Загрузите БЕСПЛАТНЫЙ хедер и футер для Divi's Home Baker Layout Pack
Опубликовано: 2022-08-27Эй, нация Диви! Спасибо, что присоединились к нам в следующем выпуске нашей еженедельной инициативы Divi Design Initiative, где каждую неделю мы раздаем новые бесплатные подарки. Недавно мы поделились совершенно новым пакетом макетов Home Baker. Чтобы помочь вам запустить свой веб-сайт как можно скорее, мы делимся с вами глобальным шаблоном верхнего и нижнего колонтитула, который также идеально соответствует этому пакету макетов! Надеюсь, тебе понравится.

Проверьте Домашнего Пекаря
Глобальный шаблон верхнего и нижнего колонтитула ниже
Получите это бесплатно сегодня!
Дизайн заголовка


Дизайн нижнего колонтитула


Загрузите глобальный шаблон верхнего и нижнего колонтитула для пакета макетов Home Baker
Чтобы получить бесплатный глобальный шаблон верхнего и нижнего колонтитула, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Как загрузить шаблон
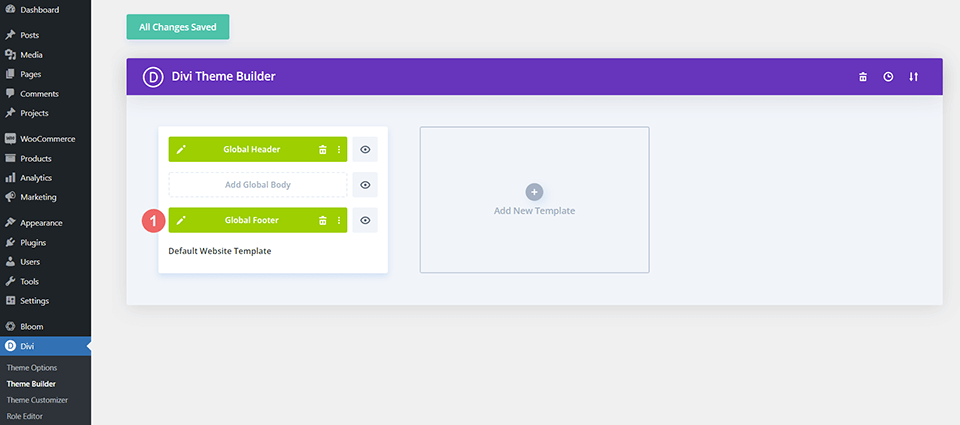
Перейти к конструктору тем Divi
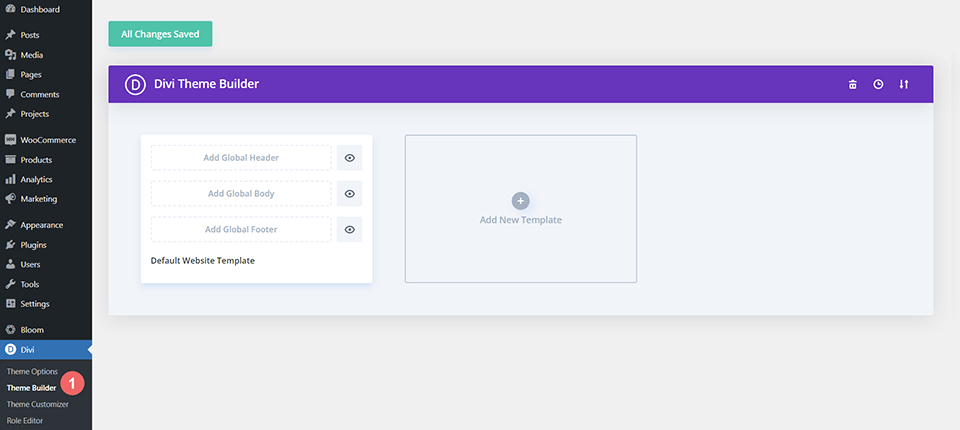
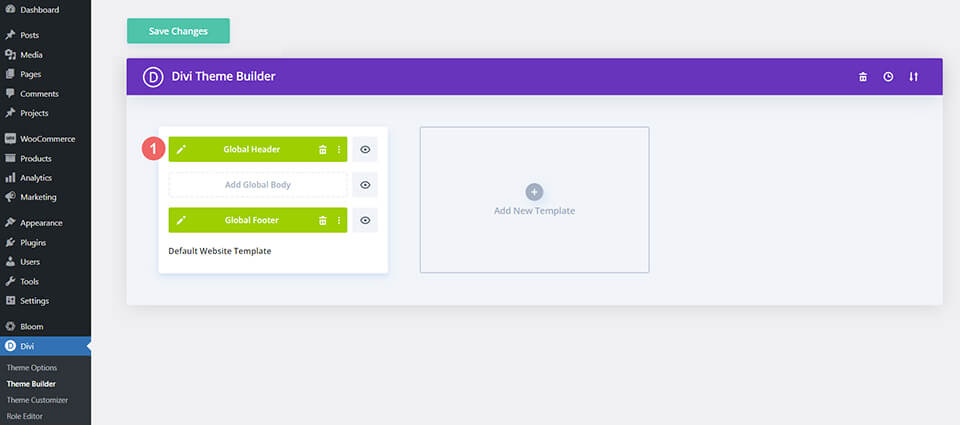
Чтобы загрузить шаблон, перейдите к конструктору тем Divi в бэкэнде вашего веб-сайта WordPress.

Загрузить глобальный шаблон веб-сайта по умолчанию
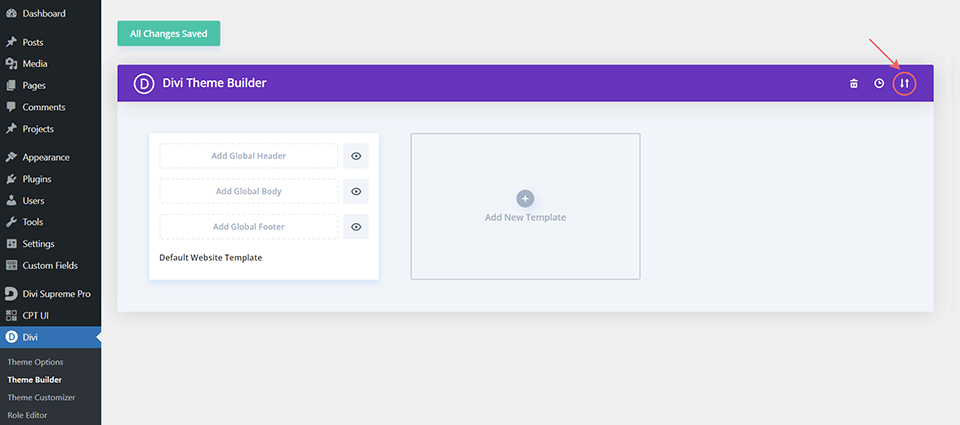
Затем в правом верхнем углу вы увидите значок с двумя стрелками. Нажмите на значок.

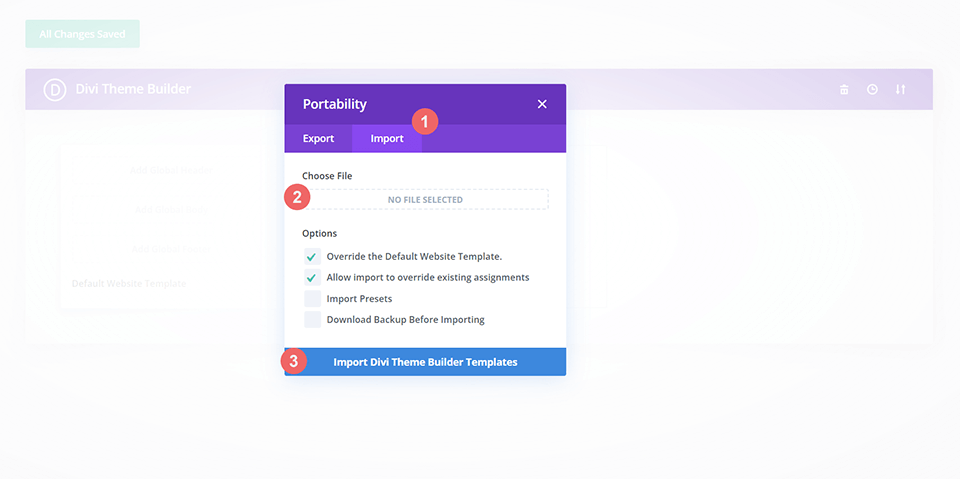
Перейдите на вкладку импорта, загрузите файл JSON, который вы смогли загрузить в этом посте, и нажмите «Импортировать шаблоны Divi Theme Builder».

Сохранить изменения конструктора тем Divi
Загрузив файл, вы заметите новый глобальный верхний и нижний колонтитулы в шаблоне веб-сайта по умолчанию. Сохраните изменения Divi Theme Builder, как только вы захотите активировать шаблон.
Как изменить шаблон
Элементы шаблона заголовка Divi Home Baker
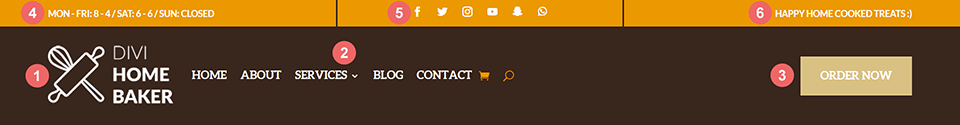
Шаблон заголовка Divi Home Baker имеет несколько модулей Divi. Вы можете редактировать указанные модули в соответствии с вашим брендом, бизнесом и потребностями вашего веб-сайта. Ниже мы рассмотрим шесть элементов, из которых состоит шаблон заголовка:

Во-первых, заголовок имеет основной и дополнительный разделы. Основное меню содержит меню, логотип и кнопку. Дополнительное меню содержит два текстовых призыва к действию и набор иконок социальных сетей.
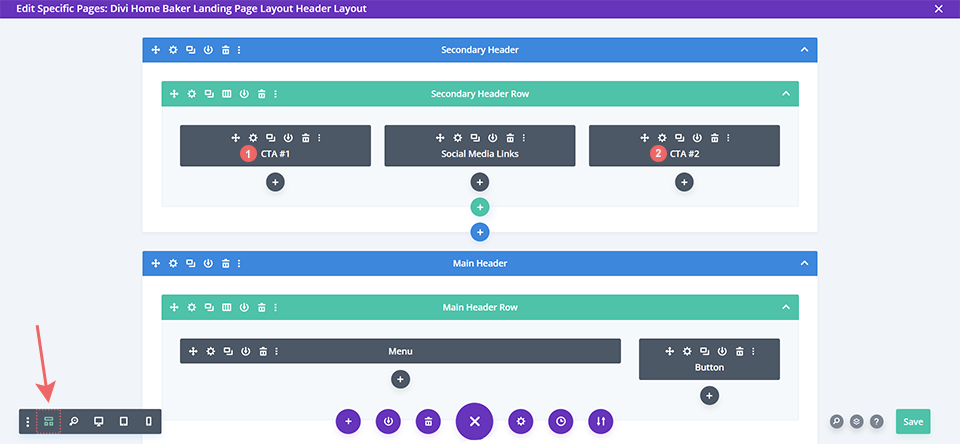
Модули первичной секции
- Логотип (модуль меню): логотип заполняется через модуль меню. Вы можете использовать функцию динамических полей конструктора Divi, чтобы добавить свой логотип для всего сайта, или вы можете загрузить свой логотип прямо в меню.
- Меню (модуль меню): Вы можете выбрать меню на своем сайте для заполнения в этом модуле.
- Кнопка (модуль кнопки): модуль кнопки действует как призыв к действию.
Модули вторичной секции
- CTA # 1 (текстовый модуль): этот текстовый модуль в настоящее время имеет часы работы, однако мы можем отредактировать его так, как нам нужно.
- Ссылки на социальные сети (модуль отслеживания в социальных сетях): отредактируйте этот модуль, чтобы добавить и связать выбранные вами социальные сети.
- CTA # 2 (текстовый модуль): еще один текстовый модуль, который мы можем использовать в качестве места для размещения вашего слогана или другого объявления.
Открыть шаблон заголовка
Чтобы изменить элементы шаблона глобального заголовка, начните с открытия шаблона.


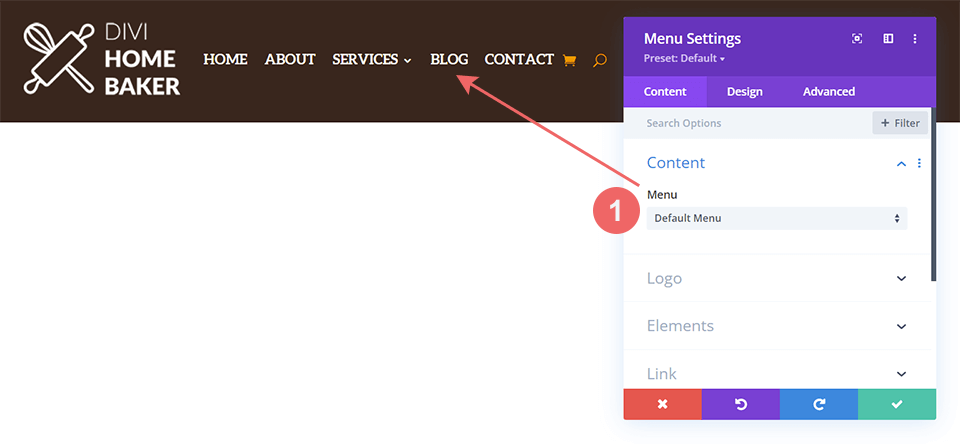
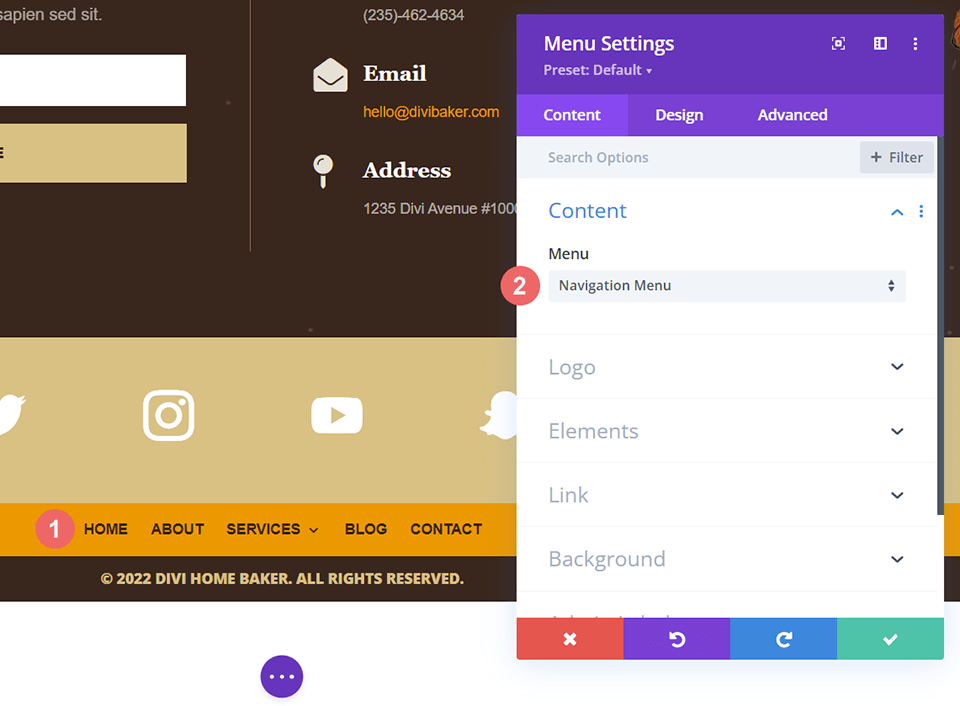
Выберите свое меню
Выберите меню по вашему выбору в модуле меню.

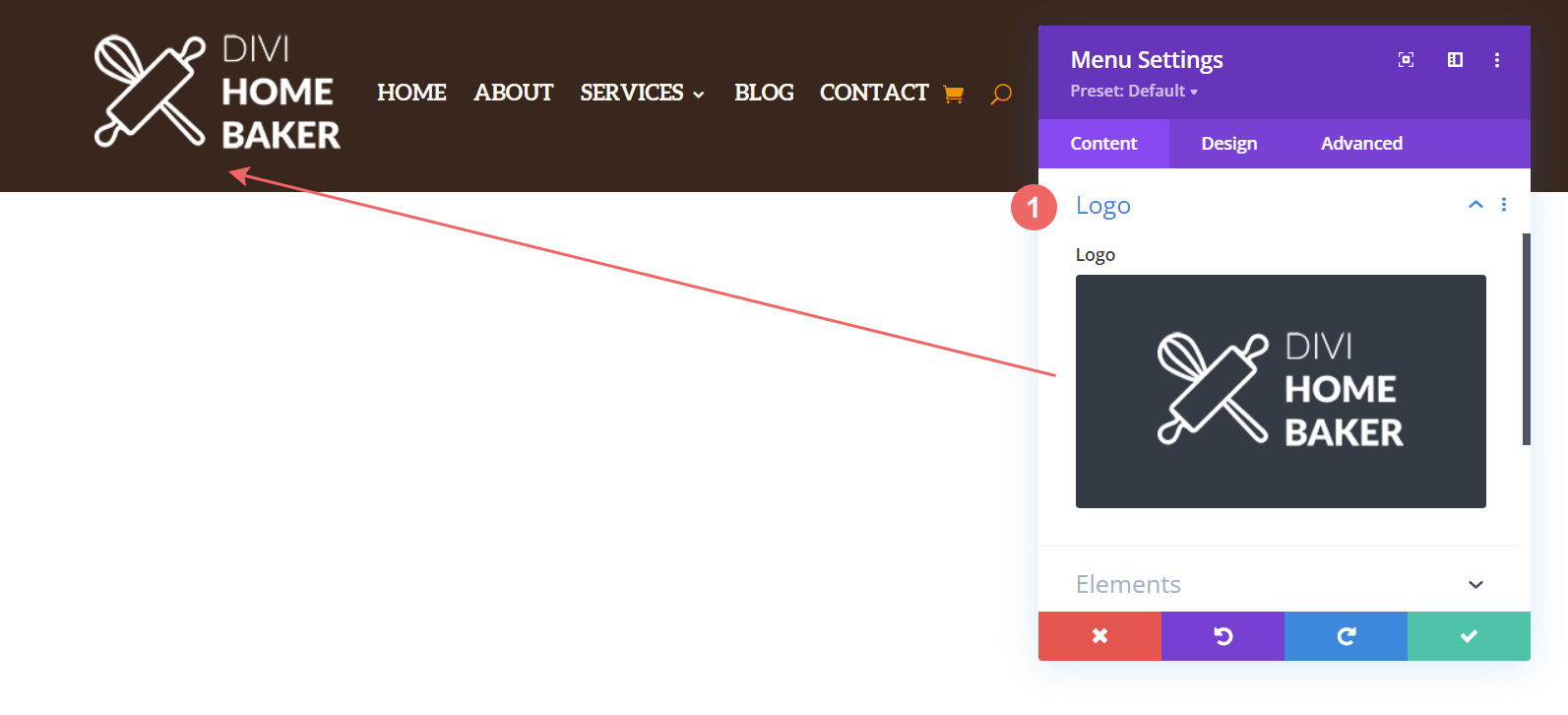
Загрузить выбранный логотип
В том же модуле меню выберите или загрузите свой логотип.

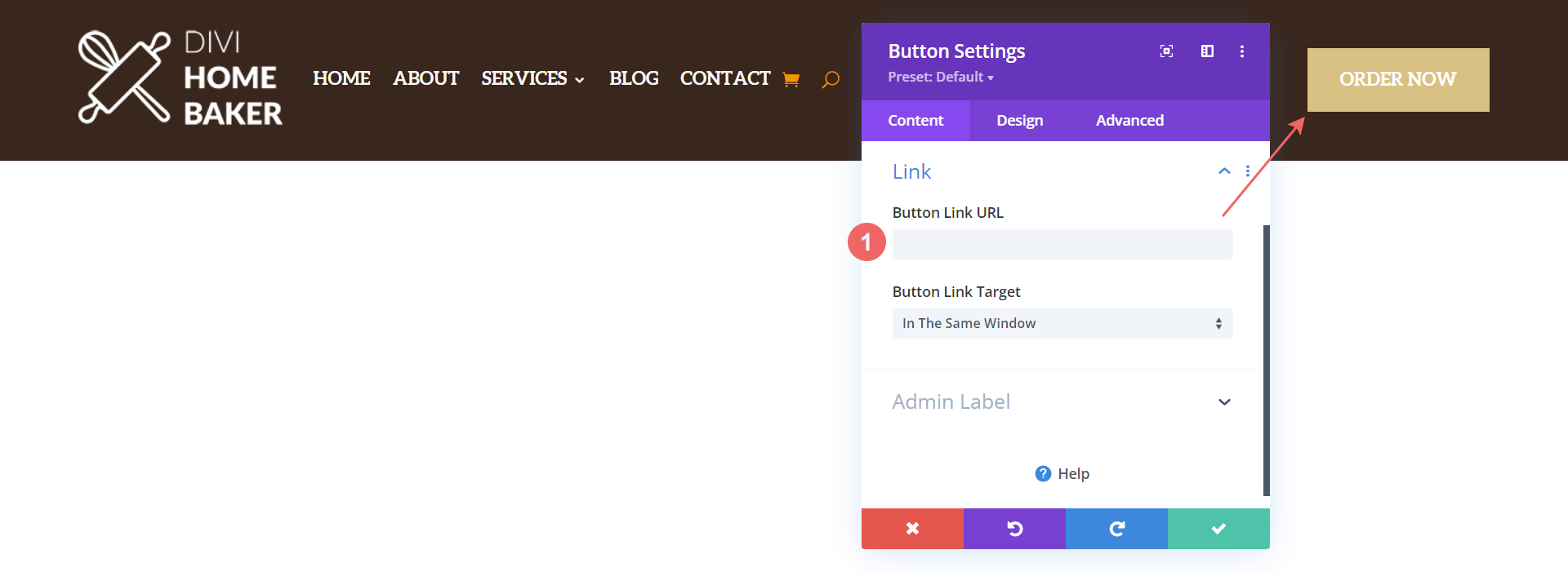
Обновить назначение кнопки
Этот заголовок имеет кнопку в правом верхнем углу главного меню. Откройте настройки кнопки и обновите URL-адрес ссылки на место назначения по вашему выбору. Вы также можете использовать те же модальные настройки для редактирования текста на кнопке.

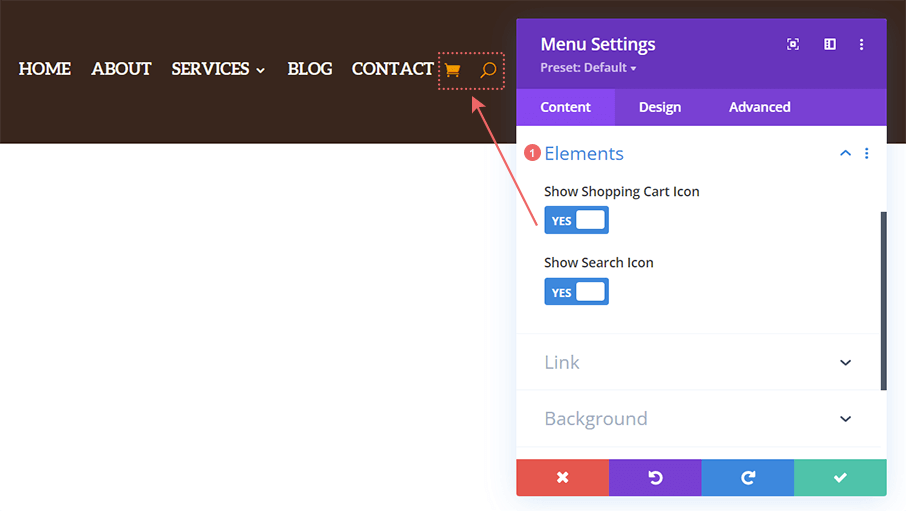
Включить/отключить значки поиска и корзины
По умолчанию в модуле меню в этом заголовке активированы значки поиска и корзины. Если у вас установлен и активен WooCommerce, значок корзины автоматически отобразится во внешнем интерфейсе. Однако, если вы хотите скрыть эти значки, у вас есть возможность сделать это в настройках меню.

Добавление контента в CTA #1 и CTA #2
Справа и слева от вторичной области заголовка находятся текстовые модули, содержимое которых можно редактировать по своему усмотрению. В шаблоне мы используем левый текстовый модуль для демонстрации часов работы пекарни. С правой стороны мы используем текстовый модуль, чтобы поделиться слоганом компании с симпатичным смайликом. Из-за высоты вторичного раздела заголовка может быть проще редактировать модули с этим разделом, используя представление Wireframe в Divi Theme Builder.

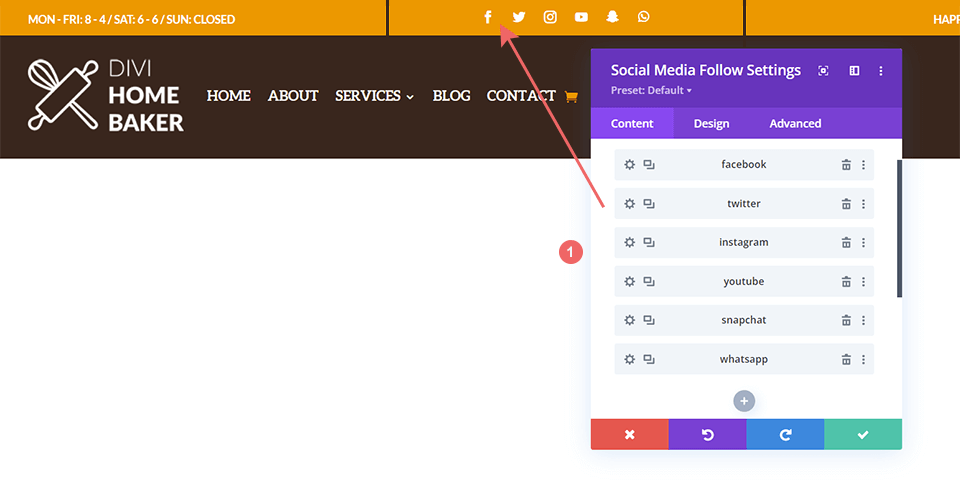
Добавьте свои социальные сети и ссылки
Откройте модуль Social Media Follow, чтобы отредактировать, добавить или удалить социальные сети, которые вы хотели бы отобразить в своем заголовке. Не забудьте также добавить правильные ссылки на свои учетные записи в социальных сетях!

Открыть шаблон нижнего колонтитула
Продолжите, открыв глобальный нижний колонтитул внутри шаблона веб-сайта по умолчанию.

Элементы шаблона нижнего колонтитула Divi Home Baker
В отличие от шаблона заголовка Divi Home Baker, шаблон нижнего колонтитула состоит из четырех разделов. Но не бойтесь! В основном разделе есть два столбца, а в остальных трех разделах есть только по одному модулю. Опять же, настоятельно рекомендуется использовать Wireframe View, особенно при редактировании последних трех разделов.

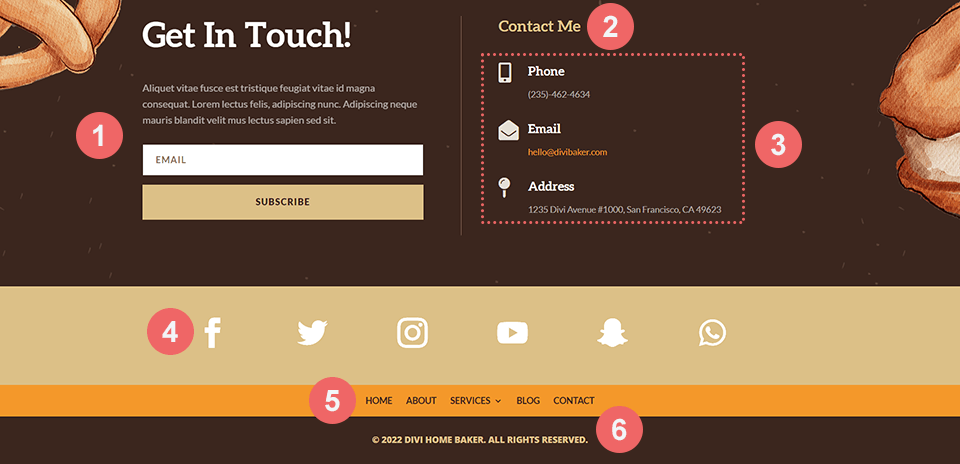
Разбивка разделов и модулей нижнего колонтитула
- Модуль электронной почты Optin: отредактируйте заголовок, основной текст и убедитесь, что вы подключили выбранную вами маркетинговую платформу электронной почты к модулю.
- Текстовый модуль: измените заголовок по своему усмотрению.
- Модули рекламных объявлений: у нас есть три модуля рекламных объявлений, которые используются для демонстрации вашей контактной информации.
- Модуль отслеживания в социальных сетях: как и в случае с модулем в заголовке, его можно использовать для ссылки на ваши учетные записи в социальных сетях.
- Модуль меню: здесь выберите меню нижнего колонтитула.
- Текстовый модуль: Наконец, не забудьте отредактировать текст после этого текстового модуля, чтобы ввести собственную информацию об авторских правах.
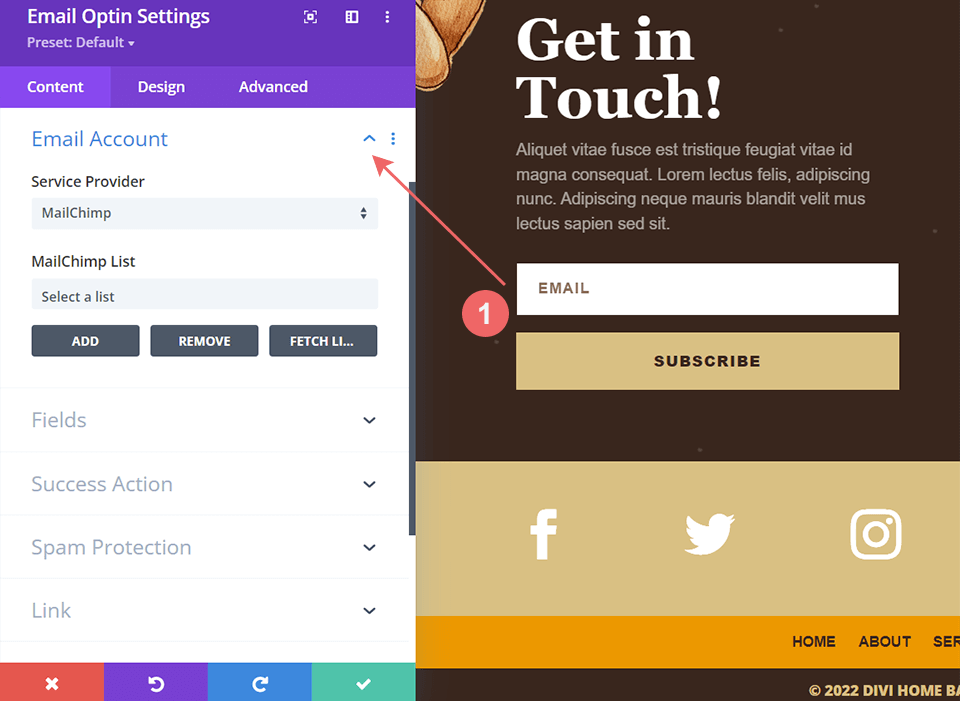
Подключите свое решение для электронного маркетинга
Во-первых, подключите выбранное вами маркетинговое решение для электронной почты к модулю электронной почты.

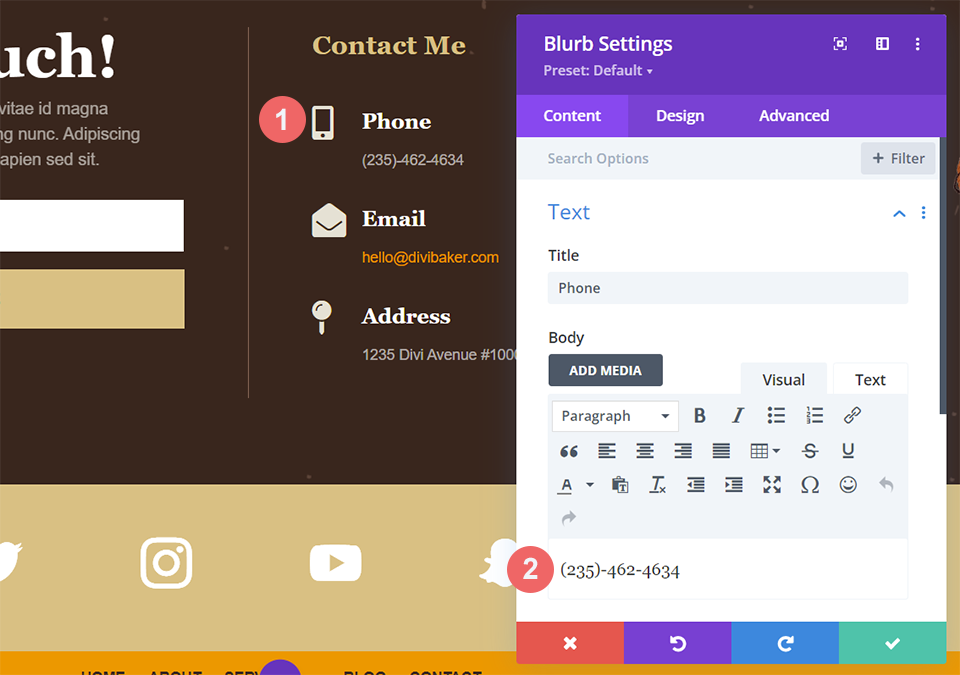
Добавьте свою контактную информацию
В трех модулях рекламных объявлений вы можете редактировать значки и текст. Просмотрите библиотеки значков, включенные в Divi, и добавьте свой контент.

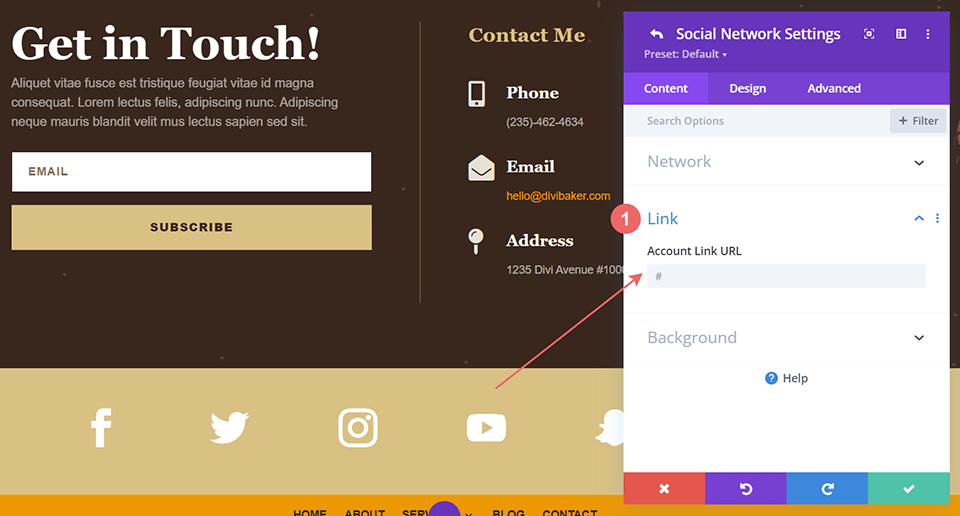
Свяжите свои учетные записи в социальных сетях
Добавьте ссылки на свои учетные записи в социальных сетях в модуле «Отслеживание в социальных сетях».

Выберите меню нижнего колонтитула
Выберите нижнее меню.

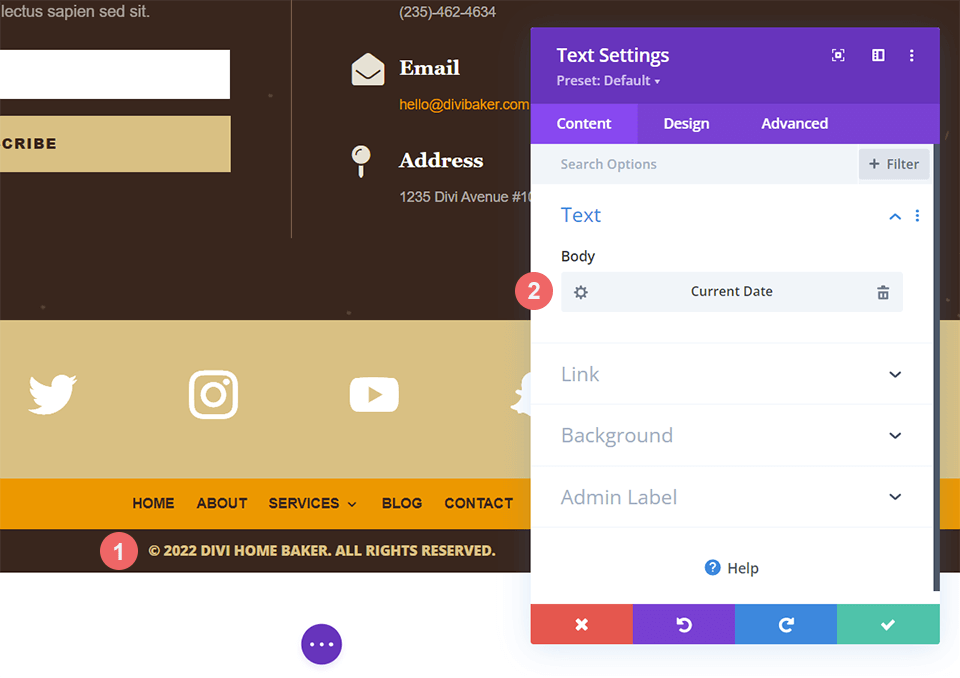
Изменить содержание, защищенное авторскими правами
Чтобы отредактировать раздел авторских прав, мы перейдем к функции динамического поля в текстовом модуле.

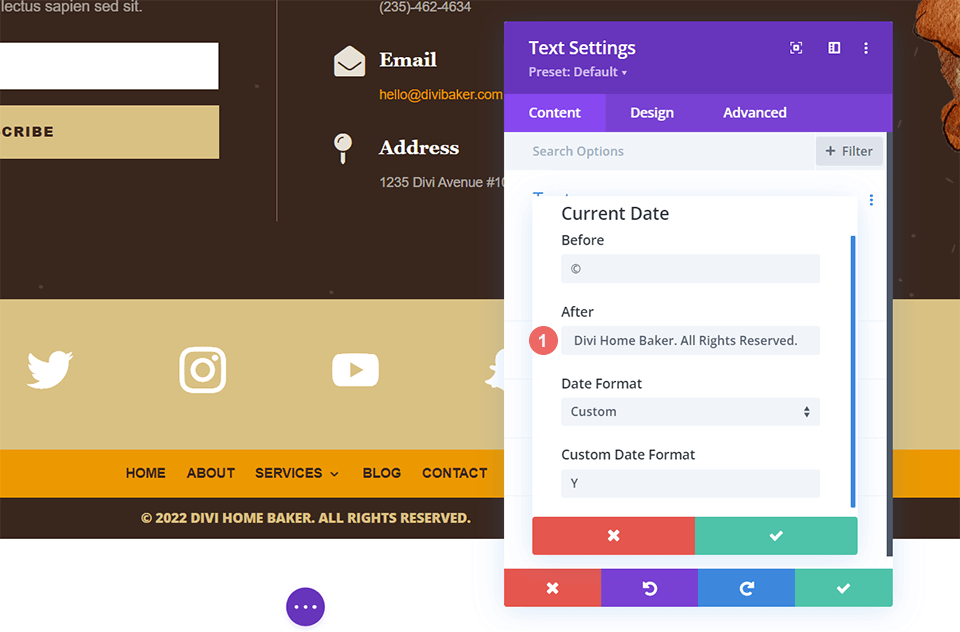
Нажмите на шестеренку под заголовком Body. В появившемся модальном окне вы захотите отредактировать содержимое текстового поля «После».

Новые бесплатные подарки каждую неделю!
Мы надеемся, что вам понравился пакет Home Baker Layout Pack и бесплатный хедер и нижний колонтитул, который идет вместе с ним. Мы с нетерпением ждем вашего мнения в разделе комментариев ниже. Обязательно вернитесь на следующей неделе, чтобы получить больше бесплатных подарков!
