Как редактировать платежные шлюзы в WooCommerce
Опубликовано: 2022-08-04Настройка ваших платежных шлюзов — это одна из первых вещей, которую вы должны полностью выяснить при создании своего магазина WooCommerce. Когда вашим клиентам необходимо оплатить свои покупки, банковский перевод не всегда является надежным или удобным вариантом. Вот почему мы в QuadLayers предоставили вам руководство о том , как редактировать платежные шлюзы WooCommerce в WooCommerce.
Зачем редактировать платежные шлюзы WooCommerce?
Наличие простых в использовании платежных шлюзов, которые помогут вам упростить процесс оформления заказа, очень важно, когда речь идет о сохранении ваших конверсий. Вам нужны не только доступные платежные шлюзы для ваших продуктов, но вы также хотите, чтобы ваши клиенты доверяли вашим платежным системам. В настоящее время онлайн-платежи могут быть сопряжены со многими рисками, и клиенты более осторожны при покупке, если они не доверяют вашему магазину на 100%.
Вот почему наше руководство охватывает все способы редактирования платежных шлюзов в WooCommerce, чтобы обеспечить большую ясность и завоевать доверие ваших клиентов. Независимо от того, добавляете ли вы новые способы оплаты или настраиваете их, вы должны убедиться, что ваши клиенты также получают лучший пользовательский опыт от вашего магазина. Таким образом, вы также можете добавить значки и значки платежного шлюза, если это необходимо.
Сегодня мы расскажем обо всем этом и многом другом. Но перед этим давайте посмотрим на параметры WooCommerce по умолчанию для редактирования платежных шлюзов.
Как редактировать платежные шлюзы в WooCommerce
Вы можете редактировать свои платежные шлюзы WooCommerce тремя основными способами:
- Панель инструментов WooCommerce по умолчанию
- Программно
- Использование плагинов
Во-первых, давайте посмотрим, как вы можете управлять своими платежными шлюзами, используя панель инструментов WooCommerce по умолчанию.
1. Редактируйте платежные шлюзы в WooCommerce, используя параметры по умолчанию.
Чтобы начать использовать параметры по умолчанию для ваших платежных шлюзов WooCommerce, вам необходимо сначала настроить их.
1.1. Настройка платежных шлюзов
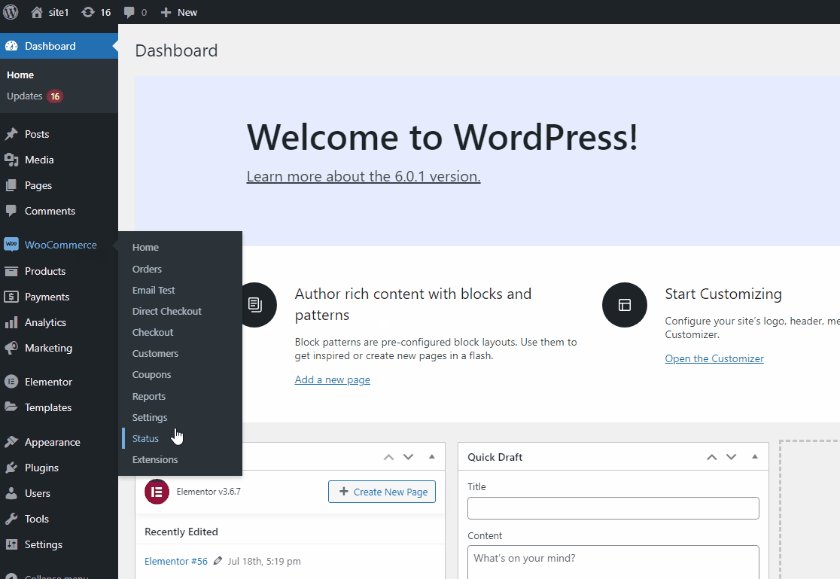
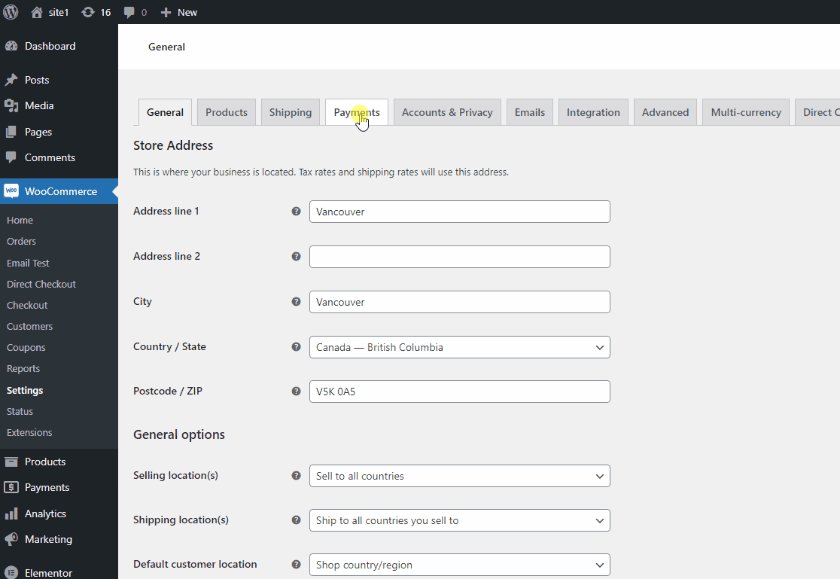
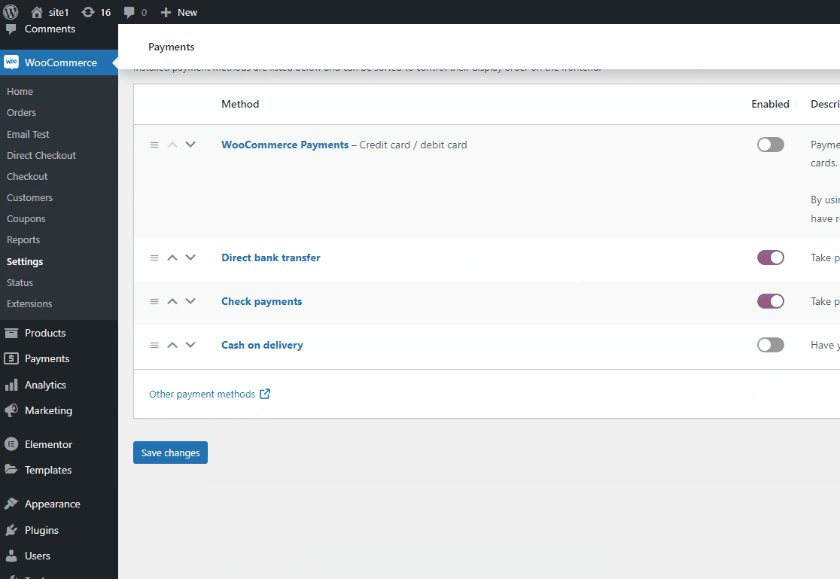
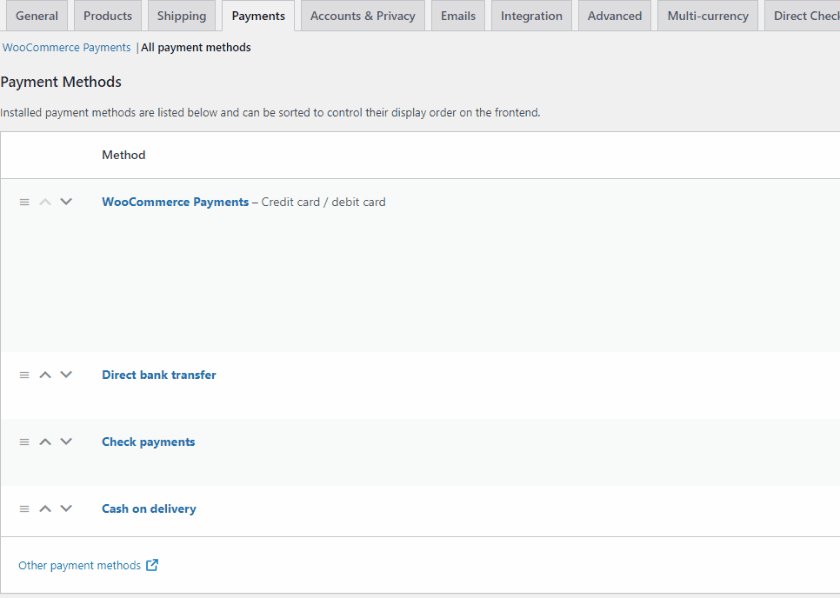
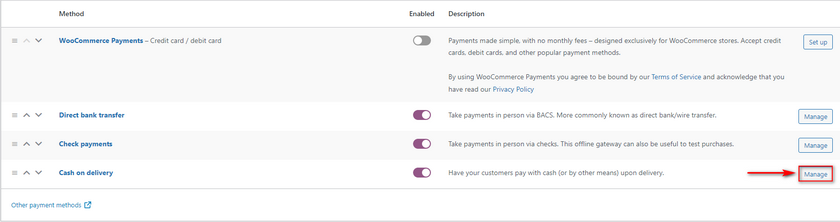
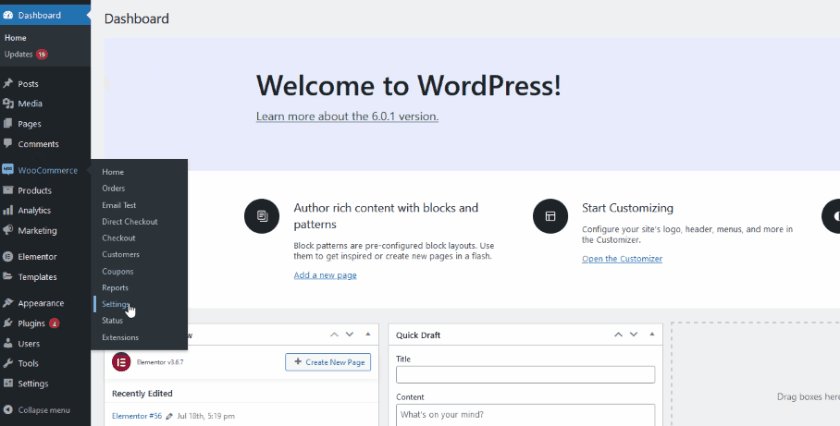
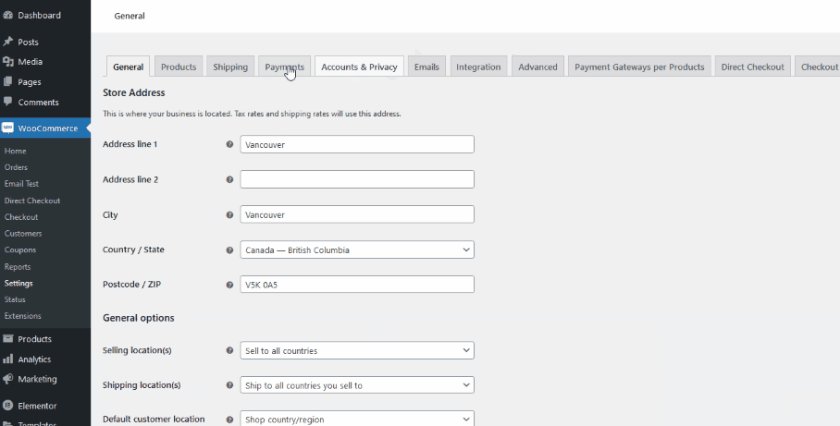
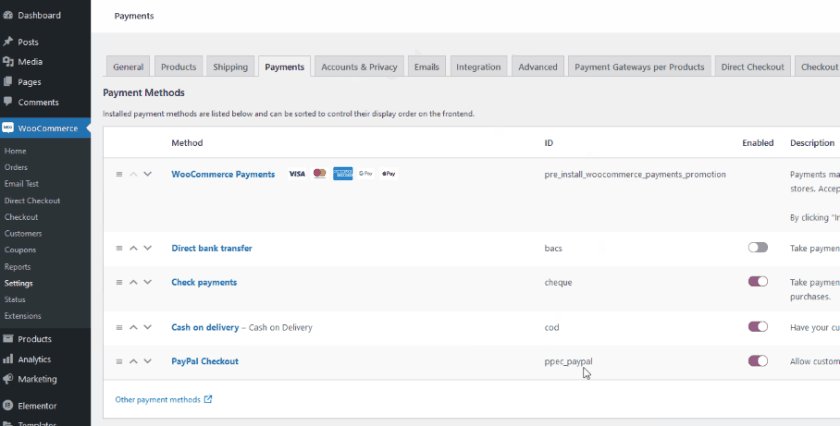
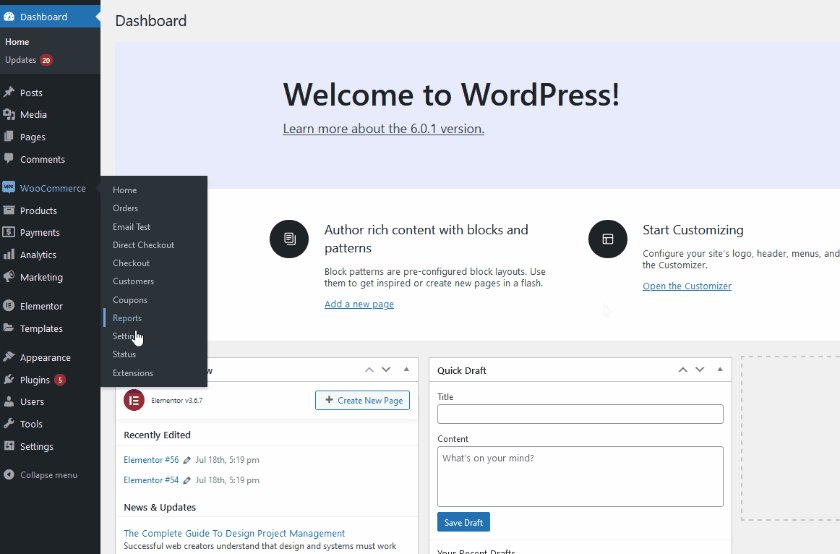
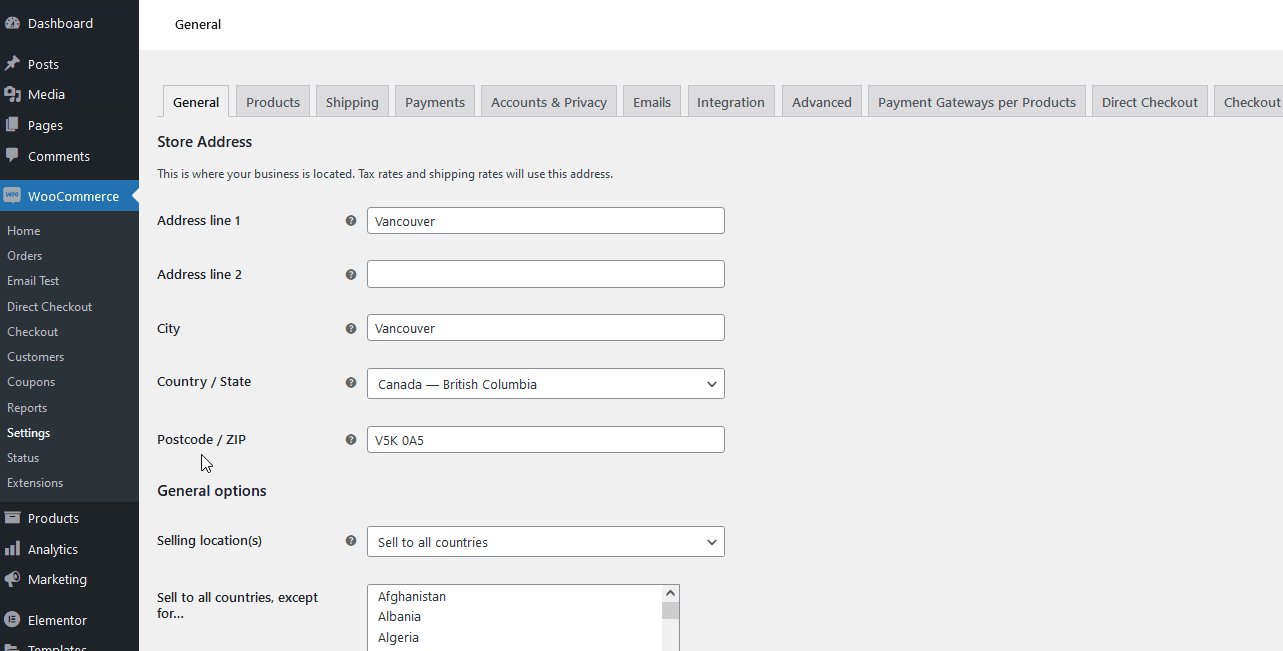
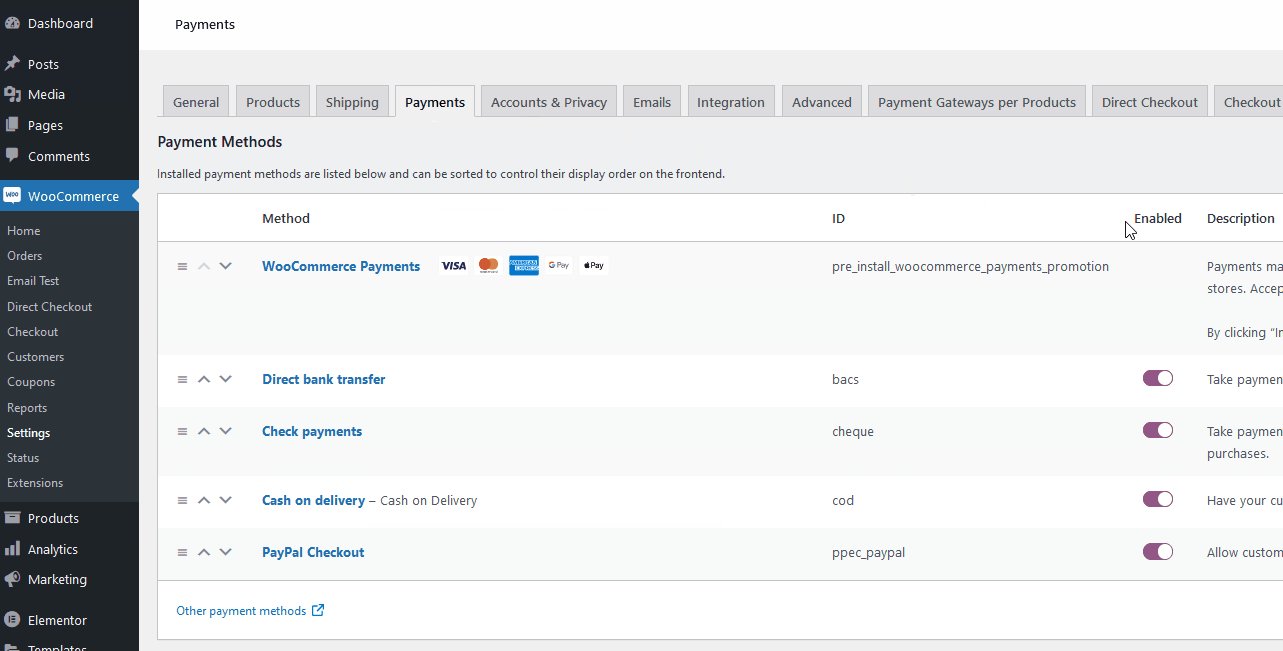
Откройте панель администратора WP и нажмите WooCommerce > Настройки > Платежи . Здесь вы увидите все ваши платежные шлюзы, включенные для вашего сайта. По умолчанию вы должны увидеть такие варианты, как чек, банковский перевод и наложенный платеж.

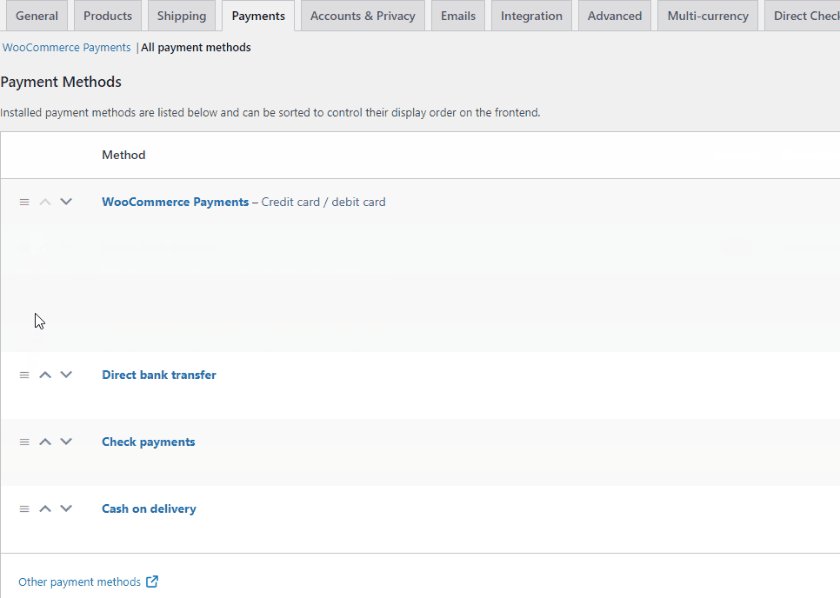
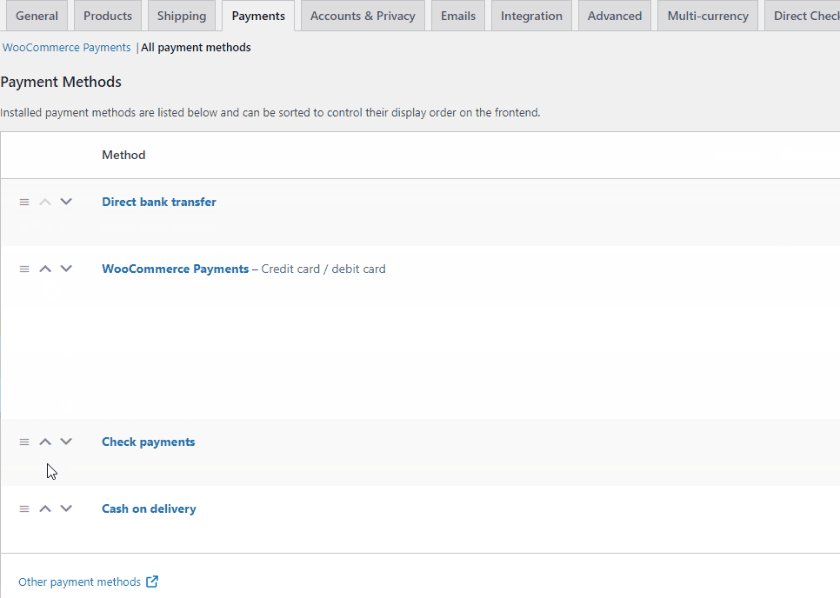
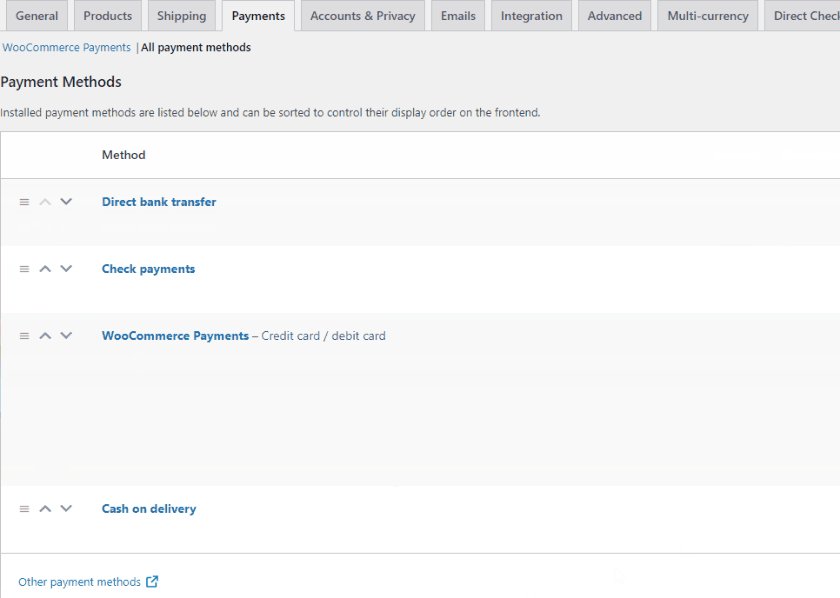
Вы можете включить/отключить любой из этих параметров, щелкнув переключатель « Включено ». Нажмите на нее, и соответствующий платежный шлюз будет отключен. Вы также можете перетащить любой из платежных шлюзов, чтобы изменить их положение. Таким образом, вы также можете изменить порядок, в котором эти шлюзы предоставляются вашим клиентам на внешнем интерфейсе.

Конечно, вы также можете использовать эту панель инструментов для настройки дополнительных способов оплаты, таких как PayPal и Stripe. Если вы хотите, вы можете ознакомиться с этими руководствами для получения более подробных инструкций по их настройке:
- Настройте WooCommerce с помощью Stripe
- Настройте WooCommerce с помощью PayPal
1.2. Управление платежными шлюзами с помощью параметров WooCommerce по умолчанию
По умолчанию WooCommerce позволяет вам настроить несколько деталей, касающихся ваших платежных шлюзов. Например, если мы нажмем «Управление наложенным платежом» , вы сможете получить доступ к таким параметрам, как:
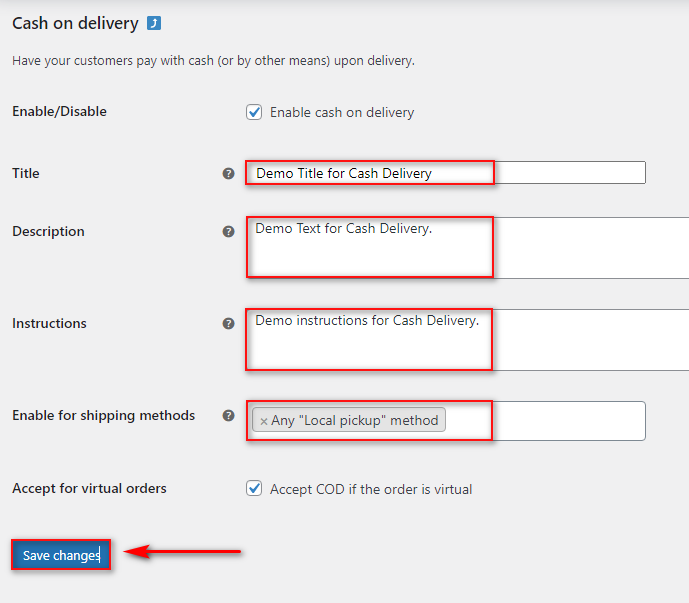
- Заголовок: Используйте поле заголовка, чтобы изменить заголовок/текст платежного шлюза, который пользователи видят при оформлении заказа.
- Описание: с помощью этого поля вы можете добавить краткое, но четкое описание того, как будет работать платежное побег и как вы будете обрабатывать платежи.
- Инструкции: Дополнительные инструкции о том, как обрабатывать платежи и переводить/выплачивать деньги в зависимости от платежного шлюза.

Платежный шлюз с наложенным платежом можно активировать только для определенных способов доставки . Например, мы настроим это поле только для местного самовывоза, поэтому оплата наложенным платежом будет отображаться только тогда, когда клиенты выбирают местный самовывоз в качестве способа доставки.

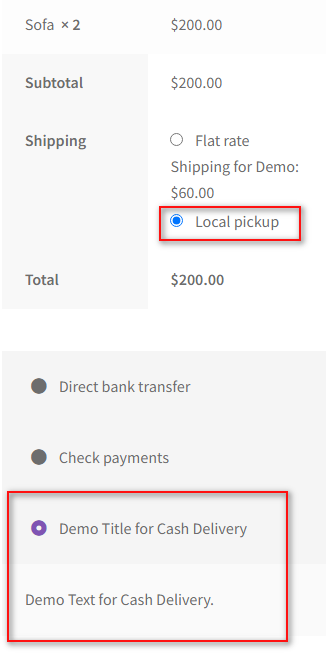
После того, как вы заполните эти данные так, как считаете нужным, нажмите «Сохранить изменения». После этого ваш платежный шлюз будет успешно обновлен. Теперь вы сможете увидеть результат наших настроек:

Хотя этого достаточно, чтобы в определенной степени настроить ваши платежные шлюзы, вы также можете получить лучшие параметры редактирования, выполнив некоторые дополнительные действия. Их можно модифицировать либо программно, либо с помощью плагина.
2. Редактируйте платежные шлюзы в WooCommerce программно
Если у вас есть базовые технические представления о программировании, вы также можете программно редактировать платежные шлюзы WooCommerce. Но чтобы настроить свои платежные шлюзы, вам нужно будет использовать хуки WooCommerce, используя свой идентификатор платежа . Затем мы можем использовать идентификатор платежа для изменения ваших платежных шлюзов.
Итак, сначала давайте посмотрим, как узнать идентификатор платежного шлюза.
2.1. Как просмотреть свой идентификатор платежного шлюза
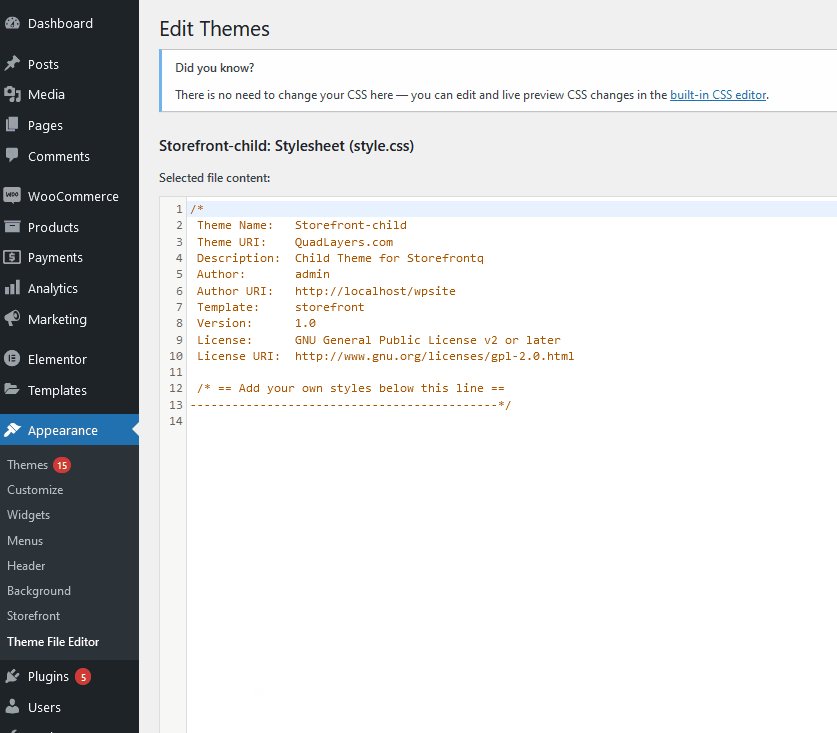
Для этого вам потребуется доступ к файлу темы functions.php . Однако вместо этого мы рекомендуем использовать дочернюю тему, так как это безопаснее, а файлы вашей темы не изменятся или не восстановятся при обновлении основной темы. Итак, продолжайте и переключитесь на свою дочернюю тему. Вы даже можете использовать один из плагинов дочерней темы для WordPress, если вам нужна дополнительная помощь.
Мы также хотели бы напомнить вам сделать резервную копию вашего веб-сайта, прежде чем мы начнем, поскольку мы будем изменять основные файлы вашего магазина. Таким образом, любые нежелательные изменения в них могут привести к дальнейшим проблемам на вашем сайте.
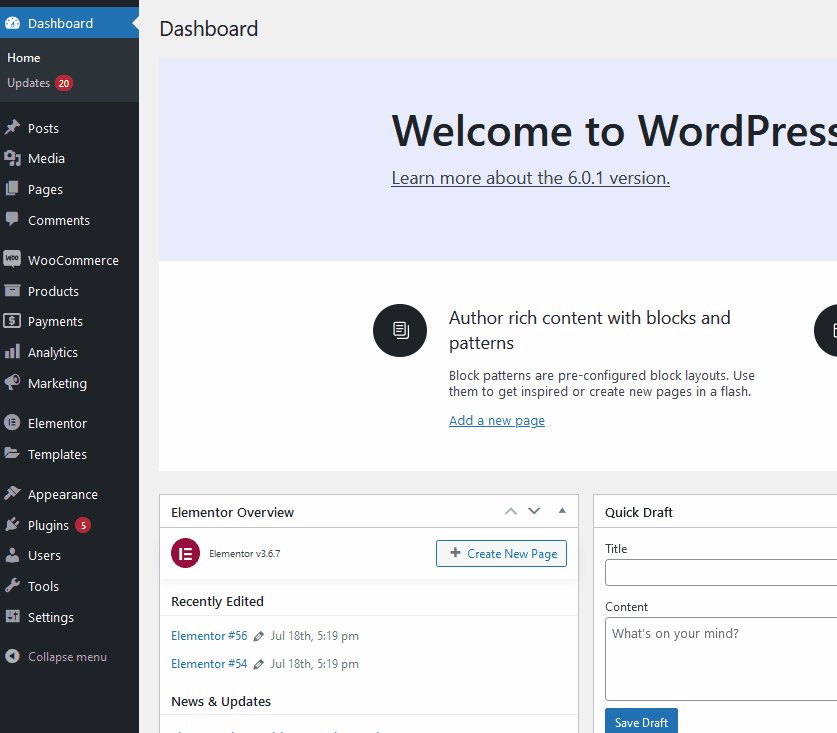
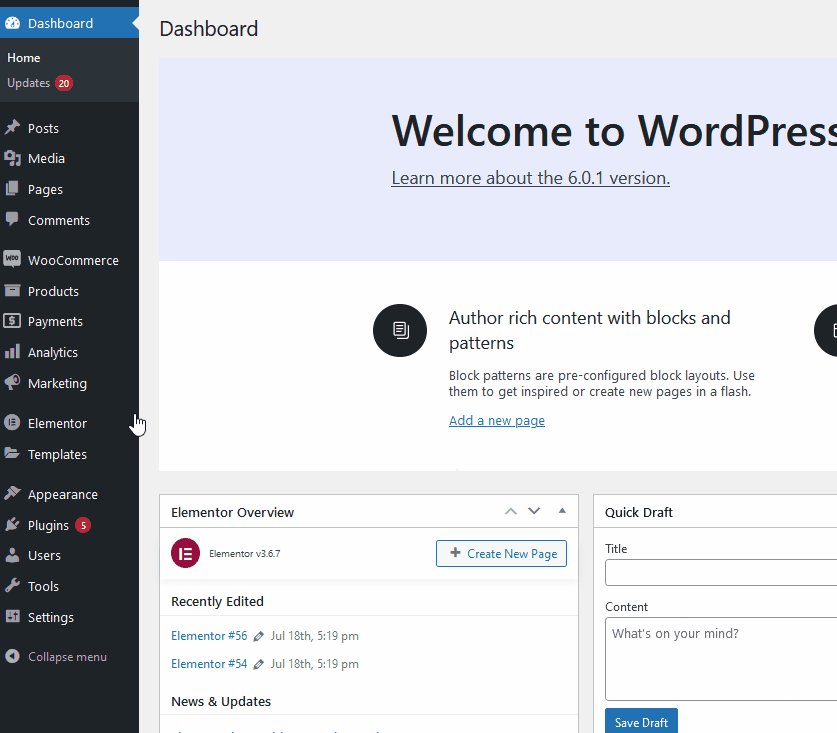
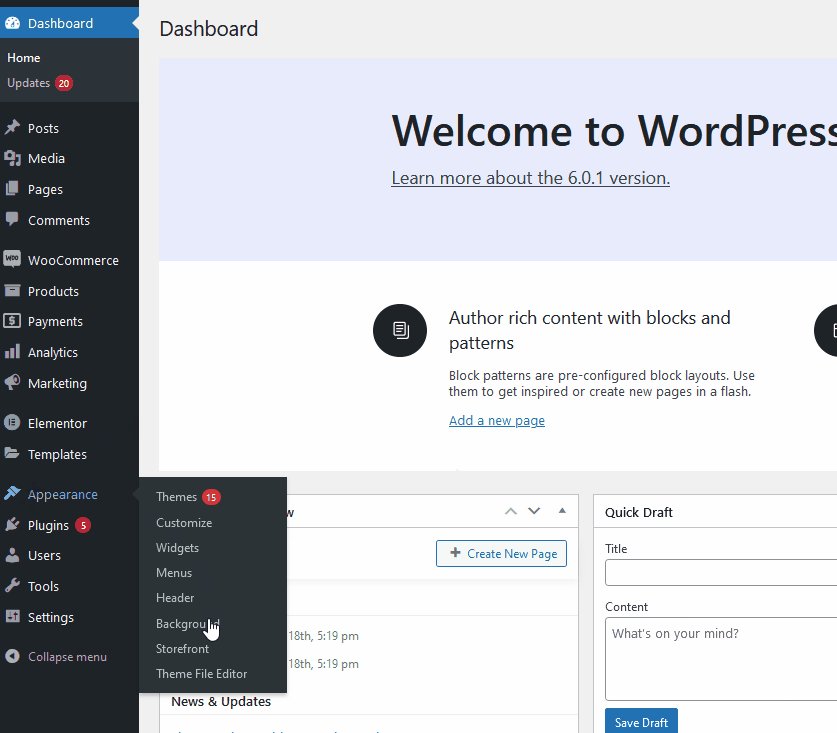
Затем откройте редактор тем, нажав « Внешний вид» > «Редактор файлов тем» на панели управления WordPress.

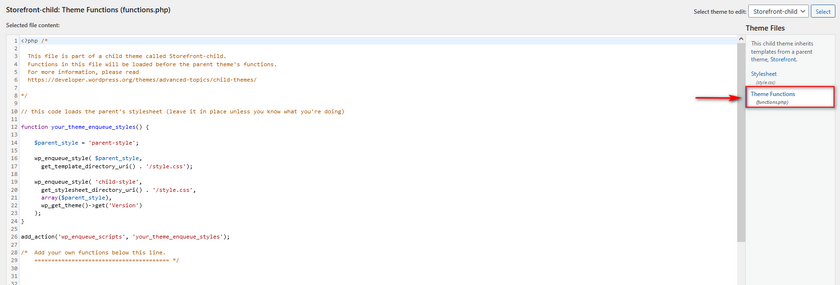
Теперь нажмите на functions.php из файлов темы в правом верхнем углу экрана.

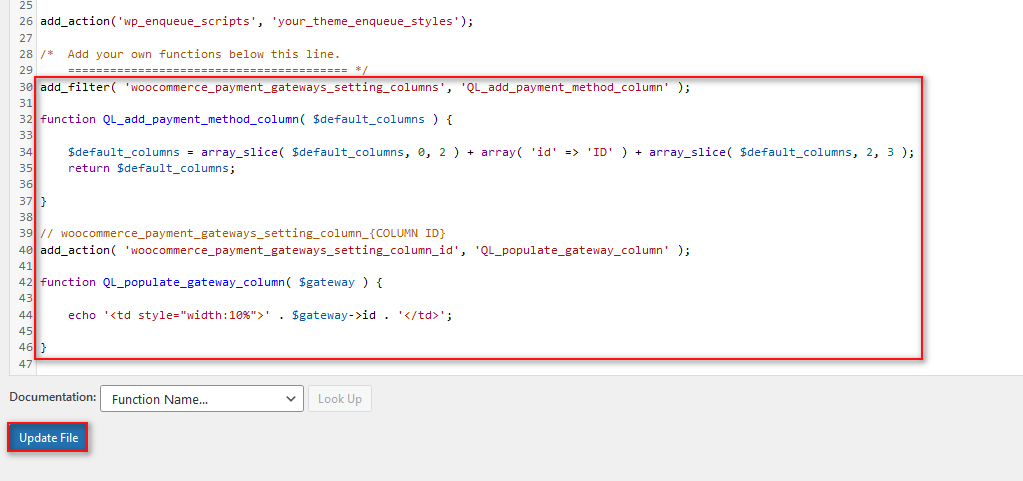
Используйте редактор файлов посередине и скопируйте в редактор следующий скрипт:
add_filter('woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column');
функция QL_add_payment_method_column ($ default_columns) {
$default_columns = array_slice($default_columns, 0, 2) + array('id' => 'ID') + array_slice($default_columns, 2, 3);
вернуть $default_columns;
}
// woocommerce_payment_gateways_setting_column_{ИДЕНТИФИКАТОР КОЛОНКИ}
add_action('woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column');
функция QL_populate_gateway_column($шлюз) {
эхо '<td>' . $шлюз->идентификатор. '</td>';
} 
Вставьте его в редактор и нажмите « Обновить файл» . Это добавит столбец в ваш список платежей, в котором будет показан идентификатор вашего платежного шлюза. Чтобы просмотреть этот список, нажмите WooCommerce > Настройки > Платежи.

2.2. Редактировать название платежного шлюза программно
Теперь вы можете использовать этот идентификатор для настройки названия и описания ваших платежных шлюзов. Вы можете использовать следующий скрипт, чтобы изменить название вашего платежного шлюза:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2);
функция QL_change_payment_gateway_title($title, $gateway_id){
если ('треска' === $gateway_id) {
$title = 'Вставить-Текст-Здесь';
}
вернуть $название;
}Здесь все, что вам нужно сделать, это заменить «cod» в операторе if идентификатором платежного шлюза, который вы хотите настроить. Затем замените раздел Insert-Text-Here в аргументе $title , чтобы использовать собственный текст для заголовка.
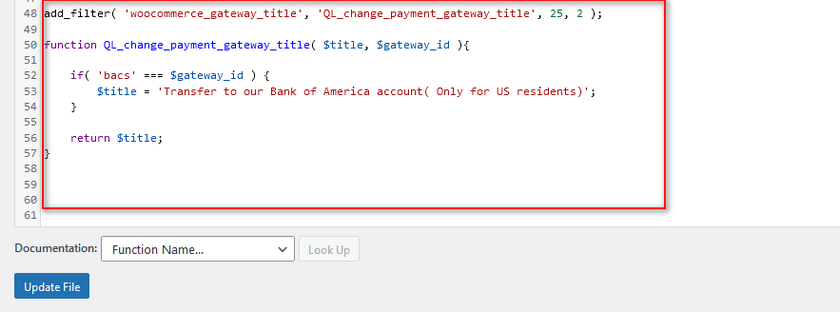
Например, у нас есть удостоверение личности для нашего прямого платежа банковским переводом. Итак, мы берем приведенные выше строки кода и заменяем cod на bacs. Затем мы можем добавить пользовательский текст « Перевод на наш счет в Bank of America (только для жителей США). ' Теперь код должен выглядеть так:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2);
функция QL_change_payment_gateway_title($title, $gateway_id){
если('бакс' === $gateway_id) {
$title = 'Перевод на наш счет в Bank of America (только для резидентов США)';
}
вернуть $название;
} 
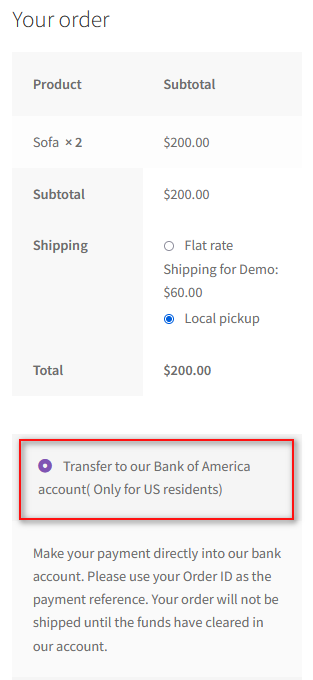
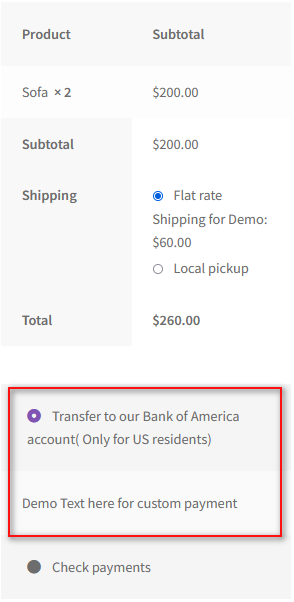
При этом наш интерфейс оформления заказа должен выглядеть так:

2.2. Редактировать описание платежного шлюза программно
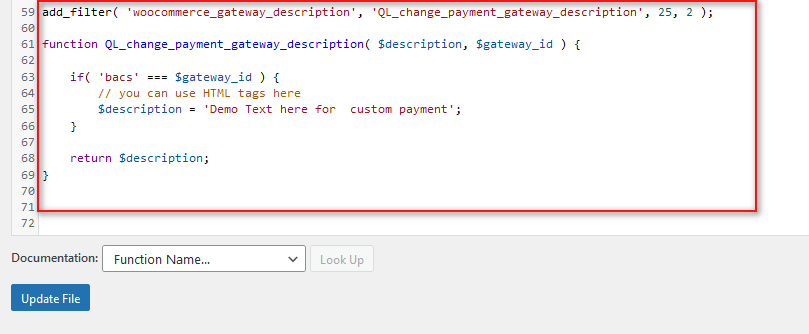
Вы также можете добавить собственные тексты описания с помощью аналогичной функции, которая использует gateway_id . Просто замените раздел « Insert-text-here » в следующем скрипте, чтобы сделать это:
add_filter('woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2);
функция QL_change_payment_gateway_description($description, $gateway_id) {
если('бакс' === $gateway_id) {
// здесь можно использовать теги HTML
$description = 'Демонстрационный текст здесь для пользовательского платежа ;)';
}
вернуть $описание;
} 
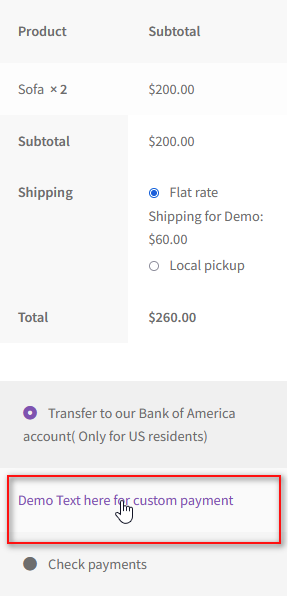
Здесь вы можете увидеть наш пользовательский текст в нашей демо-кассе:

2.2.1. Использование тегов HTML в описании платежных шлюзов
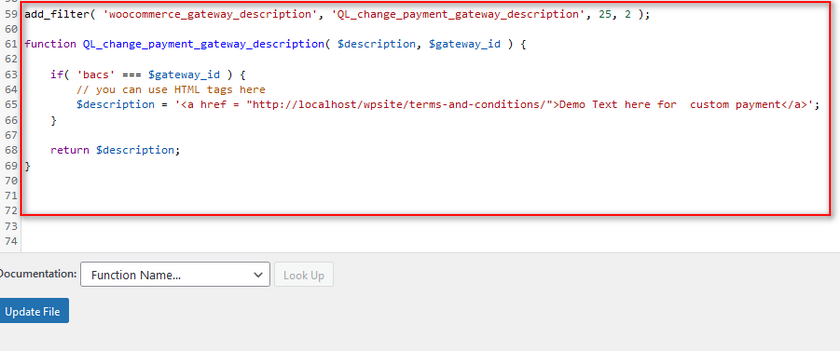
Вы даже можете использовать теги HTML для добавления изображений или даже ссылок на определенные страницы с помощью этого кода. Это просто отредактирует текст с помощью тегов HTML. Однако мы просим пользователей использовать HTML-теги только в том случае, если им это удобно. Например, чтобы направить наших клиентов на нашу страницу TOS, мы можем использовать такой код:
add_filter('woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2);
функция QL_change_payment_gateway_description($description, $gateway_id) {
если('бакс' === $gateway_id) {
// здесь можно использовать теги HTML
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">Текст демо для индивидуальной оплаты</a>';
}
вернуть $описание;
} 

С этим кодом наш текст описания также будет ссылаться на нашу страницу «Условия и положения», которую можно использовать для предоставления клиентам более подробной информации о платеже, а также о любых доступных возмещениях или скидках.

Здесь рассказывается, как программно редактировать платежные шлюзы в WooCommerce . Как видите, редактировать и настраивать платежный шлюз с помощью кодов все еще может быть немного сложно. Это может быть особенно сложно, если вам неудобно добавлять пользовательские функции в свою тему.
Вот почему мы также представили вам руководство по редактированию платежных шлюзов с помощью плагинов.
3. Редактируйте платежные шлюзы в WooCommerce с помощью плагинов.
С плагинами процесс редактирования платежных шлюзов становится намного проще и удобнее. Вы получаете ряд дополнительных функций, используя специальные плагины. Некоторые из них даже включают возможность показывать/скрывать способы оплаты в зависимости от продуктов или категорий продуктов.
Но для нашей сегодняшней демонстрации мы будем использовать платежные шлюзы для продуктов/категорий/тегов для плагина WooCommerce . Плагин довольно прост, и, как следует из названия, он позволяет вам включать или отключать определенные платежные шлюзы для определенных продуктов, категорий или тегов.

3.1. Установите и активируйте плагин
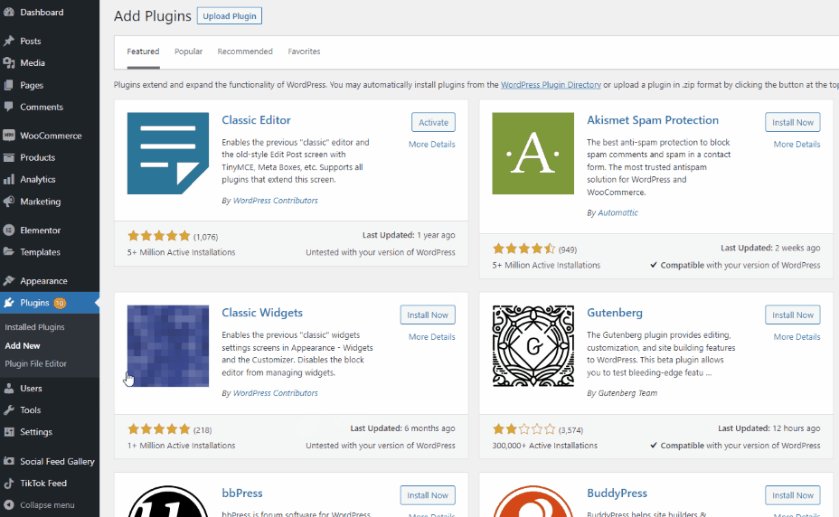
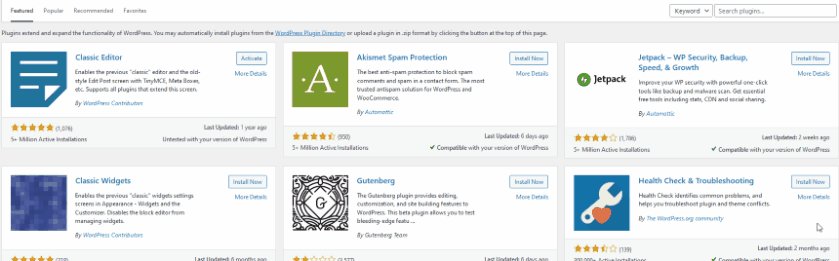
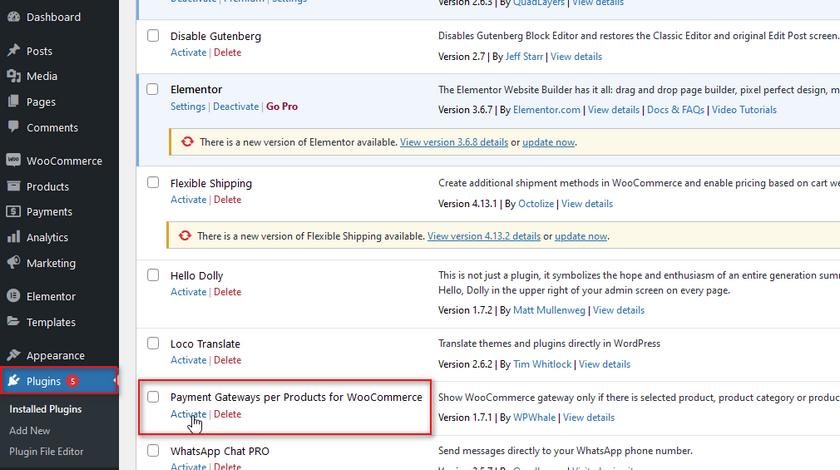
Начнем с установки и активации плагина. Сначала откройте панель администратора WP и нажмите «Плагины» > «Добавить новый» .

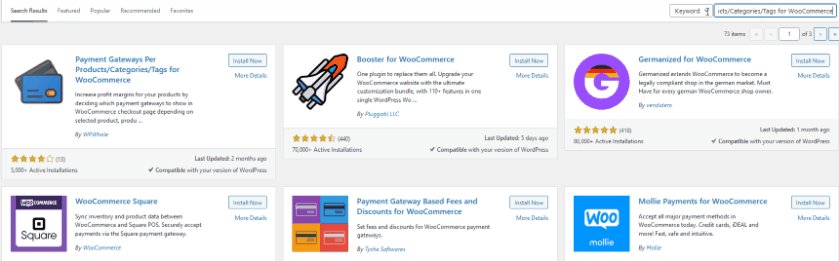
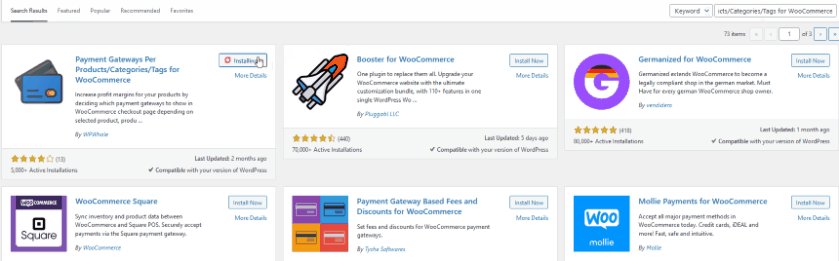
Затем используйте панель поиска в правом верхнем углу и найдите ключевые слова плагина. Нажмите « Установить сейчас » на вкладке плагина, чтобы установить плагин.

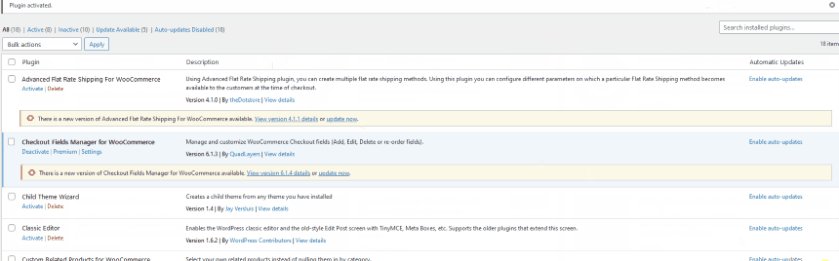
Чтобы активировать плагин, вы можете нажать « Активировать », когда кнопка изменится на « Активировать». Кроме того, вы можете нажать « Плагины много» на боковой панели и вручную нажать « Активировать» под списком плагинов.

Однако, если вы хотите использовать какой-либо из премиум-плагинов, вам придется установить плагин вручную.
3.2. Настройте параметры плагина
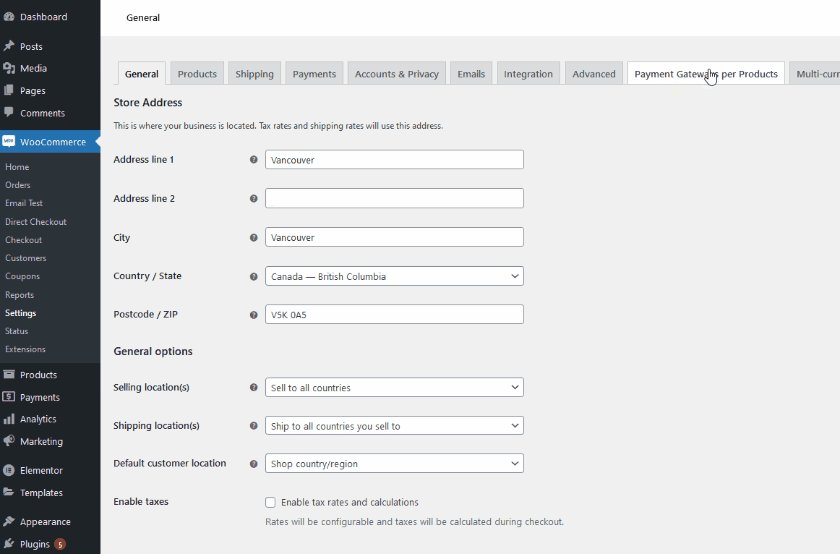
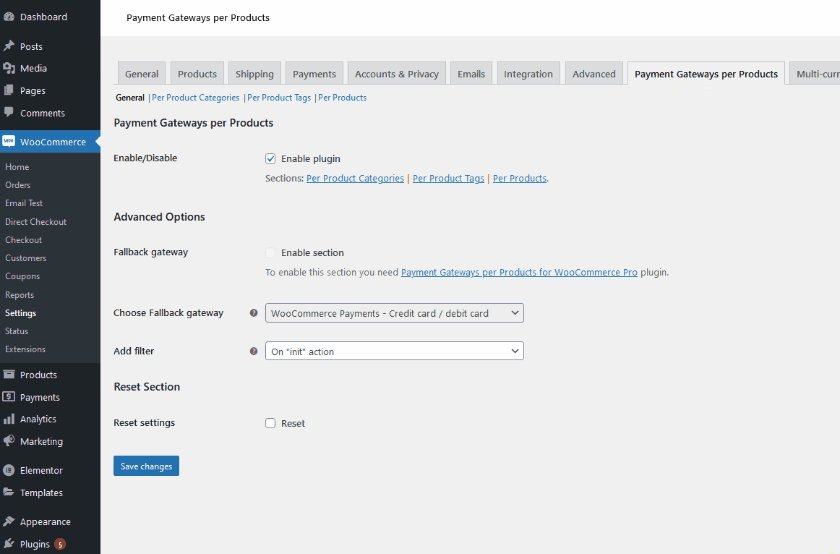
Чтобы использовать плагин, вам нужно открыть параметры плагина, щелкнув WooCommerce > Настройки > Платежные шлюзы для каждого продукта . Здесь у вас есть три разные вкладки, которые вы можете использовать: по категориям продуктов, по тегам продукта и по продуктам.

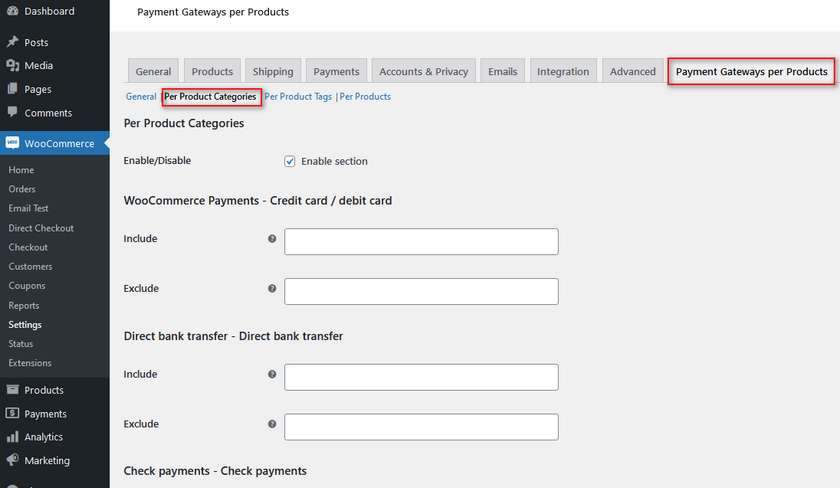
Все эти функции требуют аналогичных шагов. Давайте сначала продемонстрируем использование вкладки « Категории продуктов ». Нажмите «Категории продуктов», и вам будет предоставлен список всех доступных платежных шлюзов.

Здесь вы можете использовать поле « Включить и исключить », чтобы скрыть/показать платежные шлюзы для определенных категорий продуктов. Вы можете выбрать, для каких продуктов будет отображаться соответствующий платежный шлюз, используя поле «Включить». И наоборот, использование исключения позволяет нам скрыть платежный шлюз для определенных продуктов.
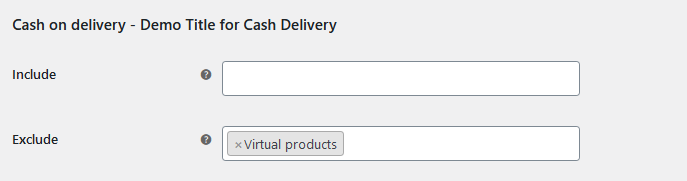
Это отлично работает, если вы хотите отключить определенные платежные шлюзы для продуктов с разной прибылью или затратами. Так, например, если мы хотим отключить наложенный платеж для определенных виртуальных продуктов , мы можем просто ввести название категории продукта в поле «Исключить » для «Наложенный платеж». После того, как вы закончите, нажмите Сохранить изменения.

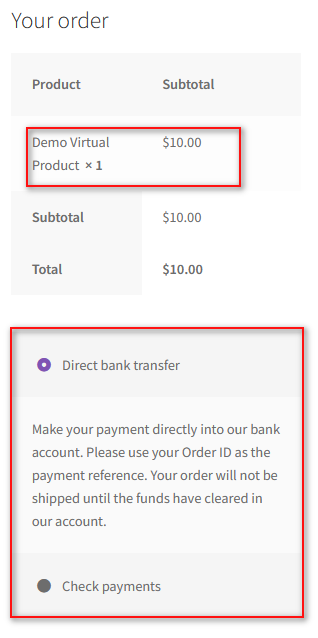
Для демонстрации мы видим, что платежный шлюз с наложенным платежом отключен для нашей проверки, поскольку у нас есть виртуальный продукт в нашей корзине.

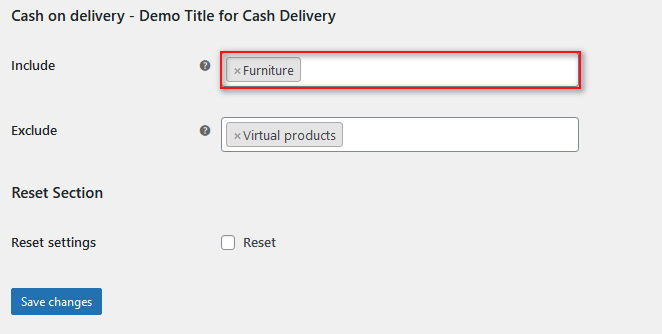
Точно так же вы можете использовать тег « Включить », чтобы показать платежный шлюз для определенных категорий. Для опции «Включить» мы можем добавить категорию « Мебель », чтобы эта опция отображалась, если в нашей корзине есть соответствующий продукт.

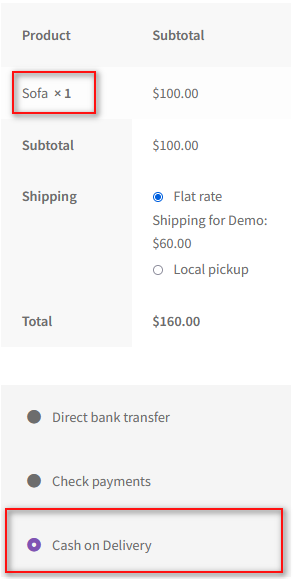
Теперь, если мы добавим наш демонстрационный мебельный продукт, у нас будет включен платежный шлюз при оформлении заказа:

Отключить способы оплаты в WooCommerce
WooCommerce также позволяет легко отключать способы оплаты. Более того, вы даже можете использовать интеллектуальные методы, чтобы отключить их, используя условия корзины, платежный адрес и многое другое. Во-первых, давайте посмотрим, как вы можете отключить способы оплаты в WooCommerce.
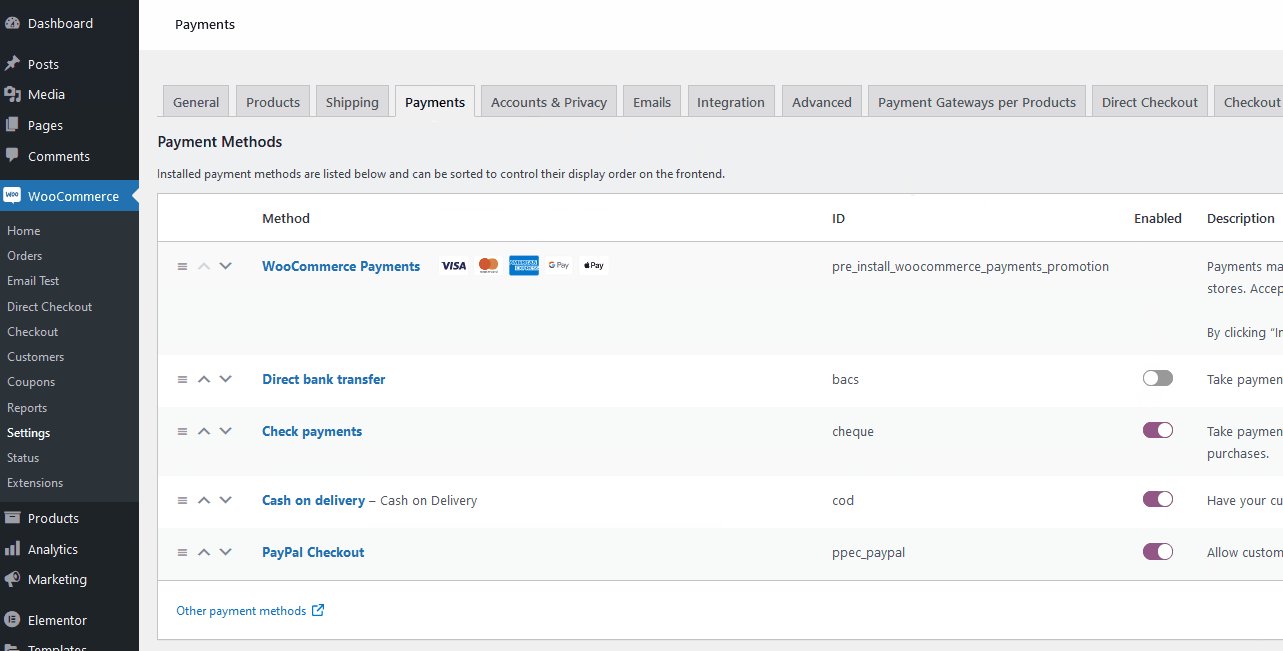
Для этого сначала перейдите в WooCommere > Настройки > Платежи . Здесь вы можете увидеть столбец « Включено » рядом с каждым платежным шлюзом. Нажмите кнопку включения/отключения рядом со способом оплаты, чтобы отключить его. Затем нажмите Сохранить изменения.

Это чрезвычайно простой способ отключить платежные шлюзы. Однако предположим, что вы хотите деактивировать платежные шлюзы, используя еще более подробные случаи и условия. В этом случае вы можете сделать это с помощью пользовательских функций и плагинов WooCommerce.
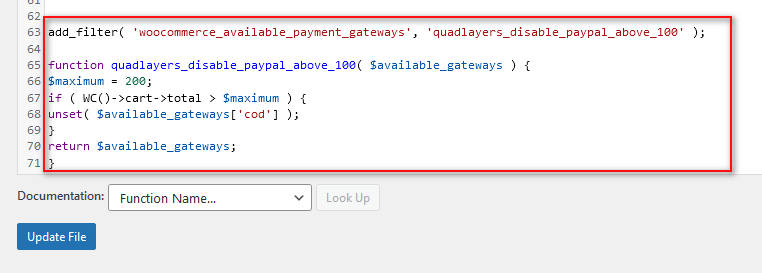
Например, если вы хотите отключить платежный шлюз, используя общую стоимость корзины , вы можете сделать это с помощью простой функции WooCommerce. Код проверяет, превышает ли общая сумма вашей корзины 200, и если это так, он отключает наложенный платеж для этого конкретного заказа. Это отличный способ остановить большие объемы платежей для определенных платежных шлюзов, с которыми вы не можете справиться.
Итак, чтобы использовать этот код, откройте файл functions.php , как мы указали выше, нажав « Внешний вид» > «Редактор файла темы» на панели управления WordPress.
Затем вставьте этот скрипт в редактор и нажмите «Обновить файл».
add_filter('woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100');
функция quadlayers_disable_paypal_above_100 ($ available_gateways) {
$максимум = 200;
если (WC()->корзина->итого > $максимум) {
unset($ available_gateways['cod']);
}
вернуть $ available_gateways;
} 
И это только один из способов отключить платежные шлюзы в WooCommerce. Если вы ищете способы использования других условий, таких как элементы корзины, адрес, роли пользователей и т. д., мы рекомендуем ознакомиться с нашим руководством по отключению платежных шлюзов в WooCommerce.
Бонус: как добавить пользовательский значок доверия для ваших платежных шлюзов
Значки доверия — отличный способ четко показать, что вы поддерживаете определенные платежные шлюзы и проверены этими службами. Таким образом, если у вас есть платежные шлюзы, такие как Paypal или Stripe, вы можете добавить для него изящное маленькое изображение.
Самый быстрый способ добавить значки доверия — добавить следующий небольшой скрипт в файл functions.php вашей дочерней темы. Итак, еще раз нажмите « Внешний вид»> «Редактор файлов темы» и нажмите « functions.php » на правой боковой панели файлов темы.
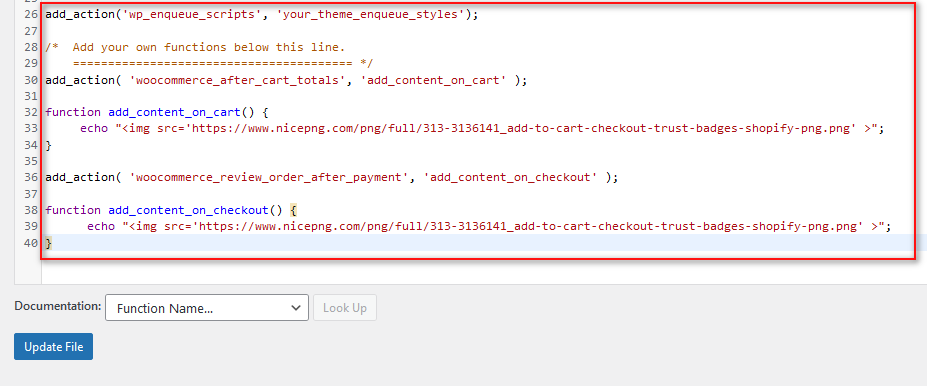
После этого вставьте следующий код и нажмите « Обновить файл».
add_action('woocommerce_after_cart_totals', 'add_content_on_cart');
функция add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
функция add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
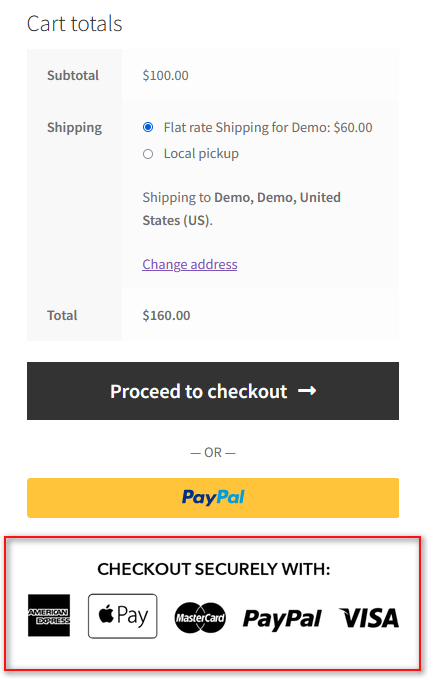
Теперь это должно добавить значок доверия к вашей кассе, например:

Кроме того, если вам удобно изменять HTML-коды, вы можете создать собственный значок, загрузить его на свой веб-сайт и связать с помощью атрибута src.
Вывод
На этом наше руководство о том, как редактировать платежные шлюзы в WooCommerce, заканчивается. Для удобства нашего читателя мы быстро суммируем все моменты, которые мы рассмотрели в этом посте:
- Редактировать платежные шлюзы с помощью WooCommerce Dashboard
- Редактируйте заголовок и описание платежного шлюза программно.
- Используйте плагины для редактирования платежных шлюзов для определенных категорий продуктов
- Отключить платежные шлюзы в WooCommerce
- Добавьте значки доверия в раздел платежей WooCommerce.
Конечно, самый простой способ отредактировать платежный шлюз — прямо из панели управления WooCommerce или с помощью плагина. Хотя панель инструментов WooCommerce — это самый простой способ, она может не иметь нужного набора функций, которые вам нужны.
Мы настоятельно рекомендуем использовать подключаемый модуль, если вы более дружелюбны к новичкам, и вам не обязательно использовать демонстрационный подключаемый модуль. С нашим руководством в качестве справочного материала и беглым взглядом на документацию по вашему плагину вы быстро освоитесь. Но если возникнет путаница, вы можете попросить нас о помощи в разделе комментариев.
Кроме того, если вы ищете другие способы улучшить процесс оформления заказа вашим клиентом, почему бы не ознакомиться с некоторыми из наших других руководств здесь:
- Как добавить изображение продукта в кассу WooCommerce
- Как изменить текст перехода к оформлению заказа в WooCommerce
- Руководство QuadLayers по добавлению и использованию классов доставки WooCommerce
