Новый стартовый сайт Divi для недвижимости (быстрая установка)
Опубликовано: 2024-07-11Divi дает вам возможность создавать самые лучшие веб-сайты, и теперь Divi Quick Sites выводит создание веб-сайтов на совершенно новый уровень! Этот революционный инструмент позволяет любому, независимо от уровня навыков, создать полноценный веб-сайт менее чем за две минуты! Divi Quick Sites предоставляет все необходимое для мгновенного запуска веб-сайта вашей мечты. Вы можете выбрать готовый стартовый сайт, разработанный профессионально, или Divi AI, чтобы создать совершенно новый дизайн.
На каждом стартовом сайте предварительно загружены все основные веб-страницы, 10 потрясающих шаблонов Theme Builder, настраиваемые глобальные стили и предустановки, а также готовое меню навигации. Но это не все! Divi Quick Sites полностью настраиваются с помощью конструктора страниц Divi с возможностью перетаскивания.
Давайте углубимся в стартовые сайты Divi по недвижимости и выясним, что в них входит!
- 1 Что такое стартовый сайт Divi?
- 2 Узнайте, что включено в краткий сайт по недвижимости для Divi
- 2.1 Основные страницы веб-сайта
- 2.2 Шаблоны конструктора тем
- 2.3 Стартовые сайты готовы к WooCommerce
- 2.4 Глобальные пресеты, шрифты и цвета
- 3 Как запустить стартовый сайт на панели управления Divi
- 4. Полностью настраиваемый: как изменить стартовый сайт
- 4.1 Редактирование шаблонов конструктора тем сайта Divi Starter
- 4.2 Глобальные пресеты Divi
- 4.3 Настройка глобальных шрифтов и цветов
- 5. Начните свой сайт Divi с помощью стартового сайта
Что такое стартовый сайт Divi?
Наш новый революционный продукт Divi Starter Sites автоматически создает весь веб-сайт Divi менее чем за две минуты. Наша команда дизайнеров профессионально разрабатывает каждый стартовый сайт Divi, который создает полнофункциональный веб-сайт. Этот веб-сайт включает в себя все основные веб-страницы, глобальные стили и динамические шаблоны Theme Builder. Вы можете полностью настроить все эти элементы с помощью Visual Builder от Divi.
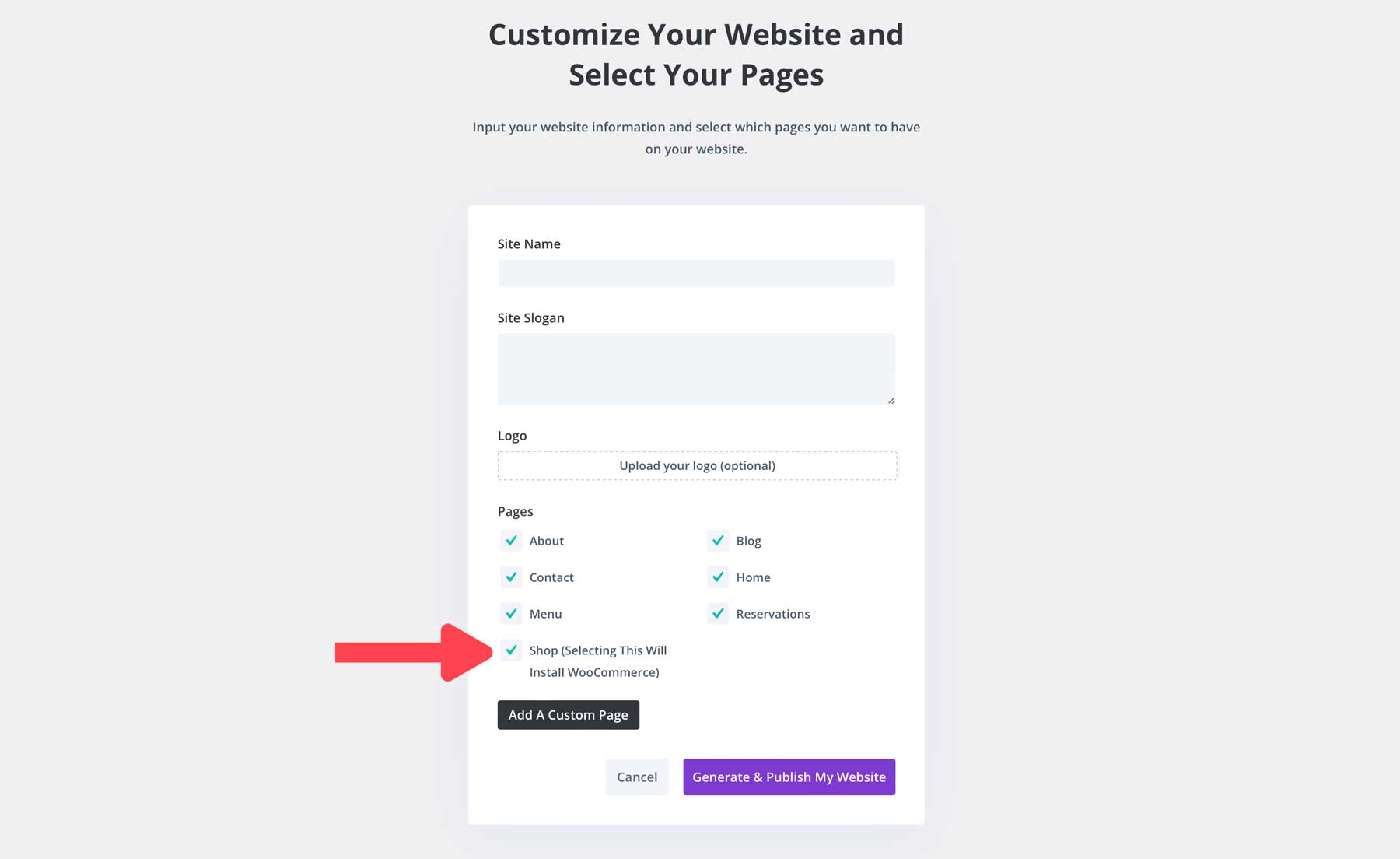
В дополнение к основным страницам и шаблонам, каждый стартовый сайт Divi имеет удобное меню, которое позволяет вашим гостям легко перемещаться по вашему веб-сайту. Стартовые сайты Divi также готовы к электронной коммерции. Если вам нужен интернет-магазин, поставьте галочку, и Divi установит WooCommerce и все связанные шаблоны для его поддержки.
Каждый созданный шаблон и основная страница используют глобальные предустановленные функции Divi, поэтому все модули Divi будут иметь свои собственные стили, которые можно будет применить к любой странице, которую вы создадите в будущем. Наконец, все изображения, используемые на стартовых сайтах Divi, не требуют лицензионных отчислений и подходят для коммерческого использования. Стартовый сайт Divi — идеальное решение для создания быстрых и эффективных веб-сайтов, одновременно улучшая ваш рабочий процесс.
Узнайте, что включено в краткий сайт по недвижимости для Divi
На каждом стартовом сайте Divi есть все необходимое для создания полноценного веб-сайта за считанные минуты: от основных страниц до шаблонов Theme Builder и глобальных настроек. Давайте подробнее рассмотрим, что включено в стартовый сайт Realty для Divi, чтобы вы поняли его феноменальную ценность.
Основные страницы веб-сайта
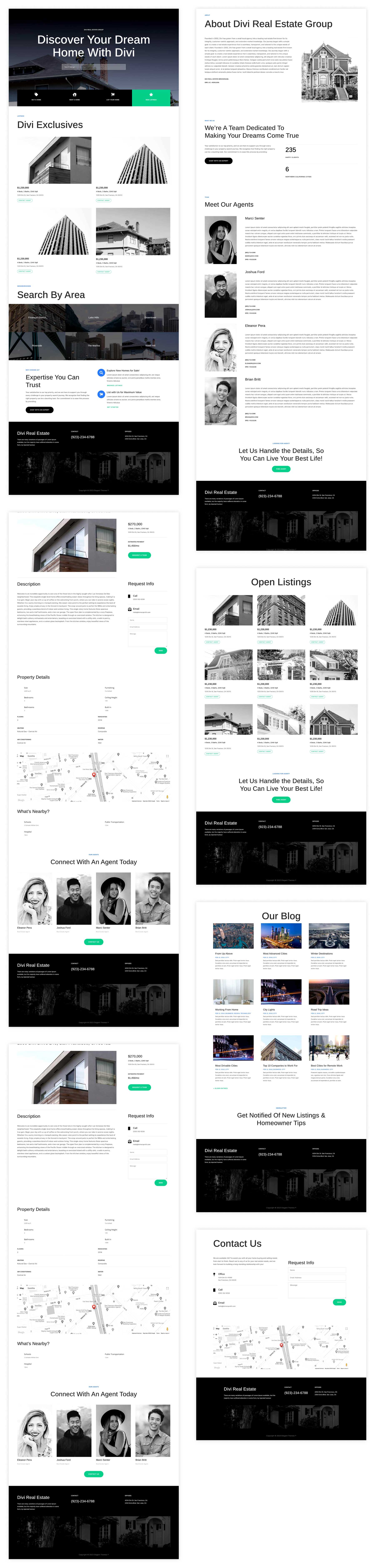
Divi предлагает стартовый сайт недвижимости, чтобы продемонстрировать ваш бизнес в сфере недвижимости. Он включает в себя основные веб-страницы для демонстрации ваших услуг, контактную информацию и краткую историю компании. Вот более детальный обзор того, что включено.

Шаблоны конструктора тем
Divi’s Theme Builder — это мощный инструмент, который позволяет вам не только редактировать отдельные страницы, но и контролировать общий макет различных разделов вашего веб-сайта, включая верхний и нижний колонтитулы, публикации и продукты. Шаблоны Theme Builder гарантируют, что ваш сайт будет иметь единообразный внешний вид. Используя шаблоны Theme Builder, вы можете создать целостный и удобный веб-сайт, который будет отражать фирменный стиль вашего риэлторского бизнеса и заставлять посетителей возвращаться за новыми.

Стартовые сайты готовы к WooCommerce

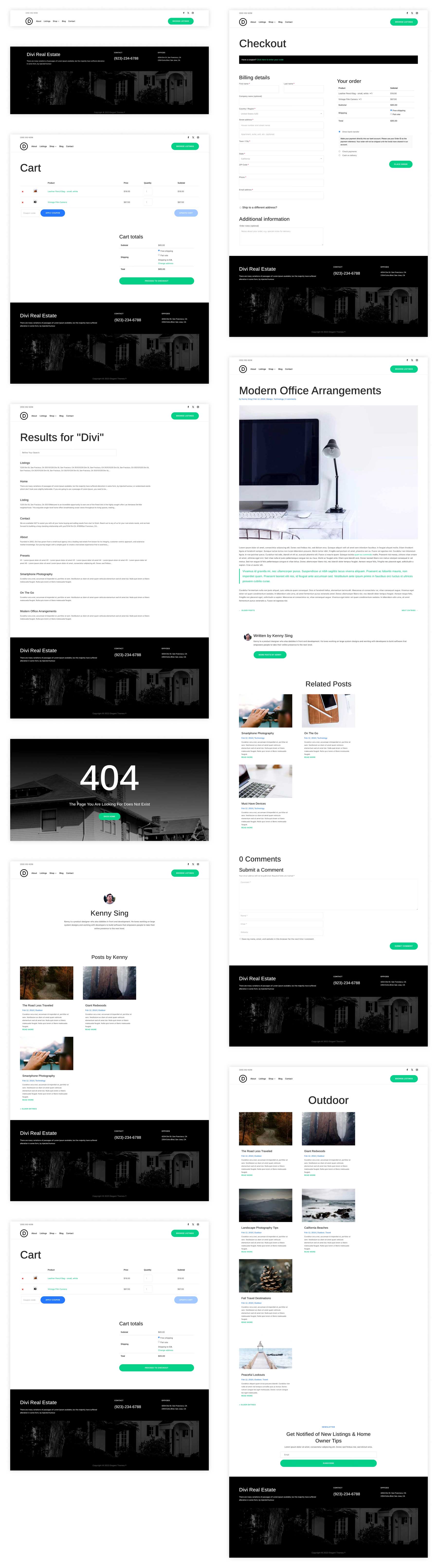
Стартовые сайты Divi выходят за рамки потрясающего дизайна и эффективности — они созданы с учетом требований электронной коммерции! Всего за несколько кликов вы сможете создать полнофункциональный интернет-магазин за считанные минуты. Divi автоматически устанавливает и настраивает WooCommerce, устраняя необходимость ручной настройки и экономя ваше драгоценное время и усилия. Просто установите флажок в процессе генерации, и Divi установит красивую страницу магазина вместе с шаблонами продуктов, корзины и оформления заказа.
Divi Starter Sites использует преимущества мощной интеграции электронной коммерции Divi и может похвастаться библиотекой из более чем 20 модулей WooCommerce, позволяющей вам создать уникальный и удобный опыт онлайн-заказов. От сеток товаров и таймеров обратного отсчета до привлекательных призывов к действию — Divi дает вам возможность создать магазин, который будет конвертироваться.
С помощью Divi Starter Sites и WooCommerce вы можете предлагать аппетитные блюда, предлагать удобный онлайн-заказ, продвигать специальные предложения и пакеты, а также легко и безопасно принимать онлайн-платежи.
Глобальные пресеты, шрифты и цвета
Каждый стартовый сайт Divi поставляется с глобальными цветами, шрифтами и пресетами, что позволяет легко менять стили в соответствии с вашим брендом. Это существенно делает любой модуль в этих макетах многоразовым. Таким образом, каждый раз, когда вы добавляете новую кнопку, заголовок или другой модуль Divi на новую страницу или раздел существующей страницы, дизайн останется единообразным. Глобальные цвета находятся в настройках любого модуля на вкладке «Дизайн» .

Что касается шрифтов, если вы откроете любой модуль с текстом, вы заметите, что каждая текстовая область на начальном сайте использует заголовок и основной текст по умолчанию. Когда ваш сайт создается, Divi управляет настройками сайта через настройщик WordPress. Таким образом, если вы захотите выбрать разные шрифты, они будут применяться по всему веб-сайту, и их не придется менять на уровне модуля.

Наконец, глобальные настройки, включенные в каждый стартовый сайт Divi, позволяют вам сохранять единообразие элементов дизайна на вашем веб-сайте, если вы создаете новые разделы или страницы. Пресеты каждого модуля расположены под заголовком модуля. Щелкните раскрывающееся меню, чтобы отобразить пресеты, связанные с модулем.

Появится диалоговое окно со списком пресетов.

Чтобы отредактировать набор настроек, щелкните значок карандаша рядом с именем набора настроек, внесите любые изменения в дизайн по вашему желанию и сохраните набор настроек, чтобы применить его ко всем его экземплярам на вашем веб-сайте. Мы остановимся на этом подробнее чуть позже в этой статье.

Как запустить стартовый сайт на панели управления Divi
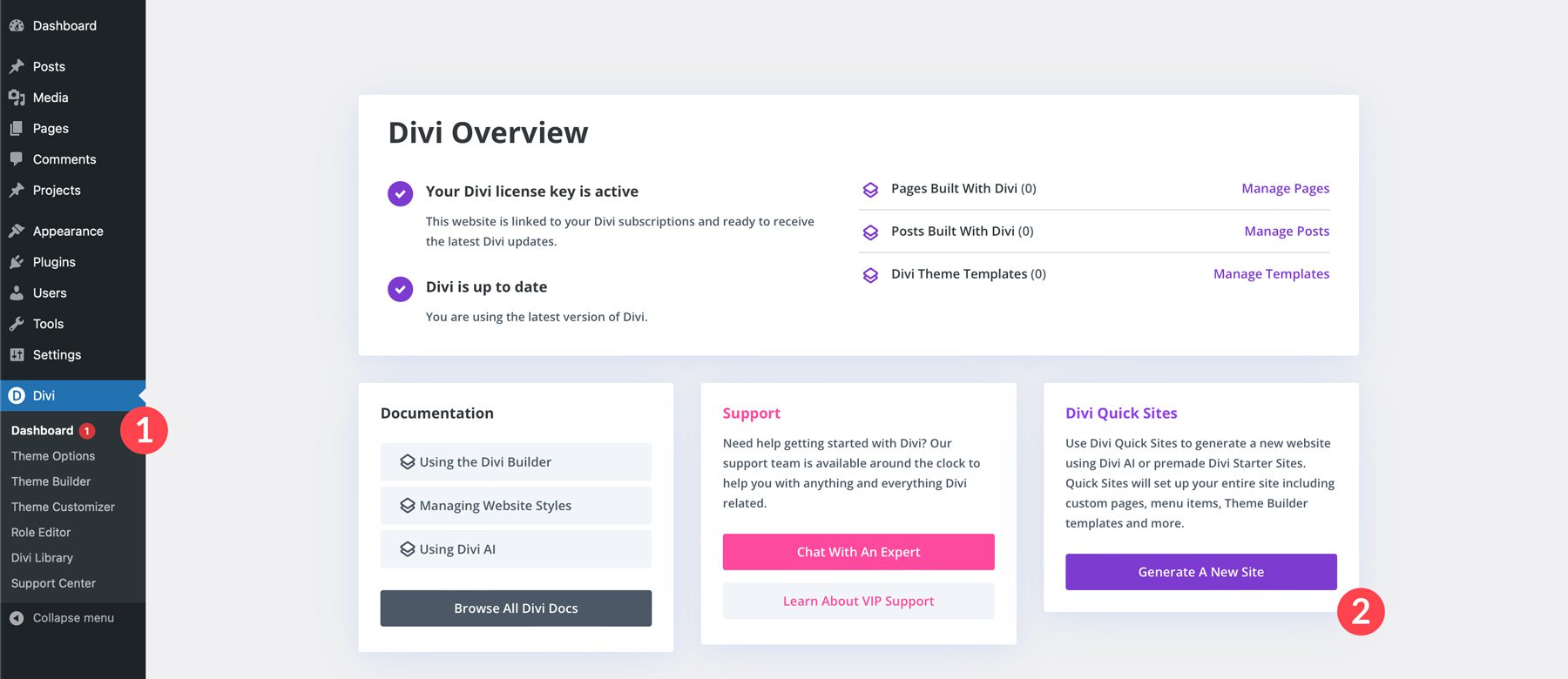
В последней версии темы Divi в настройках Divi появился новый пункт меню под названием «Панель мониторинга». В разделе «Быстрые сайты Divi» нажмите кнопку «Создать новый сайт», чтобы начать.

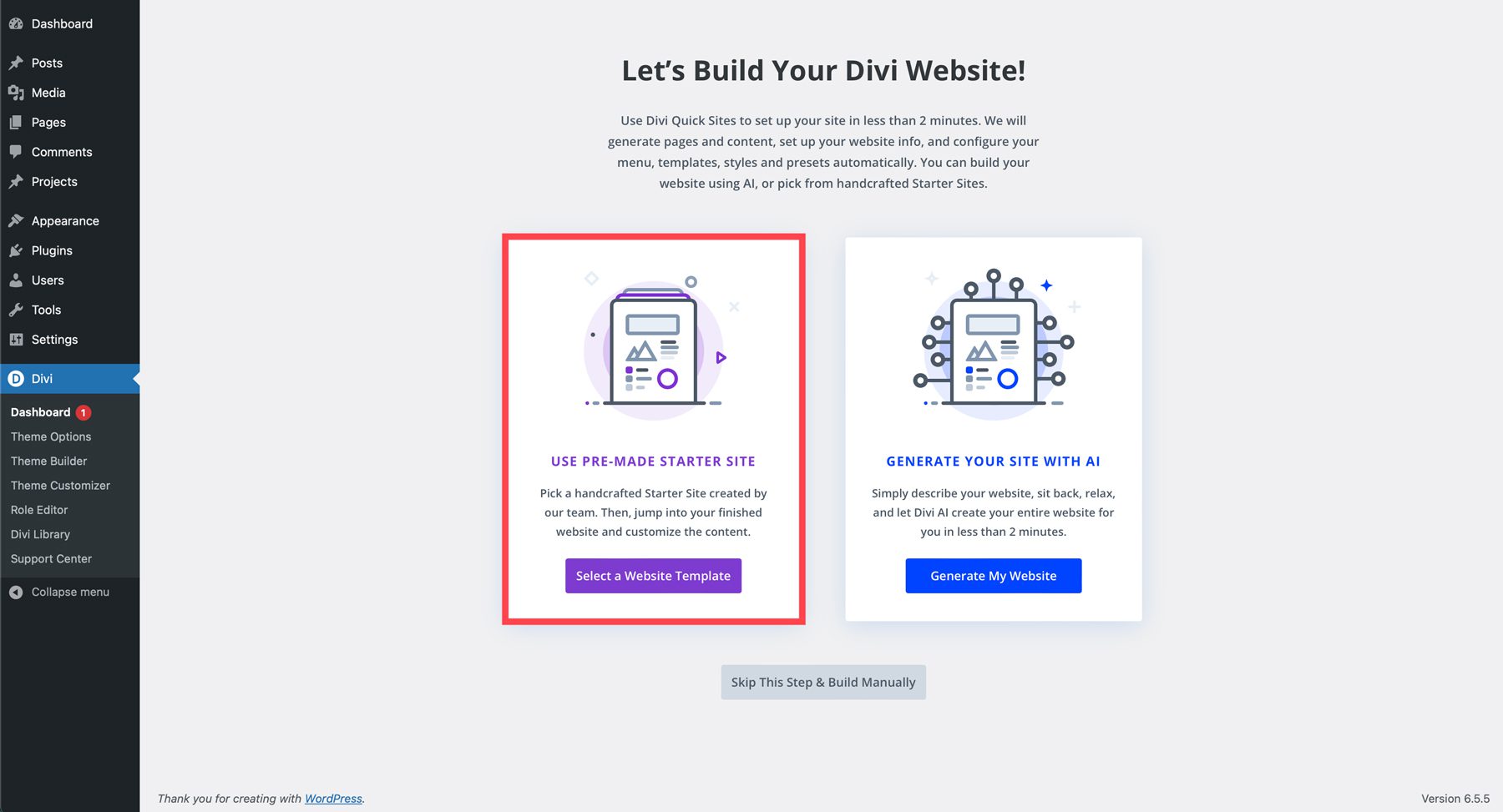
Когда экран обновится, у вас будет два варианта создания веб-сайта Divi: начать с шаблона веб-сайта или создать сайт с помощью искусственного интеллекта. Выберите «Выбрать шаблон веб-сайта» .


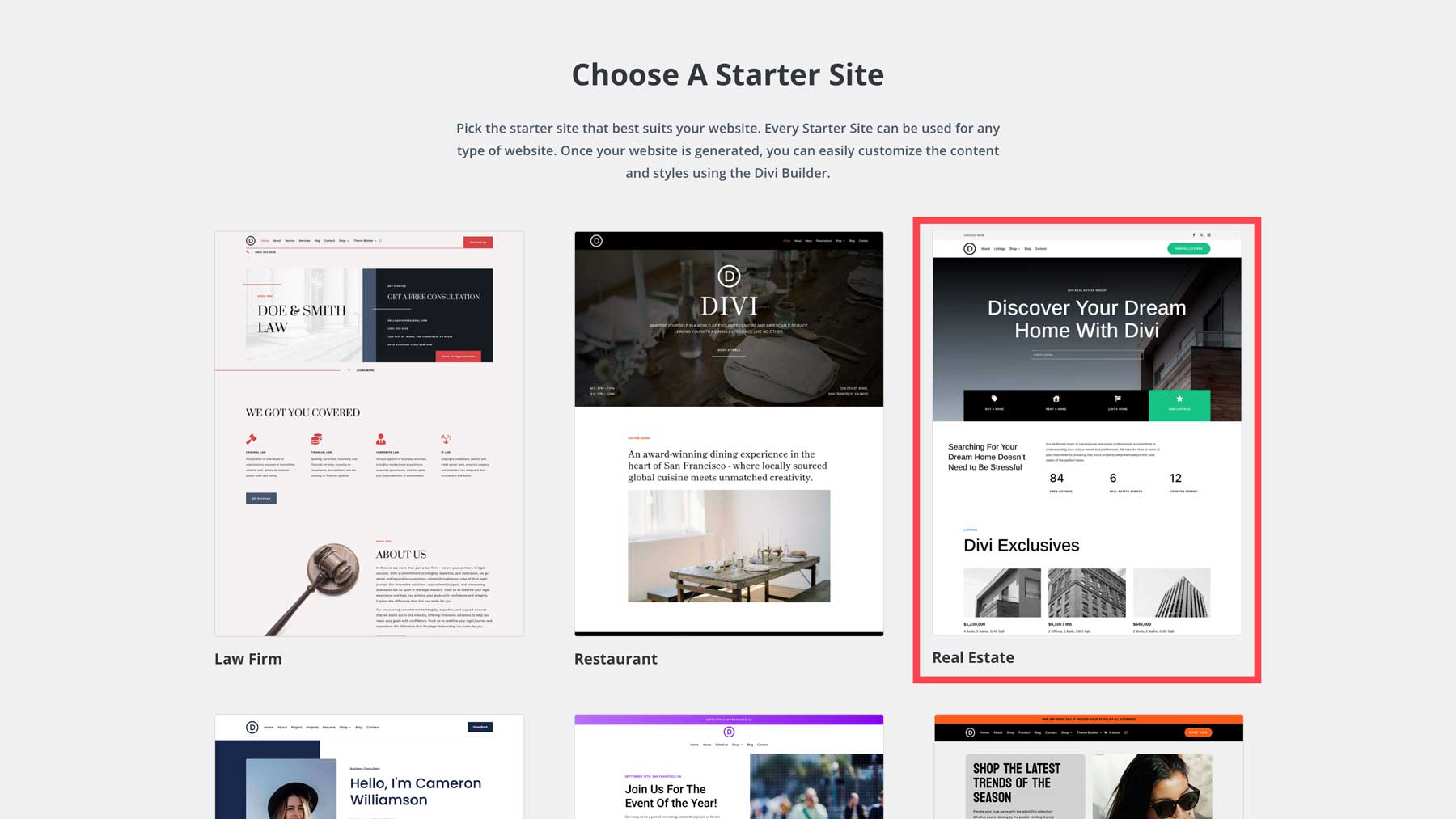
Затем выберите шаблон, который вы хотите установить на свой сайт Divi.

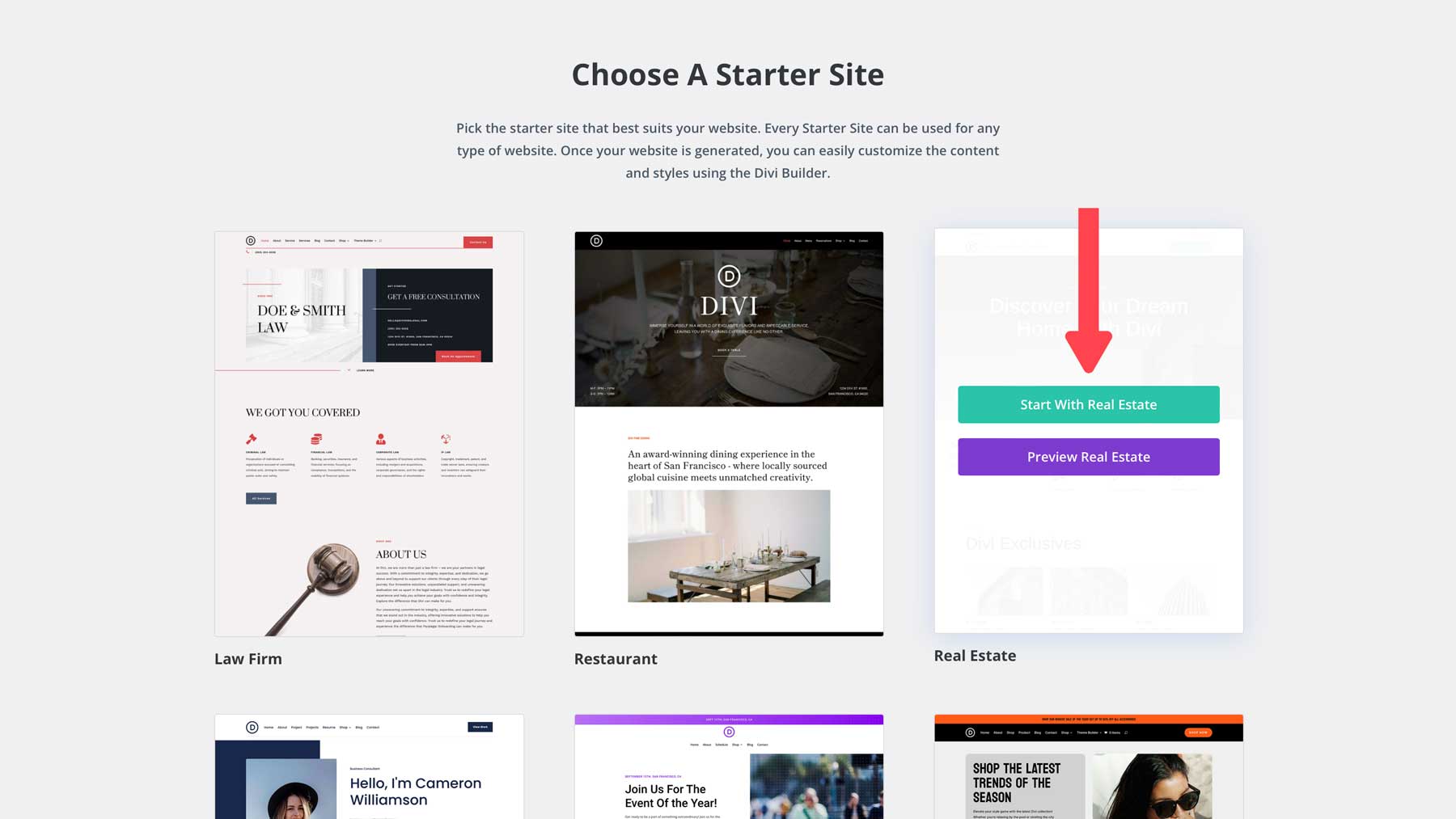
Вы можете предварительно просмотреть стартовый сайт или установить его, нажав кнопку «Начать с недвижимостью» .

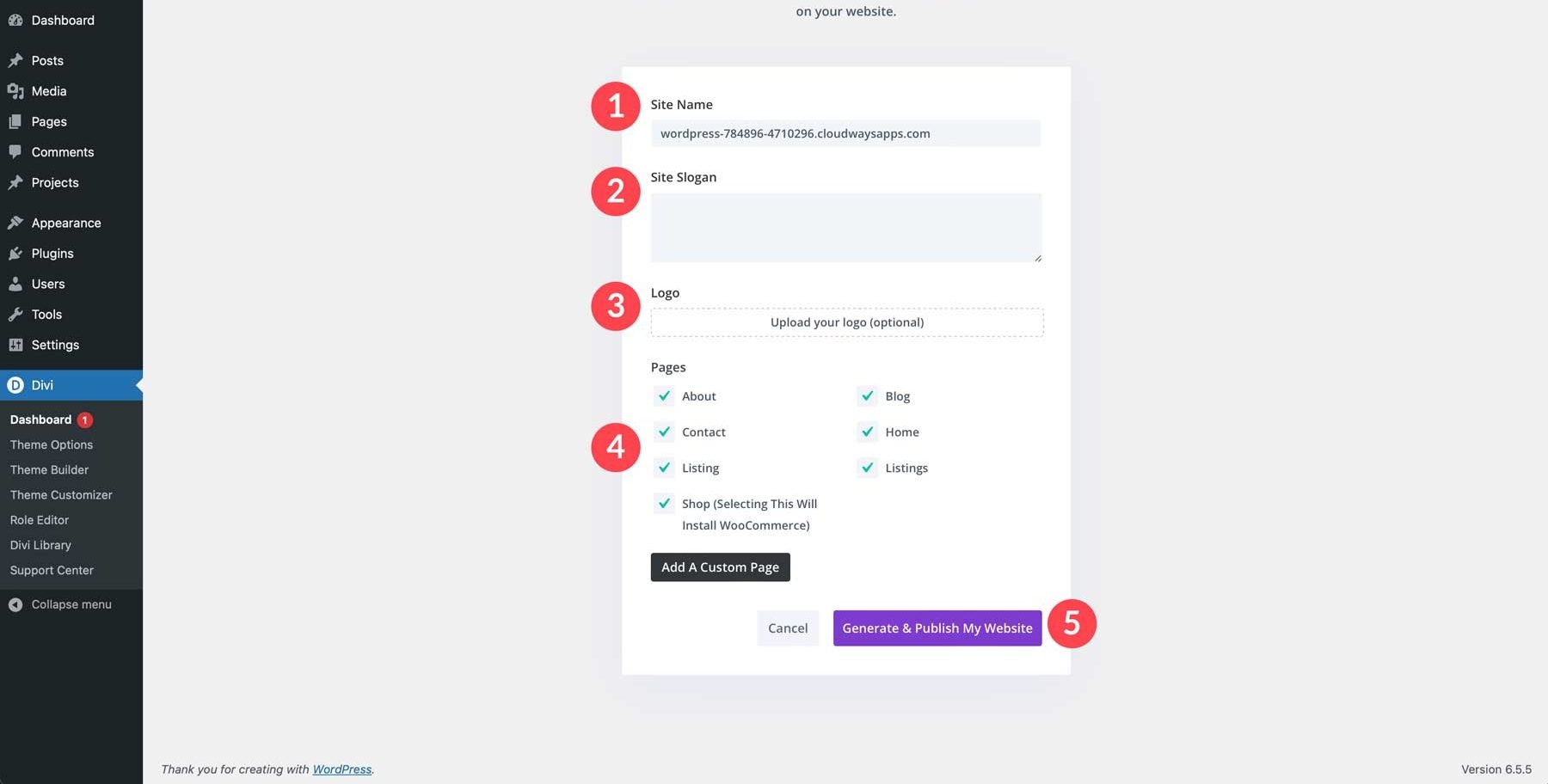
Появится диалоговое окно, позволяющее ввести название сайта, слоган, логотип и страницы. Вы можете добавить дополнительные страницы, нажав кнопку «Добавить пользовательскую страницу» . Когда настройки будут готовы, нажмите кнопку «Создать и опубликовать мой веб-сайт».

Divi создаст страницу вашего веб-сайта, добавит все соответствующие файлы шаблонов для сообщений, архивов и результатов поиска, а также настроит ваше меню, стили и пресеты.

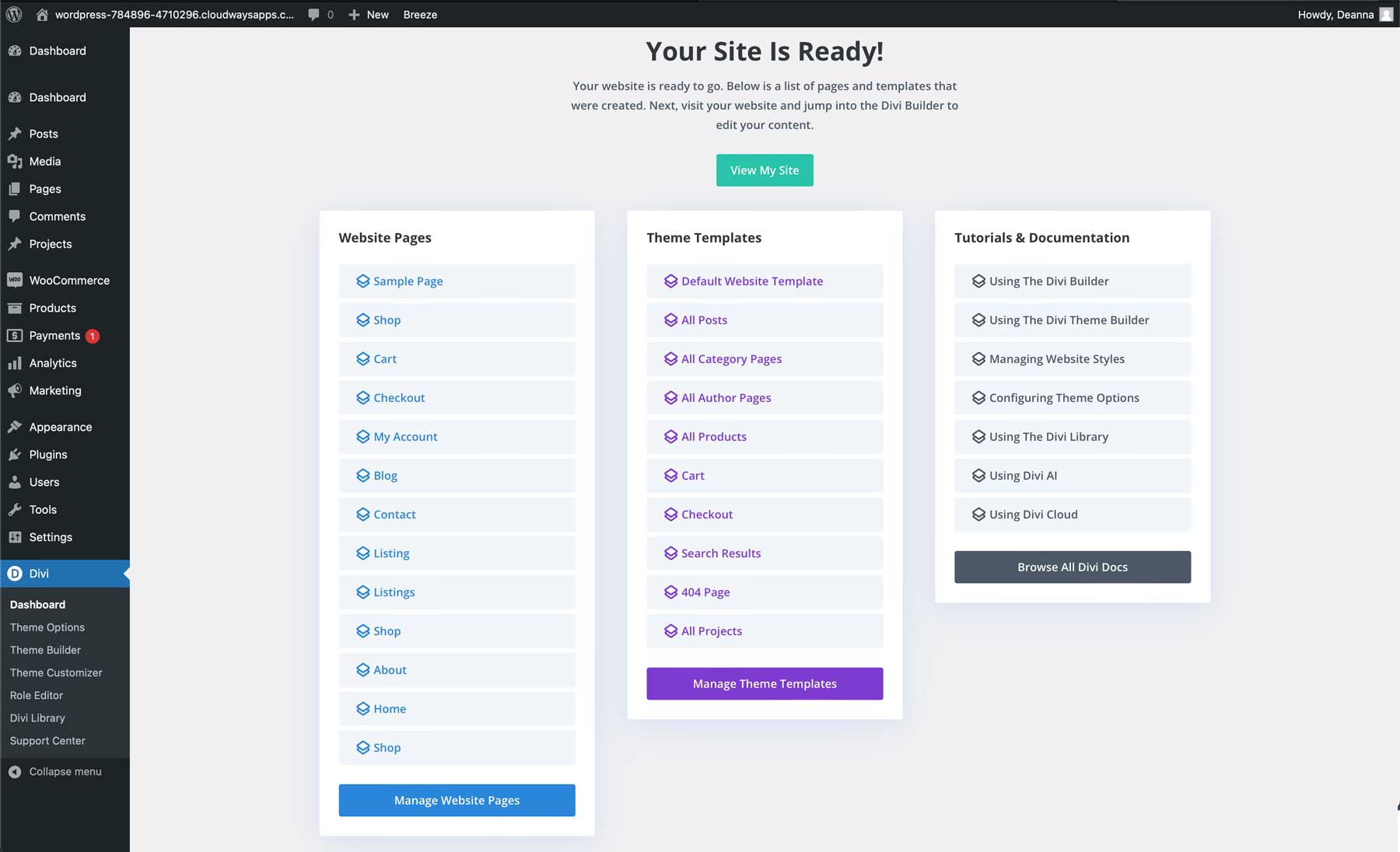
После создания вашего сайта вы можете просматривать его, управлять его страницами и шаблонами, а также получать доступ к полезным руководствам и документации, чтобы подготовиться к успеху с Divi.

Полностью настраиваемый: как изменить стартовый сайт
Стартовые сайты Divi — это отличный способ начать работу над вашим веб-сайтом Divi. Но что, если вы хотите придать вещам свой уникальный вид? Глобальные настройки Divi и шаблоны Theme Builder позволяют вам настроить стартовый сайт Divi именно так, как вы его себе представляете.
Редактирование шаблонов конструктора тем сайта Divi Starter
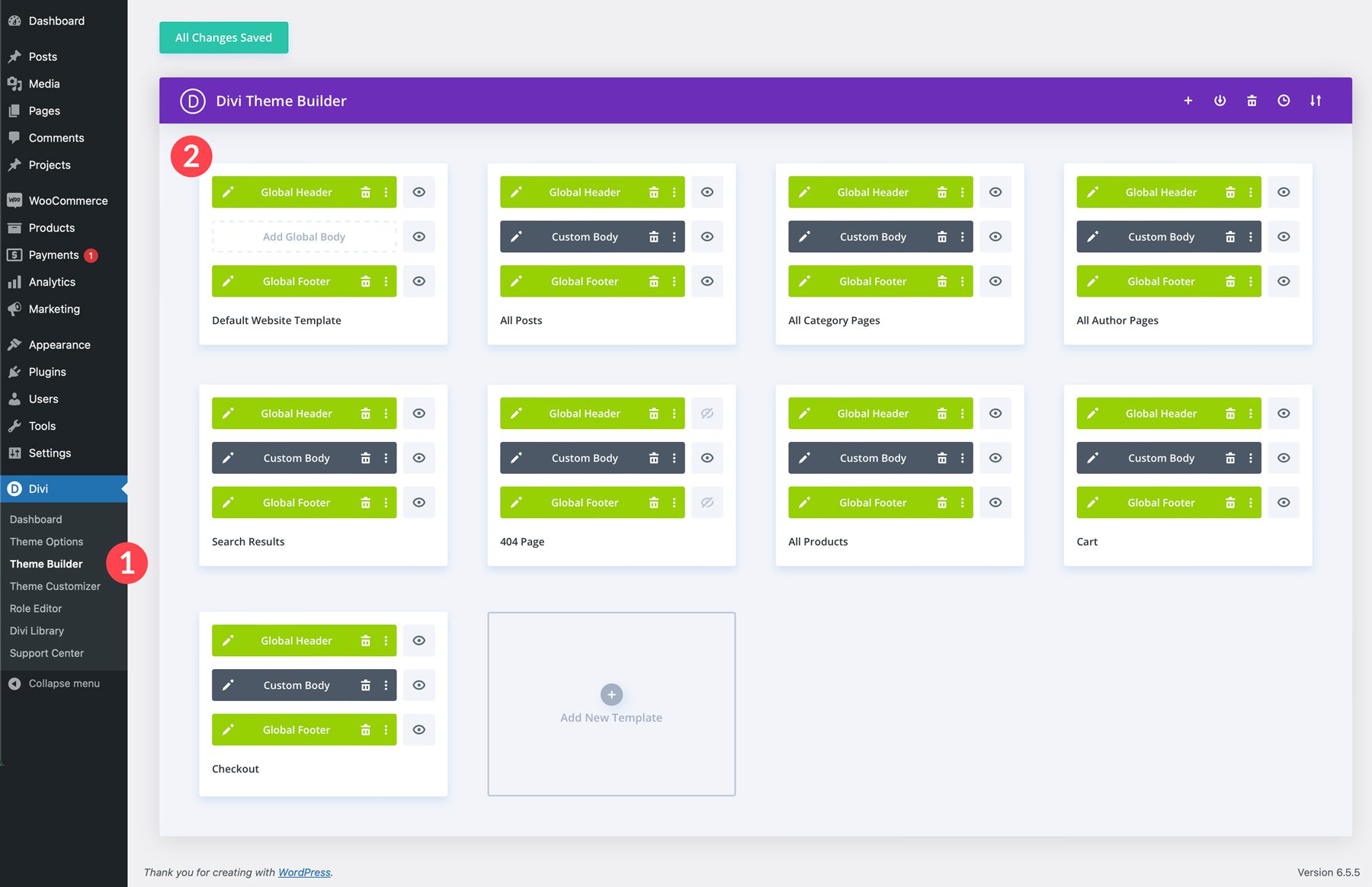
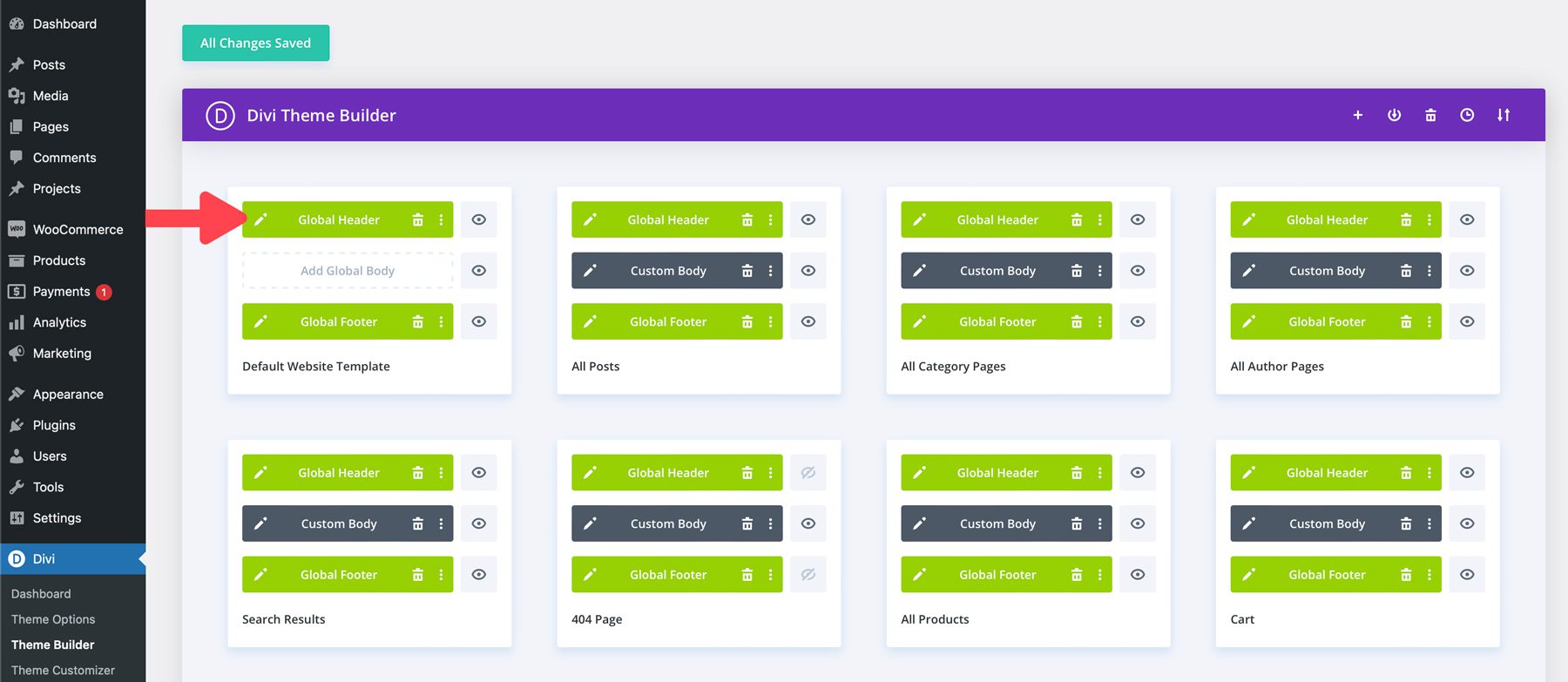
Каждый стартовый сайт Divi поставляется с шаблонами Theme Builder, которые управляют общим макетом определенных частей вашего веб-сайта, таких как верхние и нижние колонтитулы и сообщения в блогах. После создания вашего сайта вы можете просмотреть связанные с ним шаблоны, перейдя в Divi > Theme Builder .

Любой шаблон стартового сайта можно редактировать, щелкнув значок карандаша слева от глобального заголовка, настраиваемого тела или раздела глобального нижнего колонтитула любого шаблона. Изменения будут отражены независимо от того, какой шаблон вы редактируете при редактировании верхнего или нижнего колонтитула. Чтобы продемонстрировать это, щелкните значок карандаша для шаблона веб-сайта по умолчанию .

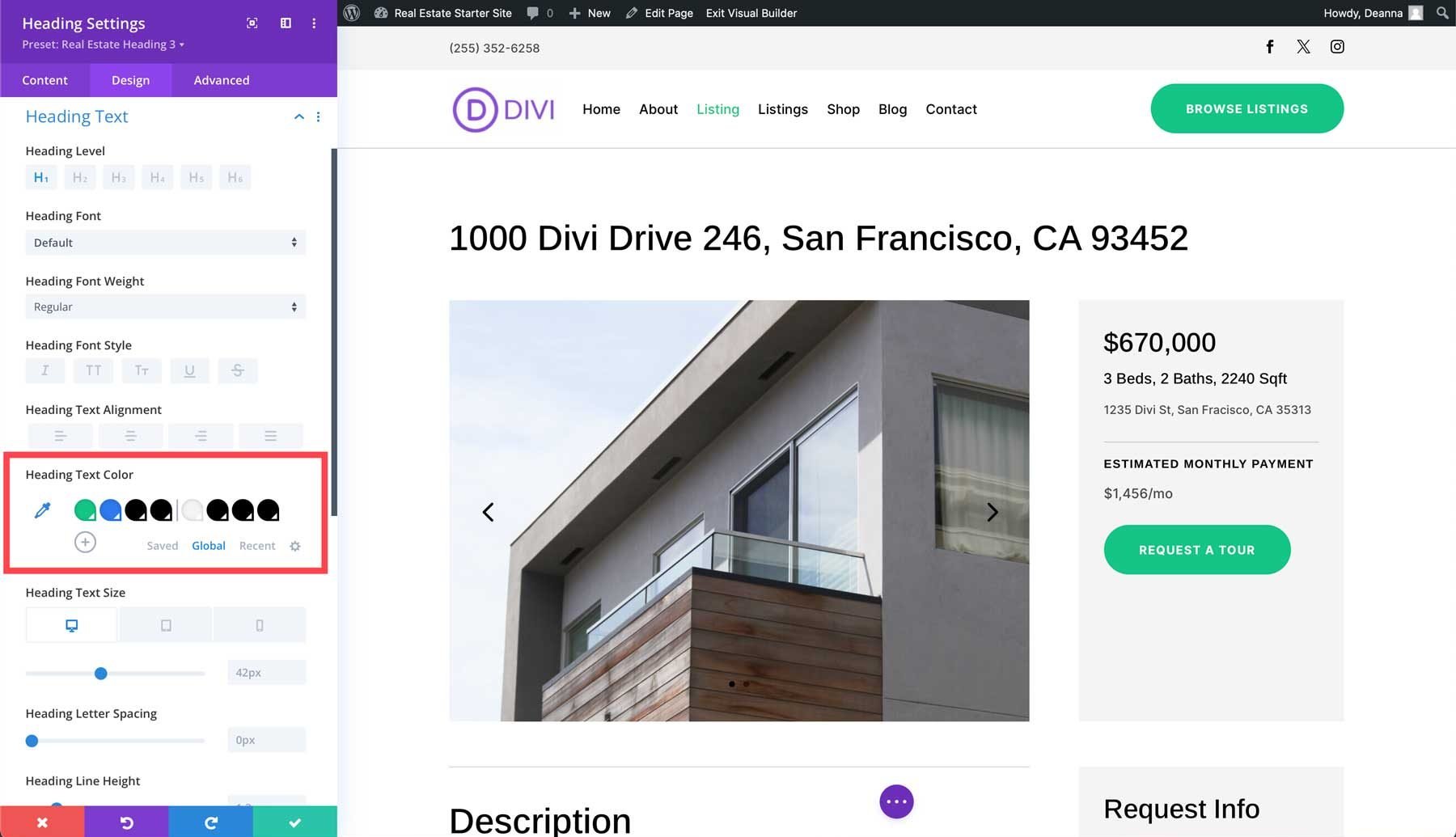
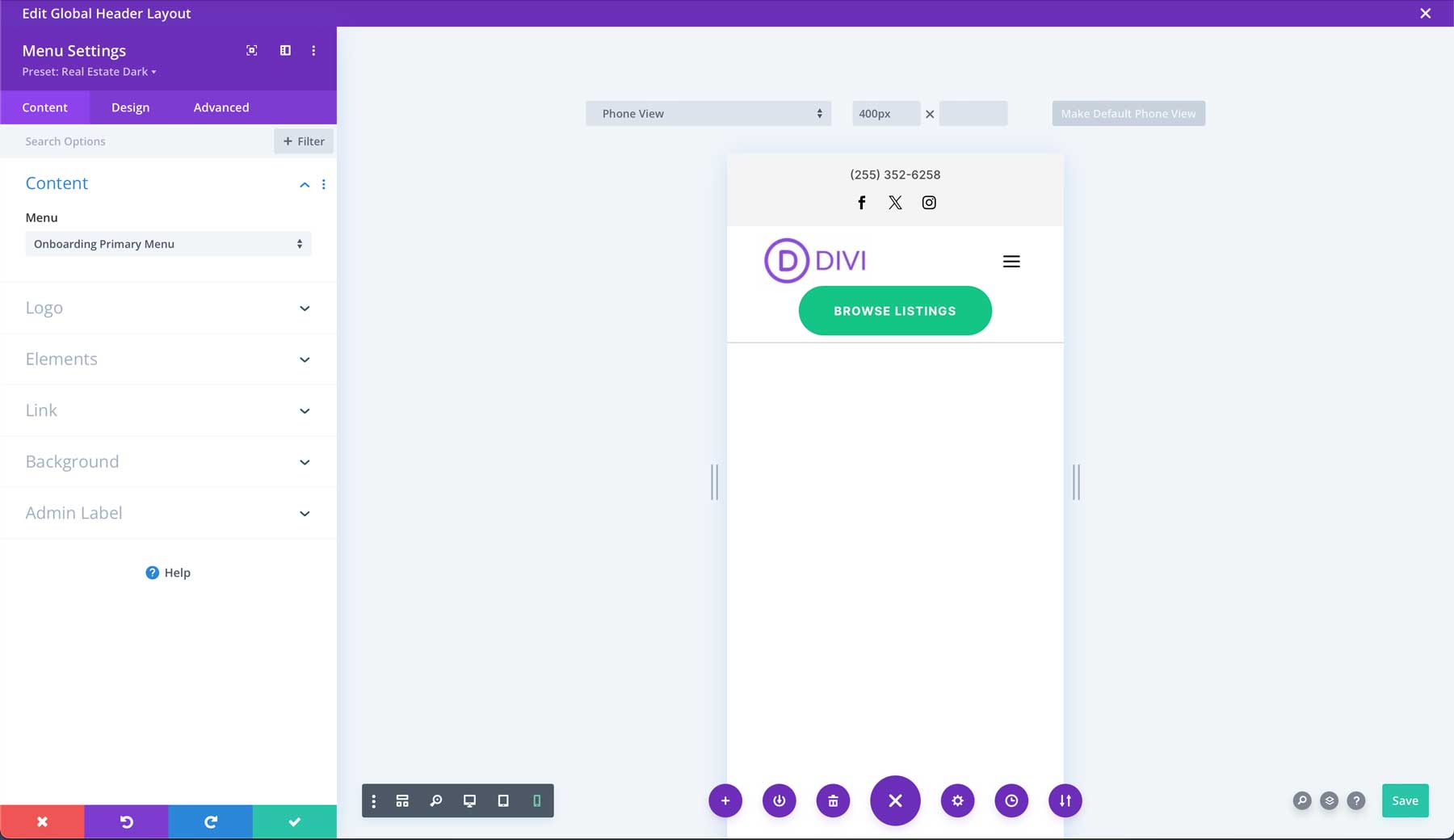
Когда шаблон откроется, вы можете отредактировать цвет фона заголовка, добавить логотип или настроить шрифты и цвета в настройках меню с помощью Visual Builder. Добавляйте, удаляйте и оформляйте модули Divi, как на веб-странице.

Вот в чем прелесть использования шаблонов. Любые изменения, которые вы вносите в заголовок (или любой другой шаблон Theme Builder), автоматически обновляются на всем вашем веб-сайте, где бы этот шаблон ни использовался.
Глобальные пресеты Divi
Глобальные пресеты Divi — это стили многократного использования для любого модуля Divi. Представьте их как маленькие шаблоны стилей, которые можно применить к кнопкам, текстовым модулям, рекламным объявлениям или любому другому модулю. Когда вы создаете глобальную предустановку для определенного модуля, например кнопки, вы можете применить ее в качестве кнопки по умолчанию или создать новую предустановку для применения к любой кнопке на вашем веб-сайте. Таким образом, когда вы создаете глобальную предустановку для своего стандартного стиля кнопки, стиля текста или любого другого часто используемого модуля, вы можете применять ее в любое время и в любом месте.
Стартовые сайты Divi поставляются с предустановками для каждого модуля, используемого на его страницах и шаблонах, поэтому нет необходимости создавать новые. Однако могут возникнуть ситуации, когда вы захотите отредактировать существующие настройки, чтобы они соответствовали стилю вашего бренда. К счастью, с Divi это легко сделать.
Редактировать существующий пресет
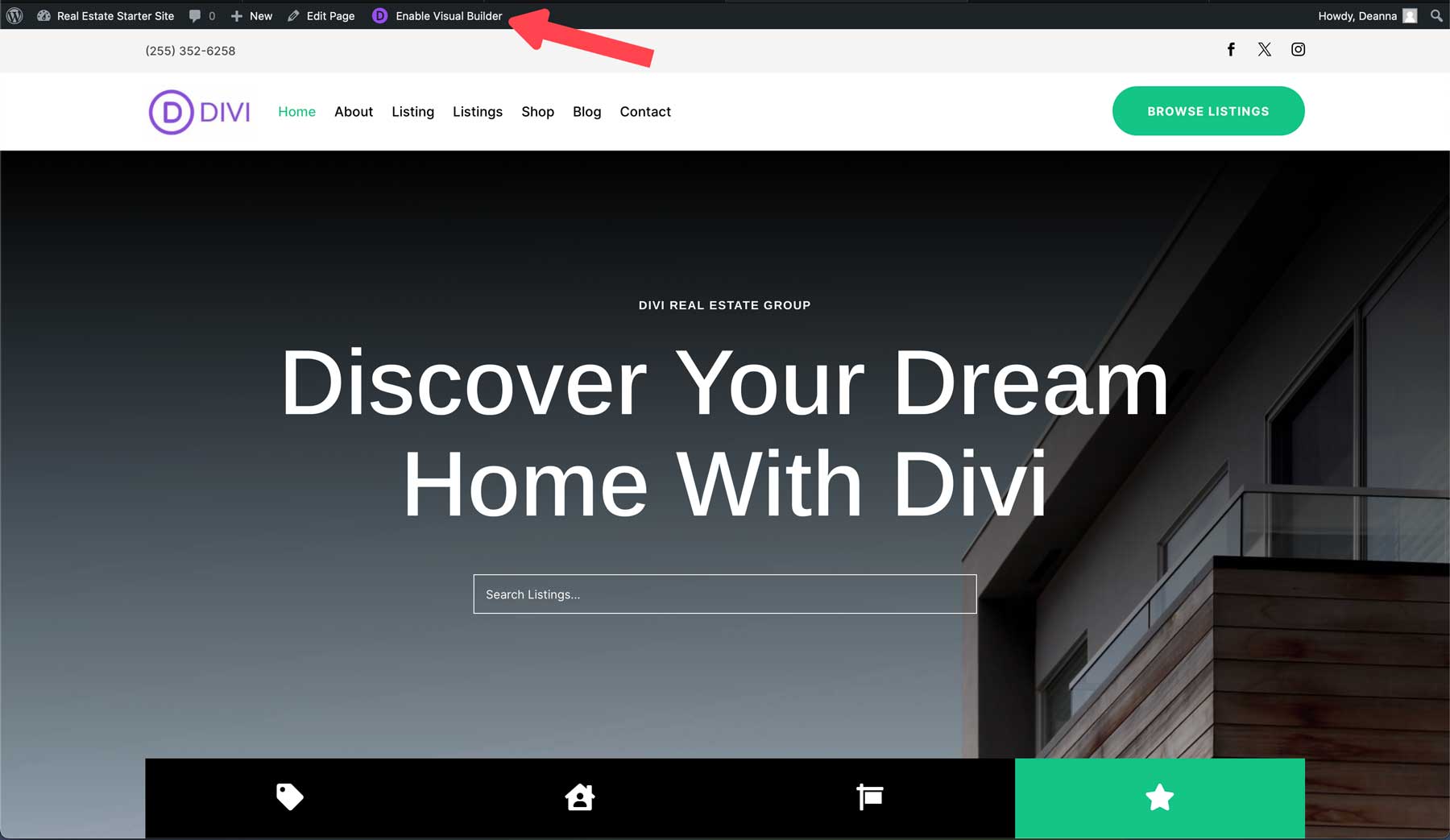
Мы отредактируем домашнюю страницу нового стартового сайта, чтобы изменить глобальную предустановку. Нажмите «Включить Visual Builder» на передней панели.

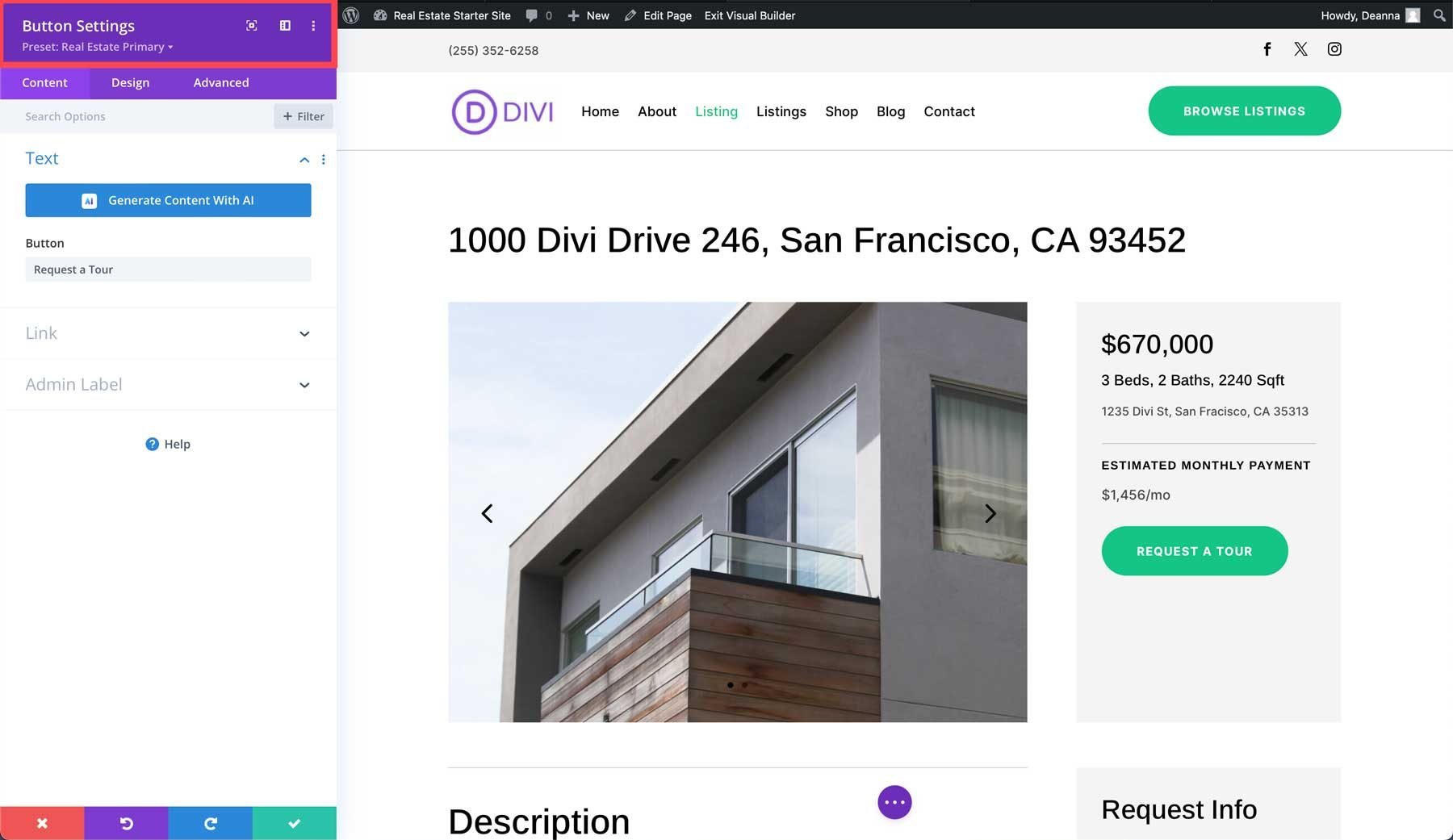
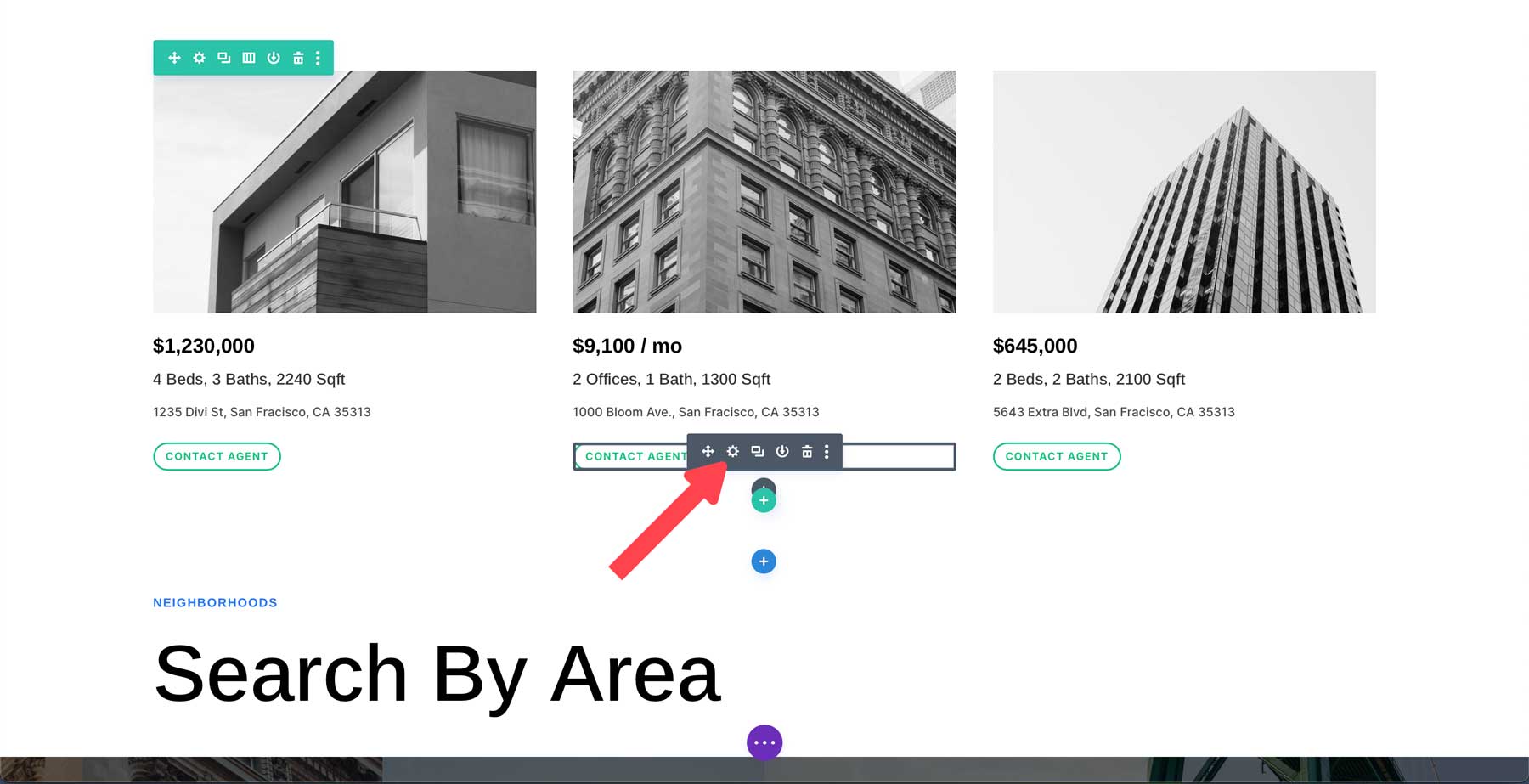
Наведите указатель мыши на кнопочный модуль на странице и щелкните серый значок +, чтобы отредактировать его.

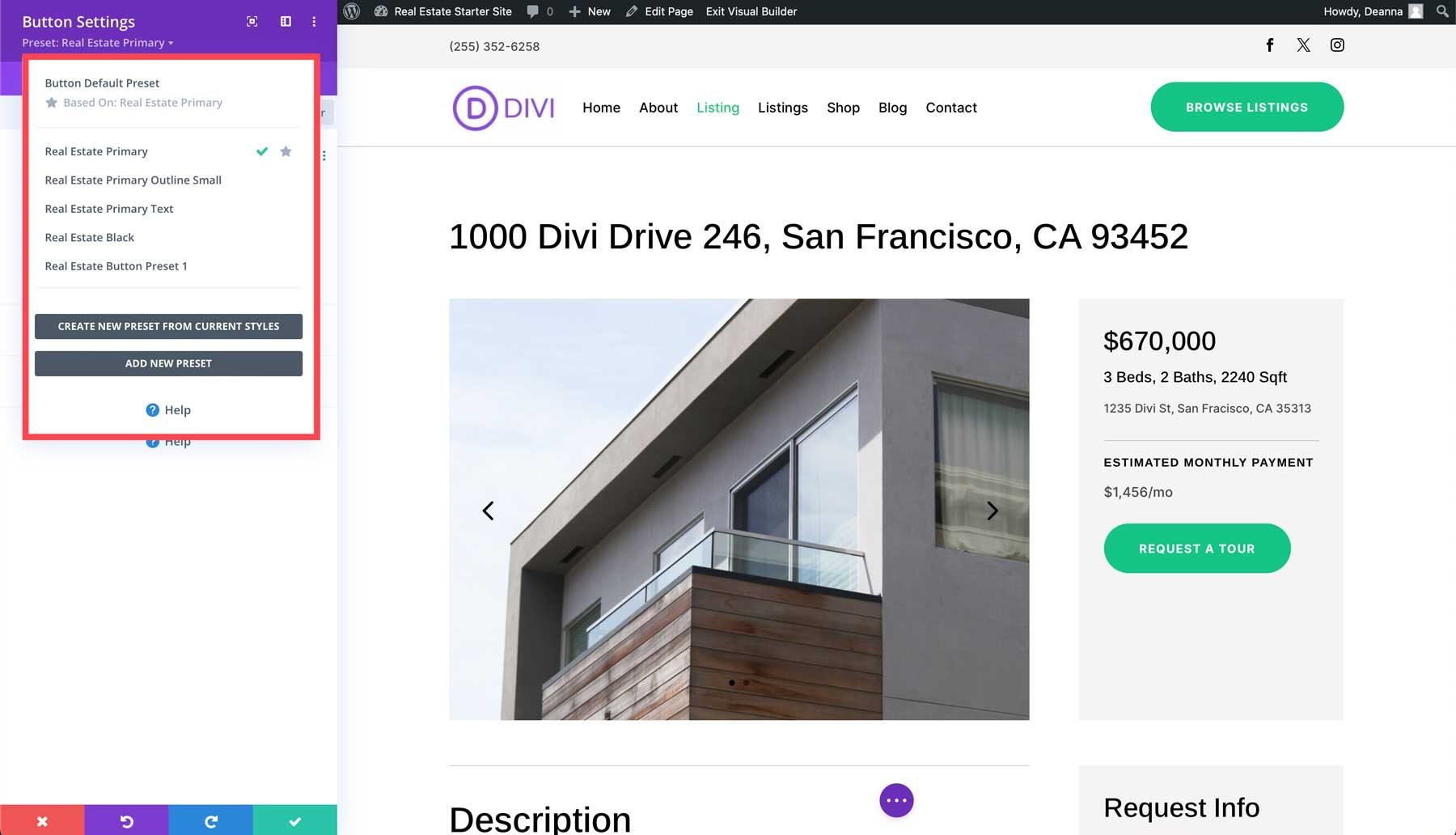
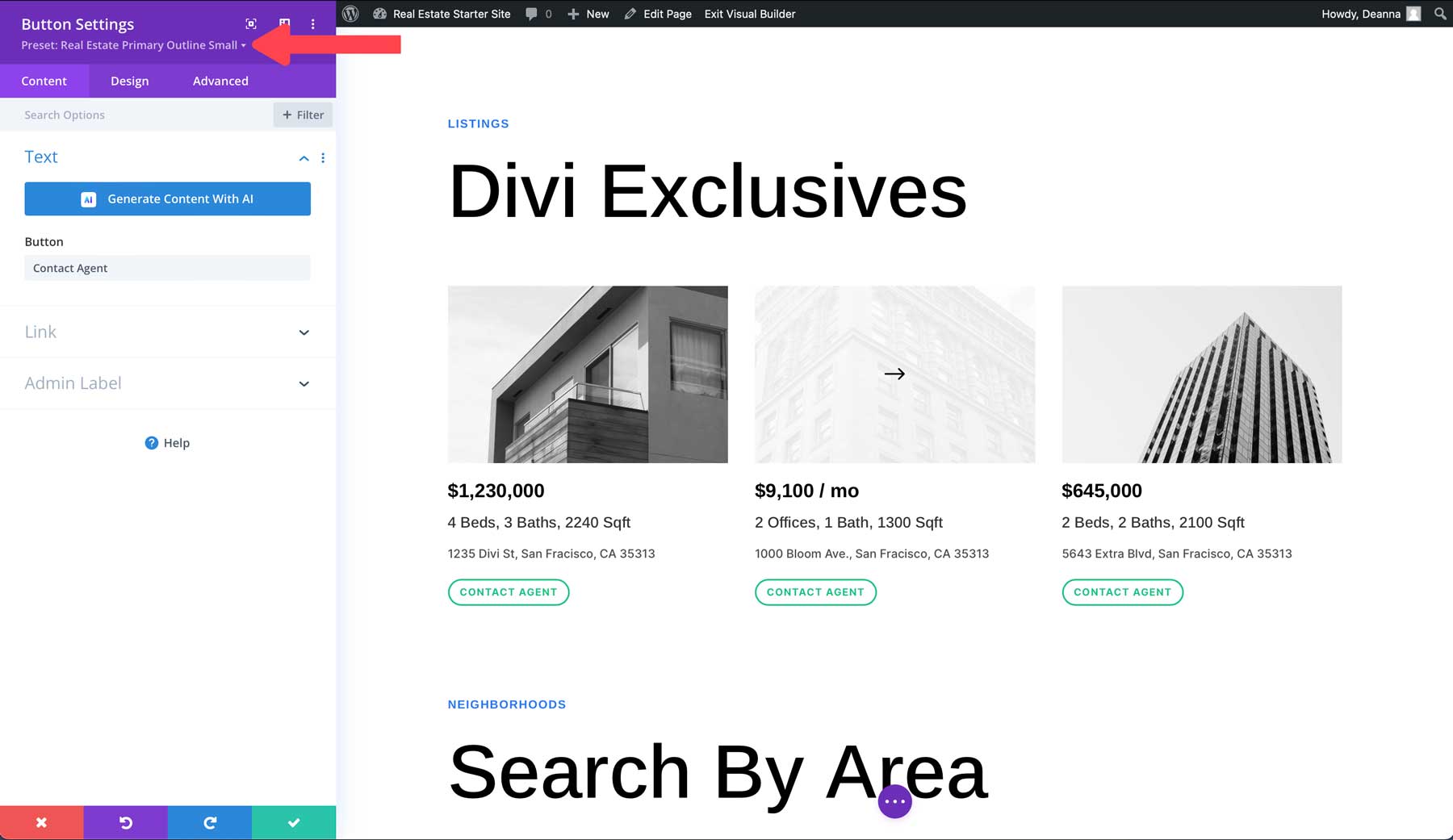
Как упоминалось ранее, все стартовые сайты для Divi имеют свои собственные настройки. Например, мы отредактируем один из текущих предустановок кнопок стартового сайта. Для этого щелкните стрелку раскрывающегося списка рядом с областью предустановки под заголовком модуля кнопок.

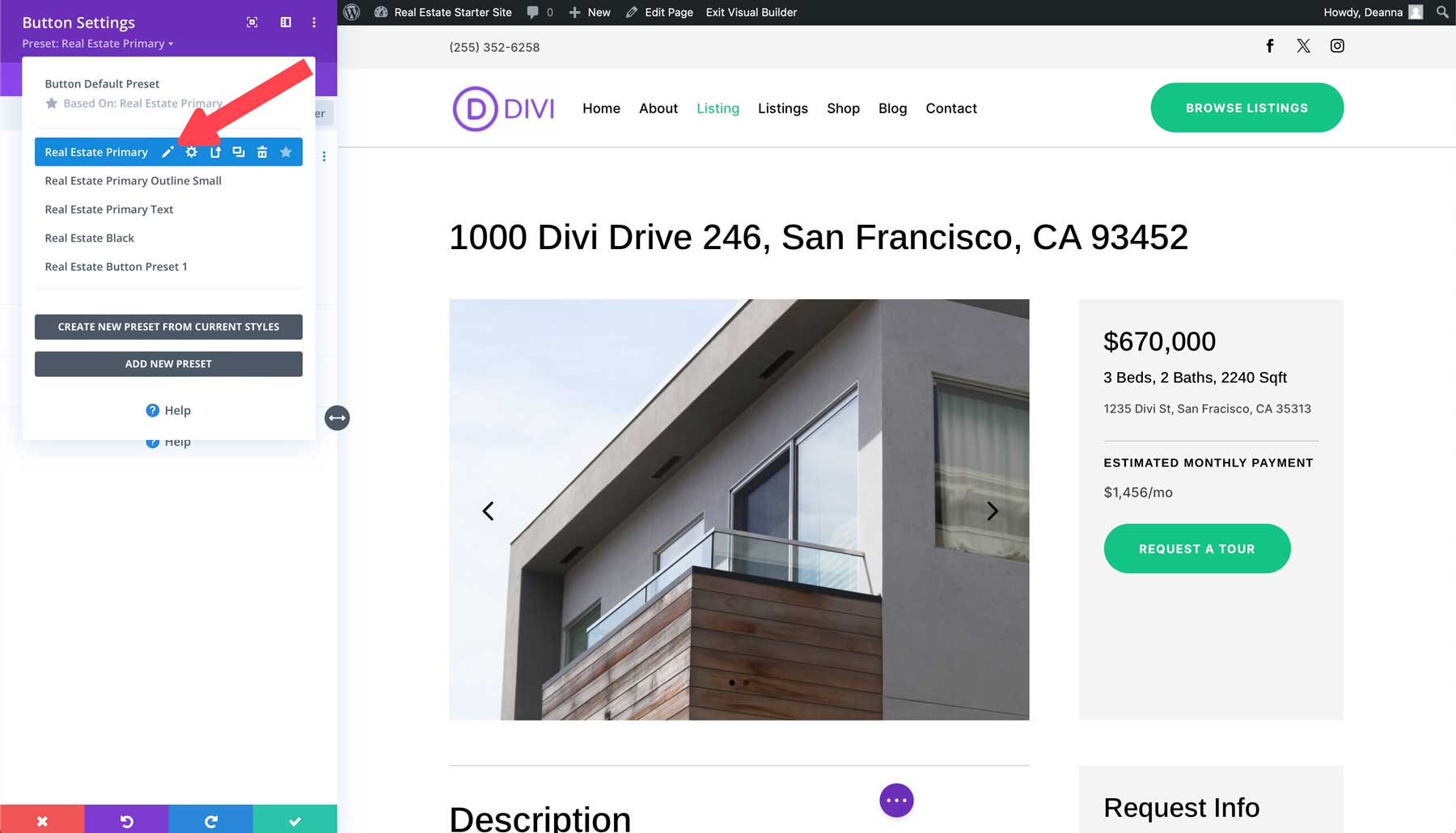
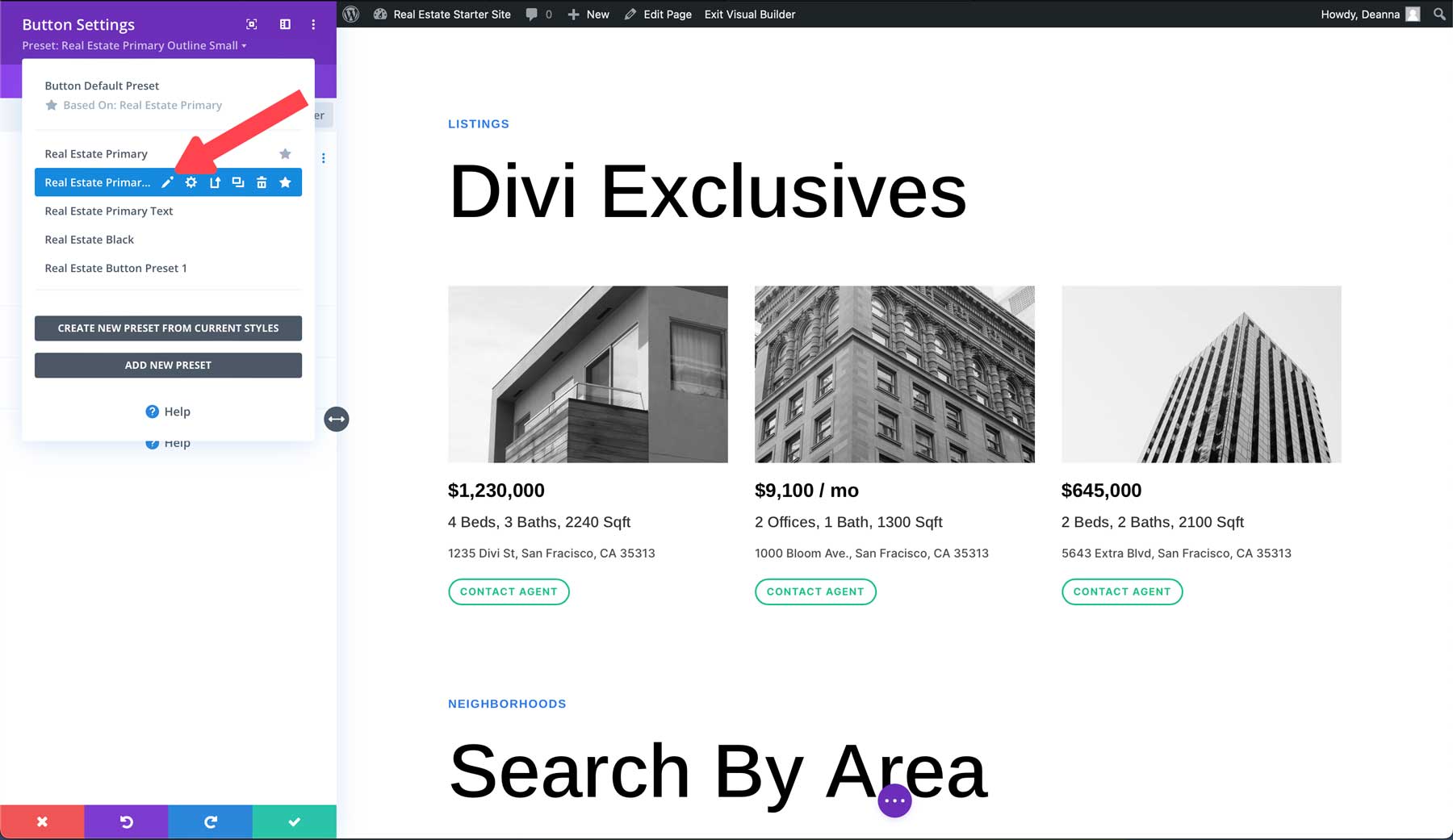
Затем найдите пресет для текущей кнопки, в данном случае «Консультант Черный» . Наведите указатель мыши на пресет, чтобы открыть его меню. Нажмите значок карандаша, чтобы отредактировать предустановку.

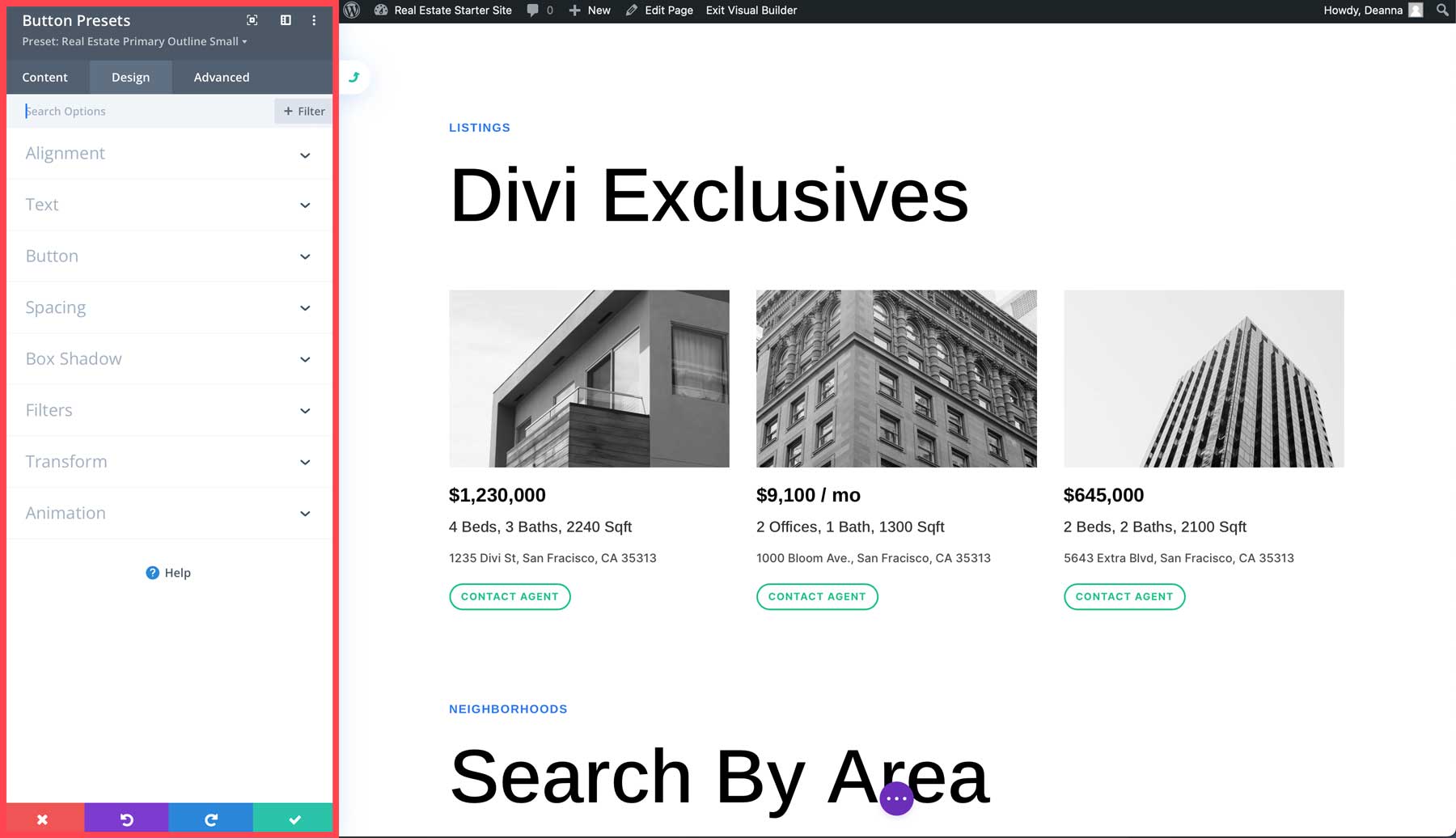
При редактировании пресетов Divi заголовок модуля меняет цвет с фиолетового на серый, указывая на то, что происходят изменения в дизайне.

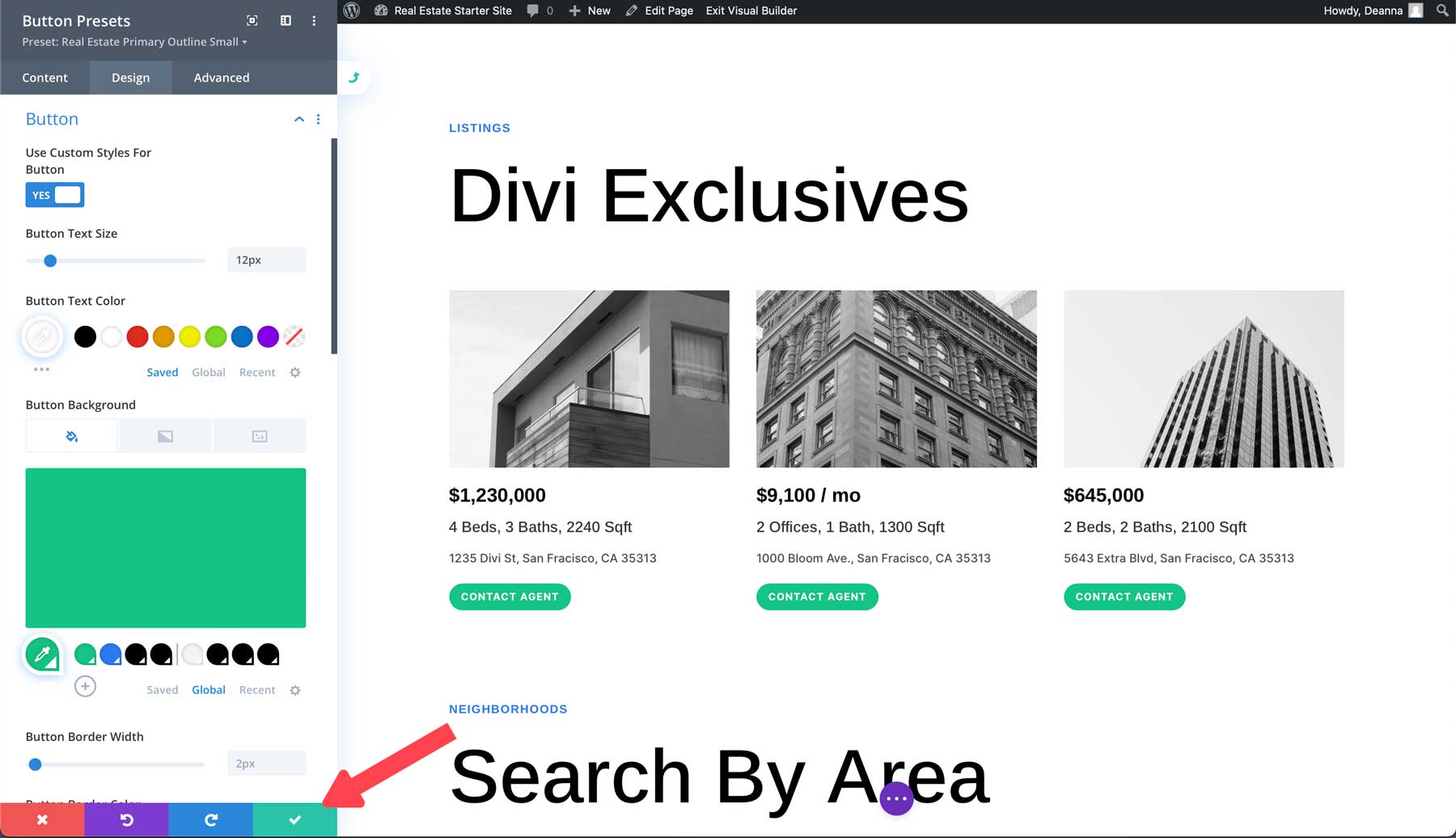
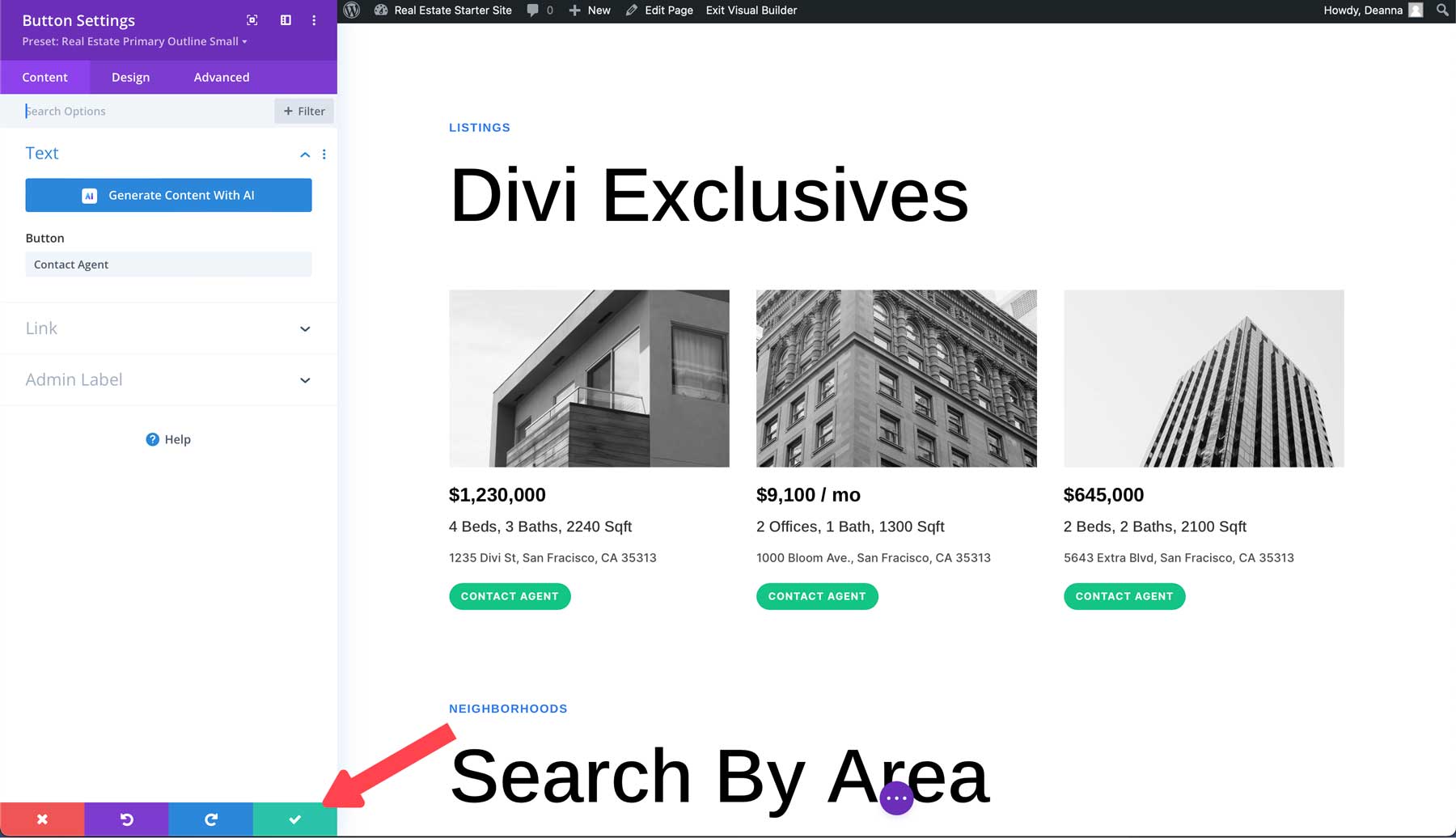
Внесите любые изменения в дизайн и сохраните модуль, нажав зеленую кнопку с галочкой .

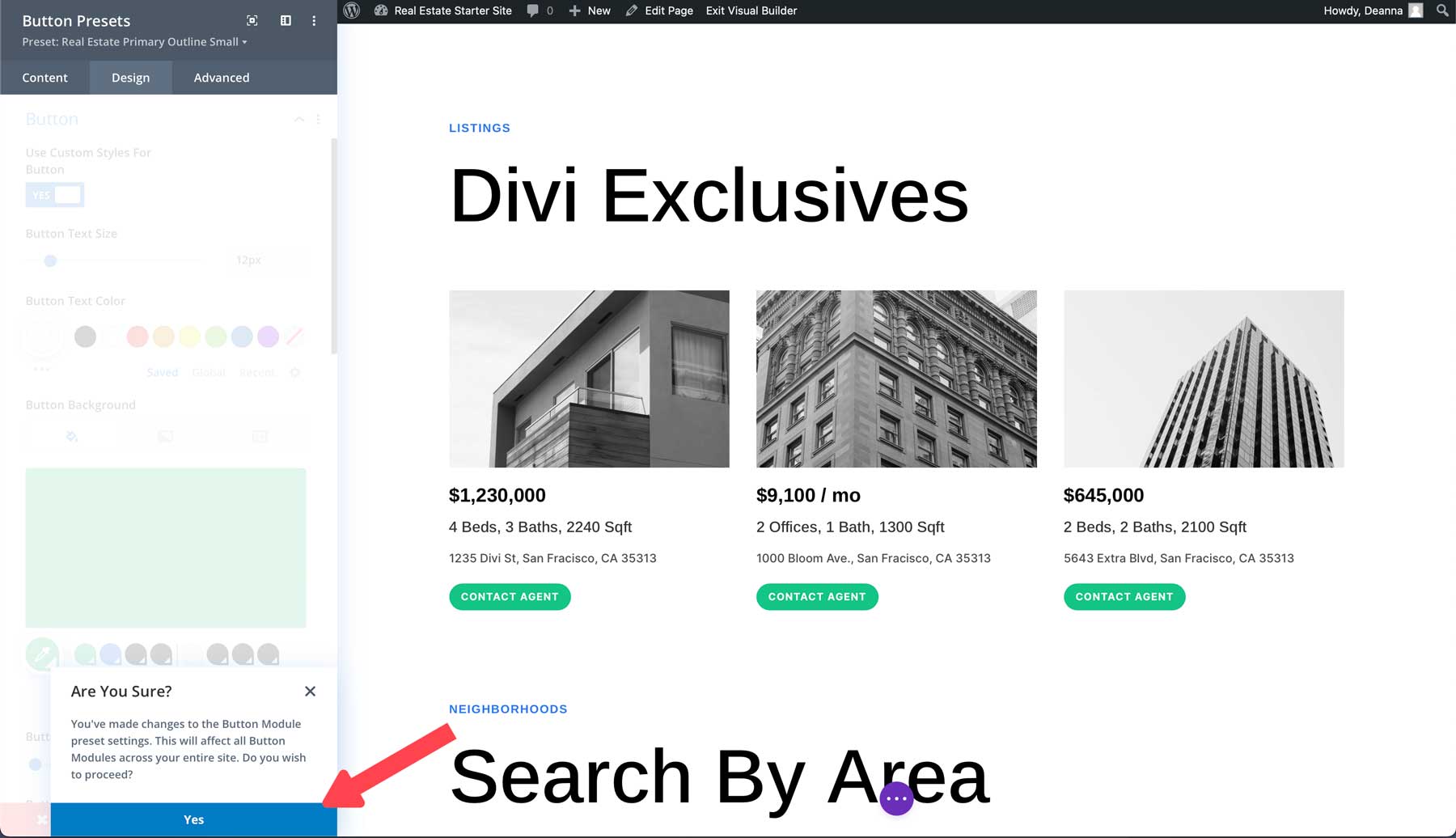
Внизу появится диалоговое окно с вопросом, уверены ли вы, что хотите внести изменения в пресет. Выберите Да, чтобы сохранить изменения.

Заголовок модуля снова станет фиолетовым. Нажмите зеленую кнопку «Сохранить» в последний раз, чтобы сохранить пресет.

Настройка глобальных шрифтов и цветов
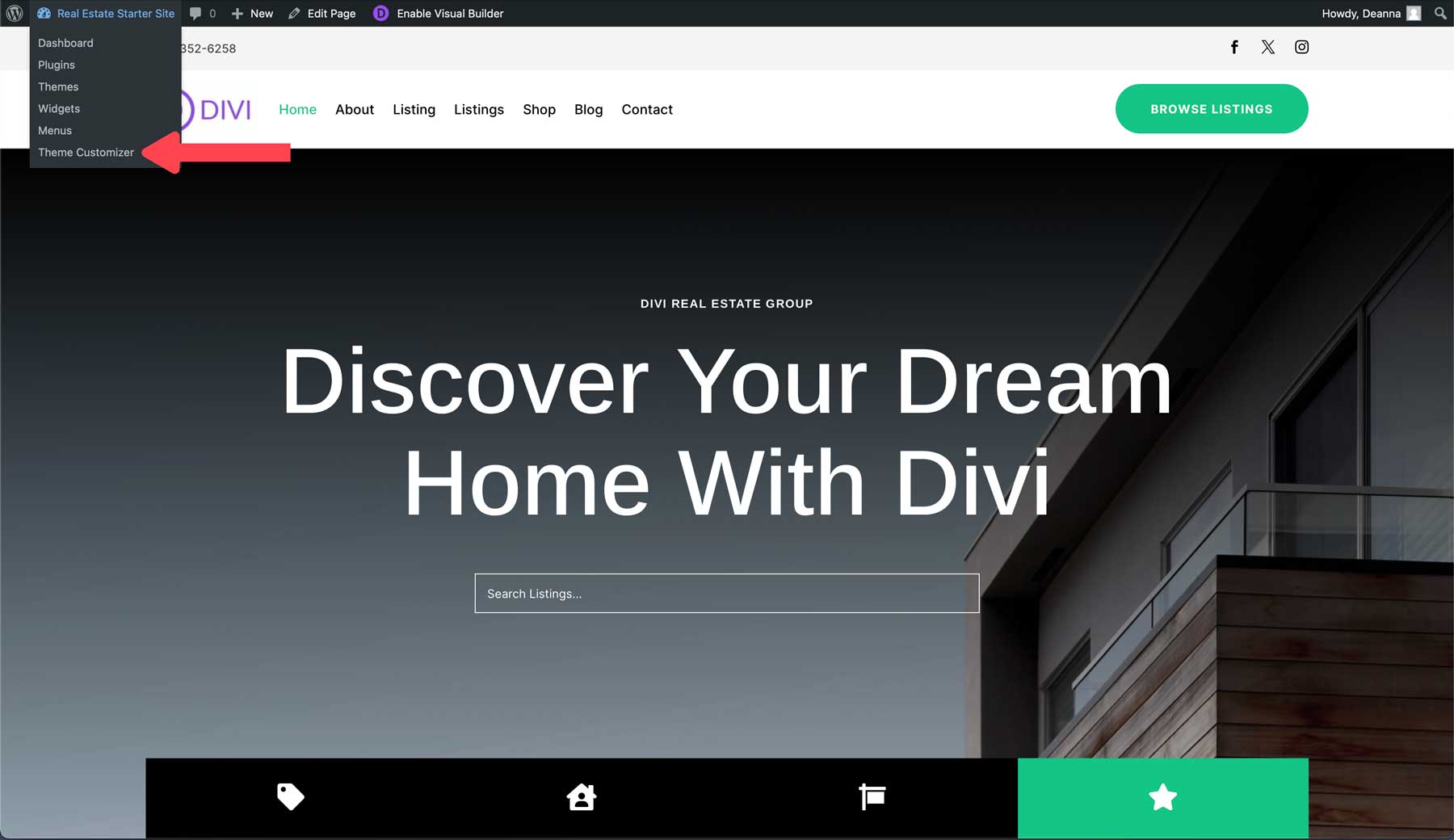
Divi упрощает настройку глобальных шрифтов и цветов вашего стартового сайта с помощью настройщика WordPress. Вы можете вносить изменения глобально и наблюдать, как они волшебным образом применяются ко всему вашему веб-сайту. Чтобы получить доступ к настройщику WordPress, выберите «Настройщик тем» в раскрывающемся меню на передней панели.

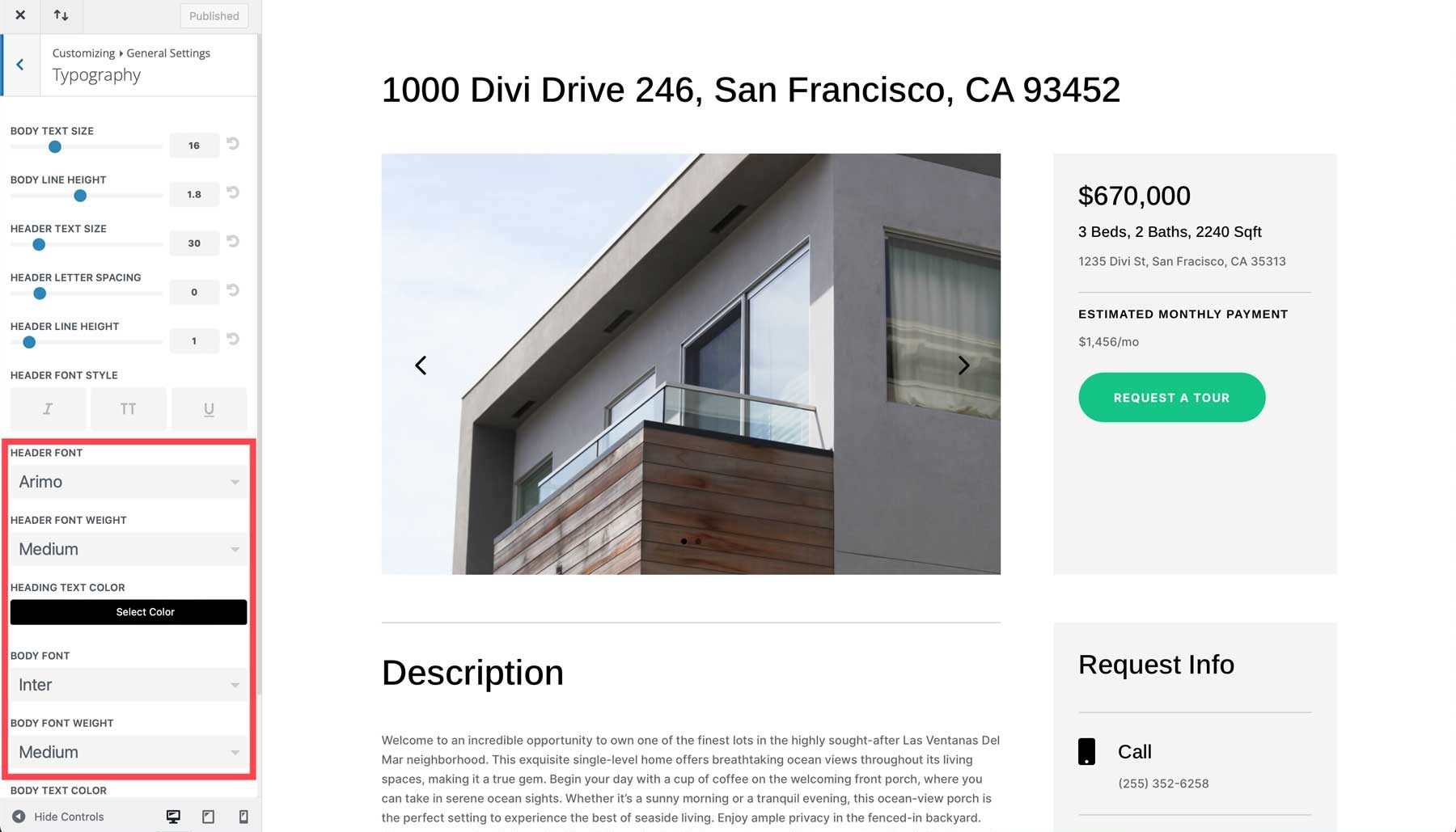
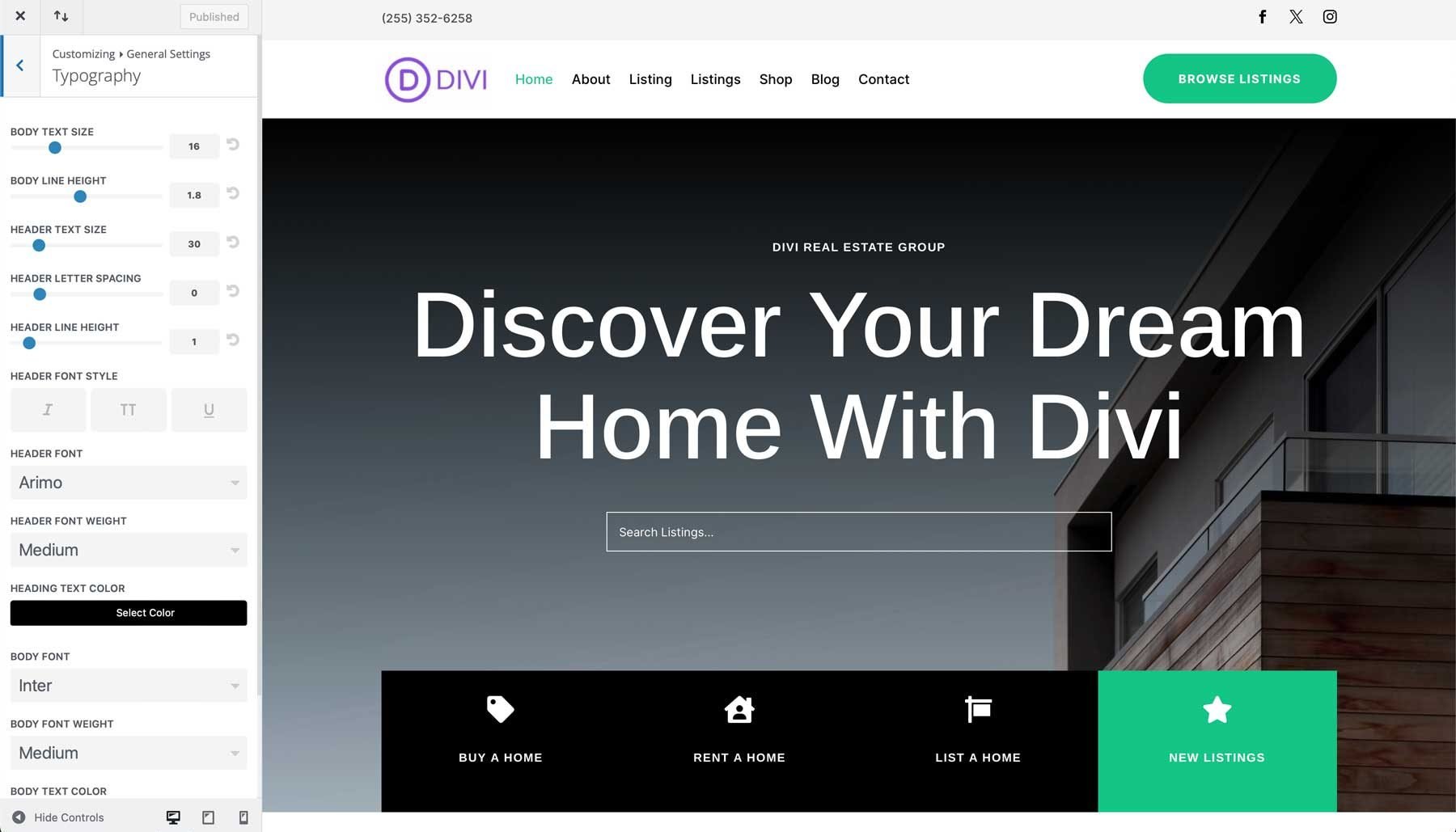
В настройщике WordPress есть четыре ключевые области, на которых следует сосредоточиться. Во-первых, это типографика. Вы можете легко изменить шрифты заголовка и основного текста, размер шрифта и многое другое, перейдя в «Общие настройки» > «Типографика» .

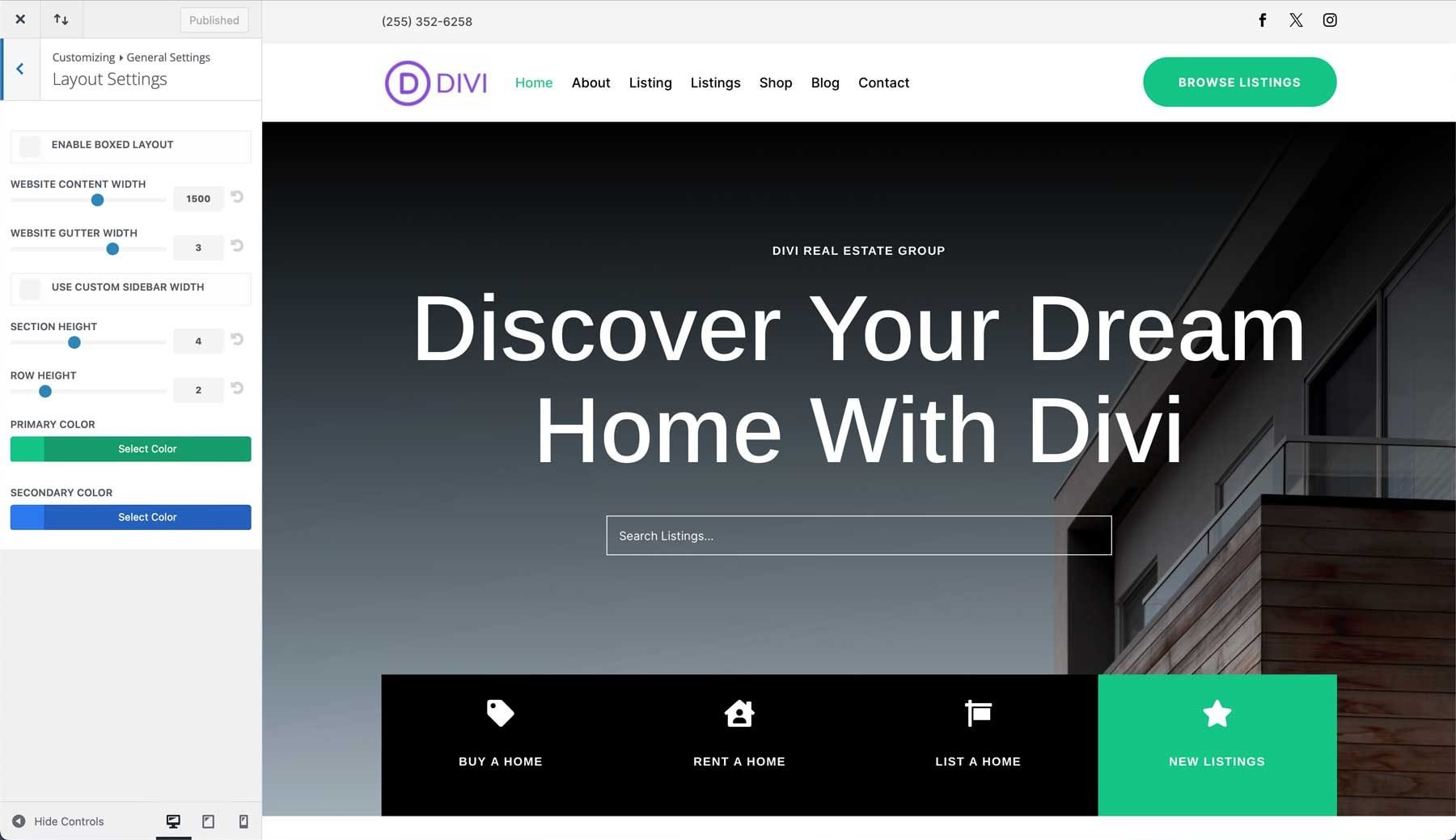
В разделе «Основные» > «Настройки макета» вы можете настроить ширину сайта и добавить основные и дополнительные цвета.

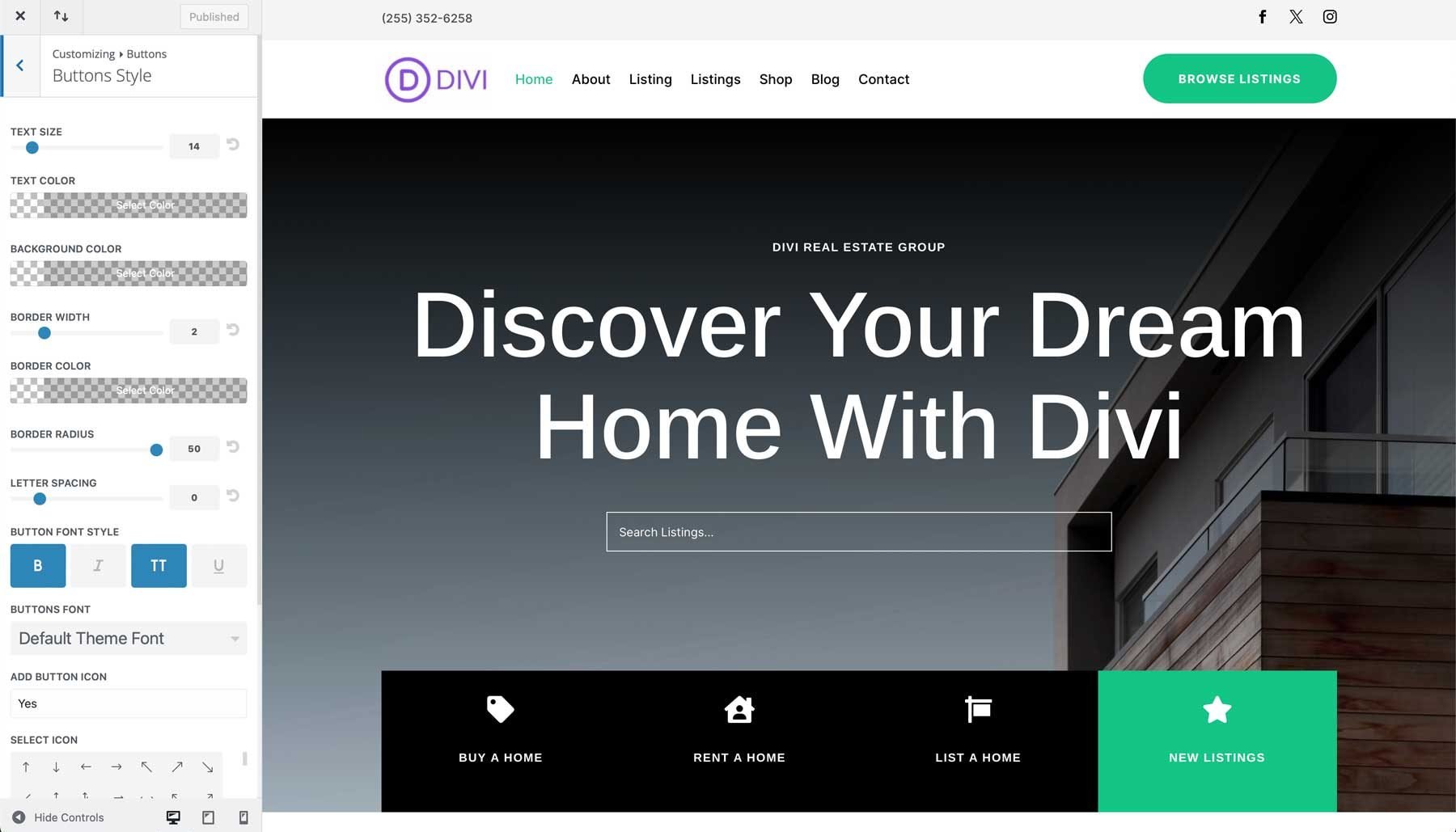
Ваши возможности настройки выходят за рамки шрифтов и цветов сайта. С помощью нескольких кликов вы также можете настроить кнопки вашего сайта.

Как видите, Divi Starter Sites позволяет легко настраивать шрифты, цвета и другие параметры веб-сайта по всему миру.
Начните свой сайт Divi с помощью стартового сайта
Прошли те времена, когда начинали с чистого листа и не знали, с чего начать. С Divi Starter Sites вы можете создать новый веб-сайт за считанные минуты, а не недели или месяцы. Благодаря потрясающим макетам веб-страниц, бесшовной интеграции с WooCommerce и возможности вносить глобальные изменения в стиль за несколько кликов, Divi Starter Sites предоставляет все, что вам нужно для создания красивого и функционального веб-сайта, который прекрасно демонстрирует ваш бренд.
Приобретите подписку Divi сегодня и оцените возможности Divi Quick Sites!
