Как редактировать и изменять размер изображений в WordPress? Краткое руководство
Опубликовано: 2024-08-29Вам интересно, как редактировать и изменять размер изображений в WordPress? Позвольте нам помочь вам в этом.
Отображение изображений, инфографики или визуальных эффектов — это мощный способ привлечь посетителей и рассказать свою историю. Однако использование правильного изображения — это только половина стратегии; эффективное отображение изображений — это вторая половина, которую вам необходимо учитывать для достижения наилучших результатов.
Хорошая новость в том, что это не так сложно, как кажется. WordPress предоставляет простые инструменты для редактирования изображений непосредственно на странице или в публикации.
Вы можете легко изменять размер изображений, обрезать их, выбирать собственное разрешение, выравнивать их по своему желанию и оптимизировать для поисковых систем и страниц продуктов WooCommerce.
В этом посте мы покажем вам, как редактировать изображения и изменять их размер в WordPress, используя самые лучшие и простые методы, а также другие полезные советы и рекомендации. Итак, без лишних слов, давайте начнем.
Как редактировать изображения в WordPress?
Есть несколько интересных и разных способов редактирования изображений в WordPress. Давайте проверим их один за другим.
- Как масштабировать или изменять размер изображений в WordPress?
- Как обрезать изображение в WordPress?
- Как повернуть изображение в WordPress?
- Как перевернуть изображение в WordPress?
- Как настроить выравнивание изображения в WordPress?
- Как изменить размер объемных изображений в WordPress?
- Как редактировать и изменять размер изображений в Woocommerce?
- Как восстановить изображения до исходной версии?
1. Как масштабировать или изменять размер изображений в WordPress?
Масштабирование или изменение размера изображений в WordPress — эффективный способ оптимизации для поисковых систем. Изображения меньшего размера загружаются быстрее, что сокращает время загрузки, что полезно для SEO.
Хотя 1-2 изображения могут не оказать существенного влияния, страницы или публикации с большим количеством изображений могут серьезно повлиять на время ответа сервера и, следовательно, на основные показатели сети.
Кроме того, изменение размера изображений можно использовать в целях стилизации, чтобы повысить визуальную привлекательность вашей страницы или публикации.
Вот шаги, которые помогут это сделать:
Шаг 1. Перейдите в медиатеку. На панели управления WordPress перейдите в раздел «Медиа» → «Библиотека» . Здесь хранятся все загруженные вами изображения и медиафайлы.
Шаг 2. Выберите или загрузите изображение. Если у вас есть изображение, размер которого вы хотите изменить, нажмите на него. Если нет, вы можете загрузить новый, нажав кнопку «Добавить новый» .
Шаг 3. Отредактируйте изображение. После выбора изображения нажмите «Редактировать изображение» . Откроется экран редактирования изображения, где вы сможете внести изменения в размер и другие свойства.
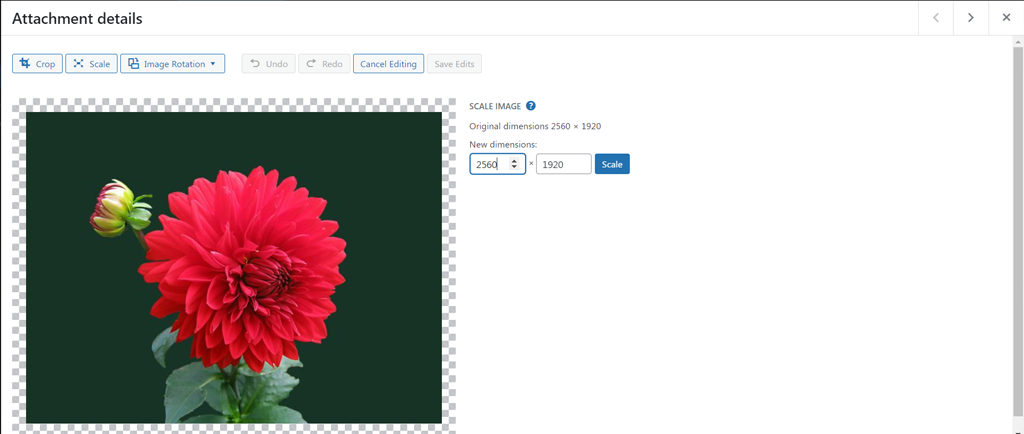
Шаг 4. Измените размер изображения: найдите значок «Масштаб» . Здесь вы можете ввести новую ширину и высоту изображения. Это полезно, если вам нужны конкретные размеры. После ввода нового размера нажмите «Масштабировать» , чтобы изменить размер изображения.

Шаг 5. Используйте изображение с измененным размером. Чтобы использовать версию с измененным размером, вернитесь в свою медиатеку и снова выберите изображение. Вы можете скопировать URL-адрес файла, который является прямой ссылкой на изображение.
Шаг 6. Вставьте изображение на свой сайт. Вы можете вставить URL-адрес везде, где хотите отображать изображение на своем сайте, например, в публикации или на странице. Кроме того, вы можете просто повторно вставить изображение с измененным размером в блок изображения, если вы редактируете страницу или публикацию.
2. Как обрезать изображение в WordPress?
Обрезка изображения полностью отличается от изменения размера; вы вырезаете неважные области, чтобы сосредоточить внимание на самой важной части изображения.
Вот шаги, которые помогут это сделать:
Шаг 1. Доступ к медиатеке. Начните с перехода в раздел Медиа → Библиотека на панели управления WordPress. Здесь вы можете просмотреть все загруженные вами изображения и другие медиафайлы.
Шаг 2. Выберите или загрузите свое изображение. Если у вас есть готовое изображение, которое вы хотите обрезать, щелкните его, чтобы открыть параметры редактирования. Если вам нужно использовать новое изображение, нажмите «Добавить новое» , чтобы загрузить его в медиатеку.
Шаг 3. Отредактируйте изображение. Как только изображение будет выбрано, нажмите кнопку «Редактировать изображение» . Это откроет инструменты редактирования изображений.

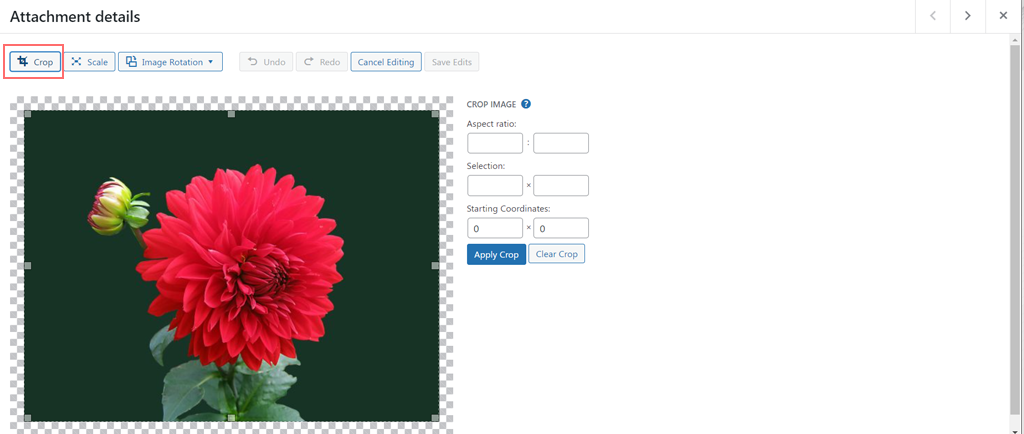
Шаг 4. Обрезать изображение. Чтобы обрезать изображение, щелкните значок «Обрезать» на панели инструментов редактирования. Теперь вы можете щелкнуть и перетащить указатель мыши на изображение, чтобы выбрать область, которую хотите сохранить. Области за пределами вашего выделения будут удалены, что позволит вам сосредоточиться на наиболее важных частях изображения.
Шаг 5. Отрегулируйте и примените обрезку . Если вам нужно откорректировать выделение, просто перетаскивайте края рамки обрезки, пока выделение вас не устроит. Когда все будет готово, нажмите «Обрезать» еще раз, чтобы применить обрезку к изображению.
Шаг 6. Сохраните изменения. Наконец, нажмите кнопку «Сохранить », чтобы сохранить обрезанную версию вашего изображения в вашей медиатеке. Теперь ваше изображение готово к использованию в любом месте вашего сайта.
Читайте: Как изменить размер избранного изображения WordPress?
3. Как повернуть изображение в WordPress?
Вот еще одна забавная вещь, которую вы можете сделать с изображениями: поверните их в любом направлении — по часовой стрелке или против часовой стрелки — и выровняйте их так, чтобы они подходили лучше всего.
Вот как вы можете это сделать:
Шаг 1. Доступ к медиатеке: перейдите в раздел Медиа → Библиотека на панели управления WordPress. Это покажет все ваши загруженные изображения.
Шаг 2. Выберите и отредактируйте изображение. Нажмите на изображение, которое хотите повернуть, чтобы открыть его. Затем нажмите «Редактировать изображение» , чтобы начать редактирование.

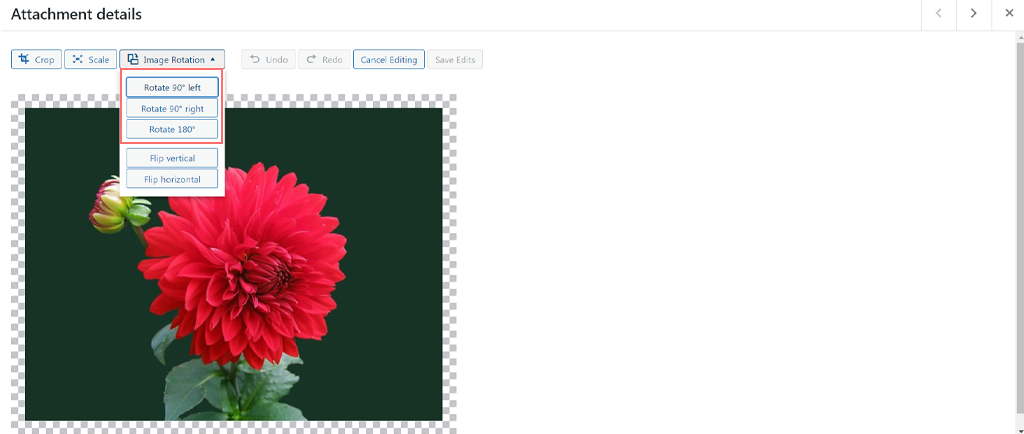
Шаг 3. Поворот изображения. Найдите кнопки «Повернуть влево» и «Повернуть вправо» . Нажмите «Повернуть влево» , чтобы повернуть изображение против часовой стрелки, или «Повернуть вправо» , чтобы повернуть его по часовой стрелке. Каждый щелчок поворачивает изображение на 90 градусов. Если вам нужно повернуть изображение на 180 градусов, нажмите кнопку дважды.
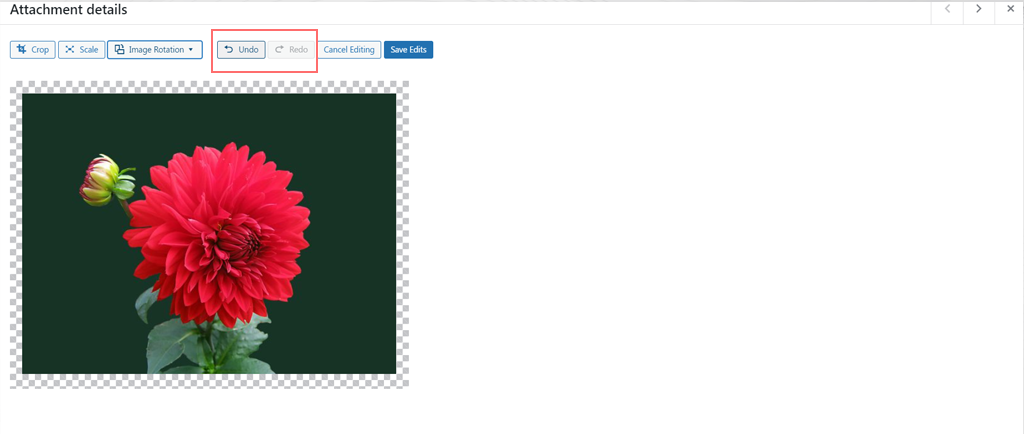
Шаг 4. Отмените любые ошибки. Если вы допустили ошибку или передумали, используйте кнопку «Отменить» , чтобы отменить последнее действие. Это поможет вам легко исправить любые ошибки.

Шаг 5. Сохраните изменения . После того, как вы повернули изображение по своему вкусу, нажмите «Сохранить», чтобы сохранить изменения.

4. Как перевернуть изображение в WordPress?
У вас также есть возможность переворачивать изображения и придавать им художественный вид. Это помогает исправить ориентацию, улучшить эстетику и обеспечить единообразие дизайна.
Он также может создавать интересные визуальные эффекты и улучшать отображение продуктов, предлагая вашему интернет-магазину разные точки зрения.
Если вы хотите попробовать, выполните следующие действия:
Шаг 1. Доступ к медиатеке. На панели управления WordPress перейдите в «Медиа» → «Библиотека» , чтобы просмотреть все загруженные вами изображения.
Шаг 2. Выберите и отредактируйте изображение. Нажмите на изображение, которое хотите перевернуть. Затем нажмите «Редактировать изображение» , чтобы открыть параметры редактирования изображения.
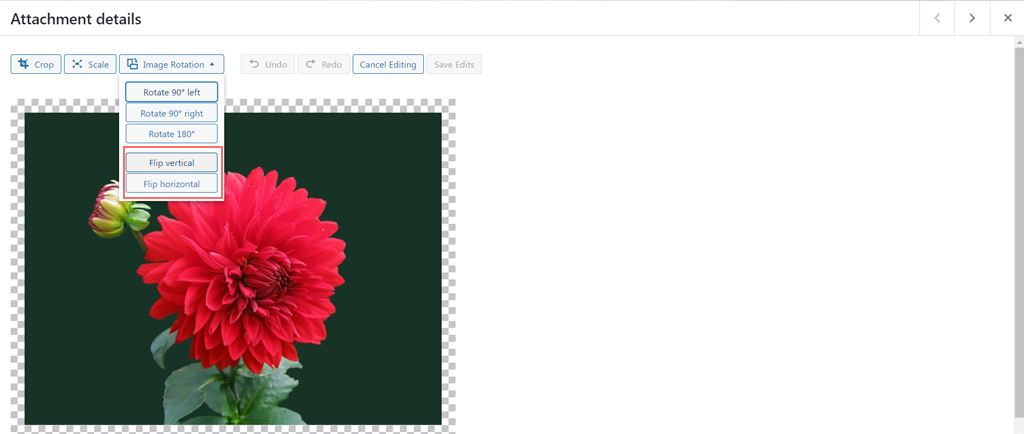
Шаг 3. Нажмите кнопку «Поворот изображения» и решите, как вы хотите перевернуть изображение:

– Перевернуть по вертикали: выберите эту опцию, чтобы перевернуть изображение вверх ногами.
– Отразить по горизонтали: выберите этот параметр, чтобы создать эффект зеркального изображения.
Шаг 4. Примените и сохраните: проверьте изменения. Если вас устраивает, как выглядит перевернутое изображение, нажмите «Сохранить» , чтобы сохранить новую ориентацию.
5. Как настроить выравнивание изображения в WordPress?
Выравнивание изображений на вашей странице или в сообщениях помогает эстетично расположить изображения и улучшить их внешний вид. Самое приятное то, что это очень легко сделать.
Вот как вы можете это сделать:
Шаг 1. Добавьте изображение на свою страницу. Начните с вставки фотографии в сообщение или страницу с помощью блока «Изображение». Просто перетащите изображение или воспользуйтесь кнопкой «Добавить изображение», чтобы загрузить его.
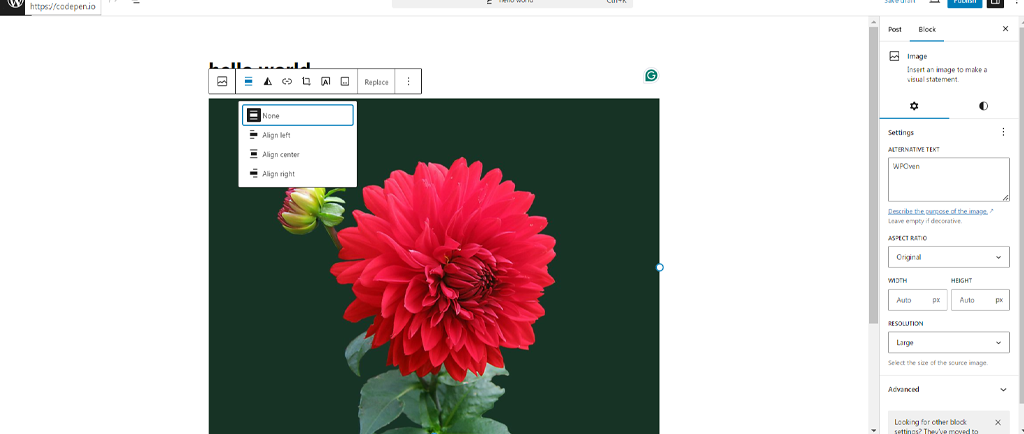
Шаг 2. Доступ к параметрам выравнивания. Нажмите на изображение, чтобы выбрать его. Откроется панель инструментов над блоком изображения с различными параметрами редактирования.

Шаг 3. Установите выравнивание изображения : щелкните значок «Выравнивание» на панели инструментов. Вы увидите варианты выравнивания изображения по левому, центральному или правому краю. Выберите выравнивание, которое лучше всего соответствует вашему макету.

Шаг 4. Отрегулируйте ширину изображения . Если вы хотите изменить ширину изображения, вы также можете выбрать «Полная ширина» или «Широкая ширина» на той же панели инструментов. Это позволит настроить распределение изображения по странице.
6. Как изменить размер объемных изображений в WordPress?
Если вам нужно редактировать массовые изображения в WordPress, к сожалению, функция по умолчанию недоступна. Однако это не означает, что вы не можете этого сделать — в репозитории WordPress есть несколько плагинов, которые позволяют вам это сделать.
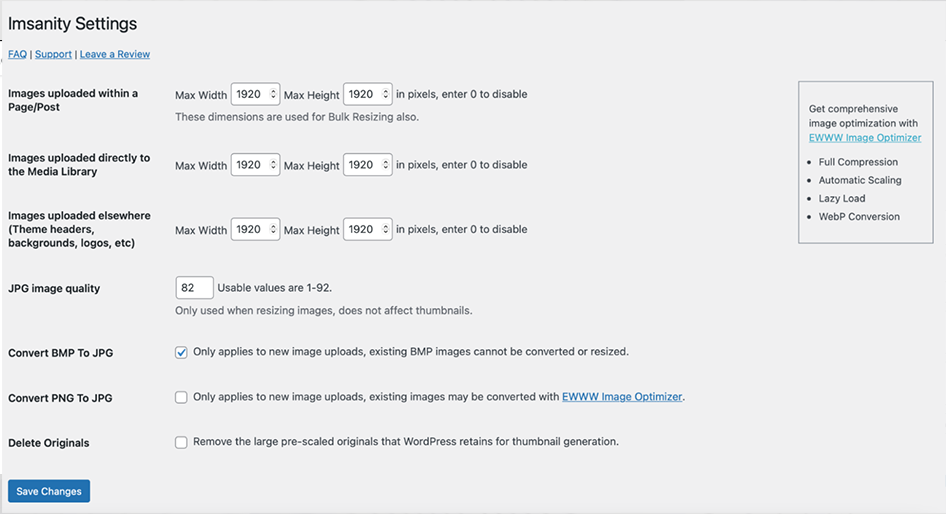
Вы можете установить Imsanity, бесплатный плагин, который позволяет массово изменять размер изображений. Вот как вы можете это сделать.
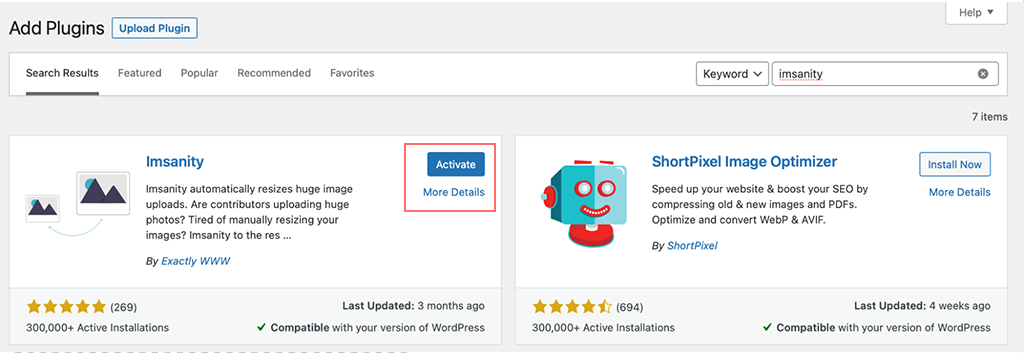
Шаг 1. Перейдите на панель управления WordPress > Плагины > Добавить плагин.

Шаг 2. Найдите плагин Imsanity. Если он найден, нажмите «Установить» > «Активировать».
Шаг 3. Теперь перейдите в «Настройки» > «Immanity» и начните массовое изменение размера изображений.

Примечание. Прежде чем изменять размер всех изображений на своем сайте, имейте в виду, что это может изменить внешний вид ваших сообщений и страниц. На всякий случай перед запуском рекомендуется сделать новую резервную копию вашего сайта.

7. Как редактировать и изменять размер изображений в Woocommerce?
Если у вас интернет-магазин на базе плагина WooCommerce, вы можете легко редактировать изображения продуктов, чтобы привлечь посетителей.
Вот упрощенные шаги для начинающих, чтобы научиться настраивать изображения продуктов WooCommerce:
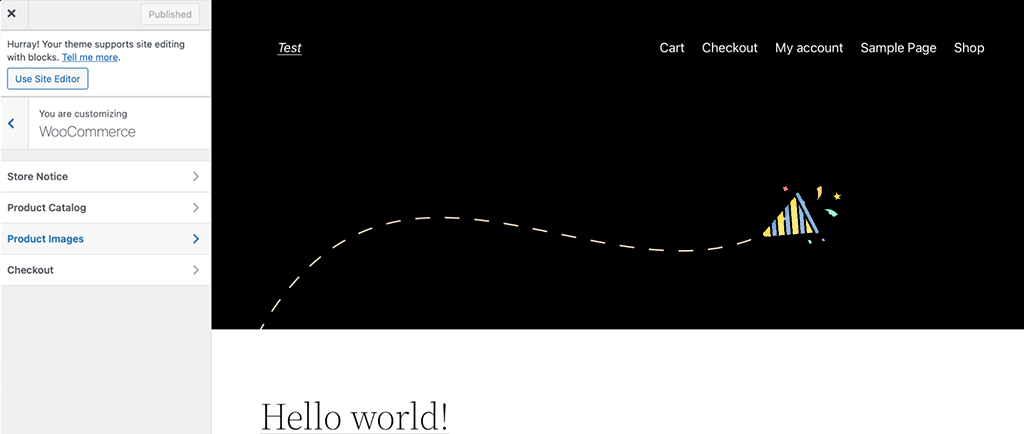
Шаг 1. Доступ к настройщику WooCommerce
1. Войдите в свою панель управления WordPress.
2. Откройте «Внешний вид» > «Настроить» .
3. Нажмите WooCommerce > Изображения продуктов .

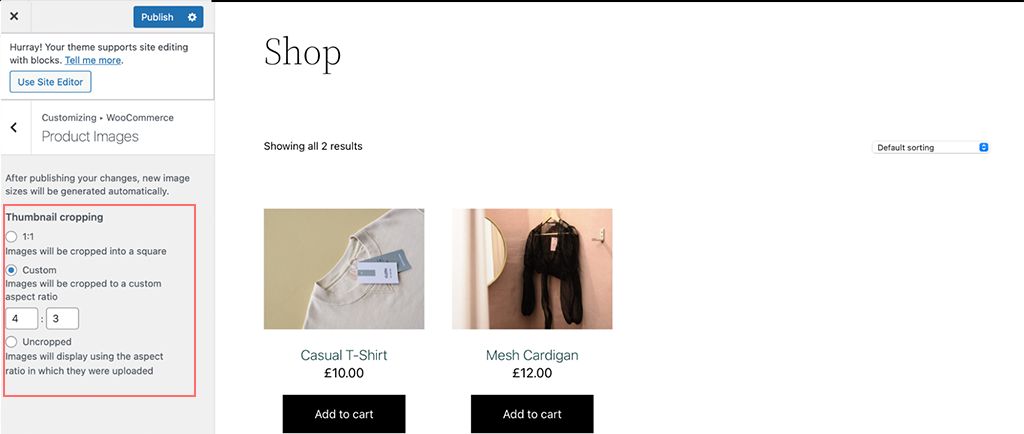
Шаг 2. Настройте параметры изображения.
- Ширина основного изображения : установите ширину основного изображения продукта.
- Ширина миниатюр : установите ширину миниатюр изображений продуктов.
- Выберите способ обрезки изображений :
- Квадрат : делает изображения идеально квадратными.
- Пользовательский : позволяет устанавливать нестандартные размеры.
- Необрезанное : сохраняет исходный размер изображения.
Шаг 3. Автоматическое изменение размера миниатюр
- WooCommerce версии 3.3 и выше автоматически изменяет размер миниатюр в соответствии с вашими настройками.

Шаг 4. Используйте плагин для изменения размера миниатюр (необязательно)
- Если вам нужно больше контроля, установите плагин Force Regenerate Thumbnails .
- Перейдите в «Плагины» > « Добавить новый» и найдите «Принудительное восстановление миниатюр».
- Установите и активируйте плагин.
- Запустите плагин, чтобы восстановить все миниатюры на основе новых настроек.
Необязательный шаг для опытных пользователей : настройка размеров изображения с помощью кода
- Если вы умеете программировать, вы можете использовать хуки WooCommerce для настройки размеров изображений.
- Например, функцию
wc_get_image_sizeможно использовать для изменения определений размера изображения.
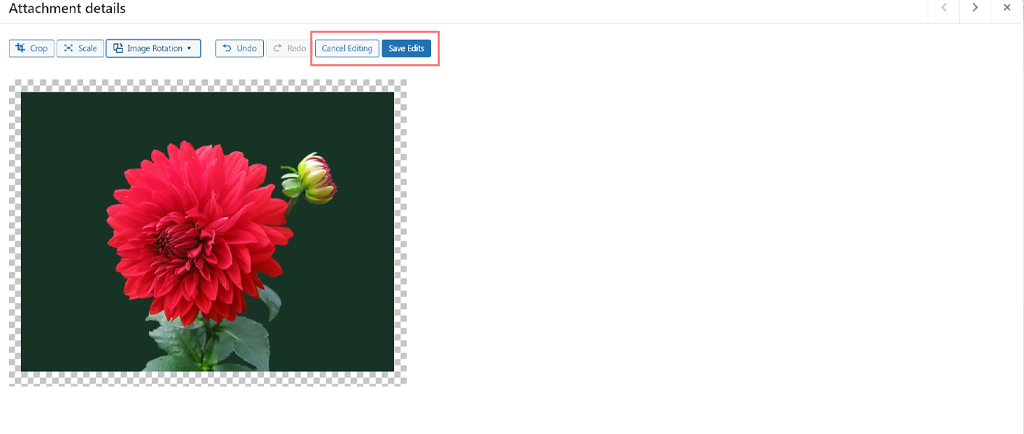
8. Как восстановить изображения до исходной версии?
Во время редактирования изображения могут возникнуть моменты, когда вы не будете удовлетворены изменениями или поймете, что допустили ошибку. Если это произойдет, вы можете легко вернуть изображение к исходной версии.
Просто нажмите кнопку «Отменить редактирование», и изображение будет восстановлено в исходное состояние.

Теперь, когда вы знаете, как редактировать изображения и изменять их размер, важно также оптимизировать их, чтобы предотвратить медленную загрузку, которая имеет решающее значение для производительности вашего сайта.
По этой причине у нас есть несколько других блогов, посвященных методам оптимизации изображений, которые вы также должны прочитать.
- 5 лучших плагинов оптимизатора изображений для повышения скорости веб-сайта и SEO
- Как найти и добавить стоковые фотографии при работе на WordPress?
- 22 лучших способа ускорить производительность WordPress
Если вы предпочитаете избегать всех этих деталей и хотите спокойствия, лучший способ — разместить или перенести ваш сайт на быстрый управляемый хостинг WordPress. Таким образом, вы можете быть уверены, что производительность и обслуживание вашего сайта находятся в надежных руках.
Краткое содержание
Независимо от того, создаете ли вы веб-сайт с портфолио фотографий, магазин электронной коммерции или просто добавляете и редактируете изображения в своих сообщениях, эта тактика может улучшить общий дизайн вашего веб-сайта и улучшить взаимодействие с пользователем.
Чтобы помочь в этом, WordPress предлагает встроенные функции редактирования изображений, такие как поворот, масштабирование, обрезка и выравнивание, которые просты в использовании. Кроме того, вы можете воспользоваться плагинами WordPress, которые предлагают более продвинутые функции, такие как массовое редактирование изображений.
Но это еще не все: редактирование и изменение размера изображений — это только начало. Чтобы улучшить взаимодействие с пользователем и ускорить загрузку, мы также включили несколько советов и рекомендаций по оптимизации, которым вы можете следовать.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и конверсию. Внимание Рахула к деталям и способность создавать привлекательный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.