Отличительные черты продукта Divi: дочерняя тема Identity
Опубликовано: 2024-07-29Поскольку сегодняшняя цифровая среда становится все более конкурентной, создание сильного присутствия в Интернете является обязательным условием, особенно для фрилансеров, креативщиков или всех, кто стремится оставить свой след. Вот здесь-то и появляется дочерняя тема Identity для WordPress и Divi. Эта великолепная дочерняя тема позволяет вам красиво продемонстрировать свою работу, помогая вам создать увлекательный одностраничный веб-сайт, который эффективно демонстрирует вашу работу и привлекает новых клиентов. В этом посте мы познакомим вас с дочерней темой Identity и продемонстрируем ее возможности.
Давайте погрузимся.
- 1. Что такое дочерняя тема Identity?
- 2 Что входит в дочернюю тему Identity?
- 2.1 3 раздела героев
- 2.2 2 Раздела услуг
- 2.3 2 Разделы «О себе»
- 2.4 4 макета портфолио
- 2.5 2 раздела цен
- 2.6 4 Макеты блога
- 2.7 2 Разделы контактов
- 3. Раскройте свое творческое видение с помощью дочерней темы Identity
- 3.1 Ключевые преимущества дочерней темы Identity
- 4. Как установить дочернюю тему Identity
- 5. Как использовать дочернюю тему Identity
- 5.1 Импорт содержимого дочерней темы Identity
- 5.2 Импорт настроек настройщика темы Divi
- 5.3 Импорт параметров дочерней темы Identity
- 5.4 Импорт шаблонов Identity Theme Builder
- 5.5 Импорт макетов библиотеки Divi
- 6 Цены на дочернюю тему Identity
- 7. Стоит ли дочерняя тема Identity своих денег?
Что такое дочерняя тема Identity?

Детская тема Identity от Divi Lover — это дочерняя тема премиум-класса, сочетающая в себе возможности одностраничного макета. Такой подход позволяет вашим посетителям сосредоточиться на наиболее важной информации о вас и ваших услугах. С Identity вы получаете набор заранее разработанных разделов, включая «Обо мне», «Портфолио», «Отзывы» и многое другое. Каждый раздел полностью настраиваемый, что позволяет вам спроектировать его в соответствии с вашими потребностями и сообщениями бренда.
Что входит в дочернюю тему Identity?
Детская тема Identity предлагает три версии домашней страницы: светлый, темный и макет агентства. Есть также разделы об услугах, о компании, ценах и контактах. Наконец, есть два макета для проектов и их категорий в светлой и темной версиях, а также два поста в блоге и макеты категорий. Давайте посмотрим, что вы получите с дочерней темой Identity.
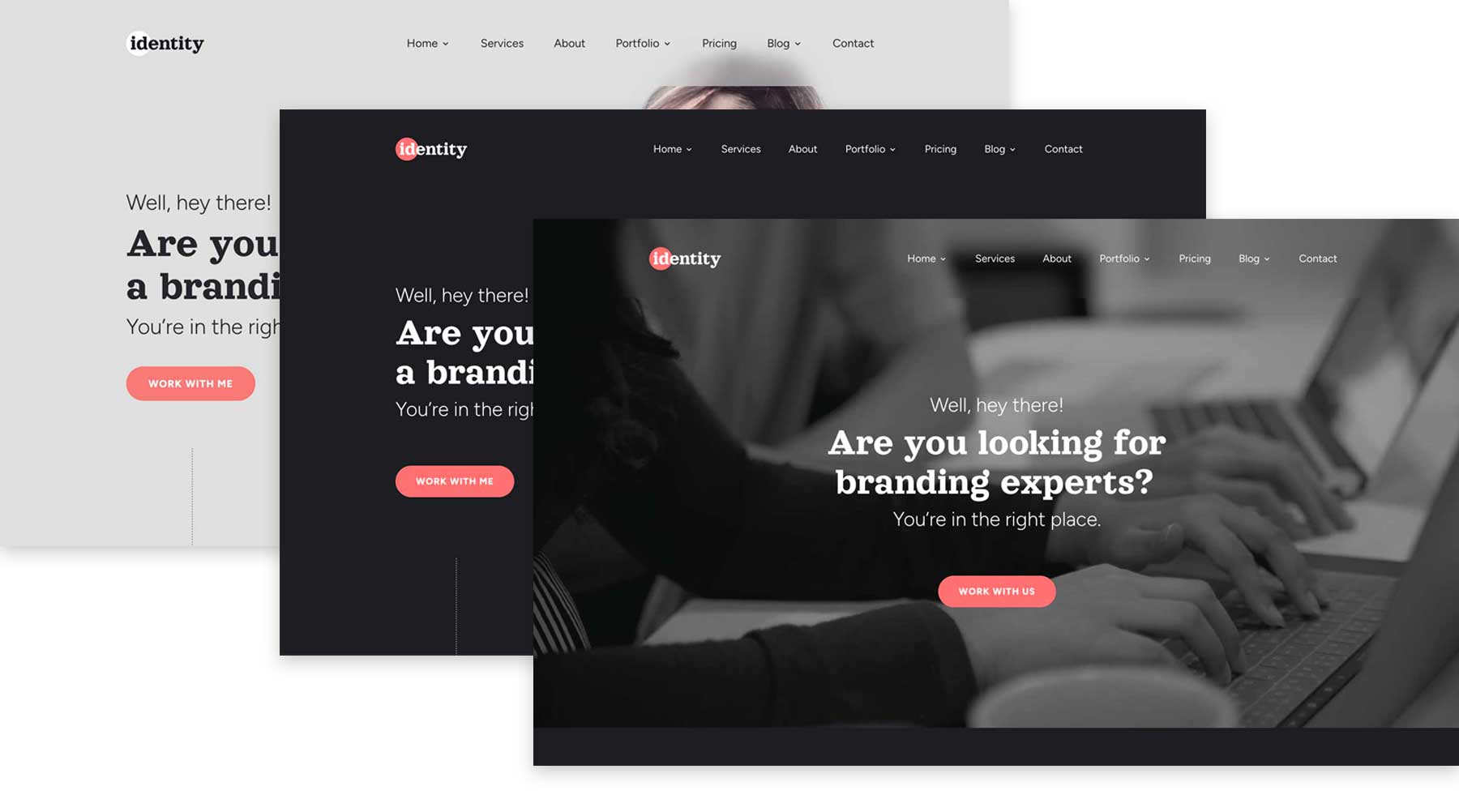
3 раздела героев

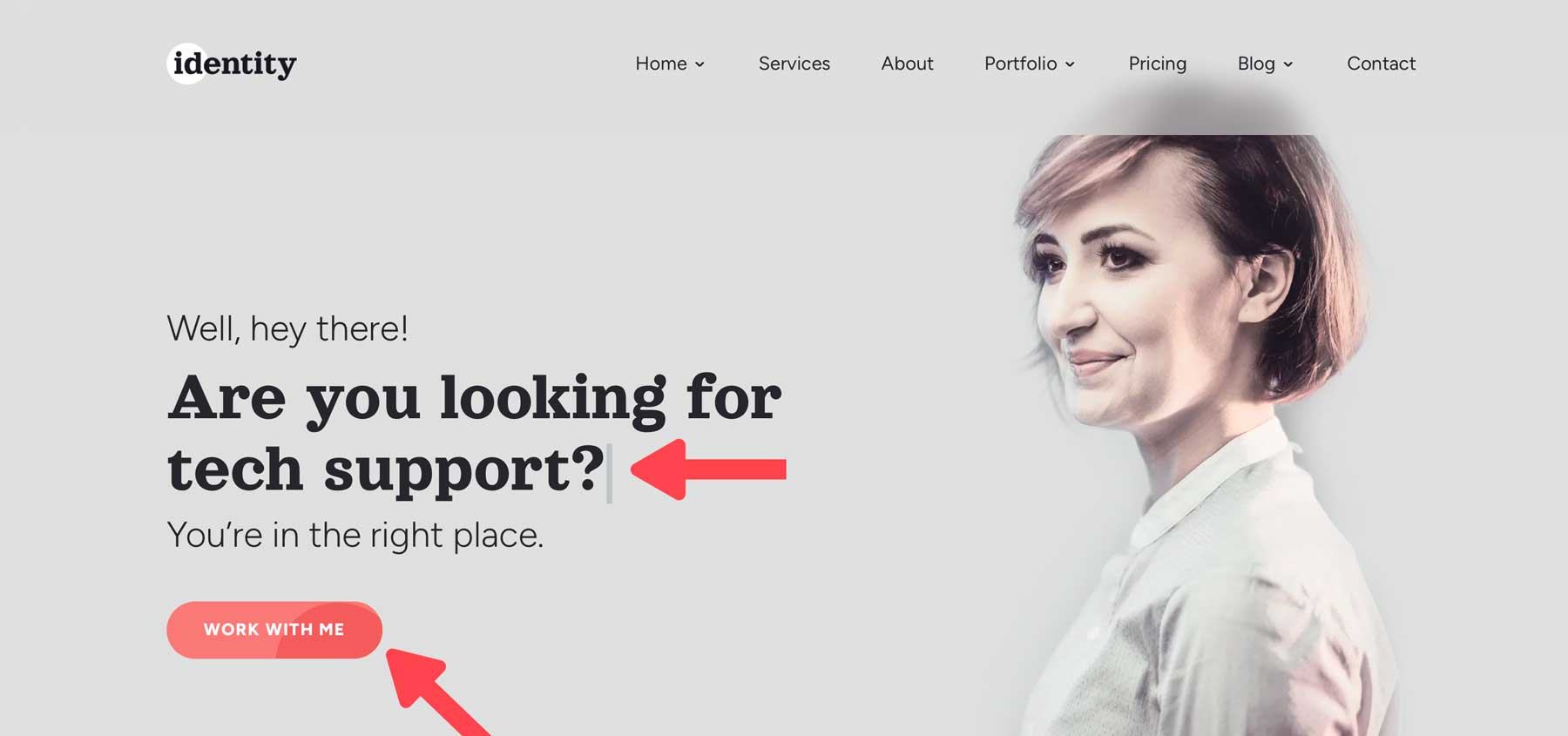
Главный раздел — это цифровое приветствие вашего сайта, первое впечатление, которое привлекает внимание вашего посетителя. Identity понимает это, предлагая множество вариантов настройки, чтобы создать три главных раздела, которые идеально отражают ваш бренд. Благодаря светлому, темному и агентствскому дизайну у вас будет три варианта макета, которые поразит ваших посетителей. Вы можете легко заменить фоновое видео, добавить фоновое изображение, настроить текст и настроить цвета в соответствии с вашими потребностями. Чтобы ваша аудитория действительно была очарована, главные разделы Identity имеют текстовый эффект пишущей машинки для заголовка.
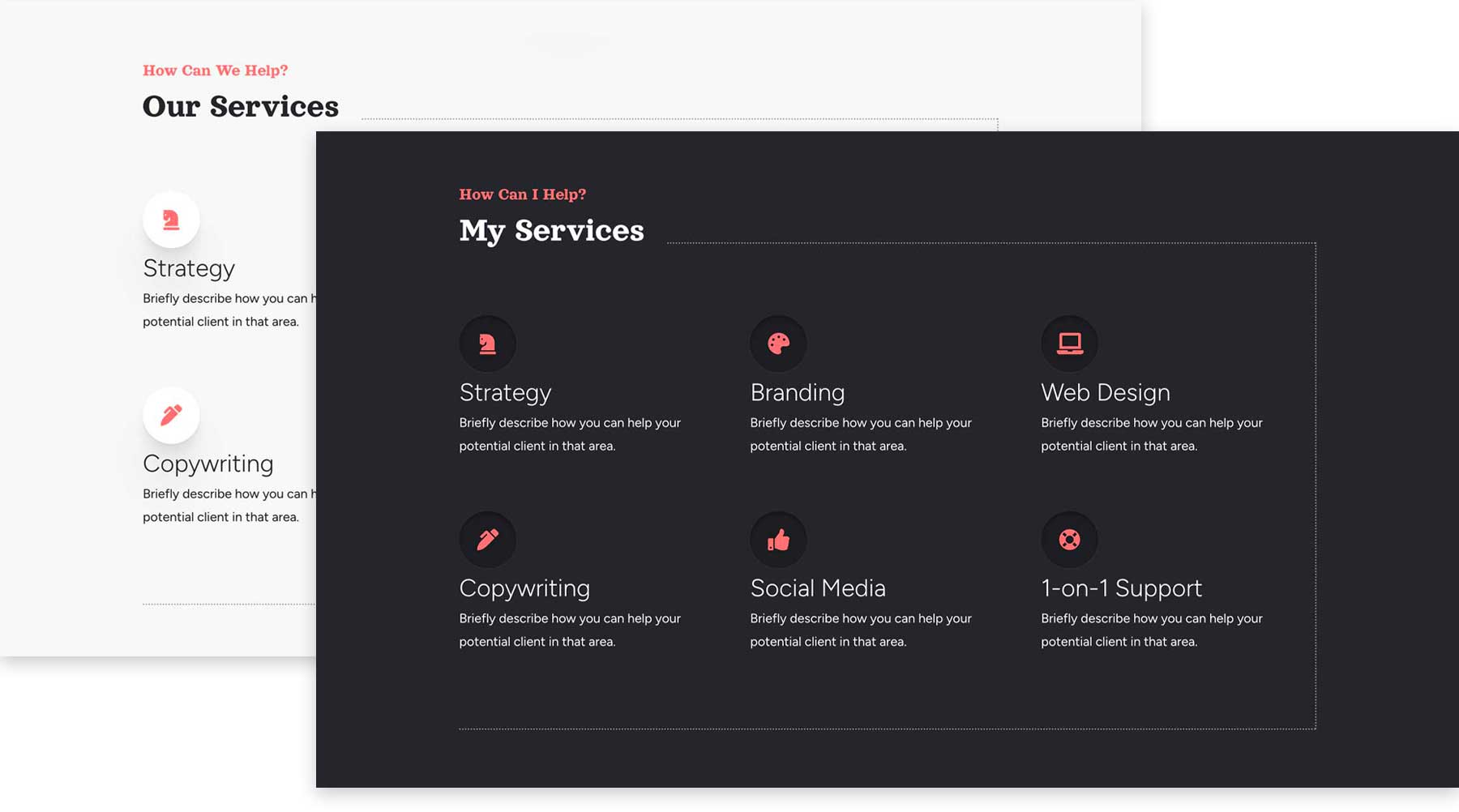
2 раздела услуг

При создании веб-сайта, чтобы продемонстрировать свои способности фрилансера, всегда полезно включить список услуг. К счастью, дочерняя тема Identity предлагает светлую и темную версии. Таким образом, вы сможете выбрать макет, который вам больше всего подходит. Оба раздела содержат аннотации, демонстрирующие все ваши предложения по внештатному бизнесу, что позволяет посетителям понять, что вы предлагаете.
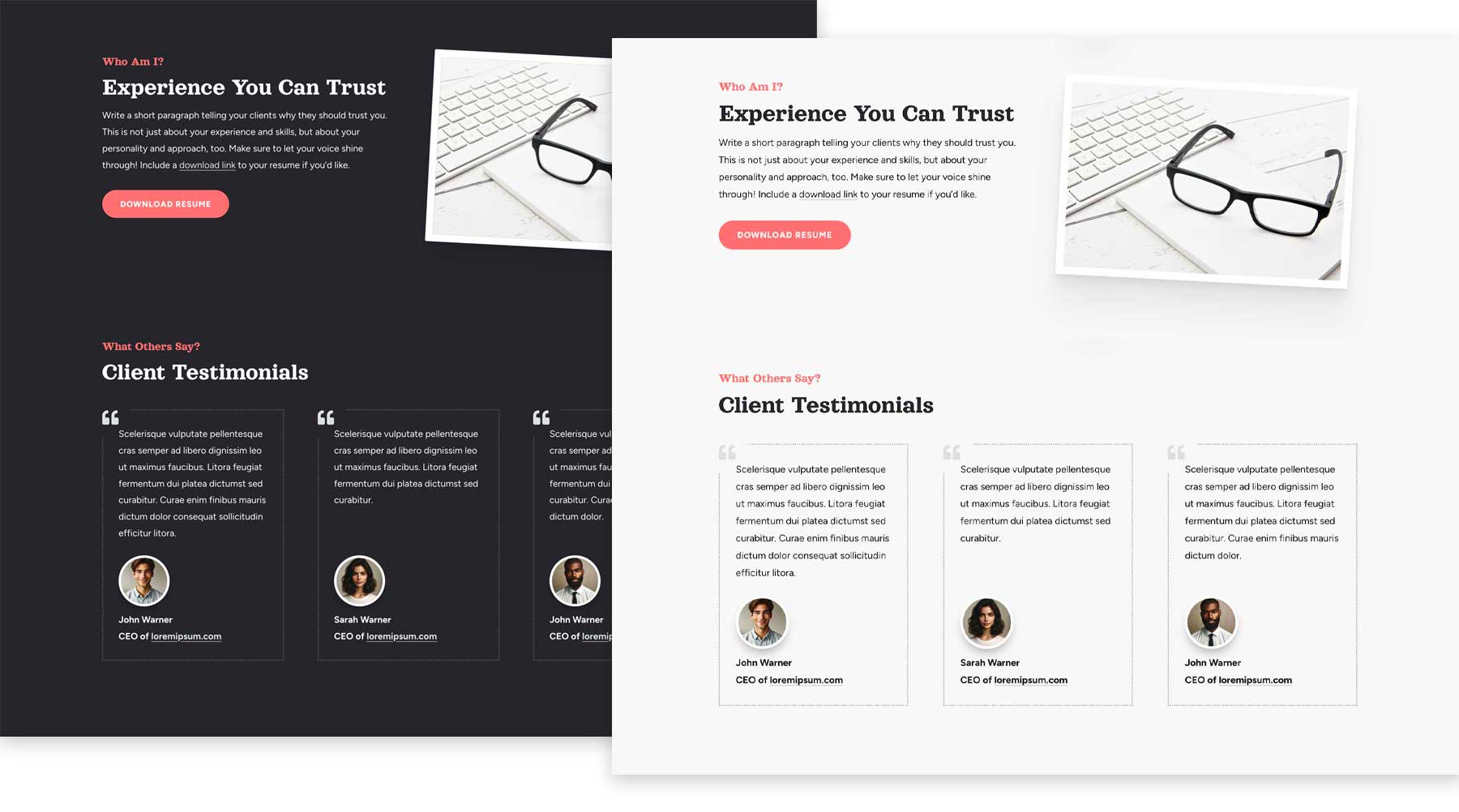
2 раздела «Обо мне»

Раздел «О программе» позволяет вам лично общаться со своей аудиторией. Identity предоставляет специальное место для написания увлекательного вступления, демонстрирующего ваши навыки, опыт и то, что делает вас уникальным. На выбор предлагается два дизайна (светлый и темный), в которых есть раздел для вашей биографии и один для демонстрации отзывов клиентов.
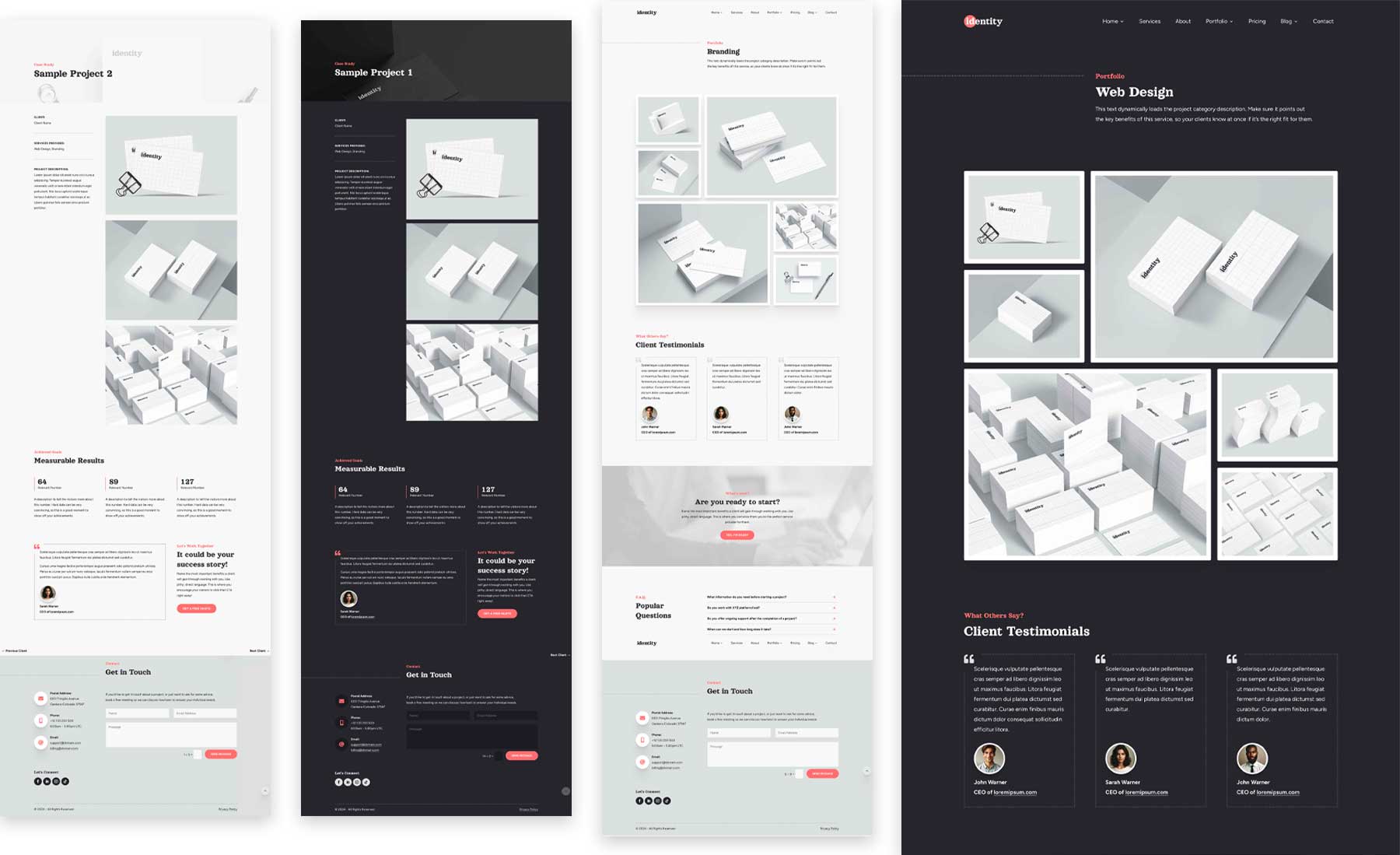
4 макета портфолио

Портфолио с вашими лучшими работами имеет решающее значение при создании веб-сайта для фрилансеров. К счастью, дочерняя тема Identity понимает это и предоставляет два макета для элементов вашего портфолио и два дизайна страниц категорий. В этих макетах используется тип публикации проекта, что позволяет легко отображать свою работу.
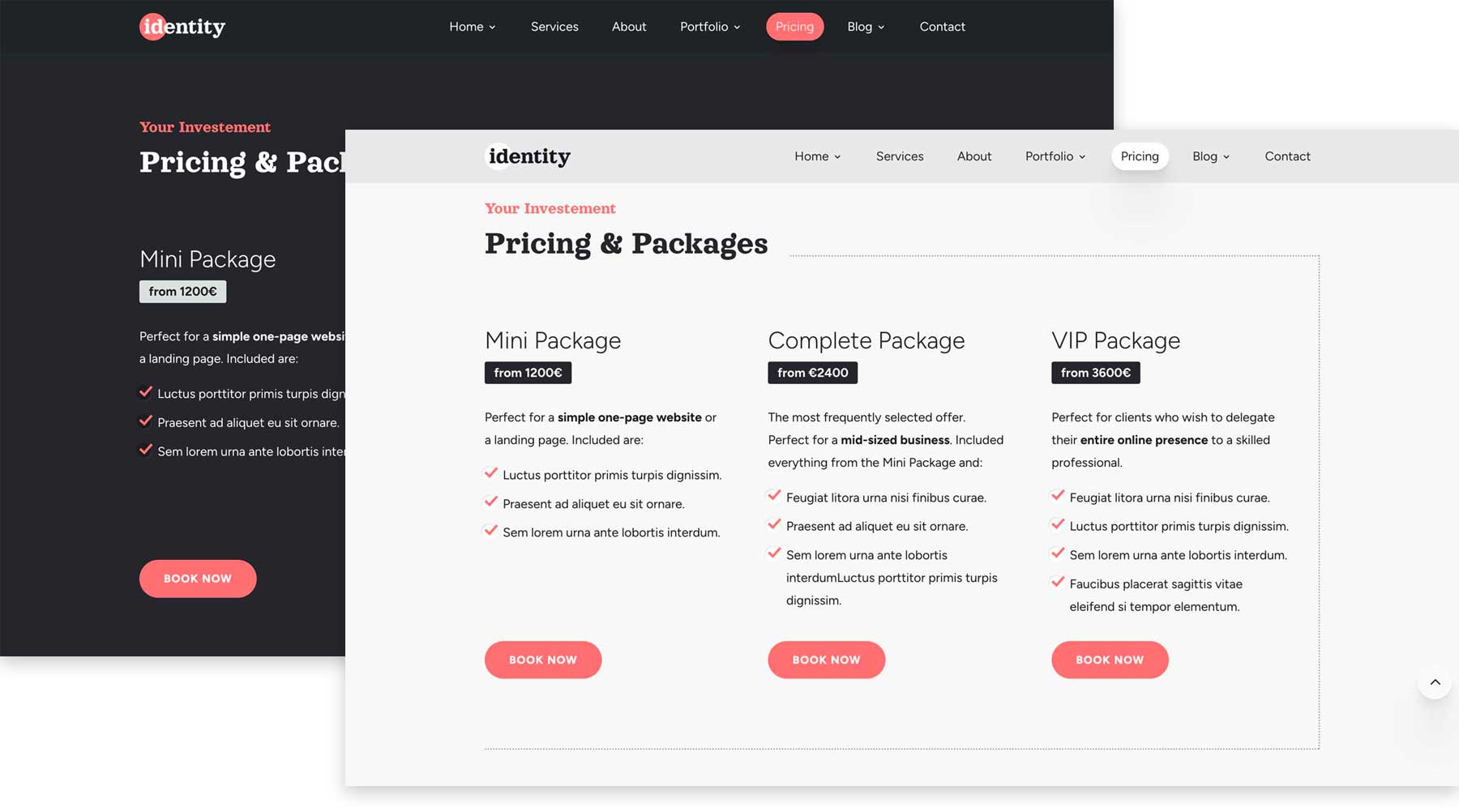
2 раздела цен

Публичное отображение цен поможет вам предварительно оценить потенциальных клиентов, исключив тех, кто находится за пределами их бюджета. Это дает вам время и усилия, чтобы сократить ненужное общение, например, переписку по электронной почте с клиентом, который, скорее всего, все равно не сможет позволить себе ваши услуги. Дочерняя тема Identity решает эту проблему, предоставляя два красивых раздела цен. Как и в других разделах дочерней темы, вы можете легко изменить цвета, шрифты и текст в соответствии со своими предпочтениями.
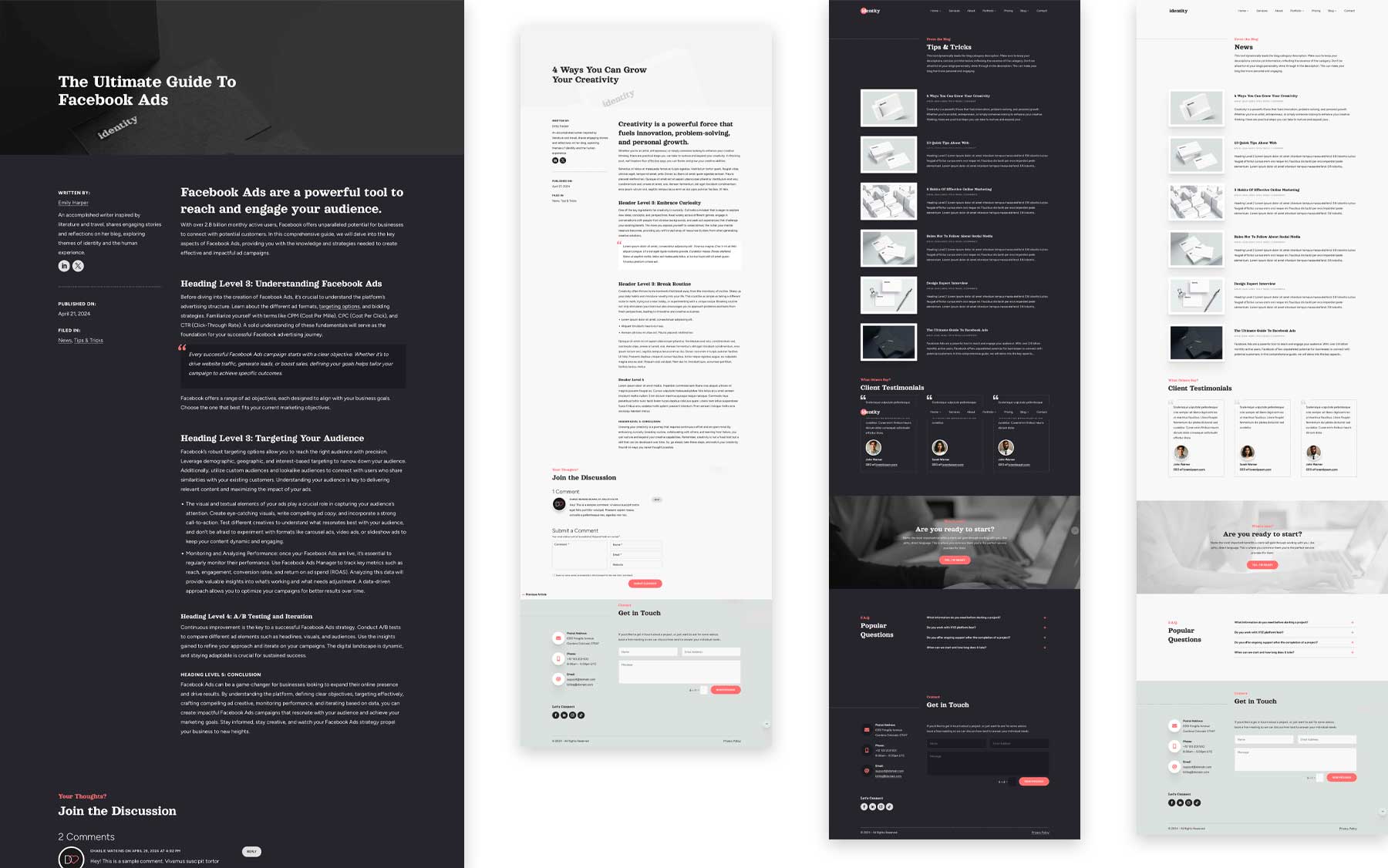
4 макета блога

Добавление блога на ваш сайт фрилансера или портфолио позволит вам продемонстрировать свои знания и опыт в этой области. Регулярная публикация информативного и интересного контента может позиционировать вас как эксперта и надежный ресурс для потенциальных клиентов. Тема идентичности отлично справляется с предоставлением возможностей для этого важного аспекта вашего веб-сайта. Вы можете выбрать один из двух макетов сообщений и двух категорий для отображения своих сообщений.
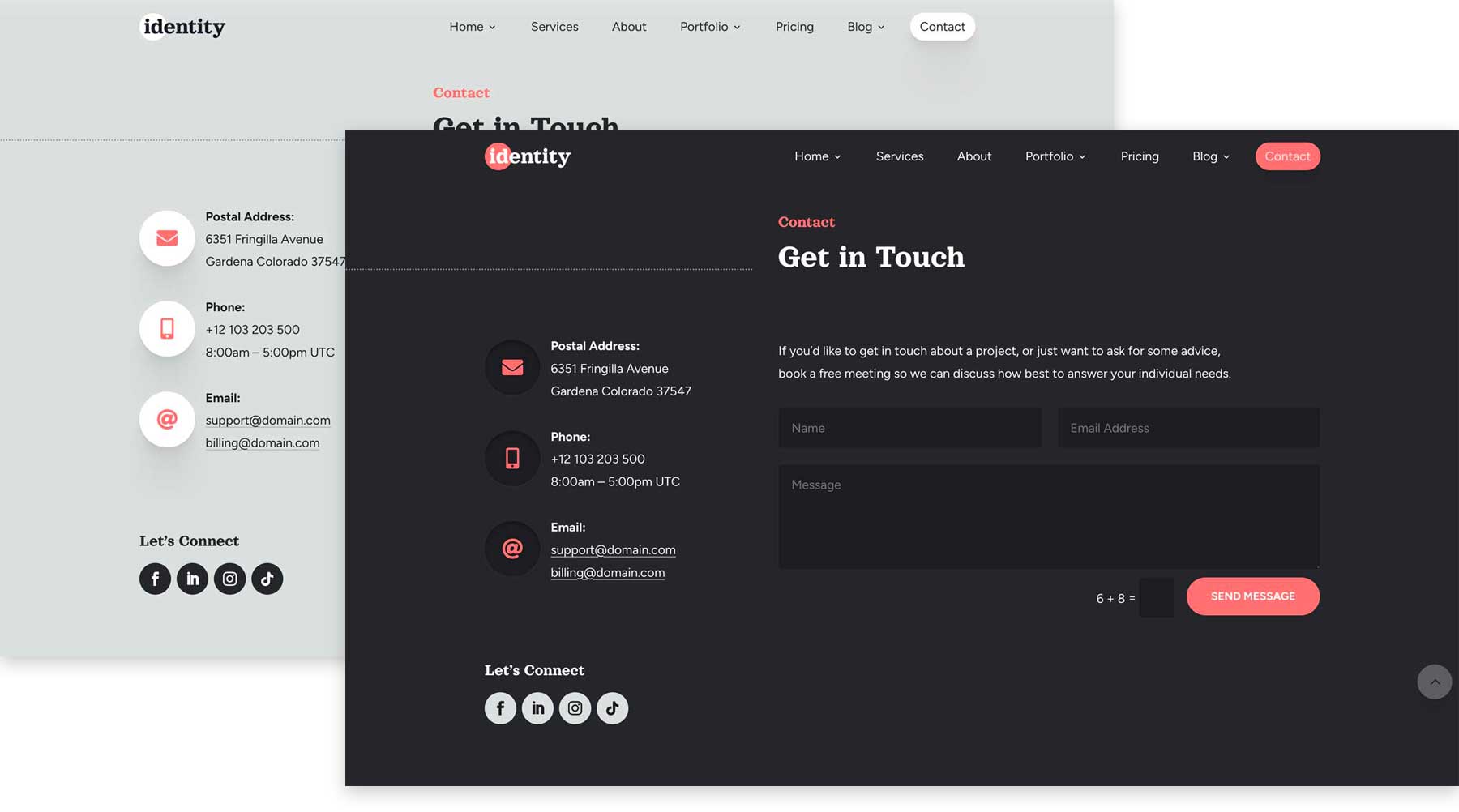
2 раздела контактов

Установление связей с посетителями вашего сайта является одним из наиболее важных аспектов вашего сайта. Вот почему Identity Child Theme имеет удобный раздел контактов с заранее разработанными макетами, которые позволяют клиентам легко связаться. Он предоставляет все необходимые части хорошей контактной области, включая контактные данные, ссылки на социальные сети и контактную форму. Как и другие разделы макета, Identity предлагает одну светлую и темную версию, чтобы вы могли выбрать лучшие варианты для своих нужд.
Раскройте свое творческое видение с помощью дочерней темы Identity
Детская тема Identity для Divi дает вам возможность создать веб-сайт, отражающий вашу уникальную индивидуальность бренда. Но красота заключается в том, что его можно полностью настроить с помощью Divi Builder. Используя возможности Visual Builder без кода от Divi, Identity предлагает беспрецедентные возможности настройки в рамках тем Divi. Вы можете легко заменить цвета темы на палитру, которая идеально дополнит ваш стиль. Найдите идеальный шрифт с помощью встроенной библиотеки шрифтов Google Divi, меняйте расположение разделов, настраивайте отступы, добавляйте потрясающие эффекты и многое другое. Небо — это предел мощи Divi и великолепной простоты детской темы Identity.
Ключевые преимущества дочерней темы Identity

- Это 100% адаптивность: дочерняя тема Identity полностью адаптивна, а это означает, что она будет выглядеть великолепно на всех устройствах, независимо от размера экрана.
- Выбирайте между светлым и темным дизайном: тема включает в себя несколько шаблонов для сообщений и категорий, а также готовые разделы как в светлой, так и в темной темах.
- Изменение цветов глобально: дочерняя тема Identity имеет глобальные настройки цвета, которые позволяют изменять цвета всего несколькими щелчками мыши.
- Потрясающие эффекты: некоторые элементы темы, в том числе навигационные ссылки, кнопки CTA, изображения и значки, снабжены классными эффектами при наведении, которые выделяют ваш контент. Дополнительные эффекты включают текст пишущей машинки в главном разделе, модуль временной шкалы, анимацию предварительной загрузки и прикрепленную боковую панель.
Как установить дочернюю тему Identity
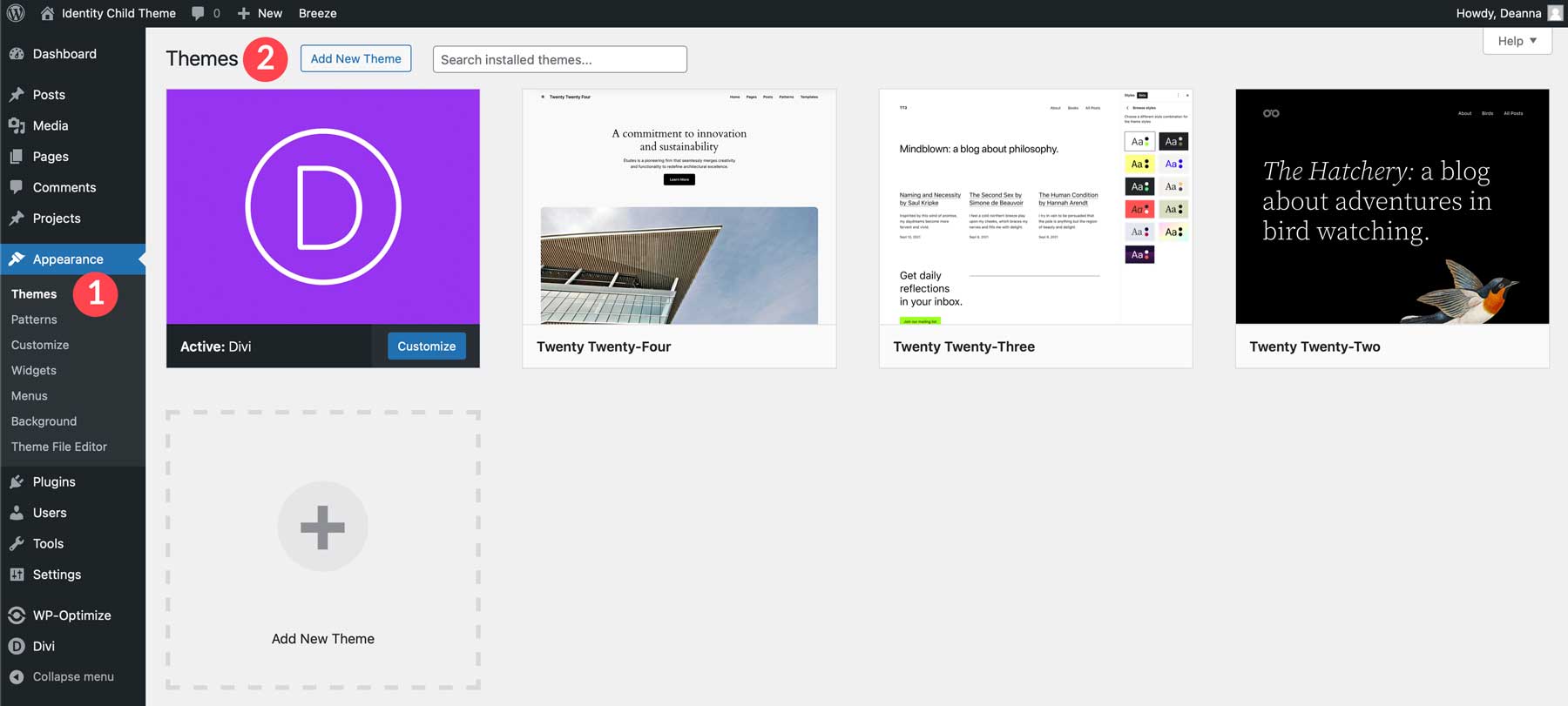
Добавить новую тему на ваш сайт WordPress совсем несложно. Прежде чем продолжить, убедитесь, что вы установили и активировали тему Divi. После активации Divi перейдите в раздел «Внешний вид» > «Темы» на панели управления WordPress. Далее нажмите «Добавить новую тему» .


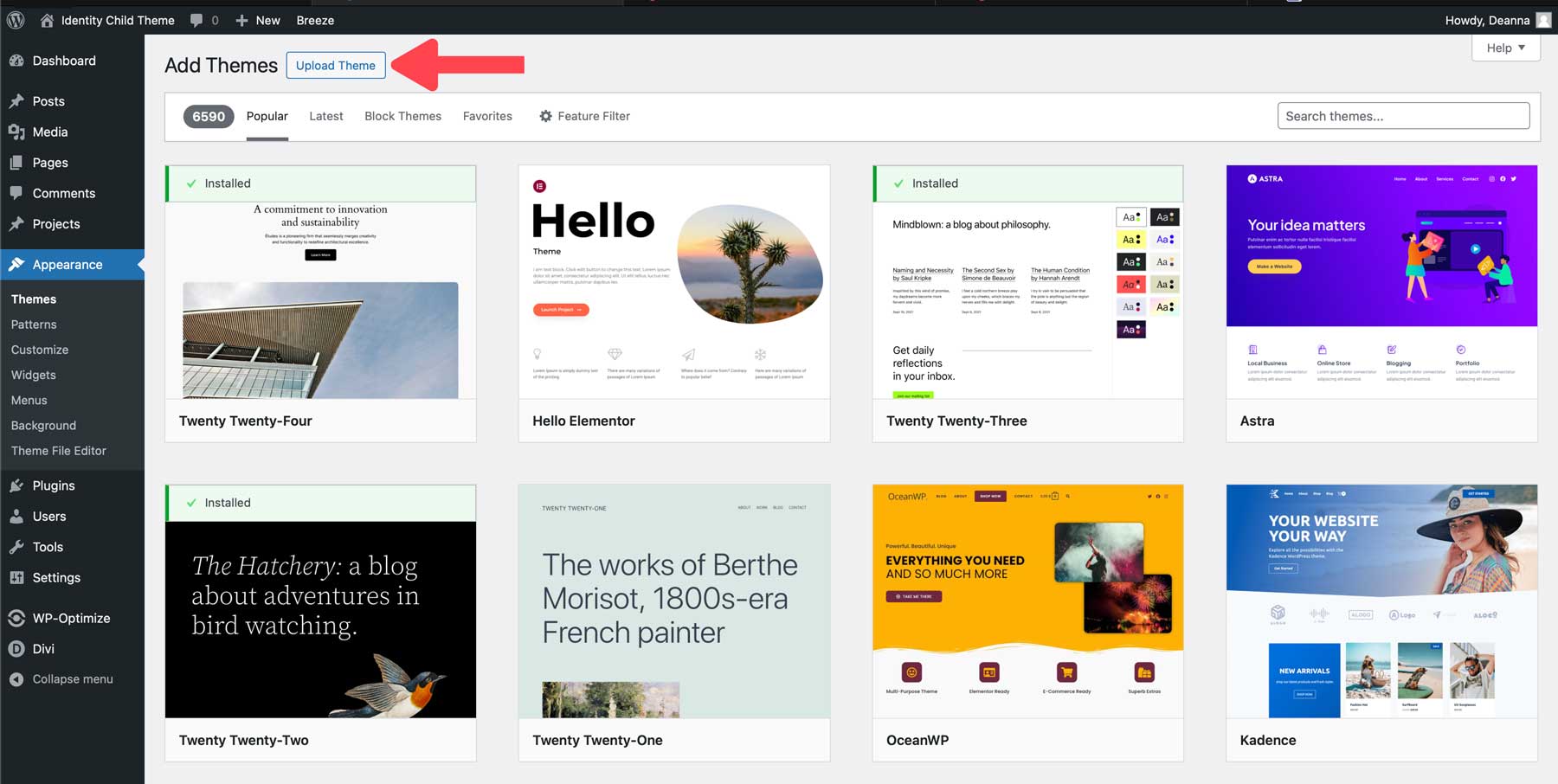
Когда экран обновится, нажмите кнопку «Загрузить тему» .

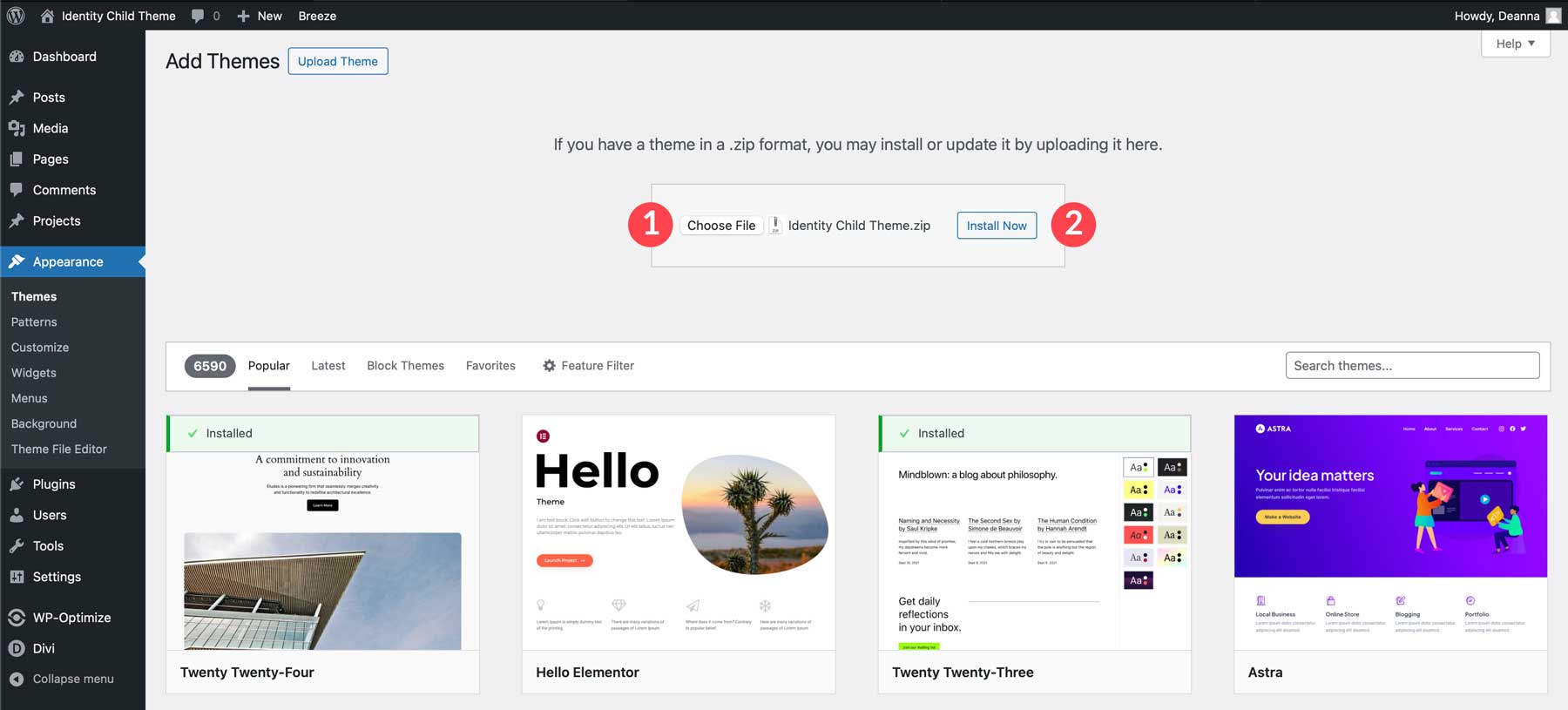
Нажмите кнопку «Выбрать файл» , найдите на своем компьютере заархивированный файл темы, чтобы загрузить его, и нажмите кнопку «Установить сейчас» .

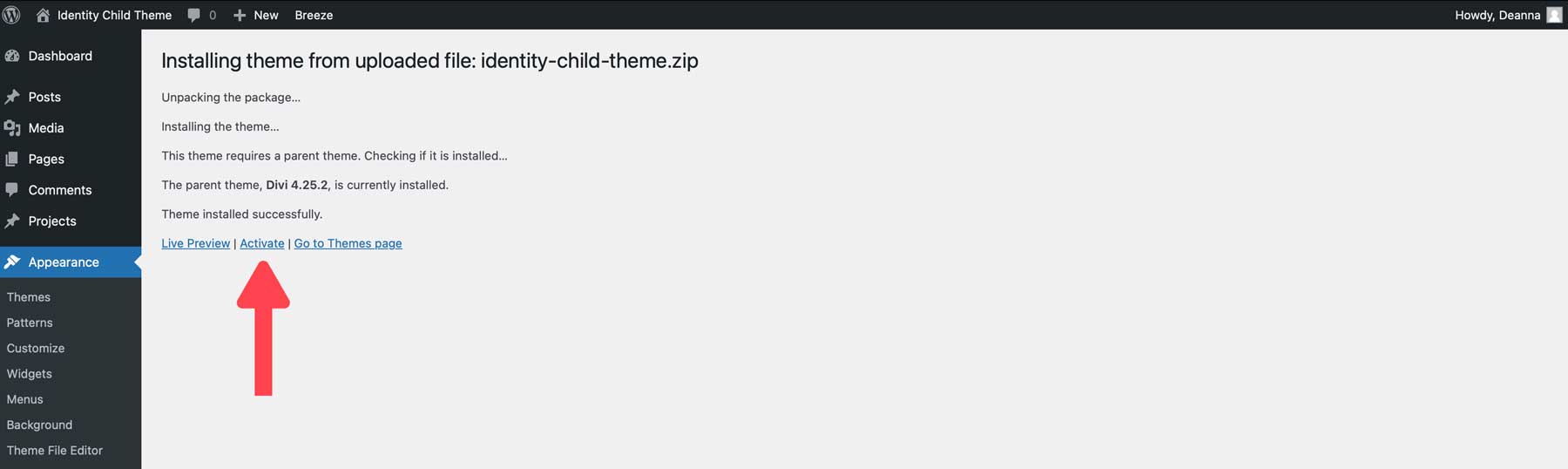
После установки темы нажмите ссылку «Активировать» , чтобы установить дочернюю тему Identity.

Как использовать дочернюю тему Identity
Чтобы использовать дочернюю тему Identity, необходимо сначала импортировать ее содержимое. Вам необходимо ознакомиться с несколькими файлами, в том числе:
- личность-wordpress-content.xml
- идентичность-тема-customizer-settings.json
- личность-divi-theme-options.json
- личность-divi-theme-builder-templates.json
- личность-divi-library-layouts.json
Эти файлы позволяют вам добавлять все разделы, шаблоны и настройки темы на ваш веб-сайт Divi. Давайте начнем с импорта контента.
Импорт содержимого дочерней темы Identity
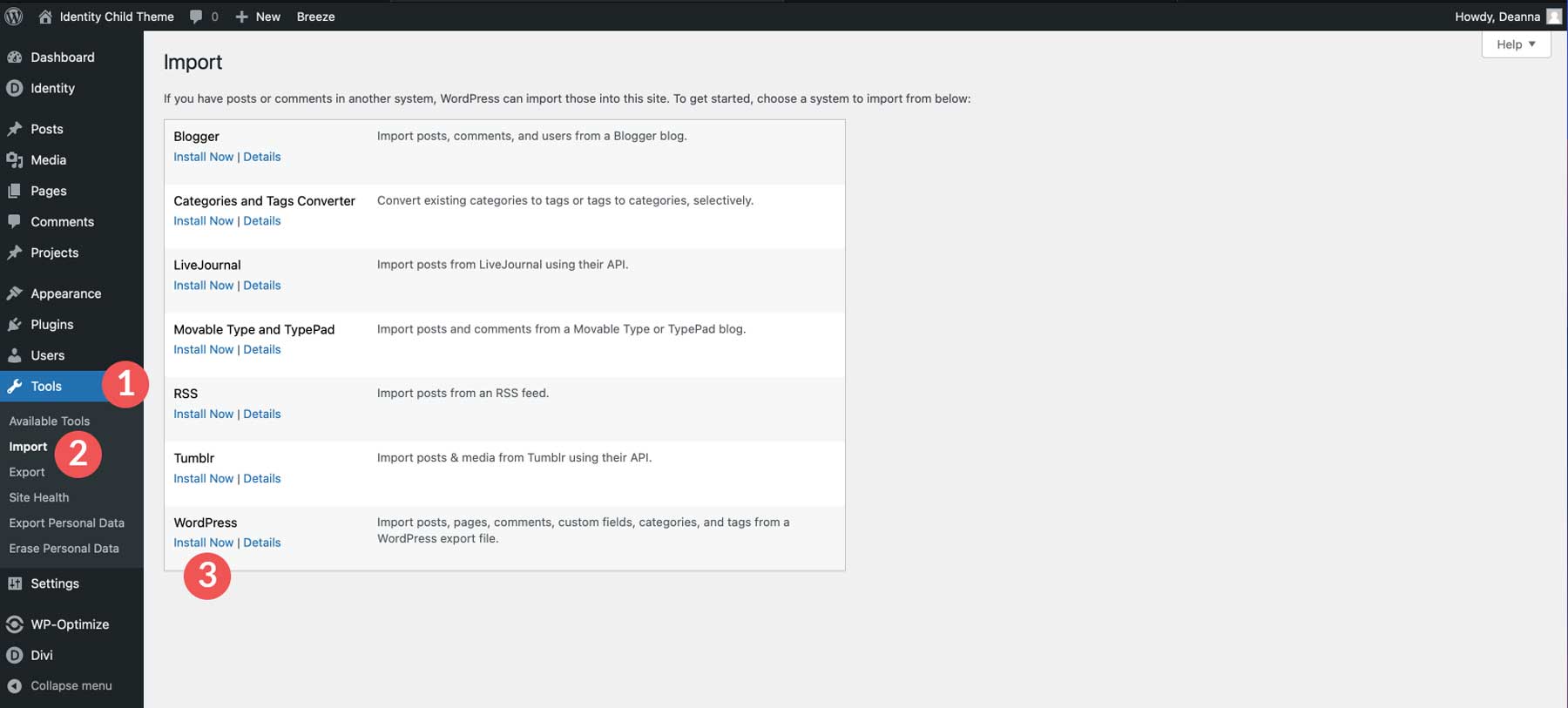
Перейдите в Инструменты > Импорт . Найдите импортер WordPress и нажмите « Установить сейчас» .

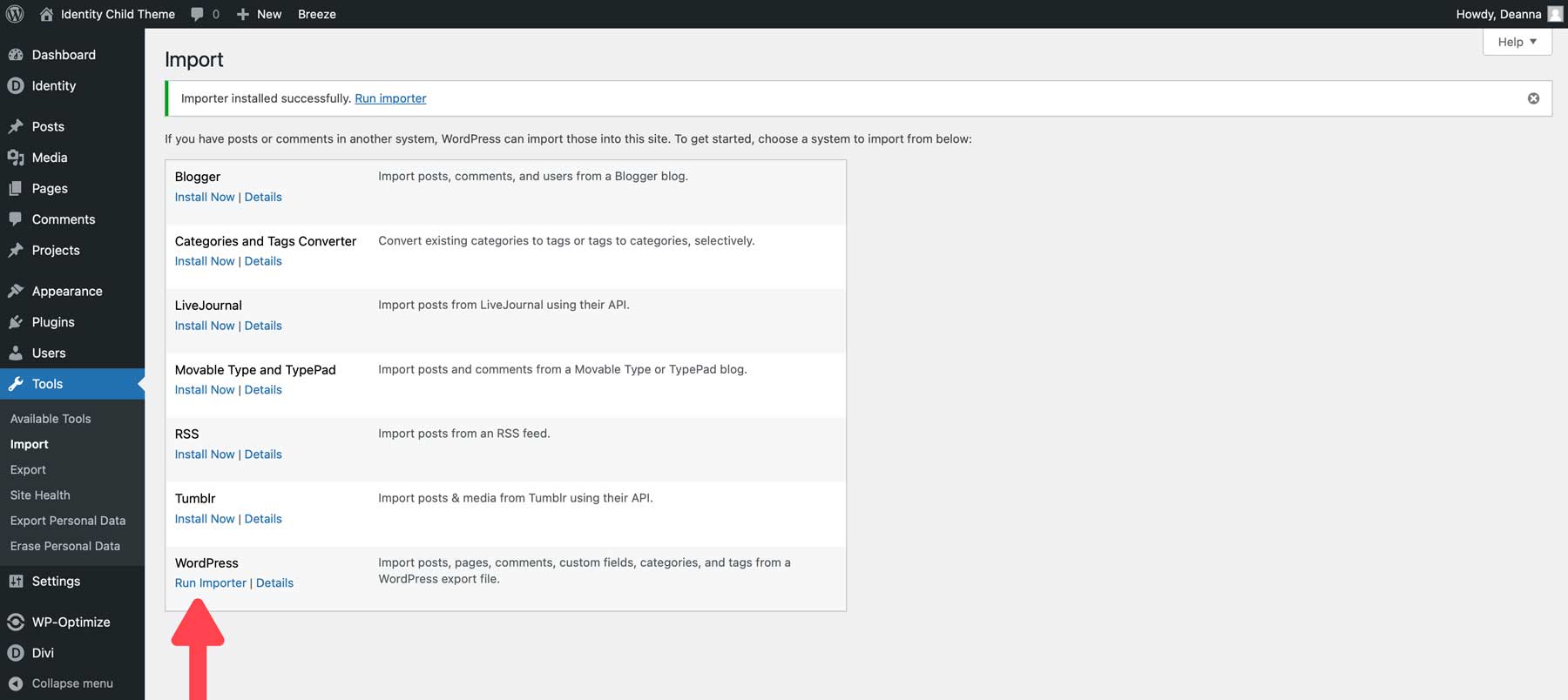
Когда установщик будет готов, нажмите «Запустить импортер» .

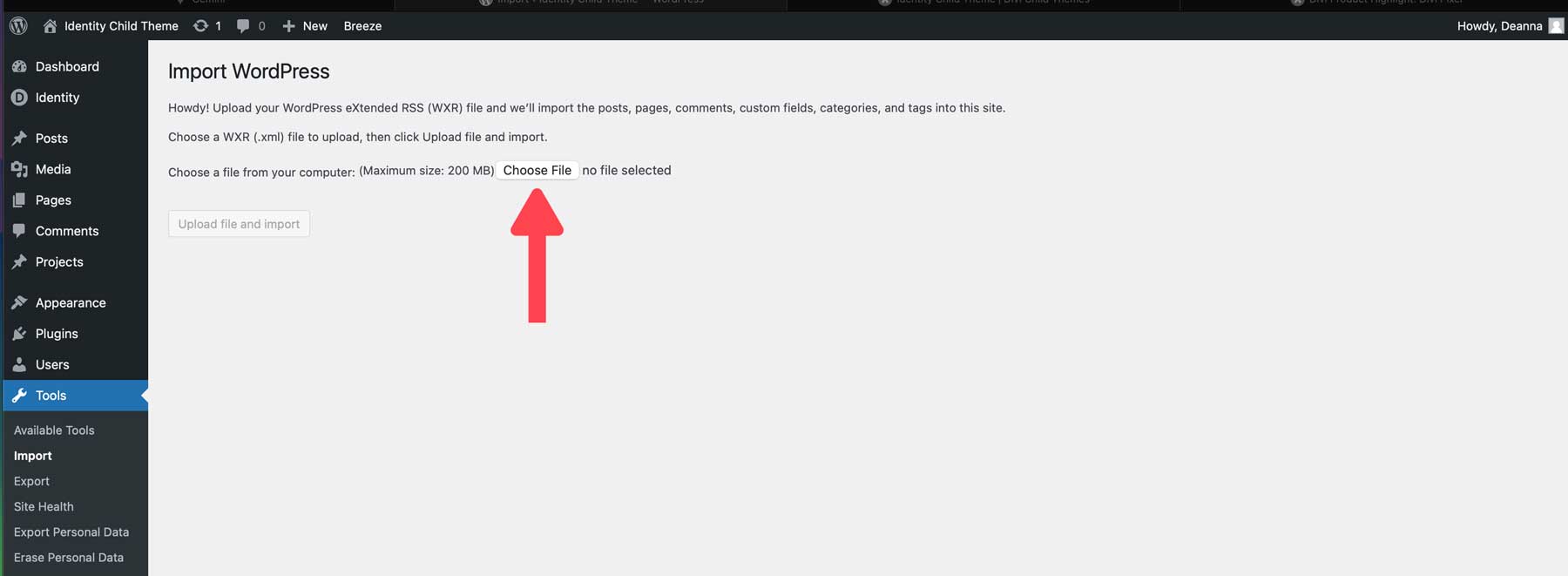
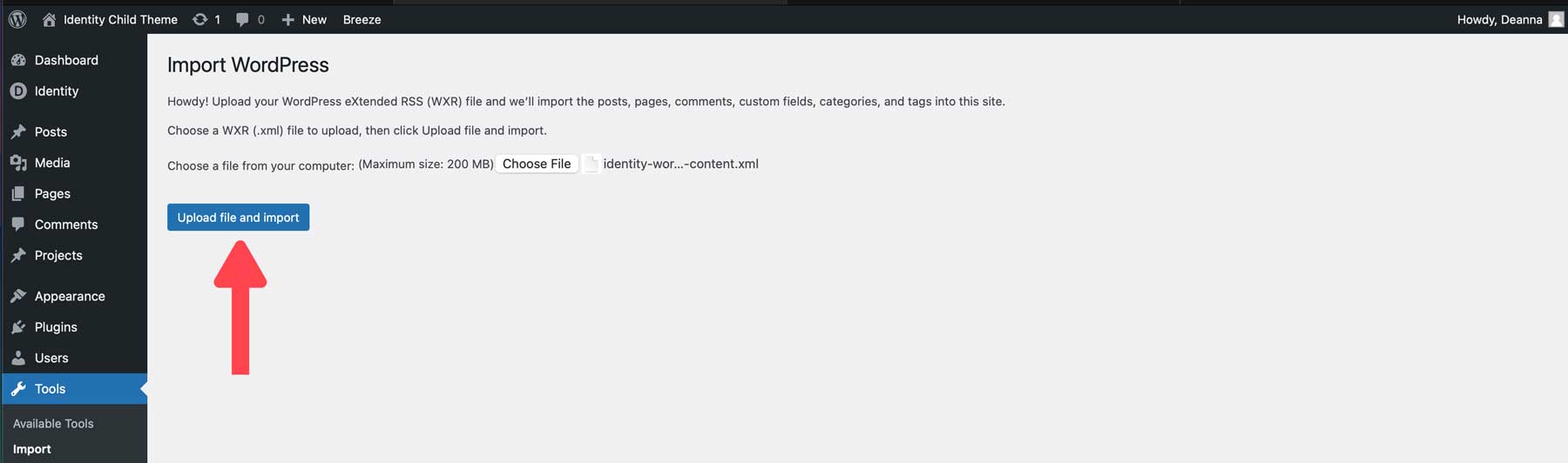
Нажмите кнопку «Выбрать файл» , чтобы импортировать XML-файл. Найдите файлidentity-wordpress-content.xml на своем компьютере.

После загрузки файла нажмите кнопку «Загрузить файл и импортировать» .

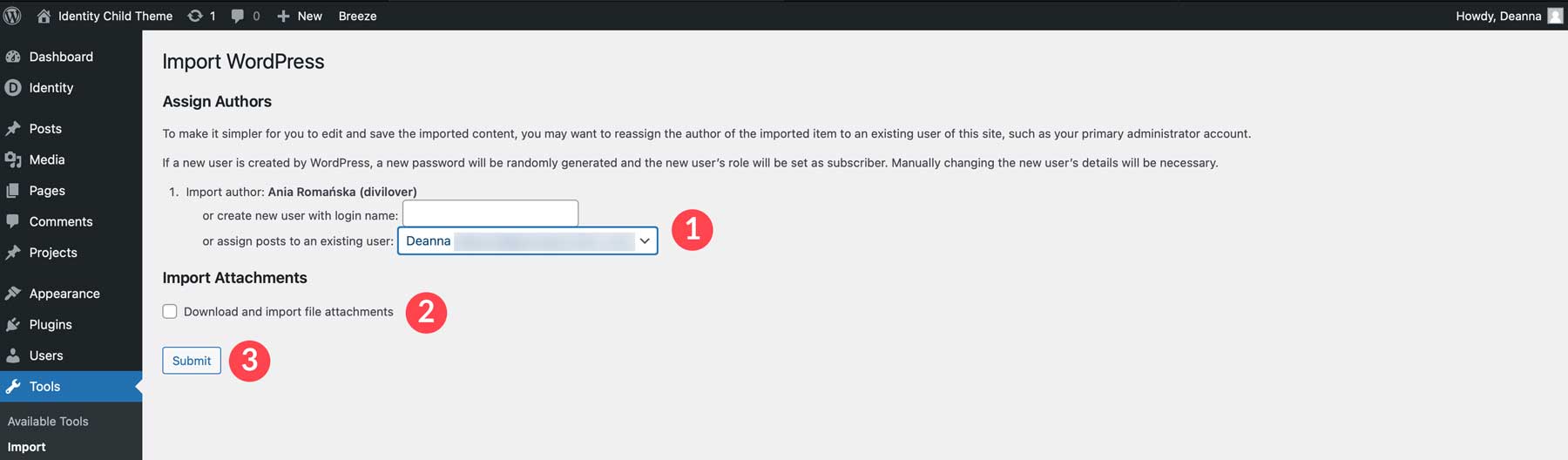
WordPress спросит, хотите ли вы добавить нового пользователя или назначить публикации существующему пользователю. Выберите свое имя пользователя из раскрывающегося списка , установите флажок «Загружать и импортировать вложения файлов» и нажмите кнопку «Отправить» .

Импортировать настройки настройщика темы Divi
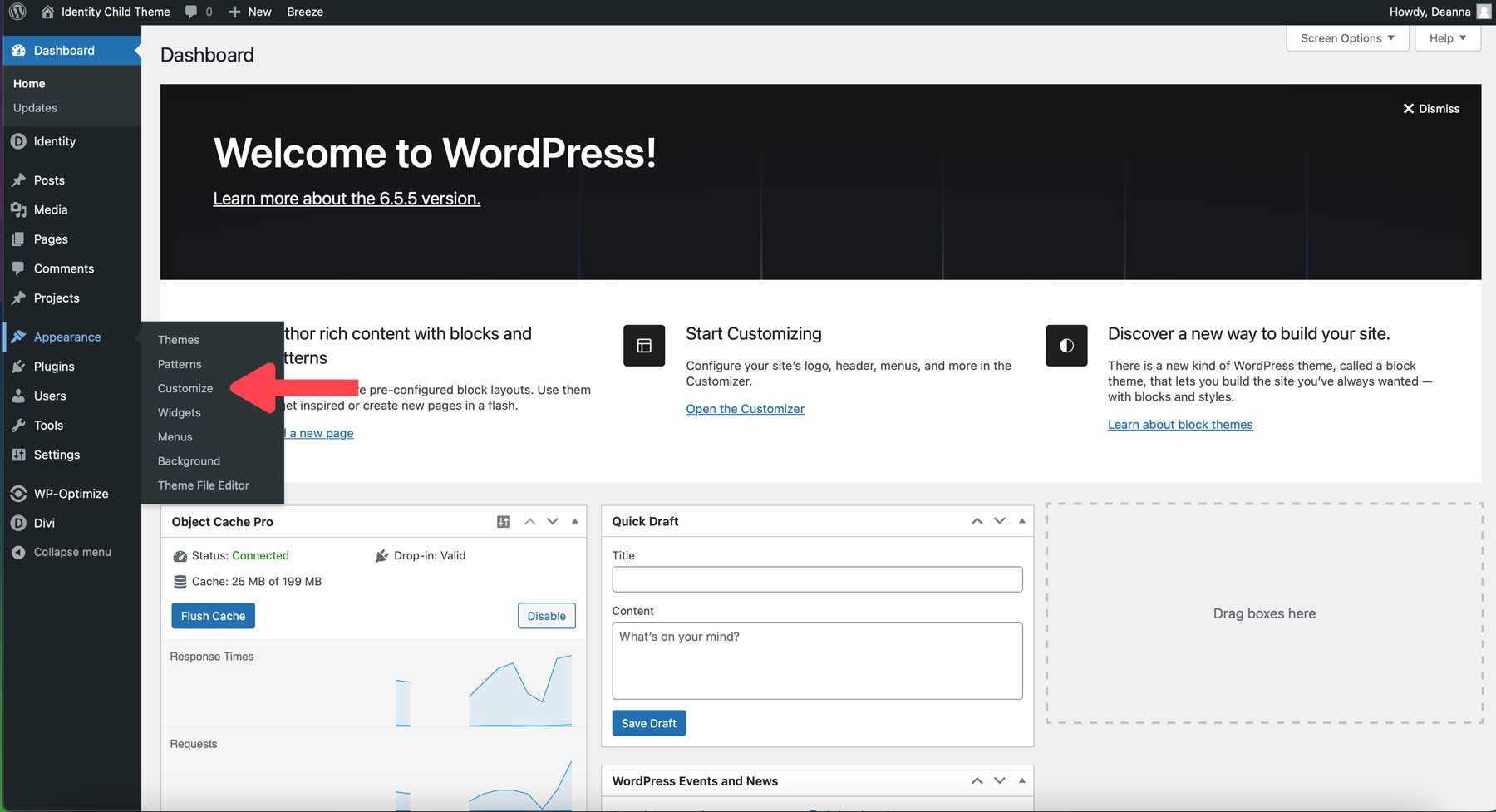
Настройщик WordPress позволяет вам настроить внешний вид вашего веб-сайта. Дочерняя тема Identity поставляется с предопределенными стилями, включая цвета и шрифты. Чтобы добавить эти настройки на свой веб-сайт, вам необходимо импортировать файлidentity-theme-customizer-settings.json . Перейдите в «Внешний вид» > «Настроить» .

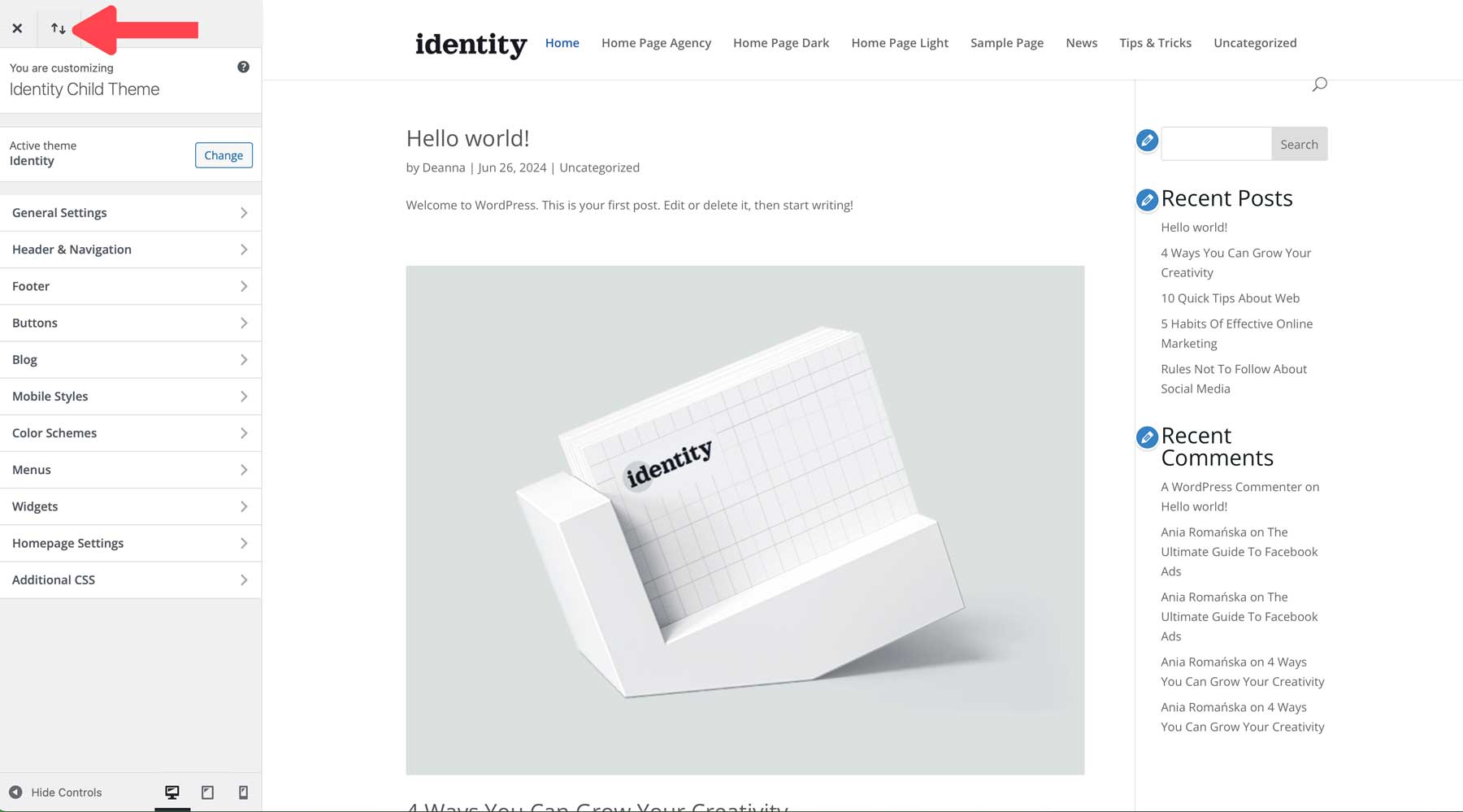
Когда появится настройщик, щелкните значок импорта/экспорта в левом верхнем углу страницы.

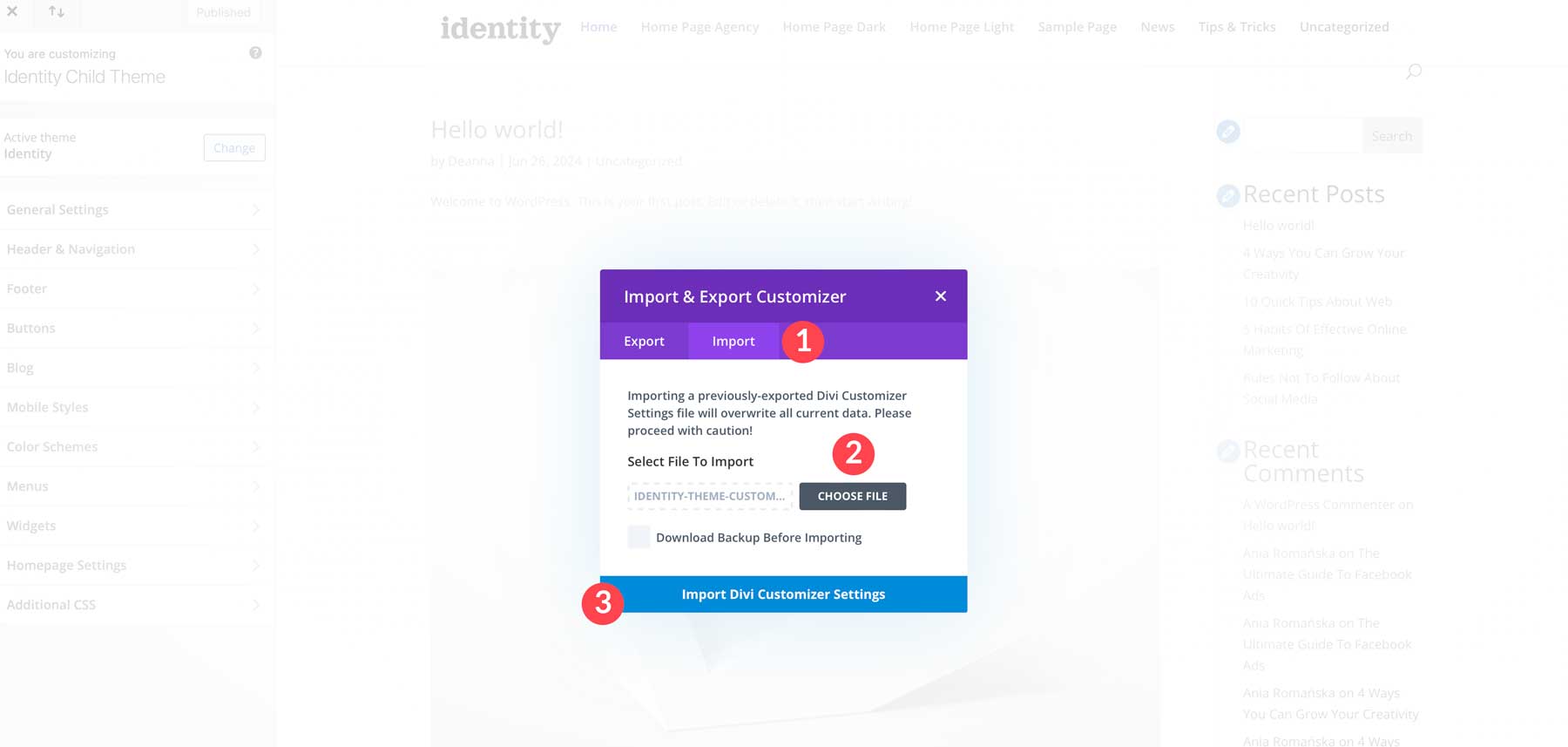
Перейдите на вкладку «Импорт» , нажмите кнопку «Выбрать файл» и загрузите файлidentity-theme-customizer-settings.json . Установите флажок «Загрузить резервную копию перед импортом» , чтобы процесс прошел гладко. Наконец, нажмите кнопку «Импортировать настройки Divi Customizer» .

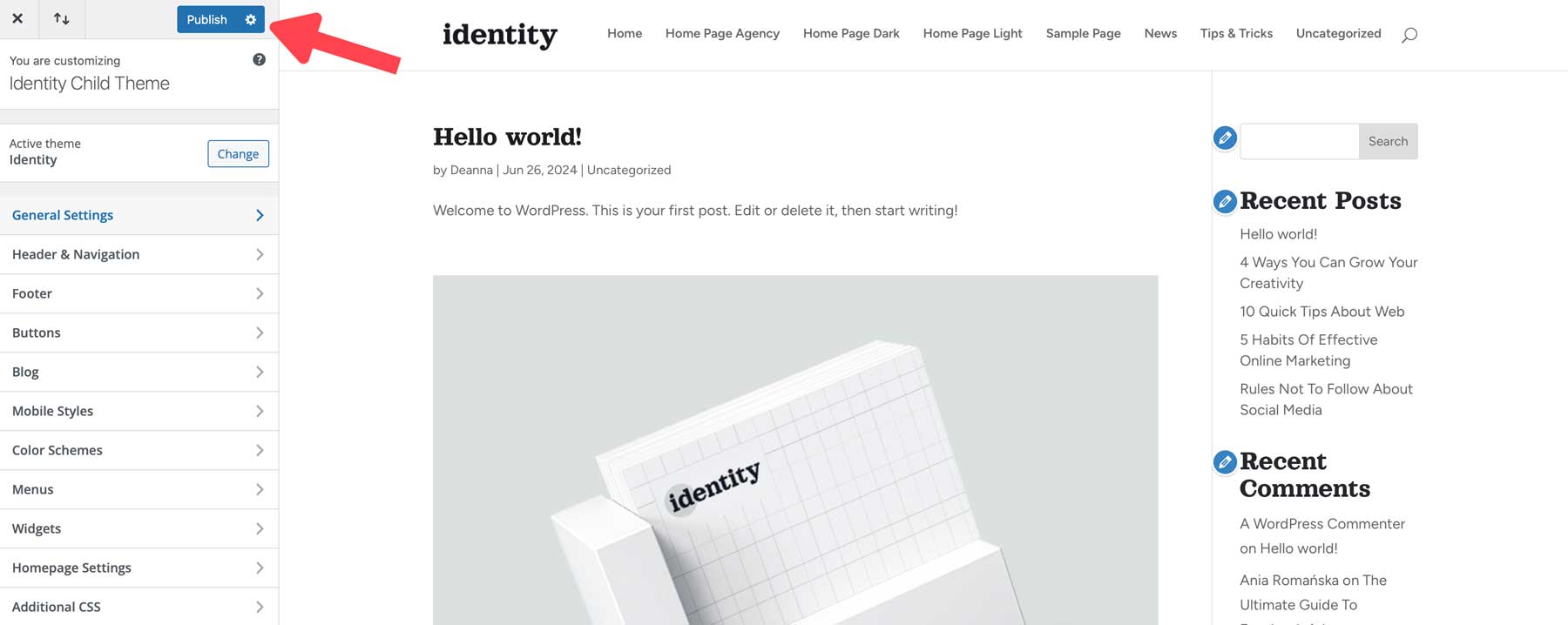
После импорта настроек нажмите кнопку «Опубликовать», чтобы сохранить изменения.

Импортировать параметры дочерней темы Identity
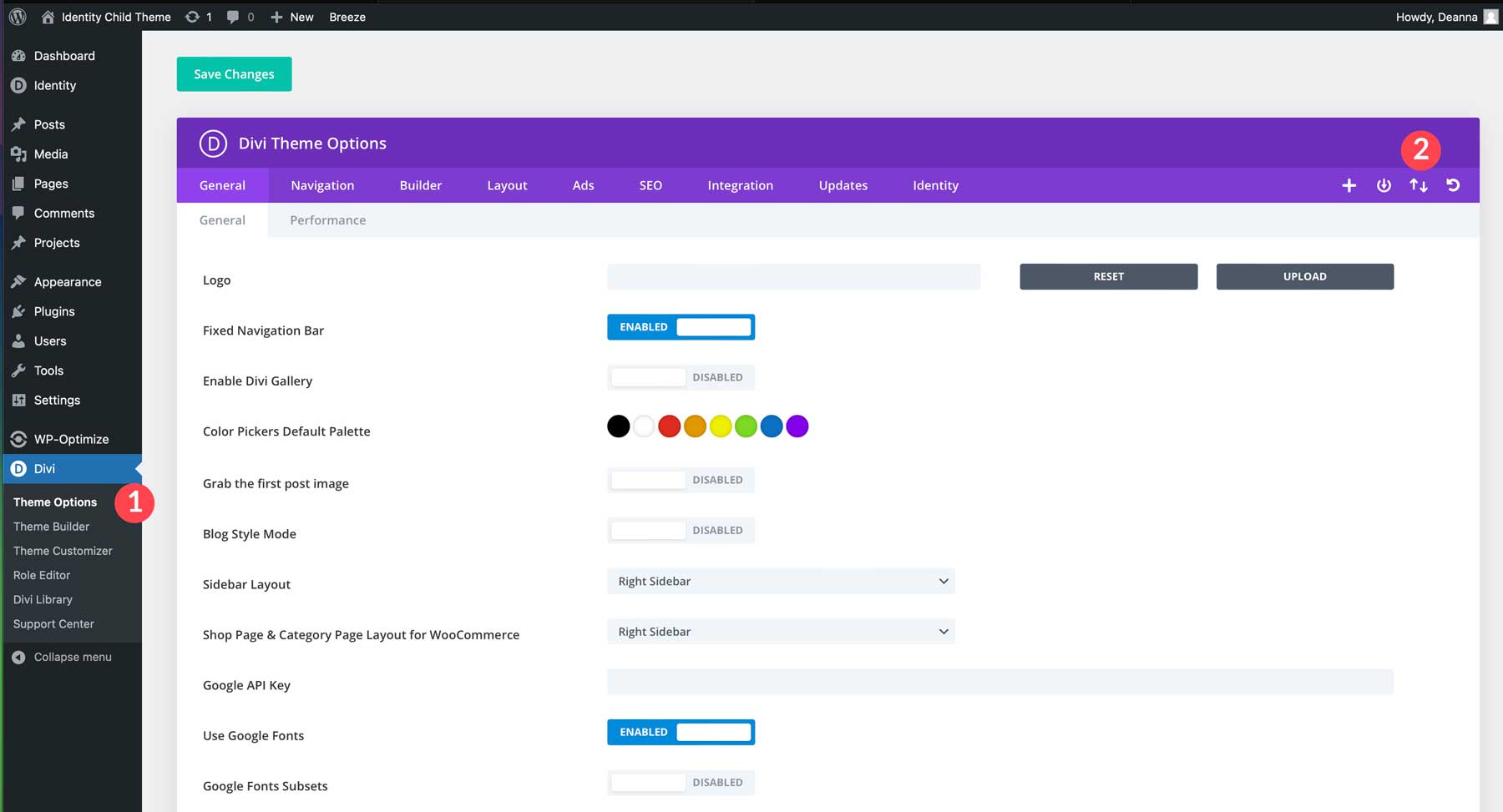
Следующим шагом является импорт параметров темы, связанных с Identity. Параметры темы управляют глобальными цветами, настройками производительности и другими настройками темы Divi, настроенными для Identity. Перейдите в Divi > Параметры темы . Нажмите кнопку импорта/экспорта в правом верхнем углу страницы.

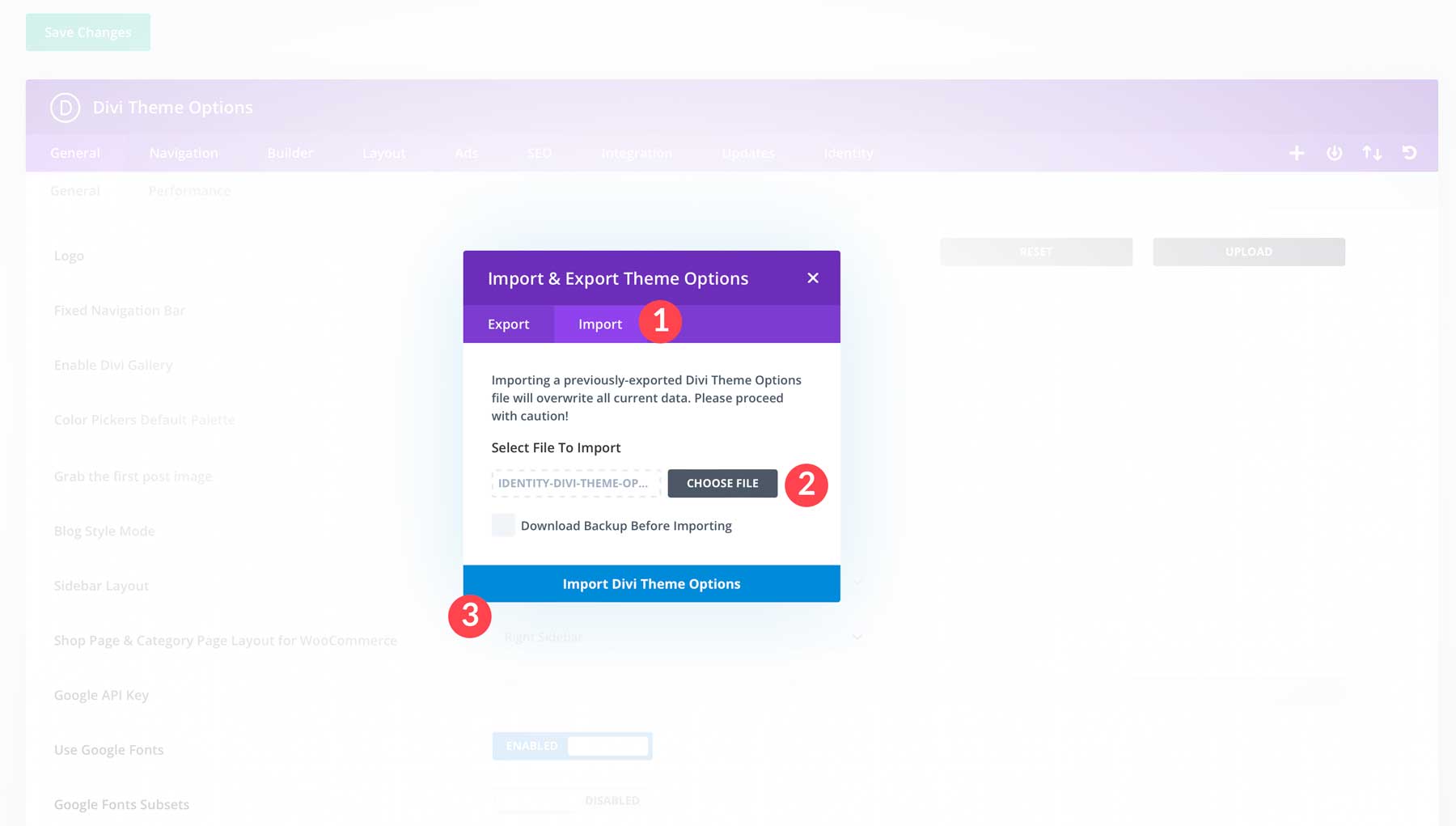
Перейдите на вкладку «Импорт» и нажмите кнопку «Выбрать файл» , чтобы импортировать файлidentity-theme-customizer-settings.json . После загрузки файла нажмите «Импортировать параметры темы Divi» . В качестве дополнительного шага установите флажок «Загрузить резервную копию перед импортом» , чтобы процесс прошел гладко.

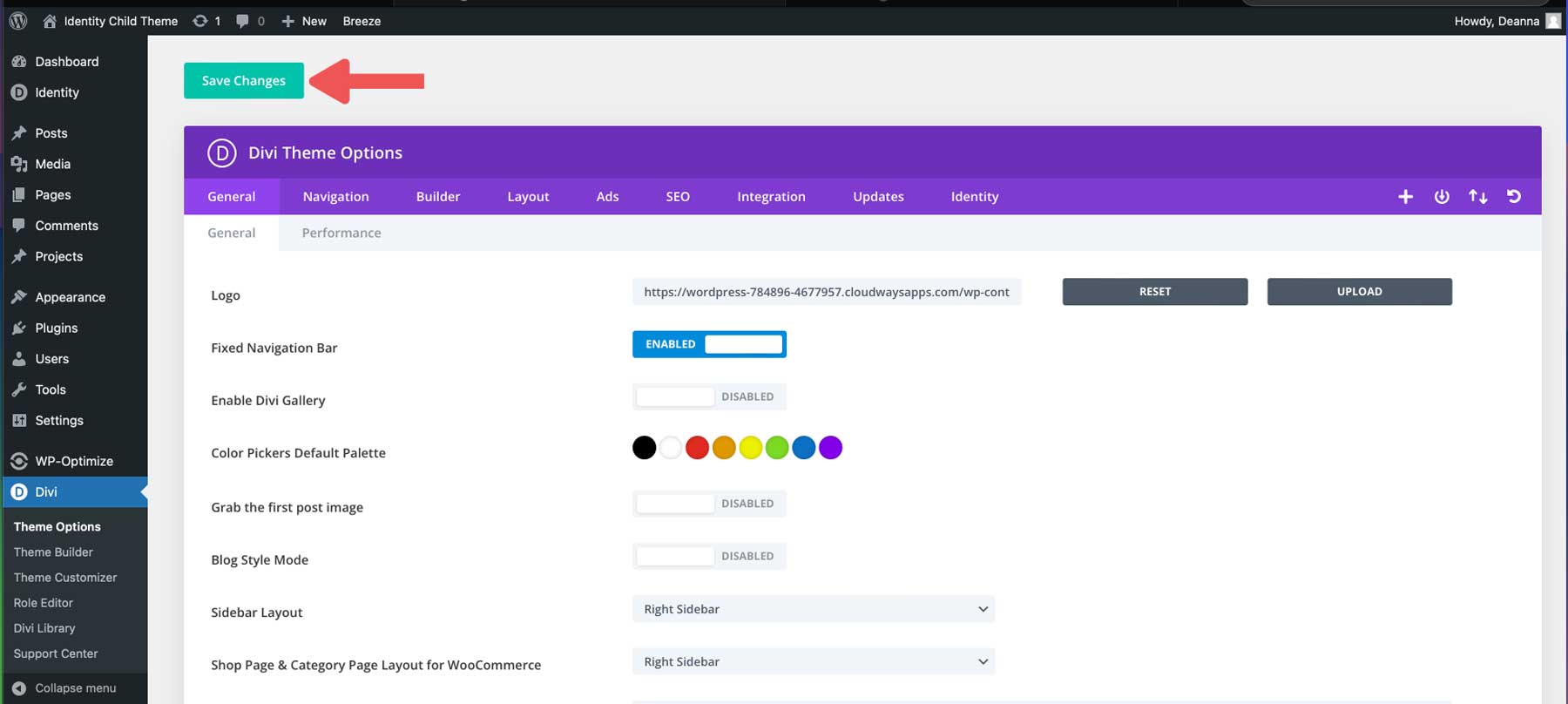
После импорта файла JSON нажмите кнопку «Сохранить изменения» .

Импорт шаблонов Identity Theme Builder
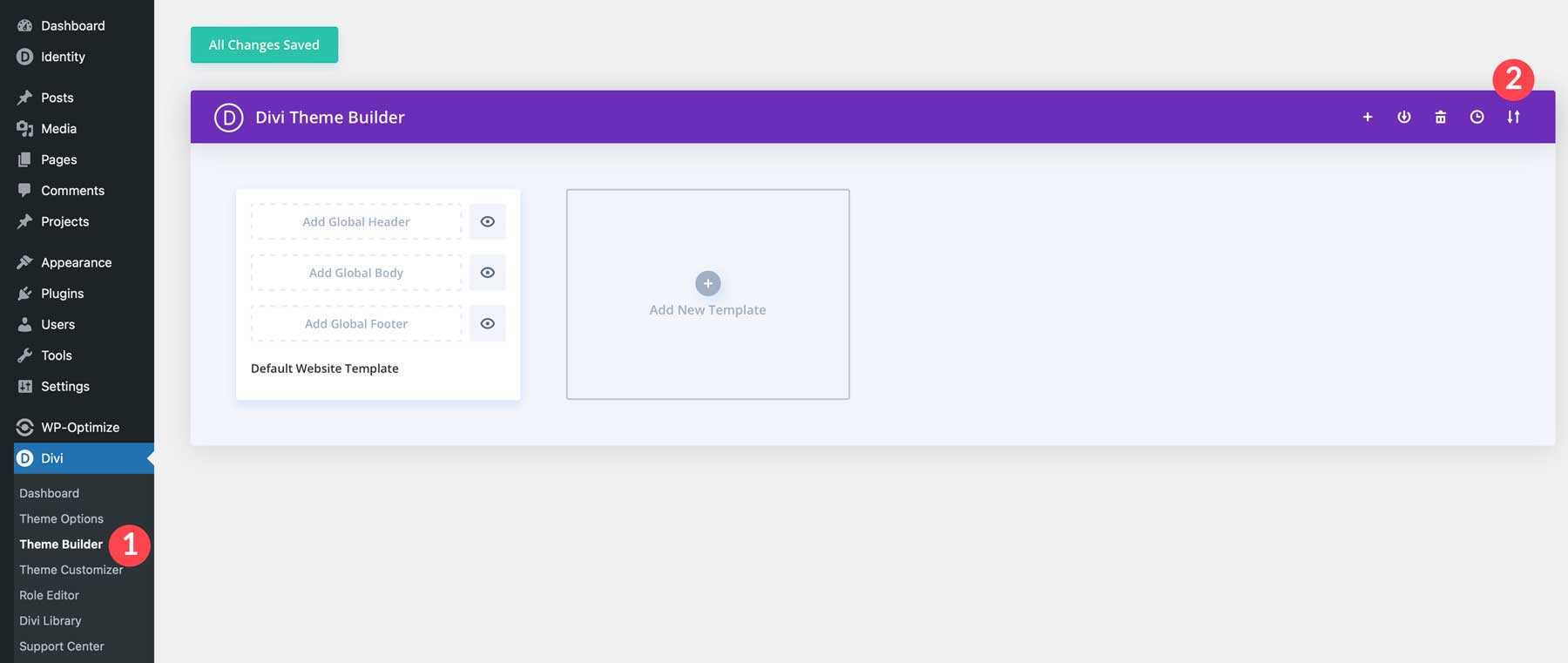
Далее нам нужно импортировать шаблоны Theme Builder для Identity. Шаблоны позволяют легко обновлять контент без разработки дизайна каждой публикации или страницы категории. Identity поставляется с глобальным заголовком и нижним колонтитулом, шаблонами публикаций и категорий, а также шаблонами проектов и категорий. Чтобы импортировать их на свой веб-сайт Divi, перейдите в Divi > Theme Builder . Найдите значок импорта/экспорта в правом верхнем углу страницы.

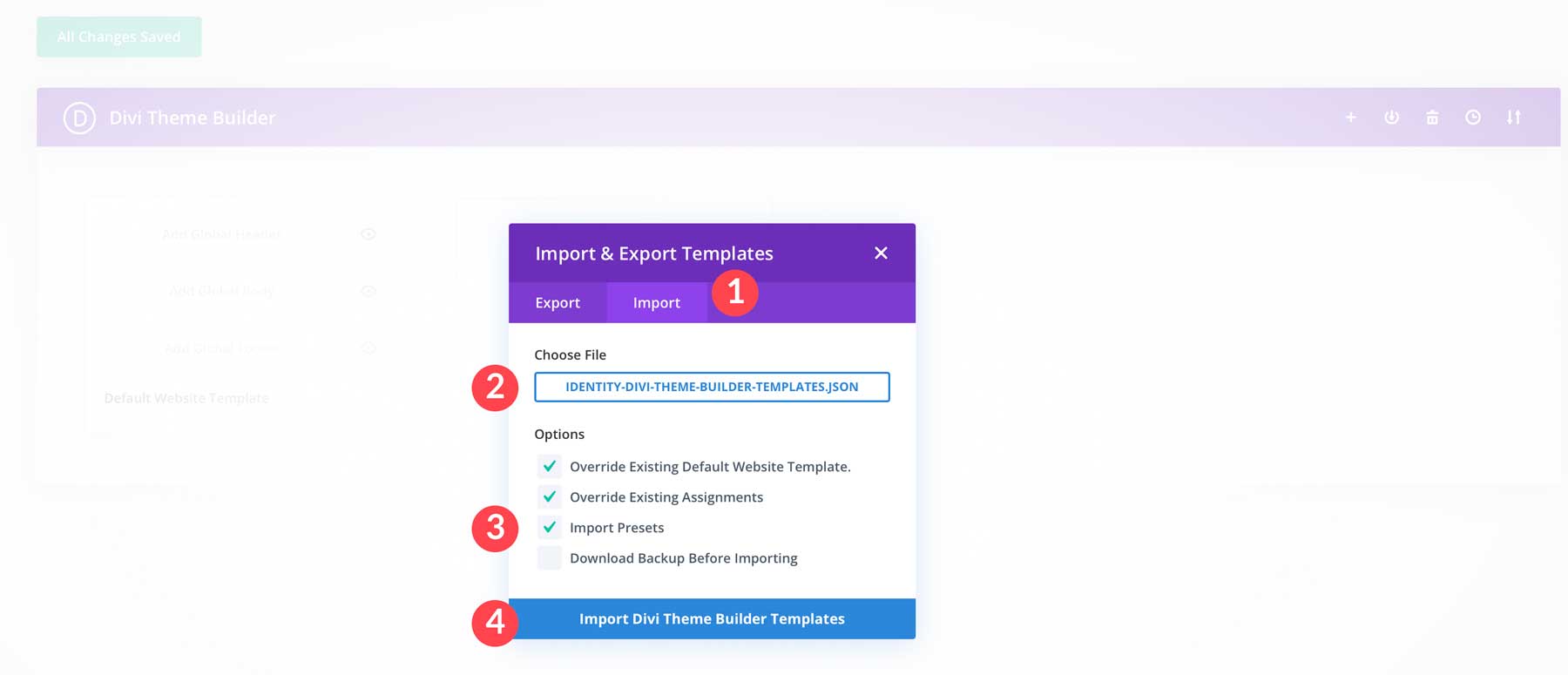
Перейдите на вкладку «Импорт» и выберите файл «identity-divi-theme-builder-templates.json» на своем компьютере. В разделе «Параметры» оставьте два флажка включенными , выберите «Импортировать пресеты» и нажмите кнопку «Импортировать шаблоны Divi Theme Builder» .

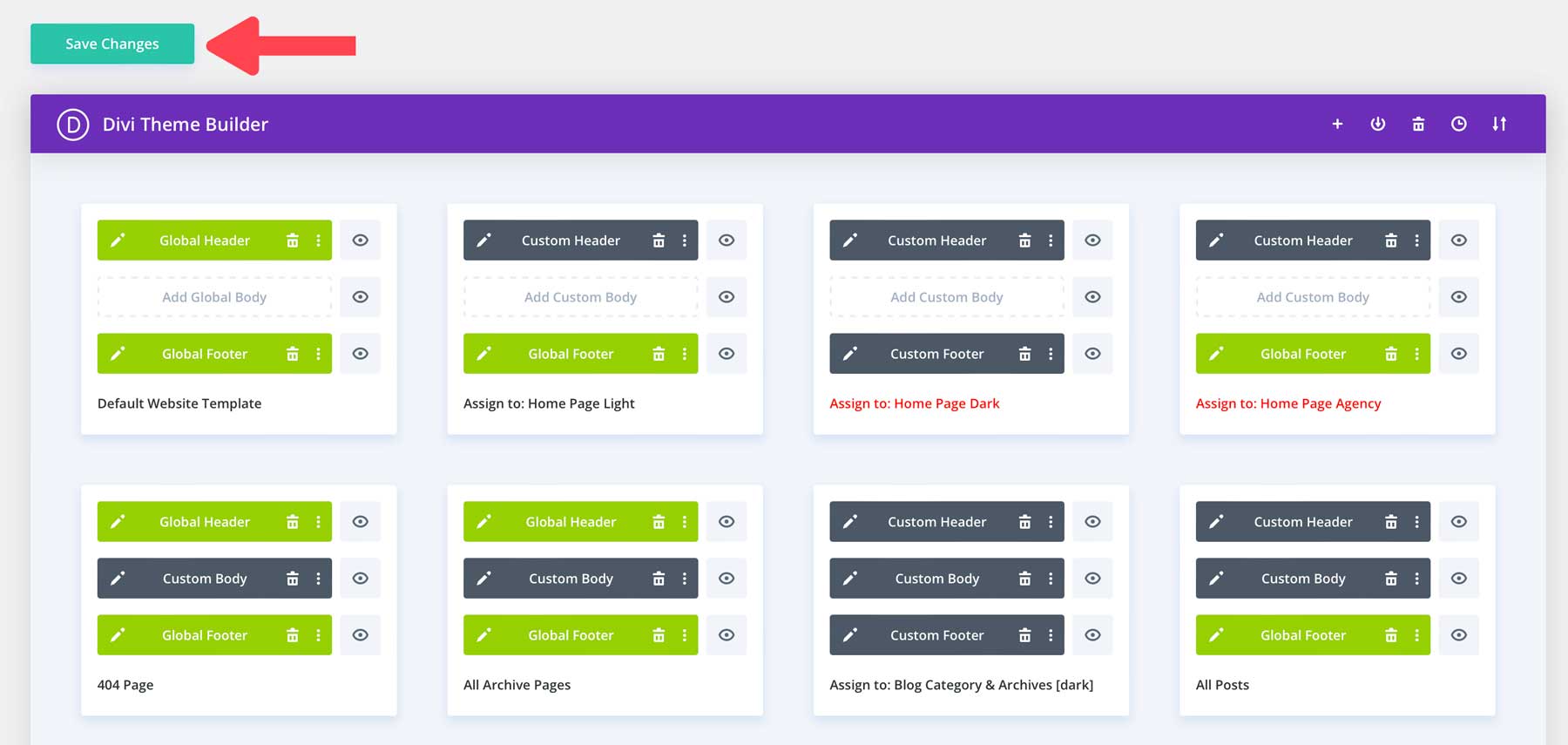
Вы увидите шаблоны в библиотеке Theme Builder после обновления страницы. Нажмите кнопку «Сохранить изменения» , чтобы продолжить.

Импортировать макеты библиотеки Divi
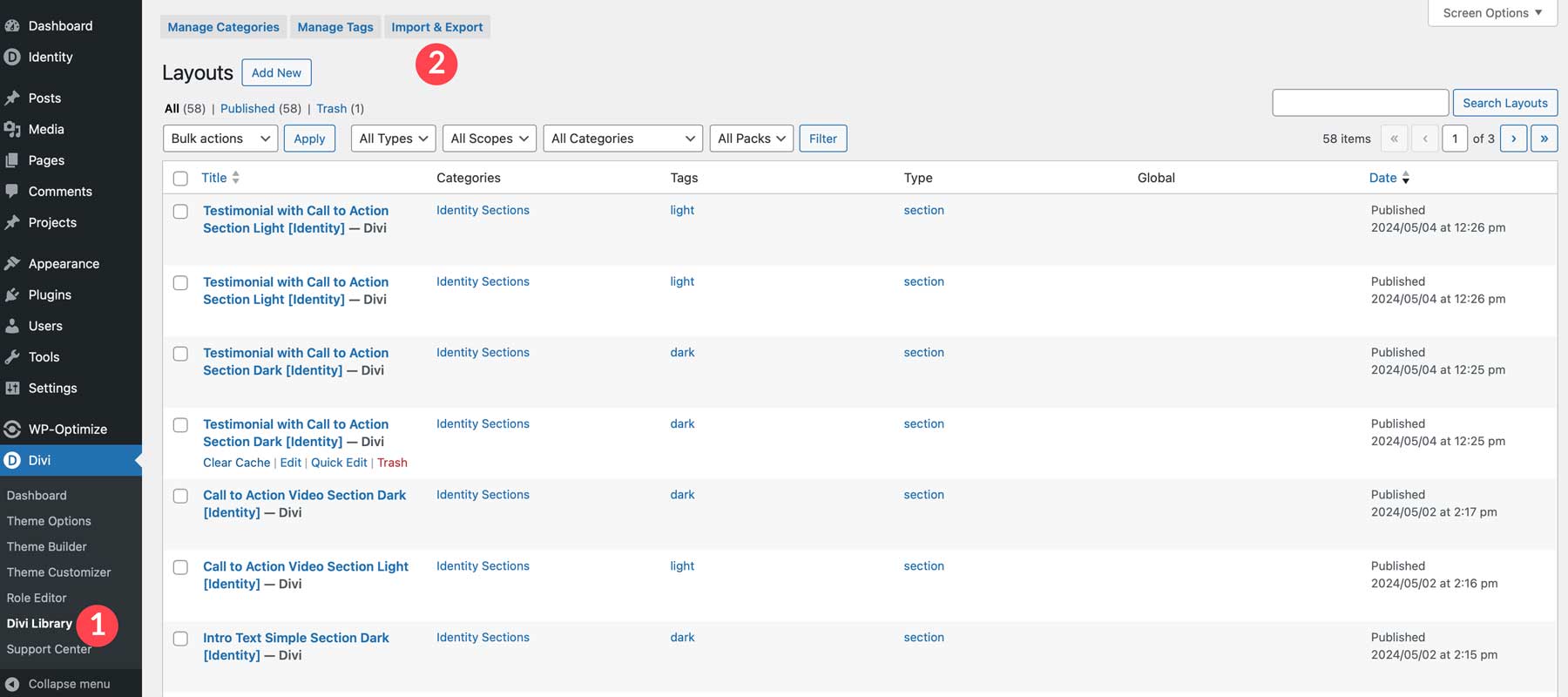
Последний контент, который мы должны импортировать, — это макеты библиотеки Divi, связанные с дочерней темой Identity. Перейдите в Divi > Библиотека Divi . Нажмите кнопку «Импорт и экспорт», чтобы продолжить.

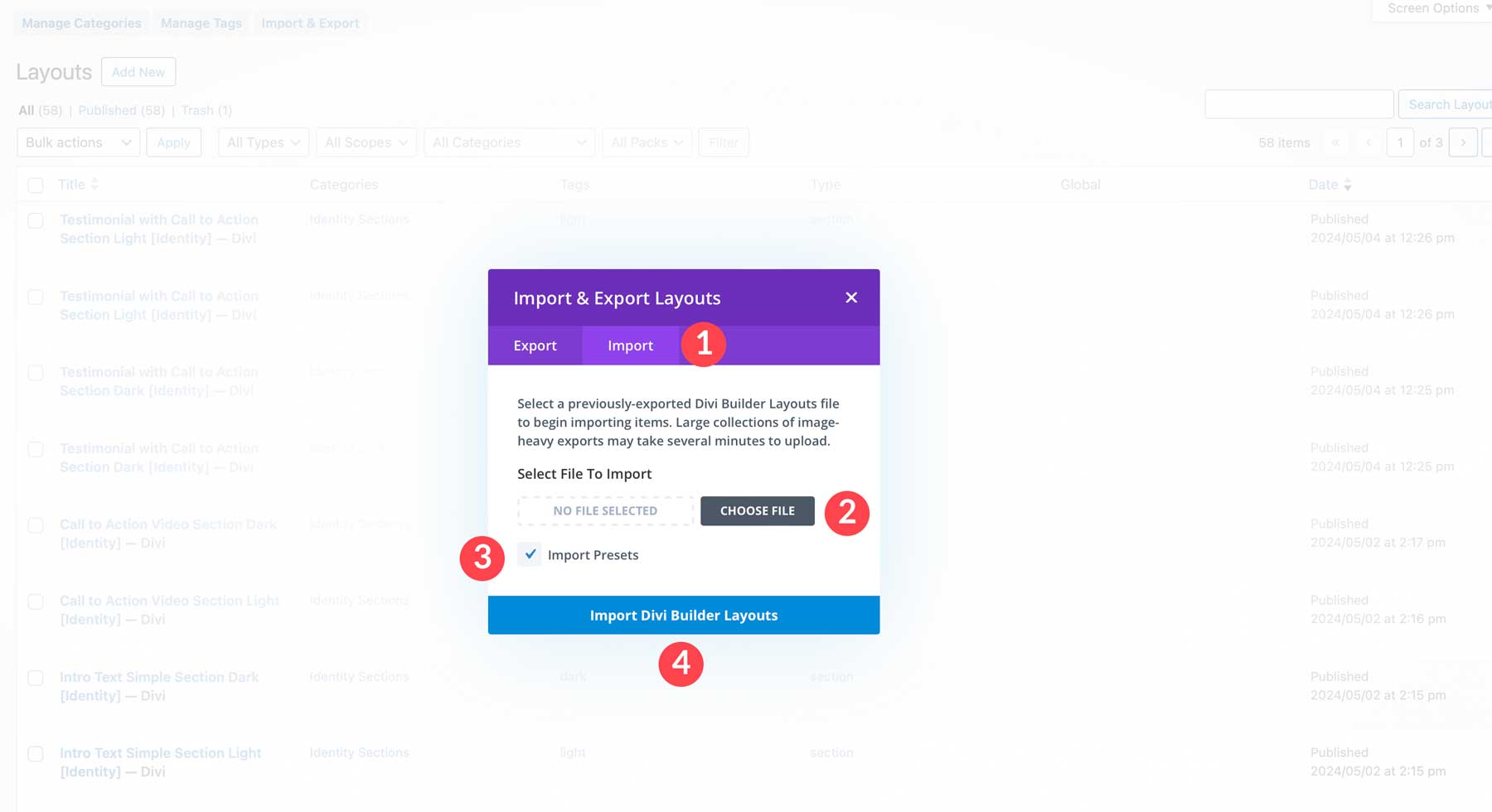
Перейдите на вкладку «Импорт» и нажмите кнопку «Выбрать файл» , чтобы загрузить файлident-divi-library-layouts.json со своего компьютера. Установите флажок «Пресеты импорта» и нажмите кнопку «Импортировать макеты Divi Builder», чтобы импортировать файлы.

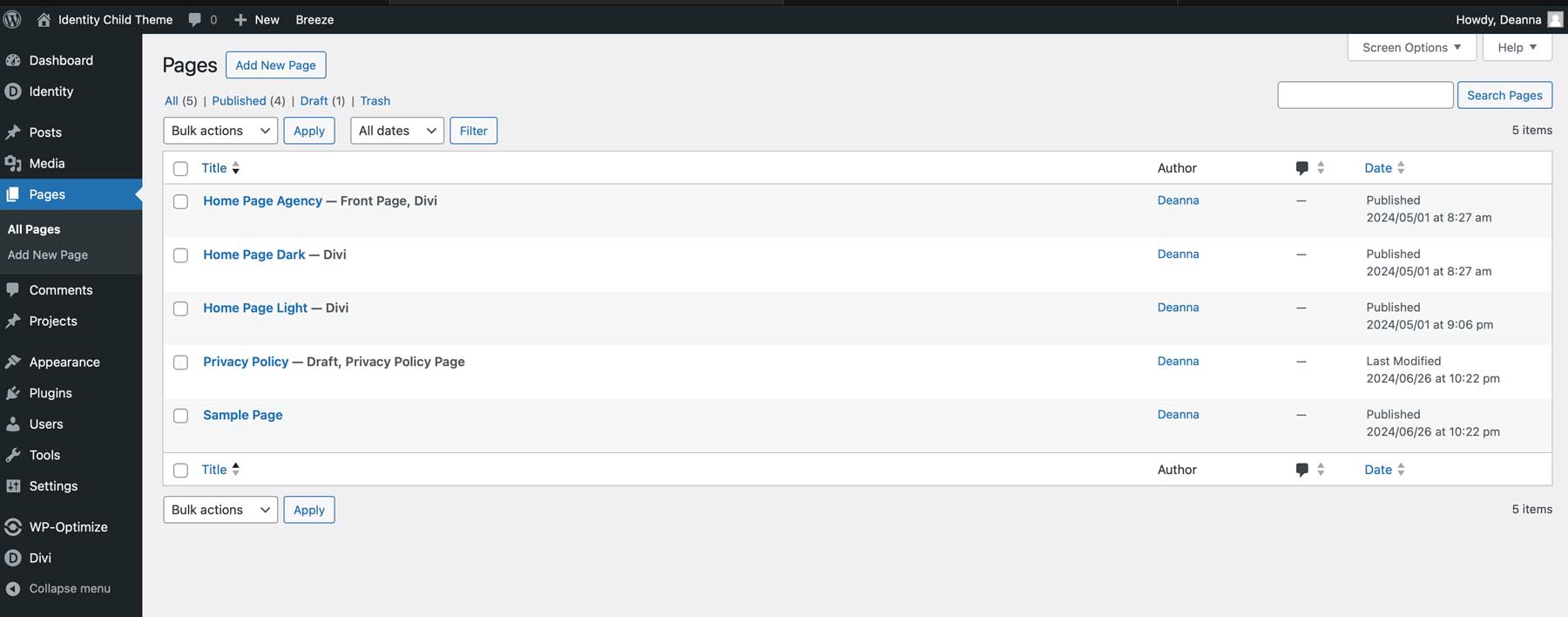
Вот и все! После импорта макетов мы увидим, что наши страницы и весь их контент добавлены на ваш сайт.

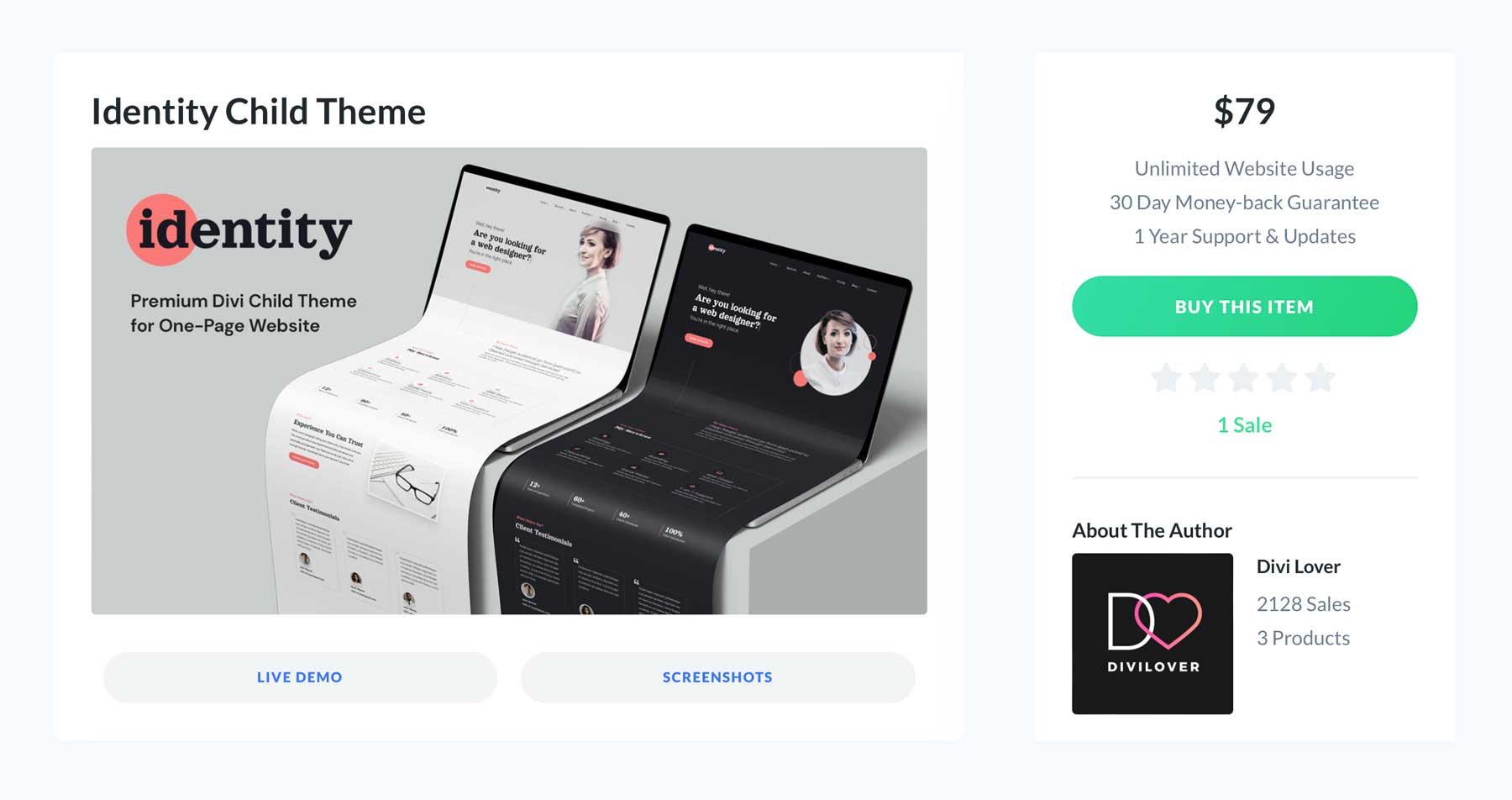
Цены на дочернюю тему Identity

Детская тема Identity доступна за 79 долларов в год . Он поставляется с неограниченной поддержкой и обновлениями в течение одного года, поэтому вы можете быть спокойны, зная, что ваш веб-сайт безопасен и надежен. Кроме того, сотрудники Divi Lover предлагают 30-дневную гарантию возврата денег, поэтому, если вы не полностью удовлетворены своей покупкой, вы получите 100% возврат средств без каких-либо вопросов. Наконец, Identity можно использовать на неограниченном количестве веб-сайтов.
КУПИТЬ ДЕТСКУЮ ТЕМУ ИДЕНТИЧНОСТИ
Стоит ли дочерняя тема Identity своих денег?
О, это абсолютно так. Личность имеет огромную ценность. Он имеет элегантный и современный дизайн, предлагает различные разделы и готовые шаблоны, а также красивую, но утонченную анимацию, чтобы привлечь посетителей вашего сайта. Identity обеспечивает идеальную основу, независимо от того, являетесь ли вы фрилансером, демонстрирующим свои навыки, креативщиком, демонстрирующим свое портфолио, или кем-то, кто стремится обеспечить сильное присутствие в Интернете. Если вы ищете дочернюю тему, чтобы улучшить свой бизнес-сайт фрилансера или веб-сайт-портфолио, то Identity Child Theme — отличный выбор.
