Яркий продукт Divi: тема мебельного магазина Divi WooCommerce
Опубликовано: 2023-09-18Тема «Мебельный магазин Divi WooCommerce» — это сторонняя дочерняя тема для Divi, разработанная для электронной коммерции. Он включает в себя несколько дизайнов страниц и добавляет множество функций, которые работают с WooCommerce. В этом посте мы рассмотрим тему Divi WooCommerce для мебельного магазина, чтобы помочь вам решить, подходит ли она для вашего интернет-магазина.
- 1. Установка темы Divi WooCommerce для мебельного магазина
- 2 варианта темы мебельного магазина Divi WooCommerce
- 3 страницы тем WooCommerce для мебельного магазина Divi
- 3.1 Домашние страницы
- 3.2 Дом второй
- 3.3 Внутренние страницы
- 3.4 Заголовки
- 3.5 Нижние колонтитулы
- 4 Тема WooCommerce для мебельного магазина Divi Страницы WooCommerce
- 4.1 Страницы магазина
- 4.2 Макеты страниц одного продукта
- 4.3 Возможности WooCommerce
- 5. Где купить тему Divi WooCommerce для мебельного магазина
- 6 завершающих мыслей
Установка темы «Мебельный магазин Divi WooCommerce»
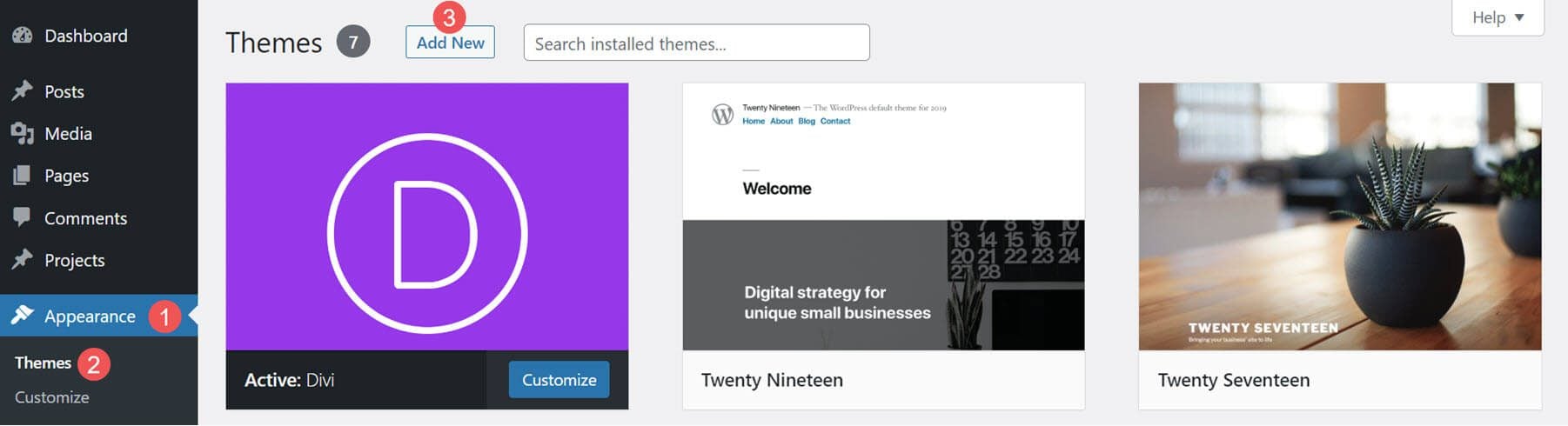
Установить эту детскую тему Divi было просто. После активации Divi загрузите и активируйте тему Furniture Shop Divi WooCommerce, как и любую другую тему WordPress. Сначала перейдите в Темы :
- Появление
- Темы
- Добавить новое

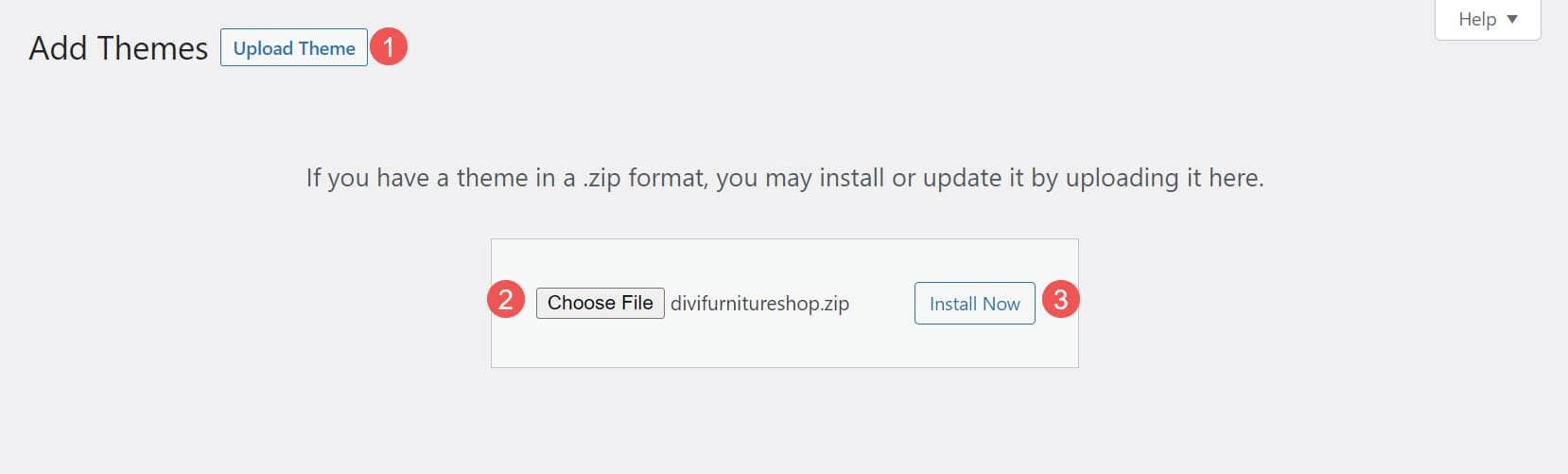
Далее загрузите тему.
- Загрузить тему
- Выберите файл
- Установите сейчас

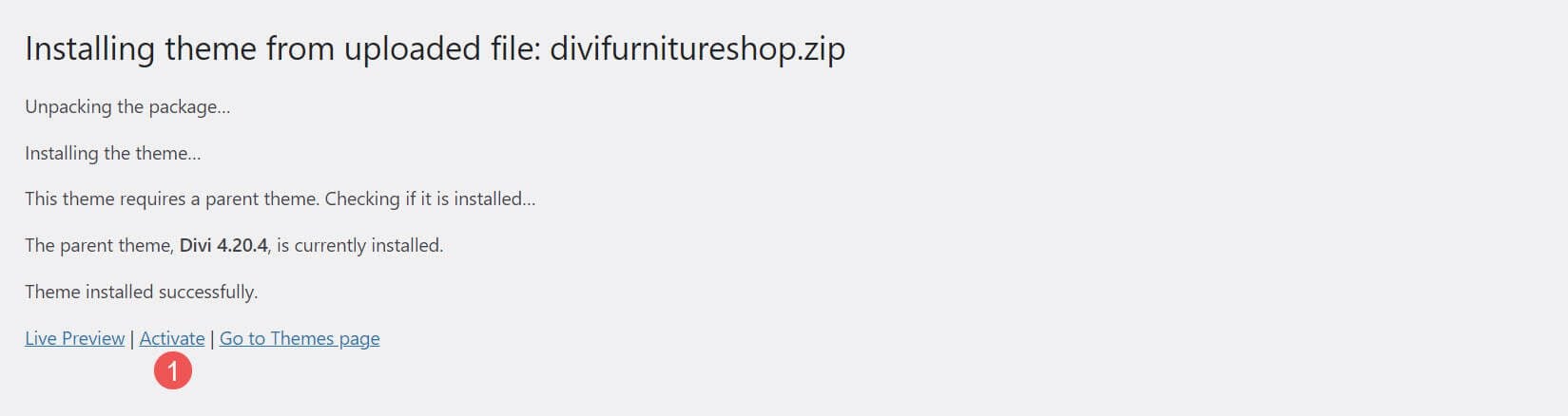
Затем активируйте дочернюю тему.
- Активировать

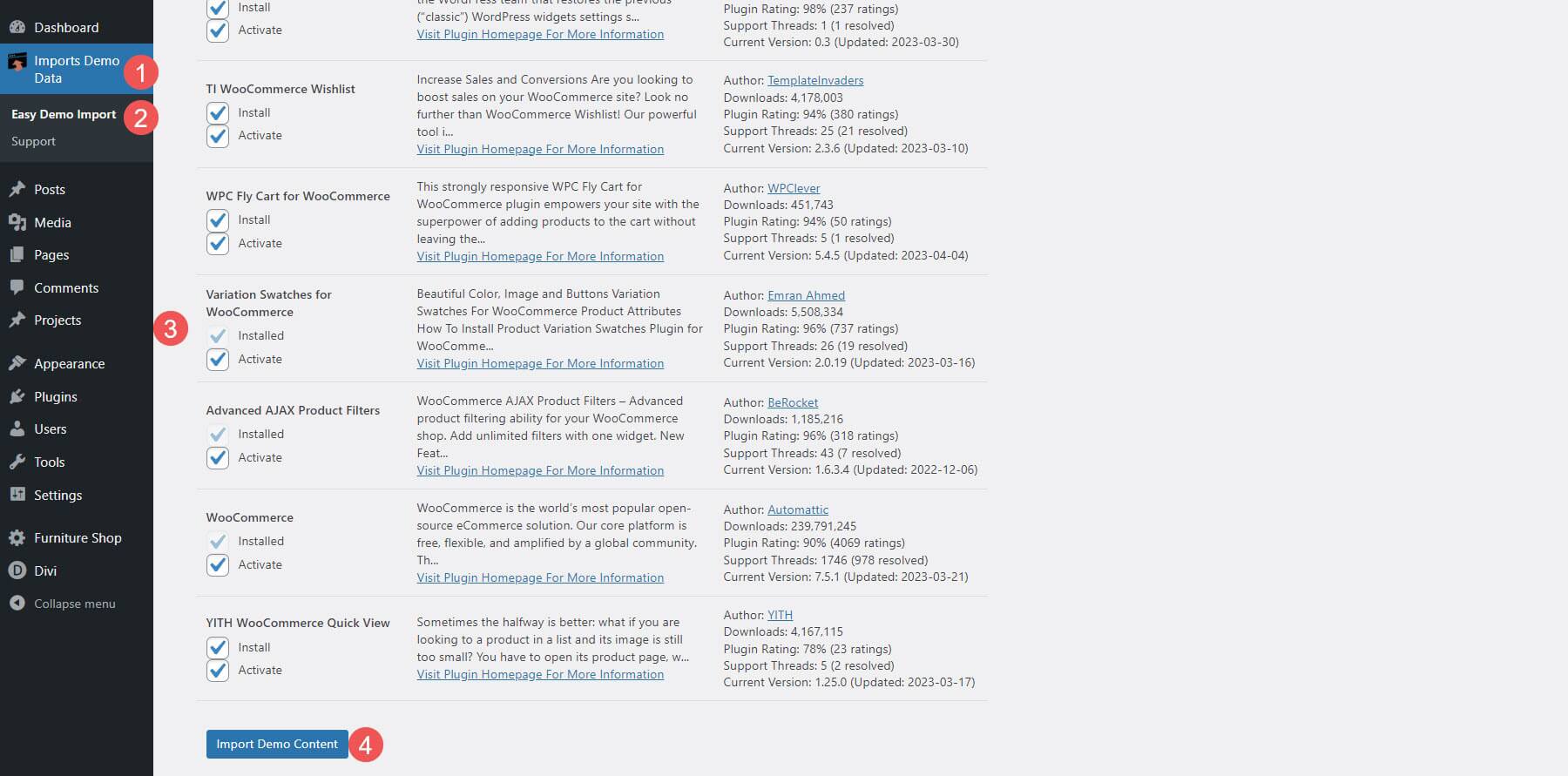
Выберите весь контент, который хотите установить. Сюда входят все страницы, макеты и даже плагины. Он также активирует плагины для вас. Все выбрано по умолчанию. Я рекомендую оставить все выбранным. Нажмите «Импортировать демонстрационный контент» и дождитесь завершения импорта.
- Импортировать демонстрационный контент

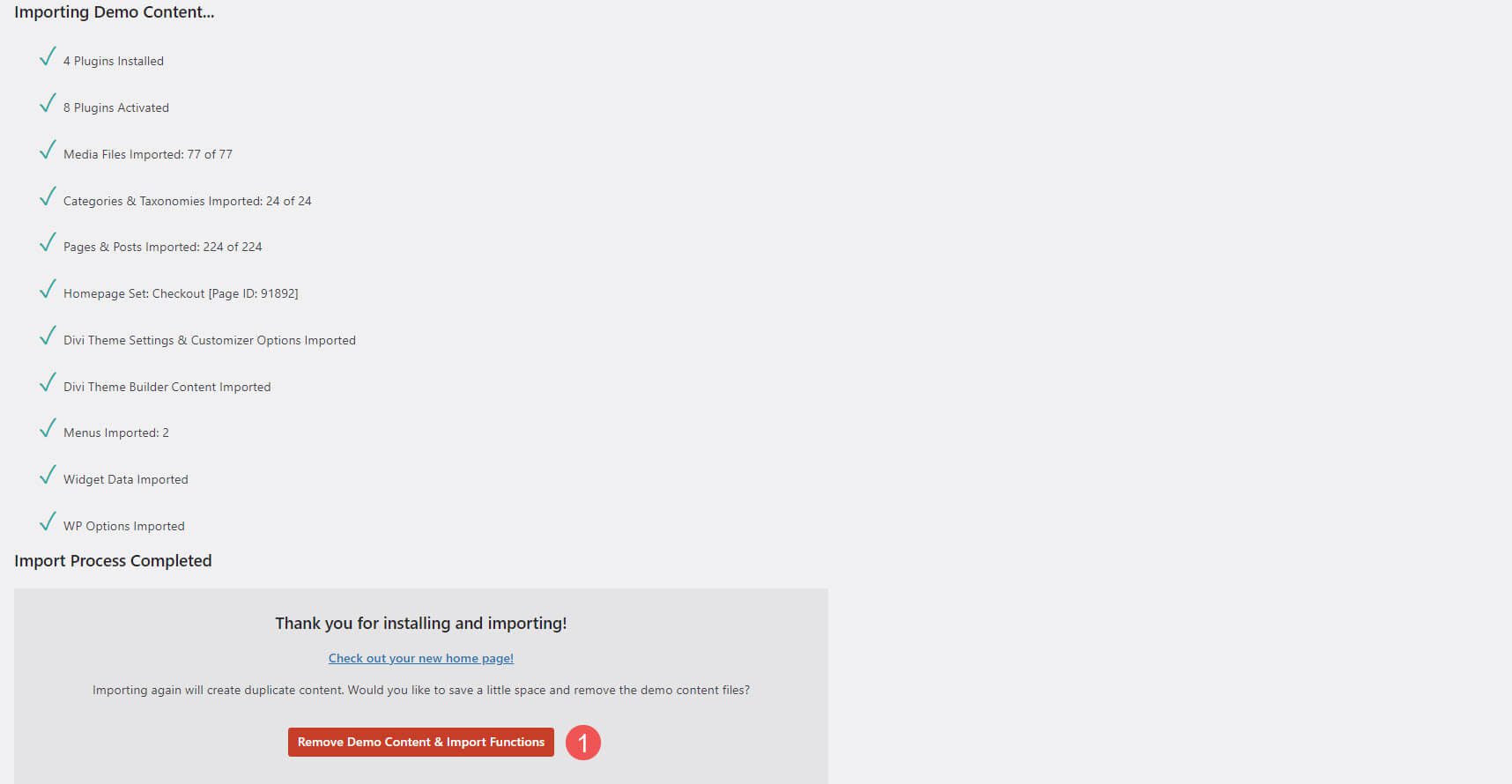
Наконец, как только все будет импортировано и активировано, вы увидите сообщение о том, что процесс завершен, и вы сможете удалить импортер .
- Удаление демонстрационного контента и функции импорта

Я получил сообщение о том, что плагин WooCommerce Wishlist настроен неправильно, но это можно было легко исправить. Вам нужно будет настроить несколько плагинов, таких как параметры WooCommerce, параметры плагина списка желаний WooCommerce, настройки FiboSearch и т. д. В документации показаны настройки, которые вам понадобятся. Большинство из них были настроены правильно, но мне пришлось внести некоторые изменения, чтобы они соответствовали документации.
Варианты темы мебельного магазина Divi WooCommerce
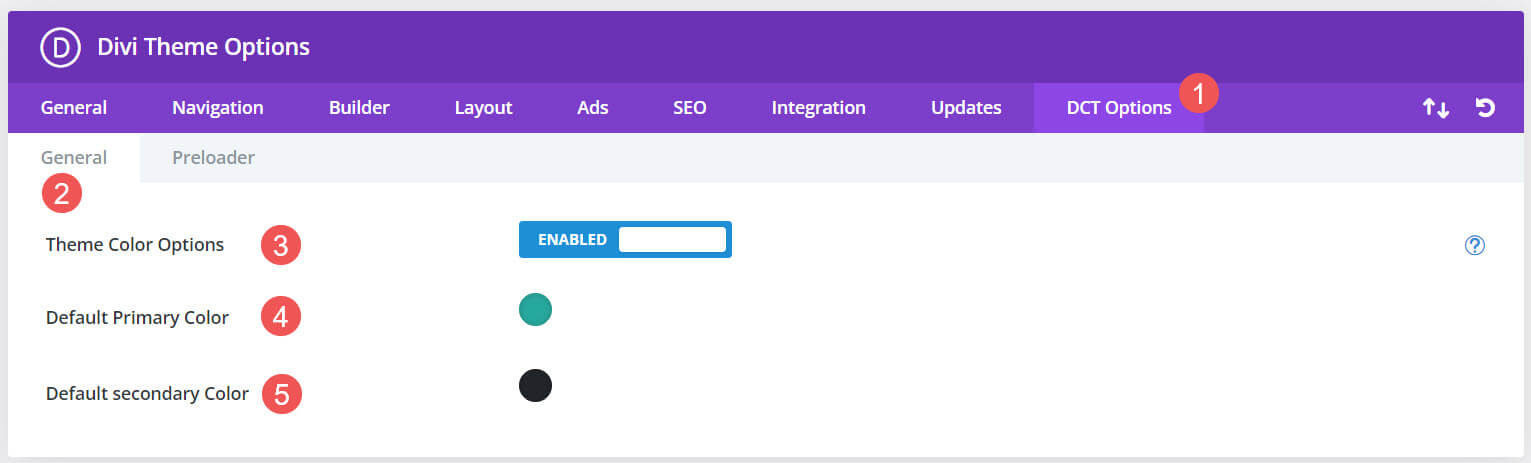
Настройки темы включают изменение цвета одним щелчком мыши, средства выбора цвета и предварительные загрузчики. Вкладка «Общие» содержит параметры цвета темы и палитры цветов, где вы можете выбрать основные и дополнительные цвета по умолчанию.

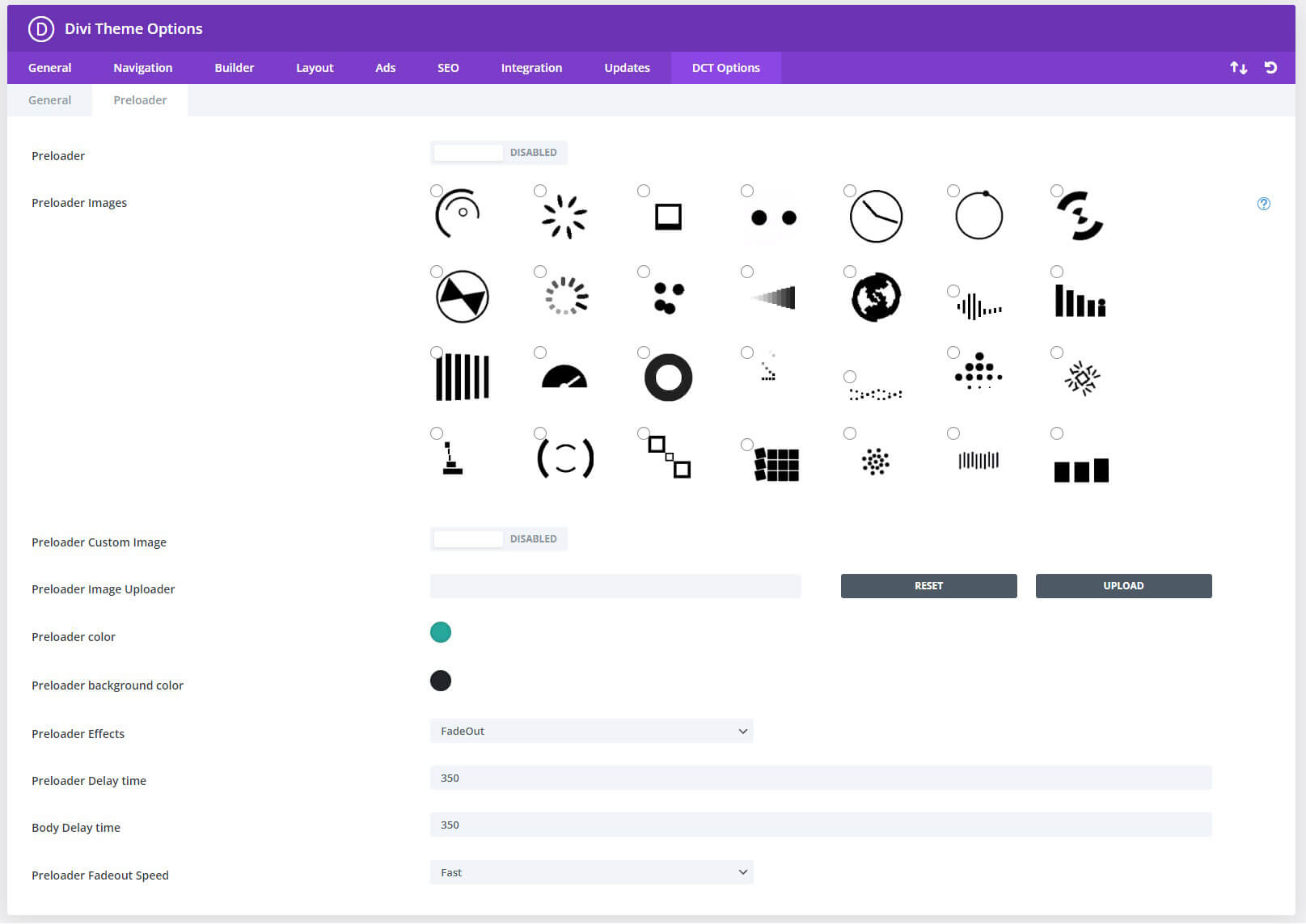
Вкладка «Предварительный загрузчик» включает в себя 28 встроенных загрузчиков на выбор. Вы также можете загрузить собственный прелоадер и выбрать цвет, фон, эффекты, задержку и скорость затухания.

Страницы тем мебельного магазина Divi WooCommerce
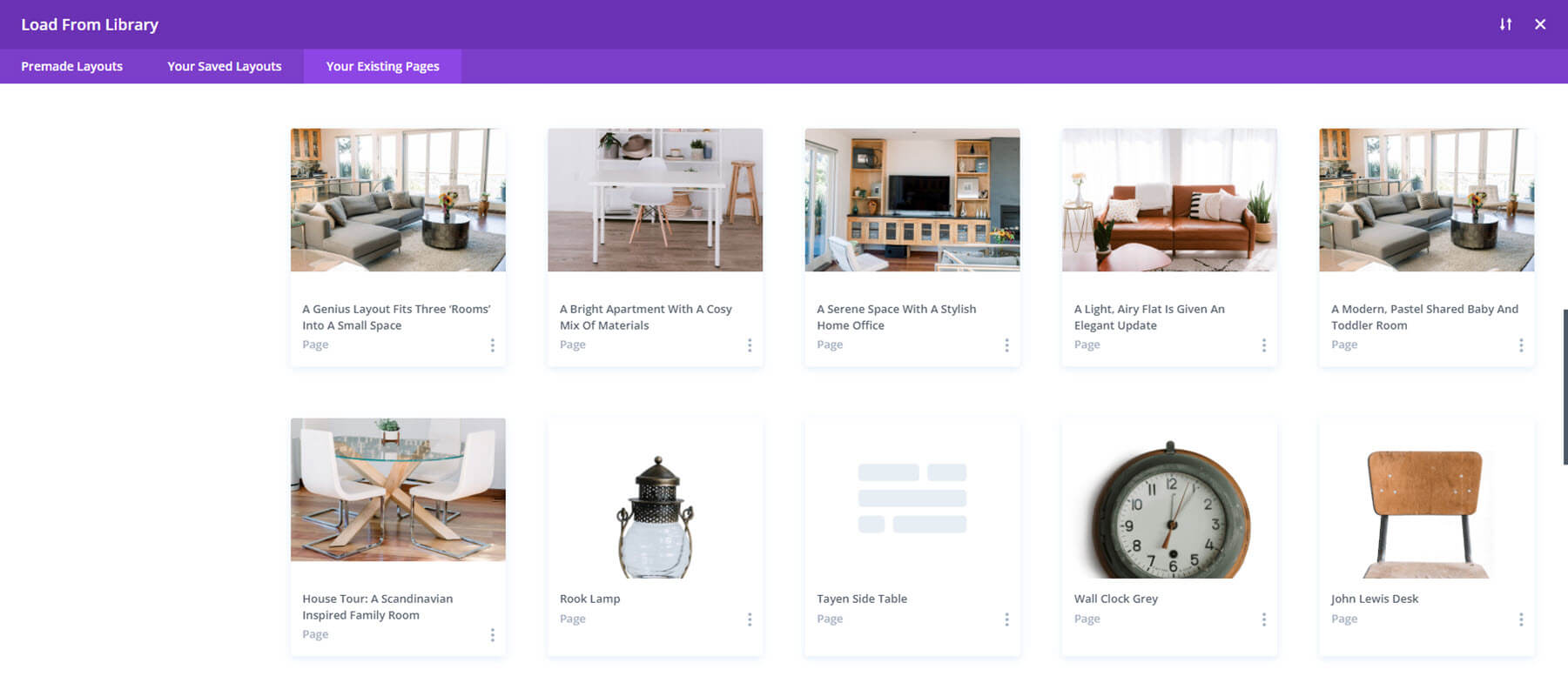
Тема Furniture Shop Divi WooCommerce добавляет на ваш сайт 32 страницы, не считая страниц, созданных в Divi Theme Builder. К ним относятся домашние страницы, стандартные страницы веб-сайта, страницы WooCommerce и т. д.

Домашние страницы
Тема «Мебельный магазин Divi WooCommerce» имеет 3 различные домашние страницы на выбор. Все три выполнены в белой цветовой схеме с зелеными акцентами, включают одинаковые элементы дизайна и ориентированы на электронную коммерцию. Вот взгляд на все три домашние страницы.
Дом Один
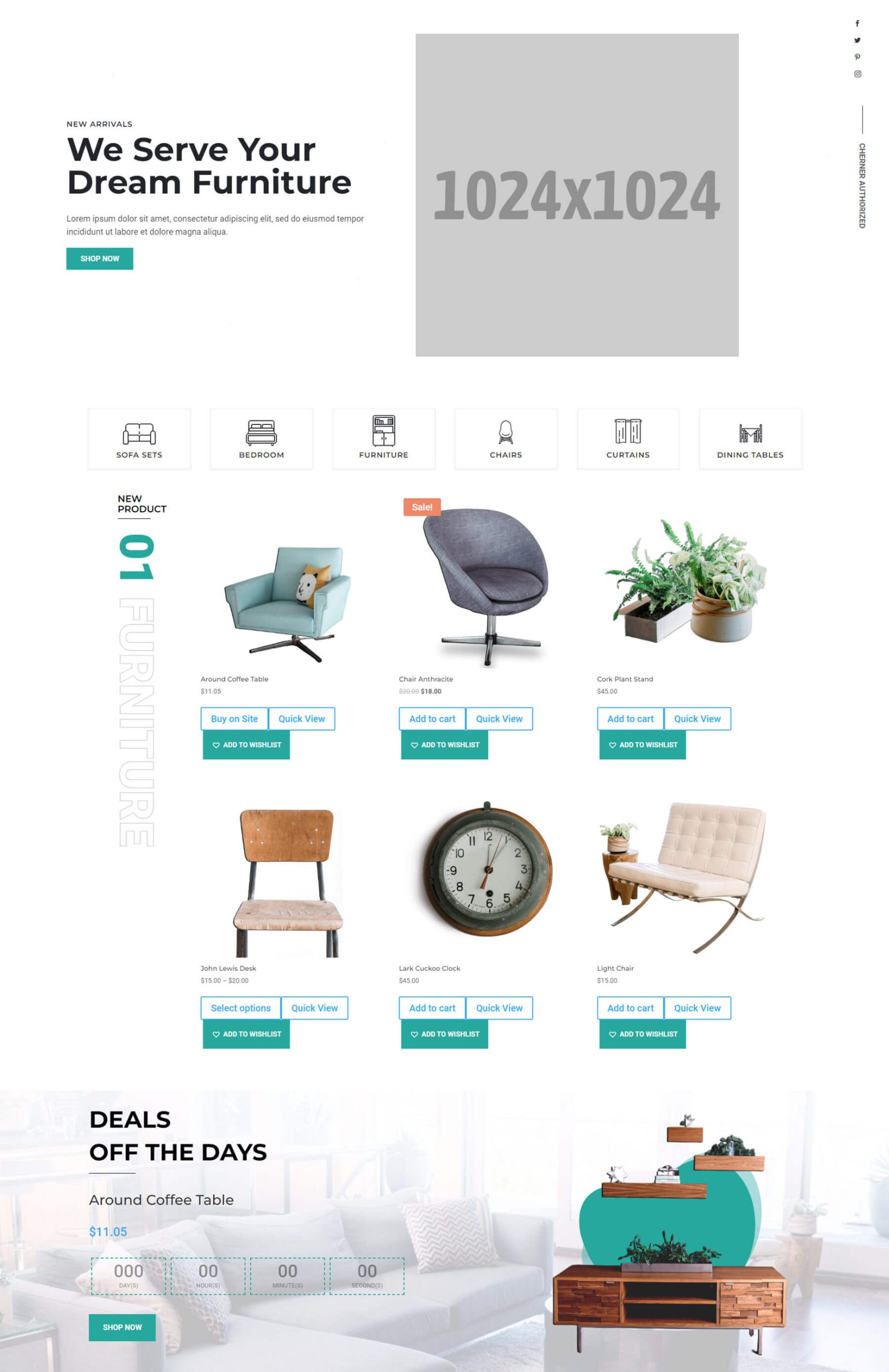
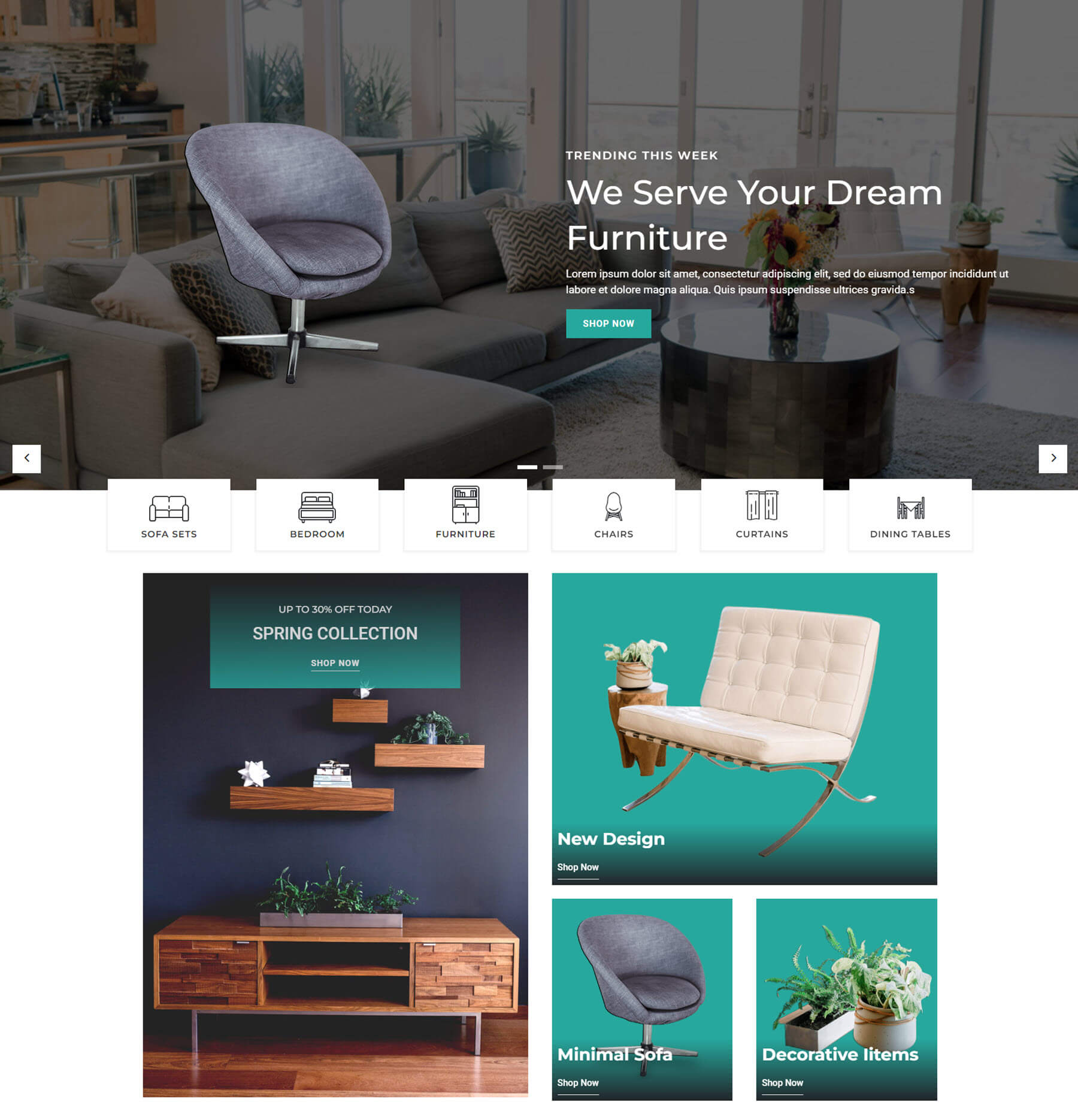
Вот верхняя часть первой домашней страницы. Он включает в себя слайдер CTA в верхней части страницы с вертикально расположенными значками социальных сетей и сообщением справа. Значки категорий с анимацией при наведении указывают на различные категории магазинов. В разделе новых продуктов товары отображаются в стилизованном модуле магазина. Этот раздел помечен вертикально расположенным заголовком. Раздел «Предложения» включает в себя призыв к действию с таймером обратного отсчета, изображение продукта и фоновое изображение.

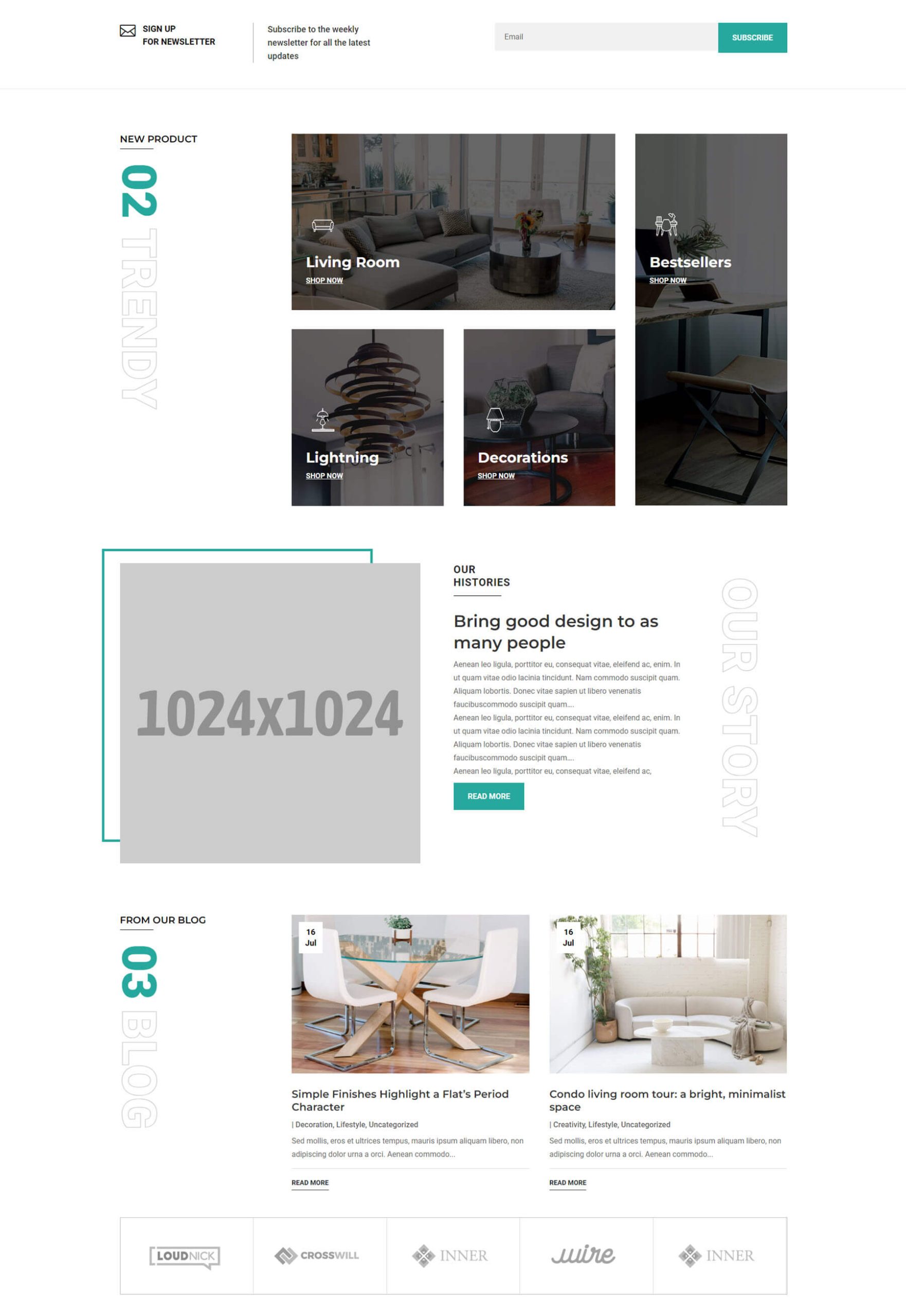
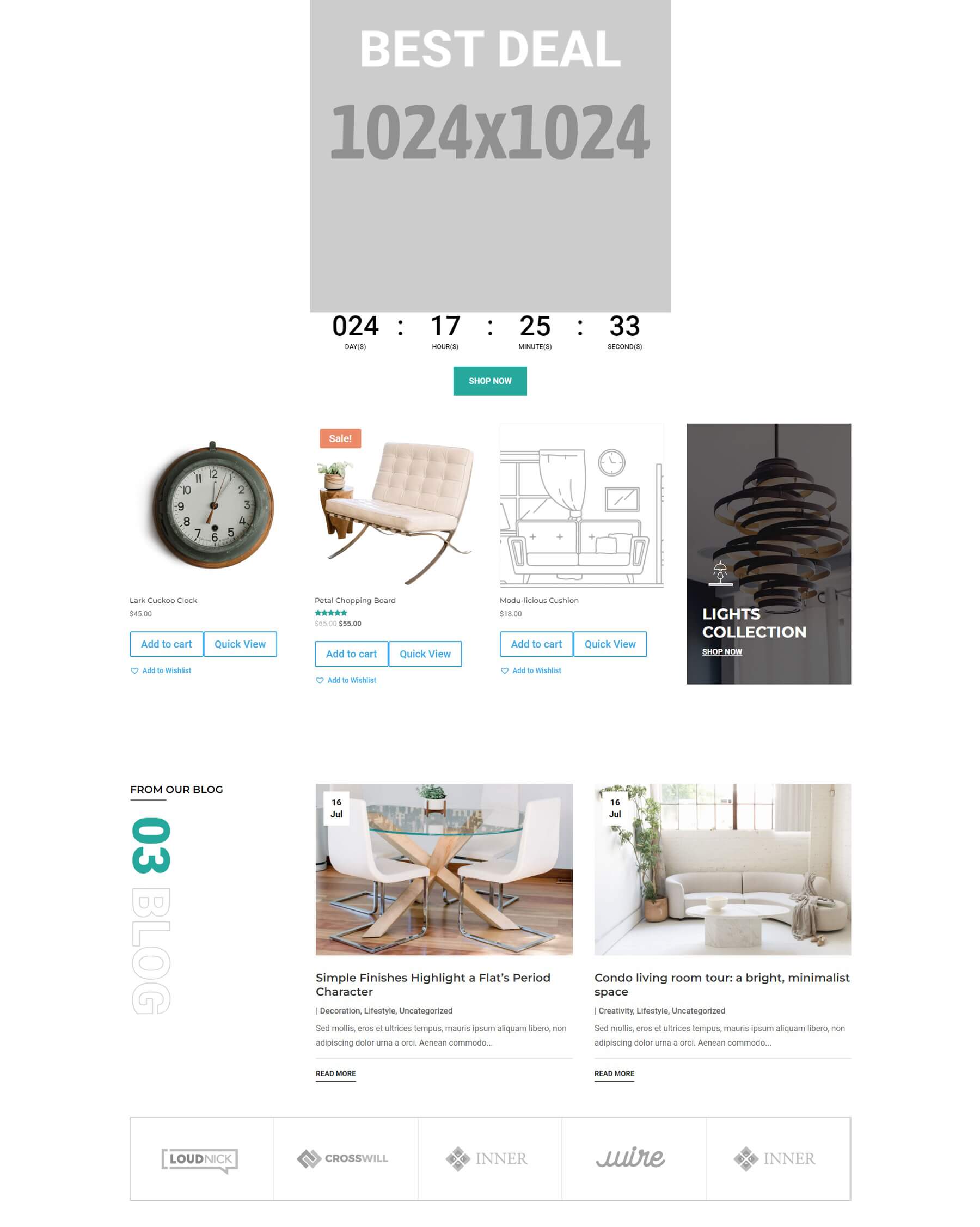
Это нижняя часть страницы. Он включает в себя форму информационного бюллетеня и раздел продуктов с мозаикой изображений, связанных с категориями продуктов. Они включают в себя наложения градиента. Он также включает раздел «О программе», стилизованный раздел блога и логотипы. Каждый из разделов включает вертикальный текст.

Дом второй
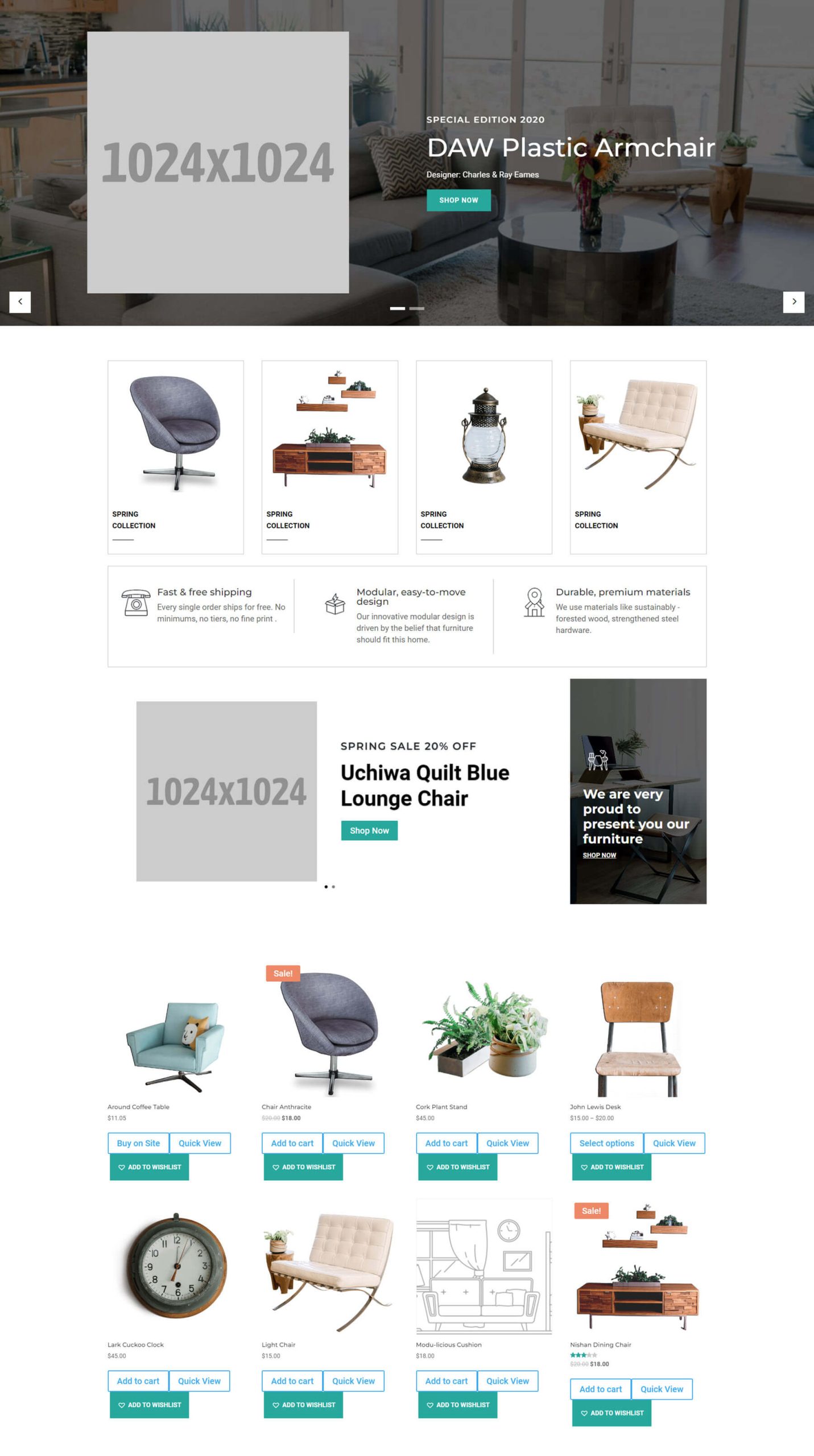
Первая часть второй домашней страницы включает в себя полноразмерный слайдер для главного раздела. Изображения с текстом работают как ссылки на категории магазинов, значки отображают информацию, еще один слайдер работает как призыв к действию, а в разделе продуктов отображаются стилизованные продукты в сетке.

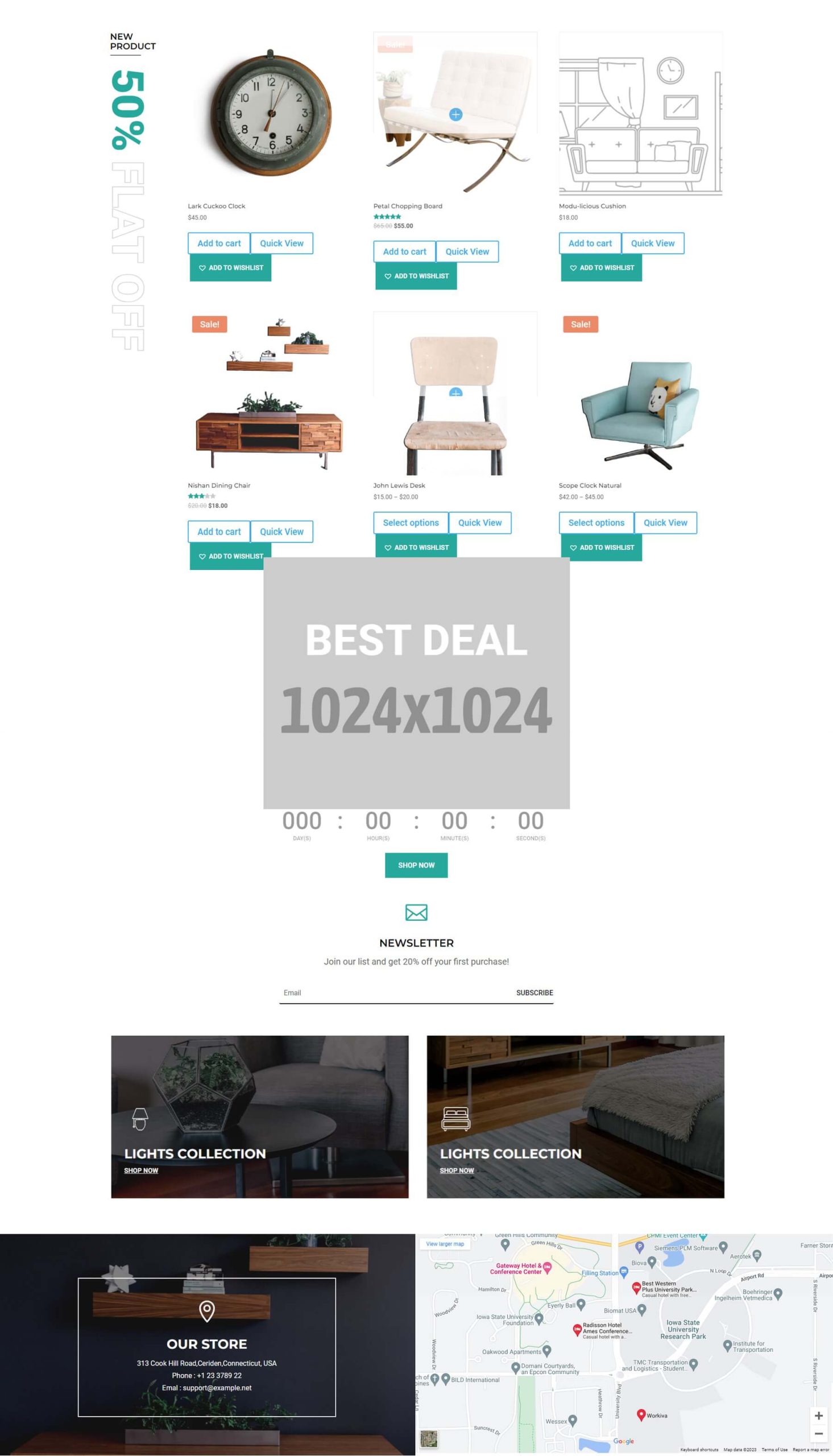
Во второй части показаны новые продукты, перекрывающийся призыв к действию с таймером обратного отсчета, небольшая форма информационного бюллетеня, более крупные изображения для призывов к действию по категориям и раздел контактов с информацией на одной стороне и картой на другой стороне.

Дом Три
Первый раздел третьей домашней страницы включает в себя полноразмерный слайдер с перекрывающимися значками, которые ссылаются на категории магазинов. Большие изображения в виде мозаики работают как призывы к действию в магазине.

В нижней части показан призыв к действию с таймером обратного отсчета, раздел магазина с призывом к действию, раздел блога и логотипы.

Внутренние страницы
Тема Furniture Shop Divi WooCommerce имеет 25 внутренних страниц для создания вашего веб-сайта. Сюда входят все стандартные страницы и несколько дополнительных.
О
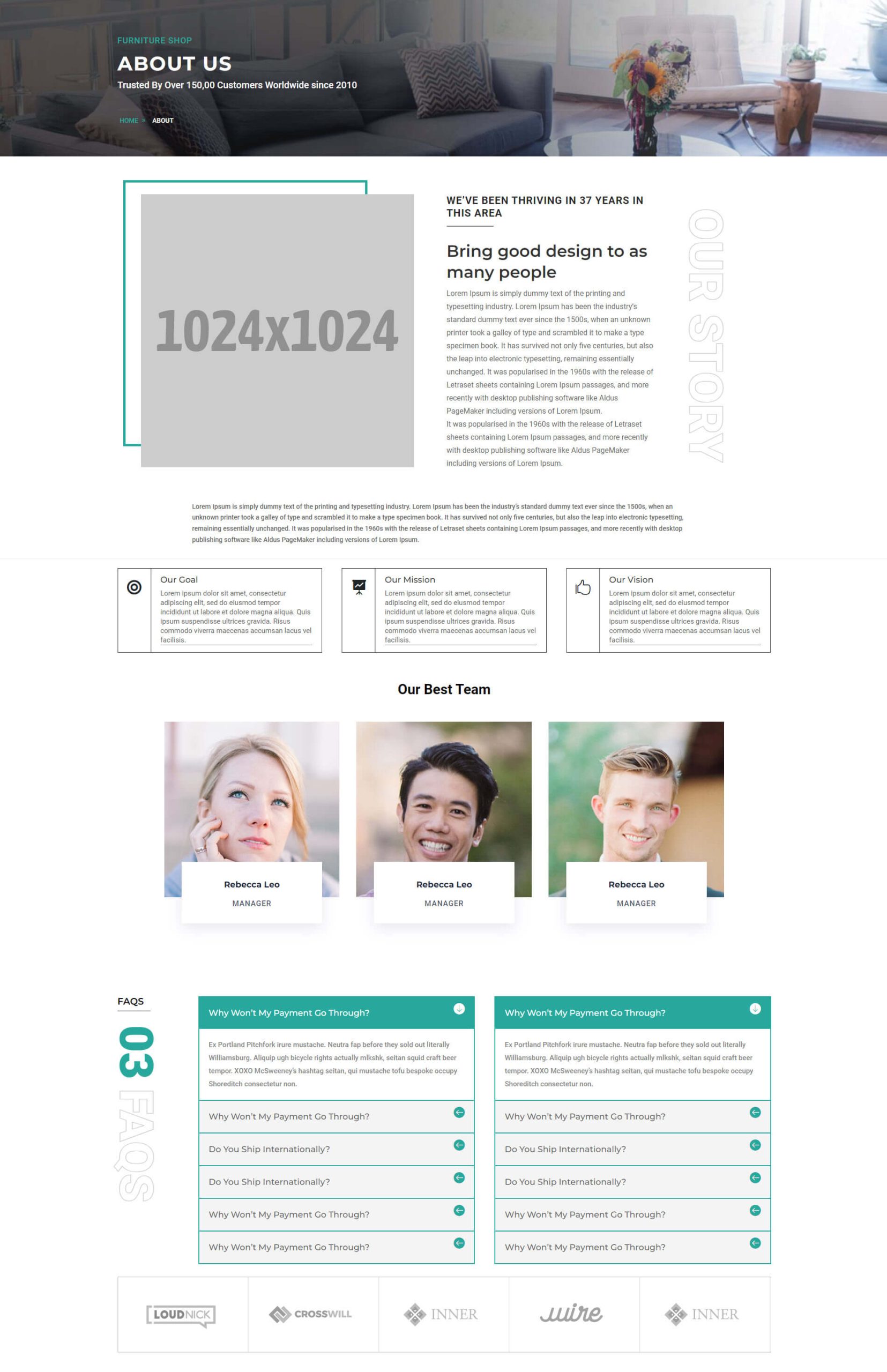
Страница «О программе» включает в себя небольшой главный раздел с информацией и хлебными крошками, за которым следует более крупный раздел с информацией. Набор текстовых блоков отображает информацию о компании. Члены команды включают в себя значки социальных сетей, которые появляются сверху. Модули «Аккордеон» составляют часто задаваемые вопросы. Также имеется раздел для логотипов.

Наша команда
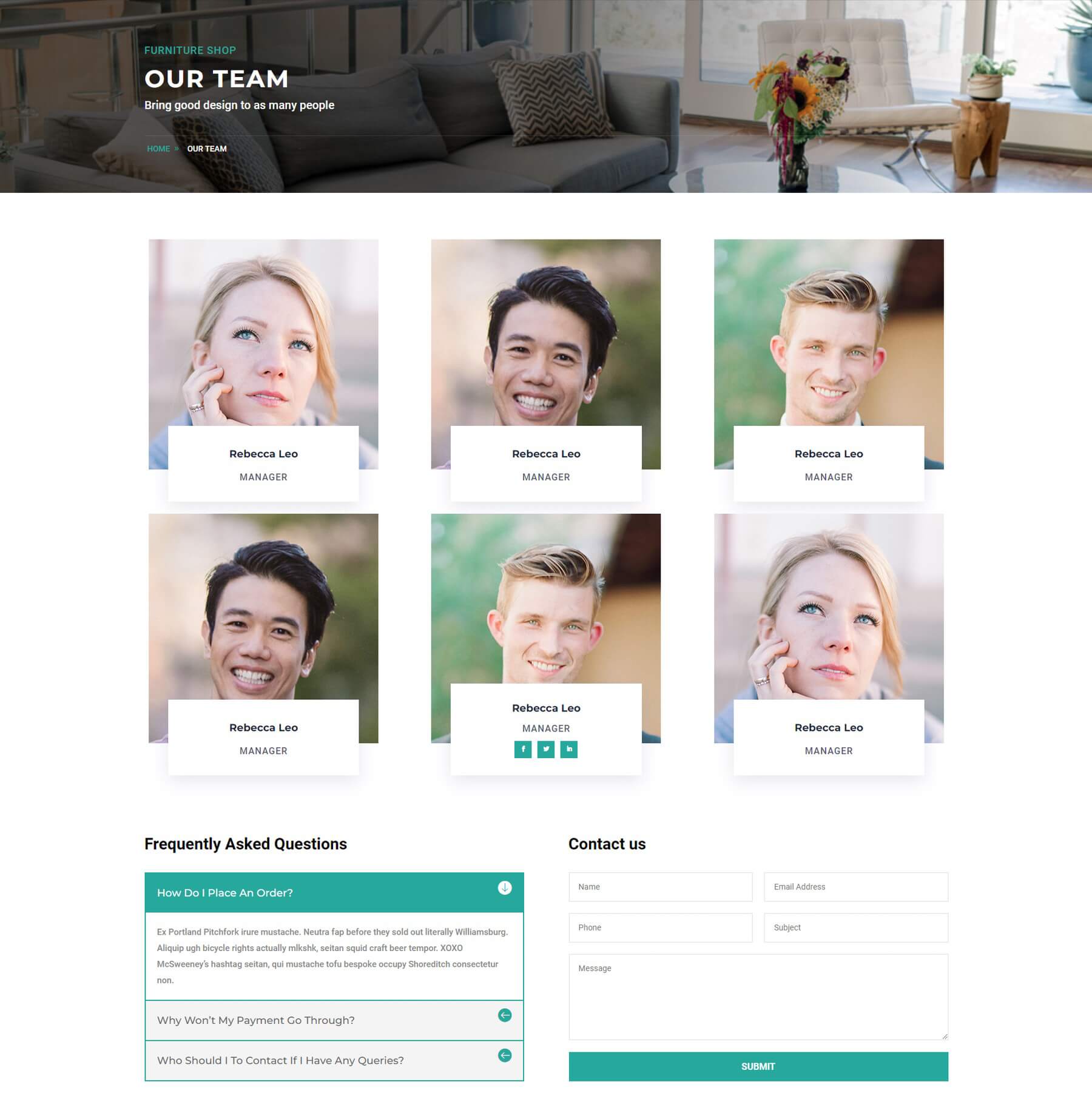
На странице «Наша команда» есть модули «Персонажи» со значками социальных сетей, которые отображаются при наведении курсора, как вы можете видеть в среднем модуле нижнего ряда. Он также включает небольшой раздел часто задаваемых вопросов рядом с контактной формой.


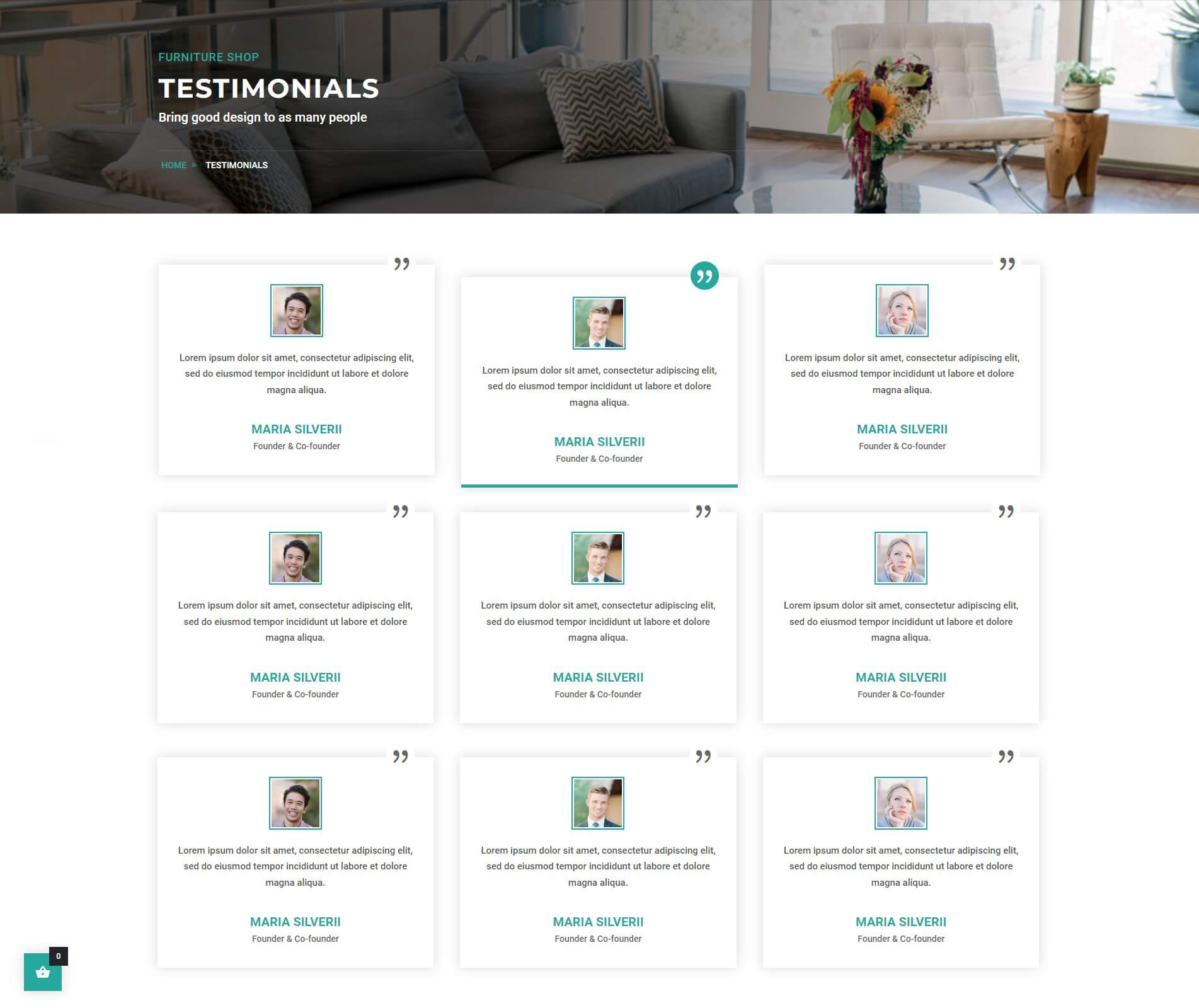
Отзывы
Страница отзывов включает в себя множество стилизованных карточек отзывов с эффектами наведения. При наведении курсора карточка перемещается вниз, изменяется цвет значка цитаты, добавляется фон к значку и добавляется полоса внизу карточки.

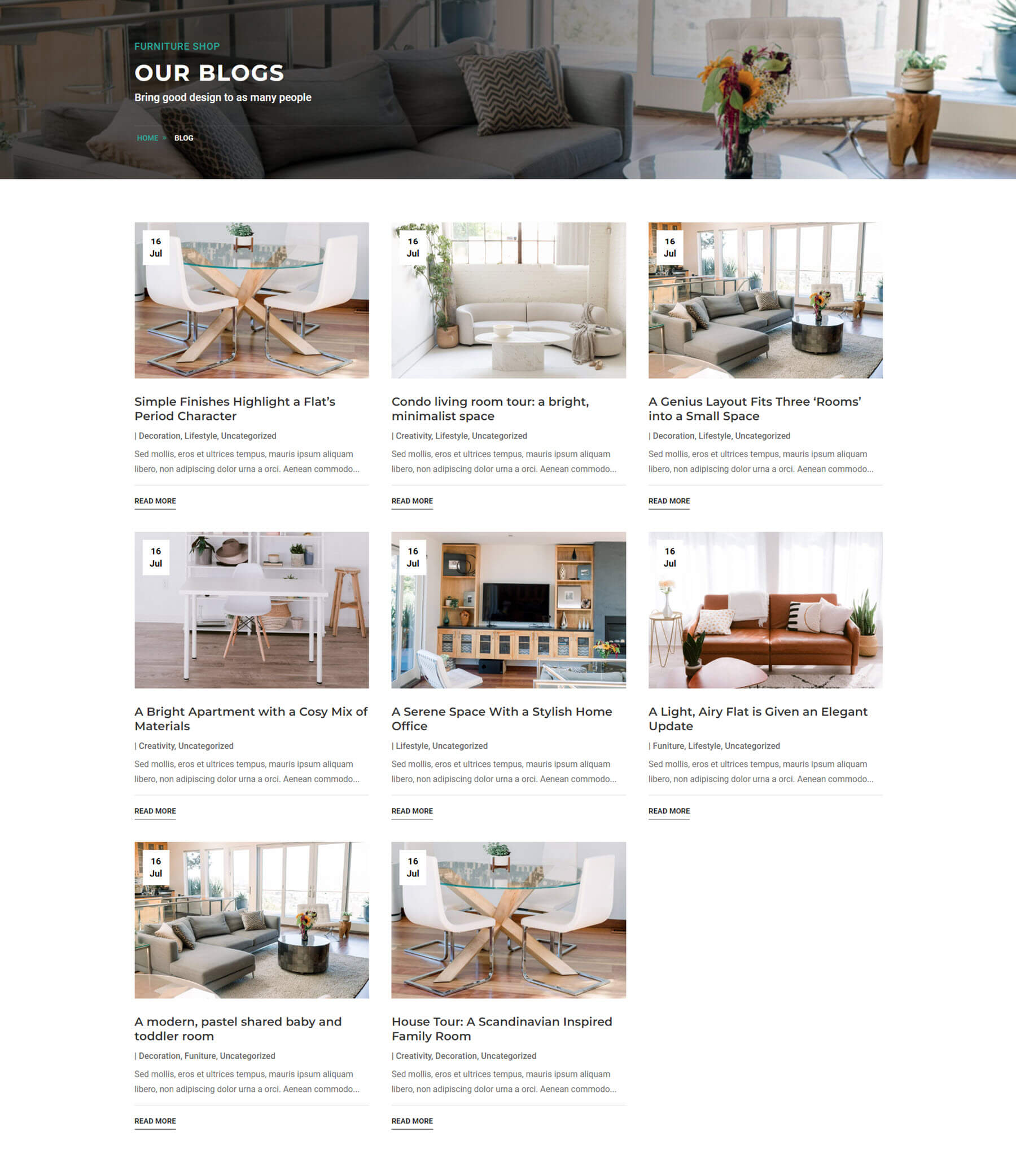
Блог
На выбор доступны четыре страницы блога, включая сетку из 2 столбцов, сетку из 3 столбцов, список с изображением слева и список с изображением справа. В приведенном ниже примере показана сетка блога из трех столбцов. Карточки блога включают анимацию при наведении, которая увеличивает изображение.

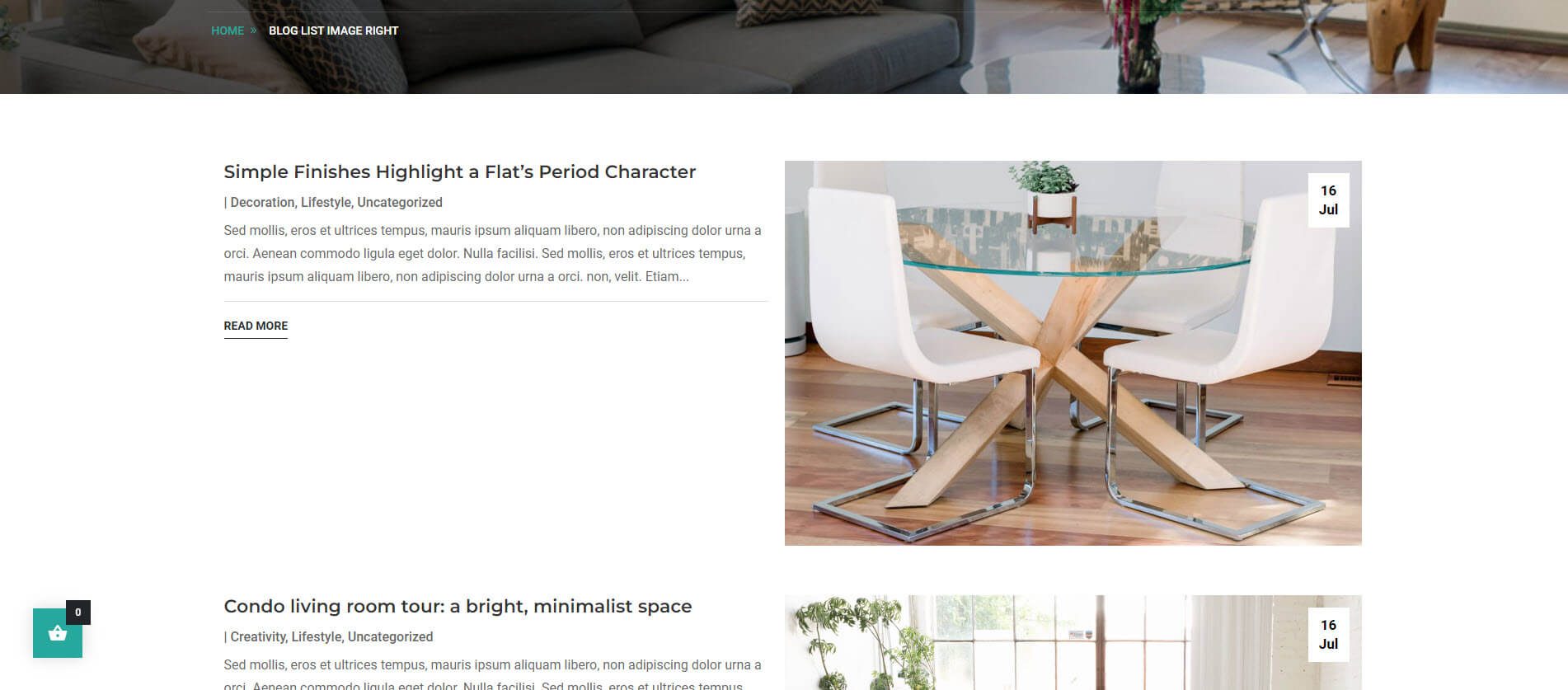
В этом примере показан список с изображением справа.

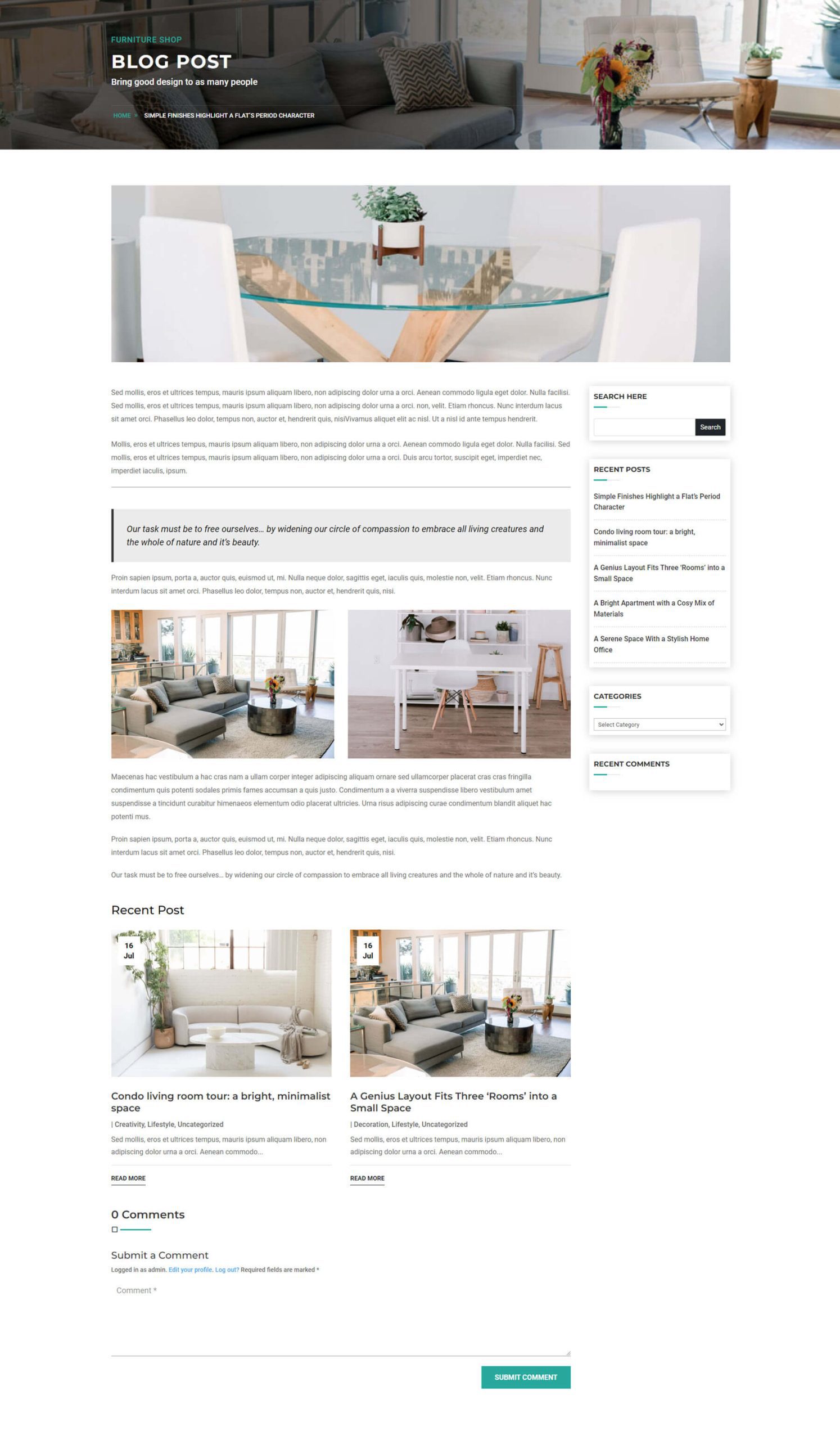
Сообщение блога
Макет сообщений в блоге отображает избранное изображение, содержимое блога, стилизованную боковую панель, последние сообщения с карточками, соответствующими блогу, и стилизованный раздел комментариев.

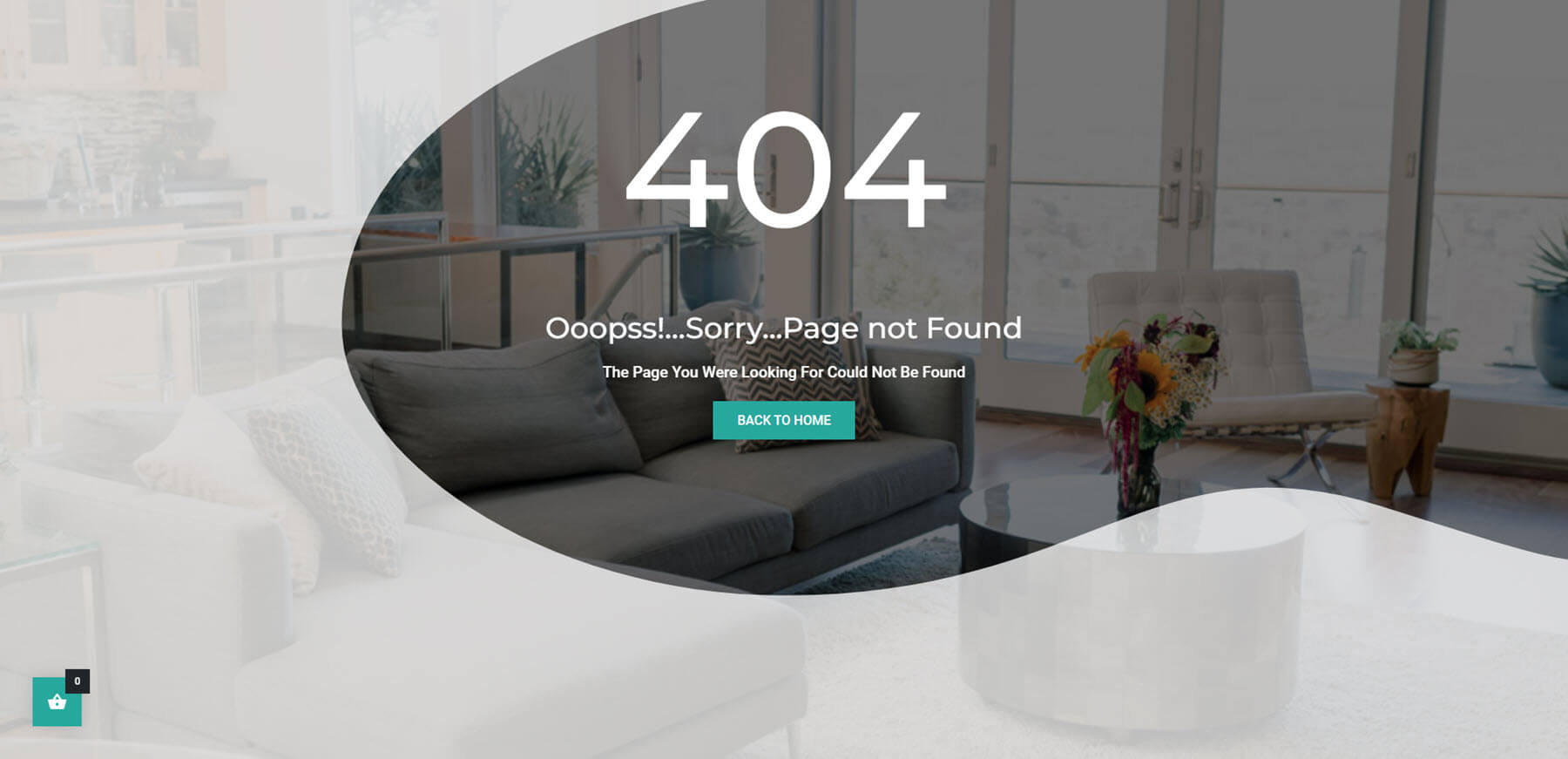
404
На странице 404 отображается полноэкранное изображение с фоновой маской, которая показывает часть изображения. Он также включает сообщение 404 и кнопку возврата на домашнюю страницу.

Заголовки
На выбор есть три заголовка. Все три включают в себя мегаменю.
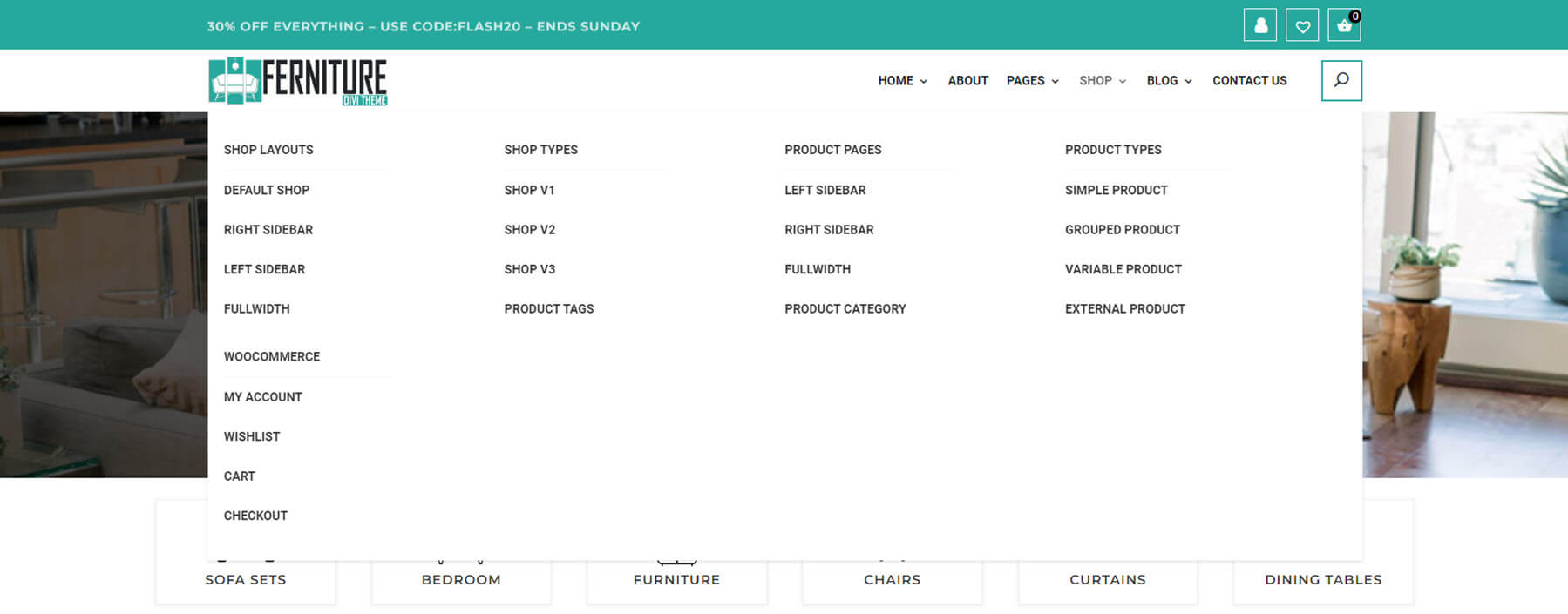
Первый заголовок
Первый заголовок включает в себя верхнюю панель и навигацию с мегаменю. Верхняя панель содержит текстовый призыв к действию. Обе области содержат значки. Навигация размещена справа.

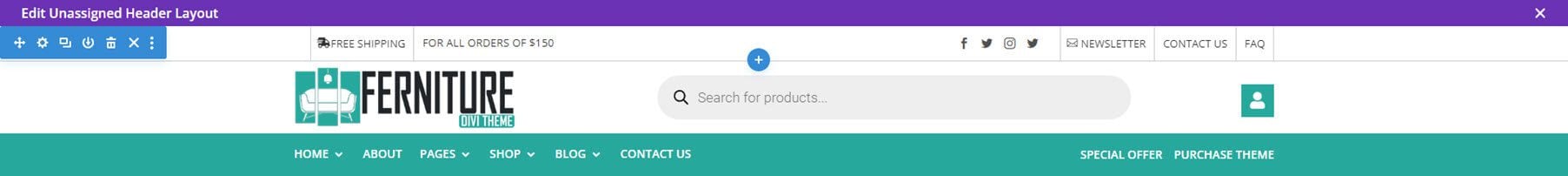
Второй заголовок
Второй заголовок включает три столбца. Верхняя панель показывает информацию о покупках, несколько призывов к действию и значки социальных сетей. Вторая панель включает логотипы и поле поиска. Навигация размещена в нижней панели.

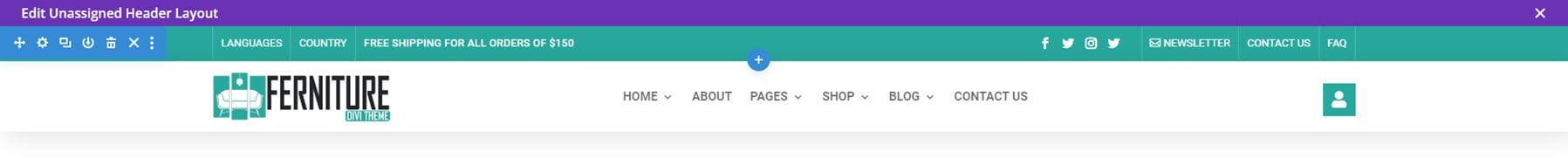
Третий заголовок
Третий заголовок включает в себя два столбца. Верхняя панель включает элементы первых двух заголовков. Навигация размещена в центре.

Нижние колонтитулы
На выбор есть три нижних колонтитула.
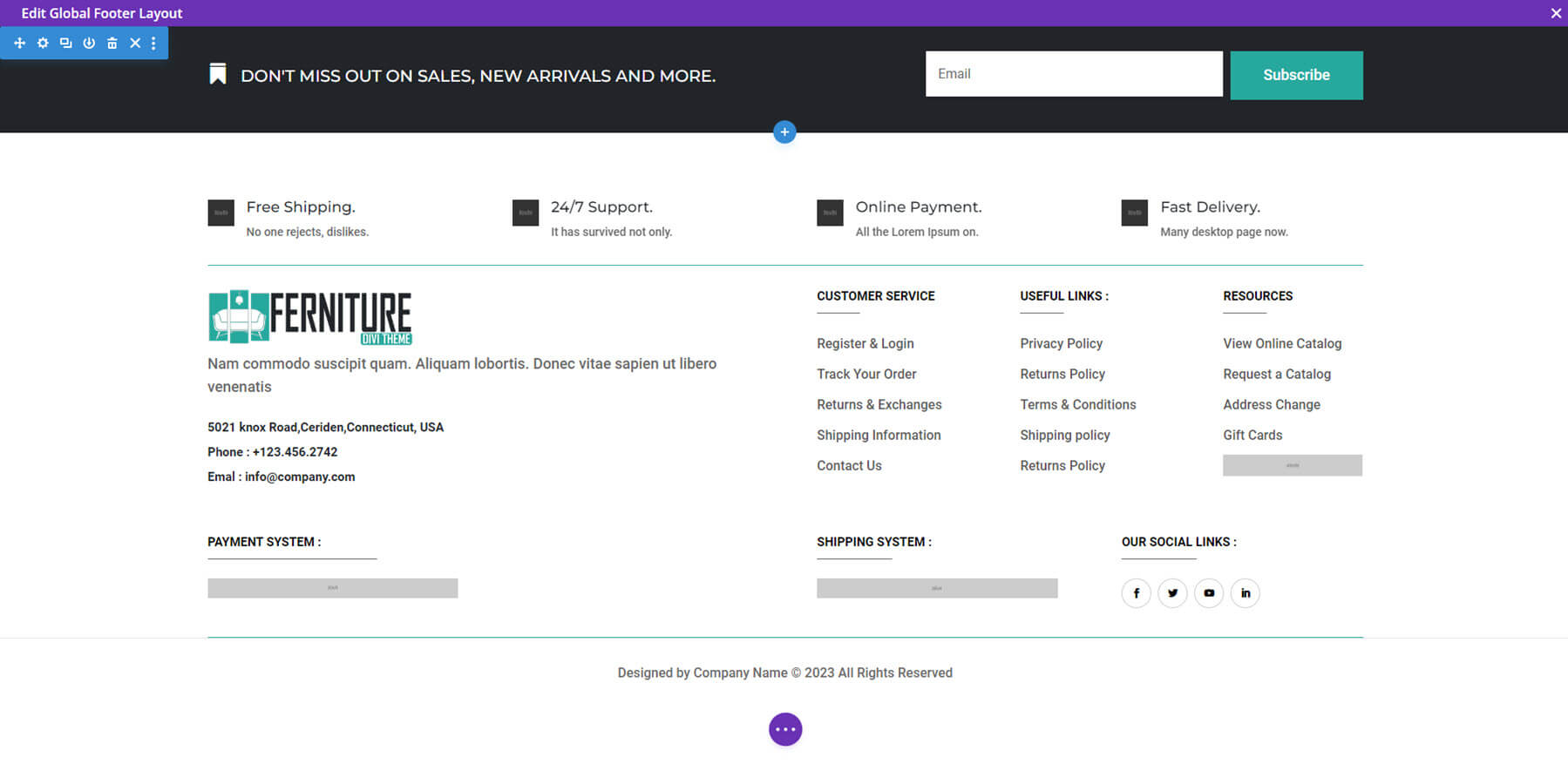
Первый нижний колонтитул
В первом нижнем колонтитуле отображаются два поля поиска. Первый включает в себя призыв к действию и небольшую форму подписки, за которым следует информация о доставке и ссылки в нескольких макетах.

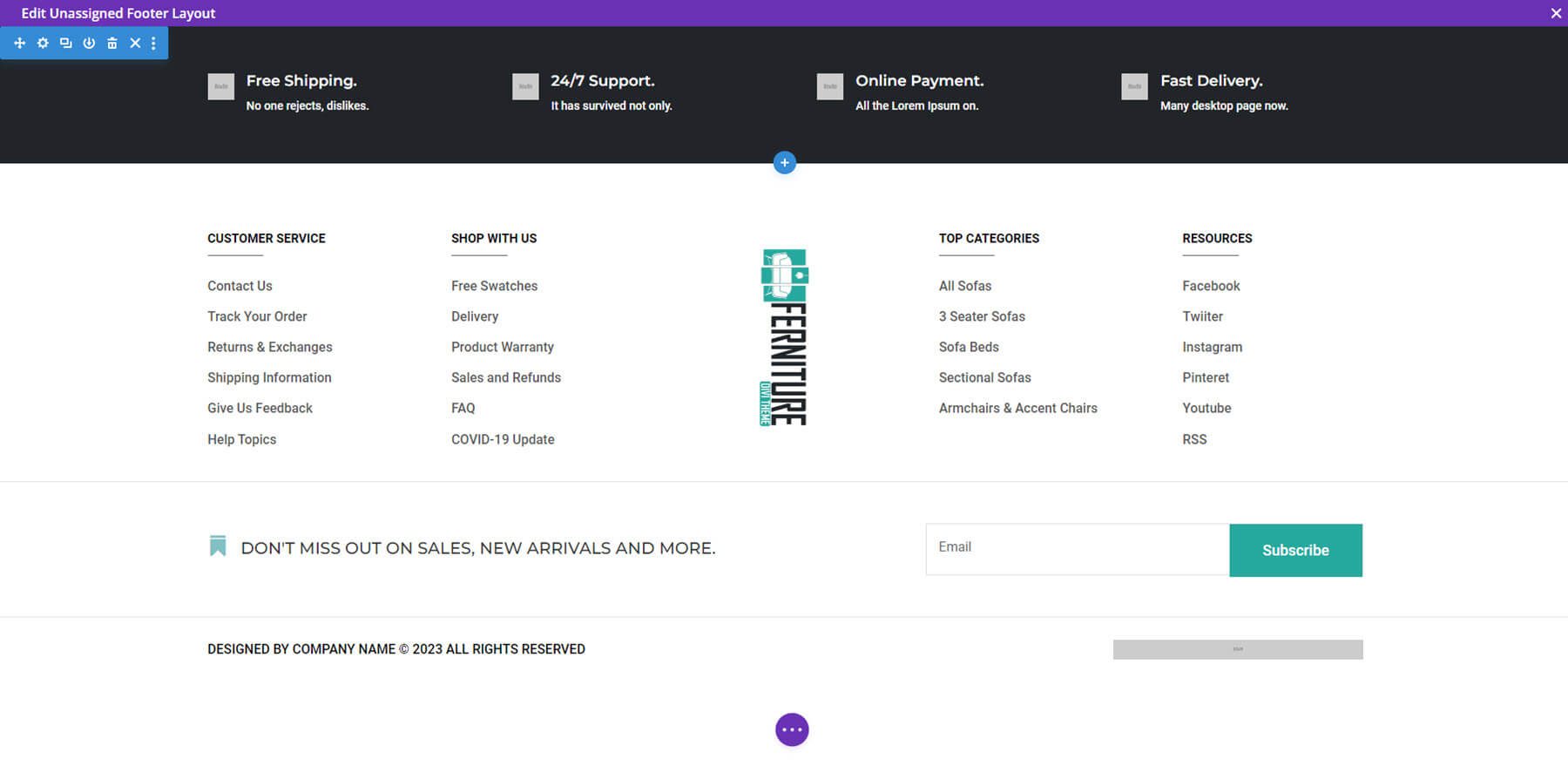
Второй нижний колонтитул
Во втором нижнем колонтитуле вверху отображается информация о доставке, затем ссылки и форма электронной почты внизу.

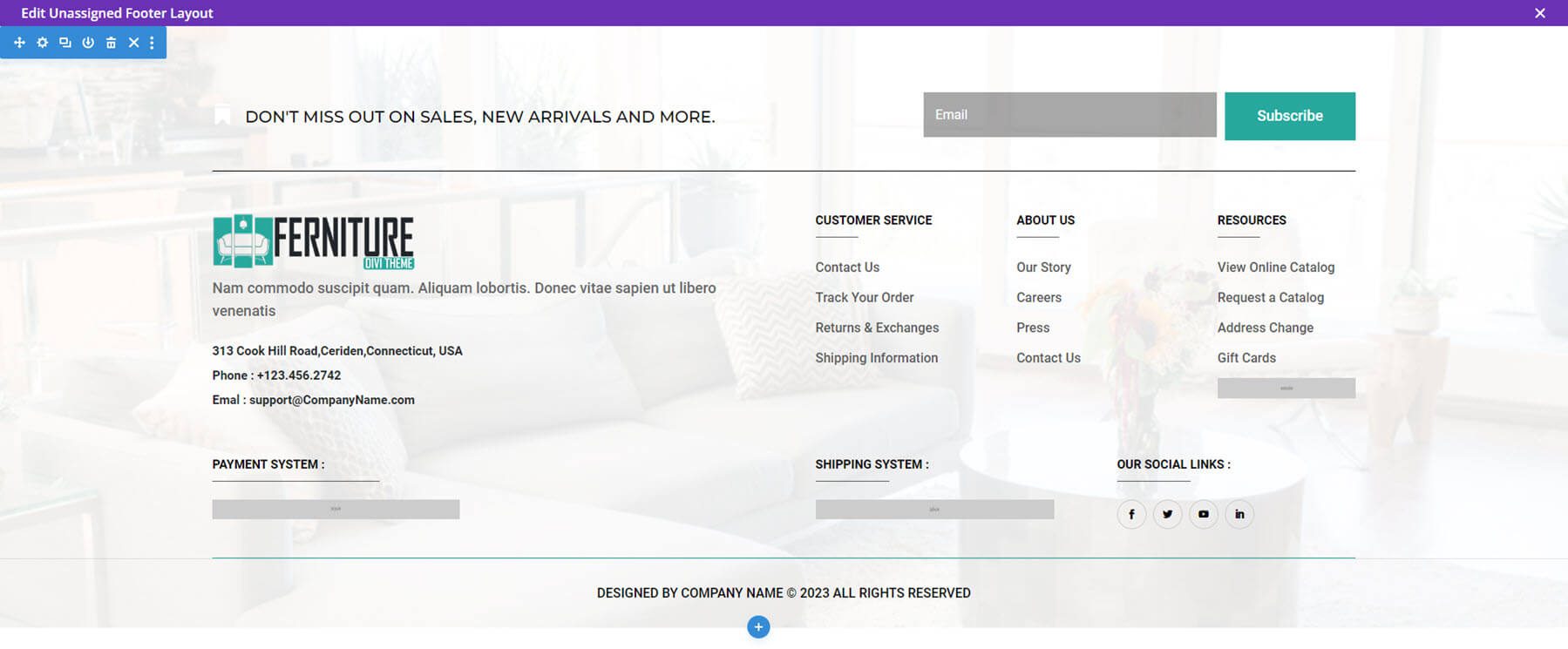
Третий нижний колонтитул
Третий нижний колонтитул содержит фоновое изображение. Вверху размещаются сообщение и форма электронной почты, за которыми следуют ссылки.

Тема мебельного магазина Divi WooCommerce Страницы WooCommerce
Тема Furniture Shop Divi WooCommerce также включает в себя множество страниц и функций WooCommerce.
Страницы магазина
На выбор есть три страницы магазина, и вы можете выбрать с боковой панелью или без нее. Они включают фильтры продуктов AJAX, живой поиск AJAX, летающую тележку, список желаний и всплывающее окно быстрого просмотра.
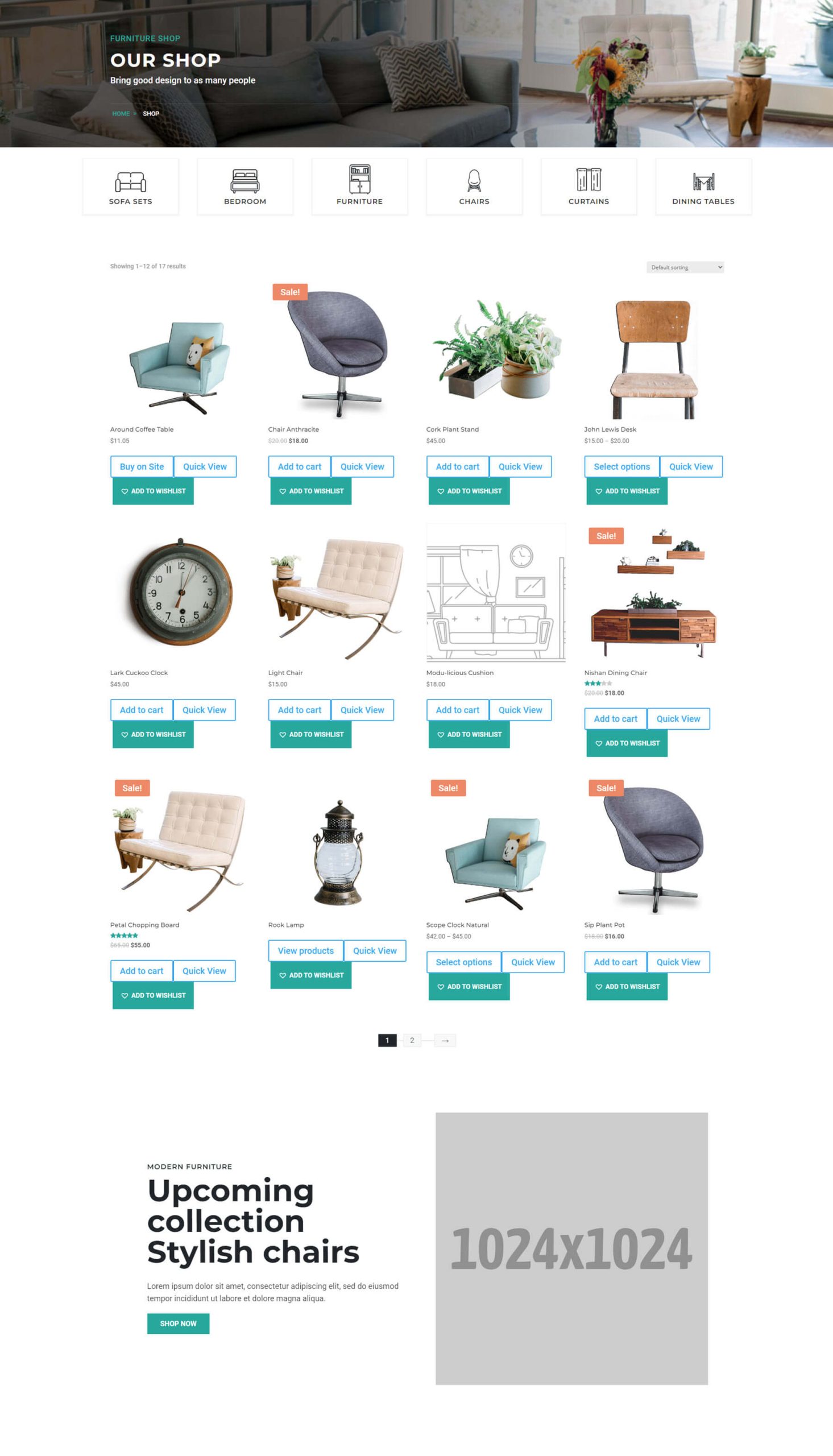
Первая страница магазина
Первые страницы магазина включают небольшой раздел с героями, за которым следуют значки категорий. Большой раздел магазина занимает большую часть страницы. Он заканчивается призывом к действию для определенной категории. В разделе магазина есть фильтр, нумерация страниц, стилизованные кнопки покупки и т. д.

Вторая страница магазина
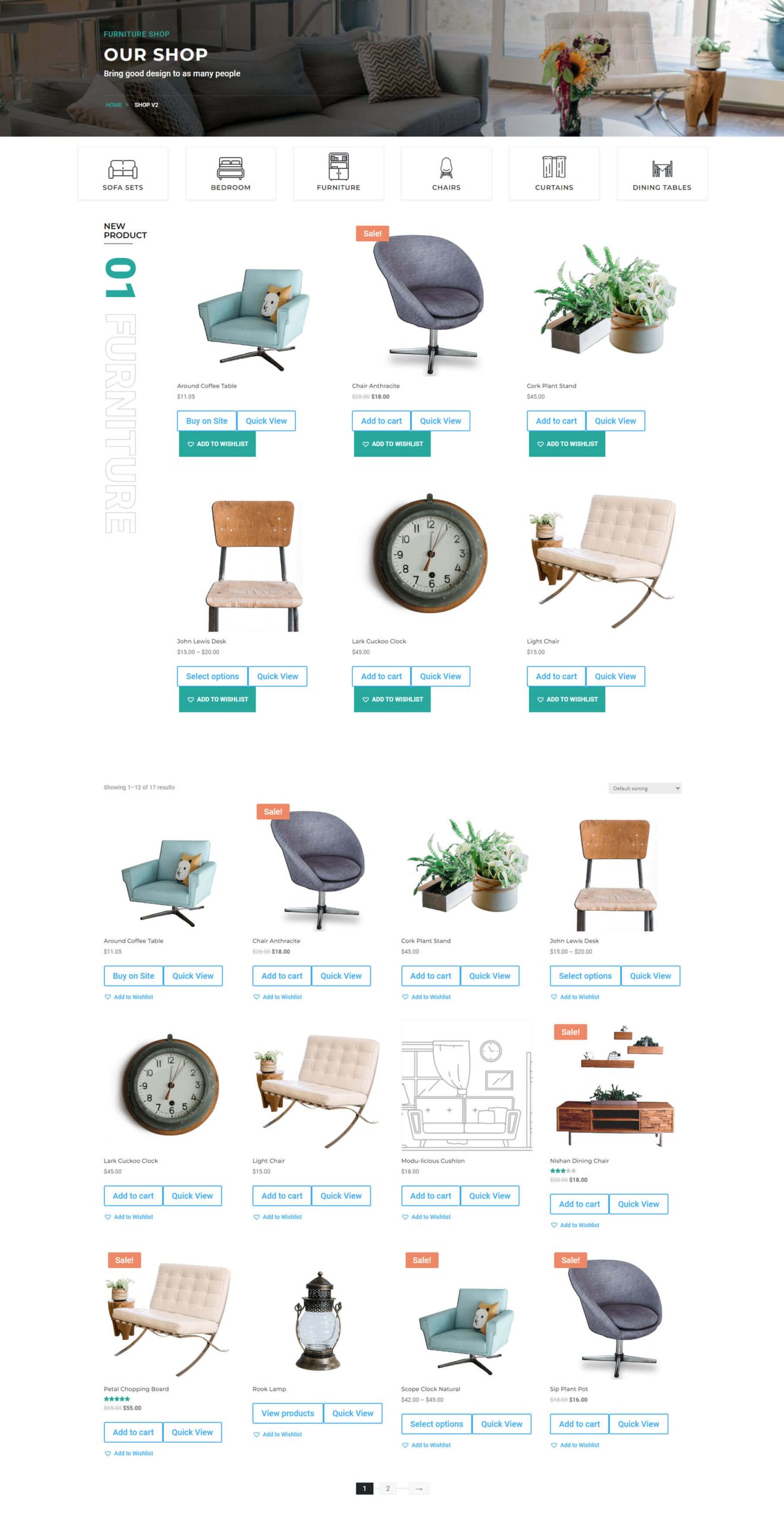
Вторая страница магазина включает в себя два раздела магазина. Во-первых, это новейшие продукты. Он включает вертикальный заголовок. Второе — все продукты. Он включает нумерацию страниц.

Третья страница магазина
Третья страница магазина включает в себя один раздел магазина и добавляет призыв к действию с цифровым счетчиком внизу страницы.

Макеты страниц одного продукта
Есть несколько страниц товаров. Они включают в себя боковую панель или без нее, а также есть страницы для типов продуктов. К типам относятся простые, сгруппированные, переменные и внешние. Все они имеют схожий дизайн.
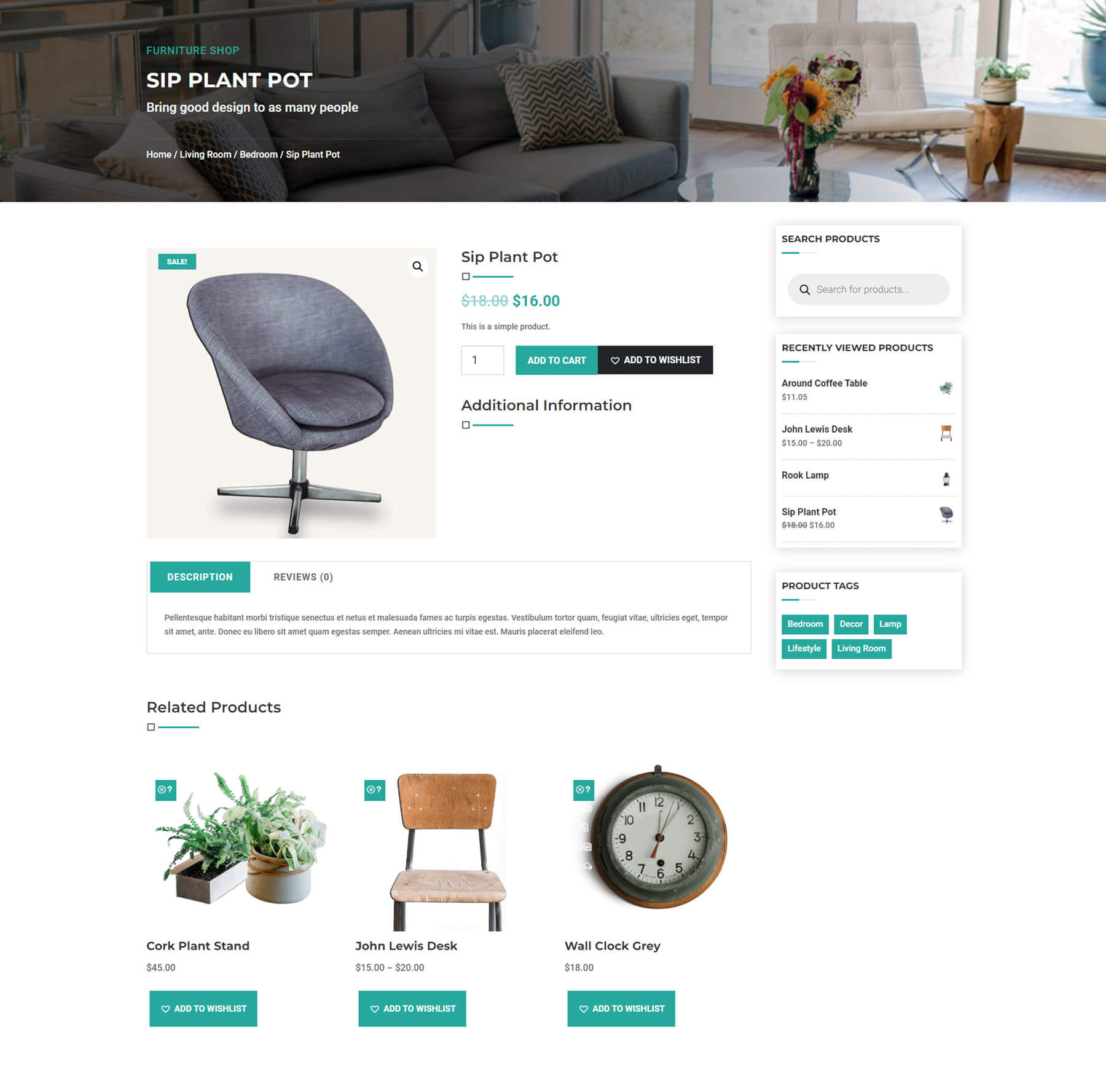
Простой тип продукта
Простая страница типа продукта включает боковую панель с тенями. Сюда также входят сопутствующие товары. Боковая панель включает в себя поиск продуктов, недавно просмотренные продукты и теги продуктов. Зеленая линия под заголовком каждого модуля боковой панели расширяется при наведении курсора мыши.

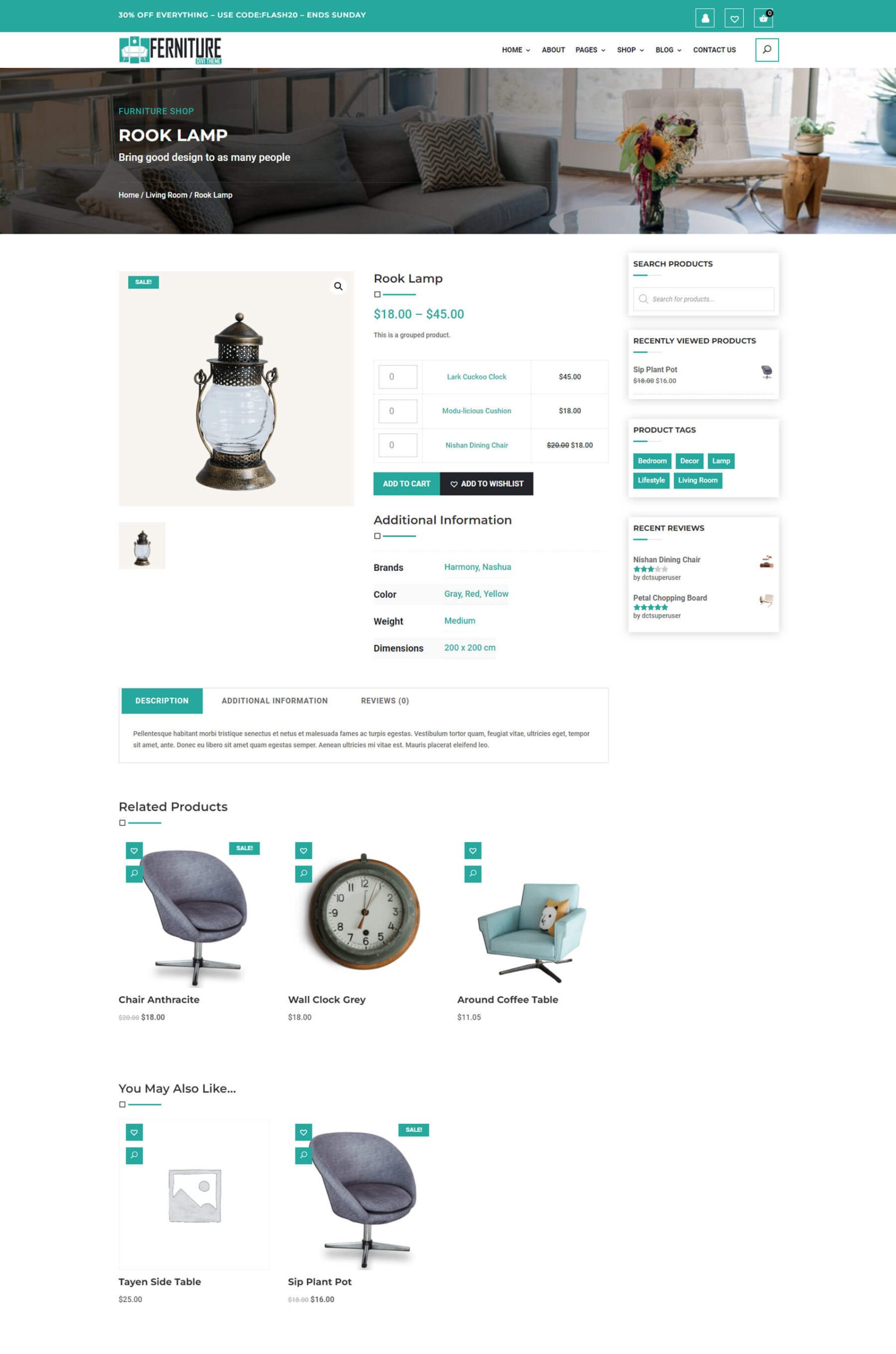
Сгруппированный тип продукта
Тип страницы сгруппированных продуктов позволяет пользователю выбирать из нескольких продуктов на одной странице. Внизу страницы также указаны сопутствующие товары. В этом примере показано еще несколько боковых панелей, включая обзоры.

Возможности WooCommerce
В WooCommerce также добавлено множество дополнительных функций, включая летающую тележку, фильтры AJAX и многое другое. Вот некоторые дополнительные функции WooCommerce.
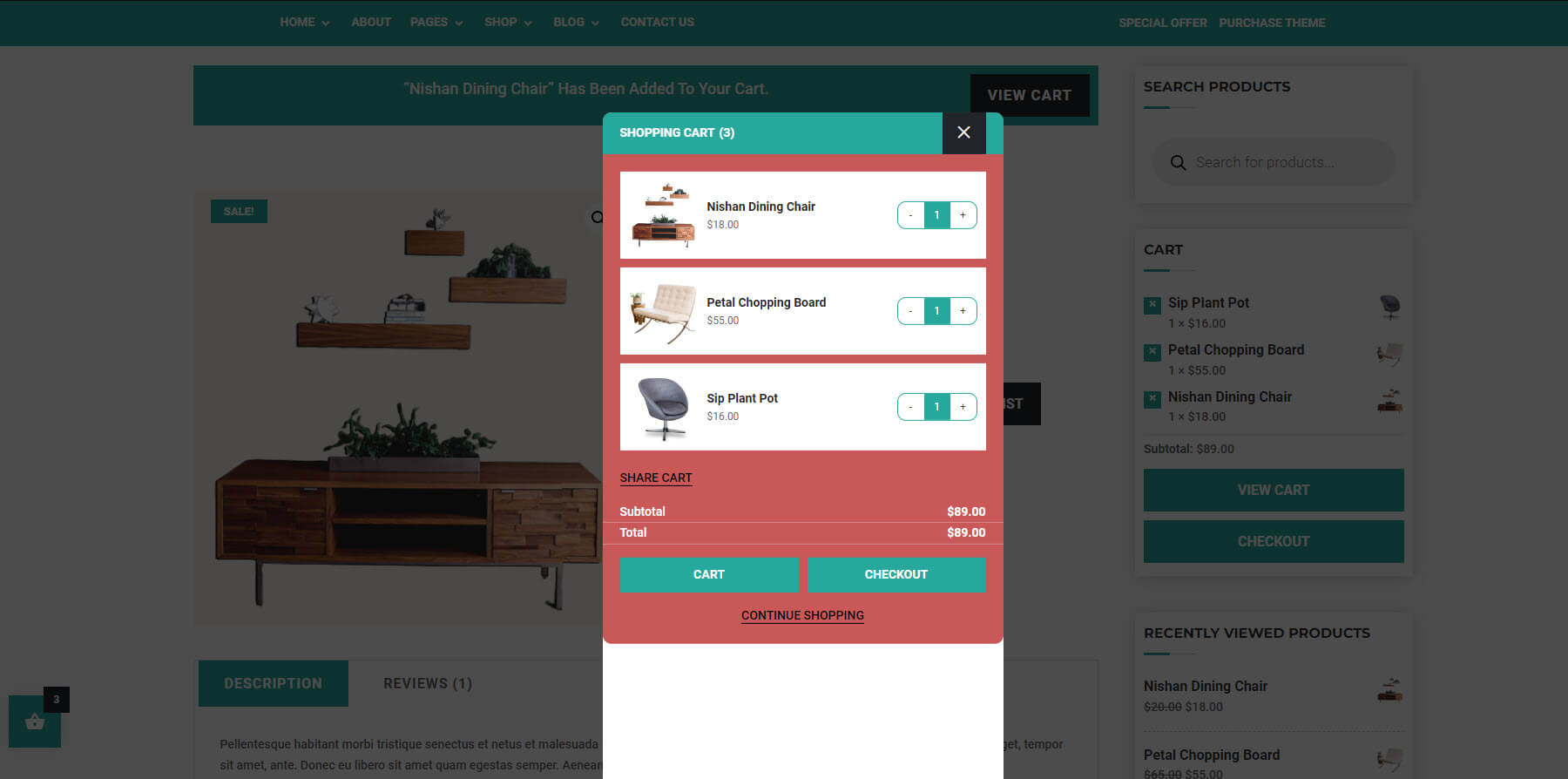
Летающая тележка
Летающая тележка — это всплывающее окно, в котором показаны все продукты с указанием их количества в корзине. Пользователь может изменить количество товаров для каждого продукта, просмотреть страницу корзины, оформить заказ, поделиться корзиной и продолжить покупки. Выделяются зеленые и красные цветовые схемы. Я думаю, что это одна из самых интересных особенностей темы Furniture Shop Divi WooCommerce.

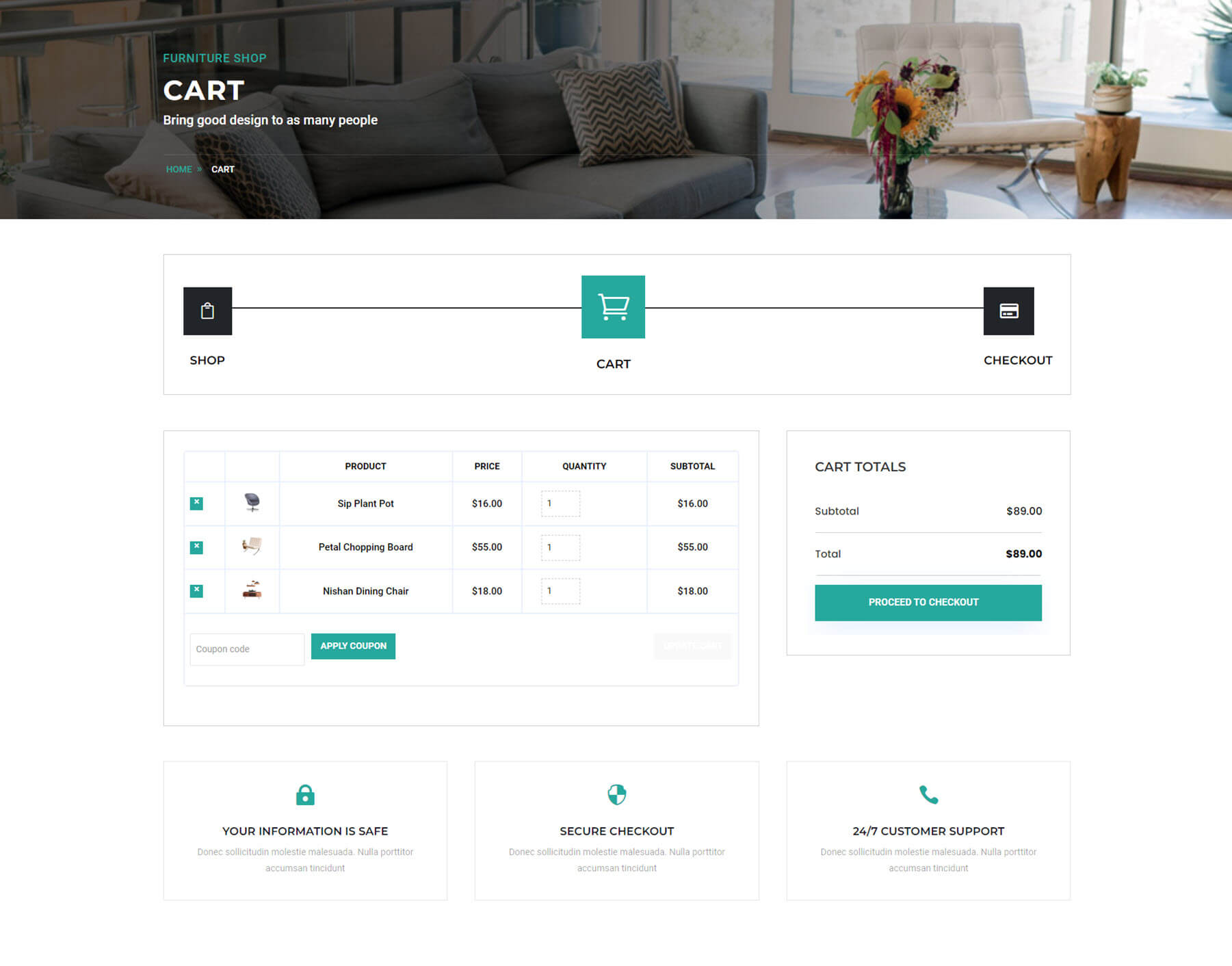
Корзина
Сама корзина чистая и содержит значки, показывающие, на каком этапе процесса оформления заказа находится пользователь.

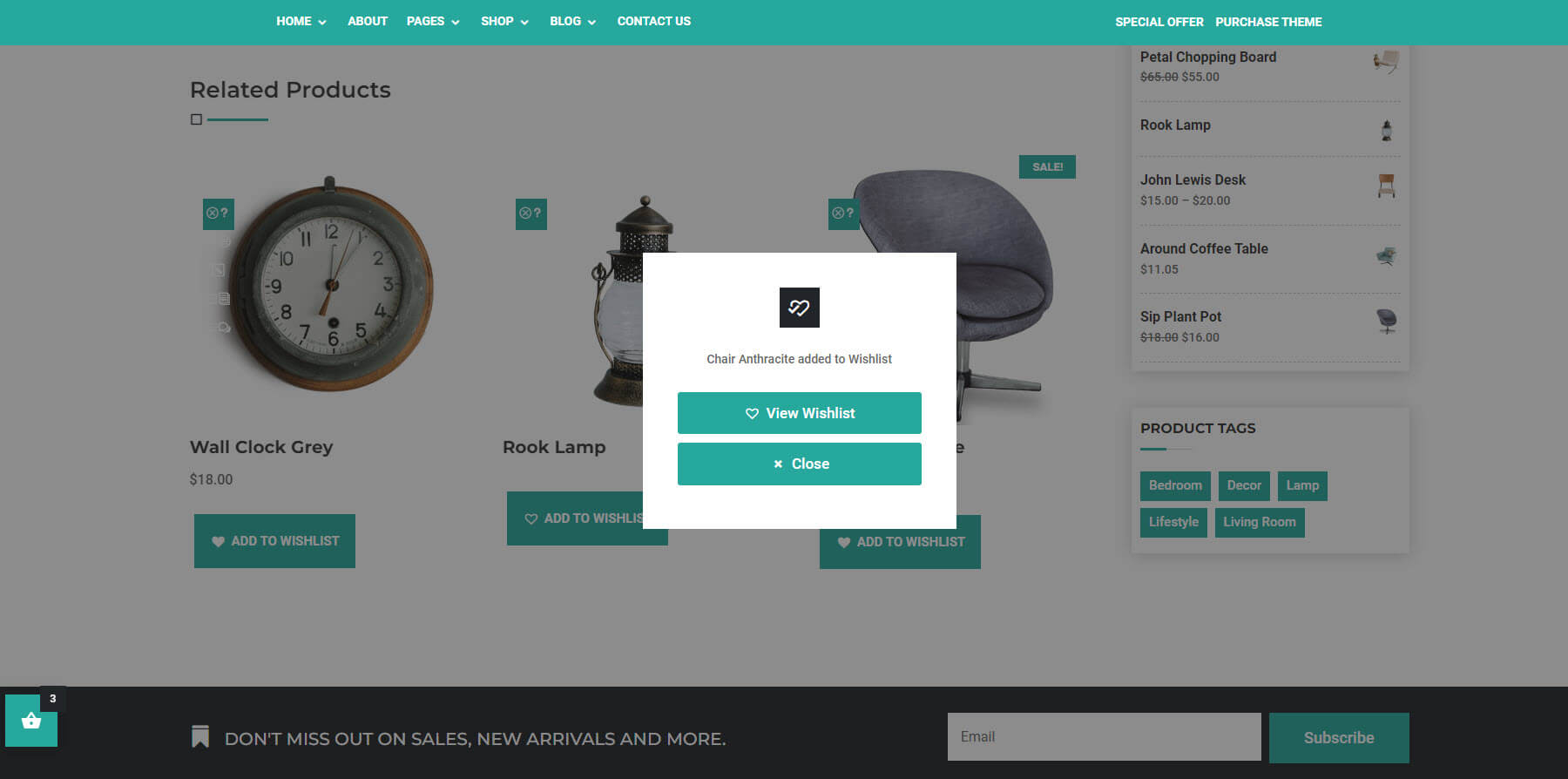
Всплывающее окно со списком желаний
Когда пользователь добавляет элемент в список желаний, небольшое всплывающее окно подтверждает, что элемент был добавлен. Он включает в себя список для просмотра списка желаний.

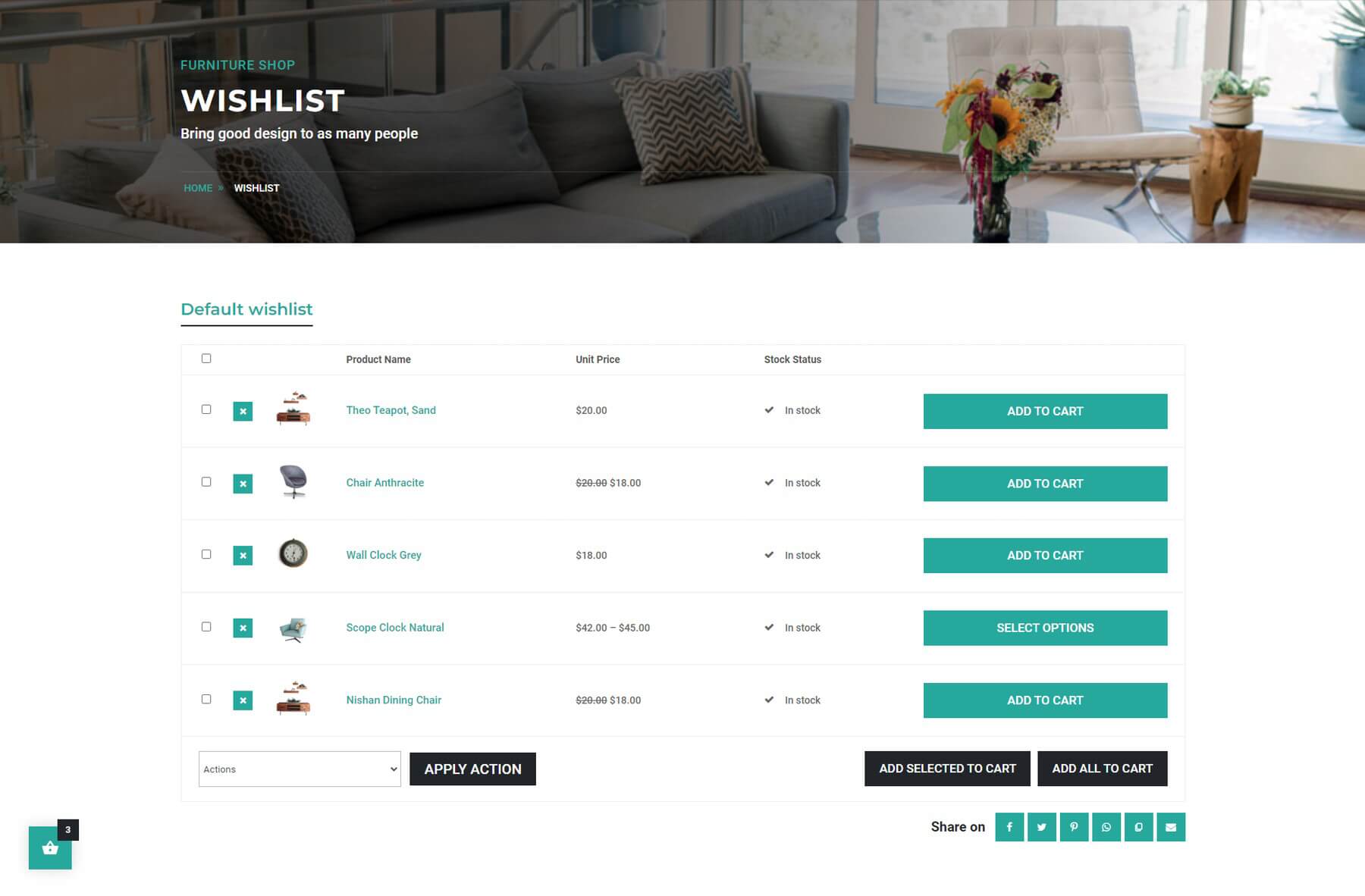
Список желаний
Страница списка желаний имеет тот же стиль, что и остальная часть сайта, и включает значки обмена в социальных сетях.

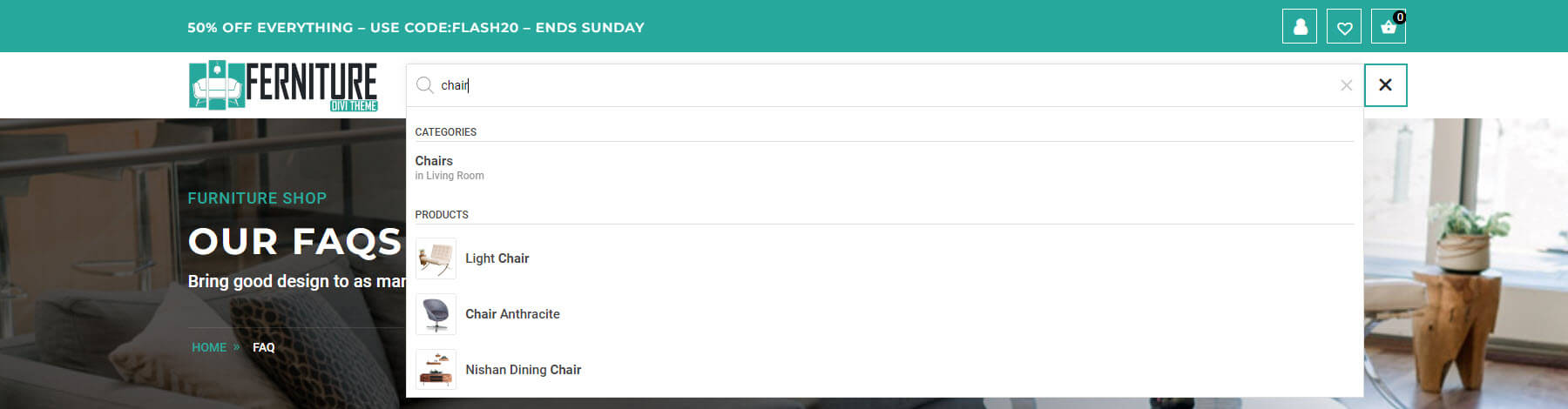
AJAX-поиск
Поиск товаров использует AJAX, поэтому пользователю не нужно переходить на другую страницу, чтобы увидеть результаты. Это быстро и просто в использовании. Он показывает категории и продукты. В этом примере показано поле поиска AJAX в заголовке.

Где купить тему Divi WooCommerce для мебельного магазина
Тема Furniture Shop Divi WooCommerce доступна на Divi Marketplace за 39,99 долларов США. Он включает в себя неограниченное использование, один год обновлений и поддержки, а также 30-дневную гарантию возврата денег.

Конечные мысли
Вот наш взгляд на тему WooCommerce «Мебельный магазин Divi» для Divi. В этой дочерней теме Divi доступно множество страниц и функций WooCommerce. Я нашел страницы и функции простыми в использовании. Варианты цвета позволяют легко подобрать дочернюю тему к фирменным цветам вашего бренда, благодаря чему она будет отличаться от оригинального дизайна. Если вас интересует дочерняя тема WooCommerce, стоит обратить внимание на тему Furniture Shop Divi WooCommerce.
Ждем вашего ответа. Использовали ли вы тему WooCommerce «Мебельный магазин Divi»? Дайте нам знать, как вам это нравится в комментариях.
