9 эффективных идей по тестированию целевой страницы, которые стоит попробовать
Опубликовано: 2024-09-12Вы приложили много усилий для создания своего веб-сайта, но привлекает ли ваша целевая страница посетителей так эффективно, как вам хотелось бы?
Если нет, то тестирование целевых страниц — ваш ключ к успеху. Мы обнаружили, что, экспериментируя с различными элементами на своей странице, вы можете определить, что лучше всего резонирует с вашей целевой аудиторией, и побудить ее к действию.
Эта стратегия работает для владельцев бизнеса и маркетологов во всех отраслях. Если у вас есть целевая страница, тестирование будет вам полезно.
Сегодня мы рассмотрим эффективные элементы целевой страницы, которые вам стоит начать тестировать. При достаточно точной настройке и терпении вы сможете расширить свой список потенциальных клиентов и превратить больше людей в клиентов.
Начнем!
Экспериментируйте с заголовками
Заголовок — это первое, что посетители видят на вашей странице, поэтому он должен произвести сильное первое впечатление. Ясный и убедительный заголовок привлечет их внимание и побудит их продолжить чтение.
Есть масса разных способов протестировать заголовки. Вы можете экспериментировать с вариациями. Вот несколько примеров:
- Используйте цифры или статистику («5 простых способов развития вашего бизнеса»).
- Создайте ощущение срочности («Предложение, ограниченное по времени: получите скидку 50%!»).
- Выделите ключевое преимущество вашего предложения («Удвойте свою продуктивность с помощью (Продукта)»).
Мы обнаружили, что даже небольшие изменения в заголовке могут существенно повлиять на коэффициент конверсии. С помощью правильных инструментов вы также можете проверить заголовки на читабельность и улучшить их еще до того, как они появятся на целевой странице, чтобы использовать лучшую версию для живого тестирования.
Вот еще несколько способов изменить заголовки:
- Будьте краткими: старайтесь использовать не более 10 слов, чтобы ваше сообщение было быстро понято.
- Используйте сильные слова. Включайте слова, которые вызывают эмоции или любопытство, например «эксклюзивный», «революционный» или «откройте».
- Задайте вопрос: вовлеките свою аудиторию, задав вопрос, на который они хотят получить ответ.
- Устраните болевые точки: напрямую говорите о проблемах или желаниях ваших посетителей.

Сократите время загрузки
Если ваша целевая страница загружается слишком долго, посетители, скорее всего, уйдут, даже не увидев ваше предложение. Эта единственная неудача может существенно повлиять на ваши коэффициенты конверсии и в конечном итоге нанести ущерб вашей прибыли.
Объем продаж и трафика, который вы можете потерять из-за медленного сайта, просто шокирует. Исследования показывают, что через 2 секунды вы теряете 7% конверсий, и это число становится выше с каждой секундой.
Есть несколько способов сократить время загрузки и повысить удовлетворенность клиентов.
Во-первых, давайте поговорим о кэшировании. Кэширование создает временное хранилище ваших веб-страниц, что позволяет им быстро загружаться для повторных посетителей. Этот процесс снижает нагрузку на ваш сервер и значительно ускоряет загрузку страниц. Многие системы управления контентом (CMS) предлагают плагины кеширования или встроенные функции кеширования, которые вы можете включить и настроить в соответствии со своими потребностями.
Вам также необходимо убедиться, что ваши изображения оптимизированы, а видео размещены за пределами сайта. Для этого вам нужно будет сжать изображения, чтобы уменьшить их размер, и при этом ваша аудитория сможет их увидеть и насладиться ими. Ленивая загрузка также может помочь с изображениями. По сути, это задерживает загрузку изображений, находящихся за кадром, когда посетитель прокручивает страницу вниз.
Если вы устранили эти факторы и все еще нуждаетесь в более быстром веб-сайте, рассмотрите возможность перехода на более быстрого хостинг-провайдера. Ваша хостинговая компания может оказать огромное влияние на скорость и производительность вашего сайта.
Не стоит пропускать этот этап тестирования, поскольку время загрузки будет иметь прямое влияние на ваш успех.
Тест на отзывчивость мобильных устройств
Сегодня, когда 60% доступа в Интернет осуществляется с мобильных устройств, трудно переоценить важность оптимизации целевых страниц для мобильных пользователей. Адаптивный веб-сайт автоматически адаптирует свой макет и контент к любому размеру экрана, что обеспечивает положительный и удобный интерфейс независимо от того, как люди предпочитают посещать ваш сайт.
Карина Эгле из универсальной платформы электронной коммерции Whop говорит, что в настоящее время процесс проектирования должен быть ориентирован на подход, ориентированный прежде всего на мобильные устройства. Эта стратегия важна, поскольку большинство пользователей взаимодействуют с веб-сайтами и приложениями преимущественно через свои мобильные устройства. Отдавая приоритет мобильному дизайну, компании могут обеспечить удобство взаимодействия с пользователем, что приведет к более высокому уровню вовлеченности и конверсии. Это также способствует простоте и ясности, которые могут улучшить общее впечатление пользователей на всех платформах.
Хотя большинство современных тем WordPress разработаны с учетом мобильной адаптации, крайне важно предварительно просмотреть вашу целевую страницу на различных устройствах, чтобы убедиться, что все выглядит хорошо и работает правильно. Обратите особое внимание на размеры кнопок и ссылок. Убедитесь, что они достаточно большие, чтобы их можно было легко постучать.
Вам также необходимо протестировать все формы и интерактивные элементы, чтобы гарантировать, что их легко использовать на небольших экранах. Меньше всего вам хочется попытаться создать интерактивный контент и обнаружить, что более половины вашей аудитории не могут его использовать.
Еще вам нужно создать меню специально для мобильных пользователей. Пользователи настольных компьютеров могут легко щелкнуть мышью и найти то, что им нужно, людям со смартфонами это немного сложнее. Итак, протестируйте несколько разных меню и выясните, что людям нравится больше всего. Этот шаг поможет вам удержать людей на вашем сайте, как только они попадут на целевую страницу.

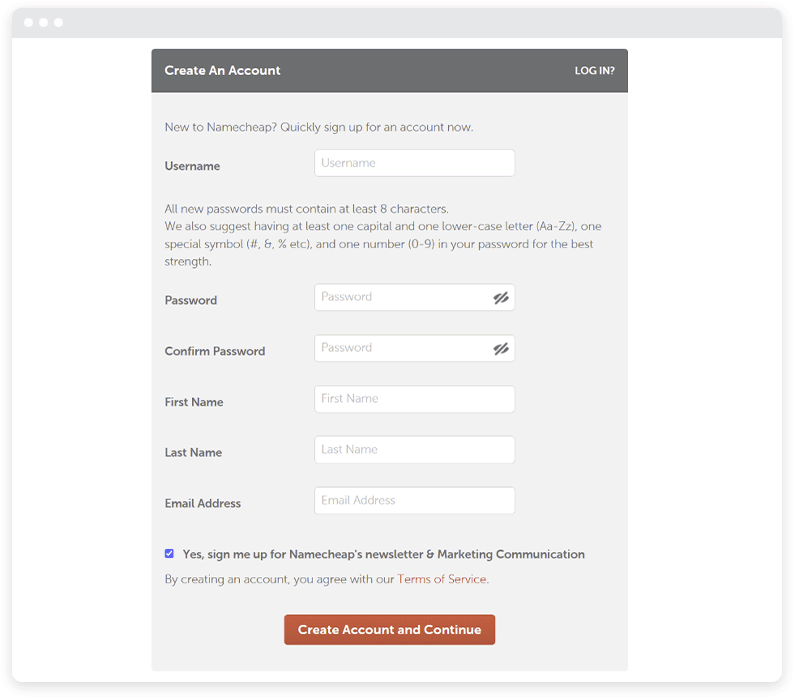
Настройка форм и полей
Если у вас есть веб-сайт, вы уже знаете, насколько важны формы для ваших целевых страниц. Они нужны вам, чтобы расширять свой список адресов электронной почты, собирать платежную информацию, поощрять регистрацию на мероприятия, проводить розыгрыши подарков и многое другое. Однако длинная и сложная форма может отбить у людей желание ее заполнять.
Чтобы максимизировать коэффициент конверсии, поставьте перед собой цель стремиться к балансу между сбором достаточной информации и обеспечением максимально удобного для пользователя процесса.
Мой первый совет — запрашивайте только важную информацию. Например, если клиент подумывает о покупке вашего решения для электронного маркетинга, он может разочароваться, если вы попросите его номер телефона до того, как он заплатит.
Эту информацию можно запросить после того, как они заполнят свой профиль, но на данном этапе нет причин спрашивать их номер телефона.
Кроме того, используйте четкие и краткие надписи, чтобы посетители понимали, какая информация вам нужна. Поэкспериментируйте с разной длиной формы. Более короткие формы, как правило, более эффективны для простых предложений, тогда как более длинные формы могут потребоваться, когда вам требуется более подробная информация.
Мы также предлагаем попробовать условную логику в ваших формах. Проще говоря, это означает, что формы будут меняться в зависимости от того, что пользователь выбирает в предыдущем поле. Например, SaaS-сервис для электронного маркетинга может корректировать свои поля регистрации в зависимости от того, является ли их клиент B2B или B2C.
Вот еще несколько советов, которые следует учитывать при тестировании форм:
- Используйте встроенную проверку формы, чтобы обеспечить обратную связь в режиме реального времени при вводе данных пользователем.
- Внедрите функцию автозаполнения, чтобы сэкономить время для постоянных посетителей.
- Сгруппируйте связанные поля вместе для лучшей организации.
- Используйте индикаторы прогресса для многошаговых форм, чтобы показать пользователям, насколько они продвинулись.
- Предлагайте альтернативные методы регистрации, такие как варианты входа в социальные сети.

Скорректируйте свое ценностное предложение
К настоящему моменту вы знаете, что ваше ценностное предложение — это, по сути, заявление, объясняющее, как ваш продукт или услуга решает конкретную проблему или повышает качество жизни. Он должен четко подчеркивать уникальные преимущества вашего выбора перед конкурентами.
Проблема, с которой сталкиваются многие владельцы бизнеса, заключается в том, что они эмоционально привязываются к одному ценностному предложению и не экспериментируют с ним. На самом деле они оказывают себе и своим клиентам медвежью услугу.

Изменение вашего ценностного предложения может помочь вам охватить свою аудиторию способами, которые раньше были просто невозможны. Например, у будущего конструктора страниц никогда не будет возможности расшириться и стать полнофункциональным конструктором веб-сайтов без небольшого эксперимента.
Если вы думаете о том, чтобы попробовать разные ценностные предложения, сосредоточьтесь на преимуществах, а не на функциях без контекста.
Вот пример, показывающий, как может помочь расширение вашего предложения. Вместо того, чтобы просто заявлять: «Наше программное обеспечение имеет расширенные функции отчетности», объясните, какую прямую пользу эта функция приносит пользователю, например: «Принимайте более разумные бизнес-решения с помощью наших углубленных инструментов отчетности и анализа».
Второе сообщение будет лучше связываться с вашей аудиторией, потому что они смогут ясно увидеть, что они получат, попробовав ваш продукт.
Не бойтесь тестировать свое ценностное предложение на нескольких целевых страницах, чтобы узнать, что нравится вашей аудитории.

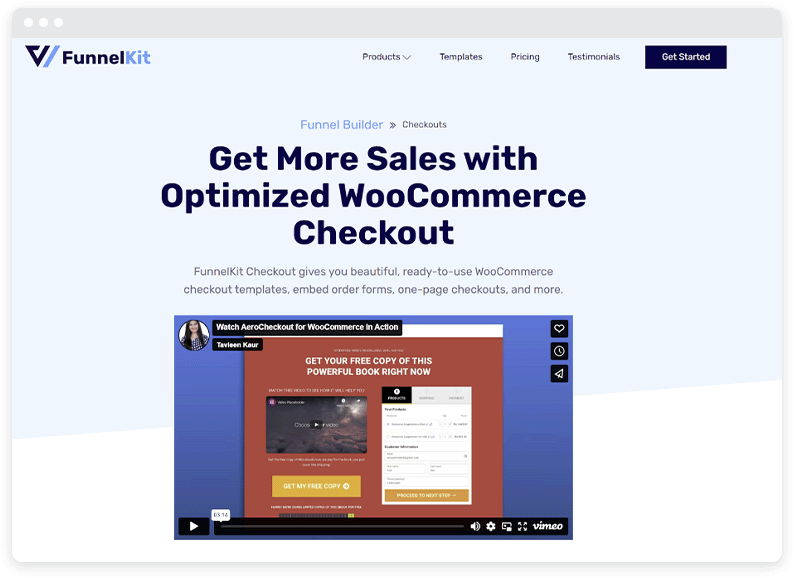
Пробуйте разные типы визуального контента
Визуальный контент значительно повысит вовлеченность и запоминаемость вашей целевой страницы. Людей, как правило, больше привлекает визуальный контент, чем простой текст, и это имеет смысл, поскольку он интересен и его легче обрабатывать.
Имея это в виду, вам следует использовать высококачественные изображения, соответствующие идентичности вашего бренда. Не бойтесь экспериментировать с разными местами размещения, размерами и стилями, чтобы увидеть, что работает лучше всего.
Также важно рассмотреть возможность использования видео для демонстрации вашего продукта или услуги в действии или предоставления ценной информации вашей аудитории. Исследования показывают, что добавление качественного видео на вашу целевую страницу может повысить конверсию на 80 %!
Инфографика — еще один отличный вариант. Эти удобные небольшие визуальные инструменты — отличный способ представить данные или сложную информацию более увлекательно и удобоваримо. Они также с гораздо большей вероятностью станут вирусными, чем текстовый контент.
Существует множество различных способов экспериментировать с видео и фотографиями на ваших целевых страницах. Вот некоторые из них, которые нам хорошо зарекомендовали себя:
- Сравнение до и после.
- Демонстрации продуктов или учебные пособия.
- Видео истории успеха клиентов.
- Анимированные поясняющие видеоролики.
Не забудьте следовать нашему предыдущему совету и оптимизировать визуальный контент, чтобы ваш сайт загружался быстро, а ваши видео и фотографии были готовы для вашей аудитории.
Протестируйте социальное доказательство
Теперь поговорим о социальных доказательствах. Проще говоря, социальное доказательство — это свидетельство того, что вашему бизнесу доверяют и уважают другие люди и компании. Ваша аудитория с гораздо большей вероятностью воспримет вас серьезно и заинтересуется вашей целевой страницей, если у вас есть социальное доказательство.
Есть большая вероятность, что вы точно понимаете, о чем мы говорим. Подумайте вот о чем: если вы собираетесь купить новую пару обуви на Amazon, выберете ли вы ту, у которой 1000 отзывов, или ту, у которой 5? Почти в каждом случае люди выберут тот, у которого 1000.
Причину этого явления понять нетрудно. Люди с большей вероятностью будут доверять вам, если увидят, что у других был положительный опыт использования вашего продукта или услуги.
Самая лучшая форма социального доказательства — отзывы пользователей. Мы обнаружили, что 88% людей доверяют отзывам, а не рекламе. Это означает, что ваша лучшая целевая страница не будет работать так, как должна, если нет доказательств того, что другие люди попробовали ваш продукт и получили от него удовольствие.
Теперь давайте рассмотрим краткий список типов социальных доказательств, с которыми вы можете поэкспериментировать на своей целевой странице:
- Впечатляющая статистика (обслуживаемые клиенты, проданная продукция, подписчики электронной почты).
- Тематические исследования, в которых обсуждаются истории успеха клиентов.
- Примечательные упоминания в СМИ или освещение в прессе.
- Ленты в социальных сетях демонстрируют положительные комментарии.
- Одобрения от отраслевых экспертов или влиятельных лиц.
- Значки доверия от таких известных компаний, как PayPal и McAfee.
Мы настоятельно рекомендуем поэкспериментировать с различными типами и местами размещения социальных доказательств, чтобы увидеть, какие из них оказывают наиболее заметное влияние на ваши показатели конверсии.

Оптимизируйте призыв к действию (CTA)
Призыв к действию — важнейший элемент вашей целевой страницы, поскольку именно с его помощью вы сообщаете посетителям, что вы хотите, чтобы они сделали дальше. Это может быть что угодно: от подписки на рассылку новостей до совершения покупки. Конкретные призывы к действию будут различаться в зависимости от вашей отрасли и бизнес-целей.
Хорошо оптимизированный призыв к действию должен быть четким, кратким и убедительным, использовать язык, ориентированный на действие, который вдохновляет посетителей сделать следующий шаг.
Поэтому вместо использования общих фраз, таких как «Нажмите здесь», выберите более конкретный и привлекательный язык, например:
- Начни сейчас
- Запланировать встречу
- Загрузите бесплатное руководство
- Получите эксклюзивную скидку
Этот простой сдвиг в языке окажет положительное влияние на конверсию. Но вам придется поэкспериментировать, чтобы найти то, что лучше всего подходит для вашего бренда.
Также важно убедиться, что ваш призыв к действию визуально выделяется, используя контрастные цвета, большие кнопки или пустое пространство. Вы не хотите, чтобы люди читали вашу целевую страницу, но пропускали призыв к действию, потому что он гармонирует с ней.
Вы также можете проверить свои призывы к действию за пределами языка. Например, вы можете попробовать разместить его над сгибом, чтобы люди могли видеть его, как только приземлятся. Аналогичным образом вы можете изменить цвет фона или указатели направления, чтобы выделить его среди остальной части страницы.
Ваш призыв к действию будет определять, сколько людей будут посещать ваш сайт, поэтому тестирование этого элемента — одна из самых важных вещей, которые вы можете сделать.
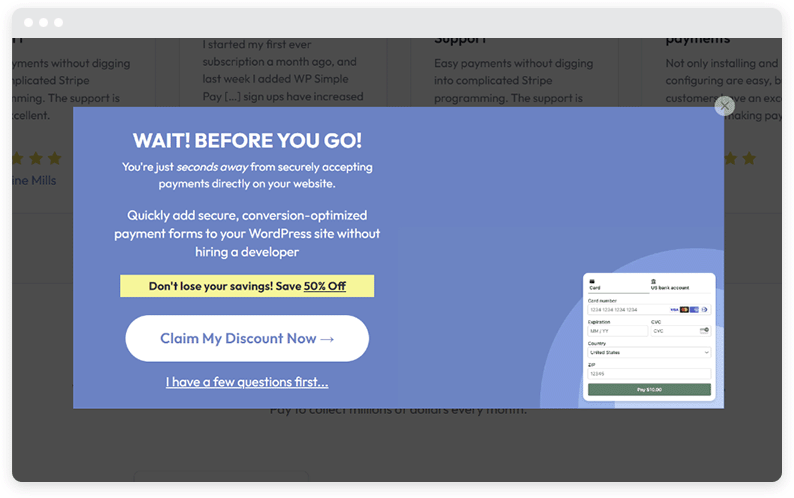
Попробуйте всплывающие окна выхода
Всплывающие окна выхода появляются, когда посетитель намеревается покинуть вашу целевую страницу. Это дает им последнюю возможность пообщаться с вашим сайтом, прежде чем они уйдут. Хотя нет никаких сомнений в том, что они могут быть эффективными, крайне важно использовать их стратегически и уважительно. Другими словами, постарайтесь сделать их как можно менее навязчивыми и разрушительными.
Для достижения наилучших результатов с помощью всплывающих окон выхода предложите посетителю что-то действительно ценное, например код скидки, бесплатную доставку, ограниченное по времени предложение или лид-магнит, например электронную книгу или контрольный список. Убедитесь, что предложение соответствует их интересам и соответствует контенту, который они просматривали на вашем сайте, и есть большая вероятность, что они примут меры.

Вот несколько рекомендаций, которые следует учитывать при разработке всплывающего окна выхода для вашего сайта:
- Используйте привлекательные заголовки, которые привлекают внимание.
- Сохраняйте простой дизайн и сосредоточьтесь на предложении.
- Включите четкий и заметный призыв к действию.
- Предоставьте посетителям возможность закрыть всплывающее окно, если оно им не интересно.
- Установите ограничение частоты показов, чтобы всплывающее окно не показывалось слишком часто одному и тому же посетителю.
- A/B-тестирование различных предложений и дизайнов для оптимизации производительности.
Начните тестировать свою целевую страницу сегодня!
Тестирование ваших целевых страниц — это непрерывный процесс. Регулярно экспериментируя с различными элементами, вы можете собирать данные о том, что находит отклик у ваших посетителей, и со временем вносить коррективы.
Даже небольшие изменения будут накапливаться и влиять на ваши конверсии и общий рост бизнеса.
Помните, что то, что работает для одного бизнеса, может не работать для другого, поэтому важно тестировать и оптимизировать, исходя из того, что делает ваш бренд уникальным. Постоянно тестируя и совершенствуя свои целевые страницы, вы будете на пути к максимизации конверсий и выводу своего бизнеса на новый уровень.
