3 самых простых способа улучшить производительность вашего сайта
Опубликовано: 2020-04-17Производительность и скорость сайта теперь являются живой наукой. Исследования показывают, что поведение клиентов можно изменить за несколько миллисекунд.
Большинство владельцев сайтов думают, что они покажут аудитории наиболее привлекательный дизайн и функциональность. Но им следует помнить, что дополнительные веб-функции могут снизить производительность сайта.
Некоторые дизайнеры добавляют модный движущийся фон или параллаксную веб-прокрутку для украшения своего сайта. Однако суровая правда заключается в том, что посетитель не будет ждать более 10 секунд, чтобы загрузить страницу вашего сайта.
Таким образом, сайт очень скоро потеряет посетителей. В этом случае мастера сайта не акцентируют внимание на причинах потери постоянных посетителей. Вы сталкиваетесь с такими проблемами? Тогда вам следует прочитать эту статью, чтобы узнать, как вы можете значительно улучшить производительность своего сайта.
1. Улучшите производительность сайта за счет увеличения скорости

Задержка загрузки всего в одну секунду может стоить вам:
- На 11% меньше просмотров страниц
- 16% снижение удовольствия аудитории
- 7% потери в процессе
Каждая секунда может создать плохое впечатление о производительности вашего сайта. Пришло время ускорить ваш сайт. Давайте посмотрим, какие самые простые, но мгновенные полезные трюки вы можете использовать на своем сайте.
Минимизируйте HTTP-запросы
По данным Yahoo, 80% времени загрузки веб-сайта используется для загрузки отдельных частей этого сайта, таких как изображения, сценарии и таблицы стилей.
Для каждого из этих компонентов существует HTTP-запрос. Так,
Больше элементов на странице = больше времени загрузки страницы
Таким образом, минимизация HTTP-запросов имеет решающее значение для повышения производительности сайта, а также его скорости.
Во-первых, выясните, сколько запросов делает ваш сайт, чтобы использовать его в качестве эталона. Пользователь Google Chrome может видеть количество HTTP-запросов на своем сайте с помощью инструментов разработчика браузера. Следуйте инструкциям ниже, чтобы узнать, как это работает.
Шаг 1: Перейдите на страницу, которую хотите проанализировать. Щелкните правой стороной мыши. Теперь нажмите «Проверить».
Шаг 2: Затем нажмите на вкладку «Сеть». Если вы не видите вкладку «Сеть», попробуйте развернуть боковую панель.
Шаг 3: Теперь найдите столбец Имя, Размер, Время.
- Имя — отображает все файлы на этой странице.
- Размер — отображает размеры файлов.
- Тип — показывает тип каждого файла.
- Время — показывает время загрузки каждого файла.
Шаг 4: Посмотрите в нижний левый угол. Здесь вы можете увидеть общее количество HTTP-запросов.
Вы можете увеличить скорость своего сайта, если обнаружите ненужные файлы и удалите их.

Минимизация и объединение файлов
Теперь количество и тип запросов вам известны. Так что уменьшить их будет несложно. Чтобы получить максимальную отдачу от этого, вы должны начать с файлов JavaScript, HTML и CSS.
Эти файлы необходимы, потому что они управляют внешним видом вашего сайта. Когда пользователь заходит на ваш сайт, он тоже каждый раз создает запросы.
Чтобы уменьшить эти цифры, вы должны минимизировать и объединить свои файлы. Это уменьшает размер и общее количество файлов.
Конструктор веб-сайтов на основе шаблонов должен сделать этот шаг. Потому что шаблонные веб-сайты легко создавать, но они могут содержать беспорядочный код, и из-за этого может снизиться производительность сайта.
Сокращение: это означает устранение ненужных пробелов, форматирования и кода. Каждый ненужный код увеличивает размер вашей страницы. Вы должны удалить разрывы строк, лишние пробелы и отступы. Этот процесс устранения гарантирует, что ваши страницы будут достаточно компактными.
Объединение: это означает объединение файлов вместе. Если у вас есть несколько файлов CSS и JavaScript, вы можете хранить их в одном файле.
Меньше элементов и HTTP-запросов = более быстрое время загрузки
Сокращение времени отклика сервера
Время загрузки страницы зависит от времени поиска DNS. DNS (система доменных имен) — это сервер с базой данных IP-адресов. Плюс связанные с ними имена хостов. Когда пользователь копирует URL-адрес в браузер, DNS-сервер преобразует этот URL-адрес в IP-адрес. Это помогает показать местоположение онлайн.
Например, если вы хотите посетить URL-адрес ubnt.com. Во-первых, вы наберете его в своем браузере, которого действительно мало для вашего рабочего стола.
Интернет-провайдер выполнит поиск DNS, который найдет IP-адрес по этому URL-адресу.
Предположим, что IP-адрес похож на 52.41.57.152.442. Этот адрес говорит, где получить сайт, который вы ищете. Для этого шага пользователям не нужно запоминать длинные цепочки чисел.
Все время выполнения этого шага описывает, насколько быстро работает ваш DNS-провайдер. Если время велико, вам следует переключиться на более быстрого провайдера DNS, чтобы ускорить работу вашего сайта и время загрузки.
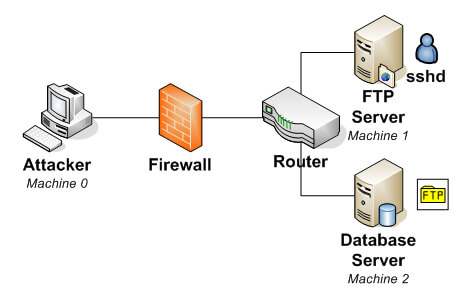
2. Улучшите производительность сайта за счет повышения безопасности

Обеспечение безопасности вашего сайта – одна из важнейших задач на сегодняшний день. Здесь мы попытались показать вам простой, но мощный способ защиты сайта. Давайте погрузимся.
Включить IPv6
IPv6 (Интернет-протокол версии 6) быстрее, чем IPv4 (Интернет-протокол версии 4). Например, LinkedIn и Facebook обнаружили улучшение после доступа к IPv6. Улучшение составляет 40% и около 10-15% соответственно.
Примерно 15% пользователей Google используют IPv6. Кроме того, только 10% веб-сайта поддерживают IPv6.
Итак, на вашем сайте включен IPv6? Если вы не уверены, проверьте это онлайн.
Сеть доставки контента (CDN) — это глобально распределенная сеть веб-серверов или точек присутствия (PoP), целью которой является обеспечение более быстрой доставки контента.
Контент реплицируется и хранится в CDN, поэтому пользователь может получить доступ к данным, хранящимся в географически ближайшем к пользователю месте. Это отличается (и более эффективно) от традиционного метода хранения контента только на одном центральном сервере.
Большинство провайдеров CDN (сети доставки контента), таких как CacheFly, Cloudflare, AKAMAI, Incapsula, предлагают IPv6. Поэтому включите их, проверив панель управления.
Пользователи Cloudflare могут включить его, перейдя на вкладку «Сеть». Наличие IPv6 ничему не вредит. Будет весело закреплять ваш сайт и в то же время обеспечивать безопасность.
Защитите свой домен с помощью DNSSEC

Протокол DNSSEC (расширения безопасности системы доменных имен) может добавить дополнительный уровень безопасности в ваш домен.

По сути, DNS была изобретена как масштабируемая общая система, и в то время безопасность при ней не рассматривалась. DNSSEC добавляет криптографические знаки в запись DNS. Эта система используется для проверки того, исходит запрос от авторитетного сервера имен или нет.
Вы можете включить DNSSEC у регистратора домена. Если вы являетесь пользователем Cloudflare, вы можете разрешить DNSSEC, перейдя на вкладку «DNS».
С другой стороны, вы можете использовать DNS премиум-класса от Namecheap, поскольку они поддерживают DNSSEC. После защиты данных DNS с помощью DNSSEC вы можете проверить, включен ли ваш домен в Интернете с помощью DNSSEC.

Включить SSL-сертификат
HTTPS — это огромный толчок со стороны Google и крупной организации, направленный на то, чтобы сделать Интернет более безопасным и надежным. Недавно Google упомянул, что HTTPS является одним из сигналов ранжирования в поиске. Поэтому продолжайте и внедрите SSL-сертификат на своем сайте.
Если ваш веб-сайт имеет доступ через HTTPS, это означает, что данные передаются с компьютера пользователя на веб-сервер в зашифрованном виде.
Блогеру больше всего нужен сертификат SSL. Если на вашем сайте нет конфиденциальных транзакций, вы можете использовать БЕСПЛАТНЫЙ SSL-сертификат.
Если вы серьезно относитесь к защите своего сайта, вы можете подумать о работе с WAF (брандмауэром веб-приложений) для защиты от OWASP Top 10 и других.
Включить HSTS
HSTS (HTTP Strict Transport Security) — еще один дополнительный уровень безопасности. Это позволяет браузеру направлять все контакты только по защищенному каналу (HTTPS). Кроме того, блокировка понижения версии протокола и атаки на перехват файлов cookie.
Вы можете включить HSTS на границе сети, хотя используете CDN.
3. Улучшите производительность сайта за счет улучшения дизайна

Дизайн сайта имеет решающее значение для повышения производительности сайта. Здесь мы перечислили некоторые моменты, которые могут сразу повысить ваш сайт.
Убедитесь, что весь ваш сайт адаптивен
В последние пару лет всем нравится просматривать веб-страницы со своих мобильных телефонов. Таким образом, никто не любит посещать сайт, не оптимизированный для мобильных устройств.
В 2015 году даже Google начал наказывать сайты, не оптимизированные для мобильных устройств.
Веб-разработчики теперь создают сайт с мобильной версией, поскольку это обязательно. Однако ваш сайт оптимизирован для мобильных устройств? Если да, то поздравления с конверсией вашего сайта останутся и обязательно вырастут в будущем. Если нет, то не откладывайте, чтобы сделать его мобильным или адаптивным к вкладкам.
Используйте четкий призыв к действию

Может ли кнопка CTA (призыв к действию) на вашем сайте улучшить ваши продажи или коэффициент конверсии? Ответ на этот вопрос: Да! Исследования показали, что оранжевые кнопки призыва к действию повышают конверсию на 32,5%, а красные — на 21%.
Таким образом, добавление кнопки призыва к действию может изменить правила игры на вашем сайте. Чтобы усилить действие, убедитесь, что используете некоторые действенные слова, такие как «Взять», «Начать», «Проверить», «Открыть», «Узнать» и т. д.
Используйте больше изображений
Зрителям нравится видимость, а не просто чтение статей. Видимыми параметрами могут быть GIF-файлы, фотографии, видео или рисунки. Согласно исследованию, 10% читателей нажимают на вашу ссылку или статью после того, как им понравились фотографии. Многие веб-сайты предлагают стоковые фотографии.
Давайте проверим бесплатные варианты для вас-
- Pexels (бесплатно)
- Разоблачить (бесплатно)
- Маленькие визуальные эффекты (бесплатно)
- Pixabay (бесплатно)
- Стокснап (бесплатно)
Бесплатная настройка изображения с платными планами-
- Канва
Платные опции-
- Depositphotos
- Шаттерсток
Выбор правильной темы

Использование правильной темы для веб-сайта также является важным фактом. Вы должны выбрать подходящую тему для вашего сайта.
Хорошая тема не должна замедлять работу сайта, но, к сожалению, многие темы замедляют работу. Давайте посмотрим, как вы можете выбрать правильную тему для производительности вашего сайта.
- Деактивируйте темы, которые создают проблемы
- Вы можете использовать тему двадцать двадцать. (Читайте статью о теме WordPress по умолчанию)
- Используйте шаблоны elementor по умолчанию или вы можете выбрать Happy Elementor Addons для создания дизайнов.
Прочитать эту статью
Подводя итоги по улучшению производительности сайта
На самом деле невозможно охватить все вопросы в нескольких абзацах. Но вы должны следовать всем этим советам, если хотите быстрого развития производительности сайта. Если вы создаете свой собственный или планируете нанять разработчика для настройки своего сайта, вы можете взглянуть на HappyAddons.
Удивительно, но вам не нужно изучать ни одной строки кода, чтобы настроить любую функцию HappyAddons.
Мы надеемся, что вы получили это очень полезно. Если вы сможете внимательно следовать инструкциям, вы, безусловно, сможете ускорить свой сайт.
Тем не менее, если у вас есть какая-либо техника, которую следует включить в список, поделитесь ею в комментариях ниже. Мы ответим вам тем временем.
