Выдающийся продукт Divi: Divi Pixel
Опубликовано: 2023-07-17Divi Pixel — это сторонний плагин для Divi, который добавляет более 45 пользовательских модулей и более 200 настроек для расширения возможностей Divi. Эти настройки упрощают создание веб-сайтов, которые выделяются из толпы. В этом посте мы рассмотрим Divi Pixel и посмотрим, что он может сделать, чтобы помочь вам решить, подходит ли этот плагин для ваших нужд.
- 1 Чего ожидать от Divi Pixel
- 1.1 Более 45 настраиваемых модулей
- 1.2 Более 200 пользовательских опций
- 1.3 и более
- 2 Установка Divi Pixel
- 3 Экран настроек Divi Pixel
- 4 Вкладка «Общие» Divi Pixel
- 4.1 Фон частиц
- 4.2 Режим обслуживания
- 4.3 Разрешить загрузку TTF, OTF и WOFF
- 4.4 Пользовательский заголовок и стили навигации
- 4.5 Настройки нижнего колонтитула
- 5 Вкладка блога Divi Pixel
- 5.1 Пользовательский стиль страницы архива
- 6 социальных сетей Divi Pixel
- 6.1 Включить социальные иконки Divi Pixel
- 6.2 Сети
- 7 Мобильная вкладка Divi Pixel
- 7.1 Мобильное меню
- 7.2 Свернуть элементы подменю на мобильных устройствах
- Вкладка « 8 модулей Divi Pixel»
- 8.1 Отзывы
- 8.2 Создатель всплывающих окон
- 8.3 Часто задаваемые вопросы по разметке схемы
- 8.4 Воздушный шар
- 8.5 Переключение содержимого
- 8.6 Информационный круг
- 9 Вкладка Divi Pixel Layout Injector
- 10 дополнительных файлов Divi Pixel
- 11 Где купить Divi Pixel
- 12 заключительных мыслей
Чего ожидать от Divi Pixel
Давайте начнем с того, что вы можете ожидать от плагина Divi Pixel, если решите его приобрести.
45+ настраиваемых модулей
Divi Pixel добавляет в Divi массу новых настраиваемых модулей. Модули очень разнообразны. Он варьируется от ползунка «до/после» до звездного рейтинга, плавающих изображений, каруселей и многого другого.

200+ пользовательских опций
Divi Pixel также предоставляет вам массу пользовательских опций, более 200 дополнительных опций, чтобы вывести ваш сайт на новый уровень! Эти настраиваемые параметры помогут вам еще больше настроить свой веб-сайт Divi. Это включает в себя возможность загрузки файлов SVG, создание пользовательской страницы входа в систему, настройку заголовка и навигации и многое другое.

& Более
Упомянутые выше опции и модули — не единственные, которые поставляются с Divi Pixel. Вы можете ожидать уникальные функции, посвященные области блога и мобильному опыту. В комплект также входит инжектор макетов, который позволяет вставлять макеты куда угодно!
Установка Диви Пикселя
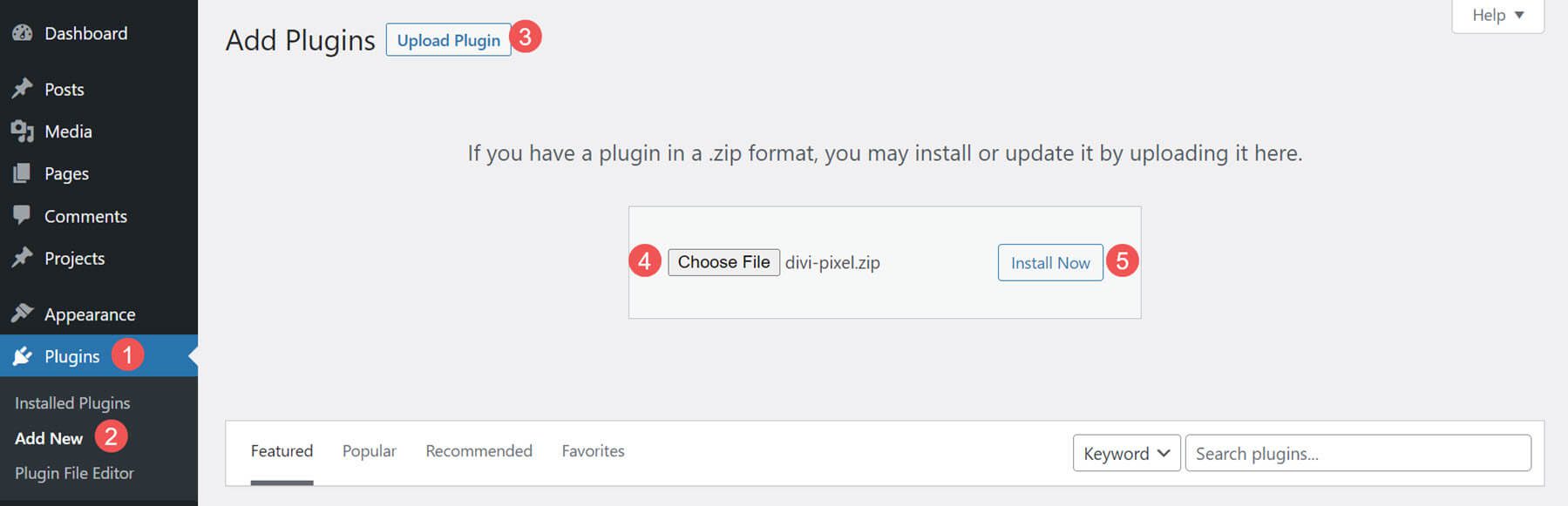
Загрузите и активируйте Divi Pixel так же, как и любой плагин. Перейдите в панель управления WordPress и выберите:
- Плагины
- Добавить новое
- Загрузить плагин
- Выберите файл
- Установите сейчас

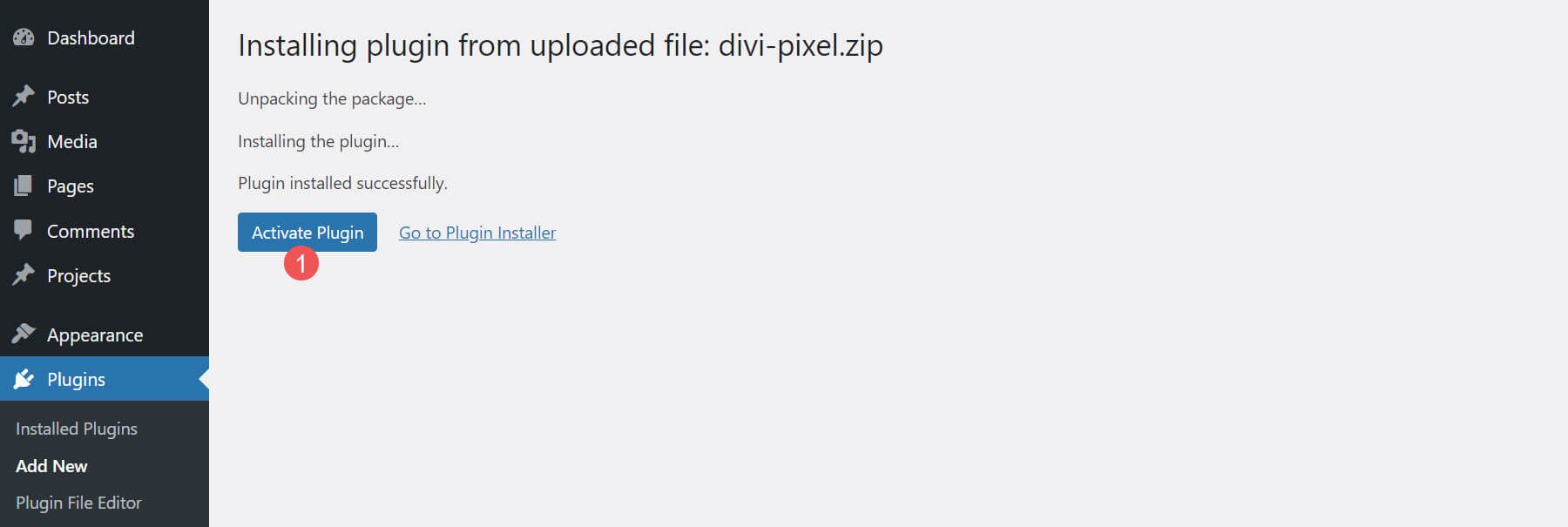
Далее активируйте плагин. Теперь Divi Pixel готов к использованию.

Экран настроек Divi Pixel
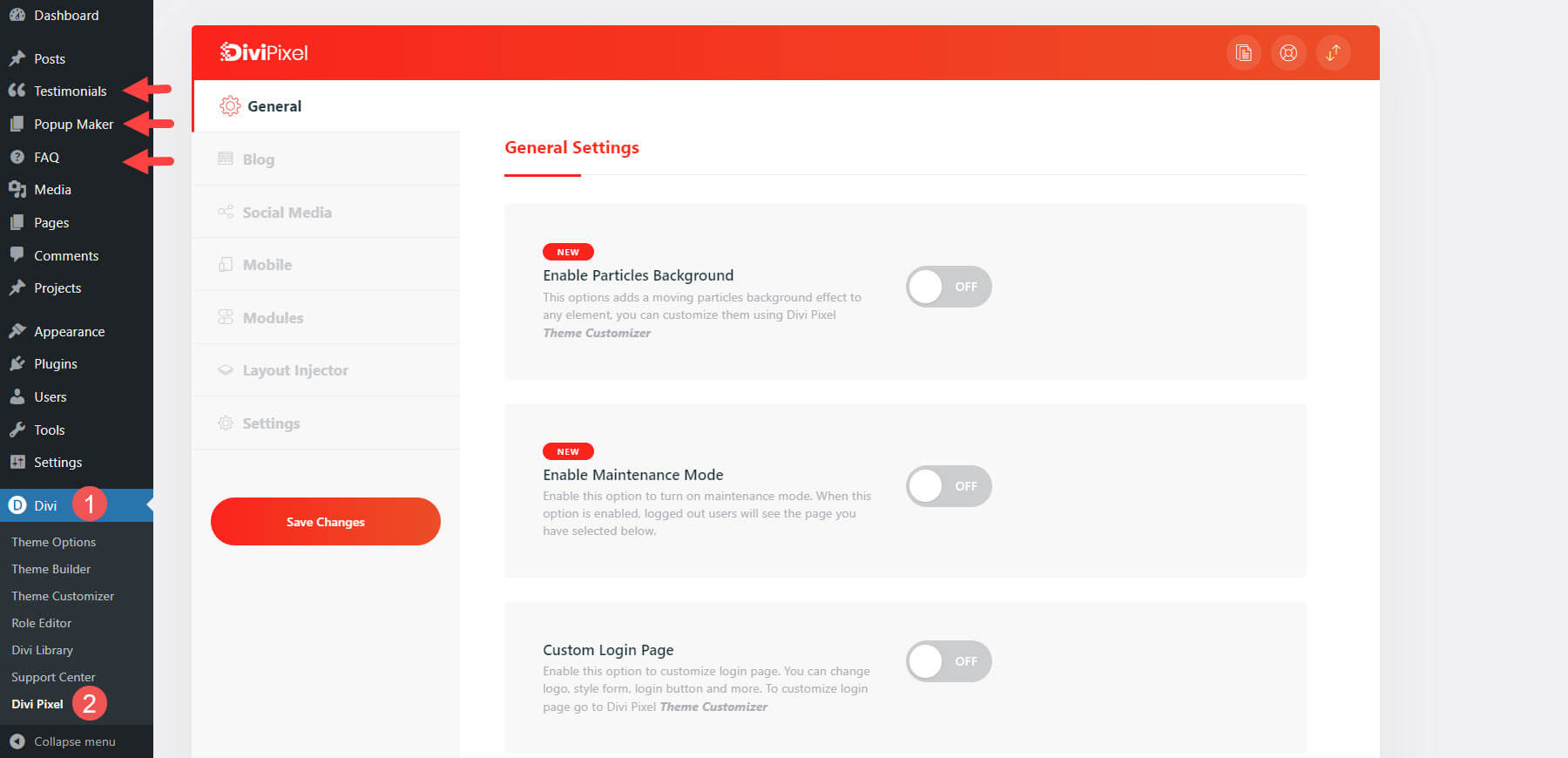
Настройки находятся на панели инструментов в разделе Divi > Divi Pixel . Они включают в себя 7 вкладок с подробными параметрами.

Настройки добавляют функции через идентификаторы классов CSS, параметры для включения и модули, добавленные в Divi Builder. Новейшие функции помечены. Некоторые отмечены как скоро.
Мы рассмотрим последние функции и некоторые интересные функции на каждой вкладке. Мы увидим многие настройки на задней и передней панели.
Вкладка «Общие» Divi Pixel
Вкладка «Общие» содержит 25 настроек, включая общие параметры, параметры заголовка и навигации, а также параметры нижнего колонтитула.
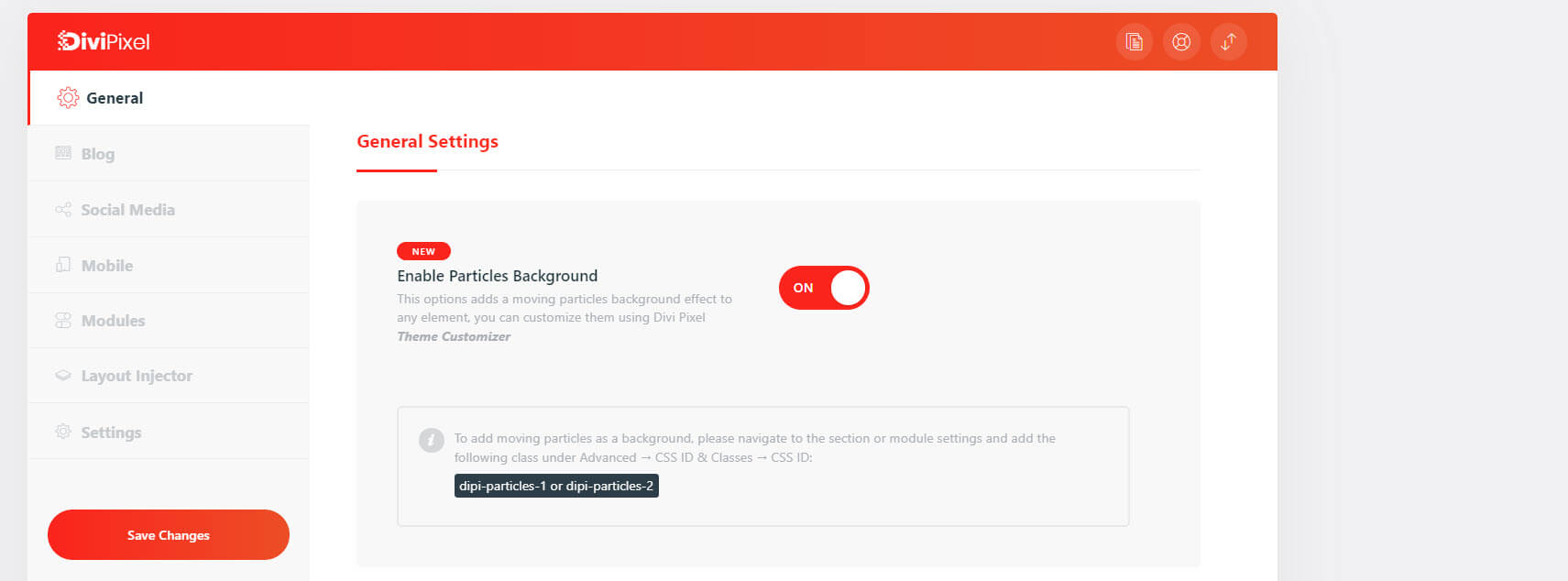
Фон частиц
Фон частиц отображает идентификатор класса CSS, который нужно добавить в модуль или раздел, для которого вы хотите отобразить фон. Он включает в себя два идентификатора класса на выбор, и вы можете настроить их в настройках настройщика.

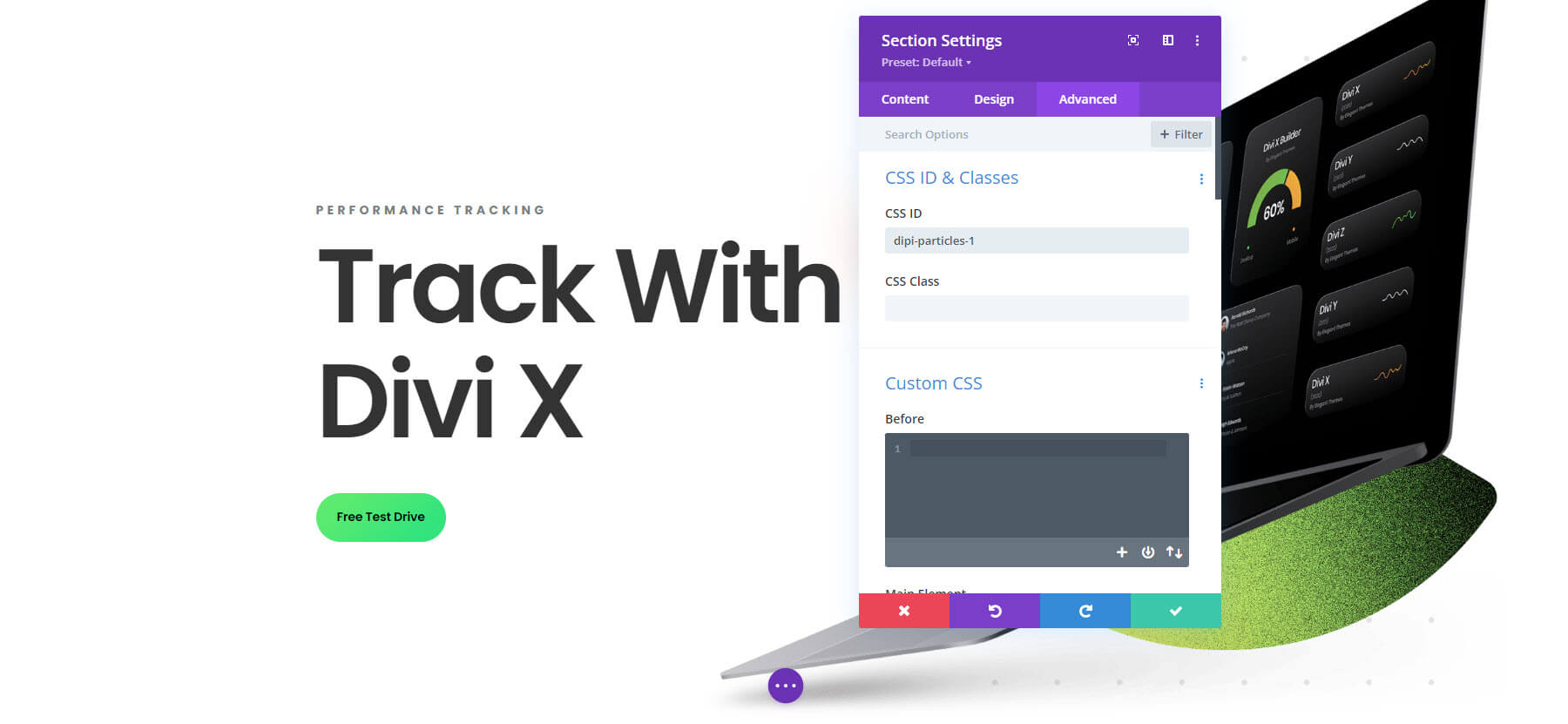
Я добавил идентификатор CSS в раздел.

Вот фон с включенными анимированными частицами.

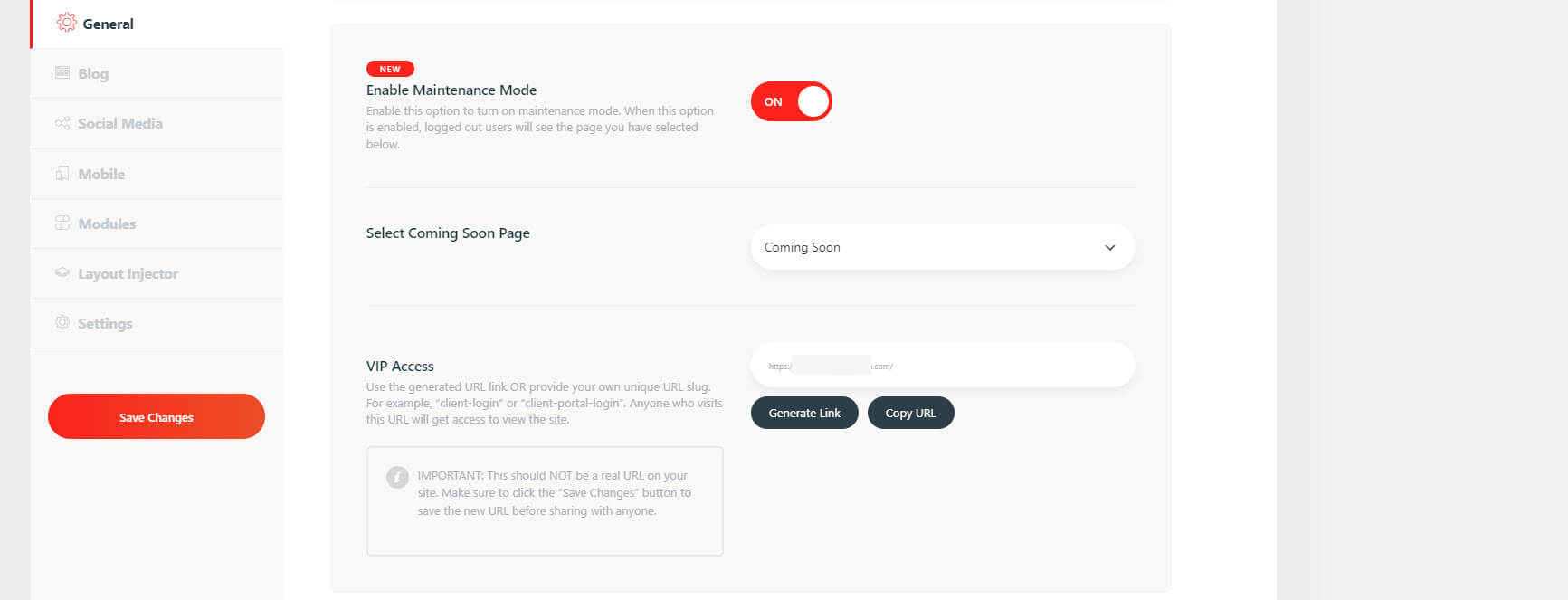
Режим обслуживания
Режим обслуживания настраивает ваш веб-сайт так, чтобы он показывал, что он скоро появится или выполняет обновления. Выберите любую страницу для отображения в качестве страницы режима обслуживания. Пользовательский URL обеспечивает доступ к сайту.

Вот страница, которую я выбрал для своей скорой страницы. Теперь он показывает эту страницу вместо моей домашней страницы.

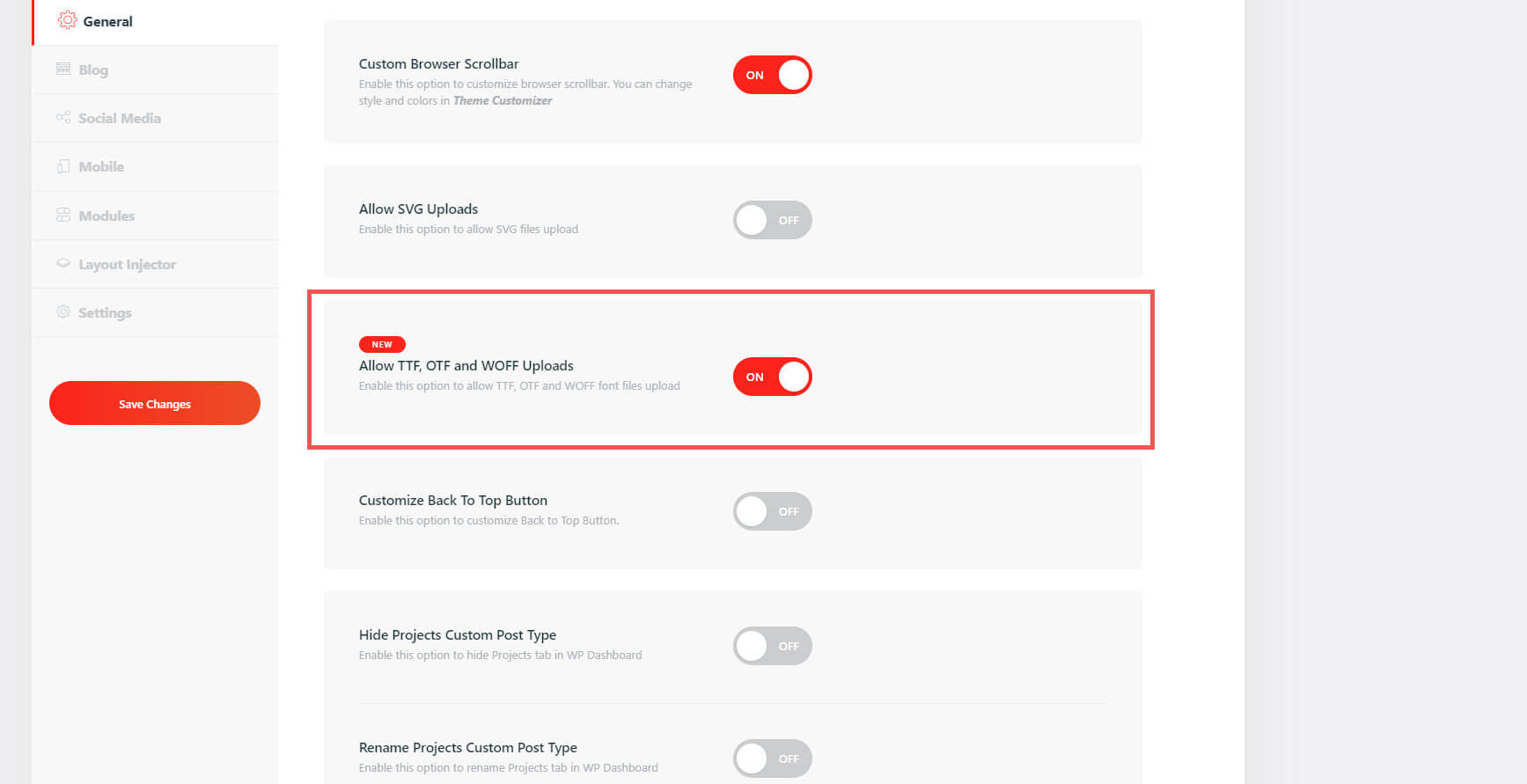
Разрешить загрузку TTF, OTF и WOFF
Включение этого параметра позволяет загружать больше типов файлов. Эти типы файлов теперь можно загружать так же, как и любой обычный файл в вашей медиатеке.

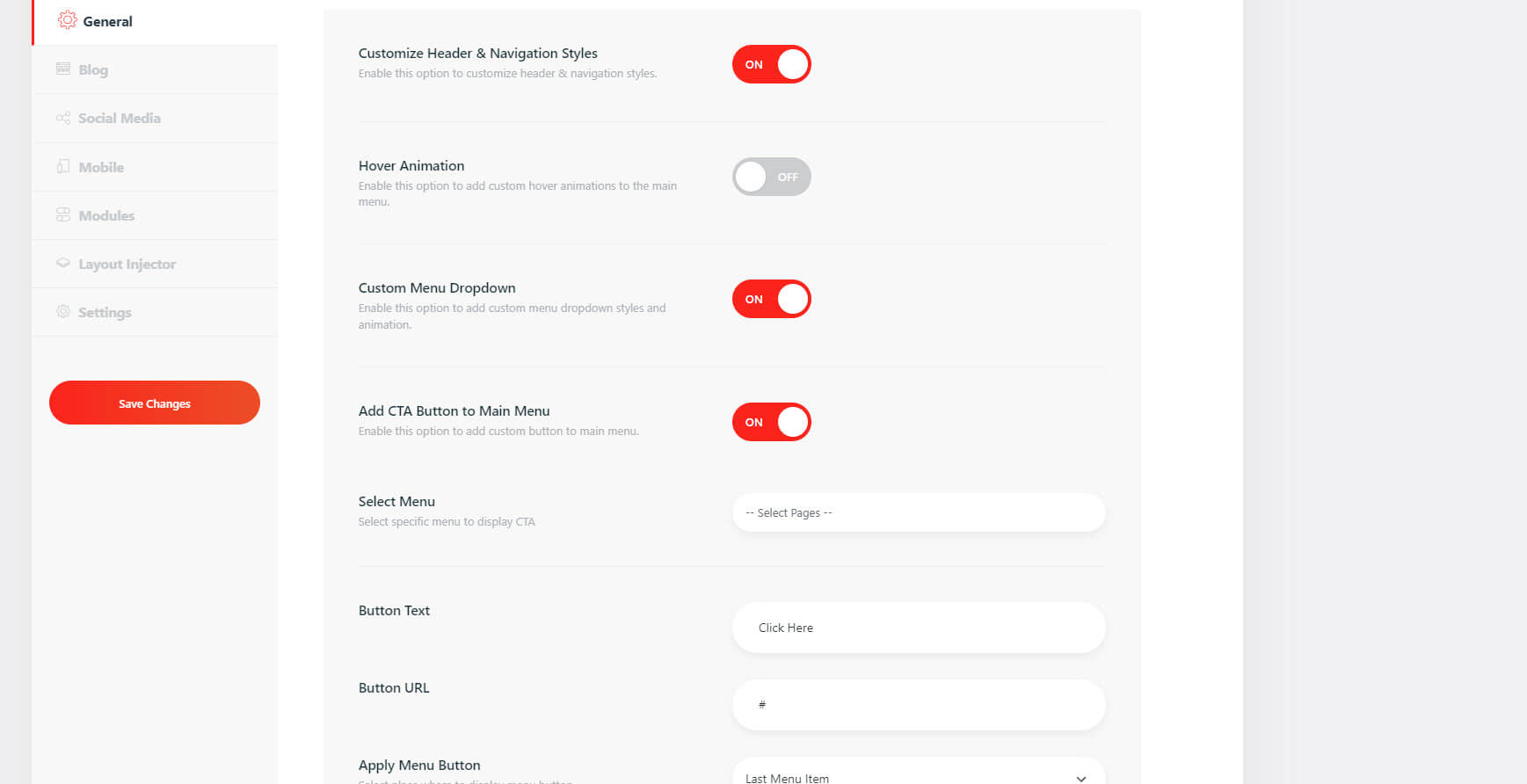
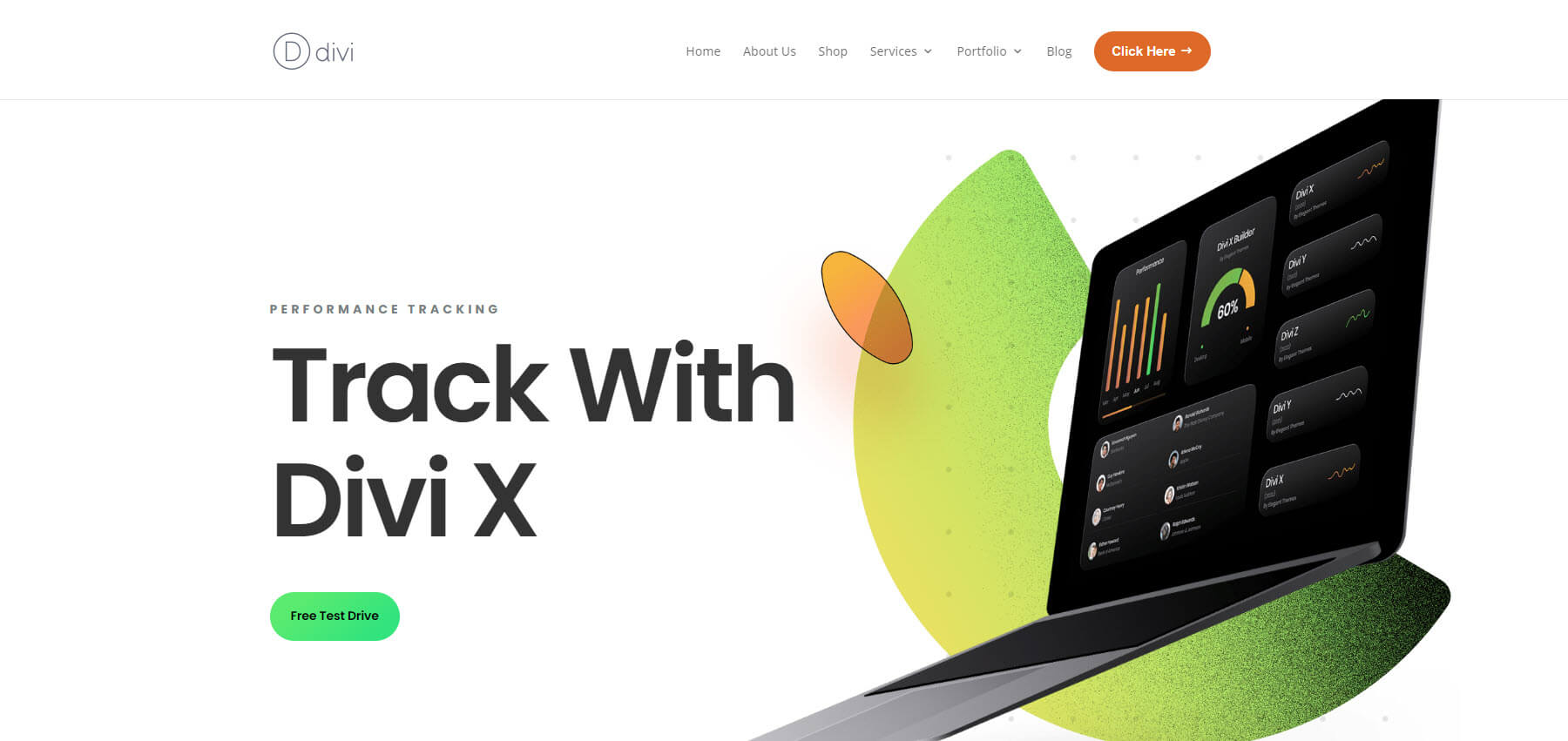
Пользовательские стили заголовка и навигации
Пользовательские стили заголовка и навигации включают в себя анимацию при наведении курсора, настраиваемое раскрывающееся меню, кнопку CTA, выбор меню, текст кнопки и URL-адрес, CSS, несколько мобильных настроек и многое другое.

Вот заголовок на лицевой стороне. Он добавил кнопку CTA с анимацией при наведении.

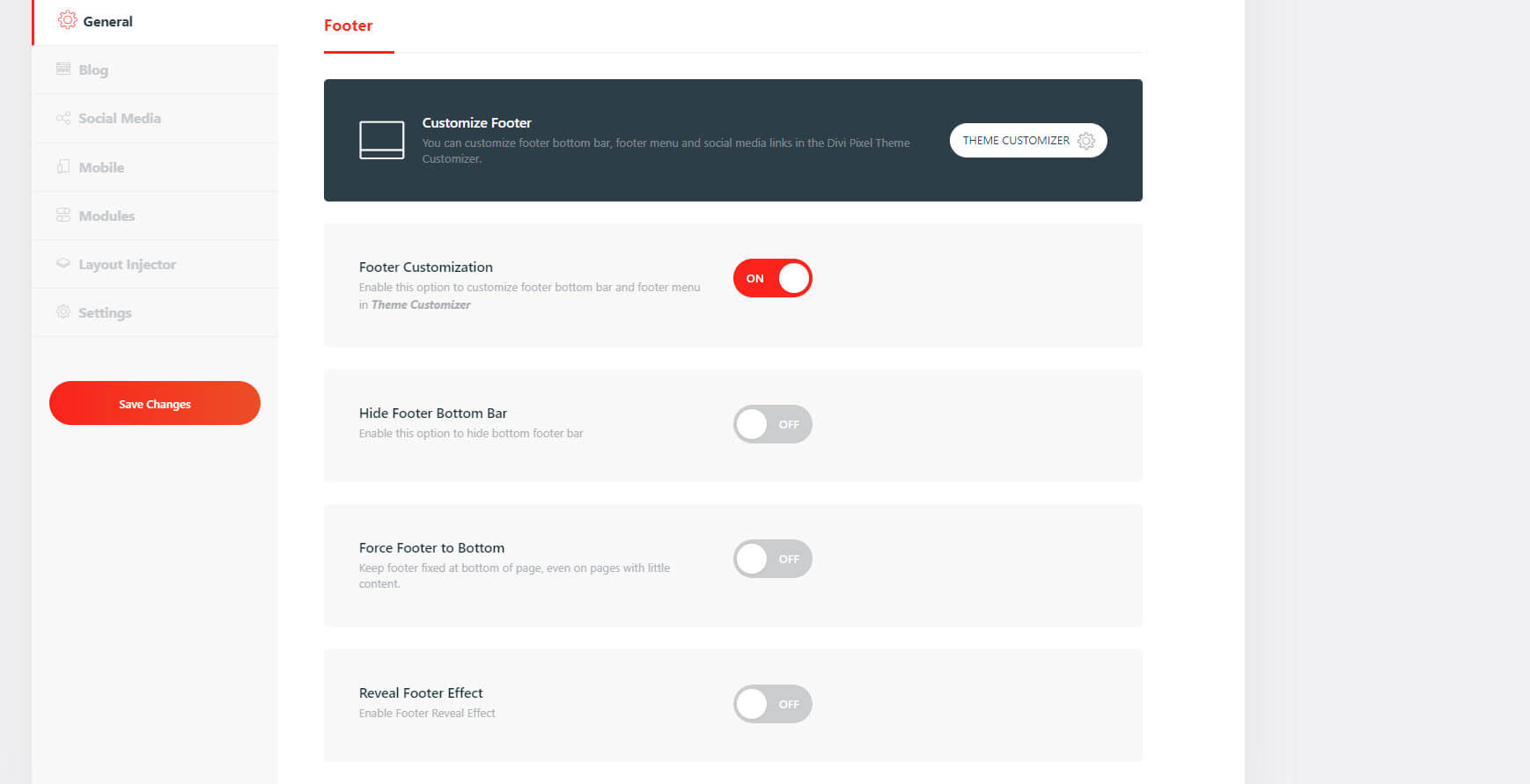
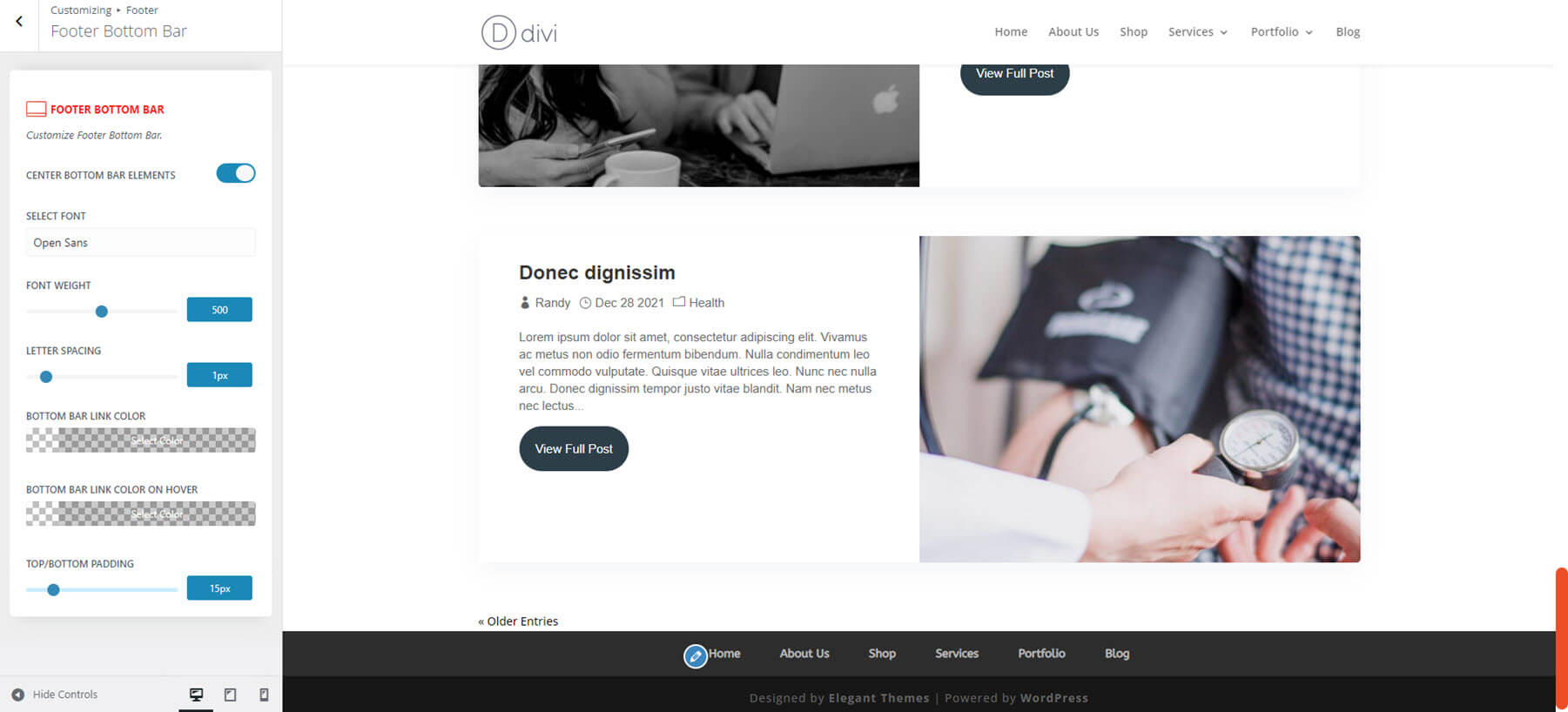
Настройки нижнего колонтитула
Настройки нижнего колонтитула добавляют новые функции в настройщик темы.

Настройщик добавляет меню нижнего колонтитула, нижнюю панель и значки социальных сетей. В этом примере я изменил меню и нижнюю панель. Вы также можете увидеть пользовательскую полосу прокрутки на этом изображении, которая добавляется отдельно.

Вкладка блога Divi Pixel
Вкладка «Блог» добавляет 9 настроек и множество параметров настройки темы.
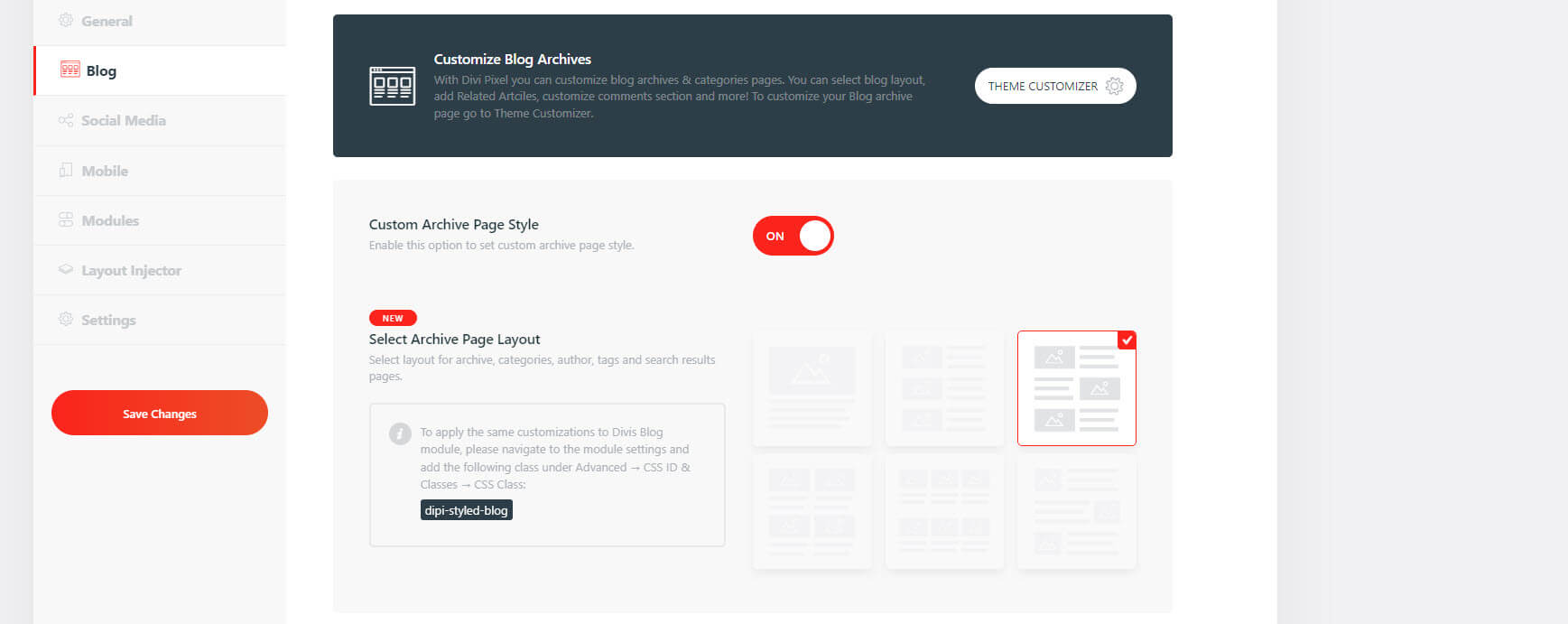
Пользовательский стиль страницы архива
Пользовательские стили включают 6 макетов. Выберите один столбец с изображением сверху, один столбец с изображением слева, один столбец с чередованием, два столбца с изображением сверху, три столбца с изображением сверху и чередование с использованием изображений меньшего размера. Вы также можете применить эти макеты к модулю блога Divi с помощью класса CSS.

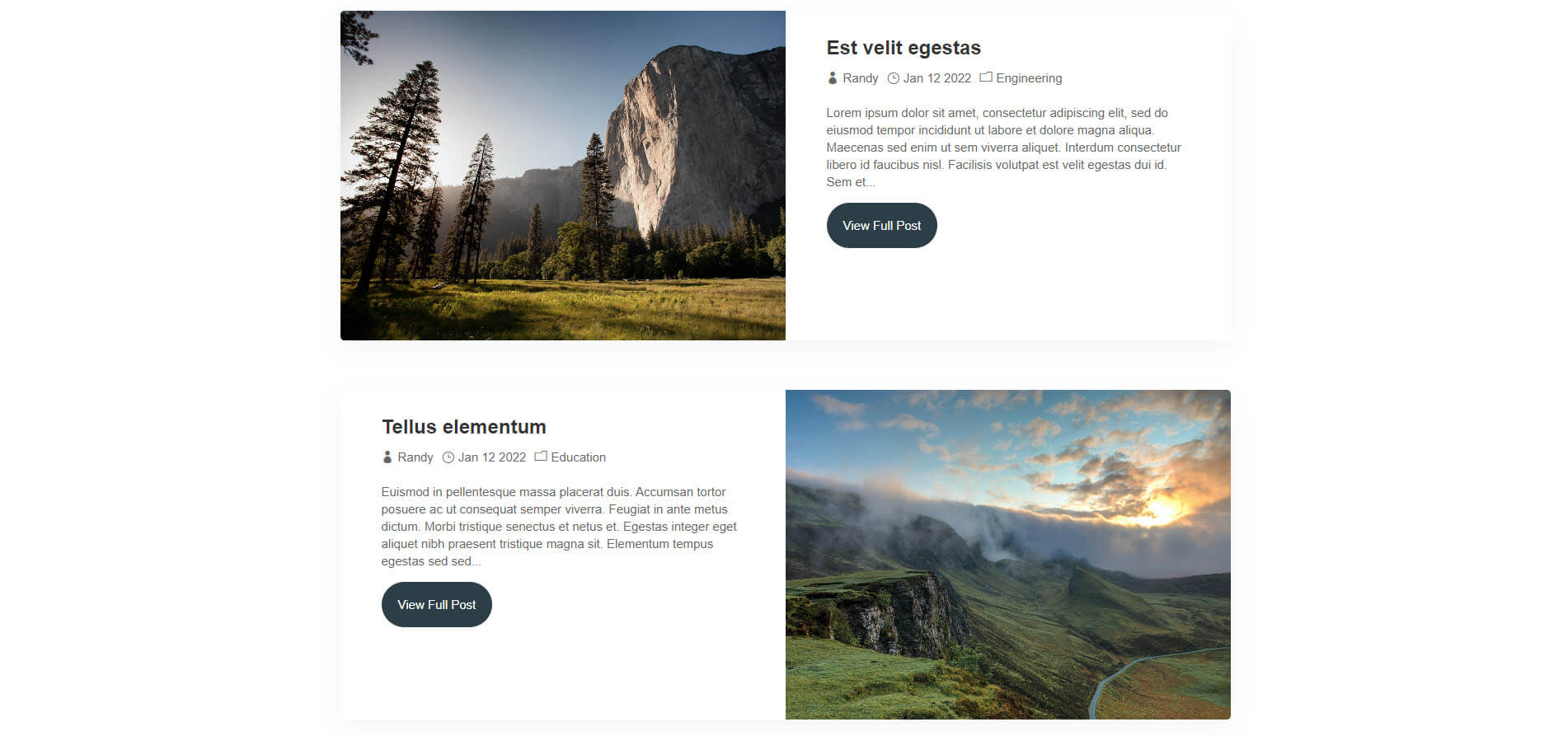
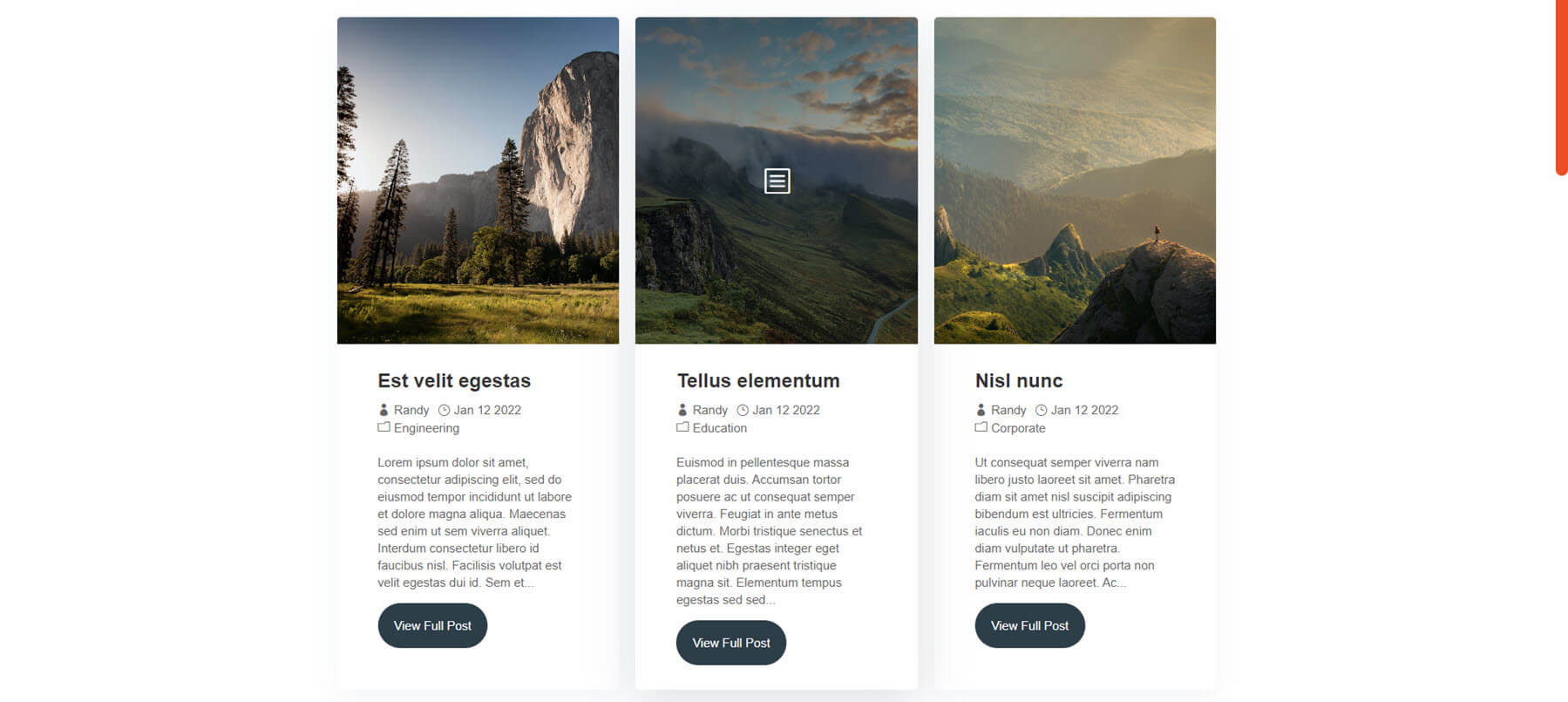
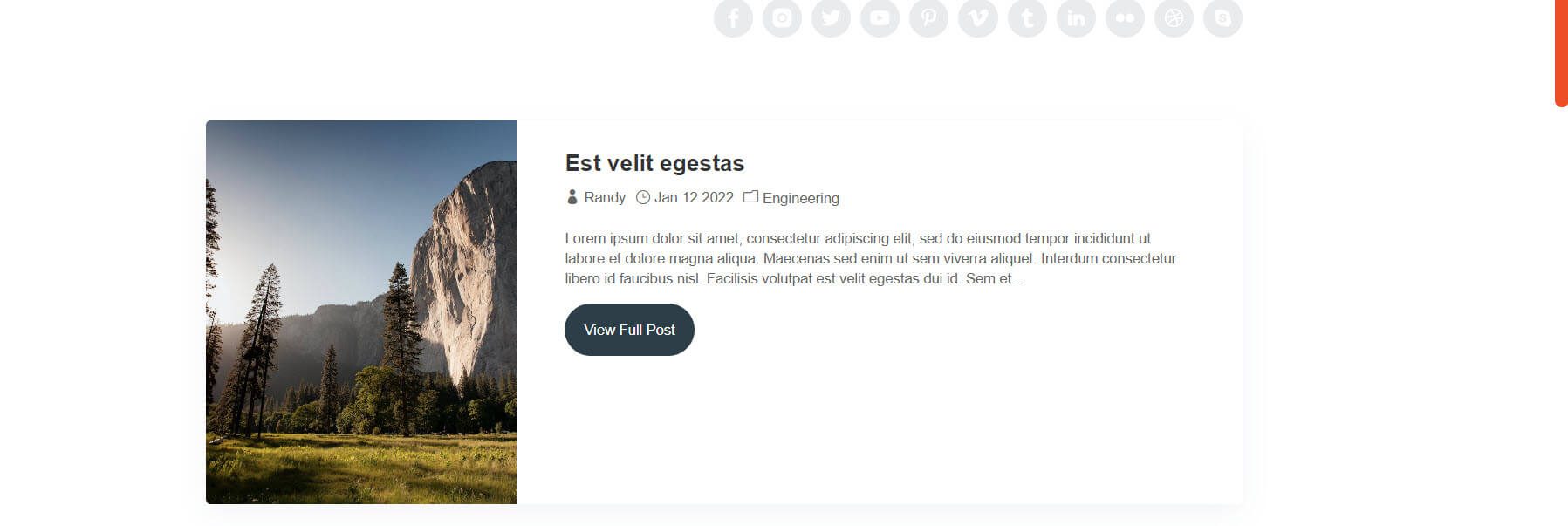
Вот настройка по умолчанию. Он добавляет стиль ко всем элементам, включая стилизованную кнопку. Изображения широкие. Это также показывает другой параметр, включенный по умолчанию, который называется «Добавить значки в метатекст» и кнопку «Подробнее». Он также добавляет поле автора, навигацию по сообщениям и связанные сообщения, которые вы увидите в самих сообщениях.


Изменить макет так же просто, как щелкнуть тот, который вы хотите, и сохранить изменения. Вот макет с 3 столбцами. Изображения высокие. Я навел курсор на среднее изображение в примере ниже, чтобы показать наложение.

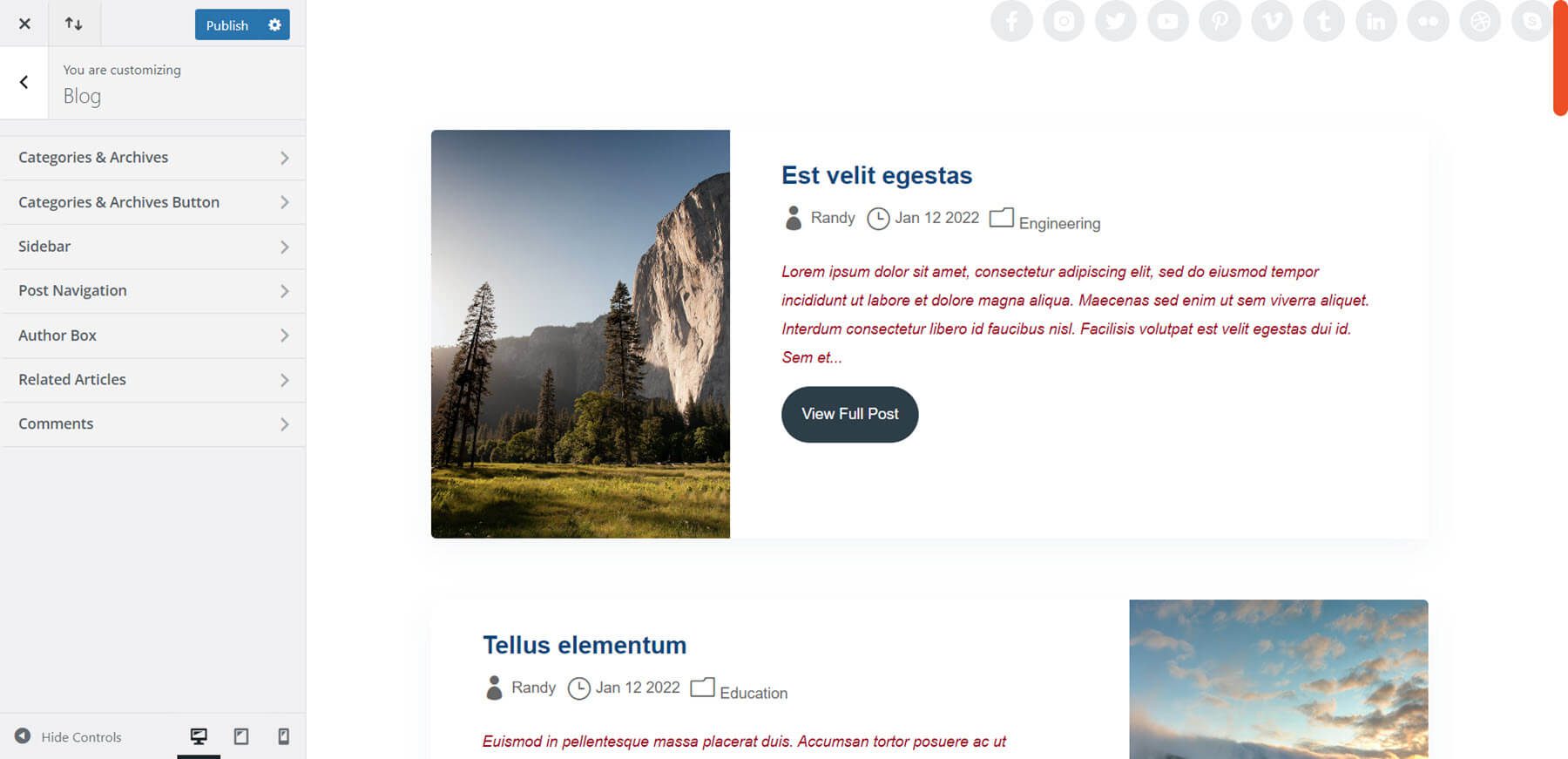
Вы можете настроить все стили с помощью настройщика темы. Он включает в себя параметры для категорий, архивов, кнопок, боковой панели, навигации по записям, поля автора, связанных статей и комментариев. Я изменил шрифт заголовка и шрифт выдержки в приведенном ниже примере. В этом примере также показаны значки социальных сетей, добавленные в заголовок.

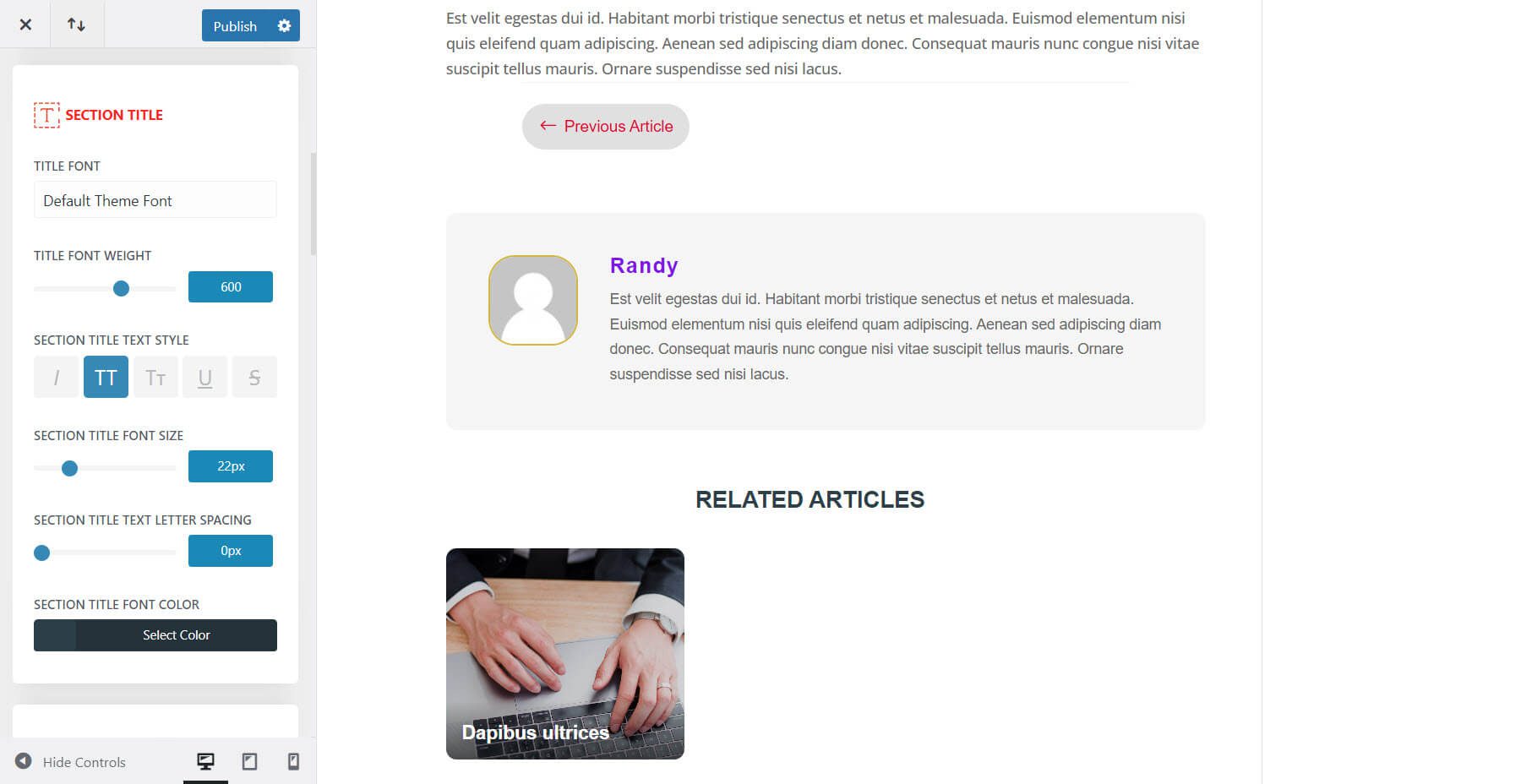
Я настроил шрифты для навигации, окна автора и связанных сообщений. Вы можете настроить все элементы самостоятельно. Для поля автора я изменил шрифт заголовка, основной шрифт и изображение.

Социальные сети Divi Pixel
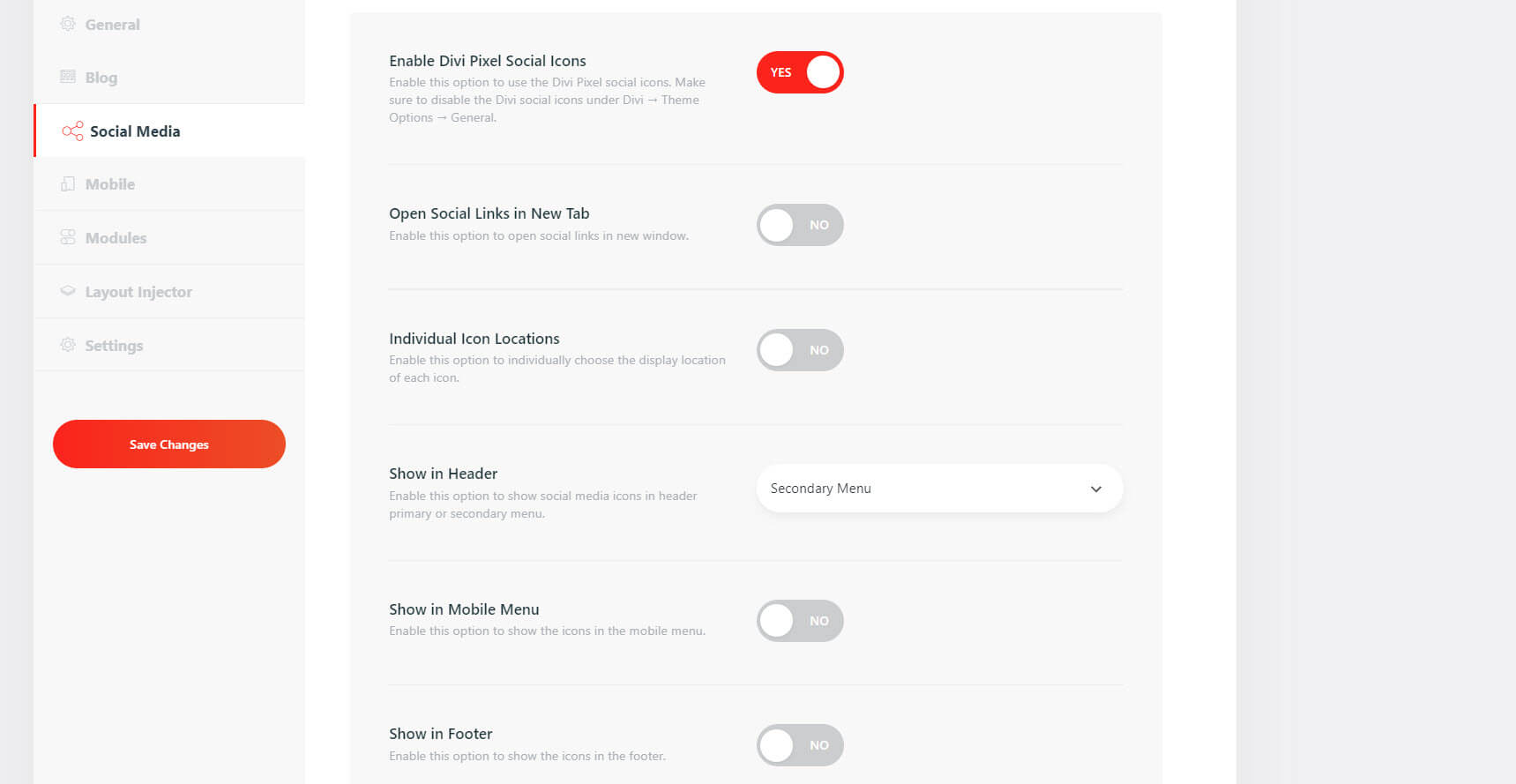
Вкладка Divi Pixel Social Media позволяет добавлять значки социальных сетей в заголовок. Выберите, в какую часть шапки добавляются иконки, и социальные сети для добавления.
Включить социальные иконки Divi Pixel
Вы можете включить отображение значков социальных сетей в заголовке. Это также включает в себя параметры для управления тем, как они работают по клику, для мобильных устройств и т. д.

Значки по умолчанию размещены во вторичном меню.

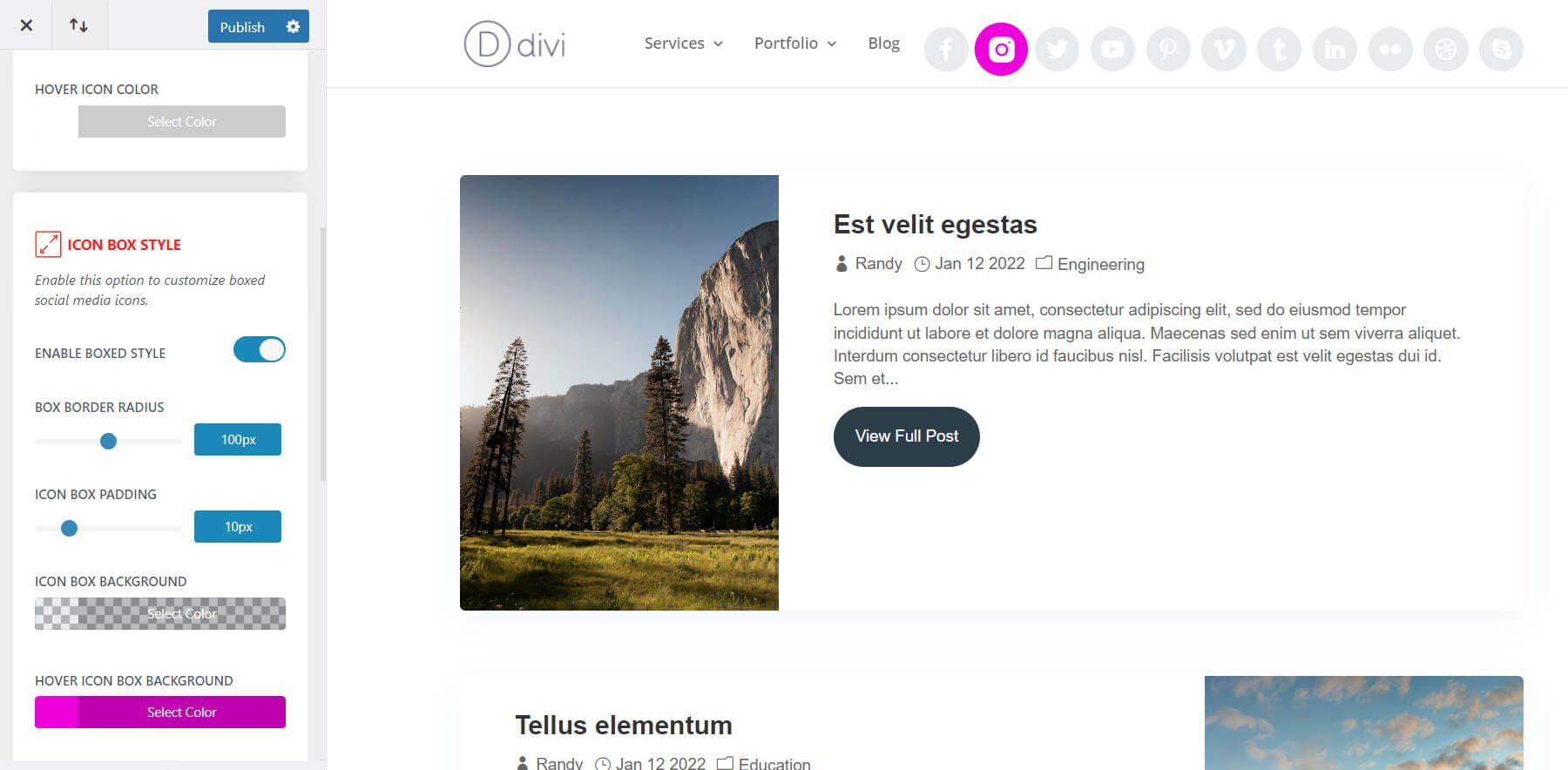
Вы также можете настроить их в настройщике темы. Настройте значок, фон, наведение, анимацию, форму, размер и т. д. Я добавил социальные значки в главное меню, отрегулировал размер значков и настройки наведения для значка и цвета фона.

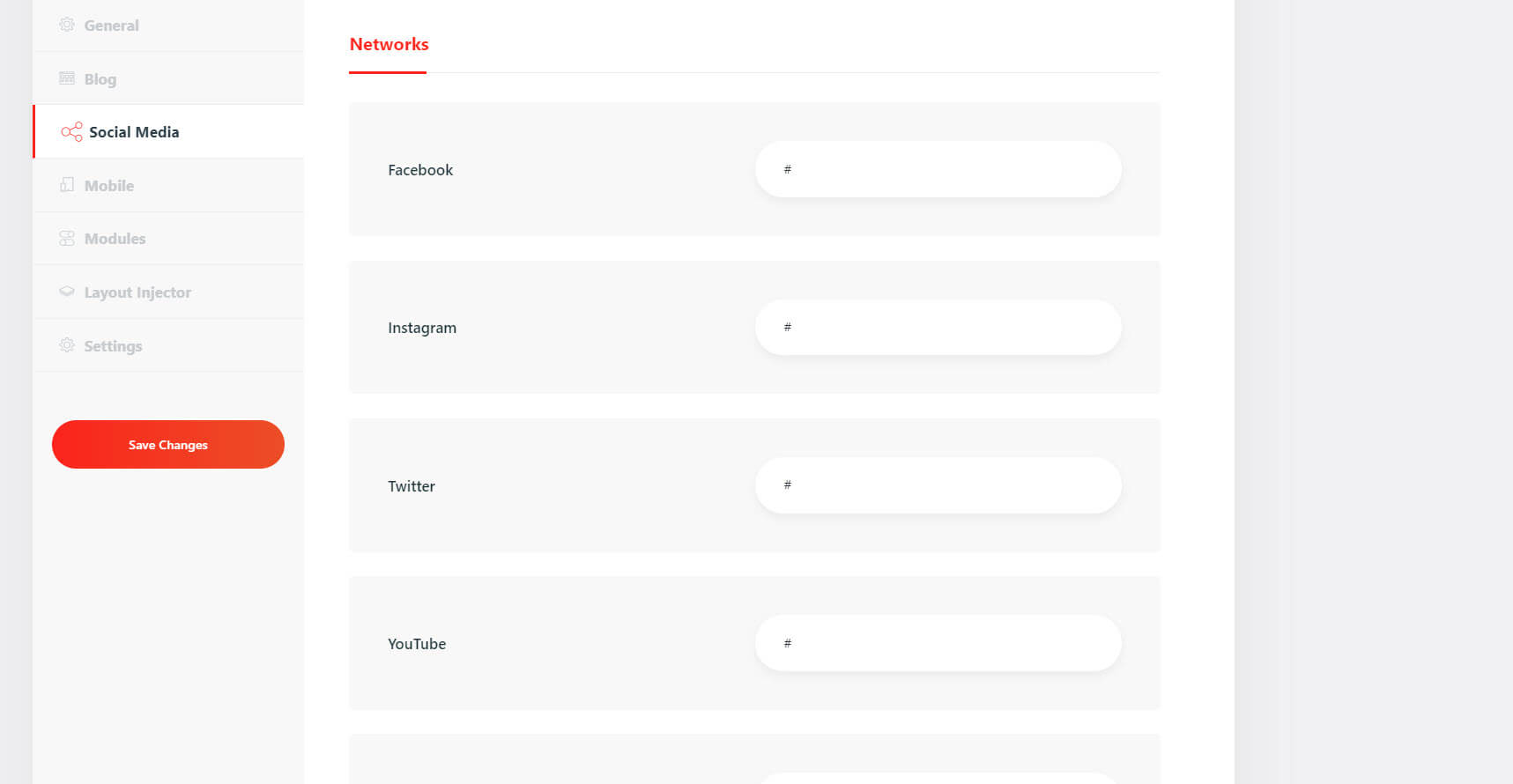
сети
Выберите из 19 популярных сетей. Отобразите их, добавив свой URL.

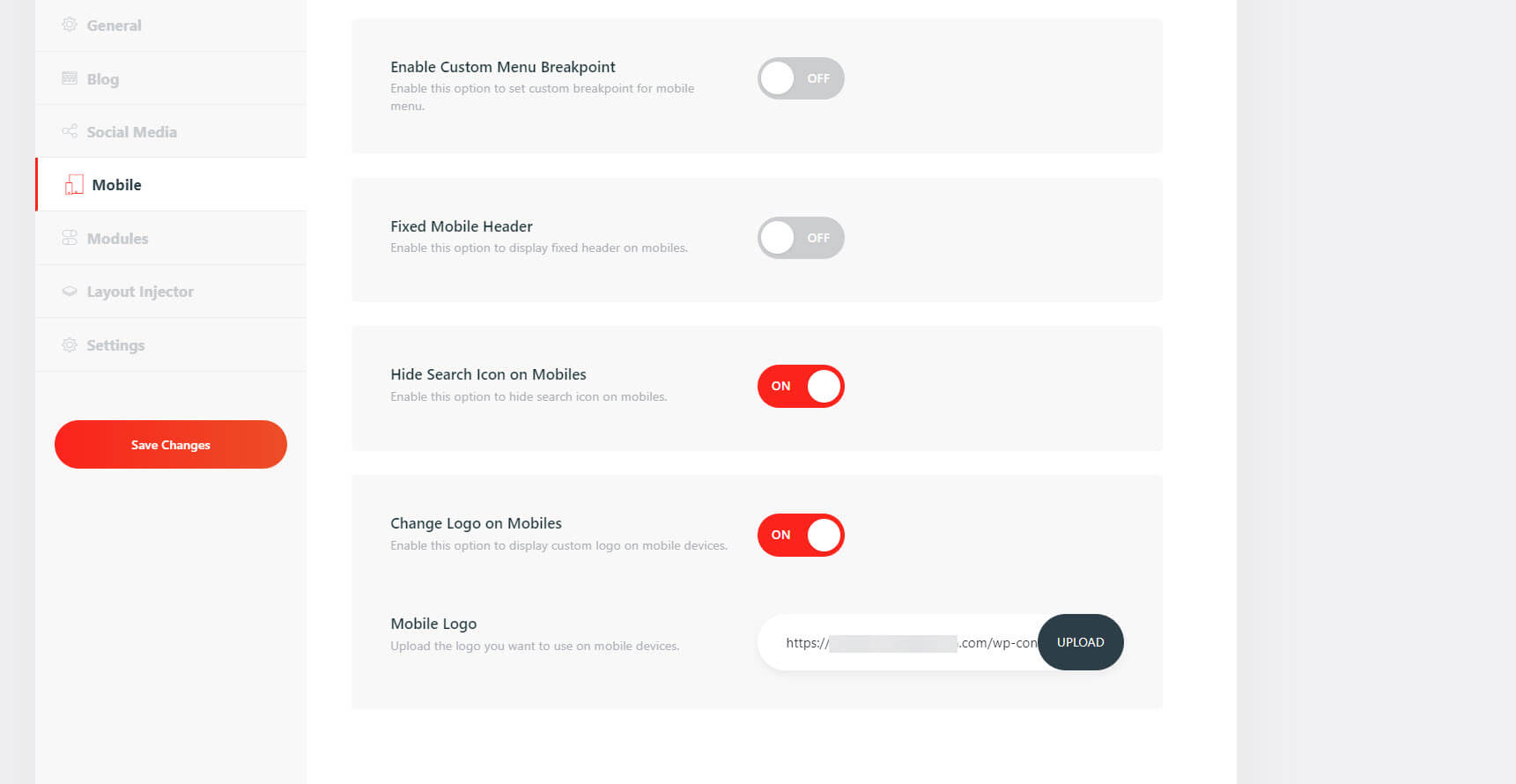
Мобильная вкладка Divi Pixel
Вкладка «Мобильный» включает точки останова, исправление мобильного заголовка, скрытие значка поиска, изменение логотипа на мобильном устройстве и т. д. Это дает вам большой контроль над мобильными настройками. Вы можете загрузить любой логотип.

Мобильное меню
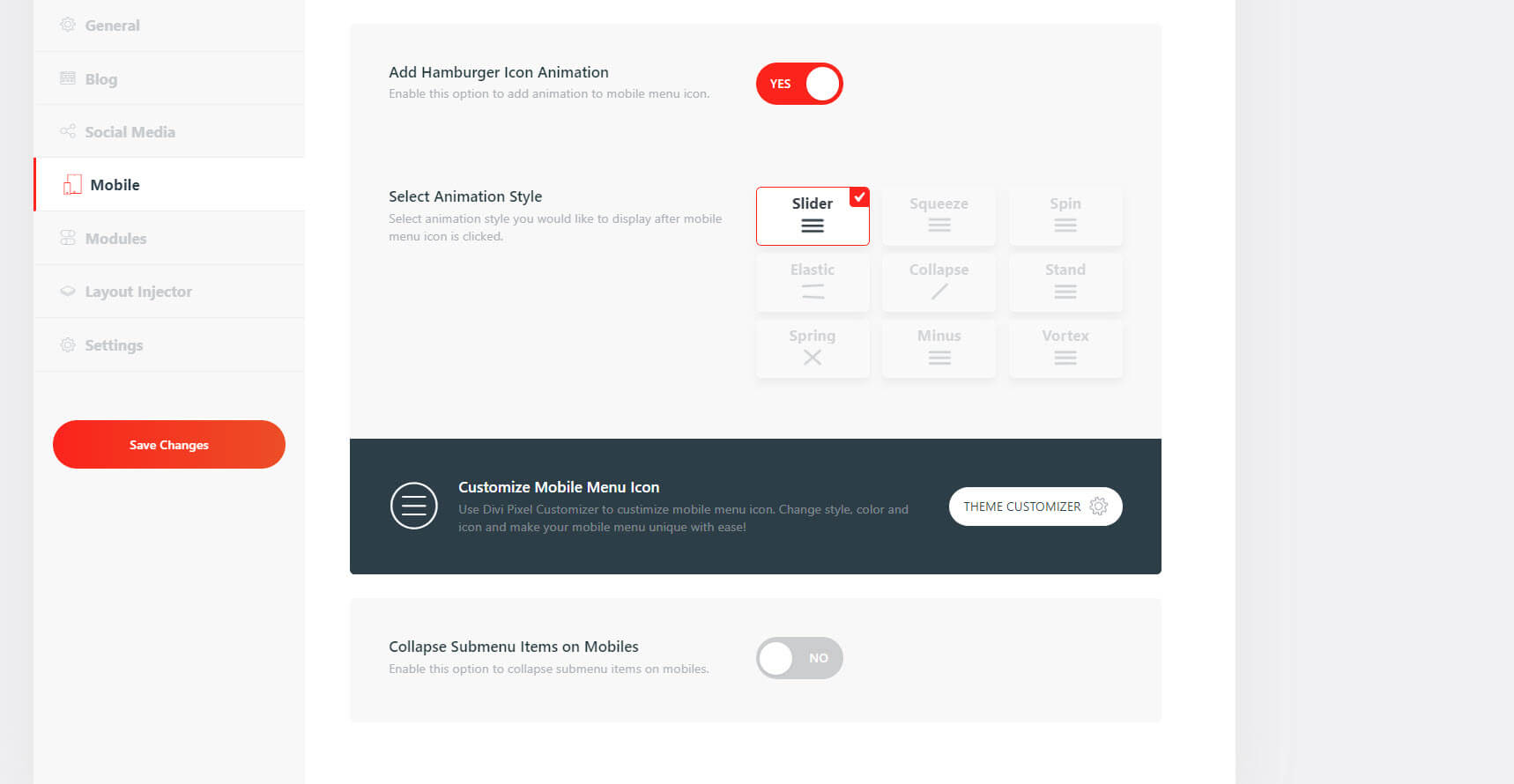
Мобильное меню добавляет 9 настроек, включая параметры стиля анимации меню. Выберите один из ползунков, сжатие, вращение, упругость, схлопывание, стойку, пружину, минус и вихрь. Просто щелкните тот, который вы хотите. Он показывает анимацию на экране настроек, чтобы дать вам представление о том, как это будет работать на интерфейсе.

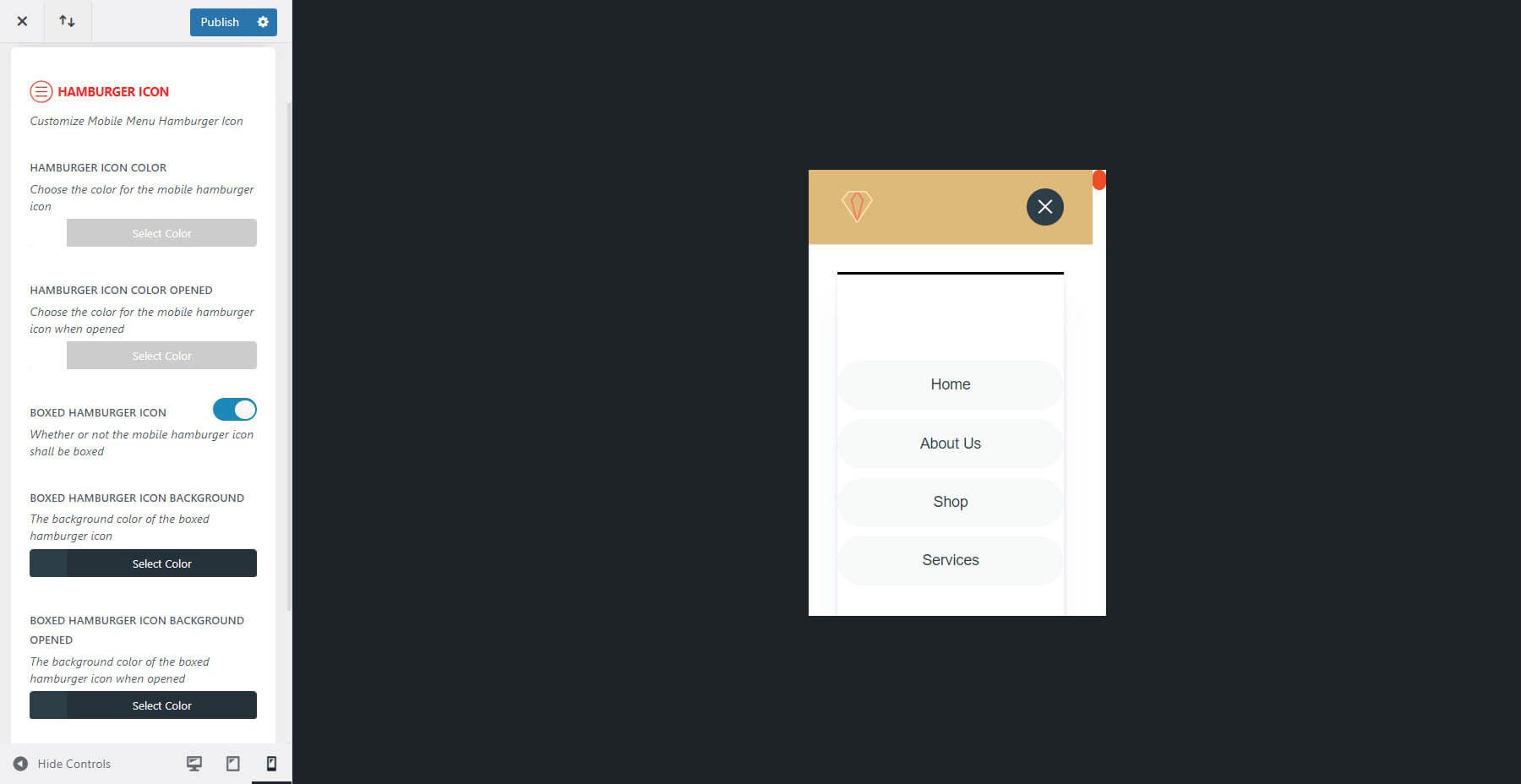
Вы можете настроить все стили для значка гамбургера в настройщике темы. Отрегулируйте цвет, открытый цвет, цвет фона, открытый цвет фона, радиус границы, отступы и т. д. В этом примере используется другой логотип, цвет фона и раскрывающееся меню, чем в настольной версии.

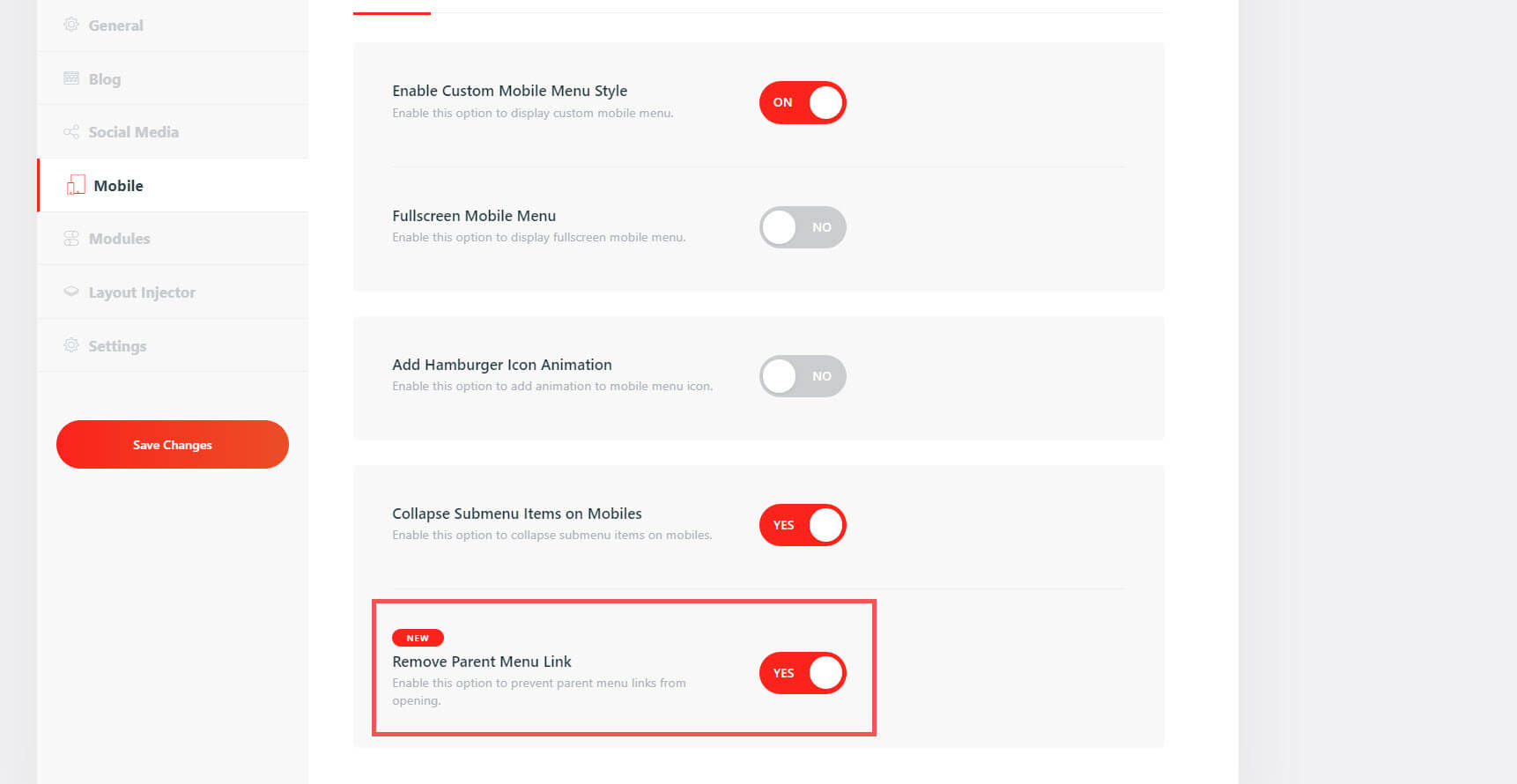
Свернуть элементы подменю на мобильных устройствах
При выборе «Свернуть элементы подменю» на мобильных устройствах открывается еще одна новая опция — «Удалить ссылку на родительское меню». Это предотвращает открытие ссылок родительского меню.

Вкладка «Модули Divi Pixel»
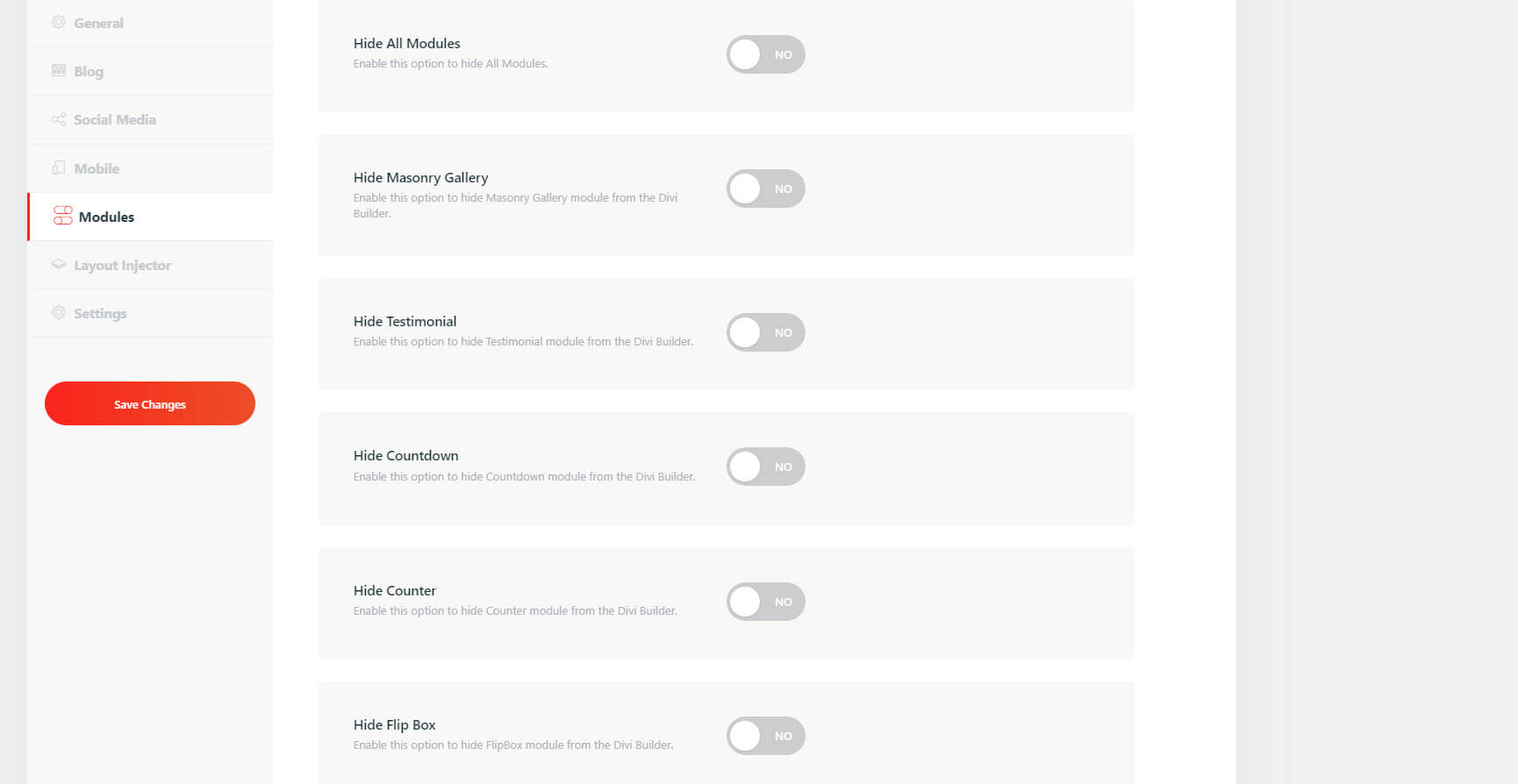
Вкладка «Модуль» добавляет более 40 новых модулей в Divi Builder. Некоторые из них работают с новыми типами записей, которые добавляются Divi Pixel и доступны на панели управления WordPress. Вы можете показать или скрыть их все или включить определенные модули, которые вы хотите. Мы рассмотрим несколько модулей Divi.

Отзывы
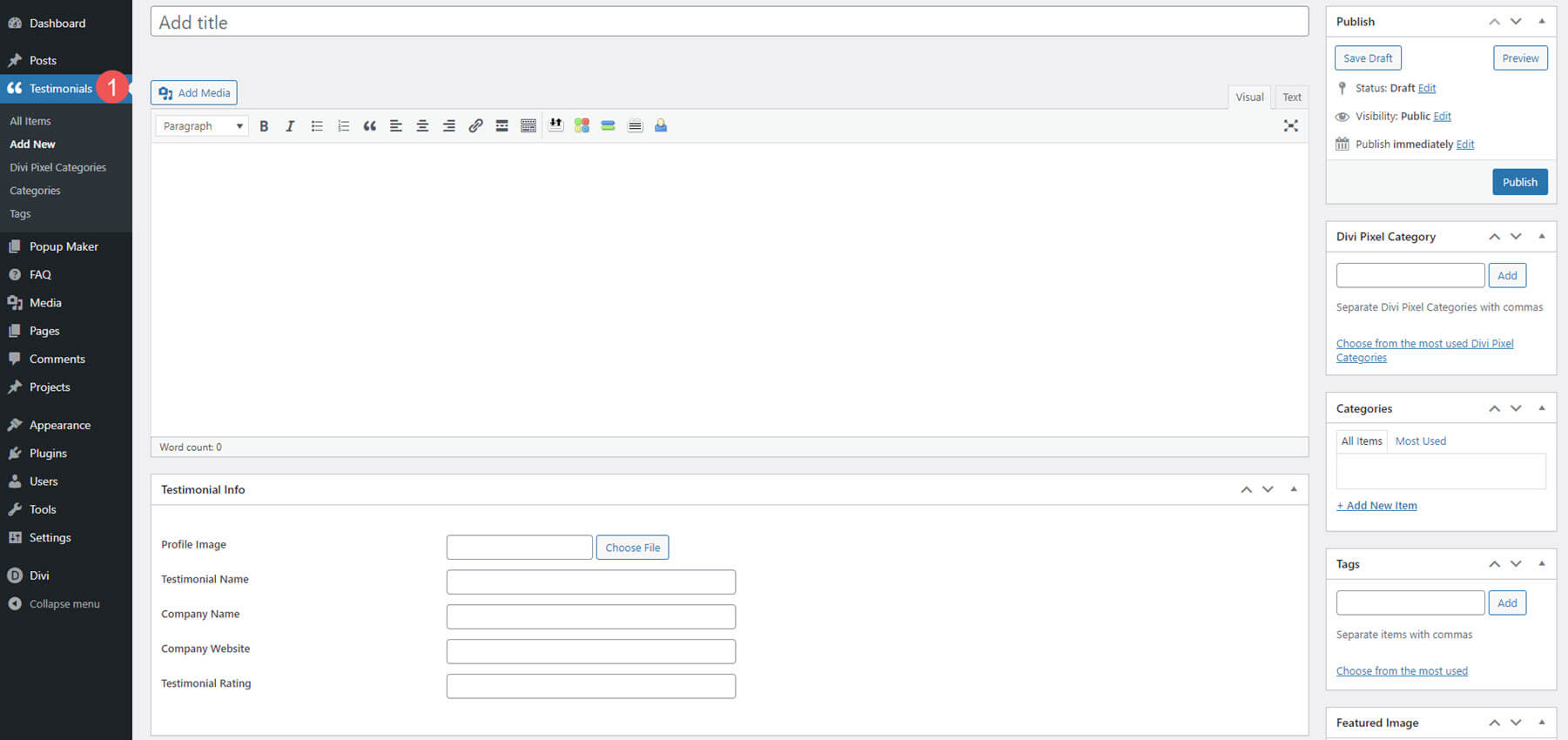
Testimonials добавляет новый тип сообщений, где вы можете создавать отзывы для отображения модуля. Вы можете создать их в редакторе или получить из Facebook, Google и WooCommerce. Редактор включает поля для заголовка, контента, изображения, имени, компании, веб-сайта и рейтинга.

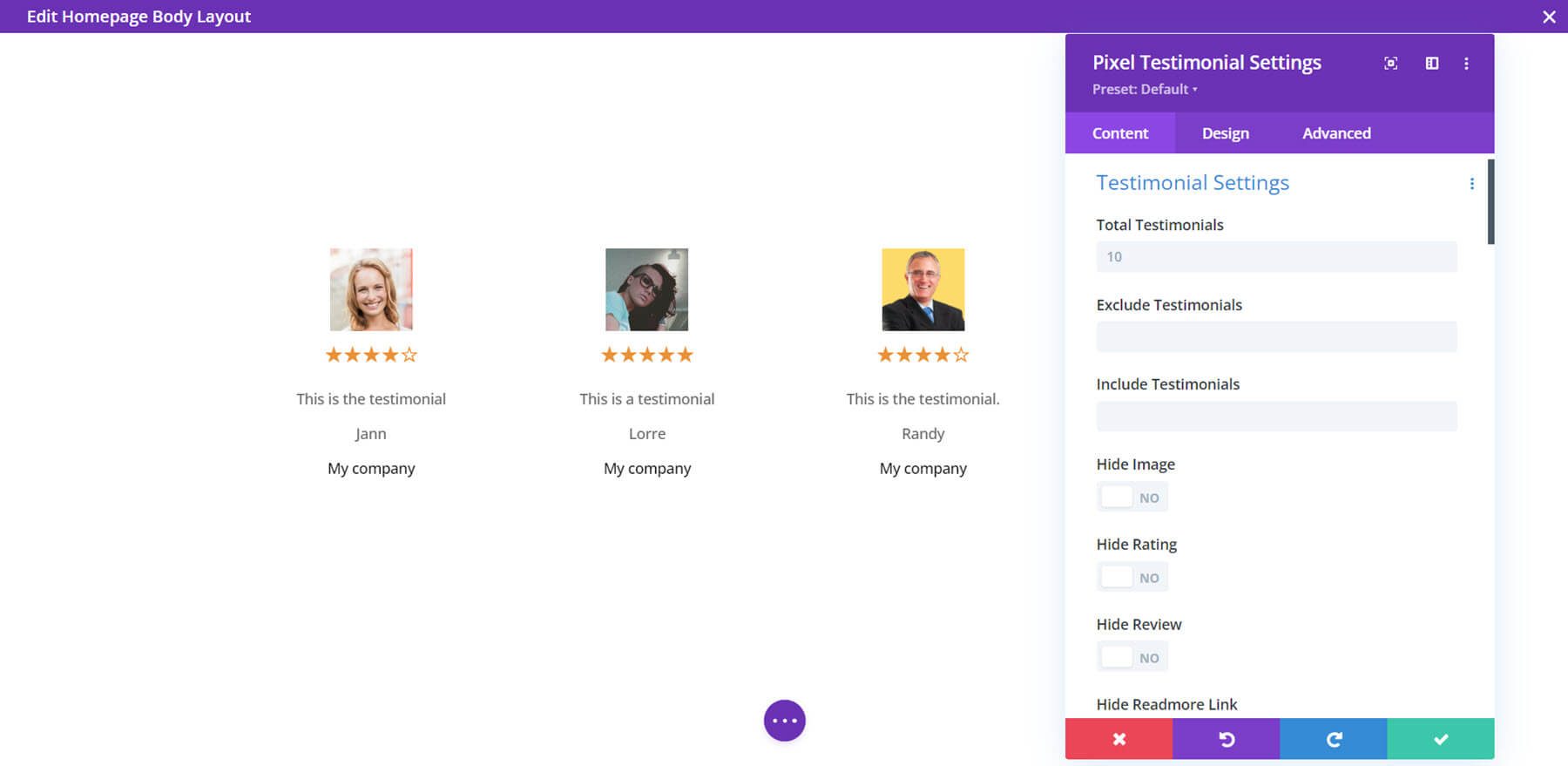
Модуль отображает отзывы и предоставляет множество опций, включая число для отображения, отзывы, которые нужно включить или исключить, какие элементы показать или скрыть, настройки всплывающих окон, настройки карусели, тип обзора и многое другое. Все стандартные варианты дизайна Divi также здесь.

Создатель всплывающих окон
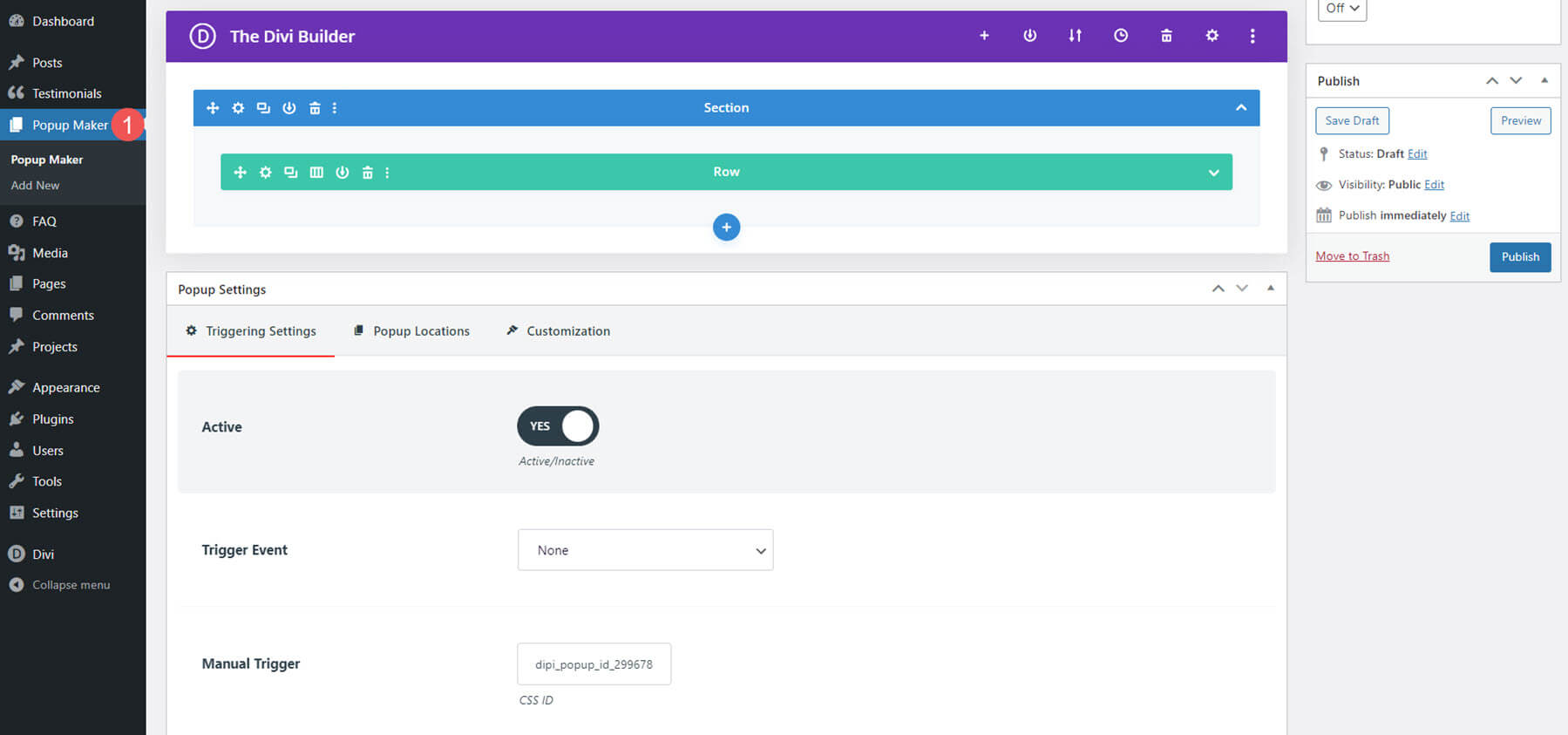
Создатель всплывающих окон использует Divi Builder для создания макетов. Редактор также включает в себя настройки триггера, параметры расположения всплывающих окон и настройку. Это не модуль, но вы можете показать или скрыть его в настройках модуля. Он добавляется к любому элементу с идентификатором класса CSS.

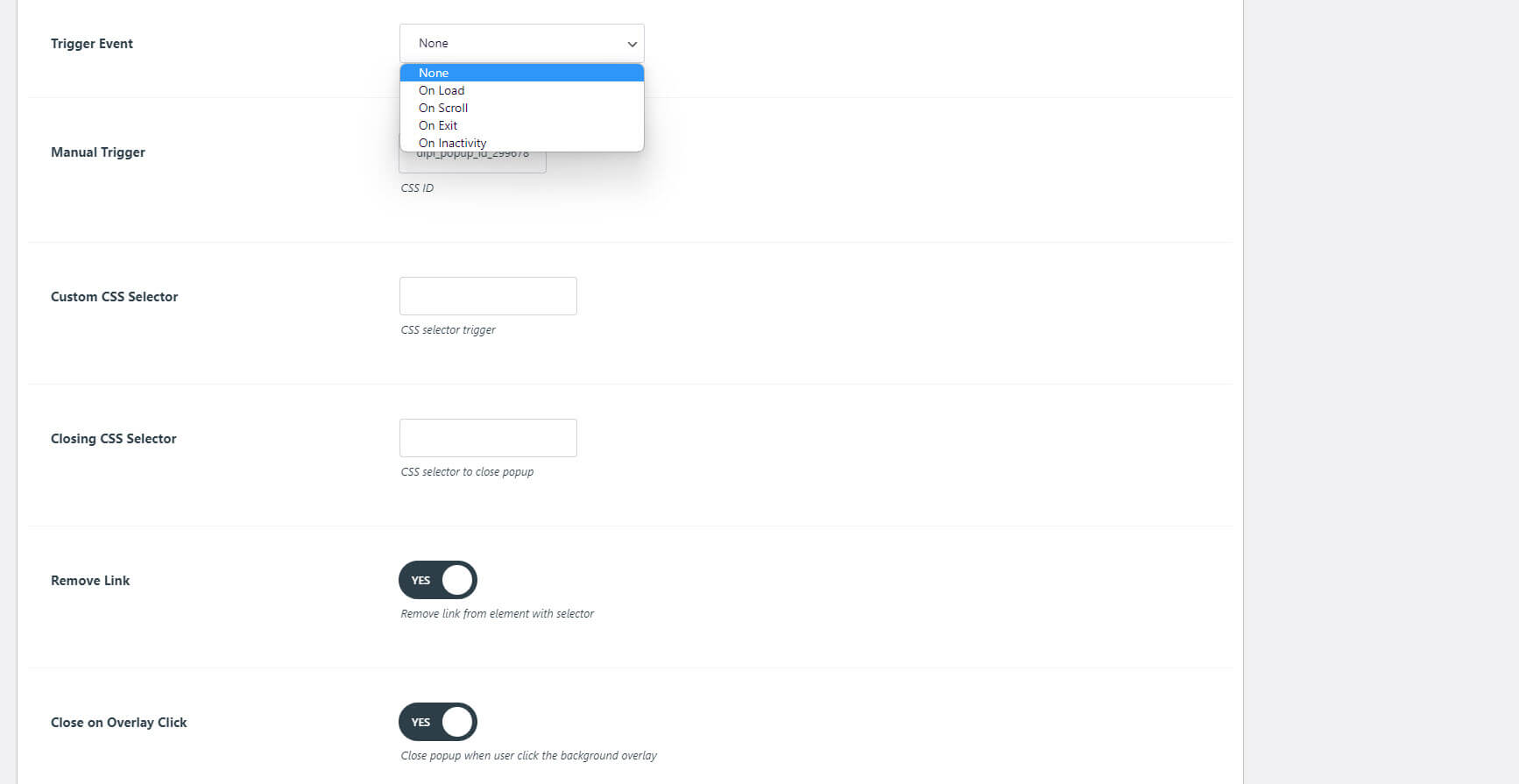
Настройки триггера позволяют выбирать события триггера, параметры закрытия и т. д.

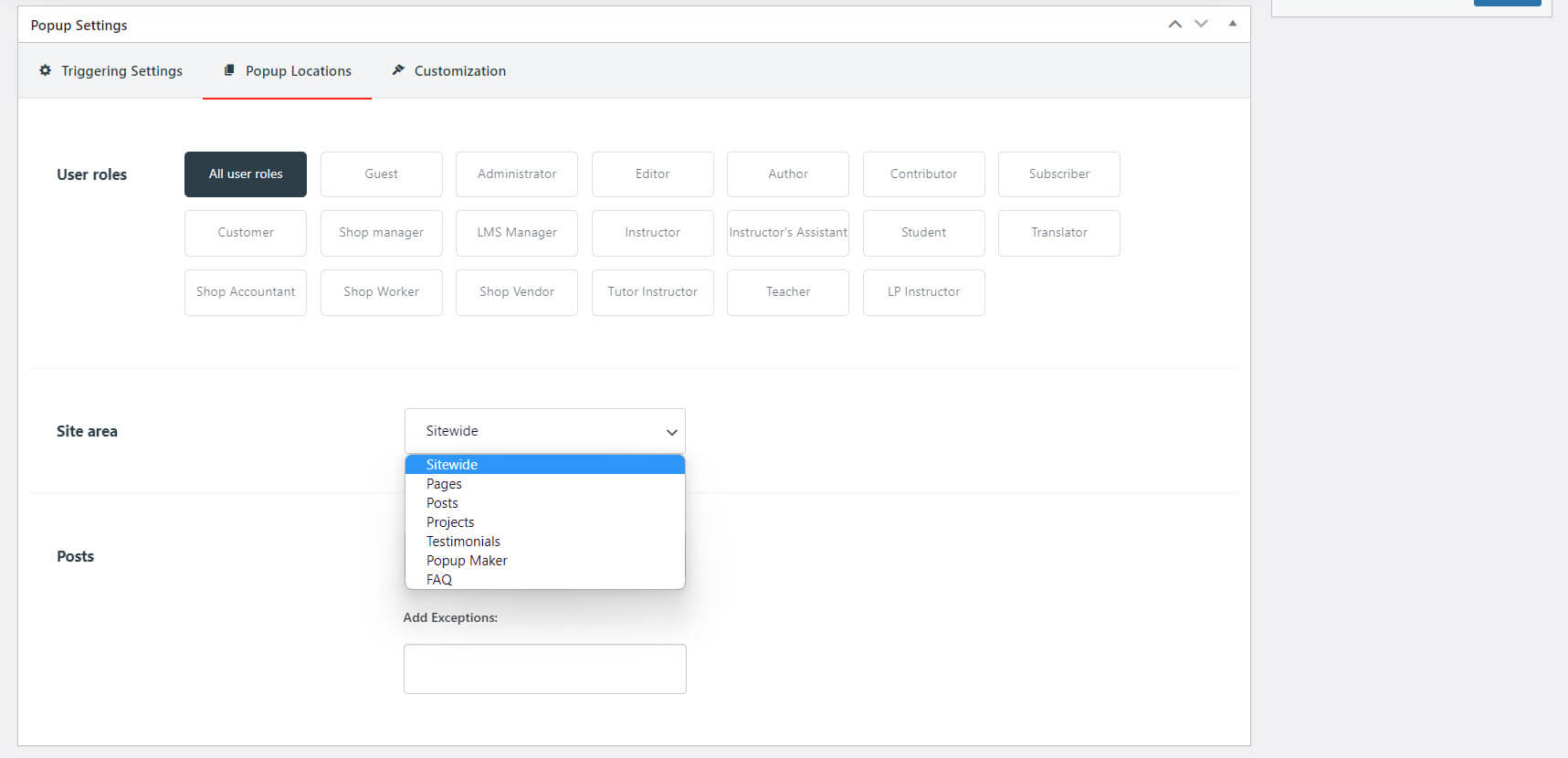
Параметры местоположения включают роли пользователей, область сайта и сообщения, которые могут отображать всплывающее окно. Выберите типы сообщений, конкретные сообщения и исключения.

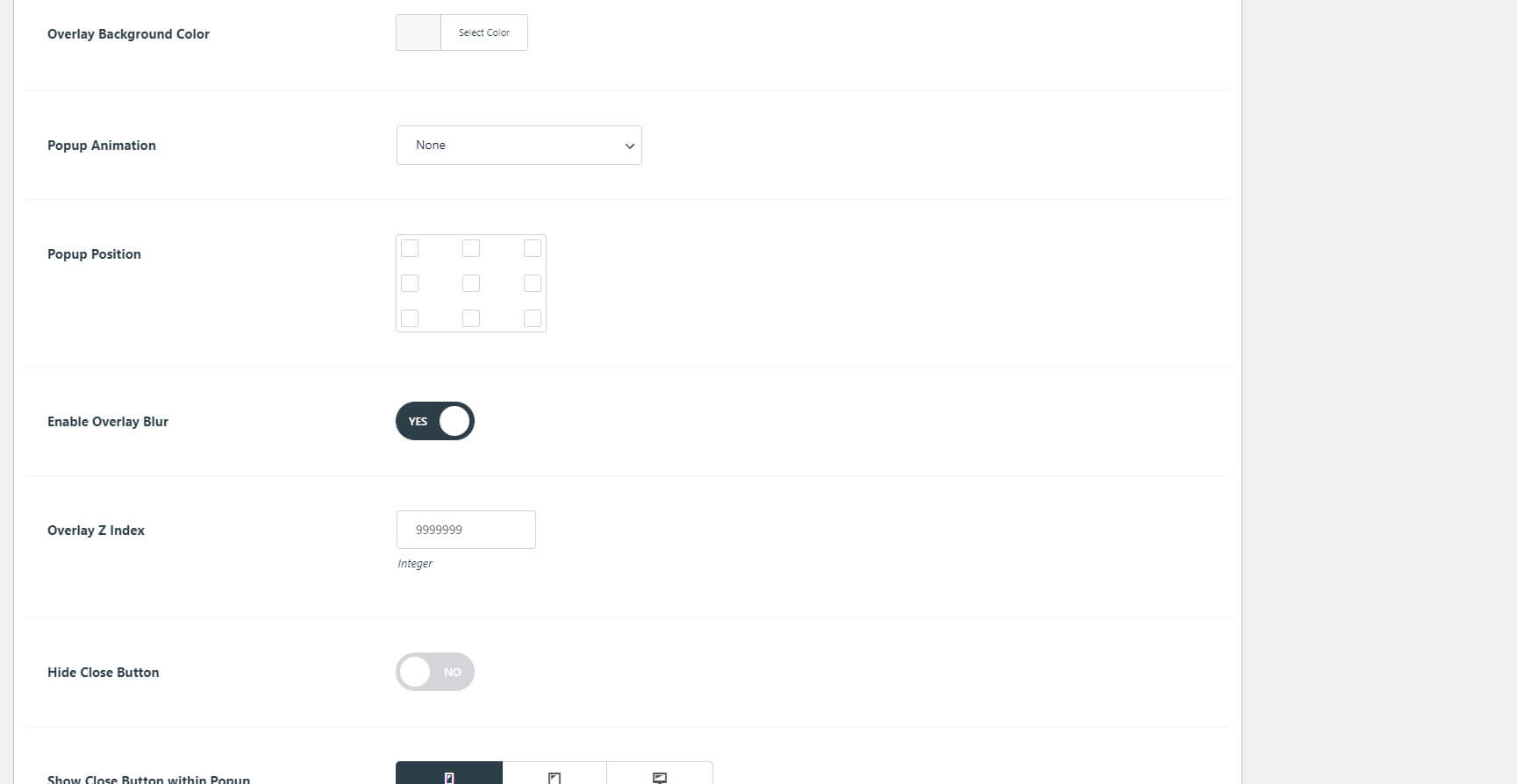
Параметры настройки позволяют выбрать цвет фона наложения, анимацию всплывающего окна, положение, размытие и многое другое.

Часто задаваемые вопросы по разметке схемы
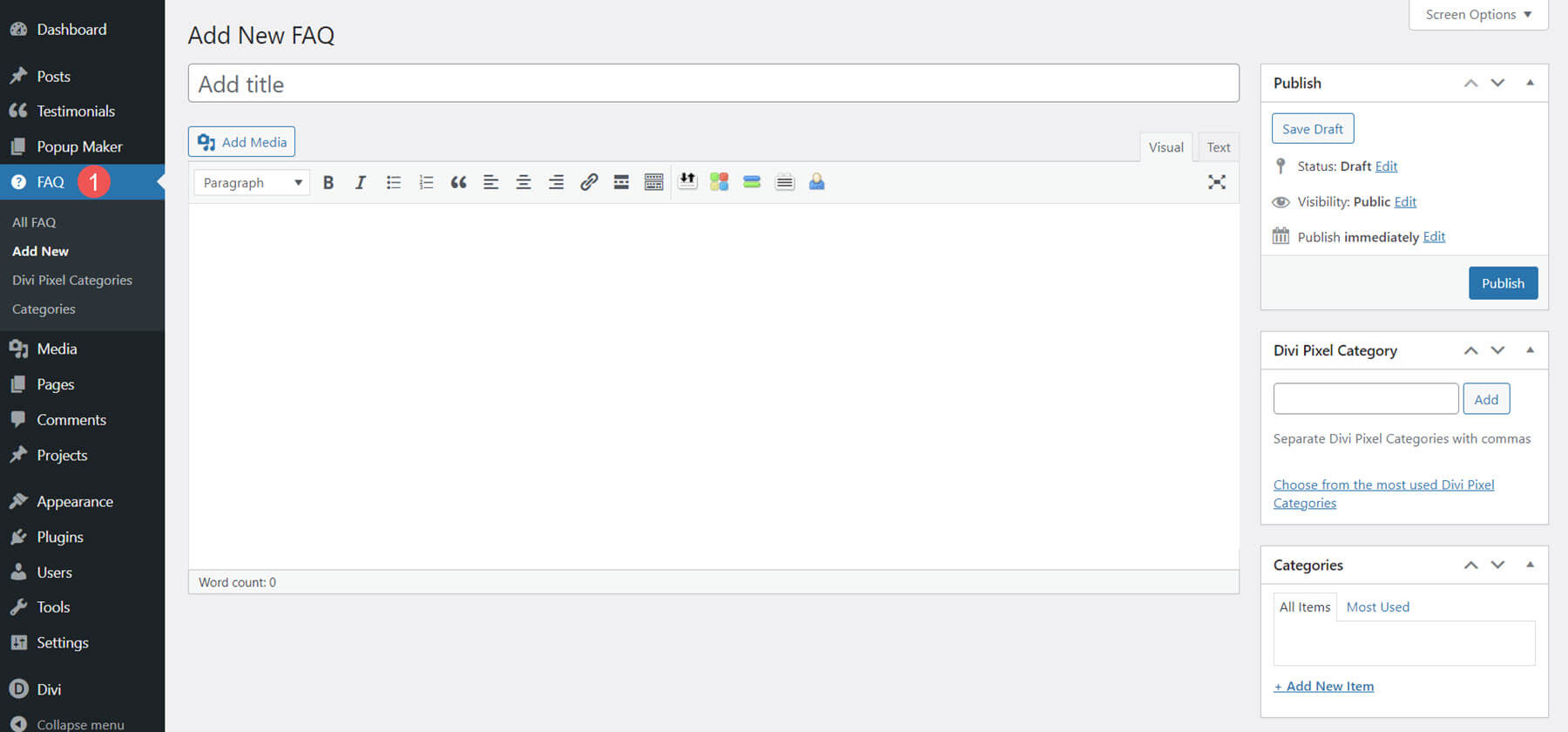
Модуль часто задаваемых вопросов Divi Pixel построен на принципах структурированных данных Google. Конструктор FAQ использует классический редактор. Вы можете создавать их как любой контент в классическом редакторе и добавлять категории часто задаваемых вопросов.

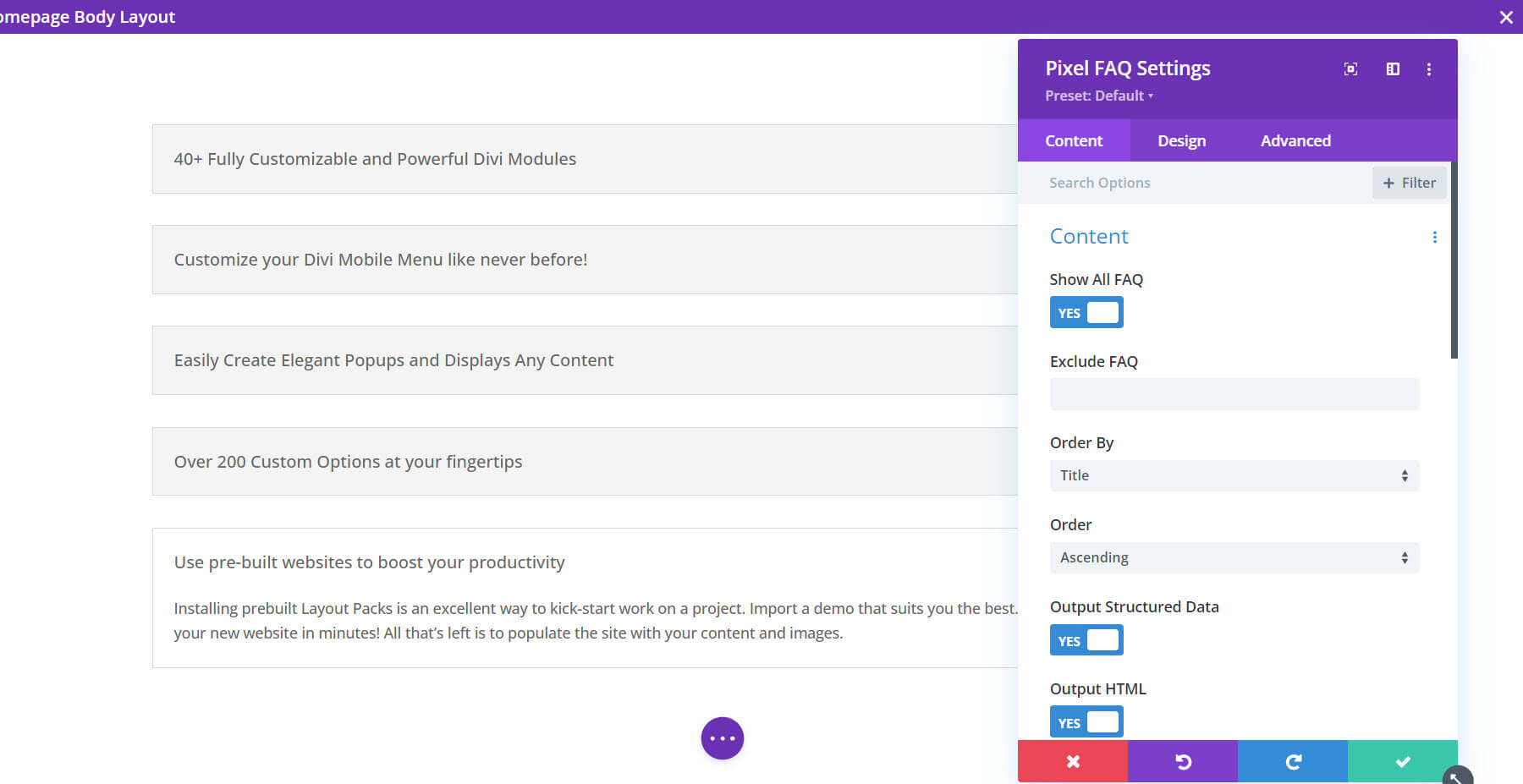
После того, как вы создали часто задаваемые вопросы, вы можете отобразить их с помощью модуля часто задаваемых вопросов. Показать все часто задаваемые вопросы или исключить определенные часто задаваемые вопросы, отображать по категориям, выводить структурированные данные и HTML и т. д. Настройте их на вкладке «Дизайн».

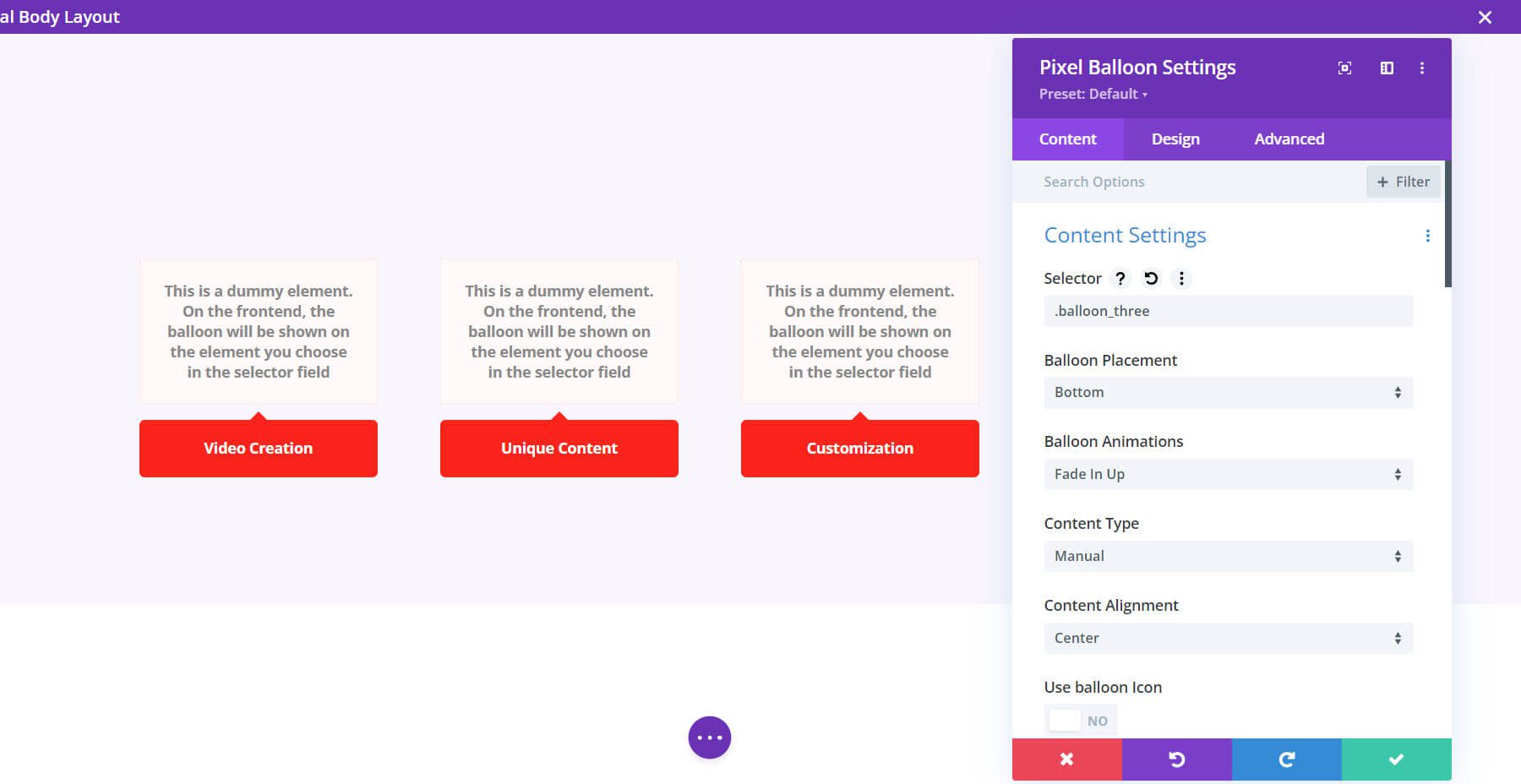
Воздушный шар
Модуль Balloon создает балун, который выбирается в качестве пункта меню. Добавьте любой контент в балун и стилизуйте его на вкладке «Дизайн».

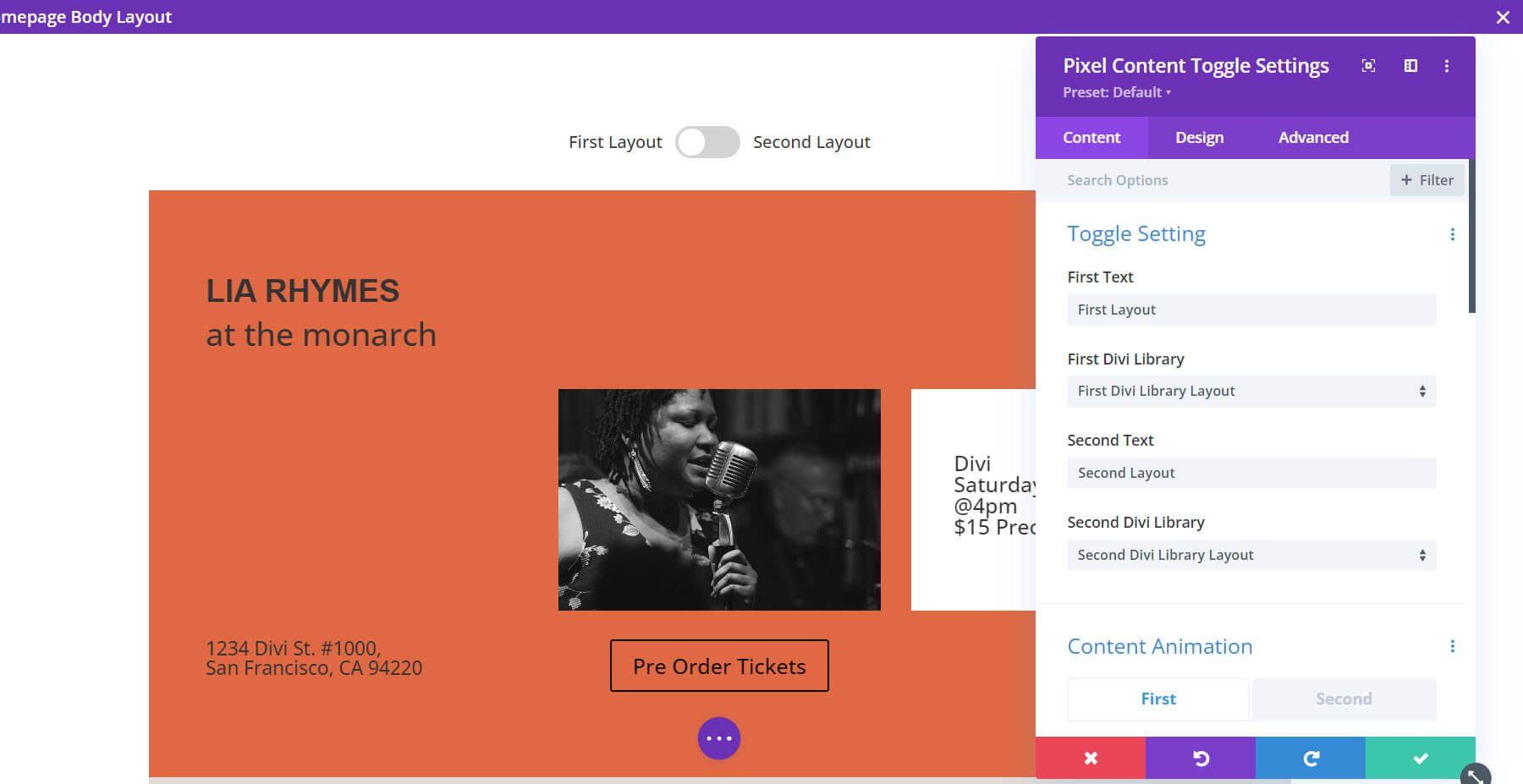
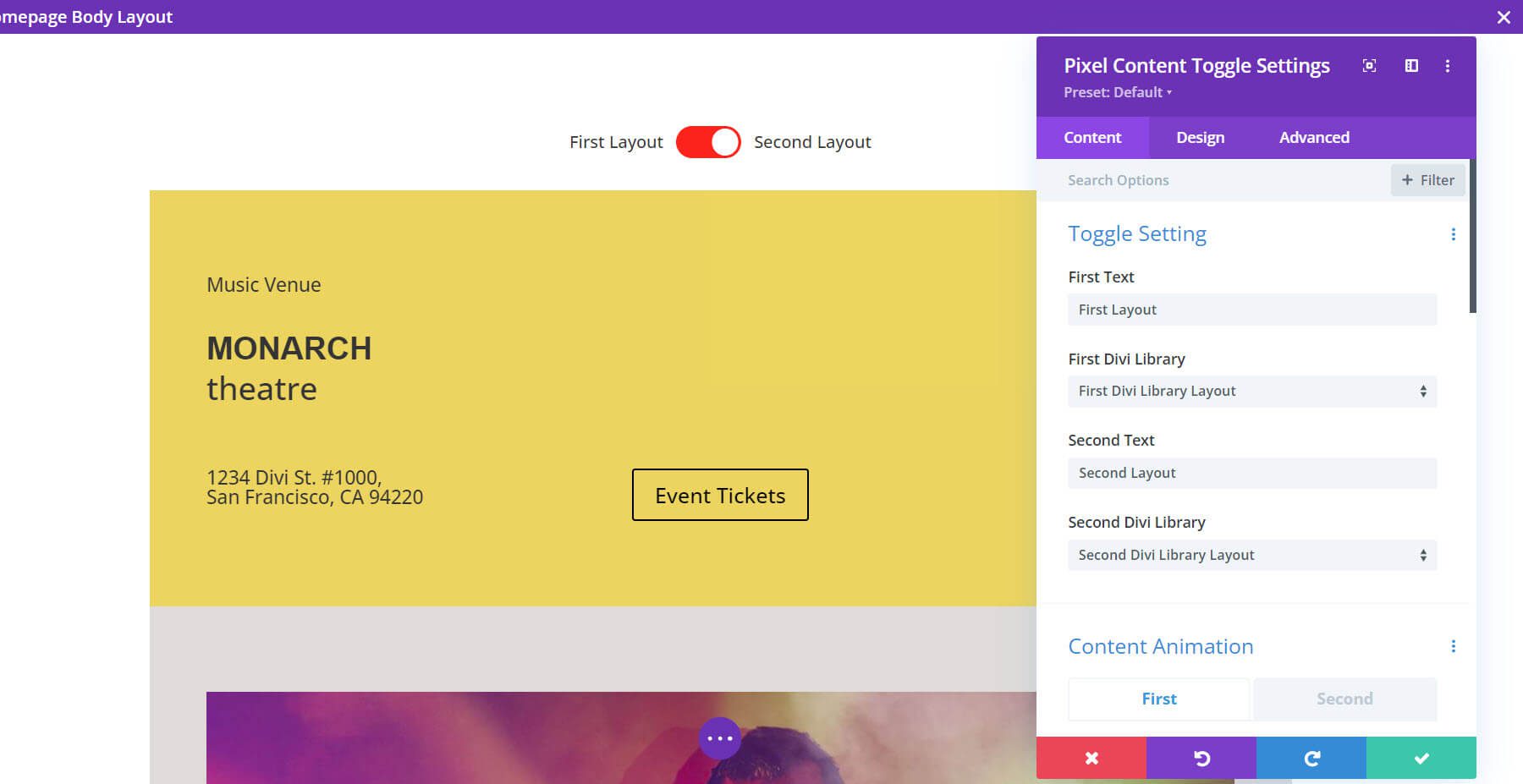
Переключение содержимого
Модуль Content Toggle интересен. Он позволяет указать два макета и предоставляет переключатель, чтобы пользователь мог переключаться между ними. Я указал два макета. На изображении ниже показан первый макет.

При нажатии на переключатель изменяется второй макет, как показано ниже.

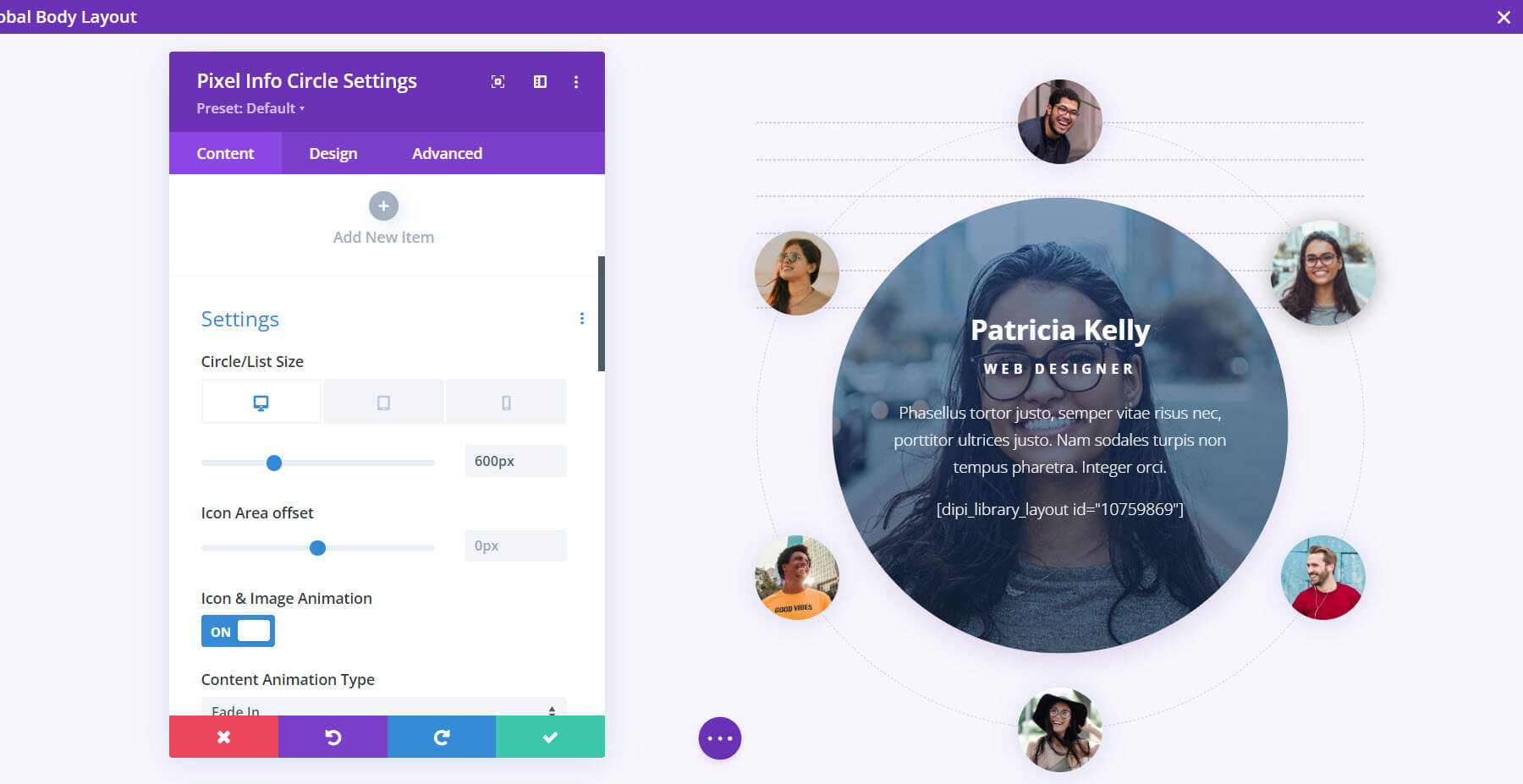
Информационный круг
Модуль Info Circle — это интересный способ отображения информации и контента. Он позволяет добавлять значки или изображения по кругу. Создавайте столько наборов информации, сколько хотите, выбирайте значки и изображения для каждого и стилизуйте их вместе или по отдельности.

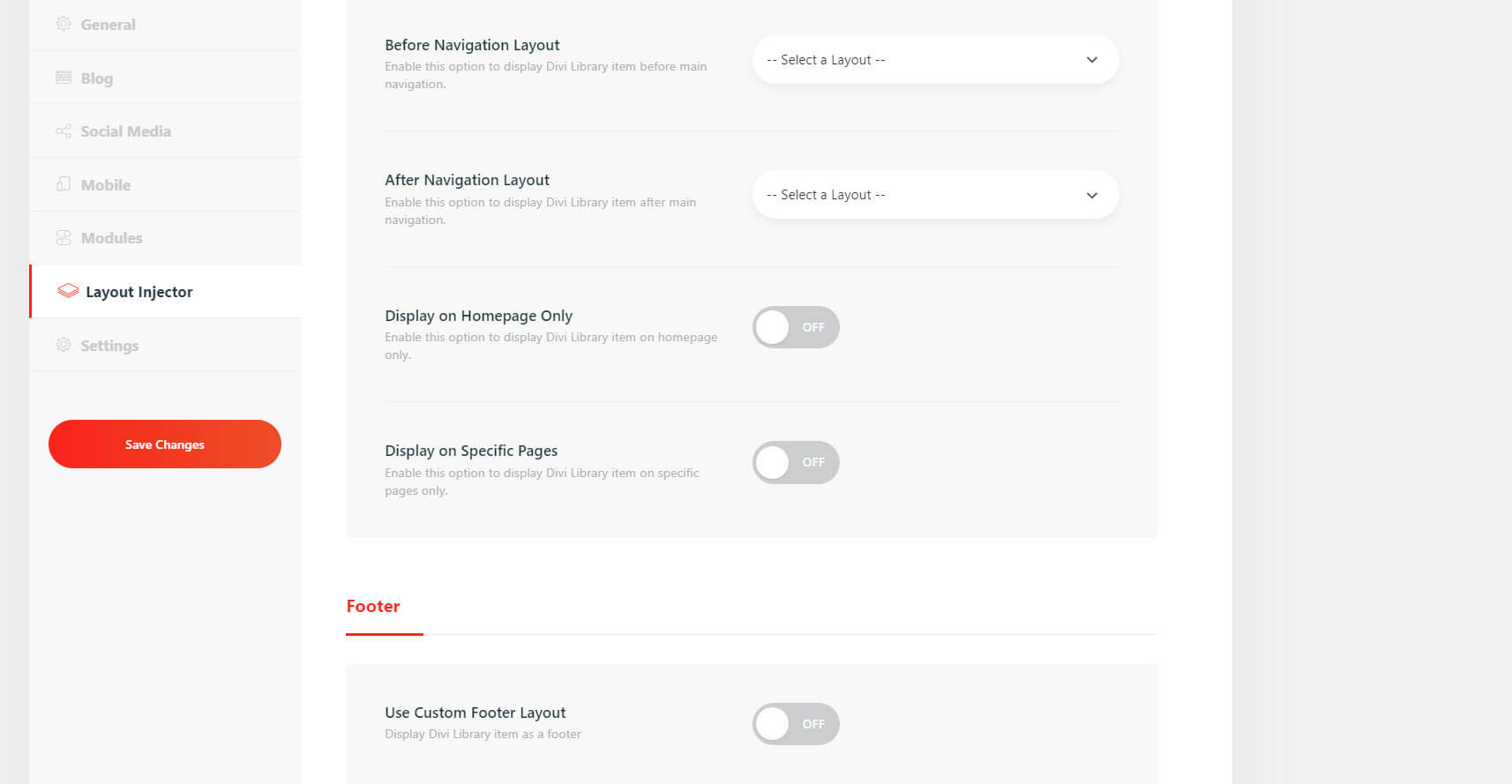
Вкладка Divi Pixel Layout Injector
Инжектор макета позволяет выбрать макет Divi и разместить его в определенных местах на веб-сайте. Поместите макет до и после навигации, нижнего колонтитула, а также после заголовка блога и архива. Он также может создать страницу 404.

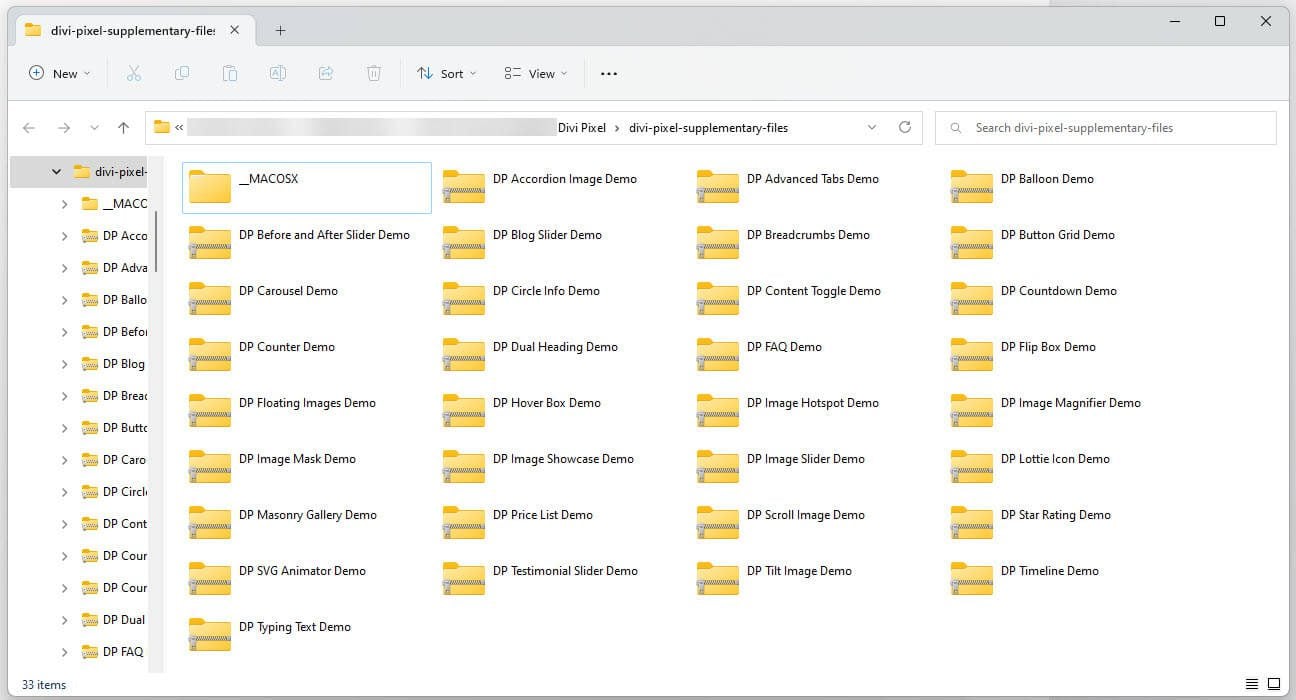
Дополнительные файлы Divi Pixel
Divi Pixel также включает в себя множество демонстраций, которые вы можете импортировать, чтобы получить преимущество в своих макетах.

Где купить Divi Pixel
Divi Pixel доступен на Divi Marketplace за 169 долларов. Он включает в себя неограниченное использование веб-сайта, 30-дневную гарантию возврата денег и 1 год поддержки и обновлений.

Завершающие мысли
Это наш взгляд на Divi Pixel. В этом плагине много функций и модулей. Я только поцарапал поверхность в этом посте. Если вы хотите расширить возможности Divi, лучше всего начать с Divi Pixel.
Ждем вашего ответа. Вы пробовали Divi Pixel? Дайте нам знать, что вы думаете об этом в комментариях.
