Обзор продукта Divi: модуль Gravity Forms Styler для Divi
Опубликовано: 2023-10-02Модуль Gravity Forms Styler для Divi — это плагин, доступный на Divi Marketplace, который позволяет легко полностью настроить стиль ваших Gravity Forms прямо в знакомом интерфейсе Divi Builder. С помощью этого плагина вы можете добавлять Gravity Forms в макеты Divi, как и любой другой модуль. Используя параметры на вкладке «Дизайн», вы имеете полный контроль над каждым аспектом формы.
Уникальной особенностью этого плагина является то, что вы можете просмотреть всю форму, форму с ошибками проверки и страницу сообщения с подтверждением прямо в Divi Builder. В этом обзоре продуктов мы подробно рассмотрим модуль Gravity Forms Styler для Divi и поможем вам решить, подходит ли вам этот продукт.
Давайте начнем!
- 1. Установка модуля Gravity Forms Styler для Divi
- 2 модуля Gravity Forms Styler для Divi
- 2.1 Настройки контента
- 2.2 Настройки дизайна
- 2.3 Предварительно разработанные макеты
- 3 модуля Gravity Forms Styler для примера макета Divi
- 3.1 Первая страница
- 3.2 Вторая страница
- 3.3 Ошибка проверки
- 3.4 Страница подтверждения
- 4. Приобретите модуль Styler Gravity Forms для Divi
- 5 заключительных мыслей
Установка модуля Gravity Forms Styler для Divi
Сначала убедитесь, что плагин Gravity Forms установлен и активирован на вашем сайте. Кроме того, приобретите плагин Gravity Forms Styler Module для Divi на Divi Marketplace и загрузите файл плагина.

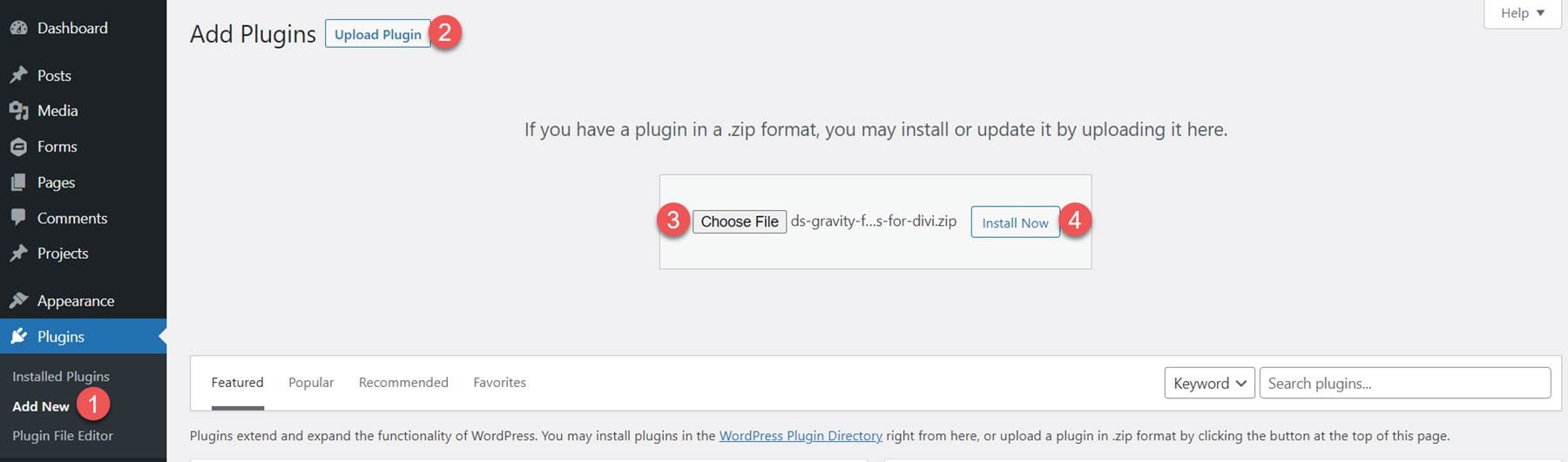
Чтобы установить плагин, откройте страницу «Добавить новый» под заголовком «Плагины» на панели управления WordPress. Нажмите кнопку «Загрузить плагины», затем нажмите «Выбрать файл», чтобы выбрать файл плагина на своем компьютере. Наконец, нажмите «Установить сейчас», и плагин будет добавлен на ваш сайт.

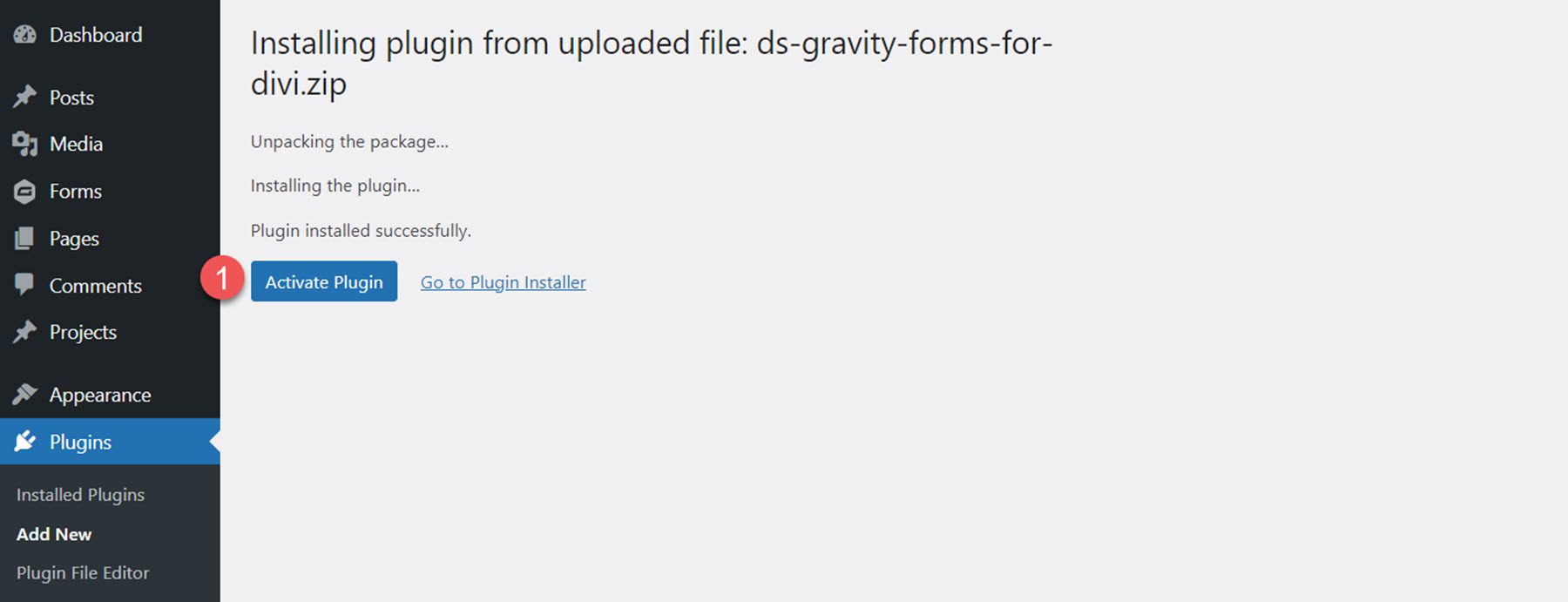
После установки плагина нажмите «Активировать плагин».

Модуль Gravity Forms Styler для Divi
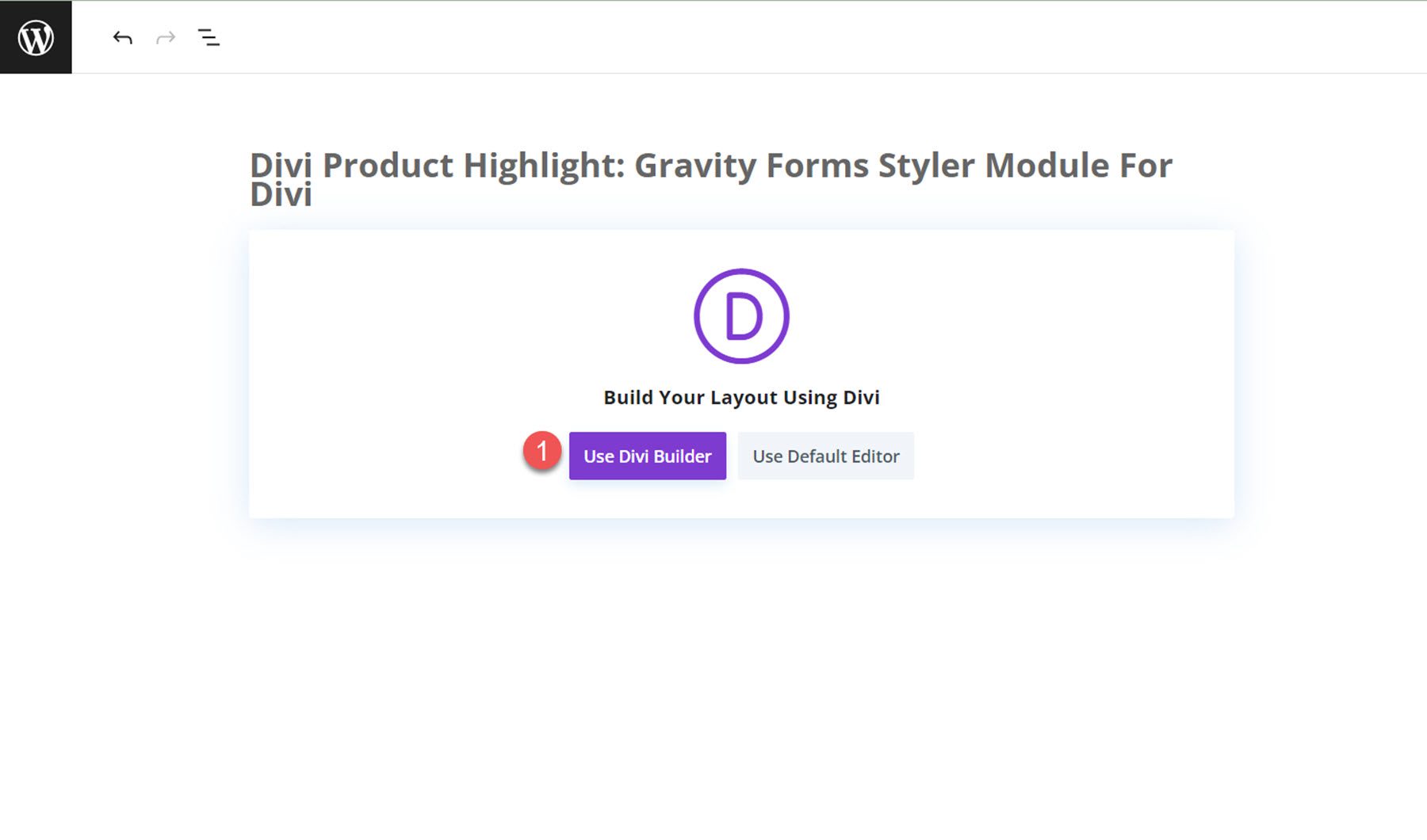
Модуль Gravity Forms Styler для Divi — это модуль, который добавляется в Divi Builder. Это означает, что вы можете добавлять Gravity Forms куда угодно, куда бы вы ни добавили любой другой модуль Divi, что дает вам максимальную гибкость в ваших макетах и дизайнах. Начните с добавления новой страницы на свой сайт и выберите опцию Divi Builder.

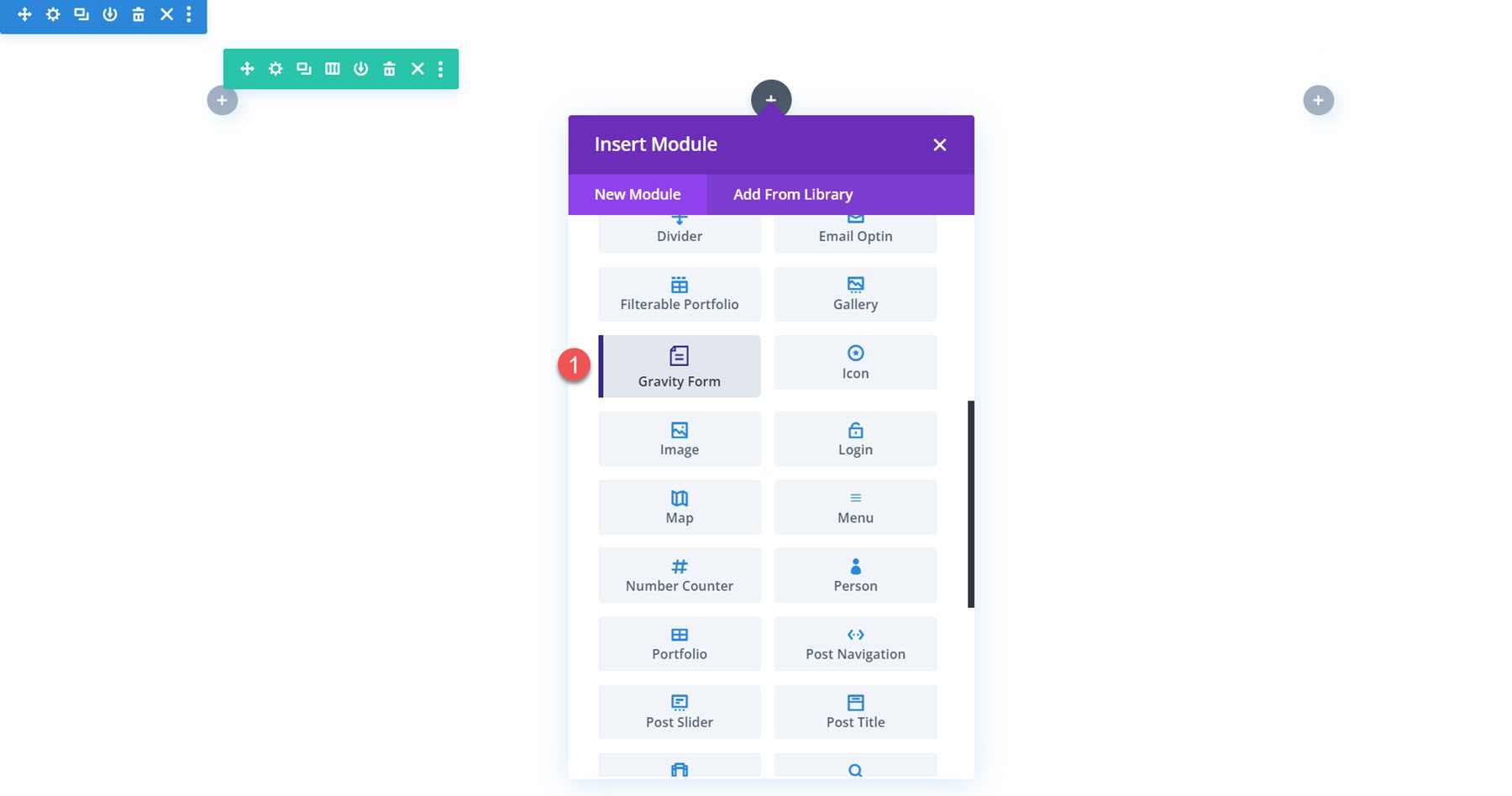
На новой странице щелкните серый значок плюса, чтобы вставить модуль. Выберите модуль Gravity Form из списка.

Настройки контента
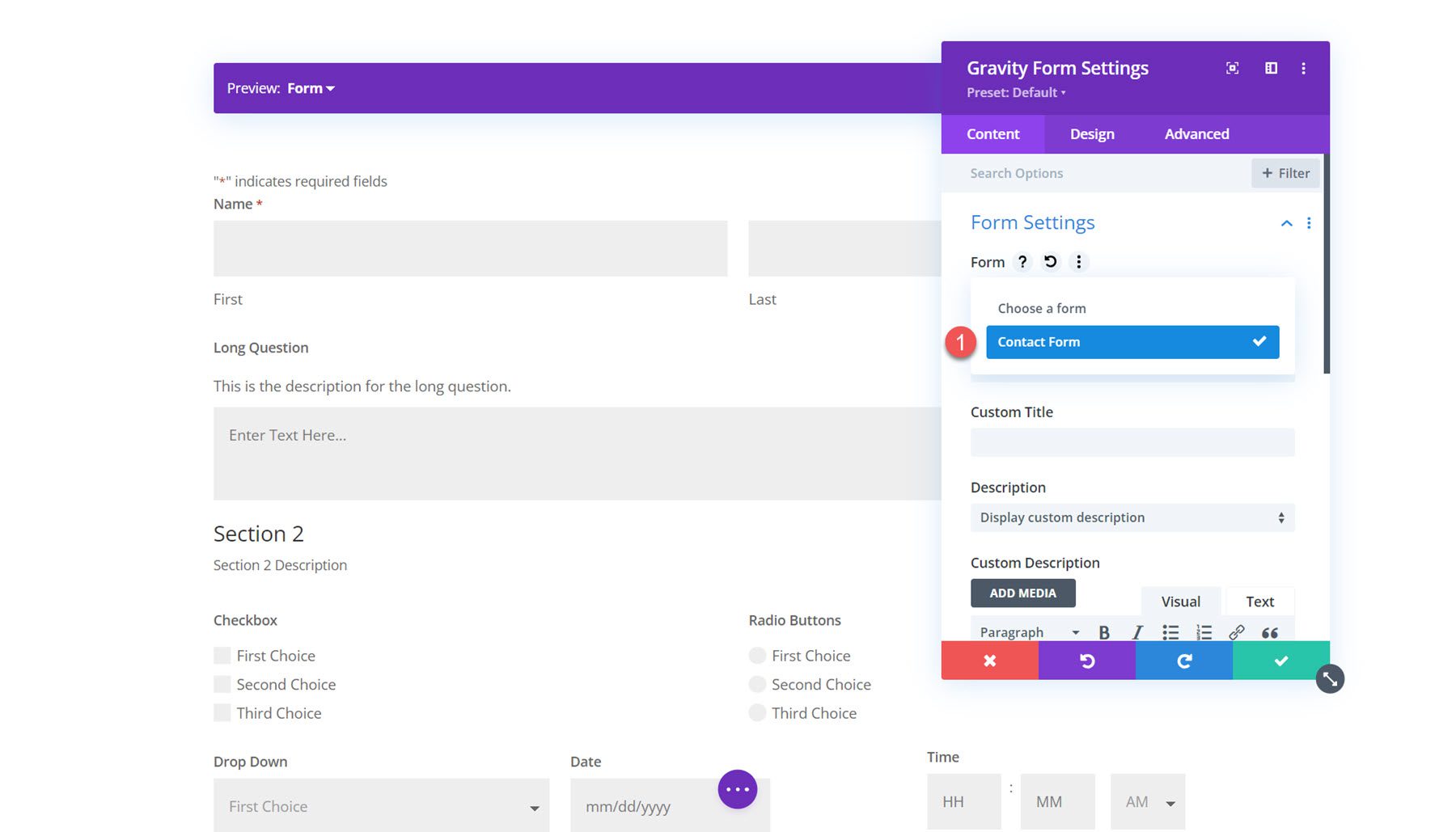
Откройте параметры модуля Gravity Form. Первая опция под названием «Форма» позволяет вам выбрать форму гравитации, которую вы хотите отобразить.

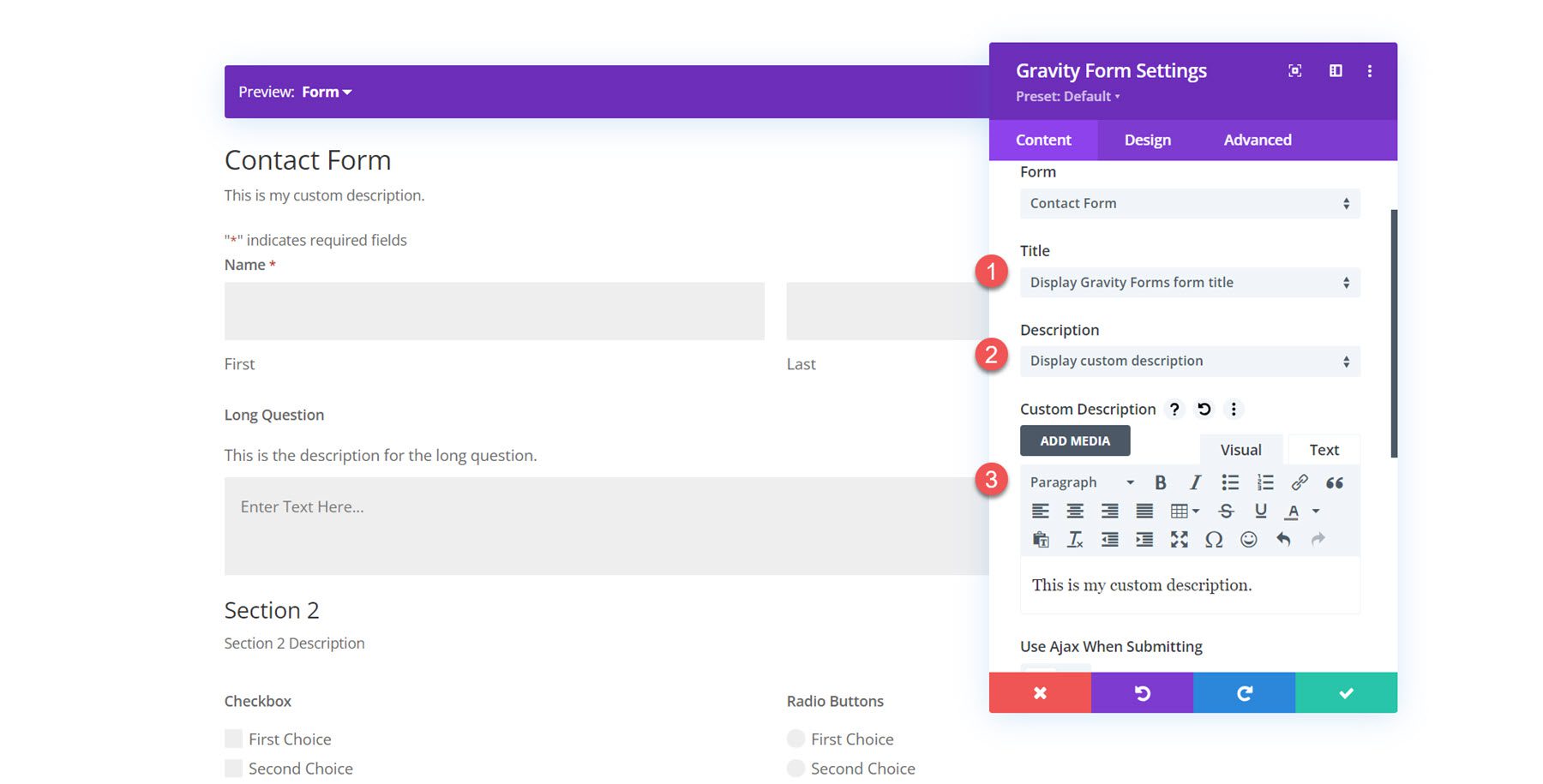
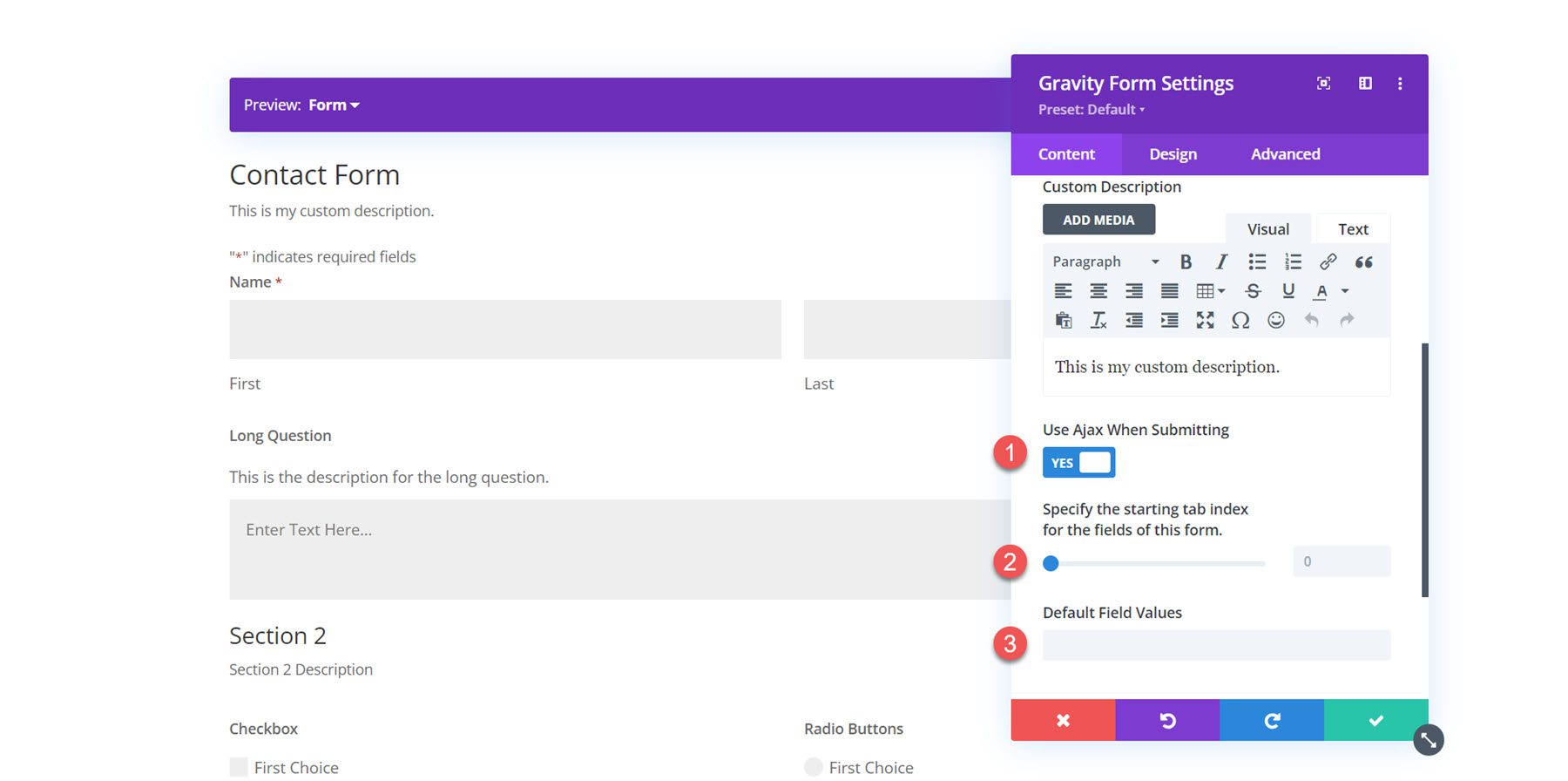
Вы также можете настроить заголовок и описание, отображаемые в форме. Вы можете скрыть каждый из этих элементов, установить собственный заголовок или описание или отобразить заголовок или описание, установленные в настройках Gravity Forms.

Далее вы можете включить Ajax для отправки форм. Если этот параметр включен, страница не будет перезагружаться после отправки формы. В настройках контента вы можете указать начальный индекс табуляции для полей формы и значения полей по умолчанию.

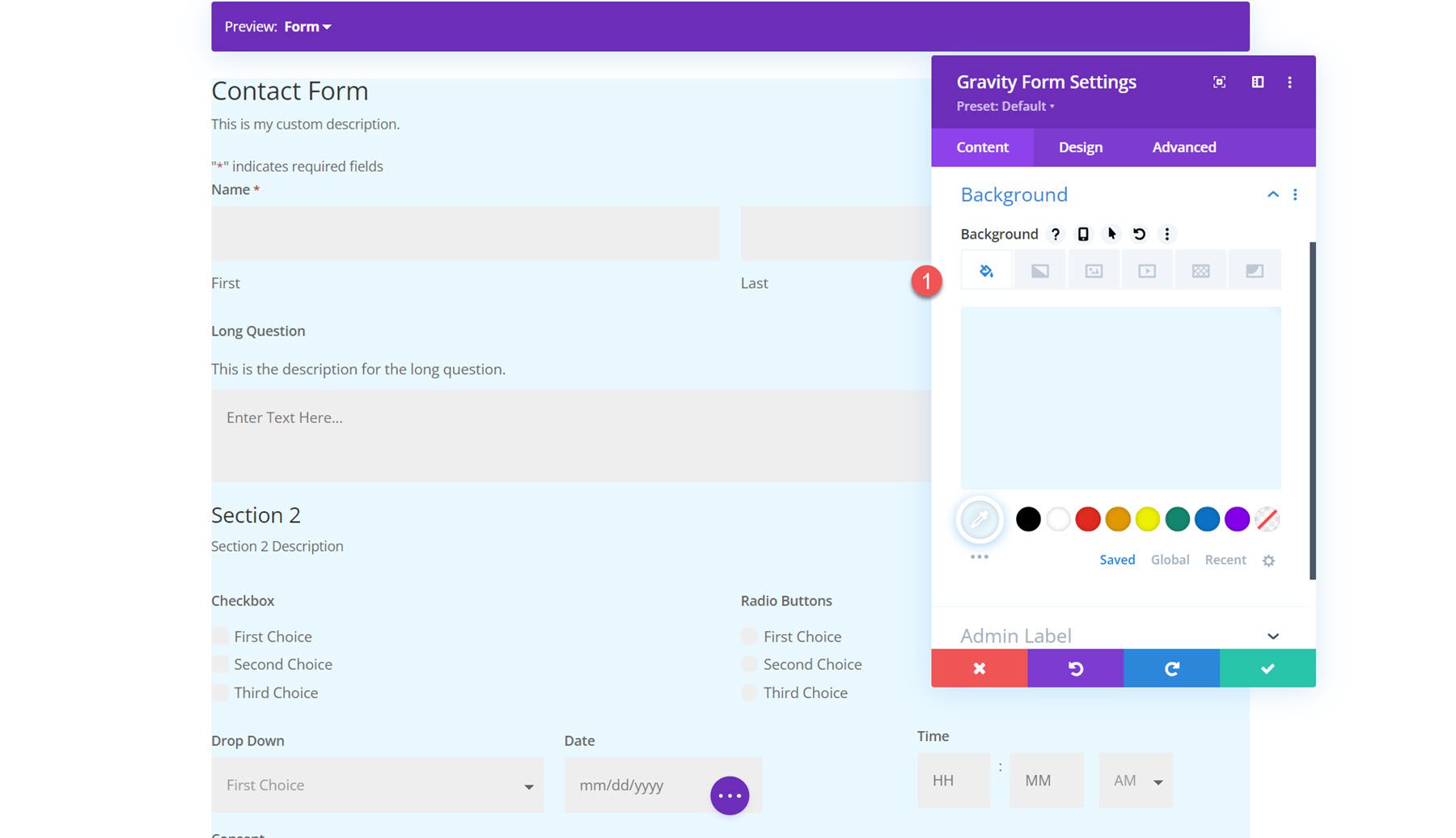
Фон
На вкладке «Содержимое» вы также можете добавить фон в модуль Gravity Forms. Используя обширные параметры фона Divi, вы можете добавить цвет фона, градиент, изображение, видео, узор или маску, чтобы создать уникальные макеты для вашей формы.

Настройки дизайна
Теперь перейдем на вкладку «Дизайн». Здесь вы можете полностью настроить дизайн каждого элемента формы.
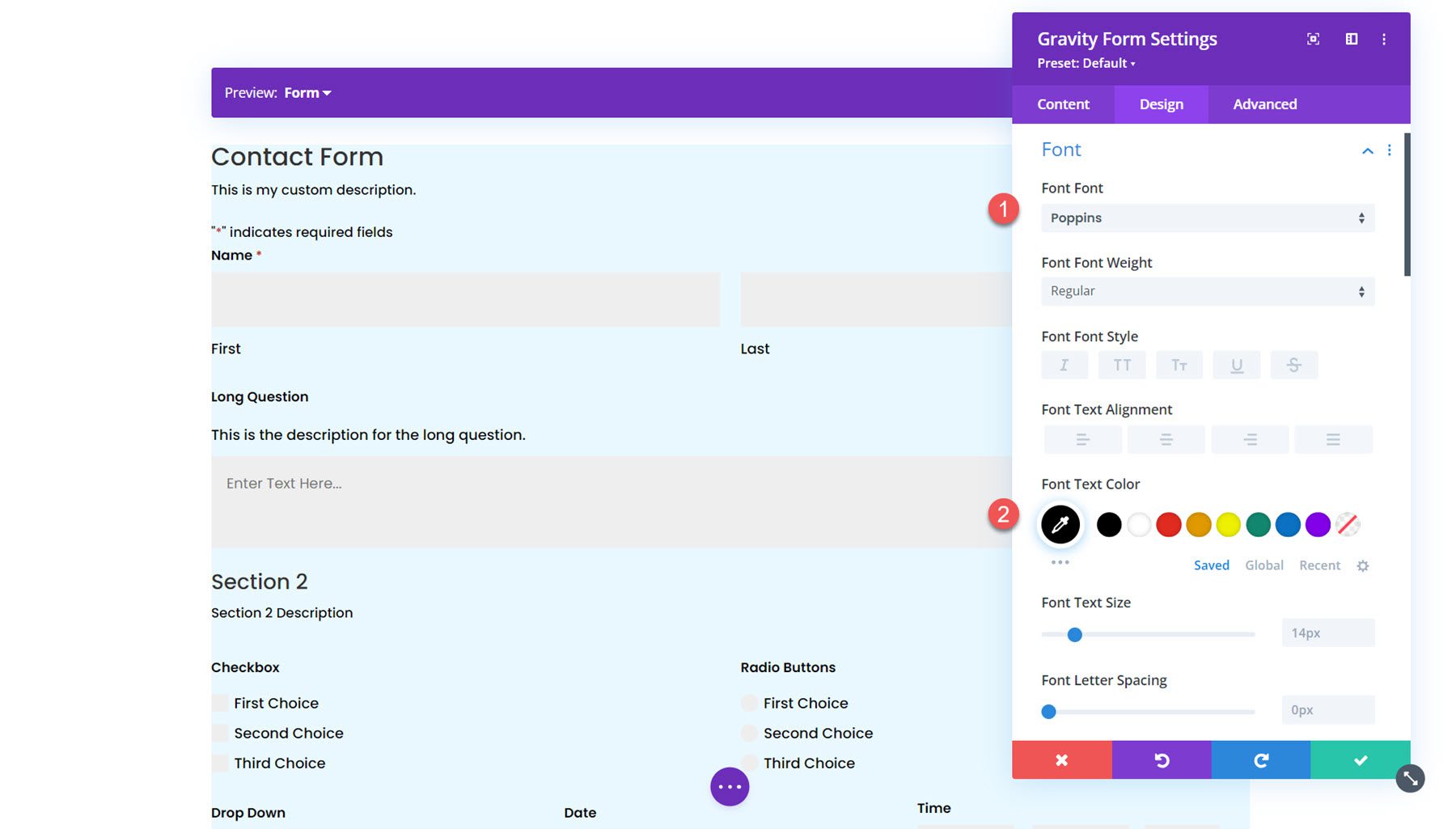
Шрифт
На вкладке «Шрифт» вы можете установить стили текста в форме. В этом разделе вы можете установить шрифт, толщину шрифта, стиль, выравнивание, цвет, размер текста, межбуквенный интервал, высоту строки и тень текста. Здесь я устанавливаю шрифт и цвет шрифта.

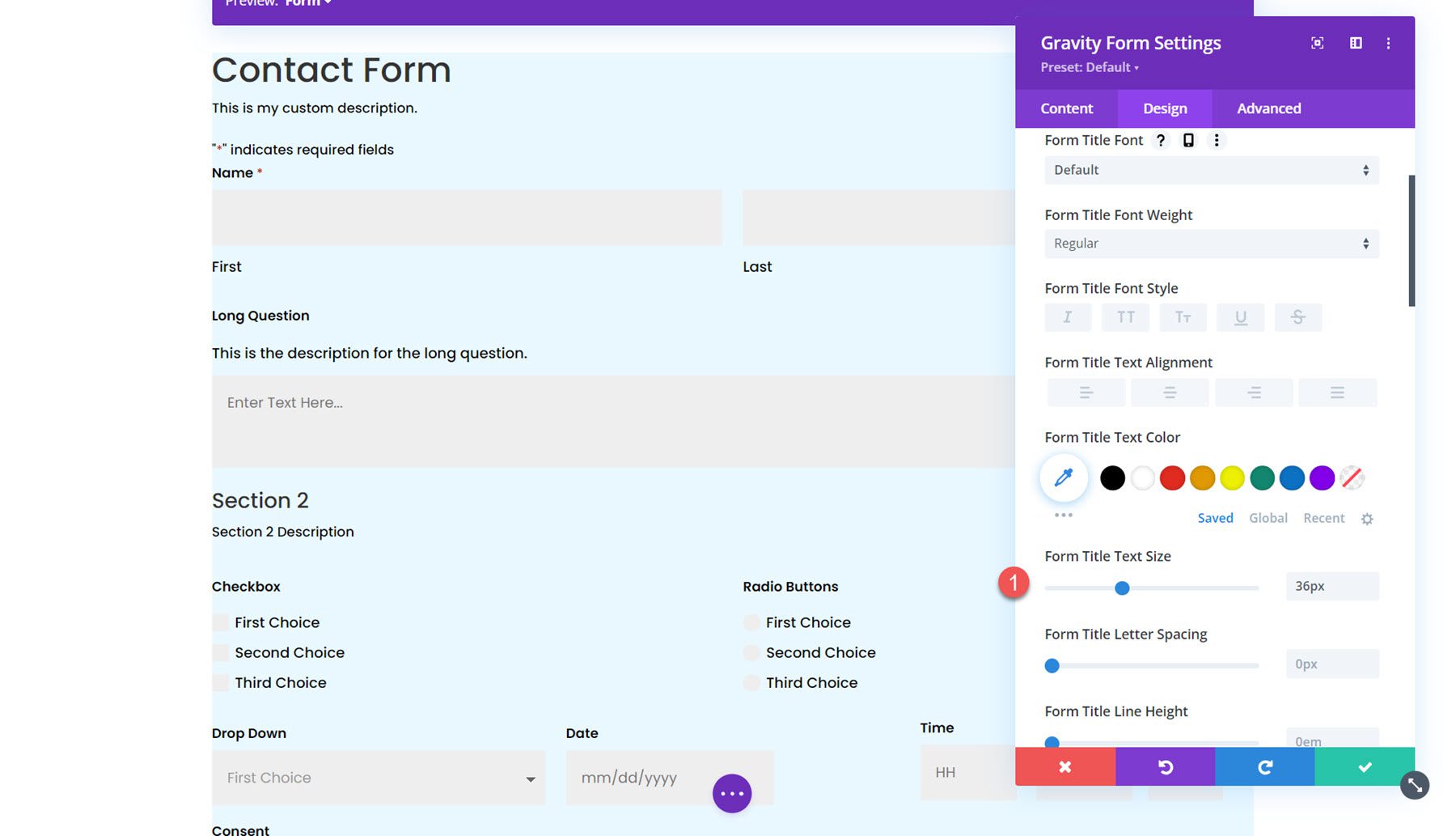
Заголовок формы
В настройках заголовка формы вы можете настроить стиль шрифта заголовка формы, шрифта заголовка, отступов и полей, границы и фона. С помощью этих параметров вы можете полностью настроить раздел заголовка отдельно от остальной части формы. В этом примере я увеличил размер текста заголовка формы.

Поля
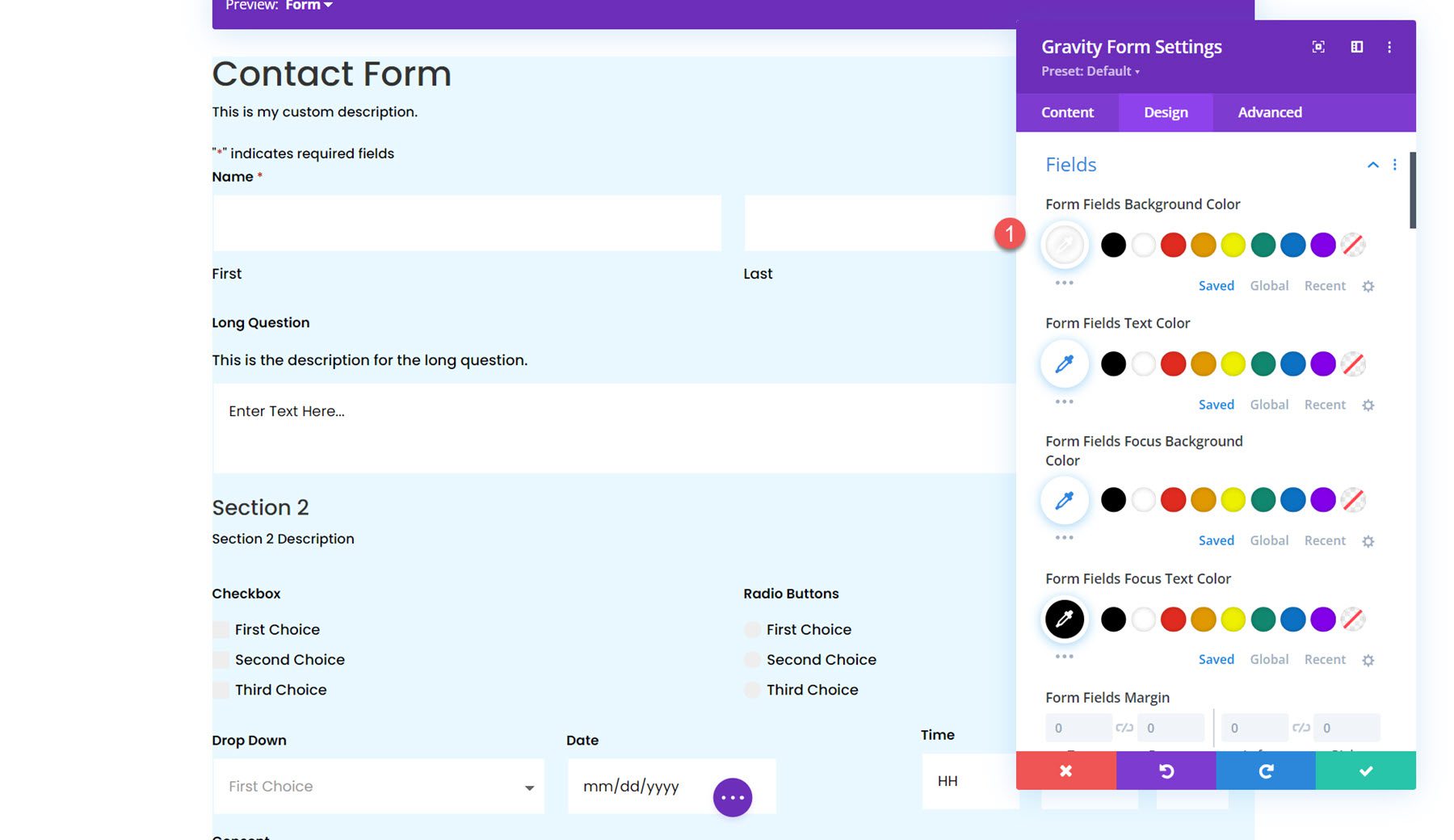
В разделе настроек полей вы можете настроить стиль полей формы, включая цвет фона, цвет текста, стиль фокуса, поля и отступы, стиль шрифта и стиль границы. В этом разделе я установил белый цвет поля.

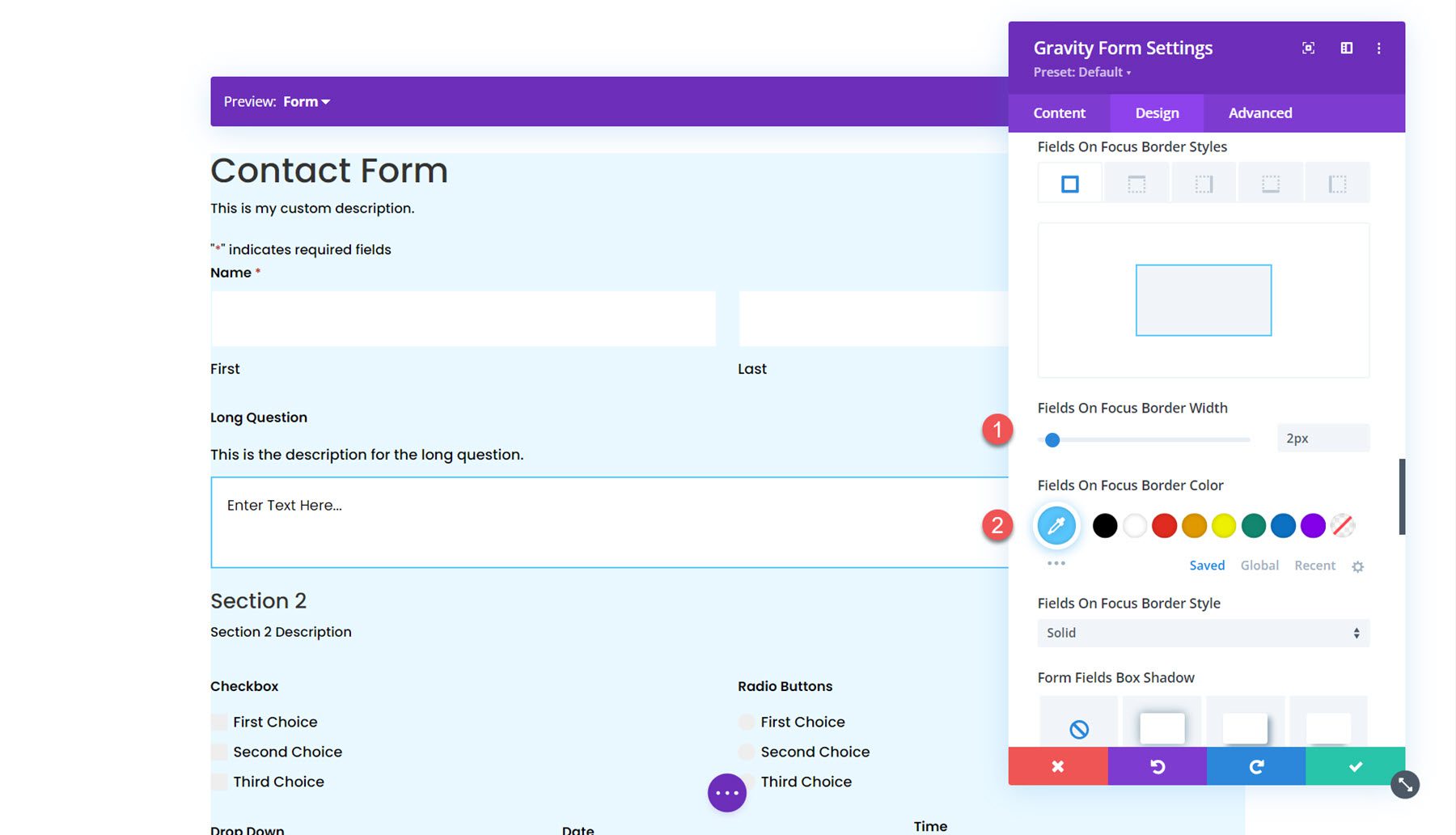
Я также включил границы фокуса. Это применит уникальный стиль к границе активного поля, как вы можете видеть на скриншоте.

Ошибка полей
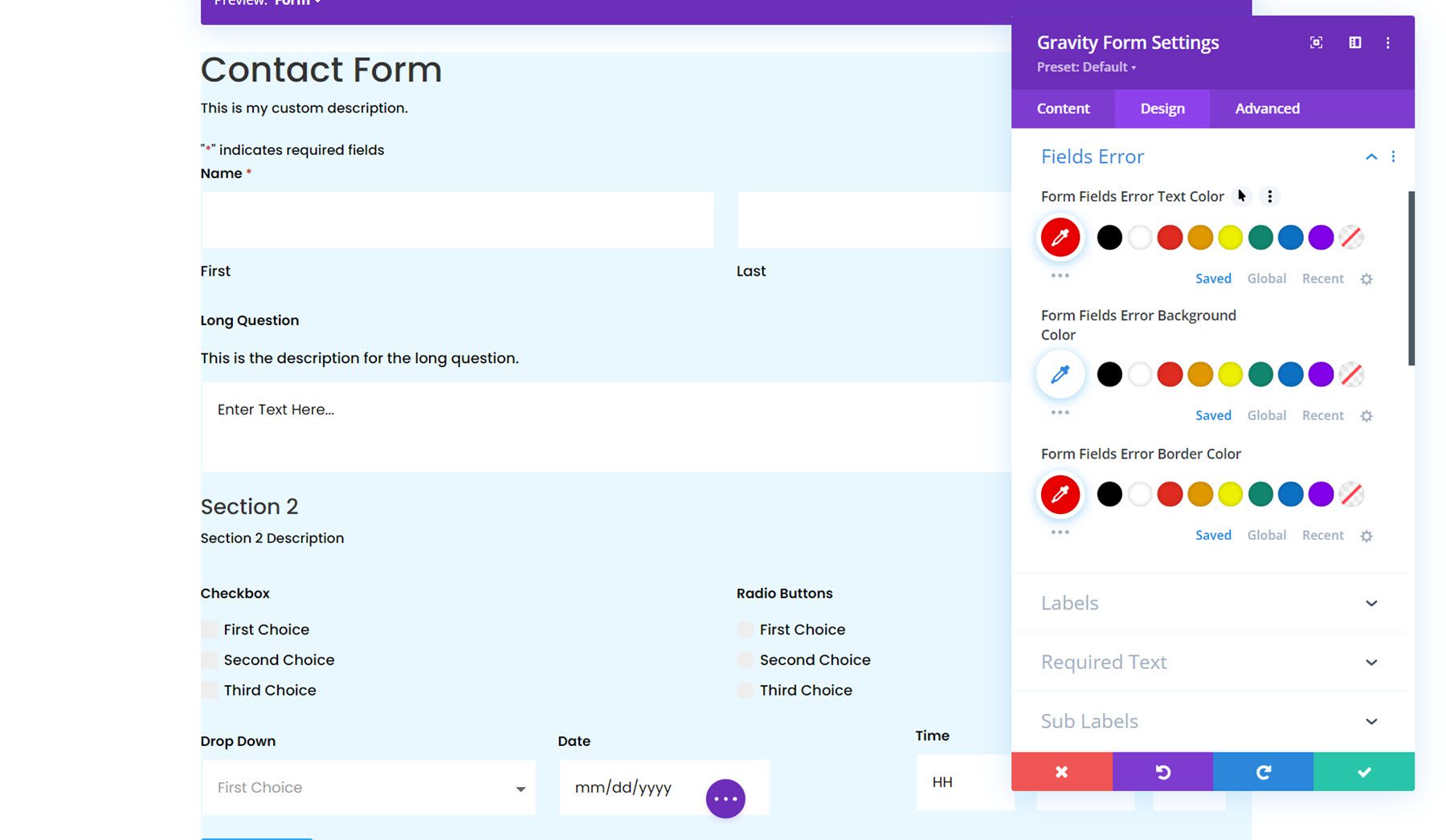
Далее в разделе ошибок полей вы можете стилизовать цвета текста, фона и границ для ошибки полей формы.

Этикетки
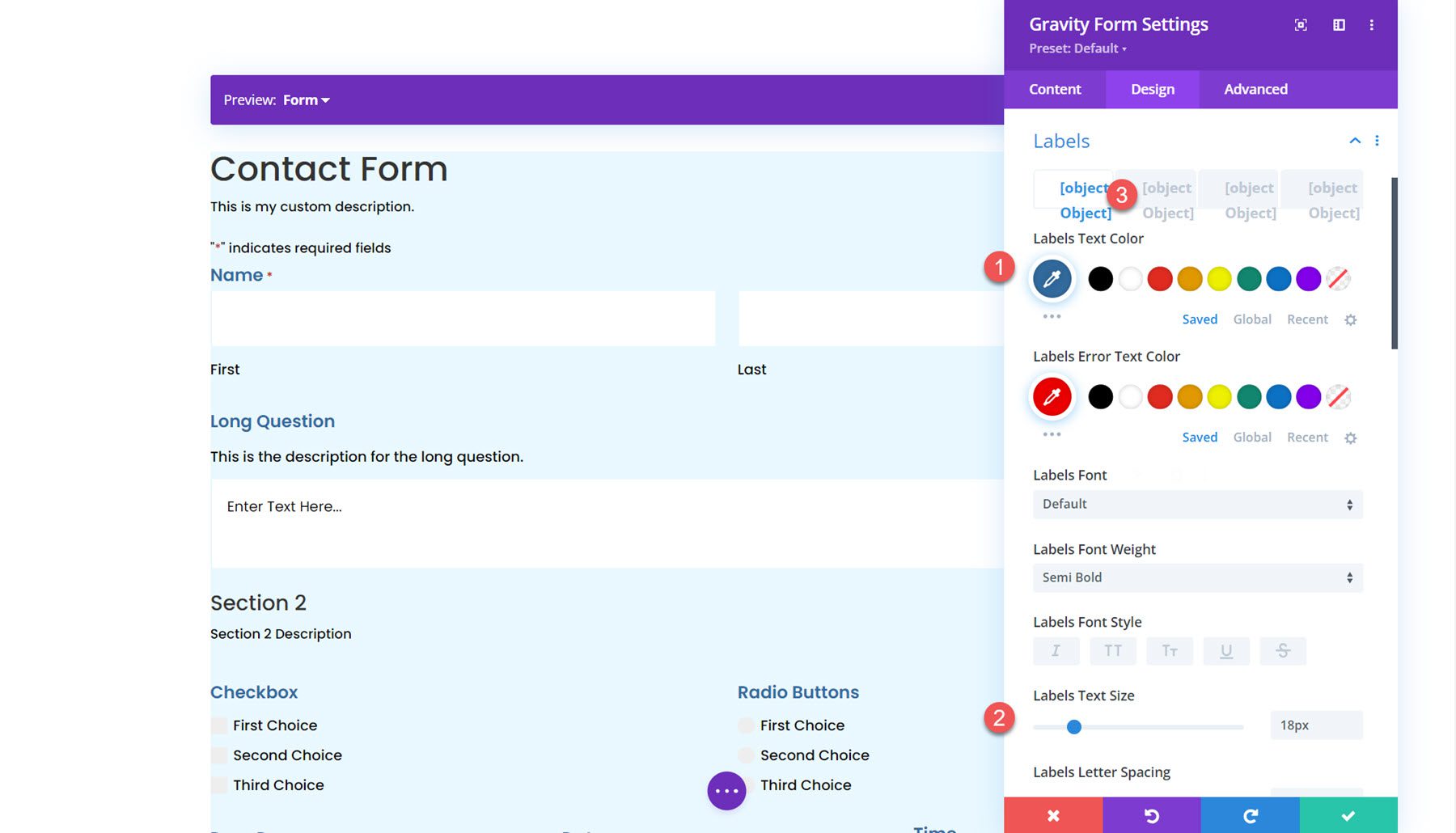
В разделе меток вы можете стилизовать текст метки, установить отступы и поля, задать стиль границы и добавить фон или тень блока. В этом примере я увеличил размер текста метки и изменил цвет. Я также удалил нижнюю прокладку.

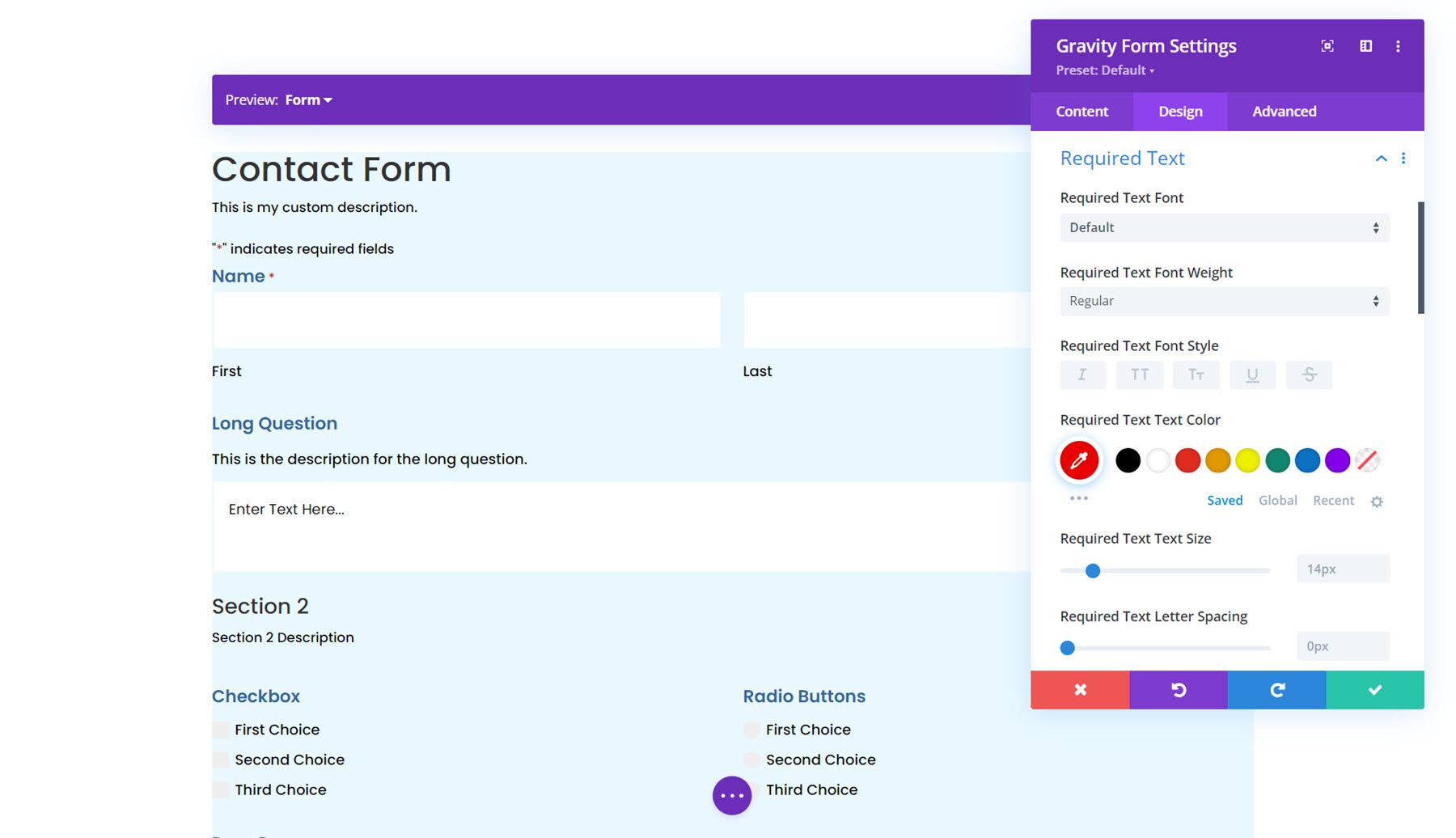
Обязательный текст
В следующем разделе вы можете стилизовать необходимый текст. Параметры позволяют вам задать стиль звездочки, которая появляется рядом с обязательными полями.

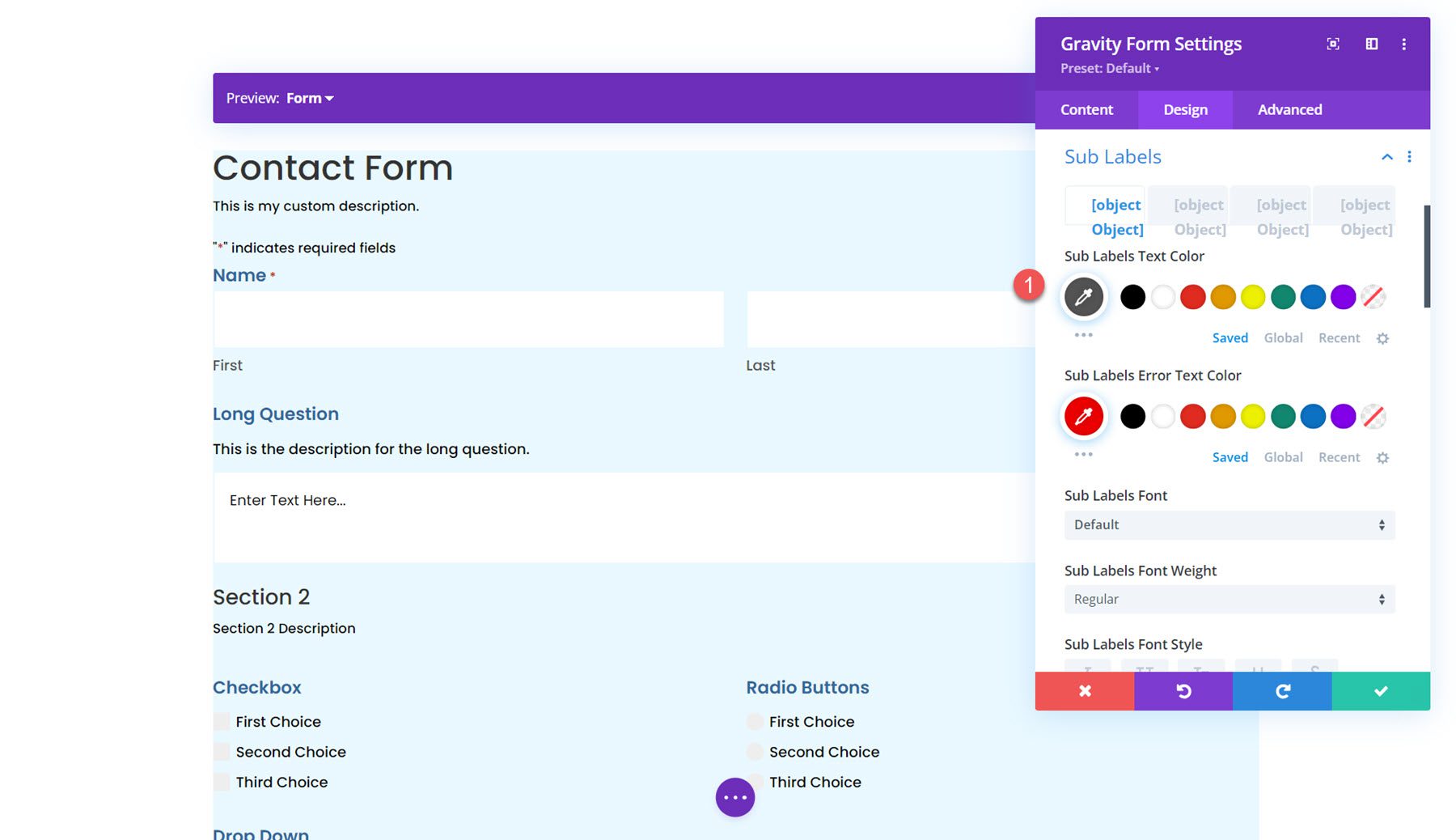
Дополнительные ярлыки
Далее идут настройки дополнительных меток. Здесь вы можете настроить стиль текста подметки, отступы и поля, стили границ, фона и тени поля. Я установил серый цвет текста подметки и отрегулировал верхнее поле.

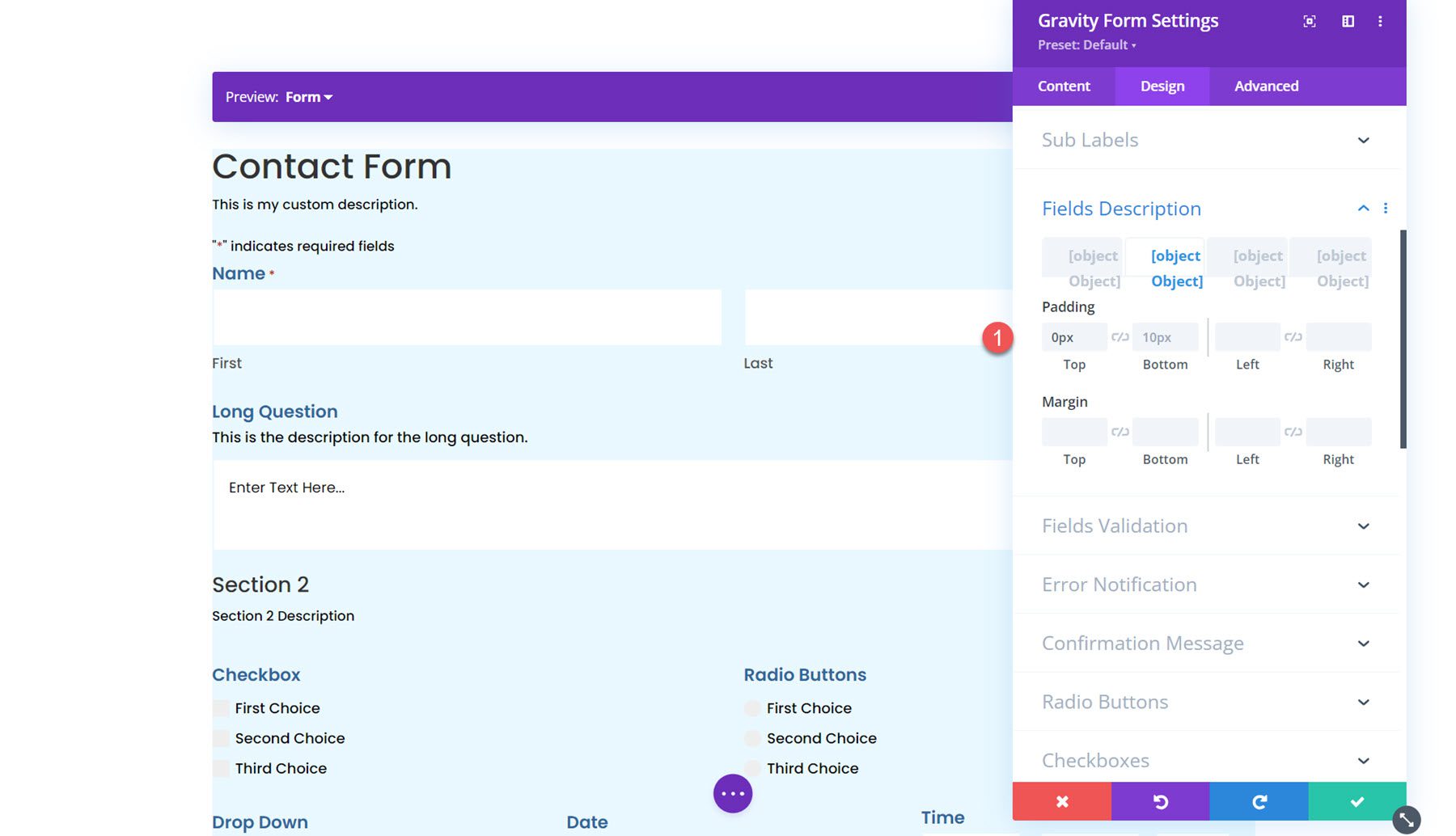
Поля Описание
Настройки описания полей аналогичны предыдущим, где вы можете настроить стиль текста, отступы и поля, стили границ, фон и тень поля. В этом примере я скорректировал поля, чтобы приблизить описание и заголовок.

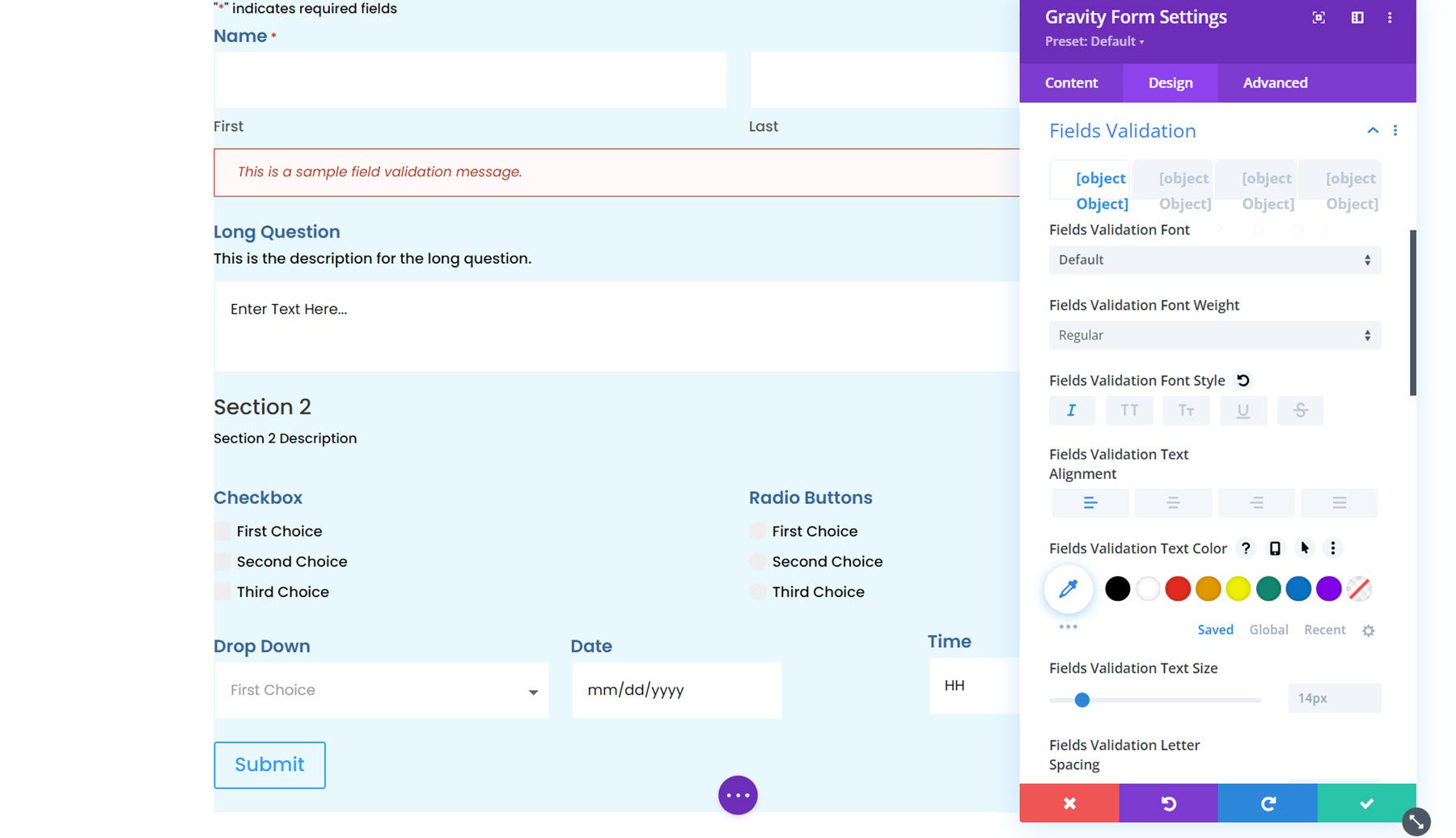
Затем вы можете установить стиль шрифта проверки полей в настройках проверки полей. Кроме того, вы можете настроить отступы и поля, стили границ, фон и тень блока.

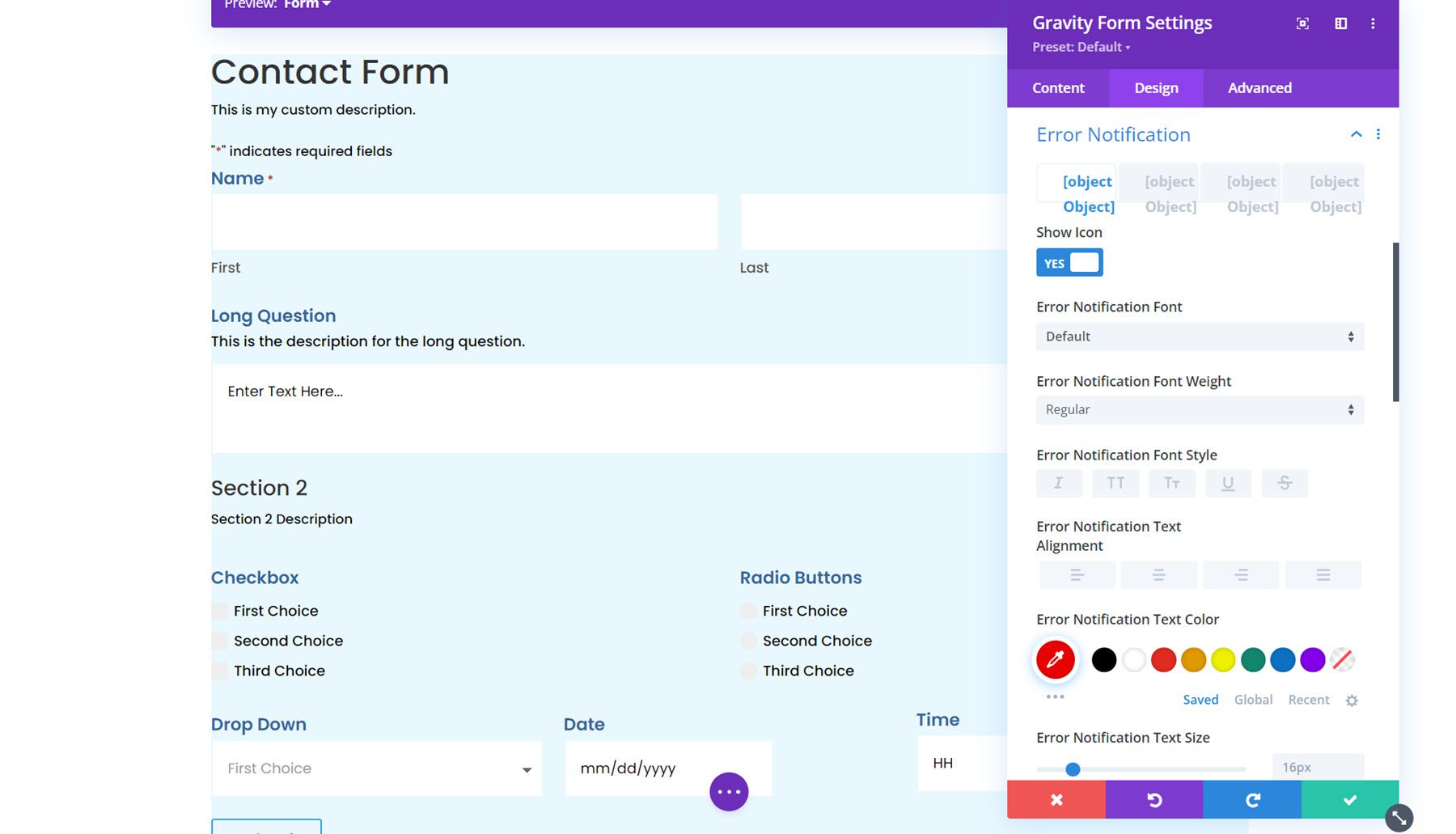
Уведомление об ошибке
Настройки уведомления об ошибках очень похожи: есть возможность настроить шрифт, интервал, границу, фон и тень поля.

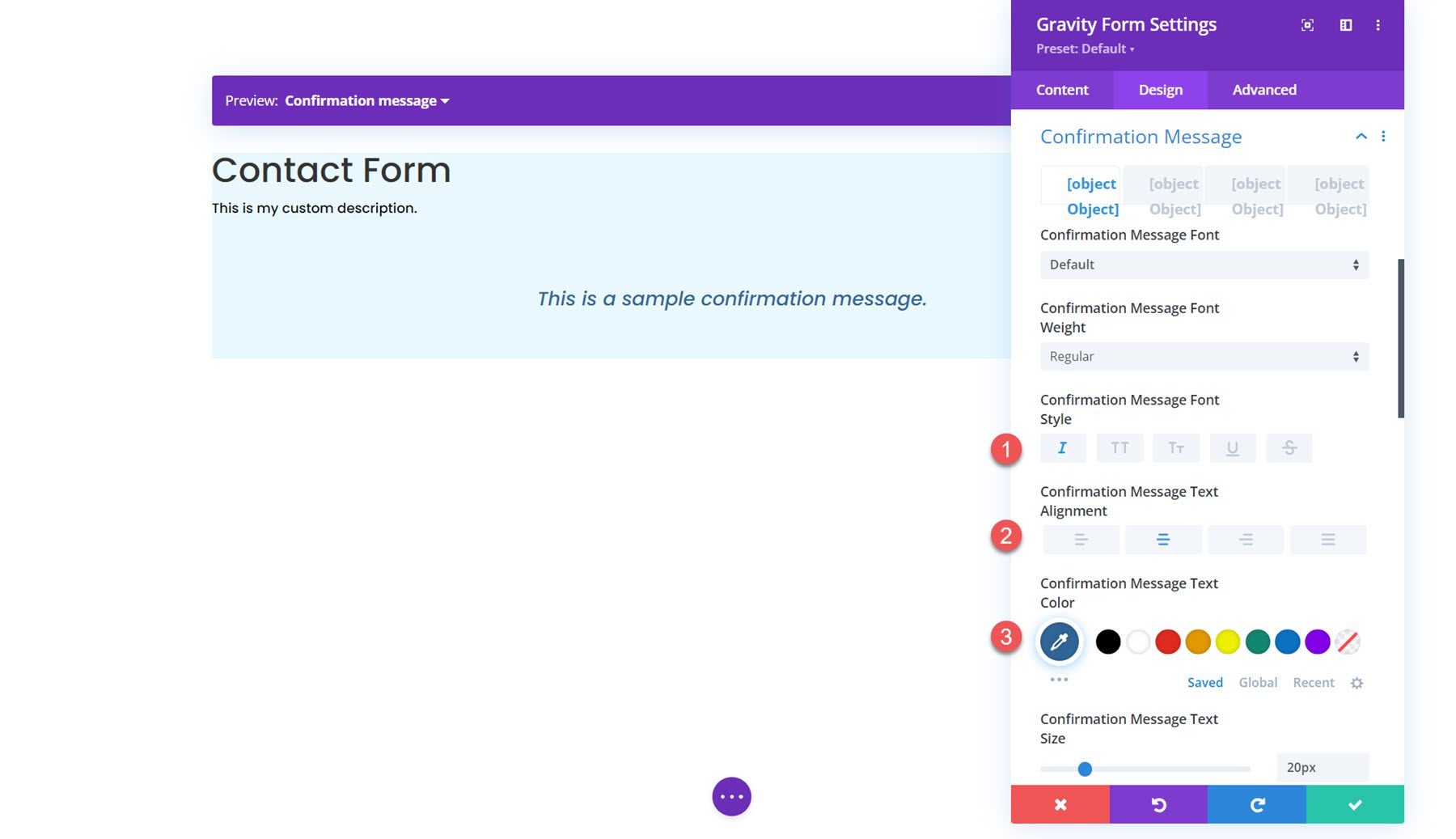
Подтверждающее сообщение
Следующий раздел предназначен для настройки сообщения с подтверждением. Вы можете использовать опцию предварительного просмотра вверху, чтобы просмотреть макет сообщения с подтверждением.

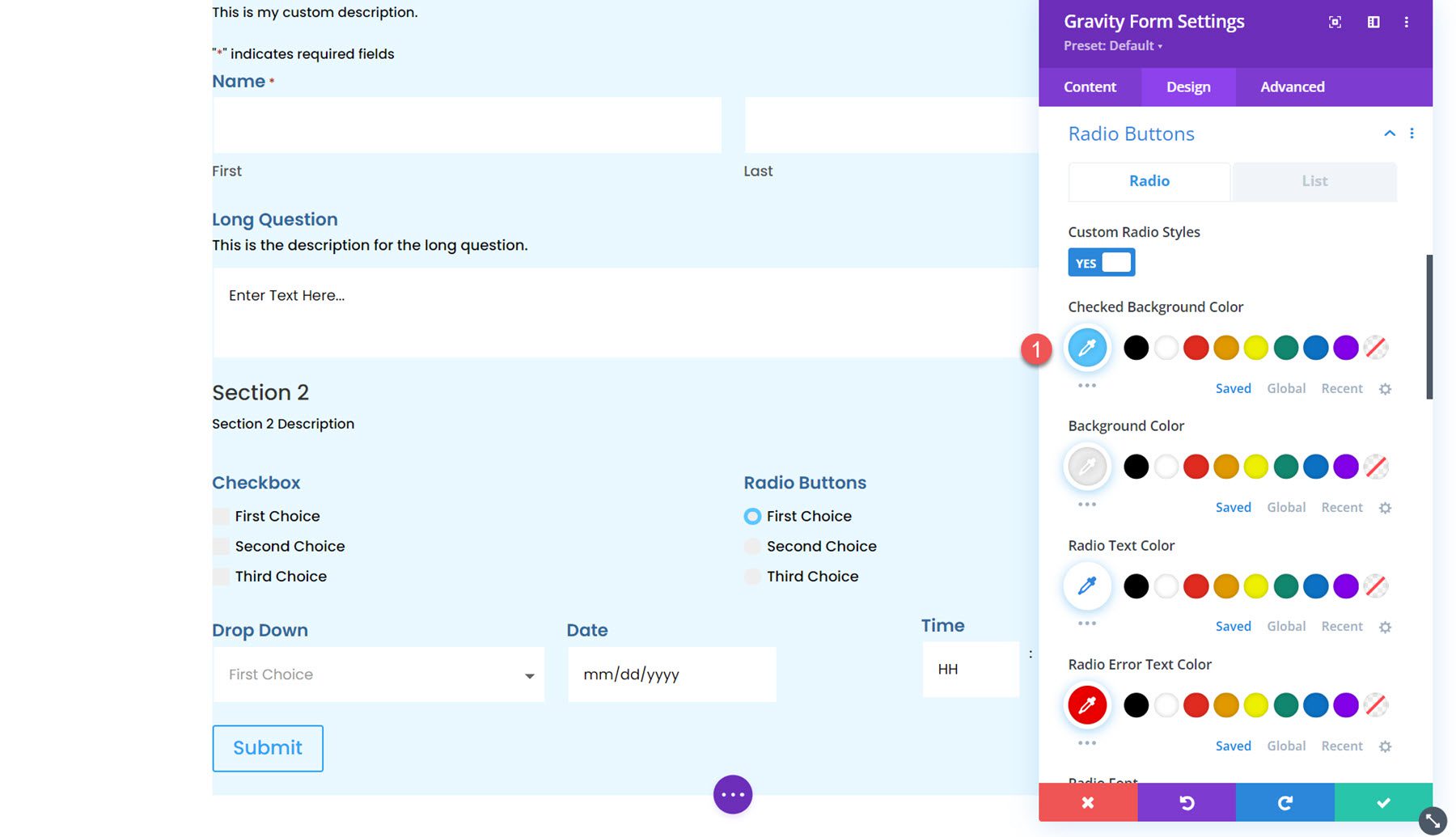
Радио-кнопки
В настройках переключателей вы можете установить цвета переключателей, стиль текста и интервал между списками. Здесь я изменил проверенный цвет фона.

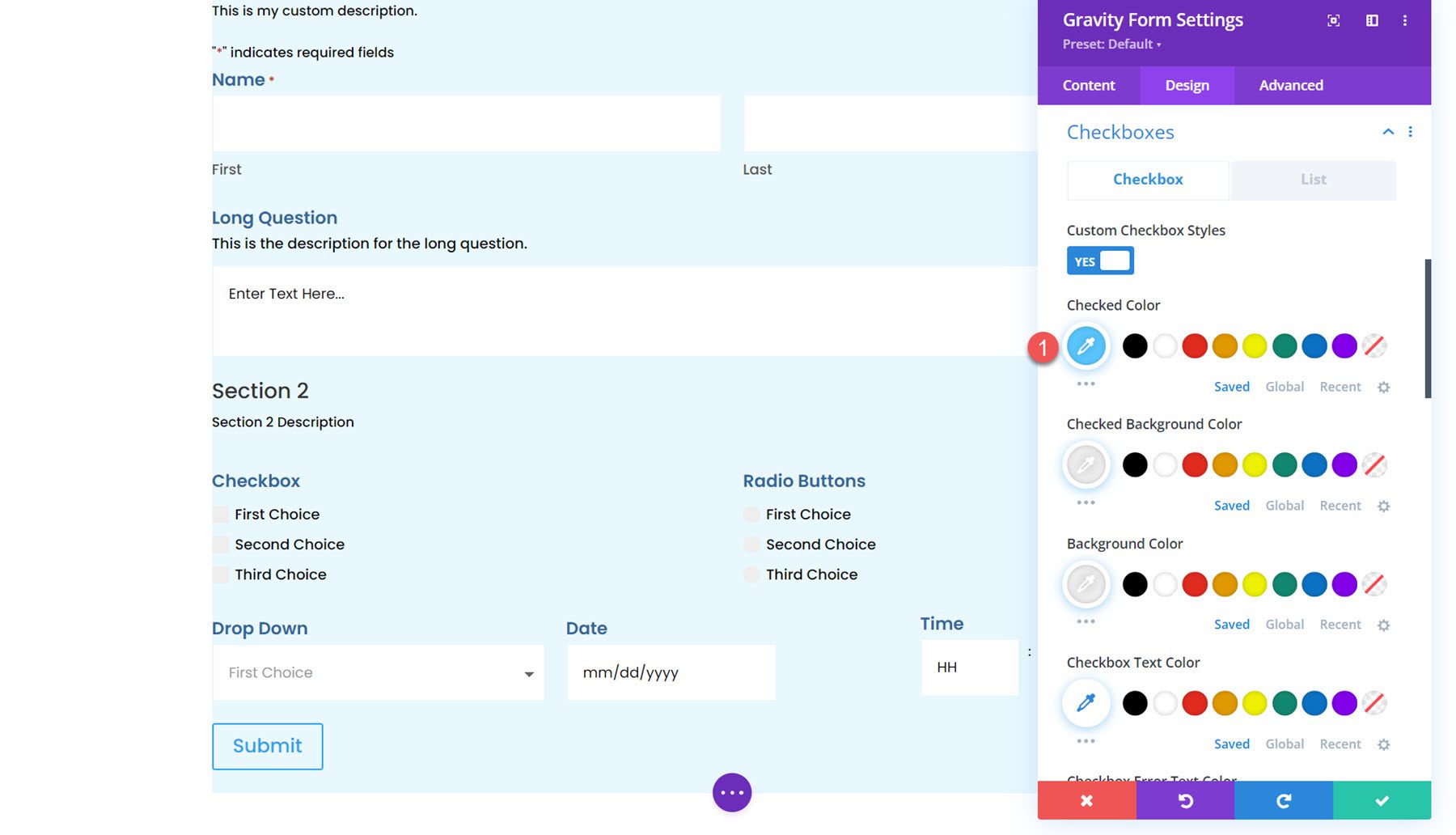
Флажки
Аналогичным образом в этом разделе вы можете изменить цвета флажков, стиль текста и интервал между списками.

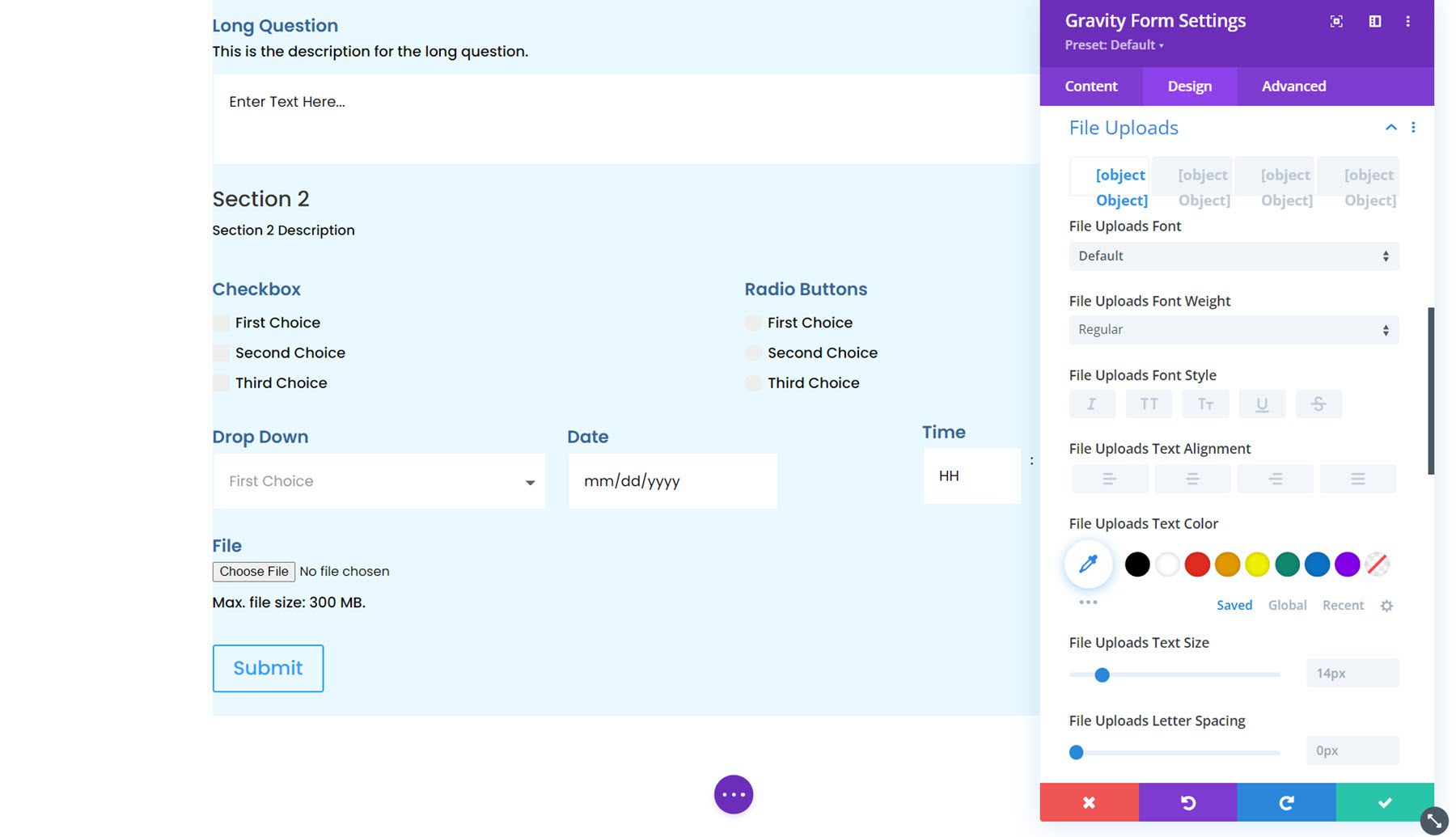
Загрузка файлов
Здесь можно настроить раздел загрузки файлов. Вы можете настроить стиль шрифта, интервал, границу, фон и тень блока.

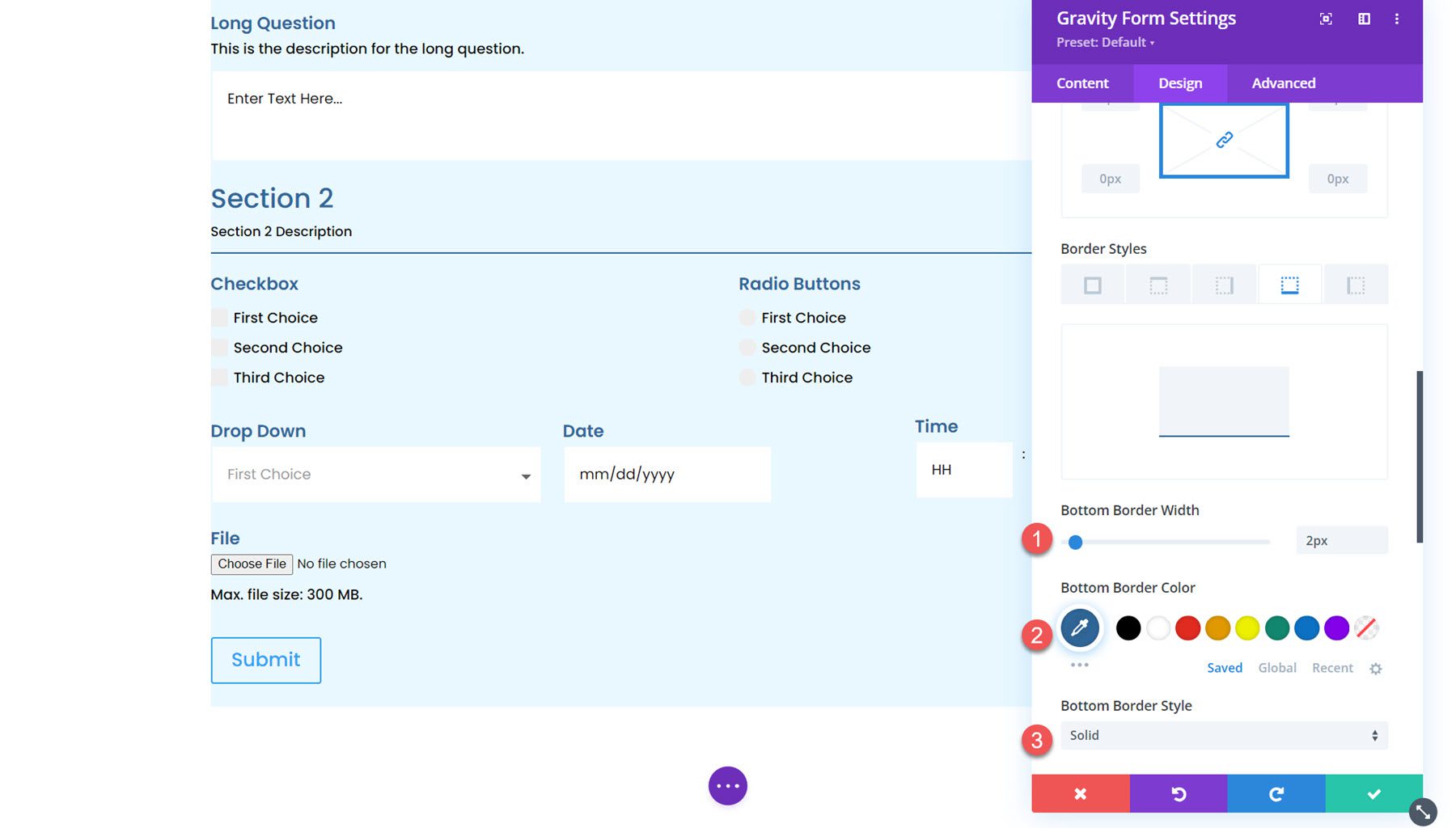
Разрыв раздела
Здесь вы можете настроить стиль шрифта для описания и заголовка разрыва раздела, а также настроить интервал, границу, фон и тень блока.

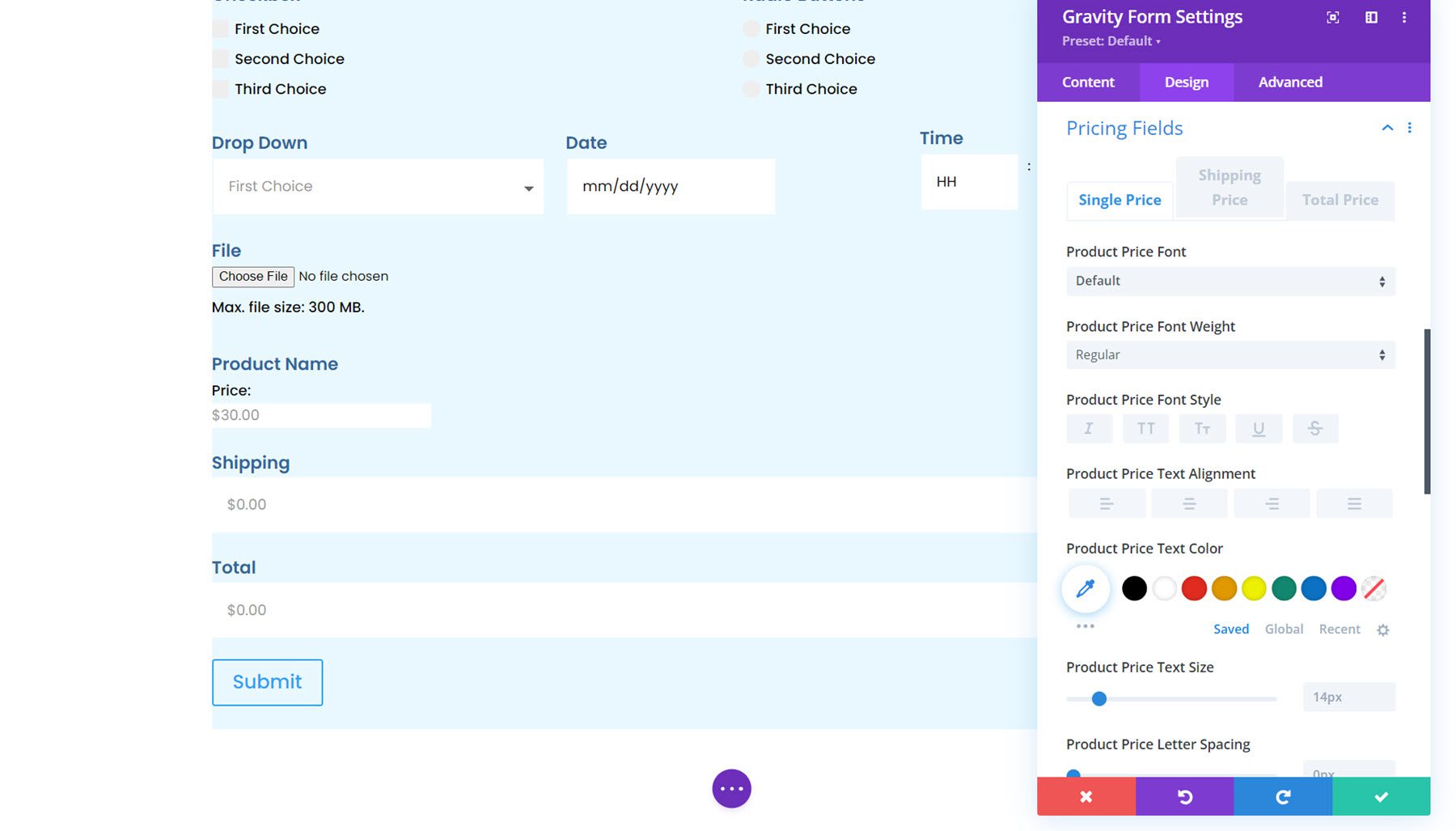
Поля цен
С помощью этого модуля вы также можете настроить поля цен Gravity Forms. Вы можете стилизовать поля «Цена продукта», «Цена доставки» и «Общая цена».

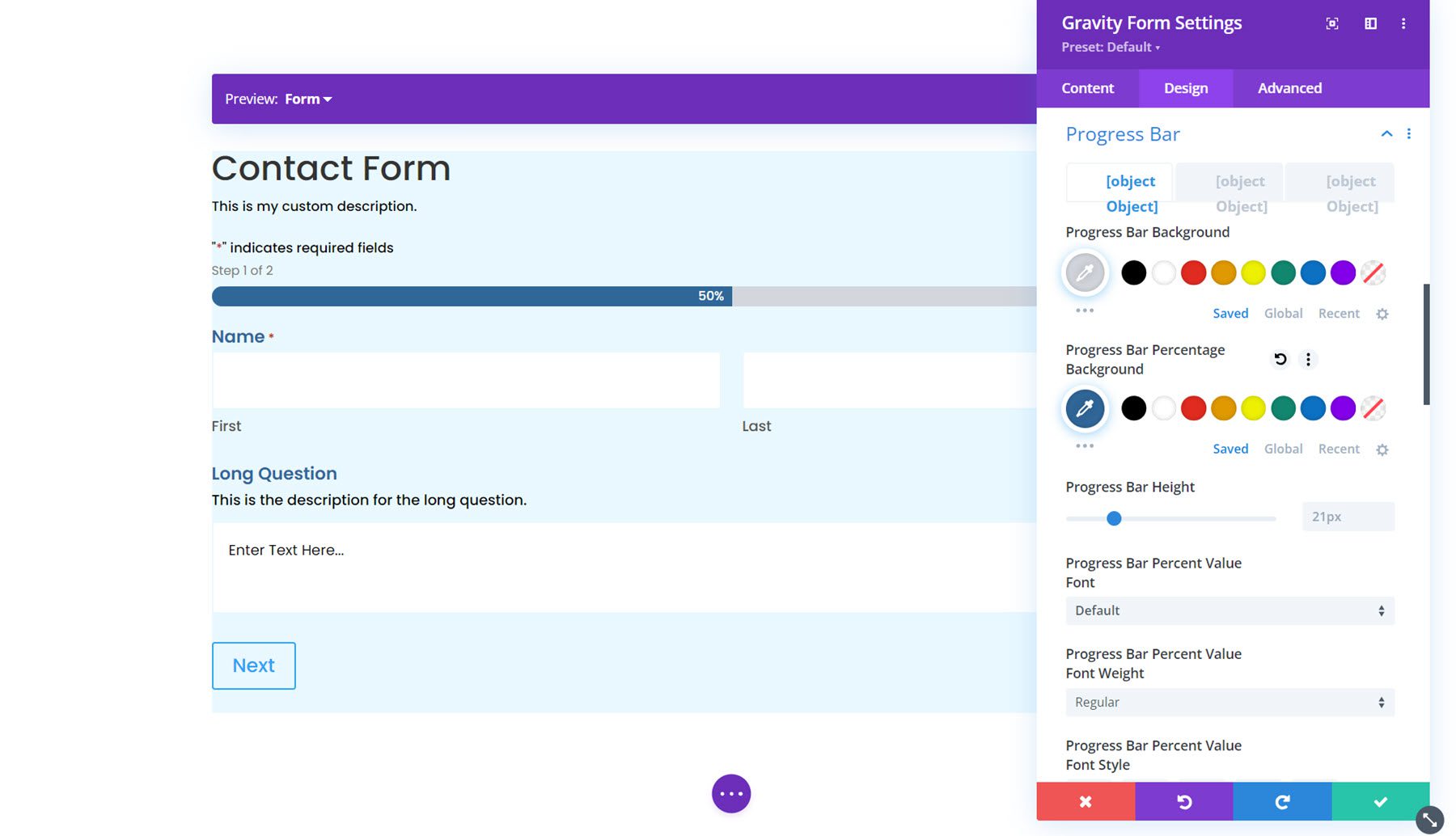
Индикатор
Далее идет опция индикатора выполнения. Индикатор выполнения отображается в форме, если в ней несколько страниц, и представляет собой визуальный индикатор того, насколько далеко вы продвинулись в форме. В настройках дизайна вы можете настроить стиль индикатора выполнения. Вы можете установить цвета, высоту панели, настроить параметры шрифта, добавить рамку и отрегулировать интервал.

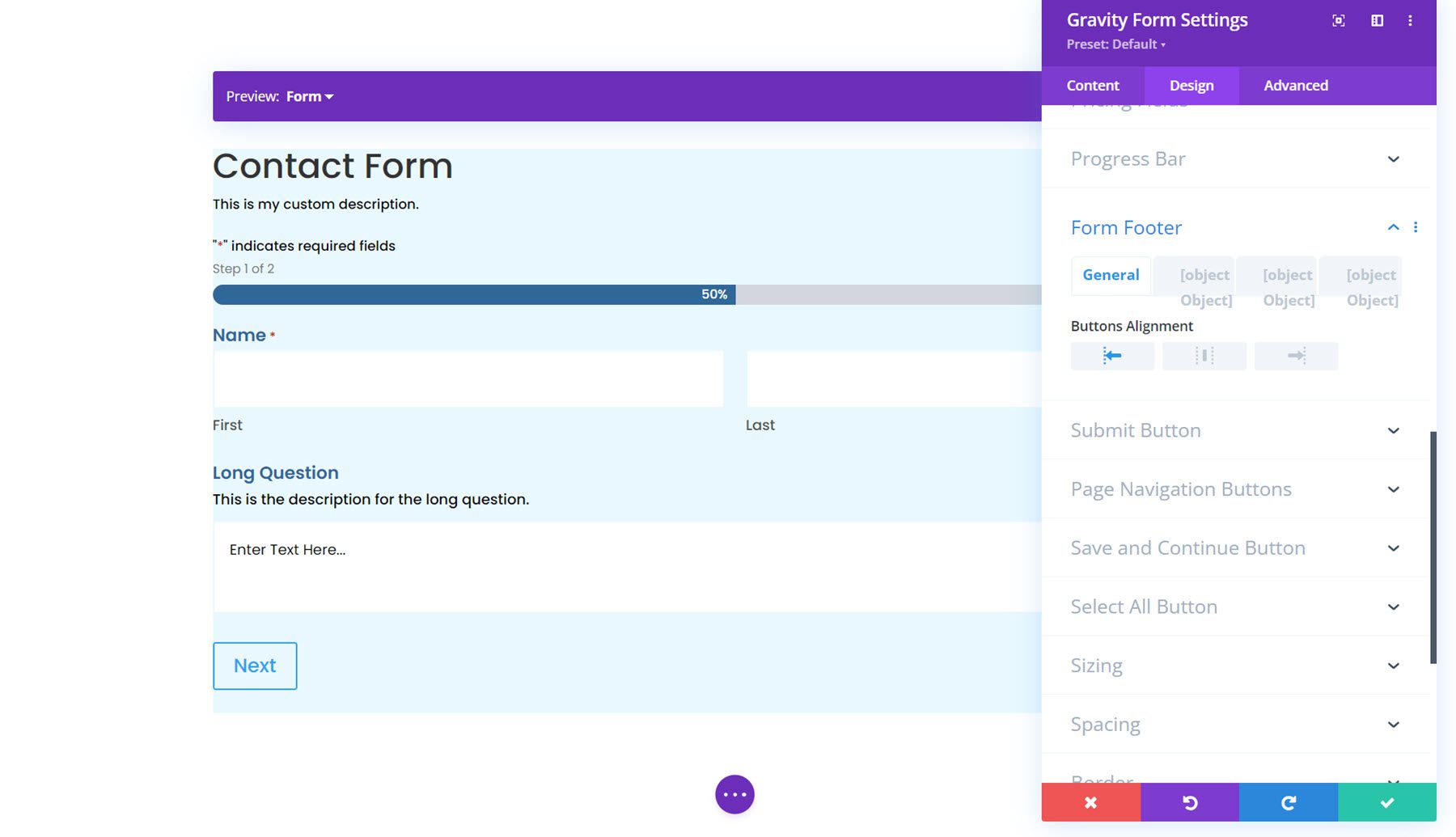
Нижний колонтитул формы
В параметрах нижнего колонтитула формы вы можете настроить выравнивание кнопок, интервал, стили границ, фон и стили теней поля.

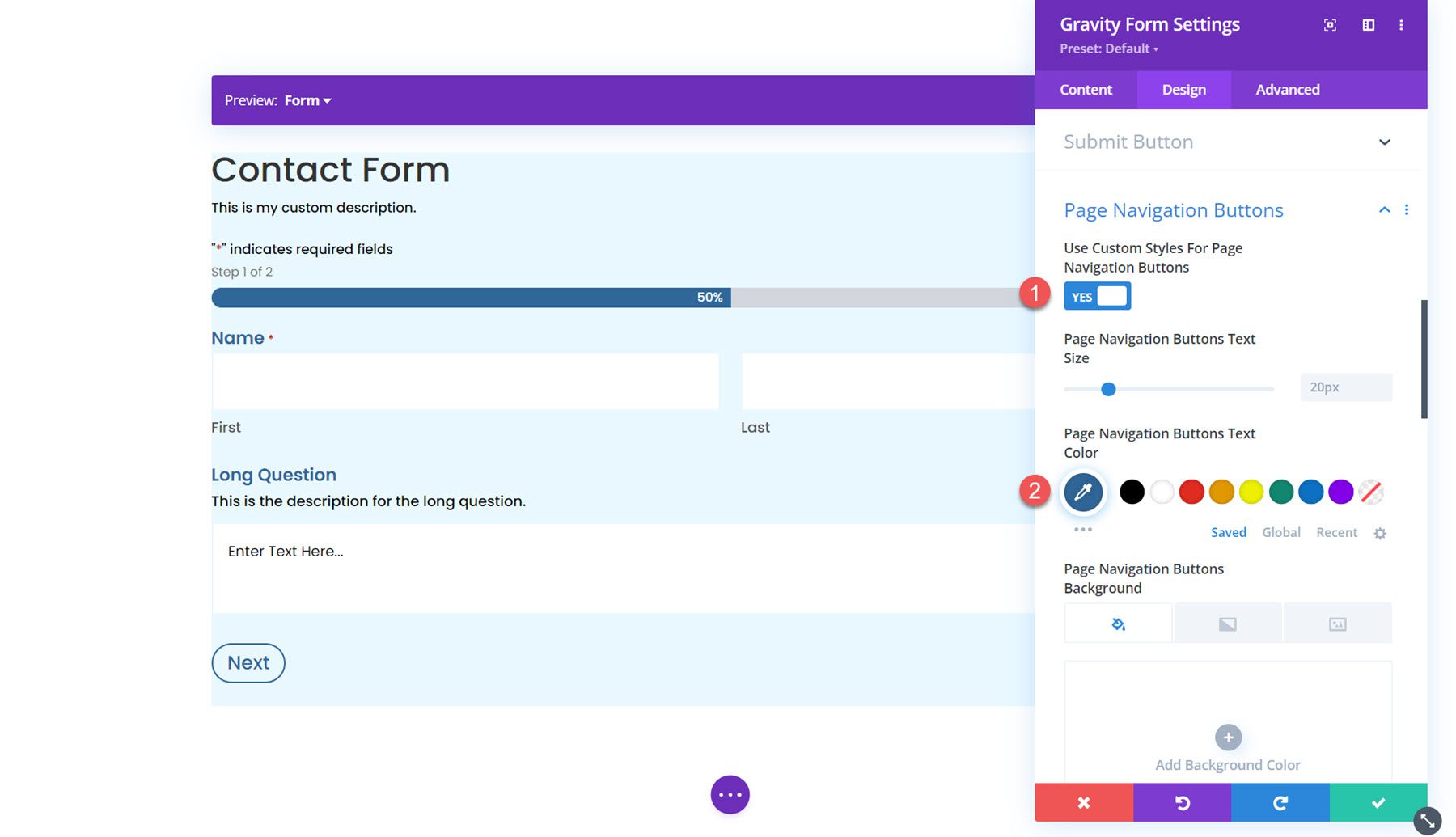
Стиль кнопки
Далее идут четыре раздела, в которых вы можете настроить кнопки формы: кнопка «Отправить», кнопки навигации по страницам, кнопка «Сохранить и продолжить» и кнопка «Выбрать все». В каждом из этих разделов вы можете включить пользовательские стили кнопок, чтобы изменить стиль в соответствии с дизайном вашей формы.

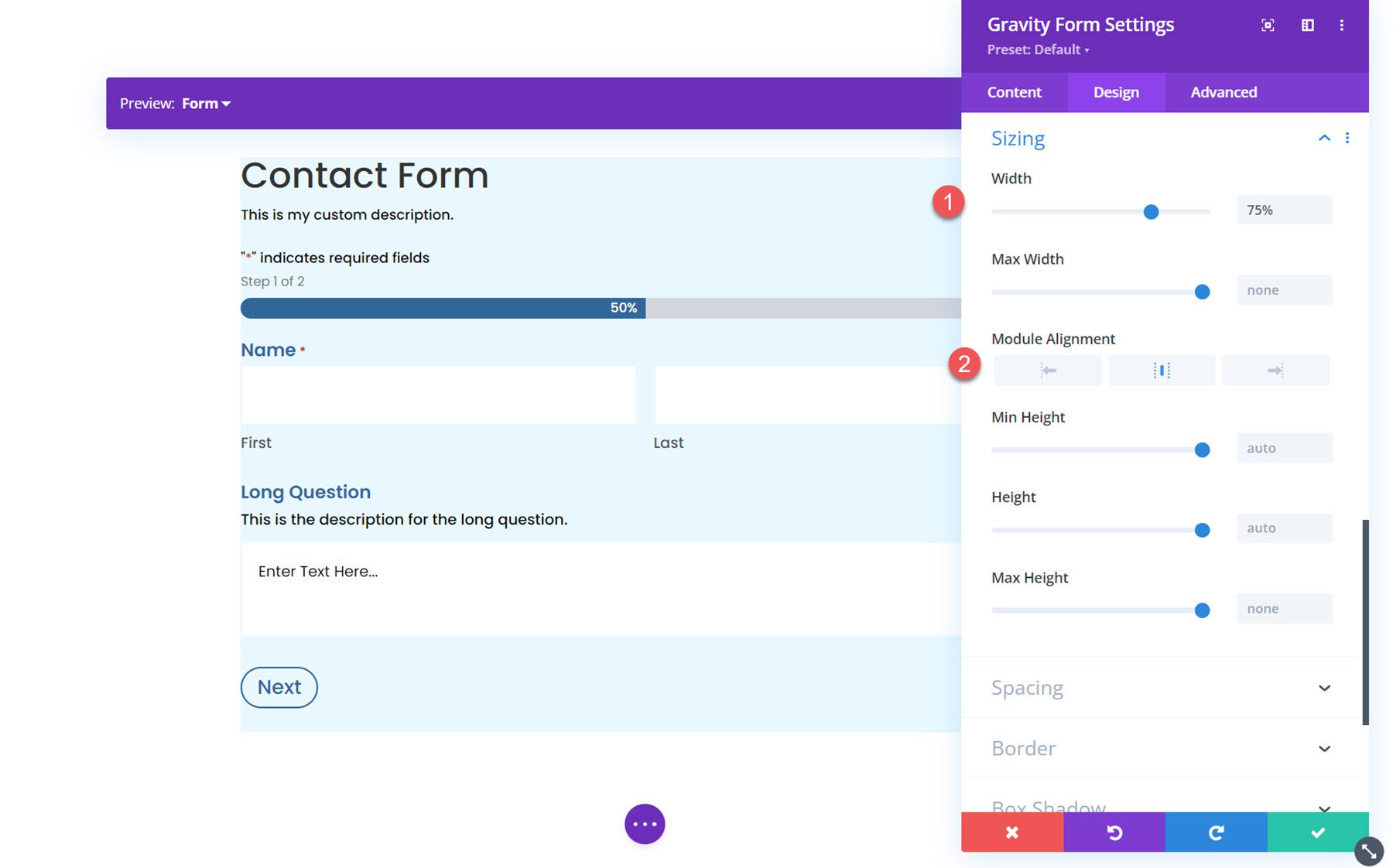
Размеры
В настройках размера вы можете настроить ширину, высоту и выравнивание формы. Здесь я установил ширину 75% и выравнивание по центру.

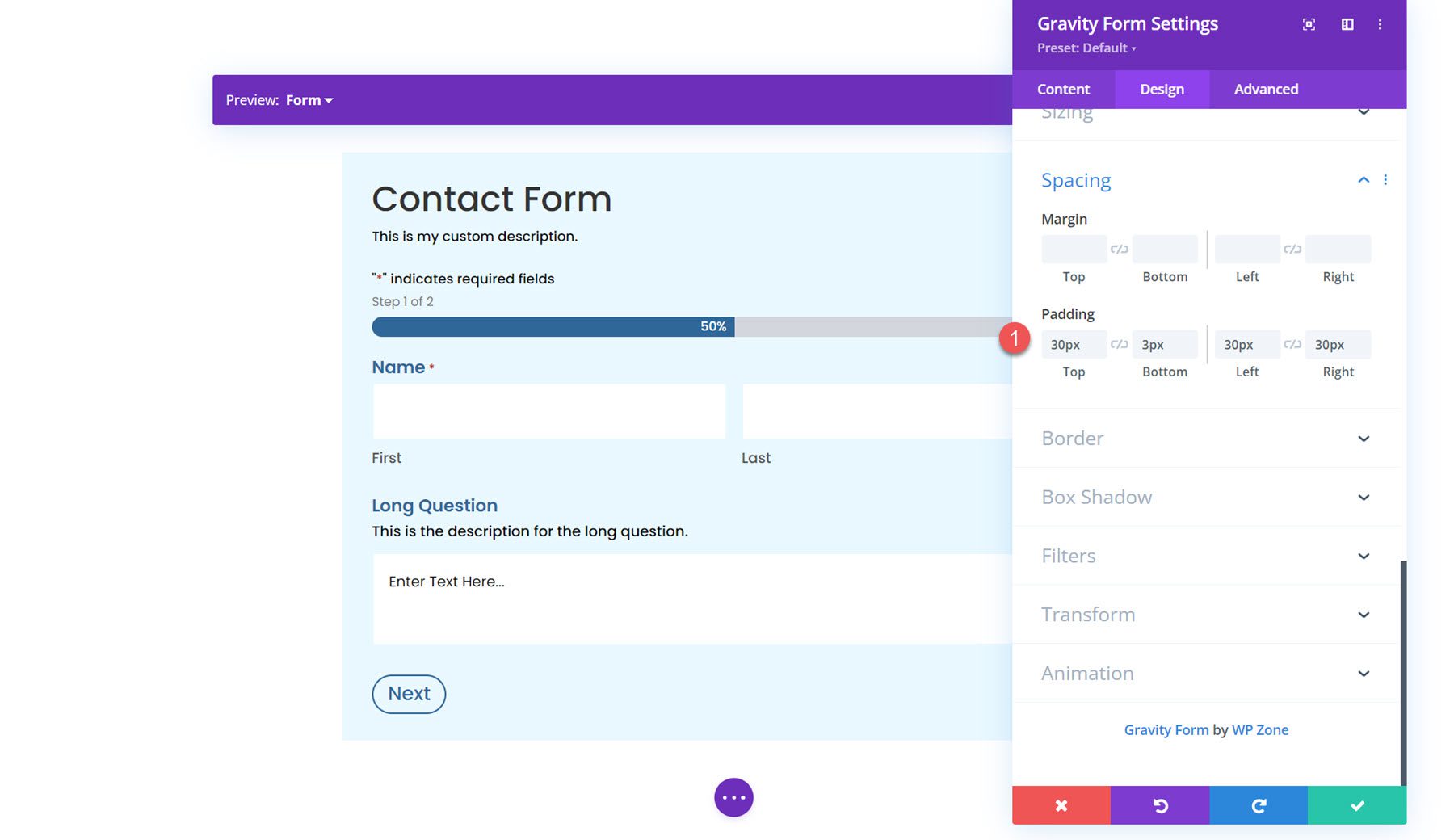
Расстояние
Далее вы можете изменить поля и отступы формы. Для этого примера я добавил отступы с каждой стороны.

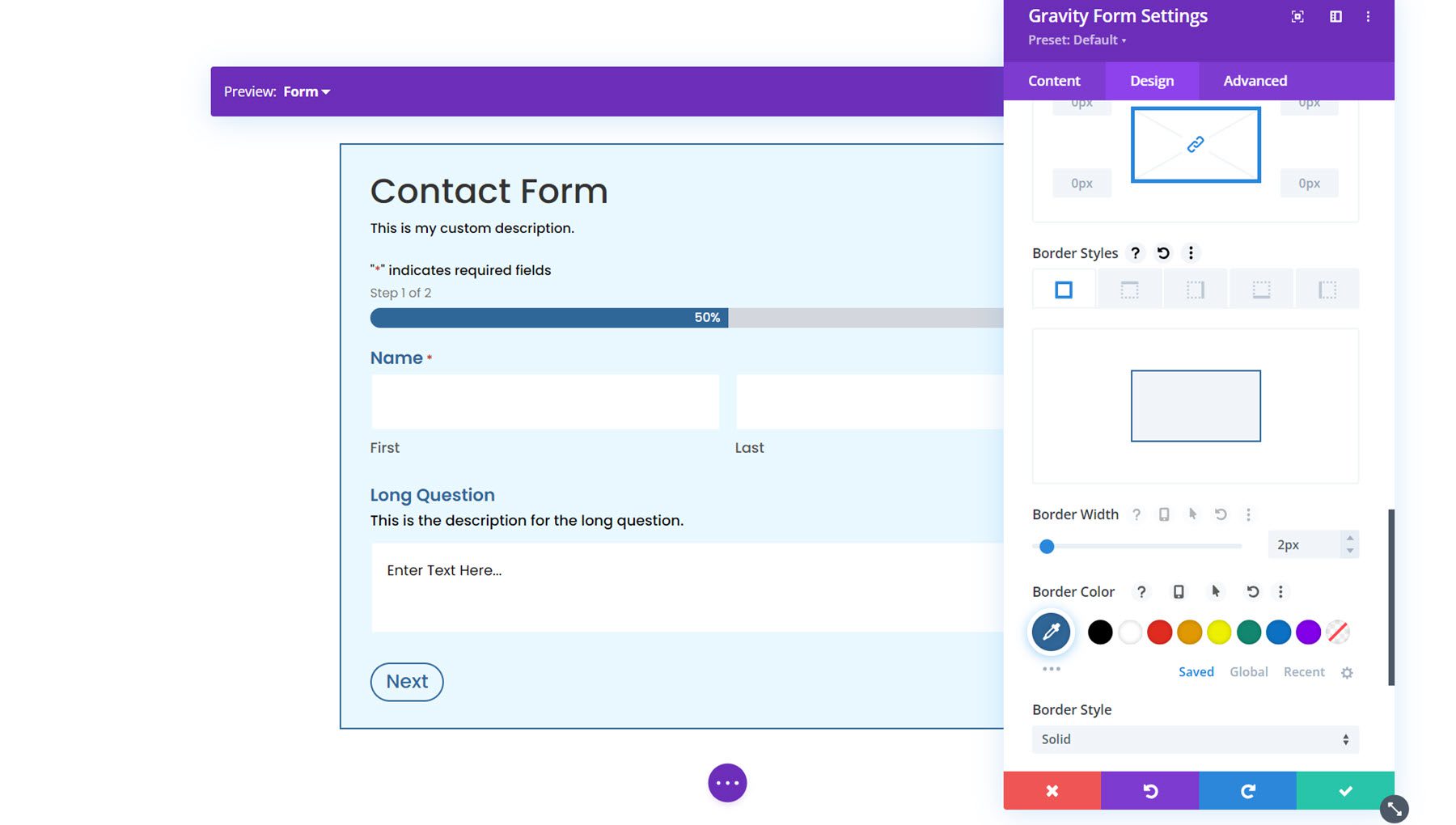
Граница
В настройках границ вы можете добавить рамку вокруг формы. Здесь я добавил синюю рамку.

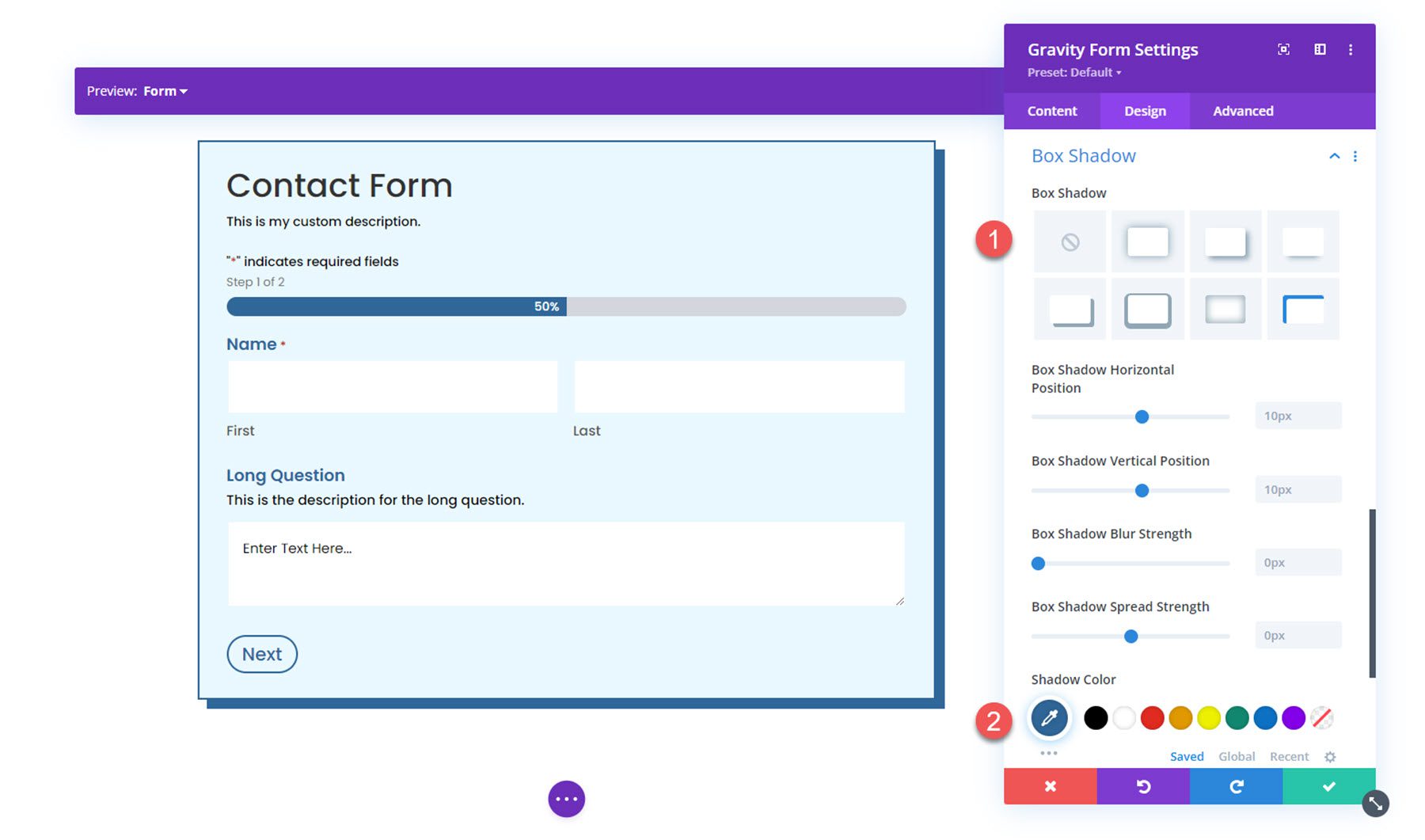
Коробка Тень
Далее вы можете добавить к форме тень блока.

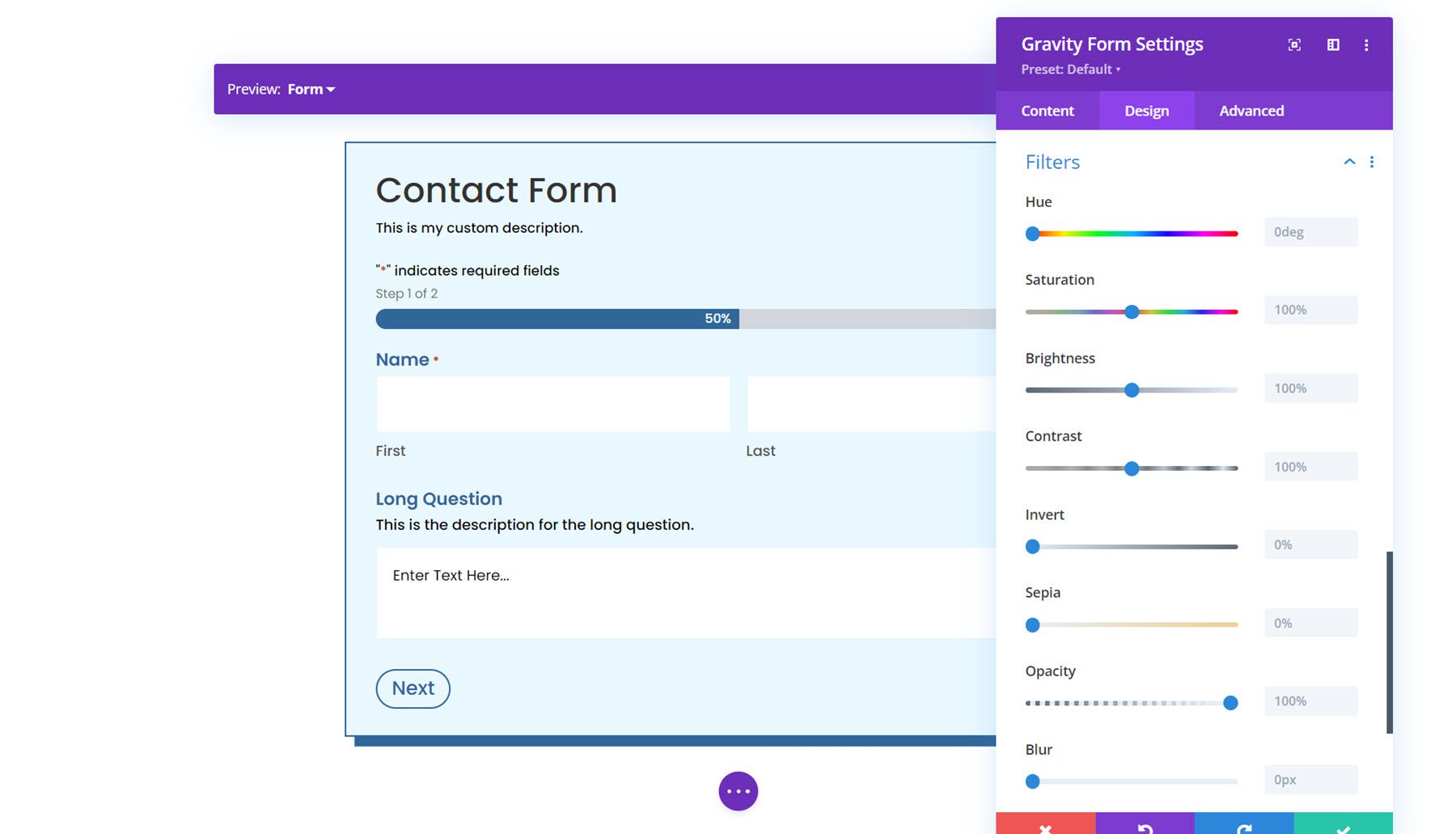
Фильтры
Здесь вы можете использовать различные фильтры, чтобы изменить способ отображения формы.

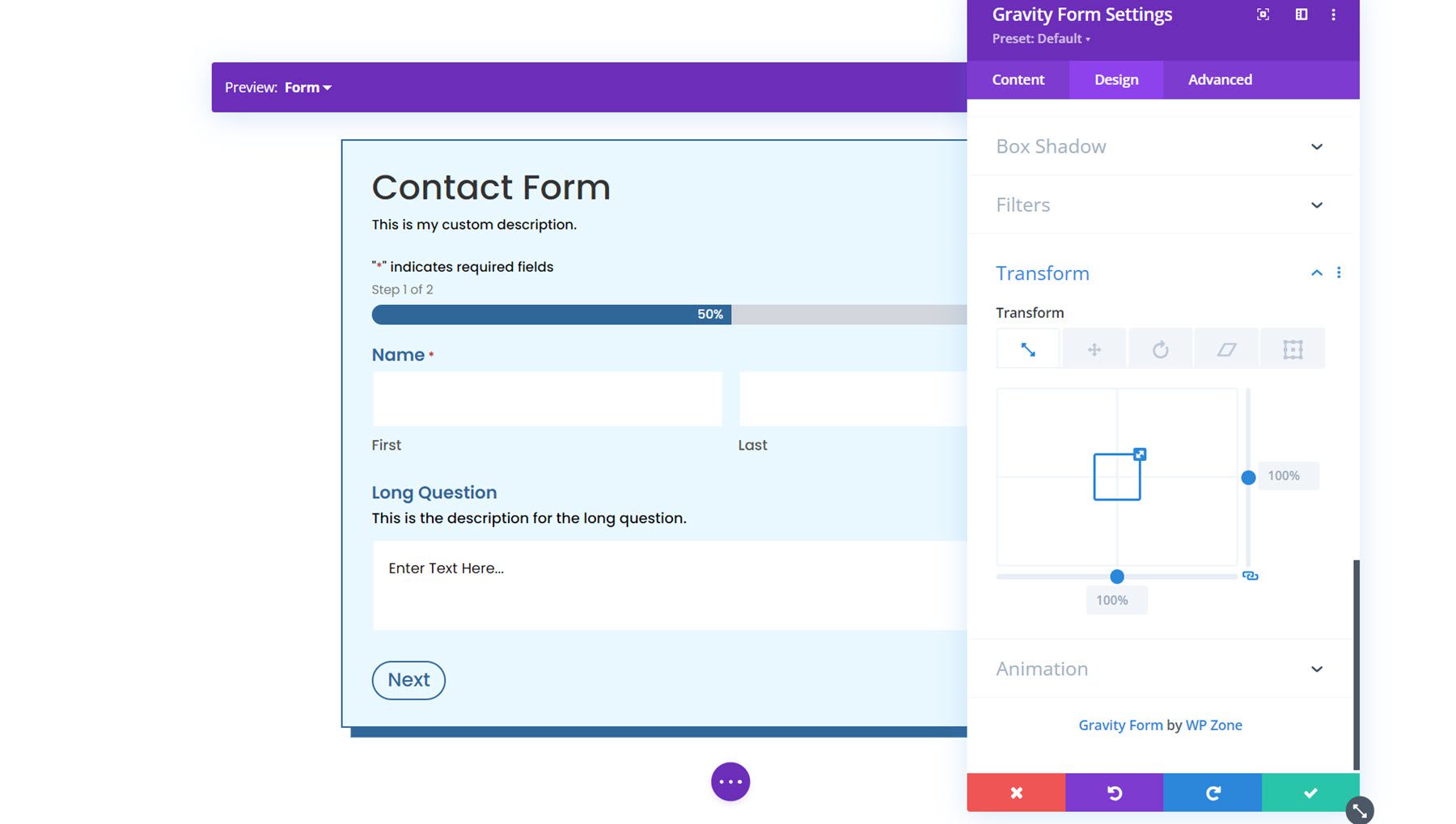
Трансформировать
В настройках преобразования вы можете настроить внешний вид формы, используя параметры масштаба, перевода, вращения, наклона и начала преобразования.

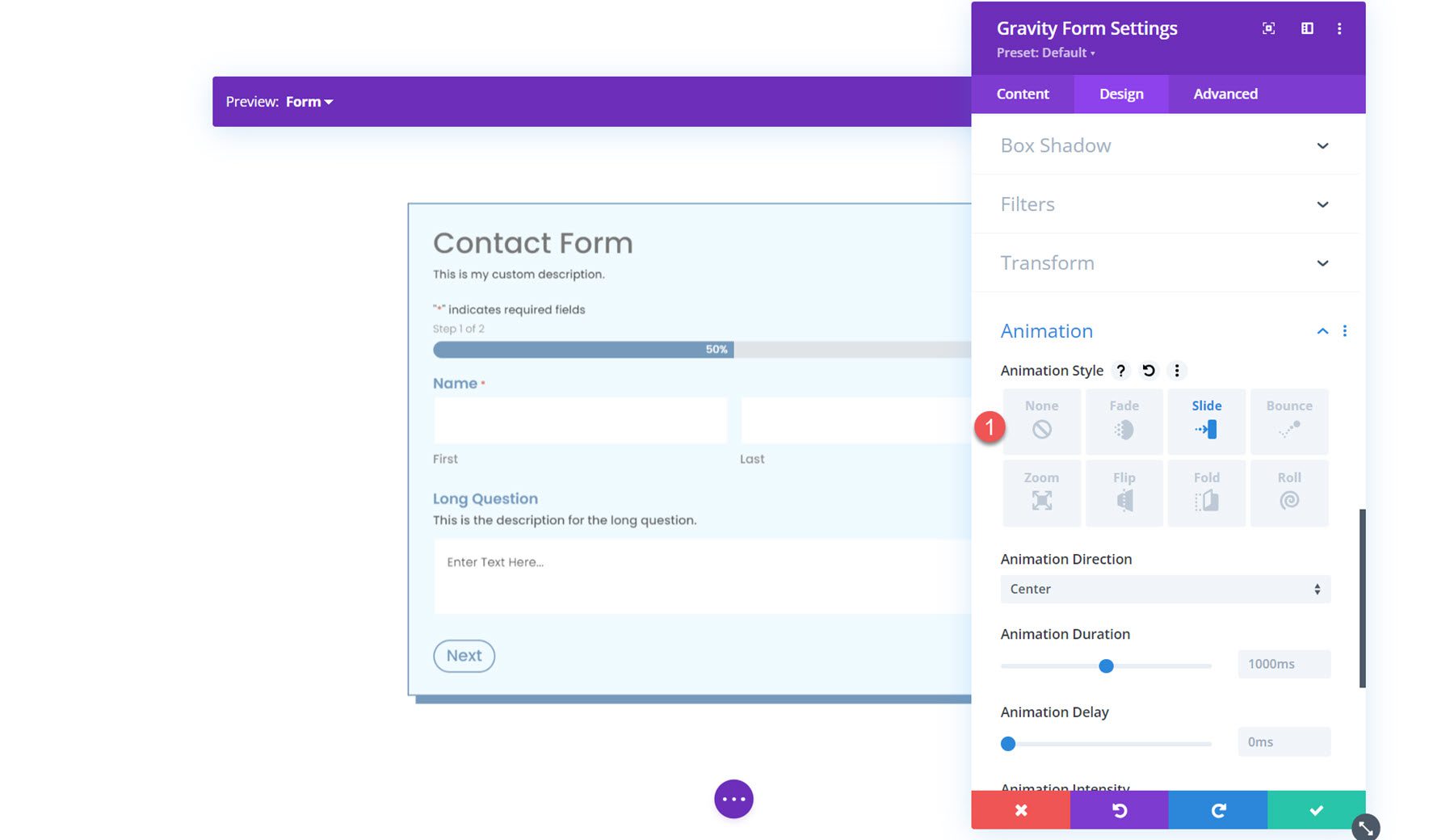
Анимация
Наконец, вы можете применить эффект анимации к форме в этом разделе. Вы можете выбрать один из семи различных стилей анимации и настроить продолжительность анимации, задержку, интенсивность и многое другое.

Готовые макеты
Модуль Gravity Forms Styler для Divi также предоставляет доступ к некоторым предварительно разработанным макетам для полностью стилизованных форм. Скачать макеты можно с сайта автора плагина. Эти макеты — отличный способ начать процесс стилизации.

Модуль Gravity Forms Styler для примера макета Divi
Вот один из примеров того, как стилизовать форму Gravity Form с помощью модуля Gravity Forms Styler для Divi.
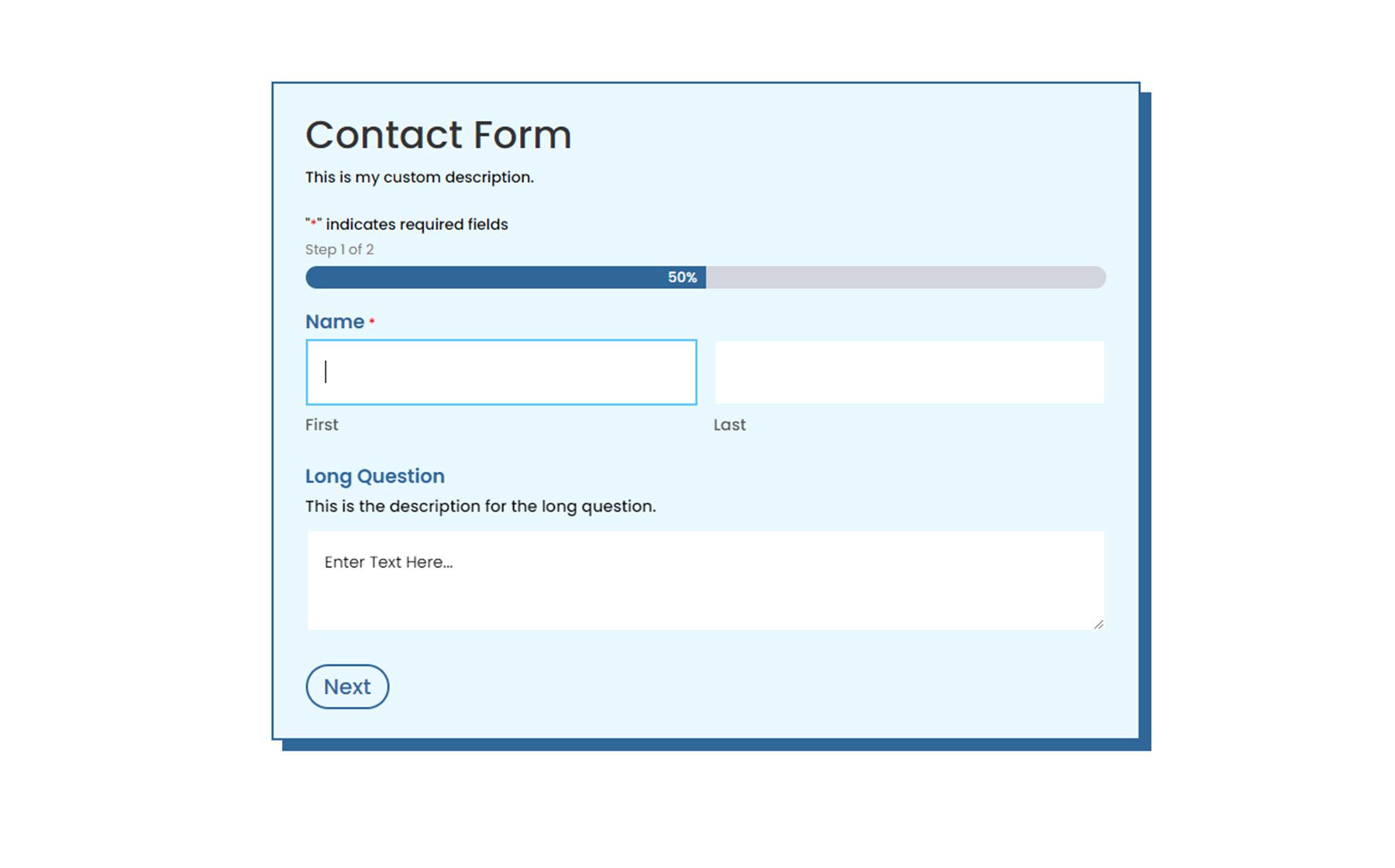
Первая страница

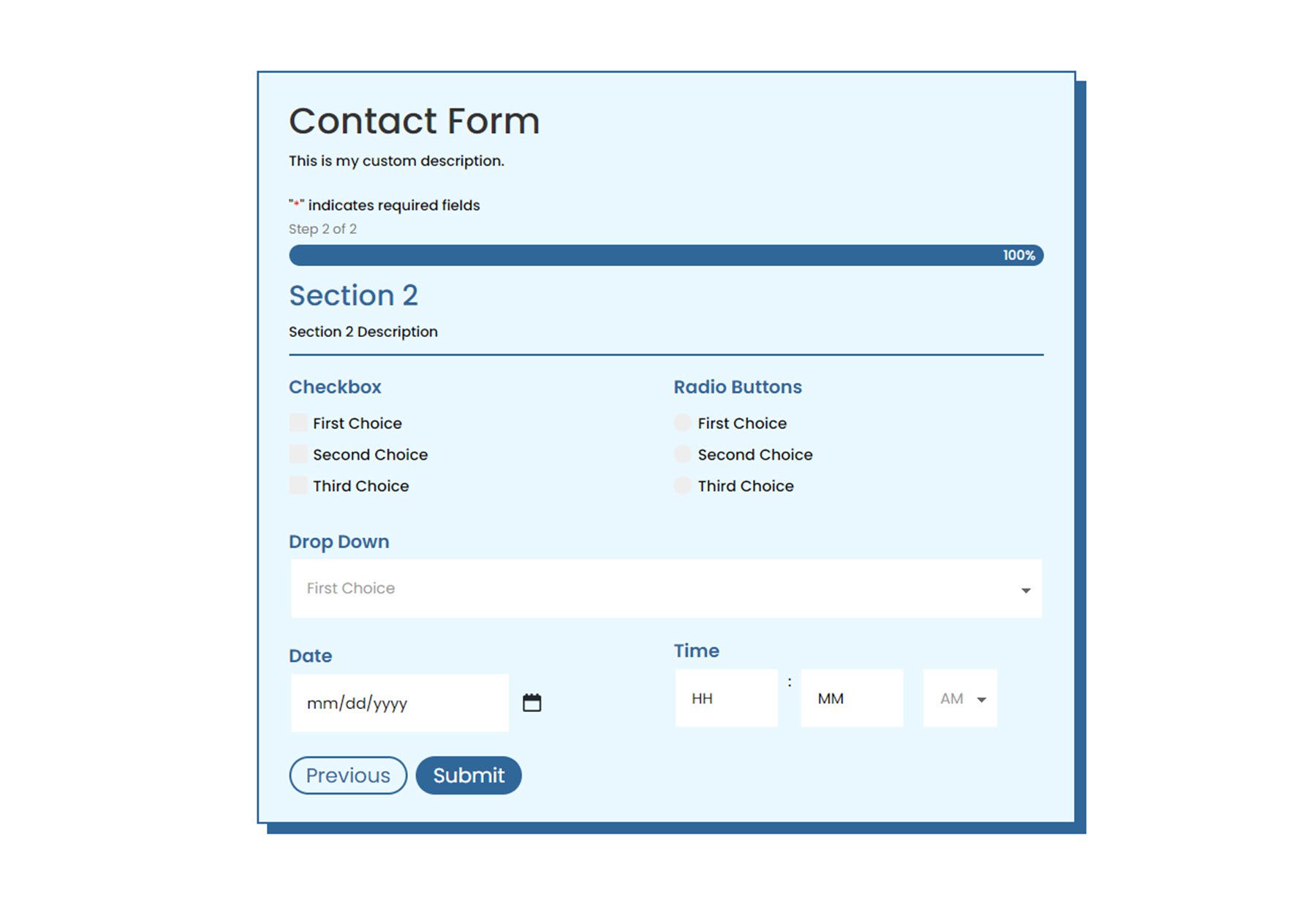
Вторая страница

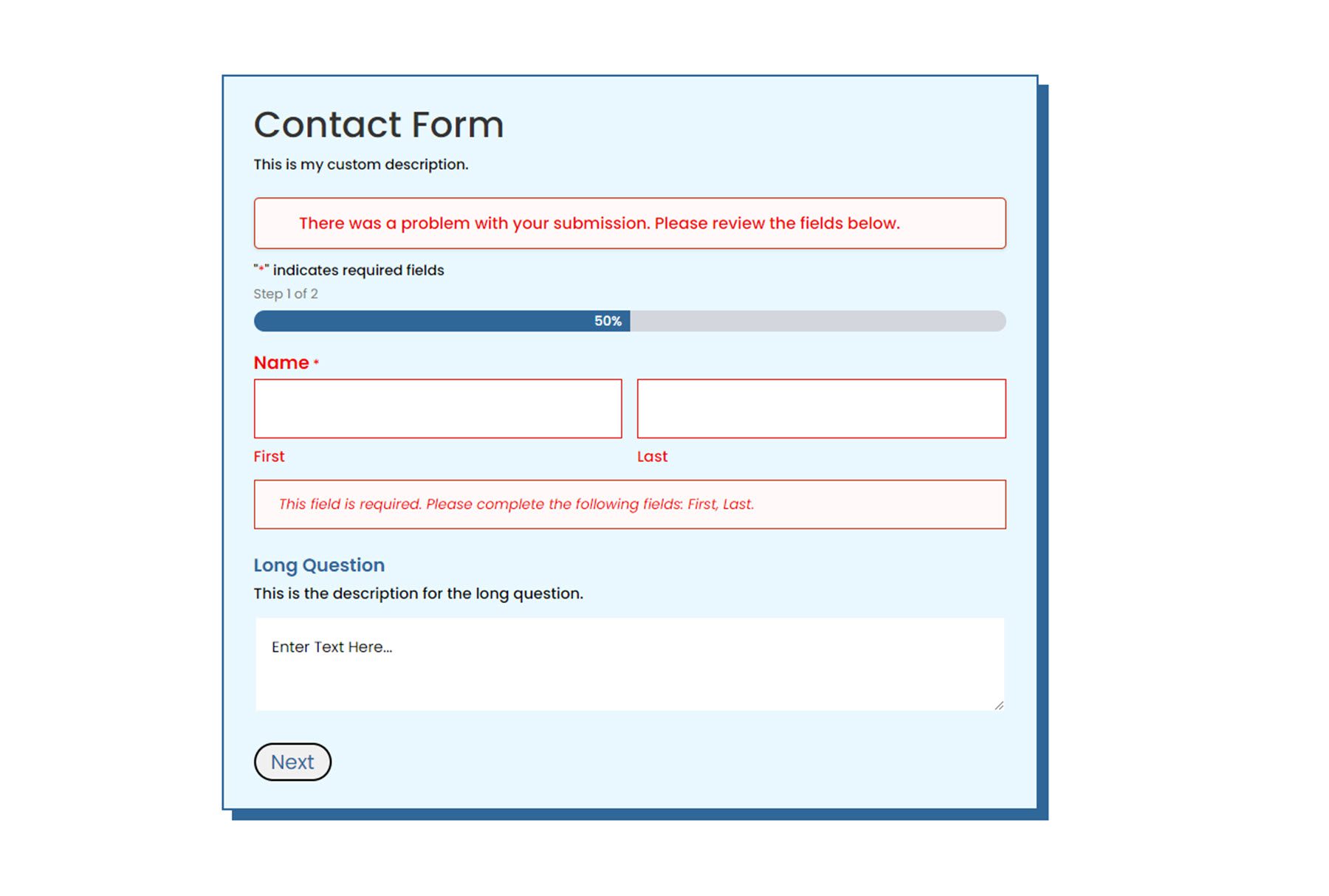
Ошибка проверки

Страница подтверждения

Приобретите модуль Gravity Forms Styler для Divi
Модуль Gravity Forms Styler для Divi доступен на Divi Marketplace. Стоимость неограниченного использования веб-сайта составляет 39 долларов США, а также 1 год поддержки и обновлений. В цену также входит 30-дневная гарантия возврата денег.

Последние мысли
Модуль Gravity Forms Styler для Divi привносит все функции и гибкость дизайна Divi в ваши формы, созданные с помощью Gravity Forms. Благодаря такому большому количеству способов настройки стиля каждого элемента возможности дизайна практически безграничны. Если вы устали от использования пользовательского CSS для создания стиля формы и хотите иметь простой способ настройки Gravity Forms с помощью Divi Builder, это может быть отличным продуктом для вас. Мы были бы рады получить известия от вас! Вы пробовали модуль Gravity Forms Styler для Divi? Дайте нам знать, что вы думаете об этом в комментариях!