БД контактной формы Elementor: Сохраняйте, просматривайте и отображайте БЕСПЛАТНО!
Опубликовано: 2022-04-27В этой статье вы узнаете, как собирать и получать доступ к данным отправки формы Elementor. Вы также можете экспортировать базу данных отправленных форм Elementor в CSV, автоматически экспортировать данные в инструмент маркетинга по электронной почте и отображать отправленные материалы на страницах и в сообщениях внешнего интерфейса WordPress.
Если у вас есть формы на страницах Elementor, вы можете сделать резервную копию данных отправки форм и получить к ним доступ позже, используя хорошее управление отправкой форм.
Сохранение данных отправки формы Elementor позволяет вам использовать эти данные позже любым способом, например, для создания маркетинговой кампании, создания отчета на основе обратной связи / опроса и многих других применений.
Как сохранить данные отправки формы Elementor в базу данных
Прежде чем мы увидим, как сохранить отправку формы Elementor, нам нужно сначала создать форму в Elementor. Вы можете пропустить этот шаг, если вы уже создали страницу Elementor с виджетом формы Elementor.
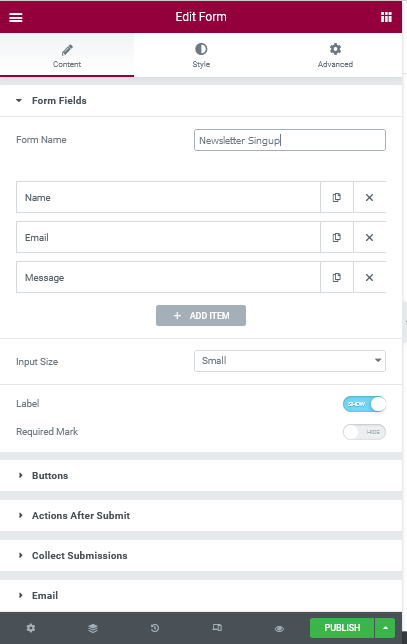
- Перейдите на страницу, на которую вы хотите добавить форму, или добавьте новую страницу, и нажмите «Редактировать с помощью Elementor».
- На странице редактора Elementor найдите «form» и добавьте виджет Elementor Form на страницу.

- Дайте форме подходящее имя. Позже мы будем использовать это имя для хранения формы.
- Затем добавьте необходимые поля в форму, а затем обновите/опубликуйте страницу Elementor.
Затем нам нужно будет установить надстройку Elementor, чтобы сохранить отправленные формы Elementor. В этой статье мы будем использовать Tablesome, бесплатный плагин Elementor Contact Form DB. 
Tablesome позволяет сохранять отправленные формы Elementor Pro в БД (базу данных) и может просматривать все отправленные материалы в табличном формате.
Вы можете не только сохранять отправленные формы, но также редактировать и удалять записи, экспортировать записи в файлы CSV и XLSX и отображать их в сообщениях и страницах WP на внешнем интерфейсе.
Установите и активируйте Tablesome
Tablesome — это бесплатный плагин, доступный в репозитории WordPress.
- Перейдите в панель администратора WordPress и нажмите «Плагины» → «Добавить новый ».
- Здесь найдите «Tablesome», а затем установите и активируйте плагин Tablesome.
- После активации Tablesome ваши отправленные формы Elementor будут автоматически сохранены в таблицах Tablesome.
- После отправки формы в панели инструментов перейдите в Tablesome → All Tables.
- Здесь будет создана новая таблица, и если вы откроете таблицу, вы увидите, что ваша запись в форме будет сохранена.
Tablesome по умолчанию сохраняет все отправленные формы с каждой страницы формы Elementor (если у вас несколько форм). Если вы хотите сохранить отправленные формы только с определенных страниц формы Elementor, вам необходимо настроить рабочий процесс.
Как включить в базу данных только определенные формы?
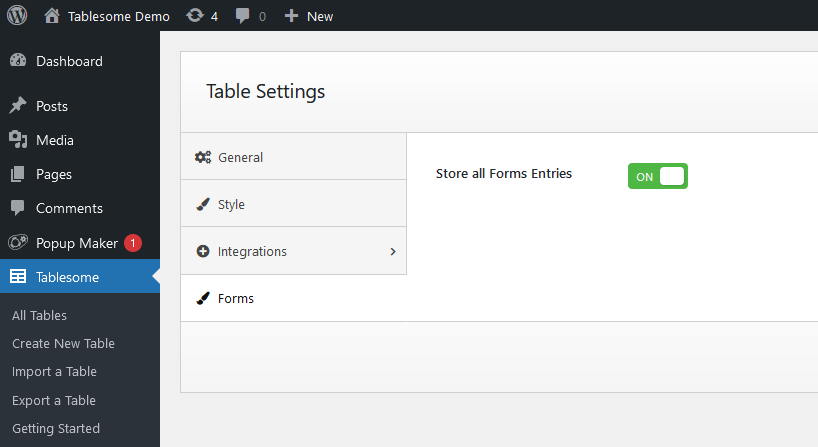
- Для этого перейдите в Tablesome → Tablesome Settings → Forms
- Здесь вы могли видеть, что опция «Сохранить все записи форм» включена.

- Когда вы отключите эту опцию, автоматическое сохранение всех форм будет остановлено, и вы сможете настроить автоматизацию форм Tablesome для каждой формы Elementor, которую вы создаете.
- Отключите параметр «Сохранить все записи форм», а затем настройте автоматизацию табличных форм Tablesome.
- Чтобы настроить сохранение определенных форм, перейдите в Tablesome → Create New Table.
- На странице «Создать новую таблицу» дайте таблице подходящий заголовок, например имя формы, которую вы хотите сохранить.
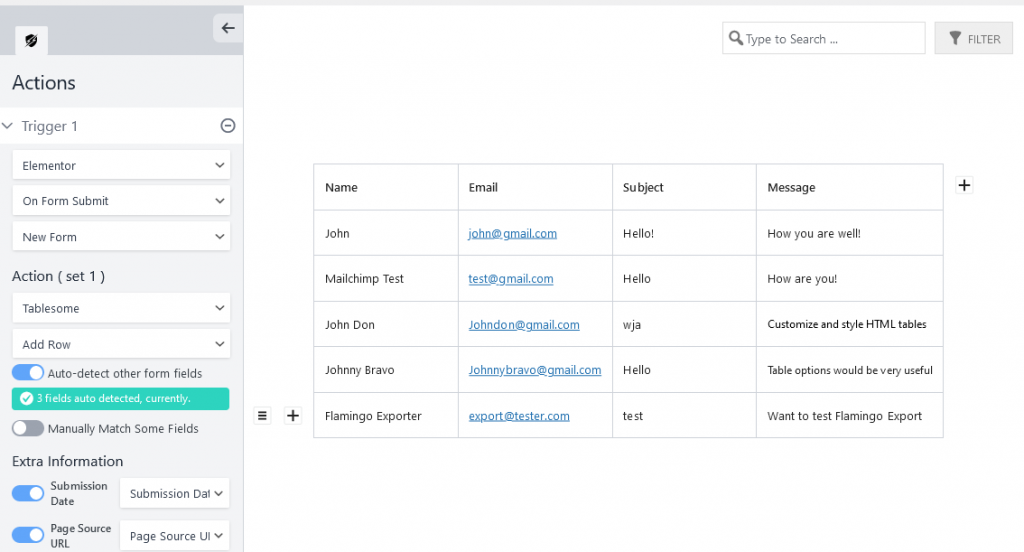
- Перейдите на панель инструментов «Триггеры и действия», где вы должны добавить триггер формы Elementor.
- Вы можете видеть, что на панели инструментов «Действия» есть раздел «Триггер 1», выберите «Элементор» в поле интеграции.
- Затем вам нужно добавить «При отправке форм» в поле «Типы действий» и выбрать форму Elementor, которую вы хотите сохранить, в поле «Формы».

- Затем в «Действиях» выберите «Tablesome» в полях «Интеграции», а затем выберите «Добавить строку» в «Действиях».
- По умолчанию будет выбрано «Автоматическое определение других полей формы», и вы могли видеть, что все поля формы Elementor будут автоматически обнаружены и выбраны для сохранения.
- Когда 1-я форма отправлена, в таблице будут автоматически созданы столбцы на основе полей формы, и отправленные материалы будут сохранены.
- Вы также получаете еще одну опцию под названием «Сопоставить некоторые поля вручную», чтобы сохранить только выбранные поля из вашей формы.
- Вы можете выбрать эту опцию и вручную сопоставить конкретный столбец, если хотите.
- Затем нажмите «Сохранить таблицу», чтобы сохранить таблицу, и ваши отправленные формы Elementor будут сохранены в этой таблице.
- Если все готово, отправьте тестовую форму и посмотрите, успешно ли она сохраняется в таблице.
Просмотр базы данных форм Elementor
- Вы можете просмотреть отправленные формы Elementor, перейдя в Tablesome → All Tables → Выберите таблицу базы данных формы.
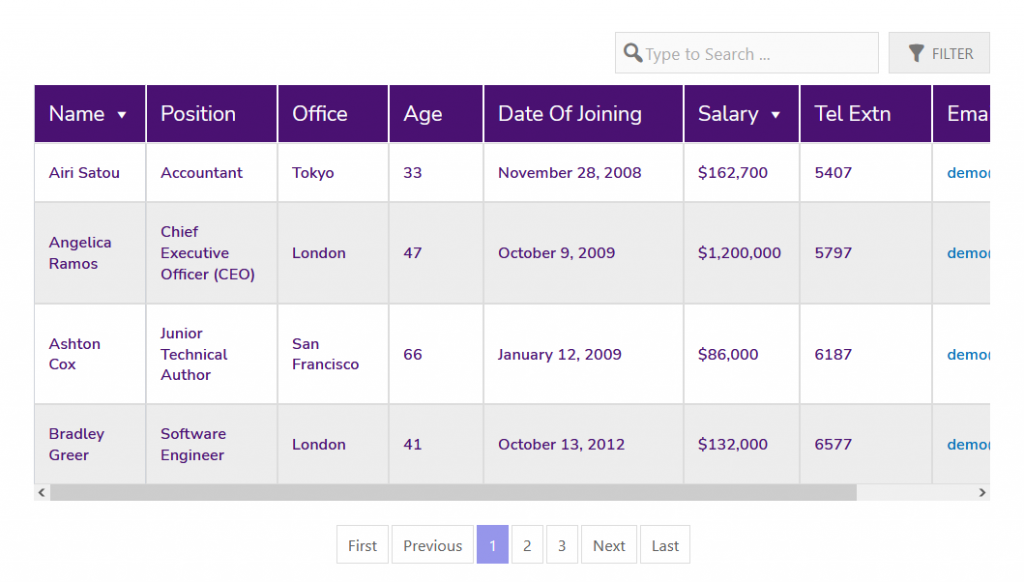
- Здесь вы можете видеть, что отправленные вами формы аккуратно отображаются в таблице. Вы можете легко искать, сортировать и фильтровать записи формы.
- Когда у вас есть большой набор отправленных форм, эти параметры таблицы будут очень полезны.
- Вы можете не только просматривать отправленные материалы, но и «редактировать», что является уникальной возможностью, предоставляемой Tablesome.
Отображение отправленных форм Elementor
- В таблице отправки Tablesome Form вы могли видеть, что рядом с заголовком таблицы отображается шорткод таблицы.


- Вы можете скопировать и вставить шорткод Tablesome на страницу Elementor, где вы хотите отобразить таблицу с базой данных отправки форм Elementor.
- Вы можете настроить макет таблицы и изменить стиль таблицы, перейдя в Tablesome → Tablesome Settings.
Экспорт сохраненной базы данных форм Elementor
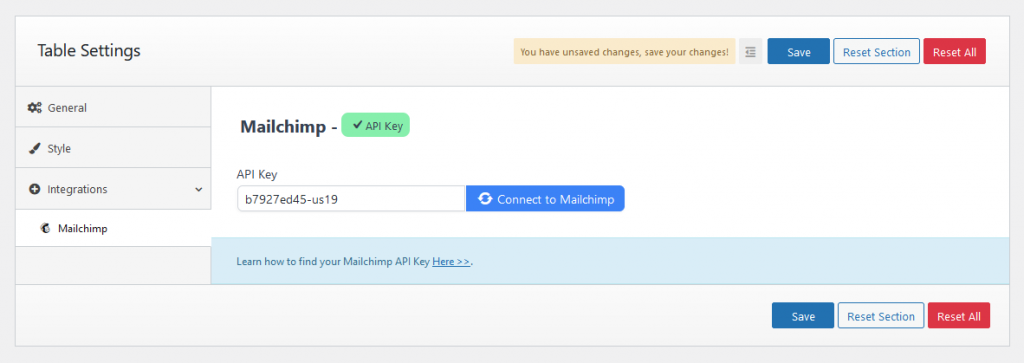
Вы можете автоматически экспортировать отправленные формы Elementor в инструмент электронного маркетинга Mailchimp. Чтобы экспортировать отправленные материалы в Mailchimp, вам нужно настроить второе действие. См. это руководство, чтобы настроить интеграцию Elementor Mailchimp с помощью Tablesome. 
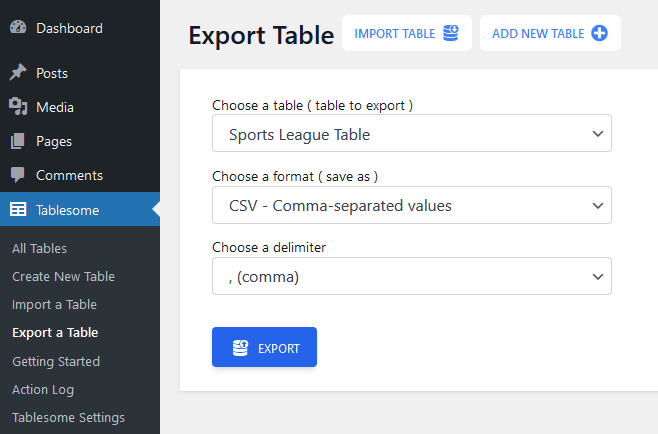
Вы также можете вручную экспортировать отправленные формы Elementor в форматы файлов CSV и XLSX. нажав кнопку «Экспорт таблицы» над таблицей вашей базы данных. 
Сохранение отправленных форм с помощью функции коллекций Elementor
Плагин Elementor Pro поставляется с функцией сбора отправленных материалов Elementor, которая является частью опции «Действия с формой Elementor после отправки». Хотя мы не рекомендуем вам использовать эту функцию, мы увидим, как использовать функцию сбора отправлений Elementor для сохранения формы Elementor в базе данных.
- Перейдите на страницу, на которую вы хотите добавить форму Elementor, и добавьте форму с помощью виджета Elementor Form.

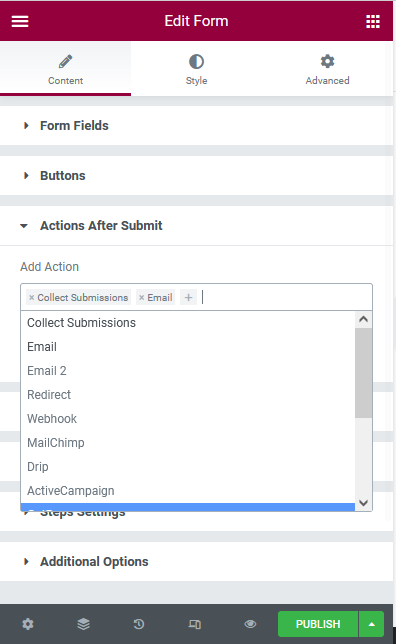
- В виджете Elementor Form вы можете найти раздел «Действия после отправки». В разделе можно добавить действия, которые будут выполняться после того, как пользователь отправит форму. Здесь есть несколько вариантов, таких как всплывающее окно, перенаправление и т. д.,
- По умолчанию будут выбраны параметры «Сбор материалов» и «Электронная почта». Вы также можете выбрать другие параметры, которые вы хотите выполнить после отправки формы.
Чтобы просмотреть базу данных отправлений, перейдите на панель инструментов WordPress, затем перейдите в Elementor → Представления.
На этой странице отправки будут перечислены все отправки форм из каждой имеющейся у вас формы Elementor. Вы можете щелкнуть конкретные отправки и просмотреть подробности отправки формы.
Зачем использовать Tablesome вместо Elementor Collections для отправки форм?
Поскольку Elementor Pro поставляется с опцией «Коллекции форм» по умолчанию, вам может быть интересно, почему вам нужно использовать Tablesome для сохранения отправки формы. Tablesome лучше, чем коллекции Elementor, и вот почему:
Нет возможности импортировать:
Если вы переходите со старого сайта на новый сайт, отправка формы Elementor не может быть перенесена, потому что отправка формы Elementor не имеет каких-либо параметров для импорта. Предположим, если у вас есть предыдущая база данных форм с другим плагином, вы не можете добавить ее в базу данных Elementor.
Нет условий для экспорта API:
Иногда, когда вы подключены к внешнему инструменту с помощью API, вы можете не захотеть отправлять каждую отправку формы. Возможно, вы захотите применить некоторые условия для значений, таких как «истина» или «ложь», чтобы они отправлялись через API.
Проблемы с экспортом:
Некоторые пользователи жаловались, что при экспорте данных некоторые данные не экспортируются должным образом.
Невозможно остановить повторяющиеся сообщения и спамеров:
В коллекциях вы можете получить много дубликатов и, возможно, тысячи спам-форм. Нет способов остановить это.
Невозможно отобразить во внешнем интерфейсе
Если вы хотите отображать отправленные формы в интерфейсе WordPress, вариантов нет. Вы должны вручную экспортировать его в файл CSV, а затем использовать другой инструмент для отображения на страницах и в сообщениях WordPress.
Ограниченные сторонние соединения
У Elementor есть некоторые сторонние инструменты, такие как некоторые службы почтового маркетинга, но отсутствуют некоторые важные и полезные интеграции, такие как Google Sheets, Salesforce, Zapier, Notion и т. д.
Таким образом, Tablesome намного лучше, чем Elementor Collections, во многих отношениях, и самое крутое, что это бесплатно!
Так что используйте Tablesome для сбора отправленных форм Elementor в базу данных.
