Как редактировать и настраивать страницу магазина WooCommerce
Опубликовано: 2023-03-16WooCommerce — это плагин, который добавляет магазин на ваш сайт WordPress. Принадлежащий Automattic, людям, стоящим за WordPress.com, и поддерживаемый более чем 300 сотрудниками, он считается лучшим вариантом как для начинающих владельцев магазинов электронной коммерции, так и для существующих операций электронной коммерции на уровне предприятия.
Создание вашего сайта с помощью WordPress и WooCommerce дает вам полное право собственности на свой магазин с гибкой структурой для создания системы и дизайна, которые настолько уникальны, насколько вы мечтаете.
Сегодня мы поговорим о странице магазина WooCommerce, почему вы можете захотеть ее создать и как ее настроить.
Новичок в электронной коммерции? Узнайте больше о WooCommerce.
Что такое страница магазина WooCommerce?
Страница магазина WooCommerce включена по умолчанию и является архивной страницей для типа сообщения о продукте. Это просто означает, что он покажет все ваши опубликованные продукты, чтобы посетители могли их пролистать. По сути, это ваш онлайн-демонстрационный зал, где посетители просматривают ваш каталог. Вы можете отображать элементы по отдельности, по категориям или и то, и другое, с категориями и продуктами на одной странице.
Зачем создавать собственную страницу магазина WooCommerce?
Страница магазина WooCommerce по умолчанию является хорошим вариантом для многих магазинов и помогает быстро приступить к работе. Но настройка этой страницы обеспечивает кураторский опыт для покупателей, который может привести к увеличению продаж для вас и более упорядоченному путешествию для ваших покупателей.
Итак, давайте начнем с причин, по которым вы можете настроить страницу своего магазина.
1. Сделайте это быстро и легко для покупателей
Чем быстрее ваши посетители смогут найти то, что они ищут, и получить информацию, необходимую им для комфортного совершения покупки, тем лучше. Хорошо организованный магазин не дает покупателям чувствовать себя перегруженными.
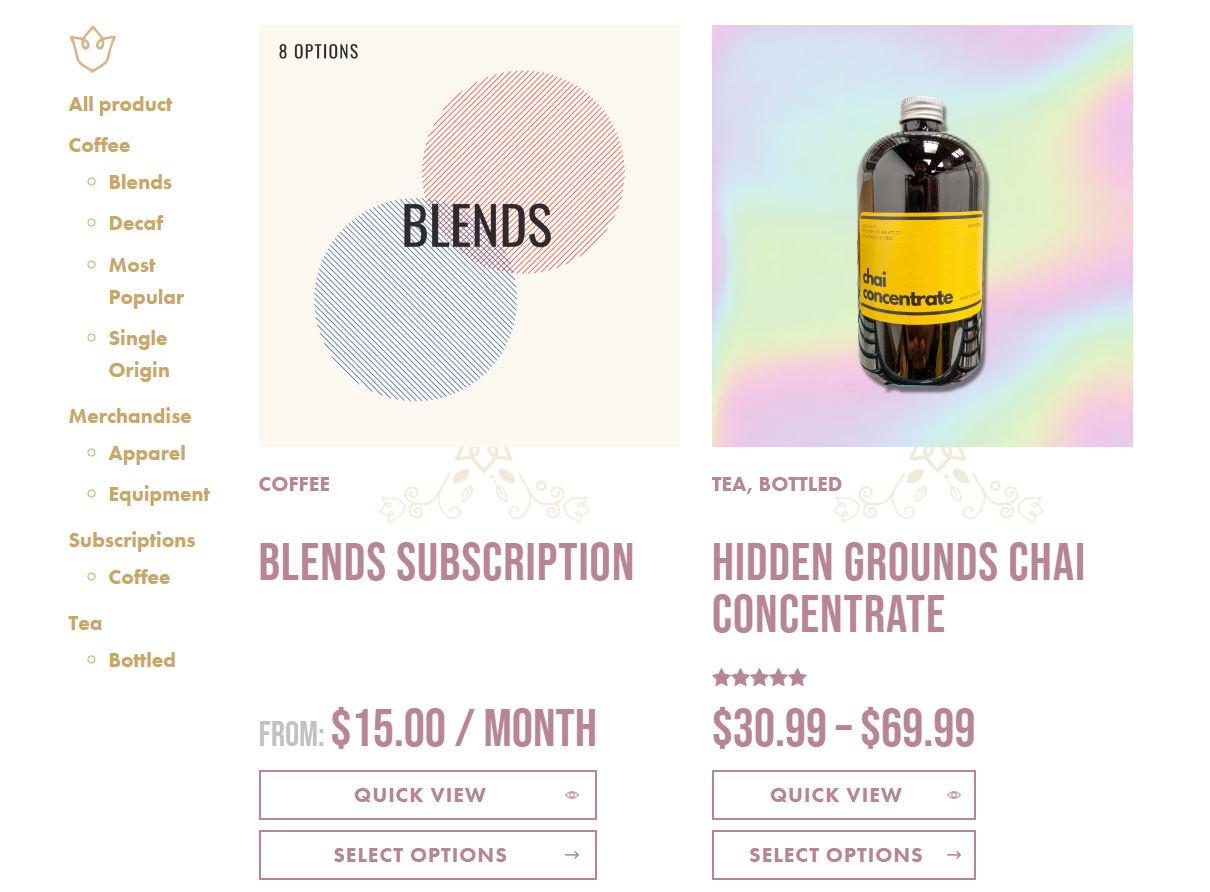
В этом примере из The Hidden Grounds на боковой панели есть список фильтров категорий, поэтому покупатели могут быстро перейти к любой категории. Кнопки «Быстрый просмотр» и «Выбрать параметры» позволяют легко узнать больше, выбрать варианты и добавить в корзину, не покидая страницы «Магазин».

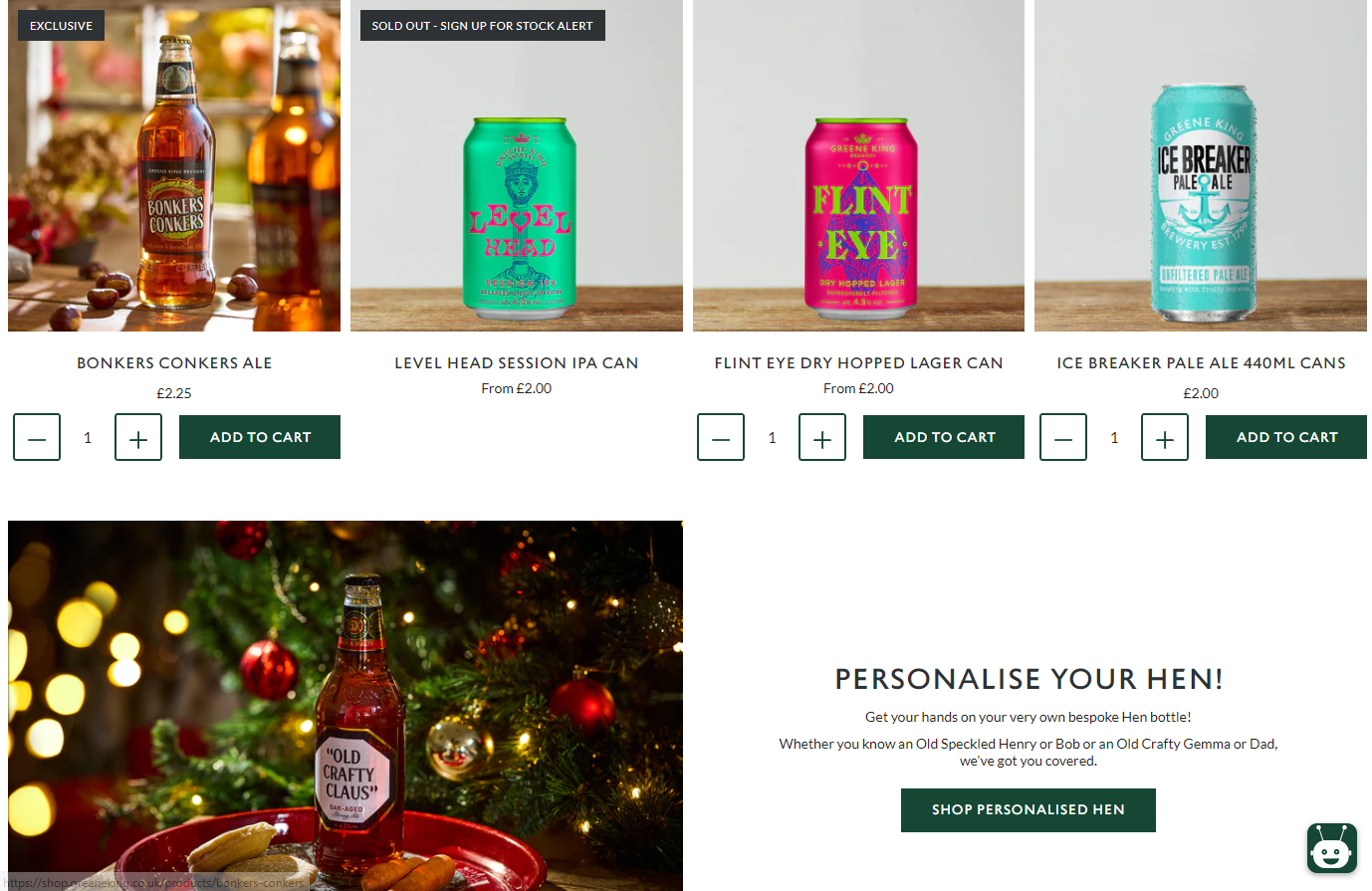
Greene King позволяет покупателям выбирать количество и добавлять товары в корзину прямо со страницы магазина. Они также добавили на страницу «Магазин» разделы контента, которые продвигают их возможности персонализации.

2. Предоставьте опыт, адаптированный к вашим продуктам и аудитории
То, что вы продаете и кому вы продаете, влияет на количество и тип информации о продукте, необходимой вашим клиентам для принятия решения. Приведенные ниже подходы позволяют вам предоставить опыт, адаптированный к вашей аудитории и ее потребностям.
Для известных брендов и продуктов покупателям может не потребоваться ничего, кроме наличия товара и его цены. В этом случае, чем быстрее кто-то сможет найти и добавить товары в свою корзину, тем лучше. Покупатель может добавить несколько товаров в свою корзину, не покидая страницы магазина, а затем перейти непосредственно к оформлению заказа.
Для новых и незнакомых товаров или категорий товаров, где покупателям нужна подробная информация, например, о пищевых ингредиентах или характеристиках аксессуаров, вы можете отобразить информацию прямо на странице магазина.
Вот несколько примеров того, как вы можете изменить страницу своего магазина в зависимости от продуктов, которые вы продаете, или вашей аудитории:
- Добавьте фильтры для больших каталогов продуктов или элементов, которые становятся очень детализированными. Возможно, вы продаете запасные части, которые покупатели должны найти в зависимости от их размера, цвета, артикула и т. д.
- Сосредоточьтесь на изображениях, если вы продаете более наглядные товары. Магазины одежды, например, могут захотеть продемонстрировать большие фотографии или позволить людям прокручивать карусель изображений прямо на странице магазина.
- Представление продуктов в таблице. Если вы продаете товары, которые не зависят от визуальных эффектов, вы можете полностью исключить изображения из уравнения. Вместо более традиционной товарной сетки используйте таблицу с ключевой информацией. Это особенно хорошая настройка для предприятий, предоставляющих услуги, или оптовых магазинов с клиентами, которые одновременно добавляют в свою корзину много товаров.
- Включите значки, характерные для ваших продуктов. Например, если вы продаете продукты питания, у вас могут быть значки «веган» или «без орехов». Это помогает покупателям сразу увидеть, что соответствует их потребностям (а что нет).
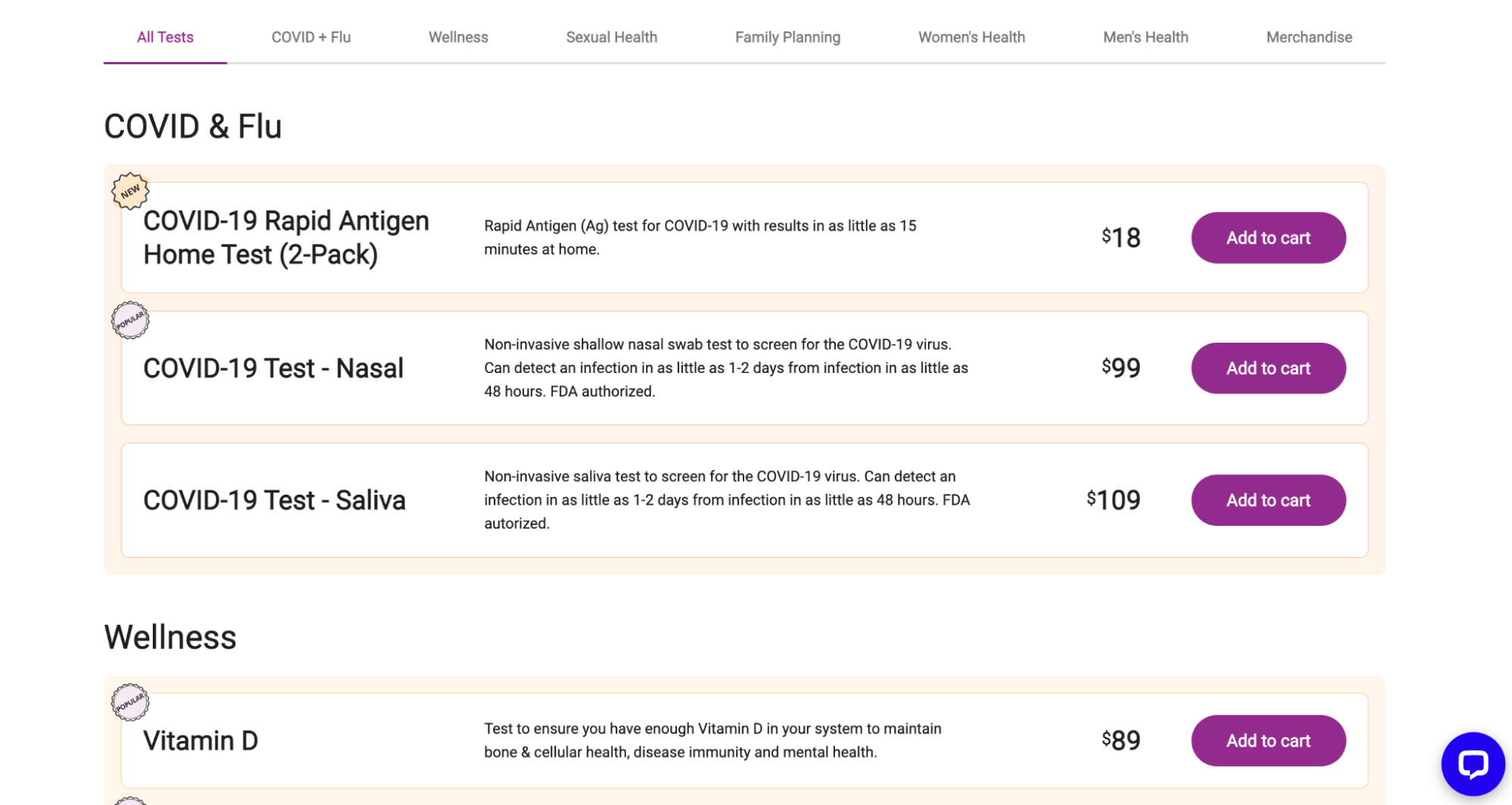
В этом примере из My LAB BOX используется набор таблиц, классифицированных по типу теста, чтобы посетители могли быстро просматривать варианты и добавлять их в свою корзину. Бонус: они также используют значки для выделения специальных атрибутов («новый», «популярный»).

3. Выделите рекомендуемые продукты и рекламные акции
Редактирование страницы магазина WooCommerce позволяет вам привлечь внимание ваших клиентов и направить их интерес к рекомендуемым продуктам и категориям, рекламным предложениям и таким вещам, как бесплатная доставка или гарантии удовлетворения.
Блочные темы действительно сияют в этом случае. Используйте блок «Продукты с самым высоким рейтингом», чтобы показать себя с лучшей стороны, блок «Продукты со скидкой», чтобы выделить варианты со скидкой, или блок «Выбранные вручную товары», чтобы иметь раздел товаров, которые вы можете быстро поменять в зависимости от сезона, текущих событий или других факторов. ситуация.
4. Отражайте свой бренд и индивидуальность
Шаблон страницы магазина по умолчанию имеет чистый и профессиональный вид, поэтому многие владельцы сайтов предпочитают использовать его без какой-либо персонализации.
Это нормально, но настройка страницы магазина может помочь вам выделиться среди конкурентов, представить единый вид вашего сайта и других профилей компании, а также укрепить доверие, размещая отзывы и другие символы доверия.
Страница магазина Daelmans — отличное отражение дизайна их бренда. Каждая деталь — даже красная полоса, которая появляется, когда кто-то наводит курсор на продукт — идеально соответствует стилю всего их сайта.

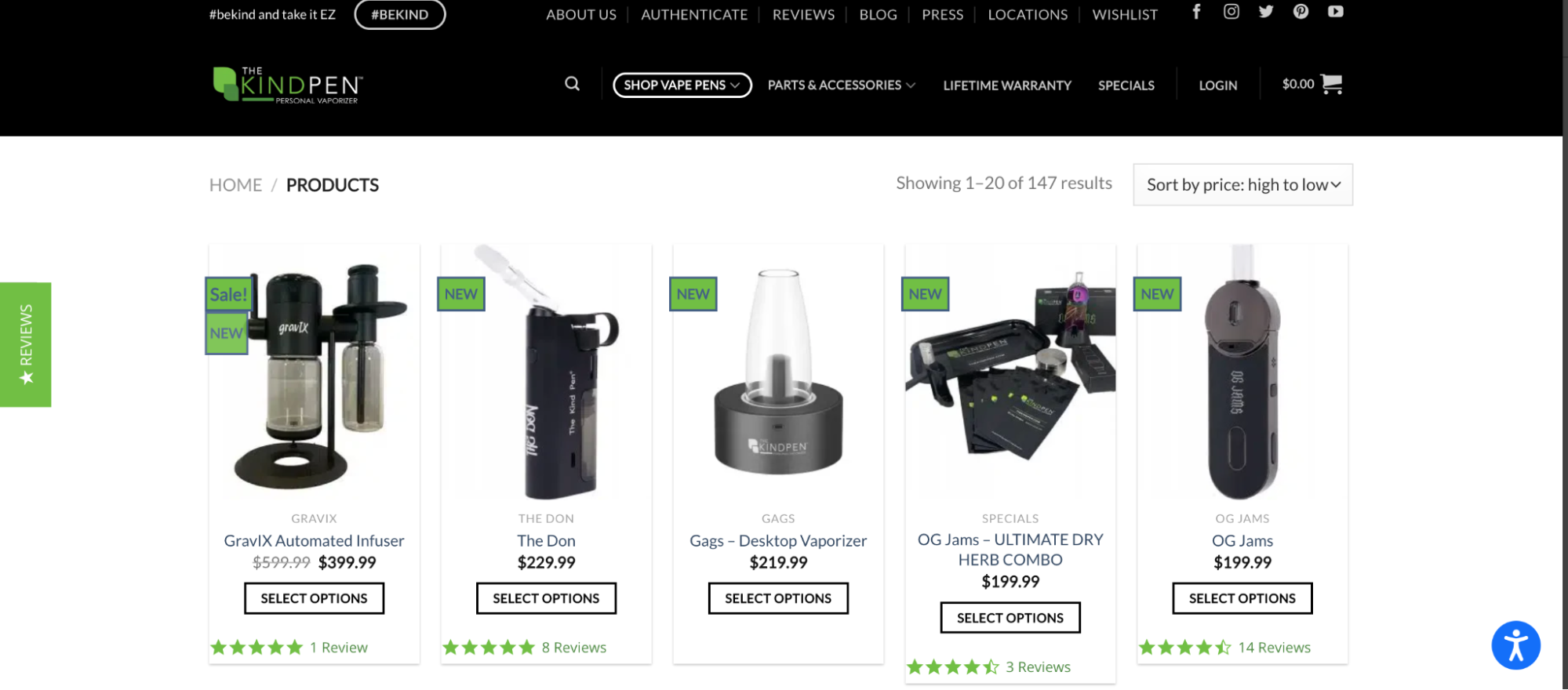
А The Kind Pen добавила звездочки под каждым продуктом, чтобы показать, насколько хорошо они оценены. Кроме того, слева есть изящная небольшая выноска, по которой любопытные покупатели могут щелкнуть, чтобы прочитать еще больше отзывов, чтобы развеять любые сомнения, которые у них могут возникнуть.

Посмотрите другие примеры того, что владельцы магазинов WooCommerce сделали со своими страницами магазина на WooCommerce Showcase.
Как настроить страницу магазина WooCommerce
Хорошо, а как внести изменения на страницу магазина? Есть несколько вариантов, которые вы можете выбрать, в зависимости от того, как построен ваш сайт и вашего уровня опыта.
1. Настройте страницу своего магазина с помощью настройщика WooCommerce.
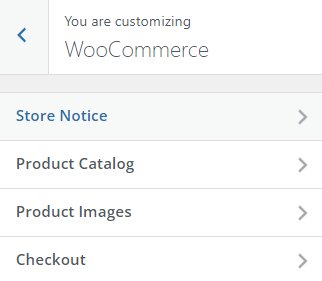
Раздел WooCommerce в настройщике включает вкладки «Уведомление о магазине», «Каталог продуктов», «Изображения продуктов» и «Оформить заказ». Это самый простой способ внести базовые изменения на страницу вашего магазина.
Чтобы найти его, перейдите в «Внешний вид» → «Настроить» → «WooCommerce».

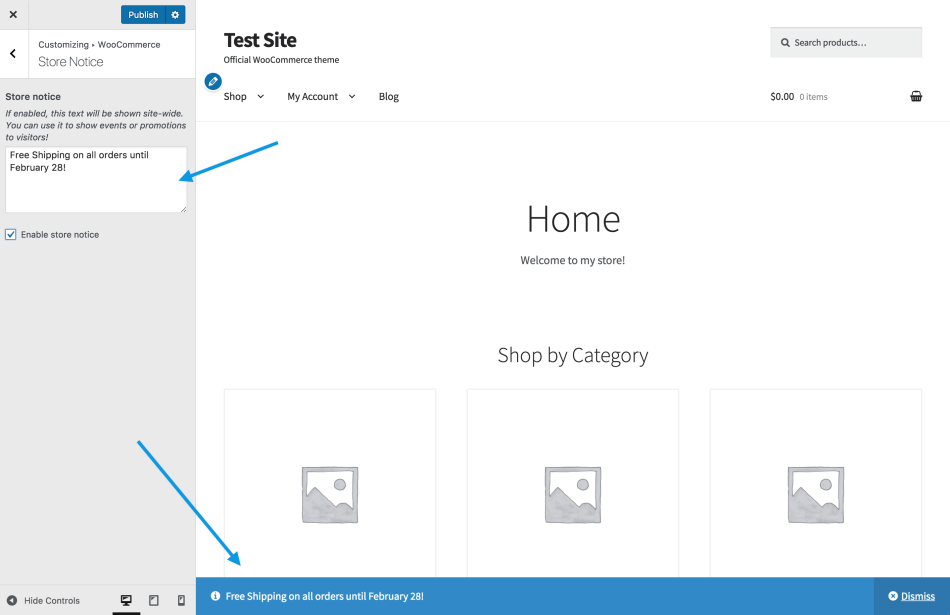
Настройте уведомление магазина WooCommerce
Уведомление магазина отображается для посетителей сайта на панели наложения в самом низу вашего сайта (некоторые темы могут размещать его вверху). Панель появляется по всему сайту с возможностью закрыть ее. Эта функция — отличный способ сообщить посетителям о текущей рекламной акции, категории рекомендуемых продуктов, предстоящем событии или политике магазина, например о бесплатной доставке для заказов на определенную сумму.
На вкладке «Уведомление магазина» есть поле для ввода текста и тегов HTML для форматирования и связывания. Установите флажок «Включить уведомление магазина» , чтобы активировать эту функцию.

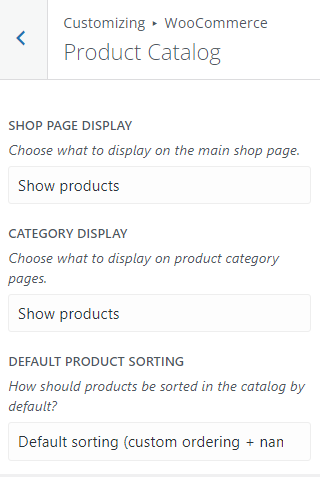
Настройте каталог продуктов WooCommerce
На вкладке «Каталог продуктов» есть раскрывающиеся меню для управления аспектами вашего магазина и страниц категорий продуктов.

Если в вашем магазине большое количество товаров, одна страница магазина может быть слишком сложной для посетителей. Используйте меню «Отображение страницы магазина» , чтобы выбрать, что должно отображаться на странице — категории, продукты или и то, и другое. Параметр «Категория» отобразит сетку миниатюр, представляющих категории, доступные в вашем магазине.
Используйте меню сортировки товаров по умолчанию для управления отображением товаров на странице магазина. По умолчанию это Индивидуальный заказ + имя, но вы также можете сортировать по:
- Популярность (продажи)
- Средний рейтинг
- Самые последние
- Цена (по возрастанию)
- Цена (по убыванию)
Чтобы установить пользовательский порядок для параметра по умолчанию, перейдите в раздел «Продукты» → «Все продукты» . Затем нажмите вкладку «Сортировка» вверху.
Затем выберите категорию, тип продукта, состояние запасов или любую комбинацию этих трех параметров. Нажмите Фильтр . Теперь вы можете перетаскивать продукты, как хотите.
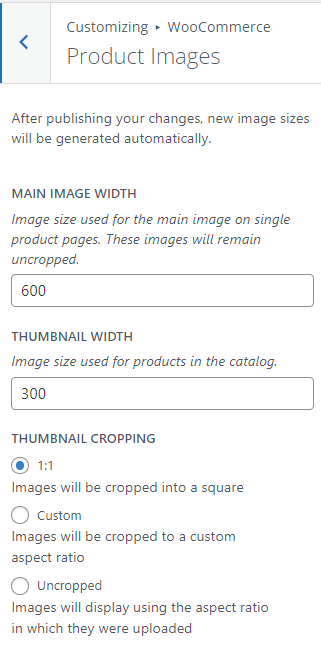
Настройте изображения продуктов на странице магазина WooCommerce.
Вкладка «Изображения товаров» позволяет настроить размер и отображение изображений товаров на странице «Магазин». Есть три варианта:
- 1:1 (обрезано до квадрата)
- Пользовательское соотношение сторон
- Необрезанный (отображается с использованием соотношения сторон, в котором были загружены изображения)
Когда вы публикуете свои изменения, миниатюры в новых размерах изображений создаются автоматически.

2. Настройте страницу своего магазина с помощью редактора блоков Gutenberg.
Если вы используете блочную тему, вы можете редактировать и настраивать страницу магазина WooCommerce с помощью редактора сайта. Всегда делайте резервную копию своего сайта WordPress, прежде чем вносить изменения в шаблон страницы магазина.
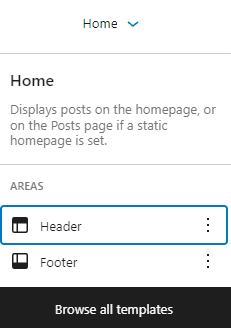
Чтобы настроить свою страницу, перейдите в «Внешний вид» → «Редактор» и выберите «Просмотреть все шаблоны» в раскрывающемся меню вверху по центру страницы.

Нажмите, чтобы отредактировать шаблон каталога продуктов .

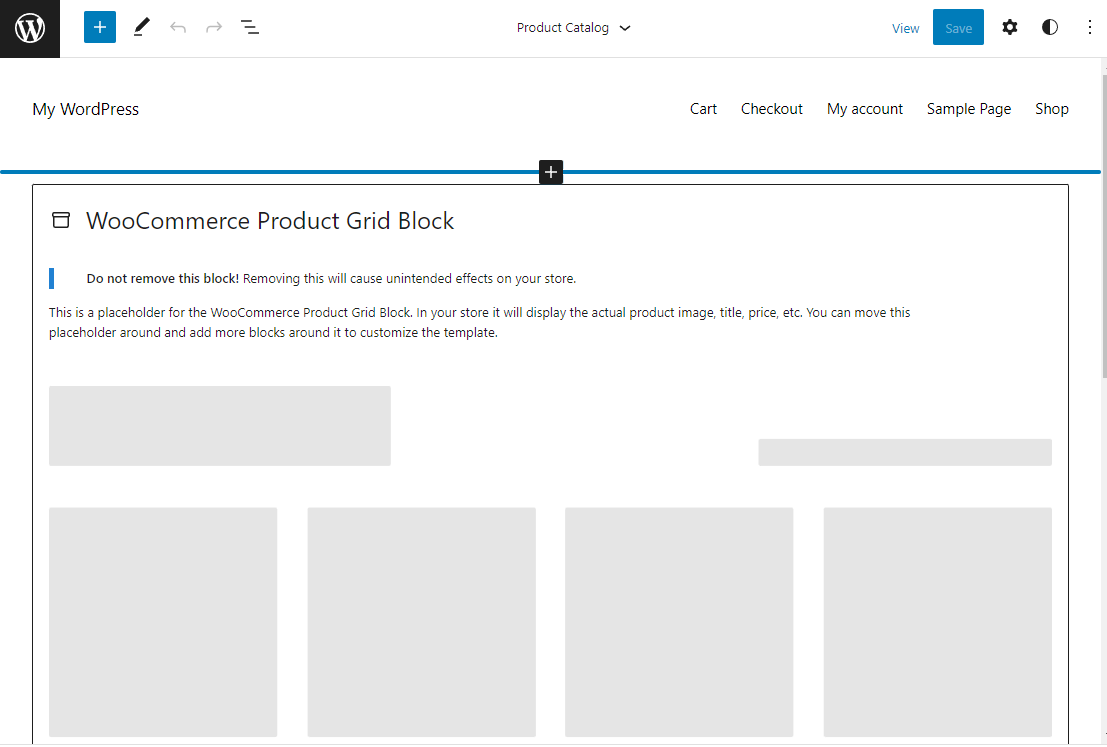
Шаблон каталога товаров состоит из верхнего, нижнего колонтитула и основной области. Щелкните области верхнего или нижнего колонтитула, чтобы отредактировать их содержимое и добавить новые блоки по желанию, например изображение или блок абзаца.
По умолчанию в теле страницы просто есть блок Product Grid, в котором будет отображаться изображение товара, название, цена и т. д.

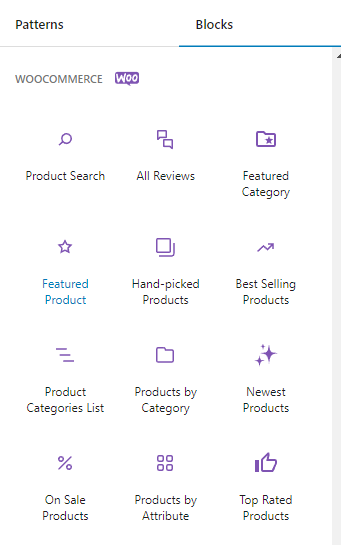
Добавьте блоки выше и ниже блока Product Grid, чтобы настроить шаблон страницы вашего магазина. Вы можете использовать любой тип блока, включая более 20 блоков WooCommerce, расположенных в специальном разделе средства вставки блоков для более удобного просмотра.
Используйте блоки «Самые продаваемые товары» и «Товары с самым высоким рейтингом», чтобы продвигать свои самые популярные товары. Используйте блок «Все отзывы», чтобы разместить на странице отзывы клиентов.

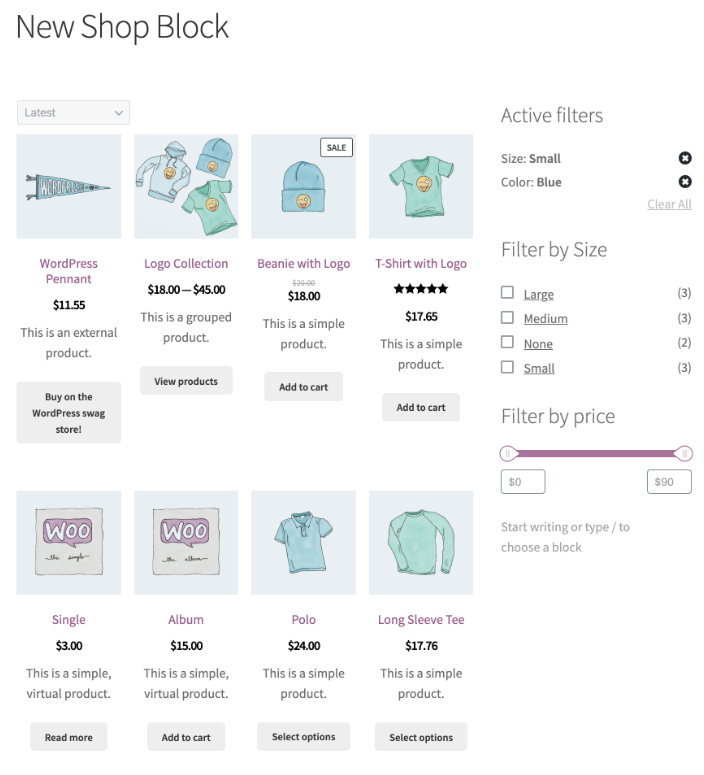
Пользовательская страница магазина ниже использует блок Columns для создания области содержимого и макета боковой панели. Блок «Все продукты» загружает каталог в основную область, а блоки фильтров на боковой панели позволяют покупателю быстро найти то, что он ищет.

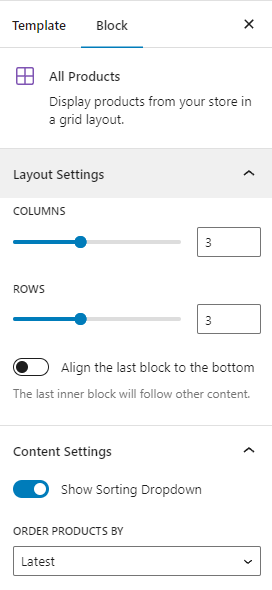
Настройки блока «Все продукты», доступ к которым осуществляется с помощью значка шестеренки в правом верхнем углу, включают инструменты для настройки макета сетки, скрытия раскрывающегося списка сортировки и установки порядка продуктов по умолчанию.

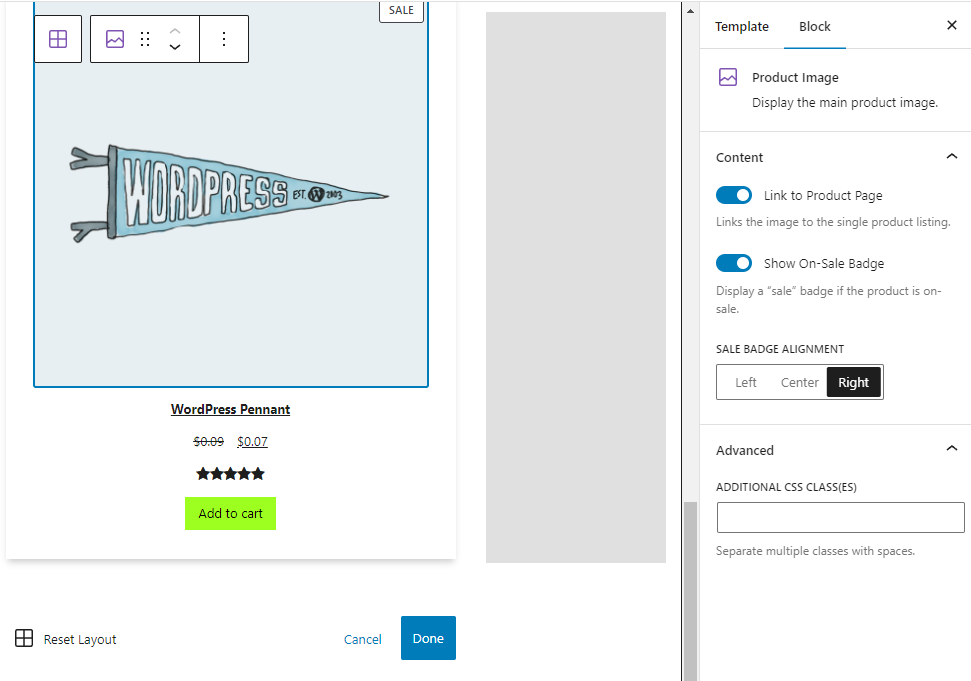
Вы можете отредактировать блок «Все продукты», чтобы дополнительно настроить страницу магазина WooCommerce. Нажмите на блок, затем на значок «Редактировать» .
Чтобы управлять их настройками, вы можете щелкать элементы в примере продукта, такие как изображение продукта и название продукта.

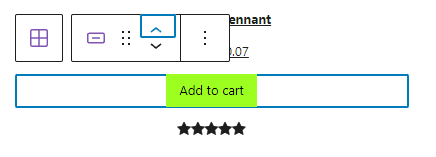
Вы можете изменить порядок содержимого, отображаемого для элементов в сетке. Например, вы можете переместить кнопку «Добавить в корзину» над рейтингом товаров. Нажмите, чтобы выбрать элемент, затем используйте стрелки вверх/вниз, чтобы изменить его положение в макете.

Узнайте больше о блоках WooCommerce.

3. Настройте страницу своего магазина с помощью расширений WooCommerce.
Расширения — это типы плагинов, созданные специально для магазинов WooCommerce. Вы можете использовать их, чтобы улучшить опыт покупок и улучшить содержимое и функции вашей страницы магазина.
Мы рассмотрим несколько примеров. Дополнительные расширения можно найти в библиотеке расширений.
Фильтры продуктов для WooCommerce
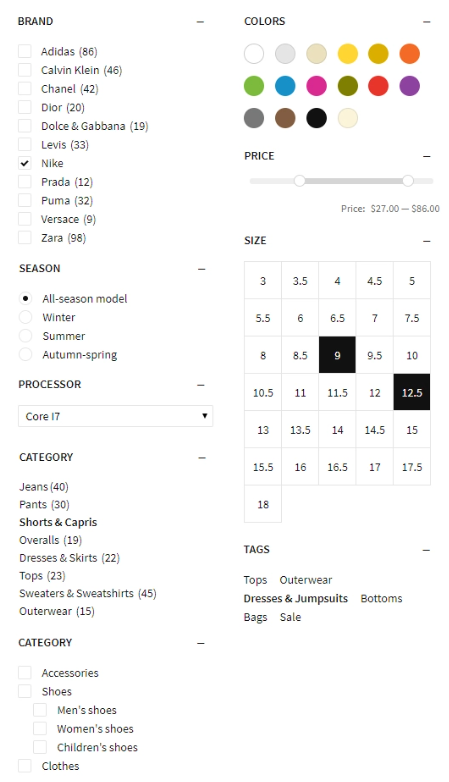
С помощью фильтров продуктов для WooCommerce вы можете позволить покупателям фильтровать ваши продукты по нескольким критериям, включая категорию, цену, средний рейтинг и состояние запасов.
Фильтры делают каталог из тысяч товаров доступным, поскольку покупатели могут использовать их для быстрого и легкого получения релевантных результатов. Расширение использует AJAX для обновления результатов без необходимости обновления страницы посетителями.
Параметры фильтрации могут отображаться разными способами — с помощью флажков, переключателей, ползунков цен, диаграмм размеров и списков цветов. Они могут быть основаны на тегах, что позволяет создавать собственные фильтры, такие как «Избранное сотрудников».

Узнайте больше о фильтрах товаров для WooCommerce.
Быстрый просмотр WooCommerce
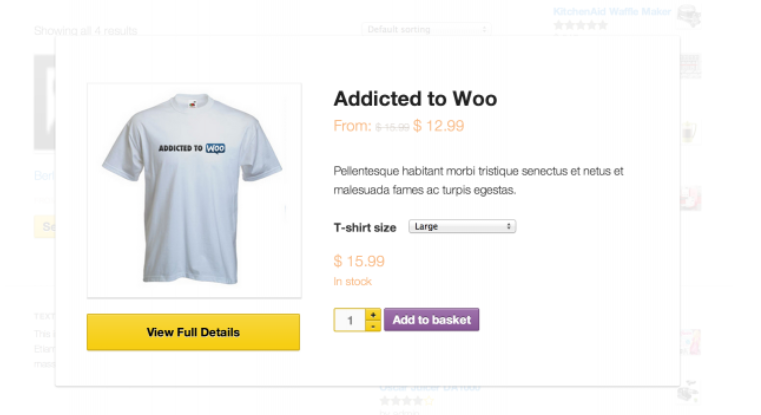
Быстрый просмотр WooCommerce позволяет вашим покупателям узнать больше о продуктах, выбирать между вариантами и добавлять товары в свою корзину, не покидая главной страницы магазина.
Расширение добавляет кнопки быстрого просмотра на страницу вашего магазина, при нажатии на которые открывается всплывающее окно. Окно содержит важную информацию о продукте, а также возможность выбирать между вариантами и добавлять товары в корзину. Это ускоряет процесс совершения покупок, поскольку посетители могут сравнивать товары и делать выбор без необходимости загружать несколько новых страниц.

Узнайте больше о быстром просмотре WooCommerce.
Расширенные ярлыки продуктов WooCommerce
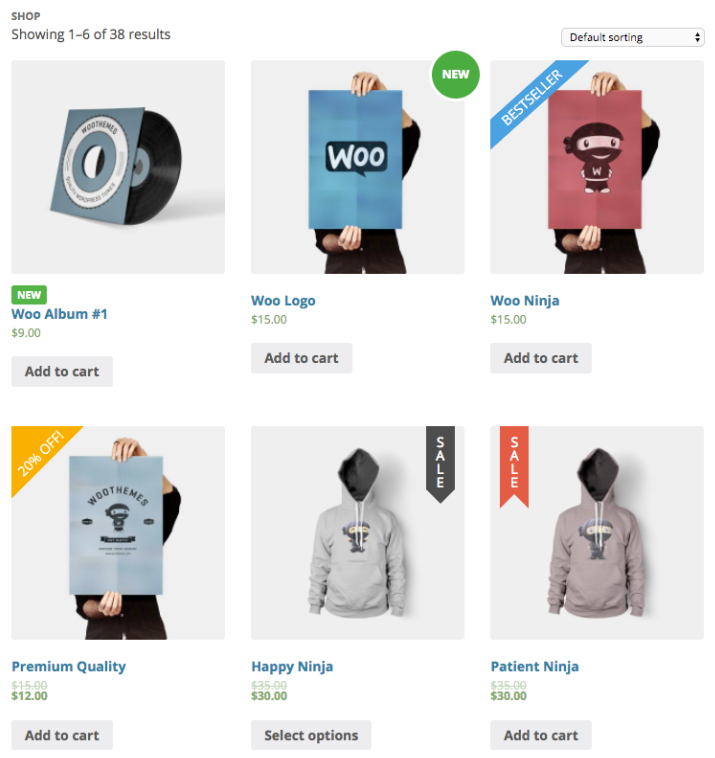
WooCommerce Advanced Product Labels добавляет визуальную изюминку на страницу вашего магазина, чтобы привлечь внимание покупателей. Вы создаете собственные этикетки для демонстрации новых продуктов, товаров со скидками, бестселлеров и многого другого.

Этикетки можно применять глобально, к конкретному продукту или группе товаров в зависимости от условий.
Вы можете установить множество условий для каждой метки. Добавьте ярлык «Новый» для всех элементов, добавленных за последние две недели. Отображение ярлыка «Распродажа» для товаров со скидкой. Или продемонстрируйте товары, которые покупатели покупают чаще всего, с ярлыком «Бестселлер».
Условия включают категорию продукта, тип, цену, наличие на складе, популярность, класс доставки, рекомендуемый статус и многое другое. Вы даже можете создавать условия на основе тегов для гибких настраиваемых групп.
Есть шесть изображений этикеток, которые помогут вашим покупателям визуально ориентироваться, или вы можете загрузить свои собственные изображения этикеток. Выберите из предопределенной цветовой палитры или примените собственные цвета, соответствующие вашему бренду. Опция предварительного просмотра в реальном времени позволяет увидеть, как этикетки будут выглядеть для покупателей.
Узнайте больше о расширенных ярлыках продуктов WooCommerce.
Таблицы продуктов для WooCommerce
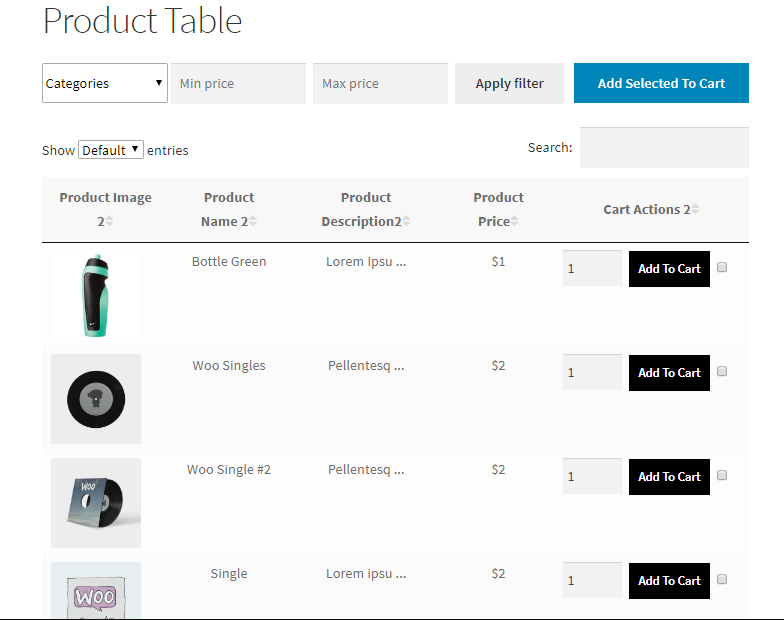
Таблицы продуктов для WooCommerce позволяют отображать ваш каталог в формате таблицы для удобства поиска и сравнения на одной странице. Заголовки столбцов настраиваются, и вы можете выбрать порядок сортировки по умолчанию.
Расширение поддерживает переменные продукты с выпадающими меню для выбора вариантов. В каждой строке есть кнопка «Добавить в корзину» и флажок для одновременного добавления нескольких товаров в корзину.

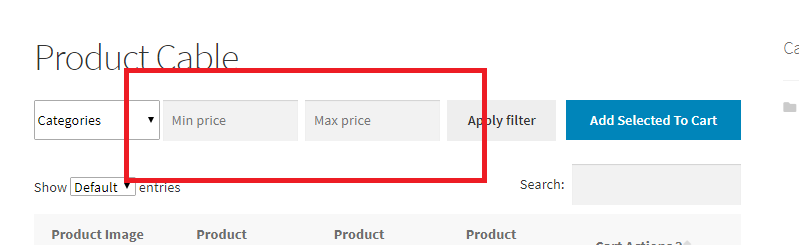
Покупатели могут использовать поля над таблицей для фильтрации результатов по категории и ценовому диапазону. Они также могут фильтровать по атрибутам вариации, таким как размер или цвет. Фильтрация выполняется через AJAX, поэтому она выполняется быстро и не требует обновления страницы.

Вы можете создать столько настраиваемых таблиц продуктов, сколько хотите, и использовать короткие коды, чтобы добавить их на страницу своего магазина. Выберите, сколько данных о продукте отображать, и настройте параметры для каждой отдельной таблицы.
Это расширение отлично подходит для любого магазина, где покупатели выбирают несколько позиций из списка — например, оптовик B2B или ресторан, отображающий пункты меню для онлайн-заказа.
Узнайте больше о таблицах продуктов для WooCommerce.
4. Настройте страницу своего магазина вручную (используя код и хуки)
Хуки позволяют настраивать шаблоны — например, страницу «Магазин» — без каких-либо рисков, связанных с редактированием основных файлов. WooCommerce использует файл шаблона archive-product.php для страницы магазина. Вы можете найти список доступных хуков на справочной странице WooCommerce Action and Filter Hook.
Всегда делайте резервную копию своего сайта, прежде чем вносить какие-либо изменения — при изменении кода сайта даже одна ошибка может привести к серьезным проблемам. Jetpack VaultPress Backup — отличный вариант, потому что он сохраняет ваш сайт каждый раз, когда вносятся изменения. Затем, если ваш сайт не работает, вы можете быстро и легко восстановить версию, существовавшую непосредственно перед внесением изменений.
Кроме того, никогда не редактируйте файлы плагина напрямую, так как будущие обновления перезапишут вашу работу. Вместо этого добавьте собственный код в файл functions.php вашей дочерней темы или используйте плагин, например Code Snippets.
Вот некоторые настройки, которые вы можете сделать на своей странице магазина, используя хуки и код:
Скрыть количество результатов страницы магазина и раскрывающееся меню сортировки по умолчанию
Эти элементы страницы удобны для покупателей, но не очень полезны для магазинов с небольшим количеством товаров. Добавьте этот код, чтобы скрыть их со страницы вашего магазина.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Измените количество товаров в строке на странице вашего магазина.
Используйте этот код, чтобы переопределить количество продуктов по умолчанию в строке. Установите большее число, чтобы увеличить количество продуктов, видимых на странице без прокрутки. Установите меньшее число, и изображение каждого продукта будет казаться больше для более детального просмотра.
В этом примере мы устанавливаем число равным двум элементам в строке:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Переместите названия продуктов над изображениями продуктов на странице вашего магазина.
Используйте этот код, чтобы переместить названия ваших продуктов из-под каждого ряда изображений продуктов в над ними. Это изменение макета дает вам возможность выделиться среди других магазинов и размещает ваши заголовки выше на странице, чтобы покупатели могли видеть их без прокрутки.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Сделайте ваши цены заметными.
Сделайте свои цены заметными для покупателей, добавив следующий код в поле «Дополнительный CSS» в настройщике. Это изменение стиля полезно, если цена важна для ваших клиентов. В этом примере цена выделена жирным шрифтом и окрашена в синий цвет.
.wc-block-grid__product { font-weight: bold; color: blue; }Добавьте немного цвета к границам изображения продукта.
Этот код добавляет цветную рамку к изображению вашего продукта. Здесь граница имеет ширину 2 пикселя и оранжевый цвет.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Часто задаваемые вопросы о настройке страницы магазина WooCommerce
Что такое страница магазина WooCommerce?
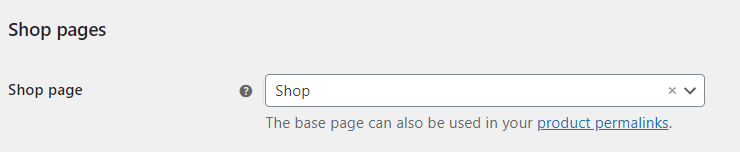
Когда вы устанавливаете WooCommerce, он по умолчанию создает несколько страниц, в том числе Shop. URL-адрес по умолчанию — /shop/, но вы можете выбрать другой вариант через WooCommerce → Настройки → Продукт → Общие . Например, если вы продаете членство, вы можете изменить страницу магазина по умолчанию на страницу с названием «Членство».

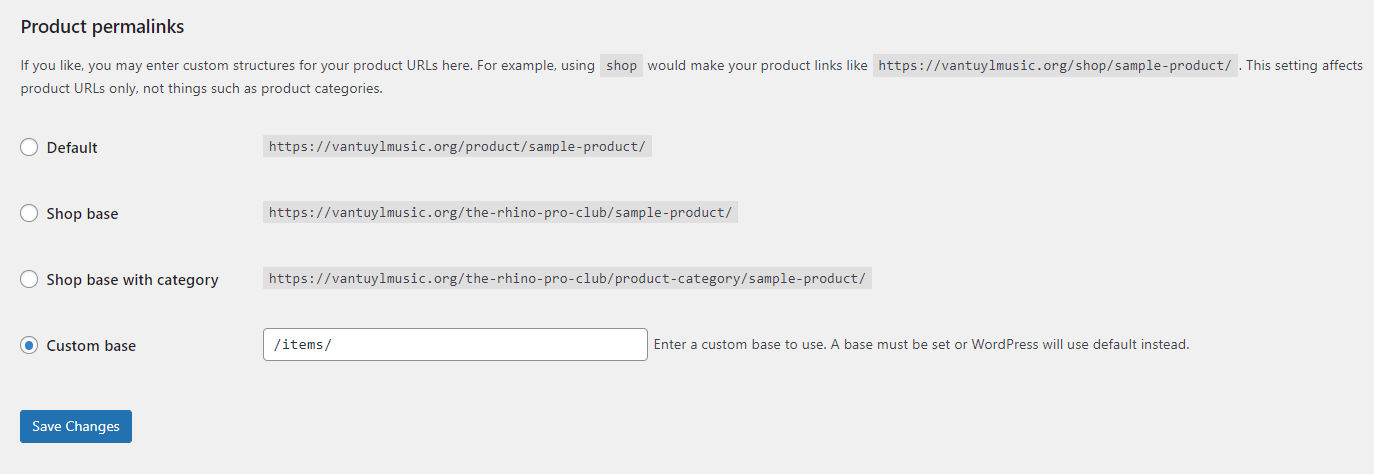
WooCommerce использует имя страницы вашего магазина в URL-адресе ваших продуктов: yoursite.com/shop/product-category/product-name/ . Перейдите в «Настройки» → «Постоянные ссылки» , чтобы настроить структуру URL для вашего магазина и продуктов.

Как лучше всего настроить страницу магазина WooCommerce?
Лучший способ настроить страницу магазина зависит от таких соображений, как ваш бюджет на расширения, ваш уровень комфорта при написании кода и ваше знакомство с блоками и редактором сайта.
Вы можете использовать библиотеку документации WooCommerce и блог, чтобы расширить свои знания о WooCommerce и о том, как его настроить.
Должен ли я сделать резервную копию своего сайта перед редактированием шаблона страницы магазина?
WordPress не хранит историю изменений шаблонов, как страницы и записи. По этой причине вы всегда должны создавать резервную копию своего сайта перед редактированием шаблона страницы магазина WooCommerce.
Jetpack VaultPress Backup — это решение для автоматического резервного копирования в режиме реального времени для WordPress, которое позволяет восстановить сайт без потери важных данных о клиентах и заказах. Он сохраняется в облаке каждый раз, когда вы вносите изменения на свой сайт, поэтому вы можете восстановить его, даже если ваша панель управления станет недоступной.
Узнайте больше о том, как сделать резервную копию вашего магазина WooCommerce.
Как повысить скорость загрузки страницы моего магазина?
Jetpack Boost — это плагин для оптимизации скорости для WordPress, который превзошел пять лучших плагинов по производительности в прямом тесте.
Он специально нацелен на ключевые области, связанные с пользовательским опытом. Это некоторые из тех же вещей, которые Google измеряет при определении рейтинга сайта, поэтому улучшение в этой области также может помочь вам привлечь больше трафика.
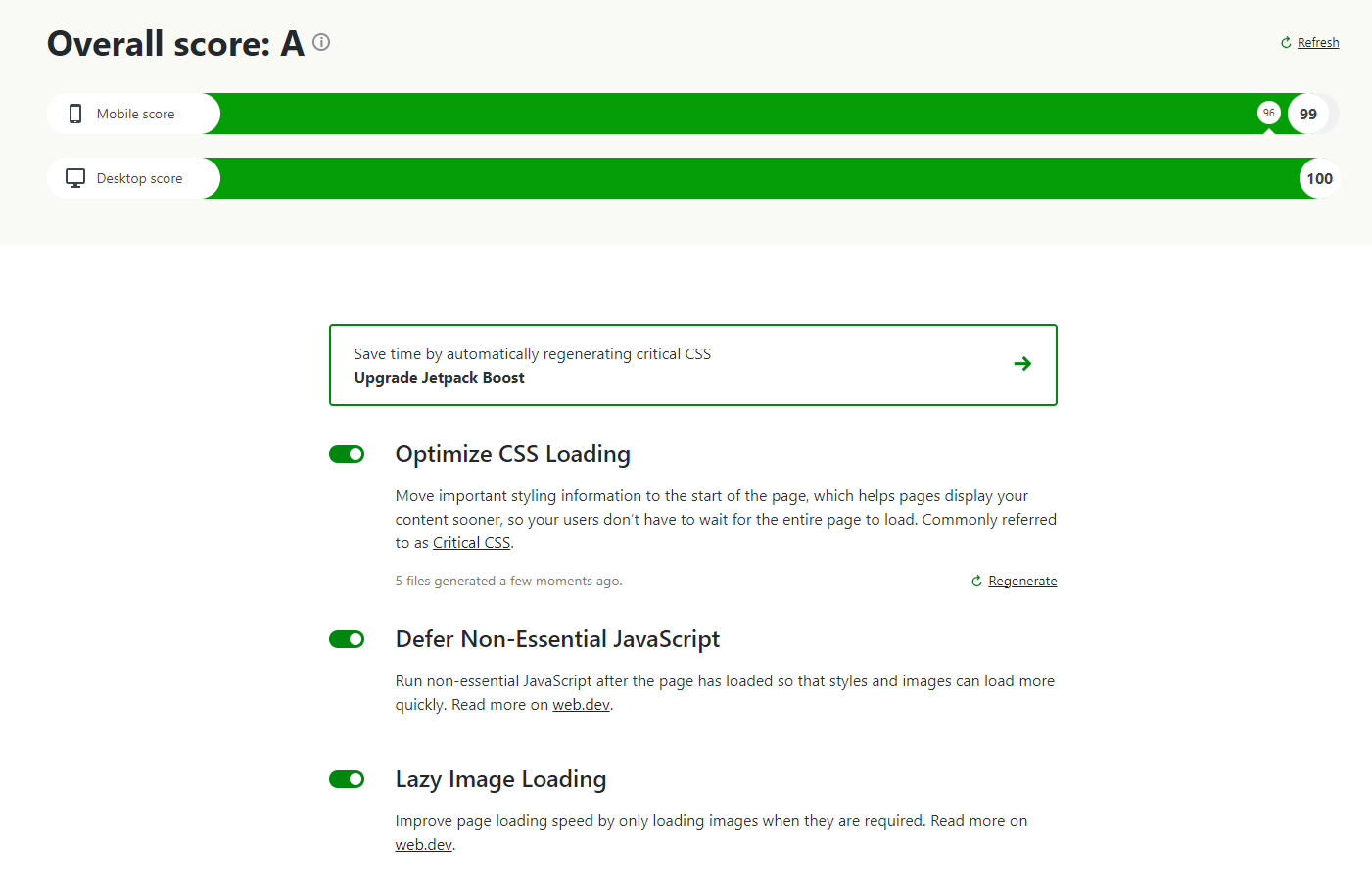
Jetpack Boost может отложить синтаксический анализ JavaScript, который не является необходимым, оптимизировать доставку CSS и реализовать отложенную загрузку на вашем сайте.
Просто установите и активируйте плагин, затем перейдите в Jetpack → Boost . Вы можете просматривать свои показатели производительности и переключать функции ускорения для целей отладки и тестирования скорости с одного удобного экрана.

Чтобы узнать больше о том, как ускорить страницу магазина, ознакомьтесь с разделом «Девять способов ускорить работу магазина WooCommerce».
Что еще я могу сделать, чтобы улучшить свою страницу магазина WooCommerce?
Ниже приведены дополнительные способы улучшения и оптимизации страницы магазина WooCommerce.
Настройте поведение «Добавить в корзину» на странице вашего магазина
Ускорьте процесс совершения покупок для ваших клиентов, разрешив им добавлять товары в корзину прямо со страницы магазина, а затем сразу же перенаправляя их на страницу корзины. Вы сделаете это с помощью параметров, которые можно найти, перейдя в «Настройки WooCommerce» → «Продукты» → «Общие» .
Установите флажок Включить кнопки добавления в корзину AJAX для отображения в архивах , чтобы отображать кнопки «Добавить в корзину» на главной странице магазина.
Установите флажок Перенаправить на страницу корзины после успешного добавления, и покупатели перейдут непосредственно на страницу корзины после добавления товара. Этот вариант отлично подходит для магазинов, где покупателям обычно не нужно оставаться на странице магазина, чтобы добавить больше товаров.
Установите пользовательское изображение-заполнитель продукта
Если у WooCommerce нет фотографии для одного из ваших SKU, будет использоваться изображение-заполнитель по умолчанию.
Вы можете обновить изображение заполнителя, чтобы использовать пользовательскую графику, такую как ваш логотип. Таким образом, если в вашем магазине когда-либо будет продукт без изображения, WooCommerce покажет ваше фирменное изображение вместо заполнителя по умолчанию.
Перейдите в «Настройки WooCommerce» → «Продукты» → «Основные» и введите URL-адрес изображения или идентификатор вложения в поле «Изображение-заполнитель» . Сохраните изменения, чтобы обновить изображение по умолчанию.
Улучшите скорость вашего магазина WooCommerce
Задержка загрузки мобильных устройств на одну секунду может снизить коэффициент конверсии на 20%. Таким образом, повышение скорости вашего сайта может оказать непосредственное влияние на продажи.
Jetpack Boost — это самое быстрое и удобное решение для повышения скорости WordPress с простой панелью управления для мониторинга производительности вашего сайта и включения инструментов для повышения скорости. Установите плагин, просмотрите отчеты о скорости мобильных и настольных компьютеров, а затем измерьте разницу после активации функций оптимизации в один клик.
