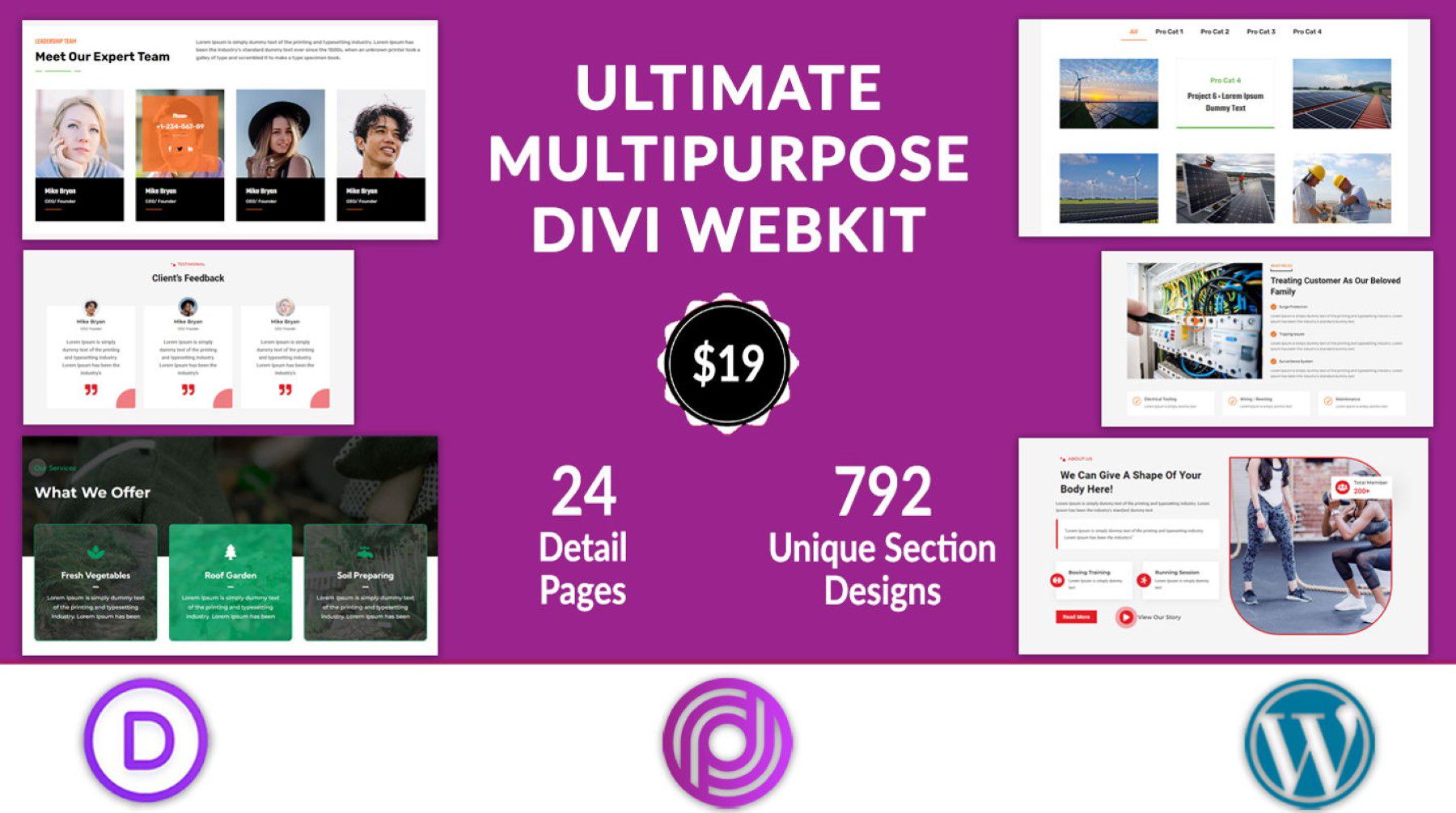
Основные характеристики продукта Divi: универсальный многоцелевой веб-кит Divi
Опубликовано: 2023-04-24Ultimate Многоцелевой Divi Webkit — это обширная компиляция макетов разделов и страниц Divi, которые можно использовать для быстрого создания макетов веб-сайтов. Продукт включает в себя макеты для разделов, контактных форм, таблиц цен, временных шкал, вкладок, разделов часто задаваемых вопросов, верхних и нижних колонтитулов и многого другого. Каждый веб-кит в коллекции разработан вокруг определенной темы, такой как цифровые агентства, садоводство и ландшафтный дизайн, фитнес и тренажерный зал, среди прочего. Тем не менее, все макеты адаптируются и могут быть переназначены для любого веб-сайта, который вы хотите создать.
Используя настройки дизайна Divi, вы можете полностью контролировать внешний вид разделов и настраивать дизайн по своему вкусу. В этом обзоре продукта мы рассмотрим макеты, которые вы получаете с помощью универсального многоцелевого набора Divi Webkit, и поможем вам решить, подходит ли этот продукт для вашего следующего проекта веб-дизайна.
Давайте начнем!
- 1 Установка универсального вебкита Divi Ultimate
- 2 Ultimate многоцелевой Divi Webkit
- 2.1 Макеты разделов
- 2.2 Макеты верхнего и нижнего колонтитула
- 2.3 Подробные макеты страниц
- 3. Приобретите универсальный многоцелевой набор Divi Webkit
- 4 Заключительные мысли
Установка универсального вебкита Divi Ultimate
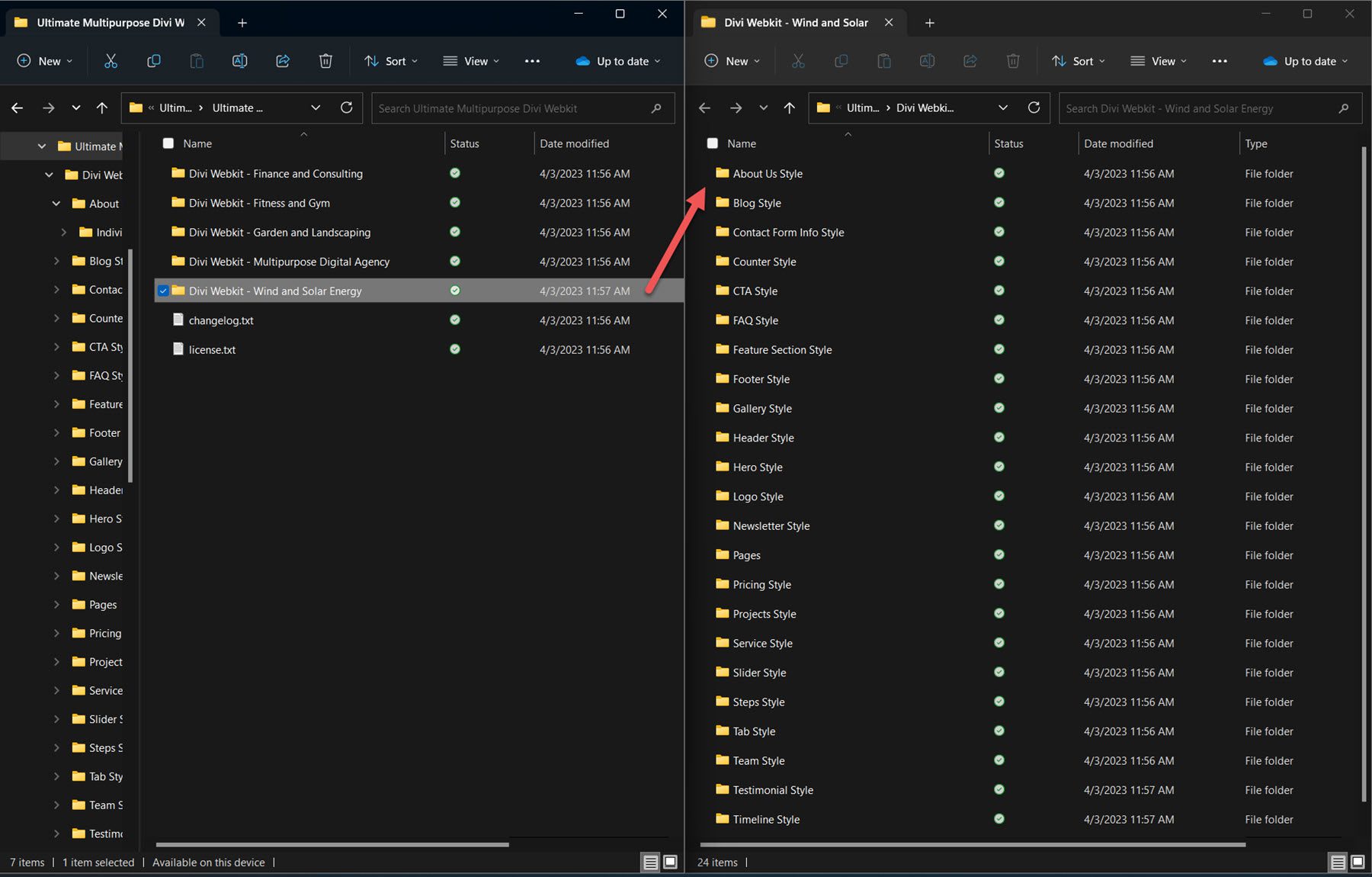
Ultimate Многоцелевой Divi Webkit поставляется в виде ZIP-файла, содержащего файлы Divi Library .json. Макеты организованы с помощью webkit, и вы можете импортировать все макеты определенного типа или выбрать отдельный макет, который вам нужен.

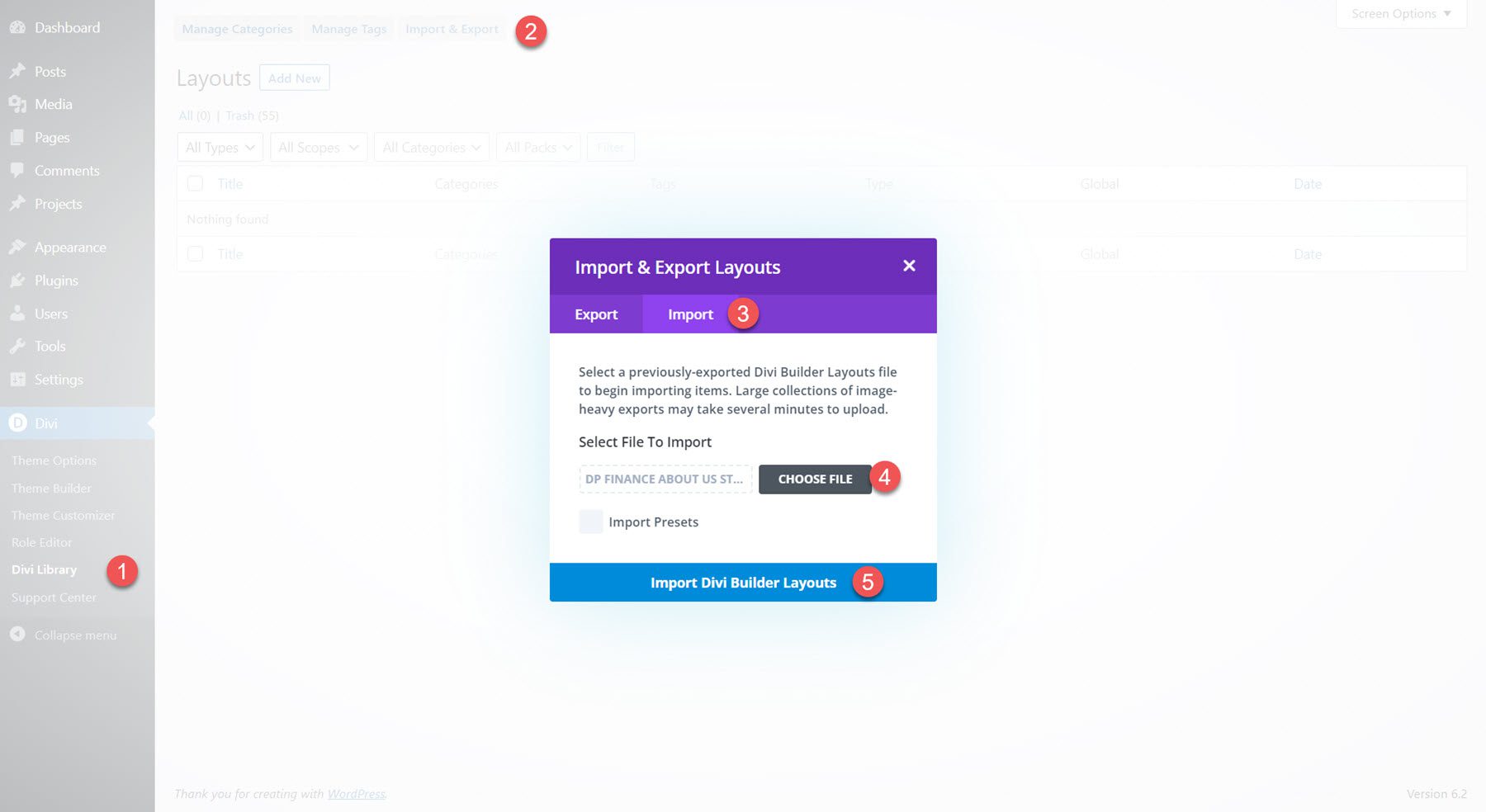
Чтобы установить макеты, начните с разархивирования файла .ZIP в файловом менеджере. Затем откройте панель управления WordPress и перейдите на страницу библиотеки Divi. Нажмите «Импорт и экспорт» вверху, затем выберите вкладку «Импорт». Выберите файл пакета макетов .json для импорта, затем выберите «Импорт макетов Divi Builder».

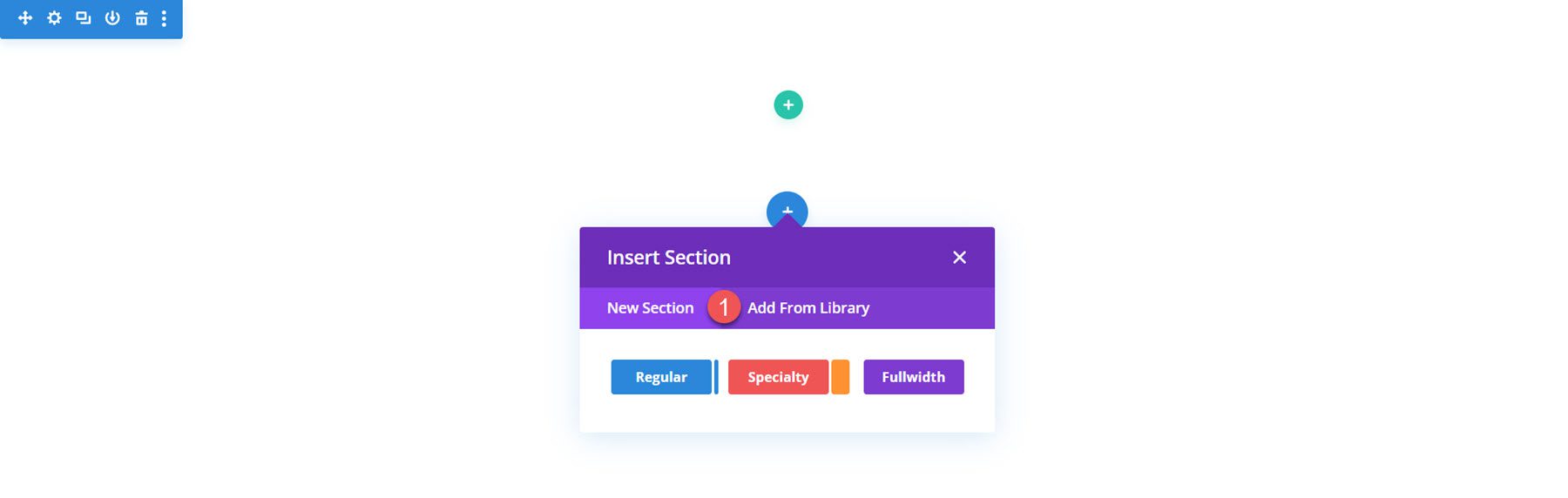
После импорта макета откройте свою страницу в Divi Builder. Щелкните значок синего плюса, чтобы добавить новый раздел, затем выберите «Добавить из библиотеки».

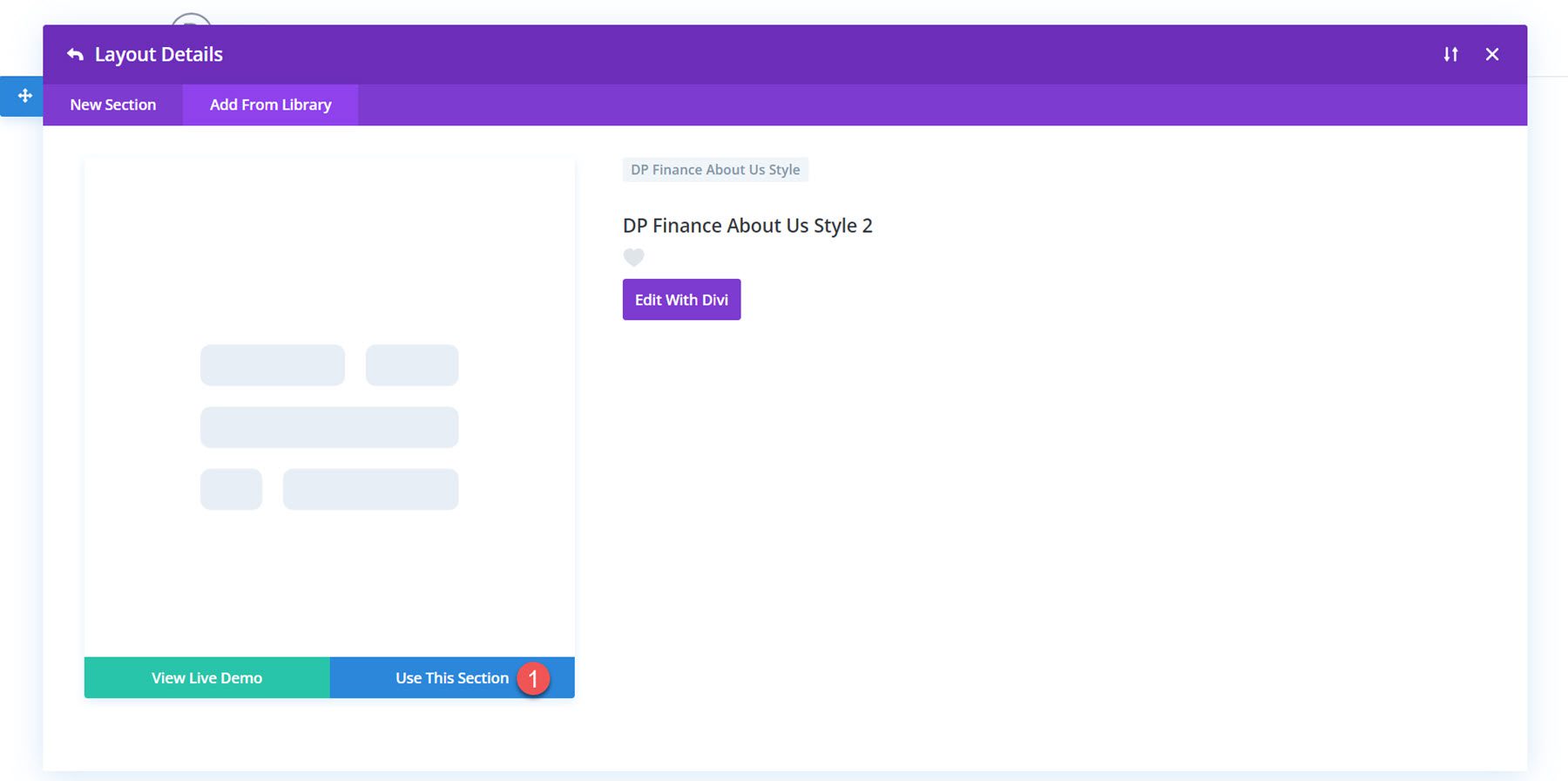
Найдите макет, который хотите использовать, затем нажмите кнопку «Использовать этот раздел», чтобы загрузить макет на свою страницу.

Окончательный многоцелевой Divi Webkit
Окончательный многоцелевой Divi Webkit состоит из веб-наборов с разными стилями и концепциями веб-сайтов. Окончательный многоцелевой Divi Webkit в настоящее время поставляется с 7 различными веб-наборами и планирует добавлять больше веб-наборов каждый месяц. Всего вы можете ожидать более 900 стилей разделов, 28 страниц сведений и более 22 элементов.
Макеты разделов
Каждый веб-кит поставляется с несколькими макетами для каждого раздела, который вам может понадобиться на вашем веб-сайте. Давайте посмотрим на некоторые макеты разделов.
О нас
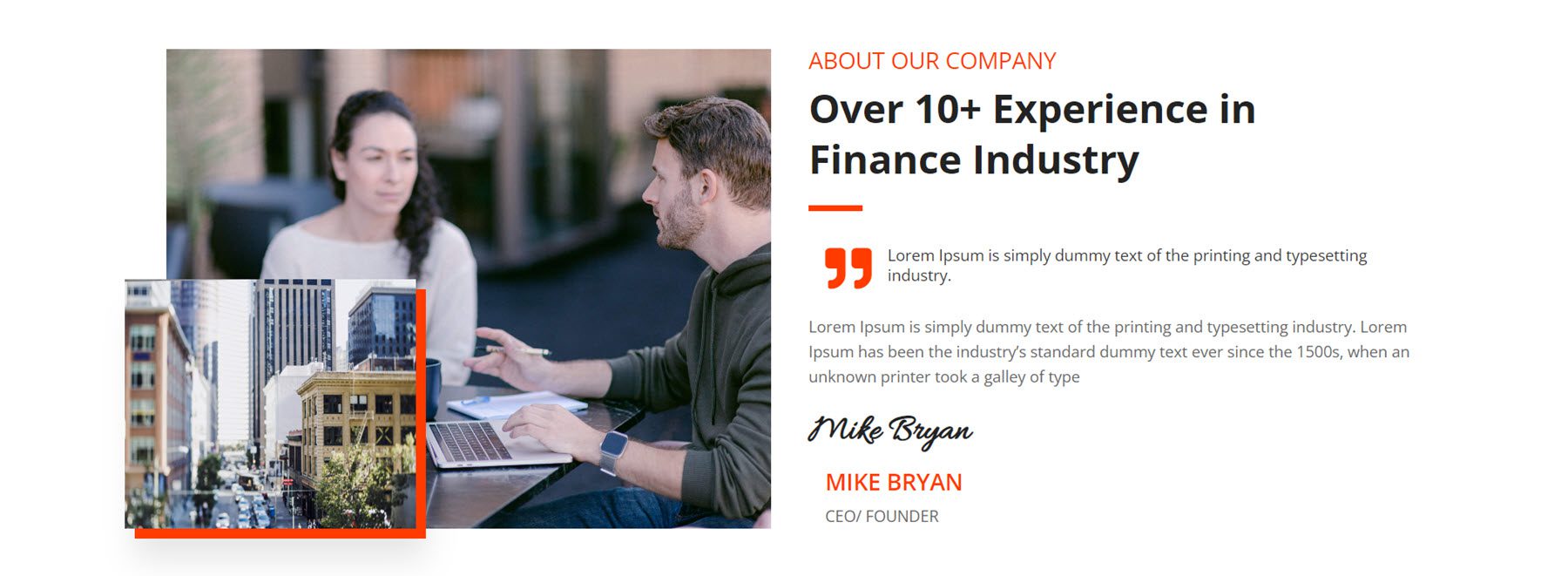
Первый макет «О нас», который мы рассмотрим, — это макет «О нас 2» из финансового и консалтингового веб-комплекта. Этот макет состоит из двух изображений, некоторого текста для представления компании, цитаты и имени основателя, написанного фирменным шрифтом.

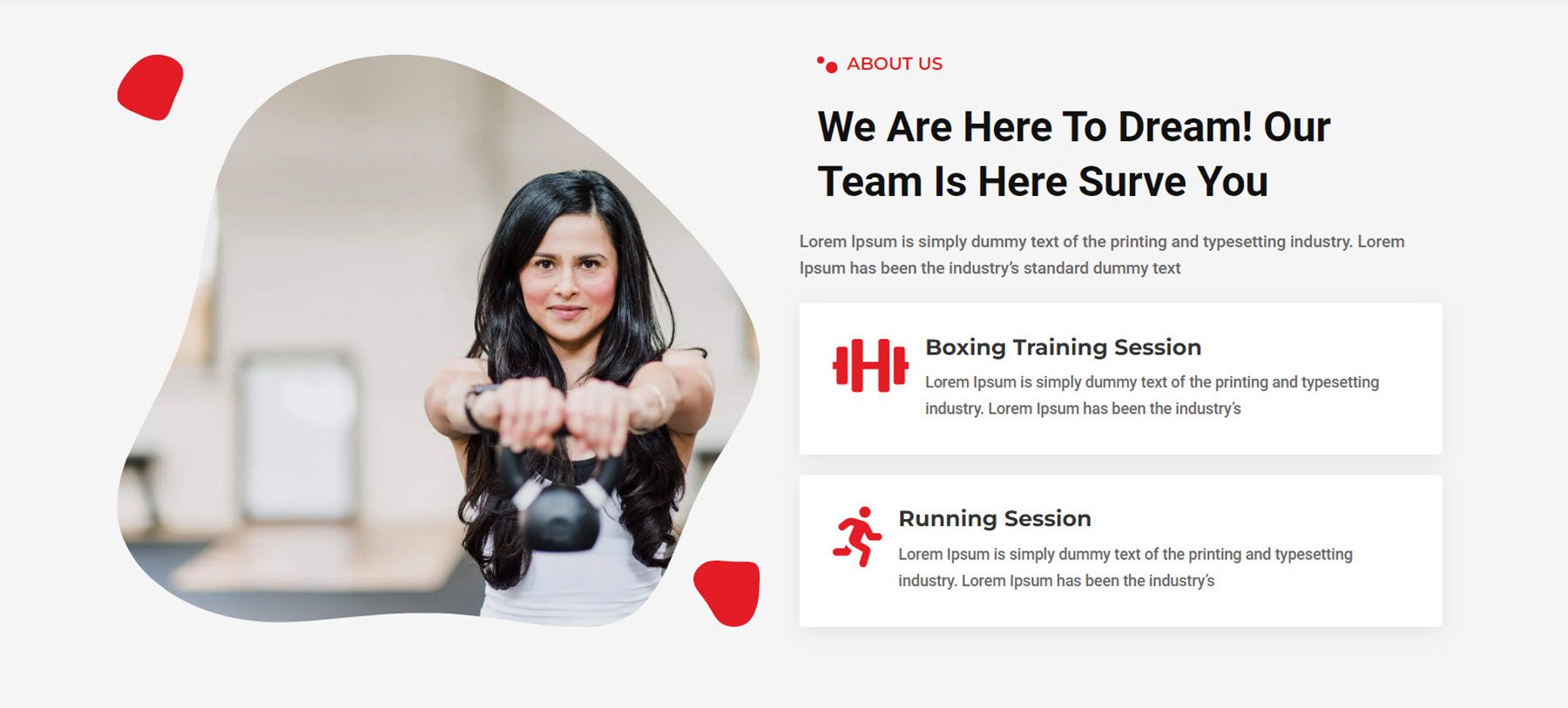
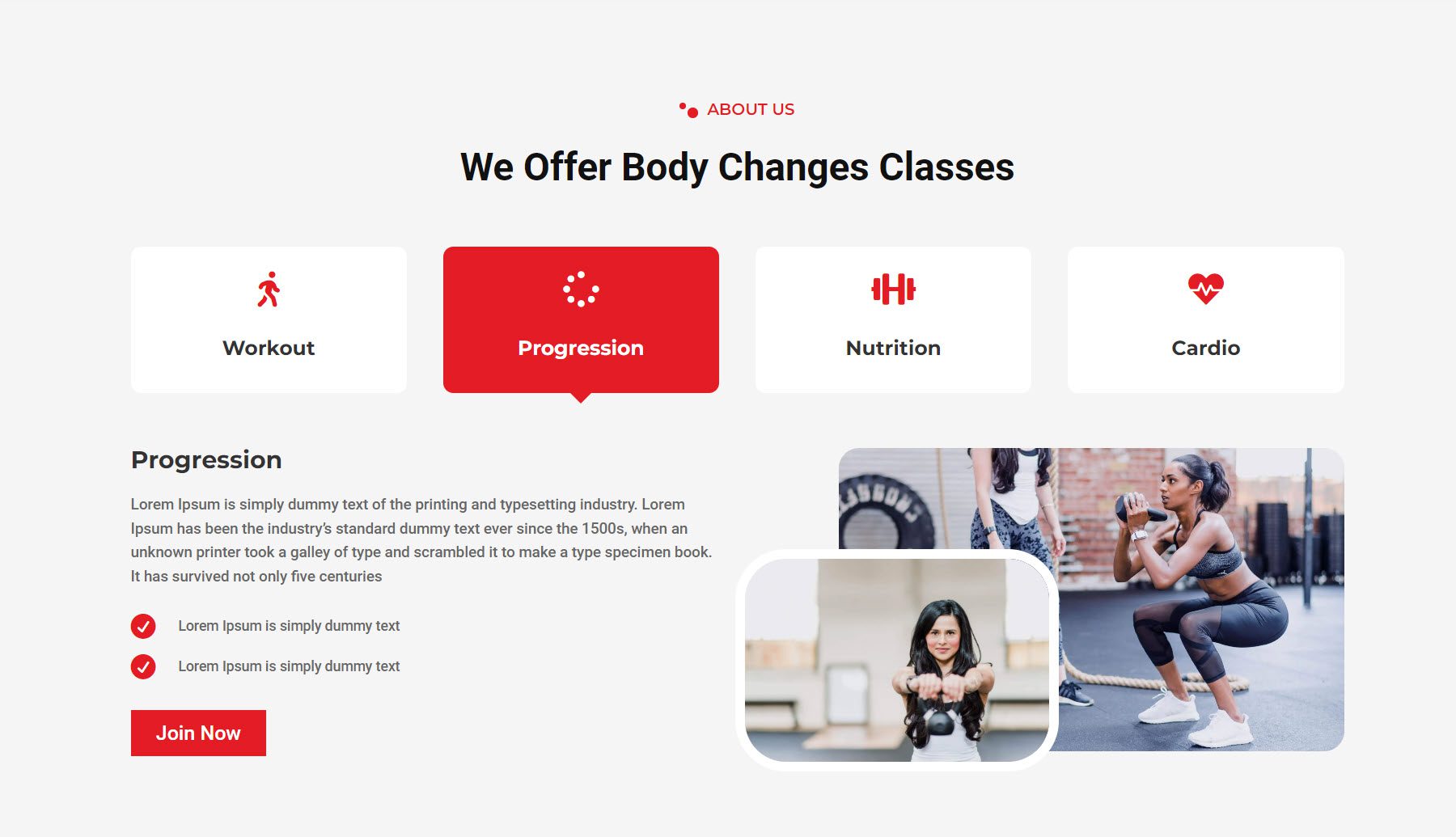
Это макет 4 «О нас» из набора веб-сайтов для фитнес-зала. Он имеет изображение, обрезанное по форме слева, и несколько текстовых и рекламных модулей справа.

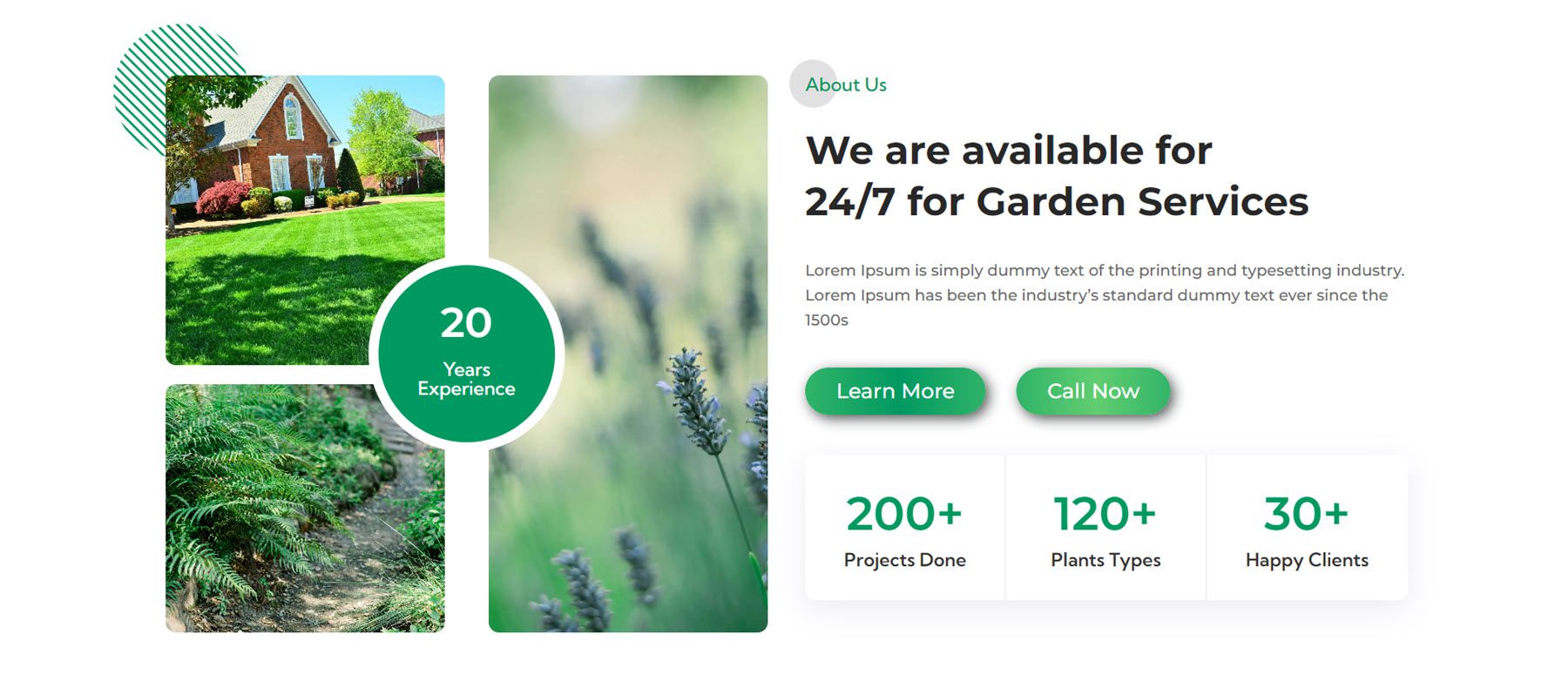
Макет «О нас 3» из макета «Сад и ландшафт» включает три изображения в макете в стиле коллажа с числовым счетчиком посередине. Есть пара текстовых разделов, две кнопки и несколько счетчиков чисел, которые подсчитываются при загрузке страницы.

Блог
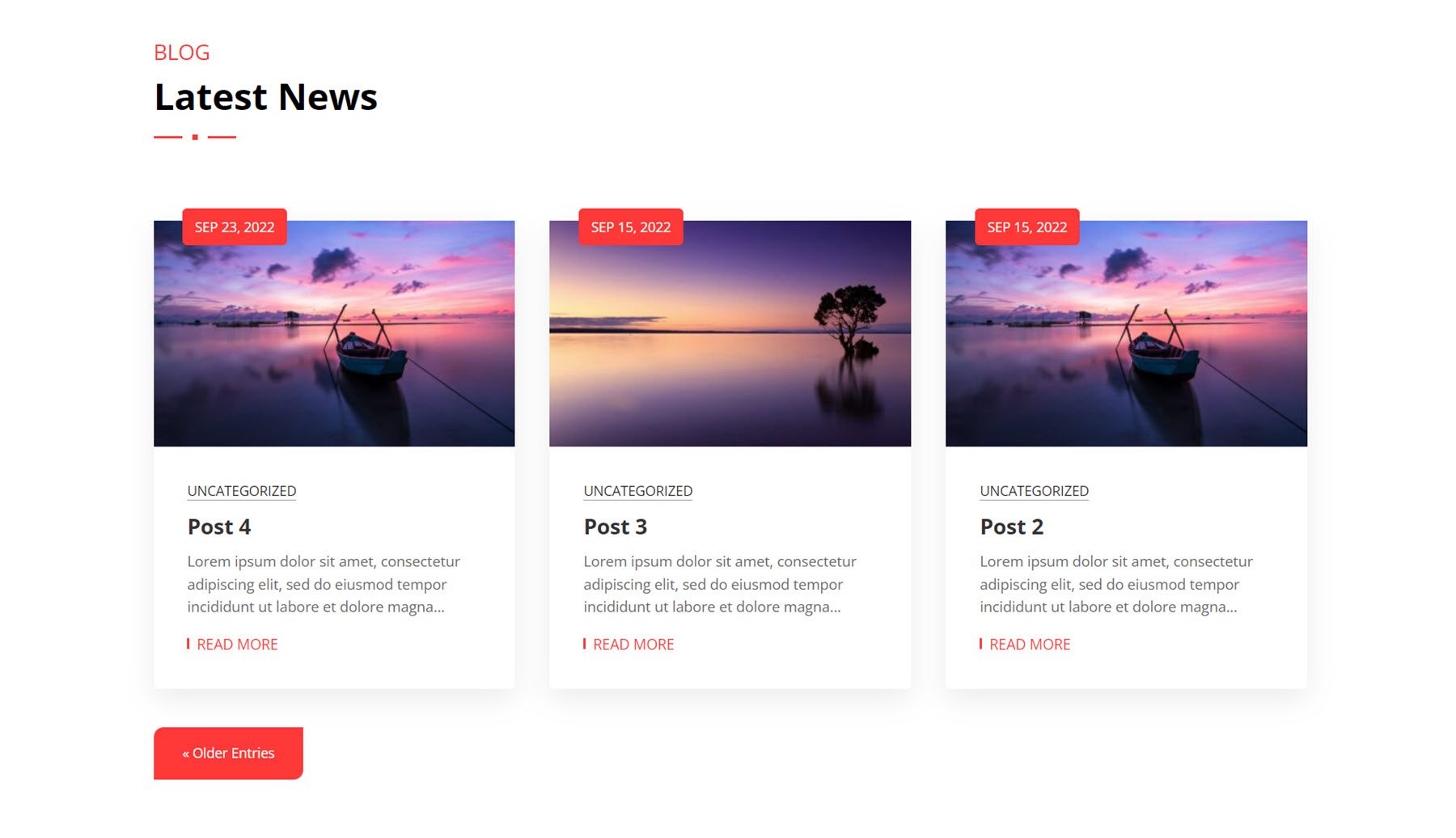
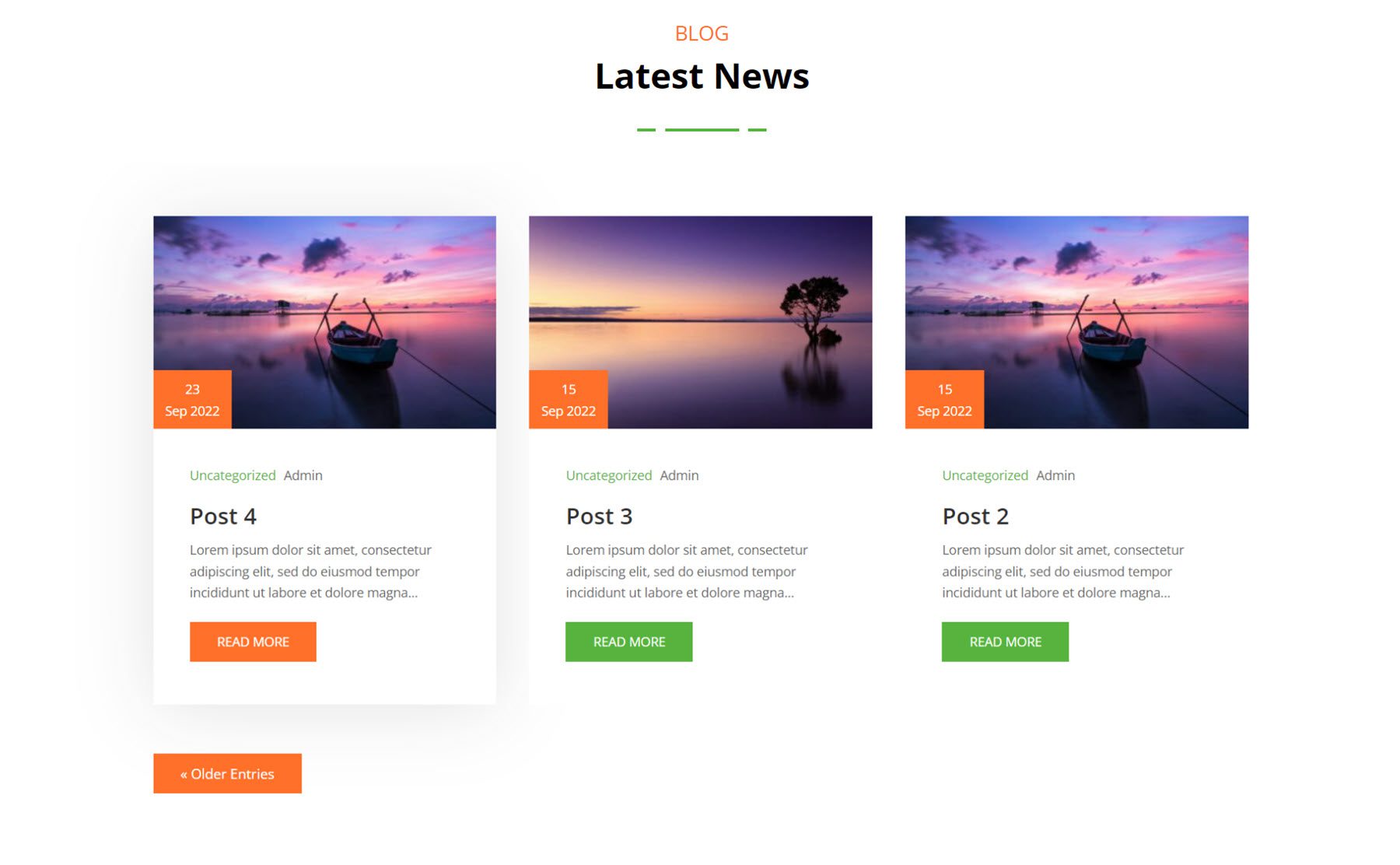
Это стиль блога цифрового агентства 1. Он имеет простой и современный макет с блоками в виде карточек, отображающими последние сообщения в блоге. Дата сообщения в блоге выделена красным фоном в верхней части избранного изображения.

Это стиль блога 7 из набора веб-сайтов по ветровой и солнечной энергии. При наведении изображение увеличивается, цвет кнопки становится оранжевым, а за записью в блоге появляется тень.

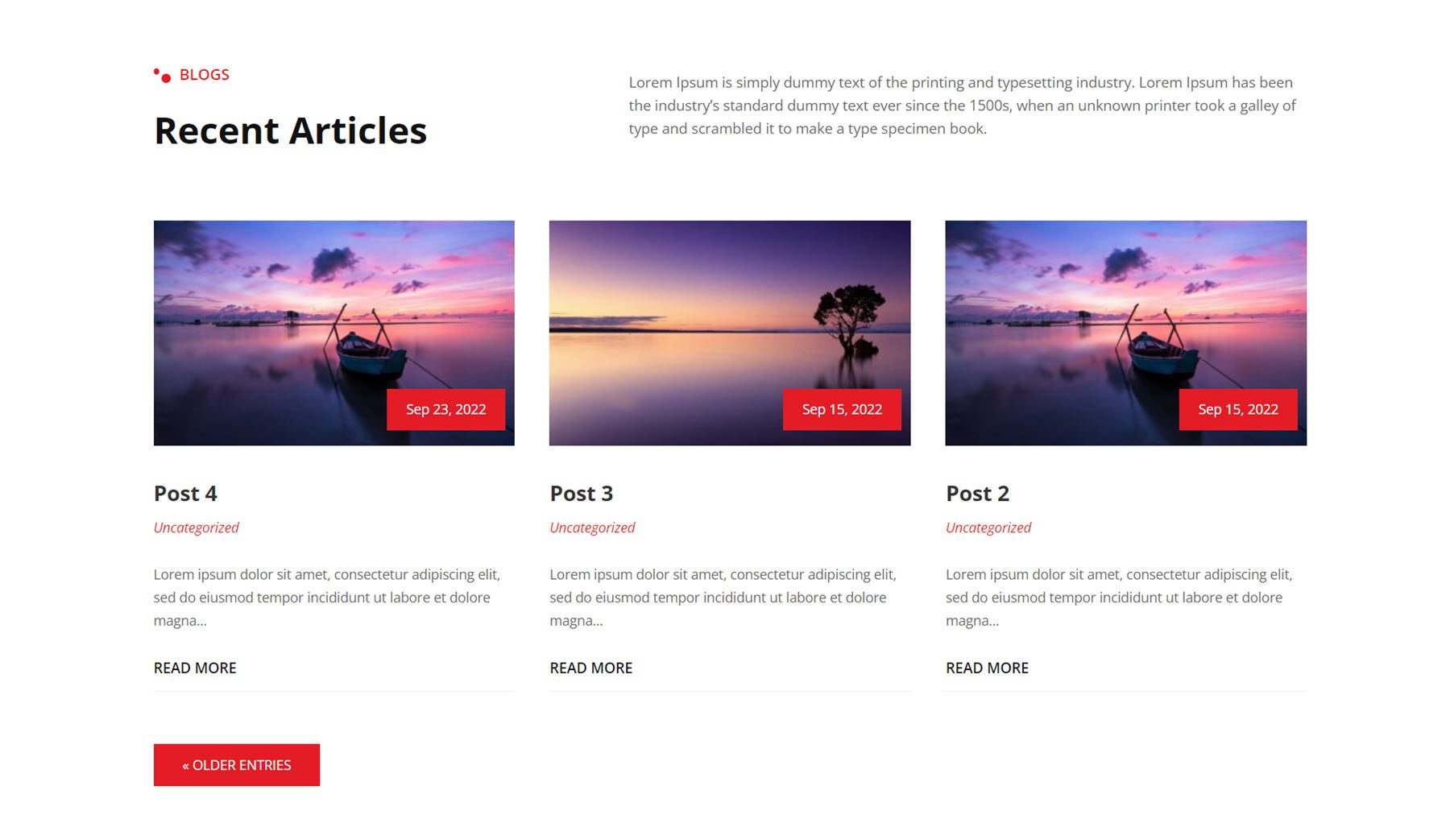
Наконец, этот макет блога — стиль 3 из набора веб-сайтов для фитнеса и тренажерного зала. При наведении изображение увеличивается, блок с датой публикации становится черным, а строка под кнопкой «Подробнее» становится черной.

Контактная форма/информация
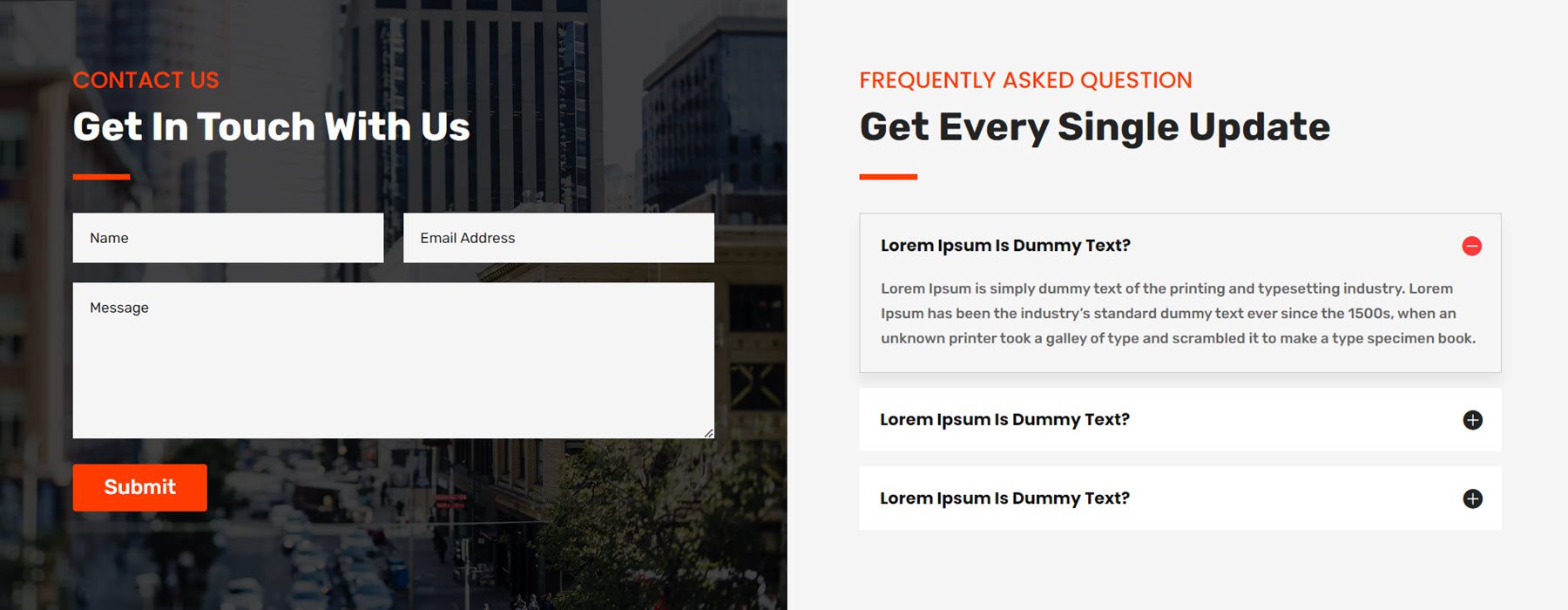
Первая контактная форма/макет информации взята из финансового и консалтингового вебкита. Это стиль контактов/информации 1, с контактной формой слева на фоне изображения и разделом часто задаваемых вопросов справа.

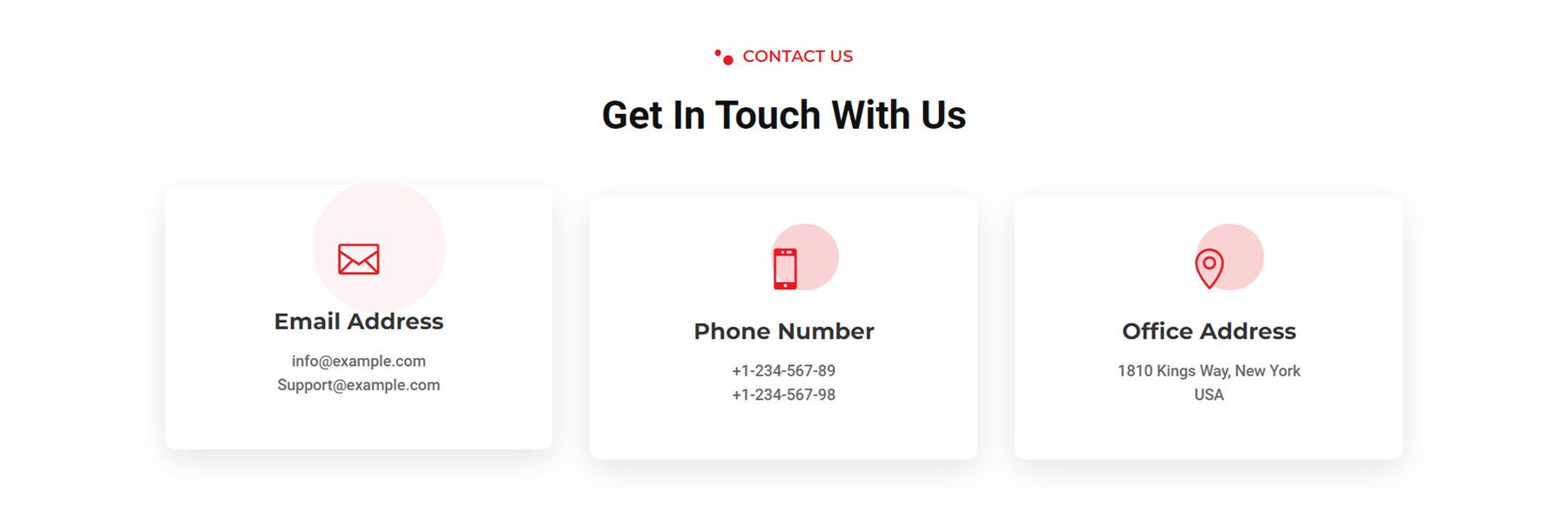
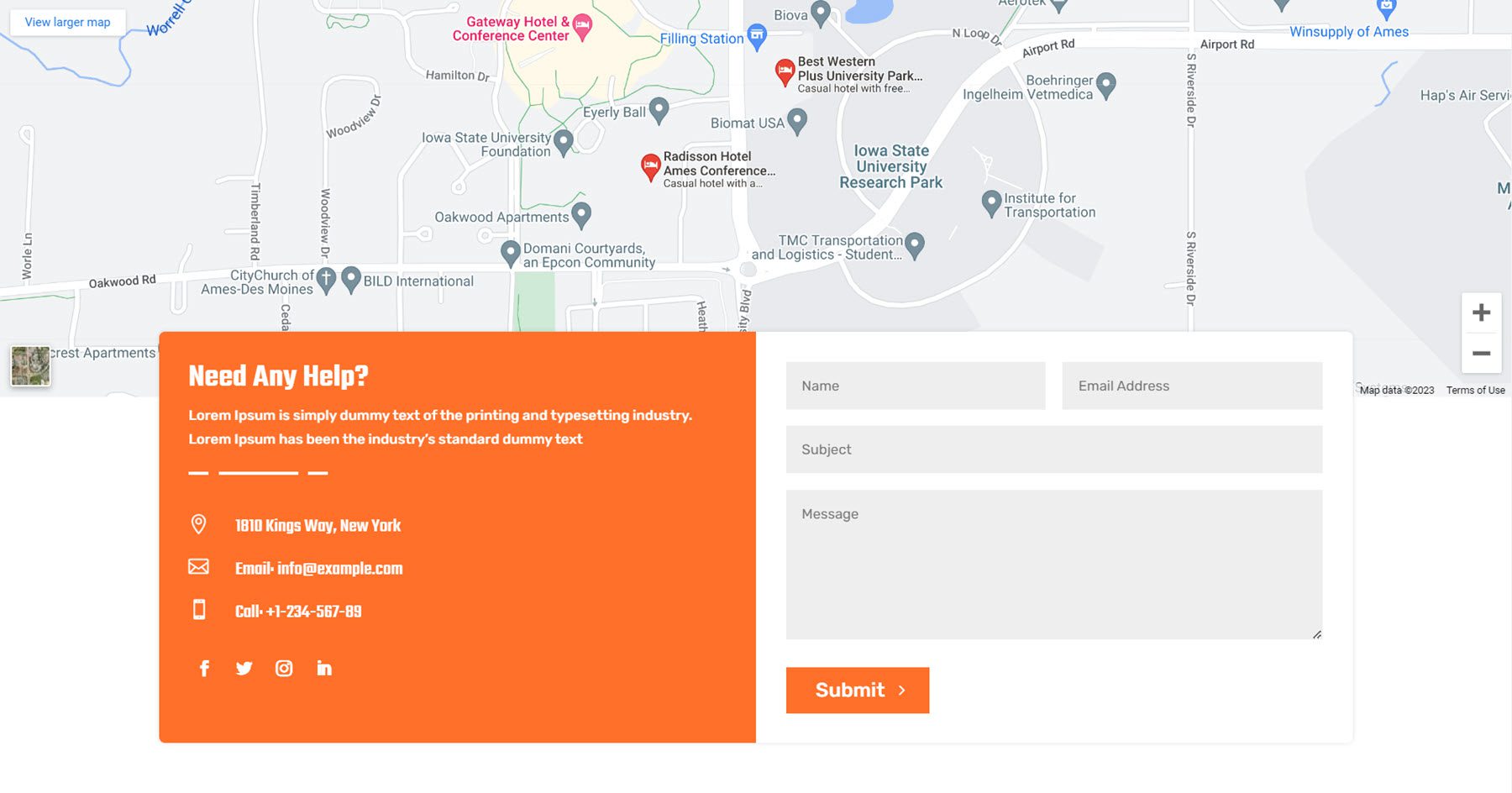
Это макет контакта 3 из веб-набора для фитнеса и тренажерного зала. Он состоит из трех квадратных аннотаций с тенью, каждая из которых выделяет важную контактную информацию. Карта смещается вверх при наведении, а красный кружок за значком расширяется.

Стиль 6 из веб-кита по ветровой и солнечной энергии отличается уникальным макетом с картой во всю ширину, а также контактной информацией и формой на карточке, которая накладывается на нижнюю часть карты.

Прилавок
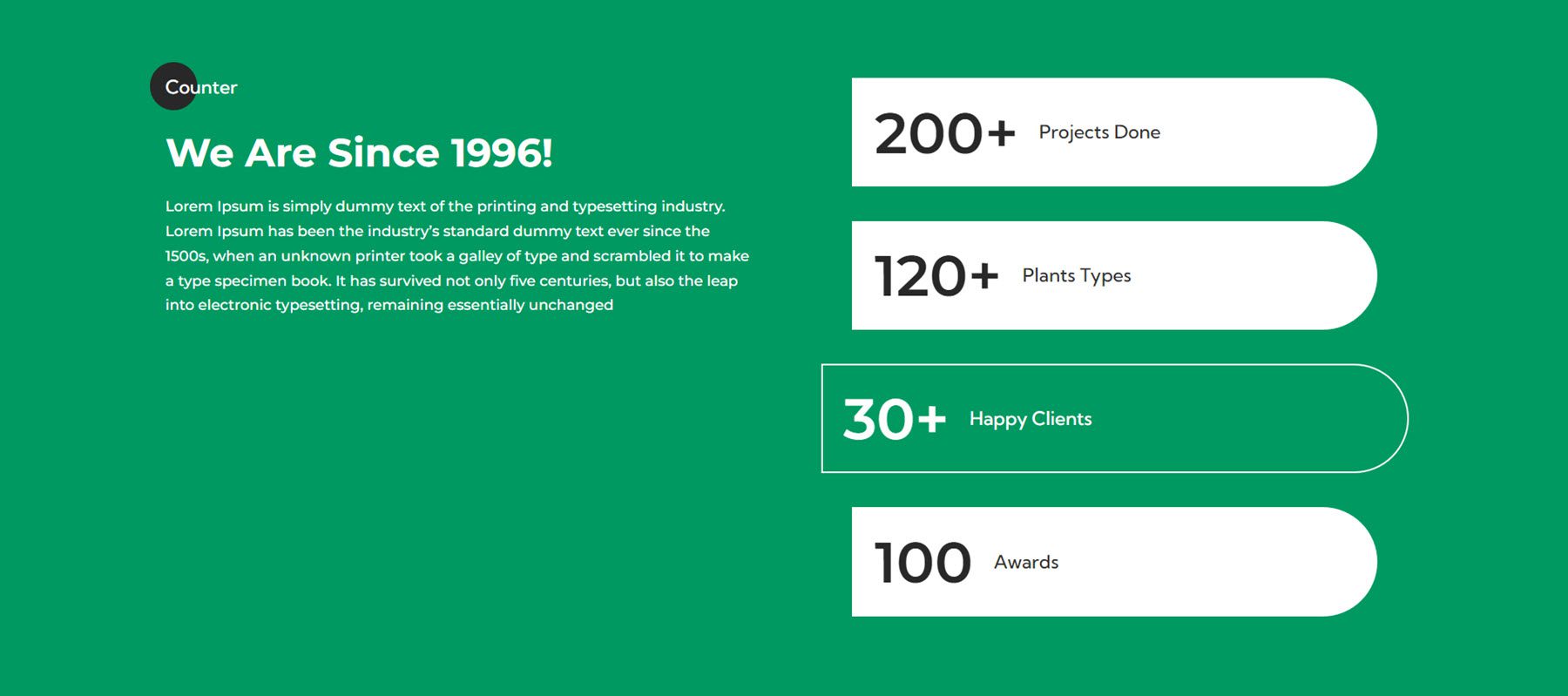
Модуль счетчика помогает представлять числовые данные на вашем веб-сайте с эффектом подсчета при загрузке страницы. Этот первый пример взят из веб-сайта по садоводству и ландшафтному дизайну. Стиль 2 включает четыре счетчика чисел в секции с закругленной рамкой.

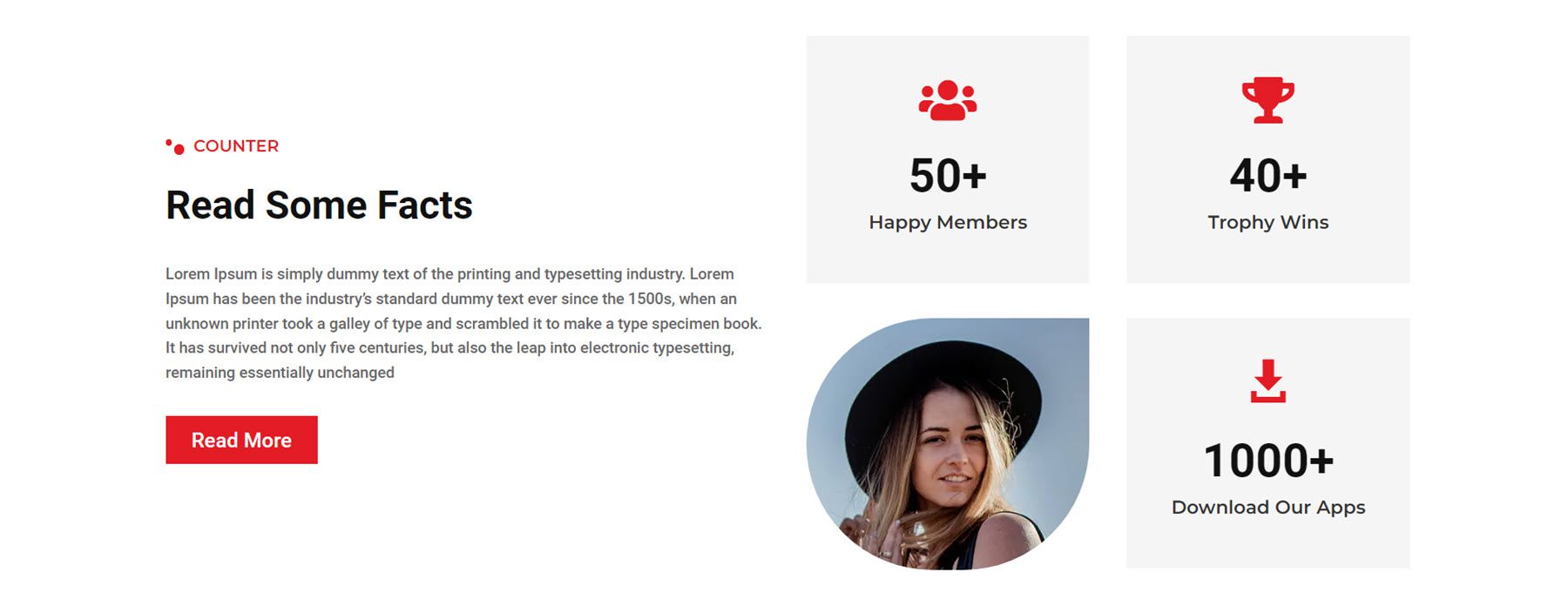
Макет счетчика 1 из веб-набора для фитнеса и тренажерного зала включает четыре числовых счетчика и изображение, расположенное в виде сетки.

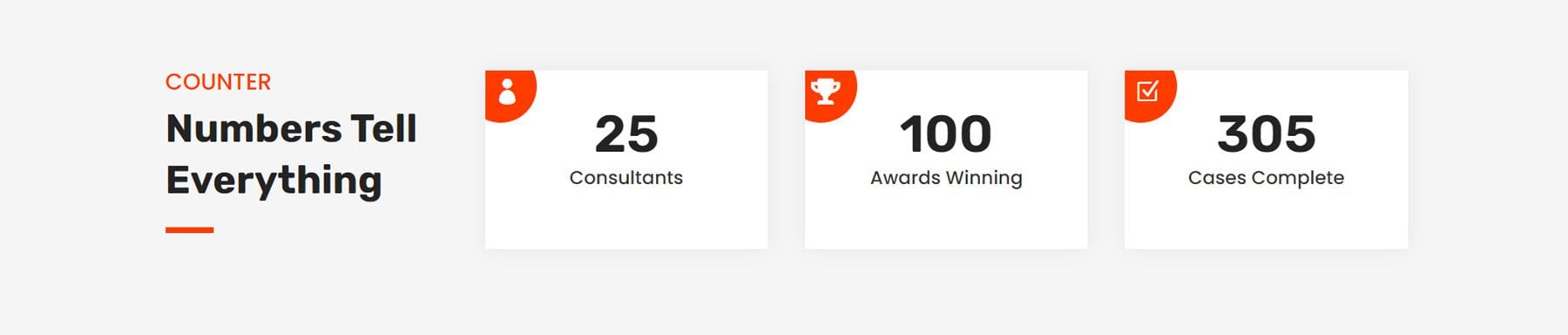
Наконец, стиль счетчика 5 из финансового и консалтингового веб-комплекта включает три числовых счетчика со значками на закругленном оранжевом фоне в верхнем левом углу.

призыв к действию
Стиль макета CTA 2 из webkit для ветра и солнца включает текст заголовка, который смещается влево и вправо и меняет цвет с белого на зеленый, создавая тонкий, но привлекательный эффект.

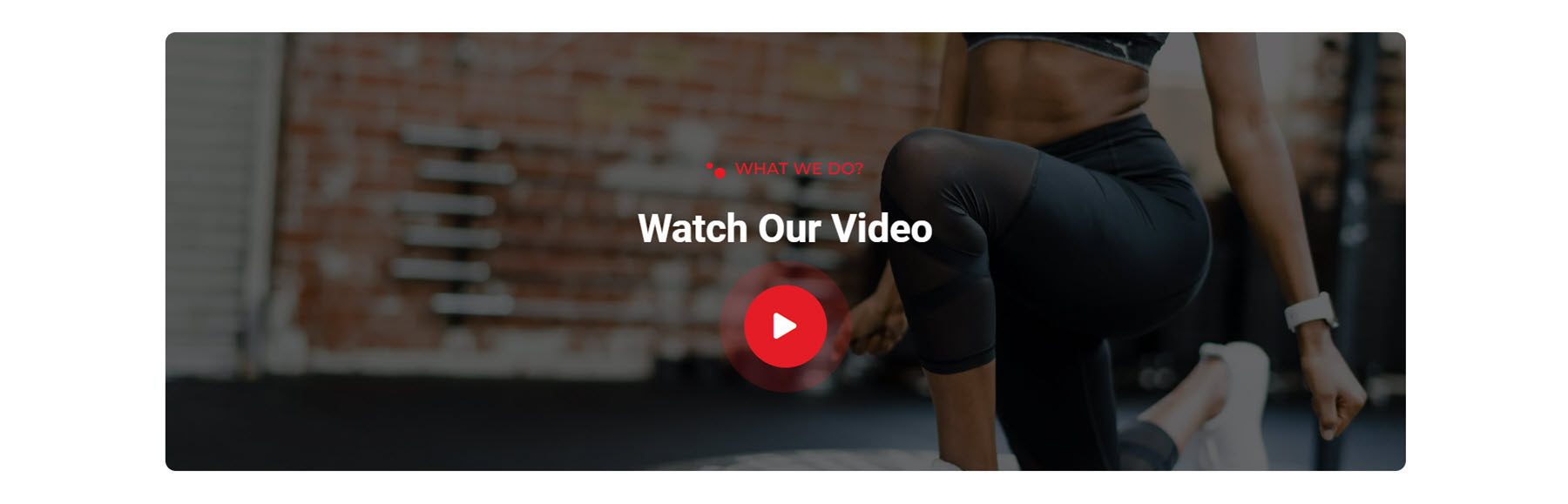
Далее следует макет CTA 2 из веб-сайта для фитнеса и тренажерного зала, в котором выделяется информационное видео. Кнопка воспроизведения имеет непрозрачный круг, который пульсирует из центра, побуждая пользователя нажать кнопку воспроизведения.

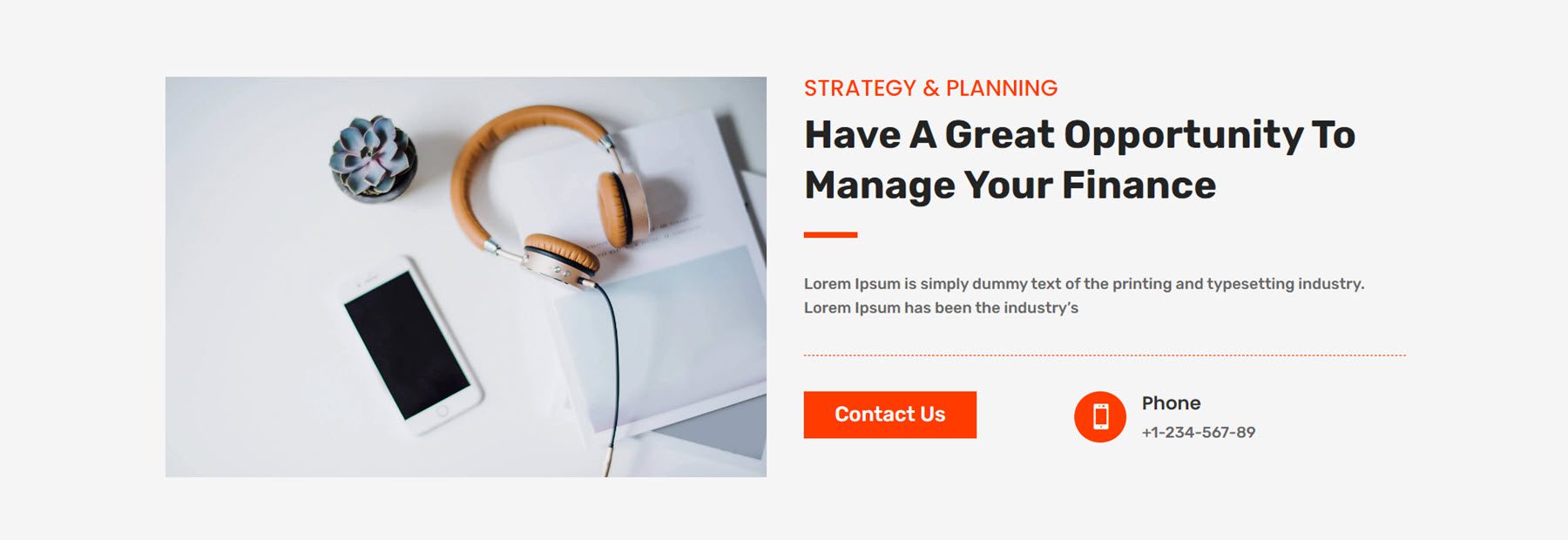
Наконец, макет CTA 2 из макета финансов и консалтинга имеет большое изображение слева, несколько текстовых модулей, кнопку контакта и номер телефона, отображаемый в аннотации.

Часто задаваемые вопросы
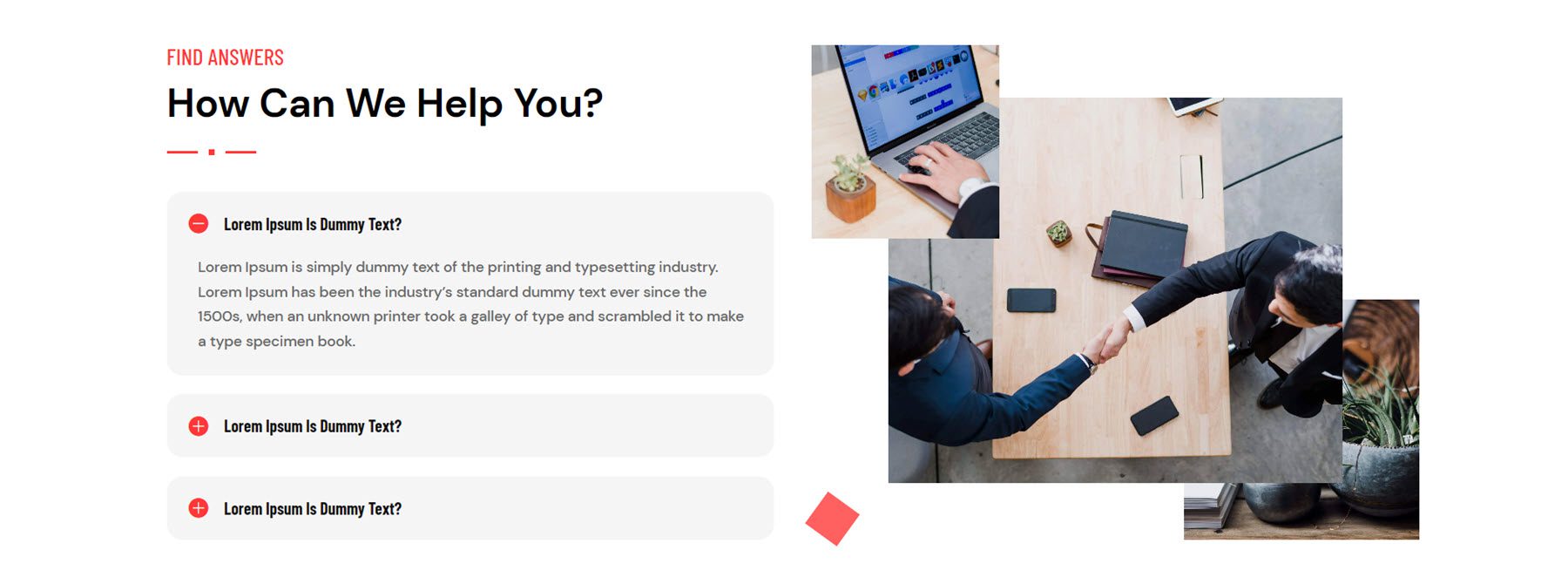
Переходя к макетам раздела часто задаваемых вопросов, давайте взглянем на стиль 4 из вебкита цифрового агентства. На макете есть аннотации часто задаваемых вопросов слева, коллаж из трех изображений справа и небольшая квадратная форма, которая появляется и исчезает при вращении.

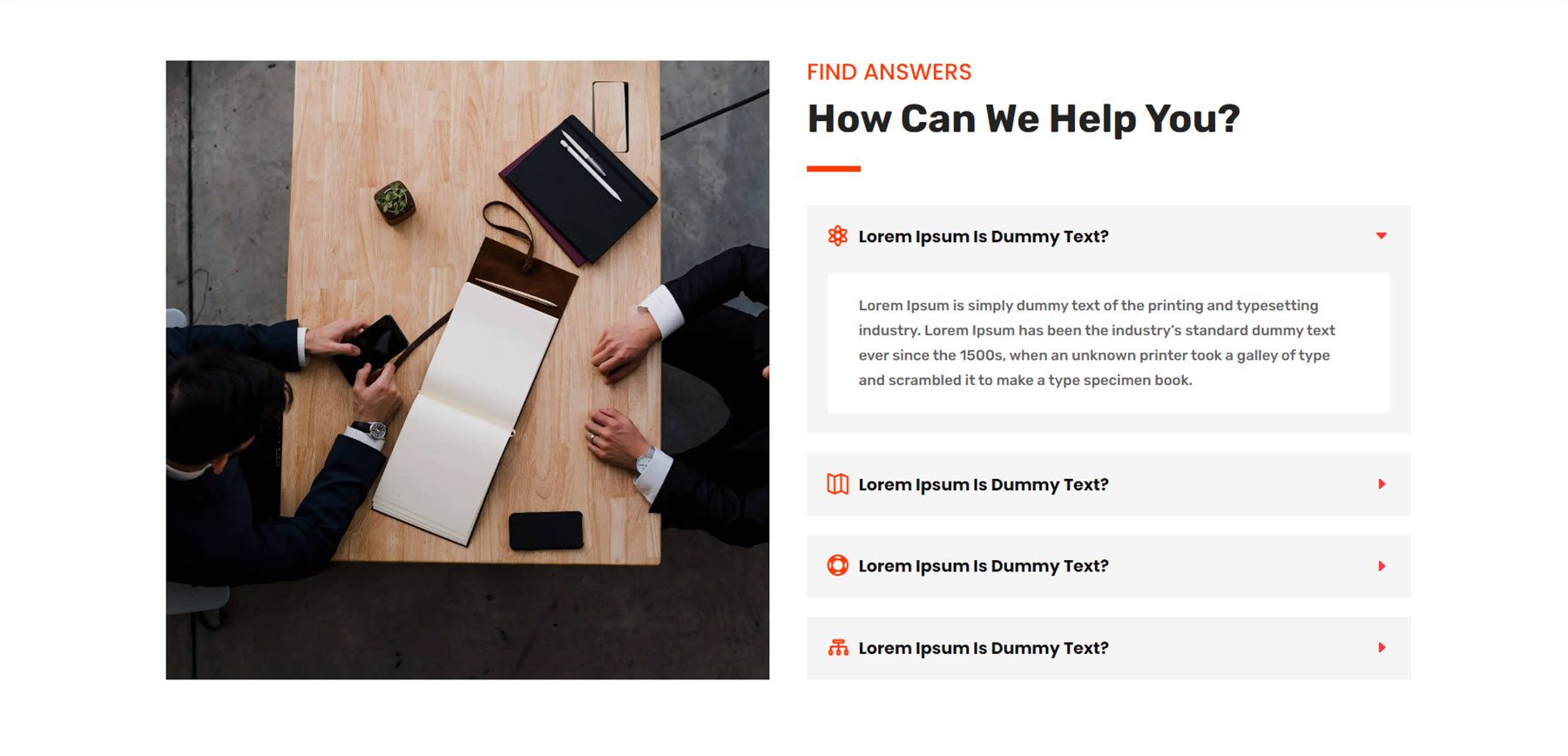
Макет часто задаваемых вопросов 3 из финансового и консалтингового веб-комплекта имеет большое изображение слева и текст заголовка и модули часто задаваемых вопросов справа.

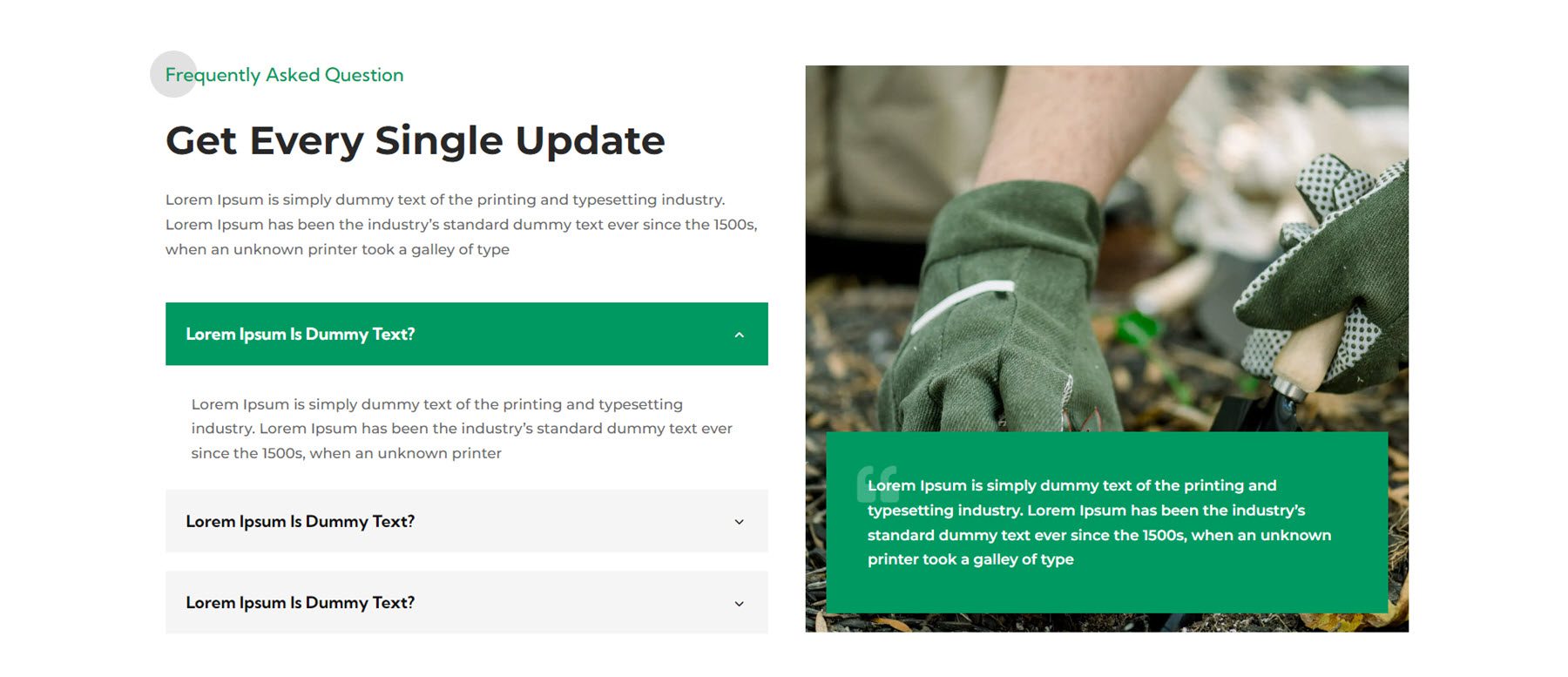
Макет часто задаваемых вопросов 3 из веб-сайта по ландшафтному дизайну содержит текст, модули часто задаваемых вопросов слева и большое изображение с рекомендацией справа.

Функции
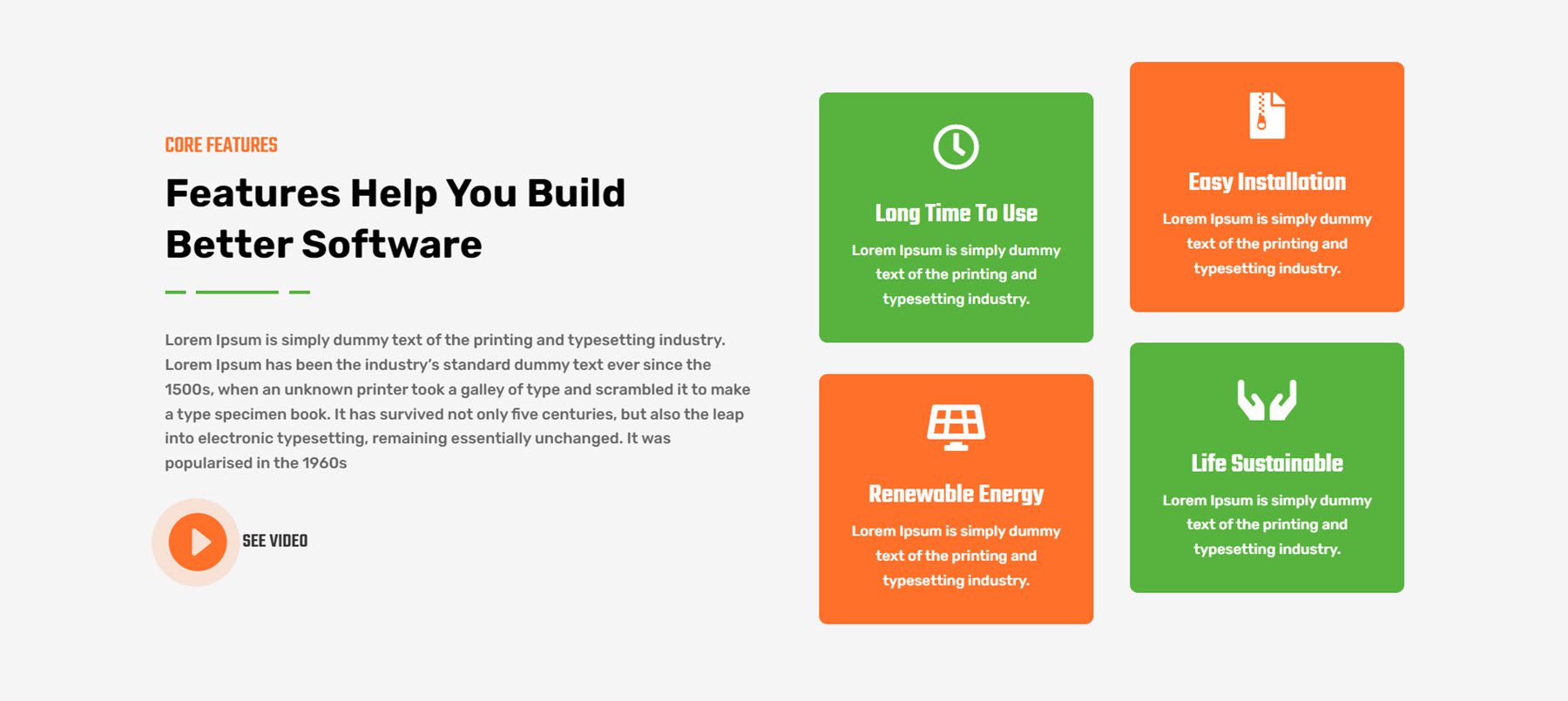
В разделе функций вы можете выделить уникальные функции или преимущества ваших услуг или продуктов. Макет 3 из веб-кита Wind and Solar содержит текст слева, кнопку для воспроизведения видео и четыре аннотации справа, которые подчеркивают особенности.

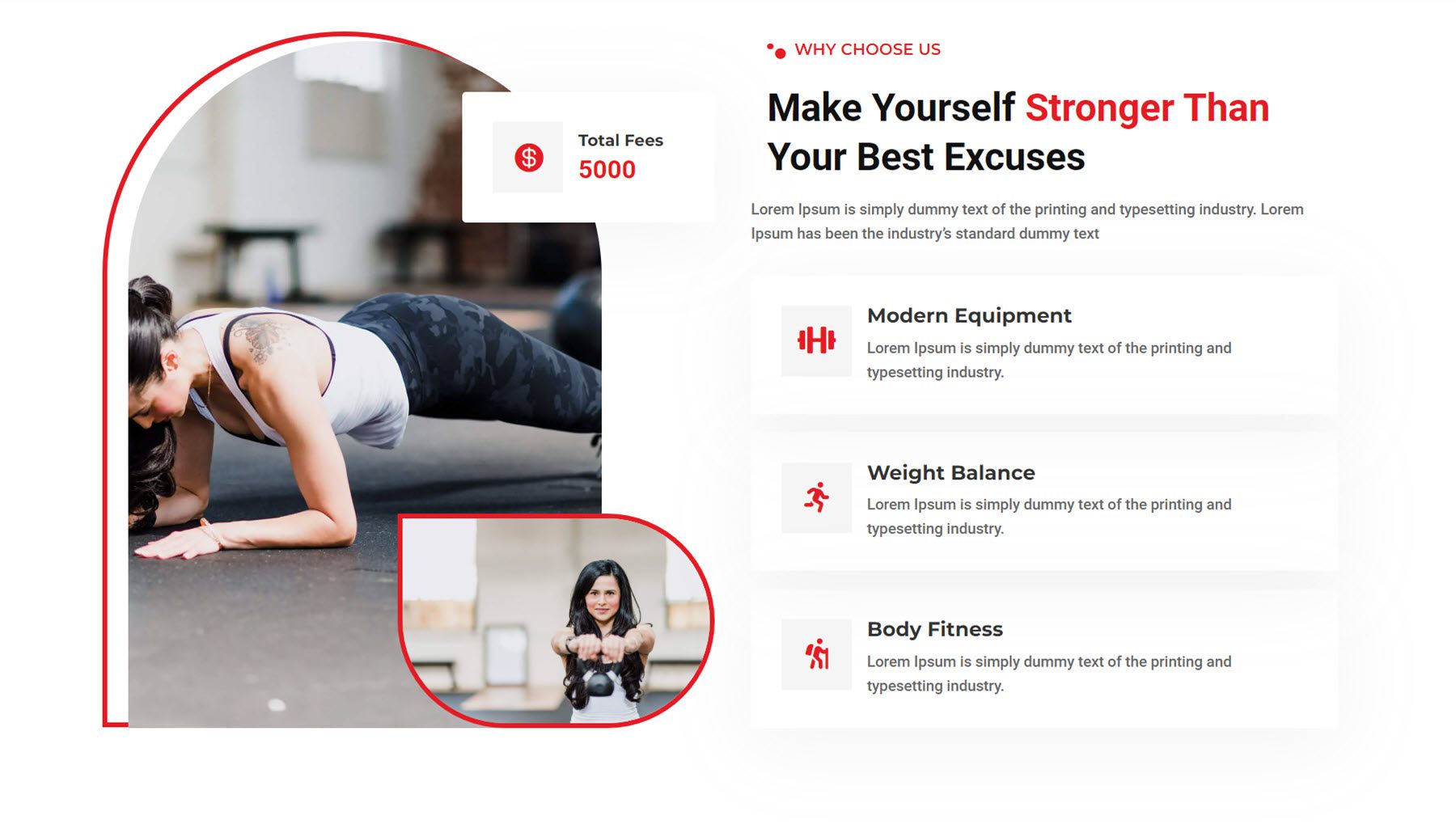
Макет 3 из веб-кита фитнес-зала имеет два изображения с уникальными стилями границ слева, а одно изображение накладывается на большое изображение, выделяя сборы. Слева есть текст и три аннотации, которые выделяют функции.

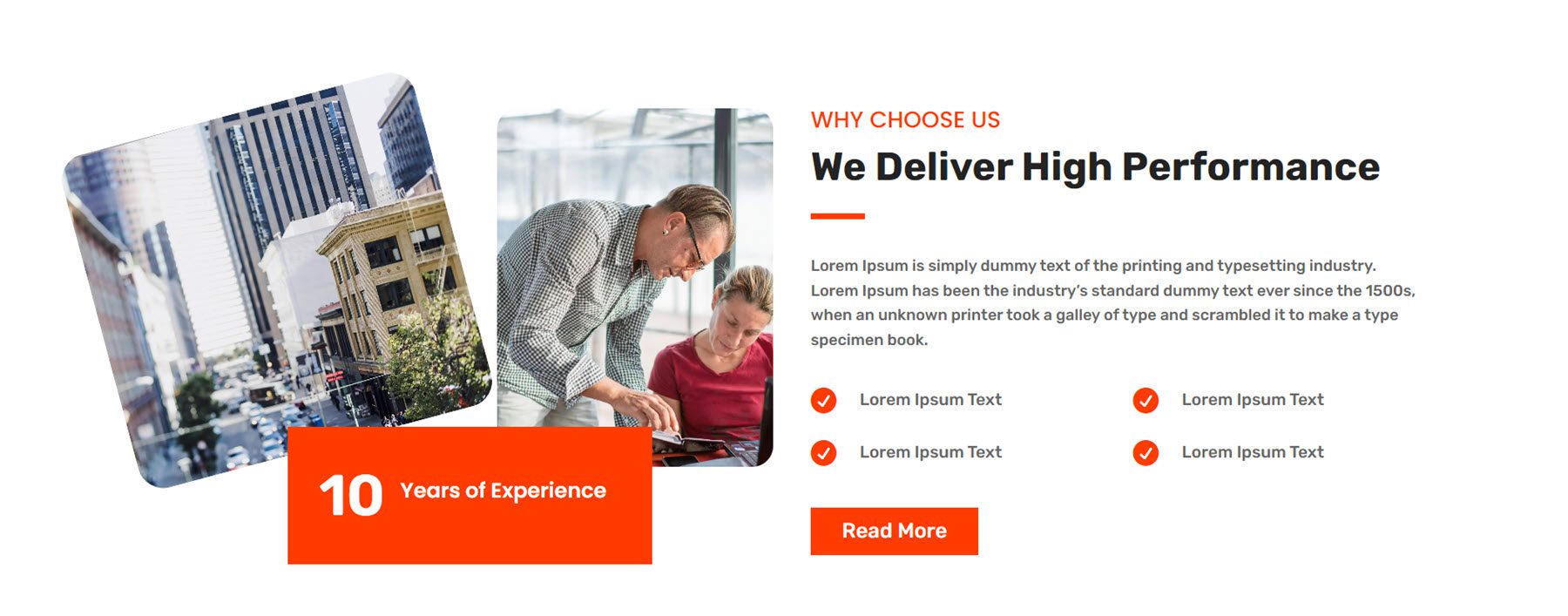
Это стиль 2 из вебкита по финансам и консалтингу. В нем есть два изображения, числовой счетчик слева и текст, рекламные объявления и кнопка справа.

Галерея
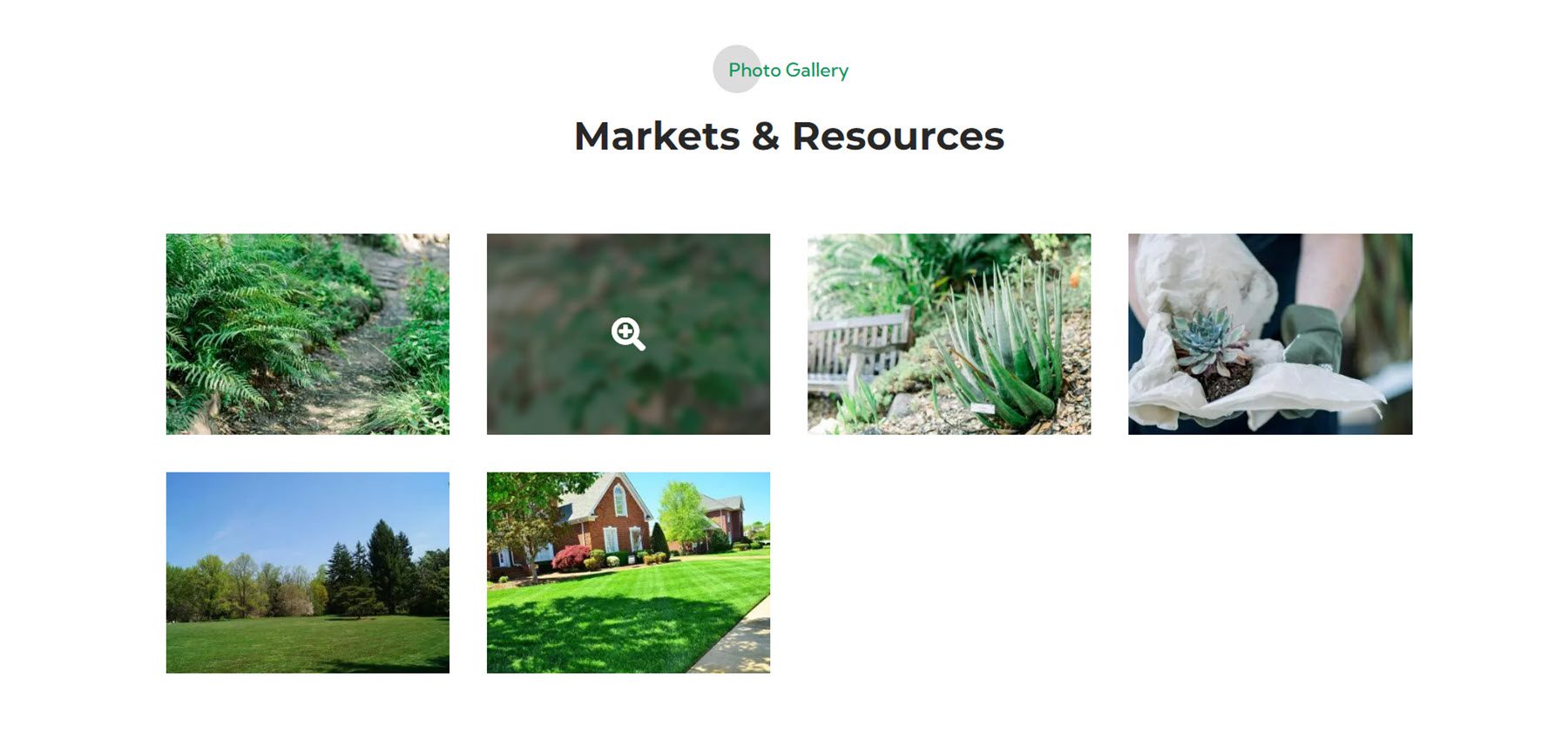
Галерея в стиле 4 из веб-сайта по садоводству и ландшафтному дизайну имеет эффект размытия и значок при наведении курсора.

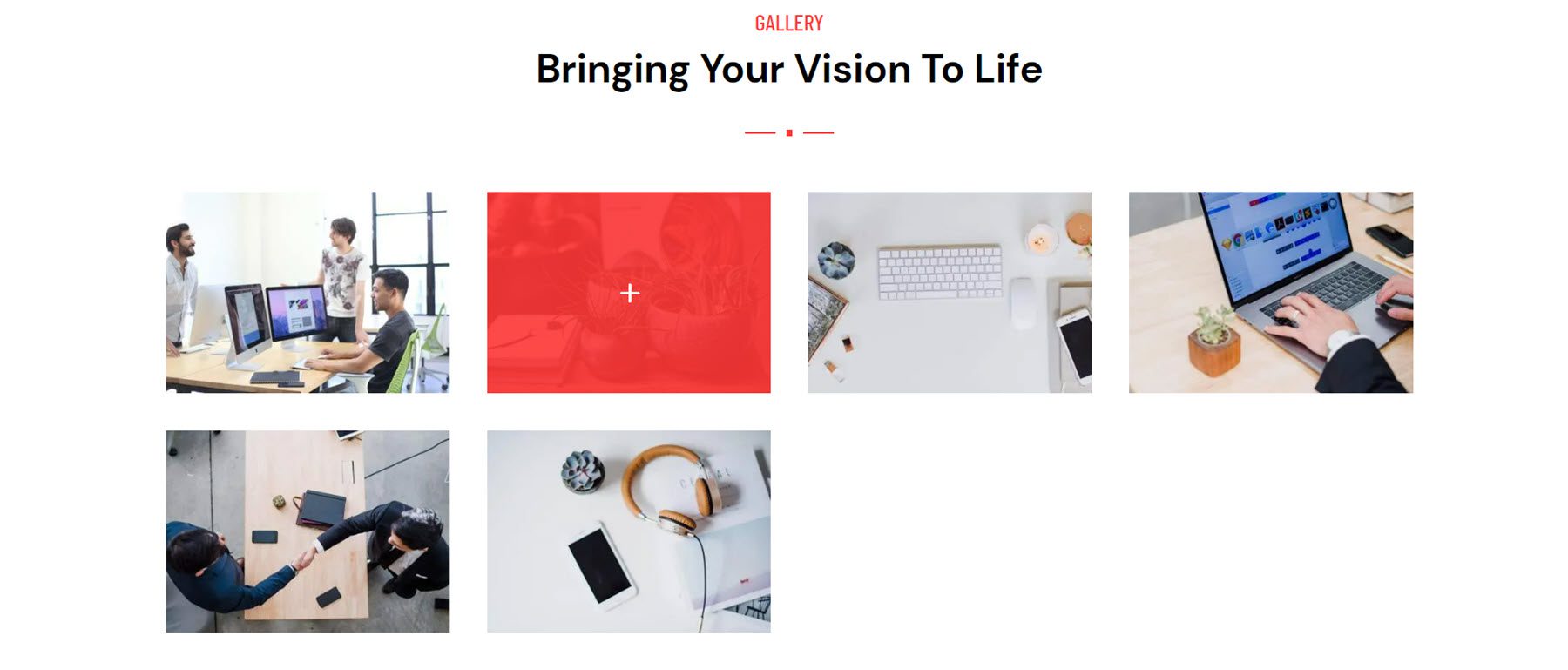
Далее макет галереи 4 из веб-кита цифрового агентства имеет красное наложение, которое расширяется поверх изображения при наведении.

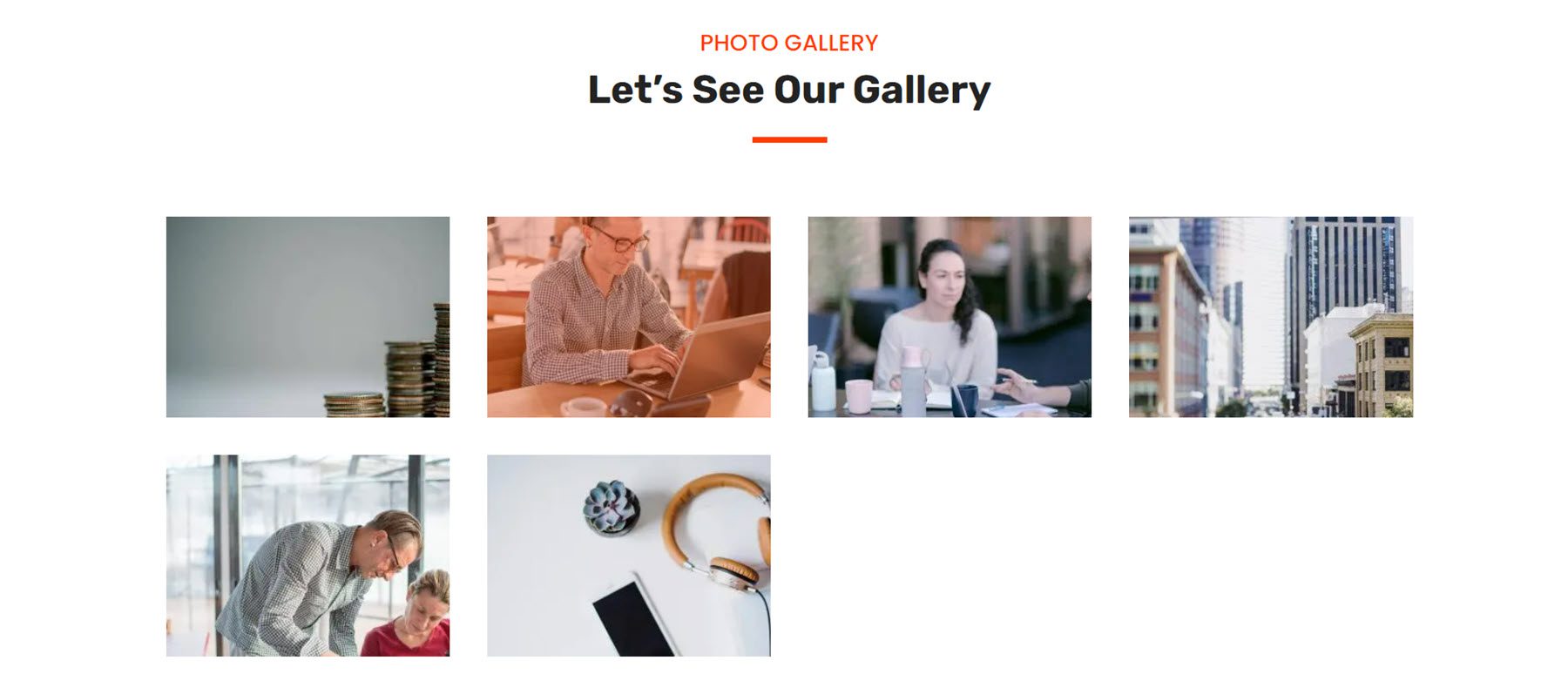
Стиль 3 из веб-сайта по финансам и консалтингу отличается интересным эффектом наведения, при котором изображение перемещается вправо и появляется светлое наложение.

Герой
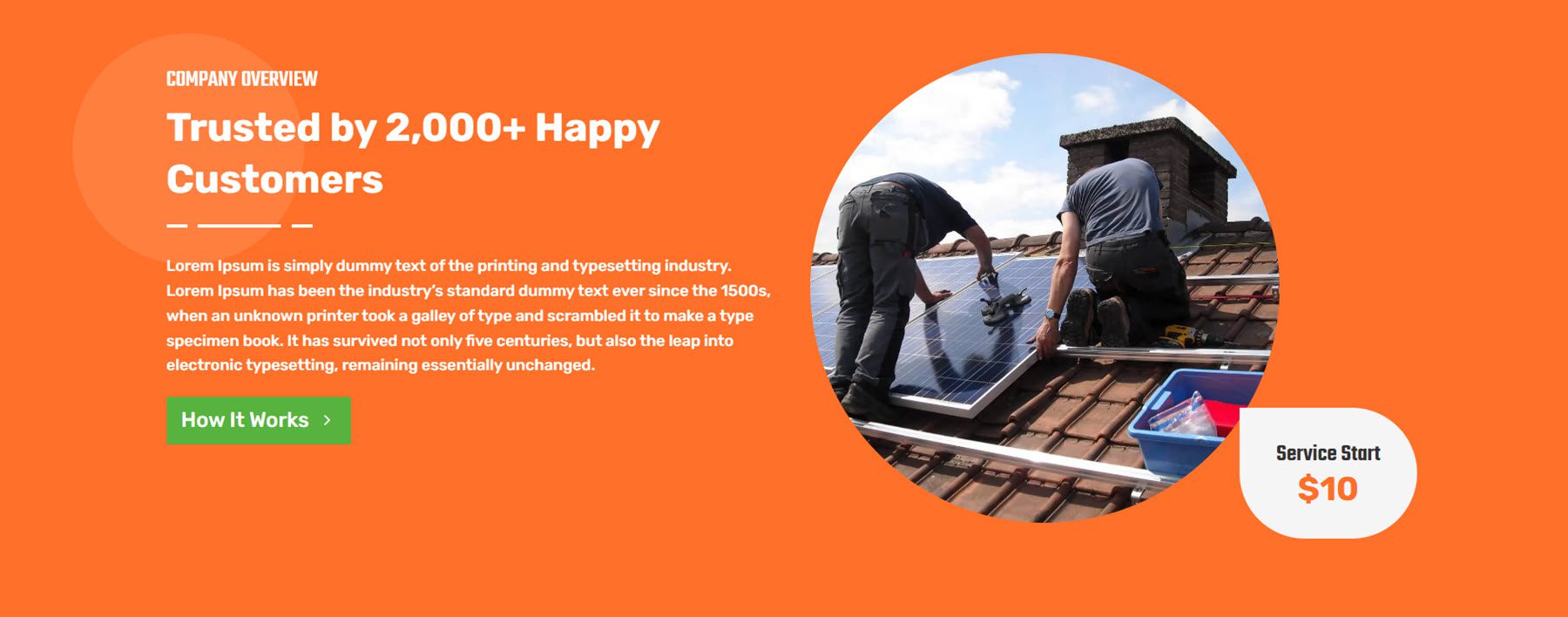
Макет главного раздела 10 веб-кита, посвященного ветровой и солнечной энергии, имеет ярко-оранжевый макет с текстом, кнопкой, изображением с тонкой плавающей анимацией и аннотацией, показывающей начальную цену услуги.

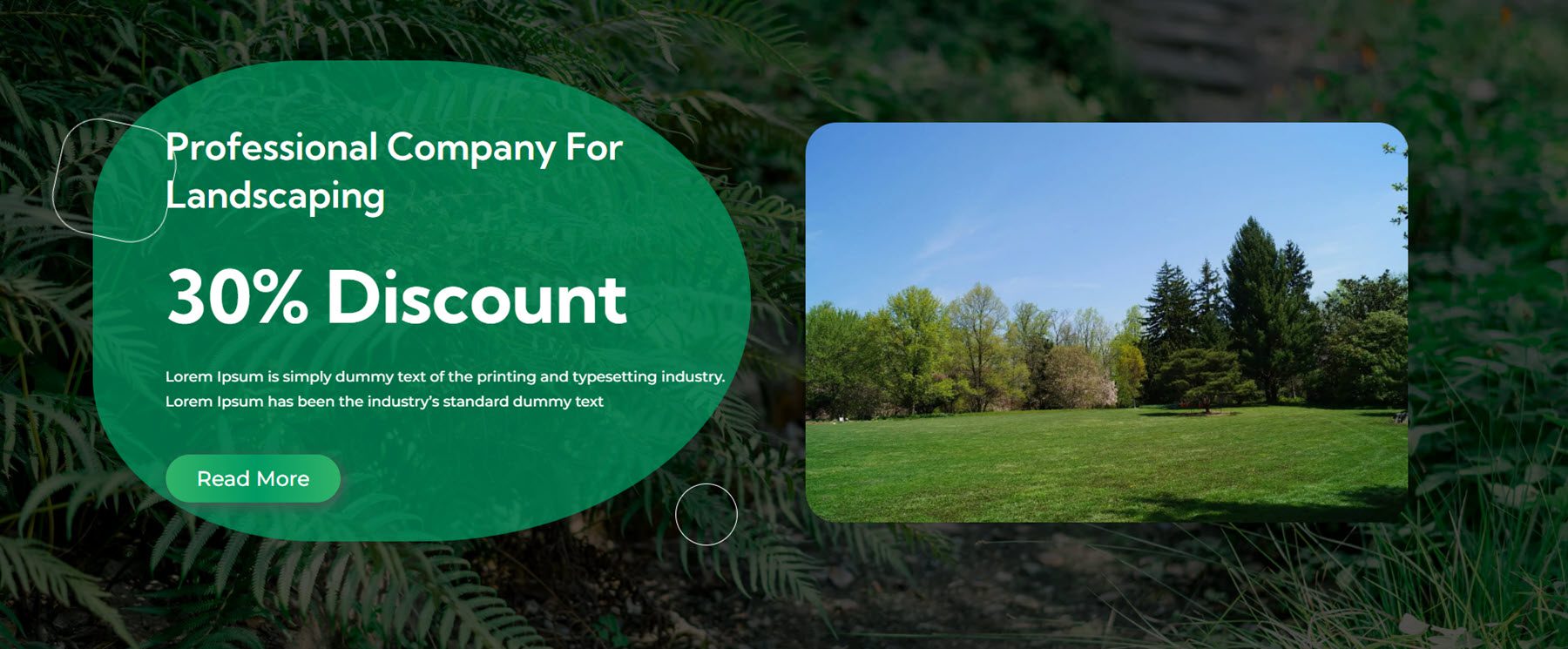
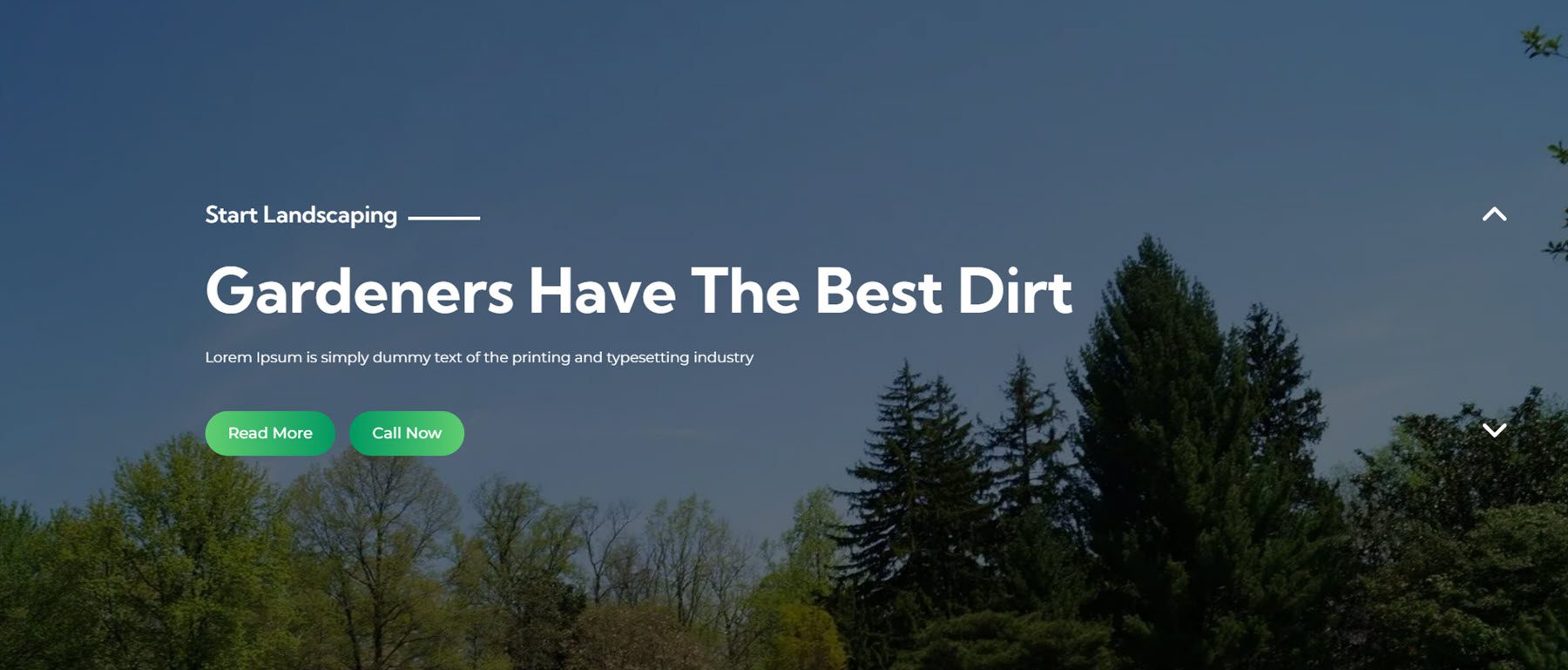
Стиль 3 в веб-комплекте для сада и ландшафтного дизайна представляет собой большую аннотацию с текстом и изображением на фоне изображения во всю ширину.

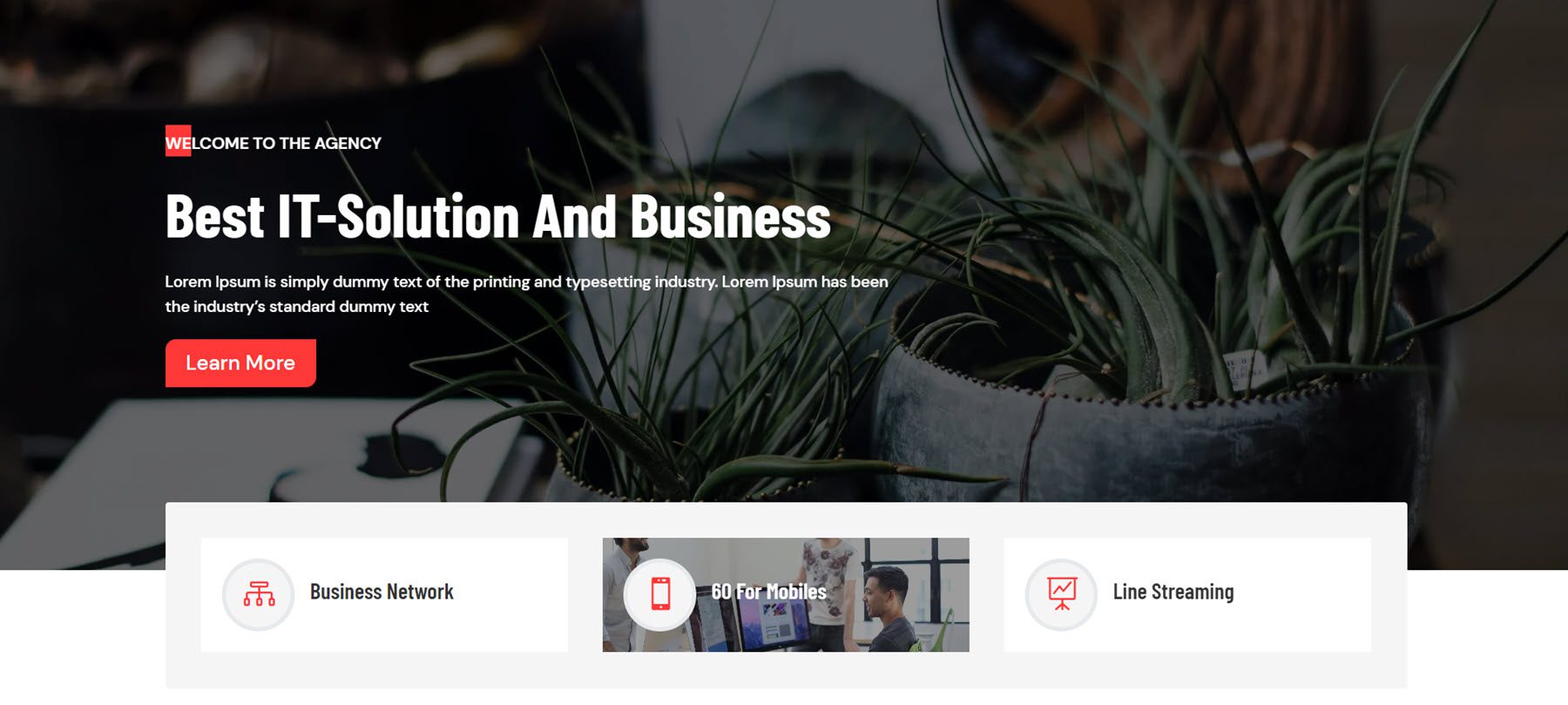
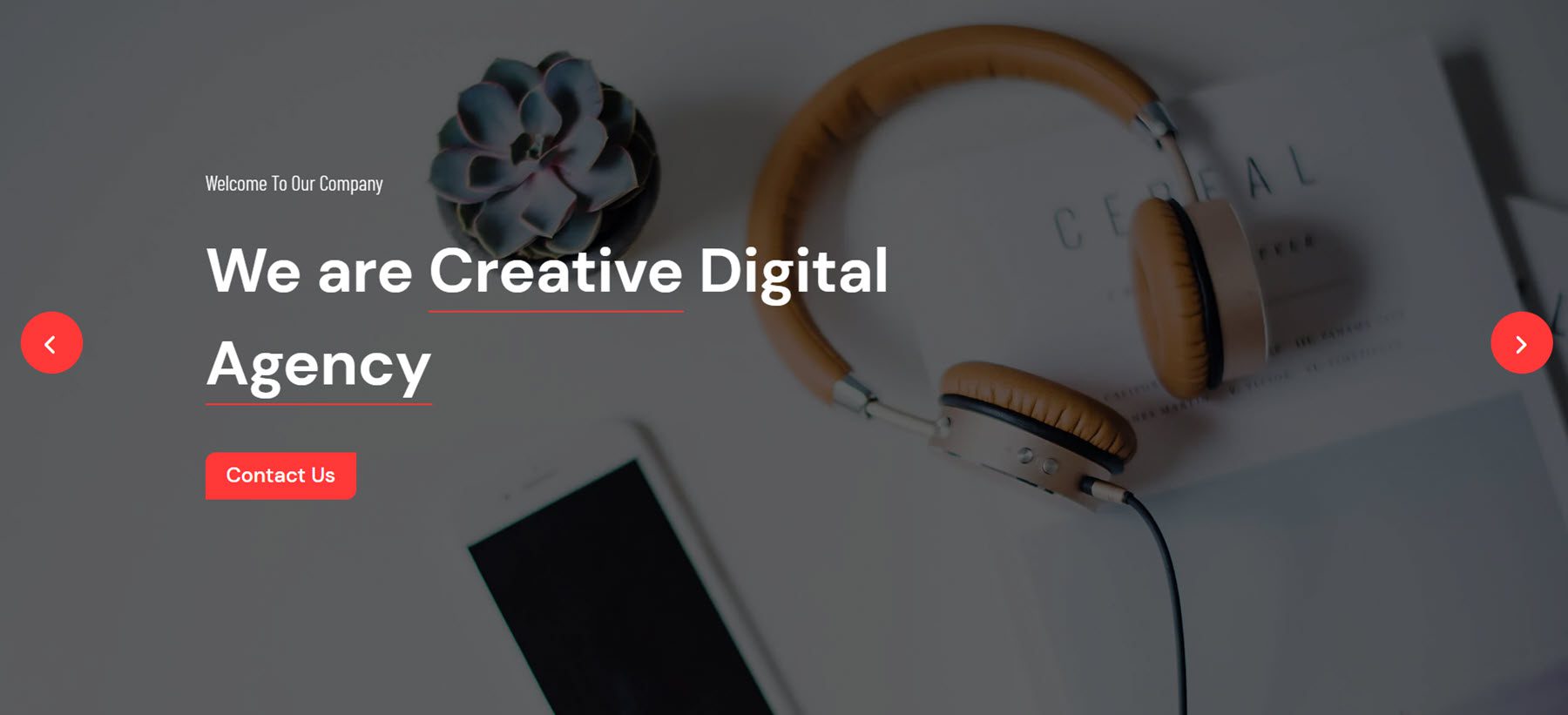
Наконец, геройский стиль 3 из веб-кита цифрового агентства включает в себя большое фоновое изображение, немного текста и кнопку CTA, а также раздел с тремя аннотациями, которые показывают изображение при наведении.

Логотип
Раздел логотипа в стиле 4 из веб-сайта, посвященного ветровой и солнечной энергии, представляет собой сетку логотипов, которые уменьшаются в размере и раскрывают цвет при наведении курсора.

Это раздел логотипа 4 из вебкита фитнес-зала. Логотипы отображаются в секции полной ширины на красном фоне.

Макет 3 из макета финансов и консалтинга имеет текстовую часть вверху и инвертирует цвета логотипа и фона при наведении.

Новостная рассылка
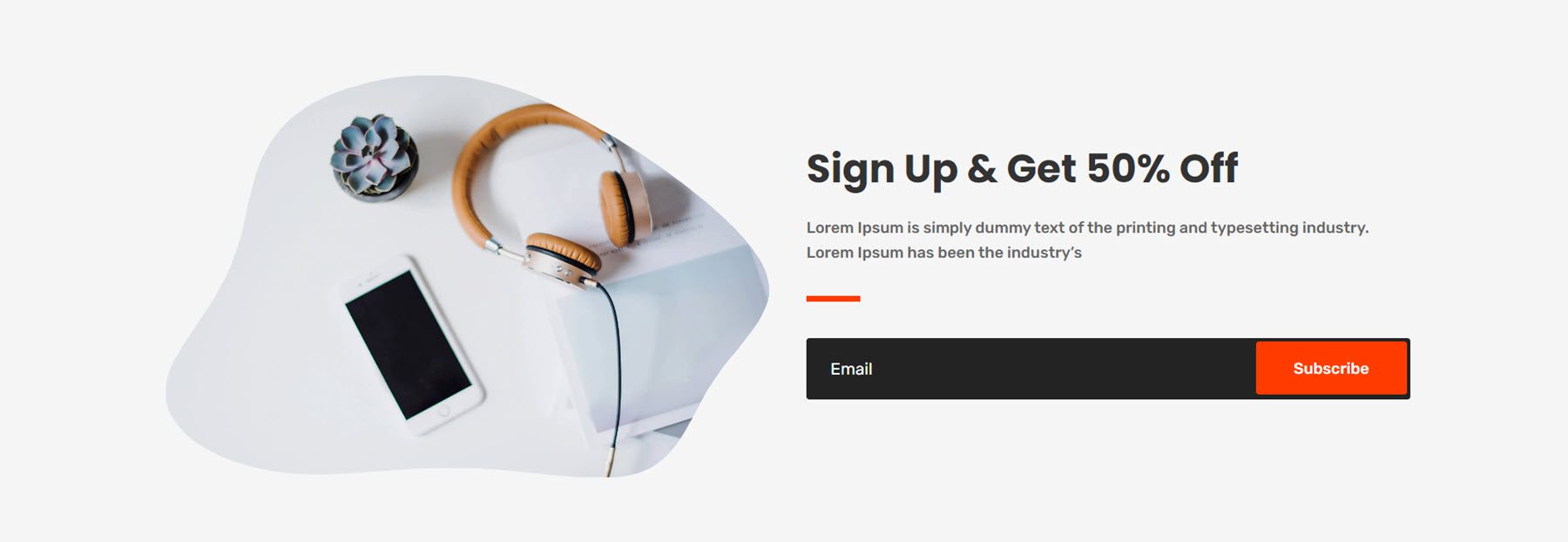
Это стиль 5 раздела подписки на новостную рассылку из веб-кита по финансам и консалтингу. Он содержит изображение с уникальным макетом клипа, немного текста, разделитель и форму регистрации.

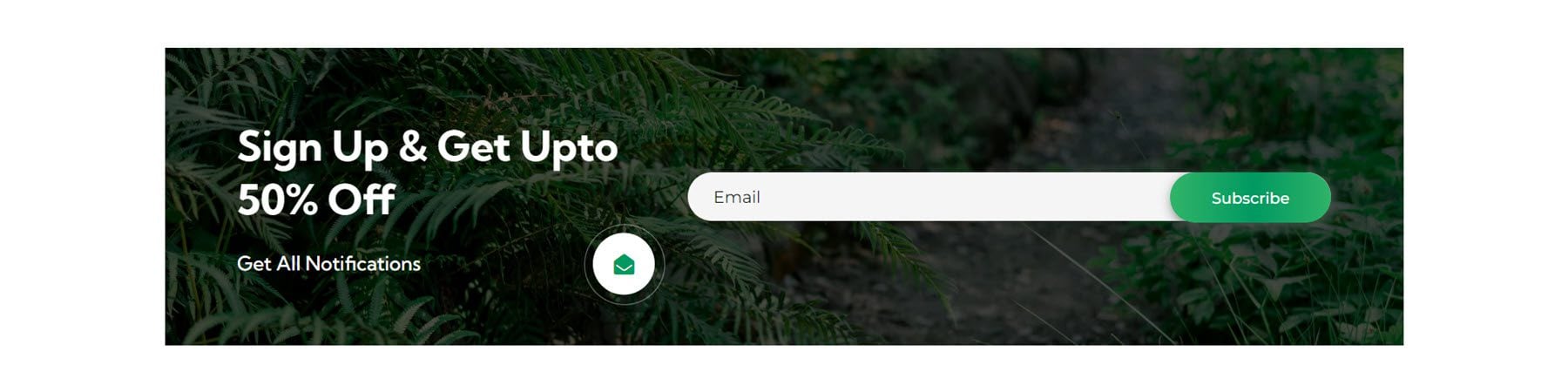
Информационный бюллетень в стиле 2 из макета сада и ландшафтного дизайна содержит текст, значок с эффектом пульсирующей границы и форму регистрации на фоне изображения.

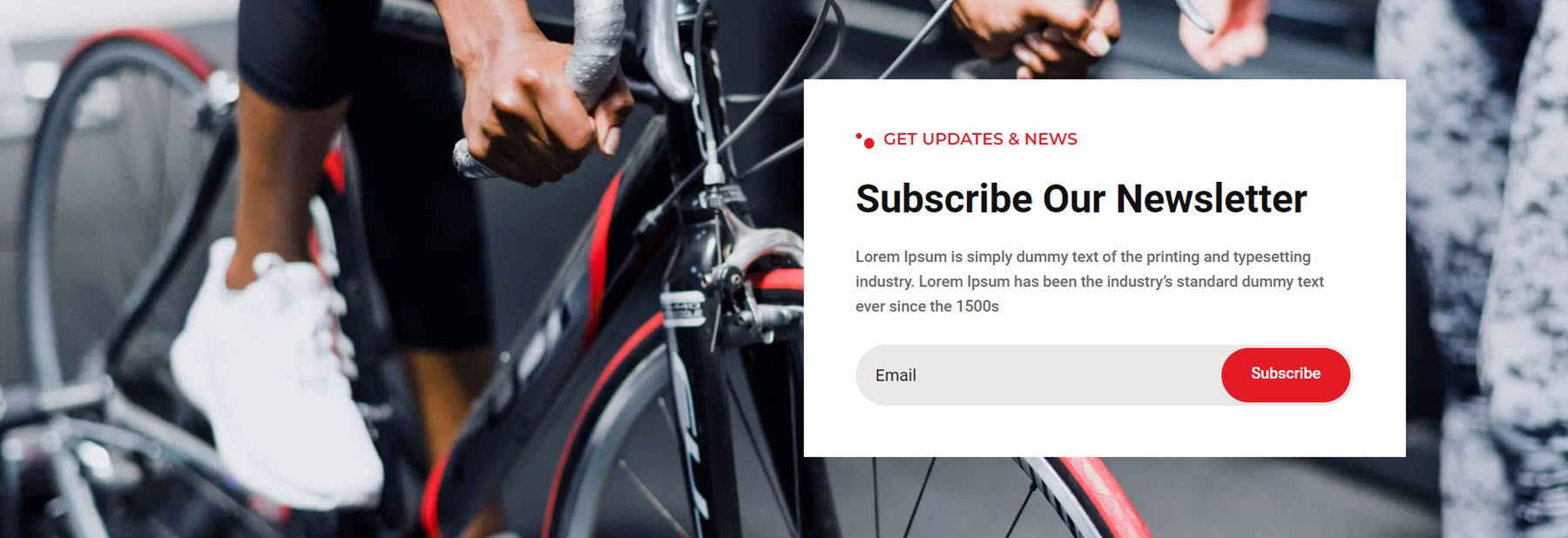
Наконец, стиль 3 макета информационного бюллетеня из набора веб-сайтов для фитнеса и тренажерного зала включает карточку с текстом и форму подписки на фоне изображения во всю ширину.

Цены
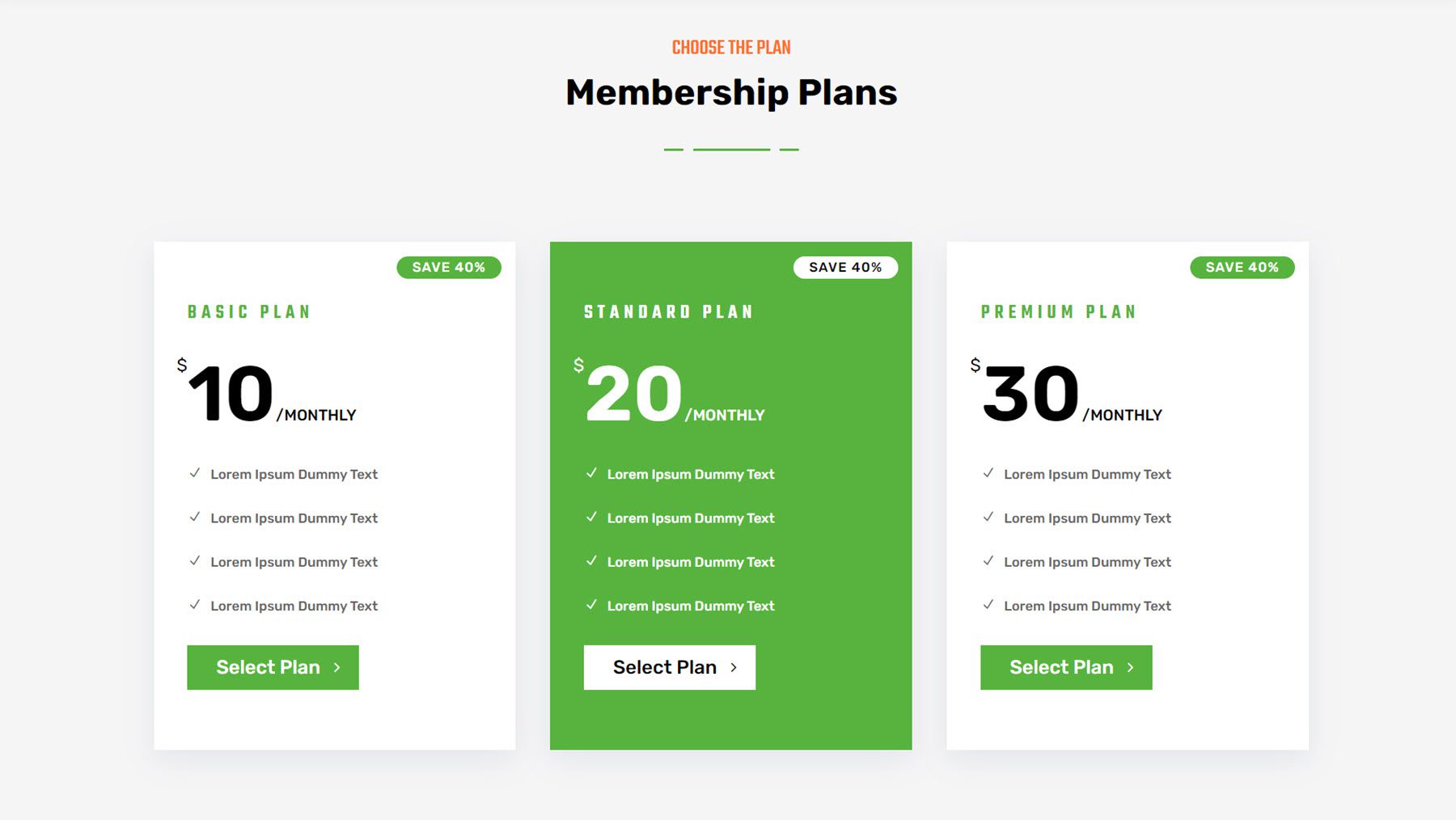
Стиль 1 раздела ценообразования из веб-сайта по ветровой и солнечной энергии содержит три таблицы цен с небольшой аннотацией в правом верхнем углу, указывающей на скидку.


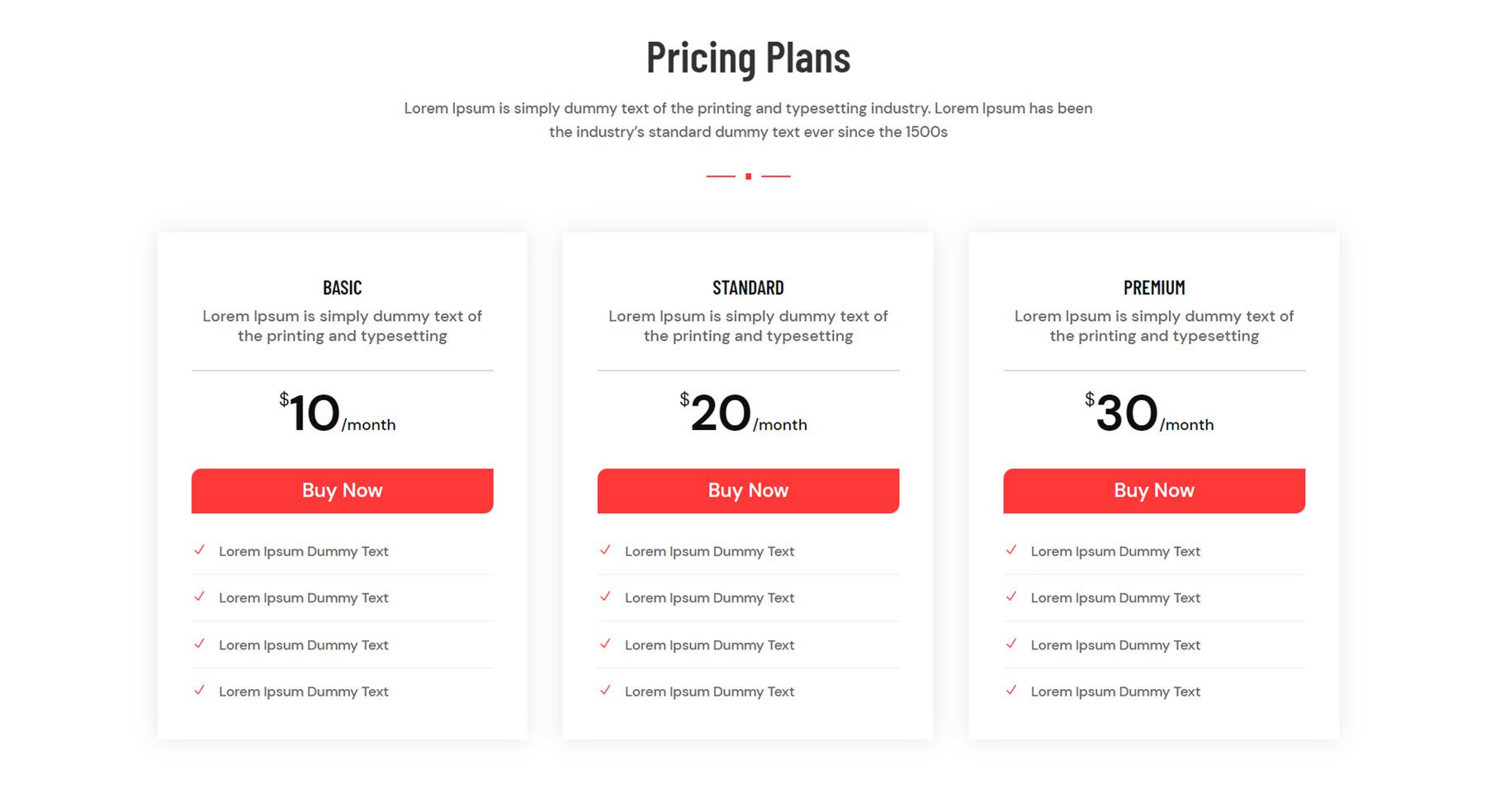
Стиль 4 из вебкита цифрового агентства также содержит три объявления с ценами. Вверху есть текстовый раздел, информация о ценах, кнопка «Купить сейчас» и четыре аннотации для выделения функций.

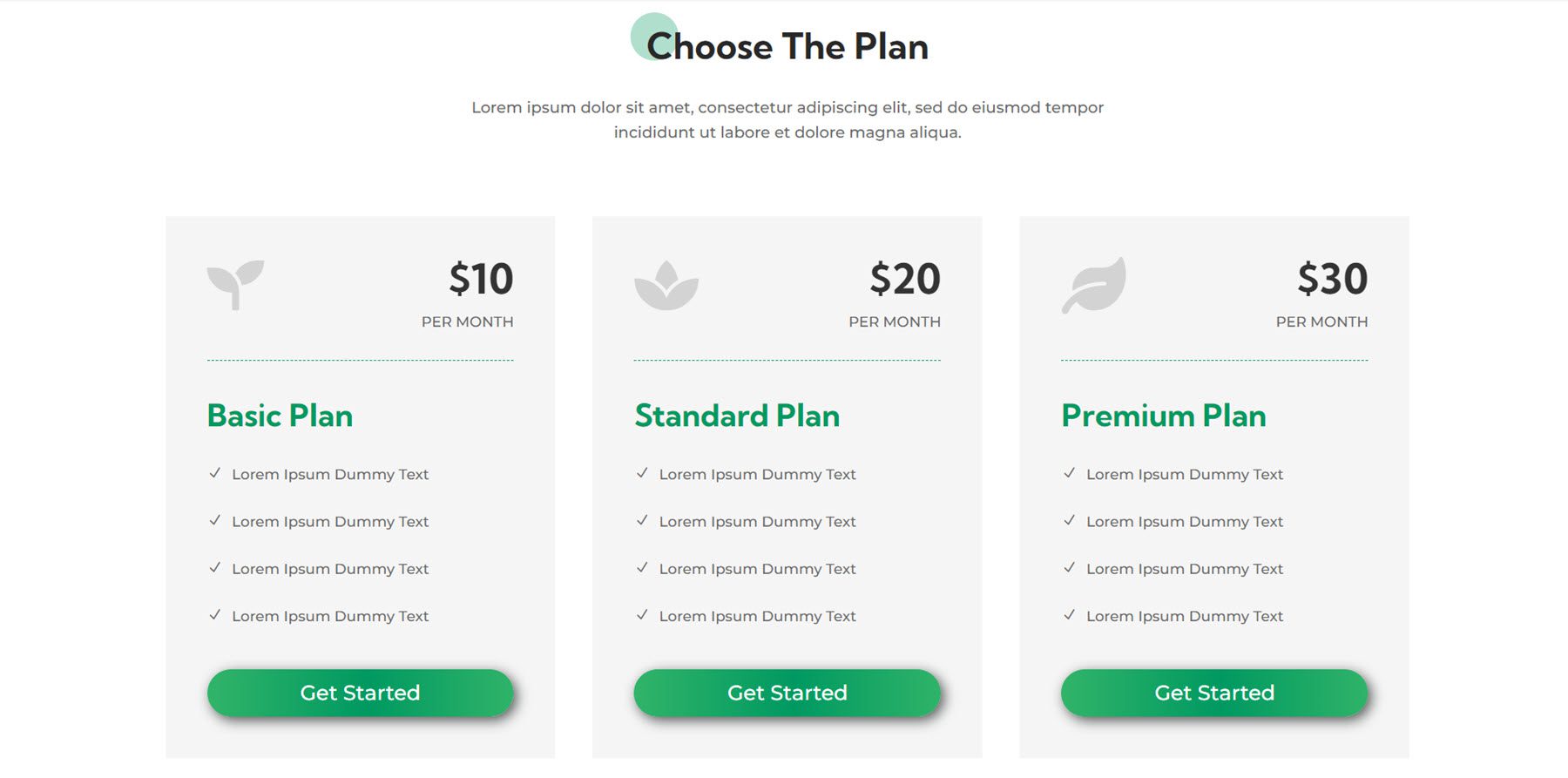
На макете 3 раздела ценообразования из набора веб-сайтов по садоводству и ландшафтному дизайну каждая ценовая категория выделена значком вверху. Градиент в кнопке смещается при наведении.

Проекты
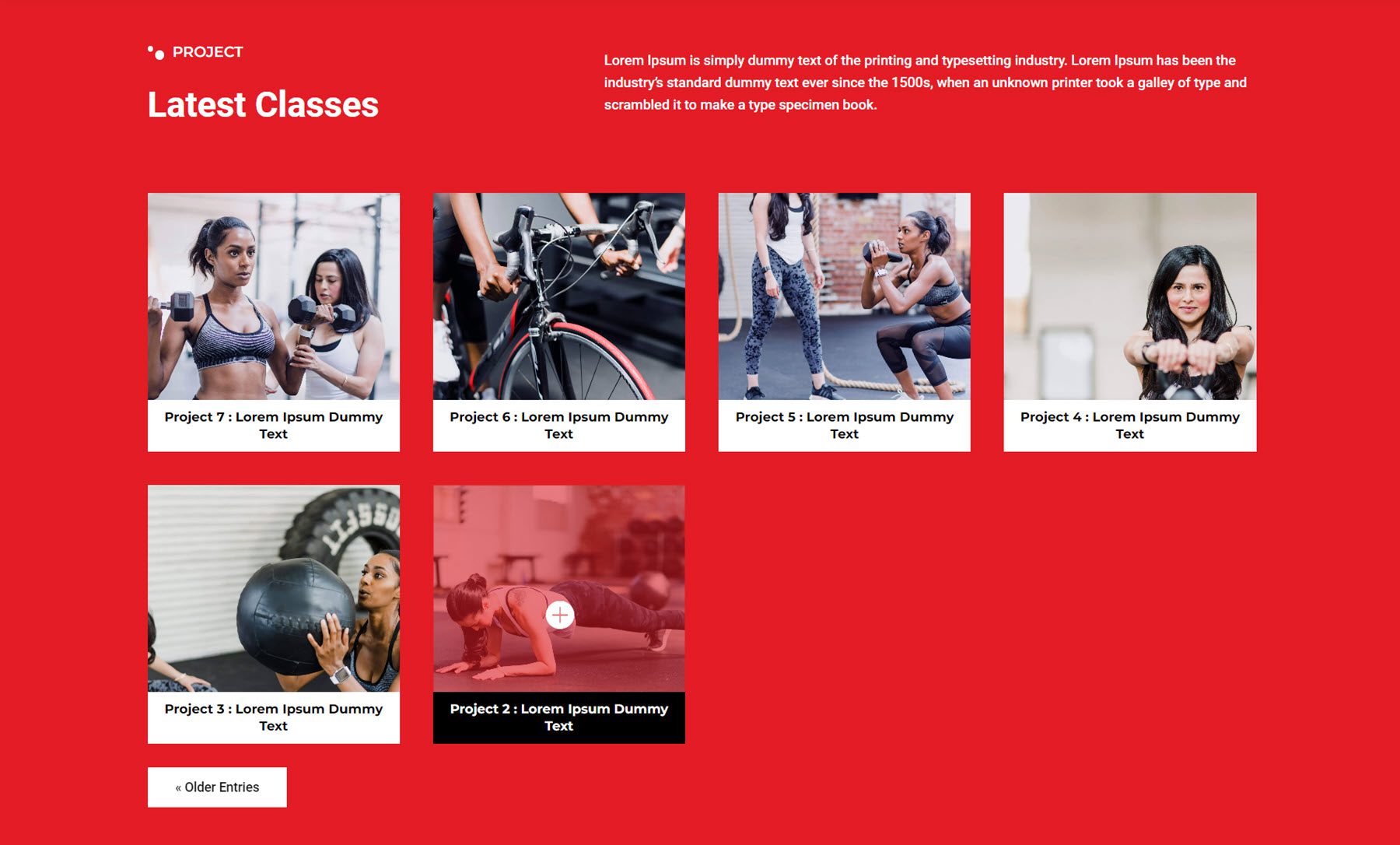
Макет раздела проектов 5 из веб-комплекта для фитнеса содержит некоторый текст вверху и проекты, перечисленные ниже, с эффектом наведения, который добавляет наложение и устанавливает черный фон заголовка.

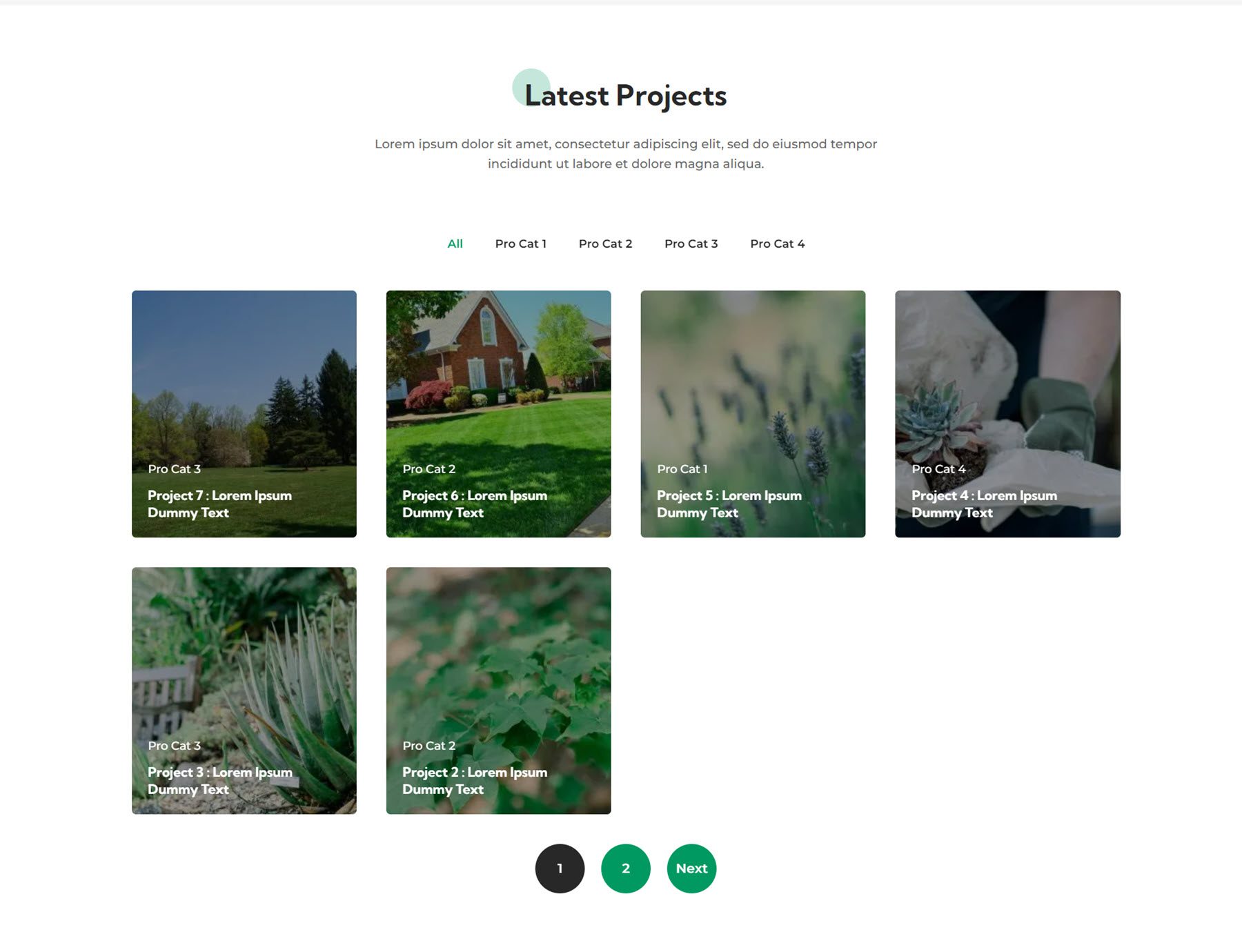
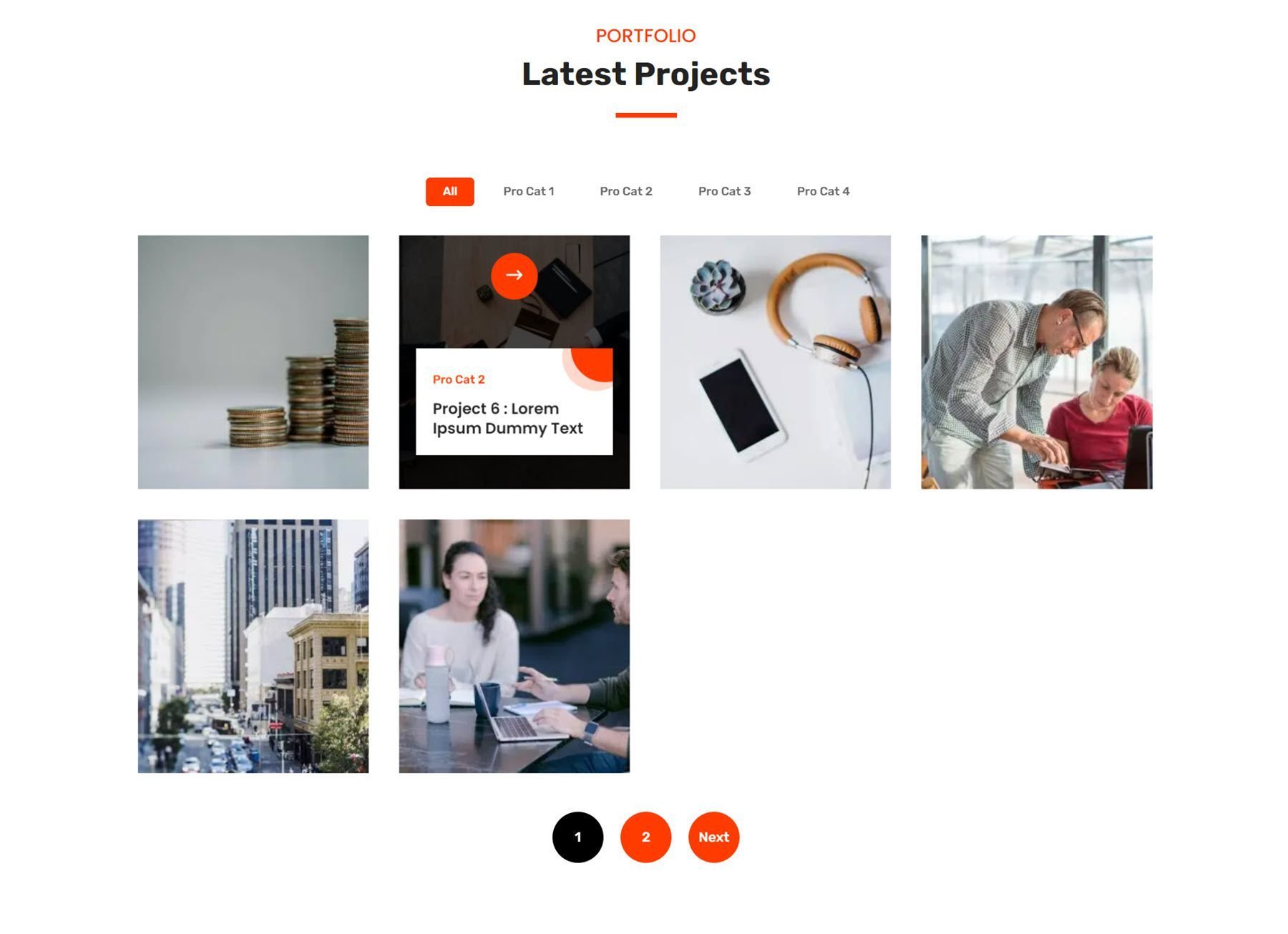
Далее идет макет раздела проекта 2 из набора веб-сайтов по садоводству и ландшафтному дизайну. Он содержит некоторый текст и некоторые категории проектов вверху. Детали проекта перечислены над изображением проекта, которое увеличивается при наведении курсора.

Наконец, стиль проекта 5 из финансового и консалтингового веб-комплекта включает категории вверху, а также информацию о проекте и значок при наведении курсора.

Услуга
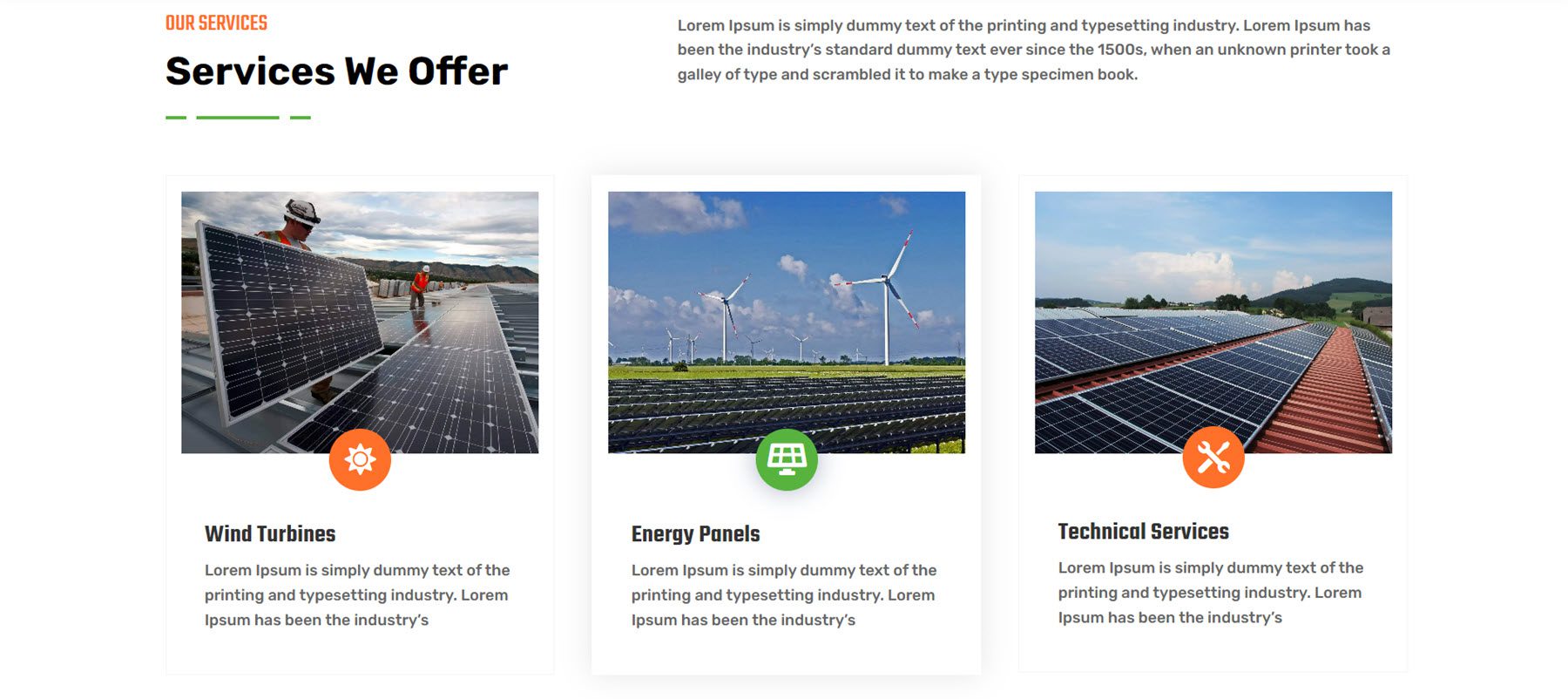
Раздел услуг 2 из веб-кита по ветровой и солнечной энергии содержит три аннотации с изображением и значком, выделяющим каждую услугу. При наведении появляется тень окна, а фон значка становится зеленым.

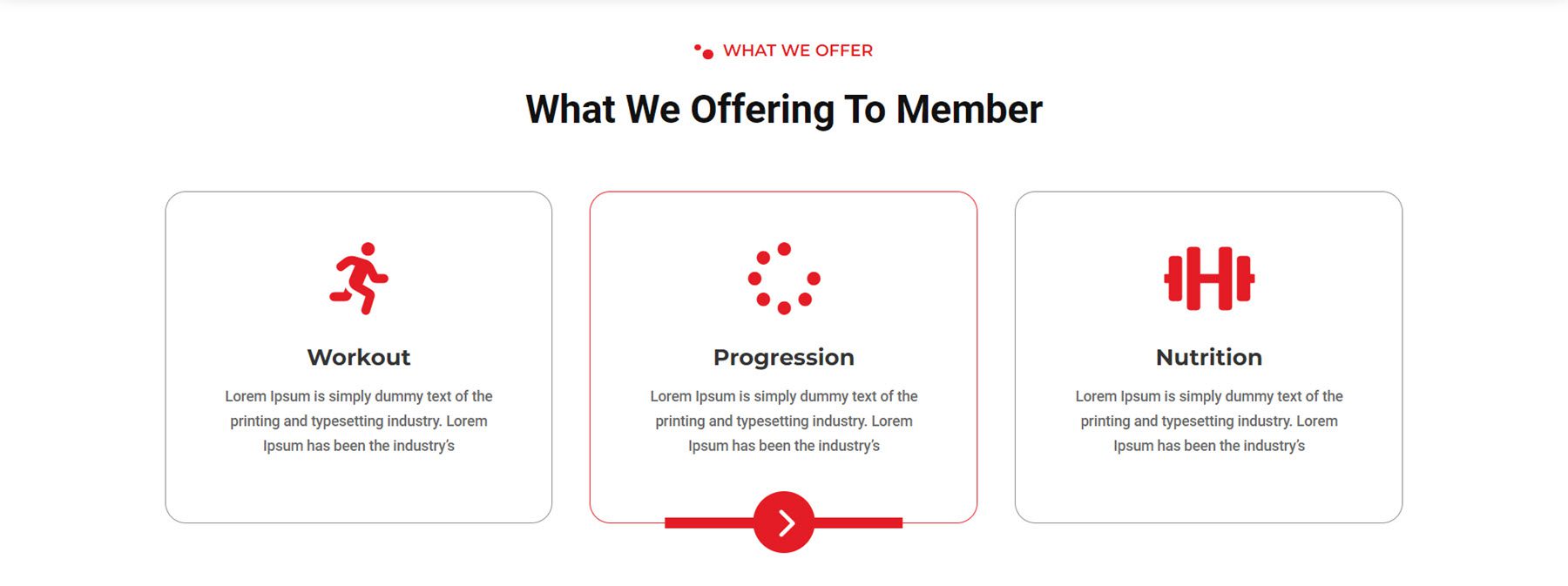
Это сервисный макет 3 из фитнес-вебкита. Он состоит из трех аннотаций с большими значками. При наведении курсора рамка объявления становится красной, а в нижней части объявления появляется значок стрелки и рамка.

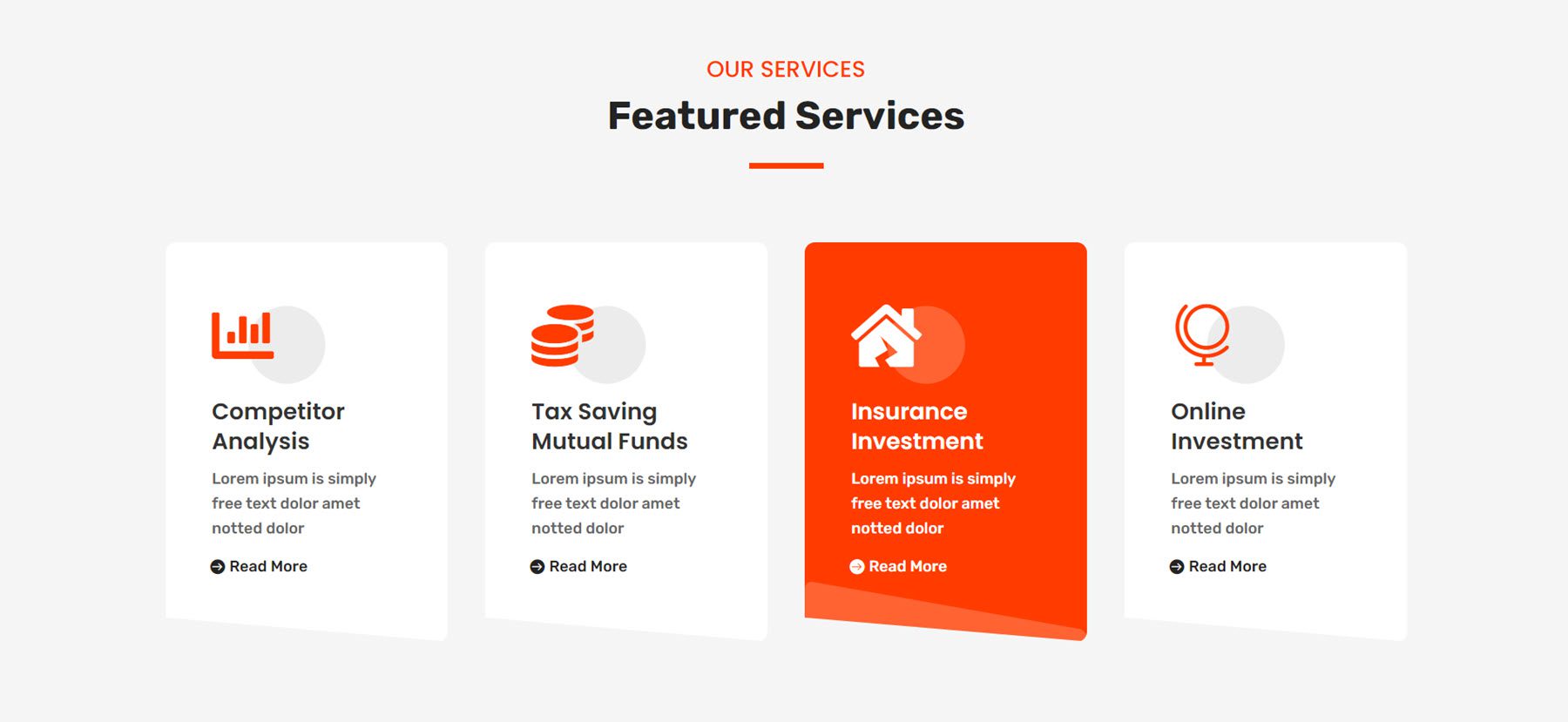
Макет услуги 2 из финансового веб-комплекта включает четыре рекламных объявления со значком, круглой формой, текстом и кнопкой. При наведении цвета инвертируются, а форма круга переворачивается, чтобы добавить визуального интереса.

Слайдер
Стиль слайдера 4 ниже взят из вебкита цифрового агентства. Он имеет большие красные навигационные значки и некоторые подчеркивания, выделяющие части текста ползунка.

Стиль слайдера 5 из набора веб-сайтов по садоводству и ландшафтному дизайну имеет две навигационные стрелки справа. На слайде есть текст и две кнопки.

Слайдер 2 из финансового веб-комплекта имеет разделенный макет с текстом слева на оранжевом фоне и изображением справа.

Шаги
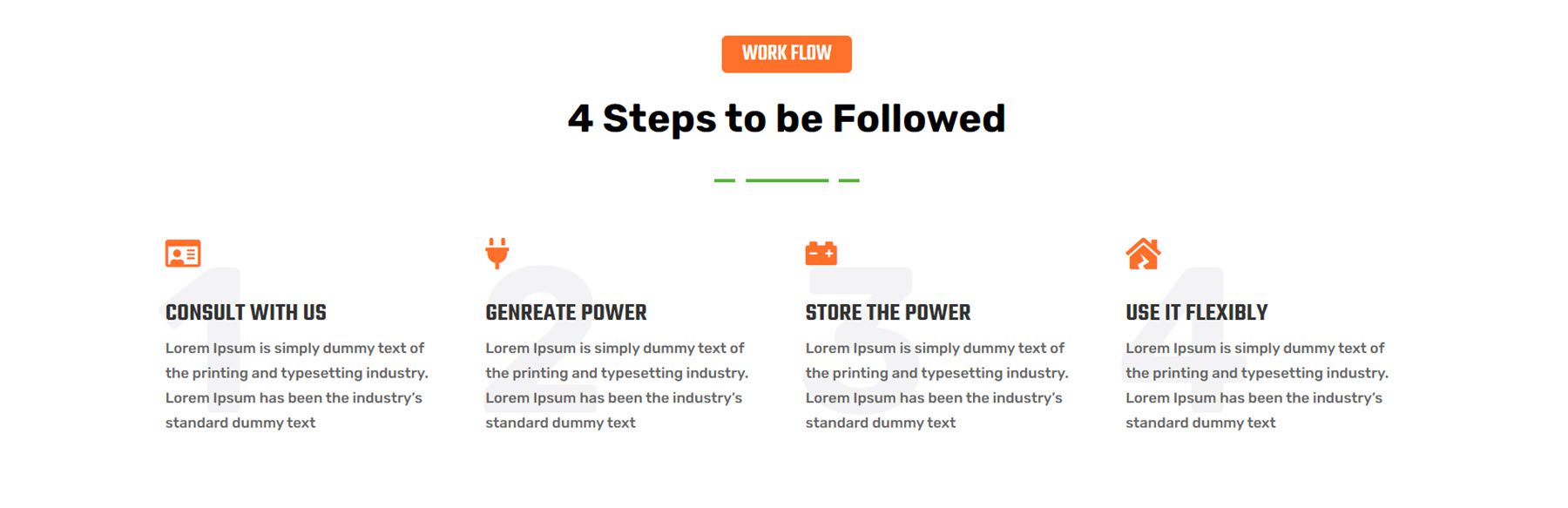
Макет раздела шагов выделяет шаги процесса. Это макет 1 из вебкита по ветровой и солнечной энергии. В нем есть несколько рекламных объявлений со значком и числом за каждым рекламным объявлением, представляющим шаг.

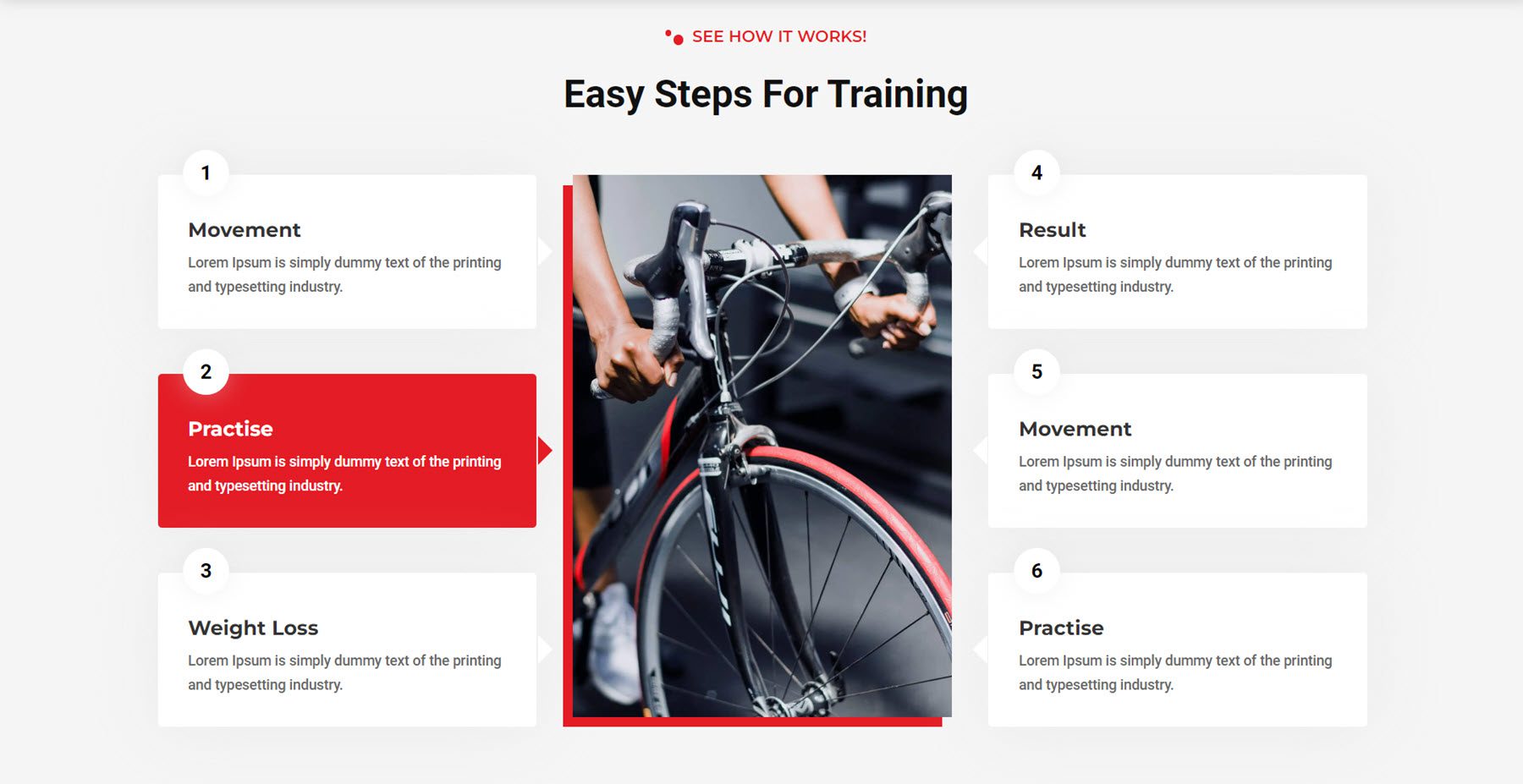
Это стиль 3 из веб-комплекта для фитнеса, в котором выделяются этапы тренировки. Рекламные объявления окружают изображение красной тенью.

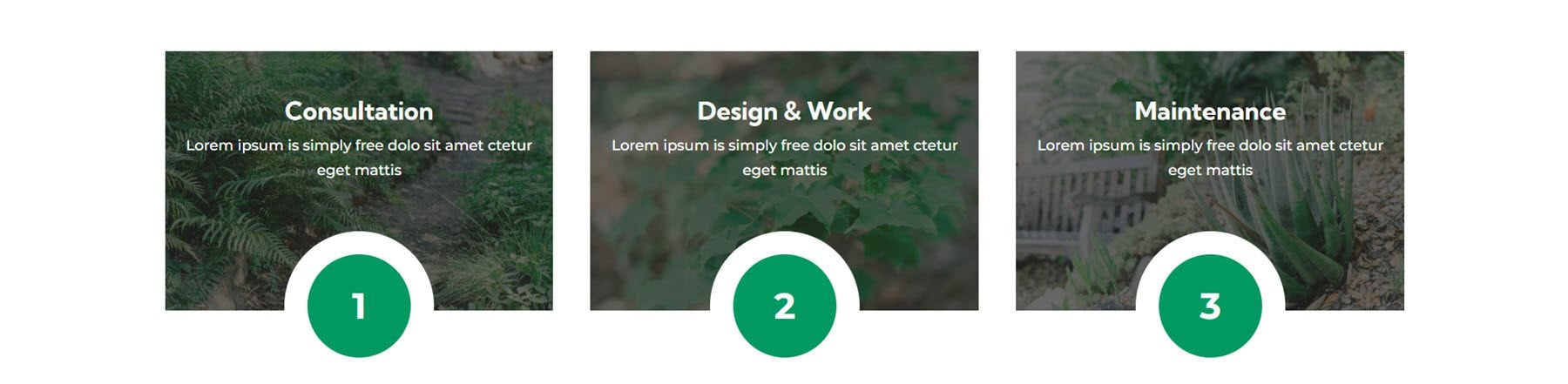
Макет раздела «Ступени 5» из веб-кита «Сад и ландшафтный дизайн» выделяет каждый шаг на фоне изображения. Число для каждого шага представлено в зеленом круге, который перекрывает нижнюю часть изображения.

Вкладка
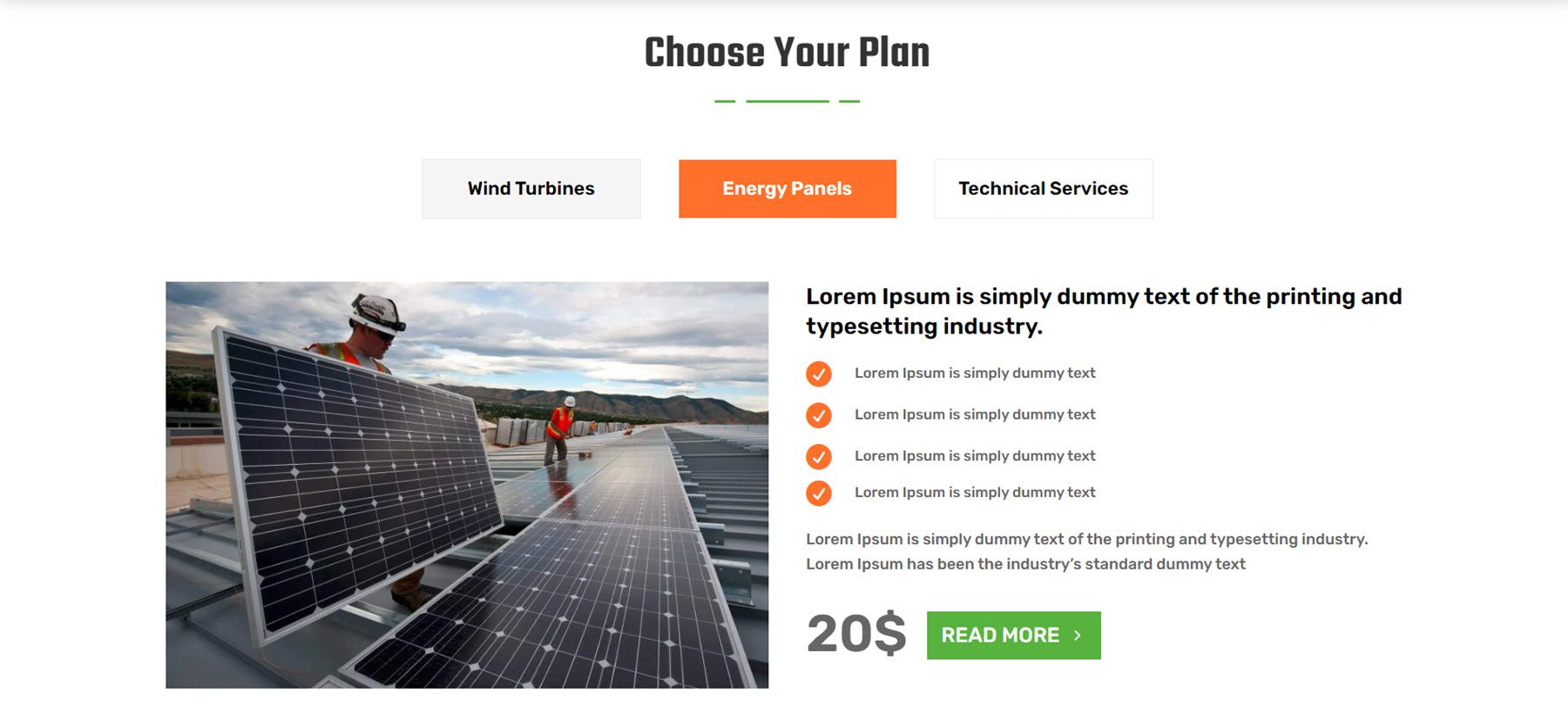
Макет вкладок 6 из веб-кита по ветровой и солнечной энергии включает вкладки вверху и макет содержимого вкладок с изображением слева, некоторыми текстовыми и рекламными модулями справа, а также ценой и кнопкой CTA.

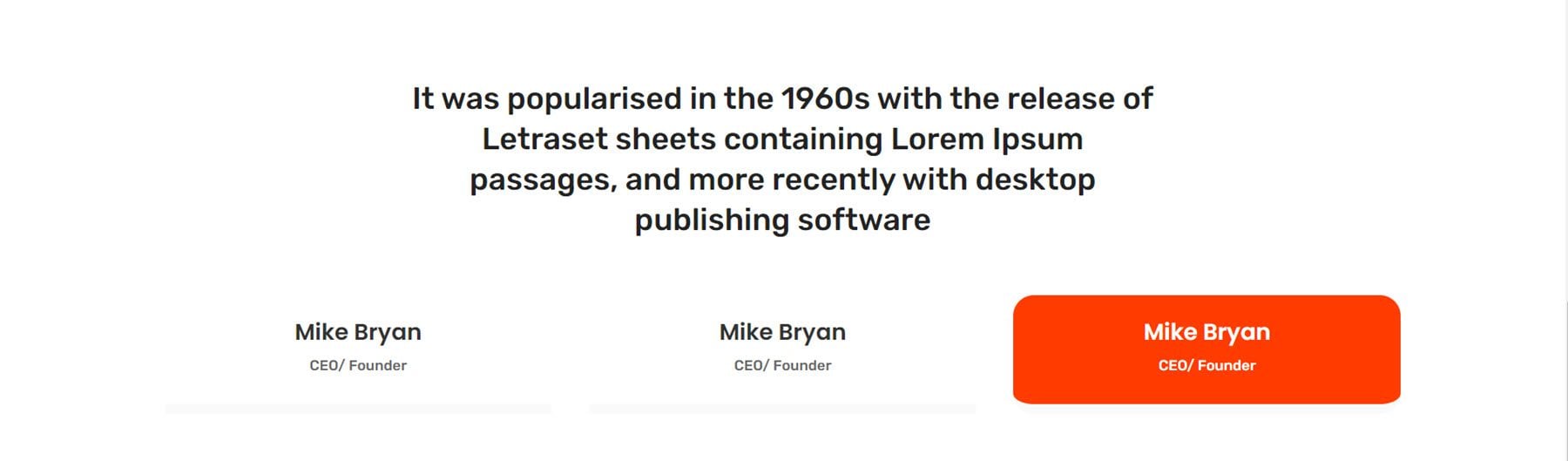
Стиль 4 из финансового и консалтингового веб-набора содержит большой текст в содержимом вкладок и три большие вкладки внизу, которые можно использовать для переключения содержимого.

Это стиль вкладки 5 из веб-набора для фитнеса и тренажерного зала. Он имеет четыре большие вкладки вверху со значками. На каждой вкладке у вас есть текст, пара аннотаций, кнопка CTA и два изображения, расположенные вместе справа.

Команда
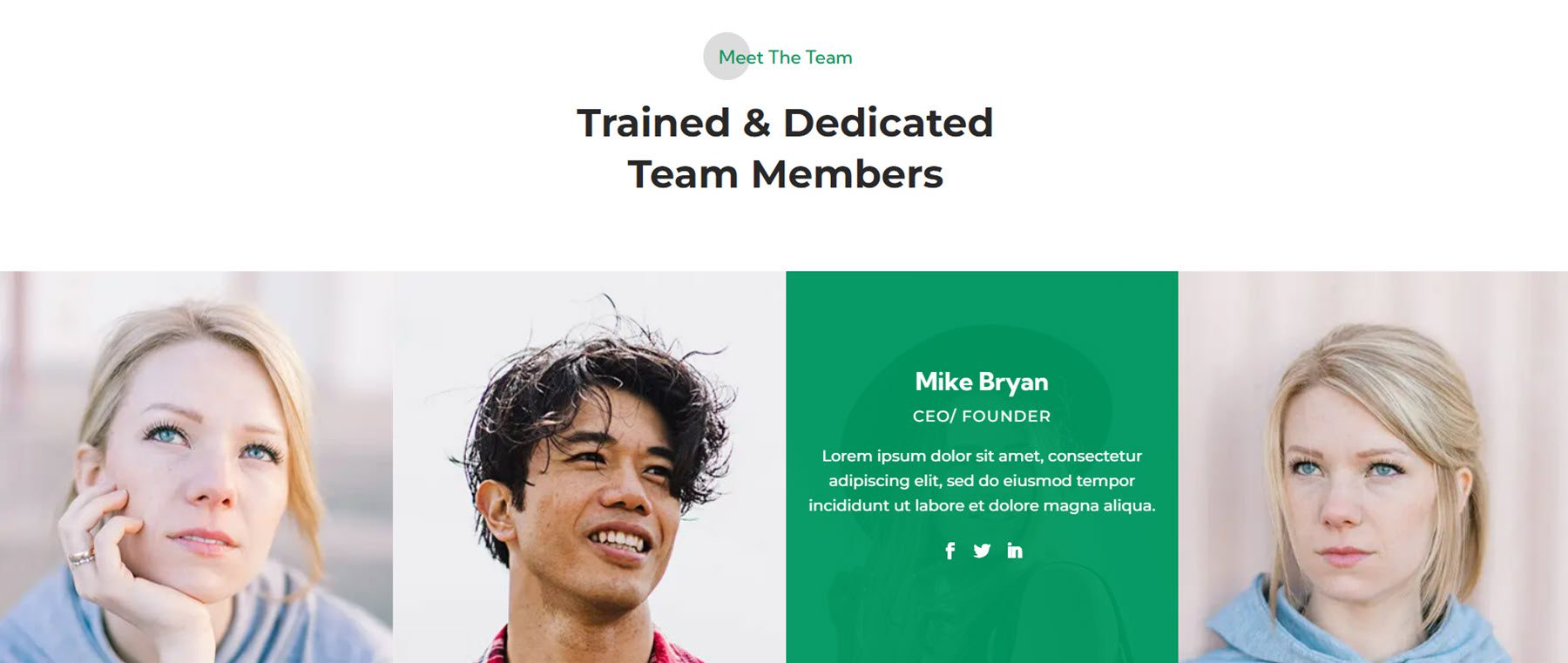
Это стиль групповой планировки 3 из набора веб-сайтов по садоводству и ландшафтному дизайну. В нем представлены четыре члена команды в макете во всю ширину. При наведении на изображение появляется зеленая накладка, отображающая информацию об участниках команды и значки социальных сетей.

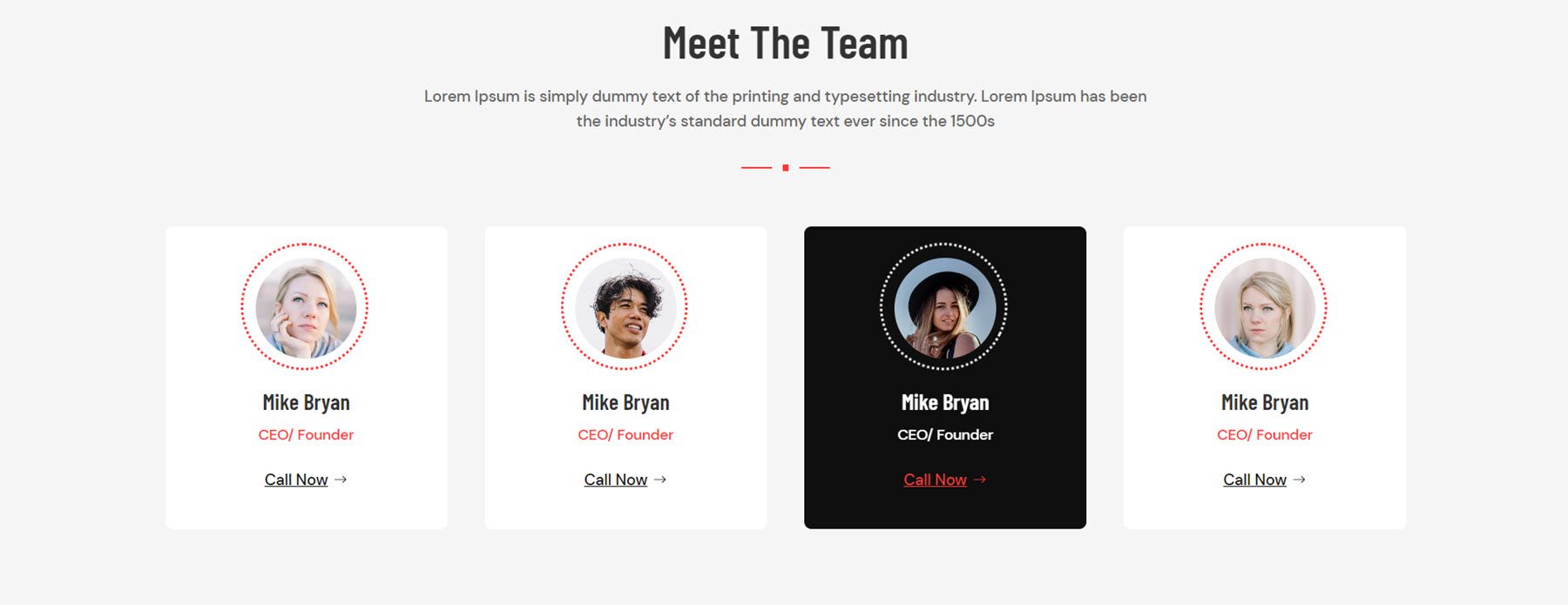
Макет команды 2 из веб-кита цифрового агентства включает раздел команды с круглыми значками и пунктирной графикой, которая вращается при наведении. Карточка члена команды также становится черной при наведении.

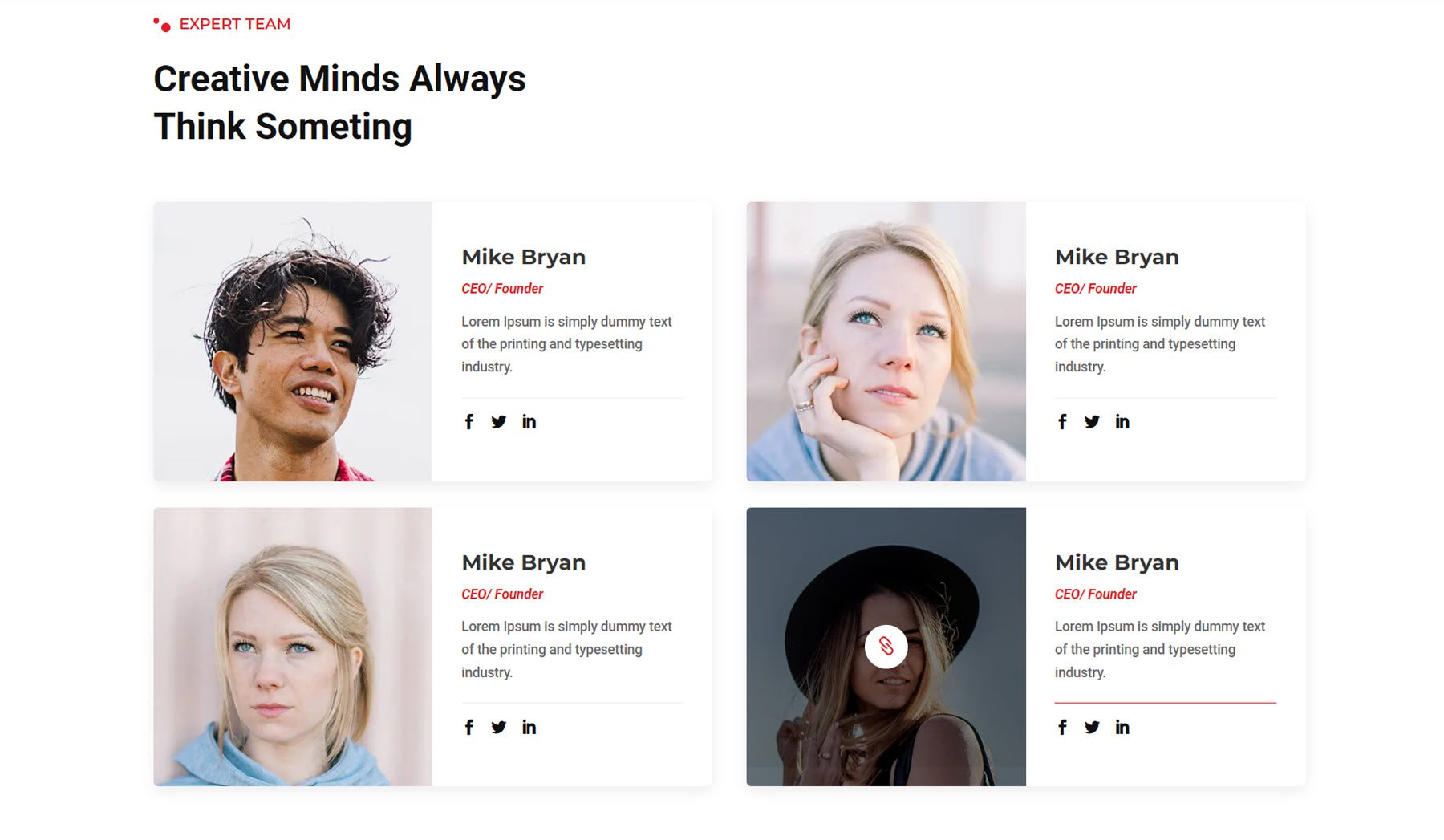
Стиль 1 из веб-набора для фитнеса и тренажерного зала содержит изображение слева и информацию об участниках команды справа. При наведении на изображение появляется наложение и значок, а разделительная линия становится красной.

Отзыв
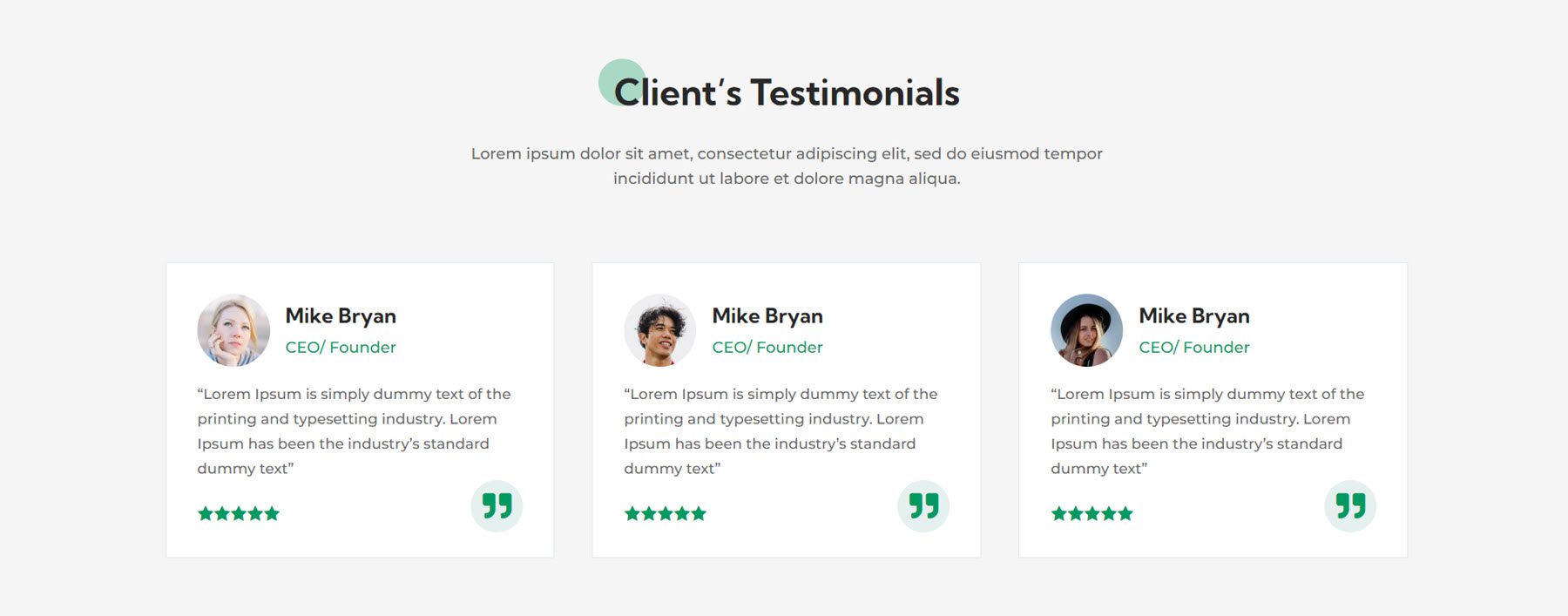
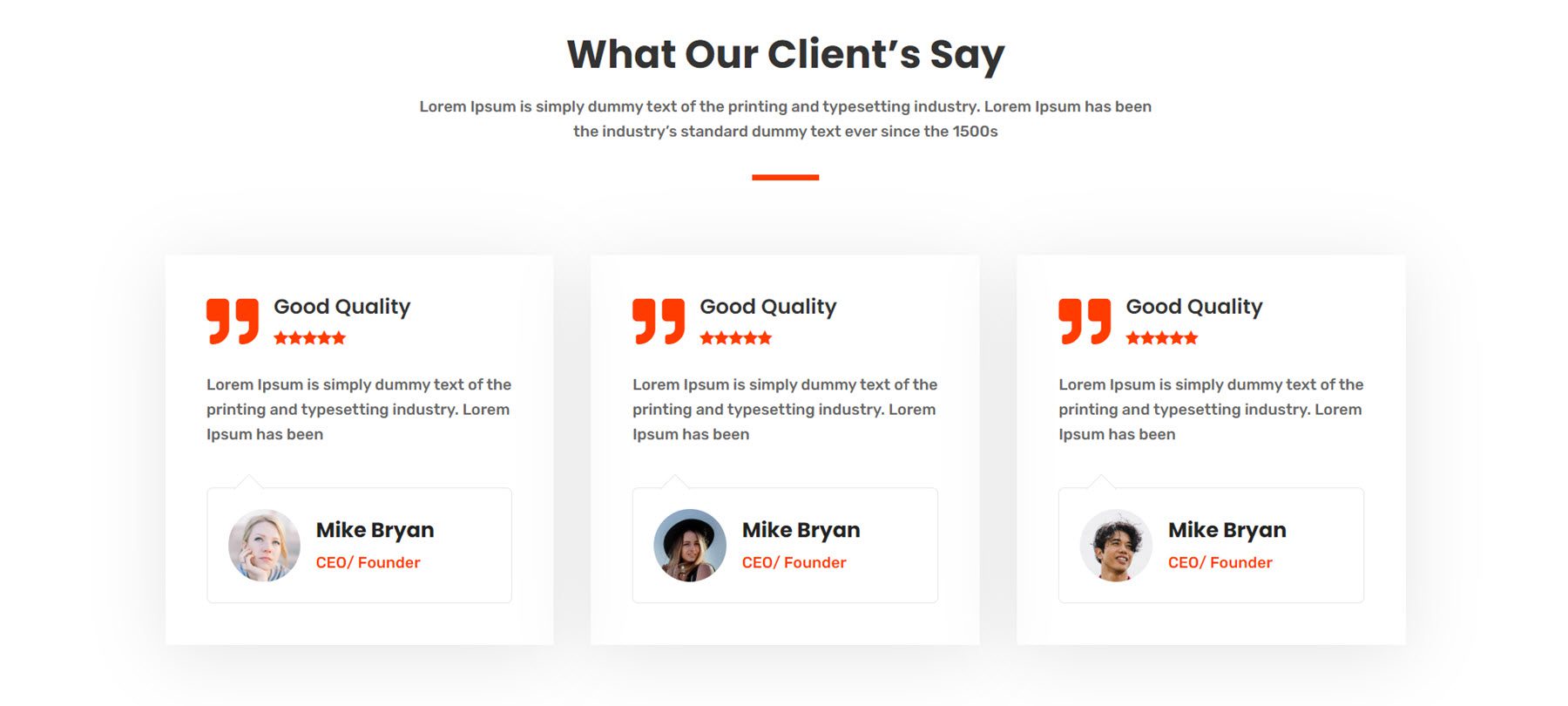
Стиль макета отзыва 3 из набора веб-сайтов по садоводству и ландшафтному дизайну включает три рекламные аннотации с изображением клиента, именем, должностью, текстом отзыва, звездным рейтингом и значком цитаты.

Стиль 3 из веб-сайта по финансам и консалтингу включает рекламные аннотации с большим значком, заголовком и звездным рейтингом вверху. Информация о клиенте находится ниже и обведена рамкой.

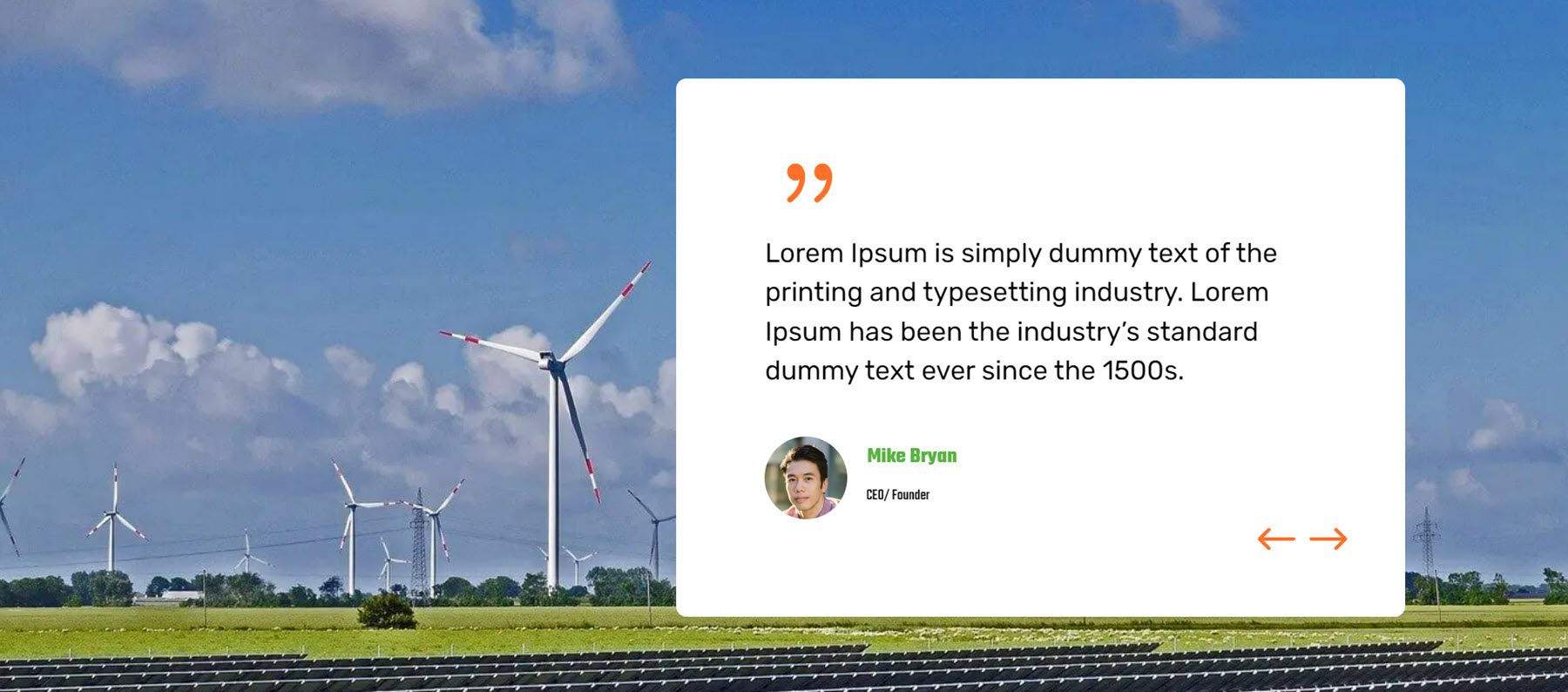
Стиль макета отзыва 10 из веб-кита, посвященного ветровой и солнечной энергии, имеет большой слайдер отзыва на фоне изображения во всю ширину.

График
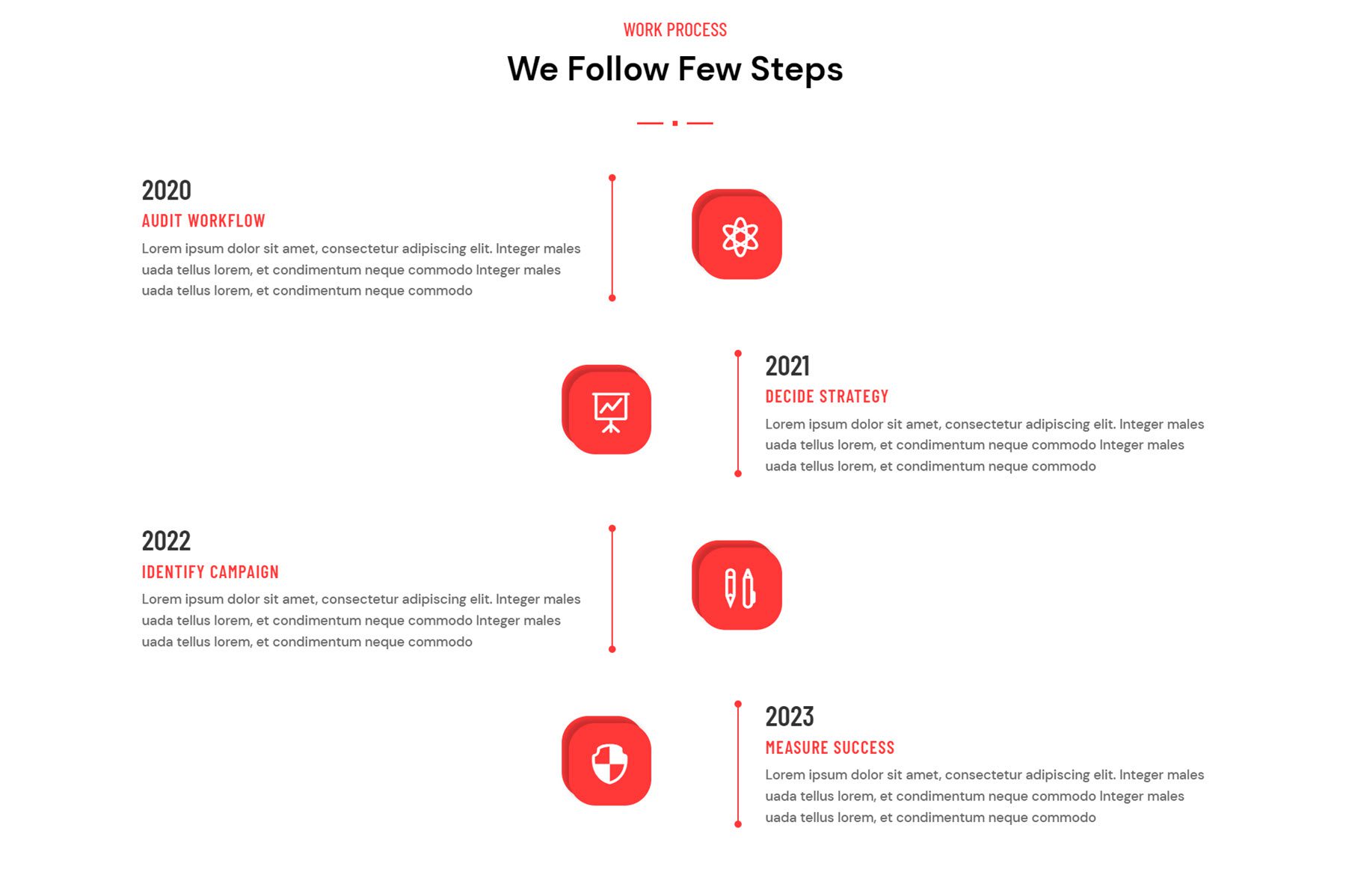
Макет раздела временной шкалы можно использовать для выделения истории, рассказа истории или демонстрации процесса. Это стиль 3 из вебкита агентства. Он имеет значок для каждого объекта временной шкалы и залог, который соединяет каждый шаг.

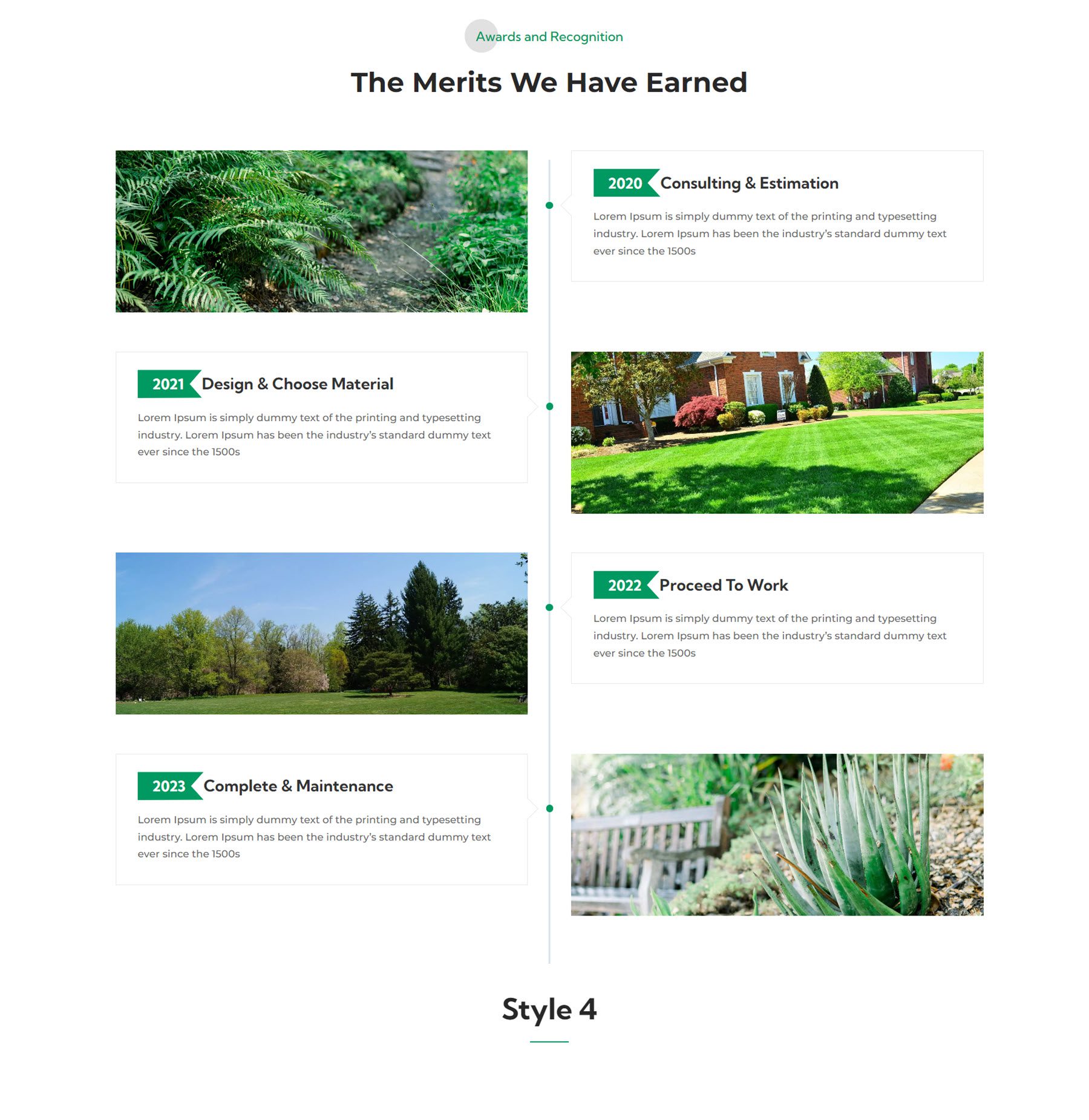
Это макет временной шкалы 3 из набора веб-сайтов по садоводству и ландшафтному дизайну. В этом макете есть аннотация с датой, заголовком и текстом на одной стороне и изображением на другой стороне.

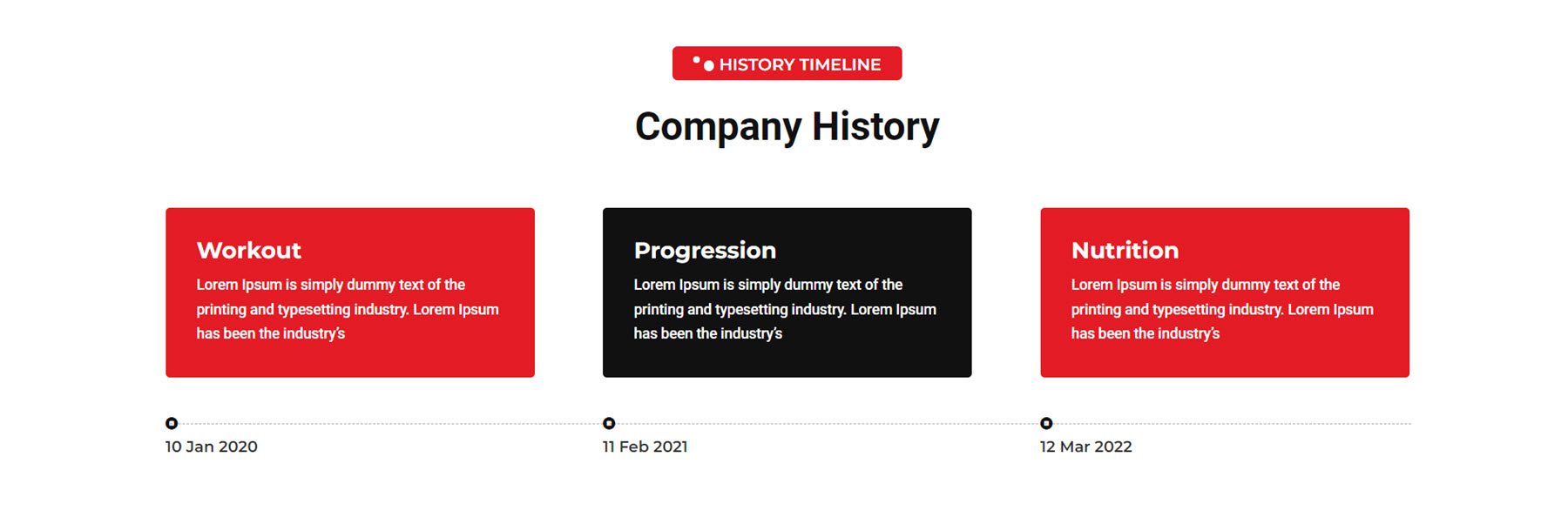
Макет временной шкалы 2 из веб-набора для фитнес-зала представляет собой вертикальную временную шкалу с тремя шагами. Линия внизу соединяет каждую рекламу, выделенную датой.

Макеты верхнего и нижнего колонтитула
Ultimate Многоцелевой Divi Webkit также поставляется с некоторыми макетами для верхнего и нижнего колонтитула.
Заголовки
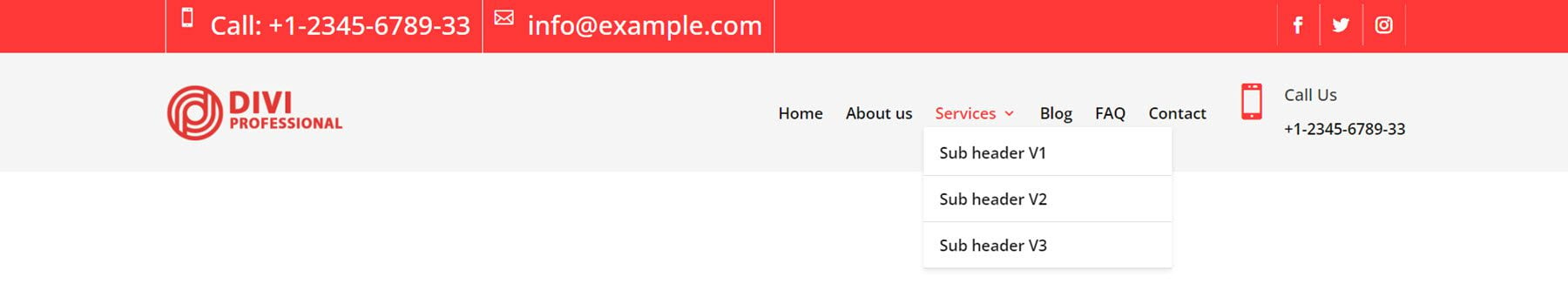
Это макет заголовка фитнеса 1. Он имеет логотип с выравниванием по левому краю, меню с выравниванием по правому краю и кнопку CTA. Второстепенное меню выше содержит две аннотации с контактной информацией, меню и значки социальных сетей.

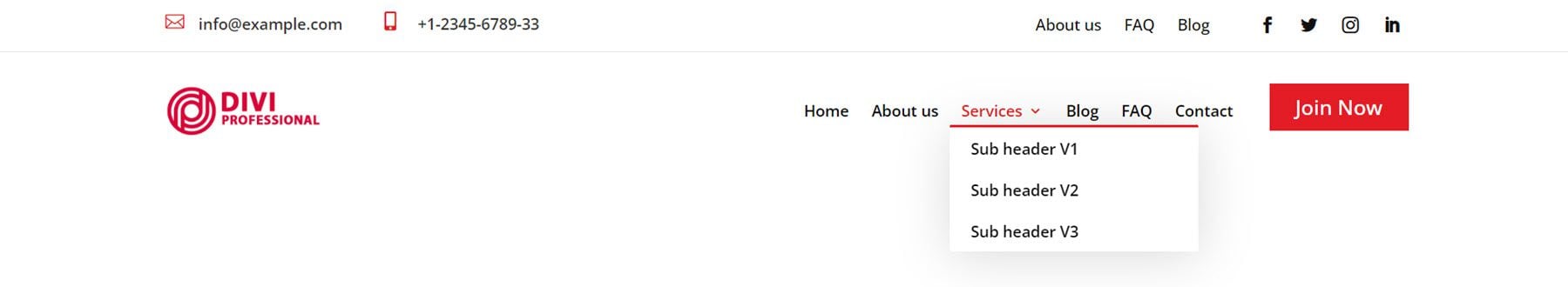
Макет заголовка веб-сайта агентства 5 включает основное меню с логотипом, выровненным по левому краю, и меню, выровненное по правому краю. Справа есть табличка с номером телефона. Второстепенная строка меню в верхней части содержит две аннотации с контактной информацией и значками социальных сетей.

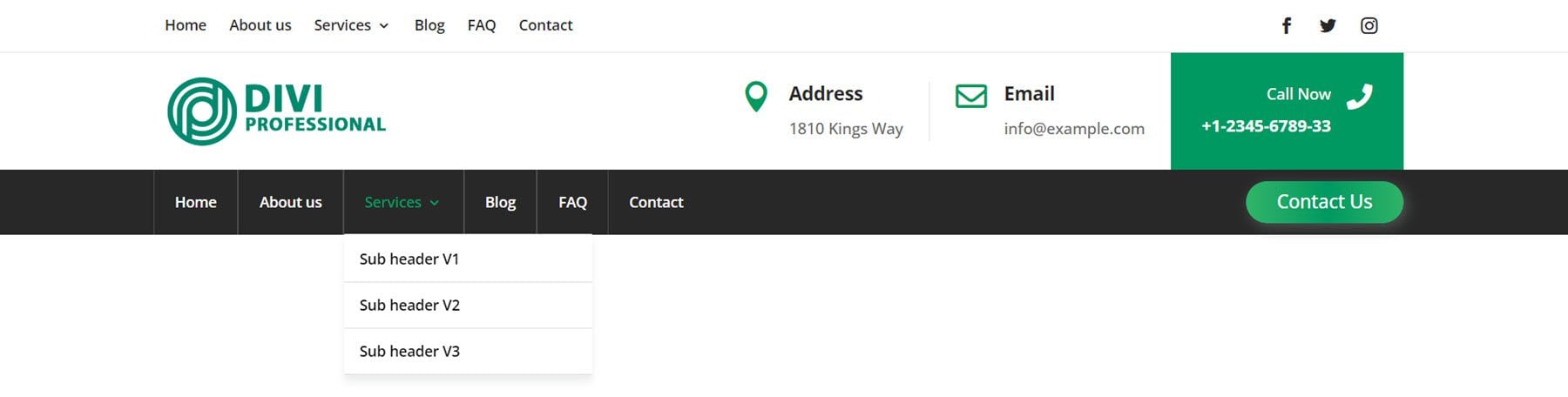
В стиле 3 заголовка веб-сайта Garden and Landscaping есть три разных строки меню. В самом верху вторичной строки меню есть меню и значки социальных сетей. В средней строке меню есть логотип и три аннотации с контактной информацией. Наконец, в третьей строке меню есть пункты меню и кнопка CTA.

Нижние колонтитулы
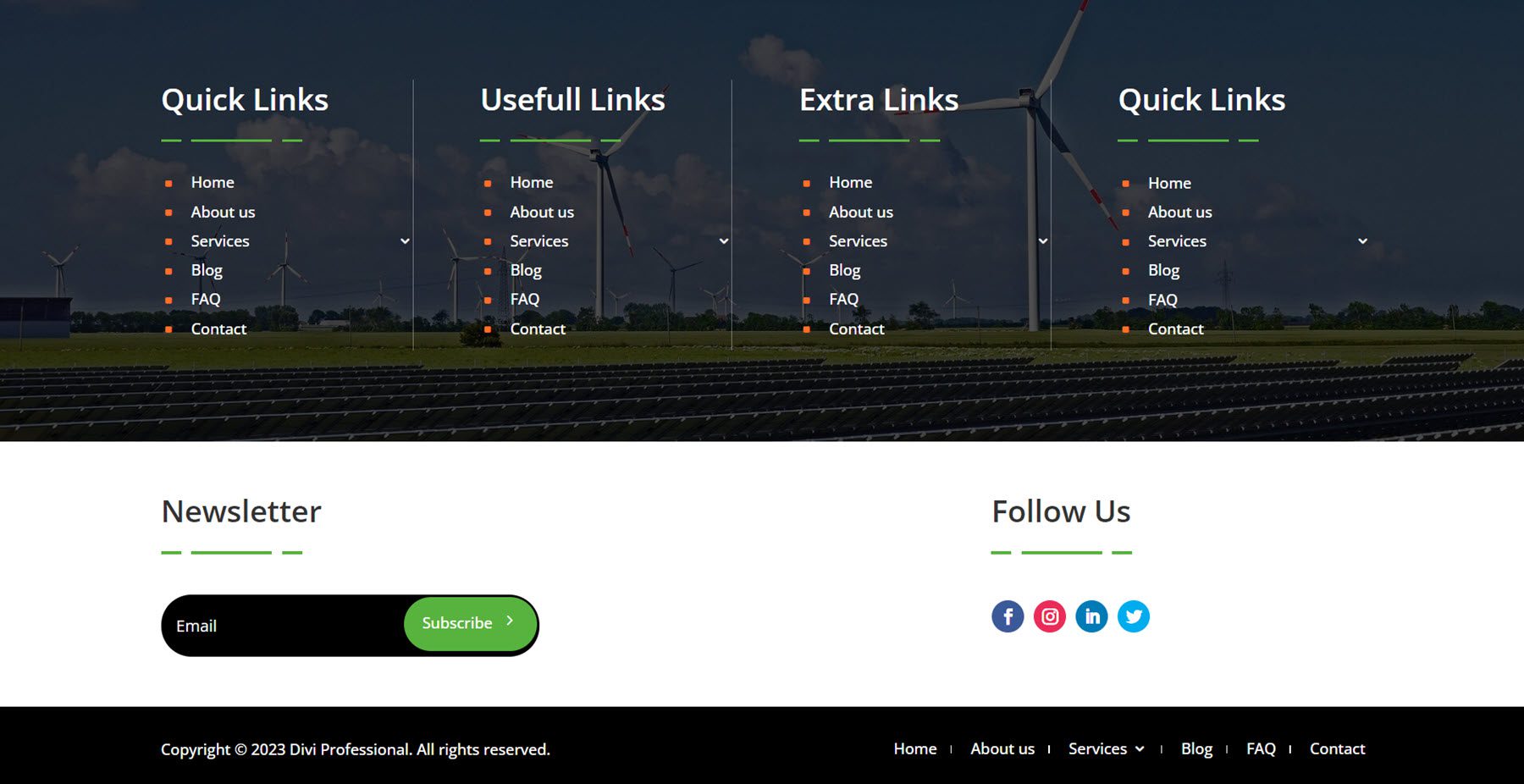
Нижний колонтитул webkit в стиле ветра и солнца 8 представляет собой макет нижнего колонтитула, состоящий из трех частей. Первый раздел состоит из четырех столбцов с некоторыми пунктами меню. Ниже находится раздел с формой подписки на рассылку новостей и ссылками на социальные сети. В последнем разделе отображается информация об авторских правах и меню.

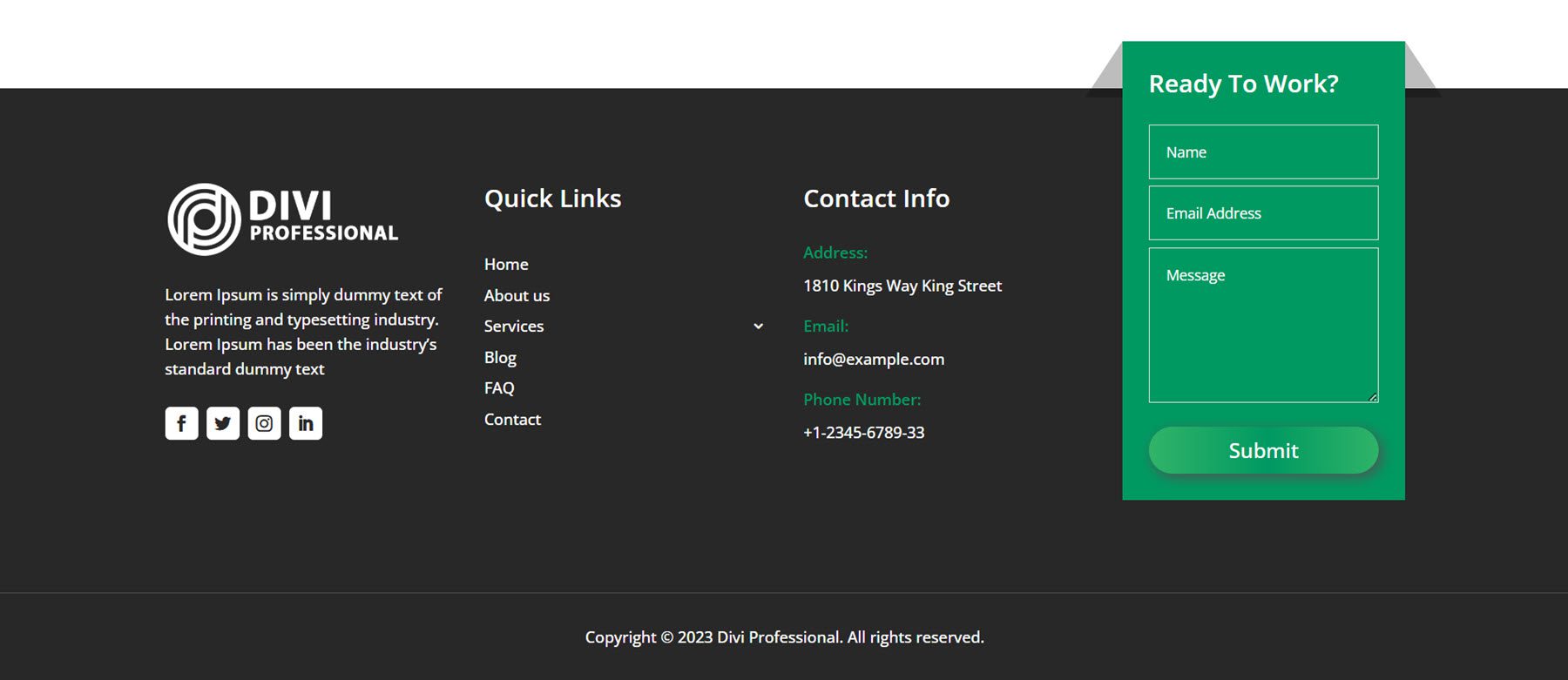
Нижний колонтитул в стиле 2 финансового и консалтингового веб-кита имеет большую форму регистрации по электронной почте в самом верху нижнего колонтитула. Основная область нижнего колонтитула содержит логотип, текст и значки социальных сетей, два столбца пунктов меню и галерею. В самом низу находится информация об авторских правах.

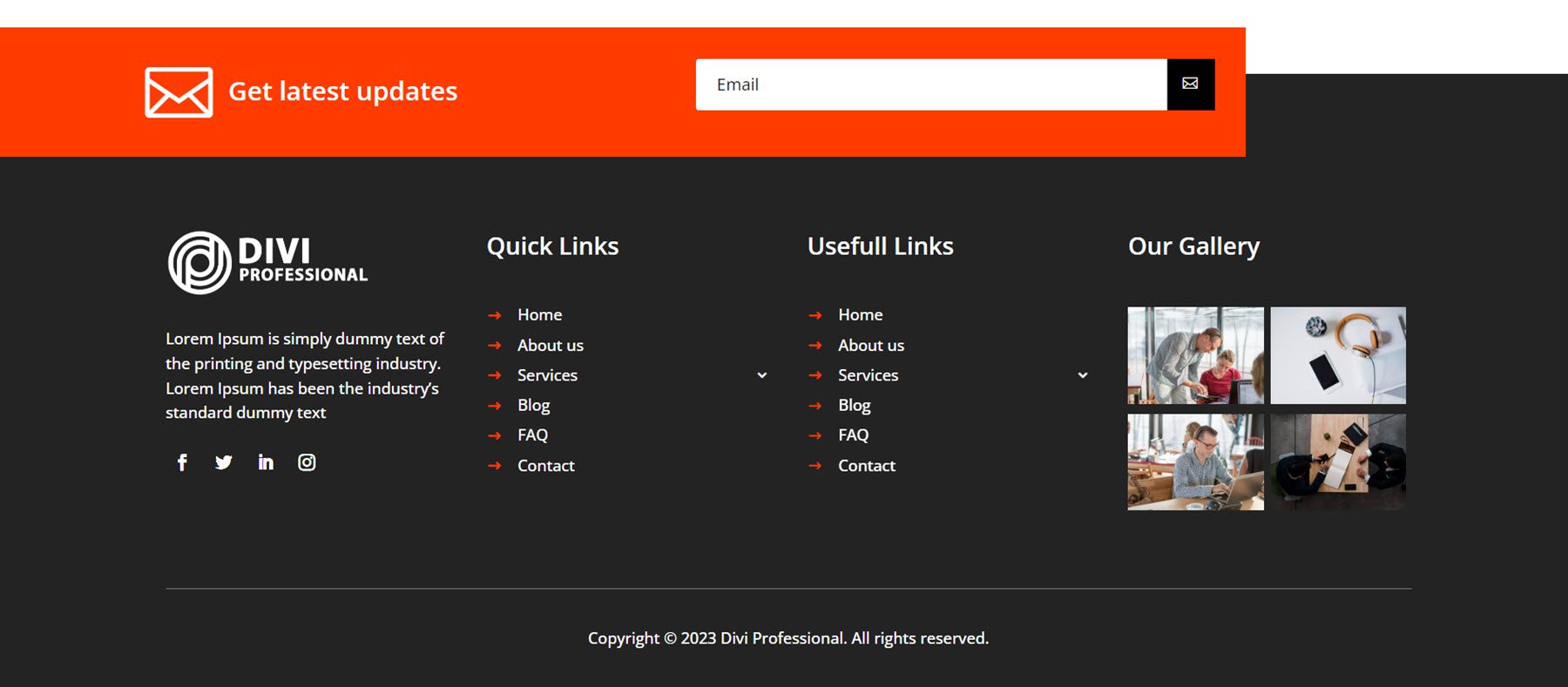
Нижний колонтитул в стиле 4 для садоводства и ландшафтного дизайна представляет собой макет нижнего колонтитула, состоящий из двух частей. В основном разделе нижнего колонтитула есть логотип, текст и значки социальных сетей. Есть столбец с пунктами меню и еще один столбец с контактной информацией. Справа находится контактная форма на зеленом фоне. Информация об авторских правах находится внизу.

Подробные макеты страниц
Каждый веб-кит, входящий в состав универсального многоцелевого веб-кита Divi, содержит несколько макетов страниц с подробными сведениями. Давайте посмотрим на некоторые из них.
Страница сведений об услуге
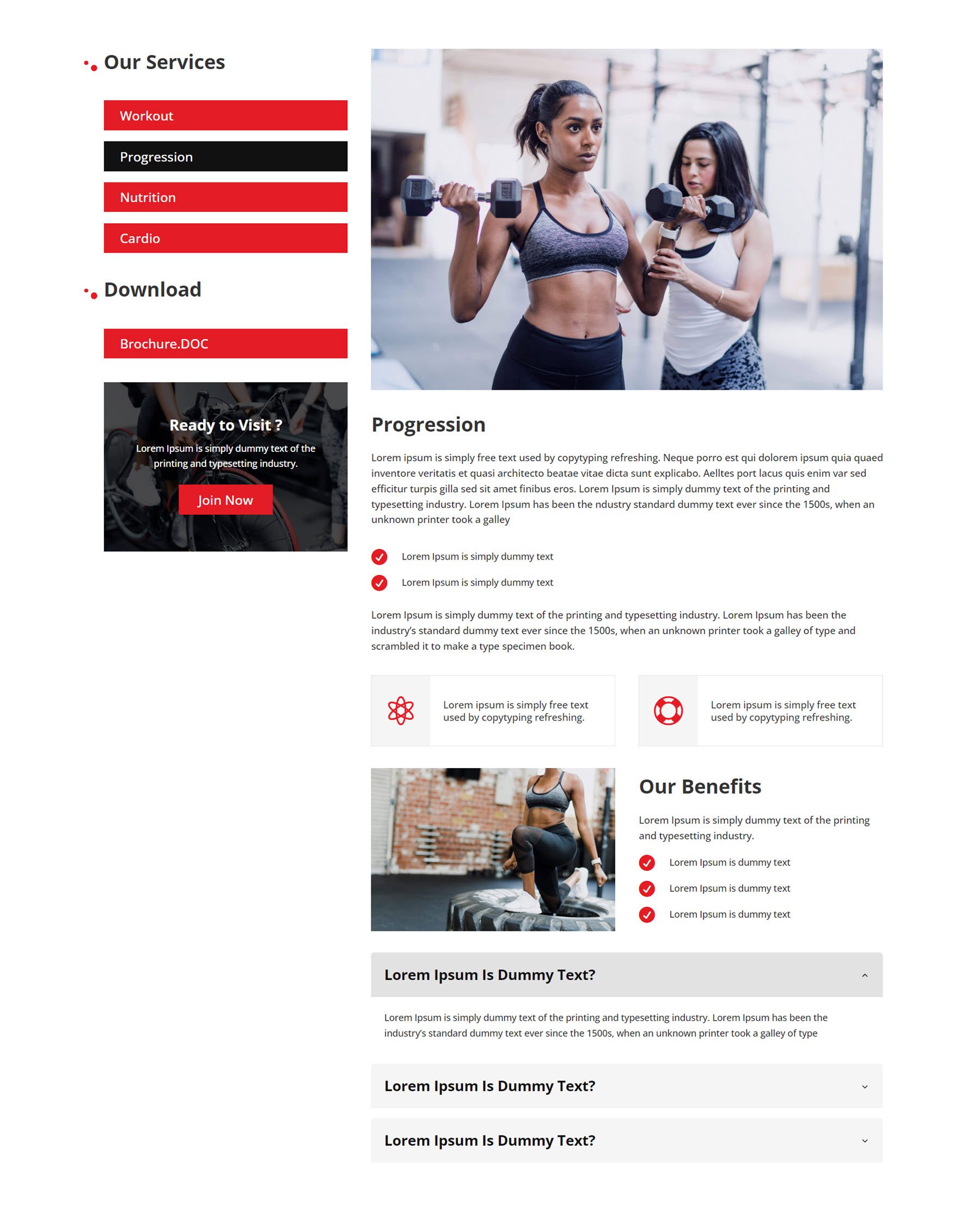
Это макет страницы службы из веб-кита фитнеса и тренажерного зала. Он имеет большое изображение и несколько кнопок слева, выделяющих некоторые услуги. Также с левой стороны находится раздел загрузки с кнопкой для загрузки брошюры и призывом к действию с фоновым изображением. В основном разделе страницы есть некоторый текстовый контент с некоторыми аннотациями, чтобы выделить часть копии. В разделе наших преимуществ есть изображение и три аннотации, за которыми следует раздел часто задаваемых вопросов.

Страница сведений о команде
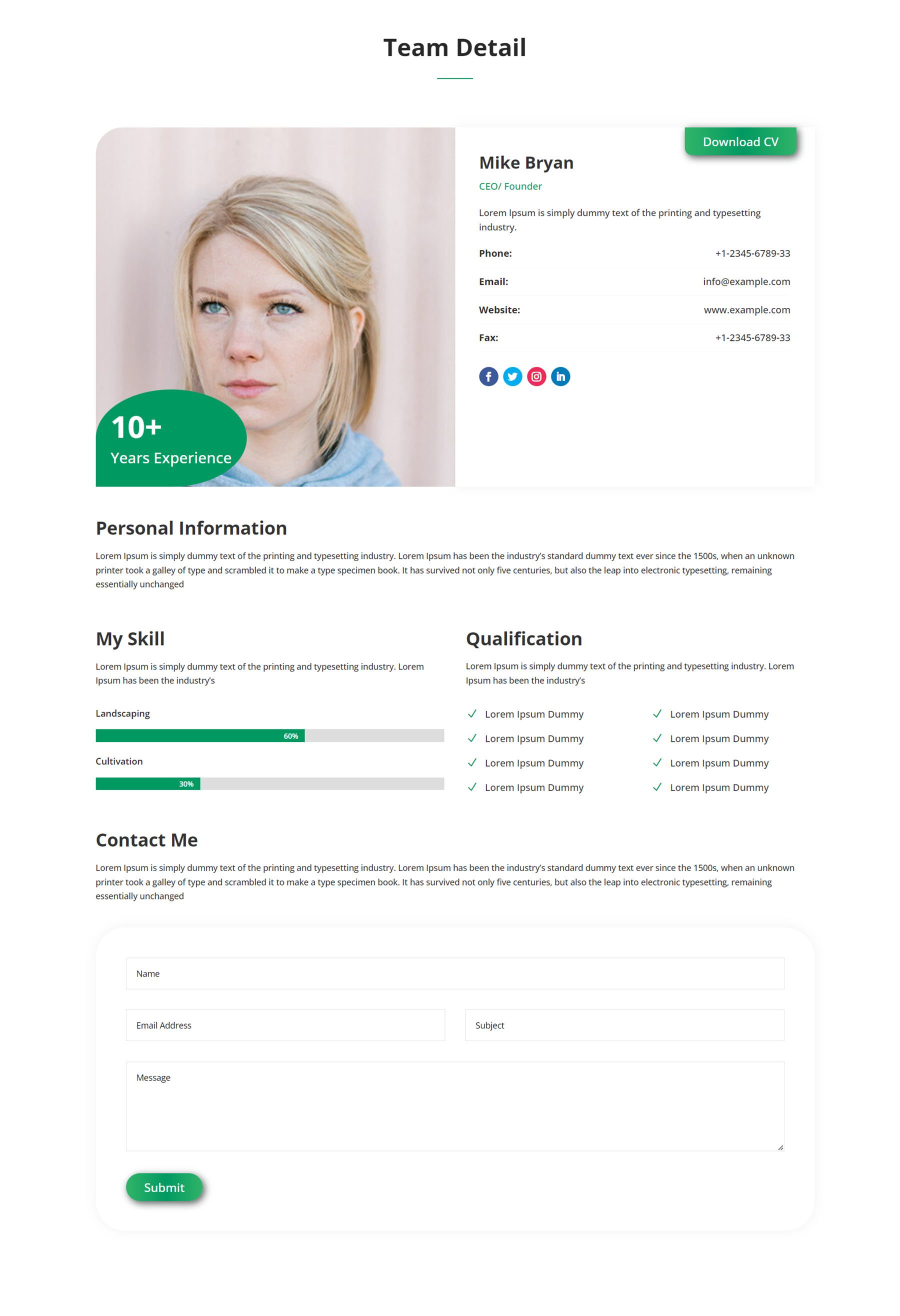
Этот подробный макет команды взят из веб-комплекта по садоводству и ландшафтному дизайну. Он выделяет одного члена команды и имеет макет карты вверху с изображением, контактной информацией, значками социальных сетей и рекламой над изображением, которая подчеркивает многолетний опыт. Ниже этого раздела находится некоторый текст, несколько графиков, представляющих навыки, и рекламные модули, представляющие квалификации. Наконец, внизу страницы есть контактная форма.

Страница блога
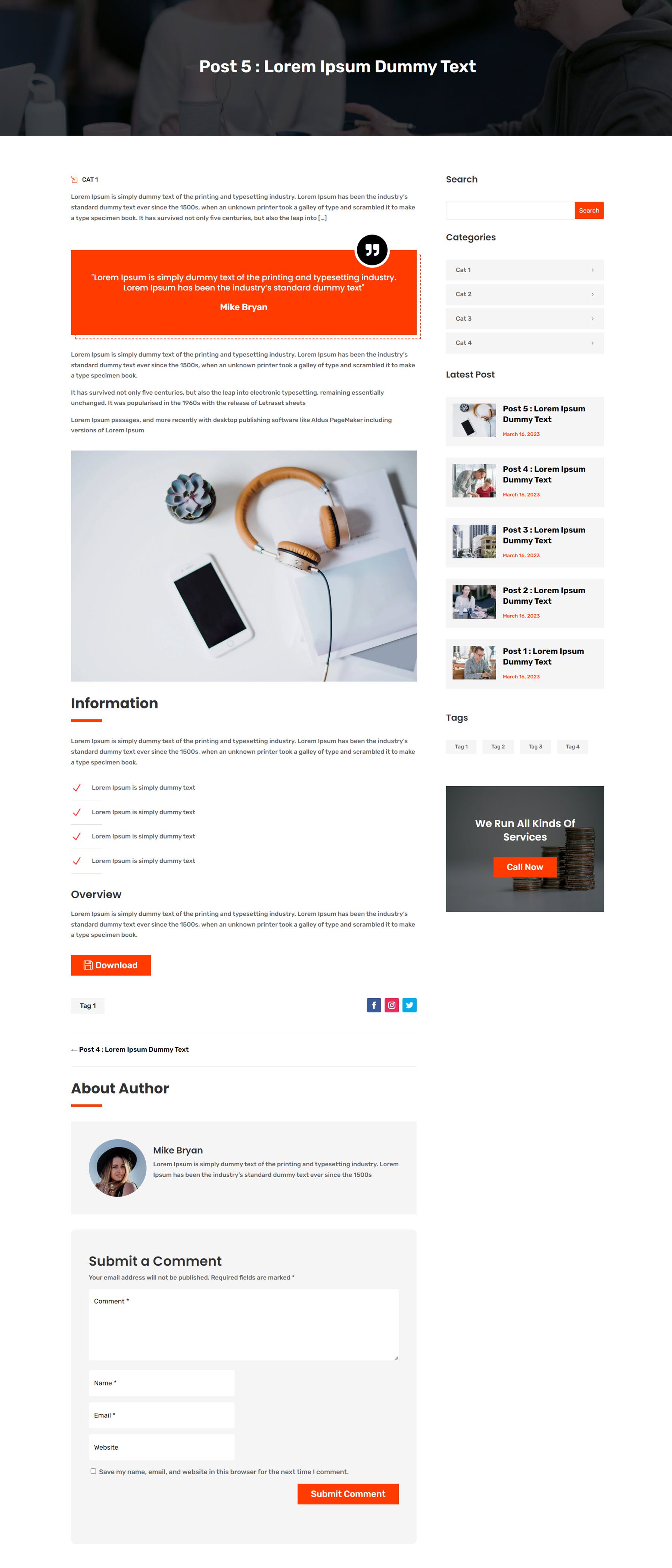
Это макет поста в блоге из вебкита по финансам и консалтингу. Поскольку это макет блога, его следует импортировать через конструктор тем Divi. Макет начинается с заголовка изображения во всю ширину с заголовком поста в блоге. Содержимое поста в блоге выделено оранжевыми акцентами. Под содержимым поста находятся поле автора и раздел комментариев. На боковой панели есть модуль поиска, категории, последние сообщения, теги и CTA.

Страница проекта
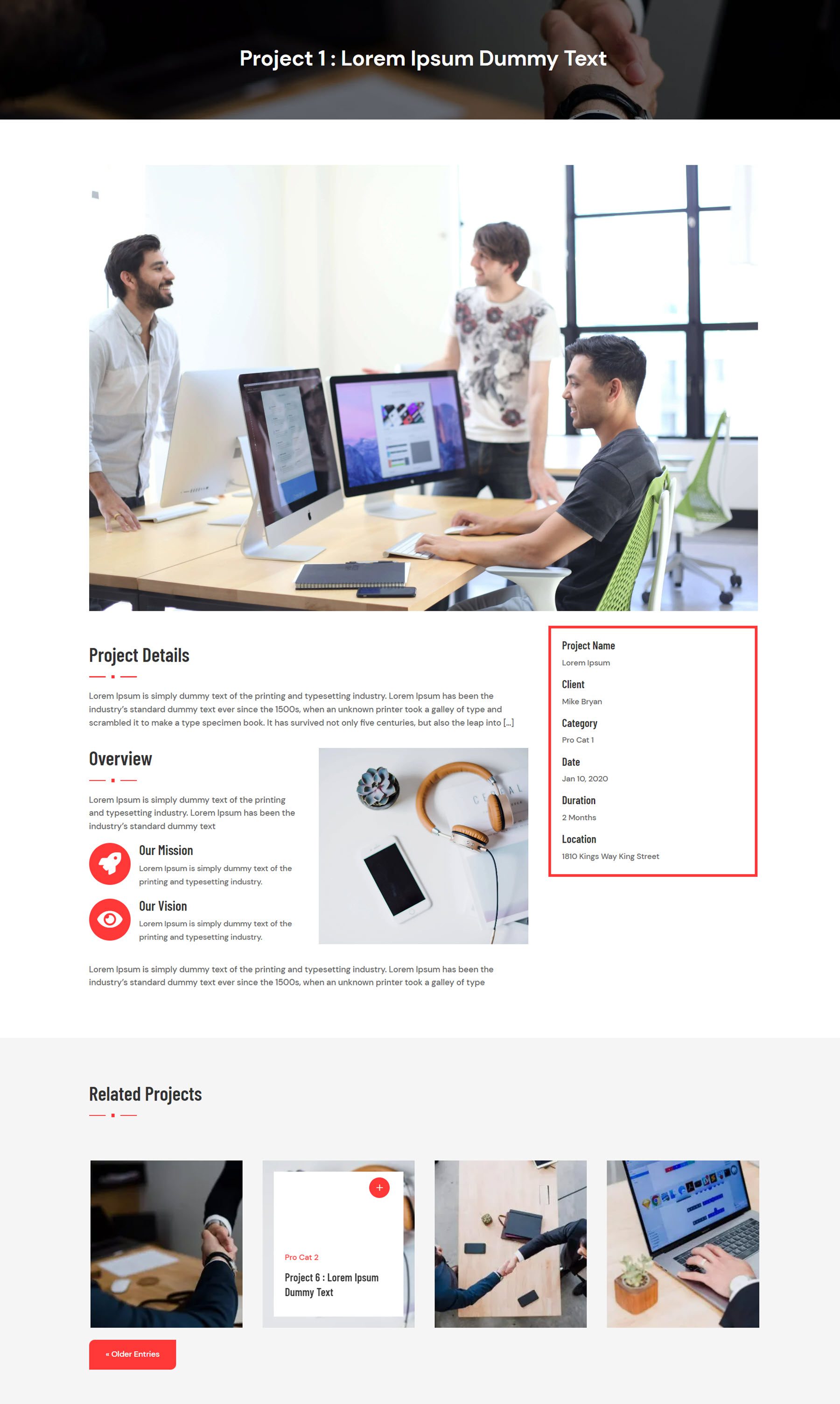
Макет страницы проекта также должен быть импортирован через Divi Theme Builder. Этот макет взят из вебкита цифрового агентства. Он имеет изображение заголовка во всю ширину с названием проекта, за которым следует большое изображение. Ниже находятся два раздела с подробной информацией о проекте и обзор проекта с двумя модулями рекламных объявлений со значками. Основная информация о проекте представлена справа в красной рамке. Наконец, внизу представлены другие проекты. При наведении название проекта и категория отображаются на белом фоне.

Приобрести универсальный многоцелевой набор Divi Webkit
Ultimate Многоцелевой Divi Webkit доступен в Divi Marketplace. Это стоит 19 долларов за неограниченное использование веб-сайта и пожизненные обновления. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Ultimate Многоцелевой Divi Webkit поставляется с множеством современных привлекательных макетов разделов веб-сайта, которые помогут вам легко и быстро создать красивый веб-сайт. Все макеты кажутся высококачественными и удобными для мобильных устройств. Продукт регулярно пополняется новыми коллекциями webkit, и в следующих выпусках запланировано несколько новых webkit. Если вы ищете коллекцию макетов разделов Divi, чтобы ускорить процесс проектирования, этот продукт может стать для вас отличным вариантом.
Мы были бы рады получить известия от вас! Вы пробовали Ultimate Многоцелевой Divi Webkit? Дайте нам знать, что вы думаете об этом в комментариях!
