Основные характеристики продукта Divi: пакет разделов заголовка DiviWP
Опубликовано: 2023-01-16DiviWP Header Sections — это набор макетов из 20 модулей заголовков, которые вы можете использовать на своем веб-сайте Divi. Он создан с помощью конструктора Divi и может быть полностью настроен с помощью параметров модуля Divi. В этом обзоре продукта мы рассмотрим каждый из дизайнов заголовков и поможем вам решить, подходит ли вам этот продукт.
Давайте начнем!
Установка разделов заголовка Divi WP
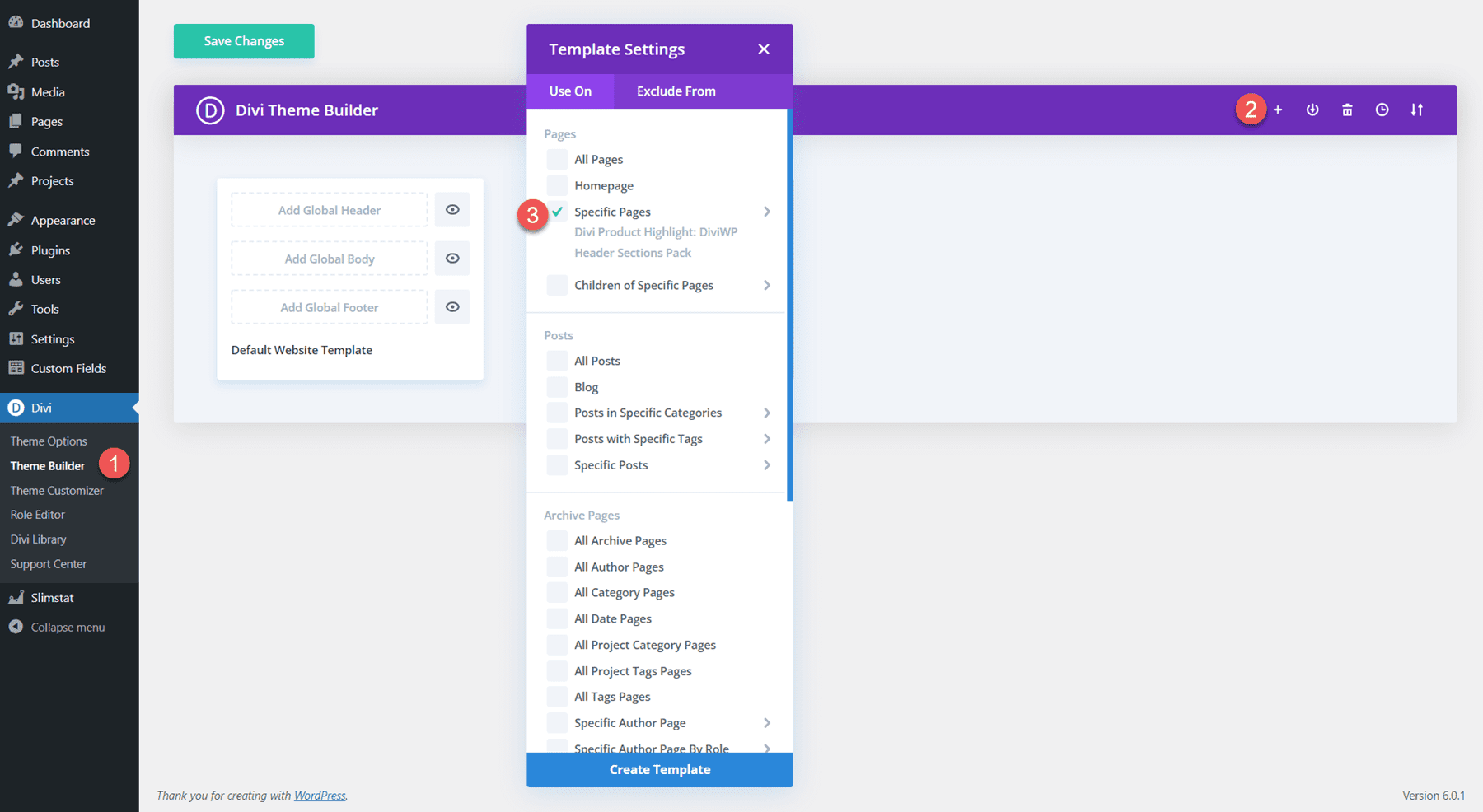
После покупки пакета разделов заголовка DiviWP на Divi Marketplace извлеките ZIP-файл, содержащий файлы JSON раздела заголовка. Затем откройте настройки конструктора тем Divi на панели управления WordPress. Нажмите «Добавить новый шаблон», затем «Создать новый шаблон». В настройках шаблона выберите страницы, на которых вы хотите, чтобы заголовок отображался. Для этого урока я добавляю заголовок на определенную страницу.

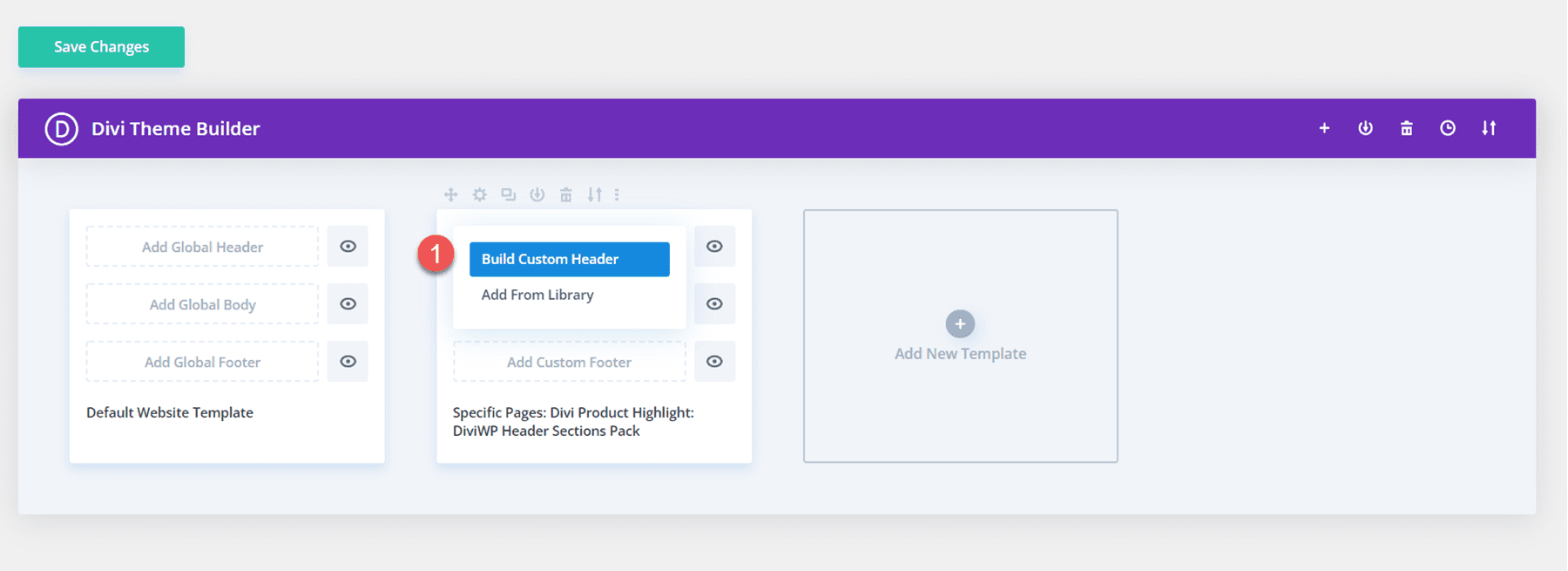
Затем нажмите «Добавить пользовательский заголовок» и выберите «Создать пользовательский заголовок». Страница макета заголовка откроется в конструкторе Divi.

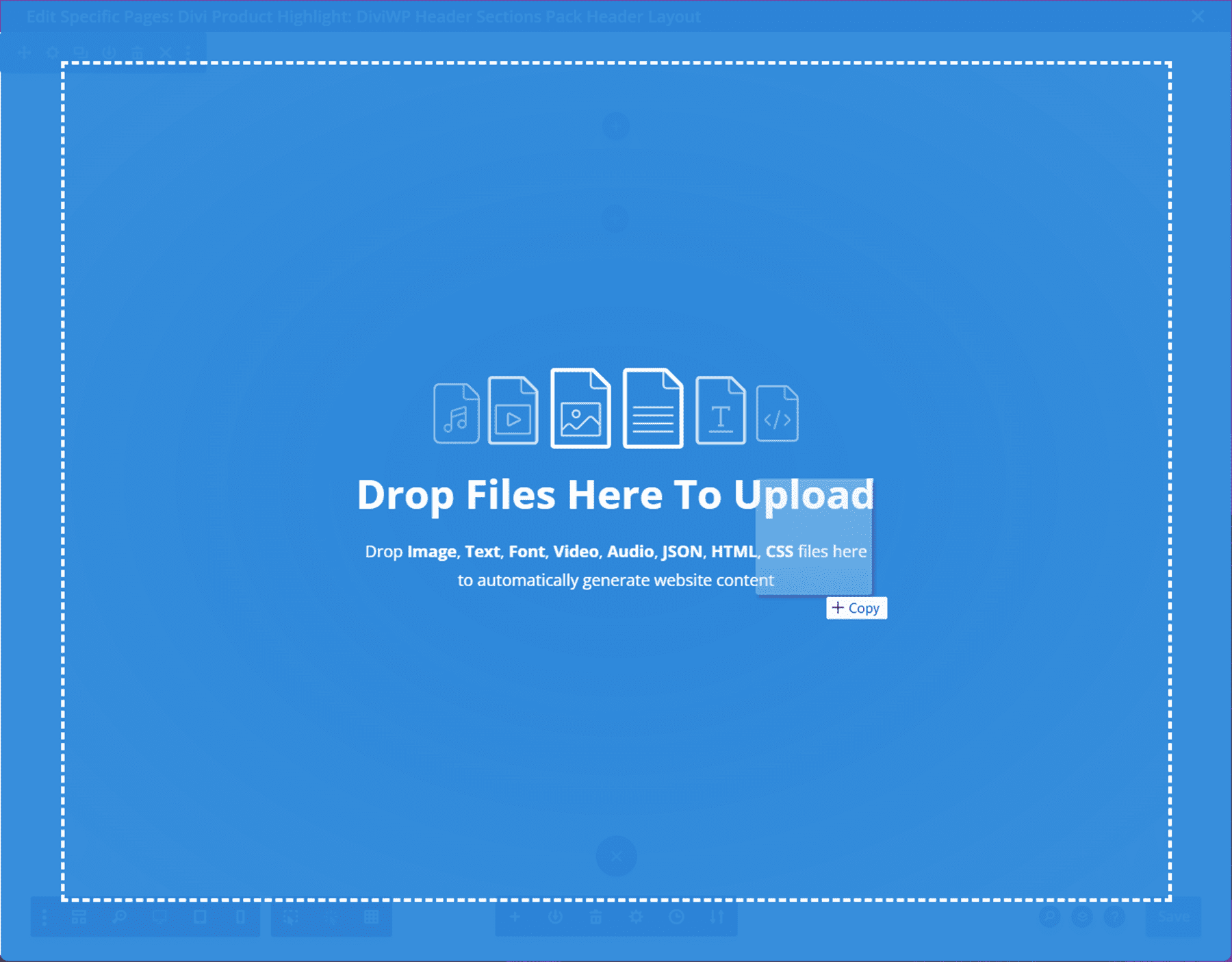
Чтобы импортировать макет заголовка, просто перетащите файл JSON на страницу или используйте функцию переноса для импорта макета.

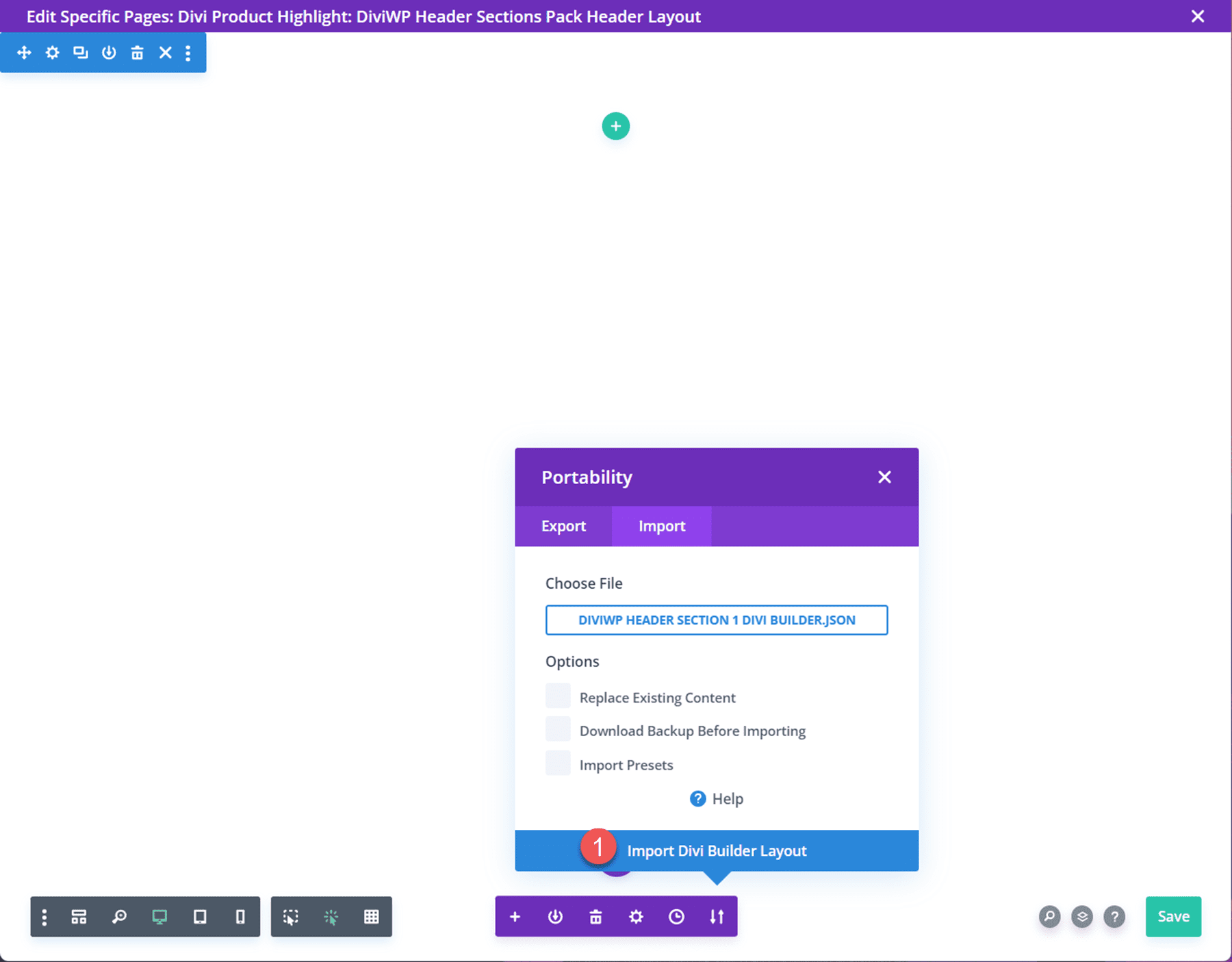
Выберите «Импорт макета Divi Builder», чтобы завершить импорт макета. Теперь на странице должен появиться раздел заголовка.

Пакет разделов заголовка DiviWP
Пакет разделов заголовков DiviWP поставляется с 20 различными макетами заголовков. Каждый из макетов имеет липкую и нелипкую версию и полностью адаптивен. Вы можете легко настроить дизайн каждого макета, потому что он создается с помощью Divi Builder. Давайте теперь посмотрим на каждый макет заголовка.
Макет заголовка 1
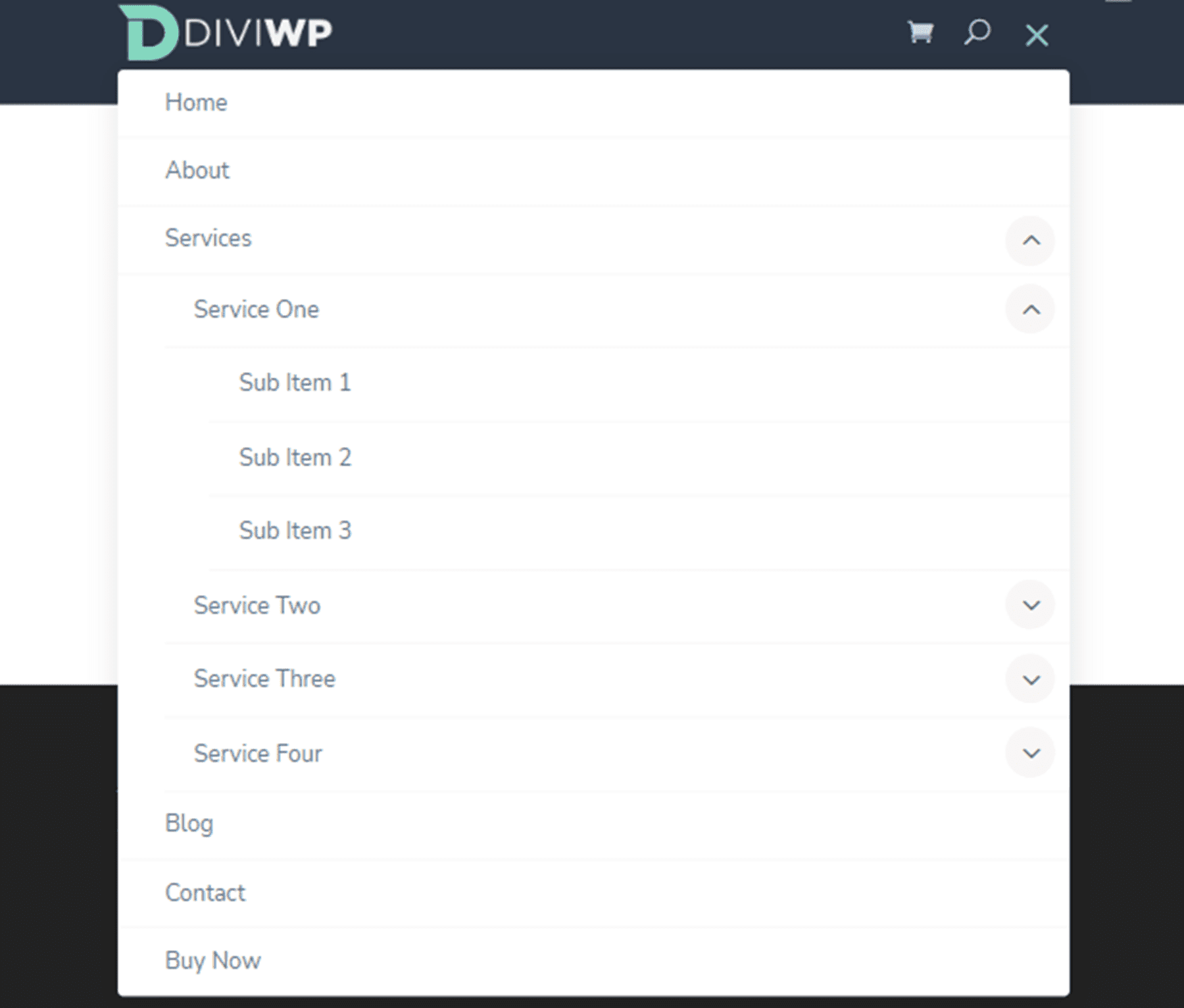
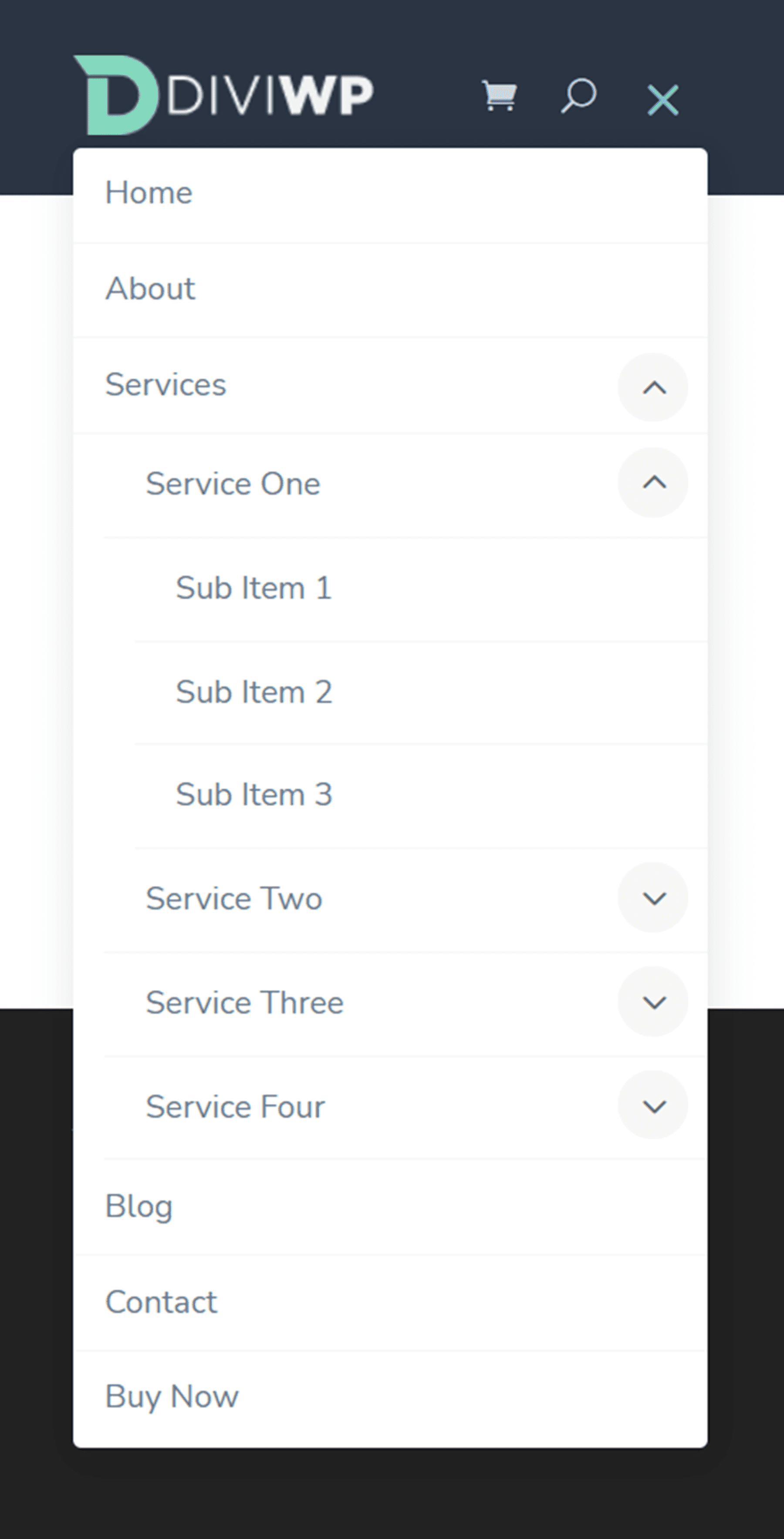
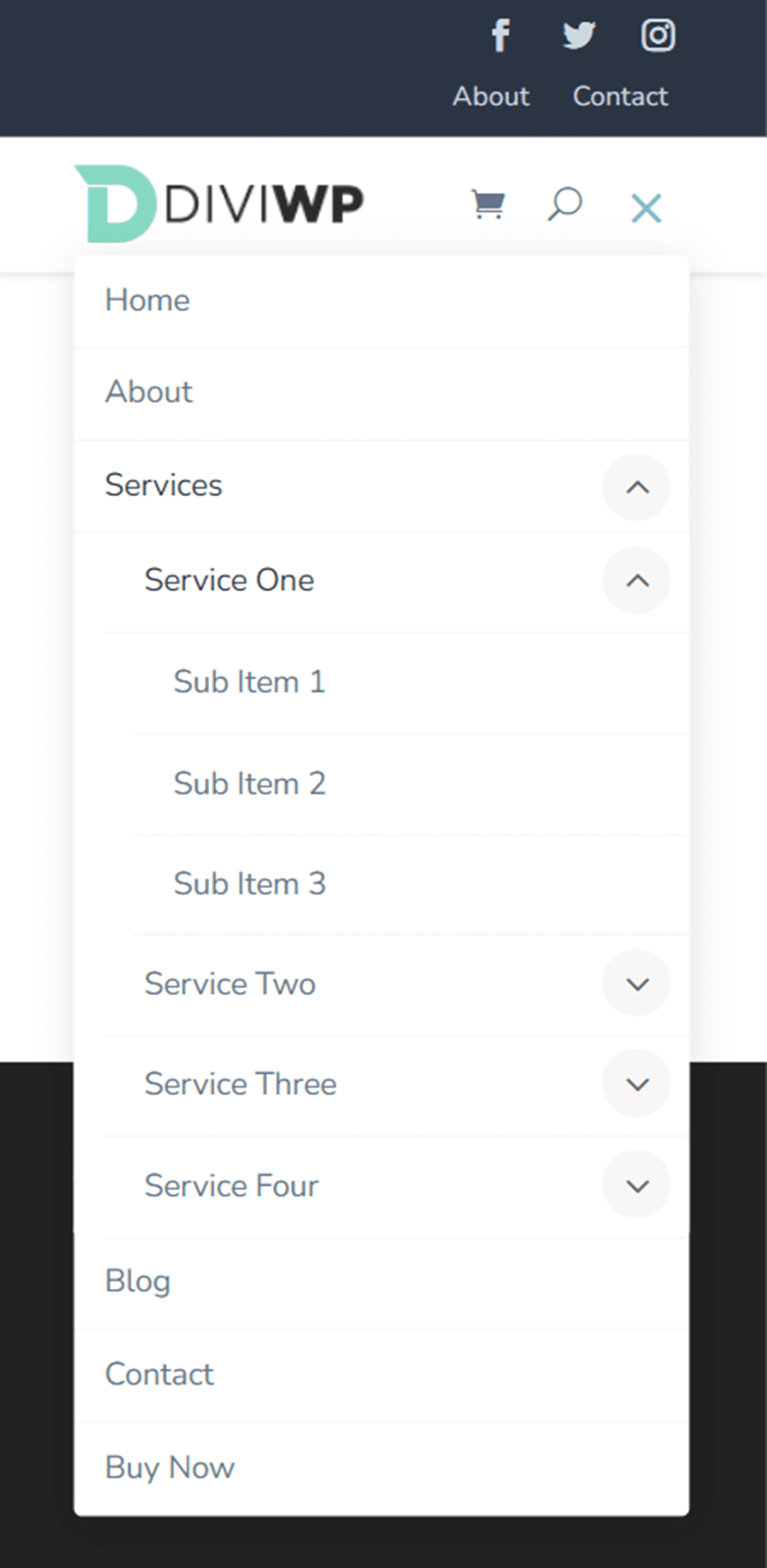
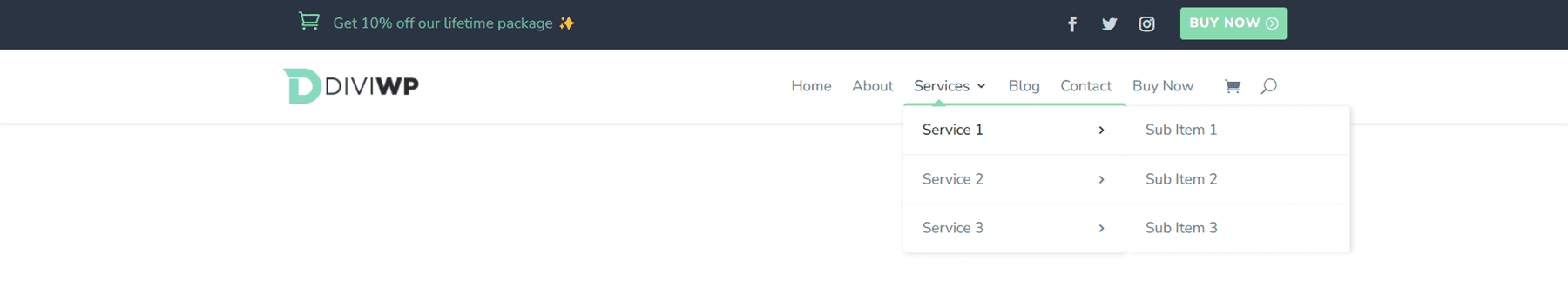
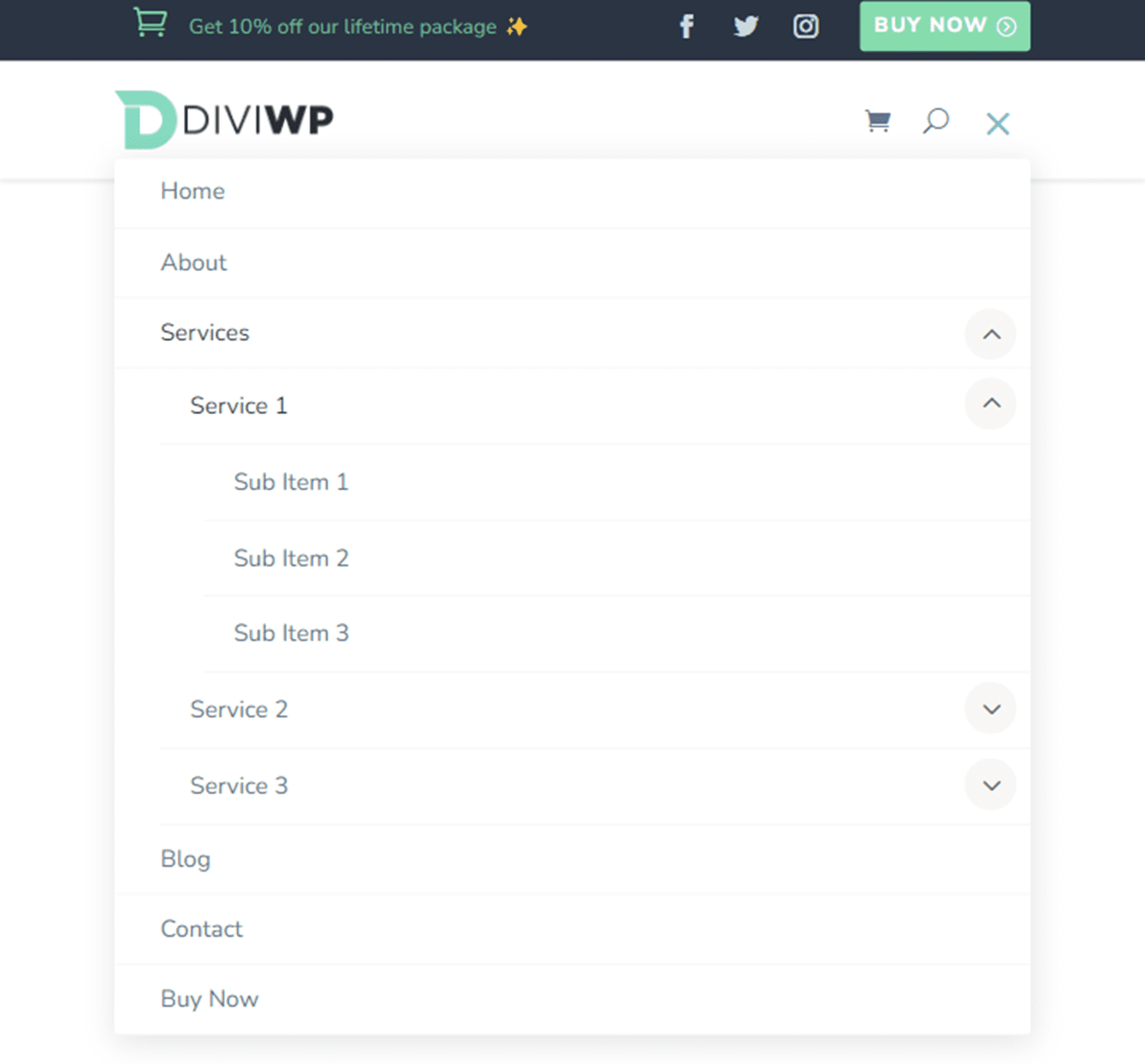
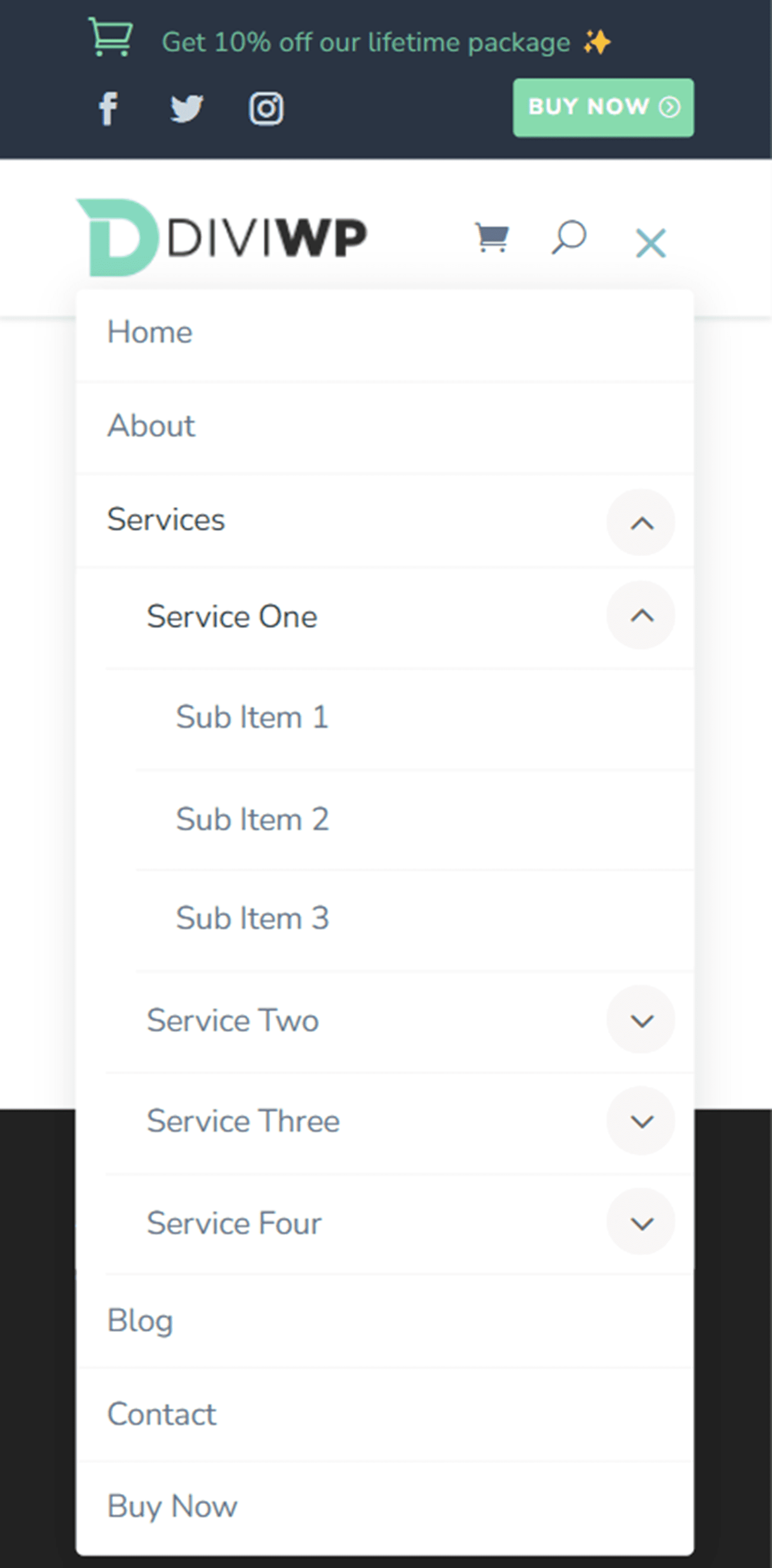
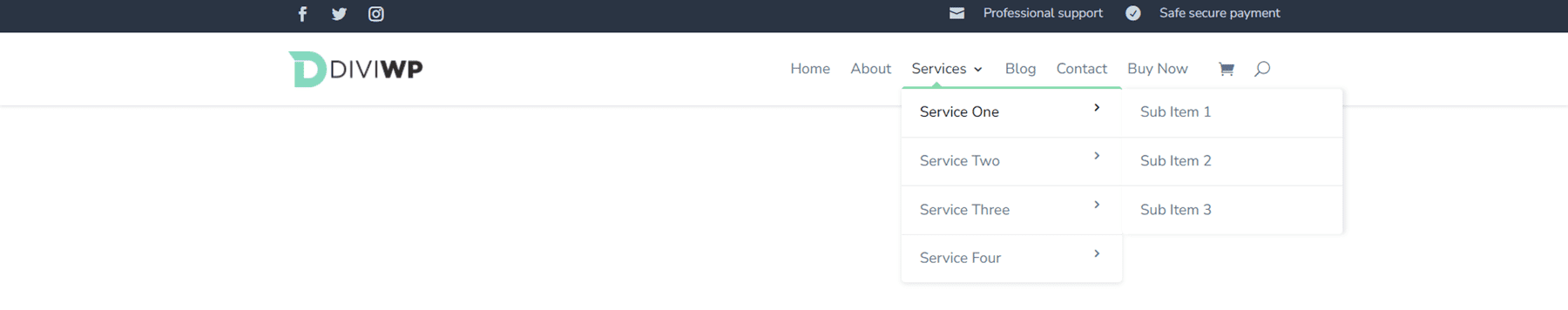
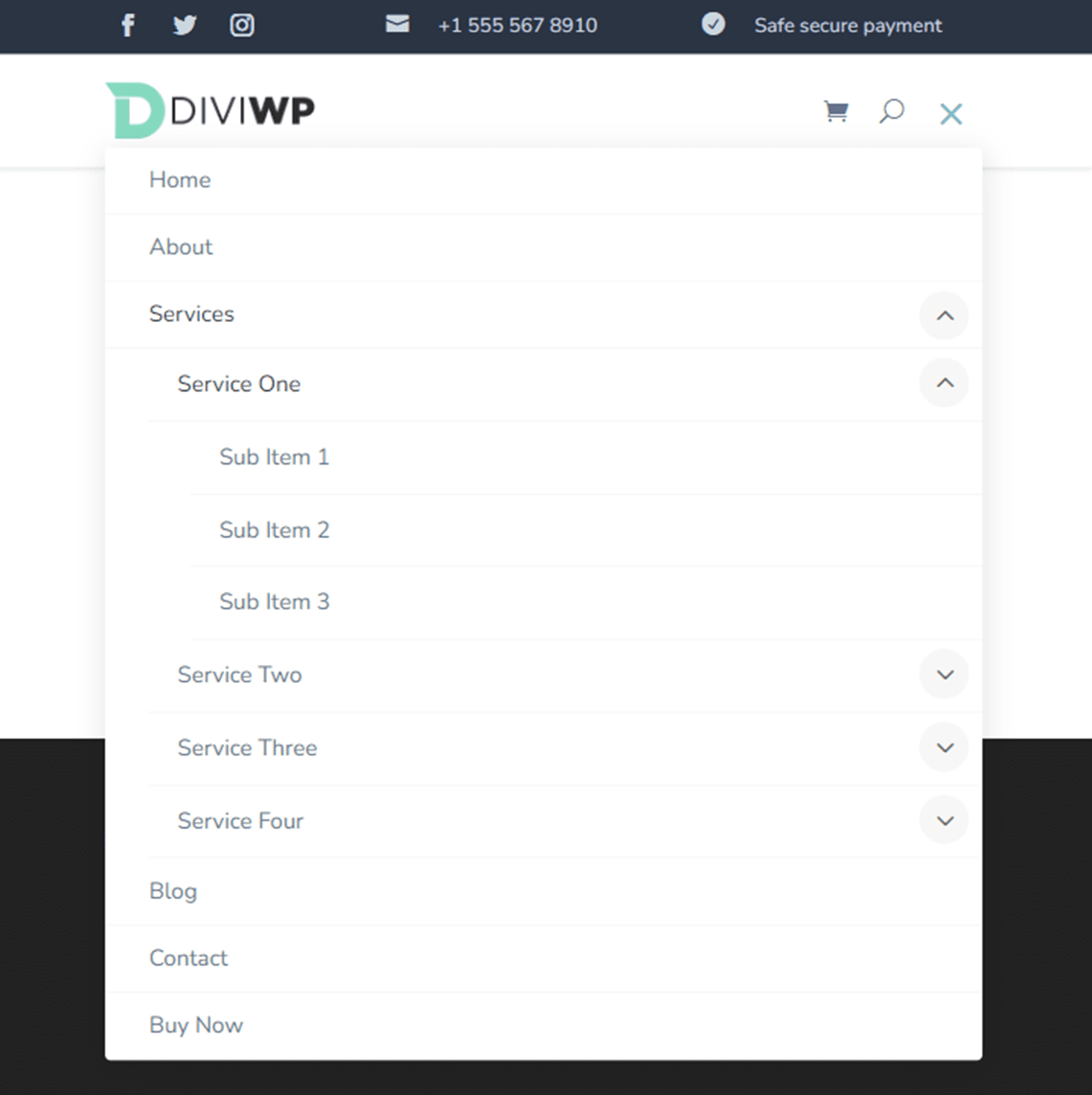
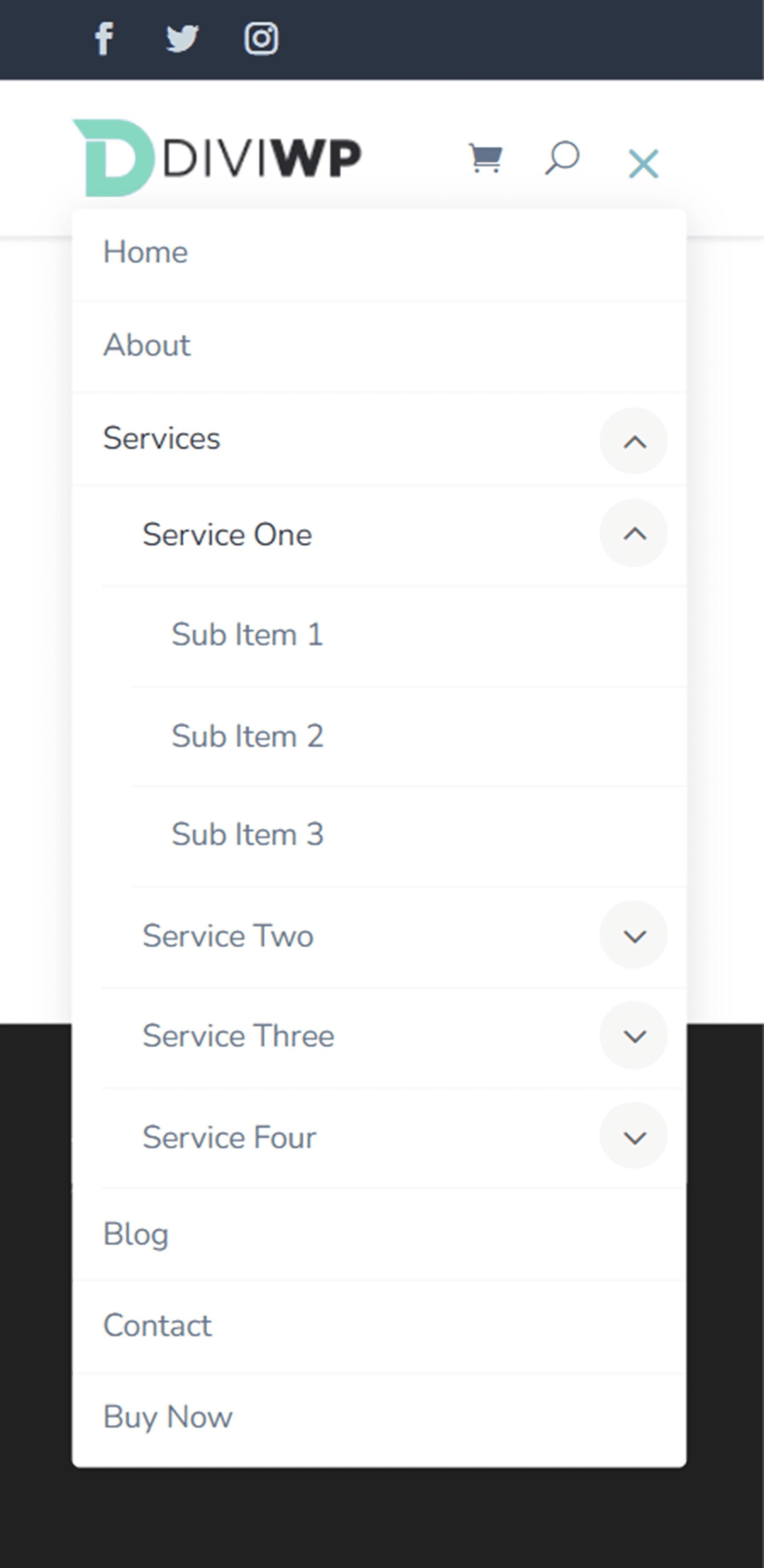
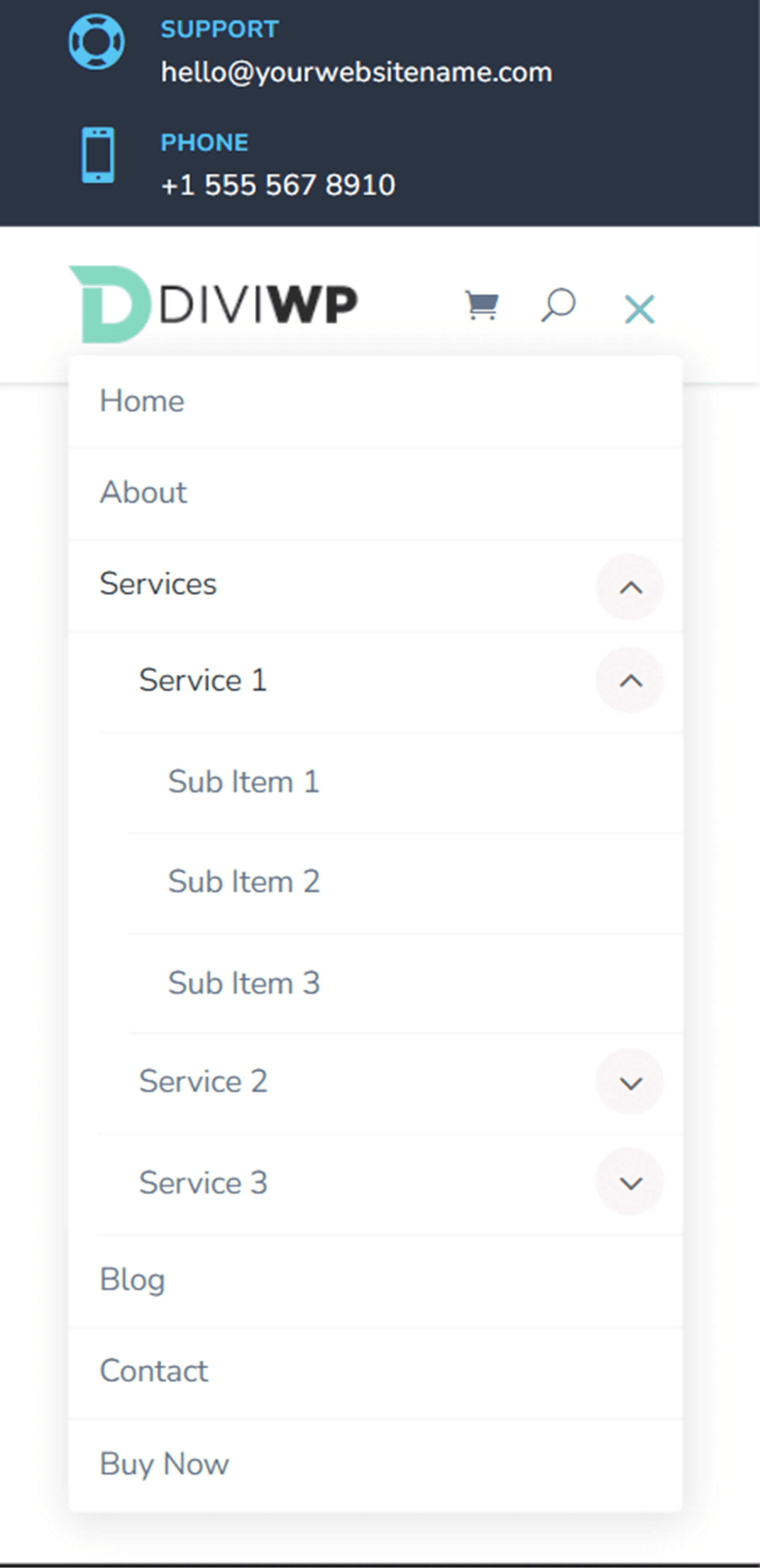
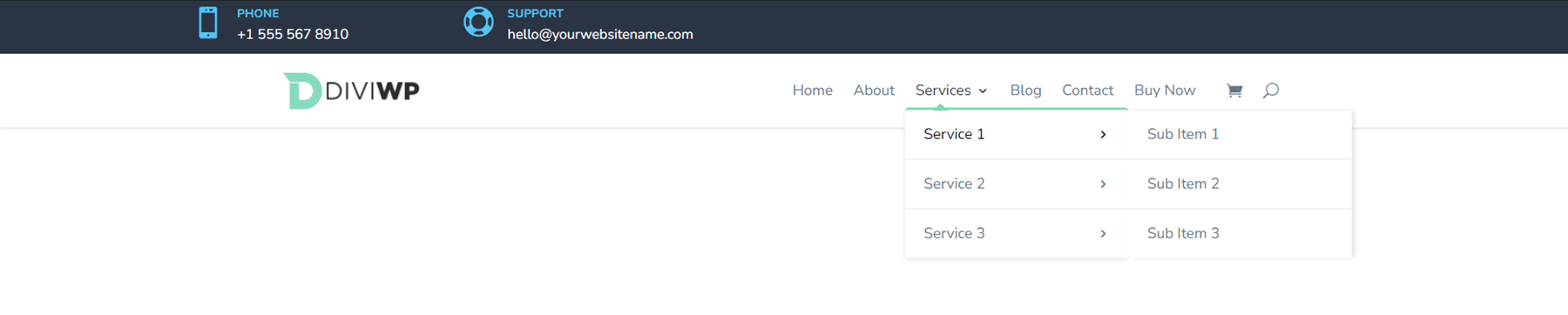
Первый макет заголовка в пакете представляет собой выровненный по правому краю модуль меню с логотипом слева и значками покупок и поиска справа. Он использует плавные переходы в раскрывающемся меню для настольных компьютеров и плавные переходы в меню мобильных устройств для планшетов и мобильных устройств.



Макет заголовка 2
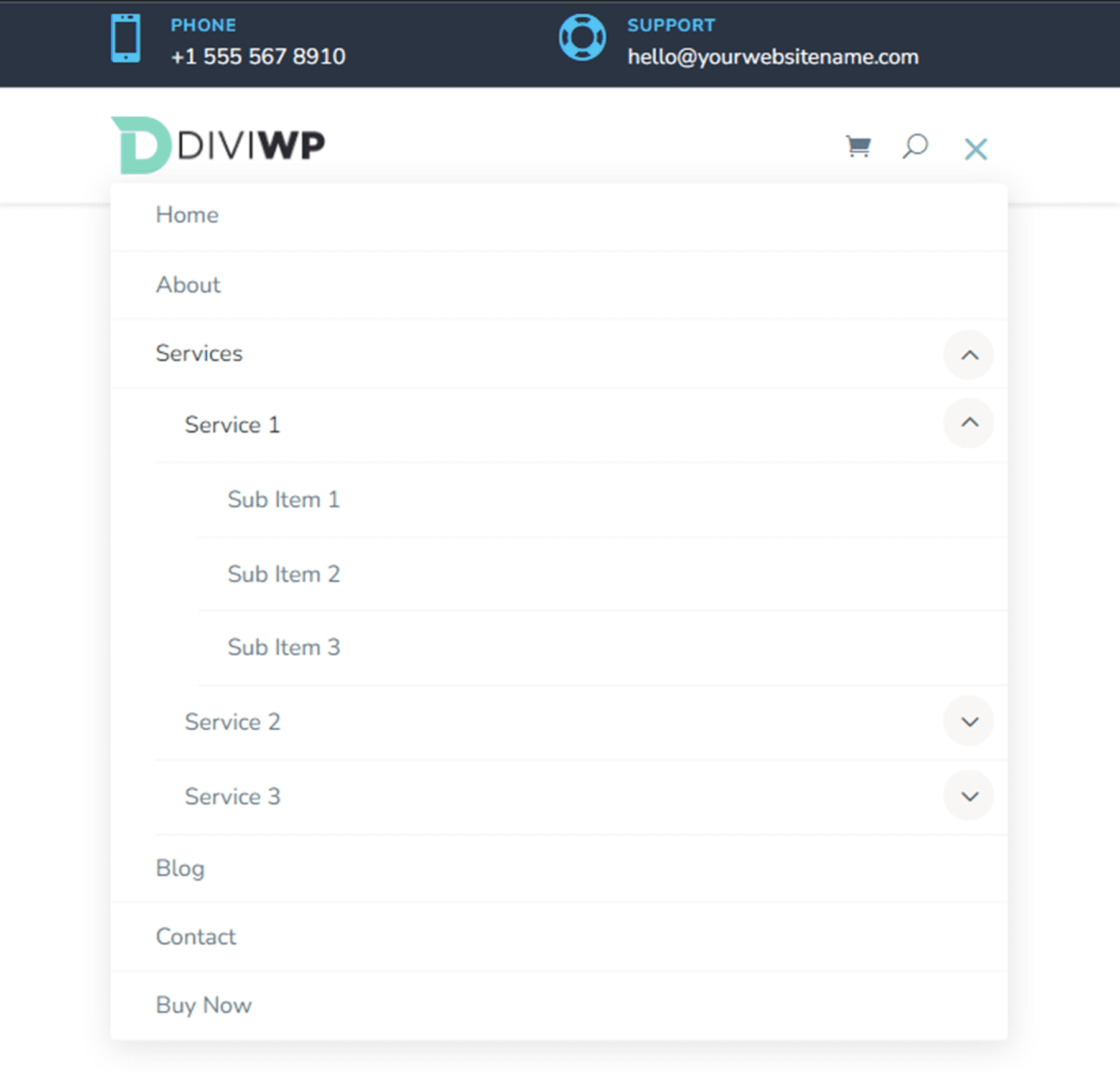
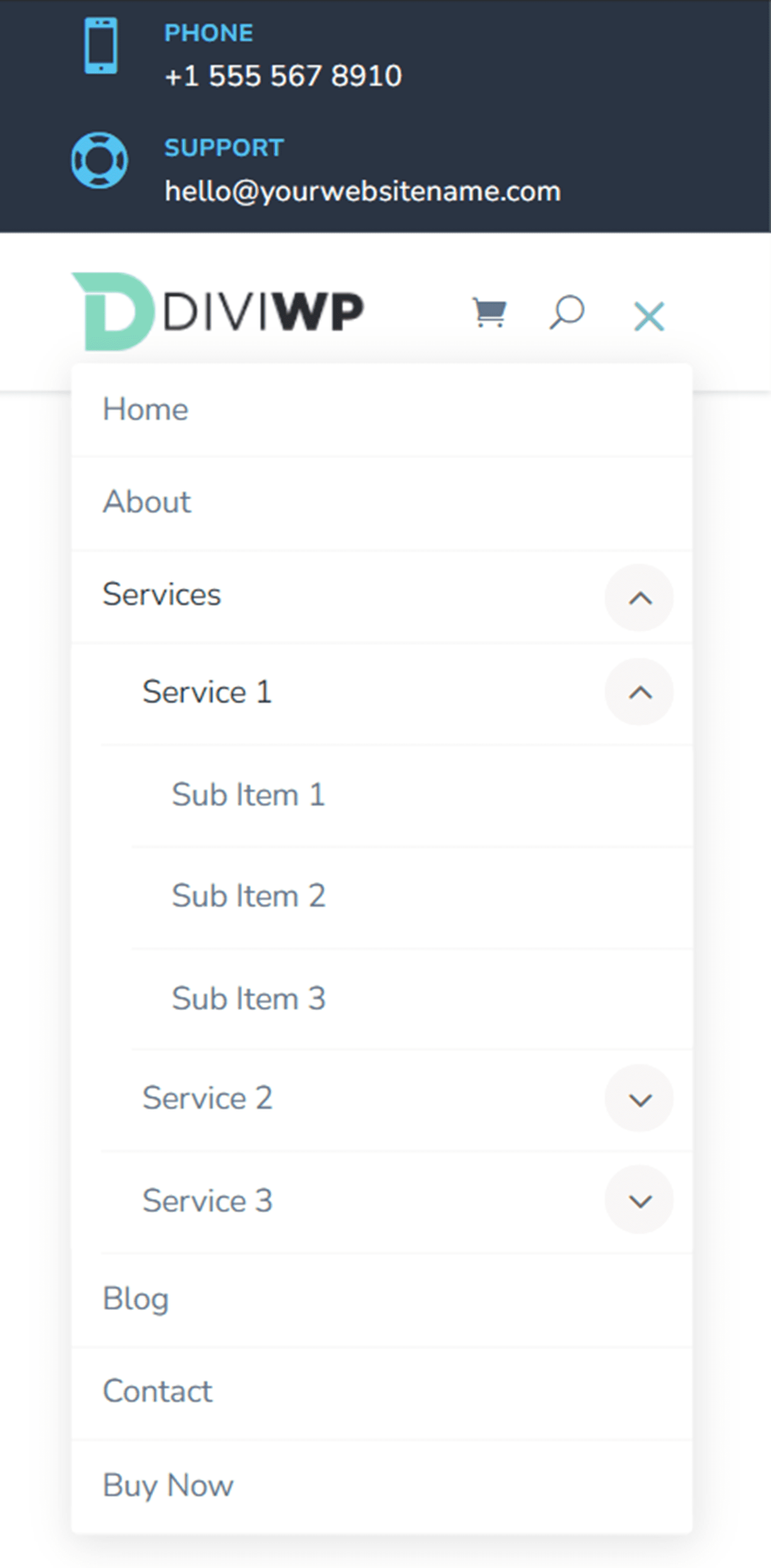
Макет заголовка 2 очень похож на макет 1, но высота меню выше.



Макет заголовка 3
Третий стиль макета имеет разделенное меню с кнопкой справа.



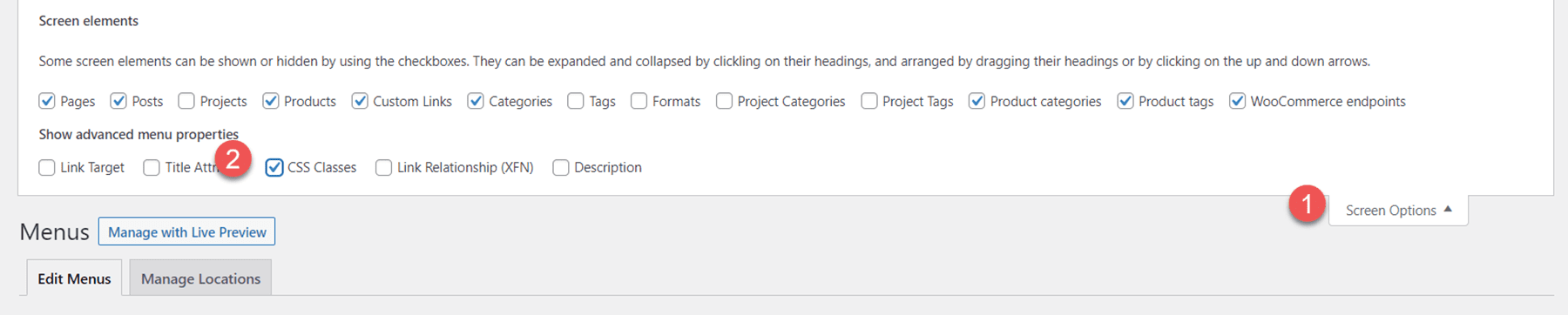
Чтобы добиться такого дизайна, вам нужно будет добавить пользовательский класс CSS к некоторым пунктам меню. В панели управления WordPress перейдите в раздел «Внешний вид» > «Меню». В верхней части страницы откройте «Параметры экрана» и включите классы CSS.

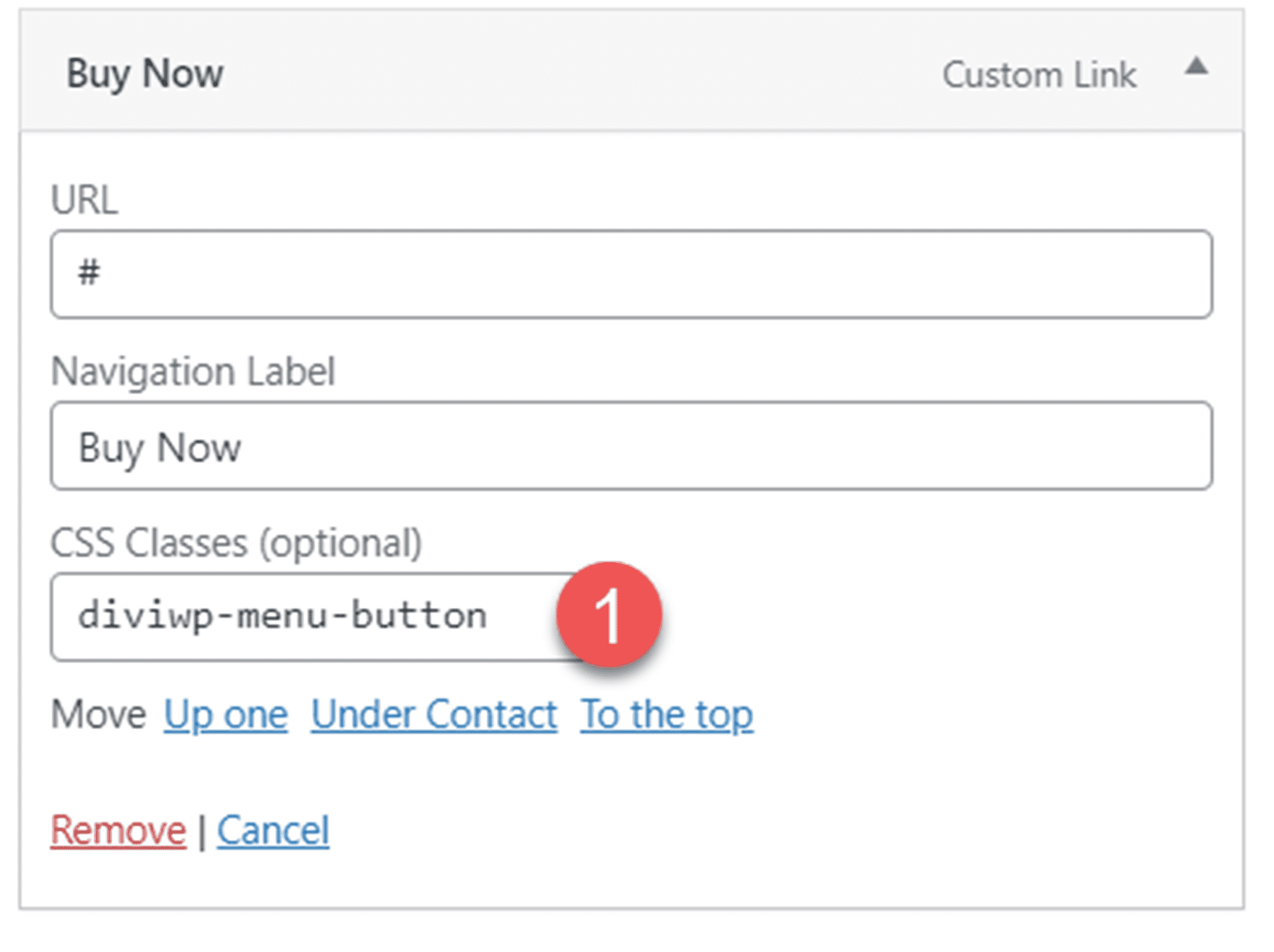
Затем откройте пункт меню, который вы хотите отобразить как кнопку, и добавьте класс CSS diviwp-menu-button.

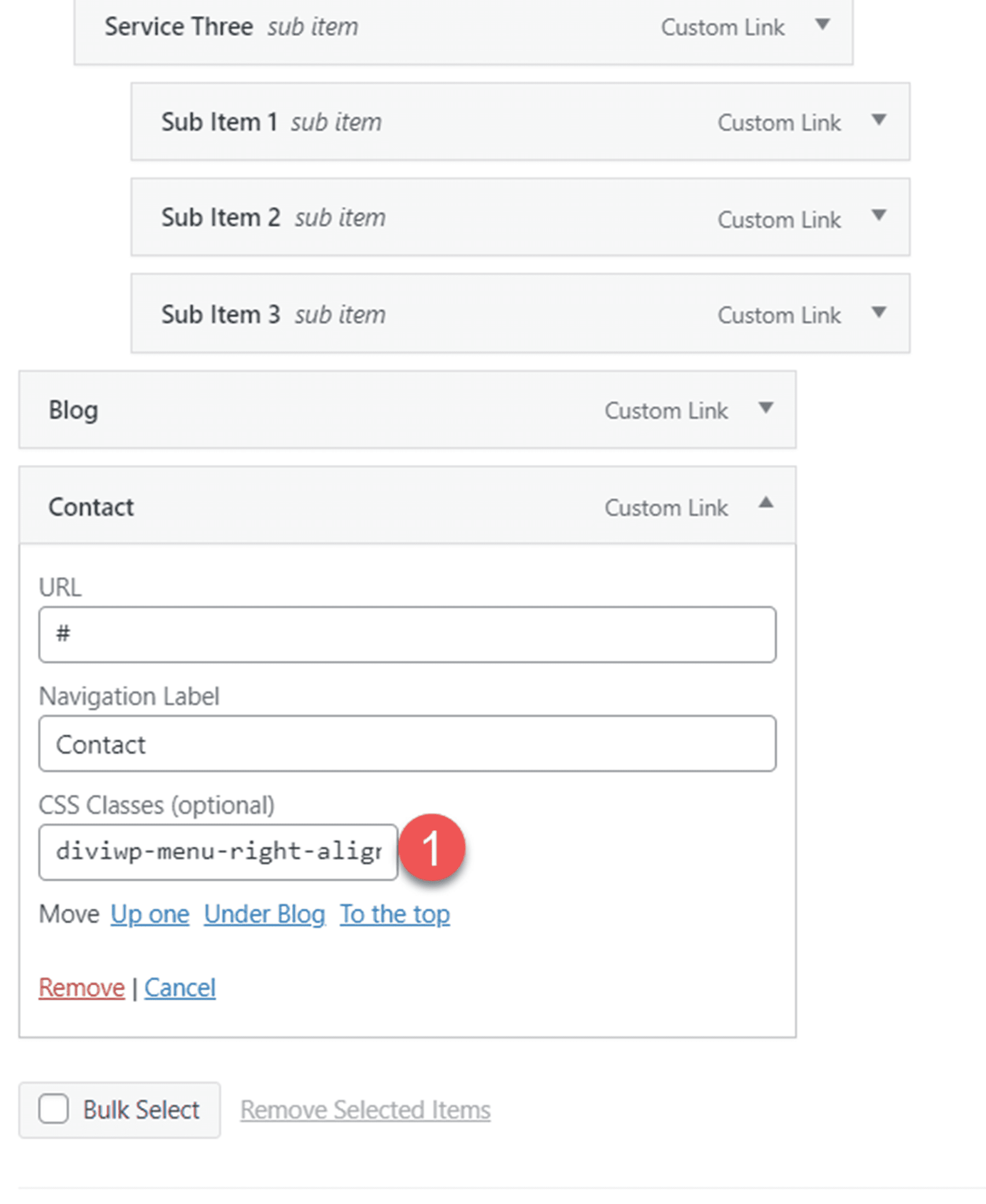
Затем добавьте класс CSS diviwp-menu-right-align к пункту меню, который вы хотите выровнять по правому краю. Все, что справа от этого элемента, будет выровнено по правому краю заголовка, а все, что слева от этого элемента, будет выровнено по центру.

Макет заголовка 4
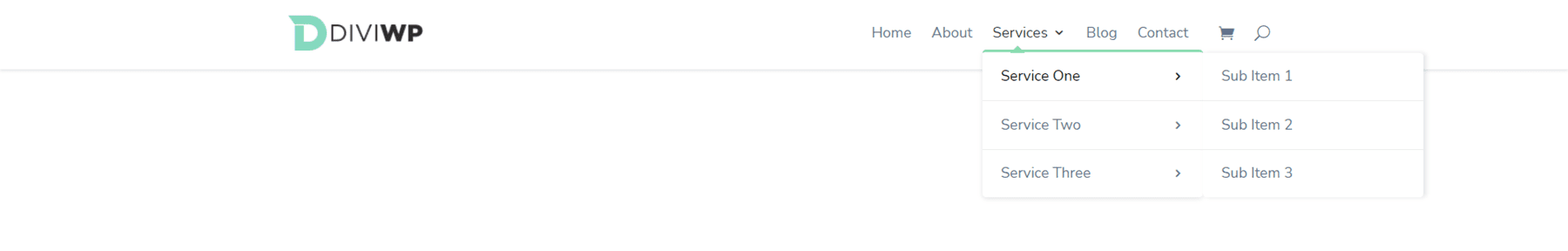
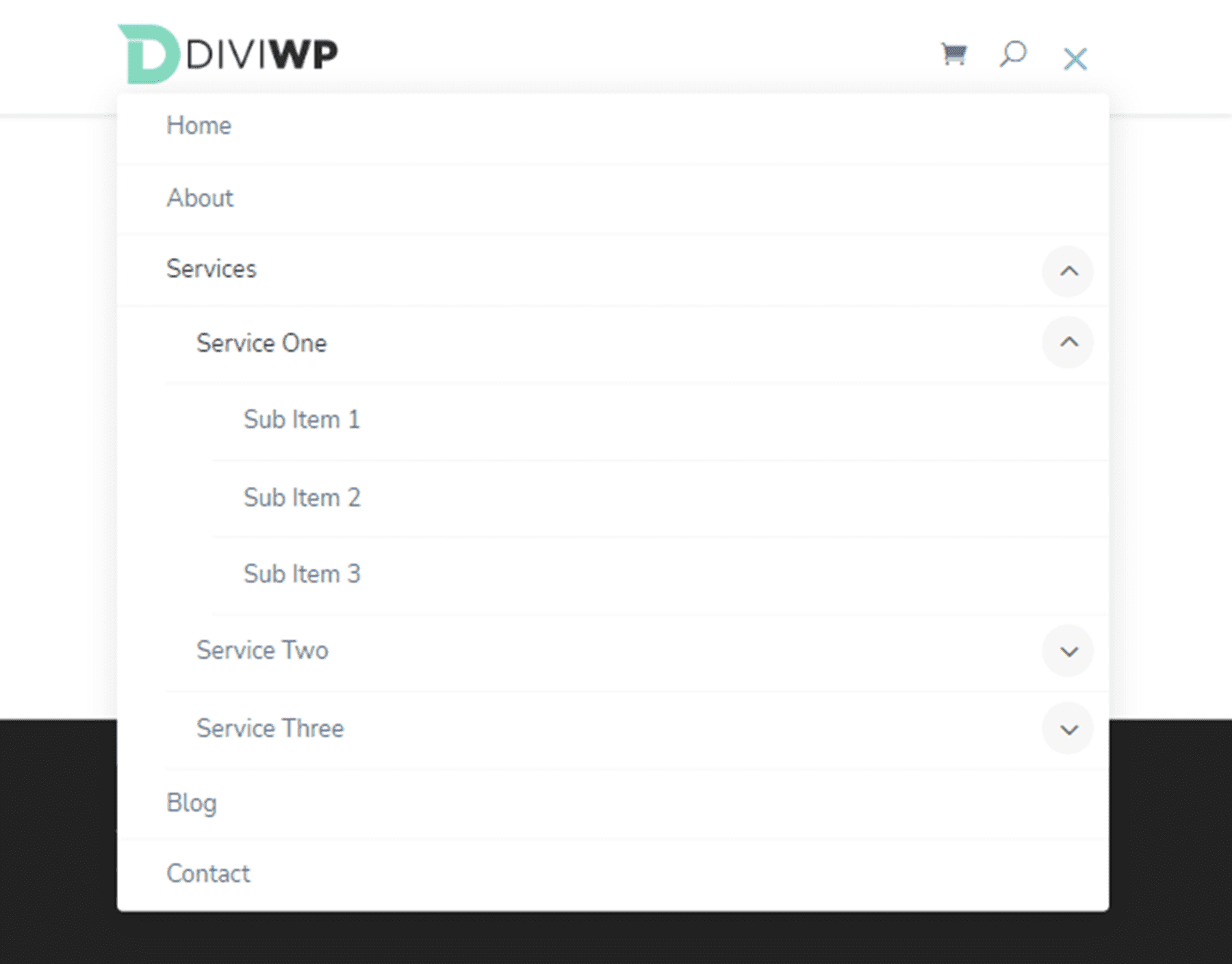
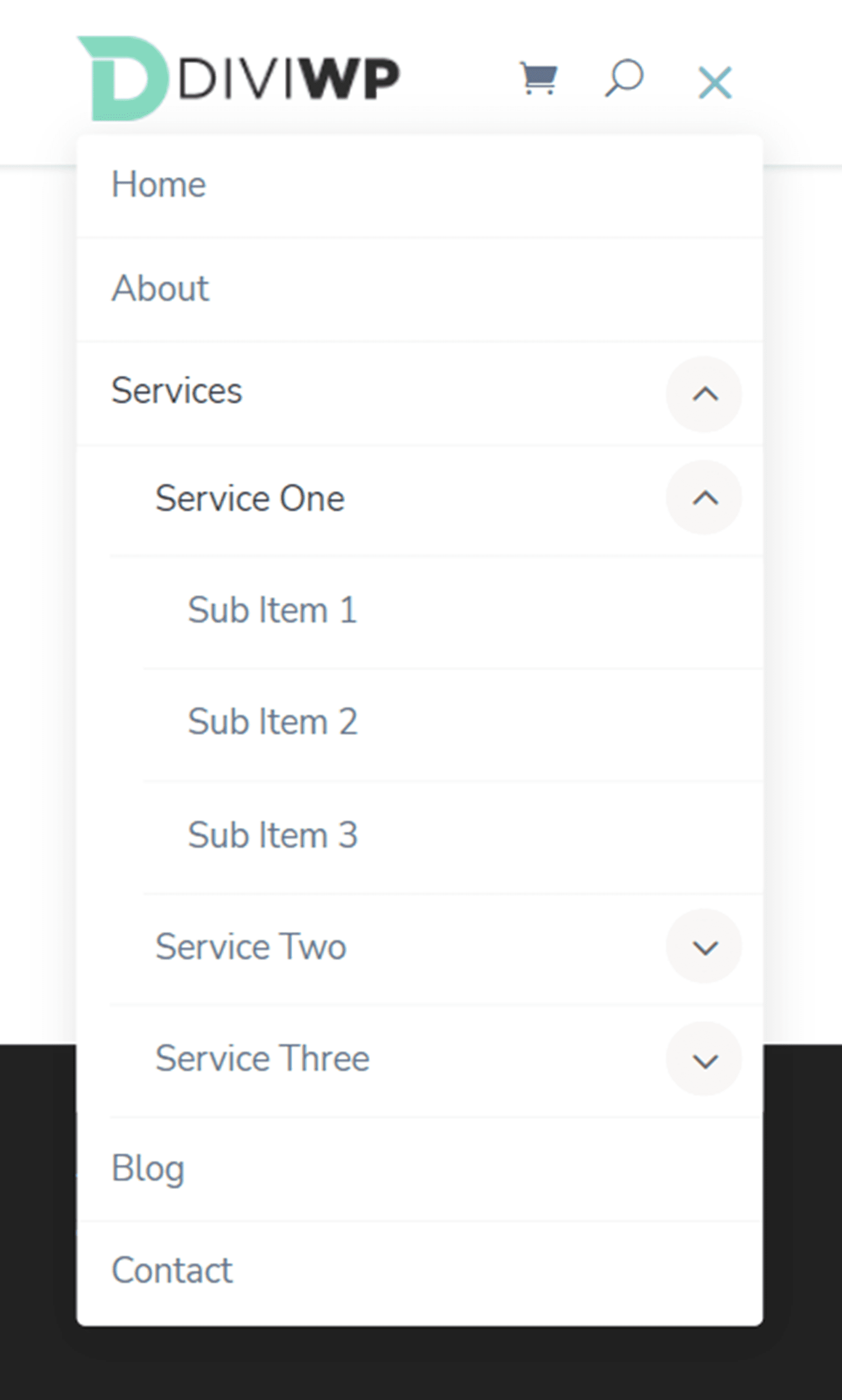
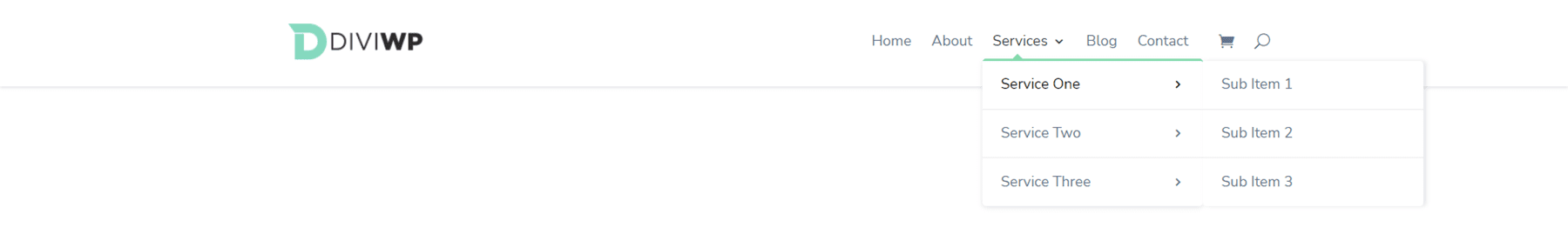
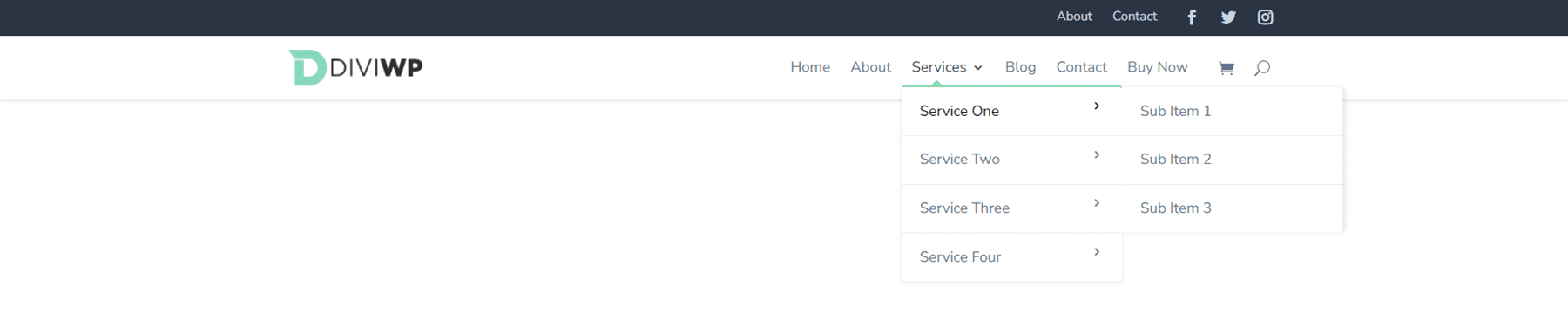
Макет заголовка 4 аналогичен макету 3, за исключением скользящих переходов меню для мобильных устройств и раскрывающихся переходов для планшетов и мобильных подменю. Кроме того, элемент родительского меню для подменю не связан.



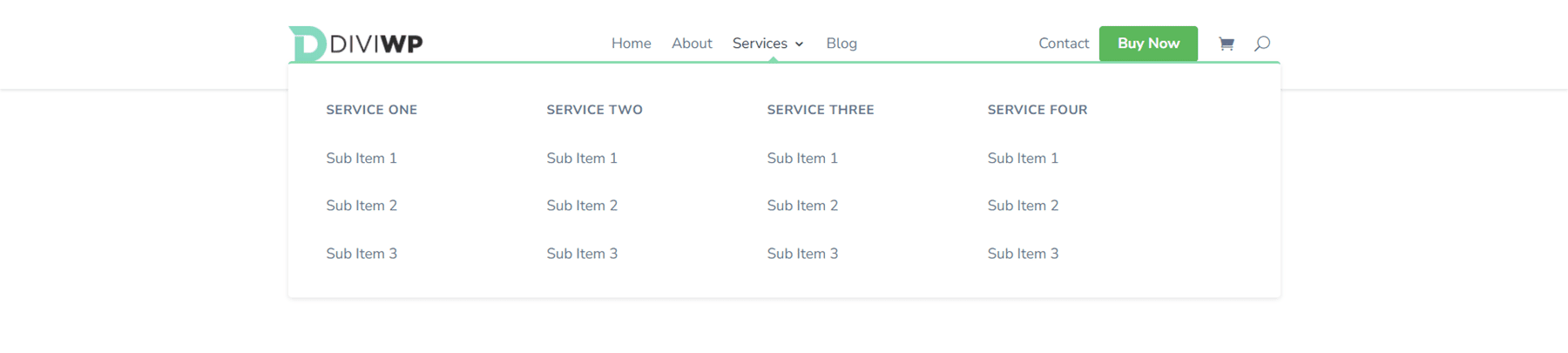
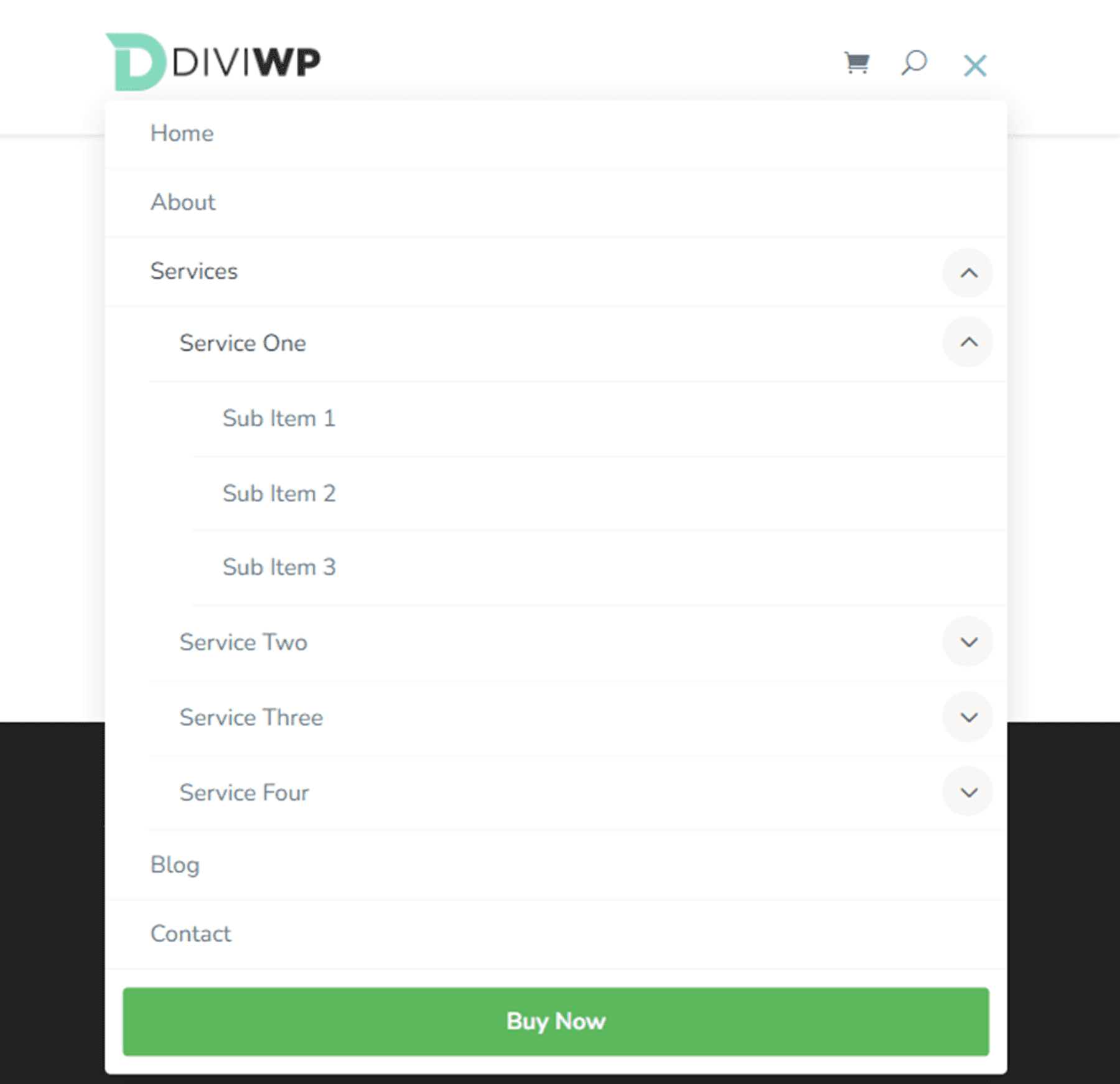
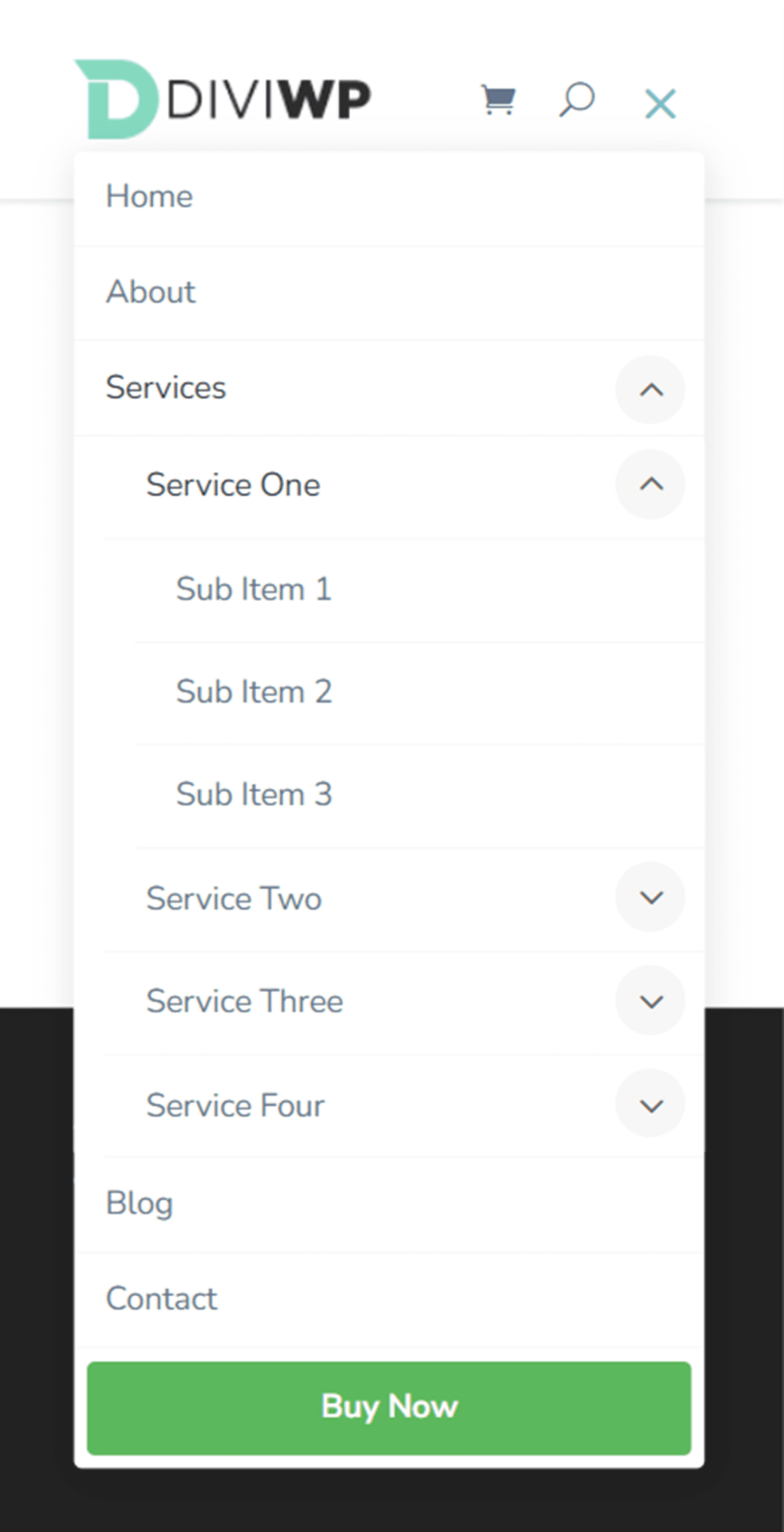
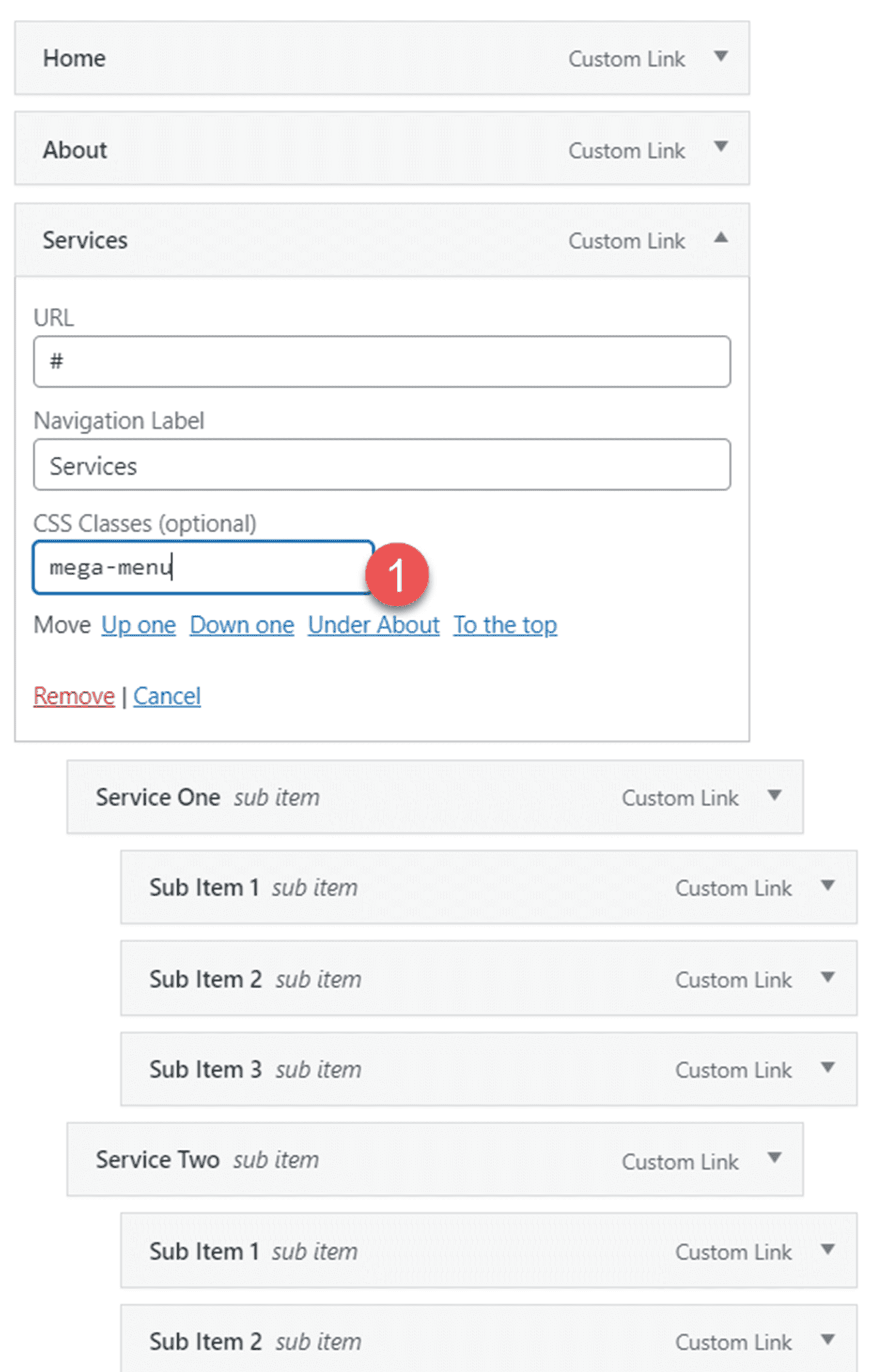
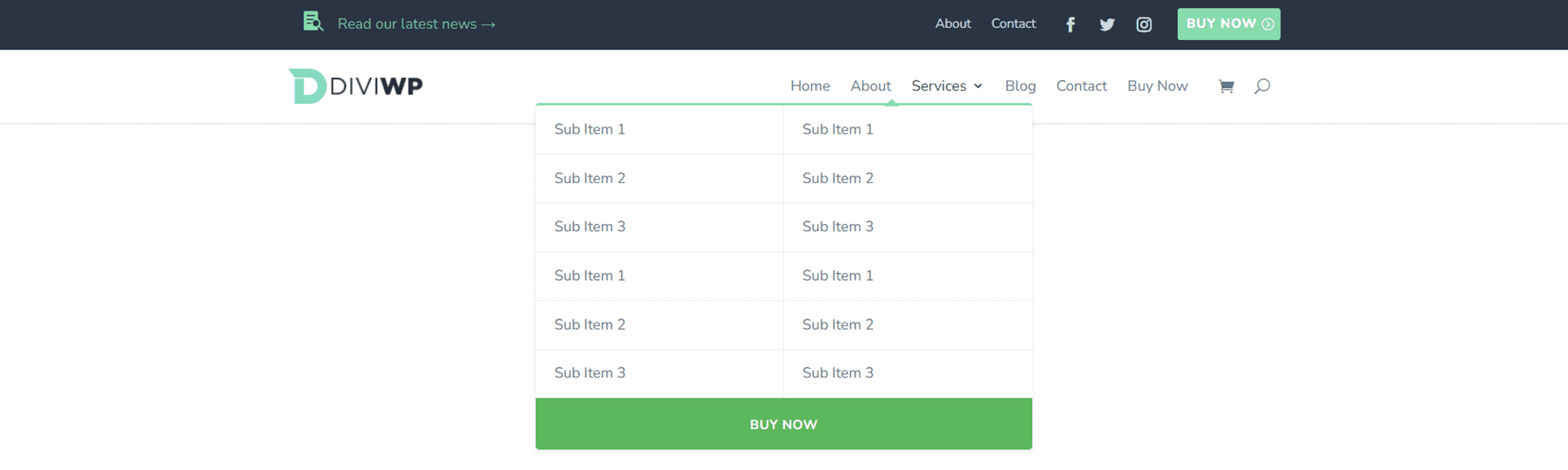
Я использовал Header Layout 4, чтобы продемонстрировать макет мегаменю. Чтобы добиться такого дизайна, сначала следуйте инструкциям по созданию мегаменю. Обязательно войдите в мегаменю класса CSS в родительском элементе. Каждый из разделов заголовка в пакете разделов заголовка DiviWP поддерживает мегаменю.

Макет заголовка 5
Макет 5 представляет собой выровненный по правому краю заголовок с темным фоном. Он имеет плавные переходы мобильного меню.



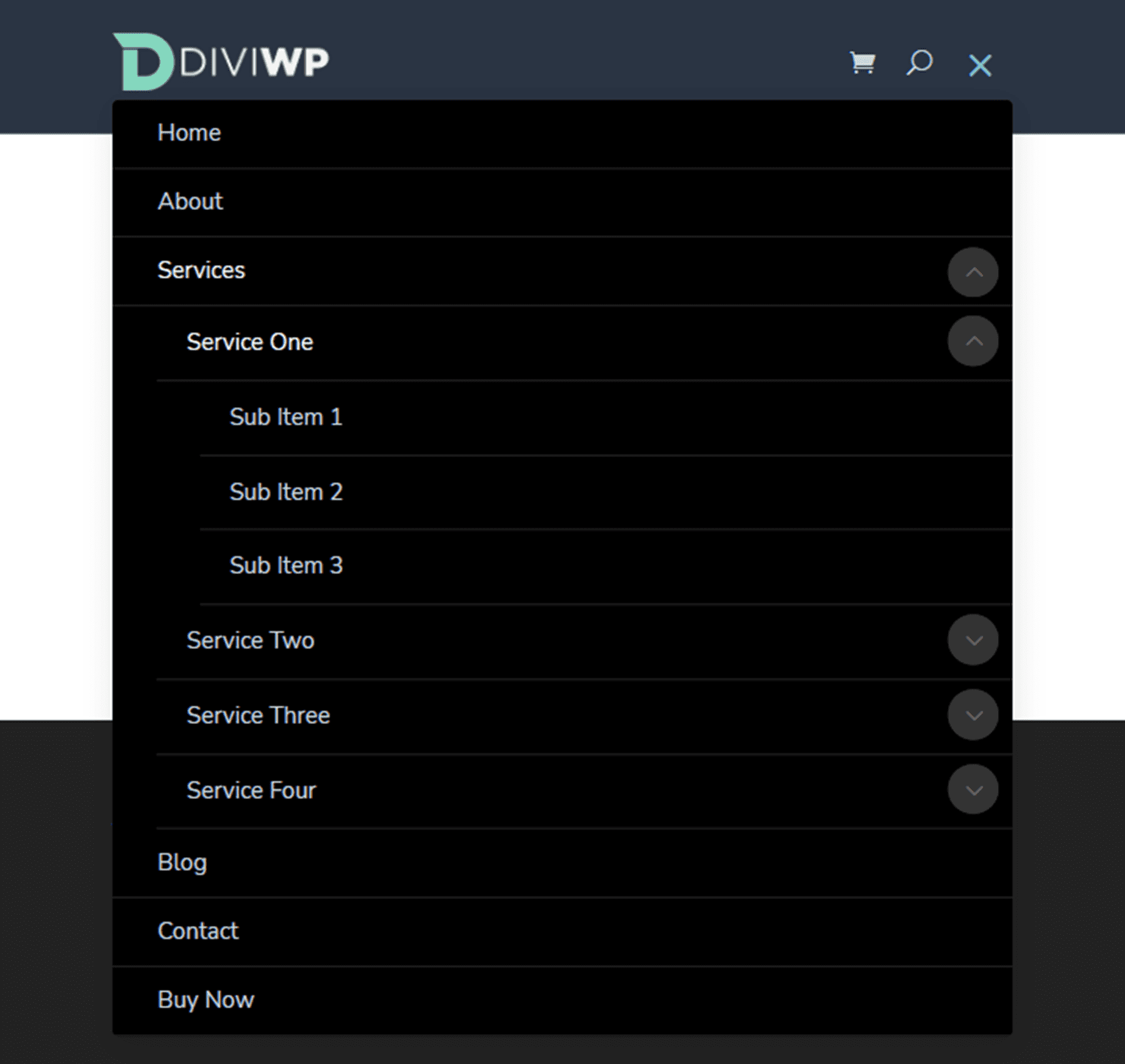
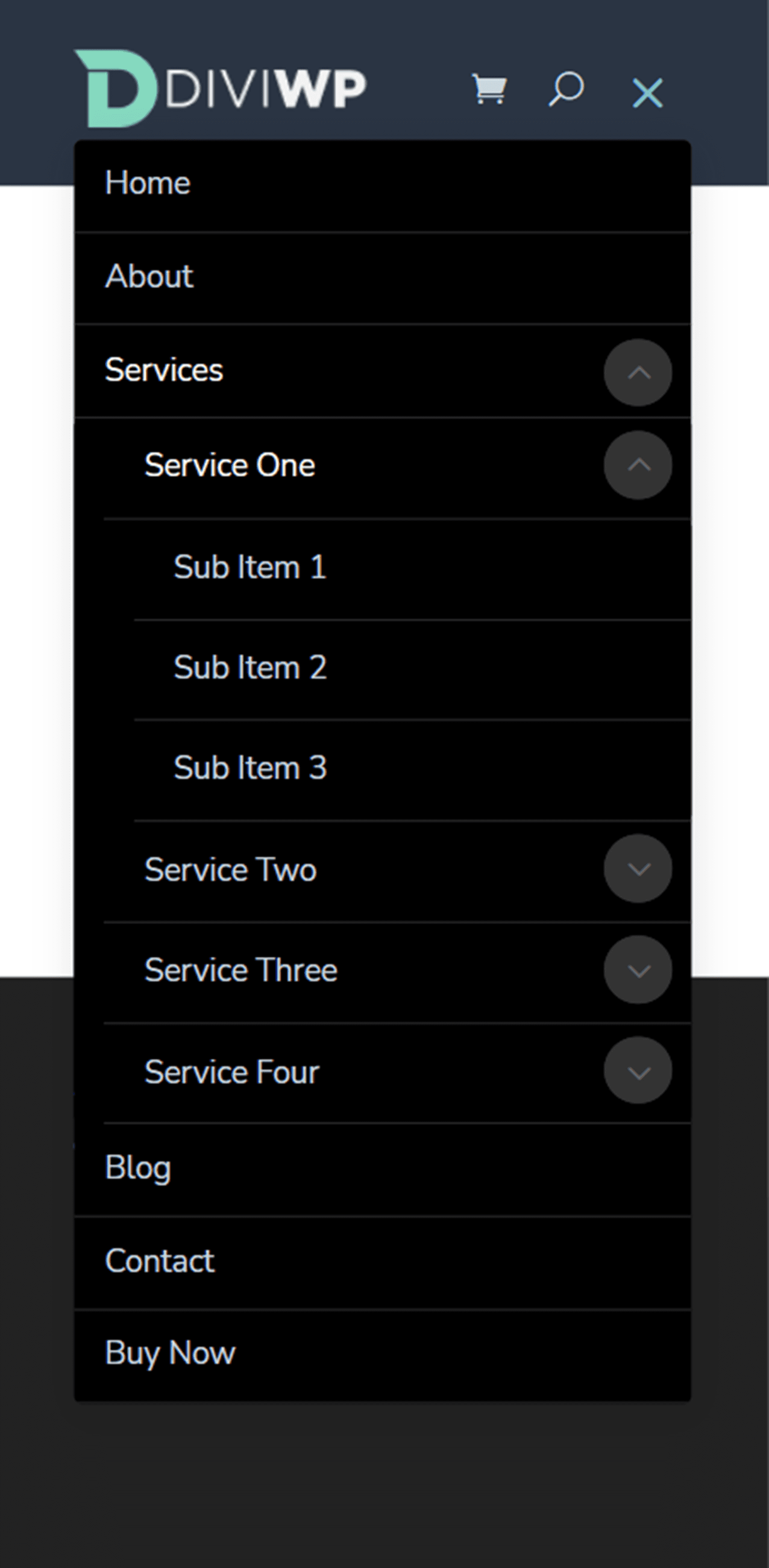
Макет заголовка 6
Макет заголовка 6 также имеет раздел с темным фоном. Подменю также имеет темный фон.



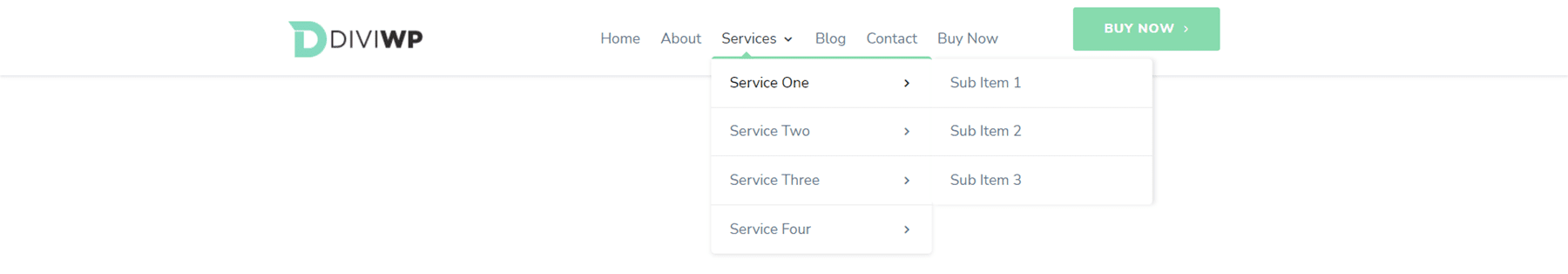
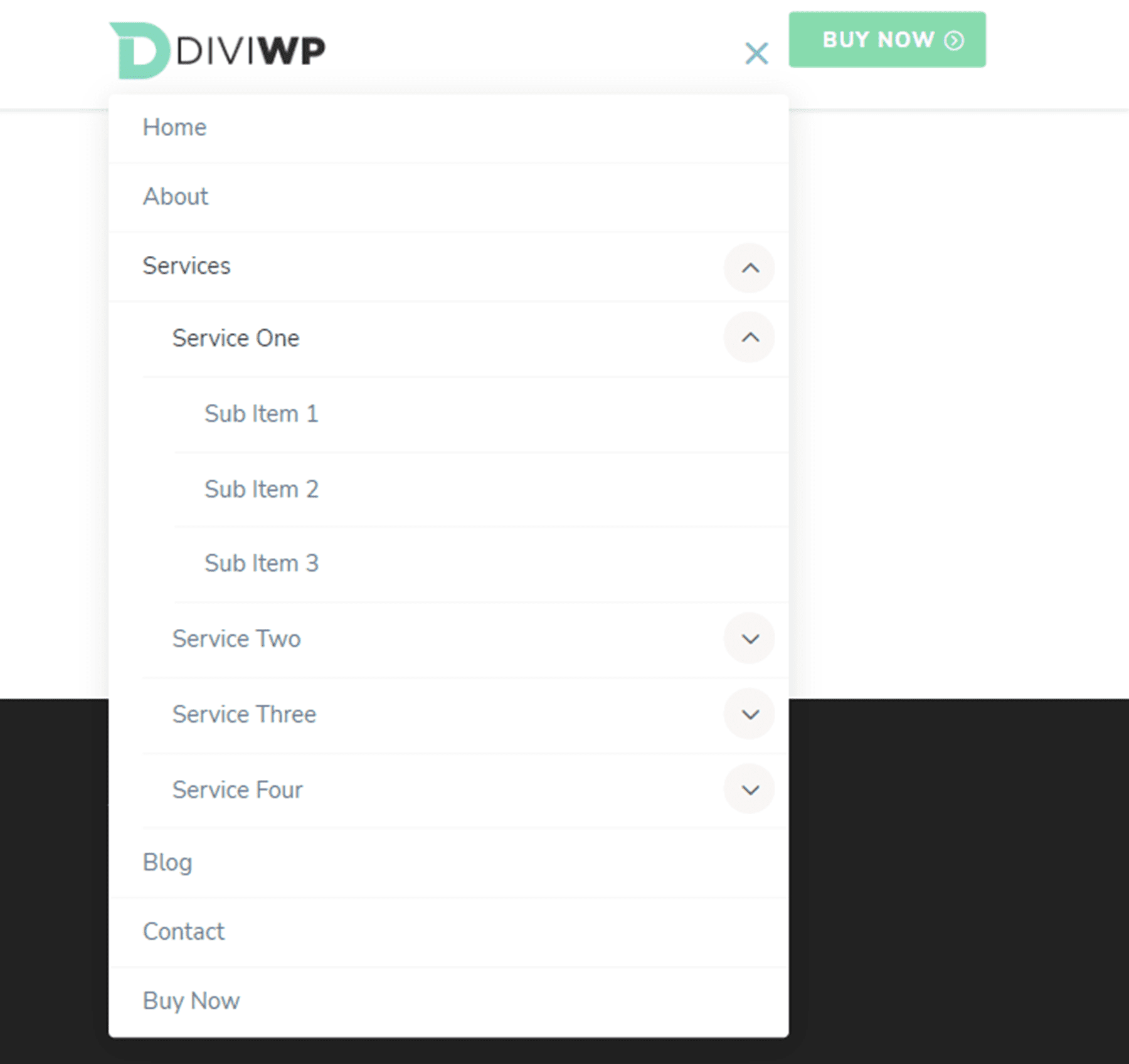
Макет заголовка 7
Макет 7 имеет светлый фон и состоит из 3/4 – 1/4 столбцов с кнопкой справа. Кнопка также отображается рядом со значком меню гамбургера на планшетах и мобильных устройствах.


Макет заголовка 8
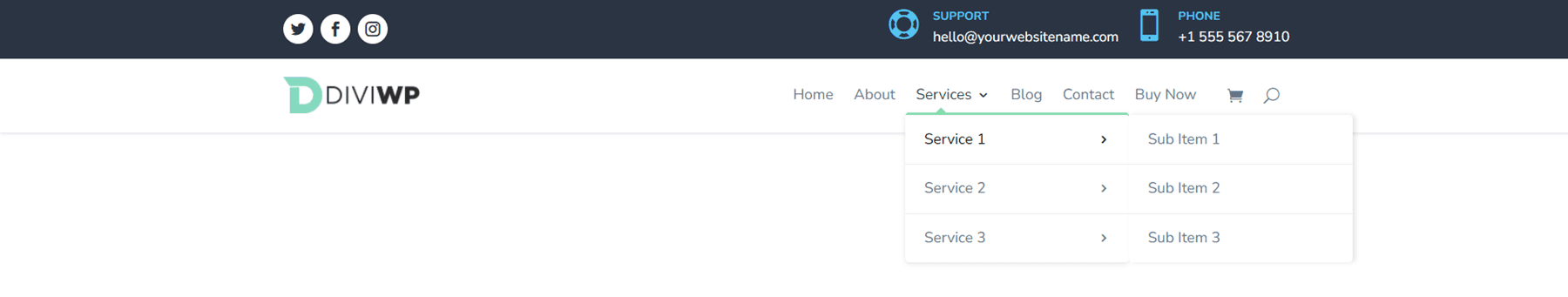
Макет 8 имеет значки социальных сетей справа. На мобильных устройствах и планшетах рядом со значком меню-гамбургера отображаются значки социальных сетей. В заголовке также используются раскрывающиеся переходы с плавным переходом для подменю планшета и мобильных устройств.



Макет заголовка 9
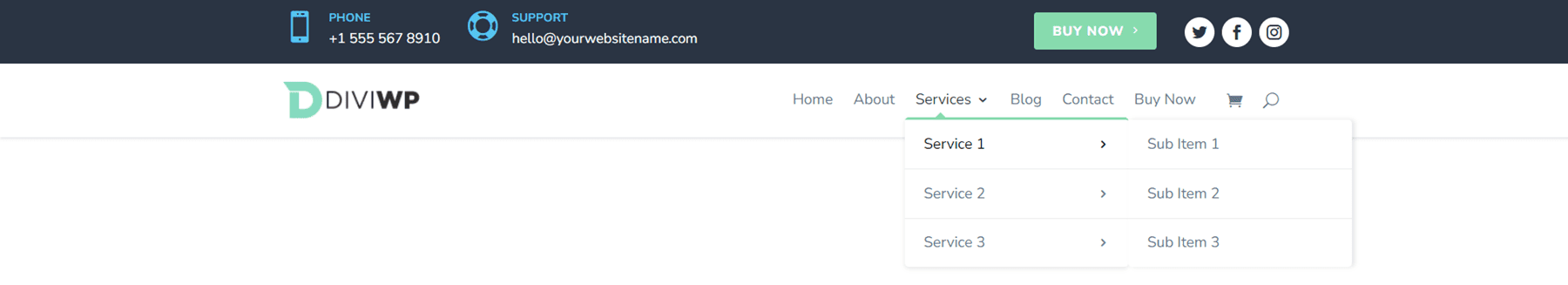
Макет заголовка 9 имеет темную верхнюю строку с модулями рекламных объявлений для контактной информации и значками социальных сетей. Главное меню такое же, как и в макете заголовка 1.



Макет заголовка 10
Макет заголовка 10 имеет верхнюю строку с модулем меню и модулем отслеживания в социальных сетях, что позволяет добавлять дополнительные пункты меню или ссылки в верхнюю строку меню. Опять же, главное меню такое же, как и в макете заголовка 1.




Макет заголовка 11
Верхний ряд Header Layout 11 содержит модуль аннотации, значки социальных сетей и кнопку. Опять же, главное меню такое же, как и в макете заголовка 1.



Макет заголовка 12
Макет заголовка 12 размещает значки социальных сетей слева от верхнего ряда, а два модуля аннотаций — справа. Еще раз, макет главного меню такой же, как и макет заголовка 1.



Макет заголовка 13
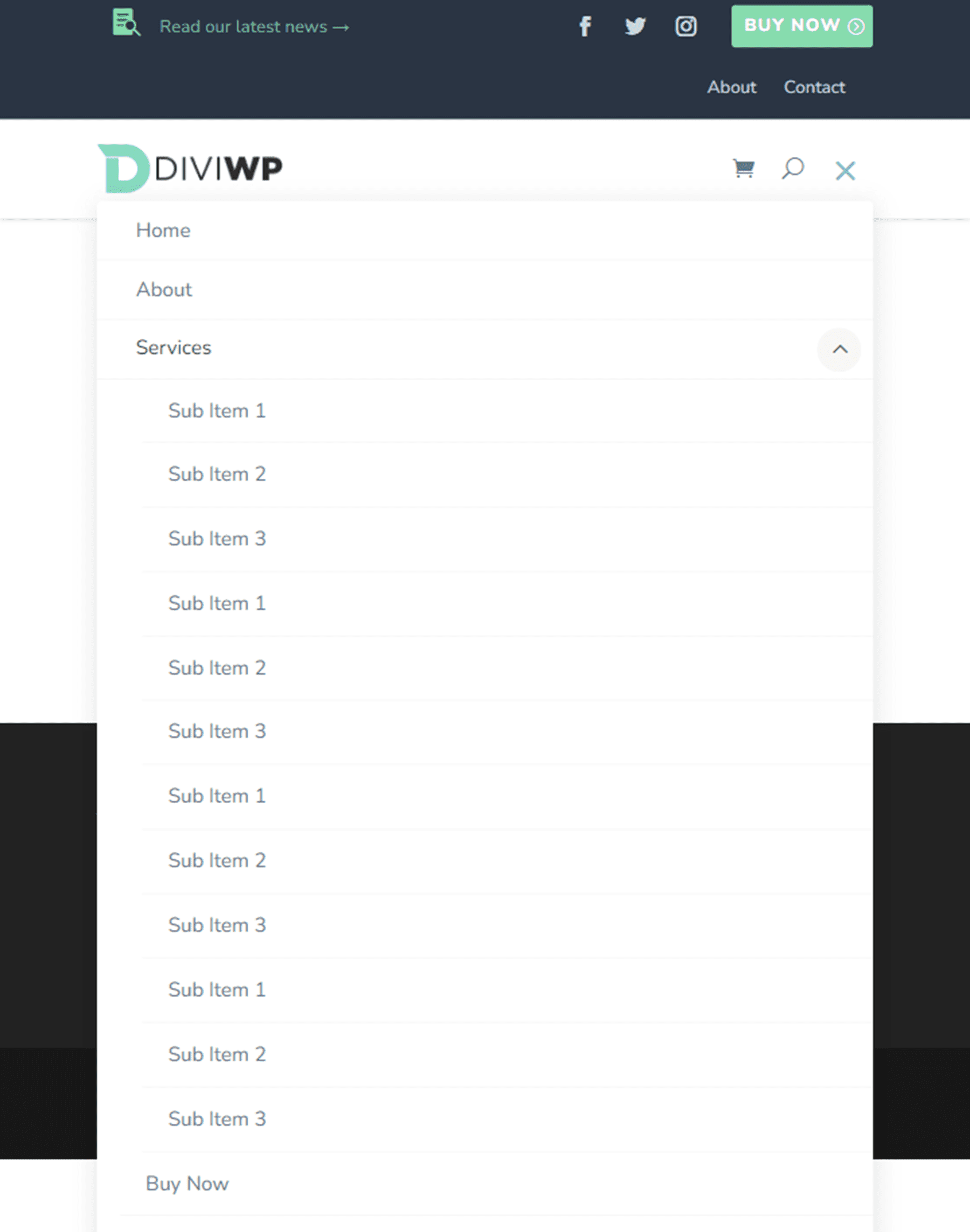
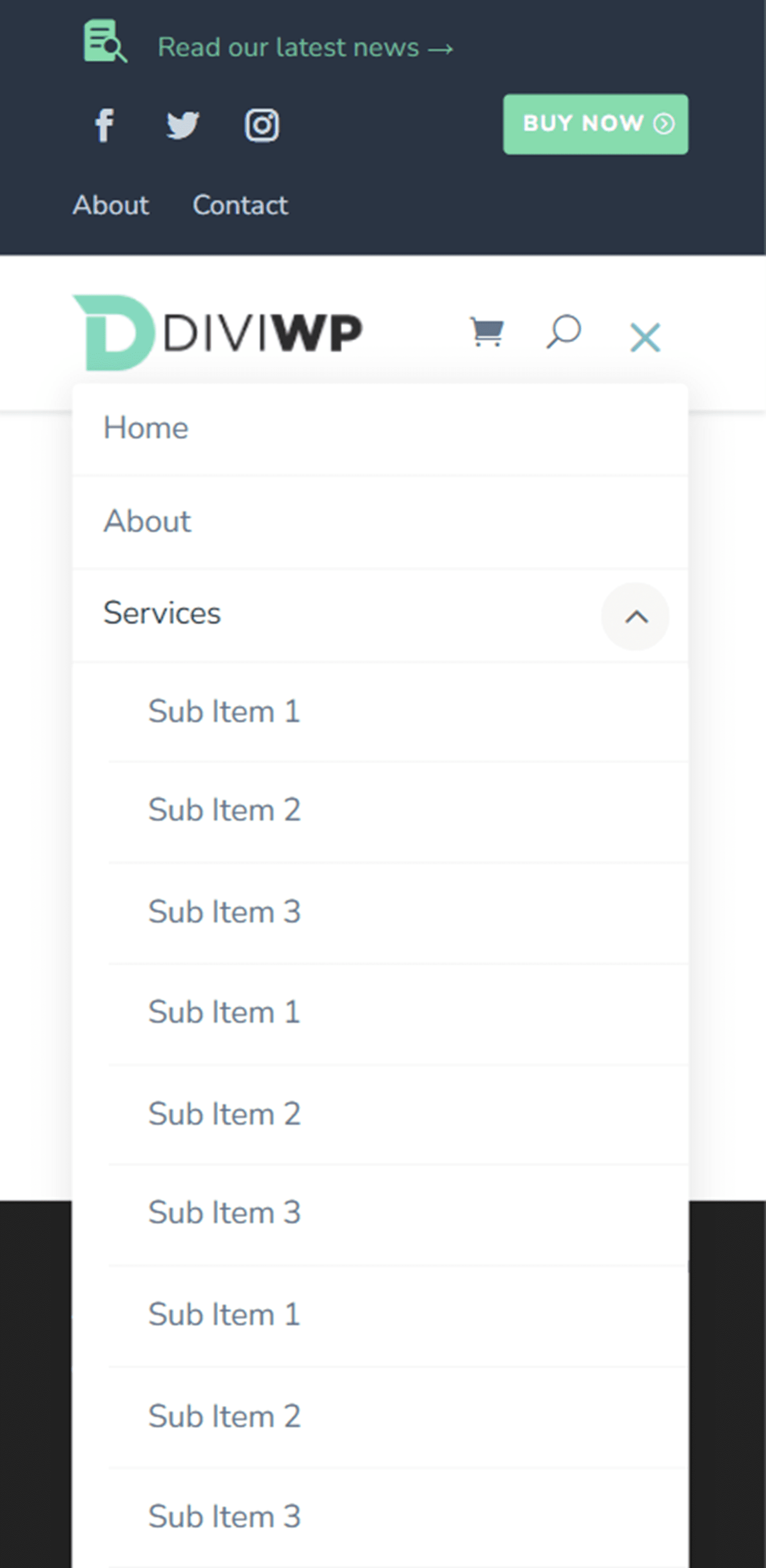
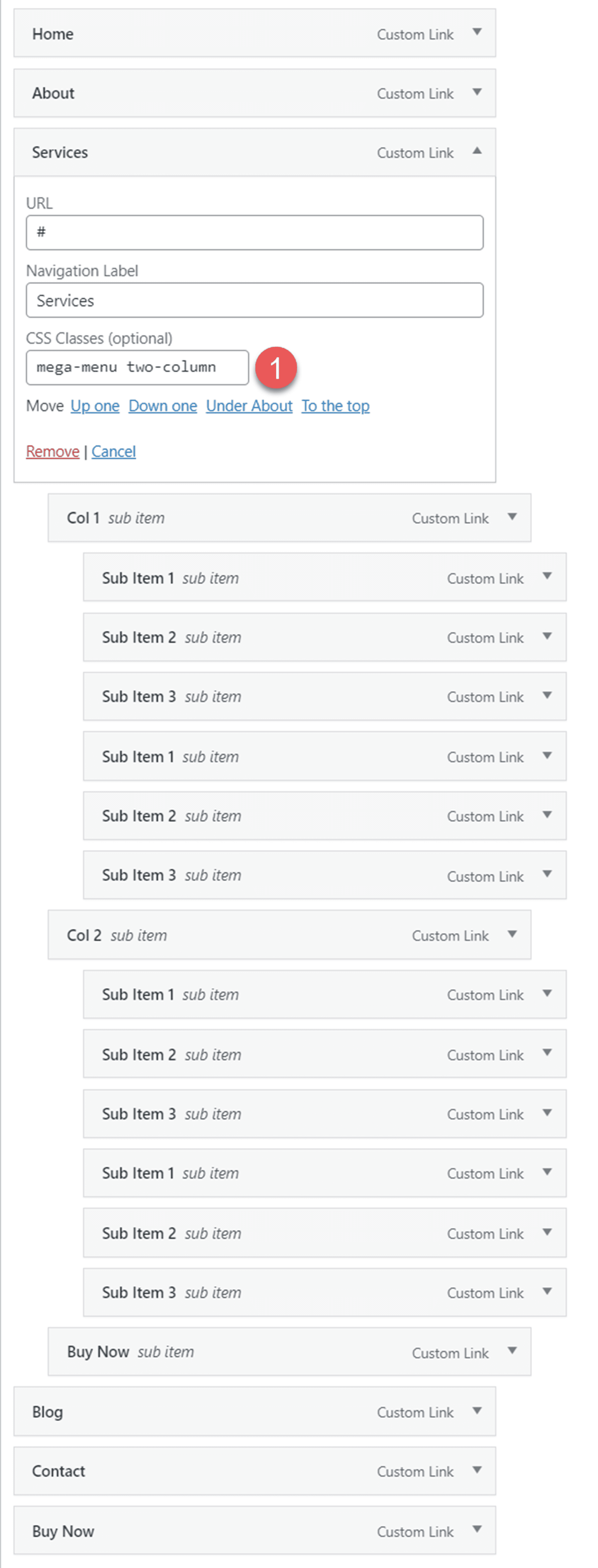
Макет шапки 13 включает в себя модуль аннотации, меню, значки социальных сетей и кнопку в верхнем меню. Он также поставляется с макетом мегаменю с двумя столбцами для рабочего стола с дополнительной кнопкой внизу. Чтобы добиться такого дизайна, вам сначала нужно создать меню с родительским пунктом меню, двумя пунктами подменю для двух столбцов (помеченными Col 1 и Col 2 на снимке экрана ниже) и пунктами меню ниже.



Во-первых, добавьте двухколоночное мегаменю класса CSS к родительскому элементу.

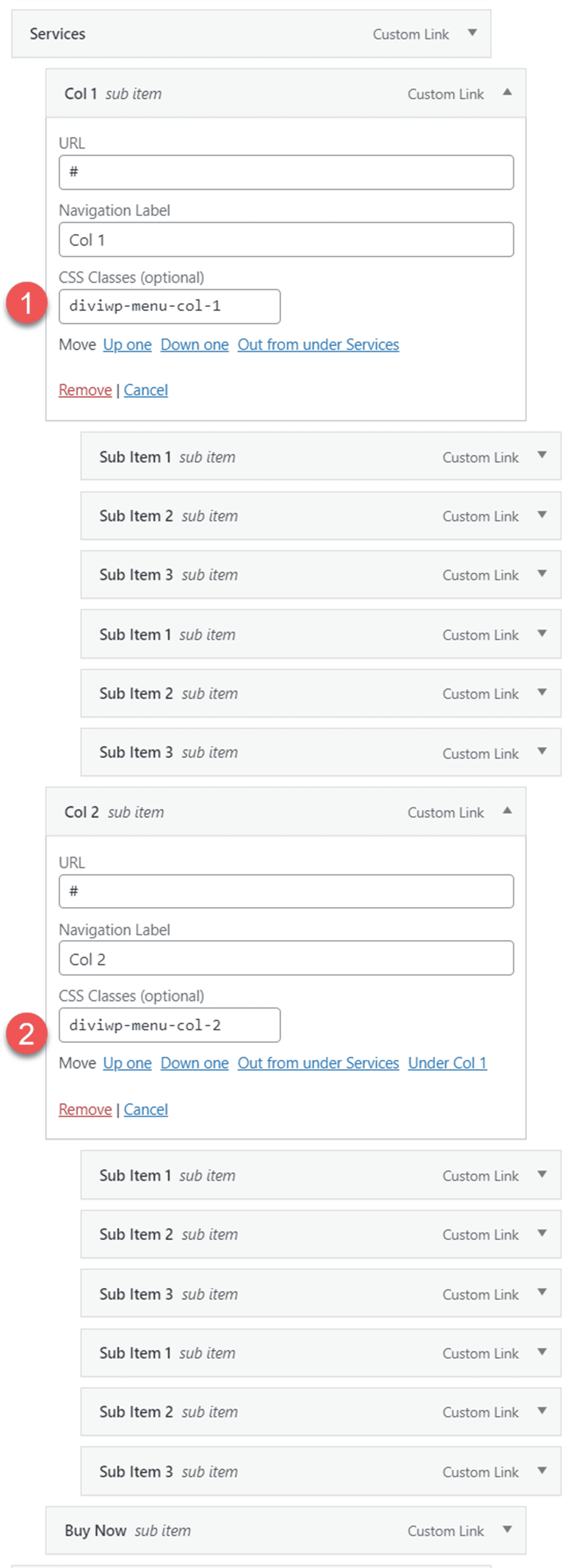
Затем добавьте класс CSS diviwp-menu-col-1 в пункт меню первого столбца и diviwp-menu-col-2 в пункт меню второго столбца.

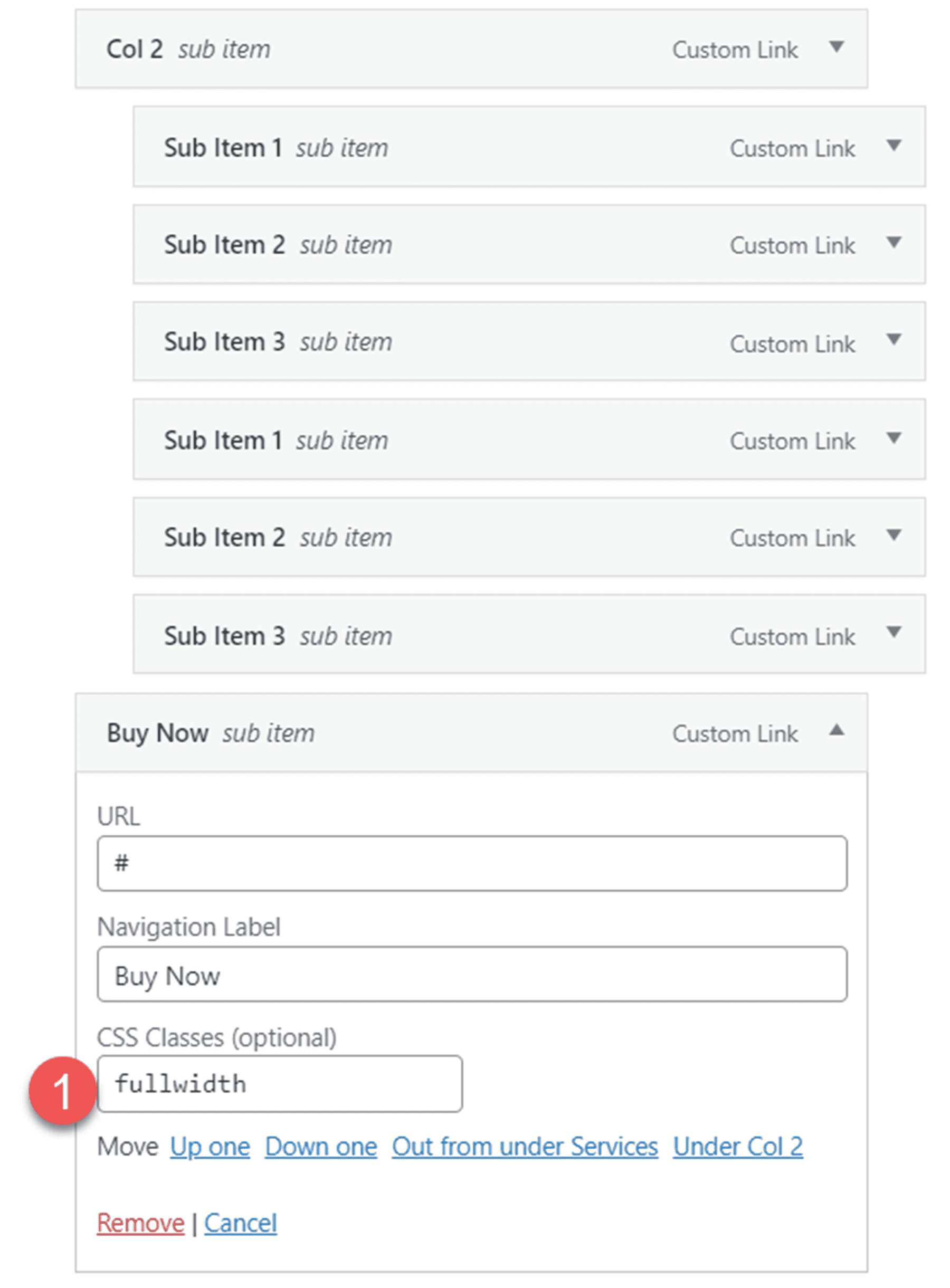
Наконец, добавьте полную ширину класса CSS в элемент меню кнопки.

Макет заголовка 14
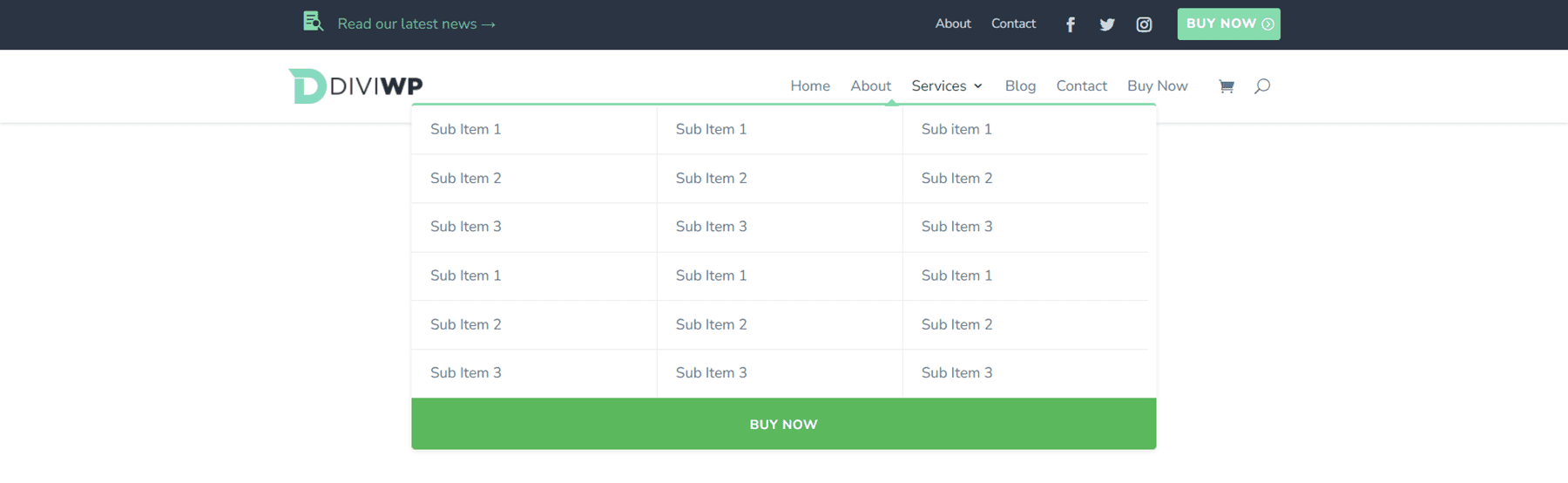
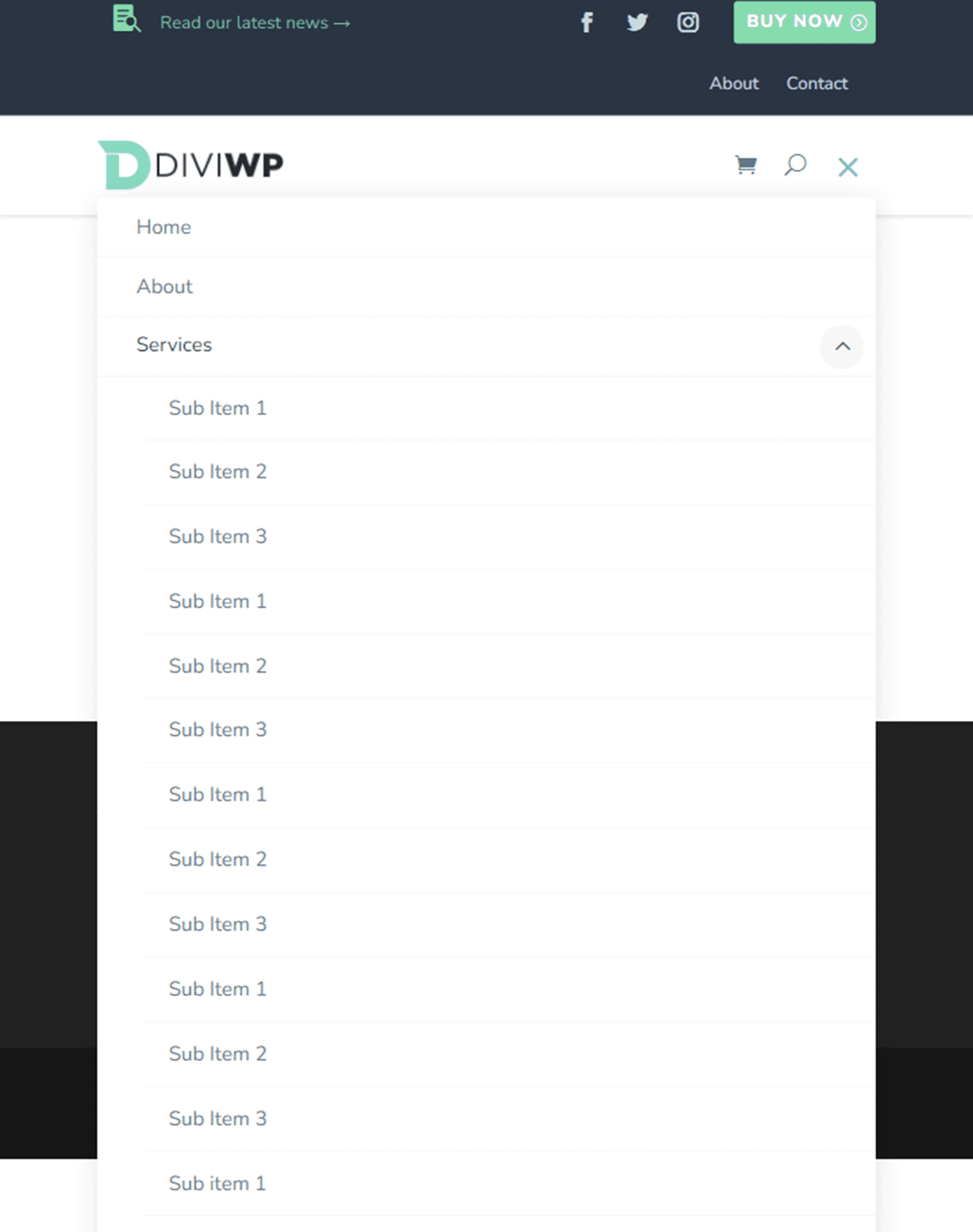
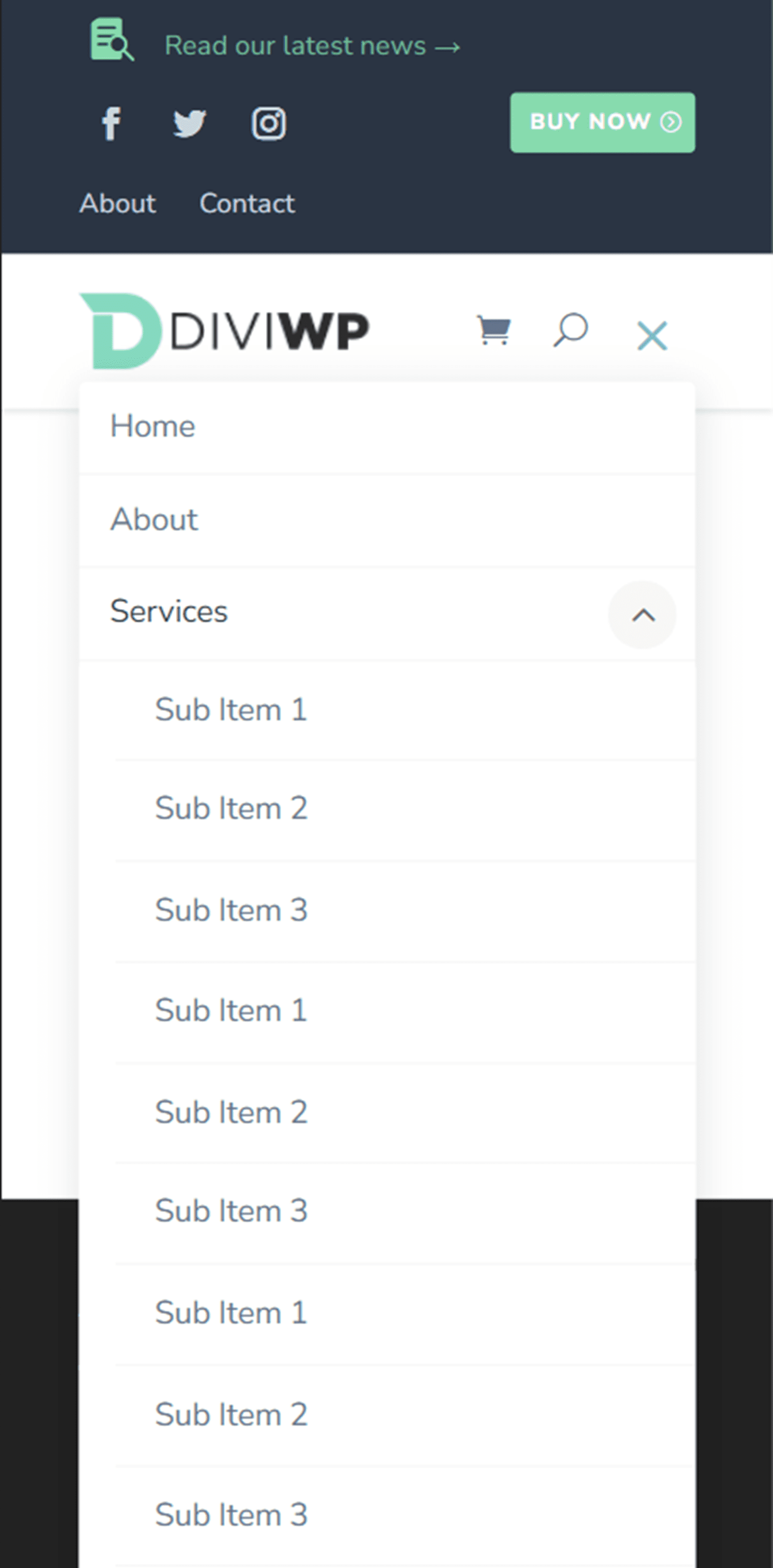
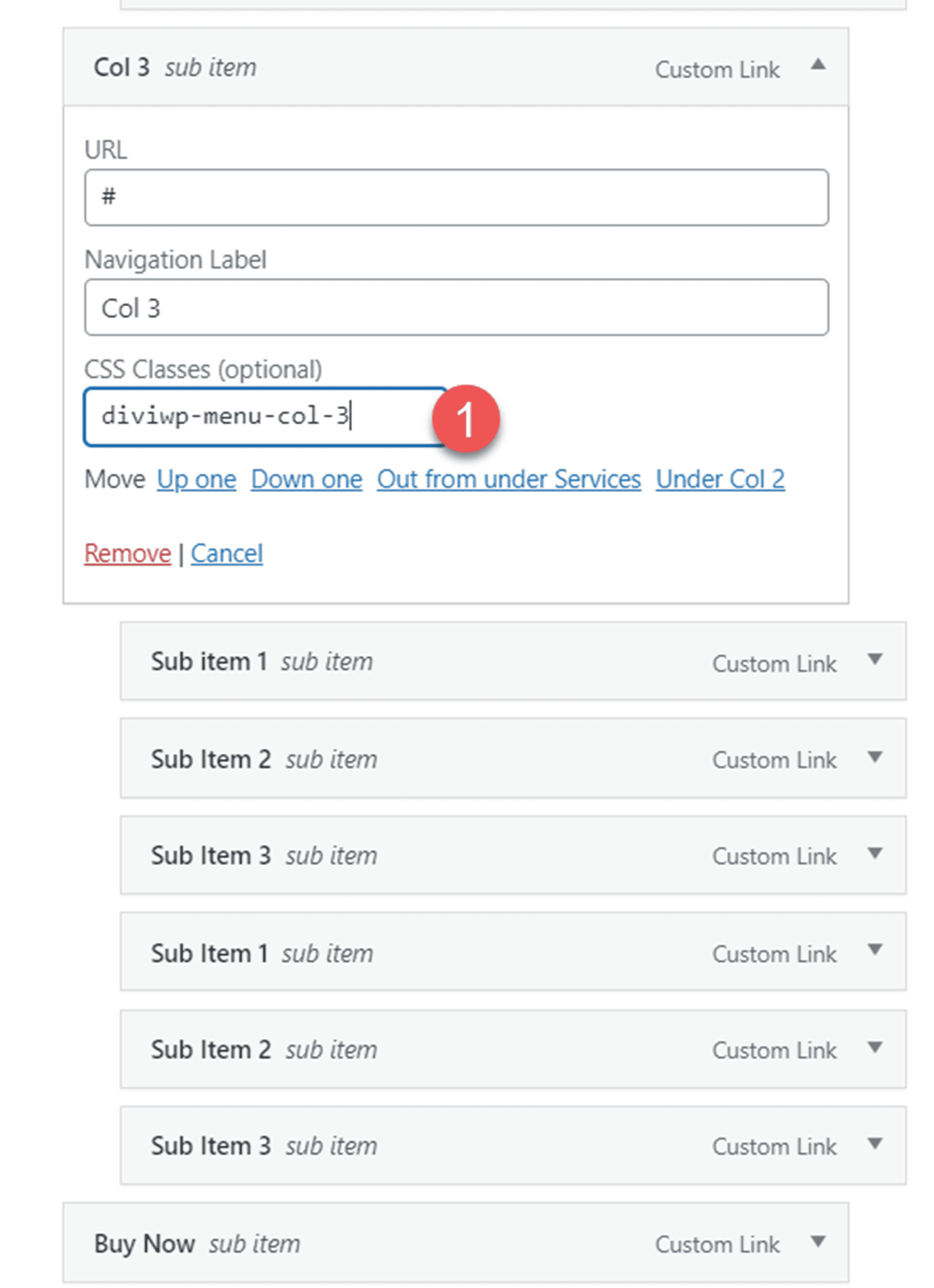
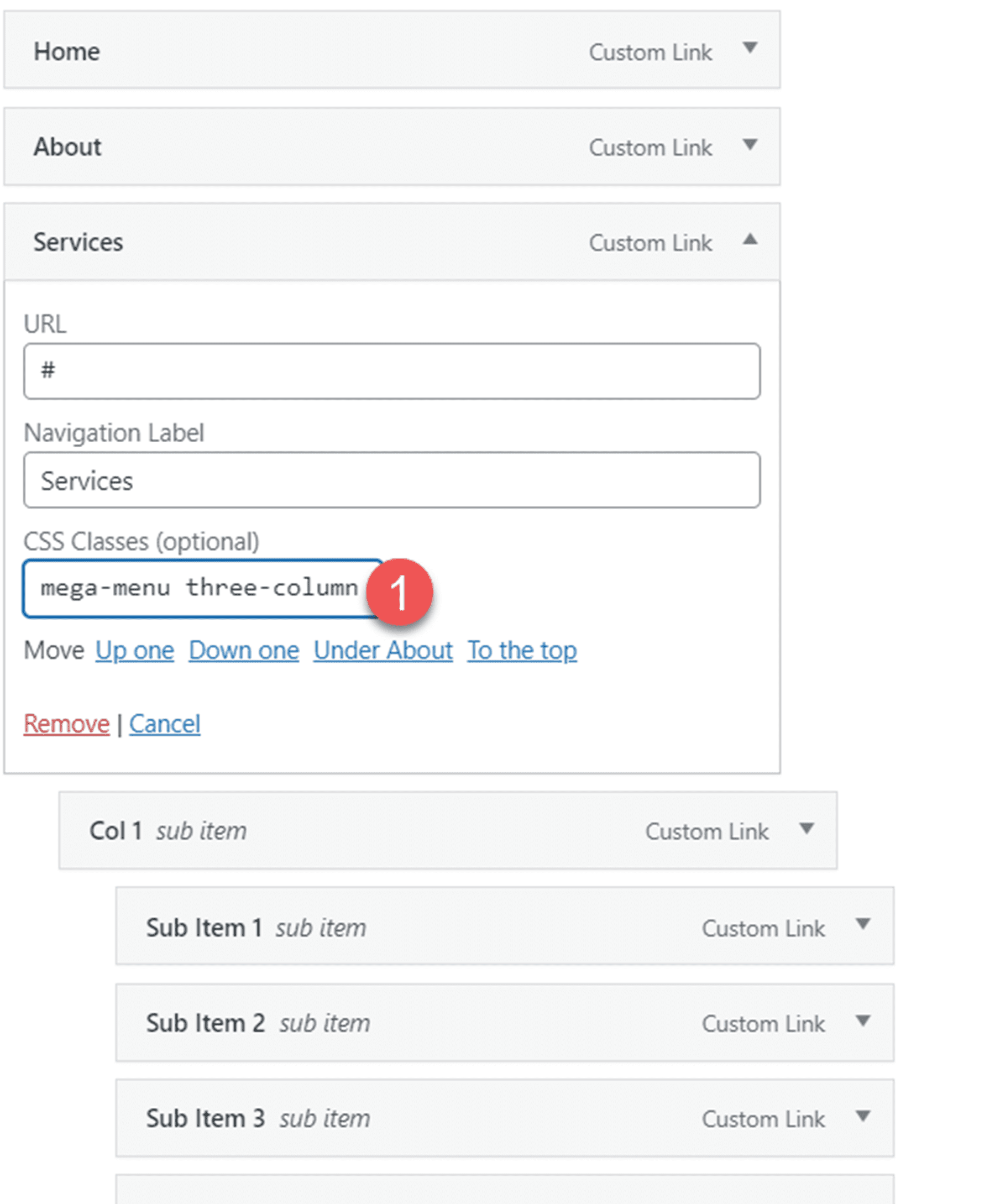
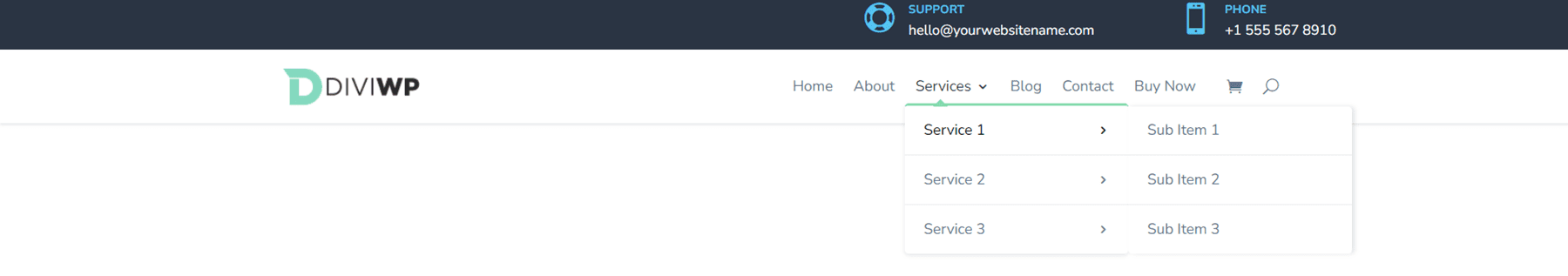
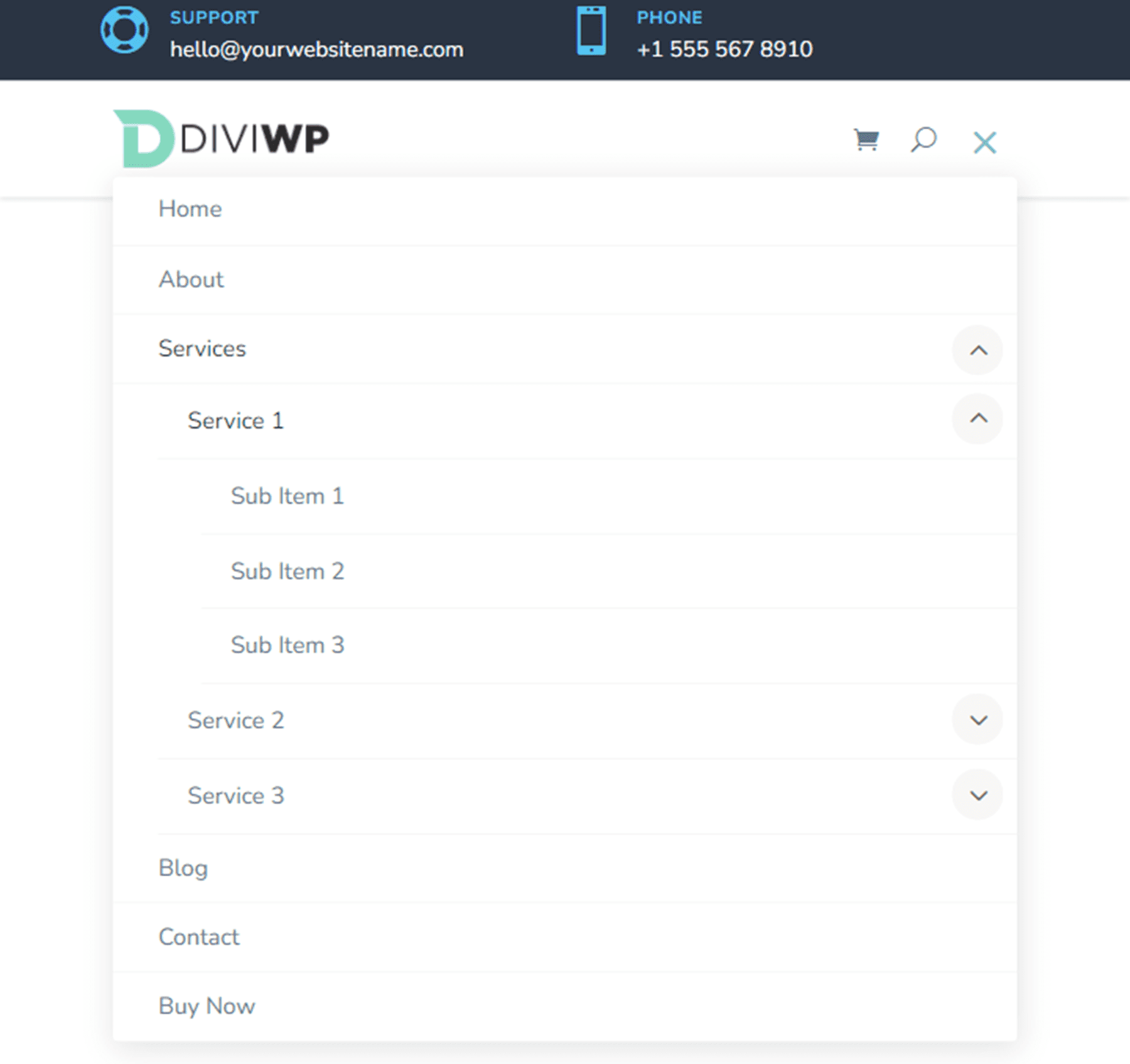
Макет заголовка 14 — это вариант мегаменю из 3 столбцов макета 13. Для этого макета выполните шаги для макета заголовка 13 и добавьте еще один столбец.



В элемент третьего столбца добавьте следующий класс CSS: diviwp-menu-col-3.

Наконец, добавьте три столбца мегаменю класса CSS к родительскому элементу.

Макет заголовка 15
Макет 15 имеет два значка в верхней строке меню. Основное меню имеет светлый фон и такое же, как в макете 1.



Макет заголовка 16
Макет заголовка 16 в основном такой же, как макет заголовка 15, за исключением того, что значки рекламных объявлений находятся в левой части верхней строки меню.



Макет заголовка 17
Макет 17 имеет две аннотации в левой части верхней строки меню и значки социальных сетей с круглым белым фоном в правой части верхней строки меню.



Макет заголовка 18
Макет 18 — это небольшая вариация макета 17. В этом дизайне значки социальных сетей находятся слева, а аннотации — справа от верхней строки меню.



Макет заголовка 19
Макет 19 имеет значки рекламных объявлений слева и значки социальных сетей справа, а также кнопку справа.



Макет заголовка 20
Окончательный макет, макет 20, представляет собой вариант макета 19. В этом дизайне значки рекламных объявлений находятся слева, а значок кнопки — справа. Иконки социальных сетей находятся справа.



Настройка пакета разделов заголовка DiviWP
Пакет разделов заголовков DiviWP полностью настраивается, поскольку он создан с помощью Divi Builder. Вы можете легко изменить любые цвета, шрифты, текст и значки так же, как и любой другой модуль Divi. Существует также обширная поддержка и документация для пакета разделов заголовка DiviWP, так что вы можете дополнительно настроить внешний вид вашего заголовка.
Приобретите пакет разделов заголовка DiviWP
Пакет разделов заголовков DiviWP доступен на Divi Marketplace. Это стоит 19 долларов за неограниченное использование веб-сайта, пожизненную поддержку и обновления. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Пакет разделов заголовков DiviWP включает 20 готовых разделов заголовков, которые можно полностью настроить в соответствии с дизайном вашего веб-сайта. Если вы хотите просмотреть живую демонстрацию различных заголовков, вы можете сделать это здесь. Этот пакет может быть очень полезен, если вы не хотите тратить время на создание пользовательского заголовка для своего веб-сайта, но хотите иметь уникальный дизайн для своего заголовка, выходящий за рамки макетов Divi по умолчанию.
Мы были бы рады получить известия от вас! Вы пробовали пакет разделов заголовка DiviWP? Дайте нам знать, что вы думаете об этом в комментариях!
