Отличительные черты продукта Divi: Divi Supreme Pro
Опубликовано: 2024-06-03Divi Supreme Pro — это надежный сторонний плагин, разработанный Divi Supreme, который расширяет возможности веб-сайтов Divi. Благодаря более чем 60 модулям премиум-класса и восьми расширениям он предлагает полный набор инструментов, упрощающих создание веб-сайтов без опыта программирования.

Это экономичное решение, которому доверяют многие пользователи Divi, обеспечивает чистый код, потрясающую анимацию и расширенные возможности управления дизайном. В этом обзоре мы рассмотрим плагин, его функции и многое другое. Давайте начнем!
- 1. Что вы получаете с Divi Supreme Pro
- 1.1 60+ дополнительных модулей Divi
- 1.2 8 расширений Divi
- 1.3 40+ Премиум-макетов Divi
- 2 Установка Divi Supreme Pro
- 3 Использование Divi Supreme Pro
- 3.1 Добавление модуля
- 3.2 Использование Easy Theme Builder для заголовка
- 3.3 Добавление текста с эффектом набора текста
- 3.4 Добавление прайс-листа
- 3.5 Добавление текстового эффекта глюка
- 3.6 Добавление горячей точки изображения
- 3.7 Добавление двойного заголовка
- 4. Приобретите Divi Supreme Pro
- 5 Divi Supreme Pro: заключительные мысли
Что вы получаете с Divi Supreme Pro
Divi Supreme Pro обладает обширным набором функций, которые поднимут ваш веб-сайт Divi на новую высоту. Давайте углубимся в некоторые замечательные возможности, которые предлагает этот мощный плагин.
60+ дополнительных модулей Divi
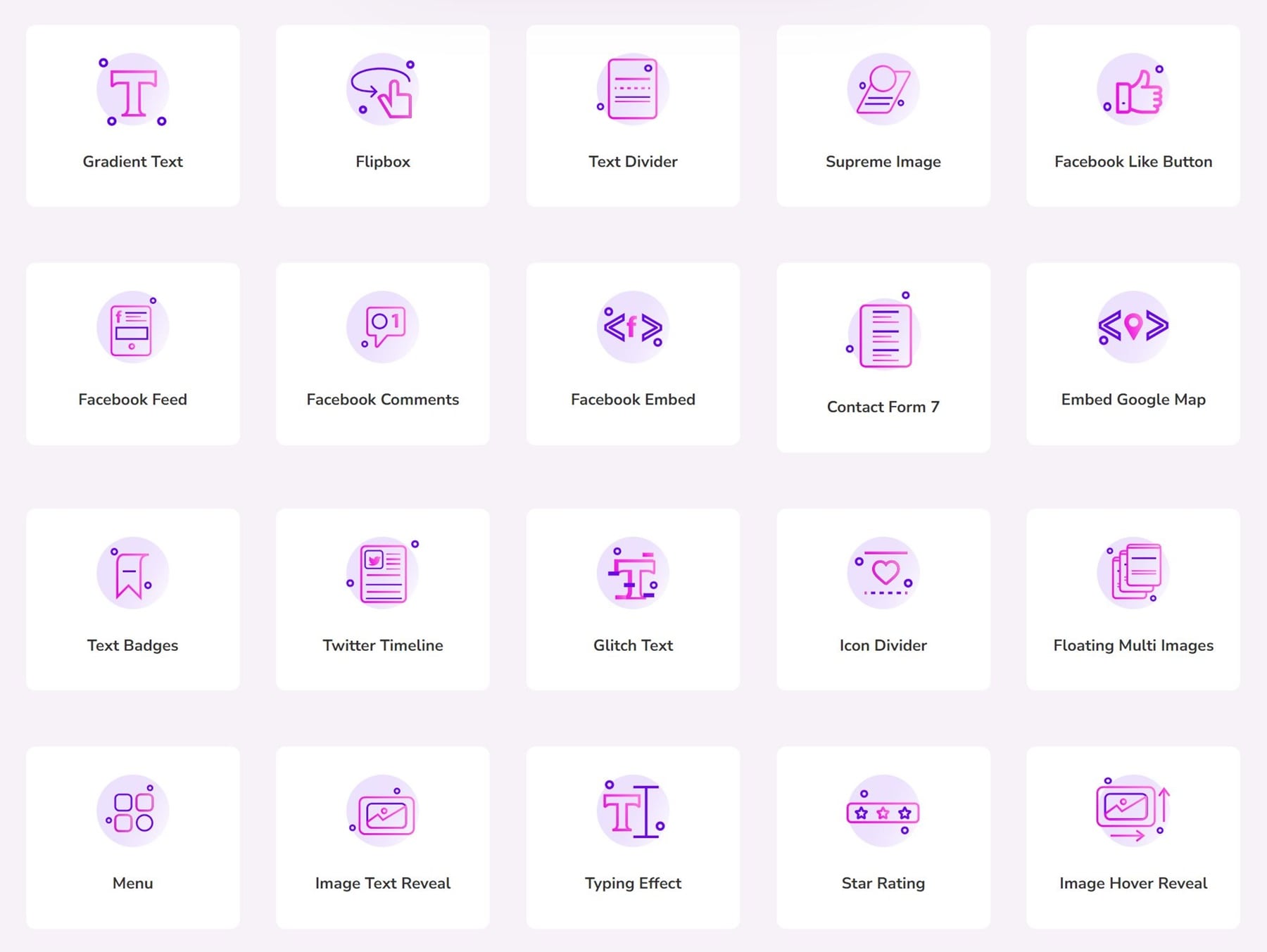
Давайте начнем с рассмотрения некоторых дополнительных модулей, которые добавляются в Divi после установки Divi Supreme Pro.

Эффект ввода
Эффект «Ввод текста» оживляет ваш текст, создавая впечатление, будто его набирают по одной букве за раз. С Divi Supreme Pro вы можете регулировать скорость набора текста и эффекты возврата. Вы также можете установить задержку перед началом нового предложения. Всего несколькими щелчками мыши вы можете бесконечно зацикливать анимацию или рандомизировать последовательность предложений.
Флипбокс
Флипбокс — это забавная веб-функция, которая переворачивается, чтобы показать больше деталей, когда вы наводите на него курсор или щелкаете по нему. Он отлично подходит для того, чтобы сделать пользовательский опыт более интересным и лаконично представить информацию. Благодаря более чем 15 доступным эффектам Divi Supreme Pro позволяет создавать привлекательный интерактивный контент, который привлекает пользователей.
Высшая кнопка
Divi предлагает широкий спектр возможностей настройки кнопок вашего веб-сайта, но иногда вам может потребоваться еще больший контроль над их внешним видом, анимацией и функциональностью. Вот тут-то и вступает в действие модуль Supreme Button от Divi Supreme Pro. С помощью этого инструмента вы можете создавать кнопки с текстом-разделителем между ними, выбирать из 29 различных анимаций при наведении кнопки и 15 эффектов при наведении на значки, а также добавлять лайтбокс изображения или видео, который работает с YouTube. Vimeo и Dailymotion. Вы также можете включить всплывающие подсказки для обеих кнопок.
Кроме того, он поддерживает различные типы URL-ссылок, что позволяет легко ссылаться на URL-адреса, электронные письма, номера телефонов, SMS, Facebook Messenger, Skype, WhatsApp и Telegram.
Текстовые значки
Текстовые значки — это небольшие цветные метки, используемые в веб-дизайне для выделения ключевой информации или статусов, таких как уведомления, новые функции или роли пользователей. Они улучшают пользовательский опыт и визуальную иерархию. Используя Divi Supreme Pro, вы можете легко добавить их в заголовки и текст вашего веб-сайта Divi.
Отображение текста при наведении на изображение
В этом модуле при наведении курсора на изображение слева появляется наложение, закрывающее изображение и отображающее текст. Как только вы уберете мышь, наложение сдвинется вправо, снова открывая изображение. Вы также можете выбрать различную анимацию для отображаемого текста. Этот эффект эффективно отображает большой объем информации в компактном формате.
Прайс-лист
Модуль прайс-листа от Divi Supreme Pro позволяет создавать визуально привлекательные и организованные списки продуктов или услуг с соответствующими ценами. Он идеально подходит для меню, каталогов и списков продуктов, помогая клиентам легко находить и понимать информацию о ценах.
Текстовый эффект глюка
Текстовый эффект сбоя включает в себя намеренное искажение текста для создания внешнего вида цифрового сбоя. Он добавляет веб-сайтам уникальный и динамичный визуальный элемент, придавая им современный и острый вид. С Divi Supreme Pro вы можете легко добавить к тексту эффект сбоя всего за несколько кликов.
Перемешать буквы
Модуль Shuffle Letters для Divi улучшит ваш сайт привлекательным текстовым эффектом. Введите текст, который хотите отобразить, и наблюдайте, как он перемещается по случайным символам, прежде чем появится последнее сообщение. Вы можете легко настроить такие параметры, как скорость перемешивания, продолжительность и случайный текст, всего несколькими щелчками мыши.
Точка доступа к изображению
Активная точка изображения — это кликабельная область на изображении, которая активирует действие или отображает информацию при нажатии на нее. С Divi Supreme Pro вы можете создавать привлекательные, отзывчивые и профессиональные точки доступа, сохраняя при этом гибкость и настраиваемость Divi.
Двойной заголовок
Создайте потрясающую типографику, улучшив внешний вид текста заголовка с помощью цветов, шрифтов и других настроек. Вы можете вставлять текст до, в середине и после основного заголовка. Используя этот модуль, вы даже можете выделить определенное слово, придав ему уникальный шрифт и цвет.
8 расширений Divi
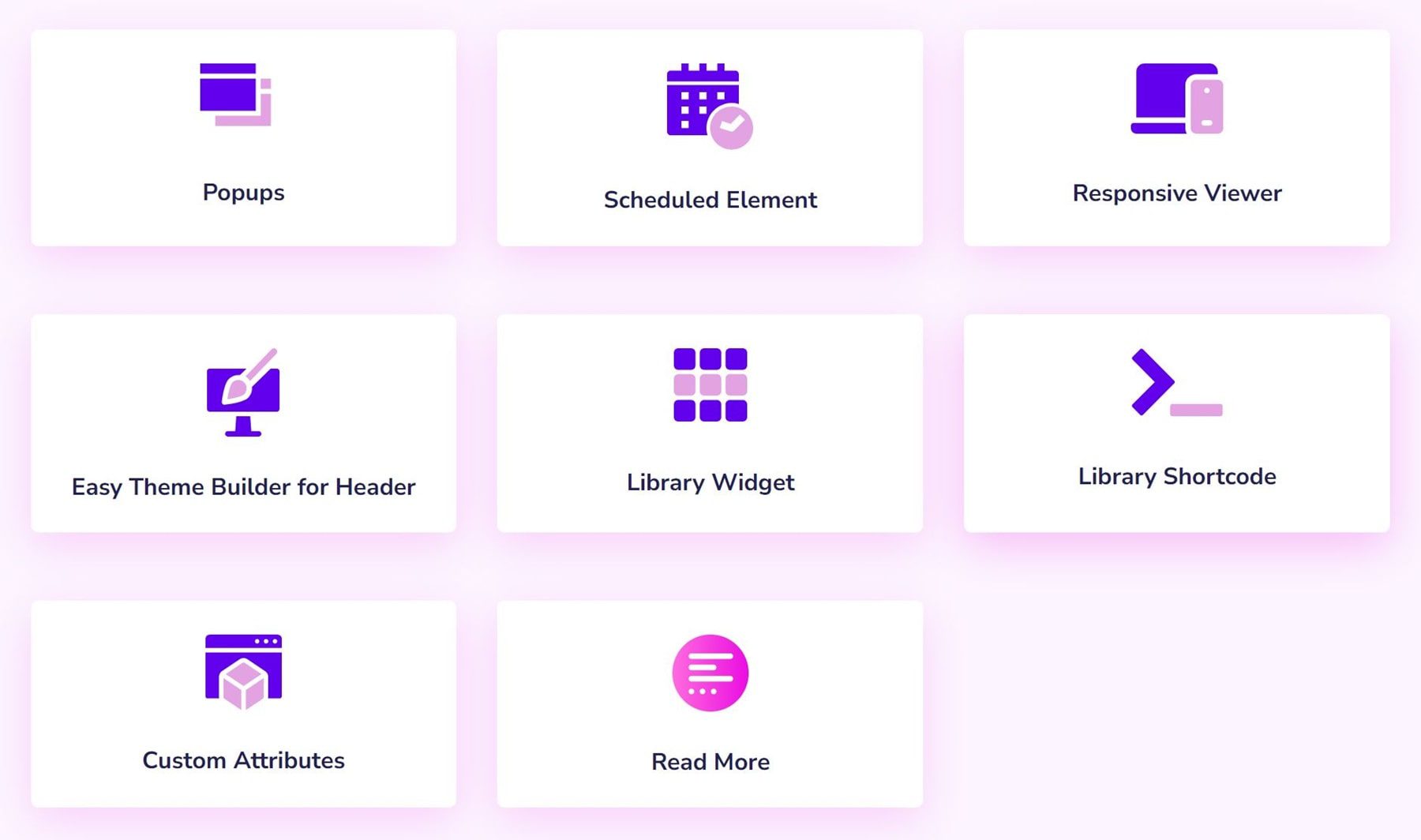
Эти восемь расширений предоставляют все инструменты, необходимые для легкого создания выдающихся веб-сайтов, улучшая ваш рабочий процесс и повышая функциональность вашего веб-сайта.

Всплывающие окна
Как следует из названия, Divi Popup помогает создавать всплывающие окна, которые появляются, когда пользователи выполняют определенные действия, например, нажимают кнопку или ссылку. Эти всплывающие окна могут отображать дополнительный контент, собирать сведения о пользователе или выполнять любые другие потребности, соответствующие стилю всплывающего окна. Вы можете персонализировать всплывающие окна так, чтобы они лучше подходили вашим пользователям.
Запланированный элемент
Запланированный элемент Divi — это дополнительная функция, позволяющая планировать появление и исчезновение определенных элементов веб-страницы. Это обеспечивает более точный контроль над временем публикации контента и помогает поддерживать вовлеченность пользователей, открывая новый контент через подходящие промежутки времени. Это может быть ценным методом продвижения и автоматизации скидок, не дожидаясь идеального момента.
Адаптивная программа просмотра
Расширение Divi Supreme Responsive Viewer упрощает создание адаптивных веб-сайтов. Вы можете предварительно просмотреть и настроить дизайн для экранов мобильных устройств, планшетов и настольных компьютеров без использования инструментов проверки браузера. Интерфейс удобен для пользователя, что позволяет легко упорядочивать контент.
Простой конструктор тем для заголовка
Easy Theme Builder от Divi Supreme улучшает возможности Divi Theme Builder для настройки заголовков WordPress. При прокрутке вы можете легко создавать фиксированные заголовки, уменьшать их высоту и просматривать дизайн на различных мобильных устройствах.
Виджет библиотеки
Расширение виджета Divi Supreme Library расширяет стандартные функции модуля библиотеки темы Divi. С помощью этого модуля вы можете демонстрировать сообщения, страницы, продукты WooCommerce или пользовательские типы сообщений в различных настраиваемых макетах. Широкий спектр вариантов дизайна и компоновки позволяет легко создавать привлекательные дисплеи, не требуя навыков программирования.
Короткий код библиотеки
С помощью расширения шорткода библиотеки Divi Supreme вы можете создавать шорткоды для элементов вашей библиотеки, что позволяет включать их в любую публикацию или страницу с помощью API шорткодов WordPress. Вы можете настроить внешний вид шорткода, что позволит легко создавать уникальные и привлекательные презентации для элементов вашей библиотеки на любой странице или в публикации.
Пользовательские атрибуты
С помощью расширения «Пользовательские атрибуты» вы можете удобно включать пользовательские атрибуты HTML в различные элементы Divi Builder, такие как разделы, строки, столбцы, модули и кнопки. Эти атрибуты помогают добавлять данные, необходимые библиотекам JavaScript, или стандартные атрибуты HTML, которые обычно не включаются в Divi Builder.
Читать далее
Расширение Supreme Read More для Divi повышает удобство использования вашего веб-сайта. Он позволяет вам скрывать длинный текст и отображать его одним щелчком мыши, сохраняя ваш контент кратким, но информативным. Этот инструмент идеально подходит для пользователей Divi, которые хотят предлагать расширенную информацию, не загромождая свои страницы.
40+ Премиум-макетов Divi
Divi Supreme предлагает более 44 бесплатных макетов, доступных для скачивания на его веб-сайте. Давайте рассмотрим некоторые из последних дополнений:
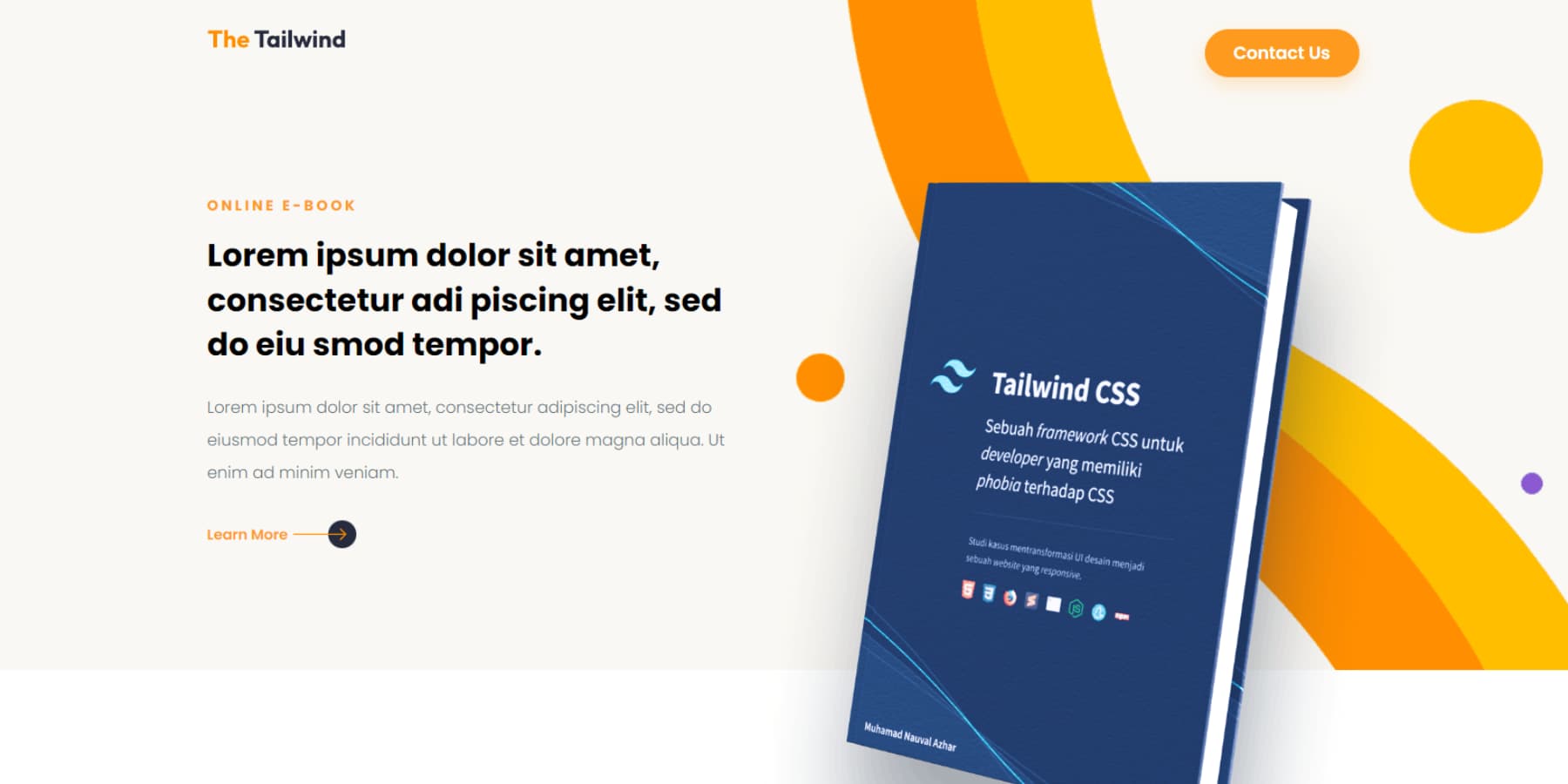
Целевая страница электронной книги

Шаблон целевой страницы электронной книги аккуратен и хорошо структурирован, в нем разделены преимущества и функции. Маркеры помогают пользователям быстро понять важные детали. Несколько кнопок «Подробнее» и «Загрузить электронную книгу» способствуют вовлечению. Редактируемые области контента позволяют легко настраивать, а дизайн остается единообразным. Этот дизайн потенциально может повысить конверсию за счет предоставления расширенных функций и возможностей настройки, что обеспечит вам увлекательный опыт.
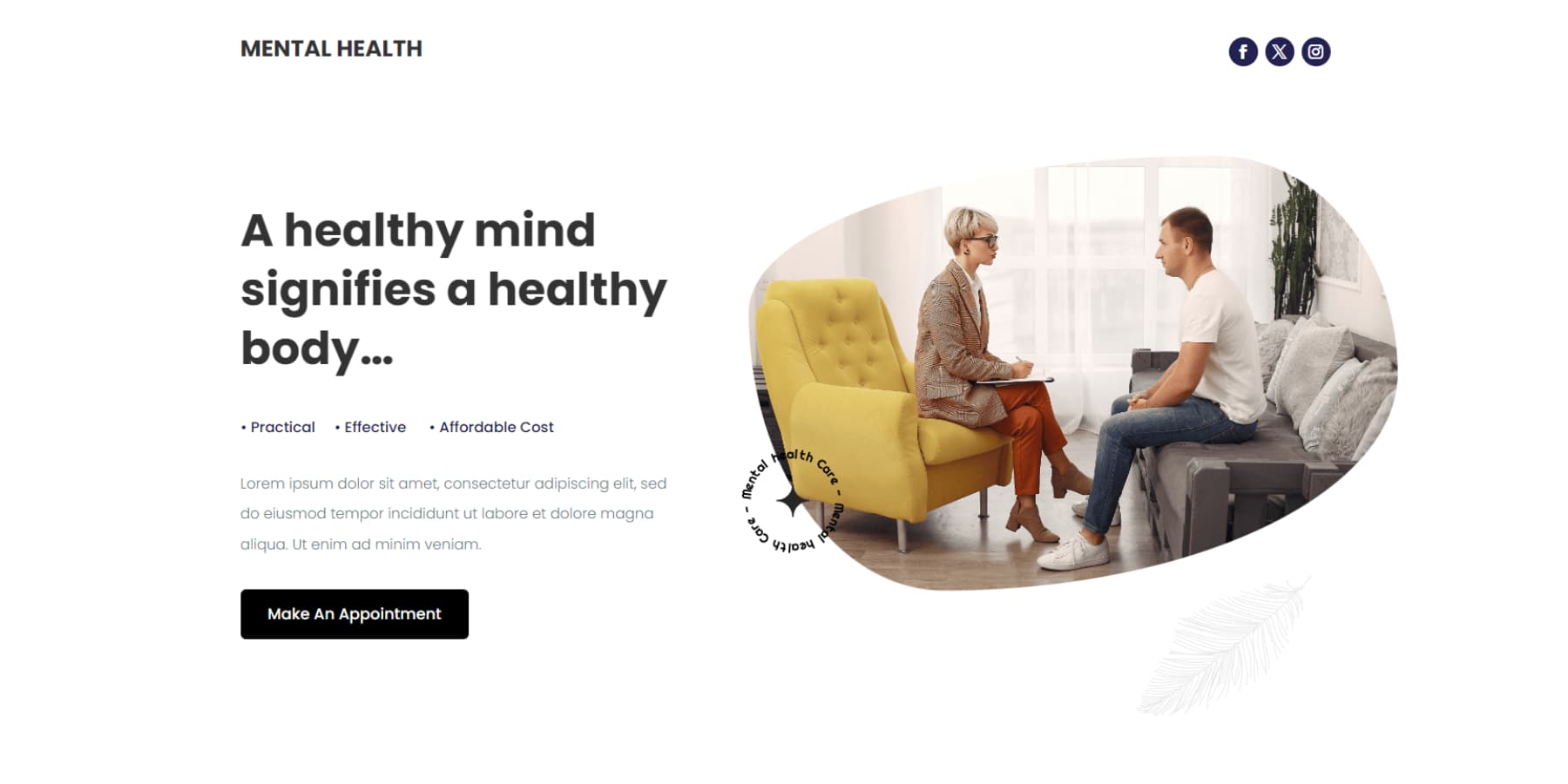
Целевая страница психического здоровья

Макет целевой страницы психического здоровья подчеркивает психическое здоровье благодаря четкому и структурированному макету. Он включает в себя практические и доступные варианты консультирования, освещает профили консультантов и демонстрирует истории успеха. Чистый и современный дизайн включает в себя спокойную цветовую схему, которая упрощает навигацию и помогает найти нужную информацию. Модули Divi Supreme Pro улучшают ваш опыт благодаря интерактивным функциям, таким как эффекты наведения, фильтры изображений и уникальные значки.
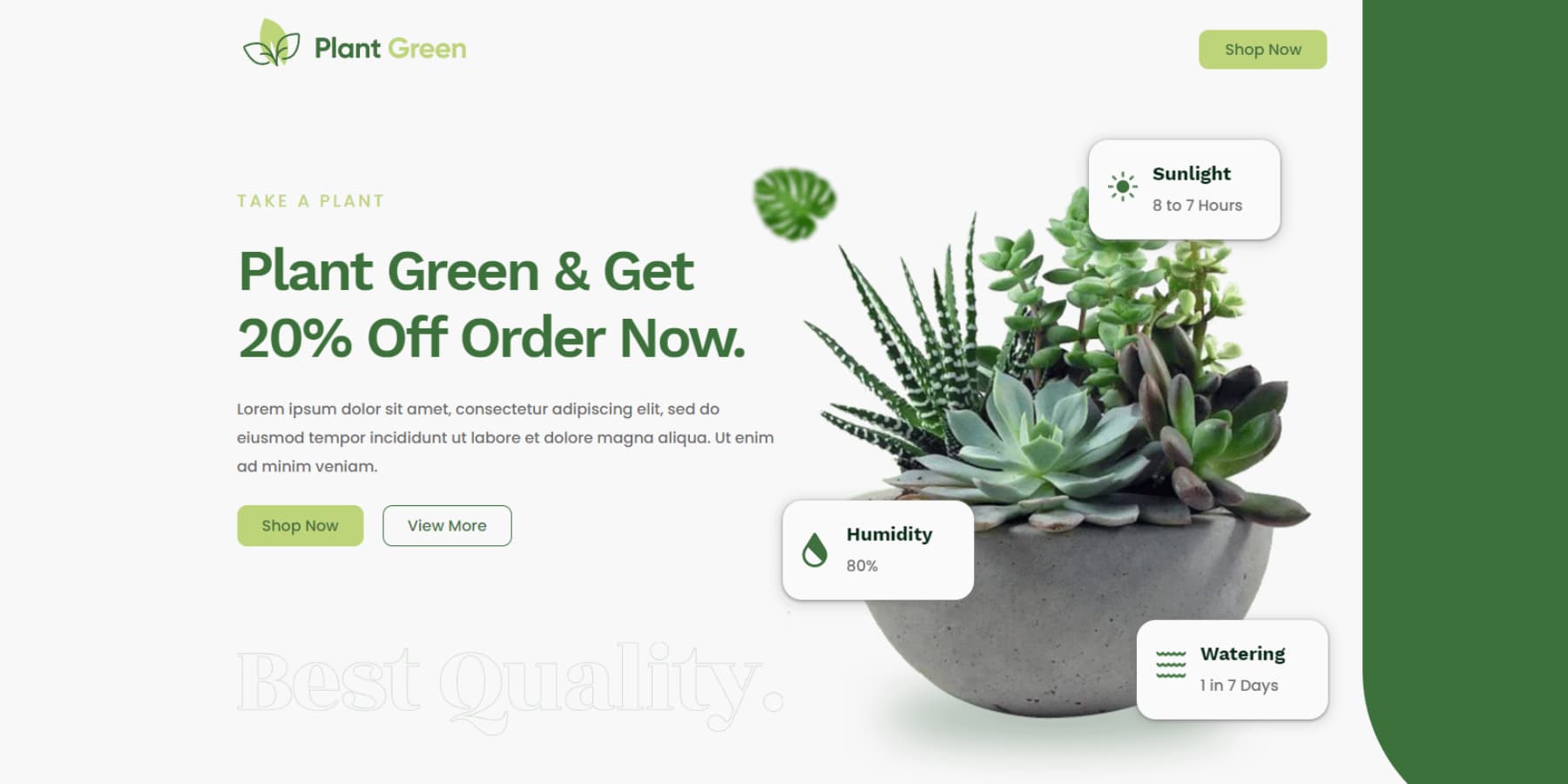
Целевая страница завода

Макет целевой страницы завода чистый и хорошо организованный, с большим количеством пробелов для удобства чтения. Он подчеркивает сильный призыв к действию, поддерживает единообразную типографику и хорошо балансирует разделы. Удобный макет обеспечивает интуитивно понятную навигацию и делает ключевые элементы эффектными.
Целевая страница консалтинга

Шаблон целевой страницы консалтинга от Divi Supreme отличается современным и чистым макетом, который бросается в глаза. Прозрачные секции позволяют легко перемещаться и понимать. Яркий шрифт и удачно расположенные изображения привлекают ваше внимание и подчеркивают ключевую информацию. Плюс ко всему, он, кажется, создан для адаптации к различным устройствам, поэтому вы всегда получите отличные впечатления от просмотра.

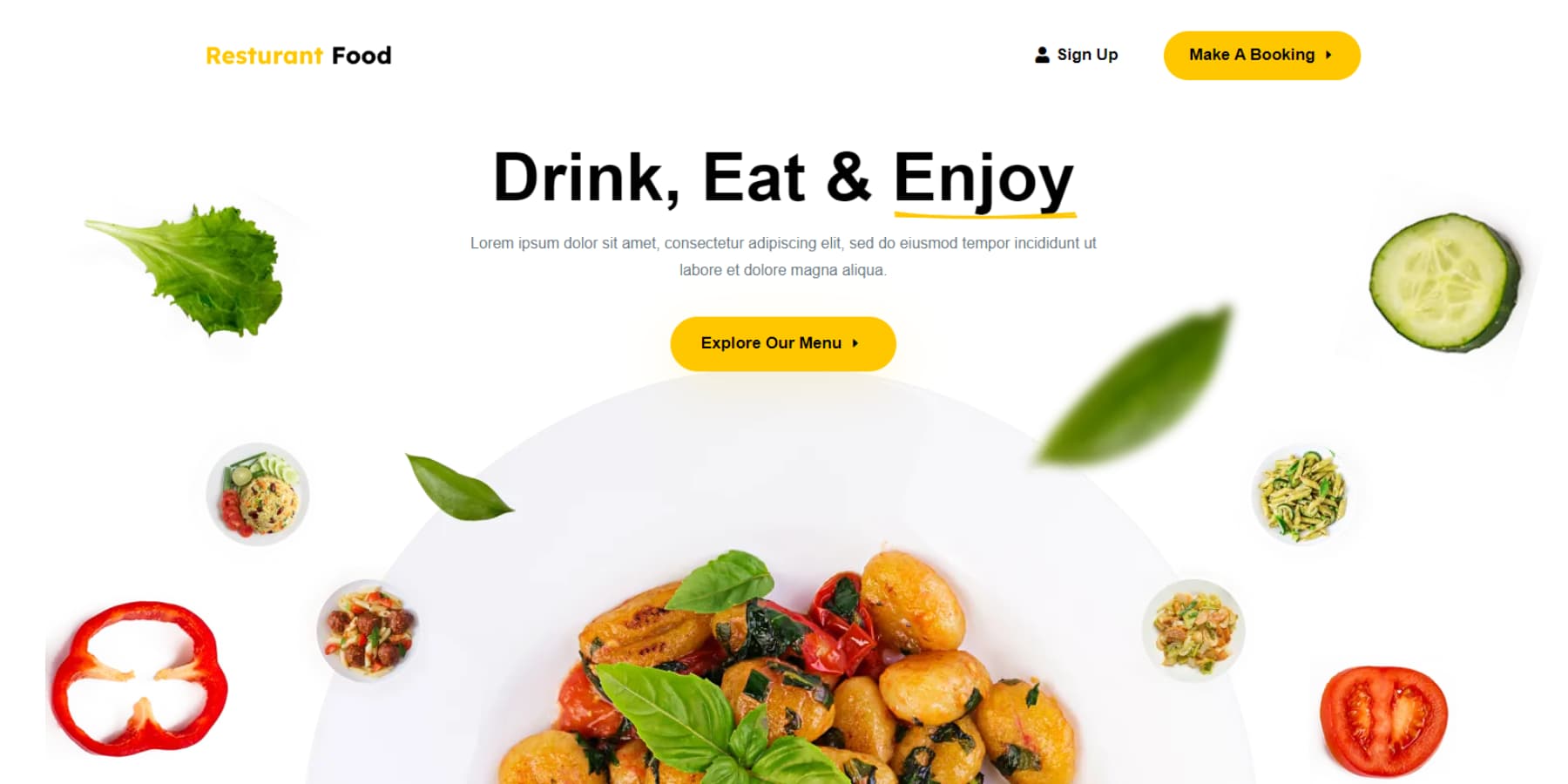
Целевая страница ресторана

Этот шаблон целевой страницы ресторана от Divi Supreme имеет несколько положительных аспектов в отношении макета. Во-первых, дизайн визуально привлекательный и современный, с чистой и организованной структурой. Использование белого пространства позволяет содержимому «дышать» и повышает читаемость. Навигационное меню легкодоступно, что обеспечивает плавную навигацию по сайту. Использование привлекательных изображений и хорошо продуманных разделов помогает эффективно продемонстрировать меню и услуги ресторана.
Установка Divi Supreme Pro
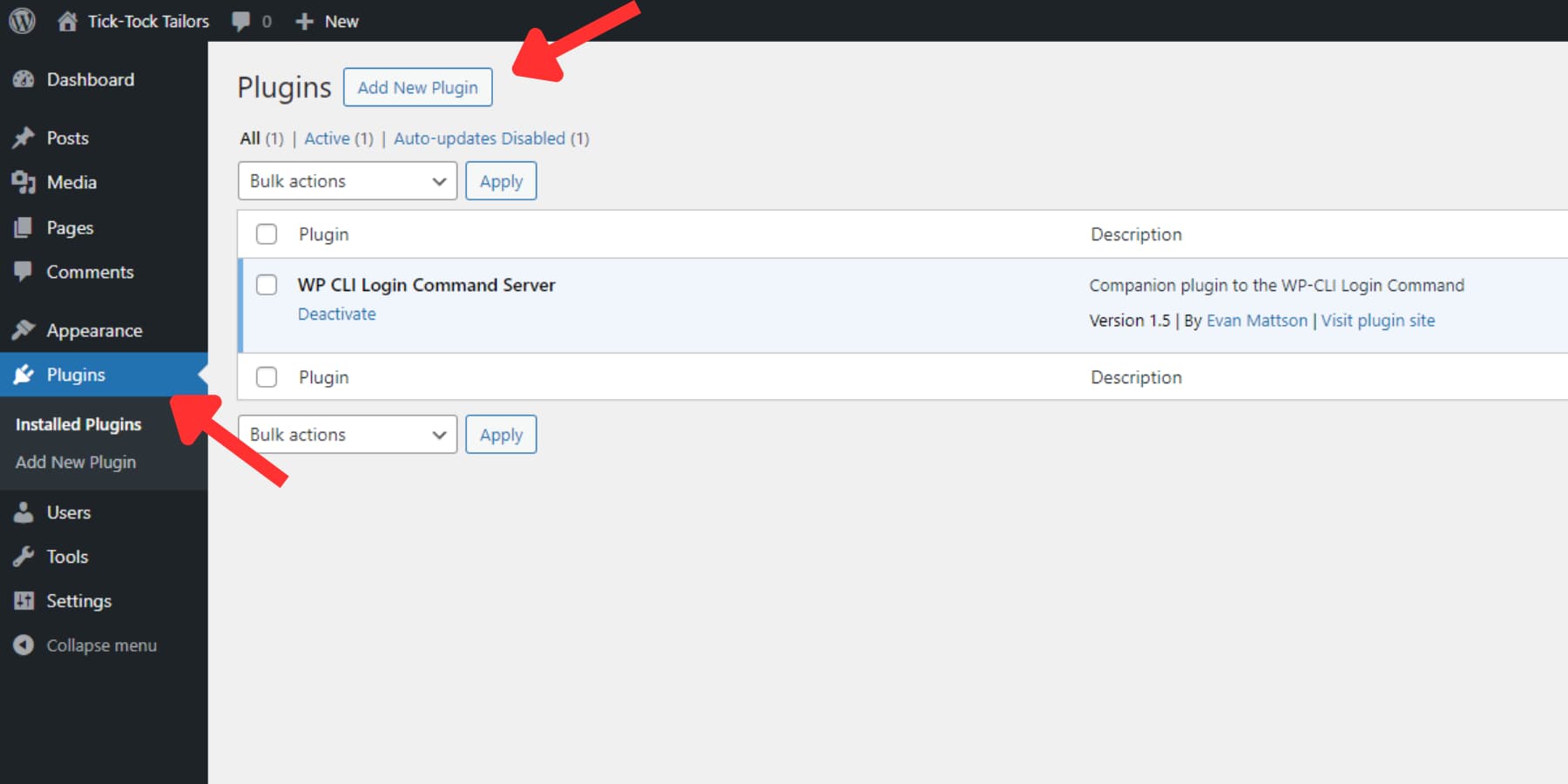
Установка Divi Supreme Pro аналогична установке любого плагина WordPress. Купив плагин, загрузите его, перейдите на вкладку «Плагин» на панели инструментов WordPress и выберите «Добавить новый плагин».

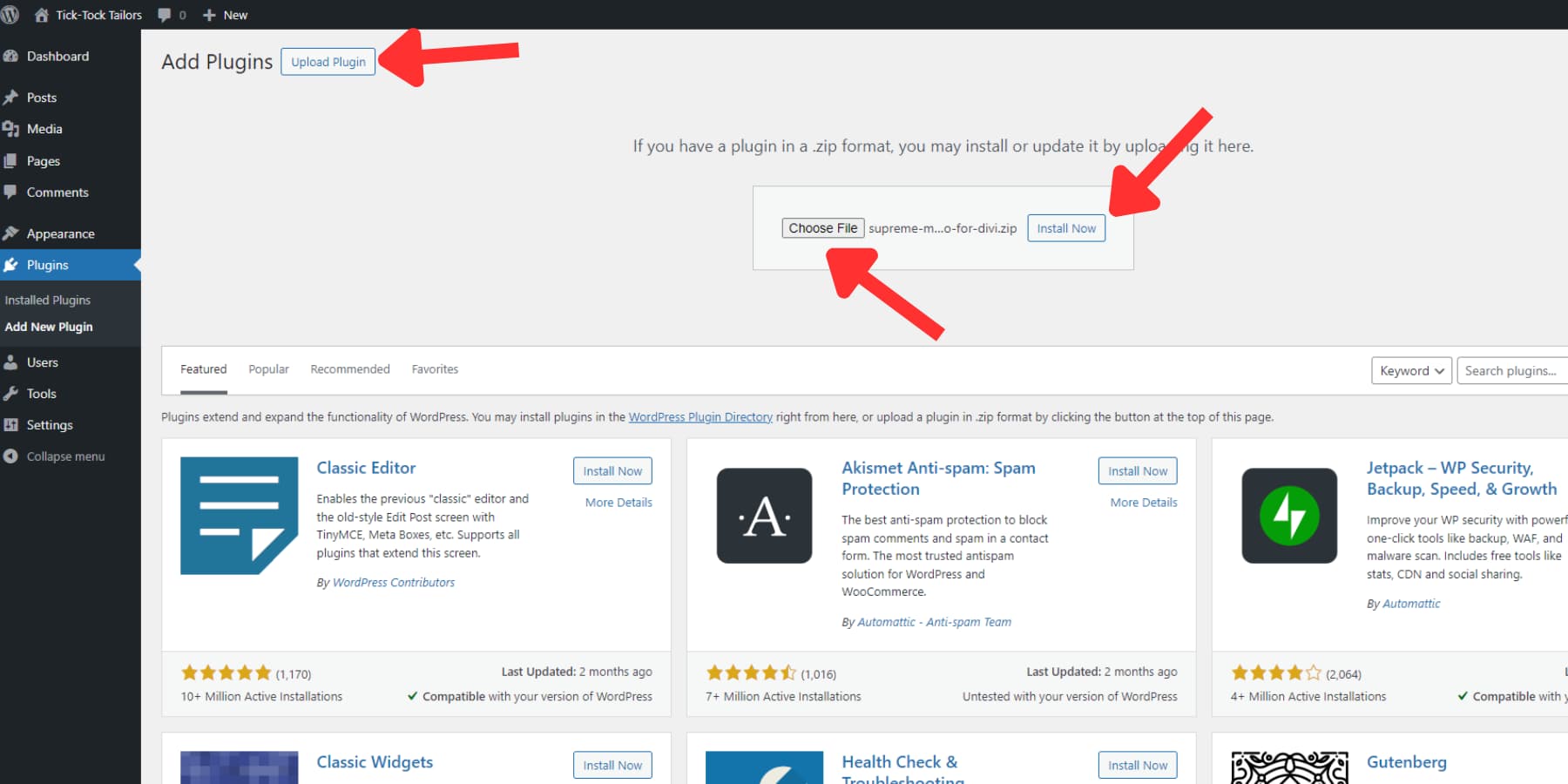
Затем нажмите кнопку «Загрузить плагин». Нажмите «Выбрать файл», чтобы найти zip-файл плагина на своем компьютере. Найдя файл, загрузите его.

После загрузки нажмите «Установить сейчас», чтобы установить плагин. Наконец, активируйте его, нажав кнопку «Активировать плагин».

Использование Divi Supreme Pro
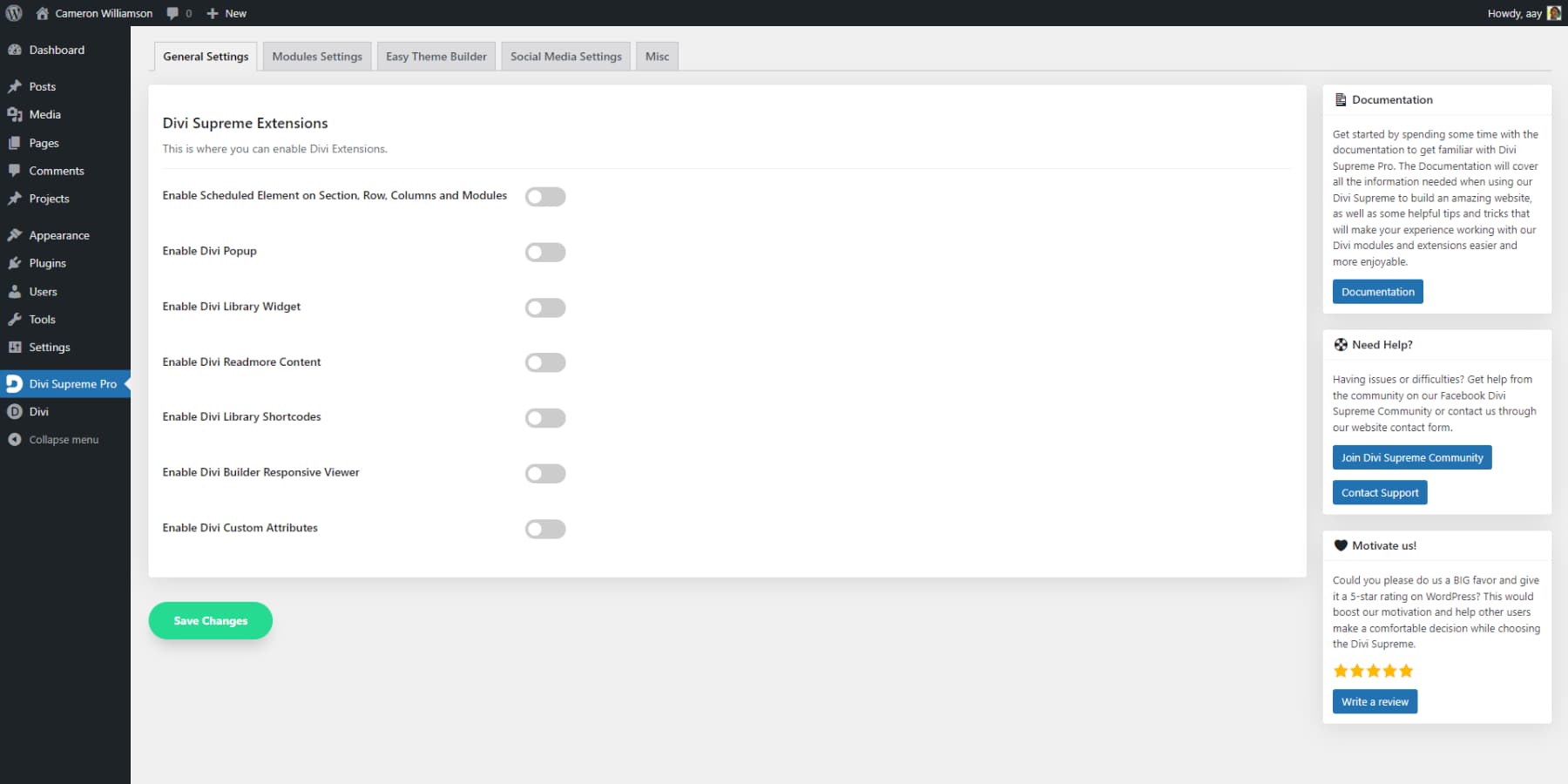
После установки плагина на боковой панели вы увидите новую опцию под названием Divi Supreme Pro. Нажав на этот пункт меню, вы перейдете к настройкам Divi Supreme Pro. Использовать весь потенциал Divi Supreme Pro очень просто благодаря интуитивно понятному интерфейсу и полной интеграции с Divi. Кроме того, справа от экрана вы найдете полезные карточки со ссылками на документацию и варианты поддержки. Так что, если вы где-то застряли, помощь не за горами! Теперь давайте кратко рассмотрим его расположение и настройки:

общие настройки
Вы автоматически откроете вкладку общих настроек при нажатии на пункт меню. Здесь вы можете включать и управлять дополнительными расширениями Divi, такими как всплывающие окна Divi и функцию «Читать дальше». Эти расширения отключены по умолчанию.
Настройки модуля
Плагин включает в себя множество дополнительных модулей и функций, которые могут незначительно повлиять на производительность вашего сайта. Однако вы можете оптимизировать свой веб-сайт и редактор, используя вкладку настроек модуля и отключая все ненужные элементы.
Простой конструктор тем
Вкладка Easy Theme Builder позволяет вносить изменения и добавлять подсказки для взаимодействия с пользователем, которые мы обсуждали ранее. Мы обсудим эту вкладку подробно позже в этой статье.
Настройки социальных сетей
Эта вкладка позволяет вставлять ключи API и включать настройки для модулей, связанных с Facebook, таких как комментарии Facebook, кнопки, комментарии и прямые трансляции.
Разное
На вкладке «Разное» вы найдете различные настройки и опции, которые, возможно, не имеют решающего значения, но иногда могут пригодиться. Сюда входят настройки совместимости, параметры удаления и функции безопасности. Вы также можете настроить имя и значок плагина (этот процесс называется белой маркировкой), чтобы представить вашим клиентам более профессиональный имидж.
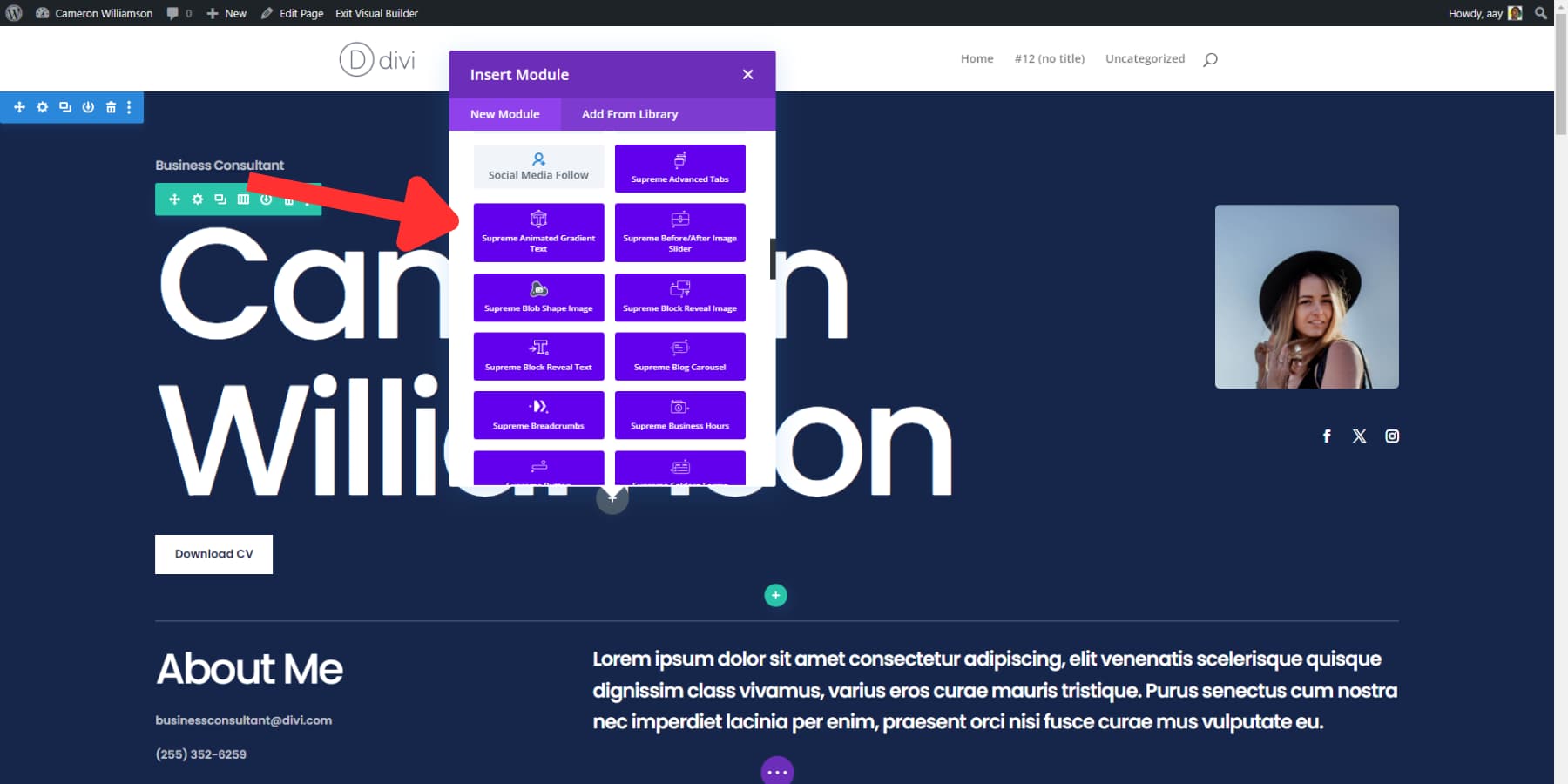
Добавление модуля
Все модули Divi Supreme Pro в редакторе Divi имеют ярко-пурпурную цветовую маркировку, поэтому вы можете быстро отличить их и использовать. Более того, все они имеют приставку «Высший».

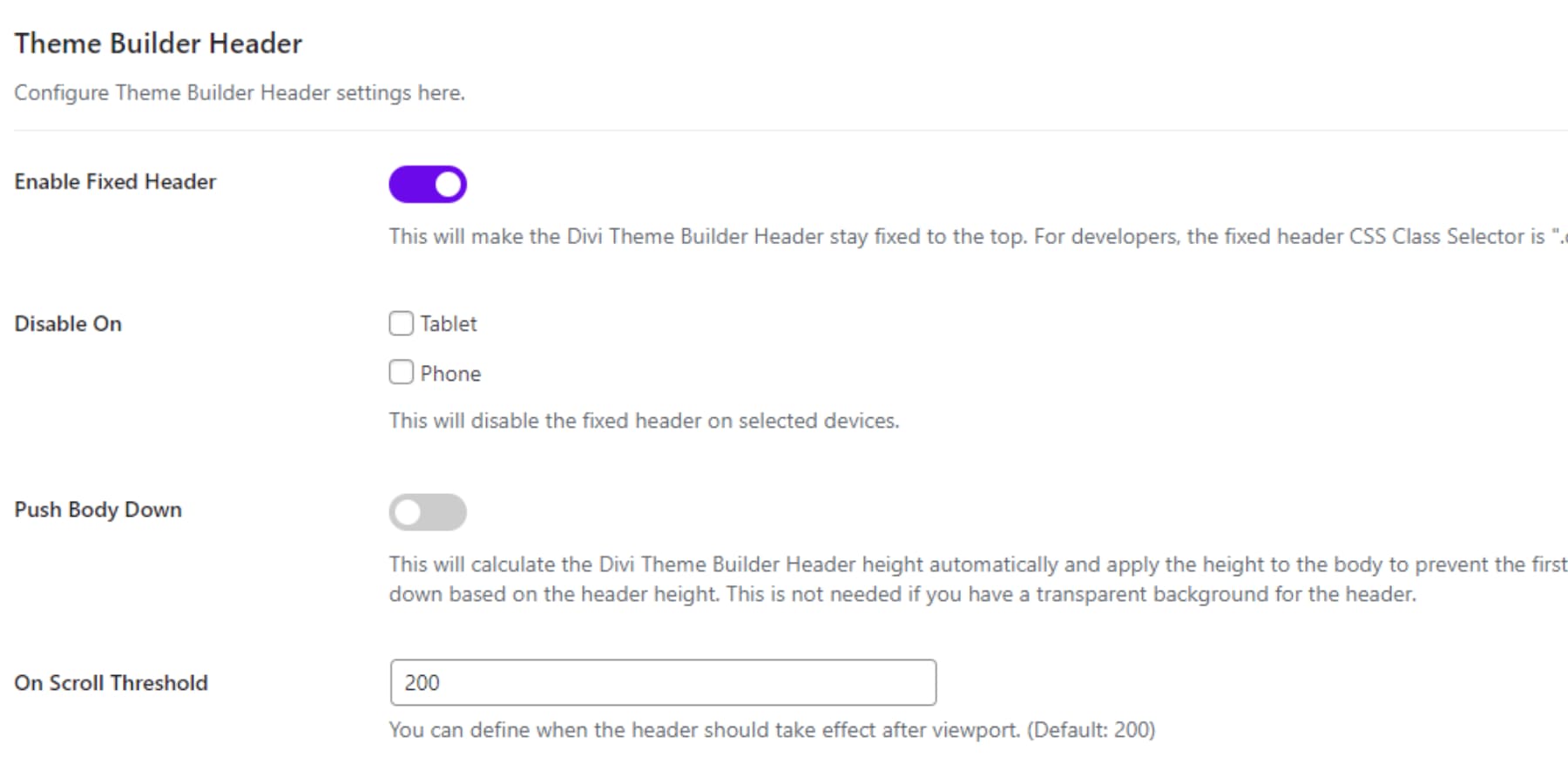
Использование Easy Theme Builder для заголовка
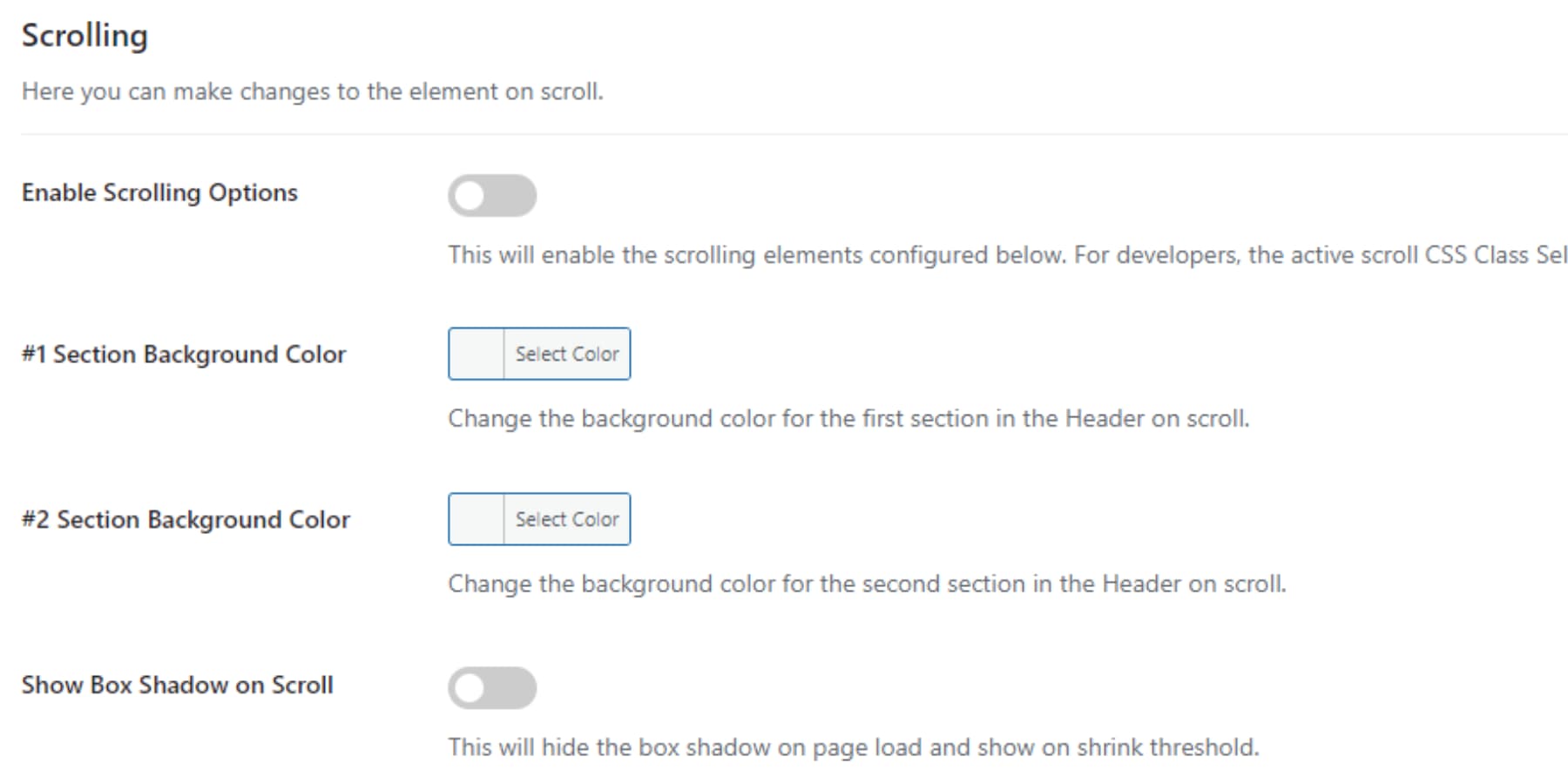
Easy Theme Builder позволяет вам настроить заголовок, настроить цвета заголовка при прокрутке и настроить уменьшение элементов по своему вкусу. Обычно заголовок с Theme Builder прокручивается вместе с сайтом. Однако с помощью настроек заголовка Easy Theme Builder вы можете легко зафиксировать заголовок вверху. У вас даже есть дополнительные опции, такие как отключение этой функции на мобильных телефонах/планшетах, а также несколько эстетических вариантов.

Включение расширения прокрутки придает заголовку большую глубину. Вы можете изменить цвета фона и добавить тень поля, которая появляется при прокрутке.

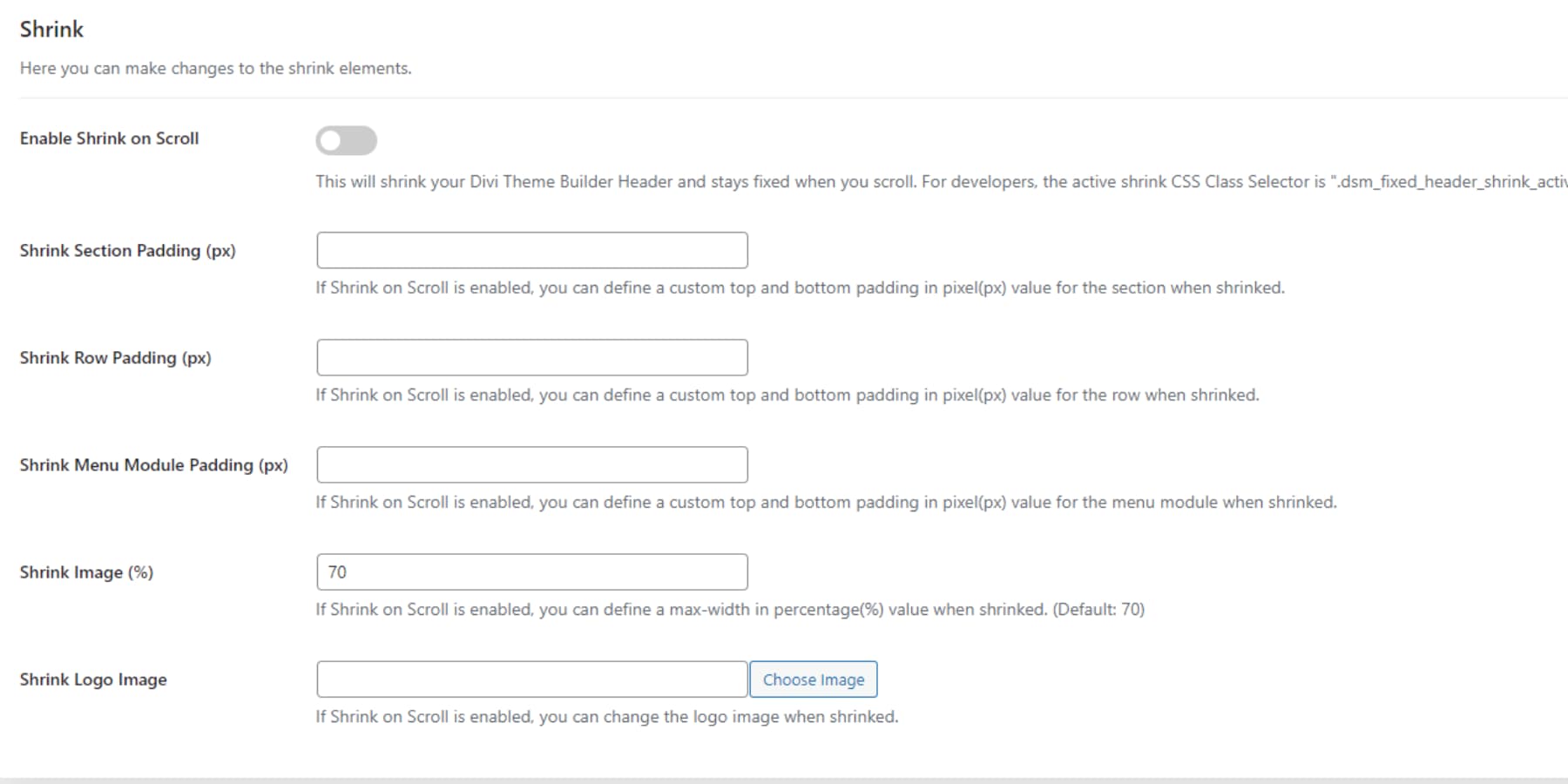
Наконец, опция «Сжать» позволяет регулировать размер меню во время прокрутки и переключать логотип на другое изображение. Добавьте отступы к разделам, строкам и модулям и установите процент сжатия изображения.

Добавление текста с эффектом ввода
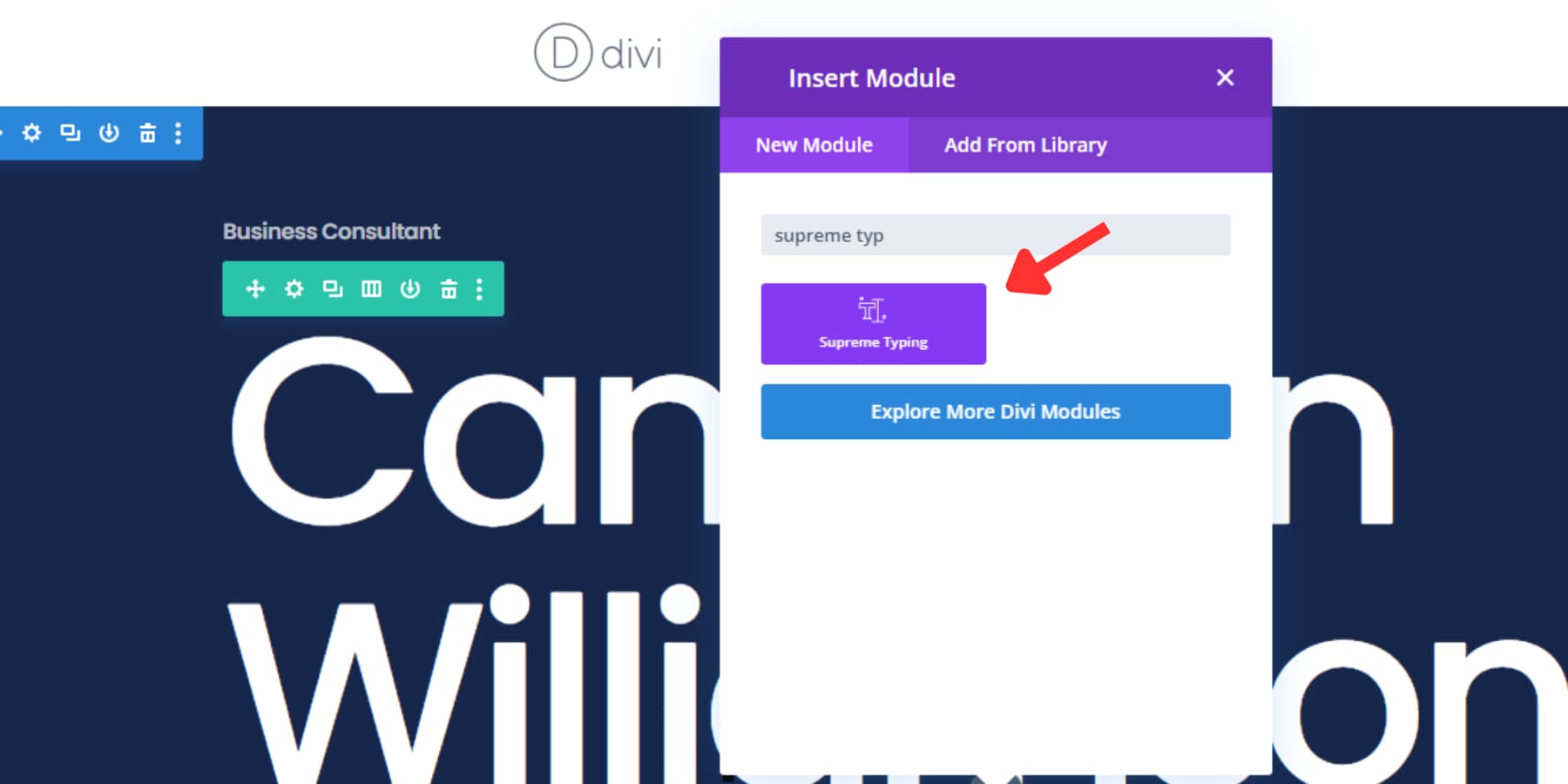
Найдите Supreme Typing, выберите его и добавьте модуль на свой холст.

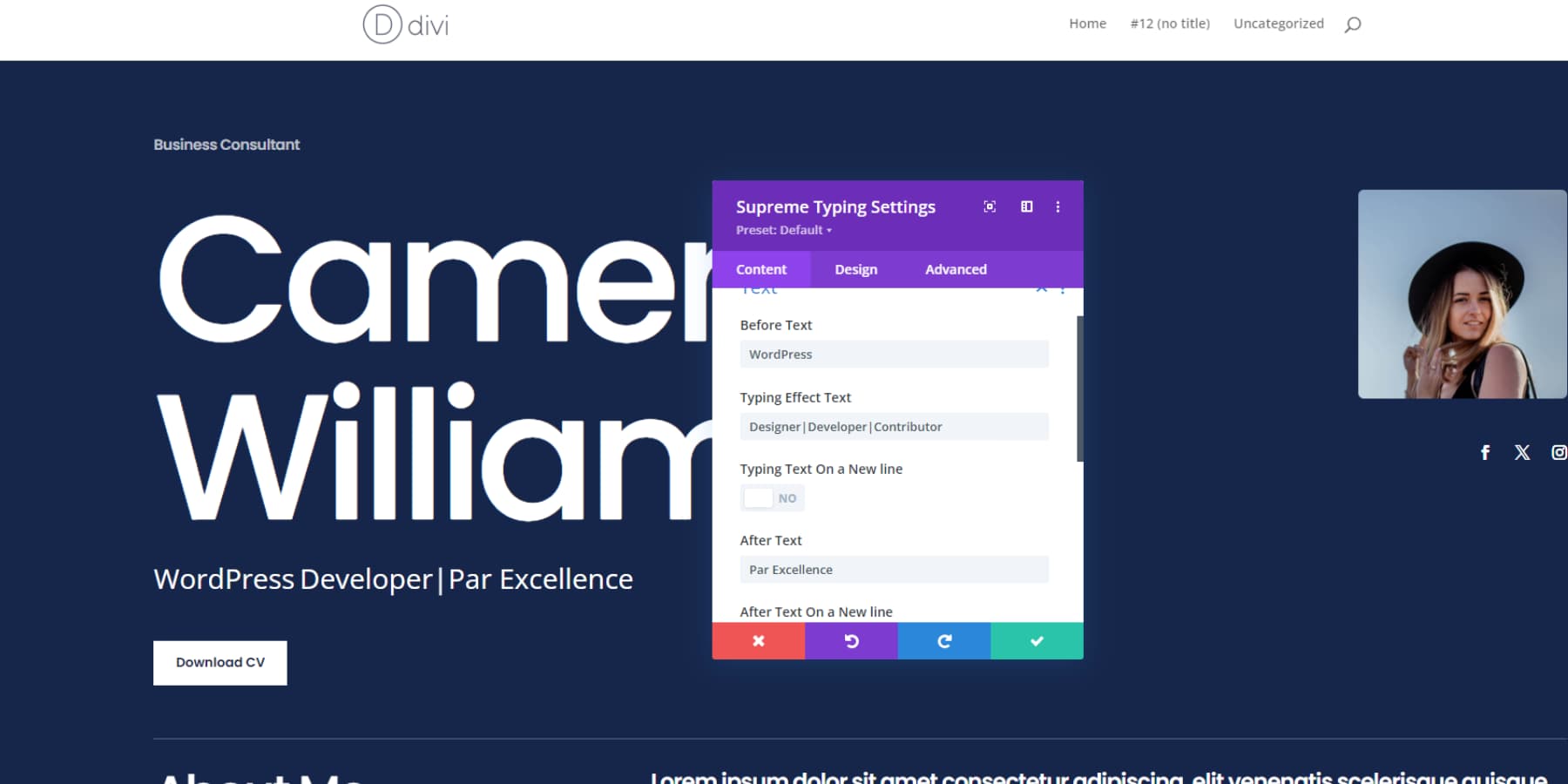
Вы увидите варианты настройки эффекта с тремя текстовыми полями с надписью «До», «Ввод» и «После». Этикетки простые. Текст в полях «До» и «После» будет статичным и не будет иметь эффекта ввода. В поле «Ввод текста» вы можете использовать символ вертикальной черты (|), чтобы добавлять различные тексты, которые будут появляться один за другим. Например:

У вас также есть такие настройки, как отображение текста на отдельных строках, параметры зацикливания, скорость, анимация и параметры связывания под раскрывающимся списком начального ввода текста. В разделе дизайна вы можете настроить цвета, шрифты и другие параметры внешнего вида этого модуля.
Добавление прайс-листа
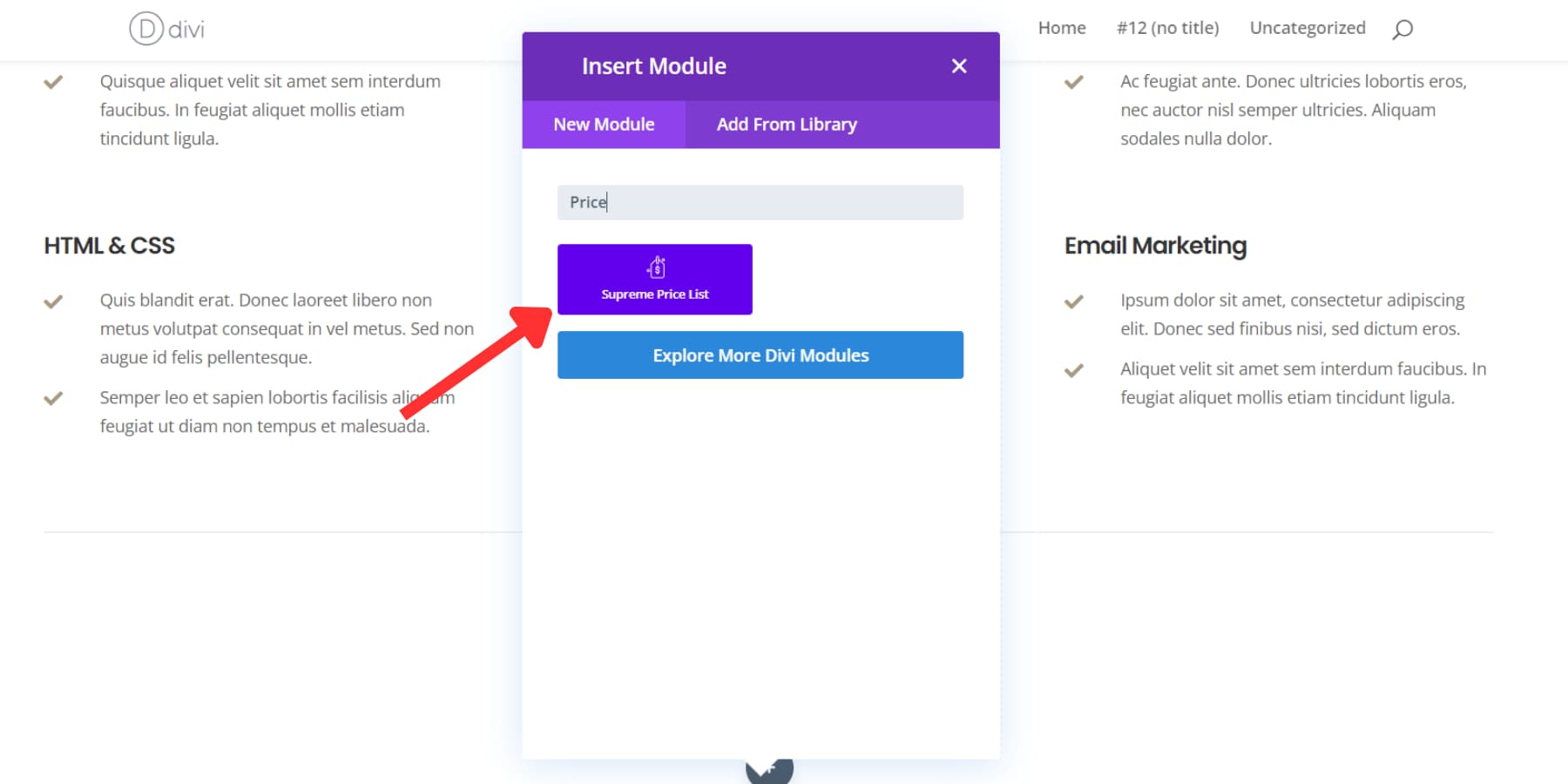
Чтобы добавить прайс-лист на свою страницу, сначала найдите и добавьте модуль «Прайс-лист». Всплывающее окно появится сразу. Первый вариант, который вы увидите, — это большая кнопка + для добавления товаров в прайс-лист.

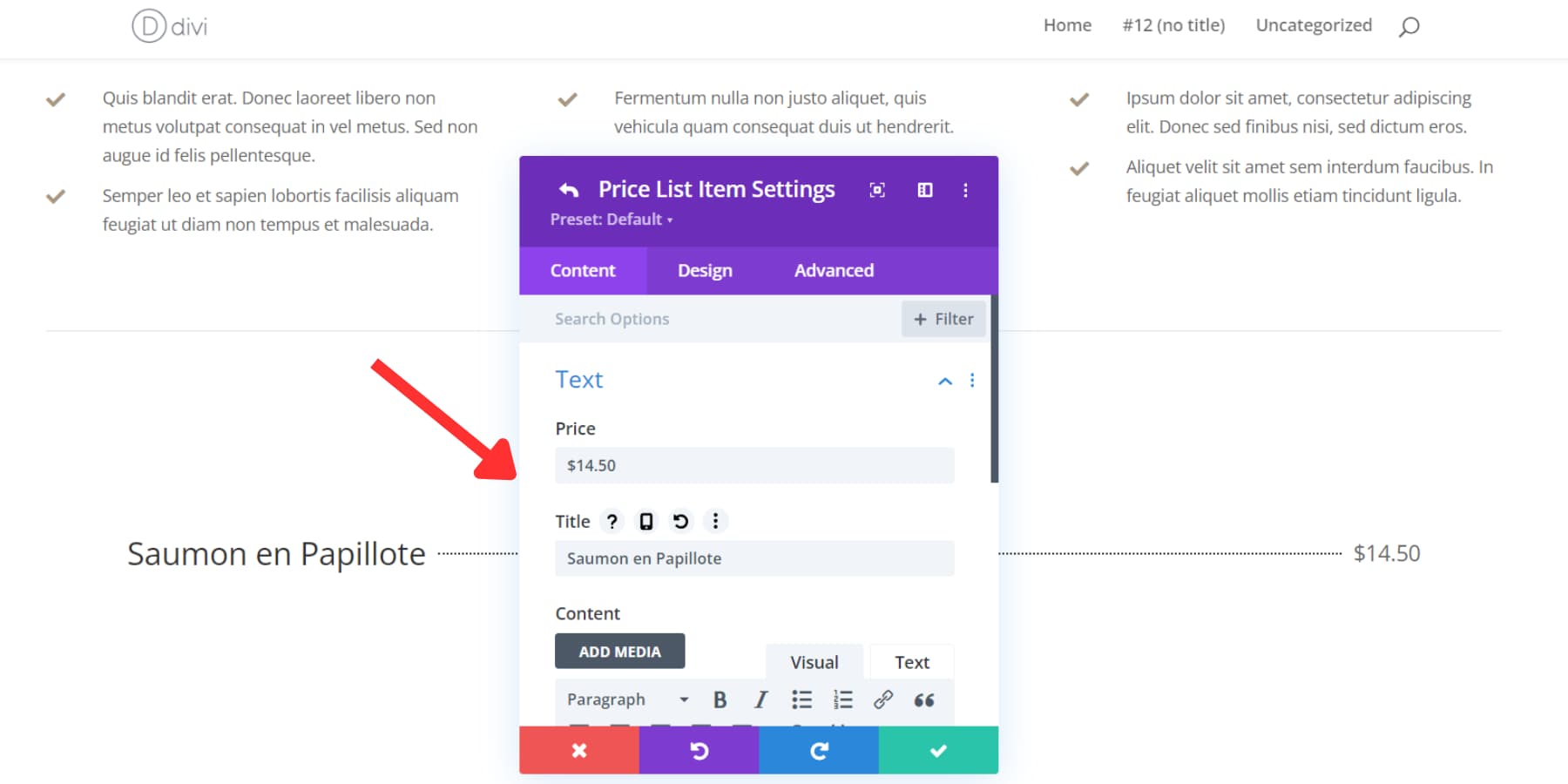
Нажмите эту кнопку, чтобы открыть другое всплывающее окно для ввода нового товара и его цены.

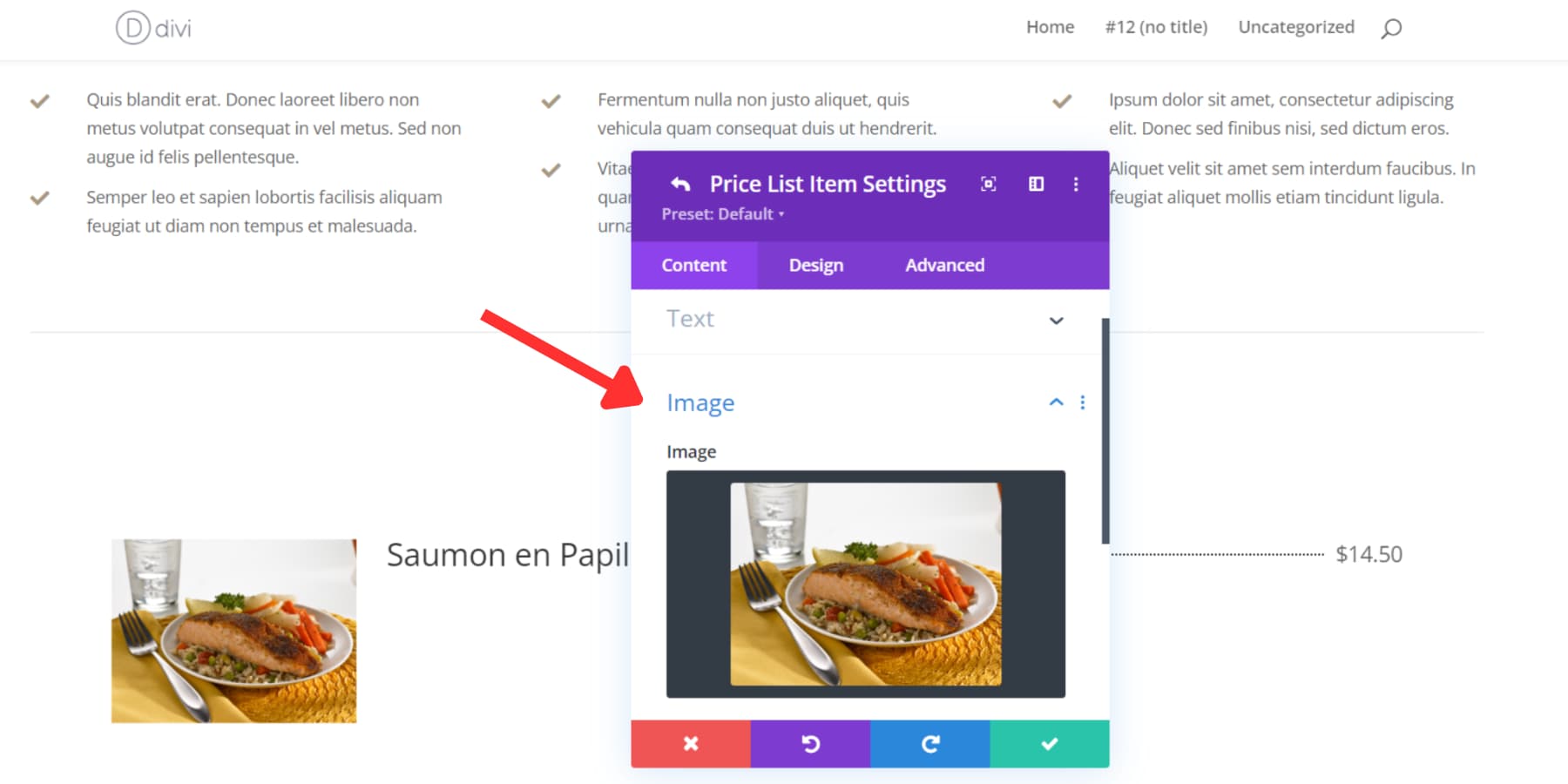
Кроме того, вы можете добавить изображение для этого элемента, используя раскрывающийся список, который появится далее. Это особенно полезно для таких предприятий, как рестораны или салоны.

Добавление текстового эффекта глюка
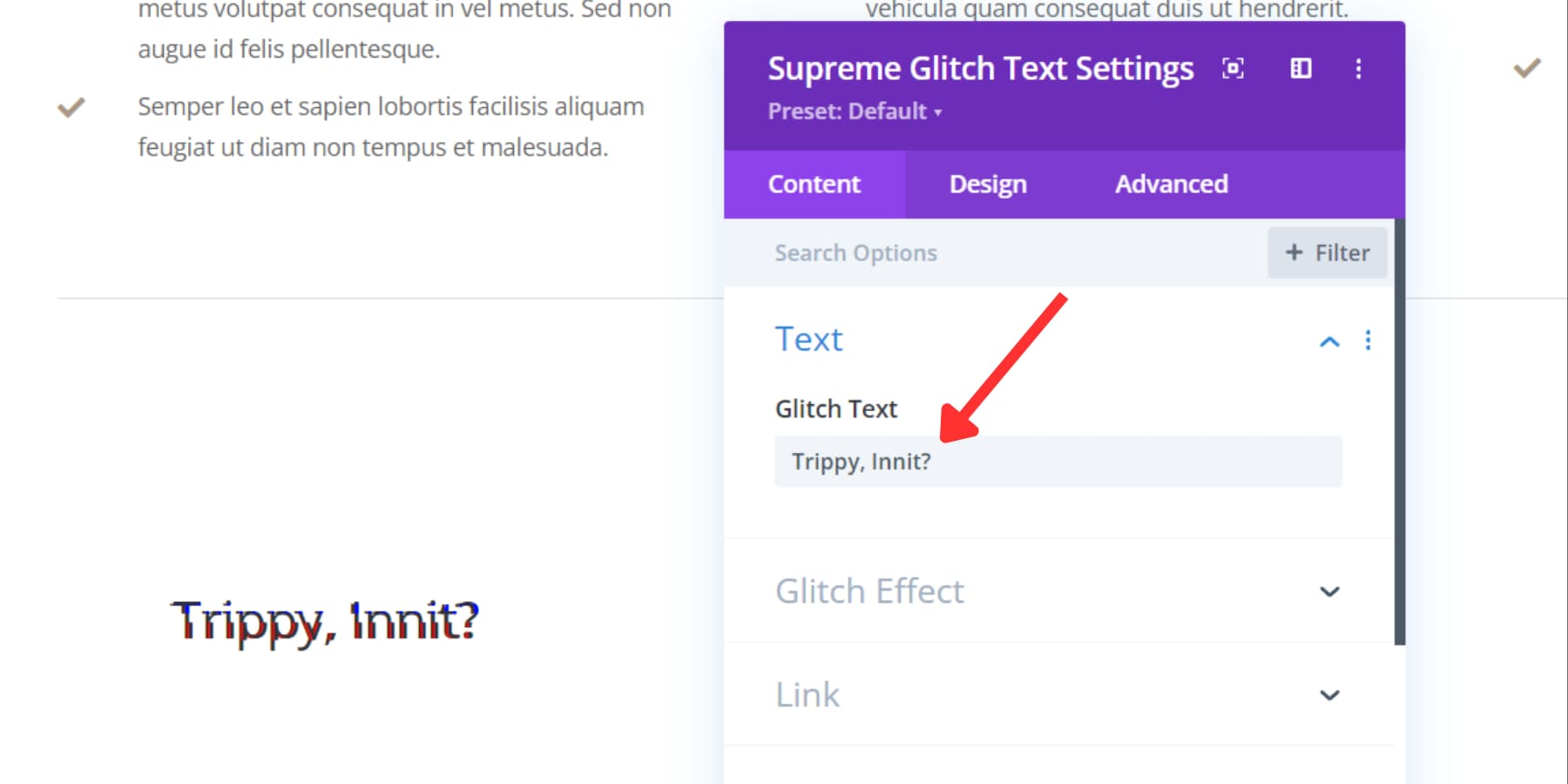
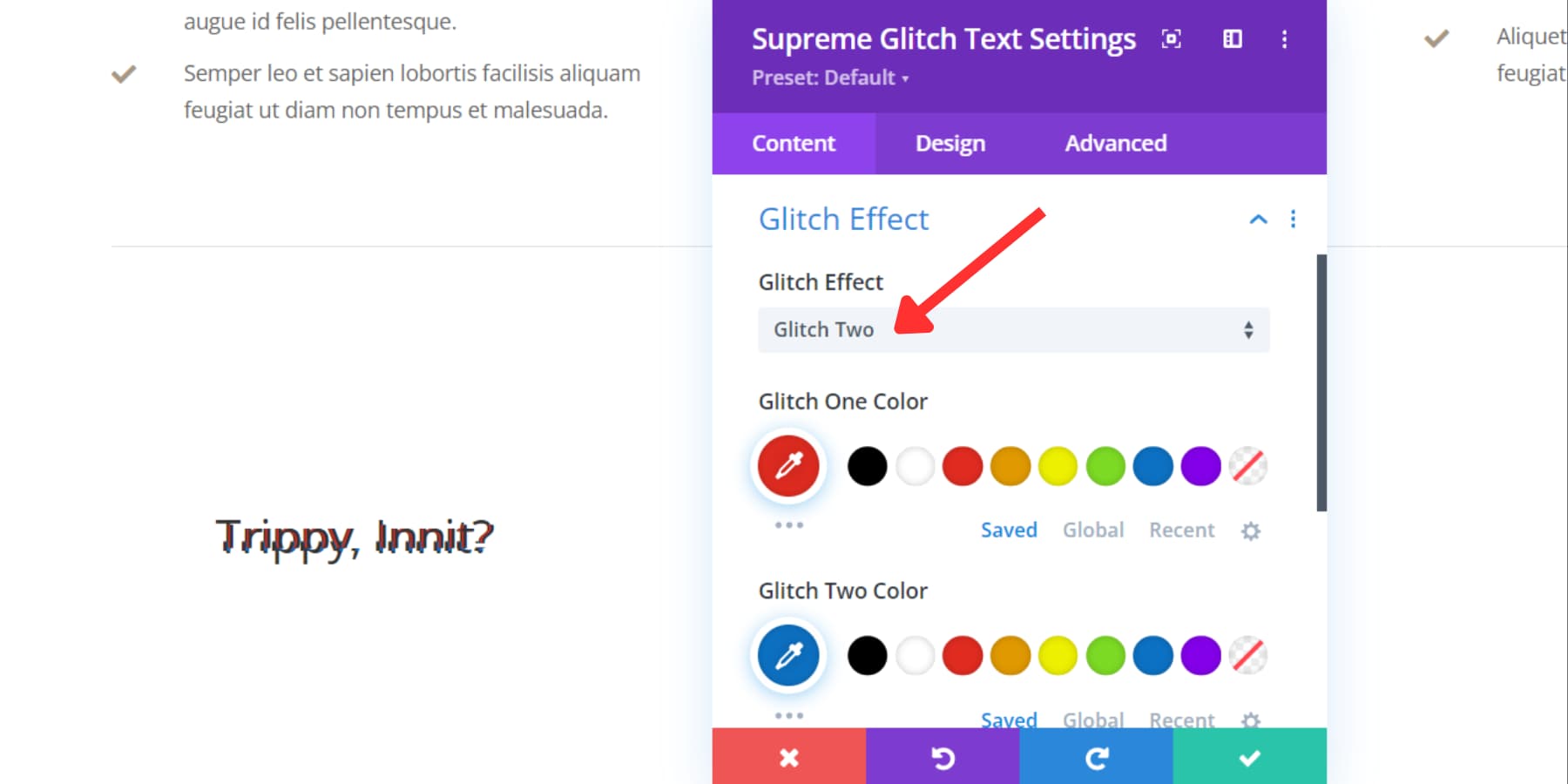
Найдите текстовый модуль Glitch и добавьте его на холст. После добавления модуля на холст вы можете ввести текст, к которому хотите применить триповый эффект, в поле «Текст глюка».

У вас есть три глючных эффекта на выбор в раскрывающемся меню ниже. Вы также можете выбрать цвета для эффектов сбоев для стилей Glitch Two и Three.

Поэкспериментируйте с различными стилями и вариантами цвета, чтобы добиться желаемого блестящего вида вашего текста.
Добавление горячей точки изображения
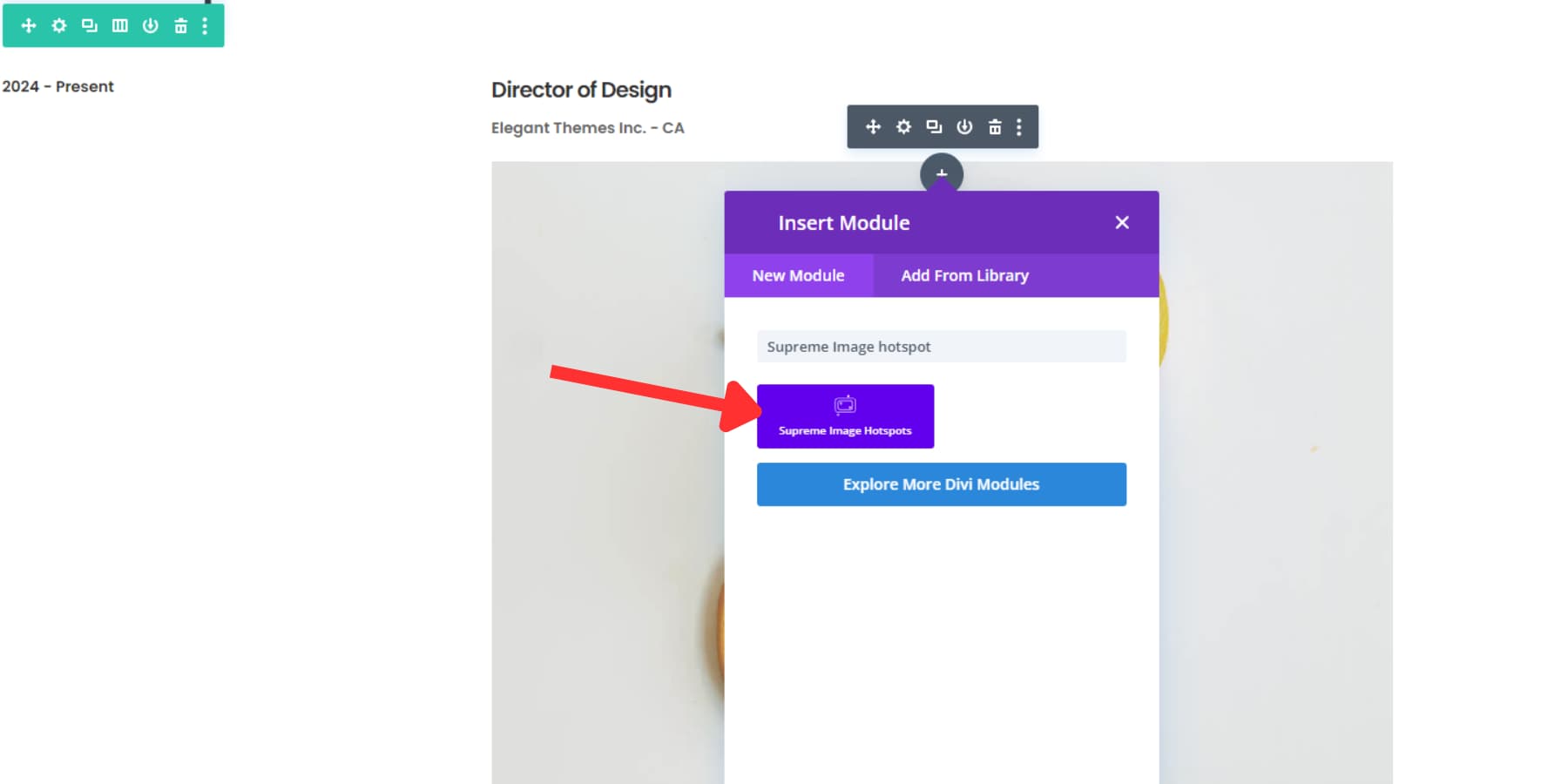
Чтобы добавить модуль горячей точки изображения, найдите «Supreme Image Hotspot» и нажмите, чтобы добавить его.

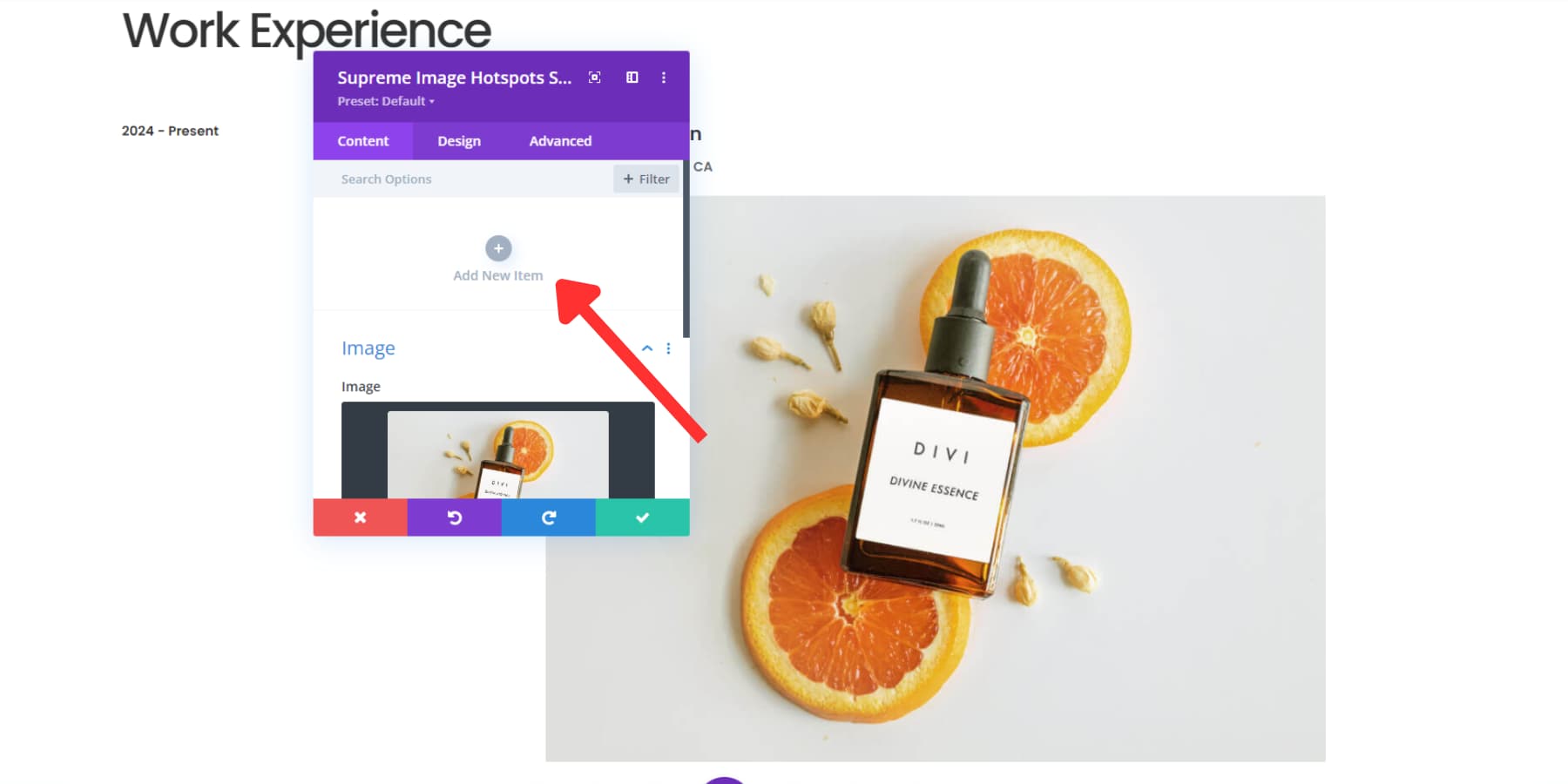
После добавления модуля перейдите в раскрывающийся список изображений и выберите нужное изображение. В верхней части раскрывающегося списка изображений вы найдете место для добавления горячих точек. Нажмите большую кнопку «Добавить новый» (+), чтобы открыть новую вкладку. Здесь вы можете выбрать, как будут выглядеть ваши точки доступа. Это может быть значок, изображение или простой текст, который можно выбрать в раскрывающемся списке «Тип».

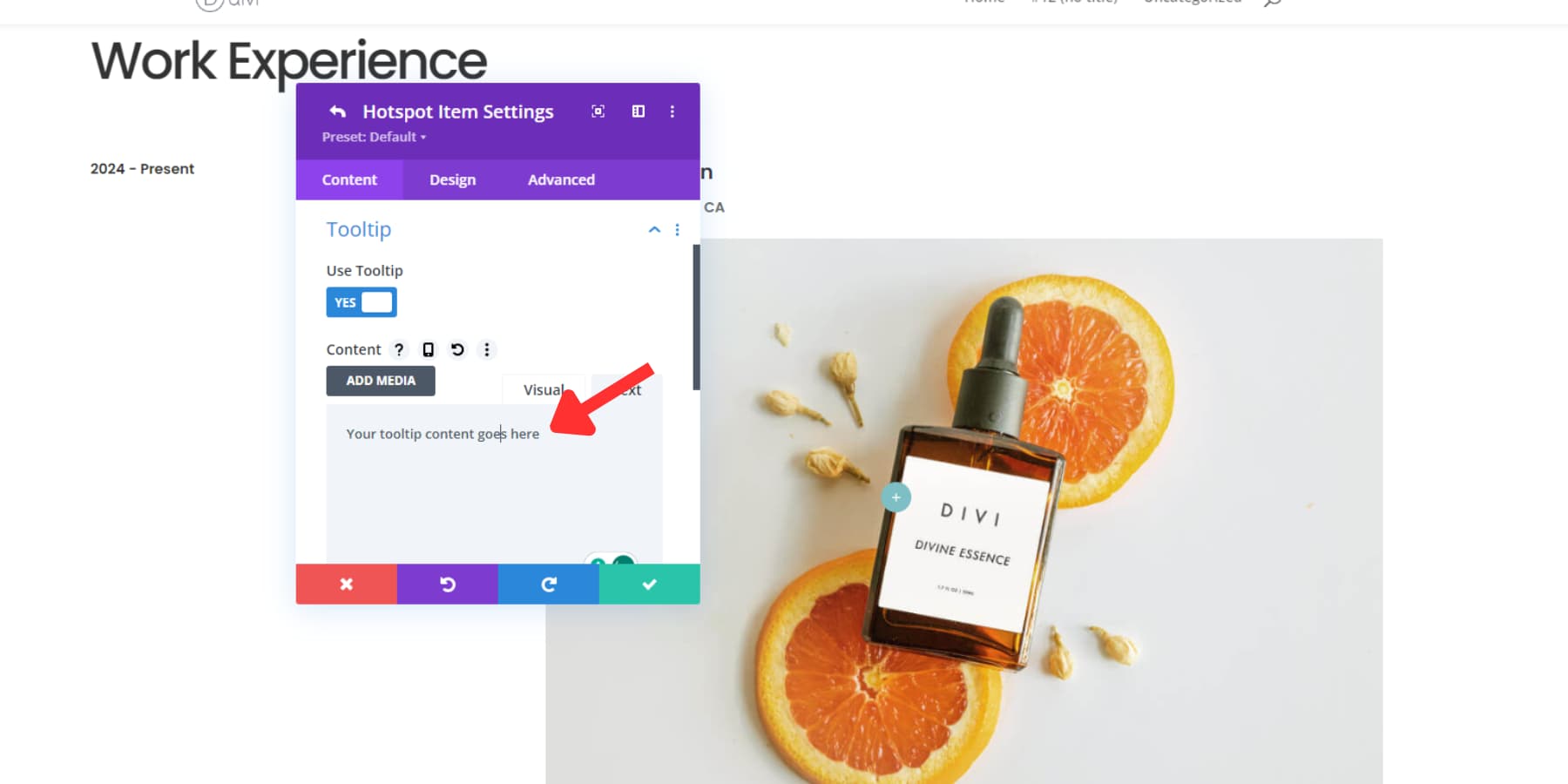
Если вы используете значок или изображение для точки доступа, вы можете добавить текст в раскрывающийся список «Подсказка» под вкладкой точки доступа. Вы даже можете использовать HTML во всплывающей подсказке.

Перейдите в раздел дизайна, чтобы настроить положение и цвета всплывающей подсказки. Когда вы будете довольны настройками, перейдите на вкладку «Сохранить изменения». Вы вернетесь на начальную вкладку, где сможете добавить дополнительные точки доступа и внести изменения.
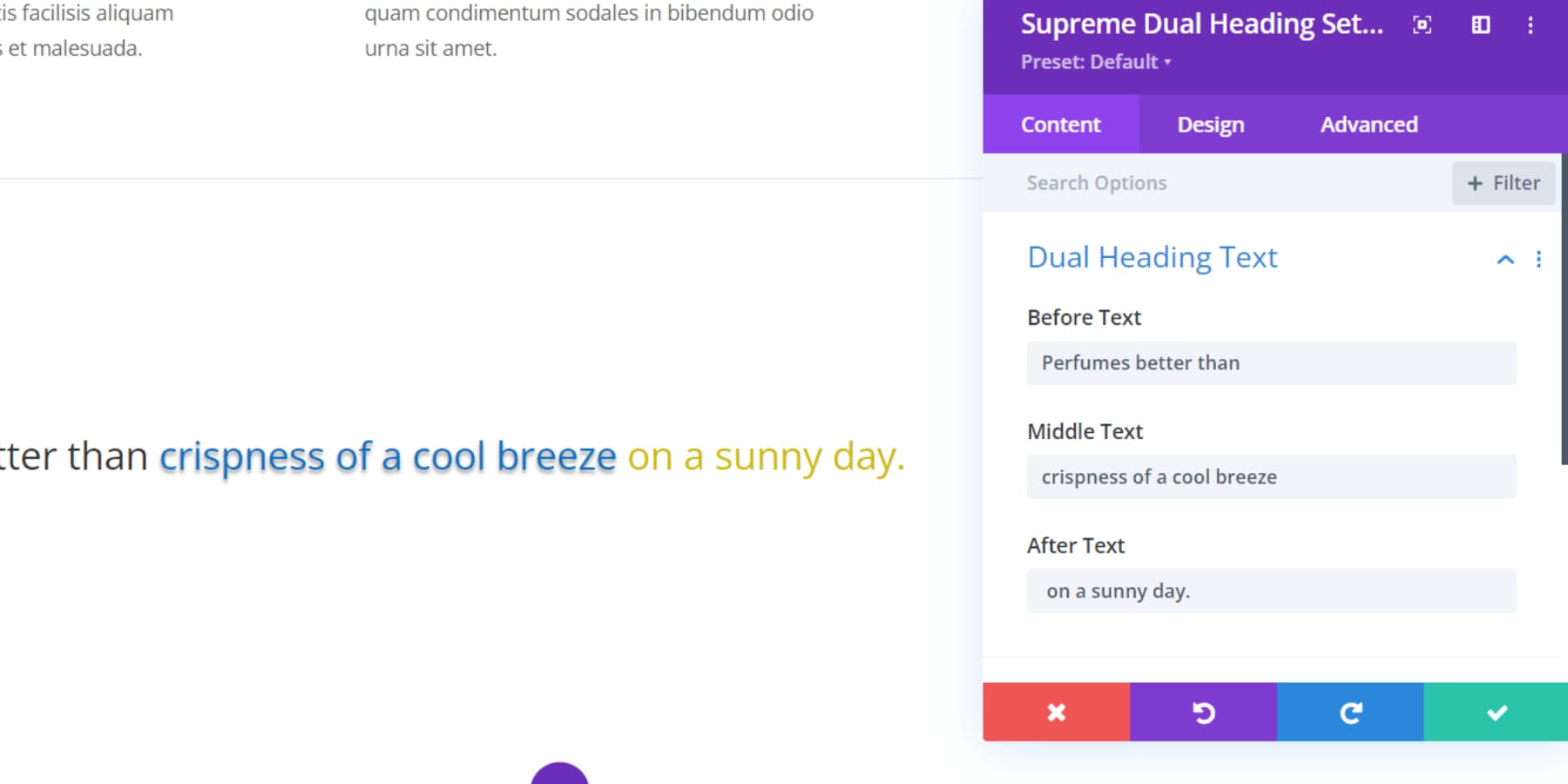
Добавление двойного заголовка
Чтобы добавить двойной заголовок на свою страницу, найдите и добавьте модуль «Двойной заголовок». У вас есть три варианта: «До», «Середина» и «После». Технически они позволяют создавать заголовки, состоящие из трех цветов.

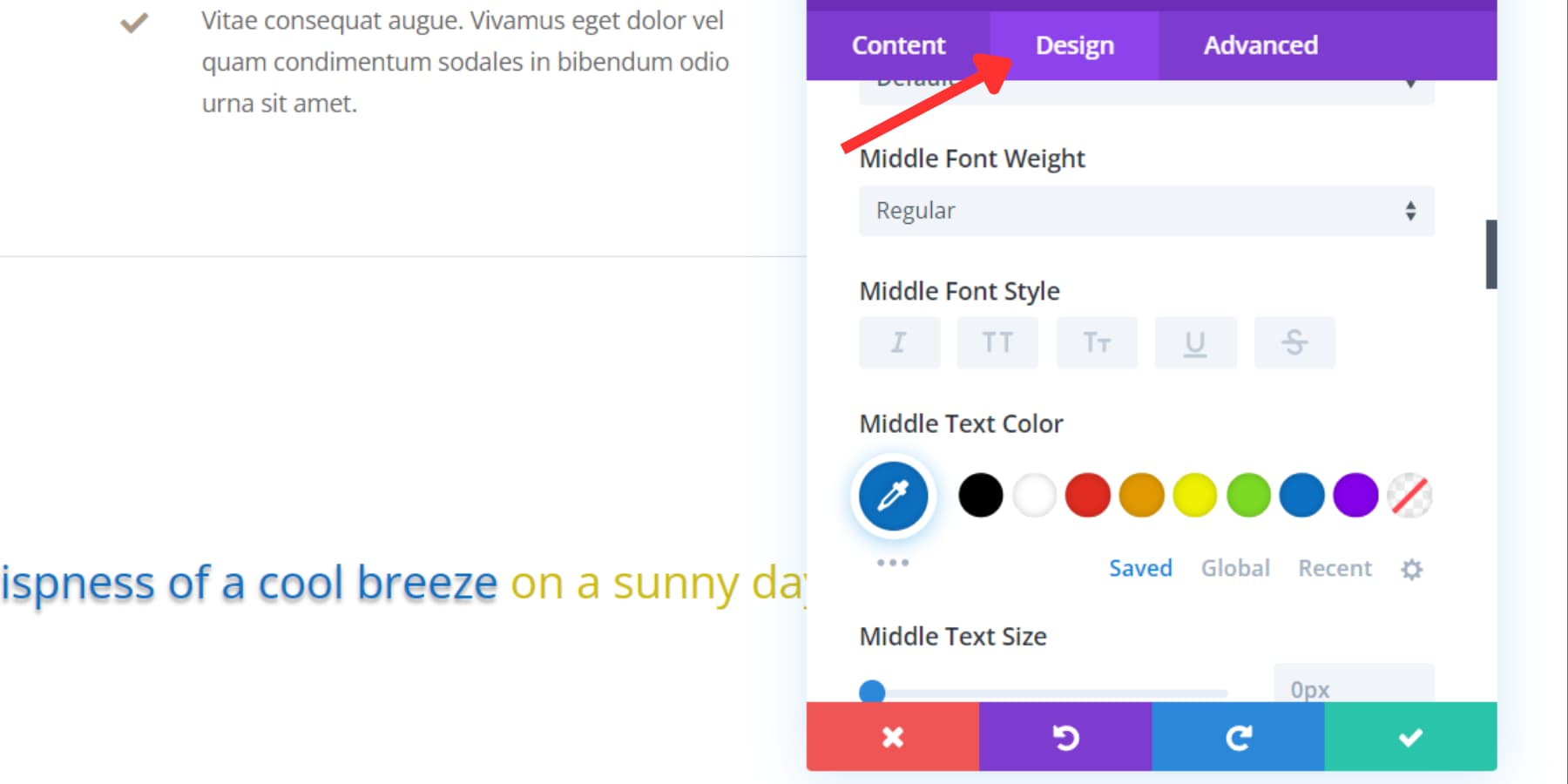
Чтобы настроить цвета текста, перейдите на вкладку «Дизайн». Там вы можете легко управлять цветами, шрифтами и размерами вашего текста.

Купить Divi Supreme Pro
Divi Supreme Pro стоит 79 долларов и доступен на Divi Marketplace. Он поставляется с 30-дневной гарантией возврата денег, поэтому вы можете получить возмещение, если он вам не понравится. Кроме того, вы можете использовать плагин на любом количестве веб-сайтов и получать год поддержки и обновлений.

Купить Divi Supreme Pro
Divi Supreme Pro: заключительные мысли
Независимо от того, являетесь ли вы разработчиком или дизайнером, Divi Supreme Pro оптимизирует процесс создания, позволяя вам без особых усилий создавать красивые собственные веб-сайты. Несмотря на то, что этот мощный плагин не зависит от Divi, он призван улучшить ваш опыт веб-дизайна и может стать отличным дополнением к вашему набору инструментов Divi.
Мы хотели бы услышать ваши мысли. Вы использовали Divi Supreme Pro? Пожалуйста, поделитесь с нами своим опытом в комментариях ниже.
