Веб-дизайн электронной коммерции: все, что вам нужно знать
Опубликовано: 2024-12-19Вы когда-нибудь задумывались, почему дизайн Amazon практически не изменился с 2009 года? Потому что это работает. Они взломали формулу и придерживались ее. Причина успеха Amazon заключается в том, что они сосредоточены на устранении всех возможных барьеров между своими продуктами и кошельками своих клиентов, а не на уродливом дизайне. Но значит ли это, что ваш магазин должен выглядеть так, как будто он был двадцать лет назад? Нет.
Именно об этом мы и поговорим сегодня. Мы покажем вам практические шаги, которые вы можете предпринять прямо сейчас, и как именно использовать такие инструменты, как Divi, для освоения веб-дизайна электронной коммерции, в котором сочетаются красота и бизнес.
- 1. Имеет ли значение дизайн в веб-дизайне электронной коммерции?
- 2 Веб-дизайн электронной коммерции: что заставляет покупателей покупать?
- 2.1 Индикаторы доверия
- 2.2 Основные принципы UX
- 2.3 Социальное доказательство
- 2.4 Скорость загрузки
- 2.5 Что не работает в веб-дизайне электронной коммерции?
- 3. Реальная цена плохого веб-дизайна электронной коммерции
- 3.1 Брошенные корзины для покупок
- 3.2 Перегрузка службы поддержки клиентов
- 3.3 Утерянный повторный бизнес
- 3.4 Рост затрат на разработку
- 4. Основы создания веб-сайта электронной коммерции
- 4.1 1. Надлежащая система управления контентом
- 4.2 2. Интеграция и расширяемость
- 4.3 3. Масштабируемость и гибкость
- 4.4 4. Серверная часть, способная справиться со всем этим
- 5. Больше продаж, меньше стресса с Divi
- 5.1 Divi AI: быстрее скорости мысли
- 5.2 От идеи до веб-сайта за считанные минуты
- 5.3 Все, что вам нужно, все в одном месте
- 6. От дизайна к долларам: руководство по внедрению
- 6.1 Планирование необходимых страниц
- 6.2 Разработка карточек товаров, которые конвертируют
- 6.3 Определение стратегии демонстрации продукта
- 6.4 Реализация опыта после покупки
- 7. Время заставить ваш магазин продаваться
Имеет ли дизайн значение в веб-дизайне электронной коммерции?
Загляните в интернет-магазин Nike, а затем зайдите на eBay. Один гладкий и отполированный, а другой выглядит так, будто пытается избавиться от дизайнерских корней 90-х.
Еще есть Walmart — они полностью обновили свой неуклюжий веб-сайт в 2018 году, и с тех пор их онлайн-продажи растут на 22% почти каждый год. Все три используют разные языки дизайна, но они по-прежнему приносят серьезный доход, потому что они разобрались в том, что важно в дизайне электронной коммерции.
Не поймите меня неправильно: дизайн имеет значение, но по причинам, выходящим за рамки эстетики. Ваши клиенты приходят в ваш магазин с миссией: найти то, что им нужно, и купить это без проблем. Они здесь не для того, чтобы восхищаться вашими причудливыми эффектами при наведении или идеальным радиусом кнопок, на выбор которых вы потратили часы.
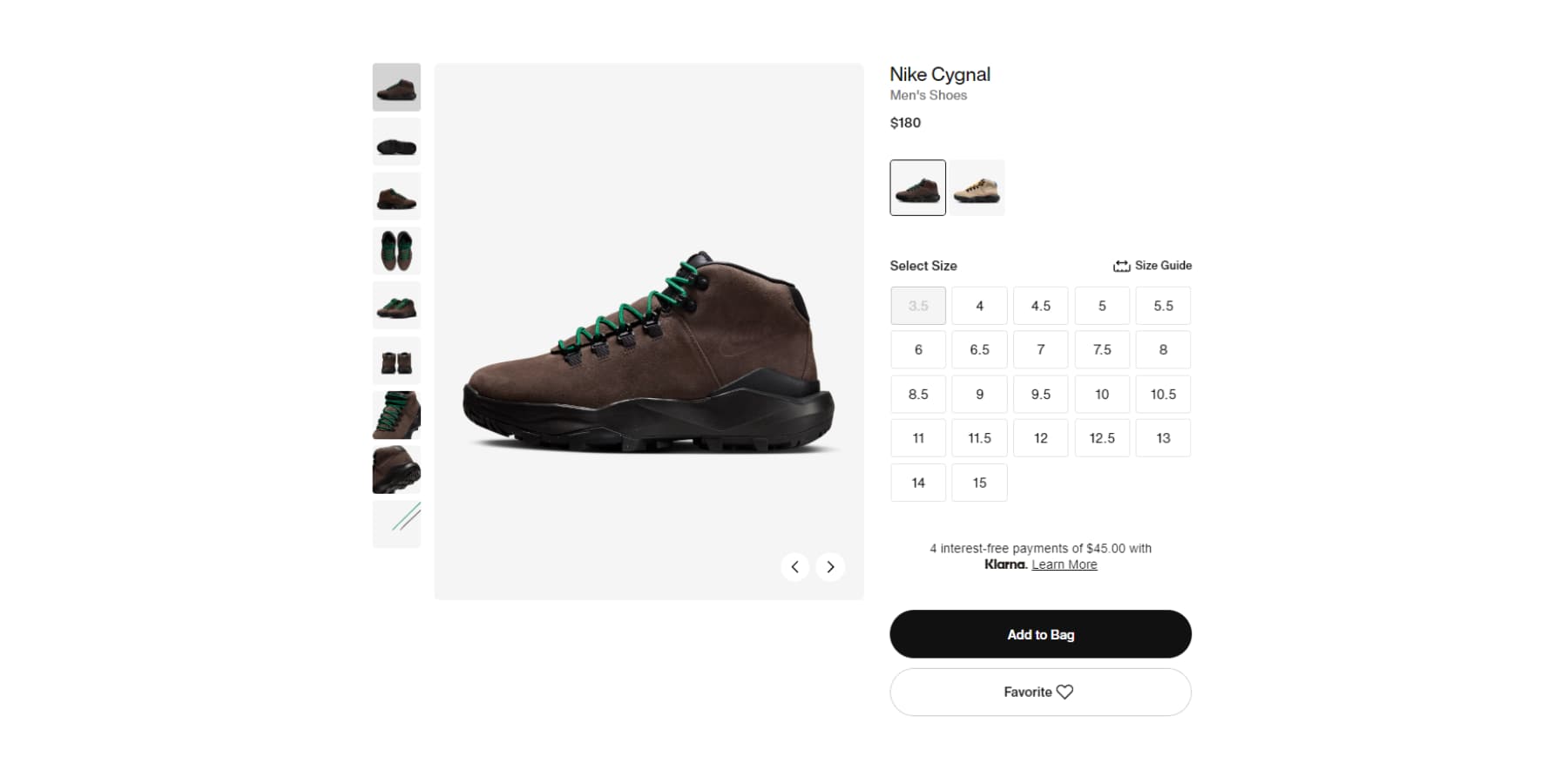
Самые успешные сайты электронной коммерции поддерживают этот баланс. Посмотрите, как страницы продуктов Nike естественным образом помогают вам выбрать размер и стиль.

Это не случайный выбор дизайна — это продуманные решения, основанные на многолетних испытаниях того, что заставляет людей нажимать «купить».
Сосредоточившись на плавном сопровождении покупателей от просмотра к покупке, эти магазины устраняют трудности на каждом этапе. Подумайте о четких категориях продуктов, заметных панелях поиска, наглядном отображении цен и кнопках оформления заказа, которые вы не сможете пропустить. Пока их конкуренты гоняются за тенденциями дизайна, они заняты совершенствованием путей, которые превращают посетителей в клиентов.
Веб-дизайн электронной коммерции: что заставляет покупателей покупать?
Пока дизайнеры спорят об идеальном оттенке синего цвета для кнопок покупки, реальных покупателей волнует совсем другое. Основываясь на многолетних данных веб-дизайна электронной коммерции и реальном поведении клиентов, мы понимаем, что на самом деле влияет на решения о покупке в Интернете.
Индикаторы доверия
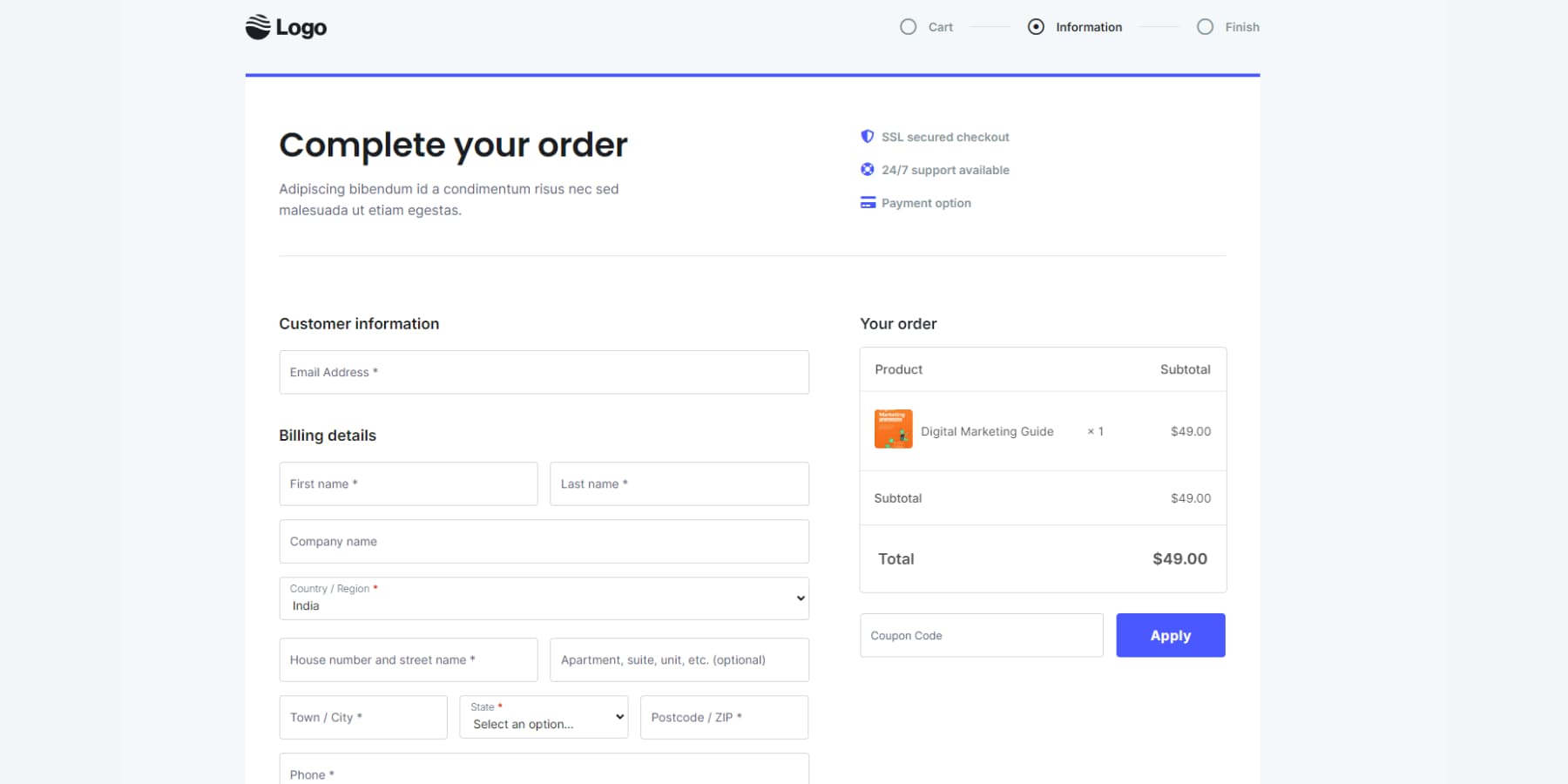
Значки доверия и индикаторы безопасности служат визуальным индикатором доверия клиентов. Они являются краеугольным камнем современного веб-дизайна электронной коммерции. Самый эффективный подход сочетает в себе SSL-сертификаты, узнаваемые платежные логотипы и значки безопасности в критических точках принятия решений, особенно вблизи зон ценообразования и касс.

Пример хорошего дизайна сигналов доверия от Cartflows
Однако эффективное укрепление доверия выходит за рамки этих символов. Четкая контактная информация, подробные правила доставки, а также прозрачные процессы возврата и гарантии составляют основу доверия клиентов. Ключевым моментом является стратегическое размещение: размещайте элементы доверия там, где клиенты, естественно, колеблются или подвергают сомнению свое решение о покупке.
Это создает удобный путь к покупке, сохраняя при этом чистый, лаконичный дизайн, который не перегружает посетителей символами доверия.
Основные принципы UX
Успешный веб-дизайн электронной коммерции зависит от устранения препятствий в процессе покупки. Это означает внедрение четких структур навигации, согласованных шаблонов макета и очевидных путей к покупке.
Наиболее эффективные страницы продуктов следуют логической иерархии: заметные изображения продуктов, прозрачные цены и легко доступные кнопки покупки. Вспомогательные элементы, такие как описания продуктов, спецификации и дополнительные фотографии, должны усиливать, а не прерывать основной поток.
Адаптивность к мобильным устройствам не является обязательной — она имеет решающее значение для обеспечения бесперебойной работы на всех устройствах, на которых принимаются решения о покупке.
Социальное доказательство
Социальное доказательство лучше всего работает при сочетании нескольких форматов: звездных рейтингов, письменных обзоров, фотографий клиентов и рекомендаций экспертов. Расположите эти элементы стратегически: над сгибом страниц продукта и рядом с кнопками призыва к действию, где они естественным образом поддерживают решения о покупке.
Тип социального доказательства должен соответствовать вашему продукту. Визуальные продукты выигрывают от фотографий клиентов, а сложные предложения нуждаются в детальных обзорах. Сохраняйте подлинность — реальный опыт клиентов всегда превосходит полные отзывы.
Не скрывайте негативные отзывы. Показ только отличных результатов может вызвать скептицизм. Вместо этого профессионально отвечайте на критику и предоставляйте контактную информацию, демонстрируя прозрачность и стремление к улучшению.
Скорость загрузки
Скорость загрузки напрямую влияет на вашу прибыль: каждая дополнительная секунда загрузки снижает конверсию на 7%. Быстрая загрузка изображений продуктов, быстрые процессы оформления заказа и быстрые переходы между страницами — это не просто технические требования — это драйверы продаж.
Ключом является оптимизация без ущерба для качества. Это означает изображения адекватного размера, эффективный код и стратегическое кэширование. Производительность мобильных устройств заслуживает особого внимания, поскольку большинство покупателей просматривают страницы с помощью телефонов.
В первую очередь сосредоточьтесь на критическом контенте: убедитесь, что изображения продуктов, цены и кнопки «Купить» загружаются немедленно, в то время как менее важные элементы могут загружаться постепенно. Хорошо оптимизированный магазин должен загружать основной контент в течение 2–3 секунд, а интерактивные элементы — максимум в течение 5 секунд.
Что не работает в веб-дизайне электронной коммерции?
Теперь, когда мы знаем, что будет работать, давайте проясним, что нет. Вы можете быть удивлены, узнав, что некоторые «хитрости», которыми пользуются в Интернете влиятельные лица, могут повредить вашим показателям конверсии. Вот распространенные заблуждения, которые заставляют владельцев магазинов инвестировать не в те места.
Загроможденные страницы продуктов
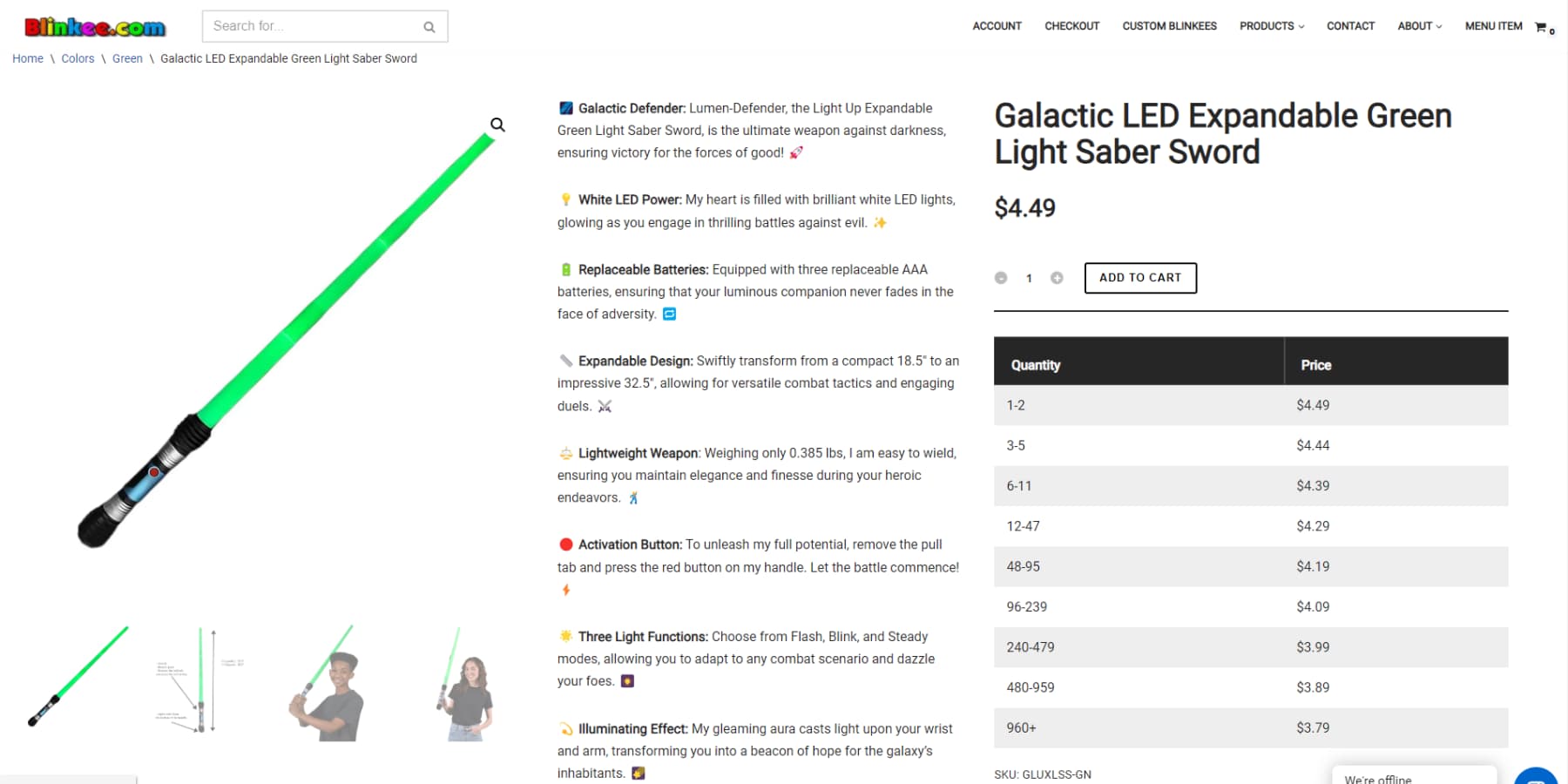
Страницы товаров терпят неудачу, когда пытаются показать все сразу. Плотные стены текста, многочисленные конкурирующие призывы к действию и бесконечные списки функций ошеломляют покупателей и снижают коэффициент конверсии. Самая распространенная ошибка — размещение каждой детали продукта выше сгиба.

Blinkee всемирно «печально известна» своим ужасным веб-дизайном для электронной коммерции.
Вместо этого страницам продуктов нужна четкая визуальная иерархия, которая направляет клиентов через важную информацию — основное изображение, цену, ключевые функции и кнопку «Купить».
Второстепенные детали должны располагаться ниже на странице, где их смогут найти заинтересованные клиенты. Думайте о странице вашего продукта как о разговоре, а не как о свалке данных. Каждый элемент должен служить четкой цели – подтолкнуть клиентов к решению о покупке.
Копия, которая слишком старается
Избегайте рекламы, написанной ЗАГЛАВНЫМИ БУКВАМИ и чрезмерными восклицательными знаками в описаниях продуктов. "УДИВИТЕЛЬНЫЙ!!" и «ЛУЧШИЙ ПРОДУКТ !!!» отталкивать клиентов, а не конвертировать их. Избегайте контента, наполненного пустыми модными словами, такими как «революционный» или «меняющий правила игры». Вашим клиентам нужна четкая и конкретная информация о том, что делает ваш продукт и почему он для них важен.
Сосредоточьтесь на практических преимуществах — объясните, как ваша походная палатка справляется с осадками, а не делайте расплывчатые заявления о «преобразовании впечатлений от отдыха на природе». Прямые и честные описания конвертируют лучше, чем искусственный энтузиазм.
Агрессивные всплывающие окна
Звонили 2000-е. Они хотят вернуть свои всплывающие окна. Вы знаете, что мы имеем в виду: «ПОЛУЧИТЕ СКИДКУ 10%!!!» прежде чем увидеть, что вы продаете, «НЕ УХОДИТЕ!» при перемещении мыши вверх и «Присоединяйтесь к нашему VIP-списку!» при попытке прочитать информацию о продукте. Представьте, что кто-то выпрыгивает перед вами, как только вы входите в магазин, и кричит во все горло: «ВЗАИМОДЕЙСТВУЙ СО МНОЙ!!!!»
Эти отчаянные попытки перехватить электронную почту приносят больше вреда, чем пользы. Если вам необходимо использовать всплывающие окна, время решает все. Позвольте покупателям сначала просмотреть ваш магазин. Одно своевременное и актуальное предложение каждый раз лучше пяти агрессивных прерываний. Ваши показатели конверсии скажут вам спасибо.
Плохие изображения
Плохие фотографии продукта — размытые, плохо освещенные или разного размера — мгновенно подорвут ваш авторитет. Изображения ваших продуктов — это витрина вашего магазина, выполняющая ту же работу, что и физические дисплеи.
Покажите масштаб, детали и контекст в каждом кадре. Откажитесь от крошечных миниатюр, которые заставляют клиентов щуриться, и избегайте использования тех же фотографий производителя, что и все остальные.
Включите несколько ракурсов, снимки образа жизни и функции масштабирования — они не являются обязательными, если покупатели не могут прикоснуться к вашим продуктам. Современные инструменты искусственного интеллекта делают получение снимков продукта профессионального качества доступным и недорогим.
Реальная цена плохого веб-дизайна электронной коммерции
Плохой дизайн – это не только непрофессионализм, он стоит вам реальных денег. Каждый расстроенный и растерянный посетитель представляет собой доллары, вылетающие прямо из вашей кассы. Давайте разберем влияние неправильного выбора дизайна на вашу прибыль.
Заброшенные тележки для покупок
Вот печальная статистика: 7 из 10 покупателей бросают тележку перед покупкой. Причиной часто является плохой дизайн. Запутанные процессы оформления заказа, неожиданная стоимость доставки и неуклюжий мобильный интерфейс отталкивают клиентов именно тогда, когда они готовы совершить покупку.
Каждая брошенная тележка — это не просто потерянная продажа — это в первую очередь напрасные маркетинговые затраты, которые и привели их туда.
Математика огорчает: если вы потратите 50 долларов на то, чтобы привлечь каждого потенциального покупателя в свой магазин, эти показатели отказов прожгут ваш маркетинговый бюджет. Устраните общие проблемы в процессе оформления заказа, и вы сразу же увидите результаты в показателях завершения.
Перегрузка службы поддержки клиентов
Паршивый дизайн сбивает с толку клиентов, переполняя каналы поддержки. Когда покупатели не могут найти руководства по размерам, информацию о доставке или правила возврата, они нажимают кнопку «Связаться».
Каждый запрос в службу поддержки по вопросу, на который должен был ответить ваш дизайн, — это деньги на ветер. Ваша служба поддержки увязает в ответах на базовые вопросы вместо того, чтобы решать реальные проблемы.
Кроме того, многие покупатели даже не удосуживаются спросить — они уйдут и купят у конкурента, чей сайт имеет смысл. Хороший дизайн — ваш лучший агент по обслуживанию клиентов.
Потерянный повторный бизнес
Первые впечатления остаются. Когда покупатели сталкиваются с неуклюжим веб-сайтом, они редко возвращаются на него на несколько секунд. Подумайте об этом: даже если им придется пережить разочарование, чтобы совершить одну покупку, они вспомнят об этих трудностях в следующий раз, когда им понадобится ваш продукт.
Потеря постоянных клиентов ударит сильнее, чем вы думаете. Постоянные клиенты тратят больше, чем новые, и приобретение практически ничего не стоит. Плохо спроектированный магазин сегодня не просто теряет продажи — он убивает вашу долгосрочную потребительскую ценность. Эти расчеты пожизненной ценности выглядят довольно мрачно, когда клиенты покупают только один раз.
Рост затрат на разработку
Исправления с помощью лейкопластыря быстро накапливаются. Плохой фундаментальный дизайн превращает каждую новую функцию или обновление в сложный проект. Простые настройки превращаются в значительные изменения. Для быстрого обновления цен требуется специальный код. Новые категории товаров требуют перестройки навигации.
Эти постоянные исправления съедают прибыль и замедляют адаптацию рынка. Продуманный первоначальный дизайн окупается, делая будущие изменения плавными и доступными. Реальные затраты — это не просто исправления, а возможности, упущенные при решении технического долга.
Каждое исправление усугубляет проблему, создавая эффект снежного кома, увеличивая затраты на разработку и снижая гибкость сайта. Прочная основа конструкции исключает эти дорогостоящие спирали технического обслуживания.
Основы создания веб-сайта электронной коммерции
Уберите модные функции и модный дизайн, и вы обнаружите, что успешные сайты электронной коммерции имеют общие фундаментальные элементы. Это не дополнительные опции — они являются основой любого магазина, который постоянно совершает конверсии. Вот что вы обязательно должны сделать правильно.
1. Надлежащая система управления контентом
Система управления вашим магазином может улучшить или разрушить ваш бизнес. В то время как яркие шаблоны и модный дизайн привлекают внимание, серверная часть определяет, будете ли вы процветать или бороться.
Управление интернет-магазином предполагает нечто большее, чем просто демонстрацию товаров и цен. Вам нужны функции масштабирования изображений продуктов, цветовые варианты, которые обновляются в режиме реального времени, таблицы размеров, всплывающие в нужный момент, и разумные расчеты доставки. Ваша система должна справиться со всем этим, не беспокоясь.
Большинство платформ обещают простоту, но имеют ограничения. Они работают нормально, пока вам не понадобятся специальные функции или вы не захотите масштабировать их. Вот где WordPress выделяется. Он обеспечивает почти половину Интернета, удовлетворяя базовые и сложные потребности, не загоняя вас в рамки.

Разница проявляется в повседневной работе. Хотите добавить таблицу размеров? Сделанный. Хотите показать образцы тканей? Легкий. Пришло время добавить видео о продуктах? Без проблем. WordPress позволяет вам создавать именно то, что нужно вашим клиентам, а не то, что какая-то платформа решит, что вы должны иметь.
2. Интеграция и расширяемость
Растущие магазины сталкиваются с общей проблемой — системной интеграцией. Когда инструменты обработки платежей, доставки, запасов и маркетинга не синхронизируются должным образом, вам приходится обновлять данные вручную вместо того, чтобы сосредоточиться на росте.
Хорошо связанные системы создают эффективность. Запасы автоматически обновляются вместе с заказами, стоимость доставки рассчитывается мгновенно, а данные о клиентах передаются непосредственно в маркетинговые инструменты. Отзывы о продуктах появляются сразу после их одобрения.
WordPress и WooCommerce легко справляются с этими соединениями. Вы можете быстро добавить варианты оплаты или способы доставки, синхронизировать инвентарь с плагином или интегрировать маркетинг по электронной почте за считанные минуты. По мере изменения рынков и потребностей клиентов вы можете быстро адаптироваться, добавляя, удаляя или настраивая функции. И самое приятное то, что основные функции WooCommerce бесплатны.

3. Масштабируемость и гибкость
Рост может стать самым большим препятствием в веб-дизайне электронной коммерции. Увеличение нагрузки на серверы, связанные с продажами, увеличение количества продуктов усложняют управление, а увеличение количества клиентов означает более высокую нагрузку на данные. Планирование расширения не является обязательным.
В то время как большинству платформ приходится преодолевать трудности, выходящие за пределы базовых нагрузок — они отлично работают со 100 продуктами, но терпят неудачу с 1000, — WordPress по-другому справляется с масштабированием. Крупные сайты, такие как TechCrunch и CNN, используют его для ежедневного обслуживания миллионов людей, доказывая свою надежность независимо от того, продаете ли вы десять или тысячи товаров.
Масштабируемость означает больше, чем просто обработку трафика. Добавление оптовых цен, продуктов только для участников или программ лояльности происходит без перестройки вашего магазина. Эффективная структура базы данных WordPress обеспечивает быстрый поиск и бесперебойную работу по мере вашего роста, упрощая выход на новые рынки или валюты.

4. Способный бэкэнд справиться со всем этим
Думайте о серверной части вашего магазина как об айсберге: клиенты видят поверхность, но фундамент берет на себя тяжелую работу: запасы, заказы, счета, платежи, налоги и безопасность.
WordPress дает вам полный контроль над самостоятельной платформой — например, владение, а не аренда. Вы можете изменить что угодно, но вы несете ответственность за обслуживание. Это означает, что ваши данные остаются вашими, и вы можете свободно настраивать функциональность. Однако это также означает управление серверами, резервное копирование и обновления безопасности.
Большинство магазинов уравновешивают это, используя такие хосты, как SiteGround, которые понимают потребности коммерции. Вы сохраняете контроль, получая экспертную поддержку для поддержания производительности. Это позволяет вам сосредоточиться на росте, сохраняя при этом надежность и безопасность серверной части.

Запустите веб-сайт WordPress с Siteground
Больше продаж, меньше стресса с Divi
Раньше создание веб-сайтов означало борьбу с кодом или использование шаблонных шаблонов. Те дни прошли. WordPress дал нам основу для отличного веб-дизайна электронной коммерции, но теперь вам нужны инструменты, которые соответствуют тому, как вы на самом деле работаете, а именно Divi.

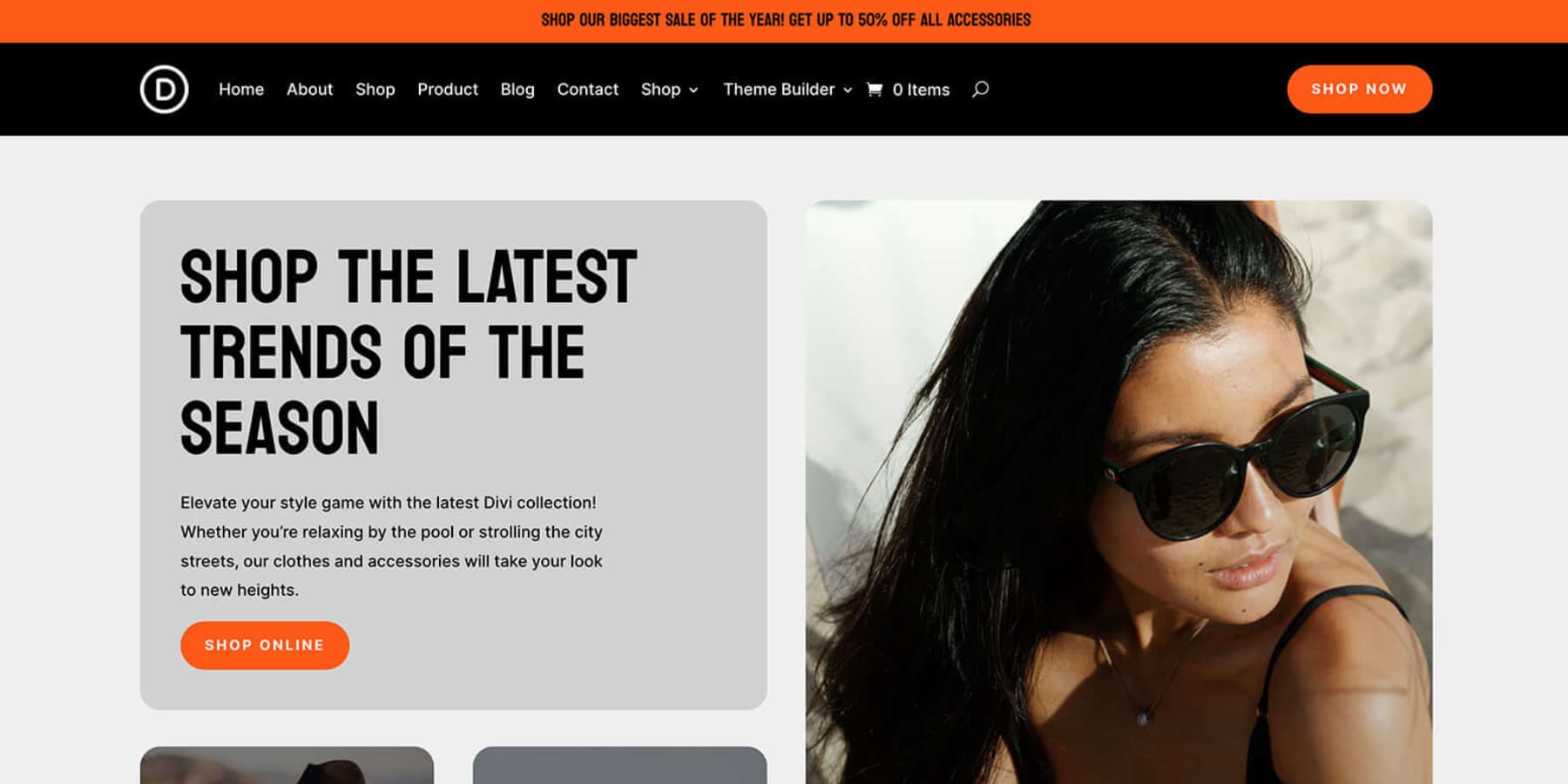
Divi основывается на WordPress, добавляя инструменты визуального дизайна, которые имеют смысл. Щелкните любой элемент на своей странице и отредактируйте его прямо здесь — больше не нужно переключаться между экранами предварительного просмотра. Визуальный конструктор содержит более 200 модулей дизайна, поэтому вам никогда не придется разбираться со сложным кодом.
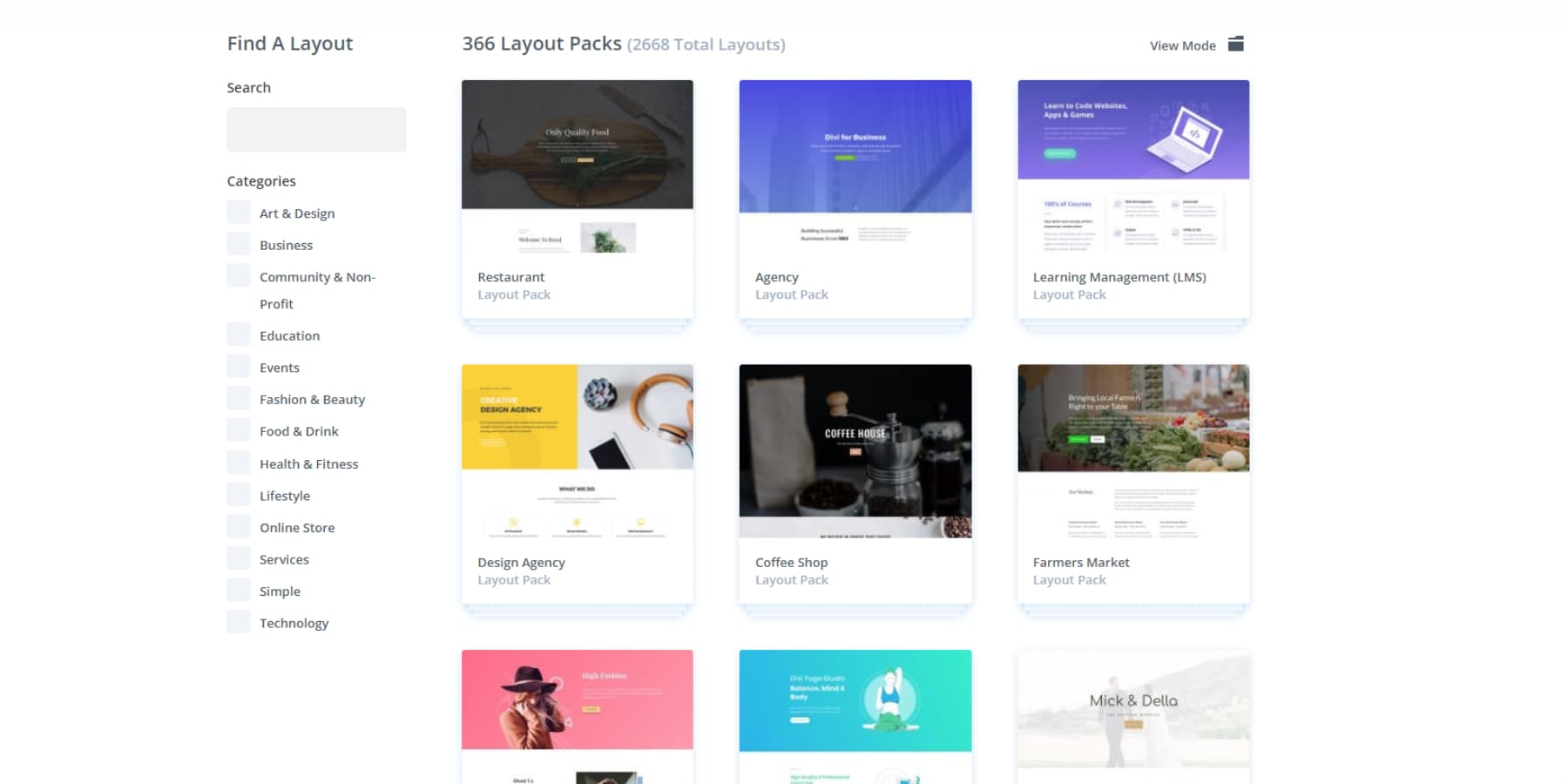
Однако хорошие инструменты ничего не значат без хорошего дизайна. Divi поставляется с более чем 2000 профессиональными макетами — не базовыми шаблонами, а полными пакетами дизайна, которые обеспечивают согласованность между вашей домашней страницей и страницами вашего продукта.

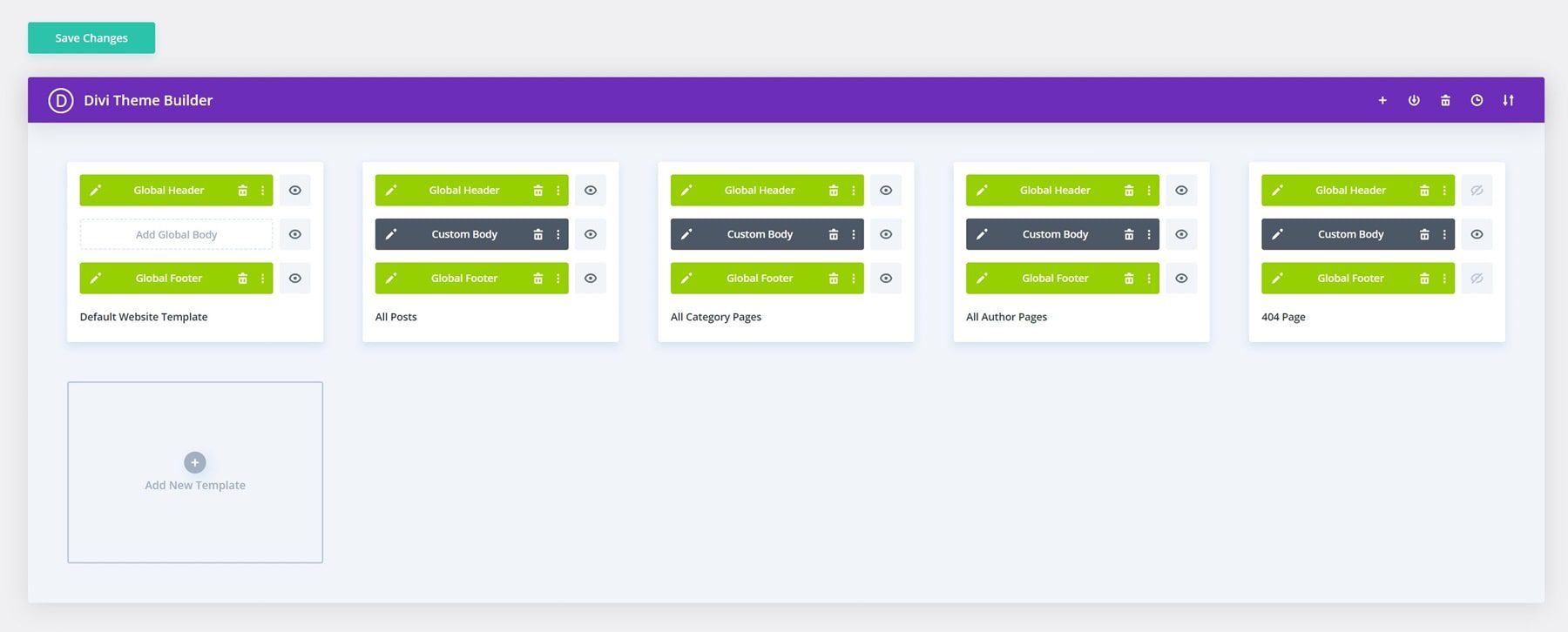
Theme Builder идет еще дальше, позволяя вам визуально создавать верхние, нижние колонтитулы и динамические шаблоны, давая вам контроль над каждой частью вашего сайта.

Думайте о нем как о своем партнере по дизайну, который обеспечивает результат — больше никаких компромиссов между тем, что вы хотите, и тем, что вы можете создать. Просто перетаскивайте и настраивайте, пока ваш сайт не будет соответствовать вашему видению.
Попробуйте Divi без риска
Divi AI: быстрее скорости мысли
Визуальные инструменты Divi изменили способ создания веб-сайтов, а теперь Divi AI изменит способ их создания. Прямо в привычном рабочем пространстве Divi вы найдете своего личного копирайтера, личного помощника, редактора изображений и разработчиков, которые понимают ваш бренд и говорят на вашем языке.
Искусственный интеллект обрабатывает все — от заголовков до основного текста, сохраняя единообразие голоса вашего бренда на каждой странице.
Вам нужно улучшить фотографии продуктов или изображения героев? Введите то, что хотите, и получите персонализированные визуальные эффекты, идеально соответствующие вашему стилю. Больше никаких бесконечных поисков стоковых фотографий или дорогих фотосессий.
У вас уже есть фотография товара, но вам нужно ее улучшить и сделать профессионально? Сделайте это тоже.
Вам нужно добавить новый раздел на страницу? Просто опишите, что вам нужно, и Divi AI быстро соберет это.
Даже если вам нужен собственный код.
Получите Диви ИИ
От идеи до сайта за считанные минуты
В сочетании с Divi AI Divi Quick Sites меняет сценарий при создании веб-сайта. Расскажите ему о своем бизнесе, и он создаст весь ваш сайт — страницы, навигацию и все такое. Для магазинов он даже автоматически настраивает WooCommerce.
Система с самого начала выстраивает правильную иерархию дизайна. Цветовые схемы, типографика и интервалы остаются одинаковыми на каждой странице. Навигация работает сразу. Контактные формы подключаются правильно. Даже шаблоны вашего блога и страницы архива идеально совпадают.
Помимо дизайна искусственного интеллекта, Divi предлагает коллекцию стартовых сайтов, созданных вручную нашей командой дизайнеров. Каждый из них снабжен индивидуальными фотографиями и иллюстрациями, которые вы больше нигде не найдете.
Выберите сайт, добавьте свои данные — и все. Вы получите рабочие меню, правильное расстояние между страницами и единообразный стиль на каждой странице.
Лучшая часть? Все остается гибким. Используя тот же визуальный конструктор, вы можете в любое время добавлять страницы, менять содержимое или корректировать дизайн. Ваш быстрый сайт — это не просто шаблон, это полноценная основа веб-сайта, которая растет вместе с вашим бизнесом.
Все, что вам нужно, все в одном месте
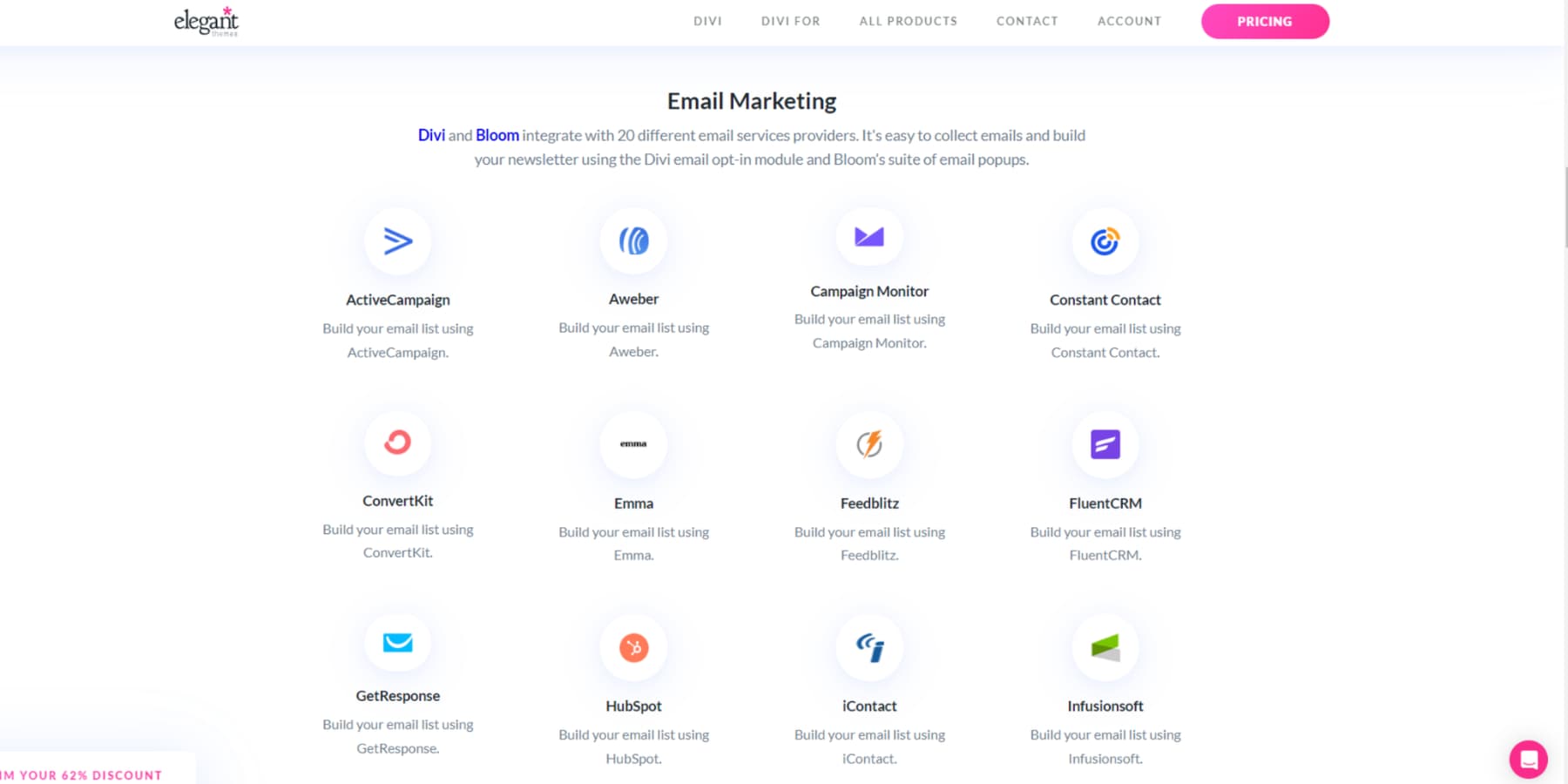
Divi прекрасно работает с вашими любимыми инструментами — от Mailchimp до WooCommerce. Более 75 популярных сервисов подключаются прямо к вашему рабочему процессу.

Плагины SEO, такие как Rank Math, интегрируются непосредственно в визуальный конструктор, поэтому вы оптимизируете контент во время его создания. Кроме того, благодаря встроенному WordPress вы никогда не будете ограничены в том, что можете добавить. Экосистема Divi выходит за рамки просто инструментов. Наше сообщество Facebook, насчитывающее 76 000 участников, ежедневно делится советами по дизайну, решениями и вдохновением. Опытные продавцы делятся советами и рекомендациями, а опытные пользователи помогают новичкам освоить платформу. Если вы застряли, наша высококлассная служба поддержки быстро приступит к работе.
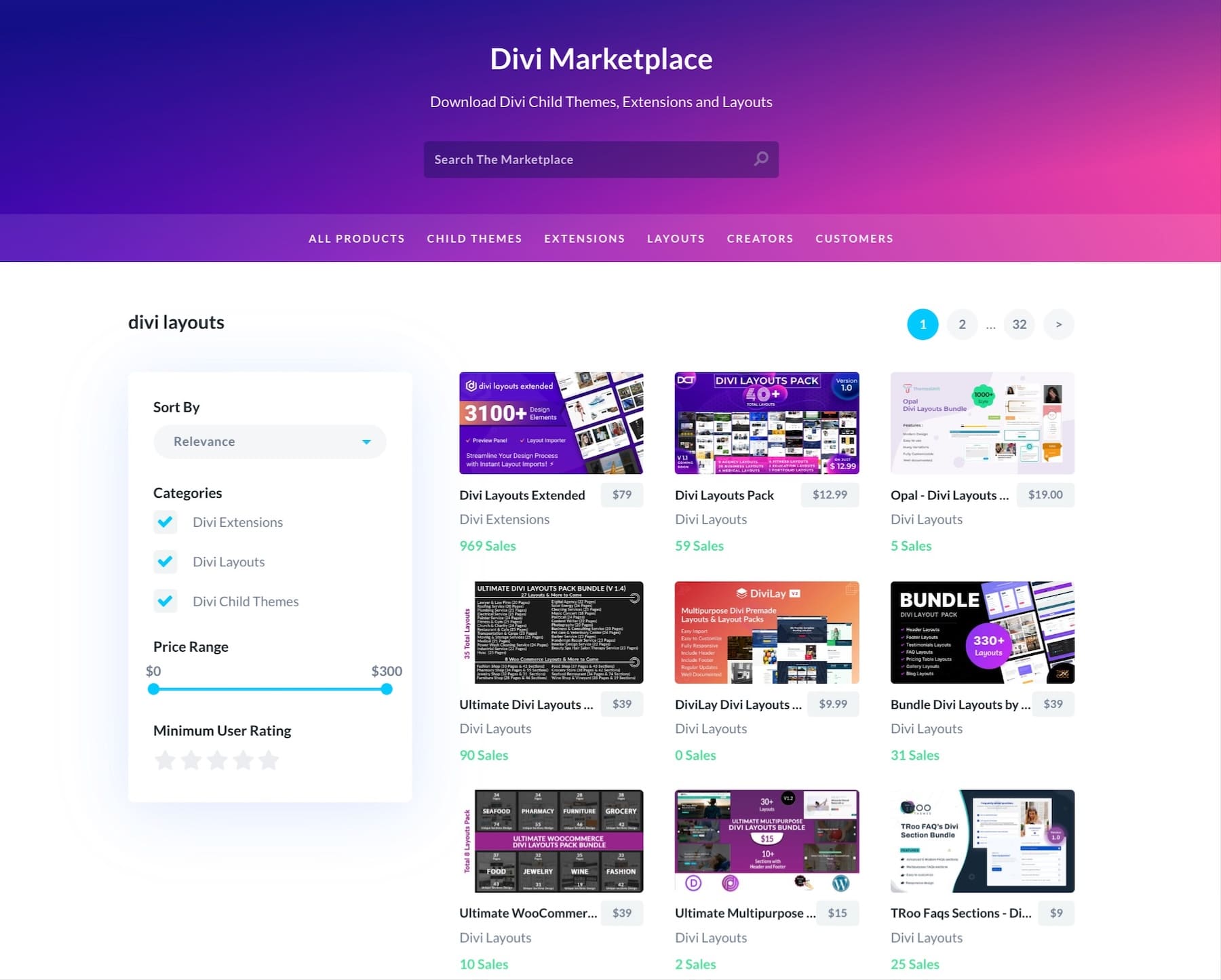
Хотите расширить свой сайт? Divi Marketplace предлагает профессиональные дочерние темы, пакеты макетов и расширения от проверенных разработчиков.

Каждое дополнение сохраняет функции визуального редактирования Divi, добавляя при этом специализированные функции. От дизайна магазинов до макетов портфолио — вы найдете готовые решения, которые экономят рабочее время.
Получите Диви сегодня
От дизайна к долларам: руководство по внедрению
Теоретическая сессия прошла великолепно, но давайте перейдем к практике. Это пошаговое руководство поможет вам превратить эти принципы в работающий магазин, который конвертируется и отлично выглядит. Никаких пустяков, только действенные шаги, которые вы можете реализовать уже сегодня.
Планирование страниц, которые вам нужны
Эффективный веб-дизайн электронной коммерции начинается с правильного планирования. Прочность вашего магазина зависит от его структуры. Прежде чем углубляться в детали дизайна, вам необходимо точно определить, какие страницы вам нужны и как они будут работать вместе. Вот ваш основной план страницы.
Домашняя страница и целевые страницы
Ваша домашняя страница должна сразу показывать, что отличает ваш магазин от конкурентов. Сосредоточьтесь на представлении бестселлеров, новинок и четкой навигации по категориям продуктов.

Разместите свое самое ценное предложение вверху, а затем проведите посетителей через логический поток избранных коллекций и рекламных акций. Divi's Theme Builder позволяет создавать шаблоны, которые могут автоматически отображать ваши последние продукты и продажи при некоторой настройке.
Целевые страницы работают лучше всего, когда они сосредоточены на одной четкой цели — продвижении линейки продуктов или создании списка адресов электронной почты.
Добавьте проверенные элементы конверсии, такие как отзывы клиентов, текст, ориентированный на выгоду, и четкие призывы к действию. Специализированные модули Divi помогают создать срочность с помощью таймеров обратного отсчета и форм сбора электронной почты, которые интегрируются с основными маркетинговыми платформами.
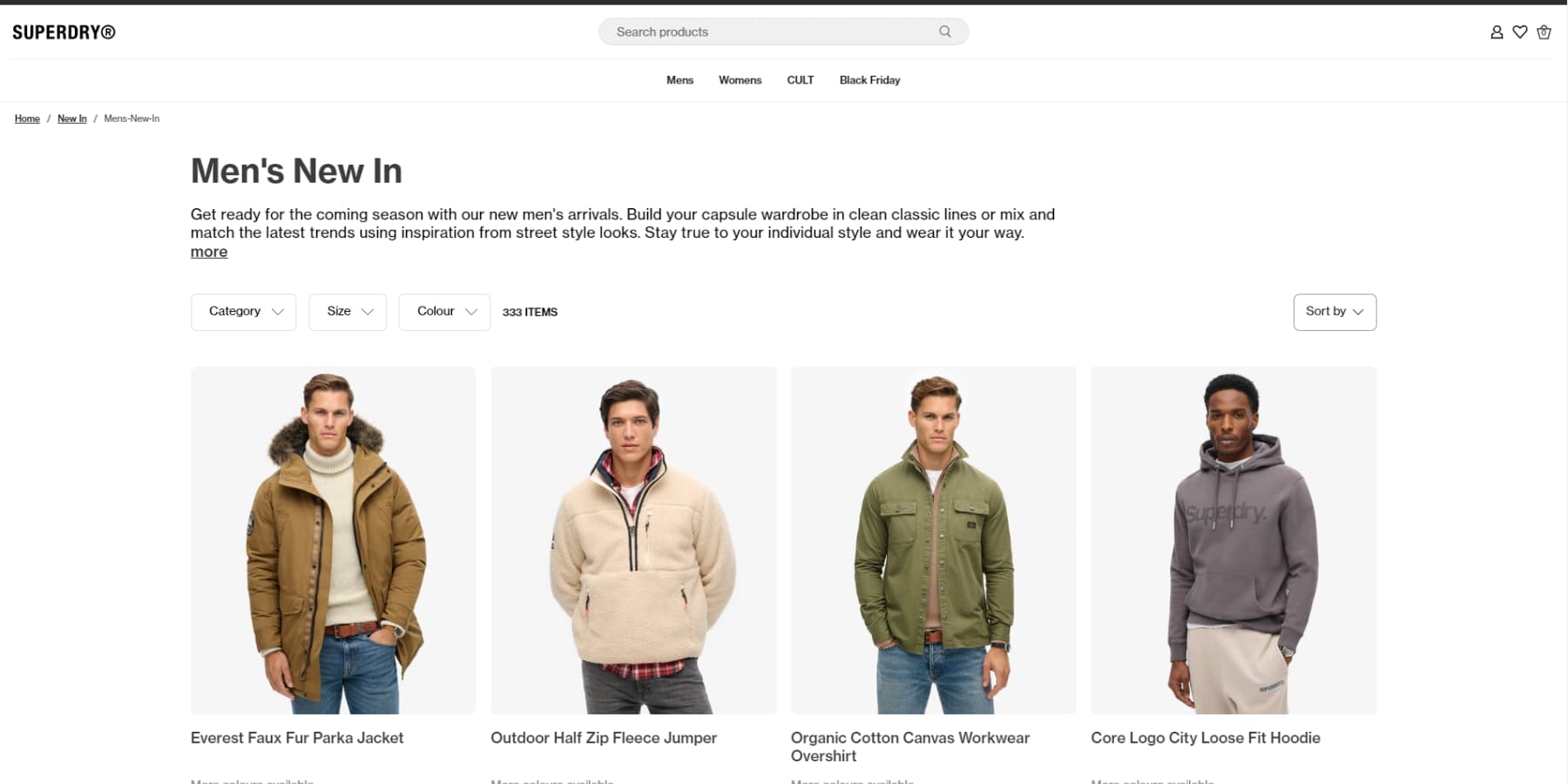
Страницы продуктов и архивы коллекций
Страницы продуктов конвертируются, когда на них заранее представлена вся важная информация. Включите в свою галерею изображений несколько ракурсов продукта, четкие руководства по размерам, подробные характеристики и заметные кнопки покупки. Демонстрируйте подлинные отзывы и фотографии клиентов, чтобы подкрепить их решения о покупке.
Кроме того, каждая страница категории, представляющая собой архив коллекции, должна содержать тщательно подобранные продукты, соответствующие фильтры и целевые рекламные акции.
Например, страница категории «Мужские рубашки» в магазине одежды должна располагаться вверху сезонных коллекций, за которыми следуют подкатегории, такие как классические рубашки и футболки, где на видном месте представлены бестселлеры. Эти страницы категорий представляют собой целевые точки входа для прямого трафика и результатов поиска.

Конструктор тем Divi поможет вам создать отдельные шаблоны для разных типов продуктов. Оптимизированные макеты лучше всего подходят для простых товаров, а подробные макеты подходят для сложных продуктов, требующих более подробного объяснения.
Страницы корзины и оформления заказа
Страницы корзины заключают сделку или потеряют продажу. Начните с четких изображений продуктов, простой корректировки количества и заметных цен. Добавьте оценку доставки заранее, чтобы клиенты заранее знали общую стоимость. Разместите интеллектуальные рекомендации по продуктам под сводкой корзины, где они будут привлекать внимание, не нарушая процесс покупки. Модули Divi Woo, такие как «Корзина товаров», «Итоги» и «Перекрестные продажи», упрощают этот макет, тогда как в большинстве других конструкторов страниц вам приходится бороться с пользовательским PHP.
Плавно перемещайте клиентов к оформлению заказа с помощью оптимизированного процесса. Четко структурируйте страницу с помощью выставления счетов, доставки и оплаты с помощью специализированных модулей оформления заказа Divi. Делайте формы короткими, размещайте значки доверия рядом с вариантами оплаты и уберите ненужные отвлекающие факторы. Настройте это один раз в Theme Builder и наблюдайте, как оно работает безупречно при каждой продаже.
Если вы хотите создать что-то более индивидуальное и продвинутое, Divi безупречно работает с плагинами воронок WooCommerce, такими как CartFlows, FunnelKit и другими.
Страницы учетной записи (Вход, Регистрация, Панель управления)
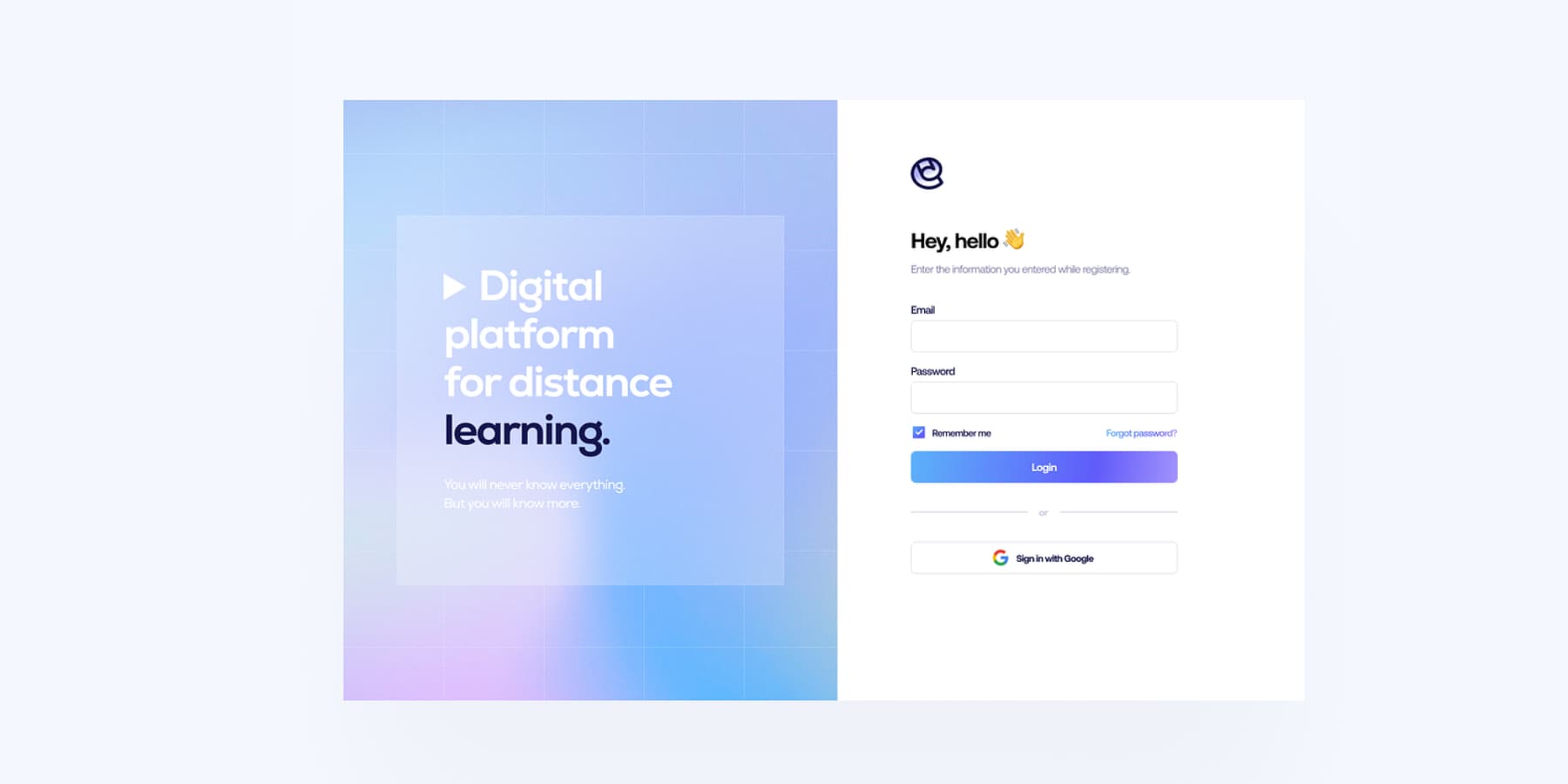
Большинство магазинов рассматривают страницы учетной записи как второстепенную мысль. Но на этих страницах можно обрабатывать все: от первого входа в систему до повторных покупок — они заслуживают должного внимания. Страница входа идет первой. Модуль входа в Divi поможет вам создать что-то, что соответствует стилю вашего магазина, а не какую-то общую форму, кричащую «шаблон».

Пример страницы входа Али Сенджана на Dribbble
Вам нужны дополнительные варианты оформления страницы регистрации? У Divi Marketplace есть надежные расширения, которые можно сразу подключить.
Панель управления — это то место, где ваши постоянные клиенты будут проводить свое время. Возьмите надежные функции учетной записи WooCommerce с помощью короткого кода, разместите их на странице с помощью текстового модуля Divi и сделайте страницу сияющей с помощью визуального конструктора Divi. Наглядно отображайте историю заказов, легко обновляйте адреса доставки и делайте наиболее часто используемые функции под рукой. Немного времени, проведенного здесь, может существенно повлиять на то, как покупатели взаимодействуют с вашим магазином.
Страницы с политикой (доставка, возврат, условия)
Страницы с политиками укрепляют доверие и предотвращают проблемы со службой поддержки. Разместите стоимость доставки, сроки доставки и окна возврата спереди и по центру — клиенты покидают корзины, когда эти детали скрываются за кликами. Разбейте сложные политики на легко читаемые разделы с четкими заголовками. Укажите стоимость доставки по регионам, ожидаемые сроки доставки и пороговые значения бесплатной доставки. В вашей политике возврата должны быть указаны период возврата, требования к условиям и время обработки возврата без юридического жаргона.
Модули переключения Divi идеально подходят для организации длинных политик в расширяемые разделы. Используя Theme Builder, создайте шаблон центра политики и свяжите его с определенными разделами на страницах вашего продукта и в процессе оформления заказа.
Включите заметный раздел часто задаваемых вопросов, посвященный общим расходам на международную или обратную доставку. Не забывайте обновлять сезонные ограничения на доставку в праздничные периоды и размещайте их на видном месте в своем магазине с помощью глобальных элементов Divi — обновите один раз, измените везде.
Создание карточек продуктов, которые конвертируют
Карточки товаров — это рукопожатие вашего магазина с покупателями: они должны произвести хорошее первое впечатление. Хотя Divi без проблем работает с карточками товаров WooCommerce по умолчанию, воспользуйтесь надежным расширением торговой площадки, чтобы продвигать свои проекты дальше.
Правильное расширение позволяет добавлять интеллектуальные эффекты при наведении, счетчики акций или кнопки быстрого добавления, которые делают просмотр страниц естественным.
Старайтесь, чтобы дизайн ваших карточек был сосредоточен на том, что важно. Четкие названия продуктов, видимые цены и хорошо расположенные элементы помогают покупателям быстро просмотреть товар. Тестируйте разные макеты с вашими реальными продуктами — то, что подходит для одного магазина, может не подойти для вашего.
Определение стратегии отображения продукта
После составления карточек товаров подумайте, как они будут работать вместе на странице. Макеты в виде сетки хорошо подходят для визуальных продуктов, таких как одежда или искусство, а представления в виде списков лучше подходят для детальных элементов. Расширения торговой площадки Divi помогут вам смешивать эти макеты или добавлять параметры фильтрации, которые помогут покупателям найти именно то, что они хотят.
Подумайте, как ваши продукты работают на разных устройствах: то, что идеально выглядит на настольном компьютере, должно так же хорошо работать и на мобильных устройствах. Показывайте три или четыре продукта в строке на больших экранах, позволяя макету естественным образом адаптироваться к устройствам меньшего размера. Цель состоит в том, чтобы помочь клиентам эффективно просматривать страницы, независимо от того, делают ли они покупки со своего телефона или компьютера.
Внедрение опыта после покупки
Распродажа – это не конец, это только начало. То, как вы справляетесь с опытом после покупки, может означать разницу между единоразовыми покупателями и постоянными клиентами. Большинство людей забывают оптимизировать эту часть, думая, что она не имеет большого значения в веб-дизайне электронной коммерции. Давайте создадим систему, которая превратит тех, кто впервые совершает покупку, в постоянных покупателей.
Правильная страница благодарности
Большинство магазинов тратят свою страницу благодарности на основные детали заказа. Умные продавцы знают лучше: это отличная возможность для углубления отношений с клиентами. В то время как WooCommerce обрабатывает основы «страницы благодарности», такие инструменты, как CartFlows или WPFunnels, позволяют вам создать что-то более значимое, используя визуальный конструктор Divi.
Добавьте короткое видеоприветствие от своей команды, продемонстрируйте свою программу лояльности или предложите персонализированный выбор продуктов в зависимости от их покупки. Некоторые магазины даже предлагают здесь мгновенные награды или эксклюзивный контент. Ключевым моментом является то, чтобы клиенты чувствовали себя хорошо, покупая у вас, а не просто обрабатывая свои заказы. Держите это в чистоте, сохраняйте сосредоточенность, но сделайте это важным.
Сбор отзывов клиентов
Свежие отзывы помогут вам выявить проблемы до того, как они станут проблемами. На своей странице благодарности разместите простое, ненавязчивое всплывающее окно или всплывающее окно с вопросом, как прошел шоппинг — максимум один или два вопроса. Никто не хочет проходить опрос сразу после покупки.
Подключите свою почтовую платформу к WooCommerce, чтобы получить более подробную информацию и отправить запрос на отзыв через несколько дней после доставки. Такие инструменты, как MailPoet, делают это автоматически. Спросите о качестве продукции, скорости доставки или общем удовлетворении. Просто рассчитайте время правильно — слишком рано кажется назойливым, слишком поздно, и они могут забыть детали.
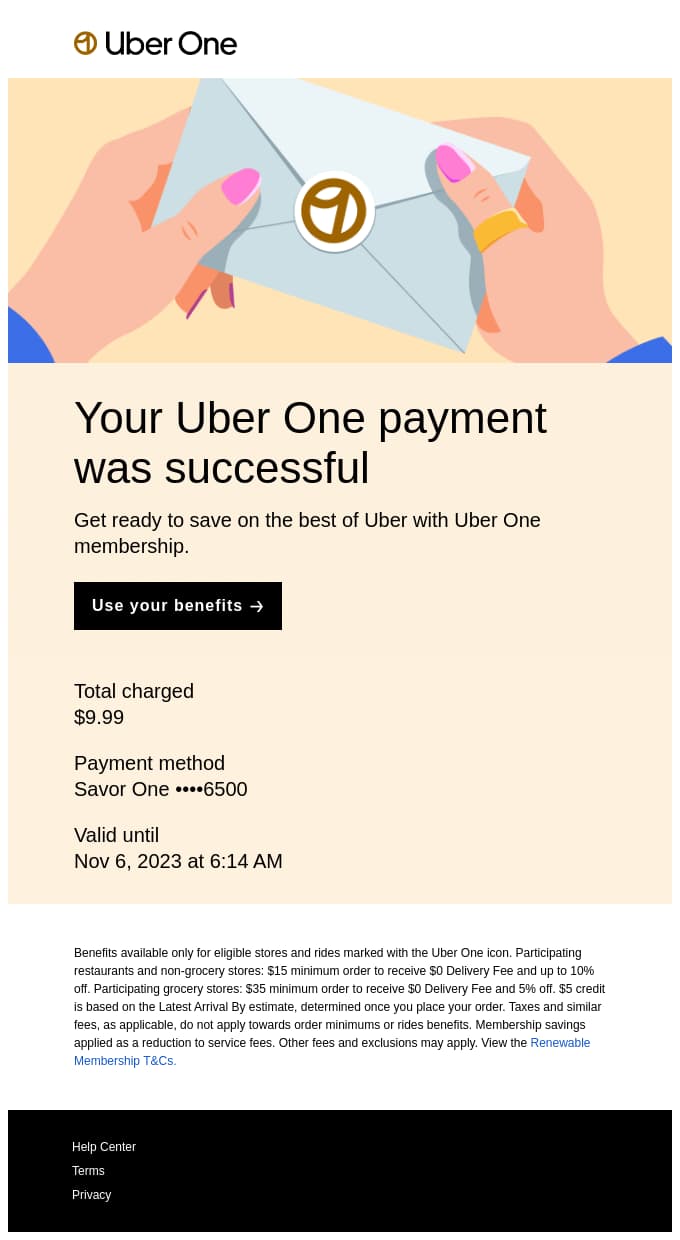
Последовательные транзакционные и приветственные письма
Стандартные электронные письма WooCommerce работают, но они редко вызывают интерес, поскольку все выглядят одинаково. Вы можете запачкать руки пользовательским кодом или использовать такие инструменты, как FunnelKit или WPFunnels, которые позволят вам создавать электронные письма, соответствующие вашему бренду, и стимулировать вовлечение с помощью конструктора с возможностью перетаскивания. Настройте подтверждения заказов, уведомления о доставке и последовательность приветствий так, чтобы они были личными, а не роботизированными.

Пример отличного дизайна транзакционного электронного письма от Uber (изображение из Really Good Emails)
Создайте приветственную серию, которая расскажет новым клиентам историю вашего бренда, продемонстрирует лучшие продукты или поделится советами по уходу за их покупкой. Вдумчиво рассчитывайте время этих прикосновений — распределяйте их так, чтобы они оставались полезными, а не раздражающими. Цель — построить отношения, а не заполонить почтовые ящики.
Время заставить ваш магазин продаваться
Теперь вы знаете, что последовательный дизайн Amazon стимулирует продажи уже более десяти лет, потому что они понимают то, что мы рассмотрели сегодня: превосходные принципы веб-дизайна электронной коммерции основаны на устранении барьеров между продуктами и покупками. Каждый элемент, от карточек товаров до процесса оформления заказа, должен объединяться, чтобы конвертировать браузеров в покупателей.
Плохой дизайн приводит к утечке денег из-за брошенных тележек, перегруженной команды поддержки и потери повторных заказов. Но с помощью визуального конструктора Divi, интеграции WooCommerce, инструментов на базе искусственного интеллекта и расширений Marketplace вы можете создать магазин, в котором сочетаются красота и дизайн, ориентированный на конверсию.
Перестаньте оставлять деньги на столе. Превратите свои мечты об электронной коммерции в реальность с помощью Divi.
Превратите браузеров в покупателей с помощью Divi
