Divi против Enfold: какая тема WordPress лучше? (2024)
Опубликовано: 2024-07-22Когда дело доходит до тем WordPress, Divi и Enfold являются лучшими вариантами для новичков. Эти мощные темы уже много лет доминируют на рынке WordPress для начинающих, предлагая уникальные функции и гибкость дизайна.
Но как на самом деле соотносятся Divi и Enfold? Это именно то, что мы раскроем в этом подробном сравнении. Давайте рассмотрим их плюсы и минусы и общую ценность, чтобы помочь вам сделать правильный выбор для вашего следующего проекта.
Давайте займемся этим!
- 1 Divi против Enfold: краткий обзор
- 1.1 Что такое Диви?
- 1.2 Что такое Энфолд?
- 2 Divi против Enfold: шаблоны
- 2.1 Макеты Divi
- 2.2 Шаблоны Enfold
- 3 Divi против Enfold: Особенности
- 3.1 Возможности Divi
- 3.2 Возможности Enfold
- 4 Divi против Enfold: простота использования и производительность
- 4.1 Простота использования и производительность Divi
- 4.2 Простота использования и производительность Enfold
- 5 Divi против Enfold: цены
- 5.1 Цены Divi
- 5.2 Цены Enfold
- 6. Divi против Enfold: какой выбрать?
- 6.1 Divi для…
- 6.2 Enfold предназначен для…
Divi против Enfold: краткий обзор
Во-первых, давайте дадим вам базовое описание Divi и Enfold. Мы рассмотрим их биографию, то, как они функционируют, и мнения пользователей. Как только мы это установим, мы сравним их функции непосредственно в этом подробном обзоре Divi и Enfold. Это поможет вам выбрать правильную тему для ваших нужд.
Что такое Диви?

Мы в Elegant Themes воплотили в жизнь Divi в 2013 году, и это помогло изменить способы создания веб-сайтов WordPress. Даже если вам не хватает навыков программирования, визуальный конструктор Divi и многочисленные настраиваемые параметры позволяют легко и быстро создавать потрясающие макеты. Это не просто тема, а надежная система создания веб-сайтов, которую вы можете использовать для настройки каждого пикселя вашего веб-сайта.
Благодаря адаптивному дизайну Divi гарантирует, что ваш сайт будет отлично выглядеть на любом устройстве. Благодаря более чем 2000 готовым макетам, интеллектуальным функциям искусственного интеллекта и полезному сообществу пользователей создание веб-сайта становится простым. Эти функции — лишь начало того, что делает Divi фаворитом среди многих.
Пользователи обзорных сайтов, таких как Trustpilot, G2 и Capterra, хвалят Divi за простоту использования, большую ценность, гибкость, поддержку сообщества, отличное обслуживание клиентов и фантастические шаблоны.
Получить Диви
Что такое Энфолд?

Enfold, многоцелевая тема премиум-класса, доступная исключительно на ThemeForest, позволяет пользователям создавать различные типы сайтов без программирования. Он может похвастаться впечатляющим рейтингом 4,8 из 5 по почти 11 000 отзывов клиентов, что делает его самым популярным и бестселлером среди тем с более чем 250 000 продажами на платформе.
Тема Enfold была выпущена Kriesi в апреле 2013 года. Kriesi, команда дизайнеров и разработчиков под руководством Кристиана Будшедла, работает с 2006 года. Со временем Kriesi превратилась в профессиональный блог, предлагающий советы и учебные пособия по HTML, CSS, Photoshop, и WordPress.
Этот постепенный рост привел к тому, что Budschedl начал продавать темы на ThemeForest, и Enfold добился выдающегося успеха. Команда Enfold расширилась до 10 человек, которые полностью посвятили себя проекту.
Проверьте Enfold
Divi против Enfold: шаблоны
При сравнении Divi и Enfold обе платформы предоставляют вам множество готовых шаблонов на выбор. Однако выбор шаблонов, гибкость дизайна и то, насколько хорошо они интегрируются с соответствующими конструкторами, различаются. Давайте рассмотрим, что каждая платформа предлагает в отношении шаблонов.
Макеты Divi
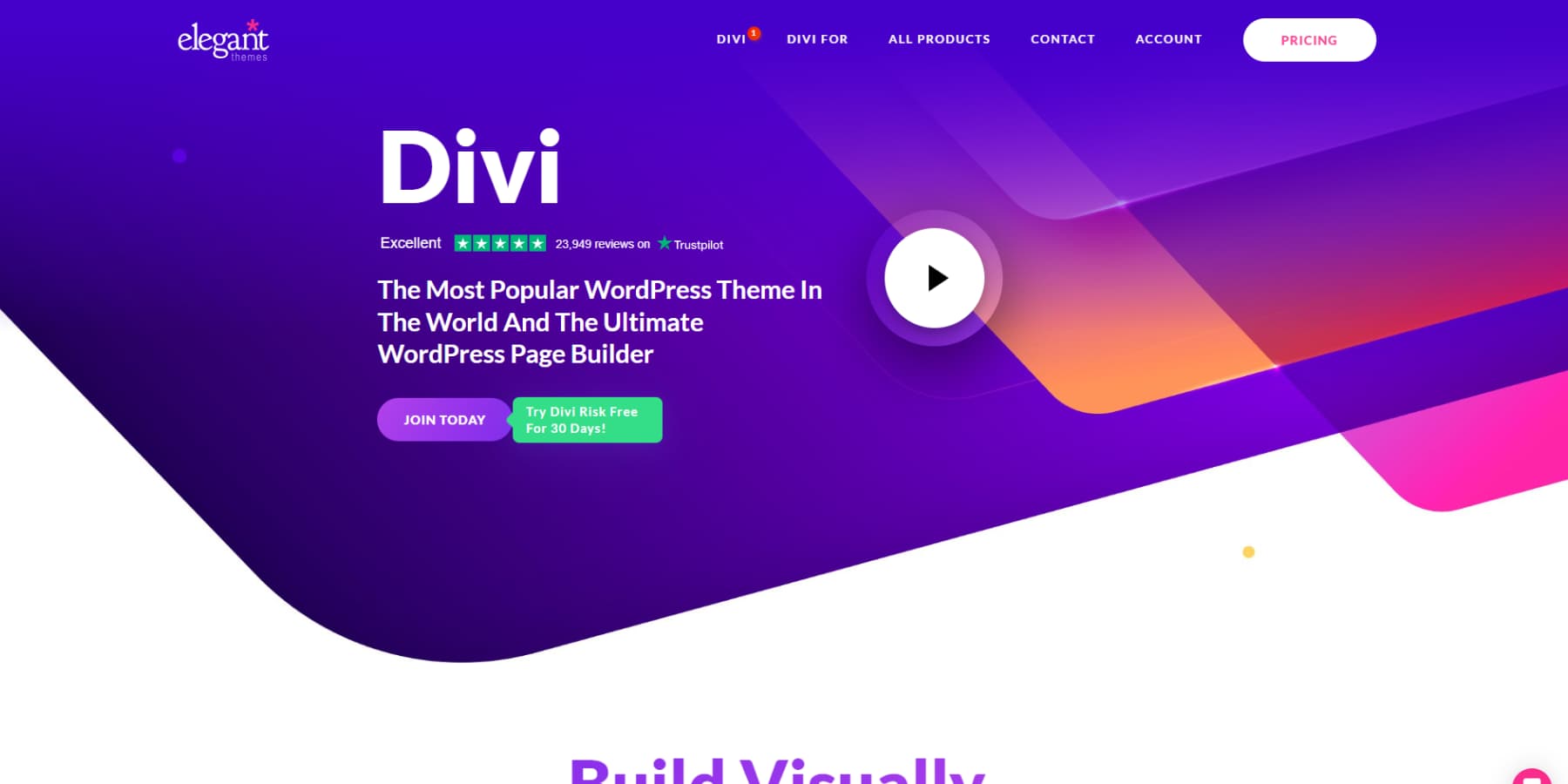
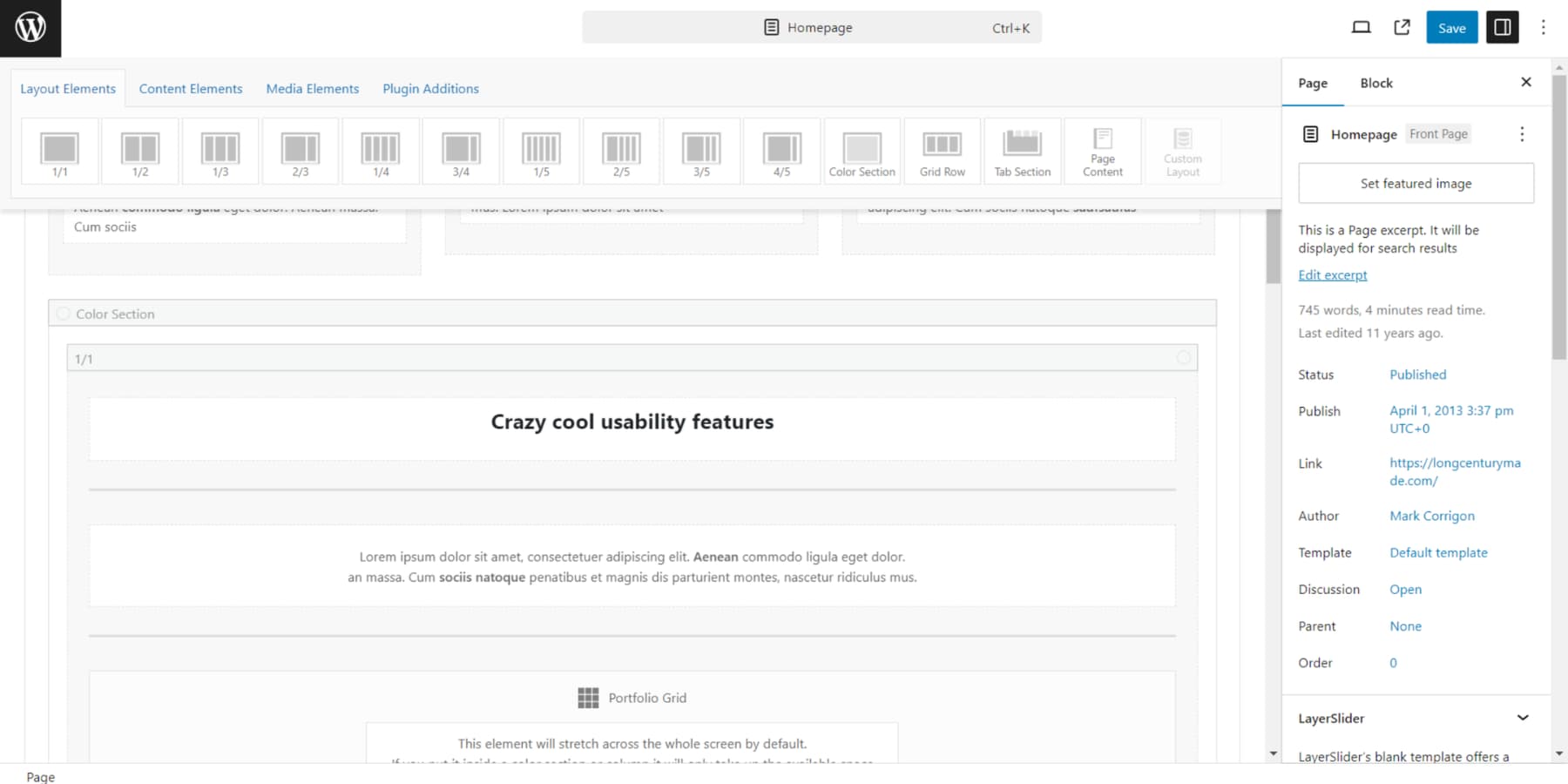
Раскройте свой творческий потенциал с помощью постоянно расширяющейся библиотеки Divi, которая может похвастаться более чем 2000 макетами и более чем 300 пакетами веб-сайтов, тщательно созданными профессионалами. Эти адаптивные шаблоны, оптимизированные для настольных компьютеров, планшетов и смартфонов, подходят для различных отраслей — от искусства и дизайна до образования и некоммерческой деятельности.
Найти идеальное сочетание очень просто благодаря интуитивно понятному фильтру и системе поиска Divi, гарантирующему, что все проекты будут легко доступны в Divi Builder. Новые поступления постоянно пополняют коллекцию, увеличивая ваши шансы найти идеальную планировку каждую неделю.

Представьте себе, что вы можете создать веб-сайт за считанные минуты, просто описав его! С новаторскими Divi Quick Sites от Divi AI это становится реальностью. Выберите один из двух мощных вариантов: используйте возможности искусственного интеллекта для создания полностью настроенного веб-сайта, адаптированного к вашим конкретным потребностям, или используйте опыт команды дизайнеров Divi, выбрав профессионально созданный стартовый сайт.
Какой бы путь вы ни выбрали, полный контроль над дизайном остается первостепенным — каждый пиксель вашего веб-сайта полностью настраивается.
Шаблоны Enfold

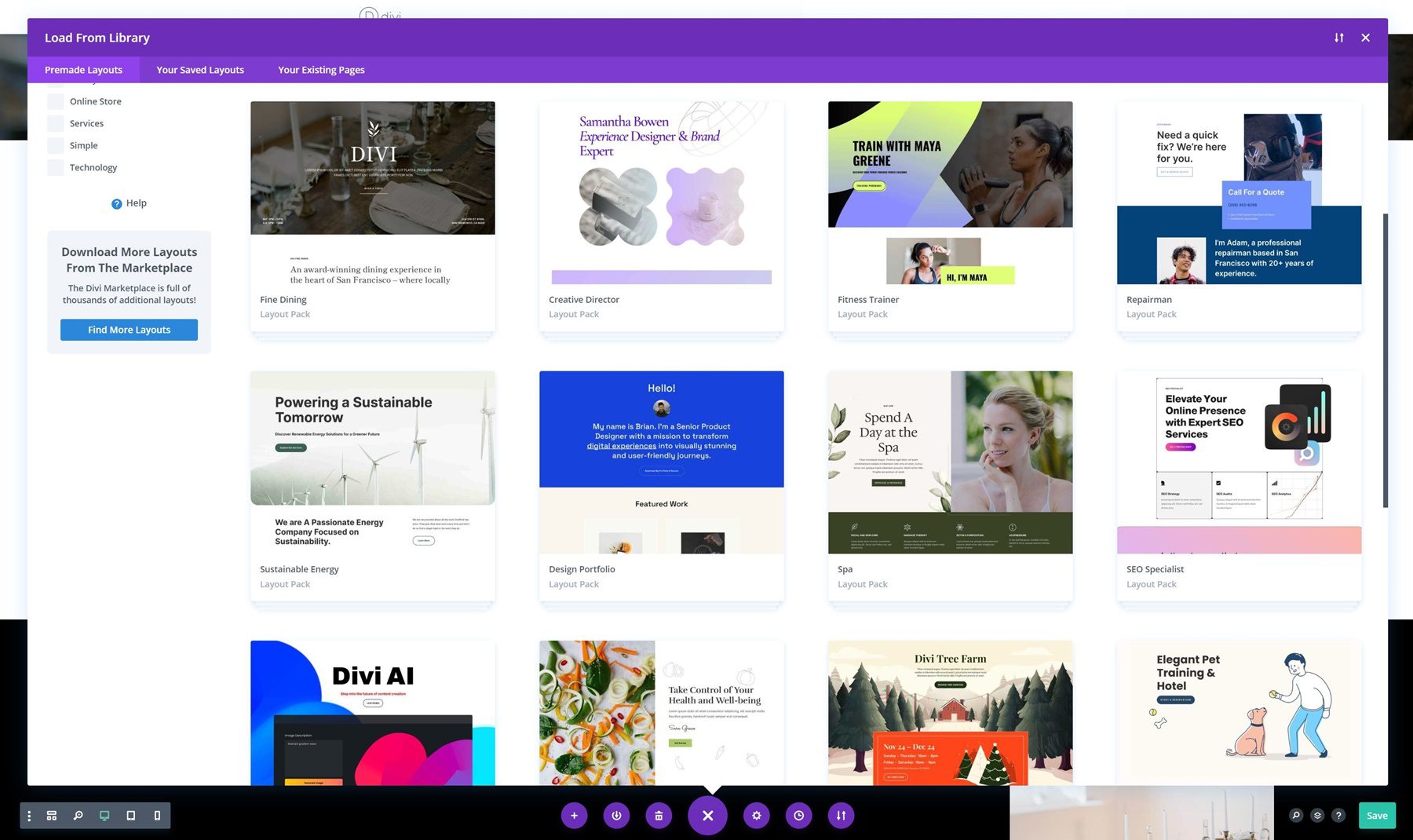
Библиотека дизайна Enfold предлагает около 36 демонстраций для различных отраслей, включая блоги, бизнес, электронную коммерцию и фриланс. Однако эти шаблоны не обновлялись с 2017 года, поэтому перед использованием может потребоваться обновление. В платформе отсутствуют функции искусственного интеллекта, поэтому пользователи могут самостоятельно вносить улучшения в дизайн.
Это ограничение может бросить вызов тем, кто менее склонен к творчеству. Выбор демо-версий кажется скромным по сравнению с конкурентами, такими как Divi. Отсутствие последних обновлений дизайна и помощи искусственного интеллекта может повлиять на его привлекательность, особенно для пользователей, которые ищут более современные или автоматизированные решения для проектирования.
 |  | |
|---|---|---|
| Шаблоны | Победитель Divi предлагает обширную коллекцию из более чем 2000 бесплатных макетов, новые добавляются каждую неделю. Если вы ищете больше возможностей, вы можете посетить торговую площадку Divi, где представлено множество сторонних дизайнов. Хотите чего-то действительно уникального? Используйте инструменты искусственного интеллекта для создания пользовательских макетов, соответствующих вашим конкретным потребностям. Благодаря такому большому выбору вы легко найдете или создадите идеальный дизайн для своего проекта. | Enfold предлагает около 36 шаблонов дизайна, которые могут показаться ограниченными по сравнению с обширным выбором Divi. Отсутствие функций искусственного интеллекта у Enfold также может оказаться недостатком. Divi выделяется своей большой библиотекой шаблонов, функциями искусственного интеллекта и активной торговой площадкой. |
| Выберите Диви | Выберите Enfold |
Divi против Enfold: Особенности
Хотя Divi и Enfold предлагают конструкторы с перетаскиванием, их возможности выходят далеко за рамки этого стандартного инструмента. Чтобы понять, как они на самом деле сравниваются, давайте рассмотрим уникальные предложения каждой темы. В этой разбивке будут выделены их ключевые функции, что поможет вам увидеть, какой из них лучше соответствует потребностям вашего веб-сайта в сравнении Divi и Enfold.
Особенности Диви
Давайте углубимся в функции, которые может предложить Divi.
Конструктор веб-сайтов с помощью AI Drag & Drop
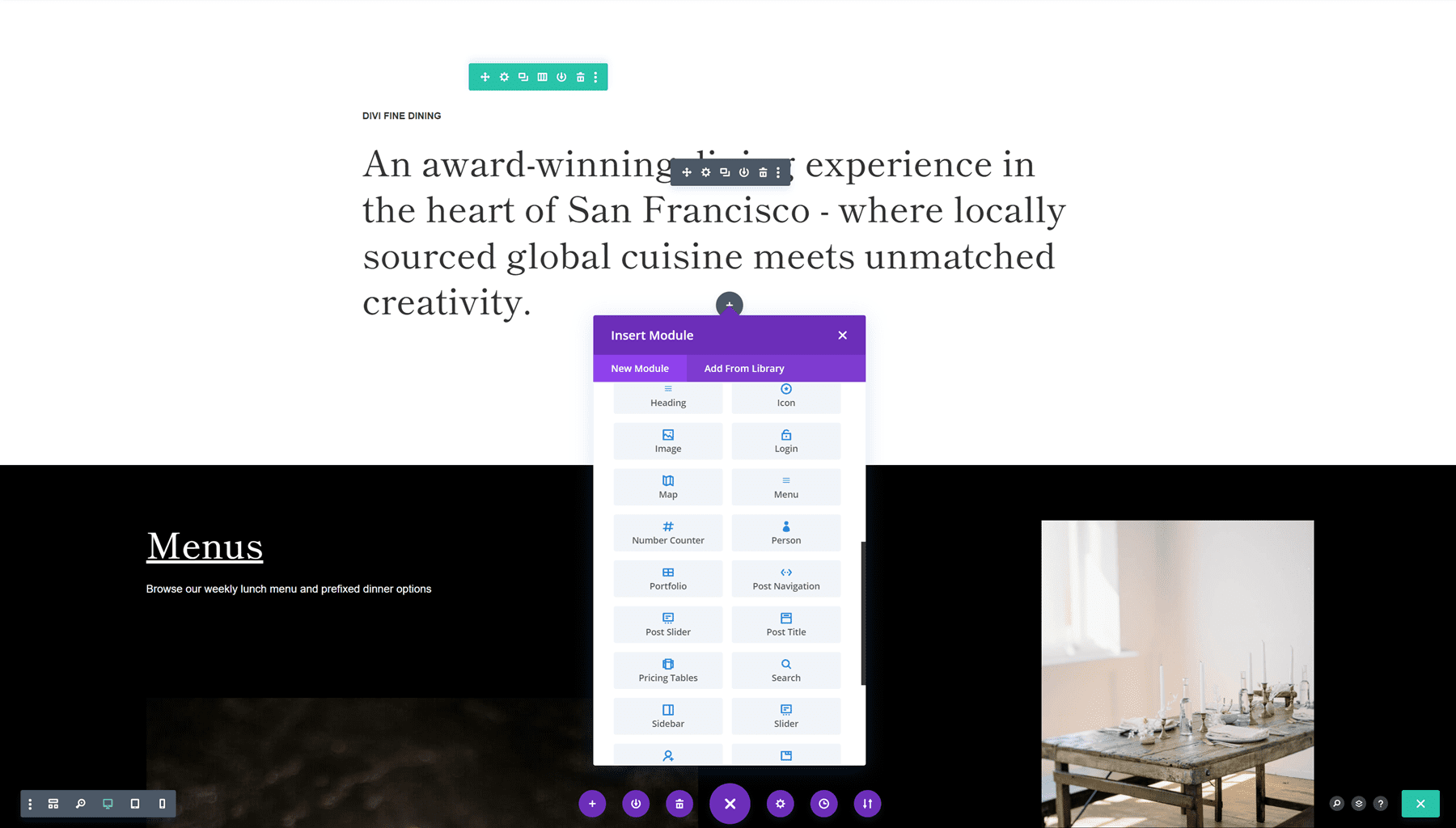
Drag and Drop Builder от Divi упрощает дизайн веб-сайтов благодаря интуитивно понятному интерфейсу. Вы можете легко создавать и персонализировать страницы, выбирая из более чем 200 модулей, включая текстовые блоки, изображения и видео. Визуальный редактор «Что видишь, то и получаешь» (WYSIWYG) обеспечивает точность в реальном времени, позволяя редактировать прямо на странице с немедленным предварительным просмотром.

Предварительно разработанные шаблоны и настраиваемые элементы с расширенными настройками облегчают эффективный дизайн визуально привлекательных веб-страниц. Адаптивный дизайн обеспечивает оптимальное отображение на всех устройствах, что делает Divi подходящим как для новичков, так и для профессионалов в разработке веб-сайтов.
Divi AI, интегрированный в Visual Builder, улучшает процесс проектирования веб-сайтов. Эта функция неограниченного использования анализирует контекст сайта для создания копий, изображений и пользовательского кода. Он может создавать целые разделы и макеты на основе ваших спецификаций и бизнес-информации. Используя обширный диапазон модулей Divi, он быстро создает индивидуальные макеты с хорошо продуманным контентом и подходящими изображениями. Вы можете сохранить предпочтительные стили для будущих поколений.
Эта функциональность позволяет сочетать профессиональный дизайн с индивидуальным подходом. Последнее дополнение, Divi Quick Sites, представляет два простых варианта дизайна веб-сайта WordPress: вы можете либо использовать AI для создания полностью настраиваемого сайта с уникальными макетами, контентом и элементами дизайна, либо начать с профессионально разработанного стартового сайта. Это позволяет настроить веб-сайт за считанные минуты, введя данные о вашей компании и предпочтения, что значительно ускоряет весь процесс.
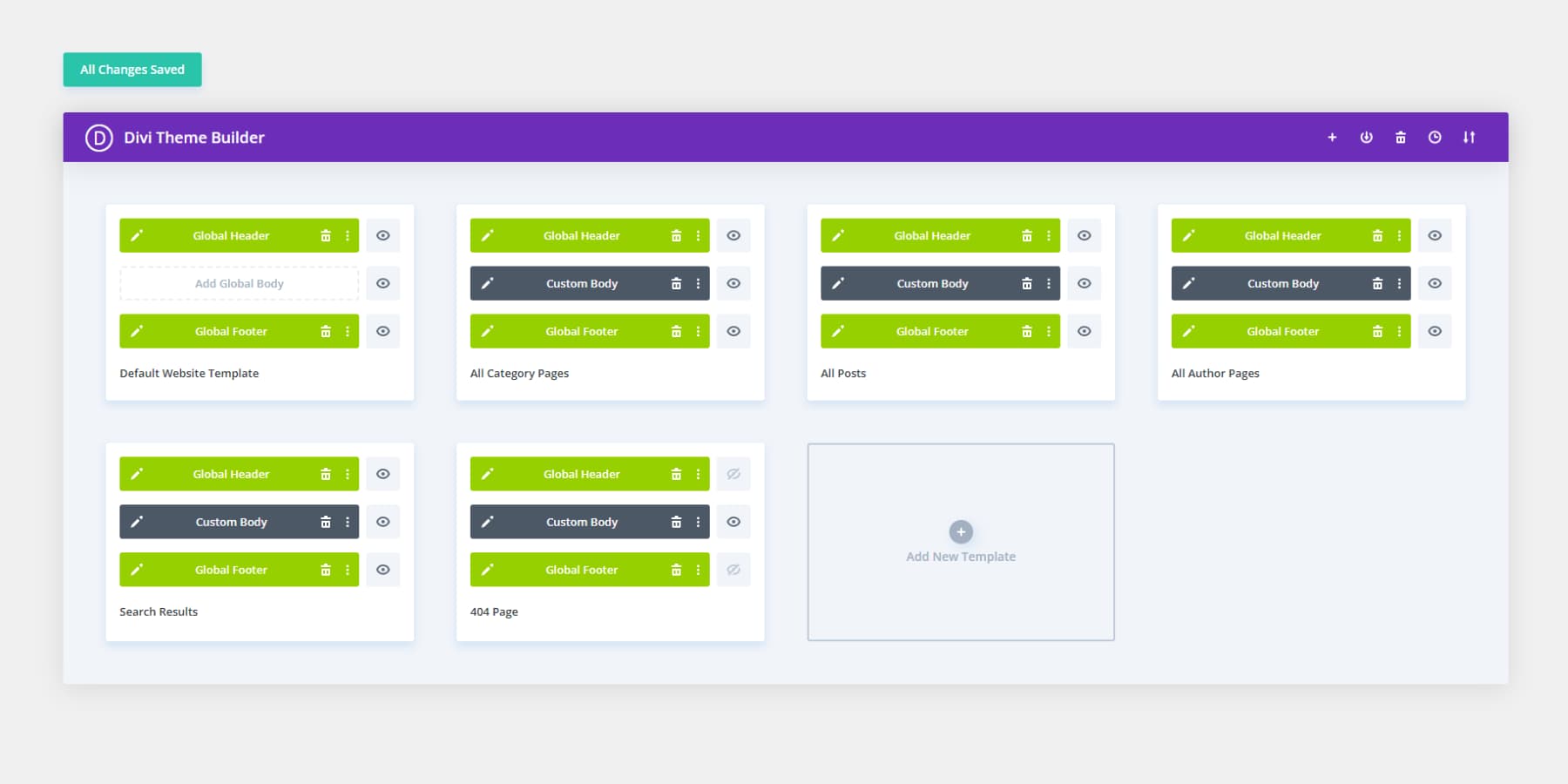
Конструктор тем
Theme Builder от Divi дает вам полный контроль над дизайном вашего сайта. Вы можете создавать собственные шаблоны для каждой части вашего веб-сайта, от заголовков до нижних колонтитулов и основного содержимого. Вы также можете создавать фиксированные или прикрепленные заголовки, настраивать результаты поиска и управлять макетами для разных типов сообщений и страниц WooCommerce.

С помощью динамических модулей вы можете легко создавать шаблоны, которые автоматически обновляются вместе с вашим контентом. Вы можете назначать шаблоны определенным областям и исключать их по мере необходимости, что дает вам неограниченную гибкость. Вы также можете редактировать весь свой сайт через интерфейс, настраивая все в одном визуальном интерфейсе.
Импортируйте и экспортируйте шаблоны между сайтами и используйте Divi Cloud для сохранения и доступа к ним в разных проектах. Управляйте глобальными настройками, элементами и цветовыми палитрами для единообразного дизайна. У вас будет детальный контроль над видимостью контента и обновлениями дизайна с расширенными условиями и функциями динамического контента.
Возможности электронной коммерции
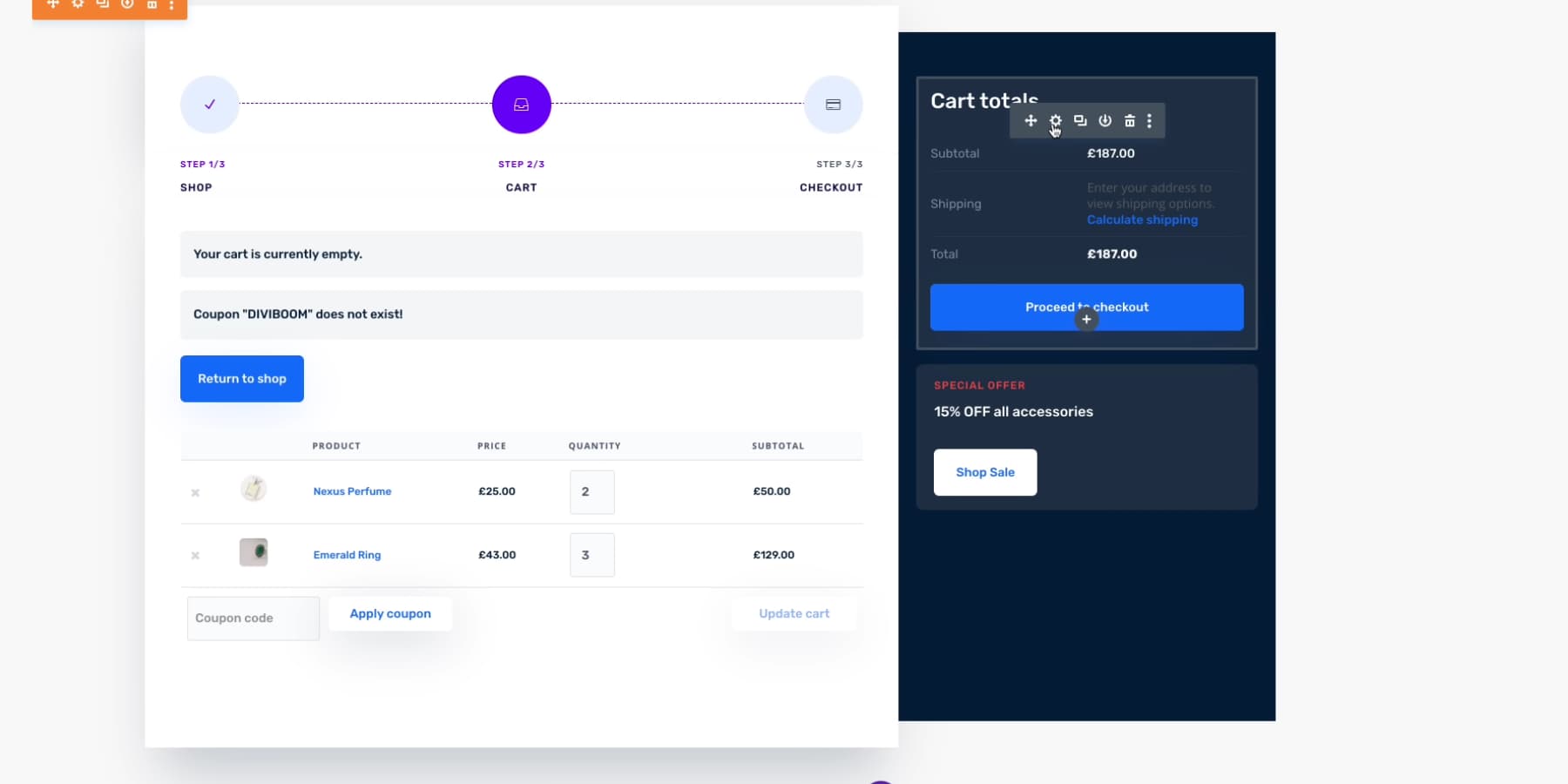
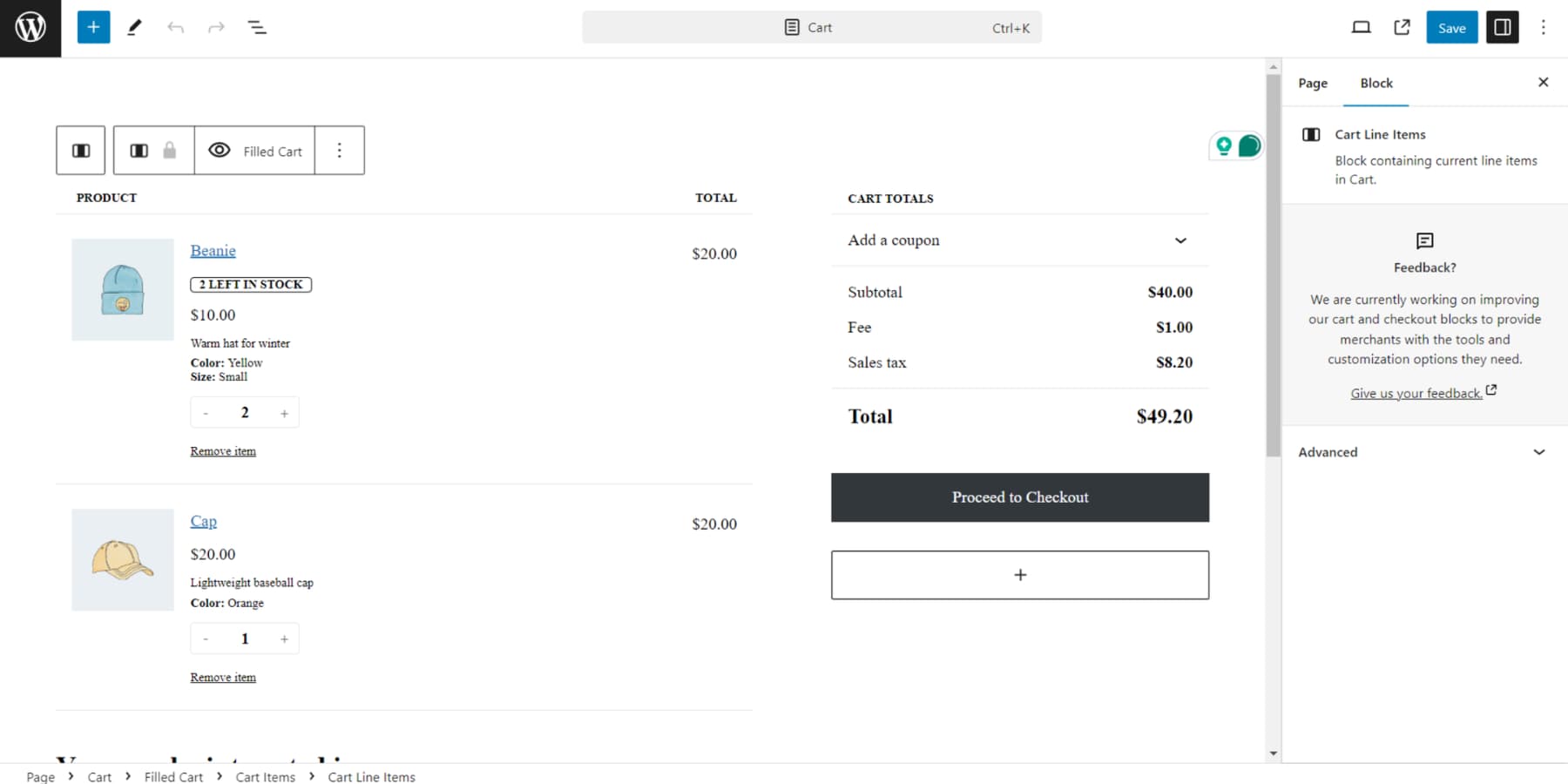
Интеграция Divi с WooCommerce предназначена для упрощения создания и настройки вашего интернет-магазина. Не имея опыта программирования, вы можете точно настроить каждый аспект вашего интернет-магазина с помощью визуального конструктора, от отображения продуктов до процессов оформления заказа и даже персонализировать верхние и нижние колонтитулы на вашем веб-сайте.

Divi включает в себя множество пользовательских модулей WooCommerce и обширные возможности дизайна, гарантирующие вам полный контроль над эстетикой и функциональностью вашего магазина.
Динамические теги позволяют отображать переменный контент, добавляя вашему сайту еще один уровень настройки. Divi включает в себя надежные маркетинговые функции, такие как A/B-тестирование, для повышения эффективности ваших продаж и предоставляет бесплатный доступ к рекламным инструментам, таким как Monarch и Bloom.
Готовая интеграция темы с более чем 80 сервисами позволяет вам использовать широкий спектр сторонних маркетинговых инструментов, еще больше расширяя потенциал вашего магазина.

Активное сообщество пользователей и торговая площадка Divi, наполненная дополнительными модулями и шаблонами, способствуют привлекательности Divi как гибкого и всеобъемлющего решения для электронной коммерции. Если вы хотите настроить страницы продуктов, оптимизировать работу корзины или внести изменения в дизайн всего сайта, удобный интерфейс Divi позволит вам без особых усилий воплотить свое видение в жизнь.
Возможности Энфолда
Теперь давайте рассмотрим различные функции, которые предлагает Enfold.
Конструктор веб-сайтов с перетаскиванием
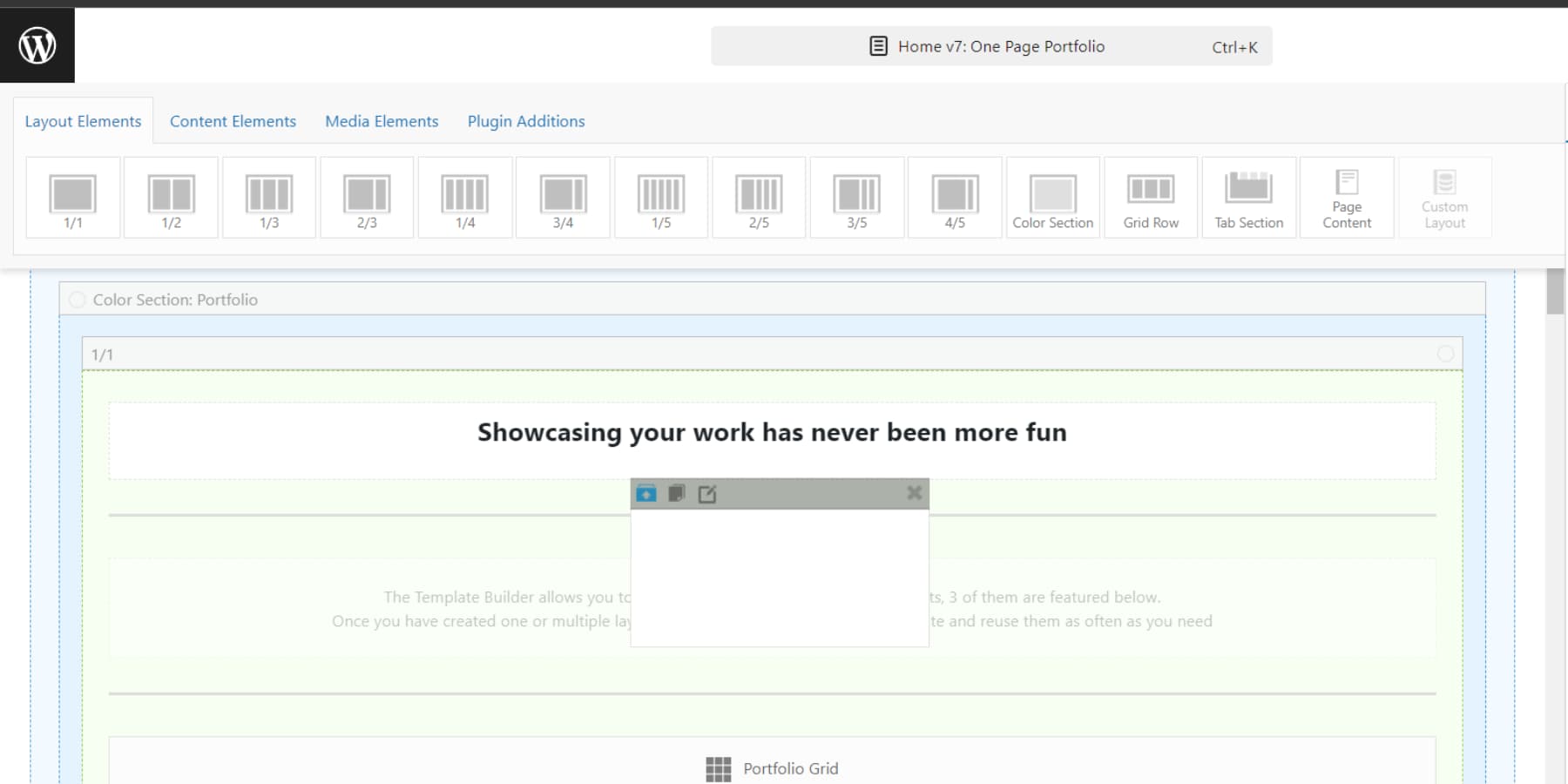
Хотя Enfold предлагает Advanced Layout Builder, он не совсем соответствует сложности Divi Visual Builder, хотя технически это «визуальный» инструмент. Advanced Layout Builder позволяет упорядочивать страницы в столбцы разной ширины и добавлять основные элементы, такие как заголовки, абзацы и изображения. Однако его возможности кажутся базовыми по сравнению с тем, что может предложить Divi Visual Builder.
Конструктор хорошо интегрируется с темой, обеспечивая целостный внешний вид. Однако в нем отсутствует предварительный просмотр в реальном времени, поэтому вам необходимо переключаться между серверным режимом и режимом предварительного просмотра для проверки изменений. Это может занять много времени, особенно если вы создаете несколько страниц.

Несмотря на функциональность, простота Advanced Layout Builder может вас не удовлетворить, если вам требуются широкие возможности настройки. Библиотека элементов конструктора ограничена по сравнению с более чем 200 модулями Divi, но она охватывает основные функции и эффективно дополняет Enfold. Существенным недостатком является отсутствие конструктора тем в Divi. Эта настройка подходит вам, если вы ищете быстрый дизайн веб-сайта, но можно утверждать, что функция быстрого сайта Divi предлагает более быстрый дизайн с большим контролем.
Возможности электронной коммерции
Когда дело доходит до разработки пользовательских шаблонов для страниц вашего продукта и другого подобного контента, Enfold предлагает некоторую гибкость. Однако вы окажетесь ограниченными ограничениями Advanced Layout Builder. Этот инструмент, хотя и функционален, во многих областях уступает более надежным альтернативам, таким как Divi.
Использование Advanced Layout Builder может оказаться невероятно сложной задачей, если вы хотите создать уникальный и индивидуальный опыт покупок для своих клиентов. Ограничения становятся еще более очевидными, когда вы пытаетесь создать сложные или специализированные страницы продукта, требующие большего, чем базовые параметры макета.
Более того, используя Advanced Layout Builder, вы не можете контролировать дизайн своей корзины и страниц оформления заказа. Эти важные элементы вашего сайта электронной коммерции часто являются местом конверсий, однако Enfold мало что дает вам в плане их дизайна и функциональности. Чтобы обойти эту проблему, вам может потребоваться использовать блоки Гутенберга для достижения удовлетворительного макета и удобства взаимодействия с пользователем. Подобная зависимость от внешних инструментов и обходных путей может отнимать много времени и не всегда давать безупречные профессиональные результаты, к которым вы стремитесь.

По сути, хотя Enfold и предоставляет некоторые инструменты для настройки вашего магазина электронной коммерции, вы часто можете чувствовать, что упираетесь в стену с точки зрения того, чего вы на самом деле можете достичь. Это может быть особенно неприятно, если у вас есть четкое видение своего интернет-магазина, но нет средств для его полной реализации в рамках системы Enfold. Вместо этого такая тема, как Divi, будет гораздо лучшим выбором для ее создания.
 |  | |
|---|---|---|
| Функции | Победитель Divi предлагает надежный набор инструментов, упрощающий создание веб-сайтов благодаря удобному визуальному интерфейсу. Он плавно сочетает в себе функции искусственного интеллекта и маркетинга, используя преимущества WordPress, чтобы значительно улучшить ваш путь веб-разработки. | Enfold предоставляет вам необходимые инструменты для создания страницы, но вам часто могут понадобиться дополнительные плагины от других разработчиков. Это может раздражать, если вы хотите избежать использования плагинов для функций, которых нет в теме. Кроме того, иногда это может привести к проблемам совместимости. |
| Выберите Диви | Выберите Enfold |
Divi против Enfold: простота использования и производительность
При выборе конструктора веб-сайтов ключевыми факторами являются удобство и скорость. Хотя и Divi, и Enfold утверждают, что они просты в использовании, их подходы различаются. В этом разделе мы рассмотрим сравнение этих двух платформ с точки зрения удобства использования и производительности, что даст вам более четкое представление об их сильных и слабых сторонах.

Простота использования и производительность Divi
Мы начнем с оценки пользовательского интерфейса, вариантов настройки и общей производительности Divi.
Пользовательский интерфейс и возможности настройки
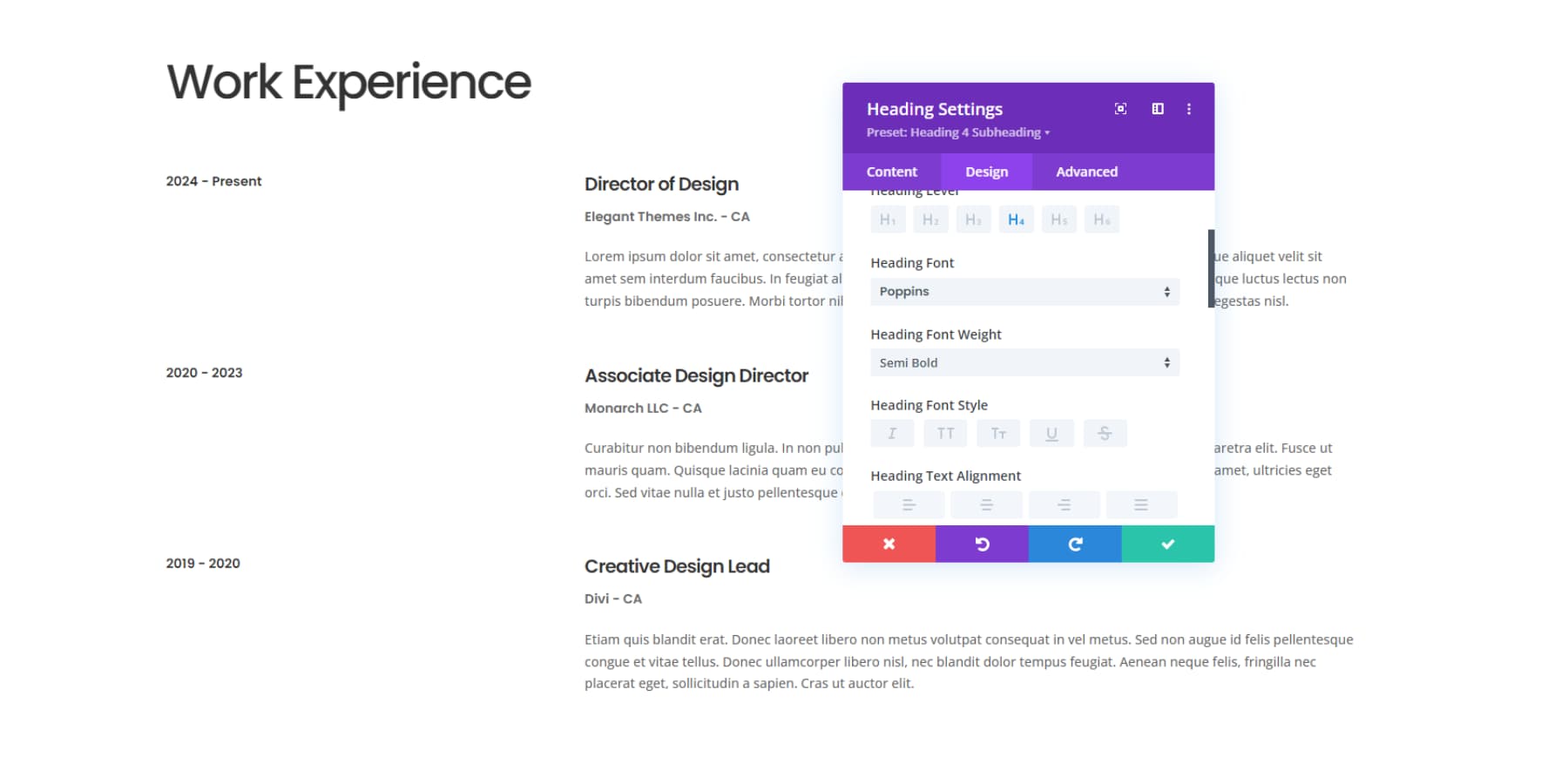
Divi превращает веб-дизайн WordPress в приятный опыт благодаря интуитивно понятному интерфейсу. Создавайте свои страницы, используя разделы, строки и модули, легко упорядочивая элементы с помощью функции перетаскивания. Обширная библиотека заранее разработанных макетов, разделов и модулей темы удовлетворяет разнообразные потребности веб-сайта, устраняя необходимость начинать с нуля.
Выдающаяся функция Divi, Visual Builder, обеспечивает редактирование в реальном времени, мгновенно отображая изменения без переключения между режимами редактирования и предварительного просмотра. Используйте комплексную панель настроек и элементы управления стилем для точной настройки каждого аспекта дизайна, от глобальных макетов до отдельных модулей. Точно настраивайте размеры, интервалы, цвета, фон и макеты.

Уникальные, ненавязчивые возможности Divi остаются скрытыми до тех пор, пока они не понадобятся, что позволяет сосредоточиться на дизайне, не отвлекаясь. Расширенные функции, такие как стили наведения, фильтры, анимация и эффекты прокрутки, открывают дополнительные творческие возможности. Конструктор тем обеспечивает единый брендинг на всех страницах, настраивая глобальные элементы, такие как верхние и нижние колонтитулы и типографику.

Режим адаптивного редактирования оптимизирует ваш сайт для посетителей с настольных компьютеров, планшетов и мобильных устройств, обеспечивая безупречную работу на всех устройствах. Функции, улучшающие рабочий процесс, такие как «Отменить/Повторить», «Сохранить в библиотеку» и «Режимы предварительного просмотра», упрощают процесс проектирования.

AI-помощник Divi еще больше расширяет возможности проектирования, помогая изменять разделы или даже создавать целые веб-сайты с нуля с помощью хорошо продуманных описательных подсказок. Эта мощная комбинация визуальных инструментов и интуитивно понятных опций позволяет вам создавать идеальные по пикселям проекты без программирования, идеально отражающие ваше уникальное видение. И где бы вы ни застряли, хорошо написанная и актуальная документация Divi, учебные пособия на YouTube и высококлассная поддержка доступны круглосуточно и без выходных, чтобы помочь вам.
Производительность
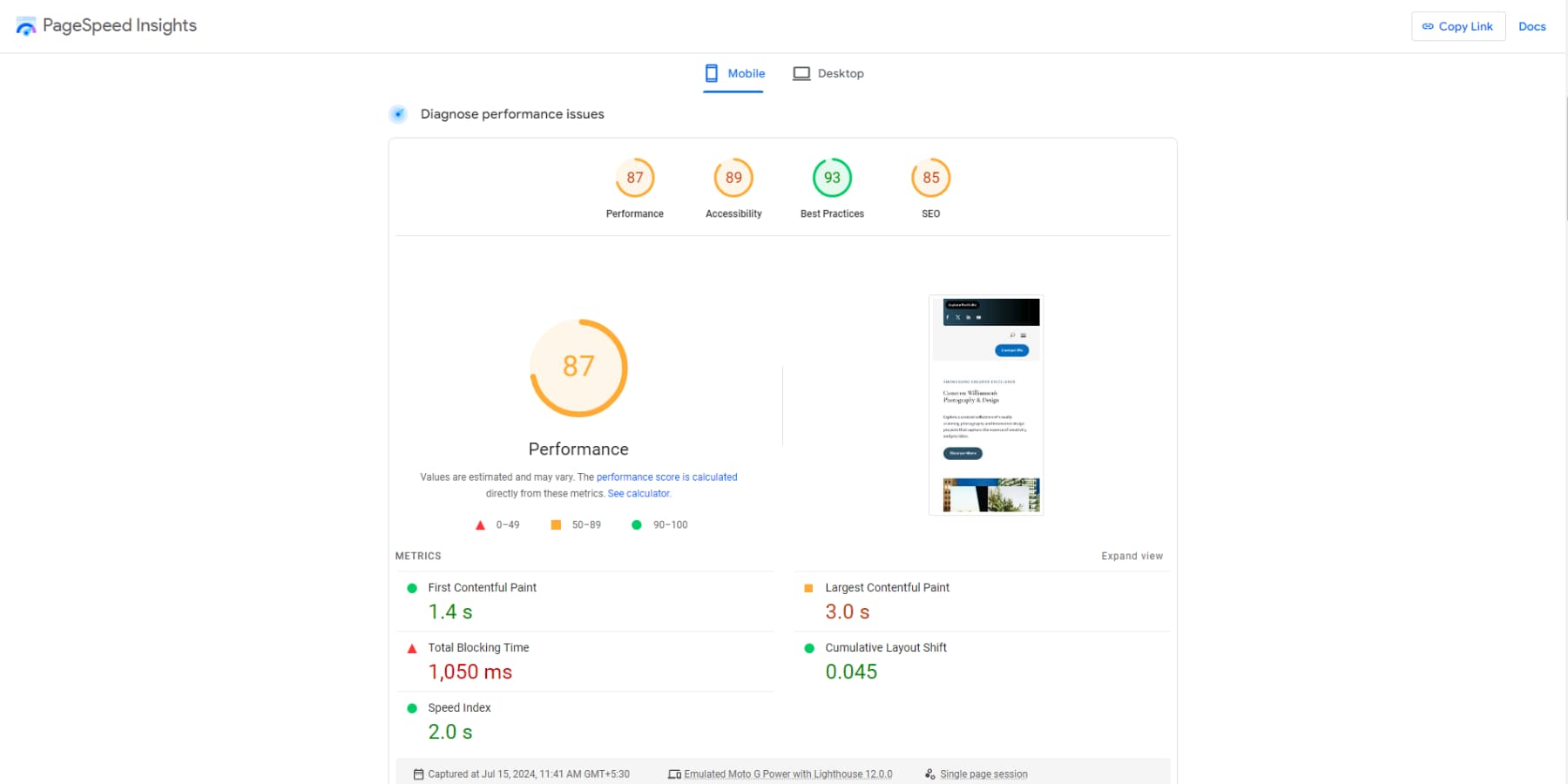
Для этого сравнения мы оценим обе темы с помощью Google PageSpeed Insights. Кроме того, мы будем использовать WP Rocket для кэширования сайта и выберем общего хостинг-провайдера. Мы будем использовать сайт, созданный с помощью Divi Quick Sites для темы Divi. Имейте в виду, что на производительность сайта критически влияют такие факторы, как объем трафика, контент и услуги хостинга.

Оценка производительности веб-сайта, равная 87, указывает на значительную эффективность скорости. Его быстрая первая содержательная отрисовка за 1,4 с и впечатляющий индекс скорости 2,0 с — вот некоторые из его основных сильных сторон. Тем не менее, есть потенциальные области для улучшения, такие как общее время блокировки, которое в настоящее время составляет 1050 мс, и самая большая отрисовка контента, регистрируемая на уровне 3,0 с. Такой хост, как SiteGround, может решить эти проблемы с помощью своего стандартного оборудования, кэширования и сети доставки контента (CDN). Подводя итог, можно сказать, что сайт работает хорошо, но можно было бы извлечь выгоду из нескольких незначительных оптимизаций.
Общая кривая обучения и производительность
Благодаря интуитивно понятному интерфейсу и обширным ресурсам Divi предлагает легкий процесс обучения. Хотя ознакомление с платформой требует времени, множество готовых шаблонов, функций искусственного интеллекта и поддержка сообщества упрощают этот процесс. Учебные пособия YouTube и подробная документация еще больше ускорят ваше путешествие, обеспечивая быстрый и плавный старт ваших проектов веб-дизайна.
Простота использования и производительность Enfold
Давайте перейдем к оценке пользовательского интерфейса Enfold, возможностей настройки и общей производительности.
Пользовательский интерфейс и возможности настройки
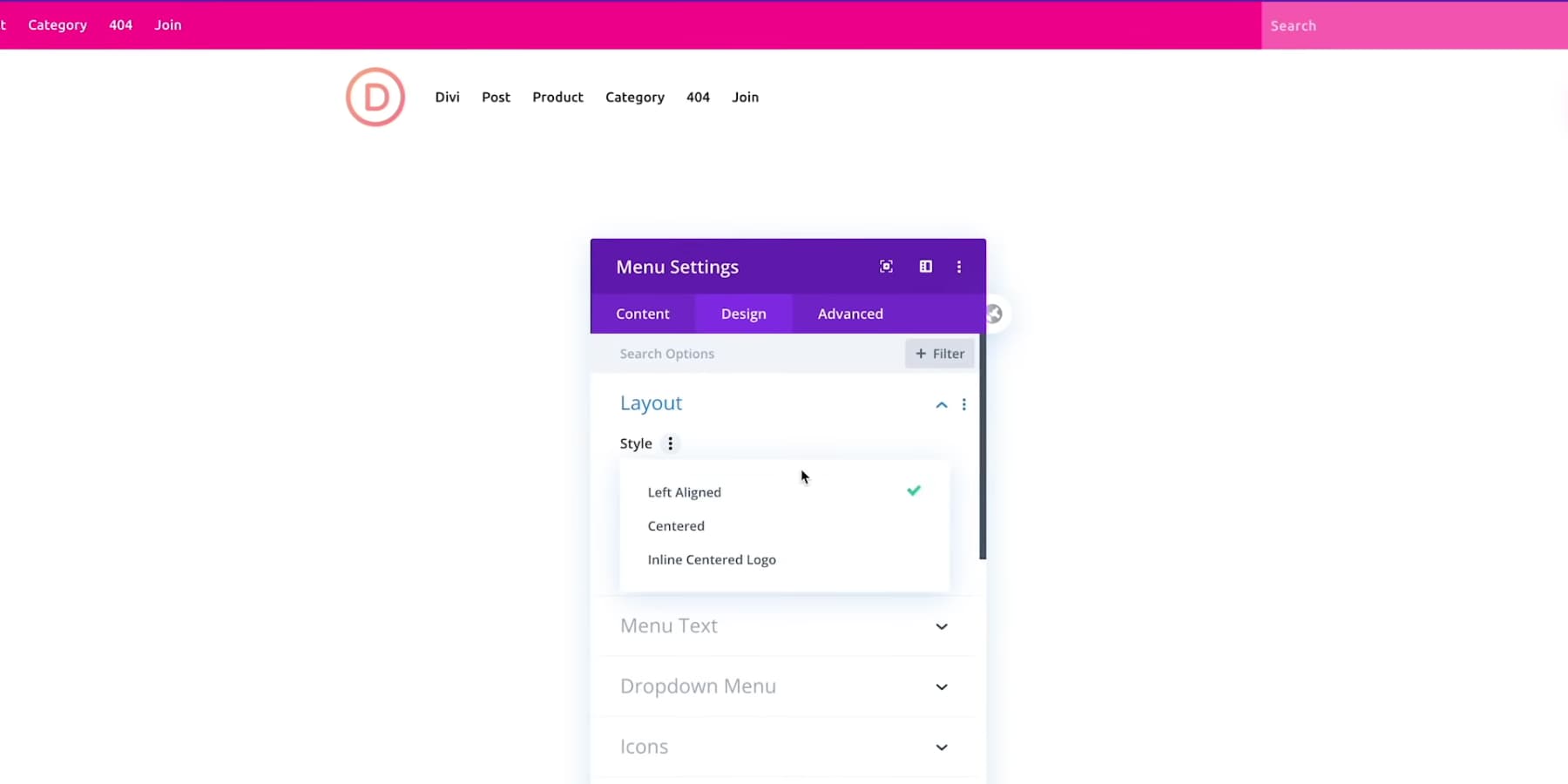
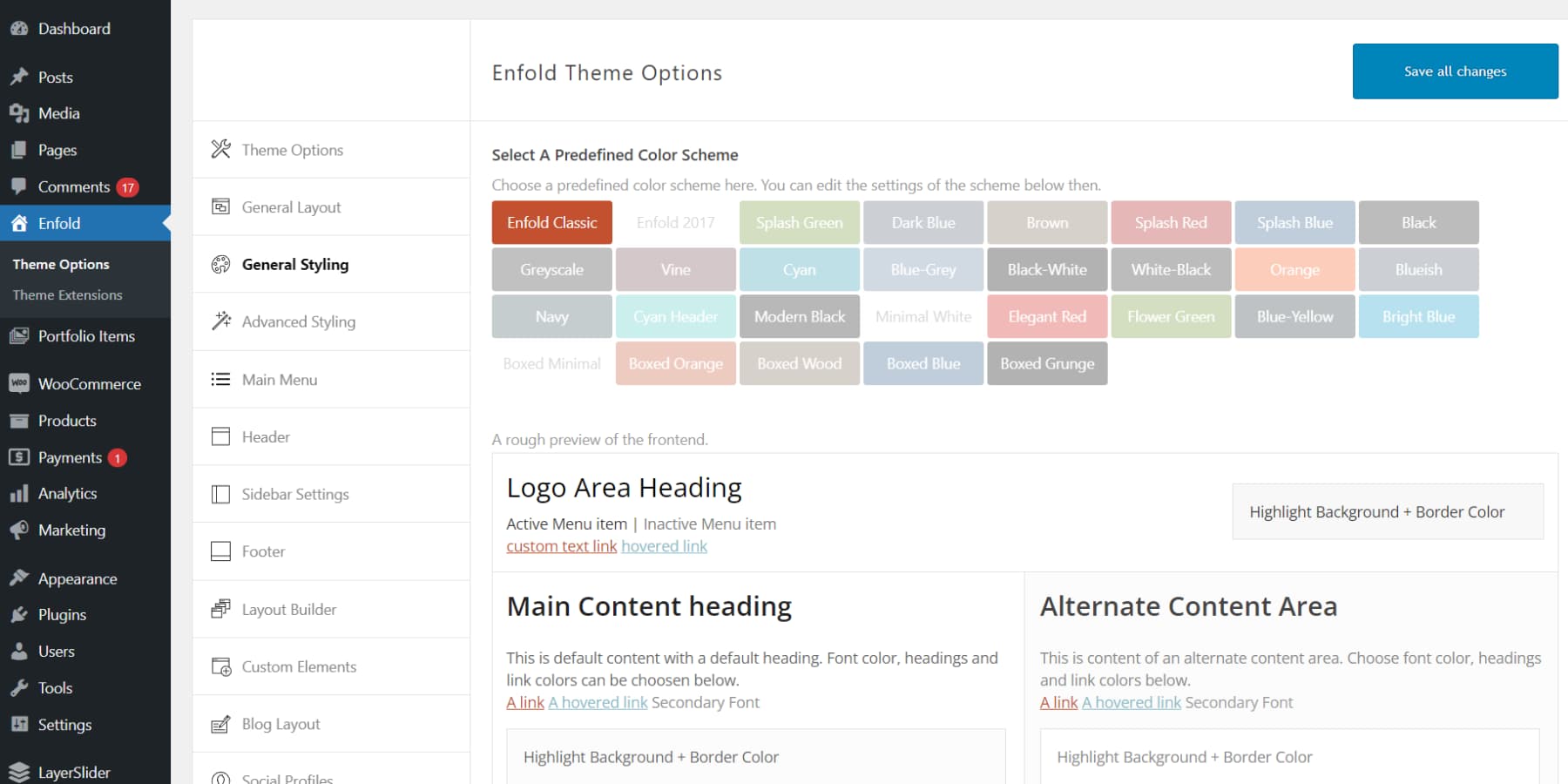
Интерфейс Enfold достаточно хорош для настройки вашего веб-сайта, а панель параметров темы доступна с панели управления WordPress. Этот центр позволяет быстро настроить логотип, цвета и типографику, заложив прочную основу для дизайна. Вы можете согласовать верхние, нижние колонтитулы и меню с вашим брендом, хотя эти инструменты могут показаться простыми по сравнению с Divi.

Встроенный Advanced Layout Builder от Enfold позволяет перетаскивать различные элементы, контролируя их отображение и функциональность. Однако возможности могут быть ограничены, поэтому он лучше всего подходит для простых веб-сайтов.

Тема поставляется со сторонним плагином LayerSlider для расширенных функций, таких как слайдеры, что ускоряет процесс обучения. Вам также придется переключаться между передней и задней частью для предварительного просмотра изменений, что может быть утомительно.
Хотя документация поможет вам начать работу, вы можете найти устаревшие скриншоты и ссылки до Гутенберга из версий WordPress, датируемых как минимум 2017-18 годами, сбивающими с толку.
В целом, вы можете почувствовать, что возможности настройки Enfold, хотя и функциональны, не обладают глубиной и гибкостью более комплексного и современного конструктора, такого как Divi, что потенциально ограничивает ваши возможности для сложных проектов или если вам нужен обширный контроль.
Производительность
Как и у Divi, мы используем общий хост с включенным кэшированием. В качестве примера мы используем демо-версию Enfold 2017 года.

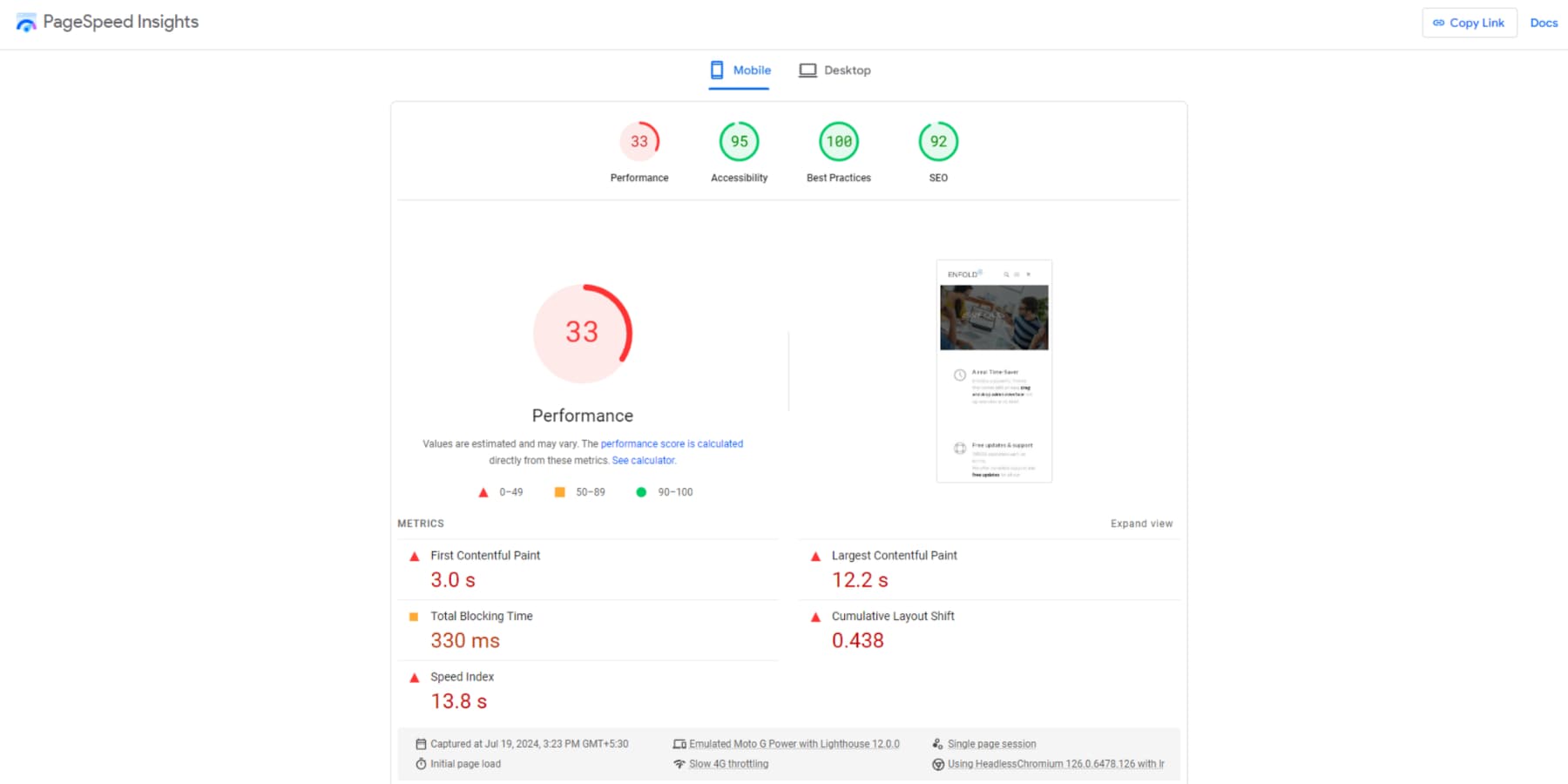
Оценка мобильной производительности низкая — 33 из 100. Ключевые показатели показывают области, требующие улучшения: первая отрисовка контента — 3,0 с, самая большая отрисовка контента — 12,2 с и индекс скорости — 13,8 с. Общее время блокировки составляет 330 мс, а совокупный сдвиг макета — 0,438. Эти цифры указывают на некоторые серьезные проблемы со скоростью, которые необходимо решить, если сайт хочет улучшить взаимодействие с пользователем.
Общая кривая обучения и производительность
Кривая обучения Enfold умеренная. Он предлагает базовые функции перетаскивания и некоторые готовые макеты. Это немного более удобно для новичков, но может потребоваться время для освоения расширенных настроек. Хотя изначально Divi немного сложнее в освоении, он предоставляет более широкие возможности дизайна и более мощный визуальный конструктор. Экосистема Divi, актуальная документация, круглосуточная поддержка и поддержка сообщества также дают ей преимущество в долгосрочной масштабируемости и решении проблем.
 |  | |
|---|---|---|
| Простота использования | ️ Рисовать Научиться использовать Divi довольно просто. Основными препятствиями являются различные инструменты искусственного интеллекта, аккуратно расположенные настройки и макет редактора. Но благодаря множеству видеороликов на YouTube, подробным руководствам и поддерживающему сообществу Divi быстро становится удобным для пользователя. | ️ Рисовать Изучить конструктор несложно, но разобраться с вариантами настройки может быть непросто. Кроме того, документация иногда неактуальна, поддержка не очень обширна, и вам может не хватать функций. Эти проблемы могут усложнить использование темы. |
| Производительность | Победитель При правильном хостинге и оптимизации вы можете заставить Divi работать невероятно быстро. | Несмотря на включение кэширования, наши тесты показали, что производительность Enfold все еще недостаточна. Чтобы достичь приемлемых стандартов, вам необходимо внести серьезные улучшения. Старая база кода, которая, похоже, не часто обновляется, вероятно, способствует медленной скорости загрузки темы. |
| Выберите Диви | Выберите Enfold |
Divi против Enfold: цены
Стоимость часто является наиболее важным фактором при выборе конструктора веб-сайтов. В этом разделе мы сравним тарифные планы и стоимость, предоставляемые Divi и Enfold. Этот раздел сравнения Divi и Enfold поможет определить, какая платформа предлагает лучшее предложение для нужд вашего веб-сайта.
Цены Divi
Divi не предлагает бесплатную версию своего плагина, но вы можете использовать 30-дневную политику возврата денег без каких-либо вопросов. Давайте рассмотрим доступные тарифные планы.
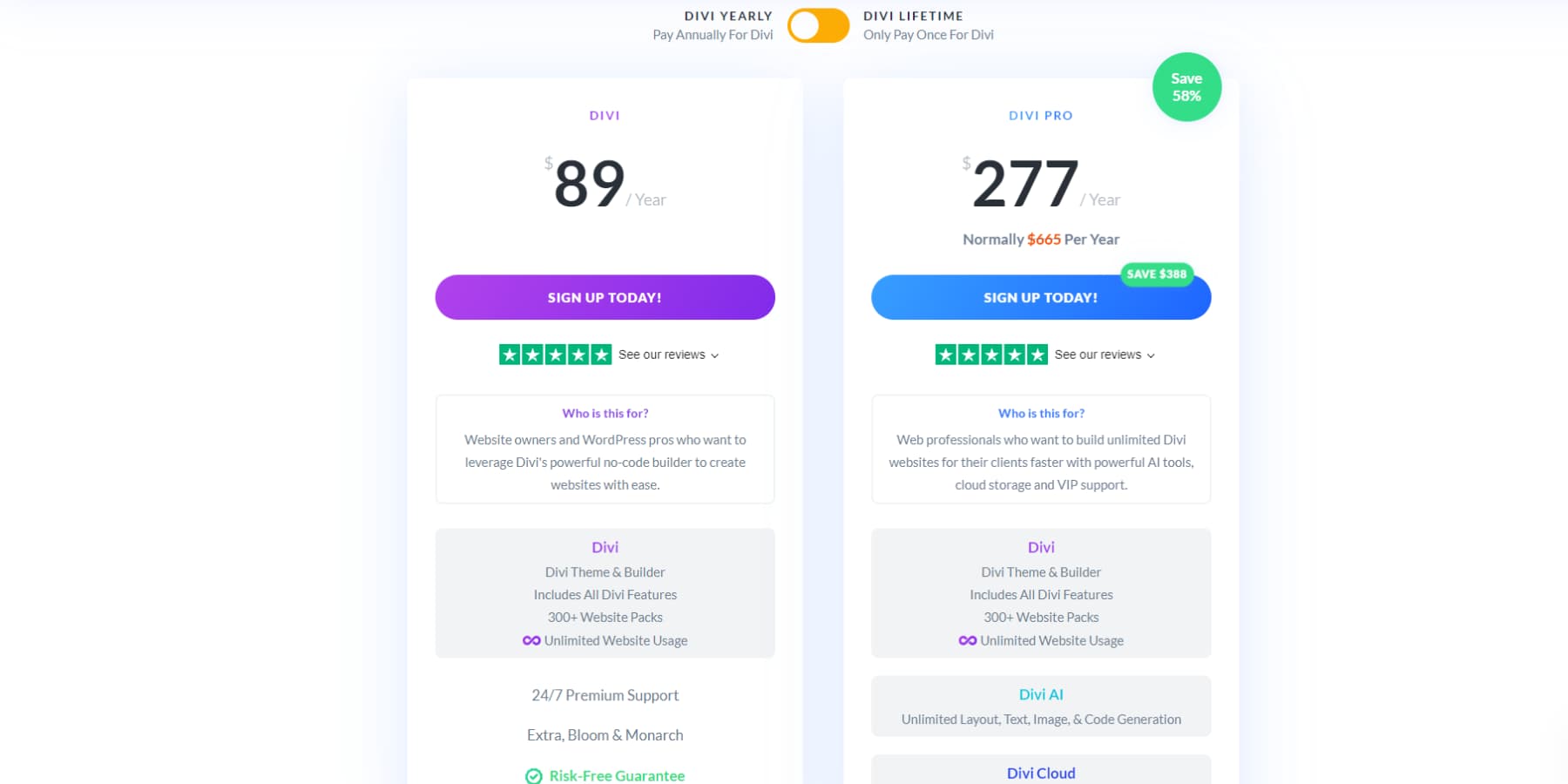
Диви

План Divi стоит всего 89 долларов в год и представляет собой невероятную сделку. Создавайте неограниченное количество веб-сайтов для себя или своих клиентов, используя более 2000 макетов и все надежные функции этого конструктора веб-сайтов. Нужна помощь? Включены исчерпывающая документация и надежная поддержка. В качестве бонуса вы получите тему Extra, Bloom для подписки по электронной почте и Monarch для обмена в социальных сетях — и все это без дополнительной оплаты!

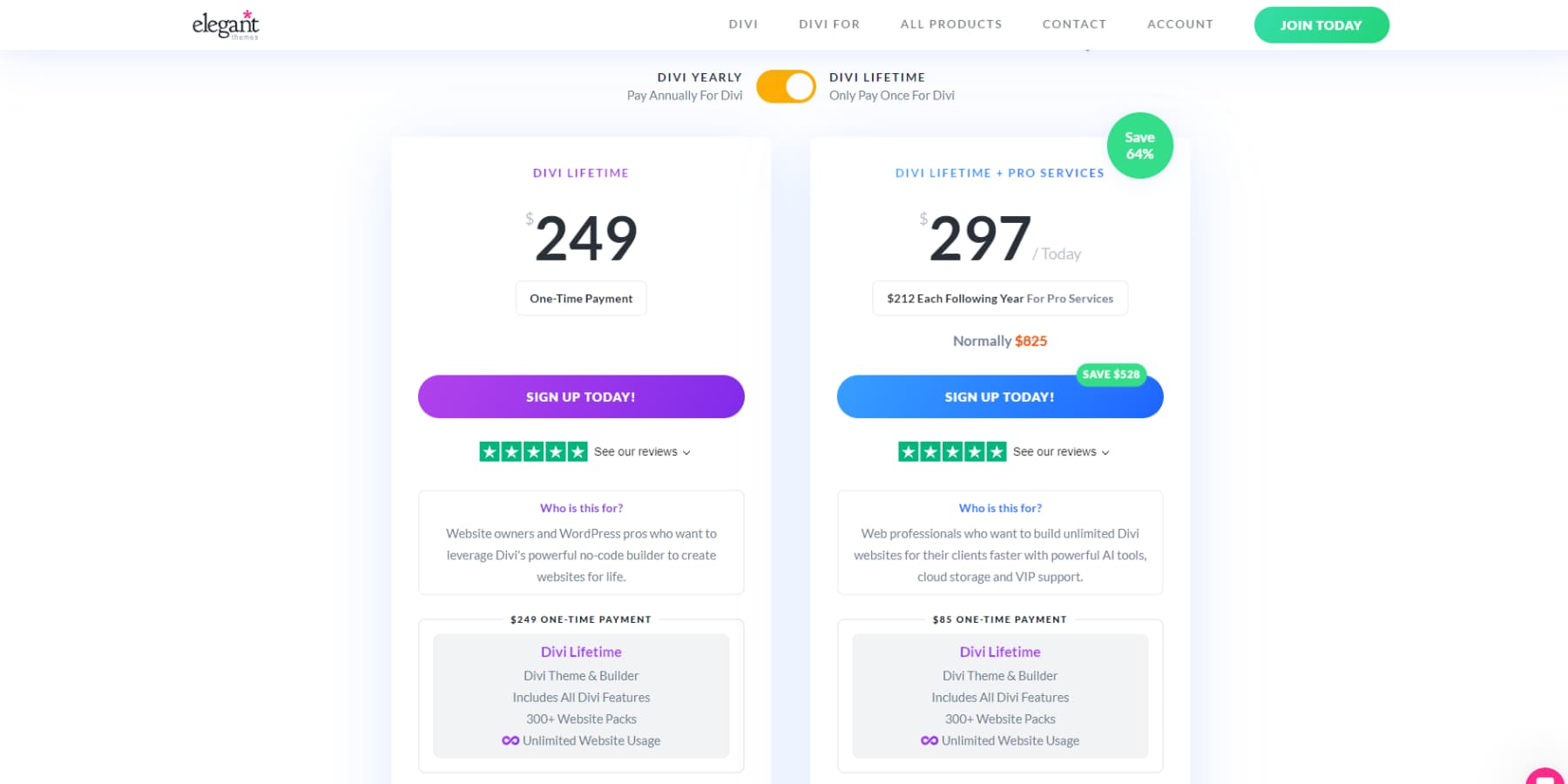
Если вы предпочитаете не иметь дело с ежегодными платежами, вы можете получить все эти замечательные преимущества за единовременную плату в размере 249 долларов США. И да, вы имеете право на нашу невероятную команду поддержки на всю жизнь.
Диви Про
Если вы планируете запустить веб-агентство, вам следует рассмотреть возможность перехода на план Divi Pro. Он основан на базовых функциях, добавляя неограниченное использование Divi AI и Quick Sites , Divi Cloud для хранения ресурсов, VIP-поддержку и совместную работу в команде до 4 участников. Выберите между 277 долларами в год или единовременной платой Divi в размере 85 долларов плюс 212 долларов в год за дополнительные услуги . Этот комплексный пакет предназначен для повышения производительности и возможностей вашего агентства.
Цены Энфолда

Тему Enfold можно приобрести на Themeforest за 59 долларов . Эта единовременная плата покрывает лицензию на один сайт и текущие обновления. Но в отличие от Divi, вы получаете поддержку всего на полгода. Нужна помощь после шести месяцев? Варианты расширенной поддержки начинаются с 17,63 долларов США за шестимесячный период , что гарантирует постоянную помощь вашему веб-проекту.
 |  | |
|---|---|---|
| Цены | Победитель Выбор Divi означает, что вы получаете доступные цены и простые планы. Каждый пакет включает в себя все функции, бесплатные маркетинговые плагины и множество готовых макетов. Такой комплексный подход позволяет использовать Divi на неограниченном количестве сайтов как для личных, так и для клиентских проектов без каких-либо дополнительных затрат. Структура ценообразования Divi предлагает отличное соотношение цены и качества. Даже с пожизненными планами вы получаете пожизненную поддержку. | Хотя тема Enfold стоит дешевле, чем тема Divi, вы можете использовать ее только на одном сайте. Кроме того, вы получаете поддержку только в течение 6 месяцев, хотя вы можете доплатить еще за 6 месяцев. С другой стороны, Divi позволяет вам использовать эту тему на любом количестве сайтов и предоставляет вам неограниченную поддержку, пока ваше членство активно, включая пожизненные планы. |
| Выберите Диви | Выберите OceanWP |
Divi против Enfold: какой выбрать?
Размышляя о Divi и Enfold, помните, что каждый из них предоставляет уникальные инструменты для создания веб-сайтов, адаптированных к различным потребностям пользователей. Это сравнение позволит выявить преимущества и недостатки каждой темы, помогая вам определить, какая из них соответствует вашим конкретным потребностям, уровню навыков и целям проекта.
Диви для…
…любой, кто только начинает заниматься веб-дизайном и не имеет большого опыта в программировании или дизайне, но все же хотел бы иметь полный контроль над дизайном своего веб-сайта. Конструктор Divi с возможностью перетаскивания и готовые макеты помогут вам создавать потрясающие веб-сайты. Вы найдете множество вариантов настройки и инструментов искусственного интеллекта, которые облегчат вашу работу. Кроме того, нашу службу поддержки высоко ценят и часто хвалят в отзывах, поэтому в случае необходимости вы всегда получите надежную помощь.
Получить Диви
Энфолд предназначен для…
…любому, кто хочет быстро создать простой веб-сайт без сложных требований к дизайну или интеграции. Привлекательность темы заключается в ее доступности и модели единовременного платежа, идеально подходящей для тех, кто работает с ограниченным бюджетом. Это идеальное решение для пользователей, которые отдают предпочтение скорости запуска и простоте, а не обширным возможностям настройки.
Получить Enfold
 |  | |
|---|---|---|
| Шаблоны | Победитель Тема Divi может похвастаться обширной библиотекой, содержащей более 2000 бесплатных макетов, причем новые варианты добавляются еженедельно. Пользователи, ищущие большего разнообразия, могут изучить торговую площадку Divi, на которой представлен широкий выбор сторонних дизайнов. Для тех, кто хочет по-настоящему уникальный внешний вид, инструменты на базе искусственного интеллекта позволяют создавать индивидуальные макеты с учетом индивидуальных требований. Такое богатство выбора гарантирует, что пользователи смогут легко найти или разработать идеальное дизайнерское решение для нужд своего проекта. | Enfold предоставляет около 36 шаблонов дизайна, известных как Demos, что несколько ограничено по сравнению с огромным набором Divi. Кроме того, в Enfold отсутствуют функции искусственного интеллекта, что является недостатком. С другой стороны, Divi получает высокие оценки благодаря своей обширной коллекции шаблонов, функциям искусственного интеллекта и торговой площадке. |
| Функции | Победитель Divi выделяется своим обширным набором инструментов, обеспечивающим простой в использовании визуальный интерфейс для создания веб-сайтов. Платформа органично интегрирует функции искусственного интеллекта и маркетинга, используя при этом сильные стороны WordPress, существенно улучшая ваш опыт веб-разработки. | Enfold предлагает базовые инструменты, необходимые для конструктора страниц. Однако вам часто могут понадобиться дополнительные плагины от других разработчиков. Это может расстраивать, если вы предпочитаете не использовать плагины для функций, которых нет в теме. Кроме того, иногда это может вызывать проблемы совместимости. |
| Простота использования | ️ Рисовать Освоить Divi довольно просто. Единственная незначительная проблема связана с различными функциями искусственного интеллекта, упорядоченными опциями и интерфейсом редактора. Однако благодаря множеству обучающих программ на YouTube, подробной документации и сильной поддержке сообщества Divi становится простым в использовании вариантом. | ️ Рисовать Сам конструктор прост в освоении, но возможности настройки не столь интуитивно понятны. Более того, документация иногда устаревает, поддержка ограничена, а функций меньше, чем вы могли ожидать. Эти проблемы могут усложнить использование темы. |
| Производительность | Победитель При правильном хостинге и оптимизации Divi может добиться чрезвычайно высокой производительности. | В наших тестах, даже при включенном кэшировании, производительность Enfold была низкой. Для того чтобы он соответствовал приемлемым стандартам, необходимы значительные улучшения. Это может быть связано с его старой кодовой базой, которая, похоже, нечасто обновляется, что отражает общее устаревшее состояние темы. |
| Цены | Победитель Выбор Divi означает получение выгодных цен и простых планов. Каждый пакет включает в себя все функции, бесплатные маркетинговые плагины и множество предварительно разработанных макетов. Этот универсальный подход позволяет использовать Divi на неограниченном количестве сайтов как для личных, так и для клиентских проектов без дополнительных затрат. Структура ценообразования Divi обеспечивает отличную ценность для пользователей. Даже с пожизненными планами вы получаете пожизненную поддержку. | Хотя тема Enfold начинается с более низкой цены, чем Divi, вы можете использовать ее только на одном сайте. Более того, включенная поддержка рассчитана только на 6 месяцев с возможностью продления еще на 6 месяцев за дополнительную плату. Напротив, цены Divi дают вам право использовать тему на неограниченном количестве веб-сайтов и получать неограниченную поддержку, пока ваше членство активно, даже с пожизненными планами. |
| Выберите Диви | Выберите Enfold |
В конечном счете, лучшая тема для вашего сайта зависит от ваших конкретных потребностей и предпочтений. И Divi, и Enfold предлагают надежные функции и гибкость дизайна. Если вы отдаете предпочтение широкому спектру готовых макетов и более практическому опыту настройки с функциями искусственного интеллекта, которые помогут вам, Divi может быть вашим идеальным выбором. И наоборот, если вы цените чистую эстетику старой школы с упором на простоту и скорость, Enfold подойдет вам лучше.
Вы использовали любую тему? Мы будем рады услышать ваш опыт и идеи в комментариях!