Изюминка продукта Divi: мегаменю Divi
Опубликовано: 2023-06-19Divi Mega Menu — это плагин для Divi Builder, который позволяет создавать мегаменю для вашего веб-сайта. С помощью этого инструмента вы можете создавать сложные мегаменю с элементами меню, динамическими вкладками и любыми другими модулями Divi, которые вам нужны. Divi Mega Menu использует возможности Divi Builder, предоставляя вам полный контроль над дизайном каждого элемента в вашем меню. В этом обзоре плагинов мы более подробно рассмотрим плагин Divi Mega Menu, чтобы помочь вам решить, подходит ли он для ваших нужд.
Давайте начнем!
- 1 Установка Divi Mega Menu
- 2 Диви Мега Меню
- 2.1 Divi Mega Menu Builder
- 2.2 Мега раскрывающийся модуль
- 2.3 Модуль мега-вкладок
- 2.4 Настройки меню Divi Mega
- 2.5 Добавление меню Divi Mega
- 3 примера Divi MegaMenu
- 4 Купить Divi Mega Menu
- 5 заключительных мыслей
Установка Divi Mega Menu
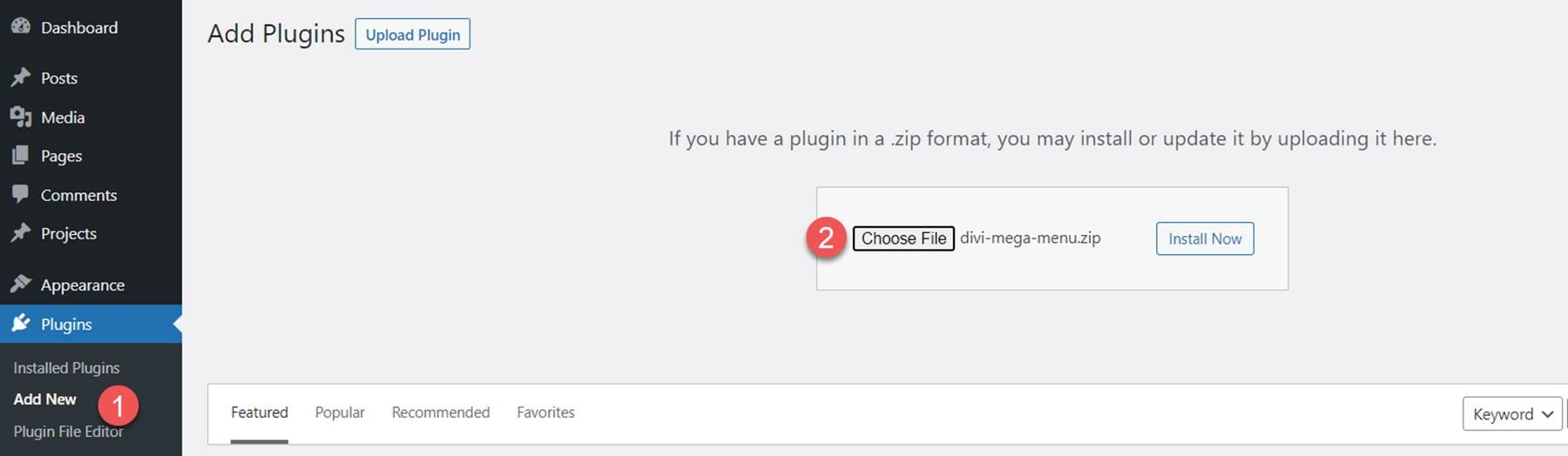
Divi Mega Menu поставляется в виде файла плагина .ZIP. Чтобы установить плагин, откройте страницу плагина в панели инструментов WordPress и нажмите «Добавить новый». Нажмите «Выбрать файл», выберите файл плагина на своем компьютере, затем нажмите «Установить сейчас».

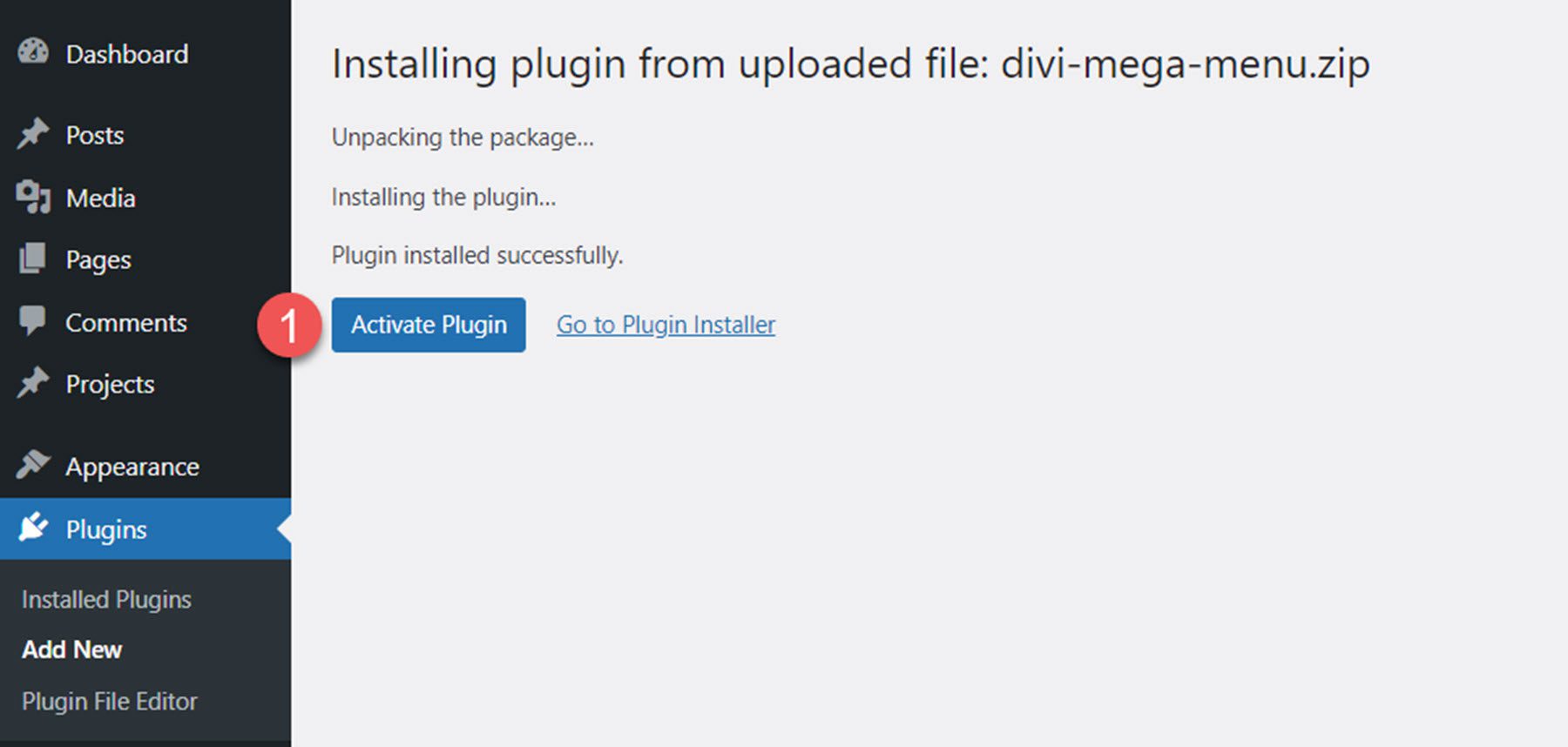
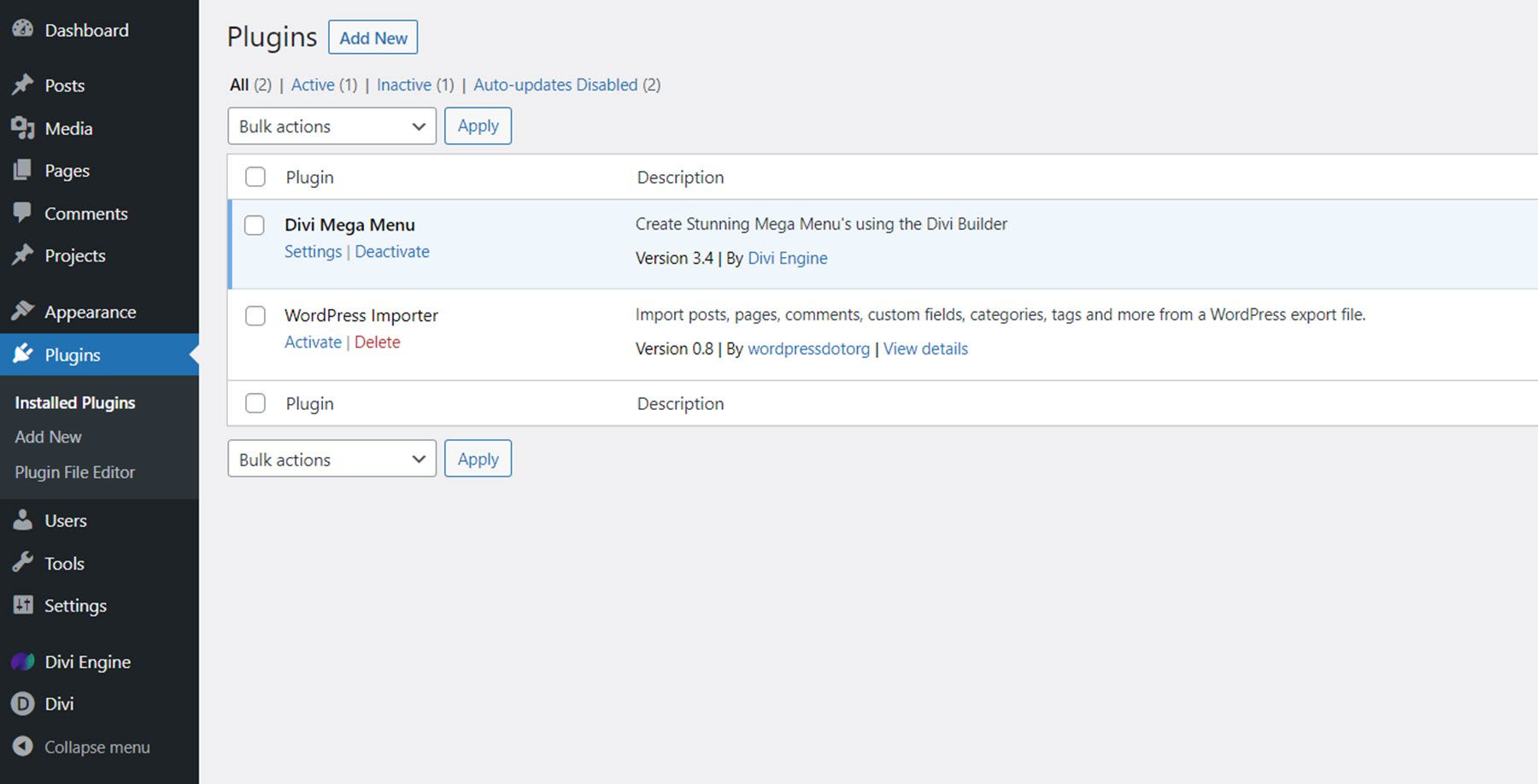
После установки плагина нажмите активировать.

Прежде чем приступить к работе с плагином Divi Mega Menu, необходимо выполнить несколько дополнительных шагов, чтобы убедиться, что плагин работает правильно на вашем веб-сайте. Во-первых, автор плагина рекомендует отключить все остальные плагины, особенно плагины кэширования, на вашем сайте во время разработки. Кроме того, вы должны удалить любой пользовательский CSS, который может конфликтовать с мегаменю.

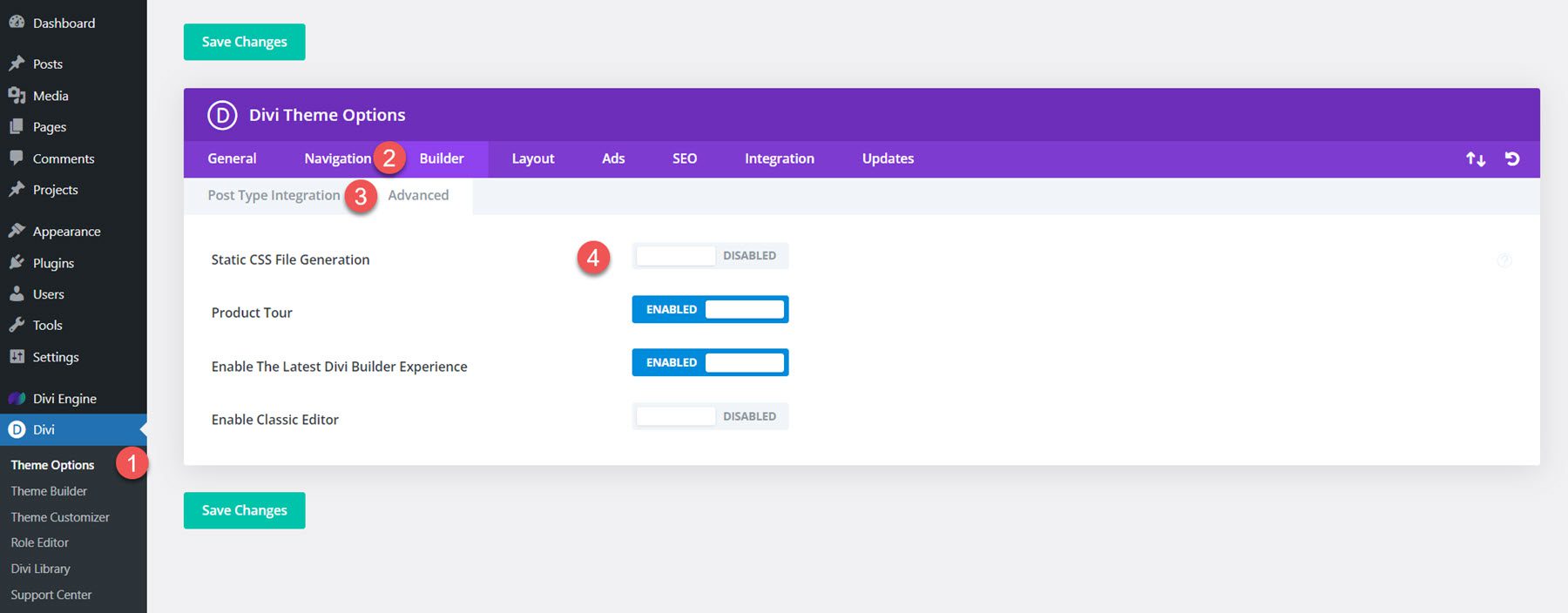
Затем перейдите к Divi> Параметры темы> Builder> Дополнительно и отключите параметр «Создание статических файлов CSS».

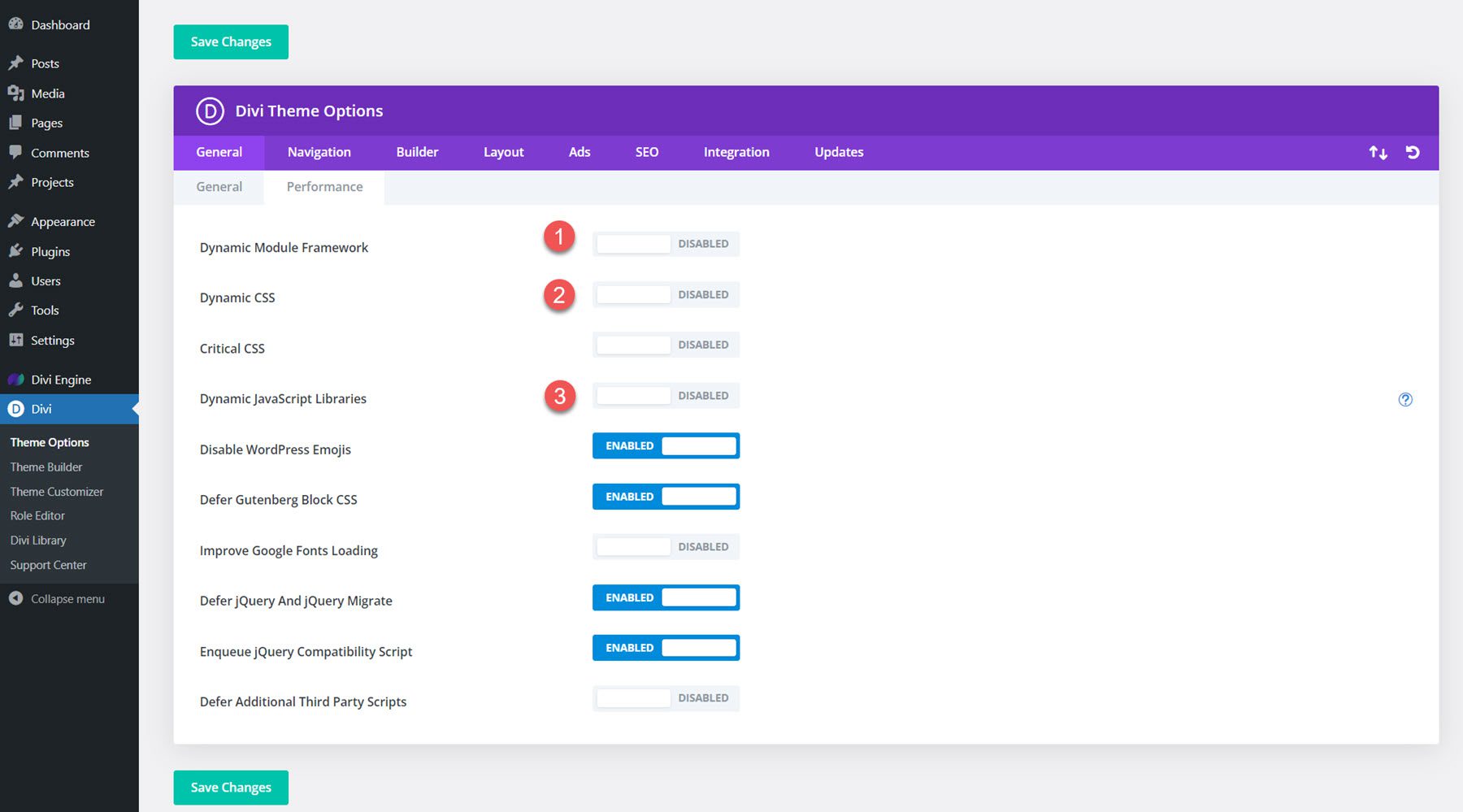
Перейдите на вкладку «Общие», затем выберите раздел «Производительность». Отключите параметры, связанные с динамическим JQuery, CSS и Javascript.

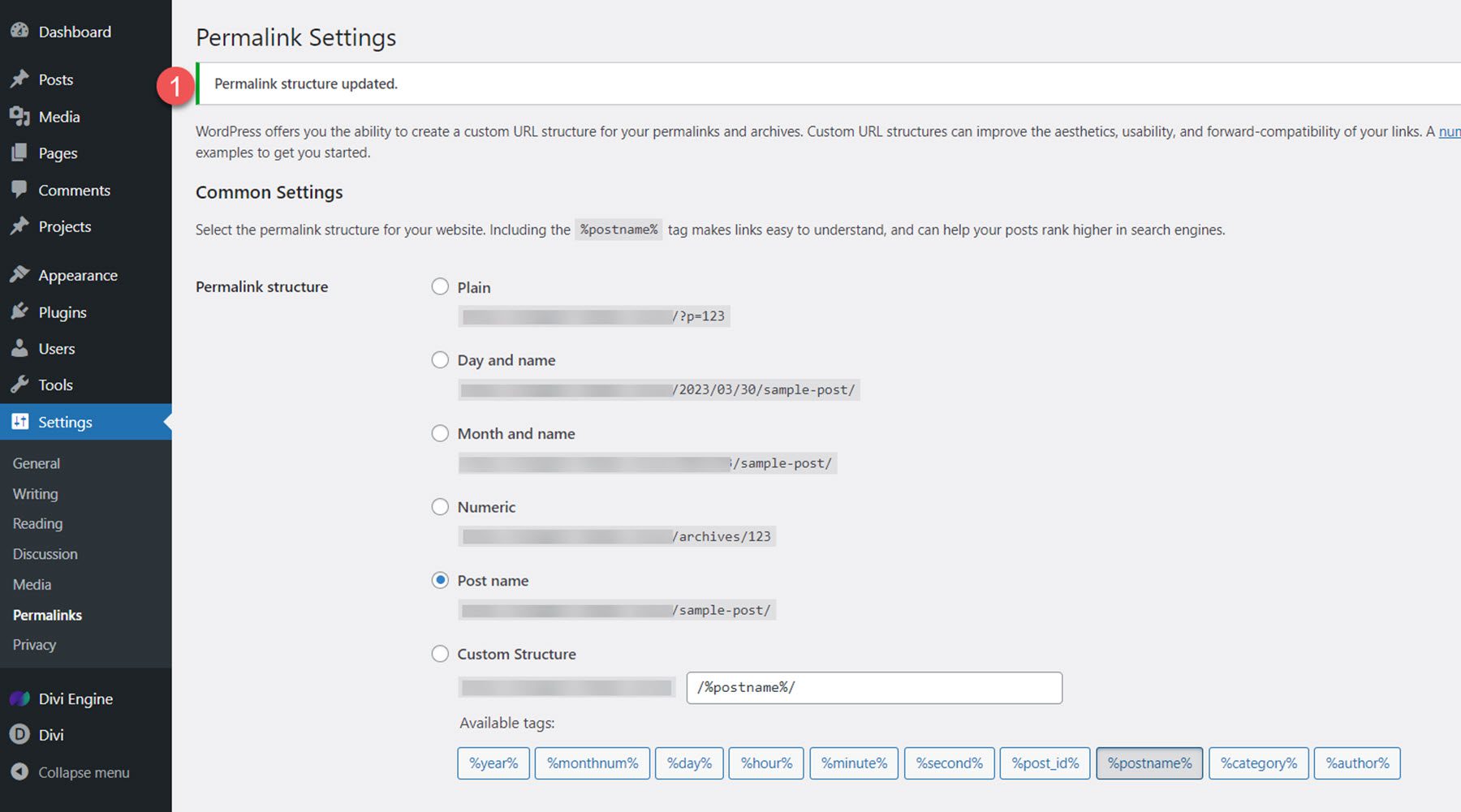
Наконец, очистите структуру постоянных ссылок, перейдя в «Настройки» > «Постоянные ссылки» и дважды сохранив настройки.

Закончив настройку, давайте взглянем на плагин Mega Menu.
Диви Мега Меню
Divi Mega Menu добавляет два новых модуля в Divi Builder: модуль Mega Drop-Down и модуль Mega Tabs. Он также добавляет две новые страницы на панель инструментов WordPress — «Настройки мега-меню», где вы можете изменять параметры плагина, и «Мега-меню», где вы можете добавлять и редактировать все свои мега-меню. Кроме того, есть три пакета макетов, которые вы можете загрузить с веб-сайта плагина, чтобы ускорить свой дизайн.
Divi Mega Menu Builder
Добавить новое мегаменю
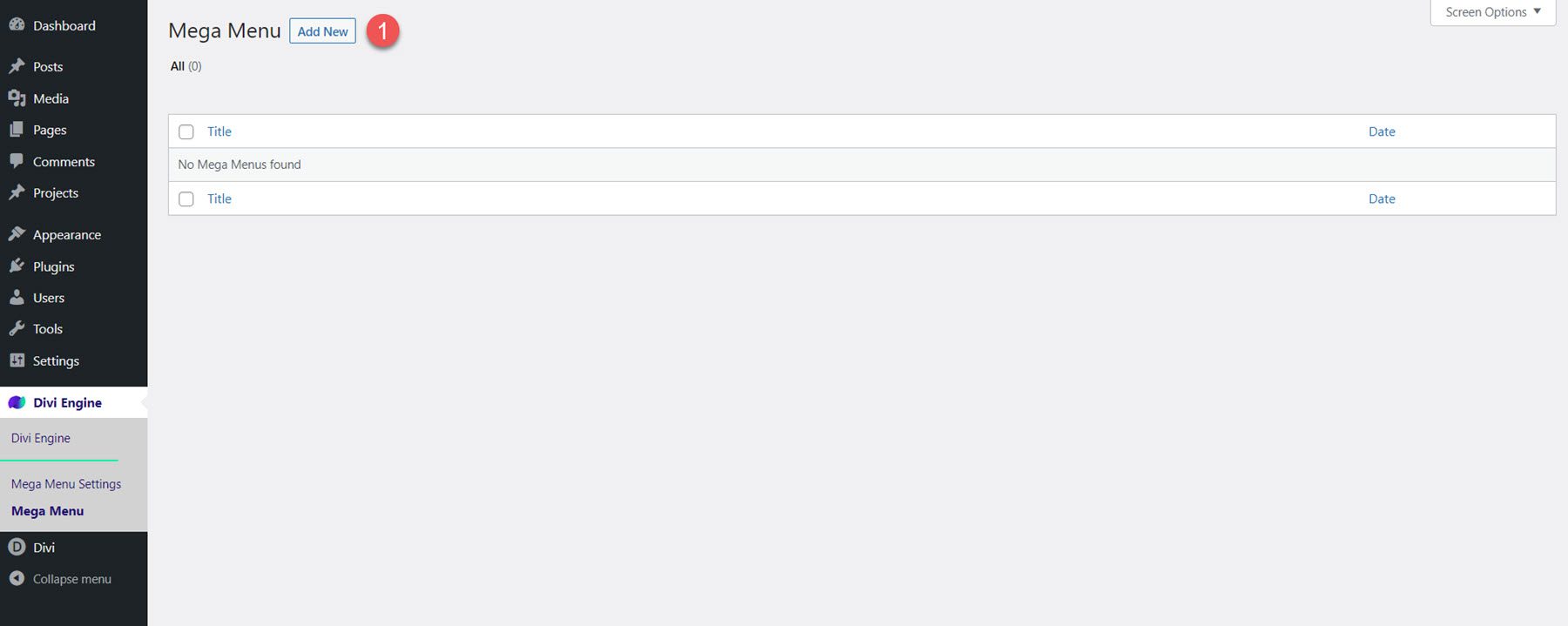
На странице Mega Menu, расположенной в разделе Divi Engine, вы можете создавать и изменять свои Mega Menu. Нажмите «Добавить новый», чтобы начать.

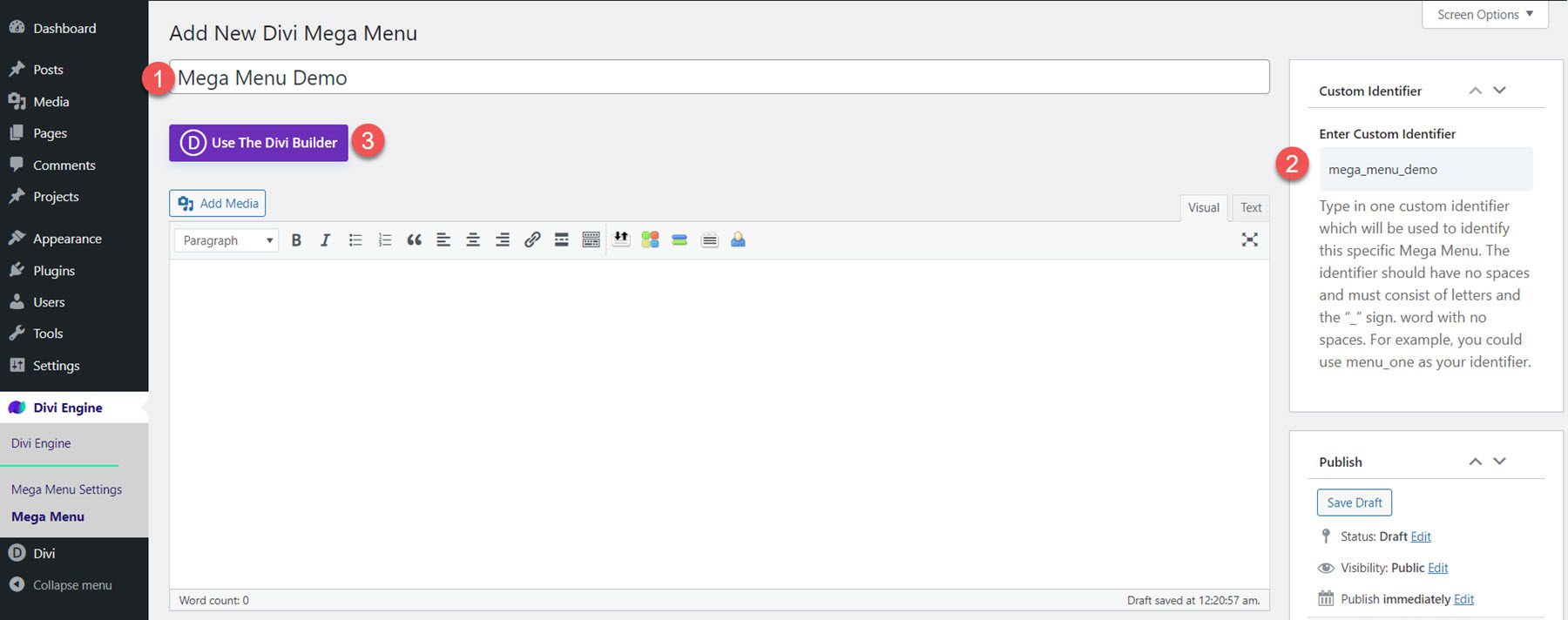
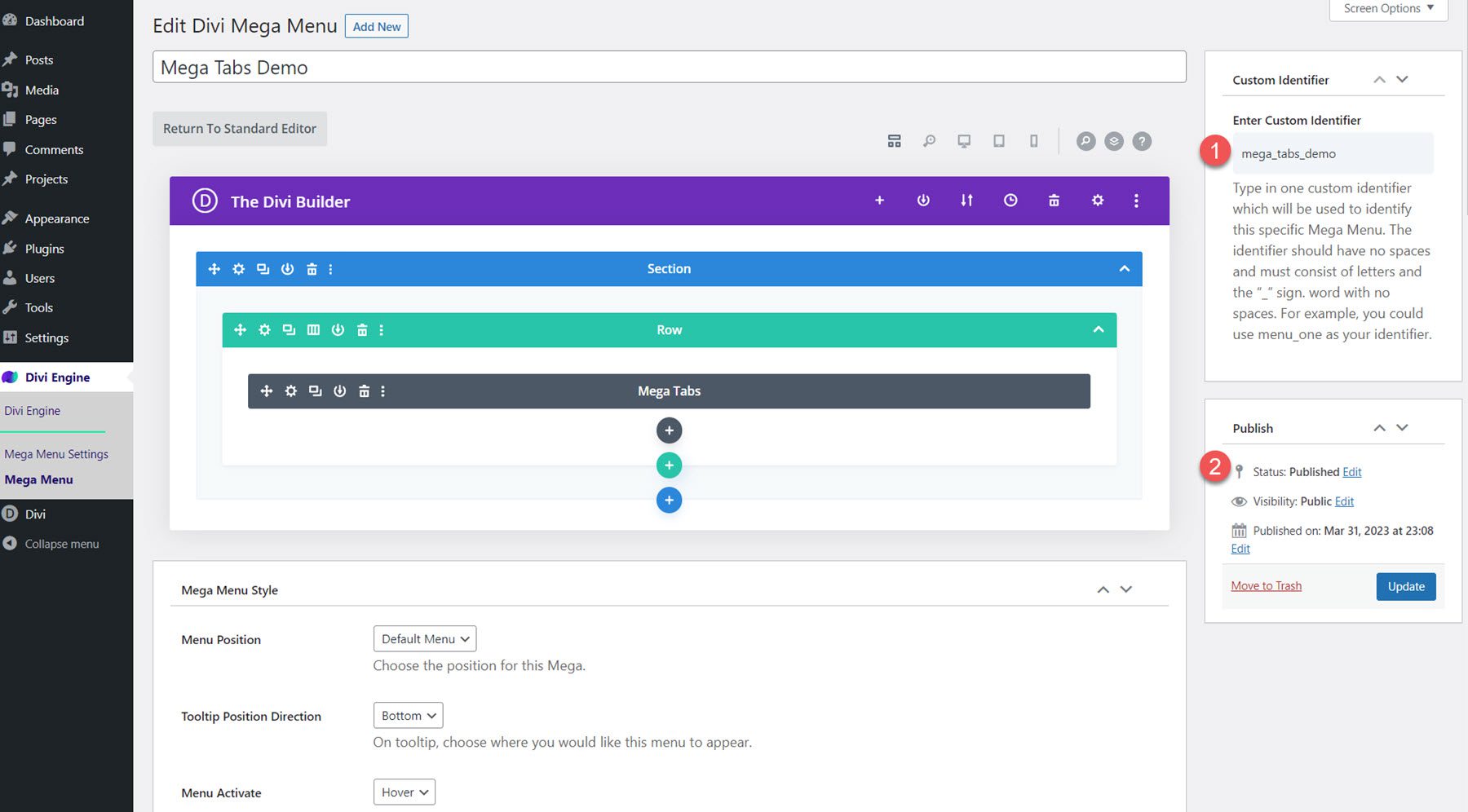
Установите заголовок для своего мегаменю, введите пользовательский идентификатор и нажмите «Использовать Divi Builder».

Теперь вы можете использовать Divi Builder для создания уникального макета мегаменю. Имея под рукой все возможности Divi Builder, вы можете создавать сложные проекты, включающие модули Divi Mega Menu, а также модули Divi Builder по умолчанию.
Параметры мегаменю
Под Divi Builder есть три раздела с параметрами стиля и изменения мегаменю.
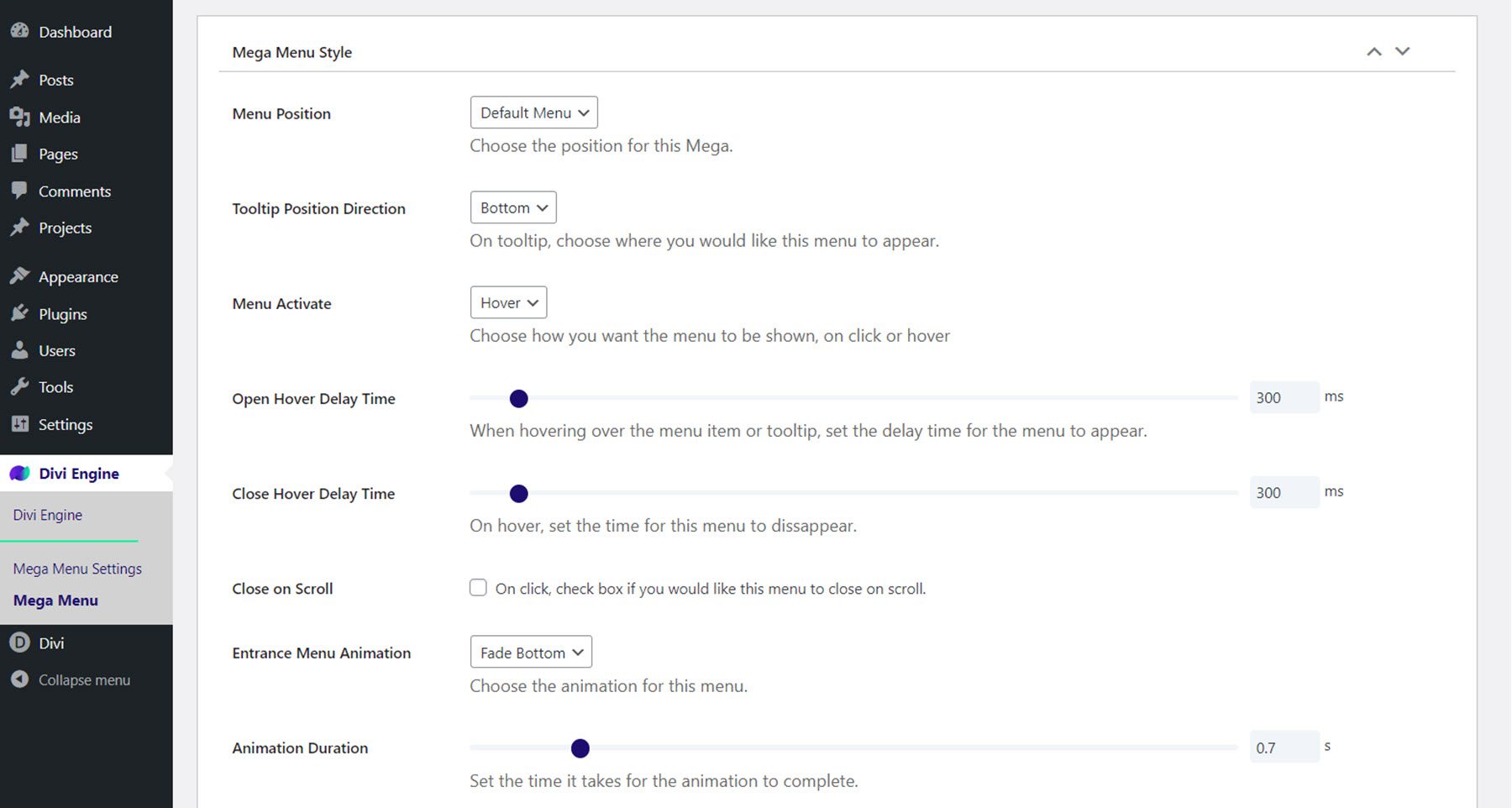
Мега стиль меню
В общих параметрах стиля вы можете установить положение по умолчанию или всплывающую подсказку, изменить направление всплывающей подсказки и выбрать, активируется ли меню при наведении или щелчке. Вы можете установить время задержки открытия и закрытия при наведении, включить закрытие при прокрутке и установить анимацию входа и продолжительность.

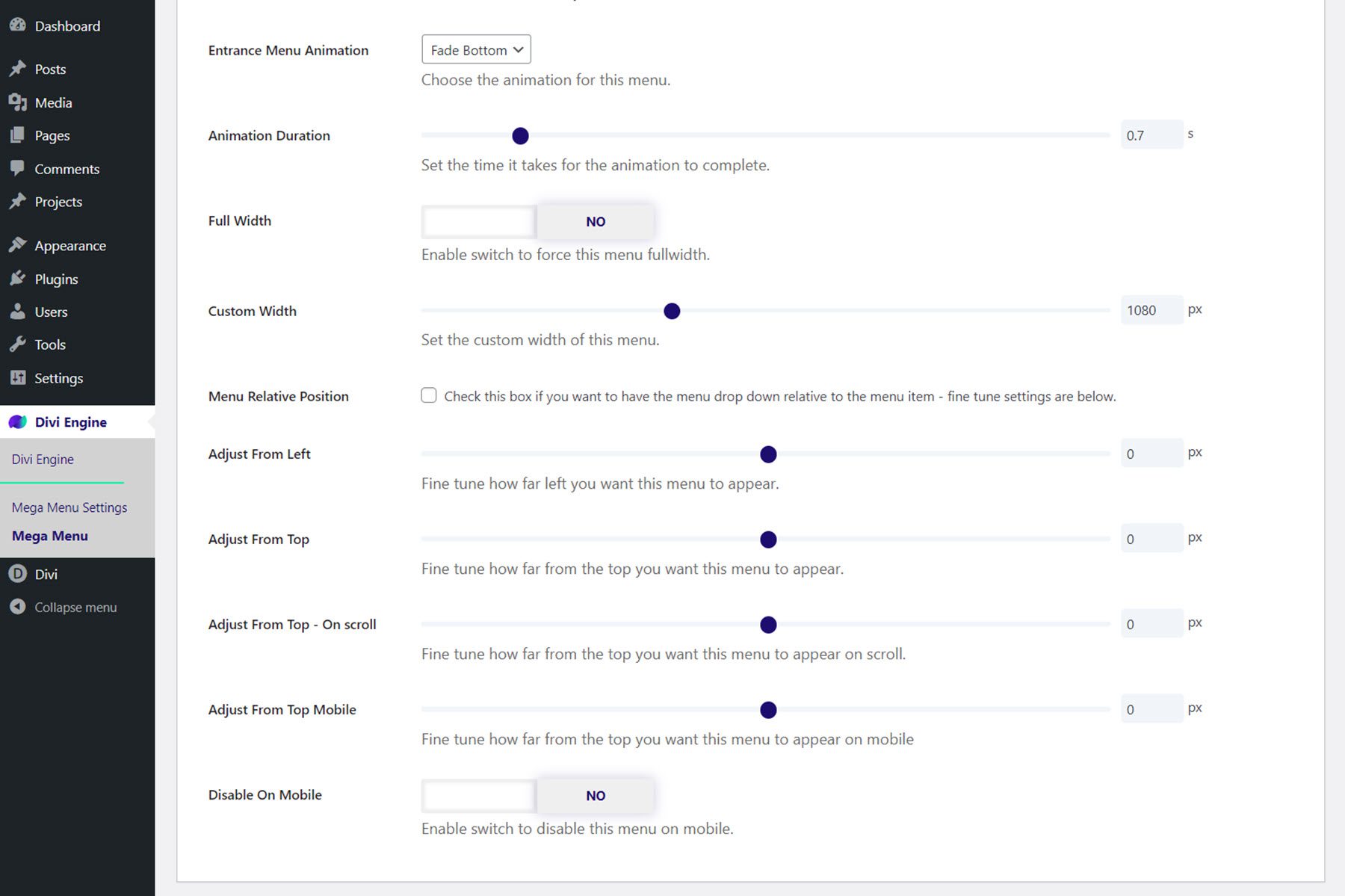
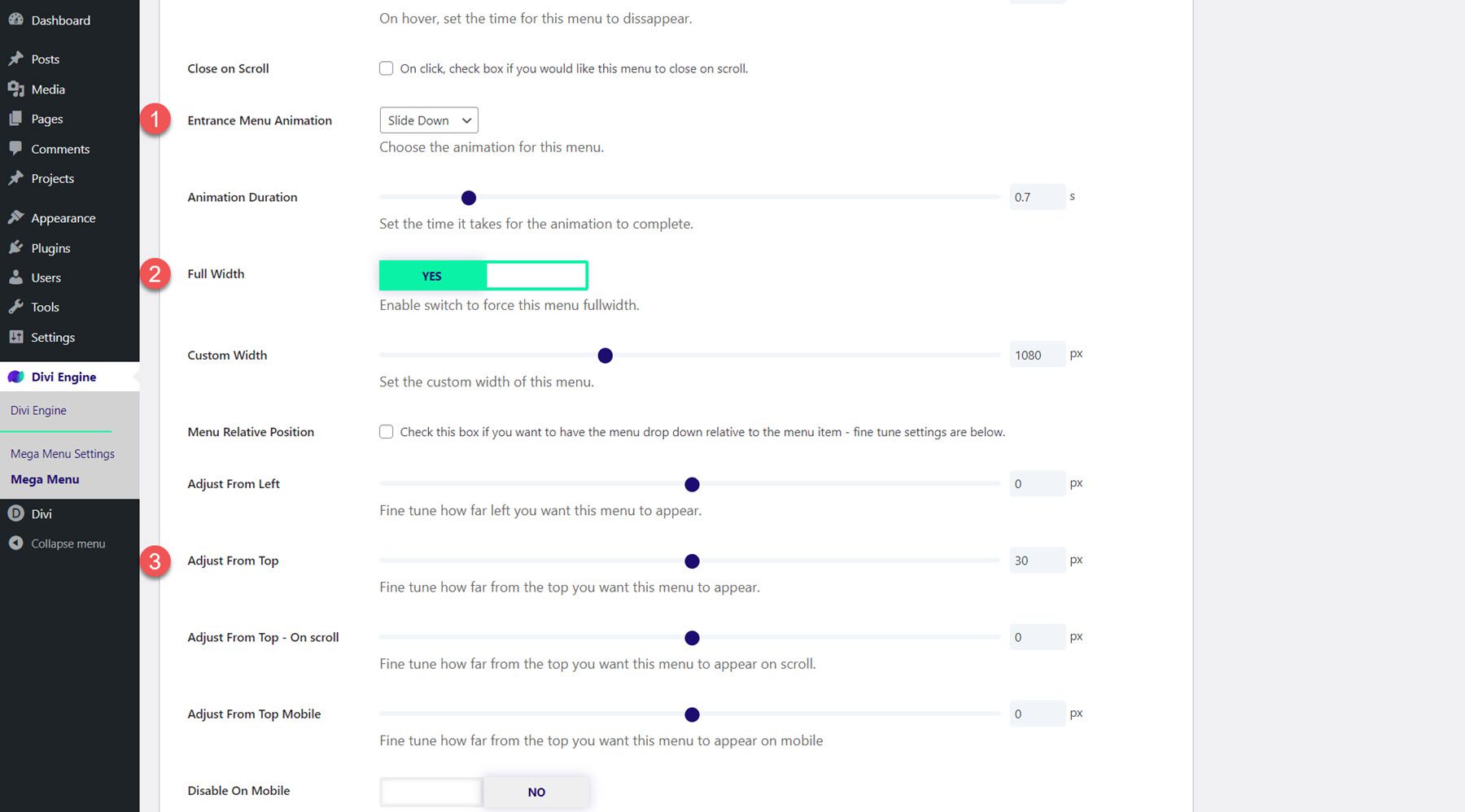
Вы также можете настроить отображение меню в полную ширину или установить пользовательскую ширину. Параметр относительного положения меню позволяет вам установить раскрывающееся меню относительно пункта меню, и вы можете точно настроить положение меню слева, сверху, сверху при прокрутке и сверху на мобильном устройстве. Наконец, вы можете отключить меню на мобильном телефоне.

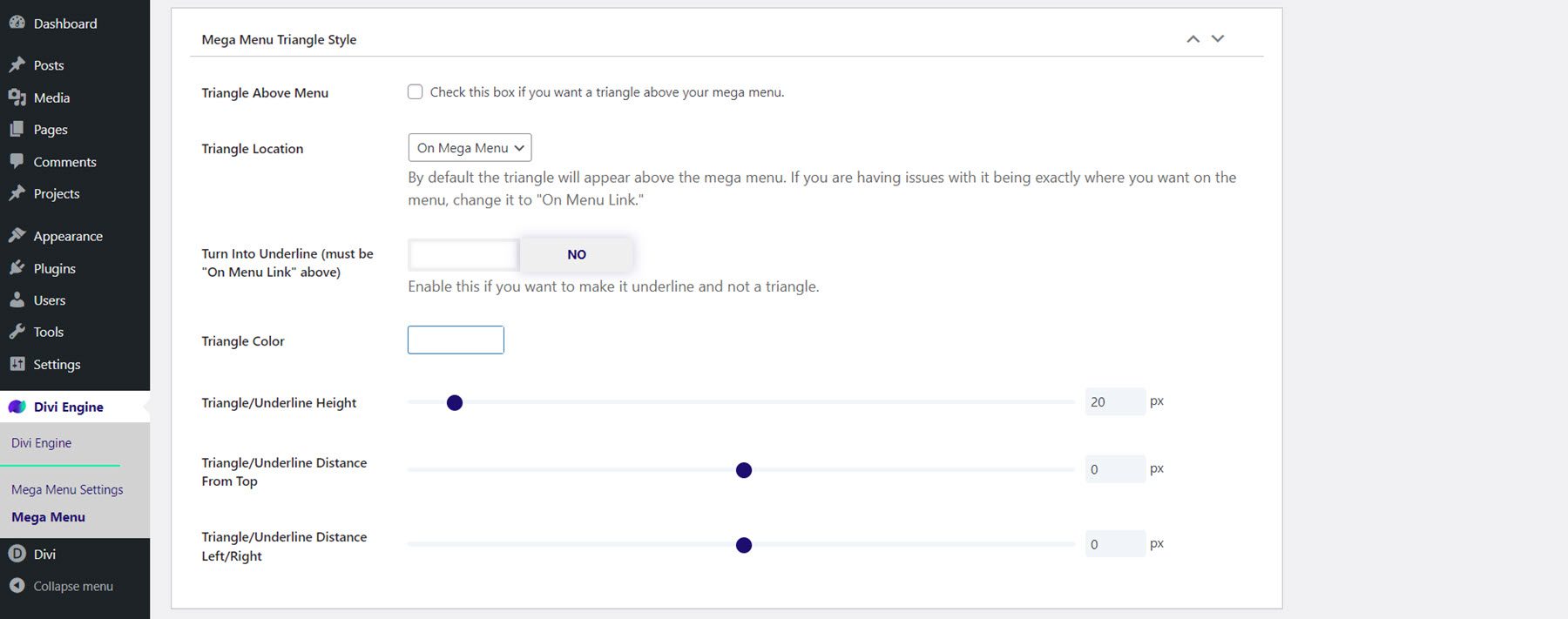
Треугольный стиль мегаменю
В настройках стиля треугольника мегаменю вы можете включить треугольник или подчеркивание над мегаменю и установить местоположение, цвет, высоту и позиционирование.

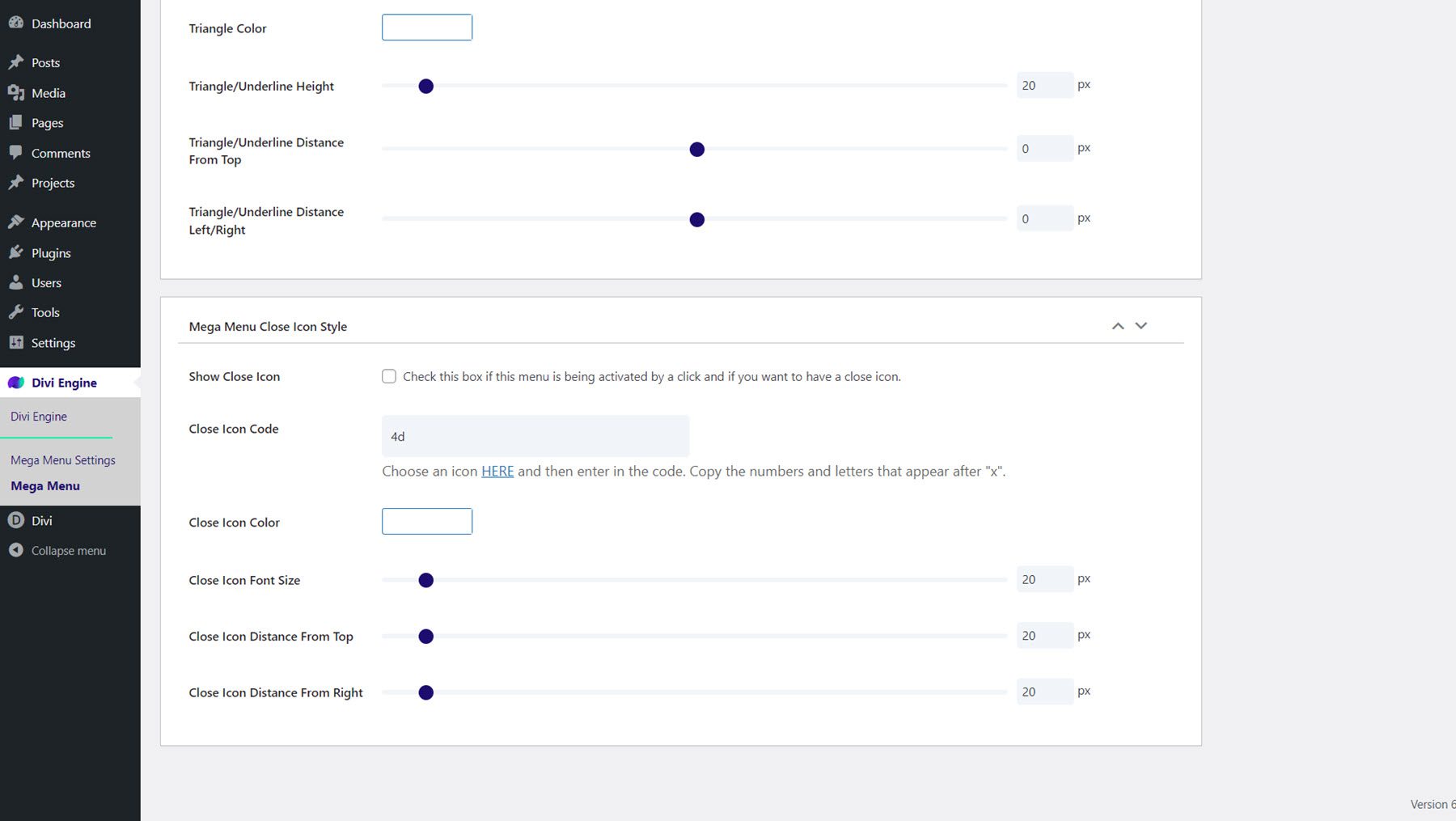
Мега Меню Закрыть Стиль Иконок
Здесь вы можете включить или отключить значок закрытия, выбрать отображаемый значок, установить цвет значка и изменить параметры размера и позиционирования.

Мега раскрывающийся модуль
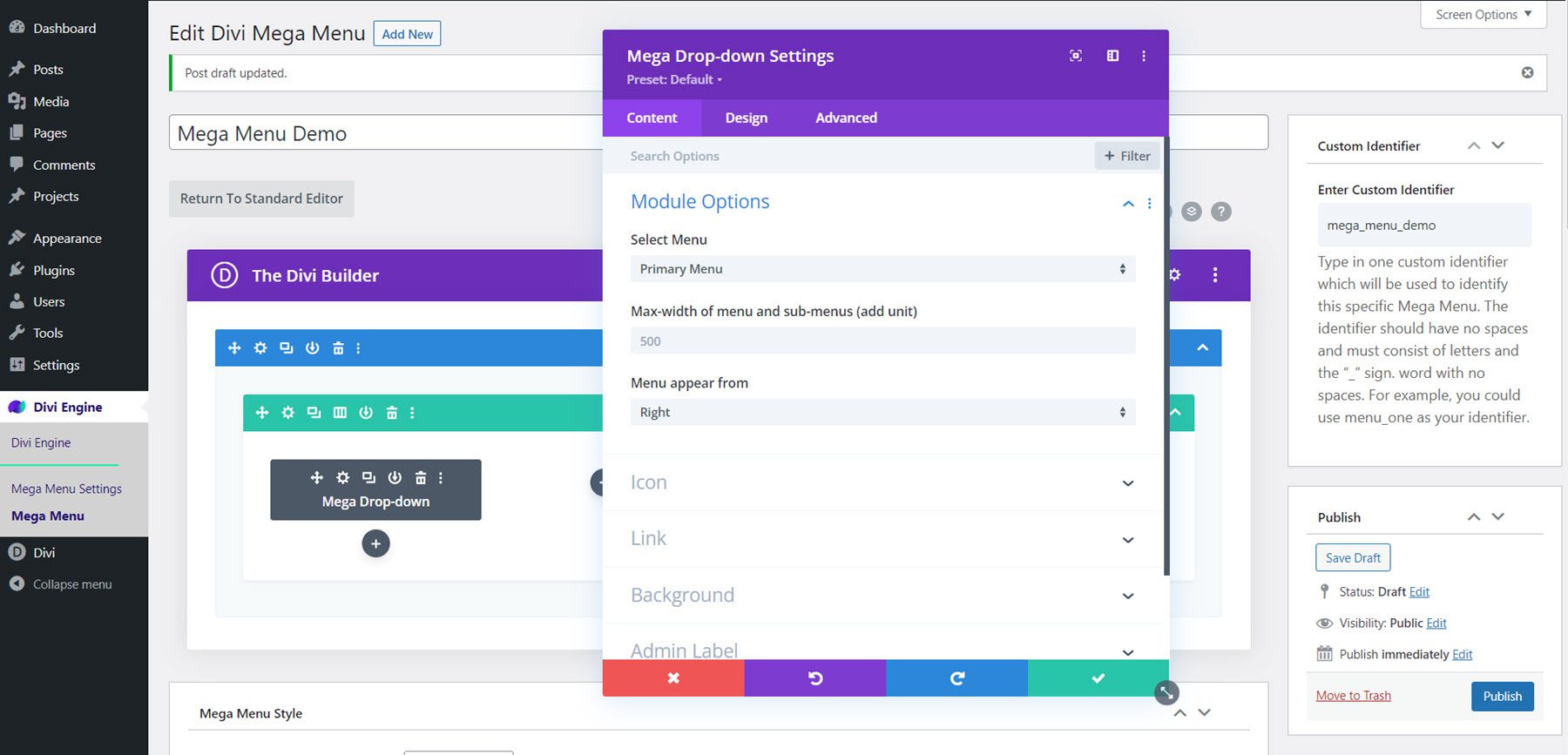
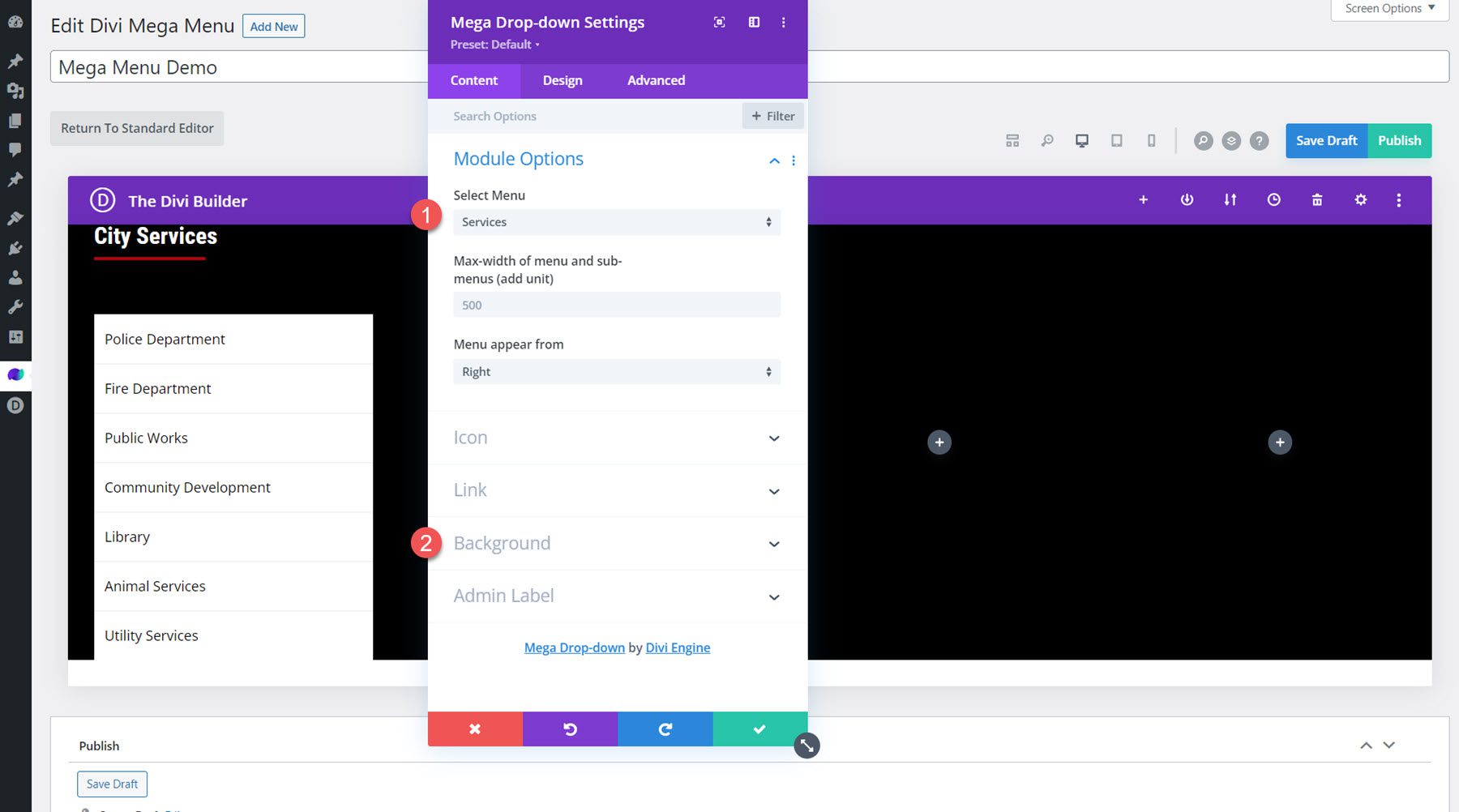
Давайте подробнее рассмотрим модуль Mega Drop-Down. Этот модуль позволяет добавить модуль вертикального меню в ваше мегаменю. На вкладке содержимого вы можете выбрать меню, которое хотите отобразить, установить максимальную ширину меню и выбрать направление, с которого отображается меню. Вы также можете установить значки родительского и заднего меню, установить ссылку на модуль и изменить фон.

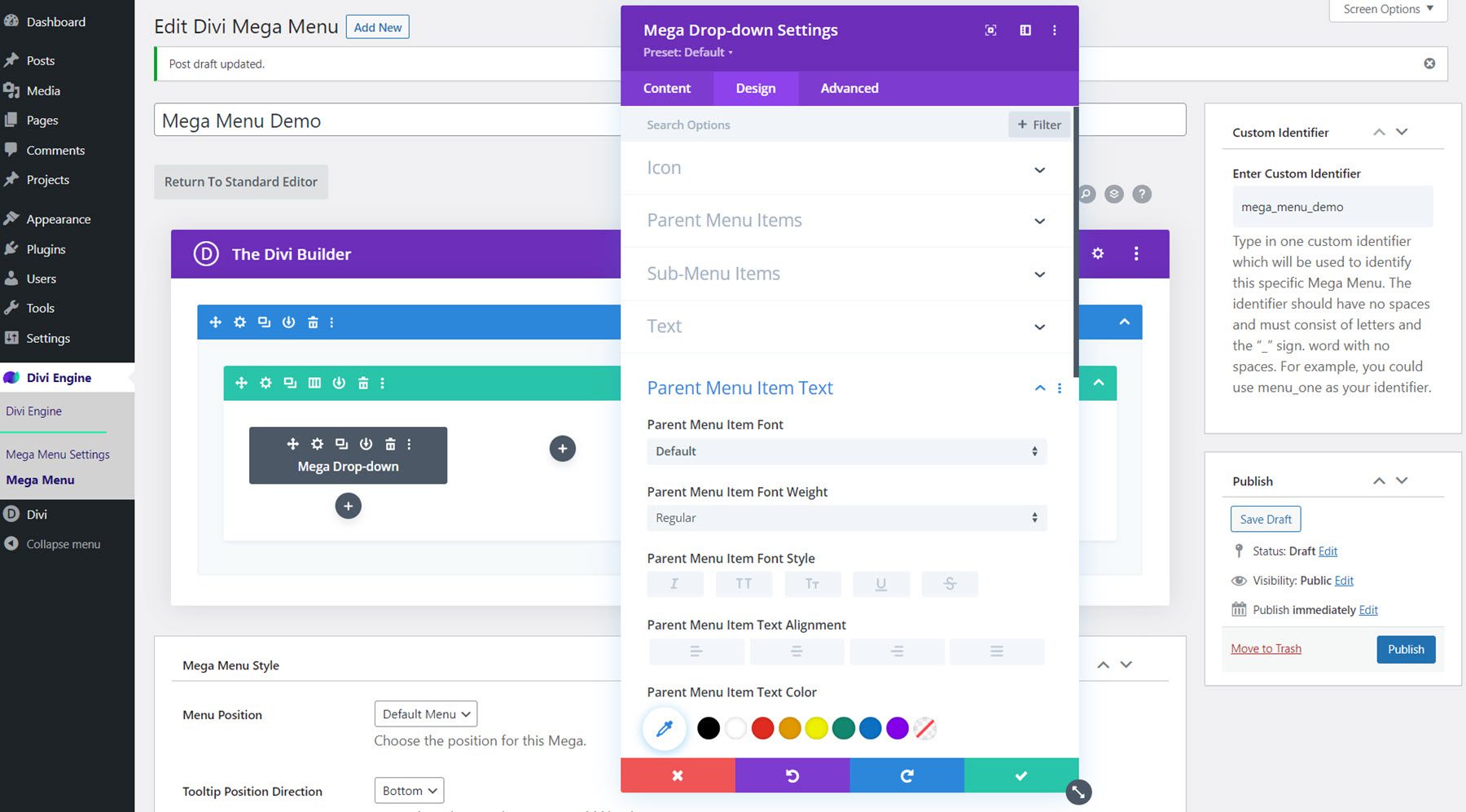
На вкладке «Дизайн» вы можете изменить цвета и размеры значков, установить цвет фона, цвет границы и отступы для элементов родительского меню и подменю, настроить текст элементов родительского меню и подменю, а также настроить размер. интервал, граница, тень блока и другие параметры дизайна по умолчанию.

На вкладке «Дополнительно» представлены все типичные параметры, которые вы ожидаете найти в модуле Divi.
Разработка мегаменю с модулем Mega Drop-Down
Теперь давайте создадим раздел мегаменю, используя модуль Mega Drop-Down. В этом дизайне будет представлен контент из пакета макетов Divi City, и он будет раскрываться под пунктом меню «Услуги», чтобы отображать некоторые городские службы.
Настройка секций и рядов
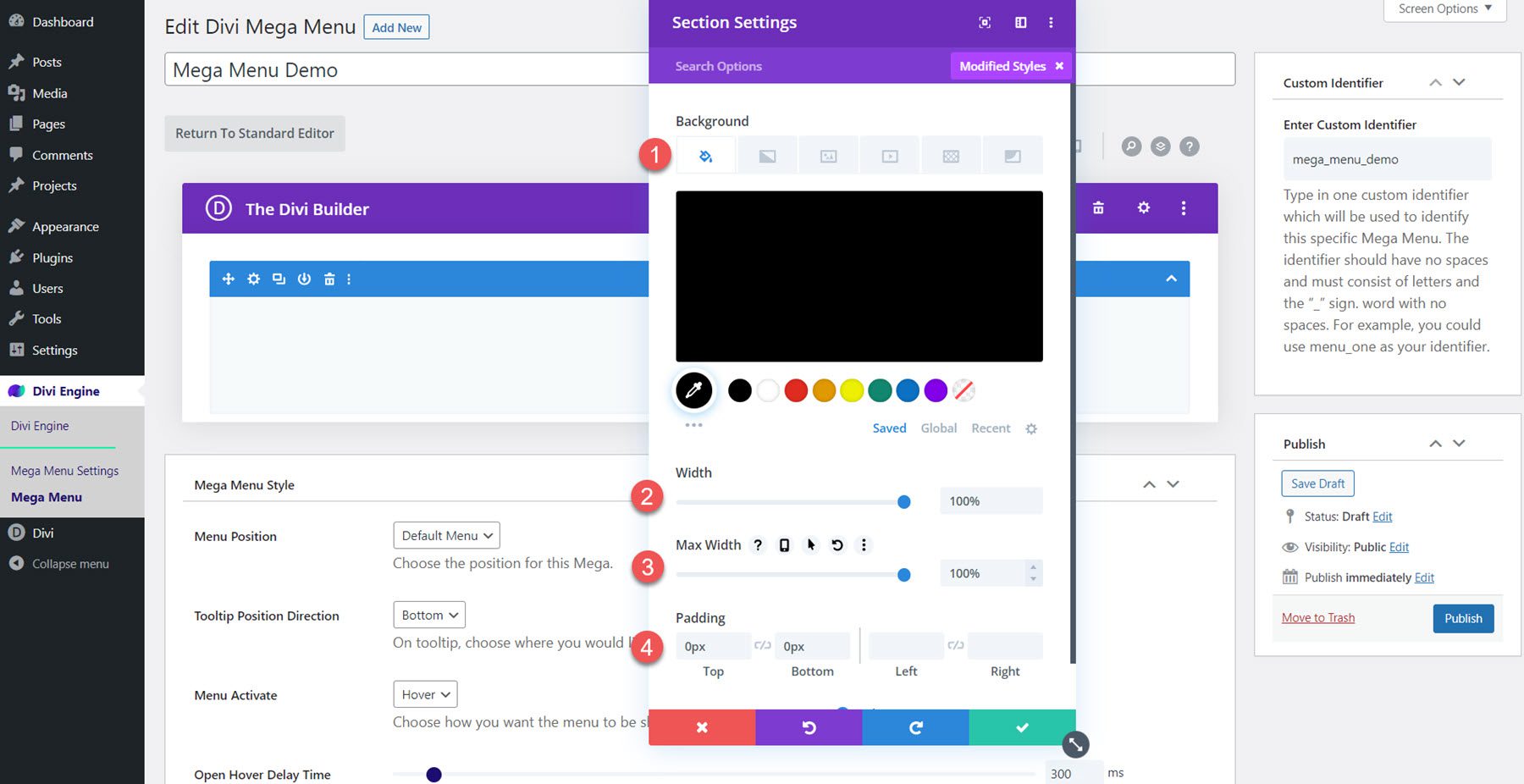
Сначала откройте настройки раздела и измените следующие параметры:
- Фон: #000000
- Ширина: 100%
- Максимальная ширина: 100%
- Отступы-Верх: 0px
- Заполнение снизу: 0px

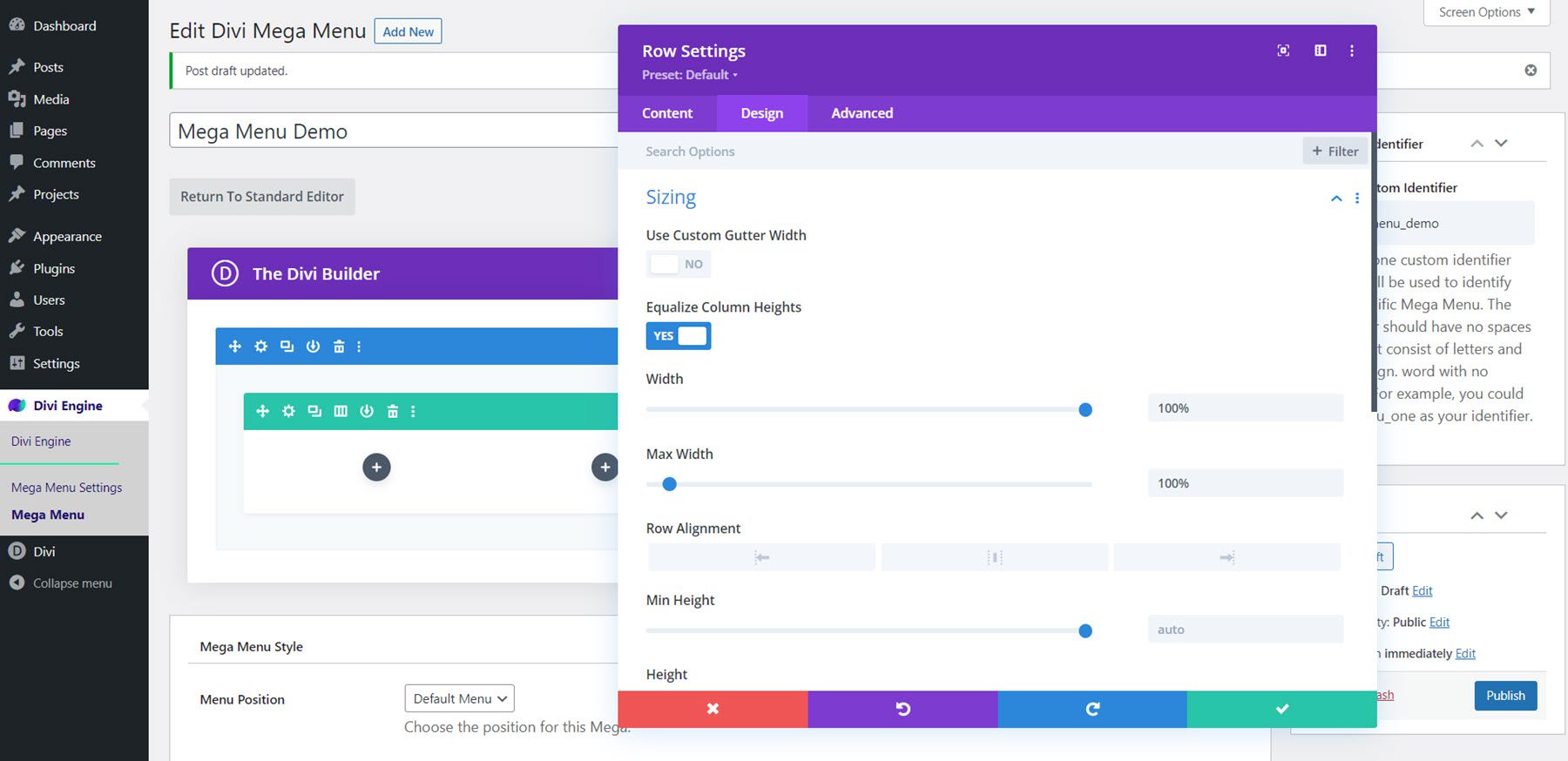
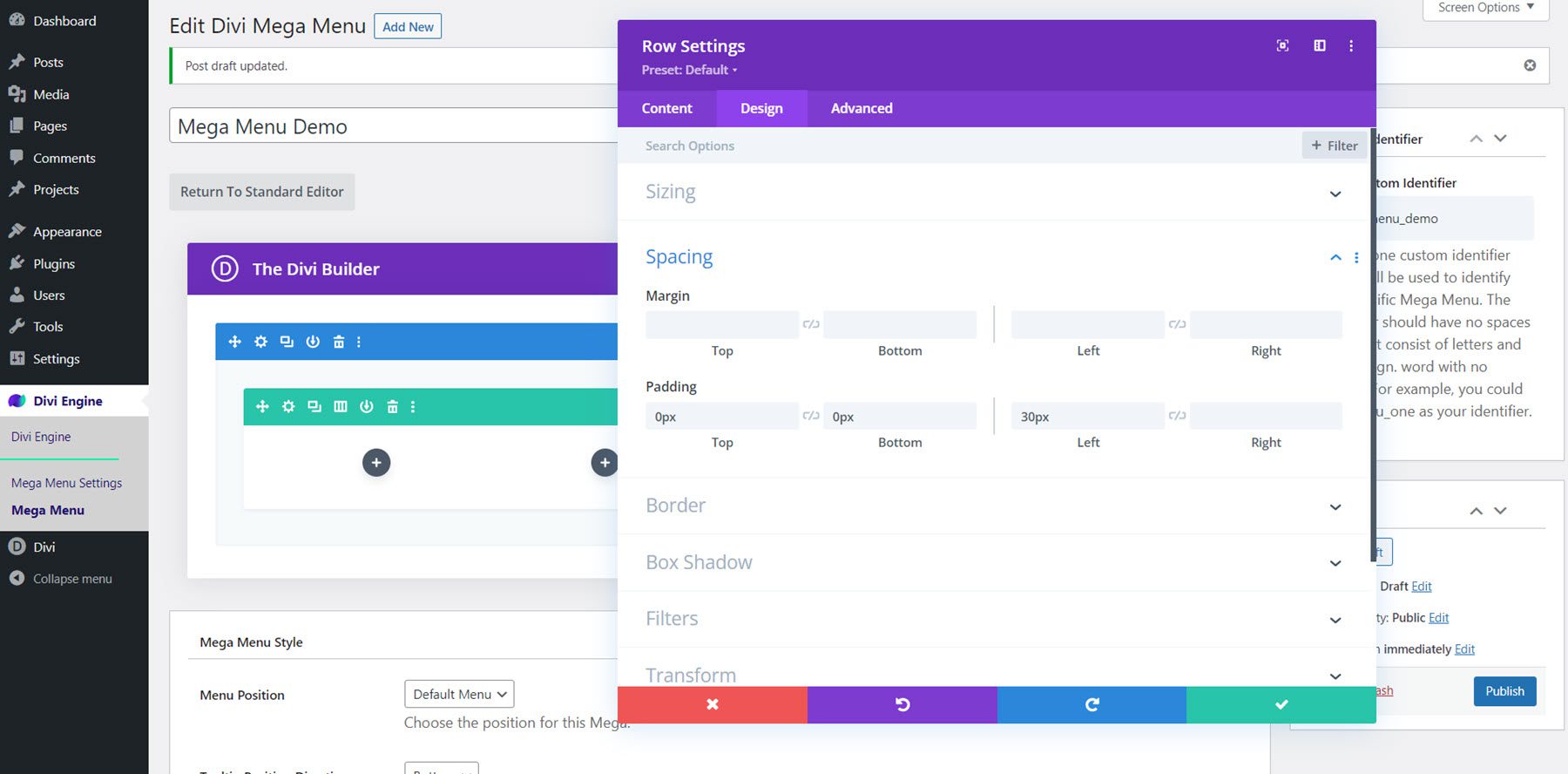
Затем добавьте строку с пятью столбцами. Откройте настройки строки и перейдите на вкладку «Дизайн», затем измените параметры интервала следующим образом:
- Выравнивание высоты столбцов: Да
- Ширина: 100%
- Максимальная ширина: 100%

Измените заполнение:
- Отступы-Верх: 0px
- Заполнение снизу: 0px
- Отступ слева: 30px

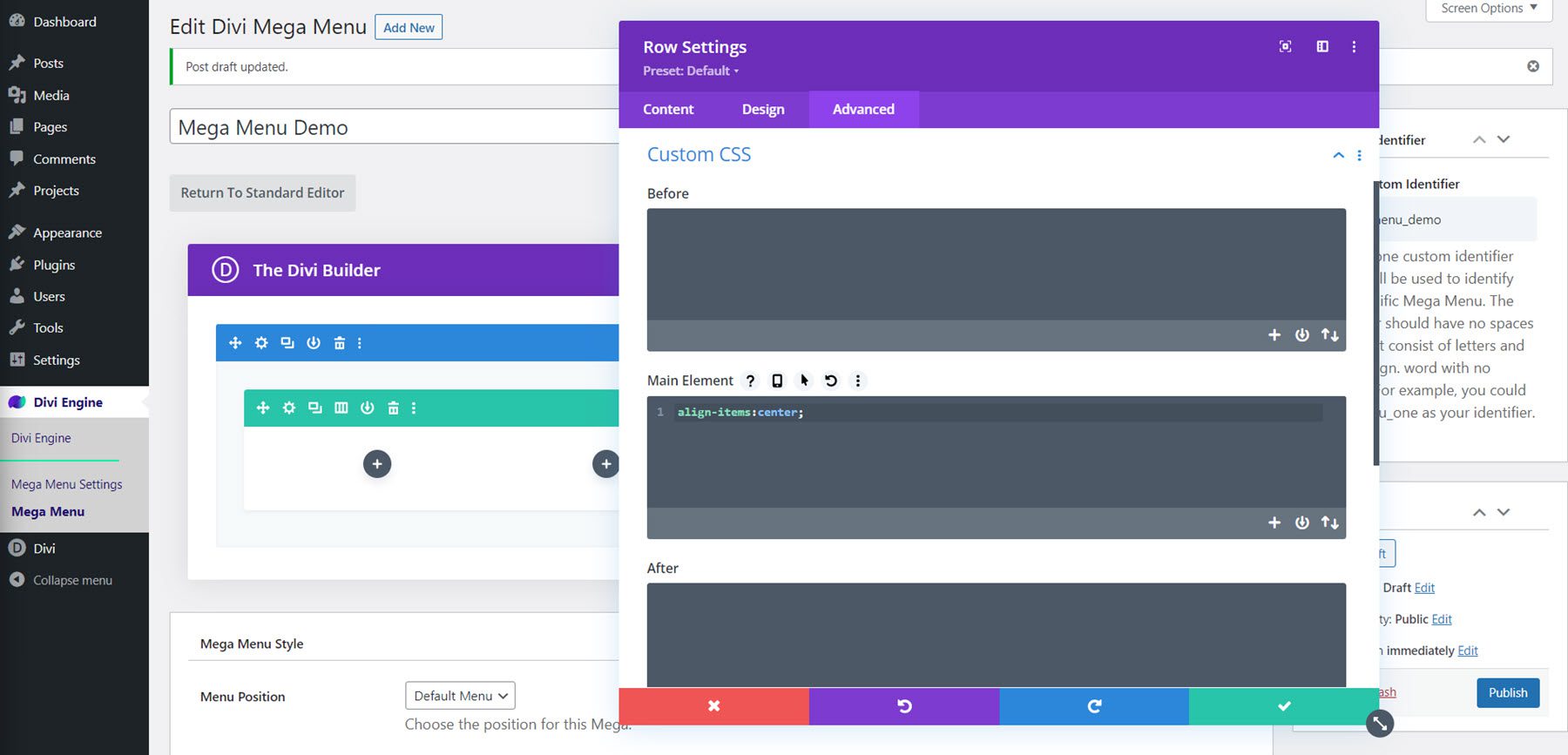
Наконец, перейдите на вкладку «Дополнительно» и добавьте к основному элементу следующий пользовательский CSS:
align-items:center;

Название меню и разделитель
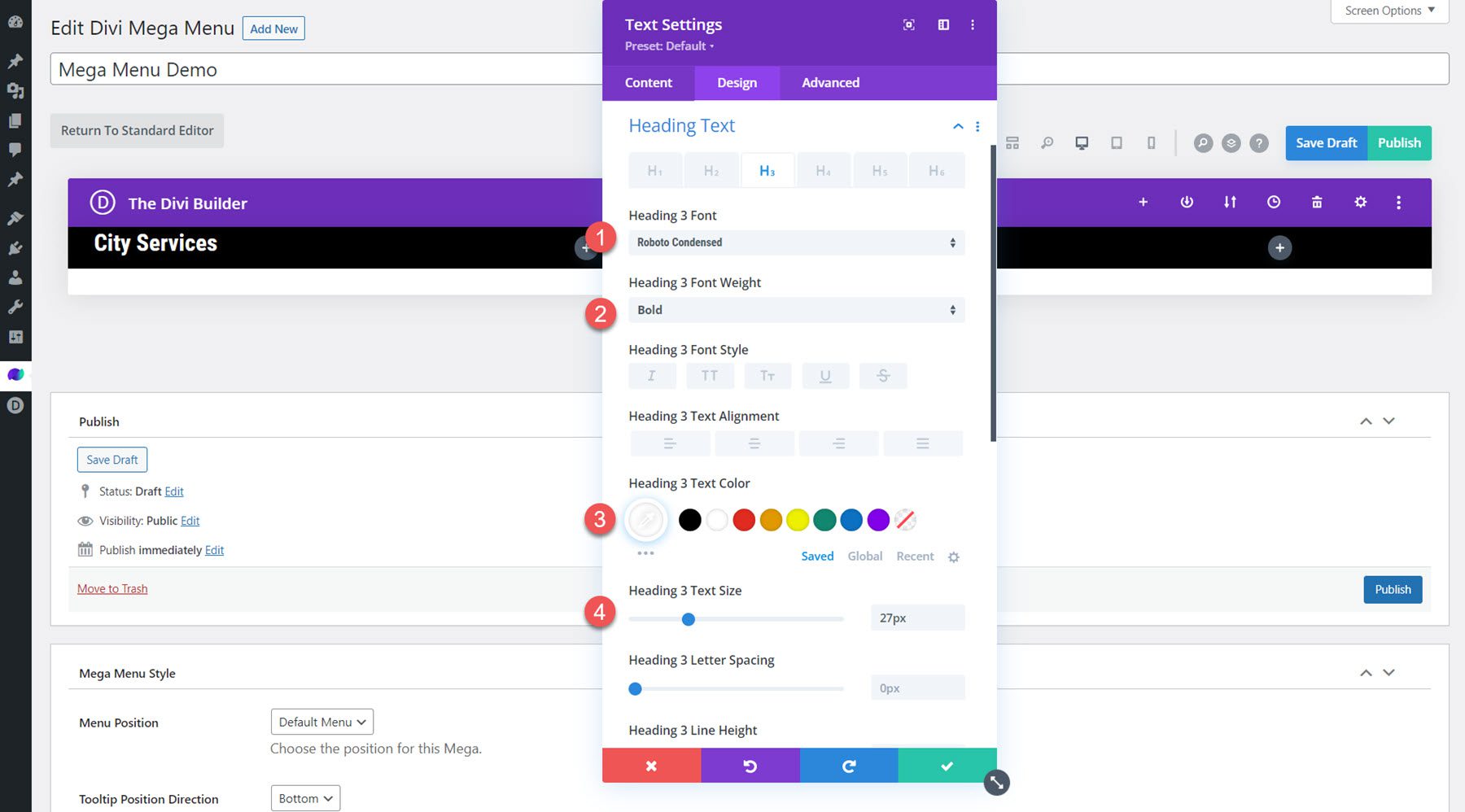
Добавьте текстовый модуль в первый столбец и добавьте текст «Городские службы» в H3. Это будет текст заголовка для меню.
Настройте стиль следующим образом:
- Шрифт H3: Roboto Condensed
- Вес шрифта H3: полужирный
- Цвет текста H3: #FFFFFF
- Размер текста H3: 27 пикселей
- Поле-Низ: 0px

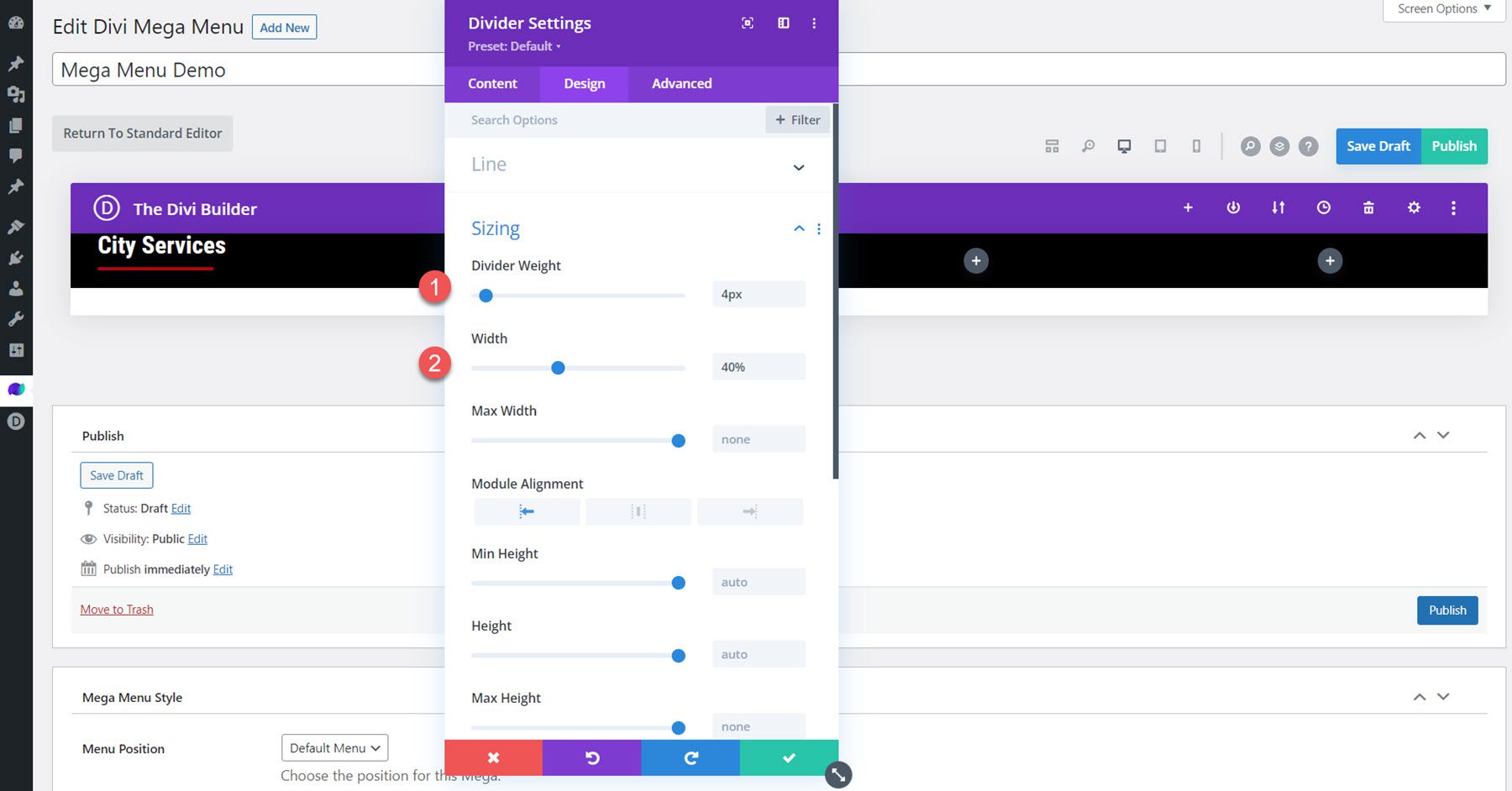
Добавьте разделительный модуль под текст заголовка и измените стили:
- Цвет линии: #b1040e
- Вес разделителя: 3px
- Ширина: 40%
- Выравнивание модуля: слева
- Поле-Низ: 0px

Мега раскрывающийся модуль
Добавьте Mega Drop-Down Module в первый столбец под разделителем. На вкладке содержимого выберите меню, которое вы хотите отобразить. Кроме того, установите прозрачный фон модуля.

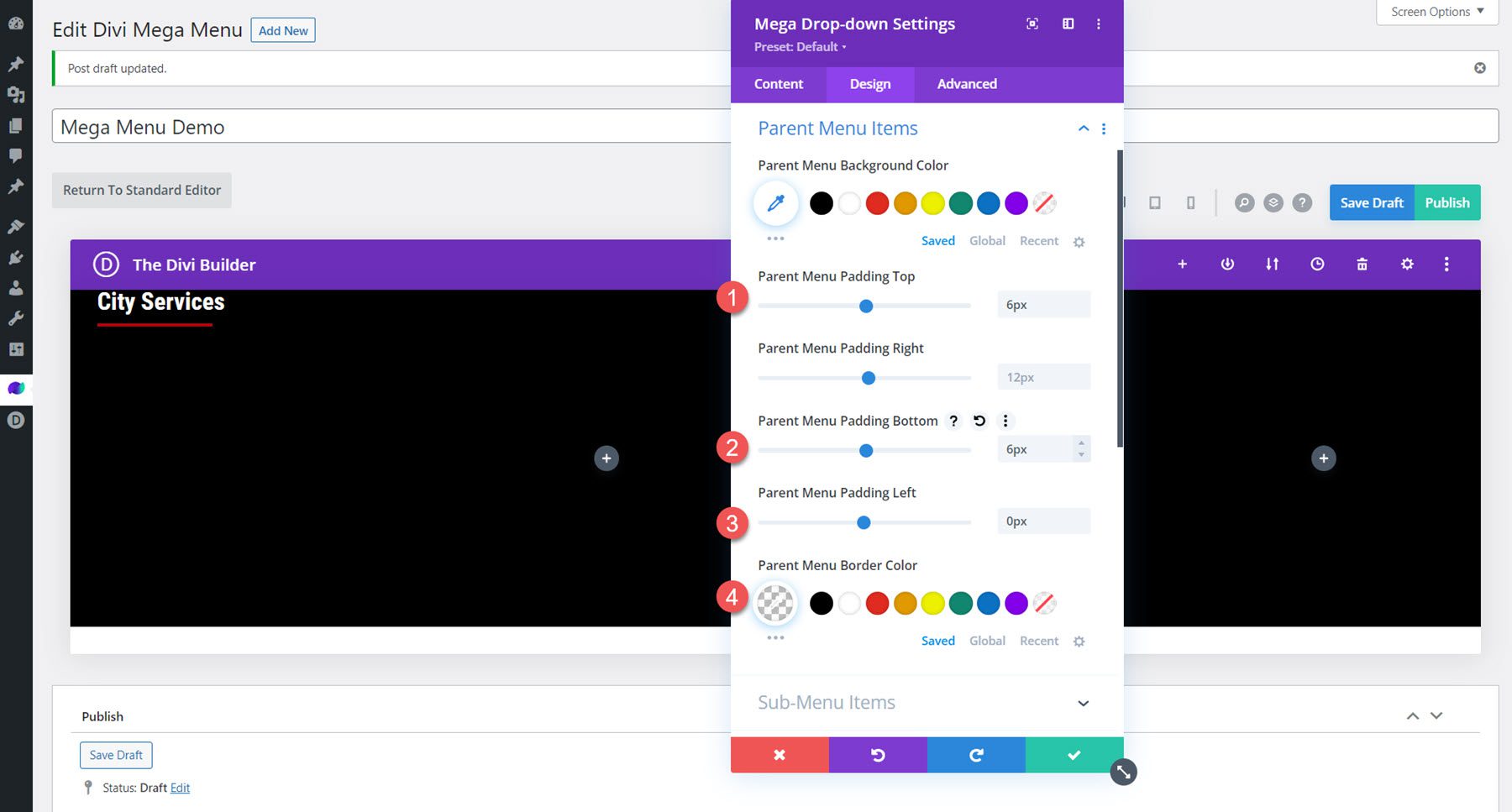
Перейдите на вкладку дизайна и откройте раздел элементов родительского меню. Измените настройки отступов и границ.
- Отступ родительского меню сверху: 6px
- Отступ родительского меню снизу: 6px
- Отступ родительского меню слева: 0px
- Цвет границы родительского меню: прозрачный

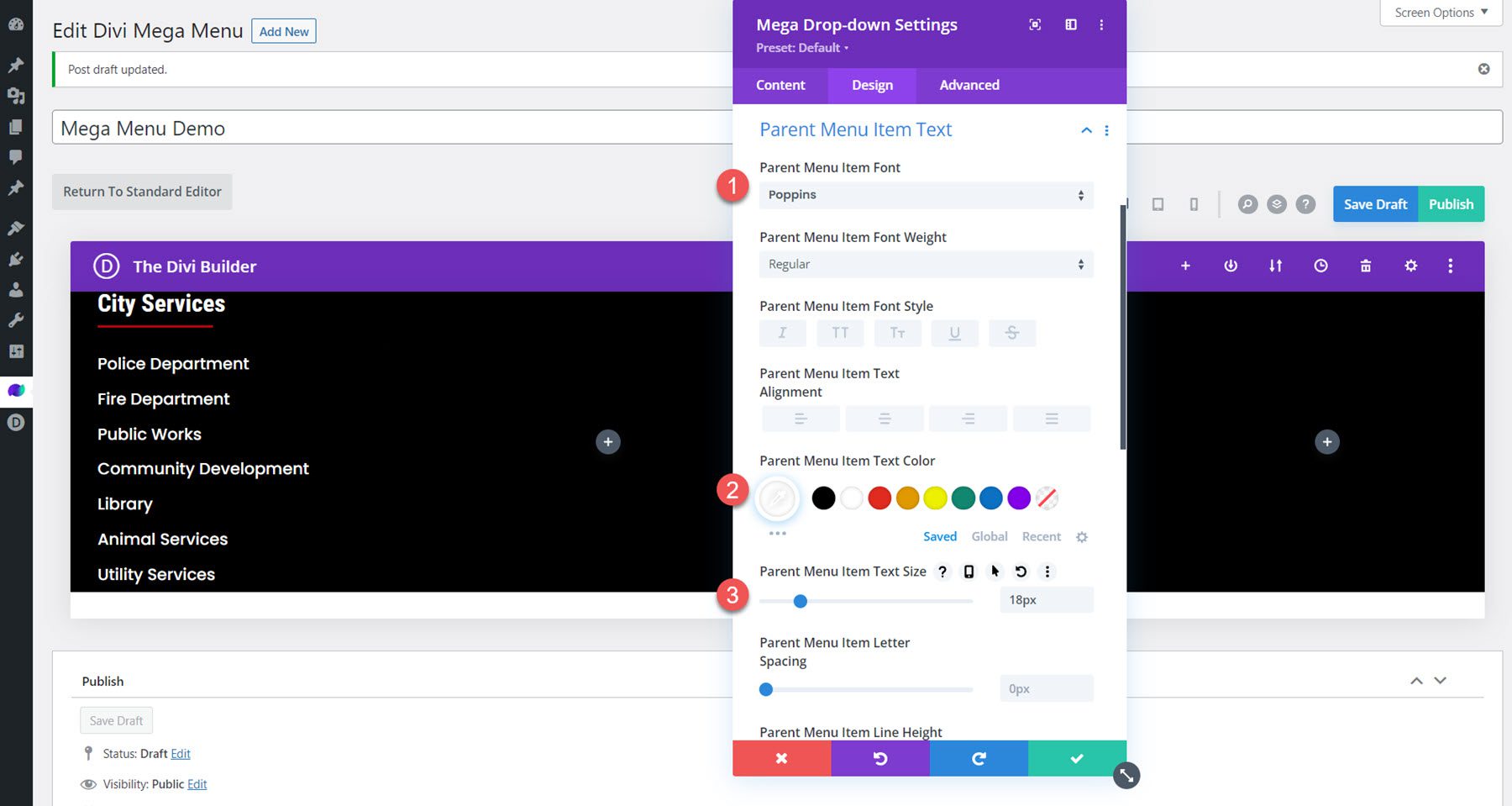
Затем измените параметры текста родительского элемента меню.
- Шрифт пункта родительского меню: Poppins
- Цвет текста элемента родительского меню: #FFFFFF
- Элемент родительского меню Размер текста: 18 пикселей

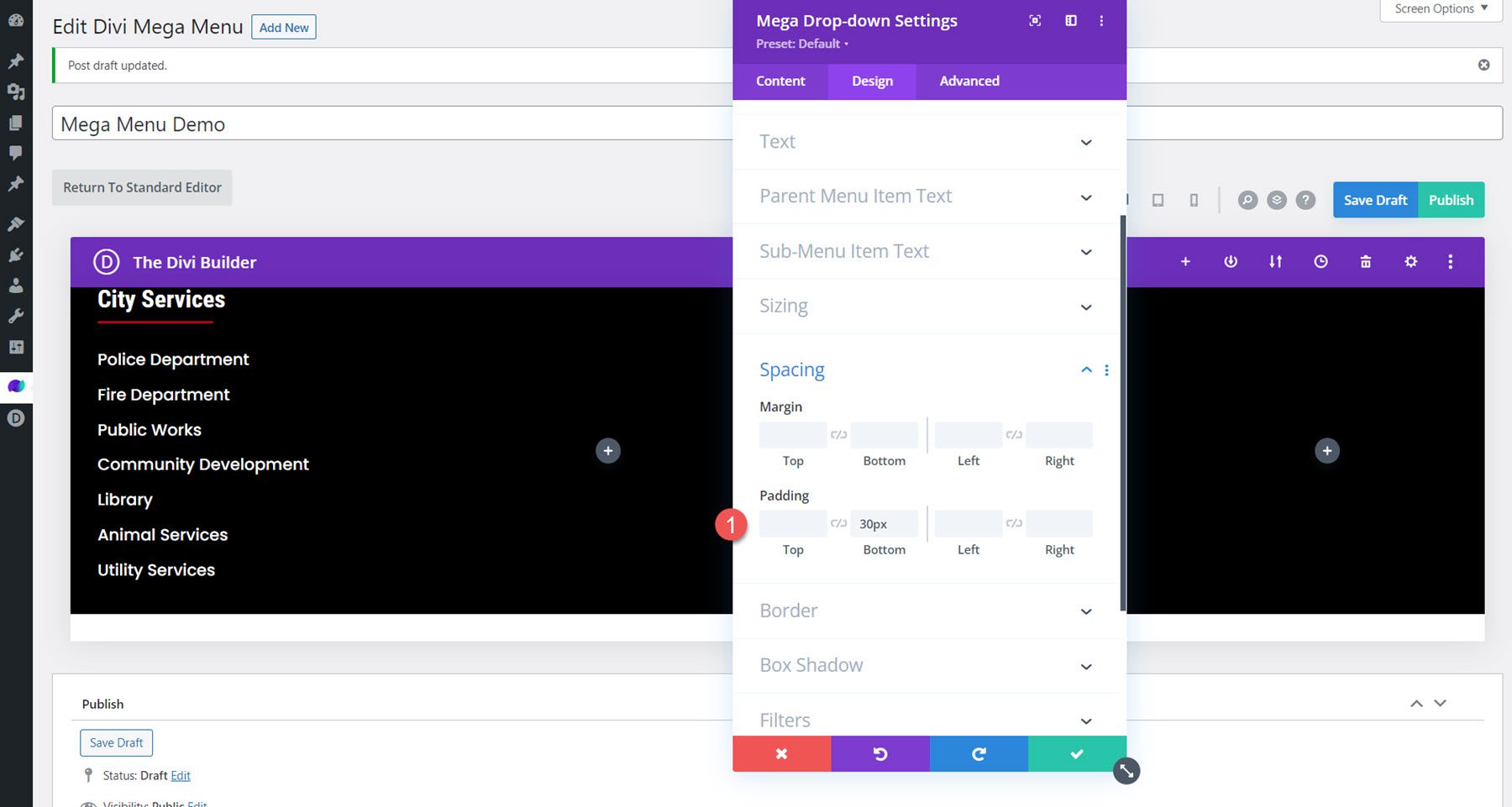
Наконец, добавьте немного нижнего отступа в настройках интервала.
- Отступы внизу: 30px

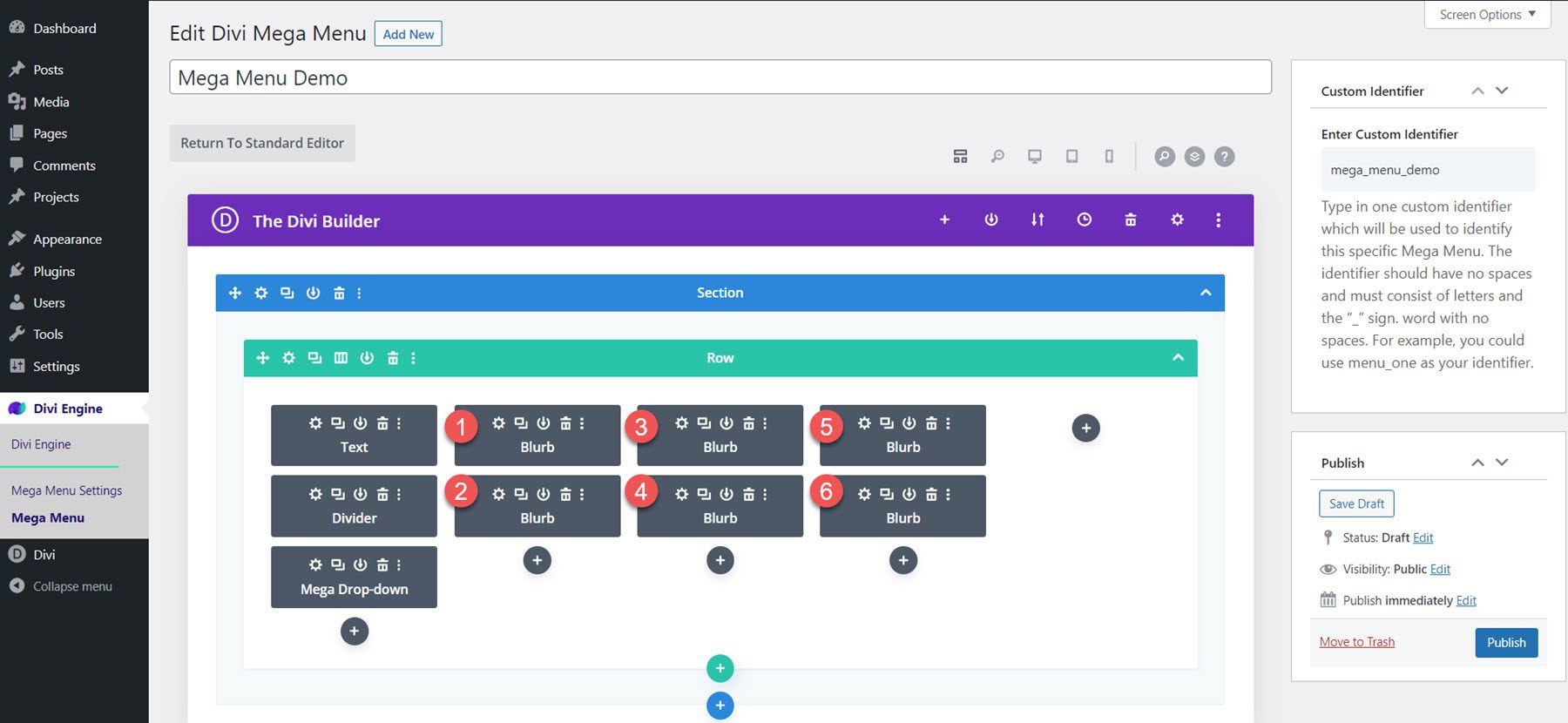
Модули рекламных объявлений
Добавьте в макет шесть модулей аннотации, по два в каждой из средних колонок. Добавьте заголовок и изображение к каждой рекламе и настройте стиль на вкладке «Дизайн».

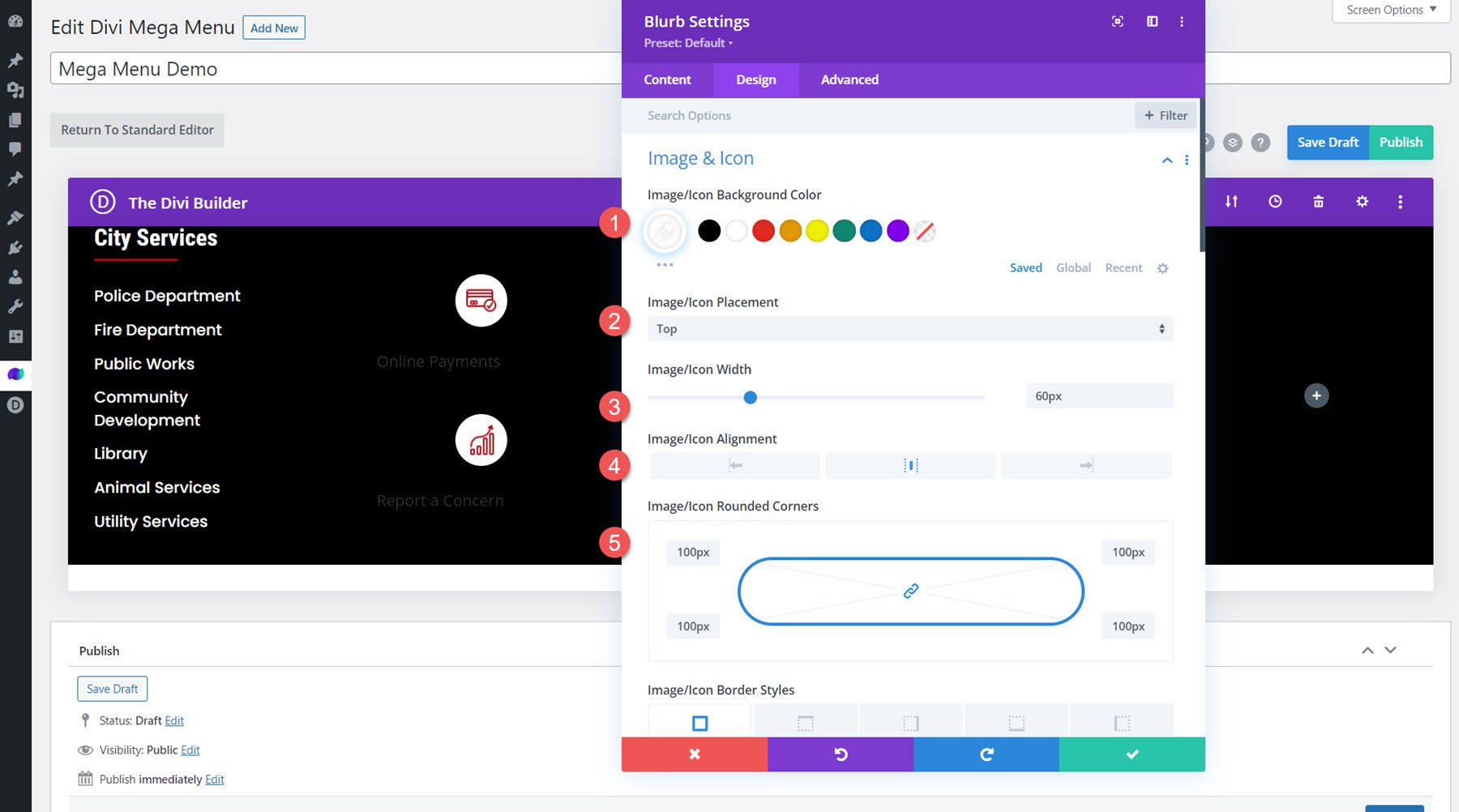
В разделе изображения и значка измените следующее:
- Цвет фона изображения/значка: #FFFFFF
- Размещение изображения/значка: вверху
- Ширина изображения/значка: 60 пикселей
- Выравнивание изображения/значка: по центру
- Изображение/значок со скругленными углами: 100 пикселей
- Отступ изображения/значка: 8px 8px 8px 8px

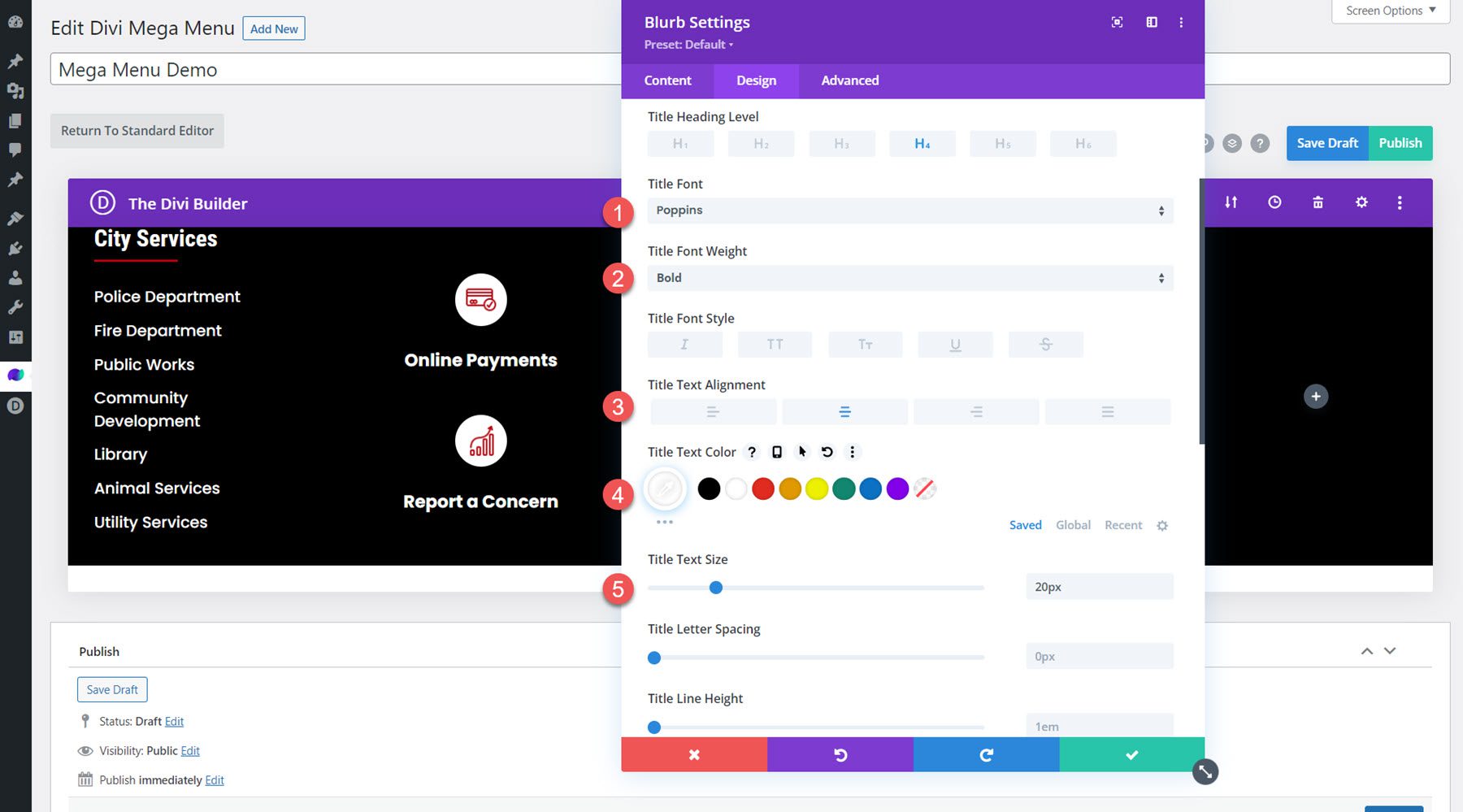
Затем измените параметры текста заголовка.
- Шрифт заголовка: Поппинс
- Начертание шрифта заголовка: полужирный
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: #FFFFFF
- Размер текста заголовка: 20 пикселей


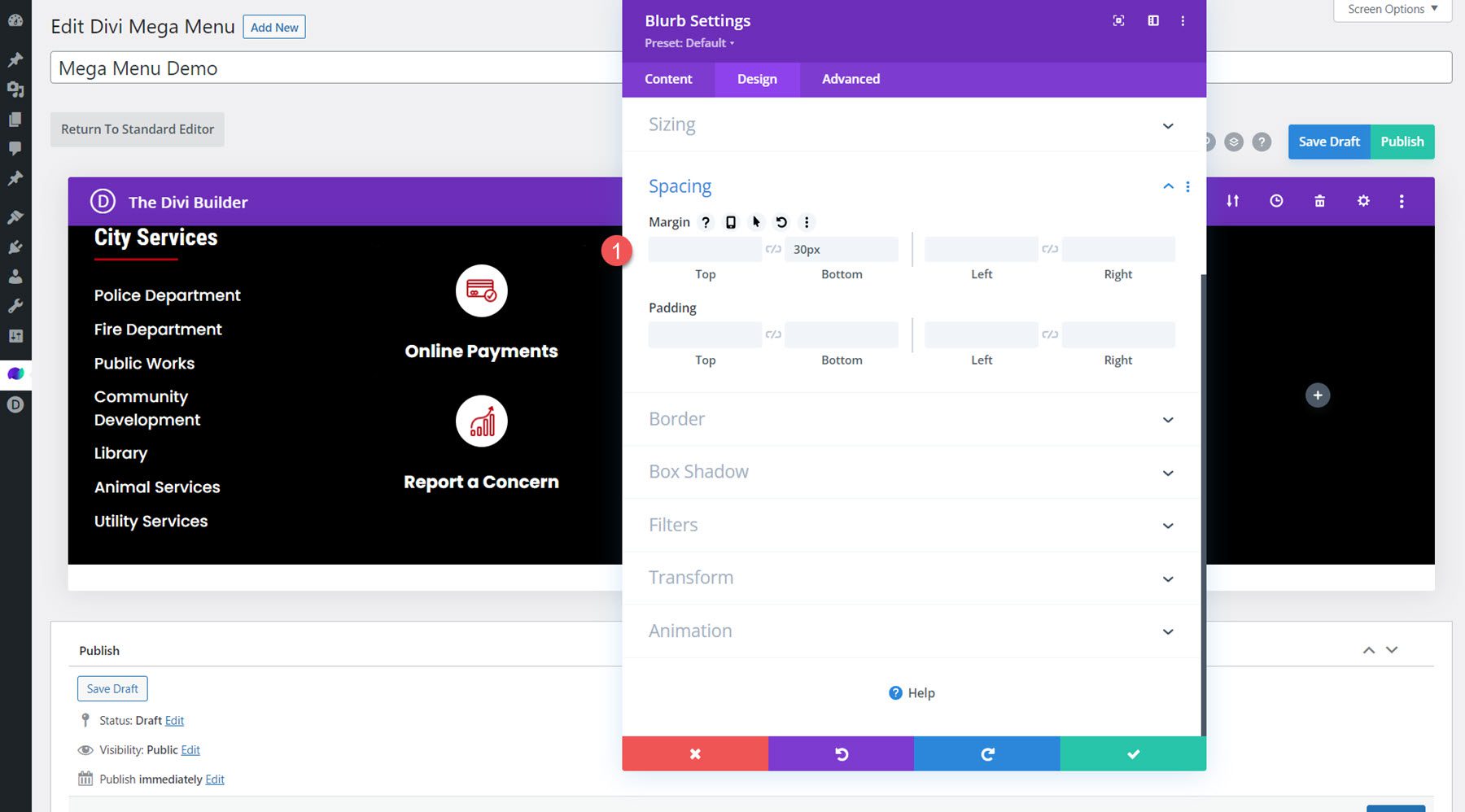
Наконец, установите нижнее поле на 30 пикселей.

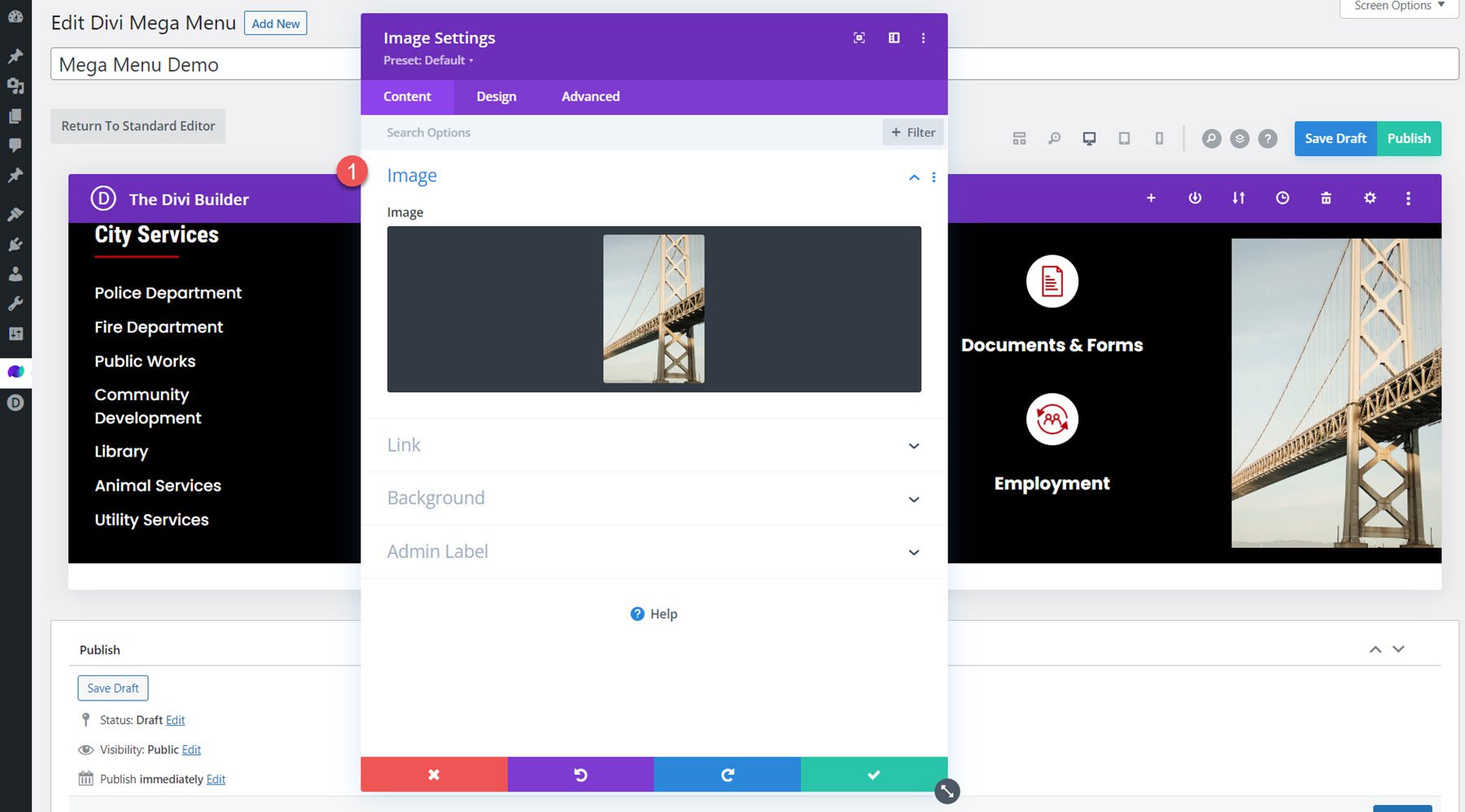
Модуль изображения
В последнем столбце добавьте модуль изображения и установите изображение.

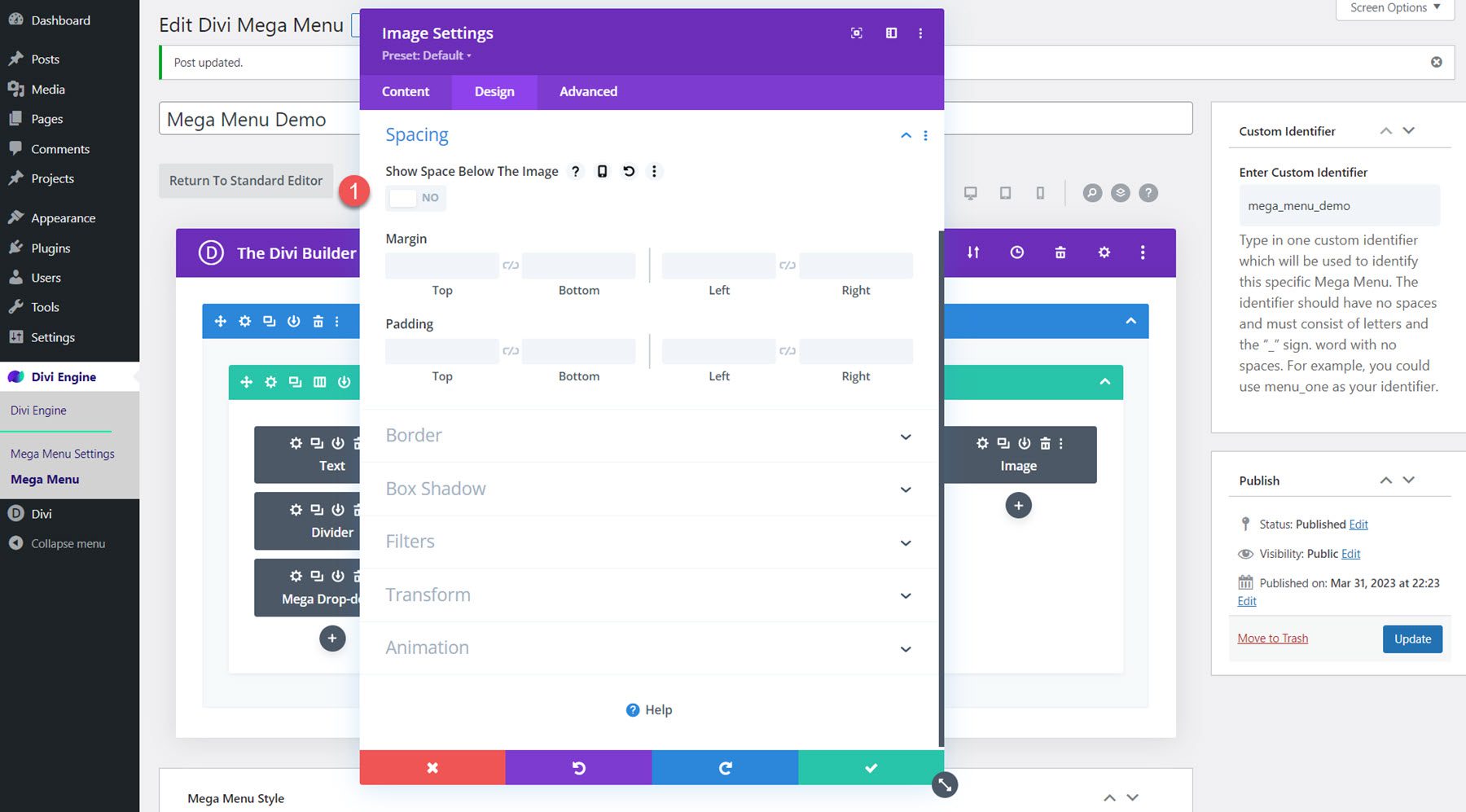
На вкладке «Дизайн» измените следующие параметры:
- Показать пространство под изображением: Нет

Изменить настройки стиля мегаменю
Теперь наш макет готов. Прокрутите вниз до параметров стиля мегаменю и измените следующие параметры:
- Полная ширина: Да
- Анимация меню входа: слайд вниз
- Настроить сверху: 30 пикселей

Конечный результат
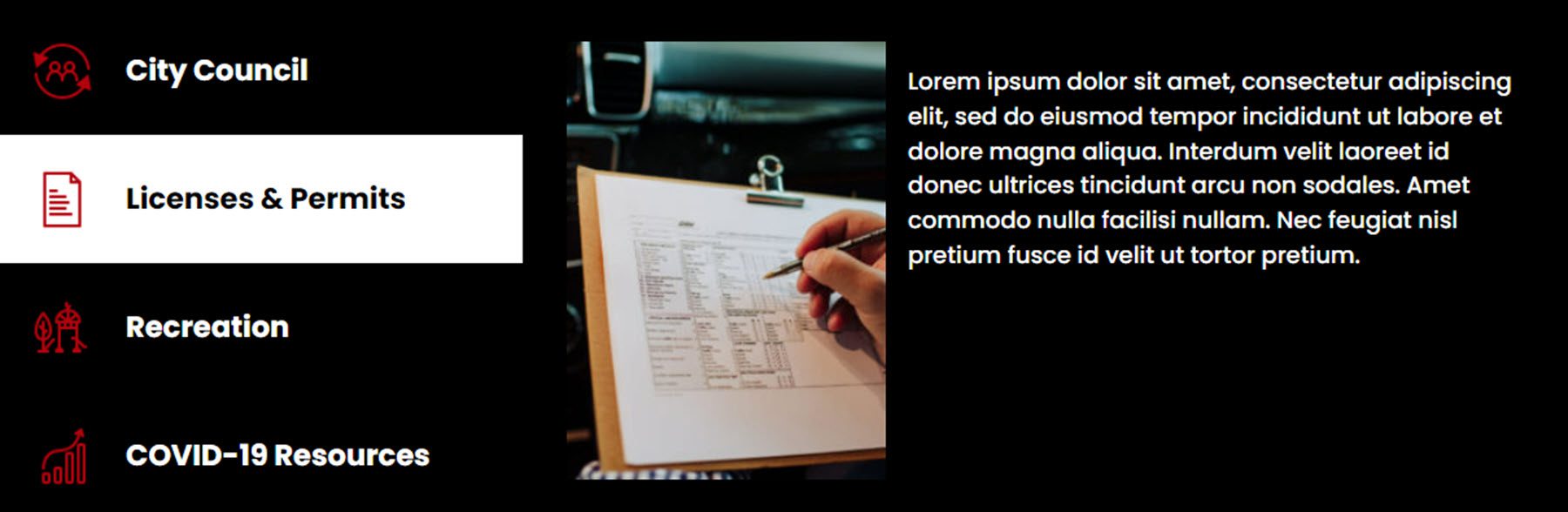
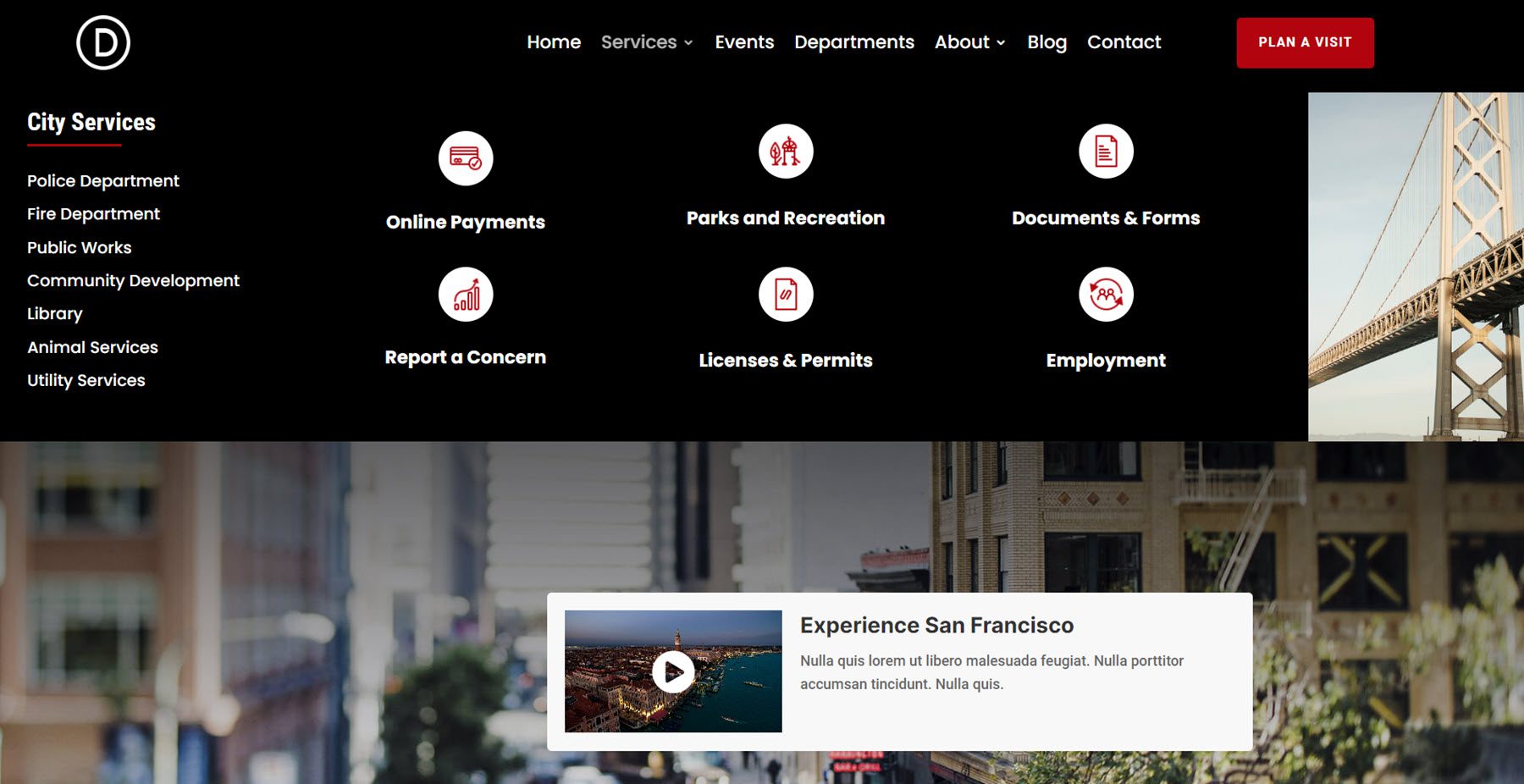
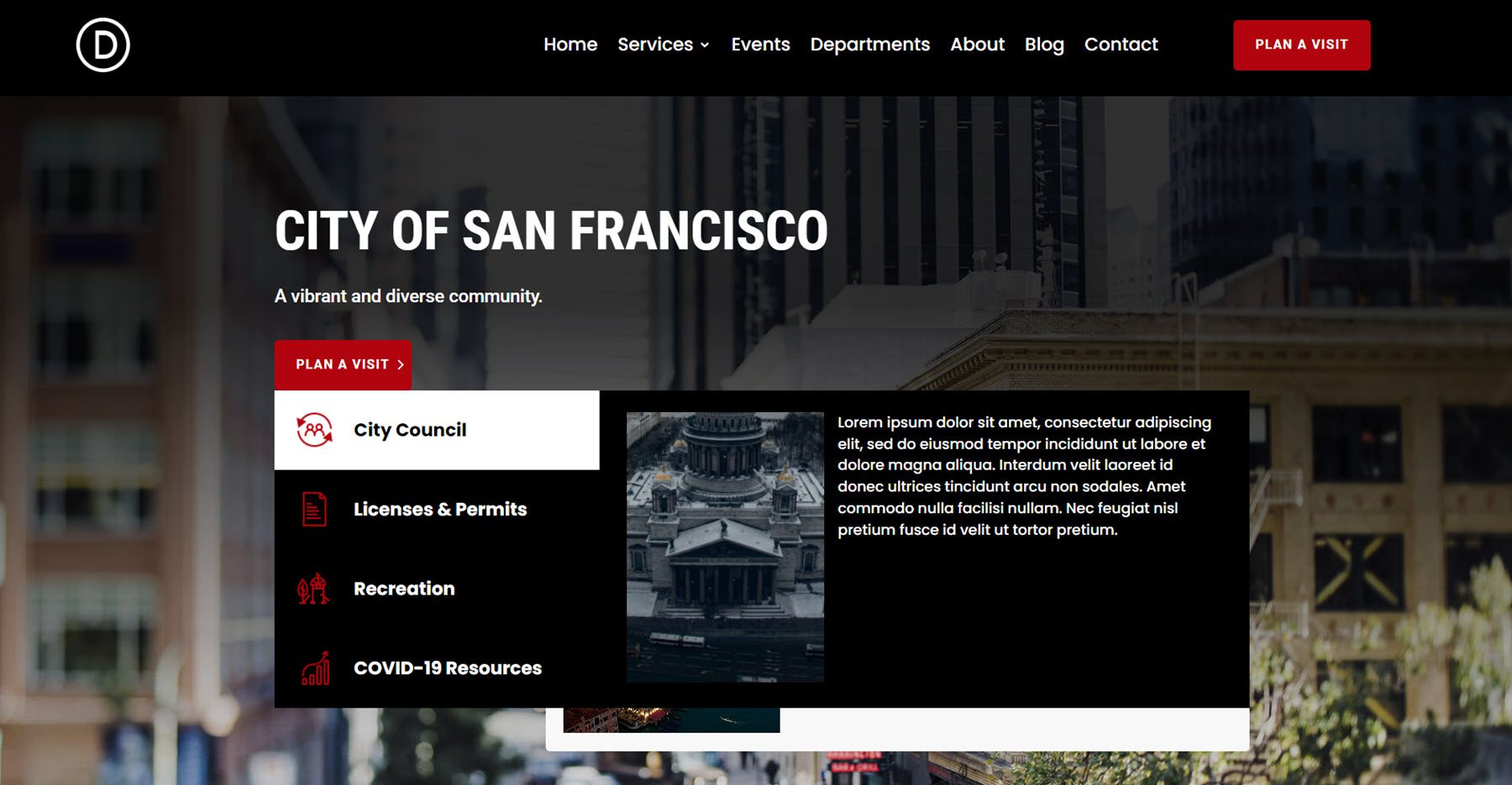
Вот окончательный результат мегаменю с модулем Mega Drop-Down.

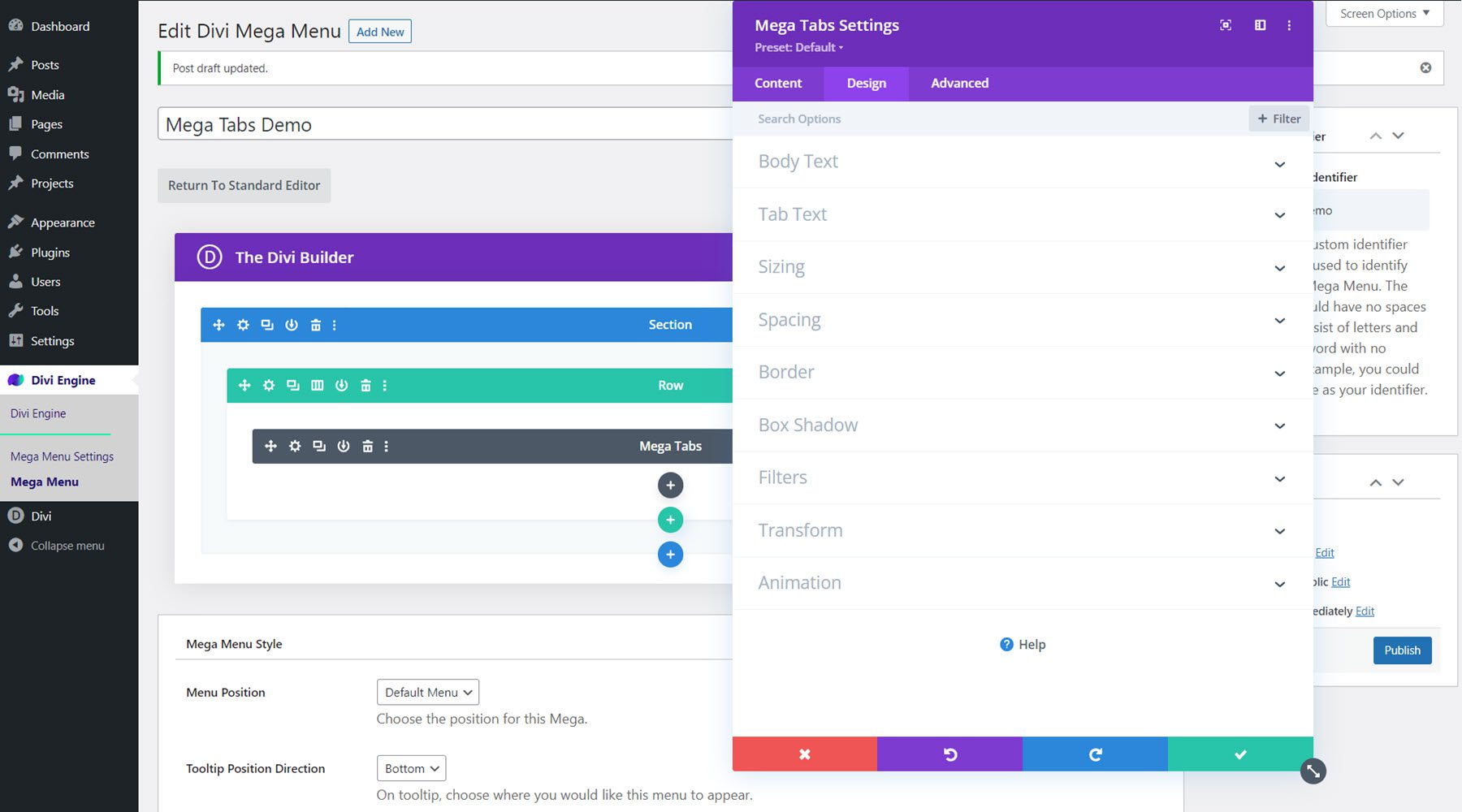
Модуль мега-вкладок
Теперь давайте подробнее рассмотрим модуль Mega Tabs. Этот модуль позволяет вам добавлять содержимое с вкладками на вашу страницу либо в выпадающем мегаменю, либо в другом месте вашего дизайна. Модуль Mega Tabs нельзя просмотреть в визуальном конструкторе, но вы можете использовать представление каркаса для создания раздела и предварительного просмотра дизайна на действующем сайте.
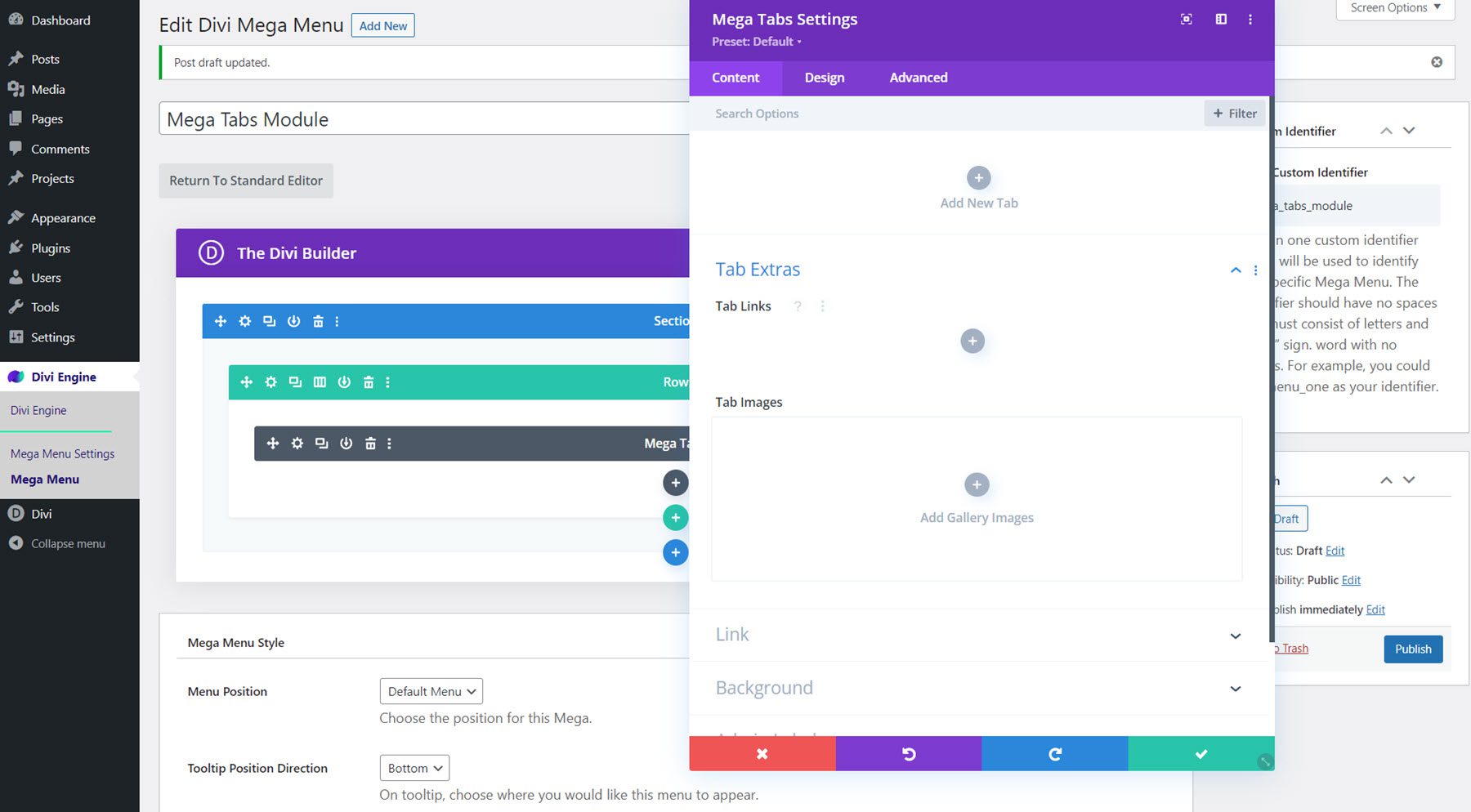
В разделе контента настроек модуля вы можете добавить каждую из своих вкладок. Каждая вкладка имеет собственную страницу настроек, где вы можете изменить стиль для этой вкладки или изменить стили всех вкладок вместе в общих настройках модуля. В разделе «Дополнительные вкладки» вы можете добавлять ссылки и изображения на каждую из ваших вкладок.

На вкладке «Дизайн» вы можете изменить стили основного текста и текста вкладки, а также параметры размера, интервала, границы, тени, фильтра, преобразования и анимации.

Вкладка «Дополнительно» также содержит типичные элементы для дальнейшей настройки дизайна.
Разработка мегаменю с помощью модуля Mega Tabs
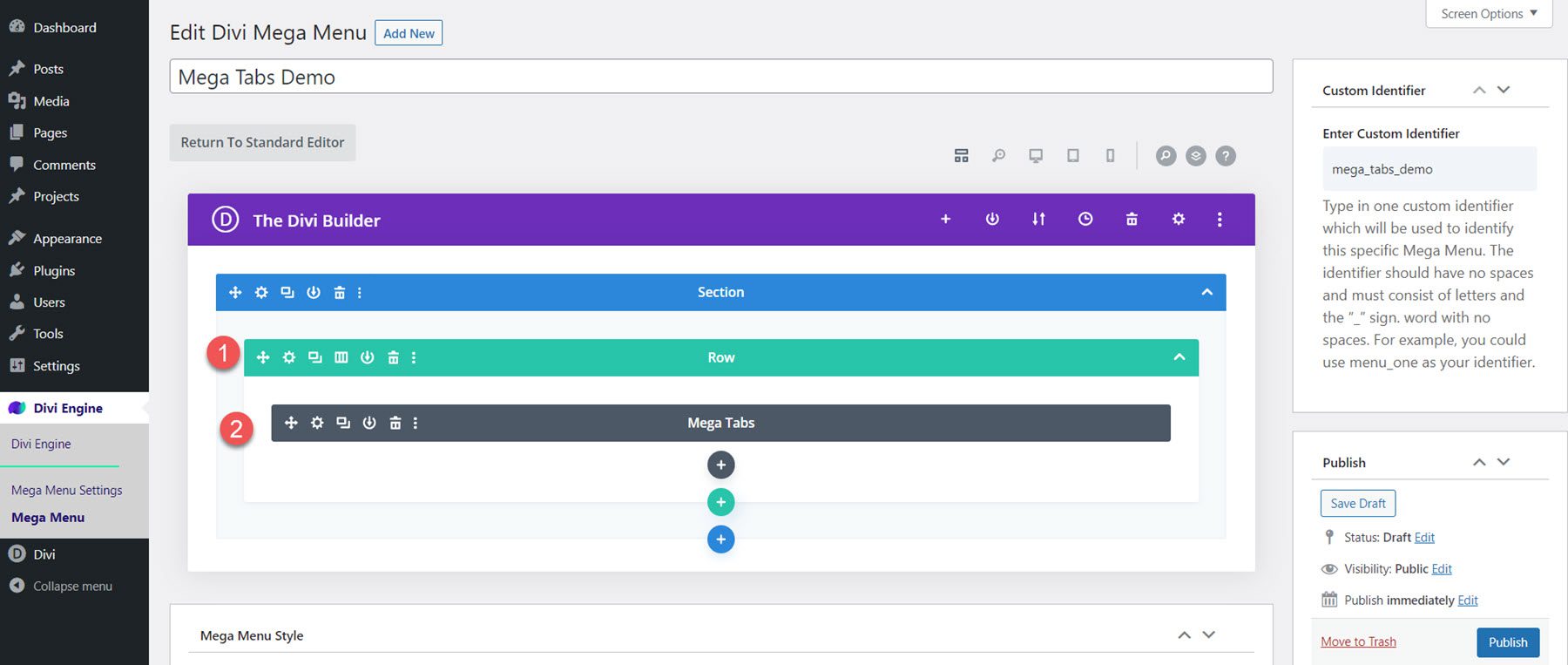
Для этого примера мы собираемся разработать выпадающее меню с мега-вкладками, которое будет соответствовать пакету макетов города, который мы используем. Добавьте строку с одним столбцом на страницу Mega Menu, затем добавьте модуль Mega Tabs.

Настройки контента
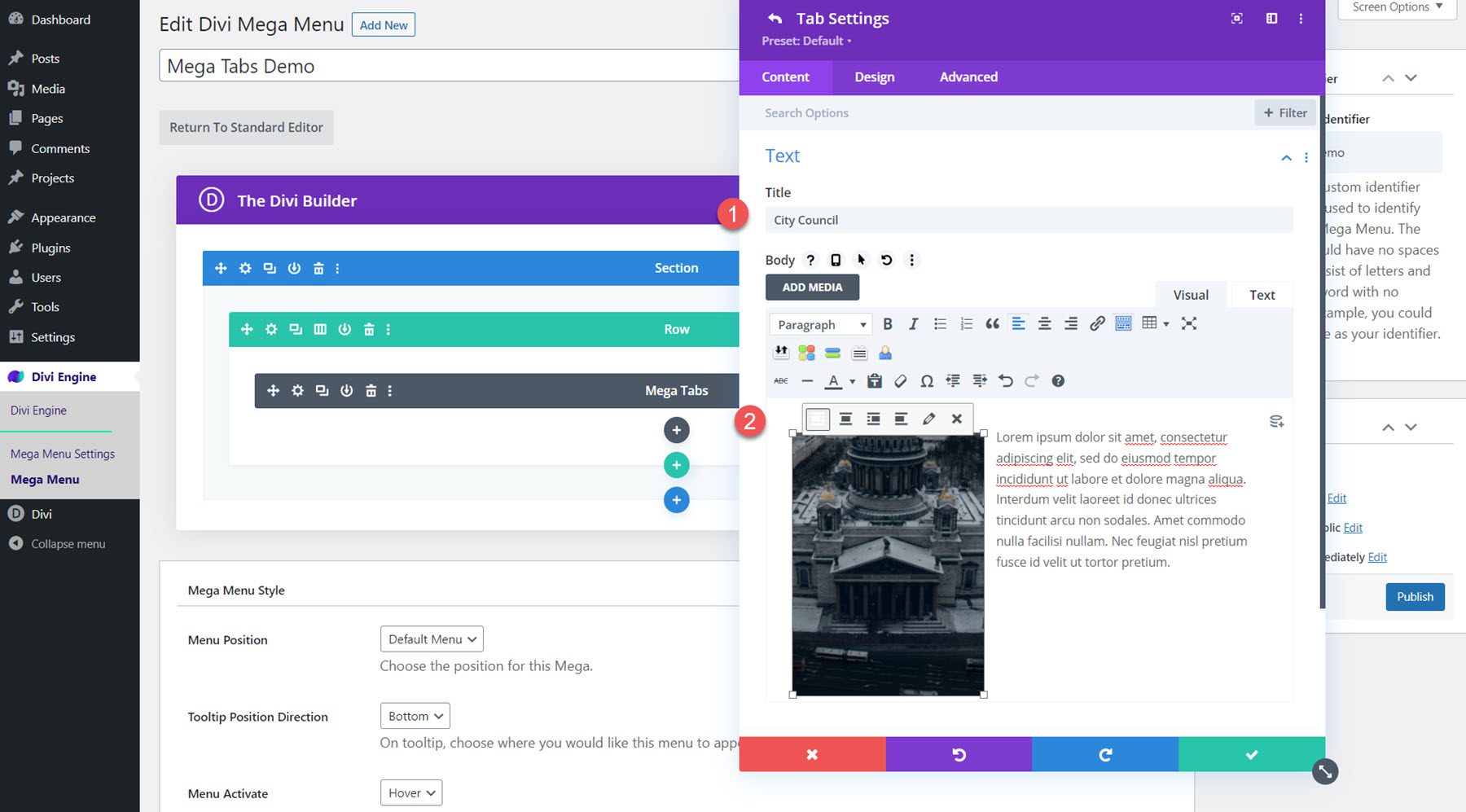
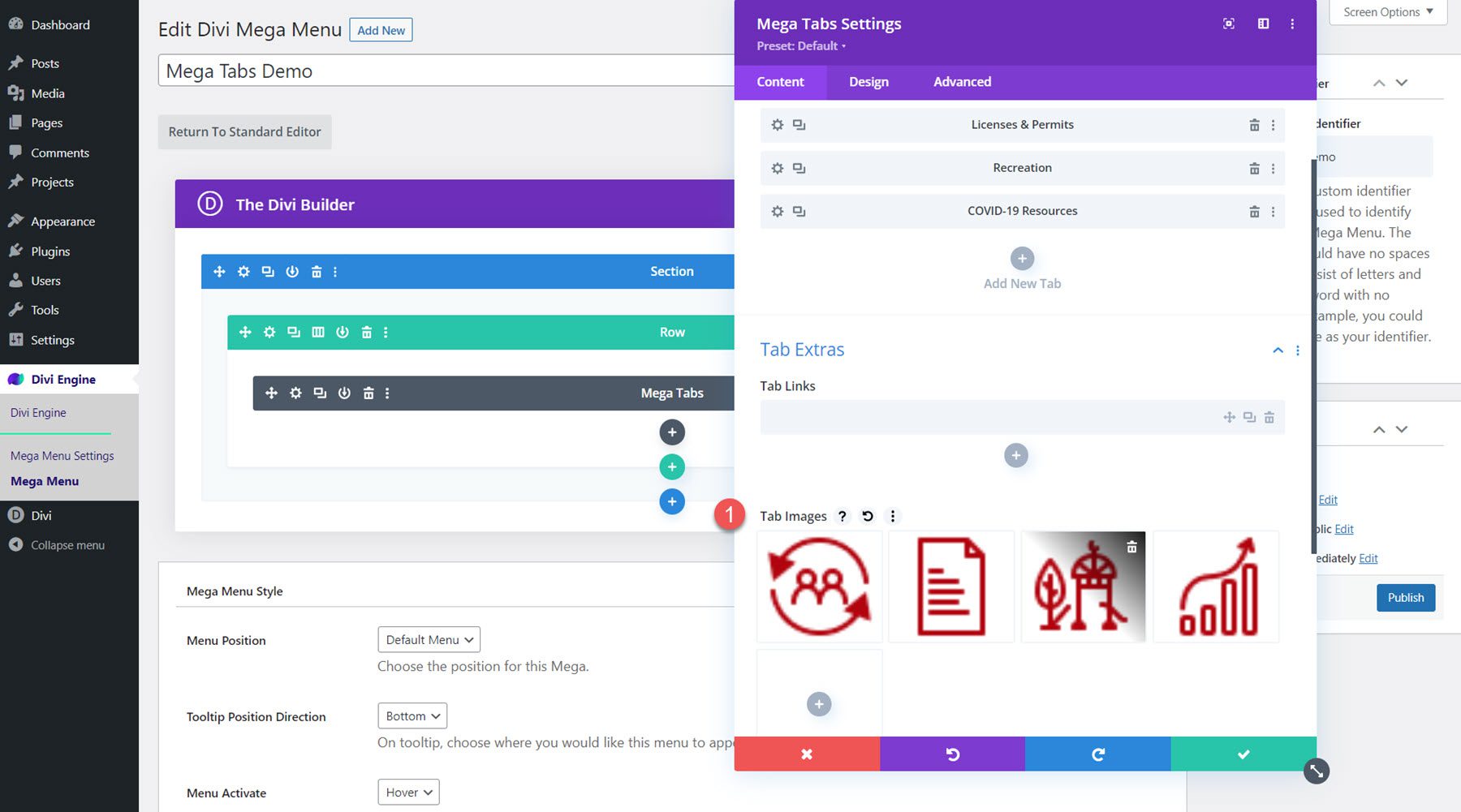
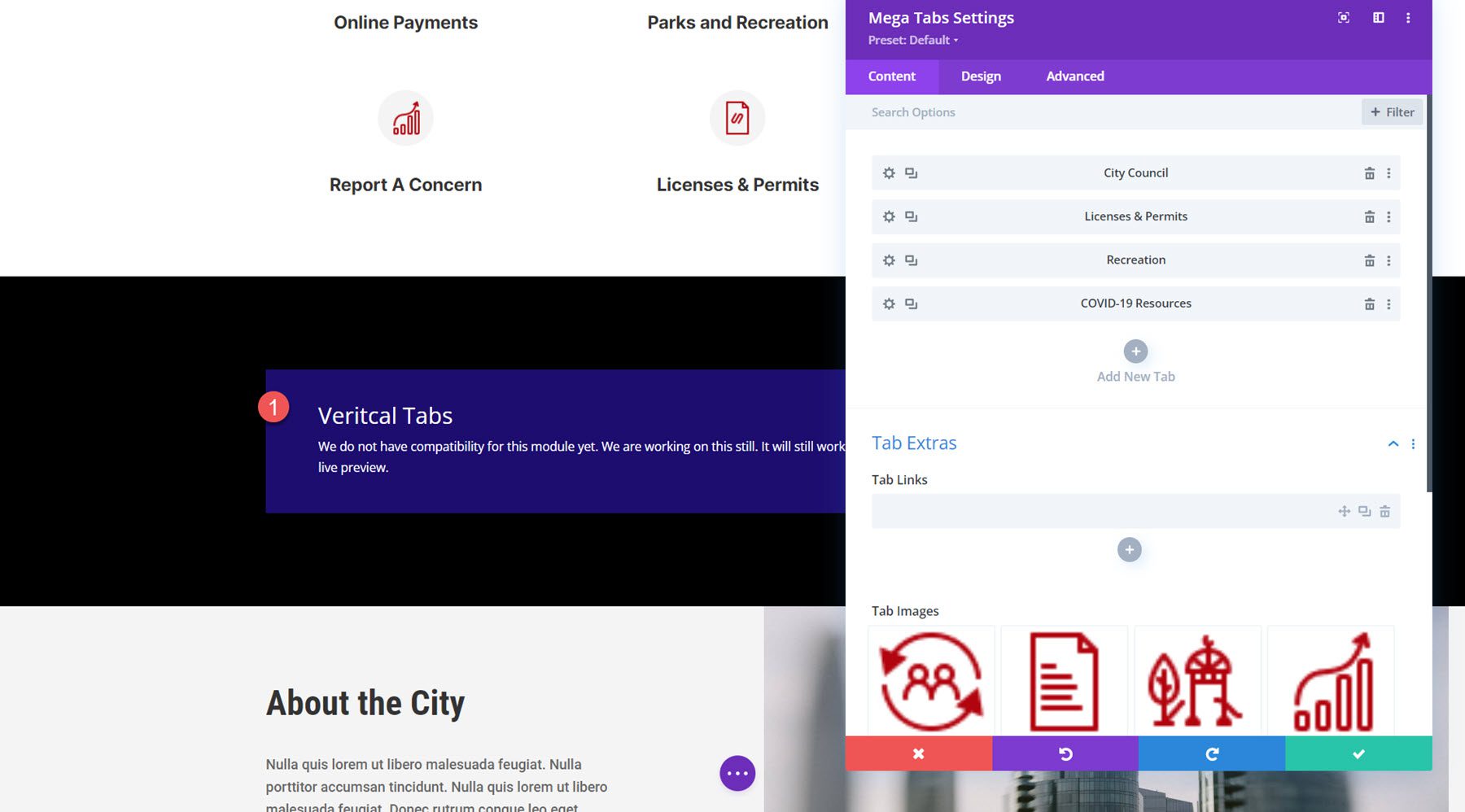
В настройках Mega Tabs добавьте четыре новые вкладки. Добавьте заголовок к каждой вкладке, затем добавьте изображение с выравниванием по левому краю и некоторый текст в основной текст.

Вернитесь в общие настройки модуля, откройте раздел Дополнительные вкладки и добавьте изображения вкладок для каждой вкладки. Переставьте изображения так, чтобы порядок соответствовал указанному выше порядку табуляции.

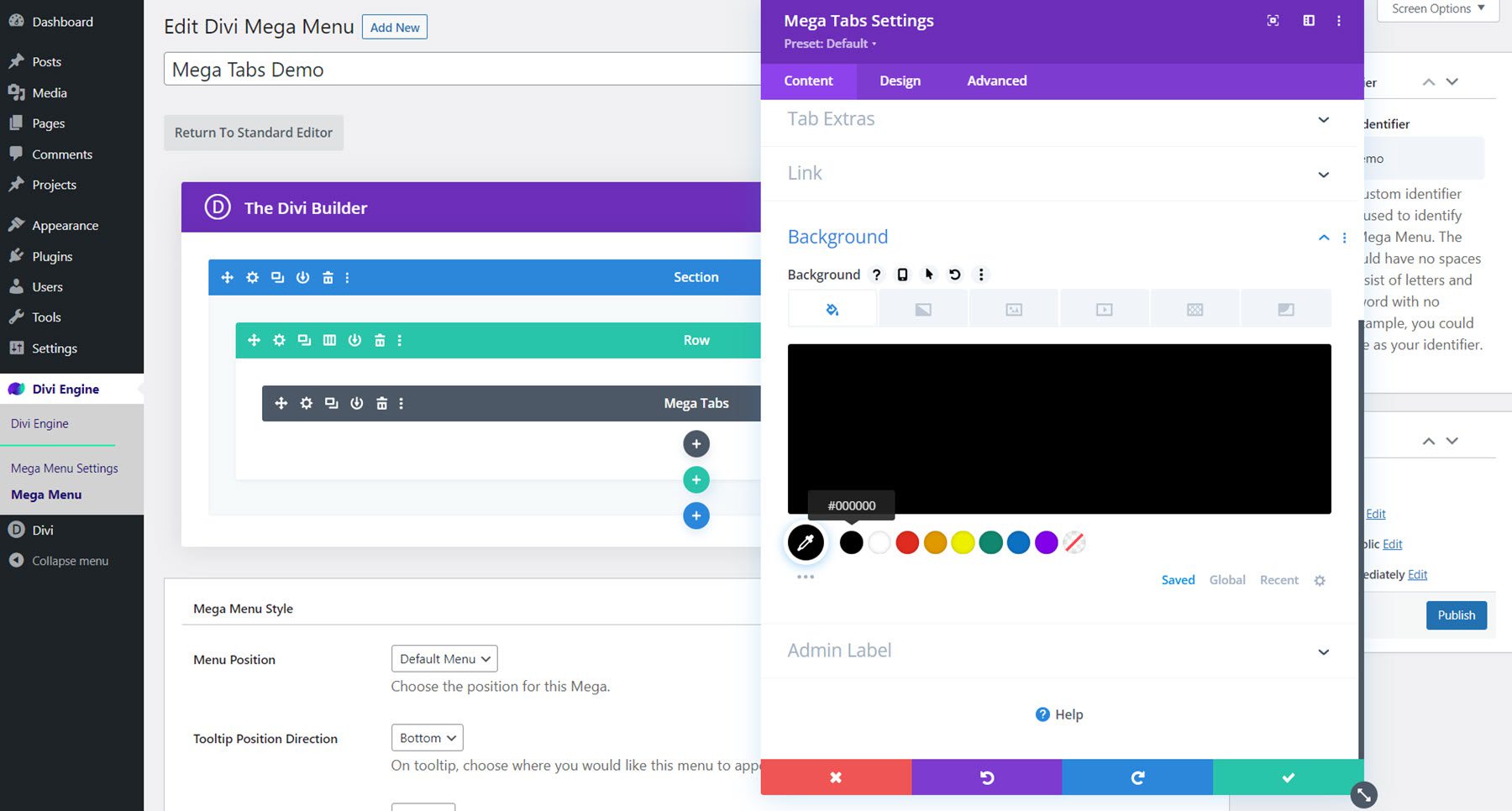
Затем установите черный фон модуля.

Настройки дизайна
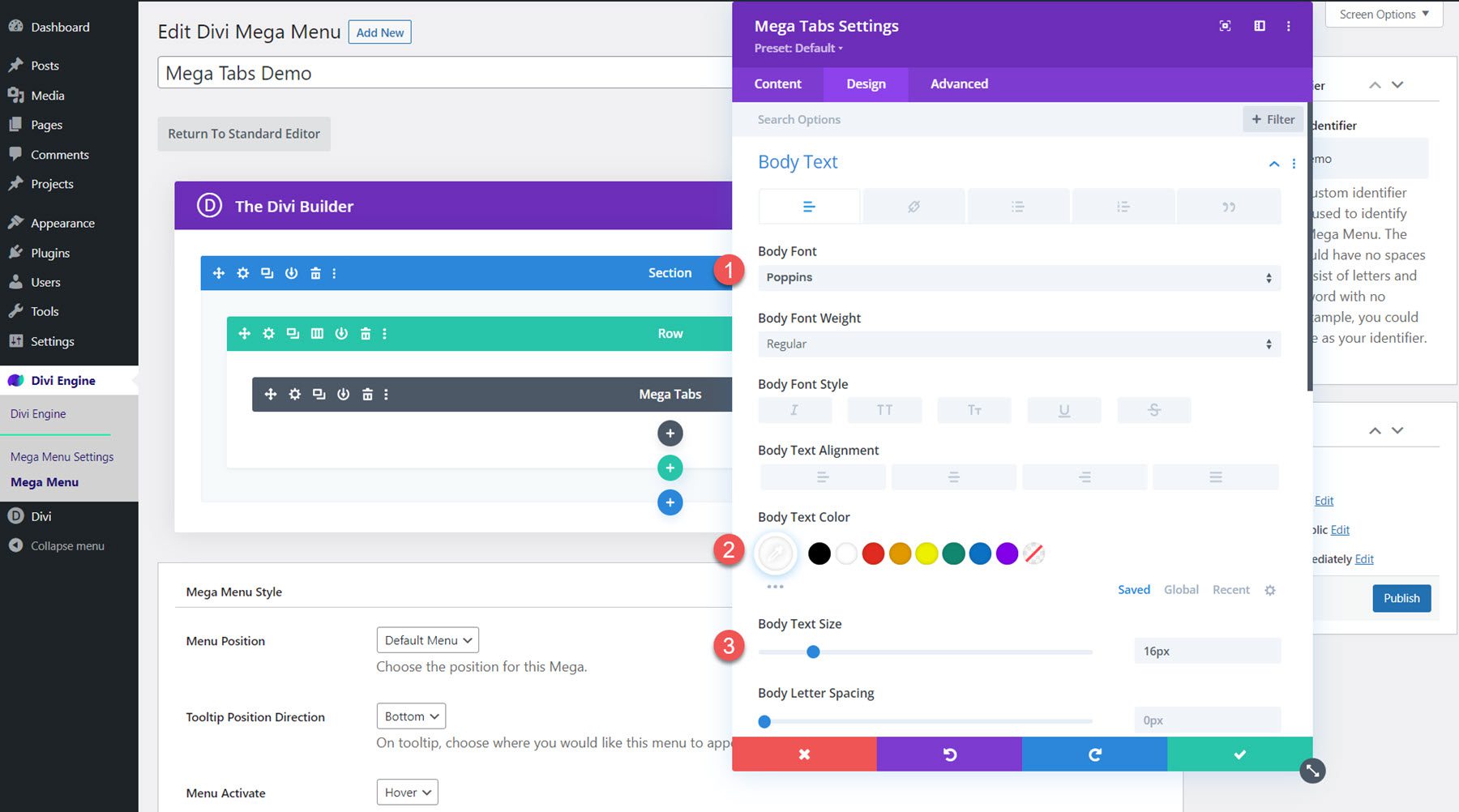
Откройте настройки основного текста и измените следующее:
- Основной шрифт: Поппинс
- Цвет основного текста: #FFFFFF
- Размер основного текста: 16 пикселей

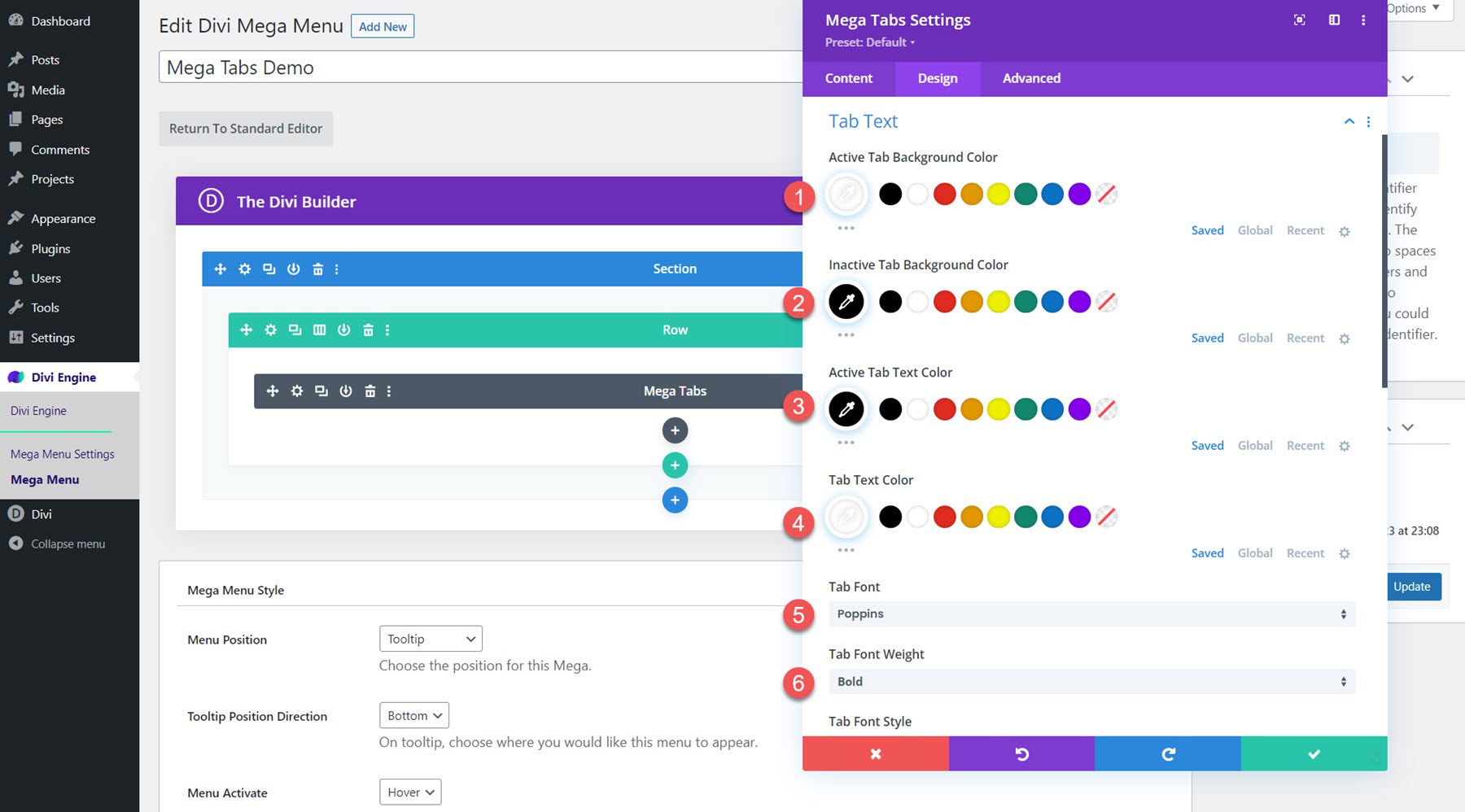
В параметрах «Текст вкладки» измените следующие параметры:
- Цвет фона активной вкладки: #FFFFFF
- Цвет фона неактивной вкладки: #000000
- Цвет текста активной вкладки: #000000
- Цвет текста вкладки: #FFFFFF
- Шрифт табуляции: Поппинс
- Вес шрифта вкладки: полужирный
- Размер текста вкладки: 20 пикселей

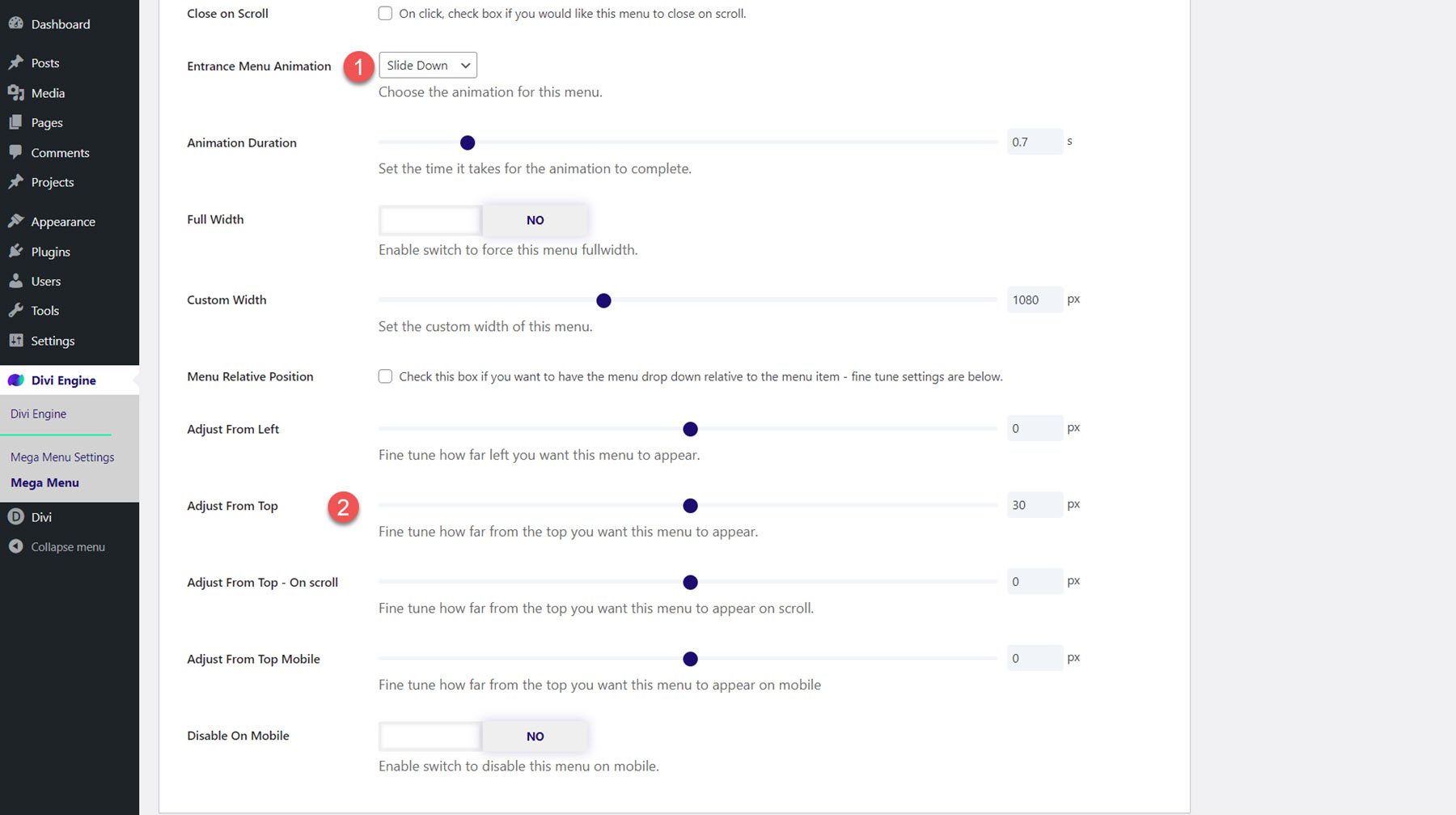
Изменить настройки стиля мегаменю
Теперь макет завершен, прокрутите вниз до параметров стиля мегаменю и измените следующее:
- Анимация меню входа: слайд вниз
- Настроить сверху: 30 пикселей

Конечный результат
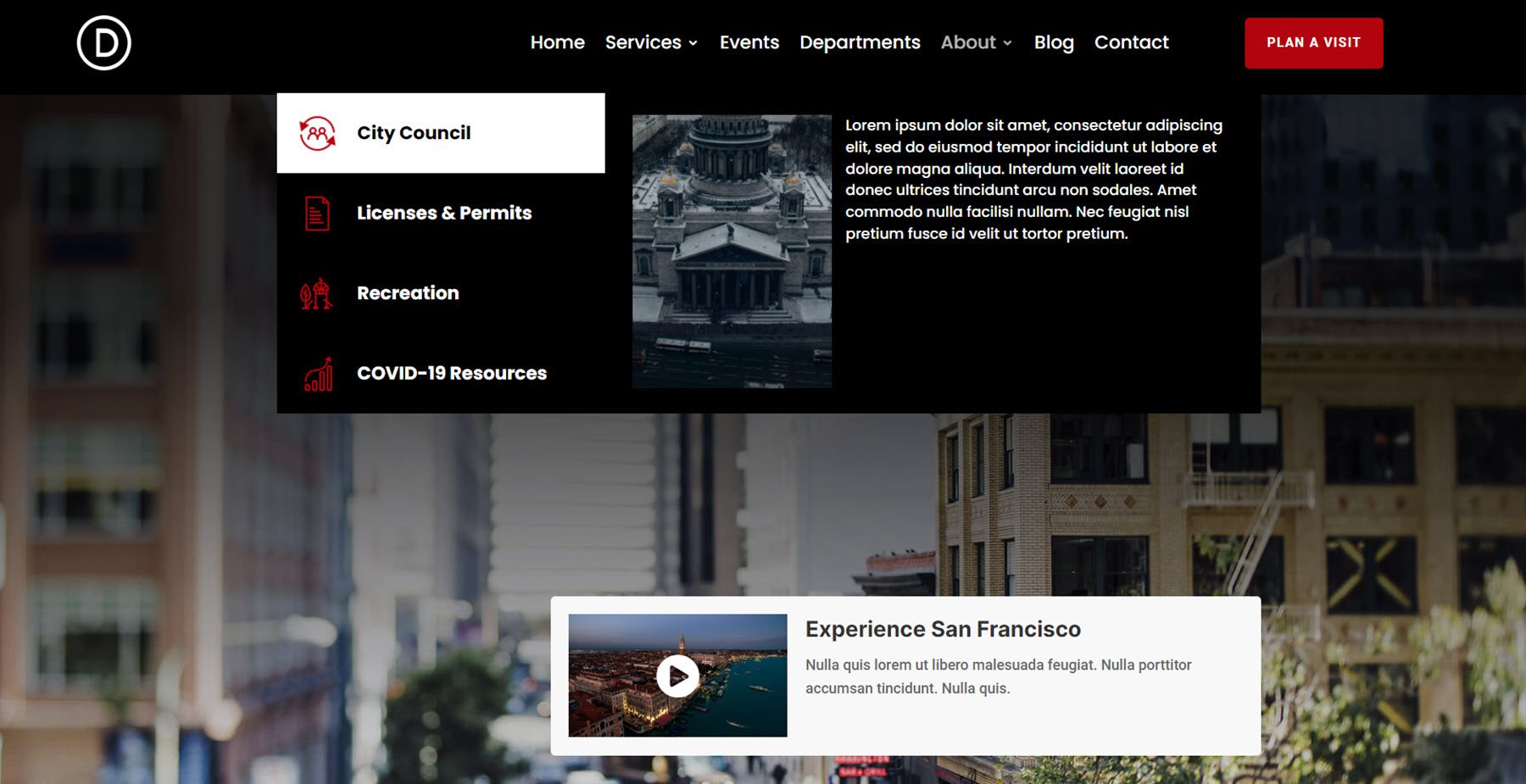
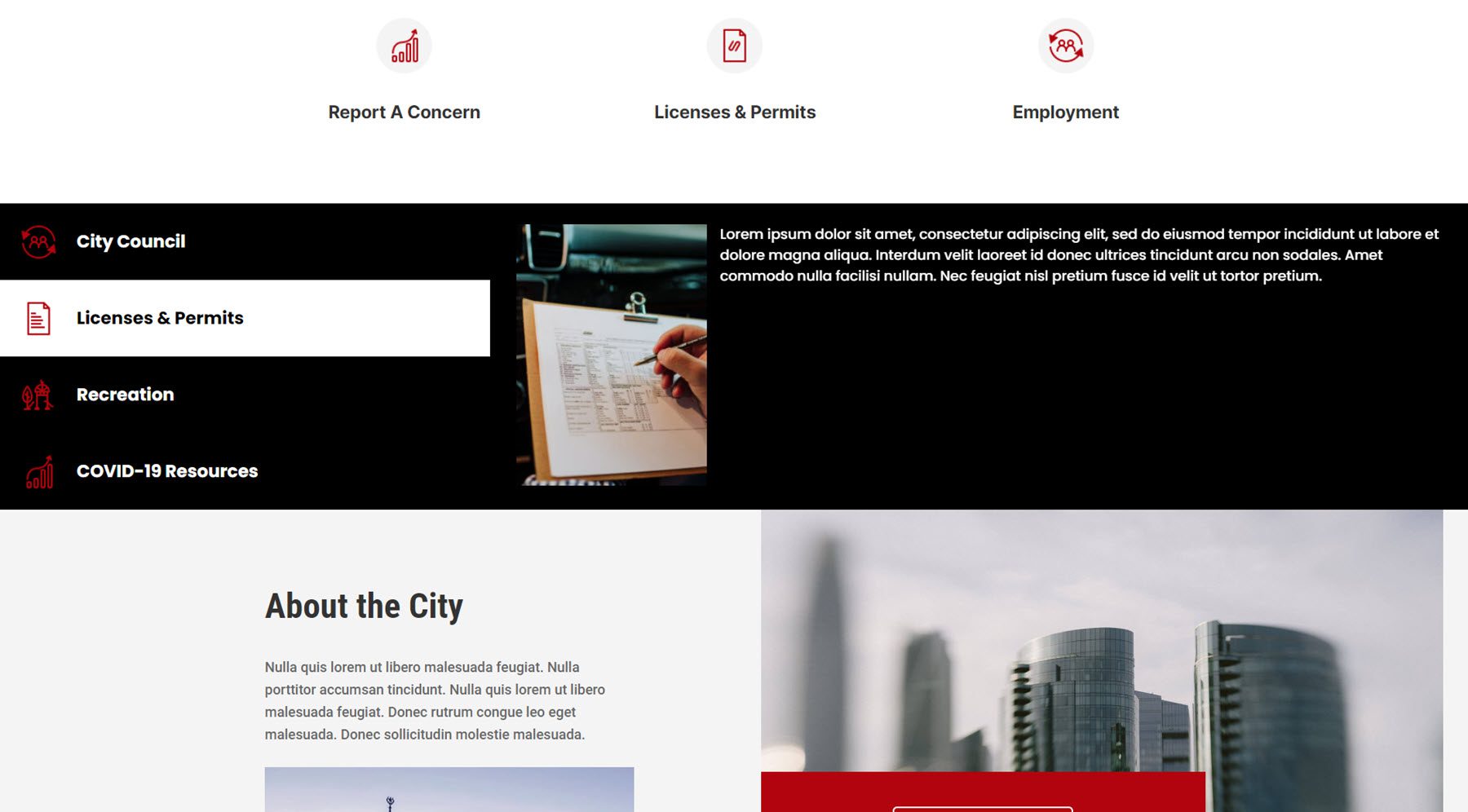
Вот завершенный дизайн меню Mega Tabs.

Настройки меню Divi Mega
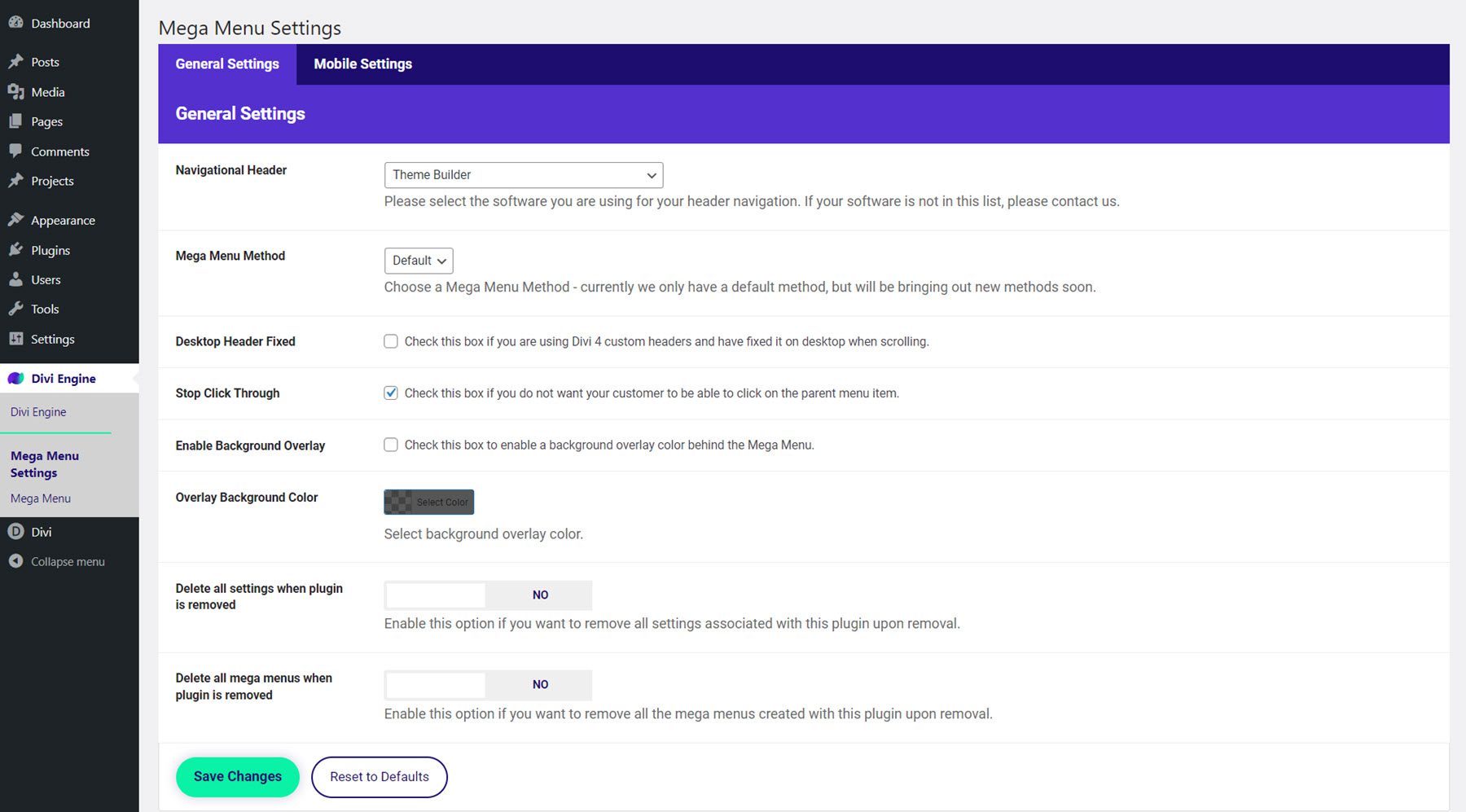
На странице настроек Mega Menu вы можете управлять некоторыми параметрами, относящимися к плагину. Здесь вы можете выбрать тип навигации, который вы используете, установить фиксированный заголовок, остановить клик по элементу родительского меню, включить наложение фона и изменить настройки удаления плагина.

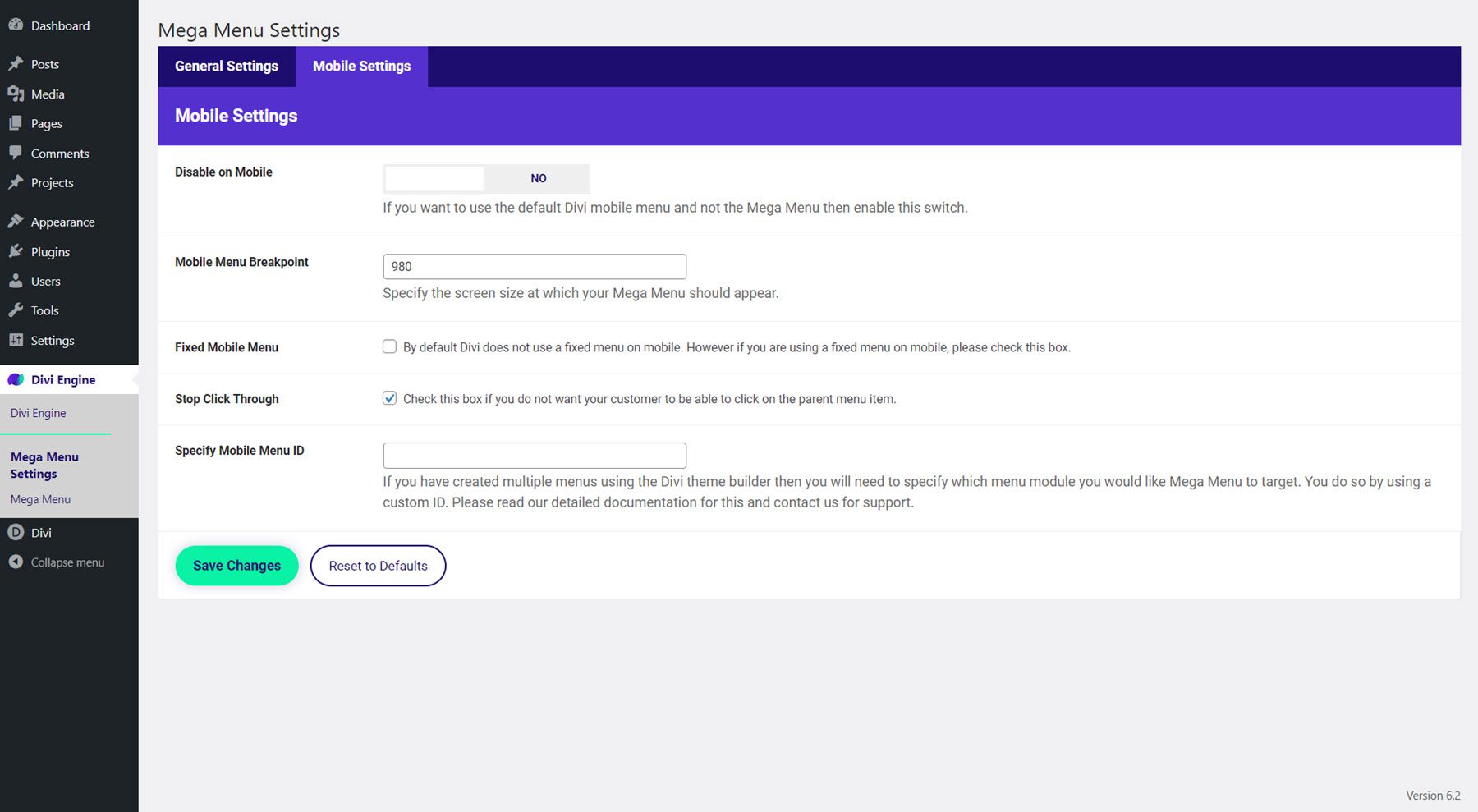
На вкладке «Мобильные настройки» вы можете включить или отключить плагин на мобильном устройстве, указать точку останова мобильного меню, включить фиксированное мобильное меню, остановить клик по элементу родительского меню и указать идентификатор мобильного меню.

Добавление меню Divi Mega
Есть много способов добавить макет мегаменю на ваш сайт. Вы можете настроить его так, чтобы он отображался в меню, или вы можете назначить его модулю в вашем макете, например, кнопке или значку, где он может появляться при наведении или щелчке. Кроме того, вы можете добавить модуль Mega Drop-Down и модуль Mega Tabs в любой макет, который вы создаете с помощью Divi, как и любой другой модуль, поэтому вы не ограничены созданием раскрывающихся меню — вы можете добавлять их в свой макет по мере необходимости. нравиться.
Прежде чем добавлять мегаменю на свой сайт, убедитесь, что для мегаменю установлен пользовательский идентификатор. Идите вперед и скопируйте пользовательский идентификатор, так как он понадобится вам, чтобы добавить мегаменю на сайт. Кроме того, убедитесь, что мегаменю опубликовано, чтобы оно отображалось в интерфейсе вашего сайта.

Добавление мегаменю в пункт меню
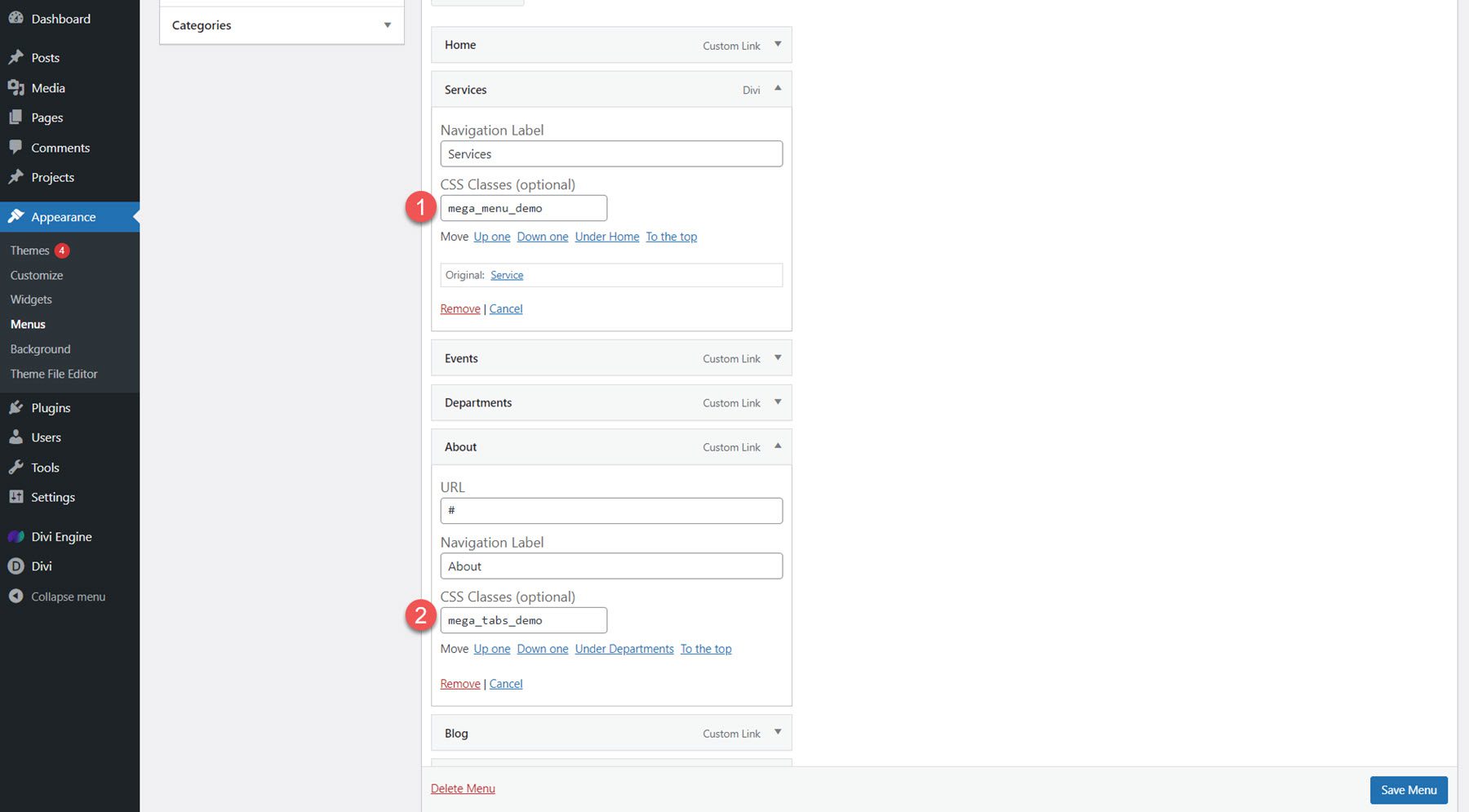
Чтобы добавить макет мегаменю в свое меню, перейдите на страницу «Меню» в разделе «Внешний вид». Разверните элемент, который вы хотите установить в качестве родительского элемента для мегаменю, затем вставьте пользовательский идентификатор, который вы скопировали, в поле «Классы CSS». Здесь я добавляю макет Mega Dropdown в пункт меню Services и макет Mega Tabs в пункт меню About.

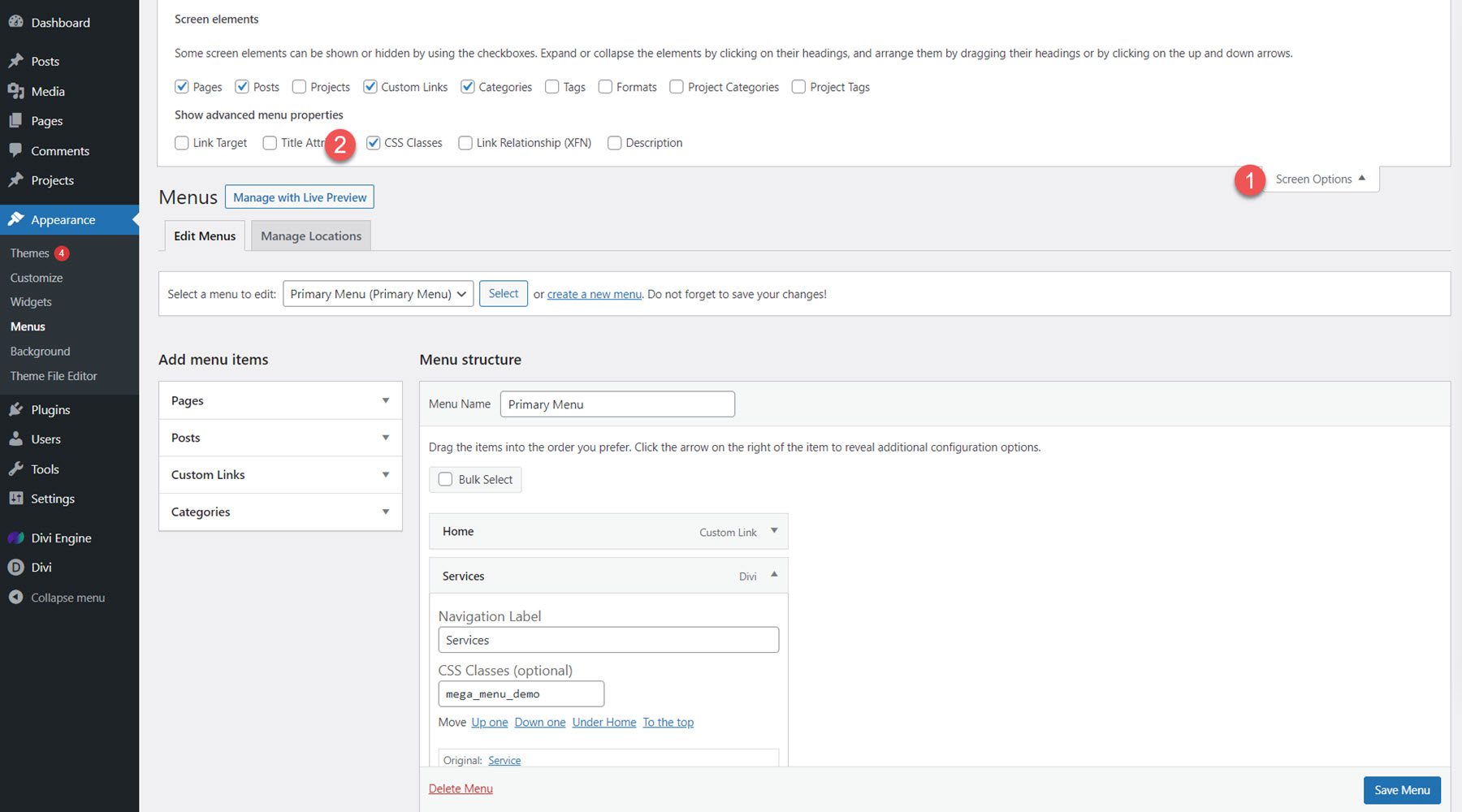
Если вы не видите поле «Классы CSS», нажмите «Параметры экрана» в верхней части страницы и включите «Классы CSS».

Вот как выглядит макет Mega Dropdown в меню.

А вот макет Mega Tab.

Добавление мегаменю в модуль
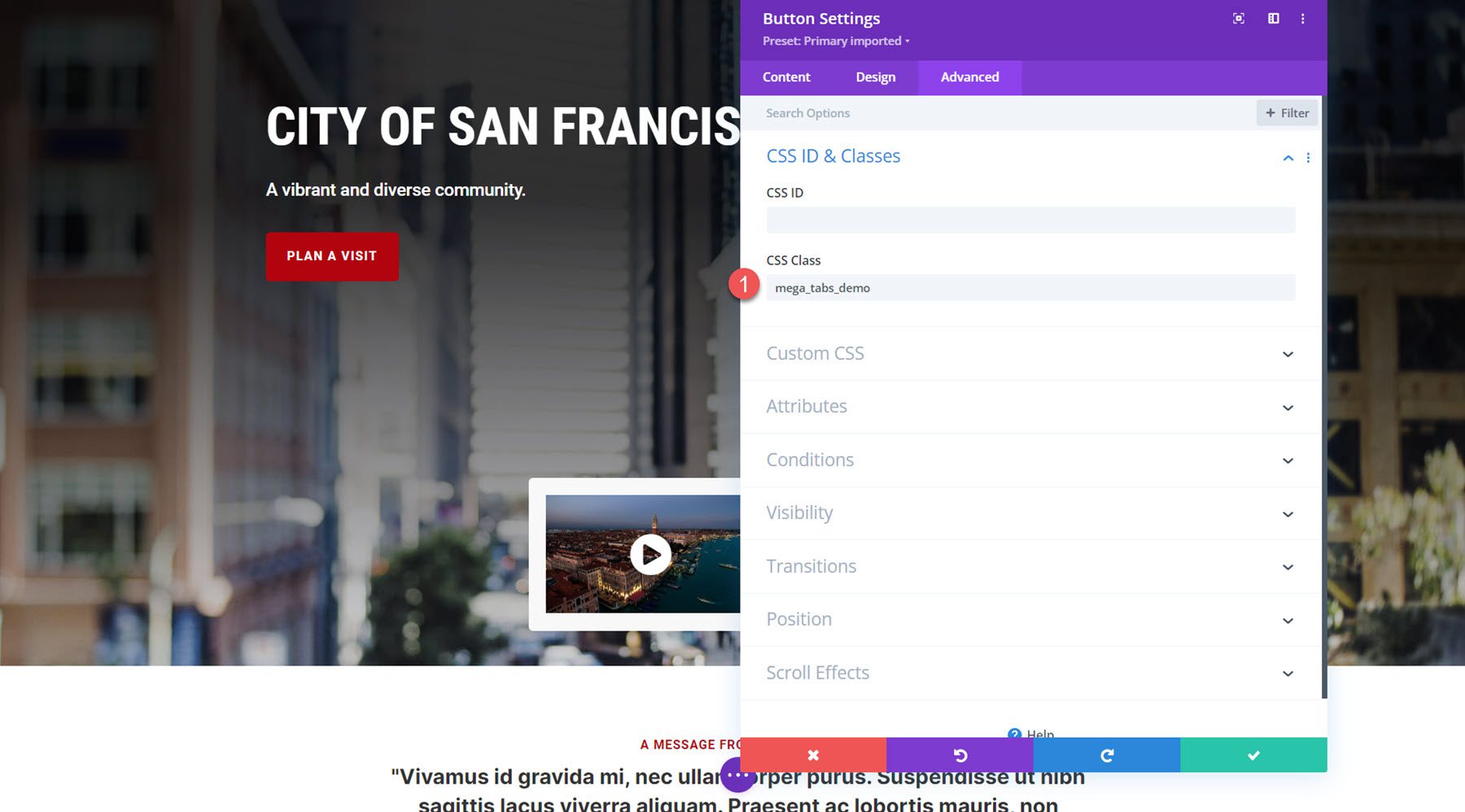
Чтобы добавить мегаменю в модуль, просто вставьте пользовательский идентификатор в поле «Класс CSS» на вкладке «Дополнительно» модуля. Макет мегаменю будет отображаться при наведении или щелчке, в зависимости от установленных вами настроек. Здесь я добавляю макет мега-вкладок к кнопке «Запланировать посещение».

В интерфейсе при наведении появляется мегаменю.

Использование модулей меню Divi Mega в макете
Чтобы добавить модуль Mega Drop-Down или Mega Tabs непосредственно в любой макет, просто добавьте новый модуль на страницу и выберите нужный модуль.

Вот как это выглядит на переднем конце.

Примеры Divi MegaMenu
Divi MegaMenu поставляется с доступом к трем примерам макетов, которые имеют несколько интересных дизайнов мегаменю, которые вы можете использовать, чтобы ускорить свой дизайн. Давайте взглянем на макеты мегаменю, которые поставляются с пакетом макетов Business.
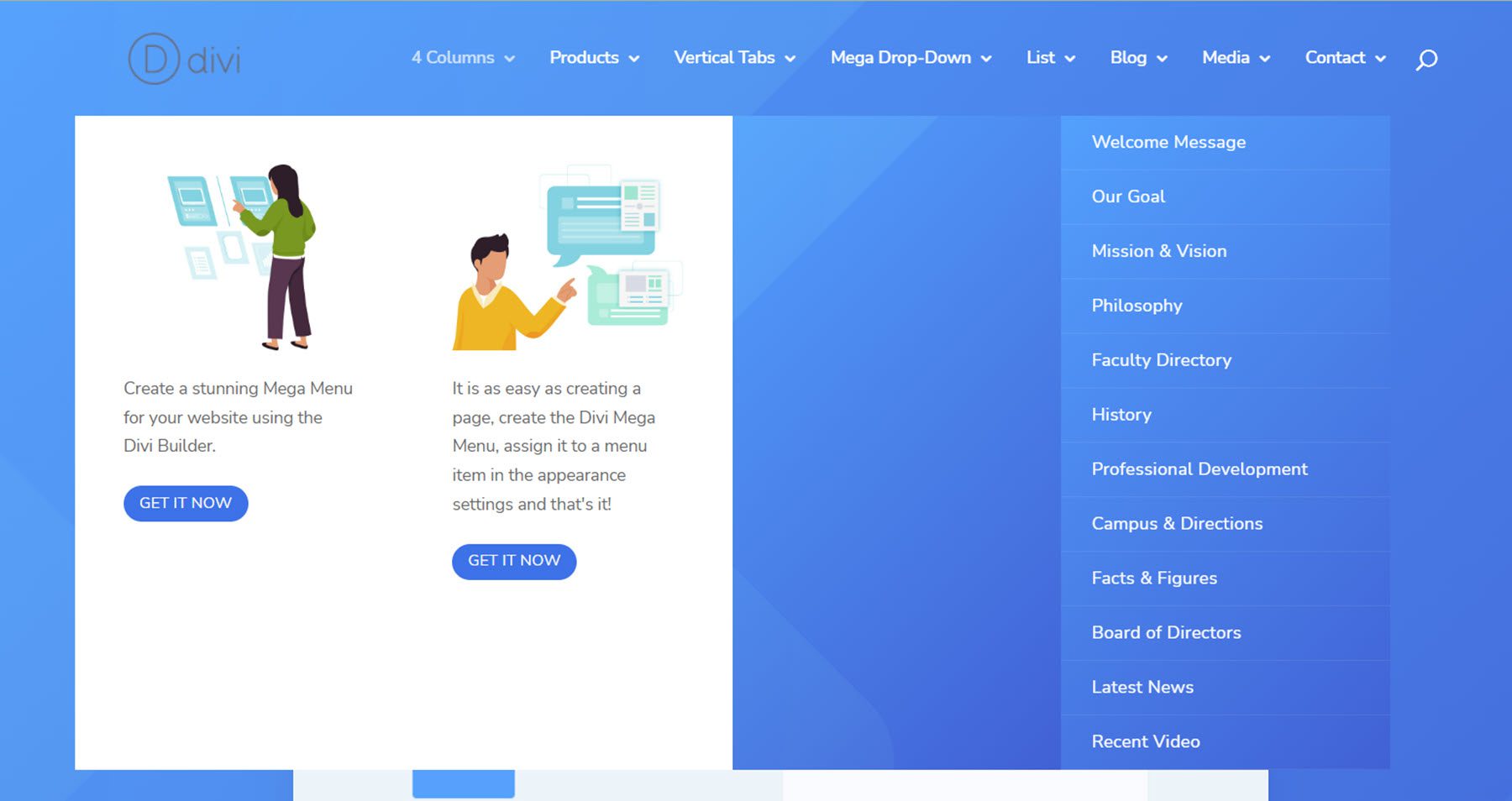
Макет с 4 столбцами включает два столбца с изображением, текстом и кнопкой, пустой столбец и большое меню справа.

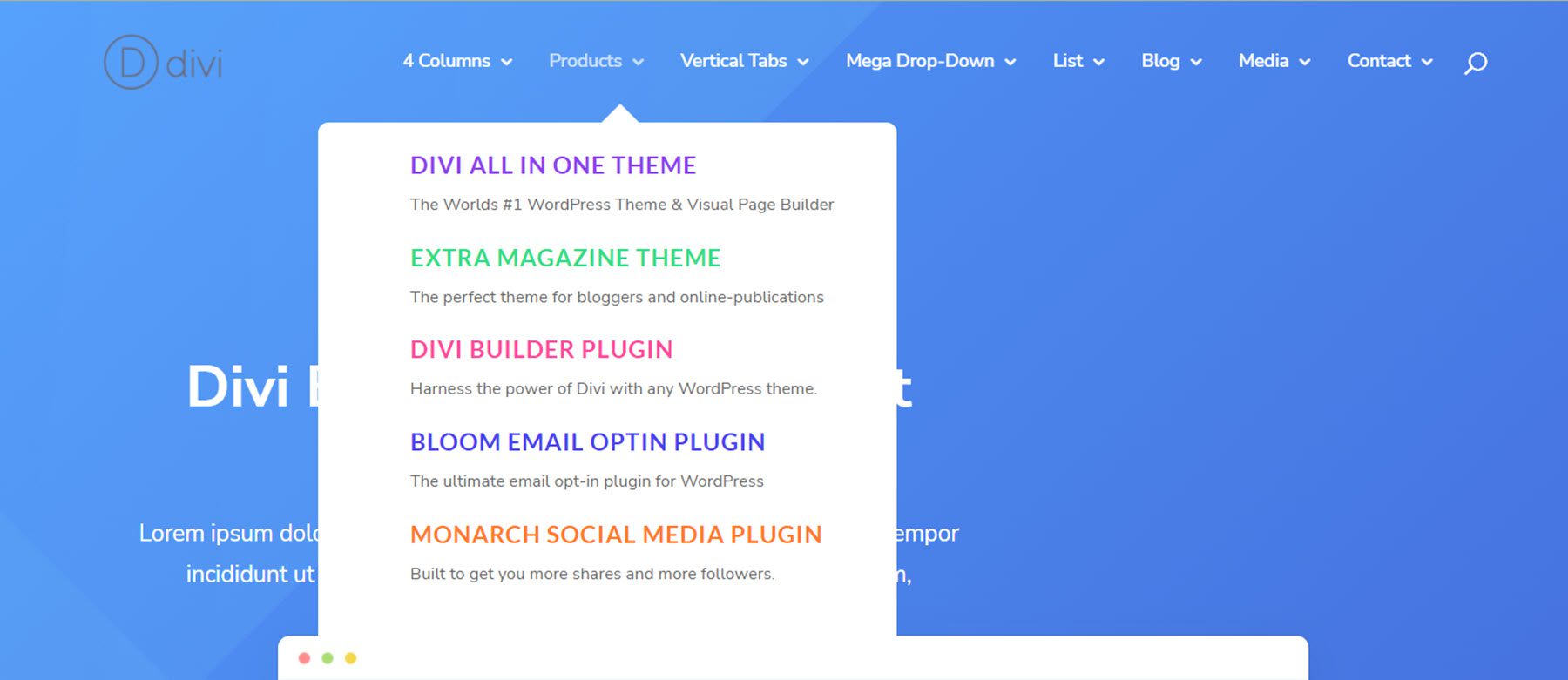
Макет продуктов представляет собой простой, красочный макет меню, в котором выделяются различные продукты.

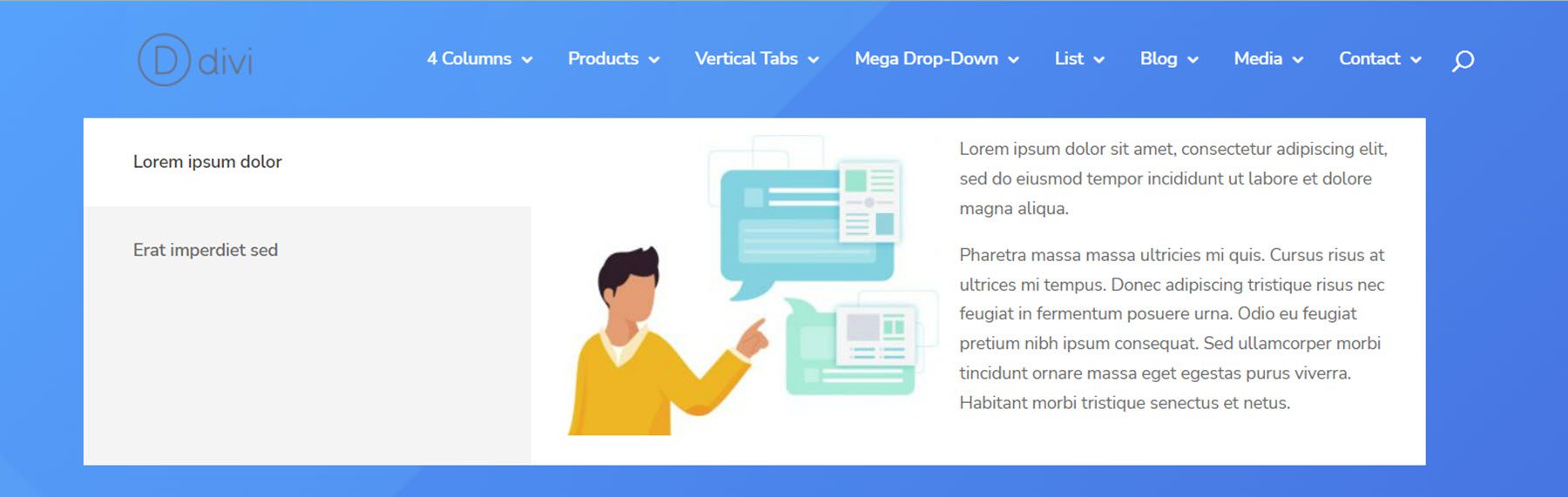
Это макет вертикальных вкладок, в котором используется модуль Mega Tabs.

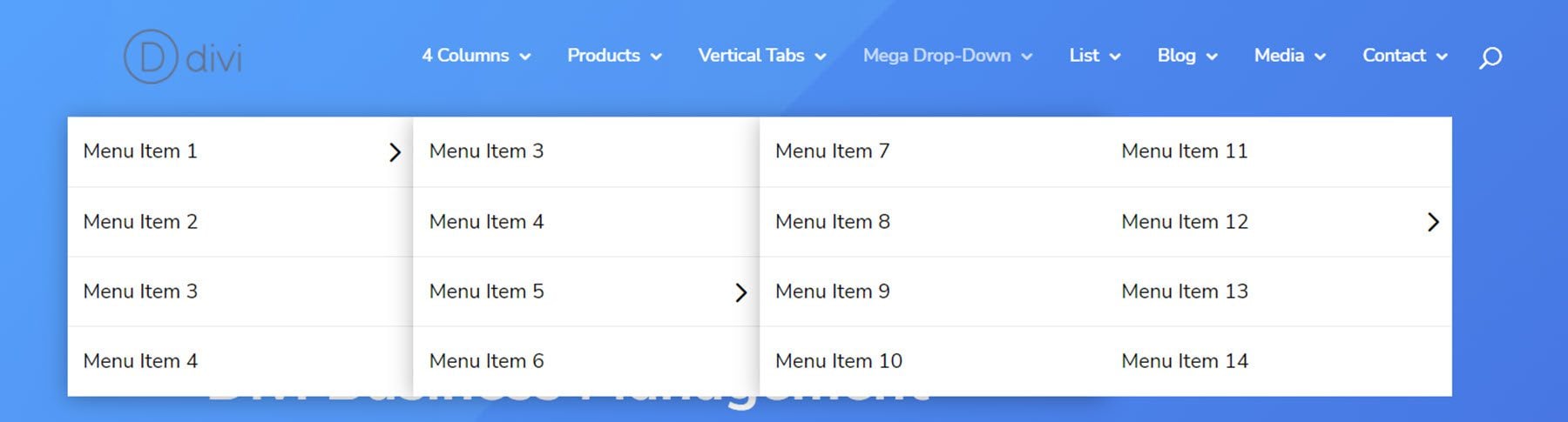
Макет Mega Drop-Down включает четыре столбца модулей раскрывающегося меню с элементами подменю.

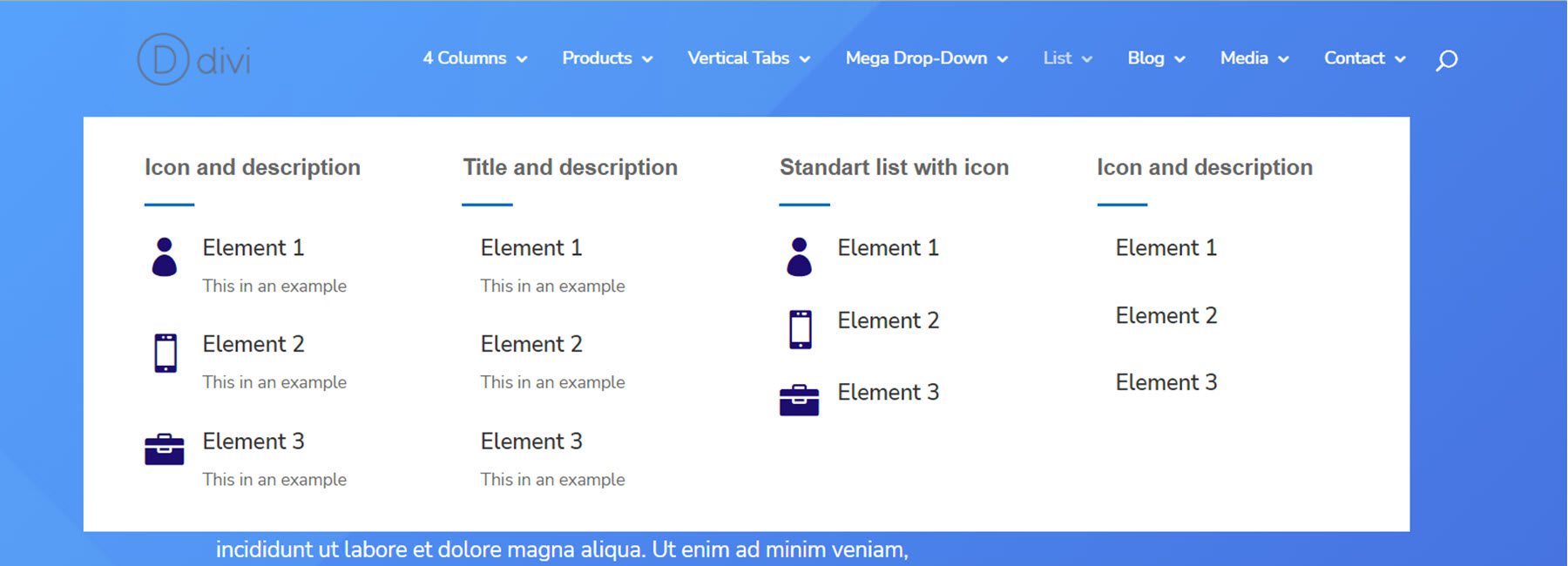
Макет списка состоит из четырех столбцов с заголовками, разделителями и модулями аннотации со значком.

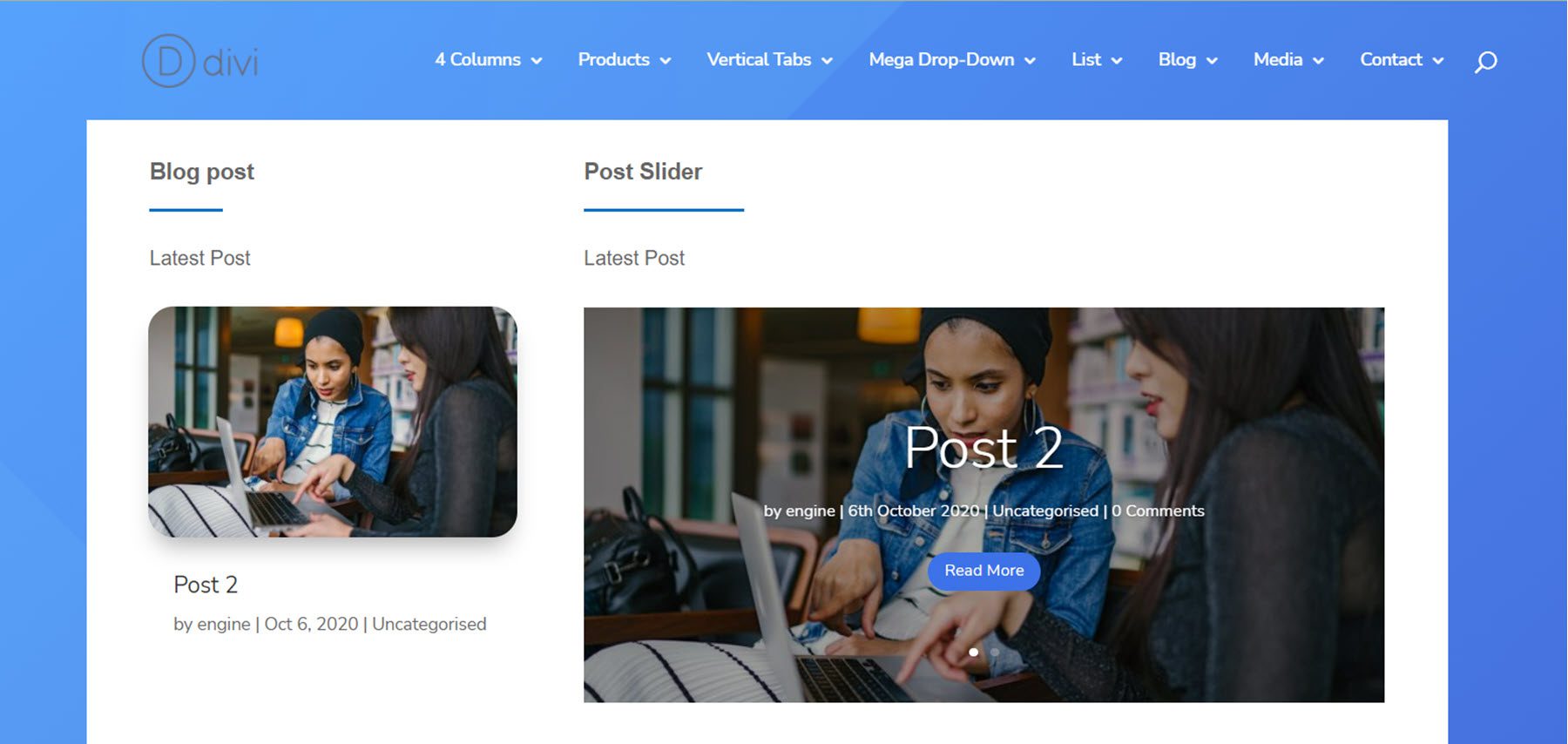
Макет меню блога отображает последний пост и ползунок поста.

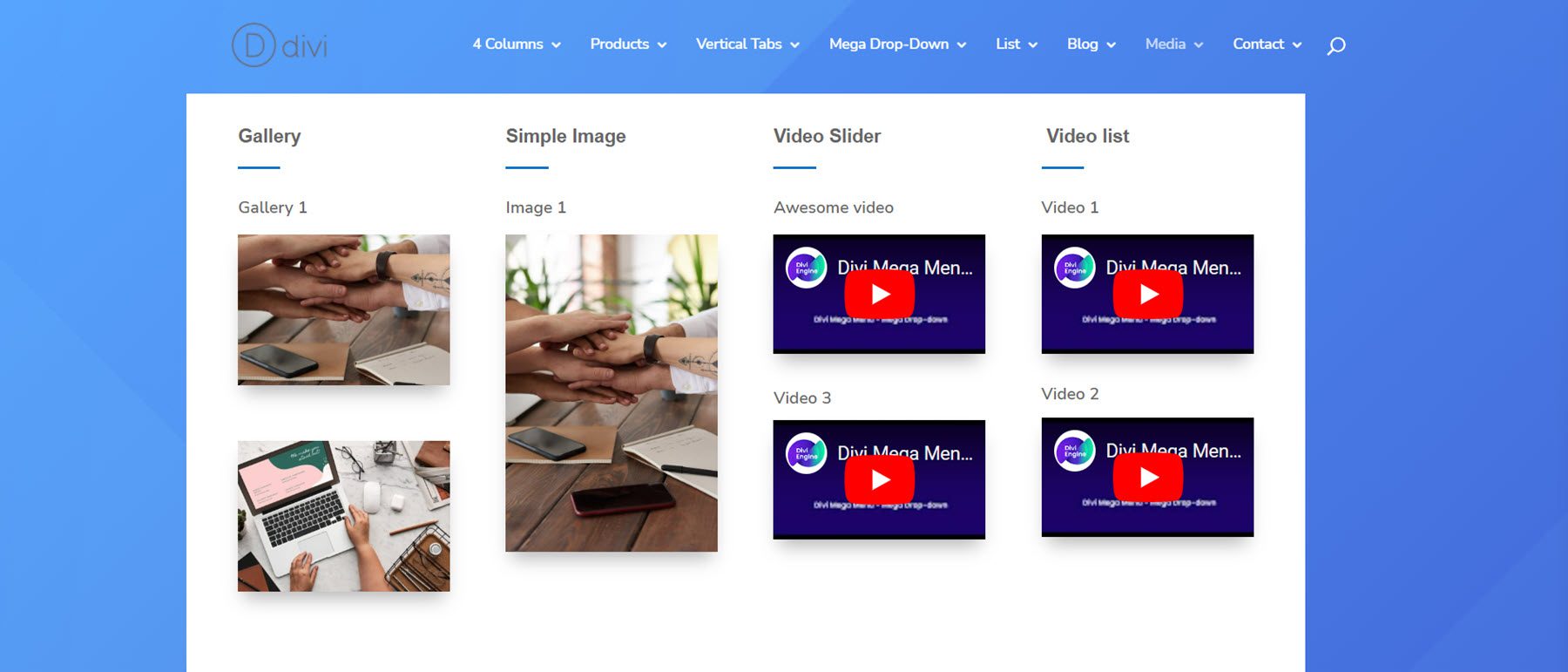
Макет мультимедиа имеет два модуля галереи, изображение, два слайдера видео и два модуля видео.

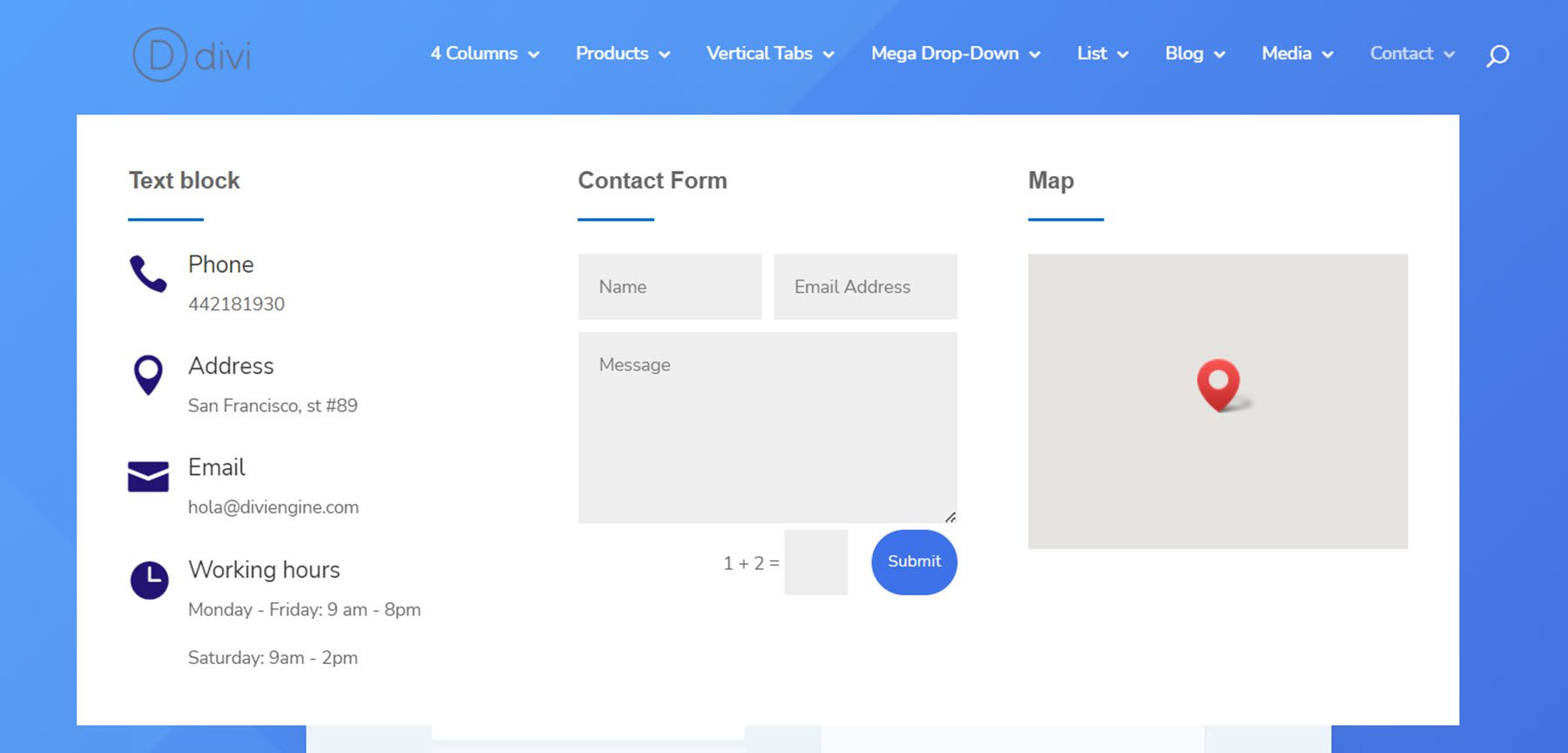
Наконец, в макете меню контактов есть несколько аннотаций с контактной информацией, контактной формой и модулем карты.

Купить Диви Мега Меню
Divi Mega Menu доступно на Divi Marketplace. Это стоит 46 долларов за неограниченное использование веб-сайта и один год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Divi Mega Menu добавляет в Divi Builder отличные функциональные возможности, позволяя создавать творческие и уникальные макеты Mega Menu с полным набором вариантов дизайна, доступных в Divi. Одним из его преимуществ является возможность включать собственные модули Divi в макеты Mega Menu, в результате чего раскрывающиеся меню предлагают больше, чем просто пункты меню. Divi Mega Menu также позволяет легко добавлять мегаменю в заголовок, в модуль или непосредственно в макет, что дает вам большую гибкость в дизайне и размещении. Если вы ищете плагин, который позволит вам легко создавать мегаменю со сложными функциями и макетами, Divi Mega Menu может стать для вас отличным вариантом.
Мы были бы рады получить известия от вас! Вы пробовали Диви Мега Меню? Дайте нам знать, что вы думаете об этом в комментариях!
