Editor X Review 2022 - простой в использовании, но мощный конструктор сайтов
Опубликовано: 2022-09-27Адаптивная платформа для создания веб-сайтов может пригодиться, когда вы пытаетесь создать новый веб-сайт или интернет-магазин.
В то время как существуют десятки конструкторов веб-сайтов, лишь немногие заслужили доверие тысяч потребителей (особенно веб-дизайнеров) по всему миру.
Wix Editor X — один из таких конструкторов сайтов.

В этом обзоре Editor X я расскажу вам об основных функциях, ценах, плюсах и минусах и других аспектах этого конструктора сайтов.
К концу этого обзора Editor X вы будете в гораздо лучшем положении, чтобы оценить, стоит ли этот конструктор веб-сайтов вашего времени и инвестиций.
Обзор редактора X
Во-первых, Editor X — это конструктор сайтов от Wix.

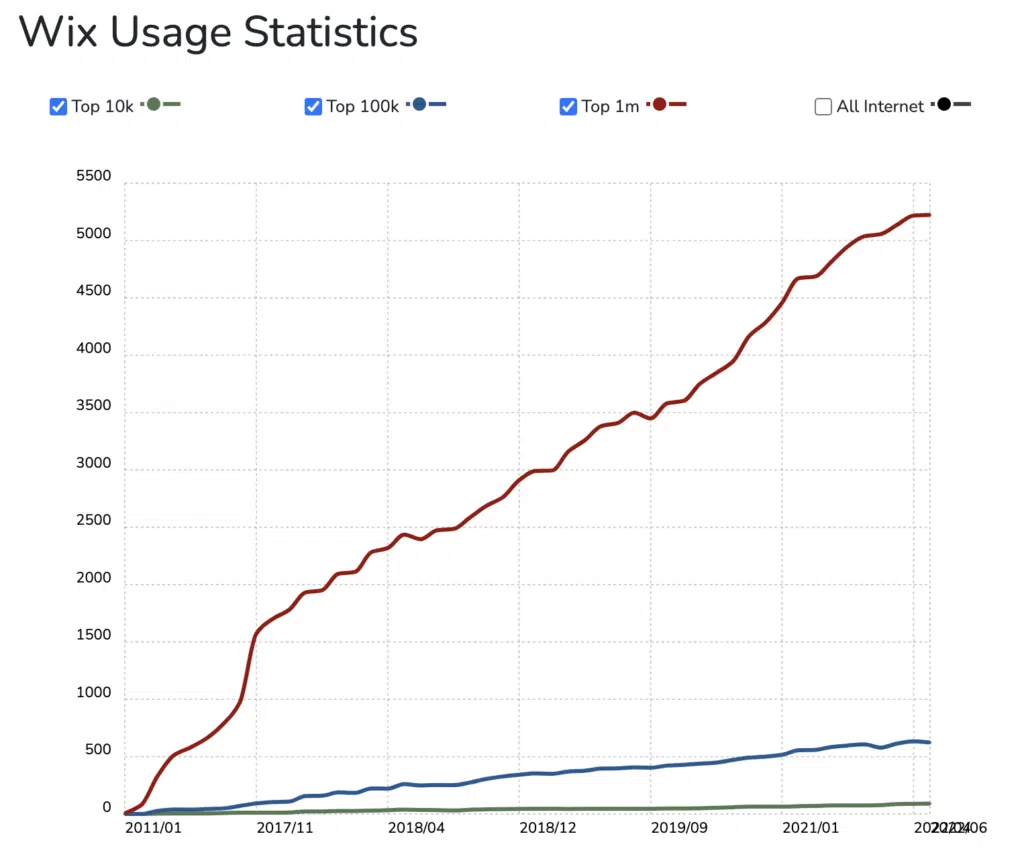
Как вы, возможно, знаете, Wix — один из самых мощных конструкторов веб-сайтов на сегодняшний день.
Конструктор веб-сайтов имеет колоссальную базу пользователей в 200 миллионов человек по всему миру.

В 2020 году Wix запустила конструктор сайтов, ориентированный на дизайнеров, под названием Editor X.
Этот конструктор веб-сайтов обладает множеством удобных для дизайнеров функций.
Конструктор веб-сайтов Editor X отличается от Wix и других конструкторов веб-сайтов тем, что он предназначен для опытных веб-дизайнеров .
Эта платформа больше подходит для пользователей, которые разбираются в технологиях и считают, что большинство конструкторов веб-сайтов ограничены с точки зрения функций, связанных с дизайном.
В настоящее время конструктор сайтов Editor X доступен только на английском языке.
Начало работы с Wix Editor X
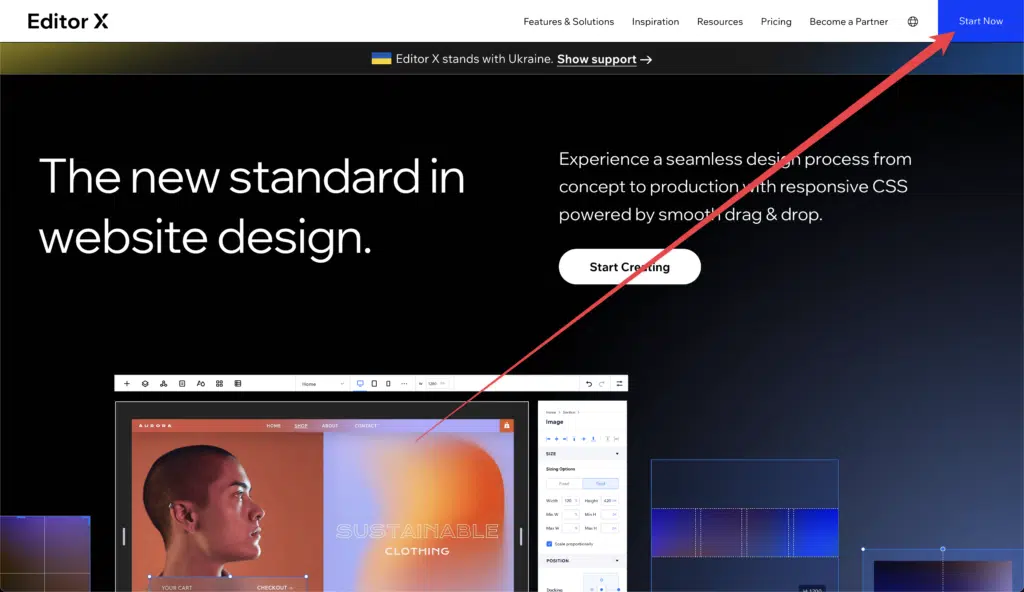
Вы можете начать процесс регистрации, нажав кнопку «Начать сейчас» в правом верхнем углу домашней страницы конструктора сайтов Wix Editor X.

Вы попадете на страницу регистрации.
Здесь у вас будет возможность либо зарегистрироваться, используя свою электронную почту, либо зарегистрироваться, используя Google/Facebook.
После того, как вы зарегистрируетесь в этом конструкторе веб-сайтов, вам будет предложено описать свое рабочее место (фрилансер, агентство, предприятие, малый бизнес, студент и т. д.).
Вы также увидите подсказку с вопросом «для кого вы будете создавать веб-сайты».
Выберите тот, который соответствует вашим требованиям, а затем вы увидите панель инструментов Editor X с шаблонами и каркасами.
По умолчанию вы увидите Шаблоны.
Раздел «Шаблоны» предлагает десятки хорошо продуманных шаблонов, упорядоченных по вертикали бизнеса.

Первый шаблон представляет собой чистый холст, что означает, что вы можете начать проектирование с нуля.
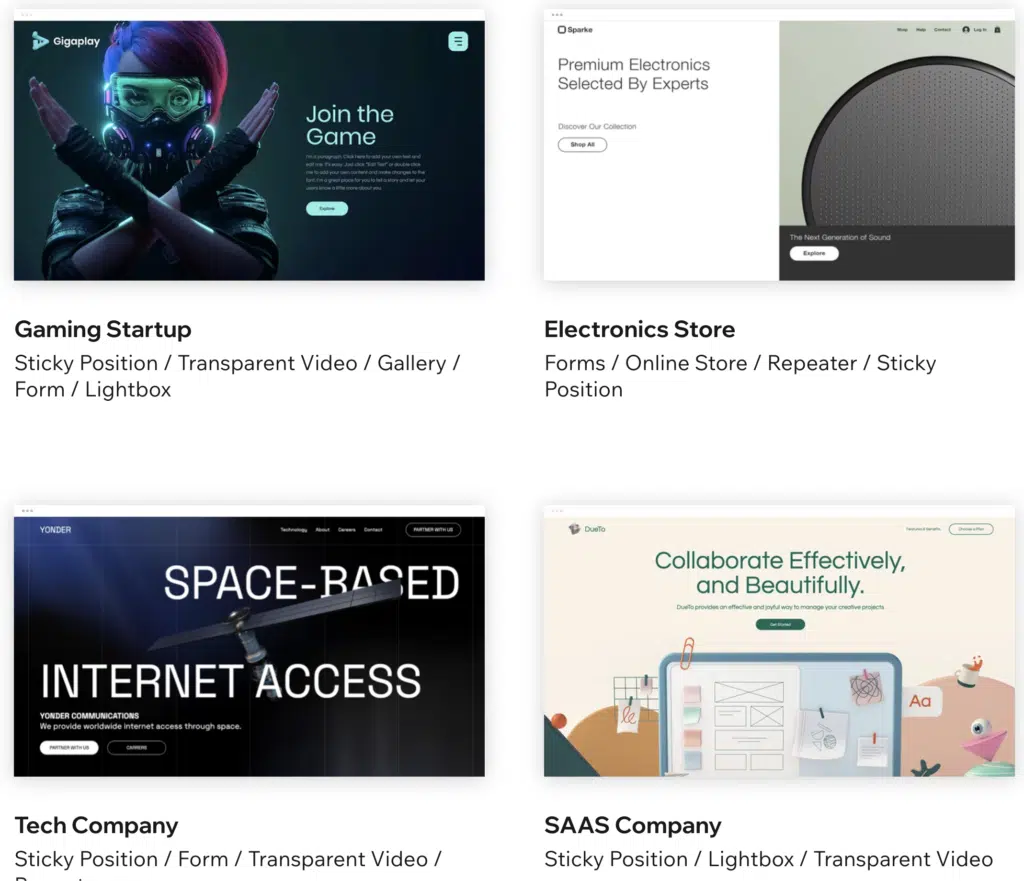
Вы увидите красивые шаблоны, организованные по отраслям, таким как строительство, финтех, дизайн интерьера, салон красоты, студия дизайна и движения, игровой стартап, магазин электроники, технологическая компания, компания Saas, креативная компания, агентство недвижимости и многое другое.
Если вы нажмете на вкладку Каркасы (вверху), вам будет представлен аналогичный макет (Шаблоны).

Однако теперь вы увидите каркасные шаблоны, такие как целевая страница, бизнес-сайт, электронная торговля, услуги, портфолио, расширенное портфолио и расширенный бизнес-сайт.
Кроме того, вы можете начать с чистого холста, чтобы создать дизайн с нуля.
Обзор Wix Editor X: особенности
Особенности дизайна и верстки
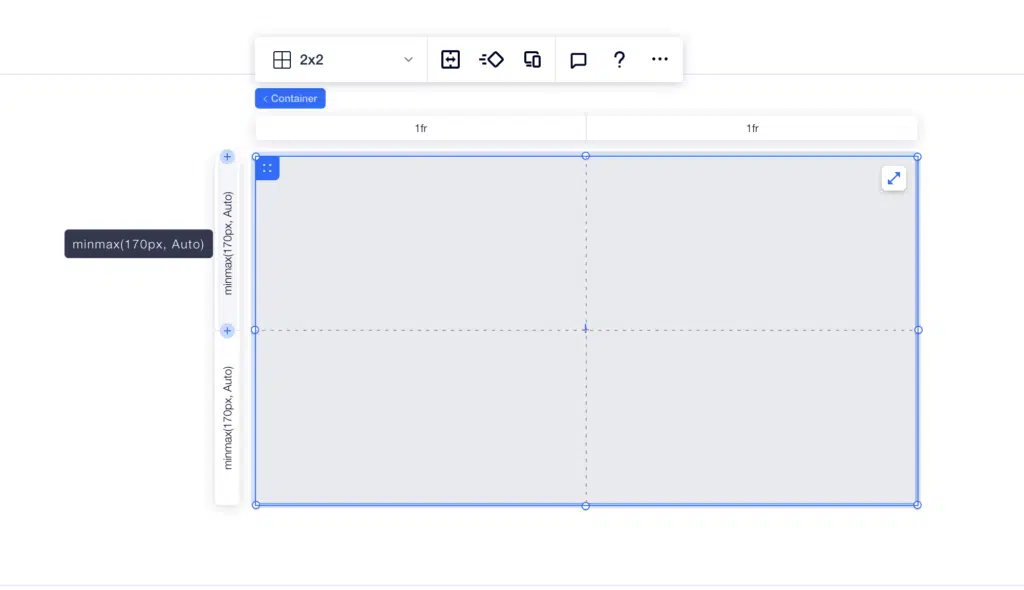
CSS-сетка
Эта двухмерная структура макета в Wix Editor X позволяет размещать контент в столбцах и строках.
С помощью этой функции вы можете легко добавить сетку в раздел или контейнер.

Вы также можете изменить его структуру и размеры.
Самым большим преимуществом использования сетки CSS является то, что она дает вам точный контроль над позиционированием элементов в каждом окне просмотра для создания красивого веб-дизайна.
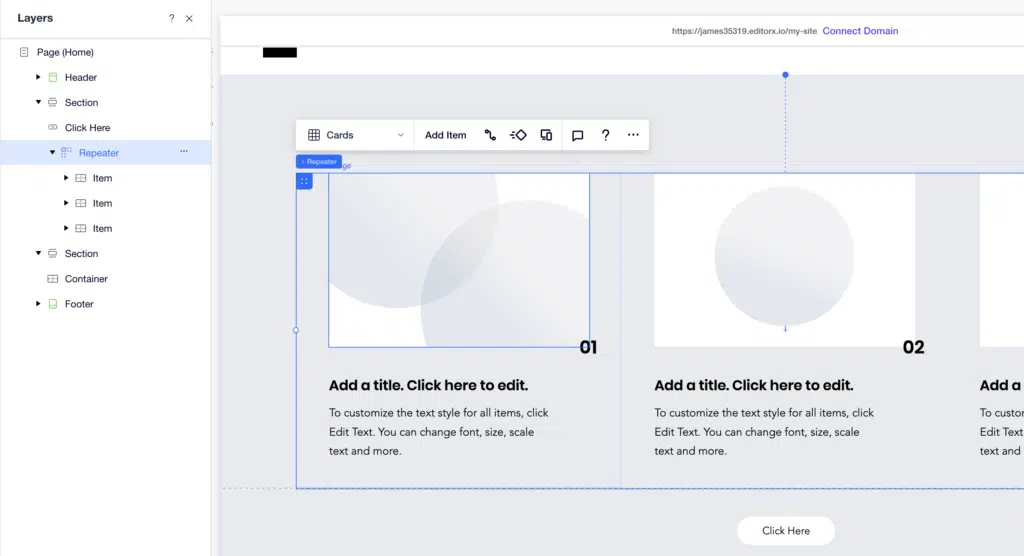
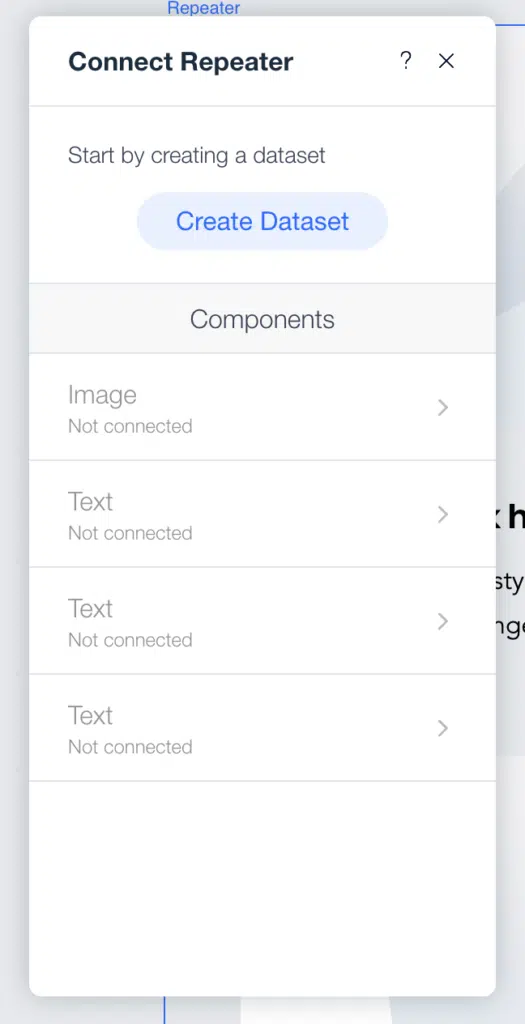
Повторители
Если вы хотите отображать динамический контент, вы можете использовать инструмент макета с несколькими блоками Wix Editor X, также известный как повторители.

Они используют технологию flexbox, чтобы убедиться, что ваш макет автоматически подстраивается под любой размер экрана.
Например, вы можете использовать эту функцию для отображения уникальных профилей с единым стилем на странице «Команда» на веб-сайте.
Доступ к этому инструменту можно получить на панели инструментов Editor X в разделе «Инструменты макета».
Editor X позволяет вам вручную добавлять данные к каждому элементу вашего повторителя.
Кроме того, вы можете синхронизировать данные за кулисами, используя его менеджер контента.

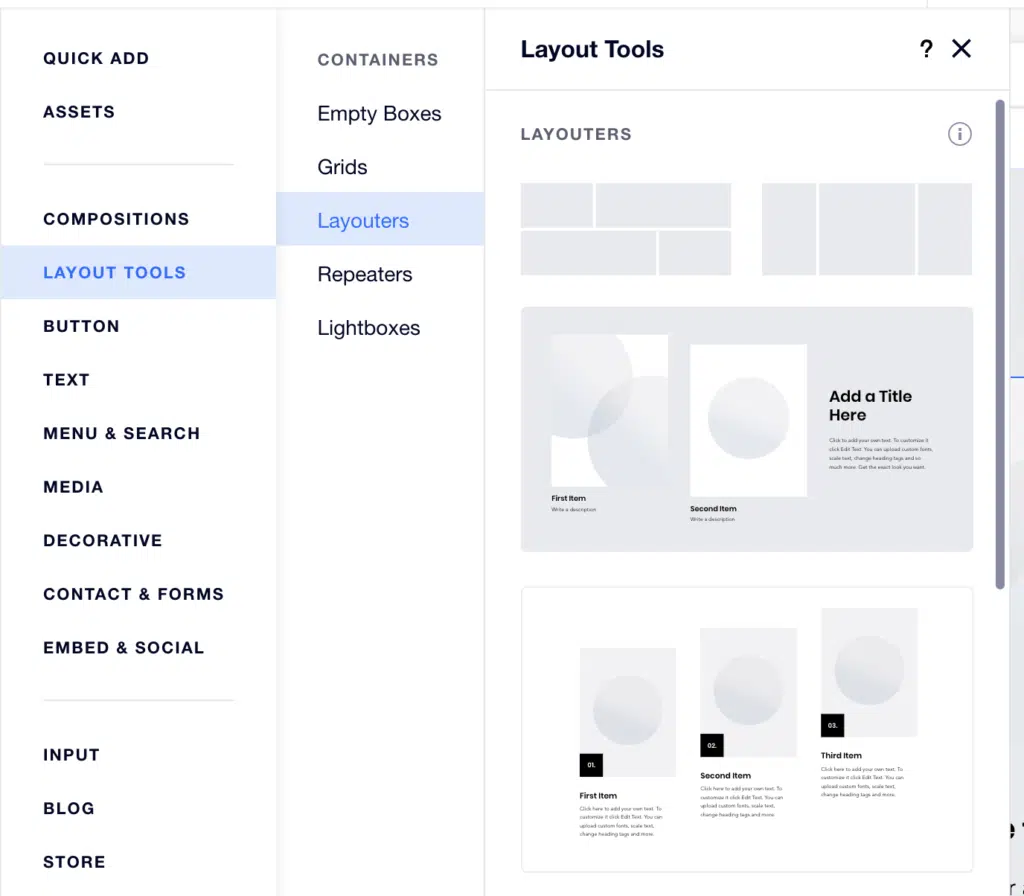
Верстальщик
Эту функцию можно использовать для настройки вашего контента под любой размер экрана с помощью технологии flexbox.
Layouter пригодится при использовании структурированных макетов с несколькими блоками для создания красивого веб-дизайна.
Вы можете получить доступ к этому инструменту на панели «Добавить» в разделе «Инструменты макета» на панели инструментов.
Вы можете выбрать из пустых каркасов или готовых макетов.

Просто перетащите элемент на холст, чтобы начать.
Layouter предлагает пять типов отображения: столбцы, строки, мозаика, слайдер и слайд-шоу.
Если вы только начинаете работать с компоновщиком, попробуйте изменить размер элементов, переупорядочить элементы, изменить макет и добавить элемент, чтобы ознакомиться с его функциями.
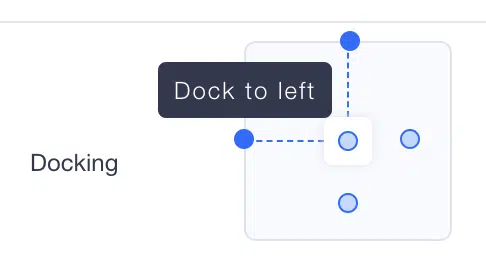
Стыковка
Интеллектуальная стыковочная система Editor X предлагает интересные функции.
Например, он автоматически пристыковывается к ближайшим краям, когда вы перетаскиваете элемент в контейнер.
Вы можете переопределить это и вручную установить стыковку с панели Inspector.

Вот несколько вещей, которые вы можете сделать, используя интеллектуальную стыковочную систему:
- Изменение размера холста
- Изменить значение маржи
- Установить единицу маржи
- Перетащите и закрепите
- Настройка стыковки
- Пристыковать к центру
Попробуйте это, чтобы лучше понять этот инструмент в Editor X.
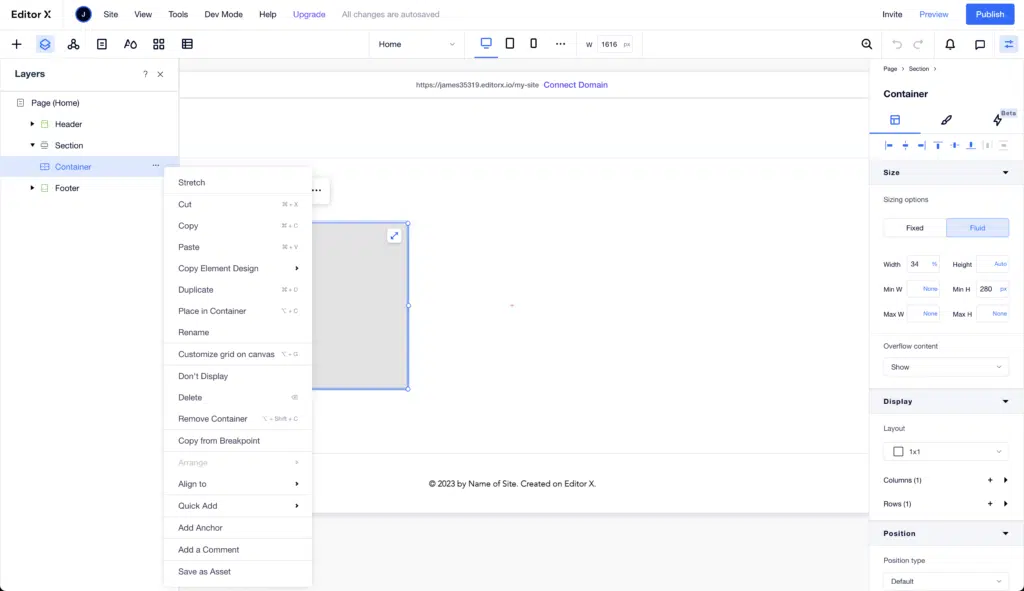
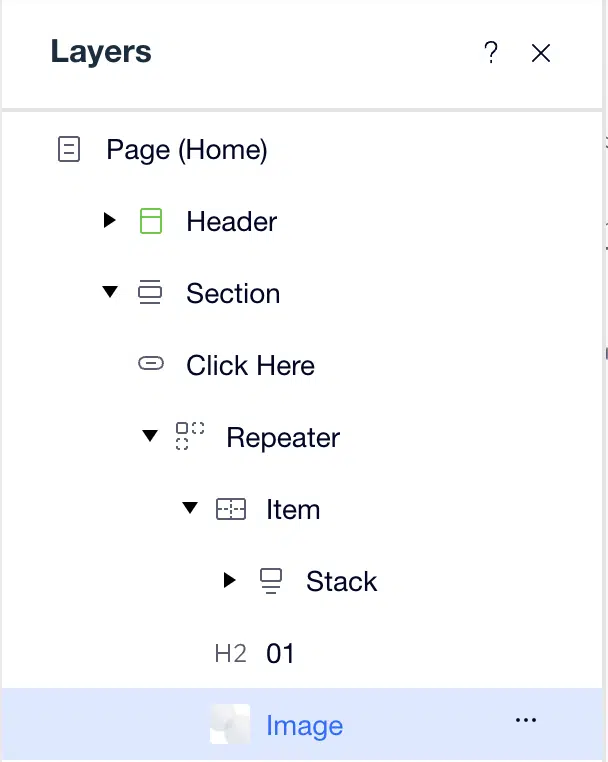
Слои
Используя эту функцию, вы можете просматривать и управлять порядком всех элементов на странице. Вы также можете проверить родительские отношения между ними.

Панель «Слои» позволяет переименовывать слои, чтобы они оставались организованными.
Масштаб текста
Это удобно, когда вы хотите установить минимальный и максимальный размер шрифта, чтобы обеспечить постепенное масштабирование текста по отношению к размеру экрана.
Мастера
Editor X позволяет сохранять и повторно использовать заголовки, разделы и нижние колонтитулы на нескольких страницах.
Вы можете внести изменения в мастер, и он будет реализован на всем веб-сайте.
Это экономит много времени и энергии.
Менеджер темы
Используя менеджер тем в редакторе x, вы можете проверить типографику и цветовые темы веб-сайта и отредактировать их по мере необходимости.
Здесь вы можете полностью настроить стили текста и цветовые палитры веб-сайта для создания красивого веб-дизайна.
Высота области просмотра
Часто раздел на веб-сайте отображается по-разному на разных размерах экрана. С высотой вьюпорта такого не будет. Вы можете определить любой раздел веб-сайта на 100% высоты области просмотра.
Это гарантирует, что раздел покрывает всю высоту экрана, независимо от устройства/размера экрана.

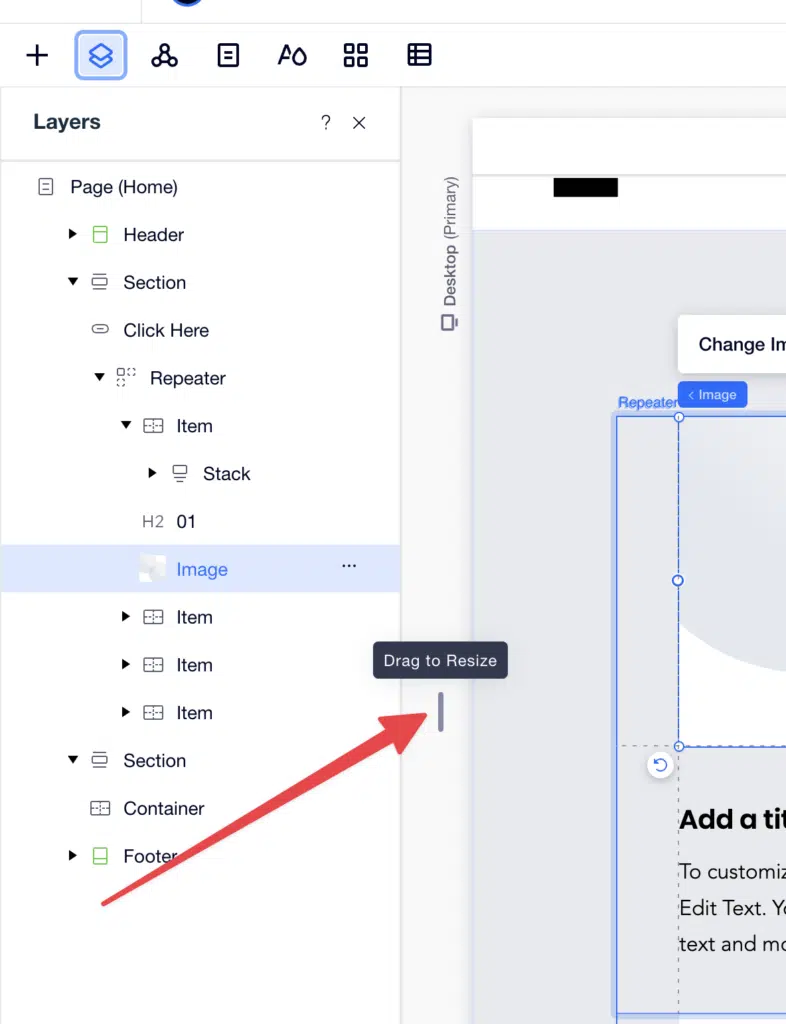
Ручки изменения размера
Вы можете использовать маркеры изменения размера по обе стороны холста, чтобы увидеть и спроектировать веб-сайт при любой ширине области просмотра.

Заполнение контейнера
Это полезно, когда вы хотите добавить интервалы по краям любого контейнера.
Разработанные активы и медиа-функции
Векторное искусство
Editor X предлагает тысячи векторных иллюстраций, форм и значков. Вы также можете загрузить свои собственные SVG-файлы.
Отдельные изображения
С помощью Editor X вы можете настроить размер, положение и поведение изображений в каждой точке останова.
Вы можете установить параметры размера, эффекты прокрутки, фокусные точки и многое другое.
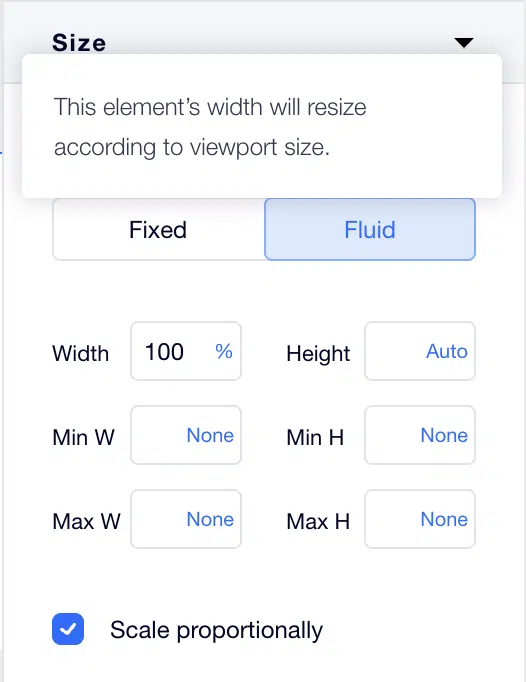
Инструменты позволяют контролировать изменение размера изображений при изменении ширины области просмотра.
Например, вы можете выбрать «Фиксированный», чтобы изображение сохраняло заданный размер в пикселях независимо от устройства.
Когда вы устанавливаете изображение в Fluid, оно регулирует свою ширину в соответствии с окном просмотра.

И если вы отметите флажок «Масштабировать пропорционально», это позволит вам плавно изменять размер изображения с окном просмотра, сохраняя при этом баланс высоты и ширины.
С помощью Editor X вы можете выбрать, какую часть изображения вы хотите оставить видимой при изменении размера экрана.
Просто выберите изображение и щелкните значок «Фокусная точка» на плавающей панели действий.
Затем перетащите синюю точку в нужное место (или щелкните по этому месту).
Эффекты прокрутки позволяют добавить глубины вашим творениям. Вы можете найти эту функцию в разделе «Поведение прокрутки» в настройках.
В настоящее время доступны два эффекта Parallax и Reveal.
Новые возможности: шаблоны и Academy X
С момента своего выпуска в 2021 году Editor X вносит улучшения в платформу.
Когда он начинался, у него было всего 8 шаблонов.
Сегодня существует около 40 шаблонов.
Команда Editor X должна скоро добавить больше шаблонов.
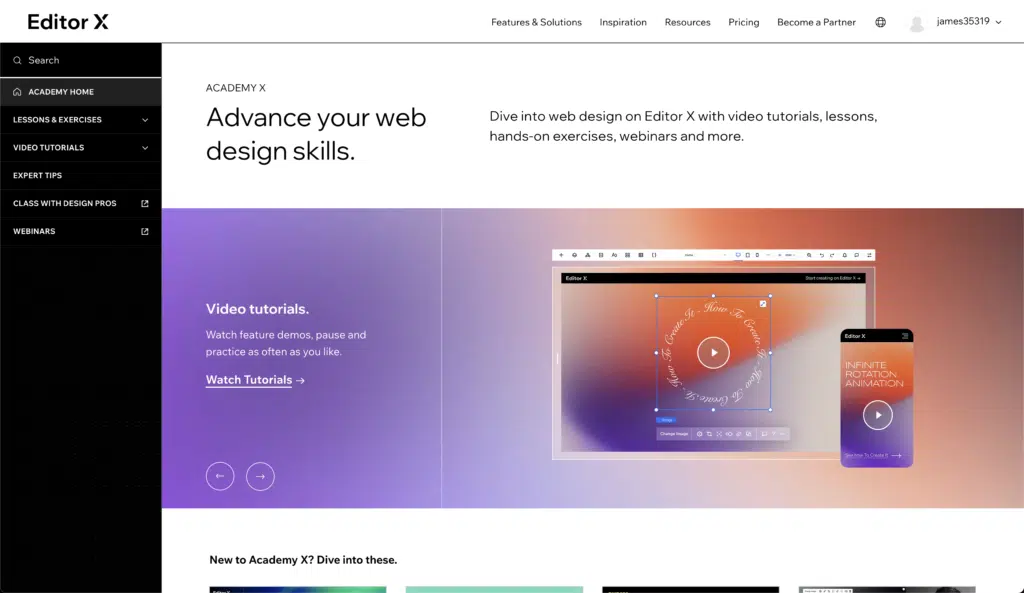
Еще одно классное дополнение к платформе — Academy X.

Это онлайн-библиотека видеоуроков и практических упражнений.
Здесь вы можете узнать почти все о платформе Editor X.
Вот некоторые из видео уроков в Academy X:
- Откройте для себя рабочее пространство
- Представляем редактор X
- Начиная
- Разделы
- Сетка
- Иерархия элементов
- Структура сайта
- Панель инспектора
- Контрольные точки
Уроки организованы по разделам Editor X Essentials, Design & Layouting, Interactions & Effects, Elements & Components, Web Concepts и Collaboration.
Например, видеоролики в разделе «Дизайн и компоновка» научат вас, как изменять размер и закреплять элементы. Вы также узнаете, как работать с расширенными инструментами компоновки, такими как flexbox и CSS Grid.
Если вы хотите узнать, как добавлять эффекты прокрутки, анимацию и взаимодействие, перейдите к разделу видео «Взаимодействия и эффекты».
Редактор X: Цены
Editor X предлагает три тарифных плана: планы для веб-сайтов, планы для бизнеса и электронной коммерции и планы для предприятий.
Давайте подробно обсудим эти планы Editor x.
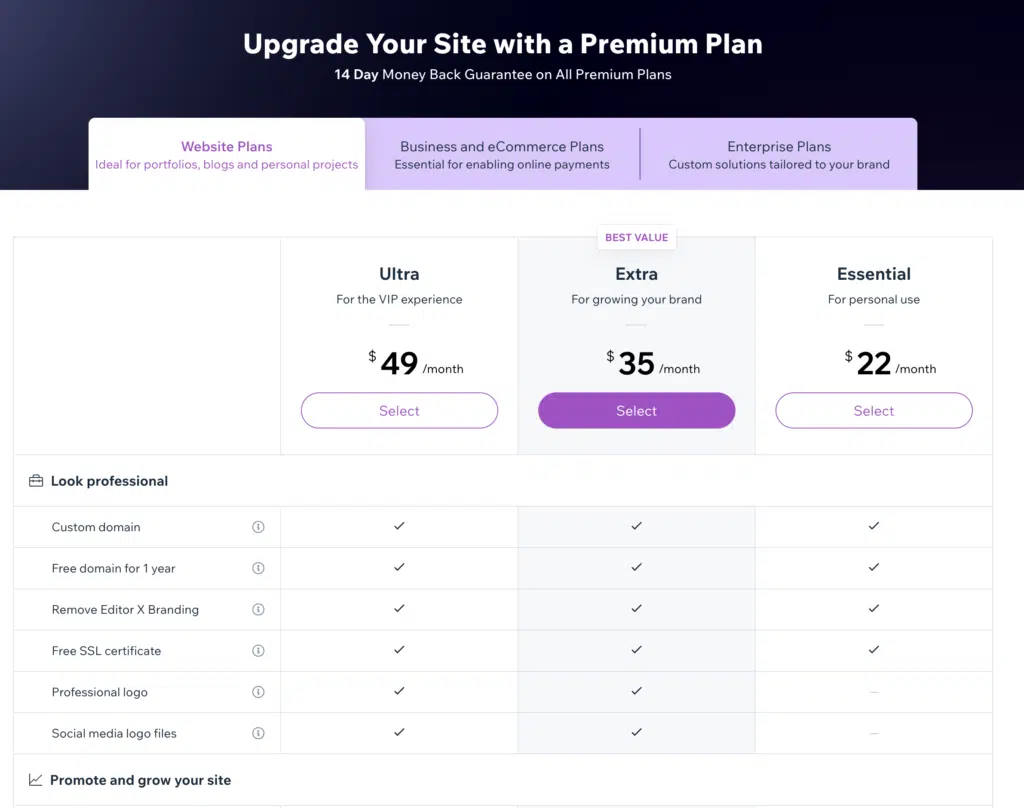
Планы сайта
Этот план идеально подходит для личных проектов и портфолио/блогов.
Опять же, здесь вы можете выбрать один из трех планов: Ultra, Extra и Essential.

Ультра
Этот пакет editor x доступен за 49 долларов в месяц.
И вы получаете персональный домен, бесплатный SSL-сертификат, 35 ГБ дискового пространства, 5 часов видео, приложение для аналитики посетителей (бесплатно в течение 1 года), профессиональный логотип, файлы логотипов социальных сетей и специальную службу поддержки клиентов.
План Ultra Editor X также позволяет вам удалить брендинг Editor X, чтобы персонализировать свой веб-сайт.
Дополнительный
Этот пакет Editor x доступен за 35 долларов в месяц.
Он имеет все функции, доступные в плане Ultra.
Разница здесь в том, что вы получаете 20 ГБ дискового пространства и 2 часа видео.
Существенный
Этот план Editor x является самым дешевым из трех.
Это стоит 22 доллара в месяц.
В отличие от пакетов Ultra и Extra editor x, этот план editor x не поставляется с приложением для аналитики посетителей (бесплатно в течение 1 года), профессиональным логотипом, файлами логотипов социальных сетей и специальной поддержкой клиентов.
Вы получаете 10 ГБ дискового пространства и 1 час видеочасов с планом Editor x Essential.
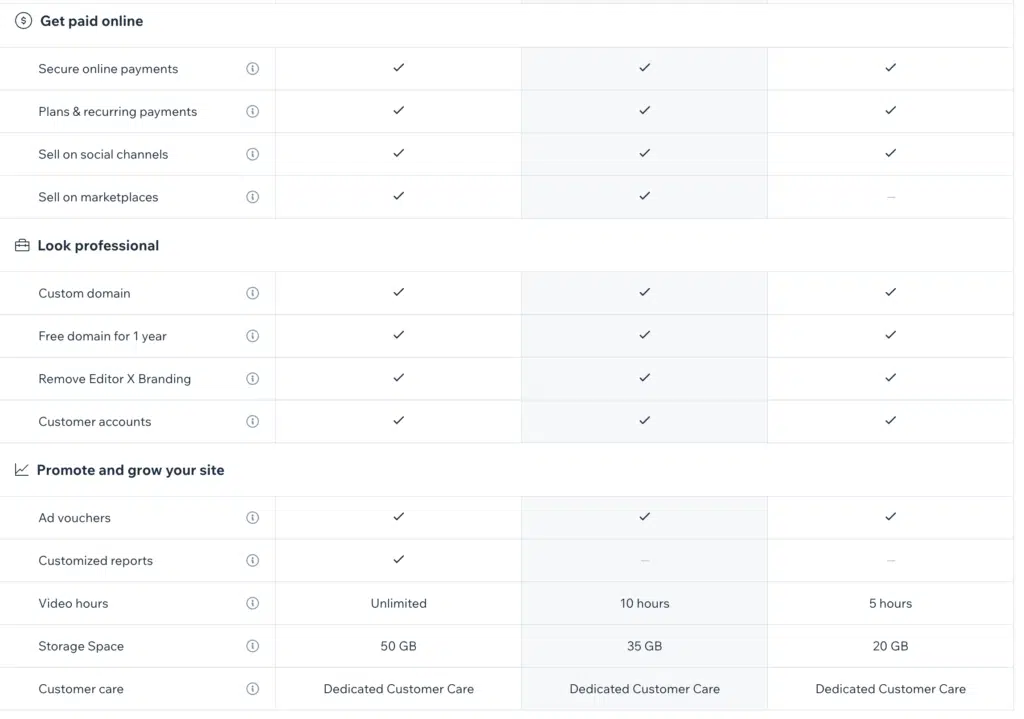
Планы для бизнеса и электронной коммерции
Этот план Editor x идеально подходит для интернет-магазинов, которым нужны онлайн-платежи, т. е. функции электронной коммерции.
Этот план имеет три уровня: Scale, Boost и Launch.

Шкала
Пакет Scale editor x стоит 165 долларов в месяц.
Этот план Editor x включает в себя безопасные онлайн-платежи, планы и регулярные платежи, учетные записи клиентов, настраиваемый домен, бесплатный домен на 1 год, 50 ГБ дискового пространства, неограниченное количество часов видео, настраиваемые отчеты и специальную поддержку клиентов.
С этим планом Editor X вы также можете удалить брендинг Editor X.
Способствовать росту
Пакет Boost от редактора x стоит 50 долларов в месяц.
Это большой недостаток по сравнению с пакетом Scale editor x.
Этот план Editor x включает в себя безопасные онлайн-платежи, планы и регулярные платежи, учетные записи клиентов, настраиваемый домен, бесплатный домен на 1 год, 35 ГБ дискового пространства, 10 часов видео и специальную поддержку клиентов.
Хотя в этом плане Editor X есть возможность удалить фирменный стиль Editor X, он не предлагает настраиваемые отчеты.
Запуск
Пакет Editor x Launch стоит 22 доллара в месяц.
Этот план Editor x включает в себя безопасные онлайн-платежи, планы и регулярные платежи, учетные записи клиентов, личный домен, бесплатный домен на 1 год, 20 ГБ места для хранения, 5 часов видео и специальную поддержку клиентов.
Этот пакет editor x также предлагает возможность удаления фирменной символики Editor X, но поставляется без настраиваемых отчетов.
Все три плана Editor X позволяют вам продавать в социальных сетях, иметь неограниченное количество продуктов и отказаться от восстановления корзины.
Однако продажа на торговых площадках и подписка доступны только в тарифных планах Scale and Boost editor x.
Корпоративные планы
Этот план Editor x предназначен для крупных компаний, стремящихся масштабировать свою архитектуру.

Корпоративные решения от editor x поставляются с персонализированными планами, специальной группой поддержки, безопасностью корпоративного уровня, общеорганизационной системой проектирования, консультациями один на один с отраслевыми экспертами, настраиваемым хранилищем, кодированием и интеграциями; и непрерывный мониторинг проекта, отслеживание производительности и оптимизация сайта.
Обзор Editor X: обслуживание клиентов
Вы можете связаться со службой поддержки Editor X по телефону и электронной почте круглосуточно и без выходных.
После того, как вы опишете свой запрос чат-боту, у вас есть возможность немедленно запросить обратный звонок или запланировать звонок на любое время в течение следующих пяти дней.
Вывод
Я считаю, что редактор перетаскивания Editor X имеет несколько полезных функций для создания веб-сайтов.
В отличие от большинства других разработчиков веб-сайтов, эта платформа отлично подходит для людей, имеющих некоторый опыт проектирования.
Editor X поставляется с гибким редактором перетаскивания, который предлагает одновременное редактирование и поддерживает базы данных и API.
Editor X интегрируется с такими маркетинговыми инструментами, как Google Analytics, Facebook Pixel и HotJar.
С другой стороны, редактор x не является одним из самых удобных конструкторов сайтов для начинающих.
Это, безусловно, имеет более высокую кривую обучения.
Кроме того, Editor X не совместим со всеми приложениями Wix, доступными на рынке приложений Wix.
В то время как Editor X имеет около 40 шаблонов, Wix предлагает более 800 шаблонов.
Однако, в отличие от Wix и других разработчиков веб-сайтов, Editor X предлагает одновременное редактирование, что является отличной функцией для дизайнеров.
В общем, Editor X — один из самых мощных конструкторов веб-сайтов для создания веб-сайтов.
