Основные характеристики продукта Divi: пакет макетов заголовков
Опубликовано: 2023-02-06Заголовок — это один из первых элементов, который загружается на любом веб-сайте Divi, который вы создаете. Это означает, что заголовок часто производит первое впечатление о веб-сайте, что делает дизайн заголовка важной частью каждого веб-сайта. К счастью, вам не нужно создавать заголовок с нуля. На Divi Marketplace есть множество макетов заголовков, которые помогут вам начать работу. Пакет макетов заголовков является одним из примеров. Это набор из более чем 80 настраиваемых заголовков, которые подходят практически для любого типа веб-сайтов. В этом посте мы рассмотрим пакет макетов заголовков, чтобы помочь вам решить, подходит ли этот продукт для ваших нужд.
Загрузить пакет макетов заголовков
Пакет макетов заголовков включает в себя два заархивированных файла. Первый — это один файл, содержащий все 81 макет. Эти макеты загружаются вместе. Второй файл является дополнительным и включает в себя шесть файлов. Это категории макетов заголовков. Это позволяет загружать только макеты в определенной категории, например WooCommerce. Это также полезно, если у вас есть ограничение на размер загружаемого файла и вы не можете загружать все файлы одновременно.
Процесс загрузки макетов одинаков для всех файлов:
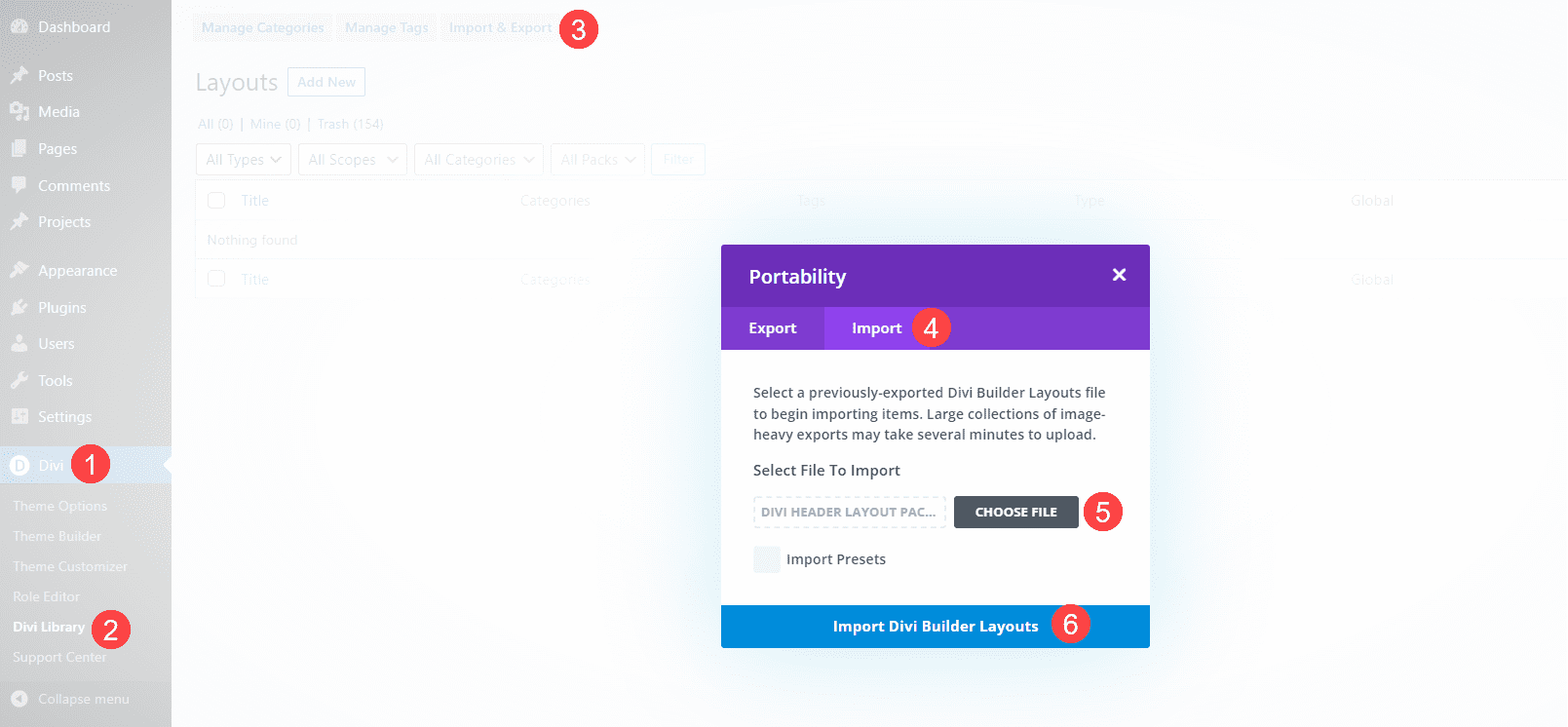
- Перейти к Диви
- Выберите библиотеку Диви
- Нажмите Импорт и экспорт
- Выберите вкладку Импорт
- Нажмите «Выбрать файл» и перейдите к разархивированным файлам JSON на вашем компьютере.
- Нажмите «Импорт макетов Divi Builder».

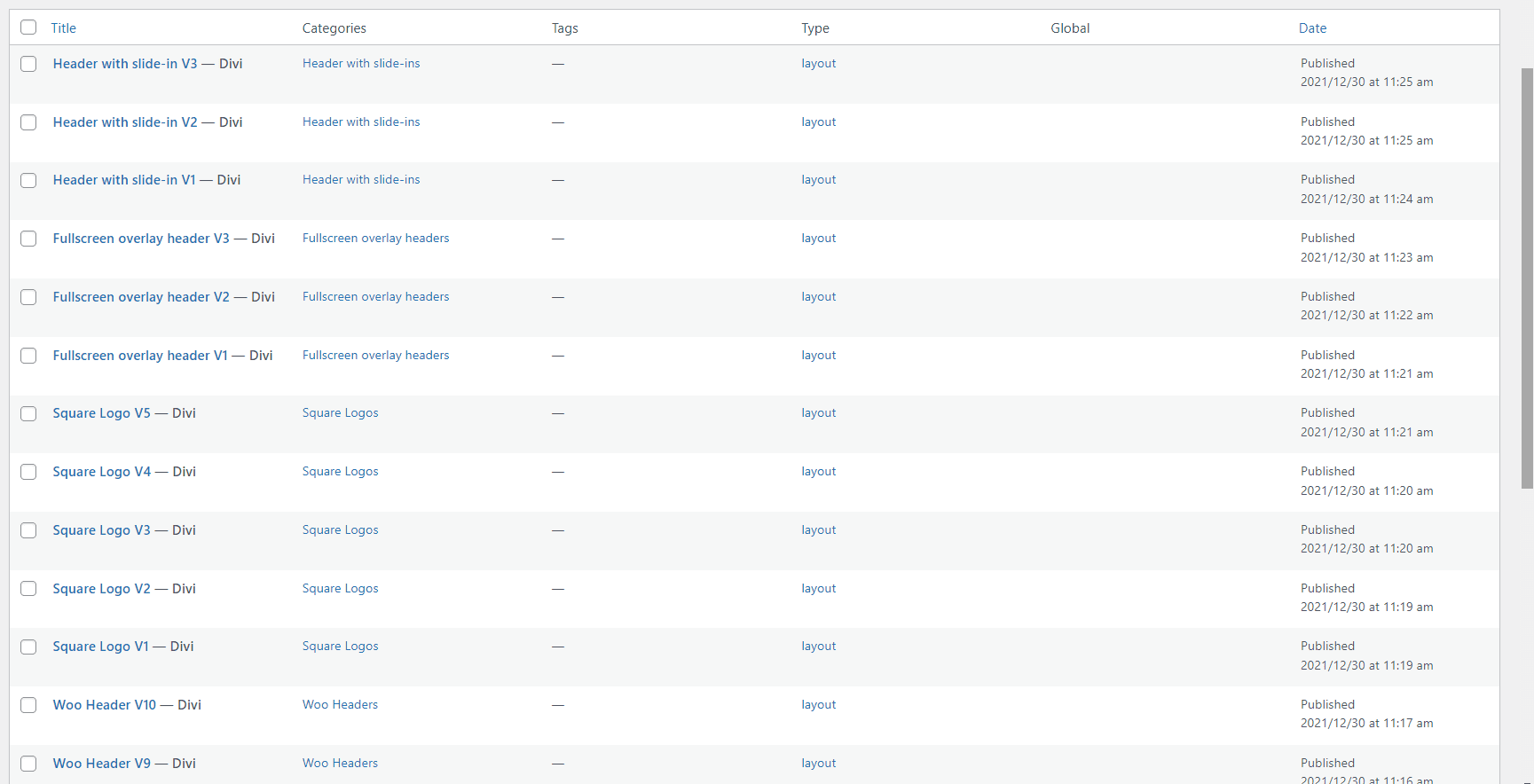
После завершения импорта в вашей библиотеке Divi появится 81 новый элемент (если вы выбрали основной файл JSON). Они помечены и названы в соответствии с их категориями, поэтому их легко идентифицировать. Эти макеты являются стандартными макетами библиотеки Divi, поэтому их можно использовать с любым макетом Divi для страницы, публикации или любого макета в конструкторе тем Divi, а также хранить в облаке Divi для использования на любом веб-сайте Divi. Мы рекомендуем использовать их в конструкторе тем Divi и назначать их глобальным или индивидуальным категориям.

Примеры пакетов макетов заголовков
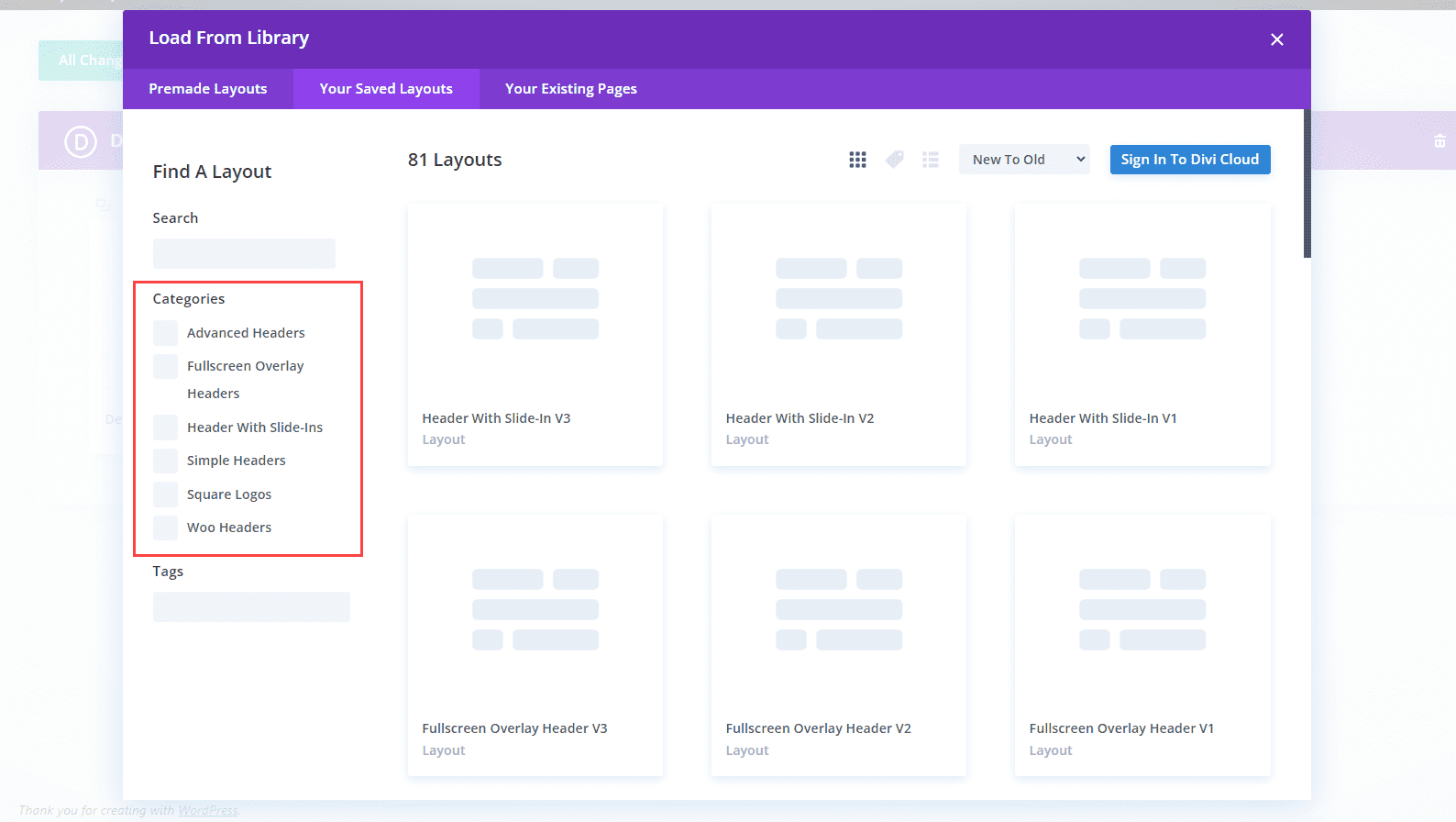
Давайте рассмотрим несколько макетов заголовков из каждой из шести категорий. В своих примерах я буду загружать каждый макет в конструктор тем Divi. Новые макеты часто добавляются в пакет макетов заголовков. Я выбираю их наугад, но сосредоточусь на сочетании старых и новых макетов. При их просмотре на вкладке «Ваши сохраненные макеты» вы можете выбрать категории или просмотреть все макеты.

Для своих скриншотов я использую домашнюю страницу из бесплатного пакета Home Remodeling Layout Pack, доступного в Divi. Мы рассмотрим версии заголовков для каркаса, компьютера и телефона.
Расширенные заголовки
Во-первых, взгляните на расширенные заголовки, которые содержат 30 макетов.
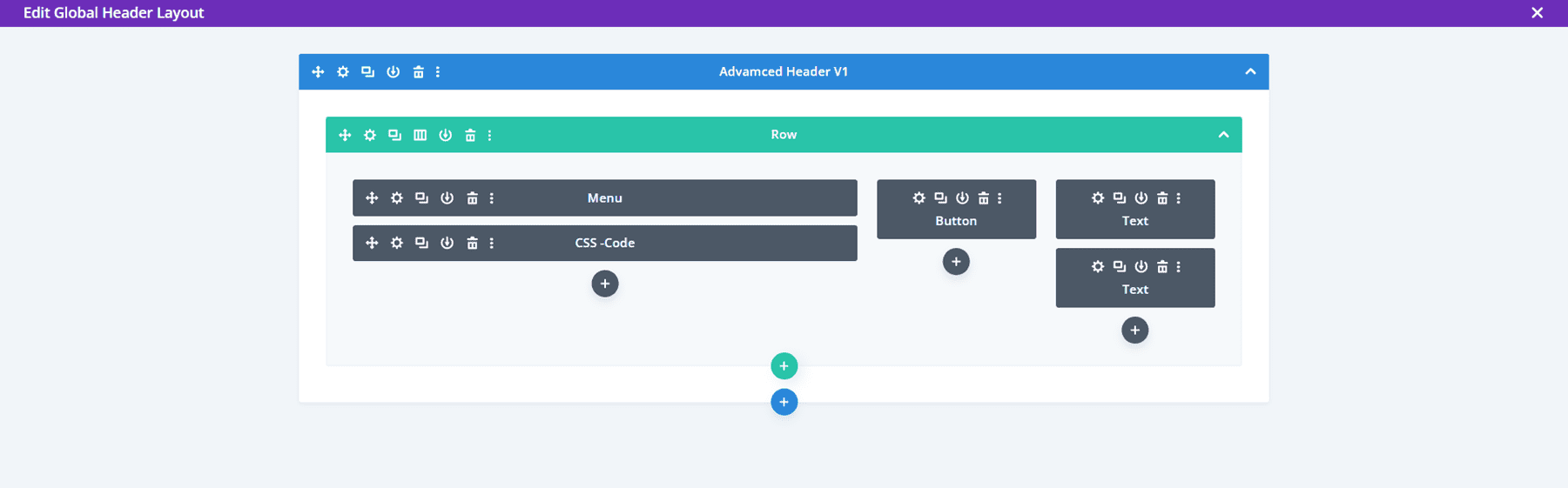
Расширенный заголовок V1
Первый расширенный заголовок включает в себя модуль меню, модуль кнопок и два текстовых модуля. Он также включает модуль кода с CSS.

Заголовок включает стилизованные выпадающие подменю. Кнопка призыва к действию с цитатой растягивается при наведении.

В то время как меню в настольной версии открываются при наведении курсора, CSS создает настраиваемый переключатель мобильного меню с кнопками со стрелками, показывающими, можно ли открыть или свернуть меню.

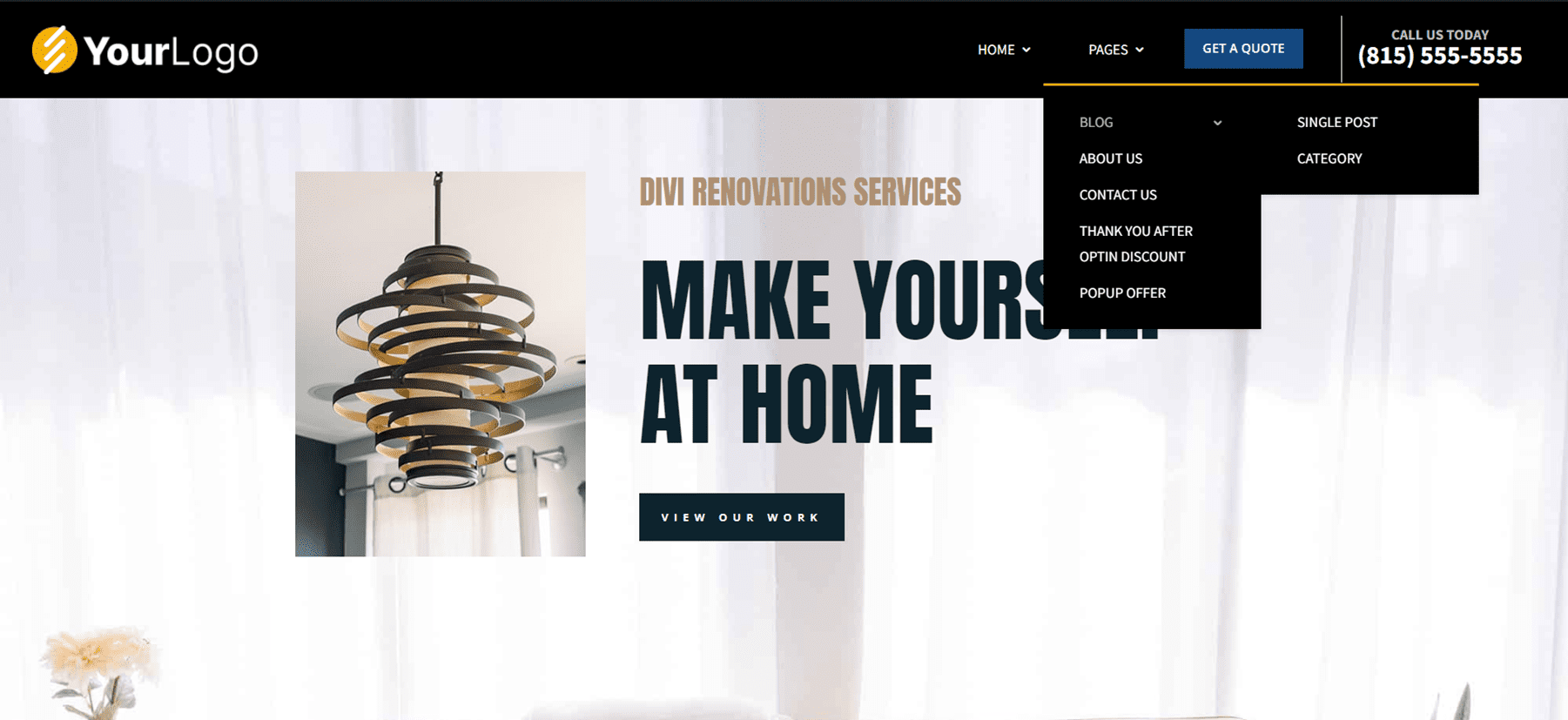
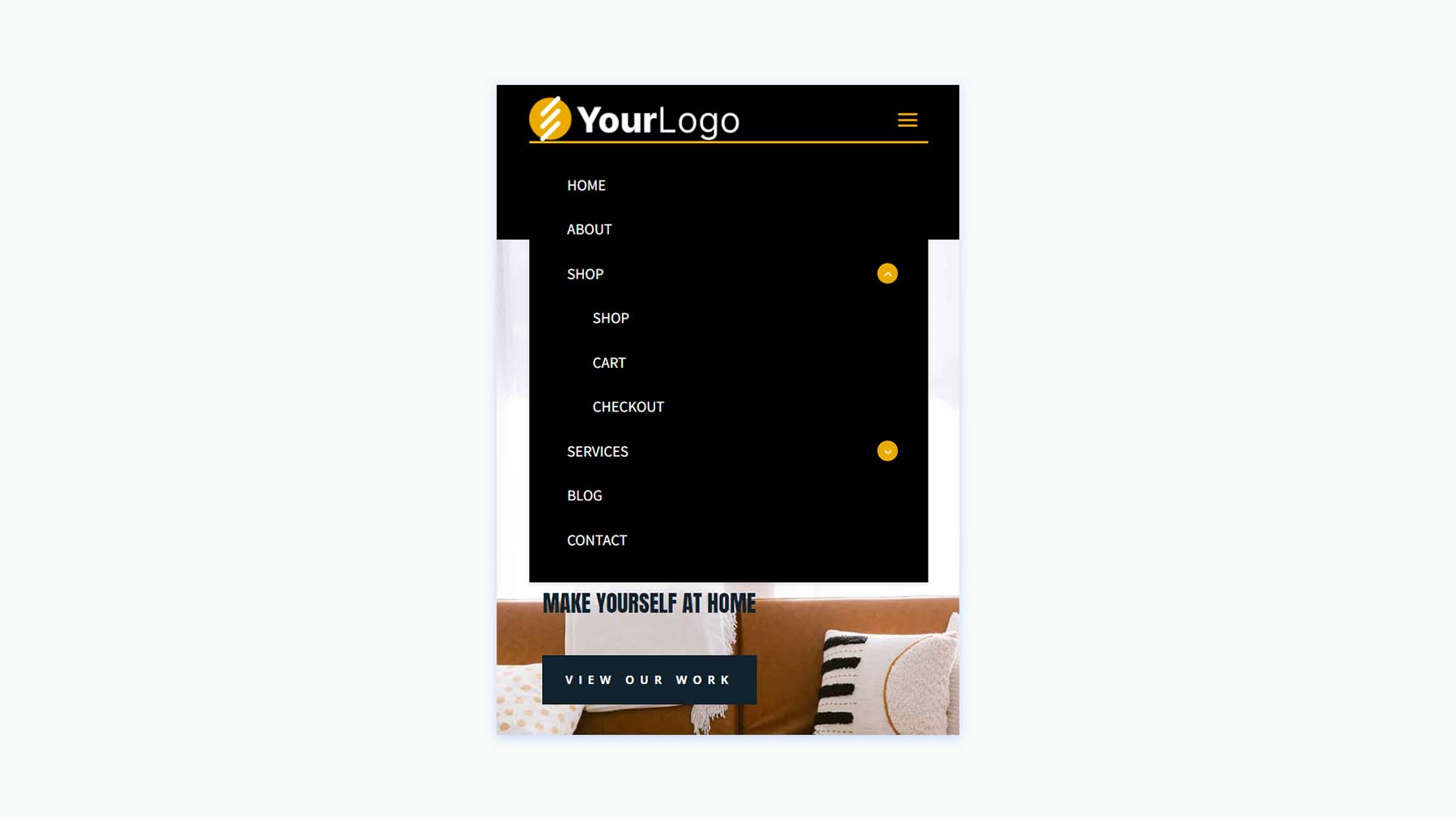
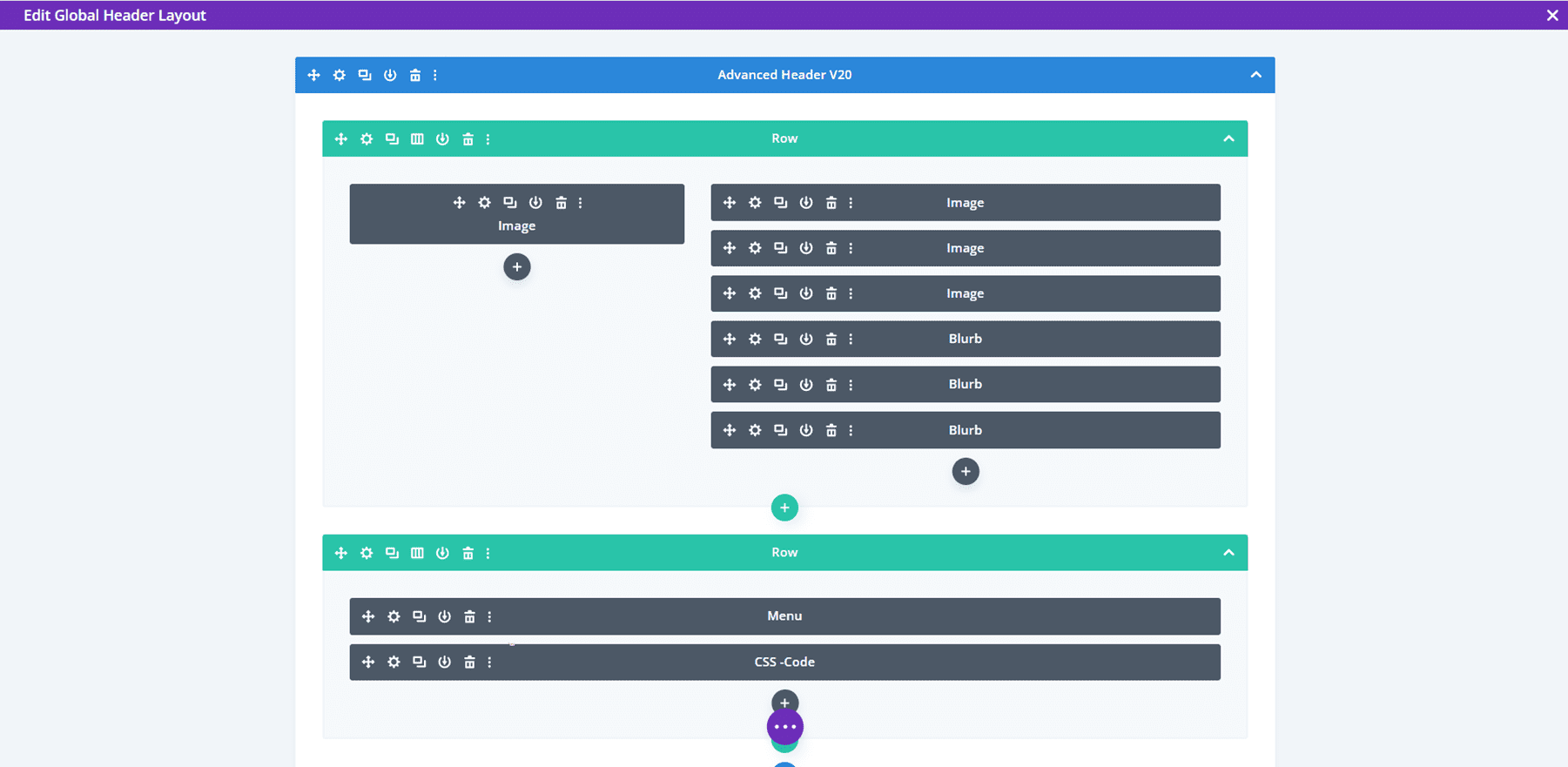
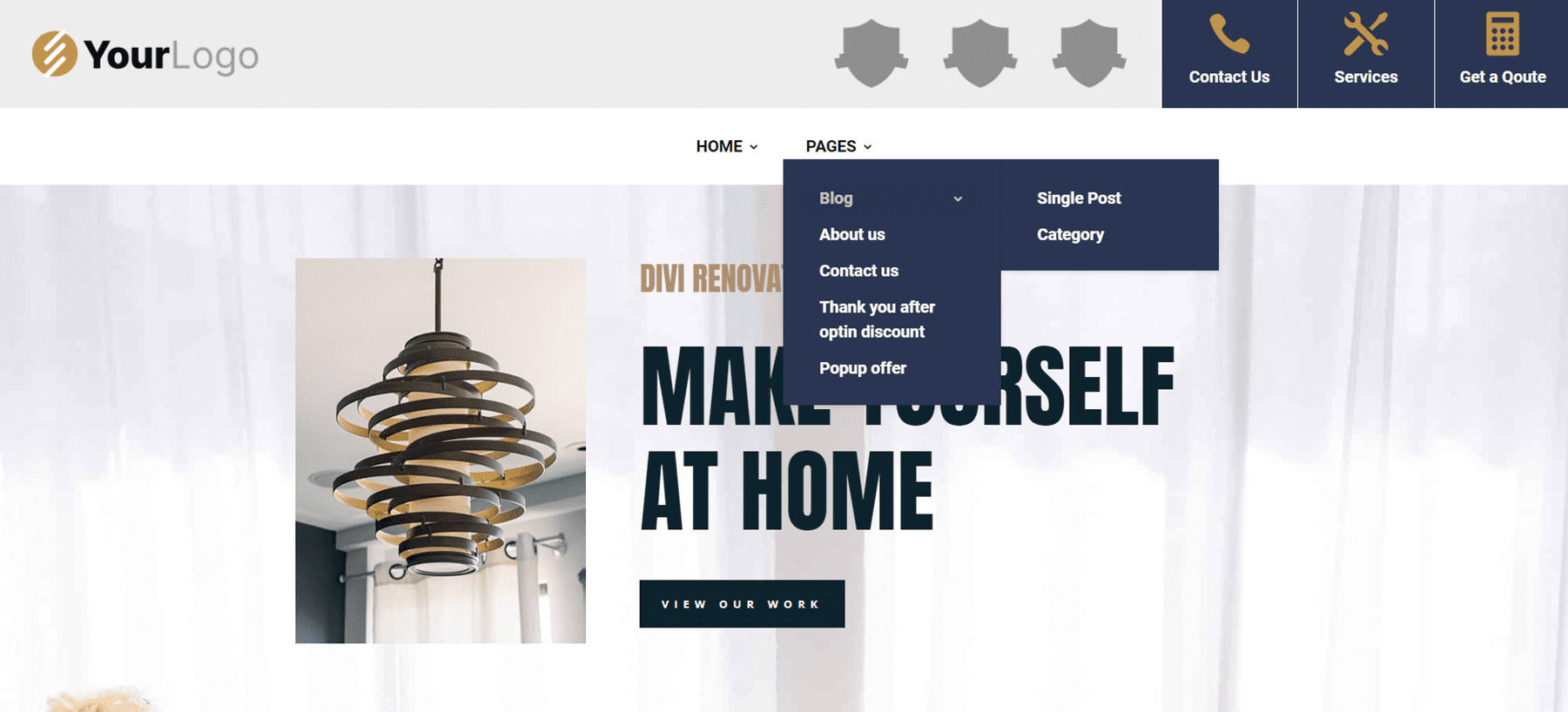
Расширенный заголовок V20
Расширенный заголовок версии 20 включает четыре модуля изображения, три модуля описания, модуль меню и модуль кода.

Модули изображений можно использовать для логотипов. Все модули Blurb представляют собой нажимаемые кнопки для контактной информации, услуг и CTA для получения предложения.

Переключатели меню для мобильных устройств добавлены в телефонную версию с помощью CSS.

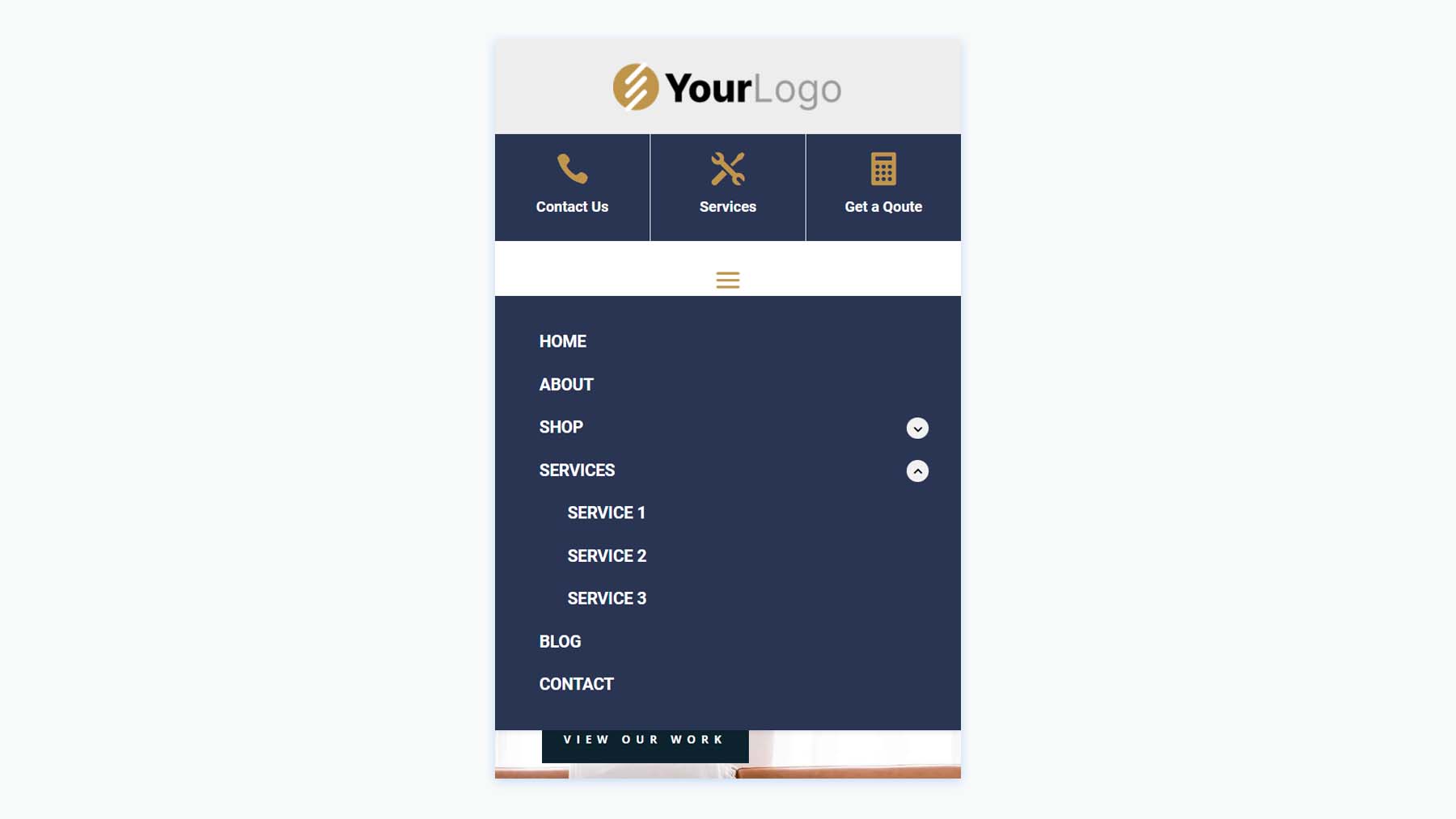
Расширенный заголовок V30
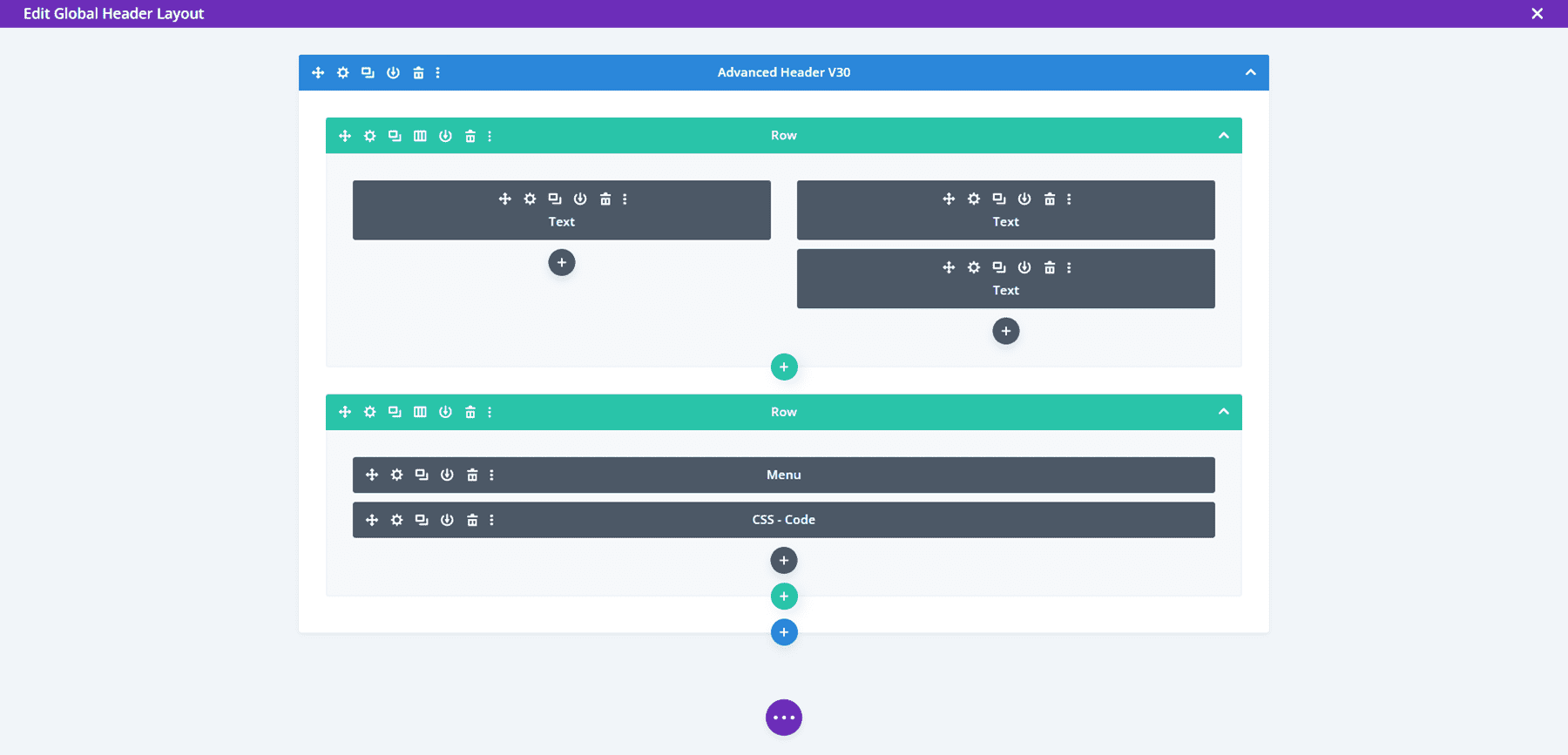
Расширенный заголовок V30 включает в себя три текстовых модуля, модуль меню и модуль кода.

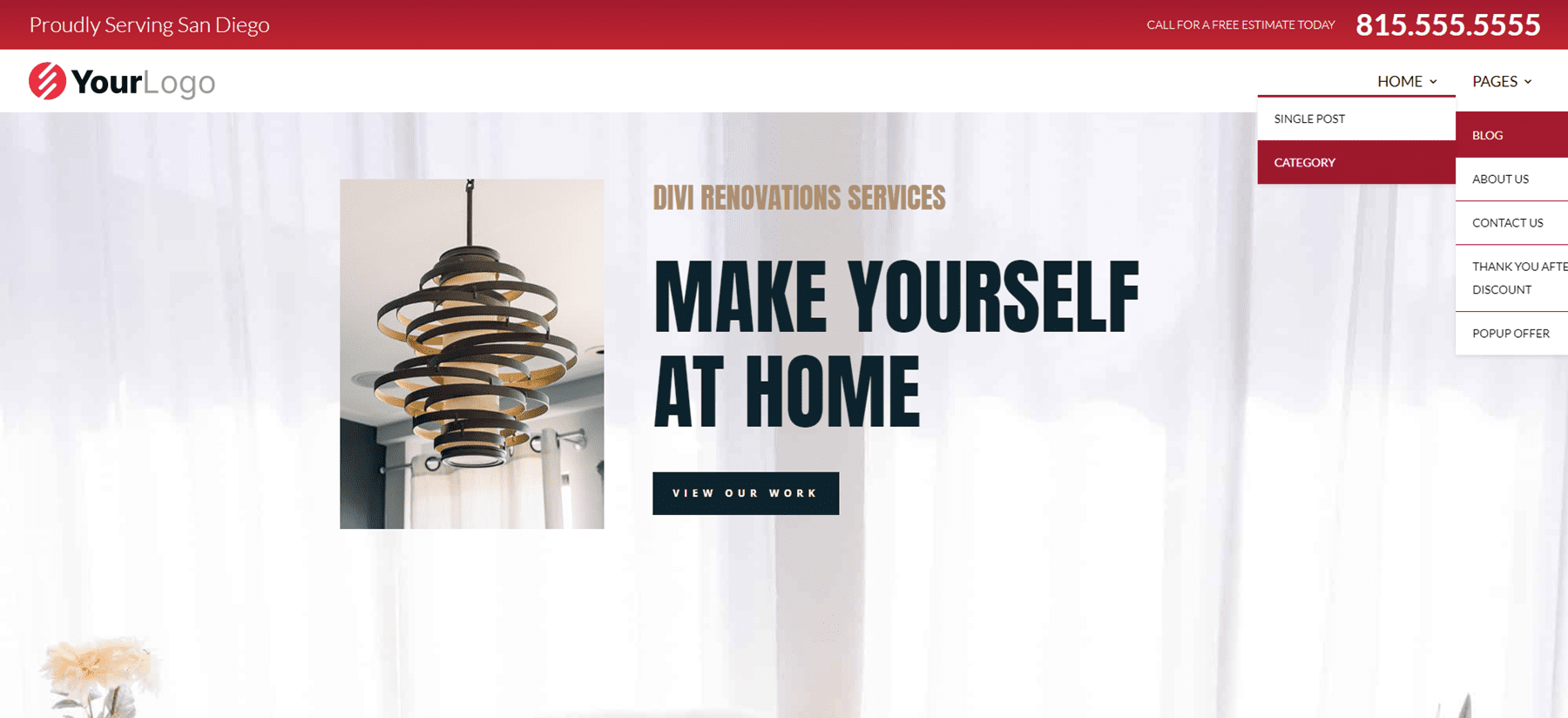
Версия для ПК отображает красную верхнюю строку меню с коротким сообщением и номером телефона крупным шрифтом. Логотип и меню размещены под ним и включают раскрывающееся подменю, стилизованное под верхнюю строку меню.

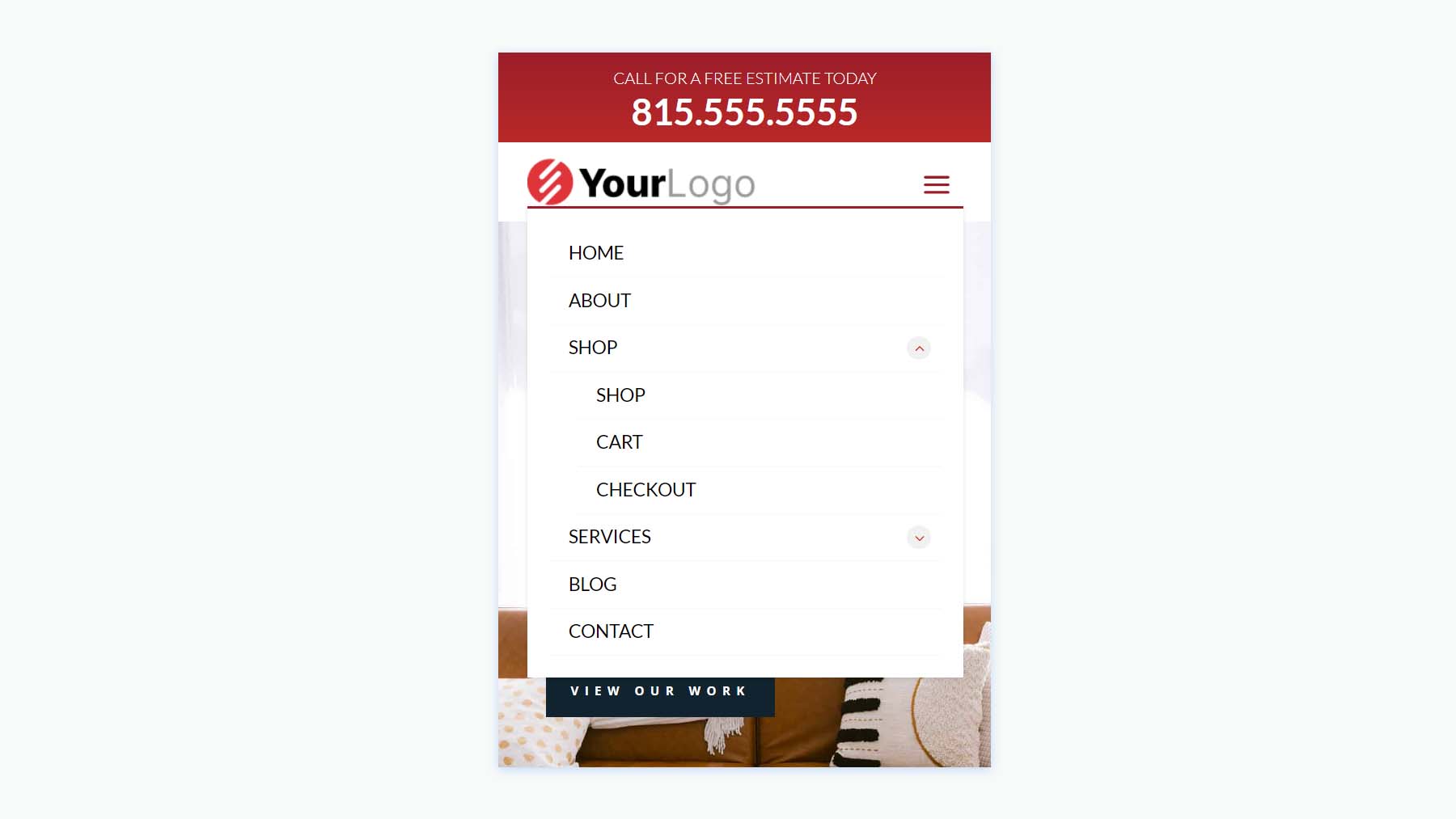
В то время как версия для настольного компьютера включает красные выделения, версия для телефона удаляет красный фон подменю и включает переключатели CSS.

Заголовки полноэкранного наложения
Во-вторых, мы увидим полноэкранные оверлейные заголовки Header Layout Pack, которые включают в себя 3 макета.
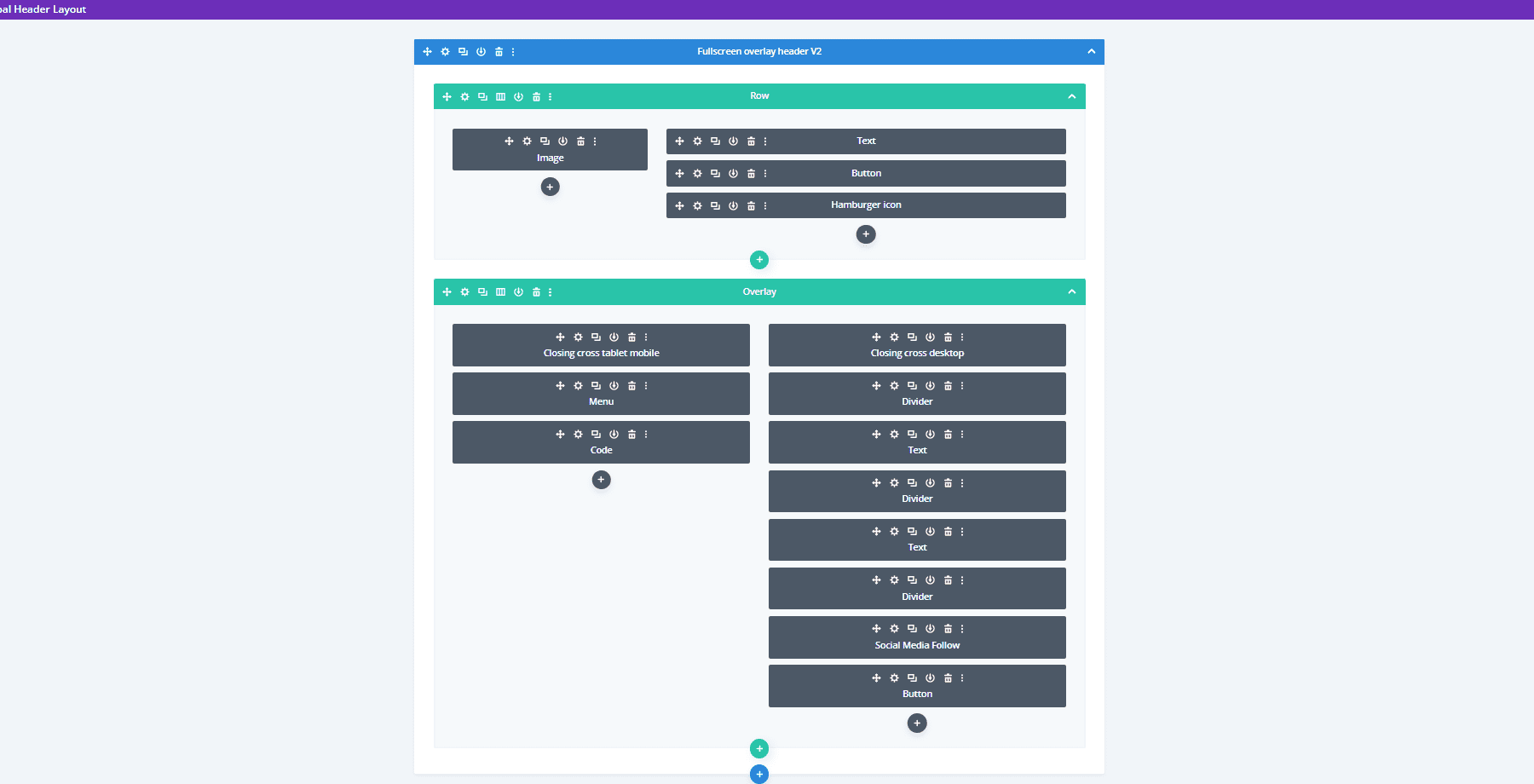
Полноэкранный оверлейный заголовок V2
Fullscreen Overlay V2 поставляется с множеством элементов, включая текст, изображения, кнопки, рекламные объявления, код, социальные сети, меню и т. д.

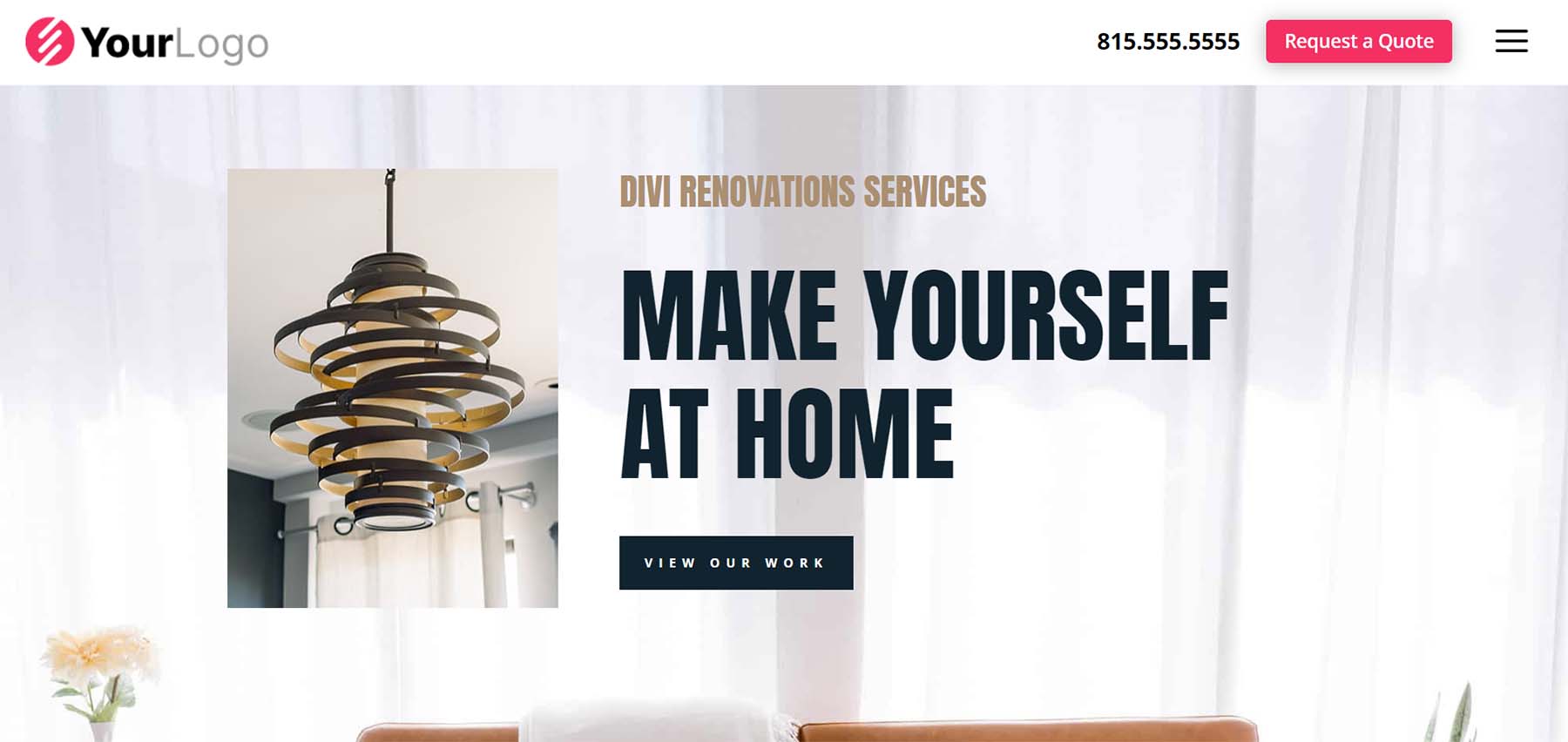
Он включает в себя значок меню гамбургера с анимацией при наведении. Кнопка CTA расширяется при наведении.

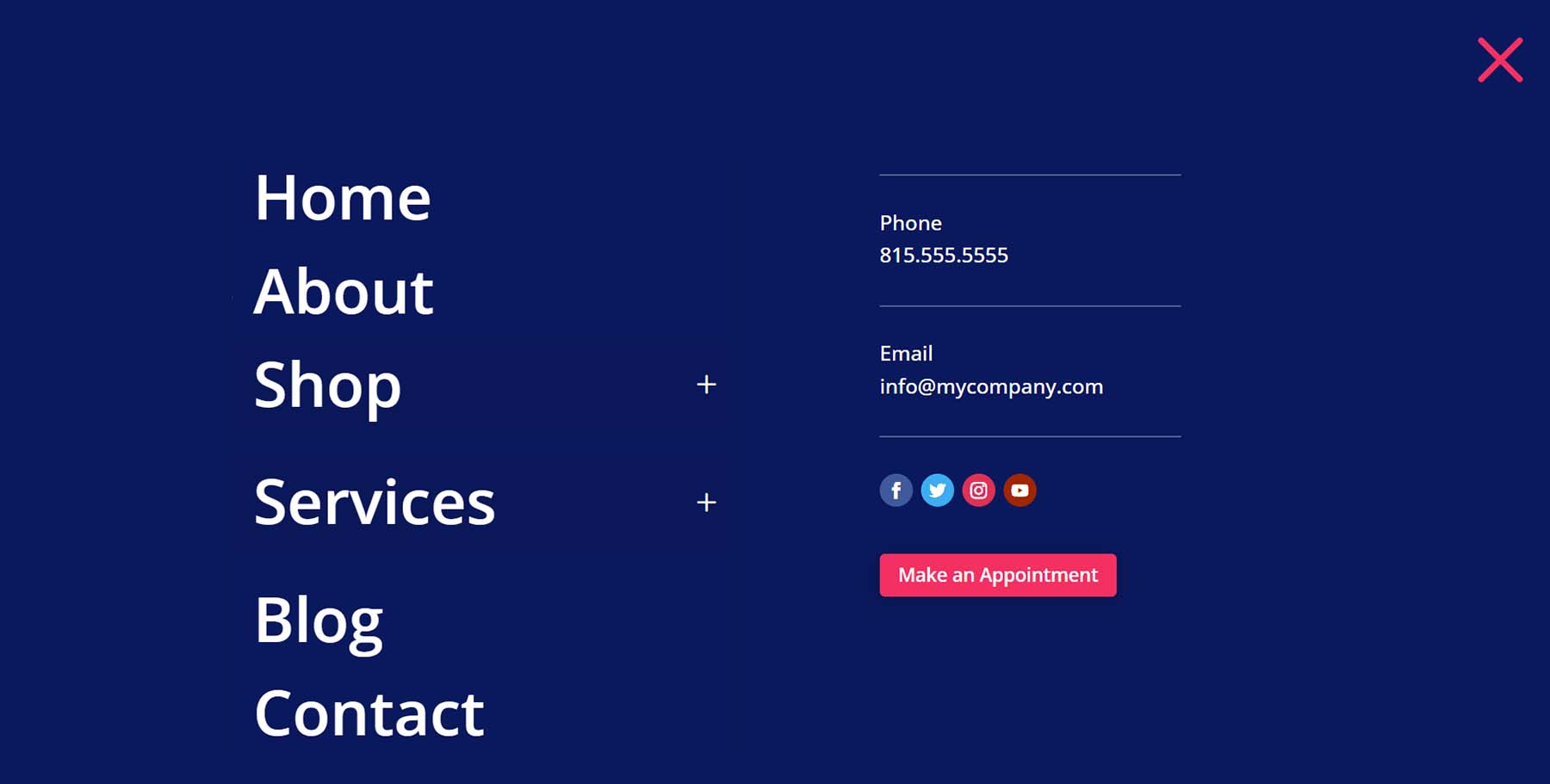
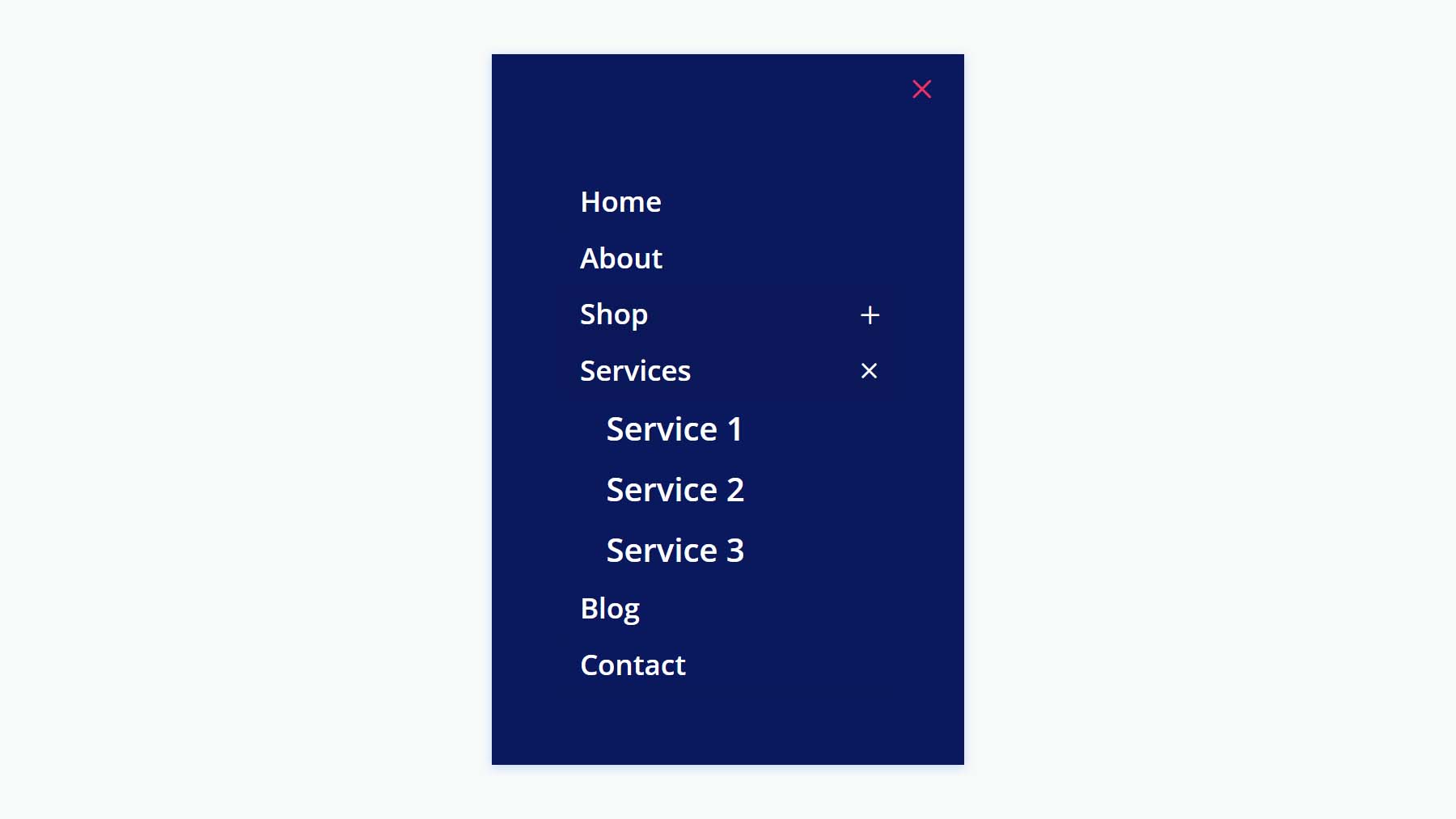
Меню открывается в полноэкранном режиме при нажатии и включает интерактивные подменю.

Вот версия для телефона, которая следует тому же дизайну.

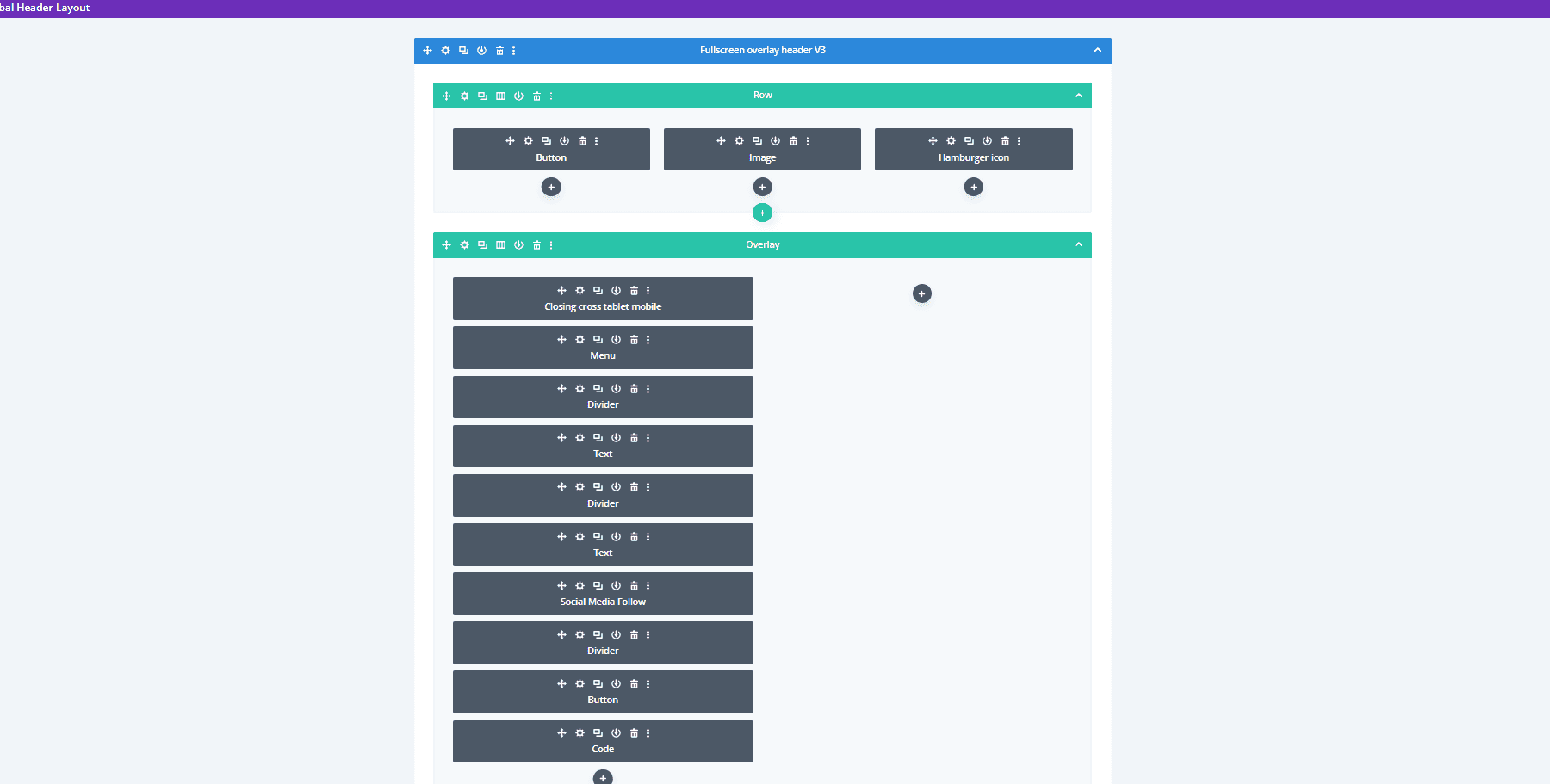
Полноэкранный оверлейный заголовок V3
Заголовок полноэкранного наложения V3 использует те же модули, что и предыдущий макет, но создает другой дизайн для полноэкранного наложения.

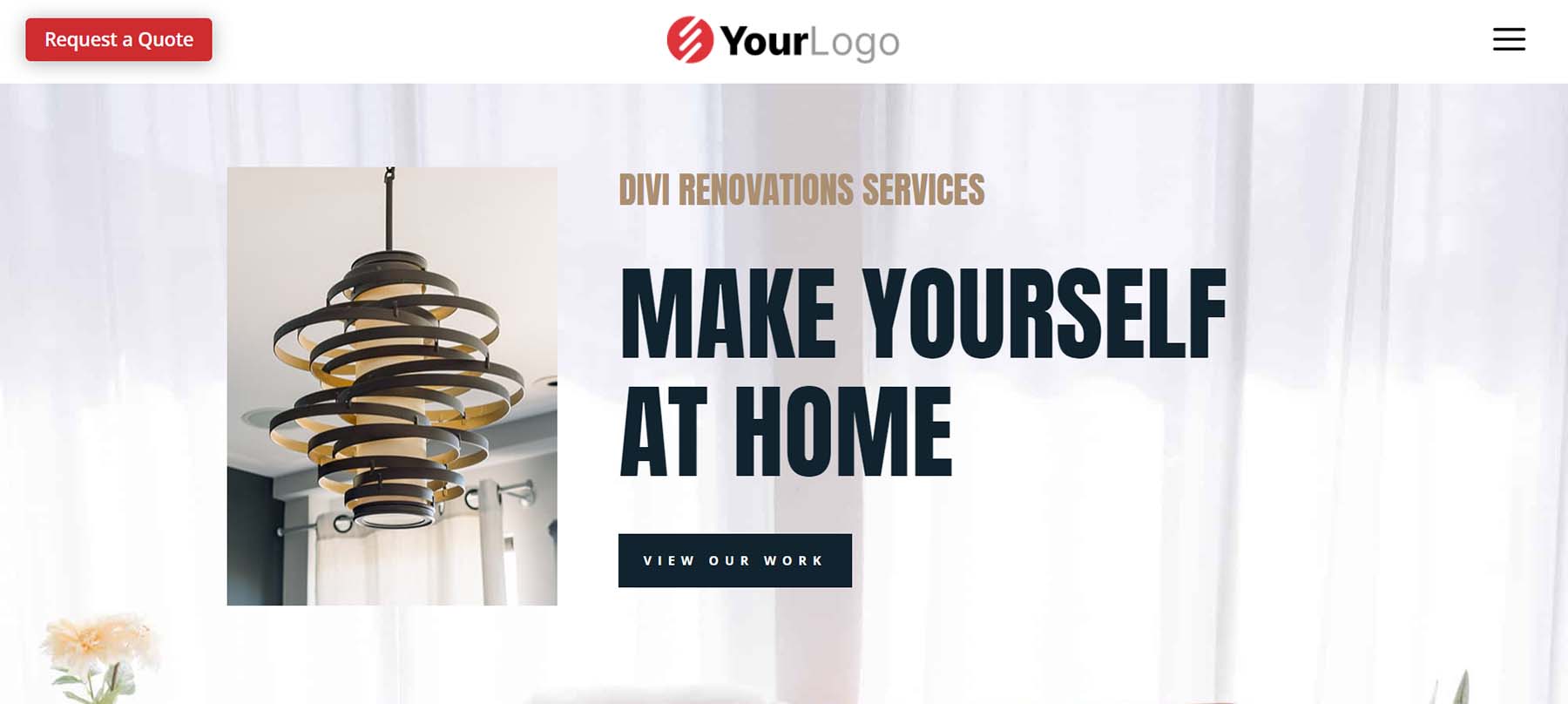
Заголовок рабочего стола включает в себя призыв к действию и значок гамбургера с анимацией при наведении.

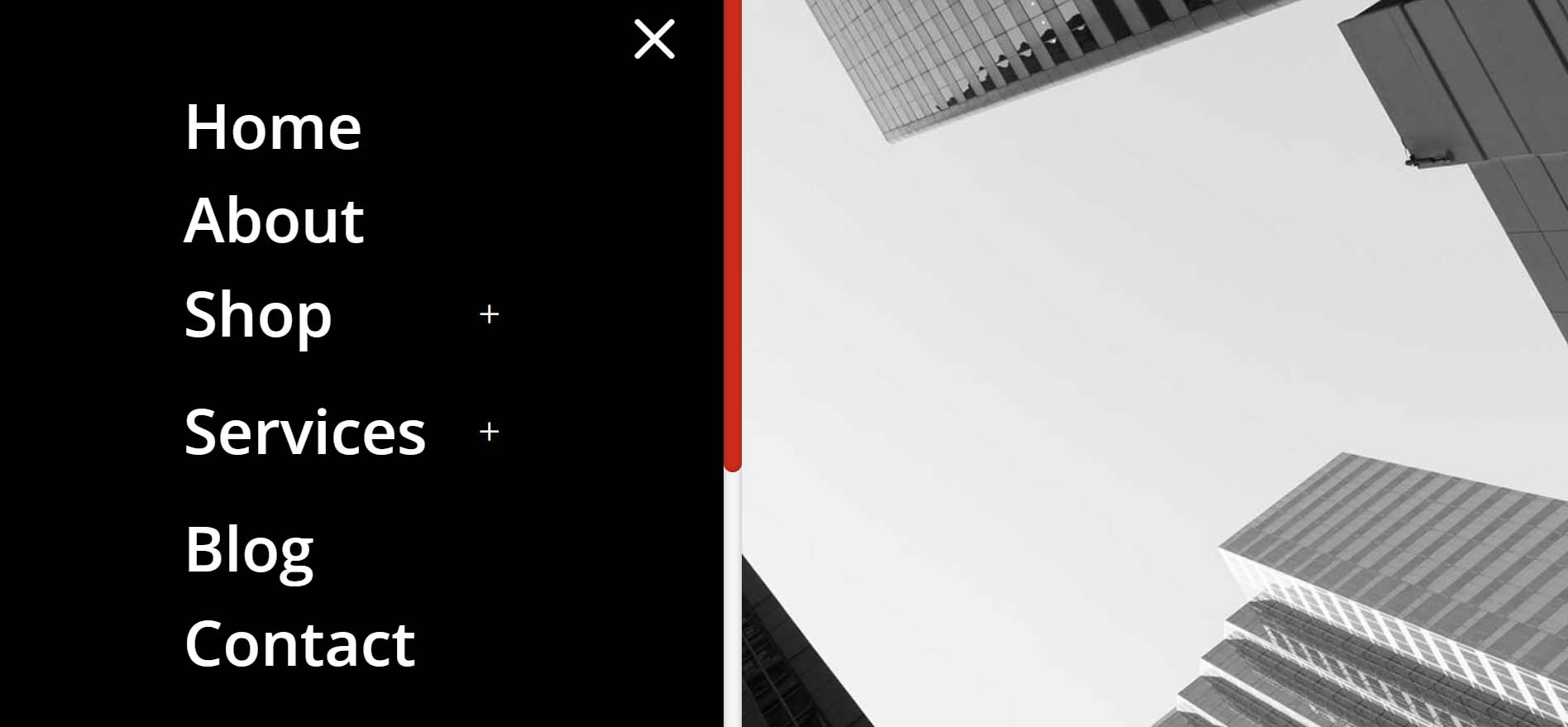
Его меню занимает половину экрана, а изображение занимает другую половину экрана.

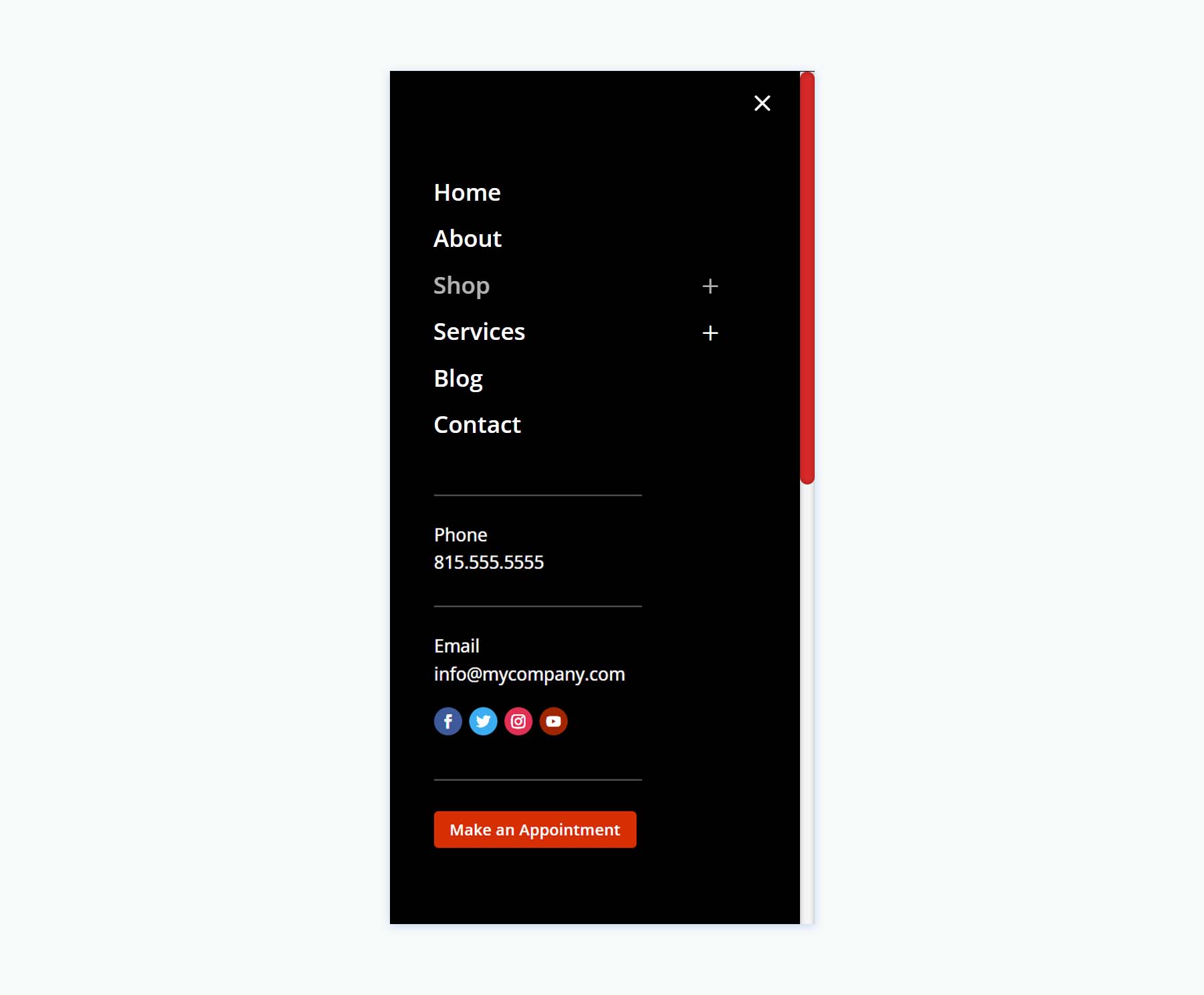
Телефонная версия имеет тот же дизайн меню, но без изображения.

Заголовок со слайдами
В-третьих, мы рассмотрим Header Layout Pack со слайд-инами, который включает в себя три макета.
Заголовок со слайдами V2
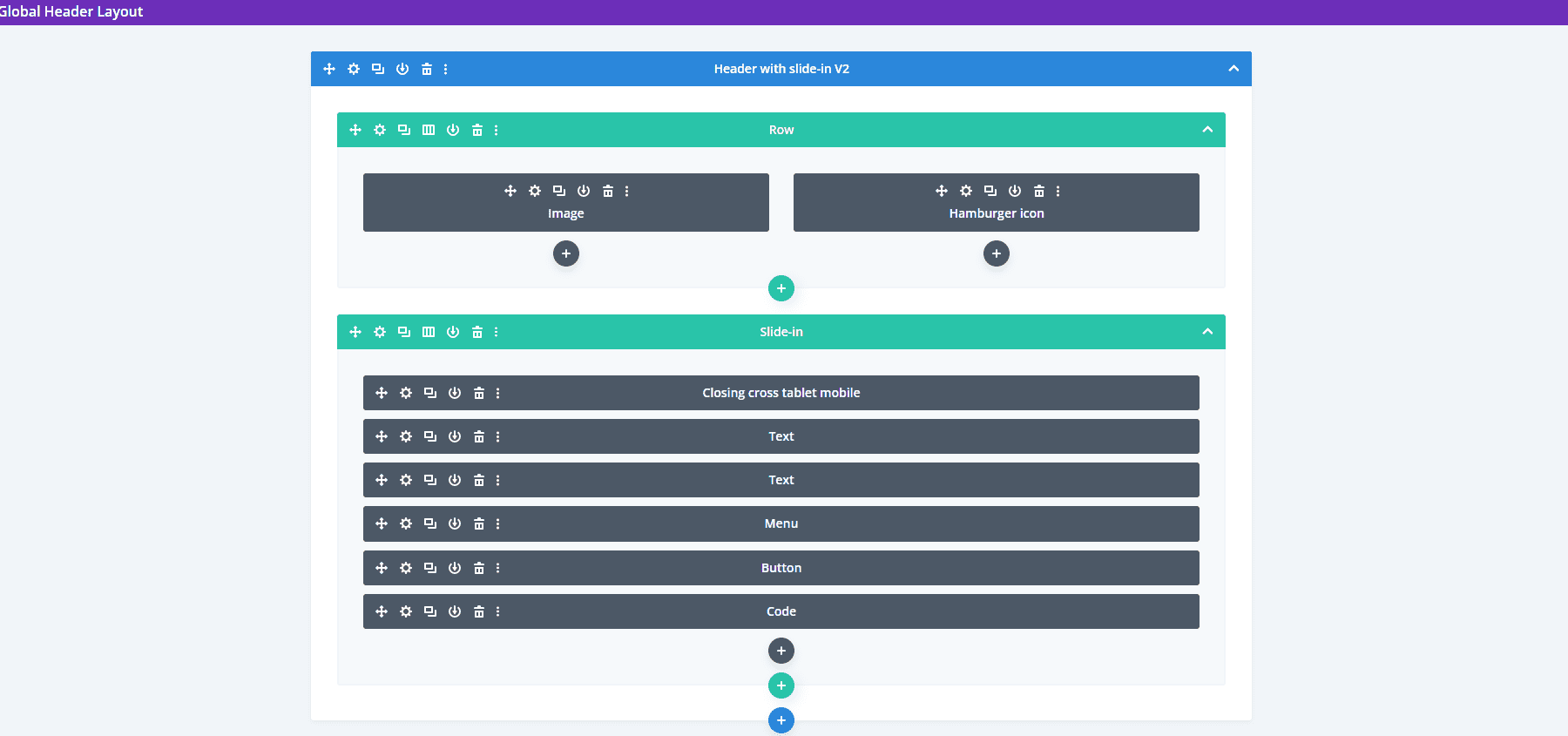
Версия 2 создает слайд-ин с модулем Blurb, несколькими текстовыми модулями, модулем меню, модулем кнопок и кодом.

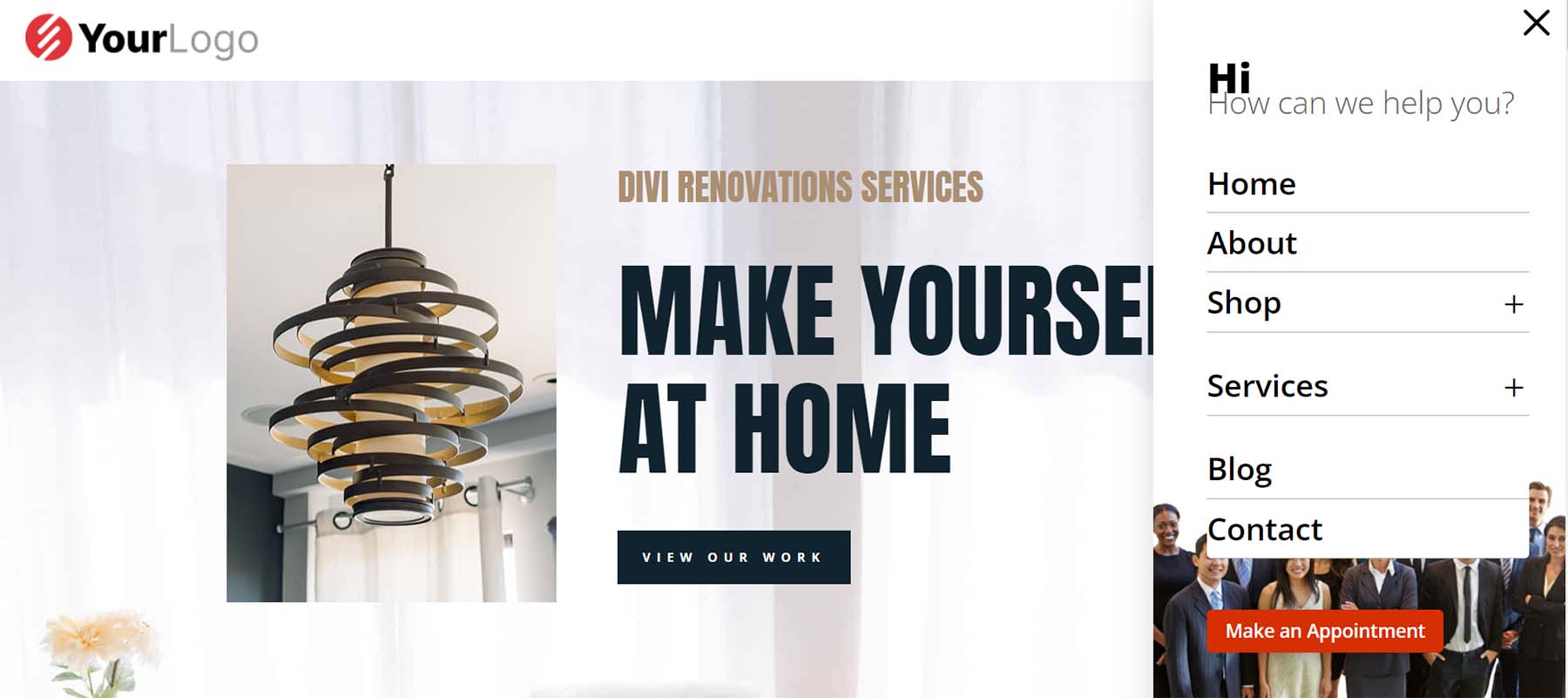
Выдвижное меню отображает подменю под сообщением. В нижней части меню вы можете найти призыв к действию и изображение.


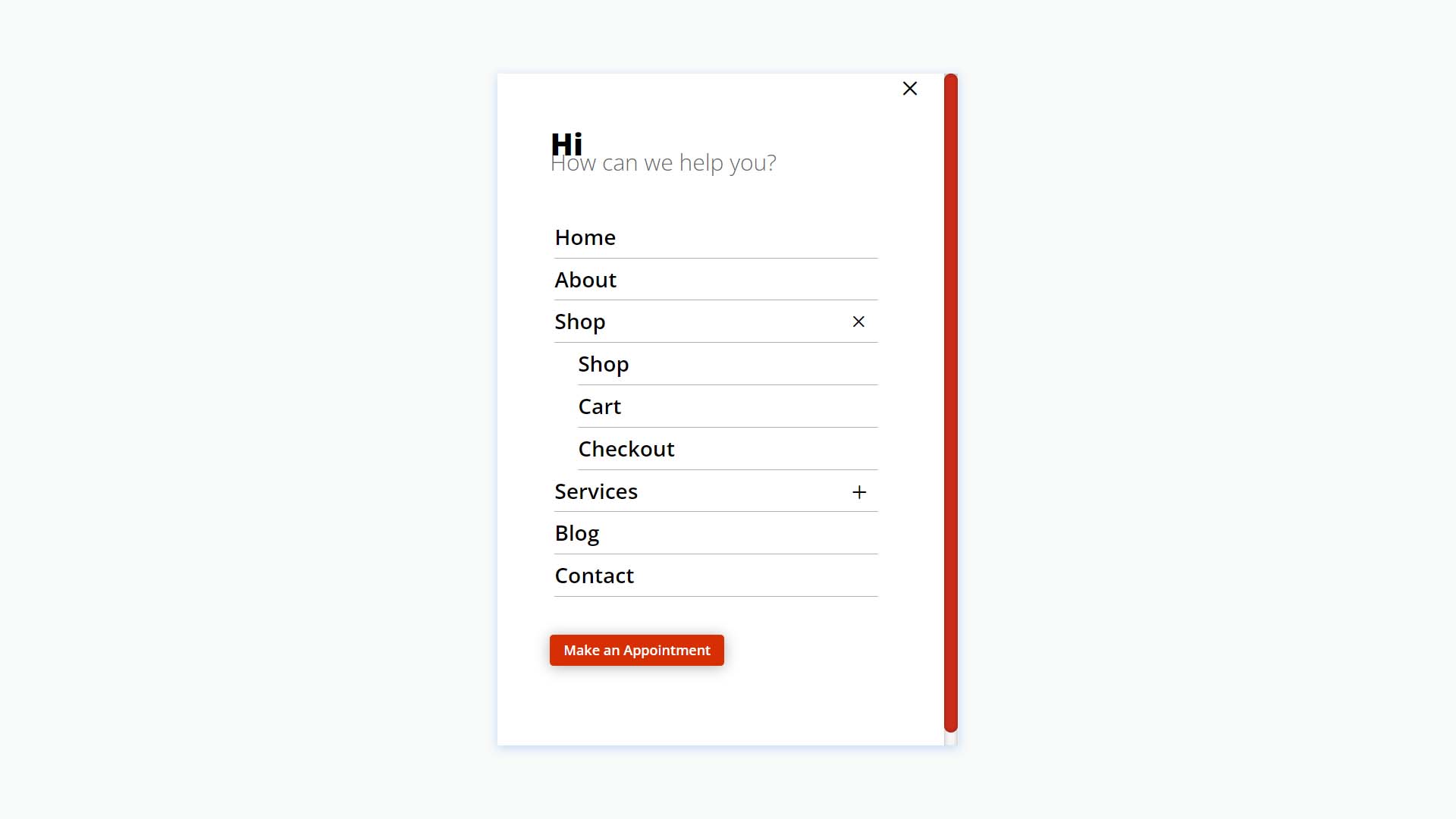
Версия для телефона удаляет изображение, сохраняя при этом дизайн меню.

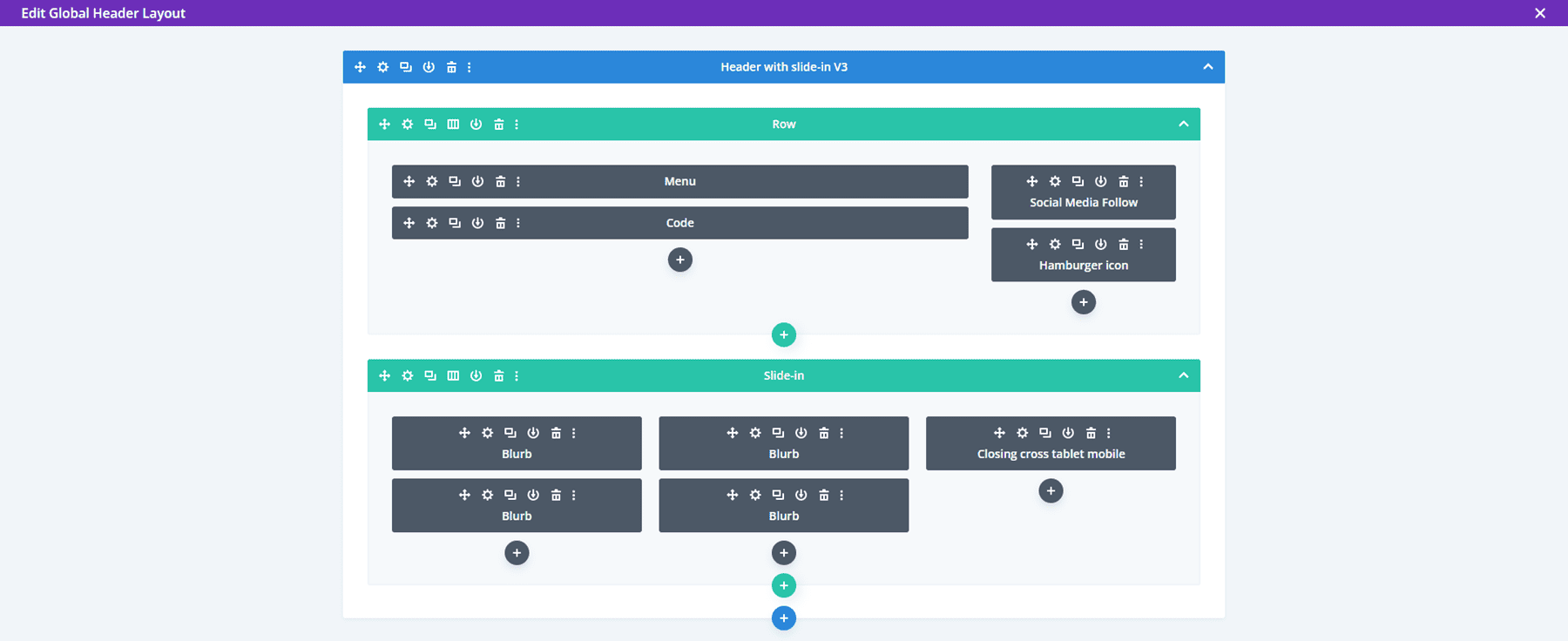
Заголовок со слайд-инами V3
Версия 3 включает модули Blurb для создания слайдов.

Вставка рабочего стола включает анимацию при наведении и отображает текст и значки. Каждый из элементов кликабельный.

Интерактивные элементы для выдвижного меню телефона намного больше, чем в настольной версии, что упрощает их использование на мобильных устройствах.

Простые заголовки
В-четвертых, Simple Headers включает в себя 30 макетов.
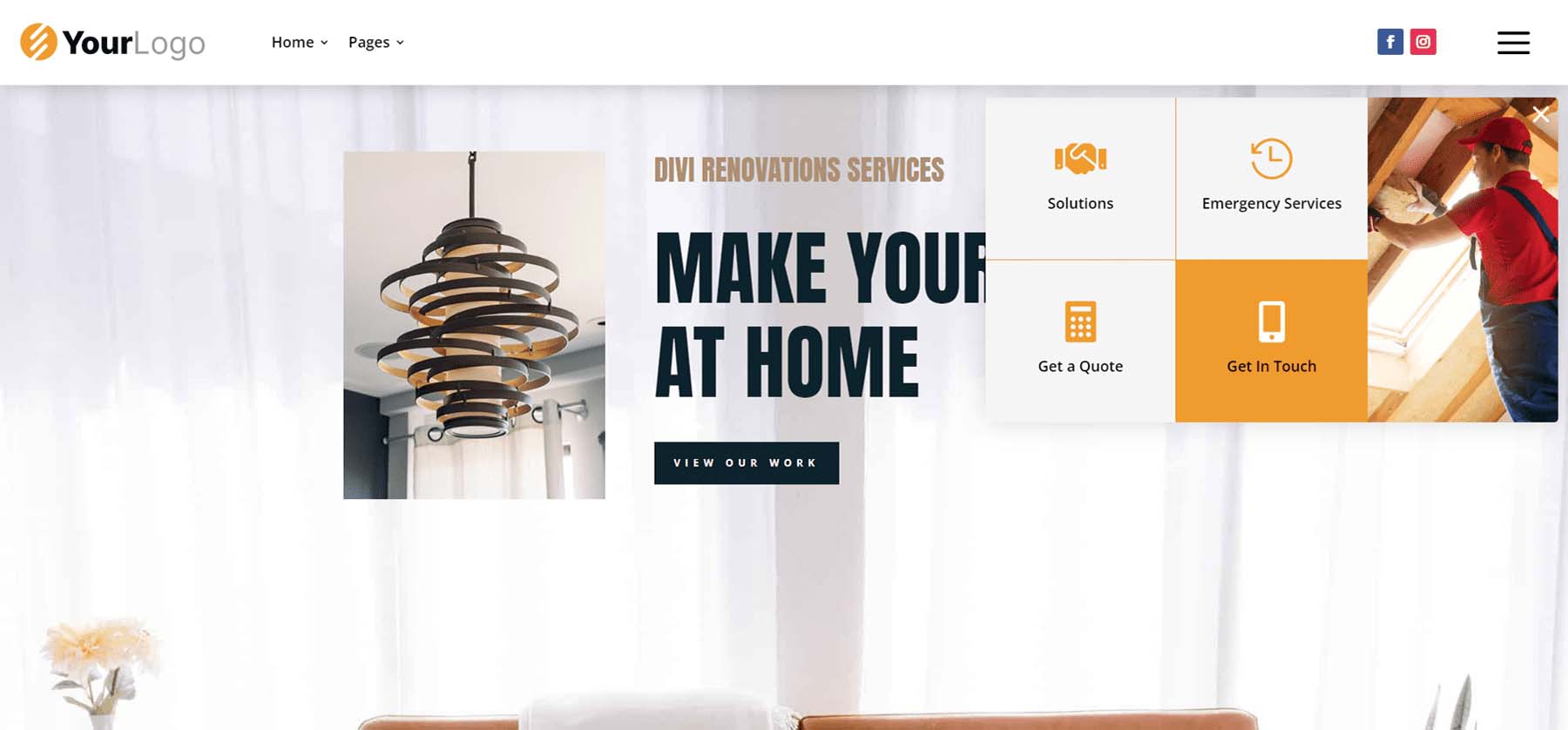
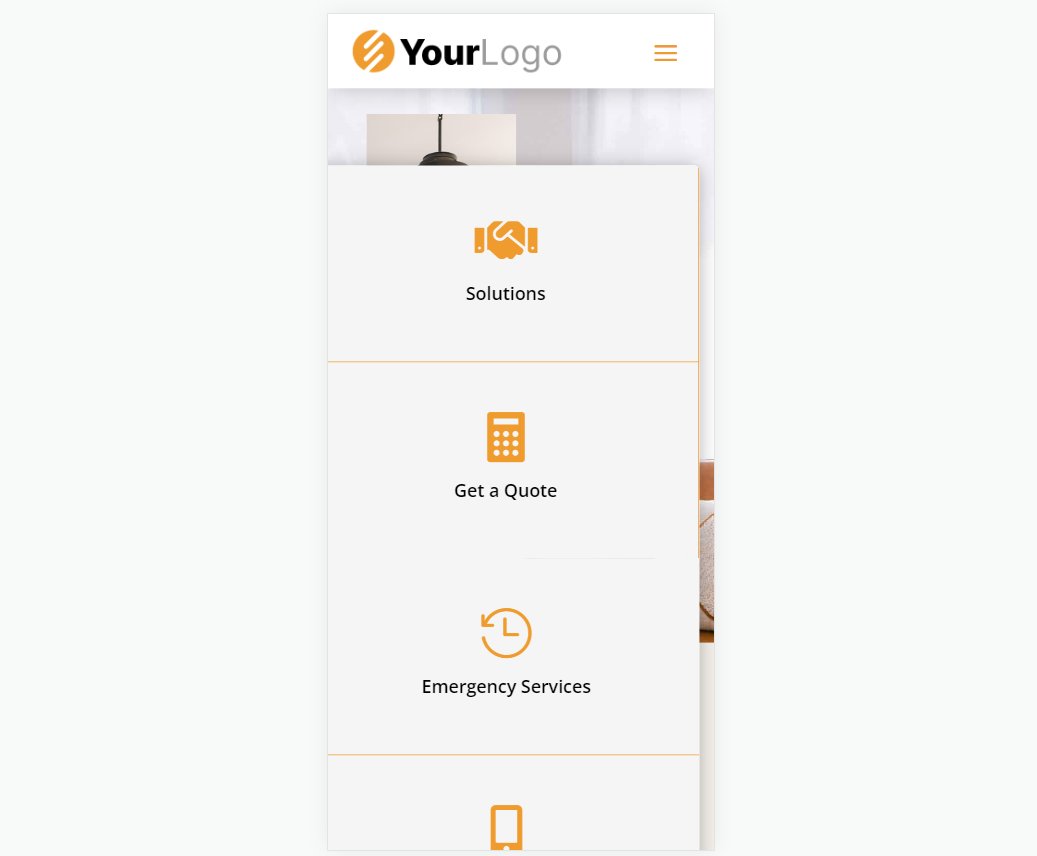
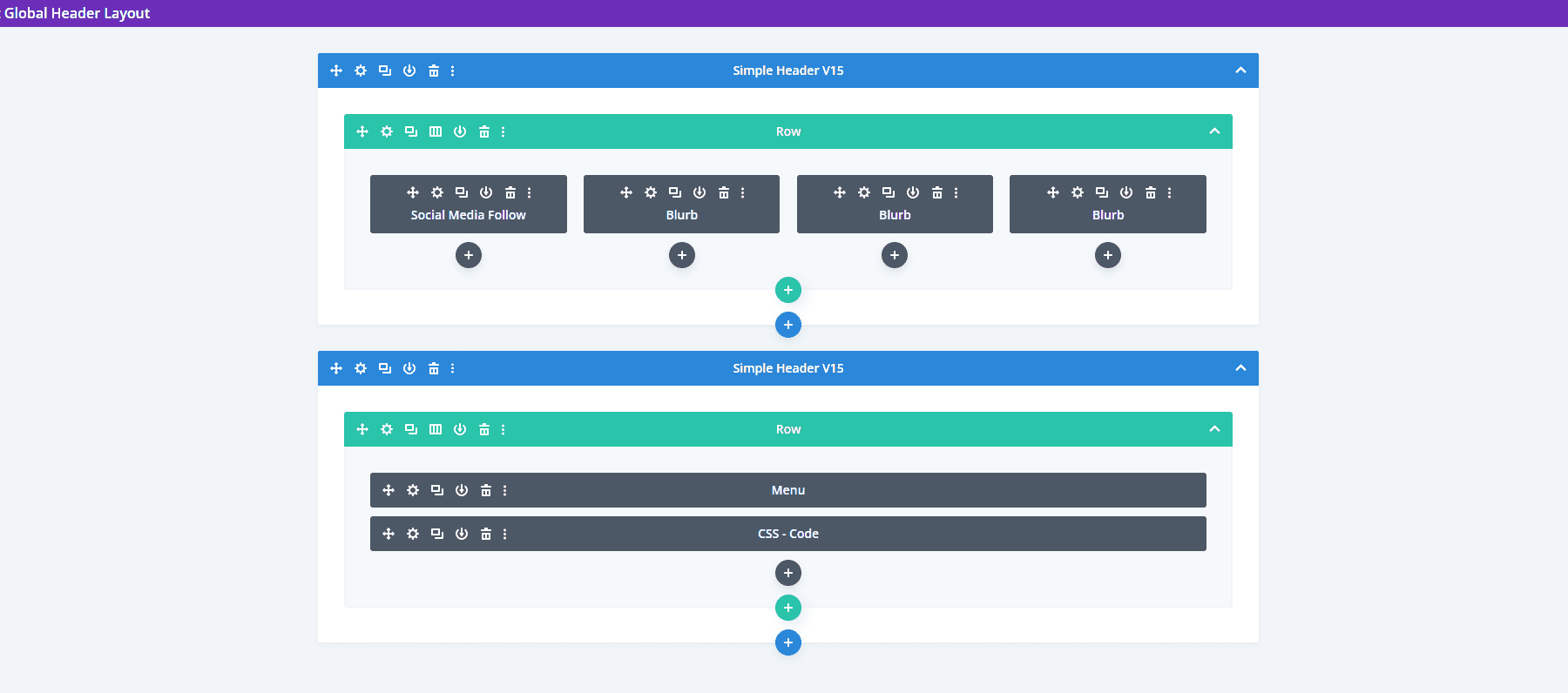
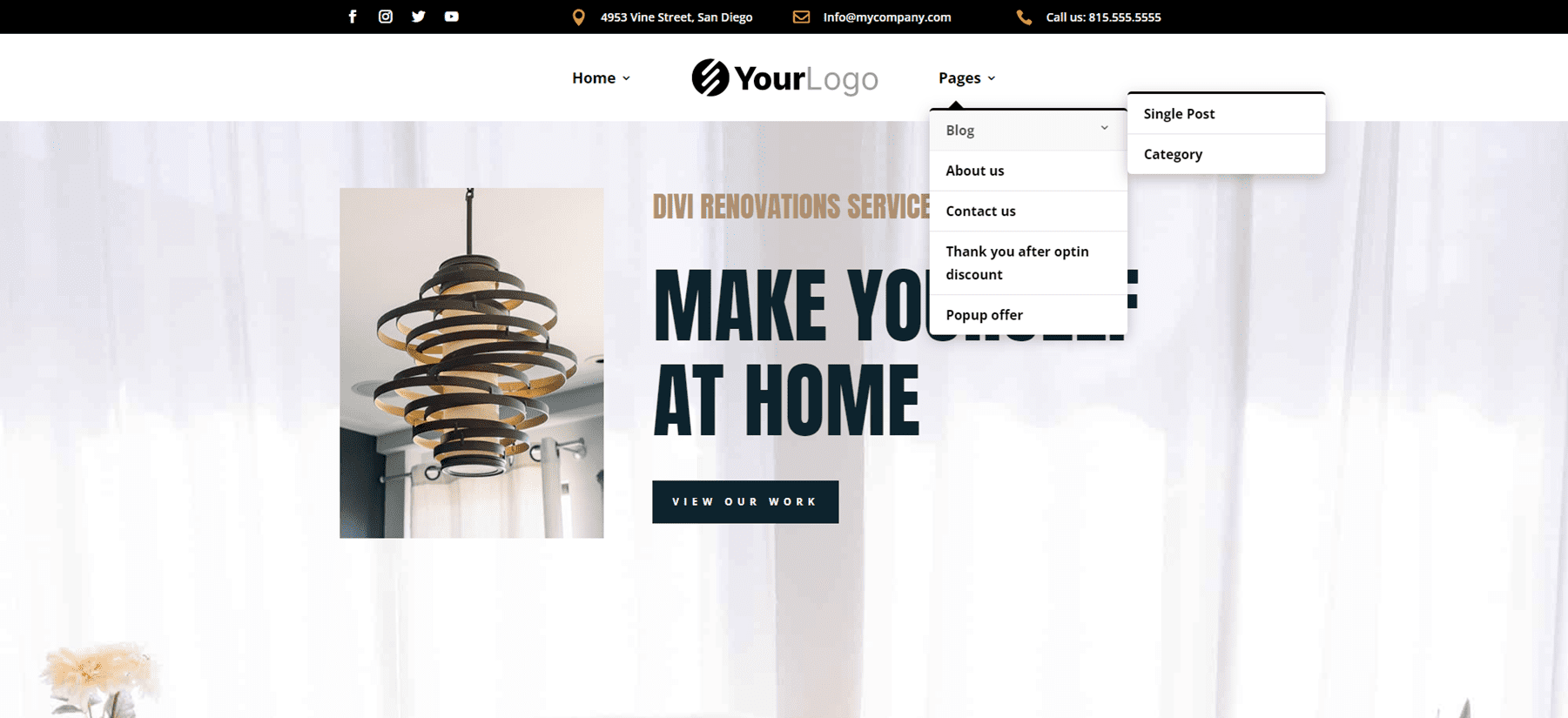
Простые заголовки V15
Простые заголовки версии 15 имеют две строки и включают модуль социальных сетей и несколько модулей рекламных объявлений.

Настольная версия включает верхнюю панель с контактной информацией. Логотип располагается по центру, а меню включает в себя подменю.

Версия для телефона добавляет кнопки переключения для подменю.

Простые заголовки V22
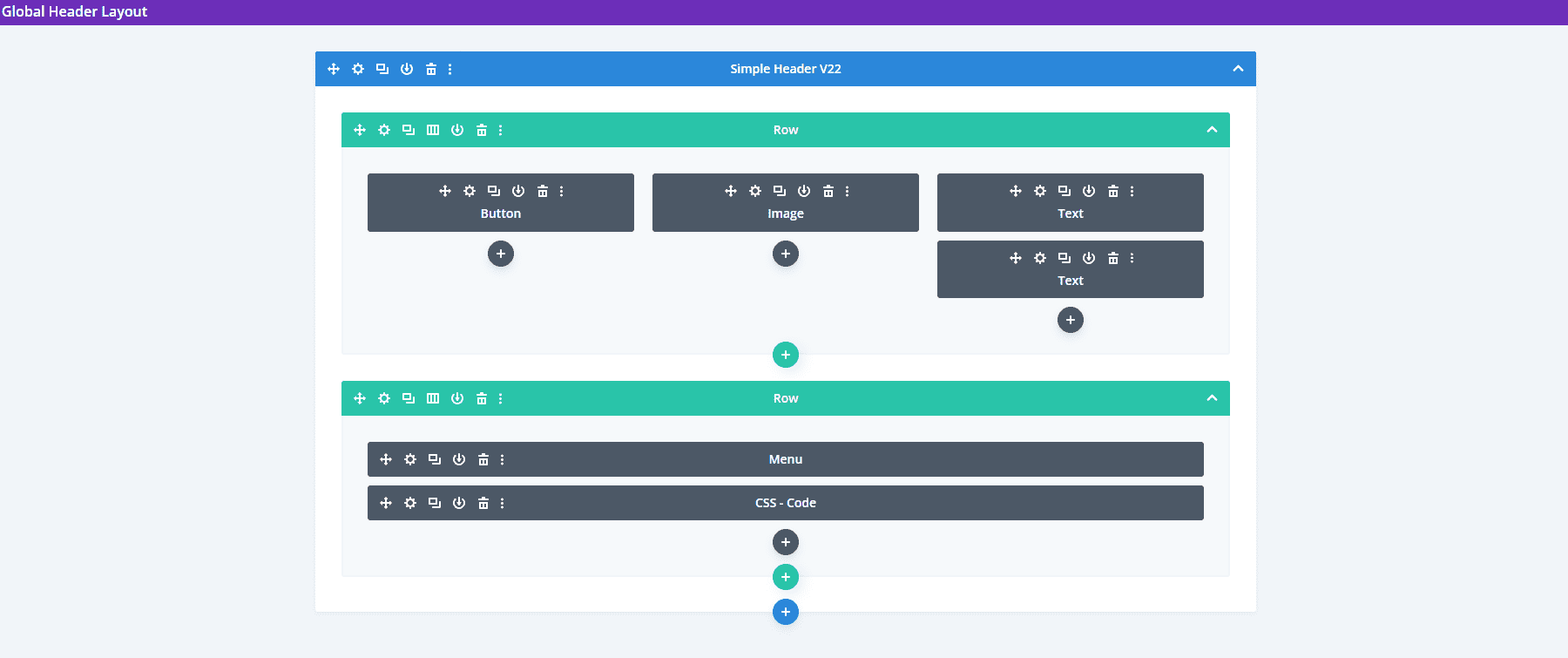
Этот включает две строки для создания заголовка.

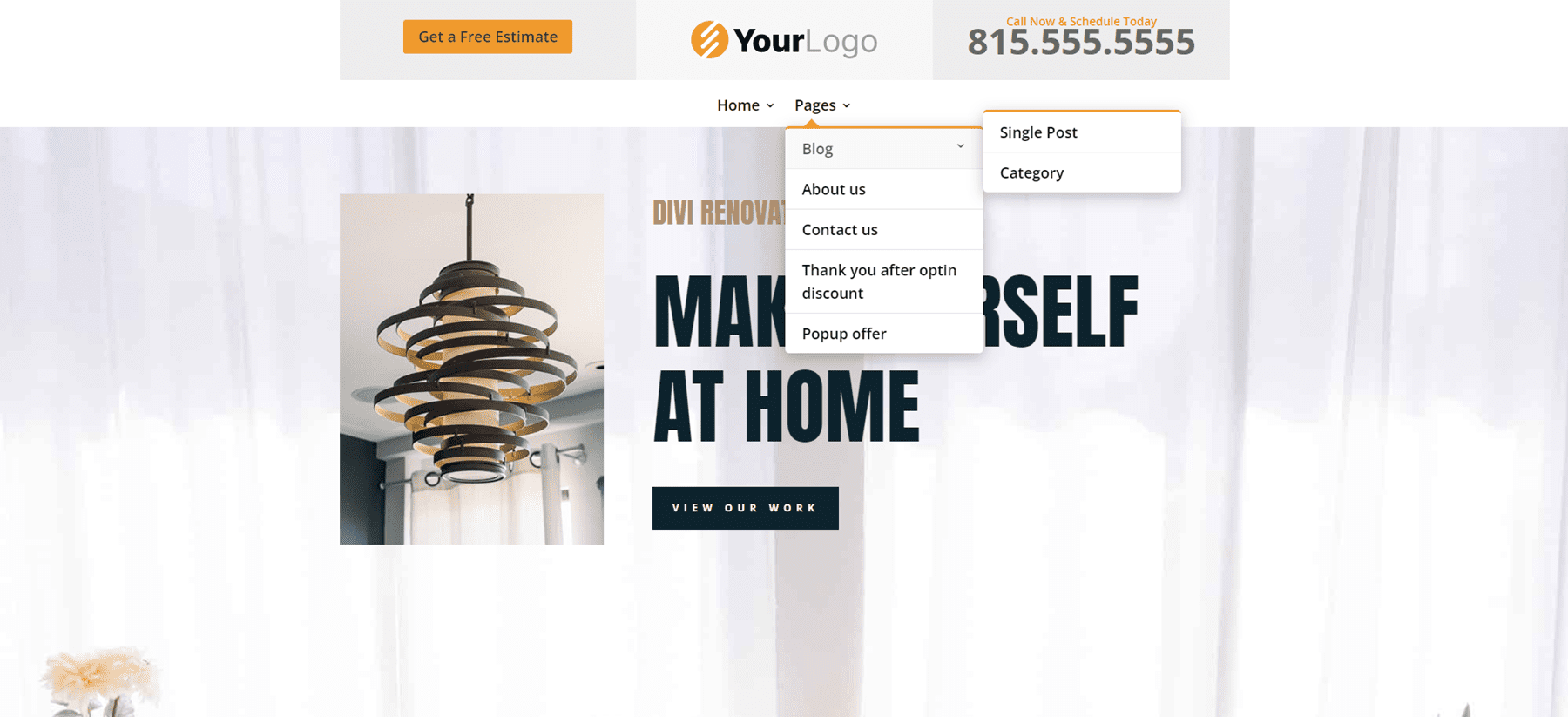
На верхней панели отображается CTA с анимацией при наведении, логотип в центре и номер телефона. Его меню включает стилизованные подменю.

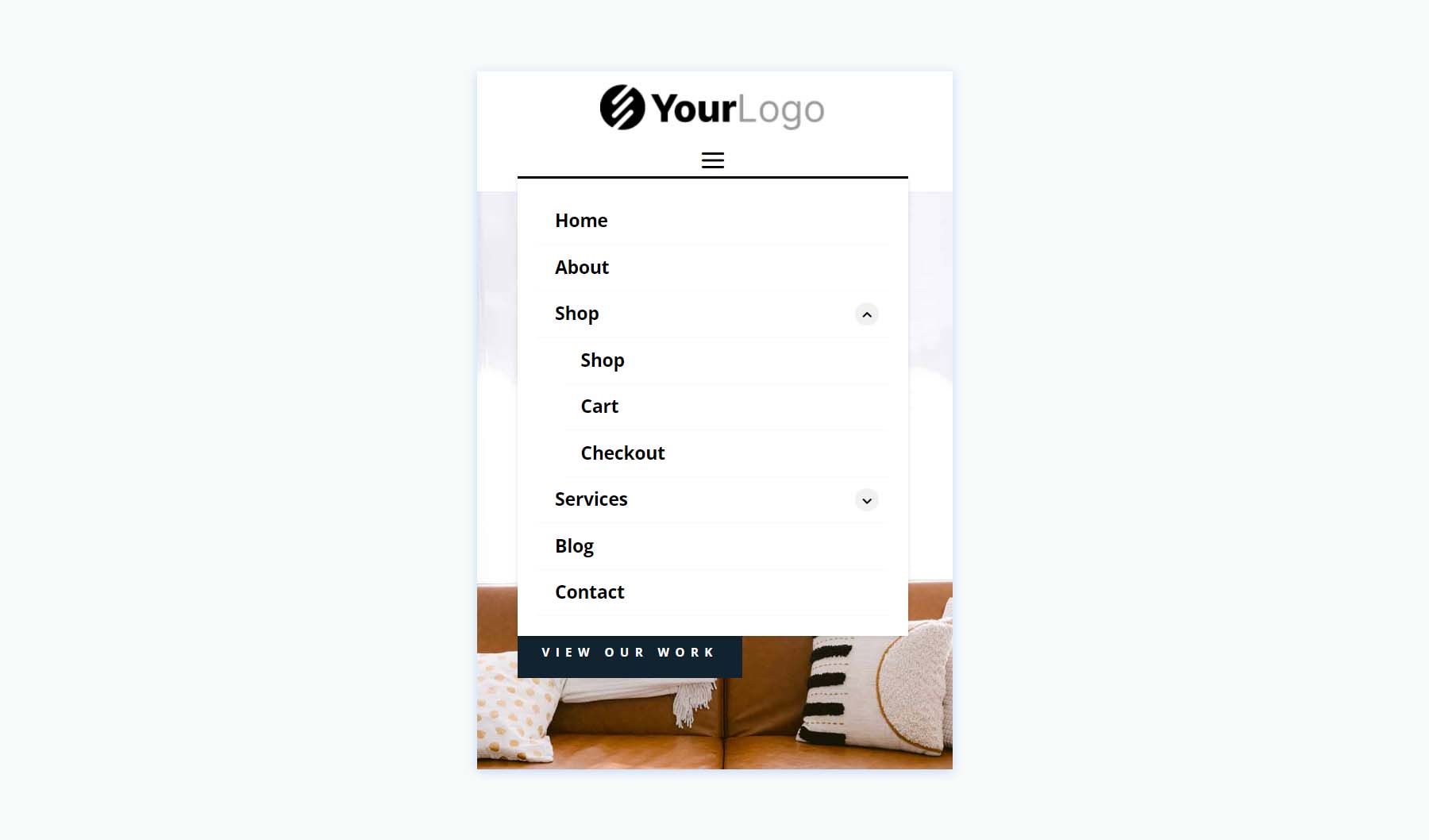
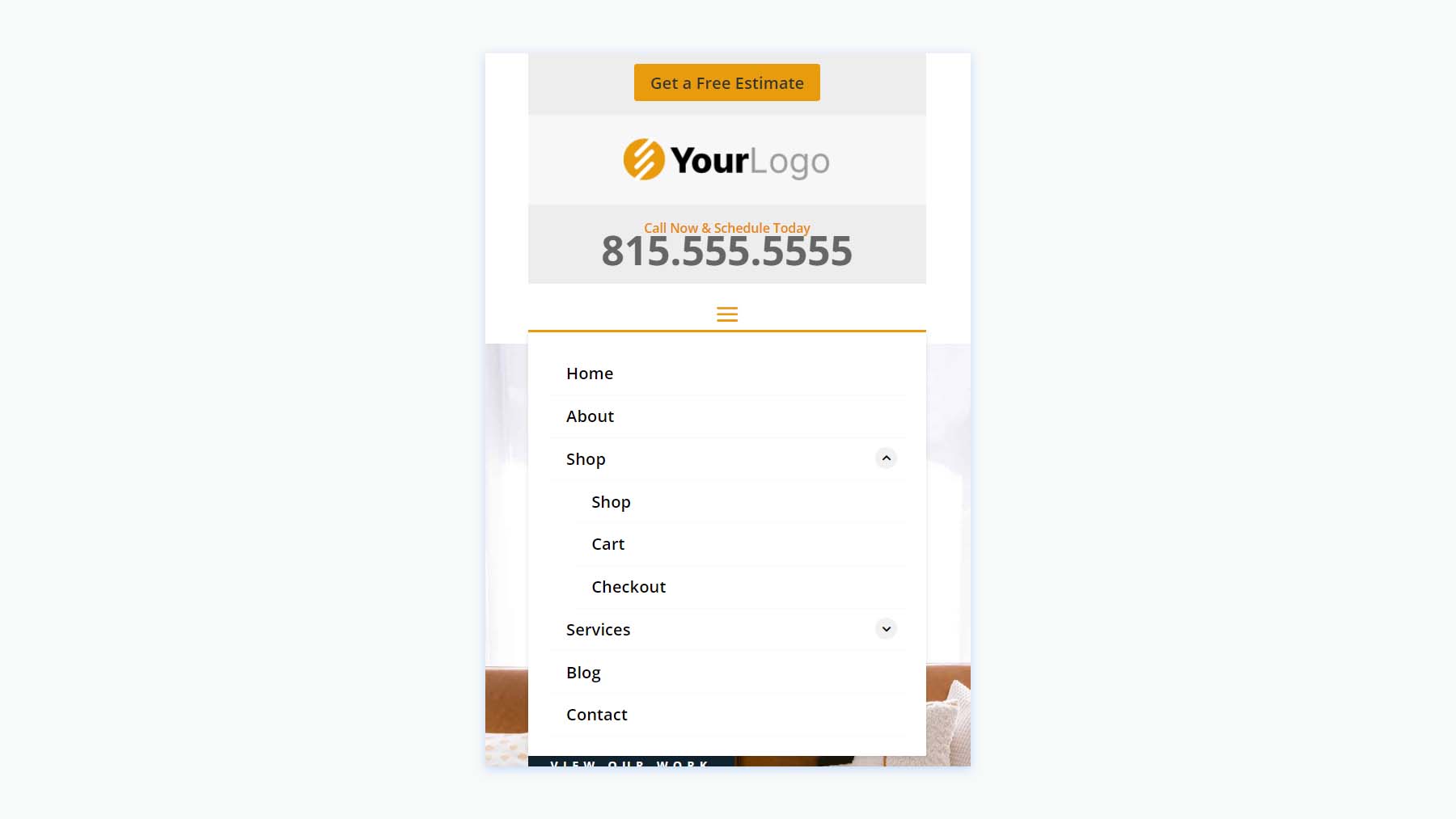
Версия для телефона отображает подменю с переключателями, созданными в модуле кода.

Заголовки с квадратными логотипами
В-пятых, заголовки Square Logos включают пять макетов. Они идеальны, если у вас есть логотип, который выше, чем большинство логотипов.
Заголовки с квадратными логотипами V3
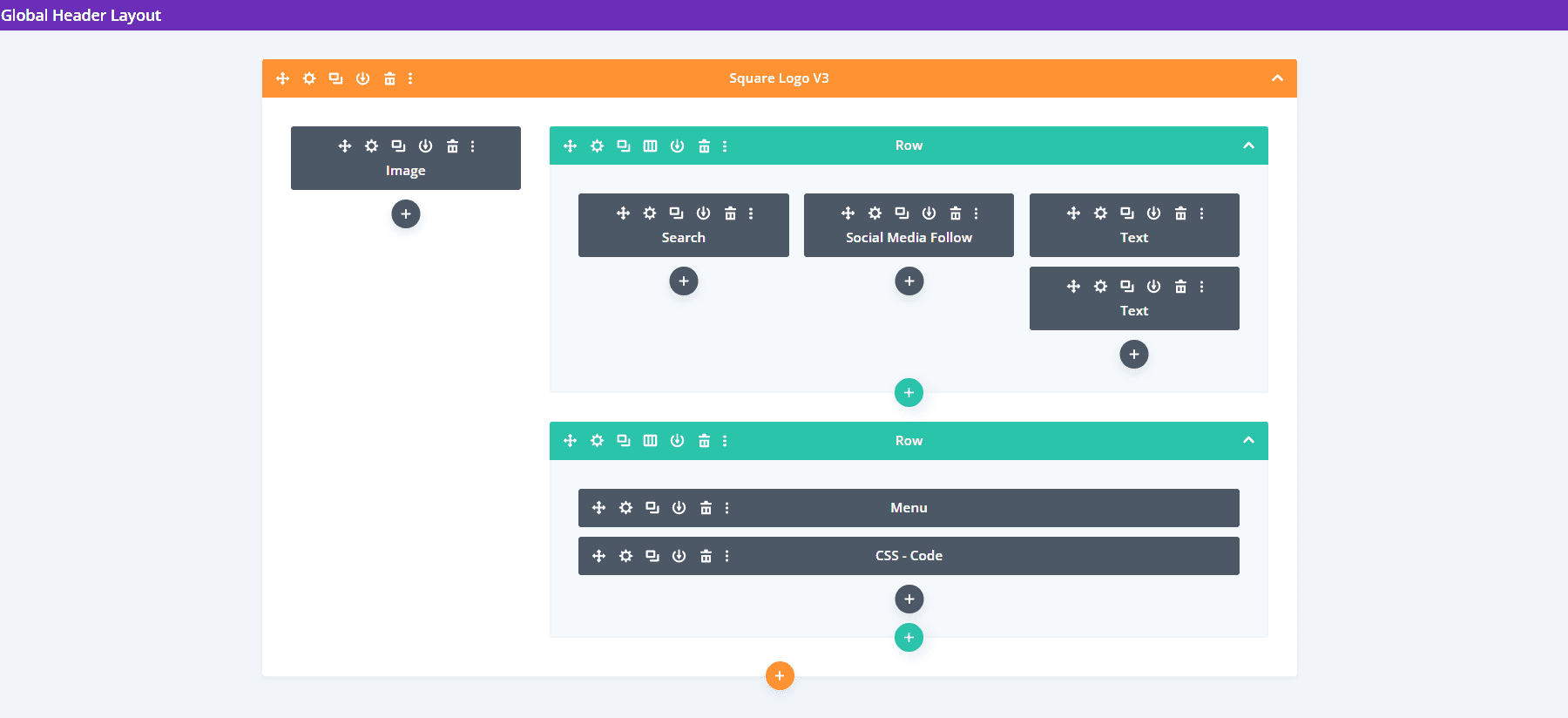
Этот был построен со специальным разделом, чтобы включить макет с несколькими столбцами. Квадратный логотип создается с помощью модуля изображения в отдельной колонке.

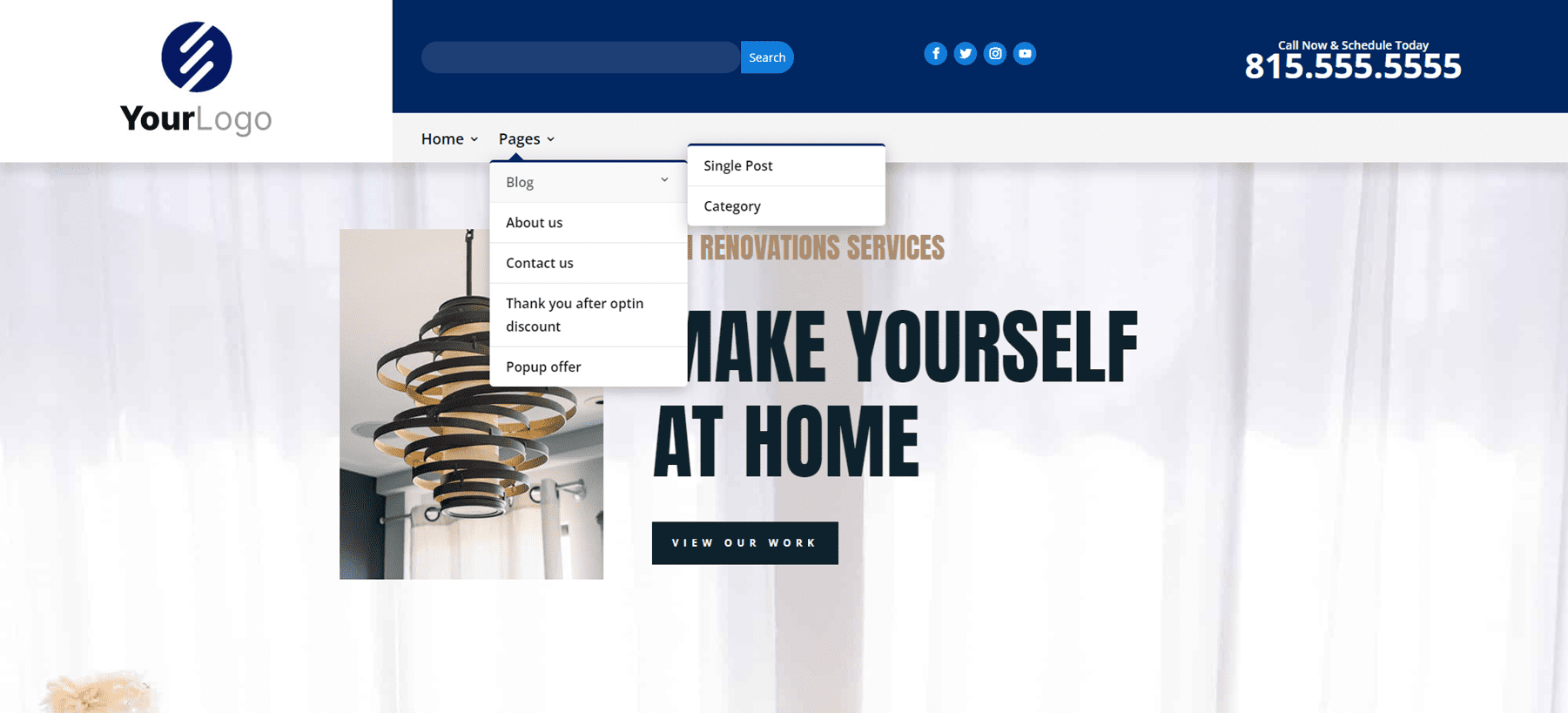
Настольная версия включает верхнюю панель с окном поиска и контактной информацией. Все меню оформлены в соответствии с фоном верхней панели.

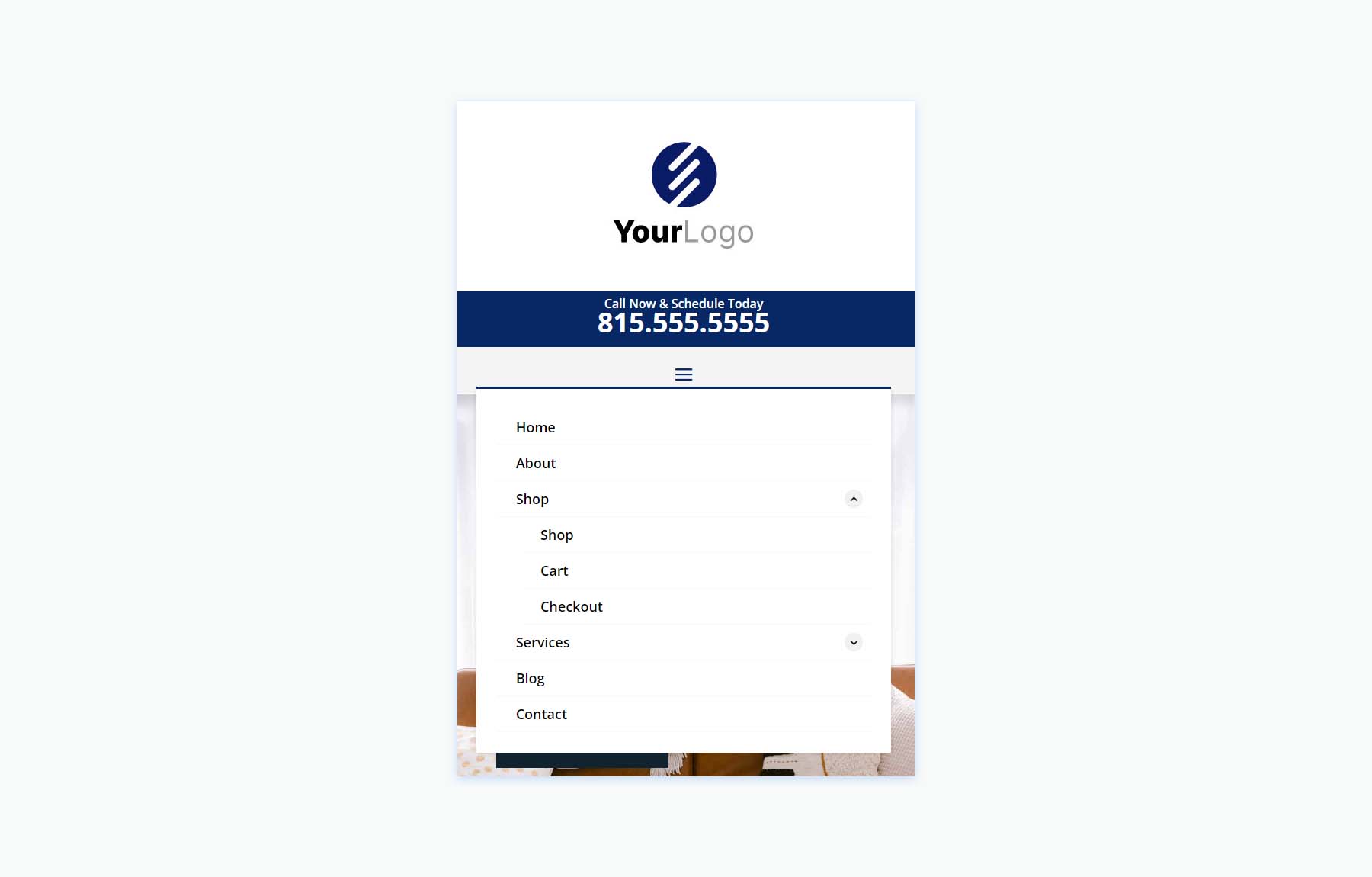
Версия для телефона включает переключатели подменю, созданные с помощью CSS.

Заголовки с квадратными логотипами V4
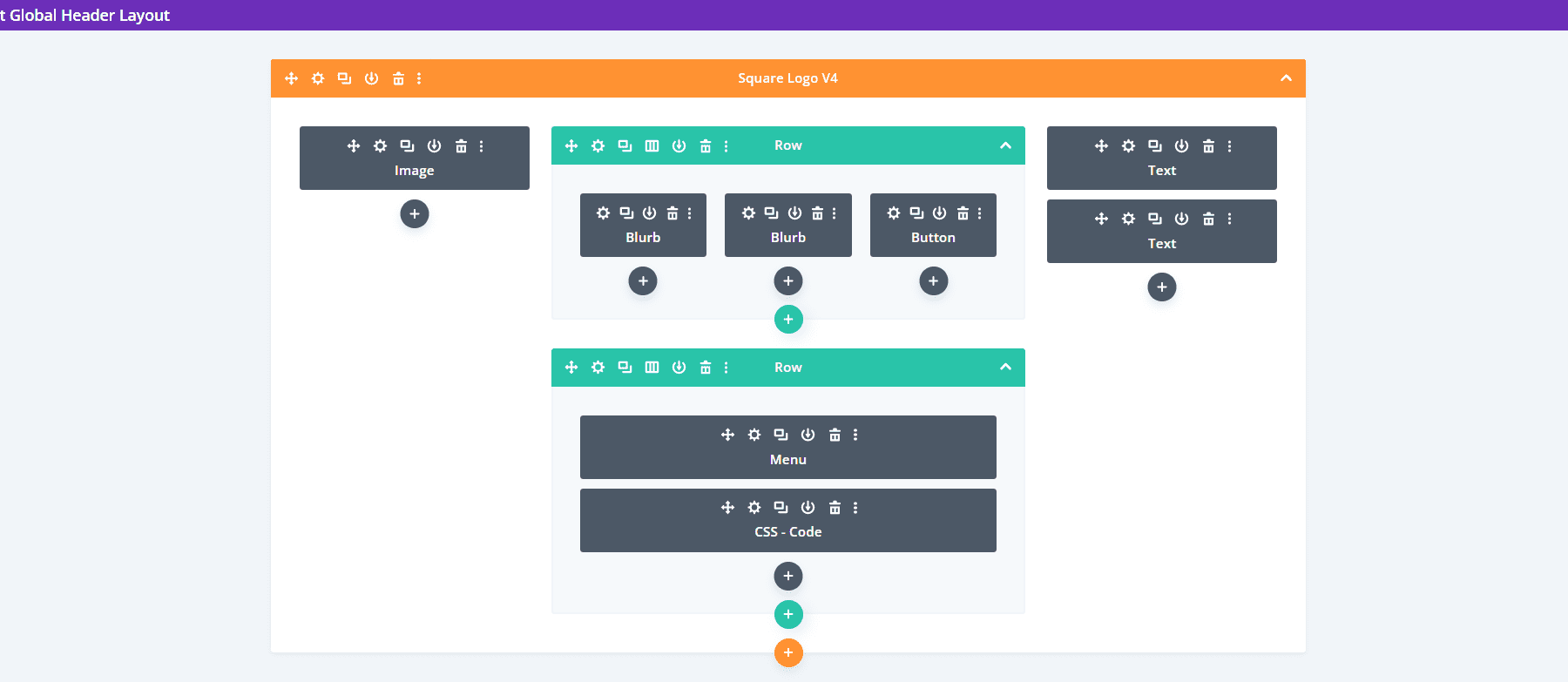
Версия 4 включает три столбца для создания логотипа, меню и CTA.

Настольная версия отображает логотип и номер телефона в двух внешних столбцах. Центральный столбец включает две строки. В верхнем ряду отображается контактная информация и призыв к действию, а в нижнем ряду отображается меню с фоном, стилизованным под значки и кнопку верхнего ряда.

Версия для телефона включает большую область логотипа. Подменю включают переключатели, созданные с помощью CSS.

Ву Заголовки
Наконец, мы рассмотрим пакет макетов заголовков, который включает 10 заголовков WooCommerce.
Ву Заголовки V3
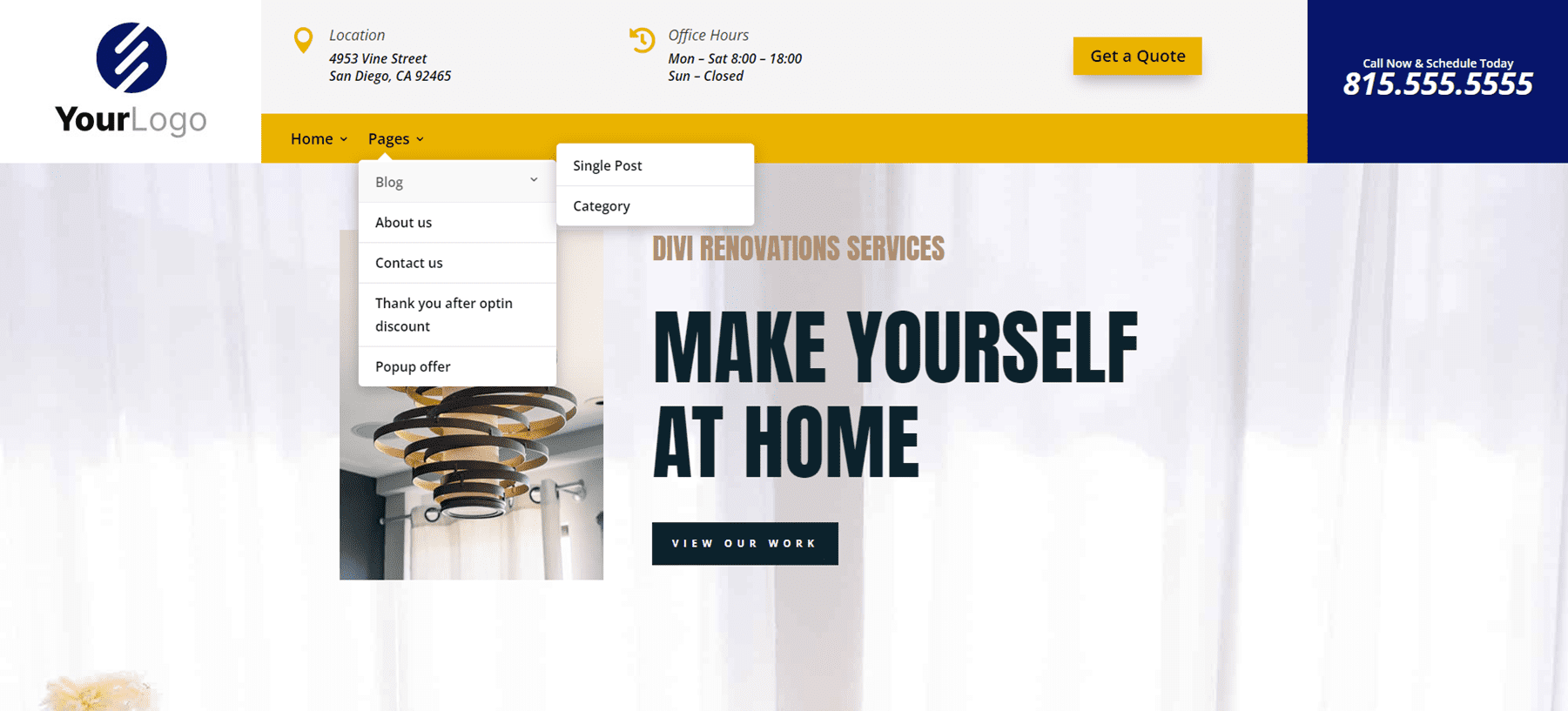
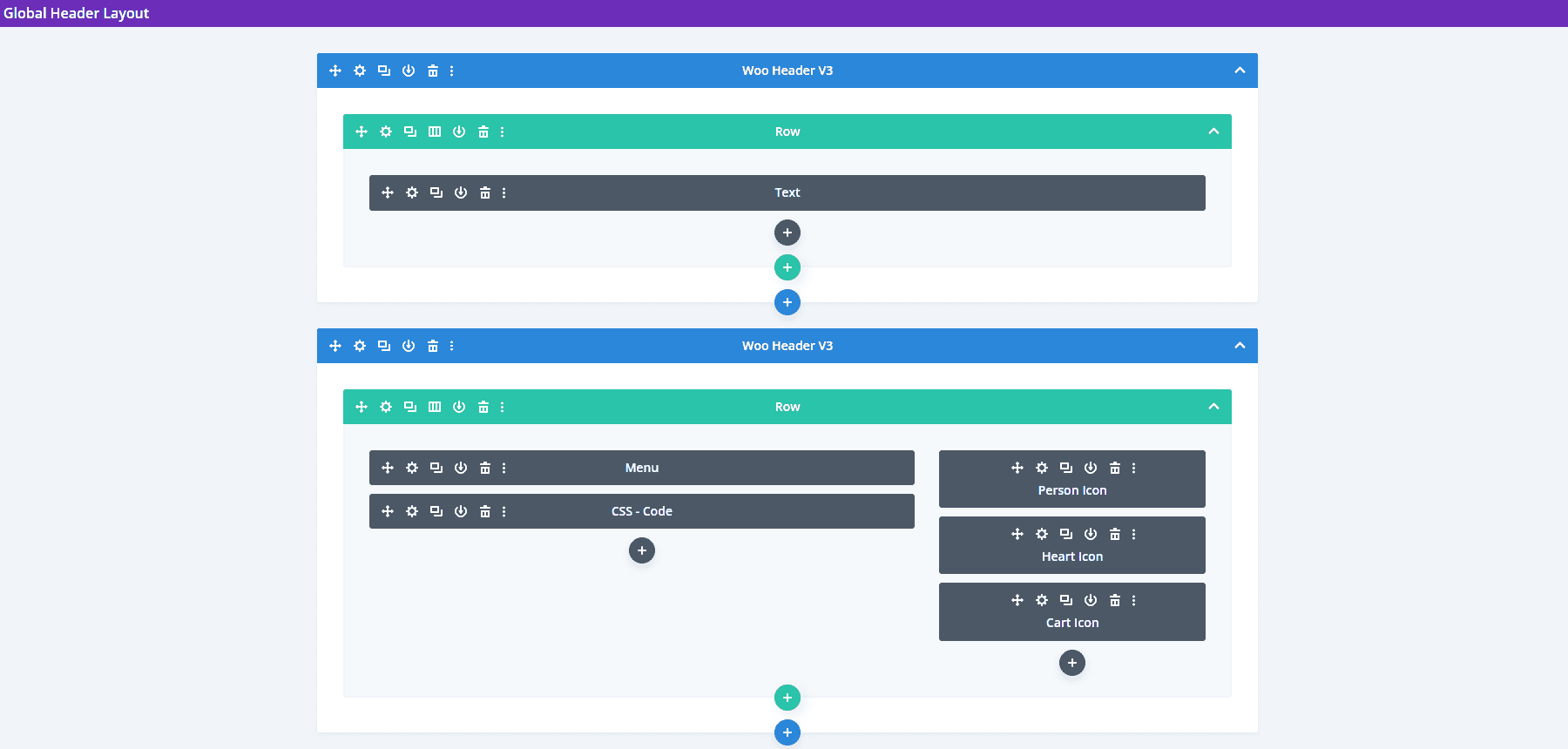
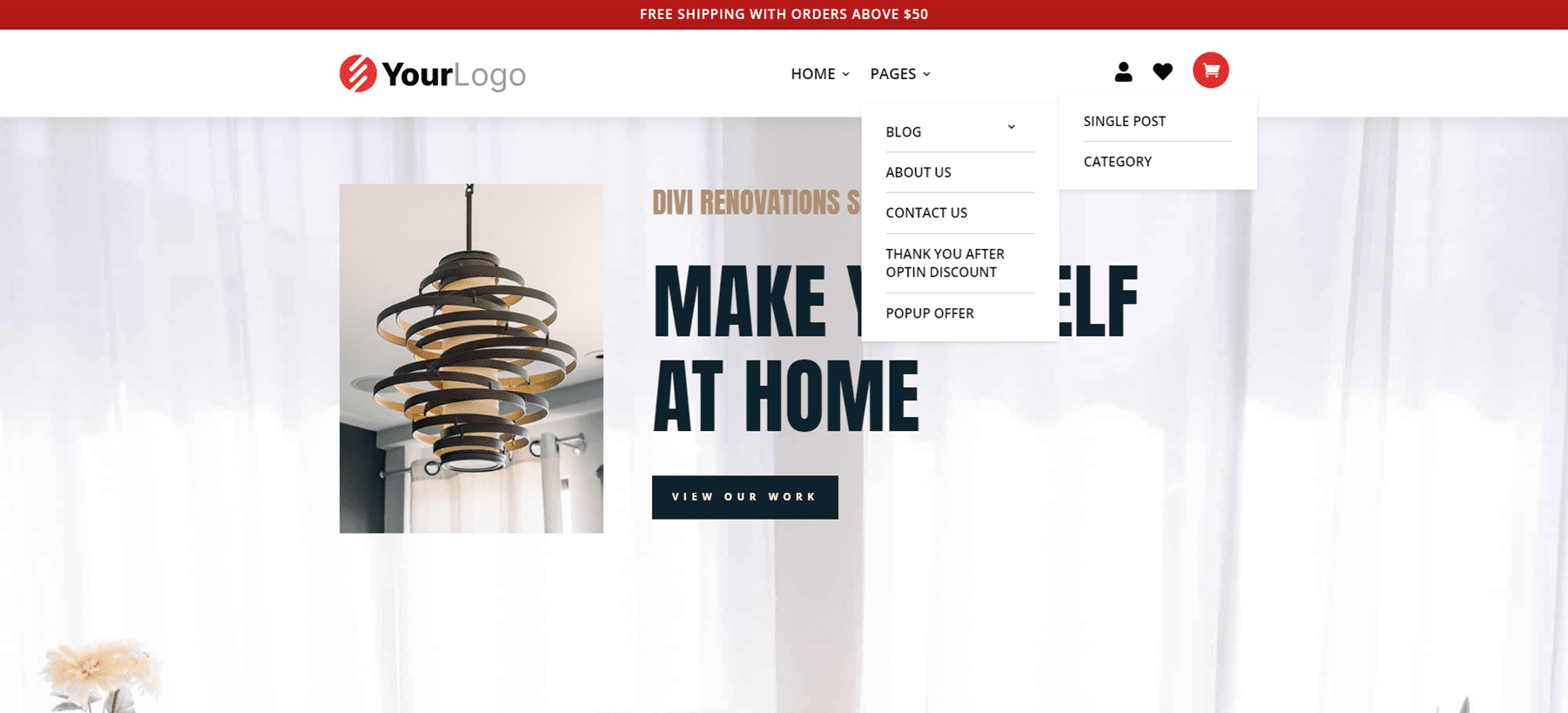
Наш первый заголовок Woo включает две строки. Верхний ряд включает текстовый модуль, а второй ряд отображает модуль меню и несколько модулей значков.

Текстовый модуль для верхней строки создает рекламный баннер. Графика включает значки «Человек», «Сердце» и «Корзина», которые могут ссылаться на вход в учетную запись человека, его список избранного и его корзину покупок.

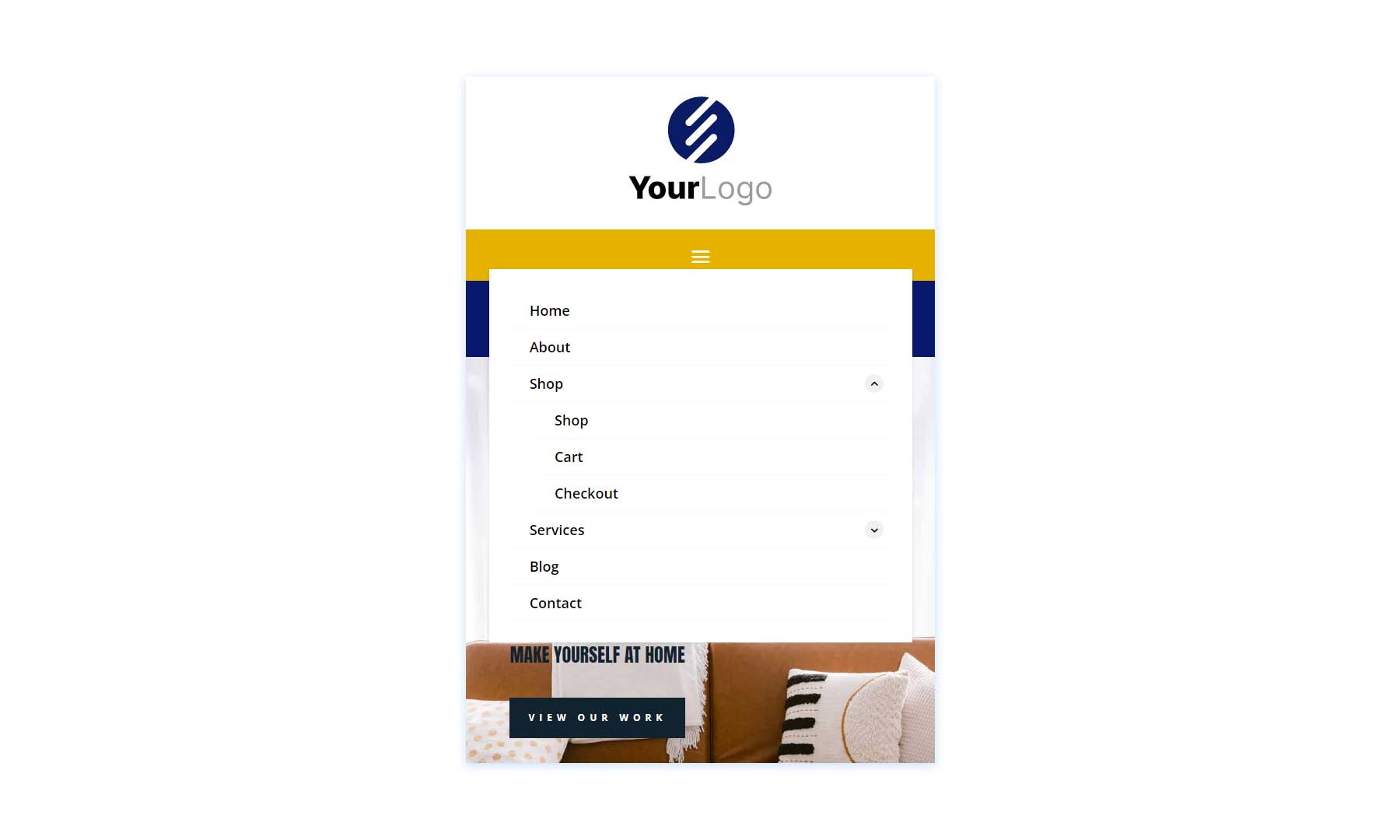
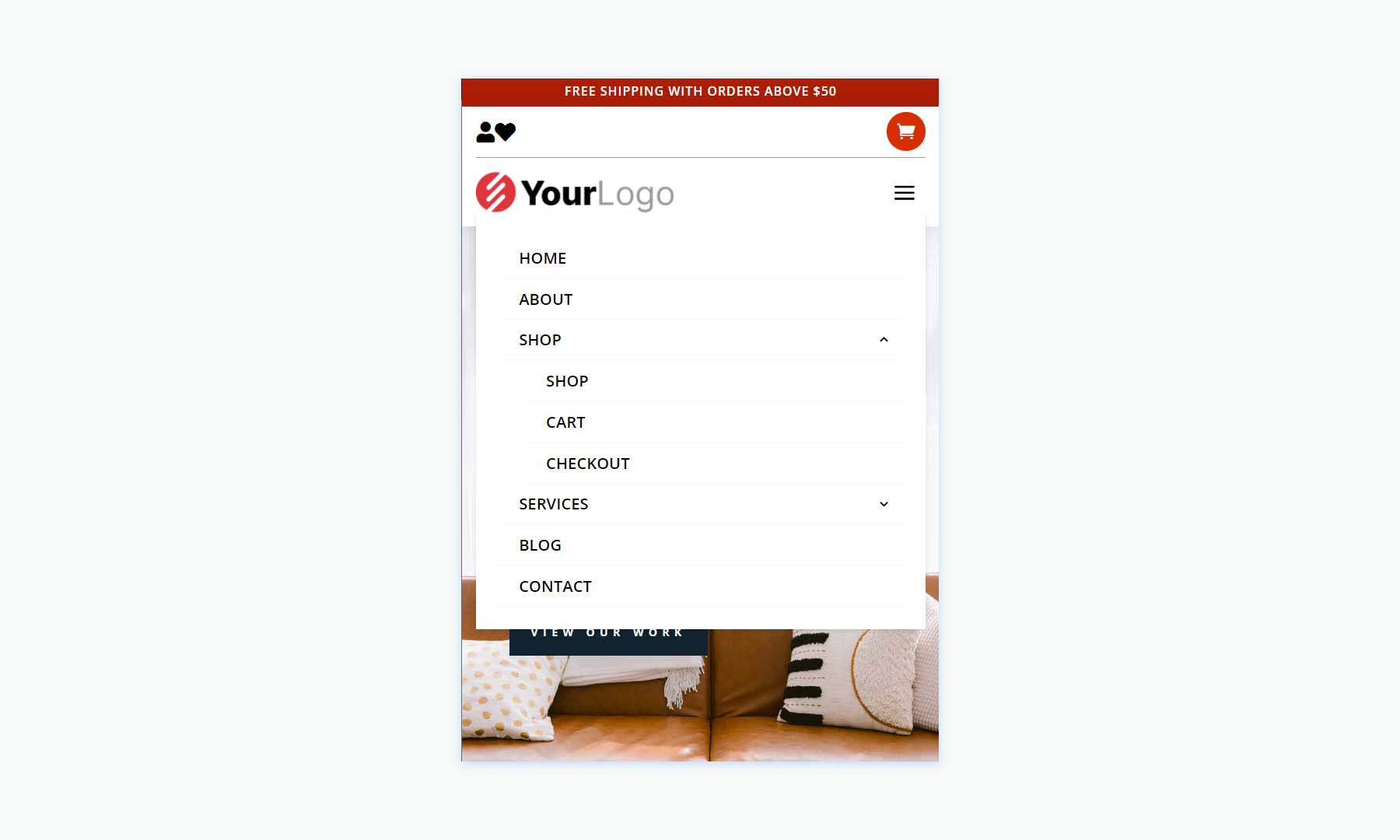
В телефонной версии значки перемещаются над гамбургер-меню. Как и другие, которые мы видели, это подменю включает в себя переключатели, созданные с помощью CSS.

Ву Заголовки V7
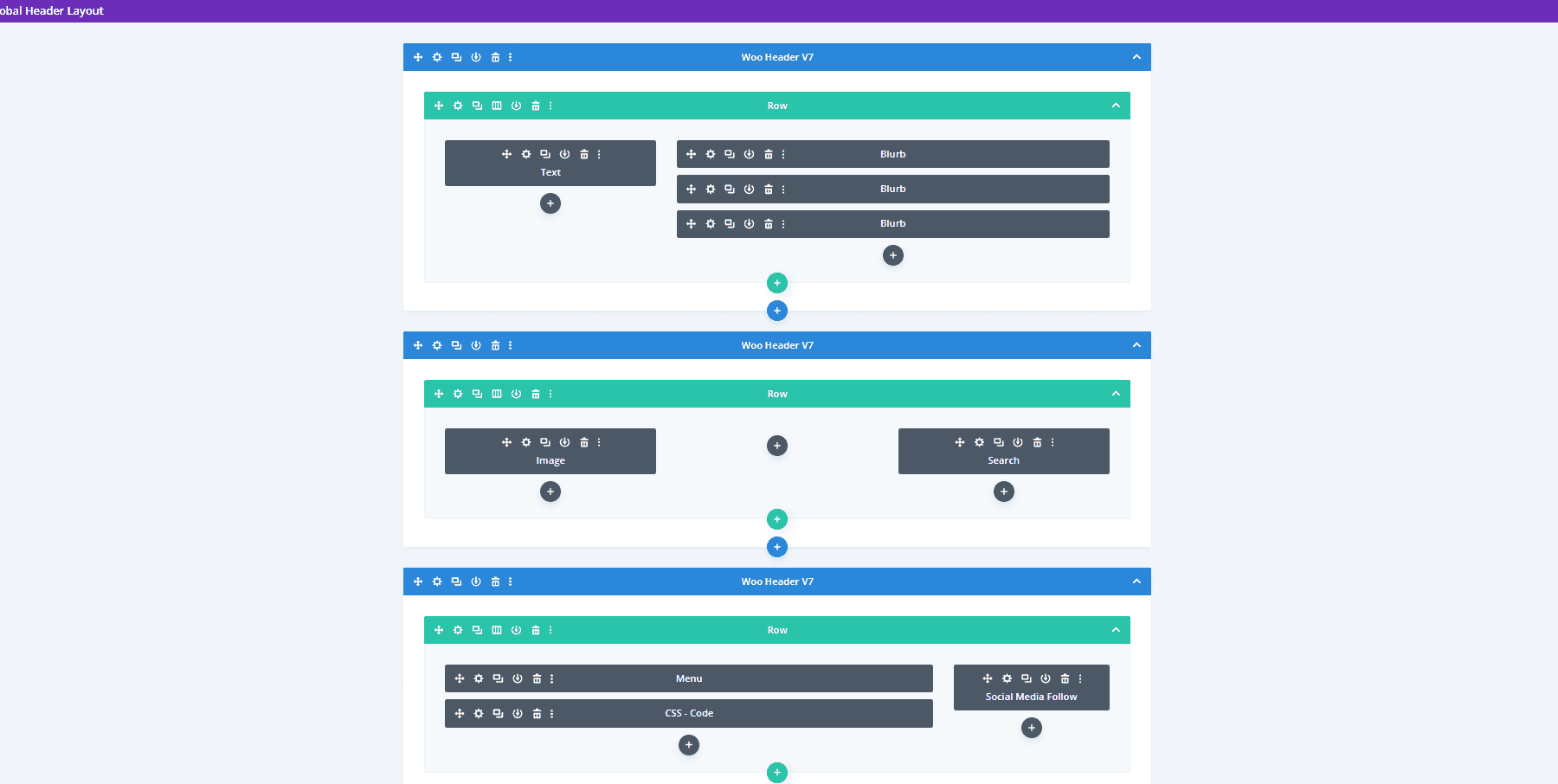
Заголовок Woo версии 7 был построен с тремя строками, которые включают модули Blurb для создания интересных ссылок WooCommerce.

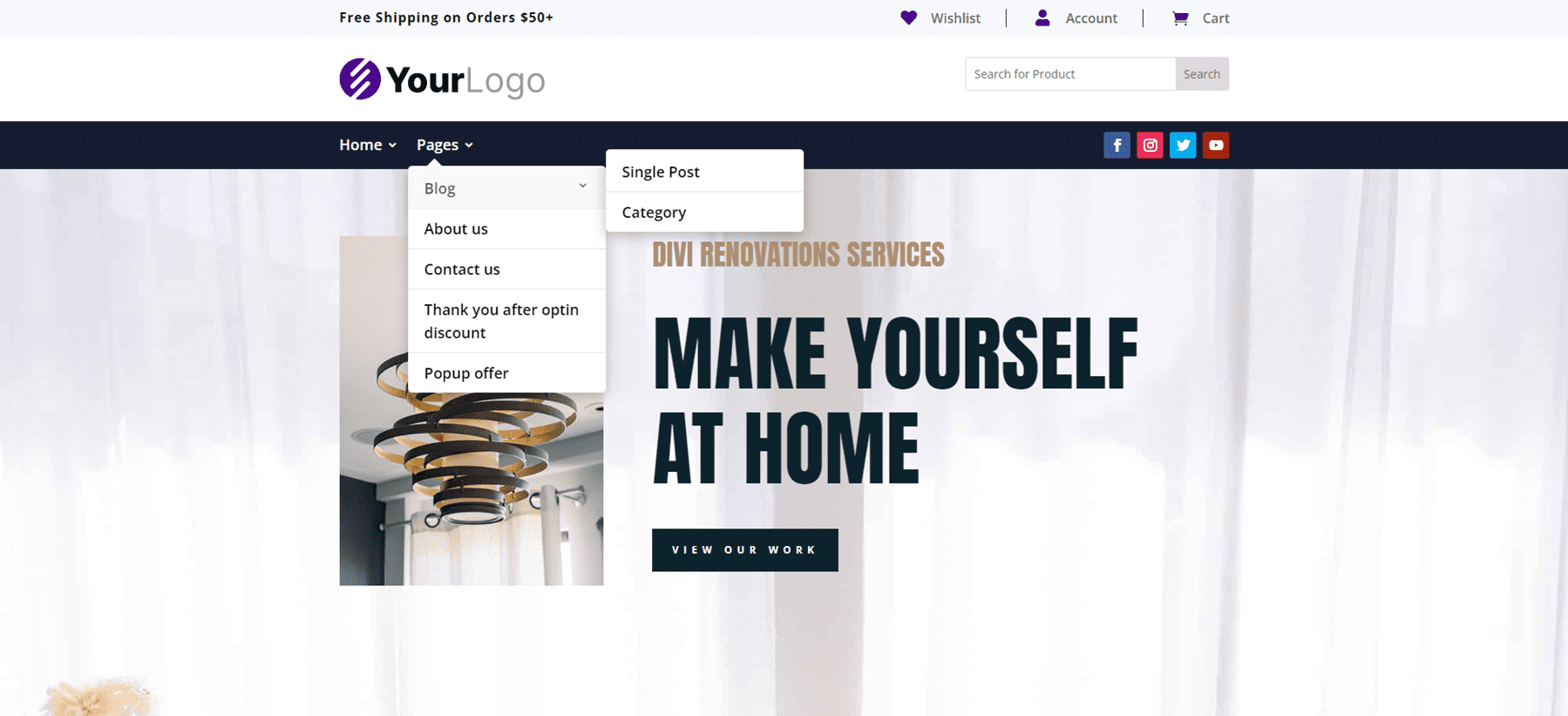
Настольная версия показывает сообщение и ссылки Woo на верхней панели. Средняя панель отображает логотип и поиск продукта WooCommerce. В строке меню есть кнопки социальных сетей.

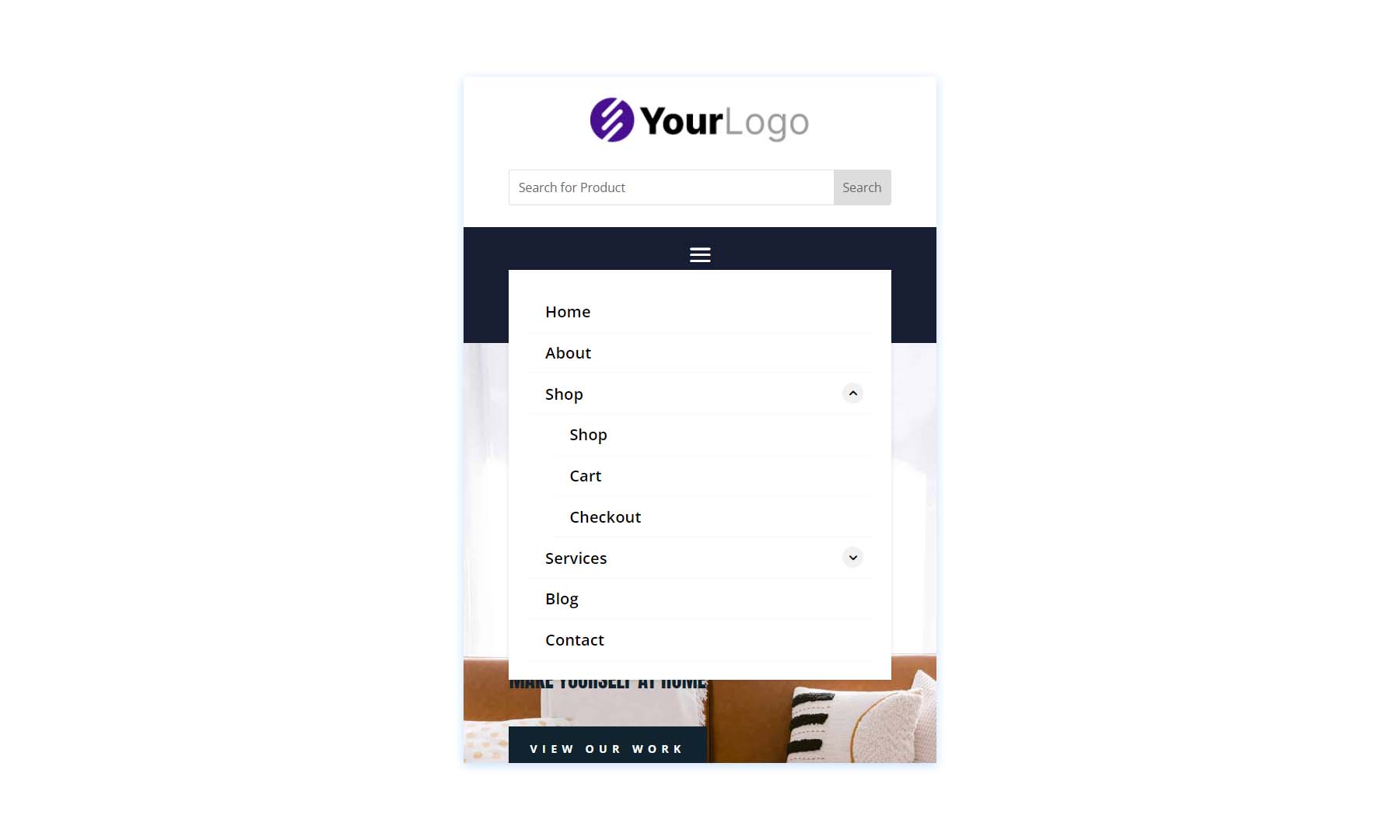
Это версия для телефона, в которой значки социальных сетей размещаются под значком меню гамбургера. Все хорошо расположено на экране телефона, и даже включает ссылки WooCommerce и окно поиска продукта.

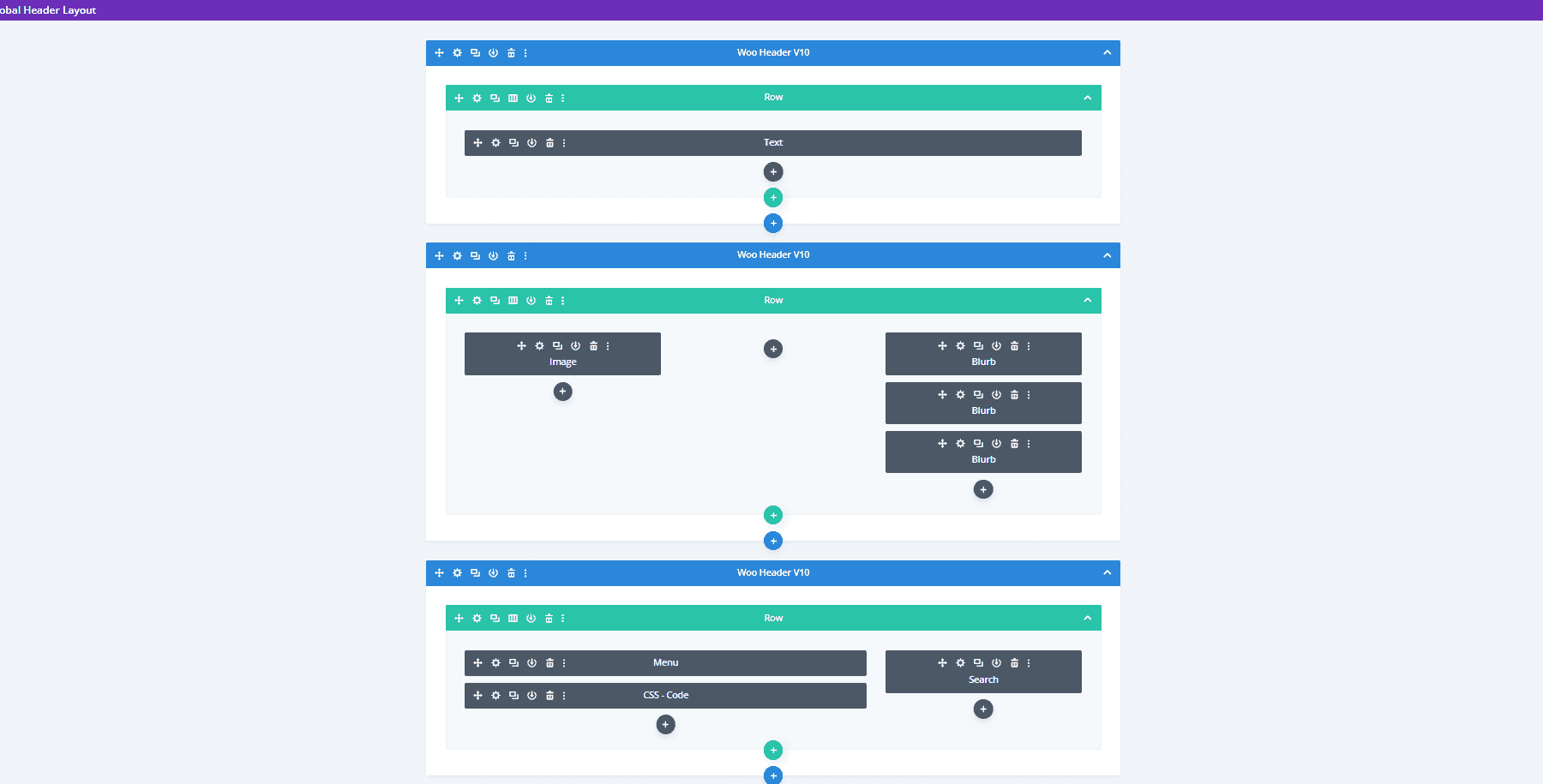
Ву Заголовки V10
Woo Header версии 10 также включает три строки. Он включает в себя поиск продукта и использует текстовый модуль для создания баннера.

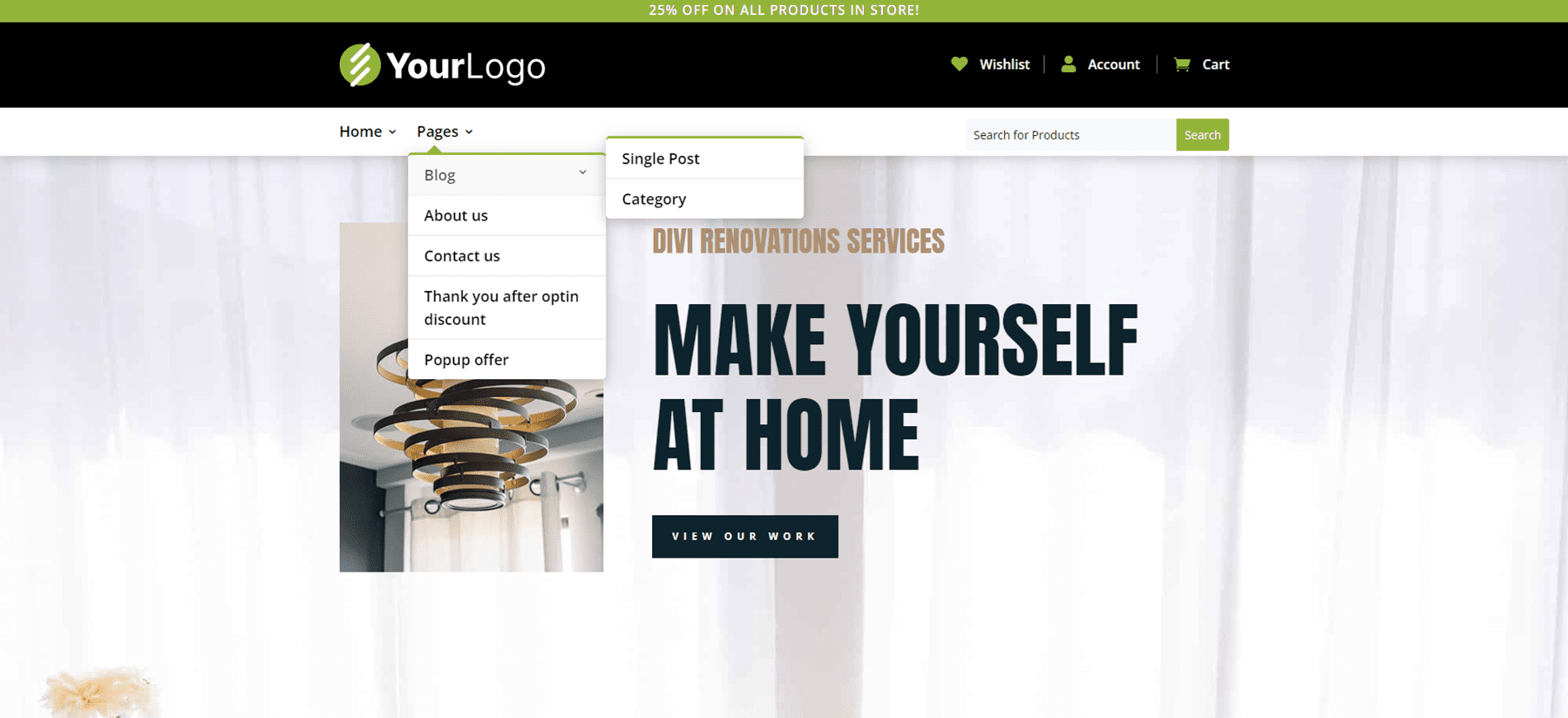
В настольной версии вверху отображается зеленый рекламный баннер. Значки, кнопки и выделения соответствуют зеленой полосе. Средняя панель содержит значки WooCommerce, а меню и поиск расположены внизу.

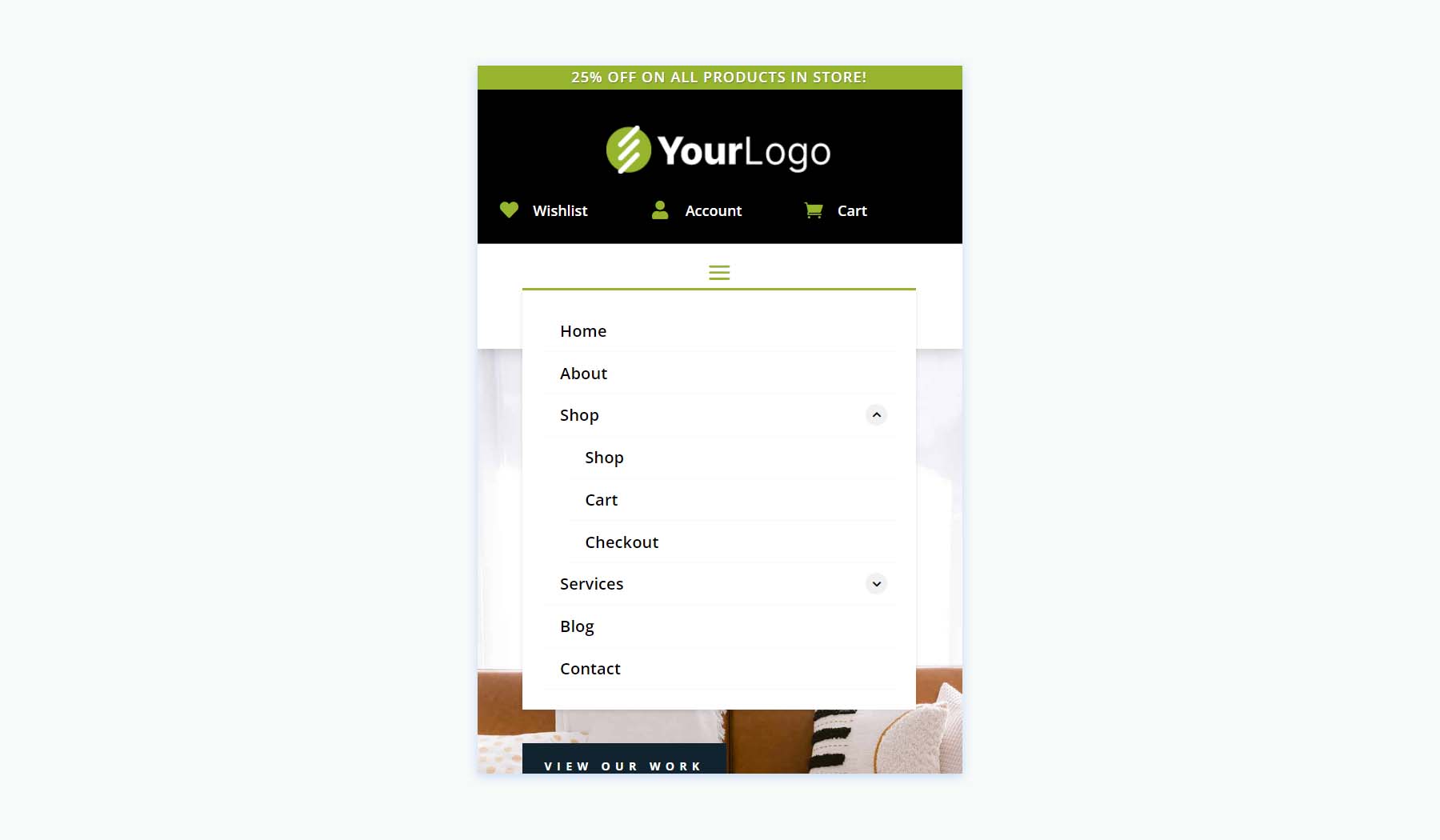
Вот версия для телефона, в которой поле поиска находится под гамбургер-меню. Это также включает в себя переключатели подменю, созданные с помощью CSS.

Приобретите пакет макетов заголовков
Пакет макетов заголовков доступен на Divi Marketplace за 15 долларов. Он включает пожизненные обновления, неограниченное использование веб-сайта и 30-дневную гарантию возврата денег.

Окончание мыслей
Это наш взгляд на пакет макетов заголовков. В этом пакете заголовков много макетов. Они выглядят элегантно, имеют множество вариантов дизайна и просты в использовании. Поскольку макеты были созданы одним и тем же человеком, они имеют общие черты, которые, как мне кажется, упрощают их использование. Методы стандартизированы, поэтому, если вы знаете, как настроить один из макетов, вы можете настроить остальные. Если вас интересует обширный набор заголовков, обратите внимание на пакет макетов заголовков.
Ждем вашего ответа. Пробовали ли вы Header Layout Pack для своего веб-сайта Divi? Сообщите нам о своем опыте в комментариях.
