Расширенные советы и рекомендации Elementor
Опубликовано: 2021-11-29Вы ищете способ создать веб-сайт, тратя меньше времени на советы и рекомендации?
Вам интересно узнать о дополнительных советах и рекомендациях Elementor? Что касается Elementor, то он является самым экономящим время компоновщиком страниц на рынке.
Elementor — отличный инструмент, который дает вам много возможностей для настройки. Теперь он развивался со временем и усилиями и позволяет вам создавать полностью функционирующие веб-сайты без какого-либо кодирования. В нем много удивительных советов и приемов. В этом вам могут помочь советы и рекомендации Elementor.
Зачем использовать расширенные советы и рекомендации Elementor?
Советы и рекомендации — это, в основном, полезные подсказки и более простой способ сделать вашу работу более комфортной. Когда вы работаете с Elementor, вы можете использовать расширенные советы и рекомендации Elementor, чтобы еще больше обогатить свой опыт создания сайтов.
Как известно, к новому инструменту нужно время, чтобы привыкнуть. Если вы будете выполнять свою задачу по меню, это займет у вас много времени. Вот почему вам нужно держать под рукой несколько советов и приемов, чтобы сэкономить свое время. Используя передовые советы и рекомендации Elementor, вы можете создать веб-сайт и настроить его без проблем и без потери времени.
Как вам помогут расширенные советы и рекомендации Elementor?
Расширенные советы и рекомендации Elementor имеют большое значение в рабочей области. Они могут помочь вам вот так-
- Помогите вам быстрее создавать страницы и улучшить рабочий процесс.
- Создавайте профессиональные страницы в Elementor.
- Используйте расширенные функции и добавьте визуальную изюминку на свои страницы.
В этой статье я приведу несколько дополнительных советов и приемов Elementor и опишу их, чтобы показать вам, как их использовать. Вы можете реализовать их мгновенно и легко, что вам очень поможет.
Вот список некоторых дополнительных советов и приемов Elementor:
- Используйте поисковик
- Используйте шаблоны Elementor
- Работа с навигатором
- Используйте горячие клавиши или ярлыки
- Сохраните свои шаблоны Elementor
- Сначала найдите решение в Elementor
- Эффективно используйте глобальные виджеты
- Загрузите свои собственные шрифты
- Добавьте анимацию входа в свои виджеты/разделы
- Добавить разделители фигур
- Добавьте эффекты фильтра к вашим изображениям
- Установить шрифты по умолчанию
- Установить цвета по умолчанию
- Добавить секцию полной высоты
- Добавить фон для видео
- Используйте пользовательские позиции для фона изображения
- Изменить настройки макета страницы
- Добавьте эффекты параллакса
Давайте начнем!
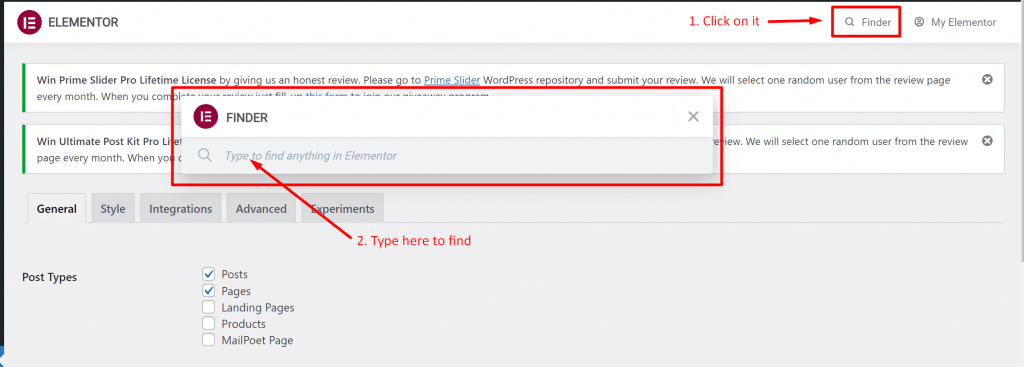
1. Используйте Искатель

Если вам потребуется некоторое время, чтобы использовать «Finder», вы не сможете удержаться от его использования. Потому что он занимает место в верхней части меню. Среди расширенных советов и приемов Elementor использование Finder является наиболее предпочтительным.
Finder позволяет очень легко переключаться между страницами Elementor и настройками панели инструментов в Elementor. Используя советы и рекомендации, вам не нужно постоянно закрывать Elementor и снова искать страницу в WordPress.
Вы можете сэкономить много времени, используя Finder в любом месте WordPress. Эта функция поможет вам перейти непосредственно к любому шаблону, странице, настройкам или части темы Elementor, выполнив поиск в строке поиска. Получите доступ к Finder из настроек Elementor или с помощью клавиш Cmd/Ctrl + E.
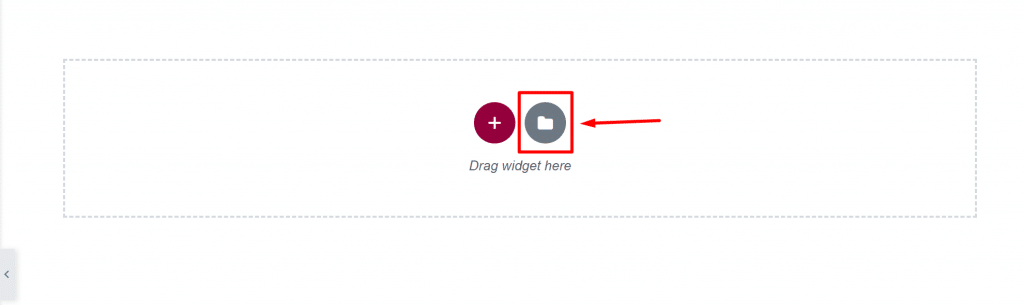
2. Используйте шаблоны Elementor
кликните сюда

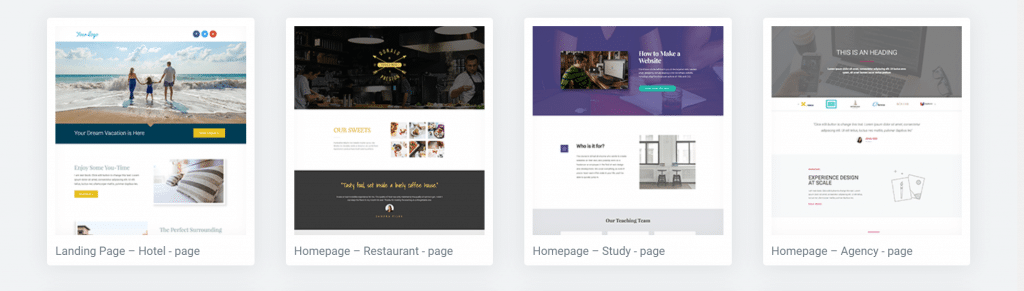
Выберите шаблон

Этот один из продвинутых советов и приемов Elementor немного очевиден, но мы можем его упомянуть. Изобретать велосипед каждый раз не нужно. У вас нет дизайна для веб-сайта, или вы еще не совсем освоились с Elementor, не беспокойтесь! Просто используйте стандартный шаблон, предоставленный библиотекой Elementor.
Вы можете редактировать страницу с помощью Elementor, легко найдя шаблон. Просто нажмите на значок «папка», и библиотека появится мгновенно. Несомненно, вы найдете более красивые шаблоны, выполнив поиск по этому ключевому слову «Шаблоны Elementor» в Google. Вы можете применить эти расширенные советы и рекомендации Elementor для своей работы.
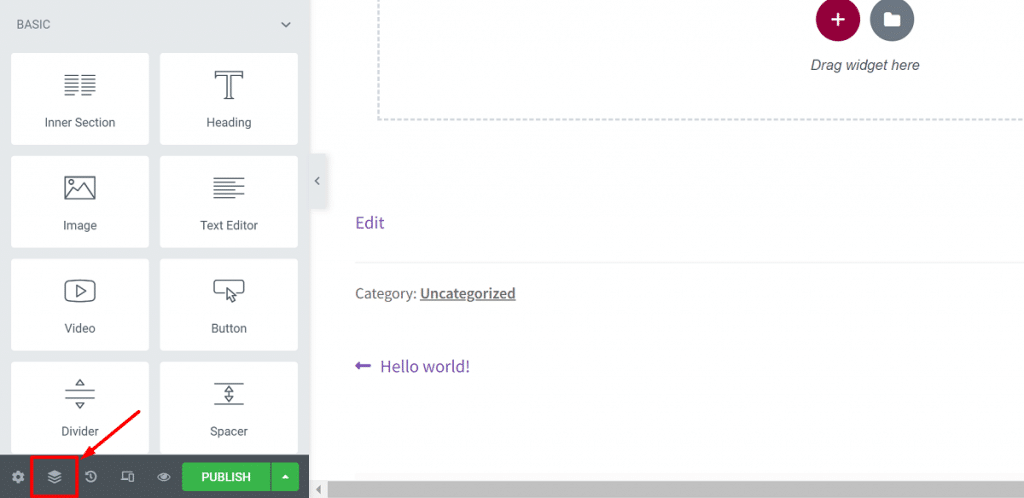
3. Работа с навигатором

Навигатор Elementor поможет вам легко просматривать свою страницу. Кроме того, вы можете использовать Навигатор, чтобы легко перемещать разделы/столбцы/виджеты в другое место. Из всех расширенных советов и приемов Elementor вы можете использовать этот как лучший выбор.
Когда вы собираетесь создавать длинные страницы, Navigator очень полезен для этой работы. Навигатор — это самая малоиспользуемая функция Elementor, которая в основном позволяет вам перемещаться по всей странице с небольшой панели.
Вы можете получить доступ к любому элементу с помощью Навигатора, щелкнув по нему. Вы можете легко увидеть виджеты в разделе, а также удалить их прямо из Навигатора.
В левом нижнем углу панели Elementor вы увидите кнопку «Навигатор», вам просто нужно щелкнуть, чтобы открыть ее. Есть еще один способ сделать это — щелкнуть правой кнопкой мыши по виджету и выбрать «Навигатор».
4. Используйте горячие клавиши или ярлыки

Нужно быстро переключаться между страницами или настройками? Или вам нужно быстро создать дизайн страниц, что-то сохранить, отменить изменение, открыть библиотеку Elementor или использовать поисковик?
Вы можете использовать несколько сочетаний клавиш для быстрого выполнения задач, если вы работаете с Elementor. Расширенные советы и рекомендации Elementor имеют примечательную особенность, например, использование ярлыков.
Сделайте себя более продуктивным, быстро выполняя простые задачи с помощью ярлыков. Дело в том, что ярлыки, несомненно, облегчают и ускоряют вашу работу. Вы можете ускорить процесс проектирования, поскольку в конструктор страниц встроены ярлыки. Вы получите множество расширенных пользовательских ярлыков в Elementor.
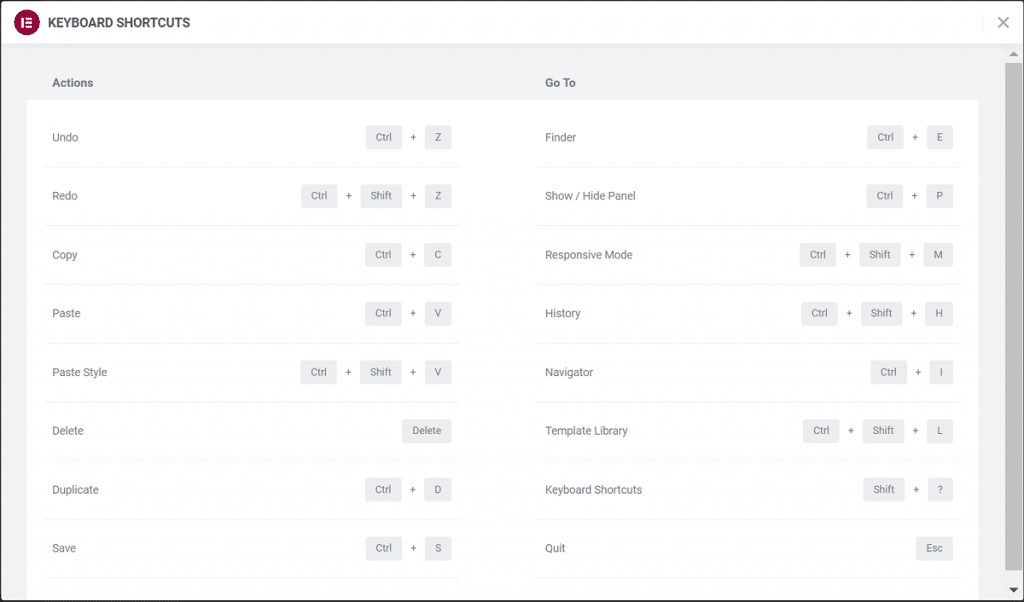
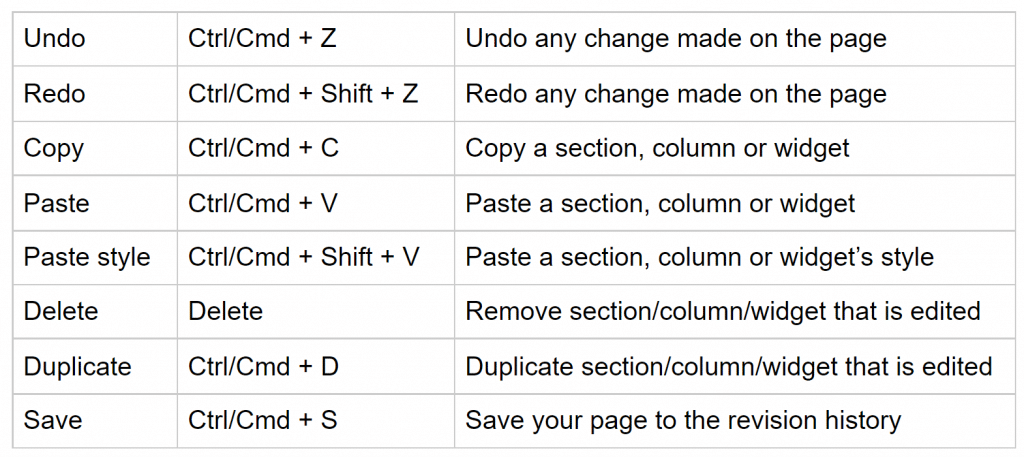
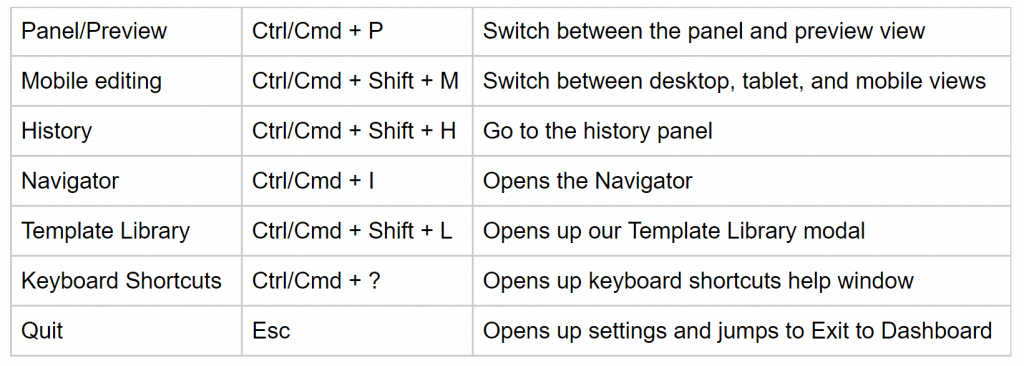
Совет: Вы можете увидеть список всех ярлыков, открыв справочный лист ярлыков с помощью «Cmd/Ctrl +?».
Вот список различных ярлыков, доступных в Elementor:
Ярлыки действий:

Перейти к ярлыкам:

5. Сохраните свои шаблоны Elementor

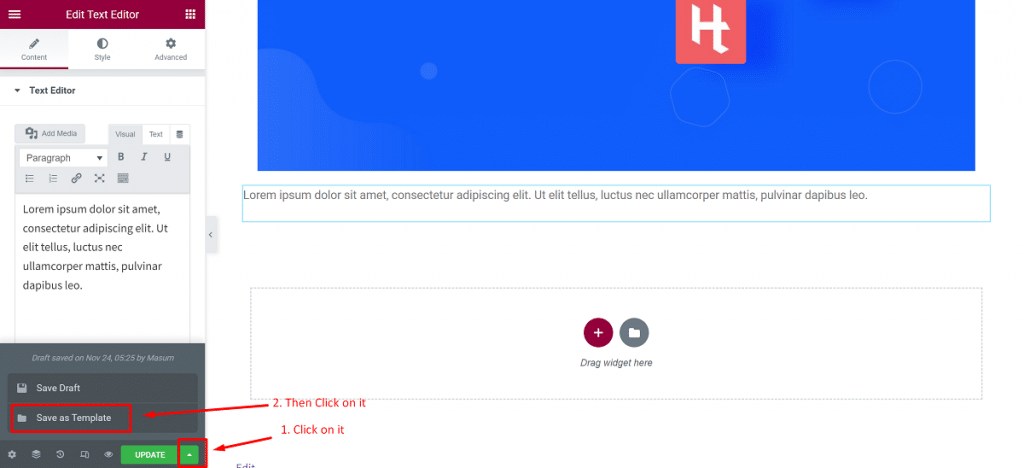
Предположим, вы сделали хороший дизайн для себя или для клиента и хотите использовать его позже на своем собственном веб-сайте с помощью Elementor. В этом случае вы должны сохранить его как шаблон с помощью кнопки «Опубликовать/Обновить», как показано ниже слева.
Это дает вам то преимущество, что вам не нужно повторно проектировать его для каждого экземпляра. Для этого пользователи не стесняются в отношении скорости и быстрого доступа. Вы можете вставлять сохраненные шаблоны точно так же, как и любой другой шаблон.
Если вы хотите сохранить раздел в качестве шаблона, следуйте инструкциям ниже:
- Откройте Elementor и щелкните правой кнопкой мыши раздел
- Нажмите «Сохранить как шаблон».
- Дайте имя вашему шаблону, и все готово.
Но если вы хотите сохранить всю страницу в качестве шаблона, следуйте приведенным ниже инструкциям:
- Щелкните значок с зеленой стрелкой рядом с кнопкой «Опубликовать/обновить».
- Нажмите на опцию «Сохранить как шаблон».
- Дайте имя вашему шаблону, и он будет сохранен.
Все шаблоны, включая шаблон раздела и страницы, будут сохранены в библиотеке шаблонов Elementor. Elementor также позволяет экспортировать шаблоны. Чтобы получить это, на панели инструментов WordPress перейдите в Elementor> Сохраненные шаблоны.
На этой странице вы можете загрузить сохраненные шаблоны в формате .json. Затем вы можете использовать эти шаблоны на любом другом веб-сайте без необходимости повторного создания всего шаблона.
6. Сначала найдите решение в Elementor

Если вы застряли в проблеме, делая что-то и часами ища один плагин для решения на веб-сайте, найдите решение в Elementor. Удивительно, но вы можете найти решение здесь, потому что Elementor заменяет многие плагины на вашем сайте.
Конечно, если вы используете плагины Elementor и Element Pack, вам не нужно искать какие-либо другие плагины для обычных веб-сайтов. Вы можете получить большие преимущества, рассматривая Elementor pro вместе с Element Pack в качестве профессиональной версии.
7. Эффективно используйте глобальные виджеты
Сначала нажмите здесь

Затем введите имя и нажмите «Сохранить».

Если у вас есть привычка использовать копирование/вставку для повторного использования виджетов, вы можете начать с глобальных виджетов, чтобы ускорить рабочий процесс. Elementor имеет функцию под названием «глобальные виджеты», которая позволяет вам определить виджет и использовать его на разных страницах.
Как только виджет определен как глобальный, внесенные в него изменения повлияют на все страницы, на которые добавлен виджет. Если у вас есть веб-сайт со многими страницами с одним и тем же виджетом, считайте его золотой функцией, например: кнопка призыва к действию, отзывы и т. д.
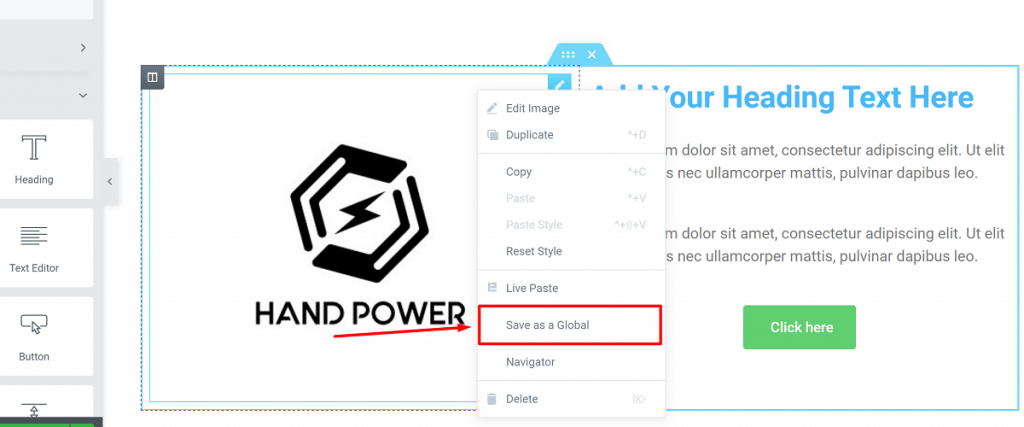
Давайте посмотрим, как вы можете использовать глобальный виджет в Elementor:
- Щелкните правой кнопкой мыши виджет и выберите «Сохранить как глобальный».
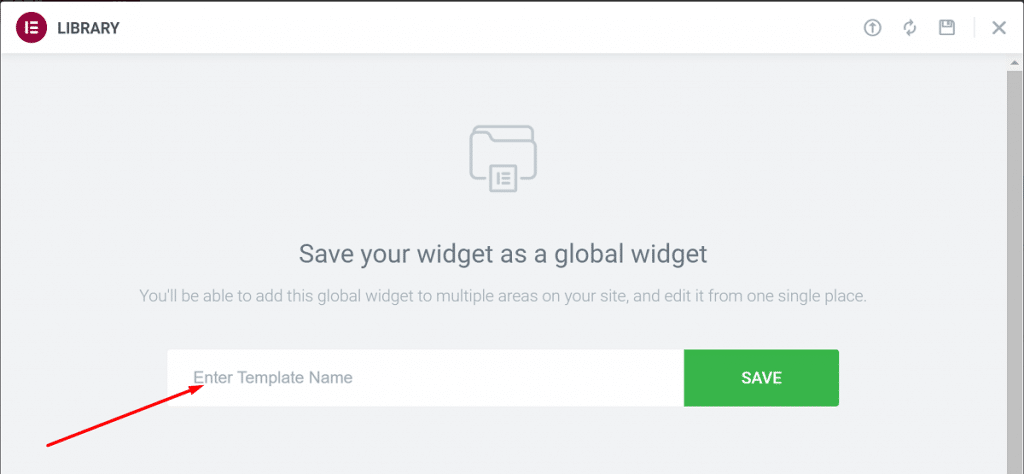
- Дайте имя вашему виджету и нажмите «Сохранить».
Вы увидите желтую рамку вокруг виджета после преобразования его в глобальный виджет и сможете редактировать его так же, как и другие обычные виджеты. Вы можете добавить свой глобальный виджет с глобальной вкладки в Elementor на разные страницы и использовать его при необходимости, чтобы избежать конфликтов.
8. Загрузите свои собственные шрифты

Вы можете создавать потрясающие страницы, используя шрифты из огромной коллекции Google Fonts. Но если вы хотите выделиться из толпы, вы можете использовать собственные шрифты.

Вы можете загружать свои собственные шрифты в Elementor и использовать их на своих страницах. Это удивительные продвинутые советы и рекомендации Elementor, которые вы можете использовать.
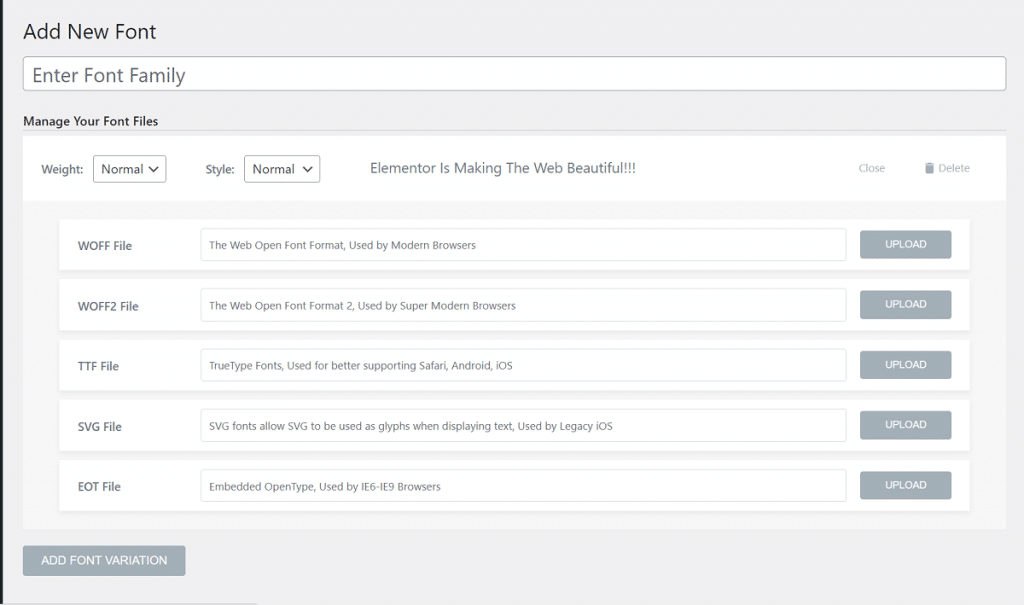
Процесс загрузки пользовательских шрифтов в Elementor:
- На панели инструментов WordPress перейдите в Elementor> Пользовательские шрифты.
- На странице пользовательских шрифтов нажмите «Добавить новый», чтобы загрузить собственный шрифт.
- Вам потребуется загрузить шрифт в следующих форматах: .woff, .woff2, .ttf, .svg, .eot и т. д.
Вы можете использовать конвертер шрифтов для создания различных форматов, если у вас нет всех форматов вашего шрифта. Убедитесь, что вы загрузили все варианты ваших шрифтов. Вы можете выбрать толщину и стиль шрифта при загрузке пользовательских шрифтов.
9. Добавьте анимацию входа в свои виджеты/разделы

На онлайн-рынке UX является жизненно важным вопросом. Если вы дадите своим пользователям приятный и плавный UX, они устремятся на ваш сайт. Вы можете полностью изменить UX своего веб-сайта, включив даже некоторые тонкие визуальные элементы. Это отличные продвинутые советы и рекомендации Elementor.
Вы можете сделать это, просто добавив эффекты анимации входа в свои виджеты и разделы. Elementor предлагает множество функций для добавления анимации в ваши виджеты.
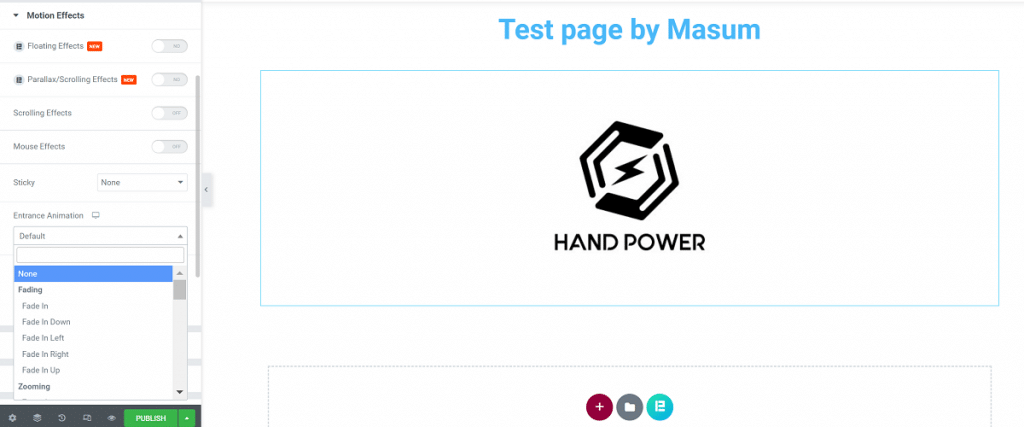
Как добавить эффект анимации входа в Elementor? Следуйте этим:
- Выберите виджет и перейдите в «Дополнительно»> «Эффекты движения».
- На этой вкладке выберите анимацию входа для вашего виджета среди множества вариантов.
- Установите продолжительность анимации и задержку.
10. Добавляем разделители фигур

Разделители формы — это общие функции, добавленные в верхнюю/нижнюю часть раздела, и я полагаю, что вы их использовали. Это удивительные советы и рекомендации Elementor для вас. Вы можете сделать свои страницы привлекательными, добавив разделители формы вместо обычных разделителей, которые будут выглядеть намного лучше.
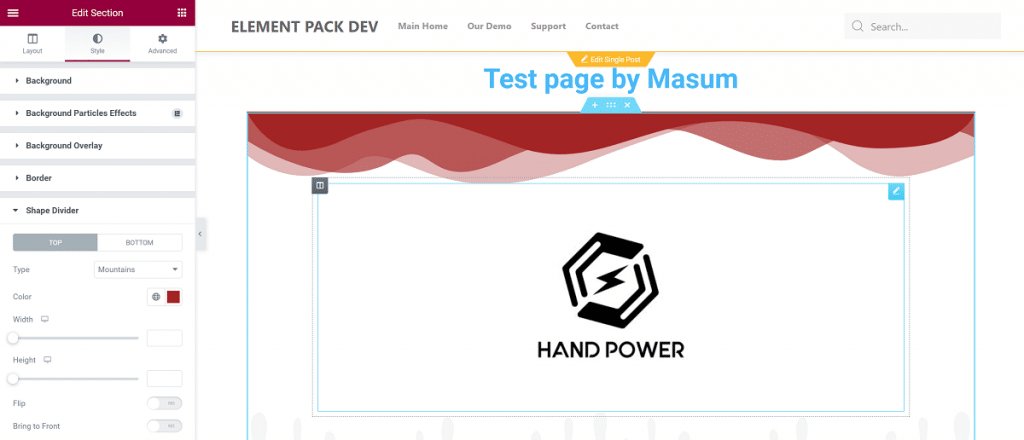
Следуйте инструкциям, чтобы добавить разделитель формы:
- Выберите раздел, в который вы хотите добавить разделитель формы
- Выберите Стиль > Разделитель формы.
- Выберите отображение вверху или внизу раздела
Есть более 15 разделителей формы, которые вы можете выбрать. Вы сможете настроить цвет, изменить высоту, перевернуть разделитель и вывести разделитель формы на передний план, как только выберете нужный.
11. Добавьте эффекты фильтра к вашим изображениям
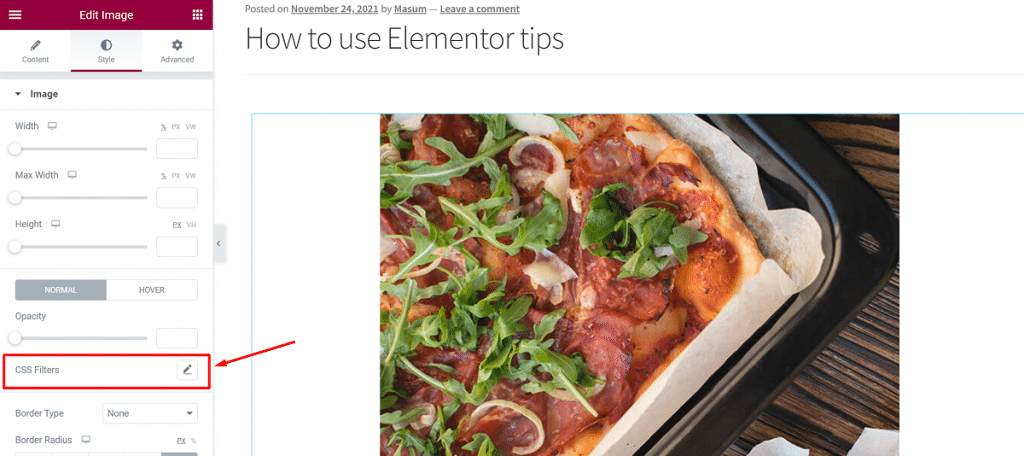
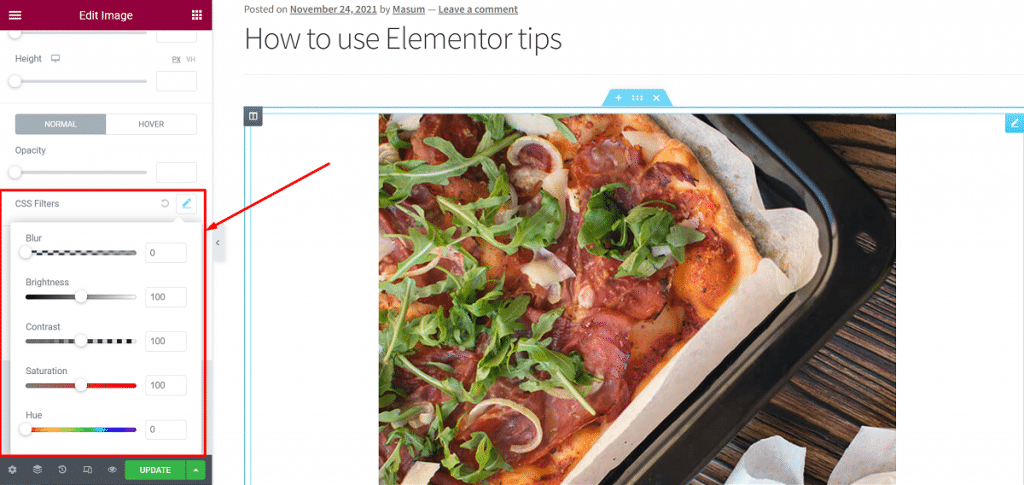
Сначала нажмите здесь

Потом меняй как хочешь

Базовая настройка изображения, например: изменение выравнивания, размера и ширины изображения, можно выполнить в Elementor. Вы можете выполнять базовое редактирование изображений внутри Elementor. Это хорошие продвинутые советы и рекомендации Elementor, подходящие для вас.
С помощью CSS-фильтров на вкладке «Стиль» виджета изображения вы можете выполнять базовое редактирование изображений. Вы можете настроить яркость, контрастность, насыщенность и оттенок изображения. Даже вы можете размыть изображение и изменить все, что вам нужно, чтобы оно лучше выглядело на странице.
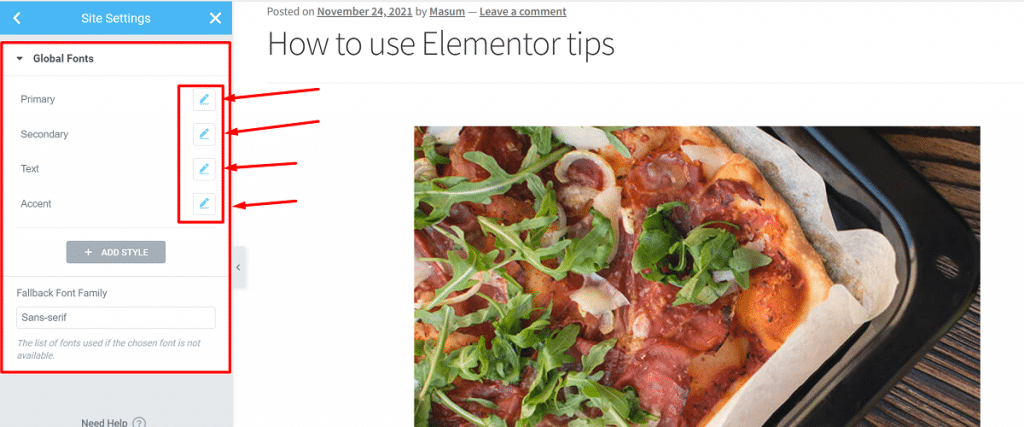
12. Установите шрифты по умолчанию/глобальные

Часто бывает так, что вам приходится каждый раз менять шрифты при создании страницы. Этого не произойдет, если вы воспользуетесь этими расширенными советами и рекомендациями Elementor, а также установите шрифт по умолчанию на своем веб-сайте, который будет отображаться на каждой новой странице, и вам не нужно об этом беспокоиться.
Вы можете выбрать стандартный/глобальный шрифт вашего сайта. Вот как вы можете это сделать:
- Нажмите на меню гамбургера в верхнем левом углу в Elementor, чтобы открыть меню конфигурации стиля и настроек.
- Здесь вы увидите опцию для шрифтов по умолчанию. Нажмите на эту опцию и установите шрифты по умолчанию. Вы можете выбрать разные шрифты для основного заголовка, дополнительного заголовка, основного текста и текста с акцентом.
После того, как вы выбрали шрифты по умолчанию/глобальные, они будут выбираться автоматически на каждой новой странице или при редактировании страницы. Обратите внимание, что шрифты по умолчанию не будут работать там, где вы явно применили шрифт.
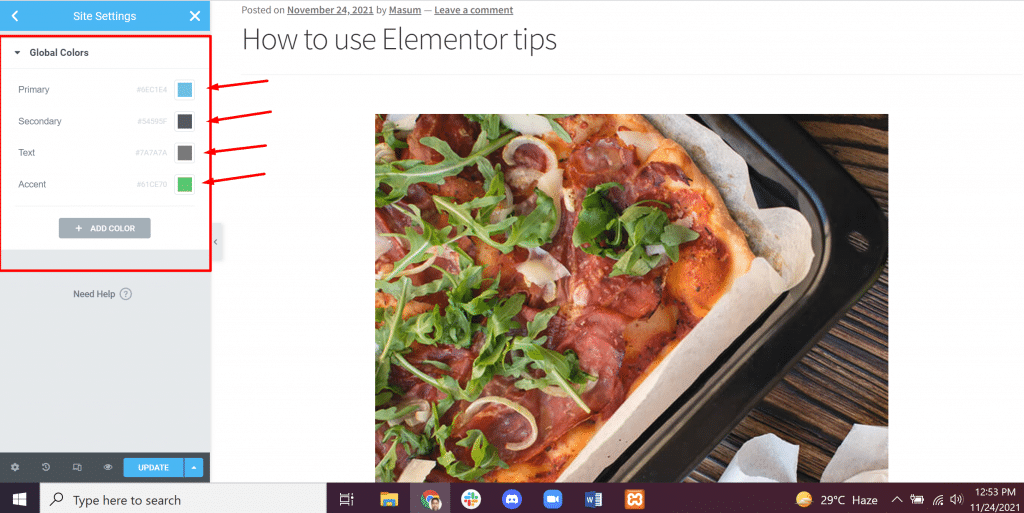
13. Установите цвета по умолчанию/глобальные цвета

Среди расширенных советов и приемов Elementor это похоже на шрифты по умолчанию / глобальные. Вы можете установить цвета по умолчанию/глобальные цвета, поскольку вы установили шрифты по умолчанию. Но в отличие от шрифтов по умолчанию, эта функция просто добавляет выбранные вами цвета в предустановленную палитру цветов Elementor.
Тем не менее, это полезная функция, поскольку вам не нужно каждый раз копировать и вставлять код цвета.
Чтобы установить цвета по умолчанию, вам необходимо:
- Нажмите на меню гамбургера Elementor в левом верхнем углу и нажмите «Цвета по умолчанию».
- Выберите цвета по умолчанию.
Вы можете выбрать основной, дополнительный, основной и акцентный цвета. Существуют готовые палитры, которые вы также можете выбрать в качестве цветов по умолчанию.
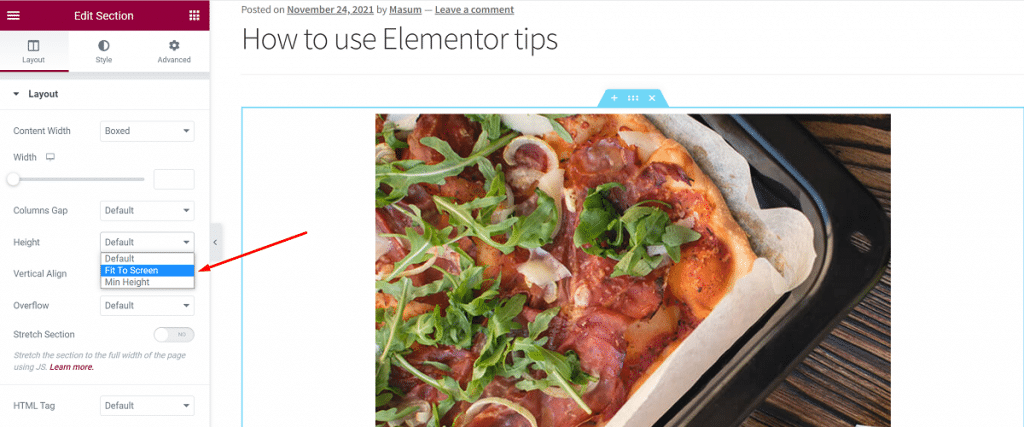
14. Добавьте секцию полной высоты

Вы можете добавить раздел, который покрывает весь экран браузера. Это также хороший выбор среди расширенных советов и рекомендаций Elementor. Вы можете легко создать полноразмерный раздел с помощью Elementor.
Для этого выполните следующие действия:
- Выберите раздел, который вы хотите сделать полной высоты.
- В настройках макета нажмите на высоту.
- Установите его, нажав «По размеру экрана».
Вы сделали! Это автоматически поместит весь раздел на экран браузера.
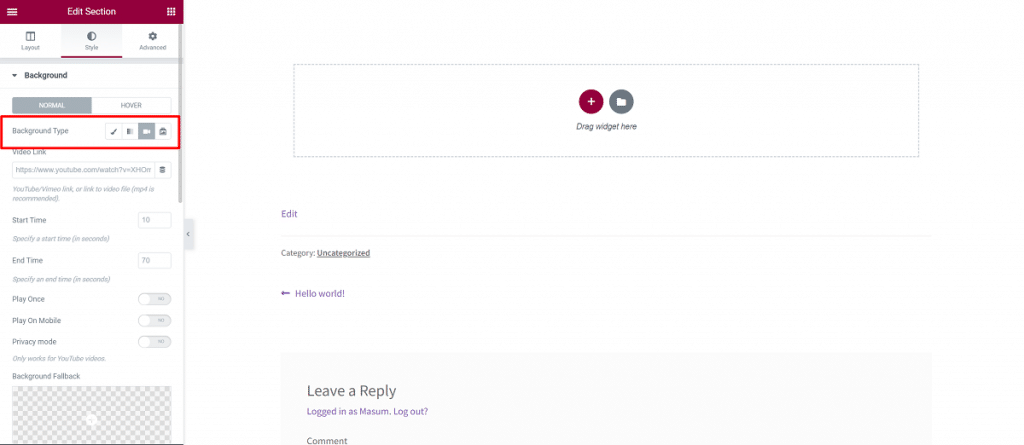
15. Добавить фон для видео

Один из продвинутых советов и приемов Elementor — добавить видеофоны. Вы можете легко добавить потрясающие видео фоны на свою страницу.
Чтобы добавить видеофоны в Elementor, вам необходимо:
- Выберите раздел
- Перейдите в Стиль> Фон
- Измените тип фона в настройках фона на видео.
- Выберите видео
- Добавьте ссылку на видео, установите время начала и окончания видео.
Также есть возможность выбрать резервное изображение. Это изображение заменяет фоновое видео на планшетах и мобильных устройствах.
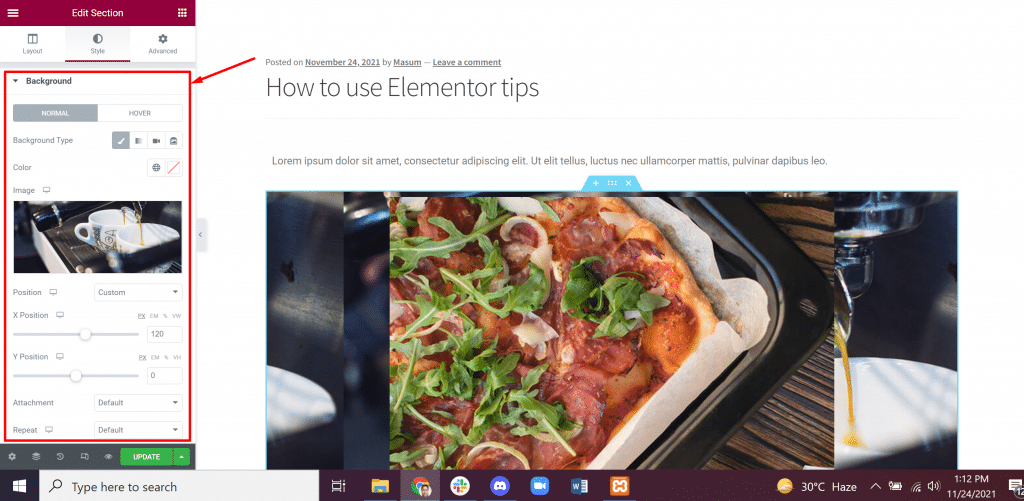
16. Используйте пользовательские позиции для фона изображения

Новички не знают, как правильно установить положение фона, и это одна из самых больших проблем. Не волнуйтесь! Использование пользовательских позиций для фоновых изображений — один из продвинутых советов и приемов Elementor, которые могут решить проблему.
Существуют параметры, позволяющие установить положение фона изображения. Если ваше фоновое изображение все еще не позиционировано, вы можете установить пользовательское положение.
Для этого вы должны следовать этой инструкции ниже:
- Заходим в настройки стиля фонового изображения
- Нажмите на настройки позиции
- Выберите параметры, например: вверху слева, вверху справа, по центру слева и т. д.
Существует еще один вариант пользовательского положения. Эта опция позволяет легко установить положение x и y изображения. Это действительно полезно для правильного согласования раздела с другими вариантами положения. Вы можете использовать эту опцию для позиционирования изображения для мобильных устройств.
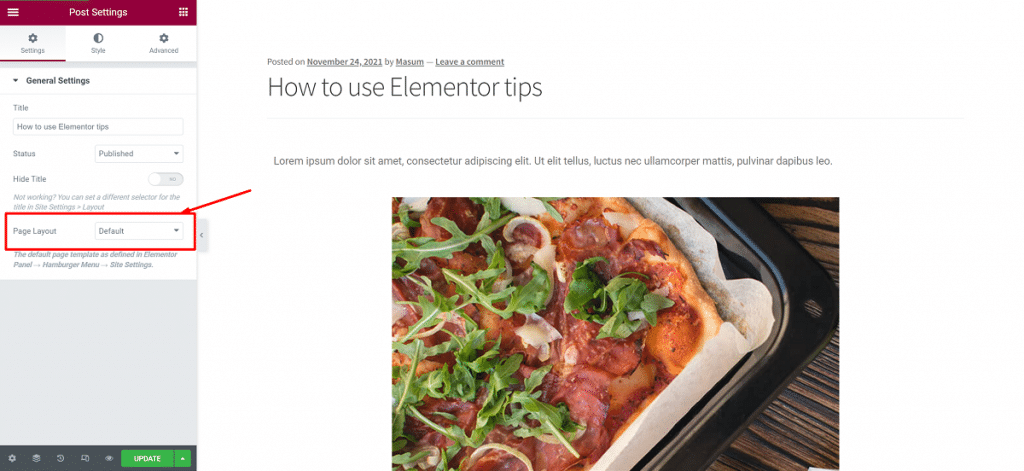
17. Изменить настройки макета страницы

Многие новые пользователи Elementor не знают об этой еще одной функции. Это один из продвинутых советов и приемов Elementor. Вы можете настроить макет своей страницы, используя настройки макета страницы.
Как изменить макет страницы:
- Нажмите на кнопку настроек в левом нижнем углу
- Выберите общие настройки
- Измените макет страницы, например: макет по умолчанию, холст Elementor, полная ширина Elementor.
Давайте посмотрим, что делают эти макеты:
- Макет по умолчанию: Макет по умолчанию включает в себя макет страницы вашей темы.
- Elementor Canvas: Elementor Canvas позволяет вам начать с нуля и создать свою страницу с чистого холста.
- Elementor Full Width: Elementor Full Width делает контент полной ширины. Это позволяет создавать дизайн с нуля, включая верхний и нижний колонтитулы.
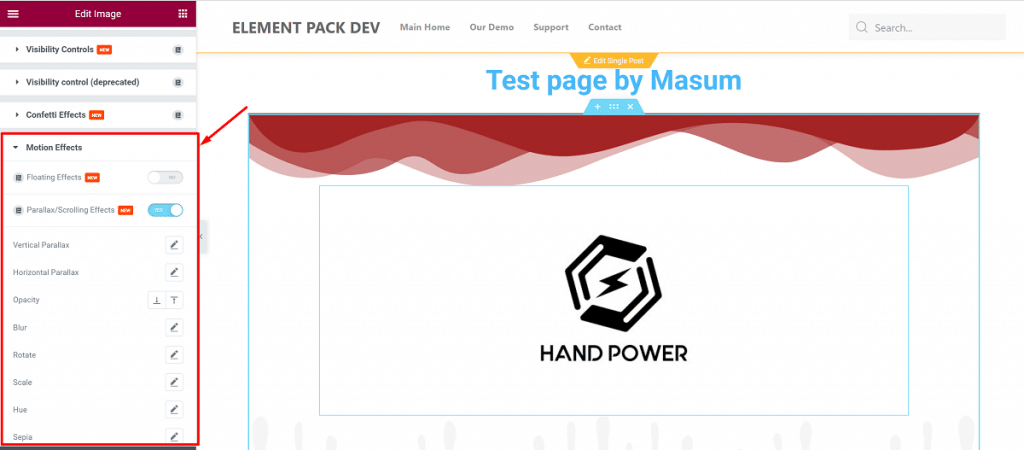
18. Добавляем эффекты параллакса

Еще один замечательный совет продвинутых советов и приемов Elementor — добавление эффектов параллакса. Это делает страницу более привлекательной и удобной. Помимо того, что это особенность дизайна, он создает привлекательную среду и обеспечивает приятный UX.
Вы можете добавлять различные эффекты параллакса с помощью недавно представленных эффектов движения от Elementor. Есть два его вида:
- Эффекты прокрутки: это эффекты при прокрутке страницы. Можно добавить эффекты вертикальной и горизонтальной прокрутки.
- Эффекты мыши: это может помочь создать ощущение глубины. Это заставляет элемент двигаться по отношению к движению мыши.
Чтобы добавить эффекты параллакса:
- Выберите виджет, к которому вы хотите добавить эффект.
- Перейдите в «Дополнительно»> «Эффекты движения».
- Включите тот, который вы хотите выбрать, и настройте его по своему усмотрению.
Прозрачность, размытие, масштаб, вращение и другие свойства этого виджета можно легко настроить.
Заключение
Вот несколько классных продвинутых советов и приемов Elementor, которые я обсуждал для вас выше. Я надеюсь, что это поможет вам значительно ускорить вашу работу.
Увидимся снова. Хорошего дня!
