20 лучших сайтов диджеев (примеры) в 2022 году
Опубликовано: 2022-12-21Ознакомьтесь с этой коллекцией лучших веб-сайтов ди-джеев и получите новые идеи для своего присутствия в Интернете.
Изучив более 50 веб-сайтов художников, мы обнаружили, что темный дизайн довольно популярен среди ди-джеев.
Однако на многих страницах используется светлый дизайн, поэтому нет никаких правил, которым нужно следовать. Вы сами создаете свои правила.
Сайт диджея обычно содержит ссылки на социальные сети, биографию, мелодии и альбомы, даты гастролей и многое другое.
Некоторые даже встраивают официальные музыкальные клипы и песни (или плейлисты), чтобы оживить ситуацию. А у остальных тоже есть интернет-магазин.
Помните, что вы можете легко создать мощный веб-сайт с любой из этих тем DJ WordPress. (И не забудьте выбрать правильный хостинг для музыкантов.)
Без лишних слов, давайте сейчас проверим эти красивые дизайны.
Лучшие сайты ди-джеев и примеры
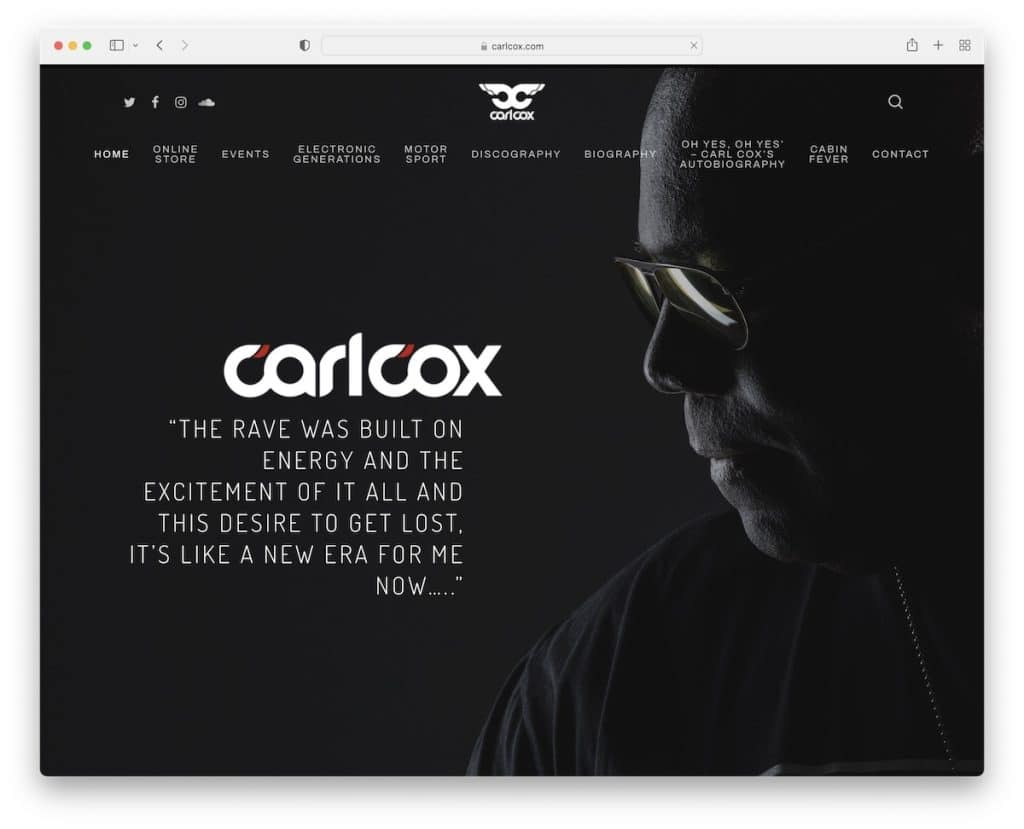
1. Карл Кокс
Построено с использованием : Выдающаяся тема

Карл Кокс оказывает сильное и длительное влияние на каждого посетителя благодаря темному и отзывчивому веб-дизайну. Его геройский раздел представляет собой полноэкранное изображение самого себя с текстом и прозрачным заголовком.
Минималистичный нижний колонтитул включает только виджет архива, сохраняя чистоту и простоту. Кроме того, удобна кнопка возврата наверх, поэтому вам не нужно вручную прокручивать весь путь до самого верха.
Примечание . Добейтесь более премиального и мощного ощущения с темным дизайном.
Вы также можете проверить наш список лучших примеров темы Salient, чтобы увидеть больше дизайнов.
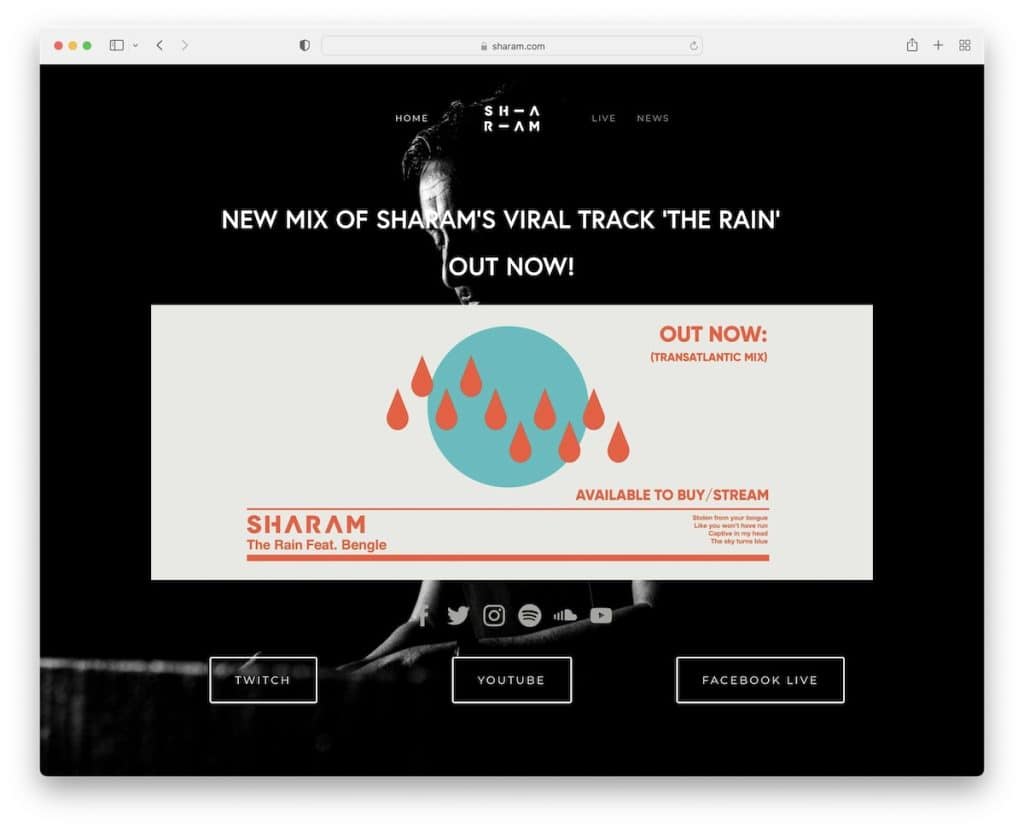
2. Шарам
Построено с помощью : Squarespace

Веб-сайт Sharam DJ — это простой, но креативный пример целевой страницы с темным оформлением, как у Карла Кокса.
Страница имеет минималистичный заголовок со ссылками, которые ведут прямо к нужному разделу (без прокрутки).
Ссылки и кнопки подсвечиваются при наведении курсора, поэтому вы знаете, что нажимаете нужную вещь.
Примечание . Лендинг или одностраничный макет отлично подходят для повышения удобства пользователей.
Вам нравится Скверспейс? Тогда вы также должны проверить эти примеры веб-сайтов Squarespace.
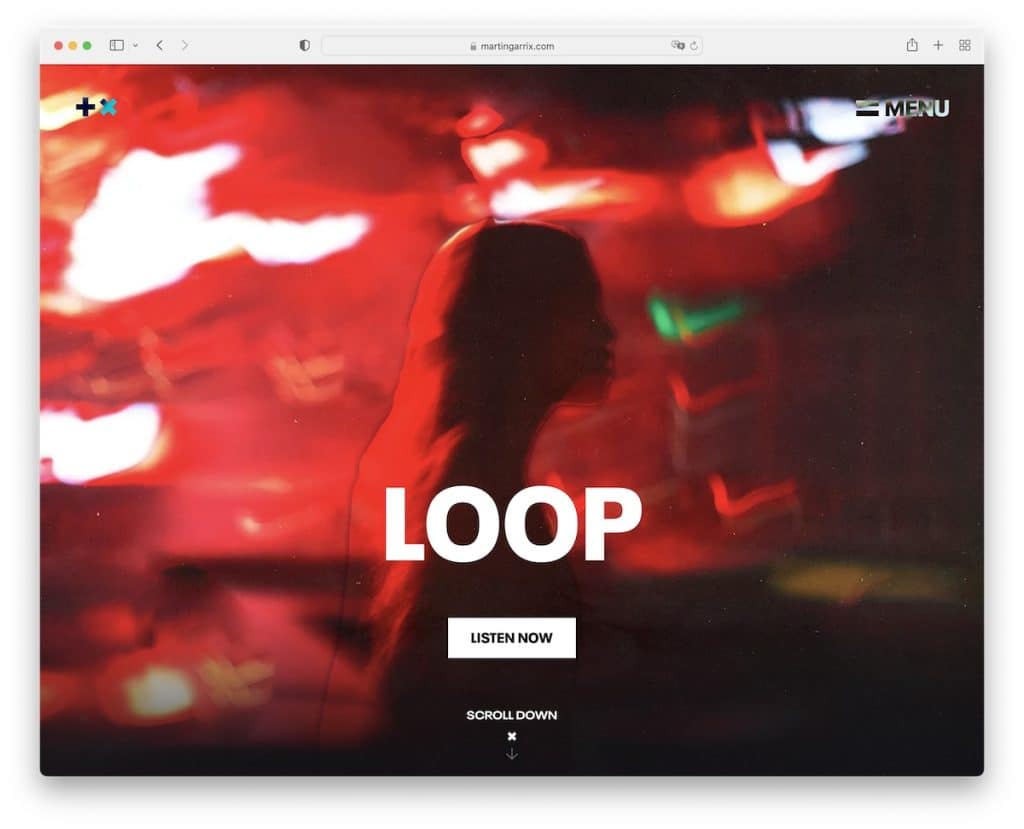
3. Мартин Гаррикс
Создан с помощью : Next.js

Мартин Гаррикс смешивает темные и светлые фоны с множеством анимированных элементов, которые поддерживают непревзойденный уровень вовлеченности.
Раздел героя имеет эффект параллакса с кнопкой призыва к действию (CTA) для последней мелодии. Кроме того, липкое меню-гамбургер всегда доступно для перехода со страницы на страницу без прокрутки.
Примечание . Сделайте свой сайт более динамичным, добавляя темные и светлые разделы.
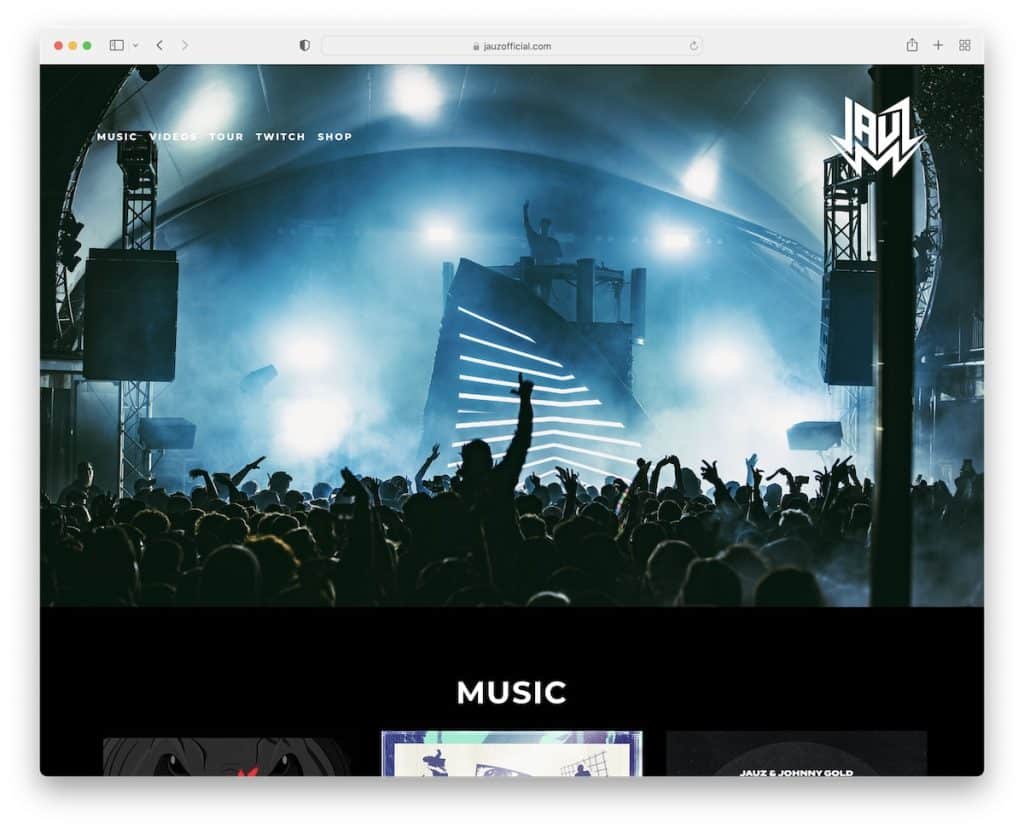
4. Яуз
Построено с помощью : Squarespace

У Jauz есть современный одностраничный веб-сайт для ди-джеев с упрощенным заголовком и ссылками, которые ведут прямо к разделу, который вы хотите проверить (прокрутка 0).
Нам очень нравится фон параллакса, который оживляет общий темный дизайн. Тем не менее, Jauz использует белый фон для раздела Instagram, что делает его более заметным.
Примечание . Используйте другой цвет фона, если хотите выделить определенный раздел.
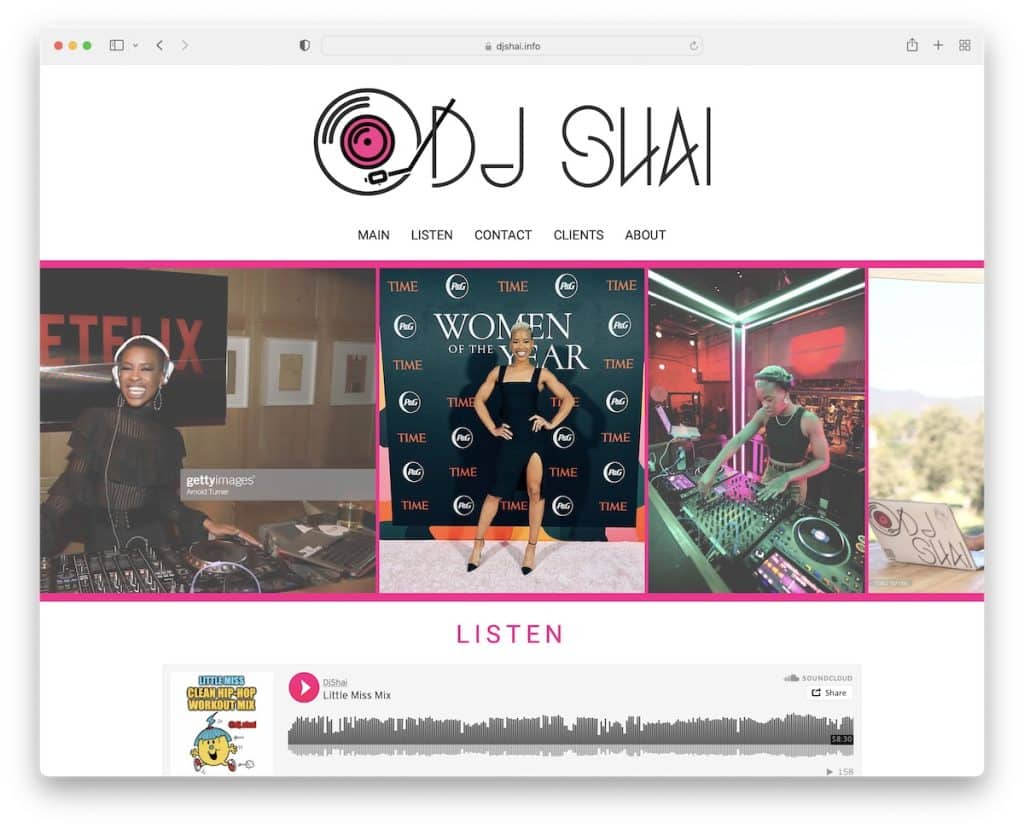
5. DJ Шай
Создан с помощью : Wix

У DJ Shai есть освежающий веб-сайт со светлым фоном и розовыми деталями. Это одностраничный сайт, где вы можете быстро узнать о ней все.
Встроенные плейлисты Spotify — очень классное дополнение, позволяющее дольше поддерживать поклонников.
Примечание . Позвольте поклонникам проигрывать вашу музыку на вашем веб-сайте.
Есть много других отличных сайтов, созданных на платформе Wix.
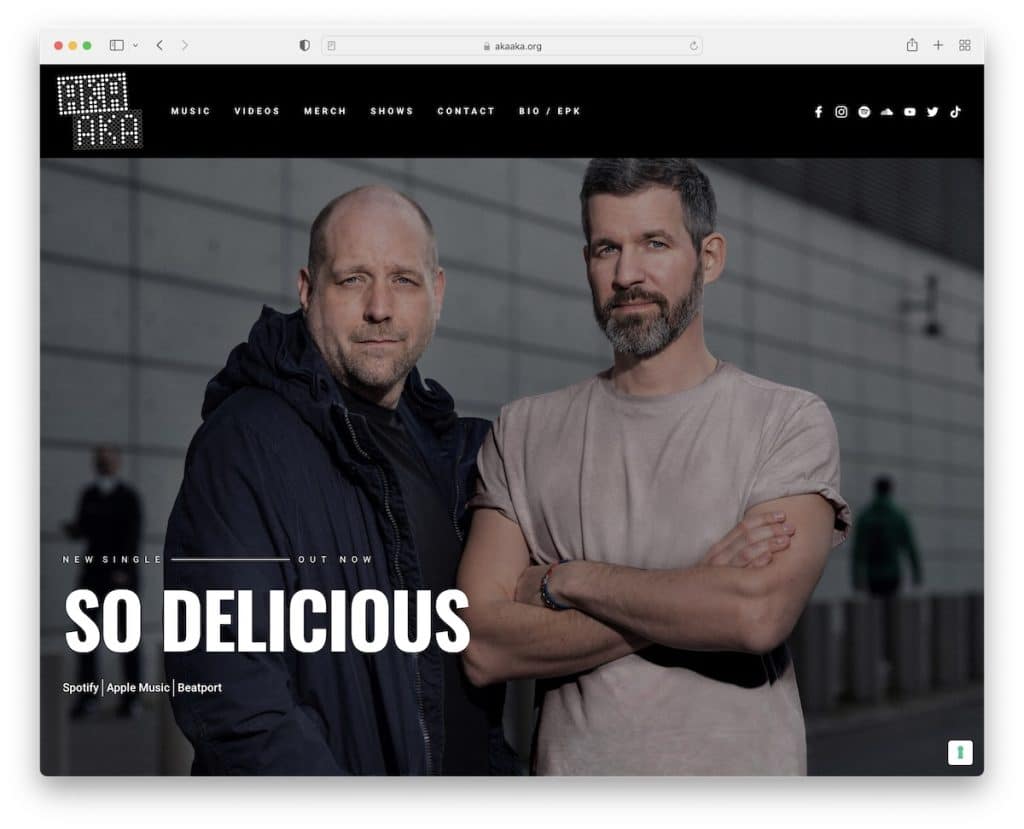
6. Ака Ака
Создано с помощью : Webflow

На веб-сайте DJ Aka Aka есть большое изображение героя с легким эффектом параллакса, рекламирующее последний сингл со ссылками на Spotify, Apple Music и Beatport.
Темный заголовок с броскими анимированными иконками, которые реагируют на наведение.
Мы находим раздел тура очень интересным, потому что это несколько встроенный фрейм, который вы можете прокручивать, не прокручивая главную страницу.
Примечание . Используйте раздел героев, чтобы продвигать свои последние мелодии, музыкальные клипы, даты гастролей и т. д.
Посетите другие веб-сайты Webflow для получения дополнительных идей и вдохновения.
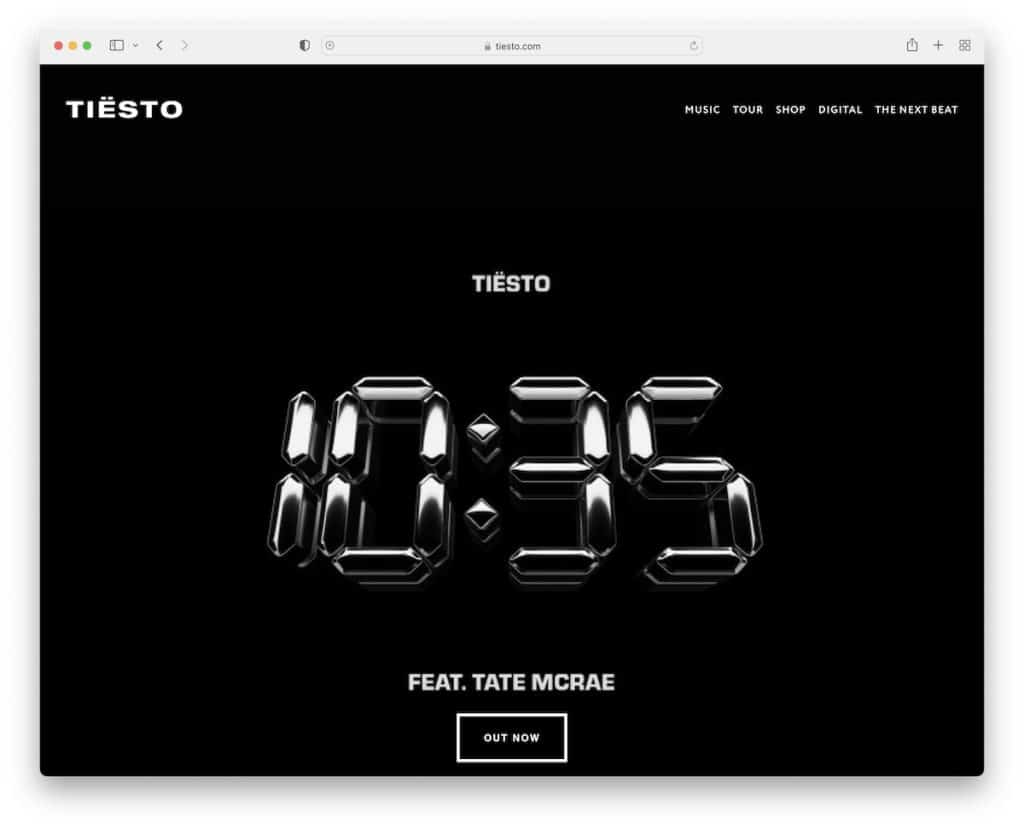
7. Тиесто
Построено с помощью : Squarespace

Тиесто — еще один поклонник темного и параллаксного дизайна, а в верхней части страницы представлены его последние песни.
Остальная часть страницы представляет собой смесь музыкальных клипов и ссылок на песни. Тиесто не использует нижний колонтитул, но вы найдете минималистичный заголовок со ссылками на его музыку, турне, магазин и многое другое.
Примечание . Посвятите свою домашнюю страницу исключительно своим музыкальным клипам и песням, таким как Tiesto.
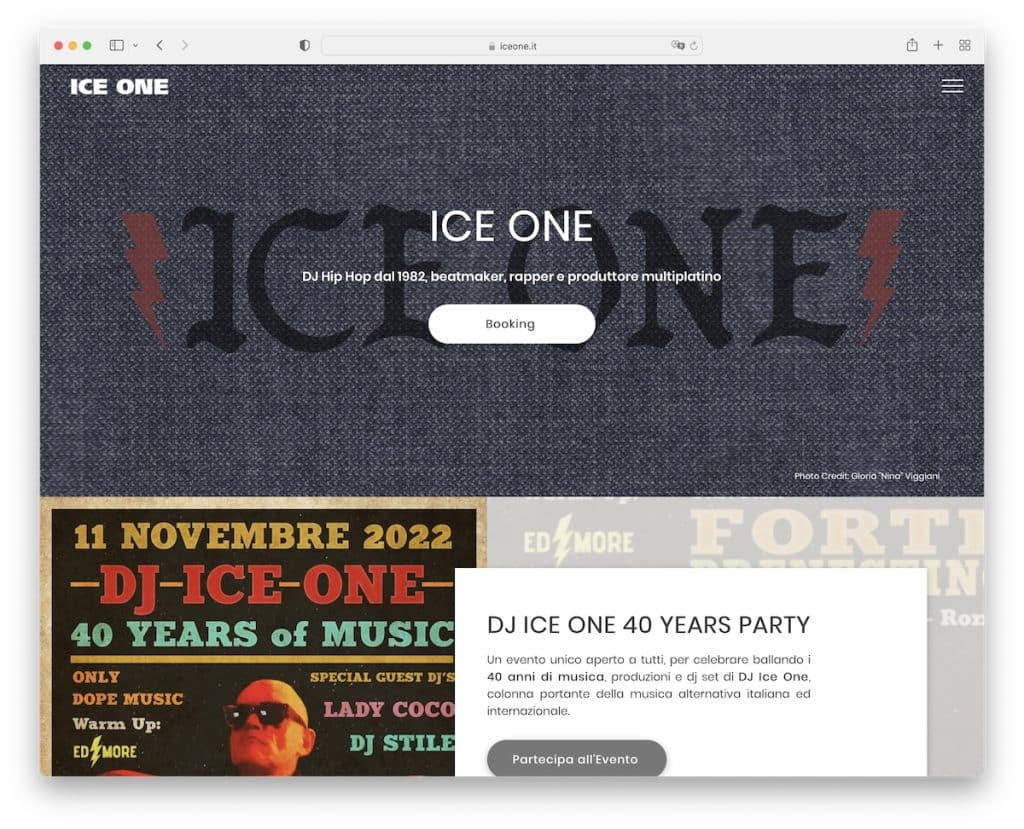
8. Ледяной
Создано с помощью : Дуда

Ice One ведет богатую контентом домашнюю страницу со слайд-шоу, продвигающим бронирования. Значок меню гамбургера открывает навигацию с левой боковой панели, которая занимает половину экрана.
Этот веб-сайт DJ использует фон параллакса для более захватывающей атмосферы.
Примечание . Используйте значок меню-гамбургера, чтобы упростить раздел заголовка.
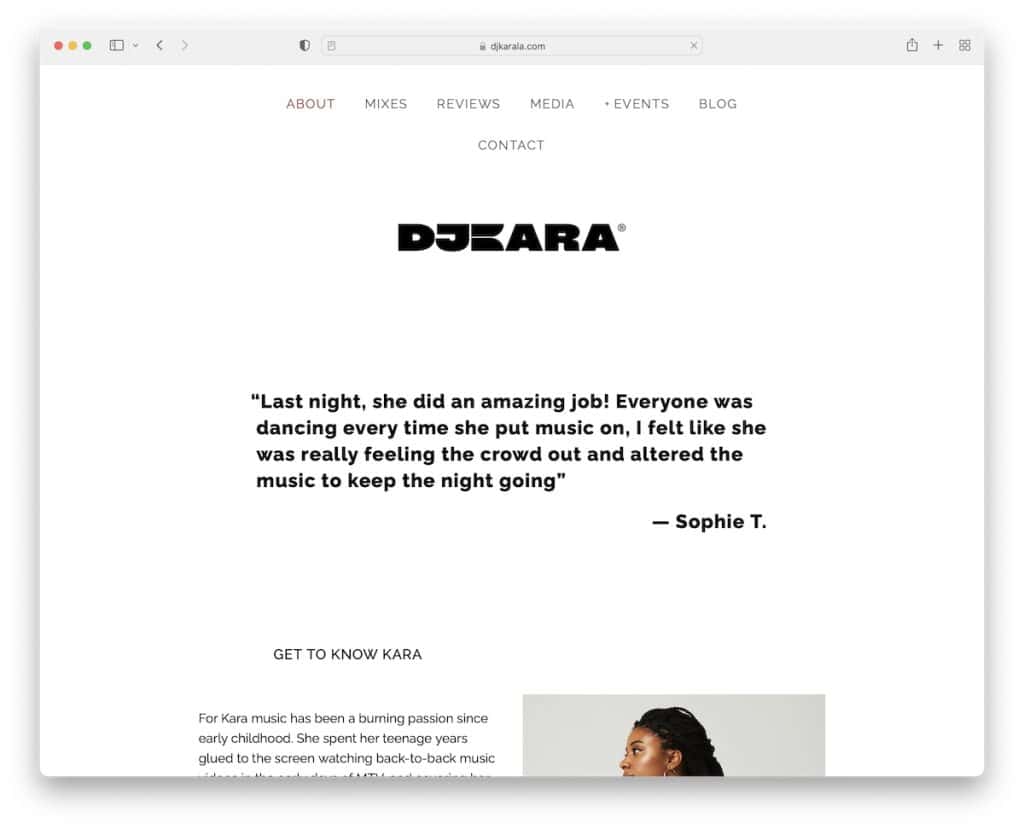
9. DJ Кара
Построено с помощью : Squarespace

Веб-сайт DJ Kara легкий и минималистичный, что обеспечивает плавный просмотр. В шапке есть раскрывающееся меню, а в футере — только значки социальных сетей.
Прямо под заголовком находится ее логотип, который сразу переходит в характеристику, а затем в краткую биографию с изображением. Интересный подход, не похожий ни на один другой, который мы видели в пространстве ди-джеев.
Примечание . Выделите специальный раздел на своем веб-сайте для отзывов и отзывов.
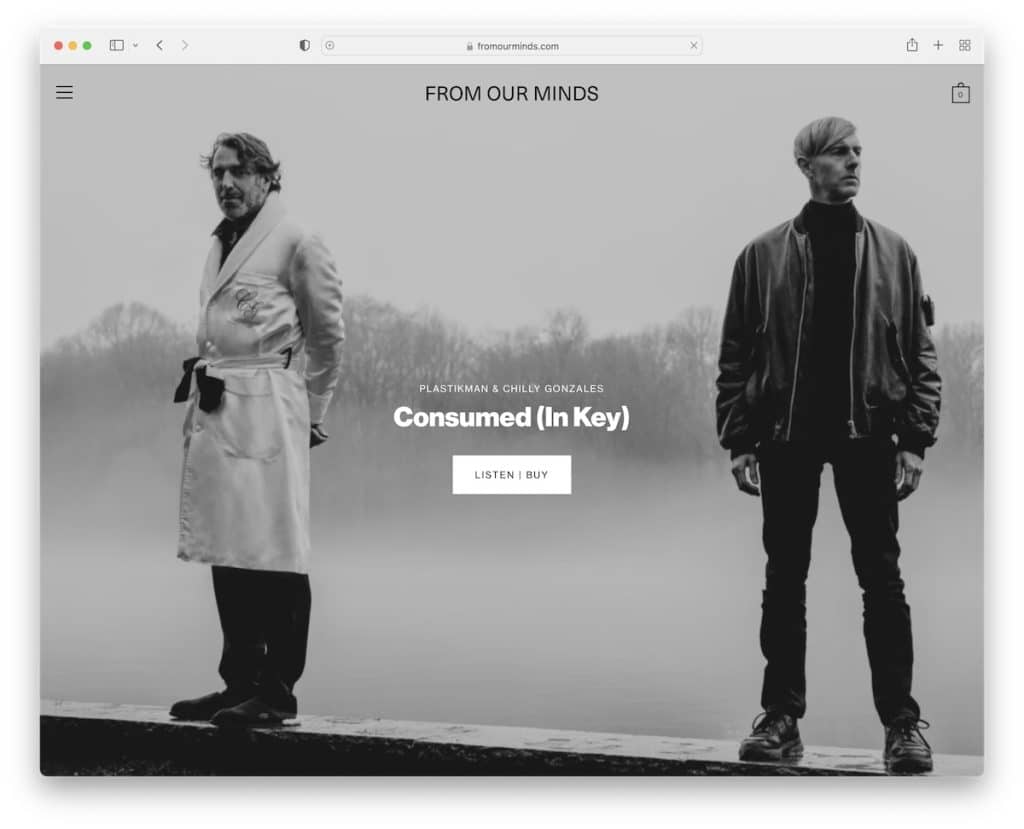
10. Из наших мыслей
Создан с помощью : Shopify

Если у вас нет времени и вы хотите создать простой, но не слишком простой веб-сайт, вам нужно проверить From Our Minds.

Этот чистый веб-сайт имеет полноэкранное изображение с кнопкой CTA, списком дат тура и формой подписки на информационный бюллетень.
В меню наложения есть только две ссылки, а в нижнем колонтитуле есть значки социальных сетей.
Примечание . Держите его простым и минимальным, если вы не уверены в дизайне страницы вашего ди-джея. Это всегда работает.
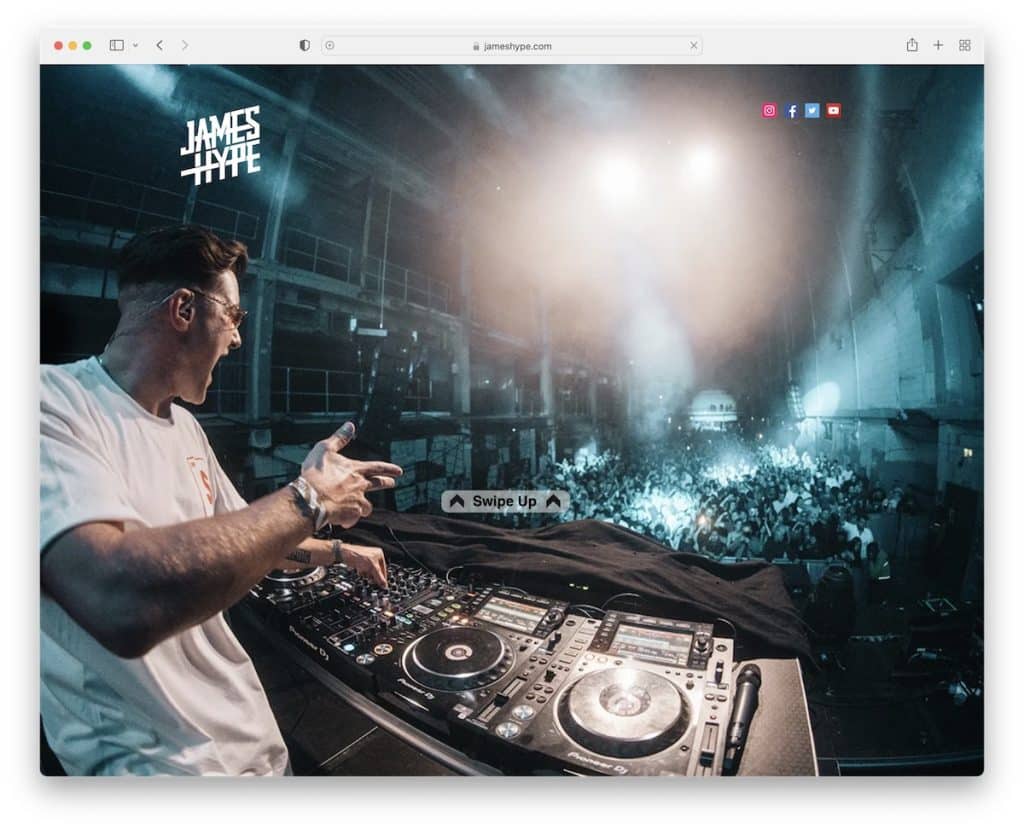
11. Джеймс Хайп
Создан с помощью : Wix

Говоря о простоте, диджейский сайт Джеймса Хайпа ПРОСТ. Он имеет фоновое изображение с значками социальных сетей вверху и различными ссылками внизу страницы. Вот и все!
Примечание . Простой веб-сайт с тщательно отобранными ссылками на различные средства массовой информации лучше, чем отсутствие веб-сайта.
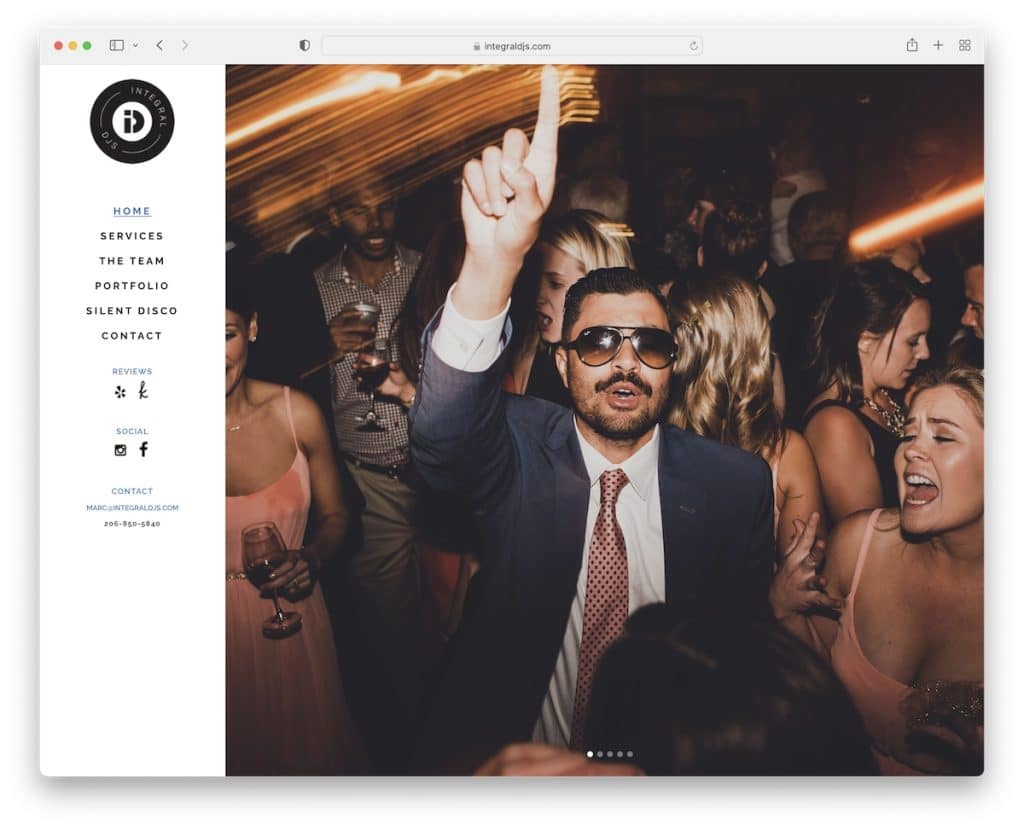
12. Интегральные ди-джеи
Построено с использованием темы Стокгольма .

Домашняя страница Integral DJs имеет липкую левую боковую панель/меню с большим слайд-шоу, которое мгновенно привлекает внимание.
«Заголовок» ссылается на другие разделы страницы, обзоры, социальные сети и контакты. На веб-сайте также есть кнопка возврата наверх, чтобы избежать прокрутки.
Примечание . Сделайте что-то по-другому с заголовком боковой панели, который не используется на многих диджейских сайтах.
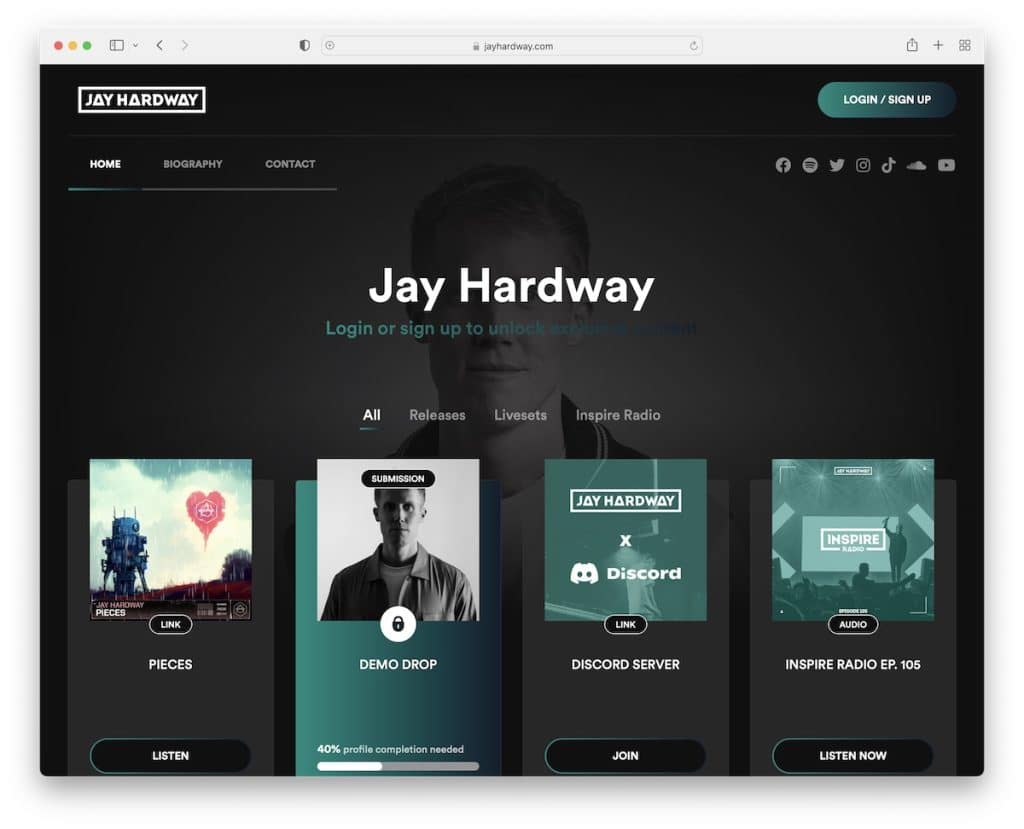
13. Джей Хардуэй
Создано с помощью : Laravel

Джей Хардуэй делает все по-другому на своем веб-сайте ди-джея с получленством. Хотя некоторый контент бесплатен для всех, вам необходимо войти в систему, чтобы получить эксклюзивный доступ.
На домашней странице представлен большой портфель контента, который вы можете отфильтровать для проверки релизов, живых выступлений и радио Inspire.
Примечание . Начните создавать сообщество с зоны членства.
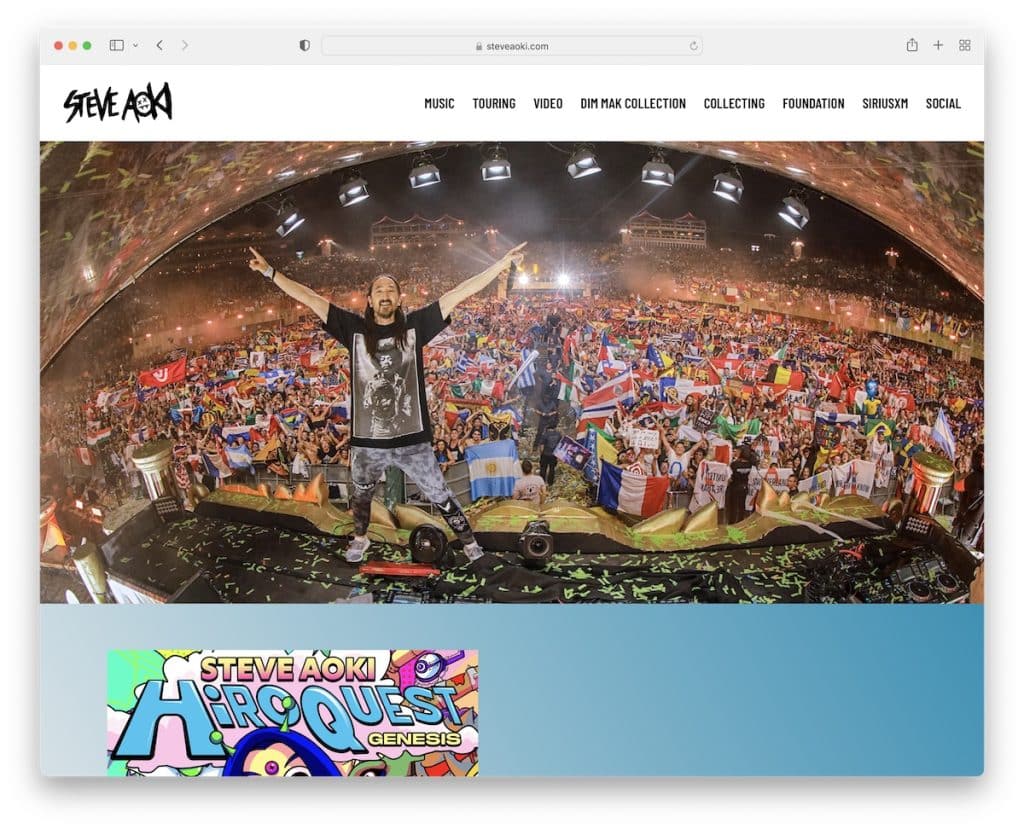
14. Стив Аоки
Построено с : Тема Divi

Веб-сайт Стива Аоки представляет собой довольно простой одностраничный макет с липкой панелью навигации, которая позволяет переходить от раздела к разделу одним нажатием кнопки.
На странице также есть кнопка «Вернуться к началу», лента Twitter с кнопкой «Загрузить больше» и форма подписки на информационный бюллетень.
Примечание . Позвольте своим поклонникам подписаться на вашу рассылку и оставайтесь на связи по электронной почте (или SMS).
Есть также много других веб-сайтов, использующих тему Divi, на которые вы, возможно, захотите взглянуть.
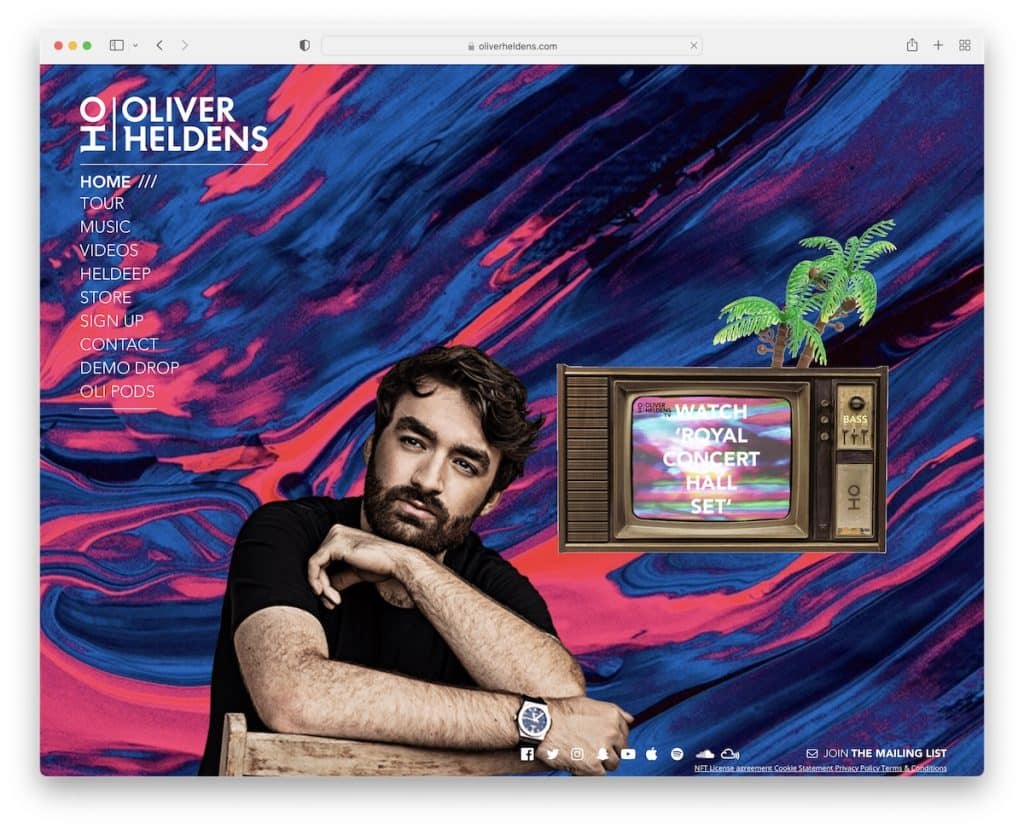
15. Оливер Хелденс
Построено с использованием : Выдающаяся тема

Домашняя страница Оливера Хелденса имеет полноэкранное фоновое изображение с классной телевизионной анимацией, боковой панелью навигации и значками социальных сетей в прозрачном «футере».
На этом веб-сайте ди-джея есть меню вне холста для мобильных устройств и пристальный взгляд Оливера с анимированными лазерными глазами.
Примечание . Прозрачный верхний и нижний колонтитулы придают веб-сайту изысканный вид.
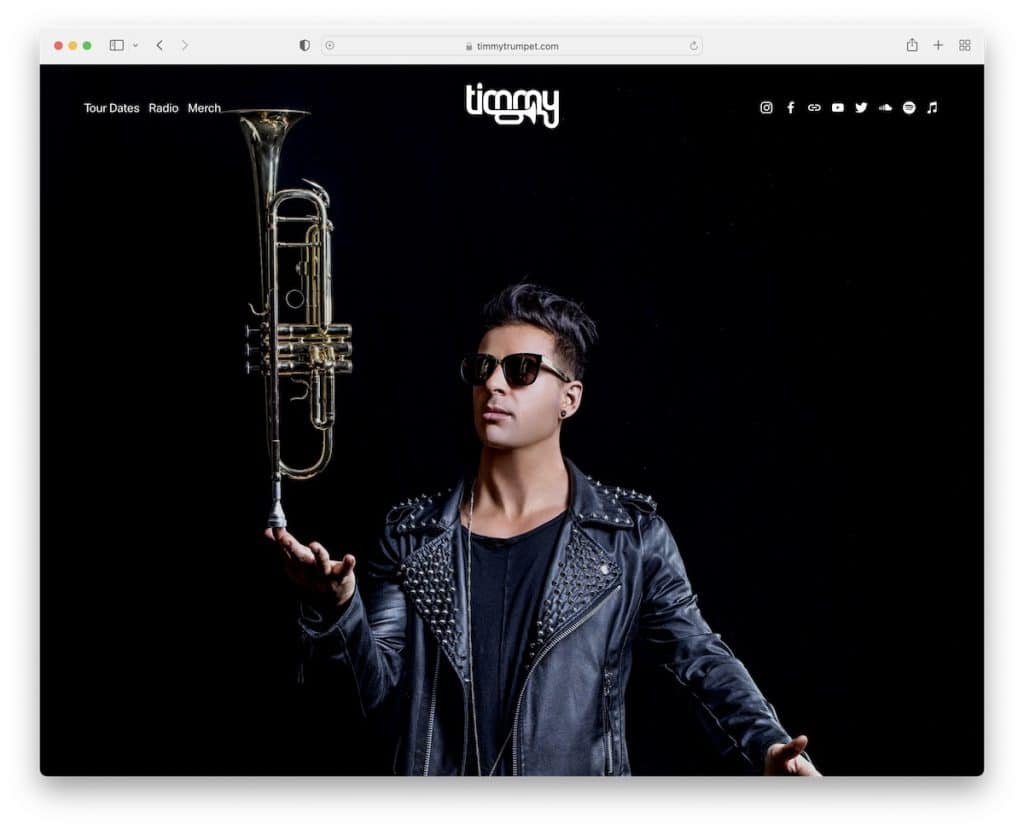
16. Тимми Труба
Построено с помощью : Squarespace

Timmy Trumpet — это веб-сайт для ди-джеев с полноэкранным изображением героя и чистым и упрощенным заголовком. Он имеет черно-белый дизайн для разделов и анимированный / видеофон внизу.
Кроме того, в области нижнего колонтитула есть только текст об авторских правах, и больше ничего.
Примечание . Полноэкранное главное изображение без текста и призыва к действию, а также простой заголовок могут произвести сильное первое впечатление.
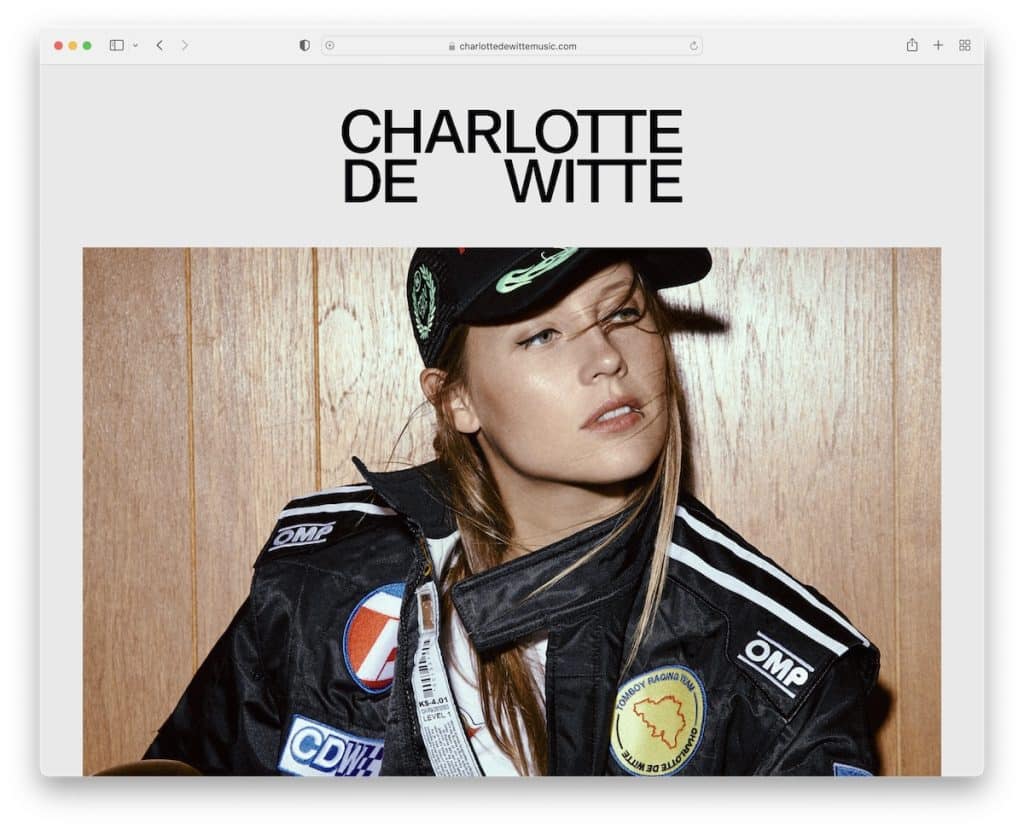
17. Шарлотта Де Витте
Создано с помощью : Craft CMS

На веб-сайте Шарлотты Де Витте есть очень крутая анимация, раскрывающая текст, вместо заголовка, за которым следует ее изображение.
Последние две вещи — это раздел с тремя колонками для управления, бронирования и значков прессы и социальных сетей, а также ссылка на даты тура для нижнего колонтитула.
Примечание . Используйте веб-сайт, чтобы продемонстрировать только важные детали, даты тура и продвигать профили в социальных сетях.
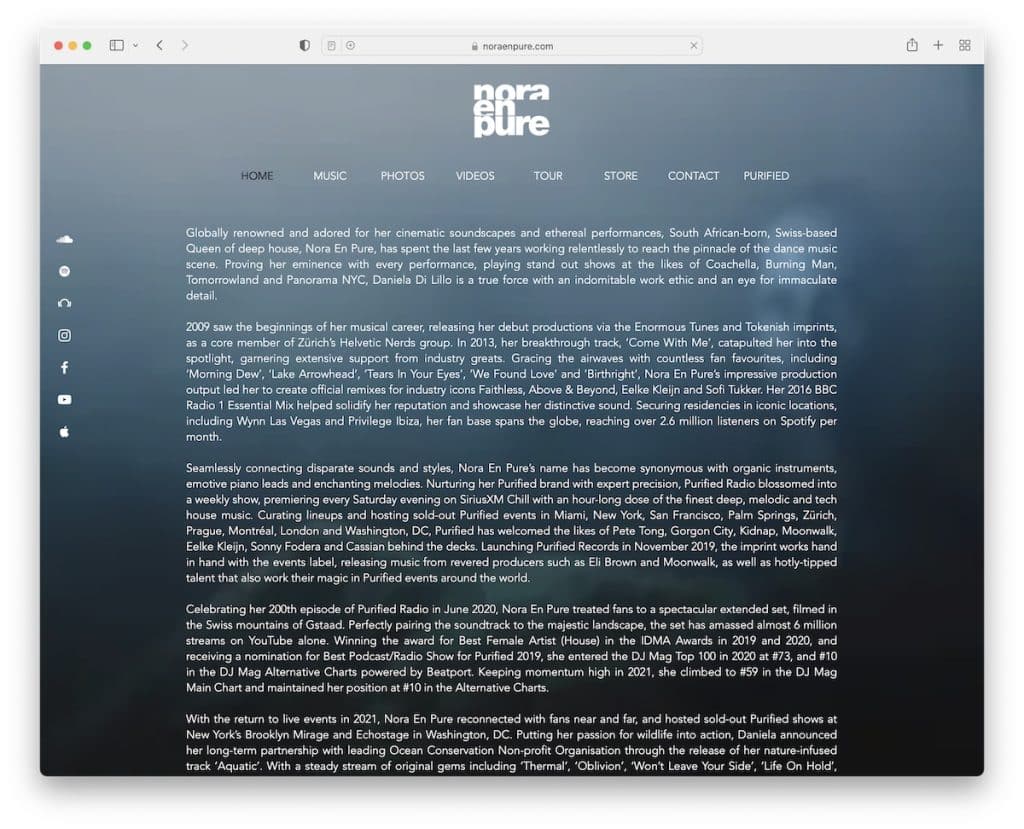
18. Нора Эн Пьюр
Создан с помощью : Wix

Диджейский веб-сайт Nora En Pure работает иначе, чем остальные, и на главной странице размещена биография.
На странице также есть фоновое изображение, простая панель навигации и боковые значки для социальных сетей и музыки.
Примечание : пусть старые и новые поклонники узнают о вас больше через обширную биографию.
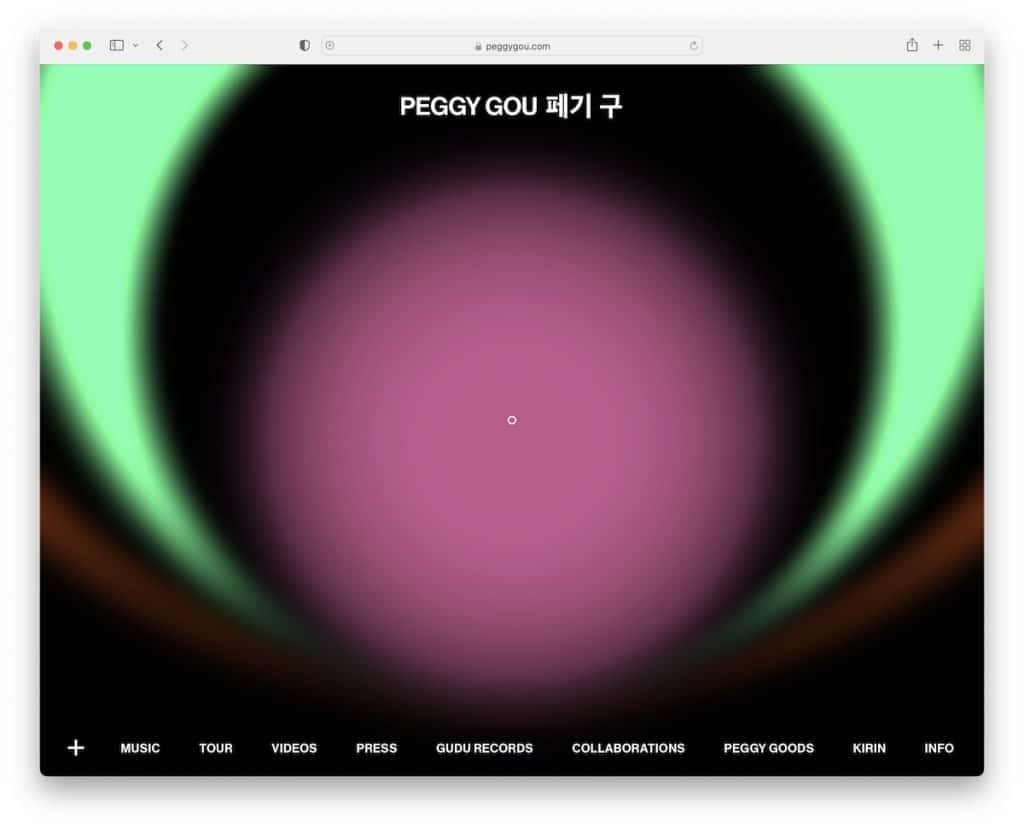
19. Пегги Гоу
Создано с помощью : Craft CMS

Страница Пегги Гоу приклеит вас к экрану, особенно когда вы включаете песню и позволяете нижнему меню и логотипу вверху исчезнуть.
Это диджейский веб-сайт с темным минималистичным и уникальным дизайном, который открывает новые творческие идеи веб-дизайна.
Примечание . Используйте липкую панель навигации внизу экрана, а не вверху, и ваша страница сразу же будет выглядеть по-другому.
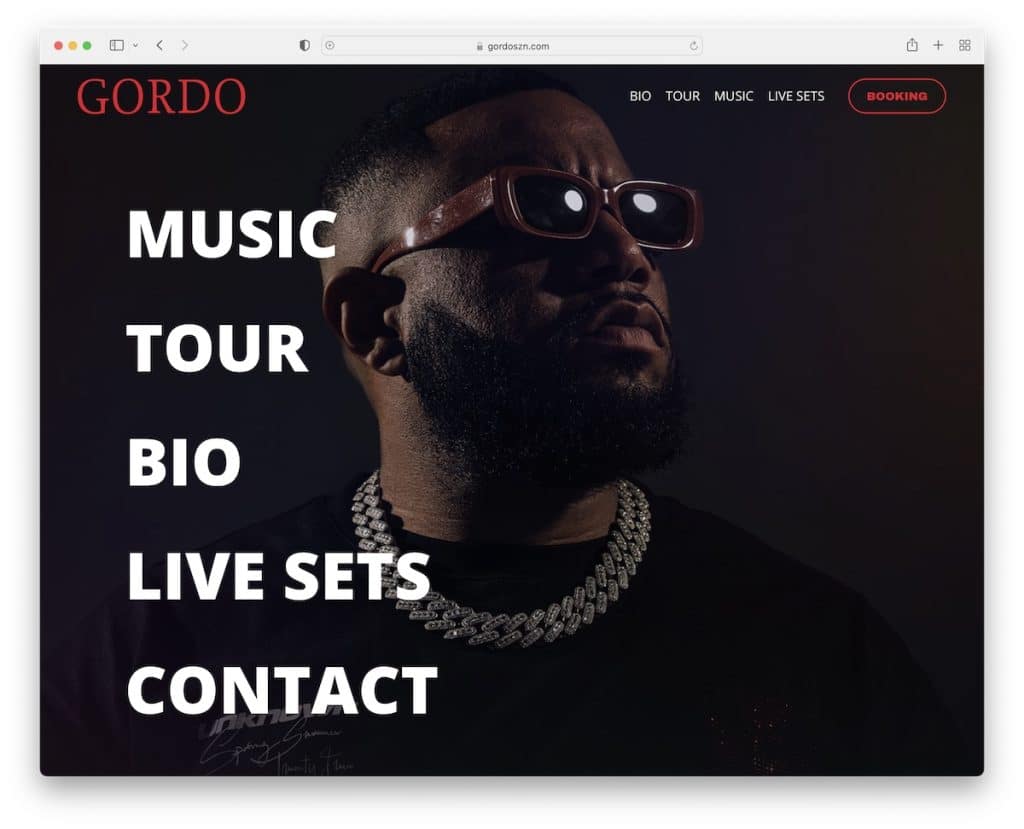
20. Гордо
Построено с помощью : Squarespace

Темный веб-сайт Гордо чистый и простой, с жирным разделом с текстом / ссылками, которые реагируют, когда вы наводите на них курсор (даже фон меняется).
Домашняя страница также имеет отличный опыт прокрутки с загрузкой контента. Кроме того, галерея лайтбоксов позволяет просматривать изображения, не покидая текущую страницу.
Примечание . Добавьте ссылки меню в раздел героев, чтобы фанаты могли быстро найти то, что ищут.
