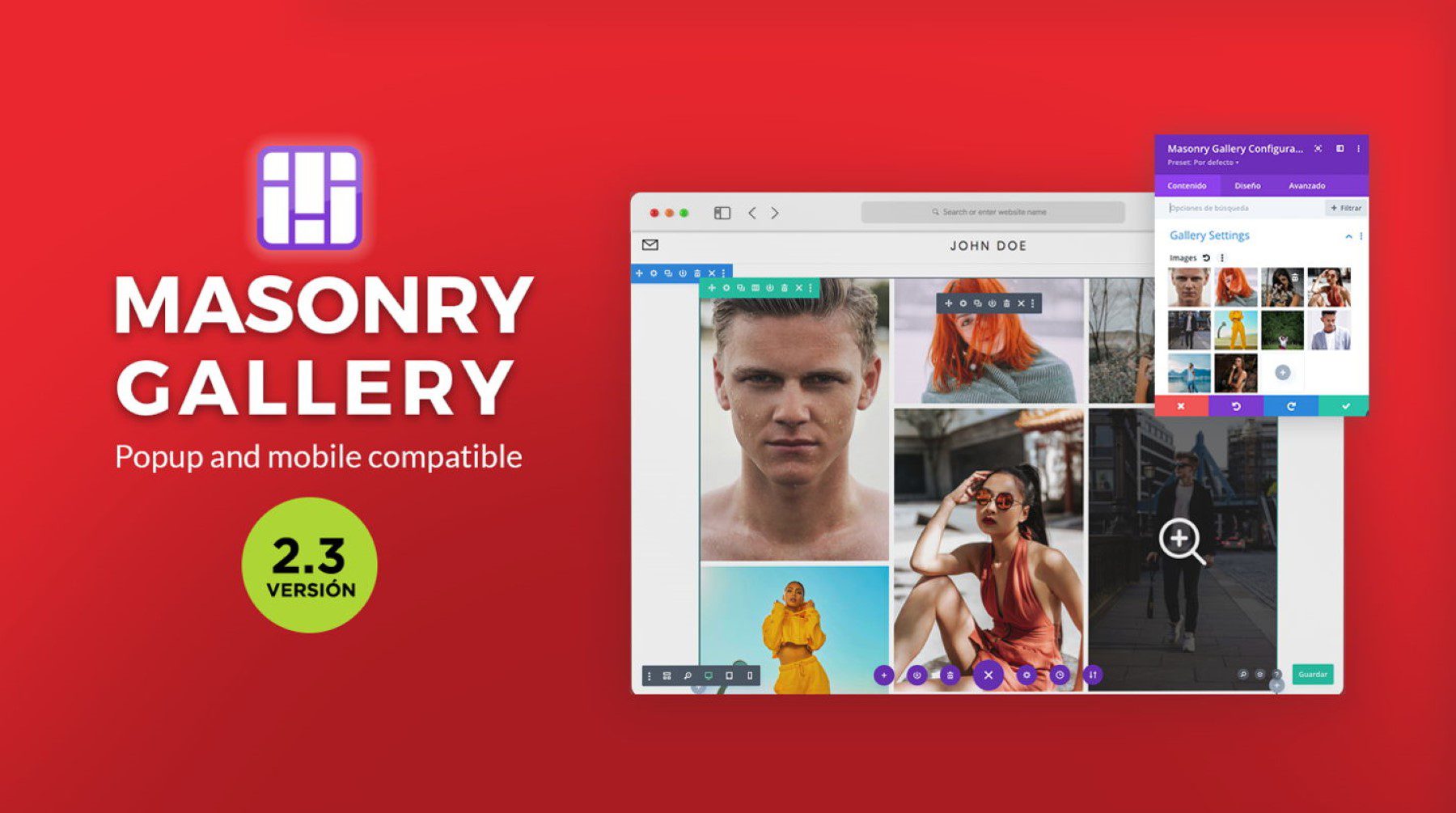
Основные характеристики продукта Divi: Галерея Divi Masonry
Опубликовано: 2023-07-31Divi Masonry Gallery добавляет новый модуль галереи в Divi Builder. С помощью этого плагина вы можете создавать и настраивать макеты галереи каменной кладки для отображения изображений на вашем веб-сайте. Вы можете фильтровать изображения по категориям, включать разбиение на страницы, открывать изображения в лайтбоксах и т. д. Плагин также поставляется с параметрами дизайна, позволяющими полностью настроить дизайн модуля галереи каменной кладки. В этом обзоре продукта мы рассмотрим Divi Masonry Gallery, чтобы помочь вам решить, подходит ли вам этот продукт.
Давайте начнем!
- 1 Установка Divi Masonry Gallery
- 2 Галерея Divi Masonry
- 2.1 Настройки контента
- 2.2 Настройки дизайна
- 3 Примеры галереи Divi Masonry
- 3.1 Пример 1
- 3.2 Пример 2
- 3.3 Пример 3
- 4. Купить Divi Masonry Gallery
- 5 заключительных мыслей
Установка Divi Masonry Gallery
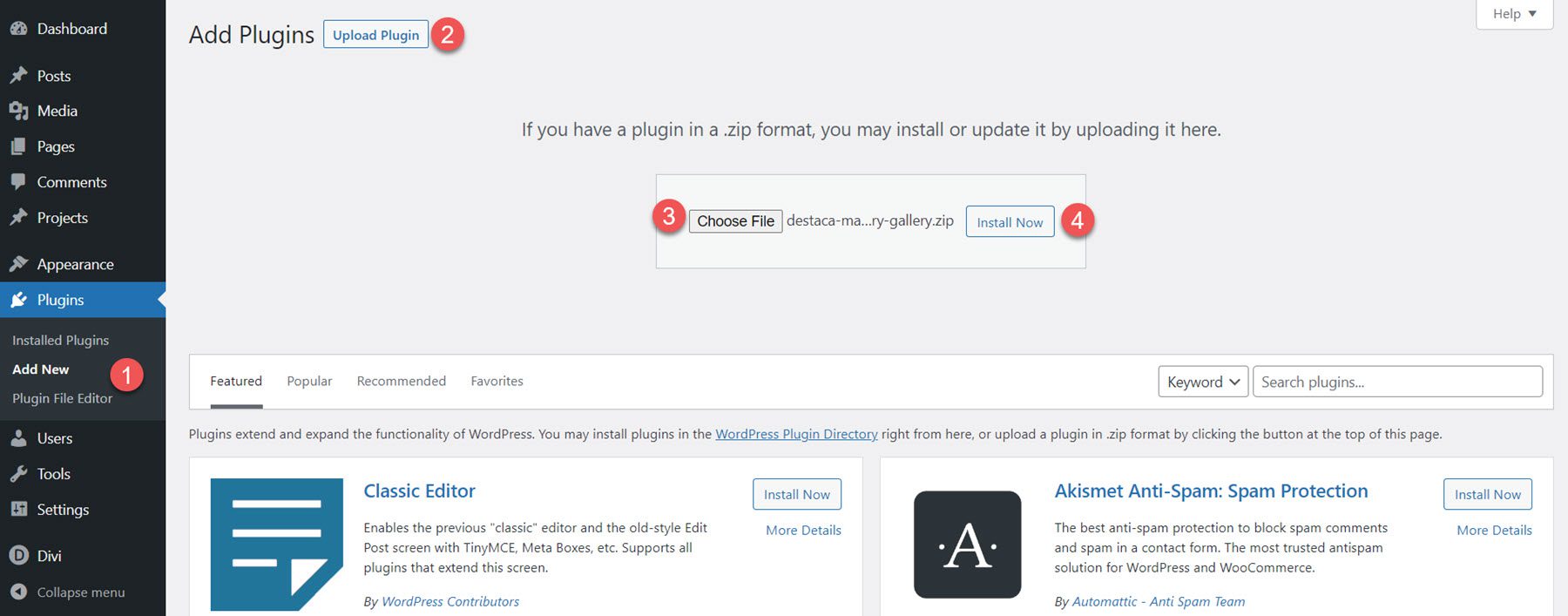
Чтобы установить Divi Masonry Gallery, перейдите на страницу плагинов в панели управления WordPress и нажмите «Добавить новый». Нажмите «Выбрать файл», выберите файл плагина .ZIP на своем компьютере, затем нажмите «Установить сейчас».

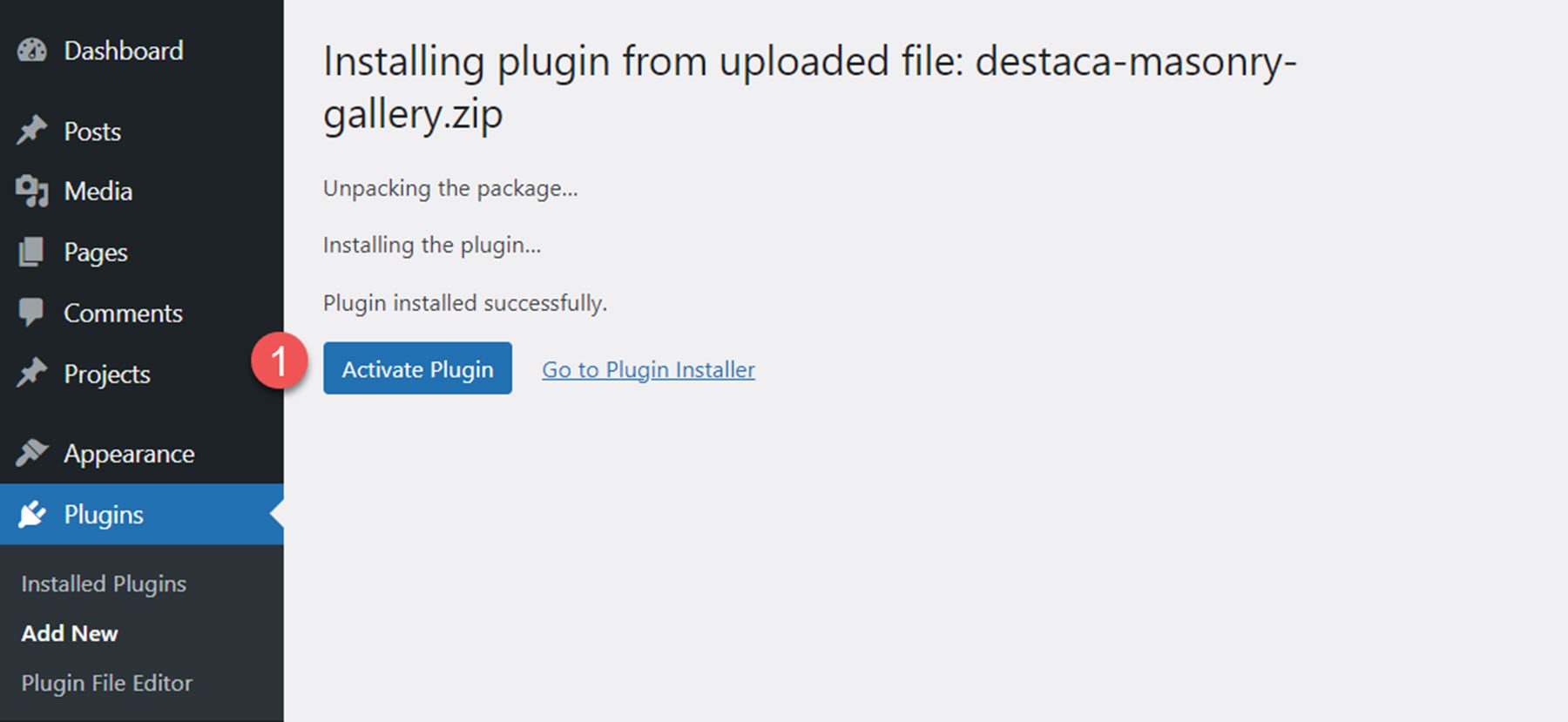
После установки плагина нажмите активировать.

Галерея каменной кладки Диви
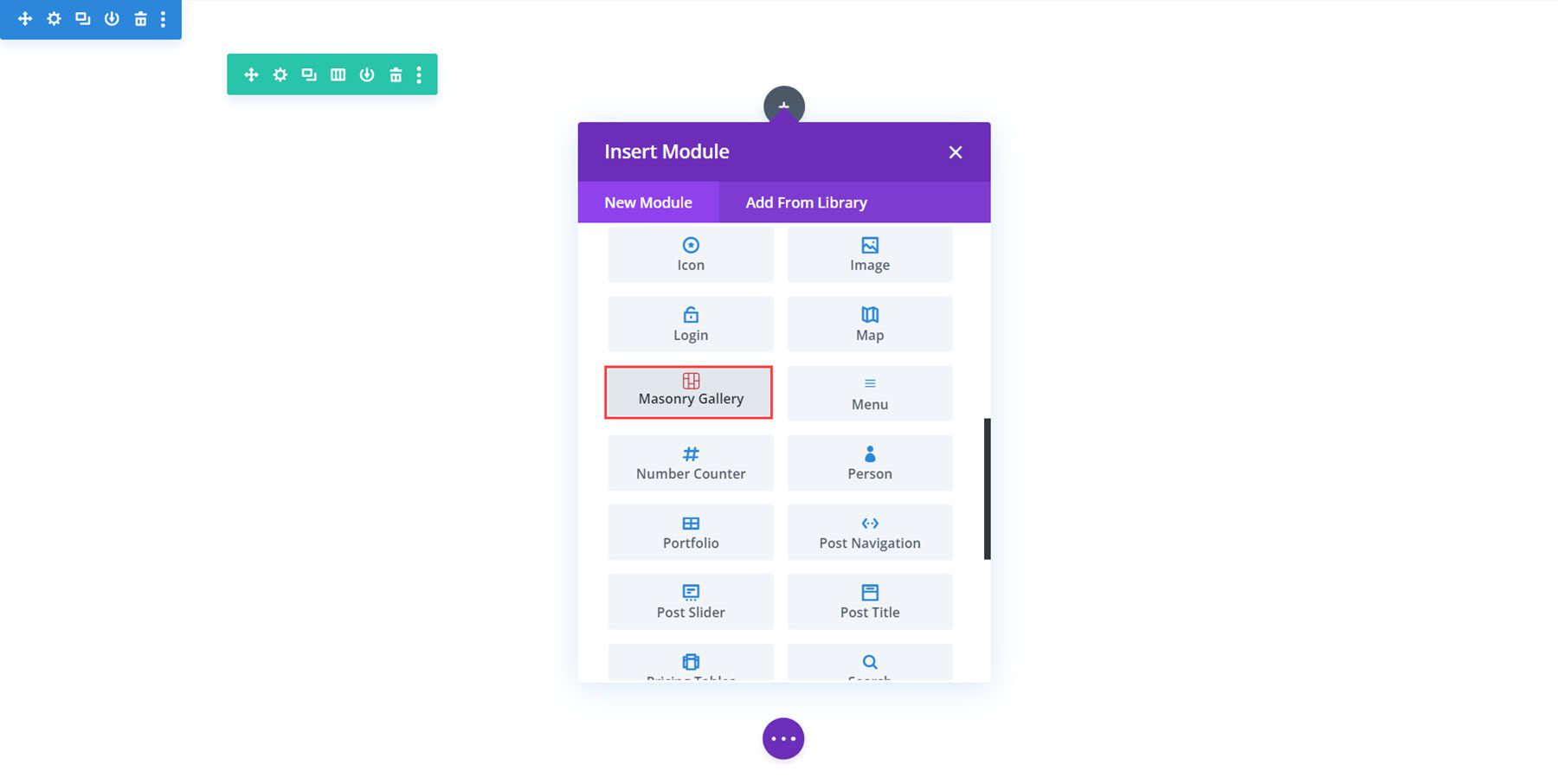
После активации плагина вы увидите модуль Divi Masonry Gallery в Divi Builder. Давайте посмотрим на настройки модуля.

Настройки контента
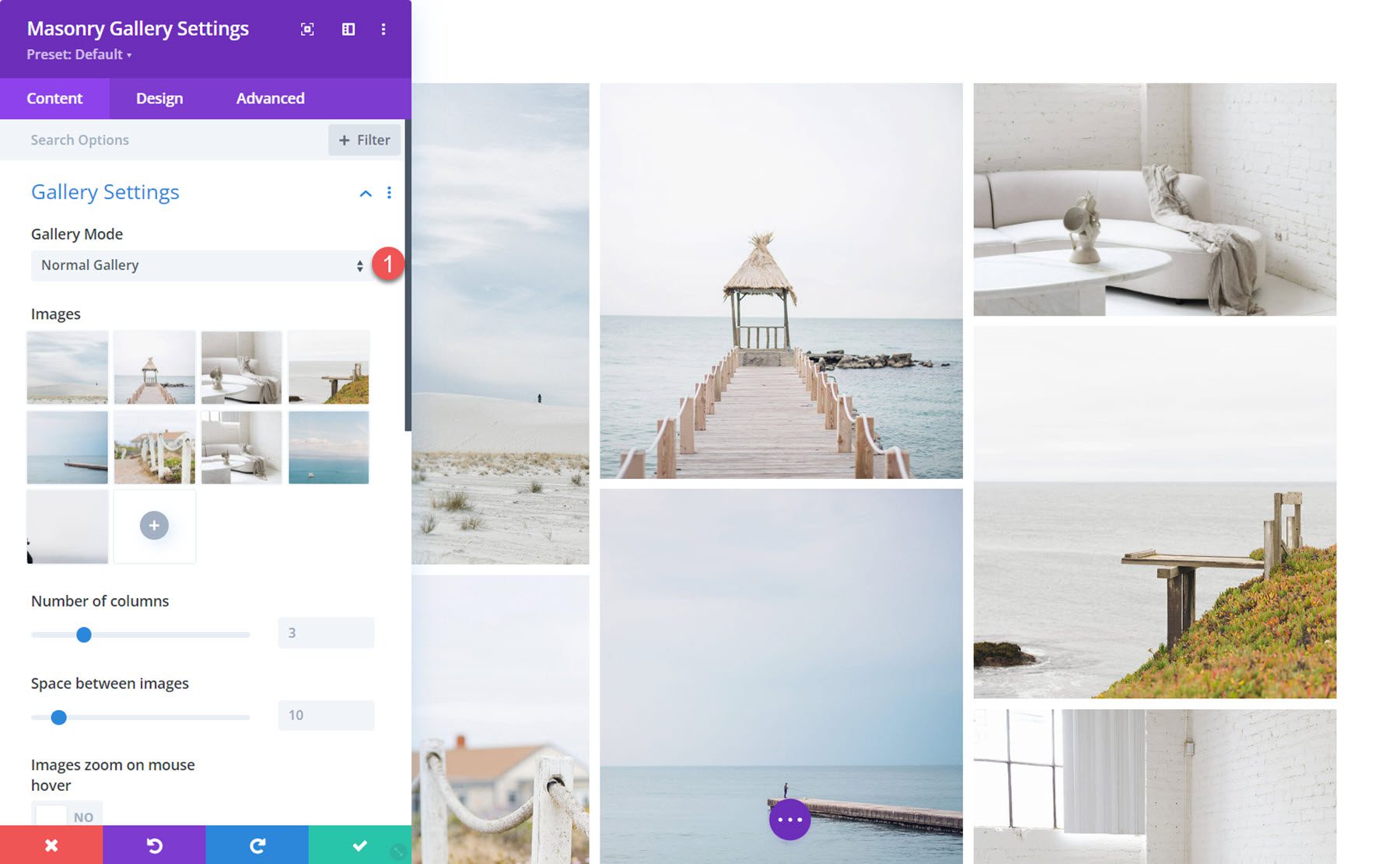
Большинство ключевых параметров находятся в разделе «Настройки галереи» на вкладке «Содержимое». Здесь вы можете добавлять свои изображения и выбирать, как они будут отображаться в галерее кладки.
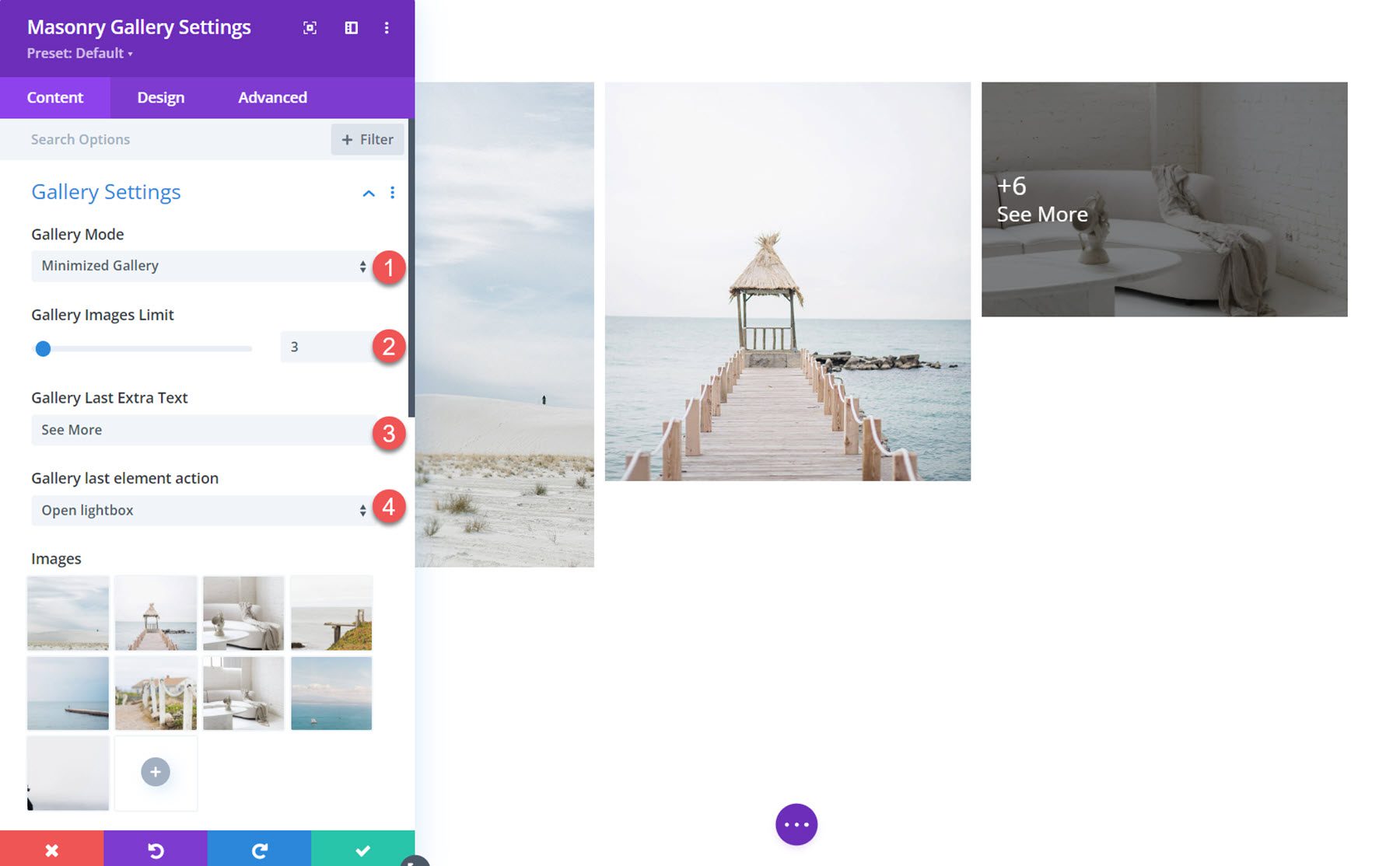
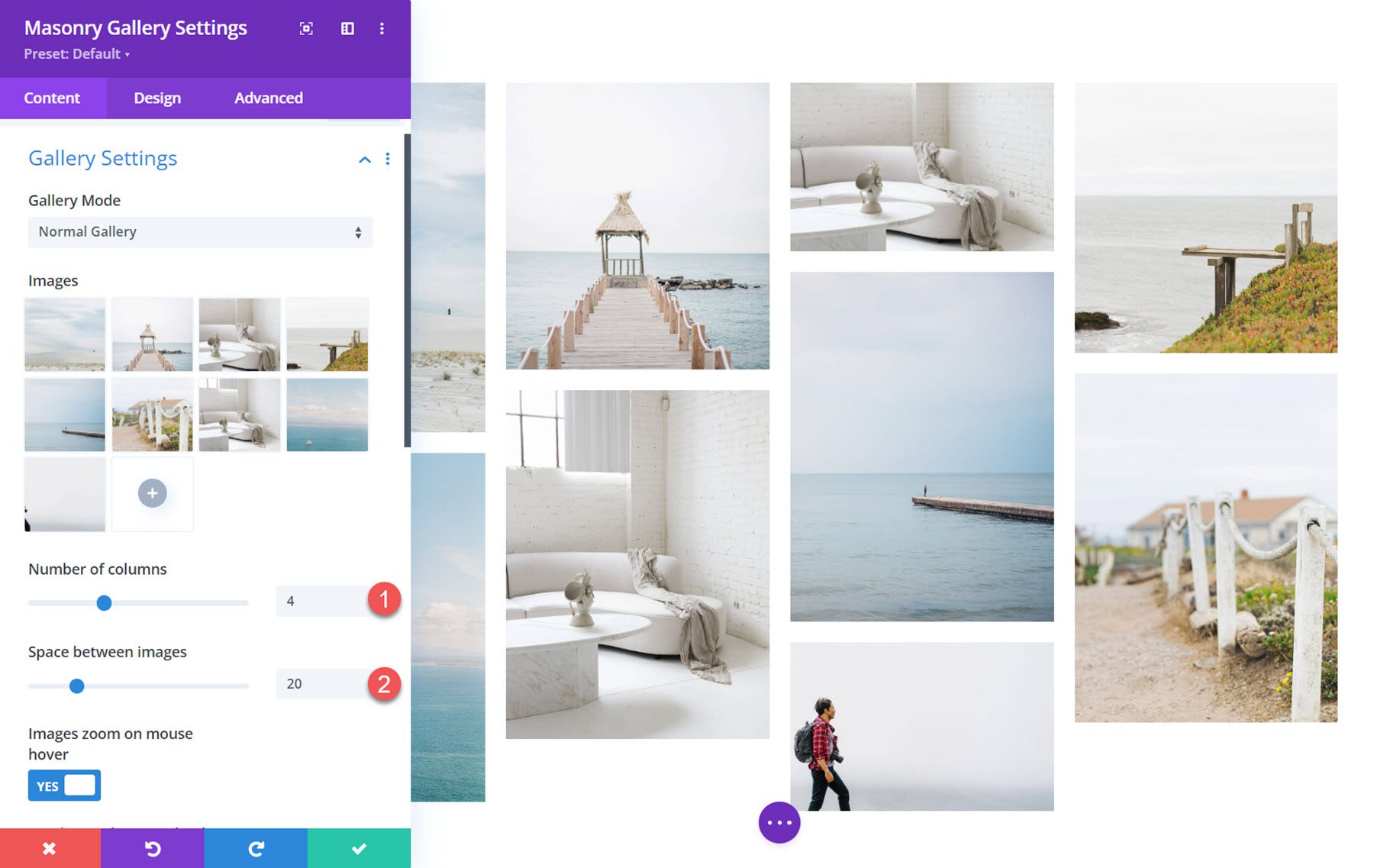
Настройки галереи
Это галерея каменной кладки в обычном режиме галереи.

Вы также можете выбрать режим свернутой галереи, где вы можете установить ограничение на количество отображаемых изображений. Текст, отображаемый на последнем изображении, можно настроить, и вы можете выбрать, будет ли последнее изображение открывать лайтбокс или открывать ссылку.

Количество столбцов и расстояние между изображениями можно регулировать. В приведенном здесь примере я установил галерею на 4 столбца и увеличил интервалы.

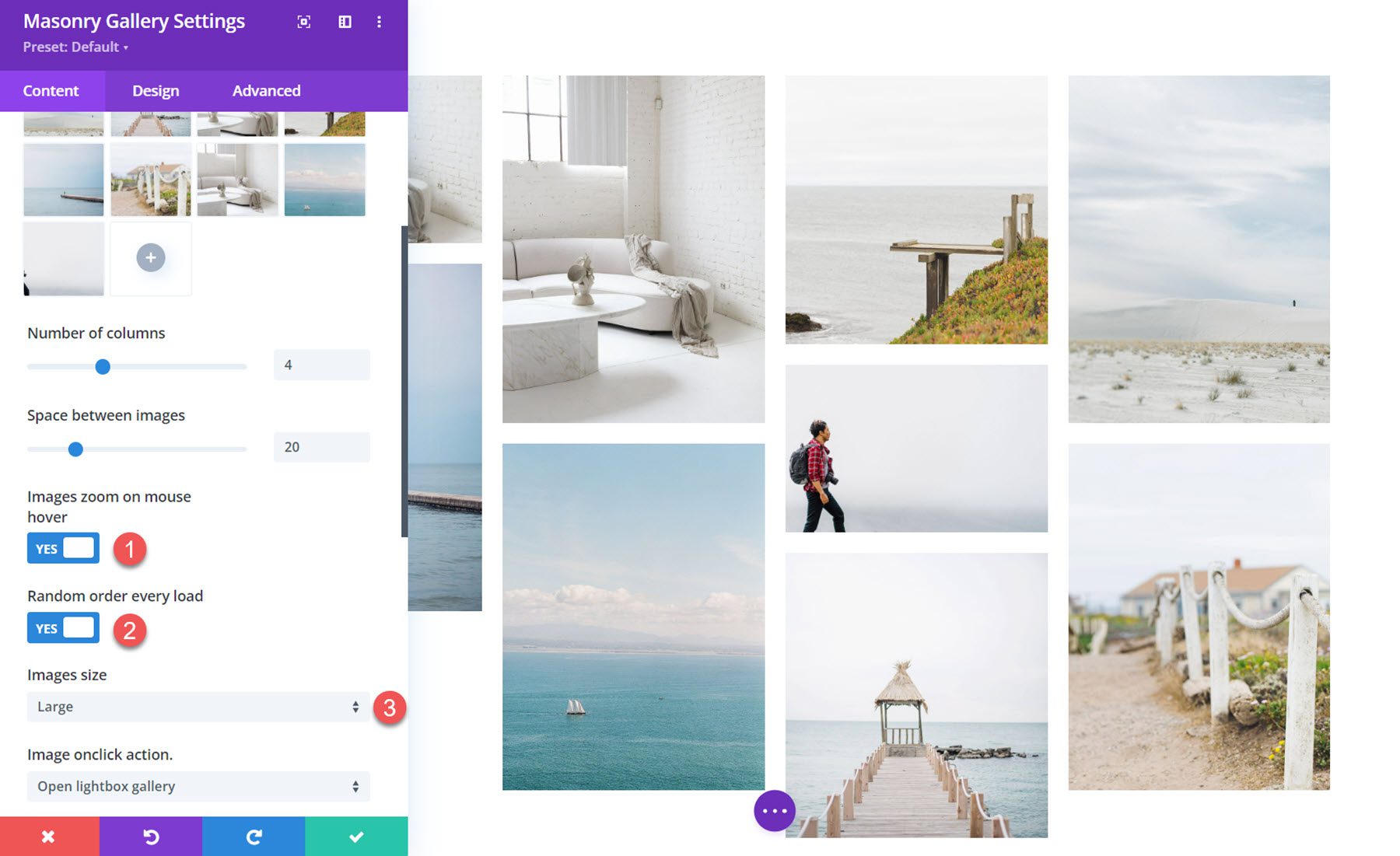
Здесь вы также можете выбрать увеличение изображения при наведении, загрузку в случайном порядке каждый раз и настройку размера изображения.

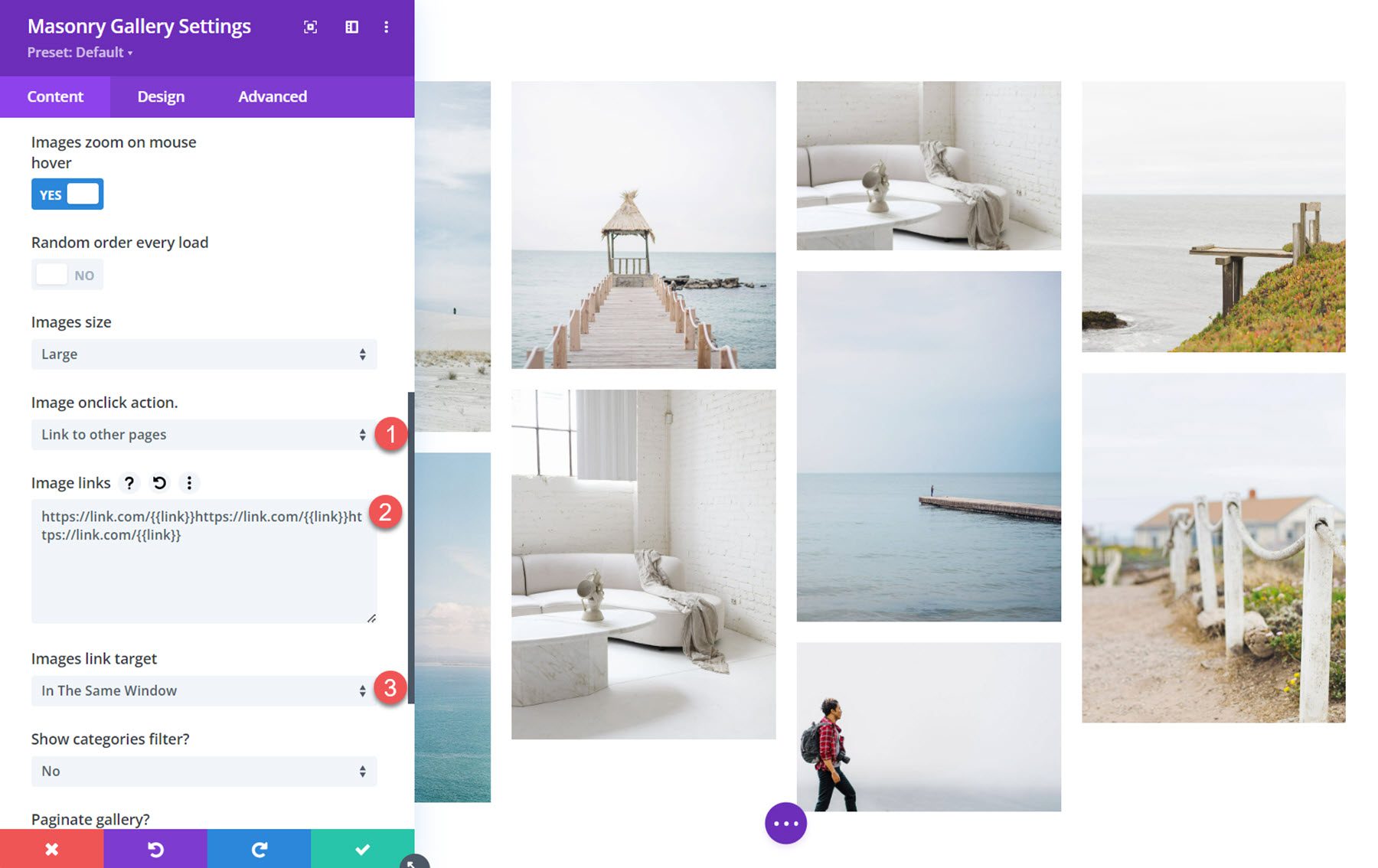
Действия по клику изображения
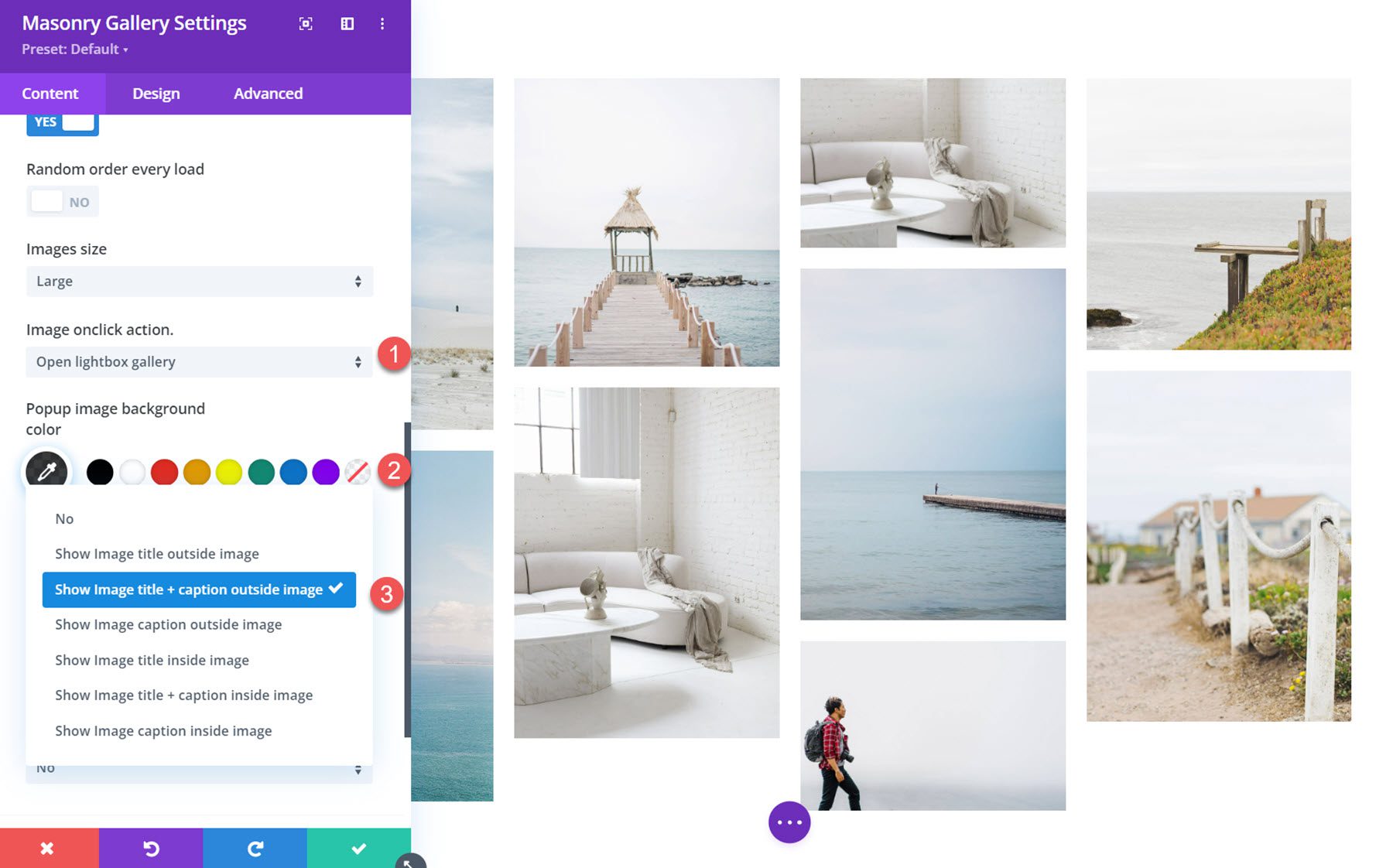
Вы можете настроить изображения так, чтобы они открывались в лайтбоксе, открывались по указанному URL-адресу или ничего не делали при нажатии. Если выбран вариант лайтбокса, вы можете установить цвет фона и выбрать способ отображения заголовка.

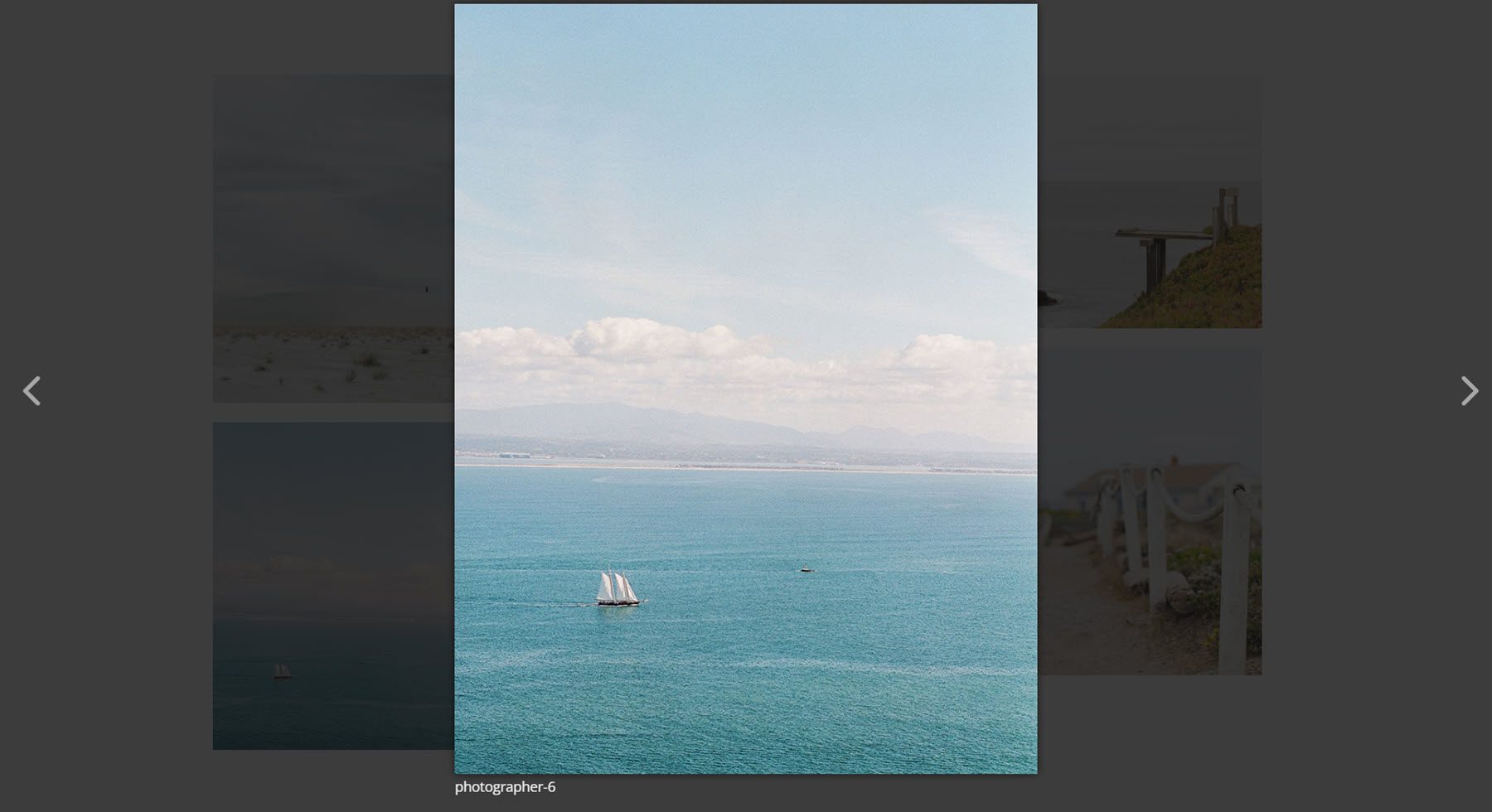
Вот лайтбокс на переднем конце.

Ссылки должны быть добавлены в порядке изображений и разделены {{link}}. Вы также можете установить цель ссылки.

Категории
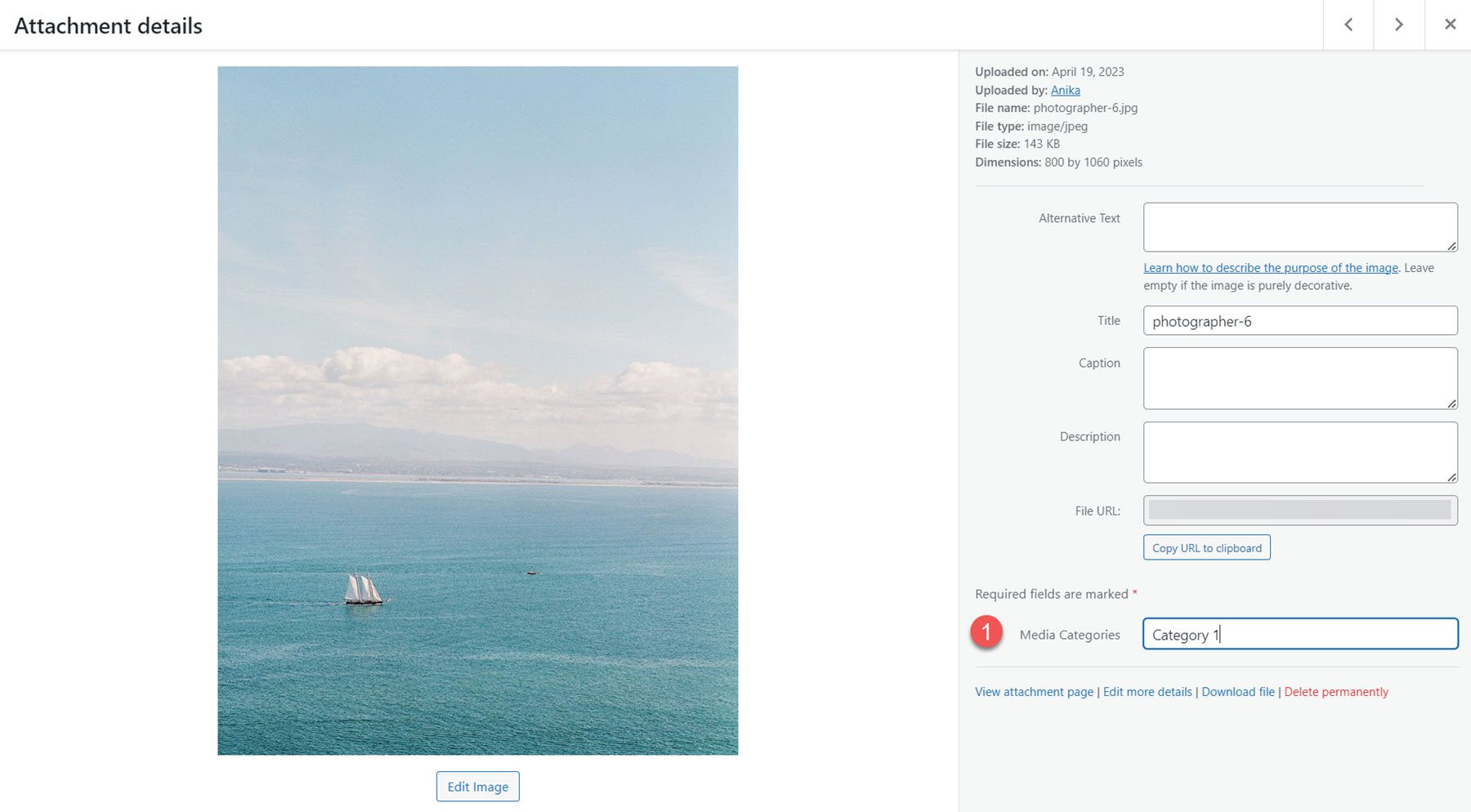
Divi Masonry Gallery добавляет поле категории к каждому изображению в медиатеке. Вы можете включить эти категории для фильтрации изображений галереи.

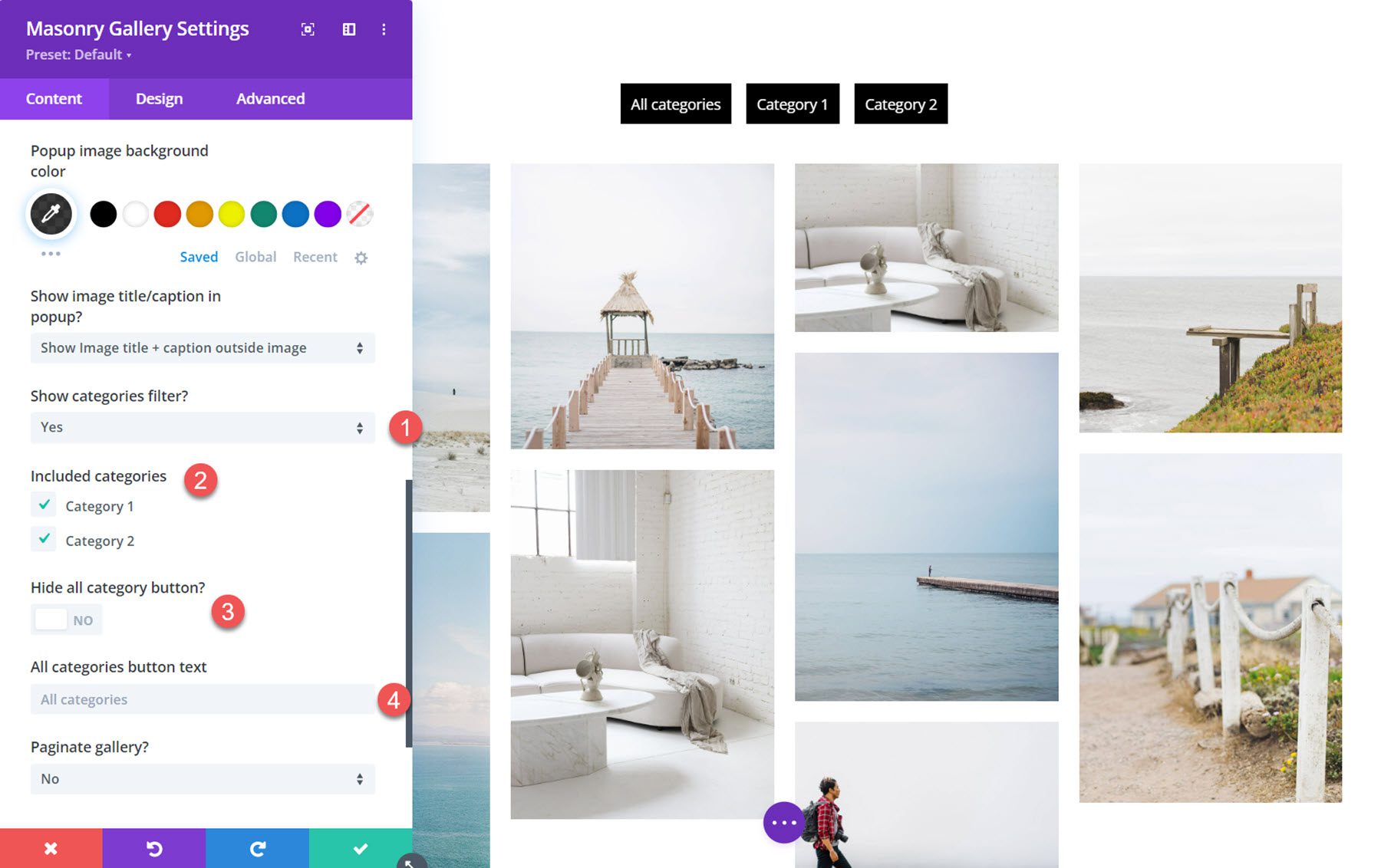
При включенном фильтре категорий вы можете выбрать включенные категории, показать или скрыть кнопку всех категорий и изменить текст кнопки всех категорий.

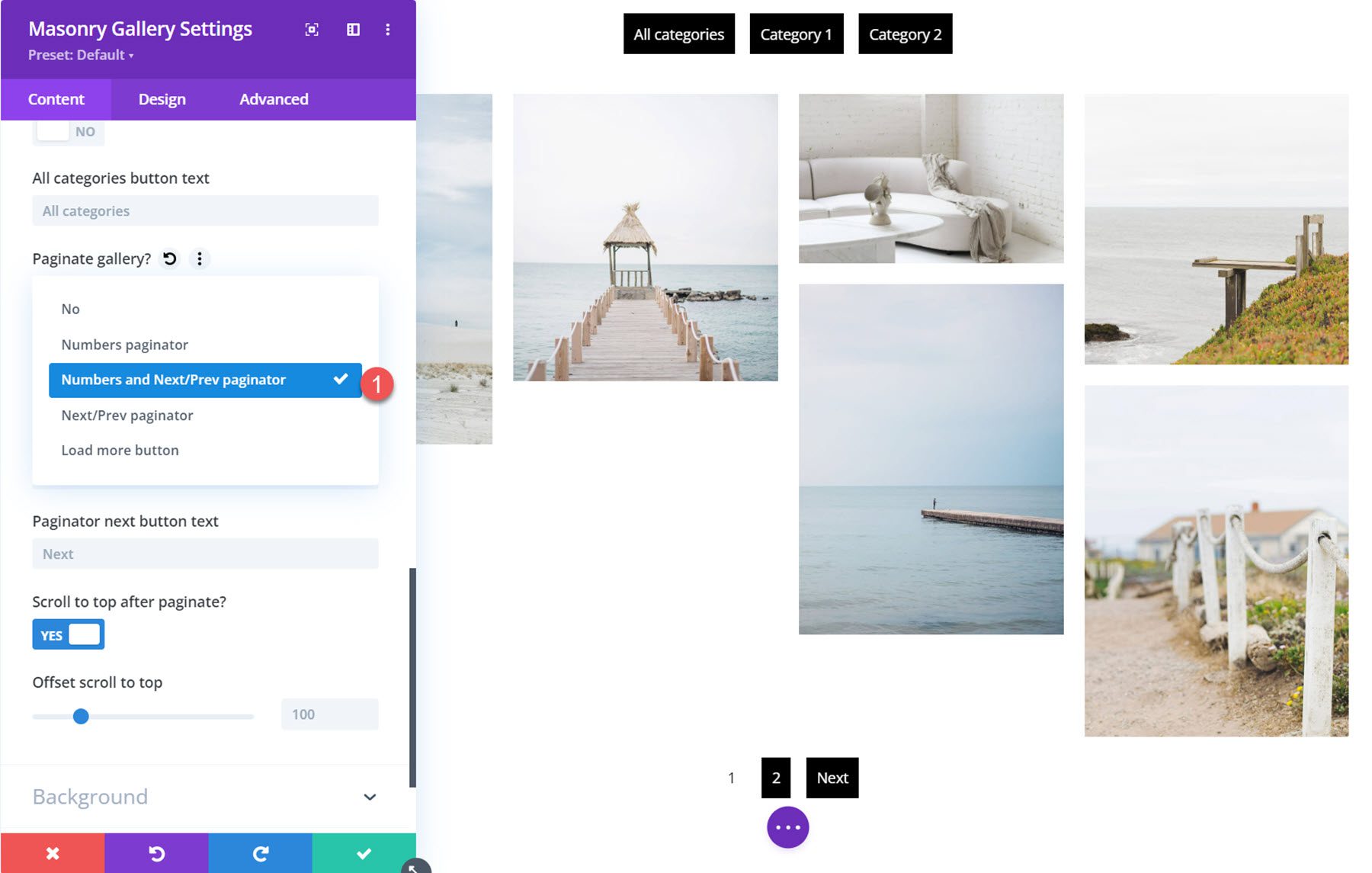
Пагинация
Есть несколько типов пагинации на выбор. Вот номера и опция следующей/предыдущей страницы. Вы также можете выбрать опцию «Загрузить больше» или вообще отключить нумерацию страниц.


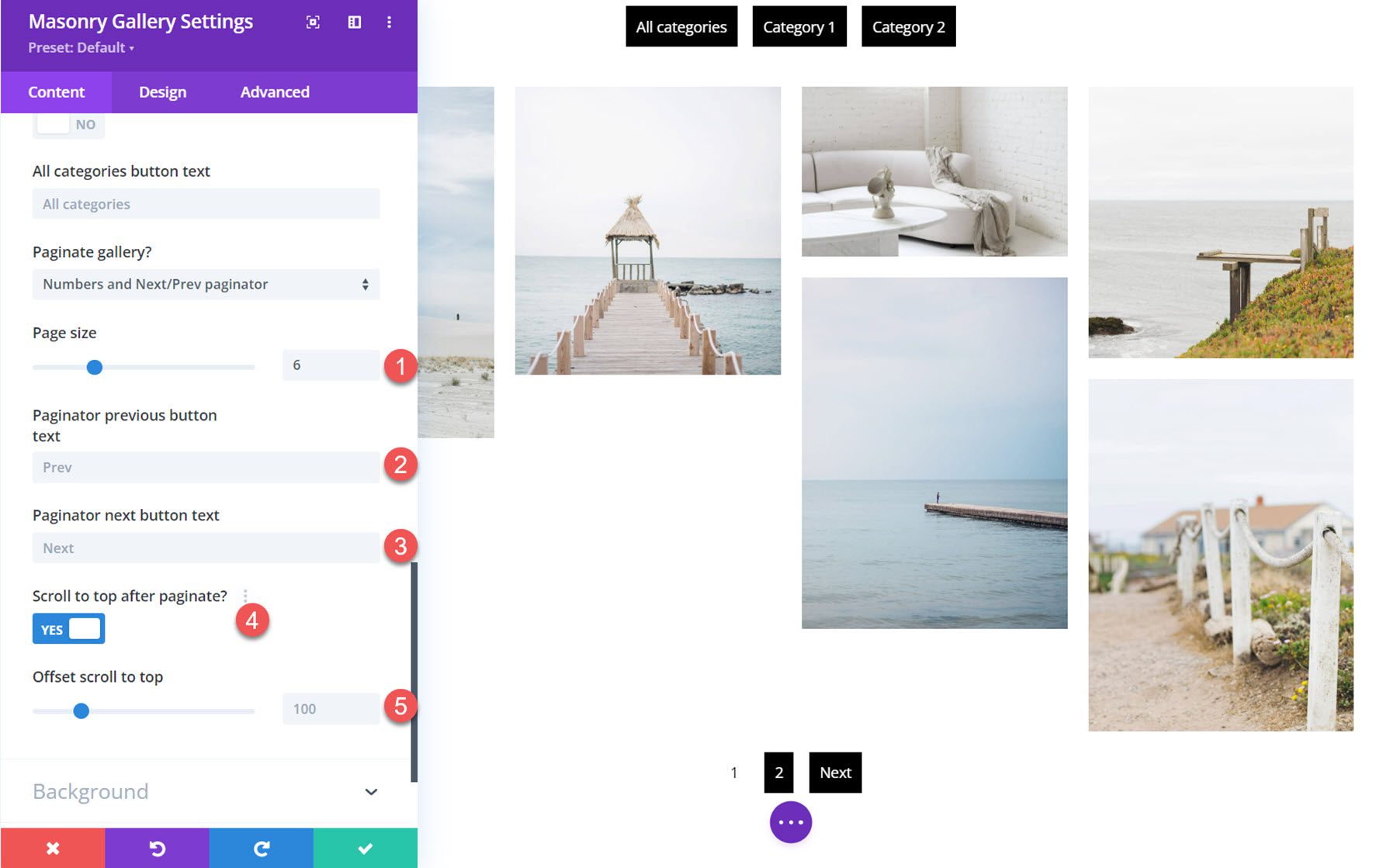
Вы также можете указать количество изображений, отображаемых на каждой странице, изменить текст кнопки, прокрутить вверх после разбиения на страницы и установить прокрутку до верхнего смещения.

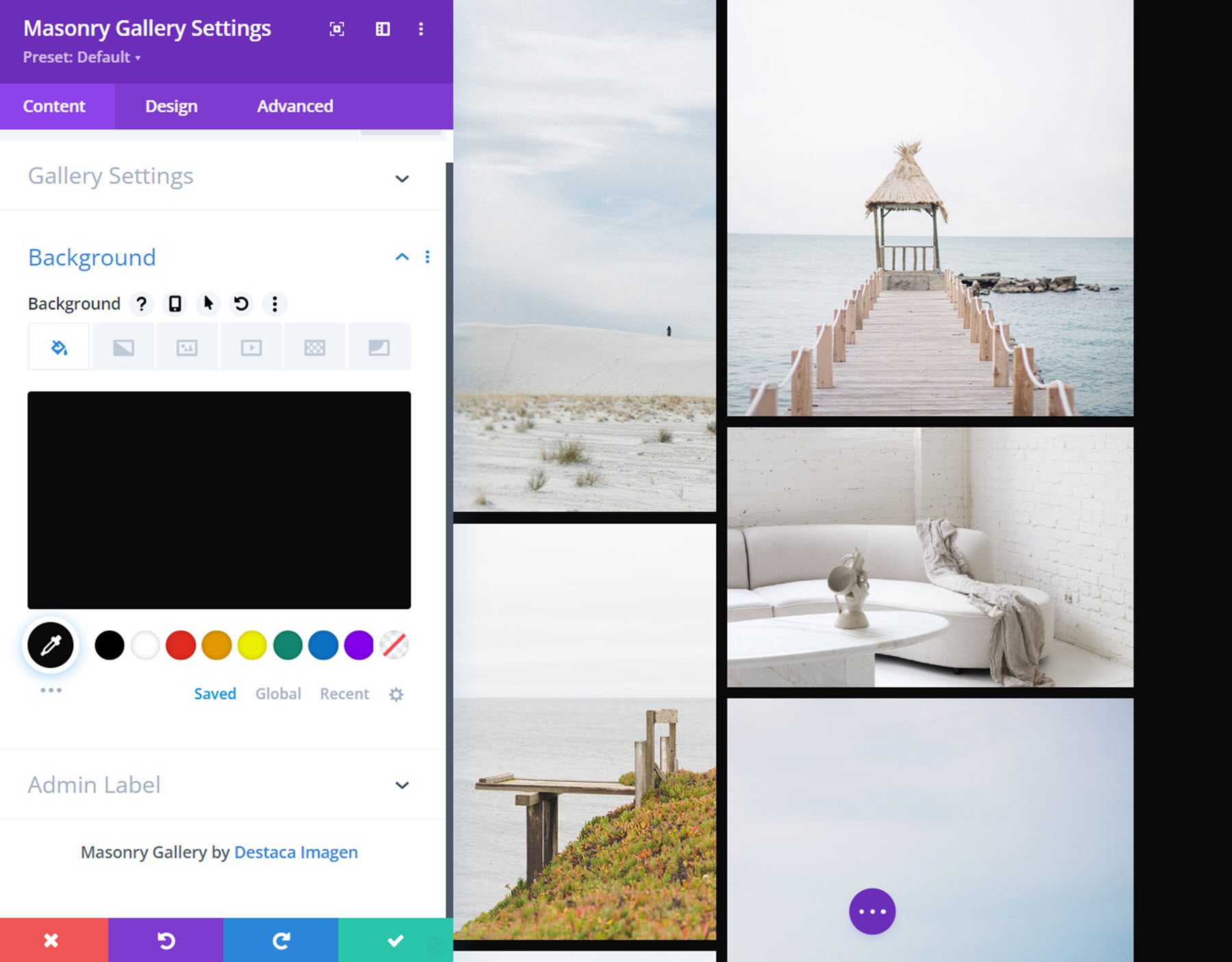
Фон
Здесь вы можете установить цвет фона для модуля галереи каменной кладки.

Настройки дизайна
На вкладке дизайна вы можете дополнительно настроить внешний вид модуля галереи каменной кладки.
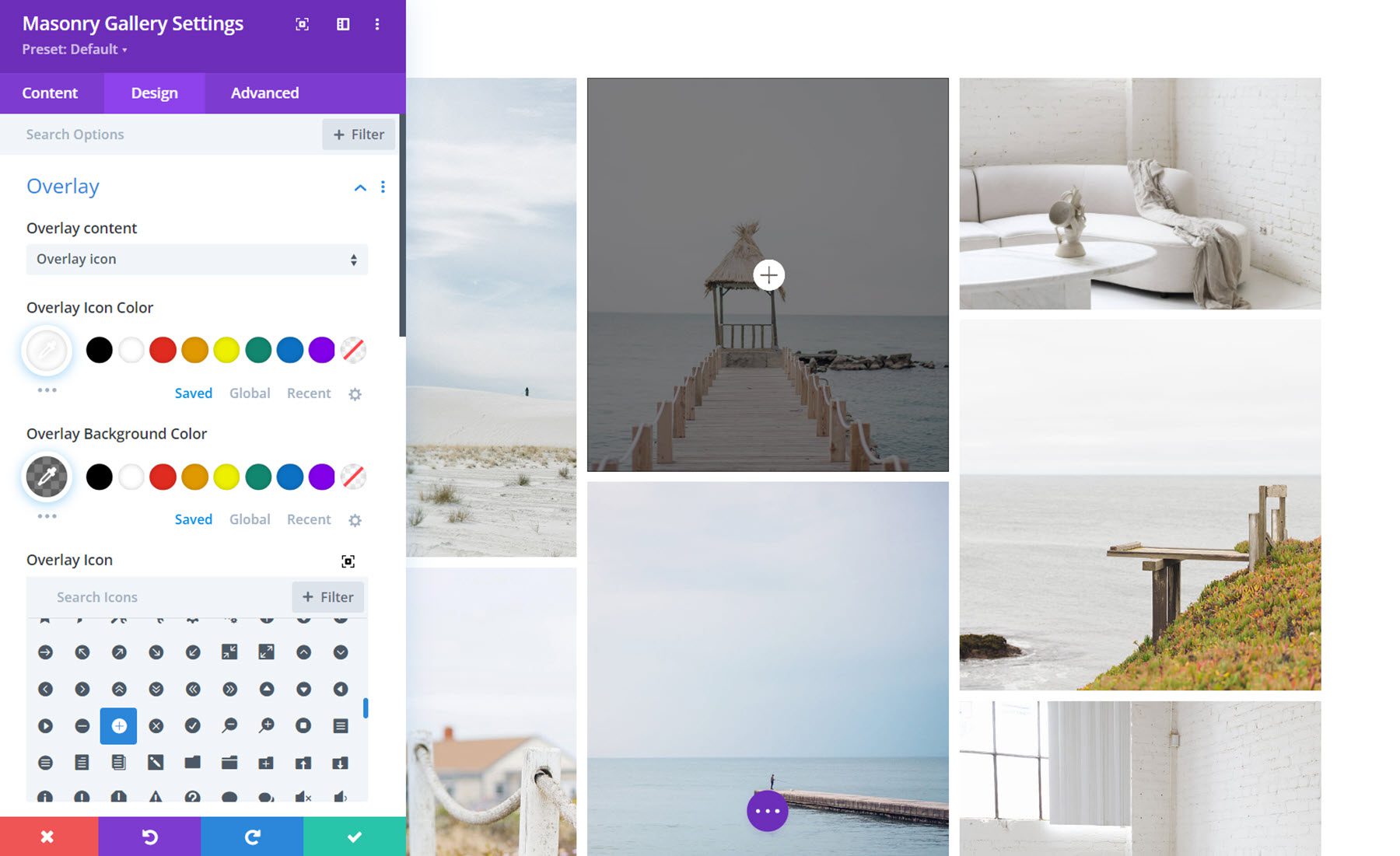
Наложение
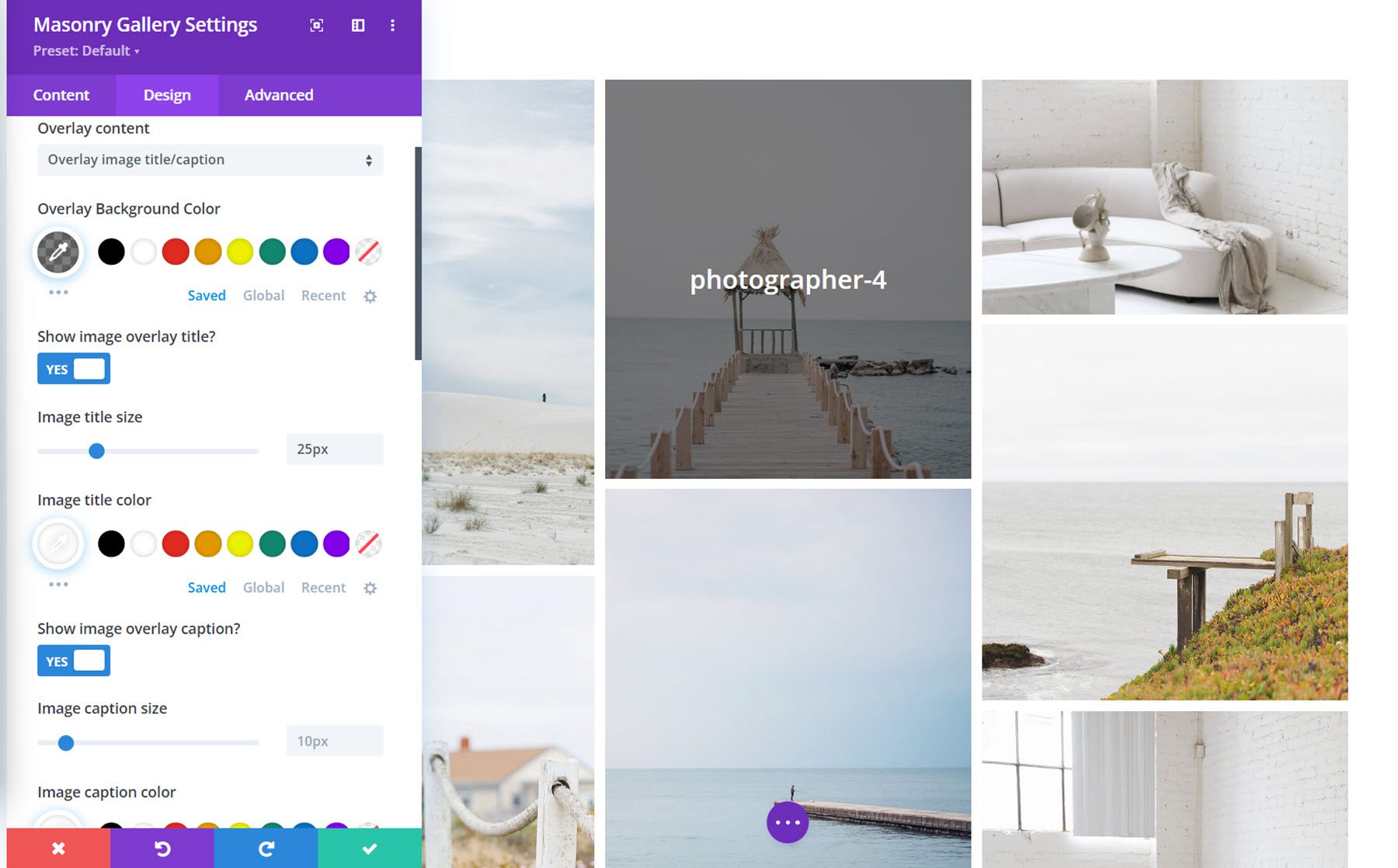
Здесь вы можете установить значок или заголовок/подпись изображения, которые будут появляться поверх изображения при наведении курсора, и установить цвет фона наложения. Выбрав параметр значка наложения, вы можете выбрать значок и цвет значка.

Вы можете настроить шрифт и цвета, если выбран оверлейный заголовок/подпись. Кроме того, вы можете выбрать анимацию содержимого наложения, установить выравнивание текста, межбуквенный интервал и тень текста.

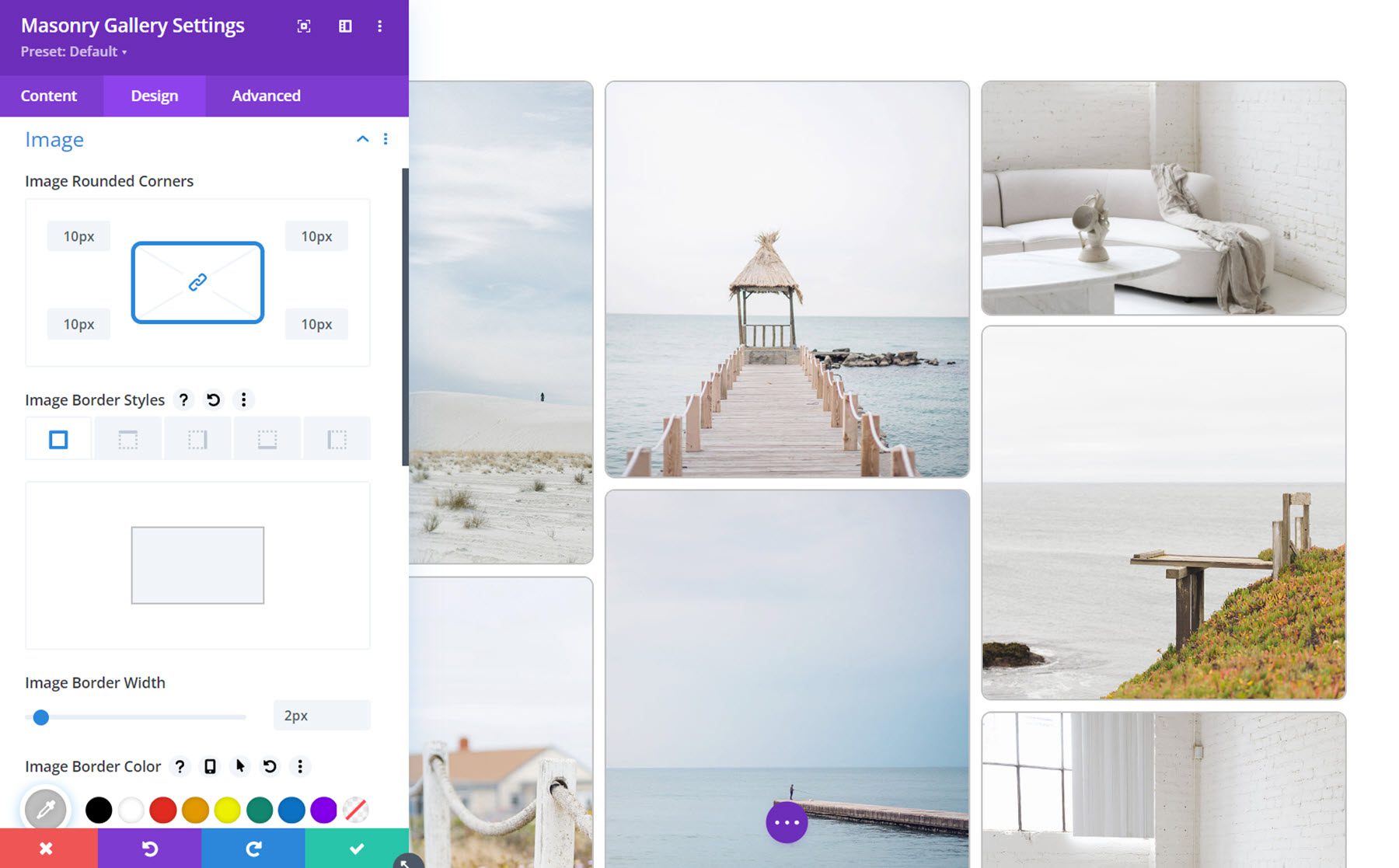
Изображение
В настройках изображения вы можете добавить закругленный угол и рамку к изображениям вашей галереи.

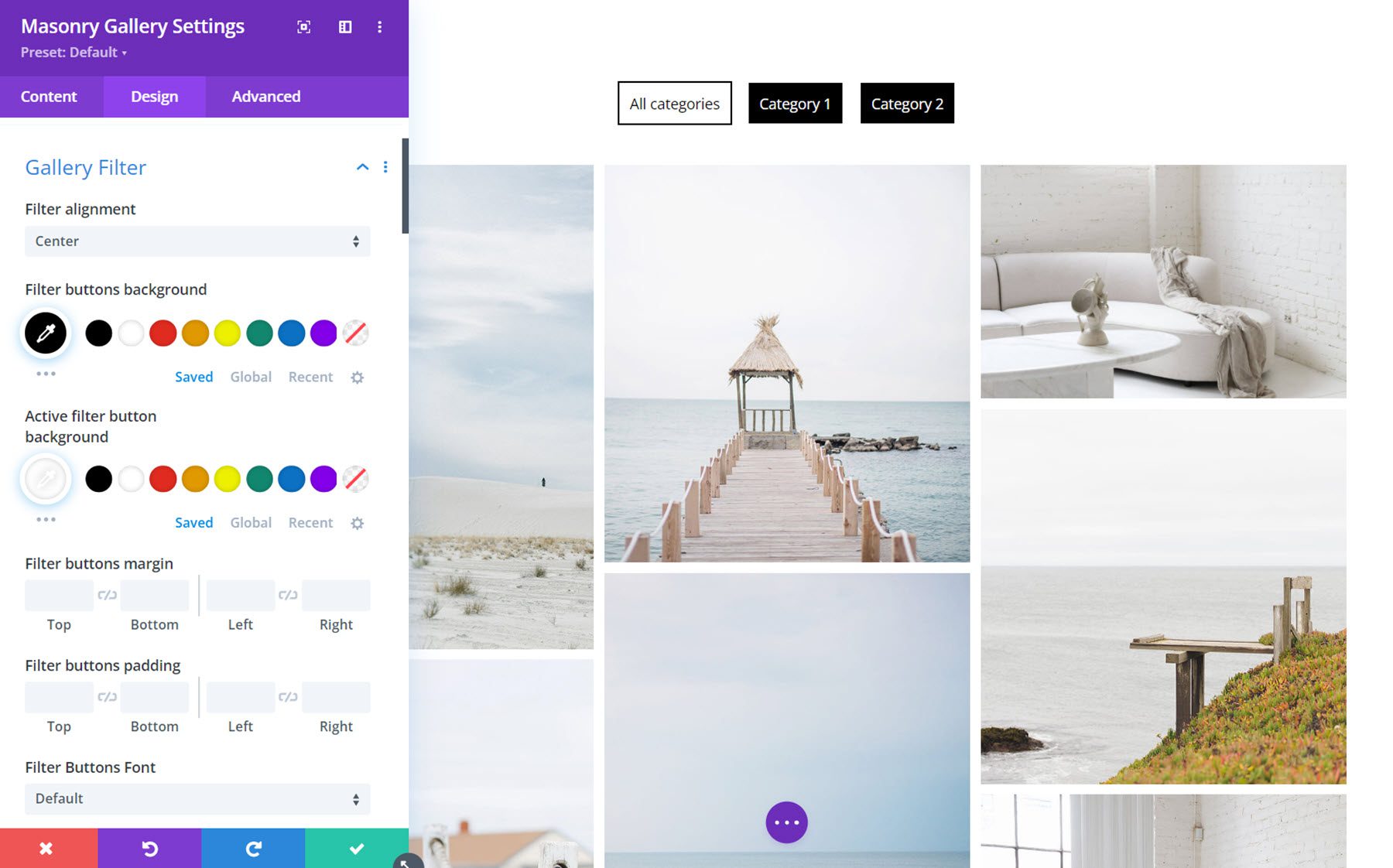
Галерея Фильтр
Здесь вы можете настроить дизайн фильтра галереи. Вы можете изменить выравнивание, фон, поля и отступы, шрифт, интервалы, закругленные углы, границы и тени блока. Вы также можете изменить каждый из этих параметров для активной кнопки фильтра.

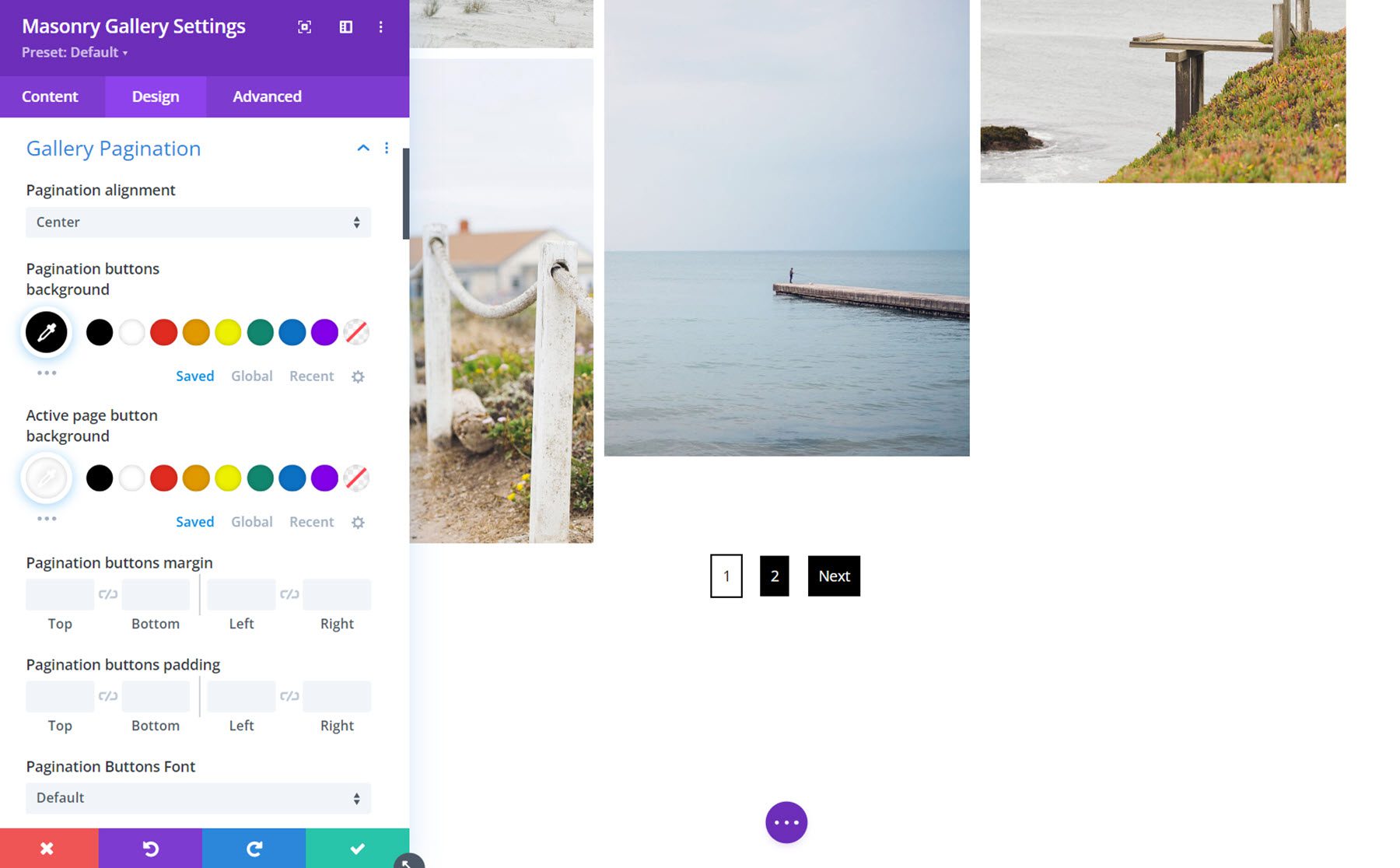
Пагинация галереи
Параметры дизайна разбивки на страницы галереи позволяют полностью настроить внешний вид разбиения на страницы. Как и в настройках фильтра галереи, вы можете настроить выравнивание, фон, поля и отступы, шрифт, интервалы, границы и стили тени для активных и обычных кнопок разбивки на страницы.

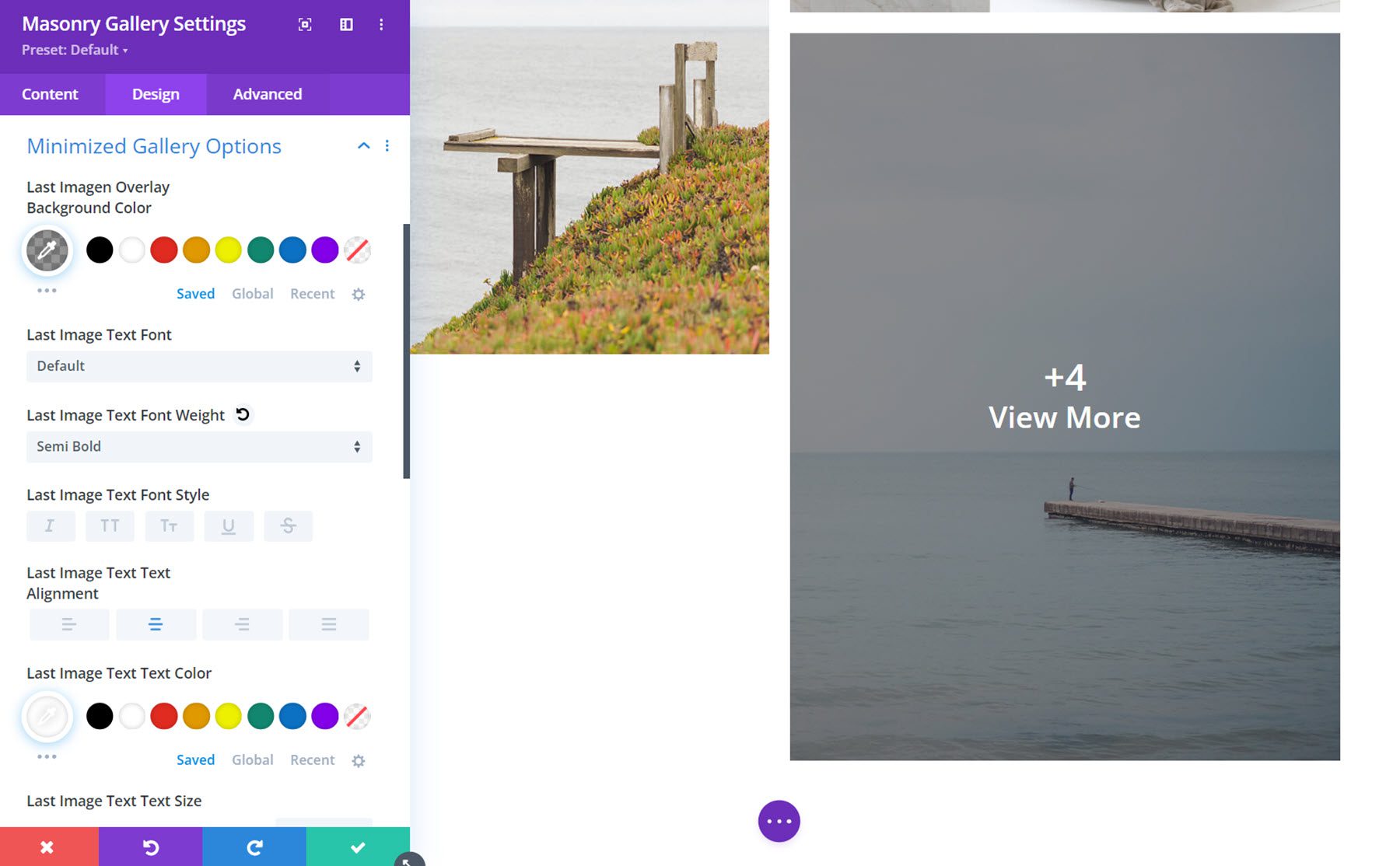
Параметры свернутой галереи
Галерея свернутого типа отображает наложение поверх последнего изображения. Здесь вы можете настроить стиль наложения. Вы можете изменить цвет фона, шрифт, выравнивание, размер текста и тень текста.

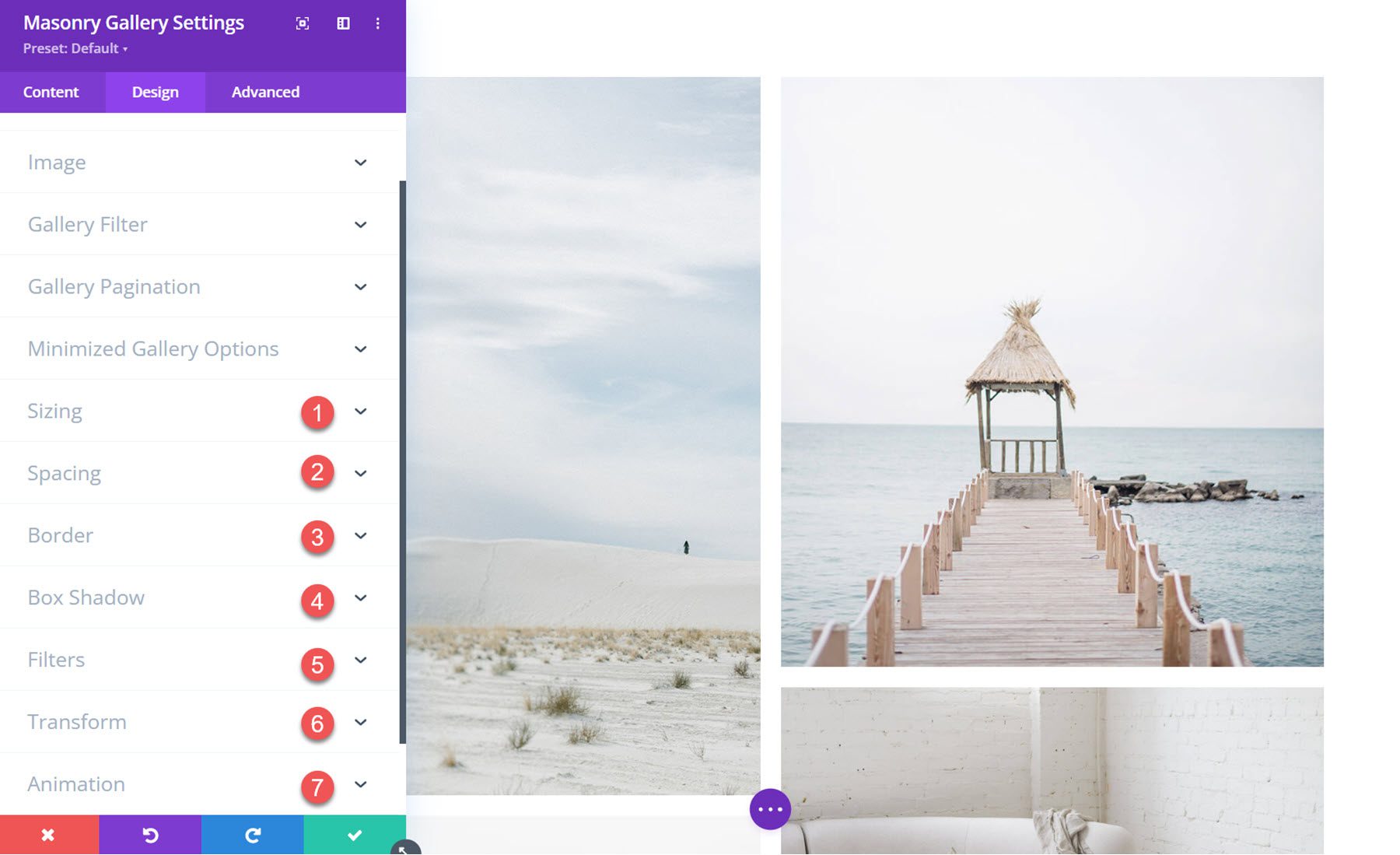
Другие настройки дизайна
В дополнение к этим параметрам дизайна для конкретных модулей вы также можете настроить все параметры размеров, интервалов, границ, теней, фильтров, преобразования и анимации.

Примеры галереи Divi Masonry
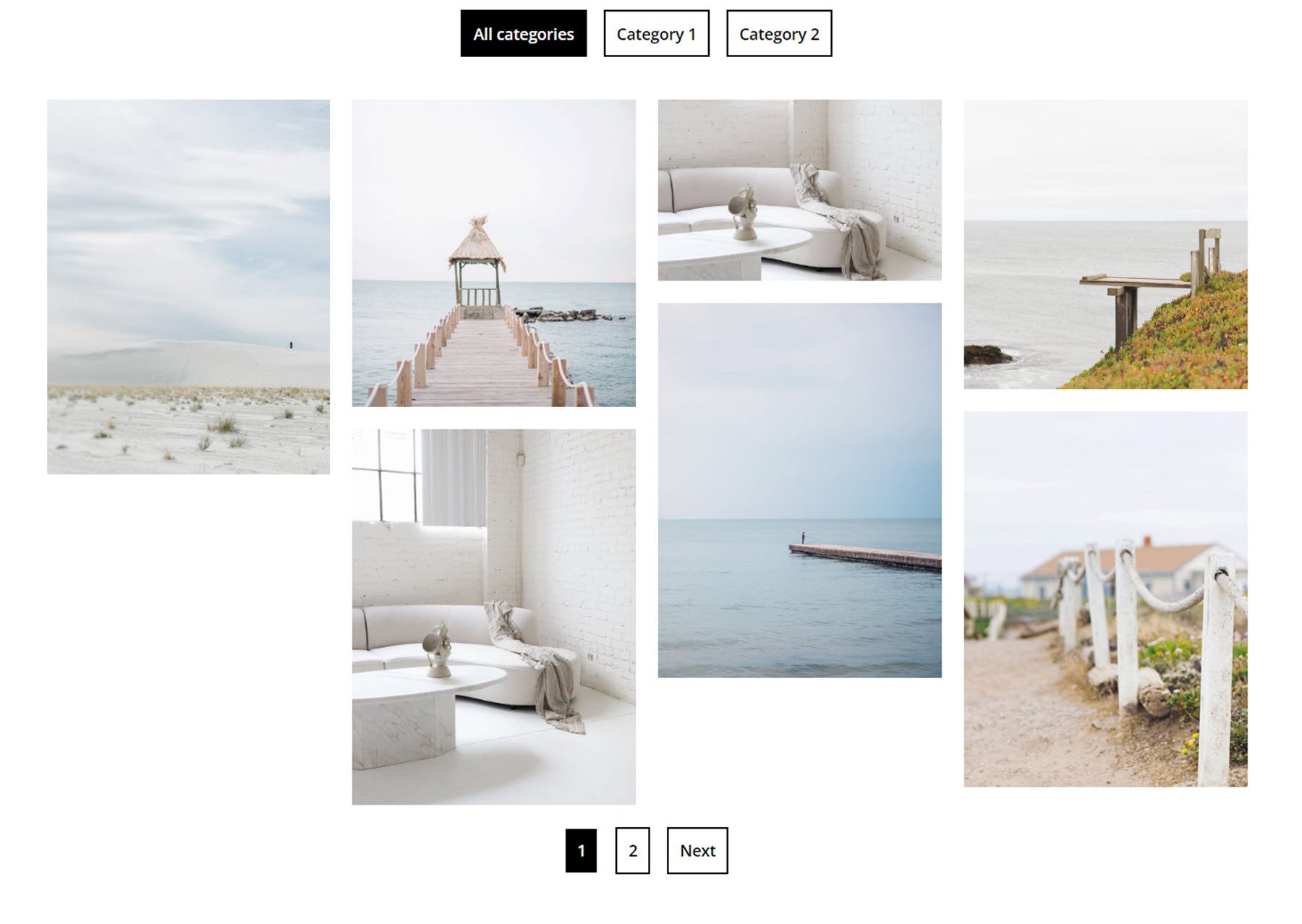
Пример 1
В первом примере макета галереи представлены четыре столбца изображений. Фильтры вверху можно использовать для сортировки изображений по категориям, а кнопки пагинации можно использовать для просмотра следующей страницы изображений.

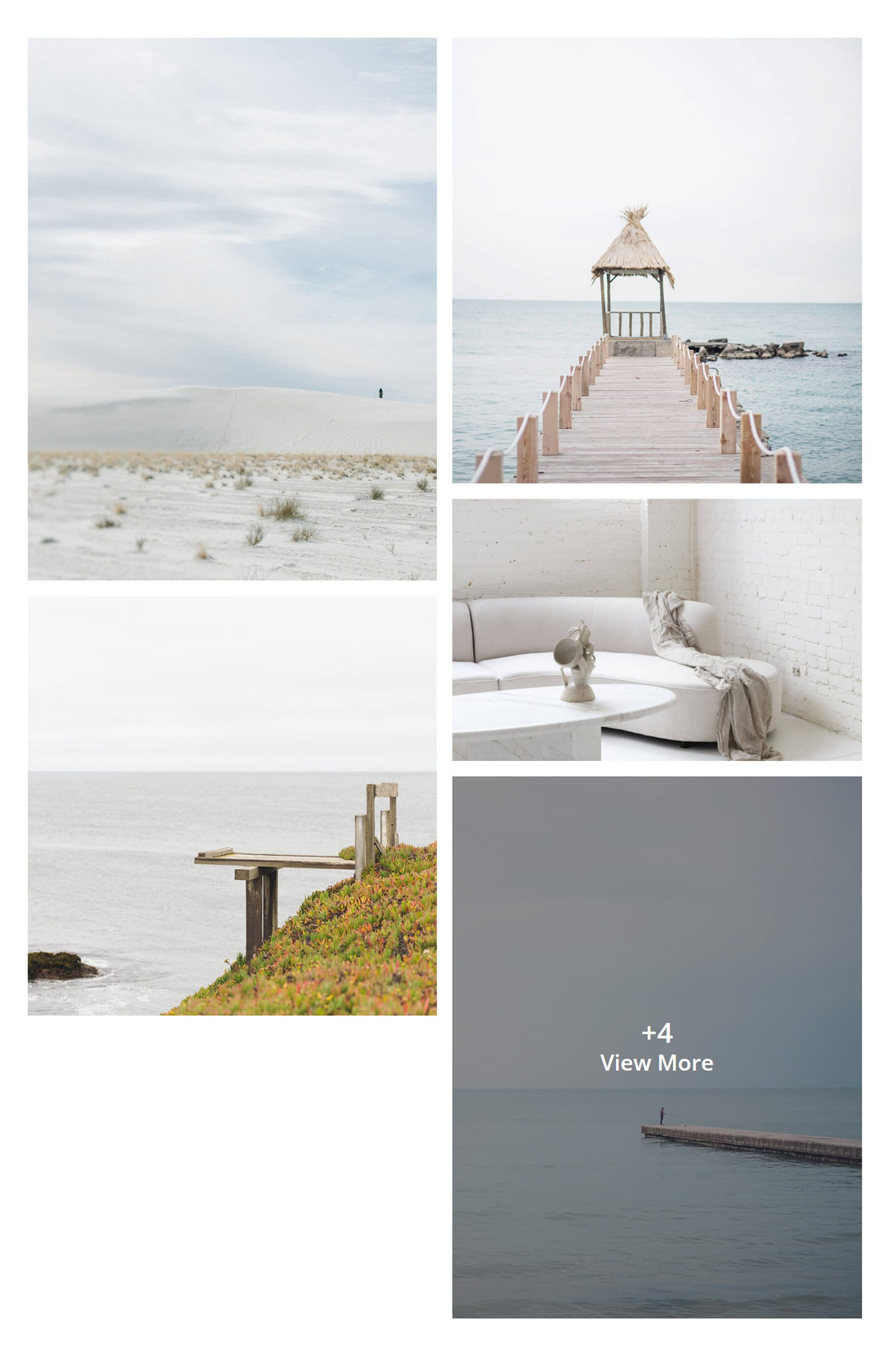
Пример 2
Этот макет использует свернутый макет галереи. Последнее изображение можно настроить так, чтобы оно открывало лайтбокс или новую страницу, на которой отображаются остальные изображения галереи.

Пример 3
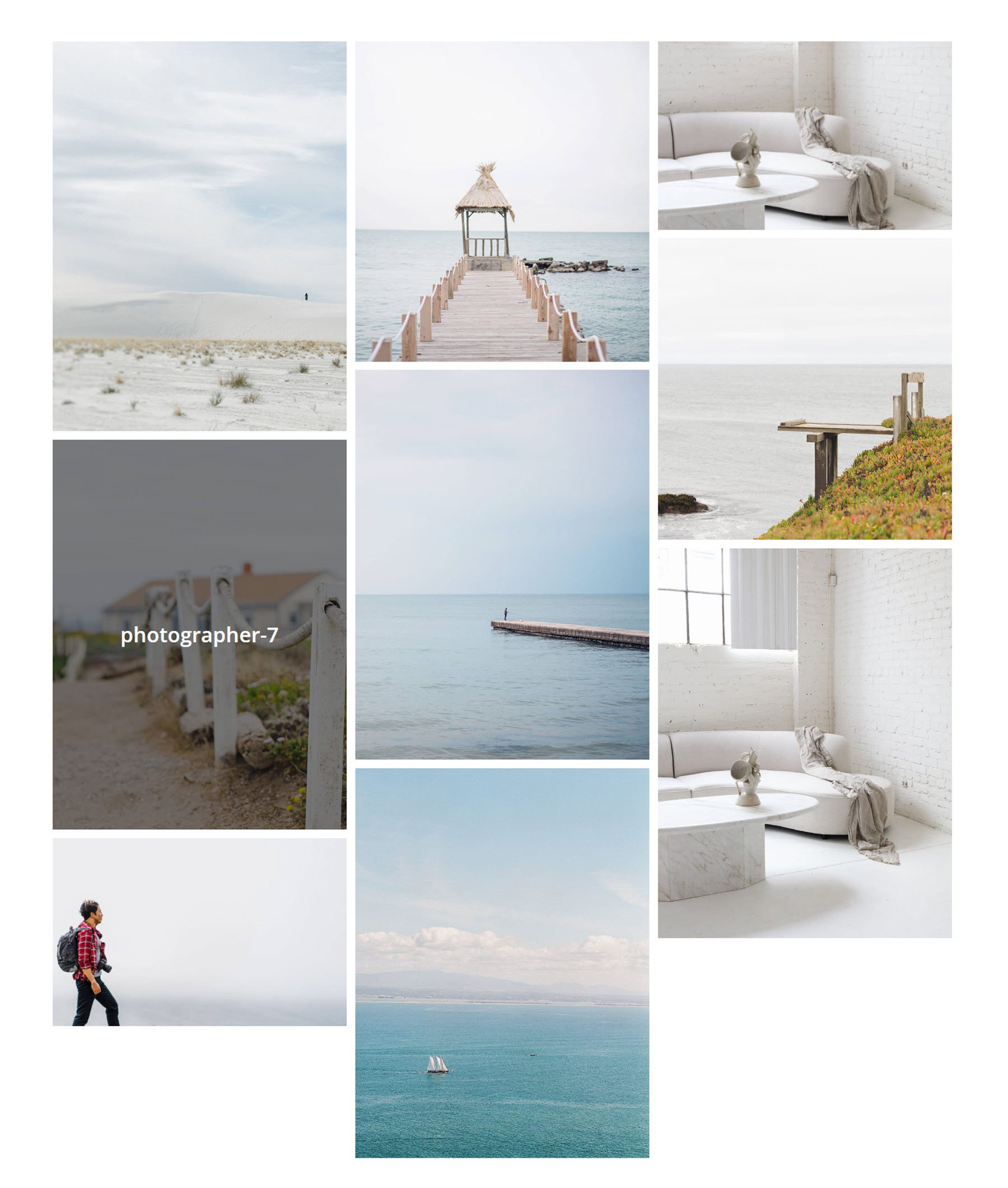
Наконец, третий пример представляет собой обычную галерею с 3 столбцами. При наведении появляется оверлей с названием изображения.

Купить Divi Masonry Gallery
Divi Masonry Gallery доступна на Divi Marketplace. Это стоит 25 долларов за неограниченное использование веб-сайта и 1 год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
С плагином Divi Masonry Gallery вы можете легко создавать галереи для отображения изображений всех размеров в красивом, интерактивном и полностью настраиваемом макете каменной кладки. Плагин многофункциональный. Вы можете включить фильтры категорий, нумерацию страниц, свернутые галереи, ссылки на изображения и всплывающие окна с лайтбоксами. Благодаря обширным параметрам дизайна вы можете настроить каждую часть модуля галереи каменной кладки по своему вкусу. Если вы ищете творческий способ отображения изображений на своем сайте с вариантами дизайна, которые вы можете настроить с помощью Divi, Divi Masonry Gallery — отличный вариант.
Мы были бы рады получить известия от вас! Вы пробовали Divi Masonry Gallery? Дайте нам знать, что вы думаете об этом в комментариях!
