Как редактировать домашнюю страницу WordPress: 3 метода!
Опубликовано: 2021-01-28Вы ищете способы улучшить свою домашнюю страницу и сделать ее более привлекательной для посетителей? Тогда вы пришли в нужное место! В этом руководстве мы покажем вам 3 различных метода редактирования домашней страницы WordPress, чтобы максимально использовать главную страницу вашего сайта.
Что такое домашняя страница?
Домашняя страница WordPress — это первая страница, которую видят ваши посетители, когда открывают ваш веб-сайт в своих браузерах, поэтому вы должны убедиться, что она выглядит привлекательно и показывает основные преимущества того, что может предложить сайт. Это может быть страница, на которой вы представляете свой сайт, показываете свои самые продаваемые продукты и услуги, показываете последние новости, представляете свои сообщения в блоге и так далее. Например, на нашей домашней странице QuadLayers представлены наши услуги и продукты. Каждая часть нашей домашней страницы тщательно разработана, чтобы вызвать интерес к нашим продуктам и услугам, и использует эстетику дизайна, которая соответствует нашему бренду.
Зачем редактировать домашнюю страницу в WordPress?
Домашняя страница — одна из самых важных страниц на вашем сайте, поэтому она должна дать посетителям хорошее представление о том, какую ценность вы можете им предложить. Конечно, это зависит от типа вашего сайта. Блогу могут потребоваться все избранные или последние сообщения блога на его домашней странице, в то время как фотографу может потребоваться разместить галереи и фотографии на главной странице. Вот почему, чтобы максимально эффективно использовать свой сайт, вам нужно отредактировать домашнюю страницу WordPress и отобразить то, что лучше всего описывает ваше ценностное предложение.
Кроме того, домашняя страница — это первая страница , которую видит любой посетитель, когда открывает ваш веб-сайт, поэтому вам нужно убедиться, что вы производите правильное впечатление. Хорошая домашняя страница может иметь решающее значение, когда речь идет о привлечении внимания людей и превращении посетителя в покупателя или подписчика. Таким образом, чтобы получить максимальную отдачу от вашей домашней страницы, вы должны тщательно ее проработать и привести в соответствие со своими целями.
В этом руководстве мы покажем вам, как настроить домашнюю страницу в WordPress .
Как создать и отредактировать домашнюю страницу WordPress
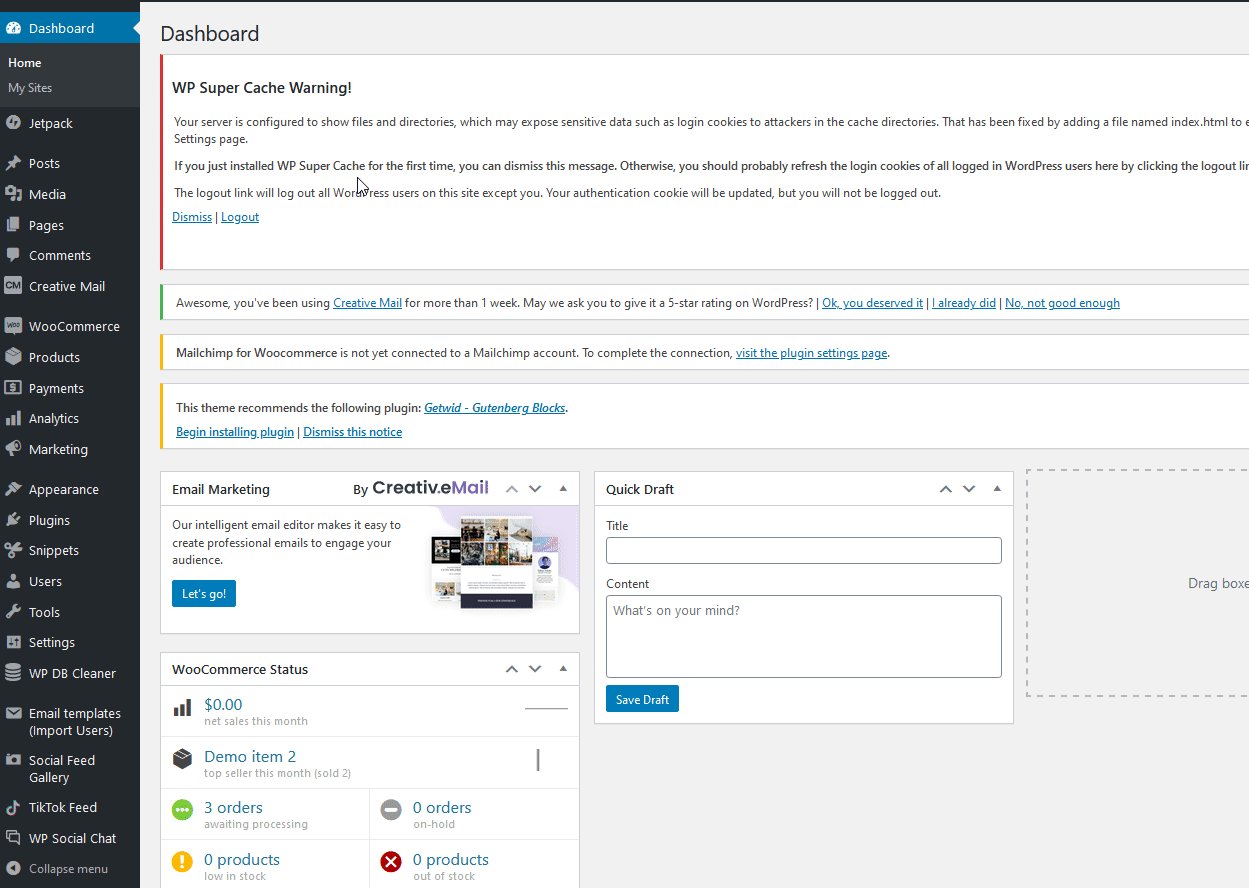
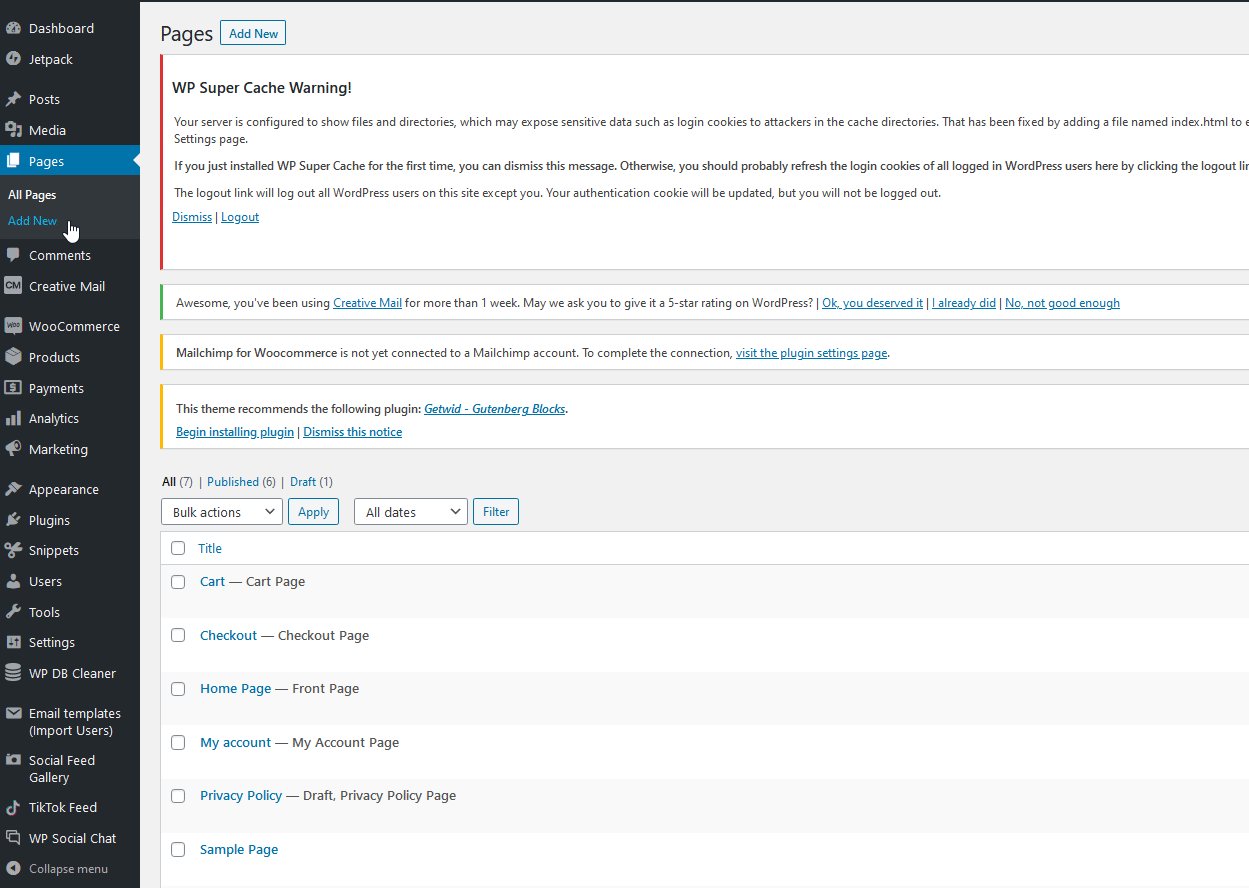
Давайте начнем с того, как вы можете создать и установить страницу в качестве домашней страницы. Чтобы создать домашнюю страницу, в панели инструментов WordPress просто выберите « Страницы» > «Добавить новую» .

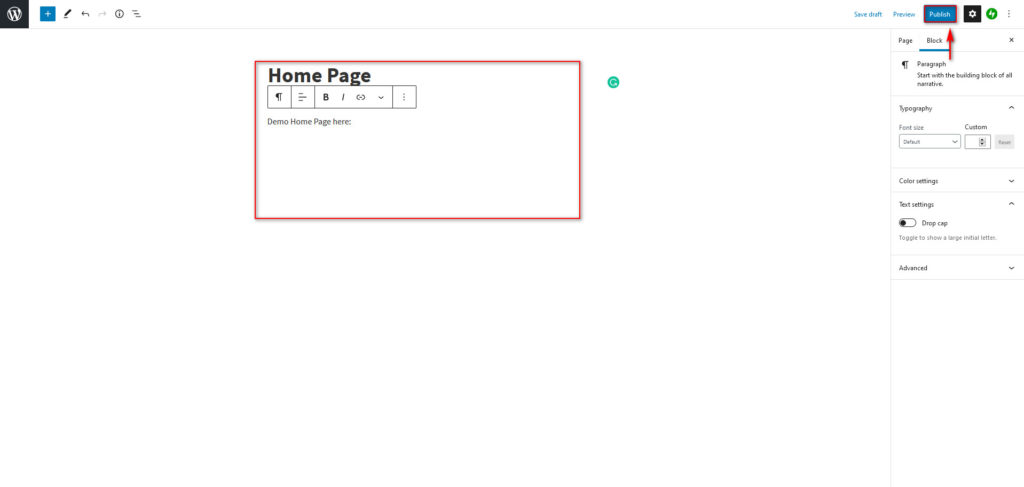
Здесь вы можете включить любой контент, который вы хотите. Сейчас мы просто назовем ее « Главная страница» и нажмем « Опубликовать » в правом верхнем углу.

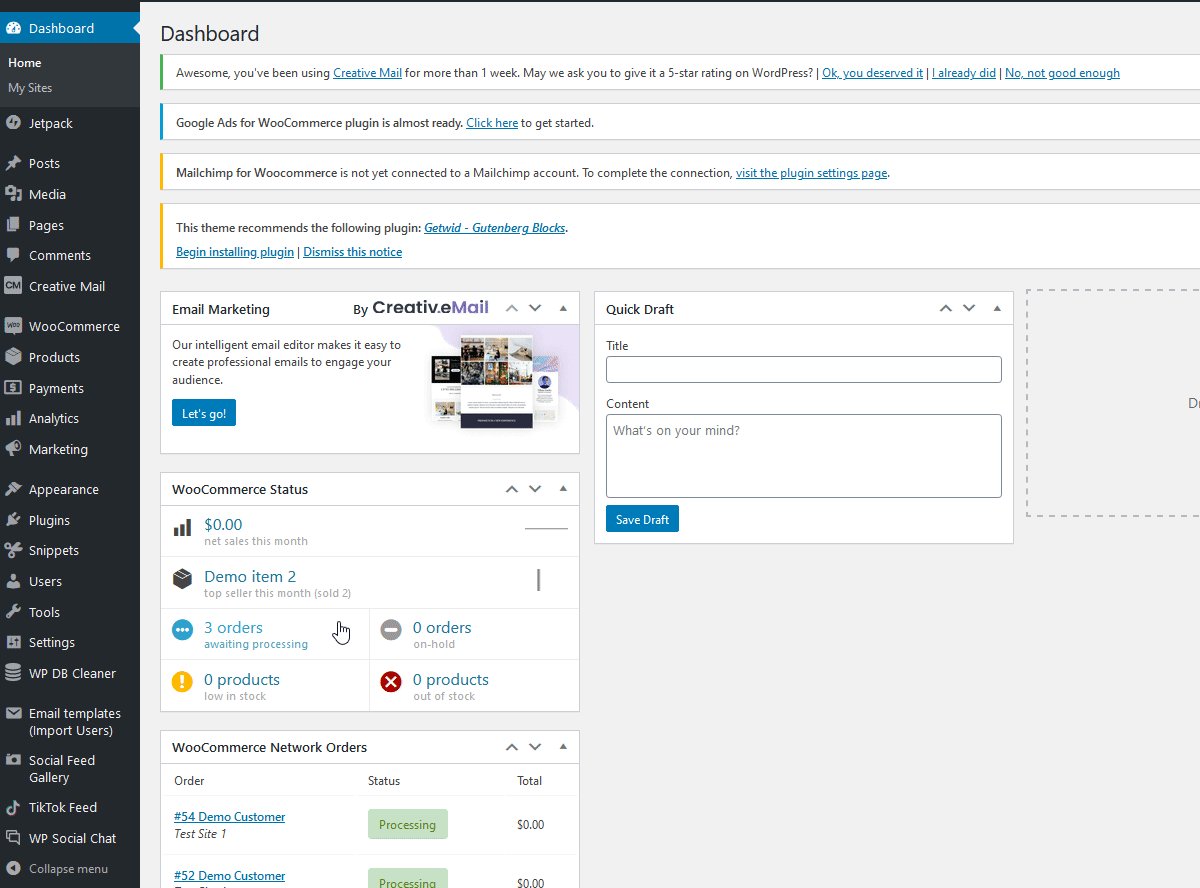
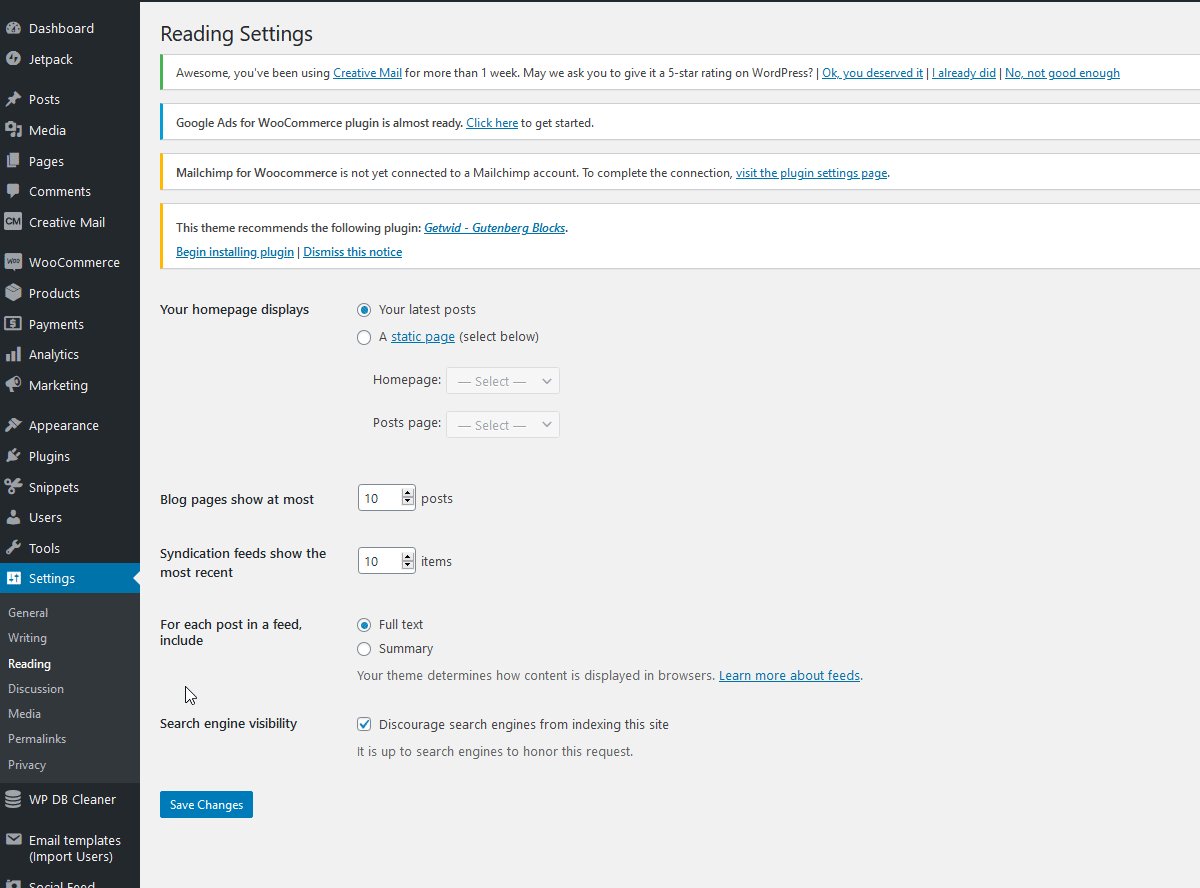
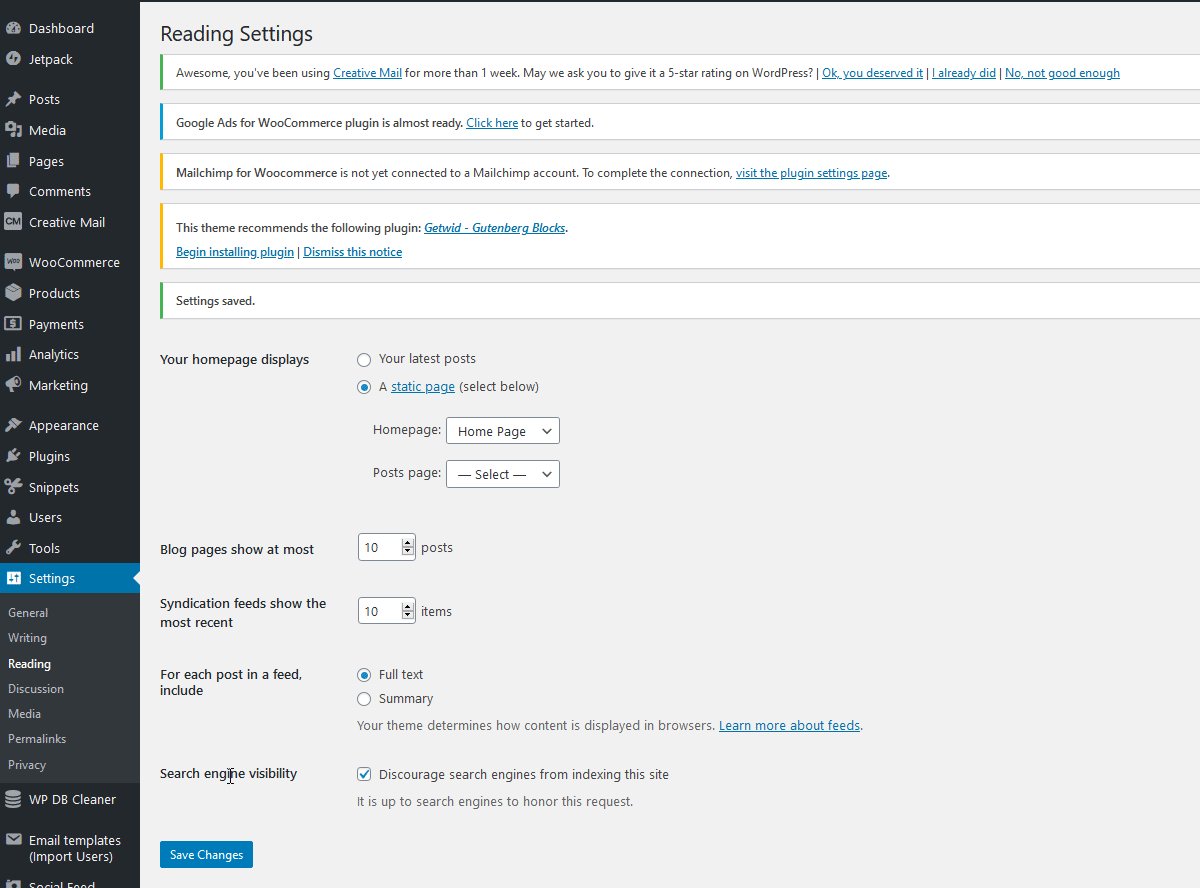
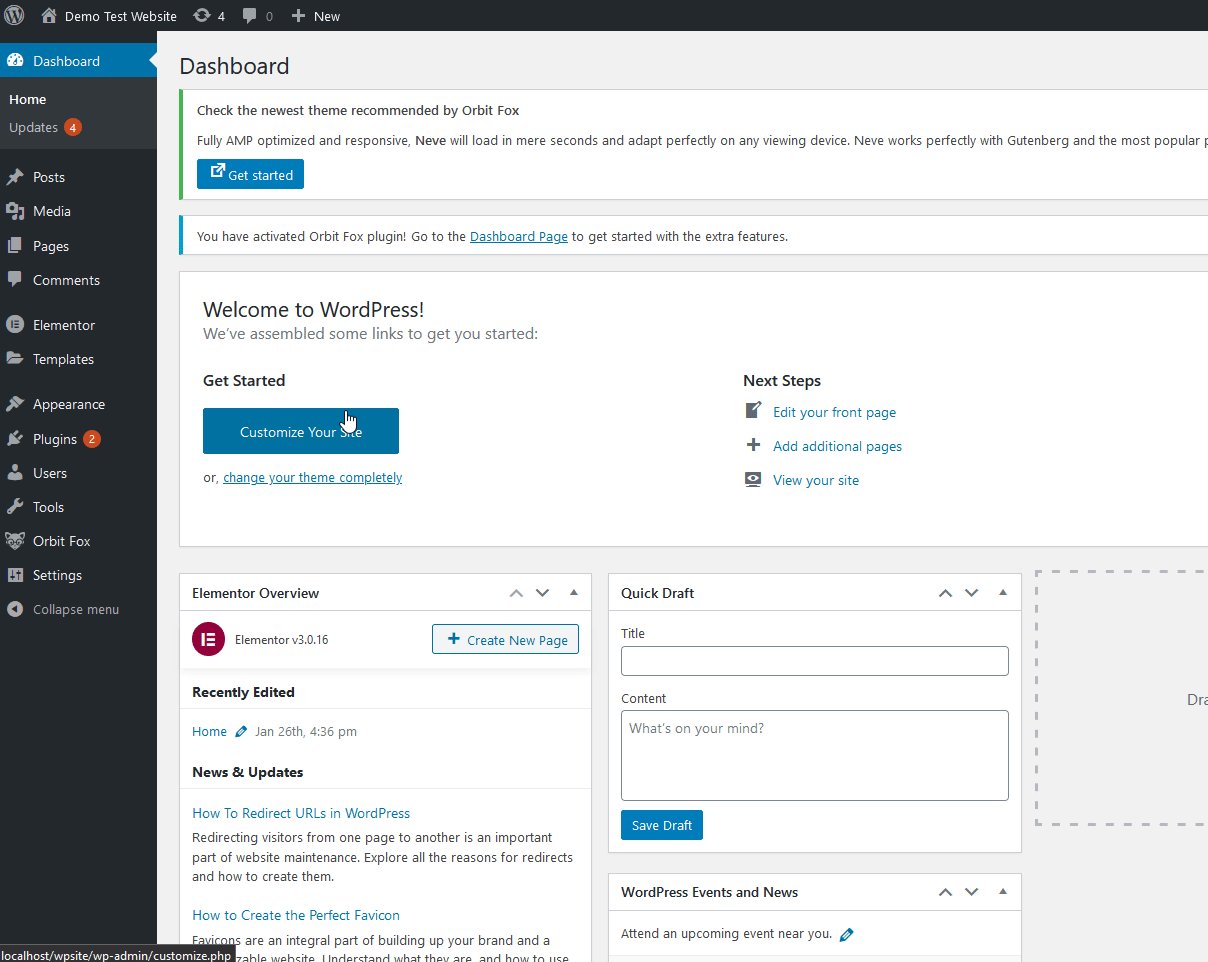
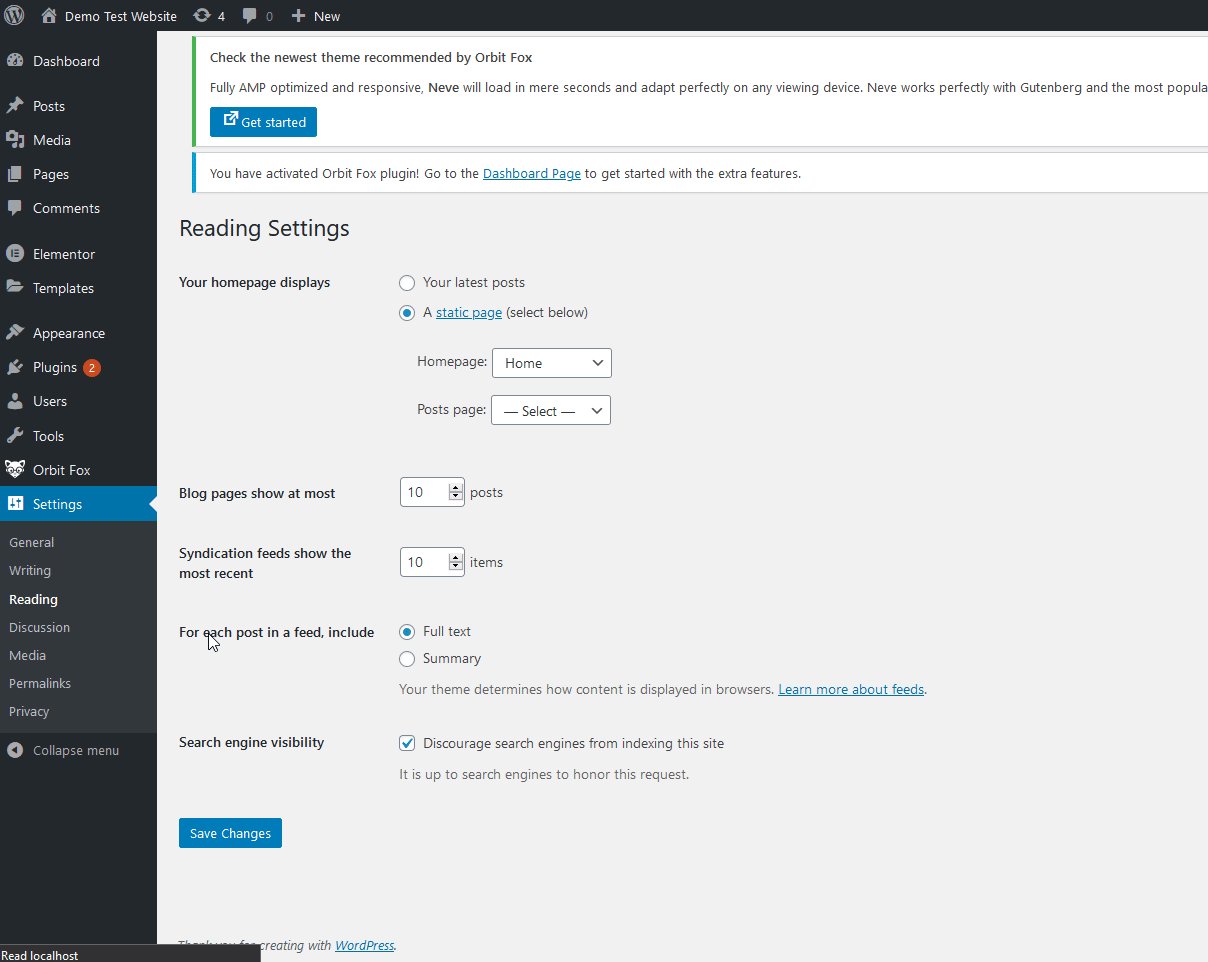
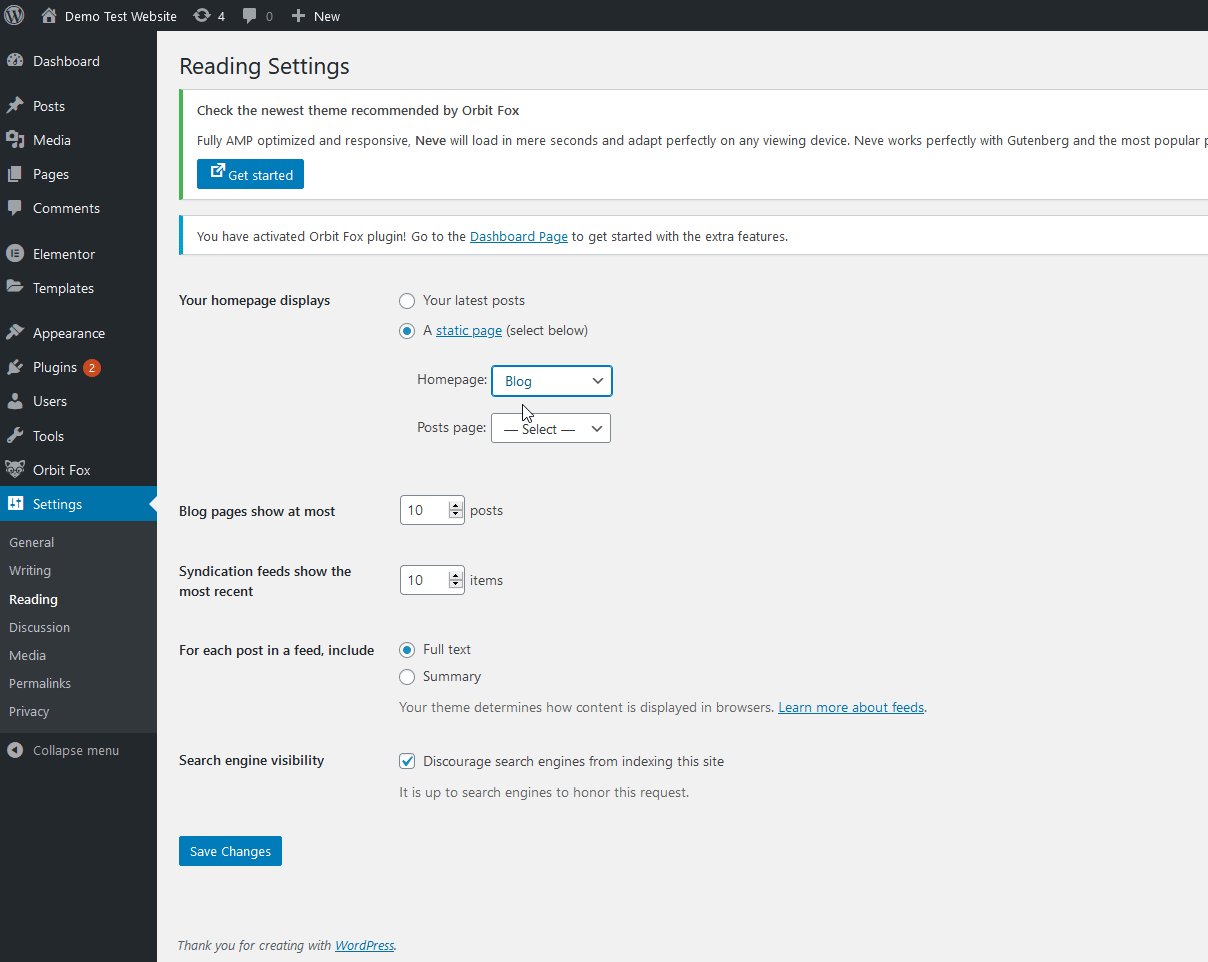
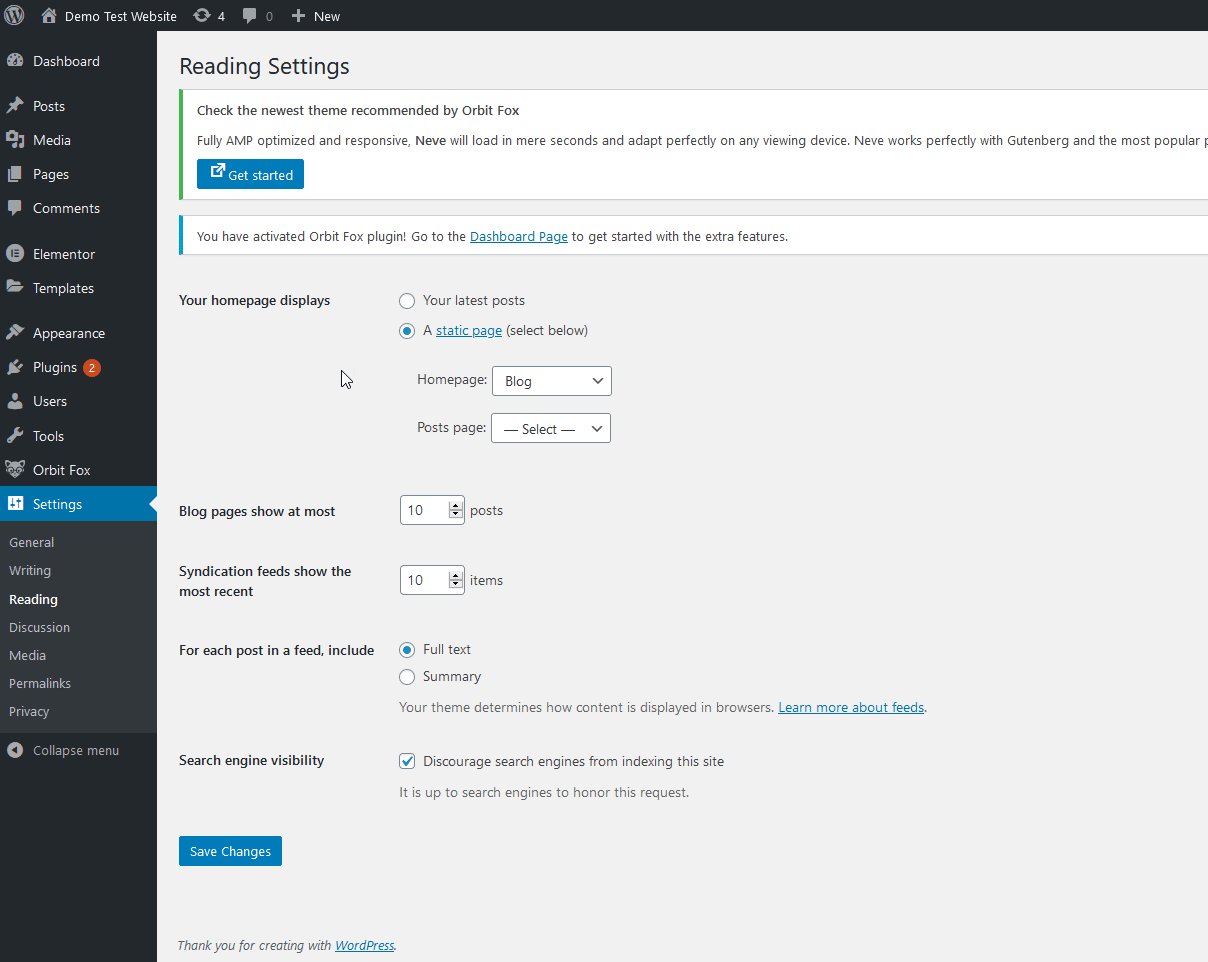
Теперь вам нужно установить эту страницу в качестве новой домашней страницы, поэтому перейдите в «Настройки»> «Чтение» на боковой панели панели инструментов. Затем в разделе « Ваша домашняя страница» вы можете решить, что отображать на главной странице.
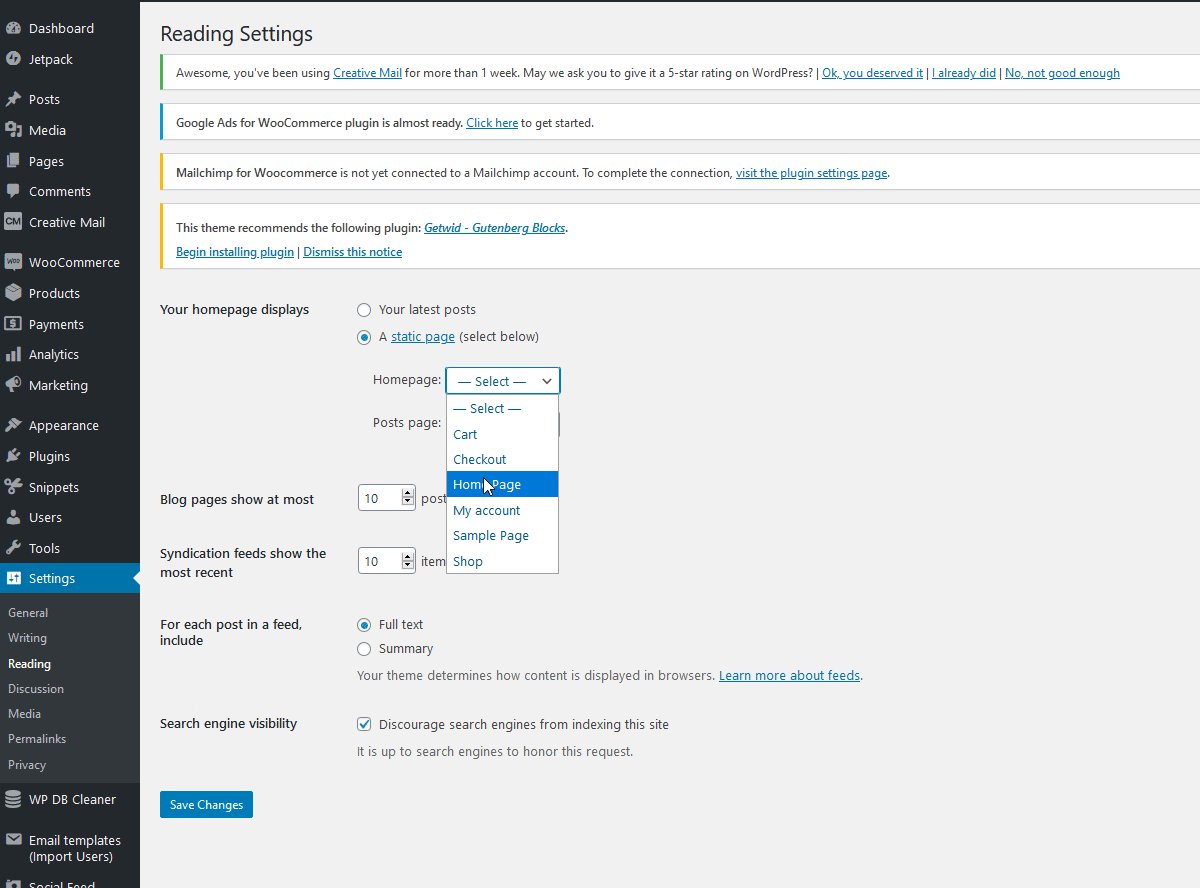
Вы можете настроить его так, чтобы он отображал список ваших последних сообщений или статическую страницу. Выберите параметр « Статическая страница » и в разделе «Домашняя страница» выберите домашнюю страницу, которую вы только что создали. Вы также можете выбрать дополнительные страницы для своей домашней страницы, такие как страница магазина, страница контактов, страница «О нас», страница «Моя учетная запись» и т. д.

Когда вы закончите, нажмите « Сохранить изменения » и все. Вы только что создали домашнюю страницу. Это только первый шаг к созданию идеальной домашней страницы для вашего сайта, так что давайте двигаться дальше и посмотрим, как настроить домашнюю страницу WordPress.
Теперь давайте рассмотрим 3 различных метода настройки и редактирования домашней страницы:
- Использование параметров темы
- Использование редактора блоков
- С конструкторами страниц
Давайте подробнее рассмотрим каждый из них.
1. Как отредактировать домашнюю страницу WordPress с помощью параметров темы
Большинство тем WordPress позволяют настраивать и настраивать дополнительные виджеты и параметры для домашней страницы. Эти функции различаются в зависимости от используемой темы, поэтому имейте это в виду при выборе темы. Например, если вы запускаете магазин WooCommerce, вам нужно выбрать подходящие темы, чтобы настроить параметры магазина для своей домашней страницы.
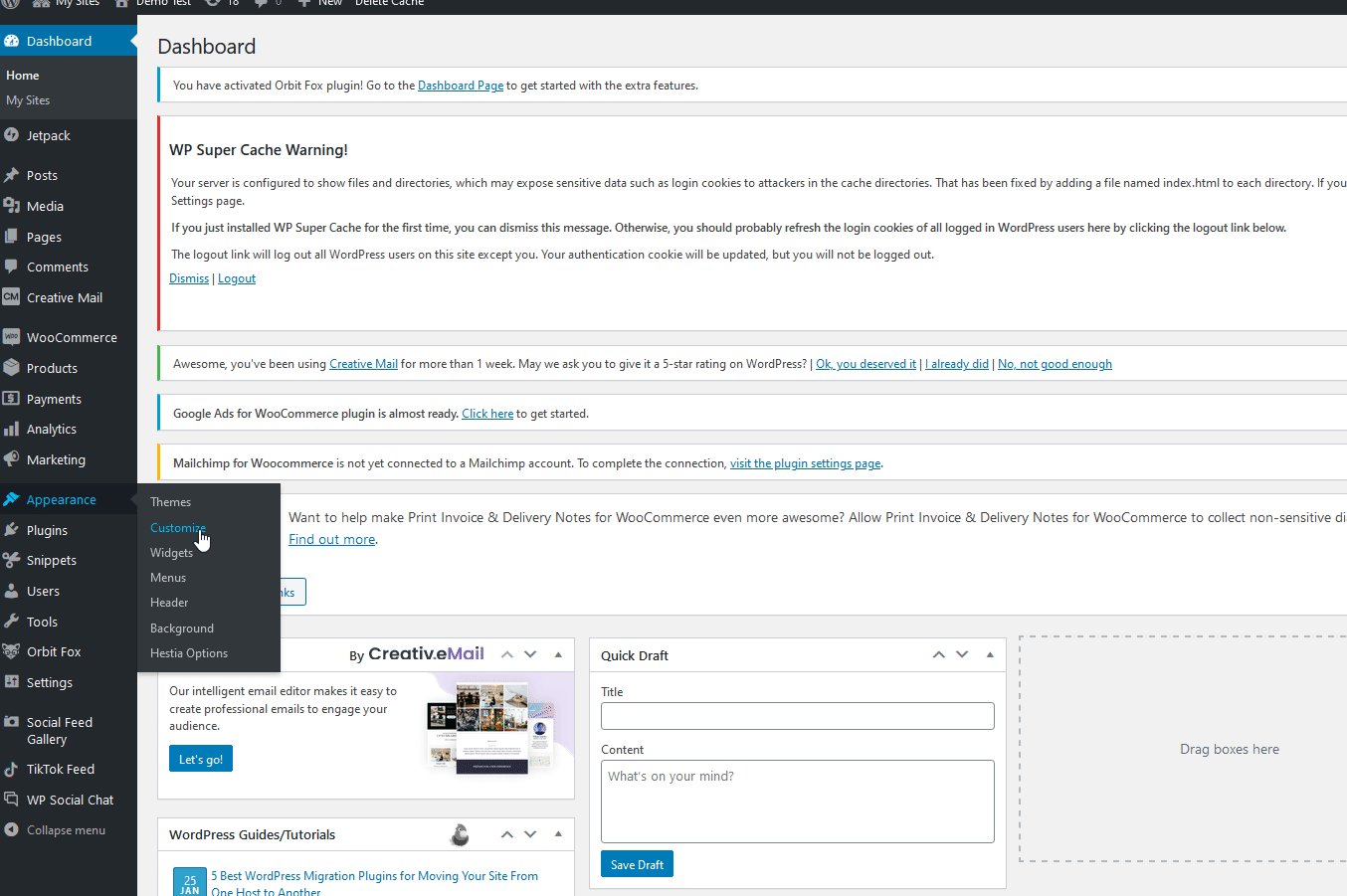
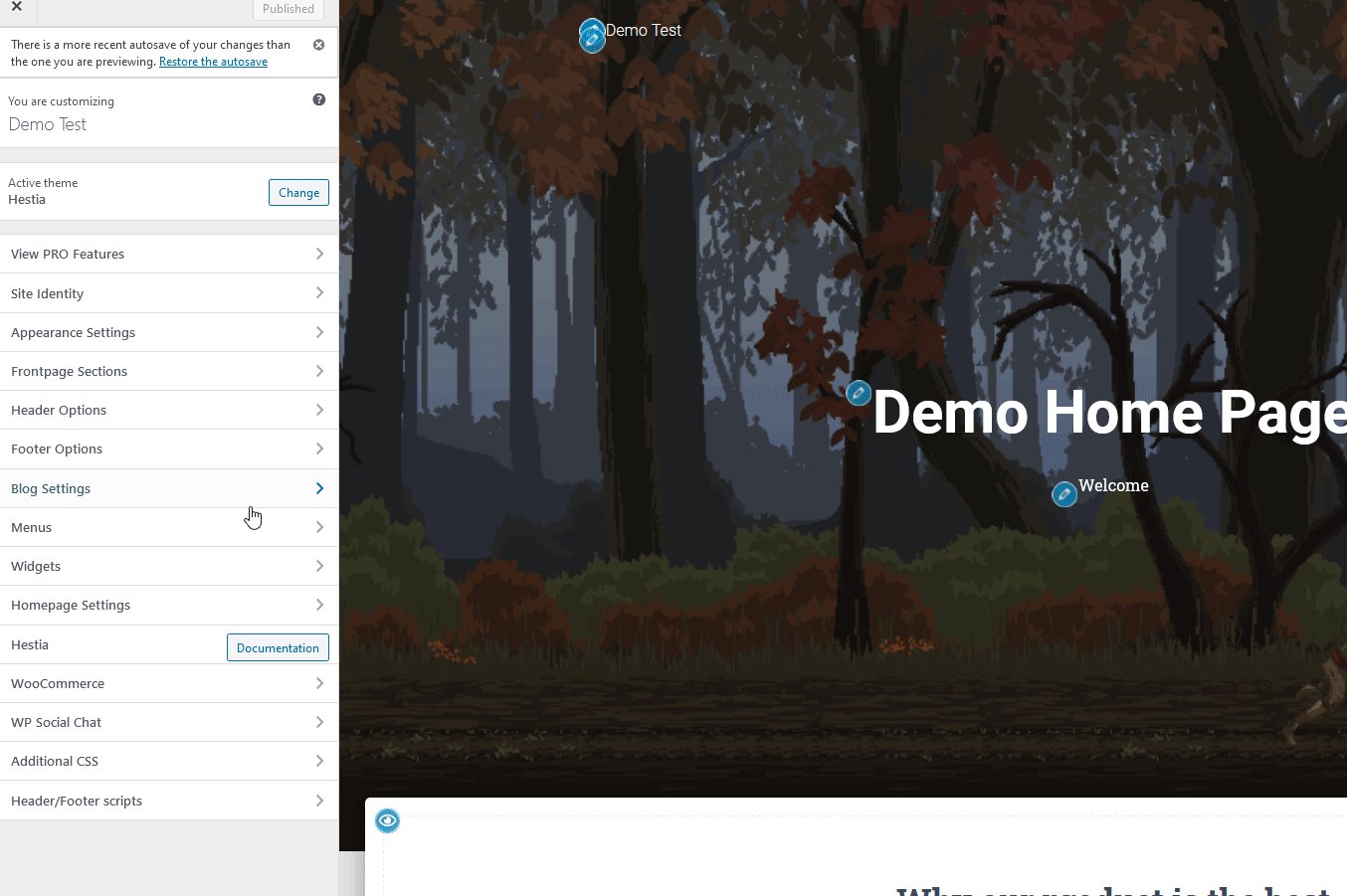
Чтобы начать редактирование домашней страницы WordPress, перейдите в раздел « Внешний вид» > «Настроить » на боковой панели администратора WP.

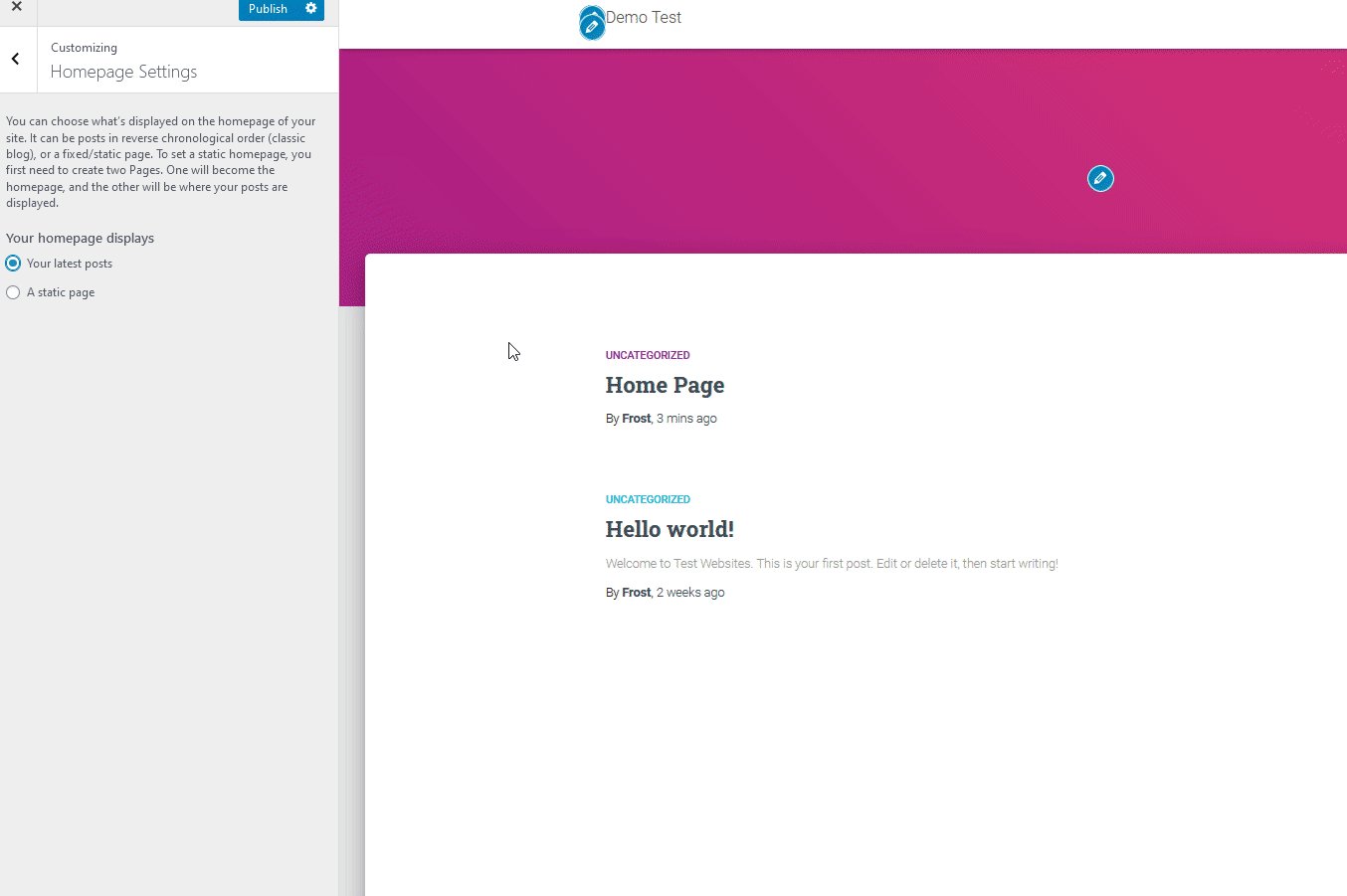
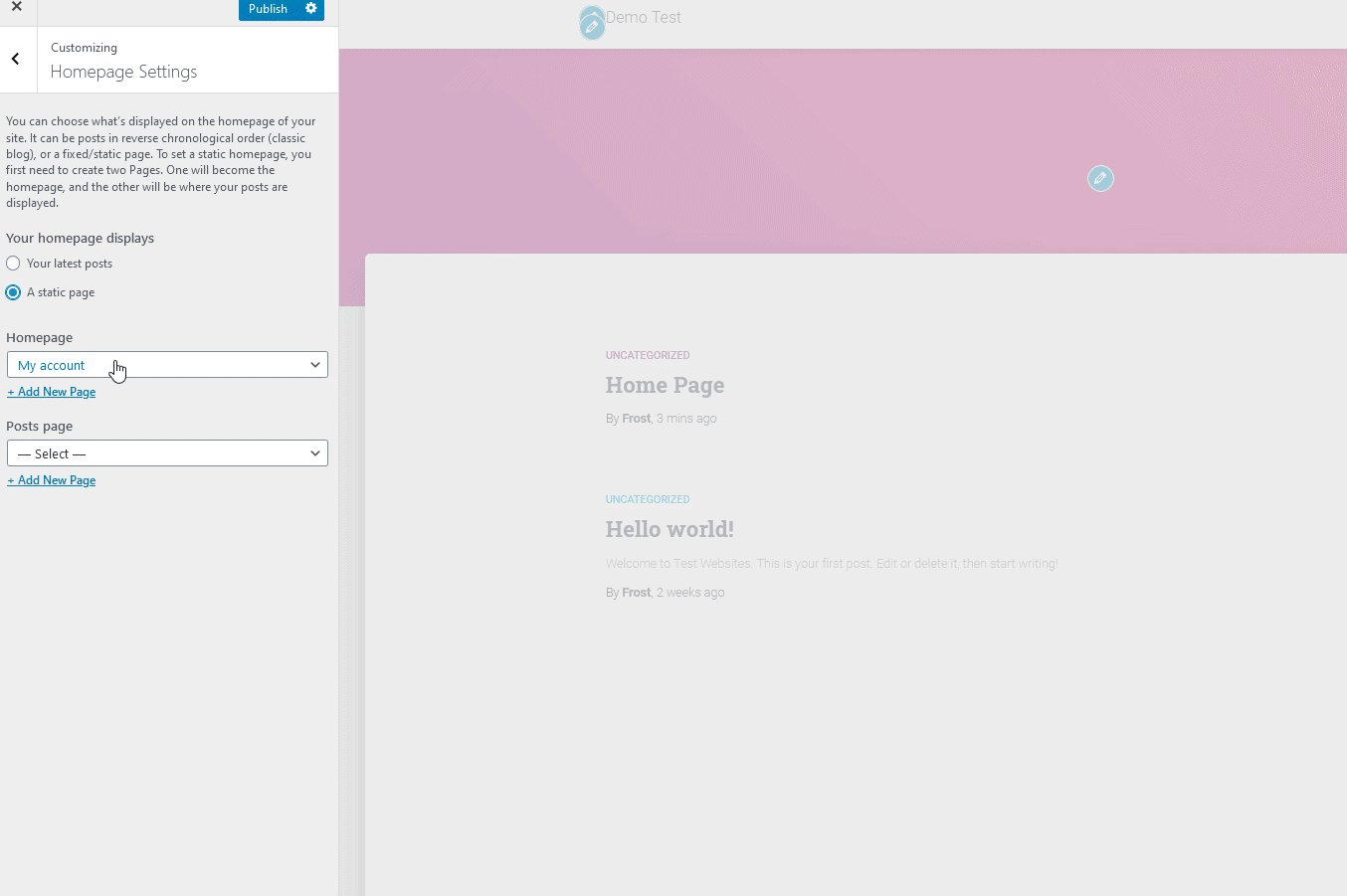
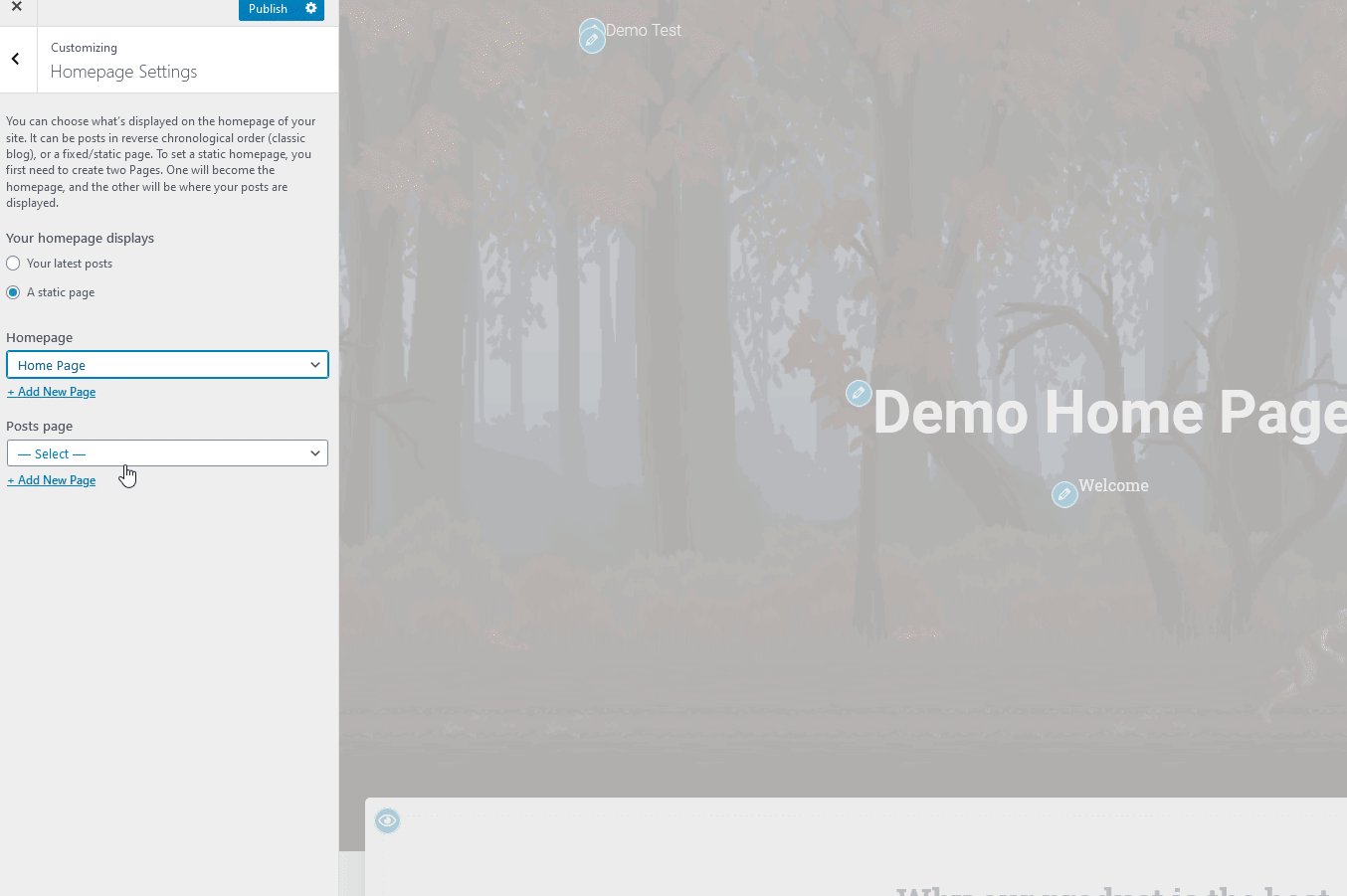
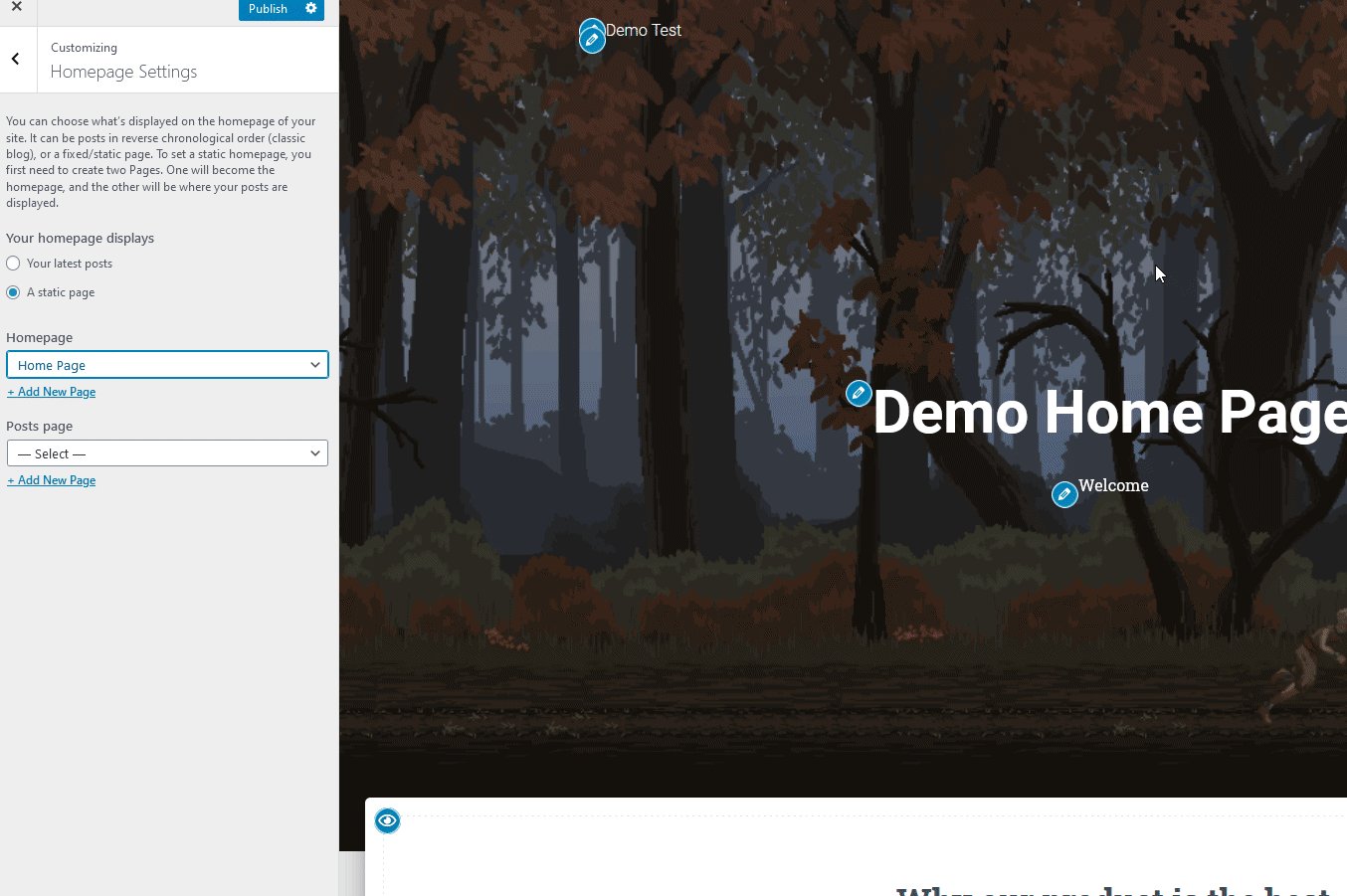
Затем вместо того, чтобы настраивать домашнюю страницу из раздела чтения, выберите ее непосредственно на вкладке настроек домашней страницы . Выберите параметр « Статическая страница » и выберите домашнюю страницу, которую вы только что создали.

Теперь пришло время настроить домашнюю страницу. Как упоминалось ранее, количество вариантов настройки домашней страницы зависит от вашей темы . Например, бесплатная тема, подобная той, которую мы используем для этой демонстрации, может не иметь большого количества элементов и элементов для добавления на вашу домашнюю страницу, но премиальная тема, такая как Astra, предлагает гораздо больше возможностей. Чтобы отредактировать любой элемент в живом редакторе, просто щелкните значок пера , чтобы изменить его параметры.
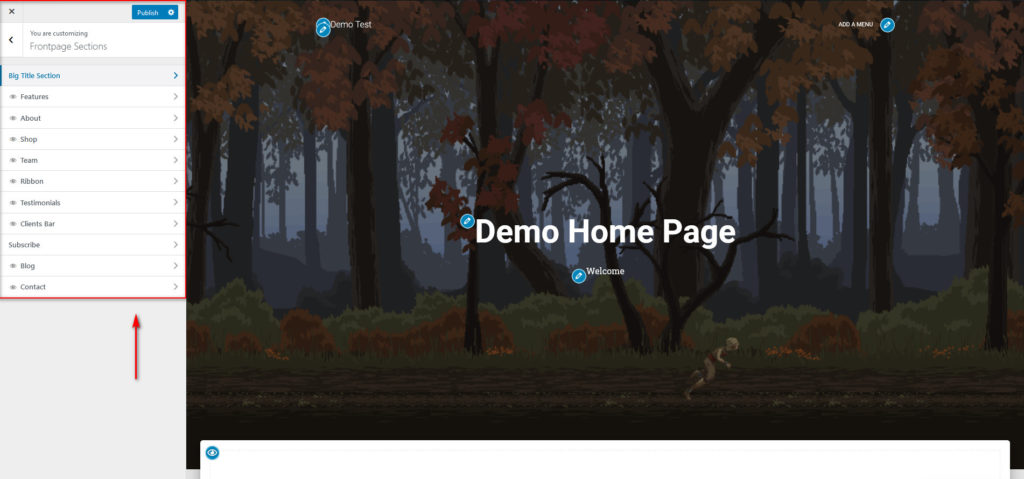
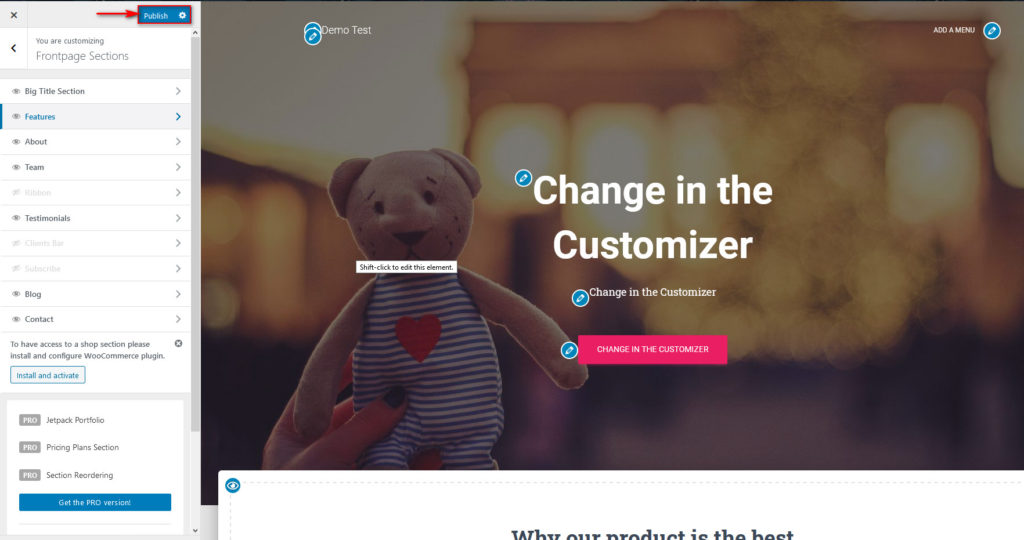
Для нашей домашней страницы давайте начнем с того, что скроем некоторые виджеты, а также изменим элементы сайта и другие элементы домашней страницы. В нашей теме Hestia есть специальный раздел FrontPage, который позволяет нам добавить большой раздел, дополнительные виджеты, отзывы, сообщения в блогах и многое другое. Изучите параметры своей темы в настройщике Live, чтобы узнать обо всех параметрах, которые вам нужны для настройки и редактирования домашней страницы.

Когда вы закончите редактирование, нажмите « Опубликовать » и все. Вы только что создали и отредактировали свою домашнюю страницу!

2. Настройте и отредактируйте домашнюю страницу WordPress с помощью редактора блоков.
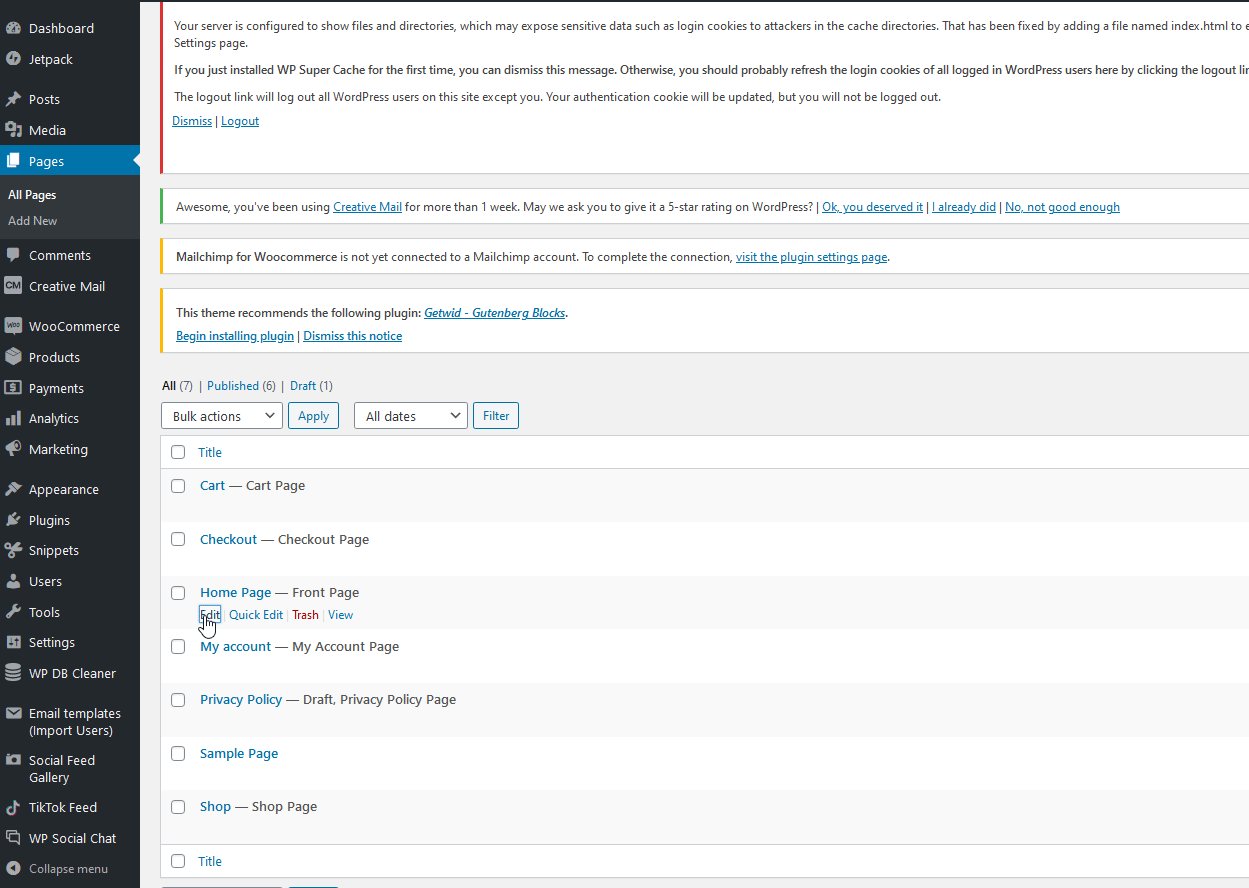
Вы также можете настроить и отредактировать домашнюю страницу с помощью редактора блоков . Для этого в панели администратора WordPress перейдите в раздел « Страницы » и нажмите « Изменить » под только что созданной домашней страницей.

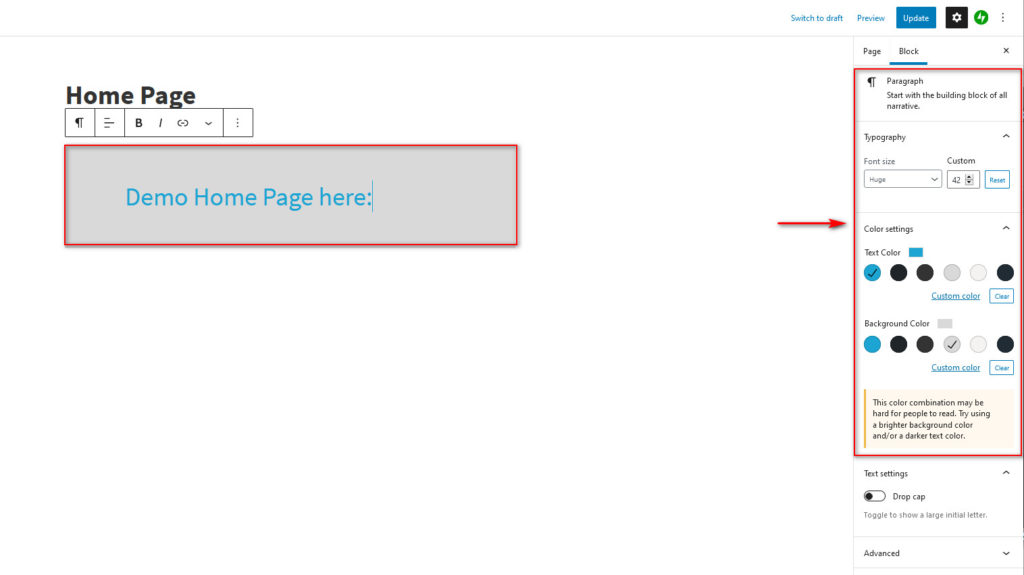
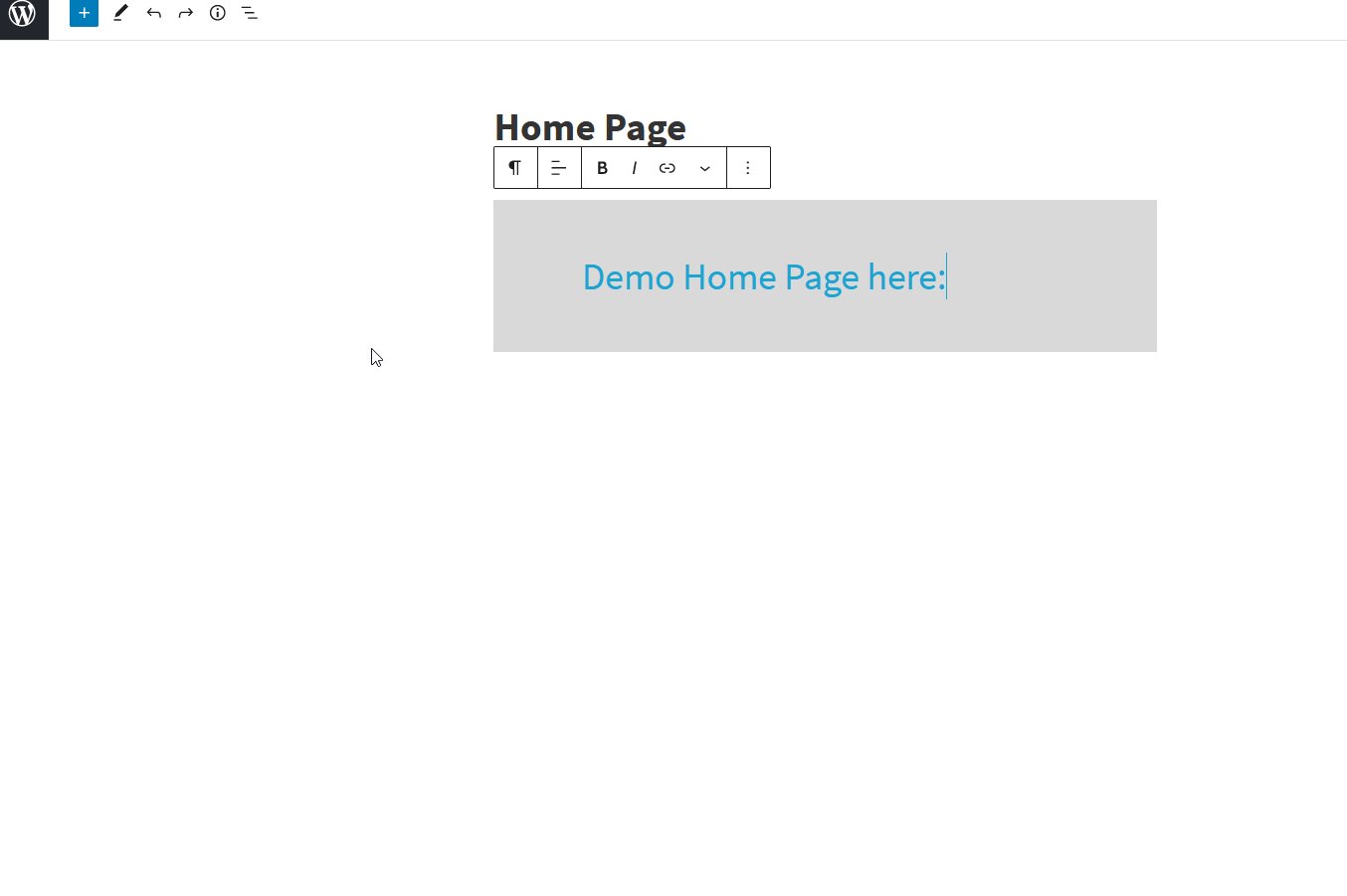
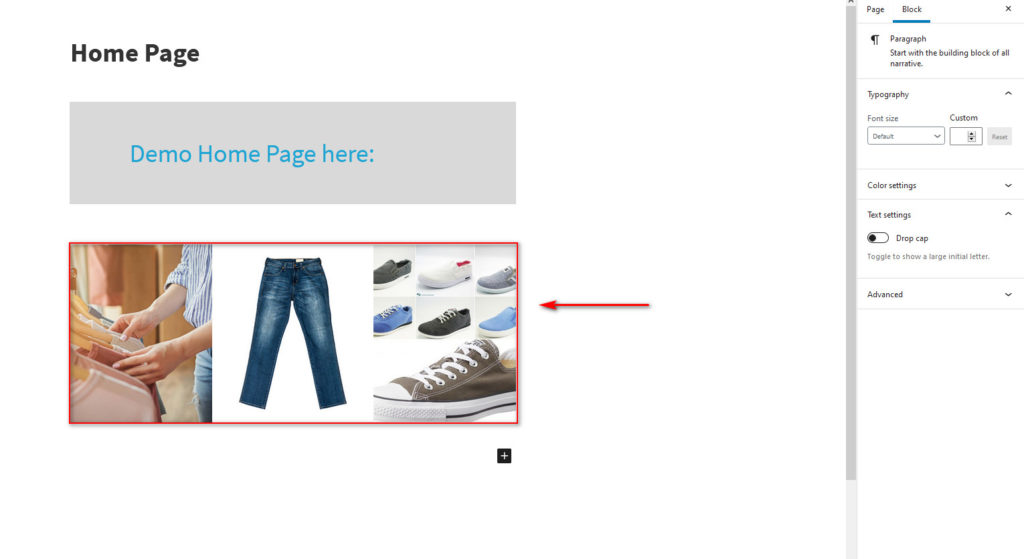
На этой странице есть только плитка, поэтому давайте немного ее настроим. Давайте изменим первое сообщение и изменим его на текст приветствия с помощью редактора. Вы также можете использовать настройки типографики на правой боковой панели, чтобы еще больше персонализировать этот текст и цвета.

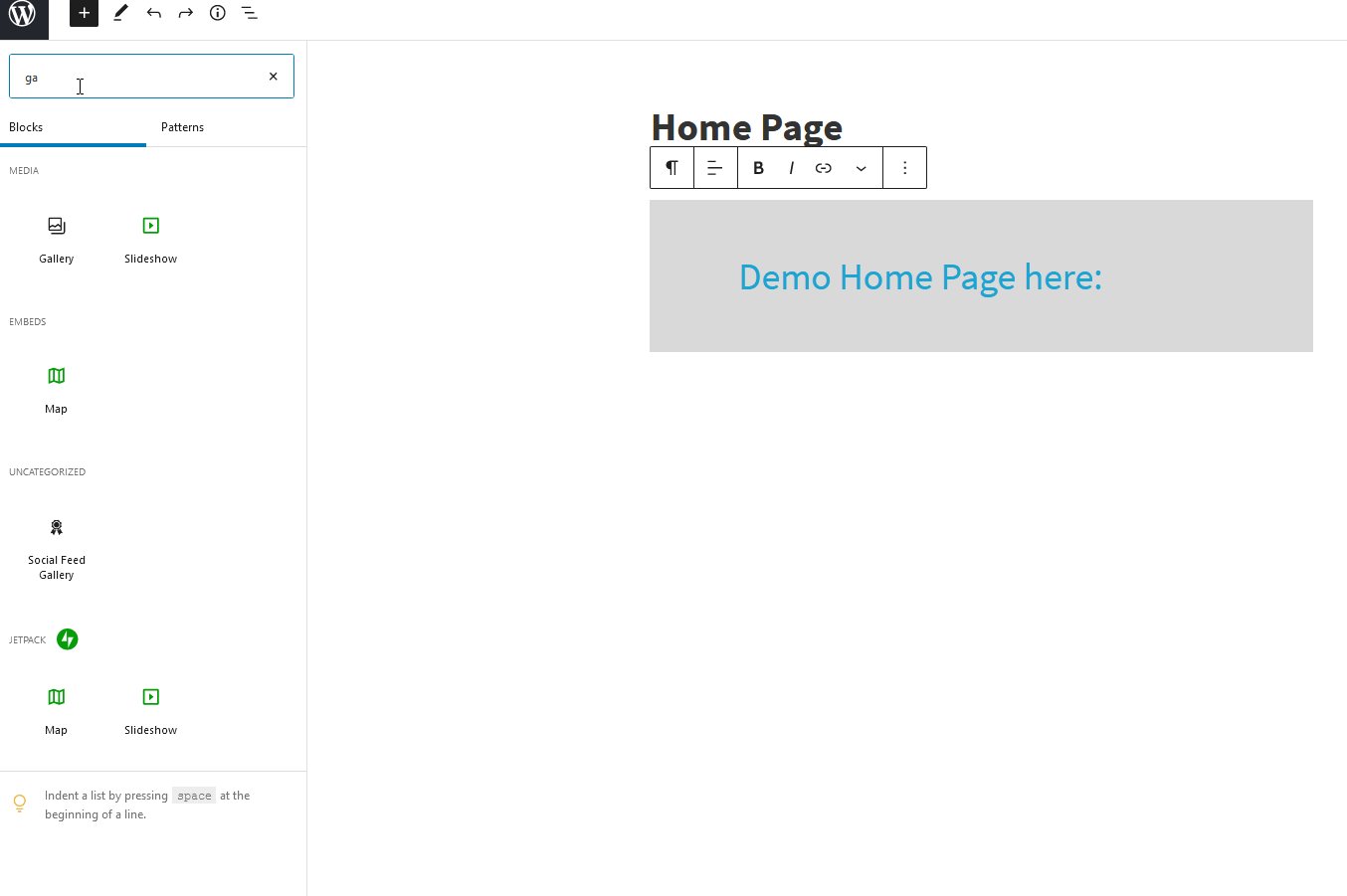
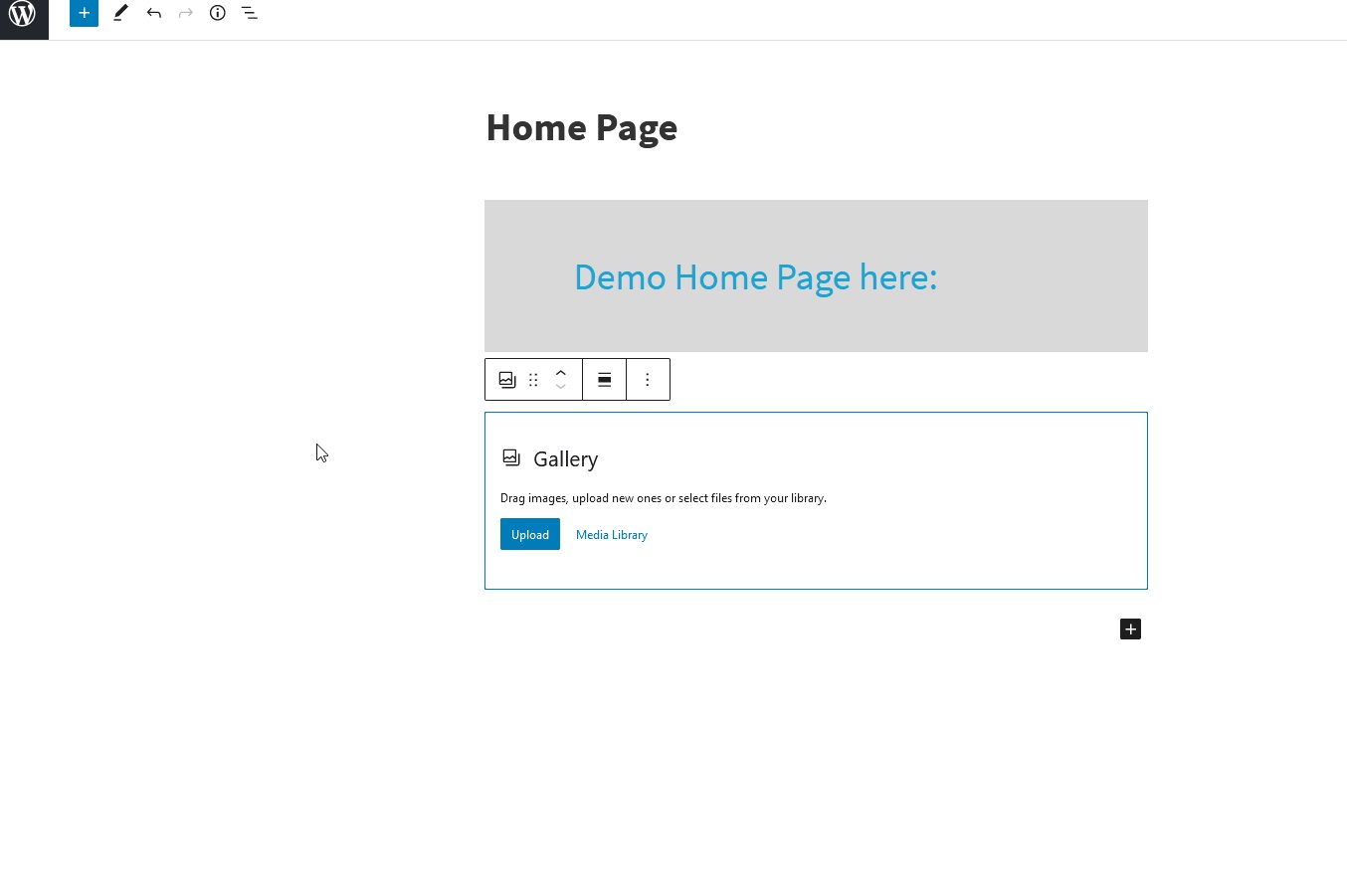
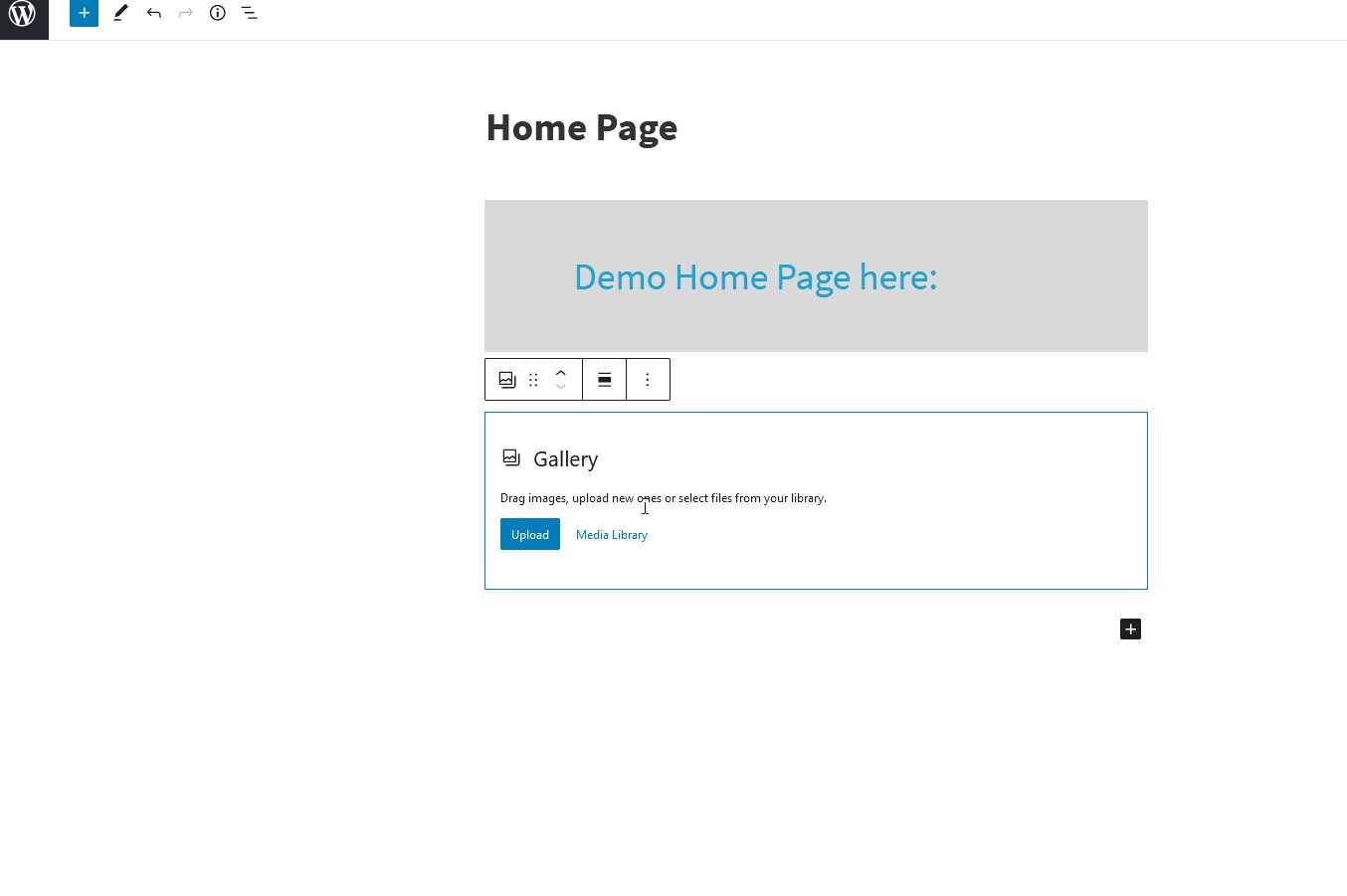
Затем давайте добавим галерею для отображения изображений, просто добавив еще один блок и настроив его как Галерею . Сейчас мы просто добавим несколько стоковых изображений.

Еще раз, вы можете настроить свой блок галереи, используя правую боковую панель, чтобы изменить текст, цвета, количество изображений в строке и многое другое.

Мы добавили изображения, но вы также можете добавить слайд-шоу, отзывы, видео, кнопки, виджеты и многие другие типы блоков. Чтобы создать идеальную домашнюю страницу для своего сайта, взгляните на все блоки, которые вы можете использовать в редакторе блоков.
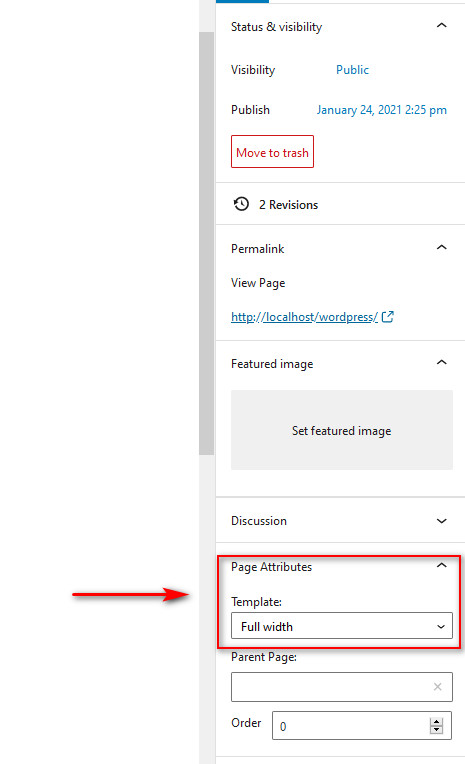
Наконец, в разделе « Атрибуты страницы » вы можете установить макет страницы «По ширине », чтобы убедиться, что ваша домашняя страница идеально подходит и выделяется.

Как только вы закончите добавлять все нужные элементы и настраивать домашнюю страницу, просто сохраните изменения. Вот и все! Вы только что отредактировали домашнюю страницу WordPress с помощью редактора блоков !

3. Отредактируйте домашнюю страницу WordPress с помощью конструктора страниц.
Самый простой и гибкий способ настроить домашнюю страницу — использовать специальные конструкторы страниц. Их встроенный настройщик перетаскивания, а также большое количество шаблонов и блоков домашней страницы позволяют вам настроить домашнюю страницу в кратчайшие сроки.
ПРИМЕЧАНИЕ. Прежде чем мы продолжим, поскольку мы добавим настраиваемые разделы в разделы нашей домашней страницы с помощью компоновщиков страниц, убедитесь, что вы отключили все разделы Frontpage в настройках темы.
В нашей демонстрации мы будем использовать конструктор страниц Elementor для настройки нашей домашней страницы. Однако процесс должен быть одинаковым независимо от используемого вами компоновщика страниц. На всякий случай всегда полезно иметь под рукой документацию по компоновщику страниц.
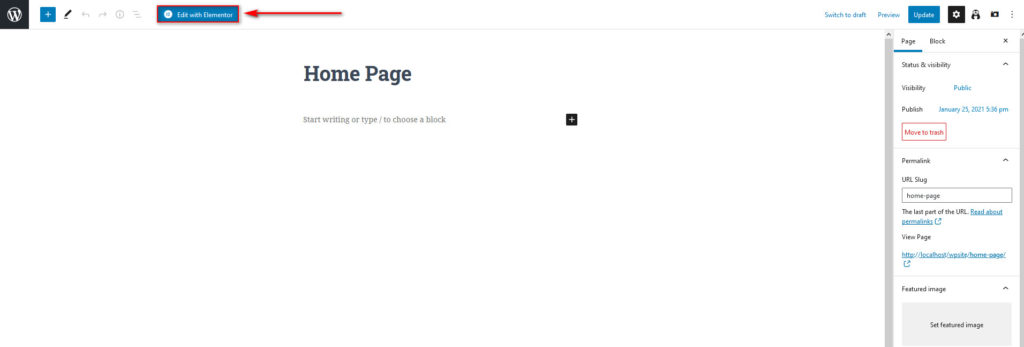
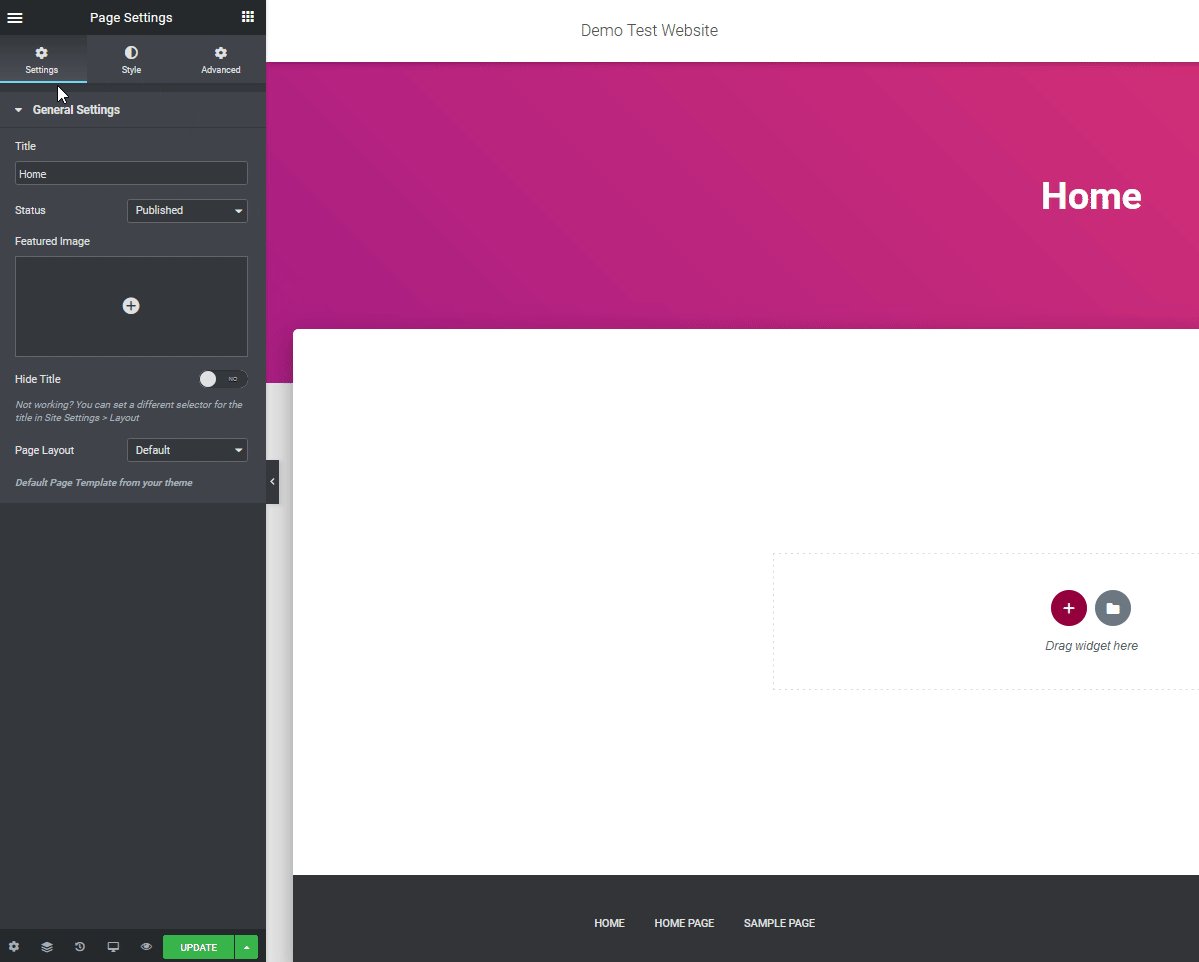
Во-первых, вам нужно установить и настроить Elementor. Затем откройте домашнюю страницу в разделе « Страницы » и нажмите « Редактировать с помощью Elementor ».

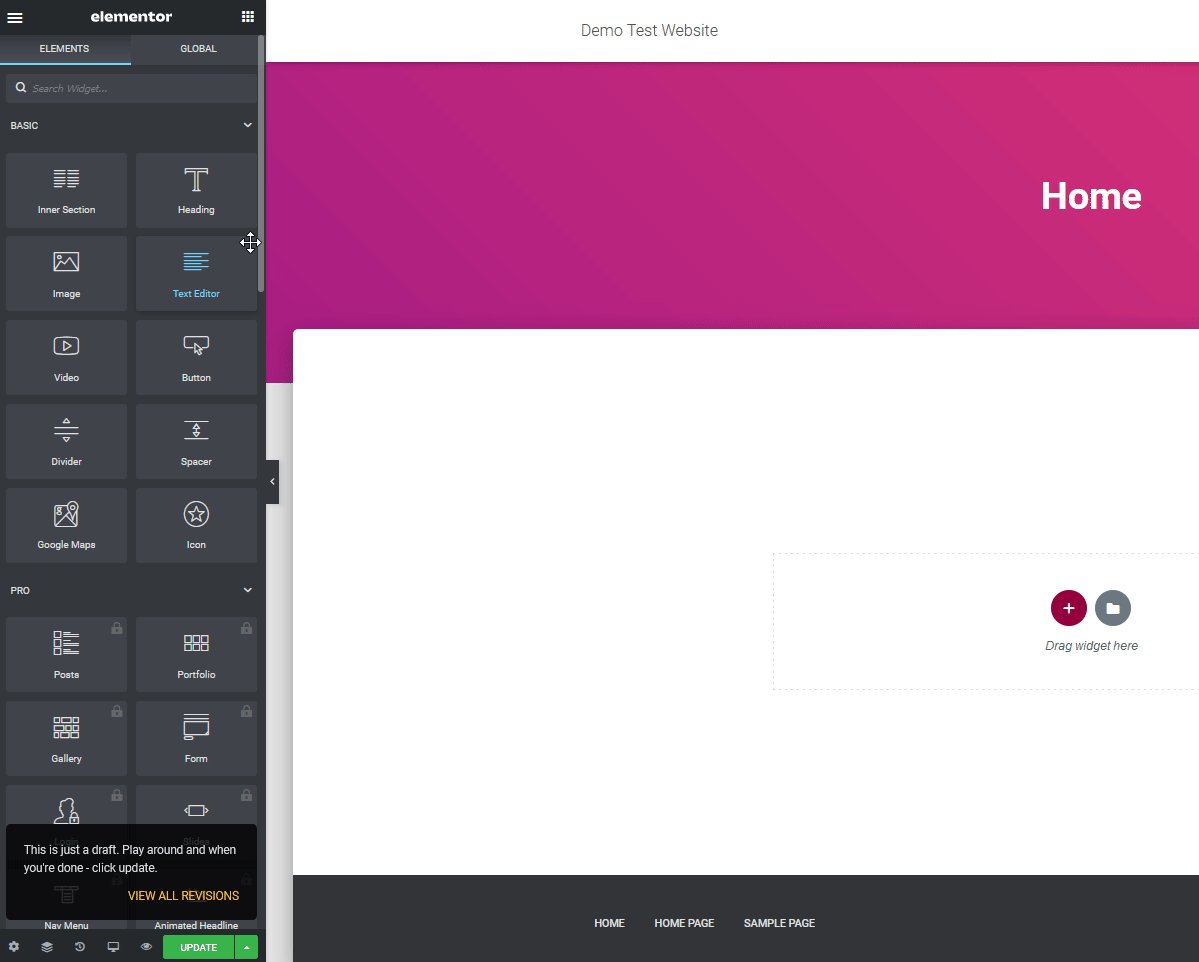
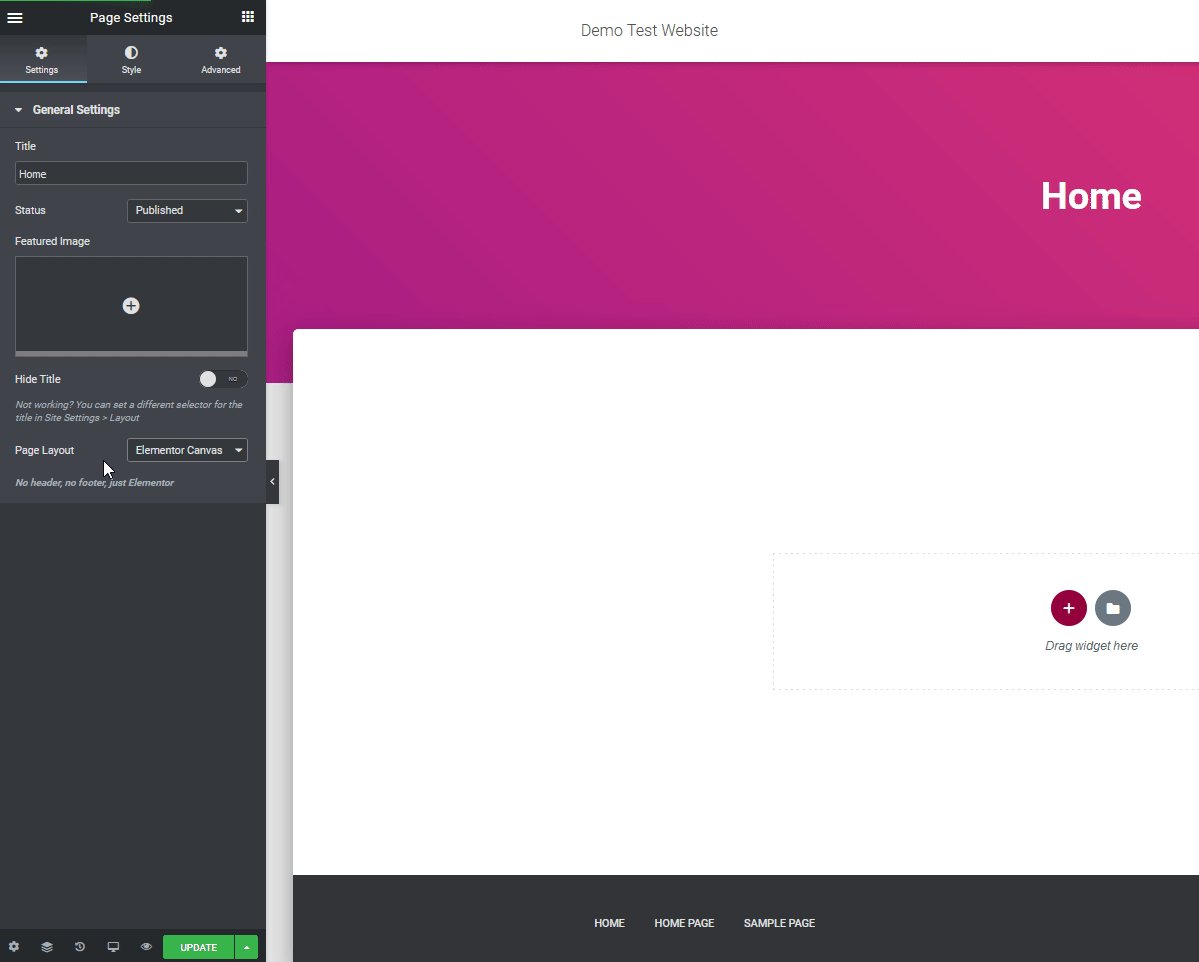
Теперь давайте настроим макет страницы, щелкнув значок настроек в левом нижнем углу и используя макет страницы. Измените это на холст Elementor.

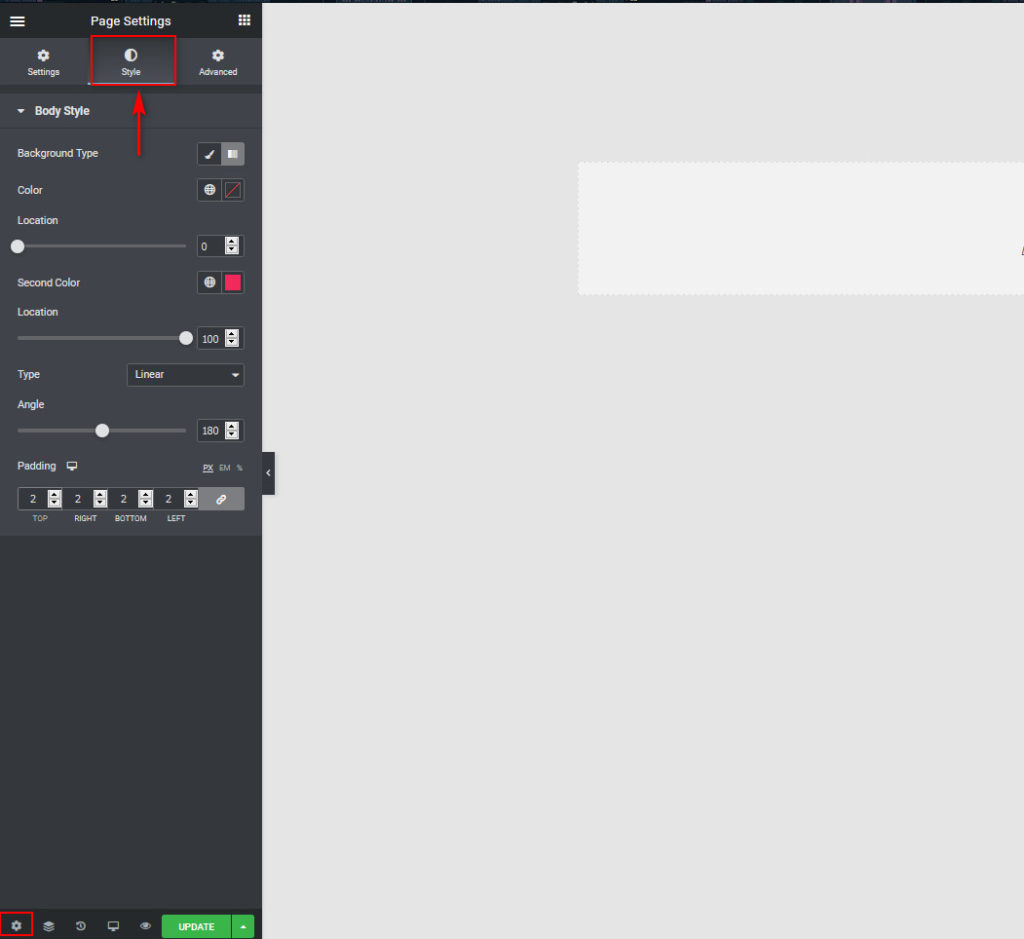
Затем перейдите на вкладку «Стиль» и измените цвет фона и отступы.

Теперь, когда у нас есть настройки стиля страницы, давайте добавим изображение героя на вашу домашнюю страницу и еще несколько виджетов.
Создайте раздел героя с помощью Elementor
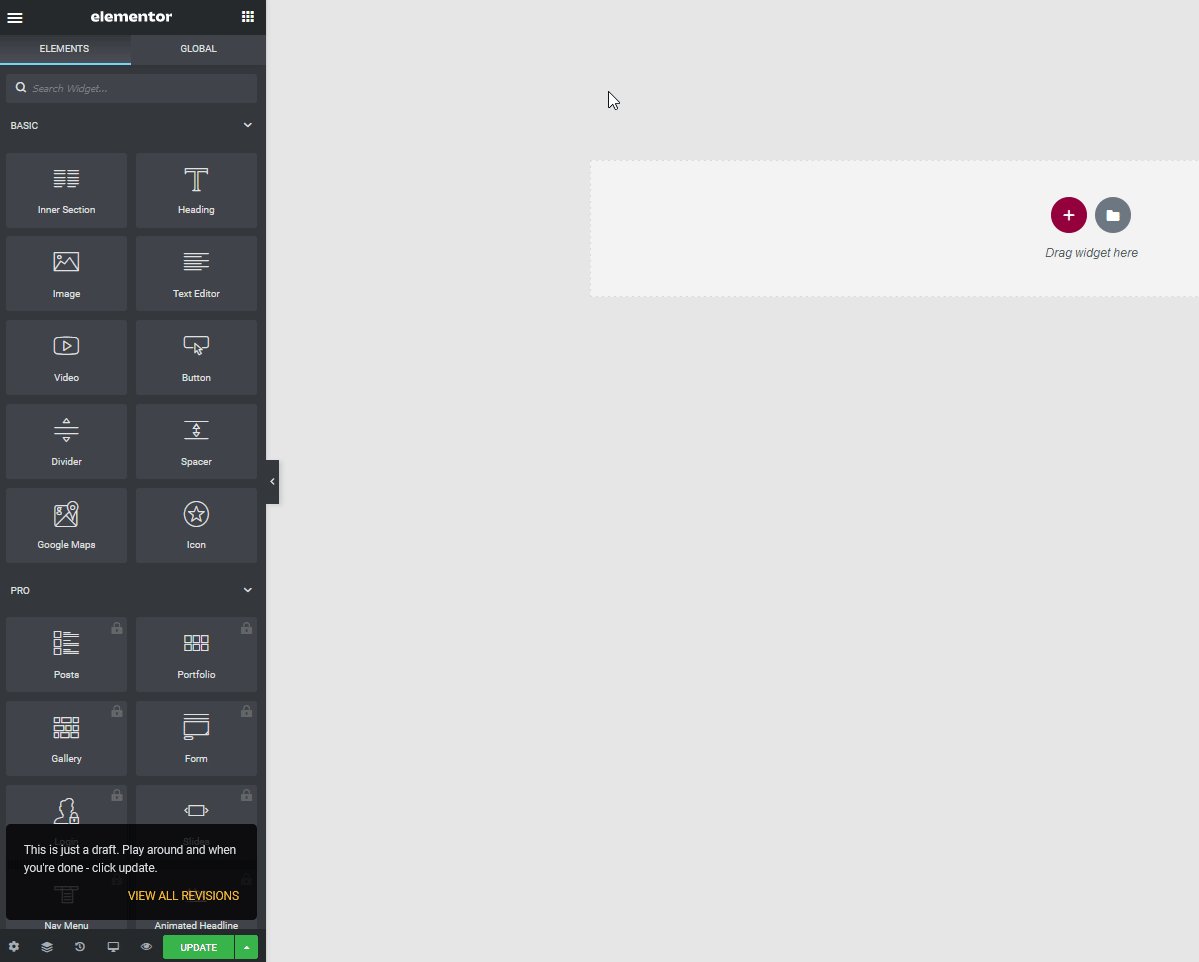
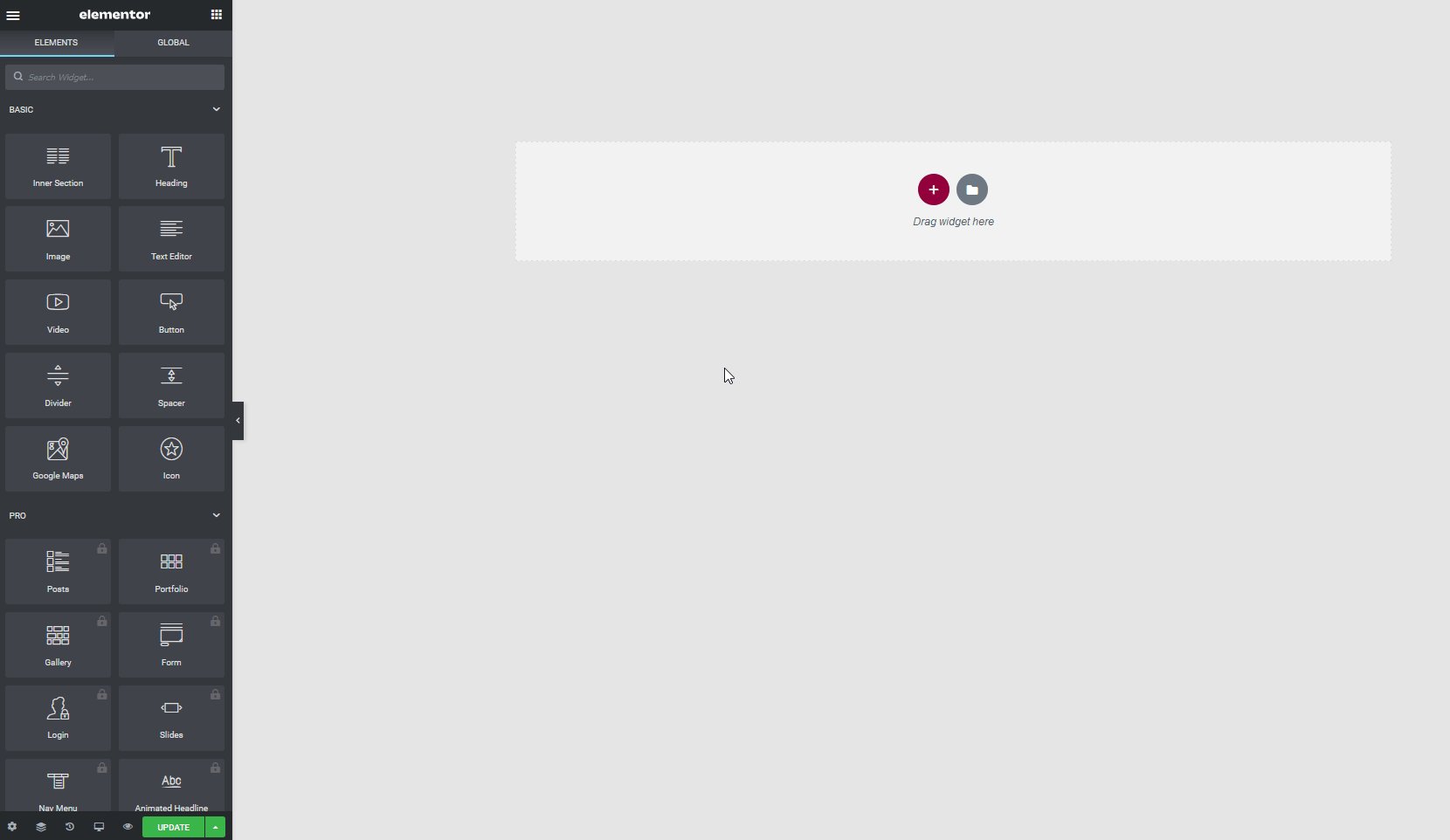
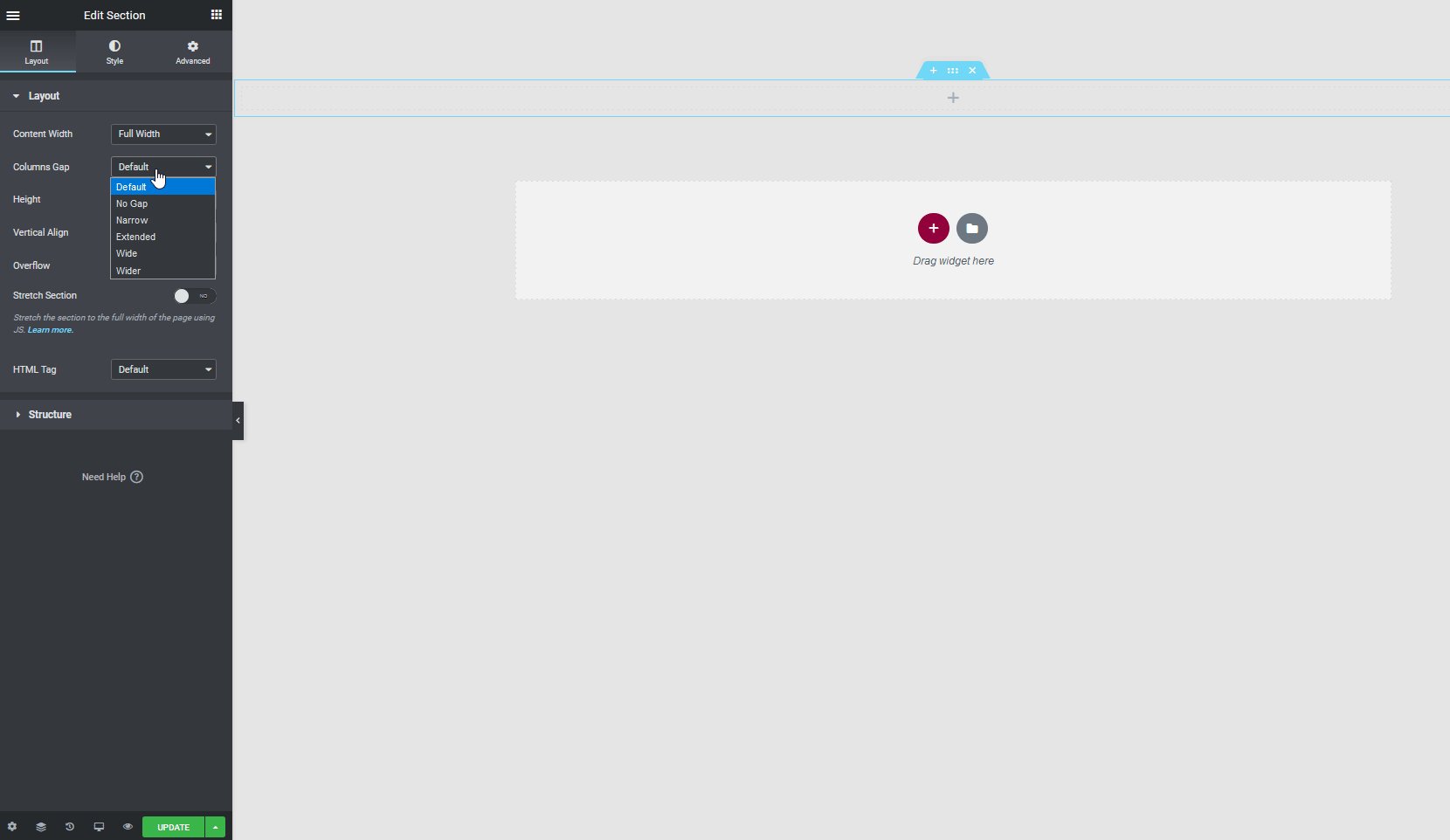
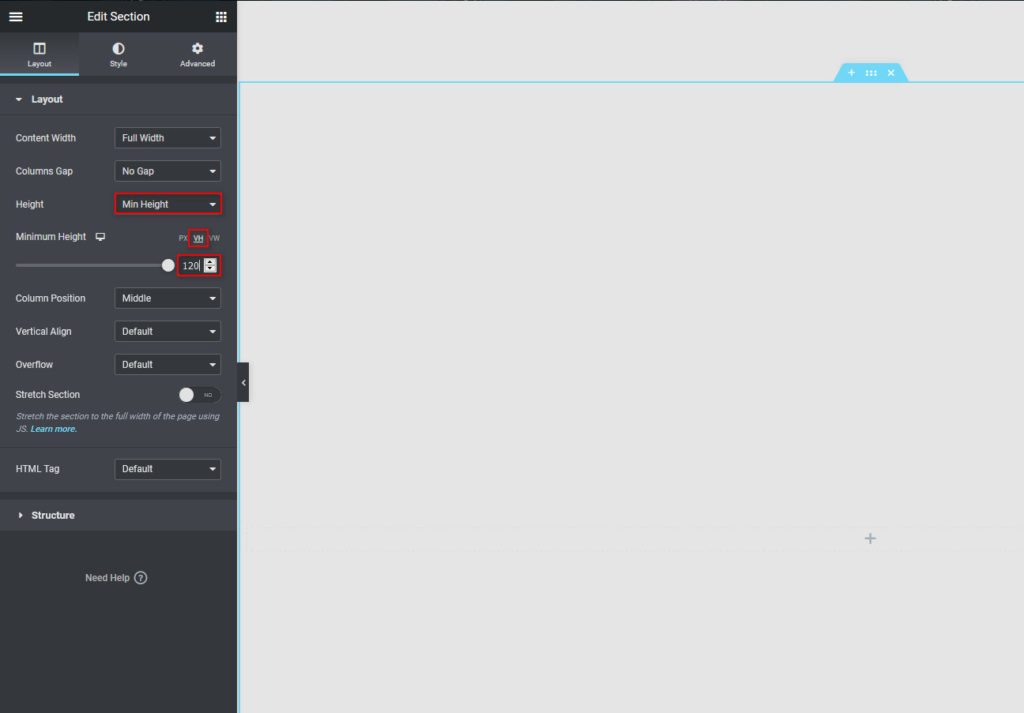
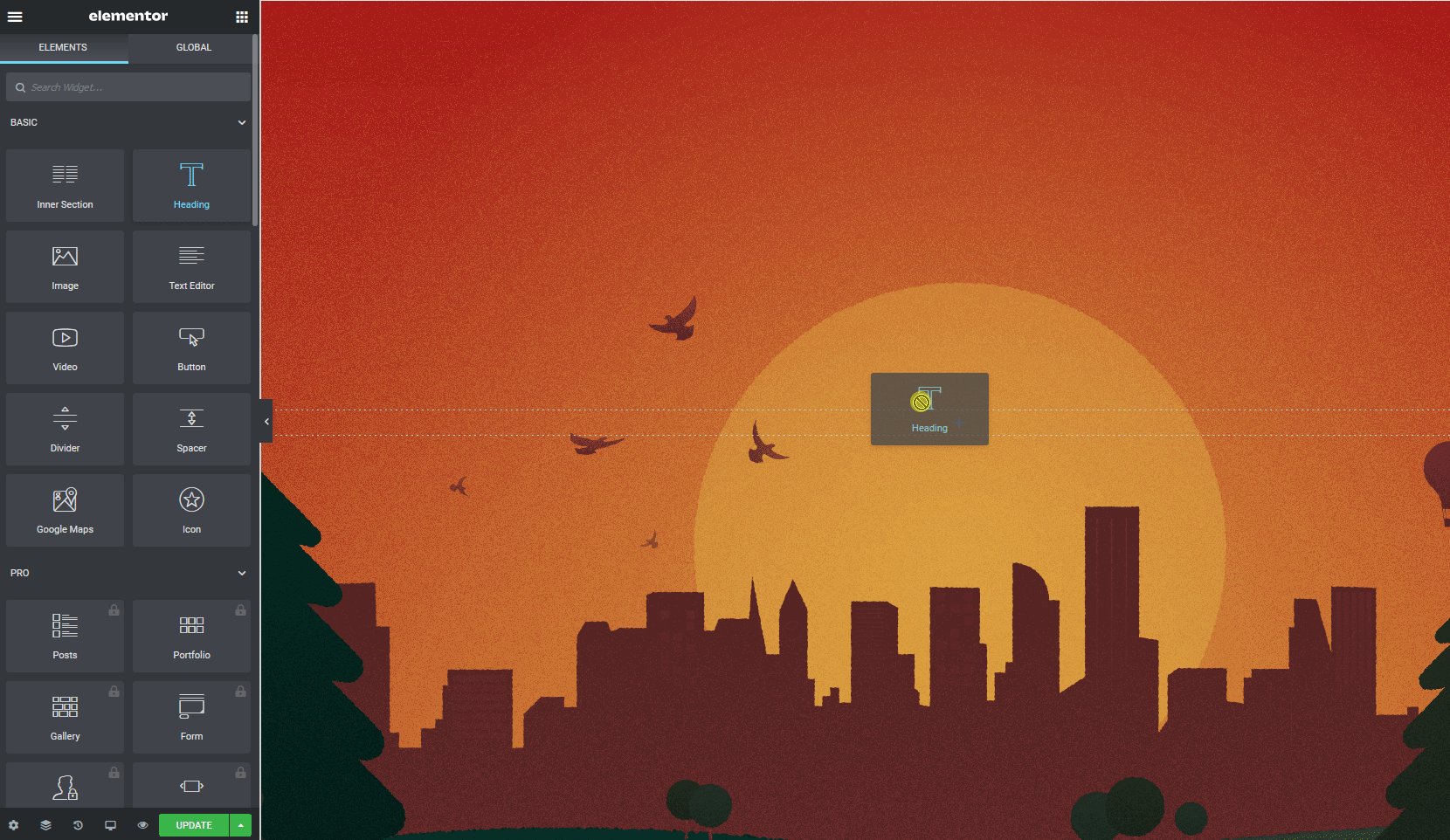
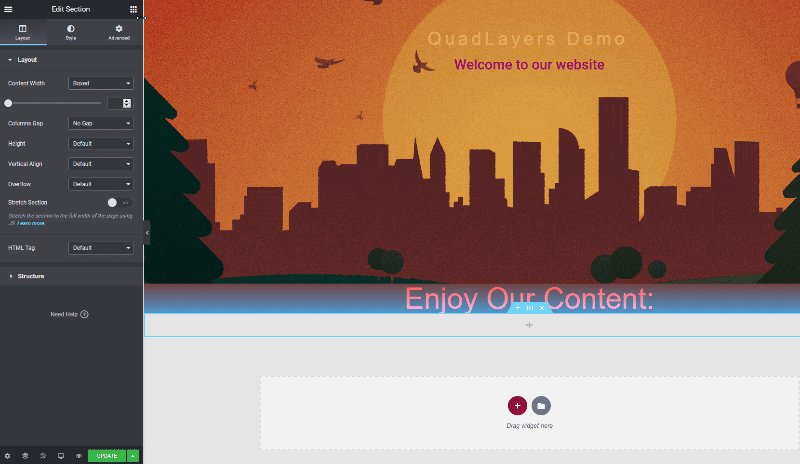
Давайте начнем с нажатия кнопки + под Drag Widget здесь и выбора нашего макета. Для этой демонстрации мы выберем макет с одной колонкой, но выберите тот, который вам больше нравится. Затем установите для ширины содержимого значение « Полная ширина », а для параметра «Промежуток между столбцами» — значение «Нет пробела » в разделе «Редактировать».

После этого установите высоту на минимальную высоту и установите ее примерно на 100-140 VH в зависимости от размера вашего главного изображения. В нашем случае мы выберем здесь 100.

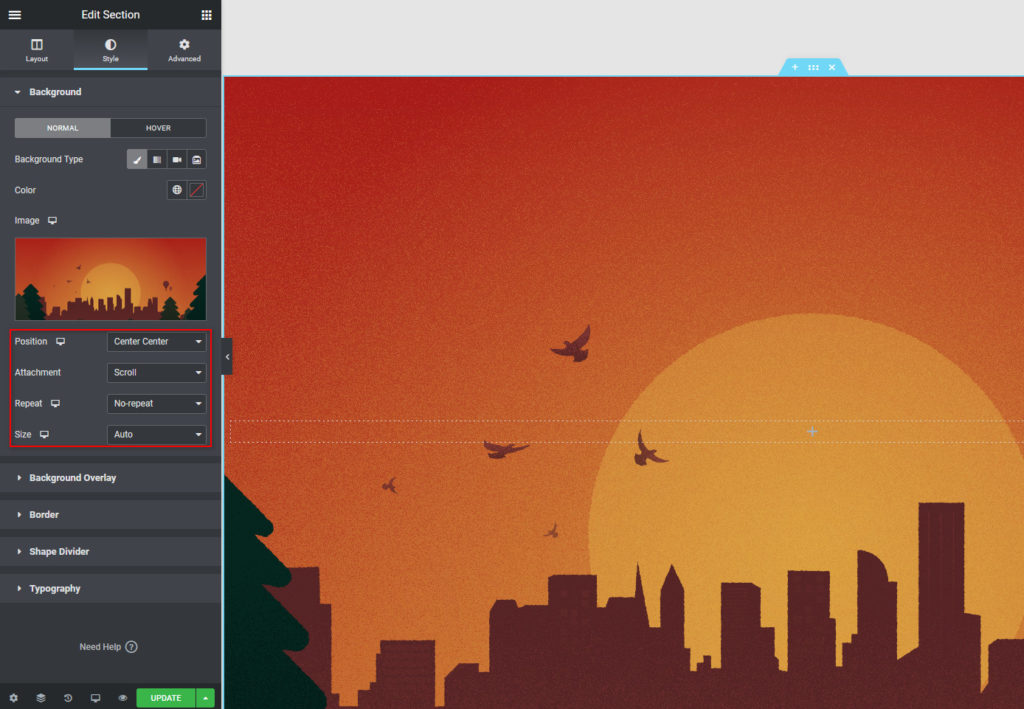
Затем используйте вкладку «Стиль» и установите фон структуры так, как вы хотите. Мы пойдем с фоном изображения , добавив изображение. Затем используйте остальные параметры фона, чтобы настроить изображение героя так, как вы хотите.

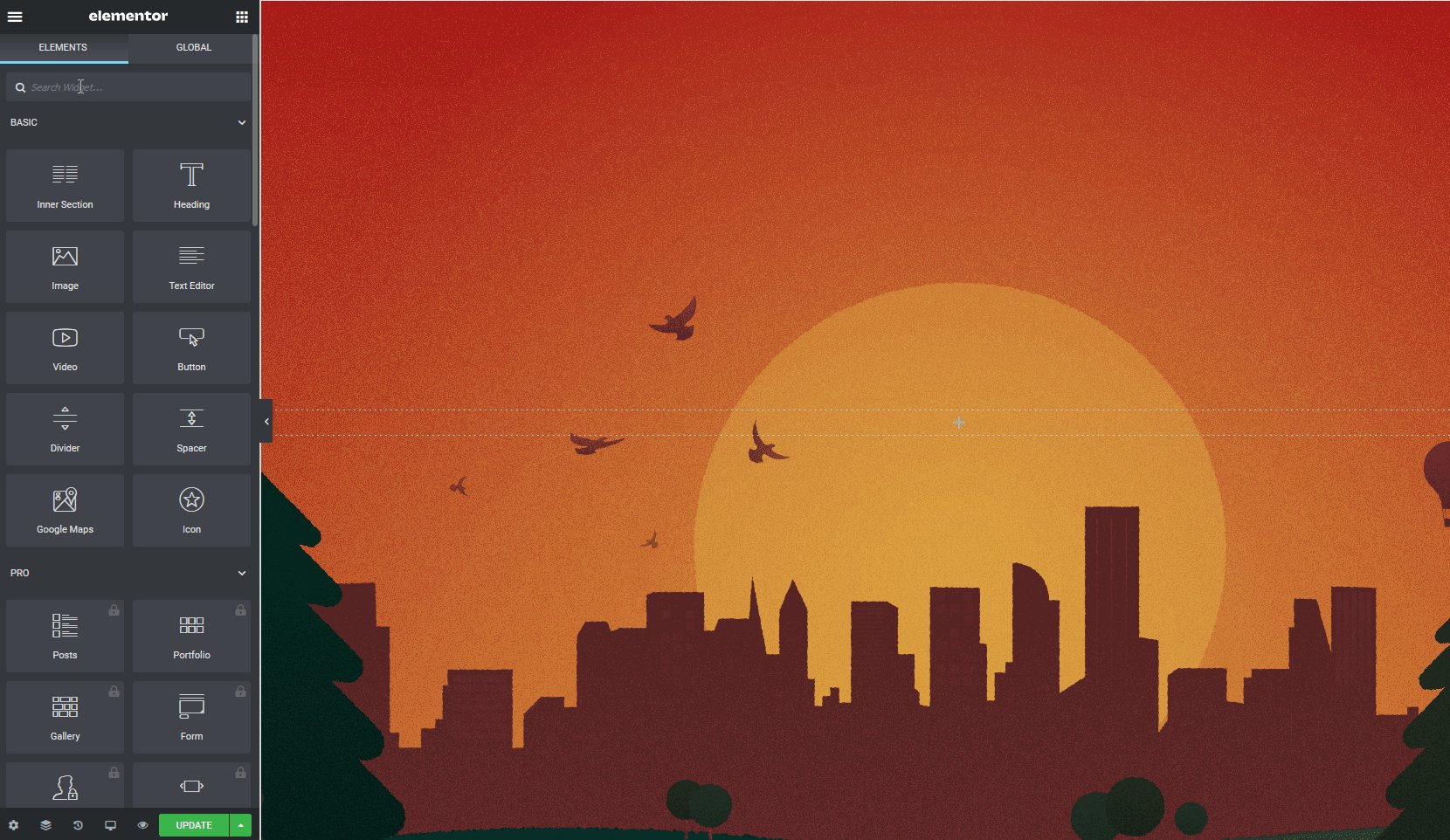
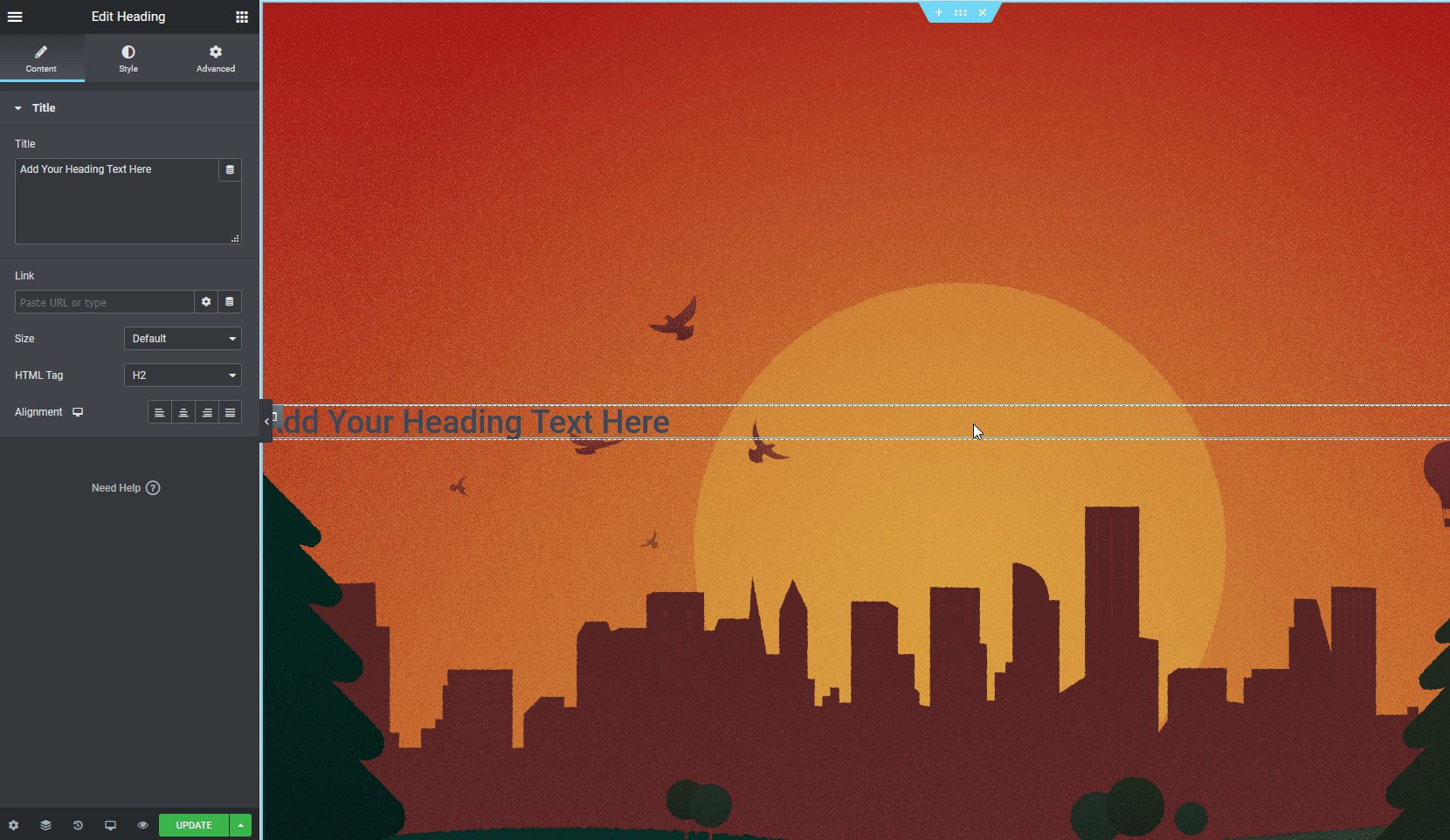
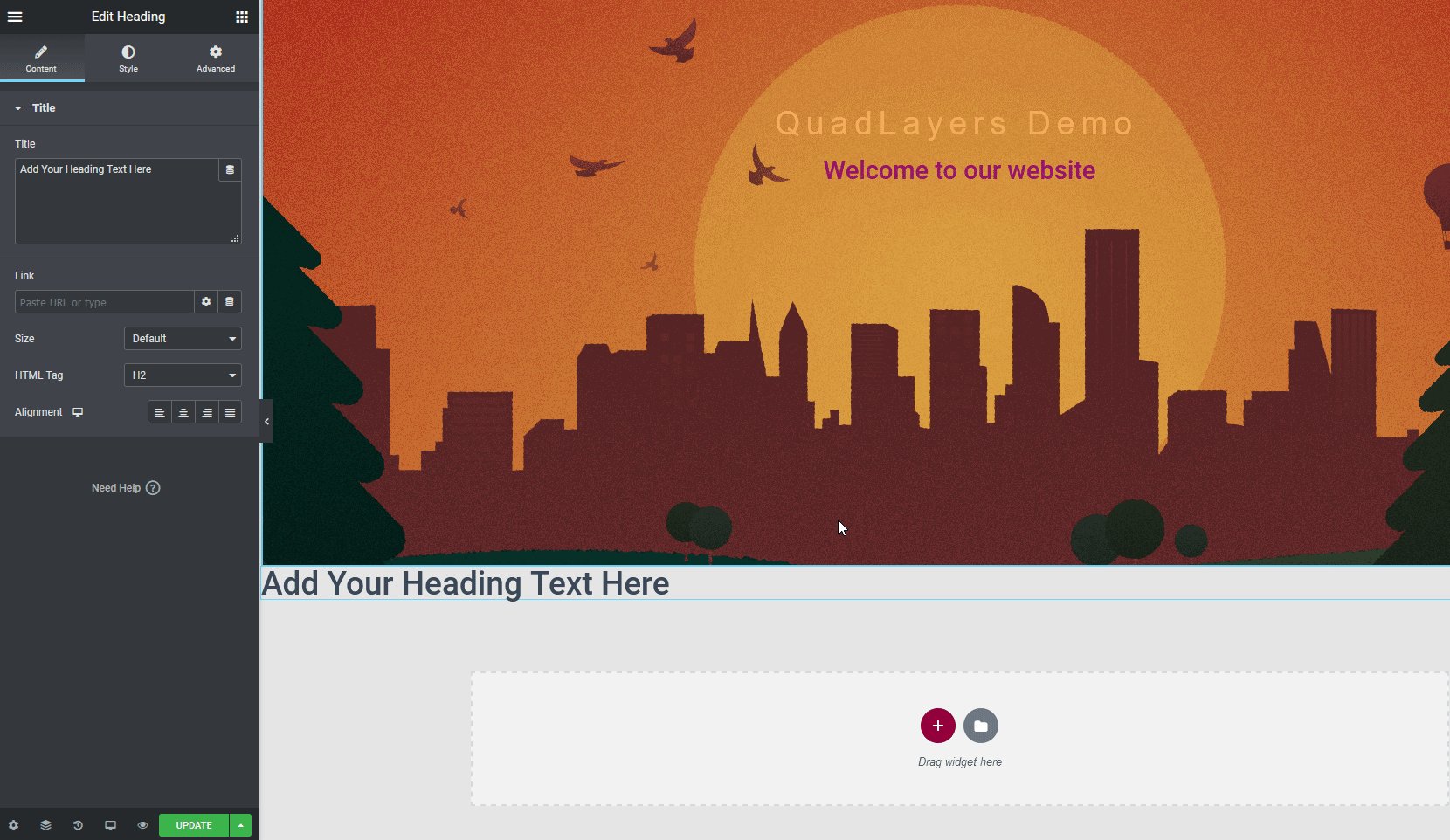
Далее давайте добавим виджет «Заголовок », чтобы идентифицировать наш веб-сайт, и еще один, чтобы представиться. Просто нажмите кнопку виджета на левой боковой панели в правом верхнем углу и перетащите виджет « Заголовок » в структуру.

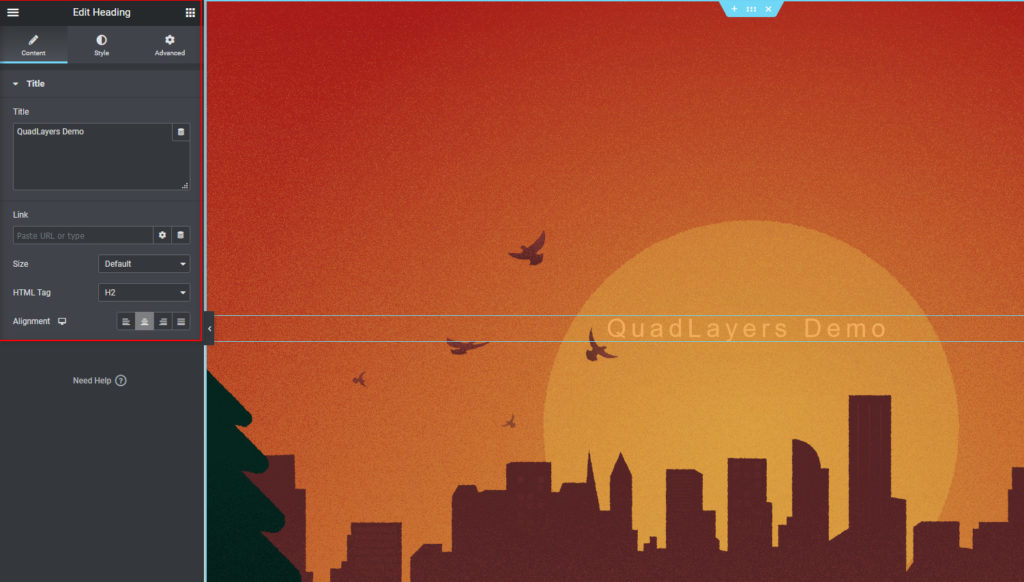
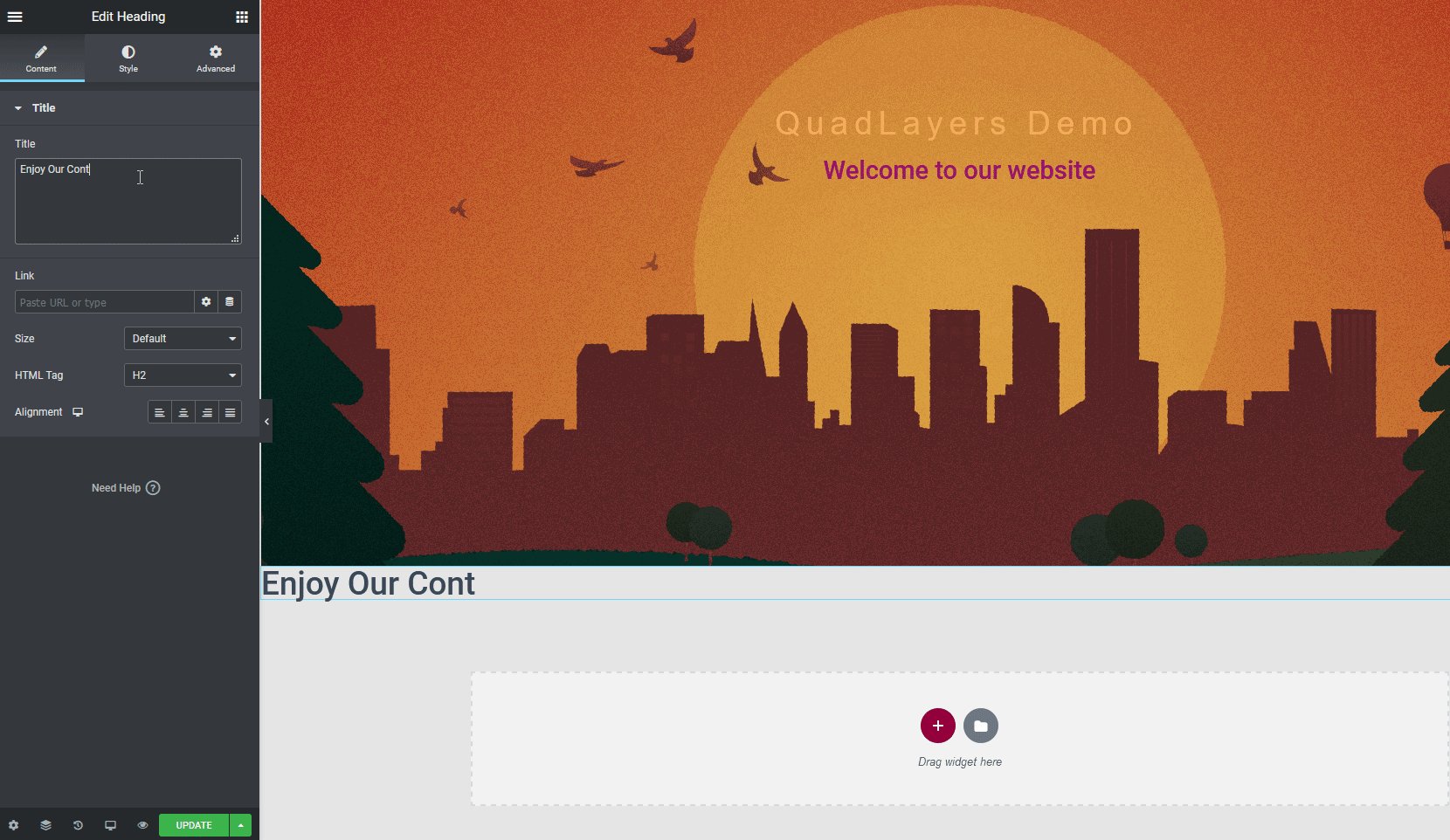
Теперь добавьте текст к заголовку и настройте его выравнивание и размер . Вы также можете использовать вкладку «Стиль» , чтобы изменить типографику, цвет текста и многое другое.

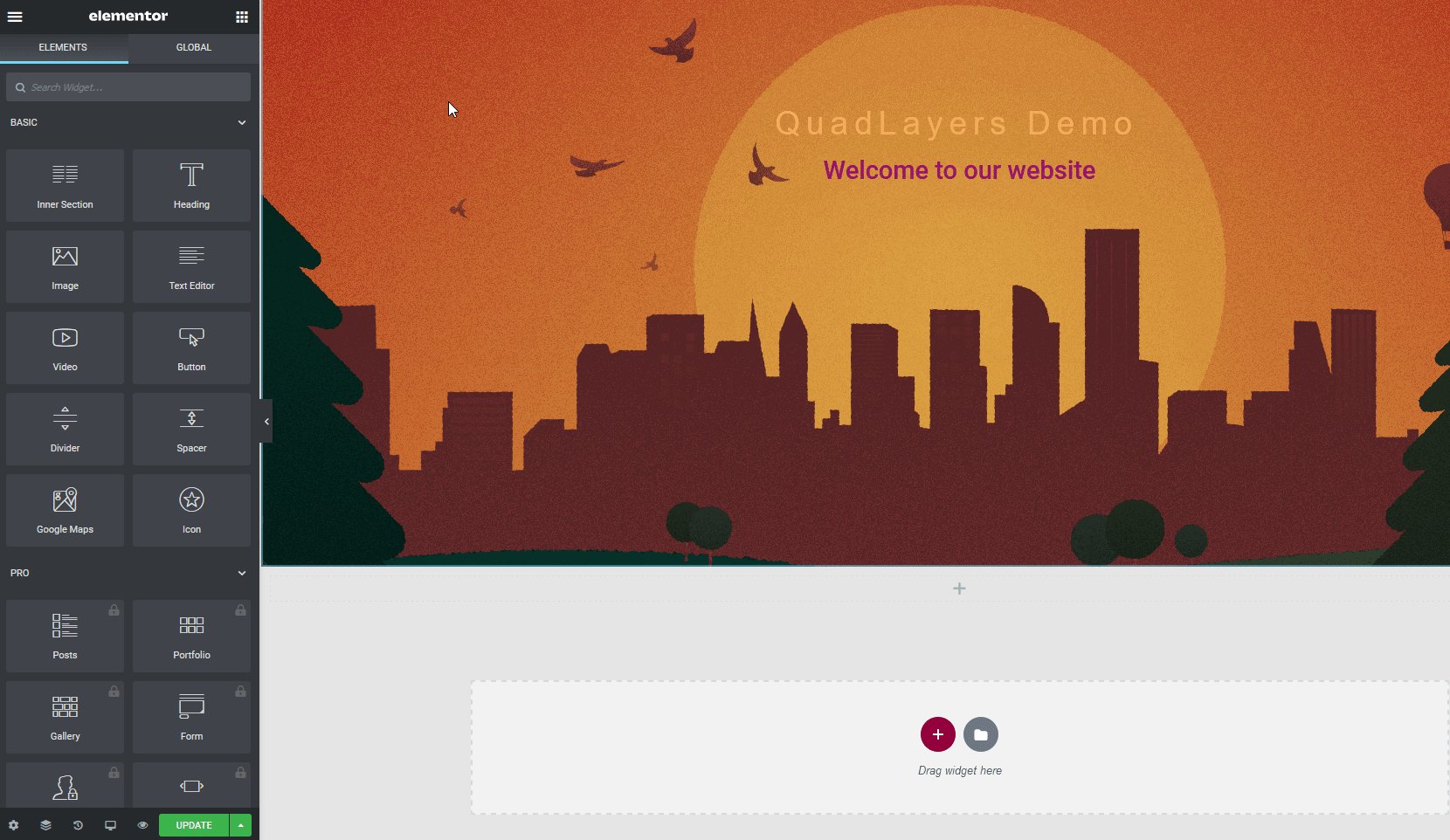
Вы также можете включить больше элементов, таких как изображения, дополнительные заголовки, кнопки и многое другое. После того, как вы закончите редактирование главного изображения, перейдите к добавлению контента на домашнюю страницу.
Добавление виджетов
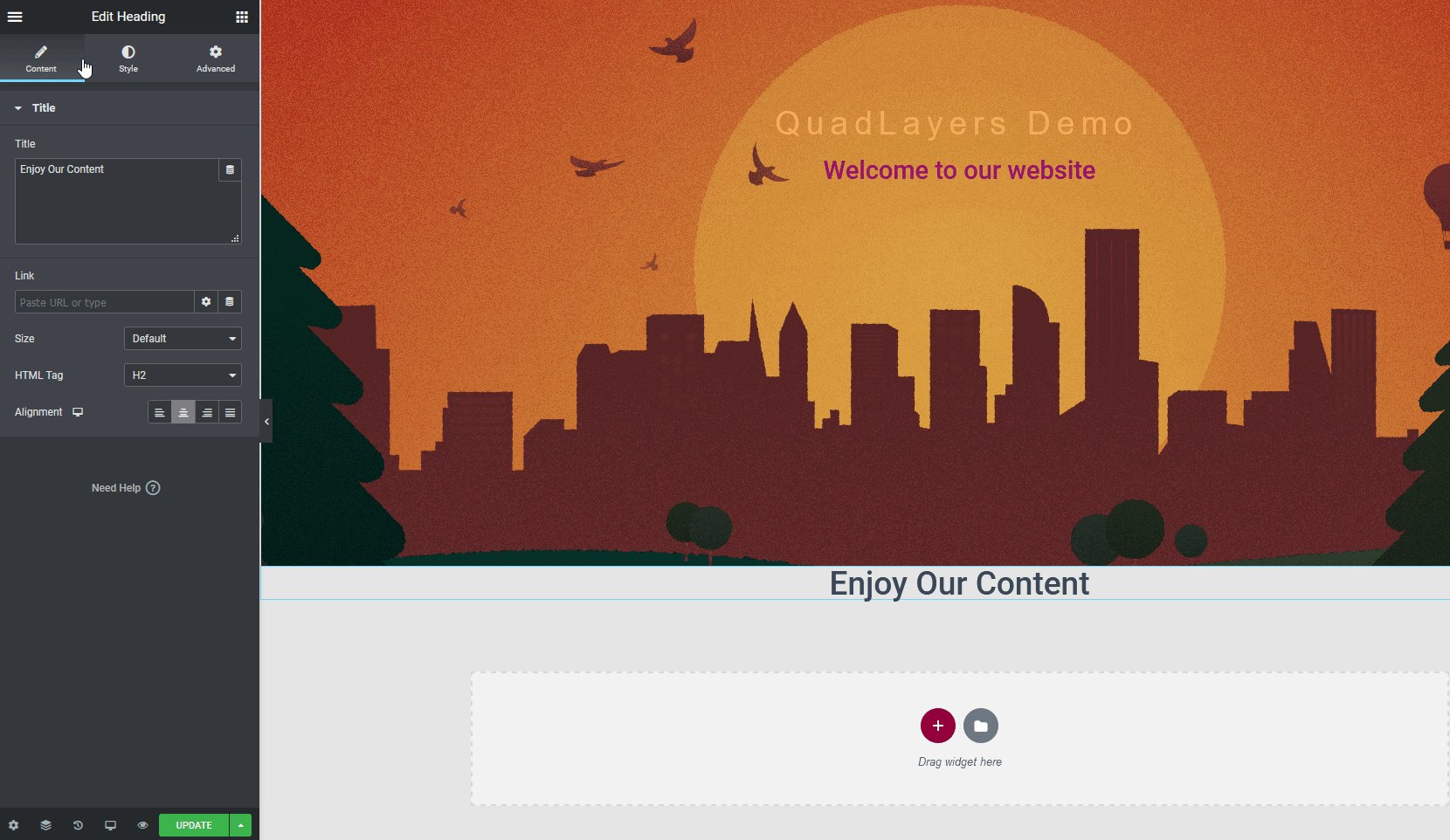
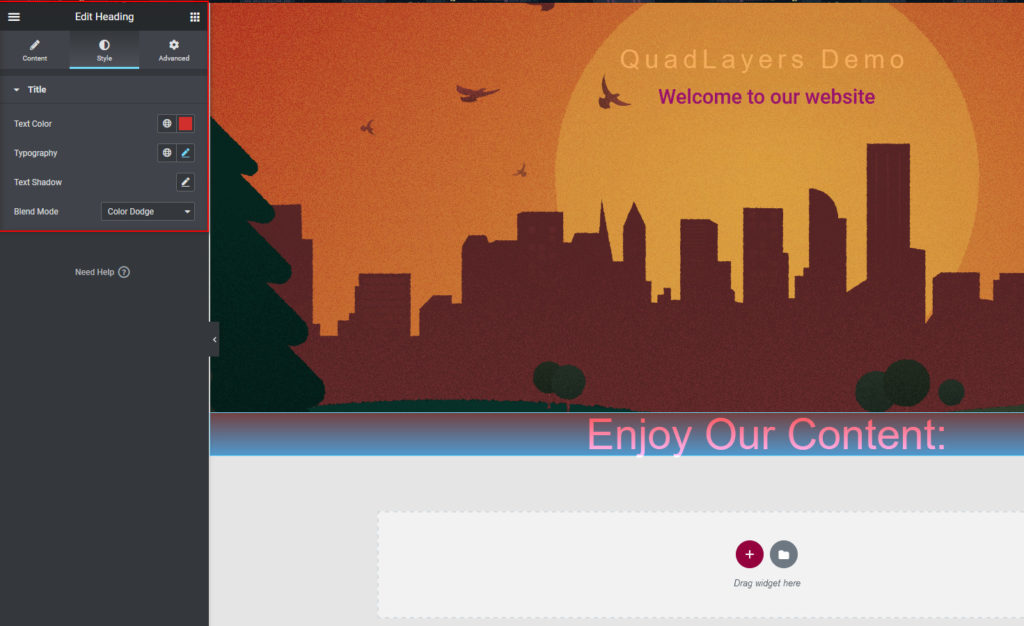
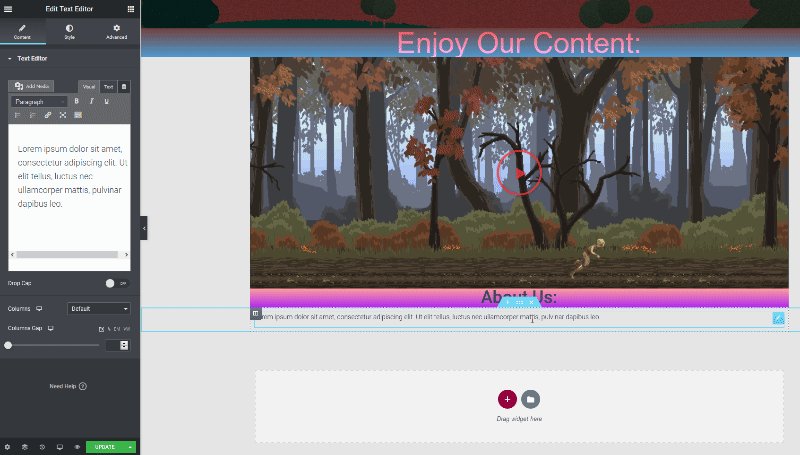
Чтобы добавить больше контента, вам придется использовать больше виджетов. Для этого выполните тот же процесс создания новой структуры и добавьте к ним соответствующие виджеты. Для начала мы добавим виджет заголовка с текстом «Наслаждайтесь нашим контентом».

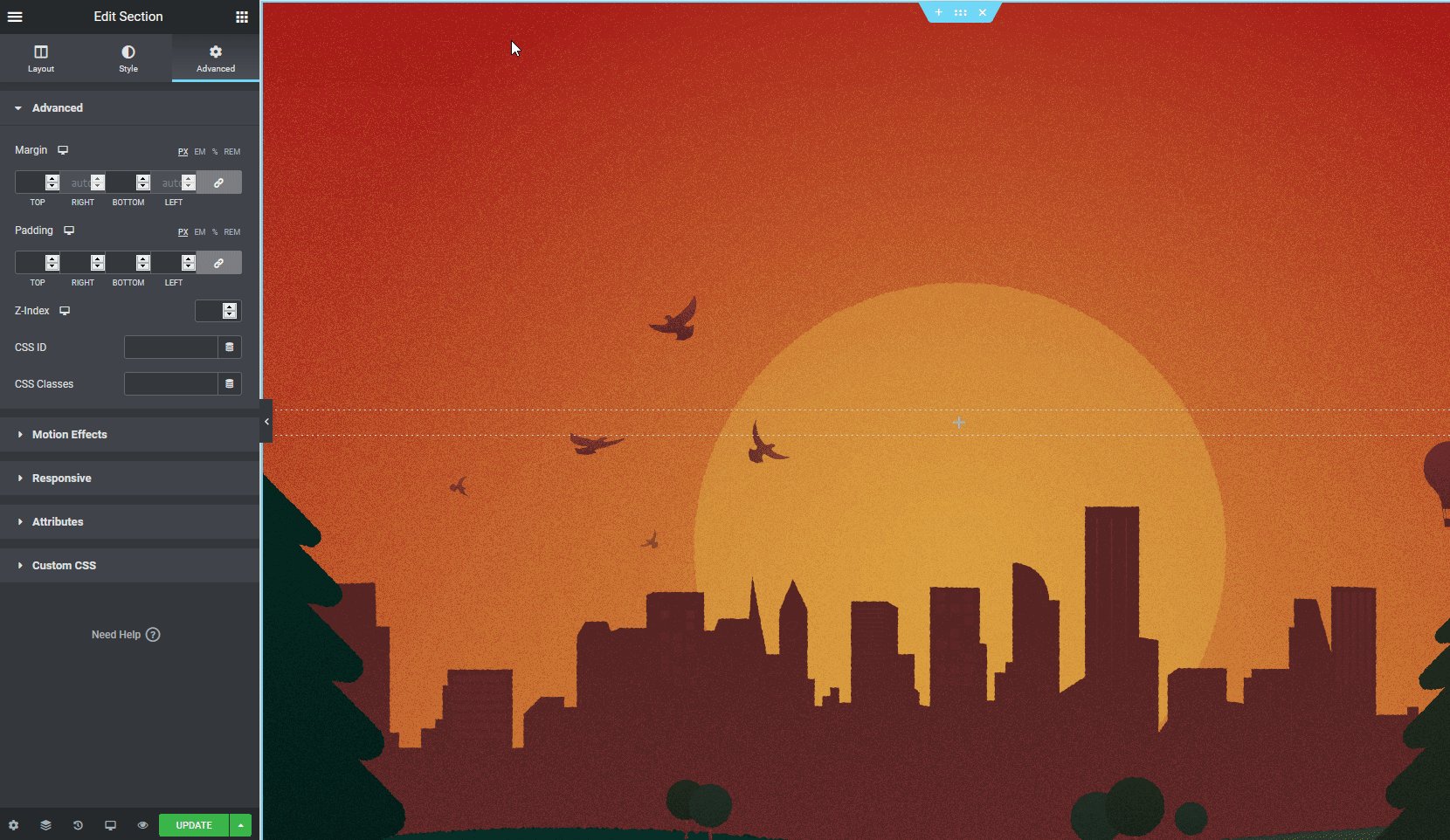
Вы можете стилизовать его в соответствии с дизайном вашего сайта, а также выбрать уникальный фон с помощью вкладки «Дополнительно» , чтобы добавить больше вкуса.

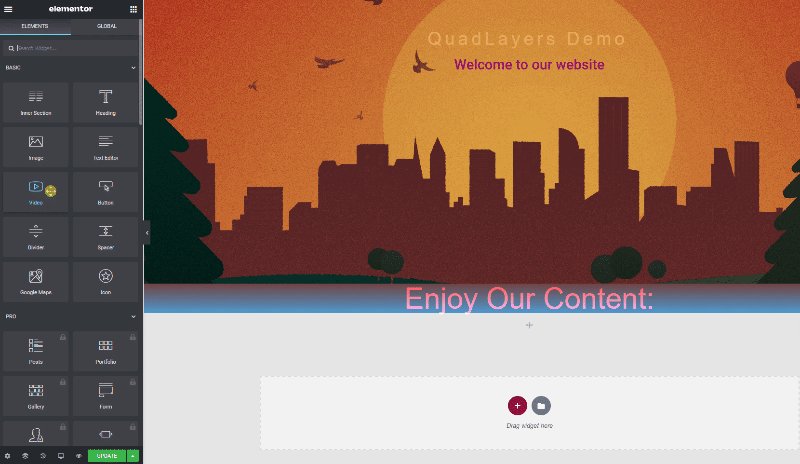
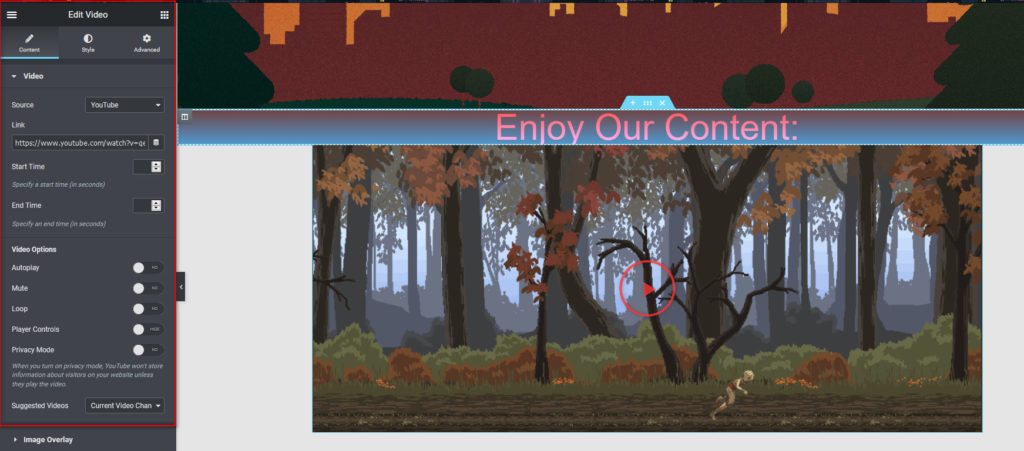
После этого давайте добавим виджет «Видео », создав новую структуру и настроив ее макет. Затем добавьте виджет «Видео», выбрав «Виджеты».

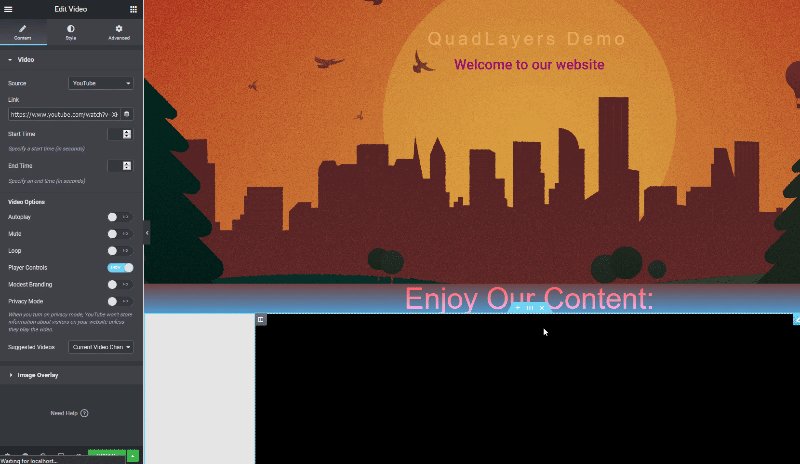
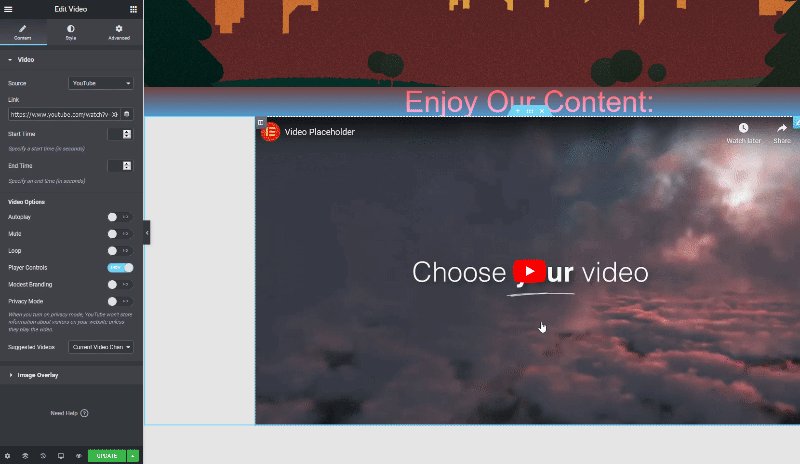
Выберите источник видео и добавьте URL. Затем выберите параметры видео (автовоспроизведение, отключение звука, цикл, элементы управления проигрывателем и режим конфиденциальности) и используйте вкладку стиля, чтобы настроить виджет.

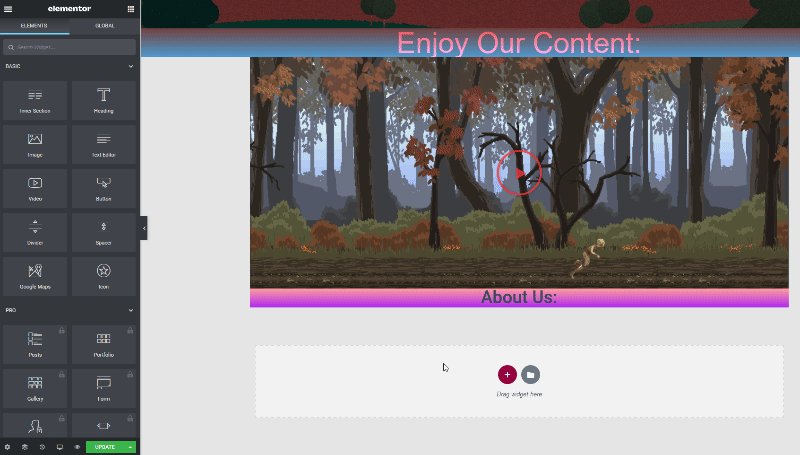
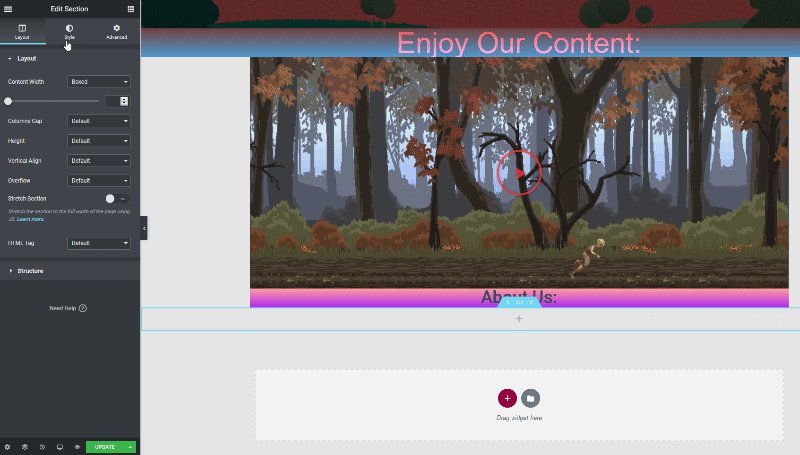
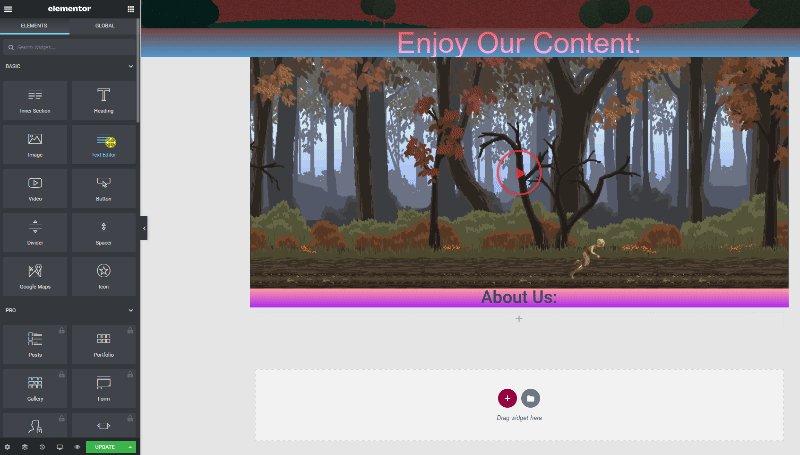
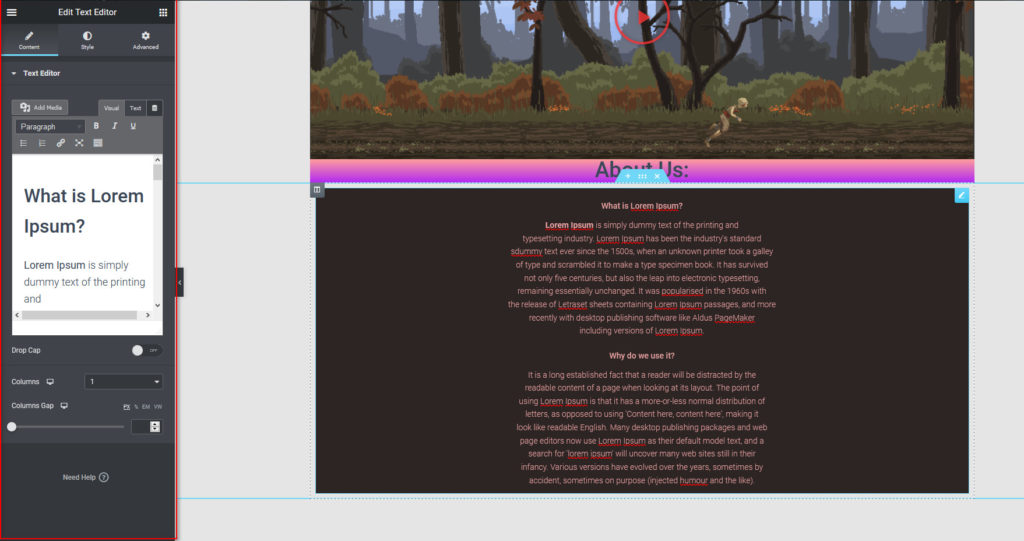
После этого давайте добавим раздел «О нас» , чтобы завершить все это. Просто добавьте вкладку «Заголовок» в новую структуру, отредактируйте ее соответствующим образом и добавьте под ней виджет « Текстовый редактор ».

Чтобы включить содержимое, настройте вкладку стиля, чтобы выбрать выравнивание, фон и т. д. Помните, что это первая страница, которую увидят пользователи, поэтому вам нужно произвести на них впечатление и сохранить профессионализм. Вы также можете использовать вкладку «Дополнительно», чтобы добавить собственный фон, эффекты движения и многое другое.

Точно так же вы также можете добавить дополнительные виджеты, такие как призыв к действию, Карты Google, Галереи и многое другое. Если вы довольны своими настройками, нажмите «Обновить », чтобы завершить отредактированную домашнюю страницу.
Конечно, ваша домашняя страница не обязательно должна содержать весь этот контент. Спроектируйте его, чтобы сделать его привлекательным и соответствовать внешнему виду вашего сайта. А если вы используете Elementor Pro, вы также можете использовать настраиваемые блоки и шаблоны домашней страницы для настройки своего контента.
Бонус: как сделать свой блог или страницу магазина домашней страницей
Помимо создания новой домашней страницы, вы также можете установить свой блог в качестве домашней страницы. Для этого в панели управления WordPress перейдите в «Настройки» > «Чтение» и выберите свой блог в качестве домашней страницы. Затем нажмите «Сохранить изменения », и все готово.

Точно так же вы можете установить страницу магазина в качестве домашней страницы. Это может быть хорошей идеей для интернет-магазинов, но сначала вам нужно внести некоторые изменения на страницу вашего магазина. Если это интересный вариант для вас, ознакомьтесь с нашим полным руководством, в котором показаны различные способы настройки страницы магазина.
Вывод
Таким образом, домашняя страница — это первая страница, которую ваши зрители видят, когда они попадают на ваш веб-сайт, поэтому вы должны настроить ее и произвести на них впечатление. Это может быть разницей между уходом пользователя или превращением в постоянного клиента, который возвращается снова и снова.
В этом руководстве мы рассмотрели различные способы настройки и редактирования домашней страницы WordPress:
- Использование параметров темы WordPress
- Использование редактора блоков WordPress
- С конструкторами страниц
Вы можете создать свою домашнюю страницу с нуля или использовать готовые шаблоны, которые включает ваша тема, или установить свой блог или страницу магазина в качестве домашней страницы.
Наконец, если вы хотите оживить свой веб-сайт WordPress и настроить другие страницы, ознакомьтесь со следующими руководствами:
- Как редактировать страницу моей учетной записи WooCommerce
- Руководство по настройке заголовка в WordPress
- Как настроить страницу продукта в Elementor
Вы настроили свою домашнюю страницу? Знаете ли вы какие-либо другие методы? Поделитесь с нами своим опытом в разделе комментариев ниже!
