Привлечь внимание | Лучший плагин WordPress для карты изображений
Опубликовано: 2022-09-29Когда дело доходит до привлечения онлайновых потребителей, невозможно отрицать, что картинка стоит тысячи слов . Визуальный контент и привлекающие внимание и интерактивные изображения могут быть полезными и привлекательными дополнениями для вашего веб-сайта. Итак, как мы можем добавить эти интерактивные визуальные элементы? Ответ один — лучшая карта изображений для WordPress с плагином WP Draw Attention .
Чем хорош плагин WP Draw Attention? Вам не нужно быть экспертом в веб-дизайне, чтобы создавать привлекательные визуальные эффекты. Несколько простых шагов, и вот вы создали впечатляющую интерактивную карту изображений.
Но давайте не будем красть марш и пройдемся по нему шаг за шагом.
Что такое карта изображений WordPress?
Проще говоря, интерактивная карта изображений — это визуальное изображение, фотография или графика с активными областями, которые содержат краткие пояснения или дополнительные примечания.
С интерактивными картами изображений вы можете заявить о преимуществах своего продукта, не перегружая посетителей длинными текстами. Одно интерактивное изображение может содержать гораздо больше информации, чем текст. С картой изображений вы можете более привлекательно и выразительно делиться одной и той же информацией, добавляя к изображению изображения, текст, короткие коды, видео, аудио и многое другое.
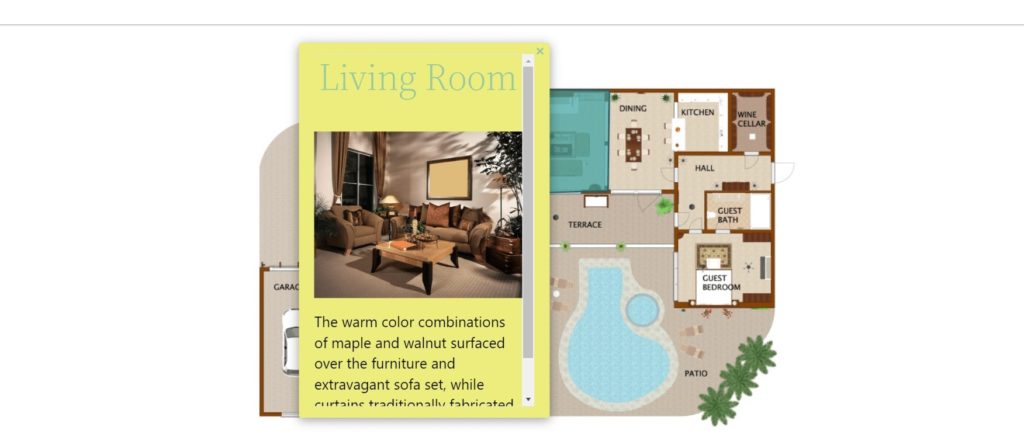
Учитывая их универсальность, карты изображений часто встречаются при просмотре веб-страниц. Одно из распространенных применений карт-изображений широко распространено среди риелторов, владельцев и архитекторов для демонстрации планов этажей зданий или собственности. Например, компания Architectural Metal Solutions предоставляет посетителям интерактивное изображение плана этажа, которое иллюстрирует отделку фасада и кровли, разработанную и изготовленную компанией.
Однако у карт-изображений есть и другие применения. На крыльях LCR использует интерактивную карту изображений на веб-сайте, чтобы показать посетителям птиц Нижней реки Колорадо. Карта изображений рассказывает не только о каждой птице, но также дает информацию об их горячих точках и позволяет нам услышать их крики.
Независимо от целей вашего веб-сайта, вы всегда можете найти творческие способы включения карт изображений на свой веб-сайт. Все зависит от вашего воображения!
Привлеките внимание: плагин WordPress для интерактивной карты изображений

WP Draw Attention — один из самых популярных плагинов WordPress для интерактивной карты изображений всех времен. Этот полнофункциональный и простой в использовании плагин делает создание интерактивных карт изображений очень простым без каких-либо «прибамбасов». Карты изображений, созданные с помощью этого инструмента, являются адаптивными, оптимизированными для SEO и настраиваемыми.
Успех плагина заключается в его удобстве для начинающих. Инструменты рисования, встроенные в плагин, позволяют вам рисовать сложные фигуры, перетаскивая и упорядочивая горячие точки на вашем изображении.
Плагин также предлагает гибкость настройки цвета фона, цвета текста, отображения изображений и т. д. Кроме того, редактор позволяет добавлять неограниченное количество видео, аудио, изображений и других форматов к каждой выделенной фигуре на вашем изображении.
WP Draw Attention — это высоко оцененный и рекомендуемый плагин, у него более 10 000 активных установок и положительные отзывы с более чем 80 5-звездочными оценками в каталоге плагинов WP. Важно то, что плагин совместим с последней версией WordPress, темами и компоновщиками страниц.
Ключевая особенность
Теперь давайте перейдем к основным функциям более подробно и посмотрим, что делает WP Draw Attention таким привлекательным для многих пользователей WordPress.
- Расширенный инструмент рисования: инструмент рисования позволяет рисовать сложные формы. Одним щелчком мыши вы добавляете точку на изображение и, перетаскивая существующие точки, создаете нужную форму. Инструмент включает в себя возможность масштабирования и панорамирования изображения при рисовании желаемой формы горячей точки. Это позволяет пользователям точно рисовать идеальные круги, прямоугольники и сложные формы.
- Цветные акценты. Создайте полную пользовательскую цветовую схему, соответствующую вашему сайту. Вы можете определить цвет выделения, непрозрачность, ширину и цвет границы, сделать фигуры видимыми всегда или только в случае взаимодействия пользователей с изображением.
- Неограниченное количество горячих точек: создавайте столько интерактивных областей и горячих точек, сколько хотите, на своей карте изображения.
- Дополнительная информация о клике: делитесь дополнительной информацией (текст, изображение, видео, аудио и т. д.) о выделенной области, когда пользователи наводят на нее курсор или щелкают.
- URL-адрес других страниц. Помимо добавления дополнительной информации, вы также можете связать выделенную область с другой страницей, публикацией, продуктом или загружаемым файлом. Вы можете открыть URL-адрес в новом окне или в том же окне.
- Отзывчивый и доступный дизайн: плагин совместим со всеми типами экранов, а его высокочувствительный интерфейс настраивает изображения в соответствии с размером экрана и темами вашего экрана. Таким образом, независимо от устройства и возможностей, ваша карта изображений видна всем, кто посещает ваш сайт.
- Простота отображения: с помощью плагина WordPress для карты изображений Draw Attention вы можете поместить интерактивное изображение в любой пост или на страницу, используя шорткоды или блок редактора Draw Attention WordPress.
Профессии
Вместе со всеми функциями, упомянутыми выше, вы можете обновить Draw Attention Pro, чтобы получить больше функций и параметров настройки.
- Карты с несколькими изображениями: добавляйте неограниченное количество выделяемых областей на неограниченное количество интерактивных изображений.
- Варианты макета: вводите дополнительную информацию в различные макеты, например, в лайтбокс или всплывающую подсказку.
- Варьировать стиль горячих точек: стиль горячих точек с различными границами, цветами заливки и непрозрачностью. И получите доступ к функции «Всегда показывать горячие точки».
- 20 цветовых палитр . Премиум-версия предлагает более 20 готовых цветовых схем, позволяющих легко и быстро оформить интерактивное изображение.
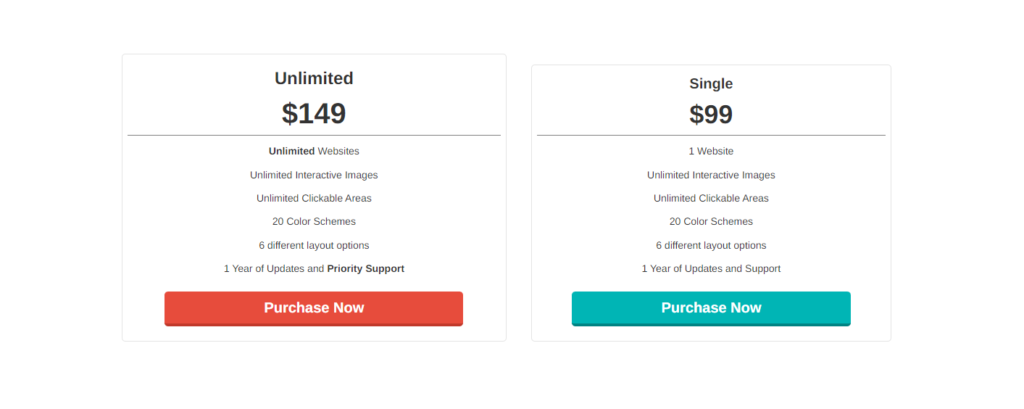
Цены на WP Draw Attention
Премиум-версия плагина поставляется с двумя тарифными планами: Unlimited (149 долларов) и Single (99 долларов). Оба плана предлагают неограниченное количество интерактивных изображений, неограниченное количество интерактивных областей, более 20 готовых схем тем, несколько вариантов макета и год приоритетной поддержки.
Разница между двумя планами в первую очередь заключается в количестве веб-сайтов, которые вы хотели бы использовать с плагином. Если у вас есть только один сайт, вам подойдет тарифный план Single. Но если вы разработчик, который хотел бы использовать это на нескольких клиентских сайтах, мы рекомендуем безлимитный план.

Как начать с WP Привлечь внимание
Зная основные функции плагина, пришло время перейти к пошаговому руководству по плагину WordPress карты изображений, чтобы увидеть, как запустить его от установки до размещения карты изображений на вашем веб-сайте.

Шаг 1: Установка плагина
Первый шаг – установка. Чтобы установить WP Draw Attention, перейдите на панель инструментов в задней части вашего сайта. Перейдите в «Плагины» > «Добавить новый». Найдите «WP Привлечь внимание». Нажмите «Установить» > «Активировать».

Теперь у вас есть WP Draw Attention, работающий на вашем веб-сайте WordPress.
Шаг 2: Загрузите изображение и добавьте горячие точки
Первое, что вам нужно сделать, чтобы начать создавать карту изображений, — это загрузить изображение. Это может быть, например, изображение продукта, карта, план этажа или любое другое изображение.
При входе на страницу «Добавить новое изображение» сначала введите название новой интерактивной карты изображений. Заголовок будет виден на вашем веб-сайте, поэтому при его выборе постарайтесь быть оптимизированным для SEO.
Нажмите на окно «Перетащите изображение сюда» справа, чтобы загрузить изображение, на котором будет основана ваша карта. Например, мы загрузили план этажа дома.

После загрузки изображения опубликуйте изображение, чтобы вы могли начать рисовать кликабельные области вашего изображения в разделе «горячие точки». Обратите внимание, что публикация изображения не приведет к его размещению на каких-либо общедоступных страницах вашего сайта. Чтобы отобразить карту изображений на вашем веб-сайте, перейдите к шагу 5 для получения дополнительной информации.
Чтобы нарисовать интерактивные области изображения, сначала выберите, хотите ли вы создать многоугольник, круг или прямоугольник. После выбора создайте контур желаемой формы на изображении, щелкнув или перетащив курсор мыши с помощью встроенного инструмента рисования.
После создания начальной формы вы можете вернуться и отредактировать точки или удалить форму, чтобы начать заново.
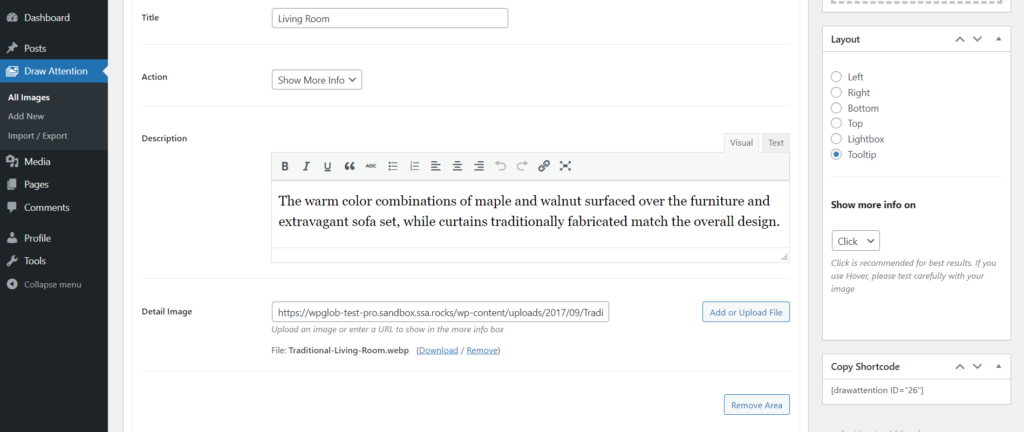
Шаг 3: Добавьте дополнительную информацию
Следующим шагом является добавление более подробного описания выделенной области. Вы можете написать подробное описание и прикрепить изображение, которое будет всплывать, когда кто-то щелкнет или наведет курсор на интерактивные области вашей карты изображений.

Вместо добавления дополнительной информации вы также можете добавить URL -адрес и перенаправить своих посетителей на другой веб-сайт.
Вот и все — вы создали интерактивную область на базовом изображении!
Вы можете продолжать добавлять новые интерактивные точки карты изображения, следуя той же процедуре, описанной выше, пока не достигнете желаемой цели.
В конце просто сохраните карту изображений в правом верхнем углу или просмотрите карту изображений.
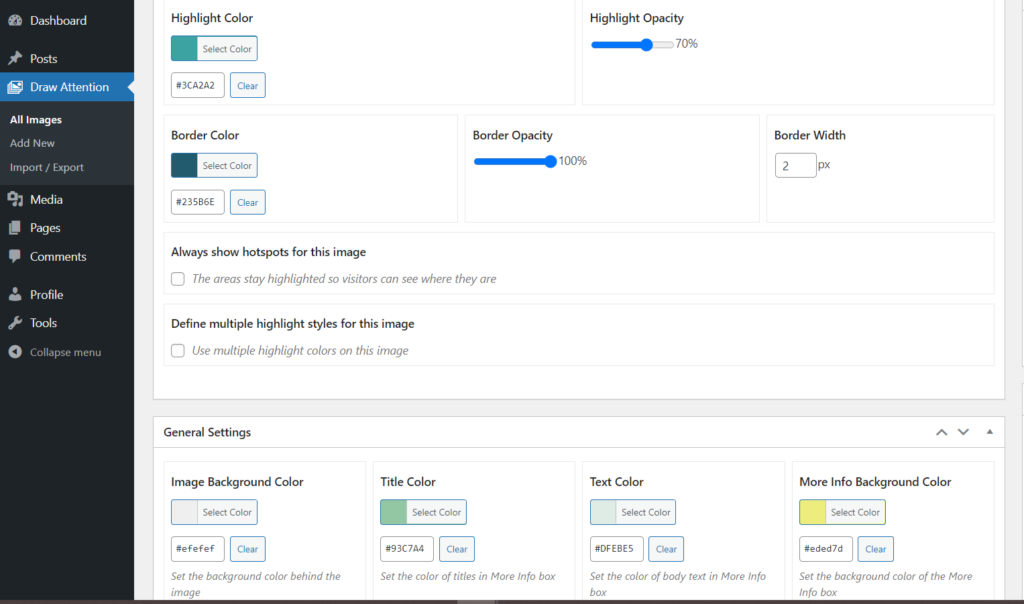
Шаг 4: Настройка стиля карты изображения
Как мы уже говорили, плагин поставляется с широкими возможностями настройки стиля. Например, вы можете выбрать цвет выделения, цвет фона изображения, уровень непрозрачности, цвет текста и т. д. Таким образом, вы можете полностью настроить стиль карты изображения в соответствии с вашим веб-сайтом.
Кроме того, премиум-версия поставляется с большим набором готовых тем для быстрой стилизации и различными макетами на выбор, например, всплывающими окнами с подсветкой и всплывающими подсказками для отображения описаний горячих точек.

Шаг 5: Добавьте карту изображений на свой сайт
Шорткод вашей интерактивной карты изображений появится в правой части экрана. Что вам нужно сделать, так это просто скопировать шорткод и вставить его в новый блок страницы.
Вот и все! Карта изображений теперь видна на вашем сайте WordPress.

В дополнение к нашему пошаговому руководству вы также можете воспользоваться обширной документацией WP Draw Attention, чтобы узнать больше об инструментах и функциях, предлагаемых этим удивительным плагином, и найти дополнительные рекомендации по обновлению и изменению ваших интерактивных карт изображений. .
Подведение итогов
Итак, чтобы подвести итог, мы можем с уверенностью сказать, что WP Draw Attention заслуживает того, чтобы называться лучшим плагином интерактивной карты изображений в WordPress. Этот плагин карты изображений WordPress исключительно доступен по цене и предлагает множество функций.
Создать карту изображений с помощью WP Draw Attention можно быстро и без особых усилий. Как только вы установите и активируете WP Draw Attention, вы получите доступ к совершенно новому миру, где нет границ для вашего воображения. Вы можете создавать неограниченное количество кликабельных горячих точек на изображениях, а также настраивать и стилизовать все, что касается карты изображений: от цвета выделенной области до цвета и размера шрифта текста.
Интерактивная карта WordPress может быть привлекательным и креативным способом обмена идеями с посетителями вашего сайта. Независимо от того, делитесь ли вы информацией визуально или представляете характеристики продукта/услуги, в любом случае интерактивные изображения делают общий вид вашего сайта более продвинутым и привлекательным.
Как вы собираетесь использовать карты изображений на своем веб-сайте? Поделитесь своими идеями в разделе комментариев. Кроме того, если вам понравилась статья, не забудьте посетить наш блог, где вы найдете последние статьи о мире WordPress и плагинах.
