Divi против Elementor: какой конструктор страниц лучше в 2024 году?
Опубликовано: 2024-03-07Вы пытаетесь выбрать между Divi и Elementor для создания своего веб-сайта WordPress?
Divi и Elementor — популярные конструкторы страниц WordPress с функцией перетаскивания. Оба позволяют вам создать полностью индивидуальный веб-сайт без каких-либо технических знаний. Помимо создания страниц, они также обеспечивают создание тем и расширенную интеграцию динамического контента.
Хотя у них много общего, несколько важных различий могут указать вам на ту или иную сторону.
В этой статье мы сравним Elementor и Divi, чтобы помочь вам выбрать лучший конструктор страниц для ваших нужд.
Мы не пытаемся выбрать одного «победителя». Вместо этого мы выделим сходства и различия, чтобы помочь вам выбрать лучший инструмент для ваших нужд. Для этого мы сравним Elementor и Divi в разных областях.
Взволнованный? Начнем с краткого обзора обоих конструкторов сайтов.
Divi против Elementor: краткий обзор
Чтобы начать сравнение конструктора Divi и Elementor, давайте рассмотрим основы обоих конструкторов.
Диви

Divi — это плагин для создания страниц для WordPress, созданный компанией Elegant Themes. Он имеет широкий спектр модулей, которые вы можете перетаскивать на свой сайт.
Кроме того, вы получаете готовые шаблоны, которые помогут в процессе создания веб-сайта. Divi — это плагин премиум-класса, который также включает в себя серверный редактор.
Итак, если вы знакомы с кодированием, вы можете использовать панель управления Divi для изменения кода различных элементов.
Получить Диви
Элементор

Elementor — один из наиболее часто используемых плагинов для создания страниц WordPress. Это также конструктор страниц без кода, что означает, что вы можете создать свою страницу с помощью визуального интерфейса перетаскивания.
Существуют готовые шаблоны как для страниц, так и для разделов. Вы также получаете множество возможностей настройки и отличную поддержку дополнений.
С точки зрения ценообразования Elementor следует модели freemium. Сама бесплатная версия предлагает обширный набор функций и настроек.
Однако дополнительные функции, такие как конструктор тем, интеграция с WooCommerce, конструктор всплывающих окон, пользовательский CSS и т. д., доступны только в Elementor Pro.
Если вы хотите узнать больше, вы можете прочитать наш полный обзор Elementor.
Получить Элементор Про
Elementor против Divi: что то же самое
Эти два конструктора страниц WordPress находятся на вершине своего мастерства, поэтому давайте начнем смотреть, что у них общего.
Очевидно, что здесь и там есть небольшие различия в функциях, но это основные функции, которые вы получите, независимо от того, какой плагин вы выберете.
Визуальные интерфейсы с возможностью перетаскивания
Divi и Elementor предлагают визуально привлекательные интерфейсы перетаскивания со встроенным редактированием.
Это означает, что вы можете создать свой веб-сайт, видя, что увидят ваши посетители, и вы можете изменить текст, просто щелкнув и набрав текст на странице.
Диви
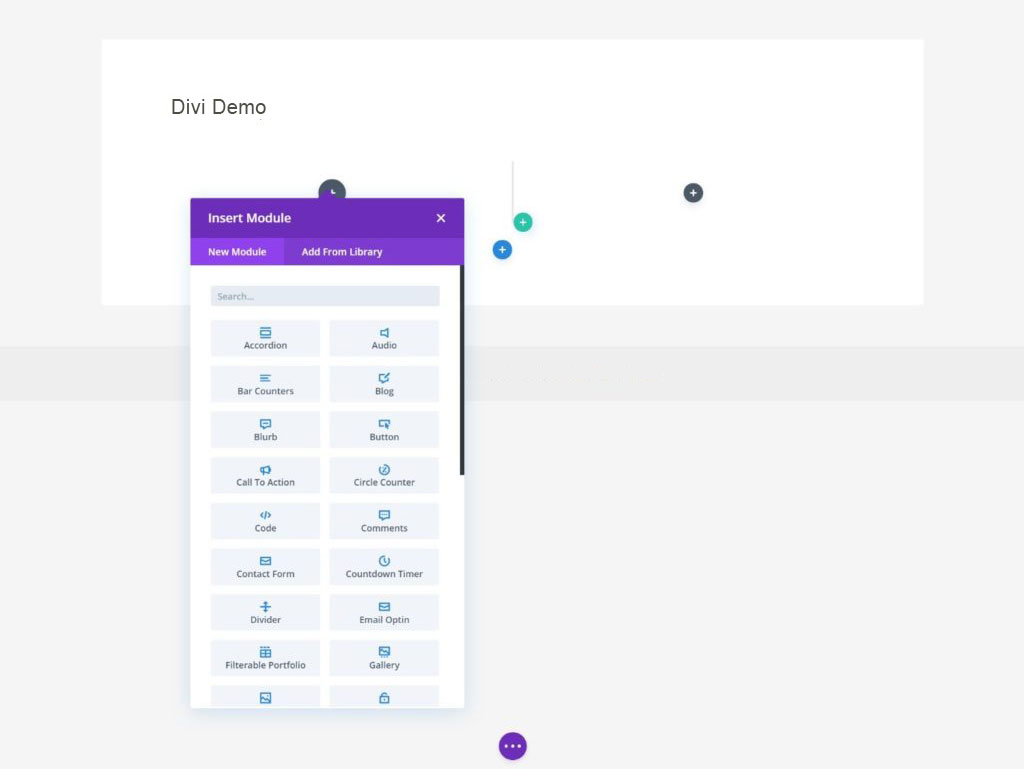
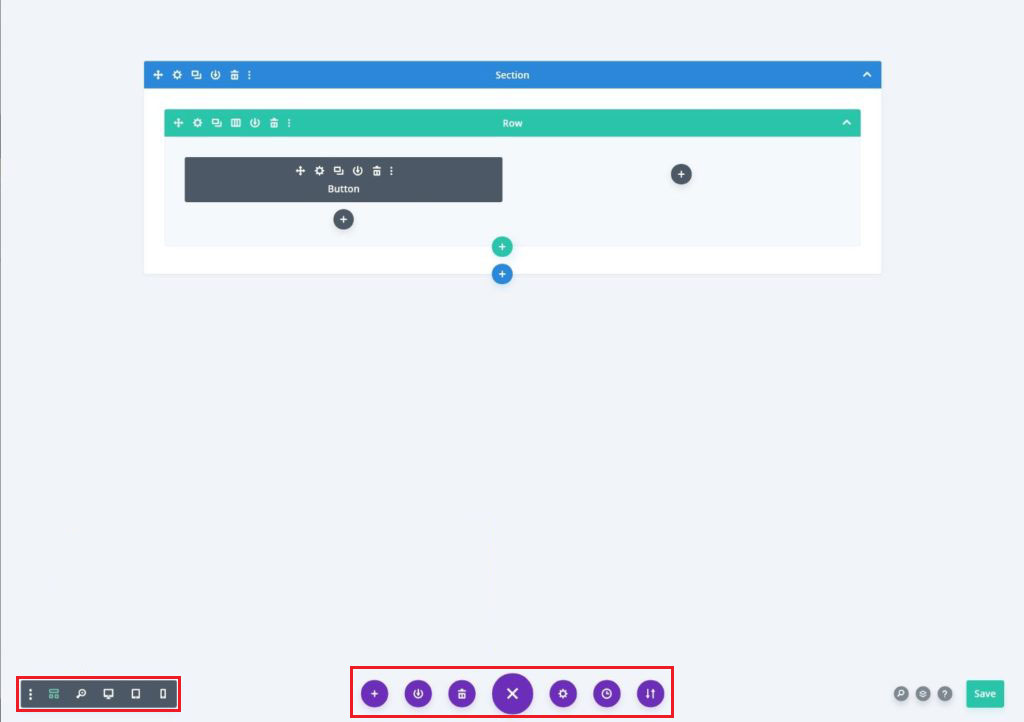
Когда вы запустите визуальный конструктор Divi, вы получите полноэкранный предварительный просмотр вашего веб-сайта в реальном времени. Внизу есть складная плавающая панель инструментов и плавающие значки, которые отображаются при наведении курсора на определенные части вашего веб-сайта.
Чтобы добавить контент или макеты, нажимайте на различные значки. Например, черный значок позволяет добавить новый модуль.

Когда вы добавляете элементы контента или макета, при нажатии на них открывается всплывающее окно с подробными настройками. Вы можете изменить размер или перетащить это всплывающее окно в любое место экрана, чтобы персонализировать интерфейс.

Для текстового контента вы также можете использовать встроенное редактирование, которое позволяет вам просто щелкнуть и ввести текст в предварительном просмотре вашей страницы.
Щелчок в нижней части страницы открывает меню, которое позволяет вам выбирать различные предварительные просмотры устройств, запускать каркасное представление внутреннего редактирования и получать доступ к дополнительным настройкам высокого уровня.
Вот как выглядит каркасное представление:

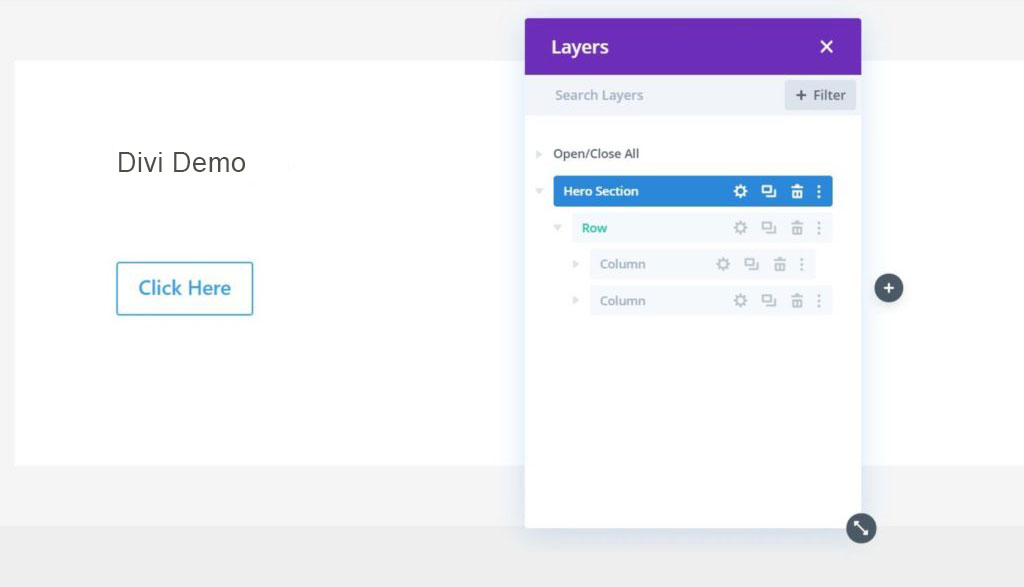
В качестве альтернативы каркасу вы можете использовать инструмент «Слои», чтобы организовать контент в различные структуры.

Элементор
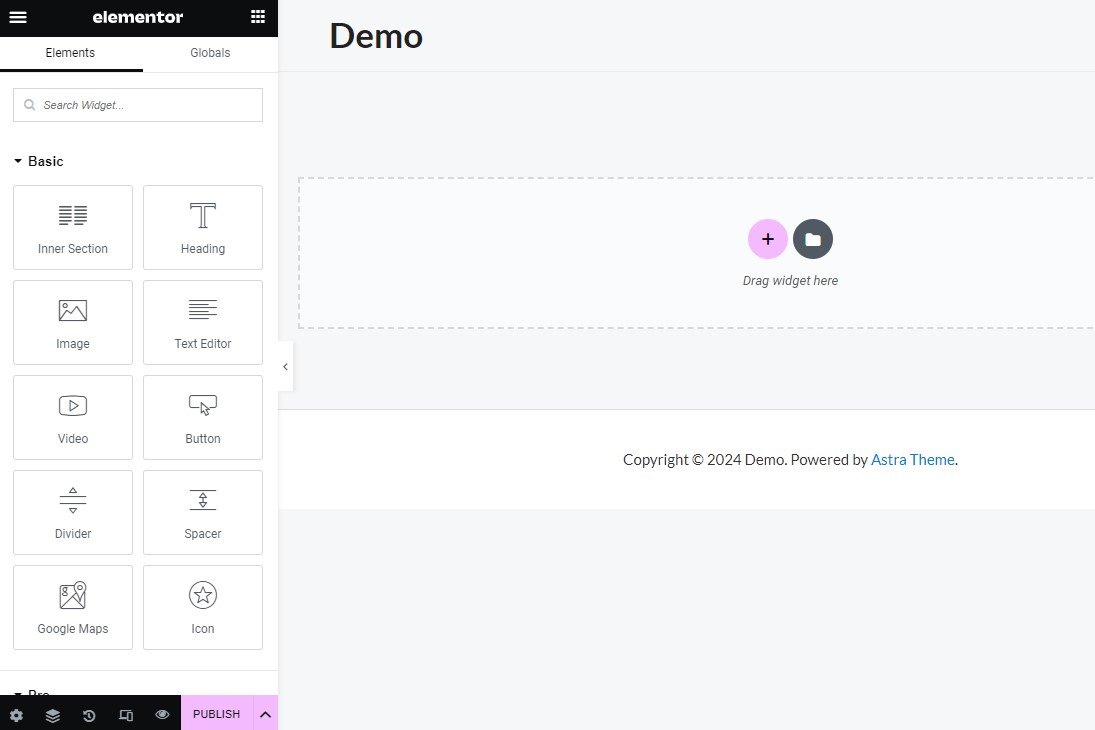
Elementor использует совершенно другой подход к своему пользовательскому интерфейсу. Он отображает предварительный просмотр вашего дизайна справа и фиксированную боковую панель слева (аналогично настройщику тем WordPress).

На этой боковой панели вы можете использовать большинство вариантов дизайна. Например, на боковой панели вы можете увидеть список виджетов и перетащить один из них в свой дизайн.
Затем на боковой панели вы можете изменить стиль, содержимое и другие настройки виджета.

Большую часть контента также можно редактировать онлайн. Это означает, что вы можете просто щелкнуть и ввести предварительный просмотр в реальном времени.
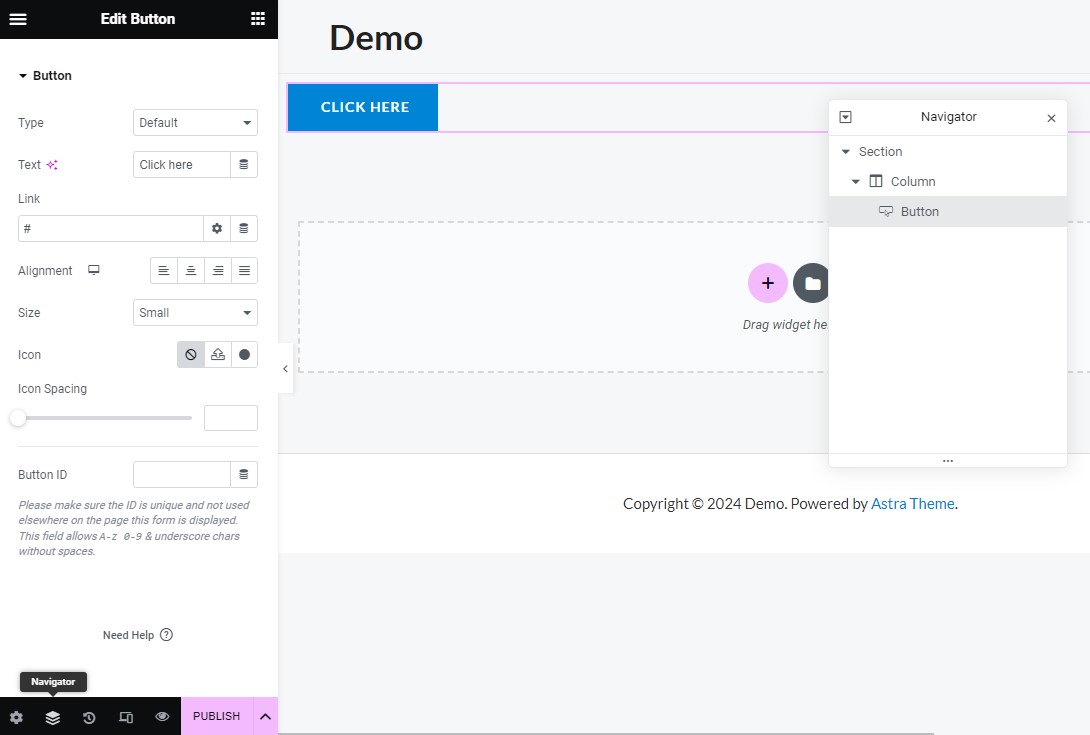
Однако Elementor не предлагает каркасный вид, который есть в Divi, но у него есть очень удобный инструмент «Навигатор». Подобно инструменту «Слои» Divi, этот инструмент предоставляет обзор структурного макета вашей страницы. Вы также можете переименовать элементы, чтобы сделать их более запоминающимися.

Кроме того, вы также получите дополнительные функции, такие как отмена/повтор действия, предварительный просмотр устройства, история изменений и многое другое.
В целом, пользовательский интерфейс Elementor выглядит чище и менее перегруженным, поскольку в нем не используются плавающие значки, такие как Divi.
Варианты стиля
И Elementor, и Divi Builder хорошо известны своими вариантами стилей. Итак, если вы дизайнер, вам понравятся все возможности управления внешним видом вашего дизайна.
Диви
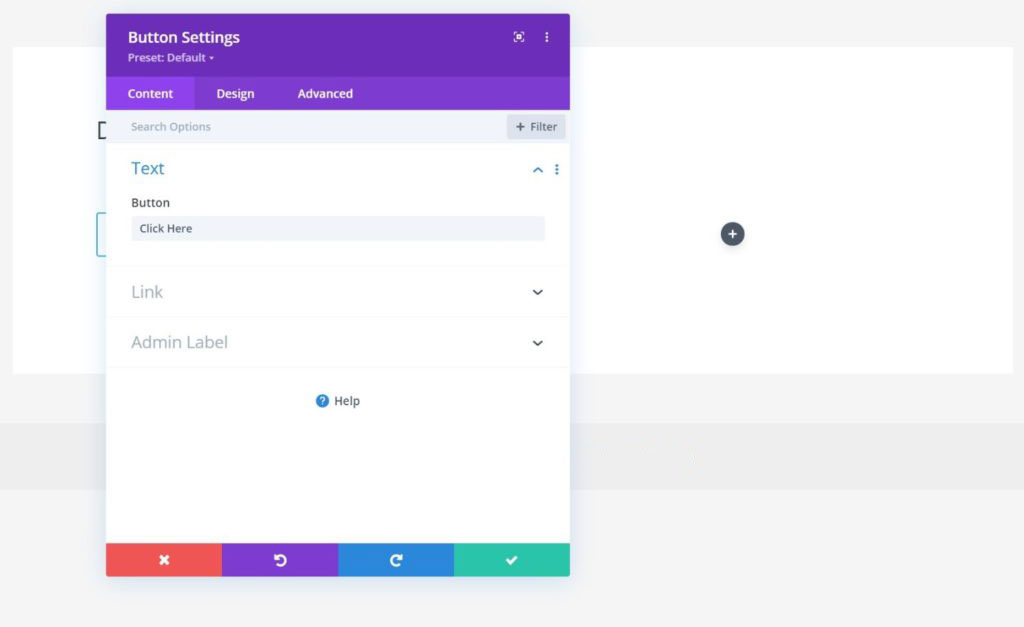
Divi Builder предоставляет вам три разные вкладки для управления различными элементами:
- Содержимое: позволяет редактировать содержимое модуля, например текст, изображение, фон и т. д.
- Дизайн: охватывает все: от типографики до цветов, теней, границ и многого другого.
- Расширенный: позволяет добавлять собственный CSS и управлять адаптивной видимостью.
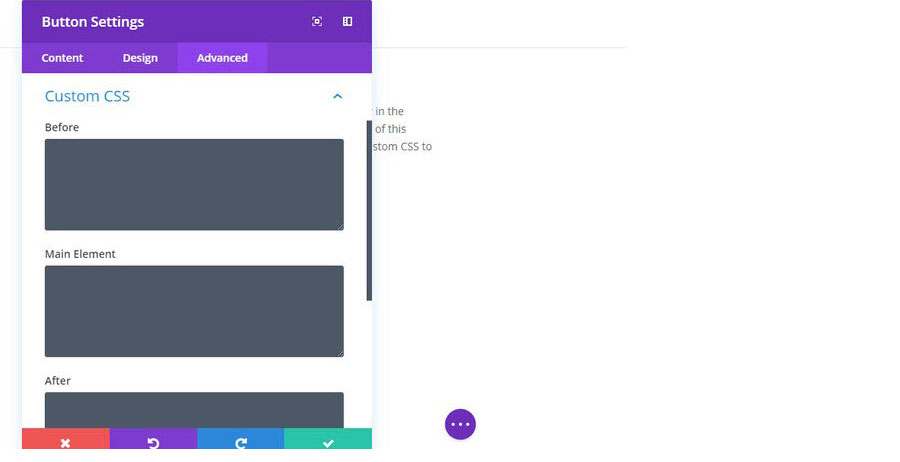
А если вам нравится работать с пользовательским CSS, у вас есть множество возможностей, поскольку Divi Builder позволяет легко применять CSS как к основному элементу, так и до/после основного элемента:

Элементор
Как и Divi, Elementor также предоставляет вам три вкладки настроек для стилизации ваших страниц:
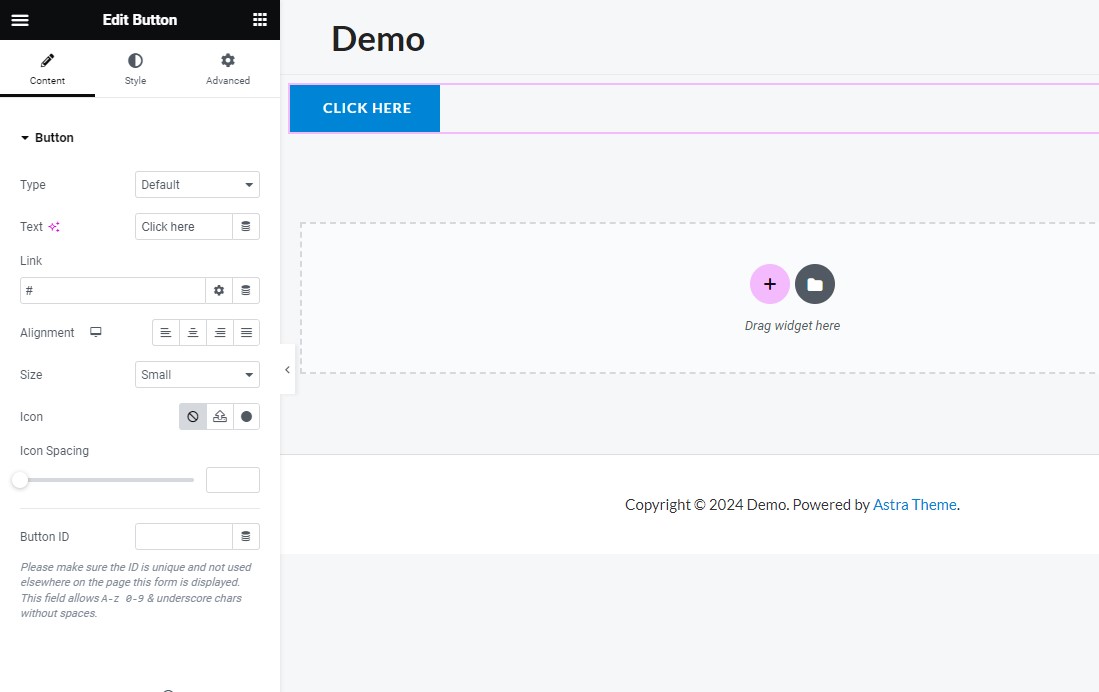
- Содержание: позволяет настраивать такие параметры, как заголовок, ссылка, размер и выравнивание.
- Стиль: позволяет редактировать такие параметры, как типографика, цвета, непрозрачность, границы и т. д.
- Расширенный: позволяет управлять такими настройками, как пользовательские поля/отступы, z-индекс, анимация, CSS и т. д.
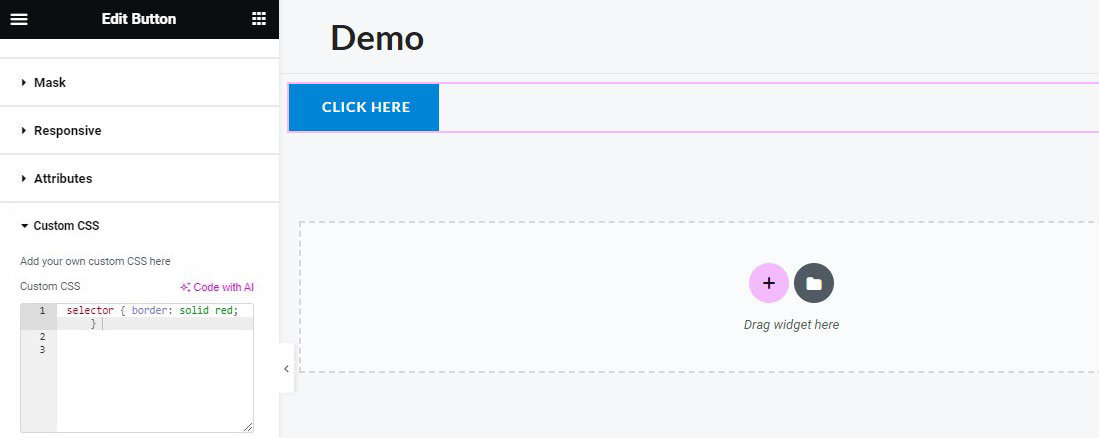
А если у вас есть версия Elementor Pro, вы можете напрямую применять собственный CSS к отдельным элементам для еще большего контроля.

В целом, оба предлагают схожие варианты элементов стиля.
Настройки адаптивного дизайна
По умолчанию любые проекты, созданные с помощью Divi или Elementor, являются адаптивными. Это означает, что ваши проекты будут без проблем работать на любом устройстве.
Оба также делают еще один шаг вперед, позволяя вам изменять настройки адаптивности для ваших проектов.
Например, Divi и Elementor позволяют использовать разные варианты стиля в зависимости от того, какое устройство используют посетители. Вы также можете скрыть определенные модули в зависимости от типа устройства, например большое изображение на мобильных устройствах.
Функциональность конструктора тем
Divi и Elementor больше не ограничиваются одностраничным контентом. Вместо этого они позволяют вам создать полную тему WordPress, используя тот же визуальный интерфейс с возможностью перетаскивания.
Итак, что такое создание тем?
Создание тем устраняет необходимость в предварительно созданной теме WordPress, позволяя вам создать всю тему с помощью конструктора страниц с помощью перетаскивания. Например, вы сможете создавать шаблоны для:
- Заголовок
- Нижний колонтитул
- Отдельные сообщения и страницы
- Страницы архива
Помимо динамической вставки собственной информации WordPress, такой как заголовок сообщения в блоге, вы также можете использовать конструкторы тем обоих плагинов для ввода данных из настраиваемых полей.
Диви
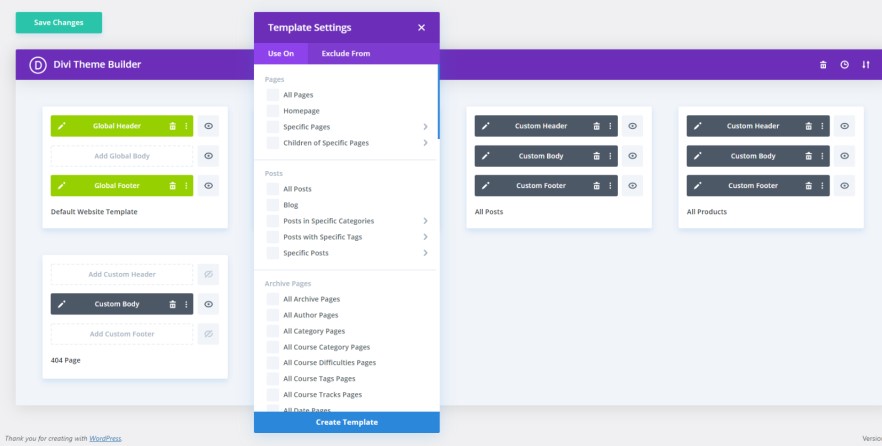
У Divi есть отдельный интерфейс конструктора тем, где вы можете настроить условные правила. Вы можете использовать шаблоны тем как для всего сайта, так и для отдельного контента.

Отсюда вы можете создавать различные файлы шаблонов тем, используя обычный визуальный интерфейс Divi Builder, а также модули динамического контента для включения динамической информации в ваши шаблоны, такой как заголовок сообщения или информация из настраиваемого поля.
Элементор
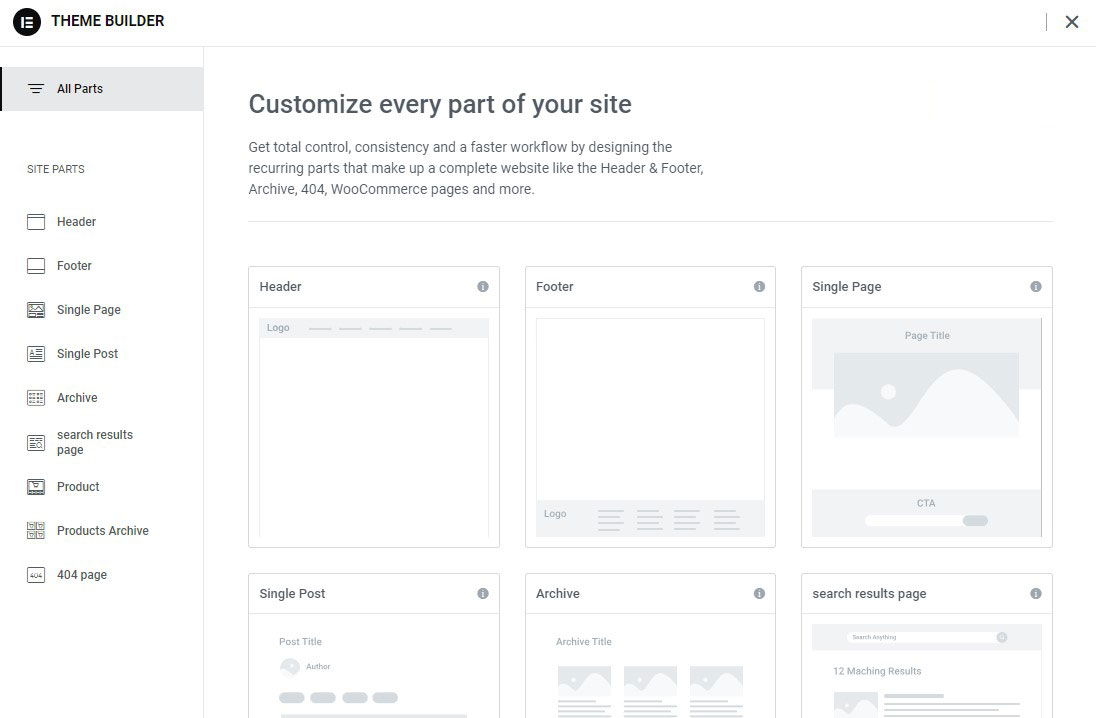
С Elementor Pro вы можете получить доступ к отдельной области создания тем для обработки всех частей вашего шаблона темы.

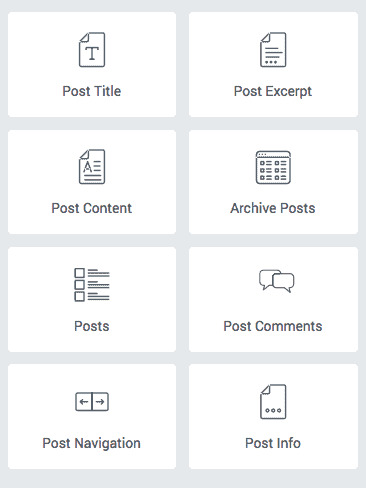
Чтобы создать настоящий шаблон, вы будете использовать тот же интерфейс Elementor. Основное отличие заключается в том, что вы получаете уникальные виджеты темы для динамической вставки информации, такой как заголовок или содержание публикации:

Вы также можете динамически заполнять обычные виджеты содержимым вашего веб-сайта или настраиваемых полей.
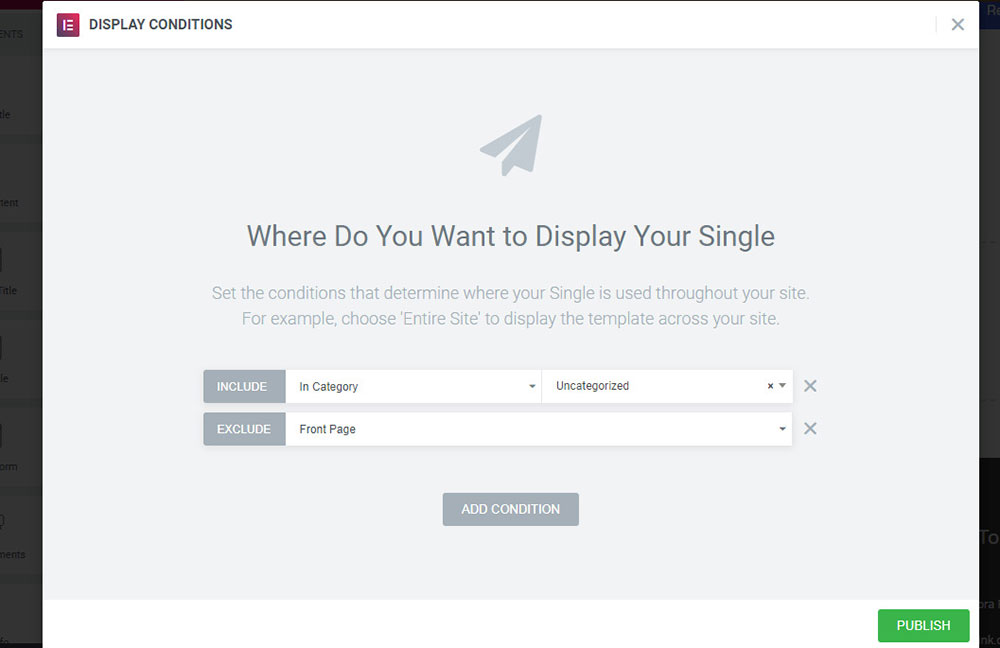
После публикации шаблона темы вы можете использовать условные правила, чтобы указать, где его следует применять. Вы можете использовать его по всему сайту или нацелить на определенные фрагменты контента.

В целом, оба конструктора тем довольно мощные.
Поддержка правой кнопкой мыши
И Divi, и Elementor поддерживают щелчок правой кнопкой мыши, что редко встречается среди конструкторов страниц WordPress.
Хотя это может показаться небольшим, возможность щелкнуть правой кнопкой мыши очень полезна для оптимизации рабочего процесса. Например, вы можете быстро:
- Копирование стилей между виджетами
- Дублирующиеся виджеты
- Удалить виджеты
- Сохранение шаблонов
- И более
Диви
Вот контекстное меню в Divi:

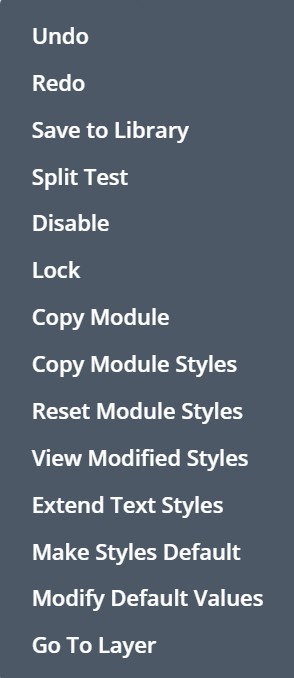
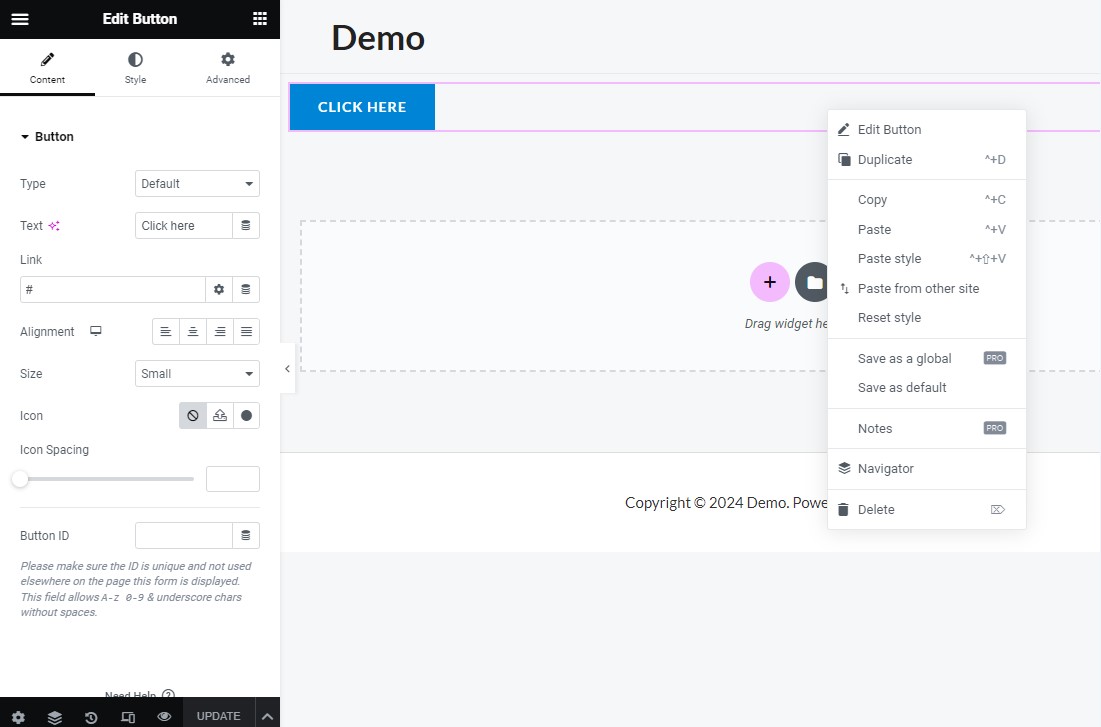
Элементор
Вот контекстное меню в Elementor:

Divi против Elementor: в чем разница
Теперь, когда мы рассмотрели некоторые сходства между Elementor и Divi, давайте посмотрим на некоторые основные различия.
1. Модули и элементы
Чтобы создавать свои проекты, вам нужно будет использовать модули и элементы, доступные в выбранном вами конструкторе страниц.
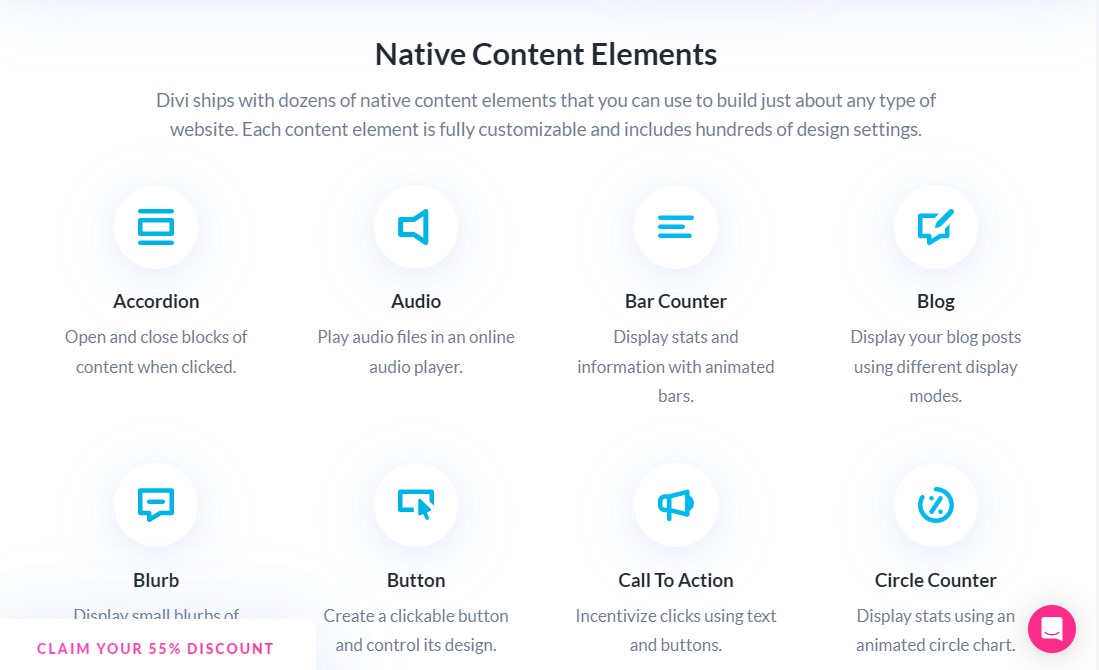
Модули Divi разделены на три категории: элементы контента, элементы электронной коммерции и структурные элементы.

Всего вы получите 68 модулей для создания своего сайта.
Кроме того, Divi также предлагает процветающую экосистему сторонних плагинов, которые вы можете использовать для расширения функциональности Divi.
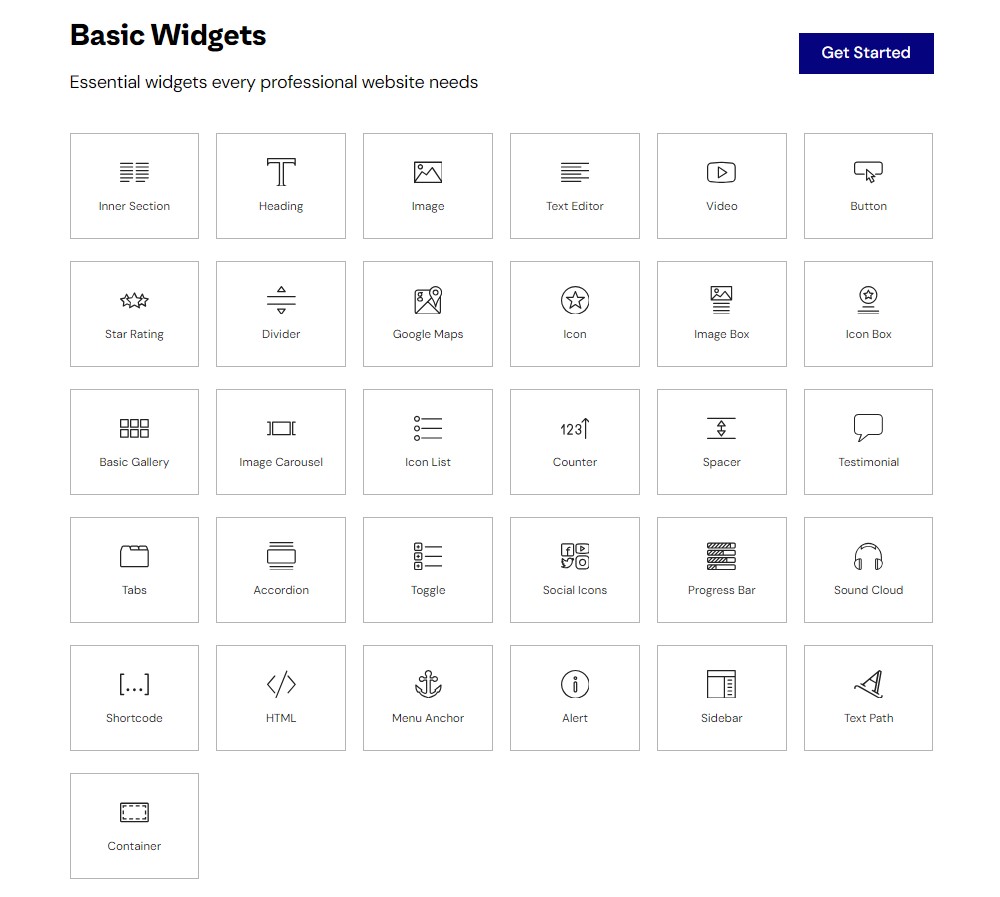
С другой стороны, бесплатная версия Elementor включает более 40 базовых виджетов, которые помогут вам создавать свои проекты. Elementor Pro предоставляет вам доступ к более чем 50 виджетам Pro. Доступно также несколько сторонних надстроек Elementor, которые добавляют новые виджеты.
Виджеты Elementor разделены на четыре категории: базовые виджеты, профессиональные виджеты, элементы темы и виджеты WooCommerce.

2. Готовые шаблоны
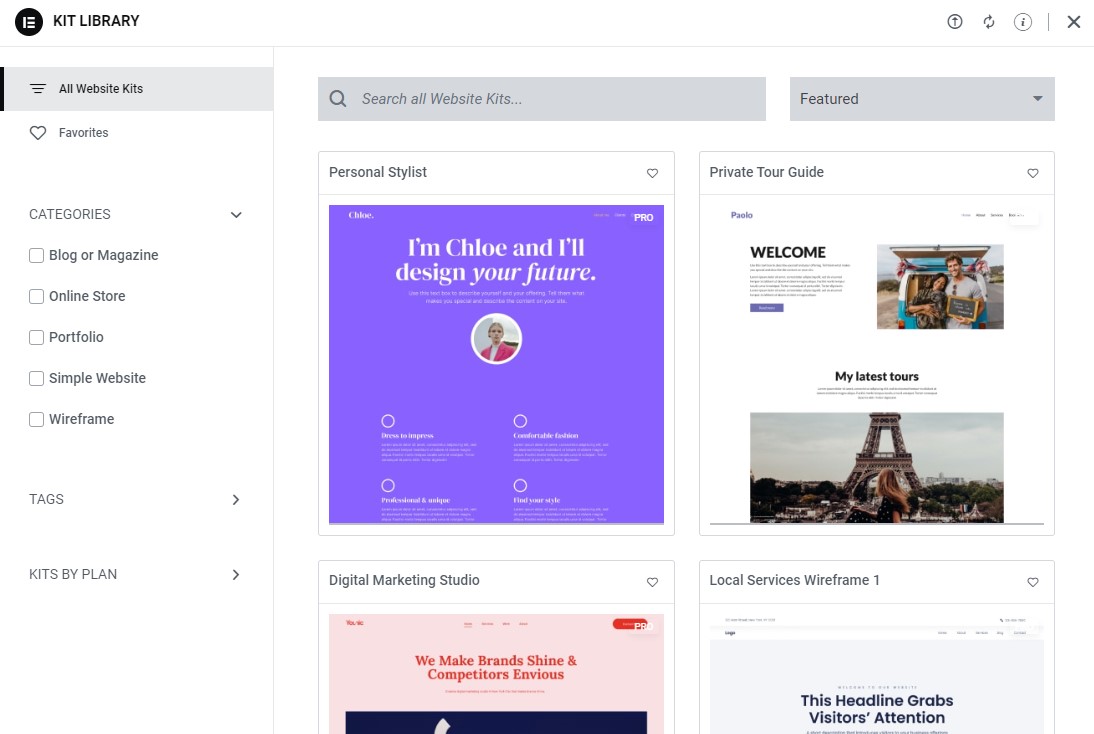
И Divi, и Elementor поставляются с множеством потрясающих шаблонов, которые можно импортировать, так что это одно и то же.
Но они используют шаблоны немного по-разному.
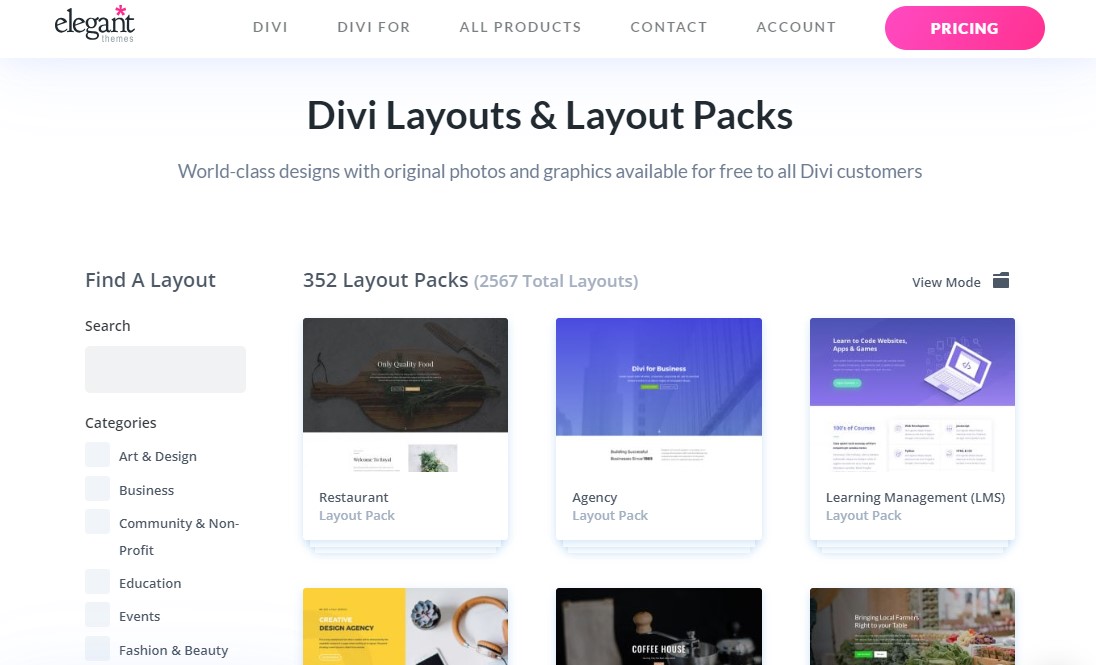
С Divi вы получаете пакеты макетов, которые представляют собой тематические наборы шаблонов, предназначенные для определенных ниш. Например, если вы хотите создать веб-сайт ресторана, пакет макетов Divi может содержать несколько макетов для:
- Домашняя страница
- О странице
- Страница меню
- Страница блога
- Страница галереи
- Страница контактов
Среди 352 пакетов макетов Divi есть поразительные 2567 различных шаблонов страниц, что, безусловно, является большей коллекцией среди этих двух:

Elementor, с другой стороны, предлагает ряд шаблонов, в том числе следующие:
- Наборы сайтов: это наборы шаблонов, которые можно использовать для создания полноценного сайта, аналогичного пакетам макетов Divi.
- Страницы: это отдельные шаблоны страниц, которые обычно используются для целевых и домашних страниц.
- Блоки: это шаблоны для определенных разделов страницы, например разделов «Герой» или «О нас».

В целом, Divi лидирует по количеству полных комплектов для веб-сайтов: 352+ комплектов против 120+ у Elementor.
Тем не менее, оба они чрезвычайно эффективны, когда дело касается шаблонов, так что вы, вероятно, в любом случае будете довольны. Elementor также предоставляет более широкий спектр типов шаблонов, которые некоторые люди могут найти полезными.
3. Конструктор всплывающих окон
Одним из наиболее заметных отличий функций является то, что Elementor содержит собственный инструмент для создания всплывающих окон, а Divi — нет.
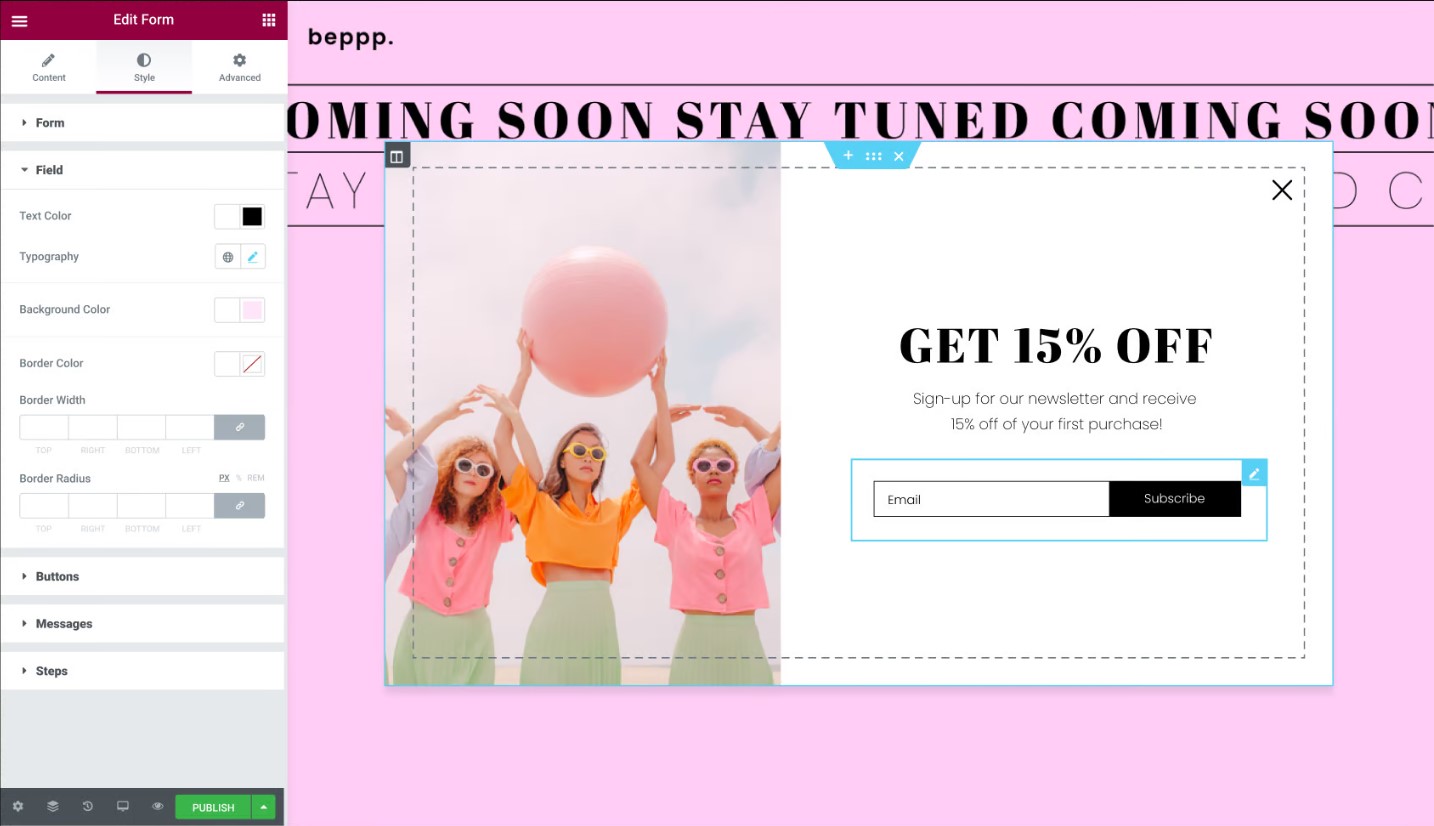
Elementor Popup Builder позволяет создавать и показывать всплывающие окна в любом месте вашего веб-сайта, используя тот же интерфейс Elementor.

Кроме того, вы также будете использовать виджеты Elementor для создания красивых всплывающих форм (подписка по электронной почте, вход/регистрация и т. д.).
Divi не предлагает встроенного конструктора всплывающих окон, такого как Elementor, но сторонние плагины, такие как Divi Overlays, позволяют создавать всплывающие окна с помощью Divi.
Приобретя Divi, вы получаете доступ к плагину подписки Bloom по электронной почте. Он позволяет создавать всплывающие окна для подписки на рассылку по электронной почте. Однако он не так настраиваем, как Elementor Popup Builder, поскольку здесь нет конструктора перетаскивания.

Так что да, Elementor получает на одну дополнительную оценку больше, чем Divi.
4. Встроенное A/B-тестирование
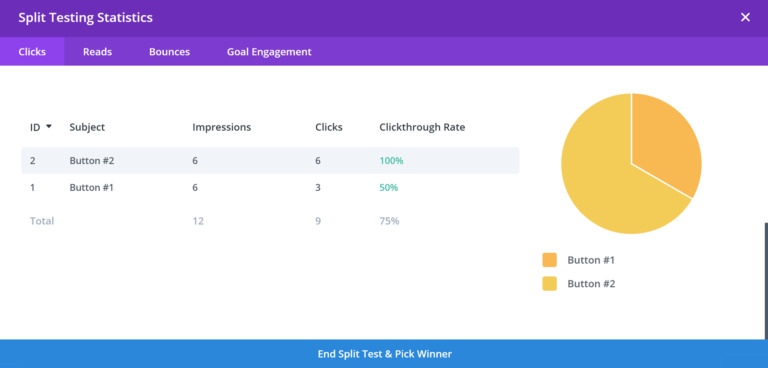
Это не та функция, которую будут использовать все, но если вы маркетолог, вы можете оценить тот факт, что в Divi есть встроенный инструмент A/B-тестирования Divi Leads, который помогает вам улучшить ваши проекты.
Щелкнув правой кнопкой мыши по любому модулю, вы можете мгновенно запустить A/B-тест, чтобы проверить эффективность различных версий модуля.

Если вы хотите создавать целевые страницы и другой подобный контент, эти функции, скорее всего, пригодятся вам.
При этом вы можете провести A/B-тестирование Elementor, используя сторонние инструменты, такие как Google Optimize. Вы также можете использовать сторонний плагин под названием Split Test For Elementor, который не так удобен, как Divi.
5. Виджет формы
Знаете ли вы, что в Divi и Elementor есть встроенные виджеты (модули) форм?

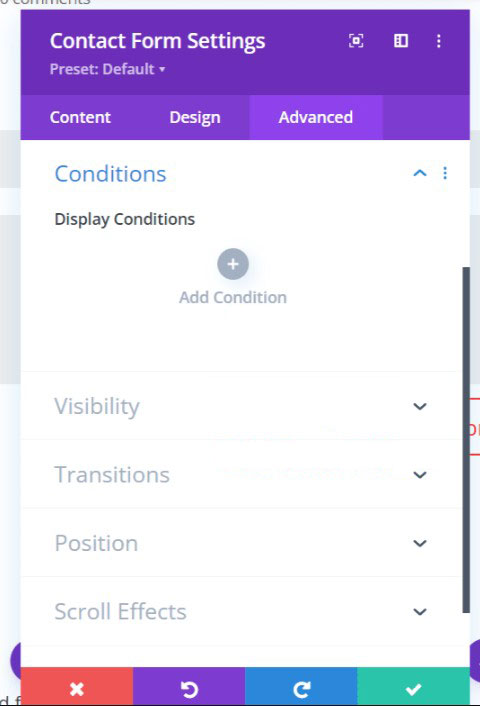
Но есть разница. Вы можете настраивать поля формы, менять цвета и так далее. Однако в виджете формы Elementor отсутствуют «УСЛОВИЯ».
Виджет формы Divi более мощный и позволяет добавлять в формы условную логику, что является важной частью любого конструктора форм.

Эта разница может показаться незначительной, но она есть. Те, кто раньше использовал плагины для создания форм WordPress, поймут преимущества условной логики.
Короче говоря, виджет формы Divi более мощный, чем виджет Elementor.
6. Редактор ролей
Опция редактирования ролей пригодится, когда вы создаете веб-сайты для клиентов, которые мало что знают о WordPress или дизайне. Вы можете ограничить их доступ с помощью редактора ролей, чтобы они не изменяли настройки, которые портят внешний вид веб-сайта.
Оба конструктора страниц предоставляют разные правила для определенных ролей:
- Divi: Администратор, Редактор, Автор, Участник, Менеджер магазина
- Elementor: редактор, автор, участник, подписчик
По сравнению с базовыми правилами Elementor, редактор ролей Divi позволяет вам ограничивать действия гораздо более высокого уровня.
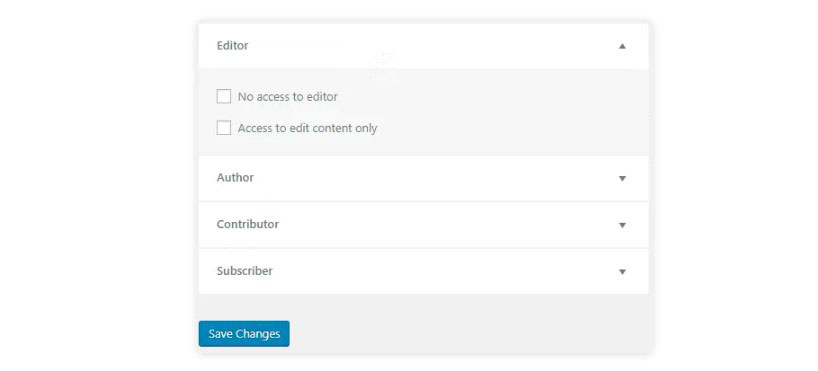
Например, в Elementor роли Редактор отведено всего два правила:

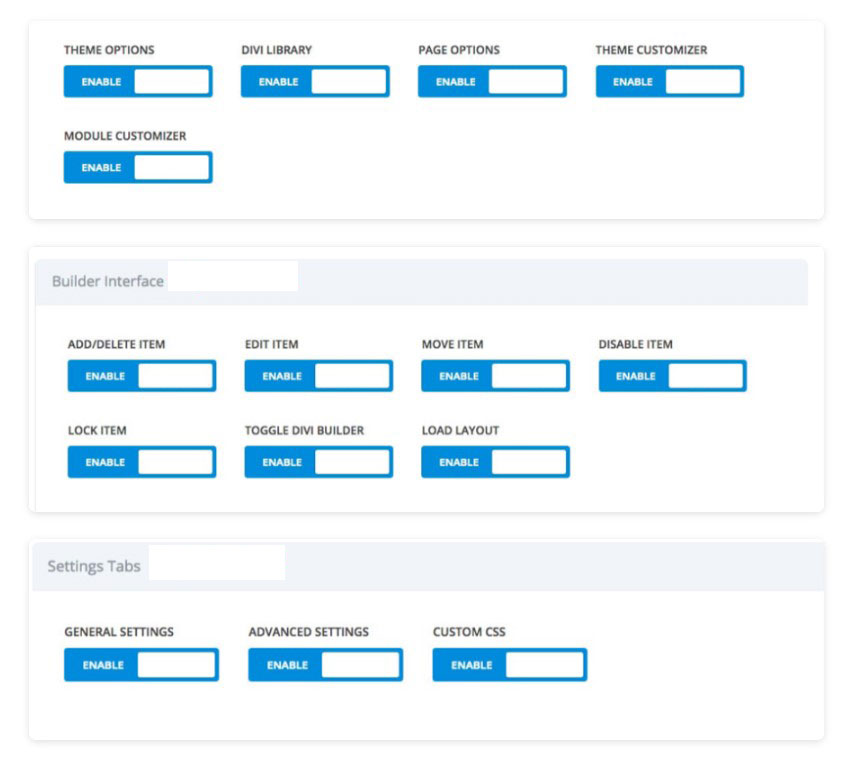
В то время как с Divi вы можете включать/отключать ограничения высокого и низкого уровня для «Редактора» и других ролей:

7. Здание WooCommerce (корзина и оформление заказа)
И Elementor, и Divi Builder поддерживают WooCommerce, что позволяет вам настраивать магазин вашего магазина и страницы отдельных продуктов.
Divi Builder просто позволяет вам использовать корзину и страницы оформления заказа существующей темы. Это может быть тема Divi или конкретная тема WooCommerce.
Однако поддержка WooCommerce у Elementor более обширна, чем у Divi Builder, поскольку Elementor позволяет полностью настроить корзину WooCommerce и страницы оформления заказа с помощью визуального интерфейса Elementor.
Хотя это не так просто, как создание шаблонов магазинов и отдельных продуктов, у вас есть большой контроль над дизайном, макетом и содержанием этих ключевых сайтов электронной коммерции.
Если вы хотите полностью настроить свой магазин WooCommerce без написания кода, у Elementor есть большое преимущество.
8. Хостинг веб-сайтов
Следующее отличие заключается не в самих конструкторах, а в том, как вы можете создать веб-сайт с помощью Elementor и Divi.
Если вас озадачивает идея создания собственного сайта WordPress с нуля, у Elementor есть собственное универсальное решение для веб-сайтов, которое обеспечивает следующее:
- Хостинг WordPress
- Предустановленные WordPress и Elementor
- Доступ ко всем функциям Elementor Pro без дополнительной оплаты.

Просто зарегистрируйте учетную запись и начните создавать свой сайт. В то же время у вас есть полный доступ к функциям WordPress.
Divi сотрудничала с некоторыми провайдерами, чтобы предоставить предустановленный Divi через свой список хостинга Divi. Однако такое партнерство по-прежнему менее удобно, чем универсальное хостинговое решение Elementor.
В целом, мы по-прежнему рекомендуем использовать отдельный веб-хостинг для серьезных веб-сайтов.
Однако для базовых веб-сайтов-портфолио универсальный хостинг Elementor является хорошим вариантом, который упрощает создание веб-сайта WordPress.
Если вы хотите узнать больше, вы можете прочитать наш полный обзор хостинга Elementor.
9. Бесплатная версия
Конструкторы страниц стоят дорого. Это то, что мы все знаем. Кроме того, если у вас нет опыта работы с конструкторами страниц, бесплатная версия будет очень полезна.
Конструктор страниц Divi не предлагает бесплатную версию. Тем не менее, он предлагает 30-дневную гарантию возврата денег без каких-либо вопросов.
Elementor предлагает бесплатную версию, и это одна из основных причин популярности Elementor по сравнению с конструктором Divi.
Когда вы ищете «Page Builder» в репозитории плагинов WordPress, бесплатная версия Elementor всегда идет первой (более 5 миллионов установок, рейтинг 4,6 звезды — доказательство ее надежности).

Elementor против Divi: Производительность
Если вы хотите, чтобы ваш сайт был успешным, важно, чтобы он загружался быстро.
Плохие новости:
Каждый конструктор страниц добавляет странице дополнительный вес по сравнению с использованием встроенного редактора блоков WordPress.
Хорошие новости:
Пока вы используете быстрый хостинг и применяете другие передовые методы оптимизации производительности, вы все равно можете создавать быстро загружаемые сайты WordPress с помощью всех конструкторов страниц.
Чтобы проверить производительность Divi и Elementor, мы создали аналогичные проекты и протестировали их с помощью инструмента проверки скорости.
Чтобы обеспечить максимально возможное равенство, мы создали наши проекты с одинаковыми наборами модулей для обоих разработчиков и одинаковой информацией в каждом модуле.
Оба сайта используют тему Astra в качестве основной темы, и мы использовали следующие модули:
- Заголовок
- Изображение
- Параграф
- Форма обратной связи
- Кнопка
Просто чтобы было понятно: мы используем плагин Divi builder с темой Astra, чтобы сравнение было равномерным. То есть мы не используем тему WordPress Divi.
Кроме того, следует помнить, что у Divi есть встроенная функция для минимизации и объединения CSS и JavaScript, а у Elementor ее нет. В результате Divi лучше подходит для ограничения HTTP-запросов «из коробки».
Однако вы можете легко применить ту же оптимизацию к Elementor, используя бесплатный плагин, такой как Autoptimize, или платный плагин, такой как WP Rocket.
Веб-сайт, который мы создали с помощью Divi, дал следующие результаты:
- Общий размер страницы: 589 КБ
- Всего HTTP-запросов: 29
- Скорость загрузки страницы: 1,4 секунды.
Сайт Elementor предоставил:
- Общий размер страницы: 488 КБ
- Всего HTTP-запросов: 40
- Скорость загрузки страницы: 2,1 секунды.
Как видите, сайт Divi загружался быстрее (благодаря встроенной опции оптимизации скриптов), в то время как Elementor обеспечил значительно меньший размер страницы, что может улучшить общую производительность сайта.
Divi против Elementor: цены:
Сравнение цен затруднено, поскольку в некоторых случаях Elementor дешевле, а в других — Divi. Таким образом, в зависимости от того, как вы планируете использовать каждый плагин, один может быть более рентабельным, чем другой.
Бесплатная версия
Elementor — единственный, предлагающий полностью бесплатную версию. Более того, бесплатная версия Elementor очень гибкая. Даже в бесплатной версии вы можете создавать привлекательные дизайны и получать доступ к самым простым виджетам.
Итак, если вы хотите, чтобы все было бесплатно, Elementor — ваш единственный вариант. Это действительно хорошо!
Премиум-версии
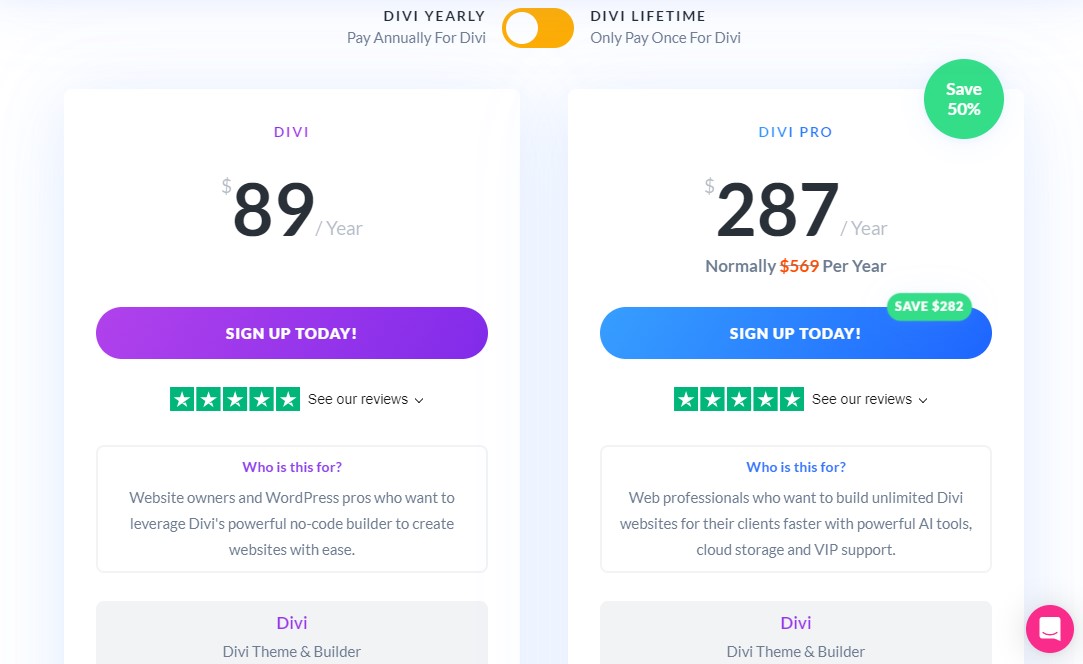
Планы Elegant Themes допускают неограниченное использование. Годовая лицензия стоит 89 долларов США и позволяет использовать ее на неограниченном количестве личных и клиентских веб-сайтов.

Кроме того, ваша покупка предоставляет вам доступ ко всем продуктам Elegant Themes, помимо Divi. Всего за одну плату вы получите доступ к:
- Тема Диви
- Плагин DiviBuilder
- Дополнительные темы
- Плагин Bloom (подписка по электронной почте)
- Плагин Monarch (поделиться в социальных сетях)
Получить Диви
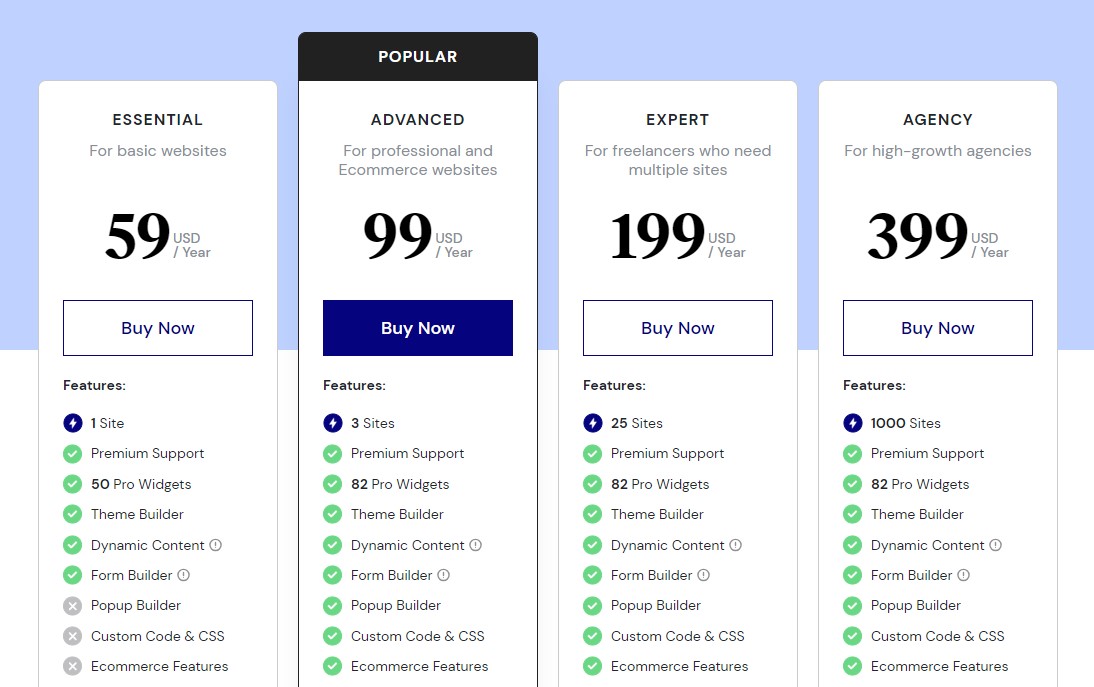
С другой стороны, Elementor Pro предлагает четыре тарифных плана:

- Важно: использование одного сайта стоит 59 долларов в год.
- Расширенный: использование до трех сайтов стоит 99 долларов в год.
- Эксперт: Стоимость использования до 25 сайтов составляет 199 долларов в год.
- Агентство: Стоимость использования до 1000 сайтов составляет 399 долларов в год.
Все планы включают в себя Theme Builder, Dynamic Content, Form Builder, Premium Support и т. д.
Получить Элементор Про
Что касается премиум-версий, вот как это выглядит:
- Elementor Pro дешевле, если вам нужен конструктор только для одного веб-сайта.
- Divi дешевле, если вам нужен конструктор для нескольких веб-сайтов.
Пожизненная лицензия
Наконец, последний важный момент – это срок действия лицензии.
Divi предлагает единовременный лицензионный сбор в размере 287 долларов США. Однако Elementor предлагает лицензии только на один год. Это означает, что вам придется продлевать лицензию каждый год, если вы хотите продолжать получать поддержку и обновления. Если вы не продлите подписку, вы не сможете добавлять новые виджеты Elementor Pro. Однако все существующие виджеты Elementor Pro в ваших проектах продолжат работать.
Диви против Элементора: Поддержка
И Divi, и Elementor предлагают круглосуточную поддержку пользователям с активной лицензией. В целом, у Divi есть небольшое преимущество, поскольку он предоставляет более гибкие способы обращения в службу поддержки.
Диви
Все пользователи Elegant Themes, имеющие активную лицензию, получают премиальную круглосуточную поддержку. Одним из ключевых преимуществ является то, что вы получаете поддержку в чате через Intercom.
Это значительное преимущество, поскольку помощь в чате редко встречается в любой теме или плагине WordPress.
Кроме того, вы можете продолжать использовать их прежнюю систему поддержки на форуме, если хотите. Однако система форумов опирается на поддержку сообщества. Кроме того, вы можете помочь себе с подробной документацией базы знаний.
Вы также можете обратиться за помощью к сообществу через официальную группу пользователей Divi Theme в Facebook, в которой насчитывается более 75 000 участников.
Элементор
Платные пользователи Elementor получат доступ к круглосуточной премиум-поддержке через билеты. Кроме того, Elementor поддерживает подробную общедоступную базу знаний, в которой показано, как использовать основные функции, решать распространенные проблемы и многое другое.
У Elementor также есть большая официальная группа в Facebook, где вы можете найти поддержку сообщества, насчитывающего более 1 48 000 участников. Это отличный вариант как для бесплатных, так и для премиум-пользователей Elementor.
Что другие говорят о Divi Builder или Elementor Pro?
Отзывы пользователей имеют решающее значение для любого продукта, даже для визуальных конструкторов страниц, таких как Elementor или Divi. Итак, что другие пользователи говорят о двух конструкторах страниц WordPress?
Давайте посмотрим на отзывы пользователей о конструкторах страниц Divi и Elementor.
Диви
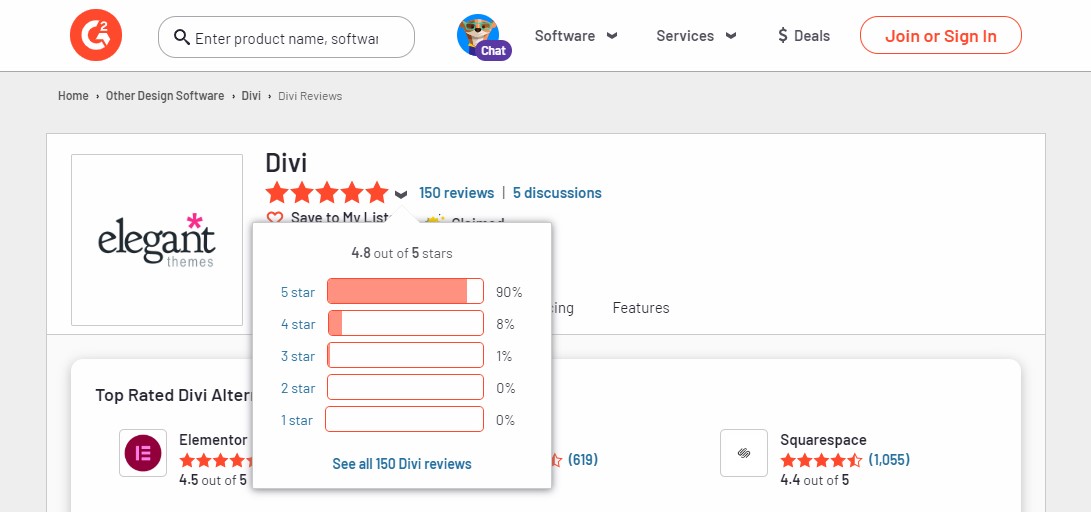
Divi получил замечательные отзывы от пользователей в блогосфере, особенно на сайтах сравнения программного обеспечения, таких как G2 и Trustpilot.
На G2 Divi получила оценку 4,8 из 5.

Elegant Themes получила оценку 4,9 из 5 на Trustpilot.

Элементор
Elementor также не сильно отстает по рейтингам пользователей.
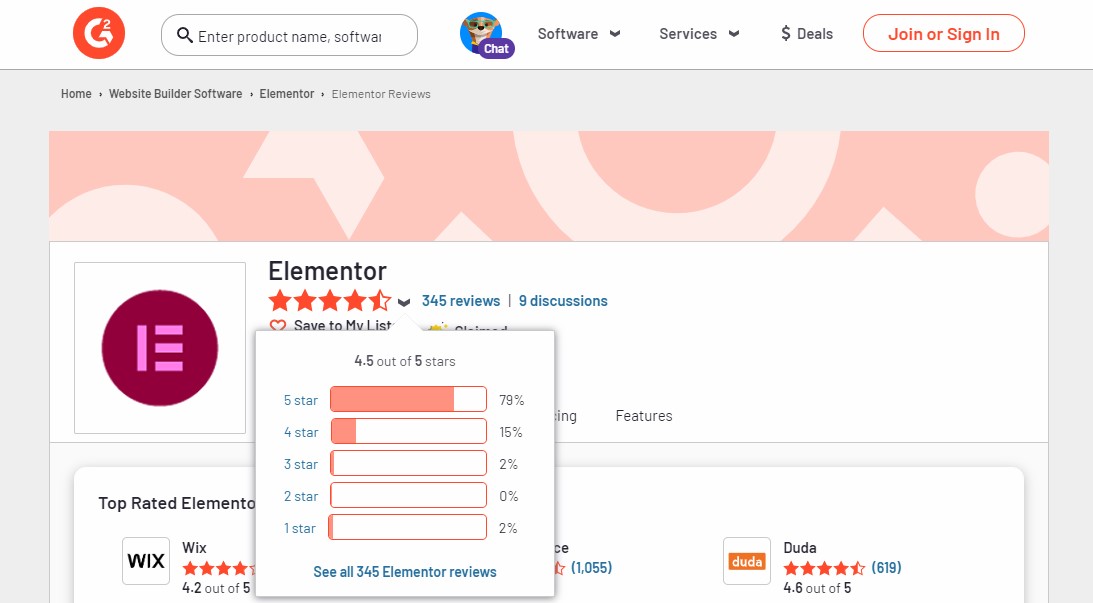
На G2 Elementor получил оценку 4,5 из 5 оценок.

На Trustpilot Elementor получил оценку 2,9 из 5.

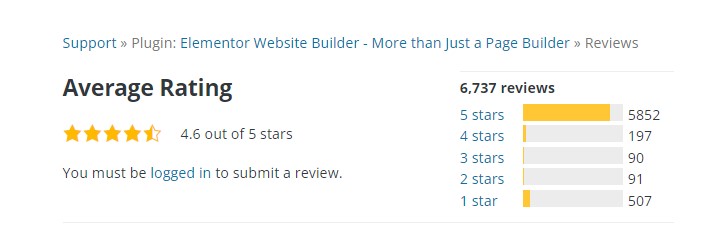
Однако, имея более 5 миллионов установок, этот плагин имеет рейтинг 4,5 звезды и более 6700 отзывов на WordPress.org.

Стоит ли использовать Elementor или Divi?
Divi и Elementor — два лучших доступных плагина для создания веб-сайтов WordPress, поэтому мы не думаем, что вы ошибетесь с любым из них.
Однако мы считаем, что Elementor продвинулся вперед с точки зрения функциональности и сторонней поддержки.
По этой причине мы рекомендуем Elementor большинству людей.
Преимущество для Divi
У Divi есть одно существенное преимущество: цена.
- Это намного дешевле, если вам нужен плагин для нескольких сайтов: единственный случай, когда Elementor Pro выглядит дешевле, чем Divi, — это когда вам нужен конструктор только для одного веб-сайта.
- Есть пожизненная сделка: за Elementor Pro вы должны платить ежегодно, что со временем увеличивает разницу в ценах. Divi позволяет вам платить 287 долларов за пожизненную поддержку и обновления. С точки зрения стоимости это непобедимо.
Если у вас ограниченный бюджет, Divi может быть достаточно. И если учесть, насколько Divi со временем станет дешевле, это может оказаться лучшим вариантом.
Получить Диви
Преимущество перед Элементором
Elementor имеет несколько явных преимуществ, в том числе следующие:
- Бесплатная версия: вы можете создавать профессионально выглядящие веб-сайты без перехода на профессиональную версию.
- Popup Builder: вы можете использовать эти всплывающие окна разными способами, включая маркетинг, элементы интерфейса и многое другое.
- Более продвинутая поддержка WooCommerce: настройка корзины и страниц оформления заказа является огромным преимуществом, если вы хотите полностью настроить магазин WooCommerce.
- Огромная библиотека сторонних надстроек. Если Elementor и Elementor Pro не соответствуют вашим потребностям, доступна обширная библиотека сторонних надстроек.
С точки зрения функциональности у Elementor явное преимущество. Итак, если вы хотите получить лучшее из лучшего, мы рекомендуем использовать Elementor и Elementor Pro.
Лично мы также предпочитаем интерфейс Elementor интерфейсу Divi, и это еще одна причина, по которой мы рекомендуем Elementor. Однако это субъективно, и Divi может вам понравиться.
Получить Элементор Про
На этом мы завершаем подробное сравнение Elementor и Divi. Мы надеемся, что вы нашли это полезным!
Чтобы узнать больше, посетите другие полезные ресурсы:
- Elementor против Beaver Builder
- Elementor Free против Pro
- Сравнение SeedProd, Elementor и Divi
- 10 лучших тем и шаблонов Elementor
Наконец, подписывайтесь на нас в Facebook и Twitter, чтобы быть в курсе последних статей о WordPress и блогах.
Часто задаваемые вопросы
Divi лучше, чем Elementor? По сравнению с Divi, Elementor предлагает больше элементов дизайна. Однако с точки зрения цен Divi предлагает более выгодную сделку. Благодаря отдельной теме она также предлагает большой выбор готовых шаблонов и доступ к другим продуктам Elegant Themes.
По сравнению с Divi, Elementor предлагает больше элементов дизайна. Однако с точки зрения цен Divi предлагает более выгодную сделку. Благодаря отдельной теме она также предлагает большой выбор готовых шаблонов и доступ к другим продуктам Elegant Themes.
Elementor быстрее, чем Divi? Elementor может быть быстрее, чем Divi. Однако это больше зависит от вашего хостинг-пакета, чем от конструктора страниц. Различные тесты в Интернете показывают, что Elementor немного опережает Divi по производительности, хотя в этом нет ничего особенного.
Elementor может быть быстрее, чем Divi. Однако это больше зависит от вашего хостинг-пакета, чем от конструктора страниц. Различные тесты в Интернете показывают, что Elementor немного опережает Divi по производительности, хотя в этом нет ничего особенного.
Что лучше для начинающего Диви или Элементор? И Divi, и Elementor хороши для новичков. Однако мы считаем, что у Elementor есть преимущество, поскольку он предлагает бесплатную версию. Это делает его идеальным для новичков или тех, кто хочет создать отдельный веб-сайт.
И Divi, и Elementor хороши для новичков. Однако мы считаем, что у Elementor есть преимущество, поскольку он предлагает бесплатную версию. Это делает его идеальным для новичков или тех, кто хочет создать отдельный веб-сайт.
Могу ли я использовать Divi и Elementor вместе? Нет, Divi и Elementor нельзя использовать вместе. Хотя они оба являются конструкторами страниц, они работают по-разному и могут конфликтовать, если вы попытаетесь использовать две системы для выполнения одной и той же задачи.
Нет, Divi и Elementor нельзя использовать вместе. Хотя они оба являются конструкторами страниц, они работают по-разному и могут конфликтовать, если вы попытаетесь использовать две системы для выполнения одной и той же задачи.
В чем разница между Divi и Divi Builder? Divi — это тема WordPress, а Divi Builder — это конструктор страниц с возможностью перетаскивания, созданный Elegant Themes. Они оба прекрасно работают вместе, или вы можете использовать любой из них (в зависимости от ваших потребностей).
Divi — это тема WordPress, а Divi Builder — это конструктор страниц с возможностью перетаскивания, созданный Elegant Themes. Они оба прекрасно работают вместе, или вы можете использовать любой из них (в зависимости от ваших потребностей).
Сколько стоит Диви? Конструктор страниц Divi стоит 89 долларов в год, или вы можете заплатить 249 долларов один раз за пожизненный доступ. Оба ценовых варианта Divi включают поддержку неограниченного количества веб-сайтов.
Конструктор страниц Divi стоит 89 долларов в год, или вы можете заплатить 249 долларов один раз за пожизненный доступ. Оба ценовых варианта Divi включают поддержку неограниченного количества веб-сайтов.
