Самый быстрый и простой способ создать веб-сайт в 2024 году
Опубликовано: 2024-09-10Создание веб-сайта не должно быть трудоемким или сложным. В этом руководстве мы покажем вам самый быстрый и простой способ создать профессиональный веб-сайт с помощью Divi. Мы рассмотрим каждый важный шаг: от настройки домена и хостинга до создания и настройки вашего сайта.
Независимо от того, новичок вы или опытный дизайнер, Divi делает весь процесс простым и эффективным. Следуйте этим шагам, чтобы запустить свой сайт в кратчайшие сроки!
- 1. Быстрый и простой способ создать профессиональный веб-сайт (шаг за шагом)
- 1.1 1. Получите домен и хостинг WordPress
- 1.2 2. Выберите правильную тему, чтобы быстро создать свой сайт
- 1.3 3. Создайте профессиональный веб-сайт за считанные минуты с помощью Divi
- 1.4 4. Настройте свой веб-сайт в соответствии с вашим брендом
- 1.5 5. Добавьте нужные вам плагины
- 2 преимущества быстрого создания веб-сайта
- 3. Начните работу с Divi сегодня
- 4 часто задаваемых вопроса (FAQ)
Быстрый и простой способ создать профессиональный веб-сайт (шаг за шагом)
Я не собираюсь обещать вам решение в один клик или мгновенный успех. Создание веб-сайта требует усилий, но есть способы сделать это более эффективно и получить те же профессиональные результаты, не теряя времени и денег. Следуя приведенным ниже шагам, вы сможете быстро создать веб-сайт WordPress, который можно легко настроить в соответствии с вашими потребностями с помощью Divi.
1. Получите домен и хостинг WordPress.
Прежде чем вы сможете приступить к созданию своего веб-сайта, необходимо настроить несколько основных вещей:
- Домен: Если вы еще этого не сделали, вам необходимо зарегистрировать собственный домен. SiteGround и Namecheap — популярные регистраторы доменов, поскольку оба провайдера предлагают конкурентоспособные цены и отличное обслуживание клиентов.
- Хостинг: каждому веб-сайту нужен хостинг-провайдер, который предоставит место, где ваш сайт будет храниться и доступен. SiteGround — настоятельно рекомендуемый хостинг для быстрого и надежного хостинга WordPress. Он предлагает отличную производительность, безопасность и поддержку клиентов, что делает его идеальным для размещения вашего сайта WordPress.
- WordPress (CMS/конструктор веб-сайтов) : самая популярная система управления контентом (CMS) с открытым исходным кодом и конструктор веб-сайтов. Программное обеспечение можно бесплатно загрузить прямо с их веб-сайта или автоматически установить на ваш сайт с помощью SiteGround.
Для новичков это может занять несколько часов или дней, если вы не знакомы с процессом. К счастью, использование SiteGround упрощает весь процесс установки, от хостинга до установки WordPress.
Используйте SiteGround для домена, хостинга и WordPress (самый быстрый метод)

SiteGround может выполнить за вас весь процесс установки, включая хостинг, регистрацию домена и установку WordPress, что позволит быстро запустить ваш веб-сайт.
Посмотрите видео ниже, чтобы получить пошаговое руководство о том, как зарегистрировать домен, настроить хостинг и установить WordPress с помощью SiteGround.
Обеспечив надежный хостинг, зарегистрировав доменное имя и эффективно установив WordPress с помощью SiteGround, вы закладываете прочную основу для своего веб-сайта, которым сможете управлять из одного места.
Начните работу с Siteground
Почему WordPress?

WordPress — одна из самых популярных платформ для веб-сайтов, поскольку она универсальна и проста в использовании. Разработчики веб-сайтов, такие как Wix, возможно, смогут быстро запустить ваш сайт, но у вас будет гораздо меньше контроля над ним, чем у WordPress. С WordPress у вас есть полный контроль над созданием и управлением каждым аспектом вашего сайта без особых технических навыков.
WordPress имеет тысячи тем и плагинов, обеспечивающих беспрецедентную настройку. Например, если вы хотите создать интернет-магазин, вы можете легко получить лучшую тему электронной коммерции. Точно так же, если вы хотите интегрировать плагин SEO, вы можете получить множество из них, например RankMath и Yoast SEO. Благодаря широкому спектру тем WordPress подходит для всех типов веб-сайтов, от простых блогов до сложных сайтов электронной коммерции.
Начните работу с WordPress
2. Выберите правильную тему, чтобы быстро создать свой сайт

Выбор правильной темы окажет большое влияние на то, насколько легко и быстро вы сможете создать свой веб-сайт. С Divi вы можете сэкономить время и усилия благодаря мощным функциям, предназначенным для ускорения процесса создания веб-сайта:
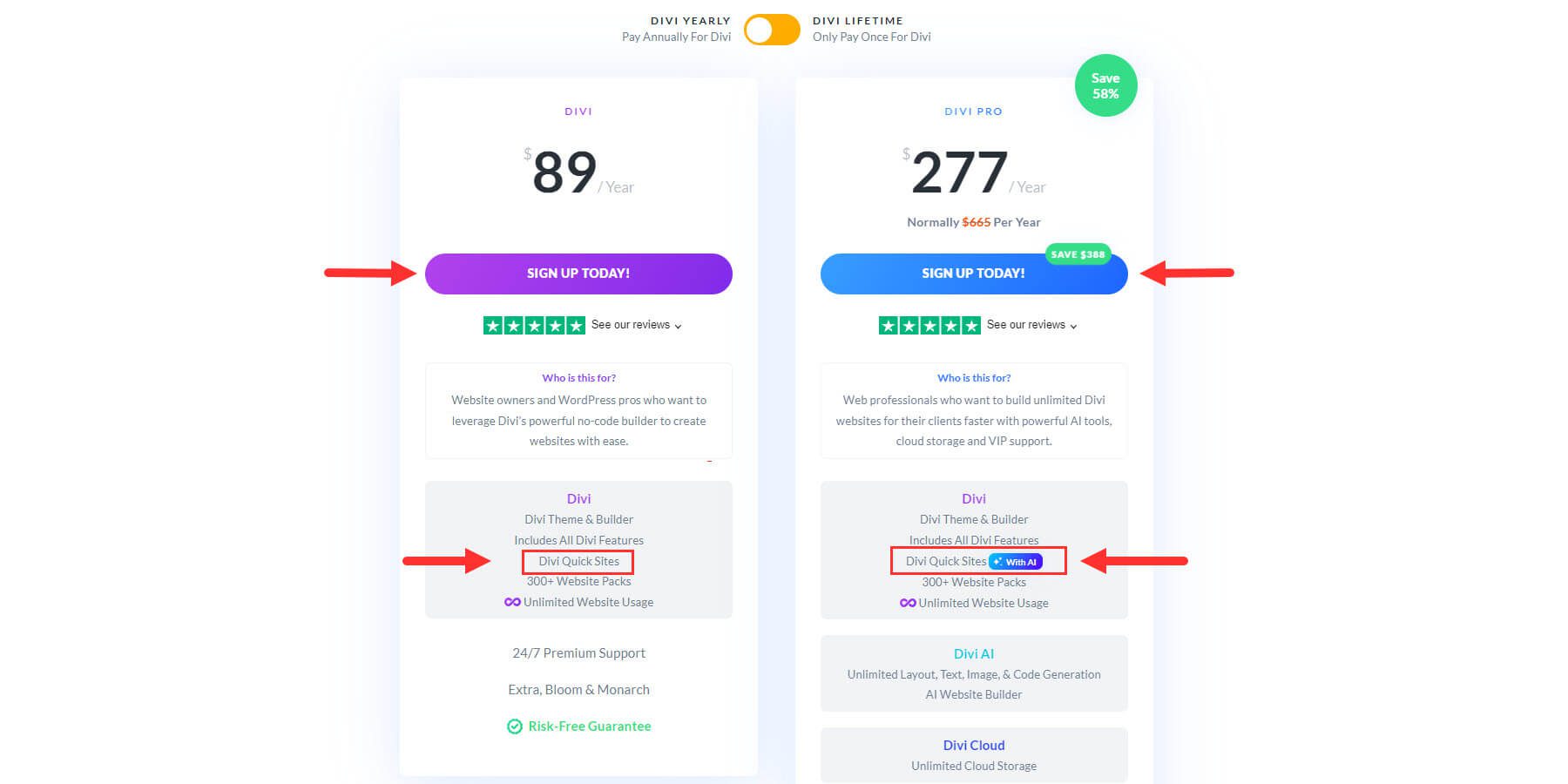
- Divi Quick Sites: запустите свой сайт менее чем за две минуты, используя готовые стартовые сайты. Выберите стартовый сайт, добавьте сведения о своей компании, а Divi позаботится обо всем остальном.
- Divi AI: используйте конструктор сайтов AI от Divi, чтобы за считанные минуты автоматически создать полноценный сайт с дизайном и контентом, адаптированным к вашему бренду. Просто укажите сведения о желаемом веб-сайте, и Divi AI создаст полнофункциональный сайт за считанные минуты. Вы также можете получить доступ к Divi AI, чтобы создавать и редактировать контент веб-сайта «на лету».
- Более 250 готовых макетов и шаблонов: выбирайте один из профессионально разработанных макетов, адаптированных для различных отраслей и целей. Это позволяет вам быстро настроить шаблон и в кратчайшие сроки подготовить веб-сайт к работе.
- Конструктор с возможностью перетаскивания: интуитивно понятный визуальный конструктор Divi позволяет создавать сложные макеты без какого-либо кодирования. Просто перетащите и настройте свой контент прямо на странице.
- Theme Builder: Theme Builder от Divi позволяет вам проектировать наш сайт сверху вниз, включая глобальные верхние и нижние колонтитулы и все шаблоны страниц.
- Глобальные цвета, шрифты и пресеты: быстро настройте весь свой веб-сайт, применяя глобальные стили для цветов, шрифтов и пресетов. Любые обновления этих настроек будут отражаться на всем сайте, что сэкономит вам время на внесение отдельных изменений.
С Divi у вас будет все необходимое для быстрого и легкого создания красивого профессионального веб-сайта.
Посетите Диви
Купите, загрузите и установите Divi

Вы можете купить Divi в Elegant Themes с годовой лицензией за 89 долларов или пожизненной лицензией за 249 долларов . Если вам нужен доступ к нашим профессиональным услугам (Divi AI, Divi Cloud, Divi Teams, Divi VIP), вы можете получить Divi Pro за 277 долларов США в год. С Divi AI вы сможете использовать ИИ для создания полноценного веб-сайта и многого другого.
Купить Диви
После покупки вы можете скачать и установить тему на свой сайт WordPress.
Вот шаги по загрузке и активации Divi в WordPress:
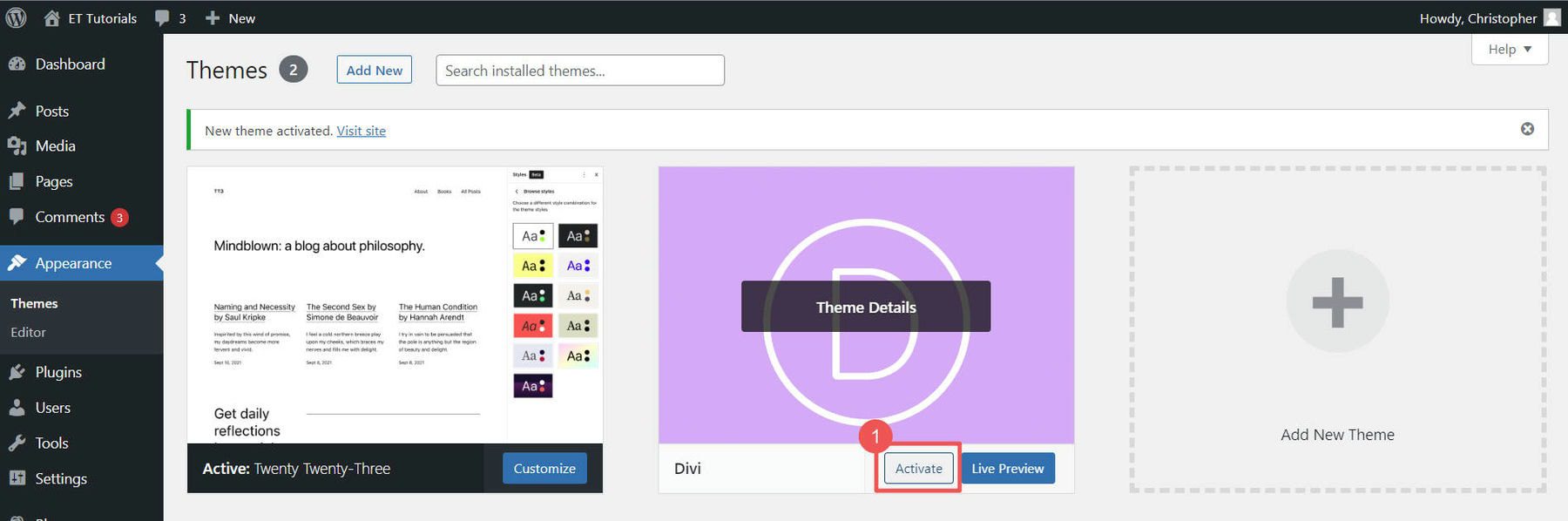
- Перейдите в «Внешний вид» > «Темы».
- Выберите «Добавить новую», затем нажмите «Загрузить тему».
- Найдите загруженный ZIP-файл Divi и нажмите «Установить сейчас».
- После установки нажмите «Активировать», чтобы установить Divi в качестве активной темы.

Посмотрите видео ниже, чтобы получить пошаговое руководство по покупке, загрузке и установке Divi.
Начните работу с Диви
3. Создайте профессиональный веб-сайт за считанные минуты с помощью Divi
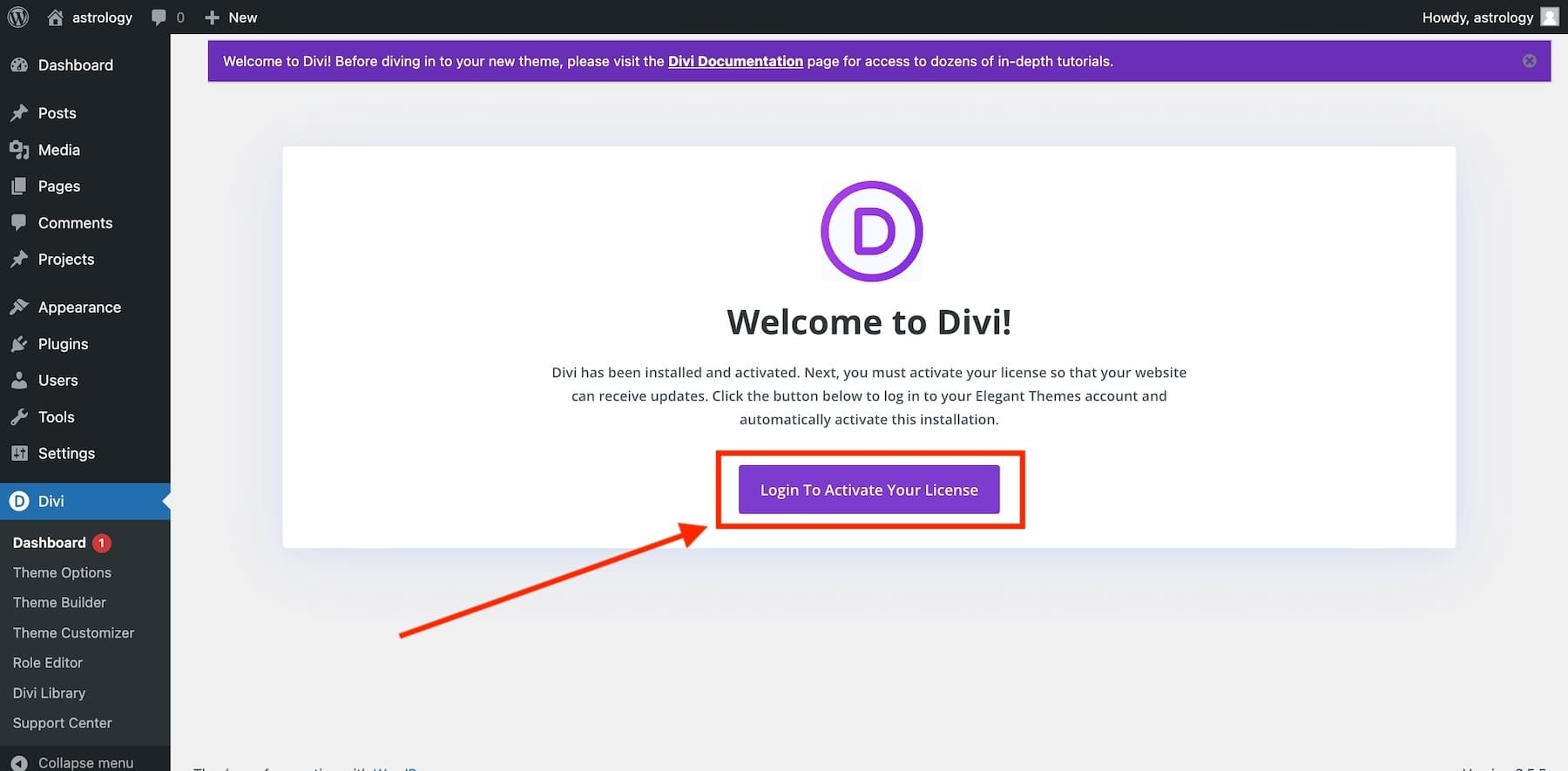
После активации темы Divi в WordPress вы будете руководствоваться мастером регистрации Divi, который проведет вас через процесс установки. Просто нажмите кнопку, чтобы войти в систему и активировать лицензию Divi.

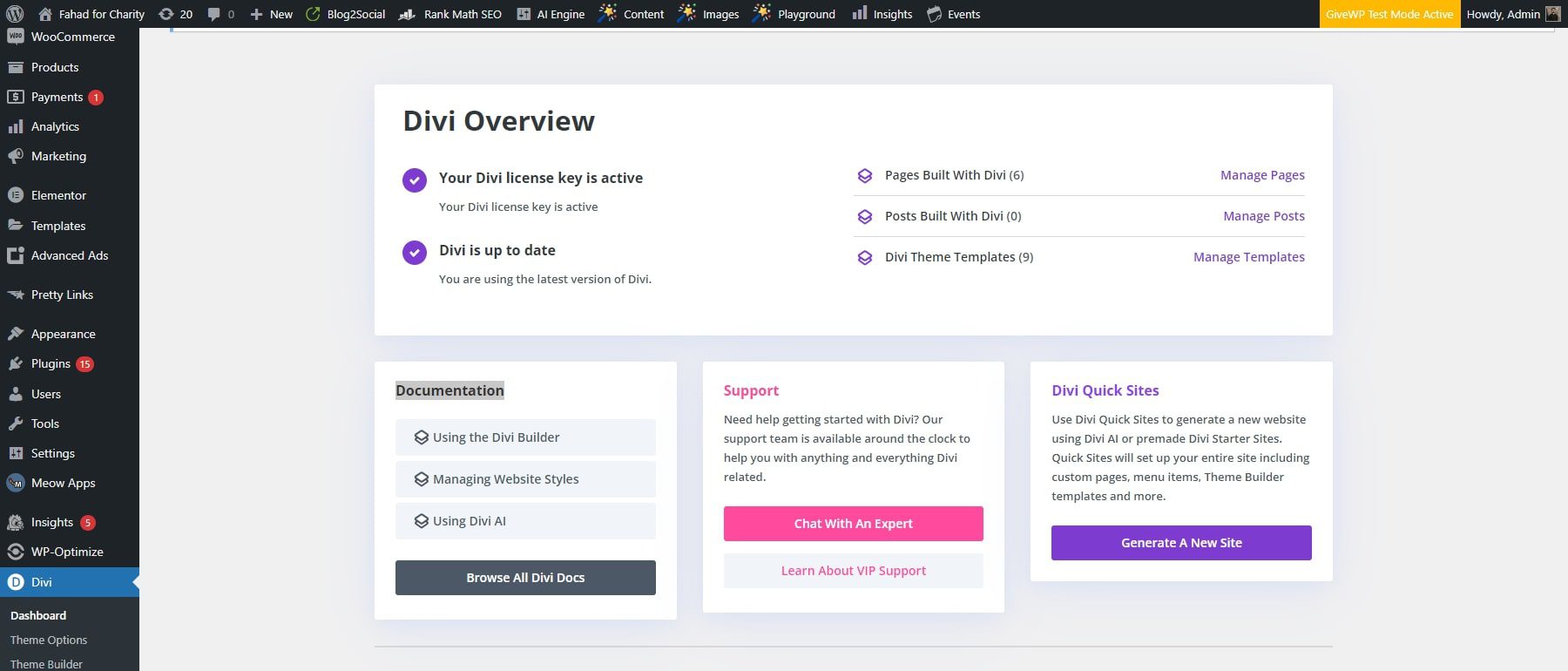
После входа в систему вы будете перенаправлены на главную панель управления Divi. Здесь вы можете управлять своим сайтом, получать доступ к документации, получать поддержку и создавать новый сайт с помощью Divi Quick Sites. Просто выберите «Создать новый сайт» на панели управления Divi.

Запустите свой сайт быстрее, чем когда-либо прежде, с помощью стартовых сайтов Divi
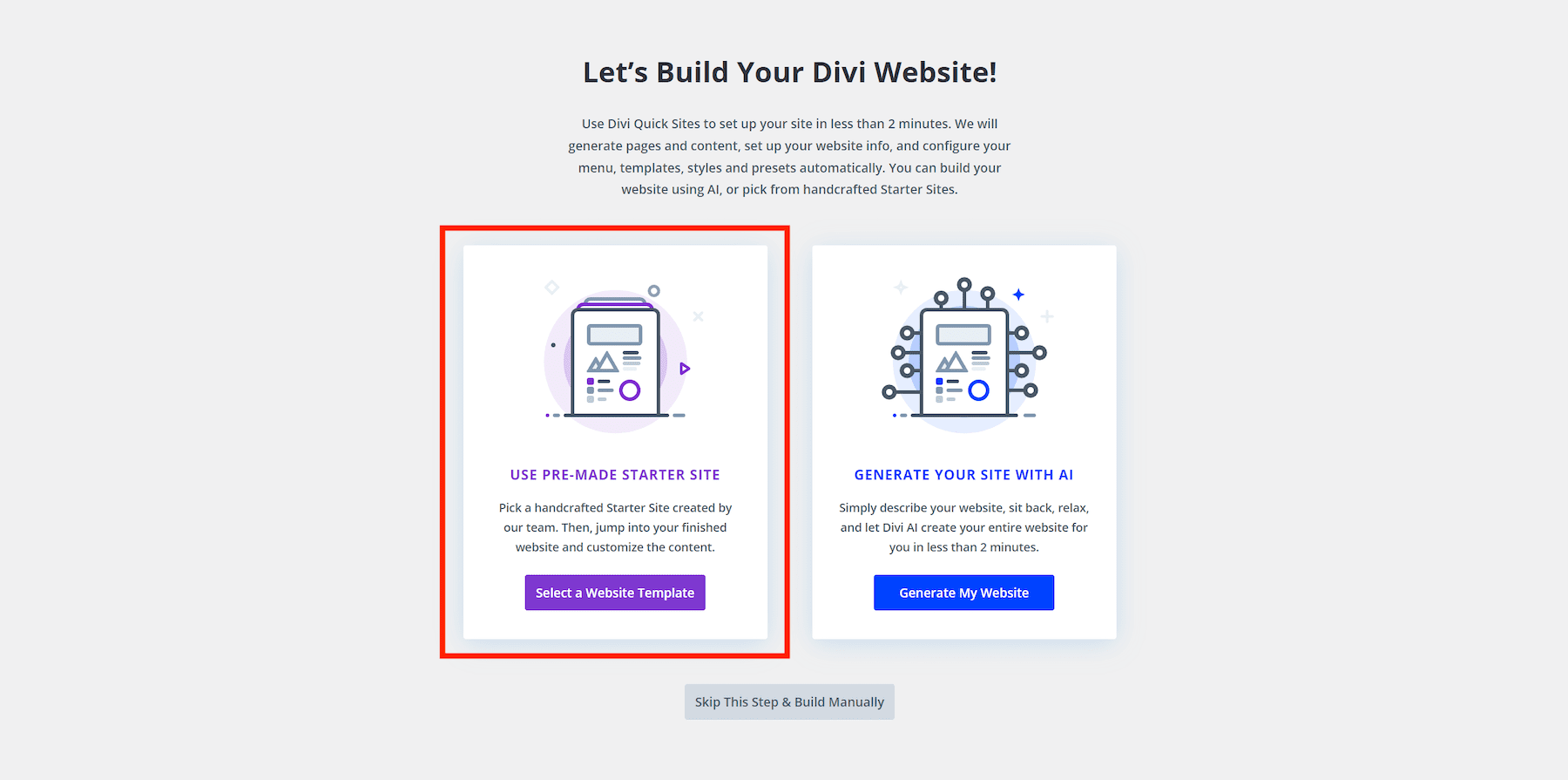
С помощью Divi Quick Sites вы можете создать свой новый веб-сайт, выбрав готовый стартовый сайт или воспользовавшись конструктором веб-сайтов Divi с искусственным интеллектом. Поскольку доступно множество шаблонов стартового сайта, нажмите «Выбрать шаблон веб-сайта», чтобы начать.

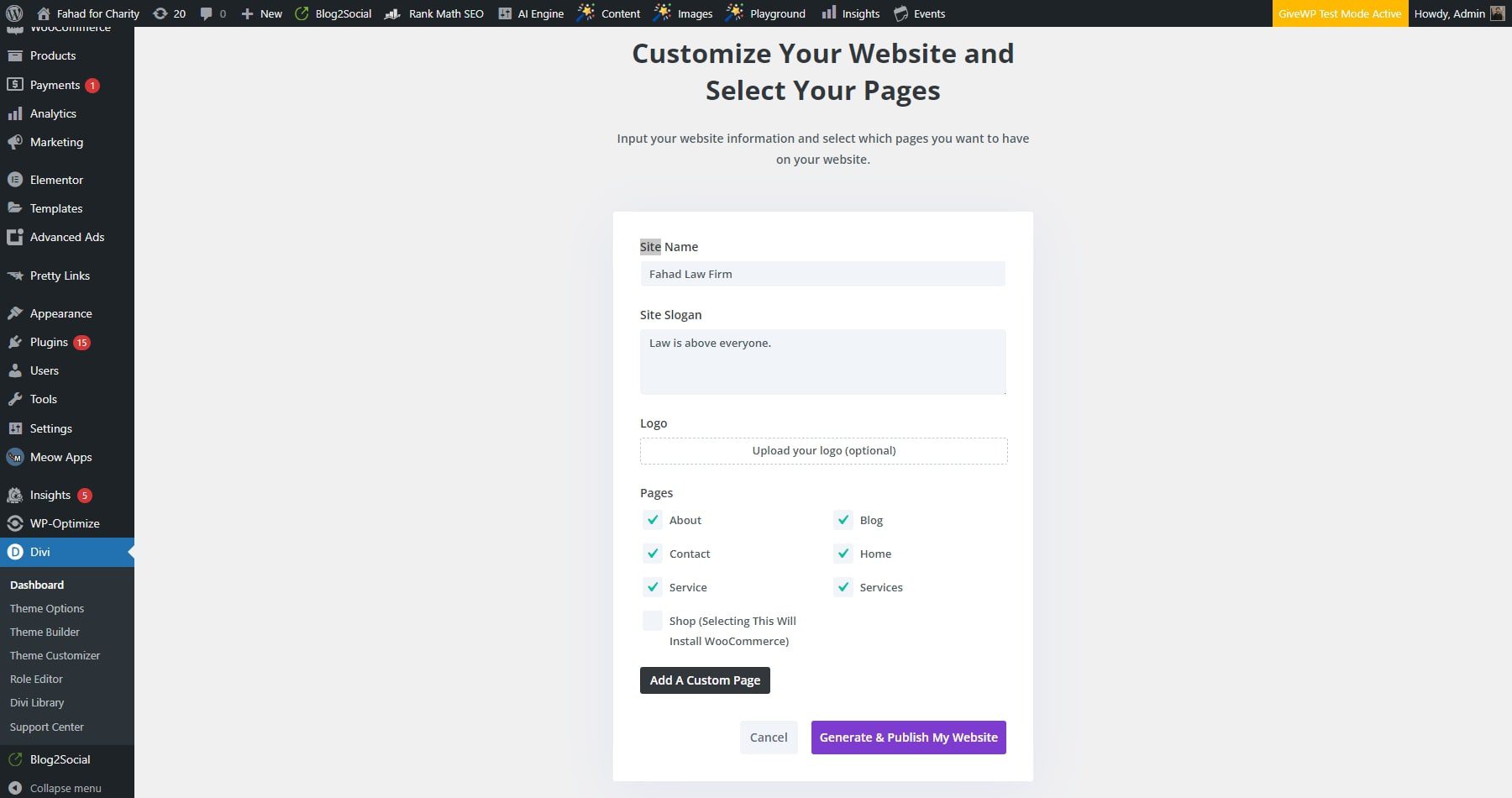
Divi Quick Sites запросит такие детали, как название вашего сайта, слоган и логотип, а также страницы, которые вы хотите включить. Вот что делать:
- Введите название сайта, слоган и логотип.
- Если у вас есть логотип, загрузите его, чтобы он автоматически добавился на ваш сайт.
- Выберите нужные страницы на стартовом сайте. Вы также можете добавить собственные страницы, если необходимо, чтобы ускорить настройку.
- Когда все будет готово, нажмите кнопку «Создать и опубликовать мой веб-сайт».

ПРИМЕЧАНИЕ. Если вы выберете страницу «Магазин», будет установлен WooCommerce вместе с готовыми страницами для интернет-магазина (например, магазин, шаблоны продуктов, оформление заказа и т. д.). Однако все зависит от типа веб-сайта, который вы хотите создать, или от типа стартового сайта, который вы выбрали.
Divi Quick Sites создаст ваш новый веб-сайт за 1-2 минуты. Он использует выбранный вами шаблон стартового сайта и предоставленную вами информацию. Все ваши страницы, шаблоны, стили, пресеты и навигационные меню будут настроены для вас.

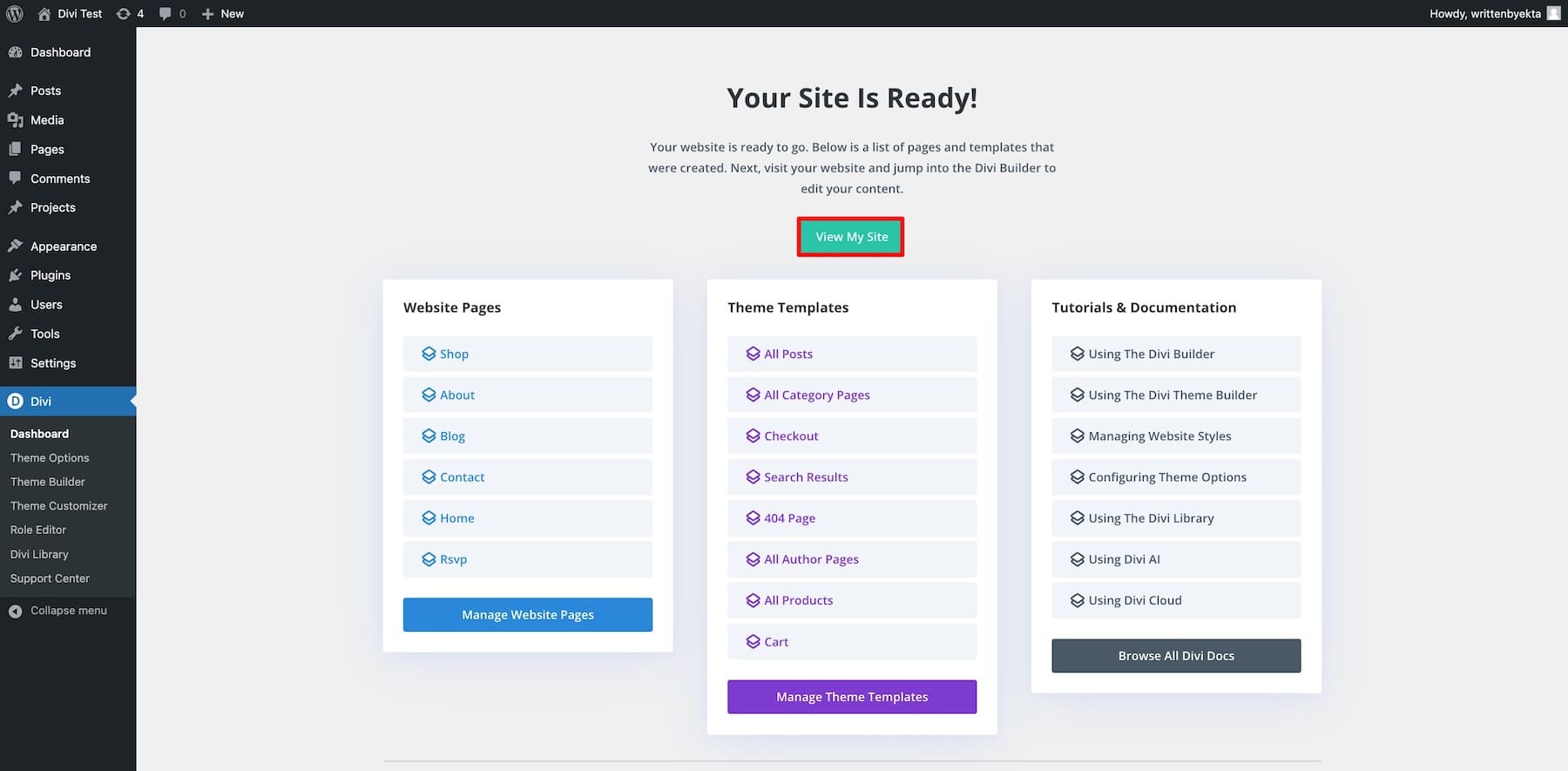
Когда сайт будет готов, вы увидите страницу подтверждения с надписью «Ваш сайт готов!» На этой странице есть кнопка «Просмотреть мой сайт», позволяющая просмотреть живую версию. Вы также найдете список всех созданных страниц веб-сайтов и шаблонов тем, а также ссылки на учебные пособия и документацию.

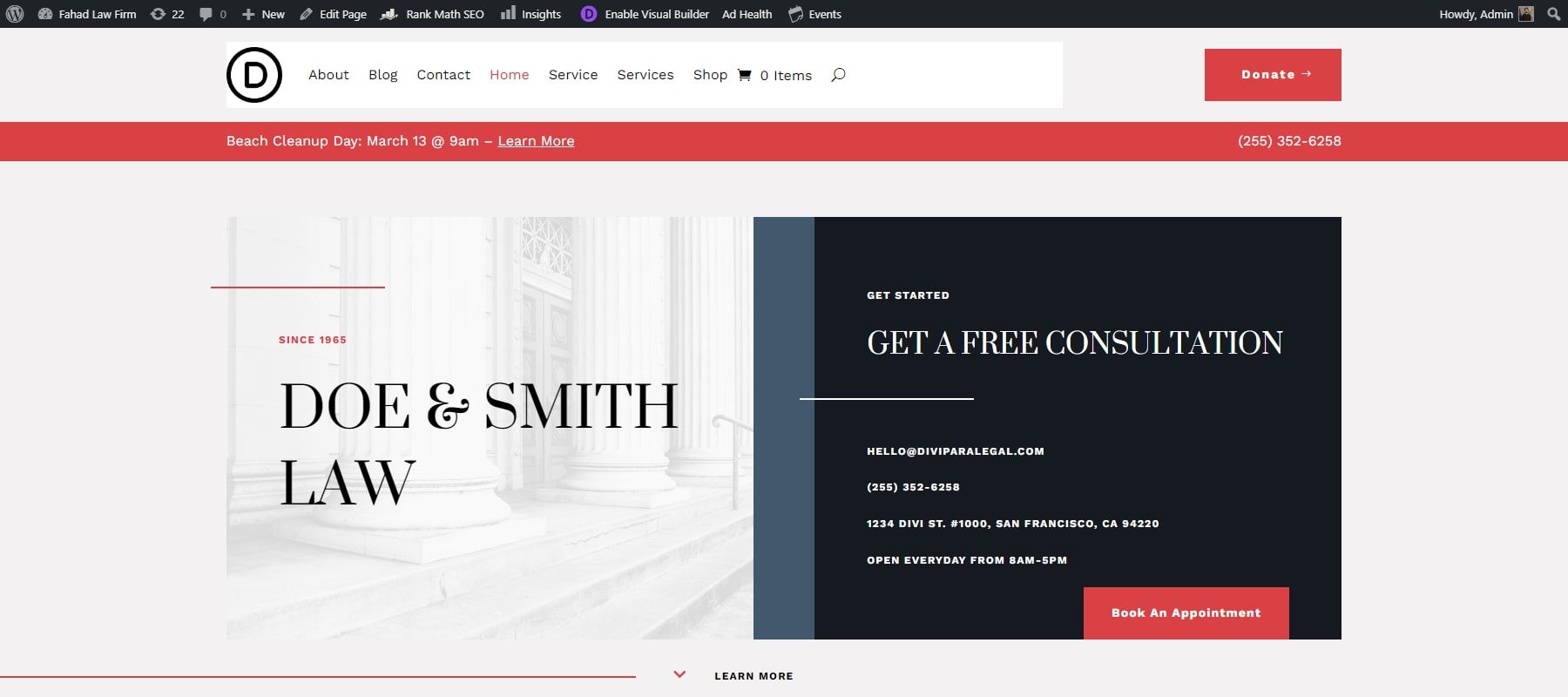
Вот и все! Теперь ваш сайт работает и готов. Предварительно просмотрите свой сайт, чтобы увидеть, как он выглядит. 
Меню навигации будет работать автоматически, поэтому вы сможете видеть все страницы и шаблоны вашего сайта.

Основные страницы стартового сайта юридической фирмы
4. Настройте свой веб-сайт в соответствии с вашим брендом
На данный момент ваш веб-сайт технически создан. Теперь все, что вам нужно сделать, это настроить его под свои нужды.
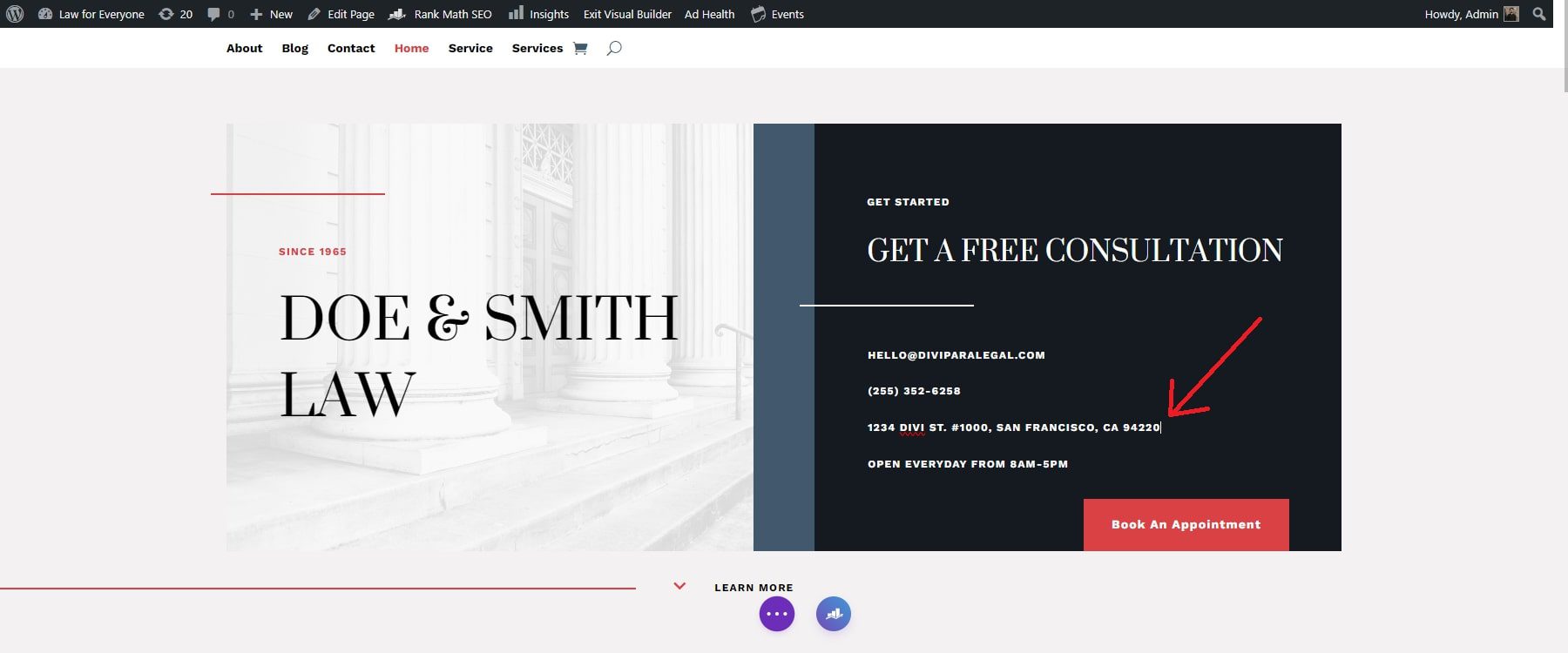
Интерфейсное редактирование веб-сайта
Divi Page Builder поддерживает интерфейсное редактирование, что позволяет вам визуально настраивать содержимое вашего веб-сайта без необходимости возиться с кодом на внутреннем интерфейсе. Вы даже можете обновить текст напрямую с помощью встроенного текстового редактора.

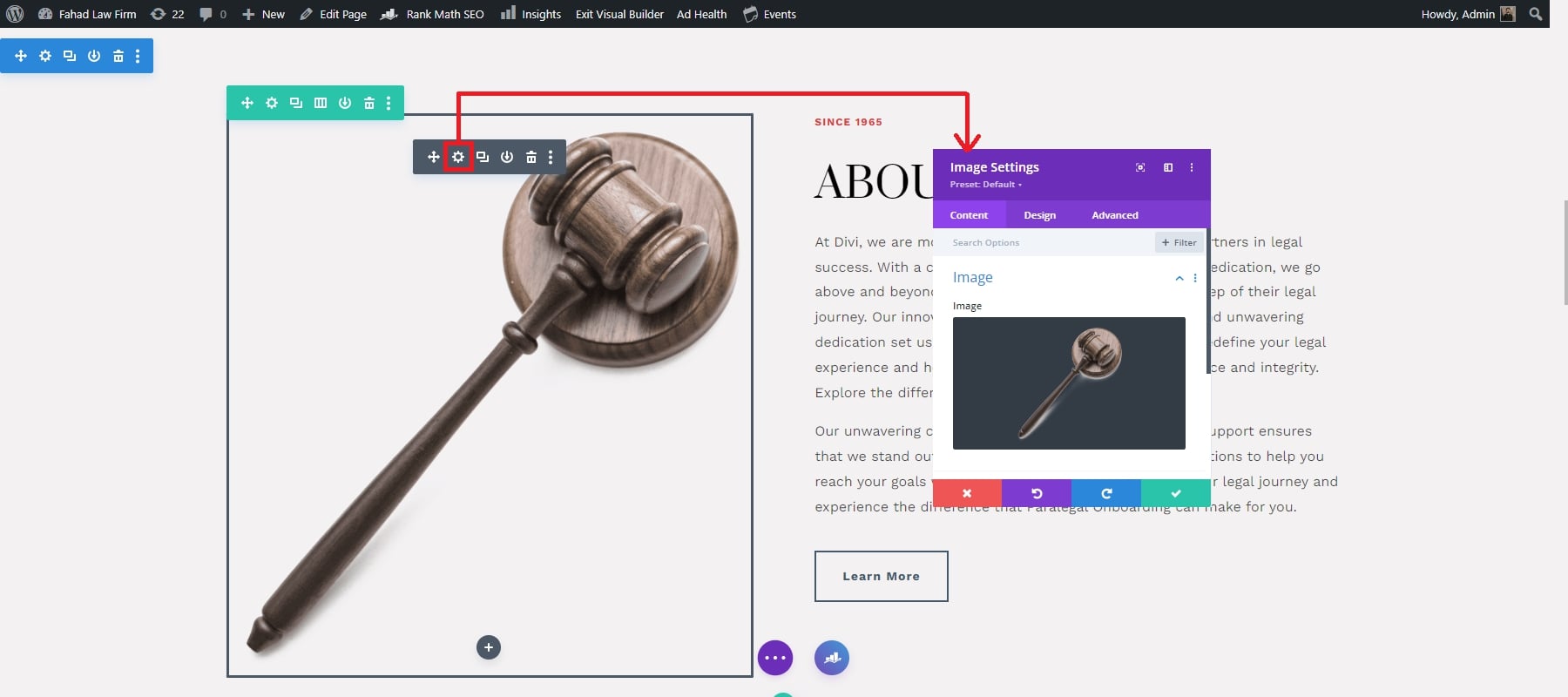
Divi использует десятки модулей контента для добавления на ваш сайт различных типов контента. Каждый из этих модулей можно настроить по своему вкусу. Например, если вы хотите изменить изображения на своем сайте, просто откройте настройки модуля изображений. Вы можете выбрать новое изображение из медиатеки WordPress или использовать Divi AI для создания нового изображения.


Но это только начало; Каждый модуль имеет сотни опций для добавления индивидуального дизайна и функциональности для создания идеального контента для вашего сайта.
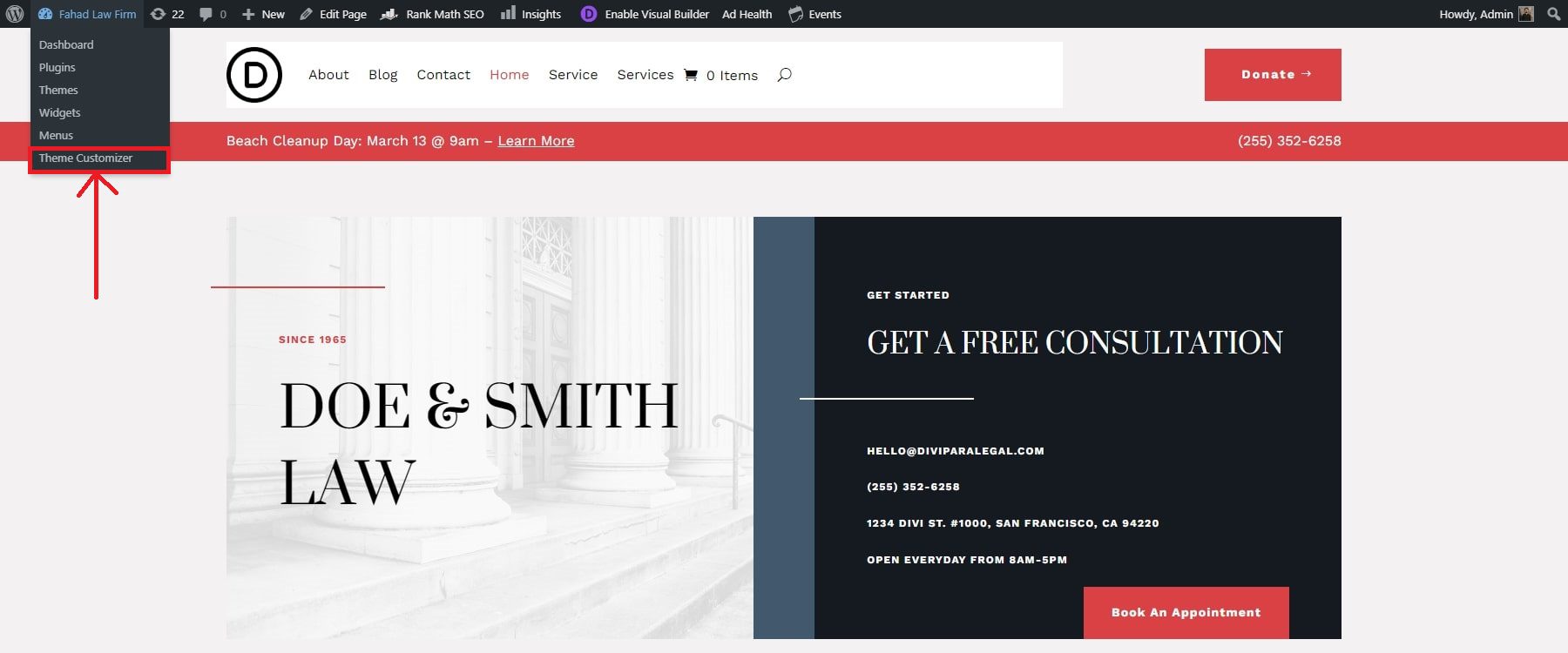
Настройка глобальных шрифтов и цветов
Настройщик тем Divi может быстро обновить глобальные шрифты и цвета вашего стартового сайта. После внесения изменений они будут применены на вашем сайте. Вы можете получить доступ к настройщику тем с панели управления или из раскрывающегося меню внешнего интерфейса вашего стартового сайта.

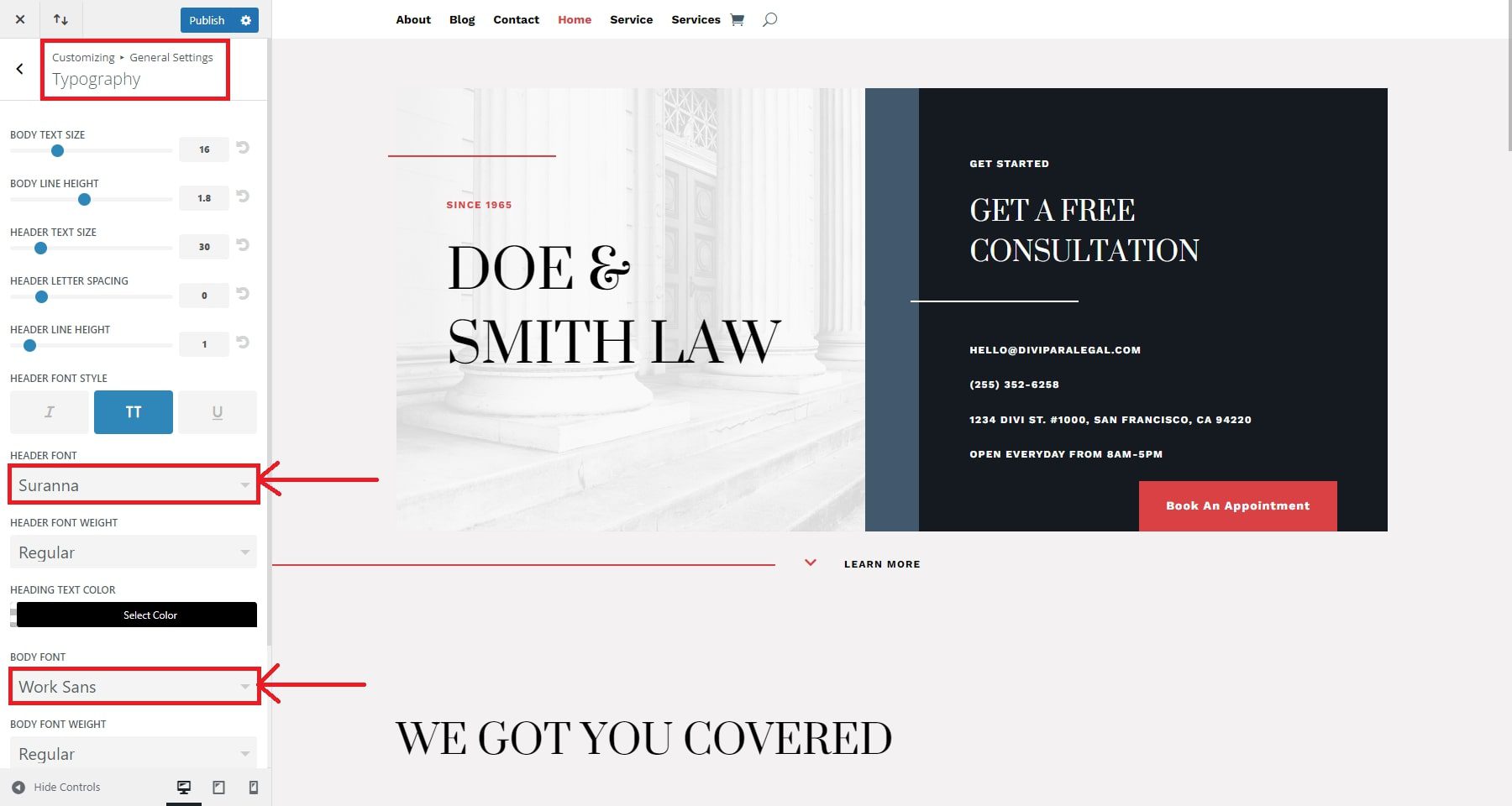
Перейдя в настройщик темы, сосредоточьтесь на этих четырех ключевых областях: типографике, настройках макета, цветовых схемах и кнопках. Перейдите в «Общие настройки» > «Типографика» . Вы найдете множество аспектов, связанных с текстом вашего веб-сайта, таких как шрифт заголовка, основной шрифт, размер основного текста и т. д. Внесите необходимые изменения перед их сохранением.

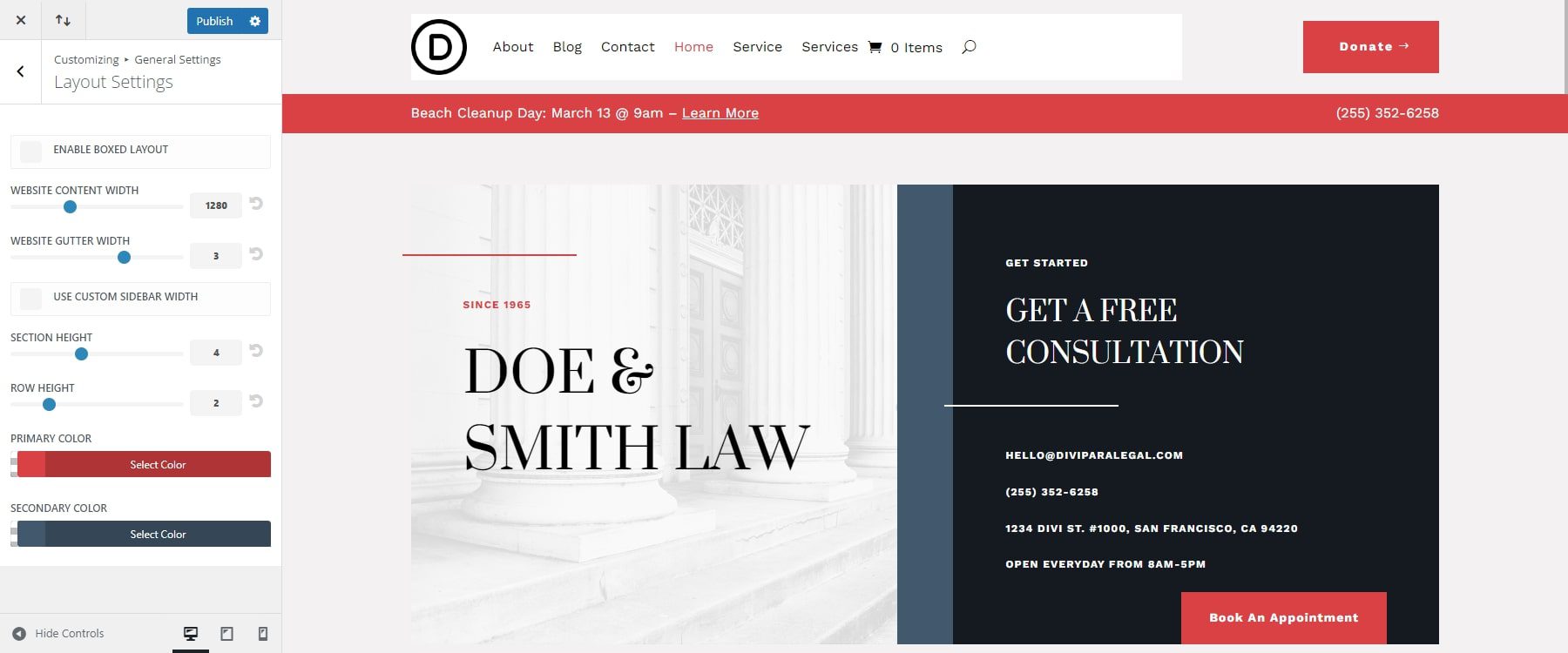
Настройки макета позволят вам отрегулировать ширину вашего сайта и окончательно настроить основные и дополнительные цвета вашего сайта. Просто перейдите в раздел «Основные» > «Настройки макета» и внесите необходимые изменения.

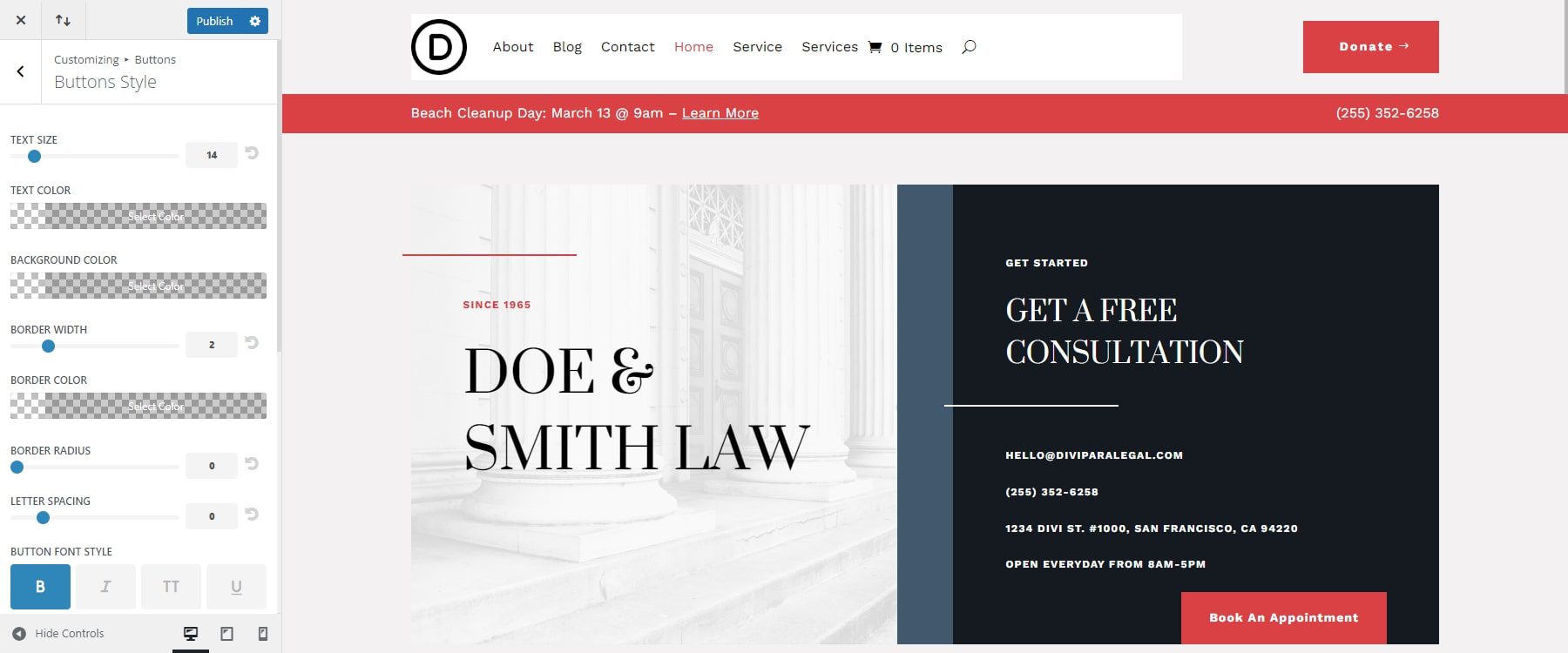
Divi также позволяет вам расширить возможности настройки за пределы шрифтов и цветов. Например, вы можете внести изменения в кнопки вашего сайта за несколько кликов.
Начните создавать свой веб-сайт с помощью Divi сегодня и настройте его под свой бренд за считанные минуты.

Редактировать глобальные настройки
Глобальные пресеты — это предварительно настроенные стили, которые можно применять к нескольким элементам для единообразного дизайна и простоты обновления на вашем сайте. С помощью глобальных пресетов Divi вы можете быстро настроить шрифты, цвета и стили для всего вашего веб-сайта всего несколькими щелчками мыши. Эта функция обеспечивает единообразный дизайн и экономит ваше время при внесении изменений на уровне всего сайта.
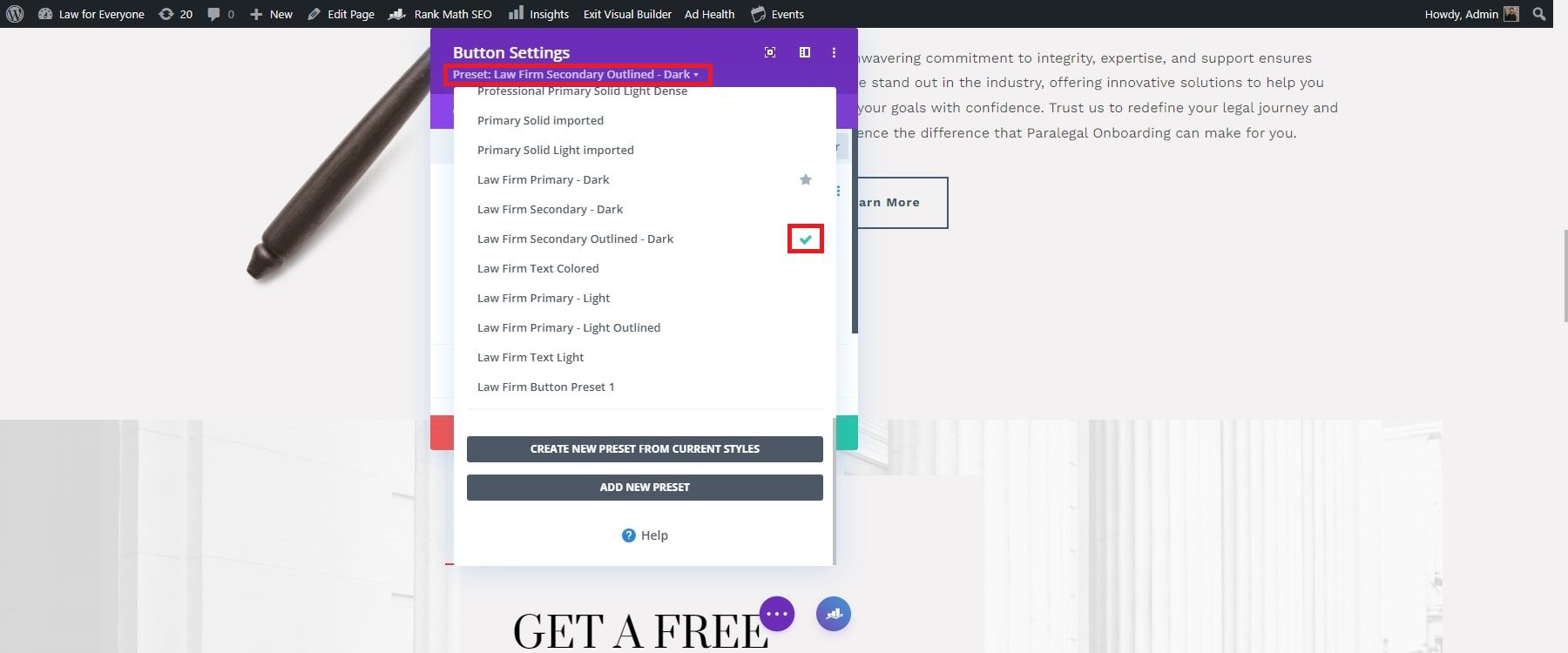
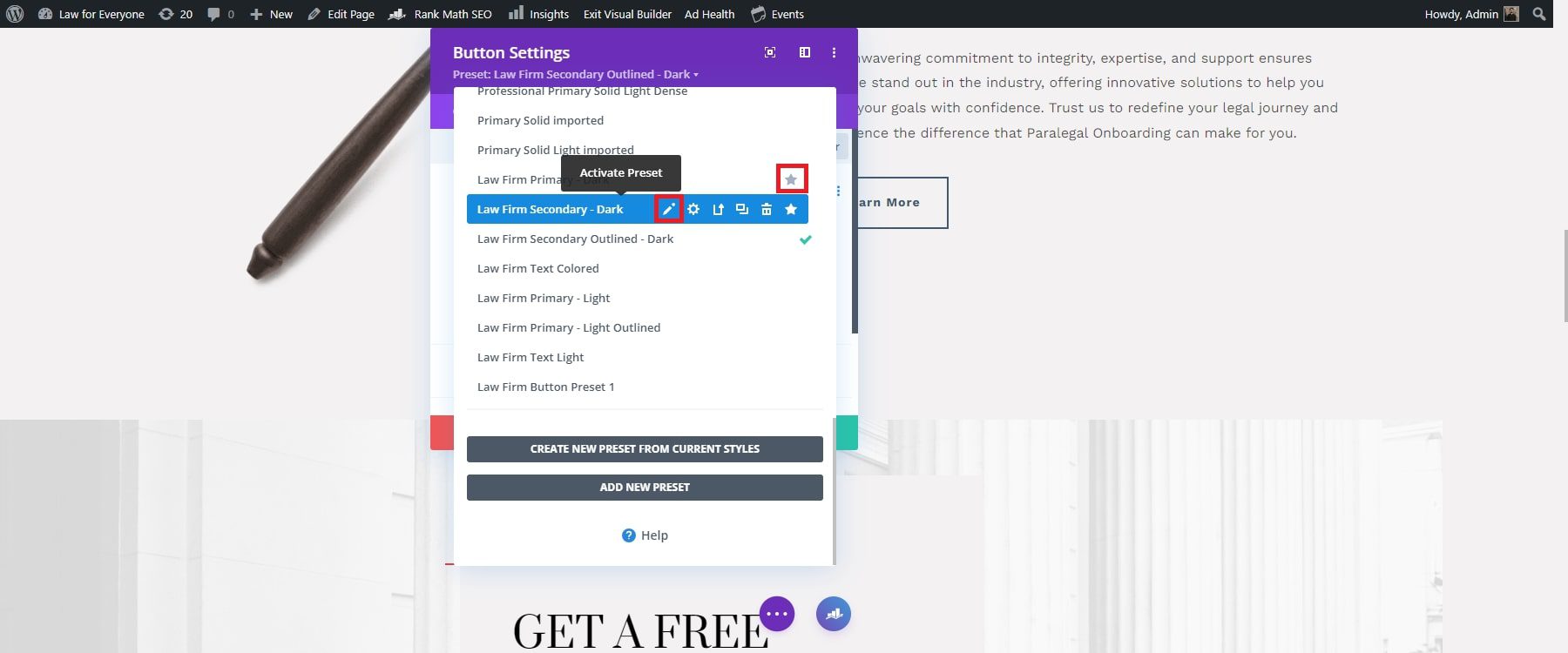
Чтобы изменить предустановку модуля «Кнопка», откройте настройки модуля «Кнопка» на своей странице с помощью Divi Builder. Вверху вы увидите сохраненный предустановленный стиль. Нажмите кнопку раскрывающегося списка рядом с предустановкой, чтобы открыть дополнительные параметры. Появится список всех пресетов, импортированных со стартового сайта. Зеленая галочка показывает текущий используемый пресет. Выберите любой пресет из списка, чтобы обновить модуль с учетом настроек дизайна пресета.

Чтобы изменить пресет, выберите его и щелкните значок карандаша. Серое поле настроек указывает на то, что вы редактируете предустановленные настройки. Внесите необходимые изменения, затем нажмите зеленую кнопку с галочкой. Это обновит пресет, используемый в каждом элементе по всему сайту.

Редактировать глобальный верхний и нижний колонтитулы
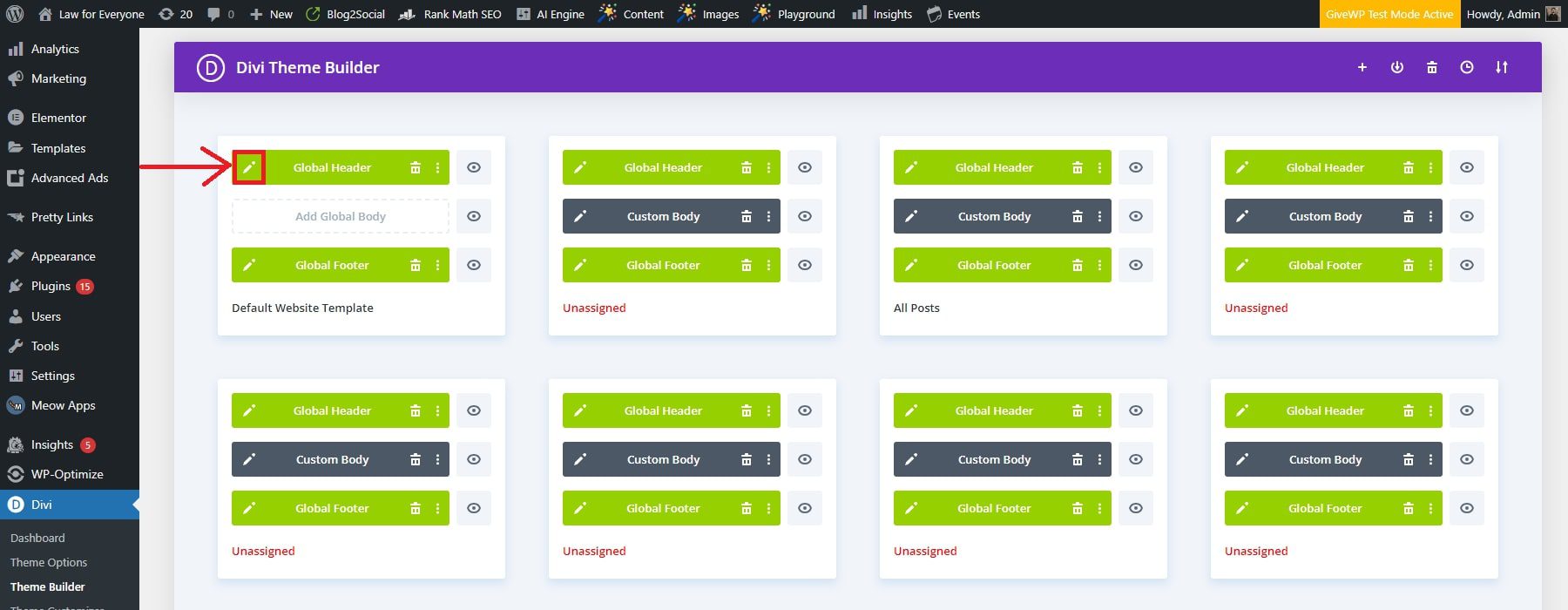
Divi позволяет эффективно обновлять глобальный верхний и нижний колонтитулы. Чтобы отредактировать глобальный заголовок шаблона заголовка по умолчанию, щелкните значок карандаша рядом с ним. Откроется конструктор страниц Divi, который вы можете настроить, перетаскивая элементы.

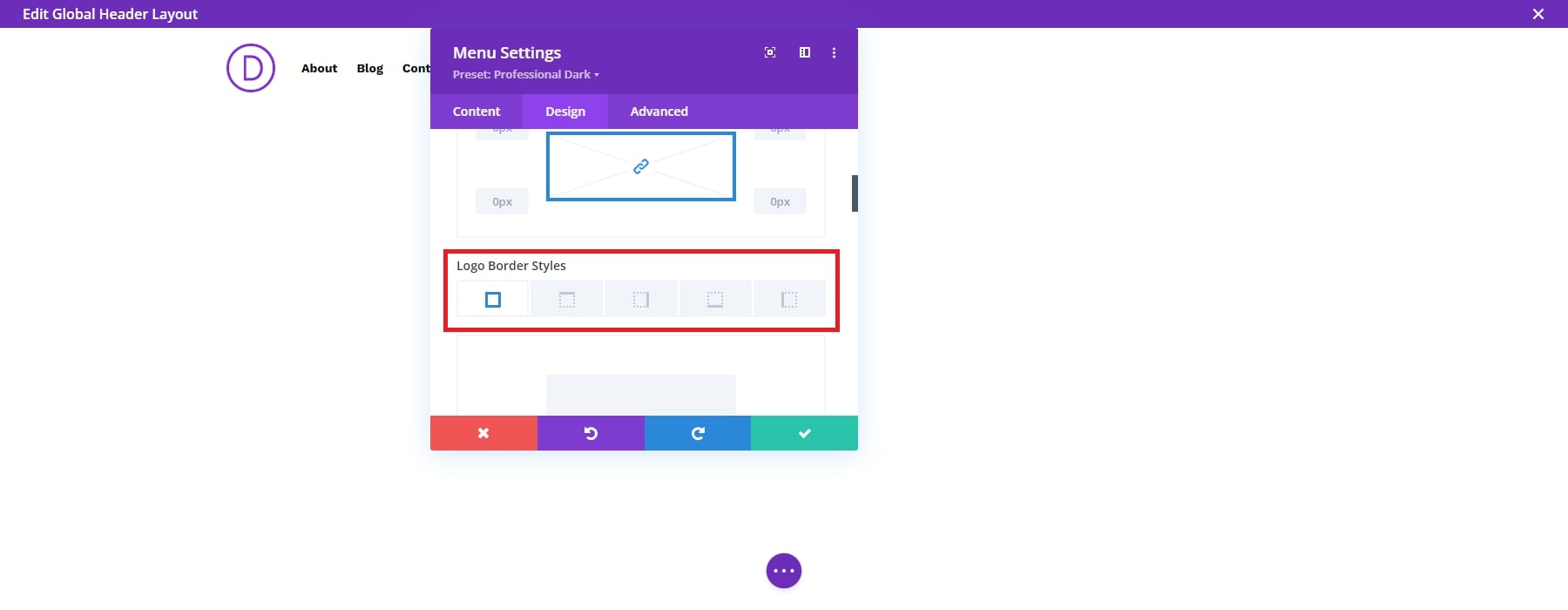
Например, проверьте логотип вашего веб-сайта и нажмите «Настройки», чтобы изменить стили границ логотипа. Затем перейдите в раздел «Дизайн», прокрутите до пункта «Кнопка» и настройте стили границ. Когда вы закончите, нажмите зеленую кнопку галочки и сохраните.

Эти изменения быстро обновят глобальный заголовок на всех веб-страницах. Вернитесь на страницу конструктора тем и нажмите «Сохранить изменения», чтобы сохранить изменения.
5. Добавьте нужные вам плагины
Функциональность и производительность веб-сайта так же важны, как и его дизайн. В WordPress вы можете получить все необходимое через плагины. Они обеспечивают функциональность, производительность и безопасность, необходимые для вашего сайта. Divi уже включает встроенные функции и легко интегрируется с лучшими плагинами WordPress для кэширования, SEO, обмена в социальных сетях и маркетинга по электронной почте.
Необходимые вам плагины будут зависеть от типа создаваемого вами сайта, но вот несколько плагинов для начала:
Плагин кэширования

WP Rocket — один из лучших доступных плагинов для кэширования. Это помогает сократить время загрузки вашей веб-страницы за счет создания статических копий и предоставления их посетителям. Сюда входят такие функции, как кэширование страниц, предварительная загрузка кэша и сжатие GZIP.
Получить WP Ракету
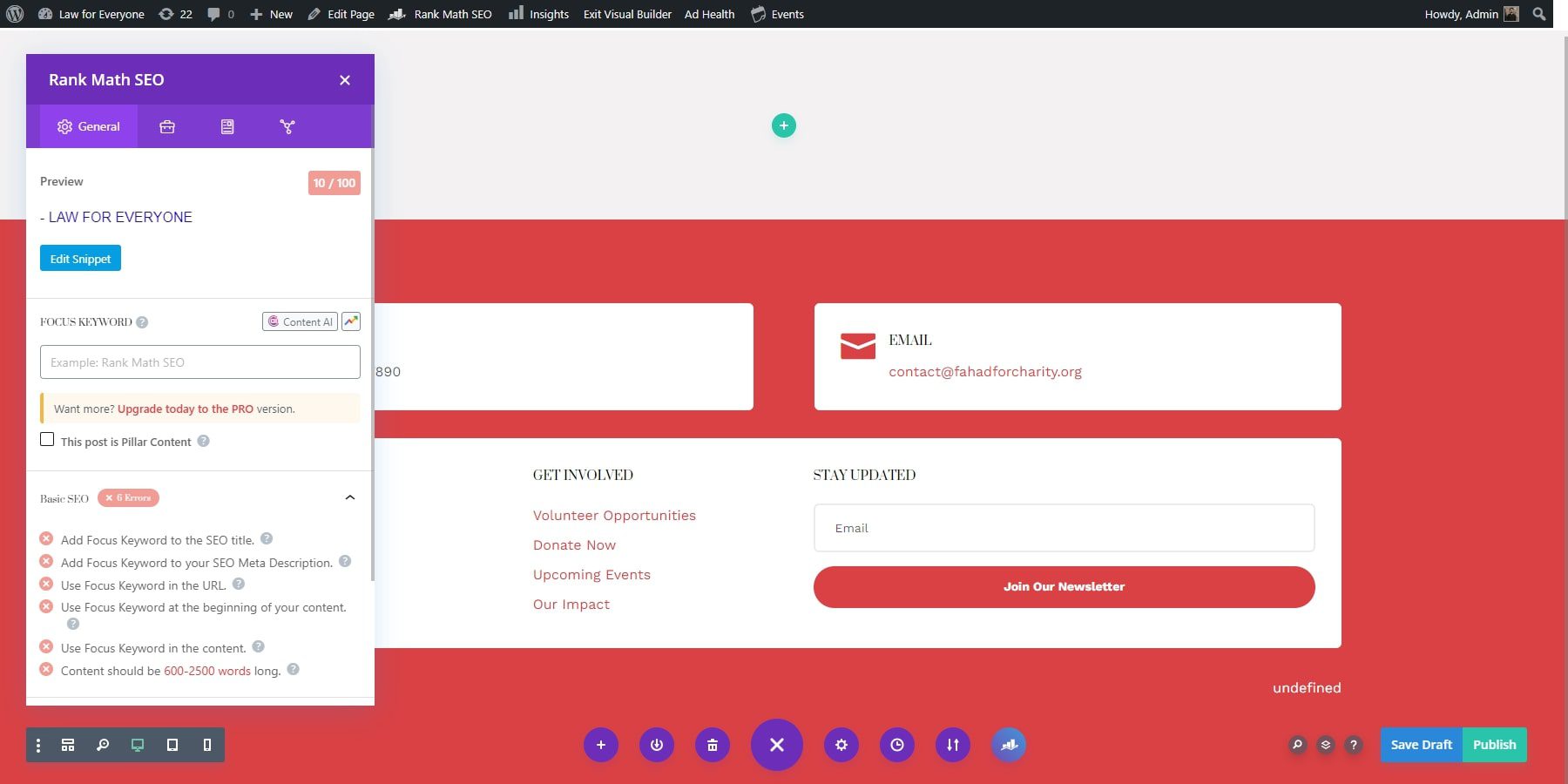
SEO-плагин
Rankmath — это мощный плагин для SEO, который помогает оптимизировать контент, управлять ключевыми словами и улучшить видимость вашего сайта в поисковых системах, таких как Google. Он предлагает карты сайта XML, управление метатегами, отслеживание ключевых слов и подробный анализ SEO. Rankmath также интегрируется с консолью поиска Google, предоставляя информацию о производительности вашего сайта.

Получить рейтинговую математику
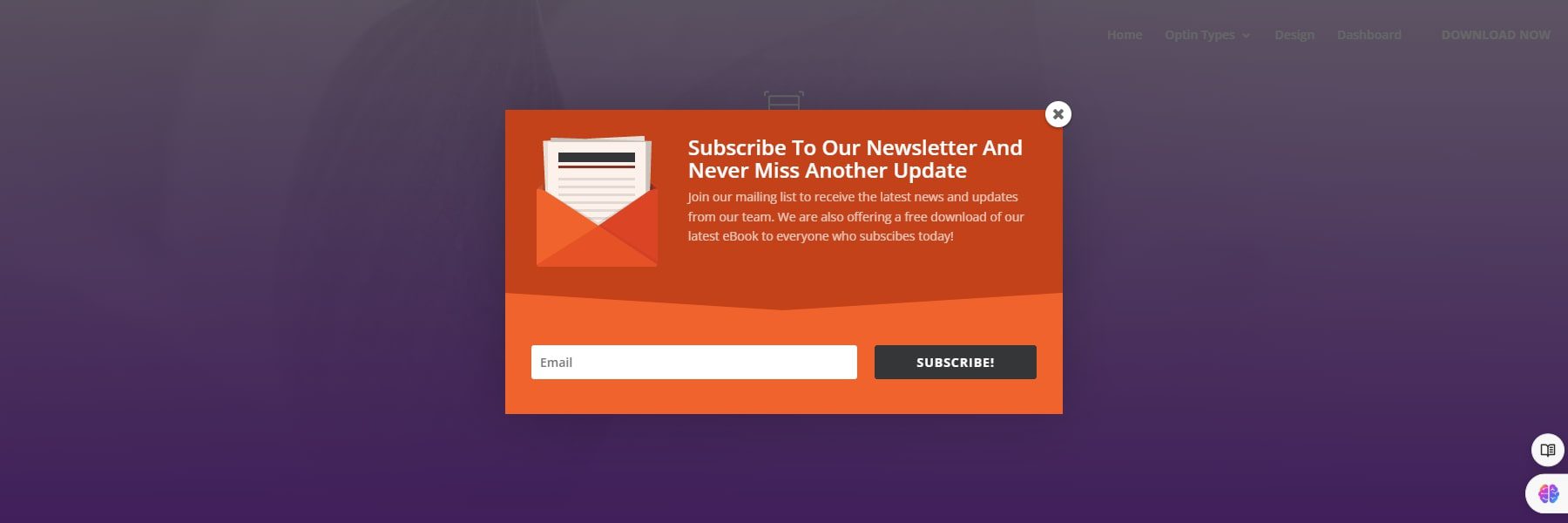
Плагин подписки по электронной почте
Bloom, плагин для подписки по электронной почте от Elegant Themes, позволяет создавать красивые и эффективные формы подписки по электронной почте. Благодаря различным вариантам дизайна, включая всплывающие окна, всплывающие окна и встроенные формы, Bloom позволяет вам стратегически размещать формы подписки для сбора адресов электронной почты посетителей. Он интегрируется с основными службами электронного маркетинга, такими как MailChimp, AWeber и ConvertKit.

Получить Блум
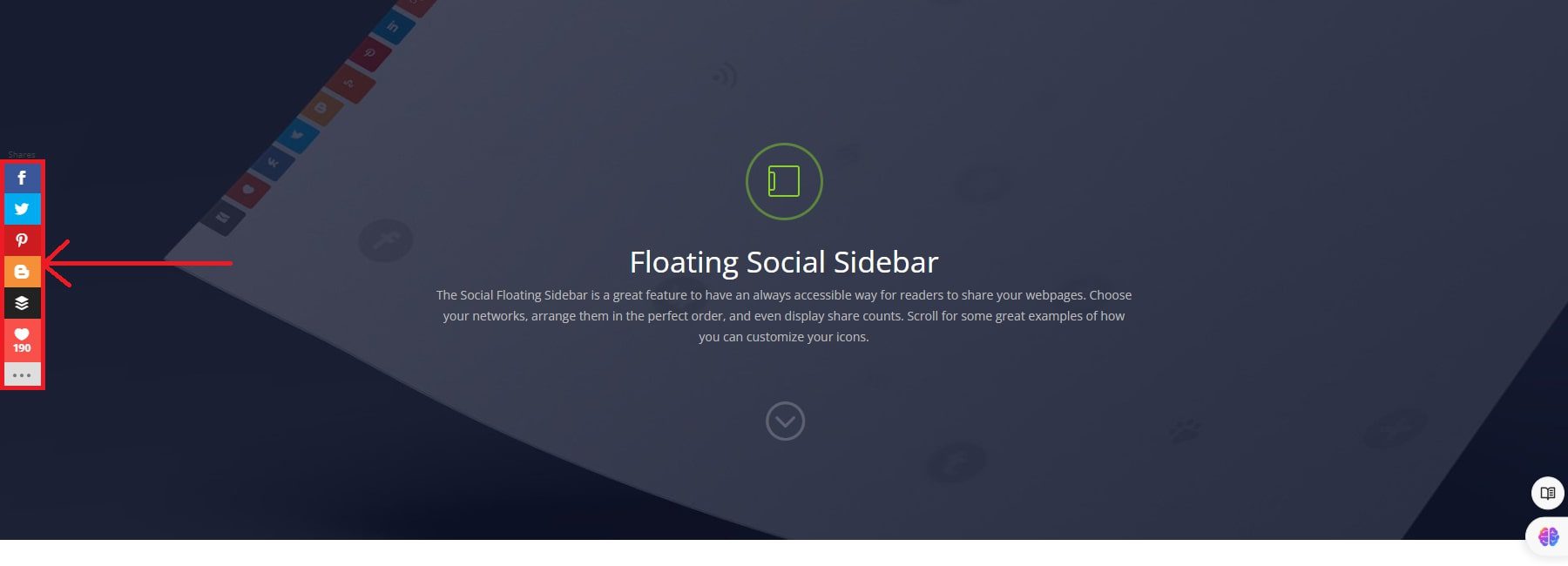
Плагин для обмена в социальных сетях
Monarch, еще один плагин Elegant Themes, предоставляет комплексное решение для добавления кнопок обмена в социальных сетях на ваш сайт. Чтобы побудить посетителей делиться вашим контентом в социальных сетях, вы можете выбрать один из различных вариантов отображения, включая плавающую боковую панель, встроенный контент и обмен мультимедиа. Monarch поддерживает более 20 социальных сетей и позволяет вам настроить внешний вид кнопок социальных сетей в соответствии с дизайном вашего сайта.

Получить Монарха
Полный список можно найти в этих обязательных плагинах для WordPress.
Преимущества быстрого создания веб-сайта
Быстрое создание веб-сайта дает множество преимуществ: от немедленного присутствия в Интернете до получения конкурентного преимущества на рынке. Вот некоторые из преимуществ:
- Быстрое присутствие в Интернете. Быстрый запуск веб-сайта позволяет быстро установить присутствие в Интернете. Это особенно выгодно предприятиям и частным лицам, которые хотят извлечь выгоду из текущих тенденций, сезонных возможностей или маркетинговых кампаний.
- Конкурентное преимущество: более быстрый выход на рынок может дать вам конкурентное преимущество. Будучи одним из первых, кто предложит свои продукты, услуги или контент в Интернете, вы сможете привлечь первых пользователей и захватить долю рынка раньше своих конкурентов.
- Экономическая эффективность: быстрая разработка веб-сайта часто приводит к снижению затрат на разработку. Сокращая время, затрачиваемое на проектирование и разработку, вы экономите на трудозатратах и можете направить ресурсы на другие важные области, такие как маркетинг или разработка продукта.
- Видимость бренда и маркетинг. Быстрый запуск веб-сайта поддерживает маркетинговые усилия, предоставляя центральный узел для всей онлайн-деятельности. Это позволяет вам интегрировать ваш веб-сайт с социальными сетями, кампаниями по электронной почте и другими маркетинговыми каналами, повышая узнаваемость бренда и вовлеченность.
В целом, быстрое создание веб-сайта имеет множество преимуществ. Все дело в том, чтобы сохранять приверженность своим задачам и четко понимать свои цели.
Начните работу с Divi сегодня
Быстрое создание веб-сайта не должно быть сложным. Любой может быстро создать профессиональный и функциональный сайт, используя правильные инструменты и рекомендации. Выбирая Divi, вы получаете доступ к самым мощным и экономящим время инструментам для создания веб-сайта. Гибкость Divi, заранее разработанные макеты и функции глобальной настройки делают его лучшим решением для быстрого и эффективного создания потрясающего сайта. С помощью этих ресурсов вы сможете воплотить свое видение в жизнь и создать веб-сайт, который будет выделяться на долгие годы.
Не теряйте больше времени. Создайте сайт своей мечты за считанные минуты с Divi.
Начните создавать свой сайт сегодня
Готовы начать? Ознакомьтесь с нашим руководством о том, как создать веб-сайт с помощью Divi сегодня.
Хотите узнать больше о продуктах, упомянутых в этом посте? Ознакомьтесь с таблицей ниже:
| Упомянутые продукты | Начальная цена | Описание | ||
|---|---|---|---|---|
| 1 | Диви | 89 долларов в год | Конструктор тем и страниц | Посещать |
| 2 | площадка | 2,99 доллара США в месяц | Хостинг-провайдер и регистратор доменов | Посещать |
| 3 | Имядешево | 17,99 долларов США в год | Регистратор доменов | Посещать |
| 4 | WP Ракета | 59 долларов в год | Плагин кэширования | Посещать |
| 5 | Ранг Математика | 78,96 долларов США в год | SEO-плагин | Посещать |
| 6 | Цвести | 89 долларов США в год (доступно при членстве в Elegant Themes) | Плагин подписки по электронной почте | Посещать |
| 7 | Монарх | 89 долларов в год | Плагин для социальных сетей | Посещать |
