Как редактировать хлебные крошки в WordPress
Опубликовано: 2021-08-10Вы ищете самый простой способ настроить хлебные крошки? Вы пришли в нужное место. В этом руководстве мы увидим, как легко редактировать хлебные крошки в WordPress . Если вы хотите заменить домашний текст или изменить разделители, мы обеспечим вас!
Что такое панировочные сухари и зачем они нужны?
Хлебные крошки — это навигационные ссылки, которые обычно отображаются в верхней части ваших страниц/сообщений и помогают пользователям исследовать следы ссылок на вашем веб-сайте. Таким образом, они могут выяснить, какую часть вашего сайта они просматривают в данный момент, и вернуться на другие страницы или даже на домашнюю страницу за несколько кликов. Если вы управляете магазином WooCommerce или большим блогом, настройка хлебных крошек имеет решающее значение для ваших навигационных нужд.
Хорошей новостью является то, что вы можете легко включать эти хлебные крошки различными способами в зависимости от требований вашего веб-сайта. Обычно большинство пользователей настраивают навигационные крошки на основе иерархии, поэтому навигационные крошки показывают категории и подкатегории в зависимости от структуры веб-сайта. Это включает в себя отображение того, какие категории продуктов или страниц просматривают пользователи или какой подконтент они просматривают, чтобы они могли вернуться к более высокой иерархии, когда захотят, одним щелчком мыши.
Кроме того, вы можете настроить навигационные крошки на основе атрибутов, чтобы навигационные крошки отображались в соответствии с атрибутами, которые ищет зритель. Вы также можете использовать путь истории и отображать хлебные крошки на основе прошлых страниц, которые пользователи просматривали на вашем сайте.
Конечно, это еще не все, что касается настройки хлебных крошек. Вы можете добавлять собственные хлебные крошки на разные страницы, например:
- Архив рубрики
- Архив тегов
- Страница/Посты под сайтом
- Навигация по страницам с главной страницы
- Результаты поиска
- Страница ошибки 404
- И больше
Как вы можете видеть, существует огромный диапазон настроек хлебных крошек, чтобы они отображались таким образом, который имеет смысл для структуры вашего веб-сайта и того, как вы хотите, чтобы ваши клиенты перемещались по вашему сайту.
Если вы используете специальные плагины для хлебных крошек , есть вероятность, что у них есть собственные опции для настройки ваших хлебных крошек по вашему желанию. Однако, если вы используете Yoast SEO или хлебные крошки WooCommerce, вам, возможно, придется использовать немного кода для их дальнейшей настройки.
В следующем разделе мы покажем вам, как редактировать хлебные крошки в WordPress и включать различные элементы навигации.
Как редактировать хлебные крошки в WordPress
Во-первых, нам нужно уточнить, что процесс настройки ваших хлебных крошек может отличаться в зависимости от того, используете ли вы Yoast SEO, специальный плагин WordPress или хлебные крошки WooCommerce .
Прежде чем начать, мы также рекомендуем вам ознакомиться с этим руководством, чтобы убедиться, что вы правильно настроили хлебные крошки с нуля.
В этом разделе вы узнаете о различных методах редактирования хлебных крошек в WordPress .
- Настройте хлебные крошки с помощью Yoast SEO
- Редактируйте хлебные крошки WooCommerce программно
Давайте рассмотрим каждый метод.
1) Как редактировать хлебные крошки в WooCommerce с помощью Yoast SEO
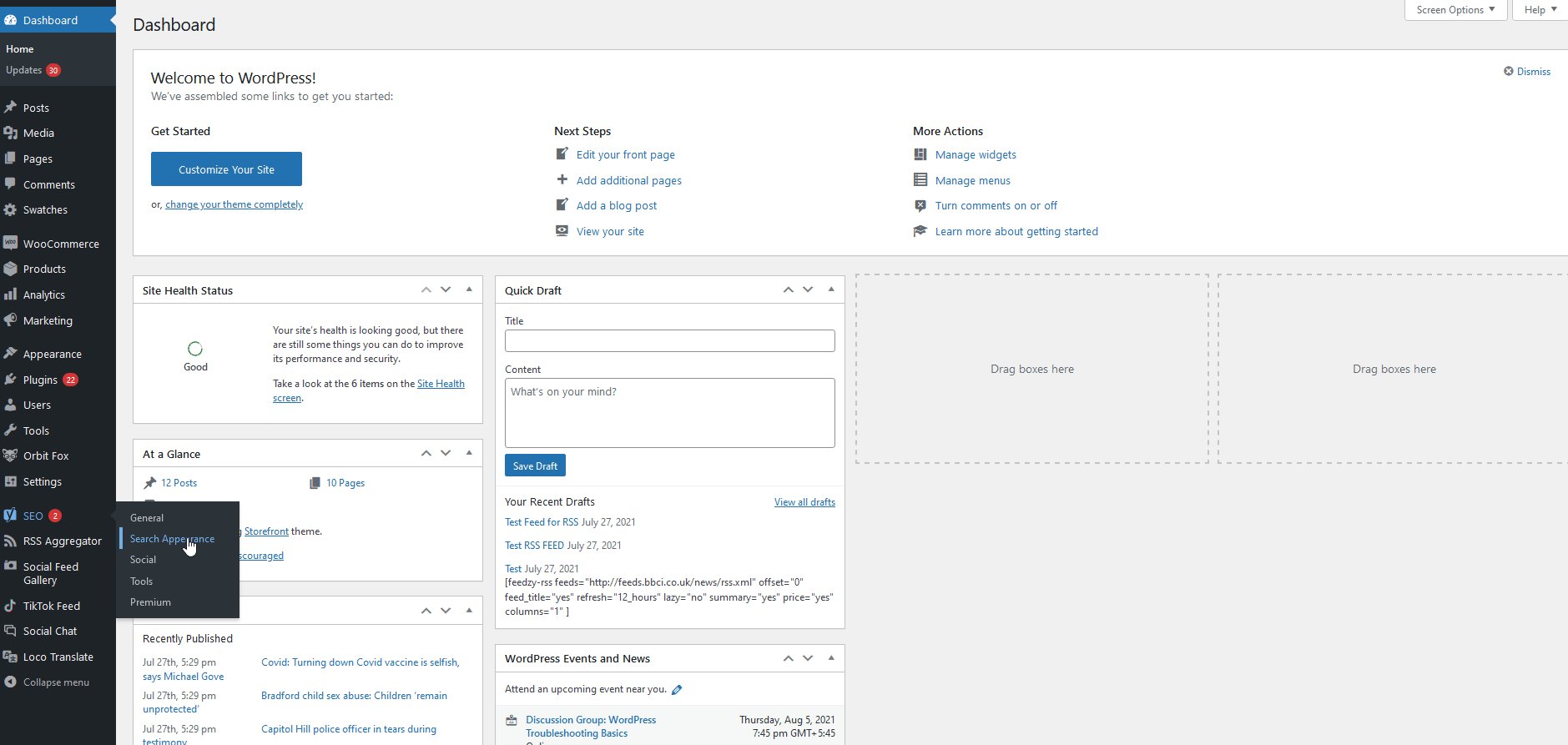
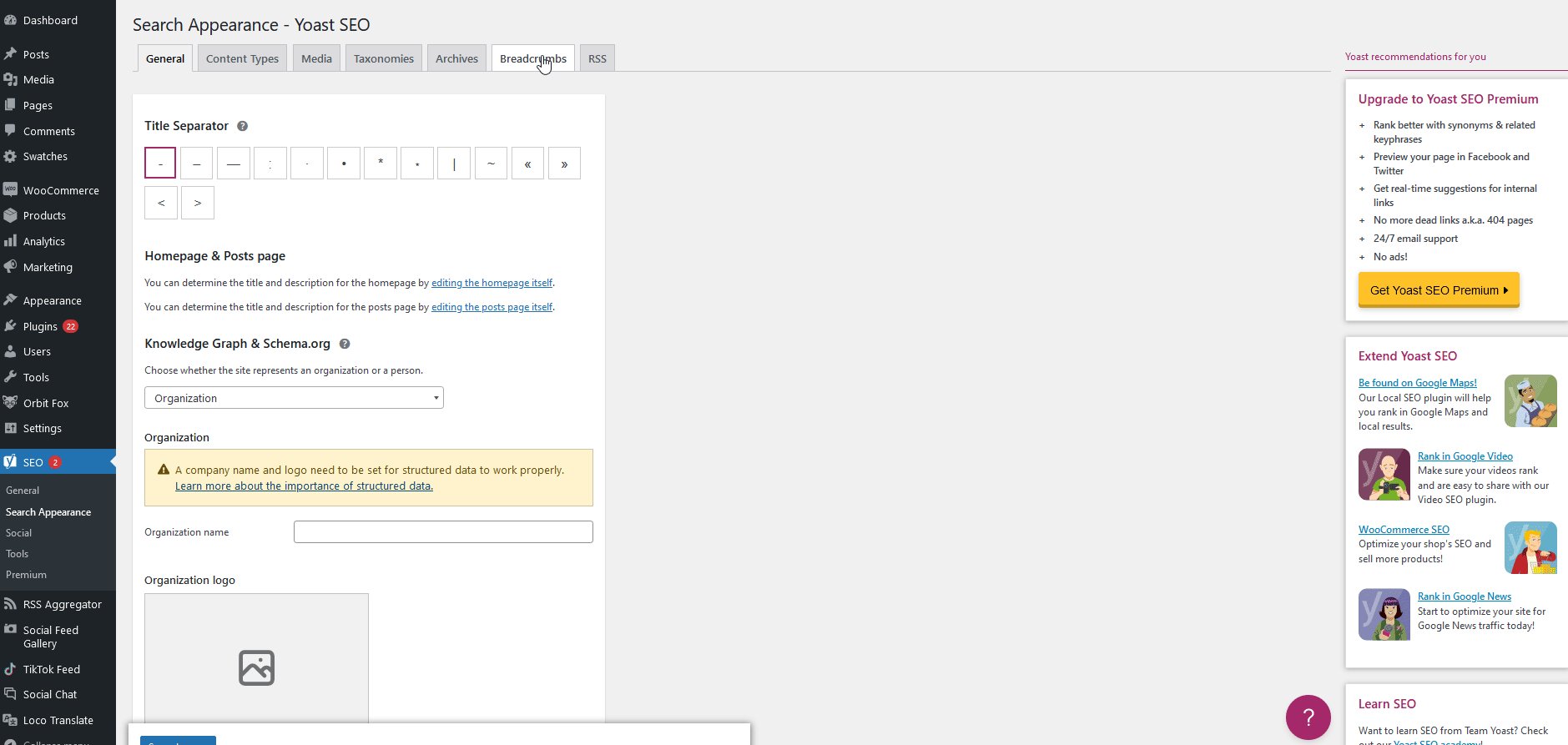
После того, как вы включили хлебные крошки в Yoast SEO, вы можете настроить их, используя специальные настройки. Для этого в панели администратора WordPress перейдите в Yoast SEO > Внешний вид поиска и перейдите на вкладку « Хлебные крошки ».

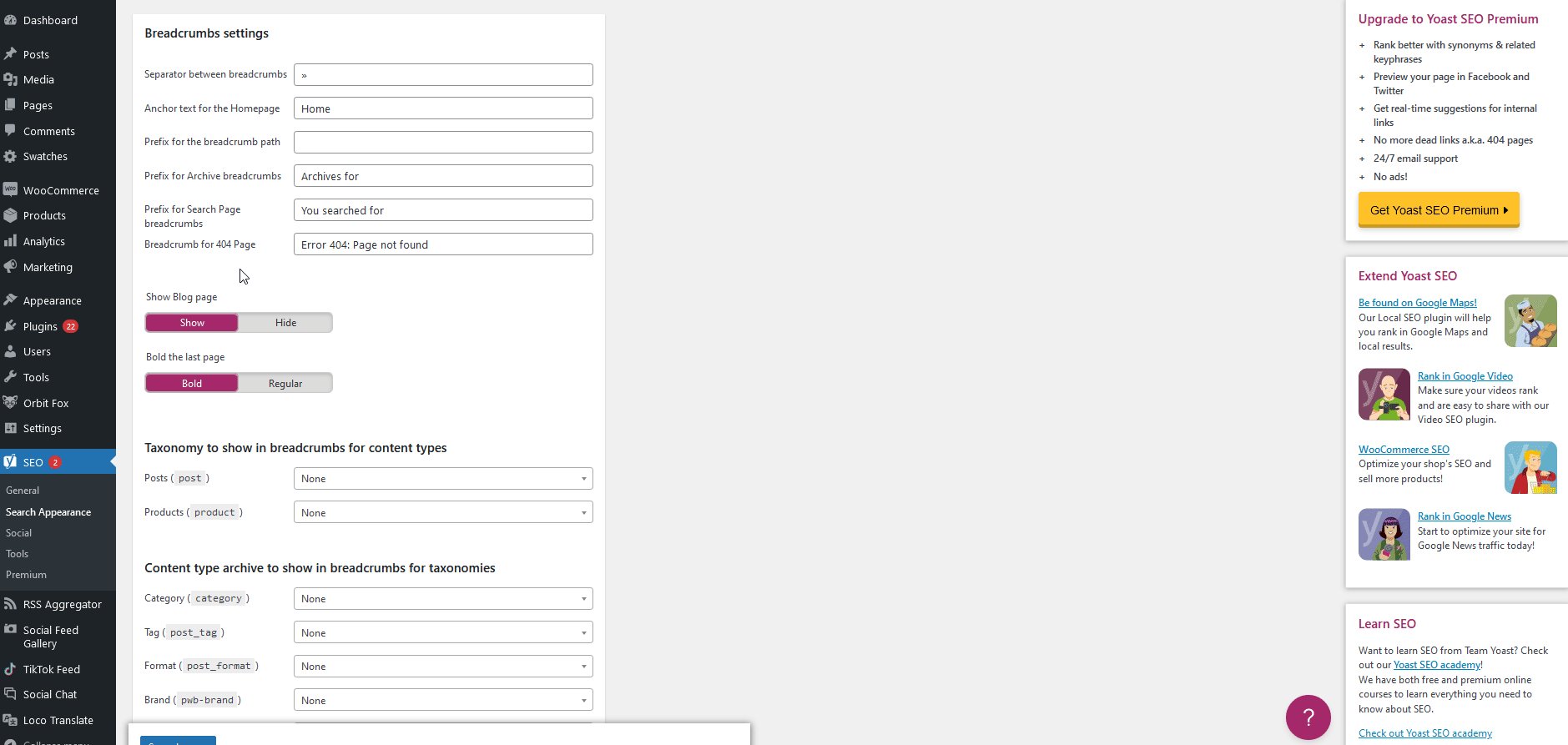
Здесь вы сможете редактировать свои хлебные крошки. Начнем с основных шагов:
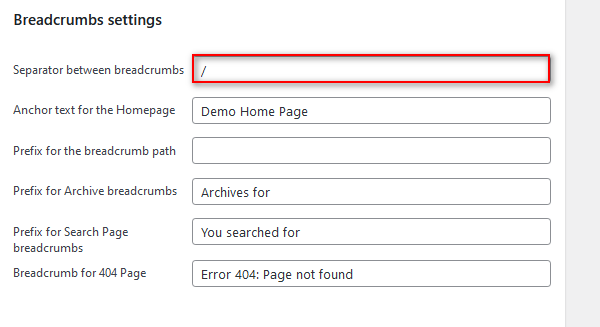
Изменение разделителя
Используя параметр Разделитель между панировочными сухарями , вы можете изменить разделитель хлебных крошек.

Просто введите разделитель, который вы хотите использовать. Наиболее распространенными являются « | " или "/".
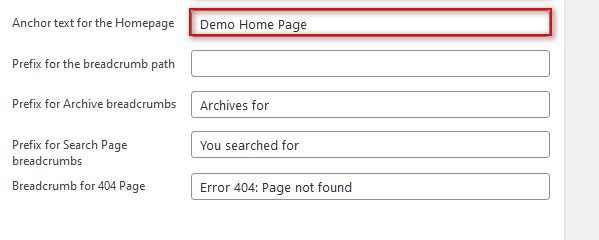
Редактирование текста домашней страницы
Вы можете заменить текст главной страницы, используя параметр « Текст привязки для главной страницы ».

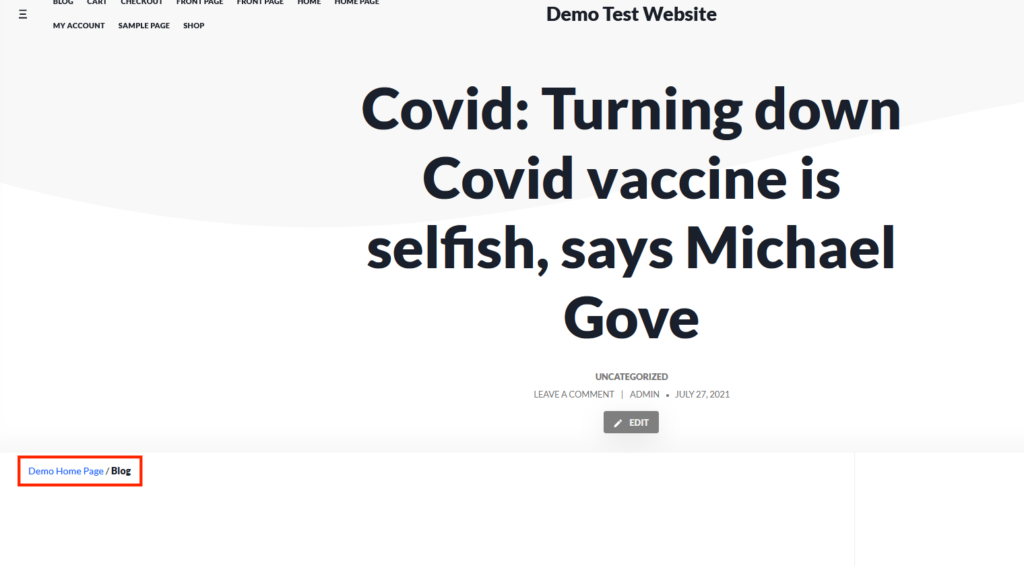
Просто введите текст новой домашней страницы в это поле, и он будет выглядеть следующим образом:

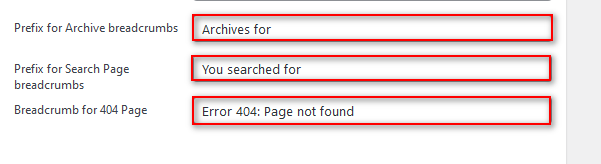
Изменение префиксов для архива, страницы поиска и страницы 404
С Yoast SEO вы также можете редактировать хлебные крошки, индивидуально изменяя префиксы для вашего архива, результатов поиска и страниц с ошибкой 404.

Просто добавьте необходимый текст в соответствующие поля и сохраните изменения.


Вы можете узнать больше о дополнительных параметрах таксономий для типов контента и таксономий, а также о дополнительных параметрах Yoast SEO здесь.
Добавление хлебных крошек страницы магазина в ваш магазин WooCommerce в Yoast SEO
Еще одна интересная альтернатива — отредактировать файл functions.php и добавить ссылку «Магазин» в «хлебные крошки». Эта ссылка появится, когда ваши клиенты просматривают страницы вашего магазина WooCommerce, поэтому, если у вас есть интернет-магазин, мы настоятельно рекомендуем вам попробовать его.
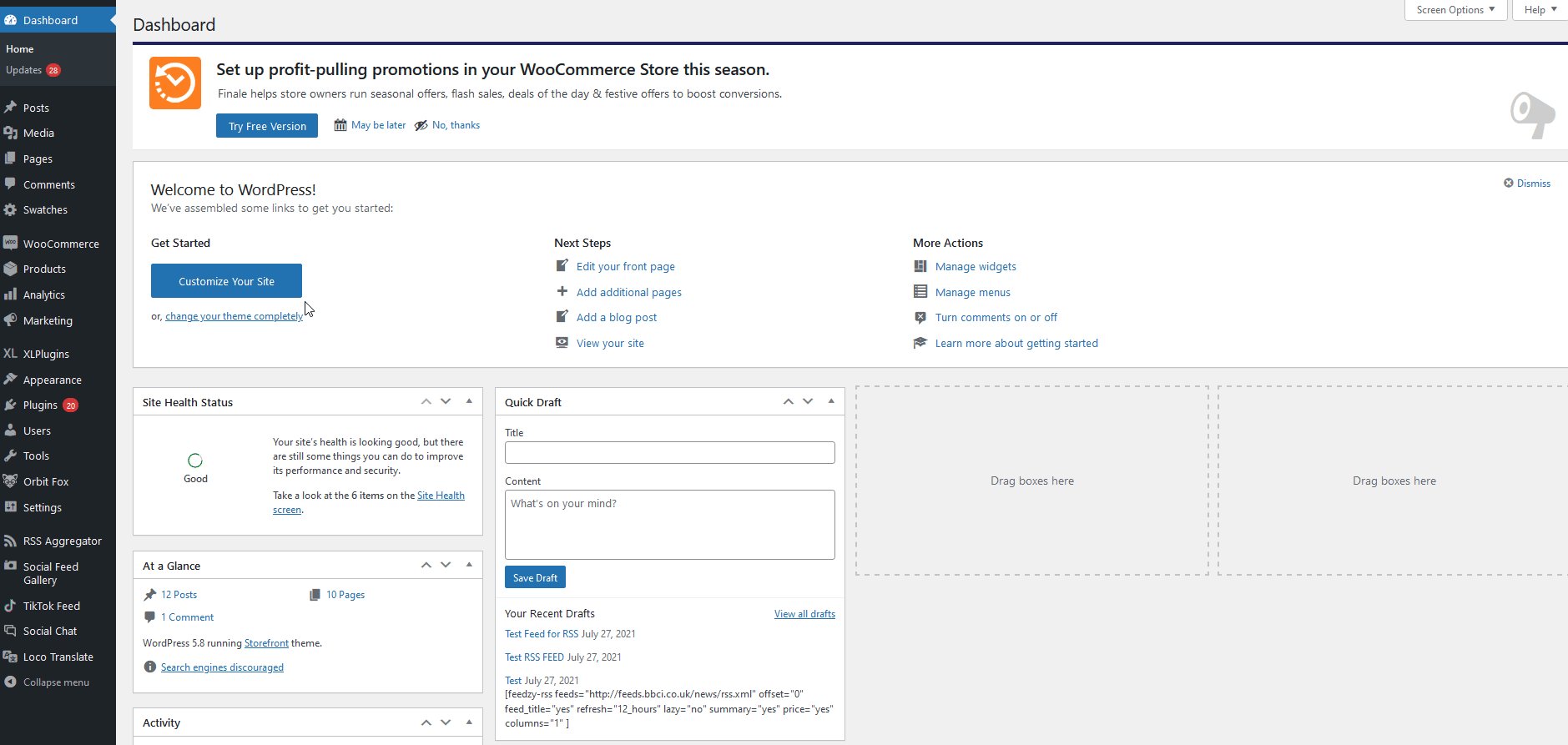
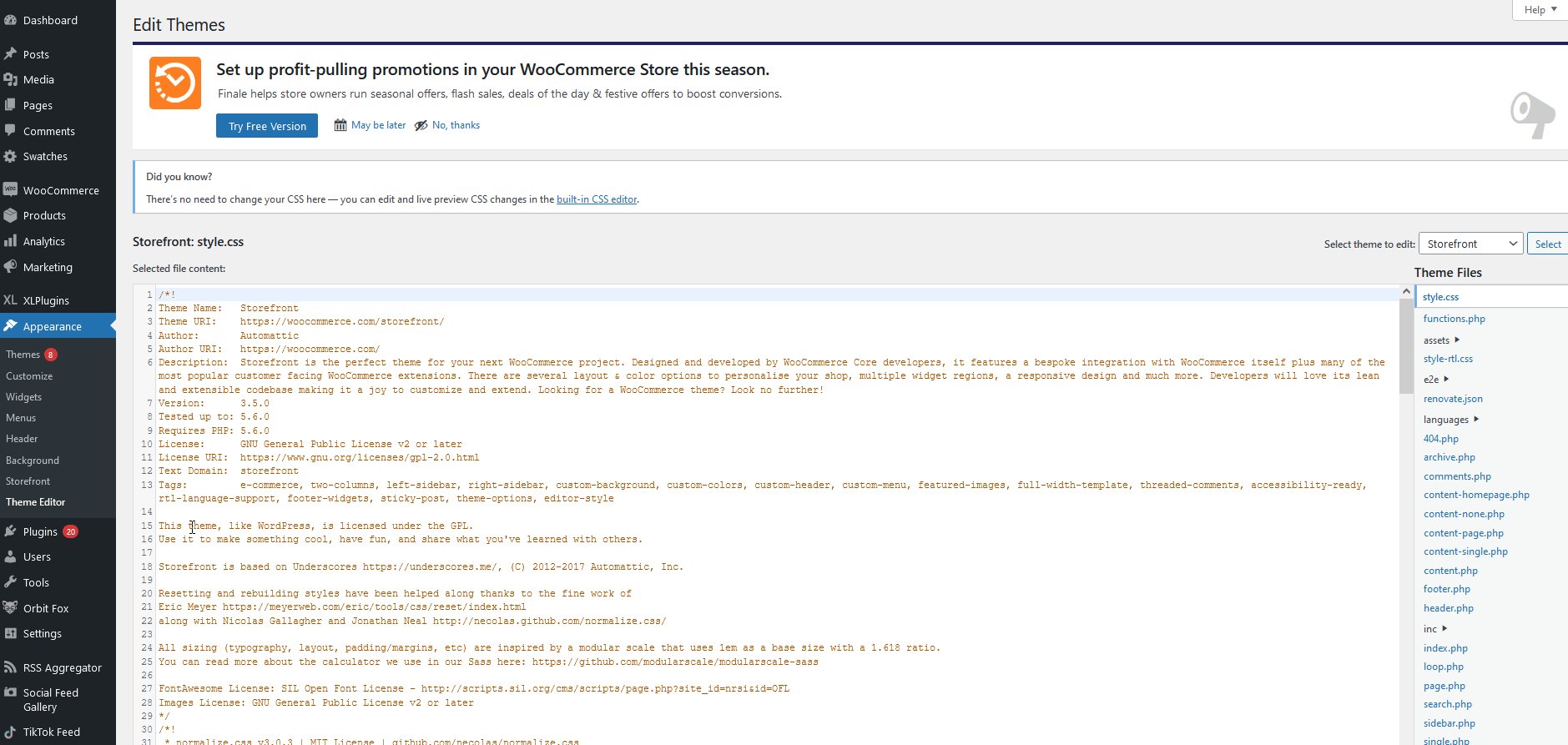
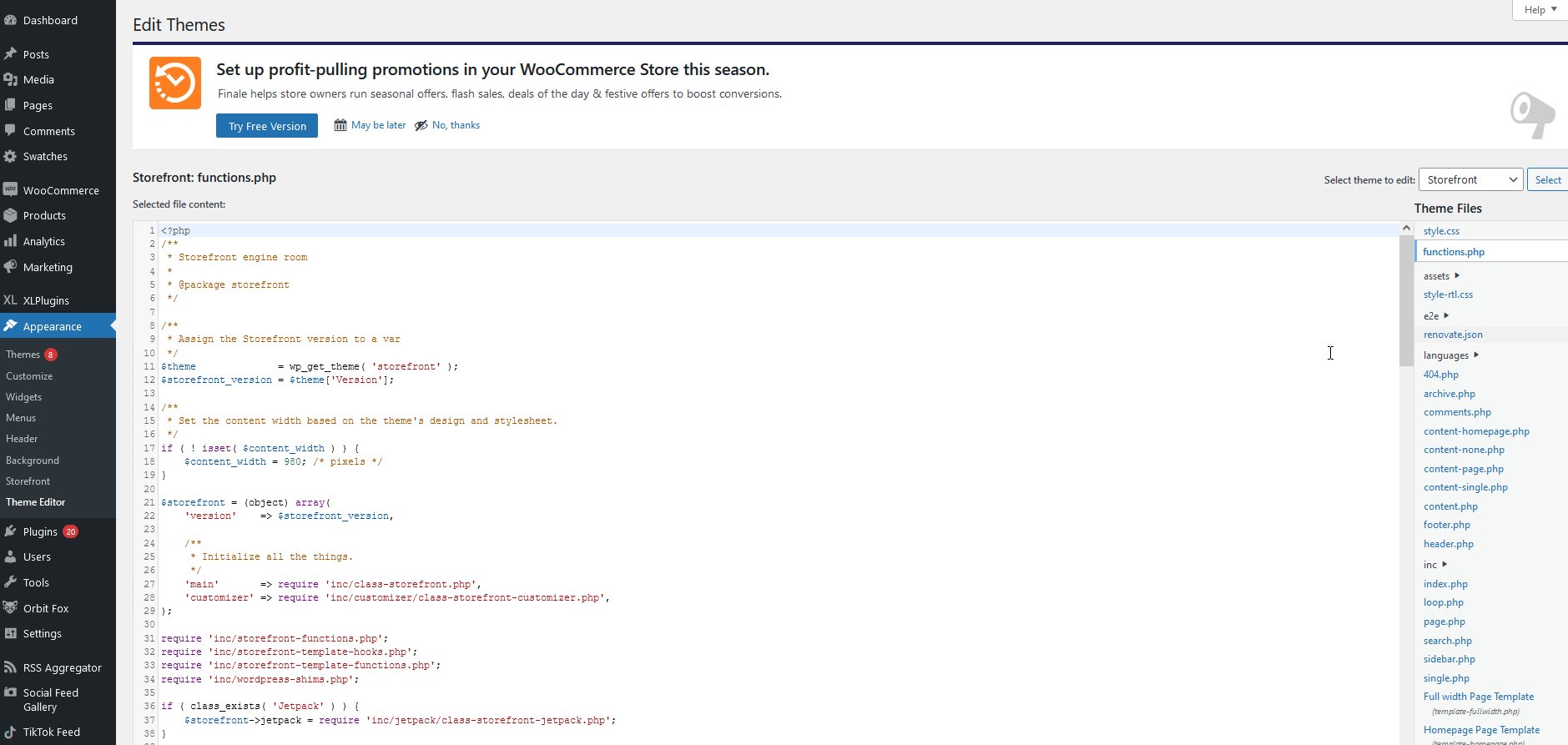
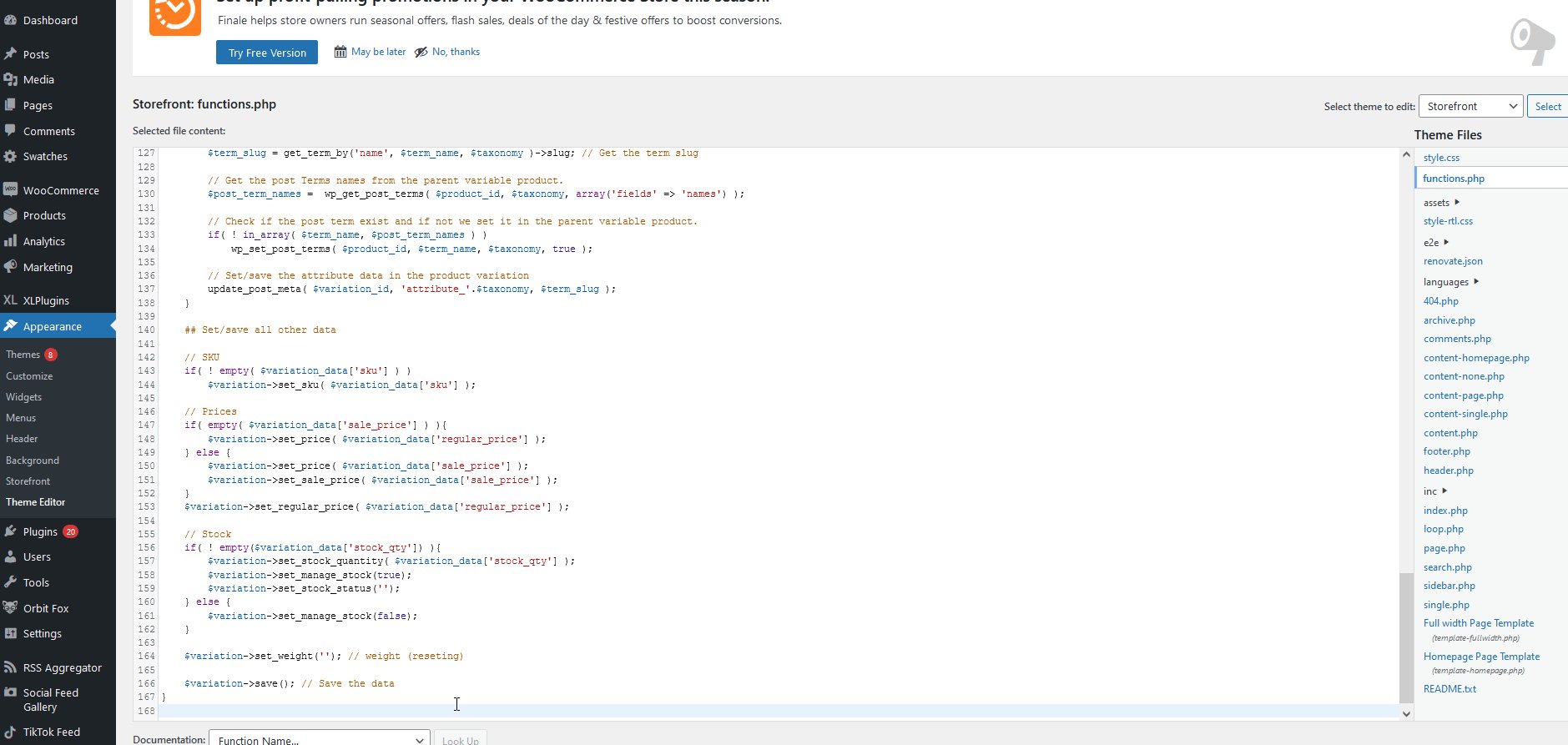
Чтобы открыть файл functions.php , перейдите в раздел « Внешний вид» > «Редактор тем» на боковой панели и нажмите functions.php на правой боковой панели, чтобы отобразить файлы вашей темы.

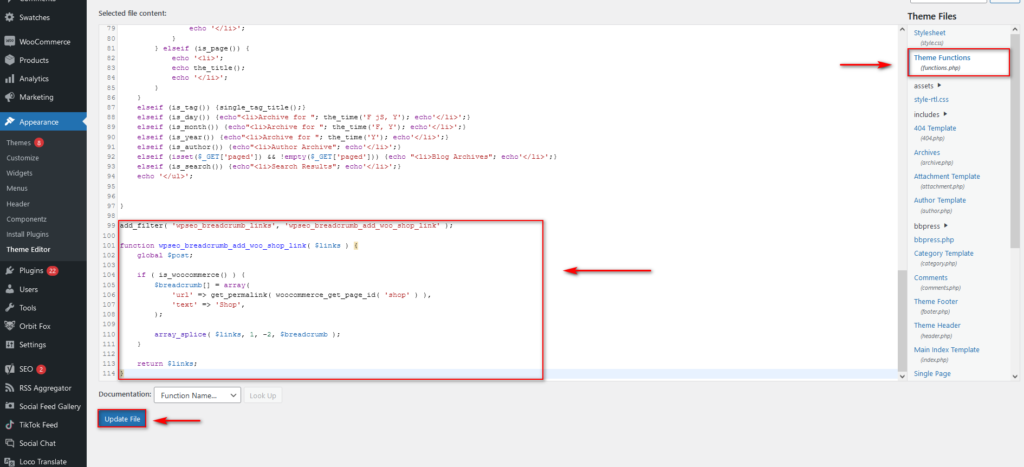
Затем просто скопируйте и вставьте этот скрипт:
add_filter('wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link');
функция wpseo_breadcrumb_add_woo_shop_link($links) {
глобальный $пост;
если ( is_woocommerce() ) {
$ хлебные крошки [] = массив (
'url' => get_permalink(woocommerce_get_page_id('shop')),
'текст' => 'Магазин',
);
array_splice($links, 1, -2, $breadcrumb);
}
вернуть $ссылки;
} 
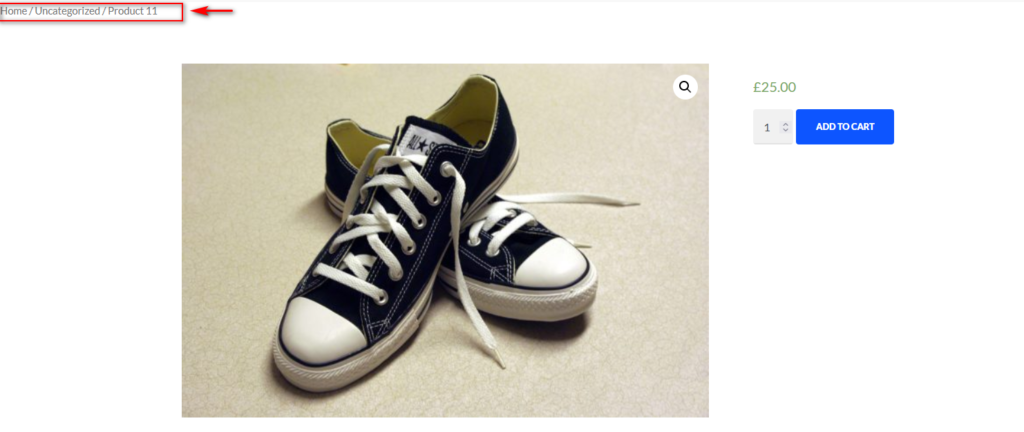
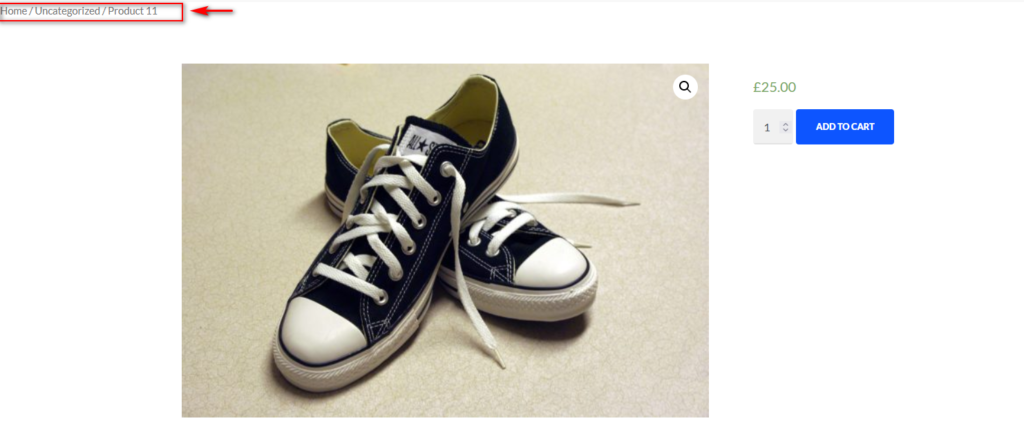
Затем нажмите « Обновить » и все. Как видите, мы добавили ссылку на товар в хлебные крошки.

Кроме того, если вы можете использовать фильтры и функции, вы можете использовать фильтр wpseo_breadcrumb_single_link , чтобы еще больше настроить пути навигации. Вы можете узнать больше об этом здесь.
2) Как редактировать хлебные крошки WooCommerce программно
Если вы используете магазин WooCommerce, вы также можете включать и редактировать навигационные крошки, разработанные специально для сайтов WooCommerce . Эти хлебные крошки будут включены только на ваших страницах WooCommerce, поэтому это идеальный вариант для любого магазина электронной коммерции.
Давайте начнем с основ и включим хлебные крошки в WooCommerce. Для этого мы будем использовать базовый фрагмент кода хлебных крошек WooCommerce.
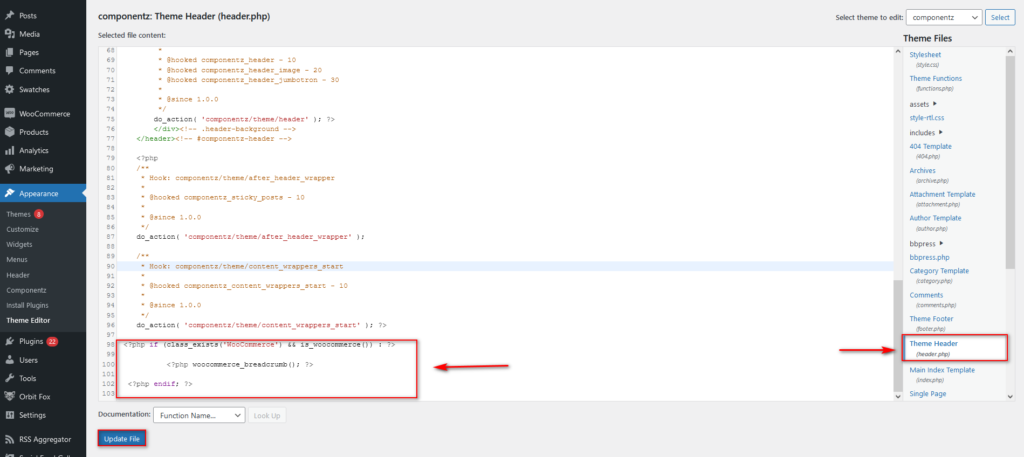
Просто вставьте следующий PHP-код в файлы вашей темы (лично мы рекомендуем добавить его в файл заголовка) . В панели управления перейдите к Внешний вид > Редактор тем и выберите Header.php на правой боковой панели, чтобы открыть файл в редакторе тем.
Затем просто вставьте следующий фрагмент:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php конец; ?> 
Это активирует навигационную цепочку WooCommerce на страницах вашего магазина. Тем не менее, вы также можете еще больше настроить его элементы с помощью нескольких отличных функций.

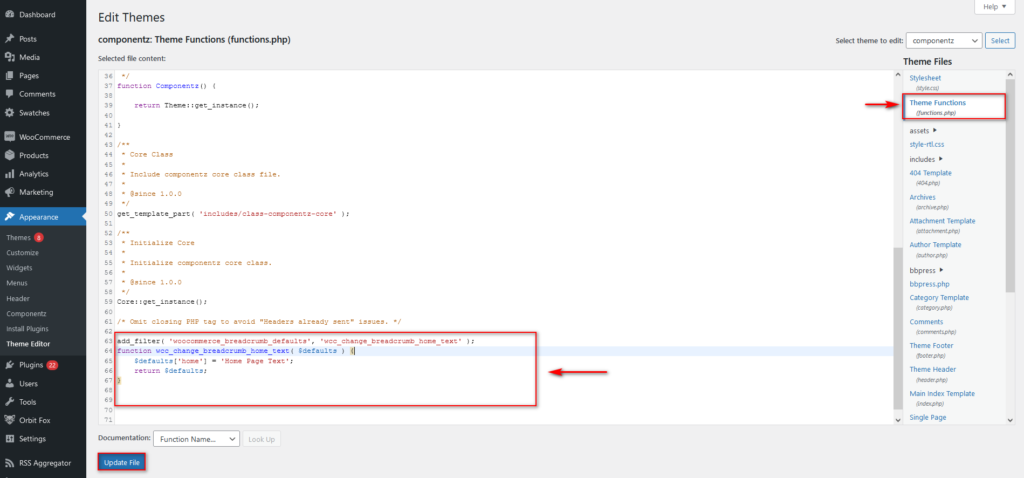
Не забудьте добавить эти фрагменты кода в файл functions.php , который можно найти в разделе Внешний вид > Редактор тем > functions.php.

Редактировать домашний текст WooCommerce BreadCrumbs
Давайте начнем с простого примера и посмотрим, как вы можете изменить домашний текст ваших хлебных крошек WooCommerce. Просто измените текст в строке $defaults['Home'] = 'Home Page Text' с 'Home Page Text' на нужный текст.
add_filter('woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text');
функция wcc_change_breadcrumb_home_text ($ по умолчанию) {
// Изменяем домашний текст хлебных крошек с «Дом» на «Квартира»
$defaults['home'] = 'Текст домашней страницы';
вернуть $ по умолчанию;
} 
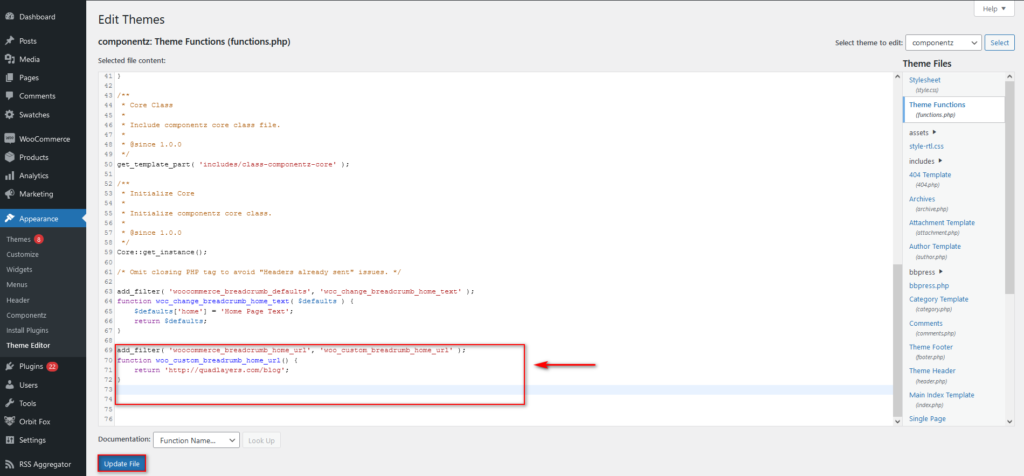
Редактировать WooCommerce BreadCrumbs Главная Текстовые ссылки
Точно так же вы можете изменить ссылку на домашнюю страницу из хлебных крошек WooCommerce, используя аналогичный фрагмент. Не забудьте изменить URL-ссылку после возвращаемого текста. Например, для вашего фрагмента кода вам нужно заменить http://quadlayers.com/blog необходимой новой ссылкой между двумя кавычками «.
add_filter('woocommerce_breadcrumb_home_url', 'woo_custom_breadcrumb_home_url');
функция woo_custom_breadrumb_home_url() {
вернуть 'http://quadlayers.com/blog';
} 
Редактирование разделителя хлебных крошек WooCommerce, до и после текста и т. д.
Вы также можете использовать функцию массива значений по умолчанию, чтобы изменить несколько элементов хлебных крошек WooCommerce, таких как разделитель, до и после текста и многое другое.
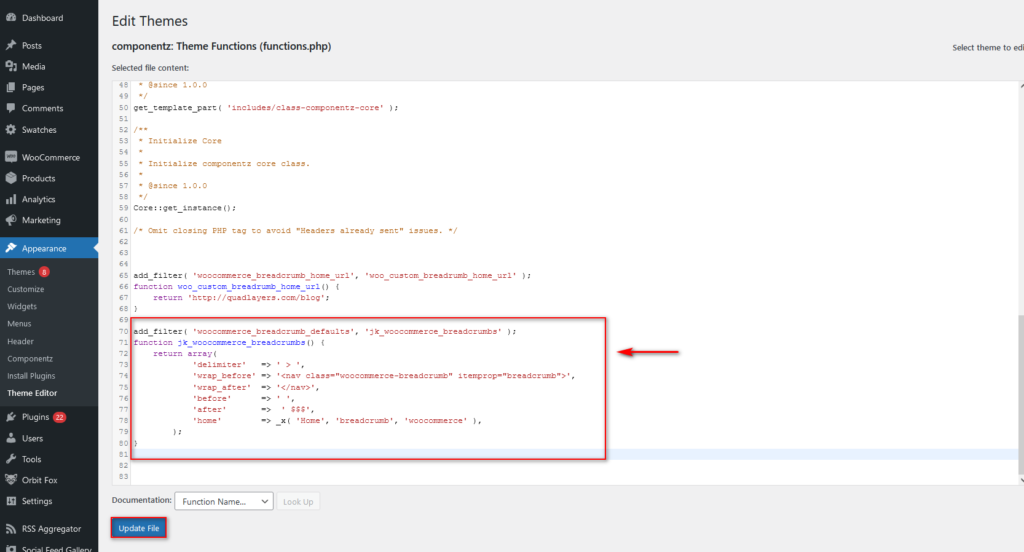
Во фрагменте просто замените текст между разделом ' ' в массиве на нужный текст в следующем фрагменте:
add_filter('woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs');
функция jk_woocommerce_breadcrumbs() {
возвращаемый массив(
'разделитель' => '> ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'до' => ' ',
'после' => 'После текста',
'home' => _x('Домашний текст', 'хлебные крошки', 'woocommerce'),
);
} 
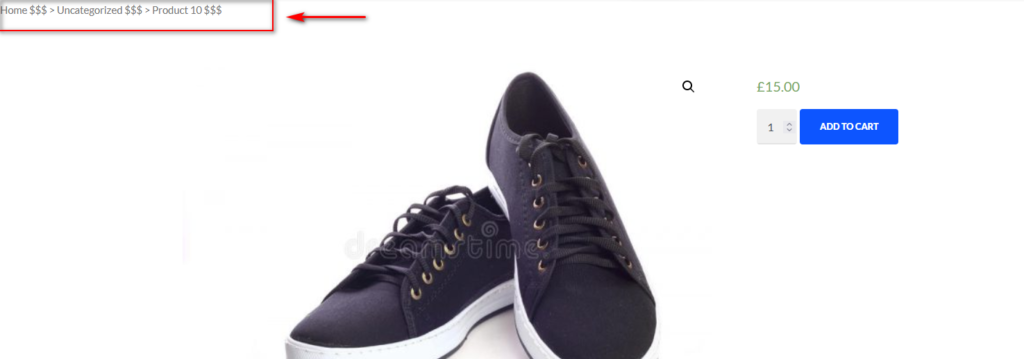
В результате разделители и до и после текста изменятся.

Вы можете просмотреть дополнительные фрагменты кода, чтобы настроить хлебные крошки WooCommerce в их документации здесь.
Бонус: добавление собственных панировочных сухарей и их стиль
Что, если вы не хотите полагаться ни на WooCommerce, ни на Yoast SEO? Существуют ли другие способы редактирования хлебных крошек в WordPress? Да это так! Вы можете создать свою собственную функцию для хлебных крошек . Это позволяет вам создавать собственные хлебные крошки, которые вы можете стилизовать с помощью пользовательского CSS.
Это идеальный вариант для более опытных пользователей, которые разбираются в CSS и PHP. Если вы скорее новичок и не уверены в настройке собственных кодов и функций, мы настоятельно рекомендуем вам либо использовать один из этих плагинов навигации, либо использовать методы, упомянутые выше, для настройки ваших цепочек навигации.
Если у вас достаточно опыта, чтобы использовать свои собственные функции, мы рекомендуем вам создать полную резервную копию вашего сайта и установить дочернюю тему перед запуском. После этого вы готовы начать.
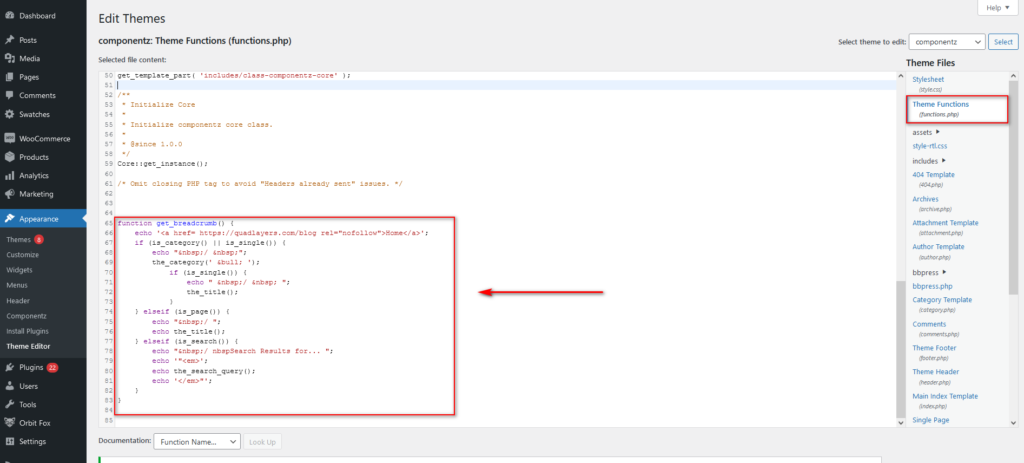
Сначала перейдите в « Внешний вид» > «Редактор тем» и добавьте следующую функцию в файл functions.php .
функция get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Главная</a>';
если (is_category() || is_single()) {
эхо " / ";
the_category(' & бык; ');
если (is_single()) {
эхо " / ";
the_title();
}
} иначе, если (is_page()) {
эхо " / ";
эхо the_title();
} иначе, если (is_search()) {
echo " / $nbsp Результаты поиска для...";
эхо '"<em>';
повторить the_search_query();
эхо '</em>"';
}
} 
Редактирование кода пользовательских хлебных крошек для лучшей настройки
Помните, что вы можете использовать определенный раздел кода, чтобы изменить текст главной страницы и разделитель в верхней части функции.
Например, вы можете отредактировать следующую строку:
echo '<a href='.home_url().' rel="nofollow">Главная</a>';
К
echo '<a href= https://quadlayers.com/blog rel="nofollow">Главная</a>';
Или любой URL, который вы хотите.
Кроме того, вы также можете изменить разделитель , заменив / на правильных операторах эха в коде.
Например, вы можете заменить разделитель с / на > следующим образом:
эхо " > ";
Помните, что   добавляется только для включения пробела между разделителями и после них.
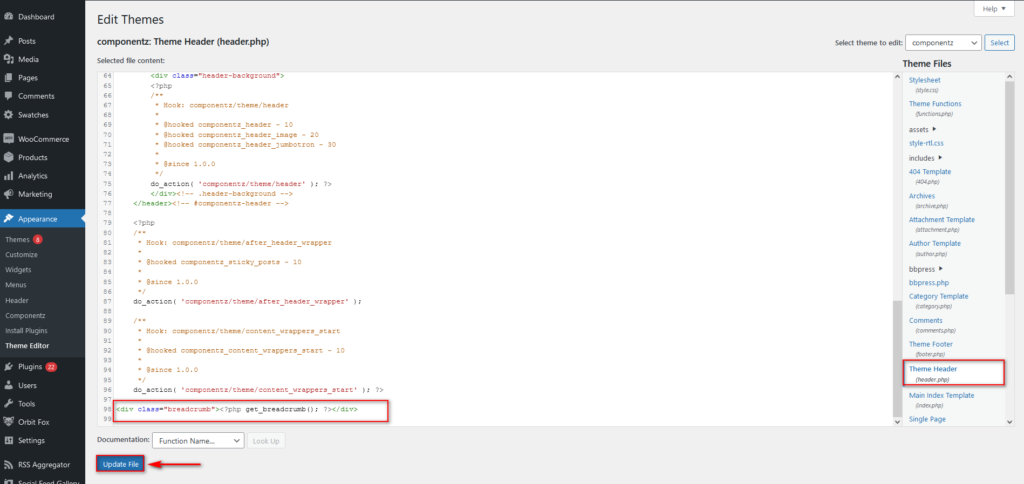
Затем нажмите « Обновить файл» , чтобы сохранить функцию, а затем нажмите «Файл Header.php » на боковой панели файлов справа, чтобы переключиться на файл заголовка темы. Теперь вам нужно добавить вызов функции в файл заголовка, добавив этот фрагмент в файл Header.php .
<?php custom_breadcrumbs(); ?>

Вот и все! Вот как вы можете редактировать хлебные крошки в WordPress, используя пользовательскую функцию.
Стилизация ваших пользовательских хлебных крошек
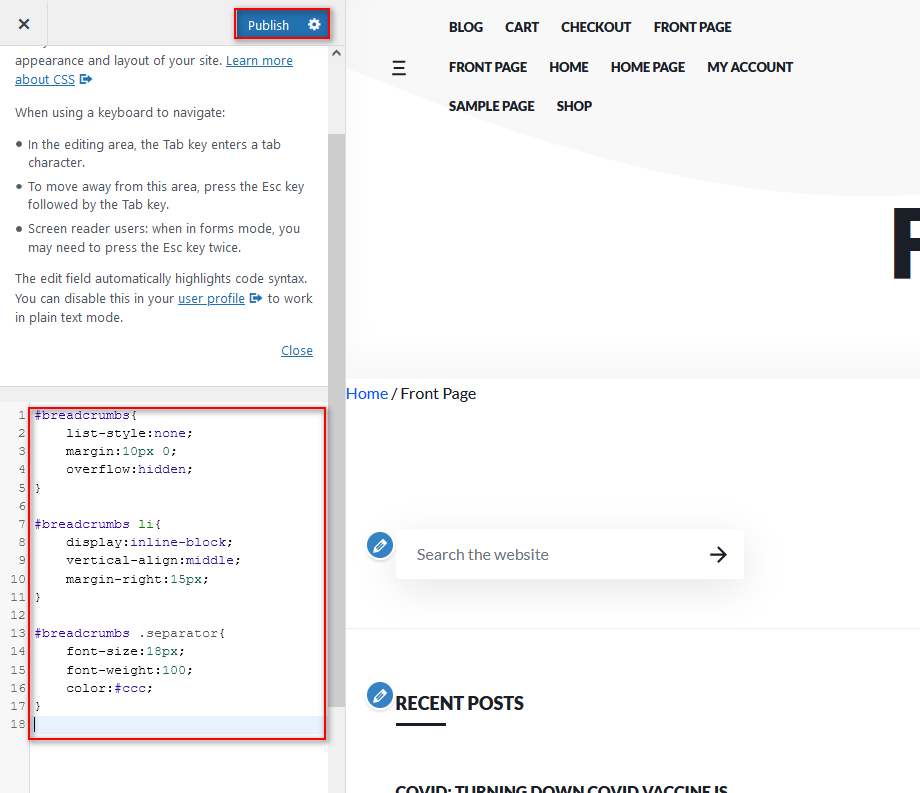
Вы также можете стилизовать свои хлебные крошки, используя раздел « Дополнительные CSS» вашей темы. Для этого просто перейдите в « Внешний вид» > «Настроить» и перейдите в раздел « Дополнительные CSS », как показано ниже.

Здесь вы можете добавить следующий фрагмент CSS и изменить необходимые значения для стиля и настроить хлебные крошки.
#панировочные сухари{
стиль списка: нет;
поле: 10 пикселей 0;
переполнение: скрыто;
}
#хлебные крошки ли{
дисплей: встроенный блок;
вертикальное выравнивание: посередине;
поле справа: 15 пикселей;
}
#хлебные крошки .separator{
размер шрифта: 18px;
вес шрифта: 100;
цвет:#ccc;
} 
Конечно, вы можете изменить все эти значения и поэкспериментировать, чтобы найти те, которые лучше всего подходят для темы вашего сайта. Когда вы будете довольны изменениями, не забудьте нажать « Опубликовать ».
Вывод
Таким образом, хлебные крошки очень полезны, чтобы помочь вашим пользователям перемещаться по вашему сайту. Это особенно важно, когда у вас интернет-магазин или сайт со множеством разделов.
В этом руководстве вы узнали о различных методах редактирования хлебных крошек в WordPress . Прежде чем настраивать хлебные крошки, вам необходимо настроить их одним из следующих способов:
- С помощью специального плагина хлебных крошек
- Использование Йоаст SEO
- С помощью специального крючка WooCommerce для хлебных крошек
- Создав собственную функцию хлебных крошек
После того, как вы настроили их, вы можете настроить их. В этом руководстве мы рассмотрели два способа сделать это:
- Редактируйте хлебные крошки с помощью Yoast SEO
- Настройте хлебные крошки WooCommerce программно
Если вы используете Yoast SEO и не имеете навыков программирования, вам подойдет первый способ. С другой стороны, если у вас есть навыки кодирования и вы хотите большей гибкости, вы можете настроить хлебные крошки программно.
Если вам нужна помощь, сообщите нам об этом в комментариях ниже, и мы поможем вам, чем сможем.
Наконец, если вы хотите узнать больше о добавлении дополнительных функций навигации на свой веб-сайт, мы рекомендуем вам ознакомиться с некоторыми из этих статей:
- Как настроить страницу 404 в WordPress
- Скрыть и удалить сопутствующие товары в WooCommerce
- Как настроить страницу категории WooCommerce
