Основные характеристики продукта Divi: Divi Social Plus
Опубликовано: 2023-06-25Вы ищете простой способ отображать свои публикации в Instagram и Twitter на своем веб-сайте? Divi Social Plus — это плагин, который добавляет 5 новых модулей социальных сетей в Divi Builder. С помощью этого плагина вы можете подключить свои учетные записи Instagram и Twitter для отображения полностью настраиваемых каналов социальных сетей и каруселей. Плагин также поставляется с модулем обмена в социальных сетях, который также можно полностью настроить и добавить в ваши макеты. В этом обзоре плагинов мы рассмотрим Divi Social Plus, чтобы помочь вам решить, подходит ли вам этот плагин для социальных сетей.
Давайте начнем!
- 1 Установка Divi Social Plus
- 1.1 Получить токен доступа к Instagram
- 2 Диви Социальный Плюс
- 2.1 Лента Instagram
- 2.2 Карусель Instagram
- 2.3 Поделиться в социальных сетях
- 2.4 Твиттер-канал
- 2.5 Карусель Твиттера
- 3 Купите Divi Social Plus
- 4 Заключительные мысли
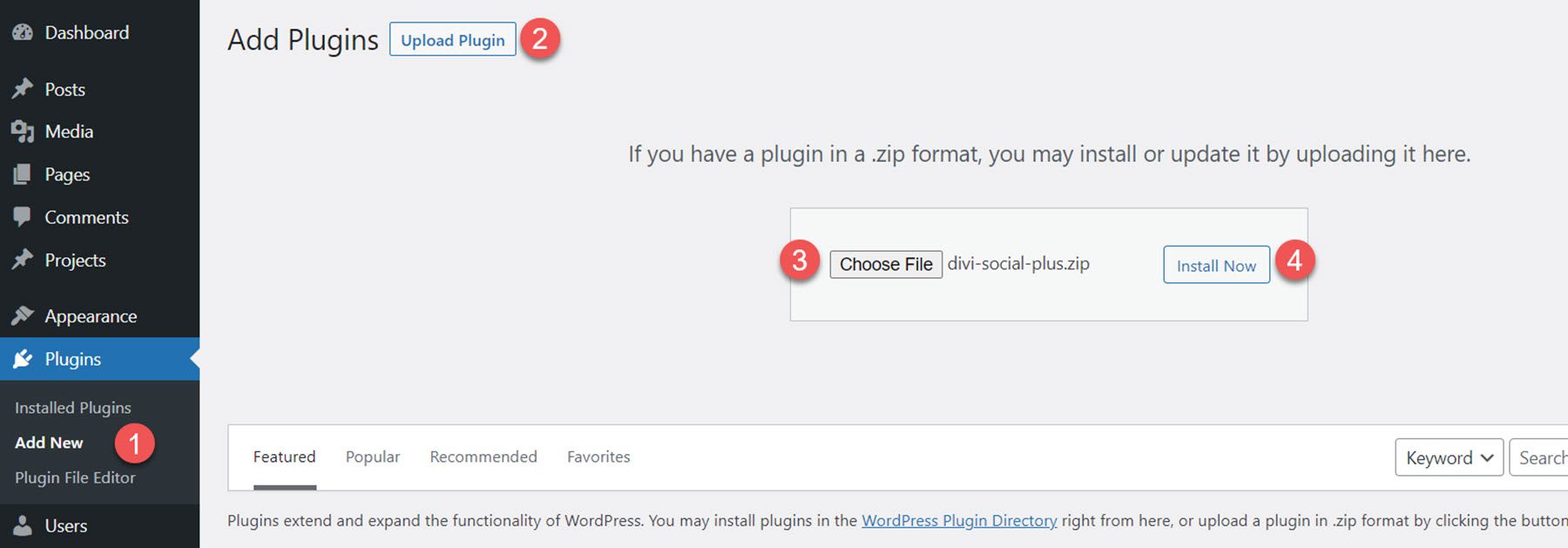
Установка Divi Social Plus
Чтобы установить Divi Social Plus, перейдите на страницу плагинов на панели инструментов WordPress и нажмите «Добавить новый». Нажмите «Выбрать файл» и выберите файл плагина .ZIP, затем нажмите «Установить сейчас».

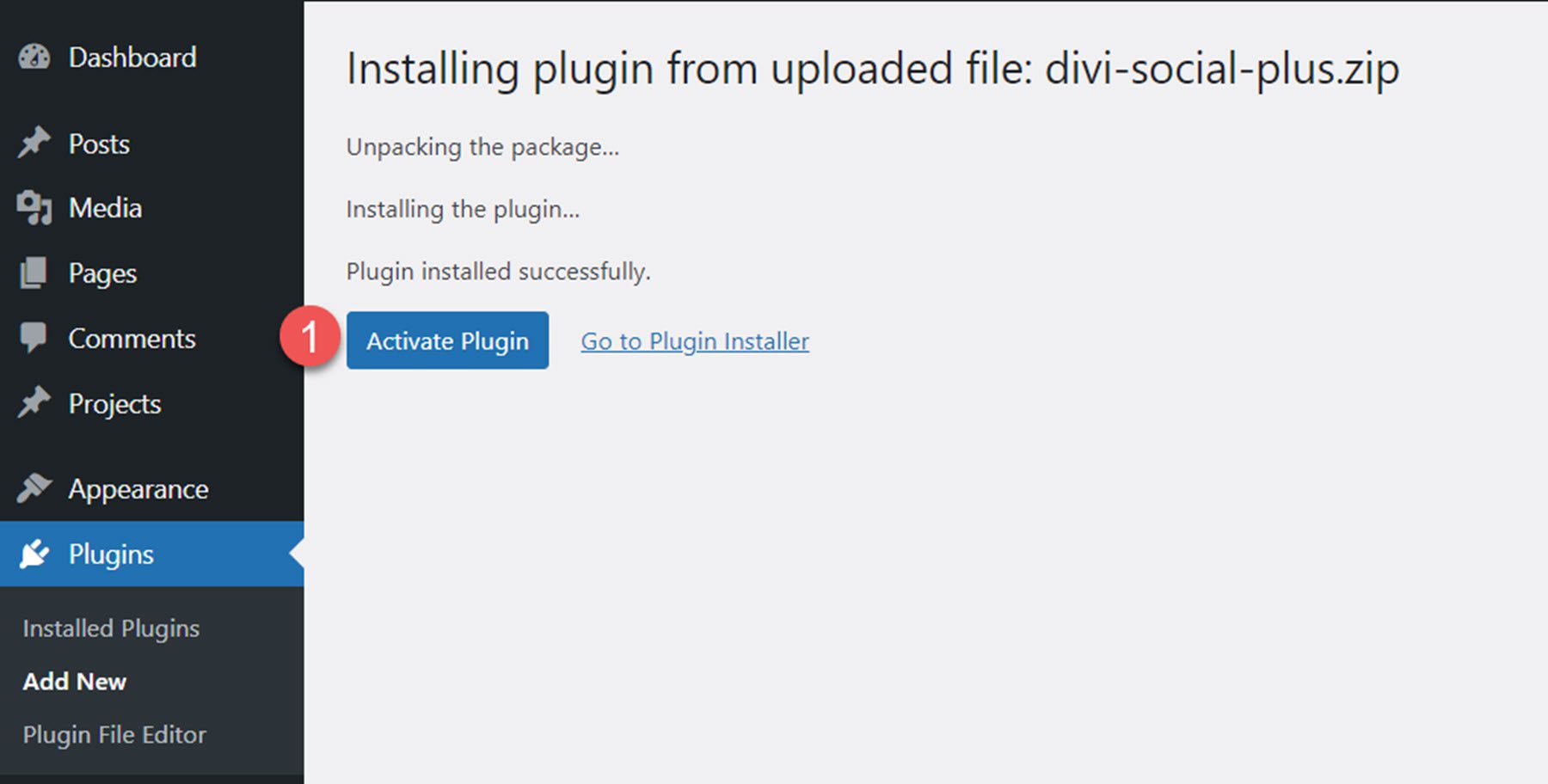
После установки плагина нажмите активировать.

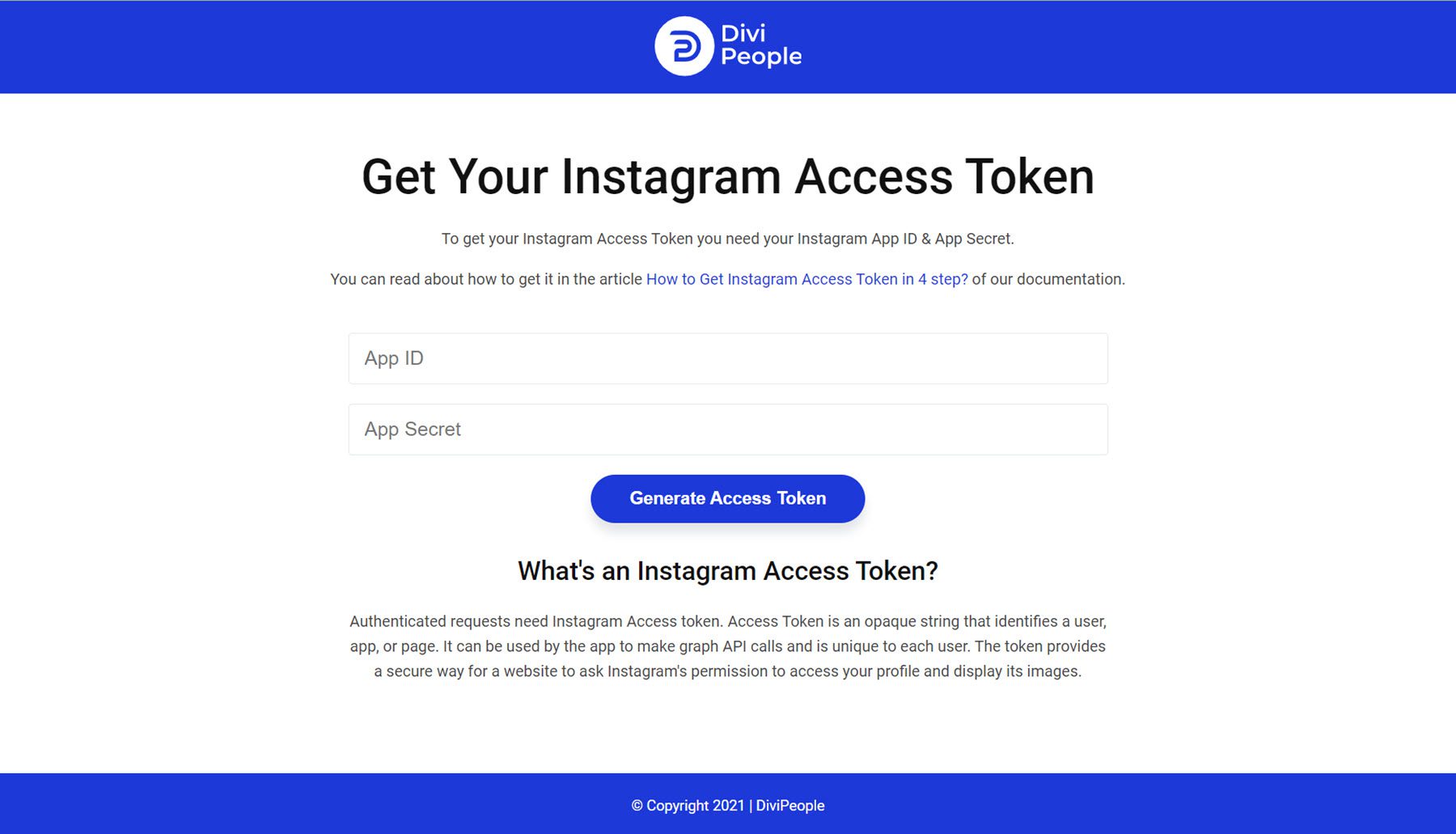
Получить токен доступа к Instagram
Чтобы подключить учетную запись и отображать изображения с помощью модулей Instagram, вам необходимо сгенерировать токен доступа к Instagram. У автора плагина есть некоторая документация, которой вы можете следовать, чтобы настроить все и получить идентификатор приложения и секрет приложения, необходимые для создания токена доступа к Instagram.

Диви Социальный Плюс
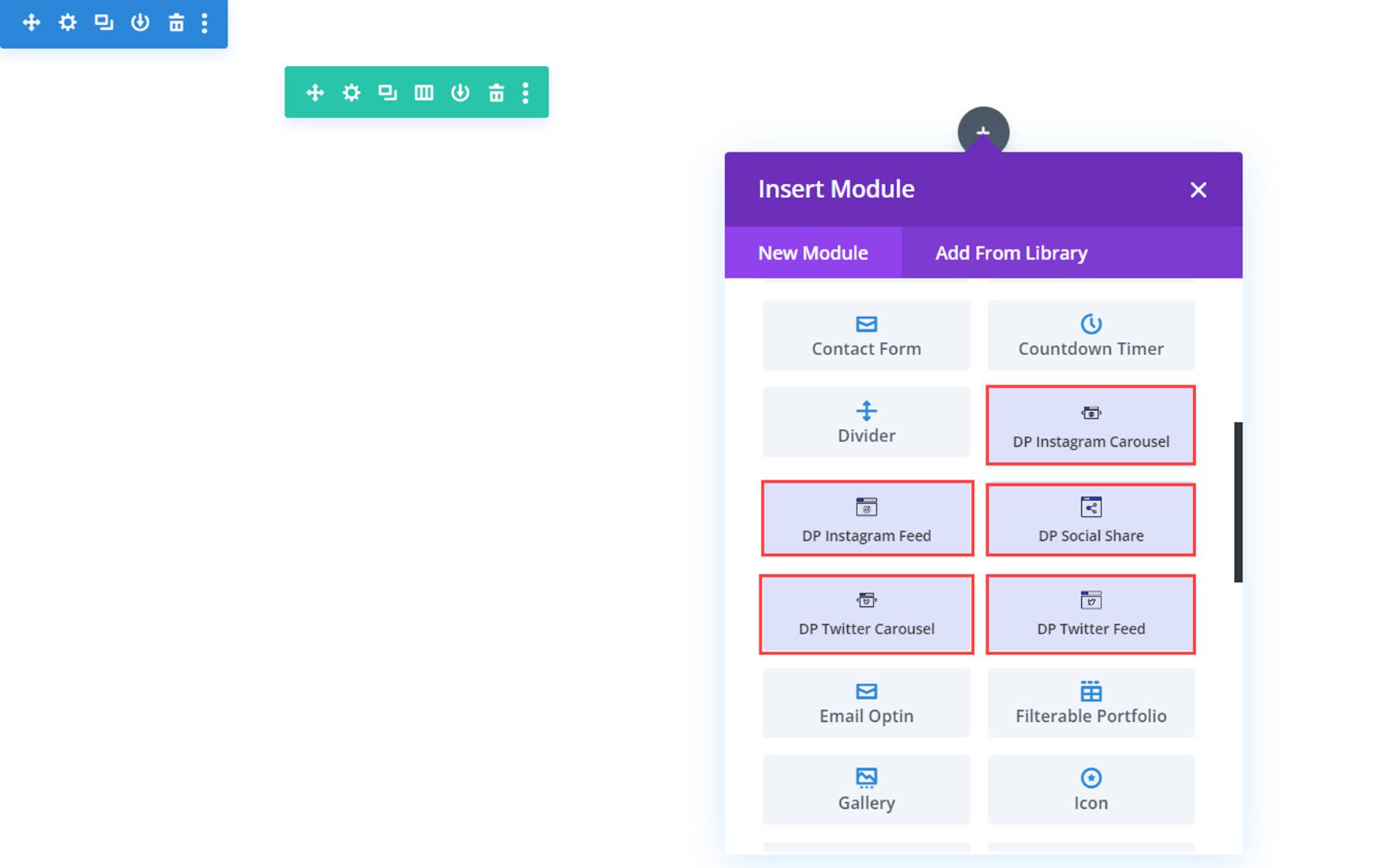
Плагин добавляет 5 новых модулей социальных сетей в Divi Builder: Лента Instagram, Карусель Instagram, Социальная акция, Лента Twitter и Карусель Twitter. Рассмотрим каждый модуль.

Лента Instagram
С помощью этого модуля вы можете отображать свои посты в Instagram в ленте в любом месте вашего сайта. Давайте посмотрим на настройки.

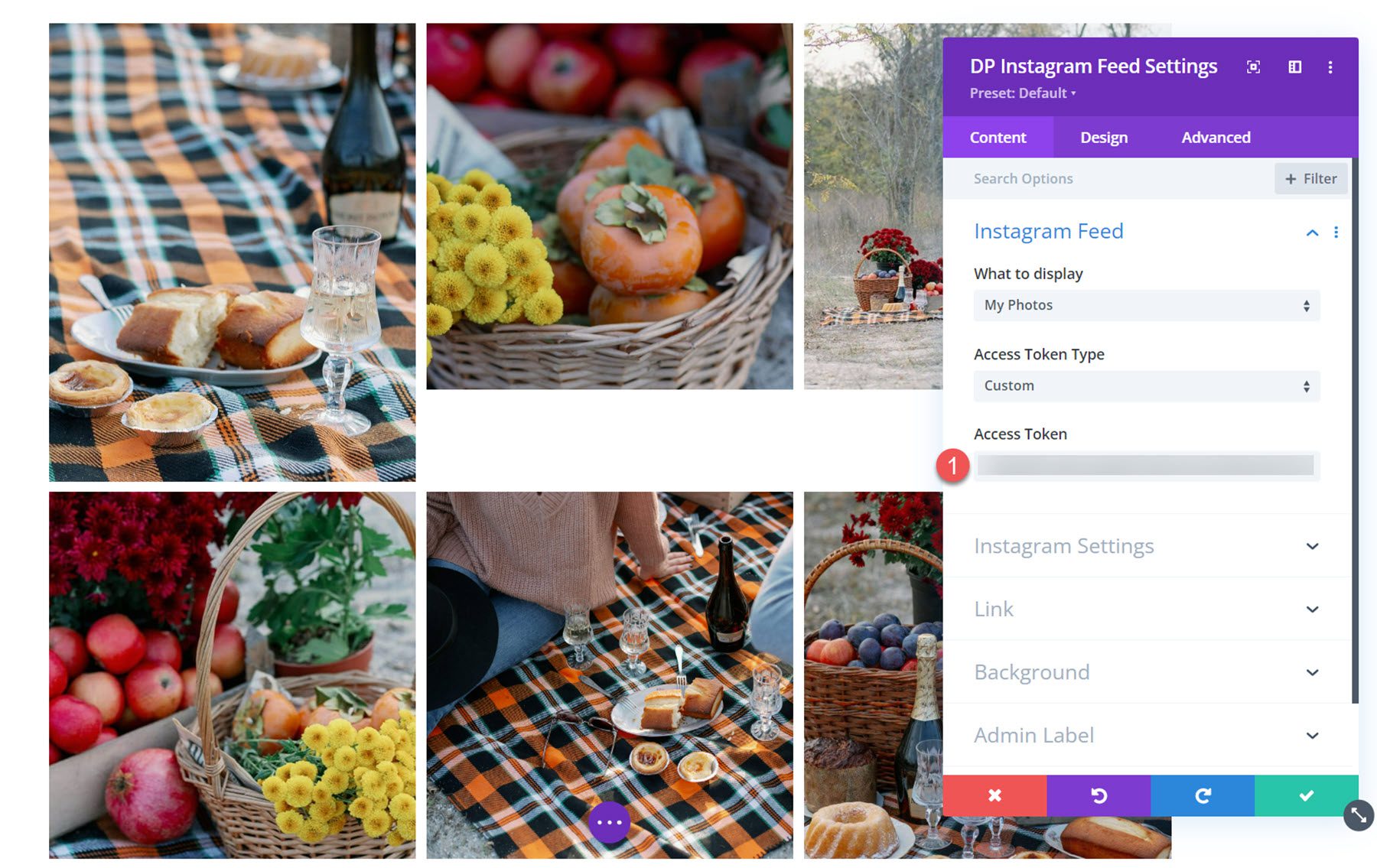
Настройки контента
В настройках ленты Instagram вы можете добавить сгенерированный токен доступа. После добавления ваши фотографии из Instagram появятся в Visual Builder и на вашем веб-сайте.

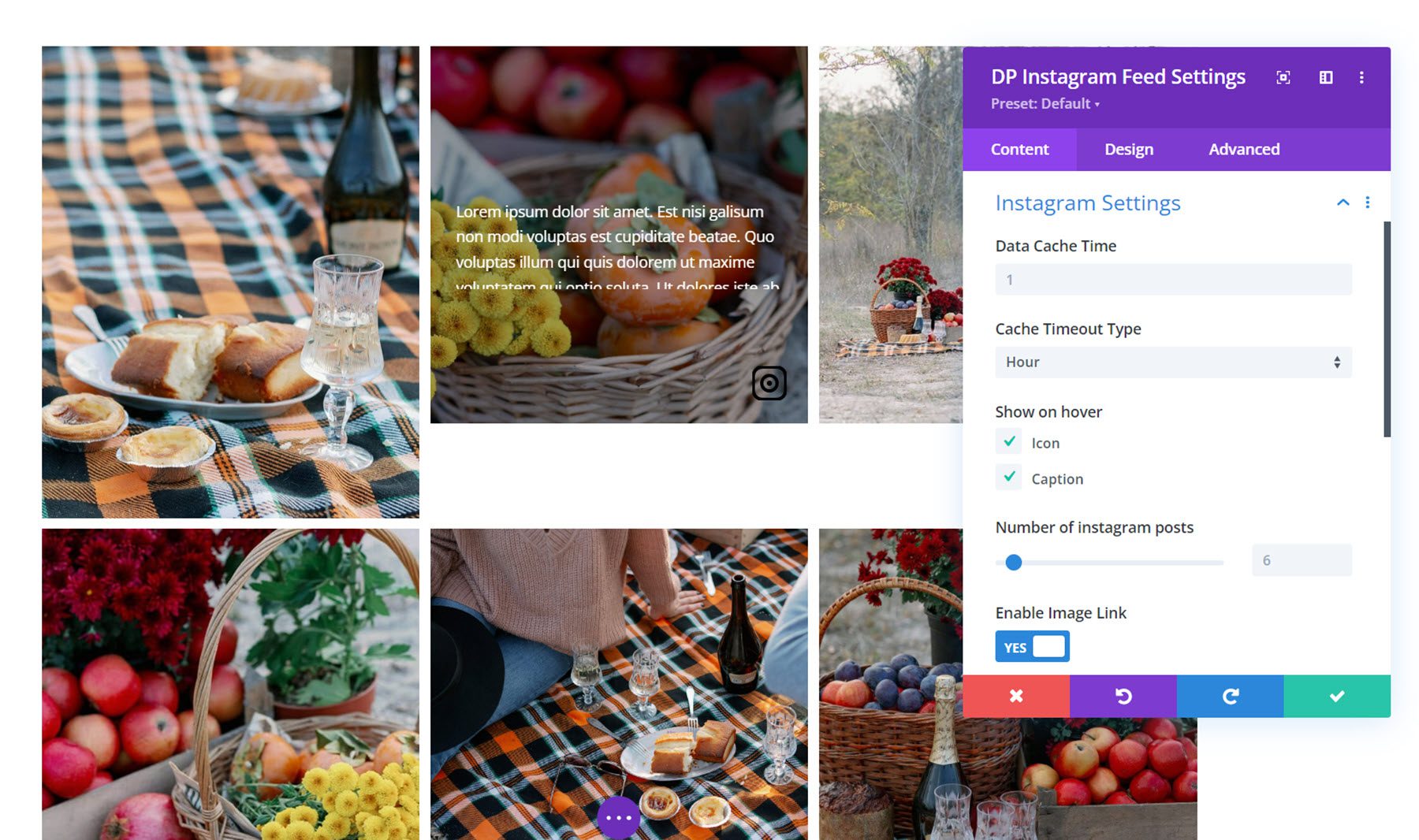
Настройки Instagram
В разделе «Настройки Instagram» вы можете установить время кэширования данных и время ожидания кэширования. Вы также можете выбрать отображение значка и подписи при наведении и установить количество отображаемых сообщений Instagram.

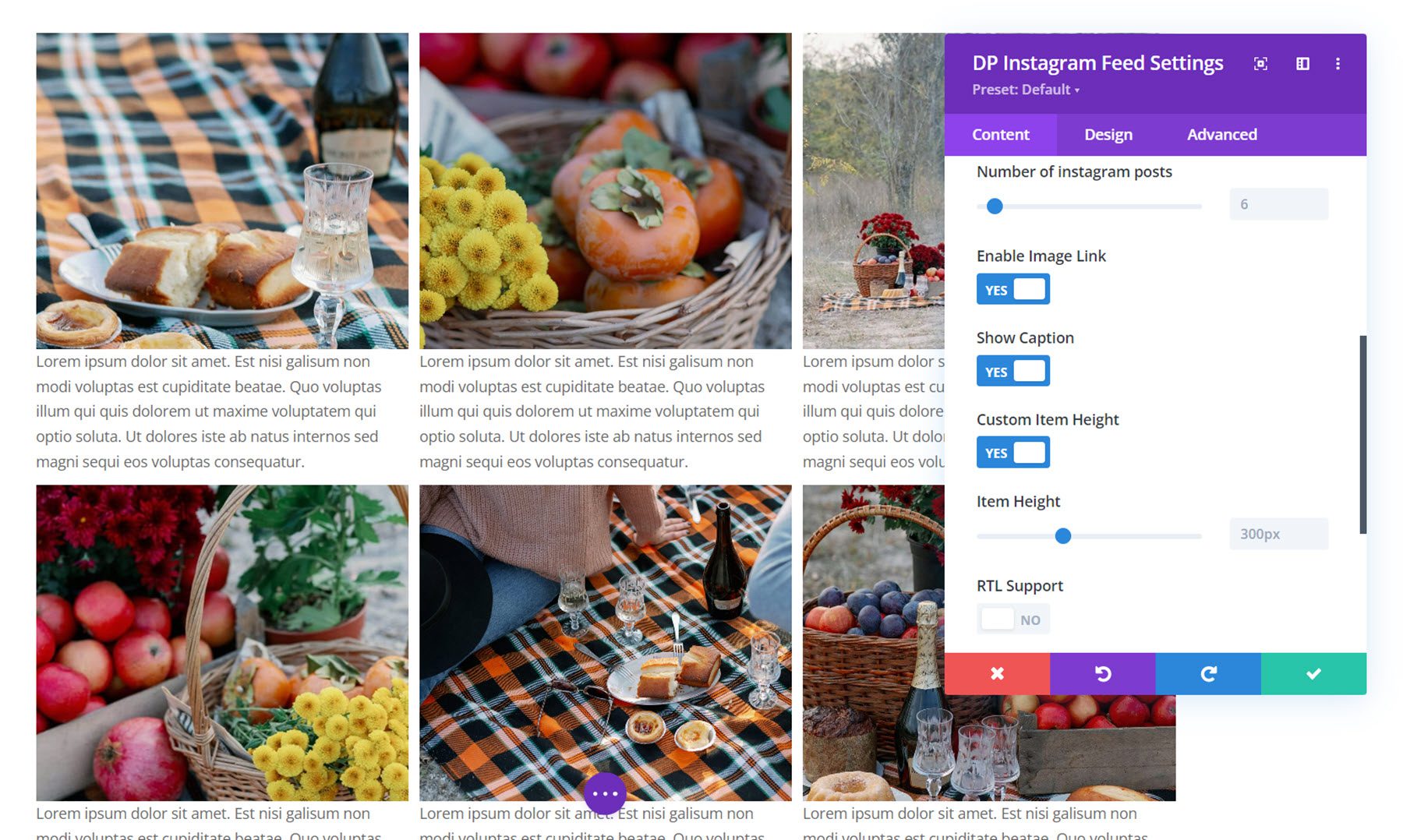
Кроме того, вы можете включить ссылку на изображение, показать заголовок сообщения, установить пользовательскую высоту элемента и включить поддержку RTL.

Другие настройки контента
Вы также можете установить ссылку, цвет фона и метку администратора в настройках вкладки контента.

Настройки дизайна
Давайте посмотрим на настройки дизайна.
Инстаграм
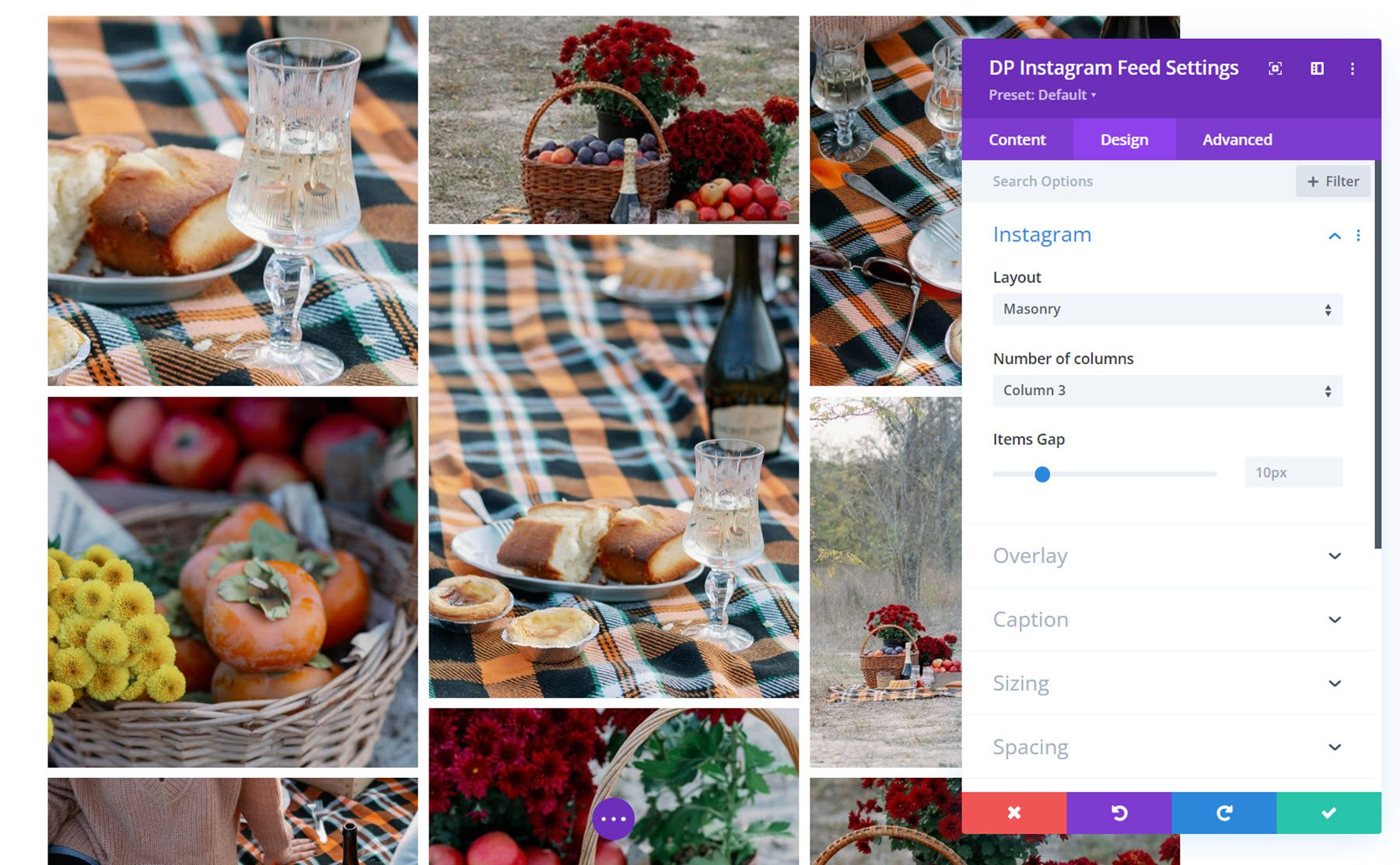
На вкладке Instagram вы можете выбрать макет, количество столбцов и промежуток между элементами. В дополнение к макету сетки, изображенному выше, вы также можете выбрать макет каменной кладки или макет выделения. Это схема кирпичной кладки.

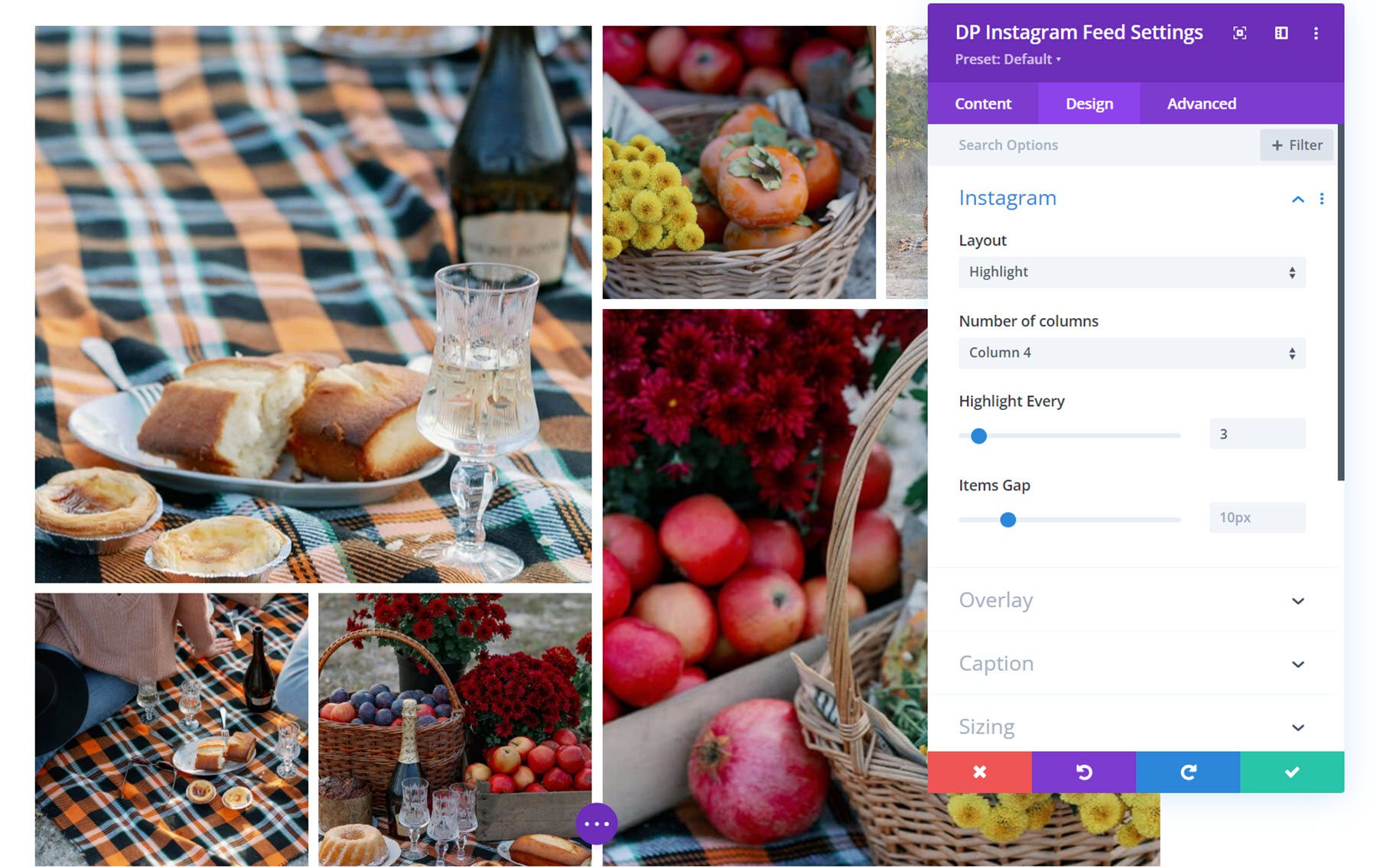
Это макет подсветки. Когда выбран этот макет, вы можете выделить каждые несколько изображений, увеличивая их размер в сетке.

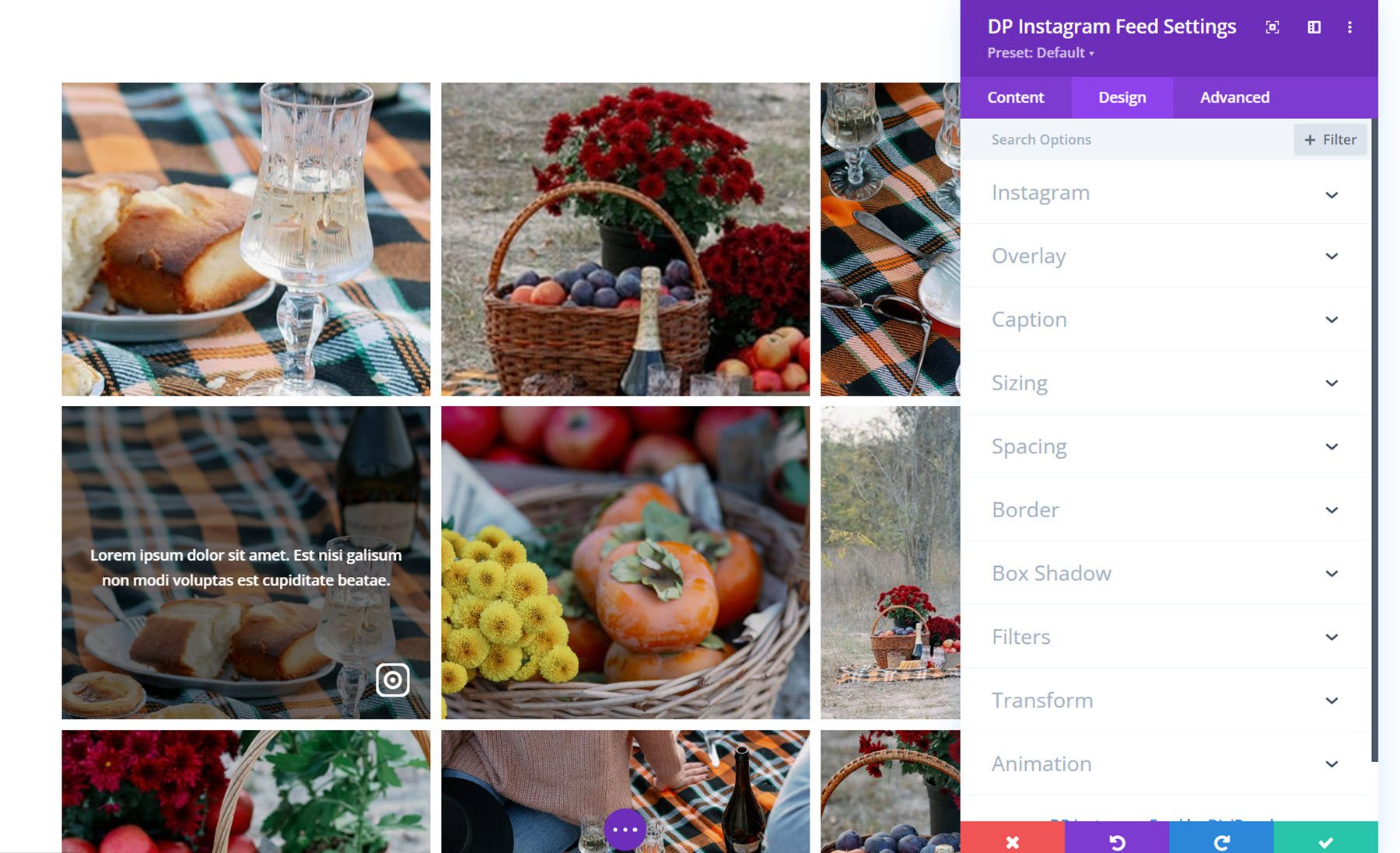
Наложение
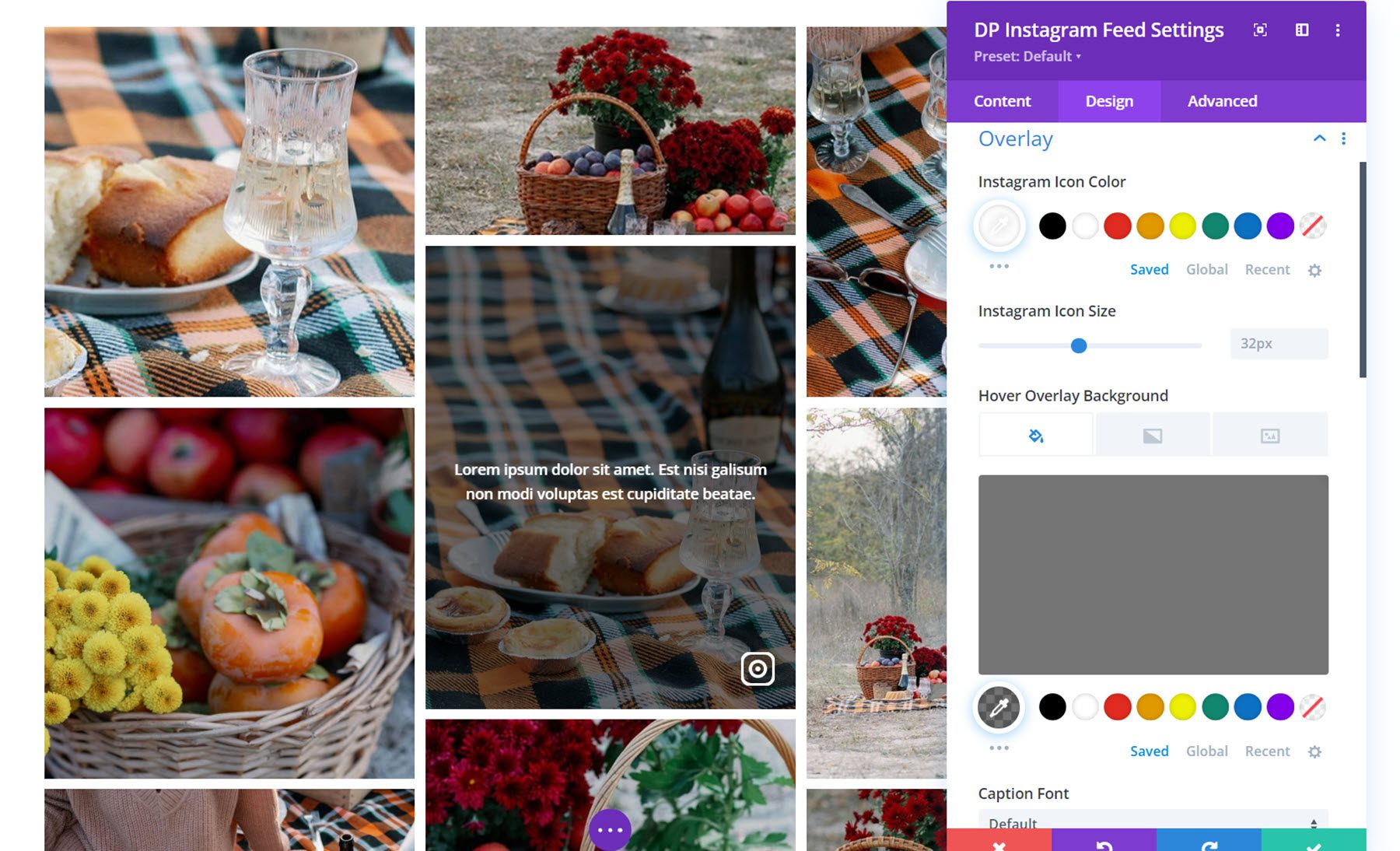
В настройках наложения вы можете установить цвет и размер значка Instagram, цвет фона наложения и полностью настроить стили текста подписи.

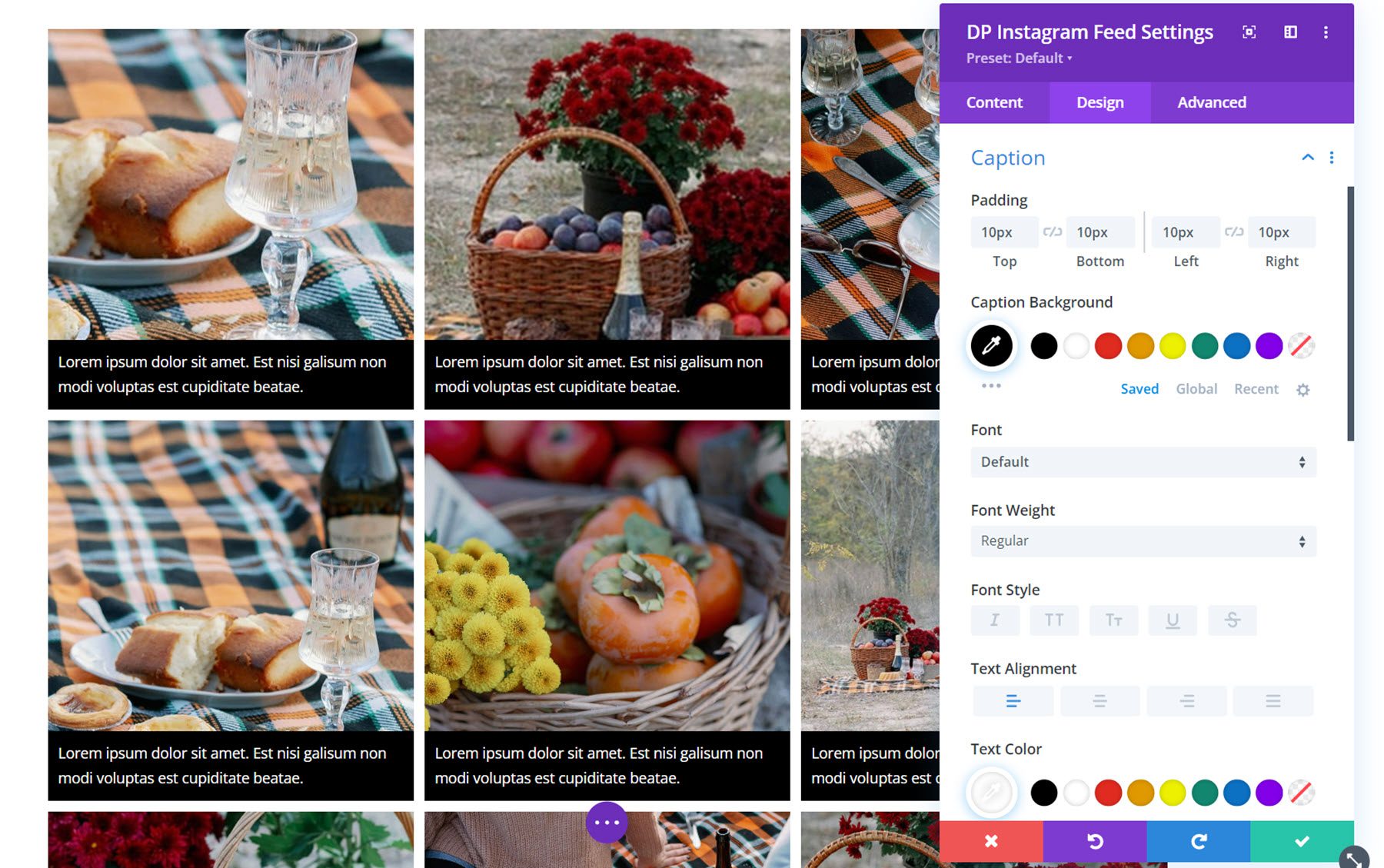
Подпись
Здесь вы можете изменить стиль подписи, если он включен. Вы можете установить отступы и фон подписи, а также настроить стили текста подписи.

Другие настройки дизайна
В дополнение к этим уникальным настройкам дизайна вы также можете настроить размер, интервал, границу, тень блока, фильтры, параметры преобразования и анимации для модуля ленты Instagram.

Карусель в Инстаграм
С помощью модуля карусели Instagram вы можете демонстрировать фотографии из Instagram на своем веб-сайте в привлекательном формате карусели. Давайте посмотрим поближе.

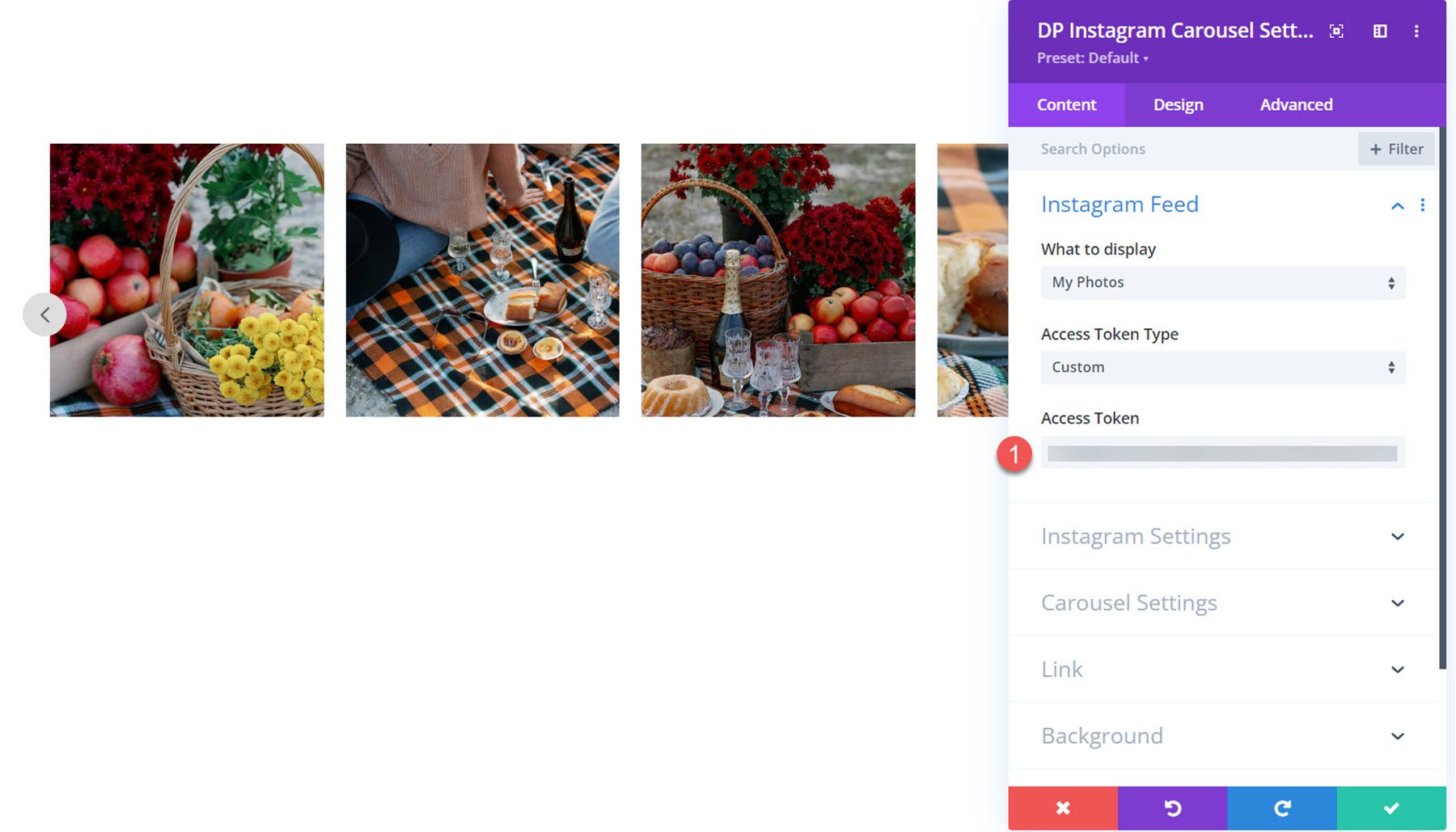
Настройки контента
Во-первых, вам нужно добавить сгенерированный токен доступа в поле в настройках ленты Instagram. Тогда ваши изображения появятся в карусели.

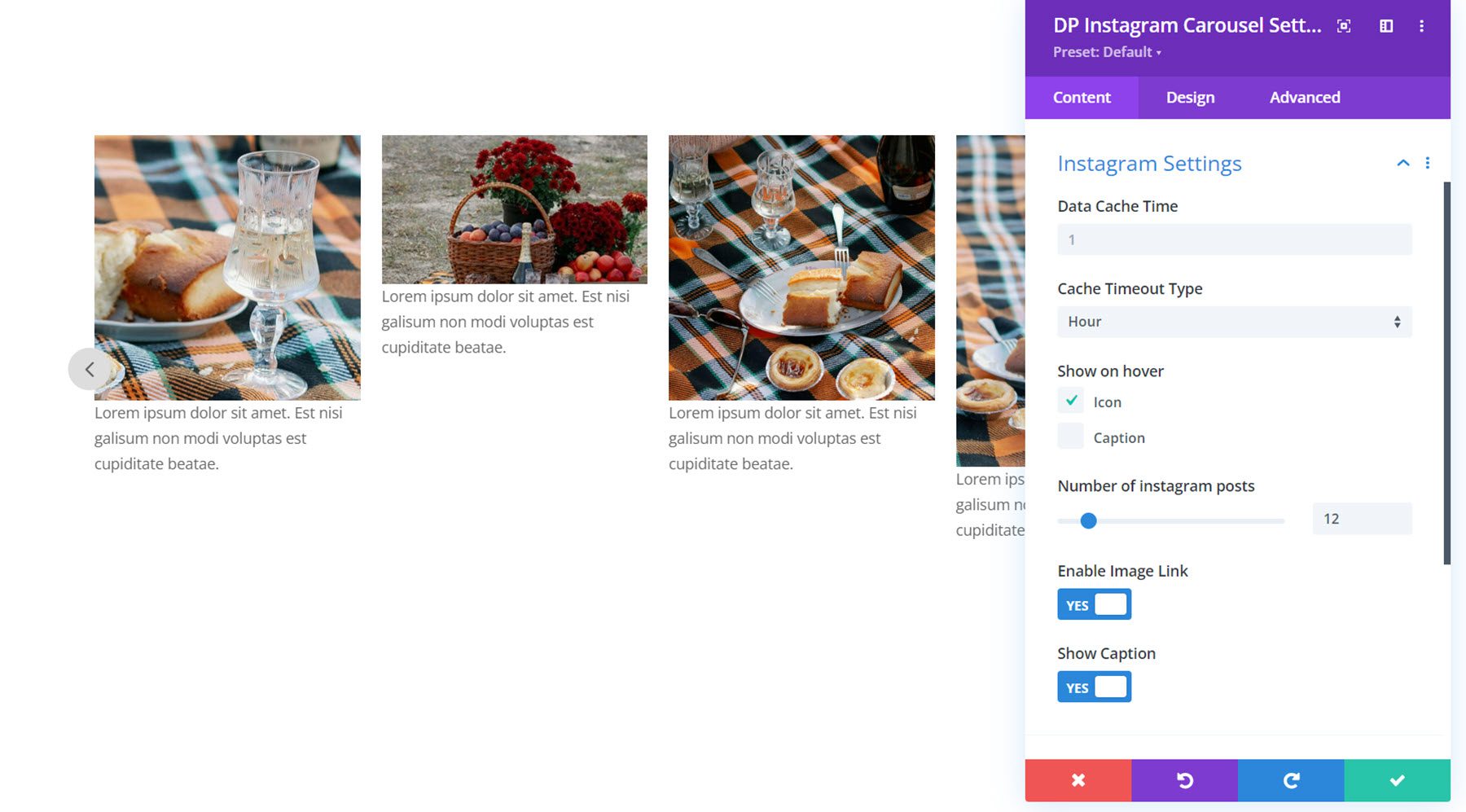
Настройки Instagram
Здесь вы можете установить время кэширования данных и тип тайм-аута кэширования, показать или скрыть значок и подпись при наведении, установить количество отображаемых сообщений Instagram, включить ссылку на изображение, а также показать или скрыть подпись под изображением.

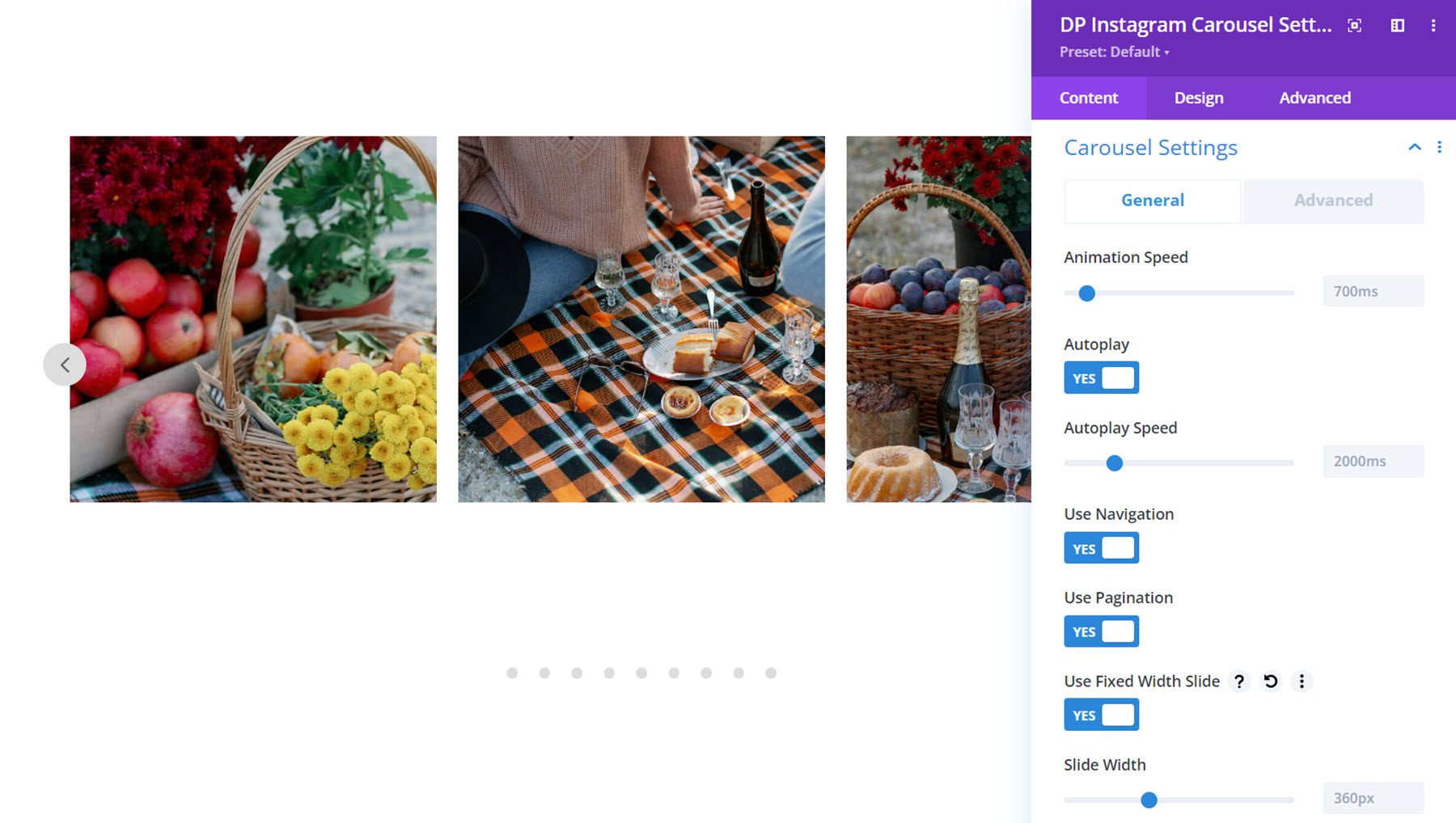
Настройки карусели
В настройках карусели есть две вкладки — общие и дополнительные. Во-первых, давайте взглянем на общую вкладку. Здесь вы можете установить скорость анимации, включить автовоспроизведение и установить скорость автовоспроизведения, включить навигацию и включить нумерацию страниц. Вы также можете включить слайд с фиксированной шириной и установить ширину для каждого изображения.

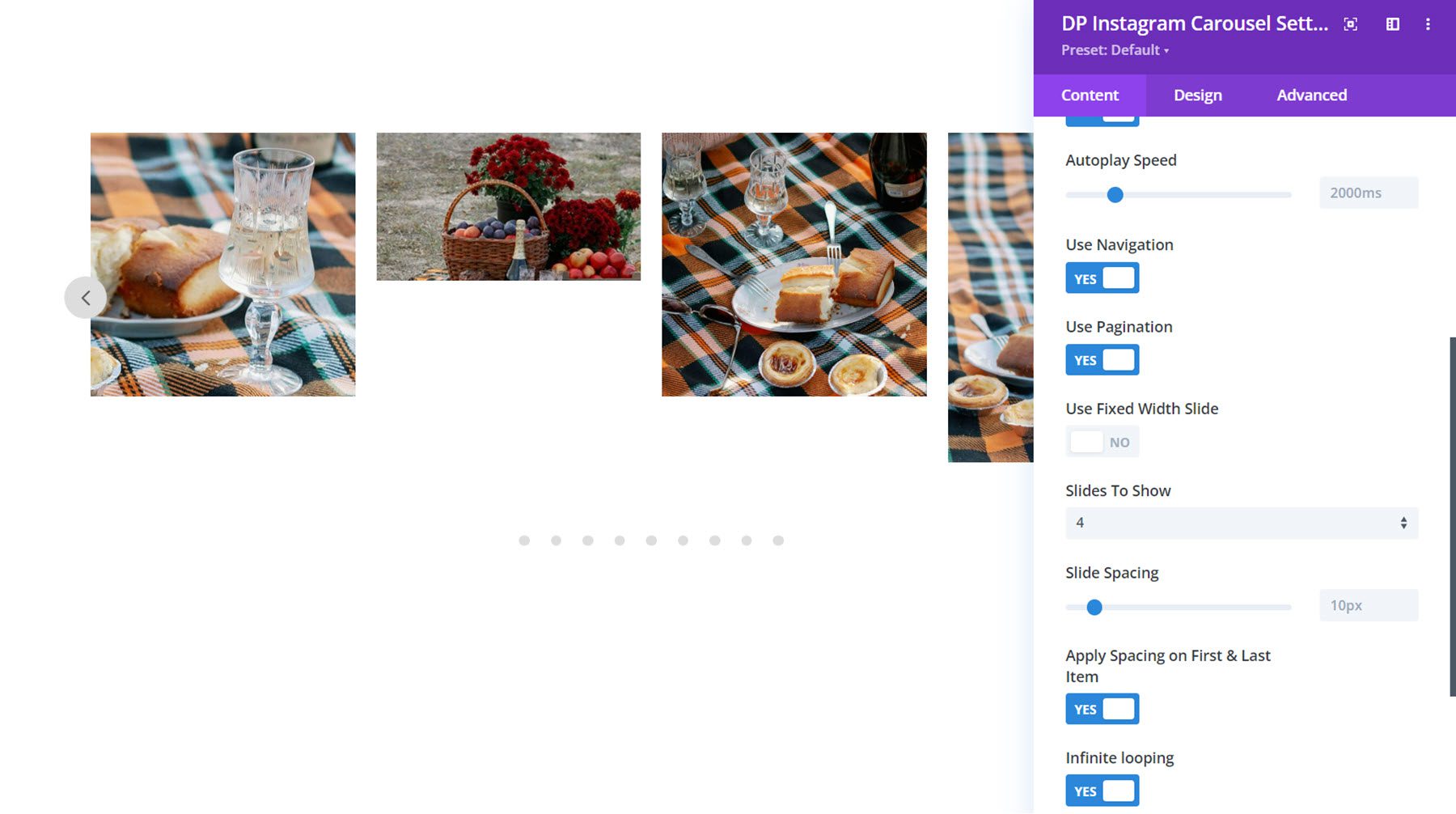
Если слайд с фиксированной шириной не включен, вы можете указать количество слайдов для показа. В этом разделе вы также можете установить интервал между слайдами, выбрать, применять ли интервал к первому и последнему элементу, а также включить бесконечный цикл.

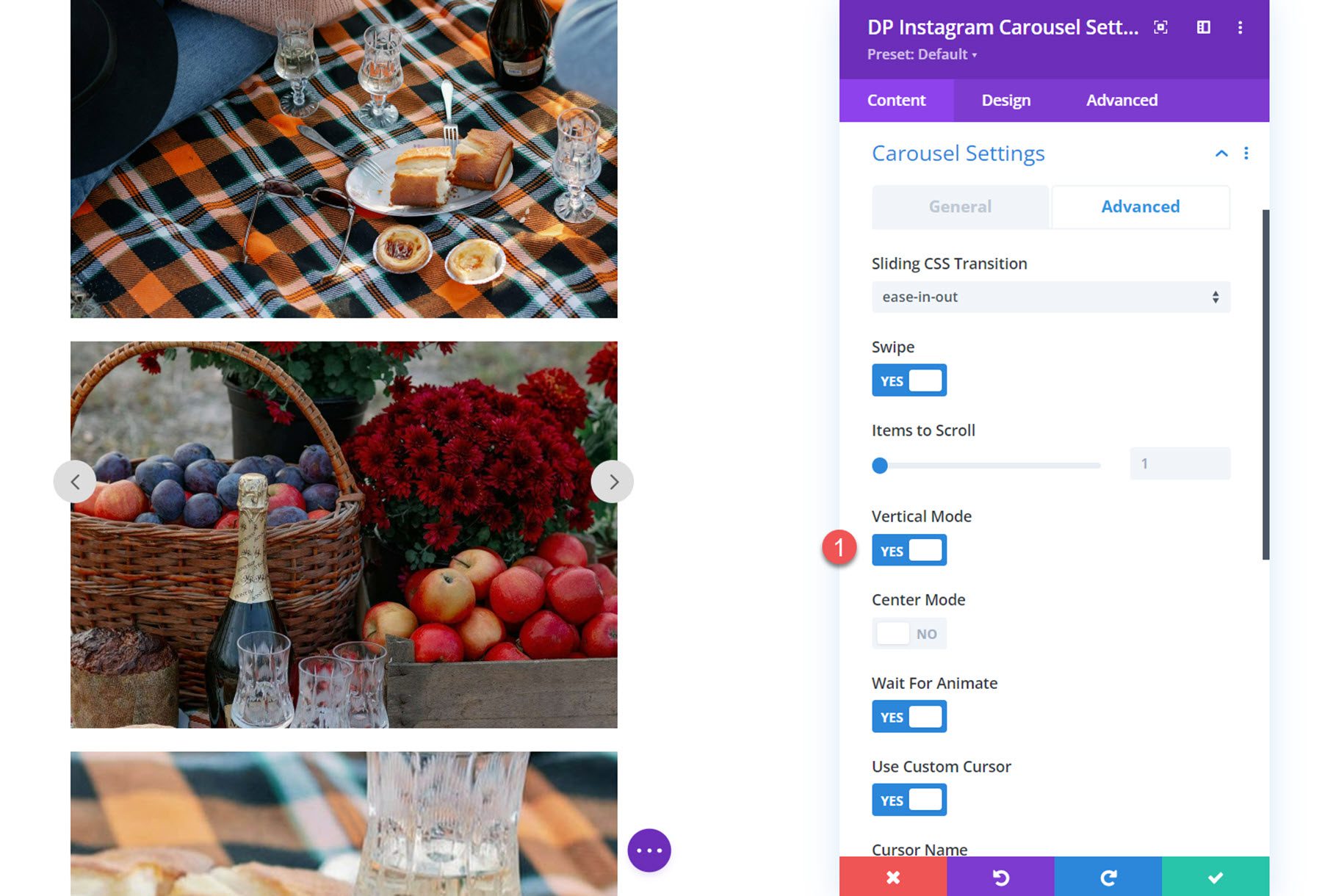
В расширенной вкладке настроек карусели можно установить скользящий тип CSS-перехода. Вы можете выбрать из линейного, легкого входа или легкого выхода. Вы также можете включить навигацию по экрану и установить количество элементов для прокрутки. Здесь вы также можете включить вертикальный режим для отображения ваших фотографий из Instagram в виде вертикальной карусели.

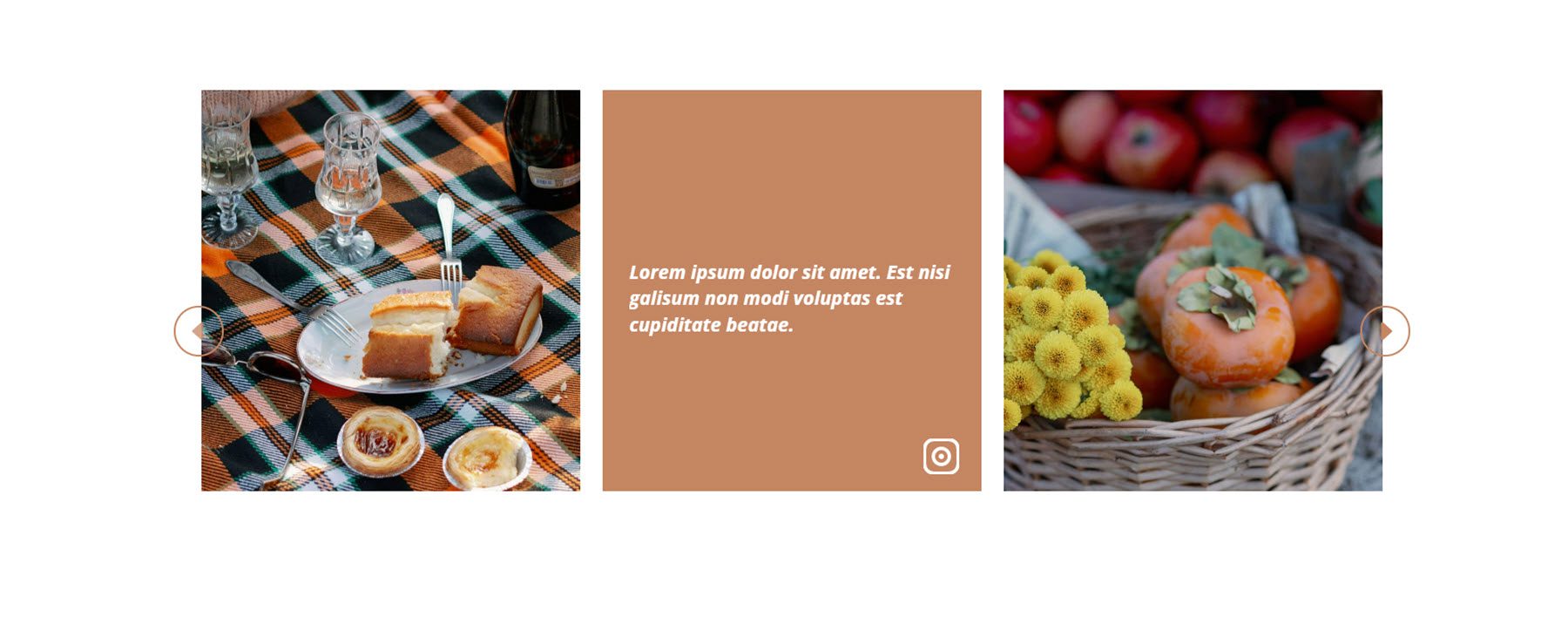
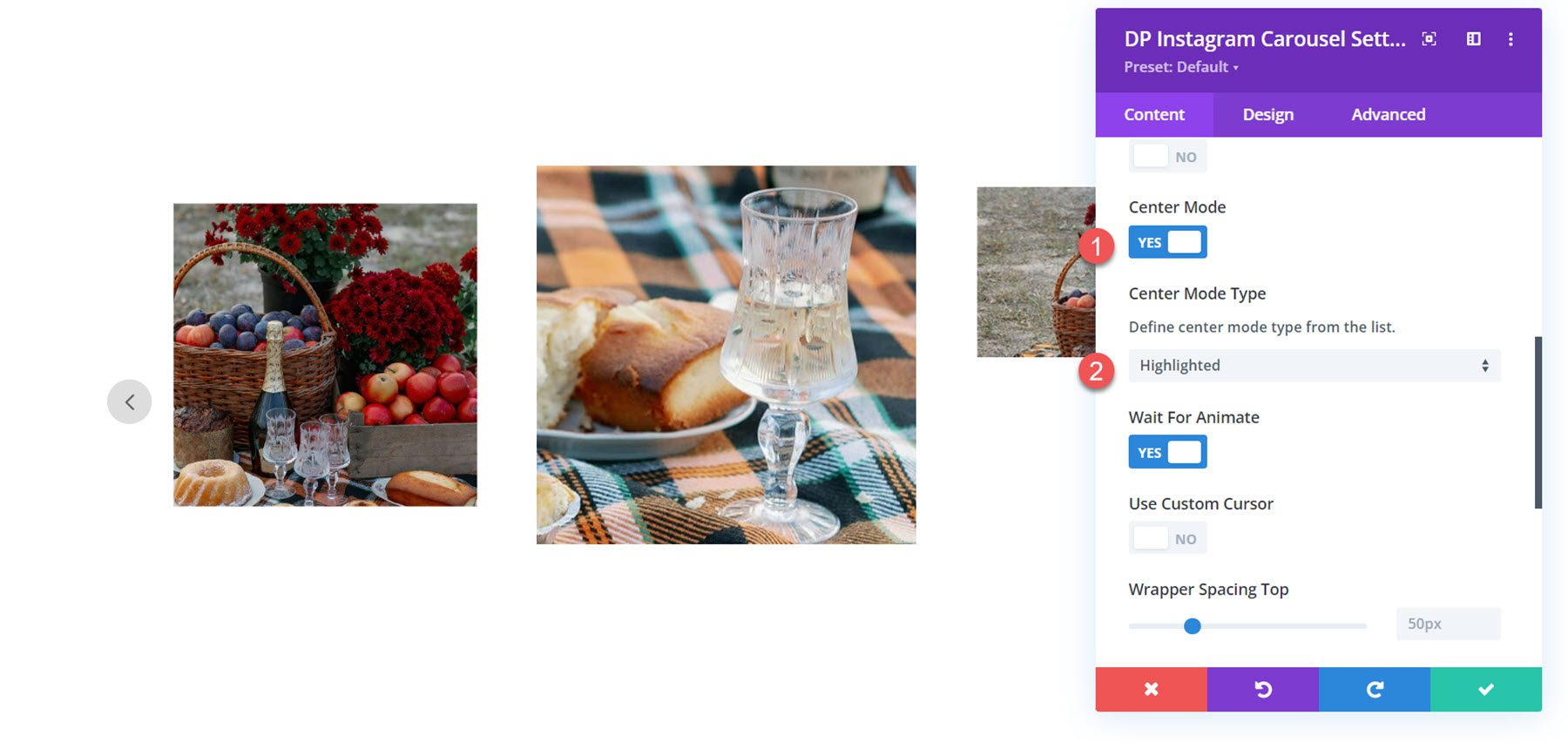
Вы также можете включить центральный режим для карусели. Если этот режим включен, вы можете выбрать классический или выделенный. Вот как выглядит выделенный макет в центральном режиме, в нем центральное изображение больше, чем окружающие изображения.

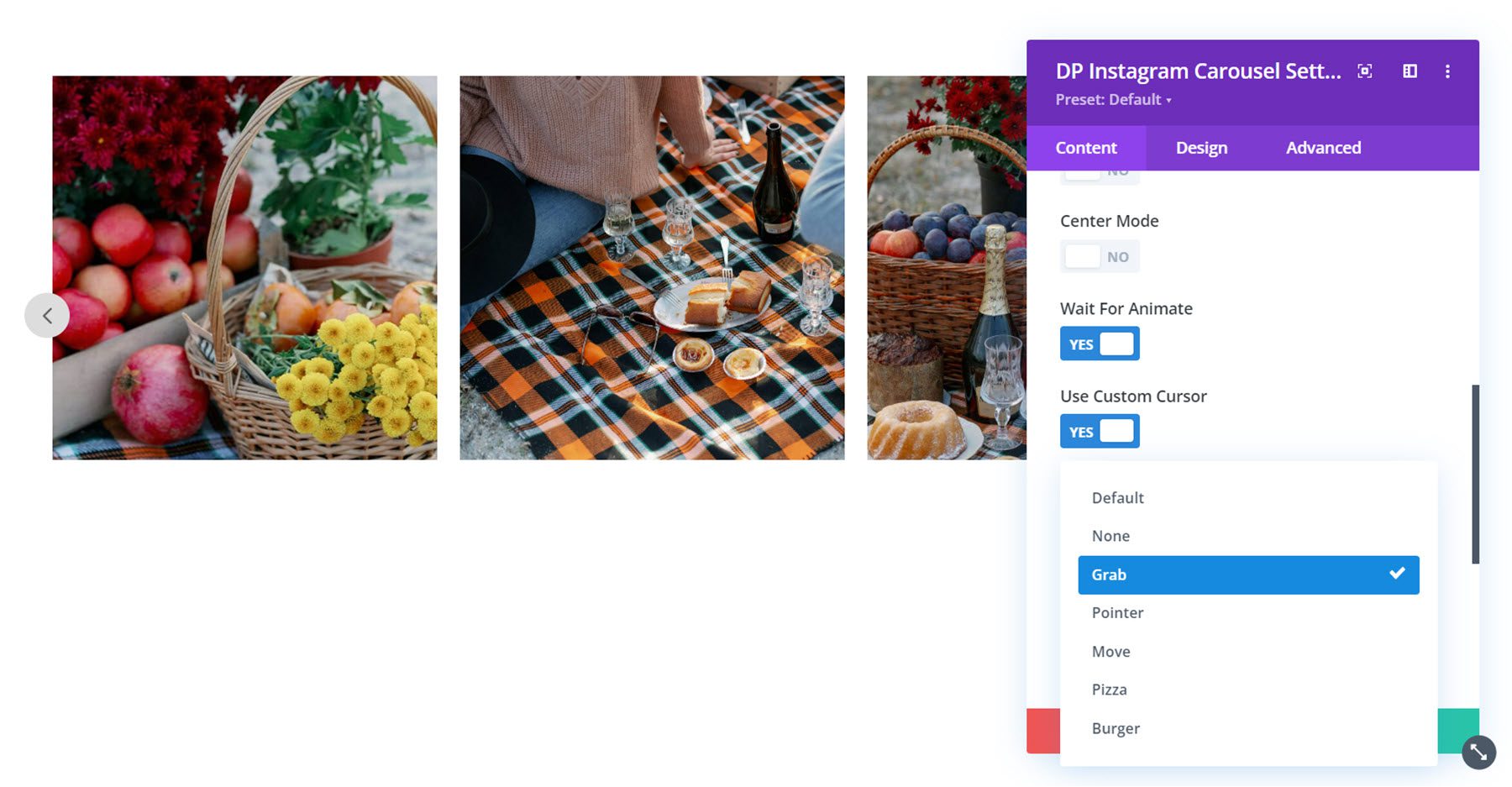
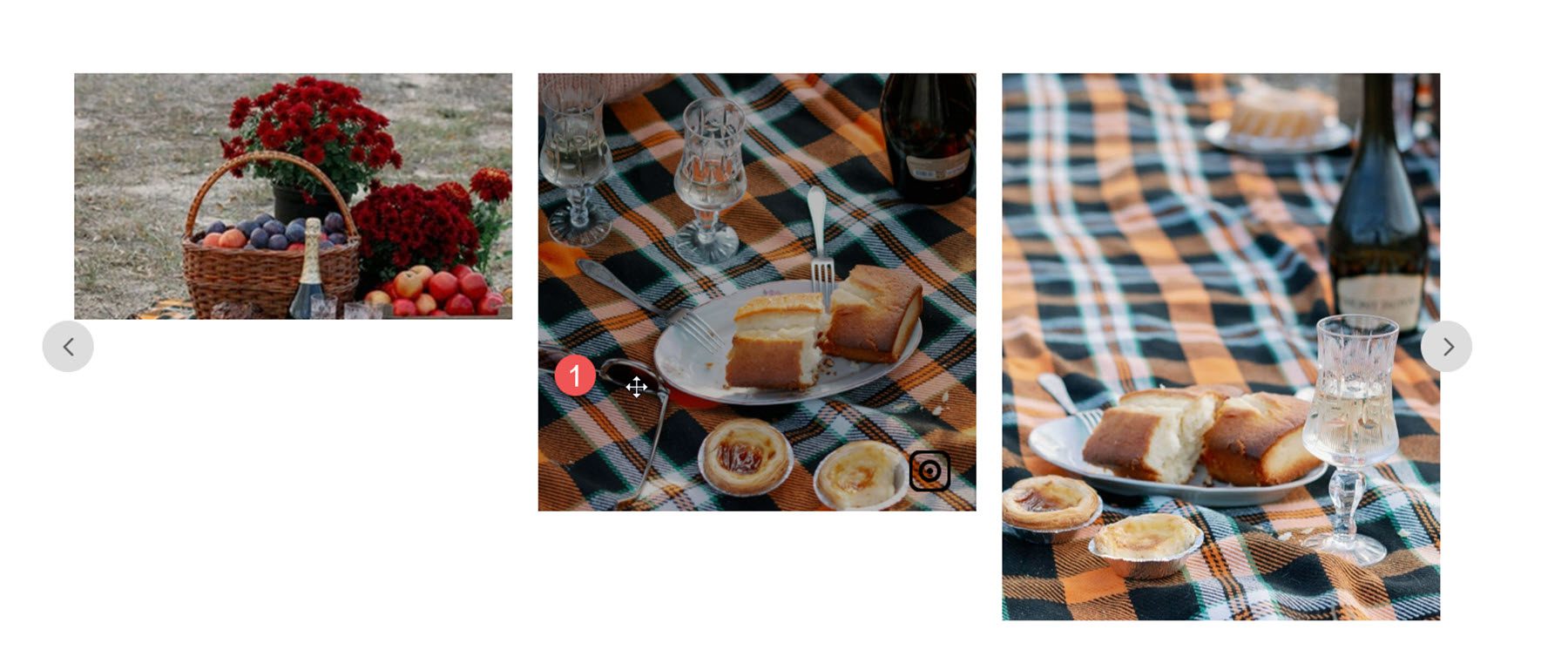
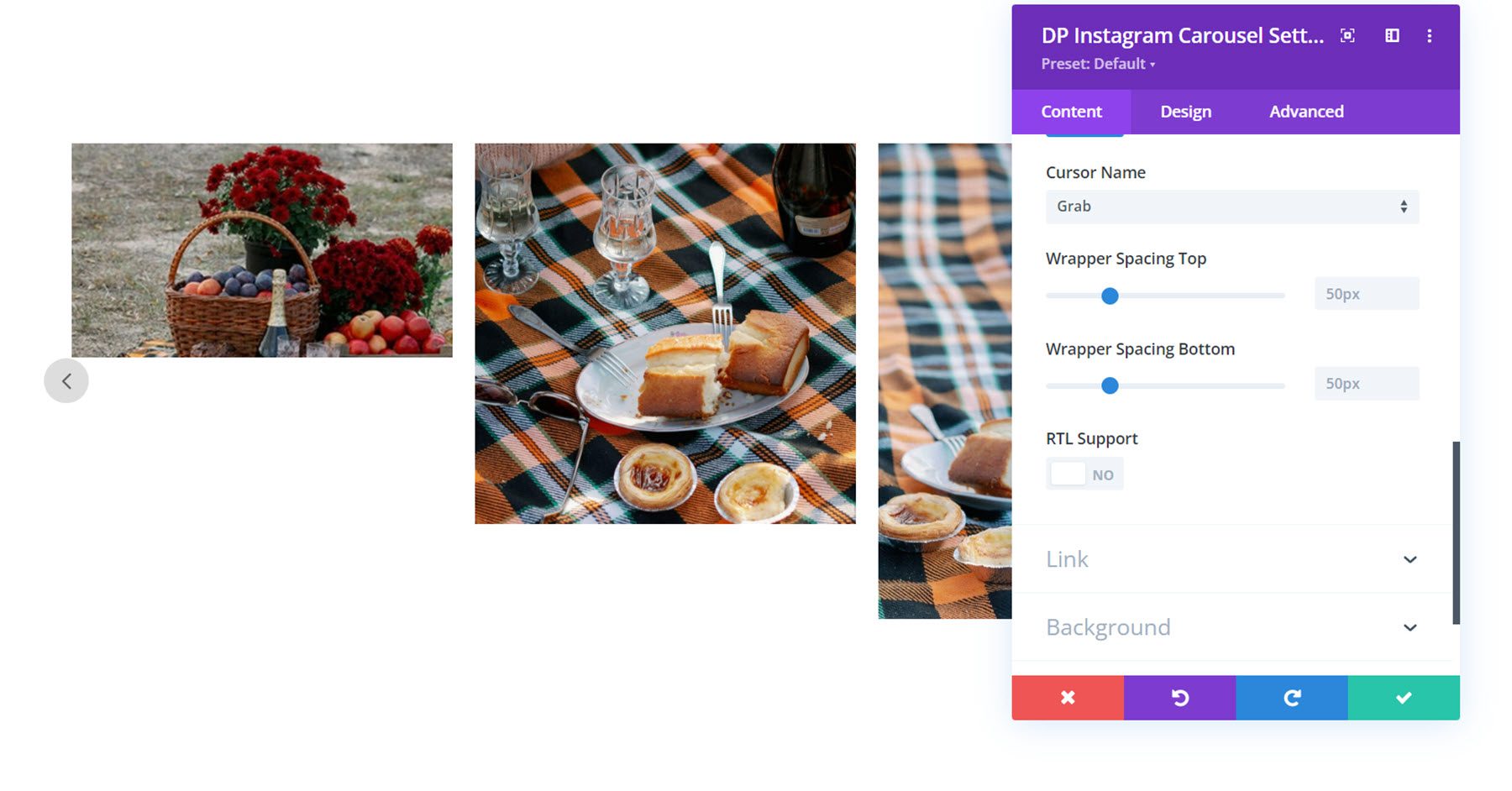
Также в этом разделе вы можете включить настройку ожидания анимации, которая игнорирует запросы на продвижение слайда во время анимации, и вы можете включить пользовательский курсор, который появляется над ползунком.

Вот стиль курсора захвата.

Наконец, вы можете настроить расстояние между верхней и нижней обертками и включить поддержку RTL.

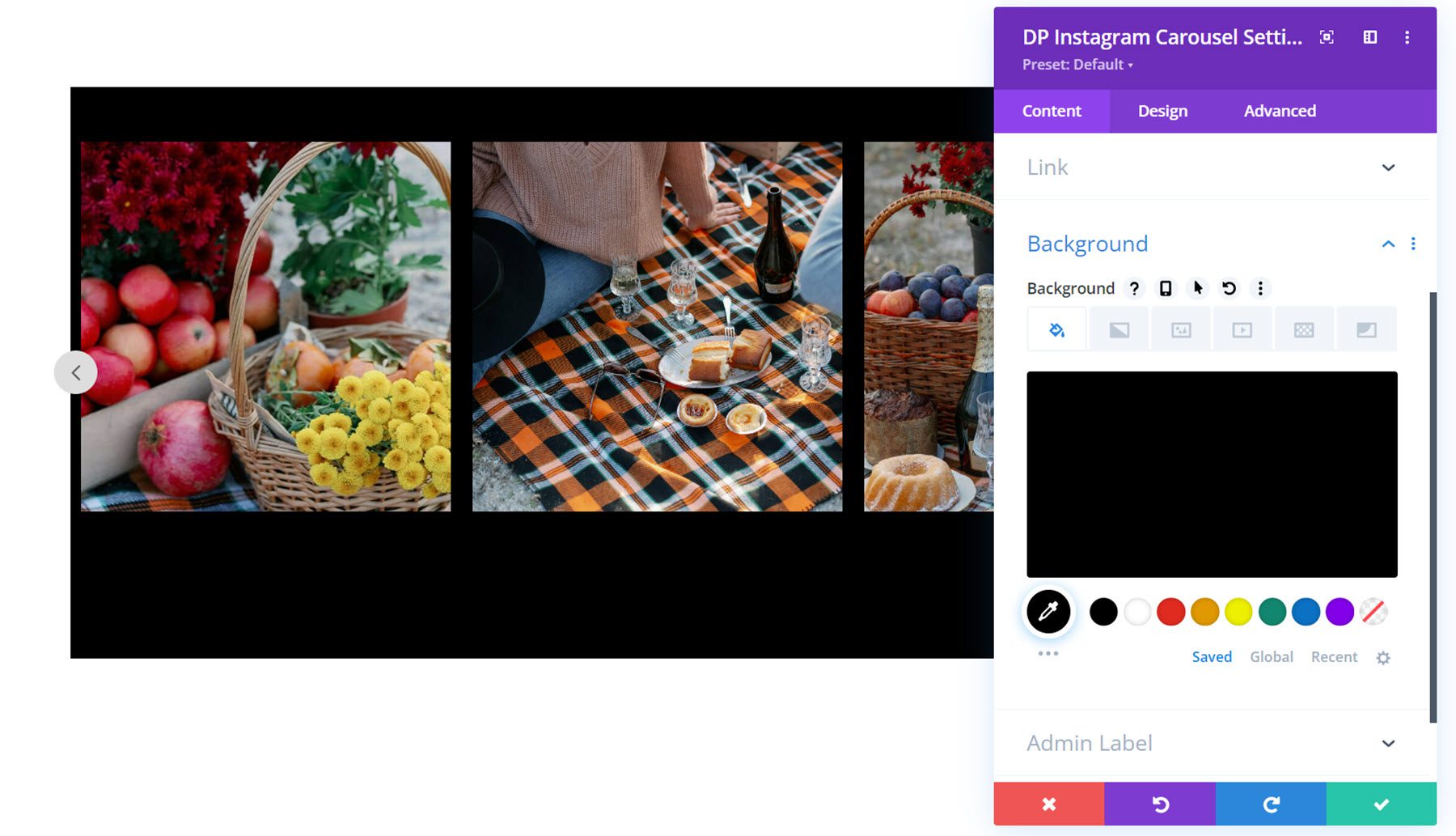
Другие настройки контента
Вы также можете настроить ссылку на модуль, стили фона и метку администратора на вкладке содержимого.

Настройки дизайна
Многие настройки дизайна для модуля Instagram Carousel аналогичны настройкам модуля Instagram Feed. Давайте взглянем.
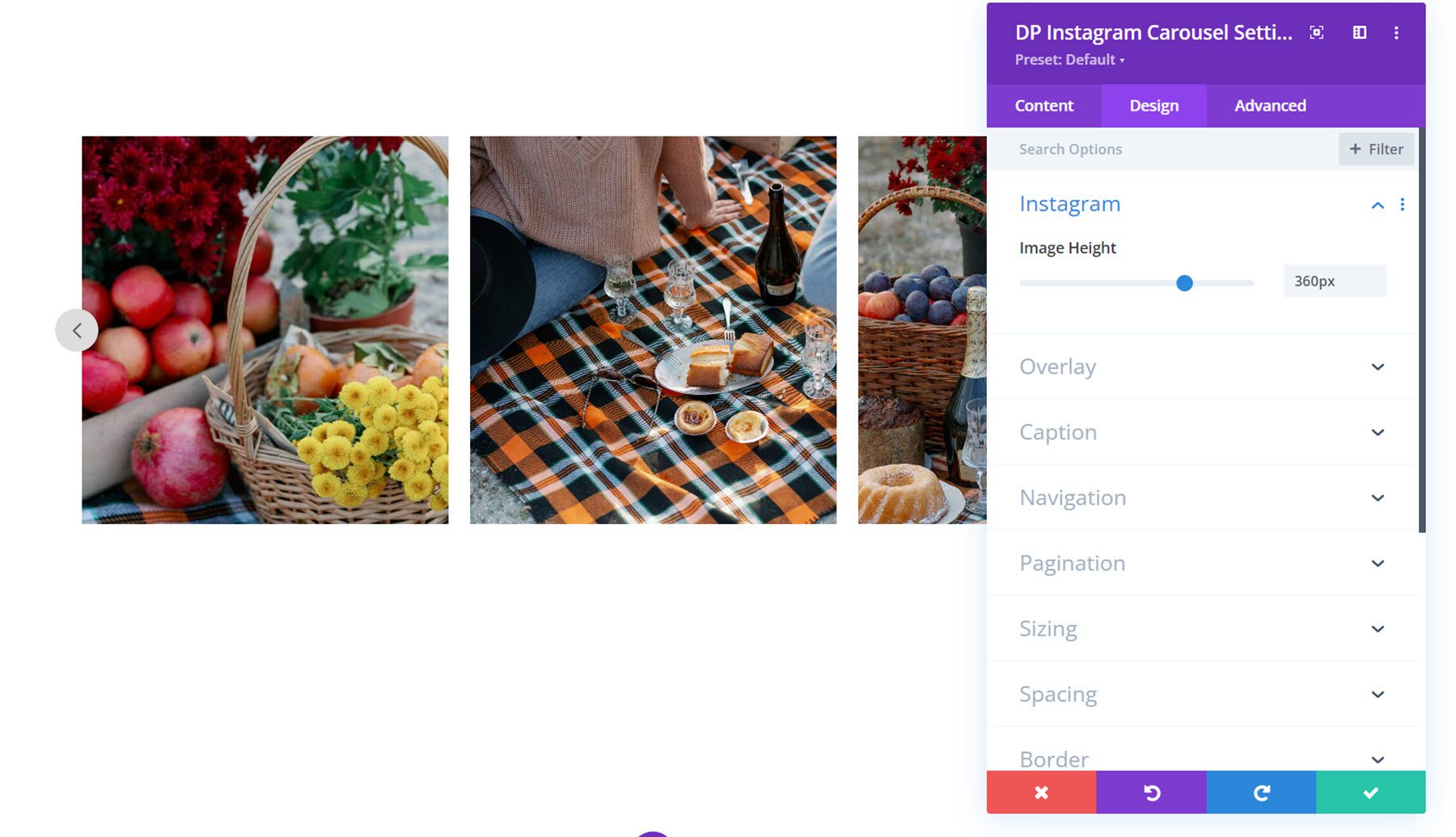
Инстаграм
В этом разделе вы можете установить высоту изображения.

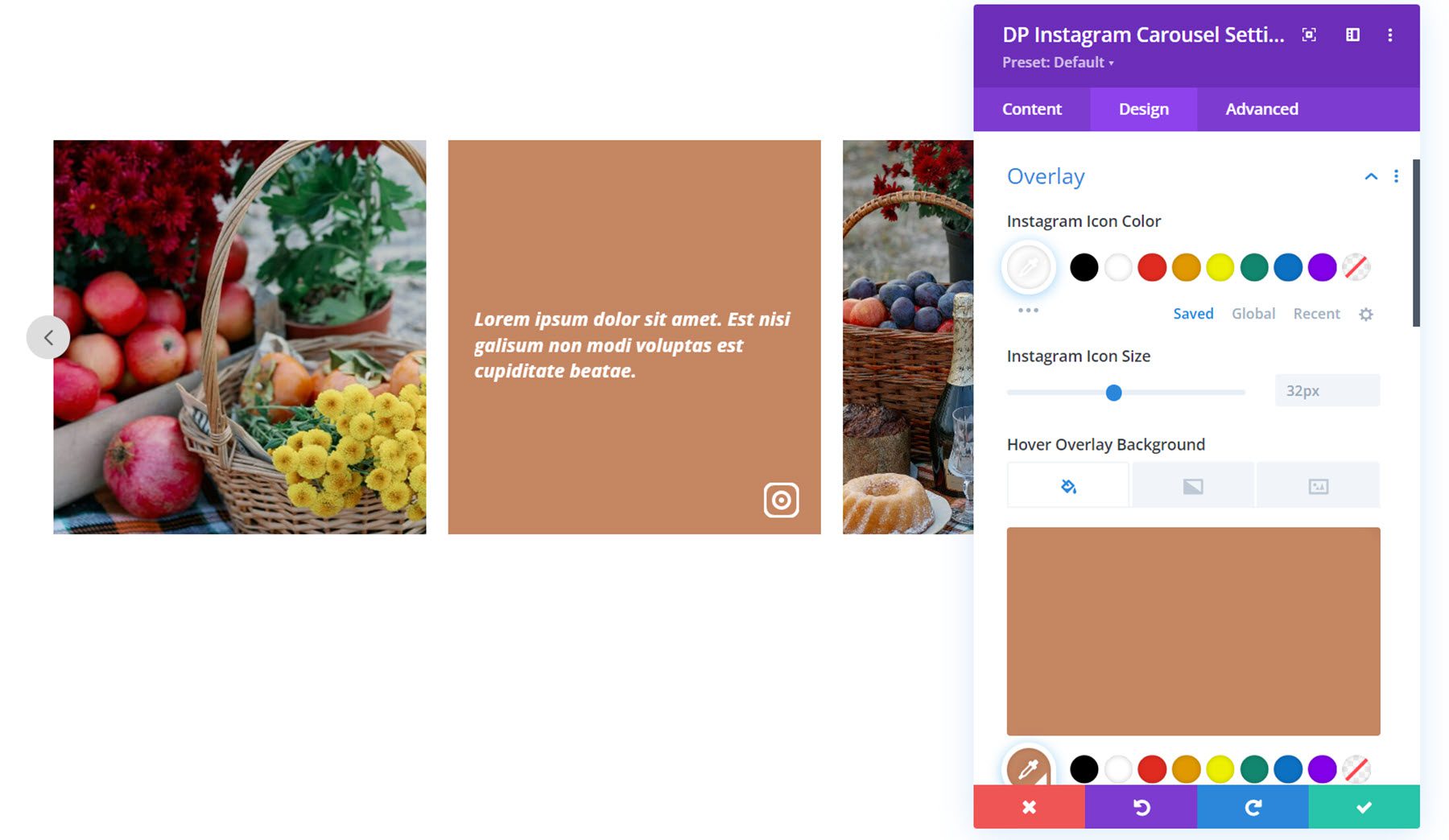
Наложение
В разделе наложения вы можете настроить цвет и размер значка Instagram, а также цвет фона наложения и стили шрифта подписи. Здесь я установил сплошной цвет наложения, который появляется при наведении.

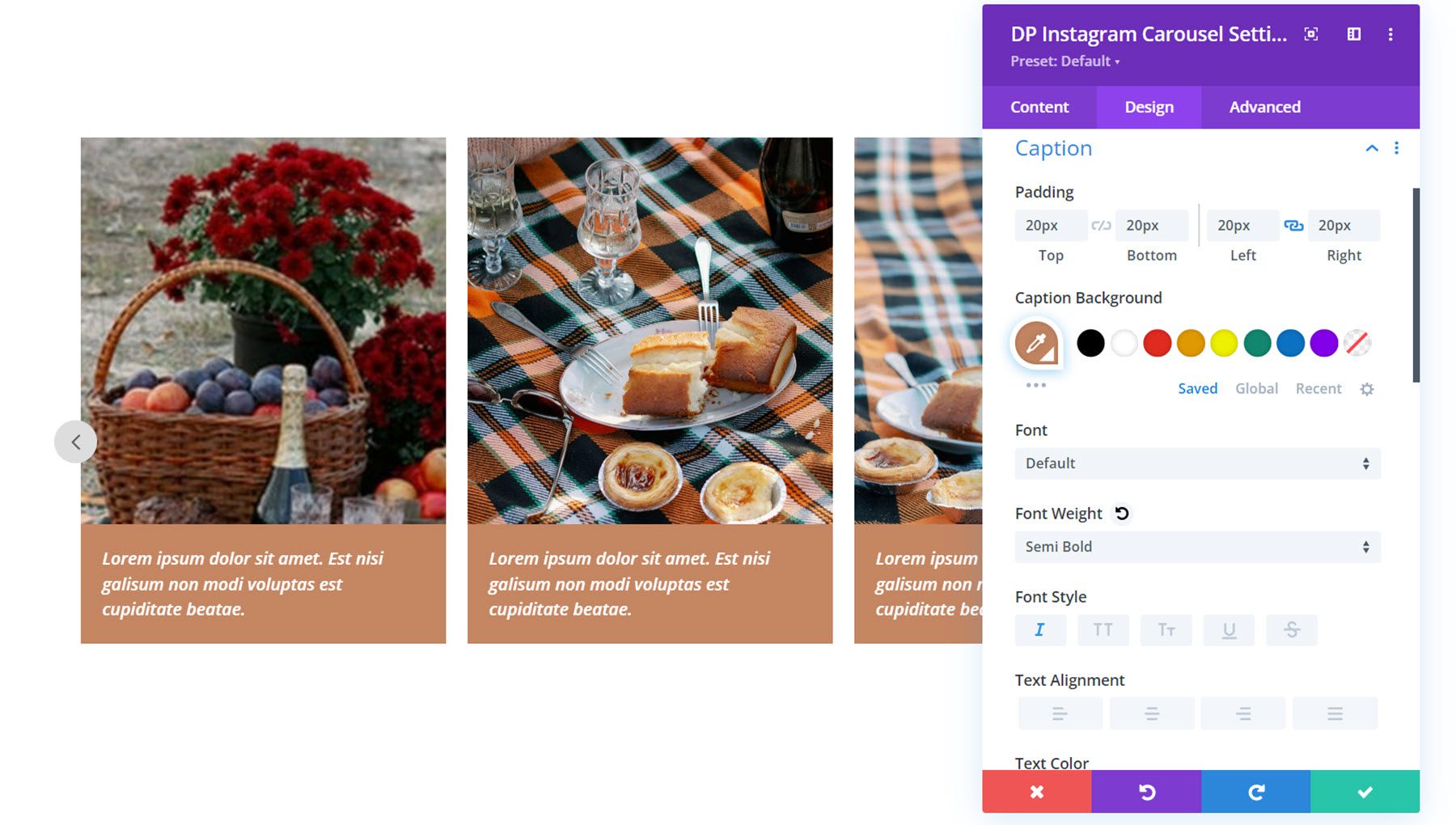
Подпись
Здесь вы можете настроить стиль подписи под изображением, если она включена. Вы можете установить отступы, фон заголовка и стили шрифта.

Навигация
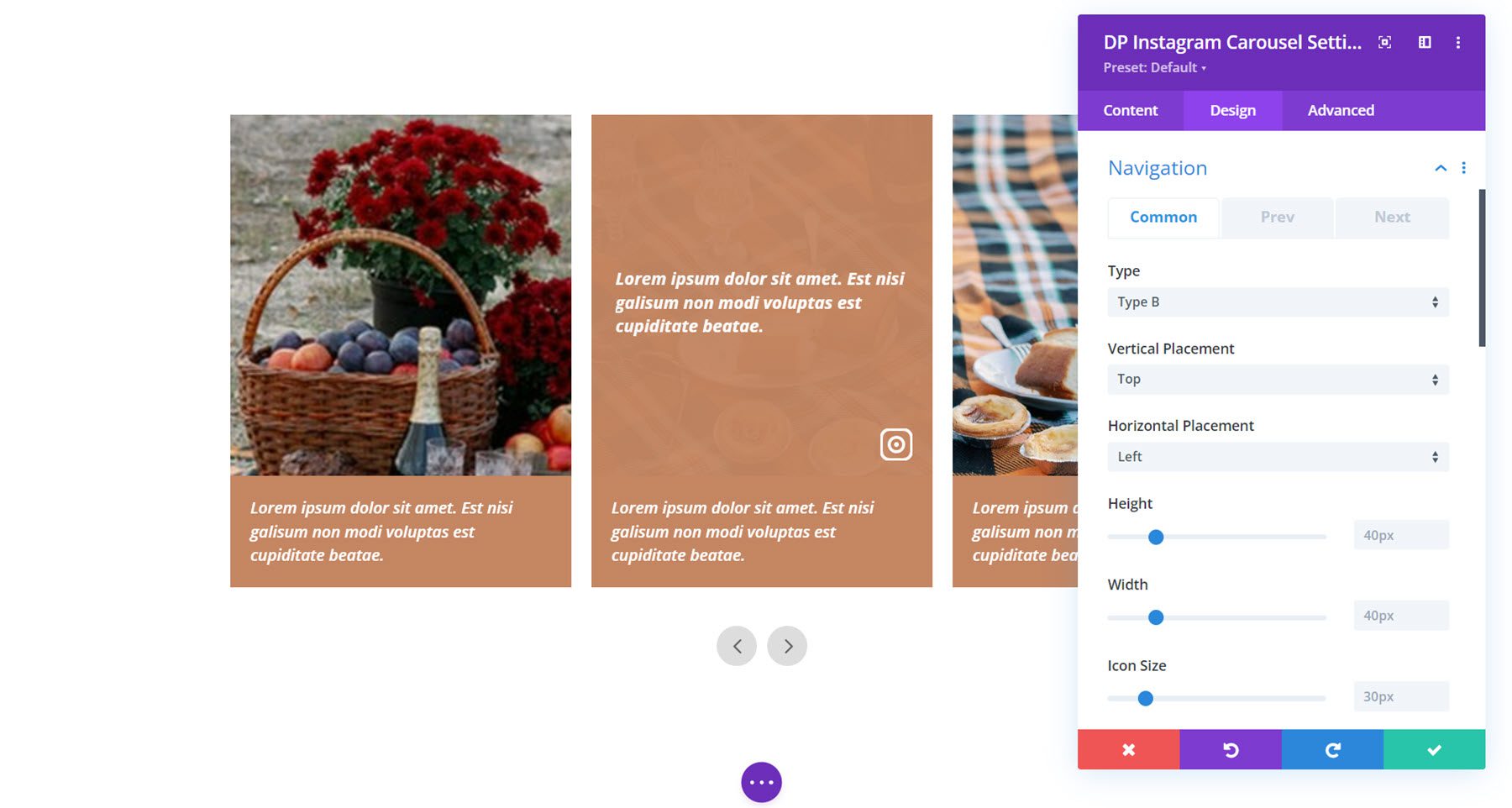
В разделе навигации есть три вкладки настроек: «Общие», «Предыдущая» и «Далее». Во-первых, давайте взглянем на общую вкладку. Здесь вы можете выбрать один из типов навигации A или B. Тип A имеет стрелки по обеим сторонам карусели. Тип B показывает обе стрелки ближе друг к другу, как показано здесь. Вы можете настроить вертикальное и горизонтальное размещение, высоту и ширину, а также размер значка.

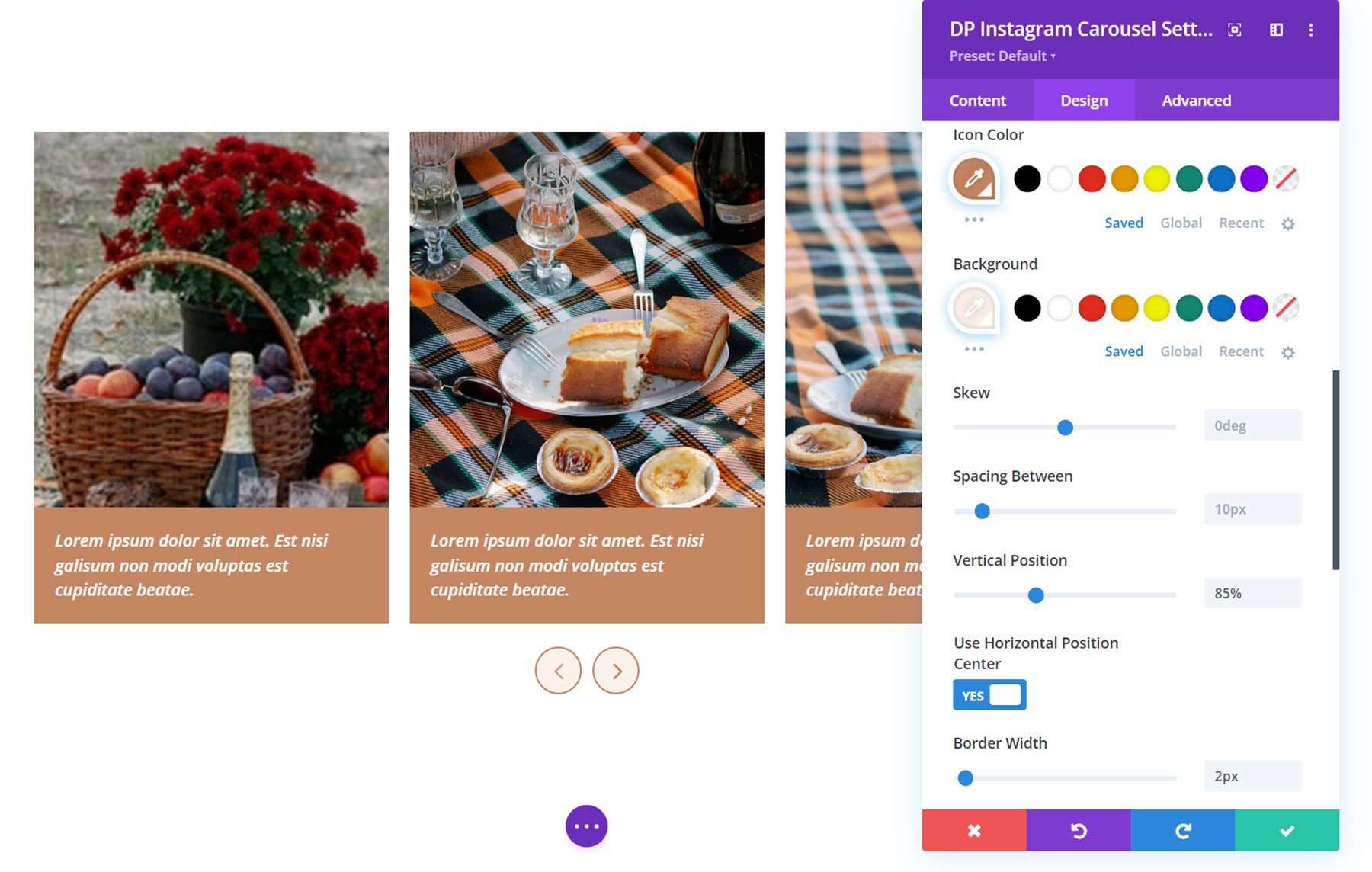
В этом разделе вы также можете установить цвет и фон значка, наклонить значки, настроить расстояние между значками, установить вертикальное положение, включить горизонтальное положение по центру и настроить границу.

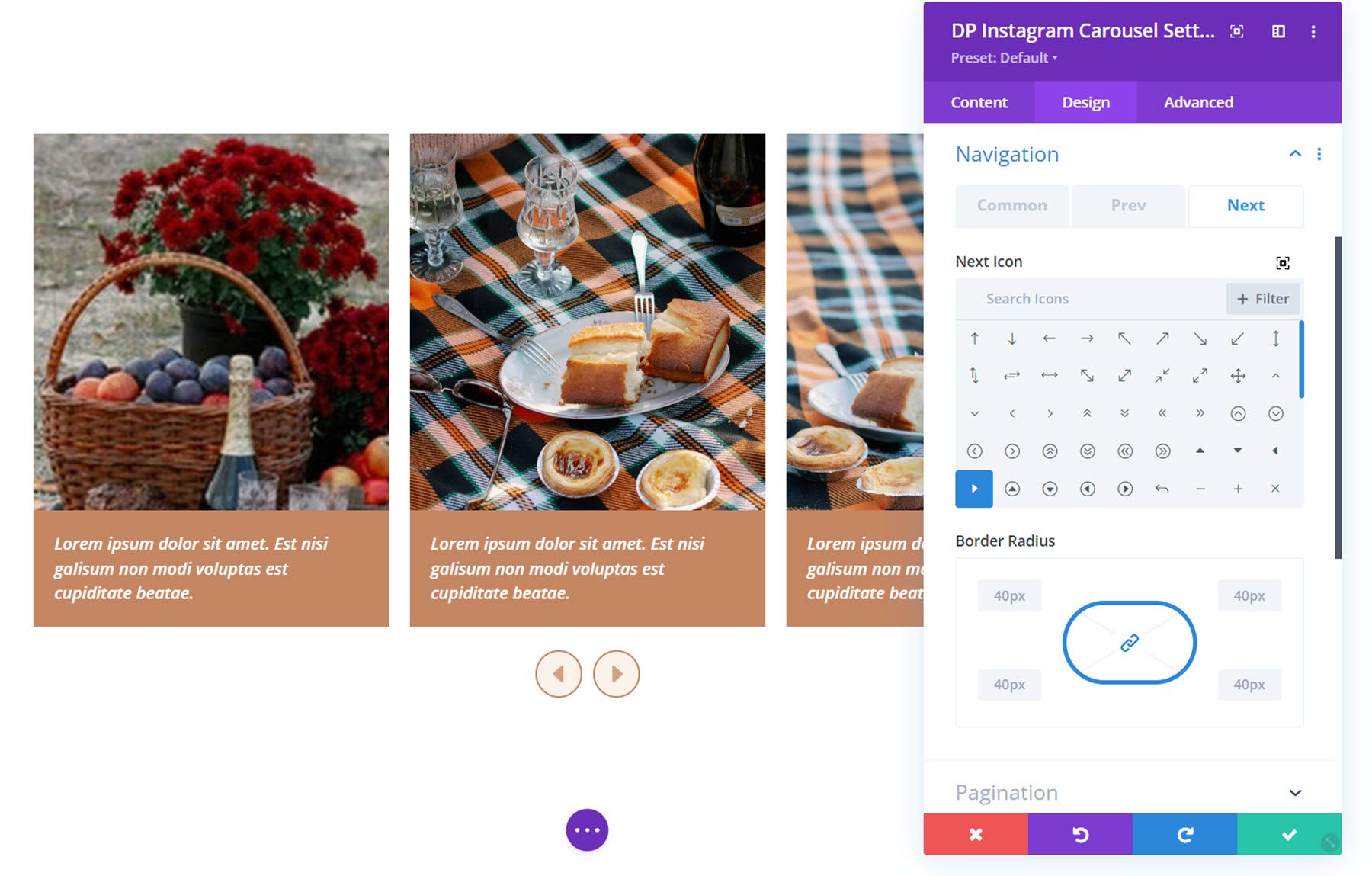
На предыдущей и следующей вкладках вы можете установить навигационные значки и установить радиус границы.

Пагинация
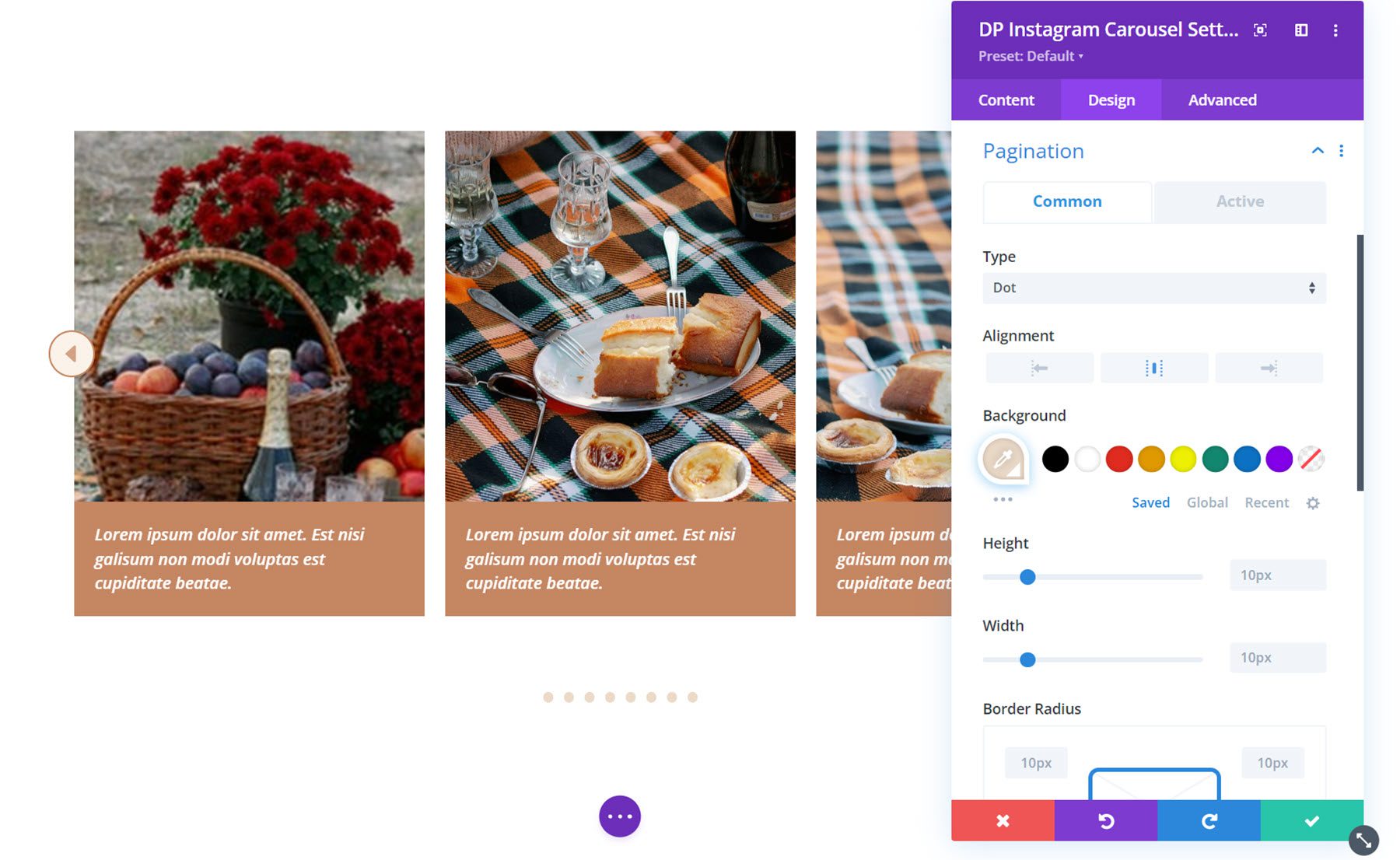
В настройках пагинации вы можете выбрать точечный или числовой тип навигации. Вы также можете выбрать выравнивание, цвет фона страницы, высоту и ширину, ширину границы, вертикальное положение и интервал. На активной вкладке вы можете установить активный фон страницы, цвет текста и ширину.

Другие настройки дизайна
Также на вкладке «Дизайн» вы можете настроить параметры размера, интервала, границы, тени блока, фильтров, преобразования и анимации.
Социальная акция
Модуль социальных сетей добавляет на вашу страницу кнопку «Поделиться в социальных сетях». Каждый элемент социальных сетей добавляется в модуль отдельно на вкладке контента.


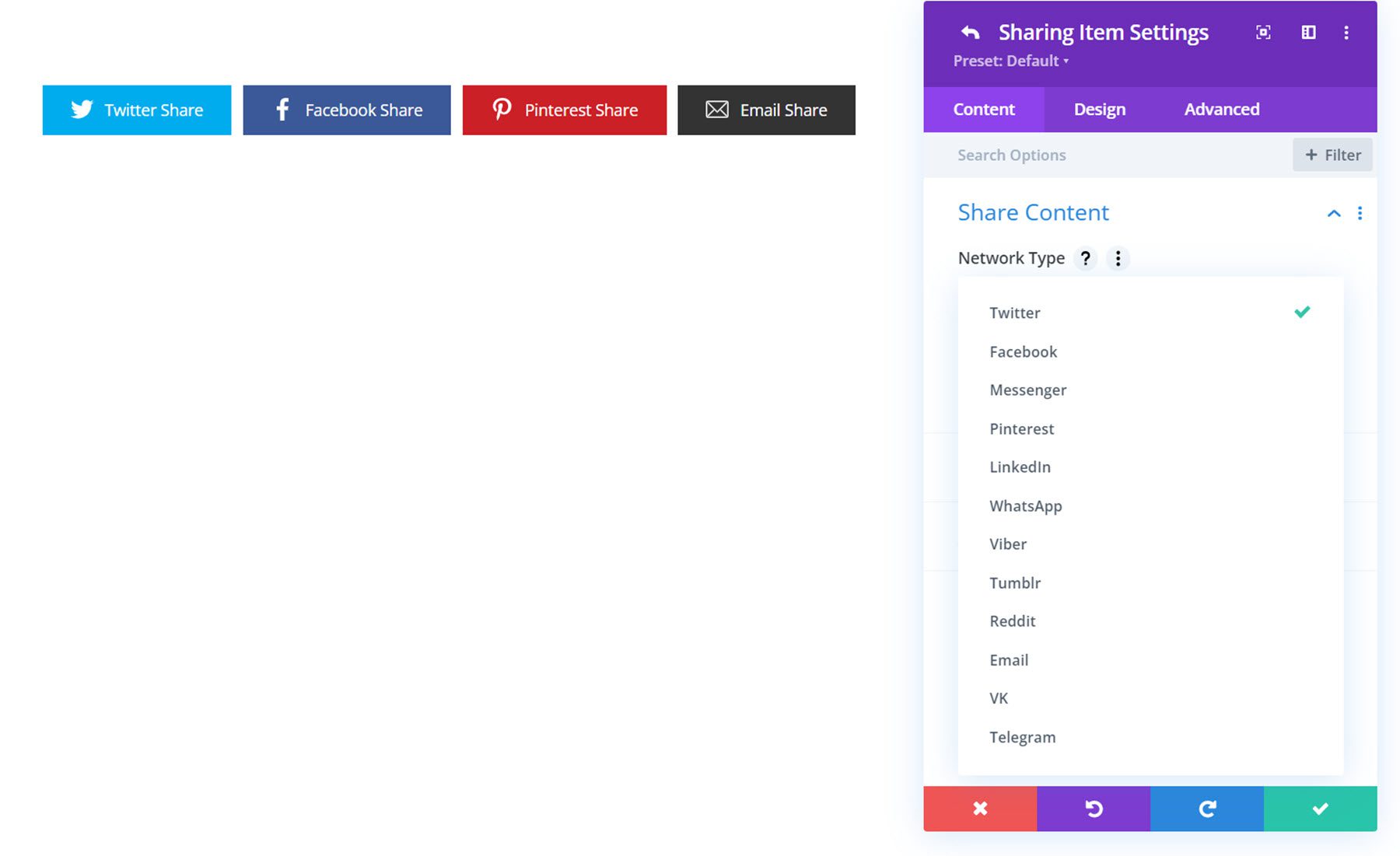
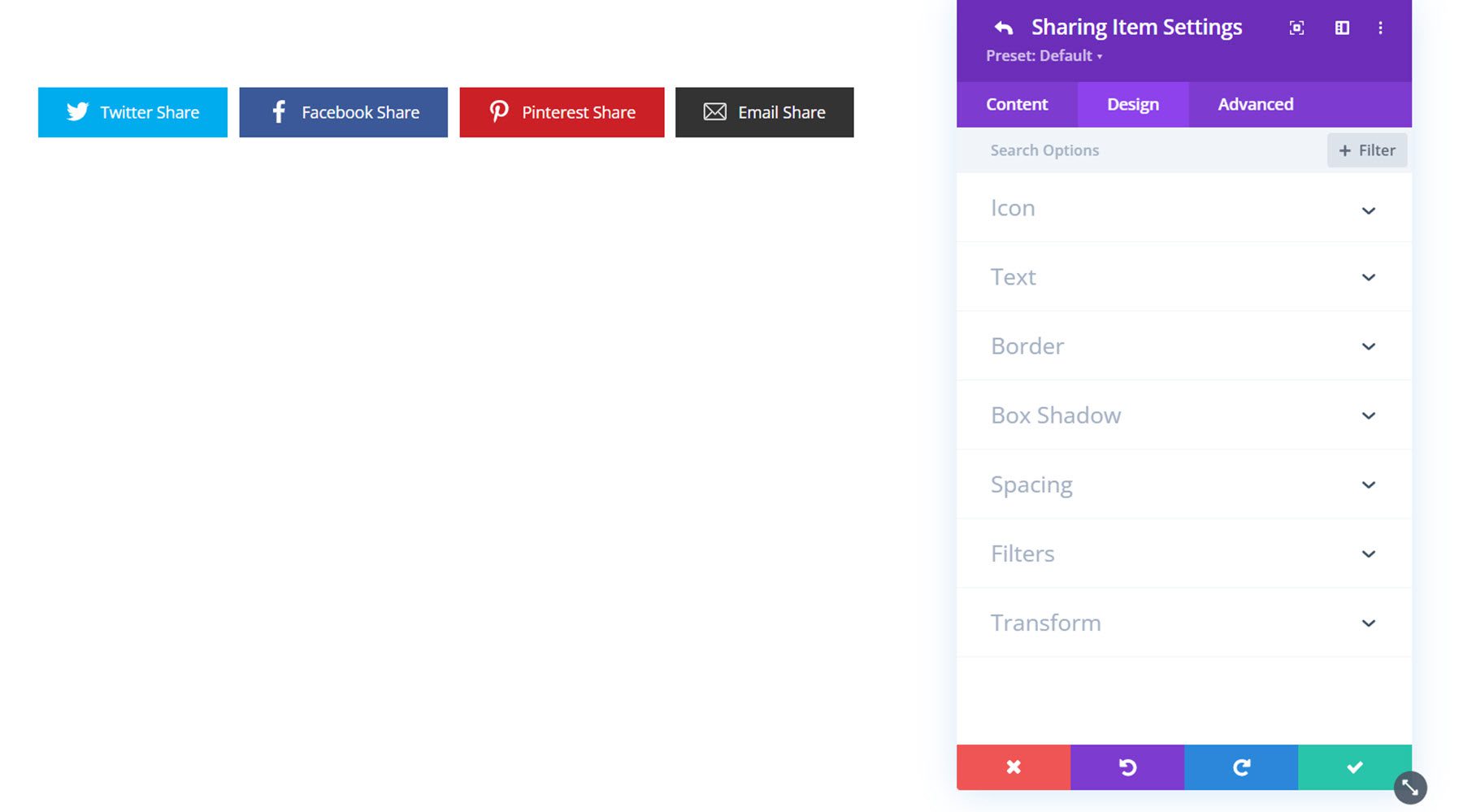
Общий доступ к настройкам элемента
Каждый отдельный элемент общего доступа можно добавить на вкладке «Контент», и он имеет собственную страницу настроек.

На вкладке содержимого окна настроек элемента общего доступа вы можете установить тип сети, указать текст общего доступа, изменить фон и установить метку администратора. Вы можете выбрать отображение кнопок для Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, электронной почты, ВКонтакте и Telegram.

На вкладке «Дизайн» вы можете настроить значок, текст, границу, тень блока, интервал, фильтры и стили преобразования.

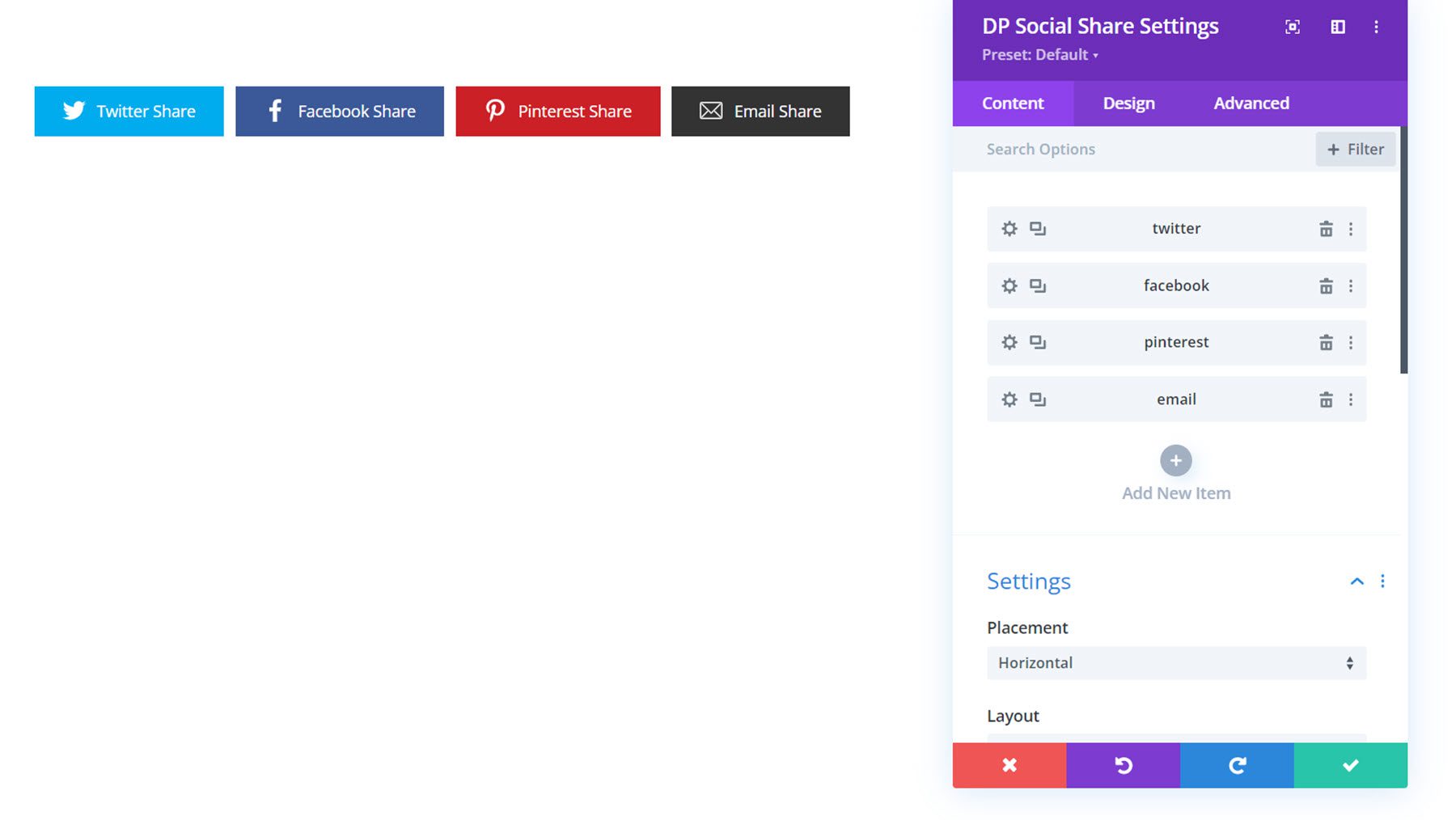
Настройки контента
Теперь давайте посмотрим на настройки на вкладке контента модуля социальных сетей. Большинство настроек находятся в разделе настроек, кроме стилей фона и ярлыка администратора.
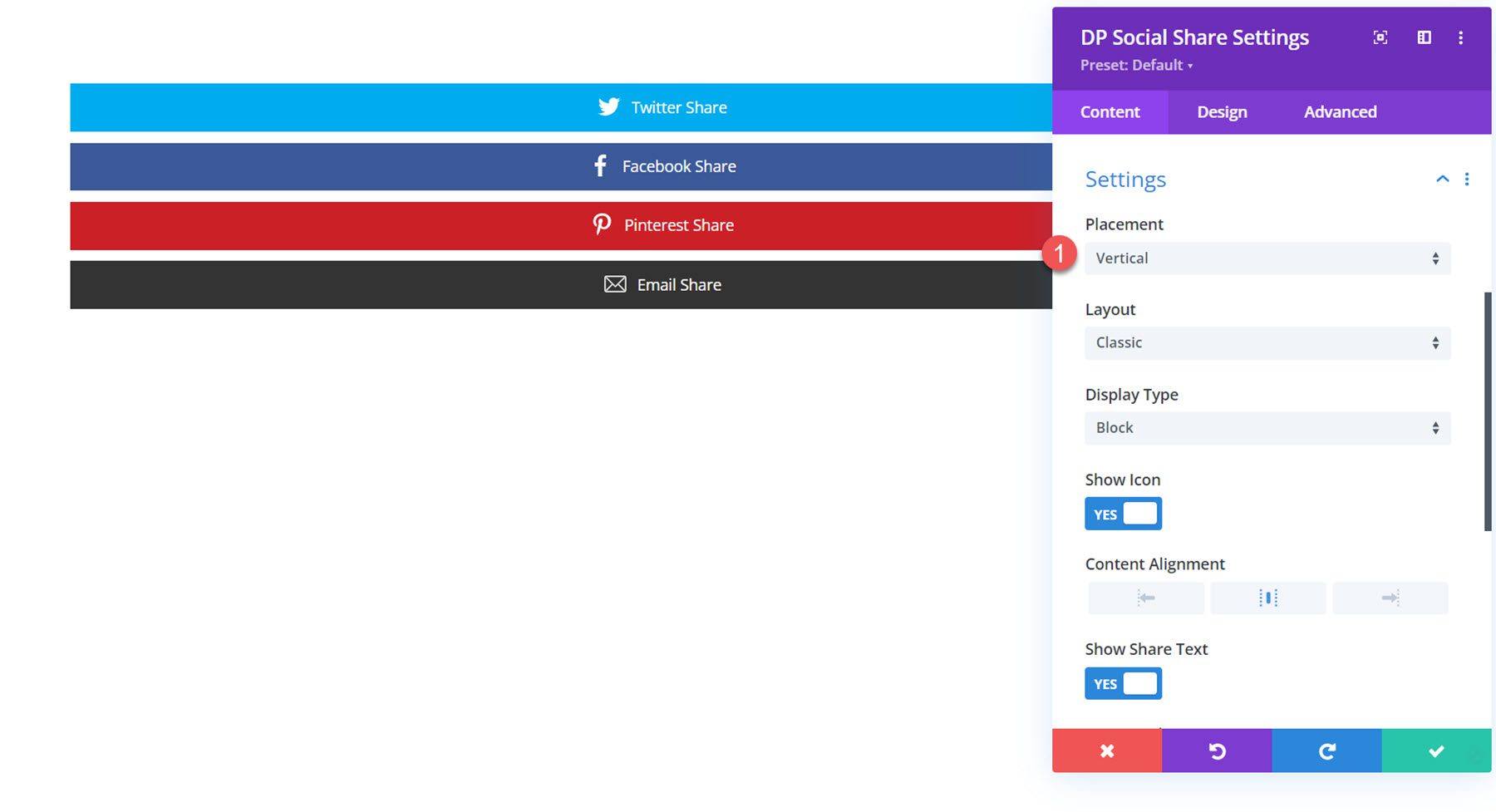
В разделе настроек вы можете выбрать горизонтальное или вертикальное размещение. Вот вертикальная планировка.

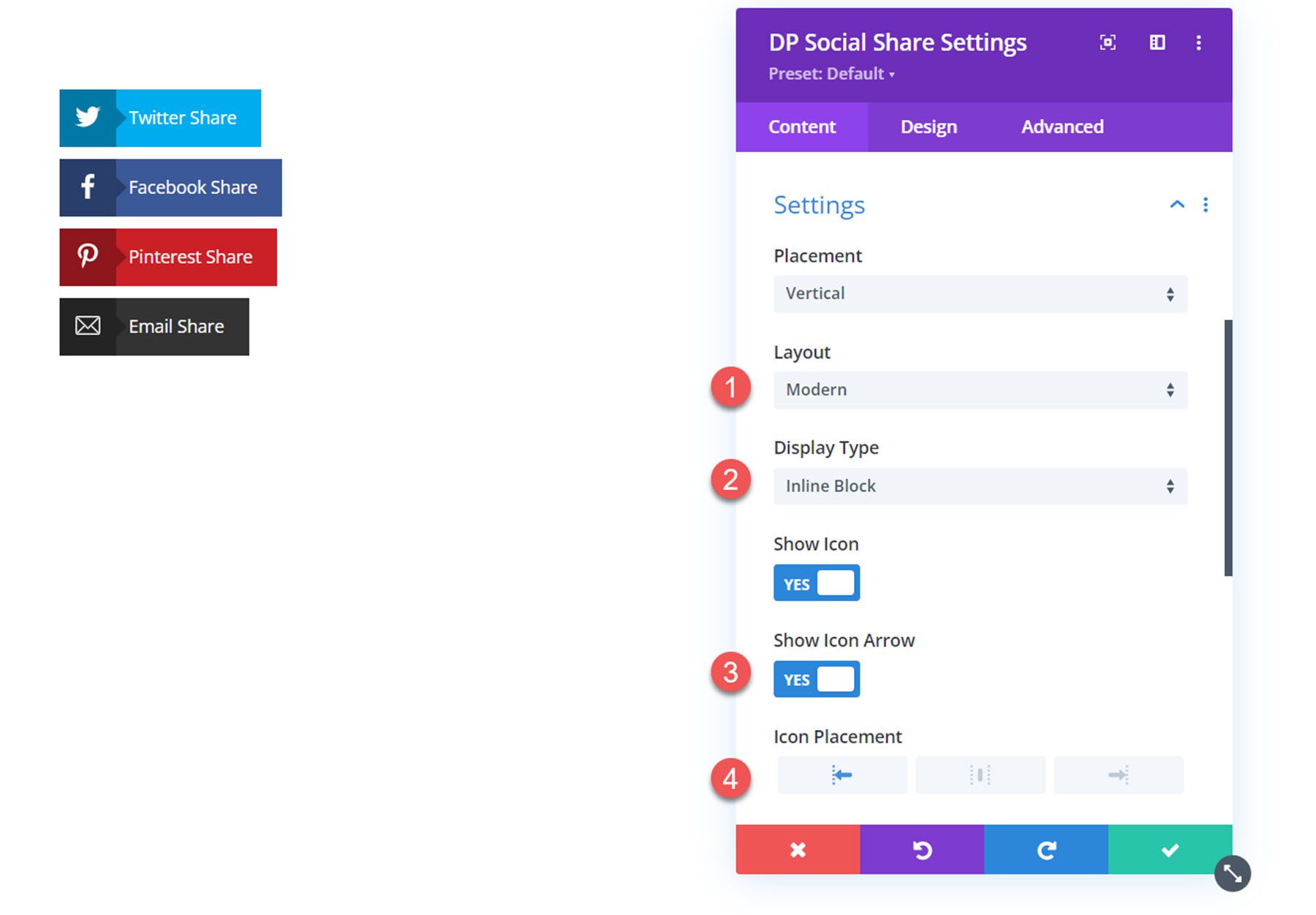
Вы также можете выбрать классическую планировку (на фото выше) или современную планировку, изображенную здесь. С опцией типа отображения вы можете выбрать макет блока, который охватывает длину вашего блока, или встроенный макет блока, подобный этому. Если выбран современный макет, вы также можете отобразить стрелку значка и изменить расположение значка.

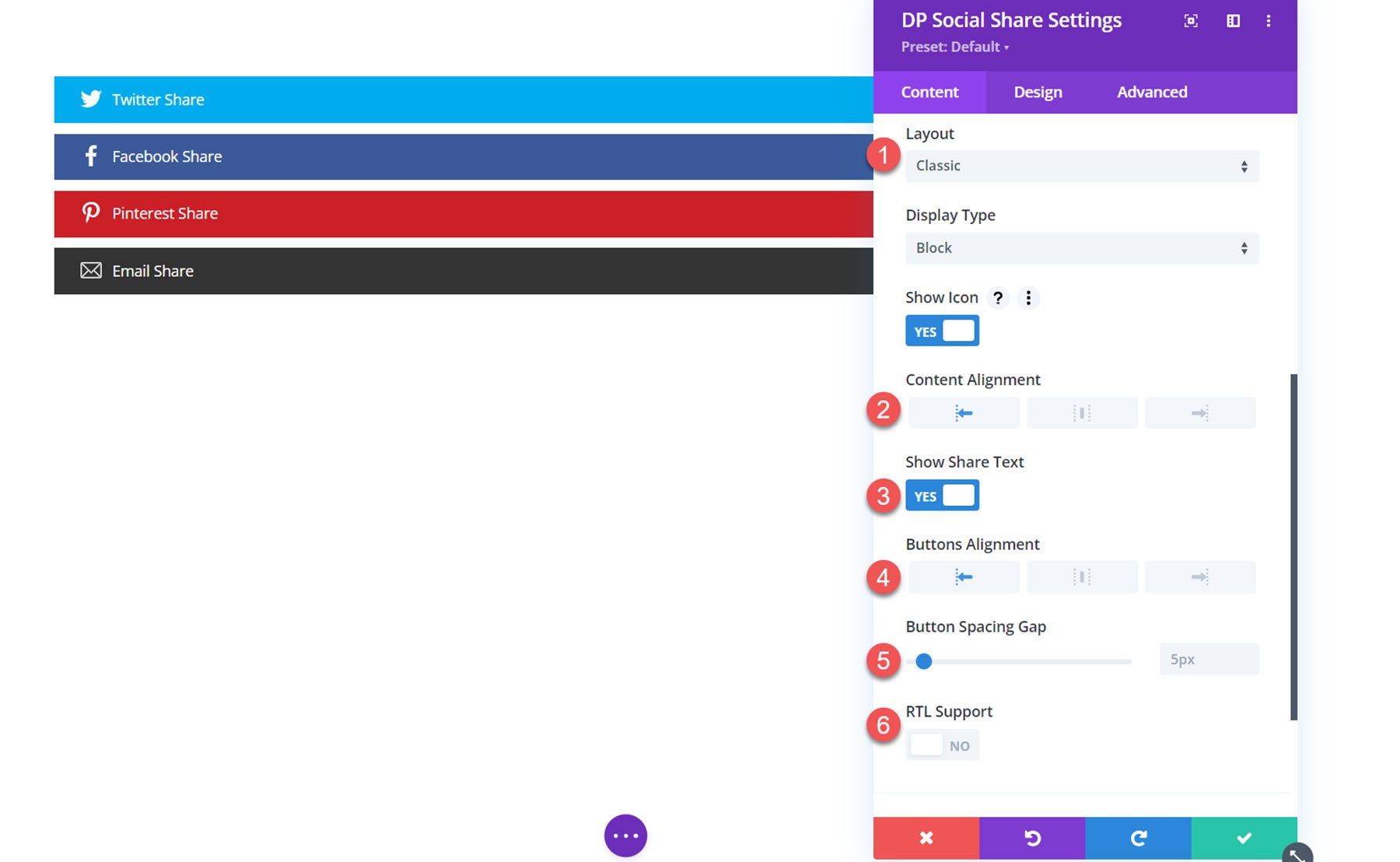
Если выбран классический макет, вы можете настроить выравнивание содержимого. Вы также можете показать или включить общий текст, установить выравнивание кнопок, расстояние между кнопками и включить поддержку RTL.

Настройки дизайна
На вкладке «Дизайн» вы можете настроить дизайн всех кнопок социальных сетей.
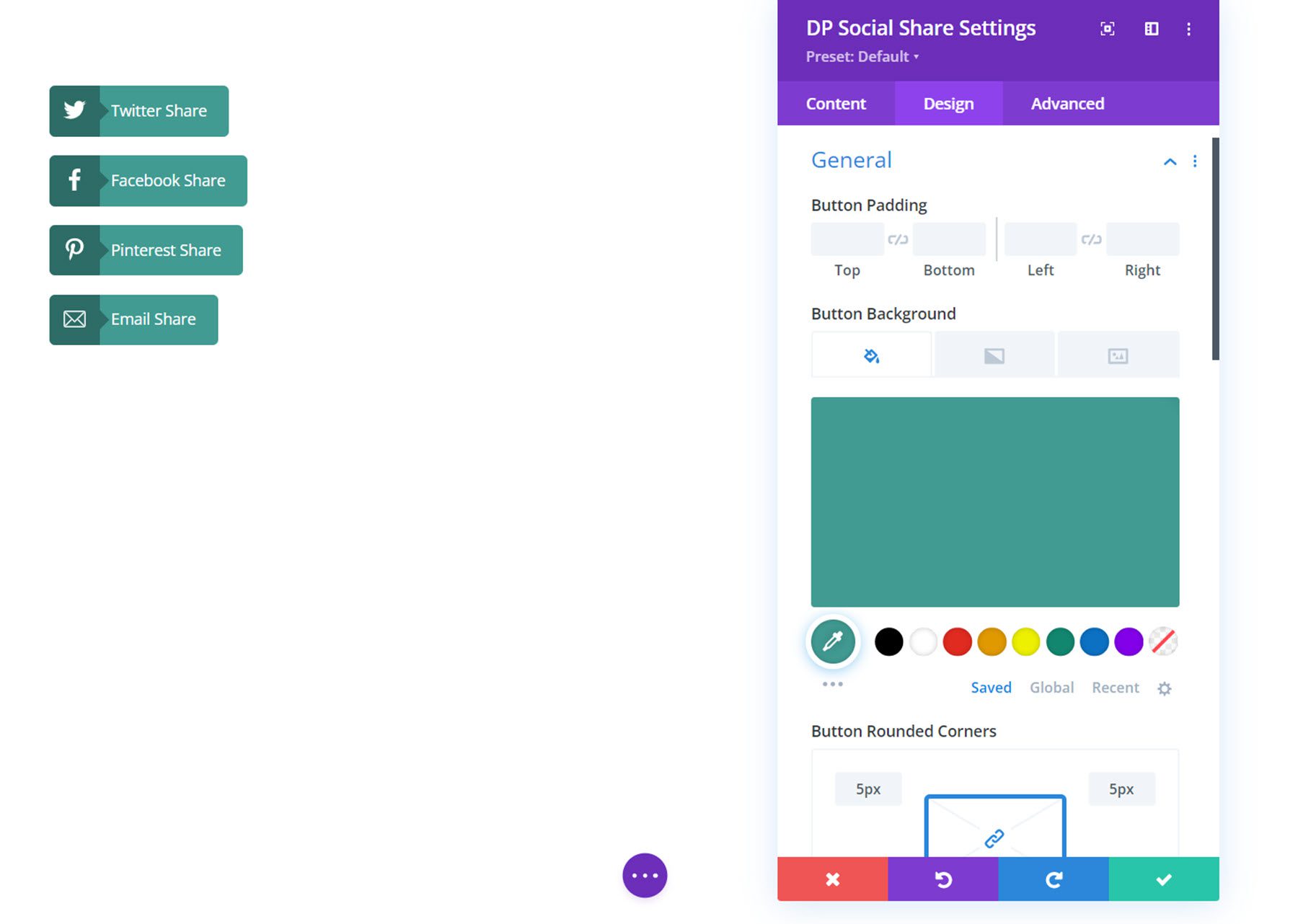
Общий
Здесь вы можете установить отступ кнопки, фон кнопки и стили границы кнопки.

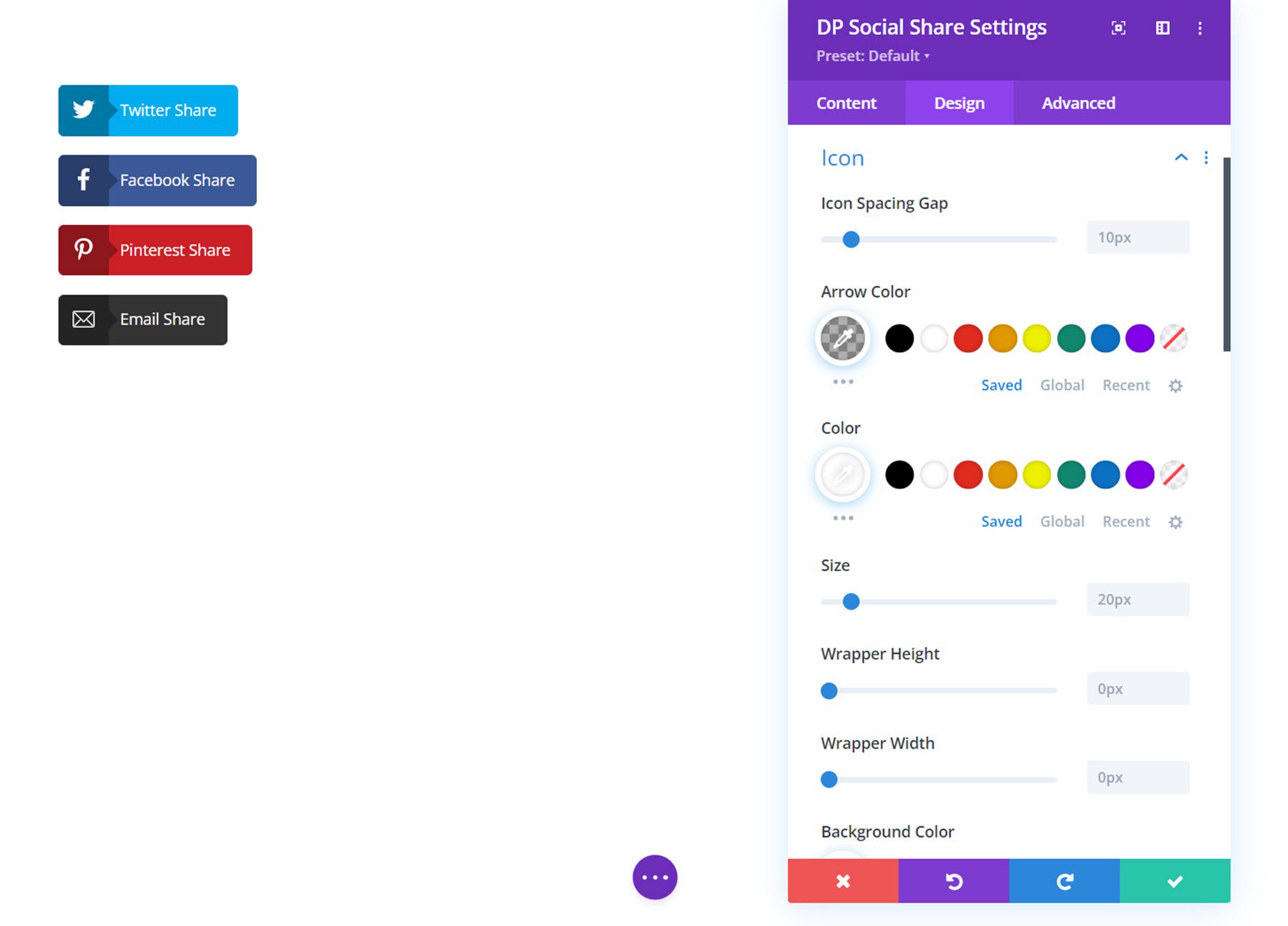
Икона
В настройках значка вы можете изменить расстояние между значками, цвет стрелки, цвет значка, размер, высоту и ширину обертки, цвет фона, отступы, закругленные углы и стили границ.

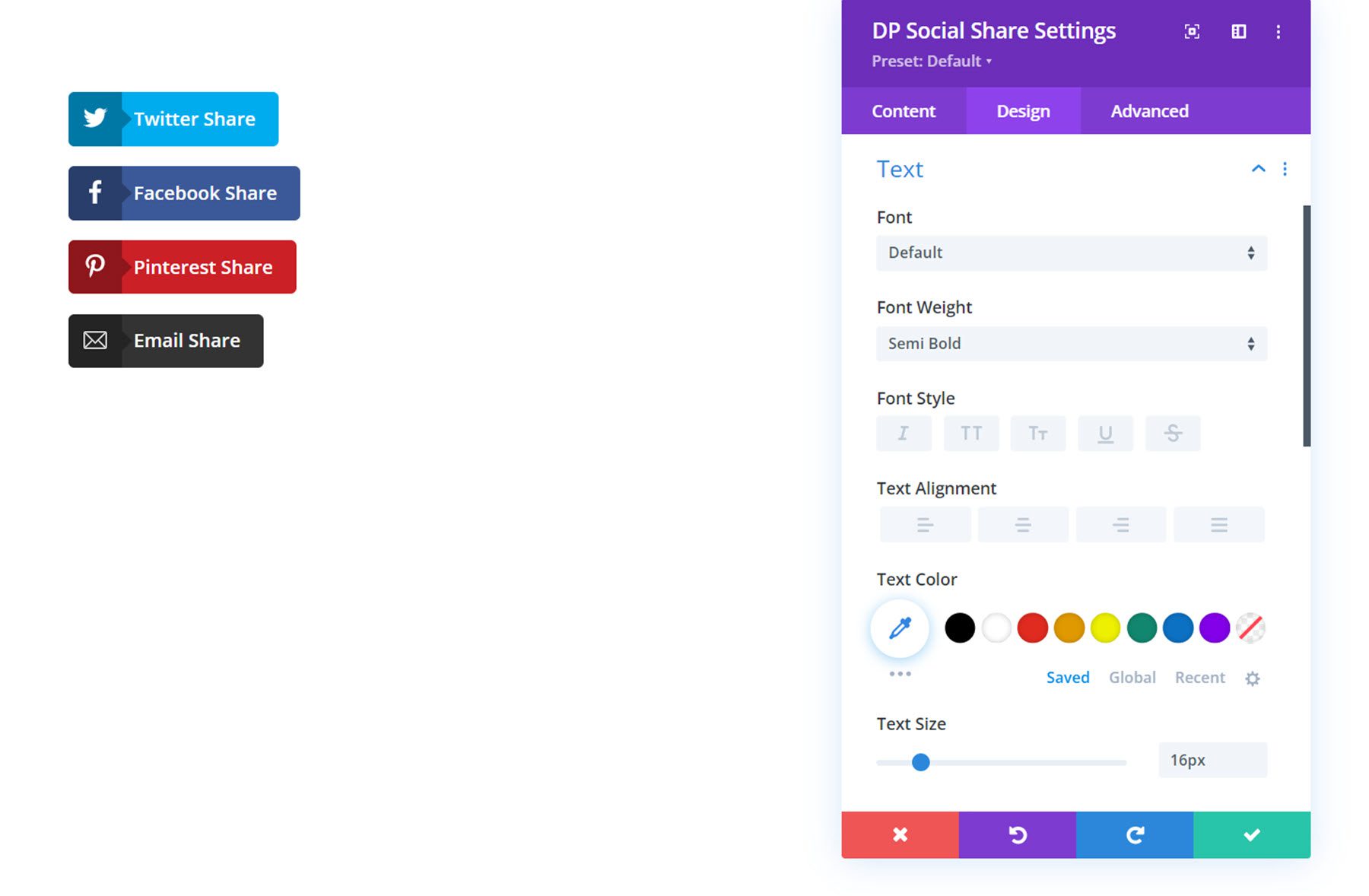
Текст
В настройках текста вы можете стилизовать текст кнопки.

Другие настройки дизайна
Также на вкладке «Дизайн» вы можете настроить границу, тень блока, размер, интервал, фильтры, преобразование и стили анимации для кнопок социальных сетей.

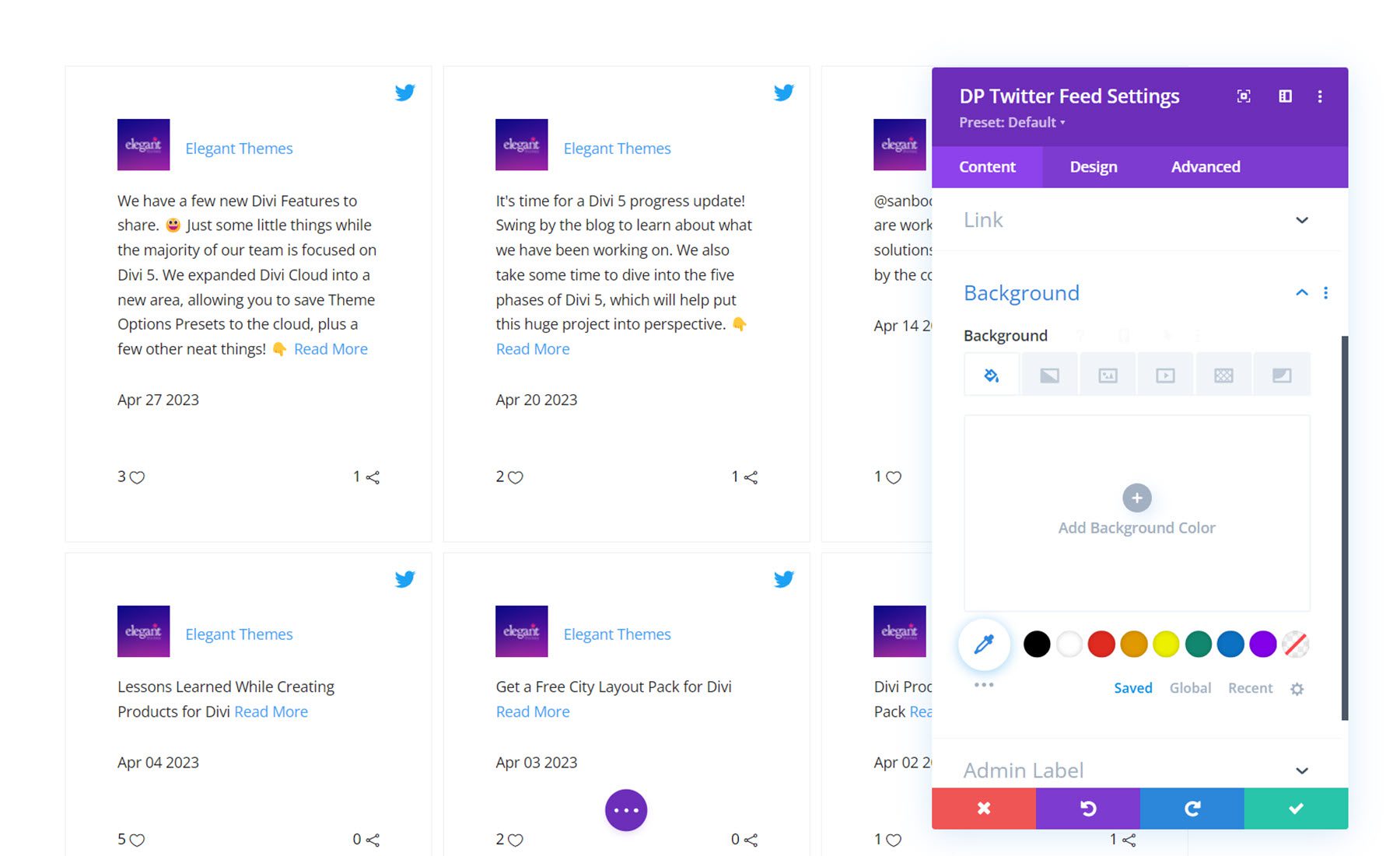
Лента Твиттера
С помощью этого модуля вы можете добавить ленту Twitter в макет вашего сайта. Рассмотрим подробнее настройки.
Настройки контента
Лента Твиттера
В параметрах Twitter Feed добавьте имя пользователя для учетной записи Twitter, из которой вы хотите отображать твиты.

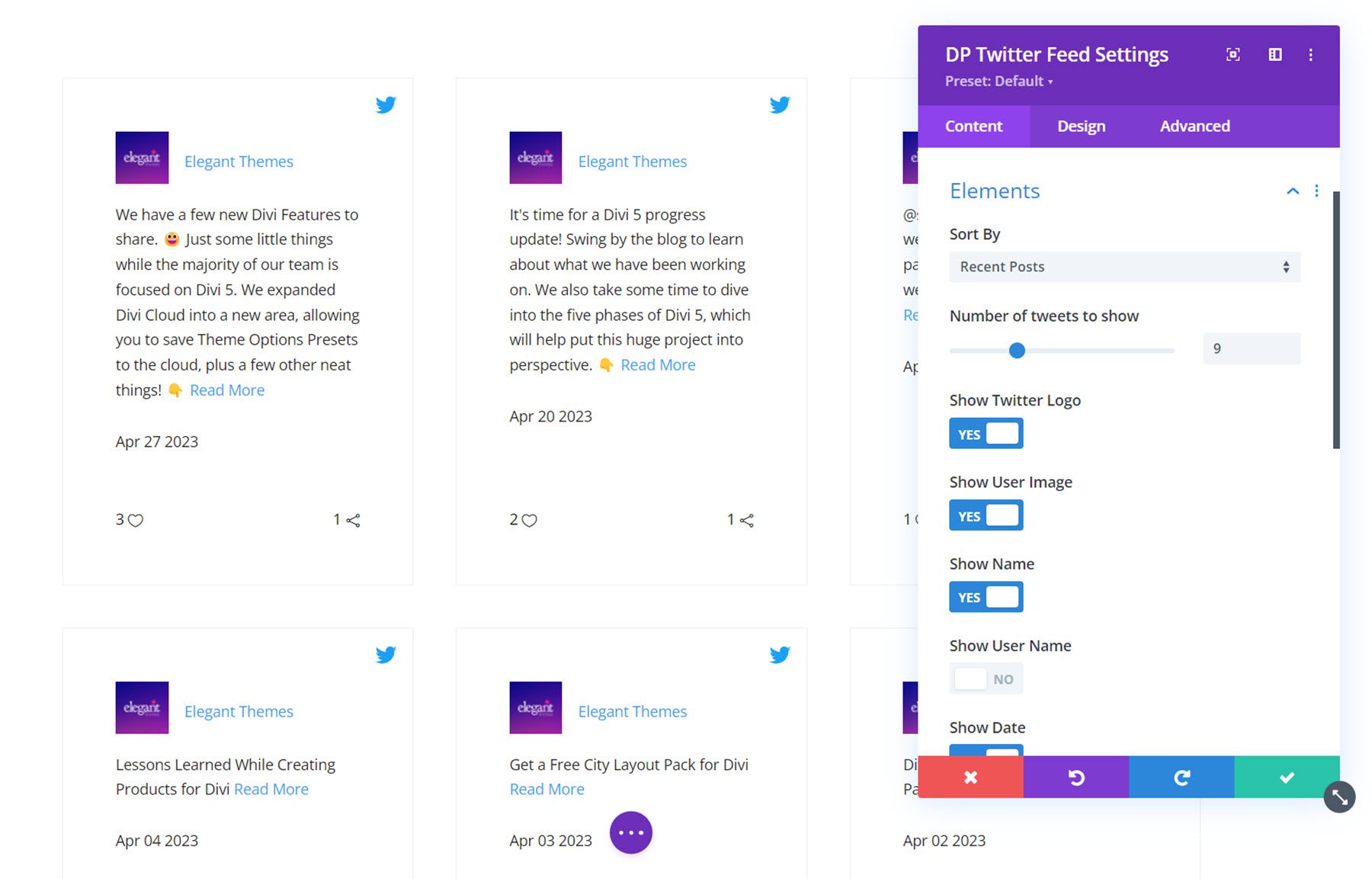
Элементы
Здесь вы можете настроить сортировку ленты: по последним сообщениям, старым сообщениям, избранным или ретвитам. Вы также можете установить количество отображаемых твитов, а также включить или отключить следующие элементы: логотип Twitter, изображение пользователя, имя, имя пользователя, дату, избранное, ретвит и прочее. Вы также можете изменить текст для чтения.

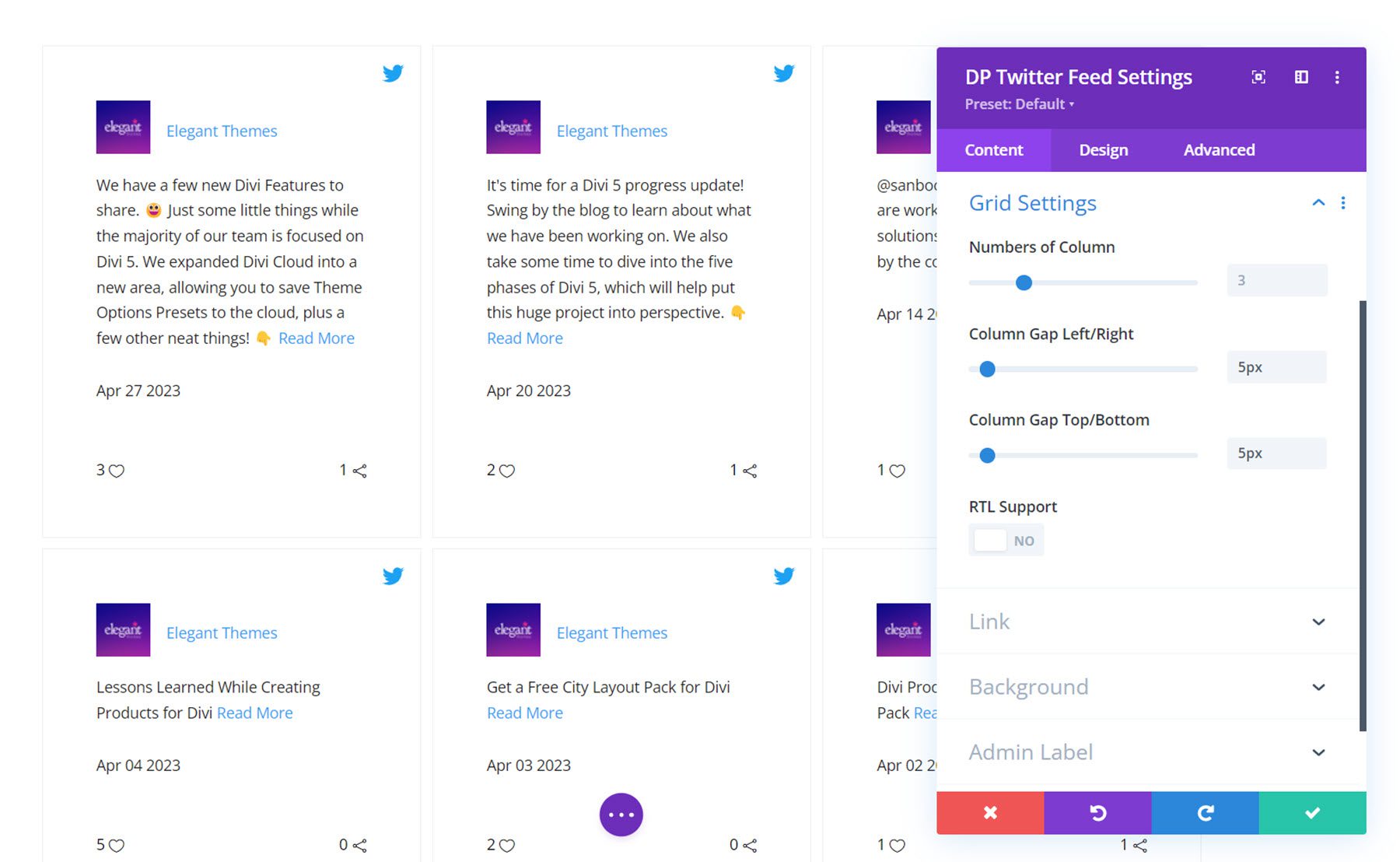
Настройки сетки
В настройках сетки вы можете установить количество колонок, изменить промежутки между колонками и включить поддержку RTL.

Другие настройки контента
В дополнение к этим параметрам вы также можете установить ссылку на модуль, фон и метку администратора на вкладке содержимого.
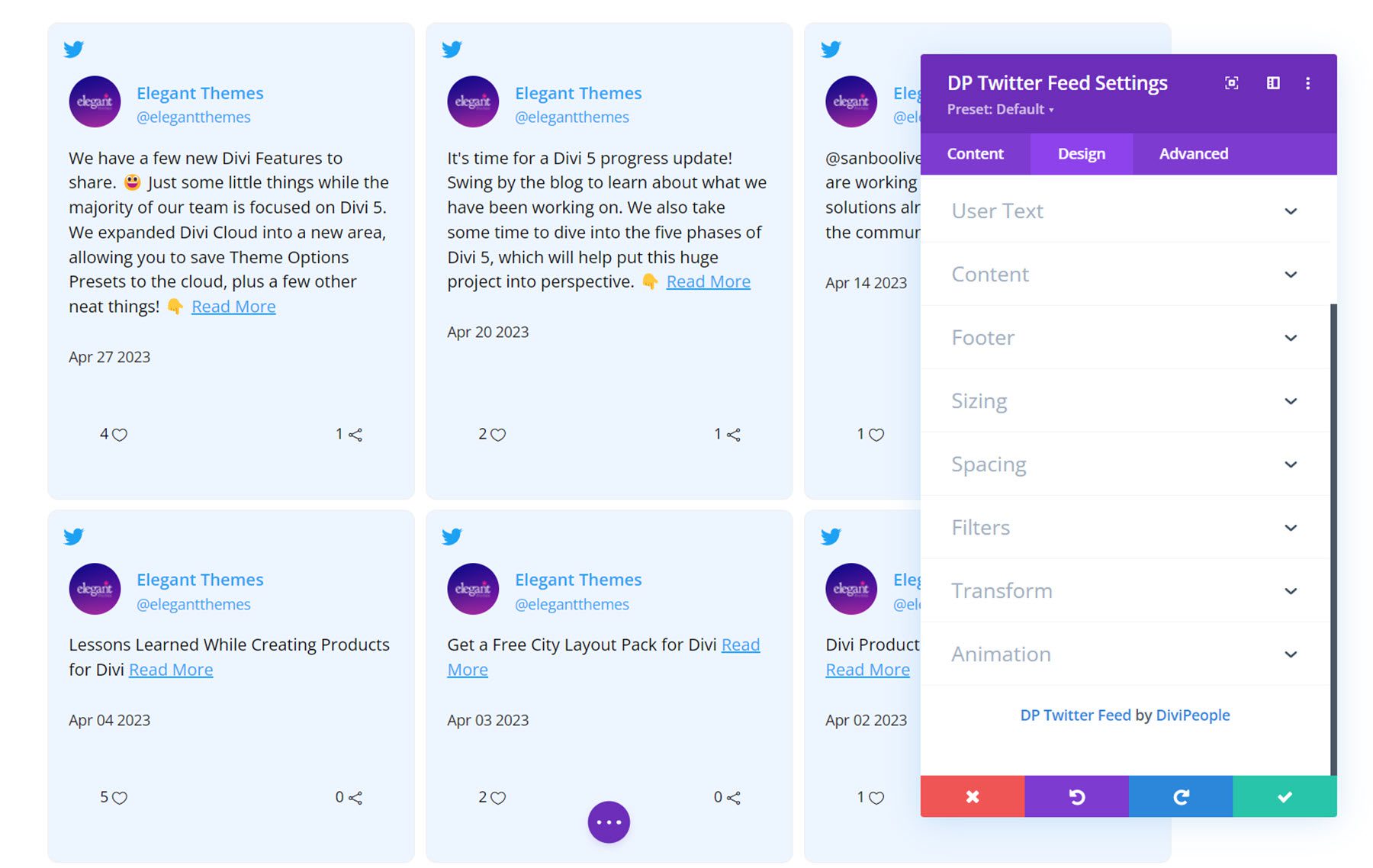
Настройки дизайна
На вкладке «Дизайн» вы можете настроить внешний вид ленты Twitter.
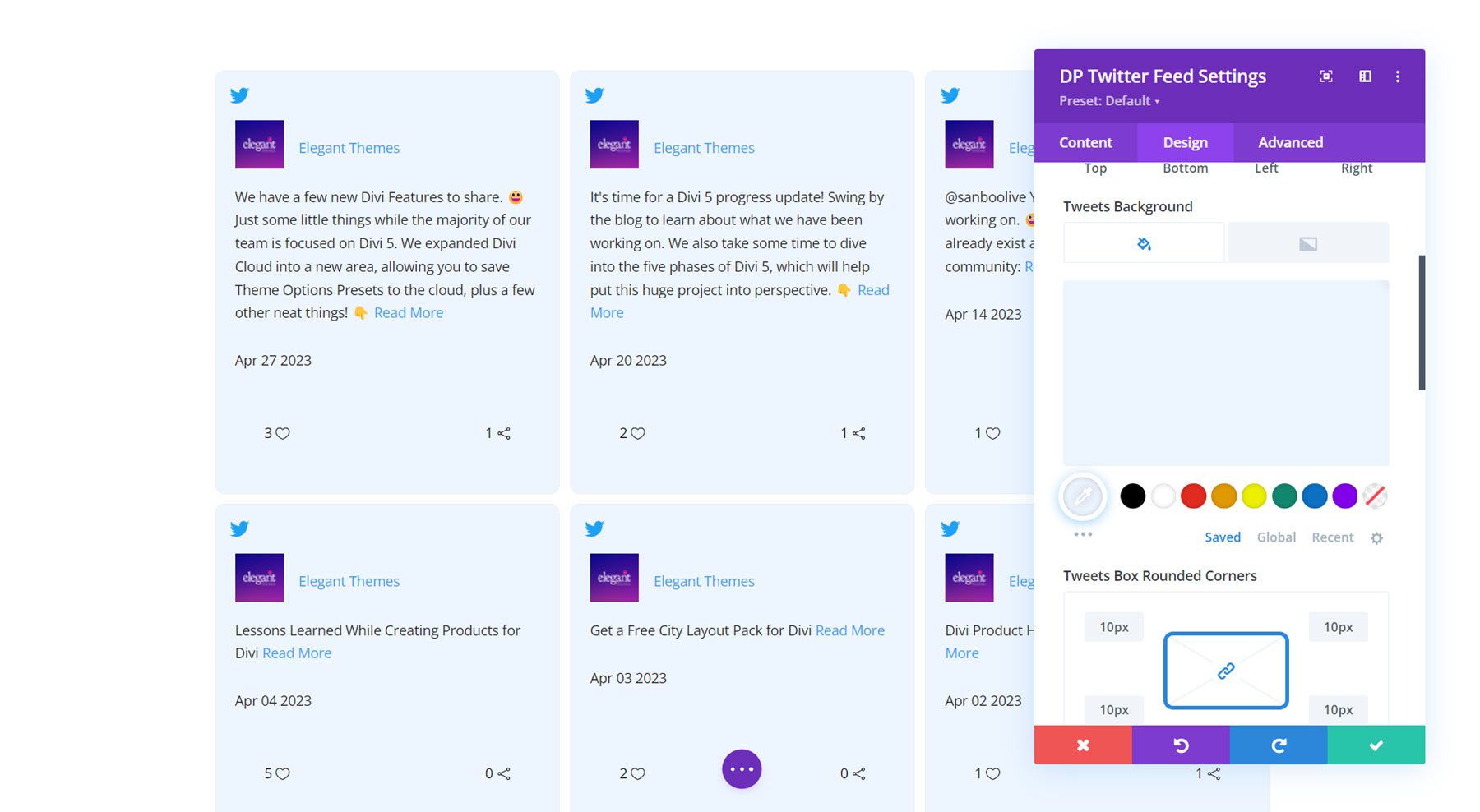
Коробка твитов
Здесь вы можете установить выравнивание окна твита, выравнивание значка Твиттера, отступы, фон и стили границ.

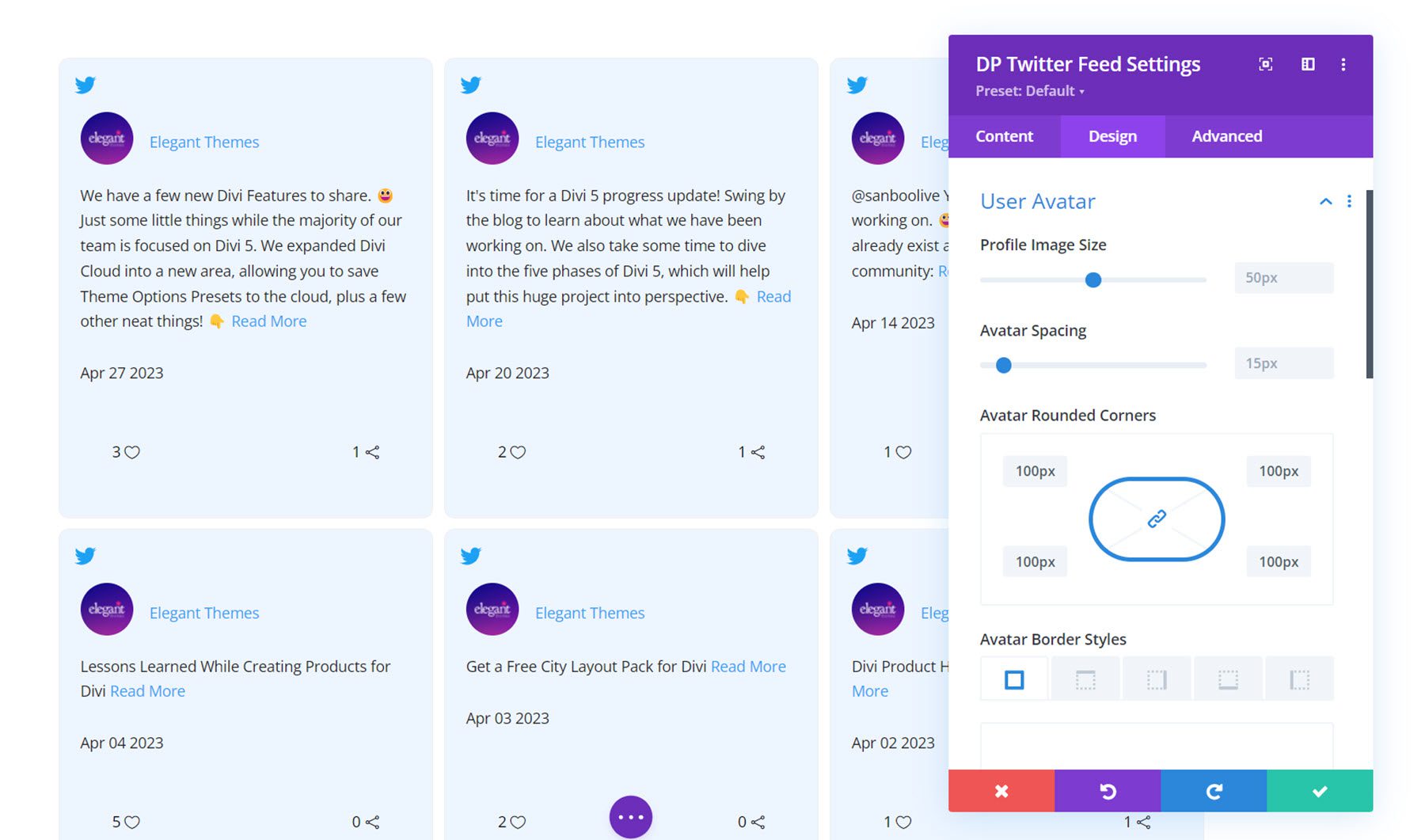
Аватар пользователя
В настройках аватара пользователя вы можете изменить размер изображения профиля, установить расстояние между аватарами, добавить закругленные углы и изменить стили границ.

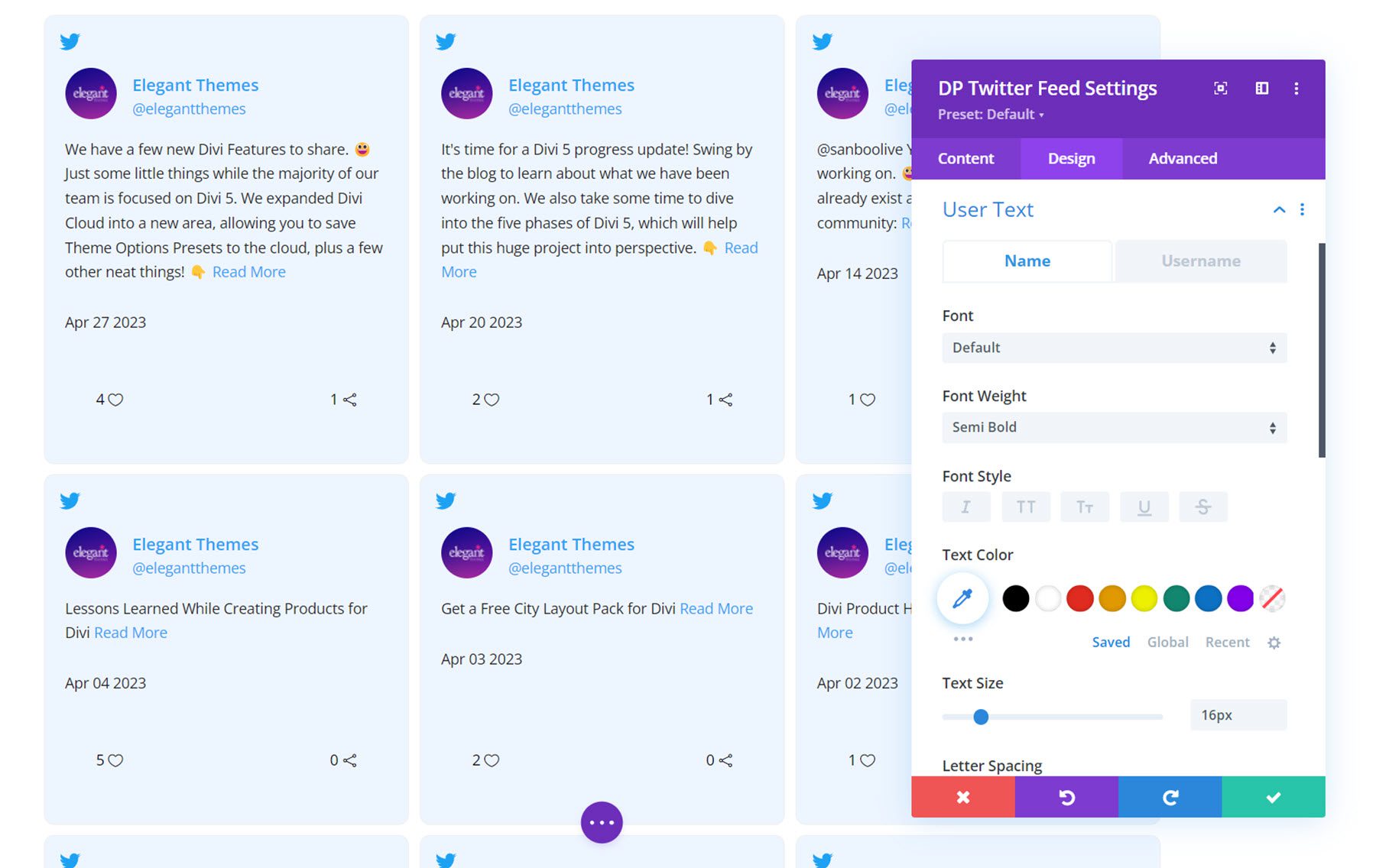
Пользовательский текст
Настройки пользовательского текста разделены вкладками «Имя» и «Имя пользователя», поэтому вы можете установить разные стили для каждой из них.

Содержание
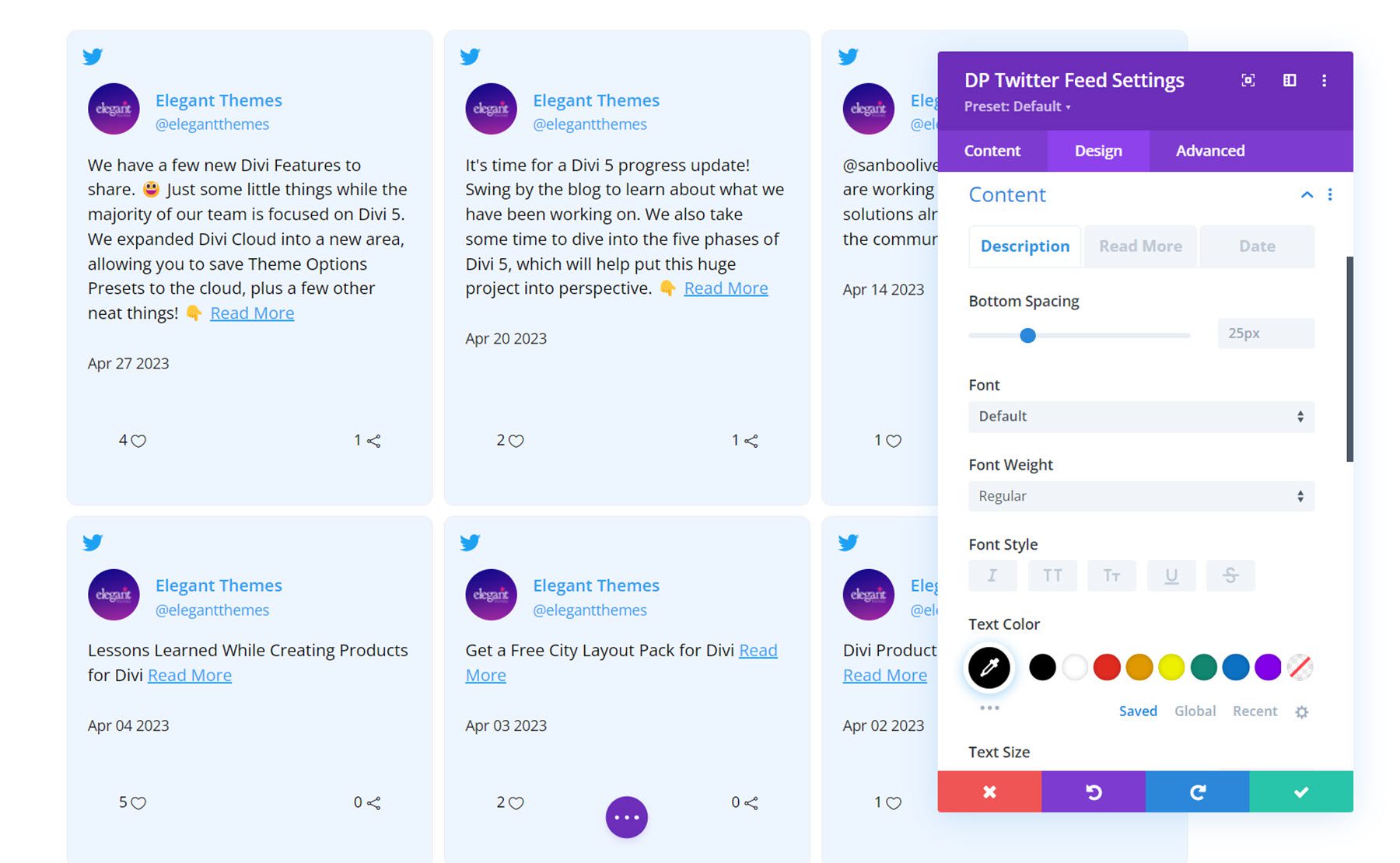
Здесь вы можете настроить стиль содержимого твита. Эти параметры также разделены на три вкладки для разных стилей: «Описание», «Подробнее» и «Дата». Вы можете настроить стили и цвета шрифта для каждого из этих элементов. Вы также можете настроить нижний интервал в настройках описания.

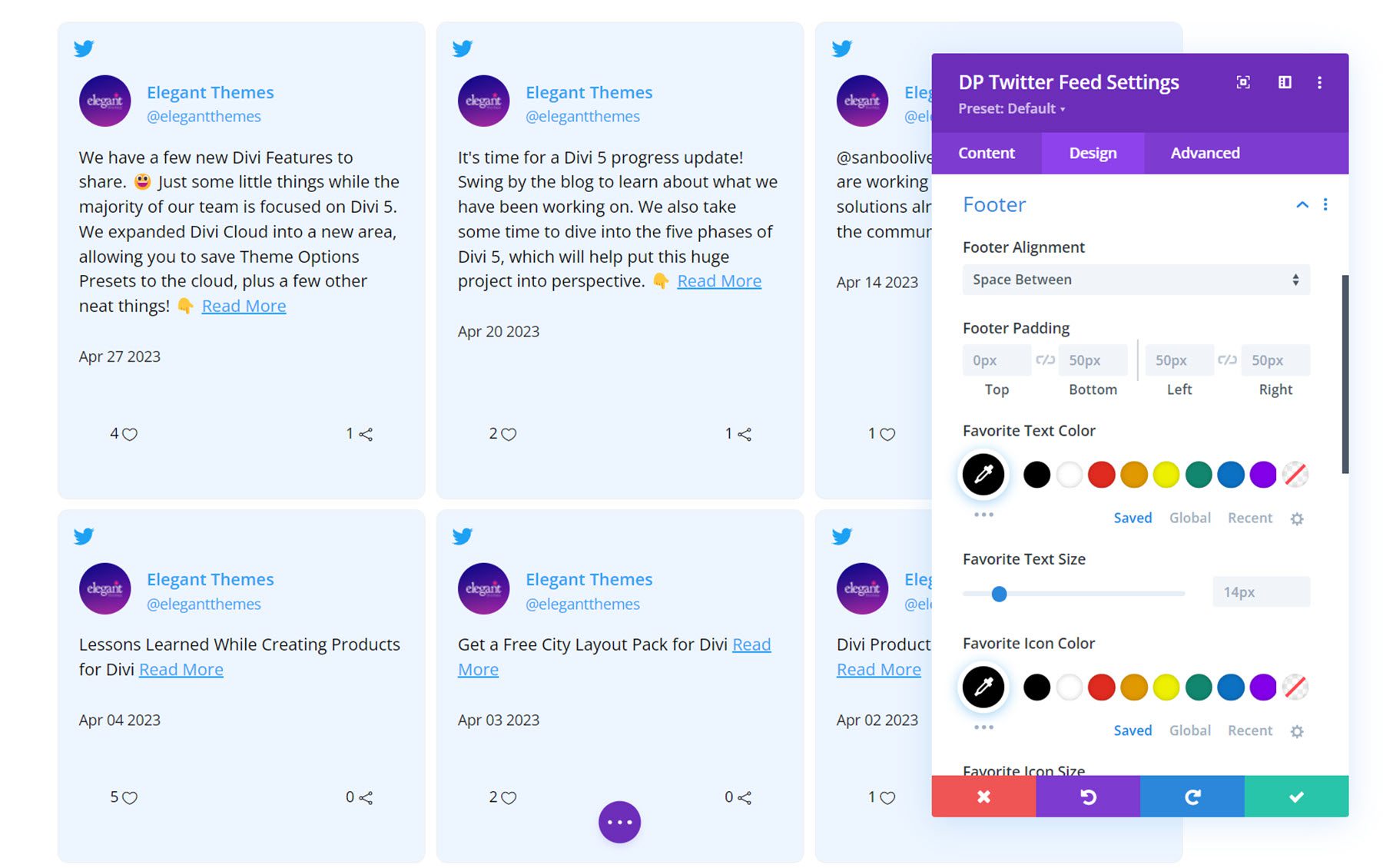
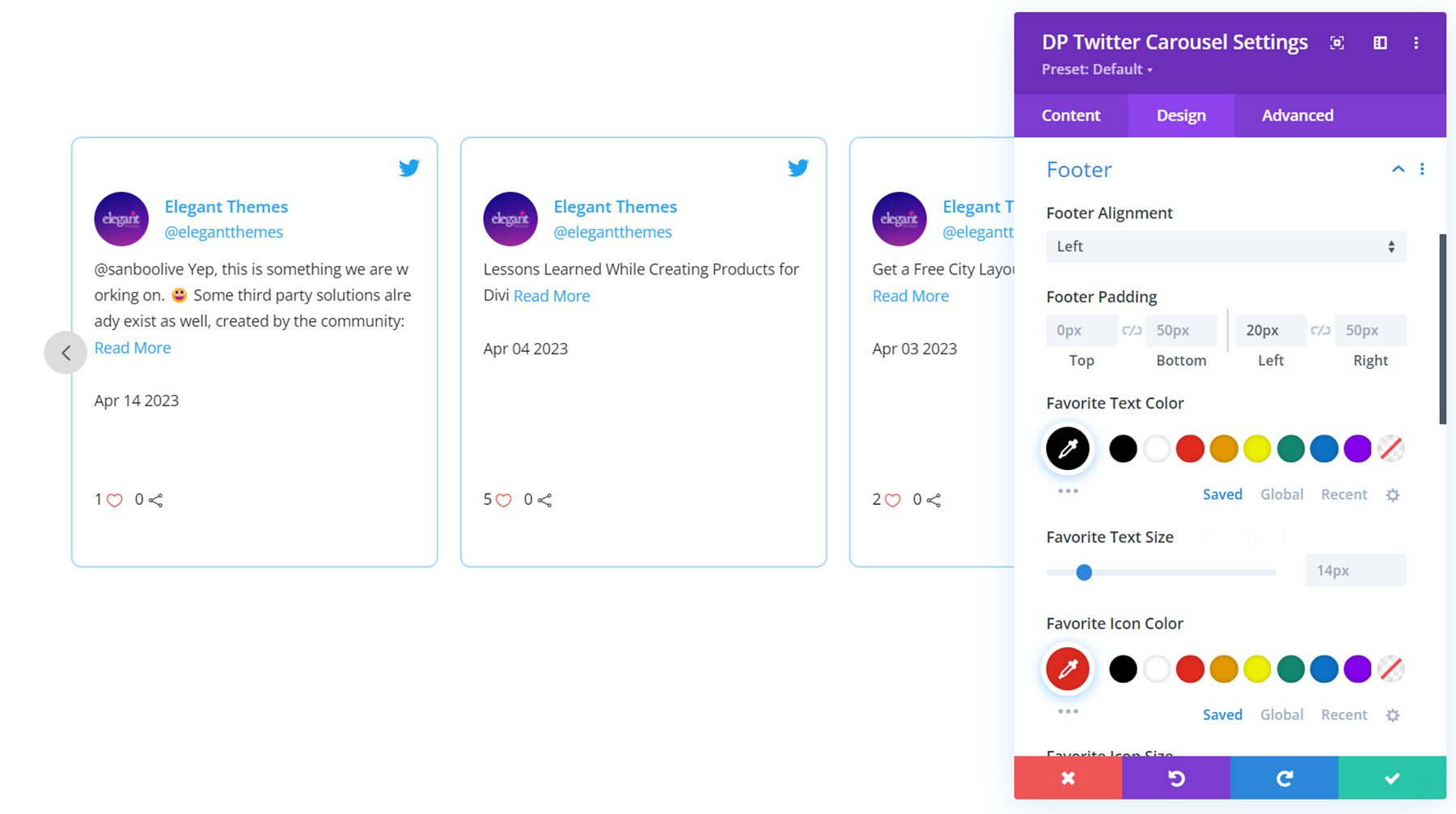
Нижний колонтитул
Здесь вы можете установить выравнивание и отступ нижнего колонтитула, а также цвета и размеры текста и значков для индикаторов избранного и ретвита.

Другие настройки дизайна
Кроме того, вы можете настроить размер, интервал, фильтры, преобразование и стили анимации для модуля ленты Twitter.

Твиттер Карусель
Этот модуль позволяет добавить карусель твитов на ваш сайт.
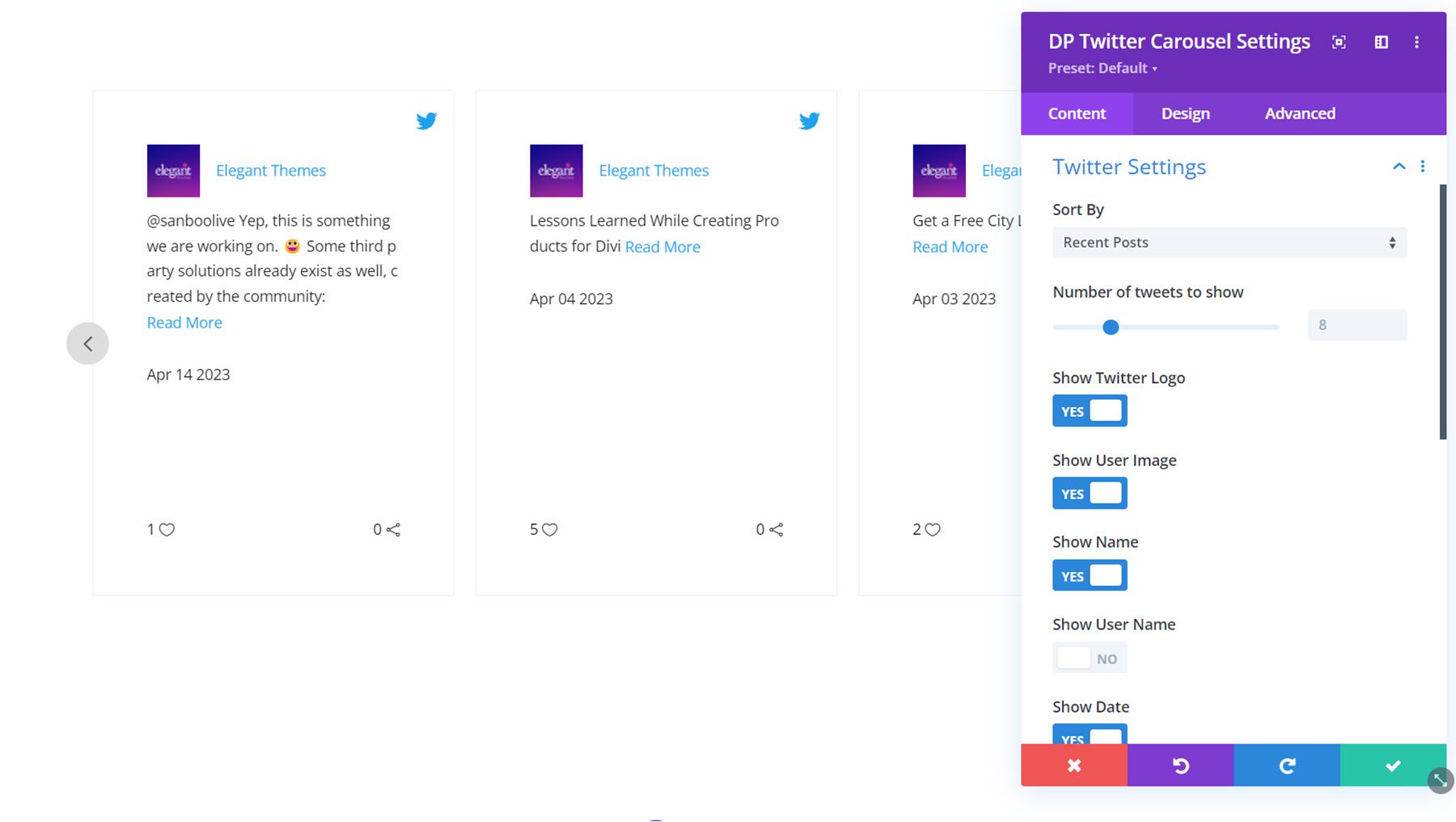
Настройки контента
Лента Твиттера
Здесь вы можете добавить имя пользователя для учетной записи Twitter, из которой вы хотите отображать твиты.

Настройки Твиттера
В настройках Twitter вы можете выбрать тип сортировки, количество отображаемых твитов, а также включить или отключить следующее: логотип Twitter, изображение пользователя, имя, имя пользователя, дату, избранное, ретвит и прочее. Вы также можете настроить текст для чтения здесь.

Настройки карусели
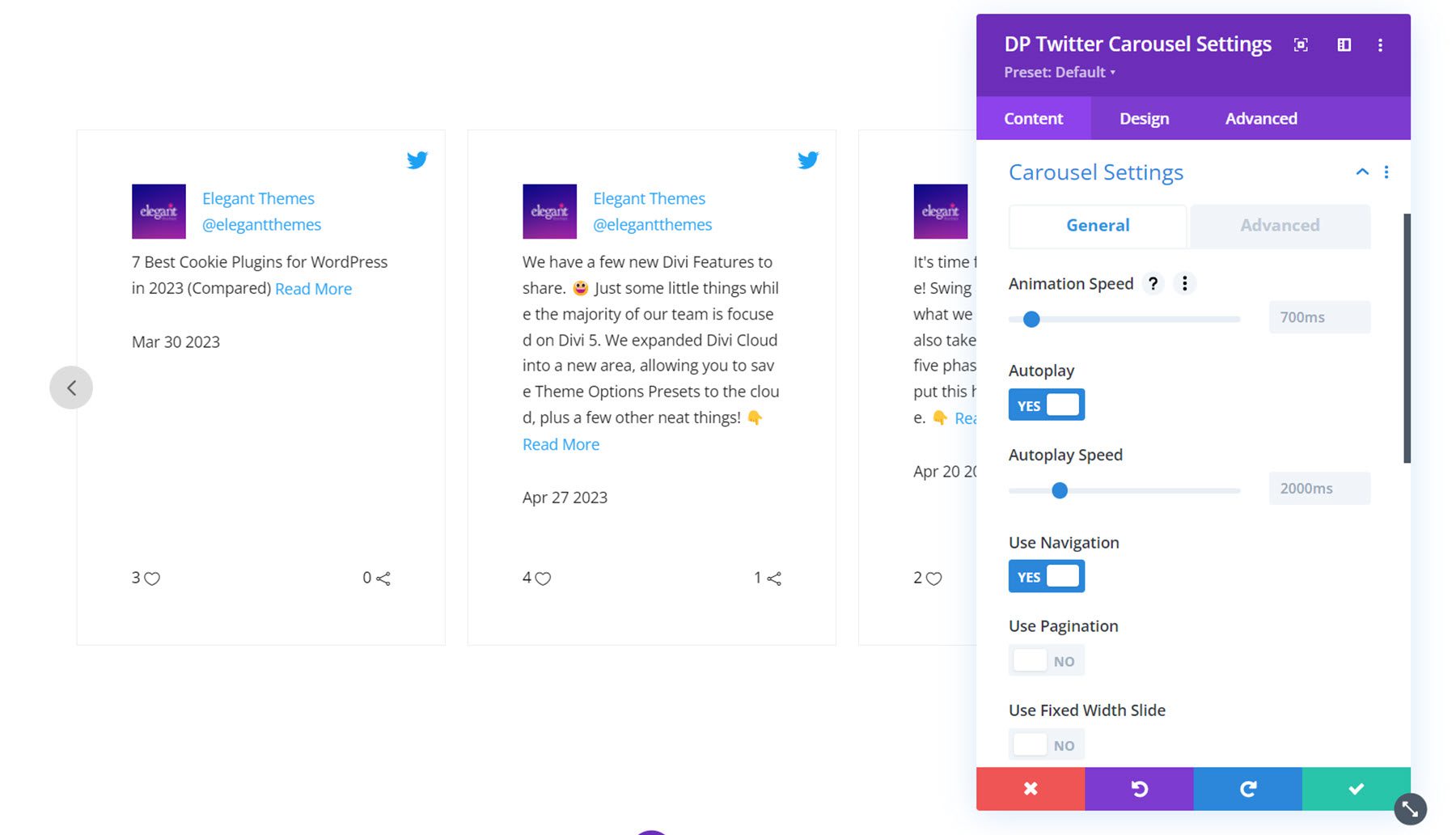
На вкладке «Общие» вы можете установить скорость анимации, включить автовоспроизведение, установить скорость автовоспроизведения, включить нумерацию страниц, включить слайды с фиксированной шириной, выбрать количество слайдов для показа, настроить интервал между слайдами, применить интервал к первому и последнему элементу, включить бесконечный цикл и выравнивание высоты столбцов.

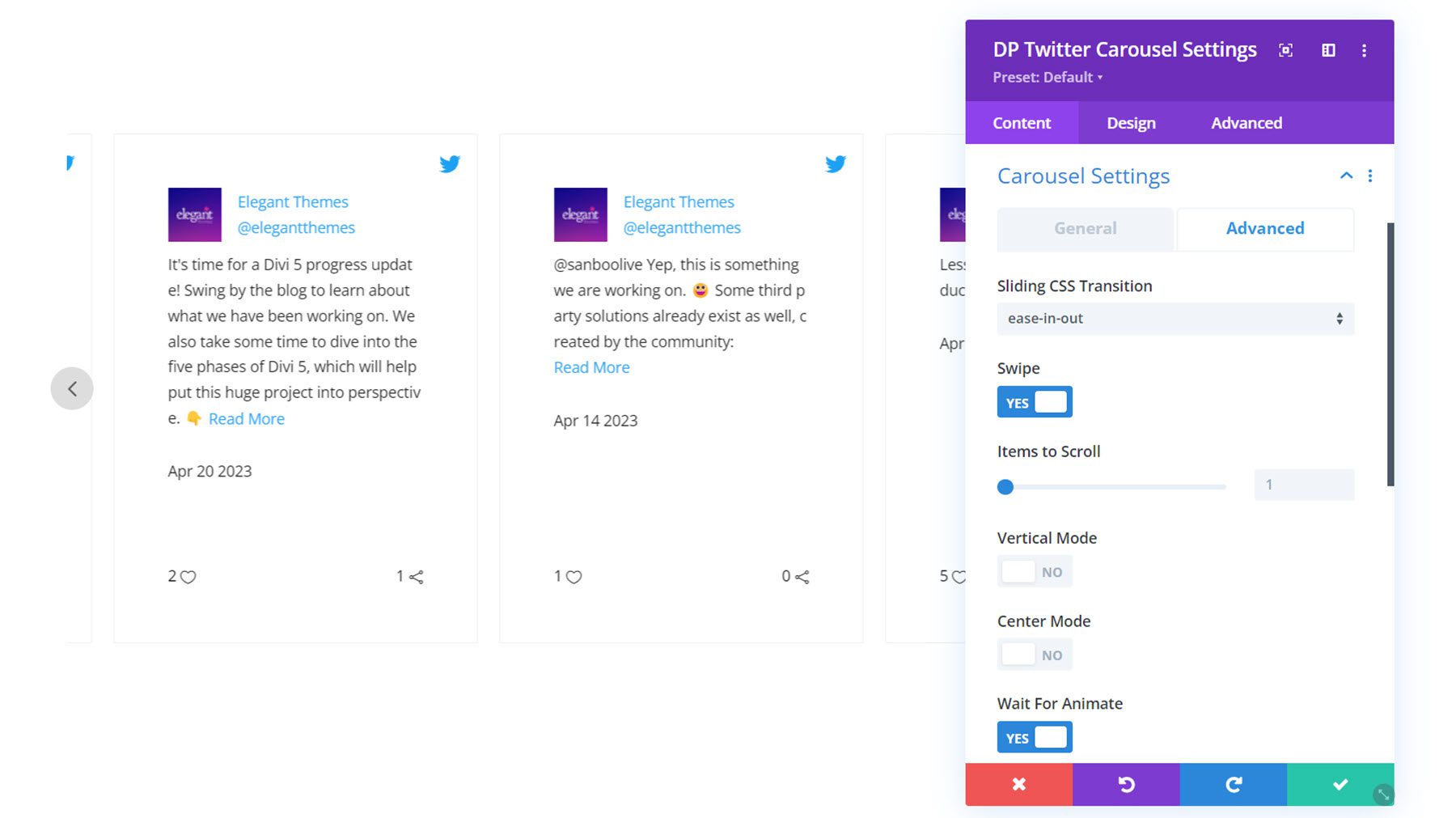
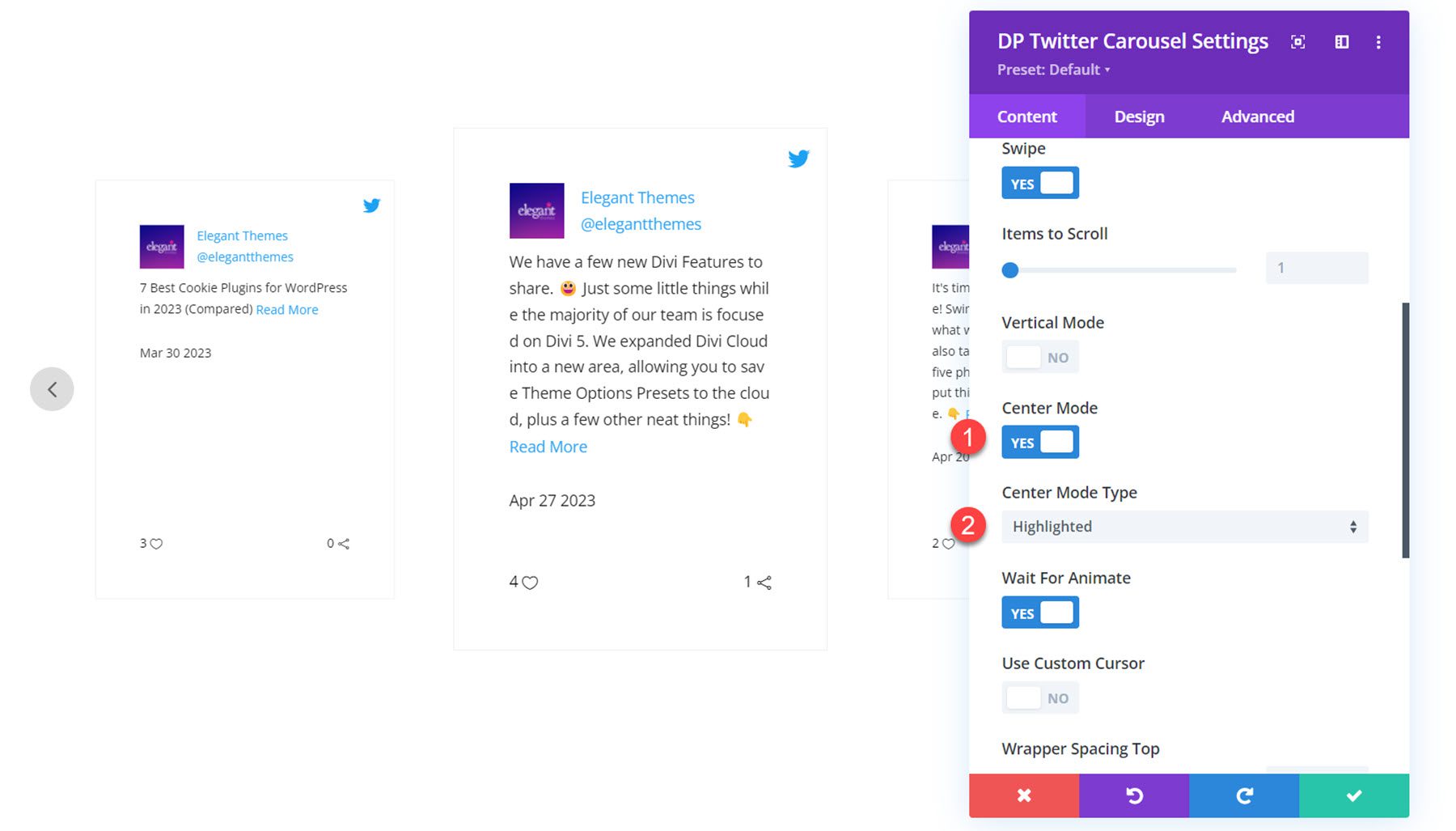
На вкладке «Дополнительно» вы можете выбрать тип перехода CSS, включить перелистывание, установить количество элементов для прокрутки, включить вертикальный режим, включить центральный режим, дождаться анимации, включить пользовательский курсор, настроить интервал между обертками и включить поддержку RTL.

Вот карусель с включенным центральным режимом и выбранным типом макета выделения.

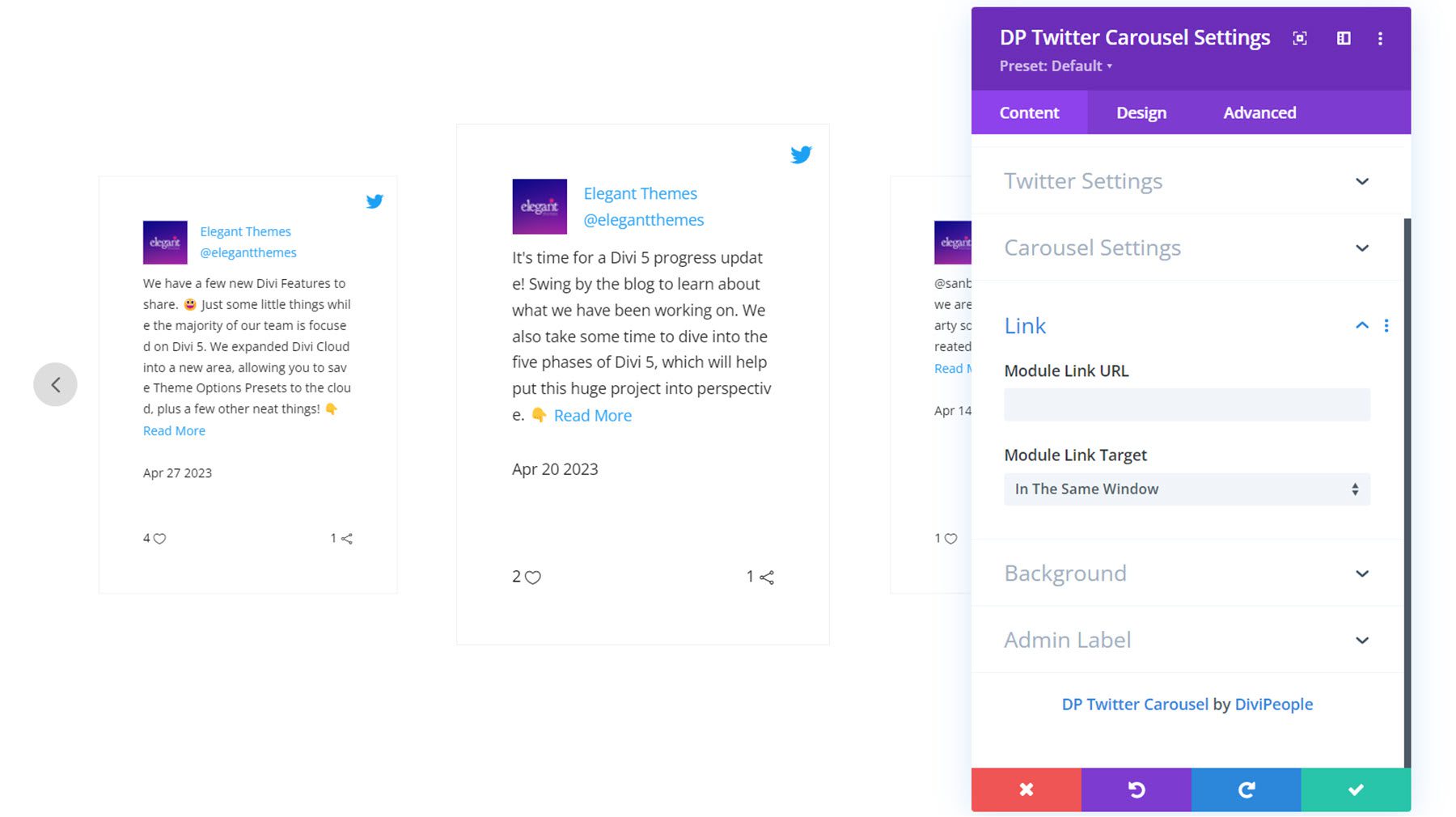
Другие настройки контента
Вы также можете установить ссылку на модуль, изменить стили фона и установить метку администратора на вкладке содержимого.

Настройки дизайна
На вкладке «Дизайн» вы можете полностью настроить стиль карусели Twitter. Давайте посмотрим поближе.
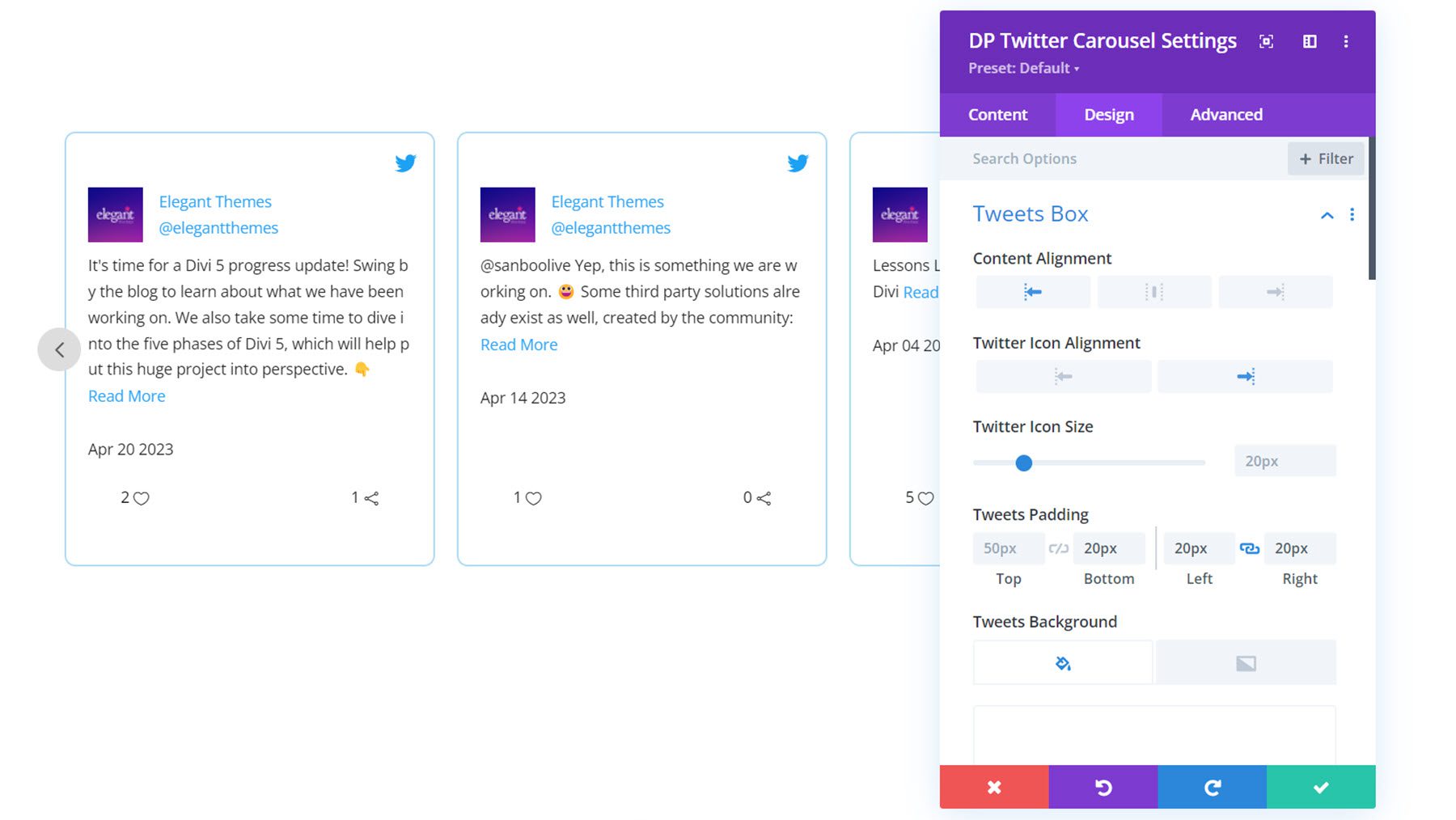
Коробка твитов
Здесь вы можете установить выравнивание содержимого, выравнивание значка Twitter, размер значка Twitter, отступы, фон и стили границ для каждого твита.

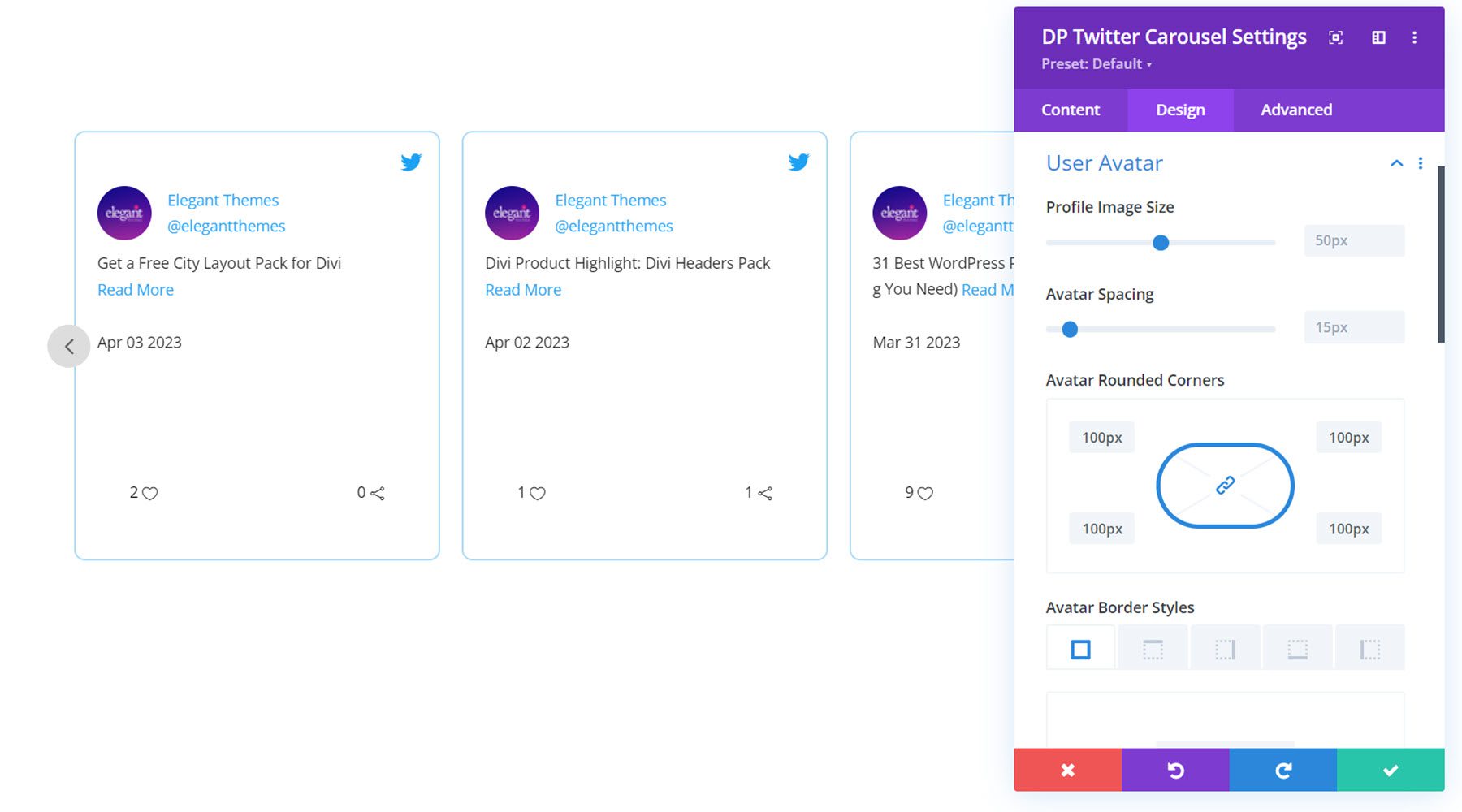
Аватар пользователя
В настройках аватара пользователя вы можете установить размер изображения профиля, расстояние между аватарами, закругленные углы и стили границ.

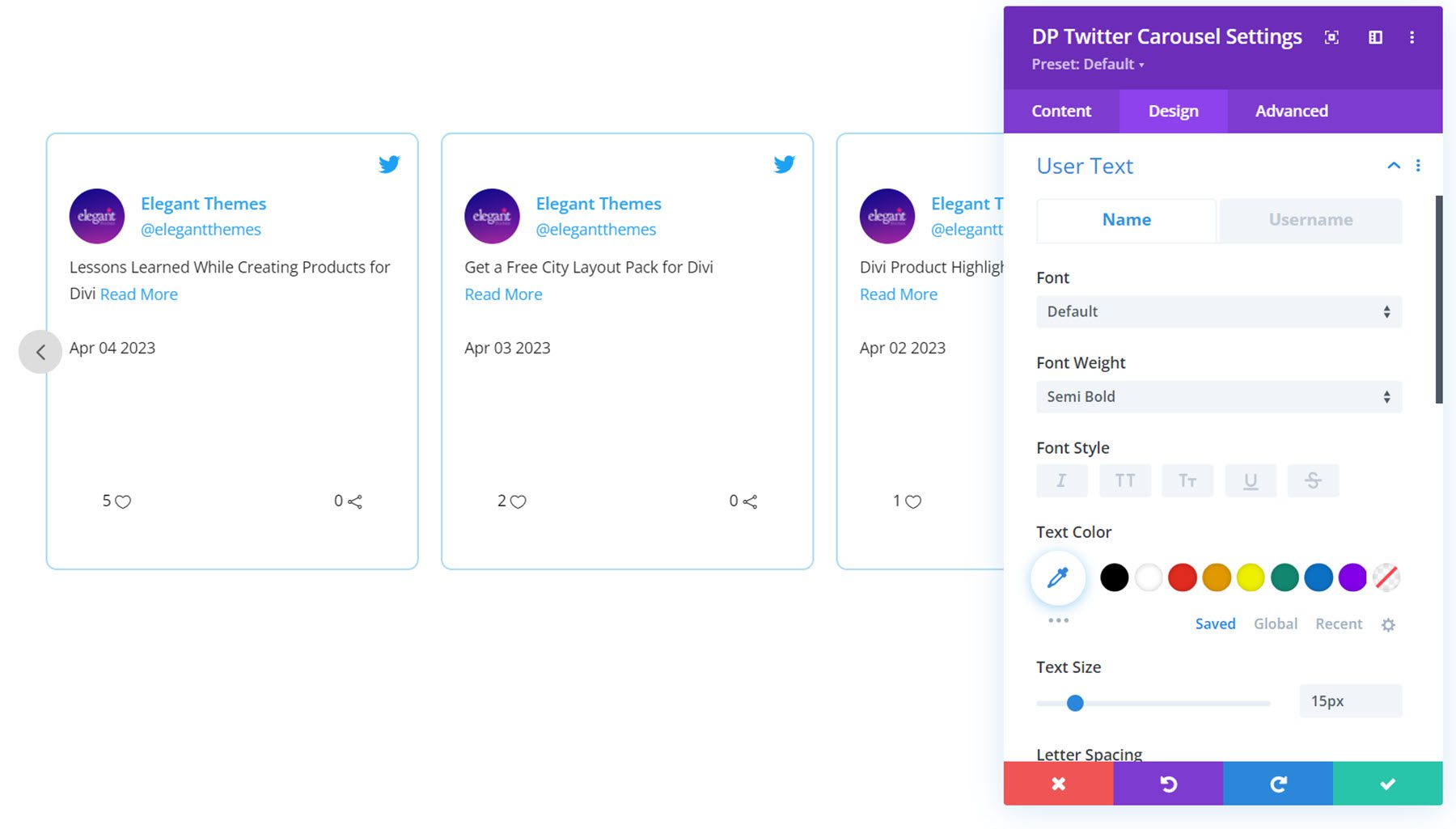
Пользовательский текст
В настройках пользовательского текста вы можете настроить стили шрифта для имени и имени пользователя.

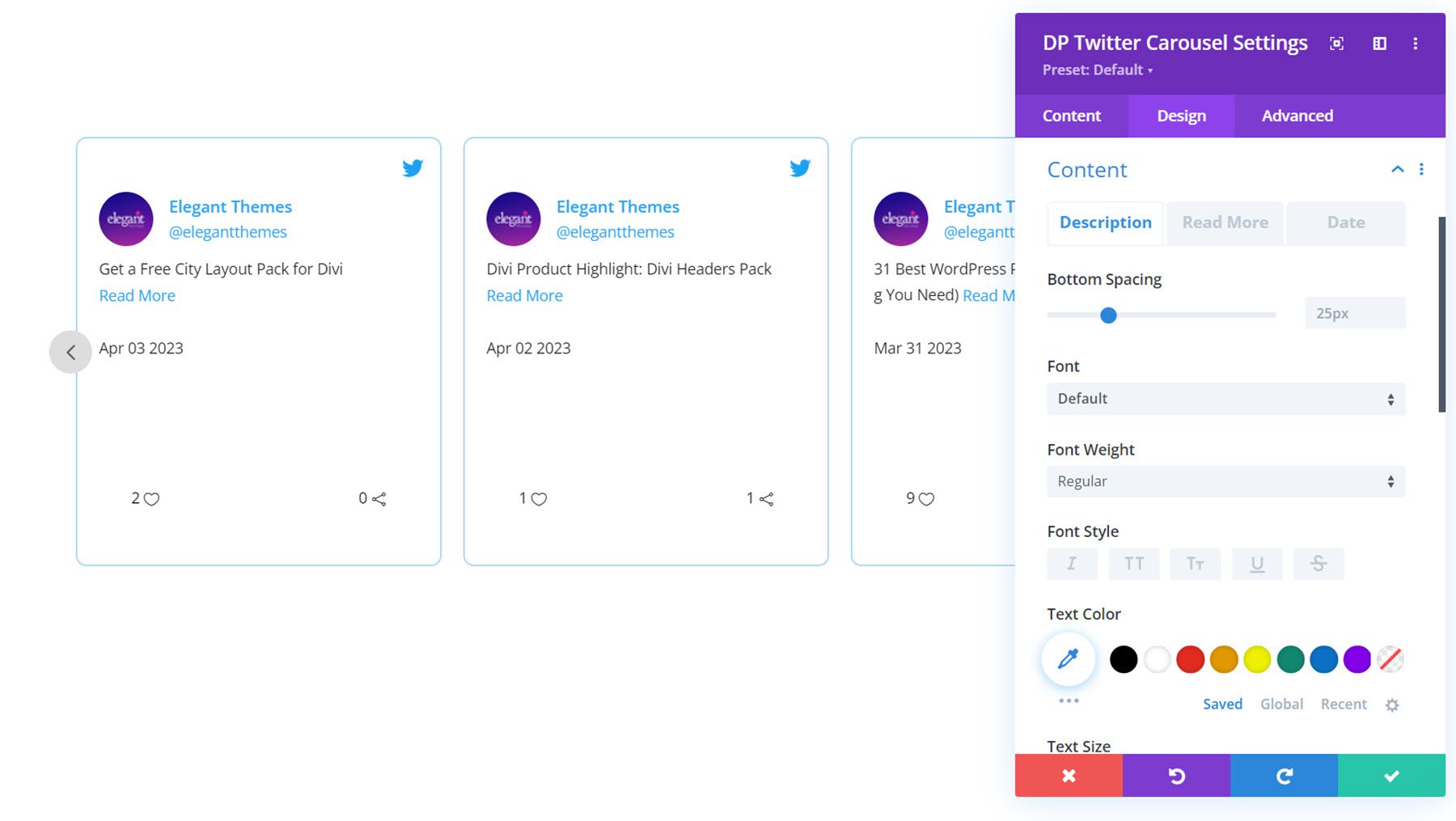
Содержание
Здесь вы можете настроить стили шрифта для содержимого твита, ссылки «Подробнее» и даты.

Нижний колонтитул
В настройках нижнего колонтитула вы можете установить выравнивание и отступ нижнего колонтитула. Вы также можете настроить цвета и размеры текста и значков для индикаторов избранного и ретвита.

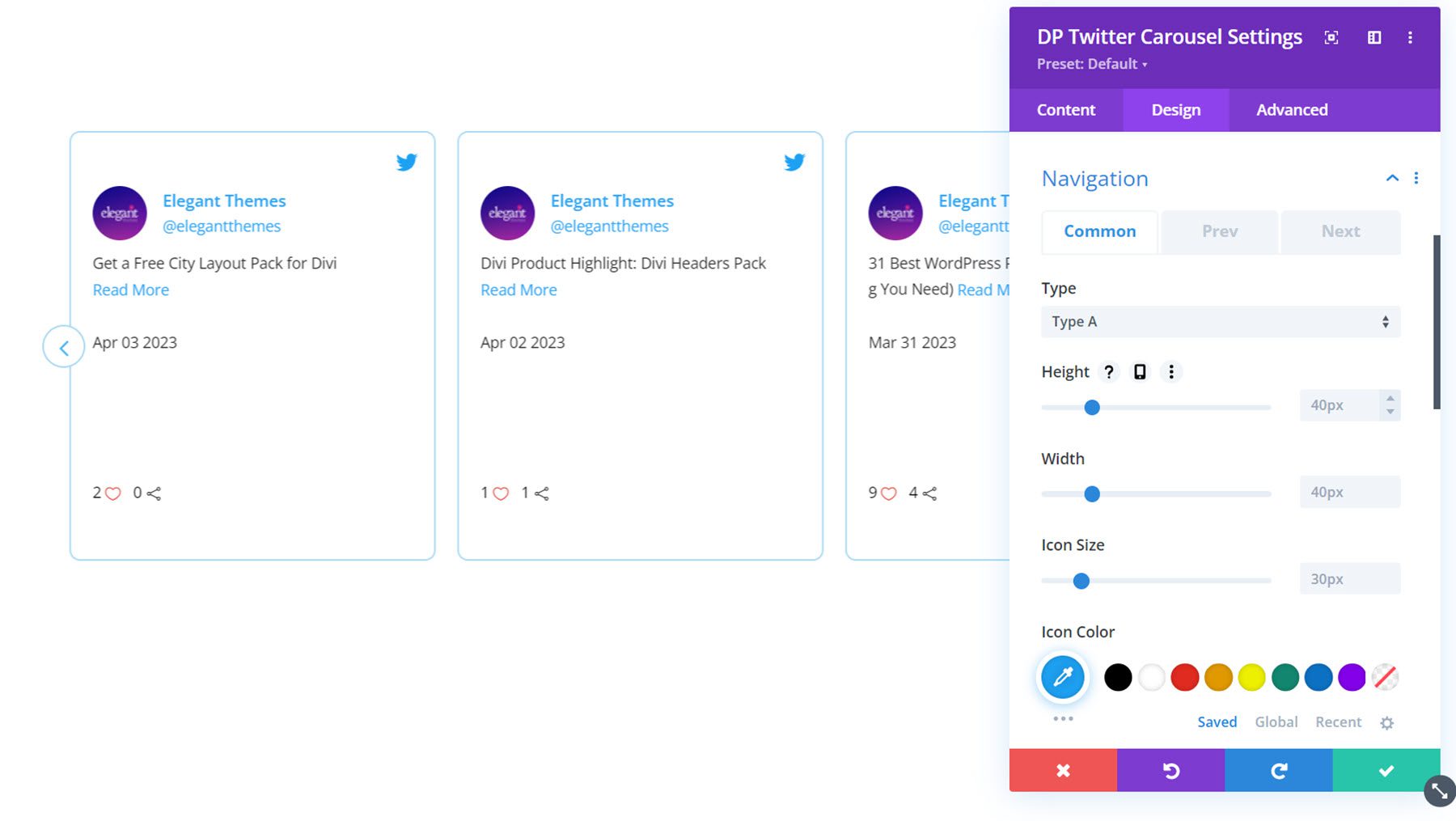
Навигация
Вы можете включить два типа навигации: тип A и тип B. Это тип A, с навигацией на каждой стороне модуля карусели. Здесь вы также можете установить высоту и ширину значков навигации, установить размер значков, цвет и фон, включить эффект перекоса, установить вертикальное и горизонтальное положение и установить стили границ. На вкладках «Предыдущая» и «Следующая» вы можете установить значки и радиус границы для каждой кнопки.

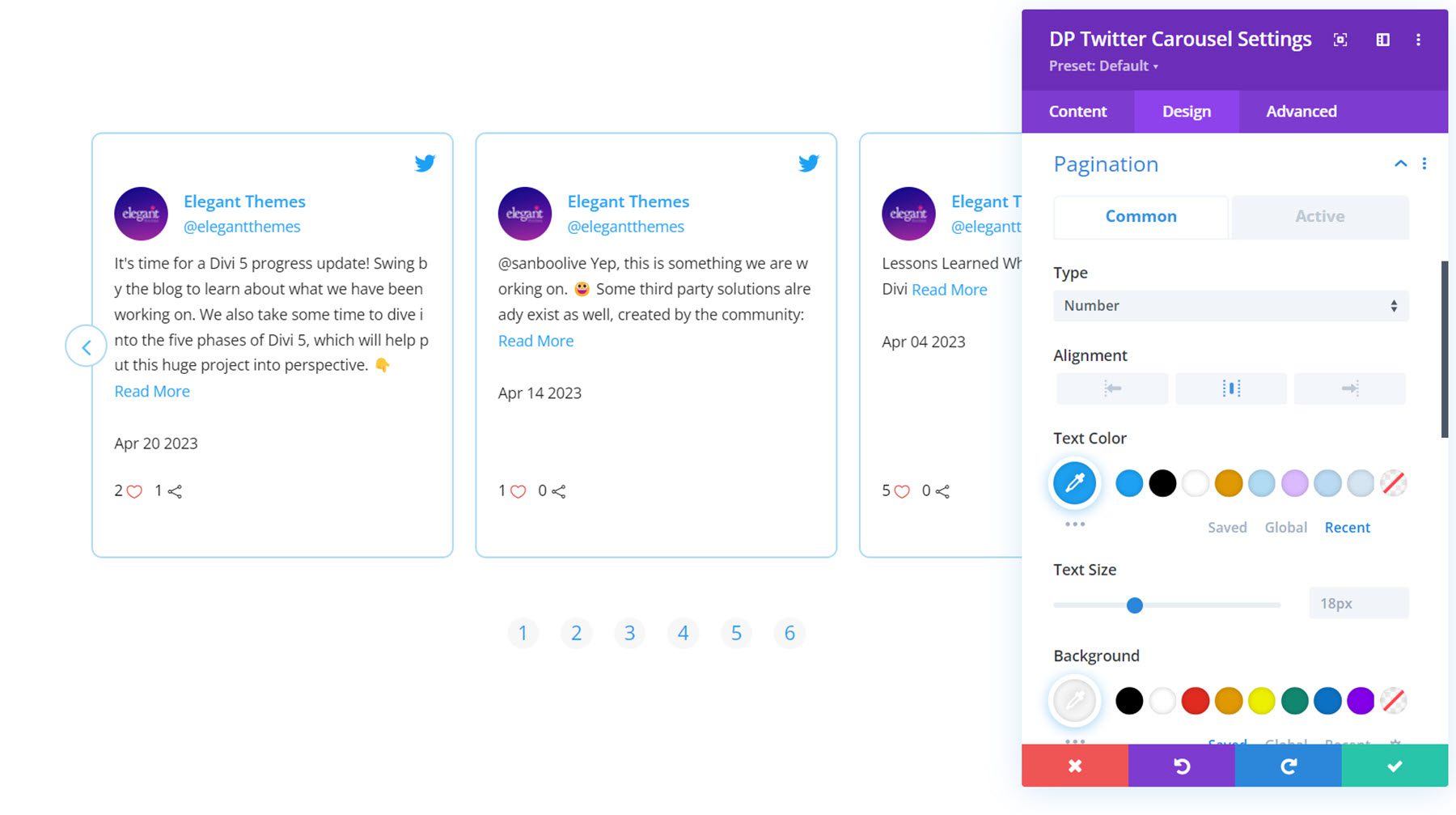
Пагинация
В настройках нумерации страниц вы можете выбрать между числовой или точечной навигацией. Это стиль навигации по номерам. Вы можете настроить выравнивание, цвет текста, размер текста, фон, высоту, ширину, радиус границы, вертикальное положение и интервал.

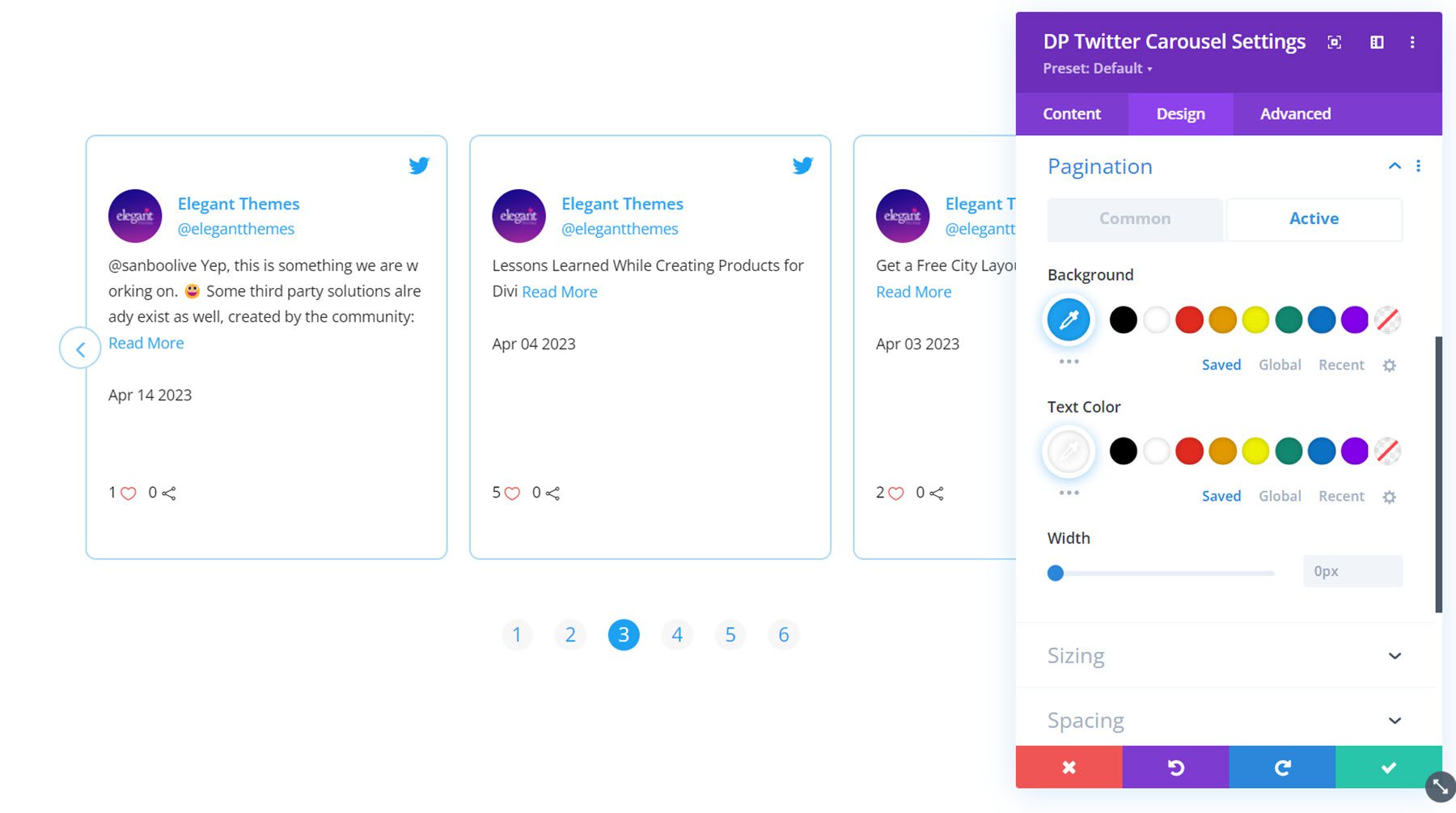
На активной вкладке можно установить стили для активного элемента пагинации.

Другие настройки дизайна
Вы также можете настроить параметры размеров, интервалов, фильтров, преобразования и анимации на вкладке «Дизайн».
Купить Divi Social Plus
Divi Social Plus доступен на Divi Marketplace. Это стоит 49 долларов за неограниченное использование веб-сайта и 1 год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Divi Social Plus добавляет пять новых модулей социальных сетей в Divi Builder, позволяя вам интегрировать контент из социальных сетей на свой веб-сайт. С Divi Social Plus вы можете добавлять ленты и карусели Instagram и Twitter, а также кнопки социальных сетей на свой веб-сайт. Каждый модуль поставляется с множеством различных параметров конфигурации и параметров дизайна, которые позволяют вам полностью контролировать дизайн модулей социальных сетей. Если вы ищете способ интегрировать ленту социальных сетей на свой веб-сайт Divi, этот плагин может стать для вас отличным решением.
Мы были бы рады получить известия от вас! Вы пробовали Divi Social Plus? Дайте нам знать, что вы думаете об этом в комментариях!