Влияйте на посетителей с помощью виджета таймера обратного отсчета Elementor
Опубликовано: 2024-08-22По мнению многих исследователей, средний коэффициент конверсии на сайтах электронной коммерции составляет около 2,5–3% . Это означает, что большинство людей, посещающих сайты электронной коммерции, не покупают продукт мгновенно. Потому что большинство из них думают, что могут купить продукт позже, после его изучения.
Таймер обратного отсчета Elementor — полезный виджет, который может избавить вас от этих хлопот. Он способен создать импульс среди посетителей веб-сайта, чтобы они сразу подумали о покупке желаемых продуктов, вместо того, чтобы оставлять их в опции «Добавить в корзину».
В этой статье мы объясним подробное руководство о том, как влиять на посетителей с помощью виджета «Таймер обратного отсчета» Elementor. Перед этим мы немного обсудим виджет.
Что такое виджет таймера обратного отсчета Elementor?
Виджет Elementor «Таймер обратного отсчета» позволяет отображать время, оставшееся до определенного события или крайнего срока. Это эффективный способ создать у посетителей сайта ощущение срочности. Виджет полезен во время презентаций продуктов, рекламных акций, специальных сезонов, распродаж и т. д.
Виджет «Таймер обратного отсчета» Elementor имеет широкие возможности настройки. Вы должны начать с установки обратного отсчета на любую конкретную дату и время в соответствии с вашей кампанией. Затем вам необходимо настроить его макет, шрифт, типографику, специальные эффекты и общий дизайн.
Как виджет таймера обратного отсчета Elementor влияет на посетителей
Добавив виджет «Таймер обратного отсчета», вы можете побудить посетителей сайта предпринять немедленные действия, увеличивая потенциал конверсий. Виджет делает это следующими способами.
- Создает ощущение срочности
Тикающие часы, показывающие, что предложение скоро закончится, могут побудить посетителей к немедленным действиям. Визуальное представление того, что «время истекает», может усилить эмоциональный отклик. Этот подход может быть чрезвычайно полезен во время рекламных и торговых мероприятий. Изучите 10 проверенных способов повысить срочность и увеличить продажи в электронной коммерции.
- Создайте ожидание
По мере обратного отсчета посетители все больше интересуются предстоящими событиями, запусками продуктов и специальными акциями. Это предвкушение побуждает пользователей отмечать в своих календарях день, когда именно начнется кампания.
- Создавайте ажиотаж и ажиотаж
Поскольку виджет таймера обратного отсчета усиливает эмоциональные реакции, это позволяет легко вызвать ажиотаж и надежду среди пользователей. Это может усилить сарафанный маркетинг, привлекая больше целевой аудитории. Помните, что создание ажиотажа и ажиотажа чрезвычайно полезно перед запуском новых продуктов.
- Увеличить количество повторных посещений
По мере приближения крайнего срока посетителям может потребоваться посетить ваш сайт несколько раз, чтобы проверить, сколько времени осталось. Это может способствовать возникновению чувства связи между вашим брендом и потенциальными клиентами, что очень помогает удержать клиентов в долгосрочной гонке.
- Увеличение конверсии
Сочетая срочность, ожидание, ажиотаж и повторные посещения, вы можете побудить посетителей совершить нужные вам действия, будь то покупка, подписка на рассылку новостей или участие в мероприятии. Конечным результатом всего этого является повышение конверсии.
Как использовать виджет таймера обратного отсчета Elementor в WordPress
В этом разделе мы покажем вам пошаговое руководство по использованию виджета «Таймер обратного отсчета» Elementor в WordPress. Но прежде чем начать обучение, убедитесь, что на вашем сайте установлены следующие плагины.
Предварительные условия:
- Элементор
- HappyДополнения
- HappyAddons Pro
Надеюсь, у вас есть плагины на вашем сайте. Теперь начните с урока ниже.
Шаг 01. Найдите виджет обратного отсчета и добавьте его на холст.
Откройте свою страницу с помощью Elementor Canvas. У нас уже есть страница, созданная ранее. Теперь мы просто добавим на страницу виджет таймера обратного отсчета, чтобы объяснить процесс.
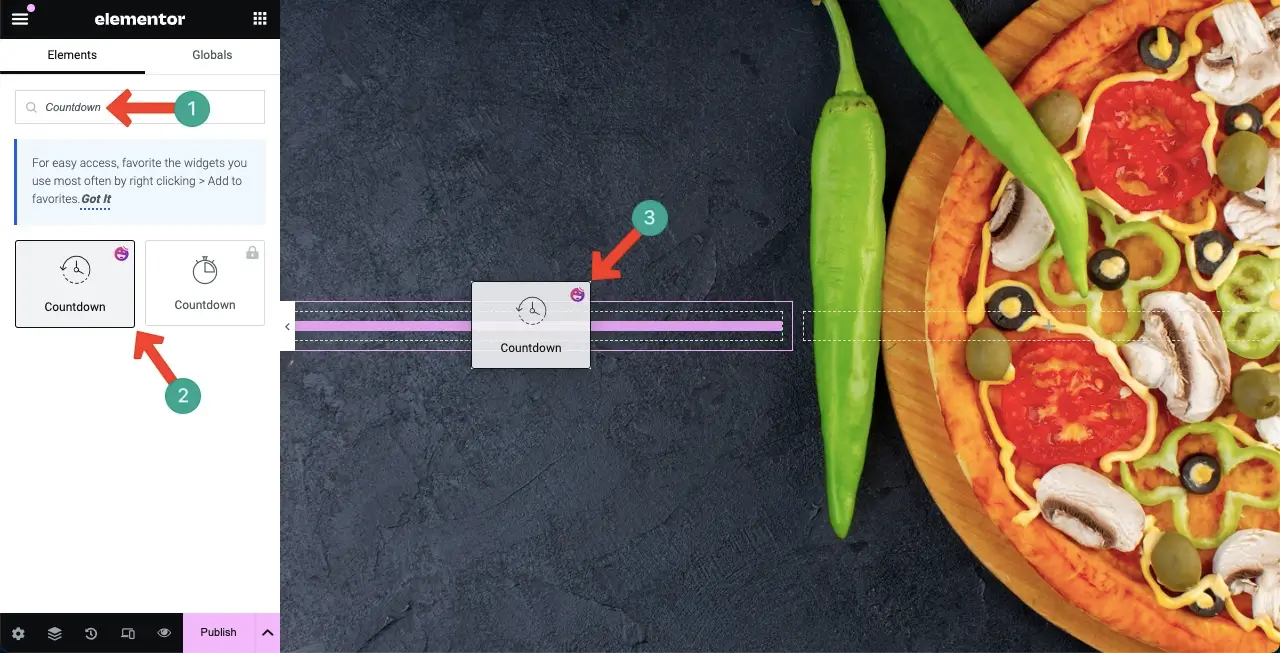
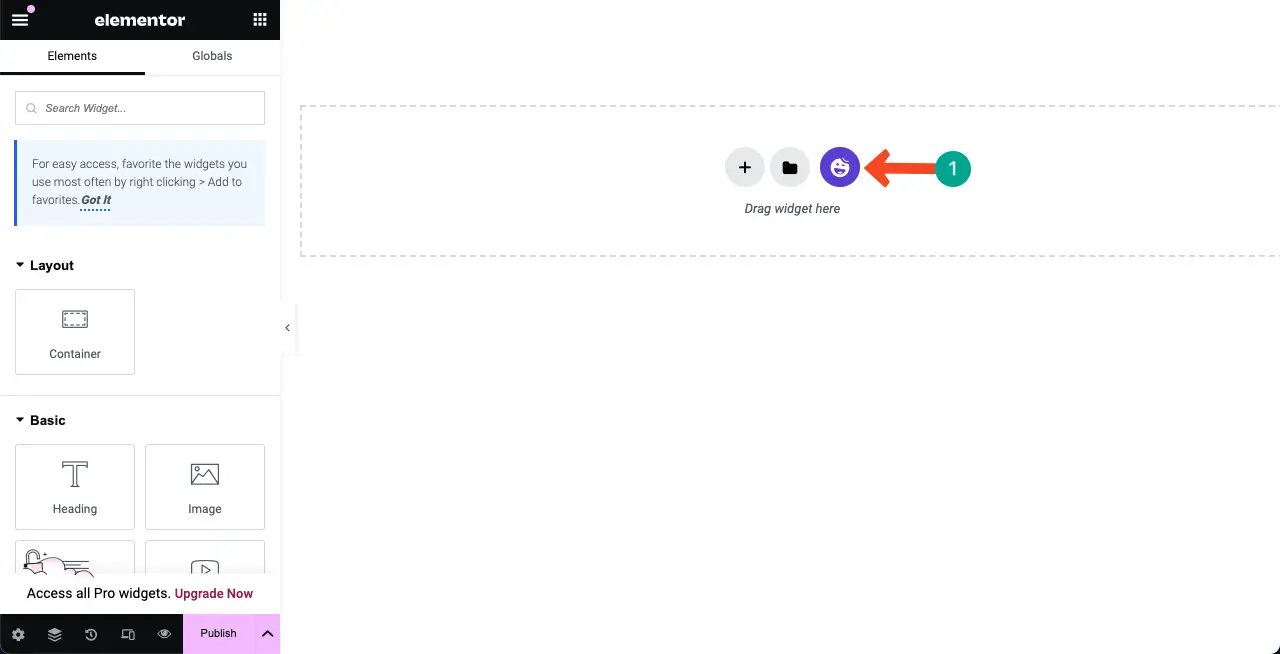
Введите «Обратный отсчет» в строке поиска панели Elementor. Выберите виджет с логотипом HappyAddons, поскольку вы за него заплатили. Перетащите виджет в подходящее место на холсте.

Вы можете видеть, что виджет добавлен. Это представление по умолчанию. Теперь вам нужно настроить его в соответствии с брендом вашего сайта.

Шаг 02. Настройте виджет таймера обратного отсчета
Вам необходимо стилизовать его макет, типографику, цвет, сообщения и эффекты (при необходимости) во время настройки. Узнайте, как это сделать.
- Раскрасить виджет
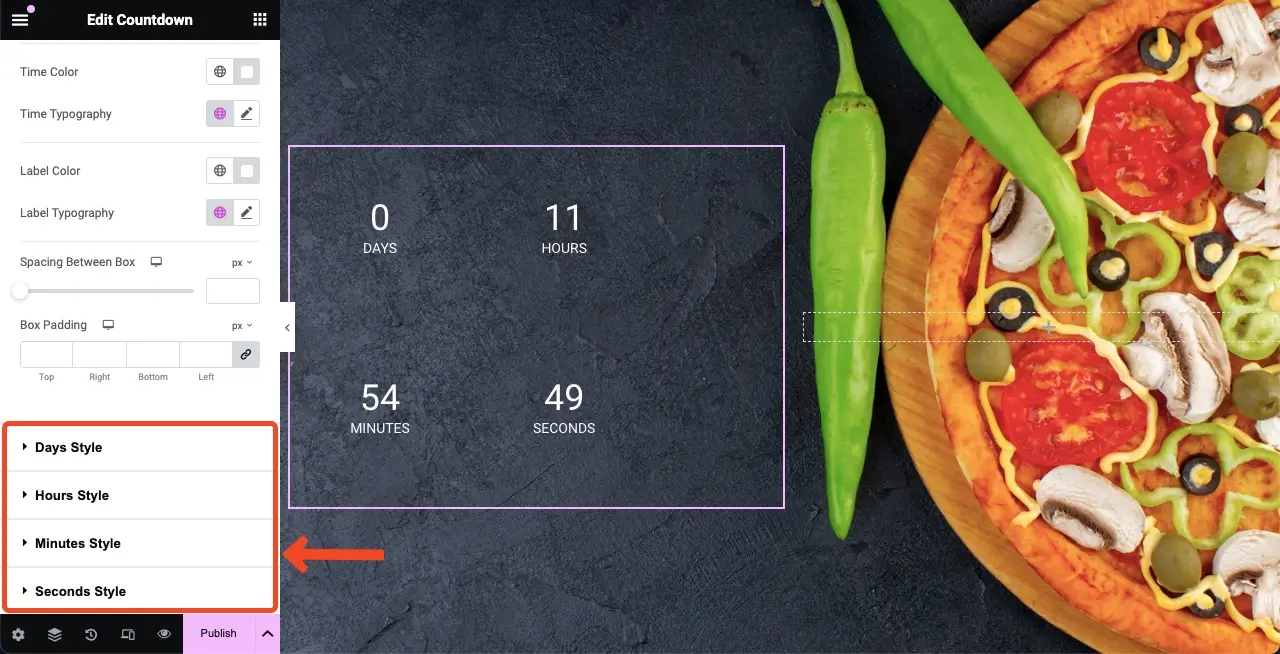
Перейдите на вкладку «Стиль» . Прокрутив вкладку вниз, дойдите до опции «Цвет времени» . Выберите цвет, который вы хотите. Мы выбрали белый цвет для текста виджета.

Как и время, раскрасьте метки виджета. (Упомяните, что вам нужно прокрутить вниз) Убедитесь, что вы выбрали контрастный цвет, который делает текст виджета идеально видимым.

Примечание. При желании вы можете установить разные цвета для дней, часов, минут и секунд по отдельности, используя эти параметры. С помощью описанного выше метода вы можете применить один и тот же цвет ко всему виджету одновременно.

- Установите типографику для виджета
Перейдите к опции «Типография времени» . Найдите и щелкните значок «Карандаш» . Вы получите список типографики. Выберите семейство шрифтов .

После этого вы можете настроить размер, толщину, стиль шрифта, оформление, интервал между буквами и между словами для текста виджета.

Таким же образом установите типографику для надписей .

- Установить высоту и ширину
Изменяя ширину и высоту поля , вы можете решить, отображать ли виджет в одной или нескольких строках.
Примечание. При желании вы также можете настроить тип фона, тип границы и радиус. Но поскольку приведенный ниже дизайн нам не нужен, мы оставили варианты как есть.

- Установите время
Чтобы установить время обратного отсчета, перейдите на вкладку «Содержимое» . Вы получите возможность установить время обратного отсчета .

- Настройте параметры обратного отсчета
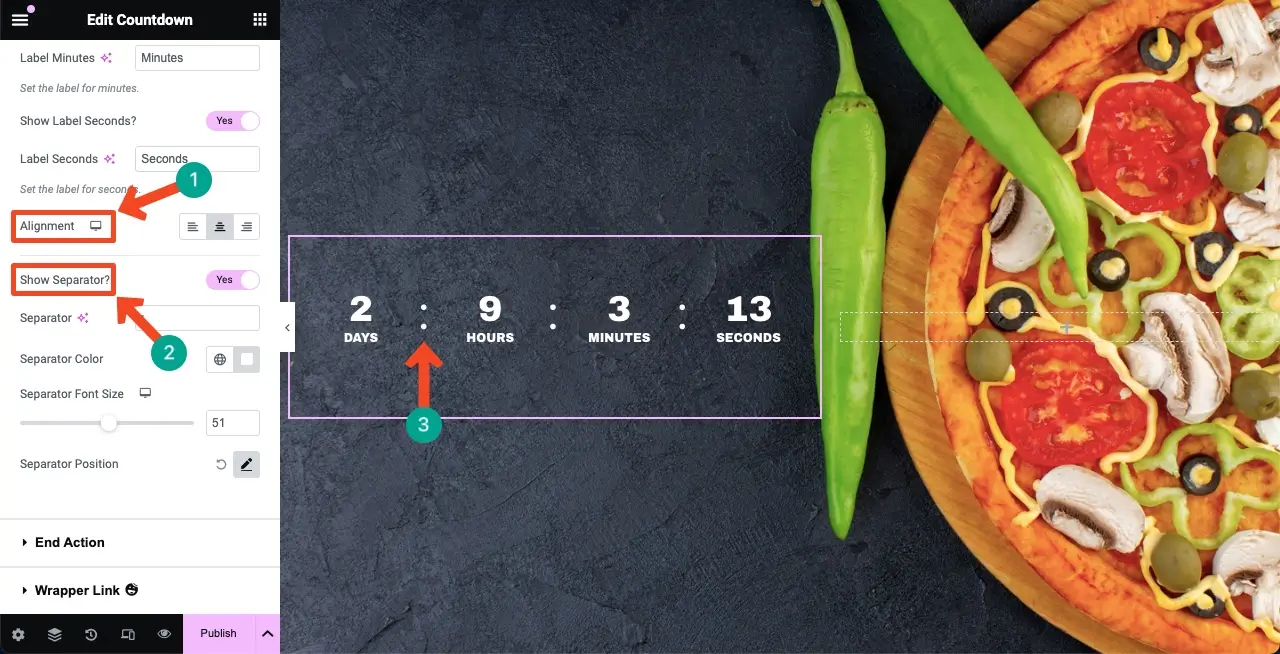
В разделе «Настройки обратного отсчета» вы сможете изменить положение метки, показать/скрыть метки и переименовать метки . Процесс подробно описан в видео, прикрепленном ниже. Вносите изменения по своему усмотрению.
Расположите виджет там, где он подходит лучше всего. Вы можете добавить разделитель между временем. В качестве разделителя можно установить любой символ. Например, мы добавили двоеточие (:) в качестве разделителя виджета.

- Установить завершающее действие
Вы можете указать, что произойдет после окончания таймера обратного отсчета. Вы можете отобразить любое конкретное изображение, сообщение или ссылку перенаправления.

В разделе «Завершение действия» выберите из списка тип завершения действия . Предположим, мы добавим сообщение. Нажмите кнопку «Сообщение» .

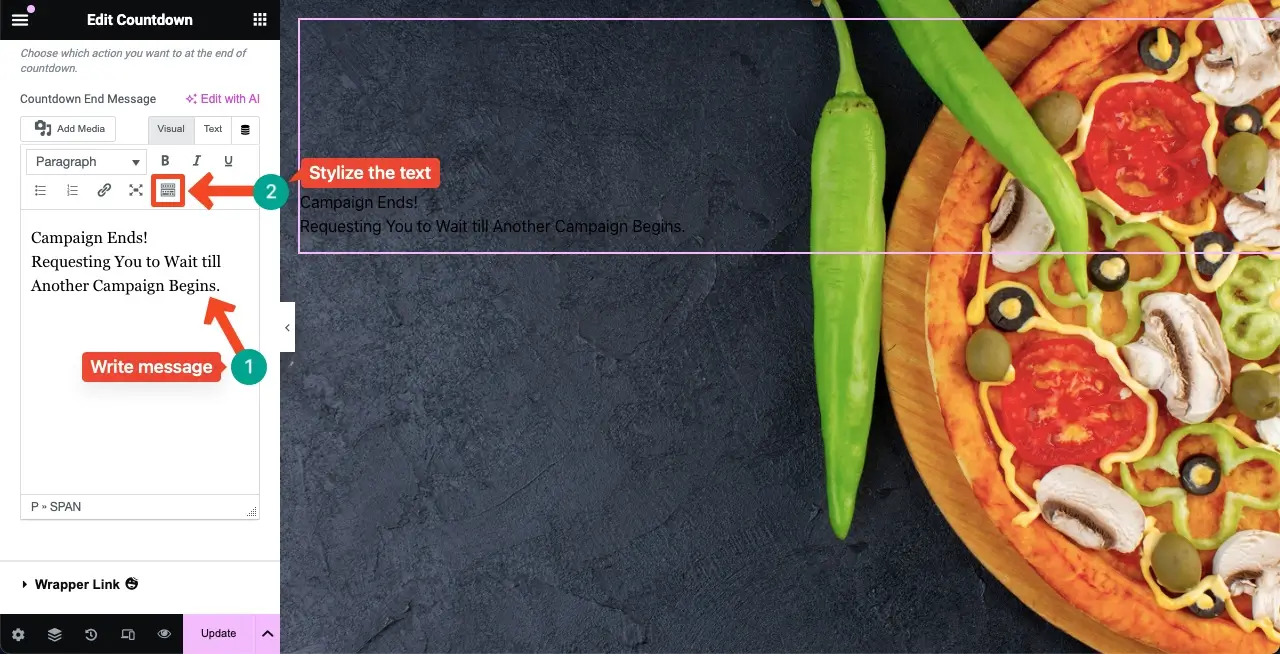
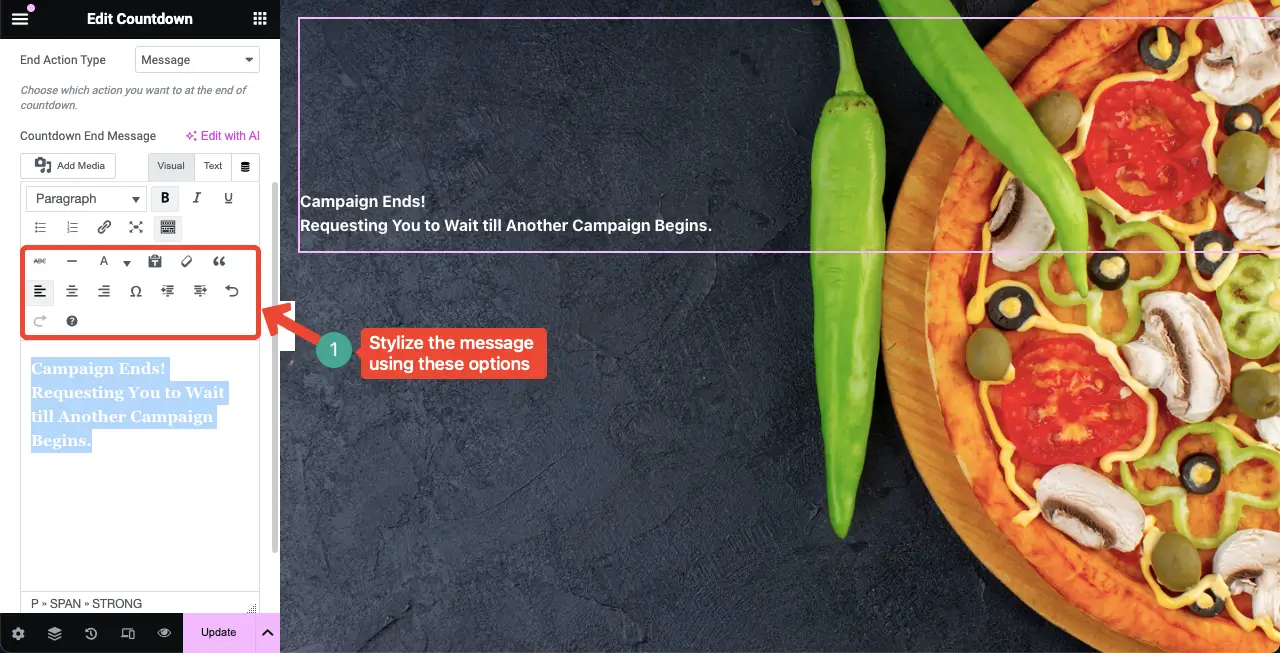
Напишите желаемое сообщение в качестве действия завершения. По умолчанию сообщение отображается черным цветом. Поскольку фон нашей веб-страницы также черный, текст должен иметь контрастный цвет, чтобы он был идеально виден.
Нажмите значок «Переключение панели инструментов» . Это откроет еще несколько опций, с помощью которых вы можете настроить текст.

Щелчок по значку «Переключение панели инструментов» откроет отмеченные ниже параметры. С их помощью вы можете стилизовать свое сообщение о конечном действии .

Примечание. Вы увидите сообщение об окончании или что-либо, связанное с завершающим действием, только после окончания обратного отсчета.
Шаг 03. Сделайте виджет таймера обратного отсчета адаптивным для мобильных устройств
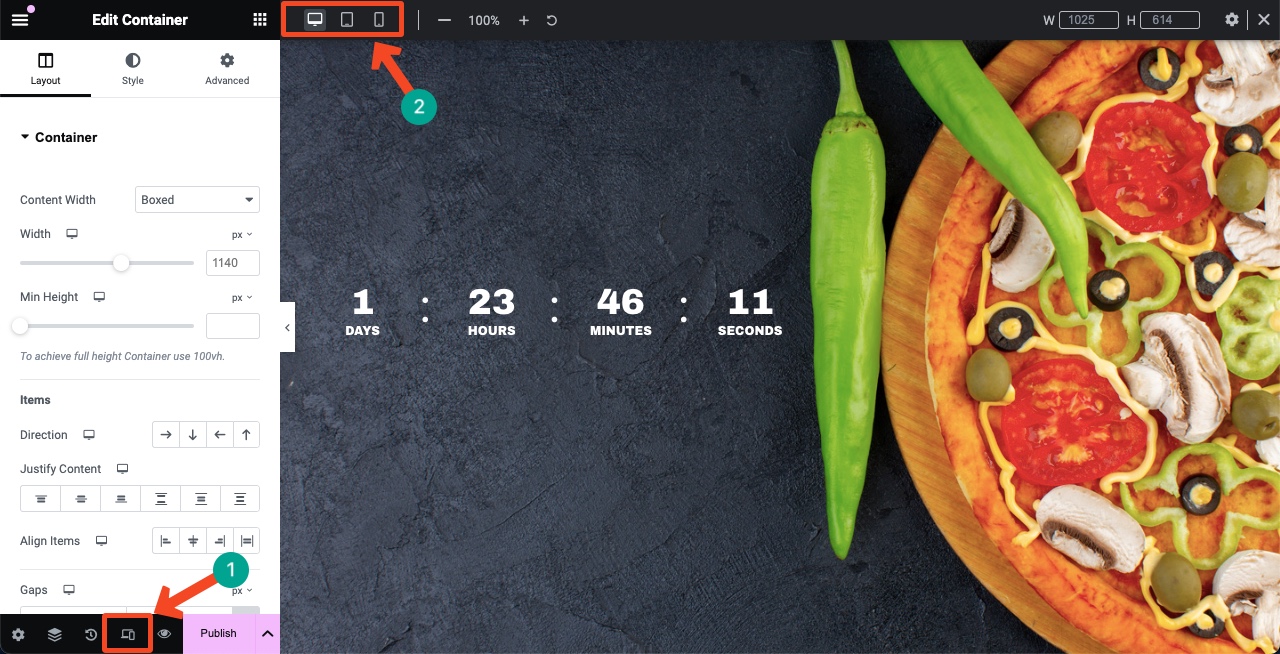
Нажмите кнопку «Адаптивный режим» в нижнем колонтитуле панели Elementor. Это покажет вам возможность переключить экран на разные размеры экрана.
Вы можете настроить размер шрифта, расположение и макет виджета отдельно, чтобы виджет идеально подходил для определенных размеров экрана.
Примечание. Не удаляйте элементы и не меняйте их цвет ни на одном экране. Потому что если вы удалите какой-либо элемент или измените его цвет, он будет применен на всех экранах.

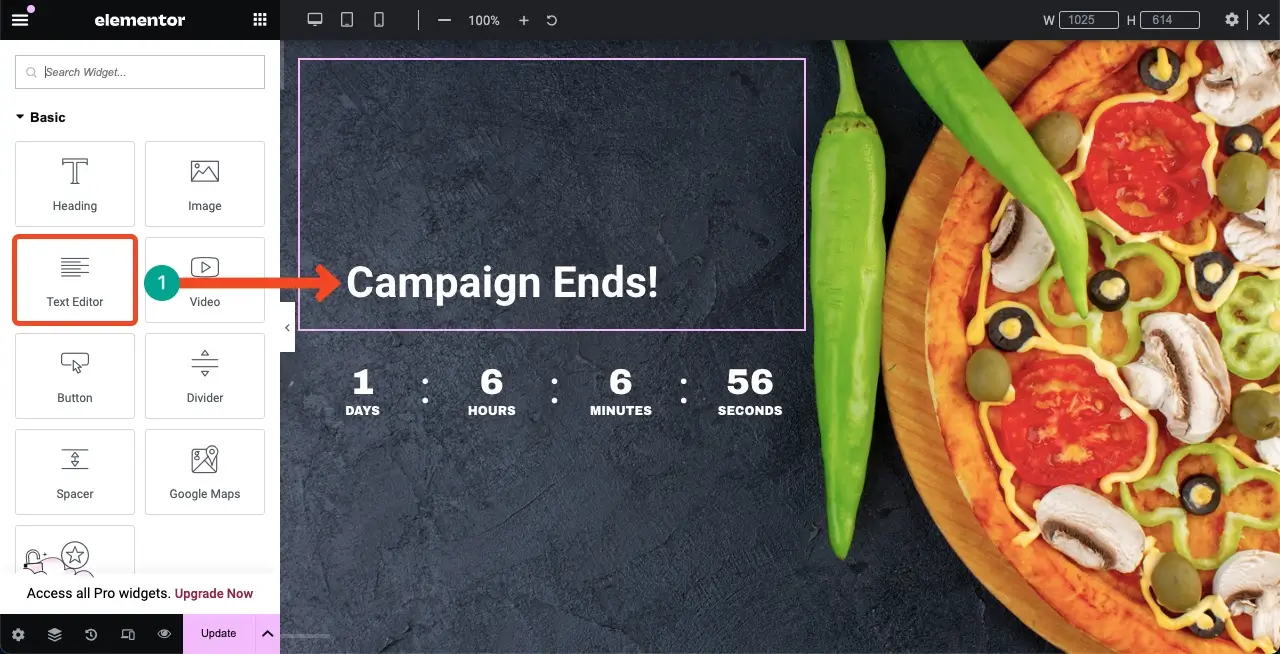
Шаг 04. Добавьте дополнительное сообщение, чтобы сделать виджет более значимым
Как только ваш виджет «Таймер обратного отсчета» будет готов, вы можете украсить его некоторыми дополнительными виджетами, чтобы он выглядел умным и значимым для пользователей.

Таким образом, вы можете создать таймер обратного отсчета на своем веб-сайте с помощью виджета «Таймер обратного отсчета» Elementor.
Шаг 05: Или используйте готовый шаблон
Если создание таймера обратного отсчета на вашем сайте с нуля кажется утомительным, вы можете использовать готовый шаблон. HappyAddons поставляется с библиотекой шаблонов, в которой вы найдете множество шаблонов таймеров обратного отсчета, которые можно легко импортировать.
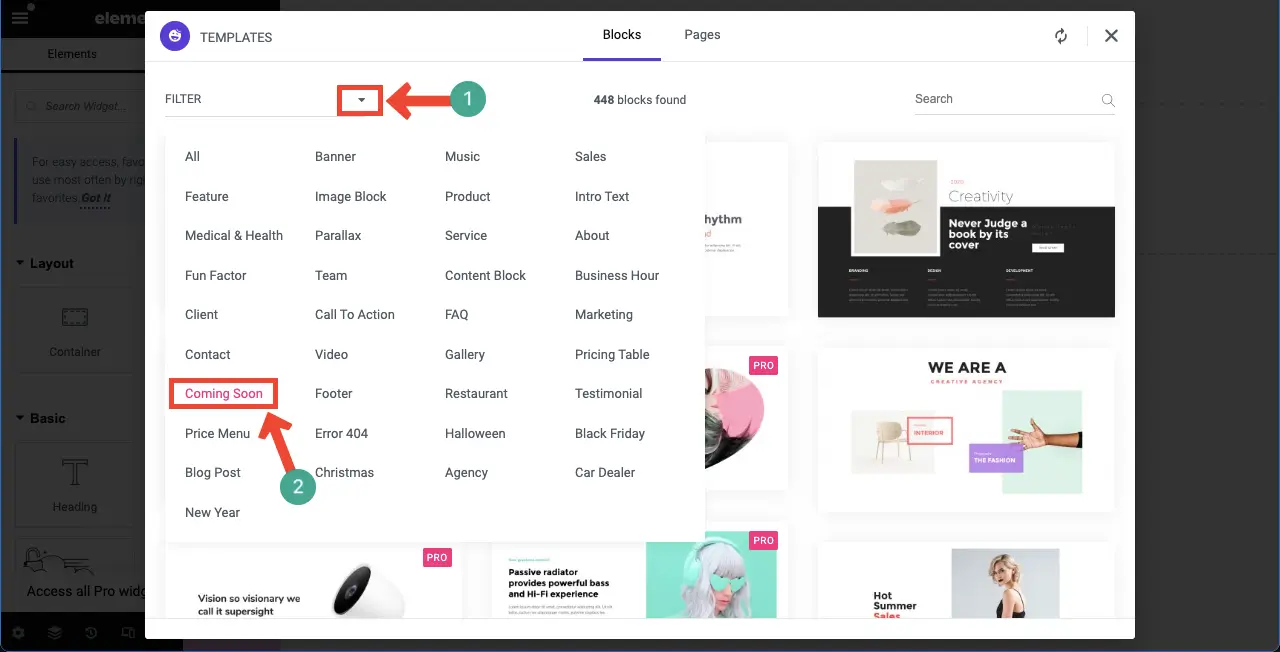
Нажмите значок библиотеки HappyAddons на холсте.

Нажмите кнопку «Фильтр» , чтобы просмотреть категории. Выберите категорию «Скоро» .

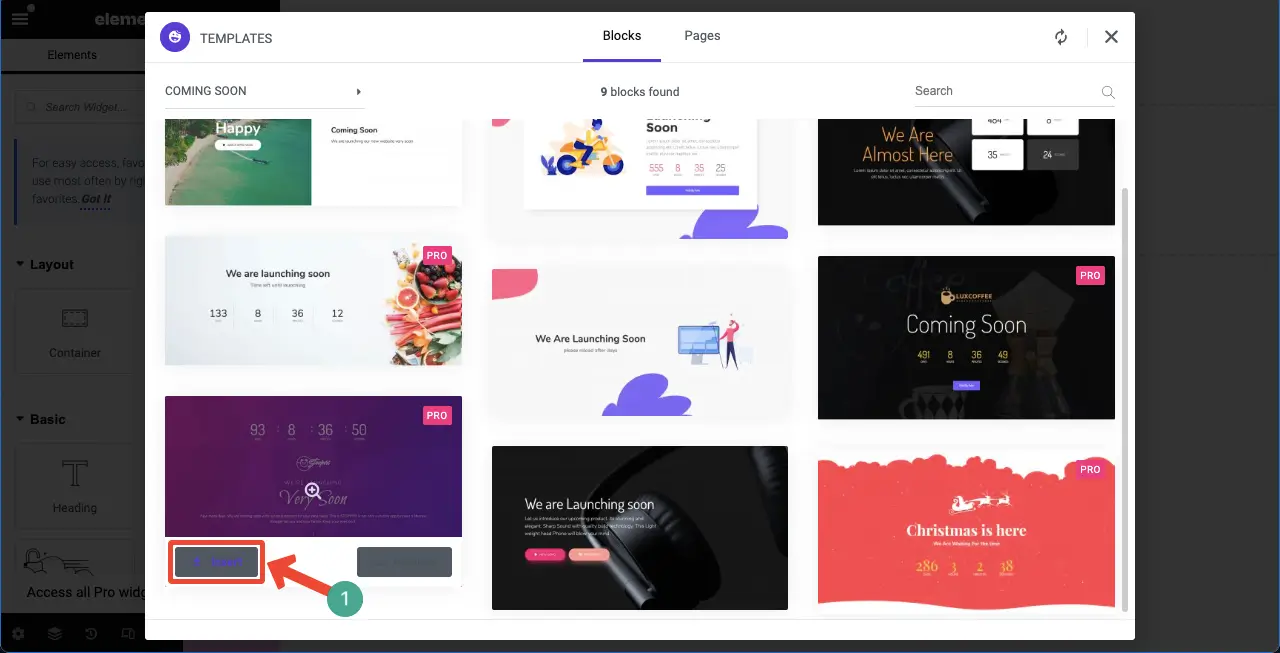
Наведите курсор на понравившийся шаблон. Появится кнопка «Вставить» . Нажатие кнопки вставит шаблон на холст.

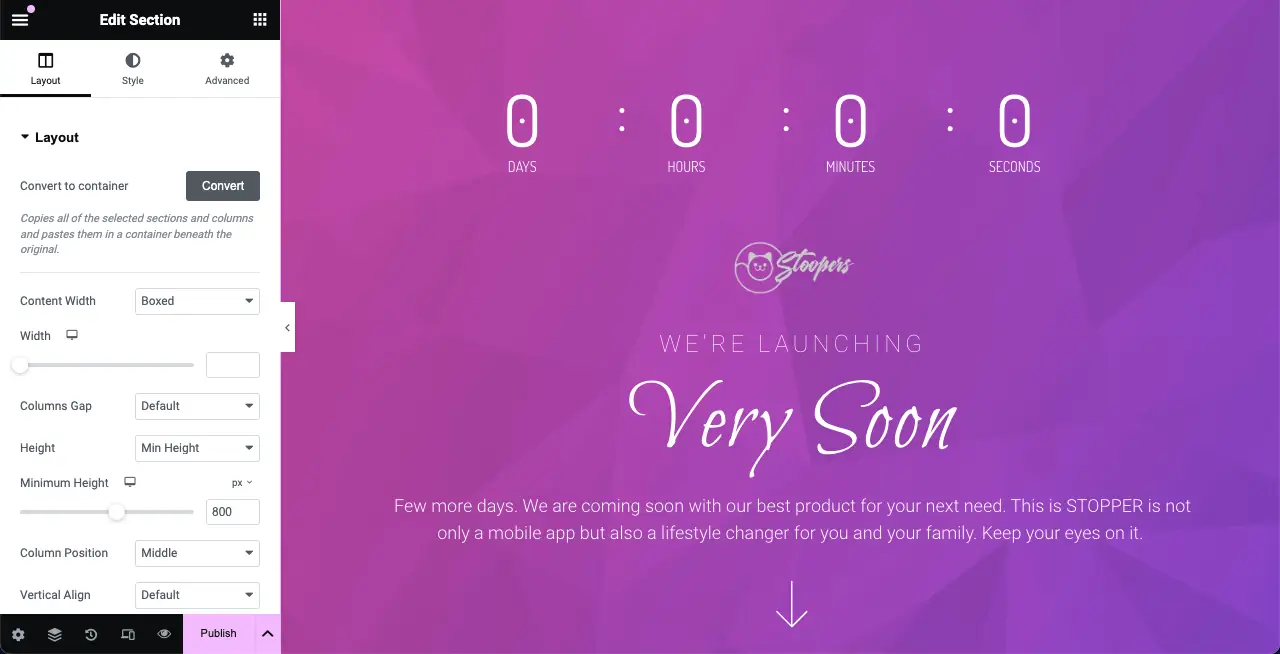
Шаблон импортируется на холст. Теперь вы можете настроить его по своему усмотрению, следуя тому же способу, который показан выше.

Надеюсь, вам понравился этот урок.
Как решить, что таймер обратного отсчета Elementor не работает
Существует несколько сценариев, когда виджет «Таймер обратного отсчета» Elementor может не работать. Если вы когда-нибудь сталкивались с этим, подумайте о том, чтобы проверить следующие моменты.
1. Неправильная конфигурация настроек таймера.
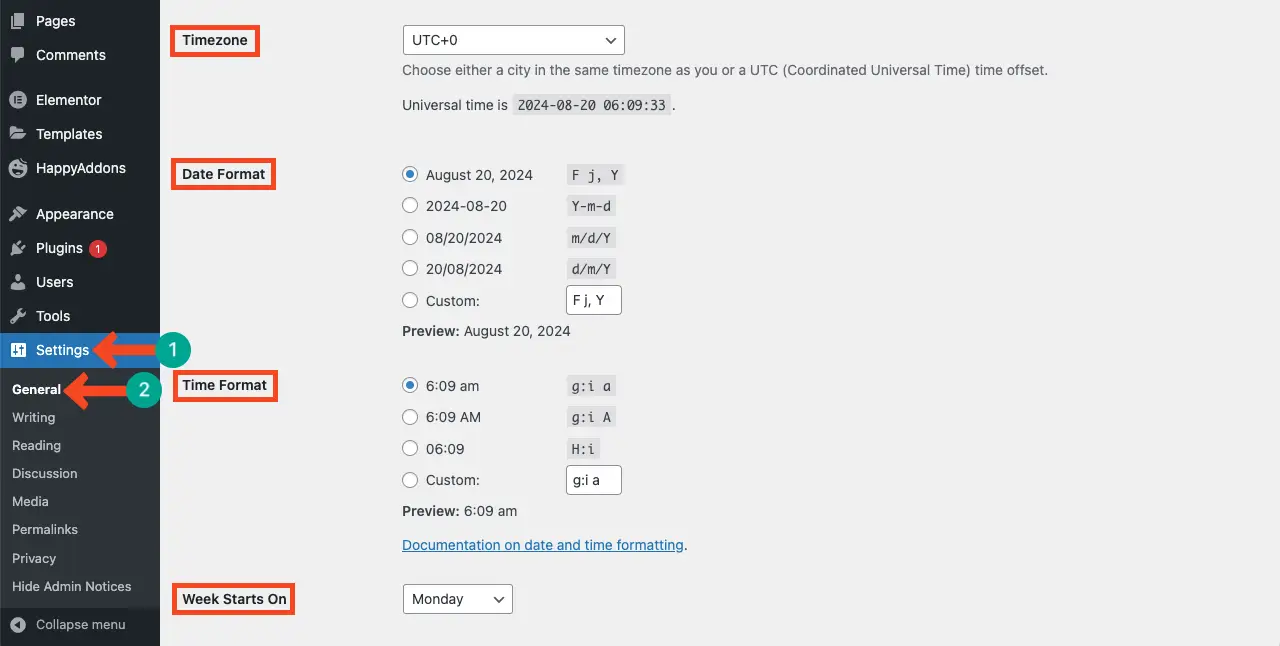
Таймер обратного отсчета не будет работать должным образом, если срок сдачи настроен неправильно. Если вы настроили формат времени в своем бэкэнде WordPress, который отличается от вашего целевого местоположения, виджет «Таймер обратного отсчета» обязательно покажет вам неправильное время.
Перейдите в Панель управления WordPress > Настройки > Общие . Прокручивая страницу вниз, доходите до разделов, отмеченных на странице. Проверьте, правильно ли вы настроили время.

2. Проблемы с кэшированием
Плагины кэширования часто могут мешать динамическим веб-элементам, таким как таймеры обратного отсчета. Если на вашем сайте есть плагин кеширования, убедитесь, что вы очистили кеш. Если после этого виджет по-прежнему не работает, попробуйте отключить плагин кэширования.
3. Ошибки JavaScript
Существуют некоторые ошибки JavaScript, из-за которых таймер обратного отсчета может перестать работать. Перейдите в консоль поиска. Если возникнет какая-либо ошибка, вы увидите это в виде уведомления.
4. Устаревший плагин
Убедитесь, что плагин HappyAddons Pro обновлен до последней версии. Потому что иногда в старых версиях автоматически создаются ошибки, которые могут вызвать конфликт с виджетом «Таймер обратного отсчета».
Часто задаваемые вопросы о виджете таймера обратного отсчета Elementor
В этом разделе мы ответим на некоторые распространенные вопросы, связанные с сегодняшней темой. Надеюсь, вы найдете их полезными для принятия решений.
Что вы можете настроить для виджета таймера обратного отсчета Elementor?
Вы можете настроить цвета, шрифты, размеры и макеты виджета таймера обратного отсчета Elementor.
Что произойдет, когда обратный отсчет истечет?
Вам нужно установить действие. Вы можете автоматизировать изображение или сообщение, которое будет автоматически отображаться после окончания таймера. Или вы также можете настроить исчезновение виджета.
Могу ли я создать несколько таймеров обратного отсчета на одном сайте?
Да, вы можете создать несколько таймеров обратного отсчета на одном сайте.
Могу ли я использовать таймер обратного отсчета на мобильных устройствах?
Виджет Elementor «Таймер обратного отсчета» на 100% удобен для мобильных устройств. Таким образом, вам не нужно беспокоиться о его мобильной отзывчивости.
В каких местах лучше всего отображать виджет таймера обратного отсчета?
Главный раздел, страницы продуктов, целевые страницы, страницы оформления заказа, боковая панель, нижний колонтитул, всплывающие окна, модальные окна и страницы событий.
Последнее слово!
Надеюсь, у вас есть четкое руководство по использованию виджета «Таймер обратного отсчета» Elementor. Теперь, стратегически включив виджет на свой веб-сайт, вы можете повысить вовлеченность пользователей, увеличить конверсию и продвигать ограниченные по времени предложения продуктов.
Но помните: при использовании виджета убедитесь, что он соответствует привлекательности вашего бренда, чтобы он сохранял единообразие на вашем веб-сайте. Кроме того, не забудьте проанализировать работу таймера обратного отсчета, чтобы оценить его влияние на поведение пользователей.
