Как создать веб-сайт электронного обучения на WordPress с Tutor LMS
Опубликовано: 2022-05-30Долгое время создание веб-сайта или курса электронного обучения означало поиск заранее установленной платформы для его размещения. Такие сайты, как Udemy, LinkedIn Learning и Coursera, по-прежнему остаются одними из самых популярных. Однако, как бы легко ни было размещать свои курсы на этих сайтах, ваша работа подпадает под чужой брендинг и правила, и вы платите за эту привилегию.
Что, если бы вы могли размещать свои курсы электронного обучения на своем собственном веб-сайте?
Это не несбыточная мечта. Вы можете разместить надежный полнофункциональный веб-сайт электронного обучения с помощью подключаемого модуля Tutor LMS от Themeum.
Почему стоит выбрать Tutor LMS для вашего веб-сайта электронного обучения?
Размещение собственного веб-сайта электронного обучения может показаться сложной задачей. Может показаться, что у более известных сайтов есть много власти и денег, чтобы поддерживать их работу. Вы можете подумать, что не стоит пытаться конкурировать. Я здесь, чтобы доказать, что ты ошибаешься.
Если вы можете создать сайт на WordPress, вы можете создать полностью функционирующий веб-сайт электронного обучения, полностью принадлежащий вам.

Tutor LMS поможет вам создать сайт курса электронного обучения с помощью WordPress. Плагин Tutor LMS включает в себя внешний конструктор курсов, расширенный конструктор викторин и возможность работы с несколькими преподавателями. Используя другие инструменты Tutor LMS, установленные отдельно, вы можете создавать и настраивать сертификаты и использовать готовую тему, специально предназначенную для размещения электронных курсов. UI/UX также на высшем уровне, с современным и элегантным интерфейсом.
Когда я покажу вам, как создать веб-сайт электронного обучения с помощью Tutor LMS, я подробно опишу дополнительные функции. Давайте начнем!
С чего начать
Если вы можете установить плагин или тему WordPress, вы можете создать свой веб-сайт электронного обучения. Есть несколько вещей, которые нужно установить, чтобы полностью ощутить потенциал того, что предлагает Tutor LMS. Я проведу вас через шаги ниже.
Установите TutorStarter, бесплатную тему Tutor LMS
Первое, что вам нужно сделать, это установить тему Tutor LMS. Хотя вы можете использовать свою собственную тему, стоит изучить их бесплатную тему TutorStarter, особенно если вы хотите сделать как можно меньше макета.
На панели инструментов в разделе « Внешний вид » > « Темы » выберите « Добавить новый » и найдите TutorStarter. Установите его, затем выберите «Активировать ».
После того, как вы установили и активировали тему, найдите плагин TutorMate в разделе « Плагины » > « Добавить новый ». Установите и активируйте. TutorMate — это плагин-компаньон темы Tutor Starter для импорта готовых демонстрационных страниц, который пригодится в следующем разделе.
Стартовый сайт
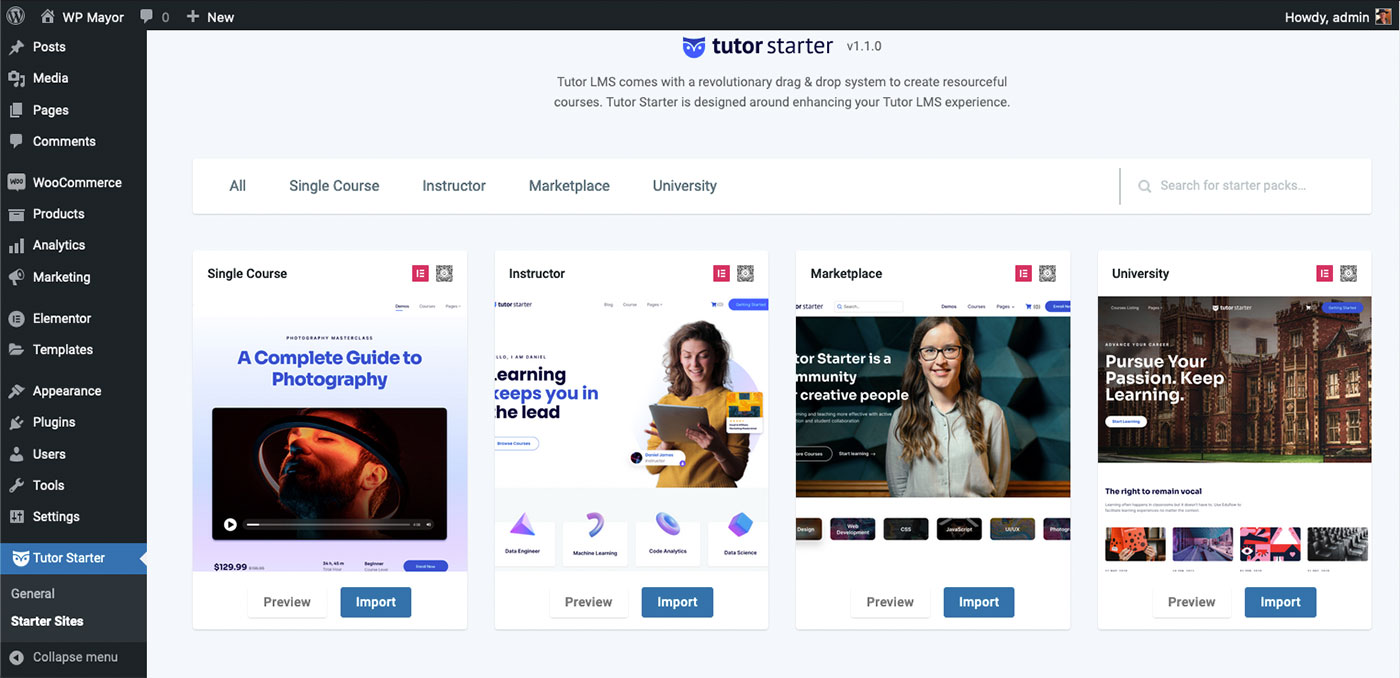
В меню панели инструментов в разделе TutorStarter выберите Начальные сайты .
Есть четыре доступных четыре варианта на выбор. Для нашего примера я выбрал Marketplace.

- Выберите нужный стартовый сайт и нажмите « Импорт» .
- Выберите Elementor или Gutenberg в зависимости от предпочитаемой среды создания и нажмите « Импорт» .
- После импорта всех элементов нажмите « Просмотр сайта », чтобы увидеть, как будет выглядеть ваш сайт.
Вы также можете нажать «Просмотреть сайт» на панели инструментов, как обычно. Вы увидите, что Tutor Starter создал красиво оформленный макет для вашего сайта.
Вы можете настроить макет в любое время, но пока давайте перейдем к плагину Tutor LMS.
Установить репетитор LMS Pro
К настоящему времени вы знаете упражнение. На панели инструментов WordPress перейдите в «Плагины » > « Добавить новый ». Найдите Tutor LMS, установите и активируйте. Это можно сделать бесплатно, но если вы хотите воспользоваться всеми функциями, которые предлагает tutor LMS, я предлагаю создать учетную запись на сайте Themuem и загрузить версию Pro.
В любом случае, как только вы активируете плагин, вы попадете в мастер адаптации, который проведет вас через шаги по настройке ваших предпочтений. Если вы предпочитаете пропустить мастер на этом этапе, вы всегда можете изменить свои настройки в меню Tutor LMS. Мы подробно рассмотрим эти настройки позже.

Кроме того, в разделе « Инструменты» вы можете запустить мастер с самого начала. Это проведет вас через самые основные настройки, и я призываю вас сделать это. Вы можете настроить гораздо больше параметров, и их слишком много, чтобы охватить в этом руководстве. Тем не менее, выбор очень интуитивно понятен, и у большинства людей не возникнет проблем с выбором, относящимся к их веб-сайту электронного обучения.
Давайте рассмотрим некоторые дополнительные функции, которые делают Tutor LMS мощной платформой.
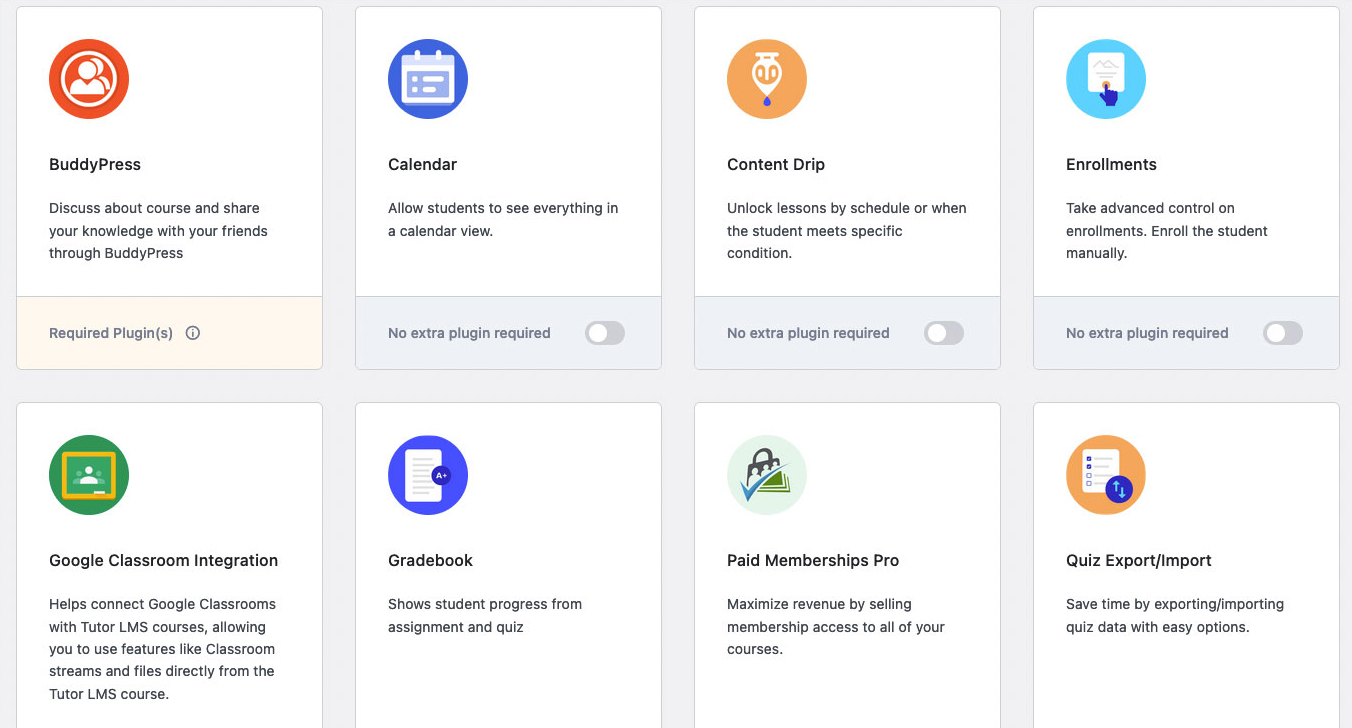
Выберите дополнения
Вы можете включить еще больше функций для своего сайта электронного курса, переключив один из вариантов в меню дополнений. Некоторые активируются сразу, а для других требуется установка плагина, например BuddyPress или Paid Memberships Pro.

Вот несколько аддонов, которые могут вам сразу пригодиться:
- Журнал оценок
- Календарь
- Задания
- Эл. адрес
- Приложения к курсу
- Сертификат
После того, как вы просмотрели дополнения, пришло время заняться созданием курса.
Создать курс
Создать курс легко. В меню Tutor LMS нажмите « Курсы » , затем « Добавить новый ». Когда вы окажетесь в редакторе курса, введите название и нажмите «Сохранить черновик». Нажмите «Предварительный просмотр» и просмотрите курс на новой вкладке, когда он будет сохранен. Теперь давайте закончим создание курса с помощью Frontend Course Builder.
Создайте и отредактируйте курс с помощью Frontend Course Builder.
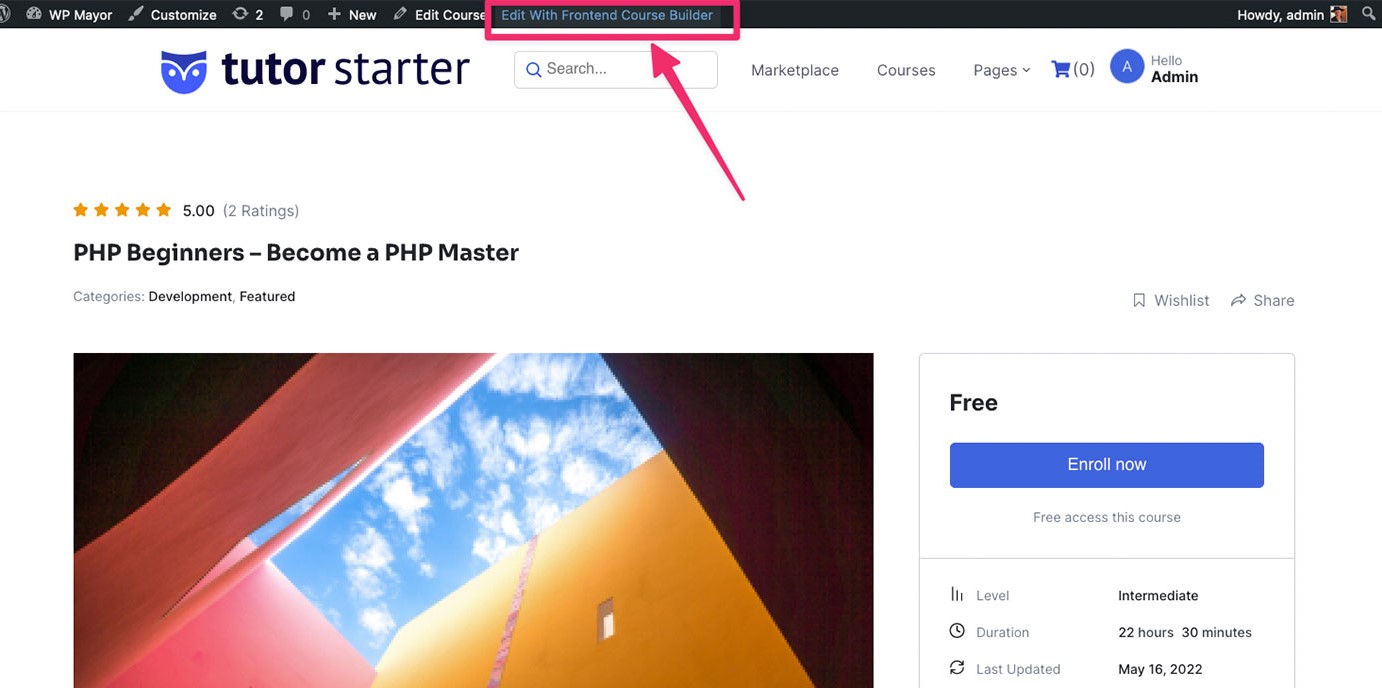
Существует два метода создания и редактирования курса: внутренний редактор и внешний редактор. Бэкенд-редактор — это то, с чего вы начали, когда впервые создали свой курс. Он использует базовый пользовательский интерфейс, похожий на пост в блоге WordPress или редактор страниц. Tutor LMS Pro предлагает гораздо более удобный редактор внешнего интерфейса, к которому вы можете получить доступ после сохранения черновика своего курса.
Теперь, когда вы просматриваете черновик своего курса, вы увидите « Редактировать с помощью Frontend Course Builder » в верхней панели панели управления WordPress. Нажмите на нее, чтобы попасть в редактор.


Теперь, когда вы находитесь в редакторе внешнего интерфейса, пользовательский интерфейс стал намного чище и проще в навигации.

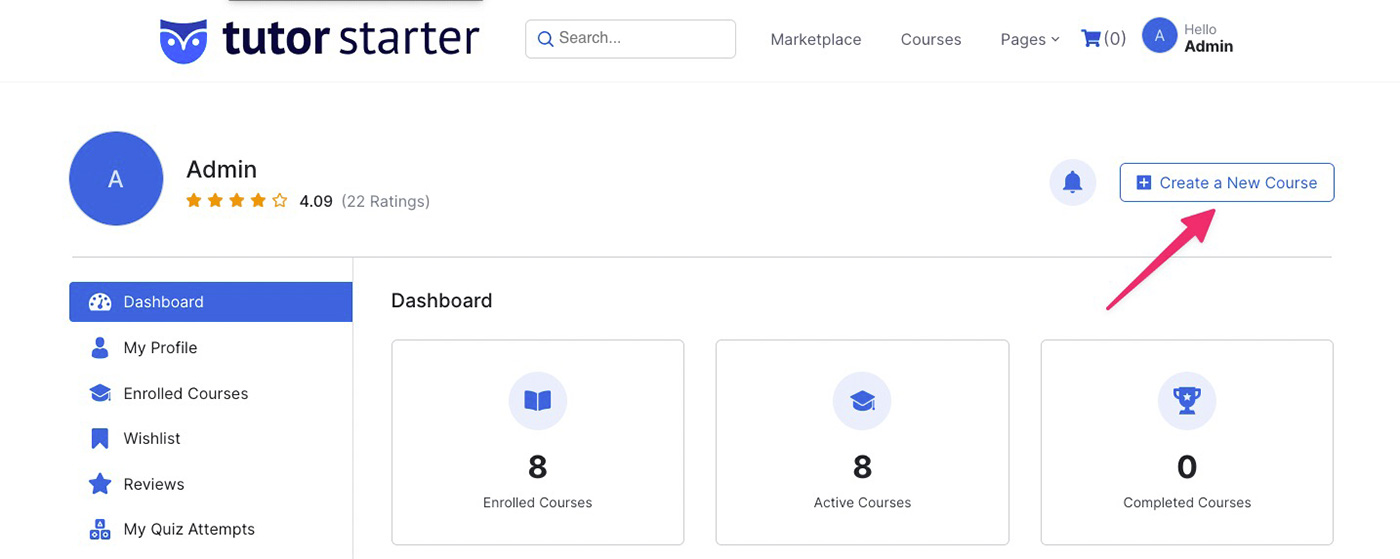
Вы также можете создать курс с помощью внешнего конструктора курсов. На панели управления интерфейсом нажмите « Создать новый курс », и вы попадете в редактор интерфейса.

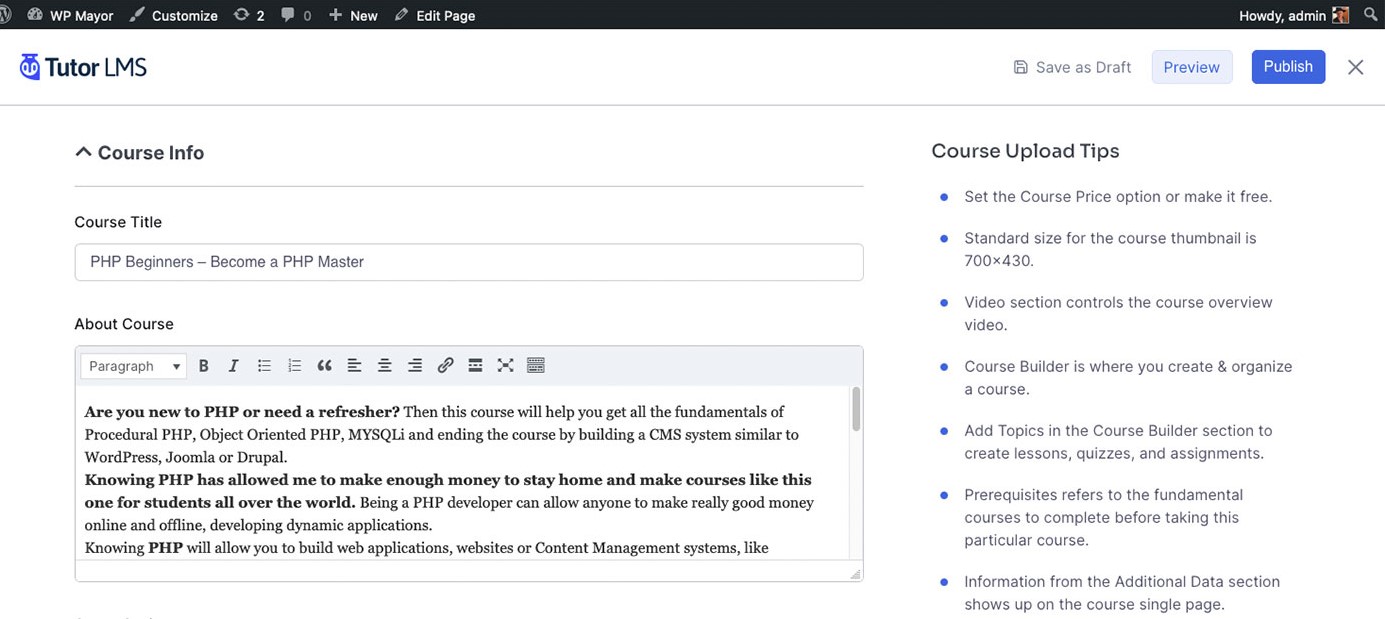
Как только вы войдете в редактор, вы заполните сведения о своем курсе. Советы по загрузке курса с правой стороны объясняют различные области, в которых вам необходимо предоставить информацию.
Опять же, если вы просмотрите примеры, предоставленные Tutor LMS, вы поймете, как курс выглядит для студента. Вы можете использовать их в качестве вдохновения для создания своих курсов.
Конструктор курсов Frontend — это уникальная функция Tutor LMS, которая позволяет инструкторам создавать свои курсы, не находясь на панели WordPress. Это невероятно полезно, если вы хотите, чтобы ваша платформа имела как можно более низкий порог входа, поскольку преподавателям не нужно ничего узнавать о WordPress.
Создать викторины
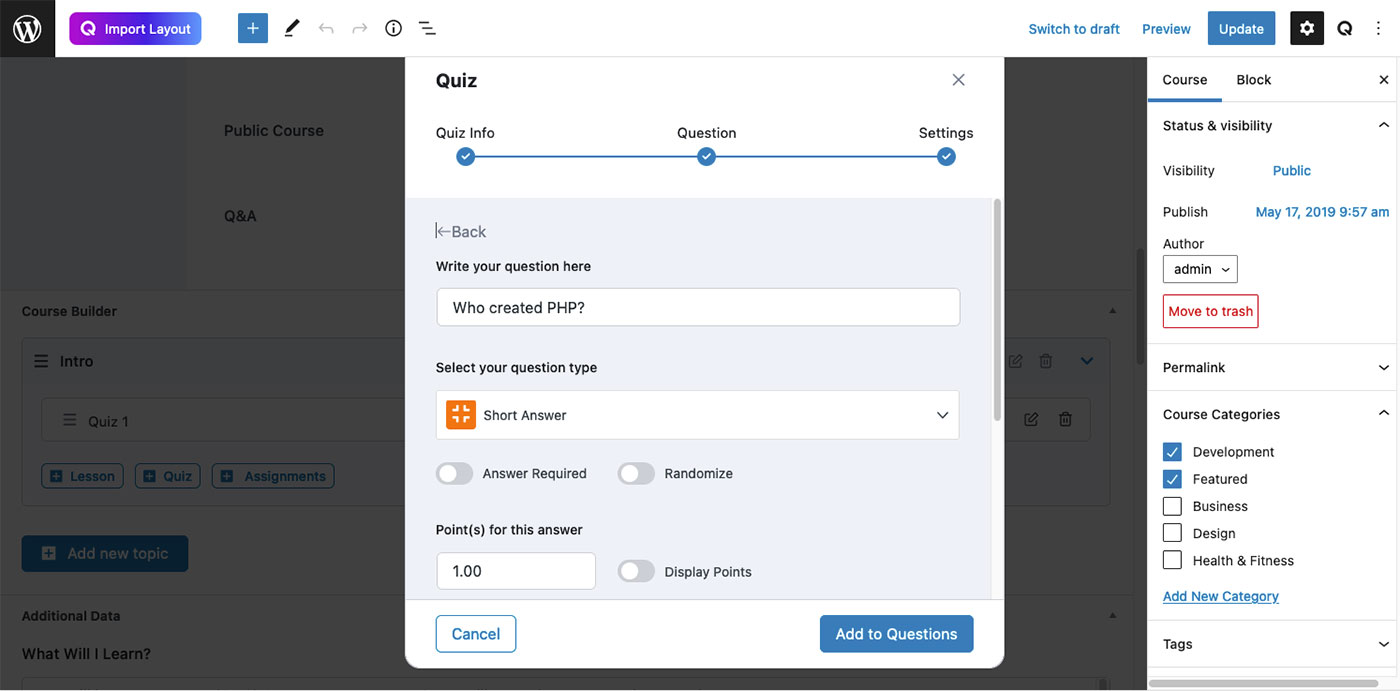
Чтобы создавать тесты, вы должны сначала создать несколько тем в своем курсе. Если у вас есть один, щелкните стрелку раскрывающегося списка, чтобы открыть его. Вы увидите кнопку +Quiz , которая откроет меню Quiz. Просто заполните пробелы, чтобы создать описание и вопросы.

В последнем разделе вы можете применить такие настройки, как ограничение по времени, повторные попытки и проходной балл.
Создать задание
Вы можете создать Задание так же, как создали Викторину. Под темой нажмите кнопку +Назначение . Вы получите меню, в котором вы можете заполнить всю необходимую информацию о задании с вложениями, если хотите.
Создайте живой класс с помощью Zoom
Если вы хотите проводить живые занятия, Tutor LMS позволяет вам подключаться к Zoom, полностью интегрируясь с плагином. Каждый инструктор может подключиться, используя свою учетную запись Zoom. Процесс прост, и вы можете найти подробное руководство в документации Tutor LMS Support.
Помимо Zoom, есть также надстройка Google Classroom, если вы предпочитаете эту платформу.
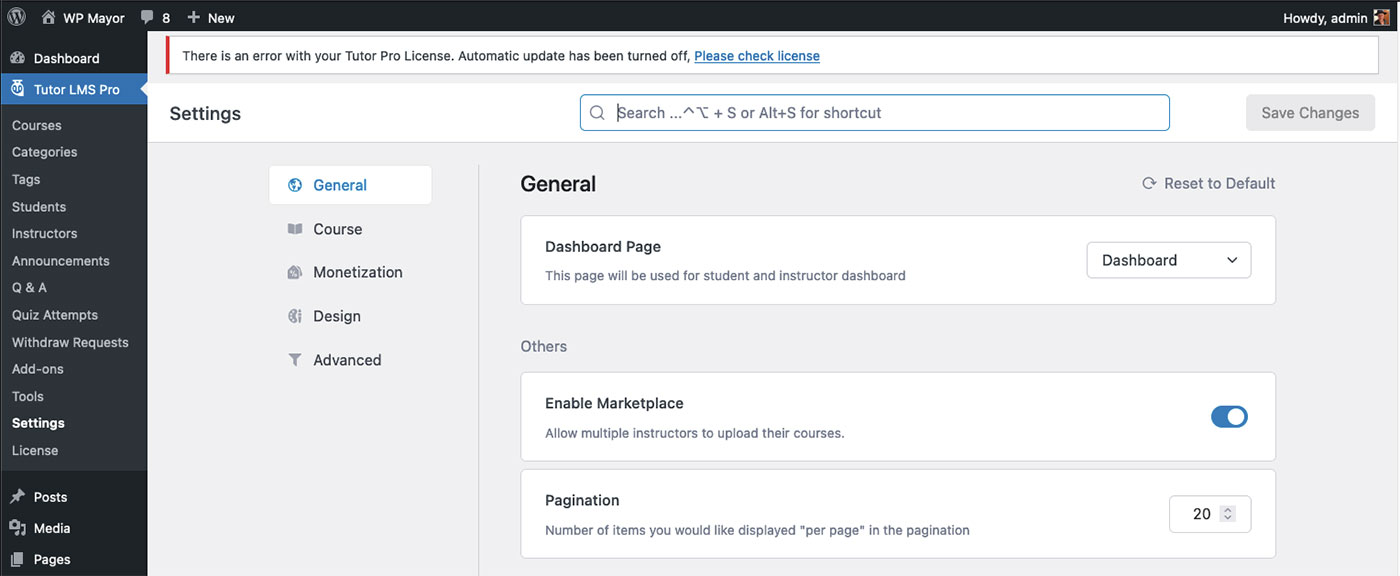
Настройки LMS репетитора
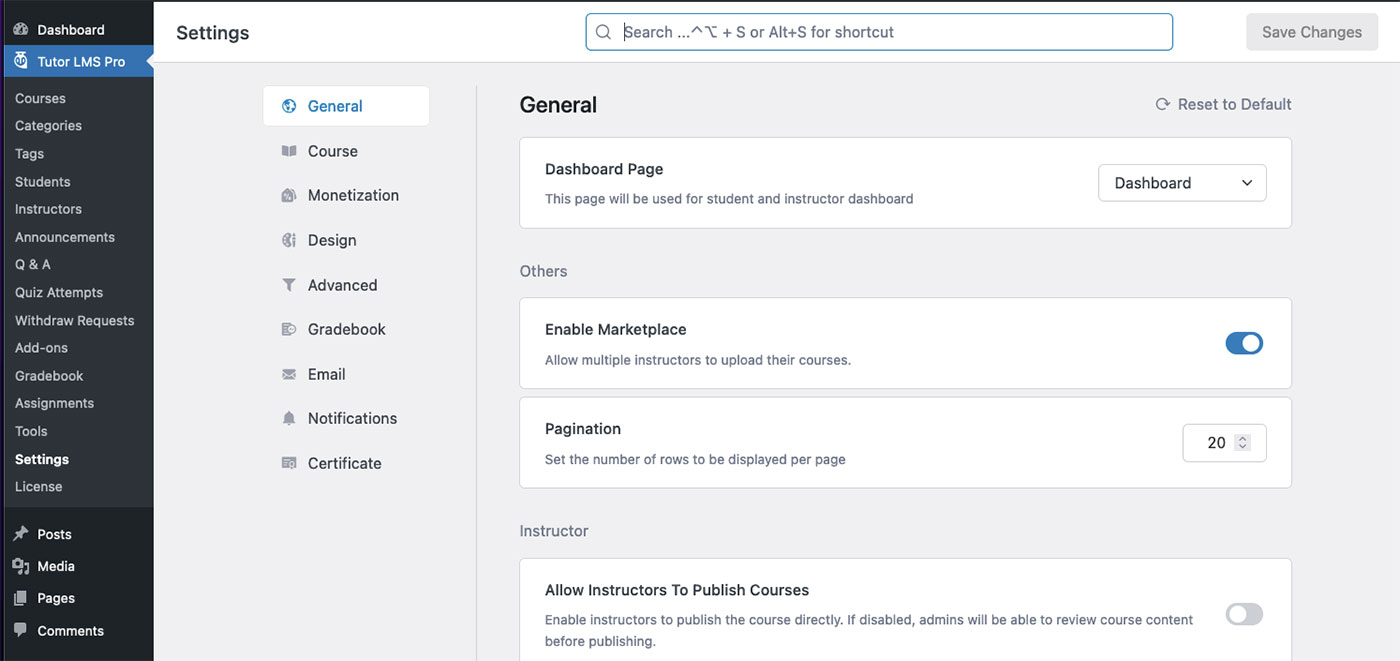
Меню настроек Tutor LMS интуитивно понятно и легко ориентируется.

Есть много вариантов настройки, поэтому не торопитесь и просмотрите их все. Возможно, вам не нужно применять некоторые из них. Тем не менее, это даст вам представление о доступных функциях.
Настройте автоматические электронные письма
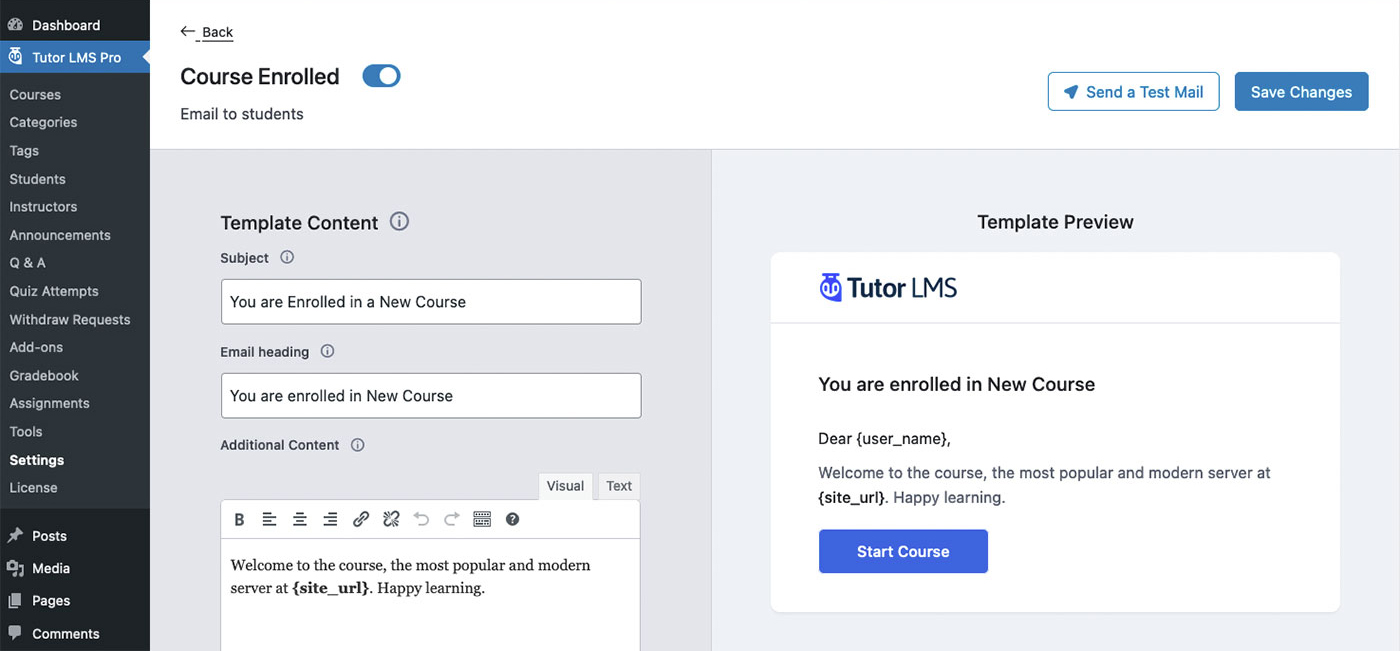
Одним из важных параметров для настройки является электронная почта . Tutor LMS будет отправлять автоматические уведомления по электронной почте для различных ситуаций, таких как зачисление на курс, завершение, завершение викторины и т. д. В меню «Электронная почта» вы можете прокрутить вниз, чтобы найти различные шаблоны электронной почты, предоставленные вам. Каждое из них можно редактировать, и вы можете просмотреть сообщение в том же окне:

Создание пользовательских сертификатов
Хотя плагин поставляется с несколькими стилями сертификатов об окончании на выбор, вы также можете создавать свои собственные сертификаты, соответствующие вашему бренду. Вам понадобится дополнительный (бесплатный) плагин Certificate Customizer и активная лицензия Pro. После того, как они у вас есть, вы можете следовать подробному руководству на их сайте.
Как получить доступ к панели управления интерфейсом
До сих пор мы работали за кулисами в WordPress, чтобы создавать курсы и настраивать параметры. Однако вы, вероятно, не хотите, чтобы ваши студенты и преподаватели работали в панели управления WordPress. Вот где сияет пользовательский интерфейс Tutor LMS.

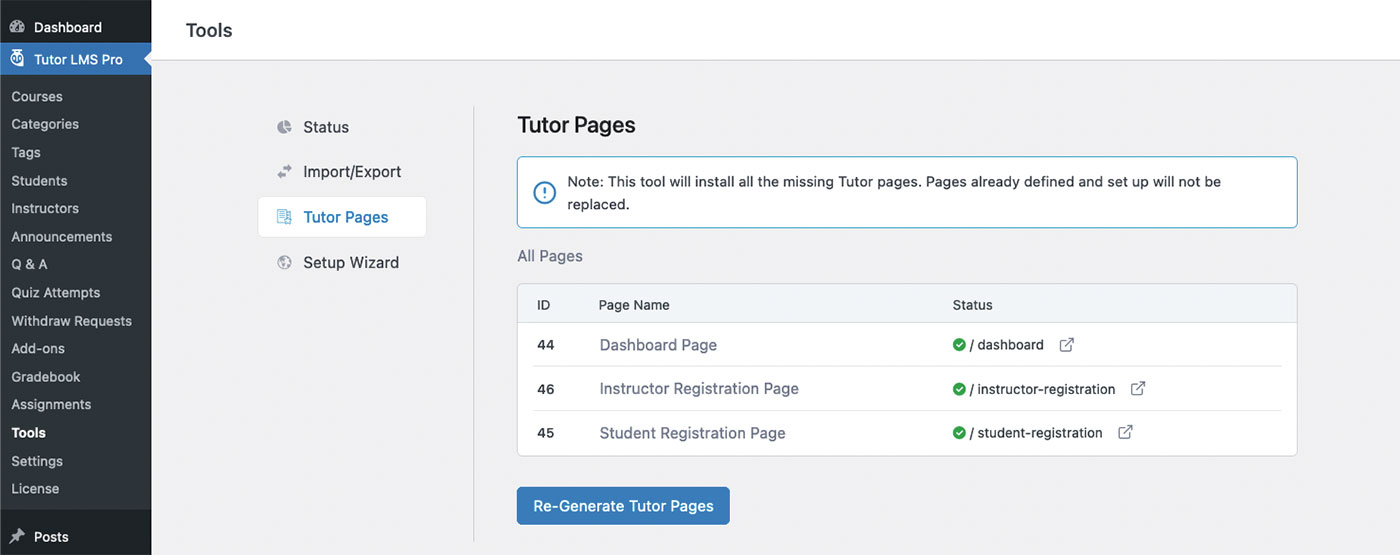
В меню Tutor LMS выберите « Инструменты » > « Страницы репетиторов ». В этом меню вы увидите основные страницы, созданные плагином для вас: Панель управления, Регистрация инструктора и Регистрация учащихся . Это страницы, на которые вы хотите отправить других и где вы хотите, чтобы они взаимодействовали с вашим контентом.
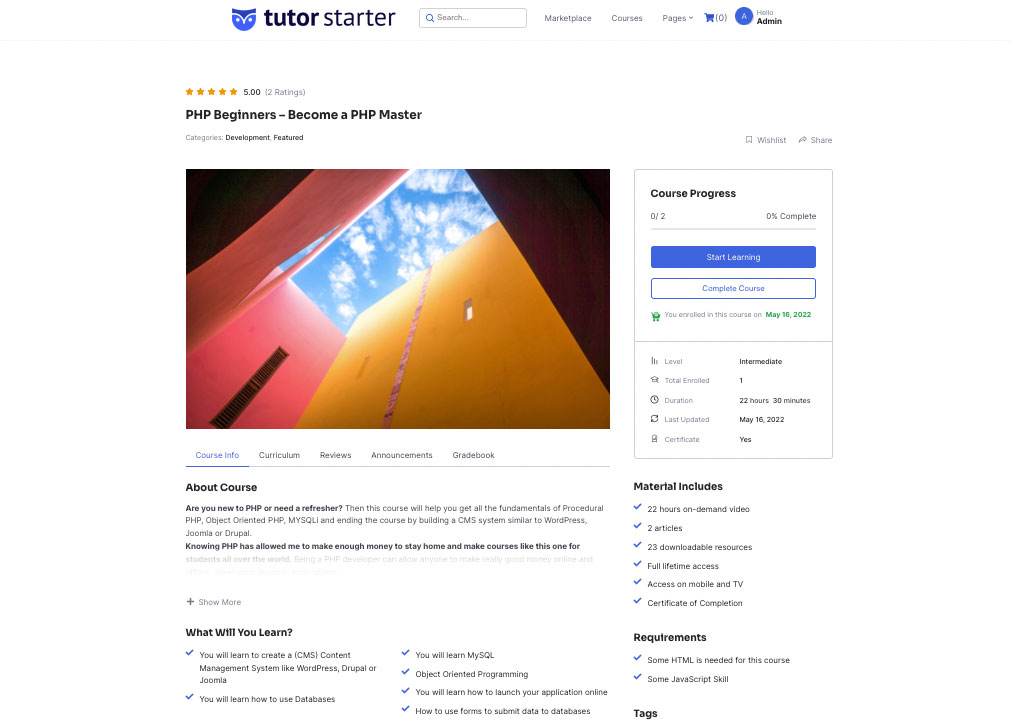
Кроме того, вы можете увидеть, как выглядит готовая страница курса в этом интерфейсе:

Заработок на своих курсах
Конечно, вы можете предлагать свои курсы бесплатно, если хотите. Однако, если вы хотите получать доход от своего тяжелого труда, у плагина Tutor LMS есть варианты.
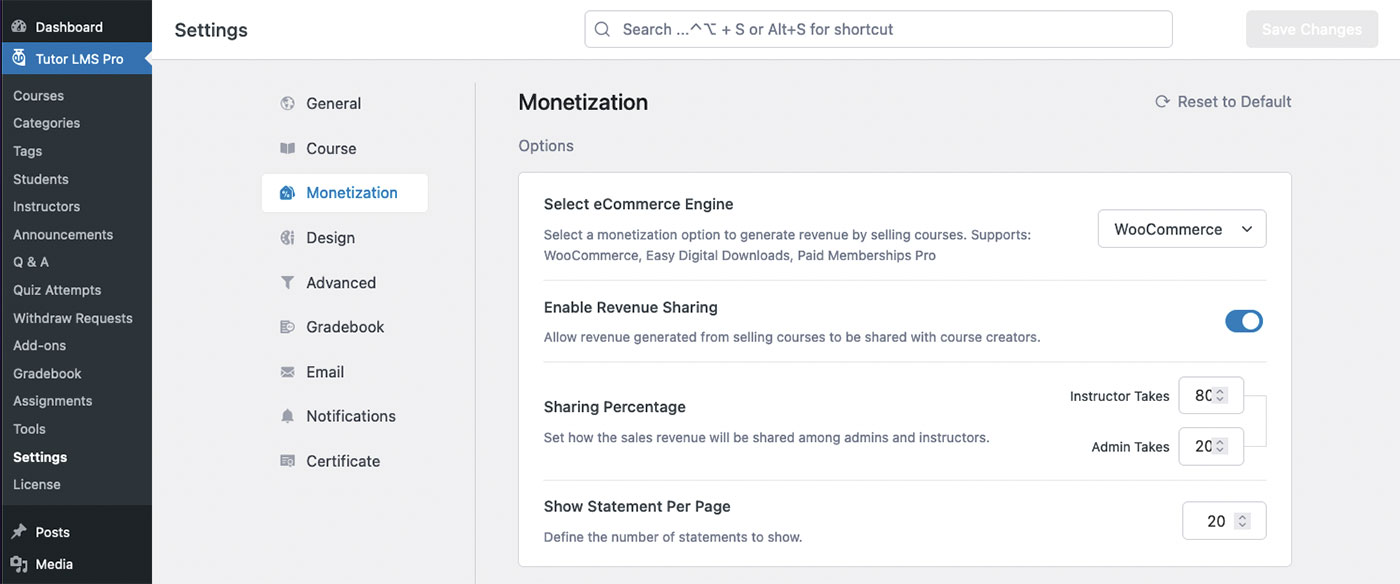
Существуют варианты использования WooCommerce, Paid Membership Pro, Easy Digital Download, подписки WooCommerce и Restrict Content Pro. Просто перейдите в Tutor LMS > Настройки > Монетизация . Вам нужно будет установить соответствующий плагин, прежде чем вы увидите настройки для этой опции.

Разместите свой собственный контент курса с помощью плагина LMS
Мы многое рассмотрели здесь, и это потому, что Tutor LMS — такой многофункциональный плагин. Стоит изучить все доступные варианты, даже если вы не используете их сразу.
Теперь вы можете размещать свои собственные курсы с помощью подключаемого модуля LMS, а не регистрироваться на чужом проприетарном сайте курсов электронного обучения. Вы можете владеть своим контентом и предлагать надежный, красиво оформленный веб-сайт электронного обучения на своем сайте WordPress.
Мы надеемся, что вы воспользуетесь преимуществами этого плагина, чтобы предложить свои собственные курсы. Оставьте комментарий ниже с вашими мыслями и вопросами об использовании Tutor LMS!
