Нужен ли вам конструктор страниц WordPress в 2024 году?
Опубликовано: 2024-06-08Конструкторы страниц получили известность в то время, когда создание веб-сайта с помощью WordPress требовало знания HTML, CSS и некоторого PHP. Конструкторы страниц предоставили пользователям настоящий опыт работы без кода. Если вы позволите нам это сказать, такие конструкторы страниц, как Divi, стали своего рода успокоением для пользователей WordPress. Но времена меняются, а технологии становятся более доступными, чем когда-либо, нужен ли вам конструктор страниц WordPress? В той или иной степени, вы, вероятно, да.
ТЛ;ДР
- Сегодня мы обсуждаем, что считать конструктором страниц.
- Является ли редактор блоков конструктором страниц? Да и нет.
- Действительно ли конструкторы страниц замедляют работу вашего сайта? Это зависит.
- Мы рассмотрим некоторые из самых популярных конструкторов страниц WordPress, которые стоит рассмотреть для вашего следующего проекта.
- 1 Что такое конструктор страниц WordPress?
- 1.1 Является ли редактор WordPress по умолчанию конструктором страниц?
- 1.2 Уникальные возможности конструкторов страниц
- 2 Нужен ли мне конструктор страниц WordPress?
- 2.1 Почему вам следует использовать конструктор страниц
- 2.2. Являются ли конструкторы страниц плохими, медленными или неэффективными?
- 3 популярных конструктора страниц для WordPress
- 3.1 1. Диви
- 3.2 2. Элементор
- 3.3 3. Бобёр-строитель
- 4. Начните использовать премиум-конструктор страниц сегодня
- 5 часто задаваемых вопросов
Что такое конструктор страниц WordPress?
Как правило, конструктор страниц — это сторонний визуальный редактор для создания страниц и публикаций WordPress. Эти конструкторы часто также могут редактировать шаблоны тем визуально. Конструкторы страниц могут быть упакованы в виде темы или плагина для добавления функций перетаскивания и в основном считаются «инструментами без кода».
Термин «конструктор страниц» появился довольно давно. Сегодня важно переосмыслить этот термин. Раньше WordPress использовал то, что сейчас называется «Классическим редактором». Это был простой редактор WYSIWYG с двумя вкладками — визуальной и текстовой для написания встроенного HTML и CSS.

Классический редактор WordPress – создание страниц раньше конструкторов страниц
Именно из этой ситуации редактирования возникли конструкторы страниц. Если бы вы знали HTML и CSS, вы могли бы многое сделать в текстовом редакторе страницы. Но как только вам захотелось заняться более структурными вещами, вам нужно было знать, как изменять такие файлы, как template.php и внешние таблицы стилей. Это теперь очевидное ограничение для большинства людей и предприятий, которые не могут этого сделать. Требовался более интуитивный и наглядный способ создания веб-страниц.
С тех пор WordPress разработал и представил редактор блоков.
Является ли редактор WordPress по умолчанию конструктором страниц?
В каком-то смысле редактор блоков — это конструктор страниц. Он предлагает полностью визуальное редактирование страниц, сообщений и тематических областей (например, заголовков, боковых панелей и нижних колонтитулов). Шаблоны страниц и блоков легко доступны (бесплатно и платно). Существует даже обширный выбор плагинов, которые добавляют владельцам веб-сайтов больше функций и блоков для создания веб-сайтов.
В другом смысле термин « конструктор страниц» часто обозначает неосновные функции редактирования для WordPress. Это означает любую стороннюю систему дизайна, которая заменяет стандартный интерфейс редактирования (будь то классический интерфейс редактирования или новый редактор блоков).

Редактор блоков, ранее известный как Гутенберг, теперь является редактором по умолчанию для WordPress. Он позволяет пользователям создавать контент с использованием блоков, каждый из которых представляет различные элементы контента, такие как абзацы, изображения, видео и многое другое.
Редактор блоков постоянно развивается, но считается стабильным для создания веб-сайтов. Он встроен в ядро WordPress, поэтому установка чего-то еще не требуется (но есть причины использовать что-то еще, если хотите). Многие считают, что редактор блоков был поспешным и в нем отсутствуют важные функции. Другие конструкторы страниц существуют дольше и могут предоставить более простой и комплексный опыт создания веб-сайтов.
Учитывая ваши потребности, вот основные возможности, которые предлагает редактор блоков:
- Встроенное в WordPress : легко интегрируется в WordPress, обеспечивая совместимость с основными функциями.
- Широкий спектр основных и сторонних блоков : доступ к различным встроенным и сторонним блокам для улучшения вашего веб-сайта.
- Многоразовые блоки и шаблоны : сохраняйте и повторно используйте пользовательские блоки и шаблоны на своем сайте для единообразного дизайна.
- Работает с темами блоков : создавайте каждую часть вашего сайта, используя темы блоков с широкими возможностями настройки.
- Легкий и быстрый : оптимизированный по производительности редактор блоков обеспечивает быструю загрузку и удобство работы с пользователем.
Уникальные возможности конструкторов страниц
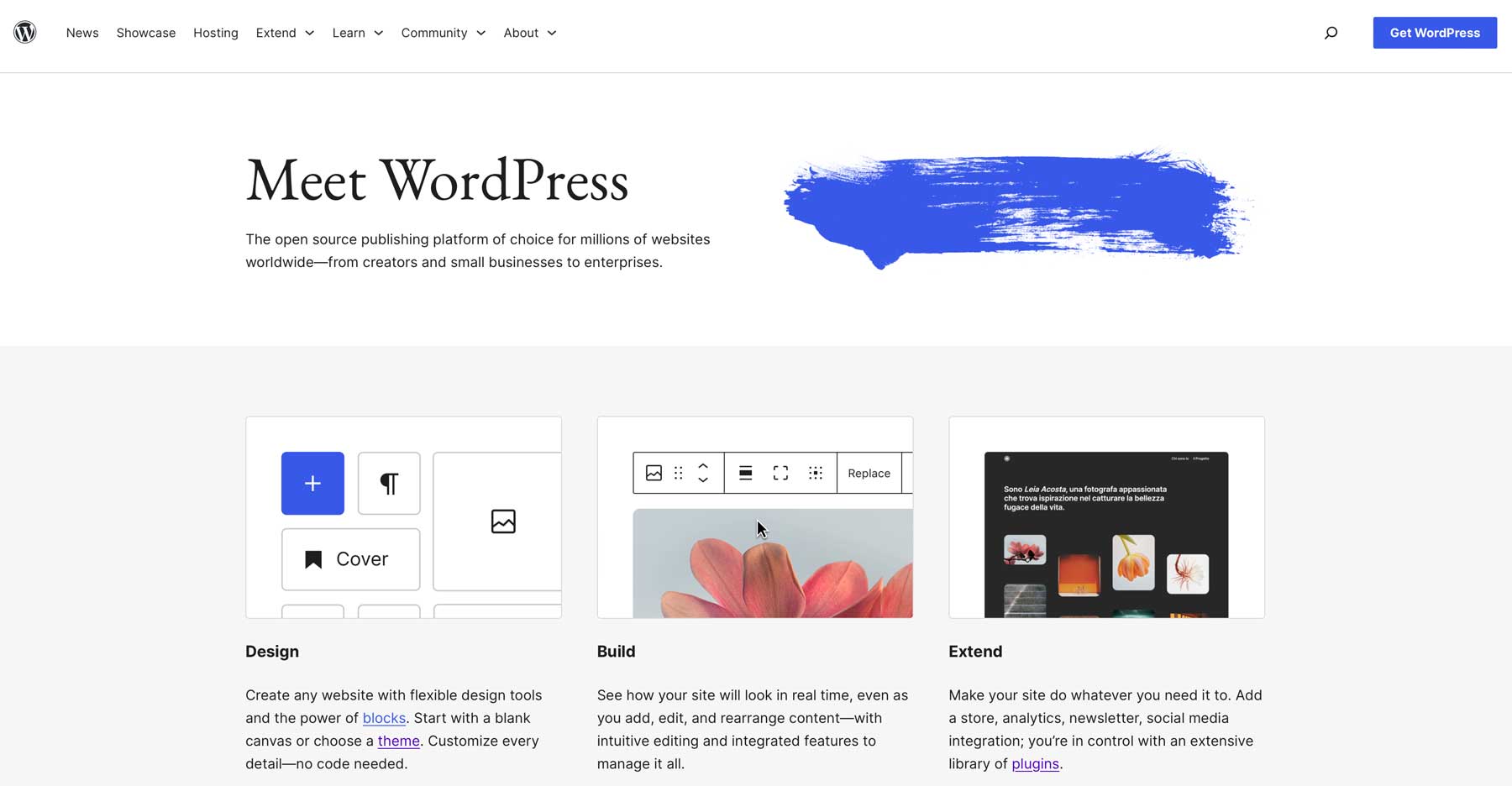
Конструкторы страниц в одночасье изменили ограничения редактирования WordPress. Сегодня вы можете добавить тему Divi (нашу популярную тему и плагин Page Builder) в новую установку WordPress и создавать каждую страницу, публикацию, заголовок, нижний колонтитул, боковую панель и многое другое — и все это визуально, без кода.
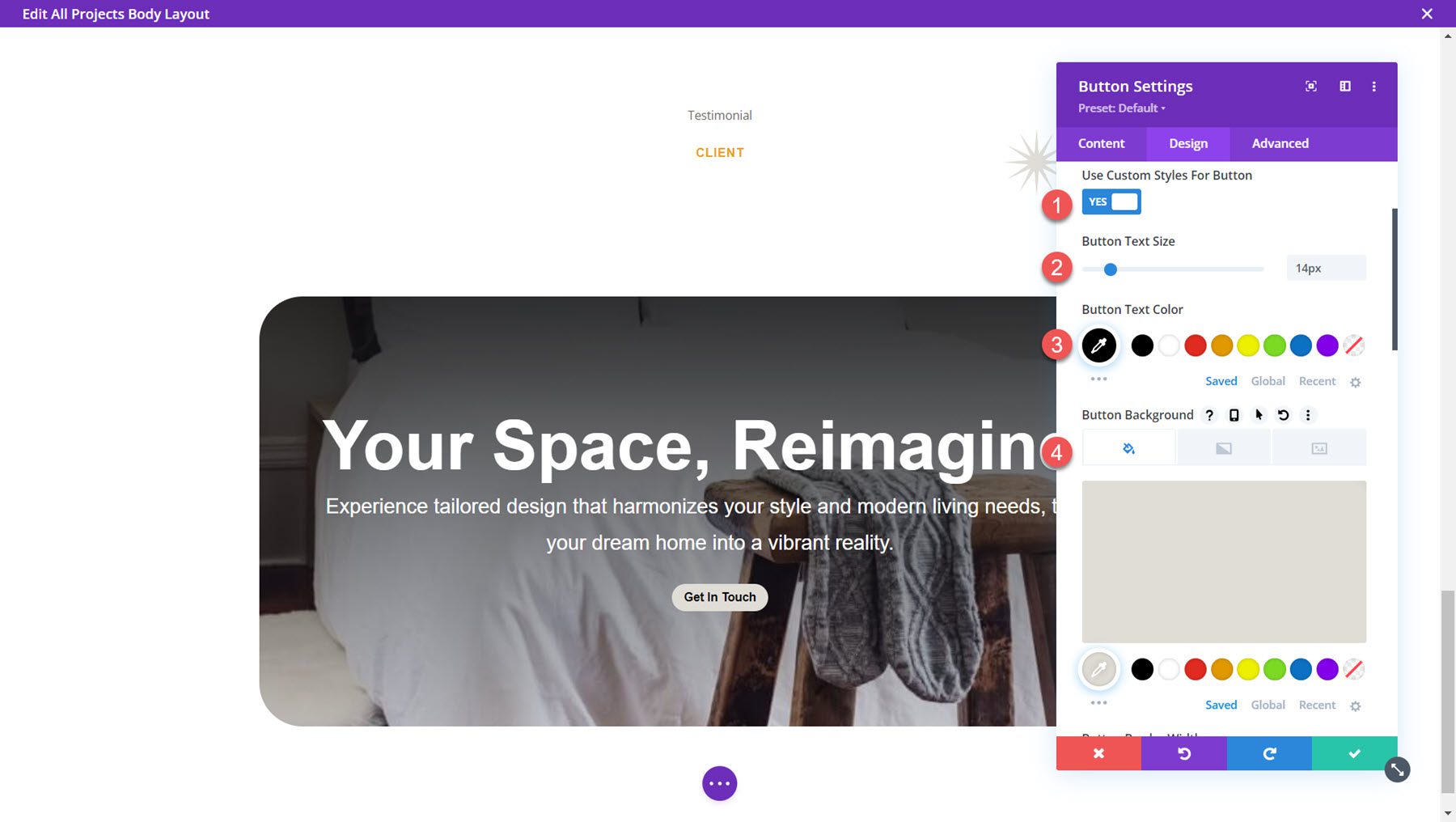
Например, редактирование страницы с помощью Divi включает добавление модулей (сгруппированных по разделам, строкам и столбцам).

Каждый модуль имеет огромный набор настроек, которые эффективно заменяют необходимость использования CSS (но при этом предлагают место для добавления собственного кода и CSS для опытных пользователей). Конструкторы страниц были столь необходимой разработкой для WordPress.

Конструкторы страниц и их простой рабочий процесс проектирования также позволяют создавать макеты и шаблоны, которые можно повторно использовать и публиковать. Тема Divi лидирует благодаря тысячам отдельных страниц макета и шаблонам конструкторов тем для динамических элементов веб-сайта.

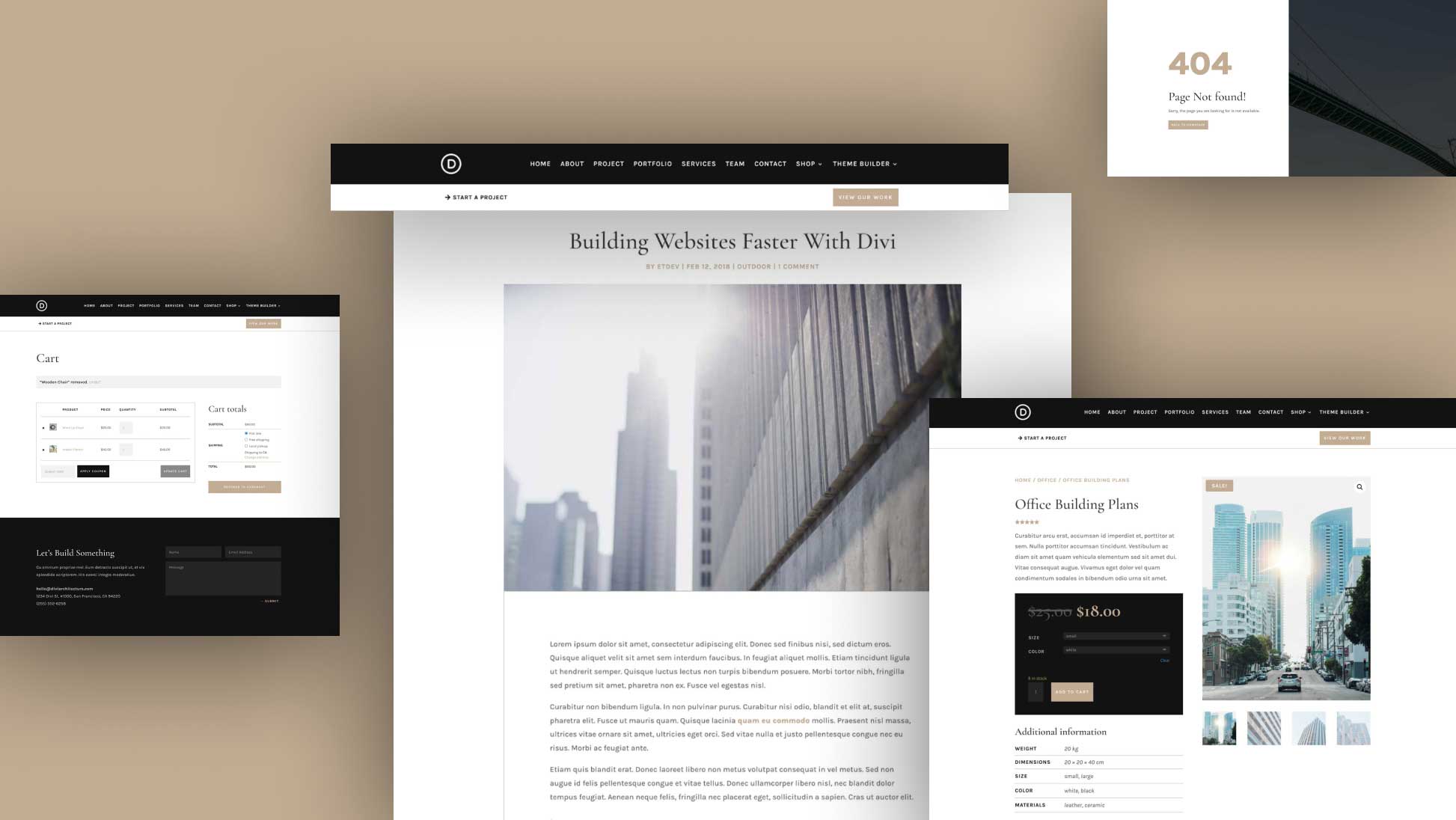
Пример пакета Theme Builder Pack с заголовком, страницей 404, нижним колонтитулом и т. д.
Это делает создание веб-сайта для любого блоггера, бизнеса или автора доступным и простым.
Нужен ли мне конструктор страниц WordPress?
Вопрос больше не в том, нужен ли вам конструктор страниц WordPress, а в том, какой из них лучше всего соответствует вашим потребностям. Современные конструкторы веб-сайтов, включая ядро WordPress, используют сложные и удобные визуальные редакторы.
Почему вам следует использовать конструктор страниц
Но, рассматривая сторонние конструкторы страниц и перемещаясь по ним, следует учитывать следующие моменты:
- Кастомизация . Вам потребуется обширная настройка дизайна без написания кода. Редактор блоков совершенствуется, но не всегда является самым мощным.
- Сообщество и поддержка . Популярные конструкторы страниц имеют большие сообщества и обширные ресурсы поддержки. Эти ресурсы включают учебные пособия, форумы и профессиональную помощь, если у вас возникнут проблемы или вам понадобятся рекомендации по использованию расширенных функций. Divi — лидер, предлагающий первоклассную поддержку каждому участнику.
- Гибкость : эти инструменты имеют множество элементов дизайна. Нужен ли вам простой блог или сложный сайт электронной коммерции, конструкторы страниц предлагают гибкость в создании страниц, отвечающих вашим потребностям.
- Пользовательский опыт : конструкторы страниц, такие как Divi, Beaver Builder и Elementor, предоставляют удобные интерфейсы, которые позволяют создавать потрясающие веб-сайты. Вы можете перетаскивать элементы, настраивать макеты и видеть изменения в реальном времени.
- Улучшенная производительность . Производительность имеет решающее значение для пользовательского опыта и SEO. Многие конструкторы страниц предназначены для быстрой и эффективной загрузки. Такие функции, как отложенная загрузка, оптимизированные изображения и чистый код, повышают производительность и ускоряют загрузку страниц.
Конструкторы страниц плохие, медленные или неэффективные?
Раньше существовало мнение, что следует любой ценой избегать конструктора страниц, но это неправда.
Сторонники WordPress и разработчиков часто (громко) выступают за создание веб-сайтов с индивидуальным кодом. В любом большом сообществе всегда присутствует некоторый снобизм, но эти мнения во многом преувеличены. Можно сказать, что они пытаются защитить свой бизнес. Возможно, они захотят меньше использовать простые в использовании конструкторы страниц, потому что это может означать, что больше людей будут обращаться к их услугам.
Это не убедительное обоснование. Так что нет, конструкторы страниц по своей сути не являются плохими (хотя могут быть и плохие конструкторы страниц или плохие способы их использования).
Часть повествования заключается в том, что конструкторы страниц WordPress медленные и раздутые. Но это тоже не совсем так. Конечно, использование конструктора страниц может создать уникальные проблемы, но правильное его использование позволит вам создать быстрый веб-сайт. Возьмем, к примеру, Divi, который создан с учетом скорости и производительности.

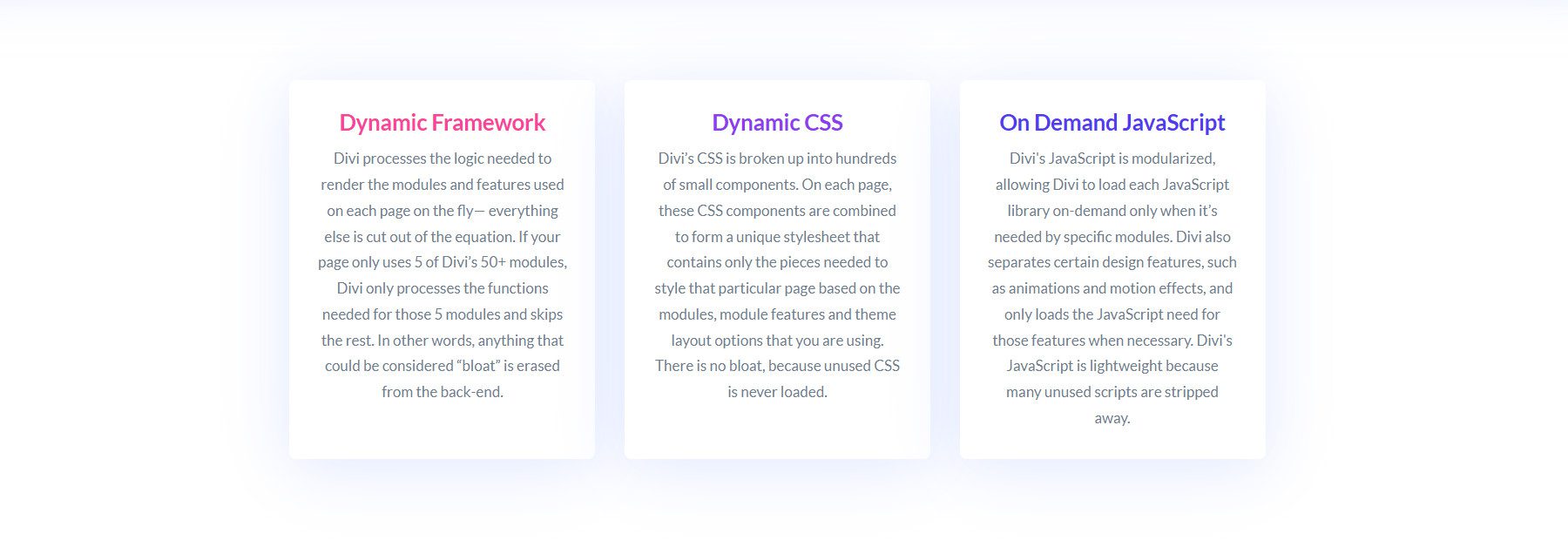
Посмотрите, как Divi эффективно использует ресурсы для ускорения работы веб-сайтов Divi.
Незнание основ любого веб-сайта — вот откуда возникает большинство проблем.
- Не используйте изображения, которые больше того, для чего они используются.
- Не перегружайте сайт слишком большим количеством плагинов (или неиспользуемых плагинов).
- Инвестируйте в качественного хостинг-провайдера
- Оптимизируйте базы данных WordPress
- Кэшируйте страницы вашего сайта для более быстрого ответа.
- Используйте CDN (даже бесплатный CDN, такой как Siteground)
- Не используйте высокофункциональную тему WordPress с плагином для создания страниц (избыточность и раздувание) — еще лучше используйте Divi, который представляет собой одновременно тему и конструктор страниц.
Как видите, многие подводные камни медленных веб-сайтов существуют независимо от того, используете ли вы конструктор страниц или нет. Но теперь самое интересное.
Давайте посмотрим на некоторые уникальные преимущества некоторых из самых популярных конструкторов страниц для WordPress. Вероятно, вы найдете свой следующий инструмент веб-дизайна.
Популярные конструкторы страниц для WordPress
Вот наш краткий список конструкторов страниц WordPress, на которые стоит обратить внимание. Если вы хотите получить более полное представление об этой области, мы предлагаем вам просмотреть наше полное руководство по лучшим конструкторам страниц WordPress.
1. Диви

Divi — мощный и универсальный конструктор страниц с интерфейсом перетаскивания. Он предлагает широкий спектр предварительно разработанных шаблонов и модулей, что позволяет легко создавать визуально привлекательные и индивидуально настроенные веб-сайты без каких-либо знаний в области кодирования. Он известен своим удобным интерфейсом и обширными возможностями дизайна, включая анимацию, собственный CSS и глобальные элементы.

Особенности Диви
- Интуитивно понятный визуальный конструктор : простой в использовании интерфейс перетаскивания, позволяющий редактировать в реальном времени.
- Обширная библиотека макетов : более 2300 профессионально разработанных шаблонов и 300 полных пакетов веб-сайтов.
- Расширенные возможности настройки : настройте каждый аспект вашего сайта с помощью более чем 200 модулей дизайна.
- Адаптивное редактирование : просмотрите и настройте дизайн для настольных компьютеров, планшетов и мобильных устройств.
- Встроенное сплит-тестирование : протестируйте различные версии страниц, чтобы увидеть, какая из них работает лучше, и оптимизируйте свой сайт.
- Готовность к электронной коммерции : включает более 20 собственных модулей WooCommerce для пользовательских страниц продуктов и оформления заказа.
- Интеграция : Совместимость с различными сторонними плагинами и сервисами для расширения функциональности.
- Полное редактирование сайта с помощью Theme Builder : создавайте собственные верхние и нижние колонтитулы и шаблоны для полного контроля над сайтом.
Экосистема Диви
Одним из впечатляющих аспектов Divi является то, что он намного больше, чем просто конструктор страниц. Экосистема Divi обеспечивает большую эффективность, спокойствие и возможности тем, кто в них нуждается. Вот несколько вещей, которые следует подчеркнуть:
- Неограниченное использование веб-сайтов . Имея членство в Divi, вы можете использовать Divi на неограниченном количестве веб-сайтов (деловых или личных). Это лучшее соотношение цены и качества, чем любой другой конструктор страниц WP.
- Веб-дизайн с использованием искусственного интеллекта : Divi AI позволяет веб-дизайнерам делать больше с меньшими затратами. Они могут использовать ИИ для создания целых страниц, переписывания содержимого модулей, создания творческих изображений и написания кода и CSS для Divi.
- Доступ к команде : команды Divi позволяют владельцам сайтов делиться своими ресурсами Divi с членами команды, чтобы не было узких мест в эффективности команды.
- Приоритетная поддержка : Divi VIP дает вам душевное спокойствие, предоставляя доступ к лучшей в своем классе поддержке клиентов в течение 30 минут. Решите эти проблемы сегодня, а не на следующей неделе.
- Еще больше источников : попробуйте Divi Cloud, чтобы делиться ресурсами Divi между веб-сайтами, и посетите Divi Marketplace, чтобы узнать о функциях, расширяющих Divi. У нас есть еще много идей, над которыми мы работаем: экосистема Divi призвана облегчить вашу работу.
Получить Диви
Обзоры и рейтинги сообщества
Сообщество утверждает, что Divi — одна из лучших ценностей в WordPress. Он предлагает отличную поддержку и богатый функционал.
Цены
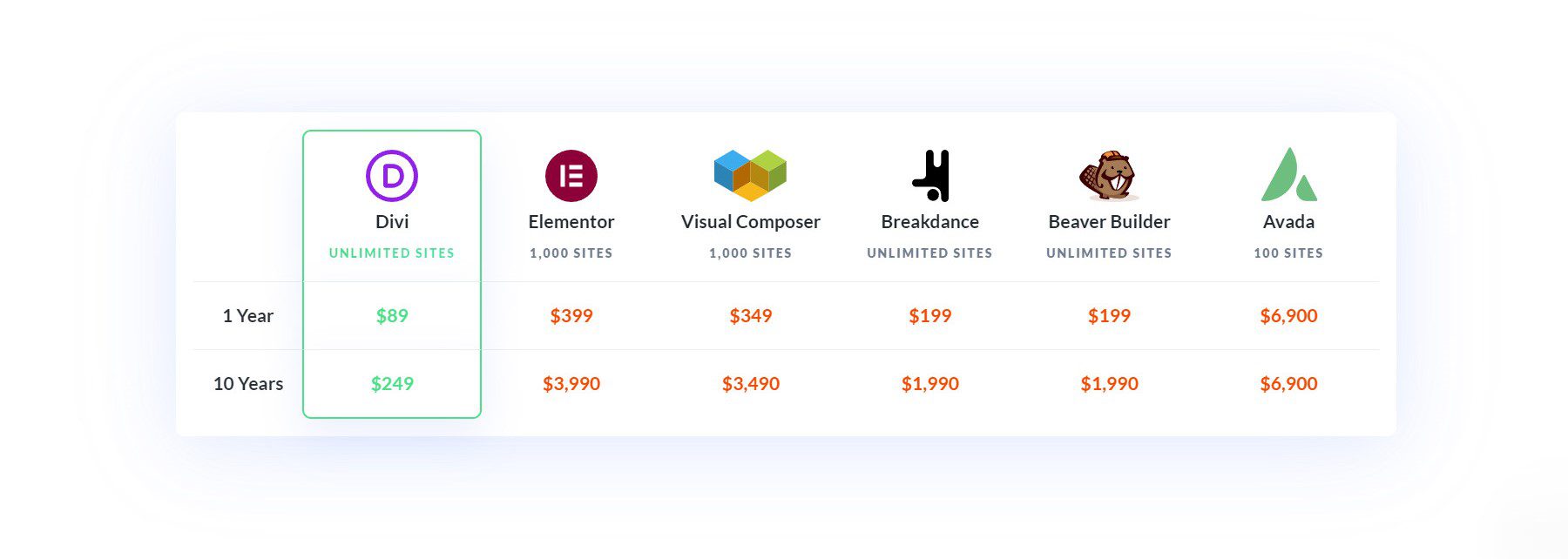
Divi предлагает два тарифных плана: 89 долларов в год или пожизненную лицензию за 249 долларов (оба для неограниченного количества веб-сайтов).

Получить Диви
2. Элементор

Elementor — очень популярный конструктор страниц, известный своим интуитивно понятным интерфейсом перетаскивания и обширными возможностями настройки. Он предоставляет надежные функции, включая обширную библиотеку шаблонов, виджетов и элементов дизайна. Elementor подходит пользователям всех уровней квалификации и предлагает расширенные возможности, такие как создание тем, эффекты движения и собственный CSS.
Особенности Элементора
- Drag-and-Drop Builder : с легкостью создавайте потрясающие веб-сайты с помощью визуального конструктора с функцией перетаскивания.
- Варианты настройки : более 100 дизайнерских виджетов для создания вашей страницы.
- Шаблоны сайтов : доступ к более чем 300 готовым шаблонам.
- Сотрудничество в команде : Сотрудничайте с другими над дизайном вашего веб-сайта, добавляя комментарии и заметки во внешнем интерфейсе.
- Глобальные настройки дизайна . Настройте каждый аспект вашего сайта глобально для обеспечения единообразия дизайна.
- Создание всплывающих окон : Мощный конструктор всплывающих окон, который позволяет создавать собственные всплывающие окна, запускаемые в зависимости от поведения пользователя или определенных событий (допродажа).
- Интеграция с WooCommerce : легко работает с WooCommerce для создания пользовательских страниц WooCommerce.
- Параметры динамического контента : создавайте макеты для динамического отображения контента (дополнительная продажа).
- Адаптивный дизайн : варианты мобильного адаптивного дизайна для настройки дизайна для различных устройств.
Обзоры и рейтинги сообщества
Людям нравится, насколько легко использовать Elementor, а также его варианты дизайна и шаблоны. Однако некоторые считают, что требуется время, чтобы научиться использовать конструктор страниц.
Цены
У Elementor есть бесплатная версия с базовыми функциями. Стоимость версии Pro начинается от 49 долларов в год за один сайт и до 199 долларов в год за 1000 сайтов.
Получить Элементор
3. Бобёр-строитель

Beaver Builder — это надежный и удобный конструктор страниц с простым и интуитивно понятным интерфейсом с возможностью перетаскивания. Он предоставляет широкий спектр инструментов дизайна и шаблонов, что позволяет легко создавать профессионально выглядящие веб-сайты. Beaver Builder известен своей стабильностью, производительностью и совместимостью с различными темами и плагинами.
Особенности Beaver Builder
- Drag-and-Drop Builder : удобный интерфейс перетаскивания для упрощения проектирования веб-сайтов.
- Элементы дизайна : включает в себя широкий спектр элементов дизайна для улучшения вашего сайта.
- Готовые шаблоны : более 25 шаблонов целевых страниц и более 40 шаблонов страниц контента.
- Неограниченное использование сайта : используйте Beaver Builder на как можно большем количестве сайтов.
- Облачное хранилище : надстройка Assistant Pro обеспечивает облачное хранилище для ваших проектов.
- Theme Builder : создавайте собственные верхние и нижние колонтитулы и шаблоны страниц (допродажа).
- White Label : настройте панель управления WordPress для клиентов с доступным планом агентства.
Обзоры и рейтинги сообщества
Пользователям нравится простота Beaver Builder и его служба белой маркировки.
Цены
Beaver Builder предлагает бесплатную облегченную версию . Премиум-планы начинаются с 99 долларов в год за стандартный пакет, 199 долларов в год за пакет Pro и 399 долларов в год за пакет «Агентство».
Получить Beaver Builder
Начните использовать премиум-конструктор страниц сегодня
Мы обсудили конструкторы страниц и вопрос о том, нужен ли он вам на вашем веб-сайте WordPress. Мы также выделили ключевые функции и преимущества популярных конструкторов страниц, таких как Divi, Elementor и Beaver Builder.
Divi — идеальный выбор для создания современных и продвинутых веб-сайтов. Его интуитивно понятный визуальный конструктор прост для начинающих создателей сайтов, но оставляет разработчикам возможность расправить крылья. Divi предлагает обширную библиотеку шаблонов и элементов дизайна, расширенные возможности настройки и полную интеграцию с популярными плагинами, такими как WooCommerce и Rank Math.
Получите Диви сейчас
Независимо от того, создаете ли вы личный блог, бизнес-сайт или интернет-магазин, Divi предоставляет инструменты, необходимые для создания профессионального и визуально привлекательного сайта. Если вы готовы начать свое путешествие по WordPress и Divi, ознакомьтесь с нашим расширенным руководством по созданию веб-сайта WordPress.
Часто задаваемые вопросы
Каковы плюсы и минусы использования конструкторов страниц?
Плюсы
- Никаких знаний в области кодирования не требуется : конструкторы страниц позволяют легко настроить ваш сайт без каких-либо навыков кодирования. Это делает их доступными для пользователей всех уровней, от новичков до опытных разработчиков.
- Встроенные элементы дизайна . Многие конструкторы страниц имеют различные встроенные элементы дизайна, такие как таймеры обратного отсчета, всплывающие окна и таблицы цен. Эти функции помогают повысить визуальную привлекательность вашего сайта и могут эффективно стимулировать конверсию.
Минусы
- Потенциал для замедления работы вашего сайта . Конструкторы страниц иногда могут замедлить работу фронтальной и серверной частей вашего сайта. По мере развития конструкторов страниц это вызывает все меньше и меньше беспокойства (достаточно взглянуть на Divi 5).
- Может быть необходимым не для всех сайтов . Не всем веб-сайтам требуются расширенные функции конструктора страниц. Например, простым блогам могут не потребоваться дополнительные функции, предоставляемые конструктором страниц. Однако предприятиям, интернет-магазинам и крупным изданиям вполне могут потребоваться дополнительные функции для создания продвинутых веб-сайтов.
Какие популярные конструкторы страниц для WordPress?
Как создать сайт WordPress без конструктора страниц?
Чтобы создать веб-сайт WordPress без конструктора страниц, установите и активируйте WordPress у своего хостинг-провайдера, затем выберите и установите тему блока, которая соответствует вашим потребностям. Настройте тему с помощью WordPress Customizer для макета, цветов и шрифтов.
Используйте редактор блоков для создания контента и управления им с помощью блоков текста, изображений и других элементов. Наконец, установите необходимые плагины для SEO, безопасности и оптимизации производительности.
Замедляют ли конструкторы страниц WordPress?
Рекомендованное изображение: Андрей Красовицкий / Shutterstock.com