Выдающийся продукт Divi: стайлер TablePress
Опубликовано: 2023-08-07TablePress Styler — это сторонний плагин для Divi, который добавляет множество параметров стиля в TablePress, популярный плагин для создания таблиц для WordPress. TablePress Styler не только предоставляет варианты стилей, но и упрощает использование TablePress с Divi. В этом посте мы рассмотрим TablePress Styler, чтобы увидеть, как он работает с TablePress, чтобы помочь вам решить, подходит ли этот продукт для ваших нужд.
- 1 Создайте таблицу TablePress для TablePress Styler
- 2 Модуль TablePress Styler Divi
- 2.1 Идентификатор таблицы
- 2.2 Настройка
- 2.3 Элементы
- 2.4 Столбцы
- 2,5 ряда
- 2.6 Опции TablePress Pro
- 3 Настройки дизайна TablePress Styler
- 3.1 Название стайлера TablePress
- 3.2 Описание стайлера TablePress
- 3.3 Элементы TablePress Styler
- 3.4 Расстояние
- 3.5 Клетки
- 3.6 Текст
- 3.7 Заголовок
- 3.8 Нижний колонтитул
- 3.9 Заголовок строки
- 3.10 Значки
- 3.11 Кнопки
- 3.12 Цвета
- 3.13 Границы
- 4 Результаты дизайна TablePress Styler
- 5 Где купить TablePress Styler
- 6 заключительных мыслей о TablePress Styler
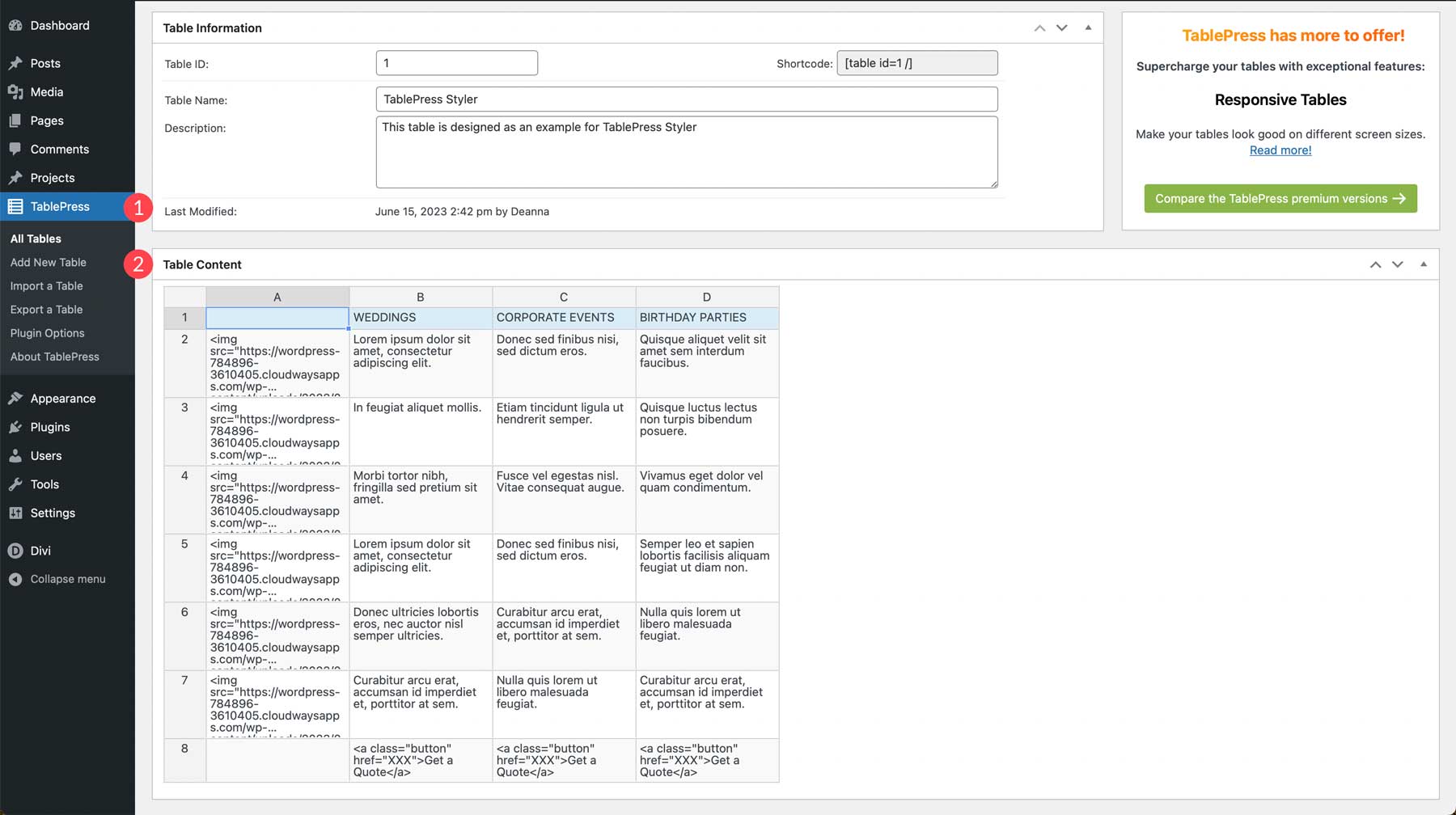
Создание таблицы TablePress для TablePress Styler
Во-первых, вам нужно создать таблицы, которые вы будете использовать с TablePress Styler. TablePress Styler не создает таблицы. Вместо этого он стилизует таблицы, созданные в TablePress. Для этого требуется плагин TablePress, и он работает как надстройка Divi для TablePress. После того, как вы создали свои таблицы в TablePress, используйте TablePress Styler, чтобы настроить стили этих таблиц с помощью Divi Builder.
В этом примере я создал образец таблицы, используя метки из бесплатного пакета макетов для электронного маркетинга.

Я буду использовать стили с целевой страницы этого пакета макетов для создания своих примеров.

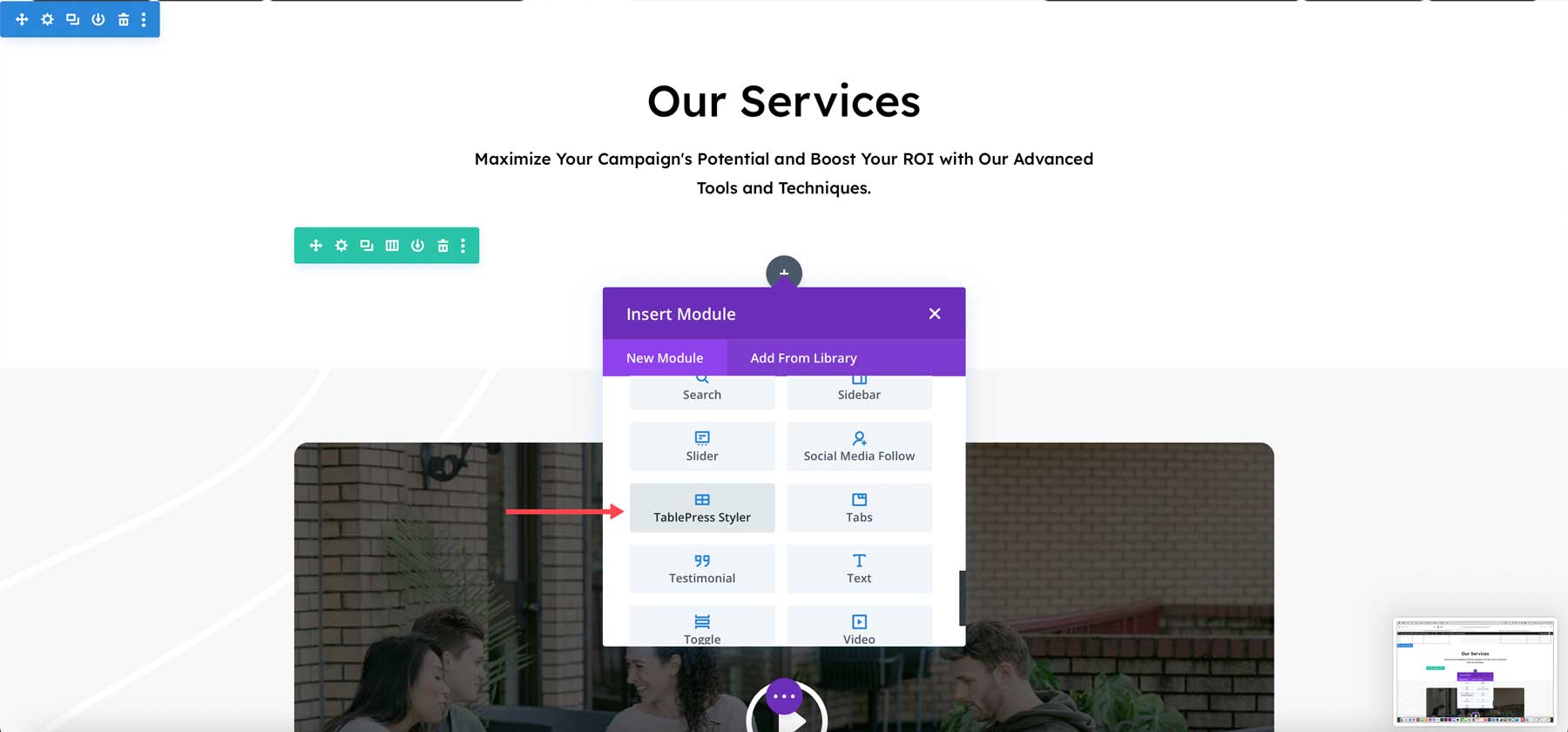
Модуль TablePress Styler Divi
TablePress Styler добавляет новый модуль в Divi Builder. Обычно таблицы в TablePress добавляются с помощью коротких кодов. С TablePress Styler вам не нужно добавлять таблицу отдельно. Этот модуль добавляет его для вас. Это упрощает использование таблиц с Divi Builder.

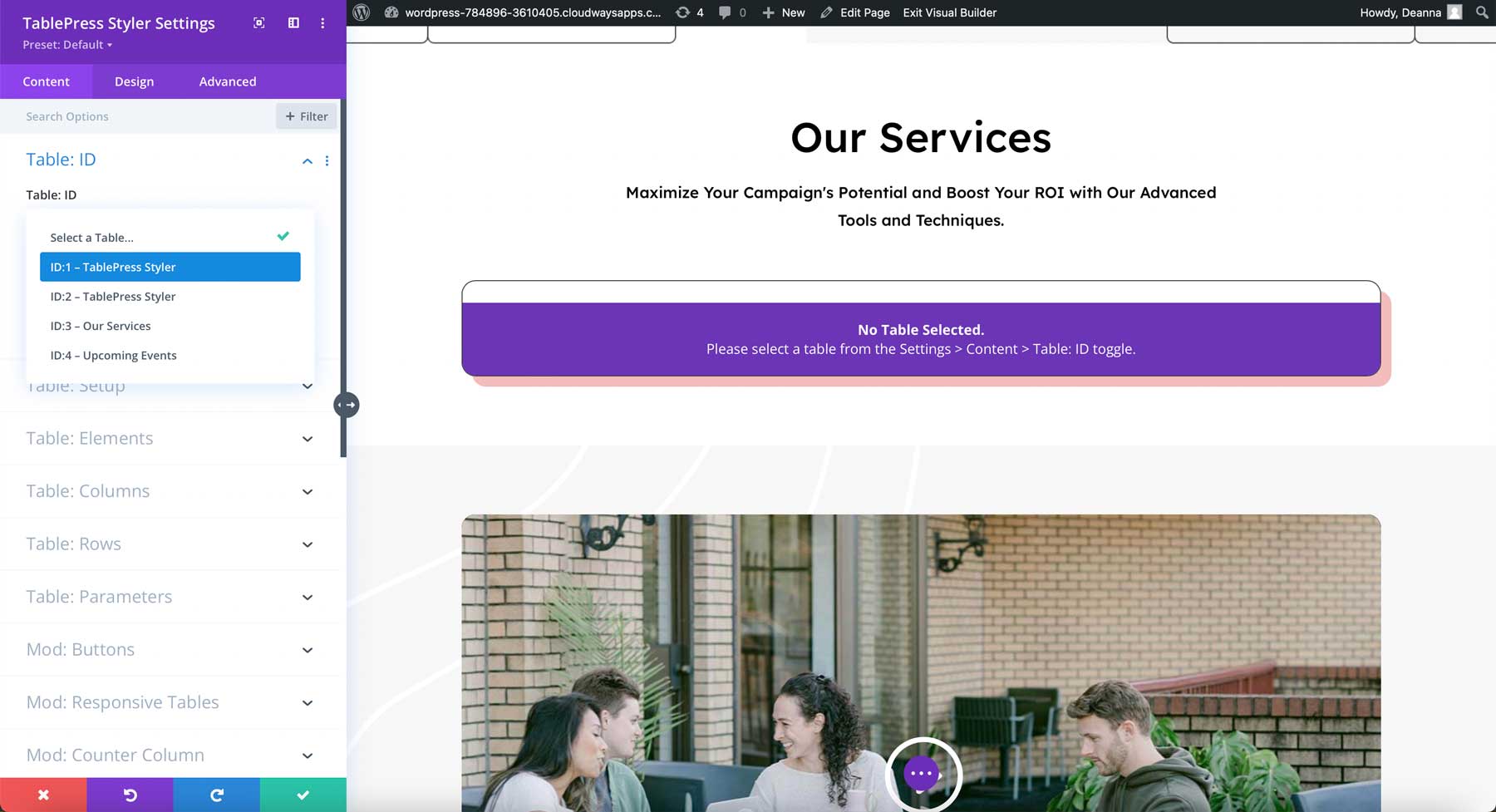
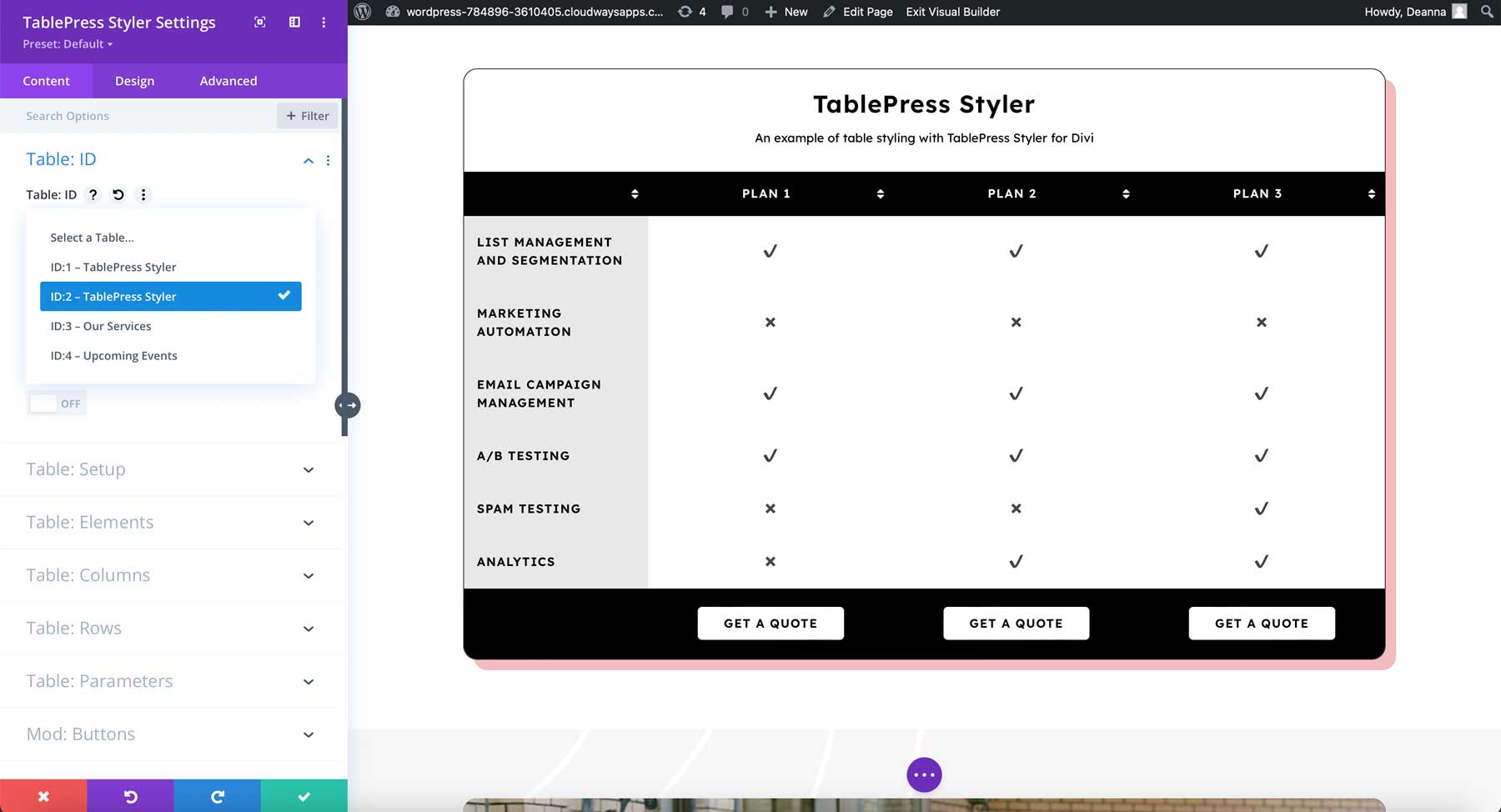
Первый параметр в настройках TablePress Styler включает раскрывающийся список, в котором вы можете выбрать свою таблицу. При открытии раскрывающегося списка отображаются все таблицы, созданные вами в TablePress. Выберите таблицу, которую хотите отобразить.

Таблица отображается именно так, как вы ее создали в редакторе TablePress.
Идентификатор таблицы

Вы имеете полный контроль над дизайном стола. Вы можете вносить изменения в дизайн, не возвращаясь в редактор TablePress. Настройте параметры, элементы, столбцы, строки, параметры, кнопки и многое другое. Для некоторых настроек требуется TablePress Pro (или Max) или расширение TablePress. Мы рассмотрим функции, которые работают с бесплатной версией TablePress.

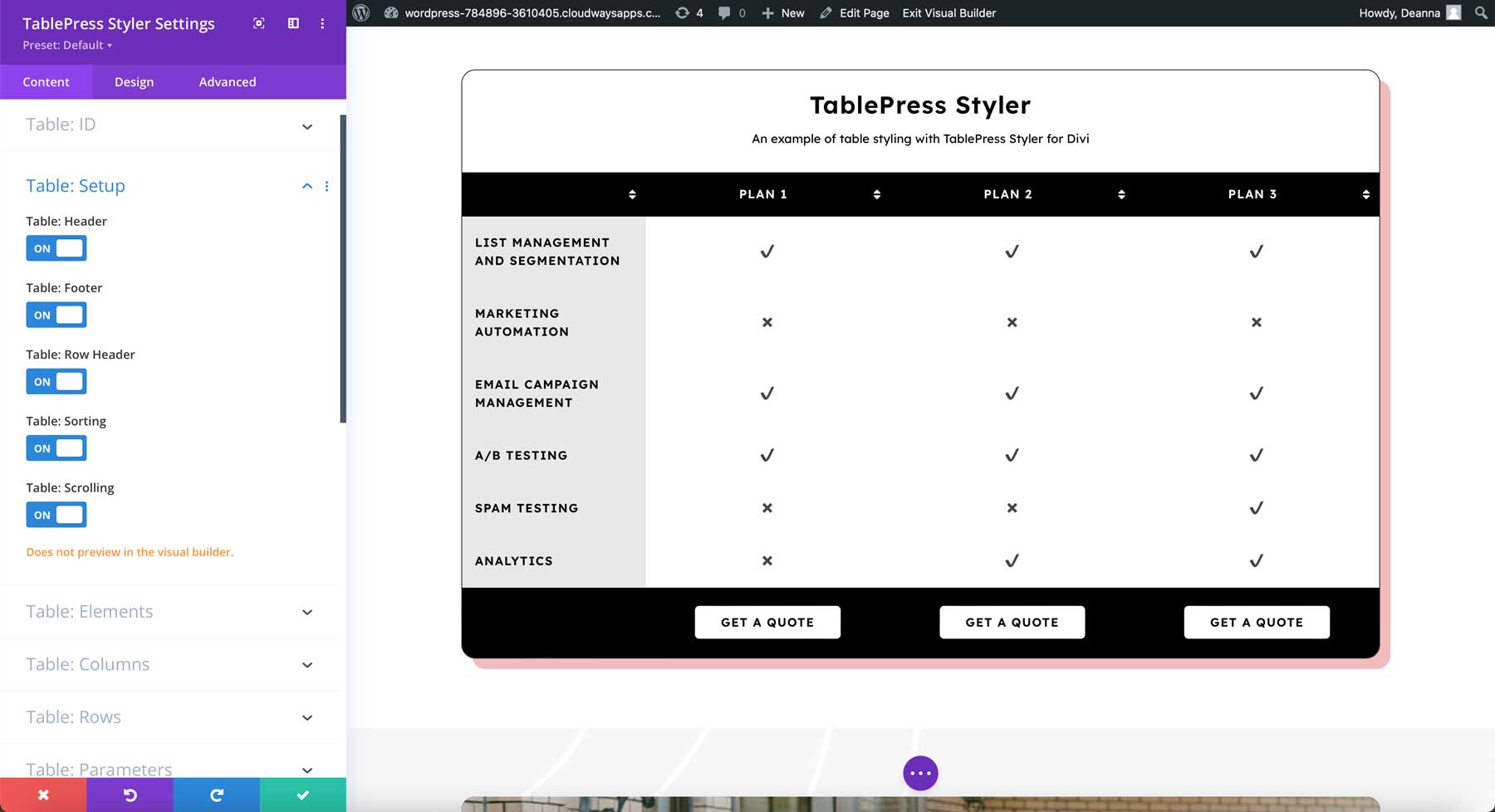
Настраивать
Программа установки корректирует верхние и нижние колонтитулы и заголовки строк. Вы можете включить или отключить их в любой комбинации. Вы также можете включить сортировку и прокрутку. Я включил их все в этом примере. Я оставлю их включенными в этих примерах, чтобы показать параметры модуля.

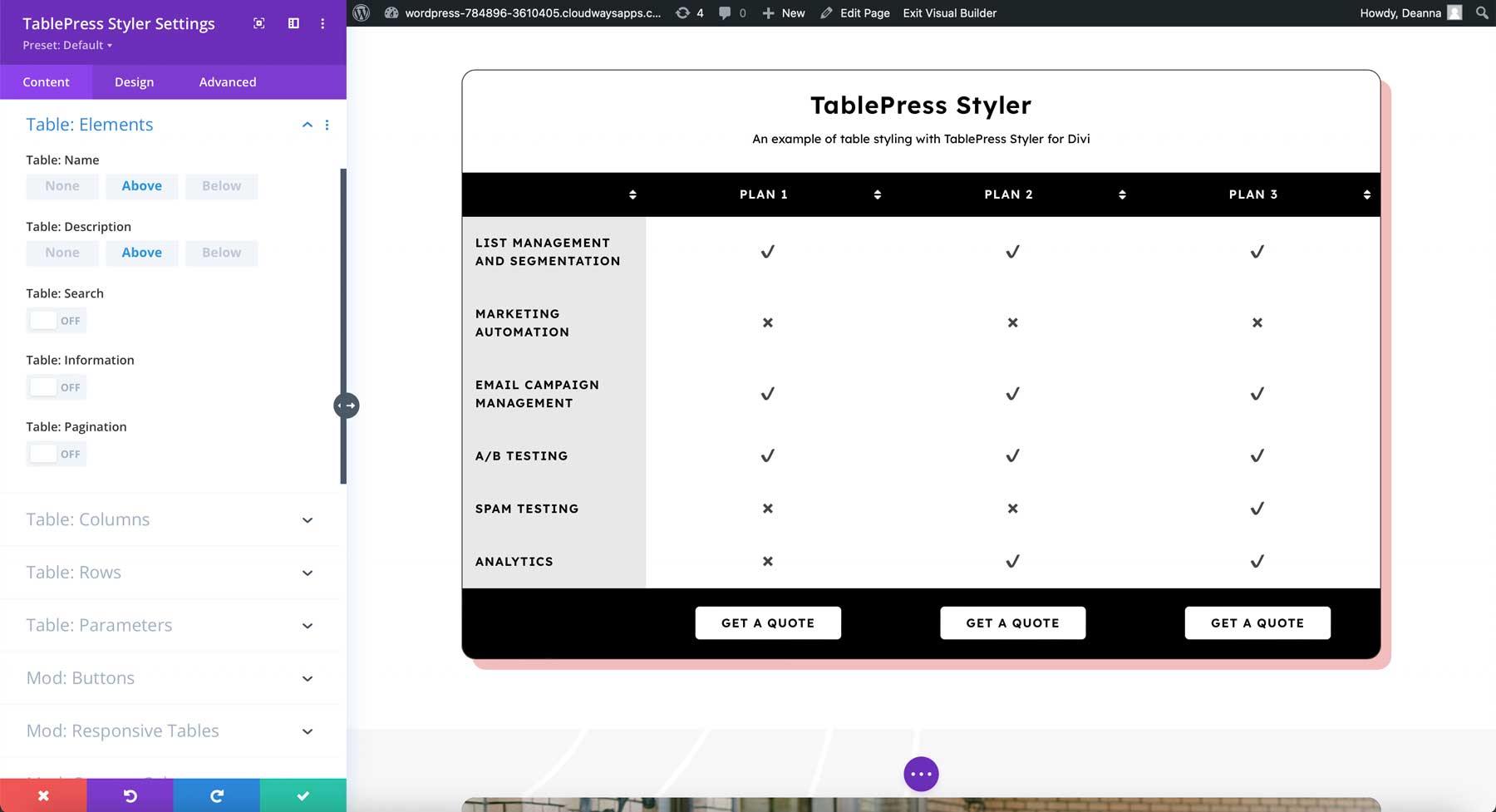
Элементы
Элементы позволяют перемещать или отключать имя и описание таблицы. Вы также можете включить поиск, информацию, разбиение на страницы и селектор. Если вы включите нумерацию страниц, вы можете указать количество записей, отображаемых на каждой странице. Верхний и нижний колонтитулы не учитываются при подсчете количества записей. Я включил их все в этом примере, изменил нумерацию страниц на 2 и переместил имя под таблицу, а описание — над таблицей.

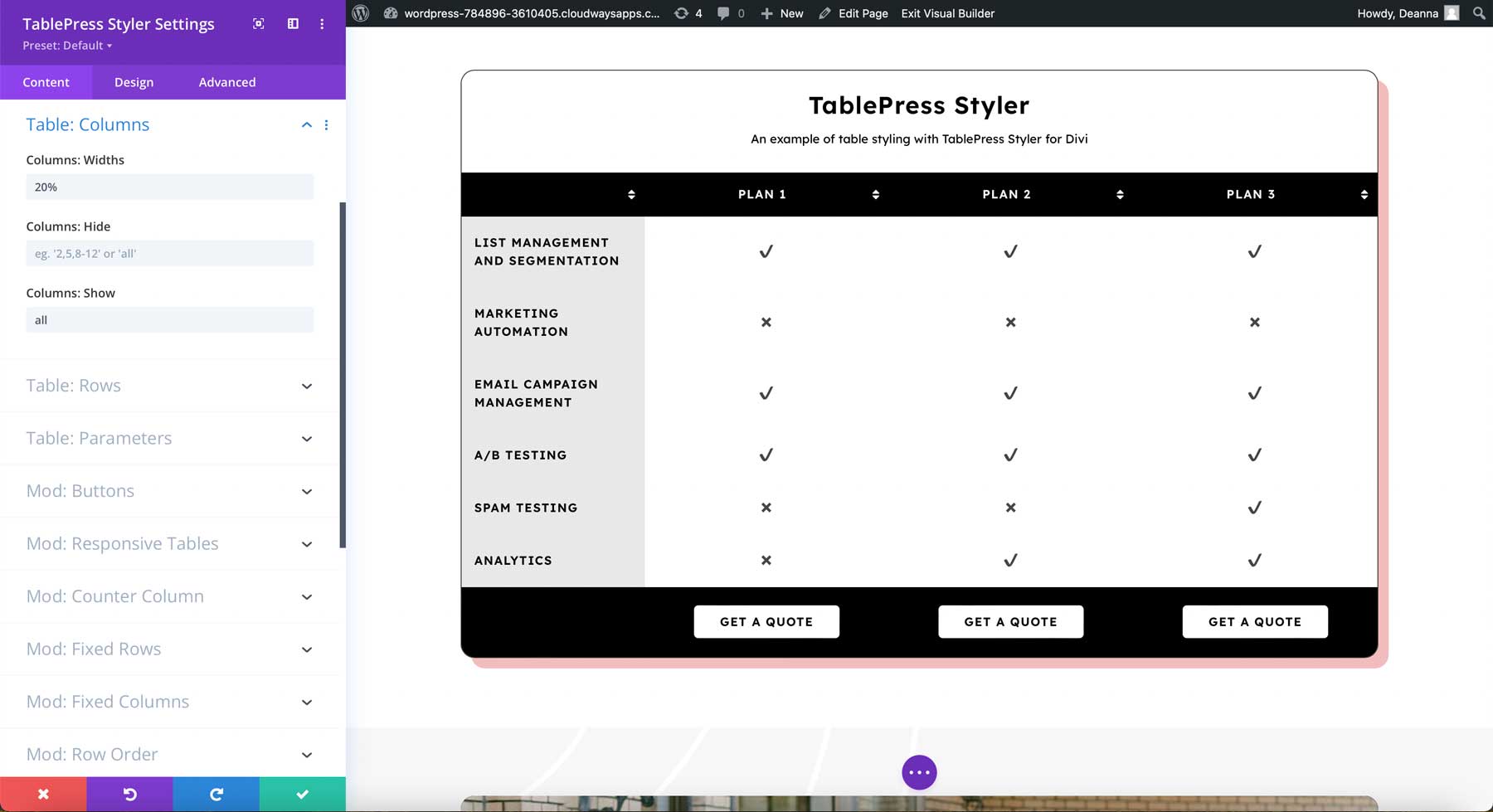
Столбцы
Столбцы позволяют установить ширину каждого столбца. Укажите ширину в пикселях, процентах и т. д. Вы также можете указать столбцы, которые нужно скрыть или показать. В этом примере я скрыл строки 2 и 5. Я переместил заголовок обратно наверх, а описание оставил на новом месте под заголовком.

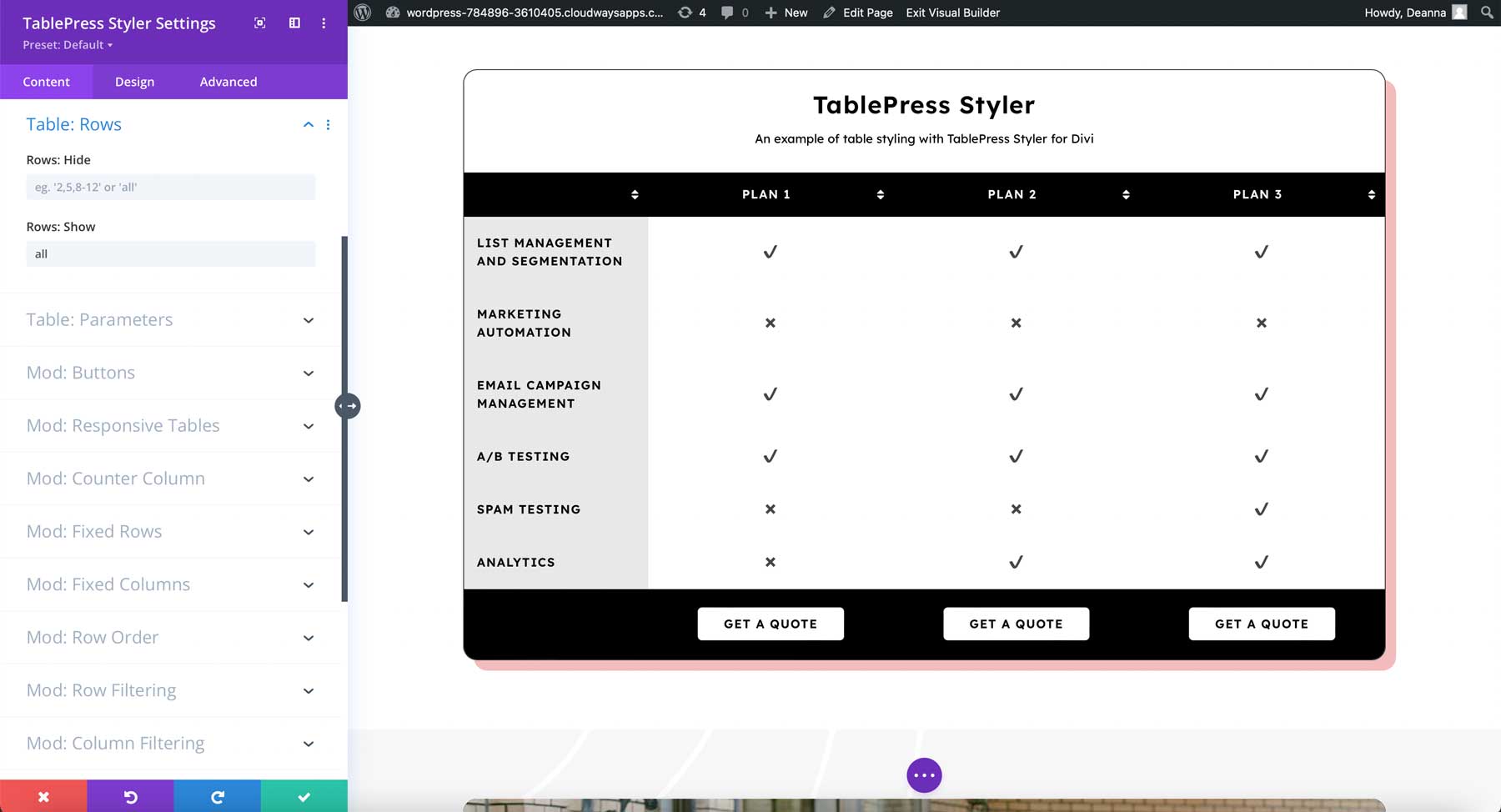
Ряды
Строки позволяют указать, какие строки вы хотите показать или скрыть. В этом примере я скрыл строку 3.

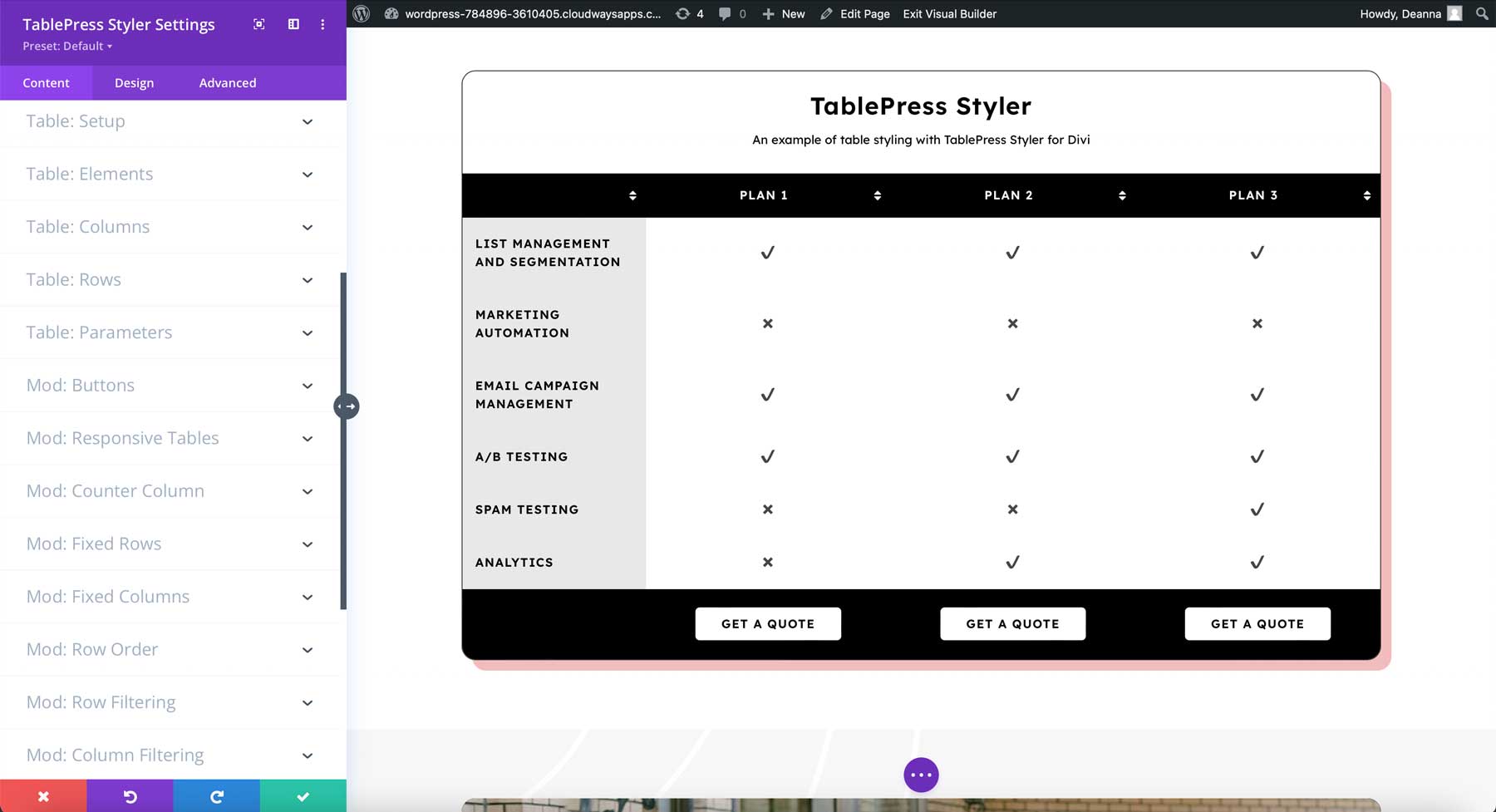
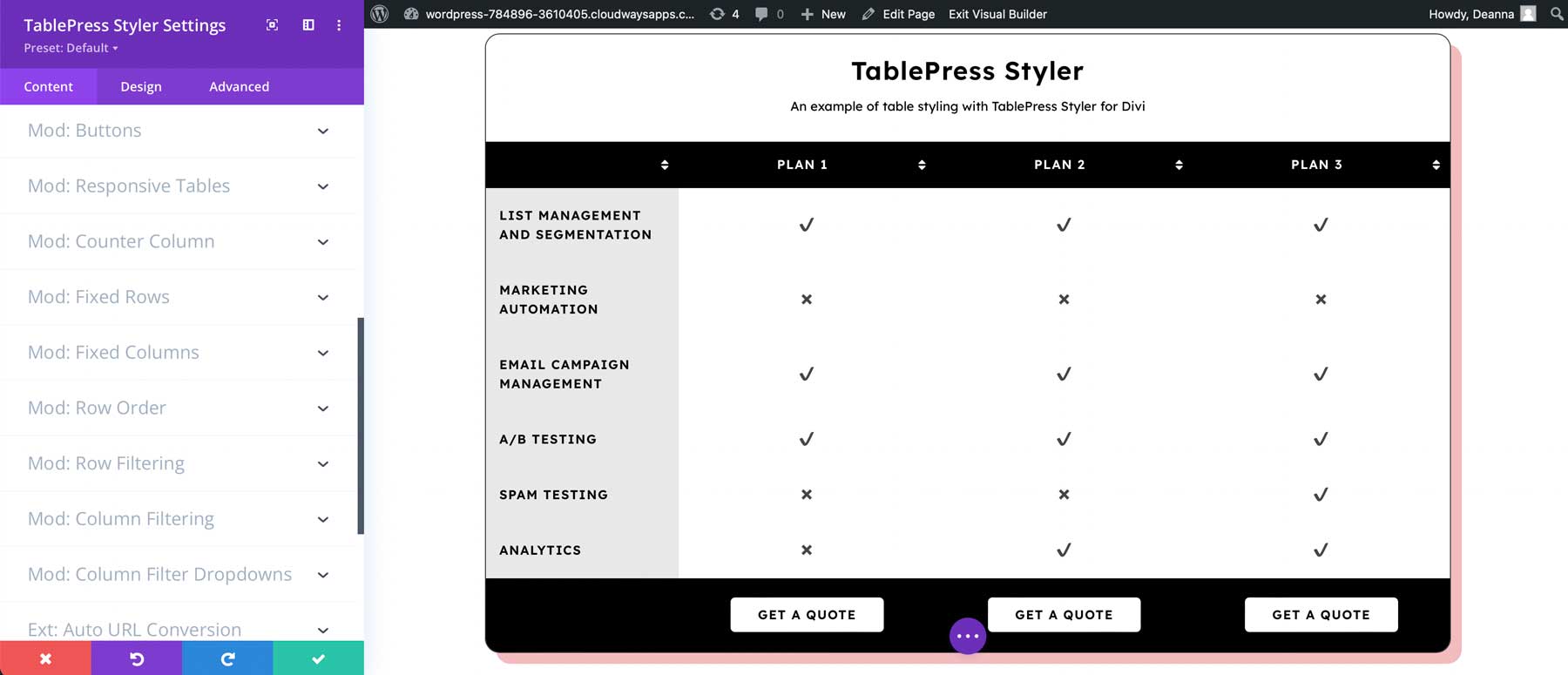
Опции TablePress Pro
В подключаемом модуле TablePress Styler Параметры — это расширенная функция, для которой требуется знание параметров таблицы. Функции, для которых требуется TablePress Pro (или Max), включают кнопки, адаптивные таблицы, столбцы счетчиков, фиксированные строки, фиксированные столбцы, порядок строк, фильтрацию строк, фильтрацию столбцов и раскрывающиеся списки фильтров столбцов. Для автоматического преобразования URL-адресов требуется расширение автоматического преобразования URL-адресов TablePress.

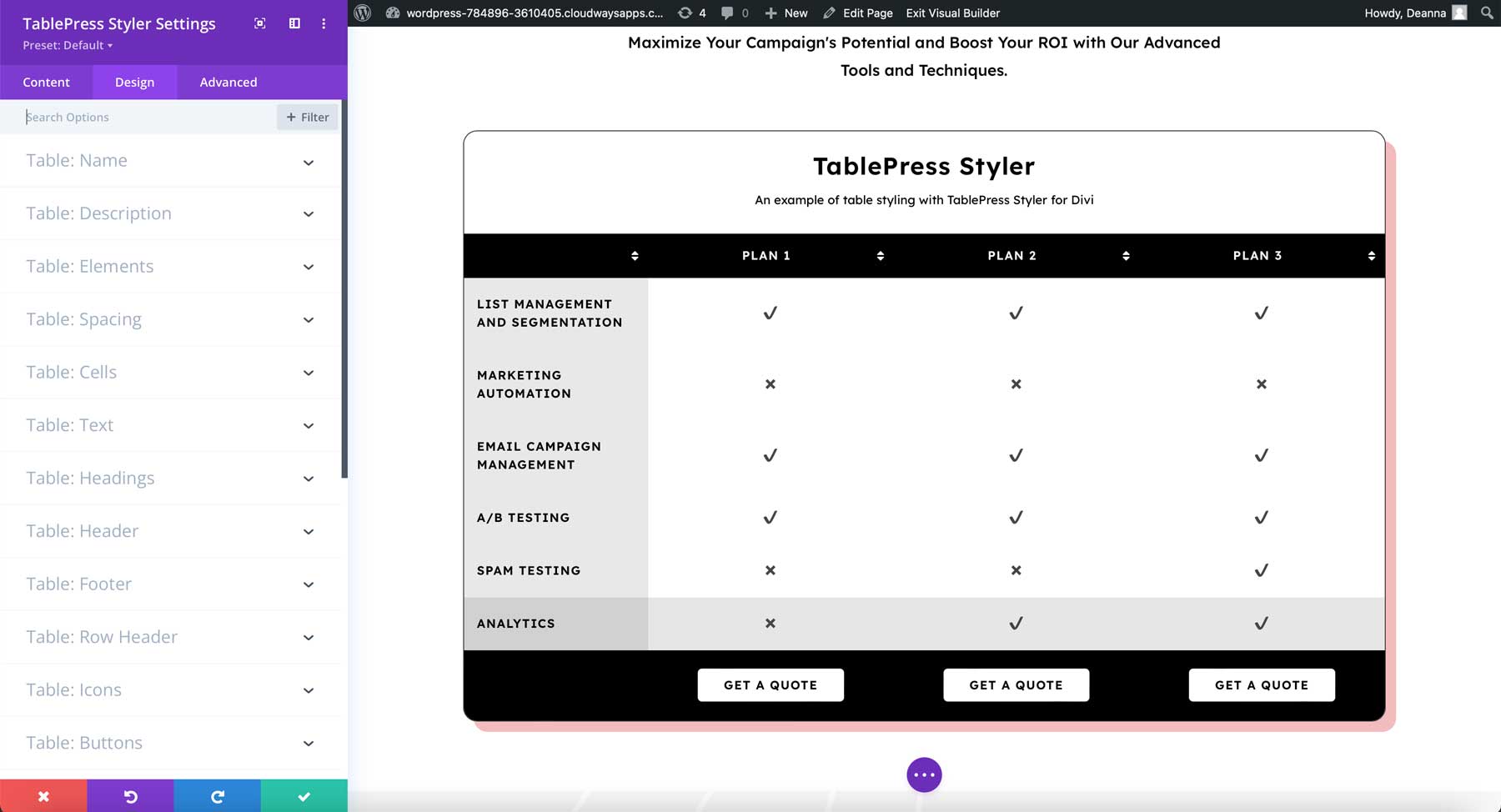
Настройки дизайна TablePress Styler
Каждый элемент включает в себя независимые настройки дизайна, что позволяет настраивать таблицы TablePress с помощью Divi Builder. Я настрою таблицу, используя очереди дизайна из пакета макетов.


Имя стайлера TablePress
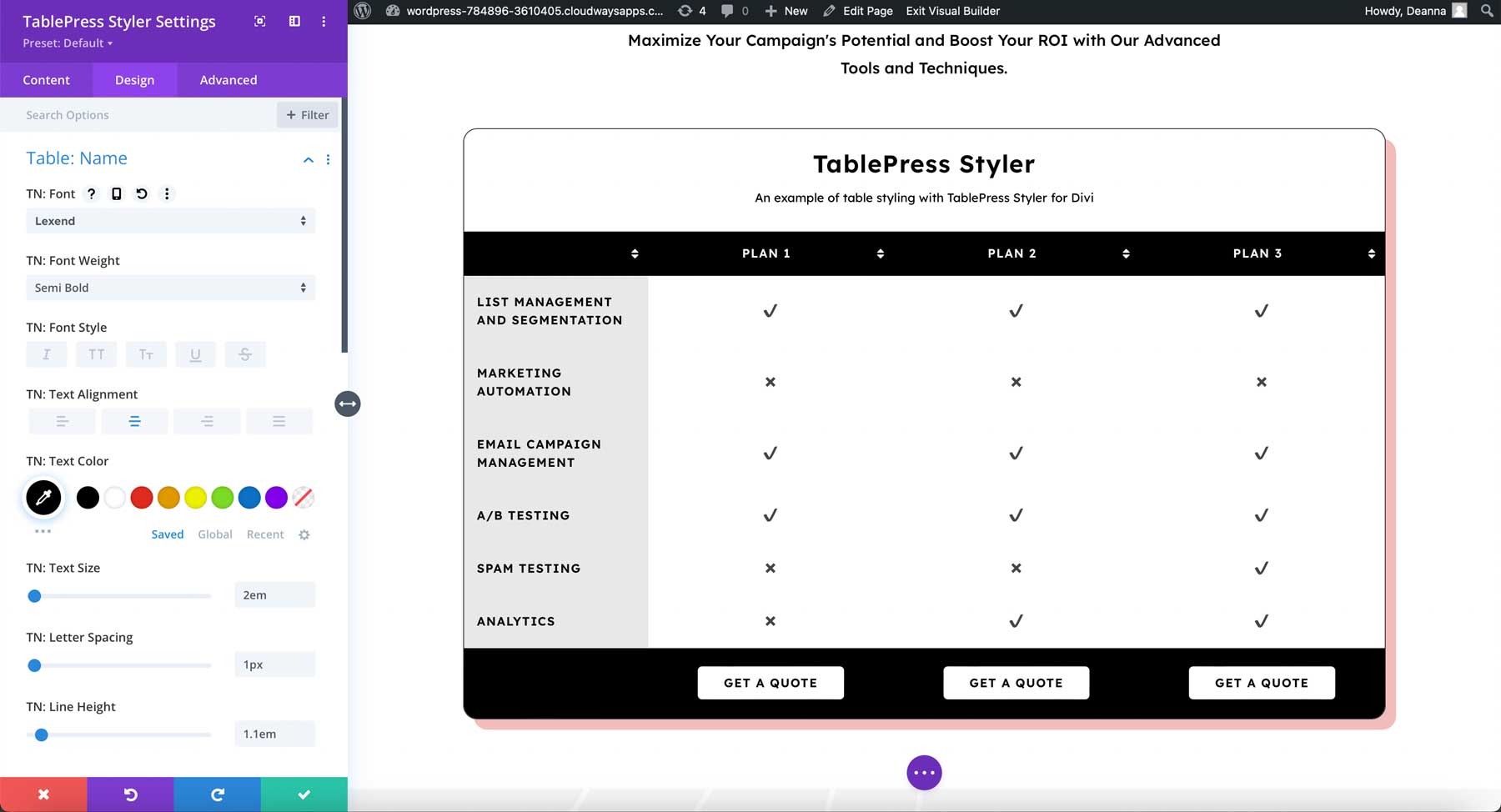
Помимо уровней заголовков, настройки имени таблицы включают все стандартные настройки текста. В этом примере я изменил шрифт, толщину шрифта, цвет и размер. Теперь он соответствует настройкам H2, используемым в этом пакете макетов.

TablePress Styler Описание
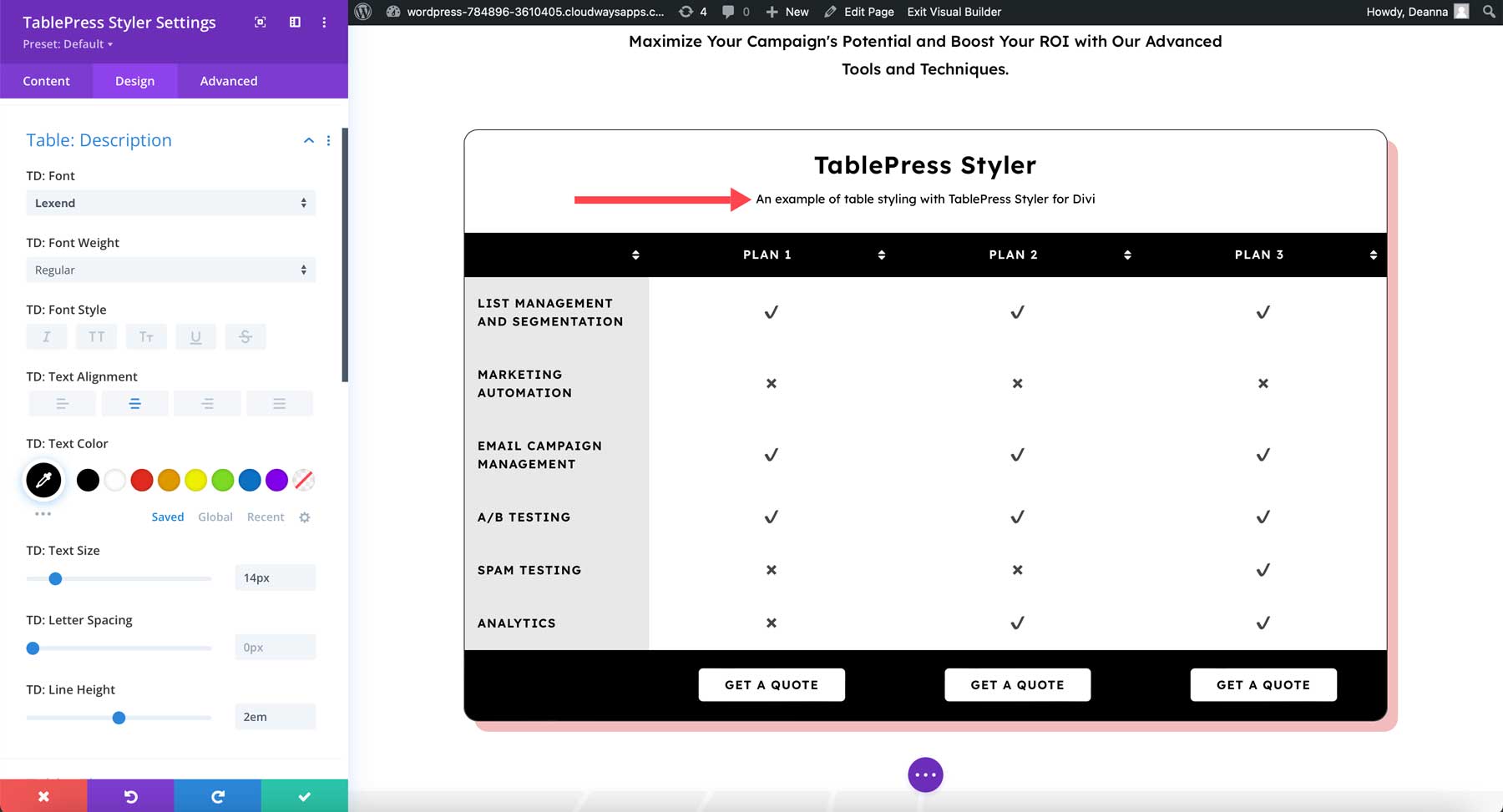
Описание включает те же параметры, что и текст имени. В приведенном ниже примере описание оформлено так, чтобы оно соответствовало аннотациям в строке над таблицей. Я изменил шрифт, толщину и цвет.

Элементы стайлера TablePress
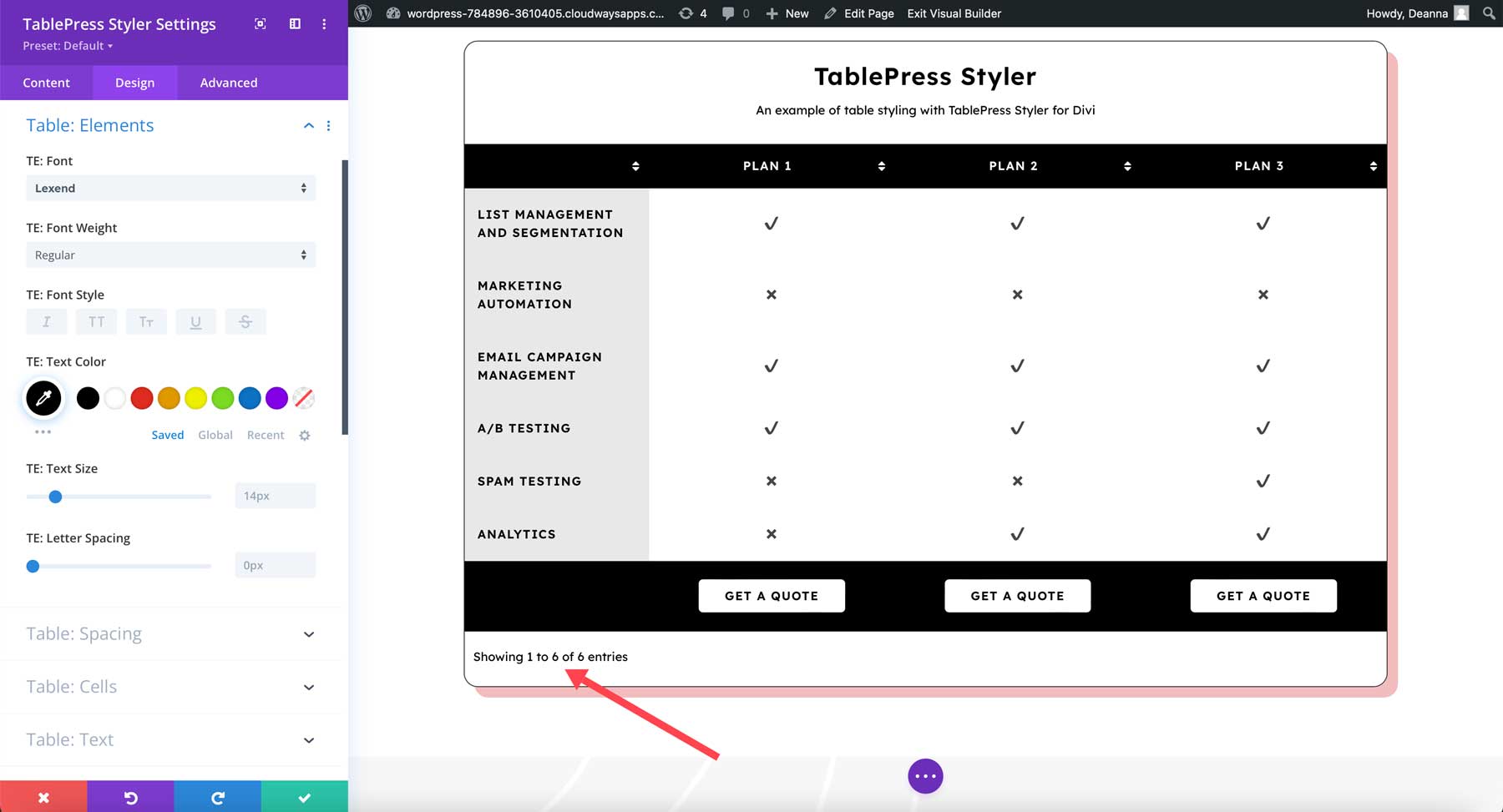
Элементы также включают стандартные параметры шрифта. Я настроил шрифт, толщину и цвет для этого примера. Поиск, нумерация страниц и аналогичный текст теперь соответствуют второстепенным заголовкам из пакета макетов.

Расстояние
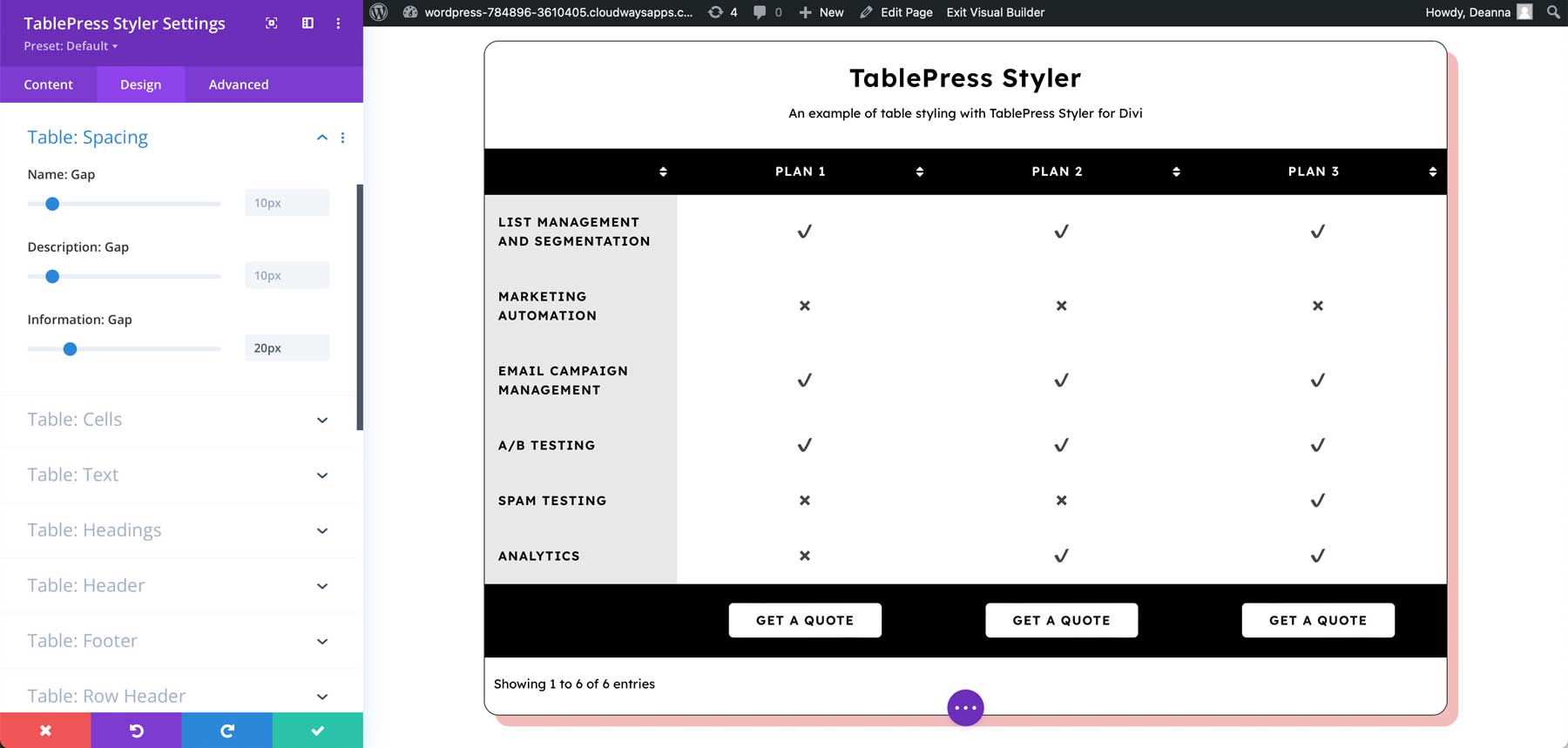
Интервал позволяет настроить промежутки между всеми элементами, включая имя, описание, поиск, информацию, нумерацию страниц и селектор нумерации страниц. Я изменил все настройки в этом примере, чтобы немного расширить текст.

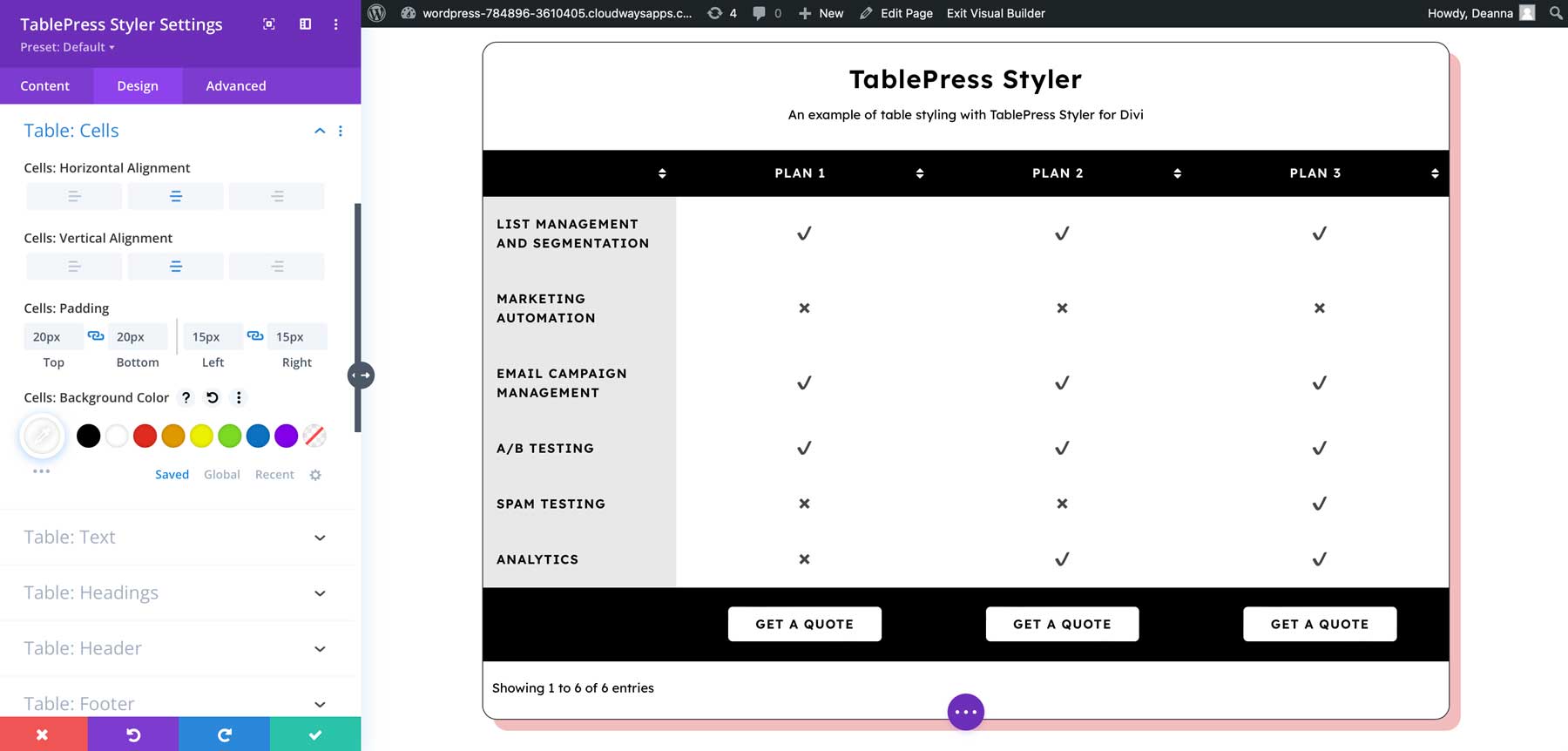
Клетки
Ячейки позволяют изменять горизонтальное и вертикальное выравнивание, отступы и цвет фона ячеек. Я добавил отступы и изменил цвет фона на черный. Этот цвет фона будет легче читать, когда я изменю цвета шрифта.

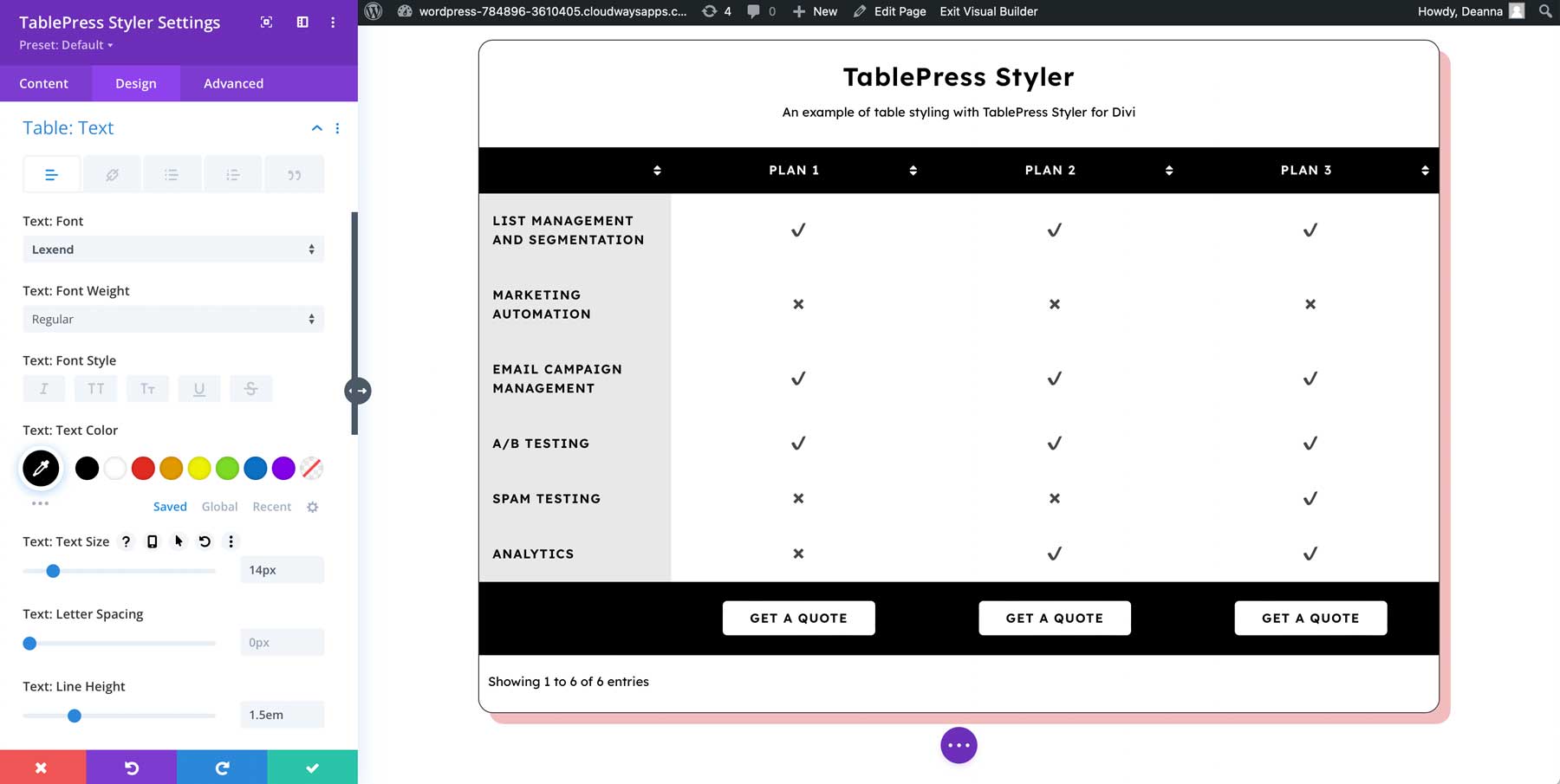
Текст
Настройки текста управляют текстом внутри ячеек. Я сделал стиль текста соответствующим тексту описания.

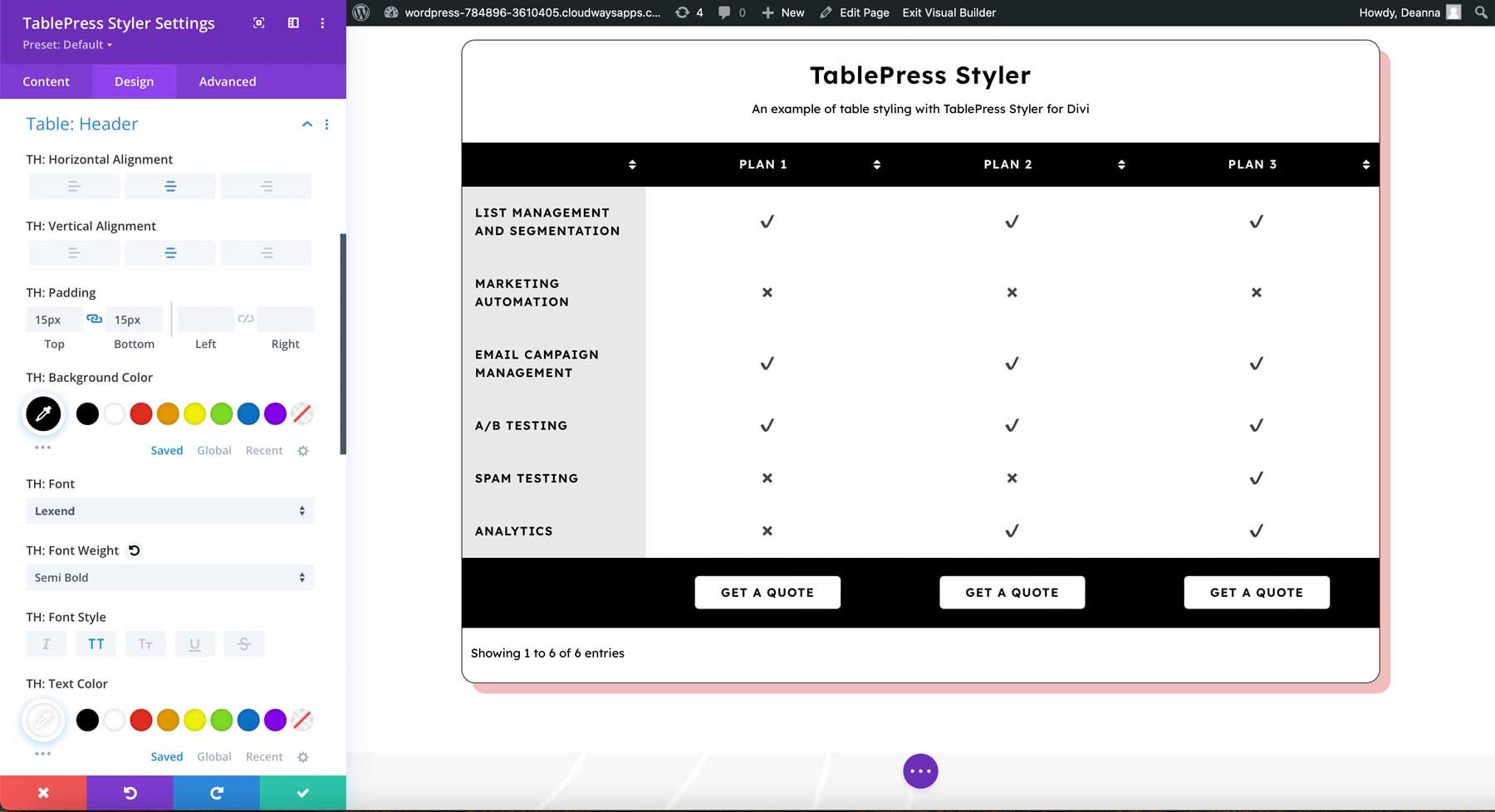
Заголовок
Настройки заголовка включают настройки фона и шрифта. В этом примере я настроил цвет фона, цвет шрифта и выравнивание текста.

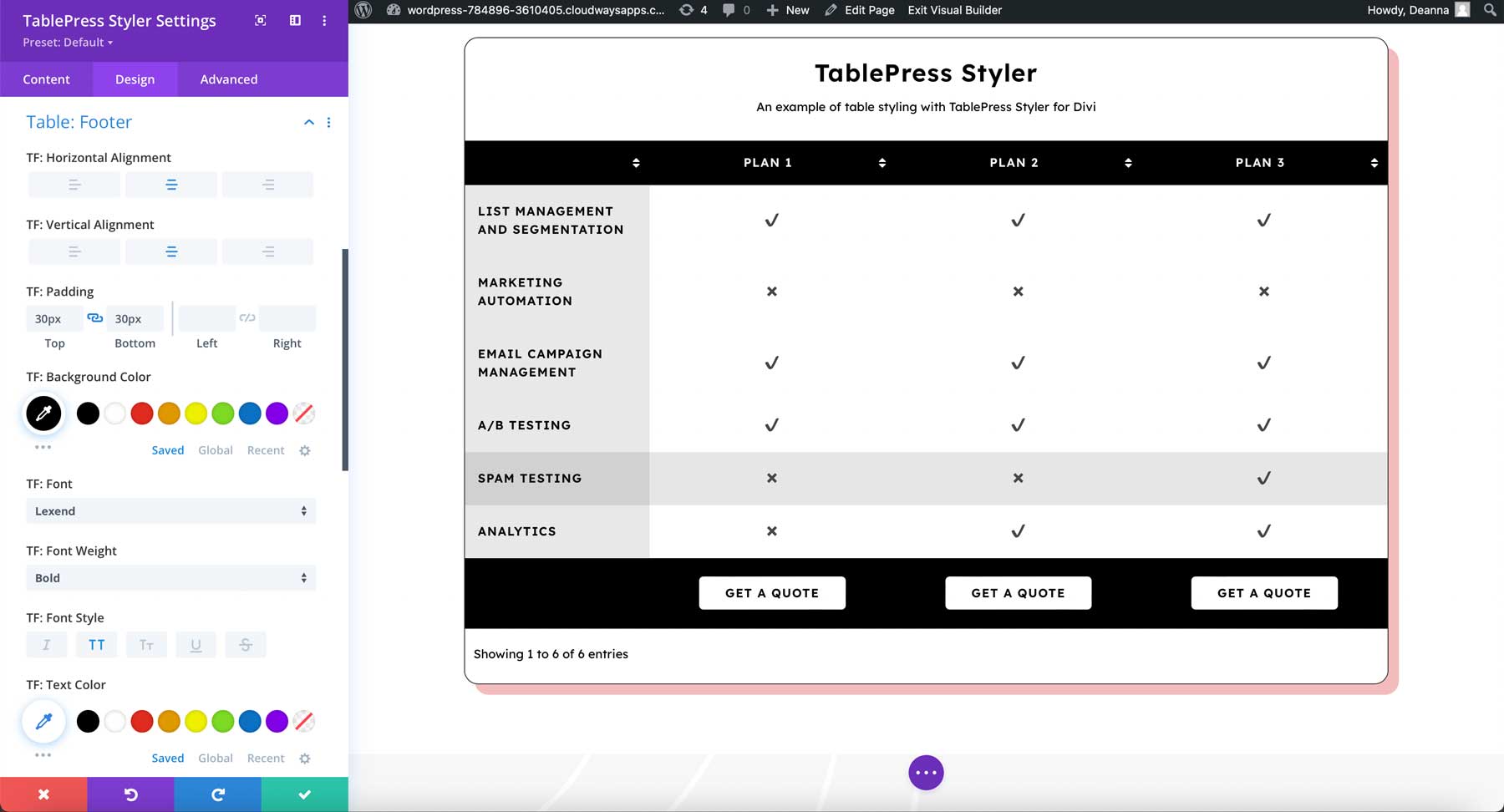
Нижний колонтитул
Настройки нижнего колонтитула следуют настройкам верхнего колонтитула и включают в себя цвет фона и шрифта. В этом примере я настроил цвет фона, цвет шрифта и выравнивание.

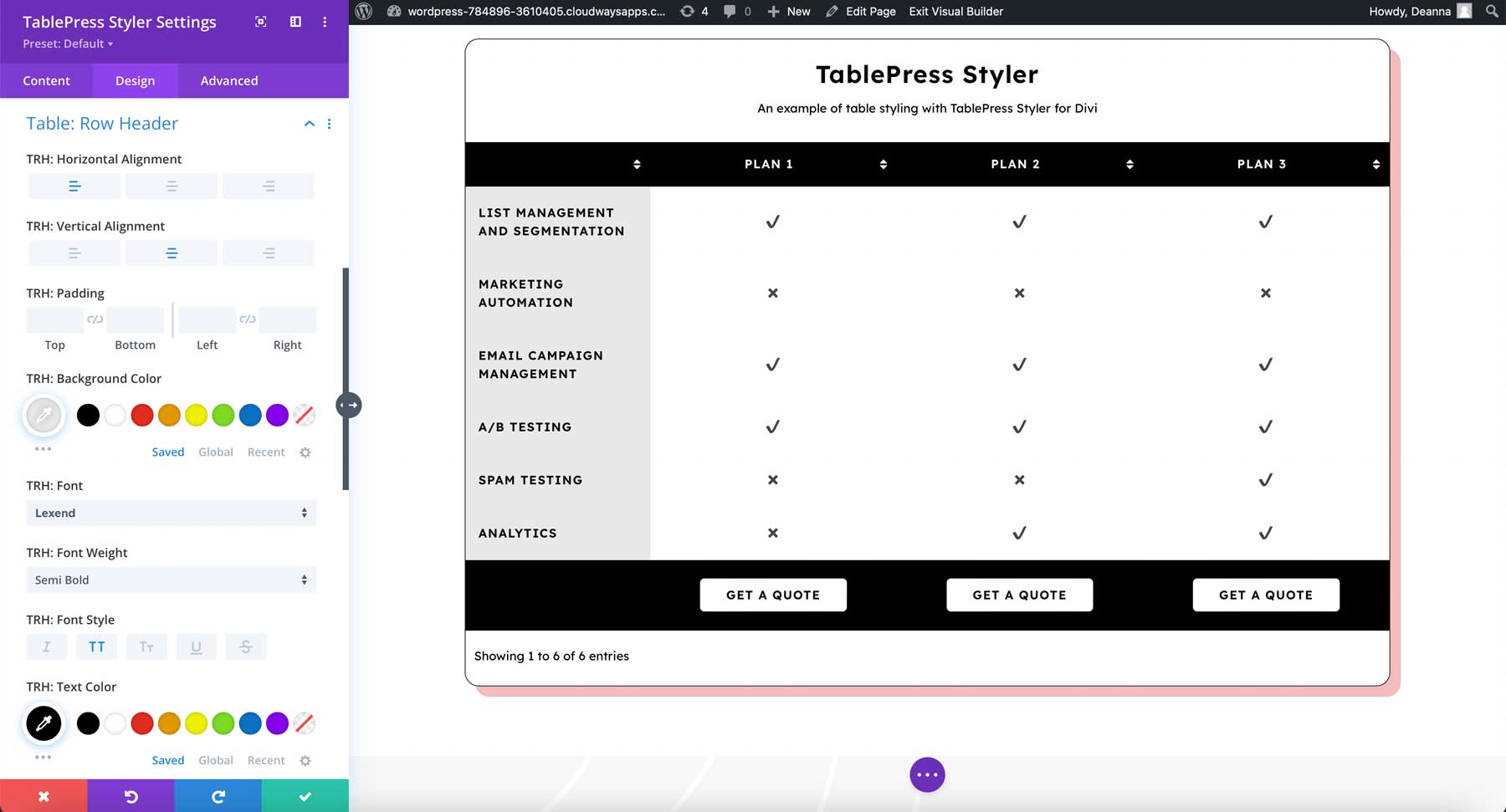
Заголовок строки
Заголовок строки также включает настройки цвета фона и шрифта, выравнивания и т. д. В этом примере я настроил цвет фона и цвет шрифта.

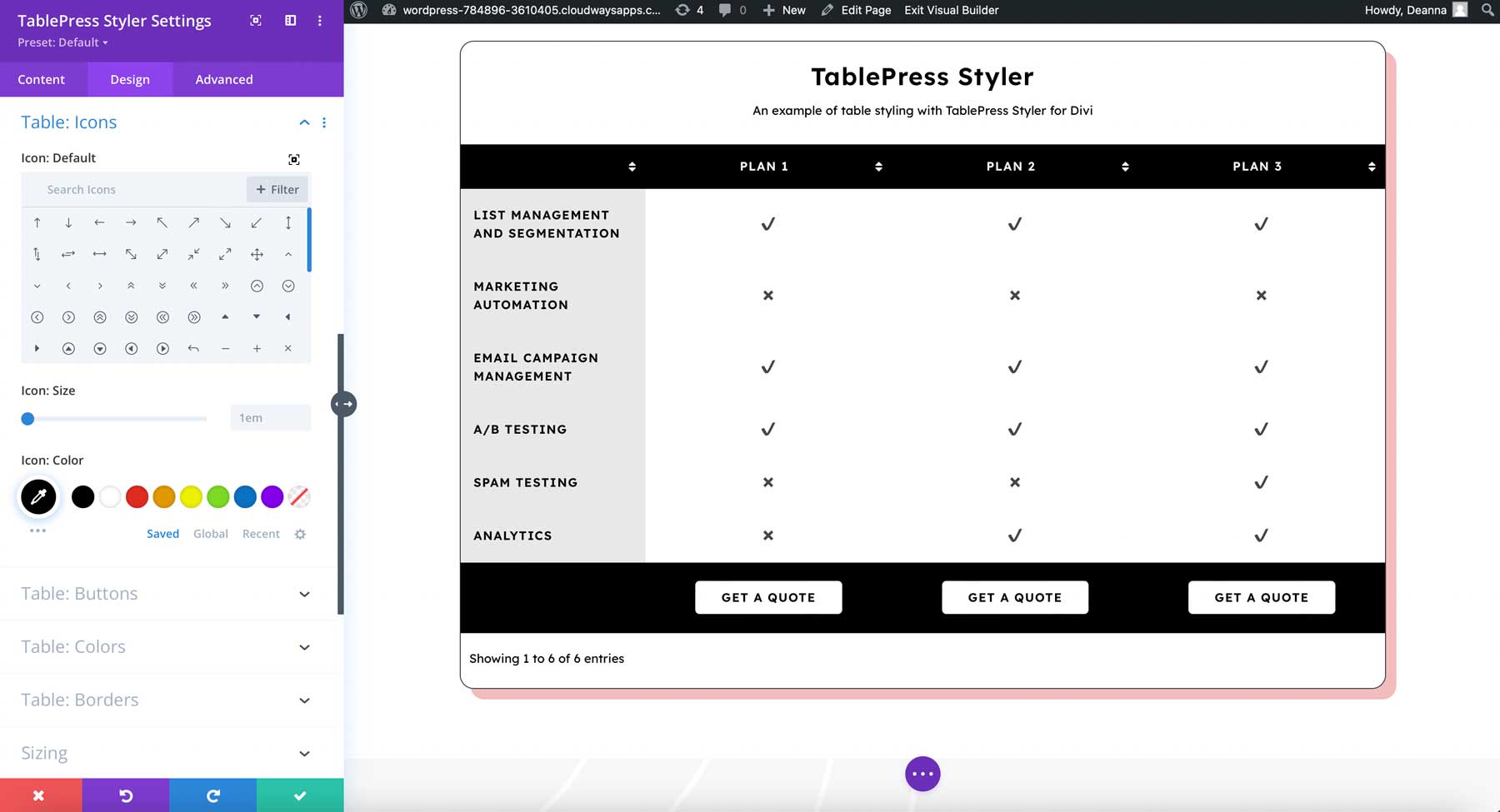
Иконки
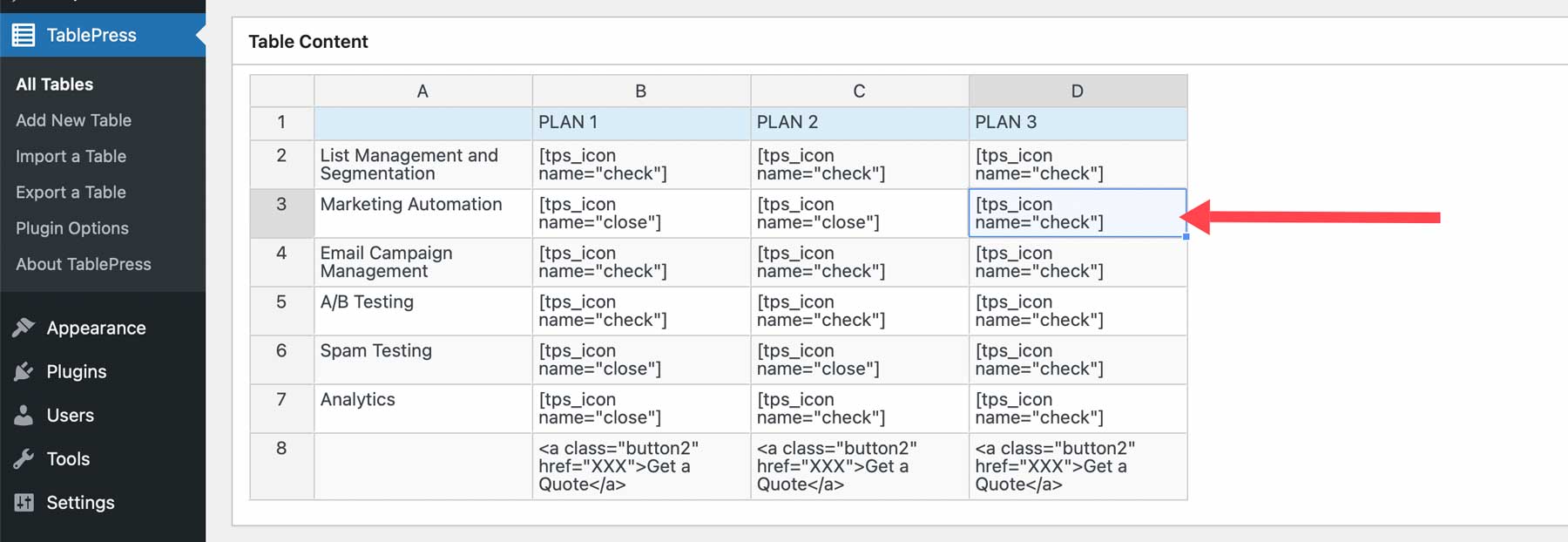
Вы также можете добавить значки в свою таблицу. Добавьте их в ячейки в редакторе TablePress. На странице продаж TablePress Styler есть ссылка на значки, которые вы можете использовать, и короткие коды для каждого значка.

Выберите значки и настройте их размеры и цвета в модуле TablePress Styler. Я увеличил размер значков и изменил их цвет на черный.

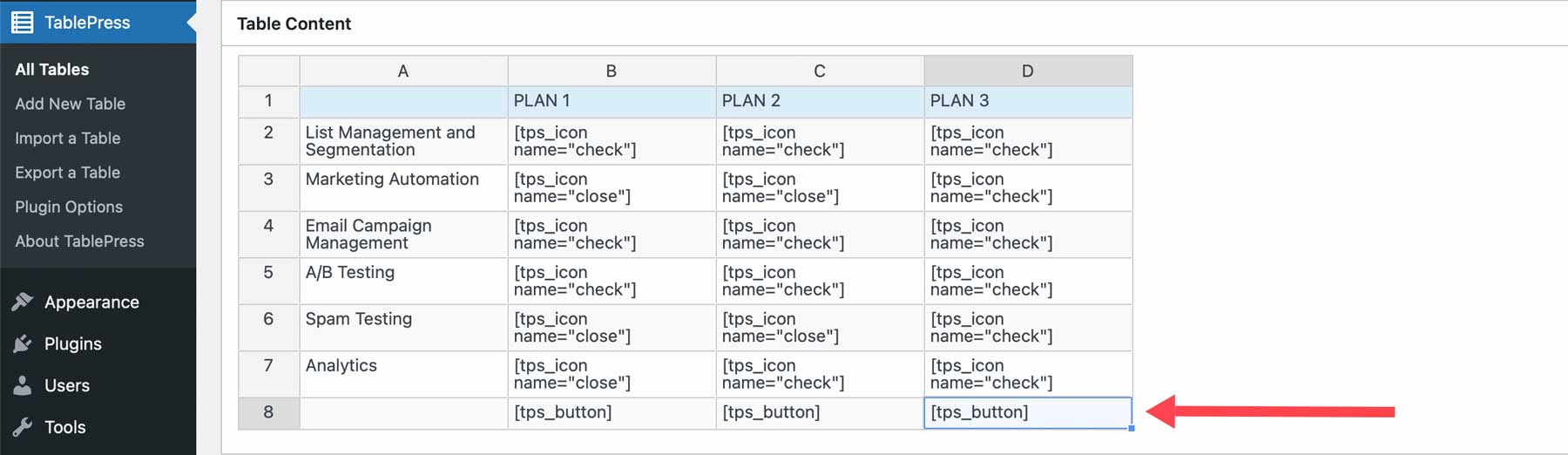
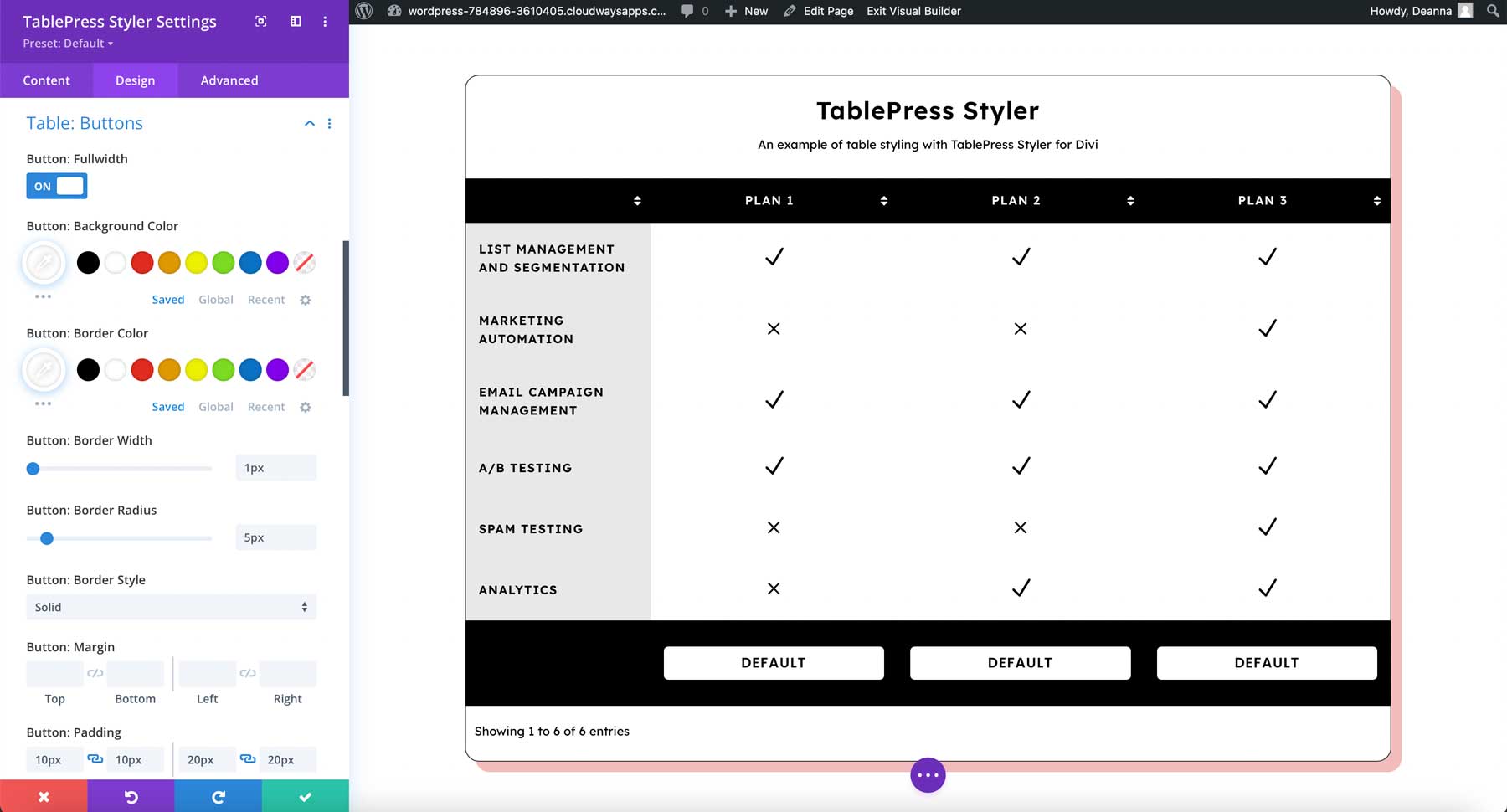
Кнопки
Добавьте кнопки в ячейки TablePress с помощью шорткода кнопки. Вы также можете добавить пользовательскую ссылку в шорткод. Я добавил их в нижний колонтитул в моем примере.

Если у вас есть кнопки в таблице, вы можете настроить их с помощью настроек кнопок модуля. Настройте фон, текст, цвета границ, радиус границы, отступы, поля, тени и многое другое. Я отрегулировал большинство этих настроек в примере.

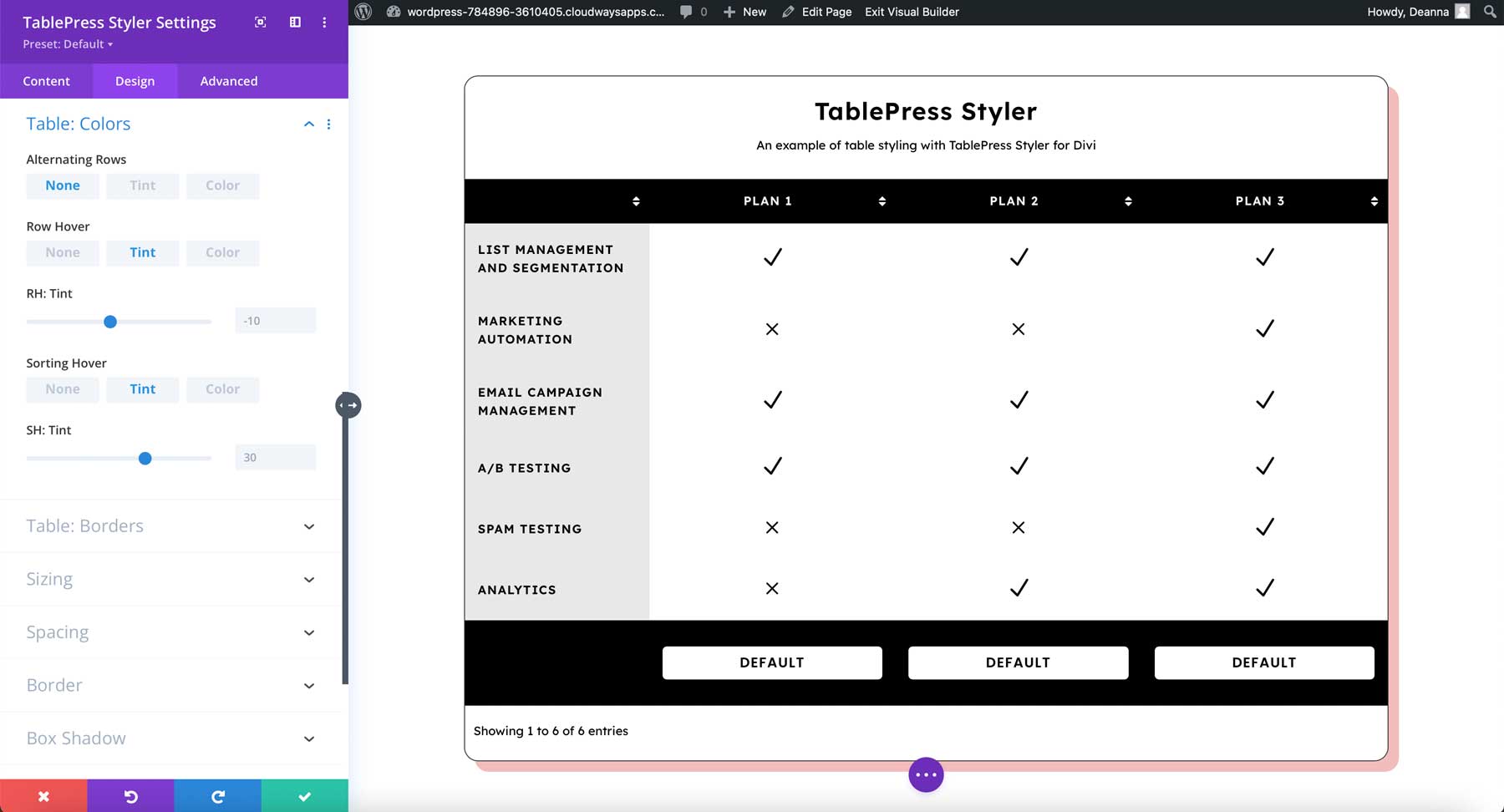
Цвета
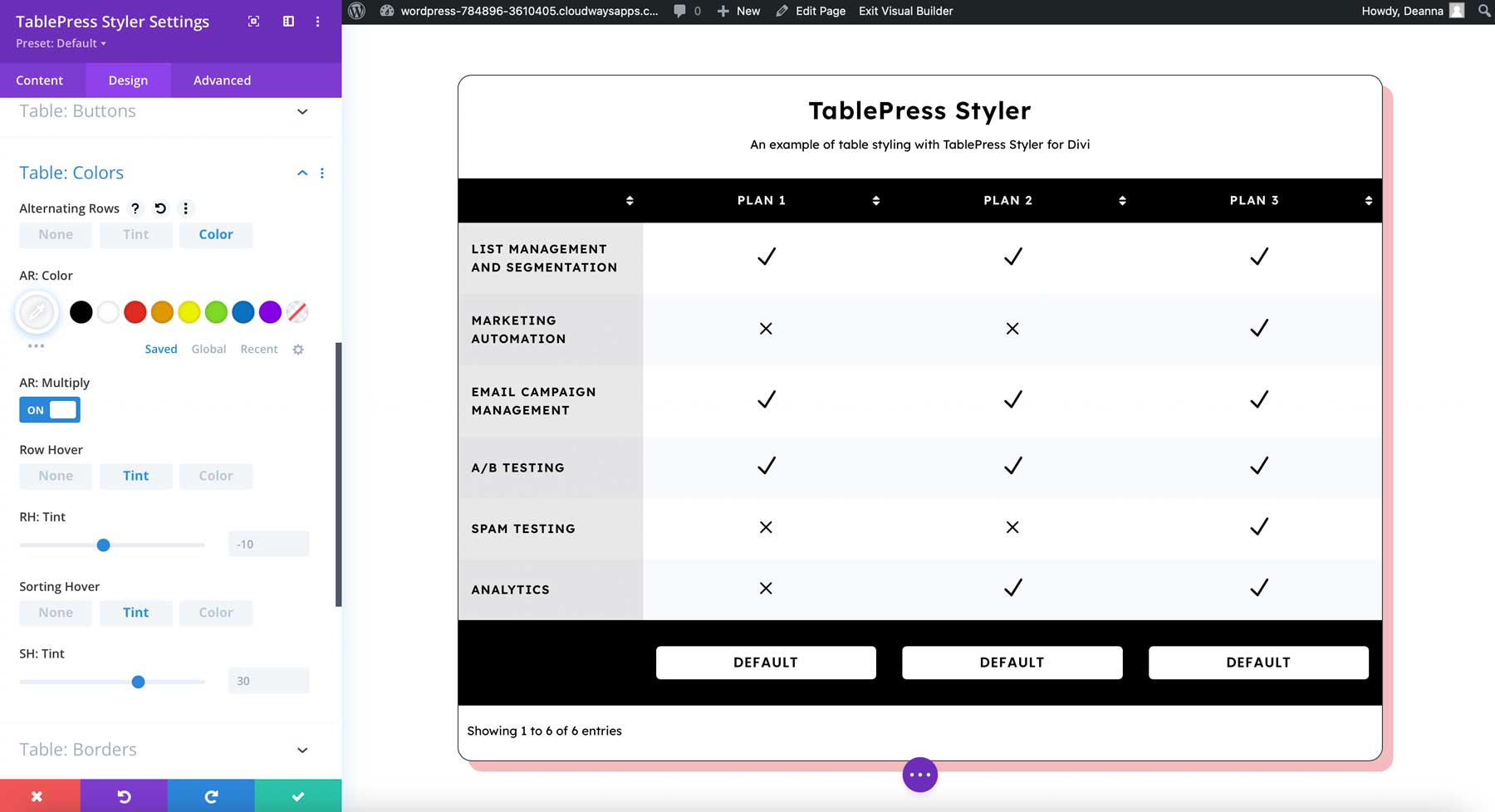
Цвета позволяют настроить цвет или оттенок чередующихся строк. Вы также можете отключить чередующийся цвет, если хотите, чтобы все строки отображали один и тот же цвет. Настройте параметры строки, наведения и сортировки отдельно. В этом примере показаны параметры оттенка. Я отрегулировал оттенок для чередующихся рядов.

Для цветов вы можете умножать их или нет. Если вы решите использовать умножение, как показано в примере ниже, для создания серого фона цвета будут смешиваться.

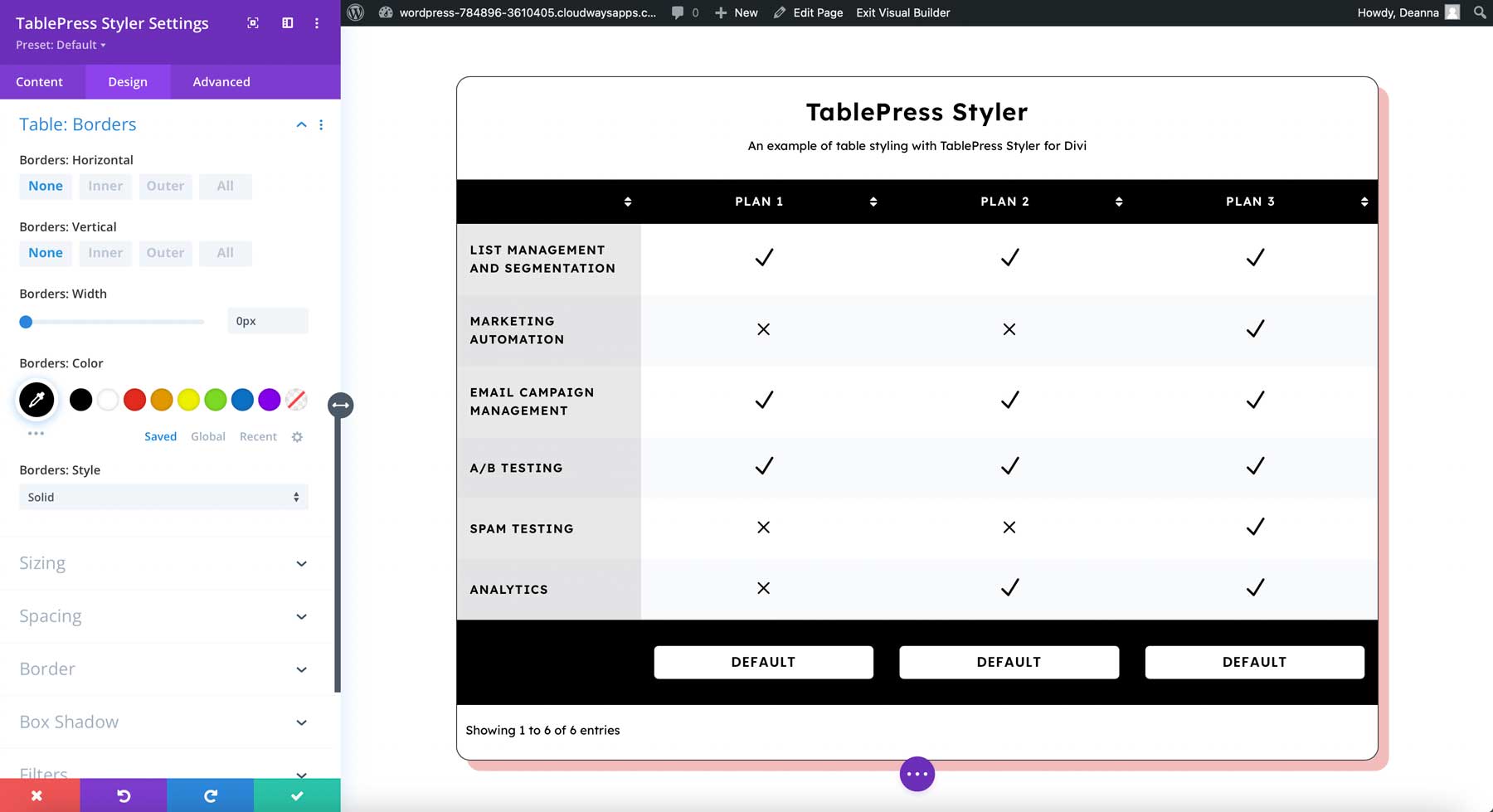
Границы
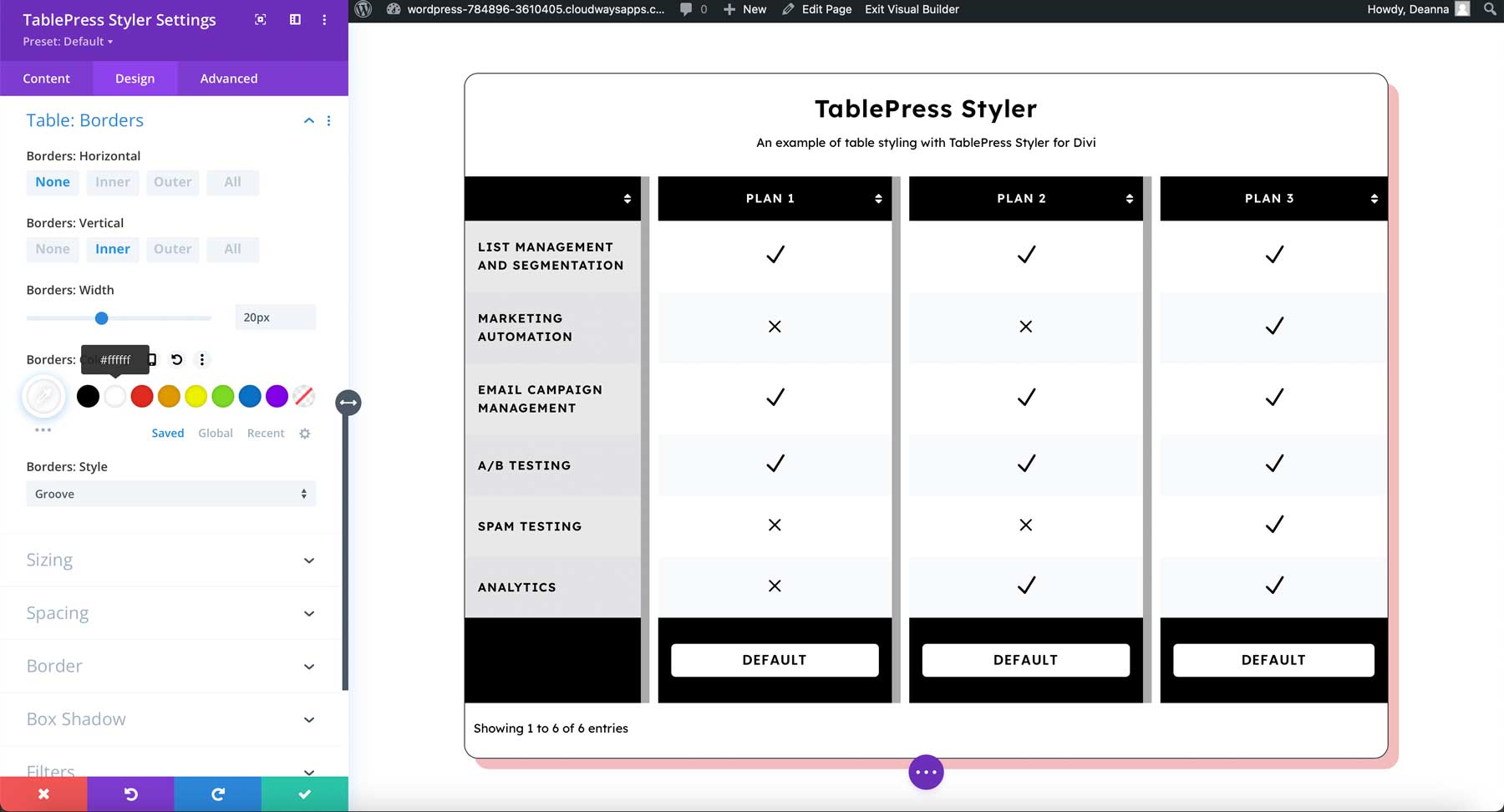
Границы позволяют указывать горизонтальные и вертикальные границы, выбирать внутренние или внешние границы, а также настраивать ширину, цвет и стиль. В этом примере показаны все границы, отключенные как по горизонтали, так и по вертикали.

Пример ниже включает внутреннюю вертикальную границу. Я отключил горизонтальную границу. Я также увеличил ширину, изменил цвет на белый и выбрал Groove для стиля. Это создает набор карточек, которые можно использовать для таблиц цен, статистики и т. д.

Результаты проектирования TablePress Styler
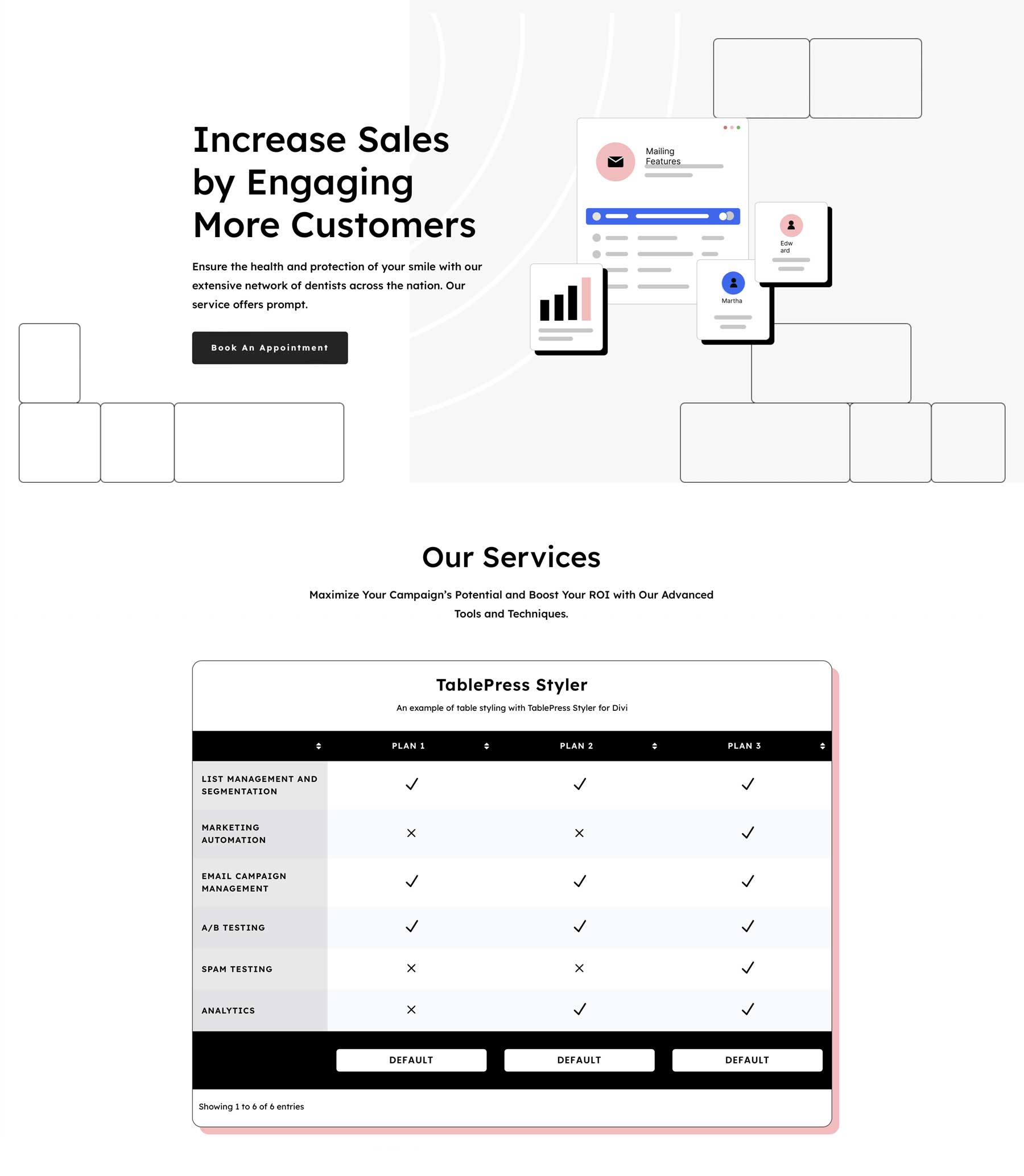
Вот как таблица выглядит в макете Divi. Это лишь небольшая часть макета, чтобы уменьшить размер изображения. Я смог получить стили, которые я хотел, без проблем. Все было интуитивно. Он хорошо работает как с TablePress, так и с Divi.

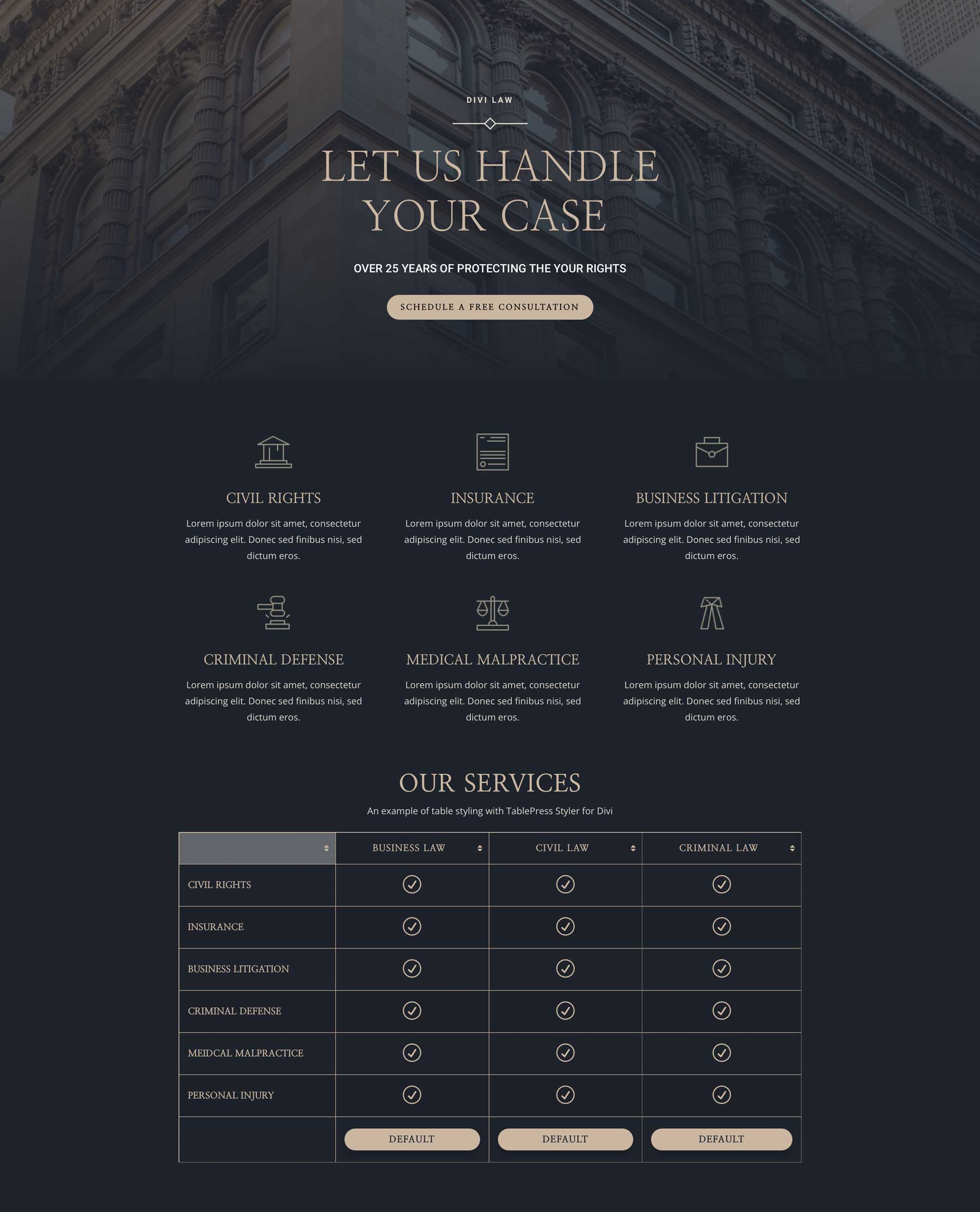
В качестве дополнительного бонуса, вот еще пара примеров стилей, основанных на Divi Layout Packs. Первый стилизован под Attorney Layout Pack для Divi:

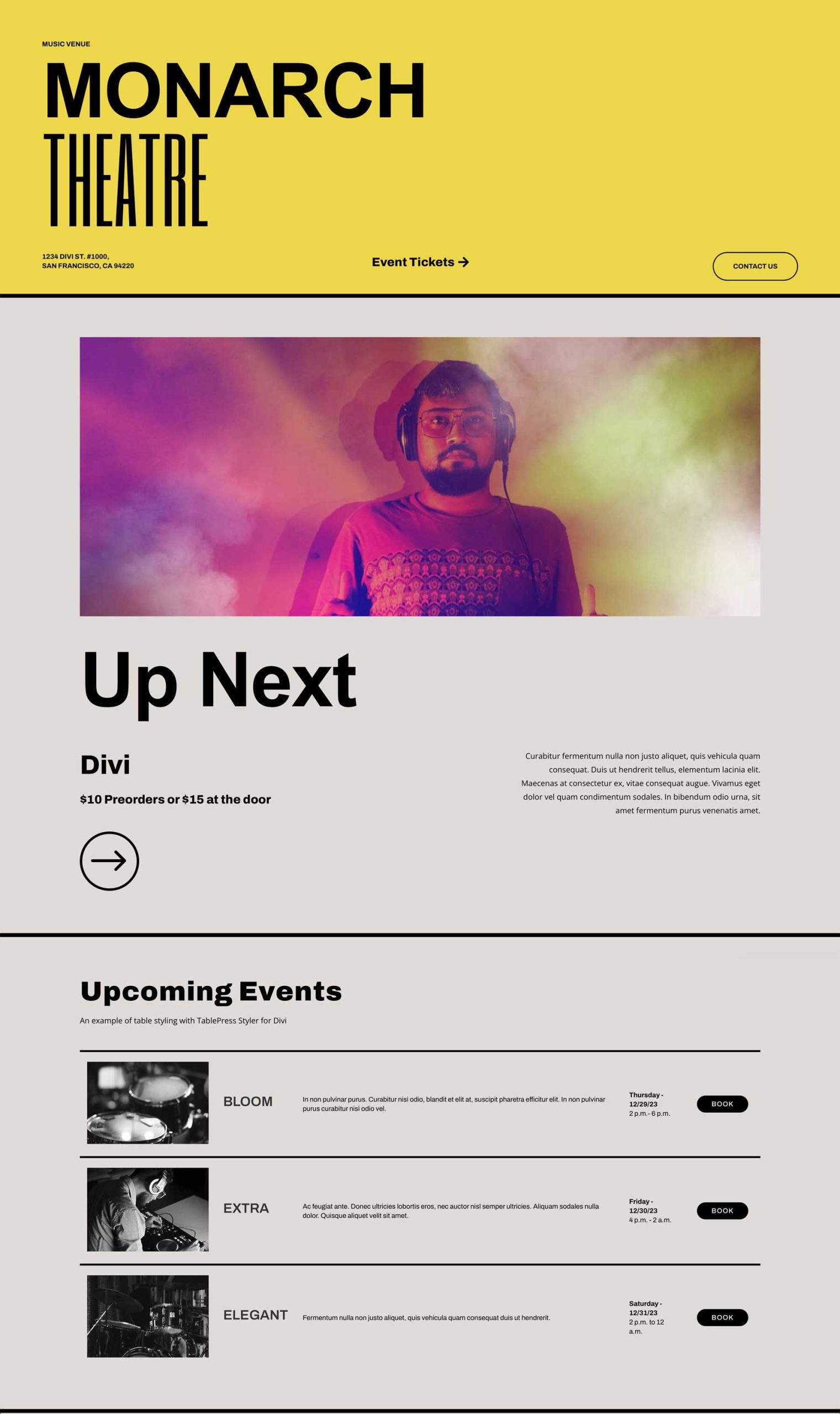
Наконец, вот пример таблицы, которая выглядит как список событий с помощью пакета макетов Music Venue для Divi.

Где купить TablePress Styler
TablePress Styler доступен на торговой площадке Divi за 39 долларов. Он включает в себя неограниченное использование, один год поддержки и обновлений, а также 30-дневную гарантию возврата денег.

Заканчивая мысли о TablePress Styler
Это наш взгляд на TablePress Styler для TablePress и Divi. TablePress Styler хорошо сочетает в себе все три функции. Настройки дизайна дают вам большой контроль над дизайном и настройками таблиц. Все настройки интуитивно понятны, как и в любом модуле Divi. Если вы используете TablePress и Divi, TablePress Styler — обязательный плагин для вашего набора инструментов Divi.
Ждем вашего ответа. Вы пробовали TablePress Styler? Дайте нам знать, что вы думаете об этом в комментариях.
