Отличительные черты продукта Divi: универсальный набор каркасов Divi
Опубликовано: 2023-12-14Ultimate Multifunction Divi Wireframe Kit включает в себя более 2000 макетов, которые можно использовать в самых разных приложениях на вашем веб-сайте. Каркасы предоставляют вам базовый макет и функциональность, необходимые для любого раздела, после чего вы можете легко использовать настройки модуля Divi, чтобы изменить дизайн по своему вкусу.
Этот набор каркасов может быть чрезвычайно полезен, если вы создаете сайты с помощью Divi и хотите получить пакет макетов, который поможет вам работать быстрее, но при этом дает вам полный контроль над стилем. В этом посте мы более подробно рассмотрим макеты Ultimate Multifunction Divi Wireframe Kit, чтобы помочь вам решить, подходит ли вам этот продукт.
Давайте начнем!
- 1. Установка универсального набора каркасов Divi
- 2 универсальных макета каркасного набора Divi
- 2.1 Макеты разделов
- 2.2 Макеты конструктора тем Divi
- 3. Где купить универсальный многоцелевой набор каркасов Divi
- 4 заключительные мысли
Установка универсального набора каркасов Divi
Ultimate Multifunction Divi Wireframe Kit поставляется в виде ZIP-файла, содержащего файлы библиотеки Divi .json. Каркасы организованы по типам макета.

Папки для каждого типа макета включают файл библиотеки Divi, содержащий все стили, и папку с отдельными файлами для каждого стиля.

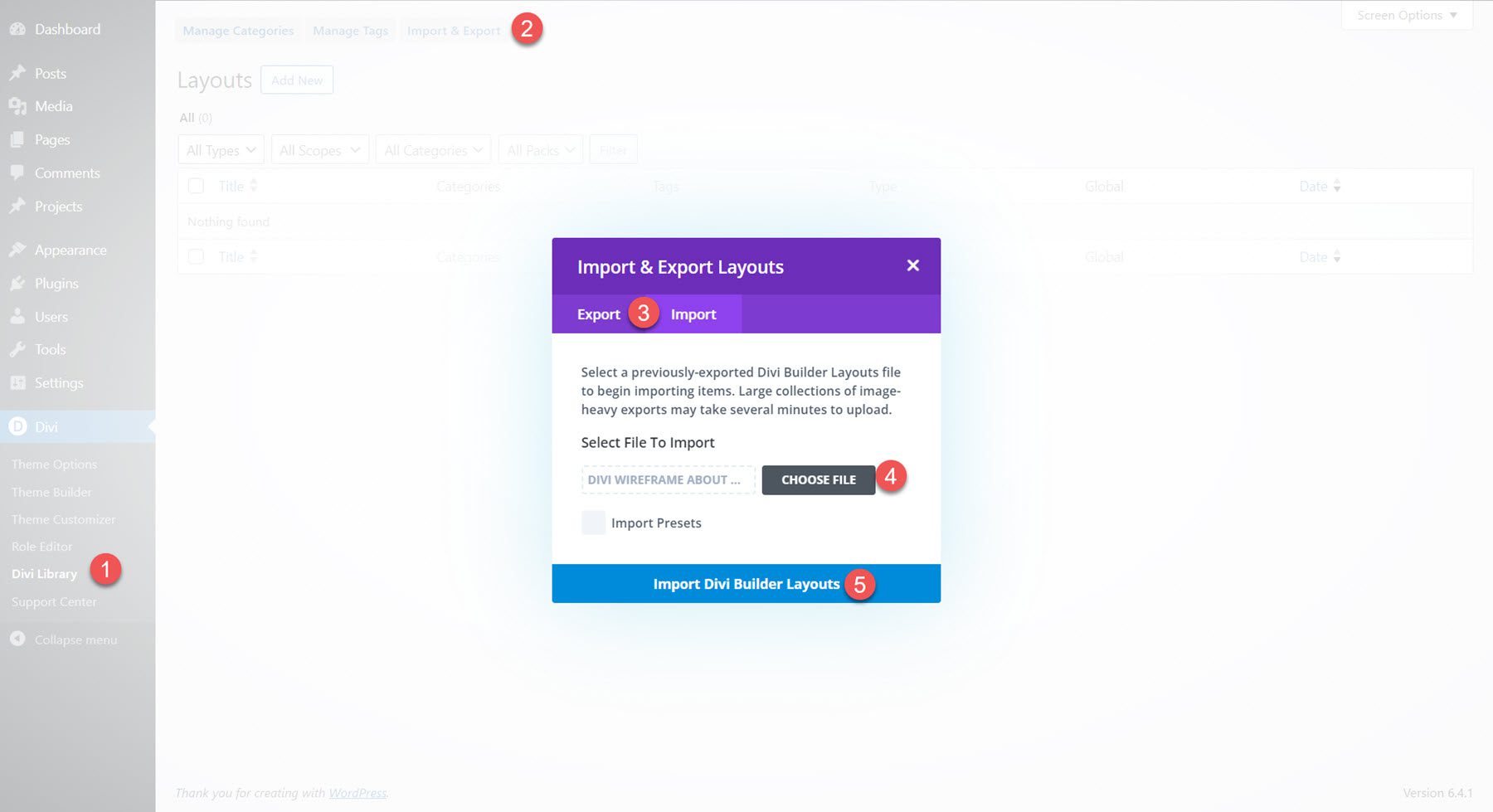
Чтобы установить макеты, начните с разархивирования ZIP-файла набора каркасов в файловом менеджере. Затем откройте панель управления WordPress и перейдите на страницу библиотеки Divi. Нажмите «Импорт и экспорт» вверху, затем выберите вкладку «Импорт». Выберите файл пакета макетов .json для импорта, затем выберите «Импортировать макеты Divi Builder».

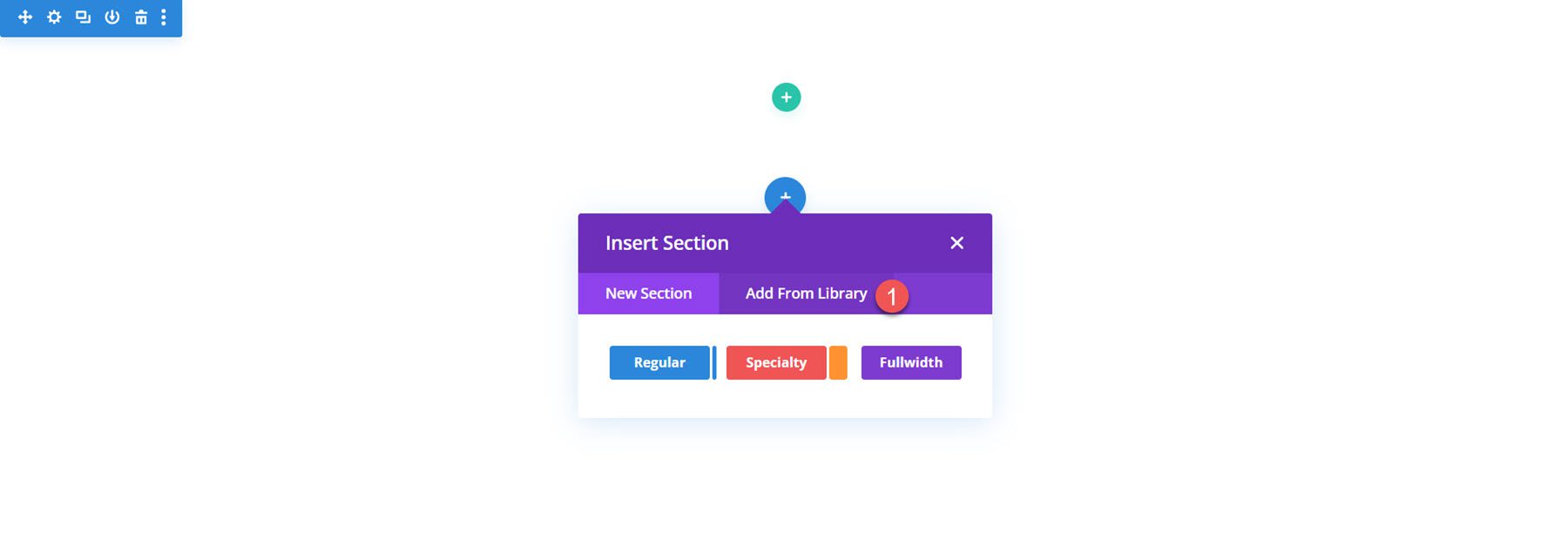
После импорта макета откройте свою страницу в Divi Builder. Нажмите синий значок плюса, чтобы добавить новый раздел, затем выберите «Добавить из библиотеки».

Найдите макет, который хотите использовать, затем нажмите кнопку «Использовать этот раздел», чтобы загрузить макет на свою страницу.

Ультимативные макеты многоцелевого каркасного набора Divi
В комплект Ultimate Multifunction Divi Wireframe Kit входят макеты практически для любого раздела, который вы хотите добавить на свой сайт. В макетах используются все различные модули, поставляемые с Divi, поэтому вы обязательно найдете каркасный макет, включающий в себя ту функциональность, которую вы ищете. Каждый тип макета в Wireframe Kit включает в себя 20–100 различных стилей. Давайте взглянем на несколько макетов из каждого раздела, включенного в Ultimate Multifunction Divi Wireframe Kit.
Макеты разделов
Для начала давайте посмотрим на расположение разделов. После импорта любой из этих макетов можно добавить в дизайн ваших страниц через библиотеку Divi.
О нас
Раздел «О нас» — отличное место, чтобы выделить ключевые особенности компании и отобразить визуальный элемент, например изображение или видео.
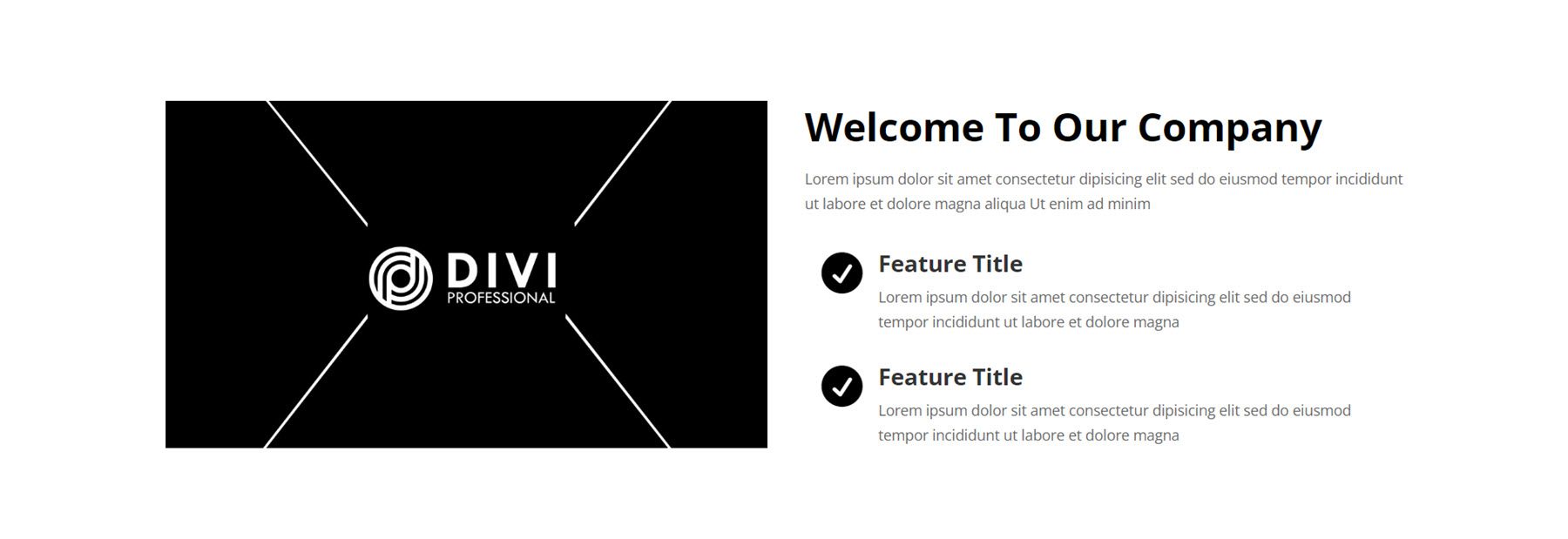
Стиль 1 представляет собой большое изображение слева с приветственным текстом и двумя аннотациями для выделения функций. В аннотации представлены значки с эффектом постепенного появления.

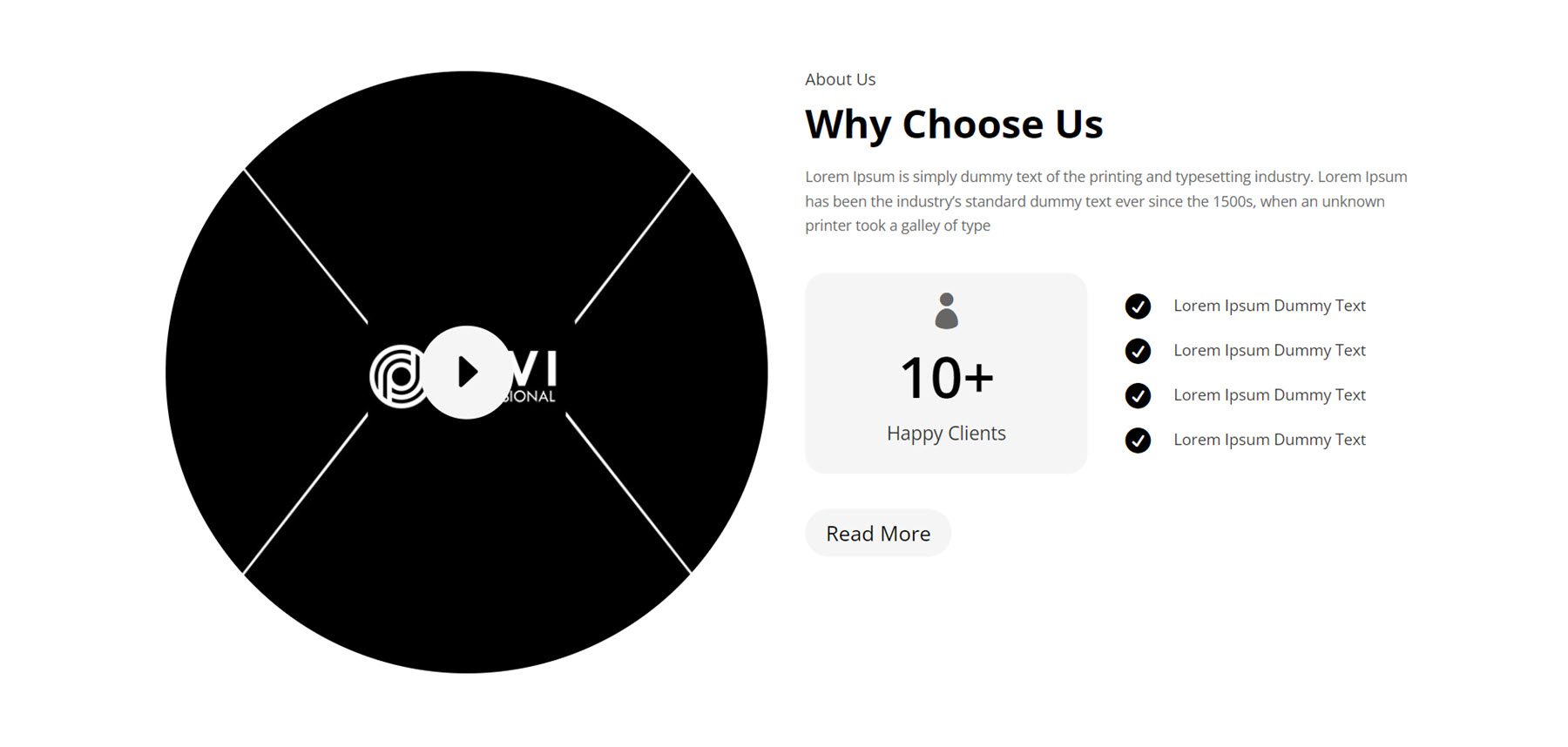
Следующий макет — «Стиль 13», интересный макет с большим круглым изображением слева и значком посередине, который можно связать с видео или другой страницей. Справа находится вводный текст, за которым следует числовой счетчик, обозначающий довольных клиентов, а также некоторые функции, отмеченные значком справа. Кнопка «Читать дальше» может направить пользователя на новую страницу.

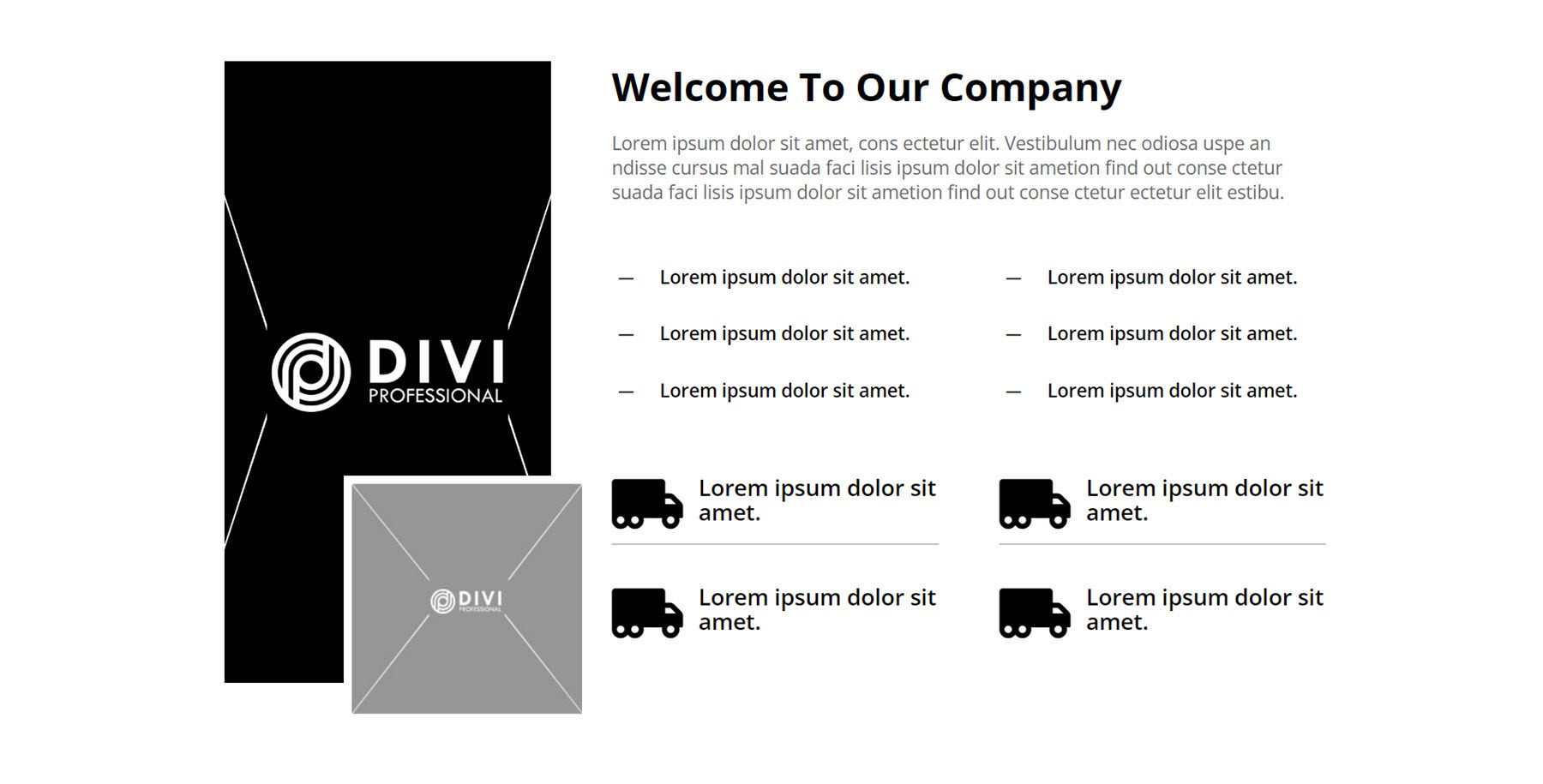
Последний раздел «О нас», который мы рассмотрим, — это «Стиль 43». Он содержит одно высокое изображение и изображение меньшего размера, наложенное слева. Справа находится вводный текст, за которым следуют некоторые ключевые моменты в виде значков аннотации.

Блог
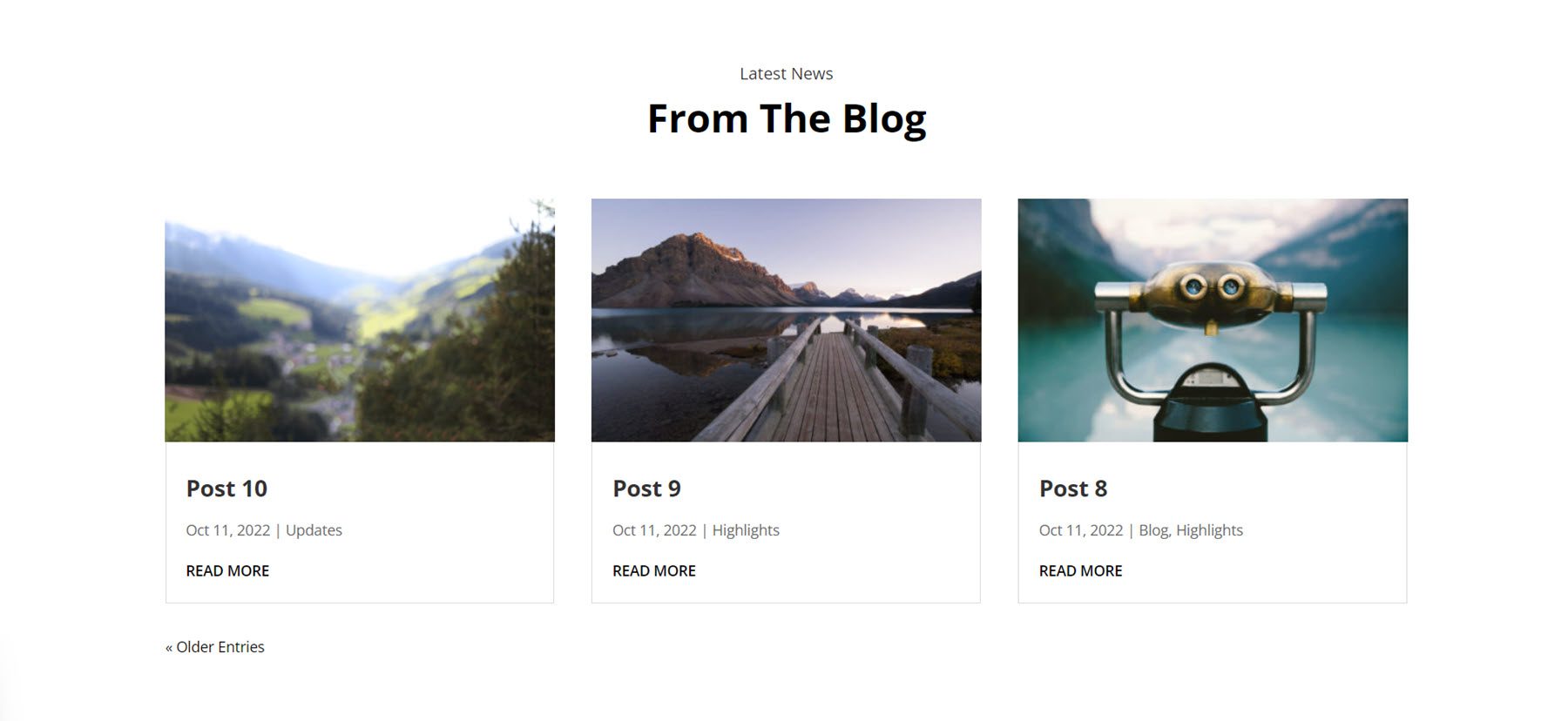
Модуль блога позволяет отображать коллекцию сообщений в любом месте вашего сайта. Во-первых, давайте взглянем на стиль блога 2. Это дизайн в виде карточек с тремя сообщениями в блоге. Каждое сообщение имеет избранное изображение, за которым следуют заголовок сообщения, дата, категория и кнопка «Читать дальше».

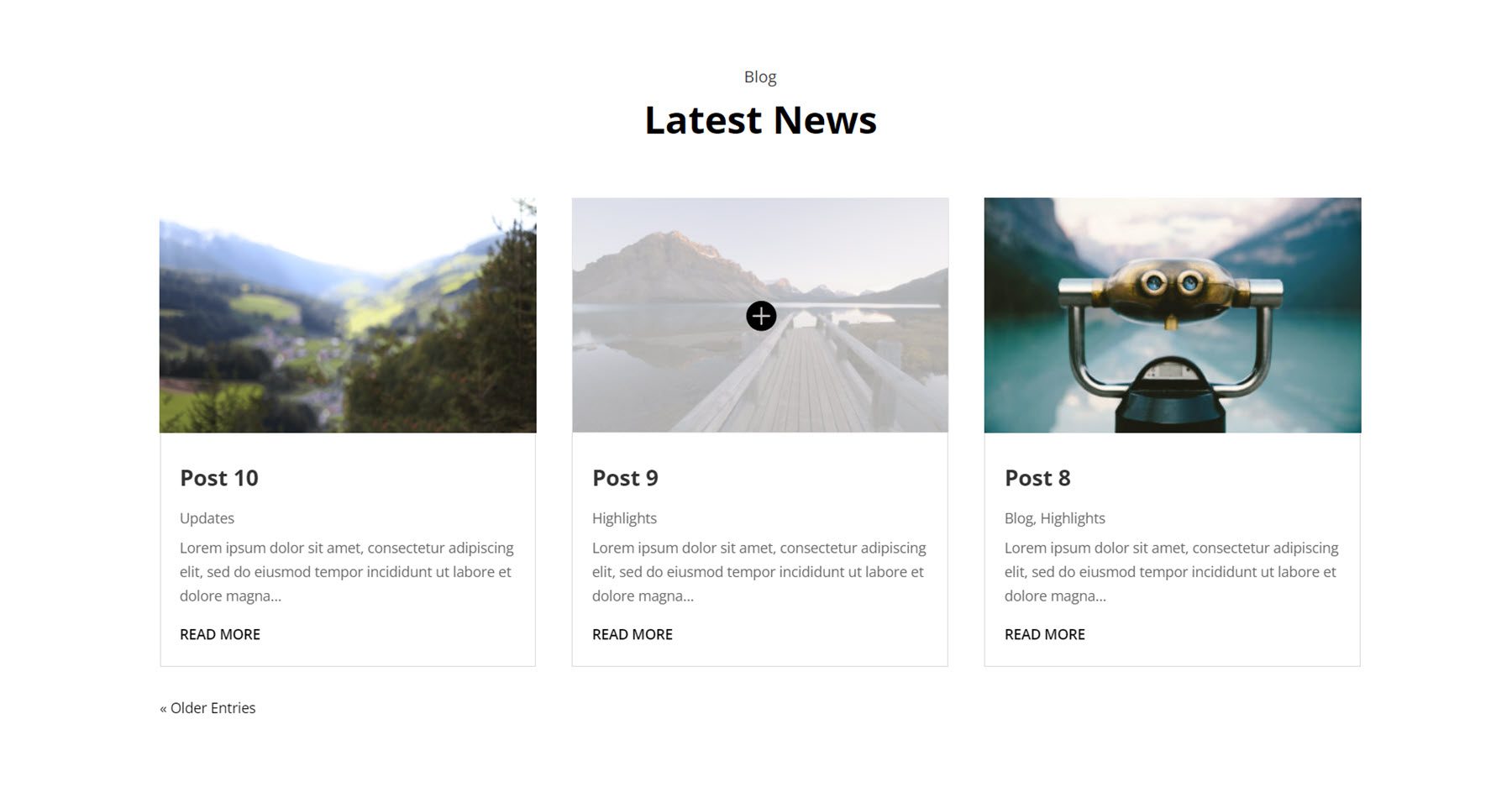
Стиль блога 4 аналогичен приведенному выше, но в нем не отображается дата, а вместо этого отображается краткий отрывок из каждого сообщения. При наведении курсора мыши на избранное изображение появляется световой индикатор и значок.

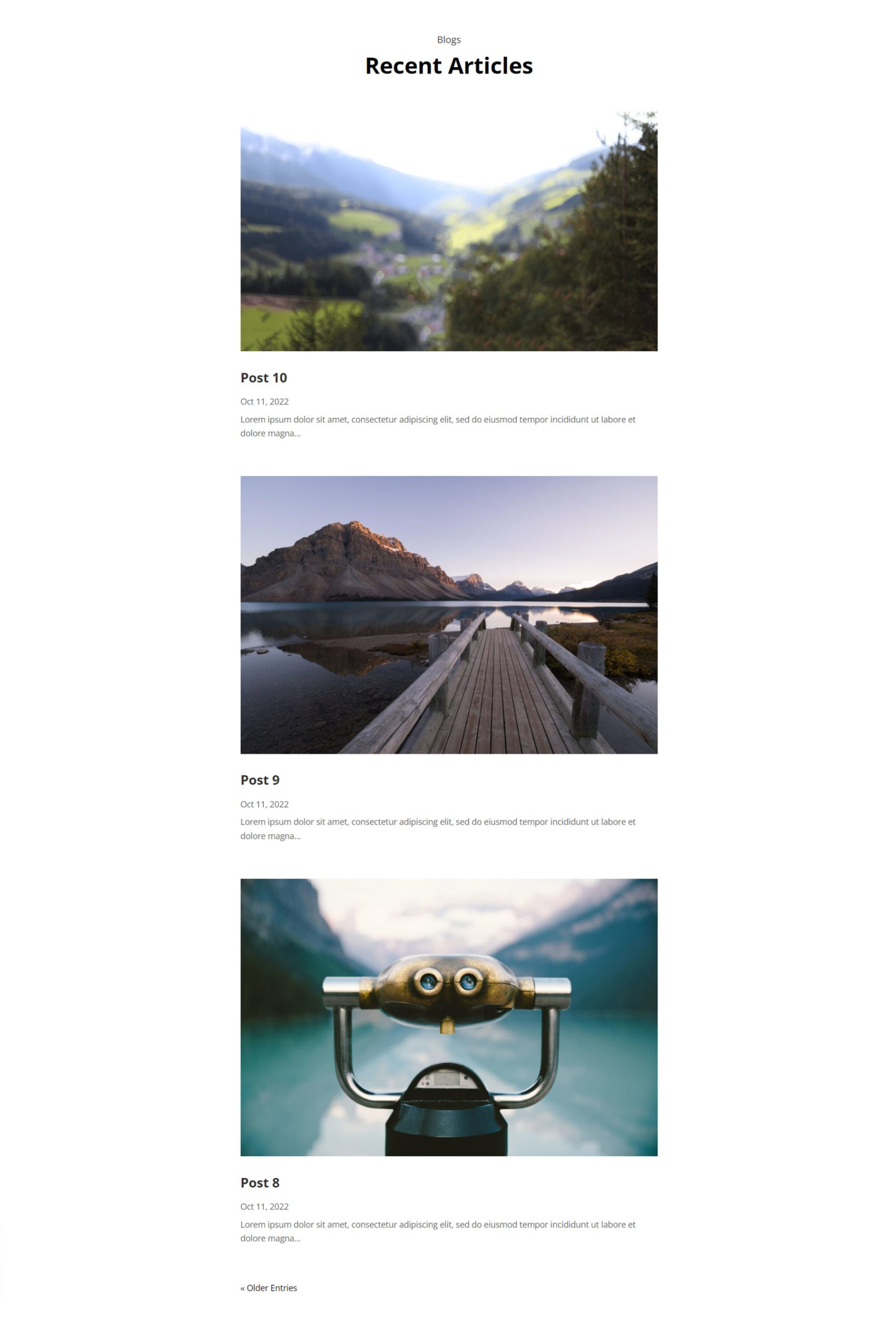
В стиле блога 19 сообщения отображаются в виде списка, причем одно сообщение отображается за другим. Изображения для каждого сообщения отображаются во всю ширину, за ним следуют заголовок сообщения, дата и отрывок.

Контактная форма
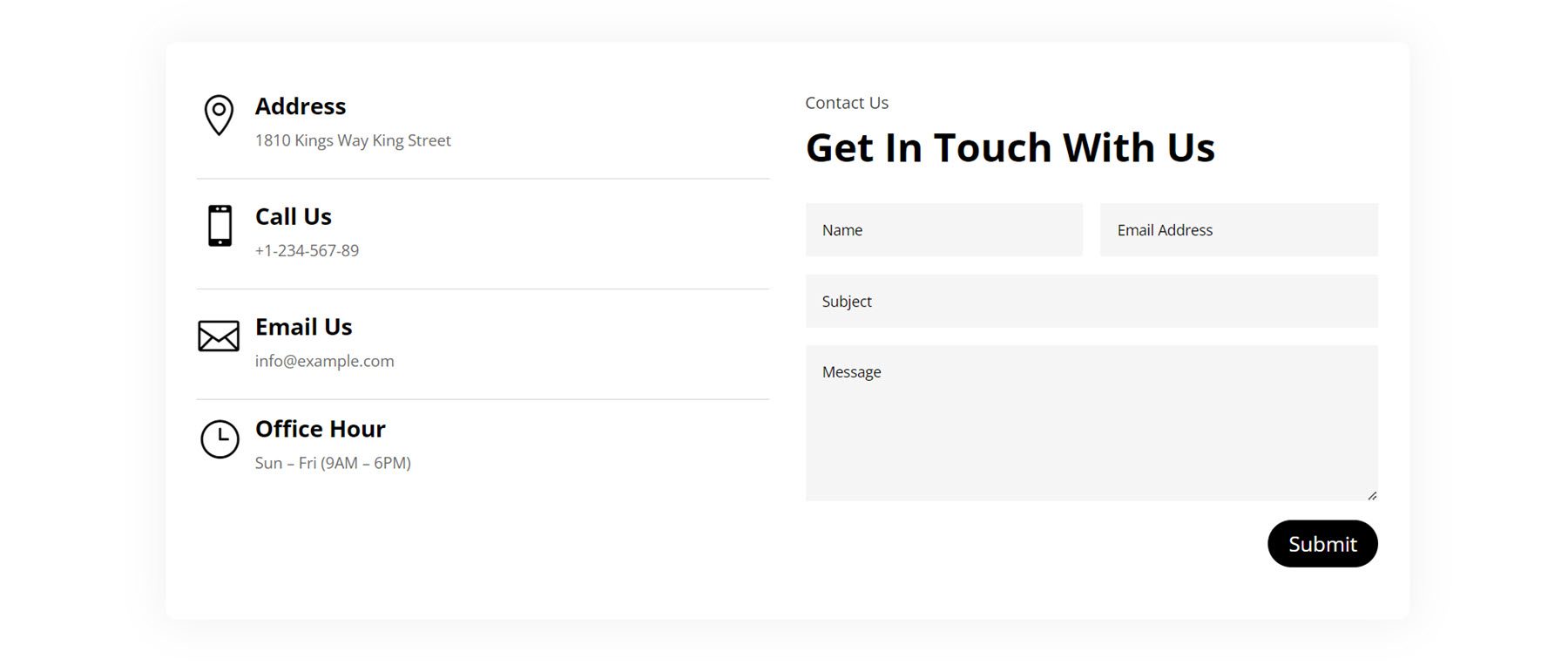
В этих разделах в основном представлена контактная информация, контактные формы и карты. Вот Style 9, в нем есть разделы с рекламными объявлениями со значками для такой информации, как адрес, номер телефона, электронная почта и часы работы. Справа находится форма обратной связи.

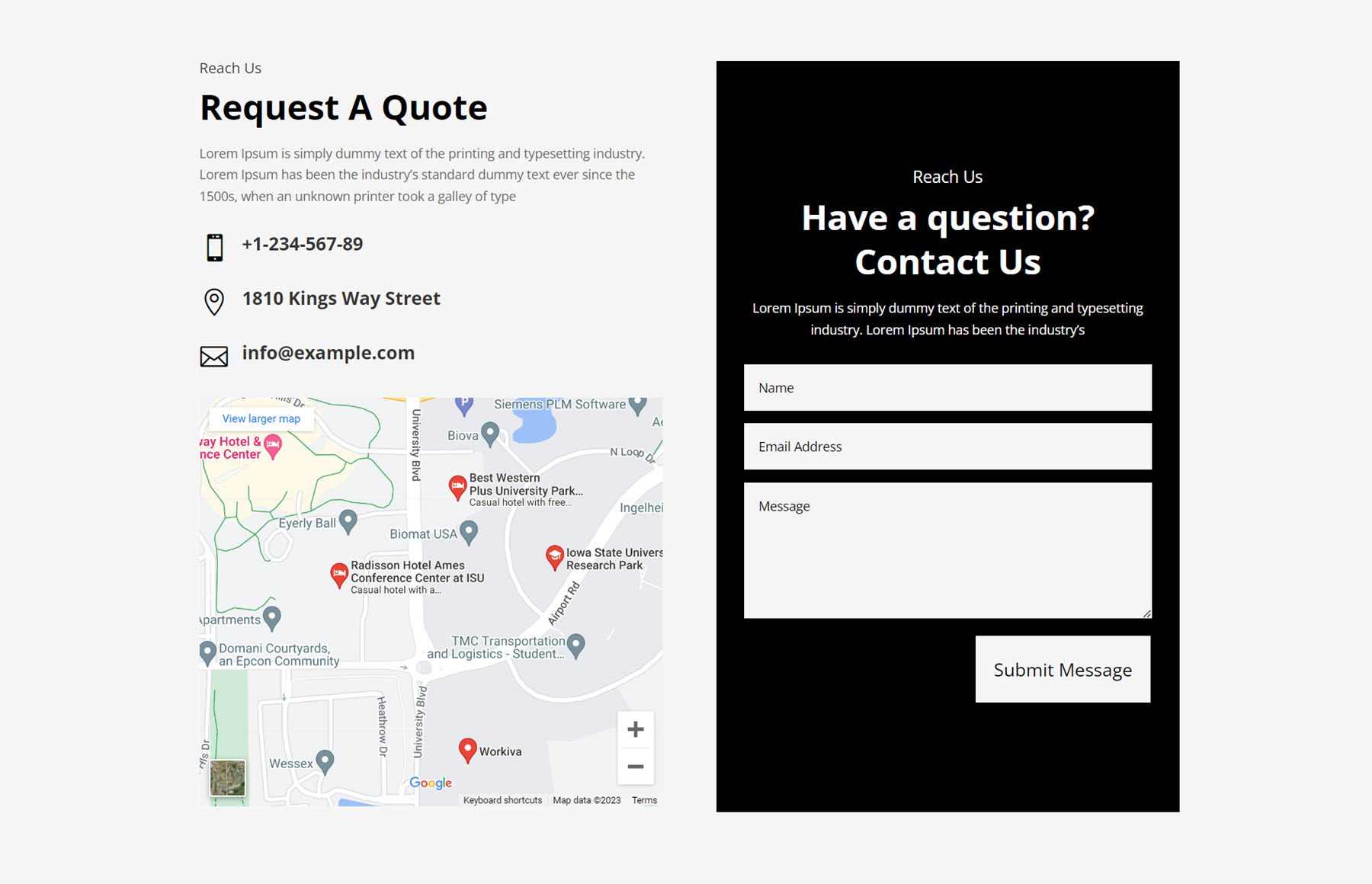
В стиле 22 есть раздел для ознакомительного текста, за которым следуют несколько значков, представляющих контактную информацию и карту. Справа находится форма обратной связи на черном фоне.

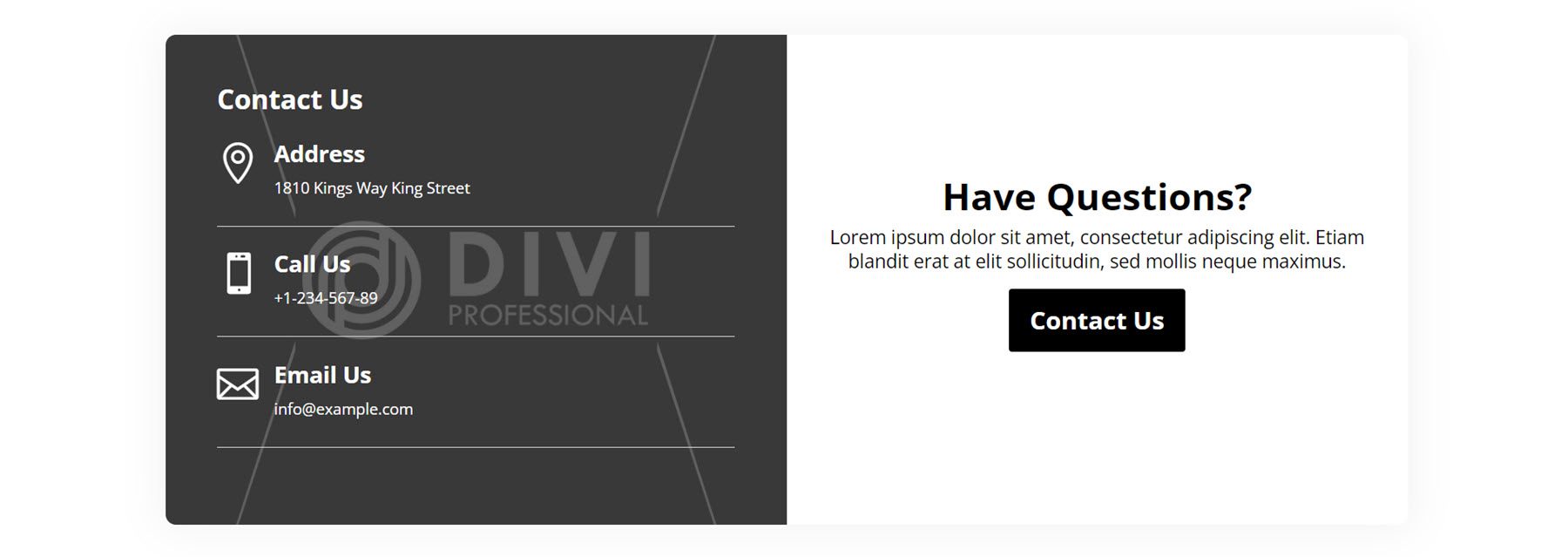
Далее, Стиль 40 представляет собой макет в виде блока с тенью блока вокруг строки. Слева в качестве фона столбца установлено изображение, а также есть несколько модулей объявлений со значками, обозначающими контактную информацию. Справа находится заголовок и текст, а затем кнопка «Связаться с нами».

Прилавок
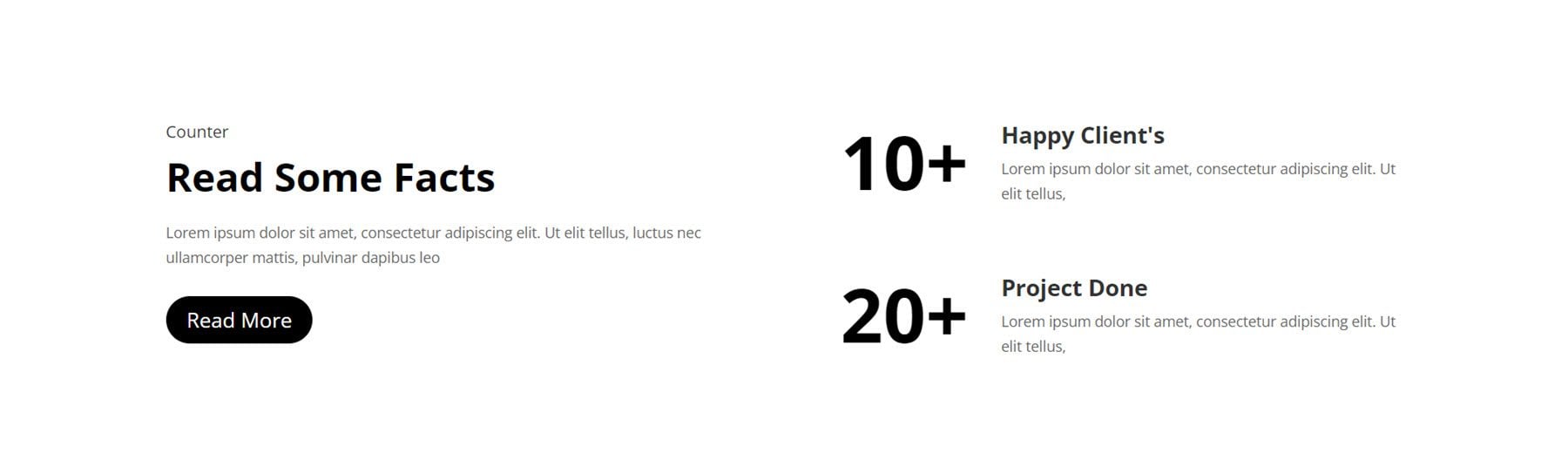
Первый счетчик, который мы рассмотрим, — это Стиль 2. Он имеет подзаголовок и заголовок слева, за которыми следует текст и кнопка «Читать дальше». Справа. Рядом с текстом описания отображаются два счетчика чисел с большими числами.

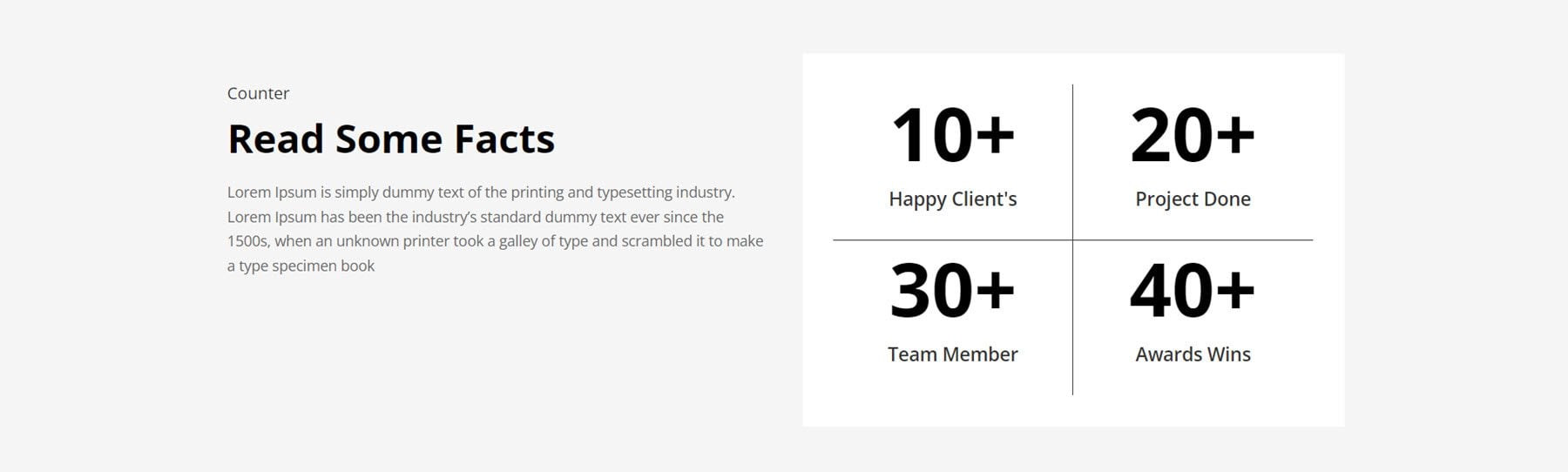
Стиль счетчика 12 отображается на сером фоне, а текст описания находится слева. Справа на белом фоне отображаются четыре счетчика чисел с описанием каждого номера ниже.

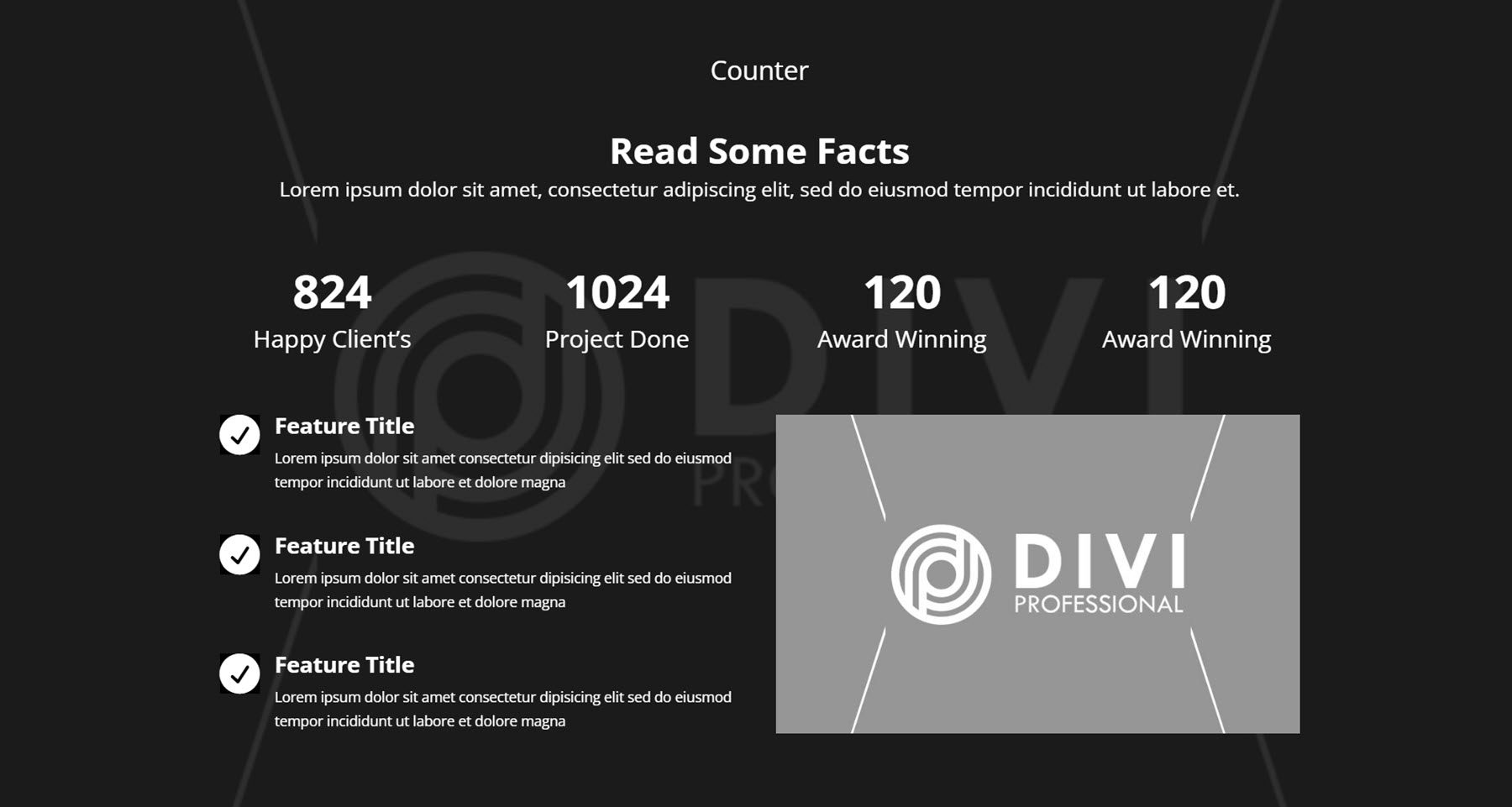
Counter Style 100 включает в себя множество различных элементов. В макете используется большое изображение в качестве фона с темным наложением. Вверху — два заголовка и строка текста, затем четыре числовых счетчика с описаниями. Ниже в трех рекламных модулях слева выделены функции, а справа — изображение.

призыв к действию
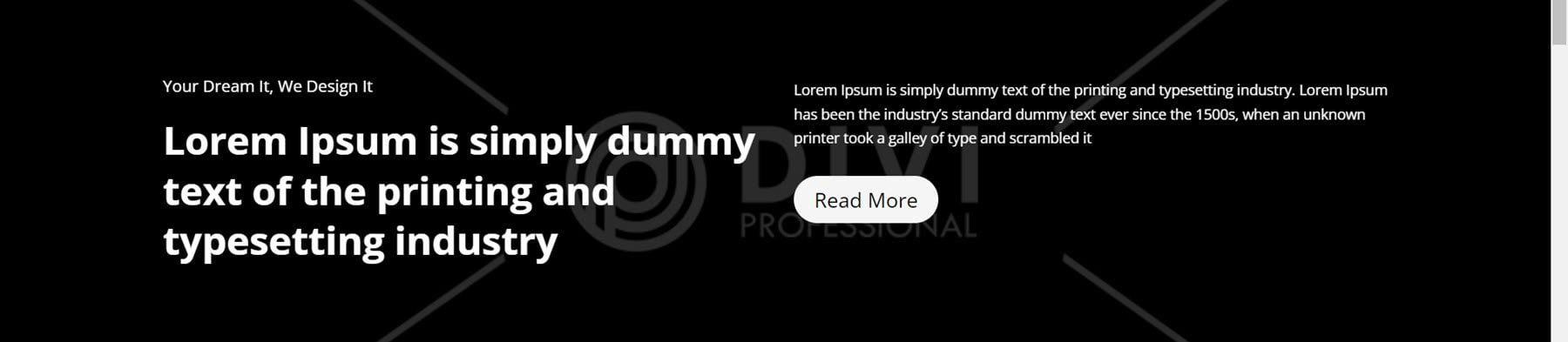
Разделы CTA отлично подходят для привлечения внимания к специальному предложению, странице продаж или любому другому действию, которое вы хотите, чтобы пользователи совершили. Стиль 3 включает фоновое изображение с темным наложением. Слева находится короткий подзаголовок, за которым следует большой текст заголовка. Справа находится основной текст, за которым следует кнопка «Читать дальше».

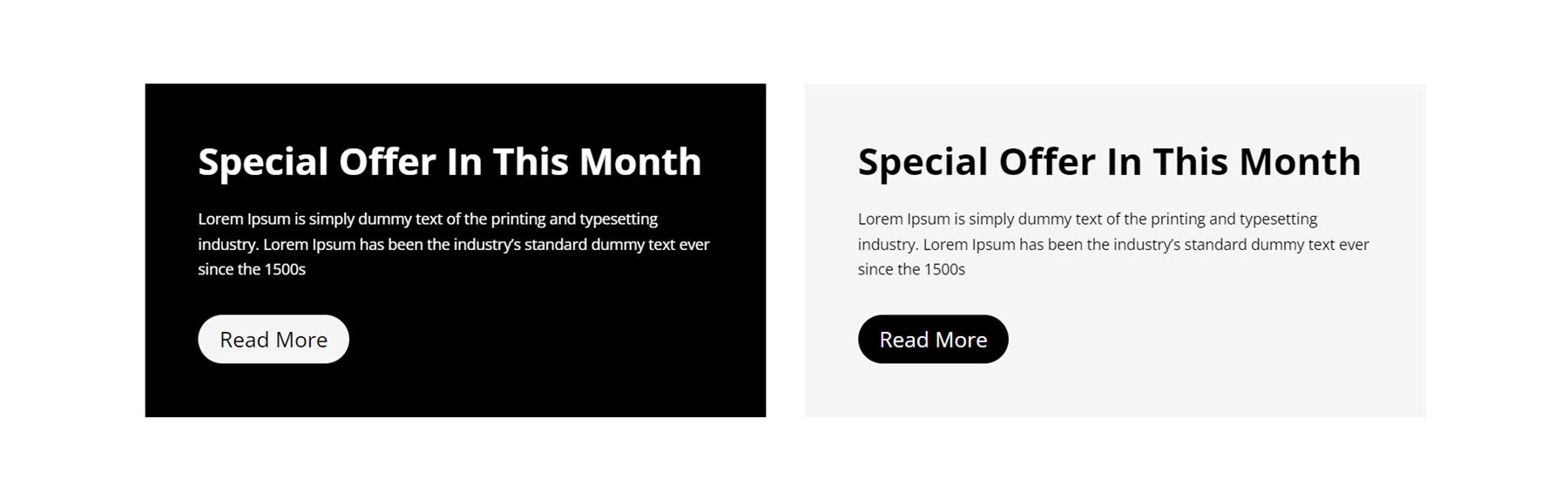
CTA Style 9 включает в себя две разные коробки: темную и светлую. Каждая функция имеет заголовок, основной текст и кнопку.

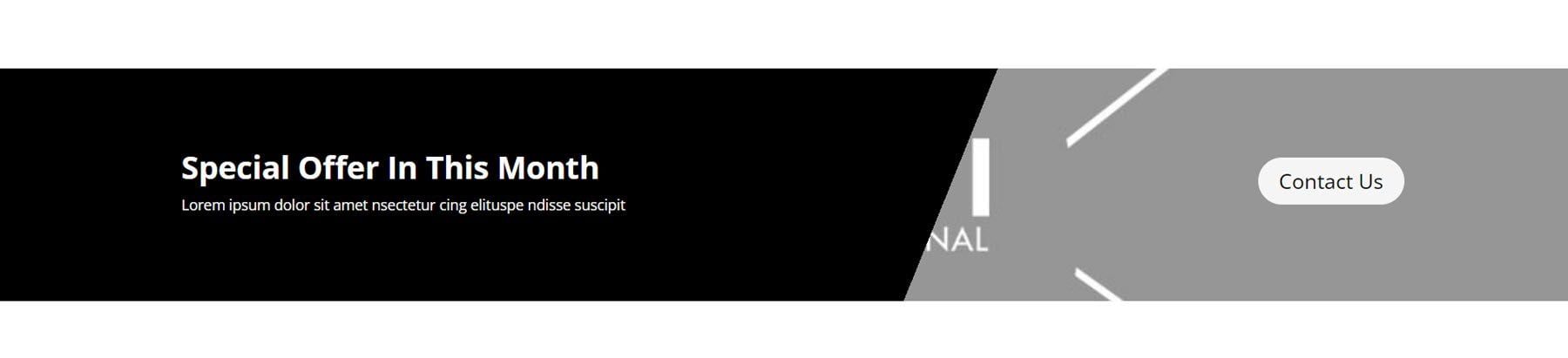
Далее, CTA Style 19 имеет макет в стиле баннера с темной частью слева с текстом и изображением справа с кнопкой.

Часто задаваемые вопросы
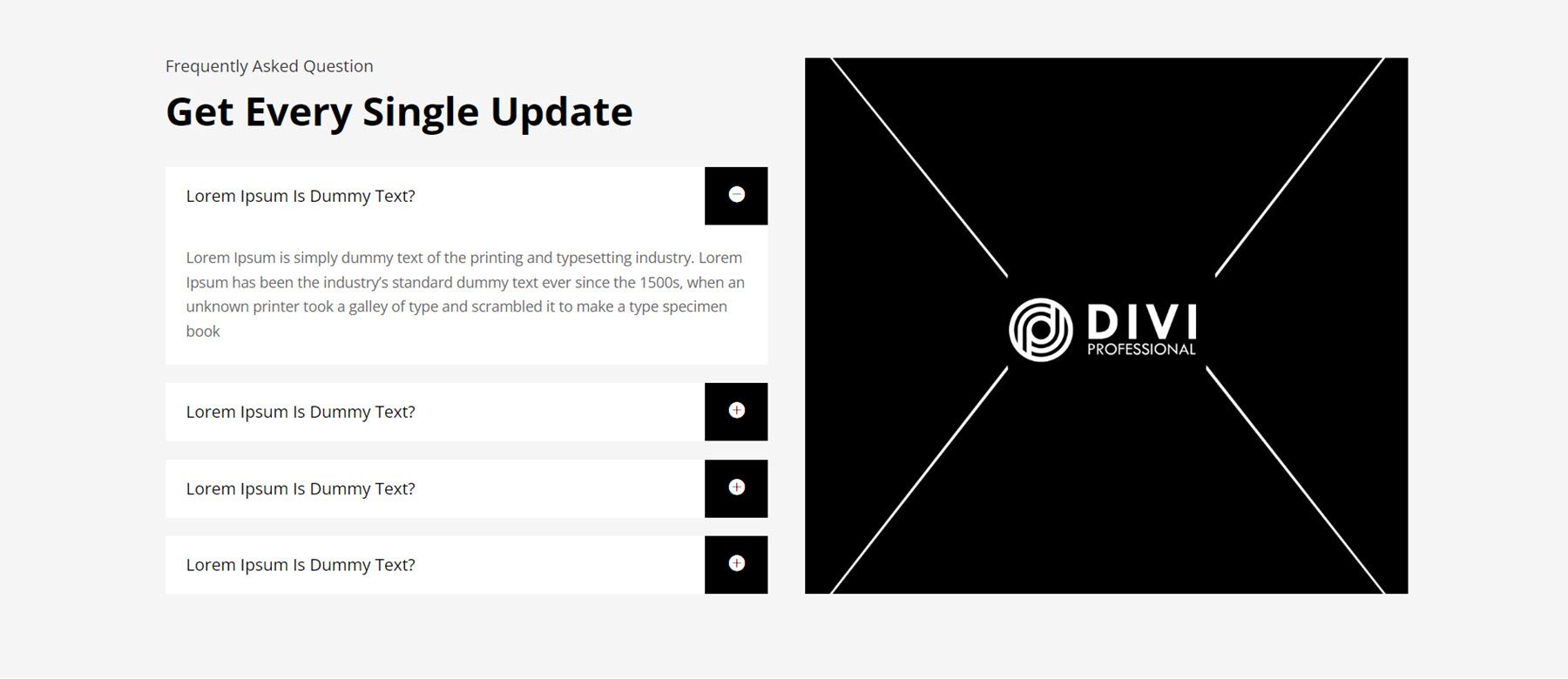
Добавление раздела часто задаваемых вопросов на ваш сайт может помочь вам донести важную информацию до посетителей вашего сайта и сократить количество повторяющихся запросов, которые вы можете получить. В стиле макета FAQ 6 слева под текстом заголовка расположены аккордеоны FAQ. Справа — большое изображение.

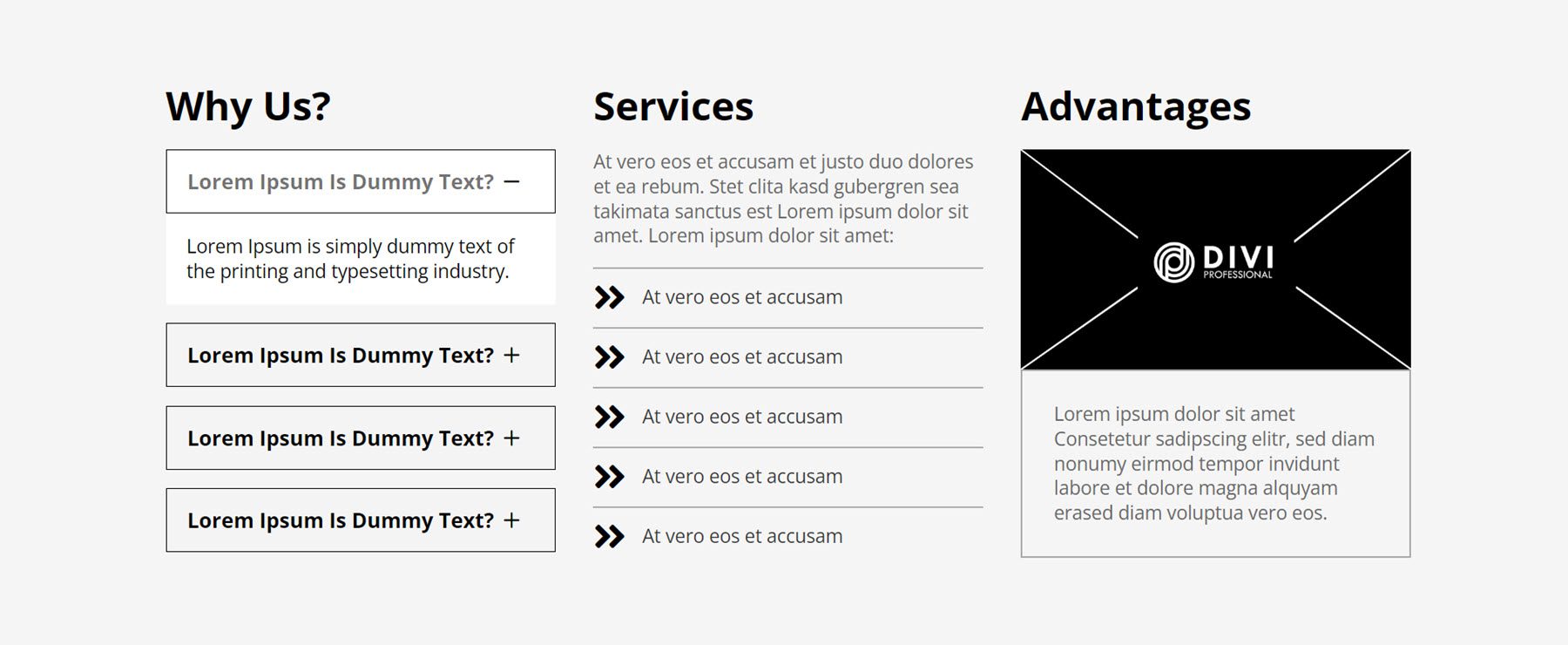
Для следующего макета мы рассмотрим стиль FAQ 31. В левом столбце есть четыре аккордеона FAQ, за которыми следует список сервисов со значками посередине. Справа — изображение с текстом, окруженным рамкой.

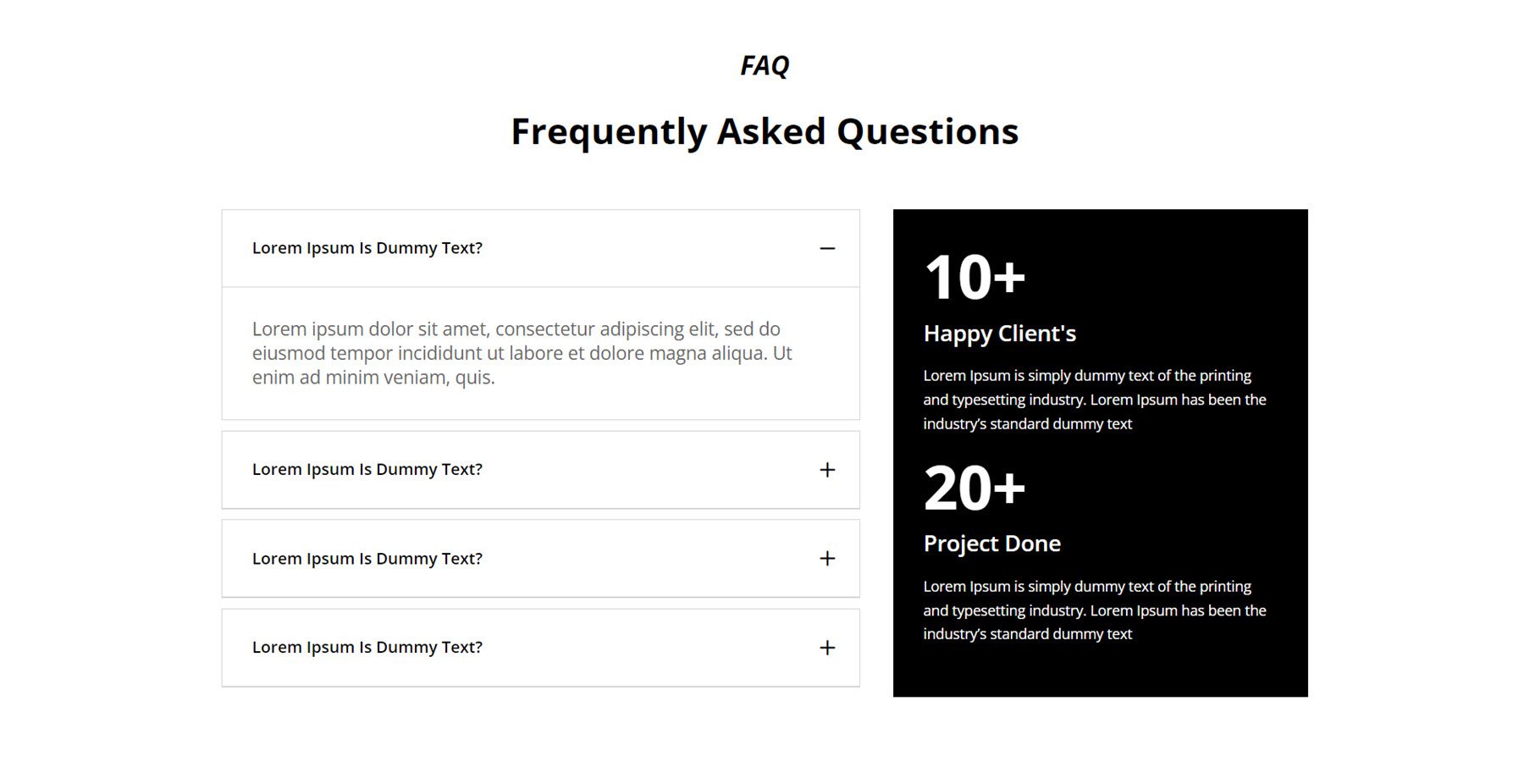
Последний раздел часто задаваемых вопросов, который мы рассмотрим, — это номер 87. В нем элементы часто задаваемых вопросов расположены справа, с двумя счетчиками номеров и текстом описания справа на черном фоне.

Раздел функций
Функциональные разделы представляют собой очень универсальные макеты. Как следует из названия, вы можете использовать их, чтобы подчеркнуть особенности вашей услуги или продукта. Вы также можете использовать макеты для демонстрации различных услуг, отображения списка страниц или выделения ключевых моментов с помощью значков.
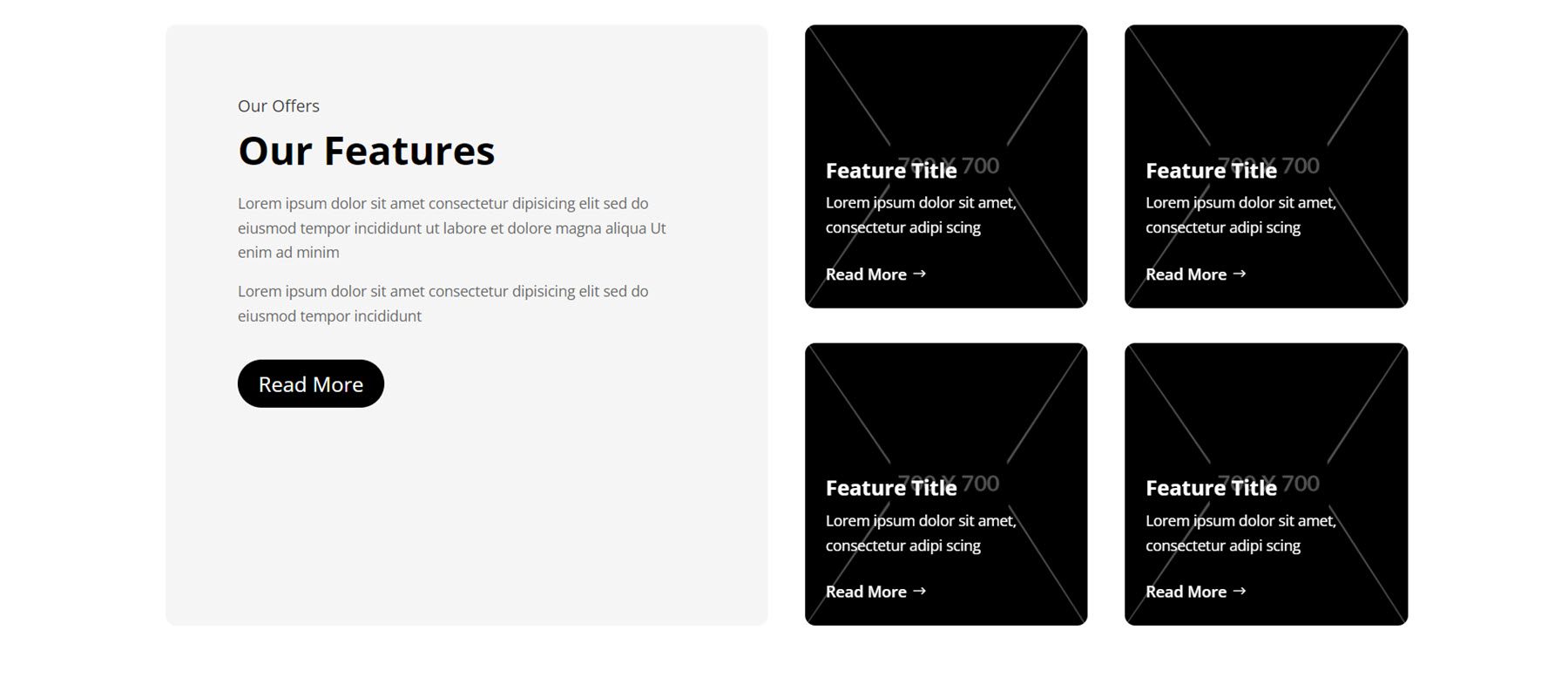
Вот первый пример: стиль раздела функций 7. Этот макет имеет макет в виде карточки с закругленными углами. Слева у нас есть заголовок и основной текст, за которыми следует кнопка. Затем есть четыре карточки, каждая с фоновым изображением и темным наложением справа. На каждой карточке есть название функции, текст описания и кнопка «Подробнее».

Далее в стиле 11 рядом со значками слева перечислены четыре функции. Справа находится большое изображение, наложенное на кружок со счетчиком чисел и описанием.

Style 21 – интересный дизайн с заголовком вверху, высоким изображением в центре и двумя рекламными модулями по бокам с названием и описанием функции.

Галерея
Макеты галереи имеют много общего, но с некоторыми различиями в эффектах при наведении. Вот стиль 4, изображение расширяется при наведении.

В стиле 11 изображения галереи отображаются в одном слайдере.

Наконец, в Gallery Style 14 вокруг каждого изображения имеется рамка.

Герой
Главные разделы полезны для выделения специальных предложений, функций и ключевой информации о вашем бизнесе. Стиль 3 включает текстовый раздел с заголовком и подзаголовком слева и основным содержимым справа. Ниже находится раздел призыва к действию с заголовком, основным текстом и кнопкой «Читать дальше» на фоне большого изображения.

В Hero Style 5 функции выделяются текстовым разделом с заголовком и основным текстом, за которым следуют аннотации, выделяющие функции, и кнопка «Читать дальше». Слева изображение.

Hero Layout 17 имеет большое изображение в качестве фона. Слева находятся подзаголовок, заголовок, основной текст и кнопка «Читать дальше». Справа находятся две функции, выделенные значком на белом фоне.

Логотип
Вы можете разместить на своем веб-сайте логотипы клиентов, с которыми вы работали, чтобы завоевать доверие посетителей вашего сайта. Стиль логотипа 4 включает три логотипа слева и белое поле справа с заголовком, основным текстом и кнопкой «Просмотреть больше».

В макете логотипа 7 заголовок, подзаголовок и текст описания расположены слева на большом фоне изображения, занимающем всю ширину раздела. Справа на белом фоне отображаются шесть логотипов.

Макет логотипа 11 — относительно простой макет с четырьмя логотипами, отображаемыми на сером фоне. В этом макете размер логотипа увеличивается при наведении курсора мыши.

Новостная рассылка
Далее идет раздел новостей. Первый макет, который мы рассмотрим, — это Стиль 4. Слева у него есть вводный текст, за которым следует форма подписки на рассылку новостей. Справа есть изображение. Раздел находится на светло-сером фоне.


Стиль 10 может отлично работать как часть макета нижнего колонтитула. В центре находится логотип, за которым следуют три столбца контактной информации с тонкими разделителями. Ниже находится форма подписки на рассылку новостей.

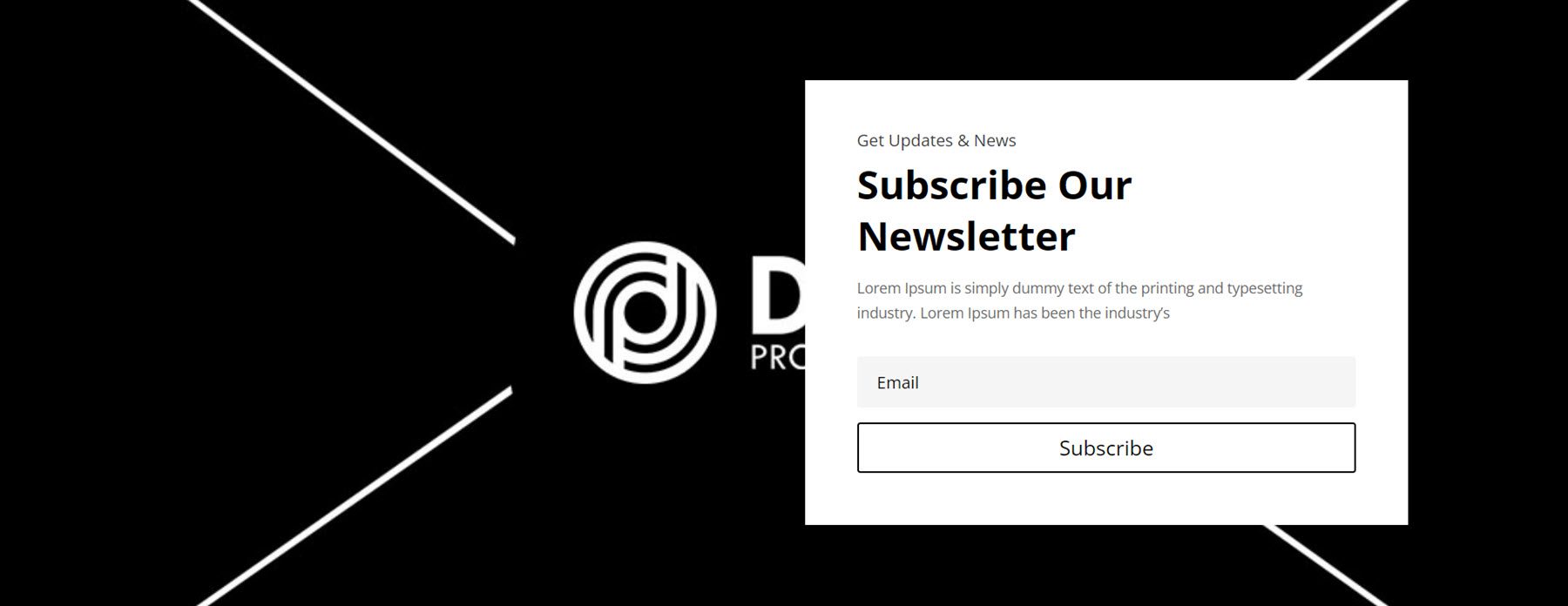
Стиль информационного бюллетеня 12 имеет полноразмерное изображение в качестве фона. Справа на белом фоне отображается копия информационного бюллетеня и форма подписки.

Цены
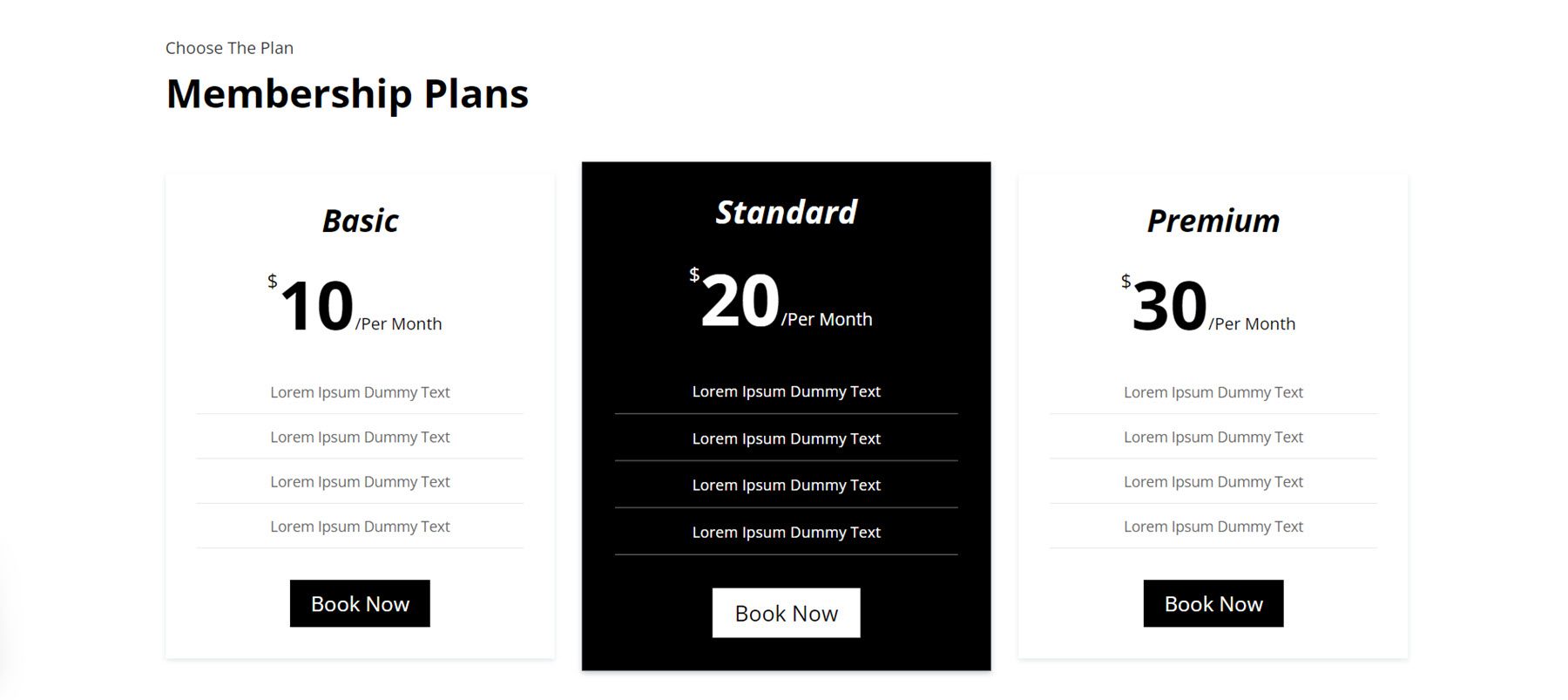
В стиле макета цен 3 есть три столбца, в которых цена указана крупным шрифтом вверху. Функции выделены ниже с разделительной линией между ними. Внизу каждого столбца находится кнопка «Забронировать сейчас». Поле с ценой увеличивается в размерах при наведении курсора мыши.

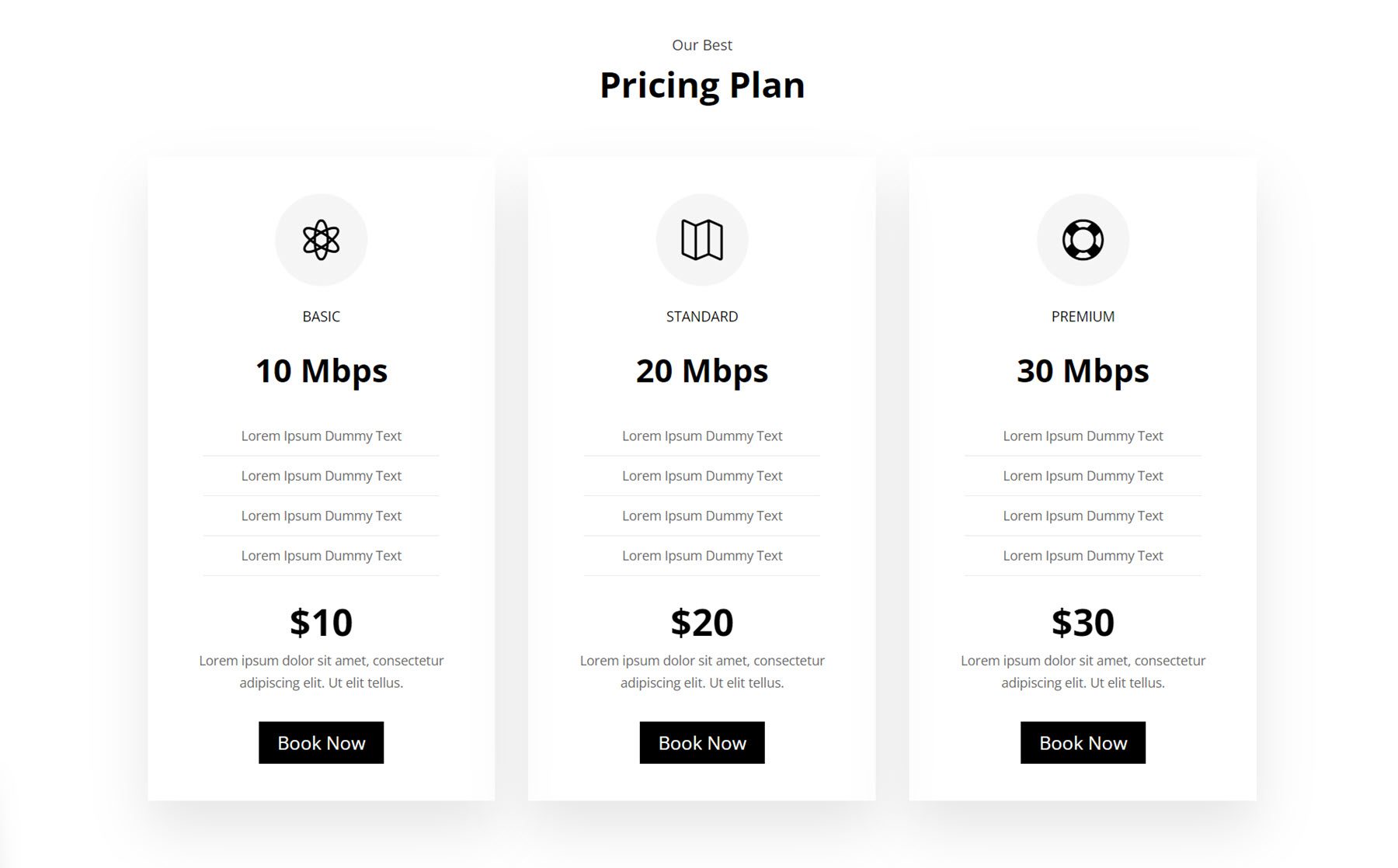
Стиль 14 имеет значок вверху каждого столбца цен. Ниже приведены заголовок и подзаголовок для каждого уровня, а затем функции, разделенные разделительными линиями. Цена указана ниже, за ней следует текст описания и кнопка.

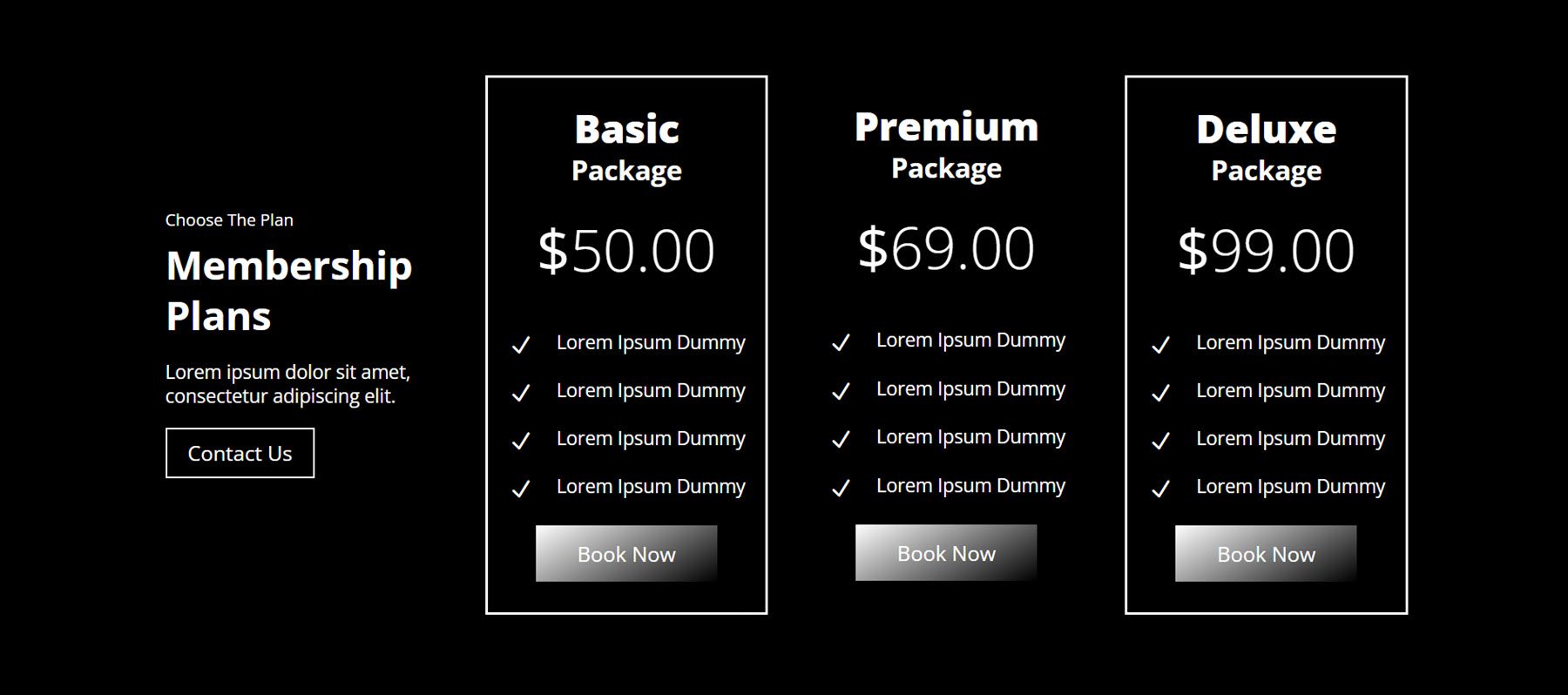
Для стиля макета цен 37 текст отображается в крайнем левом столбце рядом с кнопкой «Связаться с нами». Справа находятся три столбца с подробной информацией о ценах. Вверху находится заголовок, за которым следует цена, некоторые функции выделены значком и кнопкой «Забронировать сейчас». Макет размещен на темном фоне, а кнопки имеют эффект градиента оттенков серого.

Проекты
С помощью макетов разделов проектов вы можете отображать избранные проекты несколькими различными способами. Во-первых, давайте взглянем на Стиль 2. Он использует стандартный макет с изображением каждого проекта, за которым следует заголовок, а затем категории. Кнопка в левом нижнем углу позволяет переходить к более старым записям. При наведении на изображение появляется темное наложение.

Далее, Project Style 5 включает четыре проекта, в которых изображения отображаются в едином ряду. При наведении курсора мыши появляется темное наложение со значком плюса и информацией о проекте.

В стиле 18 проекты располагаются в одном столбце один за другим. С помощью этого макета вы можете помочь посетителю просмотреть по одному элементу портфолио за раз. Каждый элемент имеет большое изображение с черной рамкой. Ниже детали проекта указаны на сером фоне.

Услуга
Теперь давайте взглянем на макеты услуг, где вы можете продемонстрировать разнообразие предлагаемых вами услуг и предоставить важную информацию о ваших услугах.
Во-первых, это стиль обслуживания 11. Сервисы и изображения организованы в чередующемся макете. Каждый элемент услуги отображается значком и кнопкой «Подробнее».

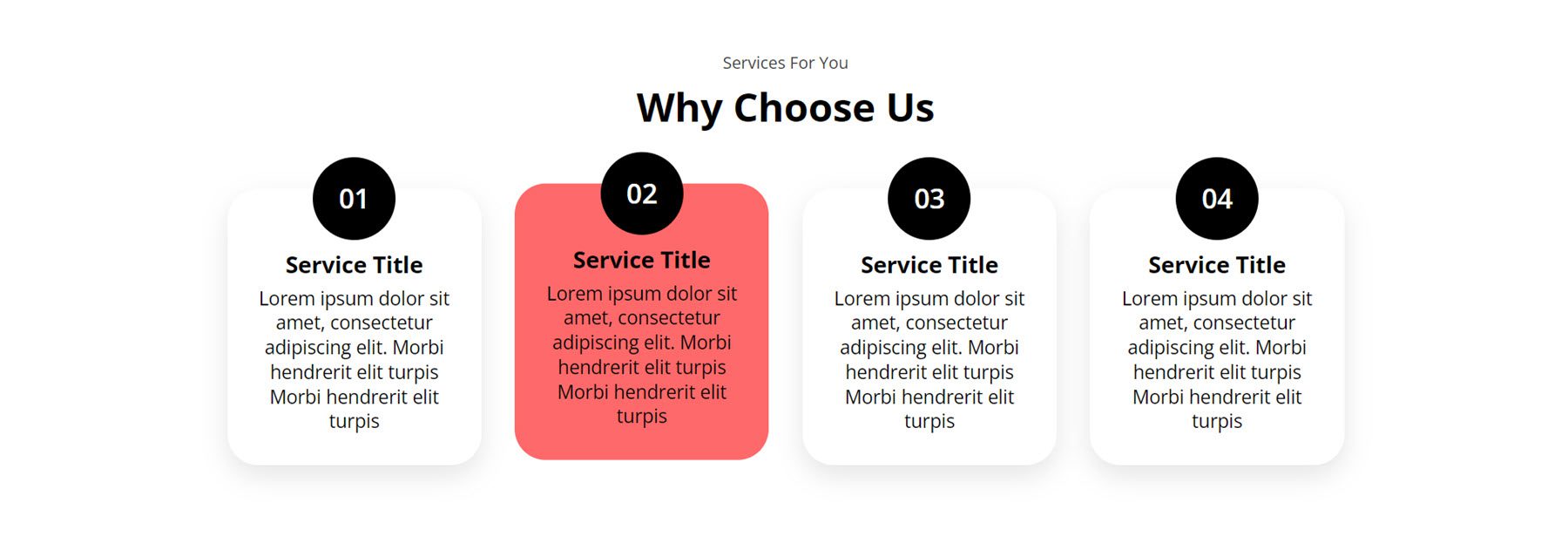
Стиль обслуживания 79 имеет четыре поля с закругленными углами, каждое из которых содержит заголовок и основной текст. Вверху каждой коробки есть черный кружок с номером. При наведении курсора рамка поднимается вверх, а фон становится красным.

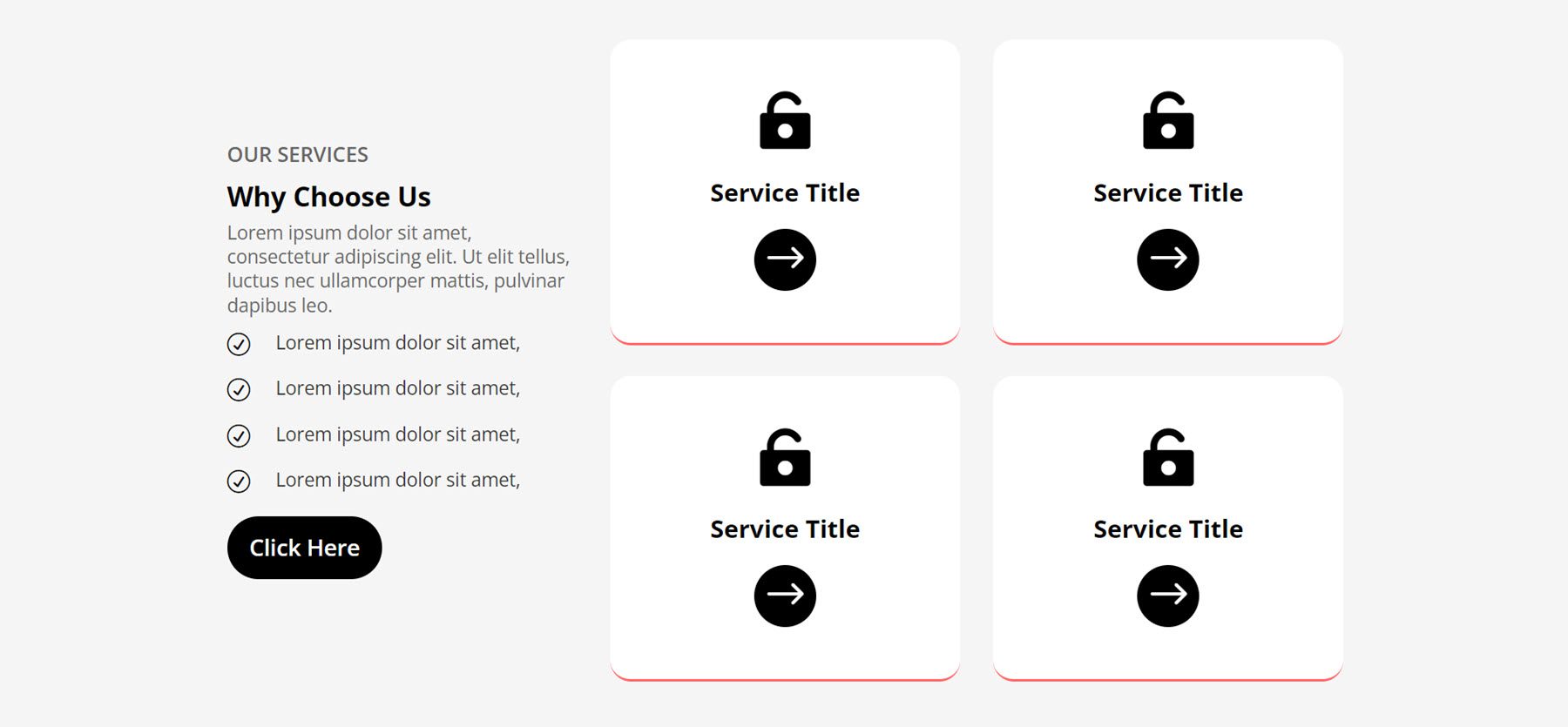
В стиле 92 левый столбец содержит заголовок и подзаголовок, основной текст с подробностями, четыре аннотации со значками флажков и кнопку «Нажмите здесь». Справа две колонны с служебными ящиками. Каждое поле имеет большой значок, заголовок, кнопку со стрелкой и нижнюю границу.

Слайдер
Далее макеты слайдеров. Во-первых, это Slider Layout 3. Это полноразмерный слайдер с большим фоновым изображением для каждого слайда. На самом слайде есть подзаголовок, заголовок, основной текст и кнопка «Читать дальше», выровненная по левому краю.

Далее, Slider Style 8 имеет аналогичный макет, но текст заголовка большой, а содержимое выровнено по центру.

Наконец, слайдер 14 имеет содержимое, выровненное по центру, окруженное линиями границ сверху и снизу. В слайдере используется индикатор активного слайда в форме таблетки вместо стандартного круга, что добавляет макету утонченный дизайн.

Вкладка
Вкладки — отличный способ сконцентрировать и упорядочить информацию на странице. Давайте взглянем на стиль 1. Он содержит изображение слева и вкладки справа. Заголовки вкладок расположены по центру, а активная вкладка имеет черный фон.

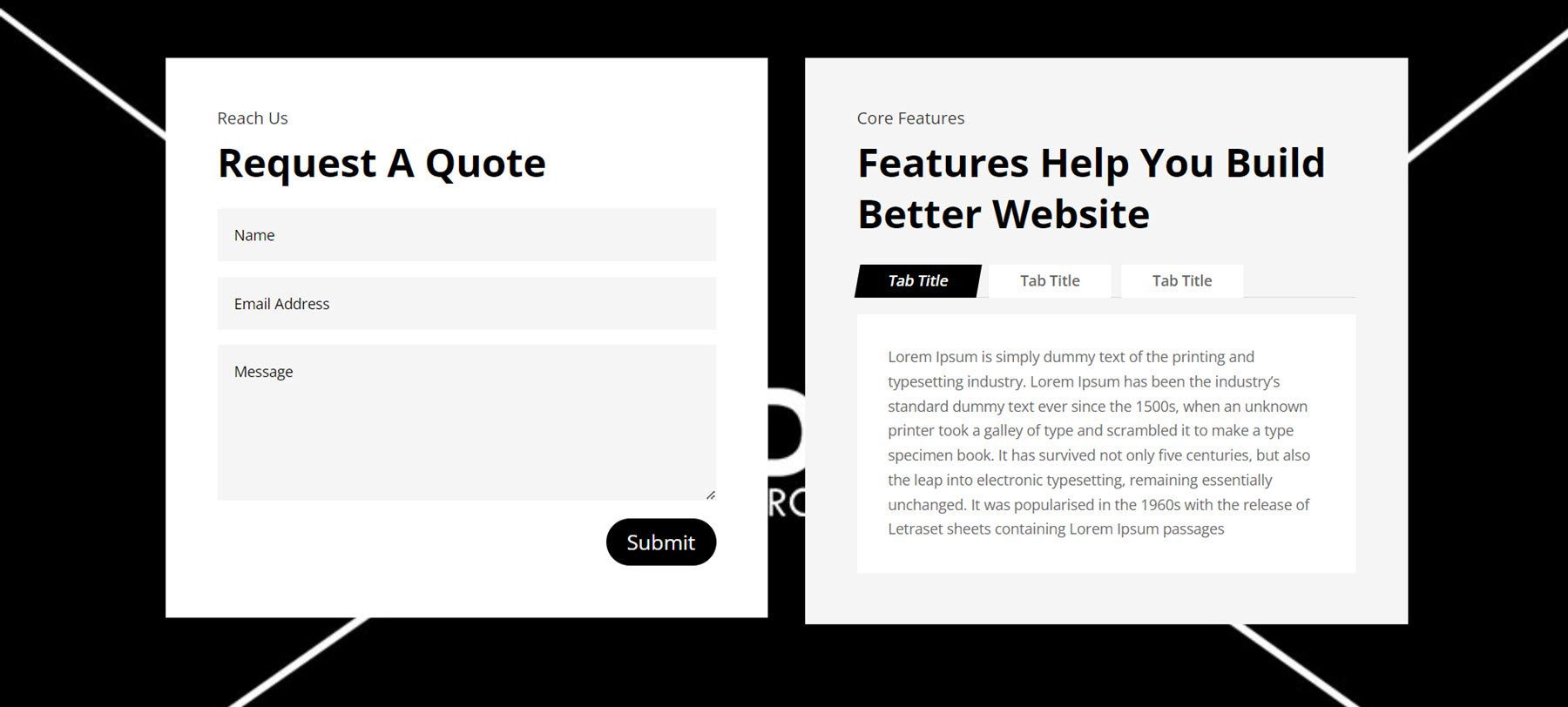
Далее, Tab Style 9 имеет фоновое изображение во всю ширину. Справа находится контактная форма на белом фоне. Слева находится текст заголовка, за которым следует раздел вкладки. Если этот флажок установлен, контейнер заголовка вкладки имеет наклонные стороны и черный фон.

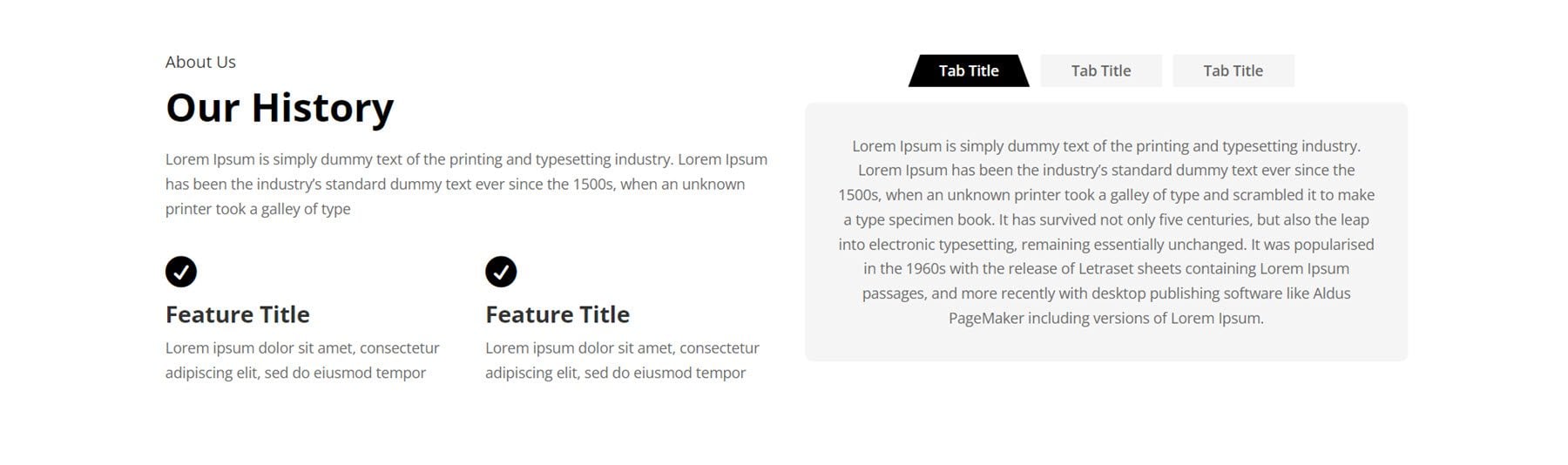
Что касается последней вкладки, мы рассмотрим стиль 12. Слева у него есть текст, а также две аннотации со значками для выделения функций. Модуль вкладок находится справа, на сером фоне. Если этот флажок установлен, контейнер заголовка имеет скошенные края и черный фон.

Команда
В набор Ultimate Multifunction Divi Wireframe Kit входит множество различных способов продемонстрировать членов своей команды. Давайте начнем с рассмотрения стиля 11. В этом макете представлены круглые изображения, за которыми следуют имя, должность и описание. При наведении на изображение появляется серое наложение.

Далее — макет команды 34. Здесь используется серый фон и отображаются члены команды в макете в виде карточки с закругленными углами. У каждого члена команды есть изображение, за которым следует имя, должность и ссылки на социальные сети.

Наконец, стиль команды 42. В первом столбце слева есть текст и кнопка «Связаться с нами». Справа — члены команды, которые отображаются плавно. У каждого человека есть изображение, за которым следует его имя и должность. При наведении на изображение появляется серое наложение.

Отзыв
Отзывы — отличный способ завоевать доверие посетителей сайта и продемонстрировать свою квалификацию. В стиле отзывов 10 есть два поля отзывов, каждое из которых содержит звездный рейтинг, текст отзыва, изображение автора, имя автора, должность автора и значок цитаты в правом нижнем углу.

Стиль отзывов 32 включает заголовок «Отзывы клиента» с текстом и кнопку слева. Справа находятся два поля отзывов с большой цитатой вверху, за которой следуют цитата и звездный рейтинг. Изображение автора отображается над нижним краем поля, за которым следуют имя автора и должность.

Это стиль 97. В этом макете отзыв клиента расположен слева со значком цитаты и звездным рейтингом. Справа, разделенный разделительной линией, расположен видеомодуль для клиентских видеороликов. Это может быть интересным способом добавить на ваш сайт более интерактивный и убедительный отзыв.

График
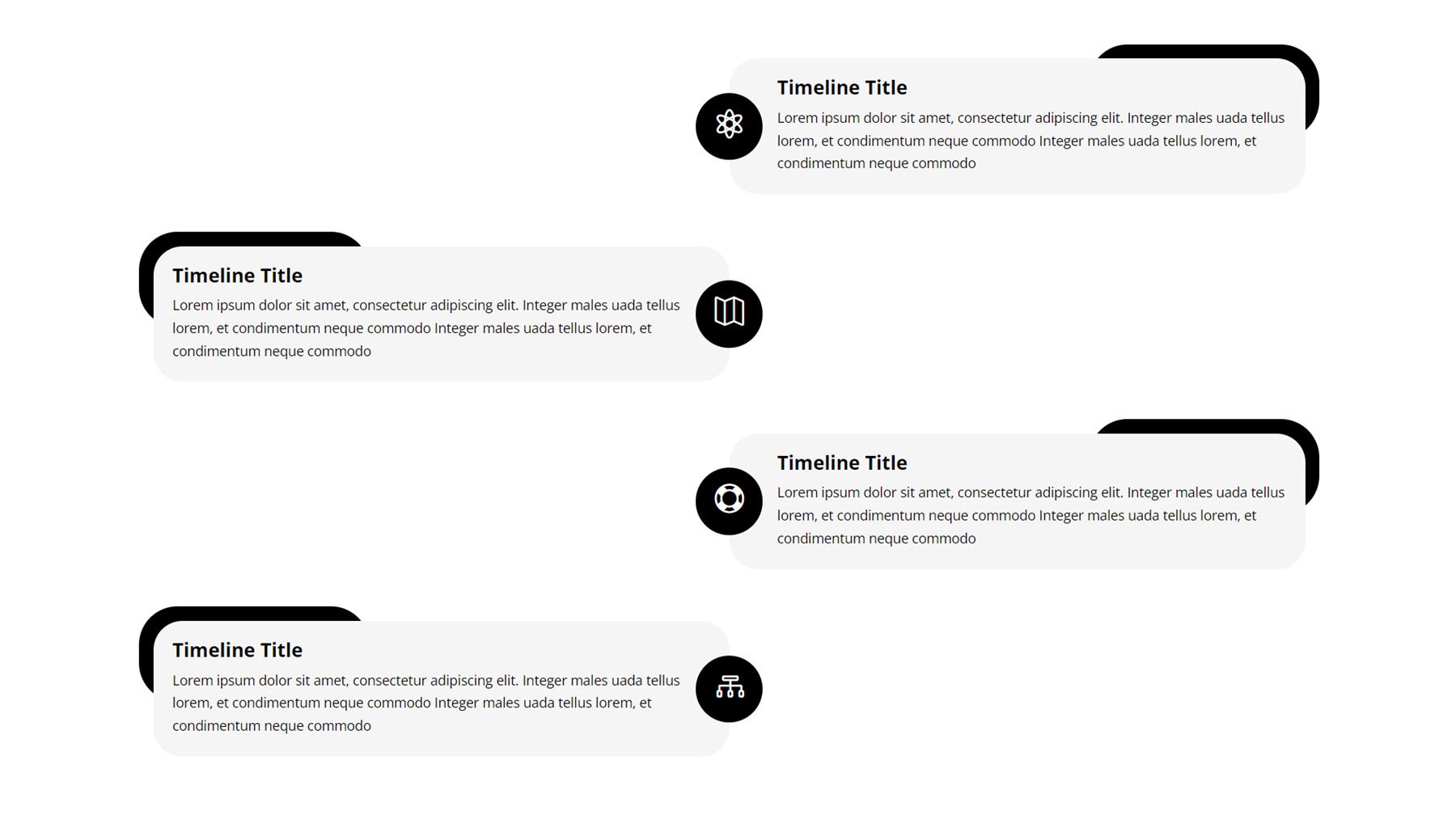
Последний стиль макета, который мы рассмотрим, — это временные шкалы. Например, это может быть отличным способом отобразить последовательность событий или историю вашего бизнеса. Первый стиль, который мы рассмотрим, — это стиль временной шкалы 6. Он содержит значок для каждого элемента временной шкалы, расположенный по центру страницы. Расположение каждого элемента поочередно справа налево. Каждый элемент имеет заголовок и текст описания, а также значок на черном фоне. Каждый элемент также имеет черную форму, смещенную от верхнего угла, что придает каждому элементу некоторый интерес к дизайну.

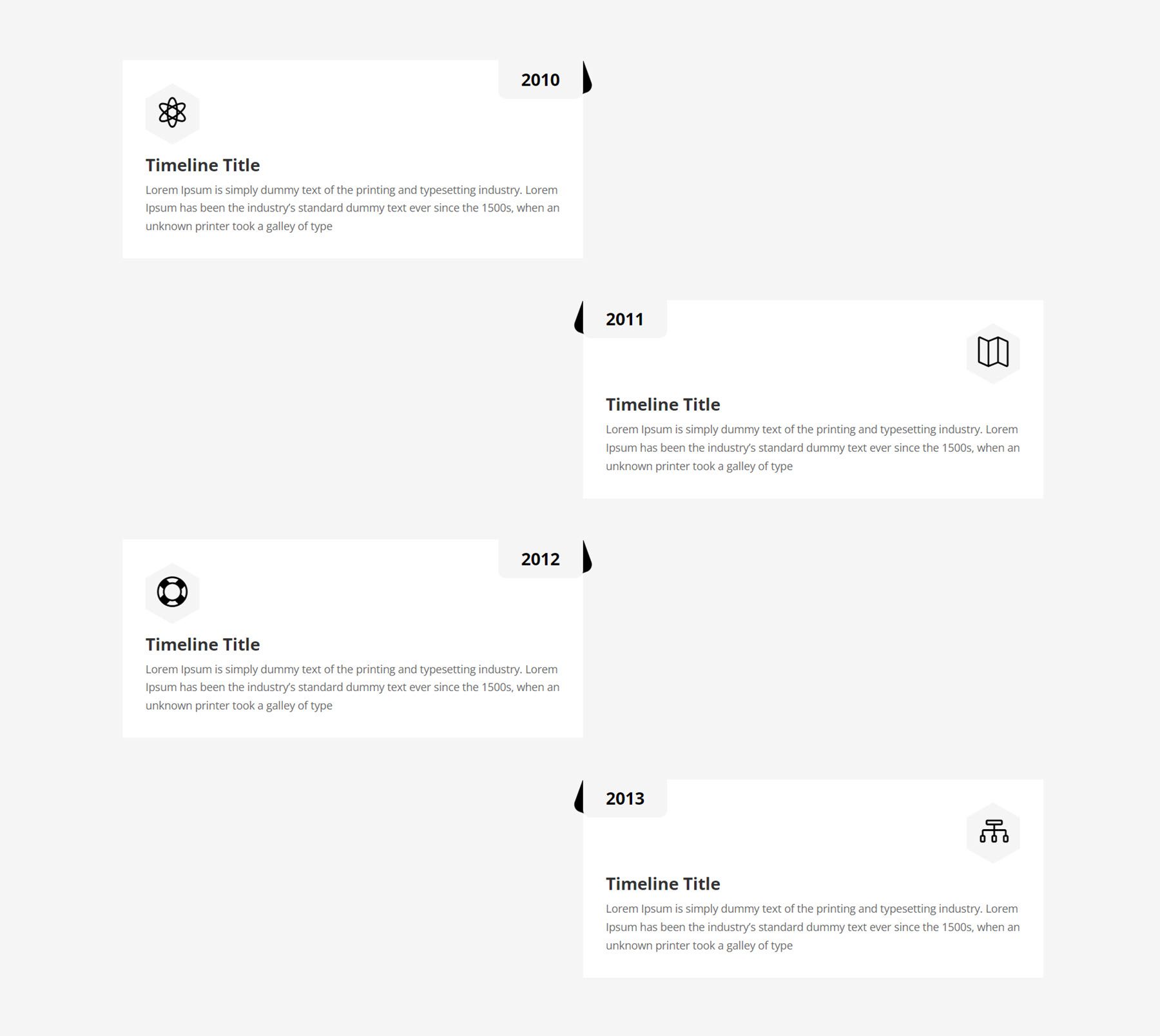
Далее, стиль временной шкалы 10 также использует чередующийся макет, при этом год отмечается в верхнем углу в центре страницы для каждого элемента. Каждый элемент временной шкалы также имеет значок, заголовок и текст описания.

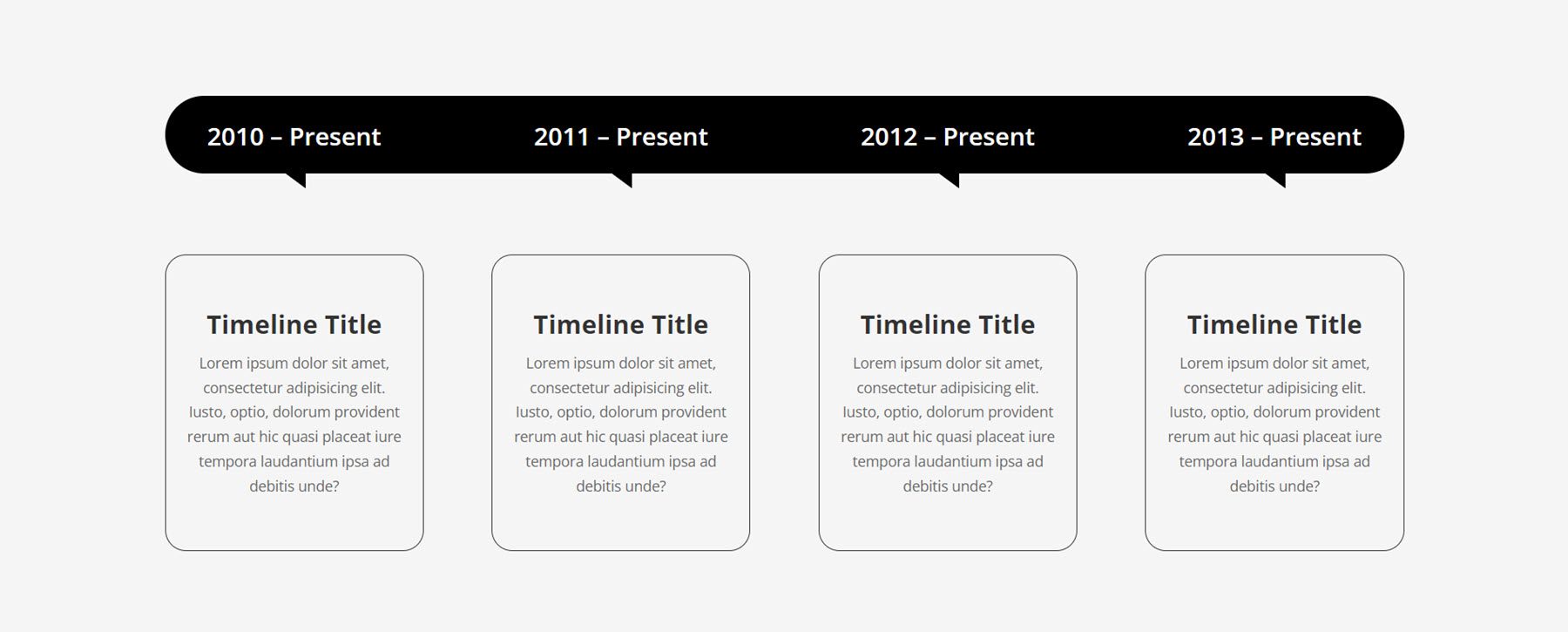
Наконец, в стиле временной шкалы 18 используется черная полоса с закругленными углами в самом верху, указывающая дату для каждого элемента ниже. Отдельные элементы временной шкалы имеют заголовок и описание, окружены тонкой рамкой и закругленными углами.

Макеты конструктора тем Divi
Ultimate Multifunction Divi Wireframe Kit также включает в себя несколько макетов, которые можно добавить в Divi Theme Builder для стилизации верхнего и нижнего колонтитула вашего веб-сайта. Давайте посмотрим поближе.
Заголовок
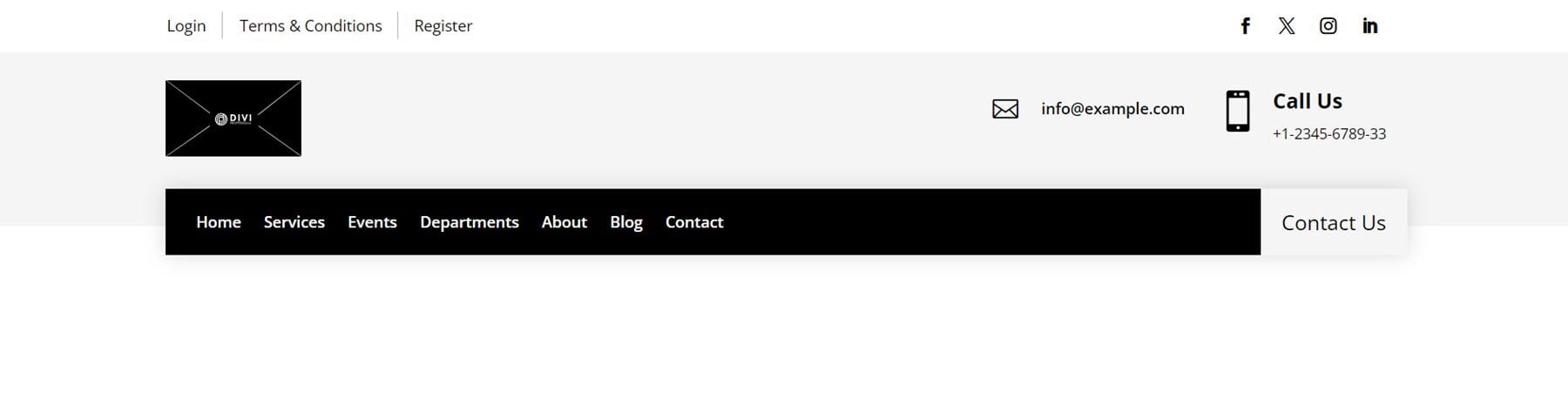
Первый стиль заголовка, который мы рассмотрим, — это стиль заголовка 7. Он имеет белую полосу вверху, несколько ссылок слева и значки социальных сетей справа. Ниже на сером фоне находится логотип, адрес электронной почты и номер телефона. Затем есть черная полоса, содержащая меню и кнопку «Связаться с нами».

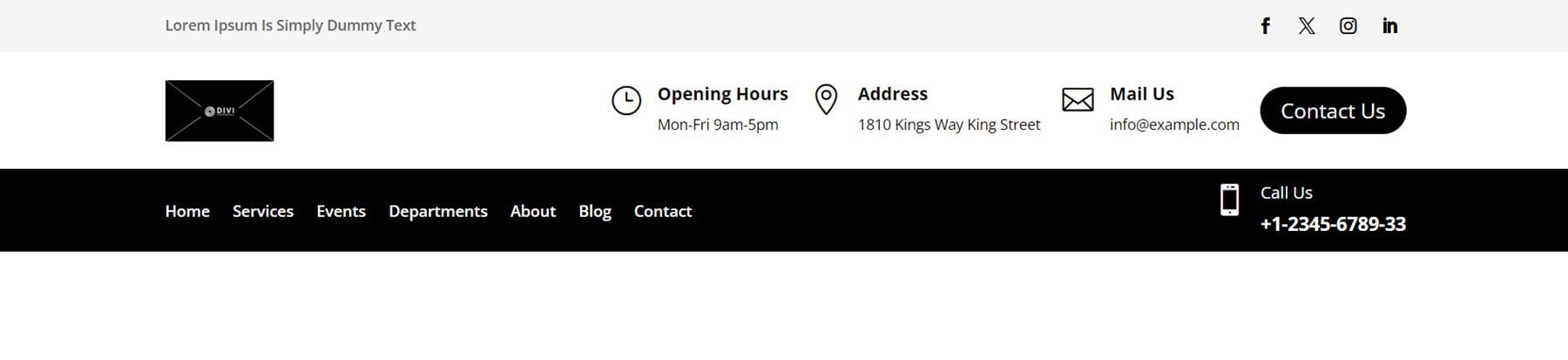
Далее, стиль заголовка 11 начинается с серой полосы в самом верху, содержащей короткую строку текста и ссылки на социальные сети. Далее на белом фоне находится логотип, а также три рекламных объявления со значками, отображающими часы работы, адрес и контактную информацию. В этом разделе также есть кнопка «Связаться с нами». Наконец, черная полоса содержит меню и рекламу с информацией о номере телефона.

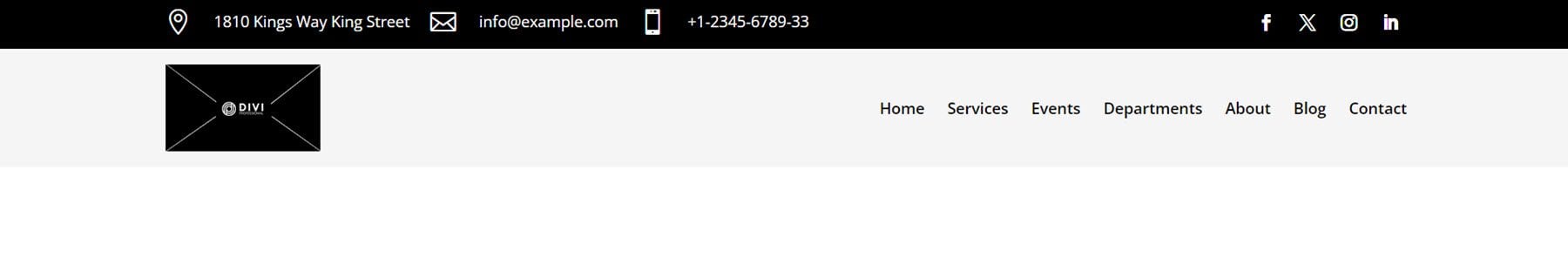
Наконец, стиль заголовка 20 открывается черной полосой, содержащей контактную информацию, а также значки и ссылки на социальные сети. Далее на сером фоне внизу находится логотип и модуль меню.

Нижний колонтитул
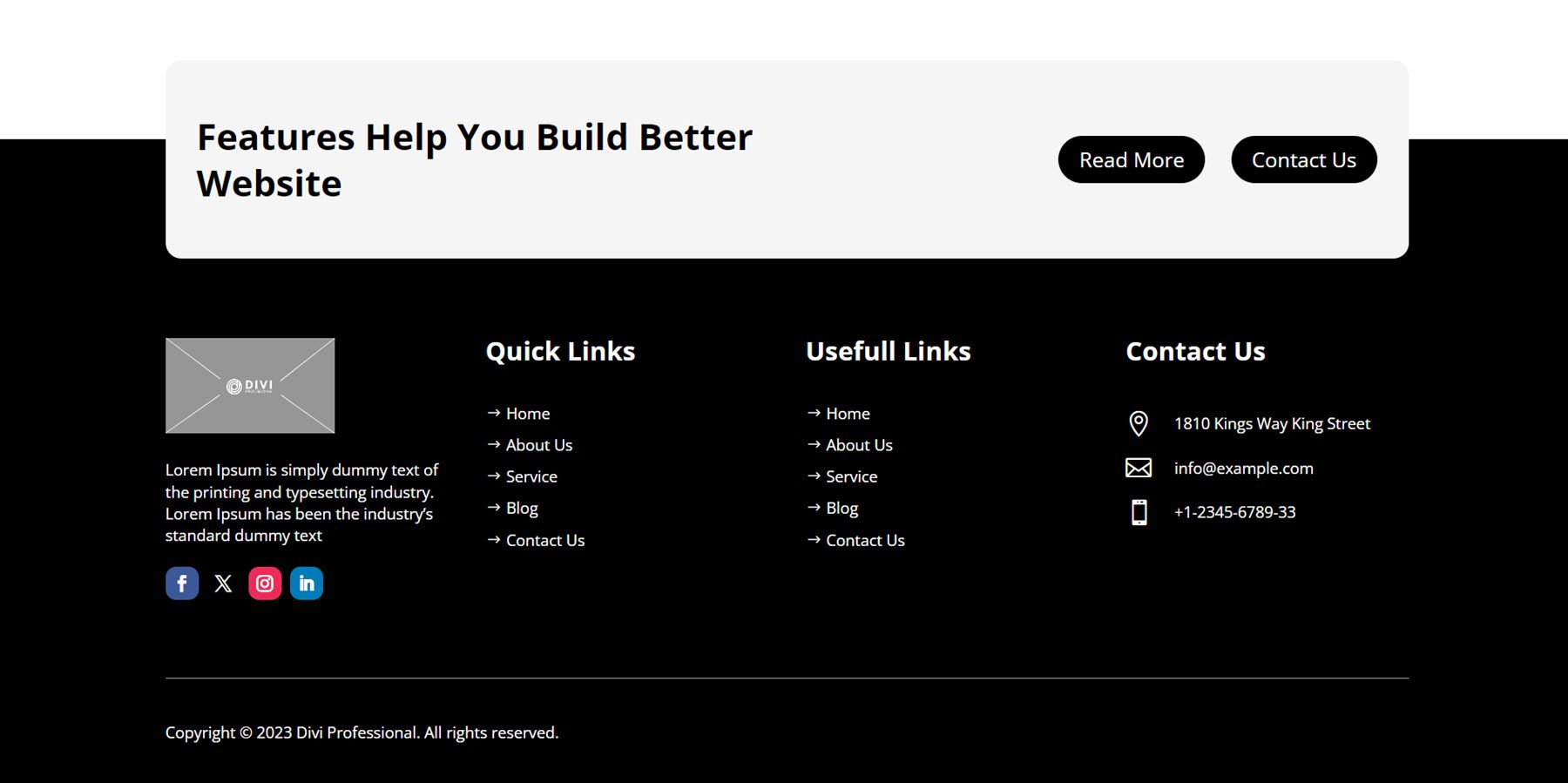
Во-первых, давайте взглянем на стиль нижнего колонтитула 6. Он имеет уникальный дизайн с разделом призыва к действию, содержащим текст и две кнопки в самом верху нижнего колонтитула. Ниже основной раздел нижнего колонтитула содержит столбец с логотипом, текстом описания и значками социальных сетей. Затем две колонки с навигационными ссылками. Справа отображается контактная информация вместе со значками для каждого элемента. Под этими элементами находится разделительная линия, за которой следует текст об авторских правах сайта.

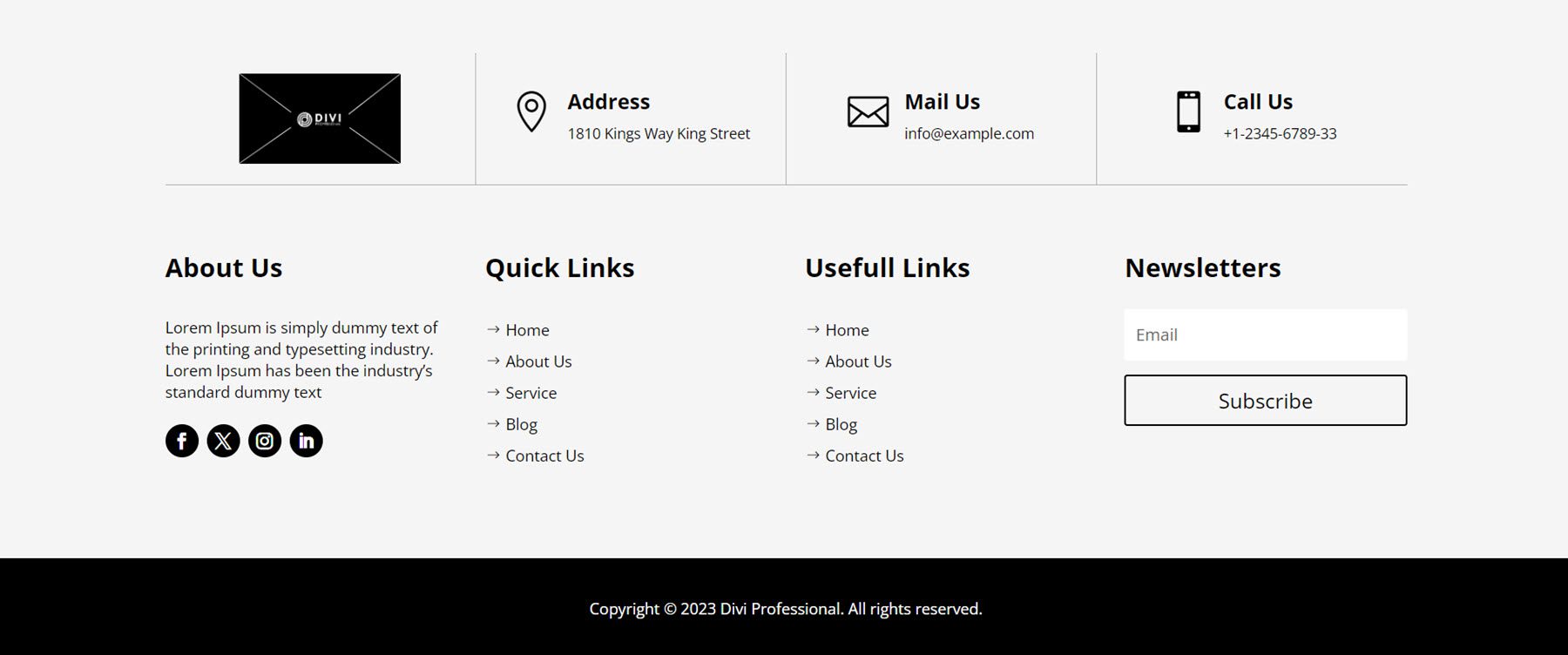
Стиль нижнего колонтитула 15 начинается со строки, содержащей изображение или логотип, адрес, адрес электронной почты и номер телефона, а также значки для каждого из элементов контакта. Элементы в этом первом ряду разделены тонкими разделительными линиями внизу и между элементами. Ниже этого раздела находится раздел «О нас» с текстом и ссылками на социальные сети, две колонки со ссылками на страницы сайта и форма подписки на рассылку новостей. В самом низу находится черная полоса, содержащая информацию об авторских правах сайта.

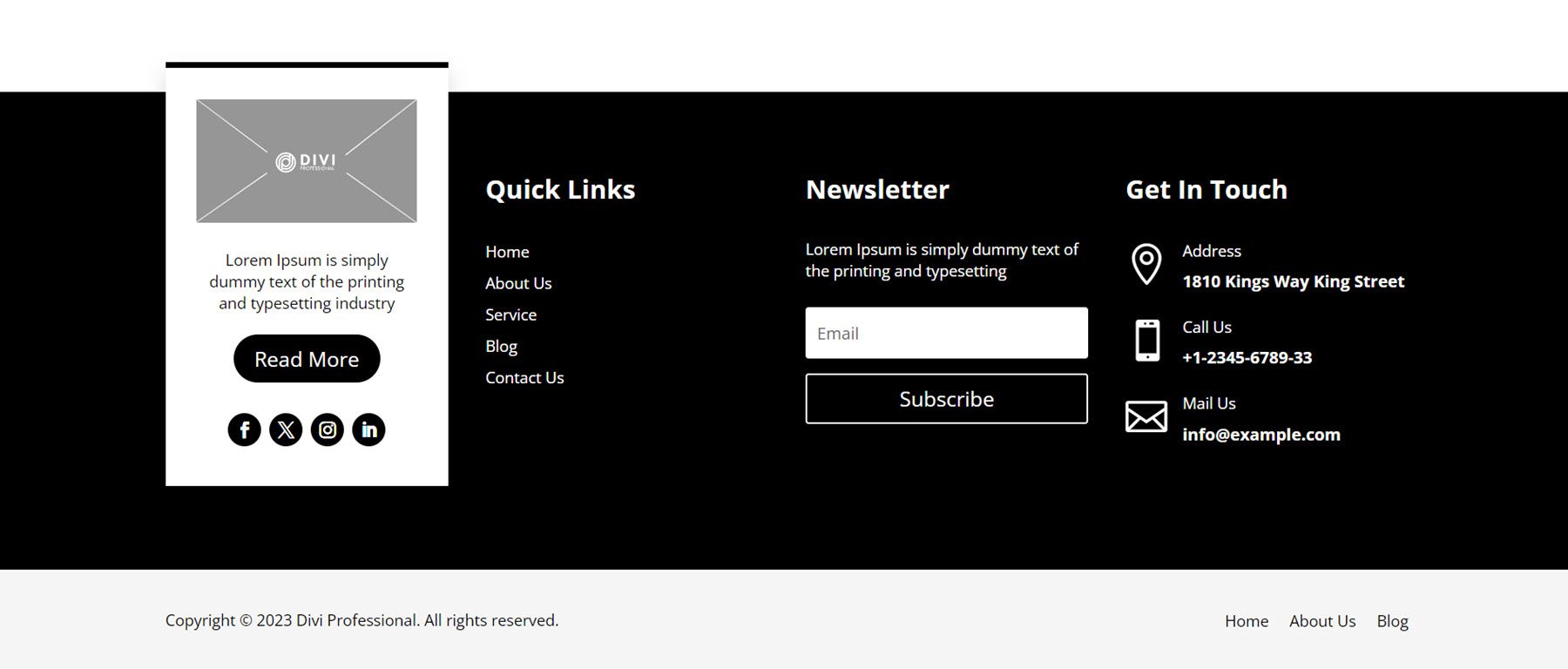
В стиле нижнего колонтитула 18 первый столбец представляет собой блок с белым фоном, выступающий над верхней частью черного раздела нижнего колонтитула. В этом блоке выделяется изображение или логотип, некоторый текст описания, кнопка «Читать дальше» и ссылки на социальные сети. Справа от него находится столбец «Быстрые ссылки» со ссылками на некоторые страницы, затем столбец «подписка на информационный бюллетень» и, наконец, столбец «Свяжитесь с нами» с аннотациями, в которых указана контактная информация, такая как адрес, номер телефона и адрес электронной почты. Ниже основного раздела нижнего колонтитула находится полоса нижнего колонтитула на сером фоне, содержащая текст об авторских правах и три ссылки на страницы.

Где купить универсальный многоцелевой набор каркасов Divi

Ультимативный многоцелевой набор Divi Wireframe Kit можно приобрести в магазине Divi Marketplace. Неограниченное использование веб-сайта и пожизненные обновления стоят 9 долларов США. В цену также входит 30-дневная гарантия возврата денег.
Последние мысли
Ultimate Multifunction Divi Wireframe Kit включает 22 различных типа макетов и более 1000 уникальных стилей, которые можно использовать для быстрого создания макетов вашего веб-сайта. Поскольку дизайны в наборе представляют собой каркасы, они не имеют чрезмерного стиля и могут использоваться в качестве базовой структуры для любого типа сайта, который вы захотите создать. Все создается с помощью модулей Divi, поэтому легко открыть настройки модуля и применить стили, чтобы превратить каркасы в полностью стилизованные разделы для вашего дизайна. Если вы создаете веб-сайты и ищете решение, которое поможет вам ускорить процесс, оставляя при этом направление дизайна на ваше усмотрение, то Ultimate Multifunction Divi Wireframe Kit может стать отличным вариантом.
Мы были бы рады получить известия от вас! Использовали ли вы универсальный набор Divi Wireframe Kit? Дайте нам знать, что вы думаете об этом в комментариях!
