Как использовать контейнер Elementor Flexbox шаг за шагом
Опубликовано: 2023-07-14Контейнер Flexbox — это новая мощная функция известного плагина конструктора страниц Elementor. Он упрощает процесс создания веб-макетов благодаря точному выравниванию и идеальному распределению элементов, что обеспечивает единообразие дизайна.
Эта функция также позволяет вам преодолеть ограничения, связанные с созданием высокочувствительных, интерактивных и гибких макетов. Поэтому есть надежда, что в ближайшем будущем контейнер Flexbox заменит традиционный процесс проектирования Elementor.
В этой статье мы рассмотрим подробный анализ того, как использовать Elementor Flexbox Container, его преимущества, различия в функциях с системой проектирования на основе разделов и многое другое. Начните, не теряя времени!
Что такое контейнер Elementor Flexbox?
Контейнер Elementor Flexbox использует концепцию модели компоновки CSS Flexbox для гибкого выравнивания и организации элементов. Он действует как родительский блок, поскольку содержит все элементы, такие как текст, изображения и виджеты. Кроме того, блок также управляет позиционированием, распределением и выравниванием элементов в нем.
В Elementor, основанном на полях раздела, вы не можете создать столько разделов, сколько хотите, в определенном разделе. Кроме того, вы не можете создать сопоставление для своей страницы в начале. Вы должны проектировать вышеуказанные детали последовательно, прежде чем переходить к следующему.
Но с помощью Elementor Flexbox Content вы можете создать начальное сопоставление для своих страниц, а затем добавлять виджеты один за другим. Вы почувствуете каркас веб-сайта. В результате Elementor Flexbox Container станет популярной функцией в течение нескольких дней.
Преимущества использования контейнера Elementor Flexbox
Эта функция долгое время находилась в бета-версии. Команда разработчиков Elementor провела много исследований и постепенно улучшала удобство использования перед выпуском плагина. Давайте теперь кратко рассмотрим ключевые преимущества контейнера Elementor Flexbox.
- Flexbox может уменьшить потребность в использовании слишком большого количества столбцов и внутренних разделов.
- Это может привести к увеличению скорости сайта.
- Это дает вам расширенный контроль над упорядочением веб-элементов.
- Вы можете добавить контейнеров внутри контейнера столько, сколько хотите.
- Вы можете создать начальный макет/скелет с контейнером и начать проектирование.
- Сделать веб-страницы адаптивными становится очень просто.
Ключевые различия между традиционным разделом и новыми контейнерами Elementor Flex
Между традиционным разделом и новым флексбокс-контейнером Elementor есть несколько ключевых отличий с точки зрения технических характеристик, визуального оформления, производительности и выравнивания. Прочтите их ниже.
а. Технические отличия
В традиционном Elementor вы должны создать раздел и разделить его на столбцы, то есть вам нужно определить сетку. После этого вы можете добавлять виджеты и элементы. Но проблема в том, что вы можете добавить только один раздел внутри раздела, что ограничивает вашу возможность определять персонализированные сетки.
Контейнер Flexbox также похож на раздел. Но вы можете разместить столько контейнеров, сколько хотите внутри контейнера. Это позволяет создавать персонализированные сетки перед добавлением виджетов и элементов в нужные публикации и страницы.
б. Легко выравнивать элементы
Традиционный Elementor предлагает ограниченные варианты выравнивания: слева, по центру и справа. Но контейнер Flexbox предоставляет больше вариантов выравнивания. Вы можете выровнять содержимое по горизонтали и вертикали, чтобы обеспечить идеальное распределение пространства между всеми элементами.
Используйте параметры выравнивания содержимого (начало, центр, конец, пространство между, пространство вокруг и равномерное пространство) для вертикального выравнивания. Используйте параметры выравнивания элементов (начало, центр, конец и растяжение) для горизонтального выравнивания.
в. Разница в производительности
Поскольку в традиционном Elementor создать персонализированную сетку непросто, вам приходится полагаться на такие вещи, как z-индекс, поля и дополнительное кодирование CSS. Это может вызвать раздувание кода, что приведет к замедлению скорости загрузки страницы сайта.
Но вам не нужно полагаться на одни и те же вещи в случае с Elementor Flexbox , позволяющим вашему веб-сайту поддерживать скорость загрузки страниц. Эти различия станут очевидны, если вы создадите два сложных веб-сайта, используя эти две функции по отдельности.
Как использовать контейнер Elementor Flexbox (пошаговое руководство)
Использование Flexbox почти похоже на использование традиционного конструктора страниц Elementor на основе разделов. Таким образом, вам не потребуется много времени, чтобы узнать об этой функции. В этом разделе мы покажем вам пошаговое руководство по использованию контейнера Elementor Flexbox.
Шаг 01: активируйте контейнер Flexbox в настройках Elementor
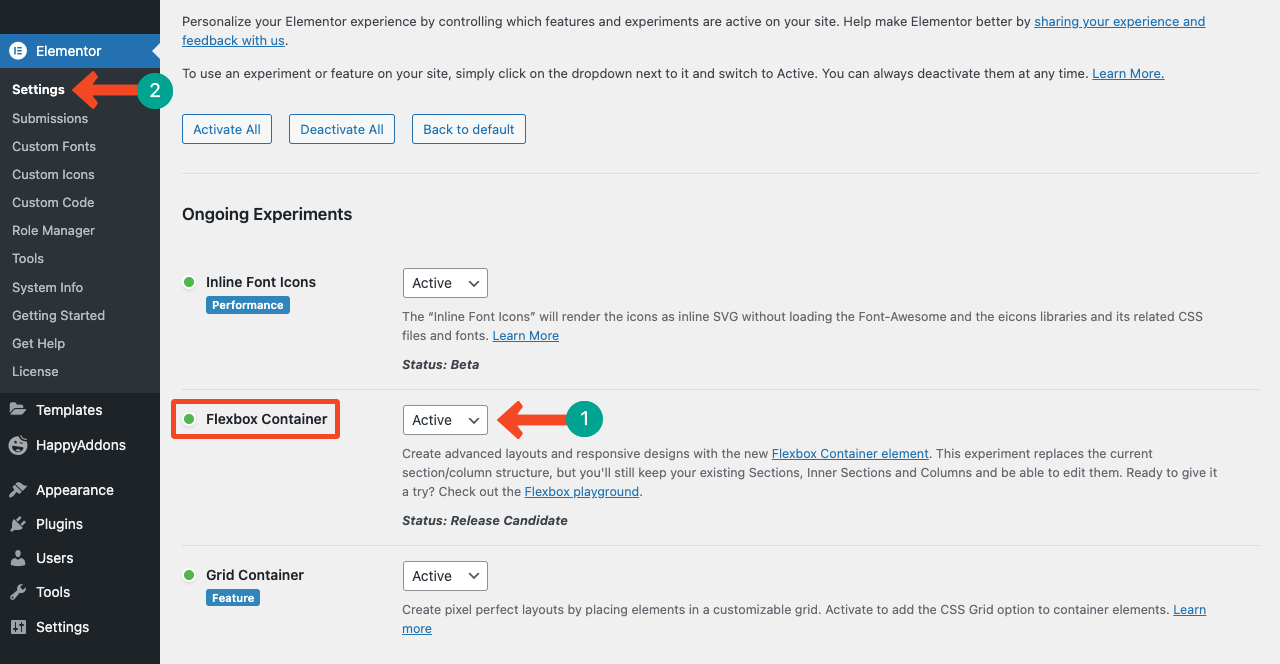
Войдите в панель управления WordPress. Перейдите в Elementor > Настройки > Текущие эксперименты . Вы получите контейнер Flexbox, прокрутив страницу вниз. Активируйте контейнер Flexbox .
Если вы хотите активировать или деактивировать любую другую функцию, вы можете сделать это на этой странице.

Шаг 02: Используйте контейнер Elementor Flexbox на своей веб-странице
Откройте страницу с Elementor из Pages > Add New . Надеюсь, вы хорошо знаете этот процесс.
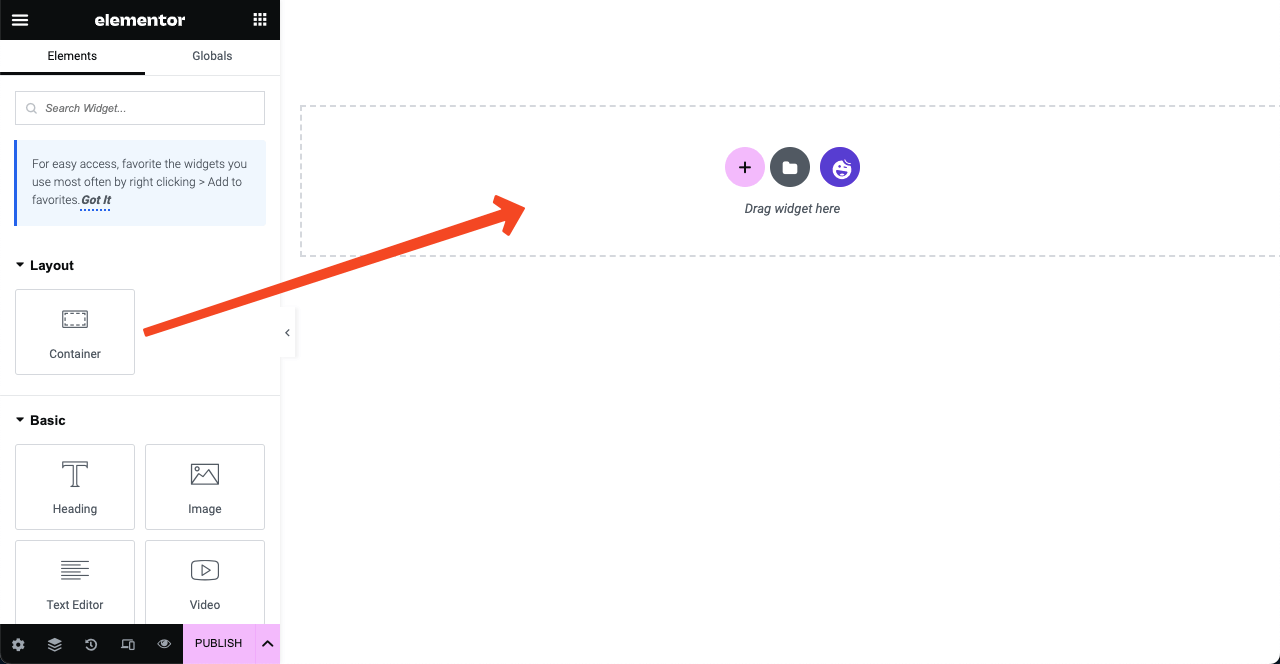
Вы получите контейнер Flexbox поверх всех виджетов на панели Elementor. Вы можете перетащить его на холст Elementor, как и в случае с другими виджетами.

Или вы можете создать макет, щелкнув значок «Плюс» (+). Вы получите два варианта Flexbox и Grid. Выбрав опцию Flexbox, вы можете создать раздел Flexbox.
Шаг 03: Настройте контейнер Flexbox
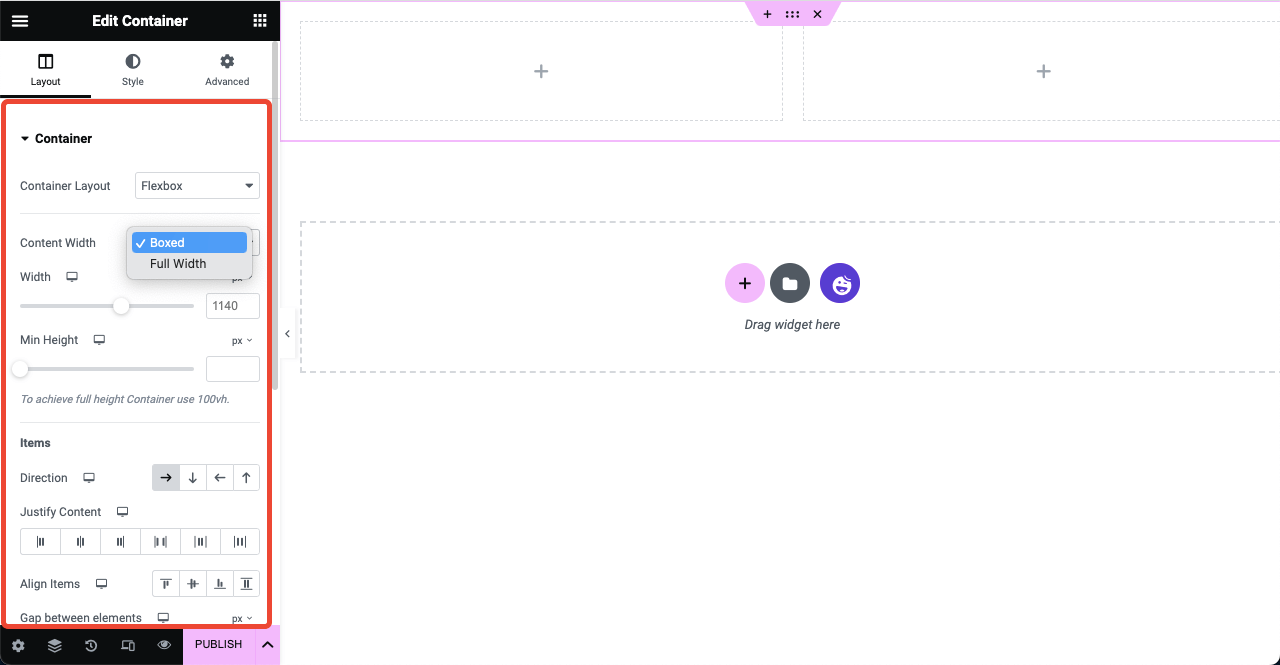
Вы можете сделать весь раздел Boxed или Full Width. После этого вы можете установить предпочтительную ширину и минимальную высоту. Коснитесь разделов выравнивания, как только вы добавите контент и виджеты на flexbox.


Шаг 04: Добавьте виджеты в контейнер Flexbox
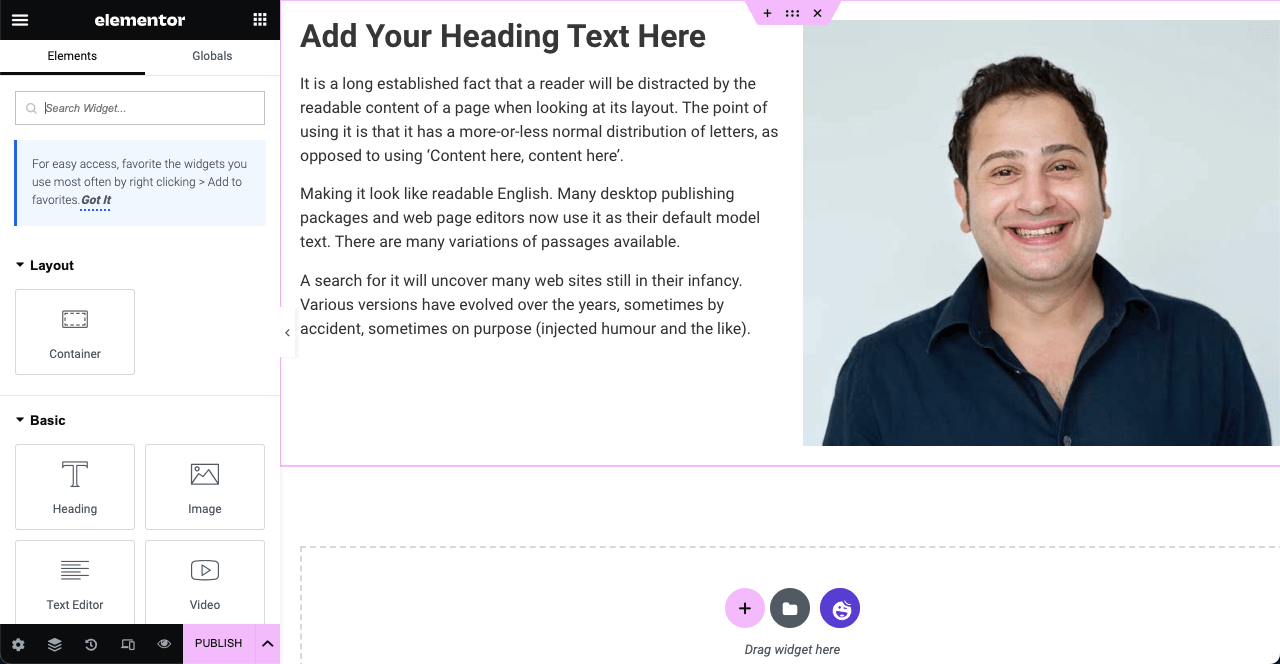
Перетащите необходимые виджеты с панели Elementor на Flexboxes. Этот процесс похож на традиционный Elementor на основе разделов. Например, мы использовали виджеты «Заголовок», «Изображение» и «Текстовый редактор» на изображении ниже.

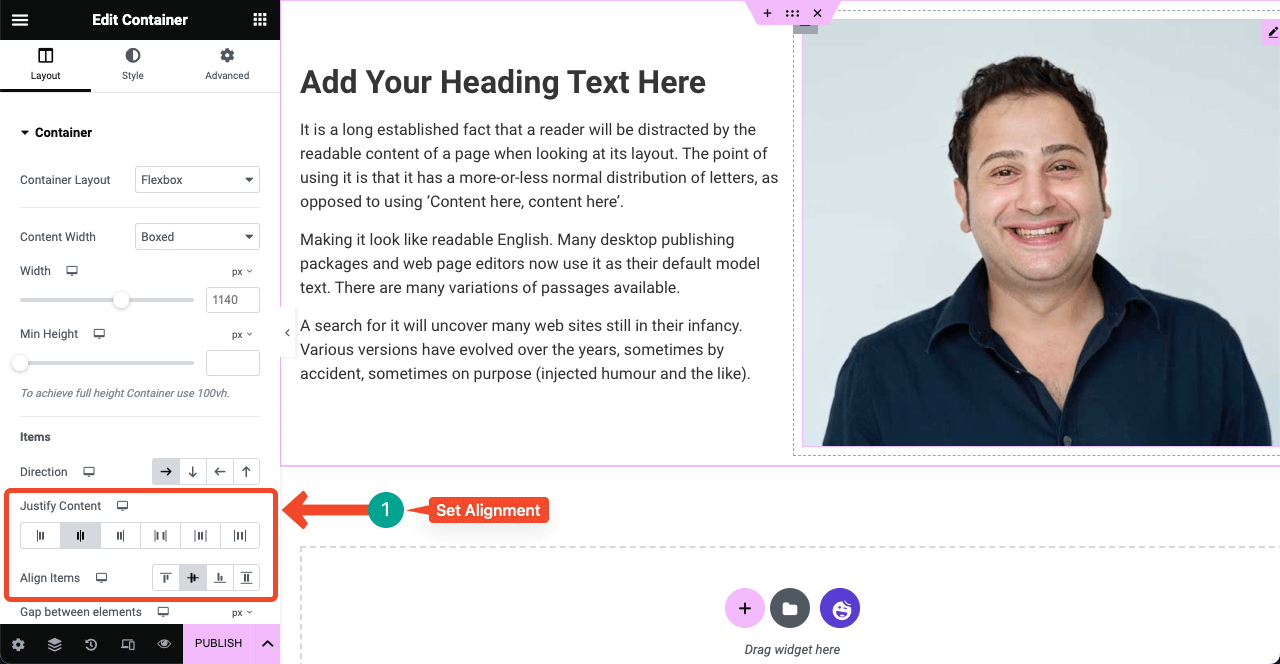
Шаг 05: Выровняйте веб-элементы

Выберите весь раздел, щелкнув значок с шестью точками . Затем нажмите предпочтительные параметры выравнивания. Ваши элементы в области будут выровнены за секунду. Вы также можете выбрать flexbox один за другим и выровнять элементы в них по отдельности.
Опубликуйте страницу, когда закончите разработку веб-страниц.
Как преобразовать страницу Elementor на основе разделов в контейнер Flexbox
Выберите раздел, который вы создали с помощью традиционного Elementor, щелкнув значок с шестью точками . Вы увидите кнопку «Преобразовать» в разделе макета на панели Elementor. Нажмите кнопку Преобразовать. Для завершения процесса потребуется несколько секунд.
После завершения преобразования вы увидите, что была создана еще одна копия раздела. Второй раздел (копия) — это преобразованный раздел. Итак, сохраните его и удалите первый раздел, нажав крестик (x). Таким образом, продолжайте конвертировать все остальные разделы на странице один за другим.
Бонус: используйте HappyAddons с контейнером Elementor Flexbox, чтобы получить больше возможностей для дизайна
HappyAddons — популярное дополнение к плагину конструктора страниц Elementor. Он включает в себя обширный набор функций и виджетов для дальнейшего расширения вашего сайта Elementor с помощью дополнительных функций и функций. HappyAddons в настоящее время имеет более 125 виджетов и более 20 функций.
Но что больше всего выделяет HappyAddons, так это его бесплатный конструктор тем и огромная библиотека предварительно разработанных шаблонов. Если вы ищете решение для создания заголовка, нижнего колонтитула и шаблона отдельного сообщения без версии Elementor Pro, вы должны попробовать HappyAddons.
Более того! Версия HappyAddons предоставляет так много функций и виджетов, которые вы можете использовать для создания веб-сайтов не только базового уровня. Вы можете легко перейти на премиум-версию, когда почувствуете потребность в расширенных функциях.
Часто задаваемые вопросы о том, как использовать контейнер Elementor Flexbox
Поскольку контейнер Elementor Flexbox является новым дополнением к Elementor, у вас может возникнуть множество вопросов по этому поводу. Мы ответим на некоторые наиболее распространенные и любопытные вопросы о контейнере Flexbox в этом разделе часто задаваемых вопросов.
Является ли Elementor Flexbox Container функцией или виджетом?
Контейнер Elementor Flexbox — это функция, хотя вы найдете ее поверх всех виджетов на панели Elementor. Так что не путайтесь с этого момента.
Можно ли использовать Elementor Flexbox Container бесплатно?
Да, контейнер Elementor Flexbox — это бесплатная функция, доступная в версии Elementor Lite.
Могу ли я использовать контейнер Elementor Flexbox с любой темой?
Да, контейнер Elementor Flexbox полностью совместим с любой темой WordPress. Но мы рекомендуем вам использовать тему Hello Elementor, чтобы ваш сайт был легким.
Является ли Elementor Flexbox элементом CSS или элементом начальной загрузки?
Elementor Flexbox — это элемент CSS. Он позволяет включать ряд элементов, которые будут автоматически располагаться в зависимости от размера точки обзора.
Каковы наилучшие варианты использования контейнера Elementor Flexbox?
Не существует фиксированных правил относительно того, где можно использовать контейнер Elementor Flexbox, а где нет. Однако его использование более эффективно в таких случаях, как разделы героев, галереи, шаблоны конструктора тем, макеты карточек и т. д.
Заключительные выводы!
Elementor Flexbox Container, несомненно, является похвальным подарком для всех пользователей WordPress, которые хотят сделать свои веб-сайты более оптимизированными, быстрыми и идеально реагирующими на все устройства. И эта функция одинаково полезна и для веб-разработчиков, работающих неполный рабочий день.
Независимо от того, хотите ли вы создавать веб-сайты для электронной коммерции, агентства, бизнеса, фотографии или портфолио, контейнер Flexbox определенно может сэкономить вам много времени. Теперь пришло ваше время, чтобы начать использовать его. Кроме того, не забудьте использовать HappyAddons и его обширную библиотеку.
