18 удивительных примеров дизайна веб-сайта электронной коммерции (и почему они работают)
Опубликовано: 2023-01-25Хотите знать, как сделать дизайн вашего сайта электронной коммерции выдающимся?
Лучшие сайты электронной коммерции привлекательны и функциональны. Это может повысить воспринимаемую ценность ваших продуктов и бренда.
В этой статье мы покажем вам первоклассные примеры дизайна веб-сайтов электронной коммерции и покажем, почему они работают. Независимо от того, насколько велик или мал ваш интернет-магазин, вы можете учиться у лучших.
Давайте взглянем!
- Что делает лучший дизайн веб-сайта электронной коммерции?
- 18 потрясающих веб-дизайнов электронной коммерции
- Блаженство
- GXVE Красота
- Потом я встретил тебя
- Эйри
- Доупгуд
- Кооператив Товары для дома
- Дженни Кейн
- Фирменное оборудование
- Скрещенный канат
- Сочные велосипеды
- Нудл Журналы
- Луна на моей стене
- КивиКо
- Омсом
- Основные замесы
- Станция двигателя
- Док Попкорн
- Ежедневный урожай
Что делает лучший дизайн веб-сайта электронной коммерции?
Лучший дизайн веб-сайта для электронной коммерции — это не только то, что выглядит красивее. Речь идет о том, что конвертирует лучше всего. В конце концов, сайты электронной коммерции существуют для того, чтобы зарабатывать деньги!
Хороший дизайн электронной коммерции состоит из 5 основных вещей:
- Доверять
- Навигация
- Мобильная оптимизация
- Корзина и оформление заказа
- Брендинг
Давайте подумаем, что на самом деле означает каждый из этих факторов.
Доверять
Люди по понятным причинам боятся быть обманутыми или обманутыми в Интернете. Вы не можете видеть, с кем вы ведете бизнес в онлайн-покупках, и злоумышленникам легко спрятаться за клавиатурой.
Это означает, что ваш магазин электронной коммерции должен завоевать доверие клиентов за счет прозрачности и безопасности. Отличный веб-сайт электронной коммерции может легко ответить на такие вопросы потенциальных клиентов, как:
- Как клиенты связываются с вами, если у них есть вопросы или проблемы с вашими продуктами?
- Какую информацию вы собираете и как вы обеспечиваете безопасность этой информации?
- Как клиенты могут получить возврат или обмен, если они не удовлетворены?
- Безопасен ли ваш сайт?
Перечисление контактной информации вашей компании, часто задаваемых вопросов, политики конфиденциальности и возврата, а также мер безопасности веб-сайта может иметь большое значение для смягчения опасений клиентов.
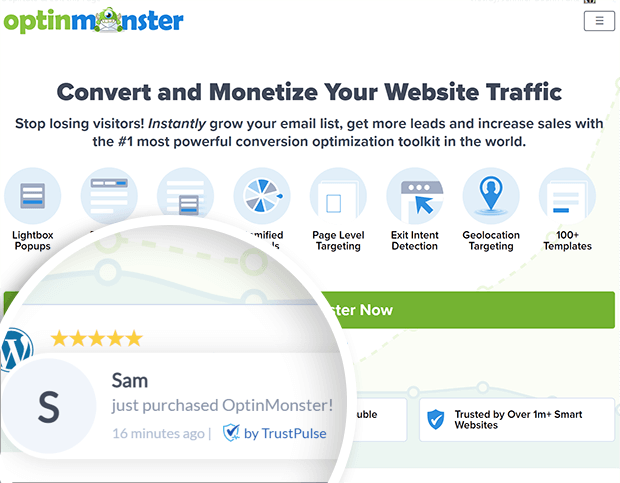
Социальное доказательство — еще один важный способ завоевать доверие. Социальные доказательства, такие как отзывы клиентов, рекомендации и уведомления о покупках в режиме реального времени, показывают, что другие люди покупают, используют и любят ваши продукты. Это может помочь потенциальным покупателям чувствовать себя более уверенно при покупке у вашего бренда.
Один из самых простых способов добавить социальное доказательство на каждую страницу вашего сайта — использовать TrustPulse.

TrustPulse — лучшее программное обеспечение для всплывающих уведомлений о продажах для WordPress, Shopify, BigCommerce и любой другой платформы электронной коммерции, о которой вы только можете подумать. Всего несколькими щелчками мыши вы можете добавить тонкие, но убедительные уведомления в дизайн своего веб-сайта электронной коммерции.

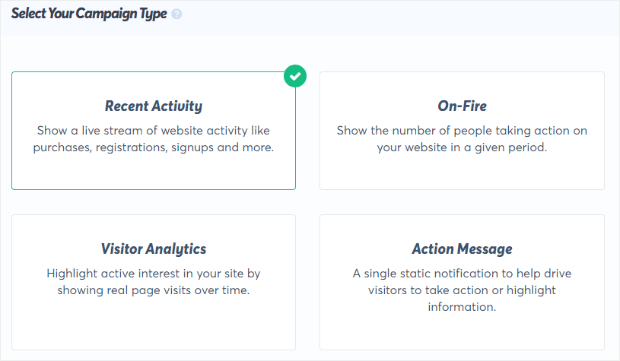
TrustPulse может отображать поток продаж, регистраций, загрузок и многих других конверсий на вашем сайте в режиме реального времени. Это указывает новым посетителям, что они тоже должны купить или подписаться. Вам не нужно никакого опыта программирования или дизайна, чтобы добавить эти уведомления с помощью TrustPulse.

Хотите попробовать это на себе? Чтобы начать, зарегистрируйте свою учетную запись TrustPulse со 100% безрисковым использованием.
Навигация
Самый красивый дизайн или профессионально написанные описания продуктов не принесут пользы вашему бизнесу электронной коммерции, если ваши клиенты не смогут найти продукты или информацию, которые они ищут.
Продуманная и удобная навигация улучшает как взаимодействие с пользователем, так и SEO (поисковую оптимизацию), поэтому тщательно продумайте структуру вашего сайта электронной коммерции.
Ваше навигационное меню должно сочетать простоту и ясность. Вам не нужно 25 разных ссылок в верхней части вашего сайта электронной коммерции, но вы также не хотите, чтобы пользователям приходилось переходить через 8 уровней страниц.
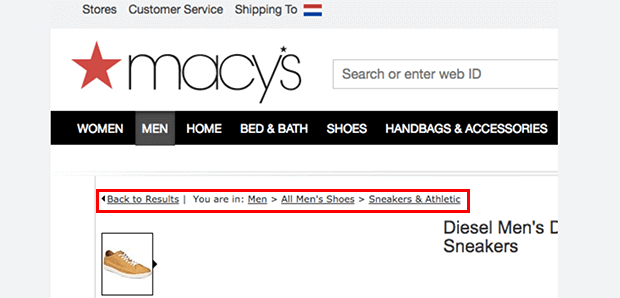
В идеале клиенты должны иметь возможность перейти на любую страницу вашего сайта с главной страницы за 3 или менее кликов. Добавление хлебных крошек может помочь посетителям отслеживать, где они находятся, и понимать, куда им нужно идти.

Еще одним важным элементом навигации является панель поиска. Пользователи WooCommerce могут создавать мощные поисковые системы с помощью SearchWP. Вы также хотите убедиться, что ваши результаты поиска и страницы категорий легко фильтруются по размеру, цветовой схеме и другим важным атрибутам. Таким образом, посетители могут выбрать именно то, что они хотят.
Помните: чем раньше клиенты найдут то, что хотят, тем быстрее они смогут это купить!
Мобильная оптимизация
Многие покупатели используют мобильные устройства для просмотра, сравнения и покупки товаров. Если ваш веб-сайт электронной коммерции не имеет адаптивного дизайна, он будет ужасно выглядеть на мобильных устройствах и может работать некорректно. Это может подорвать доверие клиентов и оттолкнуть даже тех, кто был заинтересован в покупке у вас.
Чтобы предотвратить это, выберите адаптивный шаблон или тему на своей платформе электронной коммерции. Убедитесь, что каждый элемент дизайна правильно изменяет размер и выравнивается на разных размерах экрана. Используйте высококонтрастные простые шрифты для основного текста, чтобы ваш сайт оставался читабельным.
Корзина и оформление заказа
Конечной целью любого дизайна веб-сайта электронной коммерции является увеличение продаж. Это означает, что вам нужно отдавать предпочтение корзине покупок превыше всего остального.
Каким бы креативным ни был дизайн вашего сайта, не прячьте корзину. Поместите значок корзины в верхний правый угол, так как покупатели привыкли искать корзину именно здесь. Убедитесь, что корзина доступна с любой страницы вашего сайта. По возможности показывайте количество товаров в корзине, чтобы покупатели не забыли, что они добавили.

Другие способы оптимизации дизайна оформления заказа включают в себя возможность оформления заказа на одной странице и гостевого оформления заказа, когда это возможно. Сократите формы оформления заказа, чтобы запрашивать только ту личную информацию, которая вам абсолютно необходима.
Например, многие онлайн-покупатели не любят давать свои номера телефонов. Если вы не собираетесь использовать эту контактную информацию для доставки их заказа, не требуйте эту информацию.
Вы также можете добавить индикатор выполнения на страницу оформления заказа, чтобы показать клиентам, что они почти закончили. Оформление заказа — это место, где многие посетители начинают сомневаться в своих решениях, поэтому устраните как можно больше трений из процесса.
Брендинг
Наконец, брендинг является важной частью дизайна вашего сайта электронной коммерции. Ваш бренд — это не только ваш логотип, но и изображение, копия, название бренда, голос и тон бренда, доменное имя и многое другое.
Хотя у нас нет времени, чтобы пройти полный курс по развитию бренда, мы хотим указать на 2 основных принципа.
Во-первых, ваш бренд должен быть последовательным, чтобы быть узнаваемым. Это означает, что вы используете схожие и взаимодополняющие элементы дизайна не только на своем веб-сайте, но и на упаковке и в маркетинговых материалах.
Во-вторых, ваш бренд должен привлекать вашу целевую аудиторию, а не просто использовать цвета или шрифты, которые вам нравятся. Хороший бренд-дизайнер может помочь вам создать сильную идентичность бренда.
Теперь, когда вы понимаете основы дизайна веб-сайта электронной коммерции, мы рассмотрим несколько реальных примеров!
15 потрясающих веб-дизайнов электронной коммерции
Мы отсортировали наш список дизайнов веб-сайтов электронной коммерции по разным отраслям, но вы можете легко черпать вдохновение из веб-сайтов за пределами вашей конкретной ниши. Давайте взглянем!
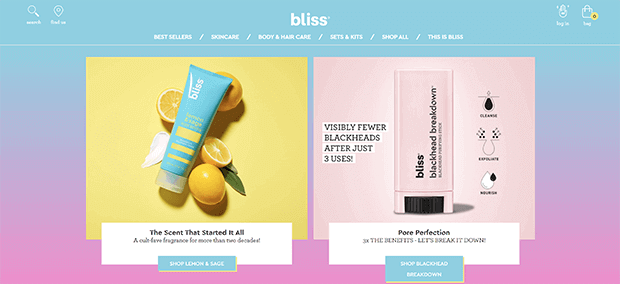
1. Блаженство

Бренд средств по уходу за кожей Bliss оправдывает свое название благодаря нежным, растушеванным цветам, которые способствуют ощущению расслабления. На панели навигации есть 6 простых для понимания ссылок, окно поиска и корзина для покупок, все в привычных местах, чтобы пользователям не приходилось гадать. На сайте используется сочетание фотографий продуктов образа жизни и стилизованных иллюстраций. Все изображения продуктов согласованы по цвету, чтобы создать целостный вид.

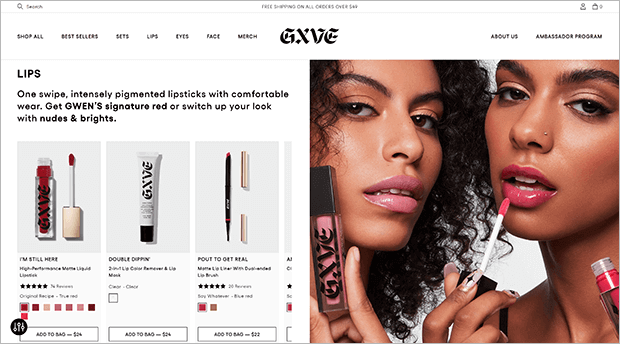
2. Красота GXVE

Бренд косметики Gwen Stefani GXVE Beauty использует высококачественные фотографии, чтобы продемонстрировать используемые продукты. Домашняя страница разделена на разделы для каждой черты лица и соответствующих продуктов. Меню навигации также использует черты лица в качестве основной категории.
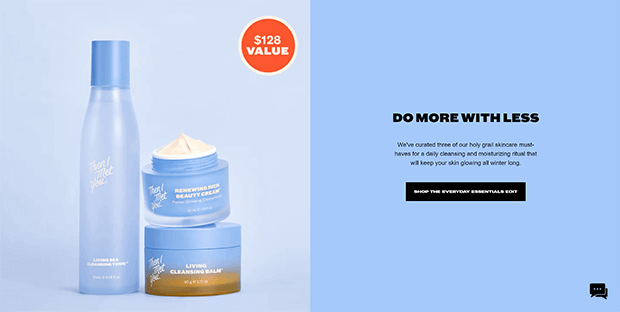
3. Потом я встретил тебя

На веб-сайте корейского косметического бренда Then I Met You представлены их фирменный голубой барвинок, а также высококонтрастный оранжевый. Дизайн сайта позволяет их высококачественному продукту говорить самому за себя, с минимальными элементами дизайна, чтобы соответствовать минималистской рекомендации продукта.
4. Гнездо

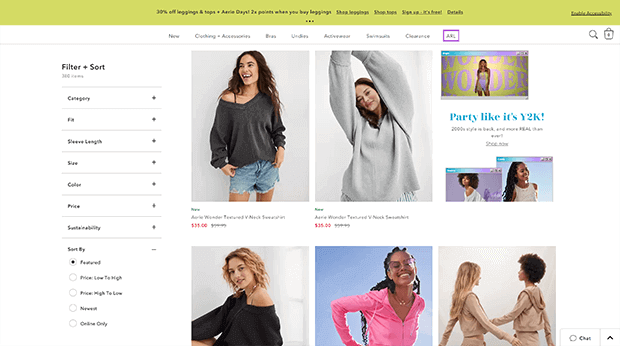
Модный бренд Aerie опирается на ретро-тенденцию с яркими цветами и мотивом окна браузера 2000-х годов. На целевых страницах категорий продуктов вы можете сортировать по размеру, цвету и даже длине рукава. Как только клиенты находят свой идеальный новый наряд, панель поиска и корзина легко находятся в правом верхнем углу, прямо под плавающей панелью с текущими предложениями.
5. Доупгуд

Dopegood использует закругленные края на своих высококачественных изображениях, чтобы повторить коренастые круглые формы на своих продуктах. Высококонтрастные черно-белые пространства на сайте позволяют фотографиям продуктов занимать центральное место. Там есть множество важной информации о продукте, например, подробные размеры и стилизованные фотографии, которые помогут покупателям представить мебель в своем пространстве.
6. Товары для дома Coop

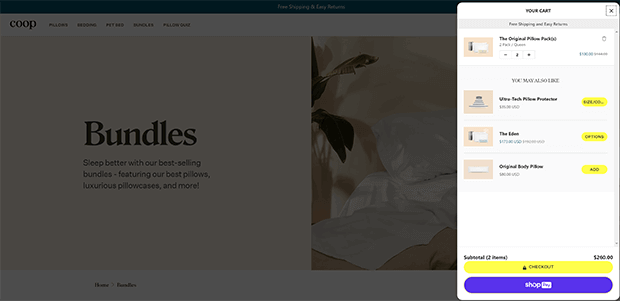
Coop поднимает доступность корзины для покупок на новый уровень, используя выдвижную тележку. Это позволяет покупателям видеть свою корзину и дополнительные продажи, не покидая страницы.
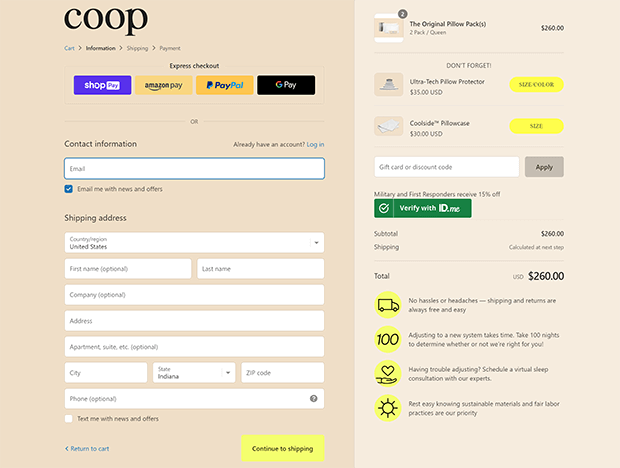
Их процесс оформления заказа занимает одну страницу, но все же позволяет разместить важную информацию, такую как политика доставки и возврата и гарантия удовлетворения.

7. Дженни Кейн

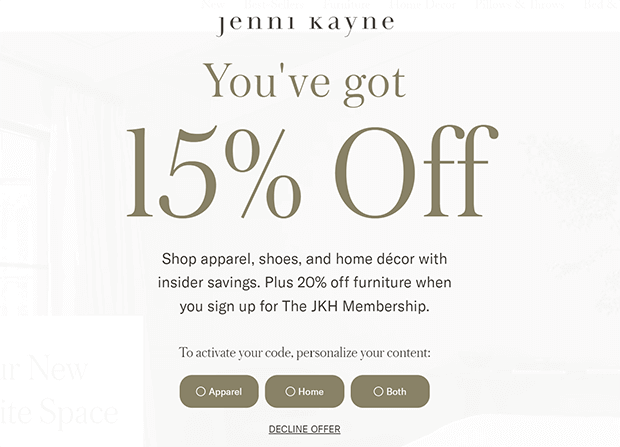
Дженни Кейн отлично справляется с упрощением навигации, несмотря на наличие большого каталога. У них есть ссылка на бестселлеры по всему сайту, а затем интуитивно понятные ссылки на категории продуктов. Нам особенно нравится их полноэкранный приветственный коврик, который предлагает персонализированные коды купонов в зависимости от типа продукта, который вы ищете.
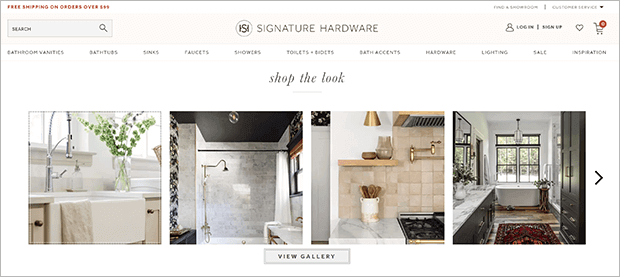
8. Фирменное оборудование

Бренд Signature Hardware знает, что их клиенты хотят большего, чем просто работающий кран. Вот почему они создали руководство по стилю для покупок со ссылками на страницы соответствующих продуктов. Они также включают в себя большой раздел ресурсов с вдохновением для дизайна и учебными пособиями по обновлению дома.
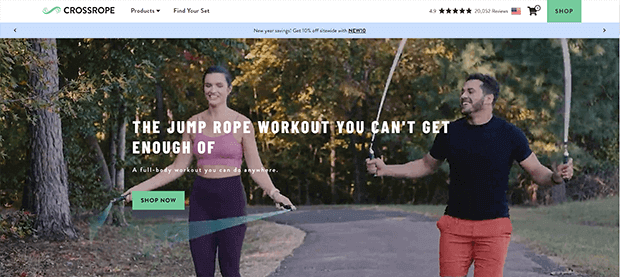
9. Перекрёсток

Чтобы продемонстрировать свой специальный продукт для фитнеса, Crossrope представляет большое видео-слайд-шоу в верхней части витрины своего интернет-магазина. На верхней панели навигации есть социальное доказательство в виде более 20 000 положительных отзывов, очень важный значок корзины и жирная кнопка призыва к действию (CTA) на случай, если вы пропустили ее в другом месте.
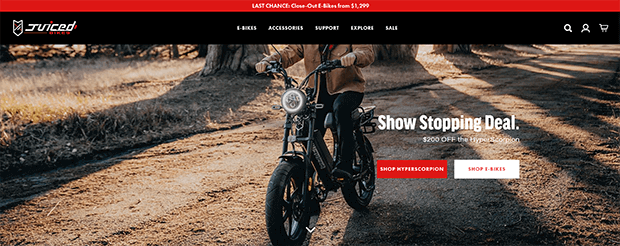
10. Сочные велосипеды

Вы точно знаете, что продает Juiced Bikes, как только открываете страницу, что важно для более нишевых продуктов. Яркие цвета и яркие фотографии продуктов привлекают внимание зрителей. А специальные акции на плавающей панели и в первом разделе главной страницы нельзя пропустить.
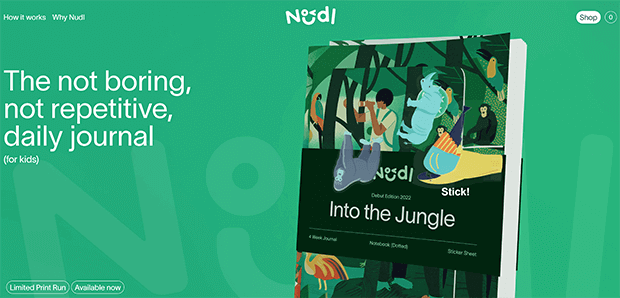
11. Нудл Журналы

Nudl продает детские журналы, и на их сайте есть множество элементов дизайна, удобных для детей. От причудливого логотипа до интерактивной фотографии продукта — дизайн этого веб-сайта электронной коммерции легко приглашает к игривости. Благодаря небольшой линейке продуктов бренд упрощает навигацию с помощью одной кнопки «Магазин».
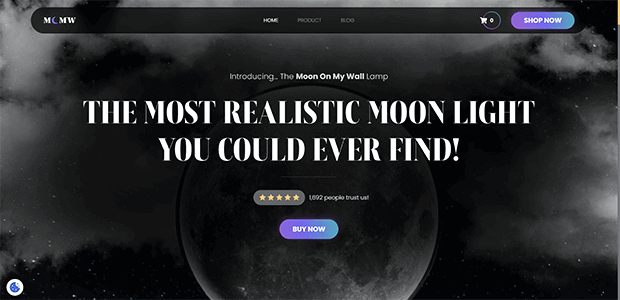
12. Луна на моей стене

Moon On My Wall использует мечтательные оттенки серого с золотыми акцентами, чтобы отразить свечение их лампы в форме луны. Движущиеся элементы привлекают внимание и стимулируют дальнейшую прокрутку за ряд удобно расположенных CTA. Количество товаров в корзине обновляется автоматически и выделяется цветным кругом.
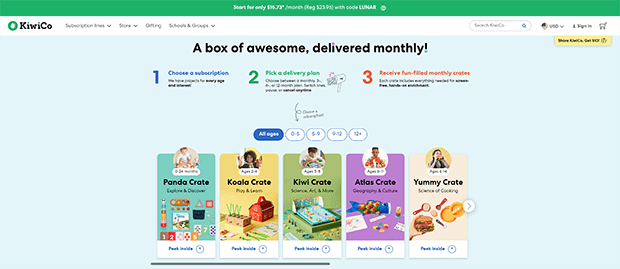
13. КивиКо

Другая детская компания под названием Kiwi Crate позволяет занятым родителям легко сортировать свои многочисленные товары в зависимости от возраста и интересов. В меню навигации представлены фотографии соответствующей возрастной группы. Нам особенно нравится их использование социального доказательства в виде пользовательского контента, размещенного в социальных сетях, и реальных отзывов клиентов.
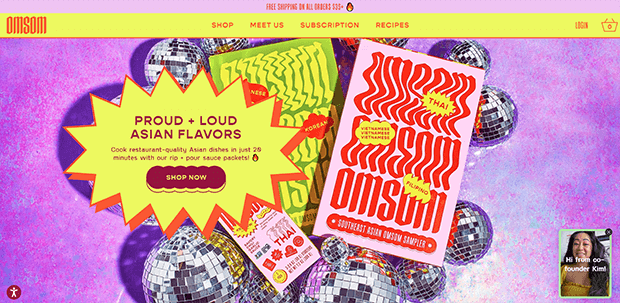
14. Омсом

Азиатский продуктовый бренд Omsom использует «гордые, громкие» цвета и типографику, чтобы отразить гордый, громкий вкус своих соусов. Вместо видео на сайте используются простые анимированные GIF-файлы. Поскольку они состоят всего из нескольких кадров, эти GIF-файлы загружаются быстрее, чем видео, а также показывают, насколько прост в использовании продукт.
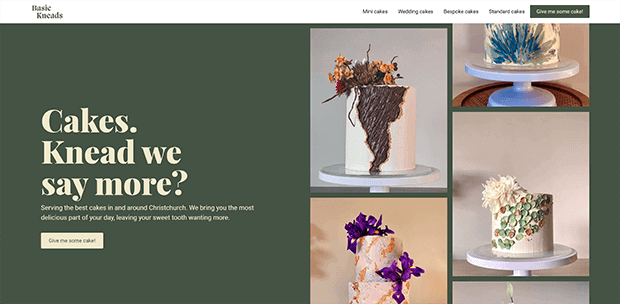
15. Основные замесы

Даже местный малый бизнес может использовать принципы хорошего дизайна веб-сайта электронной коммерции для создания веб-сайта с высокими коэффициентами конверсии. Прокручивающиеся фотографии и остроумный заголовок привлекают внимание посетителя, а простая навигация позволяет новым покупателям найти тот торт, который им нужен.
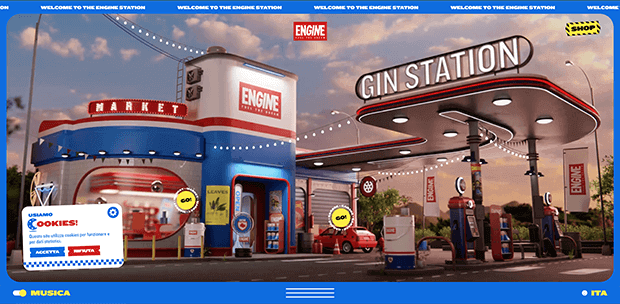
16. Станция двигателя

Engine Station — это шедевр индивидуального брендинга. Даже окно уведомления о файлах cookie использует яркие цвета и шрифты бренда. Это отличный пример домашней страницы без прокрутки даже на мобильных устройствах. Плавающие верхняя и нижняя панели красиво обрамляют контент и вовлекают зрителя вглубь веб-сайта.
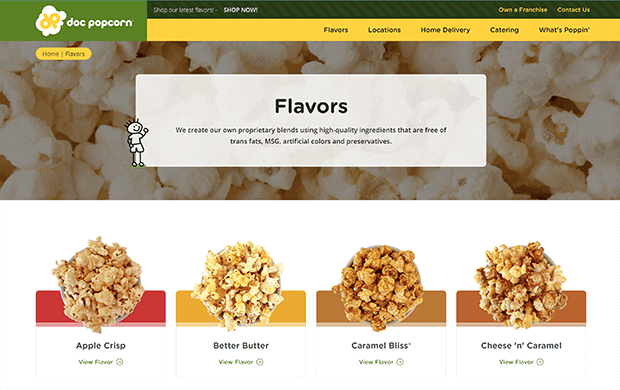
17. Док Попкорн

Хотя веб-сайт Doc Popcorn должен обслуживать широкий круг пользователей, от отдельных потребителей до франчайзи, они создают четкие пути для каждого пользователя по всему сайту. Меню навигации отсортировано по вариантам использования, будь то розничные магазины, доставка на дом или общественное питание. Страница категории «Ароматы» направляет пользователей к информации, которая им нужна, с помощью CTA для доставки на дом. Каждая отдельная страница вкуса имеет внизу ссылки на другие популярные вкусы. Все это удерживает пользователей на месте дольше, что повышает шансы на то, что они вытащат свою кредитную карту и разместят заказ.
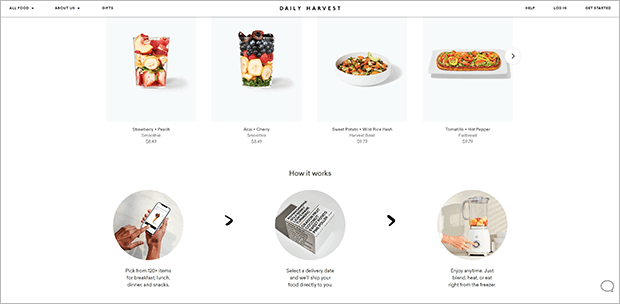
18. Ежедневный урожай

Стартап здорового питания Daily Harvest использует простой белый фон и черный шрифт, чтобы красочные фрукты и овощи в их продуктах выделялись лучше всего. Простые GIF-изображения и фотографии из жизни демонстрируют, насколько просто сделать заказ.
Следующие шаги: создайте свой собственный идеальный дизайн веб-сайта электронной коммерции
Надеюсь, этот список вдохновил вас на создание собственного веб-сайта электронной коммерции. Если вы готовы улучшить дизайн своего сайта электронной коммерции, ознакомьтесь со следующими ресурсами:
- Лучшие плагины для электронной коммерции WordPress
- Лучшие конструкторы сайтов электронной коммерции
- Полный контрольный список запуска электронной коммерции
Если вы хотите начать работу с социальным доказательством на своем сайте электронной коммерции, попробуйте TrustPulse без риска уже сегодня!
