Наиболее важные особенности дизайна сайта электронной коммерции
Опубликовано: 2018-01-19У вас есть план продаж в Интернете. Вы решили, что будете продавать, решили использовать WooCommerce, и теперь вам нужно спроектировать свой магазин.
Этот этап может быть сложным. Поиск идеальной темы или даже выбор дизайнера, который понимает ваши цели, может занять время, которого у вас нет. И если вы никогда раньше не продавали через Интернет, вам может показаться, что вы ищете что-то, что просто «красиво выглядит», не имея четкого представления о том, что действительно важно.
Чтобы помочь вам понять, что важно, а что нет, вы должны знать, каковы на самом деле самые важные особенности дизайна магазина. Это поможет вам отделить проекты, которые «красиво выглядят», от тех, которые работают хорошо.
Давайте рассмотрим наиболее важные особенности дизайна вашего магазина WooCommerce, чтобы вы могли приступить к следующему важному этапу.
Понятная навигация
Навигация вполне может быть самой важной частью дизайна магазина . Хорошая навигация помогает новым покупателям без проблем находить то, что они ищут. С другой стороны, плохая навигация расстраивает их и может даже привести к тому, что они покинут ваш магазин.
Вопрос в том, что на самом деле представляет собой хорошая навигация. Основная идея состоит в том, чтобы представить четкий путь от целевой страницы до оформления заказа . Независимо от того, на какой странице посетитель изначально попадает, он должен иметь возможность быстро ориентироваться на вашем сайте, не спрашивая «как мне…?»
В большинстве случаев это будет означать представление только самых важных категорий или страниц в вашей основной навигации и делегирование менее важных пунктов назначения раскрывающимся спискам или нижнему колонтитулу сайта.
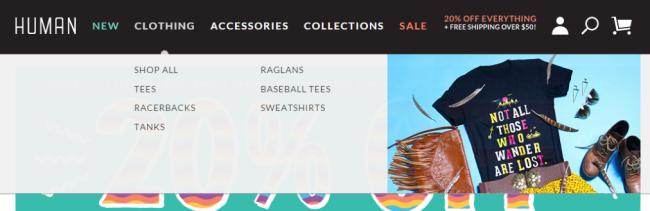
HUMAN имеет простую навигацию в верхней части сайта с очень простыми категориями, а выпадающее меню разбивает ее чуть дальше:

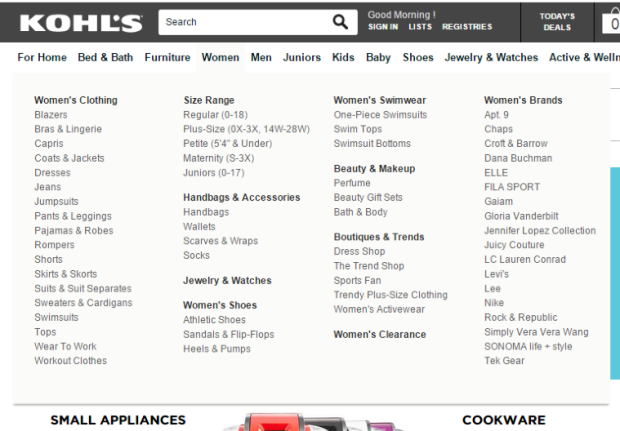
Kohl's, гораздо более крупный магазин, также делает что-то подобное: их самые важные категории находятся вверху, а раскрывающееся меню имеет четко обозначенные разделы, которые помогают направлять навигацию к правильному (и часто более конкретному) местоположению.

Если у вас довольно много продуктов и навигация становится сложной, вы можете добавить встроенный виджет многоуровневой навигации в свой магазин WooCommerce — так же, как у Kohl, это позволит клиентам фильтровать результаты поиска по цвету, размеру или другим критериям, которые вы уточнить.

Представление как широких, так и узких вариантов с четкими этикетками позволяет покупателям просматривать ваш магазин так, как они хотят. И если они предпочитают вообще избегать вашей навигации, ваш поиск находится на расстоянии одного клика.
Совместимость со всеми устройствами и размерами экрана
Поскольку мы продолжаем наблюдать рост числа покупателей, совершающих покупки только с мобильных устройств, важно помнить о множестве различных устройств и размеров экрана, используемых вашими клиентами.
Адаптивный дизайн — это метод веб-дизайна, который автоматически увеличивает или уменьшает внешний вид сайта в соответствии с размером экрана, на котором он просматривается. За последние несколько лет это быстро стало стандартом для веб-сайтов, отчасти благодаря тому, что Google считает удобство сайта для мобильных устройств фактором ранжирования и рекомендует отзывчивость как лучший способ соответствовать требованиям.

Поскольку все больше покупателей предпочитают использовать свои мобильные устройства для совершения покупок, дизайн вашего магазина должен полностью соответствовать экранам, на которых он просматривается . Если этого не произойдет, вы, скорее всего, обнаружите, что ваши клиенты бросают свои корзины (если они вообще заходят так далеко).
Хорошая новость: все темы WooCommerce, доступные на нашем сайте, изначально адаптивны (включая Storefront и множество дочерних тем). А поскольку отзывчивость стала стандартом, почти все совместимые с WooCommerce темы, которые вы найдете на WordPress.org, также адаптированы для мобильных устройств.
Если вы ищете тему в другом месте , обратите внимание на слово «отзывчивый» в описании или среди тегов. Как только вы решите использовать тему, протестируйте ее на всех своих устройствах, чтобы убедиться, что она действительно удобна для мобильных устройств.
Если вы планируете работать с разработчиком над созданием адаптивного дизайна с нуля, взгляните на это руководство Google по расстановке приоритетов для мобильных устройств — оно даст вам несколько конкретных советов, о которых следует помнить во время совместного мозгового штурма.
Быстрая загрузка каждой страницы
Забавный факт: примерно 40% онлайн-покупателей покинут сайт, если он загружается более трех секунд. Каким бы красивым ни был ваш магазин, если он будет медленным, ваш показатель отказов вырастет, а коэффициент конверсии резко упадет.
Чтобы избежать потери значительной части ваших клиентов, вы должны стремиться реализовать дизайн, который быстро загружает все свои активы . В противном случае вы увидите высокие показатели отказов и выхода.


Не беспокойтесь: вполне возможно создать красивый дизайн магазина, не заставляя всех ваших посетителей топать ногой от нетерпения . Благодаря инструментам сжатия, сетям доставки контента, настройкам и плагинам для конкретных платформ вы можете быть уверены, что даже самые большие изображения и графические элементы загружаются сразу.
Вот несколько советов, которые помогут вам не загромождать сайт дизайном:
- Сжимайте большие файлы изображений. Бесплатные сервисы вроде Kraken.io и TinyPNG позволяют сделать это всего за несколько секунд!
- Убедитесь, что ваш хостинг подходит — подумайте о том, чтобы поговорить с вашим хостом об обновлении вашего плана, если все кажется немного вялым.
- Обратите внимание на сети доставки контента, такие как CloudFlare, которые доставляют кэшированные версии вашего магазина посетителям с локального сервера.
Используйте четкие, красивые изображения
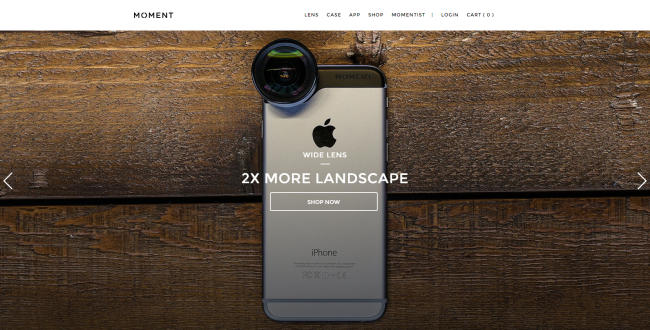
Вы заметили, что в последнее время в магазинах появляются большие изображения, заполняющие весь экран? Например, на главной странице Moment преобладает эта красивая фотография объектива в действии на iPhone:

Эти большие привлекающие внимание изображения не просто красивы: они сразу обращают внимание посетителя на важный призыв к действию .
Взгляните еще раз на домашнюю страницу Moment. Красивая фоновая фотография сразу показывает, что представляет собой продукт, а наложенный текст содержит четкий призыв к действию: по сути, «нажмите здесь, чтобы получить этот объектив».
Подобные большие изображения в сочетании с призывами к действию прекрасно объясняют суть ваших продуктов или заставляют ваших клиентов взглянуть на что-то конкретное . Большая площадь позволяет выделить товар в мельчайших деталях, а правильное фото может продать вам товар с первой же секунды.
Конечно, дизайн вашего сайта не должен быть сосредоточен только на одном или двух больших изображениях на главной странице. Вы также должны использовать кристально чистые изображения продуктов во всем своем дизайне , будь то для направления покупателей на определенные страницы или просто для демонстрации того, на что вы способны.

Выше отличный пример из магазина New Balance. Эти изображения были созданы путем простого наложения существующих фотографий продукта на фон — бац, мгновенное продвижение домашней страницы. Они привлекательны, мотивируют и показывают новичкам именно то, что продает New Balance.
Нет никаких причин, по которым вы должны ограничивать использование изображений продуктов отдельными страницами. Начните использовать их во всем своем дизайне, и у вас будет больше шансов направлять новых клиентов на весь путь к экрану подтверждения заказа.
Соответствие отрасли и потребителя
Наконец, хотя советы, которые мы давали вам до сих пор, предназначены для того, чтобы помочь вам найти дизайн магазина с нужными вам качествами, они не всегда касаются вас . Вам также необходимо учитывать, что ваши клиенты ожидают от этого дизайна.
Вы должны выбирать только тот дизайн, который, по вашему мнению , соответствует отрасли вашего магазина и потребностям ваших клиентов . Если вы выберете тему, которая хорошо работает, но не подходит вашей компании, в долгосрочной перспективе это может даже навредить вам.
Если вы продаете модные аксессуары высокого класса, выбранный вами дизайн должен быть элегантным и стильным, чтобы отражать это. Но если вы продаете спортивные кроссовки, такой же дизайн, скорее всего, будет выглядеть неуместно в вашем магазине — и вам не понравится, как он связан с остальной частью вашего бренда, что, вероятно, приведет к быстрому изменению дизайна.
Взгляните на этот пост о подходящем дизайне домашней страницы для различных отраслей, чтобы узнать немного больше о том, что мы имеем в виду, когда говорим о поиске правильного соответствия. Вы часто будете знать это, когда вы видите это.
Как выбрать тему для вашего магазина WooCommerce
Имея в виду эти советы, вы должны быть лучше подготовлены к поиску дизайна, который соответствует вашим потребностям и подходит вашим клиентам. Тем не менее, вы все еще можете не знать, с чего начать поиск идеальной темы WooCommerce.
Если вам нужно руководство, вот несколько советов:
- Начните здесь. Наша тема Storefront бесплатна и на 100% совместима с WooCommerce. Существует также множество дочерних тем, адаптированных к конкретным отраслям и типам магазинов.
- Выполните поиск. Существует множество сайтов, предлагающих бесплатные или недорогие темы — вам, возможно, придется немного поискать их, чтобы найти.
- Обратитесь к WooExpert. Многие из наших экспертов WooExperts могут настроить тему для вас или даже создать ее с нуля, если вы предпочитаете идти по этому пути. И со своими знаниями WooCommerce они становятся отличными партнерами!
- Ознакомьтесь с последними тенденциями и лучшими практиками. Это руководство о том, почему дизайн UX имеет значение, стоит прочитать.
- Наконец, если вы действительно амбициозны… попробуйте разработать собственную тему . Наши образовательные партнеры не просто обучают WooCommerce — у многих из них также есть курсы HTML, CSS и дизайна веб-сайтов, которые помогут вам настроить или создать дизайн, который вам нравится.
Мы надеемся, что это руководство помогло вам лучше понять особенности дизайна, которые действительно важны. Есть вопросы? Одолжите вы знаете, и мы будем рады помочь вам.
