Как отредактировать страницу корзины WooCommerce
Опубликовано: 2023-11-21Хотите узнать, как редактировать страницу корзины WooCommerce?
WooCommerce — отличный инструмент для создания сайтов электронной коммерции. Его легко настроить, он очень расширяем и легко масштабируем. Как только вы установите его на свой веб-сайт WordPress, он проведет вас через процесс установки и даже создаст необходимые страницы электронной коммерции без необходимости создавать их с нуля.
Несмотря на множество положительных сторон, есть еще много возможностей для совершенствования. Например, отказ от корзины — распространенная проблема, с которой сталкивается большинство предприятий электронной коммерции, поскольку дизайн страницы корзины не ориентирован на конверсии.
К счастью, есть несколько способов повысить коэффициент конверсии и уменьшить количество брошенных корзин в магазине WooCommerce.
В этой статье я покажу вам точные шаги, которые необходимо предпринять, чтобы улучшить дизайн и функциональность вашей страницы корзины WooCommerce.
Давайте углубимся в учебник.
Как отредактировать страницу корзины WooCommerce
Есть несколько способов отредактировать и настроить страницу корзины WooCommerce.
Вы можете использовать блоки WooCommerce по умолчанию, конструкторы страниц WordPress или сторонние плагины WooCommerce или добавить код CSS вручную для настройки страницы.
К сожалению, эти методы не всегда эффективны и могут создать больше проблем, чем решить.
Например, пользовательские коды CSS могут сломать ваш сайт, конструкторы страниц и другие плагины могут замедлить работу вашего сайта, а с блоками WooCommerce по умолчанию вы можете сделать лишь ограниченное количество действий.
Тем не менее, хорошо продуманный плагин электронной коммерции, такой как Botiga Pro, был создан для добавления мощных функций в магазины WooCommerce, обеспечивая при этом быструю скорость загрузки.
В этом уроке я покажу вам, как использовать Botiga Pro для настройки, которая, как доказано, снижает количество брошенных корзин и увеличивает продажи. Мы будем выполнять следующие шаги:
- Улучшение макета страницы корзины
- Отображение мини-тележки за пределами холста
- Разрешение клиентам увеличивать количество товаров в мини-корзине.
- Отображение плавающего значка мини-корзины
- Отображение кнопки «Продолжить покупки» на странице корзины
Начнем с установки Botiga на ваш сайт WordPress.
1. Установите тему Botiga.
Botiga — бесплатная тема WooCommerce, а Botiga Pro — плагин премиум-класса. Чтобы использовать плагин, вам необходимо установить бесплатную тему на свой сайт.
В этом разделе я расскажу, как установить бесплатную тему, а в следующем я покажу вам, как установить и активировать премиум-плагин.
Сначала загрузите бесплатную тему Botiga из репозитория тем WordPress или с нашего веб-сайта.
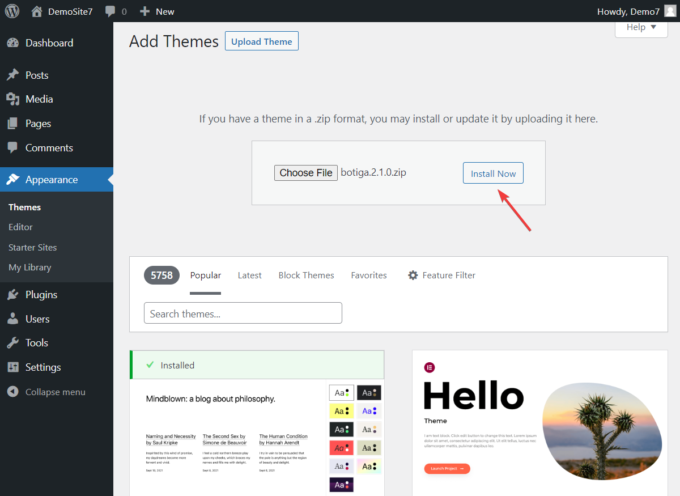
Затем перейдите на панель управления WordPress, выберите «Внешний вид» → «Темы» → «Добавить темы» , загрузите и активируйте тему:

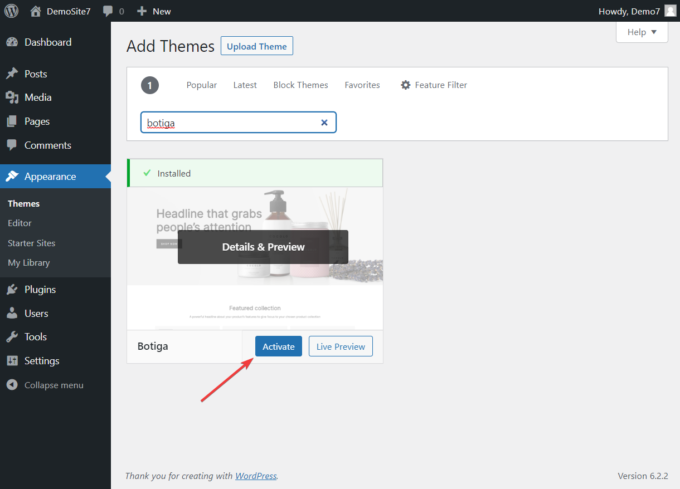
Альтернативно вы можете перейти в «Внешний вид» → «Темы» → «Добавить темы» , ввести Botiga в строку поиска, а также установить и активировать тему:

2. Установите плагин Botiga Pro.
Botiga Pro — это мощный плагин для электронной коммерции, наполненный функциями, которые преобразят ваш магазин WooCommerce к лучшему.
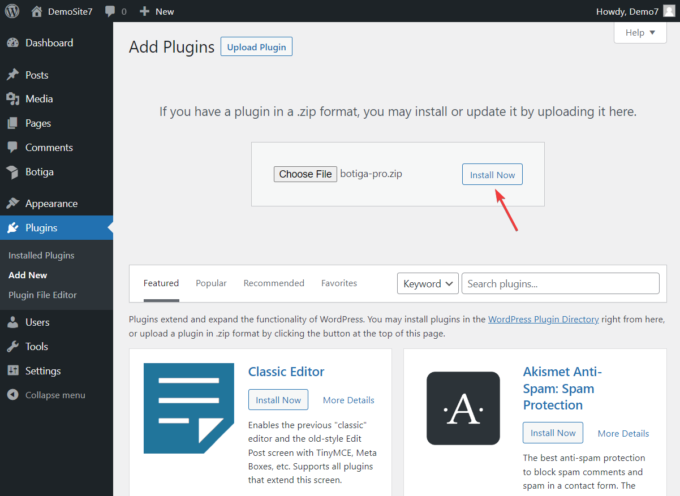
После покупки плагина загрузите его на свой локальный компьютер, перейдите в «Плагины» → «Добавить новый» , загрузите и установите плагин:

Далее вам необходимо активировать лицензионный ключ, который можно найти в вашей учетной записи aThemes.
Перейдите в свою учетную запись aThemes и скопируйте лицензионный ключ.
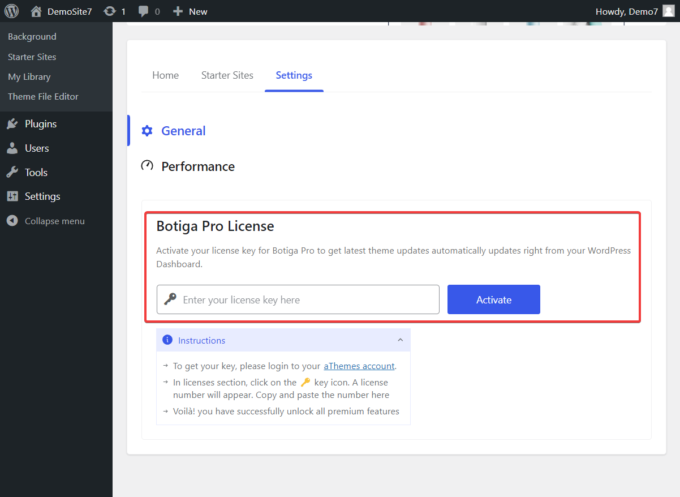
Затем откройте панель управления WordPress и перейдите в Botiga → Настройки → Общие → Лицензия Botiga Pro .
Вставьте лицензионный ключ и нажмите кнопку Активировать :

Вот и все. К настоящему моменту и тема, и плагин активированы на вашем сайте WordPress.
Однако прежде чем я покажу вам, как редактировать страницу корзины WooCommerce, давайте кратко рассмотрим стартовые сайты, предлагаемые Botiga и Botiga Pro, и почему вы можете импортировать их в свой магазин WooCommerce.
3. Импортируйте стартовый сайт (необязательно)
Стартовые сайты — это готовые дизайны веб-сайтов, которые можно импортировать в существующий сайт WordPress.
Стоит отметить, что установка стартового сайта не является обязательным условием для Botiga (вы также можете создать дизайн сайта с нуля, используя встроенные параметры темы), но я рекомендую вам импортировать его, так как это улучшит ваш магазин WooCommerce. существенно.
Стартовые сайты Botiga оснащены чистым профессиональным дизайном и готовыми страницами, которые необходимы для вашего бизнеса. С Botiga Pro вы получаете доступ к множеству стартовых сайтов, ориентированных на различные ниши электронной коммерции, включая красоту, одежду, мебель, ювелирные изделия и другие.
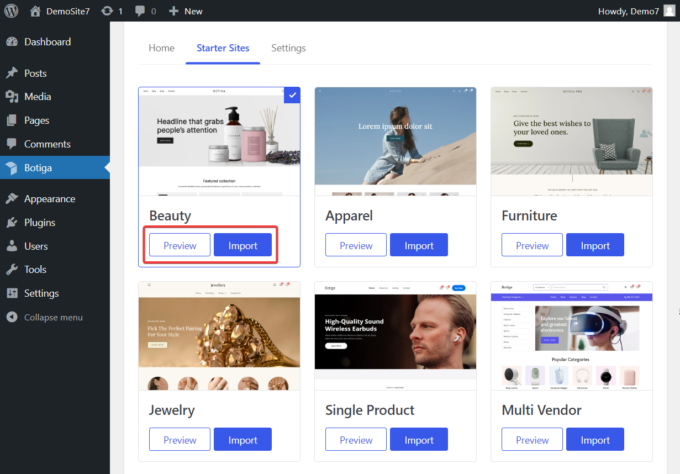
Вы можете просмотреть дизайны, перейдя в Botiga → Стартовые сайты и нажав кнопку «Просмотр» , которая появляется на миниатюре каждого сайта.
Выберите стартовый сайт, который вам нравится больше всего, затем нажмите кнопку «Импортировать» :

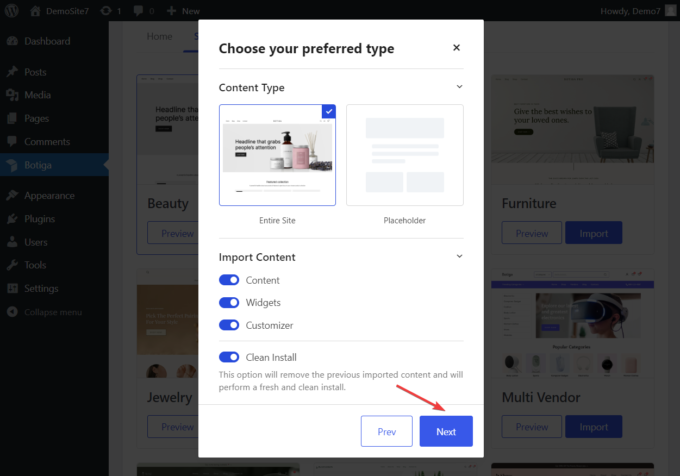
Как только вы нажмете кнопку «Импортировать» , появится всплывающее окно с просьбой выбрать, хотите ли вы импортировать весь веб-сайт (включая все изображения) или только макет с заполнителями для элементов контента.
По умолчанию Botiga импортирует все виджеты, настройки настройщика и изображения стартового сайта, но у вас есть возможность отменить выбор любого из них, если вы не хотите их импортировать.
Когда вы закончите, нажмите кнопку «Далее» , и начнется процесс импорта:

Обратите внимание, что для импорта стартового сайта Botiga потребуется несколько секунд.
4. Отредактируйте страницу корзины WooCommerce.
Теперь давайте посмотрим, как использовать встроенные функции страницы корзины Botiga, чтобы уменьшить количество брошенных корзин и повысить коэффициент конверсии.
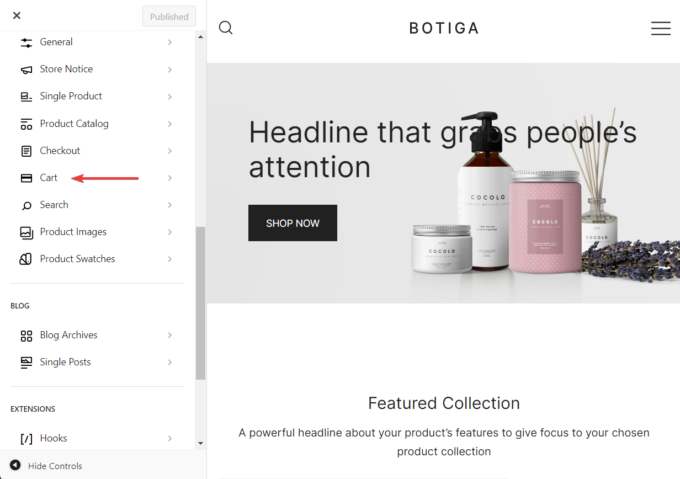
Первое, что вам нужно сделать, это перейти в «Внешний вид» → «Настройка» → «Корзина» :

Вы заметите, что некоторые параметры на панели «Корзина» уже включены. Оставьте их такими, какие они есть, и приступайте к включению или изменению следующих функций:
я. Улучшите макет страницы корзины
Основная цель страницы корзины — переместить клиентов на следующий этап воронки продаж — страницу оформления заказа.
Один из лучших способов мягко подтолкнуть посетителей к оформлению заказа — разместить кнопку оформления заказа на видном месте на странице корзины.
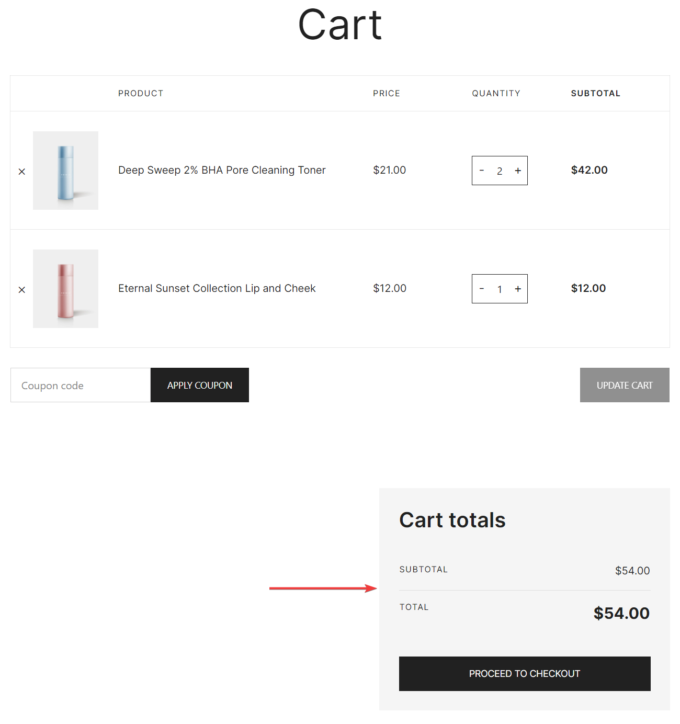
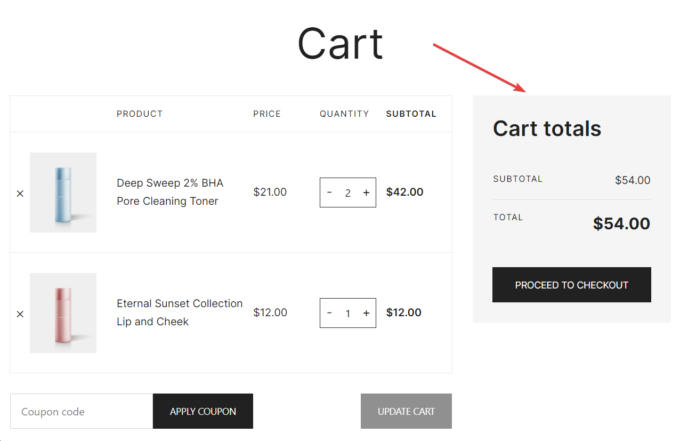
Однако на странице корзины WooCommerce по умолчанию под продуктами отображается кнопка оформления заказа. Это означает, что клиентам придется прокрутить вниз, чтобы увидеть это:

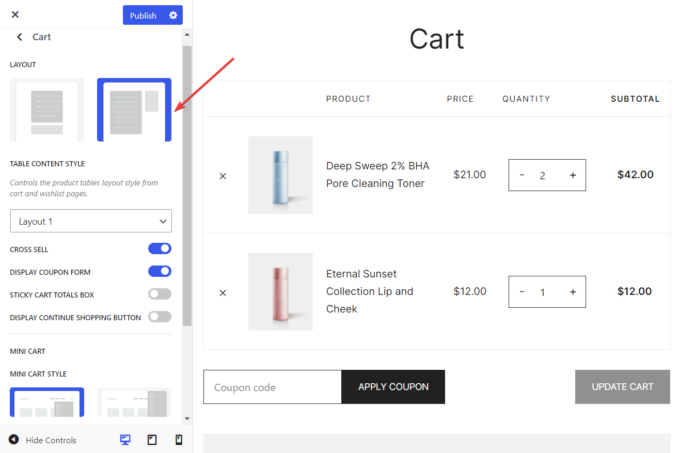
С помощью Botiga вы можете изменить расположение кнопки в правой части страницы, что значительно улучшит ее видимость:


Все, что вам нужно сделать, это перейти в «Внешний вид» → «Настроить» → «Корзина» и под заголовком «Макет» выбрать второй макет:

Обратите внимание, что это функция бесплатной темы Botiga, поэтому она также доступна без Botiga Pro.
ii. Отобразите боковую мини-тележку за пределами холста
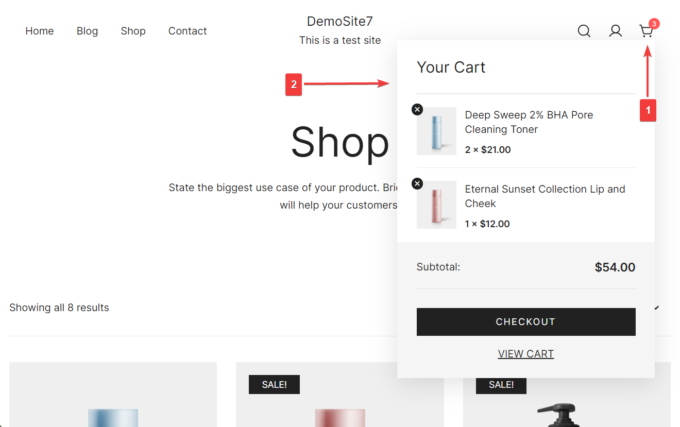
Мини-корзина — это всплывающее окно, которое появляется на экране, когда покупатель нажимает на значок корзины в меню:

Добавление мини-корзины в ваш магазин WooCommerce побуждает клиентов сразу перейти на страницу оформления заказа.
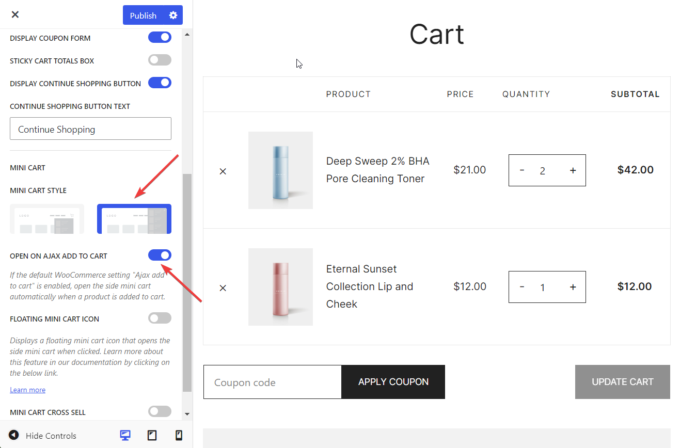
На панели «Корзина» в Настройщике перейдите к «Стиль мини-корзины» и выберите второй макет, как показано на изображении ниже.
Затем убедитесь, что кнопка «Открыть в Ajax Добавить в корзину» включена. Это позволит посетителям добавлять товары в мини-корзину без необходимости перезагрузки всей страницы и нарушения процесса совершения покупок:

Затем нажмите кнопку «Опубликовать» и проверьте дизайн мини-корзины вашего сайта:

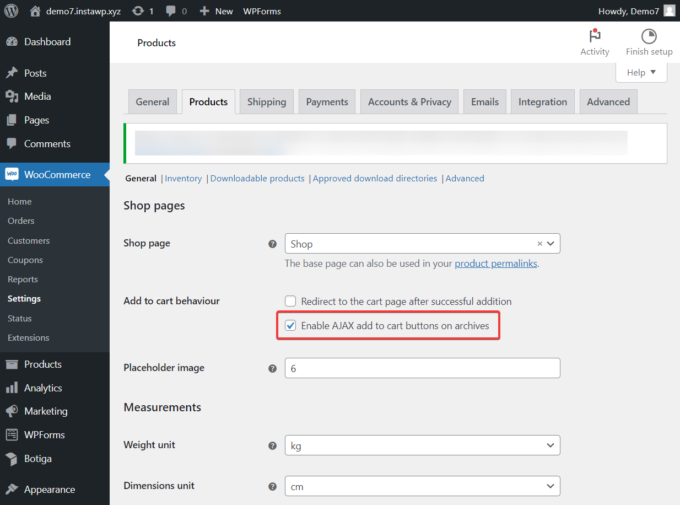
Важно: чтобы опция Ajax «Добавить в корзину» работала с мини-корзиной, вам необходимо включить опцию WooCommerce Ajax «Добавить в корзину» по умолчанию.
Для этого перейдите в WooCommerce → Настройки → Товары → Поведение добавления в корзину , установите флажок «Включить AJAX-кнопки добавления в корзину в архивах» и сохраните изменения:

iii. Разрешить клиентам увеличивать количество продуктов в мини-корзине
Предоставление покупателям возможности увеличивать количество товаров в мини-корзине поможет увеличить продажи вашего магазина.
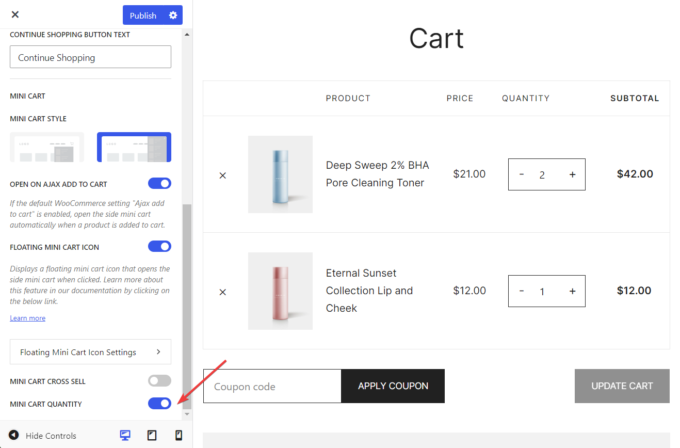
Все, что вам нужно сделать, это включить параметр «Количество мини-корзины» на панели «Корзина» в Настройщике:

Вот как мини-корзина выглядела на нашем демонстрационном сайте до включения опции «Количество мини-корзины »:

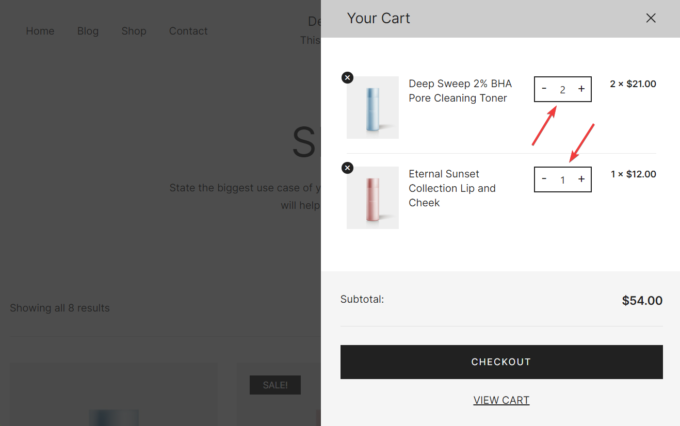
После включения опции мини-корзина выглядит так:

iv. Отображение плавающей иконки мини-корзины
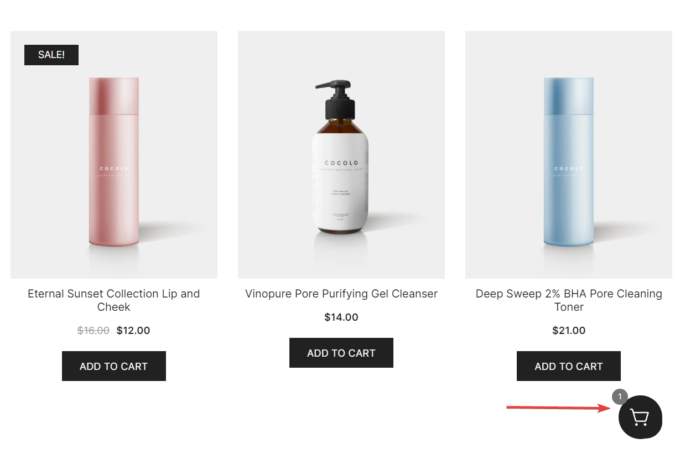
Как следует из названия, плавающая мини-корзина — это значок корзины, который плавает на экране и побуждает клиентов перейти на страницу корзины:

Чтобы добавить плавающий значок мини-корзины в свой магазин WooCommerce, откройте панель «Корзина» и убедитесь, что в разделе «Стиль мини-корзины» выбран второй стиль.
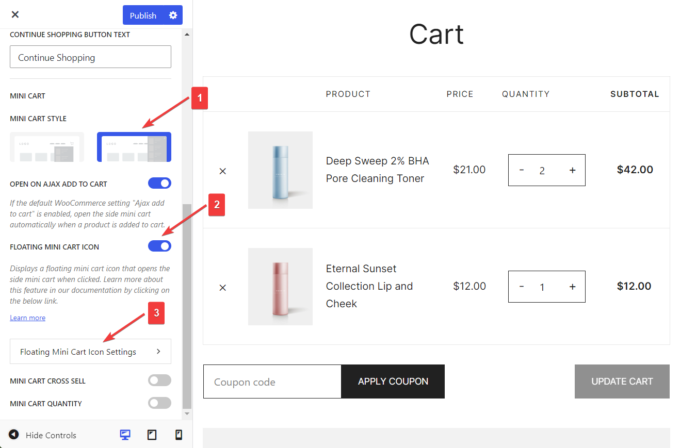
Затем включите опцию «Плавающий значок мини-корзины» и приступайте к настройке значка, нажав кнопку «Настройки плавающей мини-корзины»:

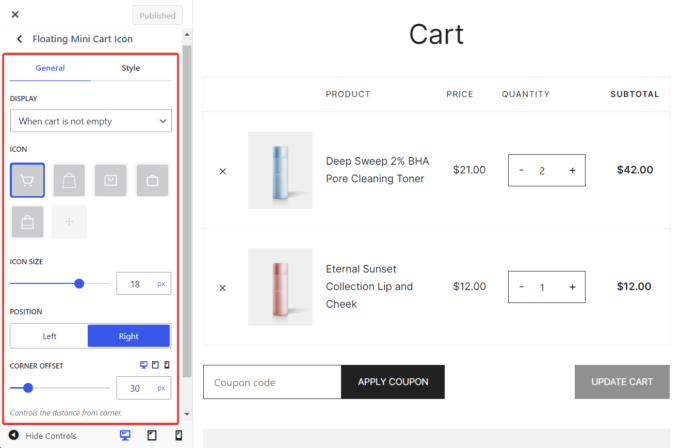
В Настройщике появятся новые параметры, где вы сможете выбрать значок мини-корзины, установить правила его отображения, и измените его стиль (например, цвет, цвет фона, радиус границы, тень и т. д.), размер, положение и расстояние от угла страницы:

v. Показывать кнопку «Продолжить покупки» на странице корзины.
Как я упоминал ранее, основная цель страницы «Корзина» — переместить клиентов на страницу оформления заказа.
Добавление кнопки «Продолжить покупки» на страницу корзины может показаться противоречивым советом, однако известно, что она значительно увеличивает коэффициент конверсии для некоторых магазинов WooCommerce.
Поэтому я настоятельно рекомендую вам поэкспериментировать с кнопкой «Продолжить покупки». Включите его в своем магазине и посмотрите, улучшит ли это ваш коэффициент конверсии.
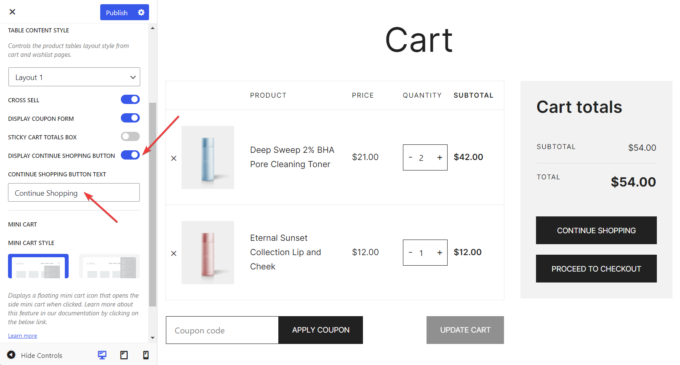
Чтобы добавить кнопку «Продолжить покупки» на страницу «Корзина», перейдите на панель «Корзина» в Настройщике, включите параметр «Показать кнопку «Продолжить покупки»» и приступайте к изменению текста кнопки, если вы чувствуете необходимость:

Заключение
Настройка страницы корзины вашего магазина WooCommerce — отличный способ уменьшить количество отказов от корзин и повысить коэффициент конверсии.
Хотя существует несколько способов настройки страницы корзины WooCommerce, не каждый метод повлияет на ваш доход.
В этой статье я рассмотрел пять настроек страницы корзины, которые, как доказано, повышают коэффициент конверсии:
- Используйте горизонтальный макет страницы корзины, чтобы кнопку оформления заказа было легче найти.
- Отобразите боковую мини-корзину за пределами холста с кнопкой «Оформить заказ».
- Позвольте клиентам увеличить количество товаров в мини-корзине.
- Покажите плавающий значок мини-корзины, чтобы побудить клиентов перейти на страницу корзины или оформления заказа.
- Поэкспериментируйте с кнопкой «Продолжить покупки», чтобы проверить, подойдет ли она для вашего магазина.
С Botiga Pro вы можете легко реализовать все эти методы — без необходимости писать код.
Потребуется несколько недель, чтобы увидеть снижение количества брошенных корзин и увеличение коэффициента конверсии.
А пока, если у вас есть какие-либо вопросы о том, как редактировать страницу корзины WooCommerce, сообщите нам об этом в разделе комментариев ниже.
