Как эффективно кодировать изображения в WordPress и исправить предупреждение PageSpeed
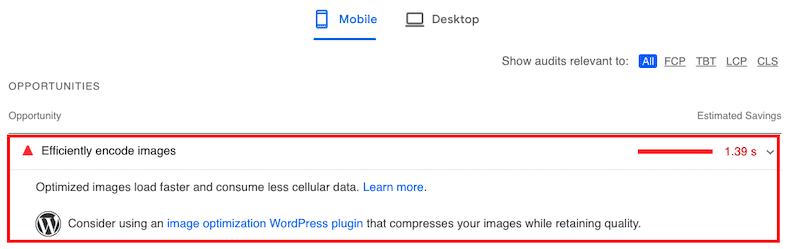
Опубликовано: 2022-02-17Если вы проводите аудит своего сайта WordPress с помощью PageSpeed Insights, Lighthouse может порекомендовать вам эффективное кодирование изображений. PageSpeed Insights (PSI) — это инструмент, который создает отчет о производительности для всей вашей страницы WordPress. Если он обнаружит, что ваши изображения могут быть лучше оптимизированы, он выдаст предупреждение «эффективно кодировать изображения».

В этом руководстве мы объясним, что означает эффективное кодирование изображений и как проверить статус ваших изображений. Это также эффективный способ улучшить показатель производительности Lighthouse. Мы также поделимся 6 методами оптимизации изображений и быстрым способом исправления предупреждения «Эффективно кодировать изображения».
Давайте погрузимся!
Что означает эффективное кодирование изображений?
Эффективное кодирование изображений означает оптимизацию изображений для уменьшения размера их файлов без существенного влияния на их качество.
Как Lighthouse помечает изображения как оптимизируемые? Что вызывает эту проблему?
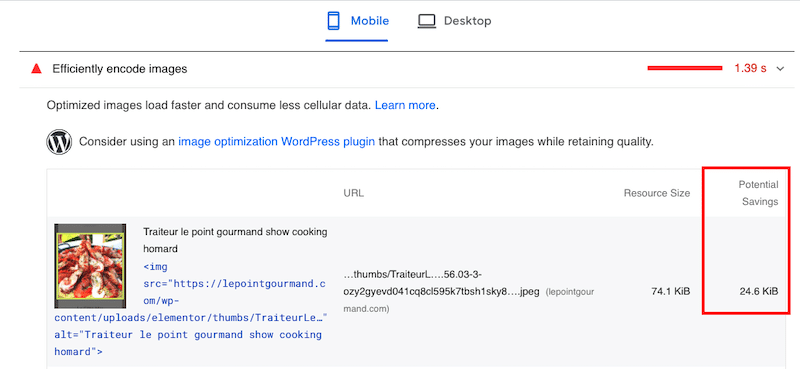
Lighthouse сканирует все ваши изображения на странице, которую вы проверяете, а затем устанавливает уровень сжатия на 85%. Если потенциальная экономия составляет 4 КиБ или больше, они сообщат об изображении и пометят его как ошибку в вашем отчете о производительности.

Несжатые изображения с очень высоким качеством часто приводят к большому размеру файла. И чем больше изображения, тем больше времени потребуется для их загрузки и показа вашим посетителям. Когда это происходит со всеми вашими изображениями, общее время загрузки, вероятно, увеличится, и вы можете столкнуться с медленным веб-сайтом.
Чтобы избежать такой ситуации, мы делимся 6 методами оптимизации, которые позволяют правильно отображать ваши изображения в Интернете.
6 способов эффективного кодирования изображений в WordPress:
Есть шесть шагов, которые вы можете предпринять, чтобы эффективно кодировать изображения и выполнить эту рекомендацию PageSpeed Insight, в том числе:
- Сжатие ваших изображений
- Реализация ленивой загрузки
- Преобразование изображений в WebP (формат нового поколения)
- Обслуживание изображений с правильными размерами
- Использование образа CDN
- Замена анимированных GIF-файлов видео
Давайте пройдемся по каждому шагу.
1. Сжатие ваших изображений
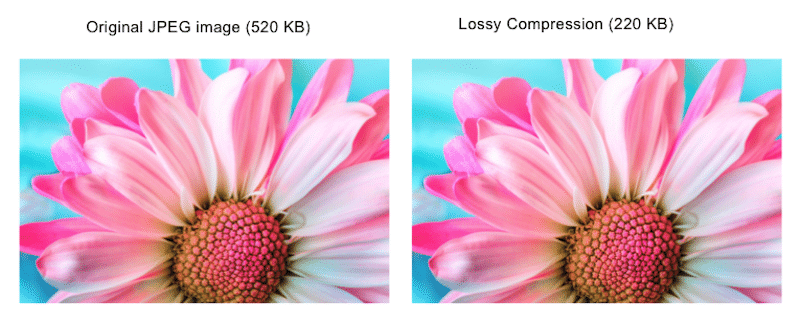
Цель сжатия изображения — уменьшить размер файла изображения без ущерба для качества. Это очень радует PageSpeed Insights, поскольку изображения могут храниться и отображаться в наиболее эффективной форме, что делает их правильно закодированными. Сжатие изображения может быть с потерями, но без потерь, если вы предпочитаете не затрагивать качество изображения.
Однако, если вы используете правильный инструмент, сжатие без потерь не видно невооруженным глазом.
В нашем примере ниже один является исходным файлом, а другой был сжат. Вы можете заметить разницу? Я не могу.

Помните, что неоптимальные изображения значительно влияют на скорость вашей страницы и замедляют работу вашего сайта WordPress. Самый простой способ избежать проблем с производительностью — использовать плагин WordPress. Не волнуйтесь. Мы сделали всю тяжелую работу за вас и составили список лучших плагинов для сжатия изображений для WordPress.
Если вы предпочитаете ручной способ сжатия изображений, мы также поможем вам. И если вы чувствуете себя перегруженными PhotoShop и Lightroom, есть множество альтернативных инструментов оптимизации, которые вы можете использовать.
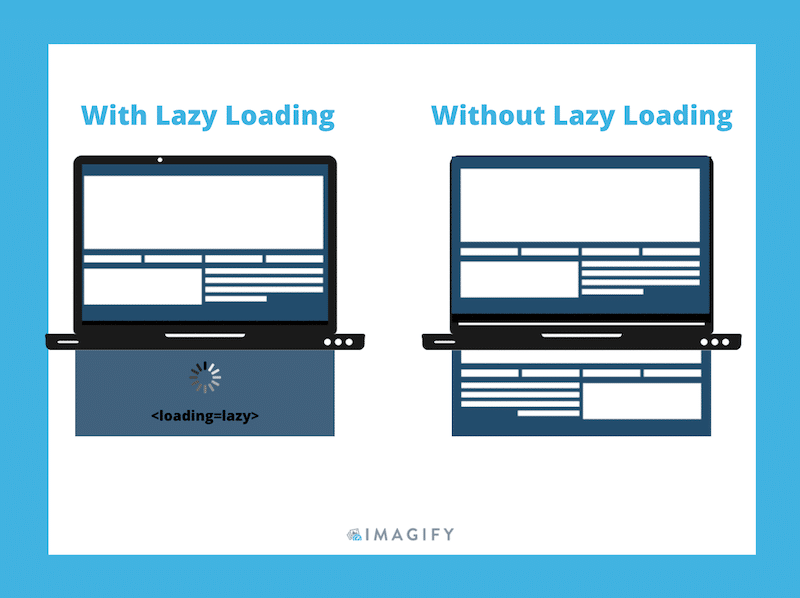
2. Реализация ленивой загрузки
Ленивая загрузка помогает эффективно кодировать ваши изображения, поскольку это метод оптимизации, направленный на отображение изображений только тогда, когда это необходимо. Если пользователь просматривает их, изображения будут отображаться в браузере. В противном случае загрузка будет отложена, чтобы отдать приоритет наиболее важному содержимому. Google рекомендует «Откладывать закадровые изображения» на PageSpeed, что означает применение следующего скрипта отложенной загрузки:
“loading=lazy”Помните, что вам следует избегать установки этого скрипта для любых изображений в первом видимом окне просмотра. Вместо этого примените задержку к содержимому ниже сгиба:

Если вам не хочется реализовывать отложенную загрузку вручную, вы можете использовать бесплатный плагин WordPress, такой как Lazy Load от WP Rocket, или взглянуть на лучшие плагины отложенной загрузки для WordPress.
3. Преобразование изображений в WebP (формат нового поколения)
Разработанный Google, WebP — это формат изображений нового поколения, который обеспечивает лучшее сжатие изображений без потерь и с потерями. Это приводит к лучшему кодированию ваших изображений на вашем сайте WordPress и прохождению аудита PageSpeed.
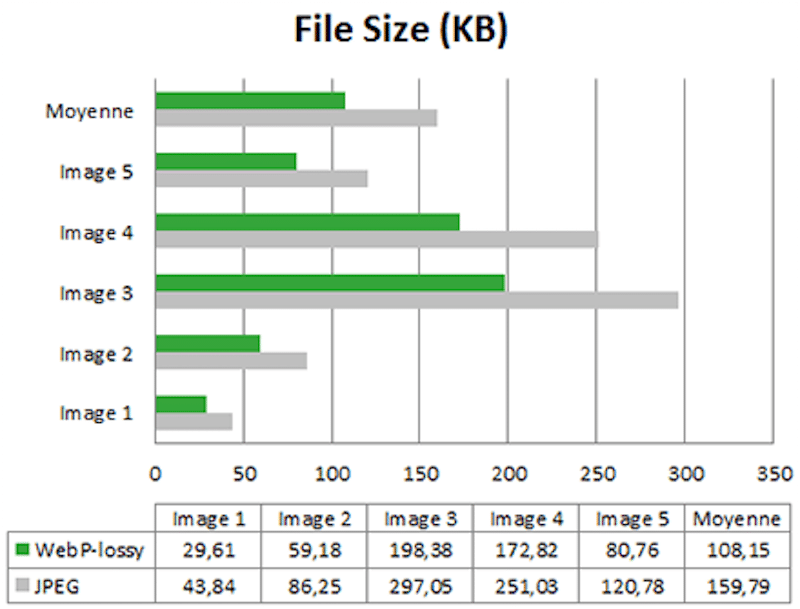
На самом деле, по данным Google, «средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG». Эта таблица показывает, что WebP обеспечивает лучшее сжатие, чем формат JPEG:

Вы убеждены? Плагин Imagify может конвертировать ваши изображения в WebP прямо из панели управления WordPress.
Если вы хотите узнать больше об этом формате следующего поколения, мы рекомендуем прочитать, как использовать формат WebP в WordPress.
4. Подача изображений с правильными размерами
Lighthouse упрощает поиск изображений неправильного размера на вашем сайте WordPress. Просто проверьте свою страницу, и если вы обнаружите предупреждение «Правильный размер изображений», вам следует изменить их размер.
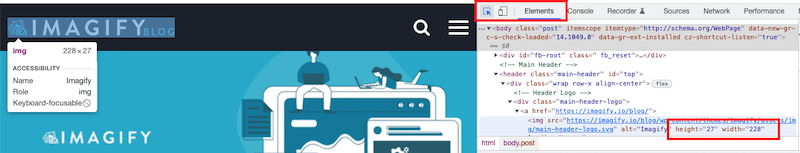
Панель DevTools Elements также можно использовать для проверки размера отображаемого изображения:

Этот раздел звучит просто, но, учитывая разнообразие размеров экрана, доступных в 2022 году, все может быстро усложниться.
Одно правило: в идеале ваша страница никогда не должна показывать изображения большего размера, чем экран пользователя.
- Средний размер экрана рабочего стола составляет 1920 x 1080 пикселей.
- Большинство мобильных телефонов имеют ширину устройства 400 пикселей.
Для вашего сайта WordPress вы можете загружать изображения через медиатеку или прямо на свою страницу. Google рекомендует использовать изображения оптимальных размеров (в том числе для контрольных точек реагирования). Суть в том, чтобы избегать использования полноразмерных изображений и правильно изменять их размер:
- Старайтесь, чтобы размер файла изображения не превышал 200 КБ.
- Для большинства изображений достаточно максимальной ширины 800 пикселей.
Хранение изображений между этими номерами гарантирует их быструю загрузку на устройствах пользователя.
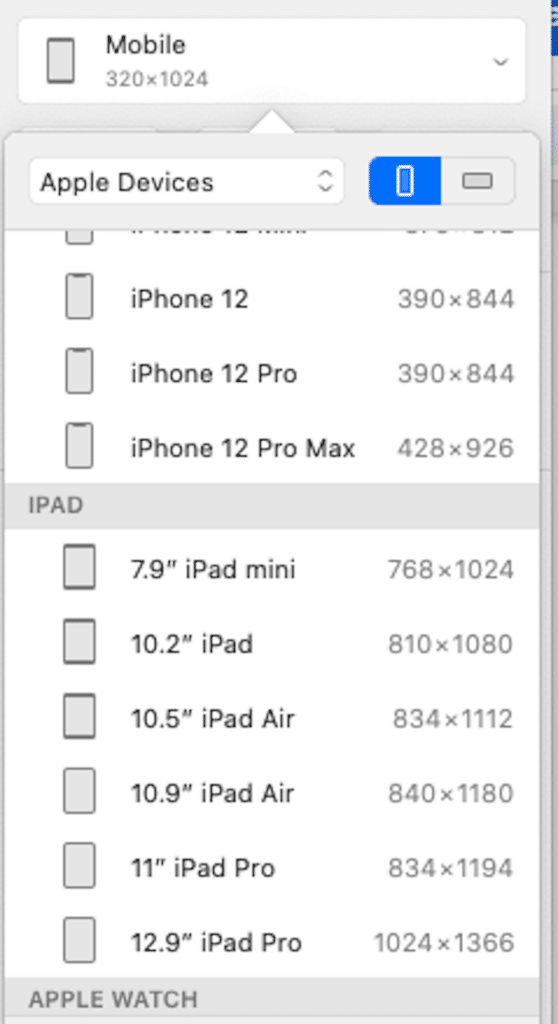
Вы можете пойти дальше и оптимизировать изображения для каждого устройства, как показано ниже в Sketch:

У вас есть много вариантов правильного размера изображений и предотвращения замедления работы вашего сайта:
- Сделайте это вручную с помощью таких инструментов, как Photoshop, Lightroom, Gimp и т. д.
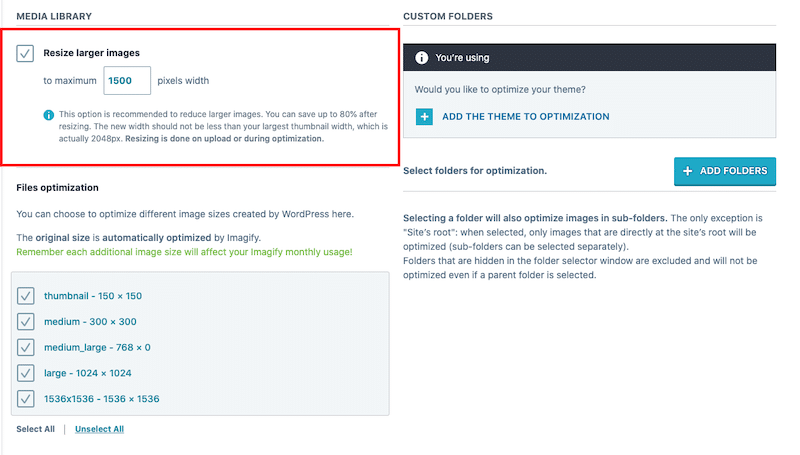
- Используйте плагин для оптимизации изображений, например Imagify. Подобно сжатию, вы также можете использовать массовое изменение размера всех существующих изображений на вашем сайте:

5. Использование образа CDN
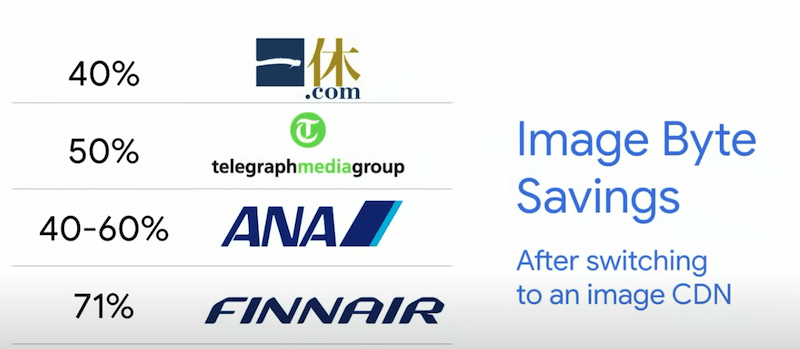
Чтобы эффективно кодировать изображения в WordPress, вам следует выбрать провайдера CDN. Это ускорит доставку ваших изображений и поможет избавиться от проблем, связанных с изображениями Google PageSpeed. CDN специализируется на оптимизации и доставке изображений, где бы ни находились ваши пользователи:


Согласно WebDev, «переключение на CDN изображений может привести к экономии 40–80% размера файла изображения», как показано ниже:

6. Замена анимированных GIF-файлов видео
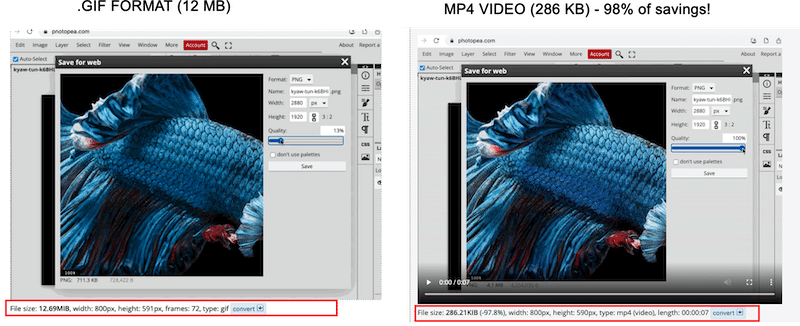
Замена анимированного GIF видео повысит производительность, потому что видео .mp4 намного легче, чем GIF, как вы можете видеть в моем примере ниже:
- Размер GIF-файла: 12 МБ.
- Размер файла MP4: 286 КБ ( общая экономия: 98% )

PageSpeed также рекомендует показывать анимированный контент в формате видео, а не в формате GIF. Когда вы конвертируете свой контент в MP4, убедитесь, что у вас правильные настройки, чтобы он выглядел как GIF:
- Он должен непрерывно зацикливаться
- Он должен воспроизводиться автоматически
- должно быть тихо
Есть несколько способов конвертировать GIF в видео, я использовал Ezgif для приведенного выше сравнения.
Теперь, когда мы рассмотрели 6 методов оптимизации для эффективного кодирования изображений в WordPress, позвольте мне поделиться с вами своим набором инструментов для повышения производительности. Это может быть полезно, если вам нужно повысить скорость вашего сайта WordPress и убедиться, что ваши изображения хорошо оптимизированы для Интернета.
| ️ Мой набор инструментов для оптимизации изображений и постоянного прохождения проверок PageSpeed Insights (включая эффективное кодирование изображений): – Imagify, чтобы сжимать мои изображения и передавать их в WebP (бесплатно для 20 МБ изображений каждый месяц) – Ленивая загрузка от WP Rocket (бесплатно) – RocketCDN для более быстрой доставки моих изображений (всего 8,99 долларов США в месяц за неограниченную пропускную способность) – Ezgif (бесплатный инструмент для преобразования .gif в .mp4) – WP Rocket, один из лучших плагинов для повышения производительности за несколько кликов (заставляет Core Web Vitals становиться зеленым) |
В следующем разделе мы сосредоточимся на Imagify, нашем мощном плагине для сжатия изображений, который эффективно автоматически кодирует изображения.
Как исправить эффективное кодирование изображений с помощью Imagify
Благодаря Imagify вы можете сжимать изображения без ущерба для качества и устранять предупреждение «Эффективно кодировать изображение».
Пришло время увидеть Imagify в действии и сравнить данные PageSpeed с Imagify и без него.

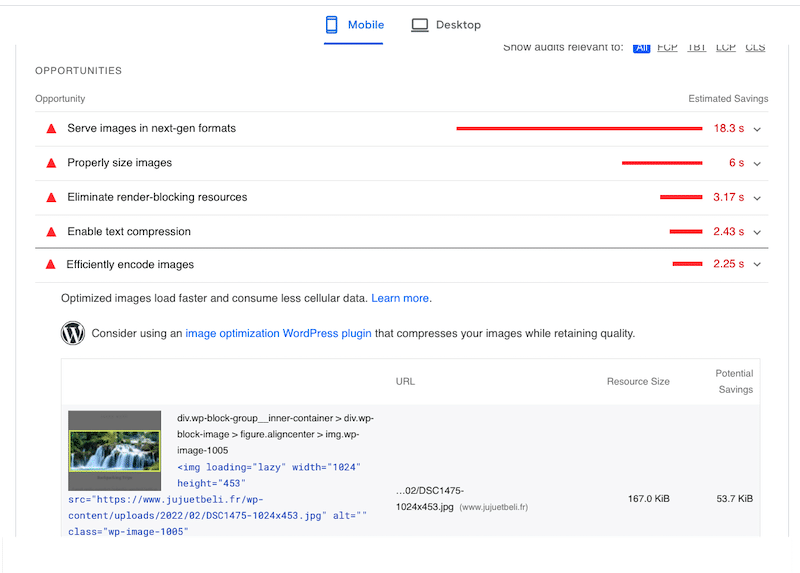
До Imagify — результаты моей производительности в PageSpeed Insights
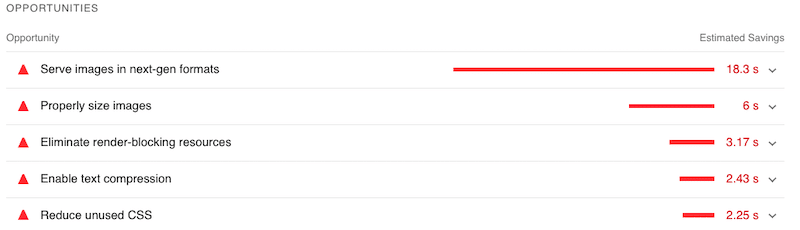
Маяк не дает хороших результатов, и у меня возникает несколько проблем, связанных с изображением, а именно:
- Эффективно кодировать изображения (что является нашей сегодняшней темой)
- Подавайте изображения в форматах нового поколения
- Изображения правильного размера

Теперь пришло время загрузить Imagify, чтобы сжимать и отображать наши изображения в форматах нового поколения, правильно изменять их размер и, конечно же, эффективно их кодировать.
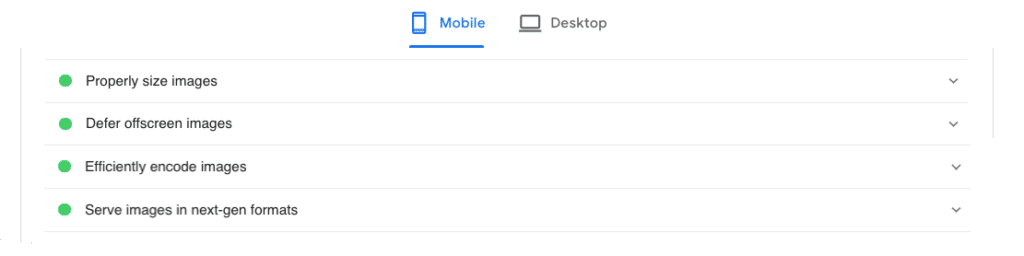
С Imagify — результаты производительности в PageSpeed Insights
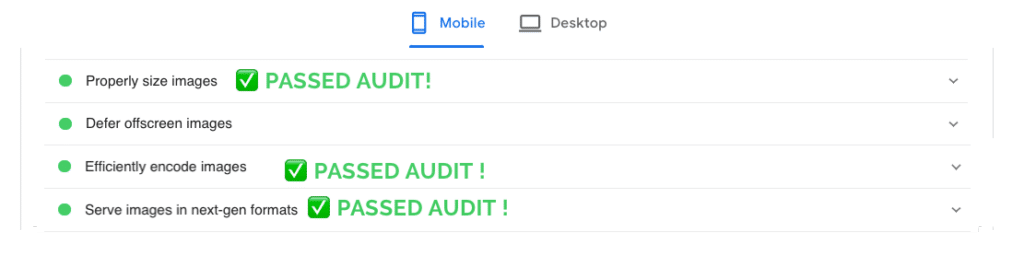
Imagify исправил предупреждение «Эффективно кодировать изображение»! Он также оптимизировал все мои изображения и поместил мои предыдущие проблемы в область пройденного аудита:

Imagify уменьшил размер моего файла изображения на 90% — он увеличился с почти 2 МБ до 200 КБ, как показано в нашем примере ниже:
Вы хотите избавиться от предупреждения «эффективно использовать изображение на бис», как это сделал я?
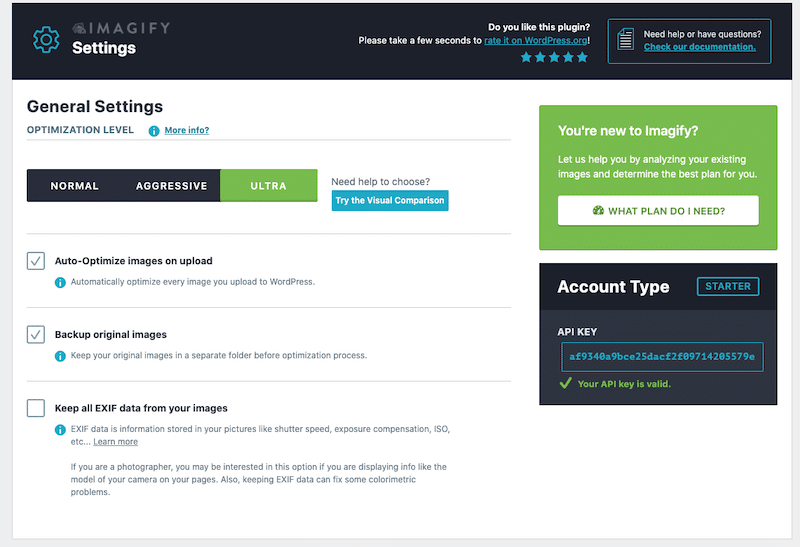
Установите Imagify и примените следующие настройки:
- Настройка Imagify (это просто)
- Выберите уровень оптимизации, который вы хотите использовать для сжатия изображений. Я выбрал Ultra, самый высокий уровень оптимизации:

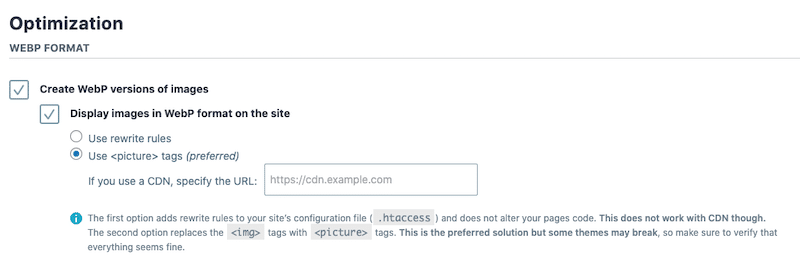
- Преобразуйте свои изображения в WebP, формат нового поколения, рекомендованный PageSpeed Insights:

- Массовая оптимизация больших изображений с помощью Imagify. ( Это означает оптимизацию всей библиотеки одним щелчком мыши!)
- И вот так предупреждение PSI исчезло.
Стоит отметить, что этот процесс оптимизации изображения был совершенно бесплатным!
Бесплатная версия Imagify позволяет изменять размер и сжимать изображения объемом 20 МБ в месяц. Если вы планируете добавить больше изображений, вы можете выбрать следующие премиальные цены:
- 4,99 доллара США в месяц за 500 ГБ (около 5000 изображений)
- и 9,99 долларов в месяц за неограниченное использование.
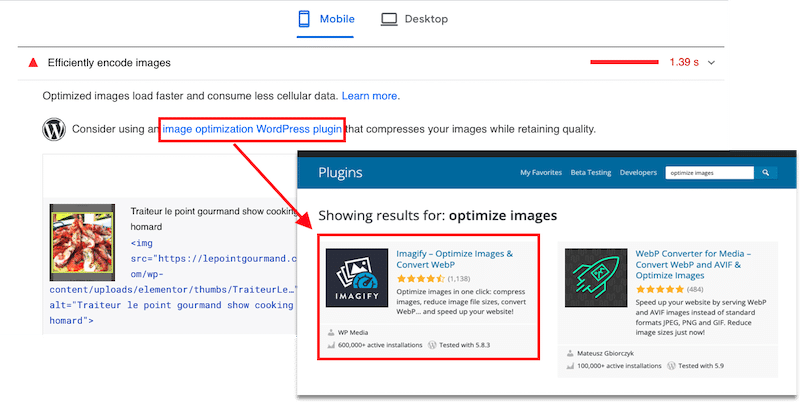
Если у вас все еще есть сомнения, PageSpeed Insights также рекомендует использовать плагин для оптимизации изображений, такой как Imagify:

Подведение итогов
Без Imagify PageSpeed отметил несколько проблем с моими изображениями:

При использовании Imagify все мои проблемы, связанные с изображениями, были исправлены. Они были оптимизированы для одного из форматов следующего поколения (WebP), и мое предупреждение «эффективно кодировать изображения» наконец стало зеленым.

Если вы похожи на меня и хотите эффективно кодировать свои изображения в WordPress за несколько кликов, то почему бы не использовать Imagify? Вы можете бесплатно попробовать Imagify, оптимизировать изображения и провести собственный аудит в PageSpeed Insights, как это сделал я. Дайте мне знать в комментариях, если вы также прошли тест благодаря Imagify, мне любопытно!
