Создайте и настройте сайт Docusaurus (с функцией блога)
Опубликовано: 2023-02-17Для облегченных веб-сайтов, приложений и других небольших проектов все больше и больше разработчиков обращаются к генераторам статических сайтов через WordPress или другие системы управления контентом (CMS). Статические сайты предлагают простой и эффективный способ создания веб-сайтов и приложений, которые будут быстрыми, безопасными и простыми в обслуживании.
Docusaurus — один из таких генераторов статических сайтов, и он быстро набирает популярность в сообществе разработчиков.
В этом посте мы подробно рассмотрим преимущества использования Docusaurs в качестве генератора статических сайтов и почему он становится все более популярным среди разработчиков.
Что такое докузавр?
Docusaurus — популярный генератор статических сайтов, который использует React, одну из лучших библиотек JavaScript, в качестве библиотеки пользовательского интерфейса для создания страниц. Как и другие подобные генераторы, его легко настроить и модифицировать, и, что наиболее важно, он предоставляет вам все необходимое, чтобы приступить к работе со своим статическим веб-сайтом.
Что отличает Docusaurus, так это то, что он помогает вам создавать веб-сайты и управлять ими, где контент играет ключевую роль . Это позволяет вам быстро и легко создать полноценный веб-сайт с функцией блога, который будет освещать ваш контент с самого начала.
Поскольку в Docusaurus основное внимание уделяется контенту, он идеально подходит для создания сайтов с документацией, таких как вики. Он также использует уценку, которая идеально подходит как для совместной работы, так и для хранения в репозитории git. Более того, в нем есть множество замечательных функций, таких как i18n, поиск и настраиваемые темы, которые мы обсудим более подробно позже.
Вот лишь некоторые из выдающихся особенностей, которые делают Docusaurus надежным вариантом:
- Создан с использованием React
- Поддержка многомерных выражений v1
- Поддержка встраивания компонентов React через Markdown
- Управление версиями документа
- Совместимость с Git, Crowdin и другими менеджерами перевода для перевода документов и массового или индивидуального развертывания.
Кто использует докузавра?
Docusaurus был создан Facebook, поэтому неудивительно, что в настоящее время он используется многими крупными брендами и компаниями в Интернете.
Вот лишь несколько крупнейших брендов, использующих Docusaurus сегодня (скоро их станет больше, поскольку популярность Docusaurus продолжает расти):
- Алголия DocSearch
- Шутка
- Реагировать на родной
- Супабаза
И каждый день их ряды пополняются.
Как установить Докузавра
Docusaurus очень прост в установке и требует всего несколько минут. В этом уроке мы создадим сайт документации с блогом и настроим внешний вид сайта.
И вот самая крутая часть: нам потребуется меньше часа, чтобы все раскрутить.
Давайте погрузимся!
Требования
Docusarus требует Node.js 16.14 или новее. Это SSG с плоским файлом, что означает, что вам не понадобится дополнительная база данных.
Если у вас еще нет Node.js 16.14+, вам нужно будет начать с установки Node.js или обновления текущей версии. Затем вы можете перейти к процессу установки Docusaurus ниже.
Мы также будем использовать образец сайта Docusaurus из этого репозитория GitHub. Вы можете использовать его или чистую установку Docusaurus для этого урока.
Процесс установки
Чтобы начать процесс установки Docusaurus, вам сначала нужно выполнить следующую команду:
npx [email protected] classicЭто создаст папку для вашего проекта и создаст в ней классическую тему. Классическая тема уже содержит некоторые предварительно настроенные функции, такие как блог, настраиваемые страницы и CSS-фреймворк.
После установки вам нужно запустить следующую команду, чтобы запустить локальный сервер:
npm startЕсли вы хотите создать оптимизированную версию, готовую к развертыванию, вы должны вместо этого запустить это:
npm run buildСостав
После того, как вы установили свой экземпляр Docusaurus, вы сможете открыть каталог своего проекта и поближе взглянуть на «скелет» вашего нового сайта.
Вот как выглядит файловая структура:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockЕсть несколько деталей, которые следует отметить в отношении некоторых из этих файлов и папок:
-
/blog: Содержит все файлы, связанные с вашим блогом. -
/docs: содержит все файлы, связанные с вашими документами. Вы можете настроить их порядок в файле sidebar.js . -
/src: содержит все файлы, не относящиеся к документации, такие как страницы или пользовательские компоненты. -
/src/pages: все файлы JSX/TSX/MDX будут преобразованы в страницы. -
/static: статические файлы, которые будут скопированы в папку окончательной сборки. -
docusaurus.config.js: файл конфигурации Docusaurus. -
packaged.json: каждый сайт Docusaurus является приложением React, поэтому здесь вы найдете все зависимости и сценарии, которые он использует для React. -
sidebar.js: Здесь вы можете указать порядок документов на боковой панели.
Настройка установки Docusaurus
Как видно из простоты файловой структуры, Docusaurus прост в использовании и навигации. Точно так же настроить свой сайт Docusaurus очень просто. Вы можете открывать и редактировать эти файлы с помощью вашего любимого текстового редактора или IDE.
Давайте рассмотрим некоторые параметры настройки, которые у вас будут прямо из коробки.
Домашняя страница
Первое, что вам, вероятно, захочется сделать, это настроить домашнюю страницу по умолчанию, чтобы вместо нее отображать ваш собственный проект. К счастью, внести любые изменения на домашнюю страницу Docusaurus несложно.
Чтобы изменить домашнюю страницу, откройте файл src/pages/index.js и внесите изменения прямо в него. Это типичная страница React, поэтому вы можете изменить или перестроить ее, изменив содержимое или создав собственные компоненты React.
Конфигурационный файл
Далее мы углубимся в важный файл docusaurus.config.js и изменим некоторые важные детали для нашего экземпляра.
Название и описание
В файле конфигурации вы найдете:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',Просто измените эти данные в соответствии с потребностями вашего сайта, а затем сохраните файл.
Панель навигации
Чтобы отредактировать панель навигации, найдите элемент navbar .
В нашем примере здесь мы хотим добавить ссылку на Kinsta, переименовать элемент «Учебник» в «Документация для начинающих» и добавить логотип Kinsta.
Вот как мы это сделаем:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, Нижний колонтитул
Настройка нижнего колонтитула в Docusaurus состоит из двух разделов: самого содержимого нижнего колонтитула и ссылок нижнего колонтитула.
Нижний колонтитул
Основная часть содержимого нижнего колонтитула (не включая список ссылок) может быть размещена в файле themeConfig.footer . Это идеальное место для добавления логотипа и уведомления об авторских правах.
Вот как мы изменили конфигурацию нижнего колонтитула:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };Нижние ссылки
Изменение ссылок нижнего колонтитула аналогично изменению верхней панели навигации: найдите раздел footer в docusaurus.config.js и отредактируйте его, пока он не будет соответствовать вашим потребностям.
Вот как мы изменили наш footer колонтитул:
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };Цвета и CSS
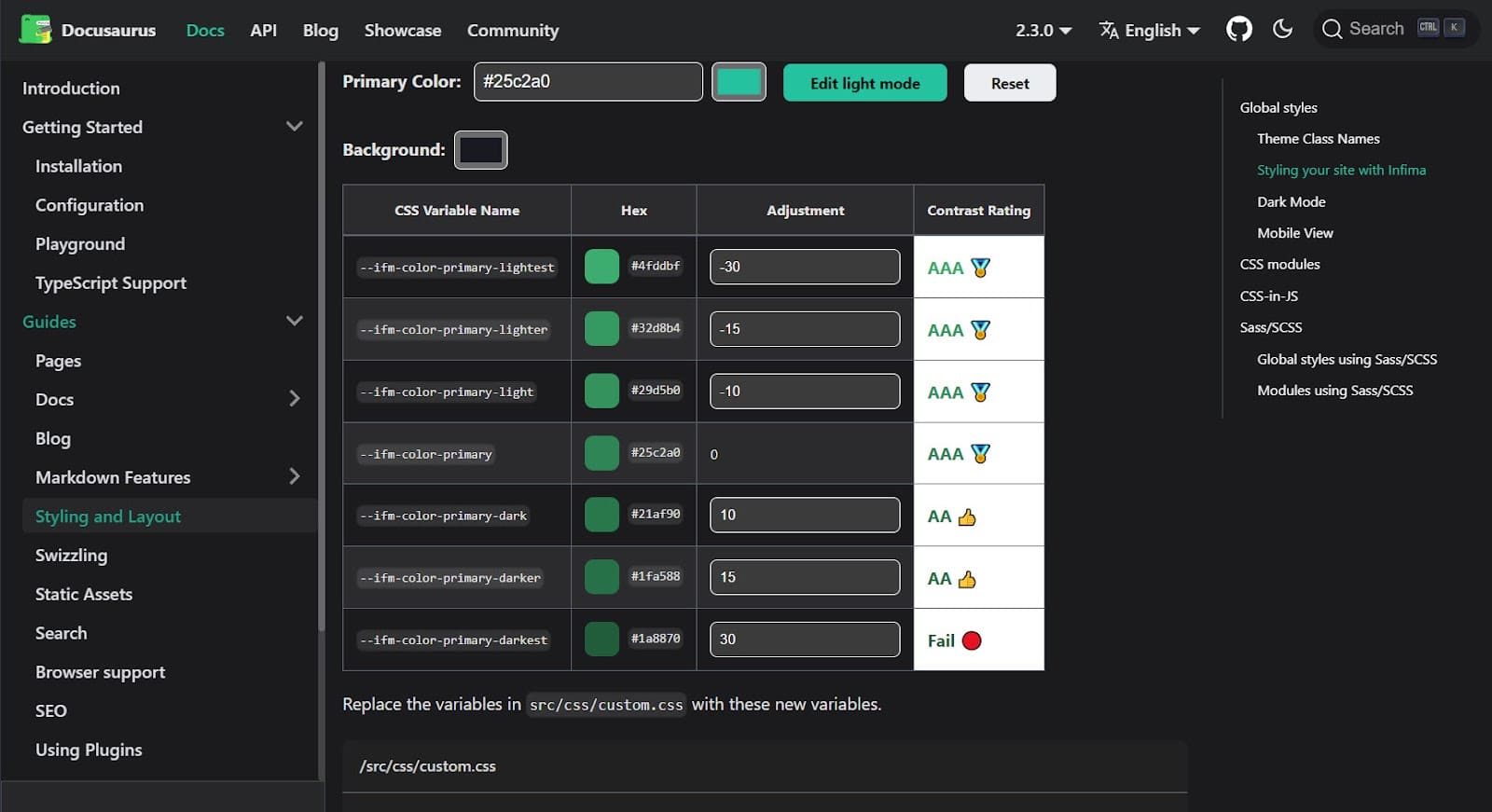
Классический пресет для Docusaurus использует CSS-фреймворк Infima. Имея это в виду, создатели Docusaurus создали очень полезный веб-инструмент, который поможет вам изменить цвета и другие элементы и объявления CSS.
После того, как вы введете свои настройки на странице, инструмент за считанные секунды сгенерирует файл custom.css с прекрасным набором дополнительных тонов. Затем вы можете скопировать этот новый файл CSS в каталог вашего проекта /src/css для справки.


Документация
Вся документация по вашему новому веб-сайту хранится в папке /docs . Конечно, вы можете изменить имя папки в docusaurus.config.js .
Просто создайте файлы уценки в текстовом или HTML-редакторе и поместите их в эту папку. Каждый файл должен выглядеть так:
--- id: the-id title: Title --- # Rest of the document На основе идентификатора Docusaurus создает URL-адреса для статей в этой подпапке: yourdomain.com/docs/{id}
Мы также можем создавать подпапки, если хотим разделить нашу документацию на разные логические разделы. Однако нам нужно будет проделать небольшую дополнительную работу, чтобы эти подкаталоги функционировали так, как мы ожидаем.
Скажем, мы создаем новую папку документов под названием «Starters». Если мы затем обновим домашнюю страницу и нажмем на новую ссылку «Starters», автоматически добавленную на нашу боковую панель, мы получим сообщение об ошибке, потому что в нашей новой папке еще нет индексной страницы.
Самый простой способ исправить это — создать файл _category_.json , который будет генерировать индекс всех страниц, хранящихся в этой папке. Вам нужно только добавить следующий код:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; Как видите, боковая панель обновляется в соответствии со структурой ваших файлов. Это потому, что файл sidebar.js содержит этот tutorialSidebar : [{type: 'autogenerated', dirName: '.'}],
Если вы предпочитаете позаботиться об этом самостоятельно, вы можете просто изменить это на что-то вроде этого:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],Блог
Docusaurus включает в себя удобный модуль блога. Наличие блога рядом с вашим основным веб-сайтом может быть очень полезным для информирования вашей пользовательской базы об изменениях, происходящих в вашем проекте, или для продолжения ведения заметок о проекте в виде журнала изменений.
Каждый пост состоит из основной части, например:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- …и, конечно же, сам контент. Он также имеет очень полезный тег <!--truncate--> , который помогает ограничить сводку сообщений, отображаемую во всех списках сообщений.
Также неплохо было бы создать файл author.yml для титров. Файл выглядит так:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngБлагодаря этому файлу у вас будут все данные автора в одном месте для удобства поиска.
Как развернуть свой веб-сайт Docusaurus в Kinsta
Помимо сайтов WordPress, автономных приложений и баз данных, Kinsta может размещать статические веб-сайты.
Это означает, что он идеально подходит для ваших сайтов Docusaurs — и для управления всеми вашими веб-проектами — прямо с панели управления MyKinsta.
После того как ваше приложение будет развернуто, вы сможете просмотреть текущую аналитику вашего приложения, как текущую, так и историческую, с измерениями, включая:
- Использование полосы пропускания
- Время сборки
- Время работы
- использование процессора
- Использование памяти
От начала до конца процесс развертывания через MyKinsta занимает всего несколько минут.
Давайте начнем!
Предварительные требования: настройка проекта Docusaurus
Чтобы разместить свой проект Docusaurus на платформе хостинга приложений Kinsta, вам необходимо:
- Включите поле имени в файл package.json . (Это может быть что угодно, и это не повлияет на ваше развертывание.)
- Включите скрипт сборки в файл package.json . (Ваш проект Docusaurus уже должен включать это.)
- Установите пакет serve npm и задайте сценарий запуска для обслуживания build.
После того, как они отмечены флажками, вы можете перейти к фактическому развертыванию своего сайта.
Развертывание вашего проекта Docusaurus
Выполните следующие простые шаги, чтобы подключиться к своей учетной записи GitHub и запустить свой сайт Docusaurus:
- Войдите в свою учетную запись MyKinsta и перейдите на вкладку «Приложения» в меню слева.
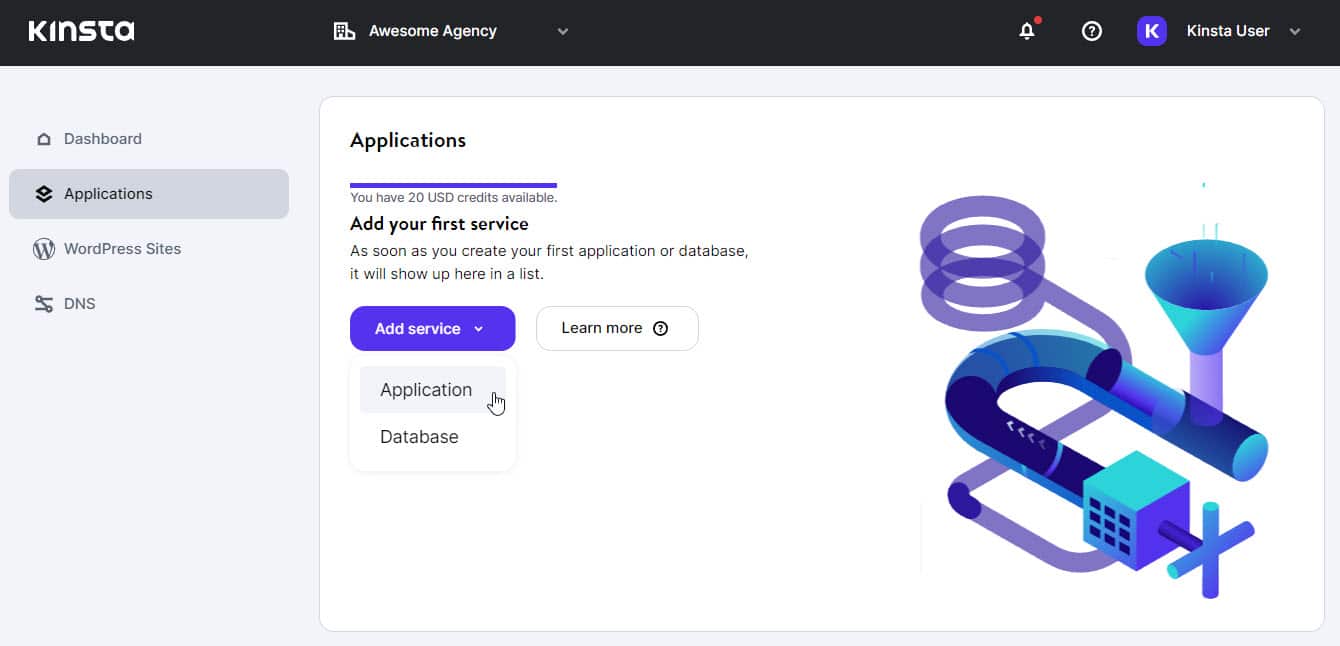
- Нажмите синюю кнопку «Добавить службу» и выберите «Приложение» в раскрывающемся списке.

Вкладка «Приложения» на панели инструментов MyKinsta с наведением мыши на параметр «Приложение» после нажатия синей кнопки «Добавить службу». - Если вы еще не подключились к своей учетной записи GitHub через MyKinsta, вам будет показано модальное окно, предлагающее сделать это. Нажмите кнопку «Продолжить с GitHub» , чтобы продолжить.

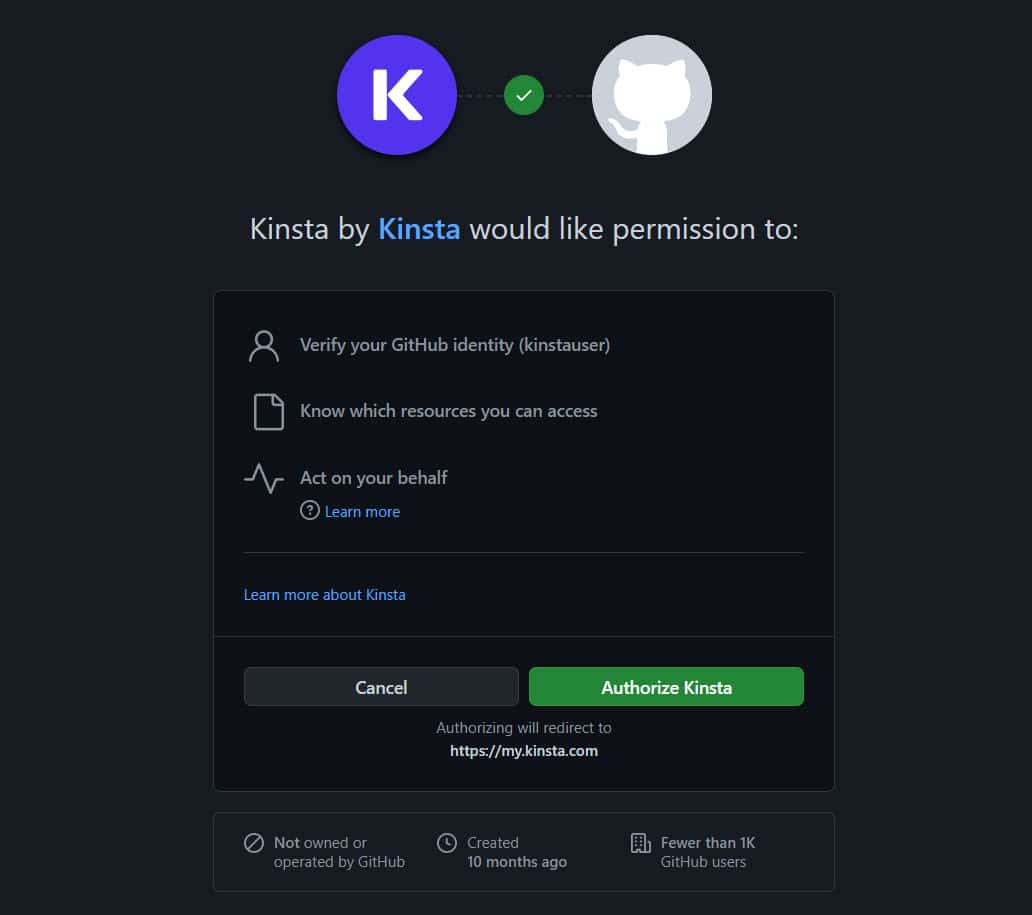
Модальное окно с текстом «Интеграция с GitHub: подключите kinsta к вашему пространству имен GitHub здесь, чтобы импортировать существующие репозитории». В правом нижнем углу находятся белая кнопка «Отмена» и синяя кнопка «Продолжить с GitHub». - Откроется новое окно с запросом вашего разрешения на авторизацию Kinsta для доступа и управления вашими ресурсами GitHub. Убедитесь, что вы вошли в правильную учетную запись GitHub, затем нажмите зеленую кнопку «Авторизовать Kinsta» внизу.

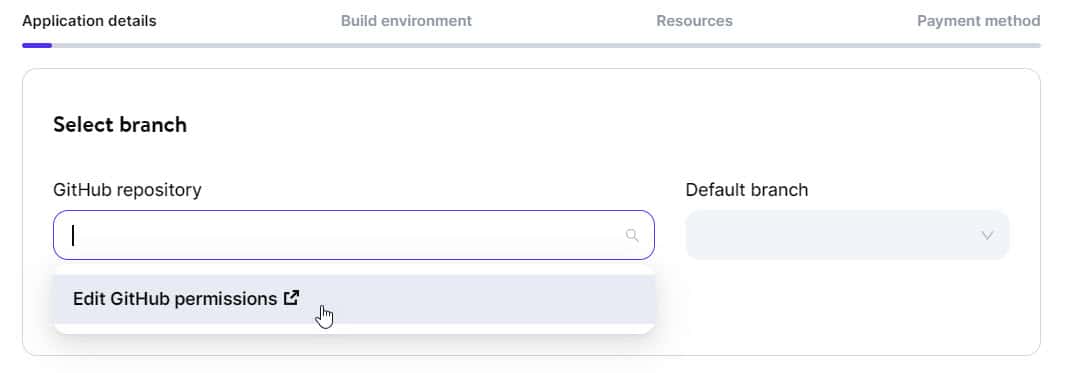
Модальное окно авторизации от GitHub с текстом «Kinsta by Kinsta хочет получить разрешение: подтвердить свою личность на GitHub (kinstauser); Знайте, к каким ресурсам вы можете получить доступ; Действовать от вашего имени» с серой кнопкой «Отмена» и зеленой кнопкой «Авторизовать Kinsta» внизу. - Теперь вы перешли к мастеру интеграции GitHub. Это последний шаг перед тем, как вы сможете развернуть свой сайт. Внимательно изучите представленные поля и заполните их в соответствии с вашей конфигурацией GitHub и требованиями вашего проекта. Если в вашем репозитории есть Dockerfile, вы можете использовать его для настройки образа контейнера; в противном случае Kinsta автоматически настроит для вас образ контейнера. Обратите внимание, что вам может потребоваться отредактировать свои разрешения GitHub, прежде чем вы сможете продолжить, особенно если это ваше первое развертывание через Kinsta.

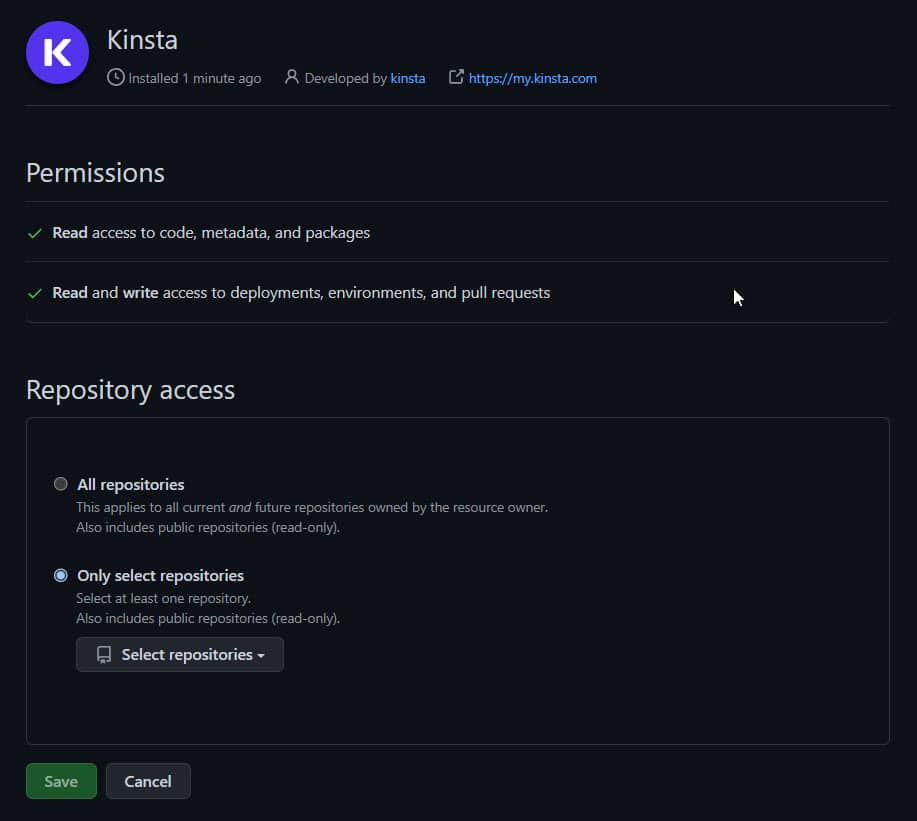
Мастер нового приложения в MyKinsta показывает, как рука мыши наводится на раскрывающийся список «Редактировать разрешения GitHub» для поля «Репозиторий GitHub». Вы можете выбрать, предоставлять ли Kinsta доступ ко всем репозиториям или только к определенным. Эти разрешения можно изменить в любое время в настройках приложений вашей учетной записи GitHub.

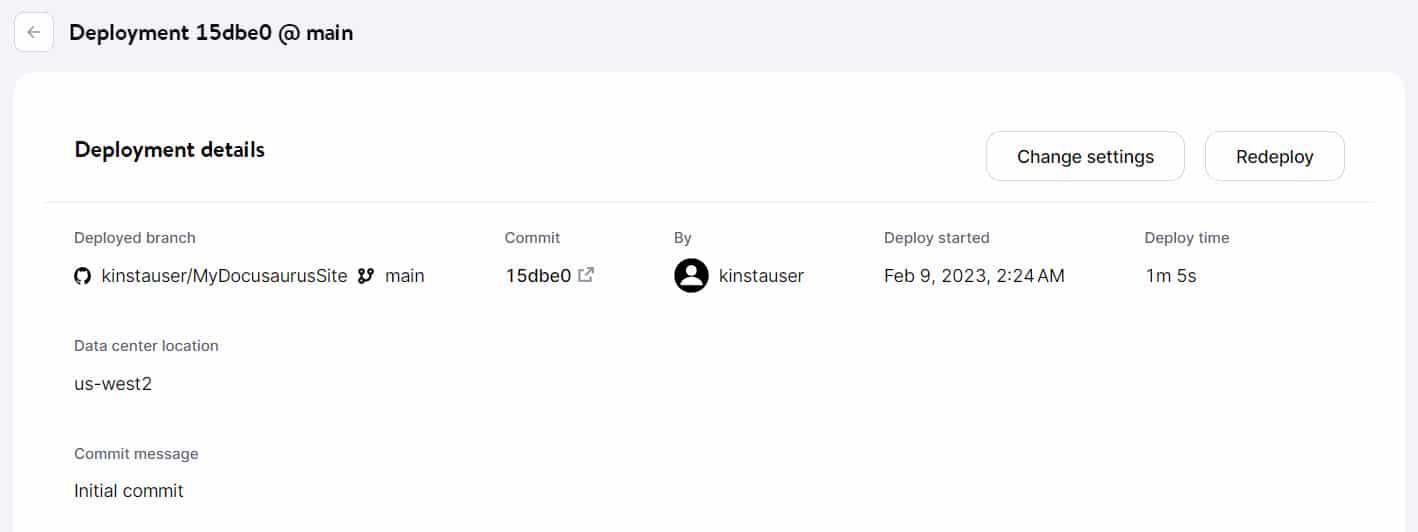
Раздел GitHub «Разрешения», показывающий два параметра в разделе «Доступ к репозиторию»: «Все репозитории» или «Только выбранные репозитории». - После того, как вы сделаете свой выбор и подтвердите свой выбор, вам будут показаны сведения о развертывании, а также варианты « Изменить настройки» или «Повторно развернуть» .

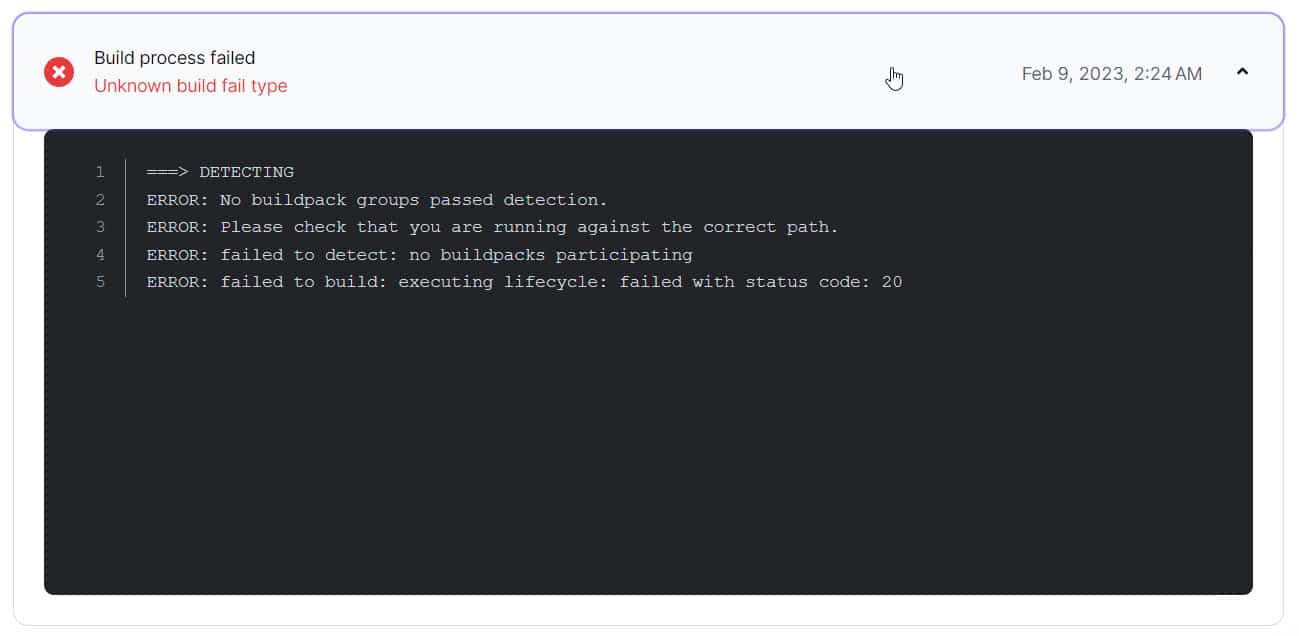
Страница «Сведения о развертывании» в MyKinsta, на которой отображается информация, относящаяся к развернутому приложению, включая имя развернутой ветки, номер фиксации, сопроводительное сообщение о фиксации, время развертывания и выбранное расположение центра обработки данных. Здесь вы также увидите все ошибки, возникшие во время развертывания, а также сведения о том, что вызвало сбой, чтобы вы могли легко его устранить. Если вы обнаружите, что пытаетесь решить проблему, дополнительные рекомендации по ошибкам развертывания можно найти в документации Kinsta.

Ошибка под названием «Сбой процесса сборки» вместе с «Неизвестный тип сбоя сборки» над панелью сведений, в которой перечислены отдельные ошибки, которые привели к сбою.
Если вы зашли так далеко без ошибок, то поздравляем — вы только что успешно развернули свой сайт Docusaurus через Kinsta! Ваше приложение (т. е. ваш статический сайт) будет доступно сразу после завершения работы мастера. Вы можете просмотреть его по URL-адресу вашего приложения, который обычно имеет https:// your-docusaurus-site .kinsta.app .
Вот наш первый взгляд на наш образец сайта на Kinsta:

Резюме
С его удивительно мощными функциями, дружественным дизайном, интуитивно понятной навигацией и фокусом на контенте нетрудно понять, почему Docusaurus считается отличным инструментом для любого разработчика, который хочет легко развернуть и поддерживать оптимизированный, хорошо организованный сайт статической документации и / или блог.
Как только вы наполните свой сайт контентом, который оценят ваши посетители, вы начнете обращать внимание на дополнительные встроенные функции, которые пригодятся. Например, возможности поисковой оптимизации Docusaurus идеально подходят для того, чтобы помочь вам улучшить видимость среди более широкой аудитории, пока вы работаете над другими методами продвижения в рейтинге SEO.
Вы построили что-нибудь с Docusaurus? Поделитесь с нами своими проектами и опытом в разделе комментариев ниже.
