Что нового в Elementor 3.9?
Опубликовано: 2022-12-14Новейшая версия Elementor была выпущена 13 декабря 2022 года. Как и в предыдущих выпусках, в этой версии представлены новые функции, а также новые улучшения существующих функций. Начиная с этой версии, теперь вы можете создать собственный шаблон цикла, используя раздел и столбец. Кроме того, вы можете использовать функцию создания циклов для WooCommerce.
Вот некоторые новые функции, представленные в Elementor 3.9.
Кстати, обновление доступно для обеих версий Elementor (Free и Pro). Если вы планируете сделать обновление, сначала обязательно сделайте резервную копию своего веб-сайта на случай, если произойдет что-то неожиданное.
Новые функции на Elementor бесплатно
— Сохранить по умолчанию
Первая новая функция, представленная в Elementor 3.9, — «Сохранить по умолчанию». Эта функция дополняет некоторые существующие полезные функции для оптимизации рабочего процесса проектирования, такие как глобальные виджеты и настройки сайта (представленные в Elementor 3.0).
Как работает функция?
Каждый виджет Elementor имеет предопределенный стиль/стиль по умолчанию, который определяется командой разработчиков Elementor. Например, виджет «Кнопка» имеет семейство шрифтов Roboto, зеленый цвет фона, белый цвет текста и т. д. Если этот стиль по умолчанию вам не подходит, вы можете создать свой собственный стиль кнопки по умолчанию, чтобы каждый раз, когда вы добавляете новую кнопку, у вас был новый стиль по умолчанию, который вы только что установили сами.

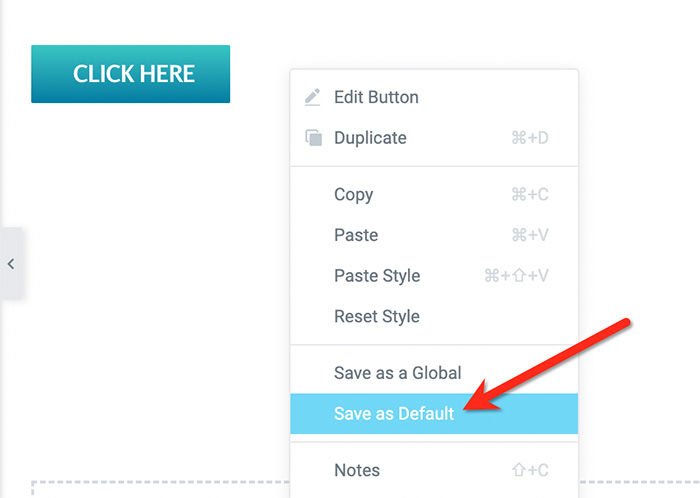
Чтобы создать стиль по умолчанию для виджета, сначала вы можете настроить определенный виджет (например, кнопку) через панель настроек, как обычно. После этого щелкните виджет правой кнопкой мыши и выберите « Сохранить как по умолчанию ».

После этого действия Elementor будет использовать пользовательский стиль по умолчанию, который вы только что создали для конкретного виджета.
Вы можете использовать «Сохранить по умолчанию» для всех виджетов Elementor. Сама функция «Сохранить как по умолчанию» сохранит все настройки, которые вы применили к конкретному виджету, а не только связанные со стилем. Он включает заполнитель изображения для виджета «Изображение», идентификатор CSS и адреса электронной почты для платежных виджетов (кнопка PayPal и кнопка Stripe). Поэтому убедитесь, что вы не включили конфиденциальную информацию перед сохранением в качестве нового значения по умолчанию.
Функция «Сохранить как по умолчанию» в настоящее время находится в стадии бета-тестирования. Чтобы использовать эту функцию, ее необходимо сначала активировать. Перейдите в Elementor -> Настройки -> Эксперименты , чтобы активировать эту функцию.
- Вариант отложенной загрузки для фоновых изображений
Ленивая загрузка уже давно существует в Elementor. Однако он доступен только для видео. В Elementor 3.9 вы можете включить ленивую загрузку фоновых изображений. Будь то раздел, столбец, контейнер или виджет. К сожалению, нет возможности вручную включить ленивую загрузку определенного фонового изображения. Активация этой функции автоматически активирует ленивую загрузку всех фоновых изображений.
Сама ленивая загрузка — это поведение, при котором медиафайл (видео или изображение) загружается только в видимую область экрана. Ленивая загрузка часто связана с оптимизацией скорости сайта. В частности, он играет роль в улучшении оценки LCP в инструментах тестирования скорости страницы, таких как GTmetrix и PageSpeed Insights.

Отложенная загрузка фоновых изображений в настоящее время находится на стадии альфа-тестирования. Вы также можете включить его, перейдя в Elementor -> Настройки -> Эксперименты на панели инструментов WordPress.
— Совместимость с Performance Lab для «WebP Uploads».
Еще одна функция, представленная в бесплатной версии Elementor 3.9, — это совместимость с Performance Lab. Если вы включите эту функцию, каждое изображение в формате JPEG, которое вы загружаете на свой веб-сайт, будет автоматически преобразовано в формат WebP, который рекламируется как более легкий, чем JPEG/JPG.
Сама Performance Lab — это плагин, разработанный основной командой разработчиков WordPress. Плагин предлагает набор модулей, направленных на повышение производительности сайта.
Новые функции в Elementor Pro
Elementor 3.9 представляет как минимум две новые функции для Elementor Pro:
— Дополнительные параметры расширенных правил отображения Popup Builder
Как вы, возможно, знаете, профессиональная версия Elementor поставляется с функцией создания всплывающих окон, которую вы можете использовать для создания широкого спектра типов всплывающих окон. Конструктор всплывающих окон имеет параметр настройки, позволяющий установить, сколько раз появляется всплывающее окно.

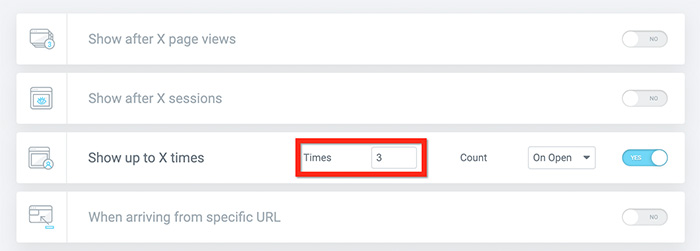
Вы можете найти указанный выше параметр на вкладке « Дополнительные правила » в окне настроек публикации всплывающего окна. Когда вы устанавливаете всплывающее окно для отображения 3 раза (как показано на снимке экрана выше), это означает, что всплывающее окно будет отображаться следующие 3 раза, когда посетитель посещает ваш сайт, независимо от частоты их посещения.
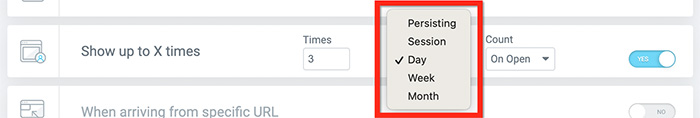
В Elementor 3.9 вы можете установить не только количество показов всплывающего окна, но и частоту его появления. Например, вы можете настроить отображение всплывающего окна 3 раза в неделю, в день, в месяц или за сеанс.

— Расширенная поддержка Loop Builder (теперь поддерживает WooCommerce и Section)
Loop Builder — это новая функция Elementor, представленная в версии 3.8. С помощью этой функции вы можете создать собственный шаблон для элементов публикации или элементов списка, которые будут отображаться в ленте. Эта функция очень похожа на существующий виджет «Сообщения» и виджет «Архивировать сообщения», но у вас есть полный контроль над элементами в ленте.
На начальном этапе Loop Builder (который был представлен в Elementor 3.8) требовался контейнер. Вы не могли использовать его в разделе или столбце. Кроме того, он еще не поддерживал WooCommerce.
В Elementor 3.9 вы можете использовать Loop Builder для дизайна на основе секций. Другими словами, он не требует контейнера — и это здорово, если вам удобнее работать с разделами и столбцами. Кроме того, Loop Builder в Elementor 3.9 теперь поддерживает WooCommerce, так что вы можете контролировать, какие элементы должны отображаться в ленте продуктов.
Сам Loop Builder в настоящее время находится в стадии бета-тестирования. Чтобы иметь возможность использовать его, вам нужно перейти в Elementor -> Настройки -> Эксперименты , чтобы включить его.
Нижняя линия
Будучи самым популярным плагином для создания страниц, Elementor активно разрабатывается, чтобы предлагать пользователям новые функции. На сегодняшний день цикл разработки вступил в версию 3.9, в которой представлены некоторые новые функции, о которых мы только что упоминали выше. Некоторые функции, в том числе Loop Builder, все еще находятся на стадии бета-тестирования.
В следующем крупном выпуске (который, как ожидается, будет Elementor 4.0), Elementor может представить заключительную фазу этих функций и установить их в качестве функций по умолчанию. До тех пор вы можете перейти в Elementor -> Настройки -> Эксперименты , чтобы активировать функции и поиграть с ними.
