Изюминка продукта Divi: тема Milly Child
Опубликовано: 2023-06-12Milly — это сторонняя дочерняя тема для Divi, разработанная специально для предпринимателей. Он поставляется с множеством страниц, макетов и стилизованных модулей для создания любого типа бизнес-сайта и создания новых страниц с разделами. Он даже добавляет дополнительные функции, чтобы помочь вашему магазину или бизнесу выделиться. В этом посте мы подробно рассмотрим тему Milly Child, чтобы помочь вам решить, подходит ли она дочерней теме Divi для ваших нужд.
- 1 Установка темы Милли Чайлд
- 2 тематические страницы и макеты Милли Чайлд
- 2.1 Страницы
- 2.2 Библиотека Диви
- 2.3 Конструктор тем
- 2.4 Воронки продаж темы Милли Чайлд
- 2.5 Заголовок темы Милли Чайлд
- 2.6 Иконки темы Милли Чайлд
- 3 страницы и макеты WooCommerce темы Milly Child
- 3.1 Страница магазина
- 3.2 Корзина
- 4 варианта темы Милли
- 4.1 Цвета
- 4.2 Наложения
- 4.3 Предварительный загрузчик
- 4.4 Опции
- 4.5 CSS-классы Милли
- 5 Где купить тему Милли Чайлд
- 6 заключительных мыслей на тему Милли Чайлд
Установка темы Milly Child
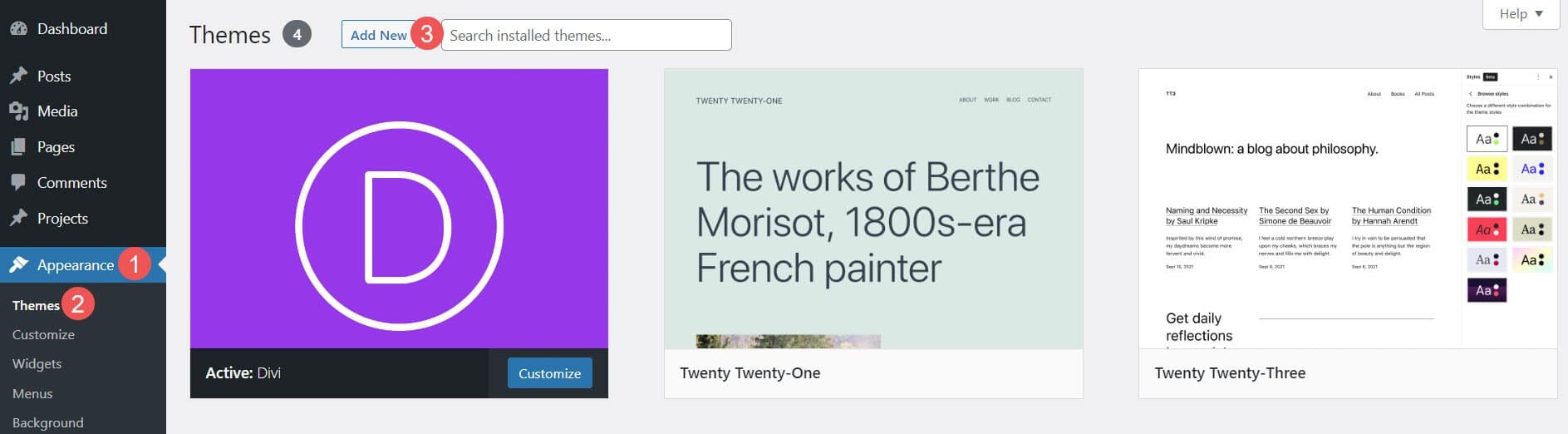
Во-первых, мы посмотрим, как легко установить Milly. Установить дочернюю тему Milly было просто. Во-первых, перейдите в «Внешний вид» > «Темы» и выберите «Добавить новый» .
- Появление
- Темы
- Добавить новое

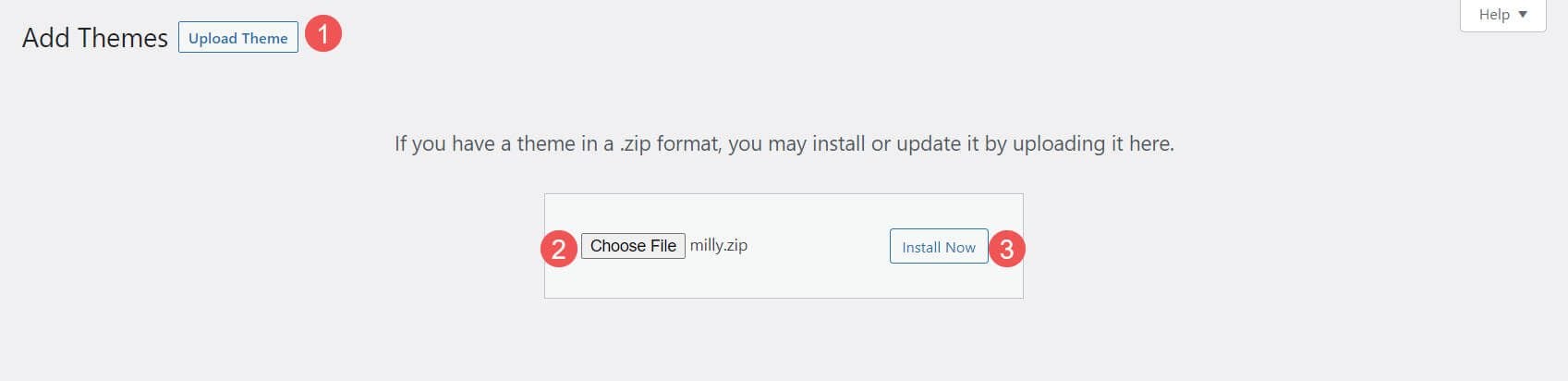
Во-вторых, с активированным Divi загрузите дочернюю тему, как и любую другую тему. Выберите «Загрузить тему », выберите «Файл» , перейдите к файлу, выберите его и нажмите «Установить сейчас» .
- Загрузить тему
- Выберите файл
- Установите сейчас

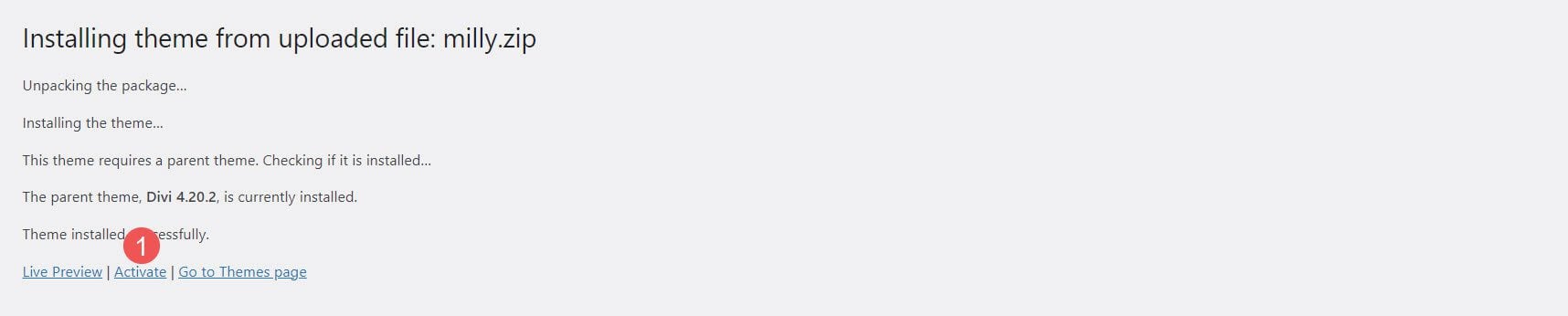
В-третьих, как только дочерняя тема завершит загрузку, активируйте ее.
- Активировать

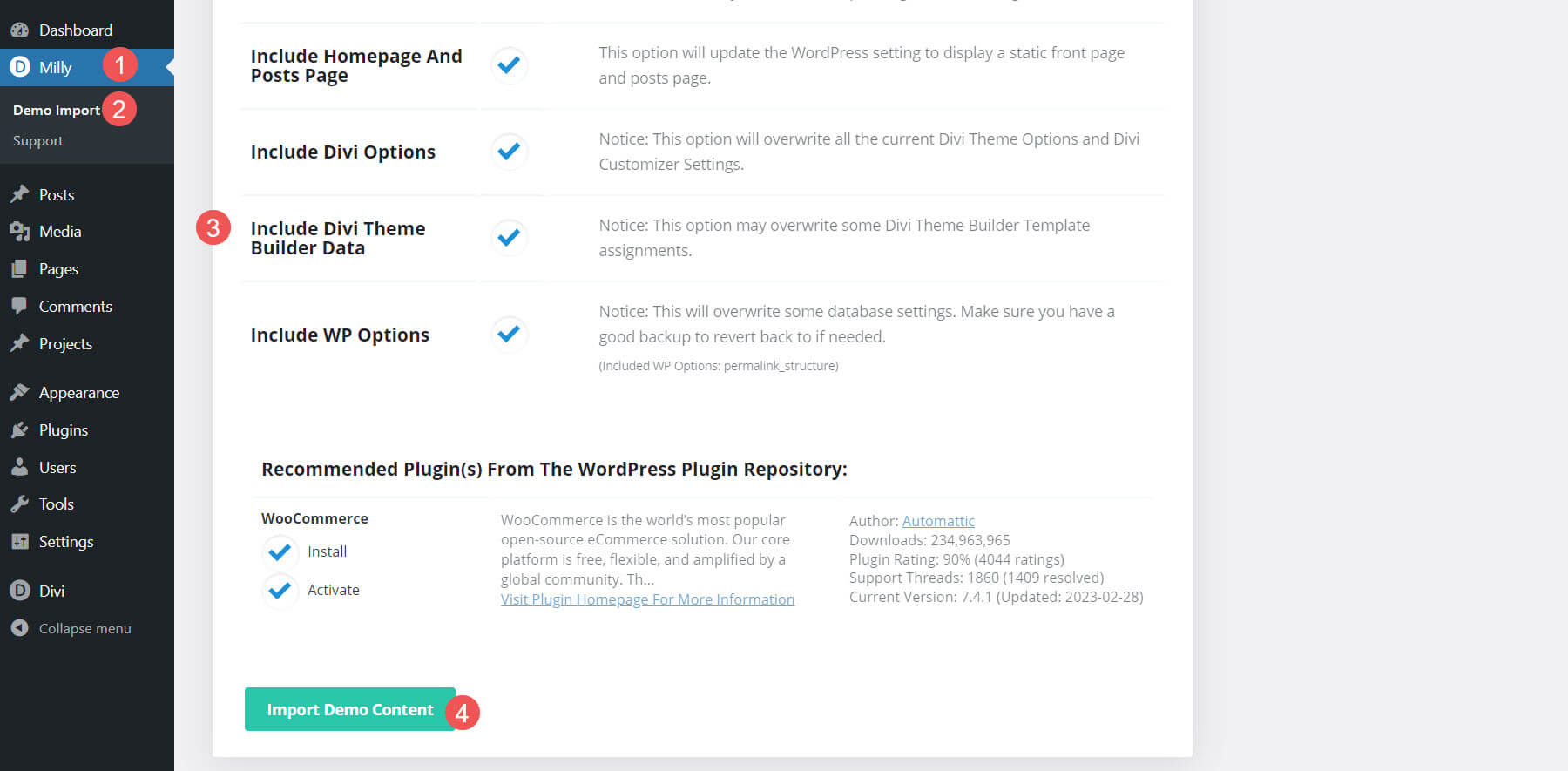
В-четвертых, вам необходимо импортировать демо-контент. Это сделает ваш веб-сайт похожим на демо, но без изображений. Вместо этого он показывает фиктивное изображение с размером, который вам понадобится для этого места. Чтобы импортировать демо-контент, перейдите в Milly > Demo Import , выберите все файлы, которые вы хотите импортировать (рекомендую оставить значение по умолчанию), и Import Demo Content . Он также установит и активирует WooCommerce для вас. WooCommerce выбран по умолчанию.
- Милли
- Импорт демо
- Сделайте свой выбор
- Импорт демо-контента

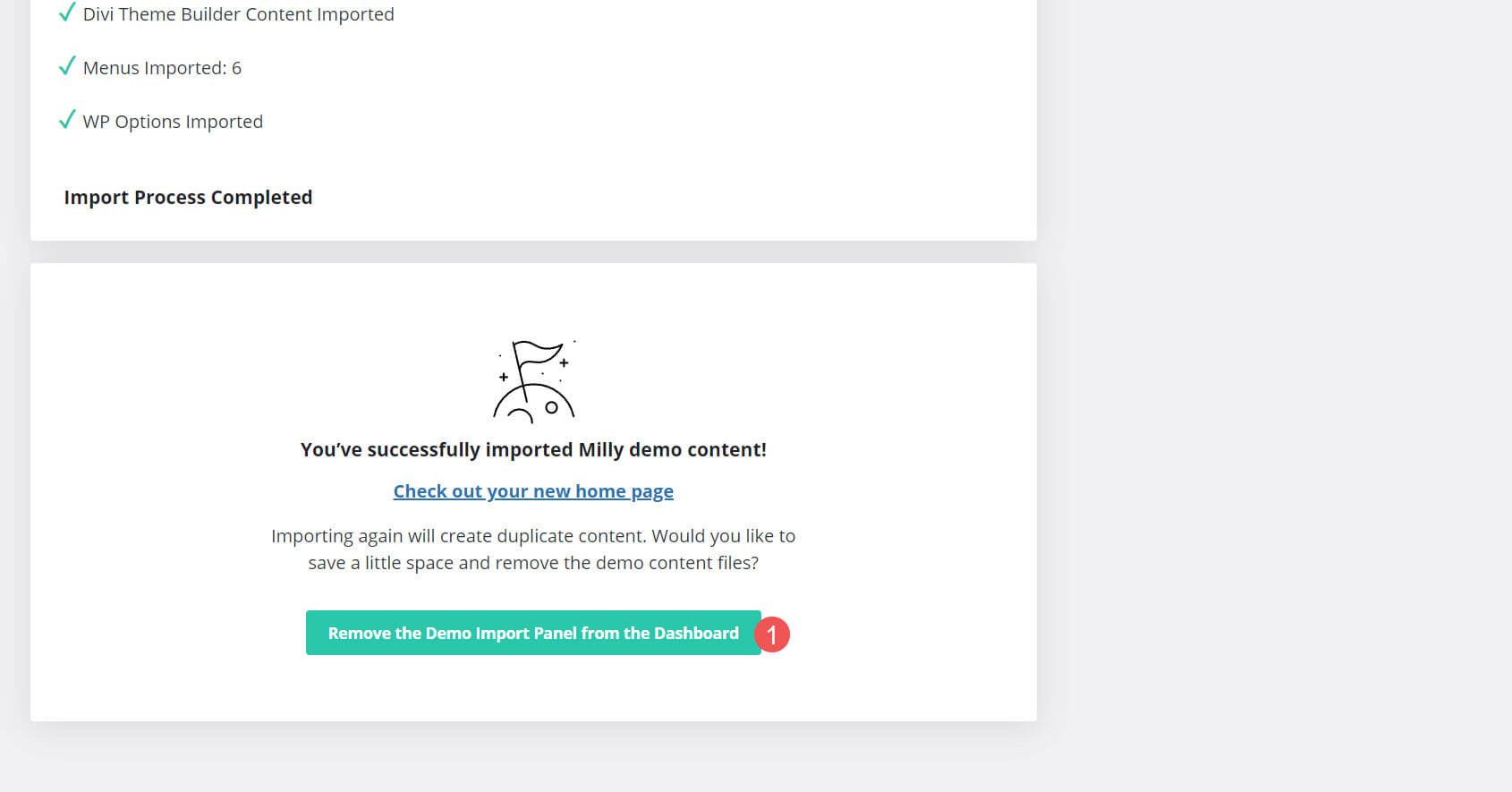
В-пятых, удалите панель импорта демо. Это очистит вашу панель инструментов, чтобы у вас не было ссылок, которые вам больше не нужны.

Наконец, дочерняя тема Milly готова к использованию. Вот домашняя страница после импорта демо-контента. Далее давайте посмотрим, что входит в комплект.

Тематические страницы и макеты Милли Чайлд
Во-первых, мы рассмотрим страницы и макеты. Milly включает в себя множество маркетинговых шаблонов. Сюда входят четыре домашние страницы, построенные на основе различных типов бизнес-моделей. Он также включает страницу о компании, страницу проекта, страницу тематического исследования, страницу продажи, целевую страницу службы, ресурсы, контакты, часто задаваемые вопросы, страницы блога и магазина.
Страницы
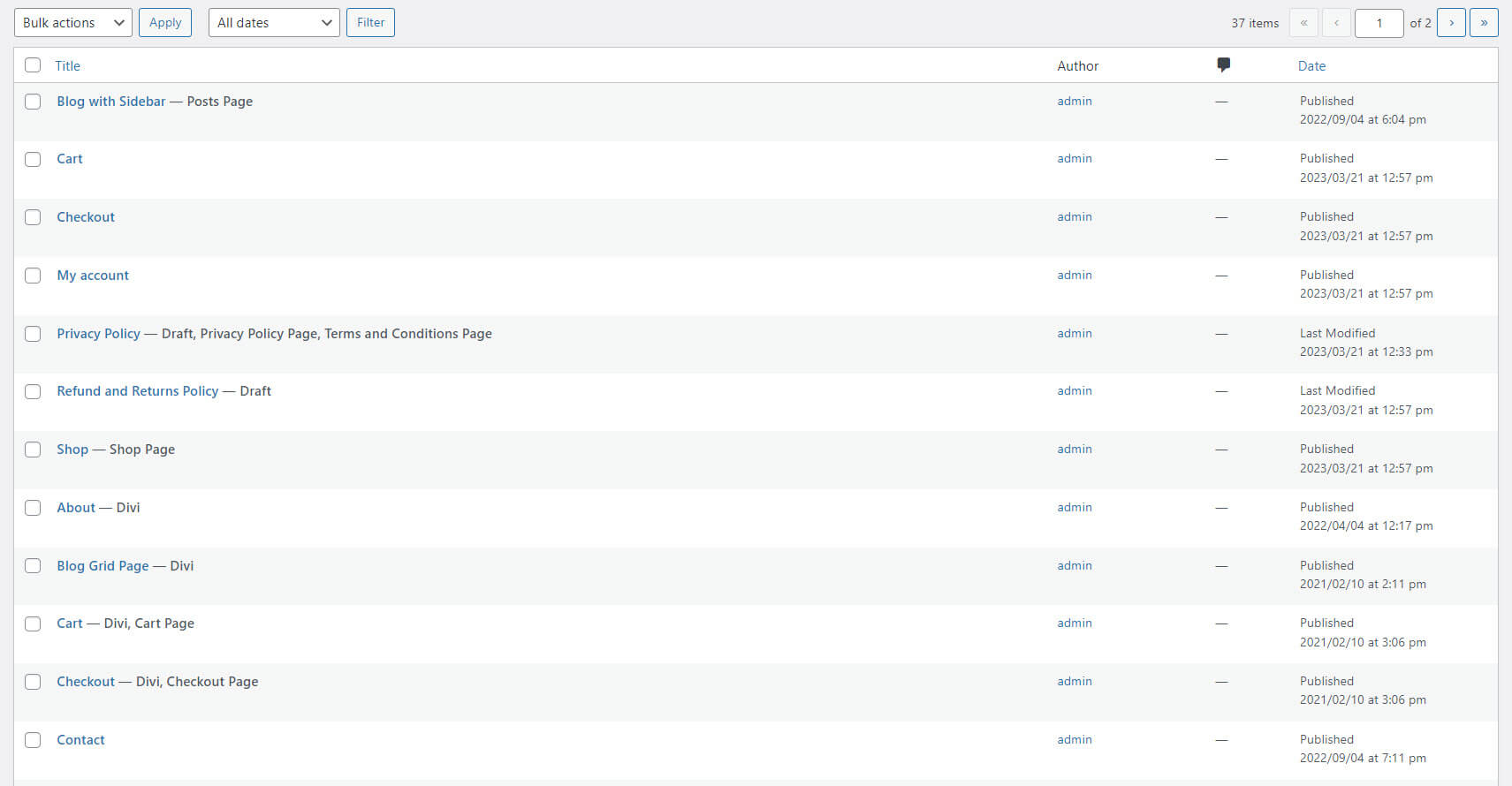
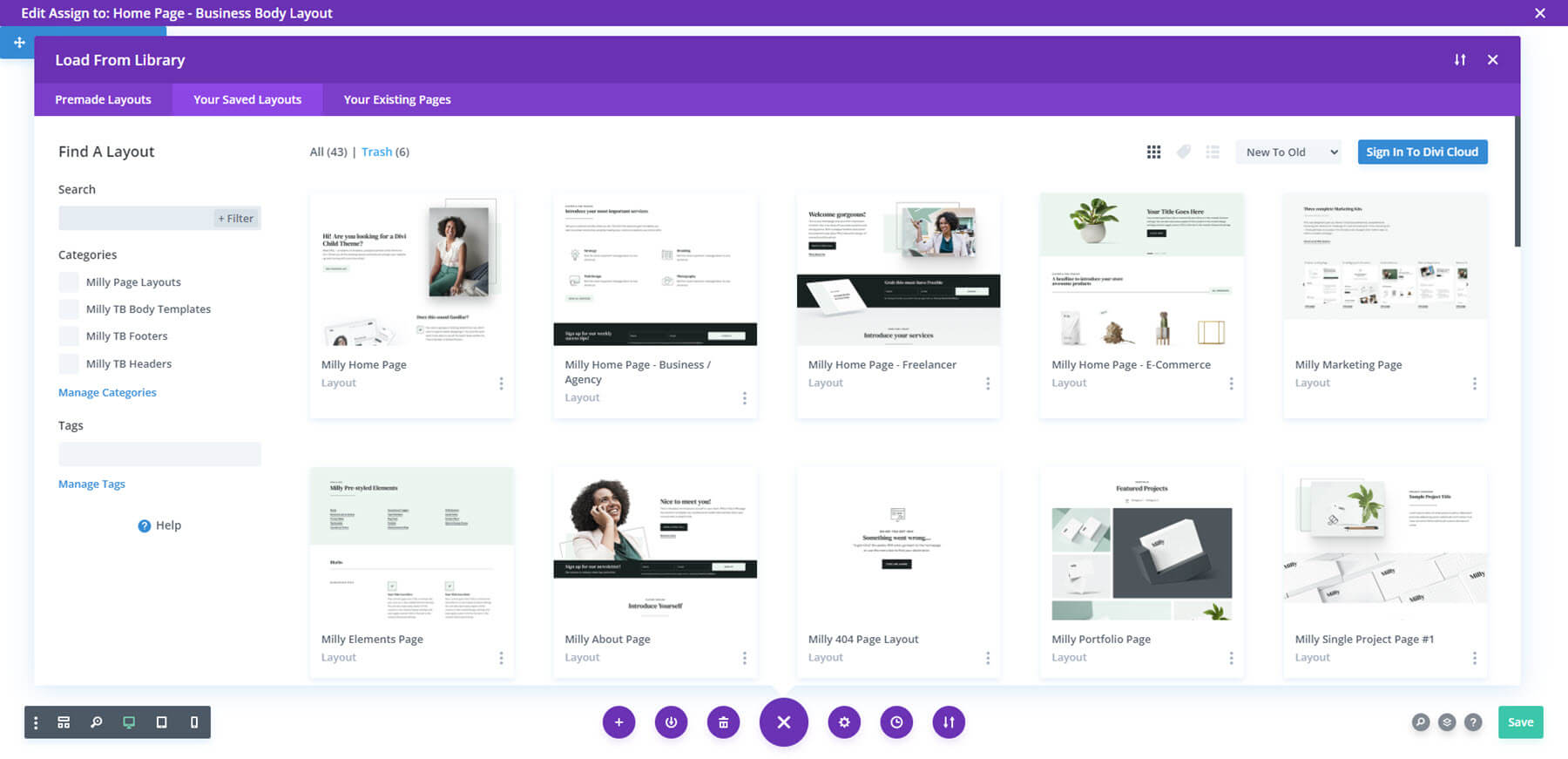
На ваш сайт добавлено более 30 страниц. Они включают в себя несколько домашних страниц, стандартные страницы сайта и множество страниц электронной коммерции. Домашние страницы включают страницу по умолчанию, одну для фрилансеров, страницу электронной коммерции и одну для бизнес-агентства.

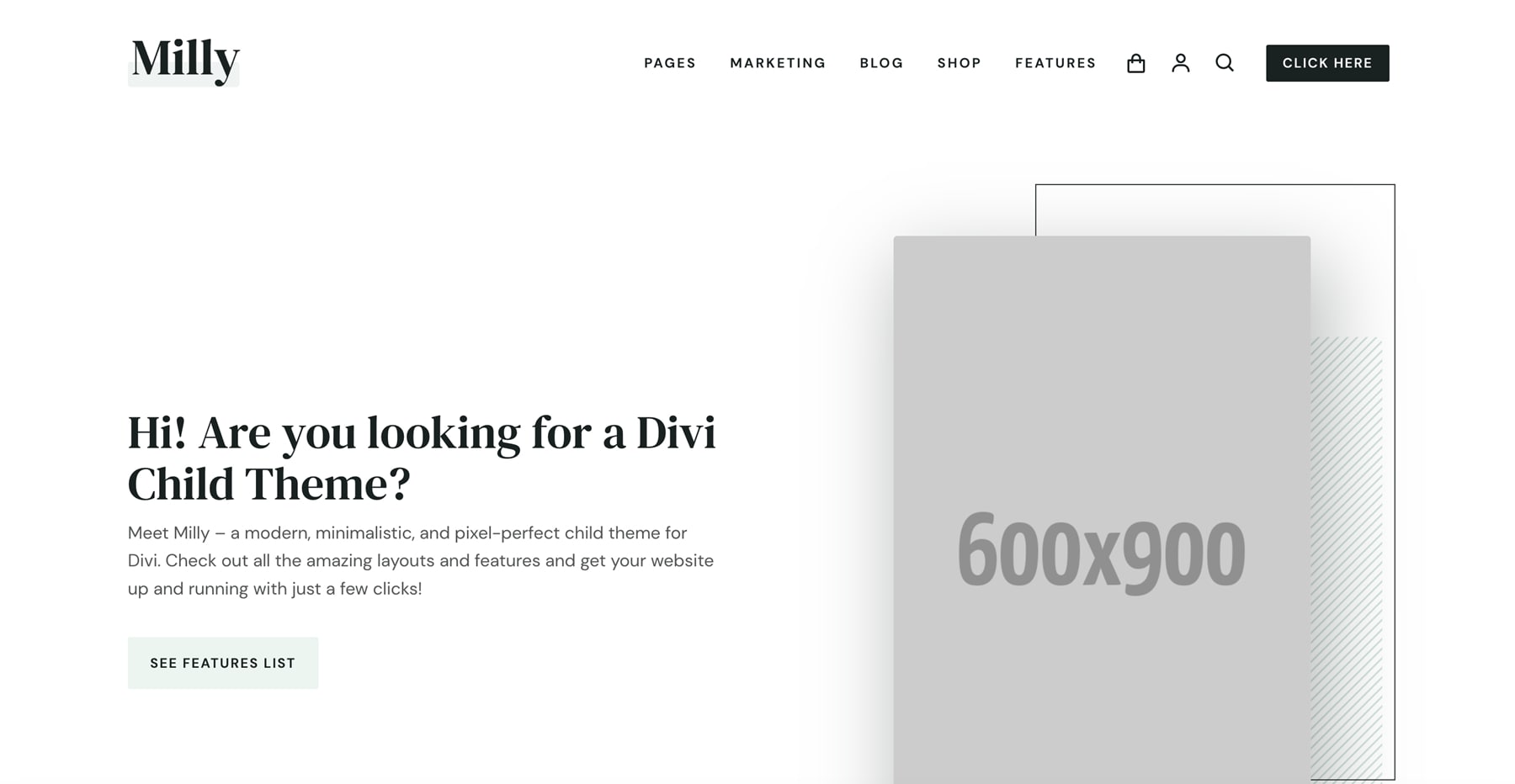
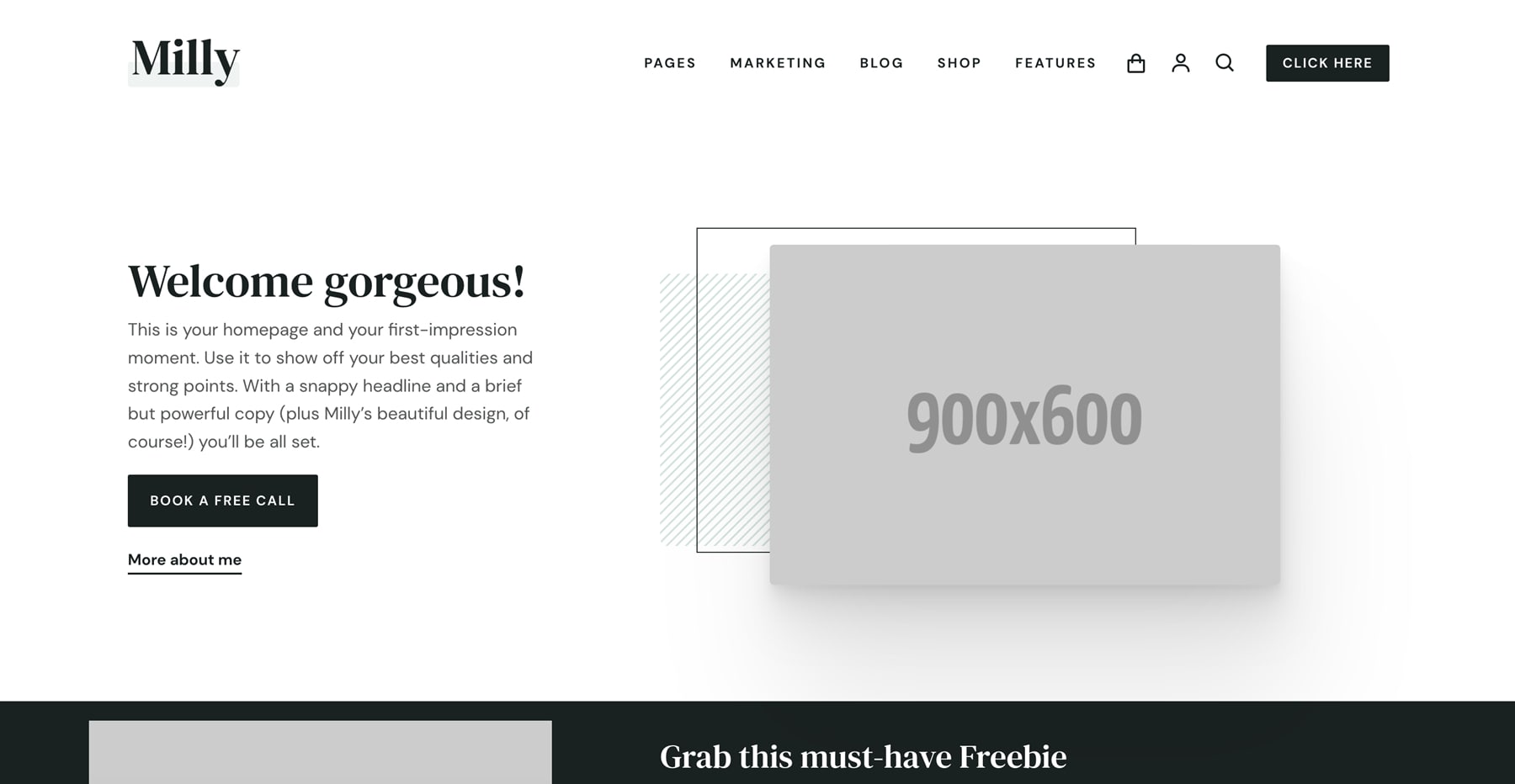
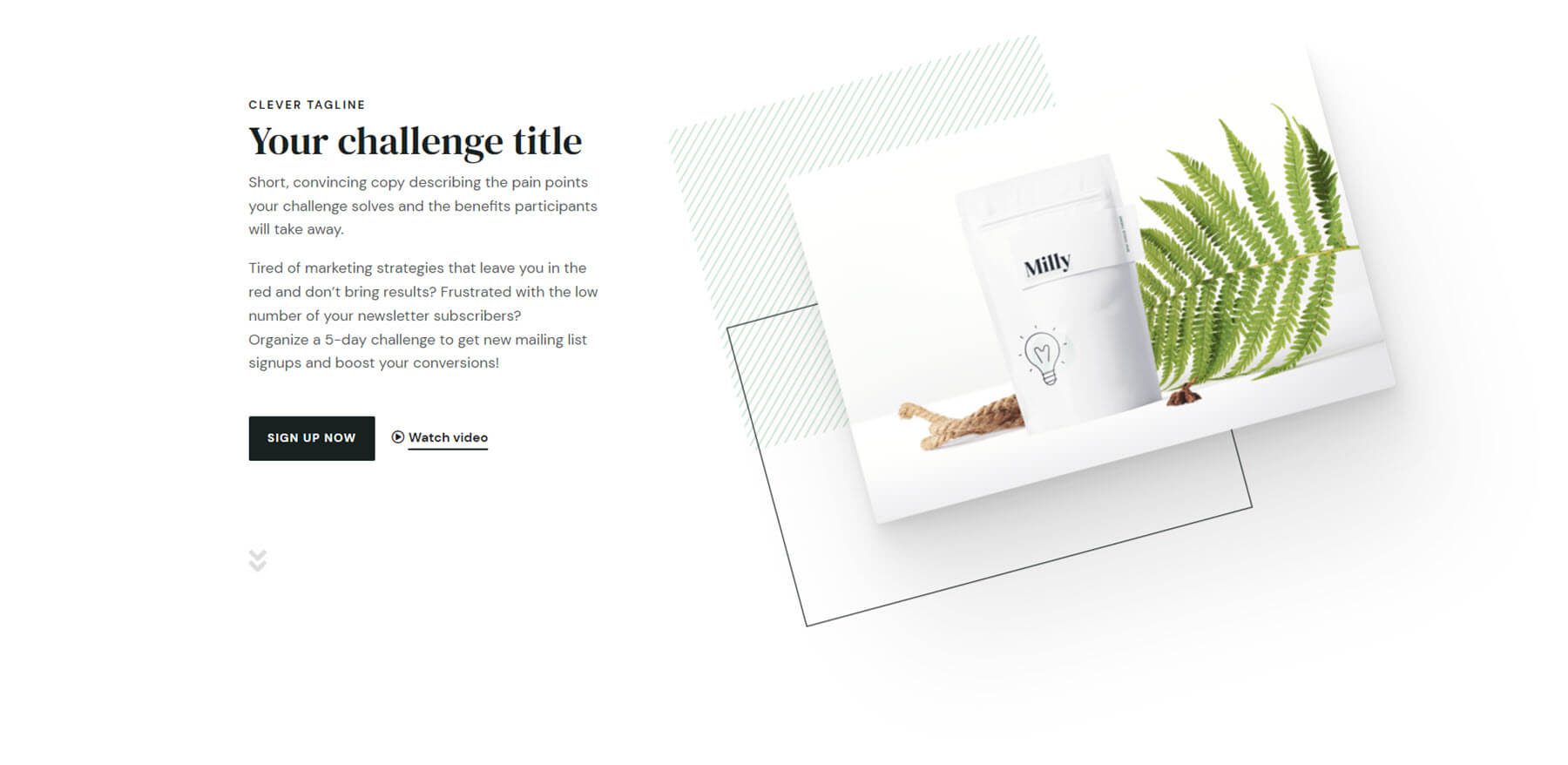
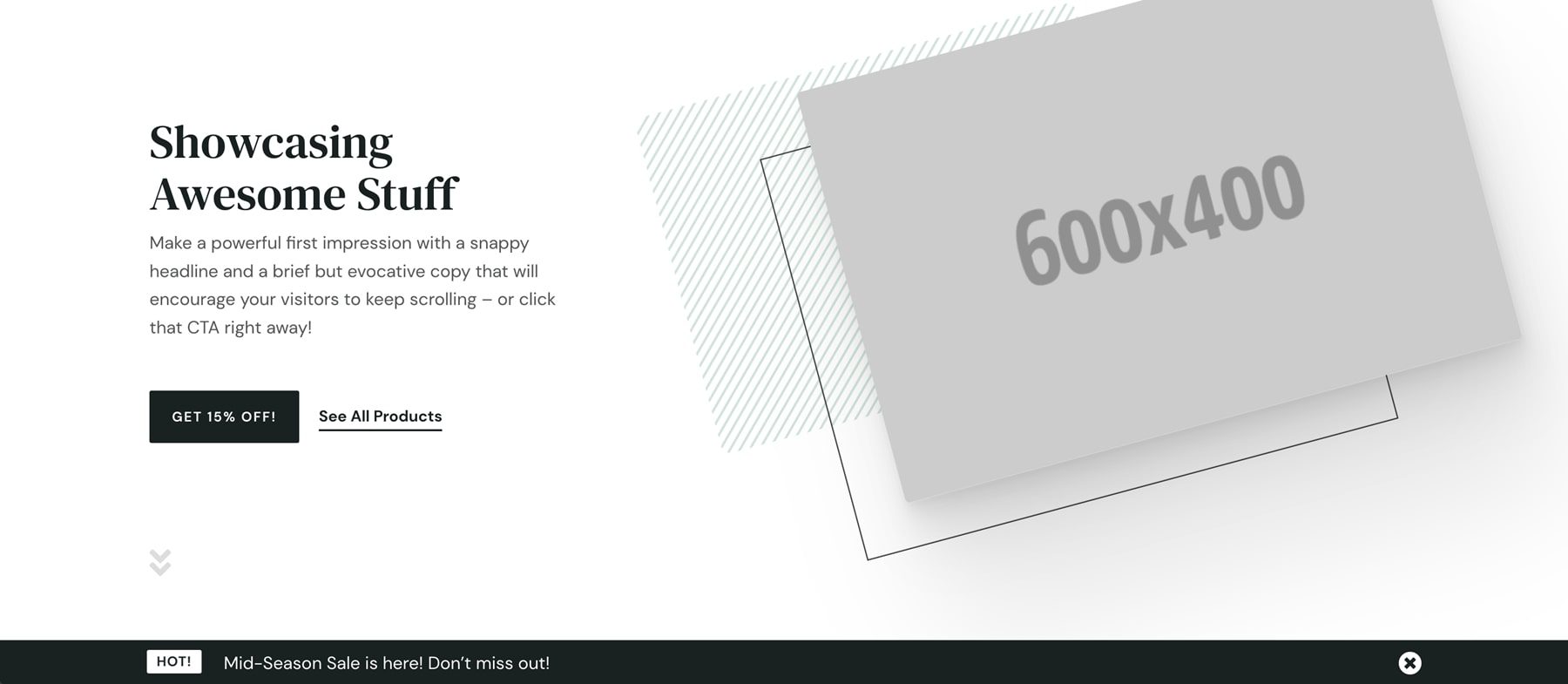
Это домашняя страница по умолчанию. Он включает в себя CTA слева и изображение справа, которое следует за вашим курсором. Другие разделы включают рекламные объявления, показывающие преимущества, числовые счетчики, CTA, встроенное видео, другой набор рекламных объявлений с большими значками, еще один небольшой CTA и слайдер продукта. Мы увидим эти элементы по мере изучения функций. Он имеет белую цветовую схему с несколькими темно-серыми фонами.

Это домашняя страница фрилансера/предпринимателя. У этого есть два CTA слева и меньшее изображение справа. Он также включает в себя раздел для халявы, рекламные объявления с эффектами наведения, слайдер отзывов, слайдер проекта и призыв к действию.

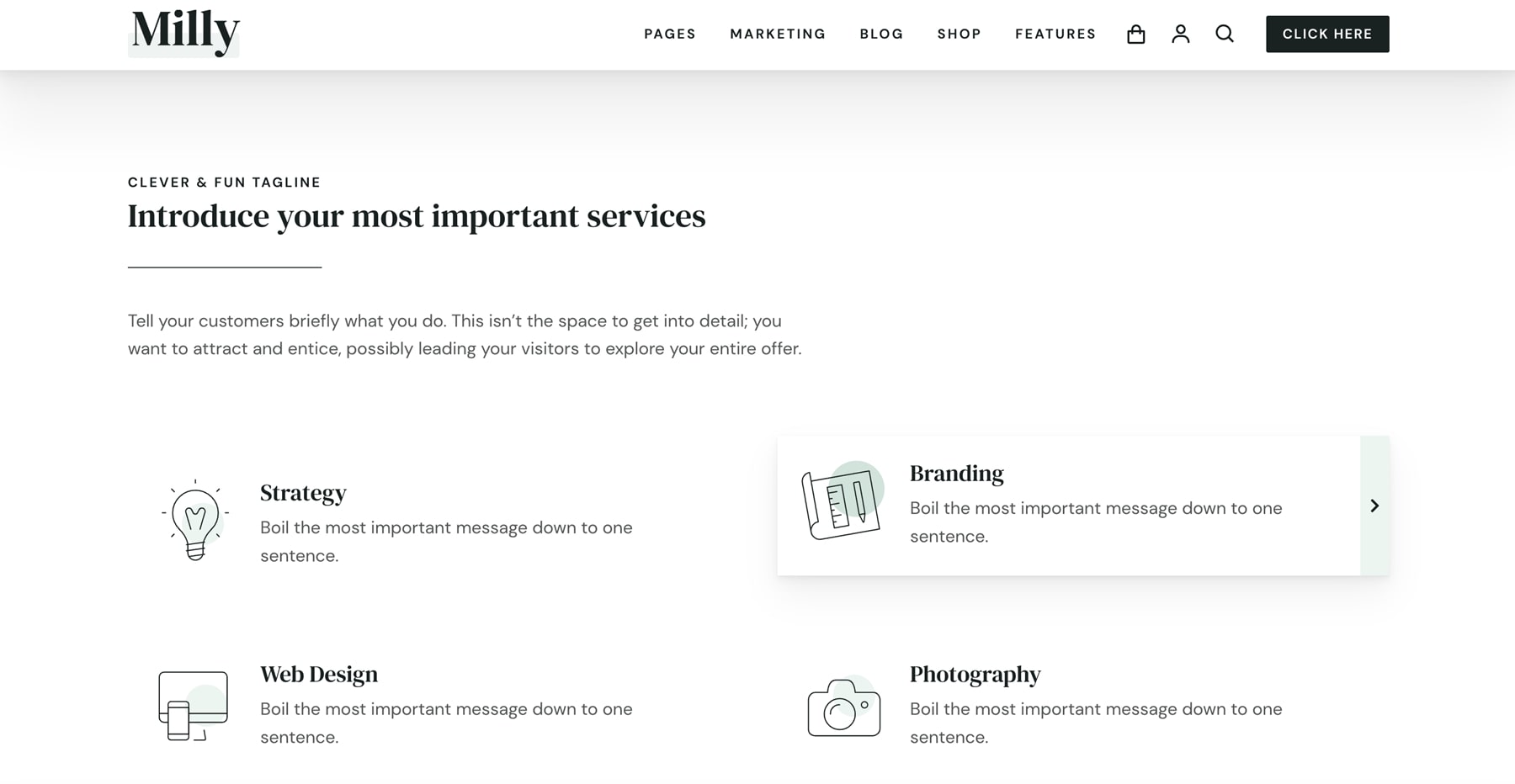
Вот домашняя страница компании/агентства. Вместо главного раздела с призывом к действию в нем есть аннотации с акцентом на услуги. Я навел курсор на один из них, чтобы показать его эффект наведения. Эта домашняя страница включает в себя большой раздел блога, CTA, числовые счетчики, логотипы клиентов и CTA с шагами. Он добавляет раздел со светло-зеленым фоном. В этом примере также показаны пользовательские значки.

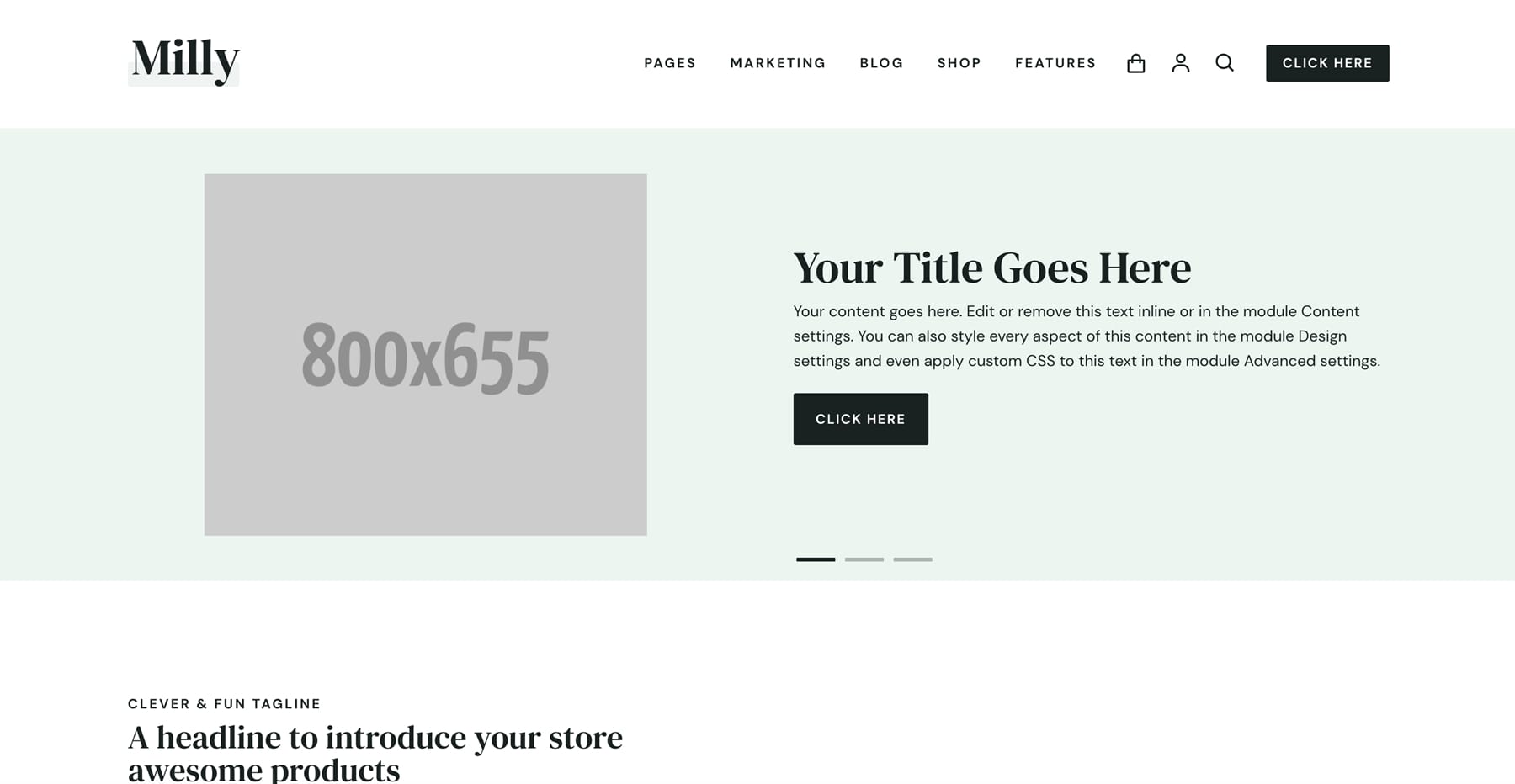
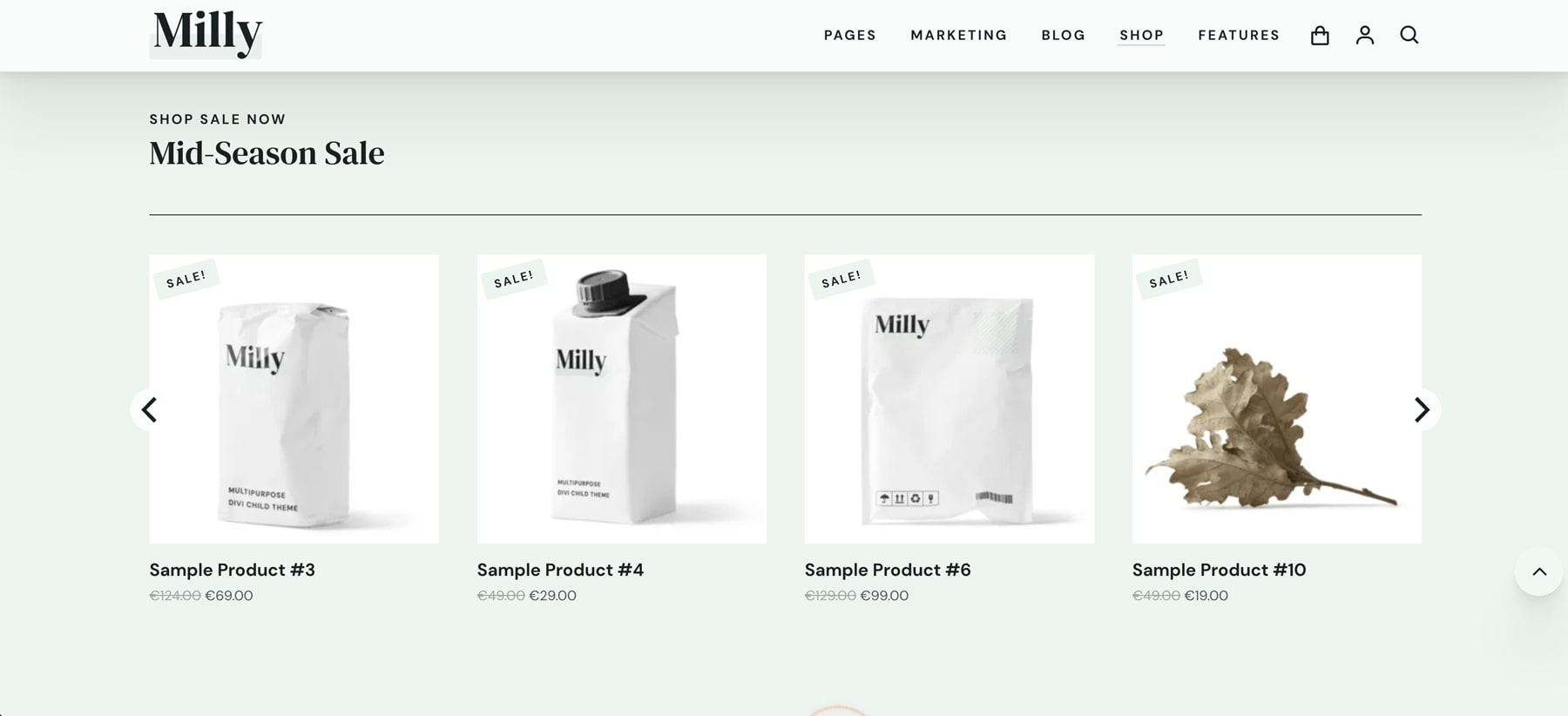
Вот посмотрите на домашнюю страницу электронной коммерции. Он размещает изображение героя слева, а CTA справа. Он также использует большой раздел магазина, чтобы показать продукты, преимущества, слайдер отзывов и призыв к действию с двумя продуктами.

Библиотека Диви
В библиотеку Divi добавлено 135 макетов. Они включают в себя все шаблоны, которые используются на других страницах и в Theme Builder. Они также включают в себя значки. Давайте посмотрим на несколько наугад. Я сохраню макеты WooCommerce для другого раздела.

В этом примере показан слайдер отзывов. Отзывы построены в виде карточек.

Вот еще слайдер. На этом изображены логотипы клиентов.

Этот макет представляет собой всплывающее окно. Это призыв к действию с изображением и кнопкой.

Этот макет является промо-баром. Он включает в себя CTA для магазина. Эта панель включена на странице магазина. На этой странице он прилипает к нижней части экрана, пока вы не прокрутите его достаточно далеко, а затем прокручивается вместе с экраном.

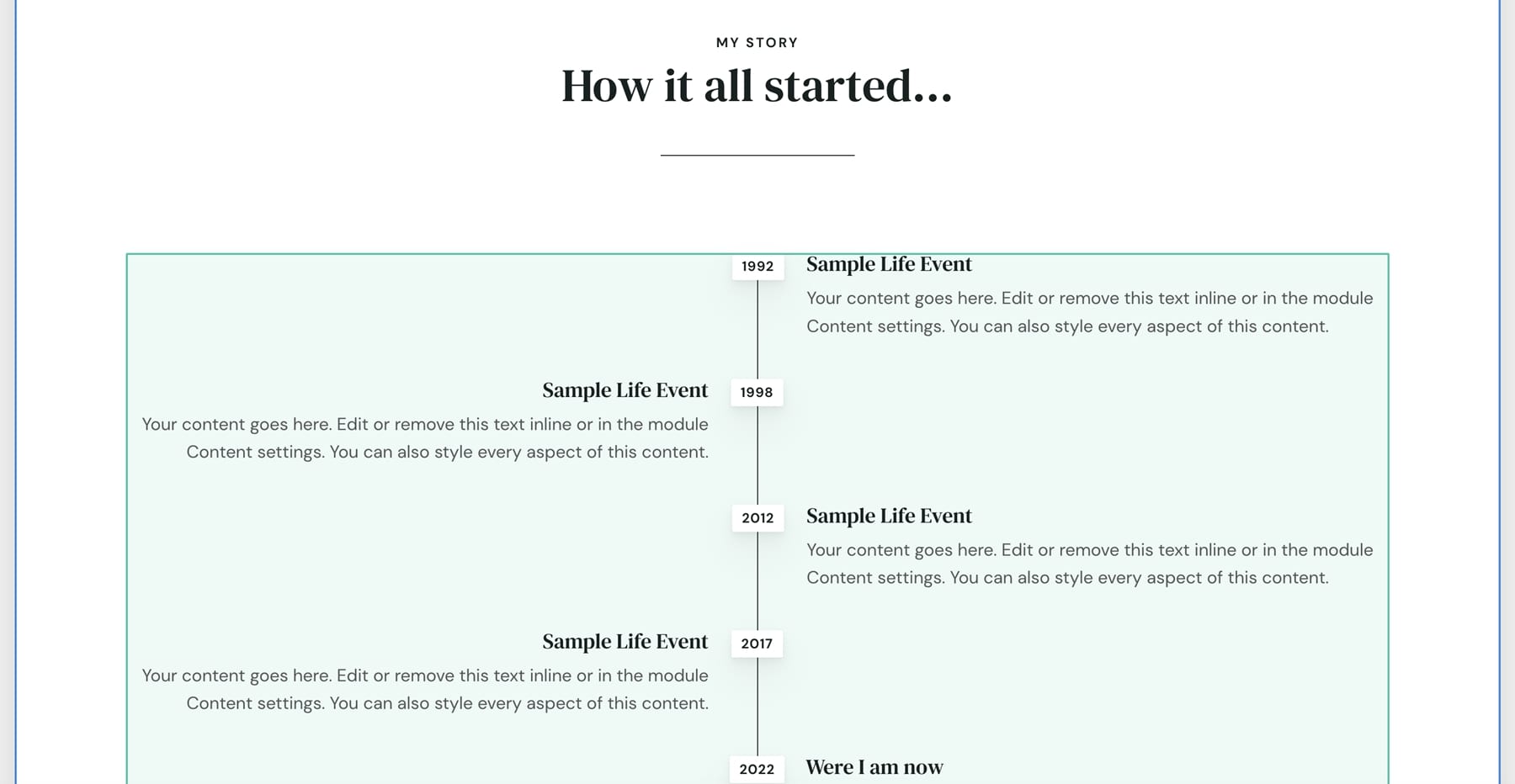
В этом разделе показана временная шкала в чередующемся макете.

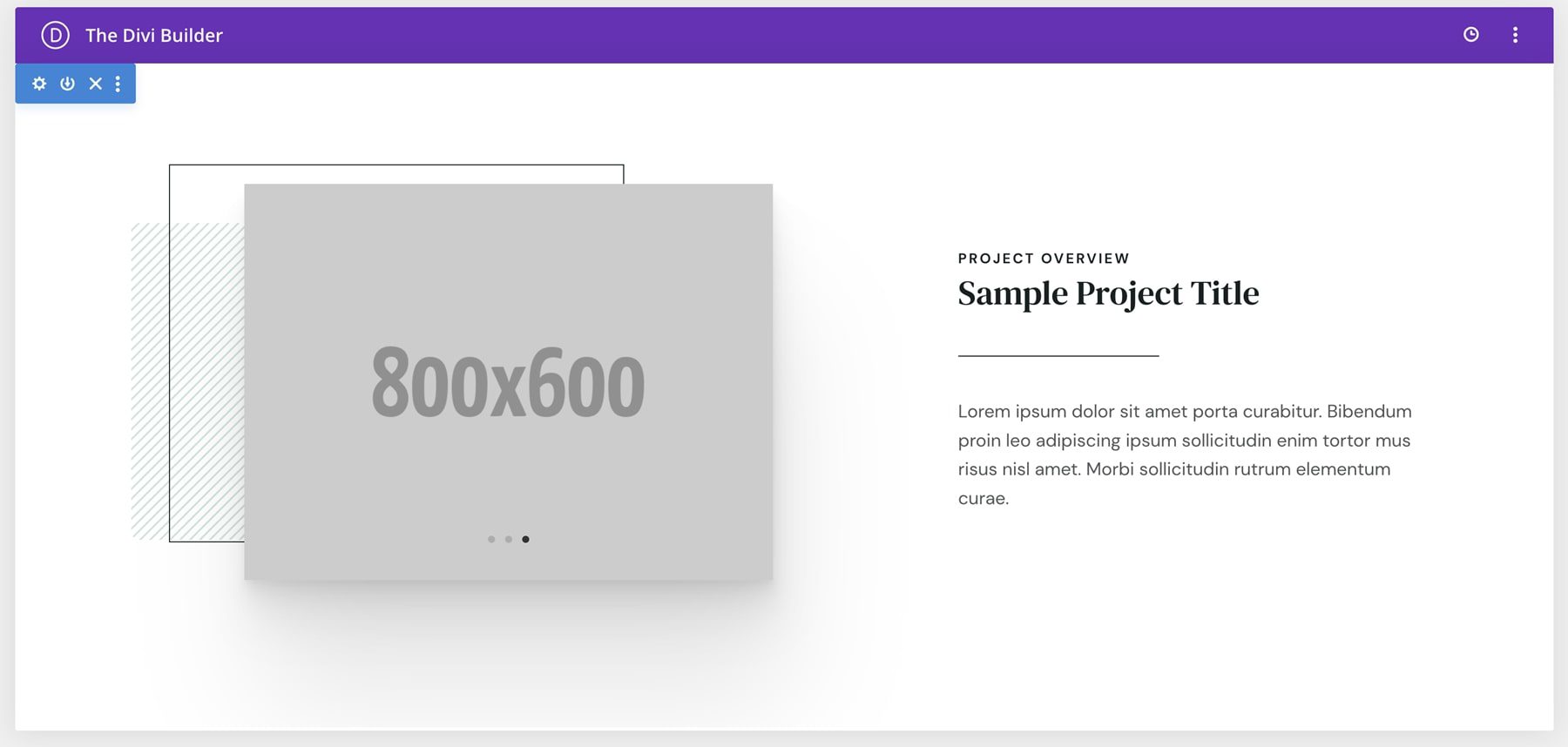
Здесь показан пример проекта. Он включает слайдер.


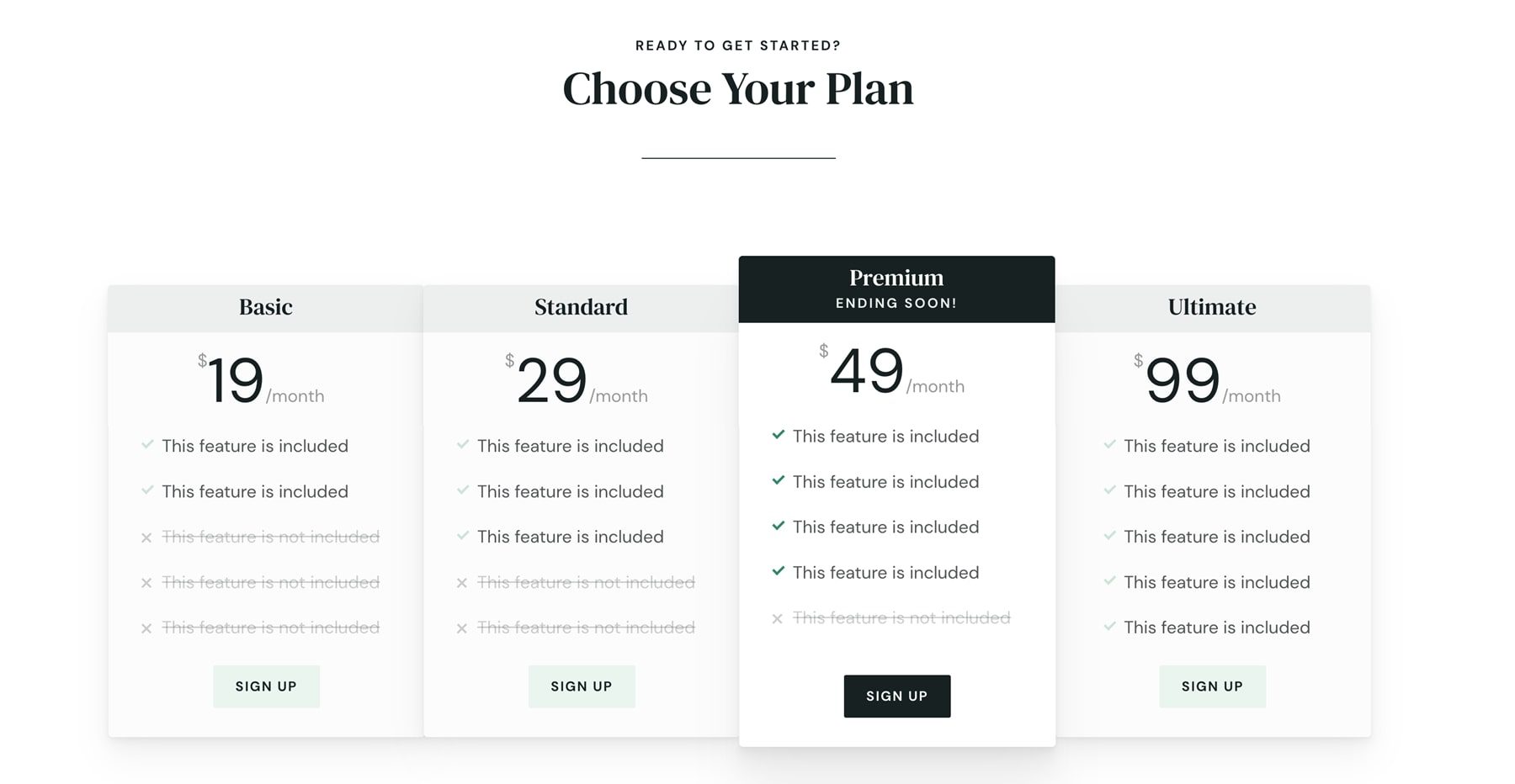
В этом примере показана таблица цен.

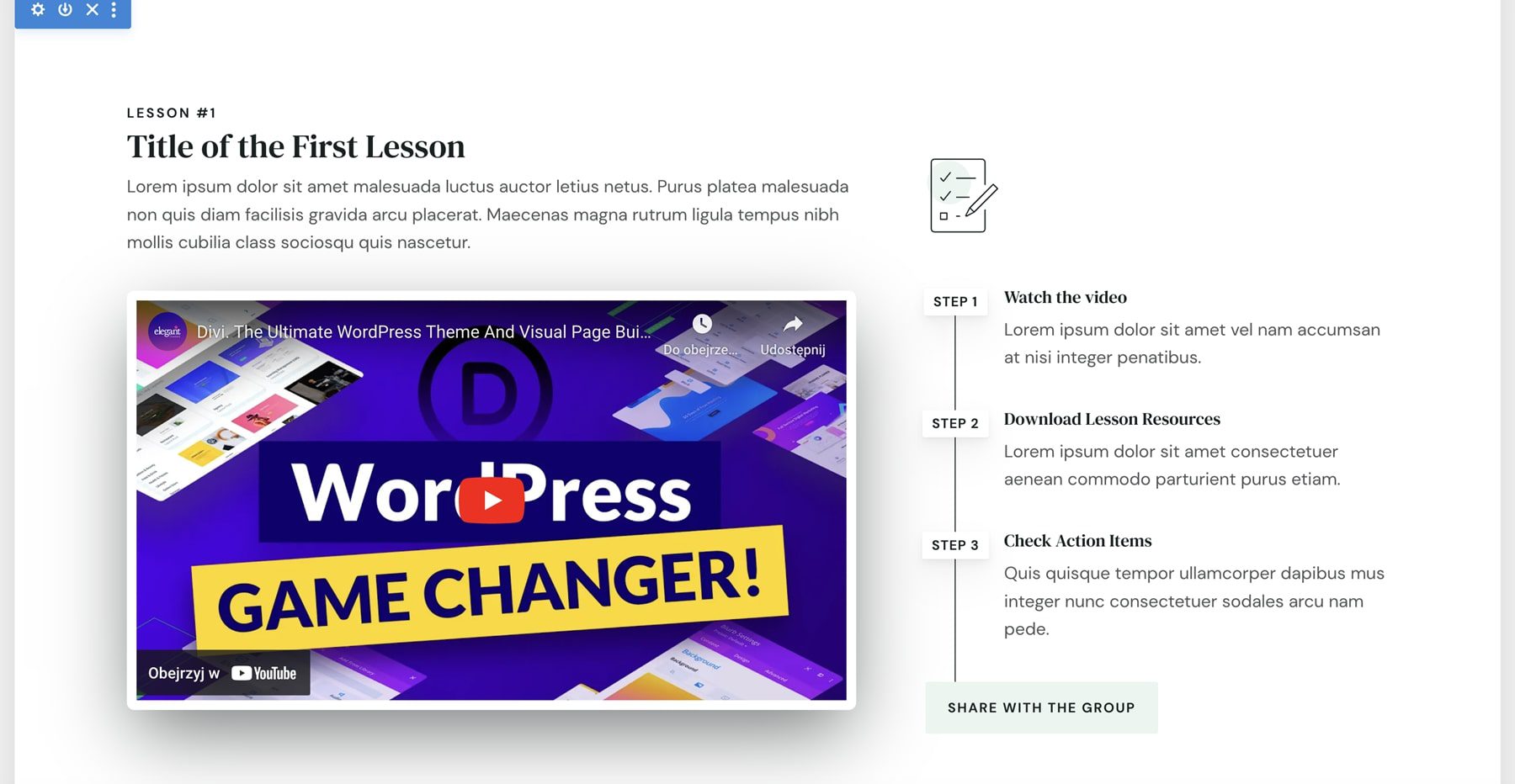
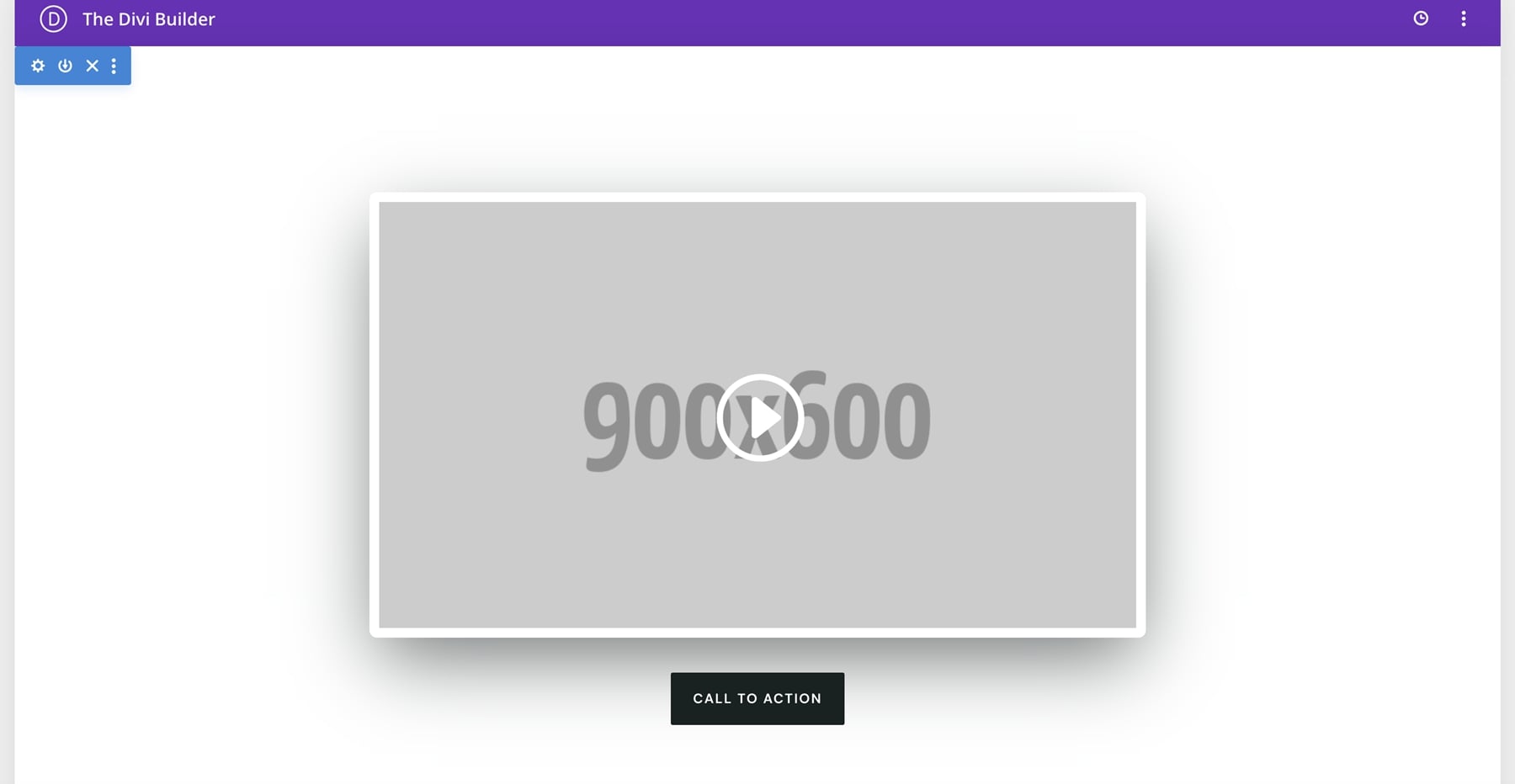
Этот раздел включает встроенное видео и перечисляет шаги. Он также включает в себя кнопку, чтобы поделиться видео.

Вот еще одна накладка. Этот включает в себя видео и кнопку.

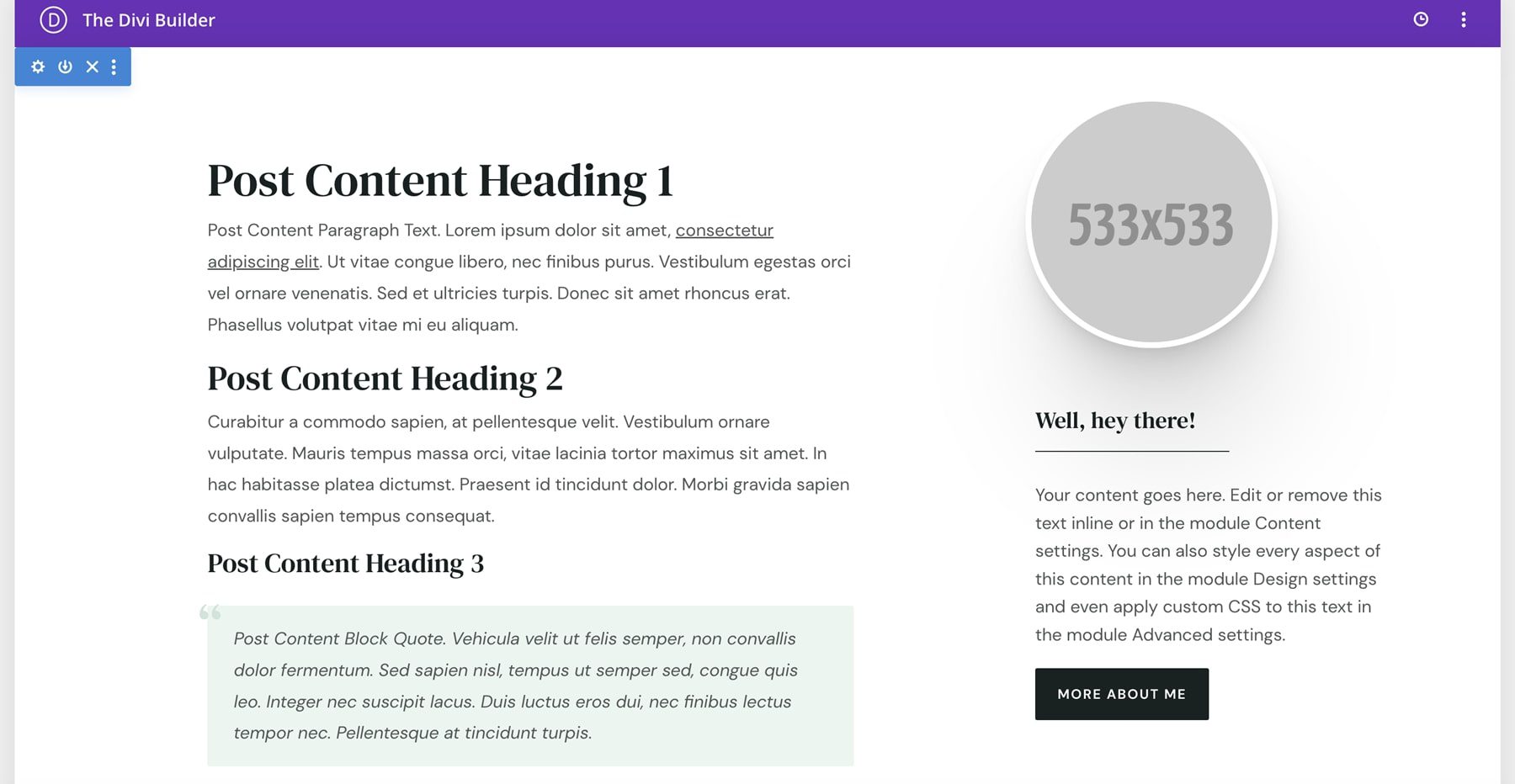
Этот макет является боковой панелью. Он включает в себя обведенное изображение и кнопку, чтобы узнать больше.

Конструктор тем
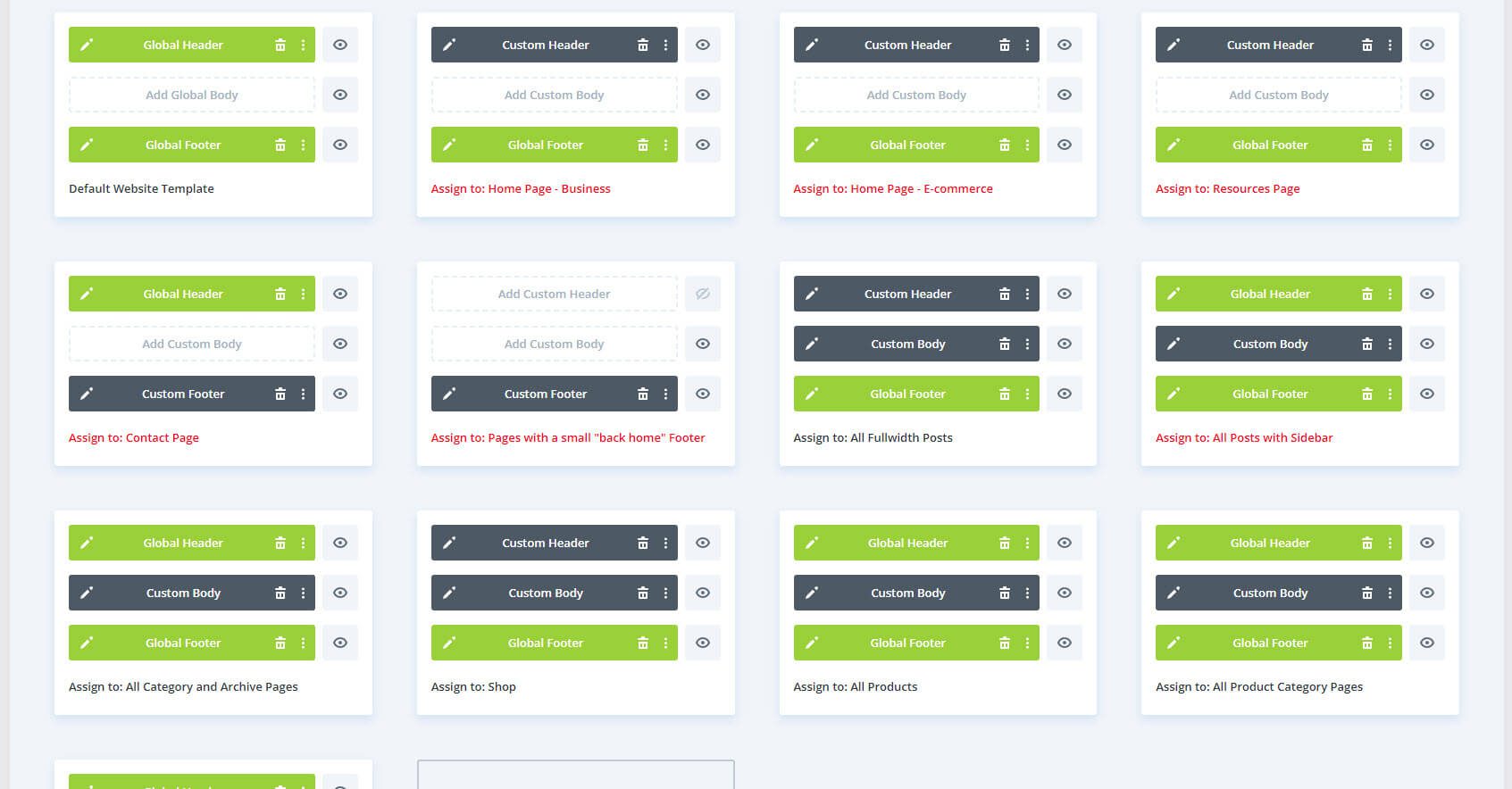
В Divi Theme Builder есть 13 макетов. К ним относятся заголовки и нижние колонтитулы, макет тела для сообщений в полную ширину и с боковой панелью, страница магазина, страницы продукта и страница 404. Некоторые из них не назначены, поэтому вы можете назначить макеты, которые хотите использовать.

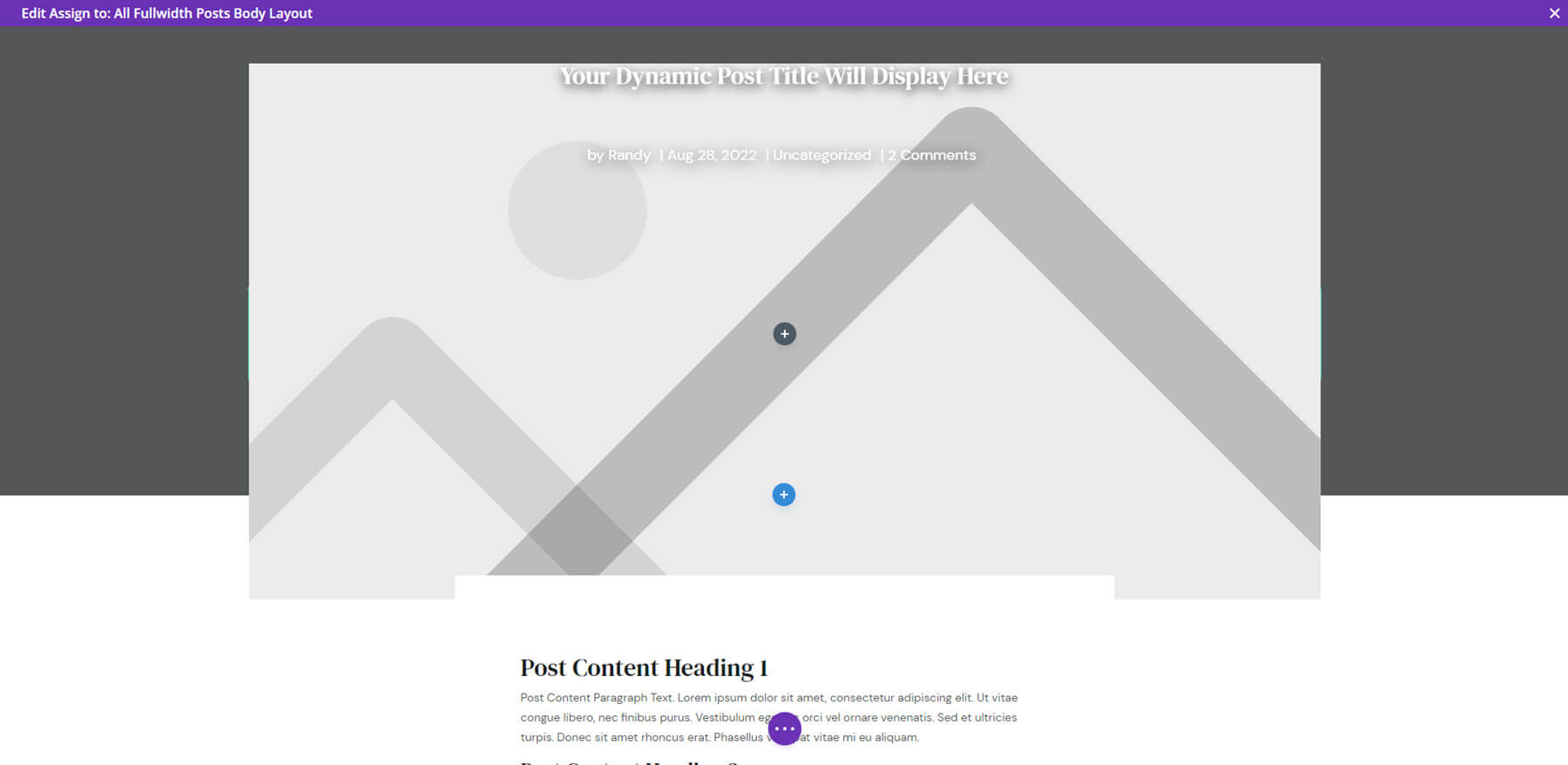
Макет для всех сообщений включает в себя большое изображение, которое перекрывает фон. Он также включает предыдущие и следующие статьи, связанные сообщения и форму регистрации по электронной почте.

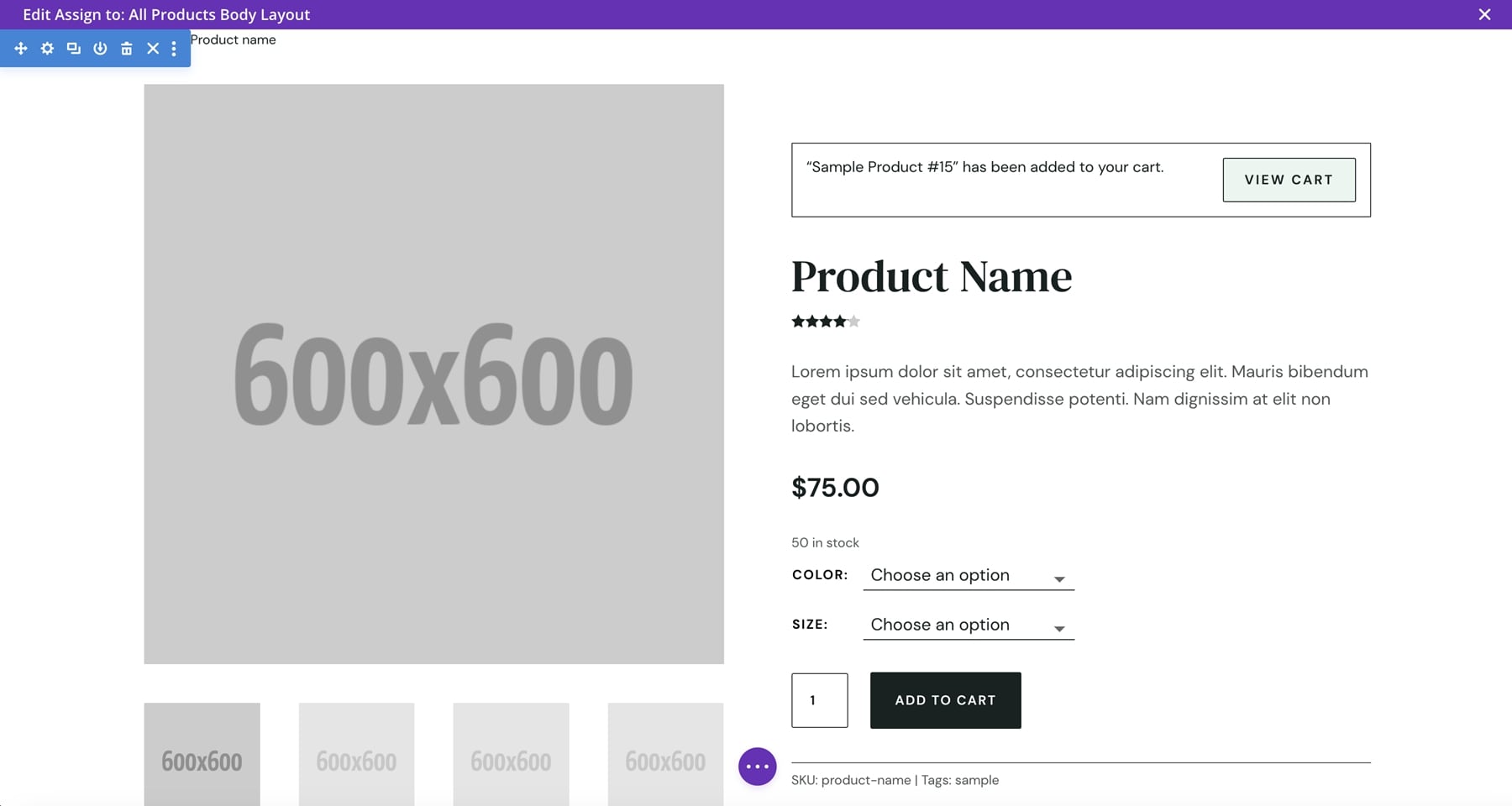
Макет тела продукта отображает большое изображение продукта с галереей и описанием под избранным изображением с левой стороны. Правая сторона содержит всю информацию о продукте и опциях. Правая сторона остается на месте до конца описания. Он также включает сопутствующие товары, отзывы и информацию о доставке.

Вот страница 404. Он включает в себя анимацию наведения для значка.

Милли Чайлд Тема Воронки продаж
Milly включает в себя три маркетинговых комплекта: вебинар, вызов и построение списка. Они включают страницы для создания маркетинговых кампаний.
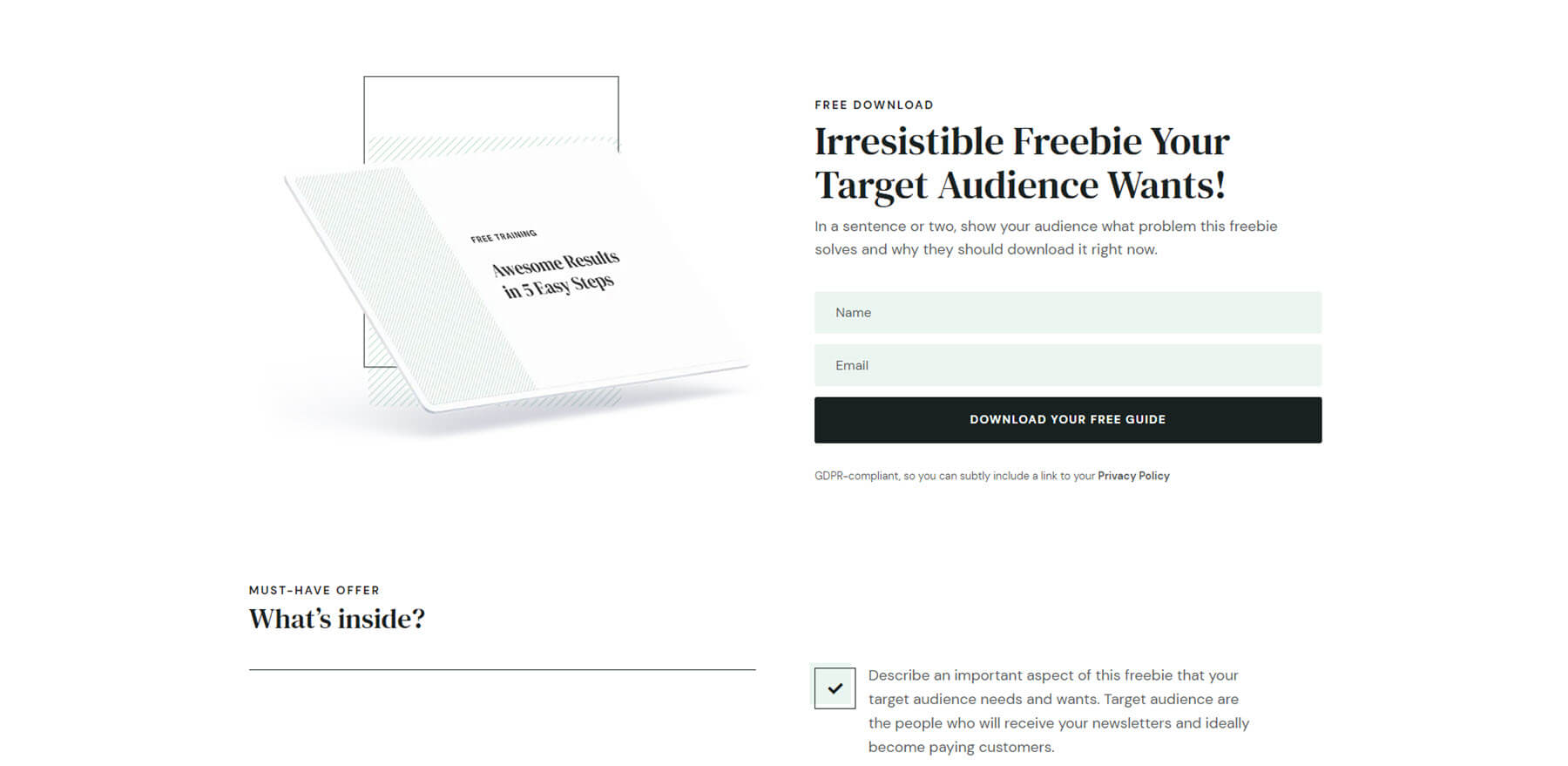
Комплект для построения списка включает бесплатную целевую страницу, подтверждение регистрации по электронной почте и бесплатную доставку. Этот пример взят с демонстрационной страницы, поэтому вы можете увидеть, как это выглядит с изображениями.

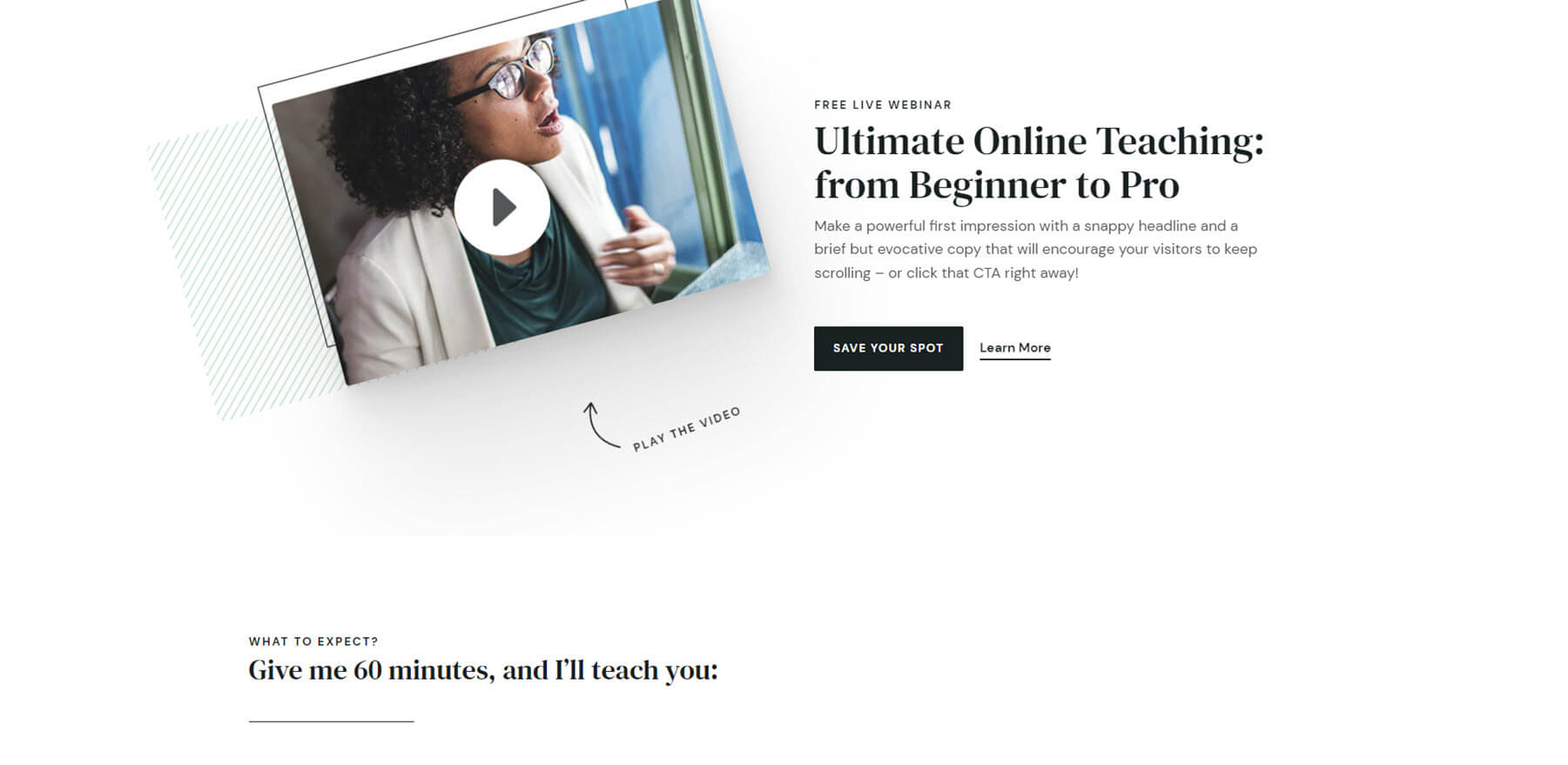
Набор для вебинара включает в себя регистрацию, подтверждение и повтор. Вот посмотрите на его демонстрационную страницу.

Комплект испытаний включает в себя регистрацию, подтверждение и внутреннее задание. Элементы изображения перемещаются независимо при наведении.

Заголовок темы Милли Чайлд
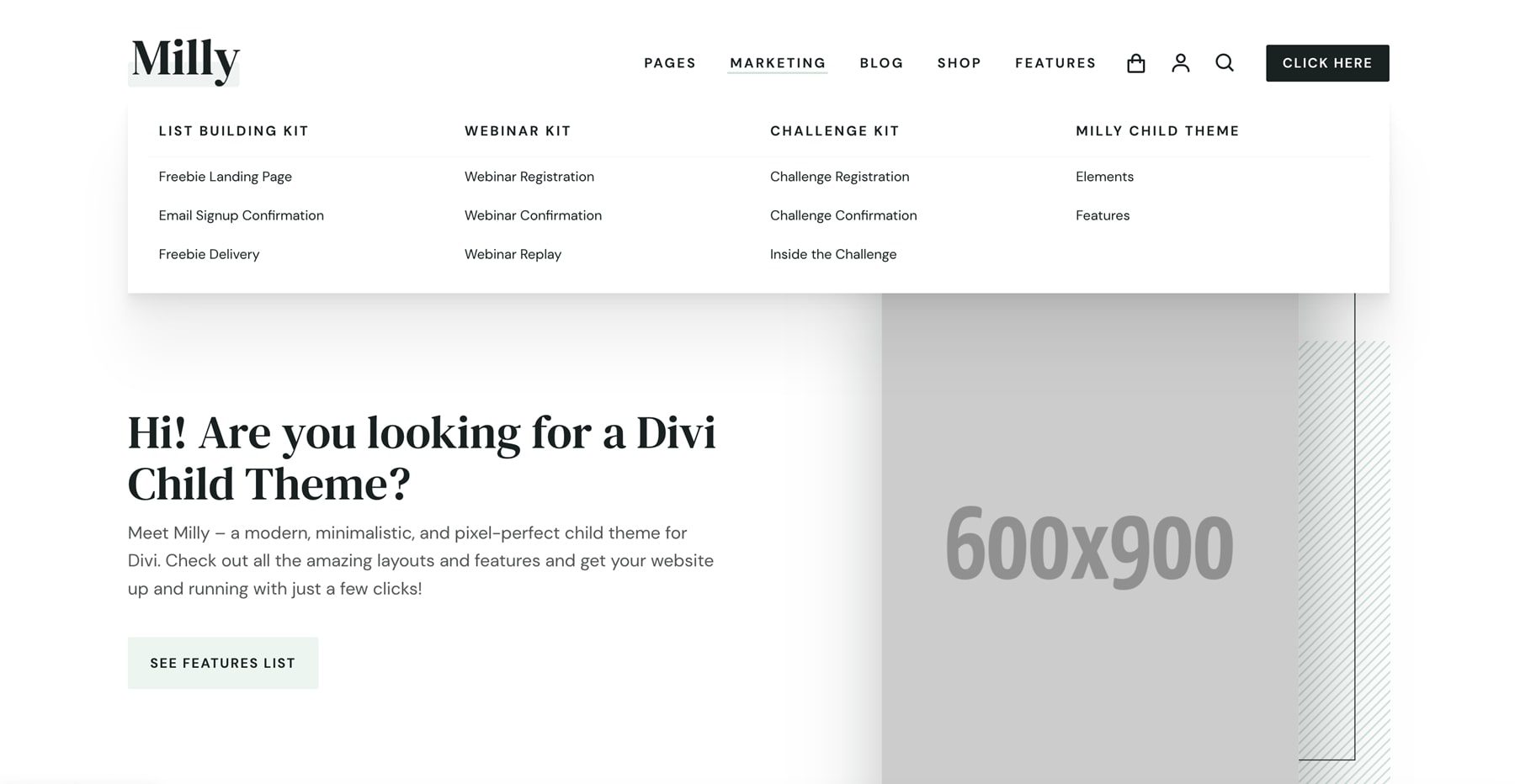
Заголовок включает в себя подменю, CTA и пользовательские значки WooCommerce, включая количество продуктов для значка корзины. CTA включает анимацию при наведении, чтобы привлечь внимание. Он также включает всплывающее окно. На некоторых страницах, например на странице магазина, заголовок размещается под разделом героев. Он прокручивается вместе со страницей и прилипает к верхней части страницы, когда достигает этой области.

Иконки темы Милли Чайлд
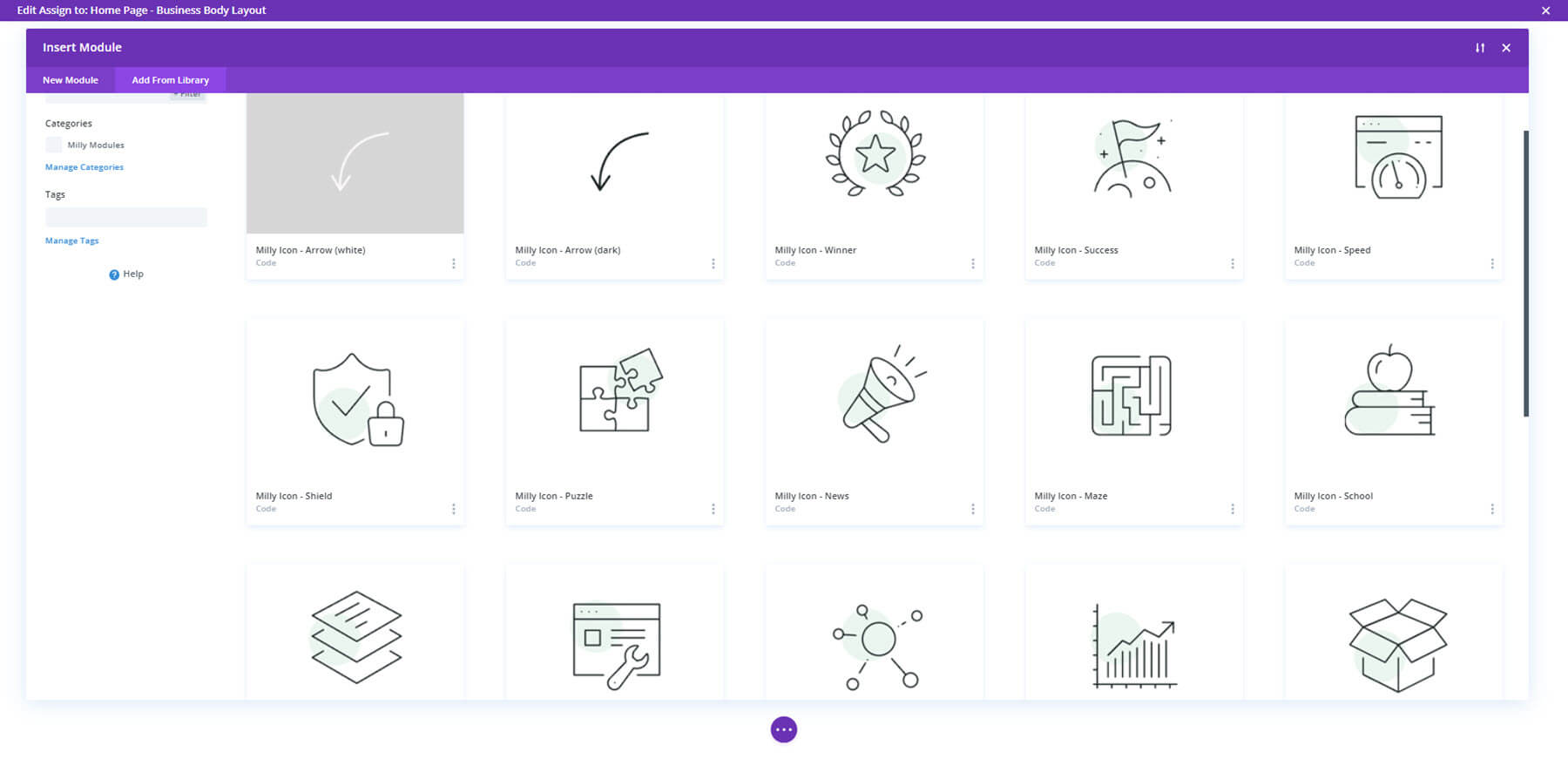
Более 20 макетов в библиотеке Divi представляют собой настраиваемые значки. Это показывает несколько пользовательских значков. Большинство значков имеют зеленый кружок в центре.

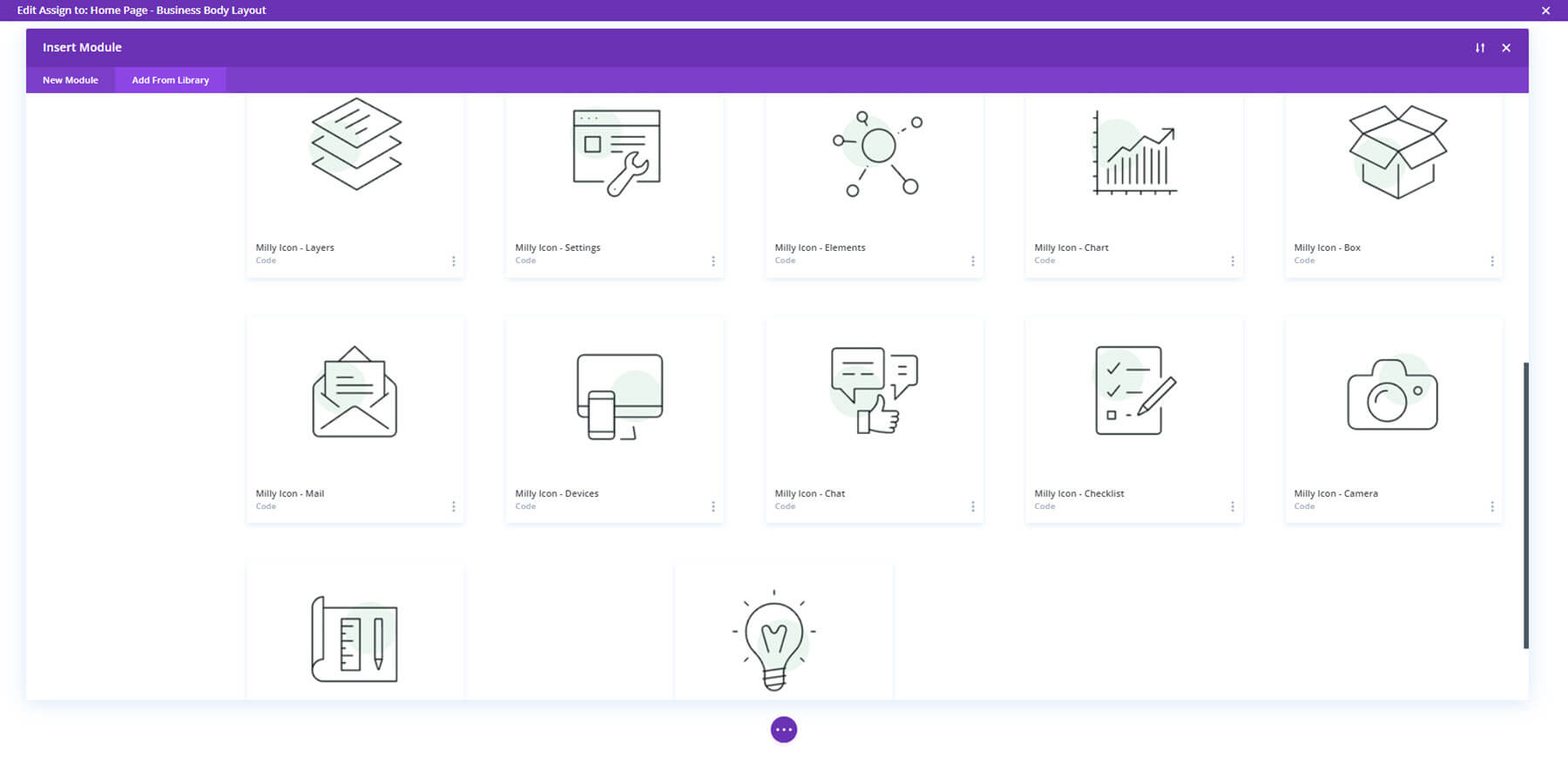
В этом примере показаны остальные значки.

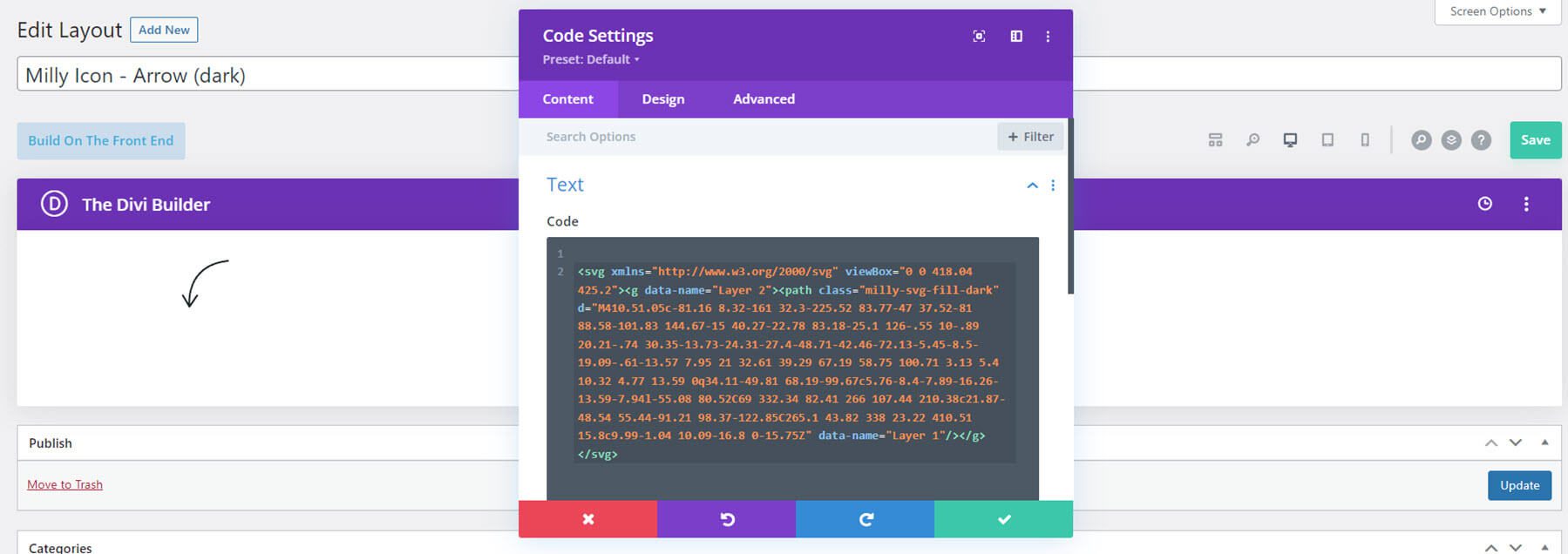
Они создаются с помощью модулей кода. В этом примере показана темная стрелка. Вы можете загрузить их из библиотеки Divi как модули.

Страницы и макеты WooCommerce темы Milly Child
Далее давайте рассмотрим функции WooCommerce. Milly включает в себя несколько предварительно оформленных страниц продуктов и слайдеров для отображения ваших продуктов. Он также включает настраиваемую корзину, страницу учетной записи и страницу оформления заказа. Давайте посмотрим на некоторые из них.
Страница магазина
На странице магазина есть главный раздел с призывом к действию. Промо-бар сначала прилипает к нижней части экрана.

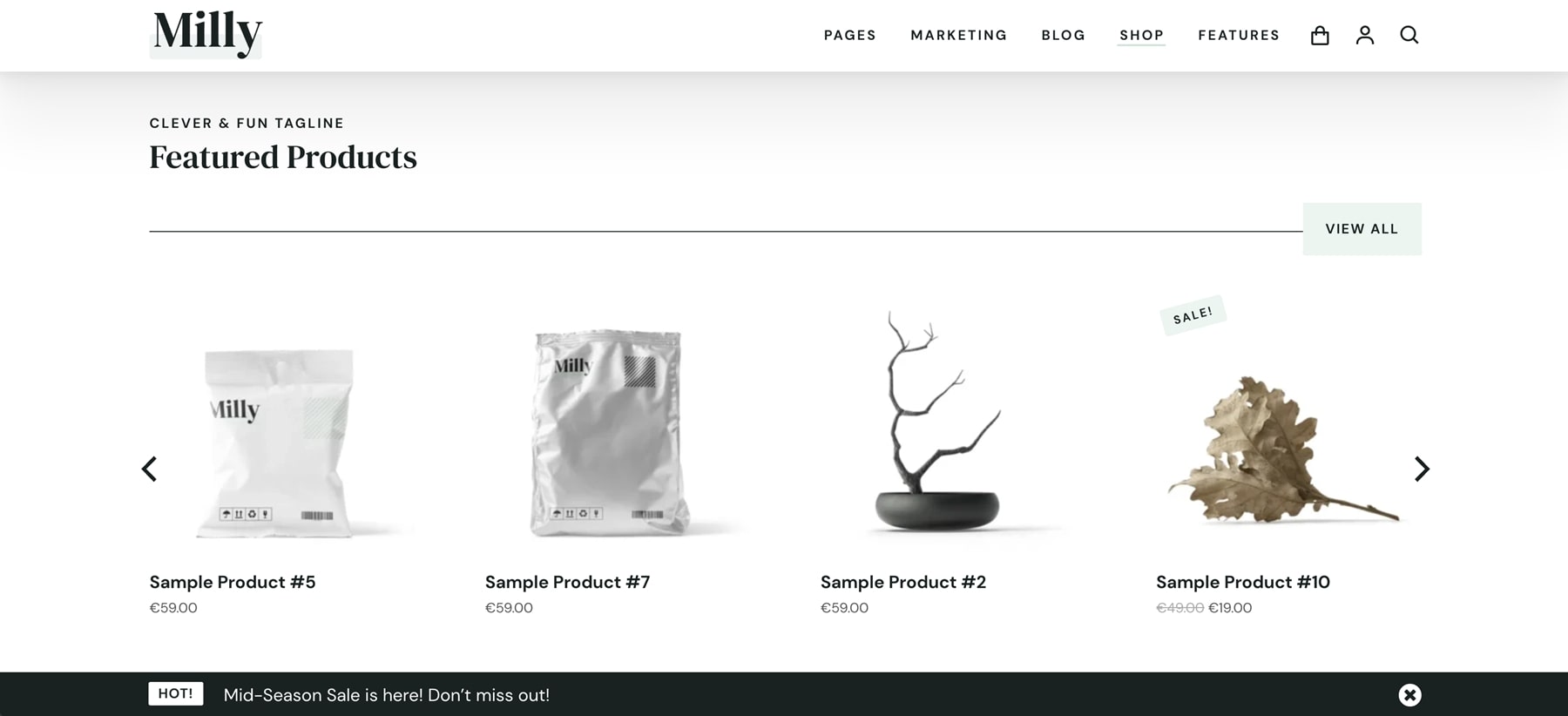
Прокрутка показывает заголовок. В этом разделе есть слайдер продукта.

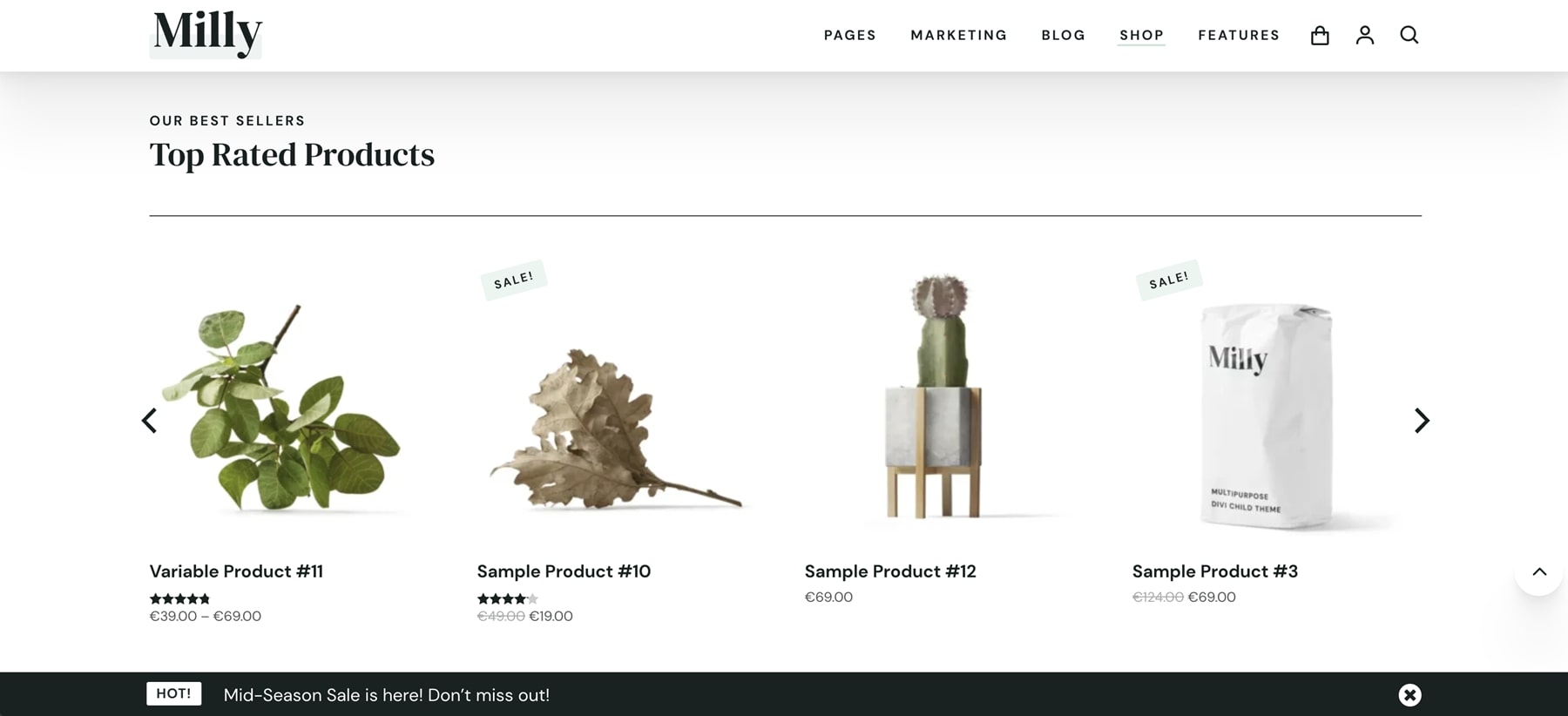
Связанные продукты также отображаются с помощью ползунка продукта.

В этом примере показан ползунок продаж. Промо-панель теперь прокручивается вместе со страницей.

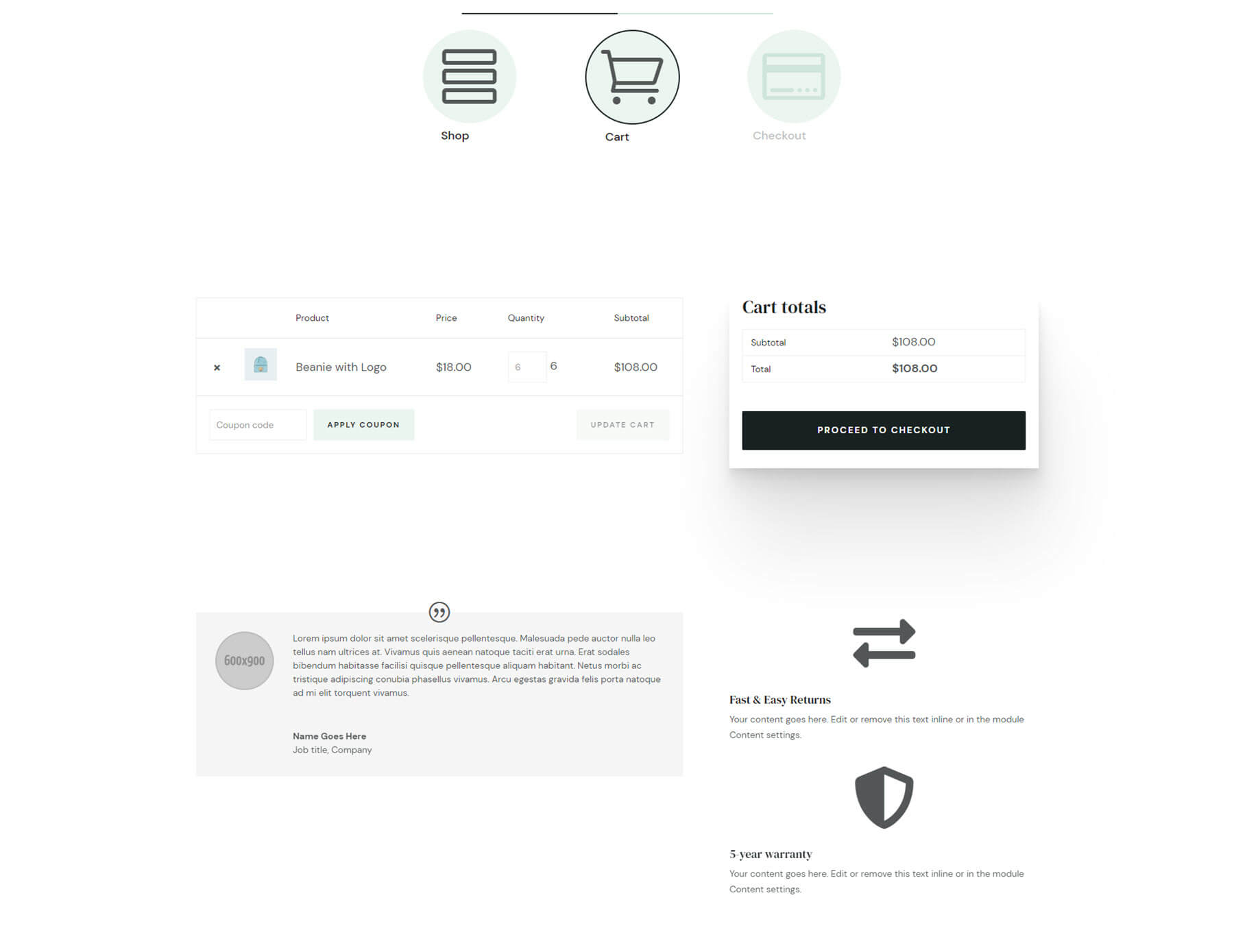
Корзина
На странице корзины есть значки с полосой, показывающей, на каком этапе процесса вы находитесь.

Параметры темы Милли
Наконец, мы рассмотрим варианты темы. Милли добавляет вкладку в параметры темы Divi. Здесь вы можете выбрать и настроить несколько параметров.
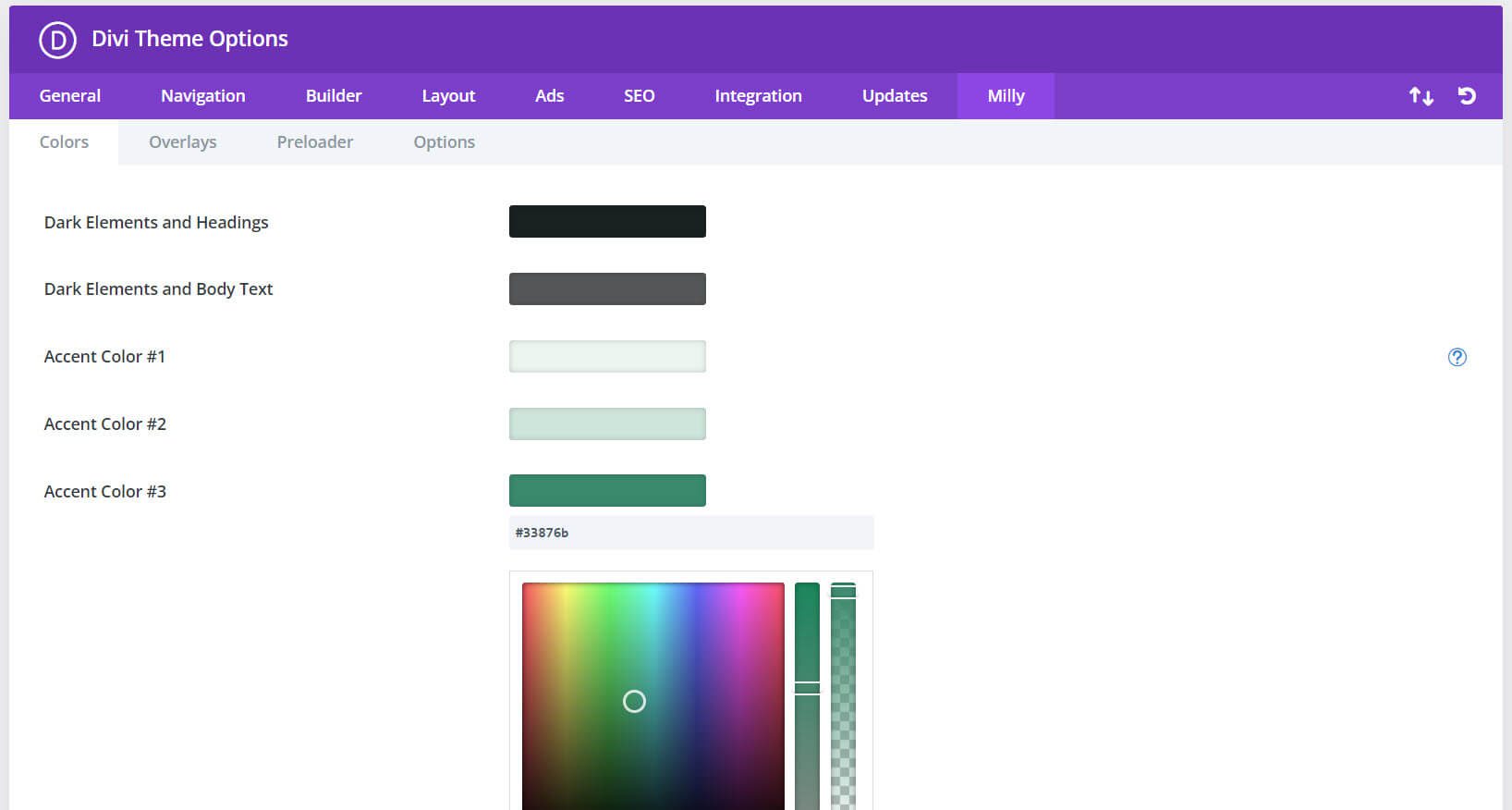
Цвета
На вкладке «Цвета» можно выбрать цвета для темных элементов и заголовков, темных элементов и основного текста, а также три разных цвета акцента. При нажатии на цвет открывается палитра цветов, где вы можете выбрать нужный цвет.

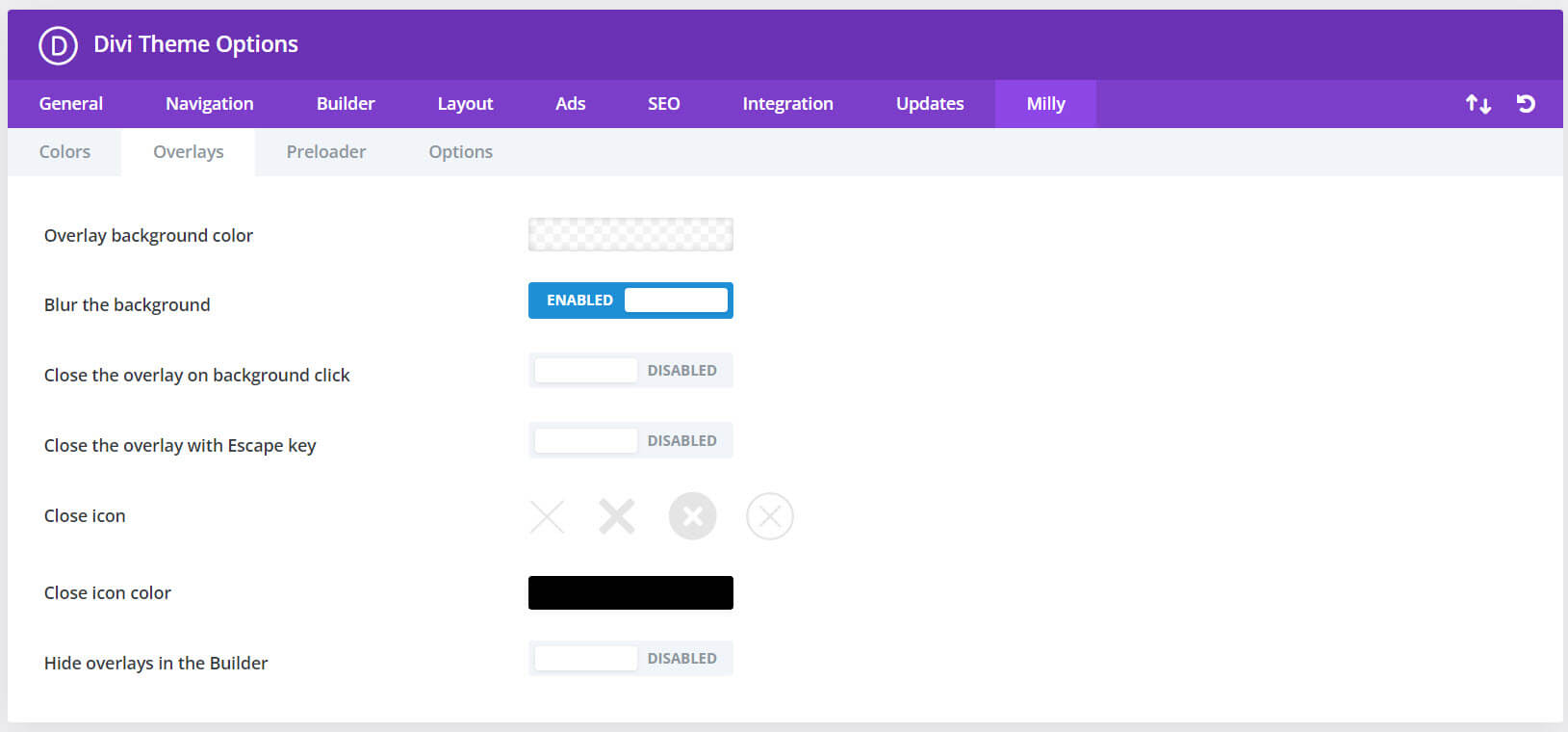
Накладки
Милли может использовать любой раздел в качестве всплывающего окна. Они срабатывают по щелчку. Просто добавьте класс CSS в раздел и элемент, который вы хотите, чтобы ваши посетители нажимали. Это означает, что вы можете создать всплывающее окно с помощью Divi Builder с любым макетом или индивидуальным дизайном, который вы хотите. Вкладка наложения включает в себя настройки цвета фона, размытия фона, закрытия по щелчку, закрытия с помощью клавиши выхода, значка закрытия, цвета значка закрытия и скрытия наложений в конструкторе.

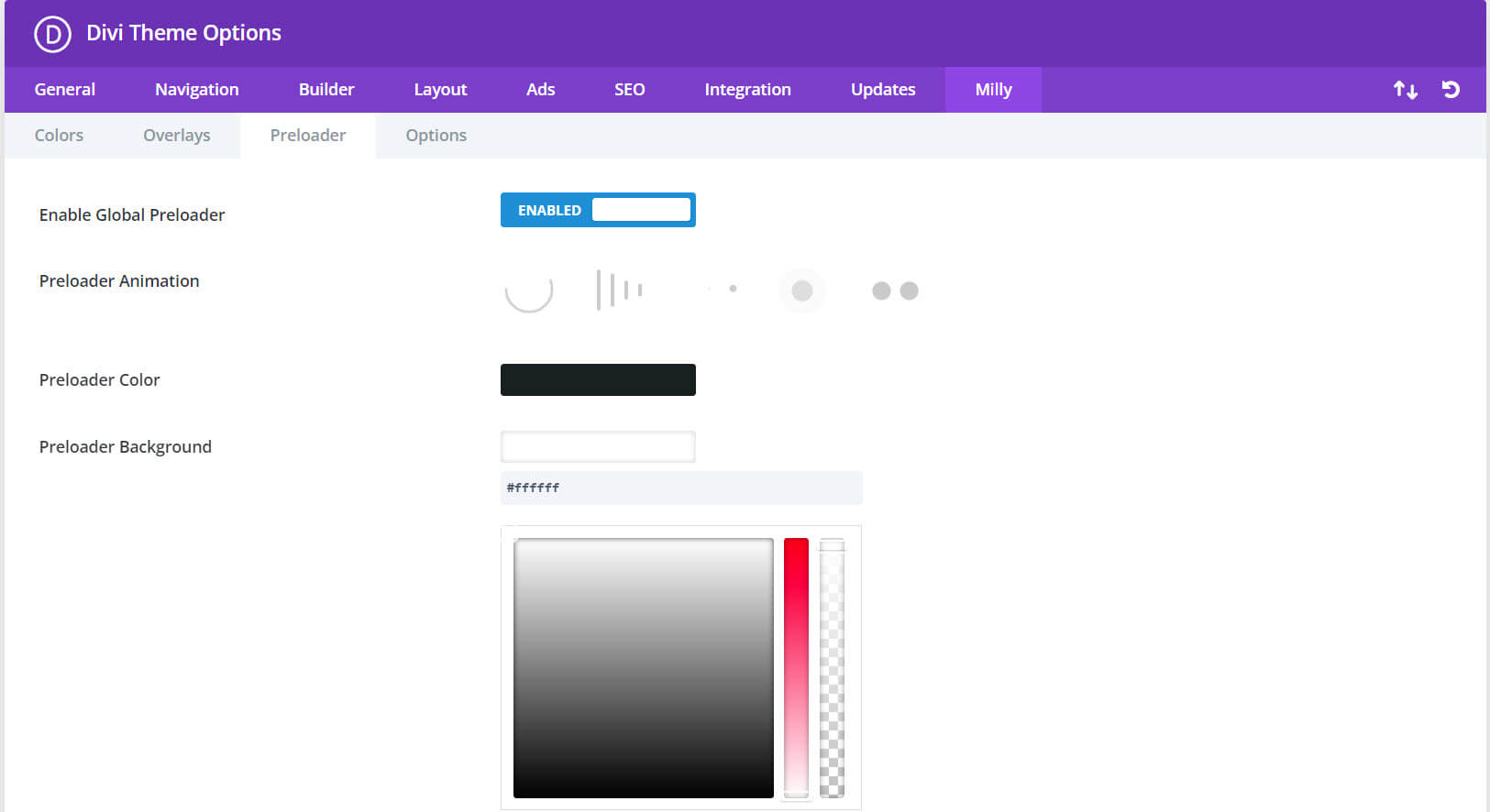
Предварительный загрузчик
Вкладка предварительного загрузчика позволяет включить предварительный загрузчик и выбрать его параметры. Параметры включают анимацию, цвет и цвет фона.

Параметры
Вкладка параметров позволяет включить эффект параллакса и включить карусели и ползунки.

Милли Классы CSS
Кроме того, существует 11 других классов CSS, разработанных для дочерней темы Milly, которые позволяют настроить ее работу. Вы можете найти список в документации. Поместите класс CSS на вкладку «Дополнительно» раздела, где вы хотите его использовать.
Где купить тему Милли Чайлд
Тема Милли Чайлд доступна на торговой площадке Divi. Обычно он стоит 97 долларов и включает в себя неограниченное использование веб-сайта, 30-дневную гарантию возврата денег и один год поддержки и обновлений.

Заканчивая мысли о теме Милли Чайлд
Это наш взгляд на тему Милли Чайлд для Divi. Дизайн чистый, и я нашел Милли простой в использовании. Функции ориентированы на продажи, что делает его идеальным для тех, кто хочет запустить веб-сайт электронной коммерции или привлечь потенциальных клиентов и направить их через воронку продаж. Я был впечатлен количеством страниц и функций. Мне особенно нравятся предварительный загрузчик и всплывающие окна. Если вас интересует дочерняя тема для бизнеса, стоит обратить внимание на дочернюю тему Milly.
Ждем вашего ответа. Вы пробовали тему Милли Чайлд для Диви? Дайте нам знать, что вы думаете об этом в комментариях.
