Divi против Beaver Builder: какой конструктор страниц следует использовать?
Опубликовано: 2024-09-06Конструкторы страниц WordPress упрощают разработку веб-сайтов, но при таком большом количестве доступных вариантов выбор правильного может оказаться непростым. В этом посте мы проводим всестороннее сравнение двух популярных конструкторов страниц, Divi и Beaver Builder, чтобы помочь вам решить, какой из них лучше всего соответствует вашим потребностям.
Мы сравним Divi и Beaver Builder по нескольким ключевым факторам, включая простоту использования, возможности настройки, шаблоны и модули, цены и общую ценность. К концу этой статьи вы будете иметь четкое представление о том, какой конструктор страниц лучше всего подходит для вашего веб-проекта.
- 1 Обзор Divi и Beaver Builder
- 1.1 Что такое Диви
- 1.2 Что такое Beaver Builder
- 1.3 Ключевые особенности Beaver Builder
- 2 Divi против Beaver Builder: особенности настройки
- 2.1 Диви
- 2.2 Бобёр-строитель
- 3 готовых макета, шаблонов и модулей контента
- 3.1 Divi: шаблоны и модули
- 3.2 Beaver Builder: шаблоны и модули
- 4. Divi против Beaver Builder: простота использования
- 4.1 Divi: плавный ввод в эксплуатацию и инструменты быстрого создания страниц
- 4.2 Beaver Builder: конструктор с возможностью перетаскивания и глобальные инструменты
- 5 тарифных планов Divi и Beaver Builder
- 5.1 Цены Диви
- 5.2 Цены на Beaver Builder
- 5.3 Какой из них предлагает лучшее соотношение цены и качества?
- 6. Какой конструктор страниц вам следует использовать?
- 7 часто задаваемых вопросов о Divi и Beaver Builder
Обзор Divi и Beaver Builder
Divi и Beaver Builder — высоко оцененные конструкторы страниц WordPress, каждый из которых предлагает ряд функций, призванных помочь вам создавать профессиональные веб-сайты без необходимости писать код. Хотя они имеют много общего, например, функциональность перетаскивания и обширные возможности дизайна, есть и важные различия, которые их отличают. Ниже мы даем обзор ключевых особенностей каждого строителя и их сравнение.
Что такое Диви

Divi — это наша собственная тема WordPress и плагин Page Builder, который позволяет создавать стильные и функциональные веб-сайты без программирования. Его конструктор с возможностью перетаскивания позволяет легко изменить каждую часть вашего сайта. Независимо от того, используете ли вы Divi или другую тему WordPress, Divi Builder позволяет вам визуально редактировать ваш сайт.
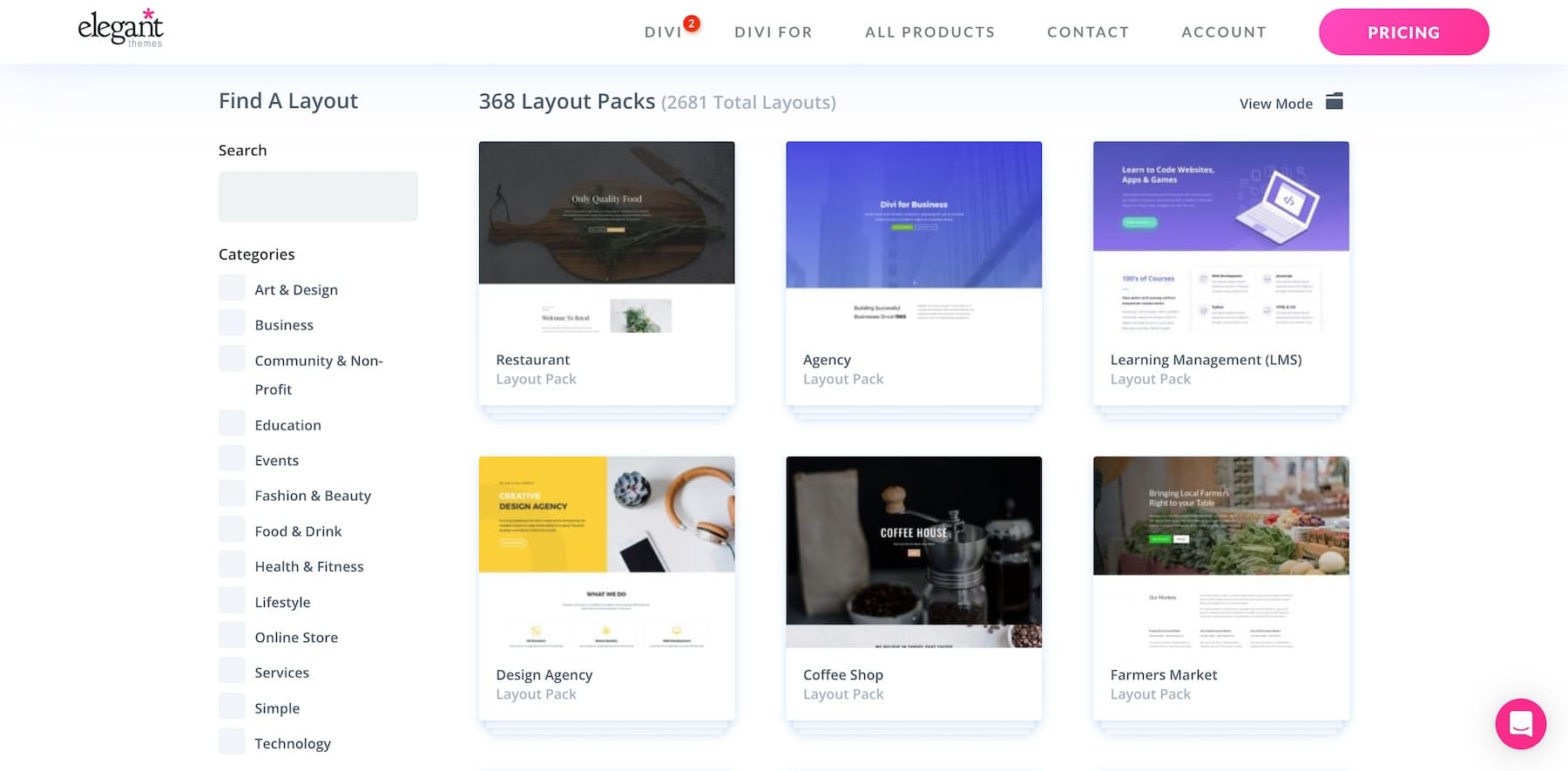
Благодаря более чем 2000 макетам дизайна, более 200 пакетам веб-сайтов и более 200 элементам контента вы можете быстро создавать красивые сайты, не начиная с нуля. Divi также включает в себя полезные инструменты, такие как Divi Leads, Theme Builder и плагины, такие как Bloom и Monarch, которые позволяют добавить больше функций на ваш сайт без необходимости установки сторонних плагинов.
Divi Quick Sites и Divi AI — это особые функции, которые выделяют Divi. Divi AI может быстро создавать целые веб-сайты, используя шаблоны Divi Quick Sites. Он также может генерировать и редактировать текст, изображения, код и полностраничные макеты, помогая вам разработать свой веб-сайт за меньшее время, как профессионал.
Ключевые особенности Divi Builder
- Профессиональные макеты дизайна и пакеты веб-сайтов: включает более 2000 адаптивных макетов дизайна для создания веб-страниц, оптимизированных для конверсии. Вы также можете выбрать и изменить весь веб-сайт из более чем 200 пакетов веб-сайтов.
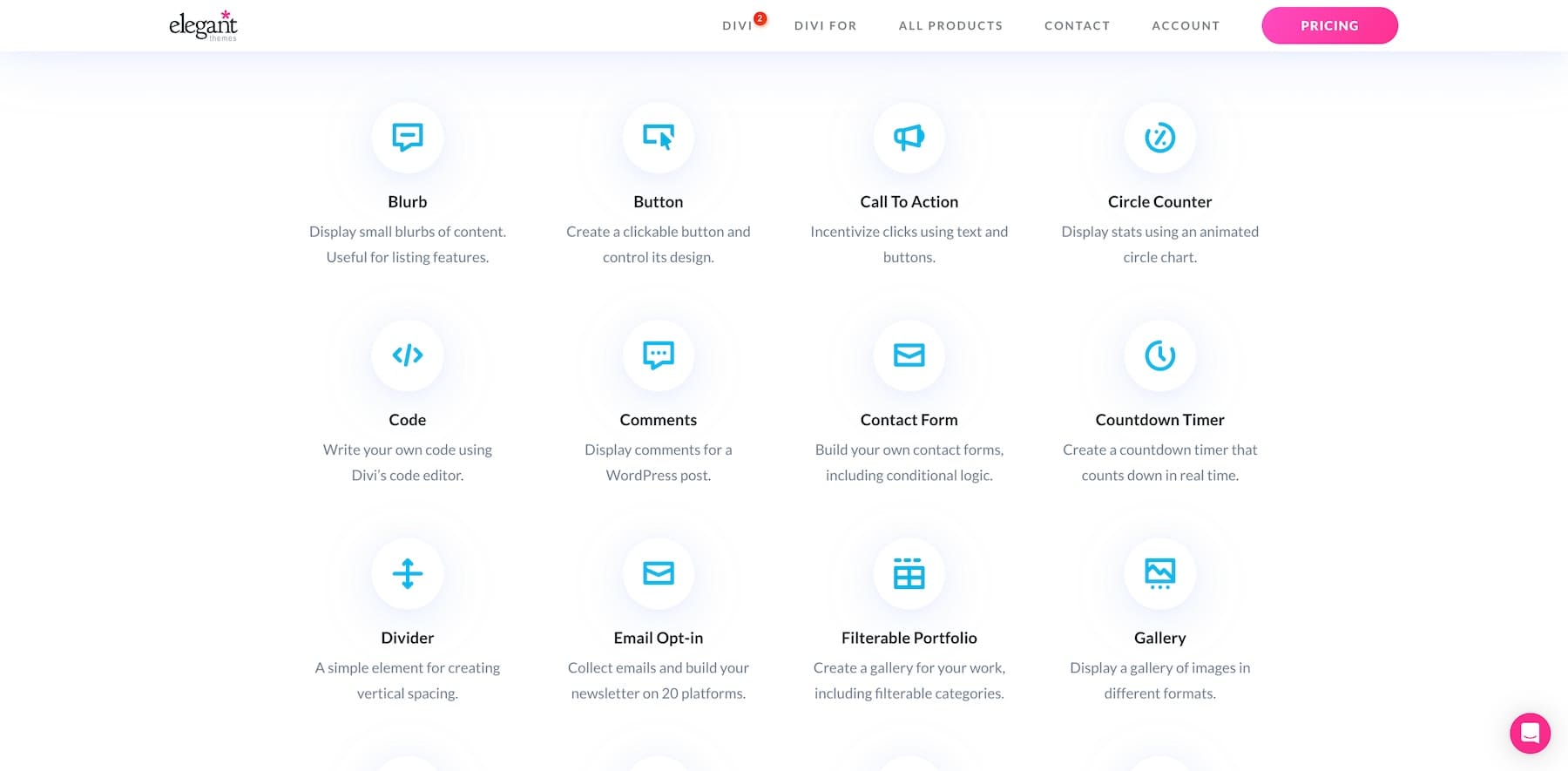
- Готовые элементы контента: Divi включает более 200 элементов контента с сотнями настроек дизайна для создания веб-сайтов любого типа. Нужно больше? Получите бесплатные и платные элементы контента из Divi Marketplace.
- Глобальный и индивидуальный конструктор тем: у Divi есть конструктор тем, который позволяет создавать глобальные макеты, такие как верхние и нижние колонтитулы, макеты сообщений в блогах и списки продуктов. Theme Builder экономит ваше время и помогает создать единый бренд.
- Встроенные инструменты A/B-тестирования: Divi Leads, встроенные инструменты A/B-тестирования Divi, позволяют запускать тесты и оптимизировать страницы для повышения коэффициента конверсии.
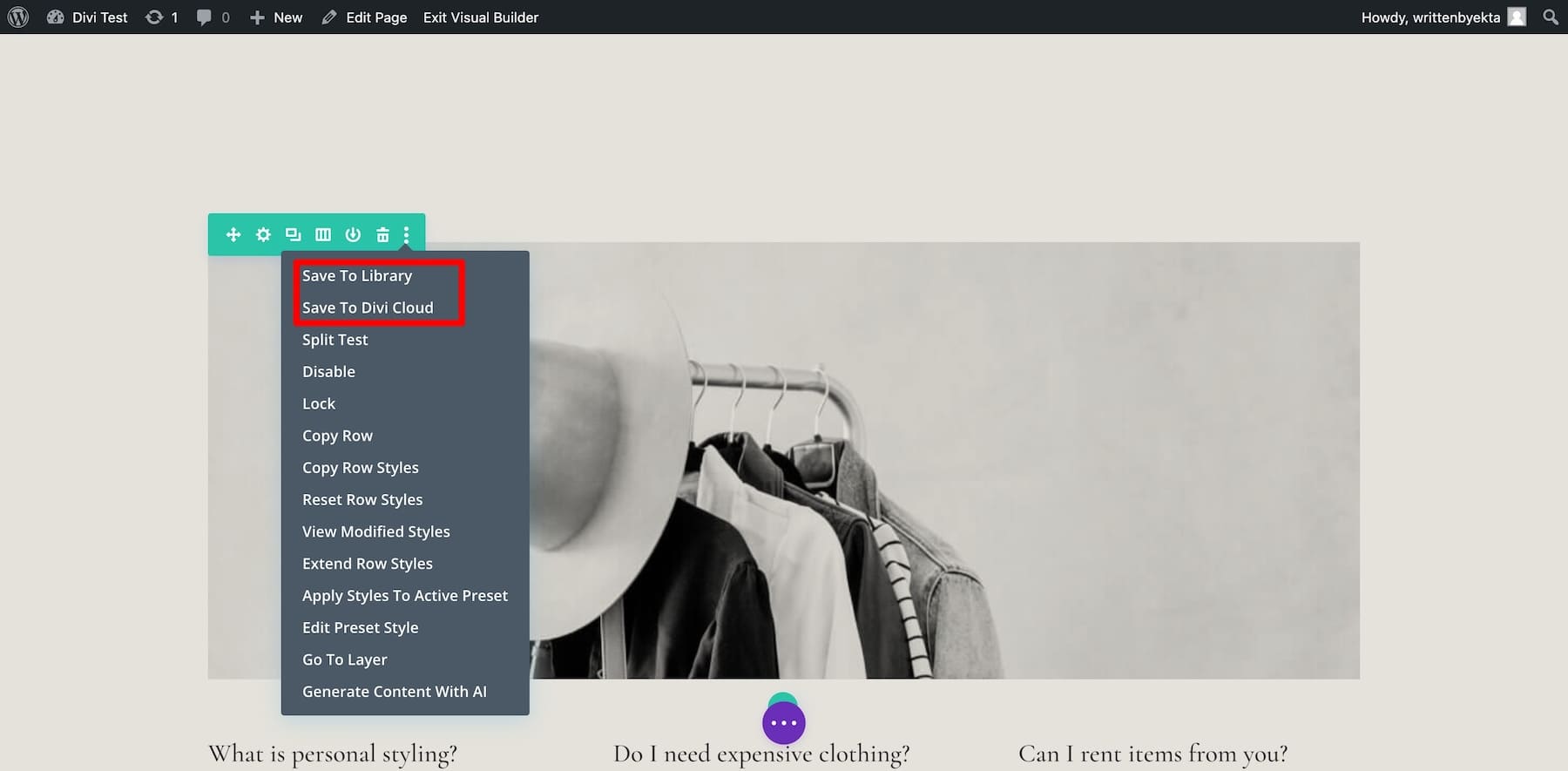
- Библиотека Divi для сохранения и повторного использования элементов. Используйте библиотеку Divi для сохранения и повторного использования макетов, строк, столбцов, разделов и элементов на разных страницах. Используйте Divi Cloud (дополнение) для сохранения и повторного использования элементов на разных веб-сайтах.
- Редактор ролей Divi для управления разрешениями команды. Используйте редактор ролей Divi, чтобы эффективно управлять своей командой, предоставляя членам команды разные уровни доступа с ограниченными разрешениями.
- Просмотр слоев Divi для скорости: используйте слои Divi для просмотра иерархической структуры вашего контента.
- Пресеты Divi для глобального дизайна. Оптимизируйте свой веб-сайт для обеспечения единообразия бренда, изменяя глобальные настройки с помощью пресетов Divi. Вам не придется вручную настраивать шрифт, цвета и другие параметры на отдельных страницах.
- Интеграция Divi с WooCommerce: Divi интегрируется с WooCommerce для создания высокофункционального интернет-магазина. Вы разрабатываете каждую страницу с помощью Visual Builder и привлекаете потенциальных клиентов с помощью маркетинговых инструментов Divi.
Что такое Beaver Builder

Beaver Builder также популярен как плагин для создания страниц с возможностью перетаскивания без кода, который можно установить для настройки любой темы. Он также имеет тему Beaver Builder, которая прекрасно работает с Beaver Builder в качестве адаптируемой среды для проектов WordPress. Более миллиона пользователей создали свои веб-сайты с помощью Beaver Builder и оценили его как простую в использовании и быструю платформу.
Beaver Builder запрограммирован на легкую работу с большинством тем и плагинов WordPress, поэтому вы можете добавить больше функциональности на свой сайт, не меняя каждый раз настройку плагина. Он также оптимизирован для SEO и обеспечивает высокую производительность на экранах разных размеров.
Вы можете использовать расширенные параметры стиля Beaver Builder, такие как добавление пользовательских фонов и фигур, переключение между темным и светлым режимами, сохранение и дублирование модулей или макетов, а также встроенное редактирование, чтобы быстро создать красивый индивидуальный веб-сайт.
Ключевые особенности Beaver Builder
- Предварительно разработанные шаблоны и элементы веб-сайтов: Beaver Builder включает более 50 предварительно разработанных шаблонов веб-сайтов и 30 модулей контента для создания веб-сайтов.
- Редактирование ролей пользователя Beaver Builder: Beaver Builder позволяет указывать роли пользователей. Например, при работе в команде вы можете классифицировать уровни разрешений на основе ролей для более детального управления.
- Сохранение и повторное использование строк и макетов: Beaver Builder позволяет импортировать и экспортировать строки и макеты, которые можно повторно использовать в других дизайнах страниц или на веб-сайтах.
- Beaver Themer для глобального дизайна: дополнение Beaver Themer к Beaver Builder позволяет чрезвычайно легко создавать собственные верхние и нижние колонтитулы и страницы 404, а также изменять глобальные настройки дизайна. Его функция перетаскивания расширяет возможности дизайна за пределы страниц.
- Режим редактора клиента для агентств. Если вы хотите поделиться необходимыми параметрами настроек со своими клиентами для безопасного заполнения важной информации, используйте режим редактора клиентов, чтобы гарантировать, что они не изменят другие настройки. Как это удивительно!
- Assistant Pro: доступ к рынку шаблонов и облачному хранилищу для их сохранения и развертывания непосредственно из конструктора.
Divi против Beaver Builder: возможности настройки
Divi и Beaver Builder предлагают мощные функции настройки, призванные предоставить пользователям максимальную гибкость при создании своих веб-сайтов. Вот сравнение того, что каждый конструктор страниц предлагает с точки зрения настройки.
Диви
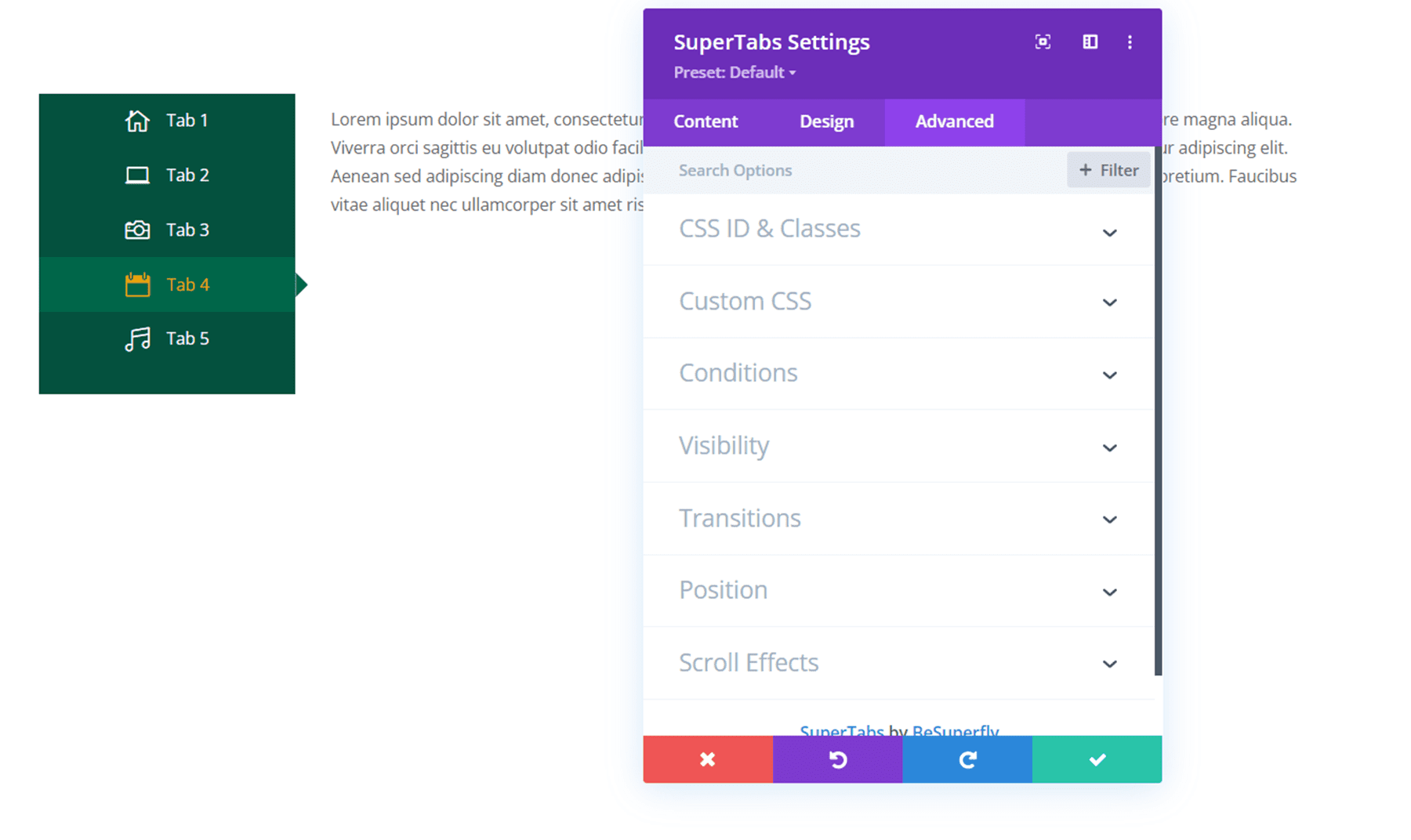
Divi известен своими обширными возможностями настройки, которые позволяют персонализировать каждую часть вашего веб-сайта. Благодаря интуитивно понятному конструктору с возможностью перетаскивания вы можете легко изменить любой элемент, наведя на него указатель мыши и открыв панель инструментов настроек. Divi предоставляет различные инструменты настройки, такие как эффекты при наведении курсора мыши, режимы адаптивного дизайна, разделители фигур, эффекты движения и расширенные функции прокрутки.


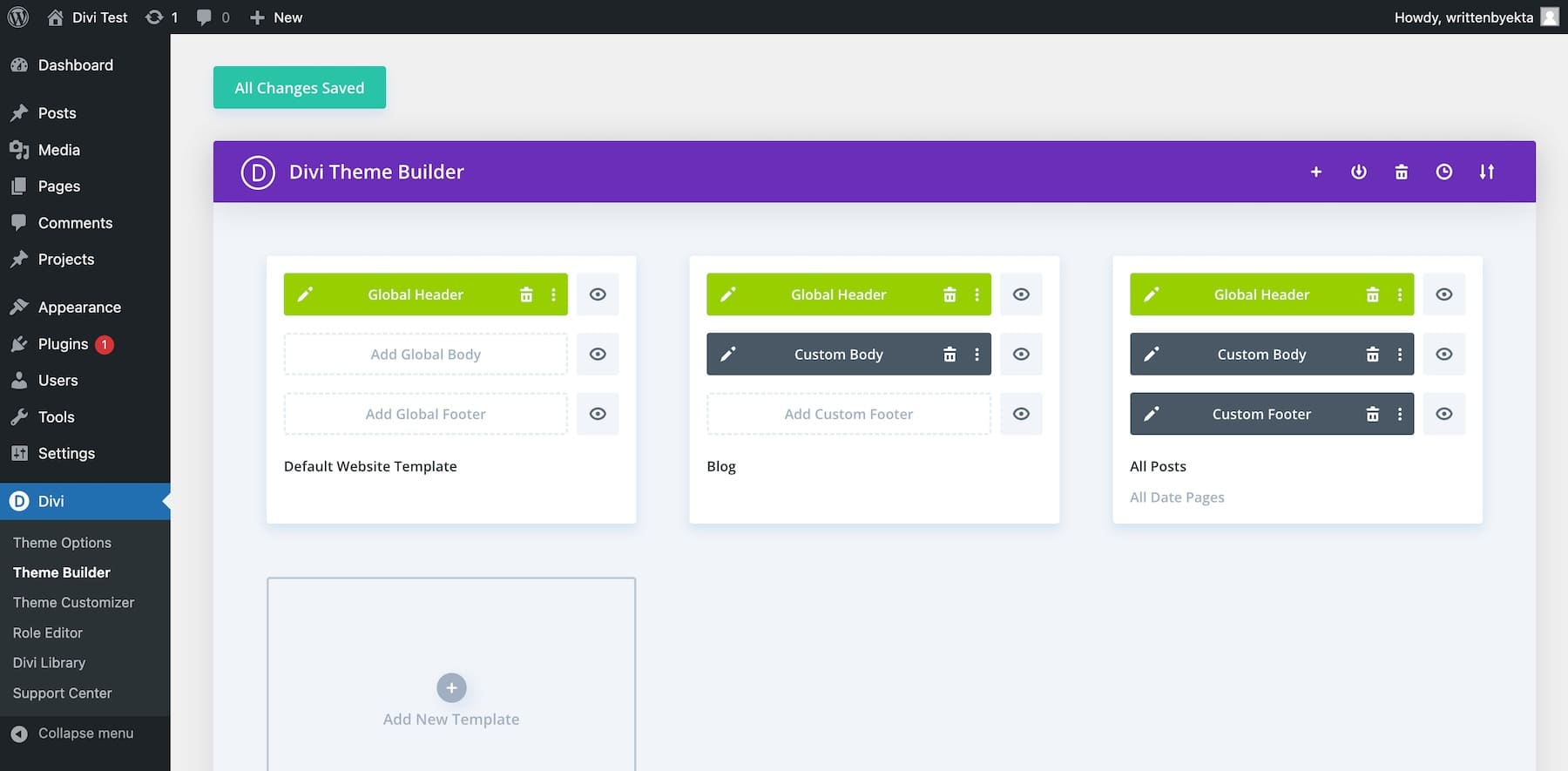
Divi Theme Builder позволяет создавать собственные макеты для отображения глобально или на определенных страницах. Например, вы можете создавать и сохранять собственные верхние и нижние колонтитулы, макеты страниц для сообщений в блогах, страниц продуктов и т. д., используя конструктор перетаскивания, который дает вам возможность настраивать свой сайт за пределами страниц.

В дополнение к бесчисленным вариантам дизайна, доступным для настройки каждого аспекта вашего веб-сайта, можно добавить расширенные функции, такие как Divi AI, для более упрощенной настройки. Он может автоматически создавать целые веб-сайты и использовать искусственный интеллект для создания или редактирования контента на лету (макеты, текст, изображения и даже собственный код).
Бобр-строитель
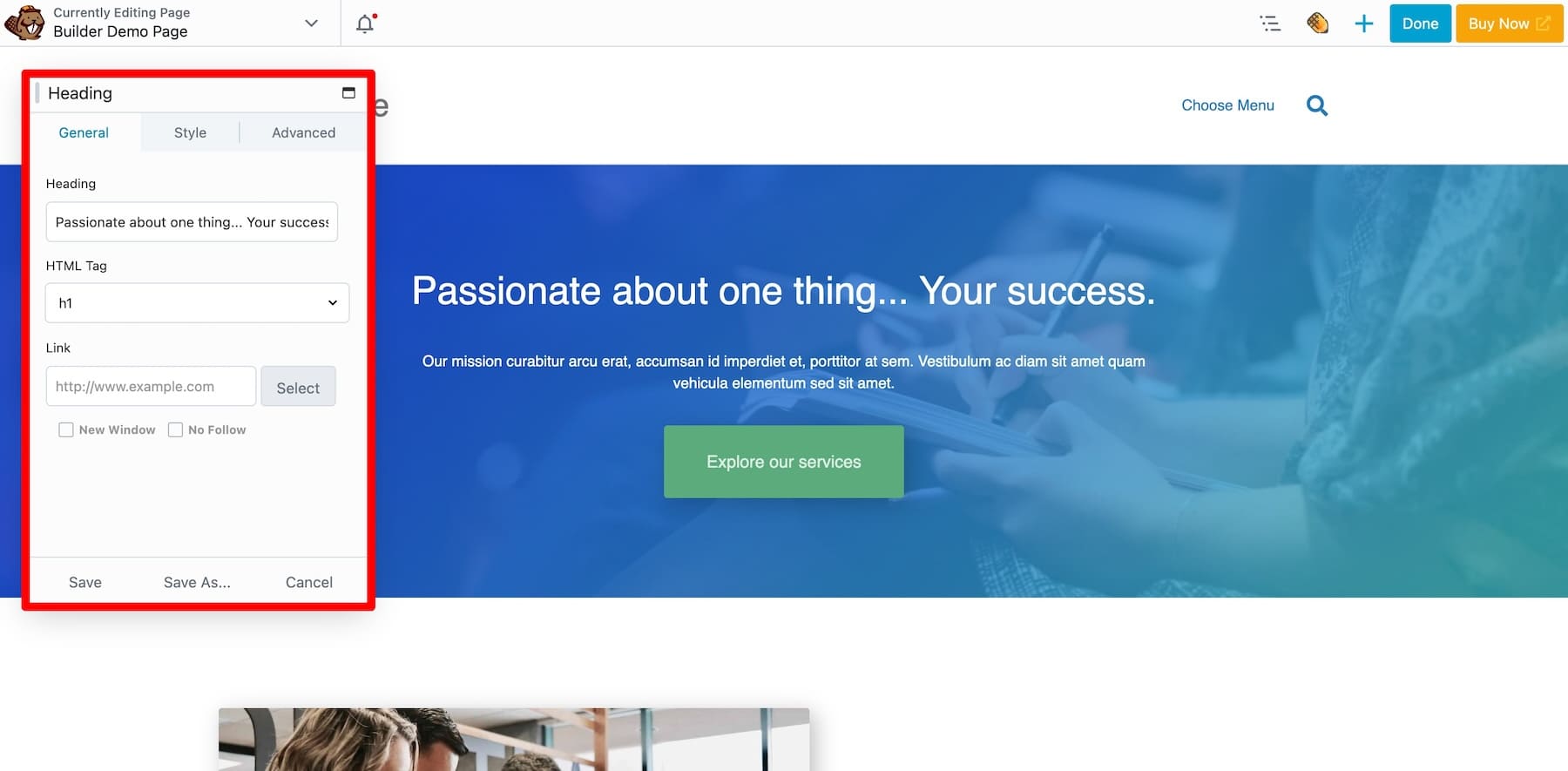
Beaver Builder также предоставляет широкие возможности настройки благодаря интерфейсу перетаскивания, позволяющему легко настраивать элементы на вашем сайте. Он предлагает простой интерфейс редактирования с инструментами для встроенного редактирования, адаптивным дизайном, настраиваемыми фонами и многим другим.

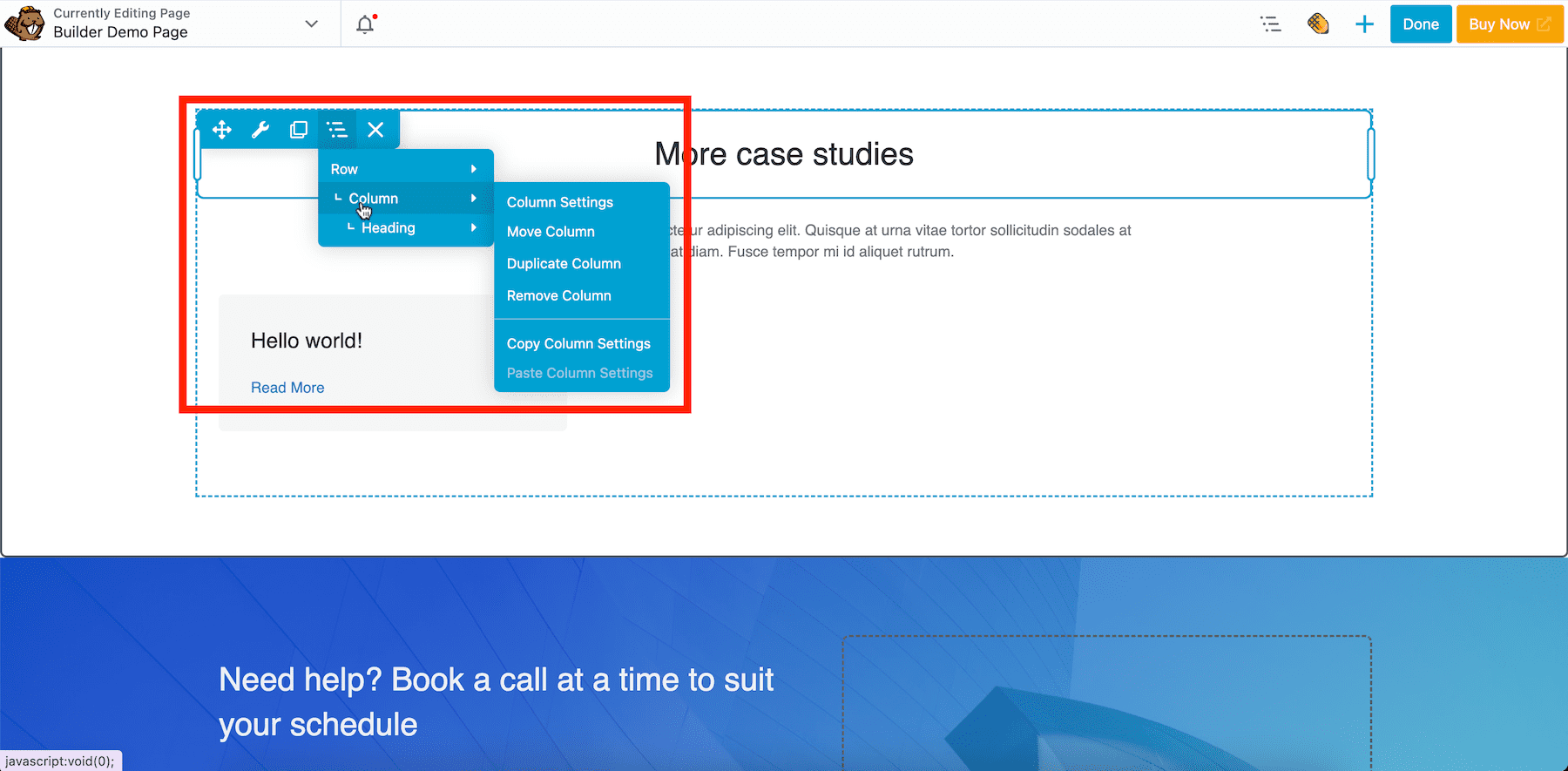
Преимущество Beaver Builder в том, что он показывает макет раздела при наведении курсора на элемент. Вы можете легко выбирать и настраивать строки, не беспокоясь о выборе неправильного элемента.

Beaver Themer по функциональности аналогичен Divi Theme Builder. Он позволяет создавать и сохранять собственные верхние и нижние колонтитулы, макеты страниц, магазин WooCommerce и т. д. в виде шаблонов в стиле перетаскивания, чтобы вы могли легко настроить их и отразить изменения по всему сайту. Beaver Themer экономит веб-разработчикам и агентствам много времени от внесения изменений вручную на всех страницах. Они также могут использовать сохраненные шаблоны на других сайтах.

В отличие от Divi, Beaver Builder не имеет встроенных инструментов маркетинга или искусственного интеллекта, но для этой цели вы можете легко интегрировать сторонние плагины.
И Divi, и Beaver Builder предлагают уникальные инструменты настройки, соответствующие различным предпочтениям пользователя. Divi выделяется своими комплексными встроенными инструментами и обширным набором функций, а Beaver Builder отличается простотой и гибкими возможностями интеграции.
Готовые макеты, шаблоны и модули контента
И Divi, и Beaver Builder предлагают множество готовых макетов, шаблонов и модулей контента для упрощения процесса создания веб-сайтов. Эти инструменты особенно полезны для тех, кто не хочет создавать веб-сайты с нуля и предпочитает начинать с заранее разработанных элементов.
Divi: шаблоны и модули
Divi имеет более 2000 предварительно разработанных макетов страниц, сгруппированных по нишам и типам макетов. Когда вы создаете новую страницу с помощью Divi, вы также можете выбрать один из более чем 300 пакетов макетов (разработать макеты для всех необходимых страниц с учетом фирменного стиля).

Вы также получаете более 200 готовых элементов контента, таких как шаблоны заголовков, контактные формы, призывы к действию, галереи, формы входа и многое другое, в качестве встроенных инструментов, поэтому не требуется много плагинов.

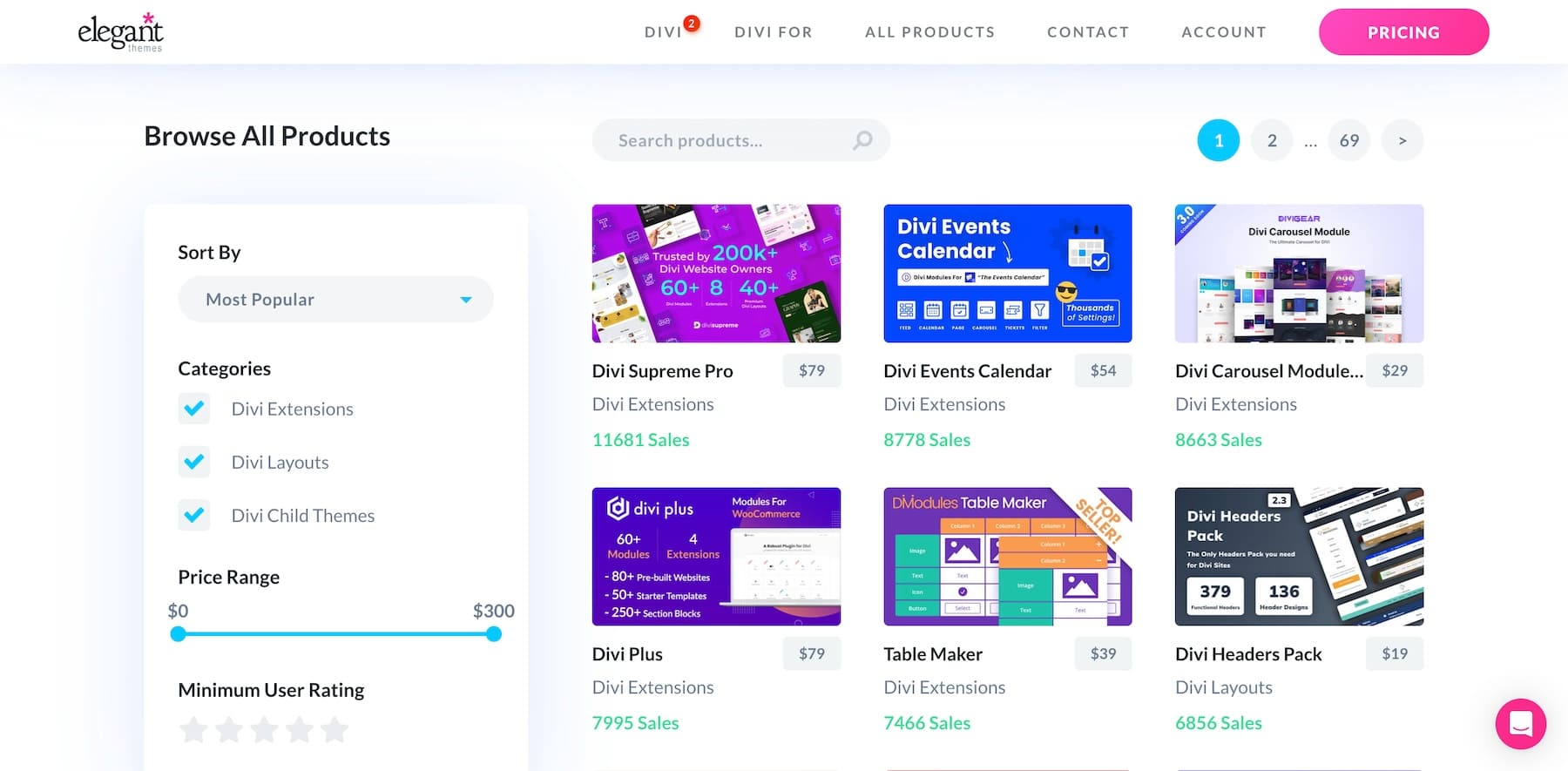
Наконец, просмотрите Divi Marketplace, чтобы найти еще больше макетов дизайна и модулей контента от сторонних создателей Divi.

Библиотека Divi может быть полезна, если вы создаете множество веб-сайтов со схожими элементами. Это позволяет сохранять шаблоны и модули для повторного использования позже. Таким образом, вам не придется перепроектировать такие элементы, как отзывы, с нуля, вы можете легко сохранять и импортировать их на любое количество страниц.

Веб-дизайнеры или агентства также могут выбрать Divi Cloud (6 долларов в месяц), чтобы сохранять и повторно использовать элементы в облачном пространстве на разных веб-сайтах.
Divi предлагает множество готовых шаблонов и модулей контента, которые помогут вам преодолеть пустую белую страницу. Такие инструменты, как Divi Library, Divi AI и Divi Marketplace, помогут вам еще больше оптимизировать ваш процесс.

Beaver Builder: шаблоны и модули
Beaver Builder также предоставляет вам более 170 красивых шаблонов веб-сайтов прямо внутри конструктора. Каждый шаблон веб-сайта оптимизирован для конвертации, и хотя возможности ограничены, вы можете легко смешивать и сочетать разные шаблоны для создания собственного дизайна.

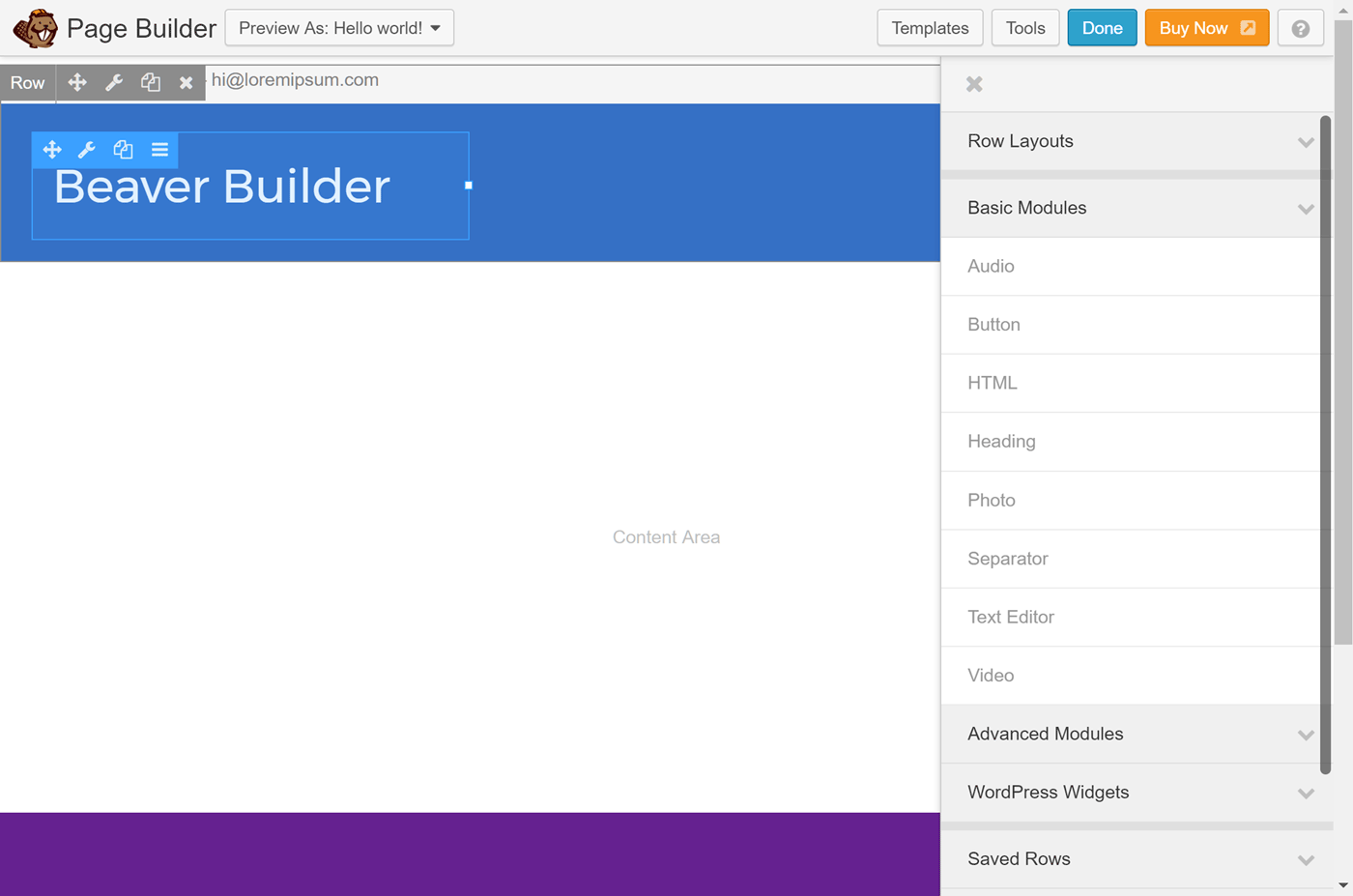
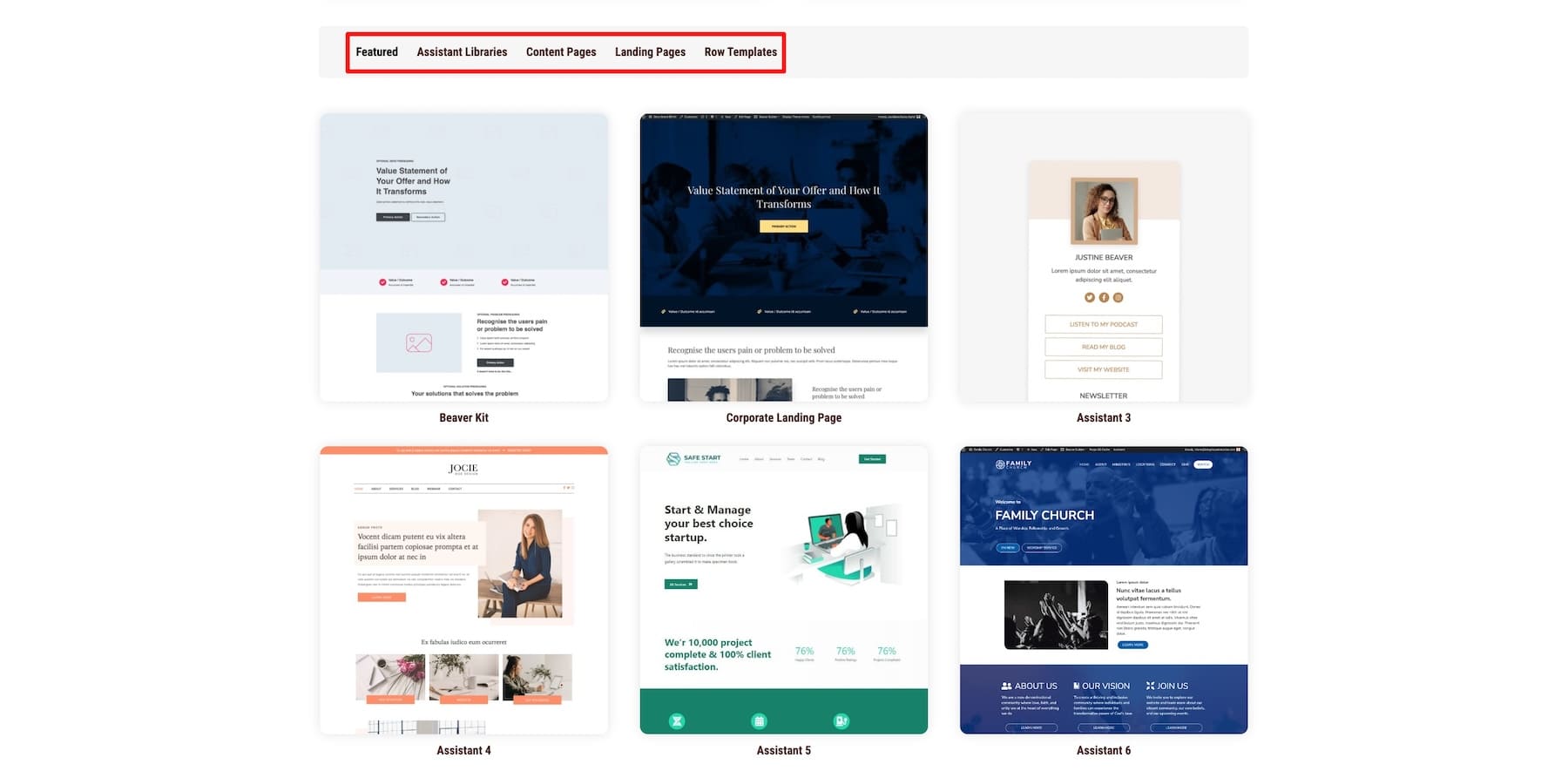
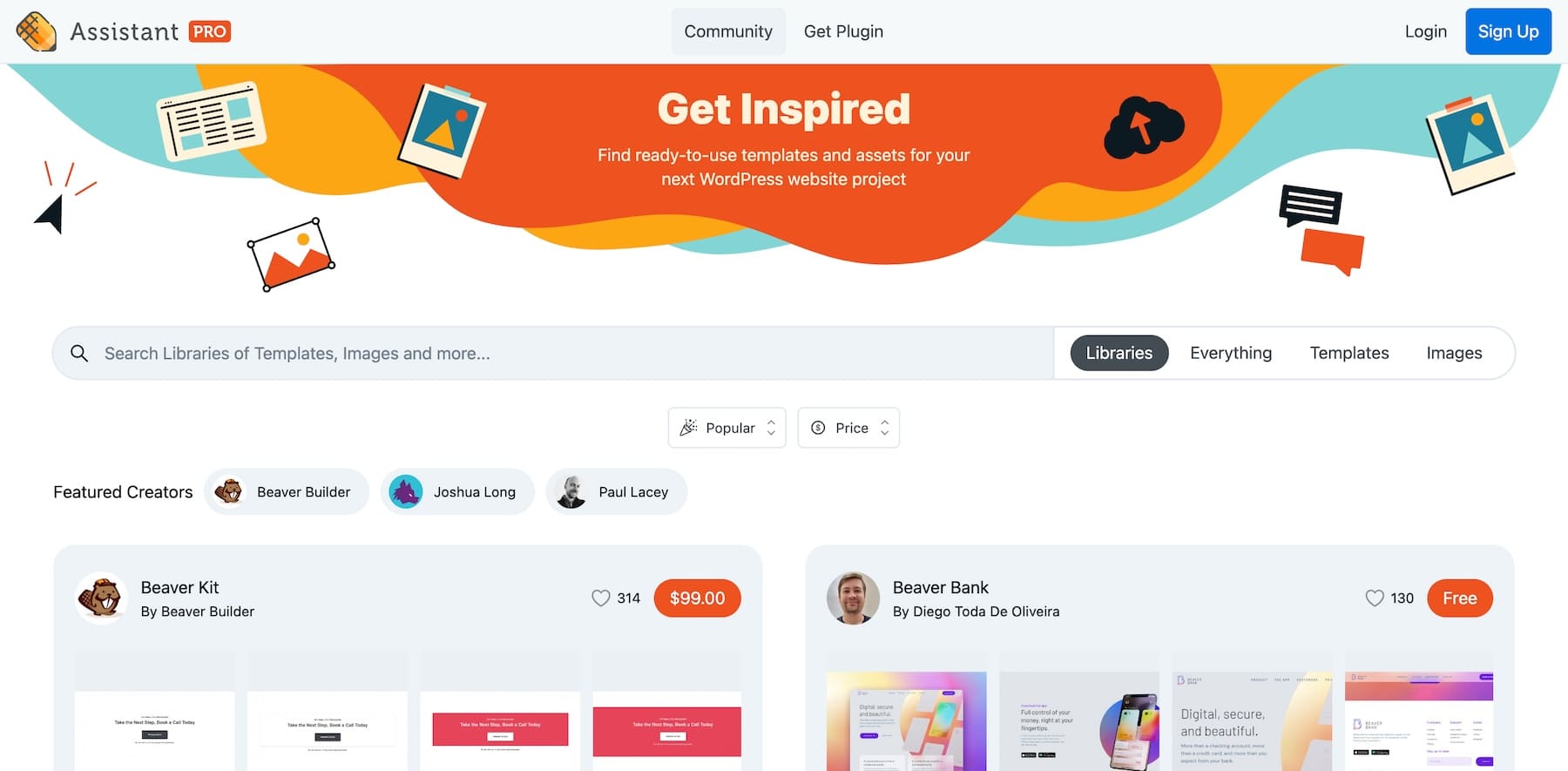
Вы также получаете 35 модулей контента, таких как HTML, список, заголовок, разделитель и другие собственные элементы. Beaver Builder предлагает Assistant Pro в качестве дополнения по цене от 15 долларов в месяц, что аналогично Divi Library.
Assistant Pro позволяет хранить шаблоны и элементы контента в облачном хранилище. Он соединяет рынок шаблонов Beaver Builder, где вы можете импортировать больше бесплатных и платных шаблонов от других авторов. Это также похоже на Divi Marketplace, где вы можете продавать шаблоны.

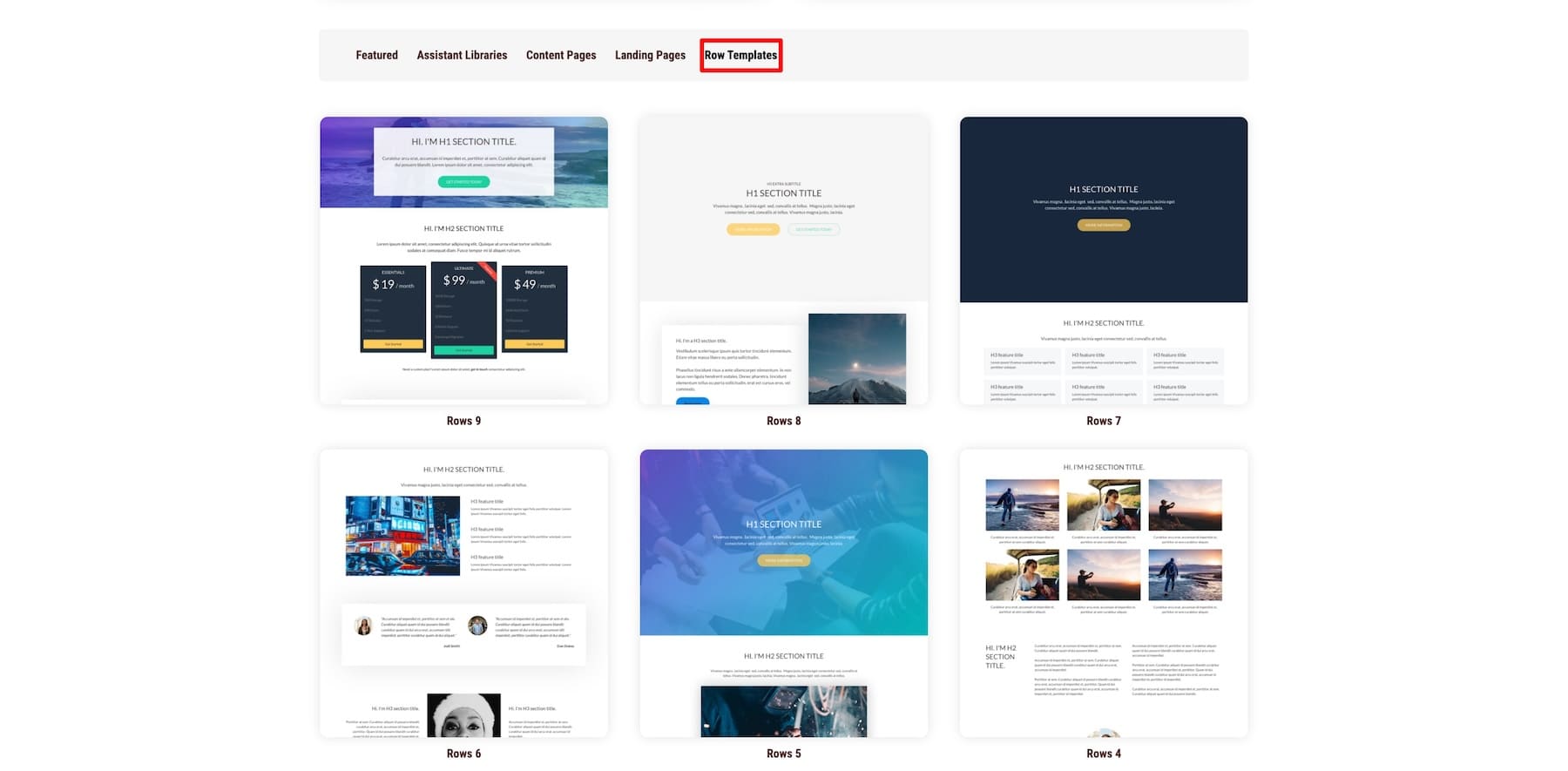
Одной из выдающихся особенностей Beaver Builder являются шаблоны строк, которые заранее разработаны так, что вы можете получить структуру своего веб-сайта и соответствующим образом настроить ее. Это удобно, если вы не хотите импортировать дизайн всей страницы, но вам нужна базовая структура, чтобы задать направление вашему сайту.

Как и Divi, Beaver Builder также позволяет сохранять, экспортировать и импортировать макеты и шаблоны для дальнейшего использования.
Divi против Beaver Builder: простота использования
И Divi, и Beaver Builder предлагают расширенные возможности настройки и удобные для разработчиков инструменты, но насколько они удобны для новичков? Какие инструменты они предоставляют пользователям для упрощения работы? Давайте выясним.
Divi: плавный ввод в эксплуатацию и инструменты быстрого создания страниц
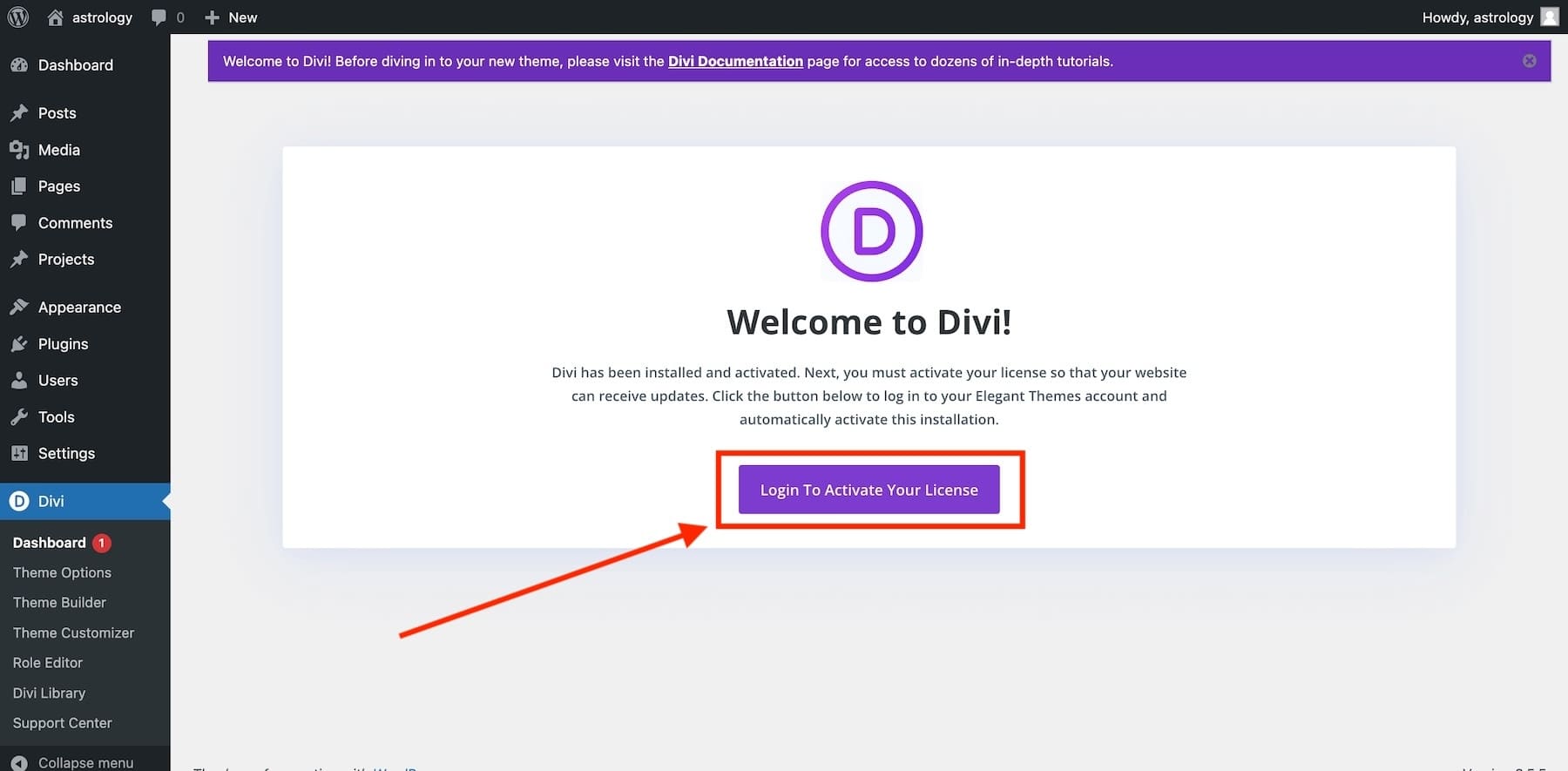
Divi предлагает множество крошечных инструментов для упрощения вашей работы. Давайте начнем с того, как запустить Divi. После активации темы Divi на панели управления WordPress вам необходимо активировать лицензию Divi, чтобы получать обновления темы и премиум-поддержку.
Но вам не нужно генерировать и вставлять ключ API вручную. Мы упростили процесс регистрации: все, что вам нужно сделать, это войти в систему, используя данные пользователя членства в Elegant Themes, и ключ API будет активирован автоматически.
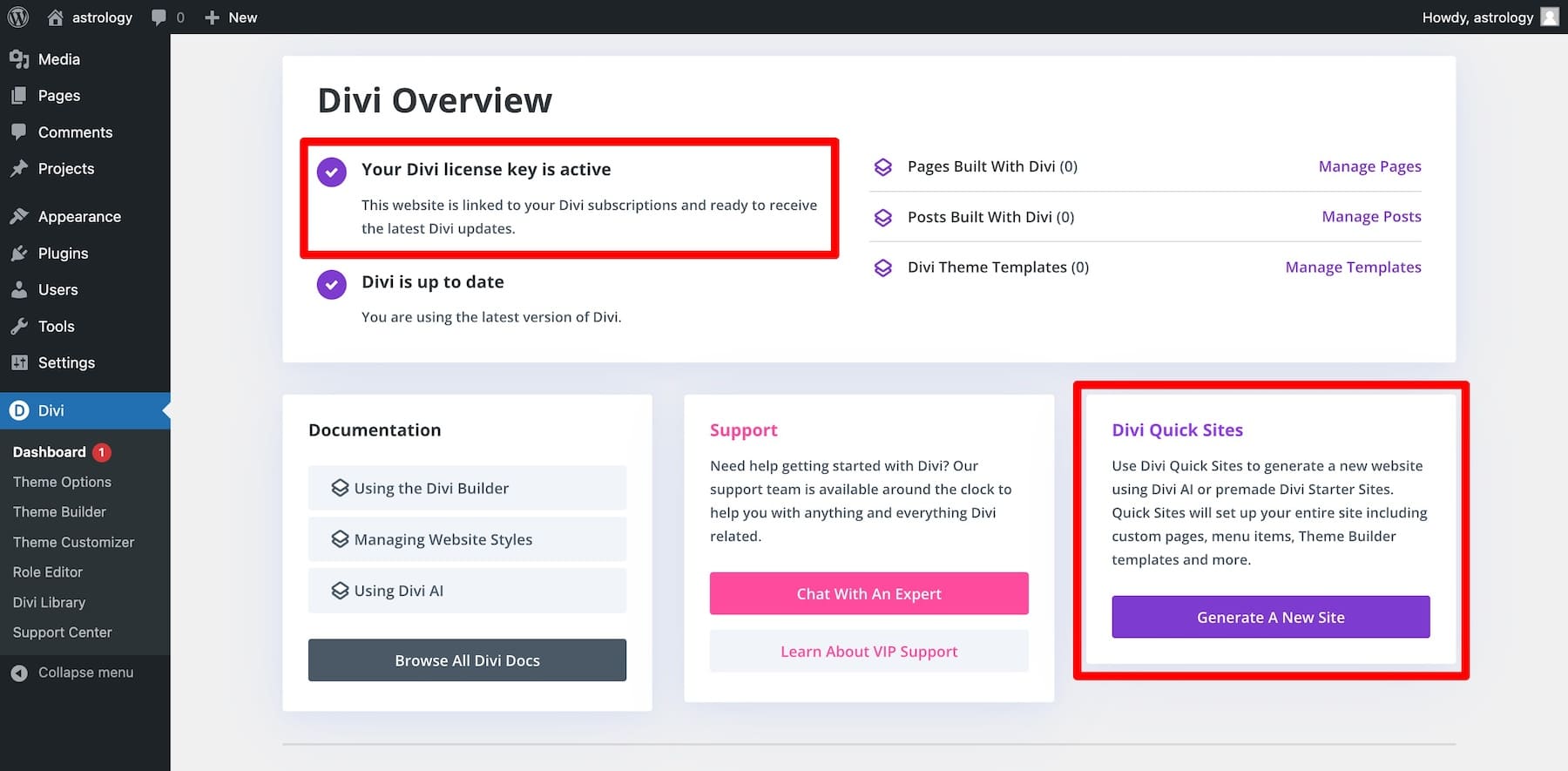
Видите опцию Divi на боковой панели WordPress? Перейдите в Divi > Панель управления. Теперь нажмите «Войти, чтобы активировать лицензию».

Вот и все. Ваша лицензия сейчас активна. Вы также можете получить доступ к Divi Quick Sites — инструменту, экономящему время, который создает полнофункциональный веб-сайт менее чем за две минуты. Divi Quick Sites может создать веб-сайт с помощью стартового сайта или с помощью Divi AI.

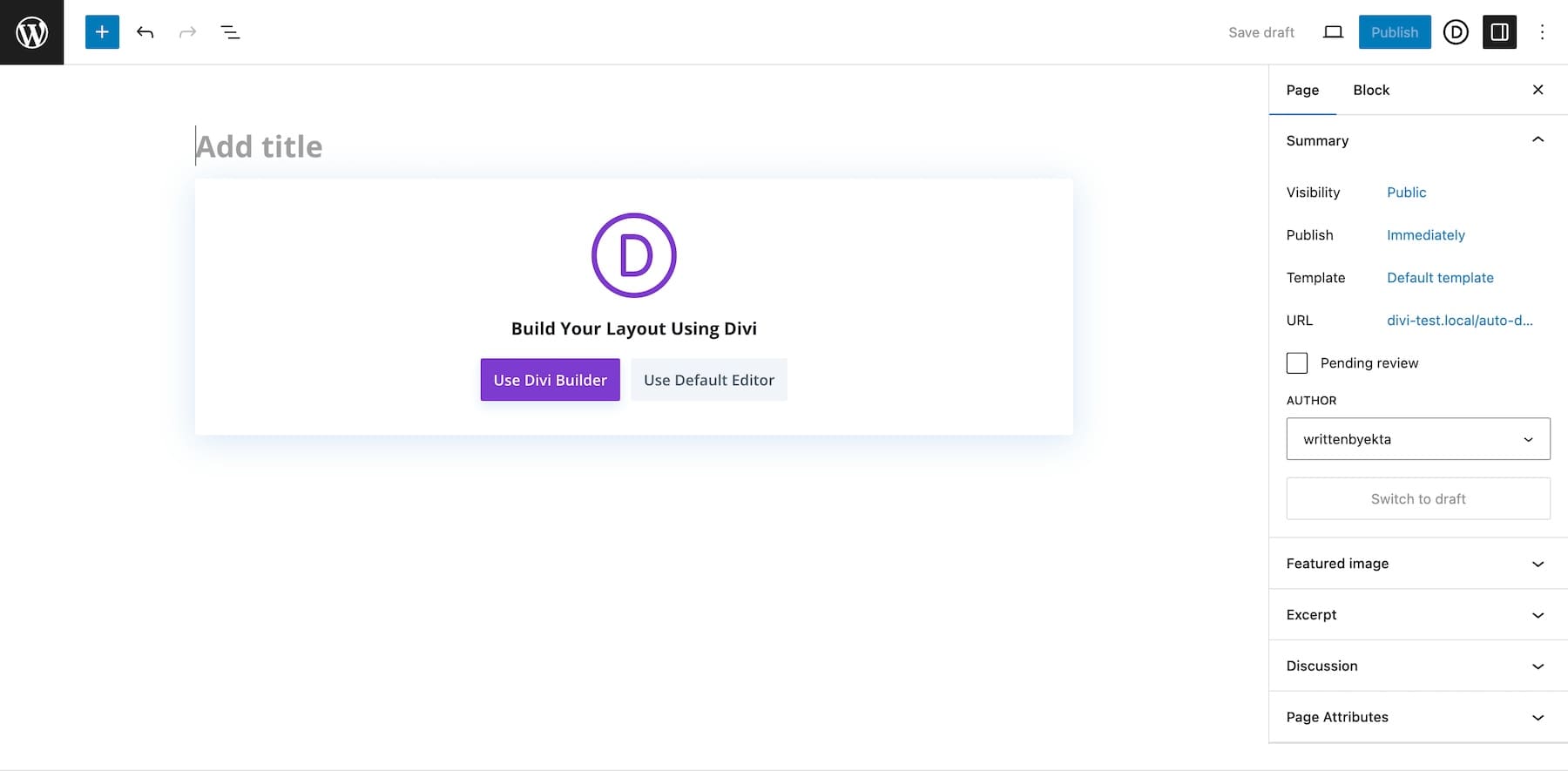
Доступ к конструктору страниц с возможностью перетаскивания одинаково прост. На панели управления WordPress создайте новую страницу и выберите «Использовать Divi Builder».

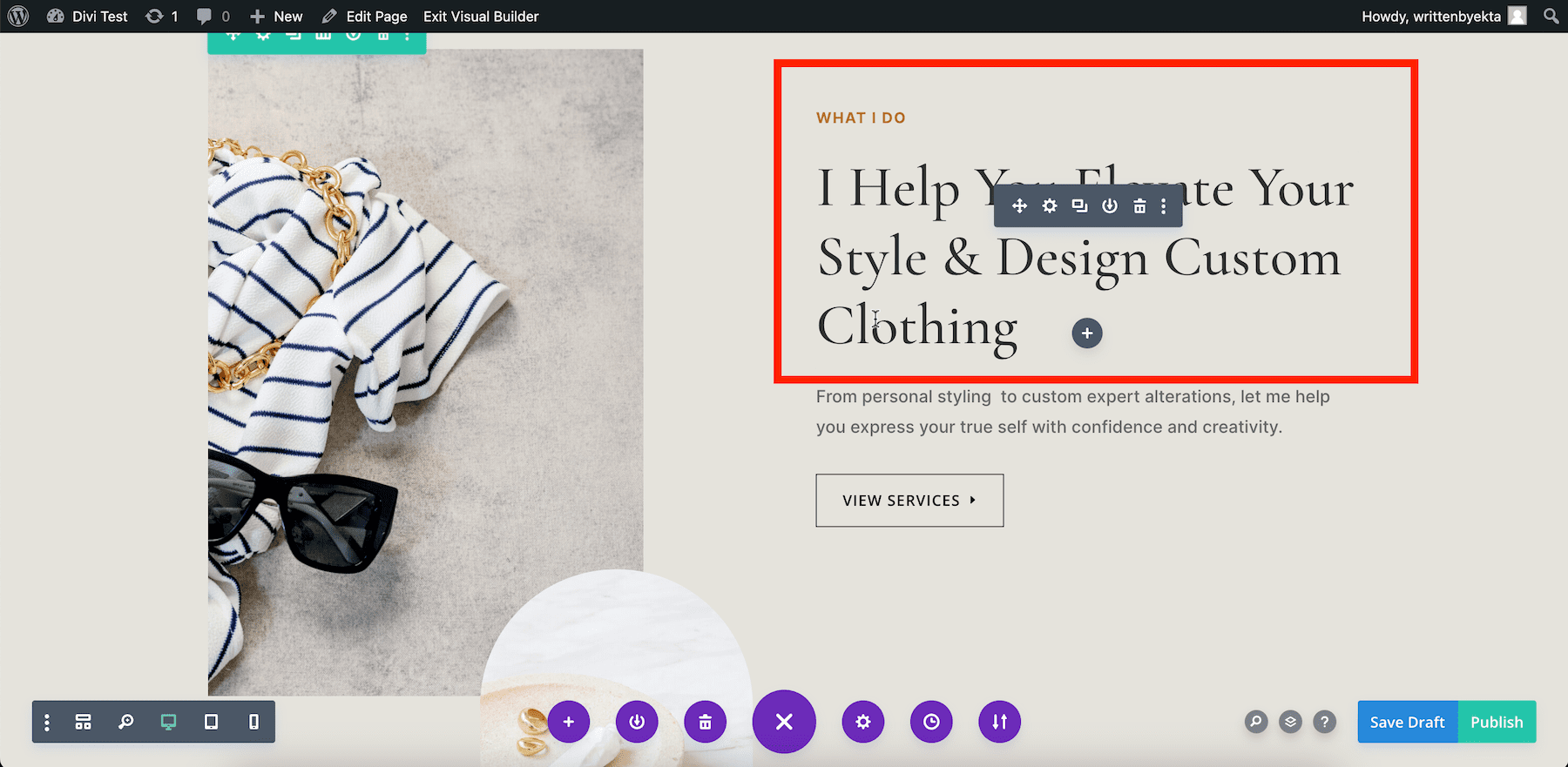
Теперь вы используете Divi Builder с возможностью перетаскивания для создания страниц. Вы можете импортировать готовый макет, добавлять или удалять элементы, вносить изменения и делать больше визуально.

При наведении курсора на элемент появляется всплывающее окно со всеми необходимыми настройками. Divi также предлагает такие инструменты, как встроенное редактирование, множественный выбор, копирование/вставка разделов и т. д., чтобы упростить работу над дизайном.
Давайте не будем забывать Divi AI, который, если вы его купите, спроектирует все за вас. Если вы хотите создавать макеты страниц, элементы, изображения, текст или даже генерировать код, Divi AI сделает это.
В целом, Divi предоставляет множество инструментов, которые сделают его удобным для новичков. Он позволяет осуществлять массовый выбор и редактирование, а также предлагает расширенные инструменты, такие как встроенное редактирование, сочетания клавиш, функции поиска и многое другое.
Beaver Builder: конструктор с возможностью перетаскивания и глобальные инструменты
Beaver Builder также удобен для новичков. Как и в случае с Divi, после активации плагина и создания страницы вам будет предложено выбрать Beaver Builder. Оттуда вы получаете все инструменты в конструкторе страниц с возможностью перетаскивания для импорта макетов страниц, добавления или удаления элементов, настройки разделов и создания страниц.

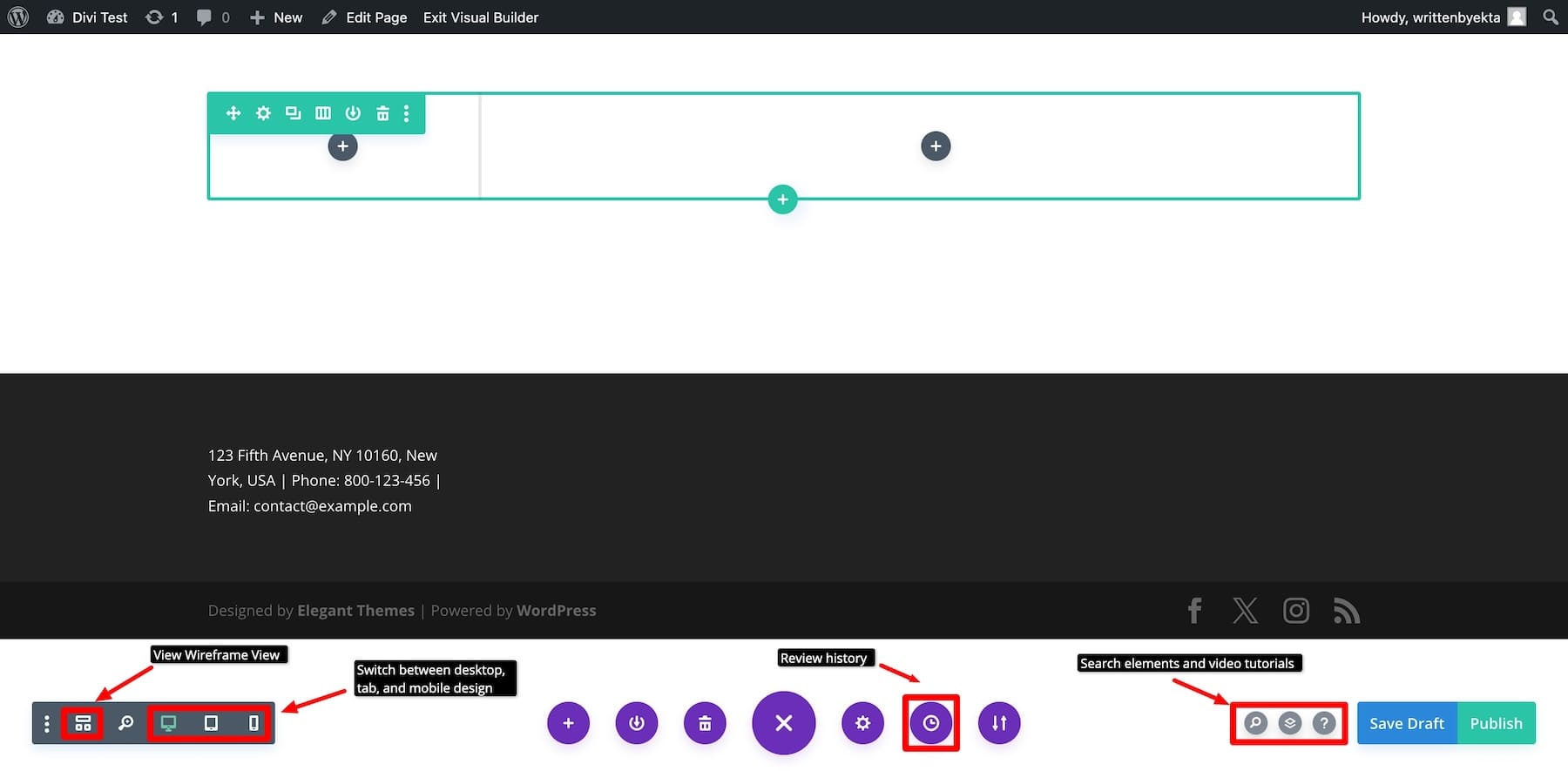
Интерфейс редактирования Beaver Builder в реальном времени показывает изменения по мере их внесения, что делает его чрезвычайно простым в использовании. Он также имеет адаптивные элементы управления дизайном, позволяющие настроить внешний вид вашего сайта на настольных компьютерах, планшетах и мобильных устройствах. Это здорово, потому что вам не нужно просматривать и редактировать на разных вкладках — все можно сделать на одном экране, внутри окна компоновщика страниц.
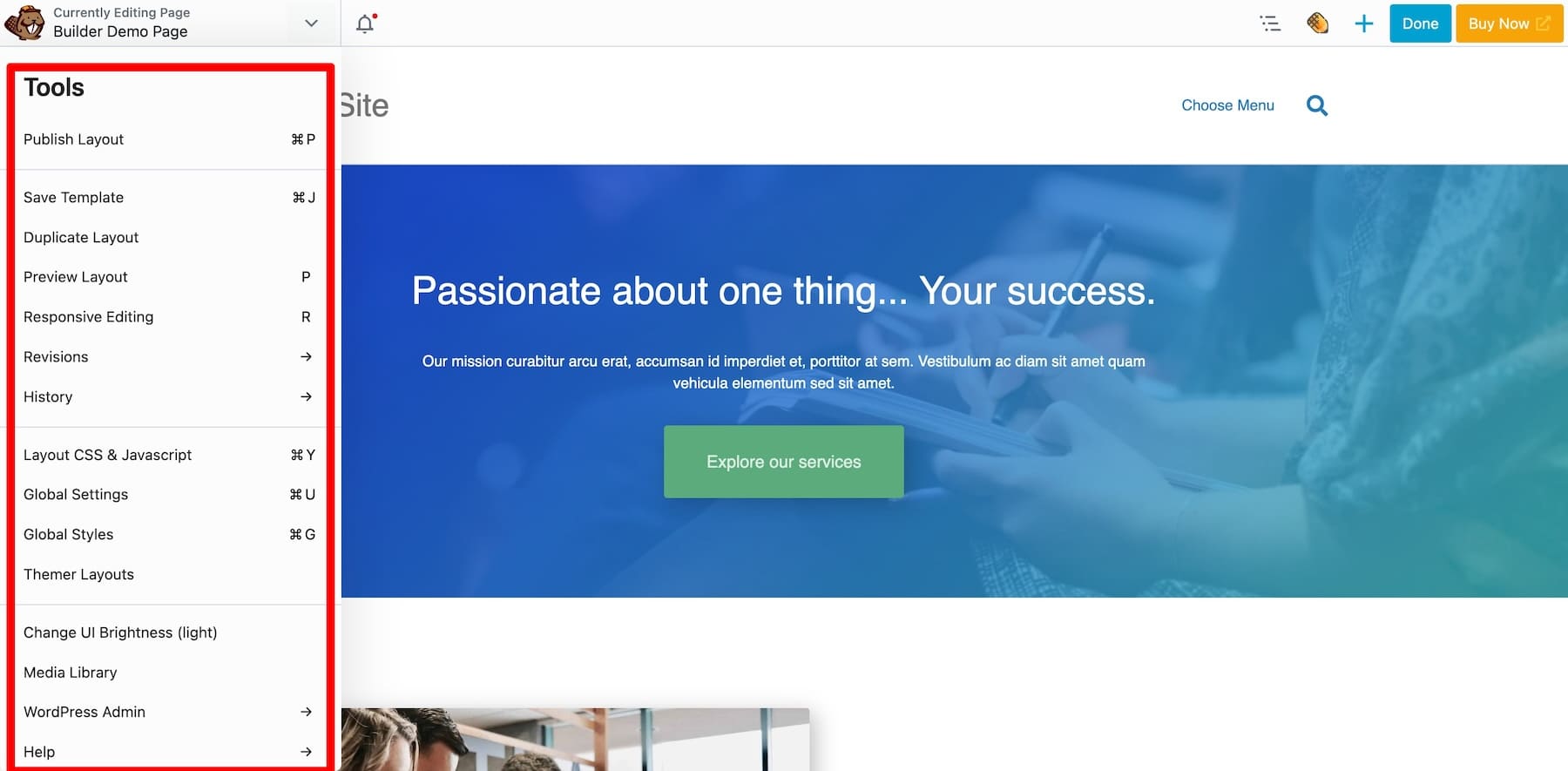
Beaver Builder также включает темный режим, использует сочетания клавиш, просматривает историю и версии и даже устанавливает глобальные стили в одном месте. Вам не придется переключаться между несколькими настройками. Это приятно, правда? Вы можете искать элементы, просматривать базу знаний и обращаться в службу поддержки — и все это на одной панели.
Для сравнения, и Divi, и Beaver Builder предлагают достаточно инструментов, удобных для новичков и новых пользователей. Beaver Builder можно считать более простым в использовании, чем Divi, поскольку он предлагает меньше возможностей, но это делает Divi более многофункциональным.
Ценовые планы Divi и Beaver Builder
И Divi, и Beaver Builder предлагают различные тарифные планы для удовлетворения различных потребностей и бюджетов пользователей. Вот разбивка вариантов цен для каждого конструктора страниц:
Цены на Диви

Divi предлагает два основных варианта ценообразования: годовой и пожизненный планы. Годовые планы включают в себя:
- Divi — 89 долларов США в год: включает доступ к теме Divi, плагину Divi Page Builder, более чем 2000 пакетам веб-сайтов, всем элементам контента, круглосуточной премиум-поддержке, а также дополнительным темам и плагинам, таким как Extra, Monarch и Bloom.
- Divi Pro — 277 долларов США в год. Divi Pro включает в себя все, что входит в план стоимостью 89 долларов США в год, а также премиальные услуги, такие как Divi AI, Divi Cloud, Divi VIP и Divi Teams.
Для тех, кто заинтересован в единовременном платеже, Divi также предлагает варианты пожизненной оплаты:
- Divi Lifetime (разовый платеж в размере 249 долларов США): предоставляет пожизненный доступ к Divi, Extra, Bloom и Monarch, а также бесплатные обновления и премиальную поддержку.
- Divi Lifetime + Pro Services (297 долларов США единоразово + 212 долларов США в год): включает пожизненный доступ к Divi, а также один год Divi AI, Divi Cloud, Divi Teams и Divi VIP с продлением этих услуг по цене 212 долларов США в год после первого года. .
У Divi нет бесплатной версии, но она предлагает 30-дневную гарантию возврата денег (без вопросов), если вы хотите провести тест-драйв.
См. цены Divi
Цены на Beaver Builder

Beaver Builder предлагает несколько тарифных планов для удовлетворения различных потребностей:
- Стандартный план — 99 долларов в год: включает плагин для создания страниц, шаблоны веб-сайтов, неограниченное количество дизайнов страниц и премиальную поддержку.
- План Pro — 199 долларов в год: добавляет тему Beaver Builder и возможности работы с несколькими сайтами помимо функций стандартного плана.
- План агентства — 399 долларов в год: включает в себя все функции плана Pro, а также возможность создавать и продавать продукты с белой маркировкой.
- Ultimate Plan — 546 долларов в год: предлагает все, что есть в плане агентства, а также надстройку Beaver Themer (147 долларов в год) и шесть месяцев Assistant Pro (от 15 долларов в месяц) бесплатно.
И Divi, и Beaver Builder предлагают тарифные планы, подходящие для разных пользователей, независимо от того, являетесь ли вы фрилансером, агентством или кем-то, кто ищет комплексное решение для создания веб-сайтов. Планы Divi обеспечивают большую гибкость благодаря годовым и пожизненным вариантам, а Beaver Builder предлагает многоуровневые планы для удовлетворения различных уровней потребностей в функциях.
В отличие от Divi, у Beaver Builder есть бесплатная облегченная версия, которую вы можете использовать с ограниченными функциями.
См. цены на Beaver Builder
Какой из них предлагает лучшее соотношение цены и качества?
Если мы сравним то, что вы получаете со стандартным планом Divi, со стандартным планом Beaver Builder, вы получите больше функций по немного более низкой цене:
- С планом за 89 долларов в год вы получаете тему Divi, плагин Divi Builder, тему Extra и премиальные плагины, такие как Bloom (для подписки по электронной почте) и Monarch (для обмена в социальных сетях). С планом Beaver Builder за 99 долларов в год вы не будете иметь доступ к теме Beaver, только плагину для создания страниц, и вам необходимо обновить или приобрести плагины премиум-класса для сопоставимых функций.
- Divi предлагает больше шаблонов веб-сайтов и элементов контента, чем Beaver Builder.
- Divi's Theme Builder включен в стандартный план. При использовании Beaver Builder вам необходимо приобрести плагин Beaver Themer Addon или перейти на план Ultimate, если вам нужны полные возможности редактирования сайта (создание пользовательских верхних и нижних колонтитулов, редактирование шаблонов и т. д.).
Тем не менее, на самом деле это вопрос предпочтений, поскольку некоторые пользователи могут предпочесть более легкий конструктор страниц, который работает с множеством различных тем, а не надежный конструктор, который лучше всего работает со своей собственной темой. Вы также должны подумать, какие функции вам могут понадобиться. Например, если вы хотите включить ИИ в свой рабочий процесс, Divi лучше подойдет для этого. Если вы хотите платить за использование белых меток или возможности работы с несколькими сайтами, возможно, Beaver Builder того стоит.
Какой конструктор страниц следует использовать?
И Divi, и Beaver Builder являются мощными конструкторами страниц WordPress, каждый из которых предлагает уникальные возможности для удовлетворения различных потребностей пользователей.
Если вы ищете комплексное решение «все в одном» с широкими возможностями настройки, встроенными инструментами и расширенными функциями, такими как A/B-тестирование, Divi — отличный выбор. Он предоставляет широкий спектр шаблонов, элементов и инструментов, которые помогут вам создать персонализированный и профессиональный веб-сайт, не полагаясь на сторонние плагины.
С другой стороны, если вас больше всего волнуют простота использования, скорость и совместимость, Beaver Builder может быть лучшим вариантом. Его оптимизированный интерфейс и оптимизация производительности делают его отличным выбором для новичков или тех, кто предпочитает более простой набор инструментов, который легко интегрируется с другими темами WordPress.
В конечном счете, выбор между Divi и Beaver Builder зависит от ваших конкретных потребностей, бюджета и уровня опыта. Оба предлагают надежные решения для создания красивых и функциональных веб-сайтов, поэтому подумайте, какие функции для вас наиболее важны, прежде чем принимать решение.
Получите Диви сегодня
Чтобы узнать больше о дополнительных возможностях, ознакомьтесь с нашим списком лучших конструкторов веб-сайтов для WordPress.
