Как отредактировать и настроить страницу оформления заказа WooCommerce
Опубликовано: 2023-10-05Страница оформления заказа WooCommerce по умолчанию оптимизирована для среднего магазина и аудитории. Тем не менее, есть большая вероятность, что ваш магазин не является средним, и у вашей аудитории есть уникальные потребности и предпочтения, которые бросают вызов базовому процессу оформления заказа.
Если это похоже на ваш магазин, вы, вероятно, захотите настроить страницу оформления заказа WooCommerce по умолчанию, чтобы сделать ее более удобной для ваших конкретных клиентов и побуждать их совершать покупки.
К счастью, существует множество способов редактировать страницу оформления заказа WooCommerce. Вы можете использовать расширения или блоки WooCommerce или редактировать страницу вручную с помощью кода. Оптимизируя эту страницу, вы можете сделать процесс оформления заказа более удобным.
Однако прежде чем вносить изменения, убедитесь, что у вас установлен и активен плагин резервного копирования WordPress, чтобы вы могли быстро восстановить свой сайт, если что-то пойдет не так, или вы просто захотите отменить свою работу.
В этом посте мы подробнее рассмотрим, почему вам может потребоваться изменить страницу оформления заказа в WooCommerce. Затем мы покажем вам три простых метода.
Зачем создавать собственную страницу оформления заказа WooCommerce?
В прошлом году почти половина потребителей в США отказались от онлайн-покупок во время оформления заказа. Некоторые из причин этого включают длительную или сложную процедуру оформления заказа, а также невозможность клиента заранее рассчитать общую стоимость заказа.
Поэтому важно устранить все барьеры при оформлении заказа и обеспечить простой процесс. Один из способов сделать это — упростить процесс оформления заказа, чтобы покупатели могли выполнять свои заказы намного быстрее.
Кроме того, настройку страницы WooCommerce Checkout можно использовать в качестве маркетинговой стратегии. Например, вы можете собирать информацию о своих клиентах, чтобы улучшить свои продукты.
Кроме того, вы можете продавать товары дополнительно и перекрестно, чтобы увеличить средний размер заказа. Вы можете предложить сопутствующие товары или дополнительные услуги, такие как страховка и подарочная упаковка.
Еще одна причина создать собственную страницу оформления заказа WooCommerce — убедиться, что она соответствует остальной части вашего веб-сайта. Вы можете применить собственные цвета и шрифты или загрузить свой логотип. Это может помочь вам укрепить ваш брендинг и обеспечить незабываемые впечатления от оформления заказа.
Как редактировать поля оформления заказа WooCommerce
Эффективный способ настроить страницу оформления заказа — отредактировать поля оформления заказа WooCommerce. Таким образом, вы можете упростить процесс для покупателей, упрощая им выполнение заказа.
По умолчанию WooCommerce предлагает набор полезных полей для вашей страницы оформления заказа. К ним относятся имя, фамилия, адрес электронной почты, телефон, название компании, город и т. д.
Если вы в основном продаете частным лицам, вам вряд ли понадобится поле «Название компании» . Между тем, если вы предлагаете клиентам подарки или скидки в дни их рождения, имеет смысл добавить поле «Дата рождения» .
Есть и другие способы настройки полей WooCommerce. Вы можете применить новые цвета, настроить размер полей или изменить текст заполнителя.
Также рекомендуется удалить ненужные поля и настроить обязательные поля, которые необходимо заполнить, прежде чем клиент сможет продолжить оформление заказа. Вы можете пойти еще дальше и позволить клиентам проверять предпочтения доставки, запрашивать конкретную дату доставки или устанавливать предпочтительный способ связи.
Расширения для редактирования полей оформления заказа WooCommerce
Самый простой способ редактировать поля оформления заказа WooCommerce — использовать расширение. К счастью, есть много инструментов на выбор.
Редактор полей оформления заказа — это расширение WooCommerce премиум-класса, которое позволяет оптимизировать страницу оформления заказа, добавляя, удаляя или редактируя поля.

Хотя вы не можете убрать основные поля, вы можете перемещать их. Это дает вам больший контроль над процессом оформления заказа.
Если у вас большой магазин, вам может потребоваться более сложный инструмент, например надстройки WooCommerce Checkout.

С помощью этого инструмента вы можете вставлять бесплатные (и платные) дополнения на этапе оформления заказа. Например, если вы продаете персонализированные товары или подарки, вы можете разрешить клиентам добавлять сообщение к заказу.
Это также позволяет вам предлагать услуги по упаковке подарков и страхованию. Вы даже можете дать клиентам возможность оставить чаевые.
Плагин дает вам полную гибкость в работе с полями WooCommerce. Вы можете создавать условные надстройки, добавлять фиксированные или процентные затраты и динамически обновлять итоговые суммы заказов. Кроме того, инструмент поддерживает подписки WooCommerce и заказы на продление.
Как настроить страницу оформления заказа WooCommerce
Теперь, когда вы знаете немного больше о полях оформления заказа WooCommerce, давайте рассмотрим три способа настройки страницы оформления заказа.
1. Используйте блоки WooCommerce Cart и Checkout.
Первый способ настроить страницу оформления заказа WooCommerce — использовать расширение Woo Cart и Checkout Blocks. Этот инструмент полностью бесплатен.
Найдите страницу блоков WooCommerce и нажмите «Бесплатная загрузка» .

Затем вас проведут через процесс оформления заказа (хотя от вас не потребуется ничего платить).
Существуют разные способы персонализации процесса оформления заказа с помощью этих блоков. Вы можете настроить надстройки продукта, принять несколько способов оплаты, предложить варианты экспресс-оплаты и многое другое.
Обратите внимание, что блоки «Корзина» и «Оформление заказа» доступны только на сайтах с WordPress 6.9 или выше. Кроме того, вам потребуется заменить существующие короткие коды на страницах корзины и оформления заказа.
Сначала перейдите к «Страницам» на панели управления и откройте страницу оформления заказа . Здесь вы можете удалить короткий код оформления заказа [woocommerce_checkout].
![Удалите короткий код оформления заказа [woocommerce_checkout] в редакторе страниц.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
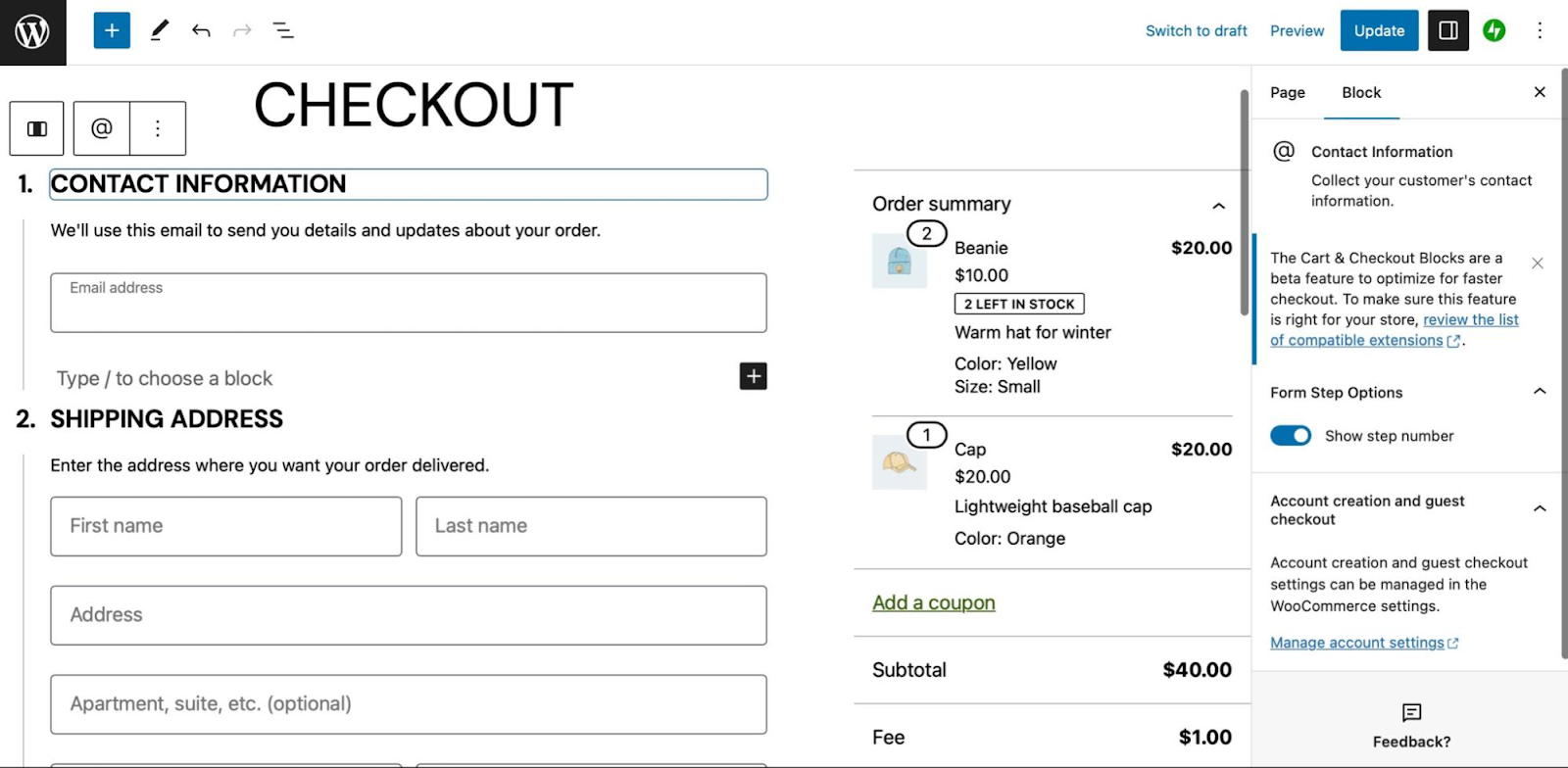
Затем найдите блок оформления заказа и добавьте его на свою страницу. Теперь вы должны увидеть предварительный просмотр своей блочной корзины, которую вы можете настроить, используя настройки на боковой панели.

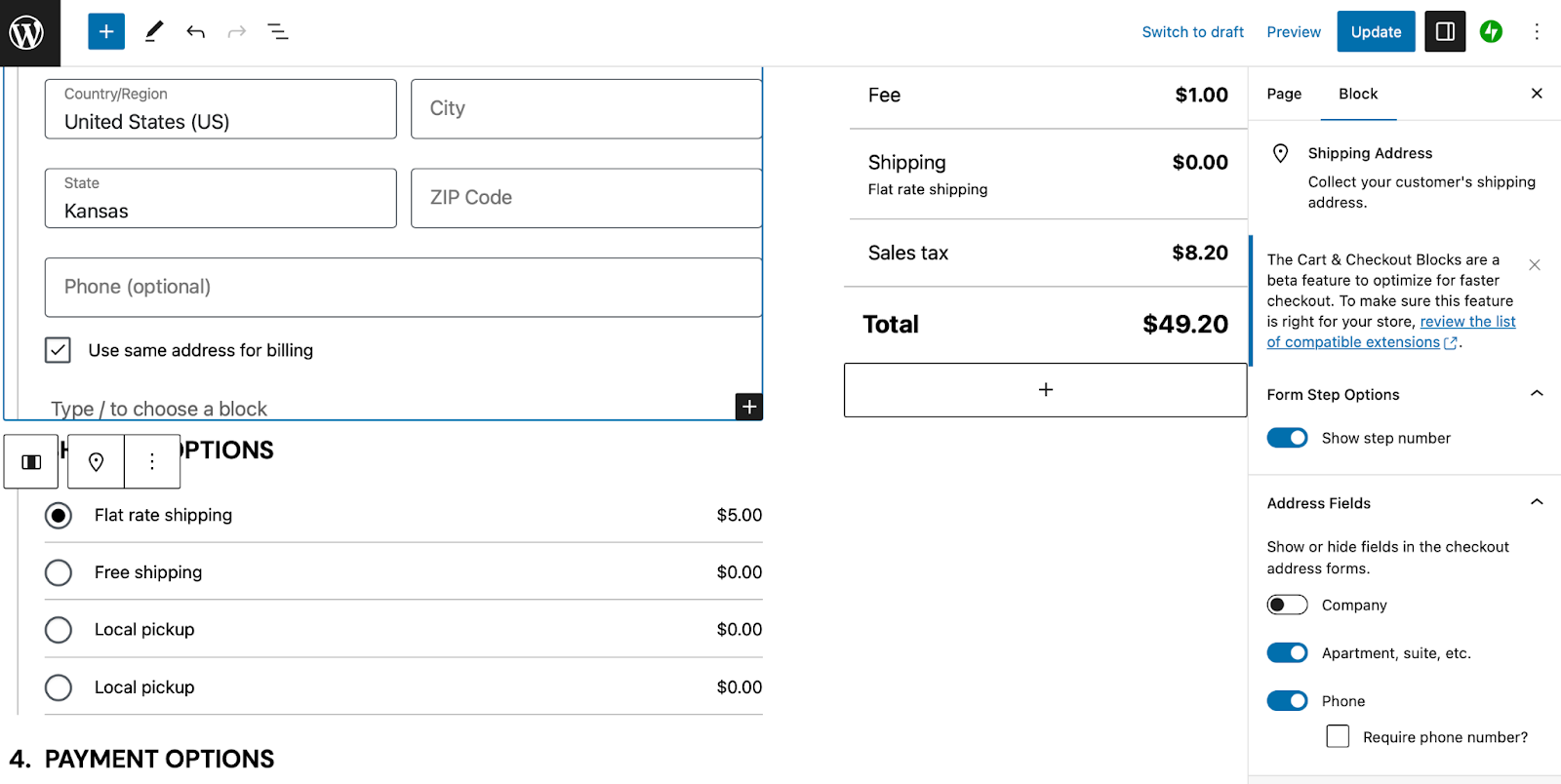
Теперь все готово для настройки страницы Checkout. Вы можете показать/скрыть номера шагов оформления заказа, показать/скрыть определенные поля, а также сделать поле «Телефон» обязательным с помощью настроек блока.

Кроме того, вы можете настроить платные дополнения, разрешить покупателям применять купоны или примечания к своим заказам, включить несколько вариантов доставки и многое другое.
2. Настройте страницу оформления заказа с помощью расширений WooCommerce.
WooCommerce Blocks предлагает простой способ настройки страницы оформления заказа, но вы также можете начать работу с различными расширениями WooCommerce. Давайте рассмотрим несколько вариантов.
Дайте рекомендации по продукту
Один из лучших способов увеличить средний размер заказа — давать рекомендации по продуктам на странице оформления заказа. К счастью, расширение «Рекомендации по продуктам» делает это очень простым.

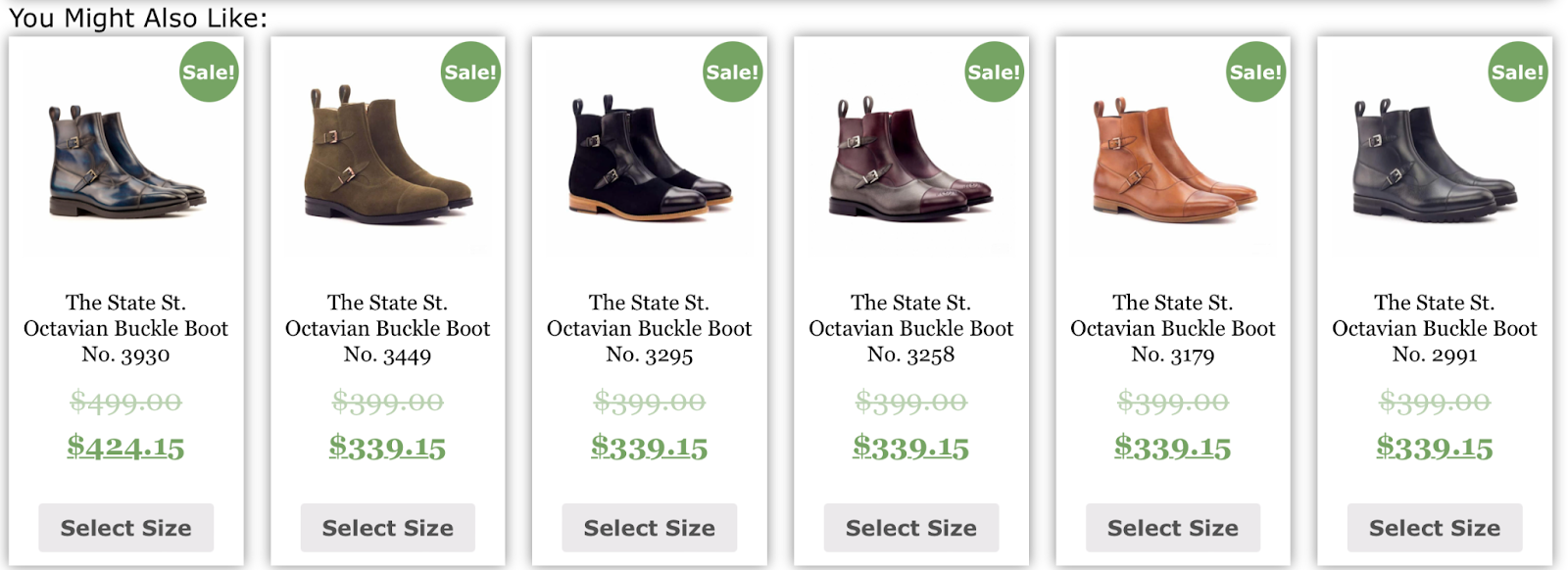
Вы можете представить перекрестные продажи под привлекательными заголовками, например «Часто покупаем вместе» или «Вам также может понравиться».

Кроме того, вы можете продавать товары, чтобы увеличить стоимость заказа. Кроме того, вы можете предоставлять рекомендации по продуктам во всем магазине, включая отдельные страницы продуктов и страницу подтверждения заказа.
Включить несколько адресов доставки
Еще один способ настроить страницу оформления заказа WooCommerce — включить несколько адресов доставки. Иногда клиенты делают заказы, состоящие из нескольких продуктов, которые необходимо отправить на разные адреса (например, домашний и рабочий адреса).
Кроме того, некоторые клиенты любят покупать подарки и отправлять их прямо своим друзьям и родственникам. Без этой опции клиенты вынуждены делать отдельные заказы для каждого адреса доставки, что может занять довольно много времени.
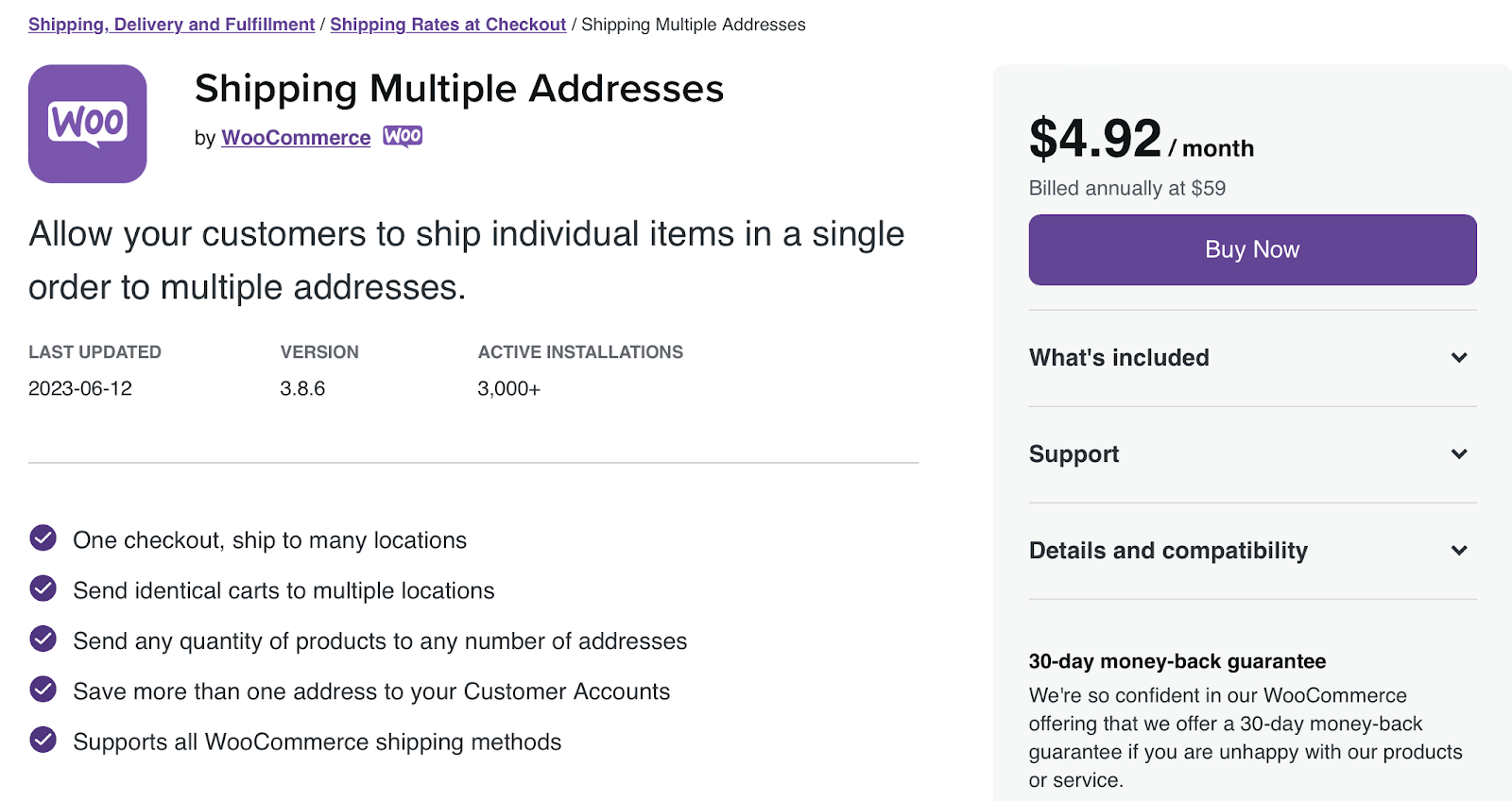
Чтобы предложить эту функцию, вы можете использовать расширение «Доставка по нескольким адресам».

Клиенты могут запросить отправку любого количества продукции на любое количество адресов. Кроме того, они могут сохранить все эти адреса доставки в своих учетных записях.
После приобретения этого расширения все, что вам нужно сделать, это установить его на свой сайт WordPress и включить несколько способов доставки.
Позвольте клиентам выбирать дату доставки
Отличный способ дать вашему магазину конкурентное преимущество — предоставить покупателям возможность выбирать дату доставки для получения своих заказов. Это может повысить общую удовлетворенность клиентов, поскольку показывает, что вы готовы приложить дополнительные усилия.
С помощью расширения Order Delivery for WooCommerce вы можете ограничить количество заказов в день, чтобы обеспечить возможность обработки всех заказов в течение указанного периода времени.

Кроме того, вы можете предоставить клиентам список вариантов дат доставки в зависимости от государственных праздников, способов доставки и других факторов.
После того как вы приобретете и установите расширение в WooCommerce, вы сможете отобразить средство выбора даты доставки в форме оформления заказа. Здесь вы можете определить временные интервалы, определить диапазон доставки и взимать дополнительные расходы, когда клиенты выбирают определенную дату/время.
Предлагайте дополнения при оформлении заказа
Еще один способ оптимизировать страницу оформления заказа WooCommerce — добавить опции дополнительных продаж. Например, вы можете предложить страховку доставки, срочную доставку, фирменный сувенир или подарочную упаковку.
Вы также можете позволить клиентам выбирать из ряда платных дополнений при оформлении заказа, таких как подарочные сообщения или подарочные квитанции. Дополнения WooCommerce Checkout предлагают простой способ сделать это.

С помощью этого расширения вы можете добавить в форму оформления заказа несколько типов полей в зависимости от типа вашего дополнения. Таким образом, вы можете включить дополнительные текстовые поля, переключатели, флажки или загрузку файлов.

Вы можете настроить фиксированную сумму или процентные затраты. Между тем, вы можете включать условные надстройки, которые меняются в зависимости от таких факторов, как количество товаров в корзине и промежуточная сумма корзины.
Отображение сообщений клиентам при оформлении заказа
Настройка вашей страницы WooCommerce Checkout может просто включать отображение сообщения. Вы можете сделать это, чтобы привлечь клиентов, продвигать предложения в вашем магазине или направлять их к похожим товарам.
Для этого вы можете использовать расширение WooCommerce «Уведомления о корзине».

После того как вы приобрели и установили расширение, вы можете отображать динамические сообщения при оформлении заказа, чтобы побудить клиентов покупать больше продуктов. Например, вы можете представить уведомление со словами: «Добавьте еще один товар, чтобы получить право на бесплатную доставку».
Если вы предлагаете экспресс-доставку, вы можете мотивировать клиентов разместить заказ, отображая сообщение «Закажите в течение следующих десяти минут с доставкой на следующий день».
Предложите вариант подарочной упаковки
Хотя многие из ваших клиентов делают покупки для себя, некоторые покупают подарки для своих близких. Поэтому было бы неплохо предложить вариант подарочной упаковки на странице оформления заказа WooCommerce.
Расширение Gift Wrapper for WooCommerce позволяет добавить эту опцию в ваш магазин.

Таким образом, вы можете настроить свою страницу магазина, разрешив покупателям добавлять подарочную упаковку к отдельным товарам. Покупатели также могут упаковать весь свой заказ при оформлении заказа в подарочную упаковку. Кроме того, вы можете настроить различные варианты ценообразования для этой услуги.
Этот плагин поддерживает как простые, так и разнообразные продукты WooCommerce, и вы можете предлагать неограниченное количество дизайнов подарочной упаковки. Покупатели могут даже добавить к своим заказам персонализированное сообщение.
3. Настройте страницу оформления заказа вручную.
Вы также можете внести изменения на страницу оформления заказа вручную. Этот вариант лучше всего подходит, если вам удобно работать с кодом.
Если вы редактируете файлы сайта напрямую, лучше всего создать дочернюю тему. В противном случае, когда вы переключаете темы или даже обновляете текущую родительскую тему, вы потеряете все внесенные вами изменения.
Кроме того, рекомендуется сделать новую резервную копию вашего магазина WooCommerce, поскольку одна ошибка может привести к поломке вашего сайта. Существует множество высококачественных плагинов для резервного копирования, но Jetpack VaultPress Backup — мощный и надежный инструмент.

Плагин работает автоматически, создавая резервные копии в реальном времени, которые надежно хранятся в облаке Jetpack. Более того, VaultPress Backup разработан специально для сайтов WordPress и WooCommerce, что означает, что он создает резервные копии ваших файлов, базы данных и данных клиентов.
Отредактируйте визуальный дизайн страницы оформления заказа WooCommerce с помощью CSS.
Чтобы редактировать поля WooCommerce вручную, сначала вам нужно использовать инструмент инспектора в браузере, чтобы определить точную область, которую вы хотите настроить. Затем вы готовы применить изменения к своей теме.
Вот список основных тегов (включая классы и идентификаторы), которые позволяют вам редактировать дизайн страницы Checkout:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">В качестве примера вы можете изменить цвет фона поля ввода. В этом случае вы можете использовать следующий фрагмент кода:
.woocommerce-checkout input[type="text"] { background-color: #222; }Кроме того, вы можете удалить поле со страницы оформления заказа, например поле «Название компании» в разделе «Оплата» . В этом сценарии вам необходимо добавить следующий фрагмент кода в файл function.php .
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Обязательно сохраните изменения, когда будете готовы.
Как создать одностраничную кассу WooCommerce
Если вы хотите упростить процесс совершения покупок, вы можете создать одностраничный процесс оформления заказа, используя такой плагин, как WooCommerce One-Page Checkout. С помощью этого инструмента вы можете добавить поля оформления заказа на любую целевую страницу.

Это расширение предлагает три способа создания одностраничной оформления заказа. Во-первых, вы можете включить его для каждого продукта отдельно.
Кроме того, вы можете настроить одностраничную проверку с помощью шорткода. Все, что вам нужно сделать, это добавить следующий короткий код на любую страницу или публикацию вашего сайта:
[woocommerce_one_page_checkout]
Как повысить скорость страницы Checkout
Хотя настроить страницу оформления заказа WooCommerce — это хорошая идея, вам также необходимо убедиться, что она оптимизирована для производительности. Показатель отказов увеличивается в среднем на 32 процента, когда время загрузки страницы увеличивается с одной до трех секунд.
Чтобы максимизировать конверсию и продажи, важно улучшить скорость вашего сайта. Существуют разные способы оптимизации страницы оформления заказа WooCommerce, но Jetpack Boost предлагает простое и удобное решение.

Существует бесплатная версия плагина, которую легко настроить. Перейдите в «Плагины» → «Добавить новый» и найдите «Jetpack Boost». Затем нажмите «Установить сейчас» → «Активировать».
Теперь вы можете перейти в Jetpack → Boost на панели управления.

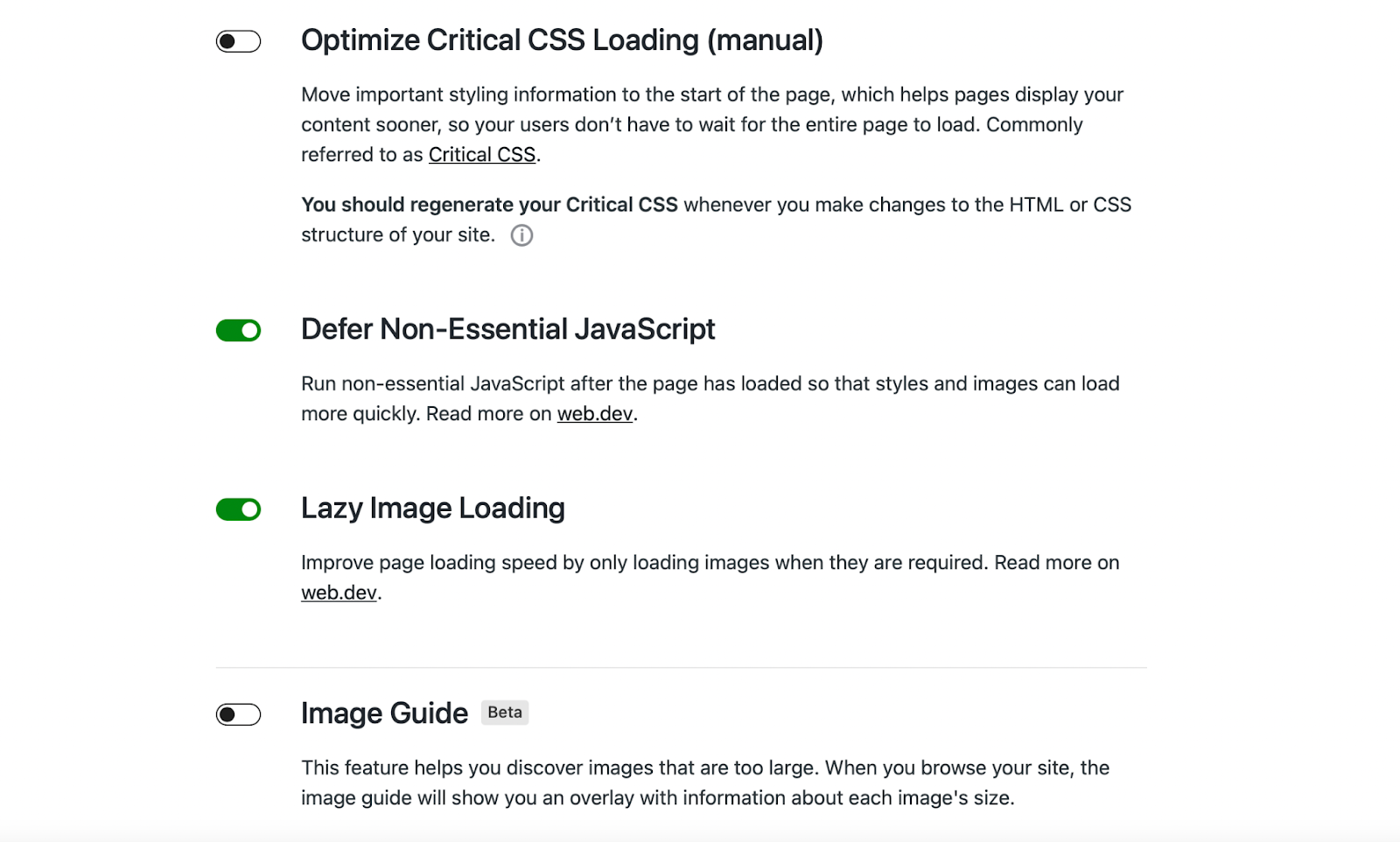
Здесь вы можете включить любые настройки оптимизации, которые хотите применить к своему веб-сайту. Например, вы можете захотеть отложить загрузку изображений, чтобы сократить время загрузки.
Также неплохо оптимизировать критическую загрузку CSS. Эта функция перемещает информацию о стиле в начало страницы, поэтому ваш контент загружается намного быстрее. Таким образом, это отличный способ улучшить общий пользовательский опыт.
Вы также можете перейти на премиальный план Jetpack, чтобы получить доступ к дополнительным функциям. Например, плагин будет автоматически восстанавливать критический CSS-код вашего сайта (и показатели производительности) каждый раз, когда вы вносите изменения на свой сайт.
Часто задаваемые вопросы о настройке страницы оформления заказа
В этом посте рассмотрены основы настройки страницы WooCommerce Checkout, но у вас могут остаться вопросы. Давайте ответим на некоторые из них.
Что такое страница оформления заказа WooCommerce?
Когда вы устанавливаете WooCommerce в WordPress, вы получаете страницу оформления заказа по умолчанию. Он содержит поля, в которые клиенты могут ввести свое имя, адрес, адрес электронной почты, платежную информацию и многое другое. После того, как они введут эти данные, они смогут завершить свой заказ.
Как лучше всего настроить страницу оформления заказа WooCommerce?
Не существует лучшего способа настроить страницу оформления заказа WooCommerce, поскольку это зависит от ваших предпочтений, уровня навыков и опыта. Для новичков проще всего использовать блоки WooCommerce или расширение WooCommerce, поскольку вам не нужно будет использовать код.
Более опытным пользователям может понравиться редактировать поля WooCommerce Checkout, используя фрагменты кода. Это предполагает добавление фрагментов CSS в настройщик WordPress или в вашу дочернюю тему.
Должен ли я создавать резервную копию своего сайта перед редактированием шаблона страницы оформления заказа?
Страница оформления заказа WooCommerce — одна из самых важных страниц вашего сайта. Поэтому важно создать резервную копию вашего сайта WordPress, прежде чем вносить какие-либо изменения.
Таким образом, если вы допустите ошибку или внесете изменения, которые вам не понравятся, вы сможете легко восстановить более раннюю версию вашего веб-сайта. Вам не придется устранять ошибки на своем сайте или тратить время на отмену изменений.
Самый простой способ создать резервную копию вашего сайта — использовать такой плагин, как Jetpack VaultPress Backup. После установки этот удобный инструмент создает резервные копии в реальном времени, которые надежно хранятся в облаке Jetpack.
Кроме того, вы получите доступ к журналу активности, чтобы повысить безопасность вашего сайта. Между тем, процесс восстановления очень прост и позволяет вам снова запустить сайт всего за несколько кликов.
Что еще я могу сделать, чтобы улучшить свою страницу оформления заказа WooCommerce?
Настроить страницу оформления заказа WooCommerce — отличная идея, чтобы увеличить продажи и улучшить качество обслуживания клиентов, но есть и другие способы улучшить страницу оформления заказа.
Важно уделять первоочередное внимание скорости вашего сайта, поскольку это может снизить показатель отказов и улучшить качество покупок. Вы можете установить плагин, например Jetpack Boost, чтобы ускорить загрузку.
После активации Jetpack Boost предоставляет вам доступ к понятному интерфейсу, где вы можете следить за своим показателем производительности. Кроме того, этот инструмент позволяет легко включить такие функции оптимизации, как отложенная загрузка, критический CSS и несущественная отсрочка JavaScript.
Оптимизируйте процесс оформления заказа в WooCommerce
Хотя WooCommerce предоставляет встроенную страницу оформления заказа, существует множество способов улучшить эту страницу, чтобы увеличить продажи и настроить полезные параметры оформления заказа. Например, вы можете включить несколько адресов доставки, сделать определенные поля обязательными или предложить подарочную упаковку.
Подводя итог, вот три способа редактирования и настройки страницы проверки WooCommerce:
- Используйте блоки WooCommerce Cart и Checkout.
- Используйте расширения WooCommerce, такие как уведомления о корзине и рекомендации по продуктам.
- Используйте код, чтобы вручную настроить страницу оформления заказа.
Вы также захотите оптимизировать свою страницу оформления заказа для повышения производительности, используя удобный для начинающих инструмент, такой как Jetpack Boost. Таким образом, вы можете ускорить свой сайт и улучшить взаимодействие с пользователем, что может привести к увеличению количества конверсий.
