Как создать эффективную навигацию для вашего интернет-магазина
Опубликовано: 2019-10-23Хорошая система навигации помогает покупателям быстро и эффективно находить то, что они ищут, и способствует общему успеху вашего магазина. На самом деле, у вашего веб-сайта есть всего несколько секунд, чтобы привлечь внимание посетителя, поэтому вам лучше сразу направить его к нужной информации!
Даже небольшие различия в вашей основной навигации могут существенно повлиять на способность ваших клиентов находить продукты, соответствующие их потребностям. Если они не могут понять, что делать или куда идти, когда попадут на ваш сайт, они быстро уйдут и сделают покупки в другом месте.
Но как создать эффективную навигацию для своего интернет-магазина, которая увеличит продажи и снизит показатель отказов?
Рекомендации по меню навигации
1. Используйте понятный и содержательный язык
Когда дело доходит до вашего основного навигационного меню, обычно расположенного в заголовке вашего сайта, убедитесь, что ваши метки ясны и содержательны. Посетитель сайта должен точно знать, какие продукты входят в категорию или какую информацию они найдут, щелкнув раскрывающееся меню, просто прочитав этикетку. Может показаться заманчивым проявить творческий подход к вашей формулировке, но это может просто запутать ваших клиентов, а не побудить их щелкнуть.
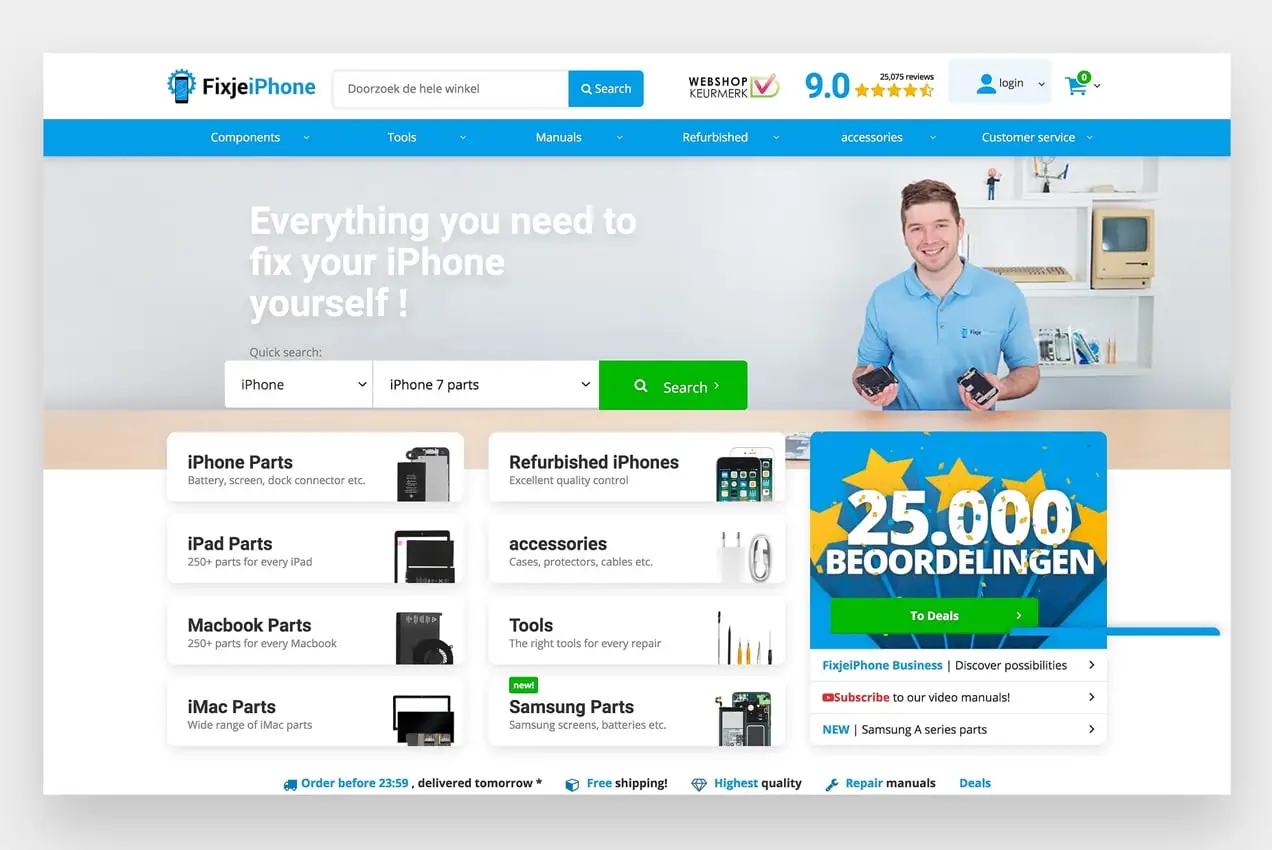
Например, главное меню навигации на сайте fixjeiphone.nl понятно и понятно. Вы получаете фантастическое представление о том, какой контент или продукты будут на каждой странице, прежде чем нажимать на конкретный элемент.

Пункты меню навигации также напрямую связаны с потребностями клиентов FixjeiPhone. Они знают, что люди приходят на их сайт, чтобы купить запчасти или аксессуары, прочитать инструкции к телефону или купить отремонтированное устройство. Каждый пункт меню основан на этих конкретных потребностях, поэтому посетители сайта сразу знают, куда щелкнуть.
2. Сделайте элементы верхнего уровня кликабельными
На некоторых веб-сайтах есть элементы навигации верхнего уровня, которые вызывают только раскрывающийся список, а не ссылку на новую страницу. Но это может сбивать с толку посетителей веб-сайта, особенно если у них по какой-либо причине возникают проблемы с открытием раскрывающегося списка.
Если вы перечисляете категории продуктов в своем меню, подумайте о том, чтобы связать элемент верхнего уровня со страницей основной категории и включить подкатегории в раскрывающиеся списки. Это также дает пользователям больше возможностей для поиска именно того, что они ищут, или для просмотра целых категорий.
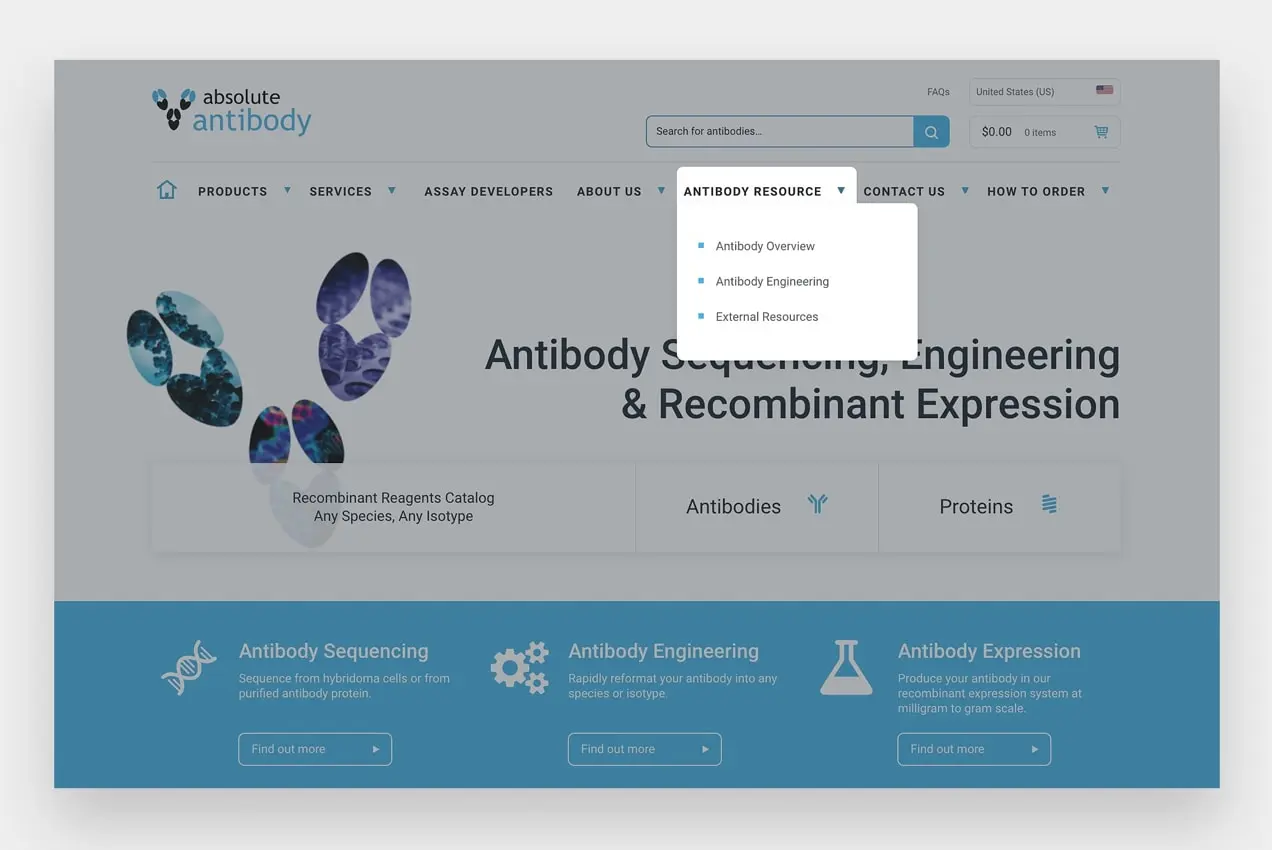
Absoluteantibody.com эффективно справляется с этой задачей. Если вы нажмете «Ресурс антител» в их главном навигационном меню, вы попадете на всю их информацию об антителах. Или вы можете нажать на более конкретные ресурсы, которые выделены в раскрывающемся списке.

3. Добавьте раскрывающиеся индикаторы
Absolutelyantibody.com и fixjeiphone.nl также используют выпадающие индикаторы в своих навигационных меню.
Как правило, раскрывающиеся индикаторы добавляют стрелку рядом с каждой навигационной меткой, чтобы показать, что элемент меню расширяется. Они помогают посетителям веб-сайта понять, что доступно больше вариантов, без необходимости наводить курсор на каждый отдельный элемент.
Часто это опция в настройках вашей темы, но вы также можете использовать плагин, такой как значки меню, или отредактировать код своего веб-сайта.
4. Придерживайтесь стандартных местоположений
Творческий подход к дизайну сайта — отличный способ выделиться из толпы. Но если творчество вызывает путаницу, вы можете потерять и клиентов, и продажи.
Это хорошая идея, чтобы разместить навигацию в том месте, где люди ожидают ее найти. Исследования с отслеживанием взгляда показывают, что посетители веб-сайта сначала смотрят в верхний левый угол страницы. Так что держите основную навигацию в шапке, а самые важные элементы, такие как домашняя страница, размещайте слева.
Пользователи также смотрят на нижний колонтитул и боковую панель для навигации. Рассмотрите возможность ссылки на важные страницы в нижнем колонтитуле вместе с политикой и условиями возврата. На страницах продуктов и категорий вы можете включить боковую панель со ссылками на сопутствующие продукты, дополнительные категории и часто задаваемые вопросы.
В то время как «гамбургерные» меню (расширяющиеся, когда клиенты нажимают на трехстрочный значок) отлично подходят для упрощения мобильных меню, на настольных компьютерах они могут сбивать с толку.
Поскольку значок такой маленький и обычно спрятан в углу, посетители веб-сайта могут легко его потерять или не заметить. Он также не демонстрирует самые важные пункты вашего меню и требует, чтобы посетители сделали еще один шаг, прежде чем найти то, что они ищут.
Как использовать хлебные крошки и почему вы должны
Хлебные крошки — это вторичные навигационные системы, которые показывают местоположение пользователя на веб-сайте. Название происходит от истории о Гензеле и Гретель, которые бросают хлебные крошки, чтобы найти дорогу обратно через лес. Этот метод навигации особенно полезен, если у вас много страниц или продуктов.
Меню «хлебных крошек» обычно отображается под вашей основной навигацией, прямо над содержимым вашего сайта. Это позволяет посетителям вашего сайта использовать их без необходимости прокрутки.
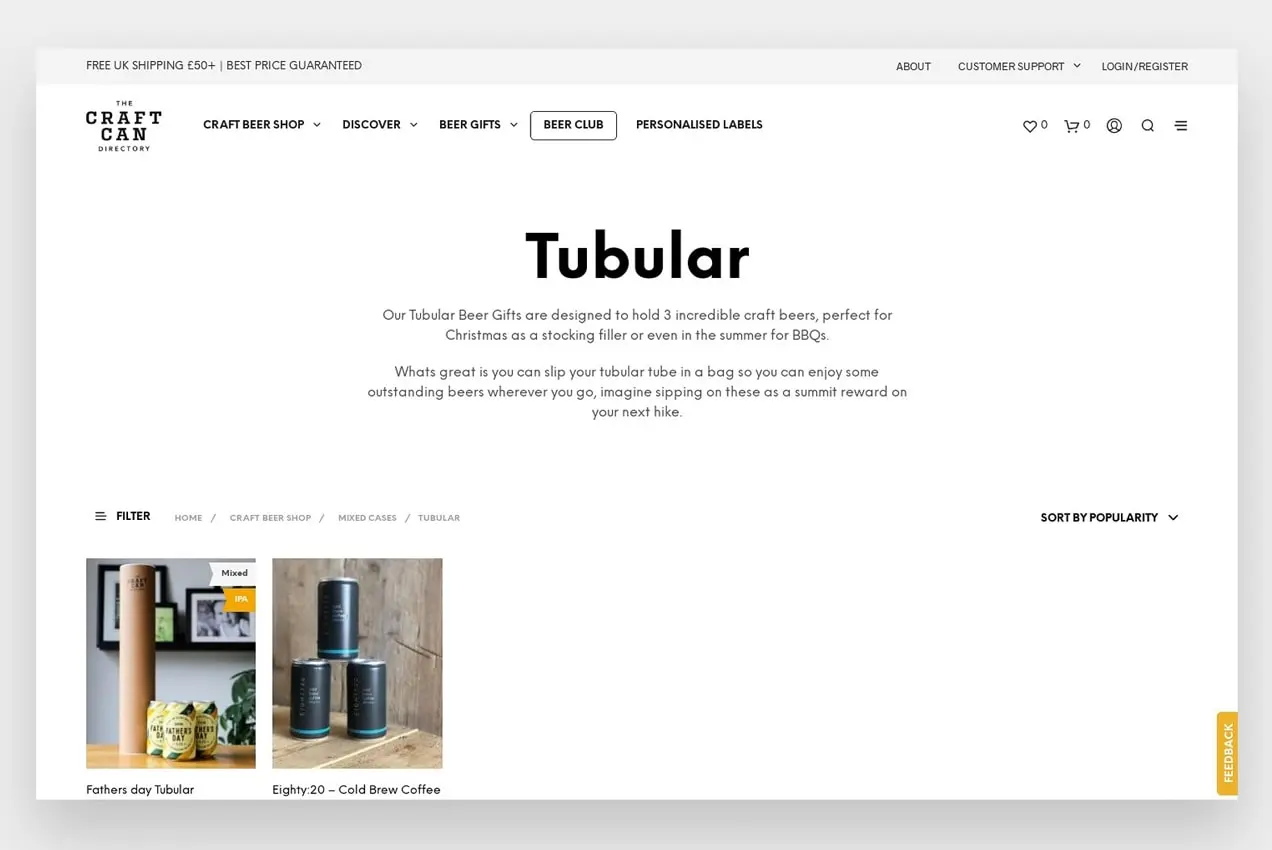
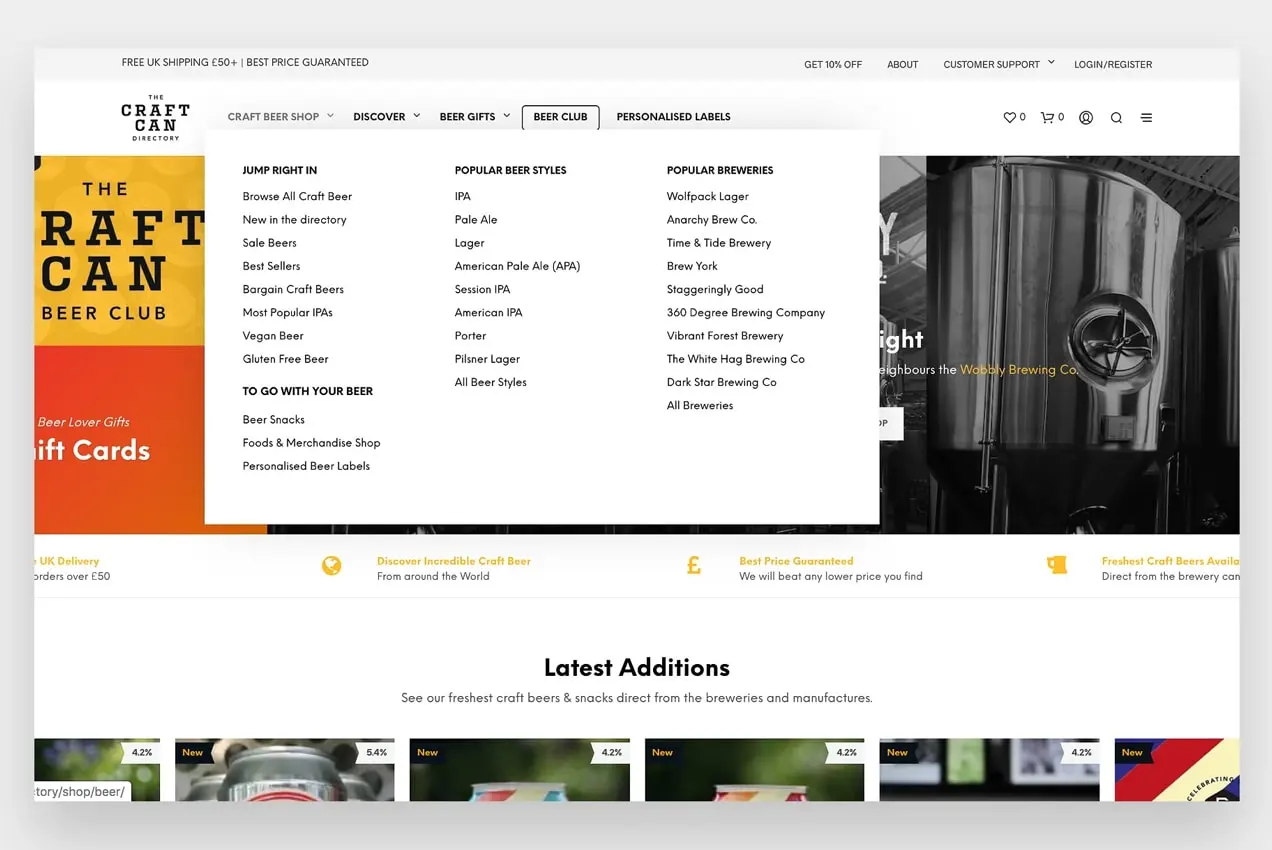
Веб-сайт Craft Can Directory использует «хлебные крошки», чтобы показать своим клиентам страницу, на которой они находятся, и то, как вернуться к исходной точке. Это позволяет им вернуться только на одну страницу или даже пропустить несколько страниц, не нажимая кнопку «назад» в браузере несколько раз.

Это также полезно, когда покупатель просматривает товары или сравнивает их. Если они хотят купить ящик пива, но им не нравятся варианты в категории, которую они просматривают, они могут просто вернуться в категорию «Смешанные ящики», чтобы увидеть другие варианты.
Почему хлебные крошки важны
Хлебные крошки не дают вашим клиентам потеряться на вашем сайте. Без них кому-то гораздо сложнее вернуться к предыдущим страницам или категориям. Вместо этого клиенту придется снова щелкать ваше главное меню, искать страницу или использовать кнопку «назад».
Google также любит хлебные крошки, потому что они помогают определить структуру и иерархию вашего сайта. Хлебные крошки могут быть даже включены в результаты поисковой системы, что увеличивает шансы потенциальных клиентов найти и нажать на страницы вашего сайта.

Как добавить хлебные крошки на свой сайт:
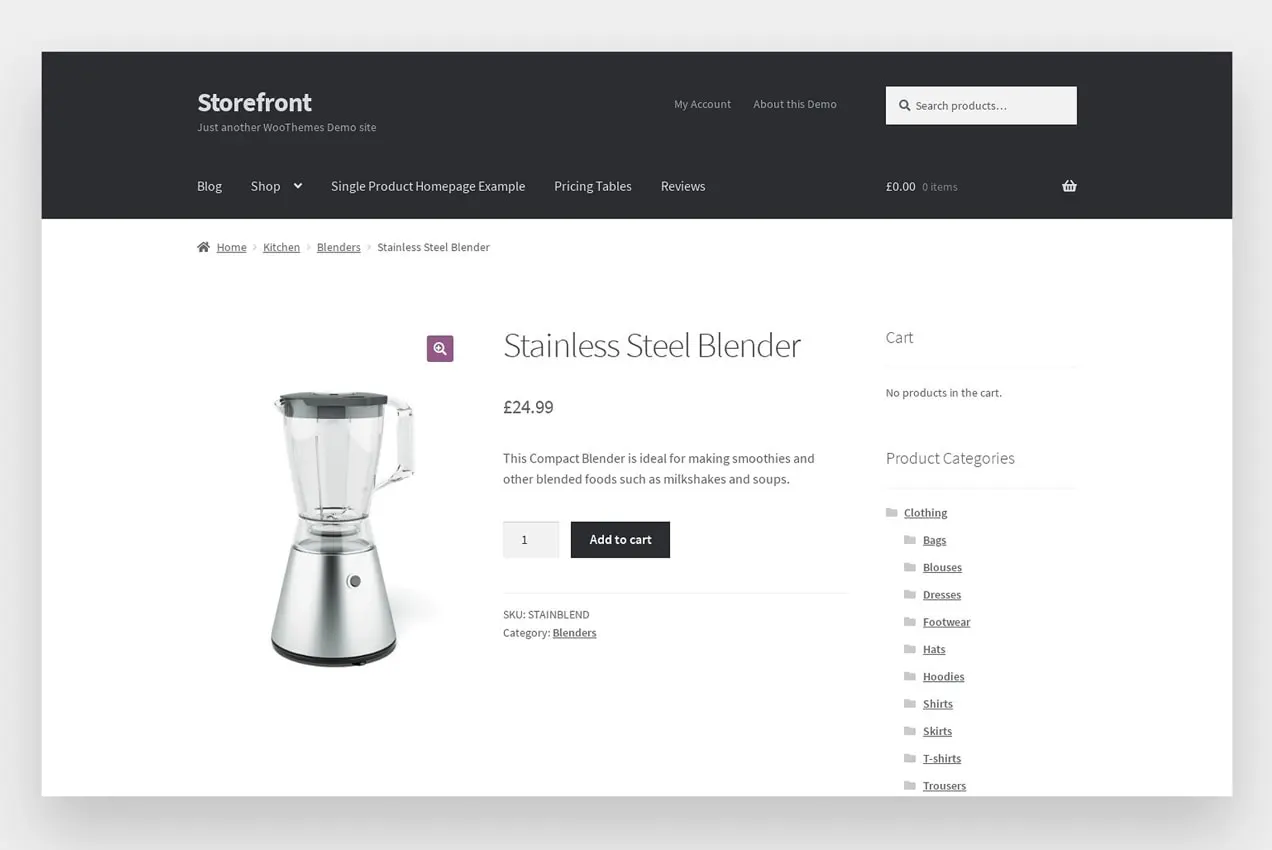
Во многих случаях хлебные крошки можно включить в настройках темы. Например, бесплатная тема WooCommerce Storefront имеет встроенную функциональность для страниц, продуктов, категорий и многого другого.

Если ваша тема не содержит хлебных крошек или вы хотите их дополнительно настроить, есть два способа добавить их на свой сайт:
1. Используйте плагин:
Есть несколько плагинов, которые можно использовать для включения хлебных крошек одним нажатием кнопки. Jetpack, например, позволяет использовать хлебные крошки на страницах веб-сайта, но не на страницах продуктов или категорий.
Каждый плагин допускает разные уровни настройки, и настройка будет различаться. Полный список опций можно найти в репозитории плагинов WordPress.
2. Добавьте хлебные крошки с помощью пользовательского кода
Чтобы отобразить хлебные крошки WooCommerce, вы можете использовать метод <?php woocommerce_breadcrumb(); ?> фрагмент, чтобы контролировать, где будут выводиться ваши хлебные крошки.
Вы также можете использовать фильтры и аргументы для управления такими вещами, как разделитель хлебных крошек, домашний текст и ссылка.
Этот настраиваемый аргумент изменит разделитель хлебных крошек, а также HTML-код, отображаемый перед хлебными крошками:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>Этот фильтр изменит домашний текст по умолчанию на то, что вы укажете:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }Этот фильтр изменит ссылку на домашний URL:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }Ознакомьтесь со всеми пользовательскими фрагментами кода в документации WooCommerce, чтобы помочь вам сделать еще больше настроек.
Что насчет мегаменю?
Мегаменю — популярный вариант для интернет-магазинов. Они позволяют вам предоставлять своим клиентам широкий выбор в вашем основном меню и даже добавлять фотографии или видео.
Но то, как вы классифицируете свой контент и продукты, чрезвычайно важно. Вы должны использовать родительские категории, подкатегории и иерархии таким образом, чтобы группировать релевантные продукты вместе. Это облегчает потенциальным клиентам поиск того, что они ищут, и позволяет сразу увидеть различные сегменты продуктов и вариантов.
Например, The Craft Can Directory отлично справляется с использованием мегаменю, которое помогает настройщикам выбирать продукты, которые они хотят просмотреть.

Если вы наведете курсор на «Магазин крафтового пива» в их главном меню, вы увидите, что родительские категории выделены жирным шрифтом, а подкатегории отображаются основным шрифтом под каждой родительской категорией.
Если бы категории не были сгруппированы таким образом, мегаменю могло бы запутать клиентов еще больше, чем стандартное навигационное меню.
Для пользователей темы Storefront WooCommerce предлагает расширение мегаменю, упрощающее процесс.
Эффективное использование навигации нижнего колонтитула
Нижний колонтитул должен быть частью стратегии вашего сайта, а не второстепенной задачей. Поскольку он отображается на каждой отдельной странице и продукте на вашем сайте, это ценное место для демонстрации ваших самых важных страниц.
Вы не должны создавать массивный, громоздкий нижний колонтитул, который включает в себя десятки ссылок, но важно максимально использовать доступное пространство. Думайте о нижнем колонтитуле как об универсальном элементе. Если посетитель веб-сайта прочитает весь контент на странице и прокрутит страницу вниз, какую информацию он сочтет наиболее полезной?
В некоторых случаях это может быть похоже на ссылки в вашем главном меню. Добавление этих параметров в нижний колонтитул помогает людям находить то, что они ищут, не прокручивая страницу вверх.
Но не забывайте о страницах и контенте, которые пользователи сайта ожидают увидеть в футере интернет-магазина. Например:
- Информация о доставке
- Политика возврата и возмещения
- Политика конфиденциальности
- Условия и положения
- Детали обслуживания клиентов
- Часто задаваемые вопросы
- Контакты
- Панель поиска
- Ссылки на социальные сети

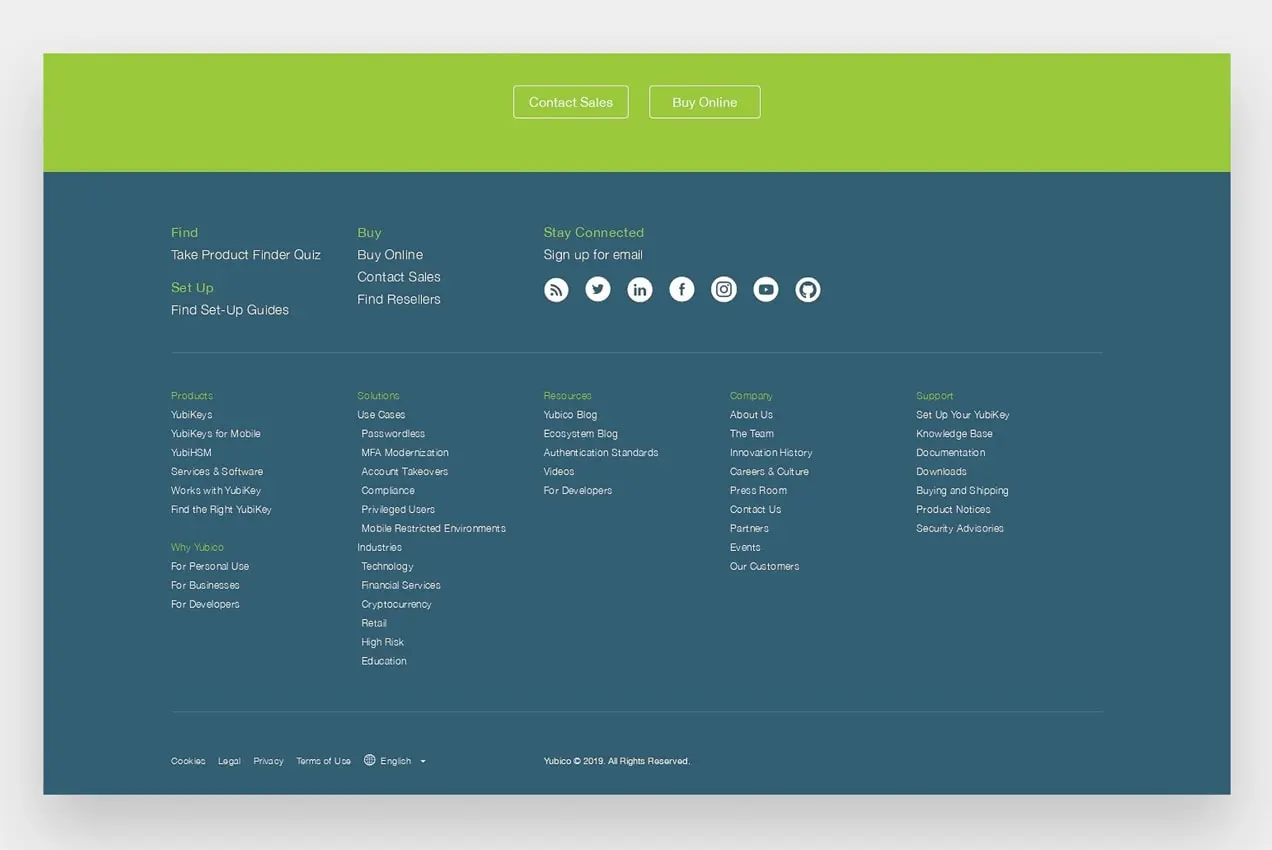
Yubico.com — отличный пример эффективного футера. Как и в основном меню навигации, Yubico распределяет важные ссылки и контент по категориям, чтобы посетителям веб-сайта было легко находить информацию.
В зависимости от размера вашего интернет-магазина вам могут понадобиться только некоторые из этих опций. Дело не в количестве ссылок; это о стратегии позади них.
Не забывайте о навигации
Навигация по сайту — один из самых недооцененных аспектов интернет-магазина, который часто воспринимается как должное. Первый шаг в создании эффективной навигации — выяснить, какие элементы наиболее важны для ваших клиентов.
Как сделать так, чтобы им было легко просматривать ваш контент, продукты и предложения? Какая информация будет для них наиболее полезной? Если у вас есть большой каталог продуктов, имеет ли смысл мегаменю?
Помните, если потенциальный клиент не может быстро найти то, что он ищет, вы можете потерять его из-за конкурента.
Хотите протестировать разные варианты вашего меню? Узнайте, как проводить A/B-тестирование навигации.
