Как добавить пользовательский CSS в Elementor (методы 5)
Опубликовано: 2022-07-15Одним из самых больших преимуществ использования конструкторов страниц, таких как Elementor, является то, что вы получаете доступ к предварительно созданным элементам страницы или «виджетам». Виджеты Elementor включают в себя множество параметров настройки и стиля. Однако иногда единственный способ применить тот или иной стиль — это каскадные таблицы стилей (CSS).
CSS дает вам удивительную степень контроля над каждым компонентом вашего сайта. Добавить его в WordPress просто, если вы знакомы с языком. Elementor также предлагает несколько вариантов добавления собственного CSS.
В этой статье мы поговорим о том, что такое CSS и как добавить пользовательские стили в Elementor. Наконец, мы обсудим некоторые рекомендации по использованию CSS в WordPress. Давайте начнем!
Что такое CSS?
CSS — это то, что мы называем языком «таблиц стилей». Таблицы стилей CSS можно использовать для добавления пользовательских стилей к документам HTML или XML. Используя CSS, вы можете взять простую HTML-страницу и преобразовать ее в современный дизайн.
Воспринимайте CSS как язык, описывающий, как элементы должны отображаться в браузере. Он работает во всех браузерах и является одним из основных языков Интернета.
Например, это код CSS, который вы использовали бы для назначения цвета фона основной части HTML-документа:
body { background-color: red; }Вы можете использовать CSS для применения стилей к определенным компонентам, классам и идентификаторам в HTML. Например, следующий фрагмент применяет определенный цвет текста и выравнивание ко всем H2 на странице:
h2 { color: black; text-align: left; }Как правило, при загрузке HTML-страницы также загружается отдельная таблица стилей, включающая весь код CSS. Это означает, что вы можете повторно использовать таблицы стилей на нескольких страницах.
Вы можете применить код CSS непосредственно к любой HTML-странице. Вы также можете использовать его «встроенным». Это термин, который относится к коду CSS, который применяется к одному элементу HTML и находится в этом файле.
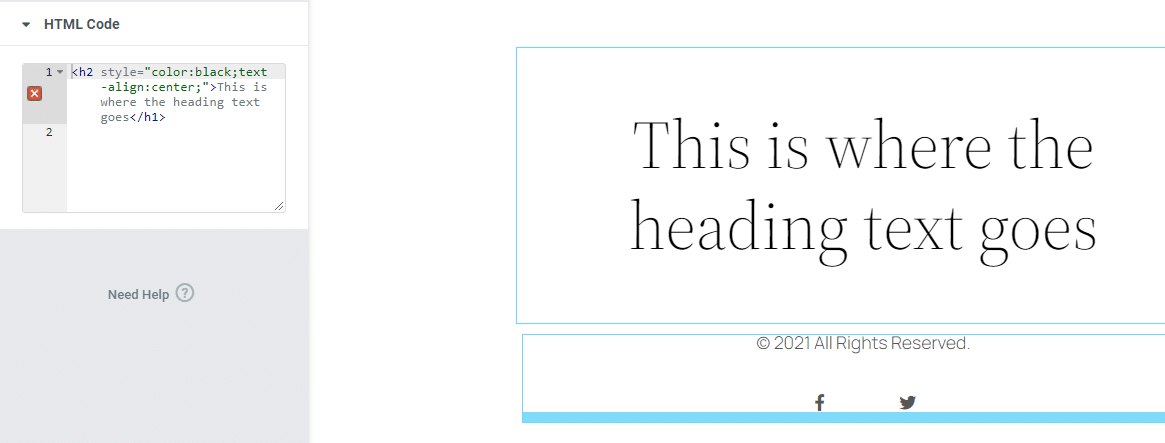
Вот пример встроенного CSS для определенного заголовка H2:
<h2>This is where the heading text goes</h1>Рекомендуется добавлять CSS в отдельную таблицу стилей. Однако одно из многих преимуществ использования WordPress и Elementor заключается в том, что вы можете добавлять CSS без редактирования файлов вручную. Давайте подробнее рассмотрим, как это работает.
Пользовательские параметры CSS в Elementor
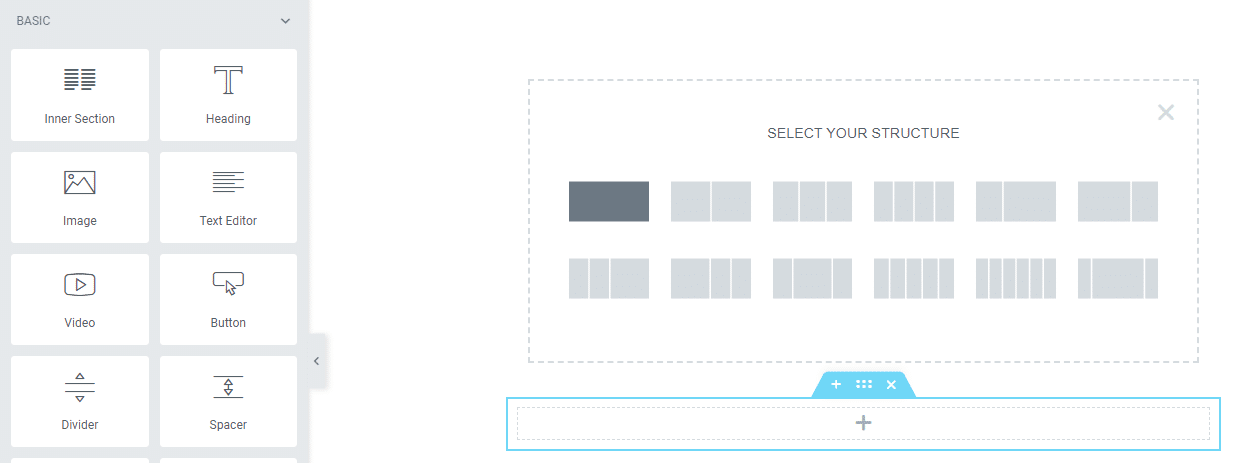
Если вы знакомы с Elementor, вы знаете, что конструктор использует разделы, столбцы и виджеты, чтобы помочь вам собрать страницы. Разделы содержат одну или несколько колонок, и каждая колонка может иметь несколько модулей:

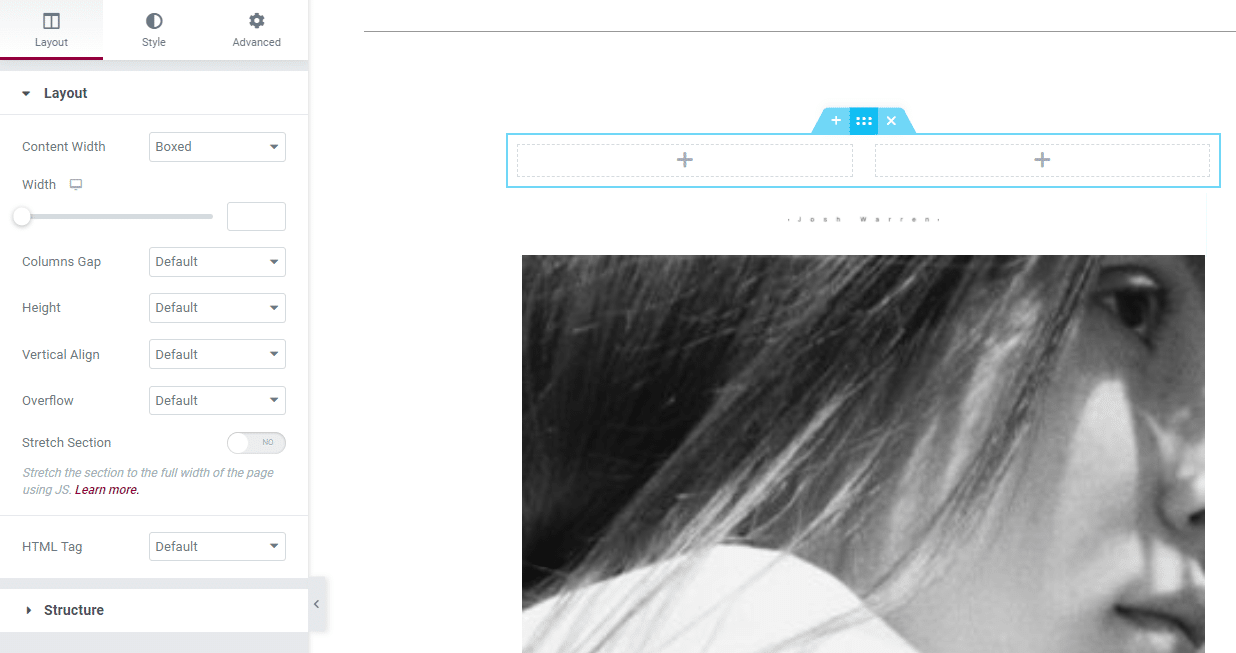
Одна из лучших частей использования Elementor заключается в том, что вы можете добавить отдельный код CSS на уровне раздела, столбца и виджета. Когда вы наводите курсор на раздел, вы можете выбрать шеститочечный значок, чтобы открыть меню « Редактировать раздел » в левой части экрана:

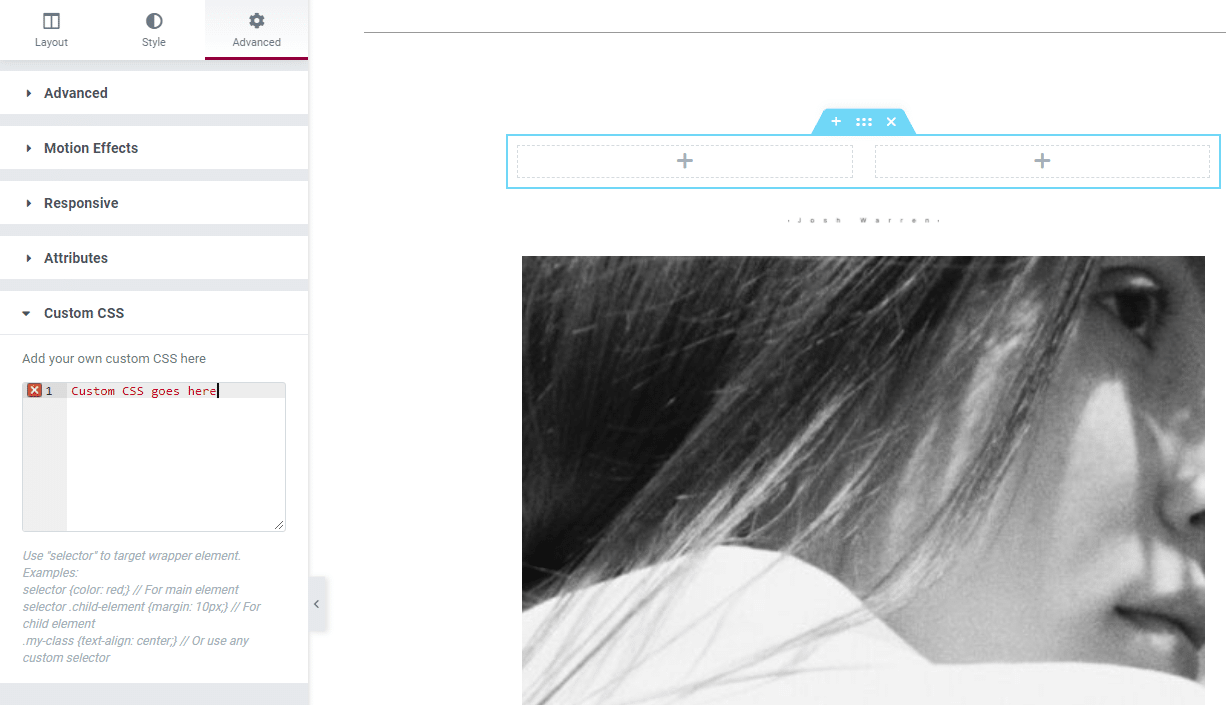
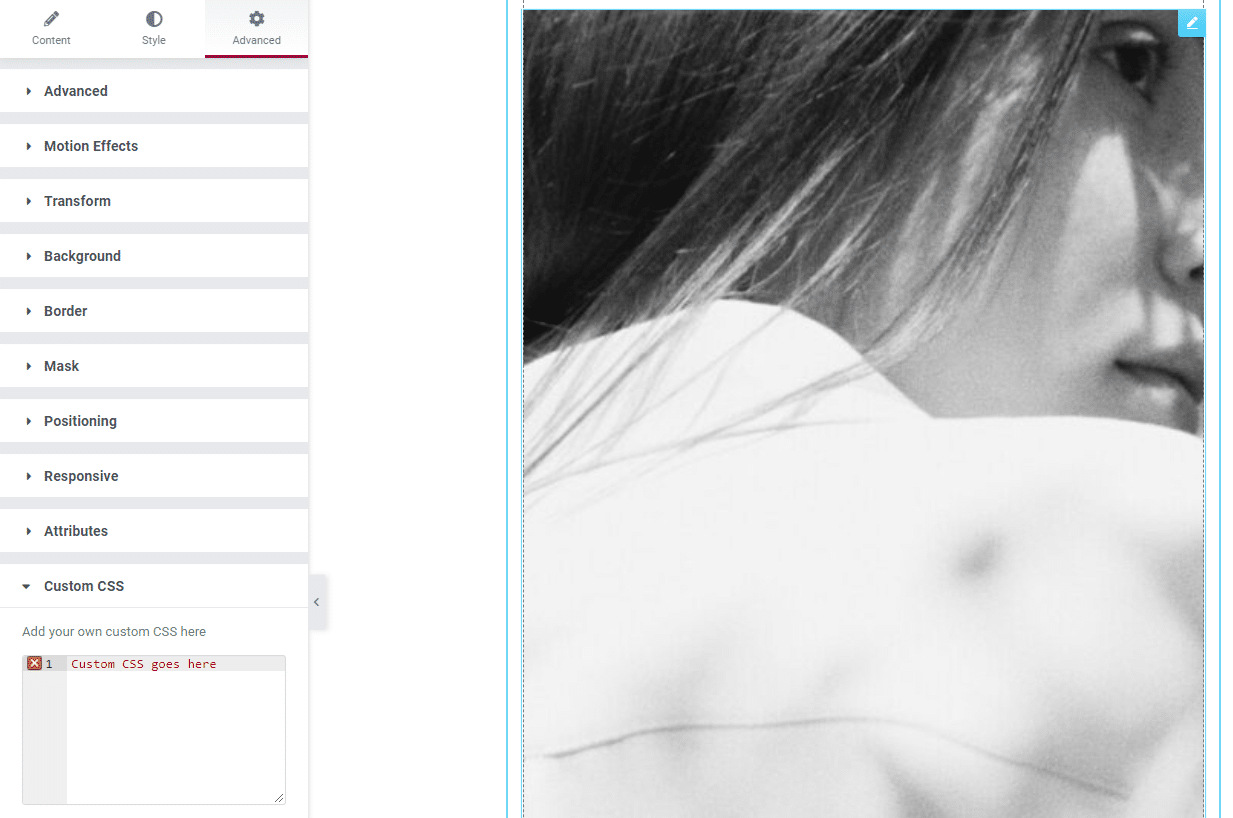
Если вы перейдете на вкладку « Дополнительно » в меню « Редактировать раздел », вы увидите раздел « Пользовательский CSS ». Внутри вы найдете поле, позволяющее добавить код для этого конкретного раздела:

Когда вы редактируете столбцы и виджеты, вы заметите, что у вас есть доступ к тем же трем вкладкам в соответствующих меню настроек. Разделы, столбцы и виджеты включают макет, стиль и дополнительные настройки.
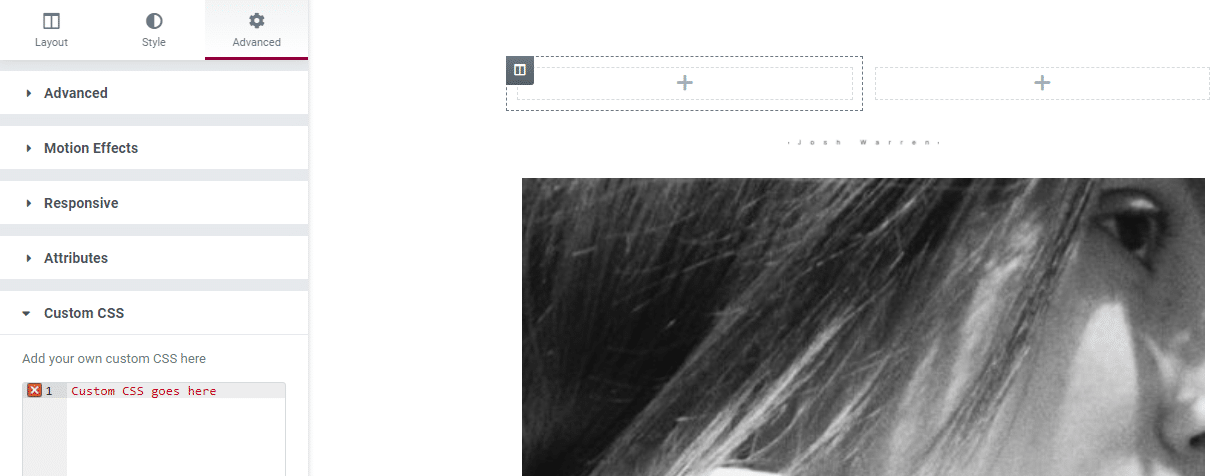
Чтобы добавить пользовательский CSS в столбец, наведите на него курсор и выберите значок с двумя столбцами в правом верхнем углу элемента. Затем перейдите к опции « Дополнительно » и откройте раздел « Пользовательский CSS »:

Вы можете выполнить тот же процесс, чтобы добавить собственный CSS в виджет Elementor. Просто выберите виджет, который вы хотите настроить, и перейдите непосредственно на вкладку « Дополнительно» > «Пользовательский CSS »:

Добавить пользовательский CSS к определенным элементам в конструкторе страниц Elementor очень просто. Однако имейте в виду, что стиль будет применяться только к этим элементам. Если вы хотите добавить пользовательский CSS, который влияет на весь ваш сайт, вам нужно использовать другой подход.
Как добавить пользовательский CSS с помощью Elementor (методы 5)
В этом разделе мы рассмотрим другие способы добавления пользовательского CSS Elementor. Мы рассмотрим методы, которые применяют CSS ко всему вашему веб-сайту, к определенным страницам и к виджетам Elementor.
Способ 1: используйте HTML-виджет Elementor
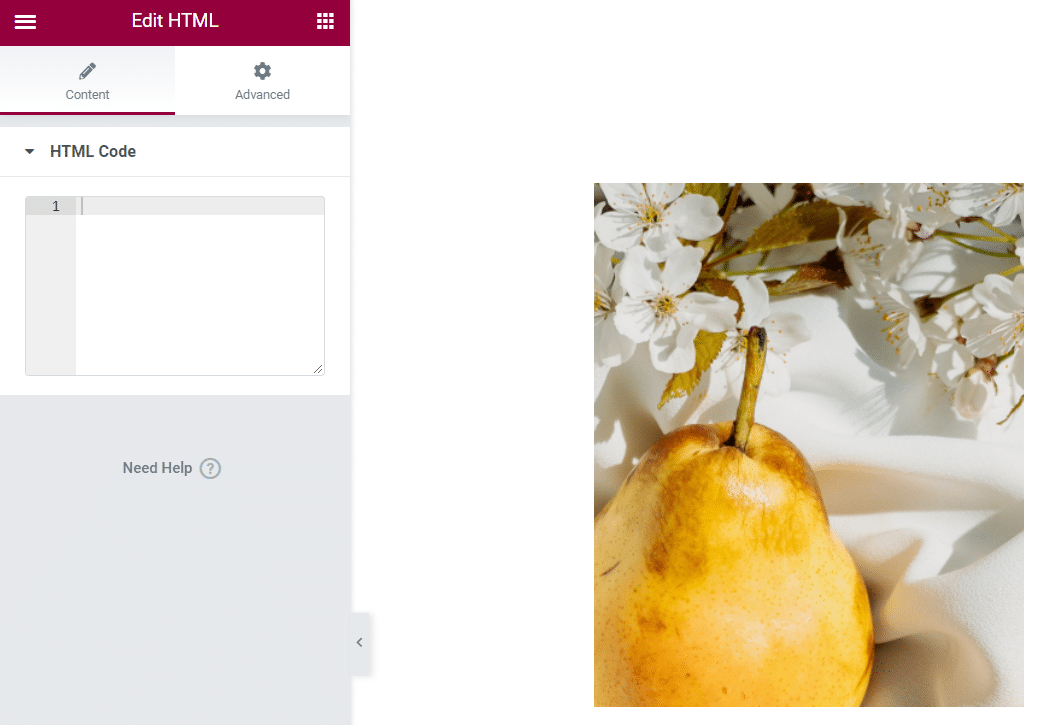
Elementor позволяет добавлять пользовательский CSS в любой из своих виджетов. Однако в некоторых случаях может потребоваться добавить элементы вручную с помощью HTML и CSS. В этих случаях вам нужно будет использовать виджет HTML :

Виджет HTML может анализировать HTML, CSS и JavaScript. Вы можете добавить любой код в поле HTML -код, и если он действителен, Elementor отобразит его в виде виджета:

Виджет HTML поддерживает как встроенный, так и автономный CSS. Любой код, который вы добавляете с помощью виджета, повлияет только на этот единственный элемент.
Способ 2: используйте меню настроек сайта Elementor
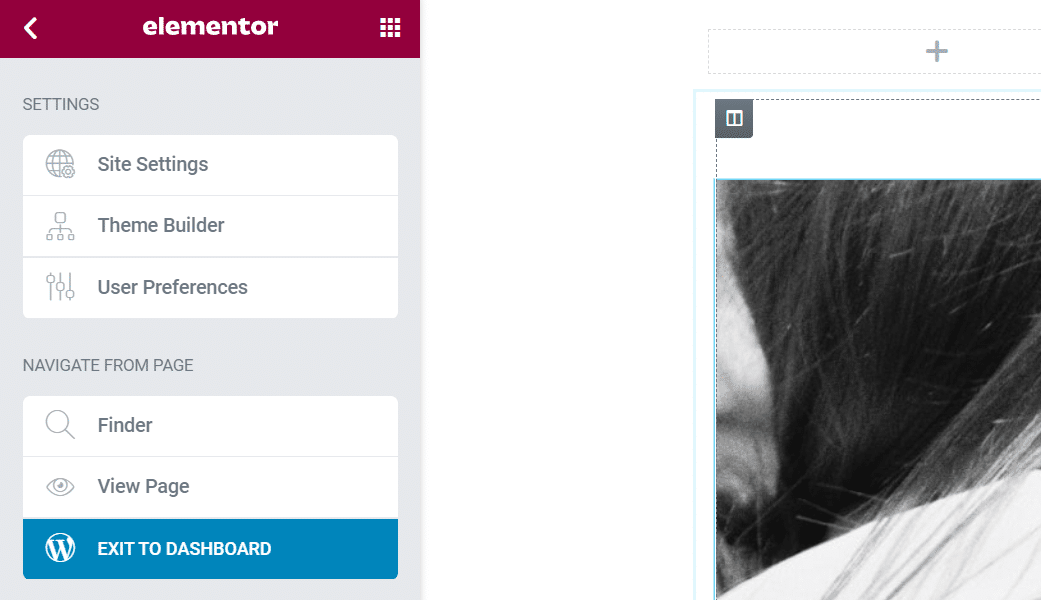
Elementor включает в себя набор глобальных настроек, которые напоминают параметры, которые вы можете найти в настройщике WordPress. Чтобы получить доступ к меню настроек сайта Elementor, откройте редактор и щелкните меню-гамбургер в верхнем левом углу экрана:

На следующей странице выберите опцию « Настройки сайта »:


Внутри вы увидите набор настроек, которые позволят вам настроить стиль вашего сайта. Любые изменения, которые вы делаете в этом меню, будут применяться ко всему вашему сайту, даже если технически вы редактируете только одну страницу.
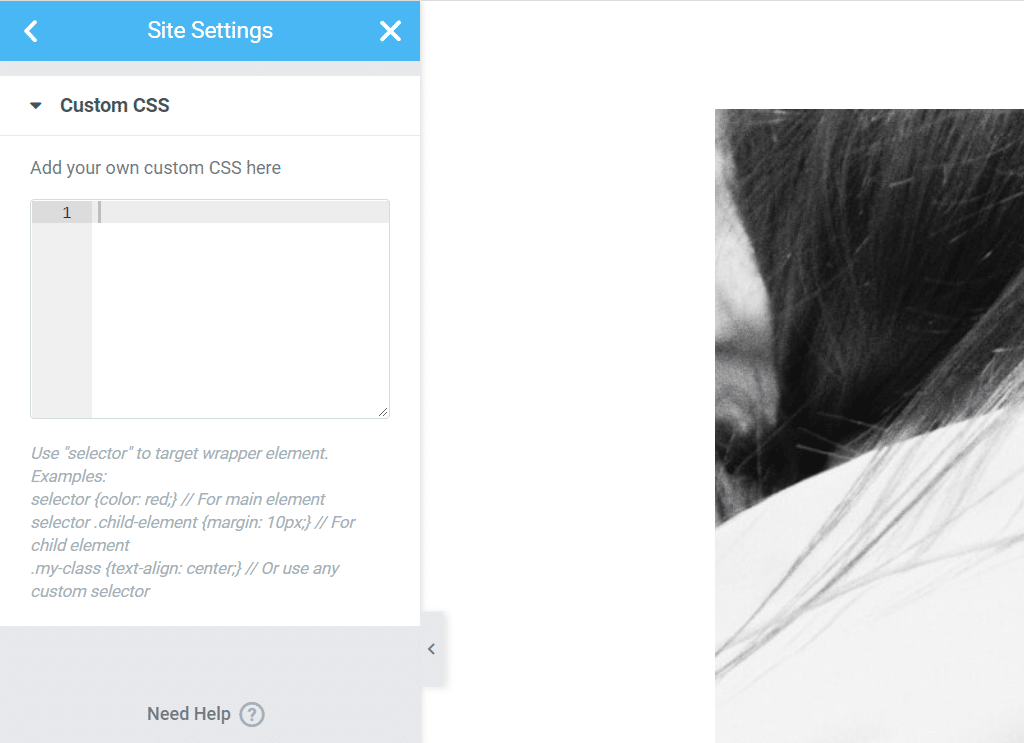
Вы можете прочитать о том, как использовать меню « Настройки сайта » для настройки своей страницы на официальном сайте Elementor. На данный момент единственный раздел, который нас интересует, — это вкладка « Пользовательский CSS ». Откройте его, и вы увидите поле, похожее на настраиваемые параметры CSS для разделов, виджетов и столбцов:

Любой пользовательский CSS, который вы добавите сюда, повлияет на весь ваш веб-сайт. Если вы собираетесь настраивать только определенные элементы, мы рекомендуем вам использовать более целенаправленный подход (например, добавить CSS непосредственно в виджет).
Способ 3: используйте настройщик WordPress
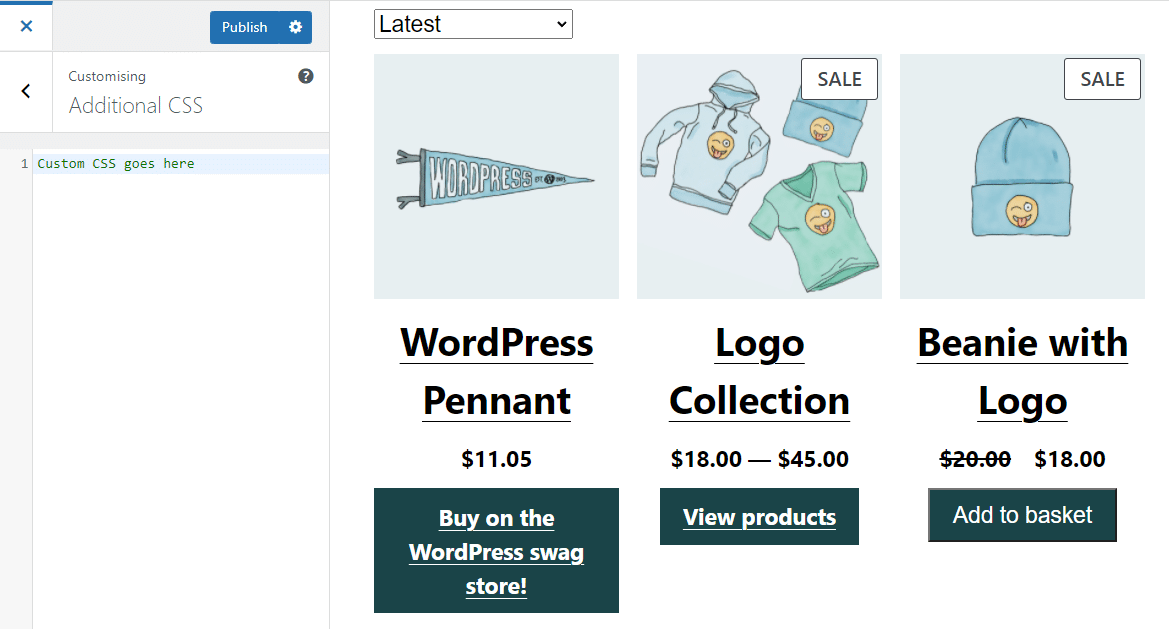
Настройщик WordPress также позволяет добавлять настраиваемые CSS для всего сайта. Для этого перейдите в « Внешний вид» > «Настроить» и выберите параметр « Дополнительный CSS » в меню слева:

Однако стоит отметить, что поля кода Elementor более удобны для пользователя, чем поля, доступные в настройщике. Если вы уже используете Elementor для создания сайтов, нет причин добавлять собственный CSS через Customizer.
Способ 4: поставить в очередь пользовательские файлы CSS
Если вам удобно редактировать файлы WordPress и получать доступ к своему веб-сайту через клиент протокола передачи файлов (FTP), вы можете поставить в очередь таблицу стилей CSS для загрузки с помощью Elementor. Этот подход требует, чтобы вы добавили код в файл functions.php WordPress.
Чтобы получить доступ к файлу functions.php , подключитесь к своему веб-сайту через FTP и перейдите в корневую папку WordPress. Откройте папку, найдите файл functions.php и отредактируйте его.
Вот пример кода, который вы хотите добавить в файл:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Этот код использует хук before_enqueue_scripts для загрузки таблицы стилей под названием custom-stylesheet . Мы также используем функцию get_stylesheet_uri , чтобы указать расположение таблицы стилей на сервере.
В идеале вы должны добавить пользовательскую таблицу стилей в каталог вашей дочерней темы или в саму папку Themes . Таблица стилей может содержать любой CSS-код Elementor, который вы хотите. Фрагмент, который вы добавили в functions.php , гарантирует, что код загружается только тогда, когда Elementor активен на вашем веб-сайте.
Способ 5: используйте плагин CSS
Существует несколько плагинов, которые позволяют добавлять пользовательский CSS на ваш веб-сайт без использования настройщика или компоновщиков страниц. Один из наших любимых инструментов для работы называется Simple Custom CSS and JS:

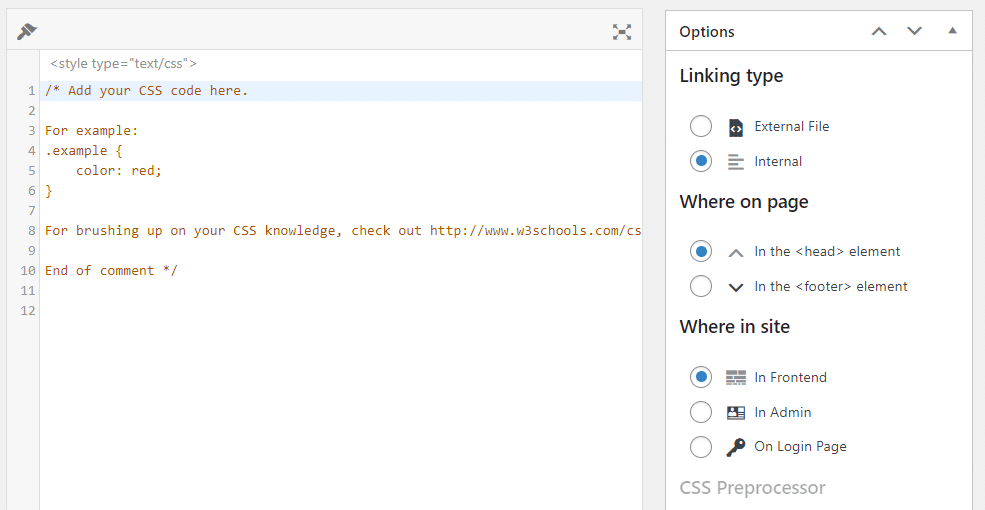
С Simple Custom CSS и JS вы получаете возможность добавлять код непосредственно в элементы верхнего и нижнего колонтитула вашей темы. Для начала перейдите в « Пользовательские CSS и JS» > «Добавить пользовательский CSS » и нажмите « Добавить код CSS».
Слева появится базовый редактор CSS. Справа вы можете указать, следует ли загружать код CSS во внешнюю таблицу стилей или внутренне. Вы также можете решить, должен ли код располагаться в верхнем или нижнем колонтитуле:

Когда вы закончите редактирование кода CSS, нажмите кнопку « Опубликовать ». Возможно, вам придется переключиться на внешний вид, чтобы увидеть код в действии.
Лучшие практики для создания собственного CSS с Elementor
Всякий раз, когда вы имеете дело с пользовательским CSS или добавляете любой тип кода на свой веб-сайт, вам следует помнить о следующих рекомендациях. Начнем с использования дочерней темы.
Используйте дочернюю тему WordPress
Если вы хотите изменить какую-либо часть стиля вашей темы с помощью CSS, мы рекомендуем вам использовать дочернюю тему. «Дочерняя» тема — это шаблон, который наследует все стили назначенной темы.
Таким образом, если вы внесете какие-либо изменения в исходную тему, они не повлияют на настройки, которые вы добавляете в дочернюю тему. Более того, когда вы обновите свою тему, она сохранит эти изменения.
Используйте препроцессор кода для более легкого написания
Одна из самых больших проблем при добавлении кода в WordPress или использовании Elementor заключается в том, что вы не получаете доступ ко всем функциям, которые предлагают современные редакторы кода. Вместо обработки кода с помощью базовых редакторов на месте мы рекомендуем использовать ваш любимый препроцессор. Затем вы можете просто скопировать и вставить свой код в WordPress.
Рассмотрите возможность использования промежуточного веб-сайта
Всякий раз, когда вы планируете вносить какие-либо большие изменения в WordPress, мы рекомендуем вам использовать тестовый веб-сайт. Промежуточные сайты позволяют тестировать изменения стиля и функциональности, не рискуя сломать что-либо на действующем сайте.
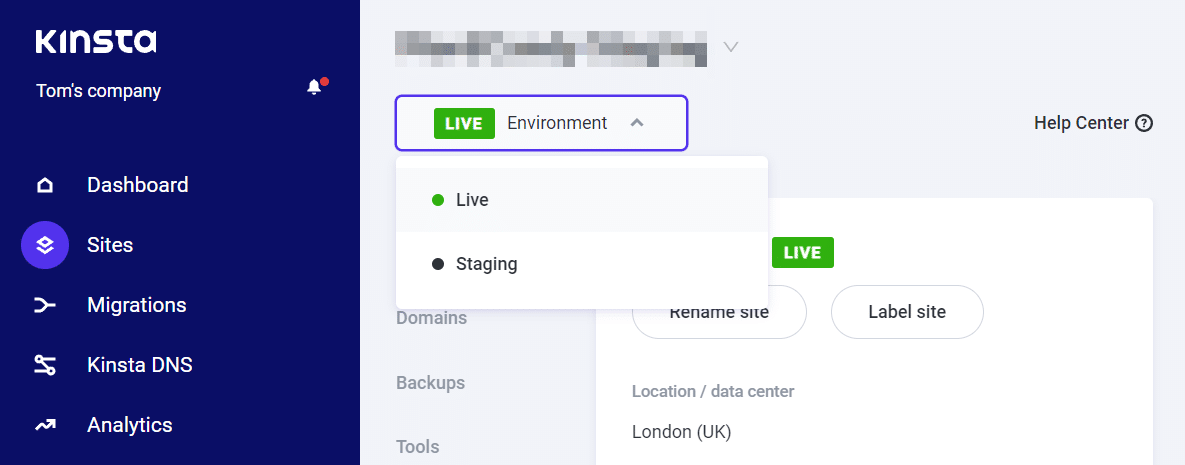
Некоторые веб-хостинги предоставляют вам доступ к промежуточным функциям из вашей панели управления. Если вы используете Kinsta, вы можете выбрать свой веб-сайт с помощью панели инструментов MyKinsta и переключаться между живой и тестовой средами:

Если ваш веб-хостинг не предлагает промежуточных функций, вы можете использовать локальную среду разработки WordPress, такую как DevKinsta, для целей тестирования. В качестве альтернативы вы можете подумать о смене хостинг-провайдера.
Резюме
Добавить пользовательский CSS Elementor проще, чем вы можете себе представить. Конструктор страниц предлагает несколько способов добавления кода в разделы, столбцы, виджеты и на весь сайт.
Напомним, вот пять основных способов добавить собственный CSS в Elementor (или на ваш сайт в целом):
- Используйте HTML-виджет Elementor.
- Используйте меню настроек сайта Elementor.
- Используйте настройщик WordPress.
- Добавляйте в очередь пользовательские файлы CSS.
- Используйте плагин CSS.
В Kinsta наши планы разработаны, чтобы помочь вам создать сайт вашей мечты с помощью конструкторов страниц, таких как Elementor. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
