Как редактировать нижний колонтитул в Elementor
Опубликовано: 2022-05-06Хотите знать, как вы можете редактировать нижний колонтитул в Elementor? Если что, запрыгивай.
Если вы какое-то время использовали Elementor, вы знаете, что это потрясающий плагин WordPress с многочисленными возможностями. Кроме того, всегда есть место для добавления дополнительных функций, и если вы хотите отредактировать нижний колонтитул WordPress, вам понадобится дополнительный плагин.
Редактирование нижнего колонтитула в конструкторе веб-сайтов Elementor может занять много времени, если вы не знаете, где искать решение. В этой статье мы покажем вам, как использовать отличный конструктор нижнего колонтитула, который позволит вам создать макет с помощью Elementor, а затем назначить этот макет в качестве опции нижнего колонтитула на вашем веб-сайте.
Мы рассмотрим весь процесс редактирования нижнего колонтитула WordPress с каким-либо конкретным шаблоном нижнего колонтитула или без него.
Давайте начнем!
Что такое футер в WordPress?
Опция нижнего колонтитула сайтов на веб-сайте WordPress — это просто нижняя часть вашей веб-страницы или нижняя часть вашего веб-сайта, где мы можем найти контактную информацию и другую информацию в короткой ссылке. Обычно нижний колонтитул предназначен для отображения на всех страницах.
Он содержит один из самых важных блоков информации о вашем сайте, бизнесе и продуктах, которые, можно сказать, связывают весь сайт.
Если вы особенно планируете добавить пользовательское меню нижнего колонтитула при создании своего веб-сайта WordPress, вы можете значительно улучшить впечатления посетителей.
Это лучшее место на вашем сайте, которое содержит важную информацию определенного типа.
Кроме того, он также работает как меню веб-навигации на каждой странице вашего сайта. И ваши пользователи могут легко получить доступ к содержимому в области виджетов нижнего колонтитула, независимо от того, на какой странице они находятся.
Чаще всего в нижнем колонтитуле сайта хранятся ссылки на ваши профили в социальных сетях, информация об авторских правах, информация о том, кто поддерживает ваш сайт, и чем вы занимаетесь. Кроме того, он может содержать ссылки на ваши лучшие продукты, услуги или контент.
Короче говоря, это очень важная часть вашего сайта после шапки WordPress. Он играет большую роль в том, чтобы сделать ваш сайт привлекательным, привлекательным и успешным. Итак, вашему сайту WordPress нужен впечатляющий и уникальный футер.
Зачем редактировать нижний колонтитул в Elementor?
На самом деле, дизайн нижнего колонтитула зависит от дизайна ваших активных тем WordPress. Это означает, что все веб-сайты, использующие тему, могут иметь одинаковый тип нижнего колонтитула. Если вы хотите иметь уникальный дизайн, то использование шаблона нижнего колонтитула, похожего на другие веб-сайты, не является хорошей идеей.
Вы также можете удалить текст об авторских правах по умолчанию из WordPress с надписью «Powered by WordPress» в меню нижнего колонтитула. Вы можете добавить свою собственную информацию об авторских правах и другую информацию в этой области.
Короче говоря, мы можем сказать, что пользовательский нижний колонтитул помогает создать уникальный фирменный стиль для вашего бизнеса.
Elementor известен как очень гибкий настройщик WordPress.
Как редактировать нижний колонтитул в Elementor
В приведенном выше обсуждении мы сосредоточились на причинах редактирования области виджета нижнего колонтитула. Теперь давайте продолжим и посмотрим, как редактировать нижний колонтитул в Elementor и красиво и исключительно настраивать его.
Это можно сделать двумя способами: 1) вручную и 2) с помощью шаблона.
Сначала мы покажем вам первый способ. В этом методе вы должны выполнить следующие шаги:
Шаг 1. Добавьте тестовую страницу.
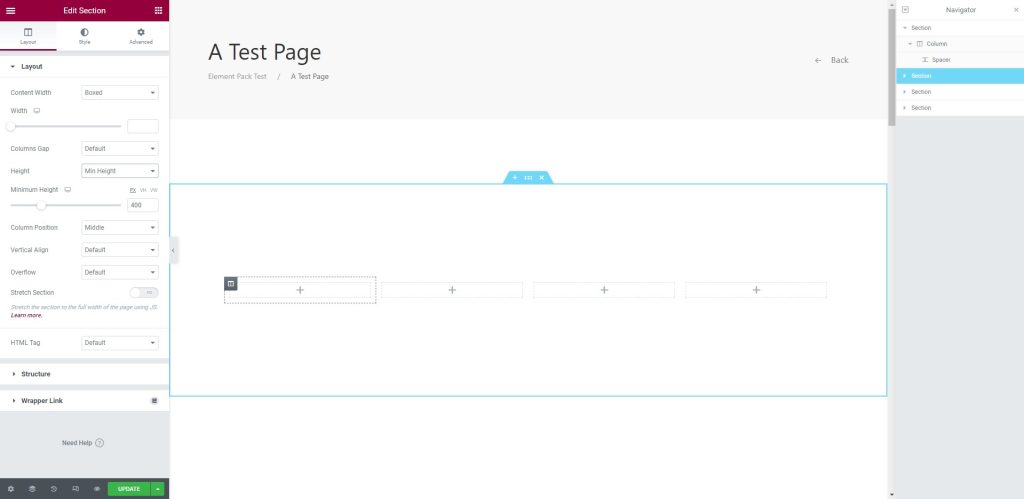
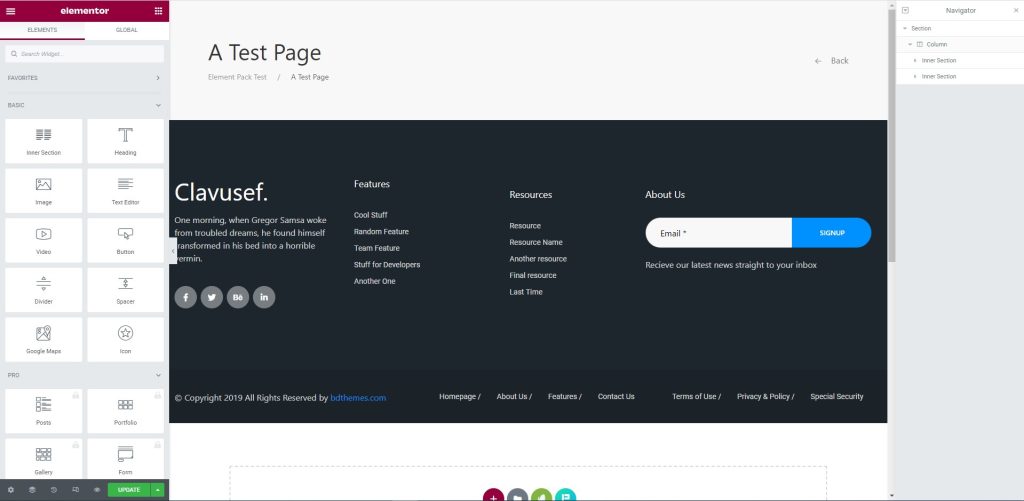
Для начала перейдите в конструктор страниц Elementor. Выберите тестовую страницу и введите раздел с четырьмя столбцами в текстовой области.

Шаг 2. Добавьте нижний колонтитул в раздел
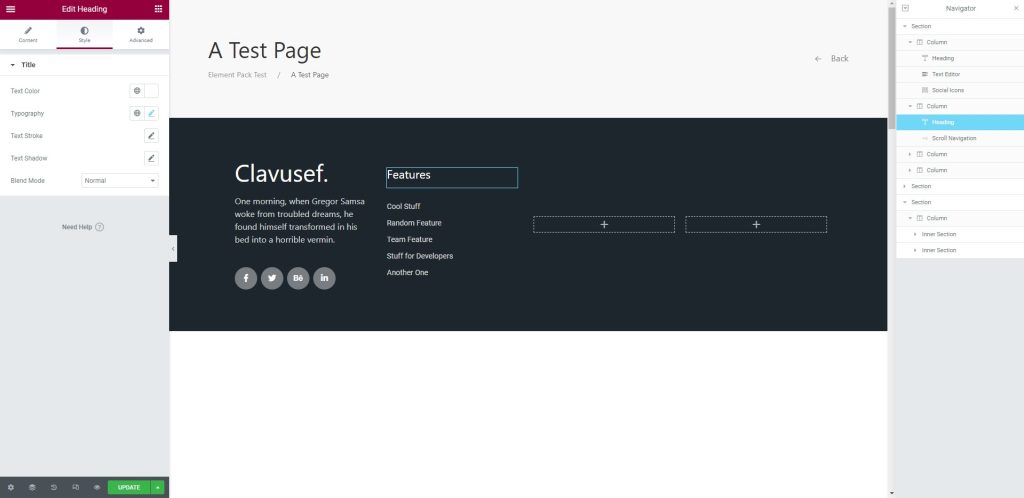
Затем добавьте блоки нижнего колонтитула в раздел по мере необходимости. После добавления шаблона блоков вы можете легко настроить их.

Далее мы собираемся обсудить второй метод, который заключается в использовании шаблонов. Для этого выполните следующие действия:
Шаг 1. Добавьте тестовую страницу.
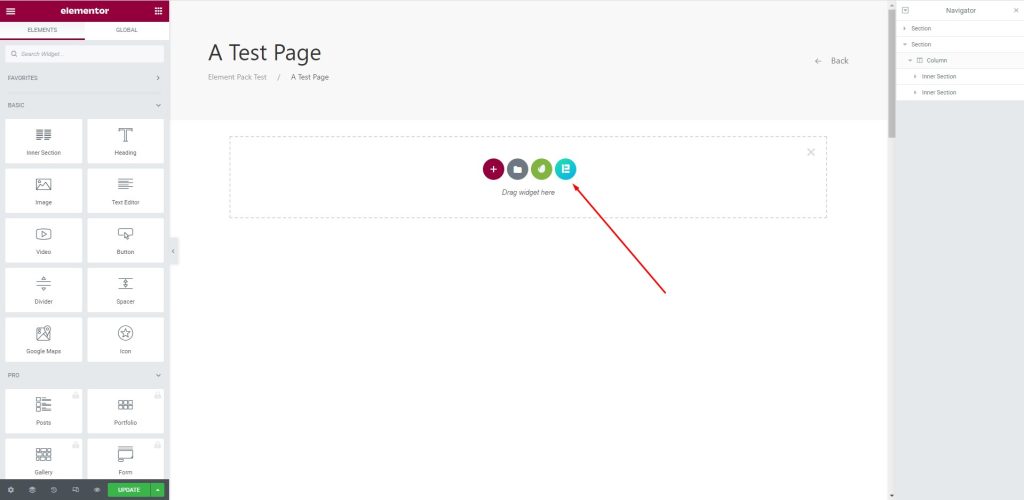
Здесь выберите тестовую страницу, нажмите Element Pack Pro и откройте конструктор страниц Elementor. Там вы можете вставлять шаблоны.


Шаг 2. Вставьте шаблон
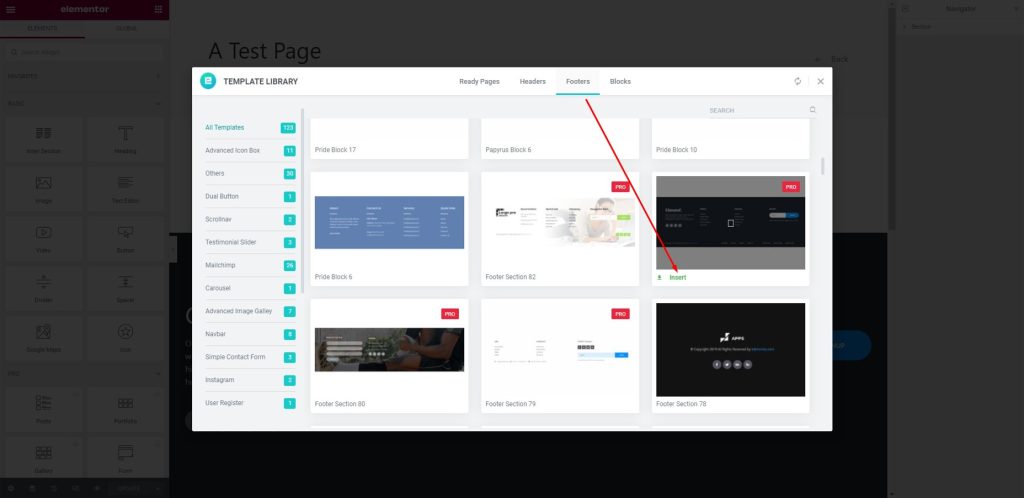
После этого появится окно; перейдите в меню Нижний колонтитул и вставьте выбранный шаблон, как показано ниже.

Шаг 3. Вставьте нижний колонтитул в текстовую область.
Теперь нижний колонтитул будет отображаться в текстовой области.

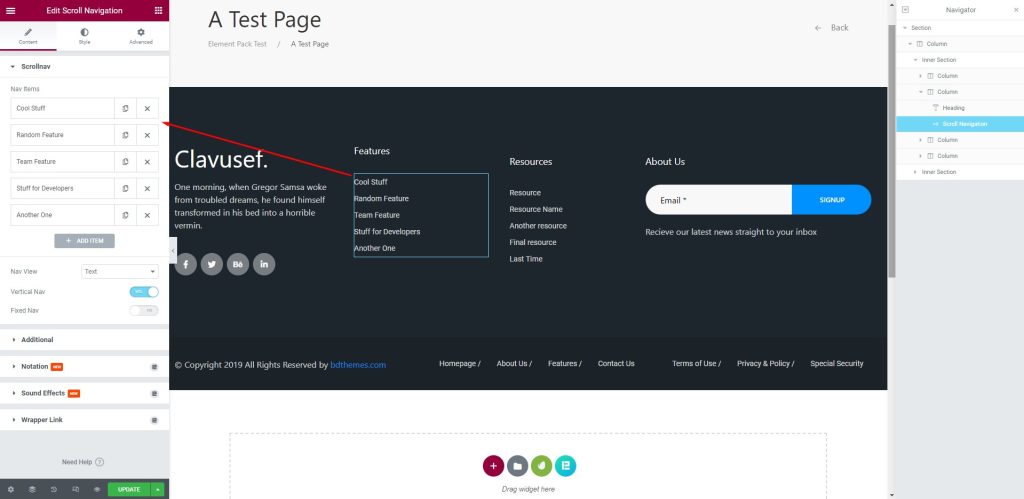
Шаг 4: Настройте нижний колонтитул
Теперь вы можете редактировать или настраивать раздел нижнего колонтитула, используя меню слева.

Поздравляю! Вы успешно отредактировали пользовательский нижний колонтитул для себя. Вы можете легко редактировать нижний колонтитул в любое время, следуя методам.
Вывод
Мы обсудили нижний колонтитул и описали, как редактировать нижний колонтитул сайта с помощью виджета Elementor выше. Надеюсь, это вам очень поможет, и вы сможете использовать это позже для своего собственного веб-сайта WordPress и создать шаблон. Вы также можете использовать их в премиальной теме WordPress.
Спасибо за терпение при чтении этой статьи.
