Как редактировать HTML в WordPress
Опубликовано: 2021-02-25Хотите настроить свой сайт? Если вы ищете способы персонализировать свой веб-сайт и его дизайн, вы пришли в нужное место. В этом руководстве мы покажем вам различные удобные для начинающих методы редактирования HTML-файлов в WordPress без найма фрилансера.
Зачем редактировать HTML-код в WordPress?
Несмотря на то, что WordPress — это готовая к использованию CMS, которая не требует опыта программирования и предлагает тысячи тем и плагинов для настройки вашего сайта, обучение редактированию HTML даст вам большую гибкость.
Настраивая HTML-код, вы получите больше контроля над своим сайтом и сможете выполнять расширенные настройки дизайна, добавлять пользовательские функции или эффекты в свою тему . Кроме того, вы сможете устранять неполадки, когда у вас нет доступа к панели администратора.
Вот некоторые из основных вещей, которые вы можете сделать, настроив HTML-код:
- Включите текст, изображения и видео
- Добавьте функции или функции
- Получите больше контроля над своим сайтом WordPress
- Устранение неполадок, когда у вас нет доступа к панели администратора WordPress
В общем, если вы научитесь редактировать HTML-код в WordPress, у вас будет больше возможностей для настройки вашего сайта, и вы сможете поднять его на новый уровень.
Когда не следует редактировать HTML?
Как вы, наверное, знаете, WordPress использует четыре основных языка: HTML, CSS, PHP и JavaScript. Это означает, что для внесения некоторых изменений вам нужно знать больше, чем просто HTML. Вот почему в некоторых случаях настройка кода HTML не является хорошей идеей.
HTML используется для структурирования веб-страниц, поэтому, если вам нужно изменить дизайн вашего сайта и отредактировать такие вещи, как цвета, шрифты, высоту строки и т. д., вы можете просто настроить код CSS. Кроме того, вам не следует редактировать HTML, когда вы пытаетесь управлять макетом нескольких страниц одновременно.
Кроме того, мы не рекомендуем настраивать код в реальной среде. Одна запятая или апостроф в неправильном месте могут вызвать серьезные проблемы с вашим сайтом, поэтому гораздо лучше протестировать все в тестовой среде.
Как редактировать HTML в WordPress
В этом руководстве мы покажем вам различные способы настройки HTML-кода в WordPress:
- Классический редактор WordPress
- Редактор блоков WordPress
- Отредактируйте исходный код HTML
- С плагинами
- Виджеты
Давайте посмотрим на каждый из них, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Прежде чем ты начнешь…
Прежде чем двигаться дальше, мы настоятельно рекомендуем вам создать дочернюю тему. Если вы не знаете, как это сделать, ознакомьтесь с этим пошаговым руководством или воспользуйтесь любым из этих плагинов. Это важно, потому что, если вы измените файлы родительской темы, вы потеряете все свои настройки при каждом обновлении темы.
Кроме того, обязательно создайте полную резервную копию своего сайта и сохраните ее в безопасном месте. Таким образом, вы всегда сможете вернуться к нему и восстановить свой сайт, если что-то пойдет не так.
1) Классический редактор WordPress
Classic Editor — популярный редактор контента для WordPress. Этот плагин позволяет вам легко редактировать файлы HTML на вашем сайте.
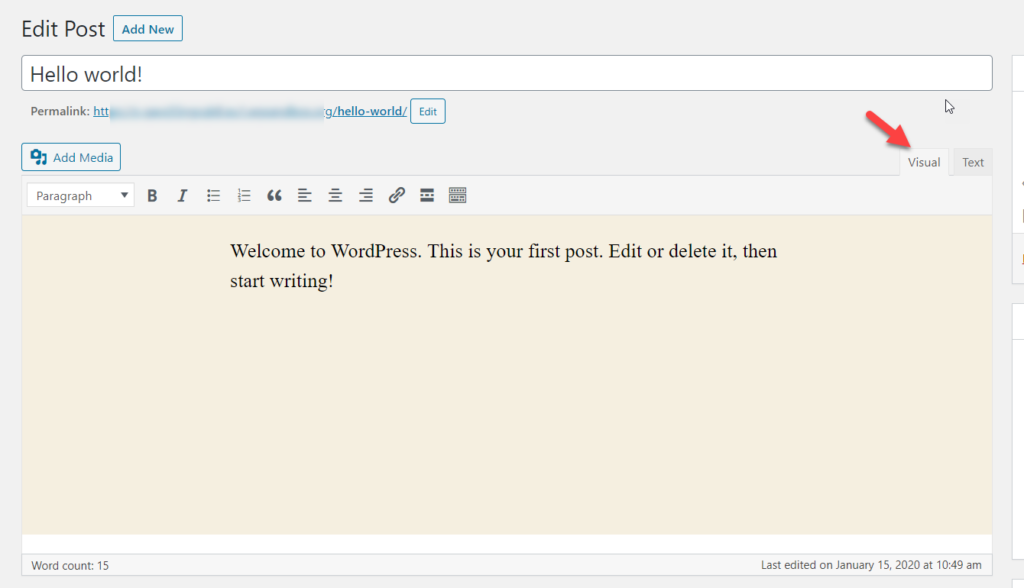
Сначала установите и активируйте плагин Classic Editor на своем сайте. Затем откройте любой пост или страницу, и вы увидите два режима: визуальный и текстовый.
Visual показывает, что вы видите во внешнем интерфейсе. Вы увидите разные размеры заголовков, изображения, полужирный текст и т. д.

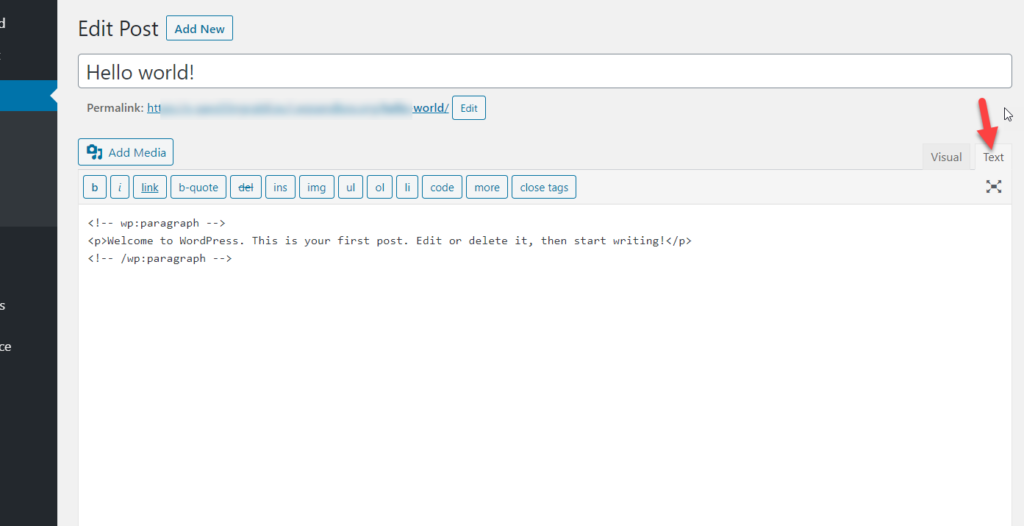
С другой стороны, когда вы используете текстовый редактор, вы видите HTML-версию сообщения, поэтому вы можете редактировать HTML-код отсюда.

Хорошо то, что вы можете переключиться в визуальный режим, чтобы увидеть, как ваши изменения будут выглядеть во внешнем интерфейсе, без необходимости публиковать что-либо.
Как только вы добавите или настроите HTML-код, просто обновите или опубликуйте сообщение, и все!
2) Редактор блоков WordPress
Последняя версия WordPress поставляется с новым редактором под названием Gutenberg. Это продвинутый редактор контента с большим количеством функций. Если вы используете Gutenberg, вы также можете редактировать HTML-код, как мы это делали раньше.
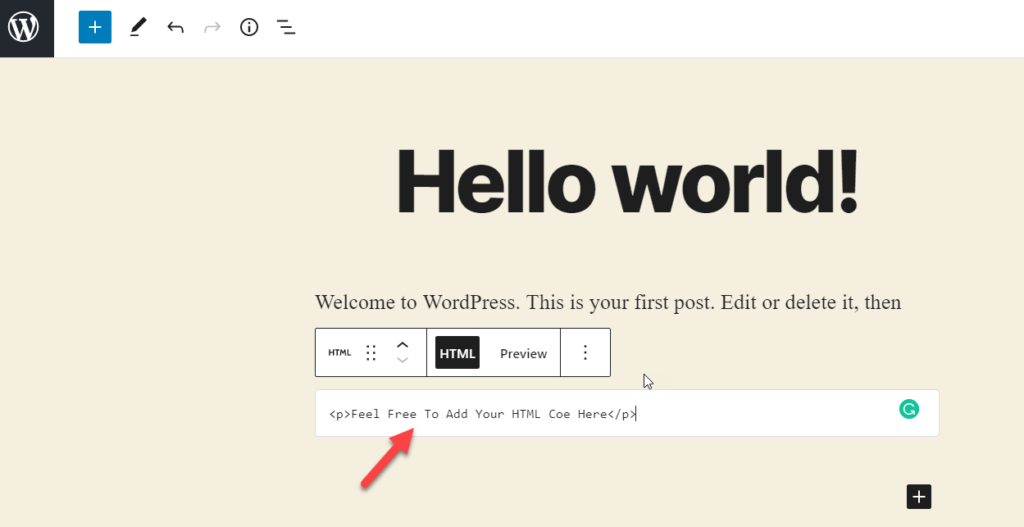
Чтобы добавить пользовательский раздел HTML в свои сообщения или страницы, используйте блок HTML и добавьте в него код HTML. Затем обновите пост, и все готово.

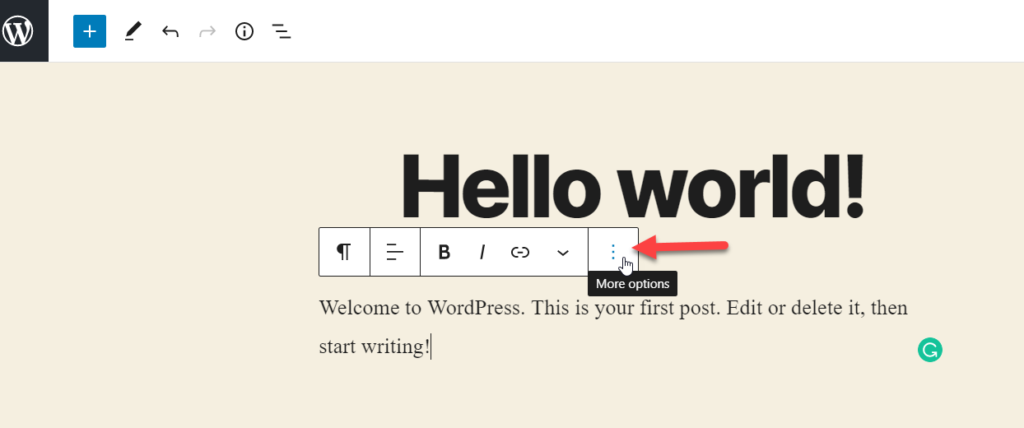
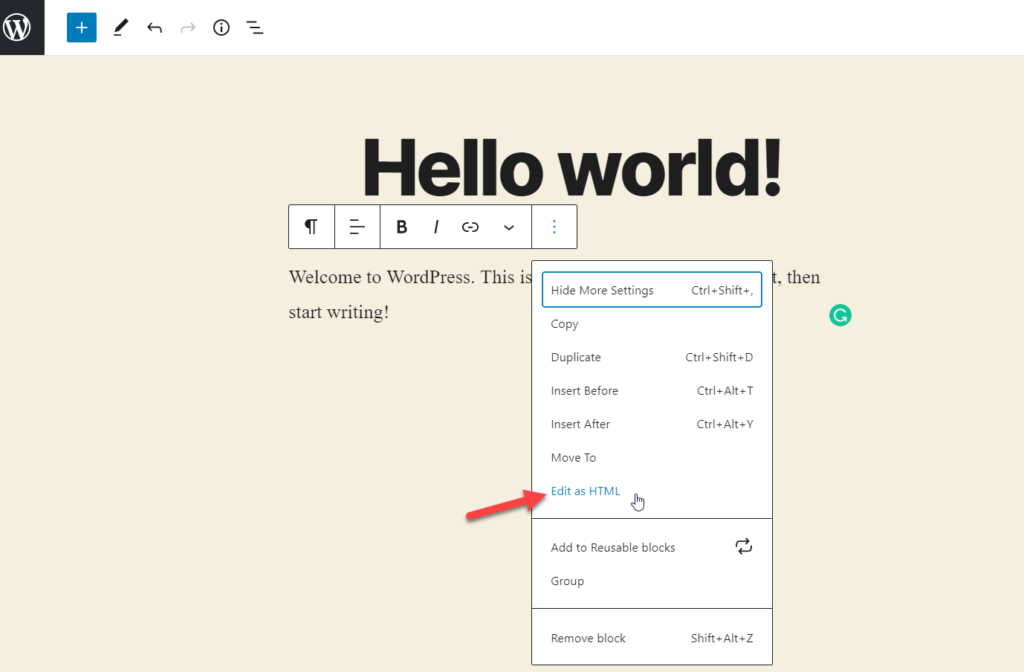
Иногда вам нужно отредактировать существующие абзацы или изображения и добавить дополнительный стиль. Чтобы отредактировать существующий HTML-код в WordPress с помощью Gutenberg, выберите элемент, который вы хотите настроить , и нажмите « Дополнительные параметры » .

После этого выберите параметр « Редактировать как HTML ».

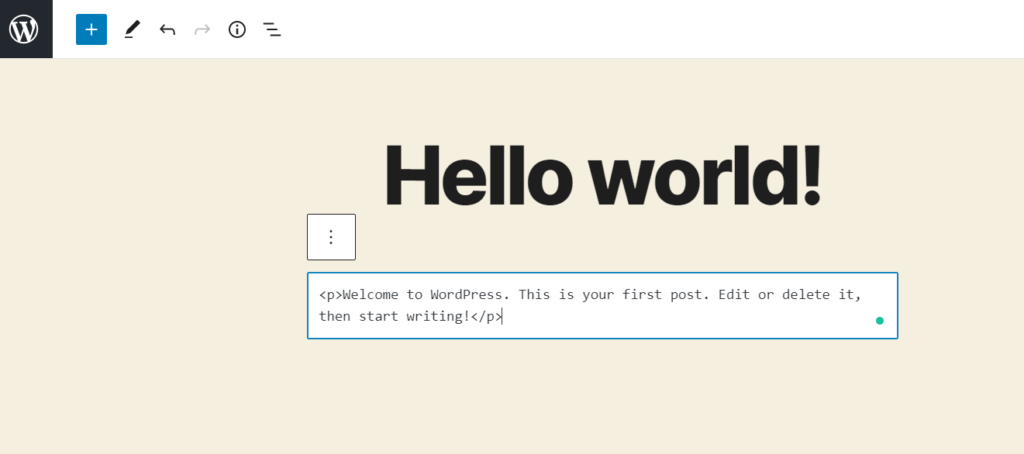
Вы увидите режим HTML элемента и сможете его настроить.

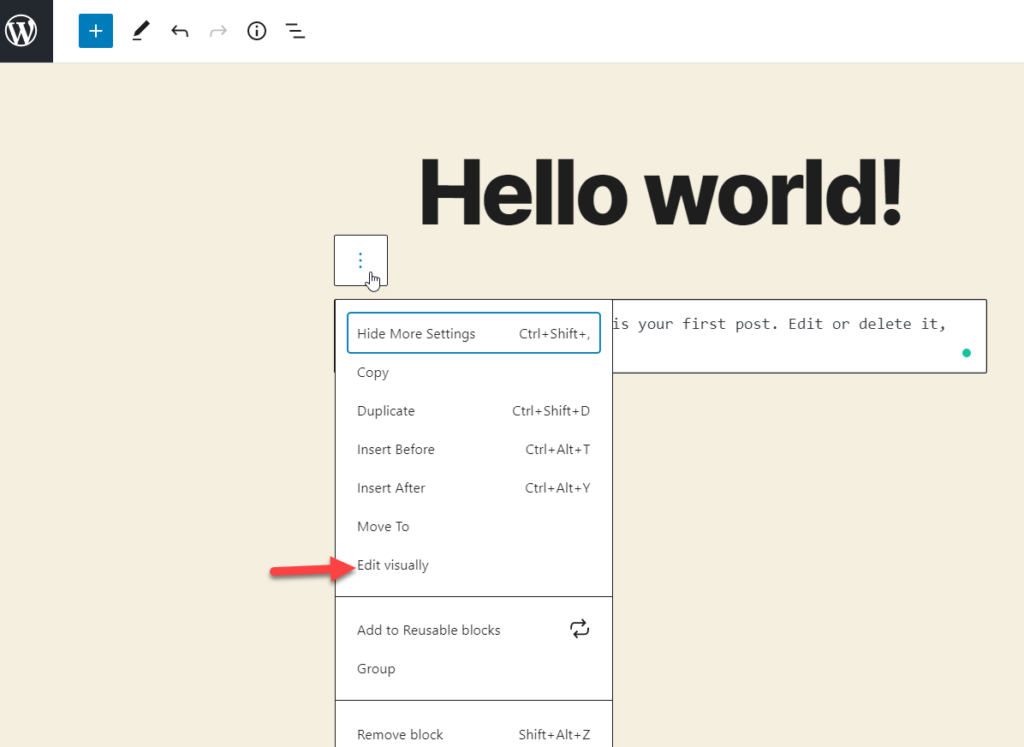
Когда вы будете довольны изменениями, вы можете легко вернуться к визуальному редактору, нажав Редактировать визуально .

Как видите, добавление или редактирование существующего HTML-кода с помощью Gutenberg выполняется быстро и легко. Перед публикацией всегда проверяйте предварительный просмотр, чтобы убедиться, что все выглядит хорошо.
3) Отредактируйте исходный код HTML в WordPress.
Другой альтернативой является редактирование исходного кода HTML в WordPress. Этот процесс более рискован, чем предыдущие, потому что вы можете сломать свой сайт, если не знаете, что делаете. Давайте посмотрим, как можно настроить исходный код HTML, используя четыре различных метода.
- Редактор файлов информационной панели
- FTP
3.1) Редактор файлов панели инструментов
Это самый простой способ редактирования исходного кода без посещения какого-либо другого веб-сайта или использования каких-либо дополнительных инструментов.
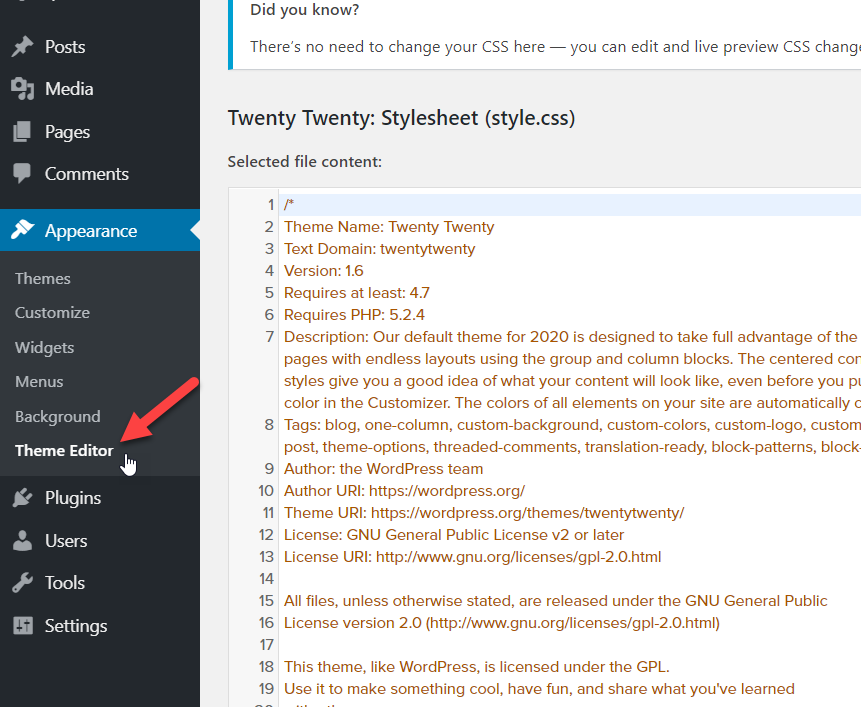
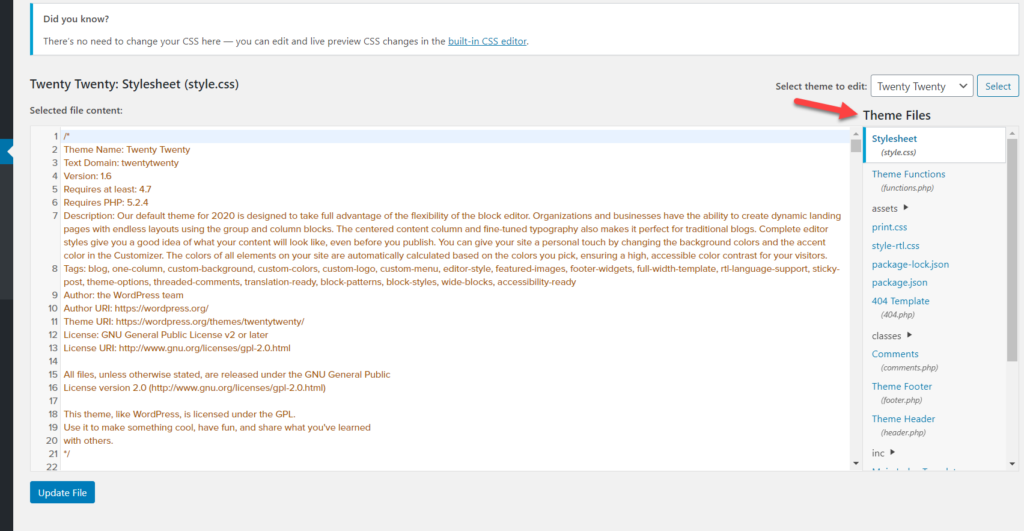
В панели управления WordPress перейдите в раздел «Внешний вид» > «Редактор тем».

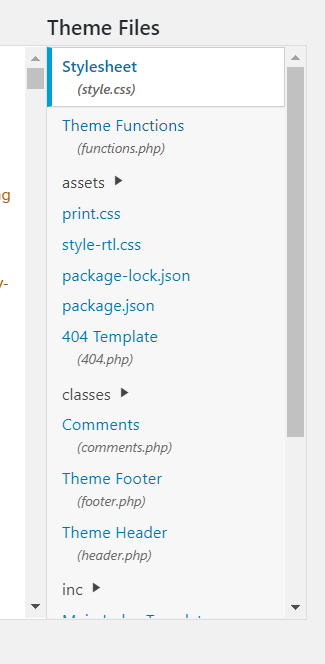
С правой стороны вы увидите все файлы темы.

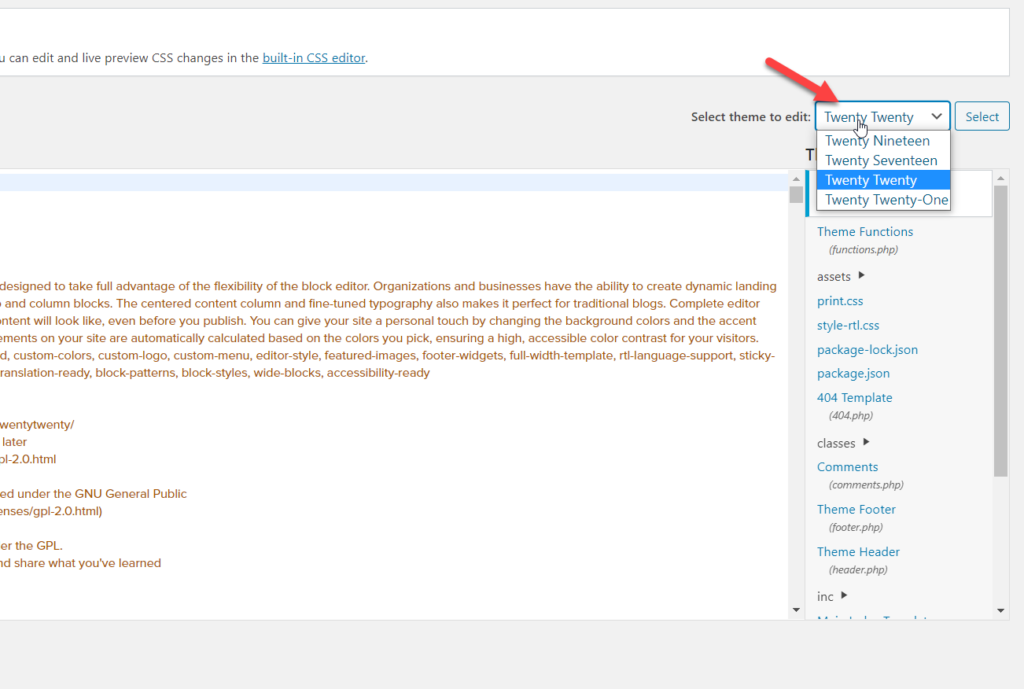
В правом верхнем углу у вас также есть возможность изменить каталог вашей темы.

В нашем случае мы используем тему Twenty Twenty. После выбора правильной темы выберите соответствующую папку и файл, который вы хотите отредактировать.

Вот некоторые из наиболее распространенных файлов, которые вы, возможно, захотите отредактировать:
- index.php
- заголовок.php
- нижний колонтитул.php
- functions.php
- стиль.css
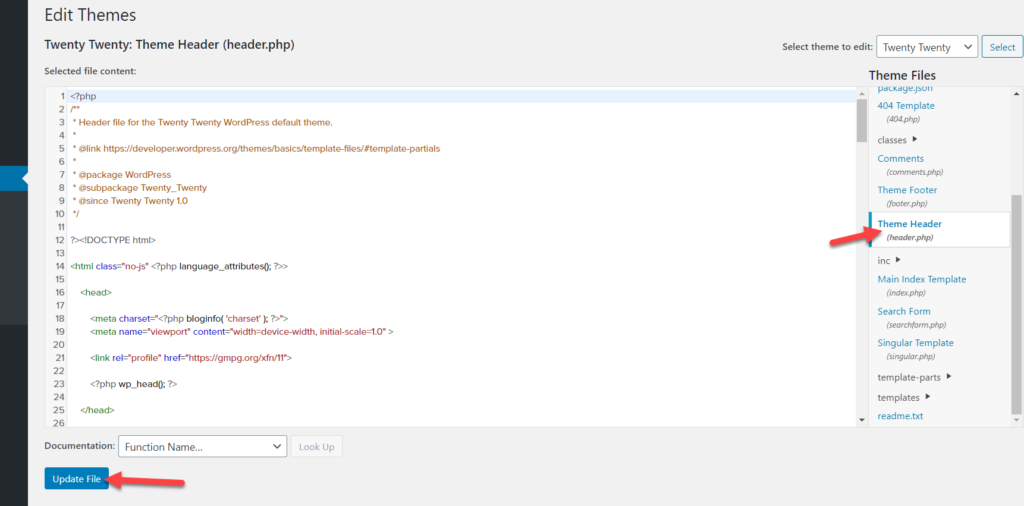
Допустим, вы хотите отредактировать заголовок вашей темы, поэтому выберите файл header.php из списка.

Обычно файлы .php содержат PHP, но также и другие языки, такие как HTML, JavaScript (иногда) и CSS (в некоторых случаях). Таким образом, вы можете редактировать файлы HTML оттуда. Как упоминалось выше, одна запятая или апостроф могут сломать ваш сайт, поэтому действуйте осторожно.
3.2) FTP
Если вы предпочитаете более технический метод, вы можете настроить HTML-код с помощью FTP-клиента. Для этого вы можете использовать FileZilla, один из лучших, безопасных и удобных FTP-клиентов.
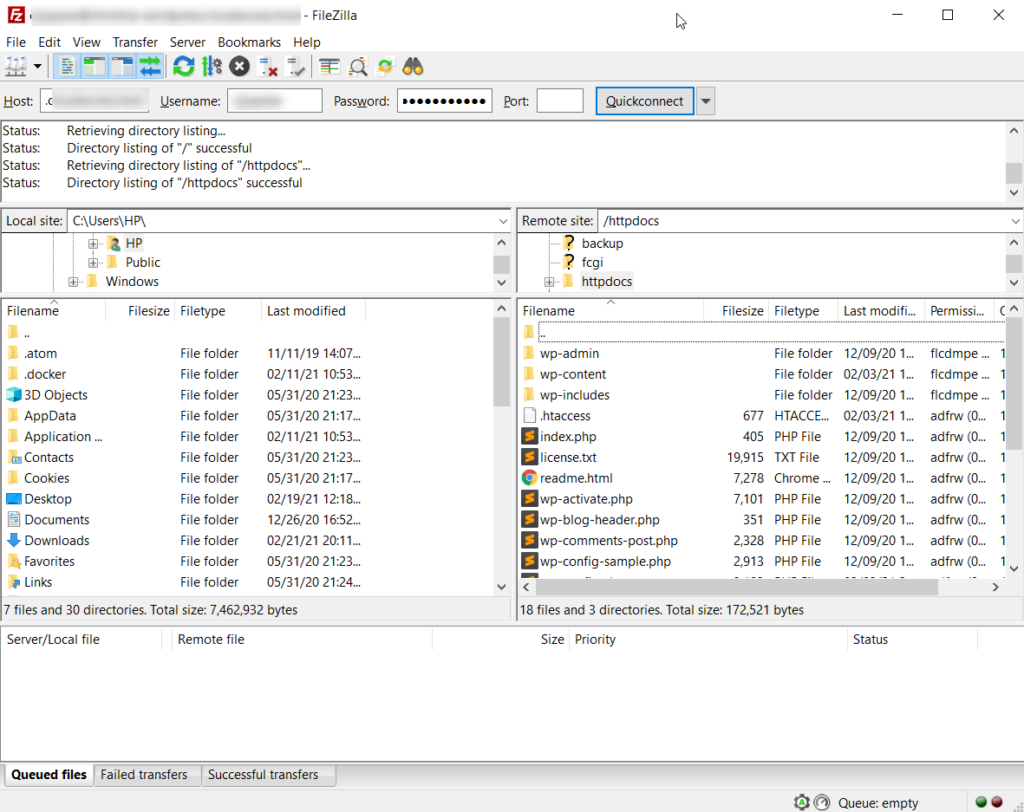
Сначала загрузите FileZilla и создайте учетную запись. Большинство хостинговых компаний WordPress предоставят вам бесплатный доступ к учетной записи FTP через cPanel. После того, как вы сгенерировали имя хоста, имя пользователя и пароль, подключитесь к серверу.

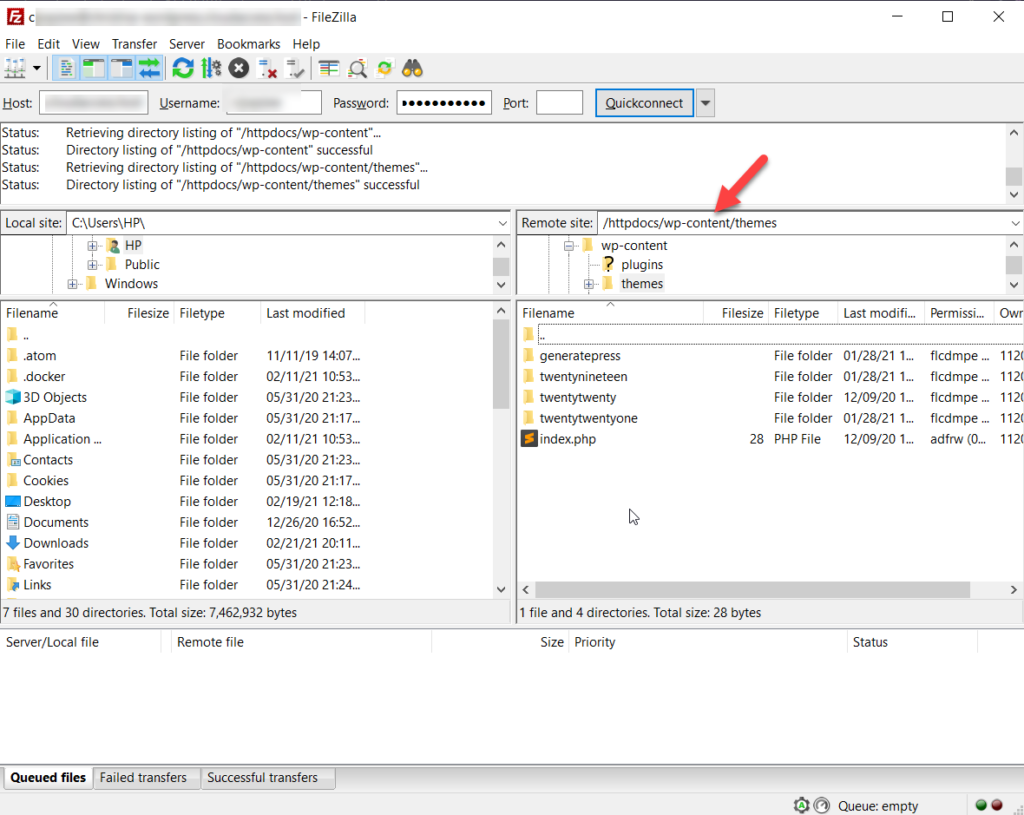
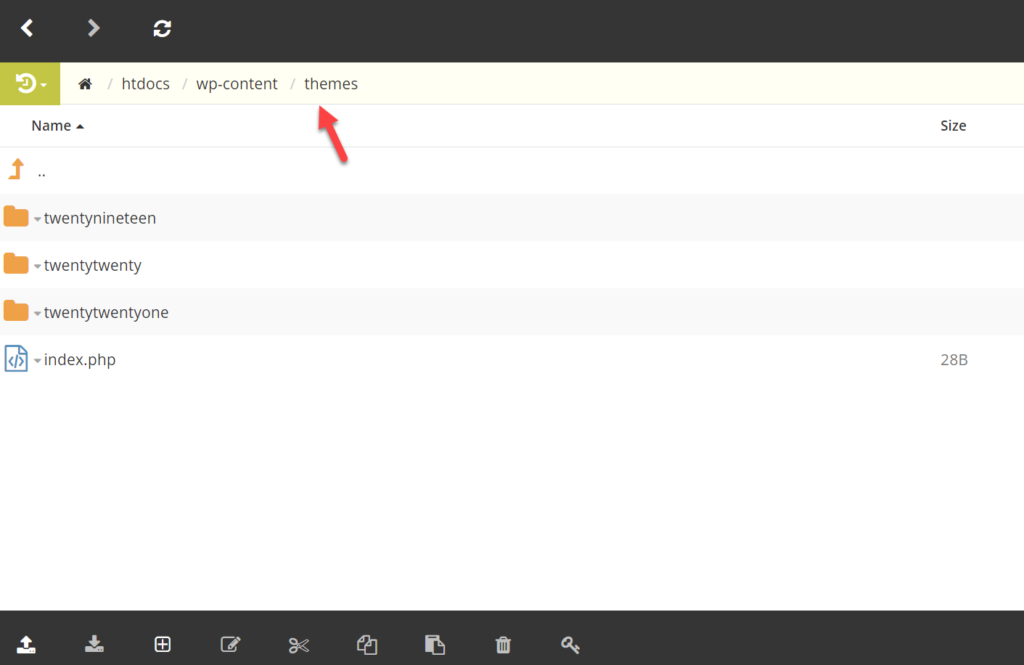
Если вы хотите отредактировать файлы темы, перейдите в папку wp-content > themes .

Как вы можете видеть на скриншоте выше, у нас на сайте есть четыре темы: GeneratePress, Twenty Nineteen, Twenty Twenty и Twenty Twenty One.
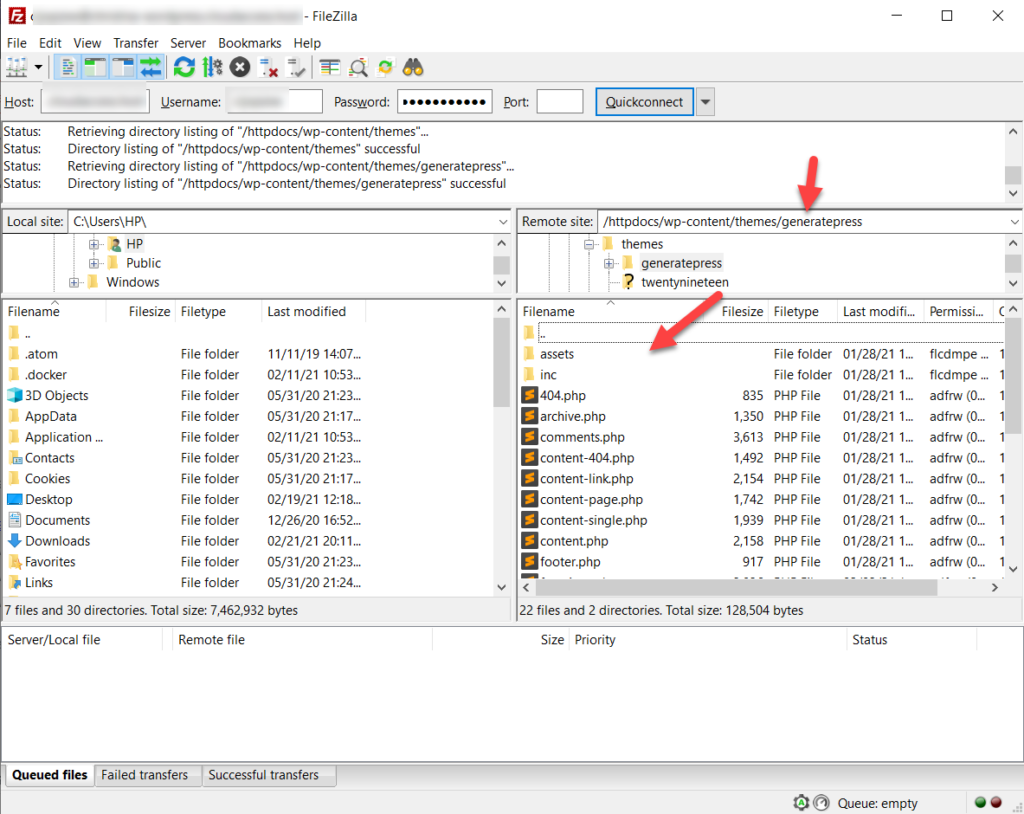
Допустим, мы хотим отредактировать файлы GeneratePress, поэтому мы открываем папку темы.


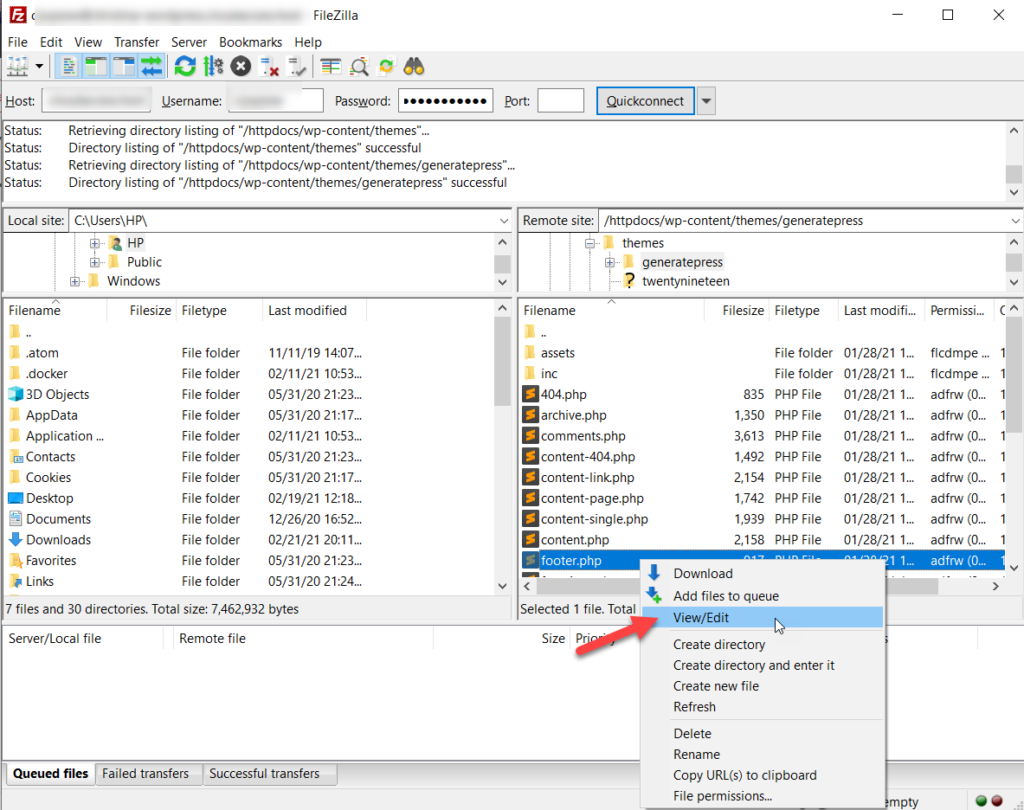
Чтобы отредактировать файл, щелкните его правой кнопкой мыши и выберите параметр « Просмотр/редактирование ». Например, чтобы отредактировать нижний колонтитул, вам нужно отредактировать файл footer.php .

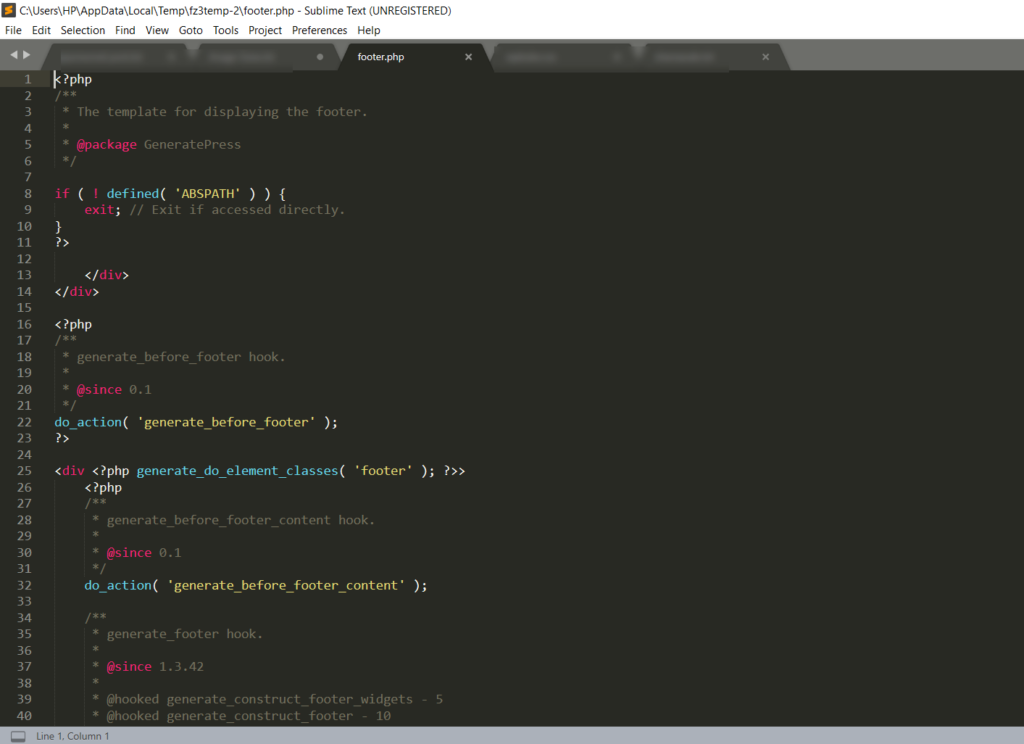
FileZilla откроет файл в текстовом редакторе, как показано ниже.

После этого вы можете внести изменения, сохранить файл и загрузить его обратно на сервер.
3.3) cPanel
Большинство хостинговых компаний предлагают своим клиентам доступ к cPanel (панели управления), так что это еще один отличный способ редактировать HTML-код в WordPress.
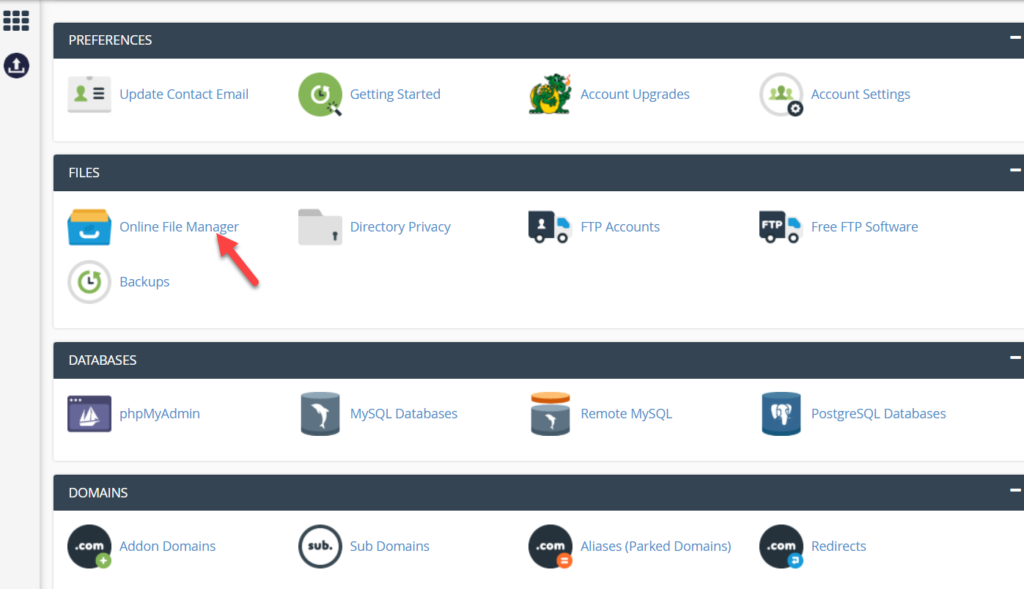
Для этого войдите в свою учетную запись веб-хостинга и войдите в cPanel. Затем откройте файловый менеджер .

После этого перейдите в wp-content > themes .

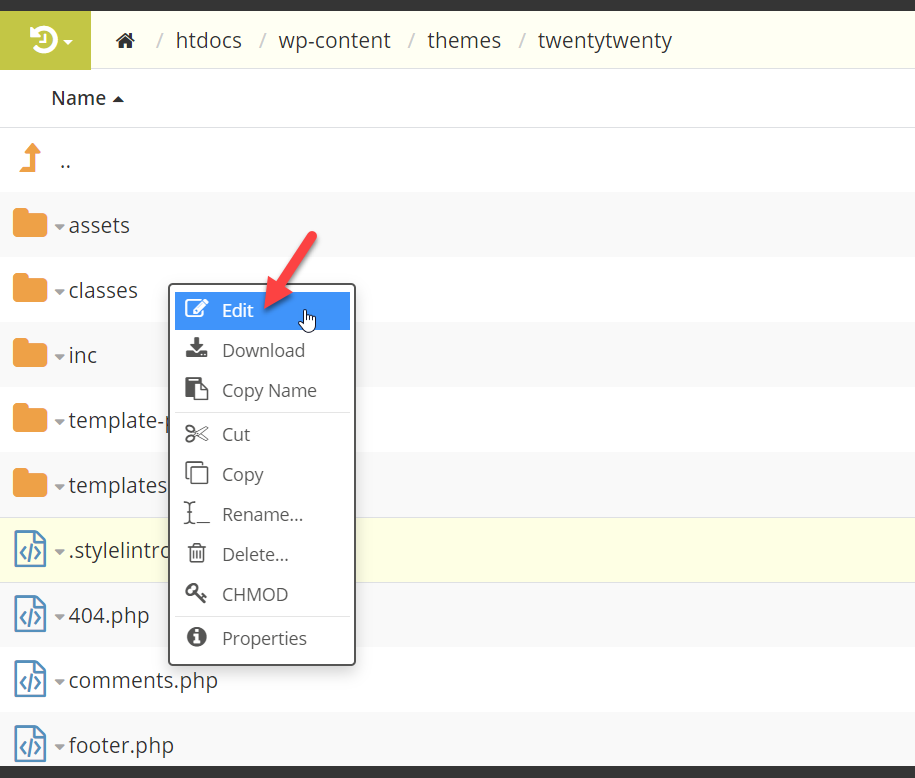
Откройте тему, которую вы хотите настроить, а затем щелкните правой кнопкой мыши файл, который вы хотите изменить, и нажмите « Изменить » .

Это откроет файл в текстовом редакторе, где вы сможете его настроить. После внесения изменений не забудьте сохранить файл.
4) Плагины
Другой способ редактирования HTML-кода в WordPress — использование плагинов. WP File Manager — отличный бесплатный инструмент, который добавляет функцию FTP на вашу панель управления. Давайте посмотрим, как его использовать.
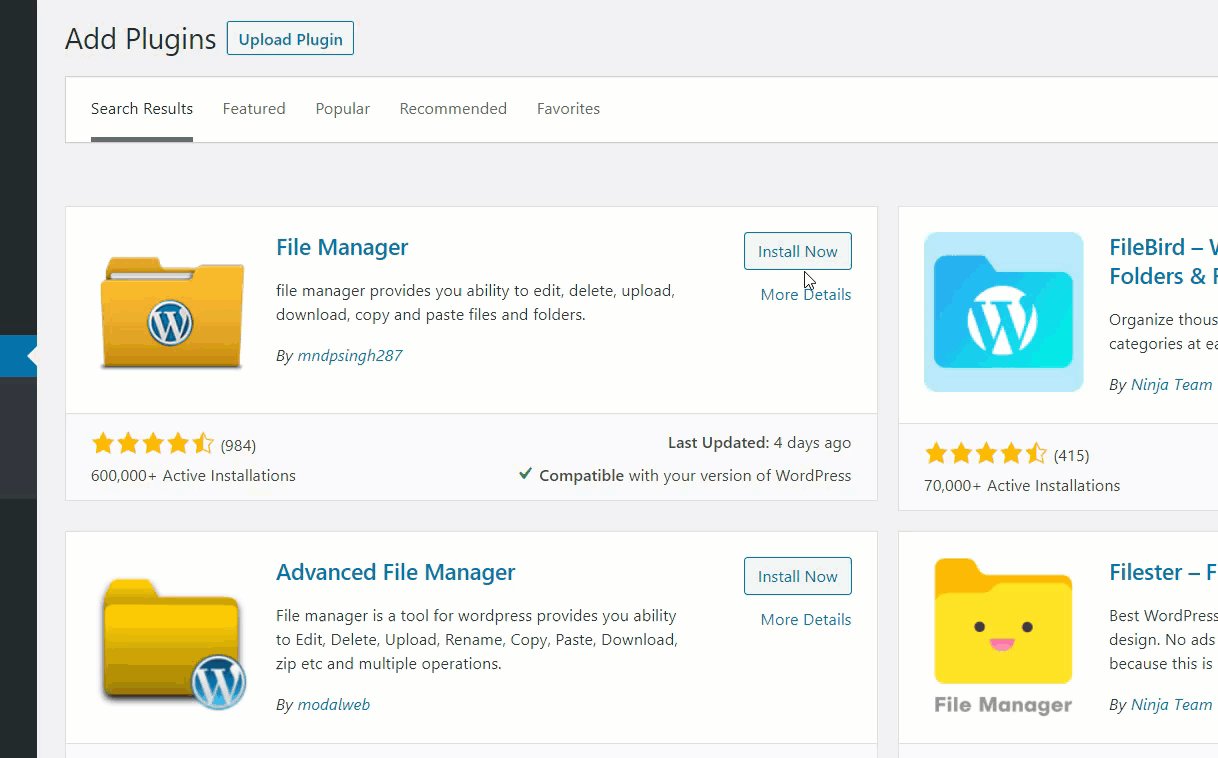
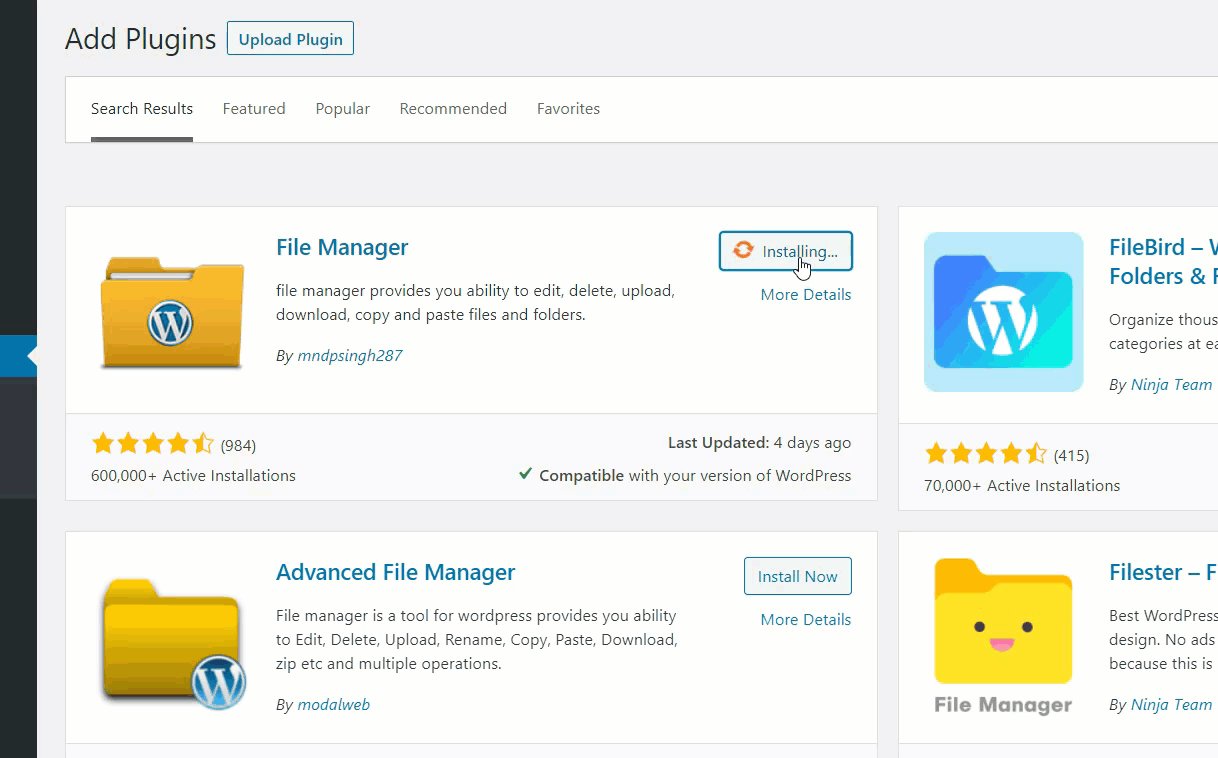
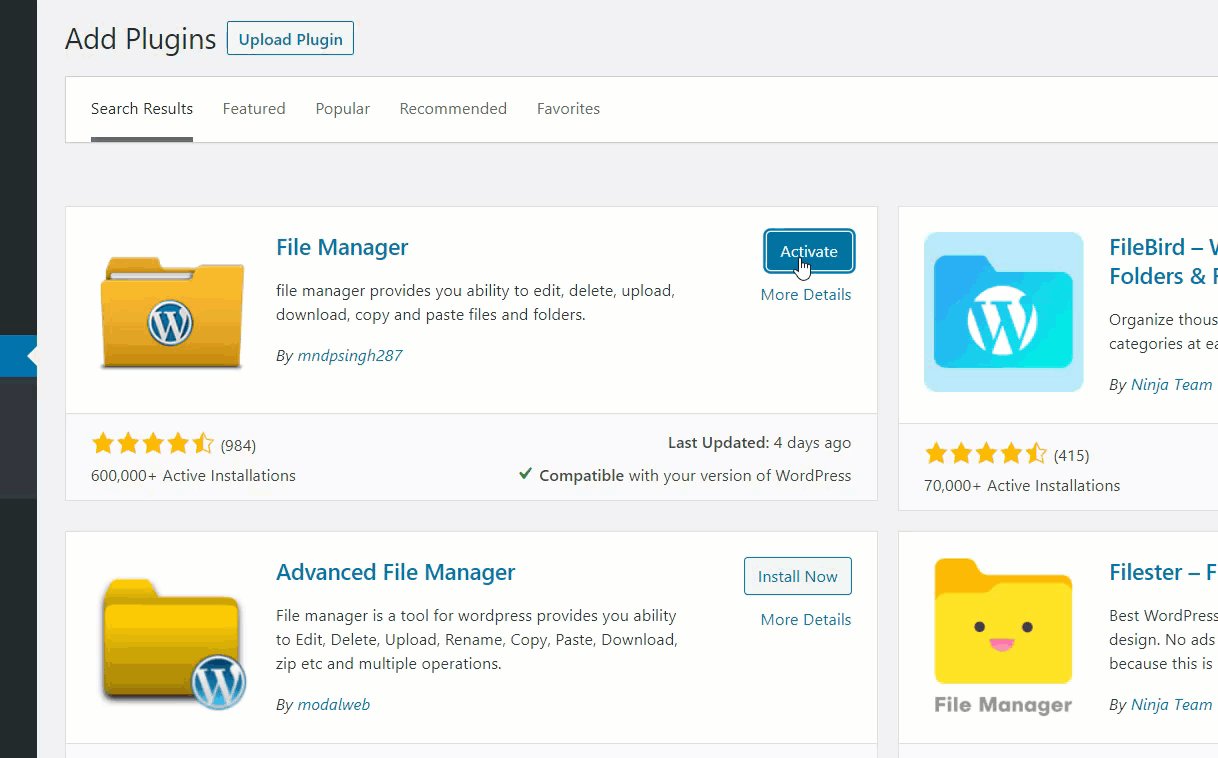
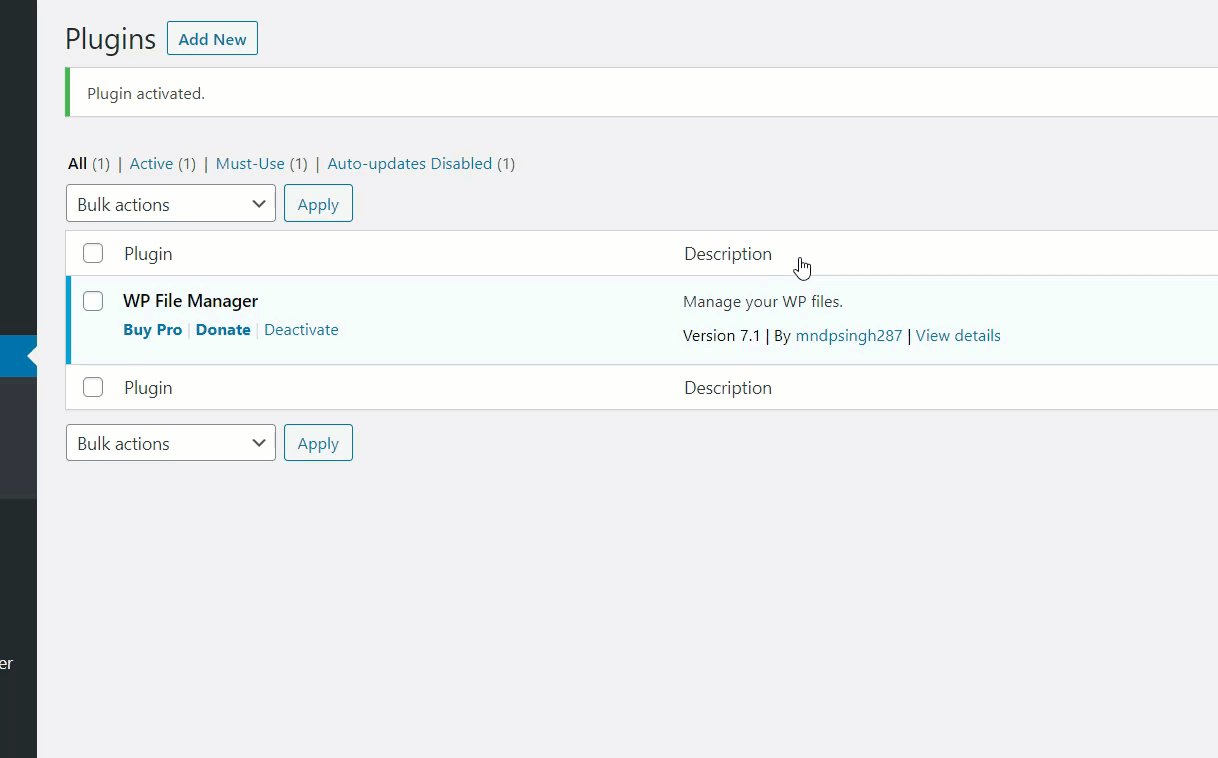
Сначала войдите на свой сайт WordPress и перейдите в «Плагины» > «Добавить новый» . Найдите File Manager, установите его и активируйте.

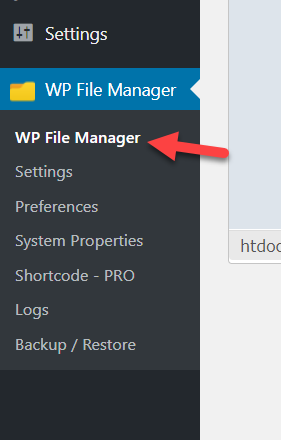
После этого выберите опцию WP File Manager на боковой панели.

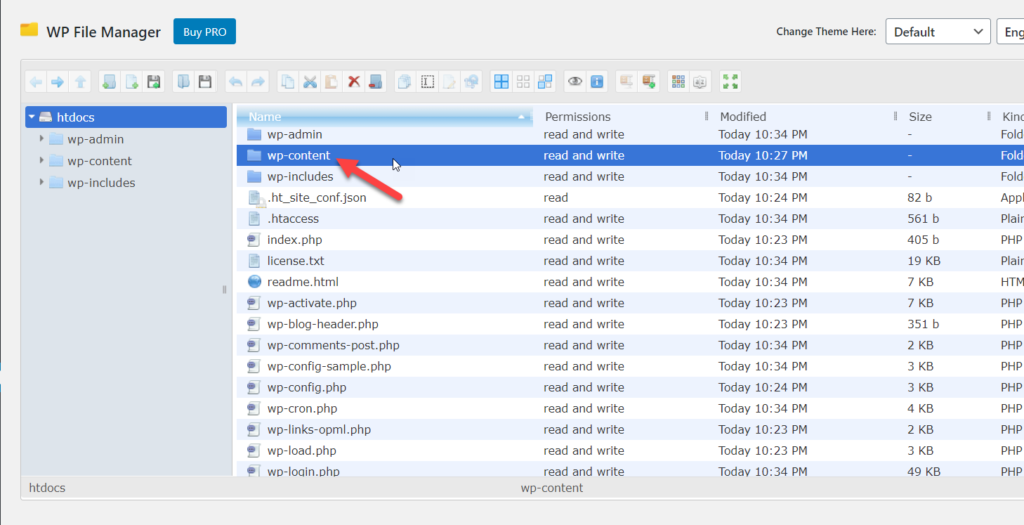
Теперь откройте каталог wp-content .

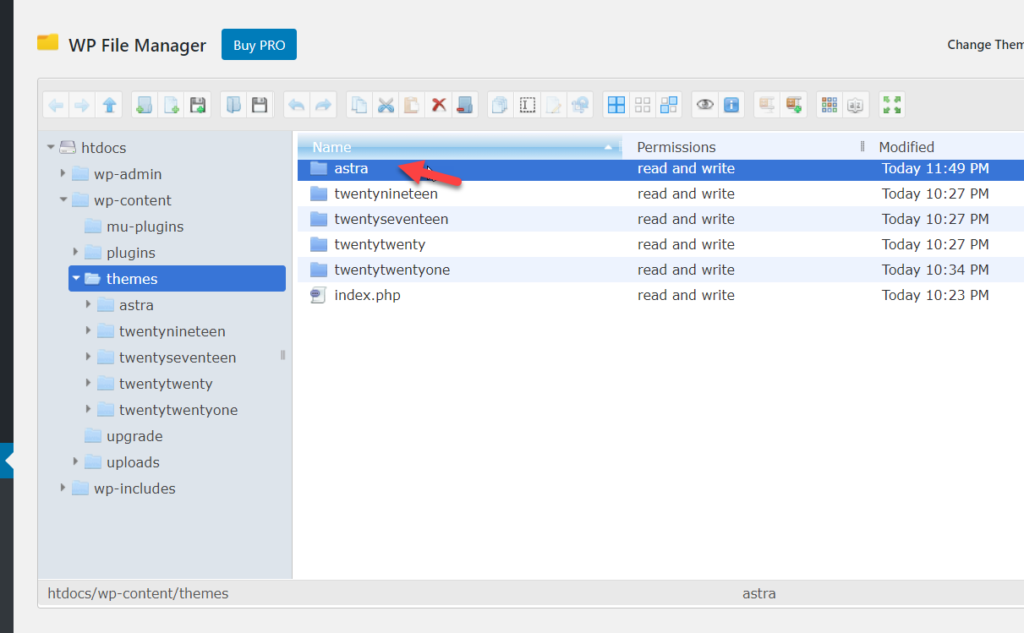
Затем откройте папку тем и выберите папку, которую хотите изменить. В нашем случае мы будем редактировать файлы темы Astra.

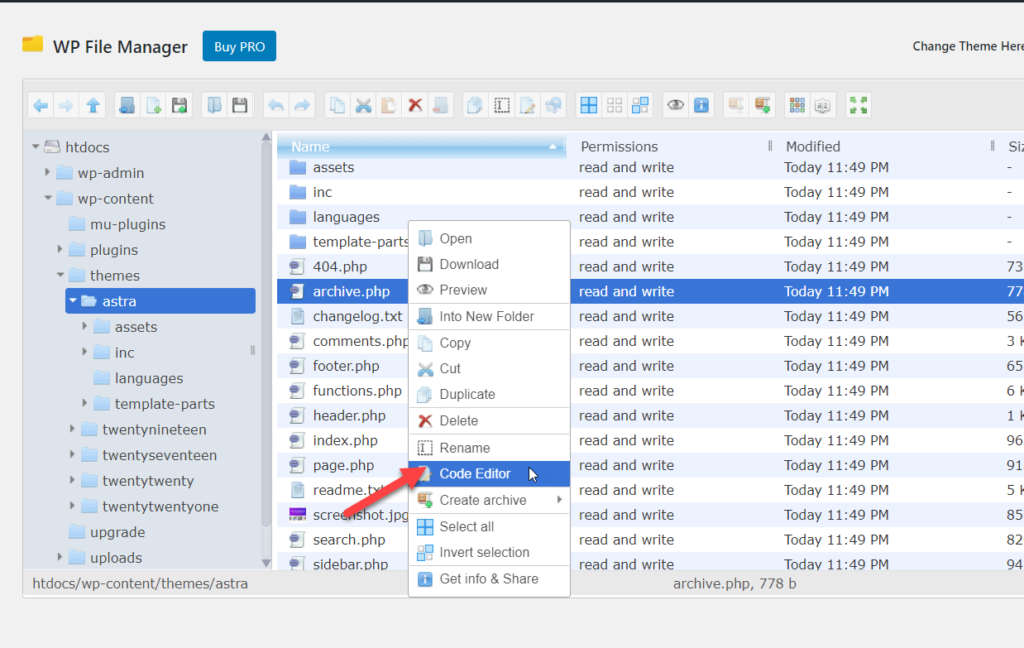
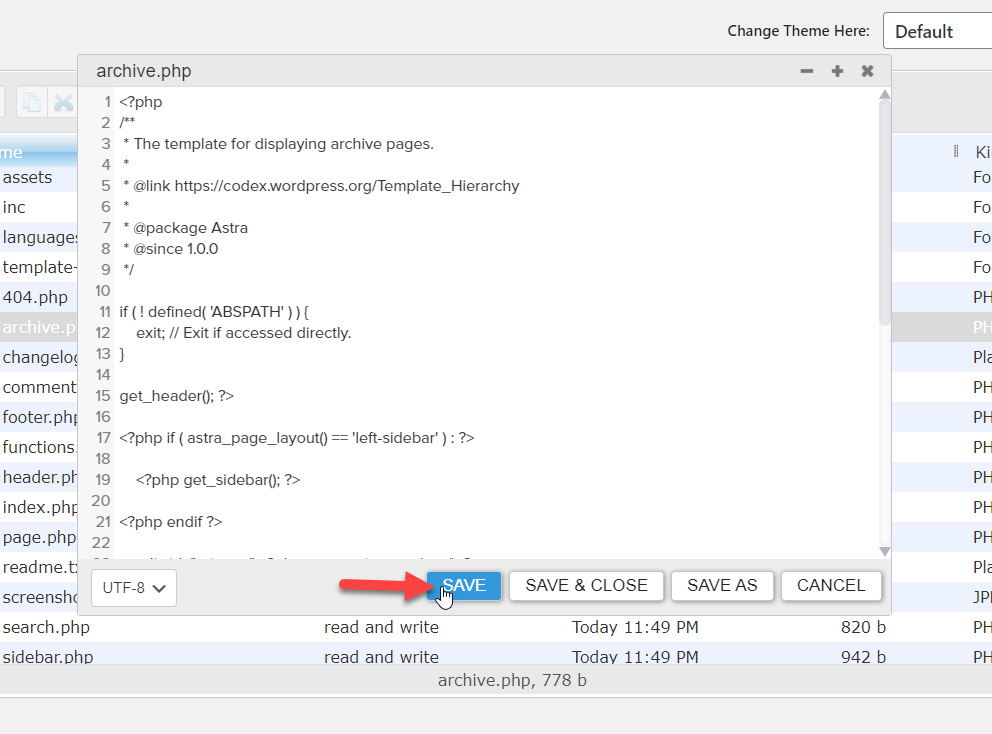
После открытия папки вы увидите все доступные файлы. Как только вы найдете тот, который хотите отредактировать, щелкните его правой кнопкой мыши и выберите параметр « Редактор кода ».

Как и большинство FTP-программ, этот плагин не требует, чтобы на вашем ноутбуке был установлен текстовый редактор. Если это ваш случай, плагин откроет файл в текстовом веб-редакторе, откуда вы сможете редактировать код.

Как только вы закончите изменение файла, сохраните его, и все.
5) Виджеты
Теперь давайте посмотрим, как добавить HTML-код в область виджетов.
Сначала перейдите в «Внешний вид» > «Виджеты» .

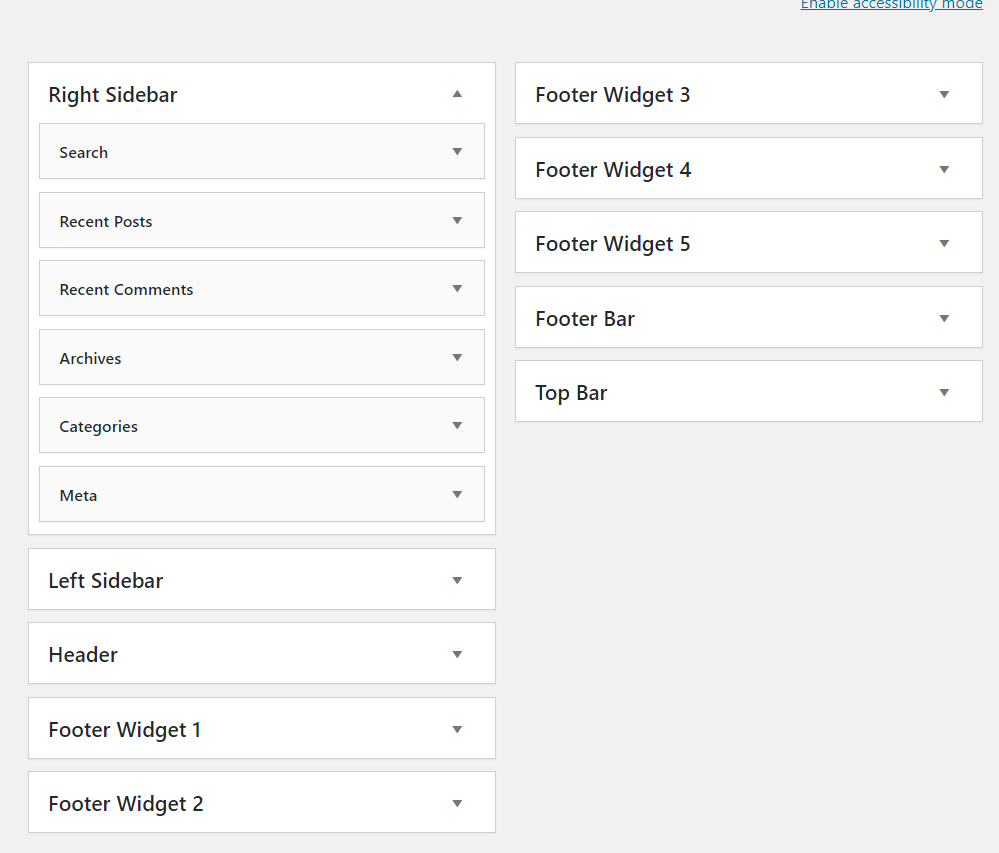
Там вы увидите все области виджетов.

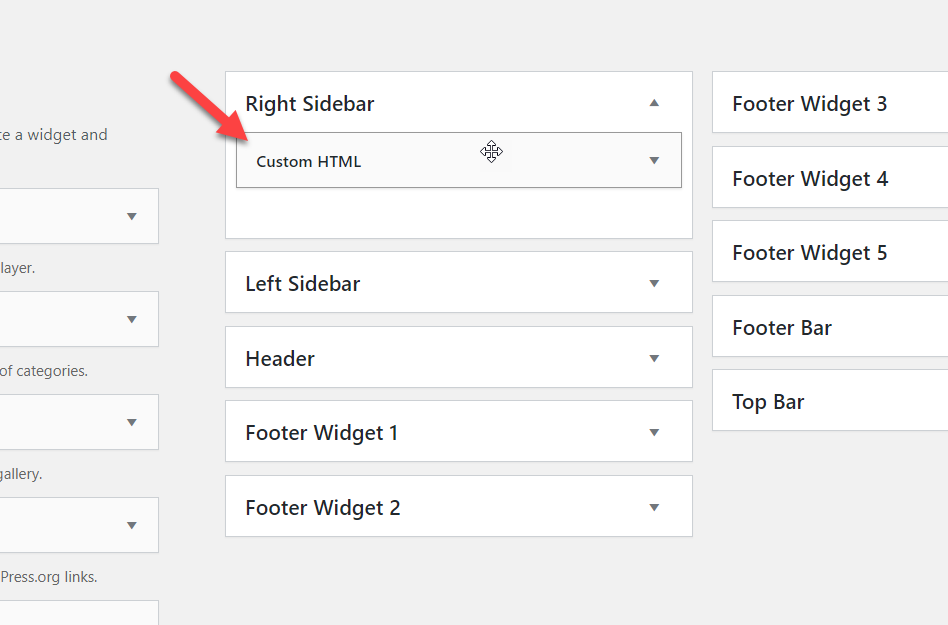
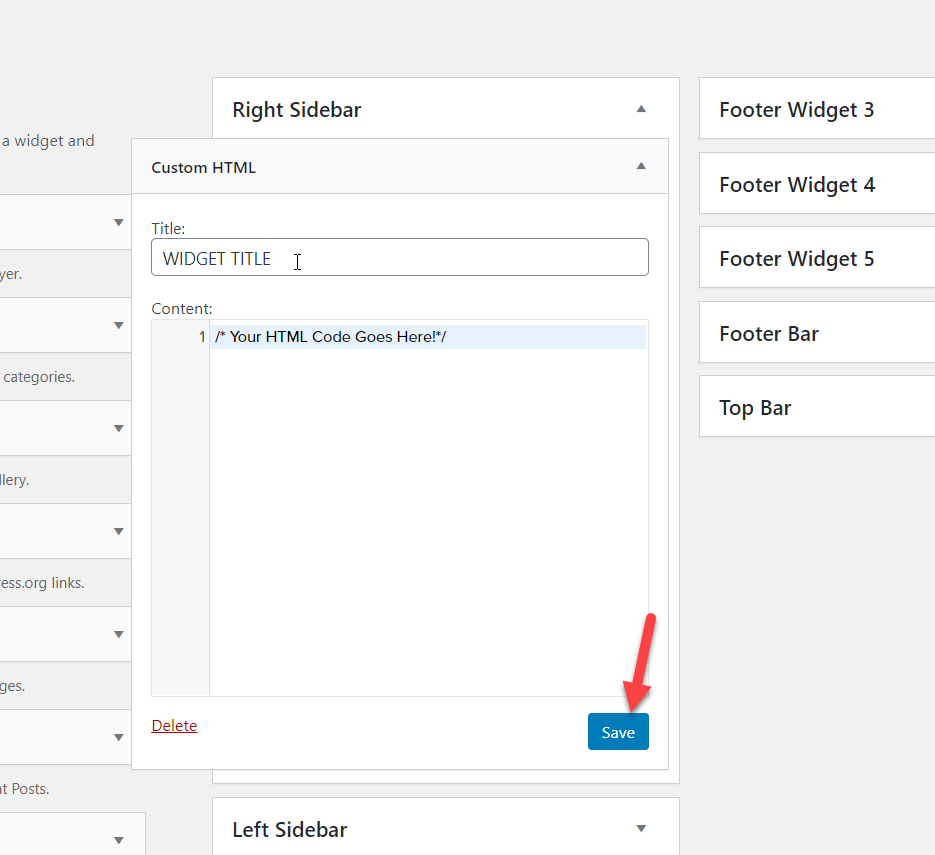
Теперь добавьте виджет HTML в любую область виджетов. Для этого урока мы выберем боковую панель.

Вы можете добавить заголовок к коду и включить туда свой собственный HTML-код.

После того, как вы добавили код, сохраните виджет, и все готово.
Бонус: редактирование CSS и PHP в WordPress.
WordPress использует четыре основных языка:
- PHP
- HTML
- CSS
- JavaScript
Итак, вы узнали, как редактировать HTML-код в WordPress. В этом разделе мы покажем вам, как вы можете настроить код CSS и PHP вашего сайта и добавить собственные скрипты.
Редактирование и добавление кода CSS
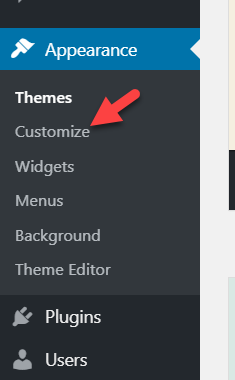
Помимо методов, упомянутых выше, вы можете использовать настройщик WordPress для добавления собственного кода CSS на свой сайт. Для этого в панели управления WordPress выберите « Внешний вид» > «Настроить» .

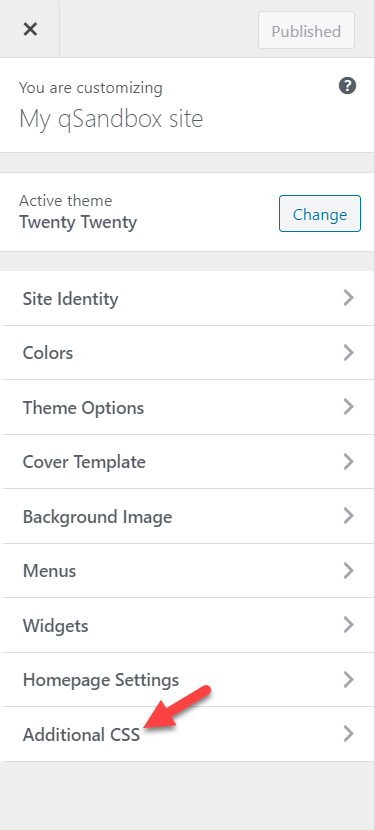
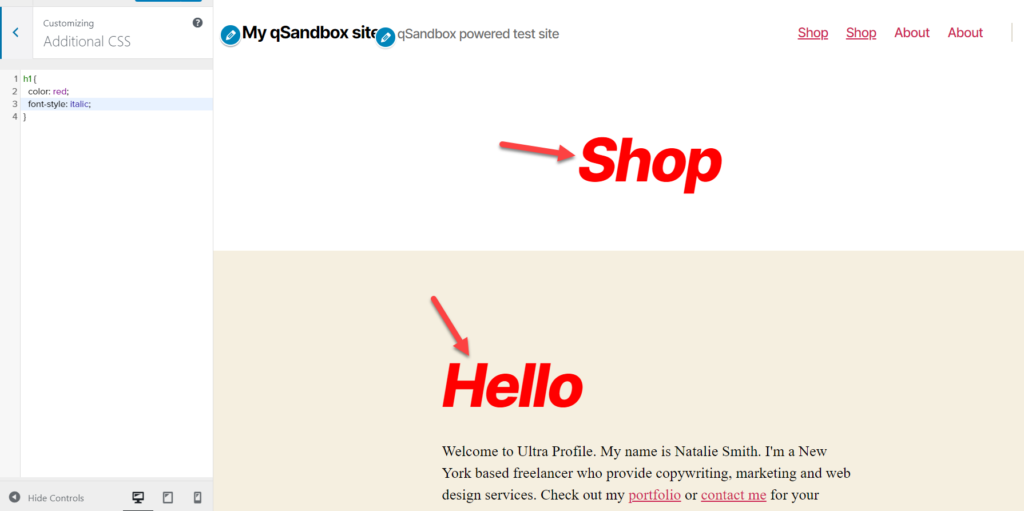
Когда вы окажетесь в настройщике, перейдите в « Дополнительные CSS ».

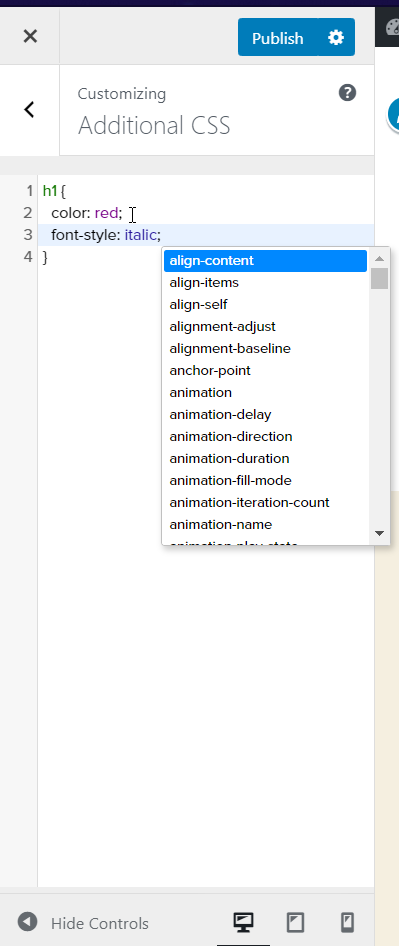
Там вы можете просто ввести свой код CSS.

Самое приятное то, что вы можете увидеть все изменения в режиме предварительного просмотра в реальном времени.

Как только вы будете довольны изменениями, обновите/опубликуйте запись или страницу.
Это один из самых простых способов добавить код CSS на ваш сайт. Имейте в виду, что этот код будет располагаться поверх файла style.css нашей темы.
ПРИМЕЧАНИЕ. Некоторые темы WordPress, такие как Divi или Avada, имеют встроенную функцию добавления кода CSS, поэтому вы можете использовать панель темы для добавления своего кода CSS вместо использования настройщика.
Редактирование/добавление кода PHP
PHP — это основной язык в WordPress. Подобно редактированию HTML, настройка существующего кода PHP очень проста. Вы можете сделать это с помощью редактора тем или любым другим способом, описанным выше. В этом разделе мы покажем вам, как добавлять фрагменты PHP с помощью плагина Code Snippets.
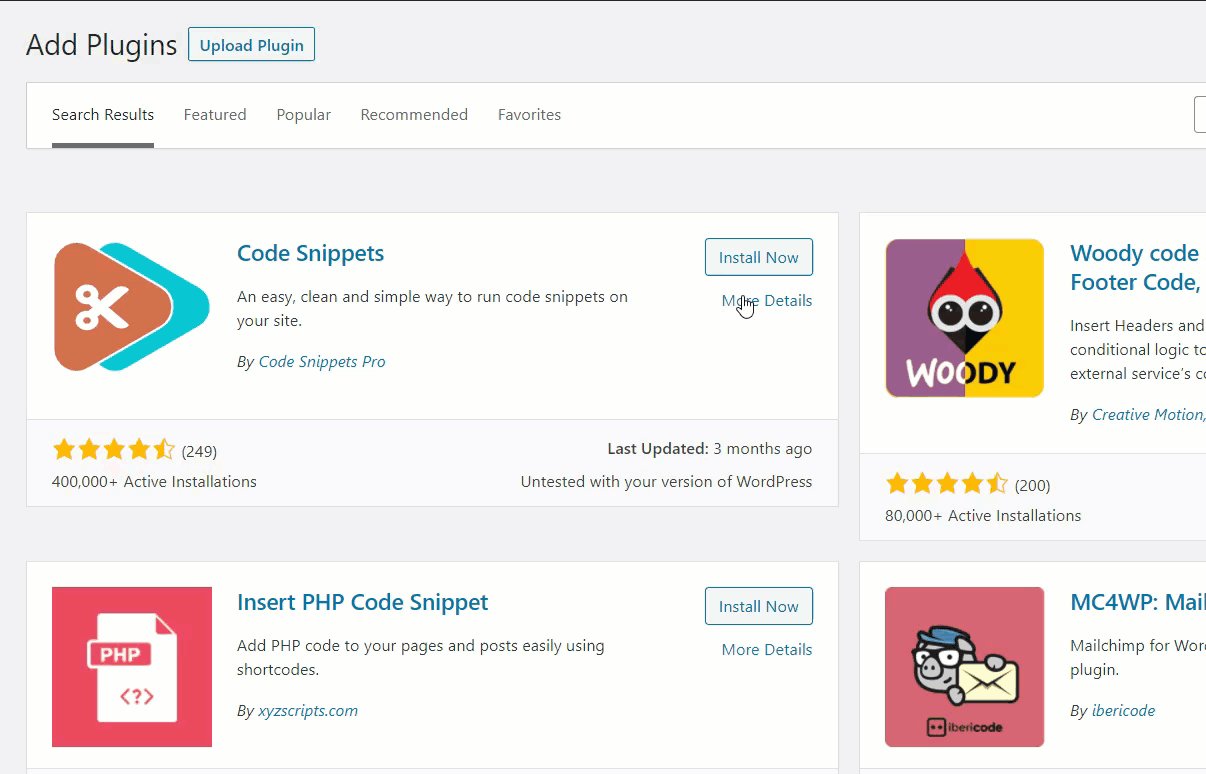
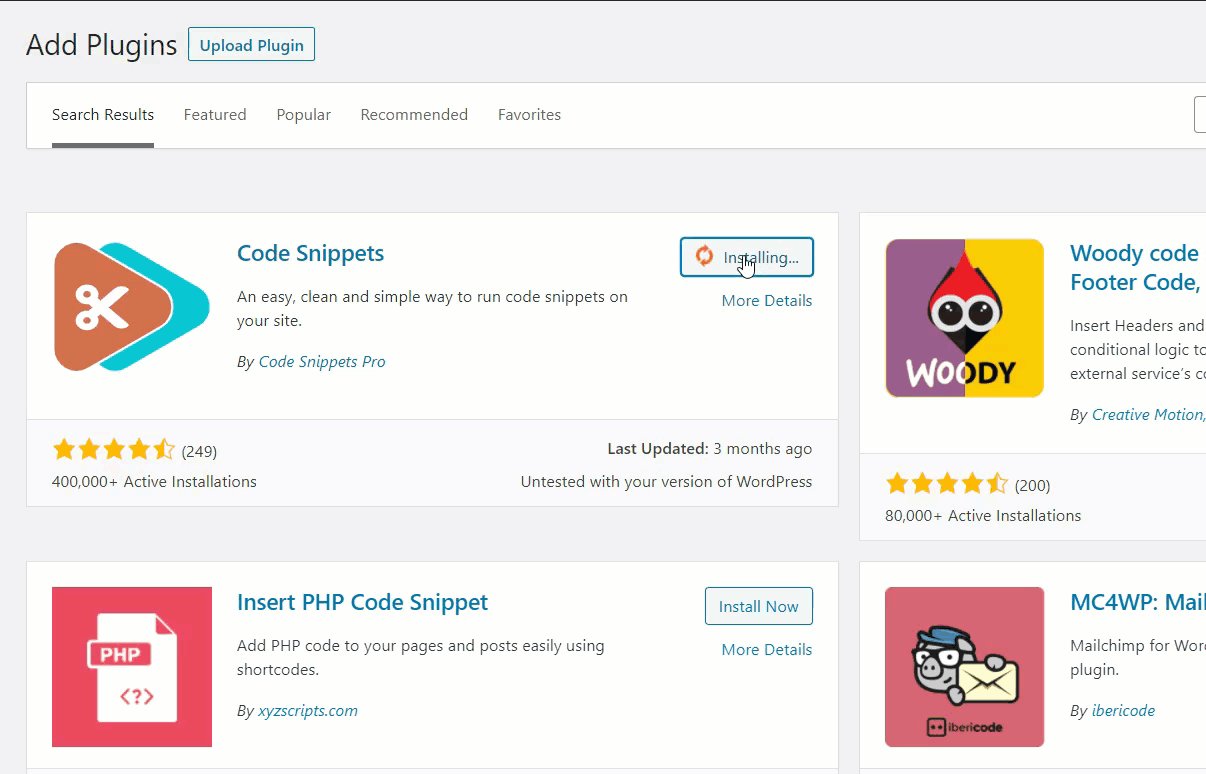
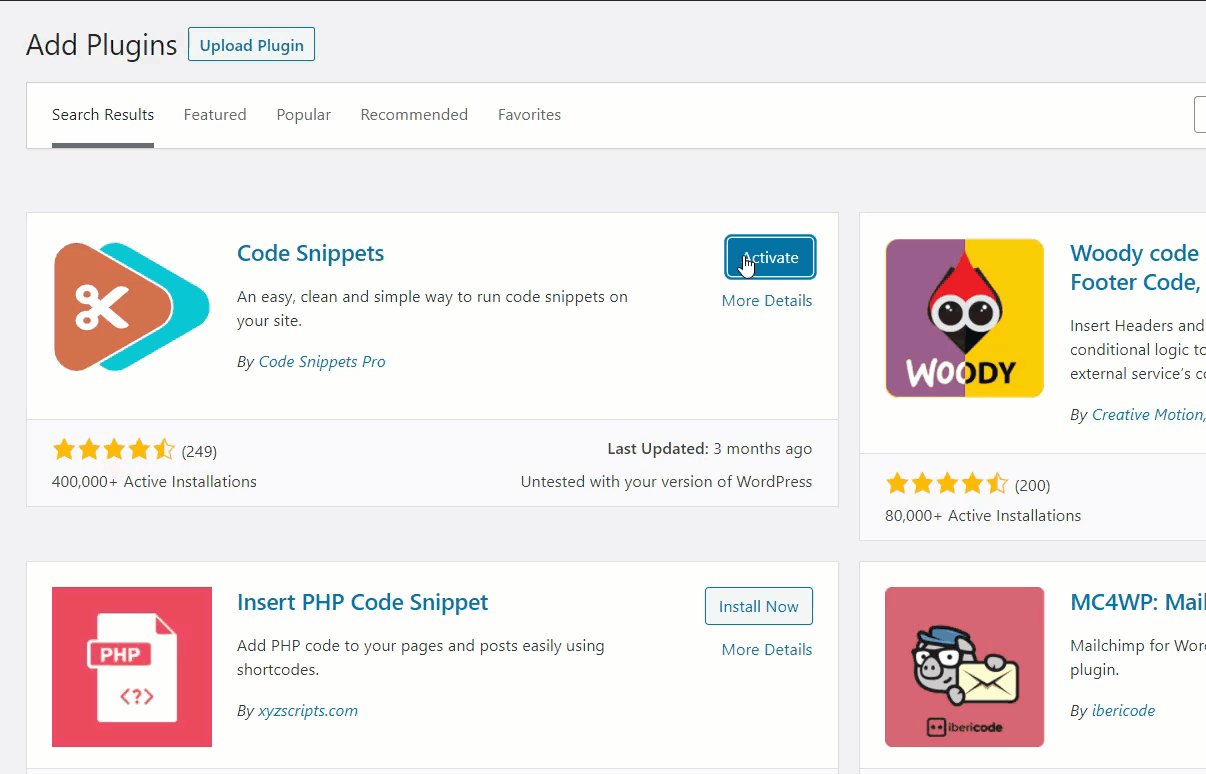
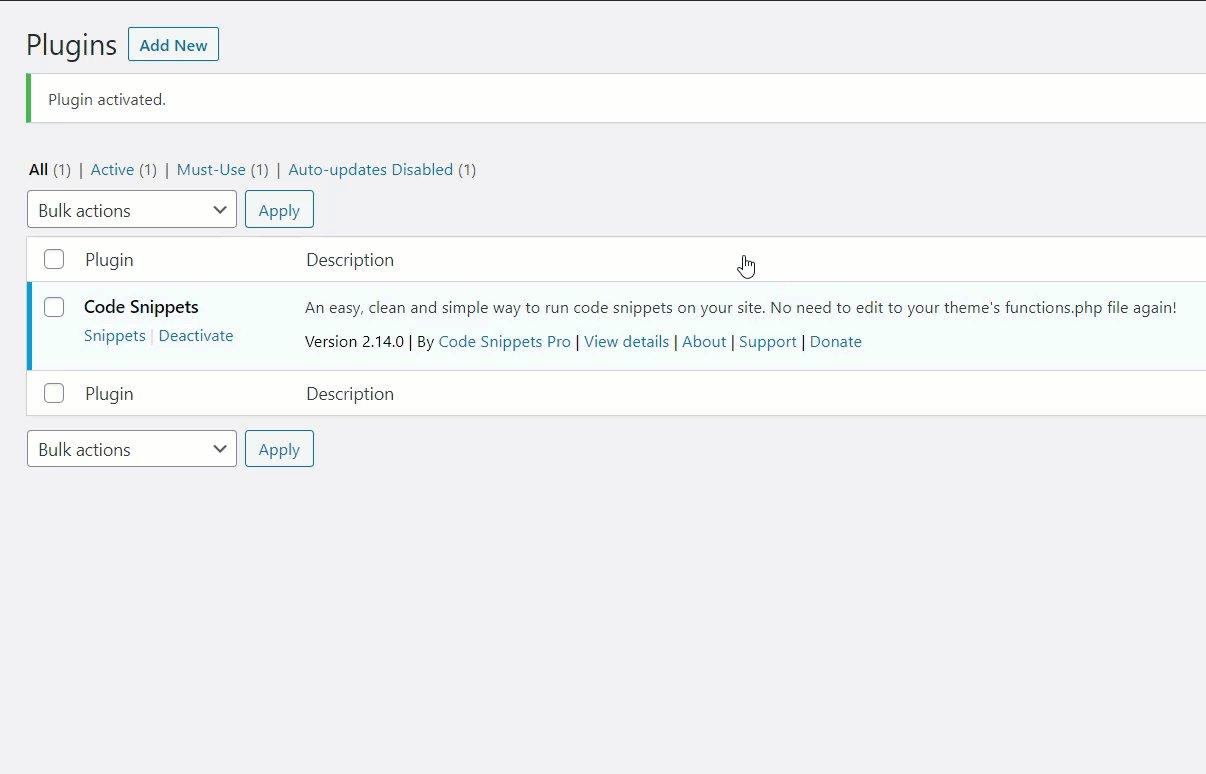
Сначала установите и активируйте фрагменты кода на своем сайте.

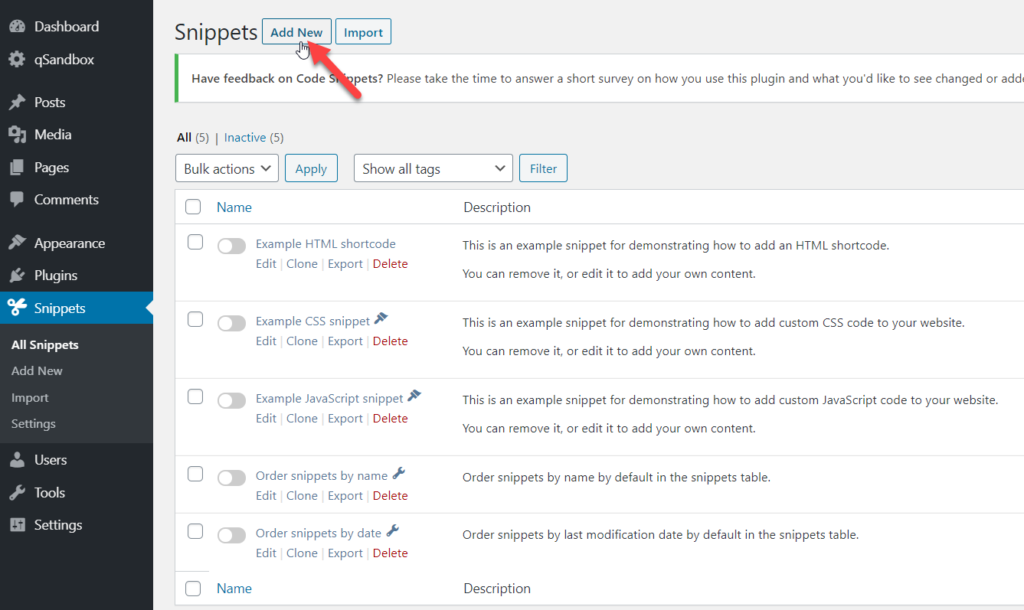
После этого перейдите в настройки плагинов и нажмите « Добавить новый », чтобы добавить новый фрагмент на свой сайт.

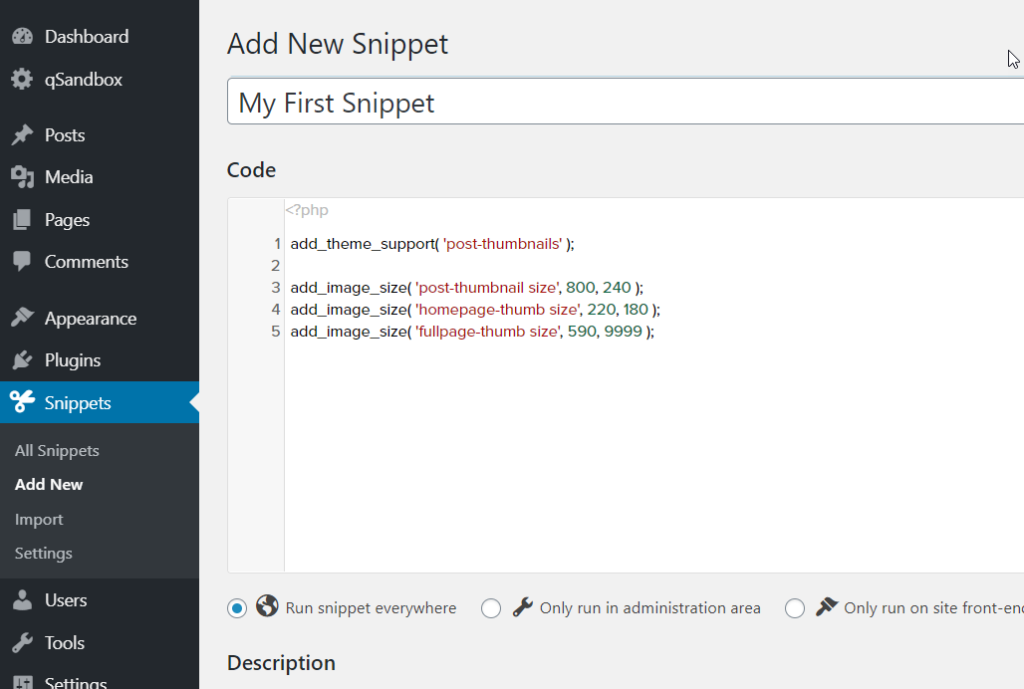
Дайте своему фрагменту имя, чтобы запомнить, что вы добавляете, вставьте свой код PHP и сохраните фрагмент.
Для этого урока мы взяли простой фрагмент, чтобы добавить изображения нестандартных размеров на наш сайт. После этого нажмите «Сохранить», и все готово!

Таким образом, вы можете добавлять неограниченное количество PHP-кода на свой сайт WordPress и настраивать его по своему усмотрению.
Вывод
В целом, настройка HTML-кода может помочь вам лучше контролировать свой сайт, а также добавить функциональные возможности и устранить неполадки. Самое приятное то, что в WordPress вы можете легко редактировать HTML-код и персонализировать свой сайт.
В этом руководстве мы видели разные способы сделать это:
- С классическим редактором WordPress
- Использование редактора блоков
- Отредактируйте исходный код HTML
- Использование плагинов
- Добавить HTML в виджеты
Самый простой способ настроить HTML-код — через редактор тем WordPress. Если вы ищете более продвинутое решение, вы можете отредактировать исходный код HTML с помощью FTP-клиента, такого как FileZilla. Если вы не хотите устанавливать какое-либо программное обеспечение на свой компьютер, вы можете использовать метод cPanel.
С другой стороны, если вы предпочитаете плагины, вы можете использовать WP File Manager для включения или редактирования HTML-кода, не полагаясь на какое-либо другое программное обеспечение FTP или текстовые редакторы.
Наконец, вы также можете включать и редактировать CSS или PHP, используя WordPress Customizer или плагин Code Snippets.
Мы надеемся, что эта статья была полезной и помогла вам настроить свой сайт. Знаете ли вы какие-либо другие способы редактирования файлов HTML в WordPress? Какой из них вы используете? Дайте нам знать в комментариях ниже!
