Представляем Elementor AI — преимущества, варианты использования и способы его использования
Опубликовано: 2023-06-23Широкое использование искусственного интеллекта (ИИ) больше не является фантастикой. Вы больше не можете отрицать его важность. Elementor, ведущий конструктор страниц WordPress, также интегрировал искусственный интеллект в свою основную функцию. Фактически, они являются первым онлайн-инструментом для создания страниц, который делает это.
Что делает Elementor AI, так это упрощает сложные задачи без необходимости дополнительных человеческих усилий. Так что теперь вы можете наслаждаться большей продуктивностью в веб-дизайне. В этой статье мы познакомим вас с Elementor AI, объясним его основные преимущества, варианты использования и способы его использования.
Что такое Elementor AI и его преимущества
Elementor AI объединяет несколько возможностей AI на своей собственной платформе, с помощью которой вы можете проектировать, создавать контент и генерировать CSS. Раньше вам приходилось вручную исследовать различные параметры, чтобы добавить к определенному элементу такие эффекты, как наведение, перемещение, цвет, градиент и т. д.
Но с помощью Elementor AI вы можете мгновенно добавить эти эффекты на свой сайт. Если вы хотите добавить тексты, абзацы и заголовки к своим сообщениям и страницам, это также возможно с помощью Elementor AI. Все, что вам нужно сделать, это ввести правильную подсказку.
Ниже приведен список вещей, которые вы в настоящее время можете создать с помощью Elementor AI:
- Создать текст
- Создание и добавление пользовательского кода CSS
- Создать код в HTML-виджете
- Генерация изображений
- Упростить язык
- Делайте текст длиннее и короче
- Исправить орфографию и грамматику
- Изменить тон языка
- Перевести текст
В ближайшие дни Elementor может удивить нас новыми изобретениями.
Как генерировать текст с помощью Elementor AI
Надеюсь, у вас уже есть представление о генеративных инструментах искусственного интеллекта, таких как ChatGPT, Jesper и Scalenut. С помощью этих инструментов вы можете создавать длинные и короткие фрагменты контента для своих веб-сайтов. Теперь вы можете сделать то же самое с Elementor AI.
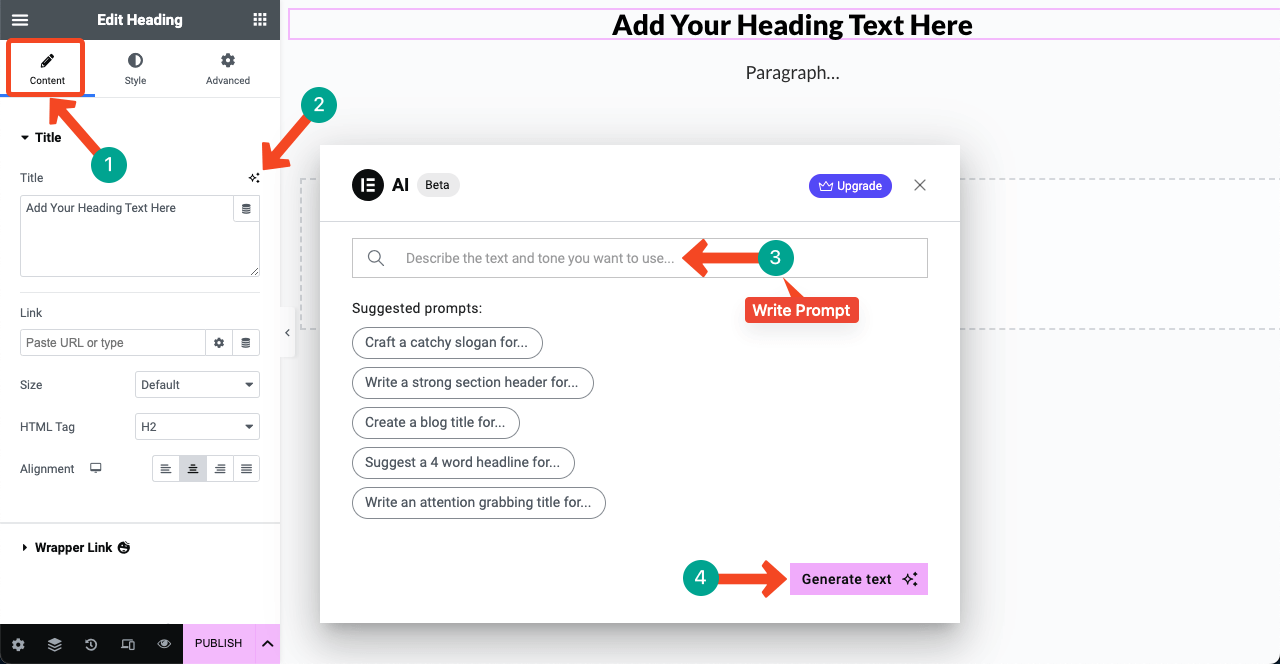
- Откройте сообщение или страницу с помощью Elementor. Выберите виджет. Перейдите на вкладку Контент. Вы увидите значок с тремя звездами, над которым появится надпись « Написать с помощью ИИ ». Щелкните этот значок.
- Это вызовет всплывающее окно с окном поиска. Напишите свою подсказку в поле. Вы получите несколько подсказок ниже, которые вы можете использовать в случае необходимости. Когда ваши подсказки будут готовы, нажмите кнопку «Создать текст» .

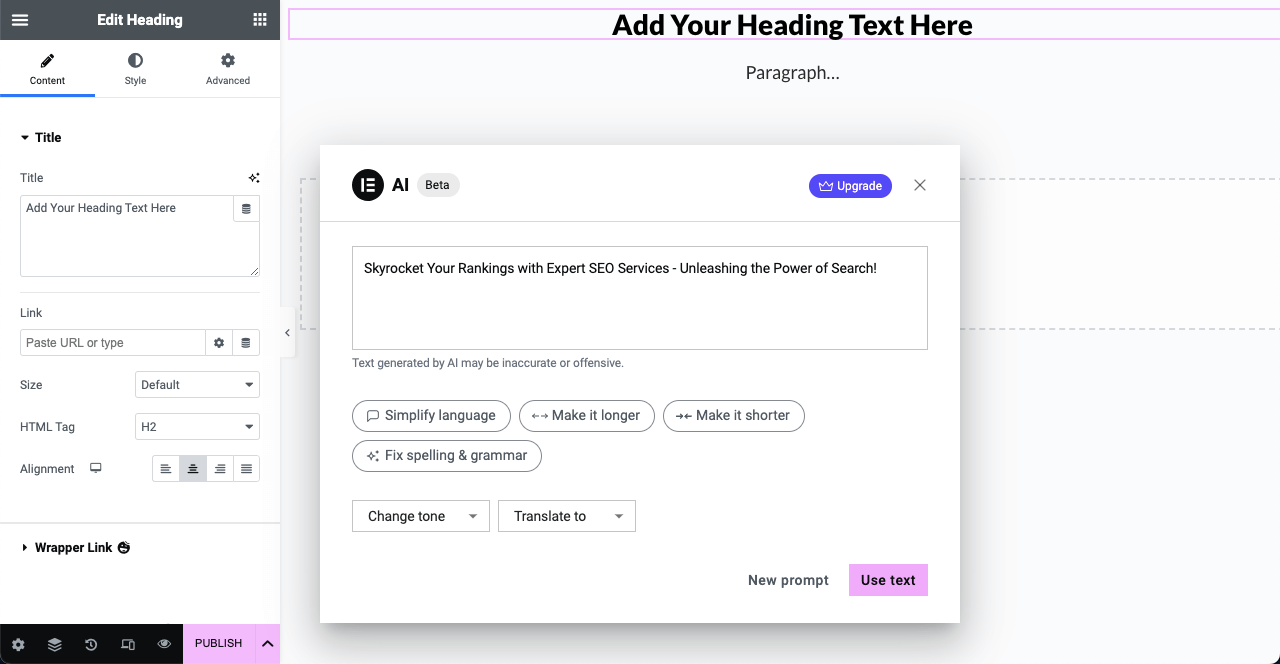
- Мы использовали подсказку «напишите броский заголовок страницы для SEO-сервисов» и получили текст на изображении ниже.
- Вы получите несколько других опций во всплывающем окне. Вы можете упростить сгенерированный текст, сделать его длиннее или короче, исправить орфографические и грамматические ошибки, изменить тон и перевести его на другой язык.
- Если вы довольны результатом, нажмите кнопку Использовать текст .

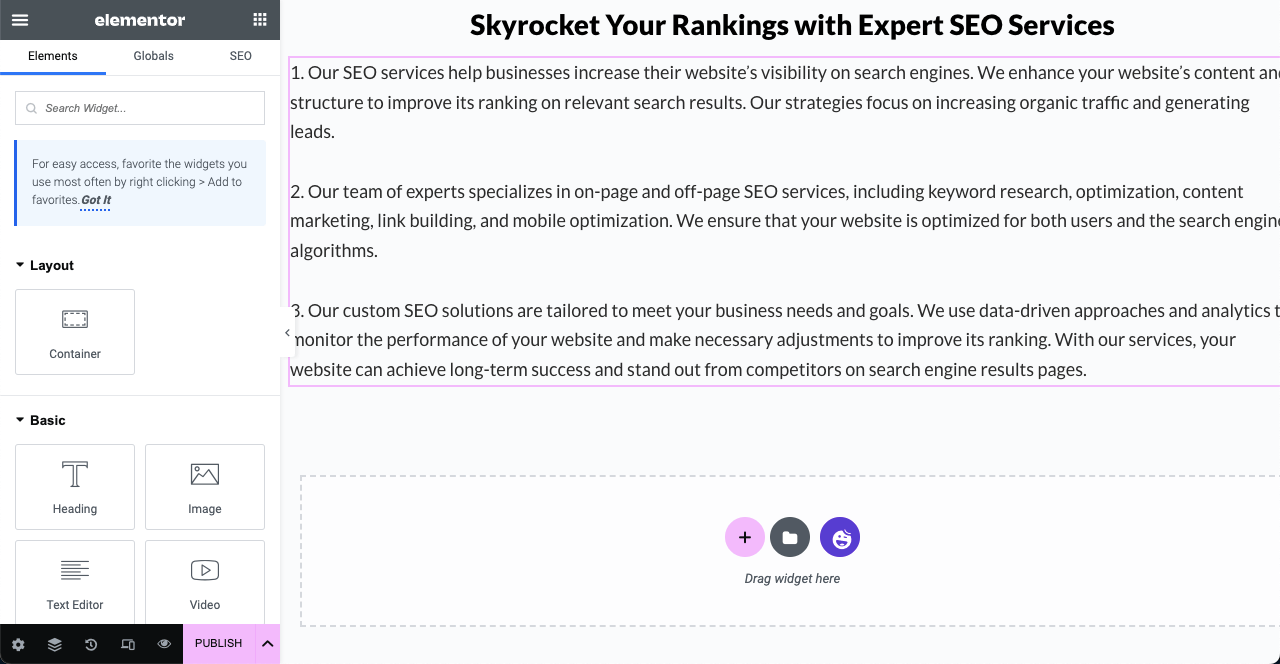
Ниже приведен пример другого виджета, для которого мы создали текстовые абзацы с помощью Elementor AI. Виджет, который мы использовали здесь, — это текстовый редактор. Итак, сегодня вы можете попрощаться с писательским кризисом.

Как создать и добавить собственный CSS с помощью Elementor AI
В предыдущих версиях Elementor вы могли добавлять к веб-элементам различные интерактивные эффекты, такие как наведение курсора, вращение, плавание, маскирование и т. д. Но для добавления расширенных эффектов вам необходимо кодировать в пользовательском разделе CSS. Это большая проблема для пользователей без кода, поскольку они понятия не имеют, как программировать.
Но вы можете преодолеть этот недостаток, как по волшебству, с помощью ИИ Elementor. Он может создавать собственный код CSS для ваших виджетов и элементов на основе ваших подсказок.
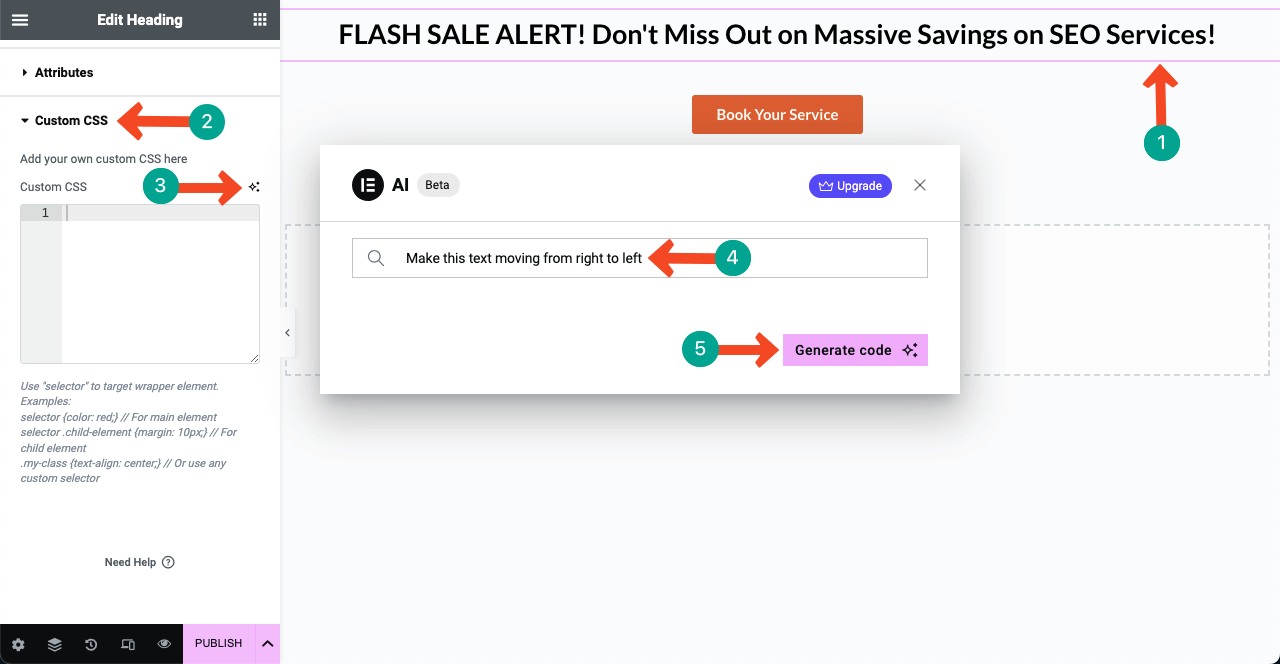
- Выберите виджет/элемент. Перейдите на вкладку «Дополнительно» > «Пользовательский CSS» на панели Elementor. Нажмите значок с тремя звездами, как вы делали выше.
- Когда появится новое всплывающее окно, напишите свое приглашение в поле поиска. Нажмите кнопку «Сгенерировать код» .

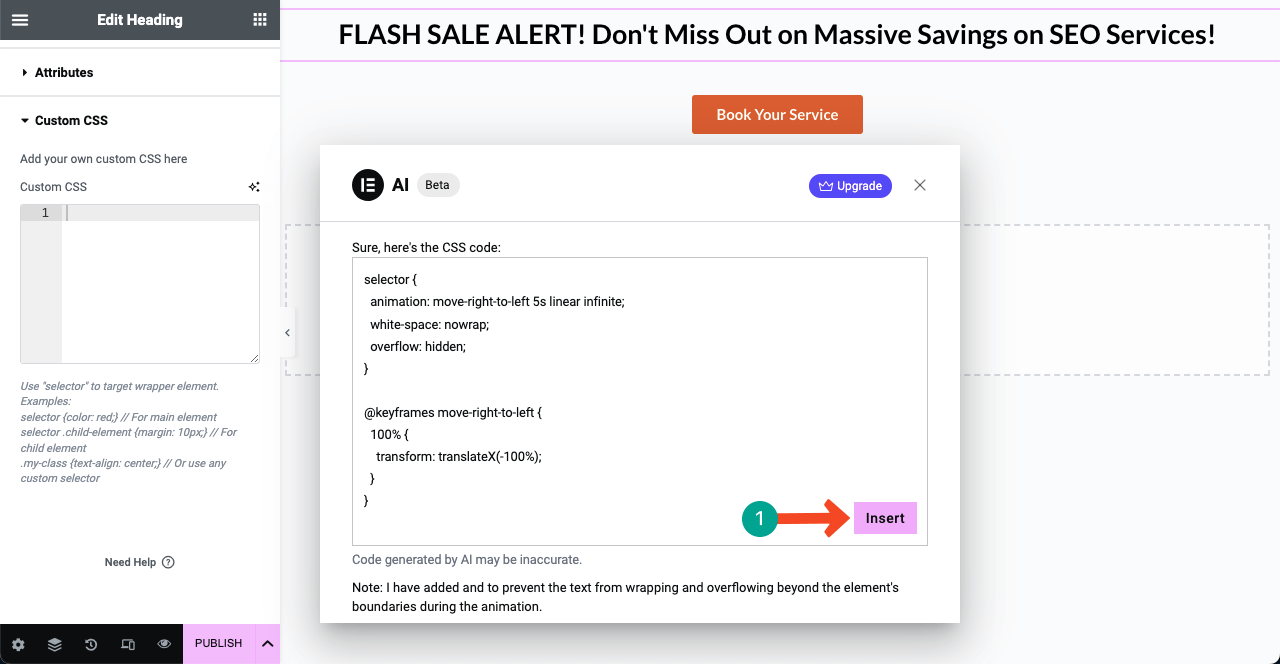
- Вы увидите, что необходимый код CSS создан. Нажмите кнопку Вставить .

- Вы увидите желаемый эффект. Если вам не нравится эффект или вы хотите изменить его, откройте всплывающее окно AI и напишите подсказку с подробным описанием.
- Таким же образом вы можете создавать собственные коды CSS и добавлять их в виджет.
Как создавать изображения с помощью Elementor
Надеюсь, вы уже знаете о Midjourney, Bing и других инструментах искусственного интеллекта, с помощью которых вы можете создавать изображения на основе подсказок. Вы можете сделать то же самое с Elementor AI. Эта функция по-прежнему ограничена в режиме разработчика, но скоро будет выпущена.
Вы можете создавать изображения в Elementor из двух мест. Первый использует виджет изображения. А второй - на фоне любого виджета. Узнайте, как создавать изображения с помощью Elementor.
Метод 01: создание и добавление изображений с помощью виджета изображения
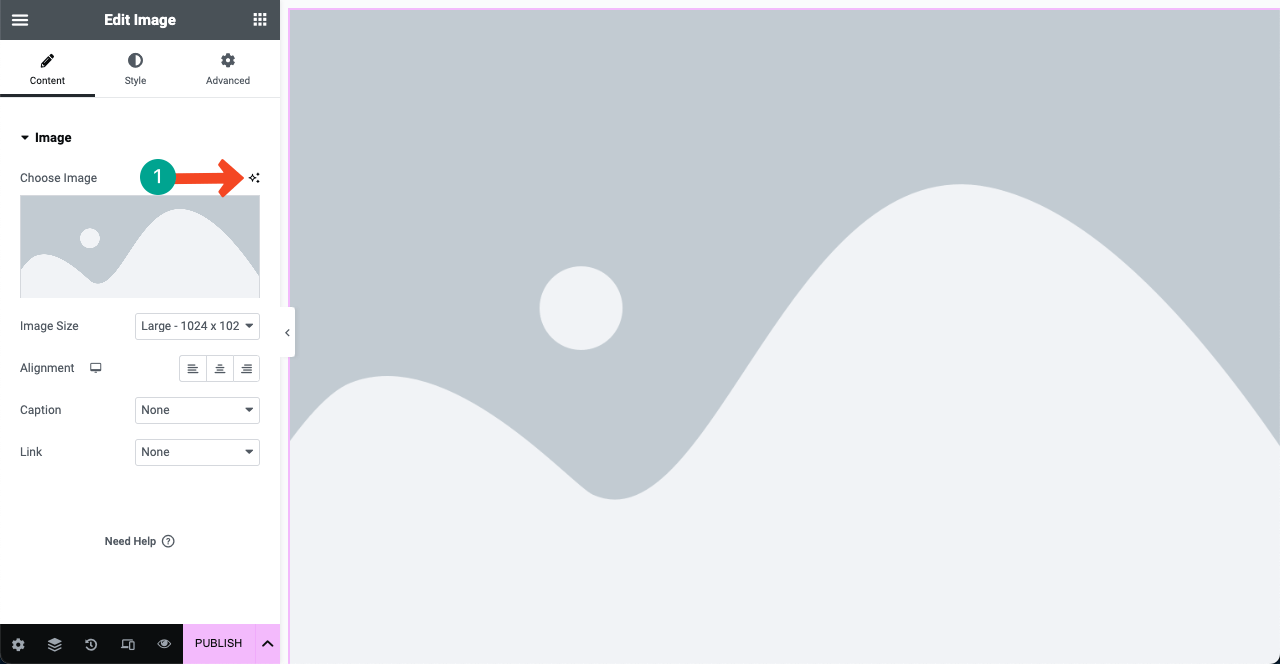
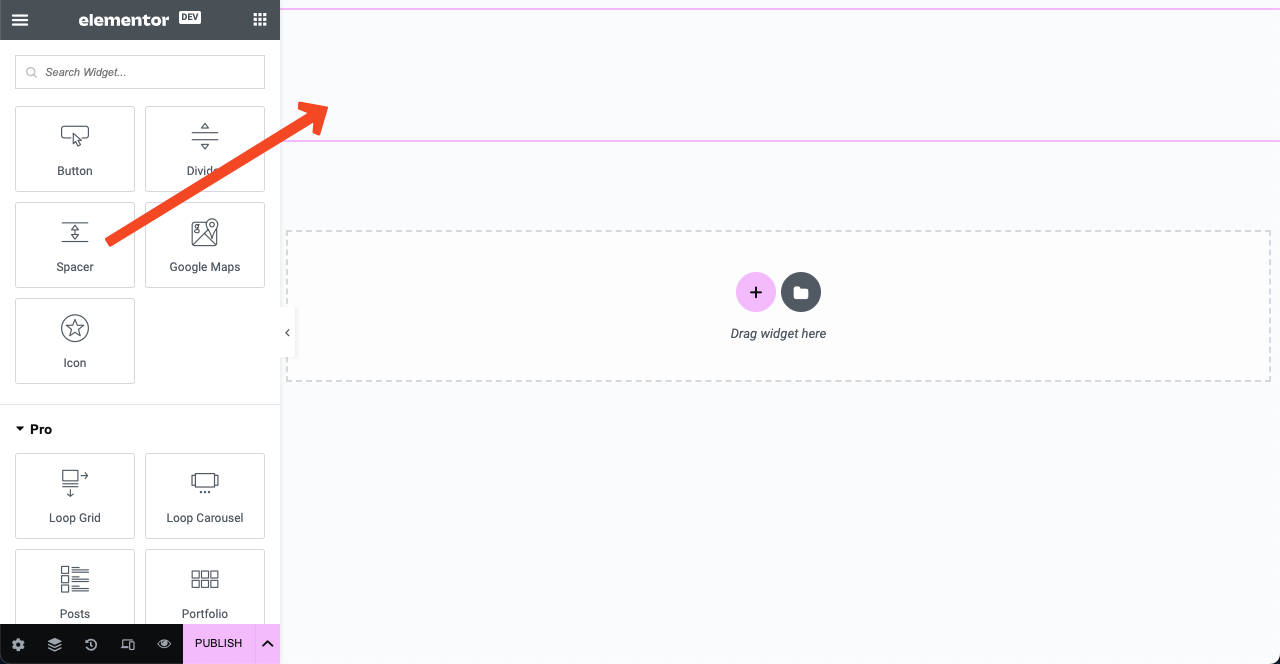
- Перетащите виджет Изображение . Щелкните значок с тремя звездами рядом с виджетом изображения.

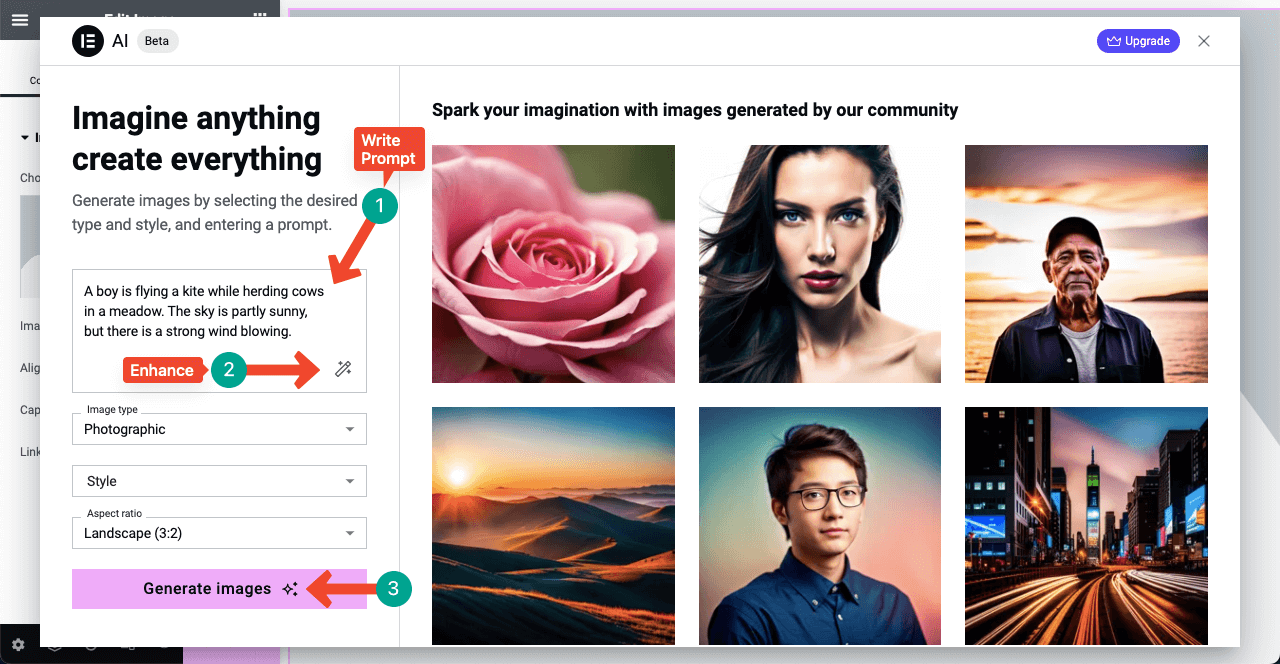
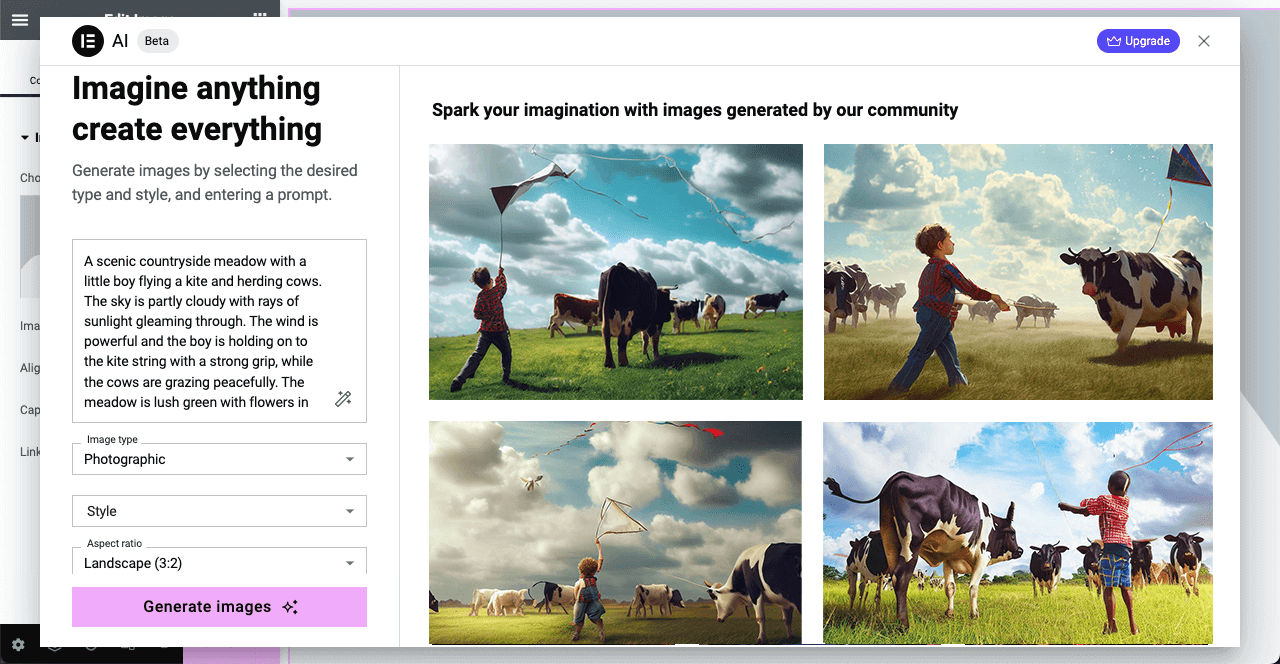
- Всплывающее окно откроется, как и раньше. Напишите свою подсказку в первом поле. Если вы слабы в написании историй, щелкните значок улучшения в правом нижнем углу окна. Это улучшит вашу подсказку.

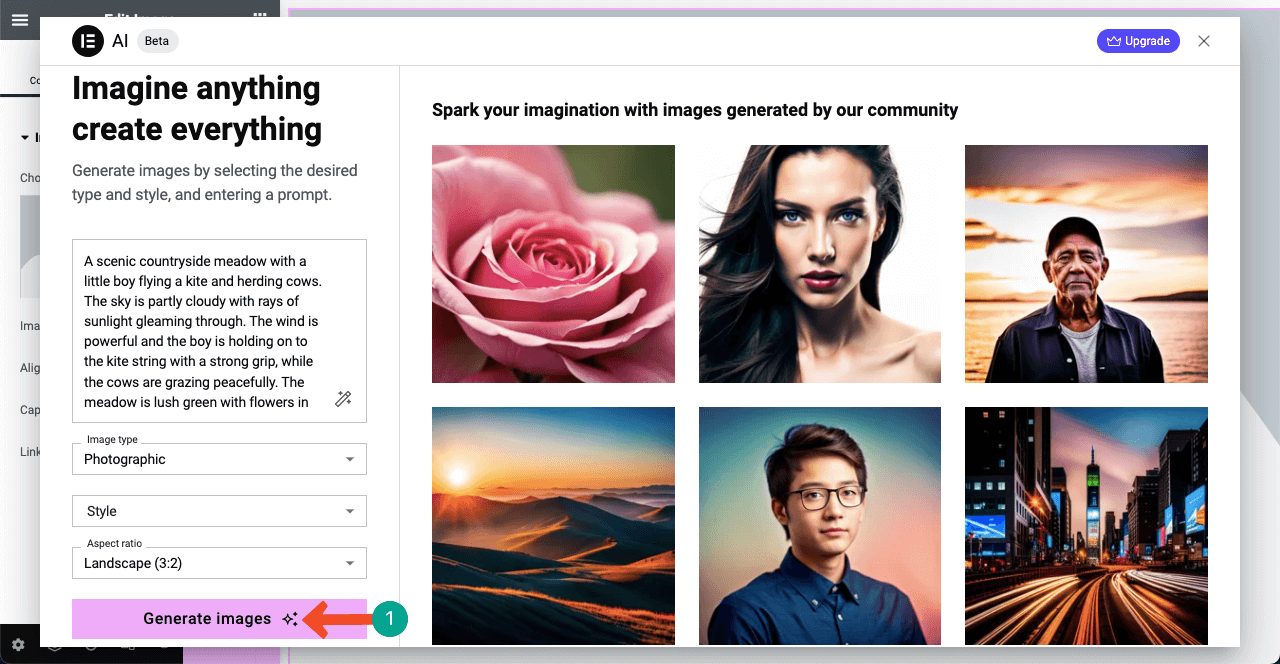
На коробке можно увидеть импровизированную подсказку. Далее измените стиль изображения и соотношение сторон на понравившиеся. Нажмите кнопку «Создать изображения» в конце.


- Вы можете увидеть изображения, созданные с помощью Elementor AI. Наведя курсор на понравившееся изображение, вы увидите опцию «Использовать изображение» . Нажав на нее, вы можете вставить это изображение на свою веб-страницу. Elementor AI позволяет немного отредактировать перед вставкой изображения.

Способ 02: создание и добавление изображений на фон виджета
- Этот процесс также очень прост. Перетащите любой виджет на холст. Например, мы добавили на холст виджет «Распорка ».

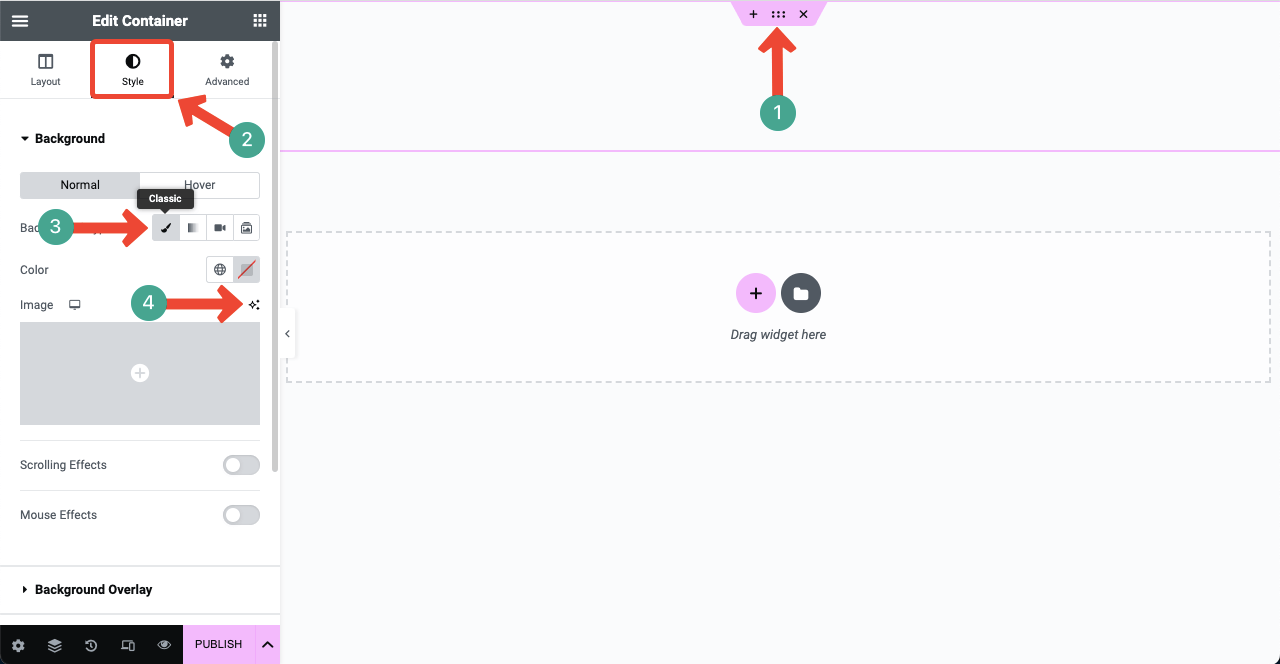
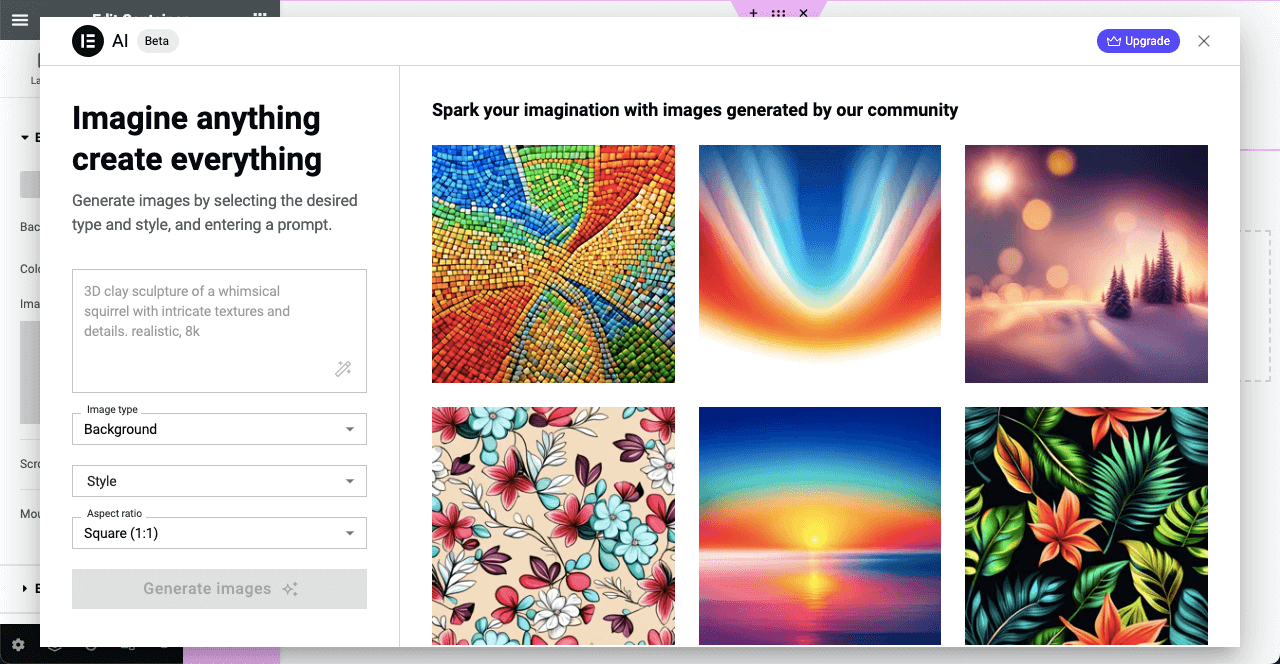
- Выберите всю область виджета, щелкнув значок с шестью точками. Перейдите на вкладку Стиль . Нажмите классический значок. После этого откроется раздел изображений. Щелкните значок «Создать с помощью ИИ» .

- Остальные шаги аналогичны первому способу. Надеюсь, вы сможете сделать их сами.

Ограничения Elementor AI
Хотя Elementor AI может упростить процесс создания контента, у него также есть некоторые ограничения. И это относится к любому инструменту ИИ. Вы можете получить наилучшие результаты от Elementor AI только тогда, когда знаете, как справиться с этими ограничениями. Давайте быстро взглянем на них.
а. Коды, сгенерированные ИИ, часто могут содержать ошибки
Elementor даст вам довольно хорошие результаты, если вы хотите сгенерировать простой код. Но в сложных случаях Elementor часто выдает какие-то ошибки. Поэтому мы настоятельно рекомендуем вам проверять коды перед их внедрением и всегда сохранять резервную копию ваших страниц и веб-сайта.
б. Поддерживает ограниченное количество языковых переводов
На данный момент Elementor AI позволяет переводить текст на 25 популярных языков. Хотя это число со временем будет увеличиваться, нет гарантии, что Elementor будет включать менее популярные языки.
в. Плата за подписку
Даже если вы являетесь пользователем Elementor Pro, вы должны купить пакет AI для доступа к Elementor AI. В противном случае вы получите только ограниченный пробный кредит.
д. Вес изображения
Использование облегченных изображений является обязательным условием, чтобы любой сайт Elementor оставался быстрым и плавным. Поэтому перед загрузкой любого изображения мы рекомендуем людям оптимизировать его с помощью tinypng.com или других инструментов. Но если вы напрямую импортируете изображения, созданные ИИ, у вас не будет возможности их оптимизировать.
Мы обнаружили, что изображения, сгенерированные Elementor AI, немного тяжеловаты, но не сильно. Используя любой плагин для оптимизации изображений, вы можете автоматически сжимать изображения из бэкенда. Прочитайте этот пост о том, как оптимизировать изображения для веб-сайтов.
Цена Elementor AI
На данный момент у Elementor есть два премиальных пакета. Это AI Starter и AI Power. Ниже указаны их цены и суммы кредитов.
AI Starter — 2,99 доллара в месяц предлагает вам 18 000 кредитов в год.
AI Power — 8,25 долларов в месяц предлагает вам 50 000 кредитов в год.
Проверьте страницу с ценами на Elementor AI.
Часто задаваемые вопросы по Elementor AI
Надеюсь, вы узнали все необходимые базовые вещи об Elementor AI из приведенного выше обсуждения. В этом разделе мы рассмотрим еще несколько вопросов-ответов, которые помогут вам принять решение об Elementor AI.
Бесплатен ли Elementor AI?
Нет, Elementor AI не совсем бесплатен. Вначале вы получите ограниченное количество бесплатных кредитов. По истечении срока их действия вам необходимо перейти на любой премиальный пакет Elementor AI.
Почему я должен использовать Elementor AI, хотя есть много других инструментов AI?
Во-первых, этот ИИ встроен в редактор Elementor. Вам не нужно каждый раз переключаться на другие инструменты для создания и сбора нового контента.
Во-вторых, создать собственный код CSS для определенных элементов и применить его к веб-страницам непросто. Elementor AI имеет некоторые предварительно разработанные настройки, которые позволяют вам генерировать коды для соответствующих элементов и мгновенно внедрять их.
Могу ли я использовать подписку Elementor AI на нескольких веб-сайтах?
Да! Elementor AI — это персональная подписка. Вы можете использовать его на любом веб-сайте, над которым вы работаете.
Могу ли я писать подсказки на других языках помимо английского?
Elementor AI в настоящее время поддерживает 29 языков, количество которых со временем будет увеличиваться. Вы можете писать подсказки на всех этих языках.
Могу ли я использовать неиспользованные кредиты в следующем периоде подписки?
Нет, вы не можете перенести неиспользованные кредиты на период подписки следующего года. Они будут удалены автоматически.
Подведем итоги об Elementor AI
Elementor произвел революцию в индустрии веб-дизайна, когда впервые появился на рынке. Мы были очень довольны его функциями и возможностями. Даже пользователи без кода со временем стали профессиональными веб-дизайнерами.
Когда дизайн и качественный контент объединяются, веб-сайт может полностью реализовать свой потенциал. Elementor AI станет новаторским решением в этом отношении. В результате Elementor станет палочкой-выручалочкой не только для дизайнеров, но и для рынка. Надеюсь, вам понравился пост!
