Как программно отредактировать страницу «Моя учетная запись» WooCommerce
Опубликовано: 2020-12-22Хотите настроить страницу «Моя учетная запись» в своем магазине? Вы пришли в нужное место. В этом руководстве мы покажем вам, как программно редактировать страницу «Моя учетная запись WooCommerce», чтобы помочь вам улучшить качество обслуживания клиентов.
Что такое страница «Моя учетная запись»?
По умолчанию магазины WooCommerce включают страницу «Моя учетная запись», где пользователи могут просматривать свои заказы и где вы храните информацию о личных данных ваших клиентов, платежном адресе и адресе доставки. Страница « Моя учетная запись» по умолчанию — это страница WordPress, содержащая шорткод WooCommerce.
[ woocommerce_my_account ]
Несмотря на то, что эта стандартная страница содержит всю основную информацию, необходимую вашим пользователям для управления своими заказами и настройками, редактирование страницы «Моя учетная запись» может помочь вам выделиться среди конкурентов и обеспечить лучший пользовательский интерфейс.
Зачем настраивать страницу моей учетной записи в WooCommerce?
Ни для кого не секрет, что обеспечение отличного UX является ключом к успеху любого магазина электронной коммерции. Пользователи покупают в Интернете, потому что это быстро и удобно, поэтому вы должны убедиться, что ваш магазин предоставляет им инструменты, необходимые им для потрясающего опыта.
Большинство владельцев магазинов сосредотачивают свое внимание на настройке страницы продукта и оформления заказа, но забывают о странице «Моя учетная запись». Поскольку эта страница предназначена для ваших зарегистрированных пользователей, ее настройка может помочь вам улучшить их работу на вашем сайте . Кроме того, это может помочь вам заставить их вернуться в ваш магазин и увеличить ваши продажи . Например, вы можете создать специальный раздел, в котором будете показывать им персонализированные предложения и рекламные акции.
Мы уже проанализировали лучшие плагины для настройки страницы «Моя учетная запись». Однако, если вы не хотите устанавливать какие-либо сторонние инструменты и у вас есть навыки программирования, у нас есть кое-что для вас. В этом руководстве мы покажем вам, как программно редактировать страницу «Моя учетная запись WooCommerce» .
Как программно отредактировать страницу «Моя учетная запись» WooCommerce
Существует два разных метода редактирования страницы «Моя учетная запись» в WooCommerce:
- Вы можете переопределить файлы шаблонов WooCommerce по умолчанию.
- Используйте некоторые хуки WooCommerce
Какой метод лучше? Каждый из этих вариантов больше подходит для разных случаев. Как правило, вы должны пытаться использовать хуки вместо того, чтобы перезаписывать файлы шаблонов, где это возможно. Это одна из лучших практик, которую WordPress рекомендует при настройке вашего сайта.
Однако если вы хотите выполнять более сложные задачи, включающие функции или объекты, вам может потребоваться отредактировать файлы шаблонов. В этом руководстве вы узнаете , как программно редактировать страницу «Моя учетная запись WooCommerce», используя оба метода. Как вы можете себе представить, редактирование файлов шаблонов сопряжено с большим риском, чем использование хуков, поэтому имейте это в виду, прежде чем выбирать желаемый вариант.
1) Настроить страницу моей учетной записи, переопределяя файлы шаблонов
ПРИМЕЧАНИЕ . Поскольку этот метод включает в себя переопределение файлов шаблонов, мы рекомендуем вам создать полную резервную копию вашего сайта перед началом работы. Если вы не знаете, как это сделать, ознакомьтесь с этим руководством. Для получения более подробной информации о том, как настроить шаблоны WooCommerce, ознакомьтесь с этим постом.
Процесс переопределения файлов шаблонов WooCommerce аналогичен переопределению любого другого файла в вашей дочерней теме. Как вы знаете, дочерние темы позволяют редактировать вашу тему без потери настроек при обновлении темы. То же самое относится и к плагинам WooCommerce, поэтому, если у вас нет дочерней темы, вы можете создать ее или использовать любой из этих плагинов.
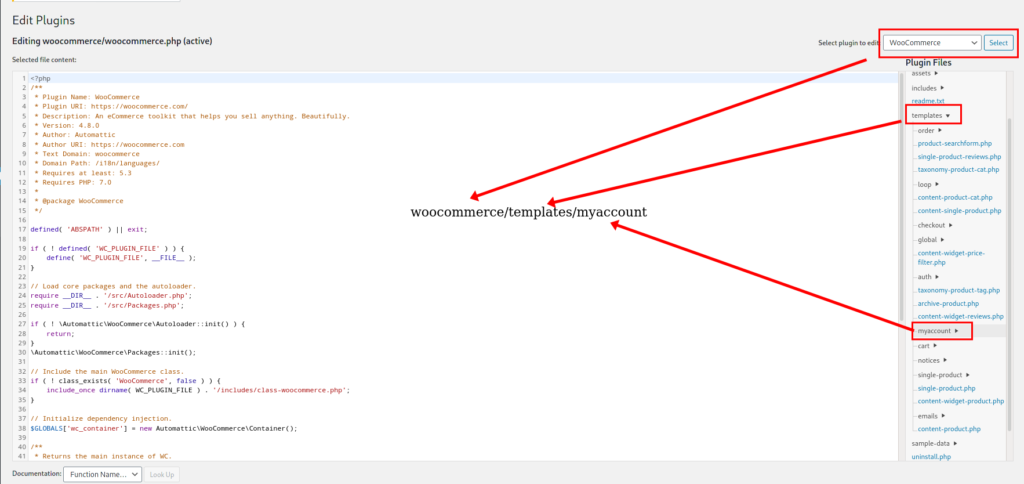
Во-первых, в панели администратора WordPress перейдите в «Плагины» > «Редактор» . Затем перейдите в папку плагинов, откройте WooCommerce и найдите файлы шаблонов. Для этого вы можете использовать редактор файлов плагинов WordPress или любой редактор кода по вашему выбору. В каталоге WooCommerce откройте файл шаблонов и найдите папку myaccount .
plugins/woocommerce/templates/myaccount

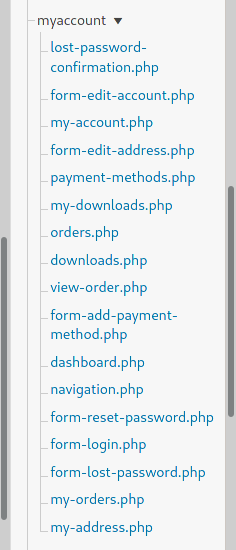
Откройте папку /myaccount , и вы найдете все файлы шаблонов, которые используются на странице «Моя учетная запись». 
Это файлы по умолчанию, которые в настоящее время работают на вашем веб-сайте. Чтобы перезаписать эти файлы, вам нужно создать новый файл с таким же именем в вашей дочерней теме. Однако, если вы создаете пустой файл, вы отключаете все функции исходного файла. Поэтому, чтобы не создавать проблем на вашем сайте, вам нужно скопировать файл по умолчанию и вставить его в папку вашей темы.
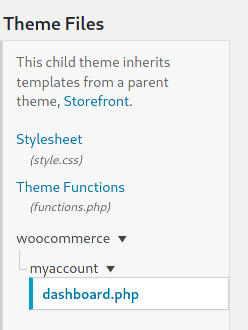
Например, допустим, вы хотите скопировать файл dashboard.php из установки WooCommerce. Прежде чем вставить его в свою дочернюю тему, вам нужно создать два вложенных подкаталога и назвать их /woocommerce и /myaccount . После этого вставьте в него файл dashboard.php : child_theme/woocommerce/myaccount/dashboard.php 
Теперь откройте файл dashboard.php и внесите небольшие изменения, чтобы убедиться, что он работает правильно. Вот и все! Вы только что узнали, как переопределить файл шаблона WooCommerce. Это первый шаг. Теперь давайте сделаем еще один шаг и посмотрим, как настроить страницу «Моя учетная запись».
Настройте информационную панель страницы «Моя учетная запись»
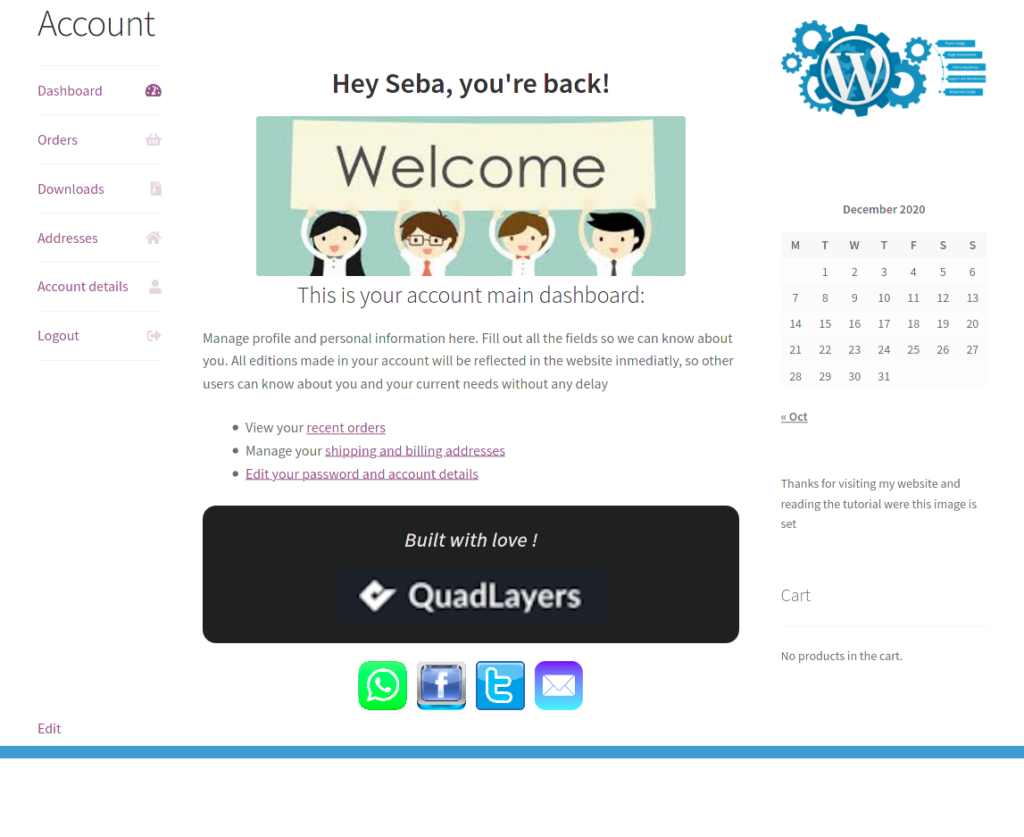
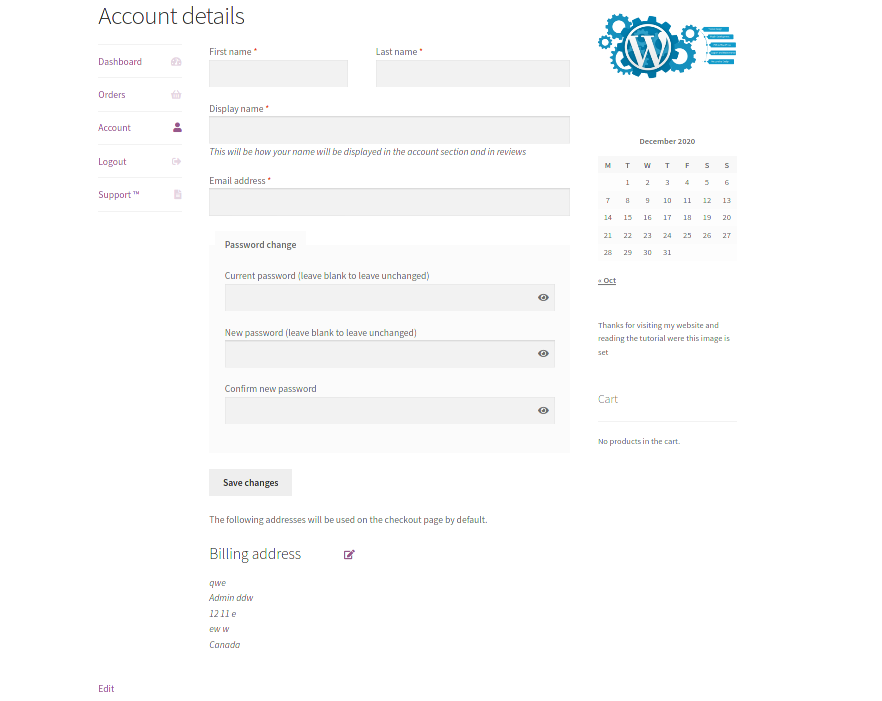
Теперь, когда вы знаете, как переопределить файлы шаблонов, давайте посмотрим, как программно редактировать страницу «Моя учетная запись WooCommerce». В этом разделе мы покажем вам, как настроить главную панель управления на странице «Моя учетная запись». К концу этого процесса ваша страница «Моя учетная запись» будет выглядеть так:
 Мы добавили изображение заголовка и немного текста под ним. Кроме того, мы создали список со ссылками на разделы, которые пользователи посещают чаще всего, нижний колонтитул и некоторые ссылки на изображения, чтобы клиенты могли легко связаться с вами.
Мы добавили изображение заголовка и немного текста под ним. Кроме того, мы создали список со ссылками на разделы, которые пользователи посещают чаще всего, нижний колонтитул и некоторые ссылки на изображения, чтобы клиенты могли легко связаться с вами.
Полный сценарий
Это последний файл dashboard.php , который создает приведенный выше снимок экрана.
если ( ! определено ('ABSPATH') ) {
выход; // Выход при прямом доступе.
}
$allowed_html = массив(
'a' => массив('href' => массив(),)
);
?>
<h2>
<?php
printf(
/* переводчики: 1: отображаемое имя пользователя 2: URL выхода из системы */
wp_kses( __( 'Эй, %1$s, ты вернулся! ', 'woocommerce'), $allowed_html),
'<сильный>' . esc_html($current_user->display_name). '</strong>',
esc_url(wc_logout_url())
);
?>
</h2>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSBg81lLt4o-uEuBTgrMCwhDhX1HJKLCPTSxA&usqp=CAU"/>
<h3>
<?php
/* переводчики: 1: URL-адрес заказов 2: URL-адрес адреса 3: URL-адрес учетной записи. */
$dashboard_desc = __('Это главная панель управления вашей учетной записи: ', 'woocommerce');
если (wc_shipping_enabled()) {
/* переводчики: 1: URL заказов 2: URL адресов 3: URL учетной записи. */
$dashboard_desc = __('Это главная панель управления вашей учетной записи:', 'woocommerce');
}
printf(
wp_kses($dashboard_desc,$allowed_html),
esc_url(wc_get_endpoint_url('заказы')),
esc_url (wc_get_endpoint_url ('адрес редактирования')),
esc_url(wc_get_endpoint_url('редактировать-аккаунт'))
);
$ul_list = __('<ul>
<li>Просмотрите свои <a href="%1$s">последние заказы</a></li>
<li>Управляйте своими <a href="%2$s">адресами доставки и выставления счетов</a></li>
<li><a href="%3$s">Изменить пароль и данные учетной записи</a></li>
</ul>');
$div_contact = __('
<div class="acc_contact">
<span class="acc_images" >
<a href="#link для отправки сообщения WhatsApp"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/whatsapp-icon.png"/></a>
<a href="#link to facebook profile"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/fcbk-icon.png"/></a>
<a href="#link to twitter profile"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/twitter-icon.png"/></a>
<a href="#link для отправки электронной почты"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/email-icon2.png"/></a>
</span>
</дел>');
$div_footer=__('
<дел>
<h4><i>Построено с любовью!</i></h4>
<img src="http://localhost/Sampler/wp-content/uploads/2020/08/ql-logo-300x65.png"/>
</дел>');
?>
</h3>
<p>Управление профилем и личной информацией здесь. Заполните все поля, чтобы мы знали о вас. Все изменения, сделанные в вашем аккаунте, будут немедленно отражены на веб-сайте, чтобы другие пользователи могли без промедления узнать о вас и ваших текущих потребностях</p>
<?php
эхо $ul_list.$div_footer.$div_contact;
Если вы посмотрите на код, вы увидите, что весь исходный код, который мы скопировали из шаблона по умолчанию, все еще там. Мы только что изменили некоторые строки и переупорядочили ссылки в виде списка. Кроме того, мы использовали дополнительные скрипты, чтобы добавить больше контента на вкладку. Чтобы лучше понять изменения, которые мы внесли, вы можете проверить файл dashboard.php по умолчанию.

Добавление изображений
Чтобы отображать изображения на странице «Моя учетная запись», вам необходимо заменить URL-адреса изображений. То же самое относится и к ссылкам на изображения социальных иконок.
Настройки CSS
Другой способ настроить страницу «Моя учетная запись» — и любую другую страницу — использовать сценарии CSS. Это скрипт CSS, который мы использовали для оформления нашего пользовательского файла dashboard.php :
.woocommerce-MyAccount-content > h2:nth-child(2),
.woocommerce-MyAccount-content > h3:nth-child(4){
выравнивание текста: по центру;
}
.acc_contact{
верхняя часть отступов: 20 пикселей;
выравнивание текста: по центру;
}
.acc_contact > h3{
плыть налево;
}
.acc_images{
поля:авто;
ширина: 50%;
дисплей: блок;
}
#Добро пожаловать{
поля:авто;
}
.acc_images изображение {
поле слева: 4px;
поле справа: 4px;
дисплей: встроенный блок;
ширина: 55 пикселей;
}
#acc_footer{
верхнее поле: 15 пикселей;
цвет фона: #202020;
выравнивание текста: по центру;
радиус границы: 15px;
}
#acc_footer > h4{
верхняя часть отступов: 20 пикселей;
цвет: RGB (235, 228, 228);
вес шрифта: полужирный;
}
#acc_footer > изображение{
поля:авто;
заполнение снизу: 20px;
} Вы можете взять этот код за основу, вставить его в файл style.css вашей дочерней темы и настроить его в соответствии с внешним видом вашего сайта.
2. Отредактируйте страницу моей учетной записи WooCommerce с помощью крючков
Второй способ программного редактирования страницы «Моя учетная запись» — использование некоторых крючков WooCommerce. Для этого вам нужно иметь общее представление о том, как работают хуки в WooCommerce. Если вы не знакомы с хуками, мы рекомендуем вам ознакомиться с этим руководством.
А) Переименовать вкладки
Этот скрипт переименует вкладку «Адрес» в « Ваши адреса ».
add_filter('woocommerce_account_menu_items', 'QuadLayers_rename_acc_adress_tab', 9999);
функция QuadLayers_rename_acc_adress_tab( $items ) {
$items['edit-address'] = 'Ваши адреса';
возврат $items;
}
Б) Удалить вкладки
Чтобы полностью удалить любую вкладку, используйте функцию unset() следующим образом:
add_filter('woocommerce_account_menu_items', 'QuadLayers_remove_acc_address', 9999);
функция QuadLayers_remove_acc_address($items) {
unset( $items['загрузки'] );
возврат $items;
}В приведенном выше скрипте мы удалили вкладку « Загрузки ». Вы можете найти полный список ярлыков вкладок в массиве $items , так что вы можете выбрать тот, который вам нужен.
$ элементы = массив (
'панель' => __('Панель инструментов', 'woocommerce'),
'заказы' => __('Заказы', 'woocommerce'),
'загрузки' => __('Загрузки', 'woocommerce'),
'edit-address' => _n('Адреса', 'Адрес', (int) wc_shipping_enabled(), 'woocommerce'),
'способы оплаты' => __('Способы оплаты', 'woocommerce'),
'edit-account' => __('Детали учетной записи', 'woocommerce'),
'клиент-выход из системы' => __('Выход из системы', 'woocommerce'),
);
C) Объединить вкладки и контент
Другой вариант настройки страницы «Моя учетная запись» — объединение вкладок . Например, давайте посмотрим, как удалить вкладку « Адреса » и переместить ее содержимое на вкладку « Учетная запись ».
// --------------------------------------------
// 1. Удалить вкладку Адреса
add_filter('woocommerce_account_menu_items', 'QuadLayers_remove_acc_tab', 999);
функция QuadLayers_remove_acc_tab($items) {
unset($items['edit-address']);
возврат $items;
}
// ----------------------------------------------
// 2. Вставьте содержимое вкладки Addresses в существующую вкладку (в данном случае edit-account)
add_action('woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address');
Теперь вкладка «Учетная запись» будет выглядеть так: 
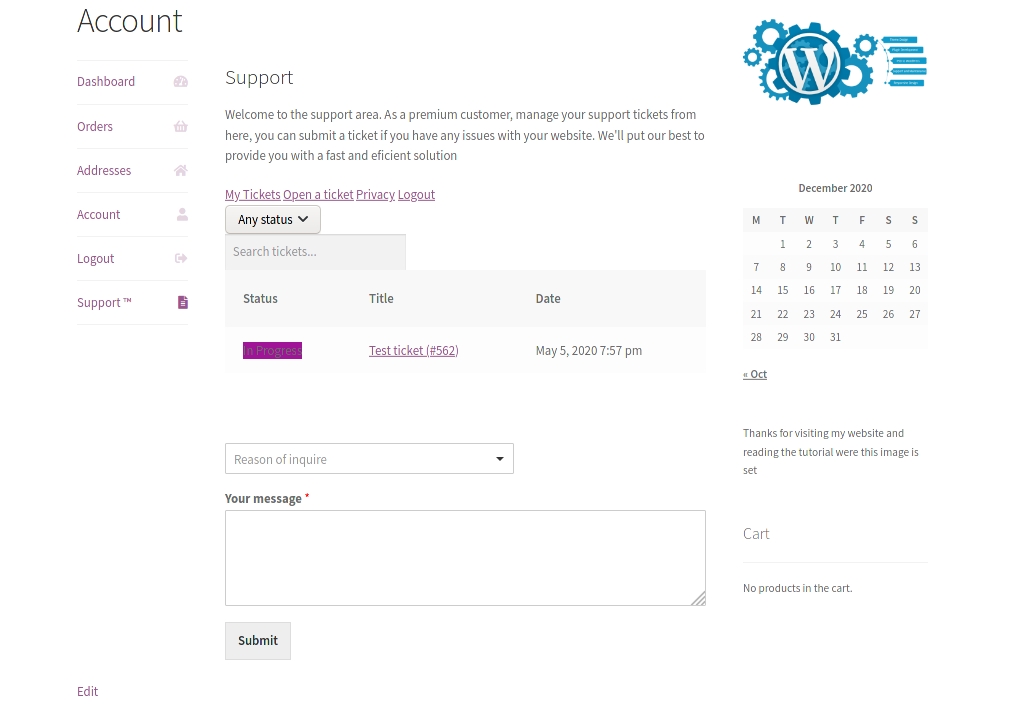
D) Добавить новую вкладку с пользовательским содержимым
Теперь давайте посмотрим, как добавить содержимое на страницу «Моя учетная запись» . В этом примере мы собираемся добавить новую вкладку под названием «Поддержка», где пользователи могут легко просматривать свои заявки в службу поддержки. Мы будем использовать два шорткода, предоставляемых сторонним плагином, для отображения интересного контента, но вы должны иметь возможность использовать любой шорткод на своей новой вкладке.
Однако имейте в виду, что некоторые шорткоды могут не работать из-за несовместимости с WooCommerce. Чтобы добавить вкладку «Поддержка» с настраиваемым содержимым на страницу «Моя учетная запись WooCommerce», вставьте следующий код в файл functions.php вашей дочерней темы.
// 1. Зарегистрировать новую конечную точку
// Примечание. Пересохраните постоянные ссылки, иначе будет ошибка 404.
функция QuadLayers_add_support_endpoint() {
add_rewrite_endpoint('поддержка', EP_ROOT | EP_PAGES);
}
add_action('init', 'QuadLayers_add_support_endpoint');
// ------------------
// 2. Добавляем новый запрос
функция QuadLayers_support_query_vars($vars) {
$vars[] = 'поддержка';
вернуть $варс;
}
add_filter('query_vars', 'QuadLayers_support_query_vars', 0);
// ------------------
// 3. Вставляем новую конечную точку
функция QuadLayers_add_support_link_my_account( $items ) {
$items['support'] = 'Поддержка';
возврат $items;
}
add_filter('woocommerce_account_menu_items', 'QuadLayers_add_support_link_my_account');
// ------------------
// 4. Добавляем контент в новую конечную точку
функция QuadLayers_support_content() {
echo '<h3>Поддержка</h3><p>Добро пожаловать в зону поддержки. Как премиум-клиент, управляйте своими заявками в службу поддержки отсюда, вы можете отправить заявку, если у вас есть какие-либо проблемы с вашим веб-сайтом. Мы приложим все усилия, чтобы предоставить вам быстрое и эффективное решение</p>';
echo do_shortcode('[билеты-шорткод]');
эхо do_shortcode('[wpforms]');
}
add_action('woocommerce_account_support_endpoint', 'QuadLayers_support_content');
Если вы получаете сообщение об ошибке 404-страница не найдена при нажатии на новую вкладку, откройте страницу с постоянной ссылкой, перейдя в панель управления WordPress> Настройки> Постоянные ссылки и нажмите кнопку Сохранить внизу.
Обратите внимание, что сценарий разделен на четыре части. Каждый из них выполняет свою задачу, поэтому вы используете разделы, которые хотите добавить в свой магазин. Также имейте в виду, что в последнем разделе скрипта (4) вы можете заменить шорткод в функции do_shortcode() . Это будет окончательный результат для новой вкладки «Поддержка». 
Вывод
В общем, страница «Моя учетная запись» по умолчанию содержит основную информацию, необходимую пользователям, но она довольно проста. Поэтому, если вы хотите улучшить взаимодействие с пользователем в своем магазине, вам следует настроить страницу «Моя учетная запись». Это не только поможет вам улучшить очень важный раздел вашего магазина, но и увеличит ваши продажи.
Существует несколько плагинов для настройки страницы «Моя учетная запись». Однако, если вы не хотите устанавливать дополнительные плагины и у вас есть навыки кодирования, вы можете программно отредактировать страницу «Моя учетная запись WooCommerce». Для этого есть два варианта:
- Переопределить файлы шаблонов
- Используйте хуки WooCommerce
Оба метода выполняют свою работу, но, как правило, мы рекомендуем использовать хуки, когда это возможно. Это менее рискованно, и это одна из лучших практик, которую рекомендует WordPress. В этом руководстве мы видели несколько примеров того, что вы можете сделать, используя оба метода. Мы рекомендуем вам использовать эти сценарии в качестве руководства, использовать их, чтобы получить некоторые идеи, и поэкспериментировать, чтобы максимально использовать страницу «Моя учетная запись» в вашем магазине.
Наконец, для получения дополнительных руководств по максимальному использованию страницы «Моя учетная запись» ознакомьтесь с этими руководствами:
- Как настроить WooCommerce My Account с плагинами и без них
- Лучшие плагины для настройки страницы моей учетной записи WooCommerce
Какие изменения вы внесли на страницу «Моя учетная запись»? Были ли у вас какие-либо проблемы после нашего руководства? Дайте нам знать в комментариях ниже!
